悩む人
悩む人リビジョンの数が増えすぎるとページの読み込み速度が遅くなるって聞いたから「WP Revisions Control」の導入を考えてるんだけど使い方が分からない。
こういった悩みにお答えします。
本記事で解決できること
- 管理画面メニューの「設定」>「投稿設定」からリビジョン数を制御する方法
- 管理画面メニューの「投稿」>「新規追加」からリビジョン数を制御する方法
- 管理画面メニューの「投稿」>「投稿一覧」からリビジョン数を制御する方法
- リビジョンの使い方(メリット)
是非、最後までご覧ください。
News
以下にブロックエディタで使えるSWELL専用機能の記事をまとめていますので、良ければご覧ください。


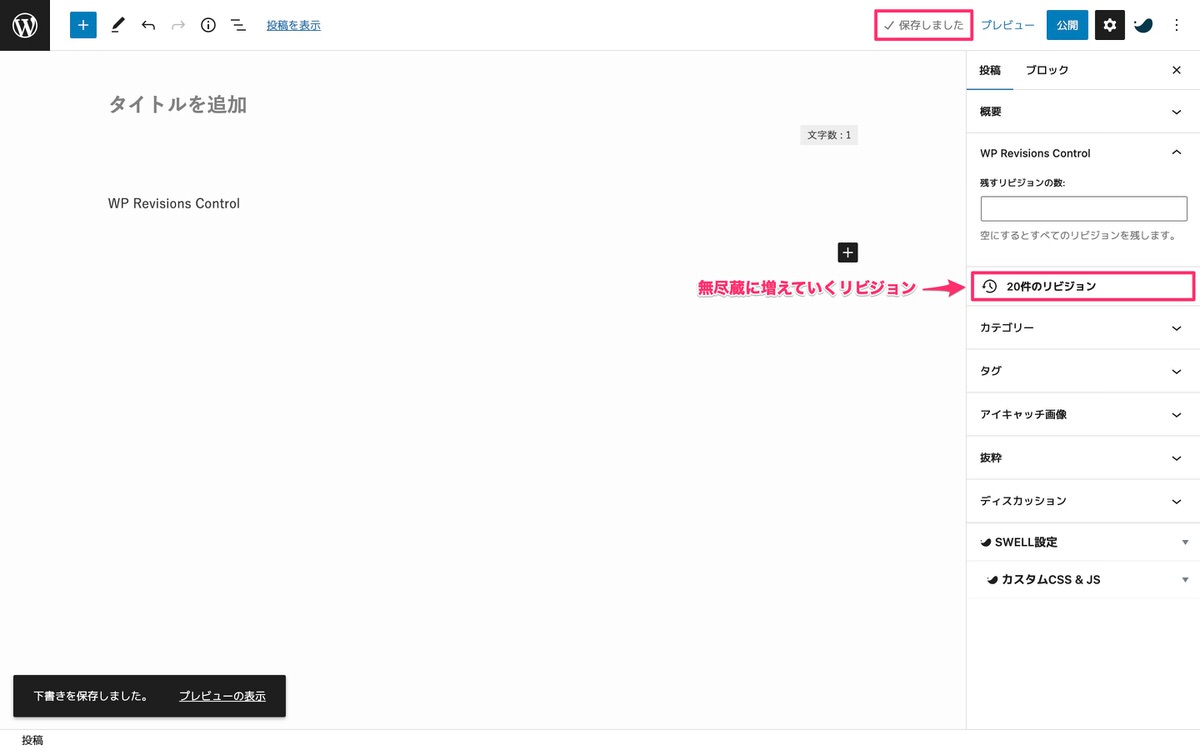
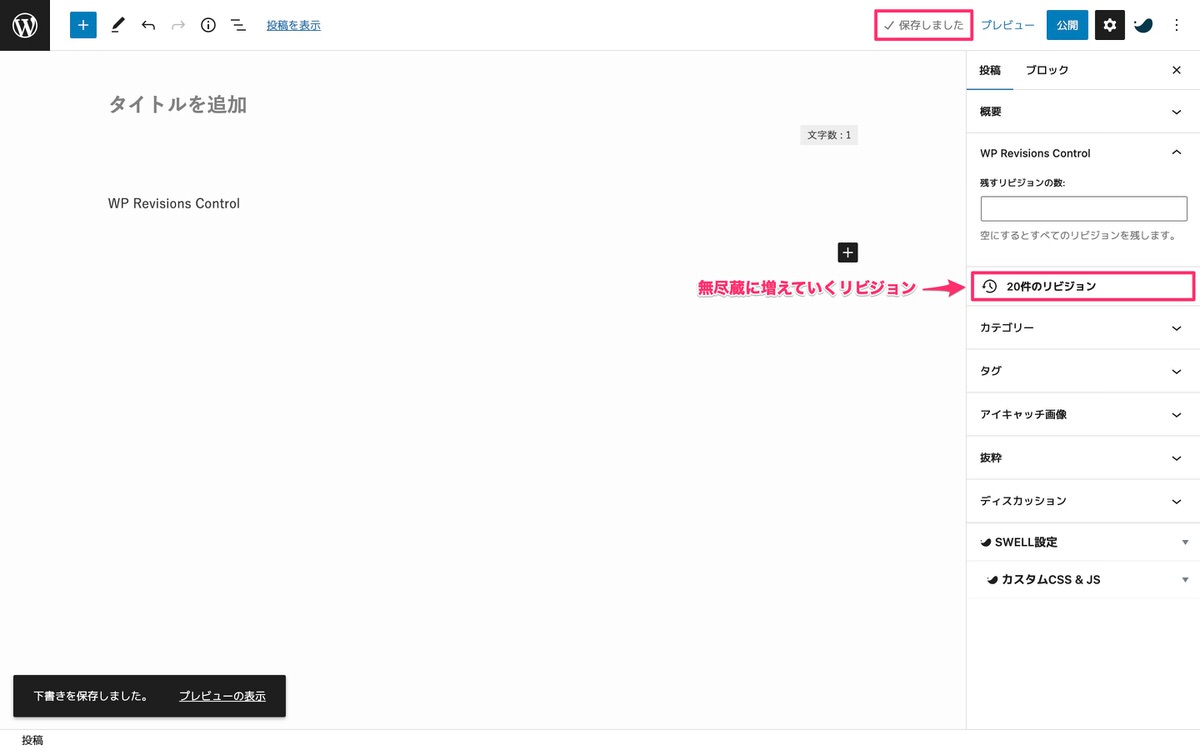
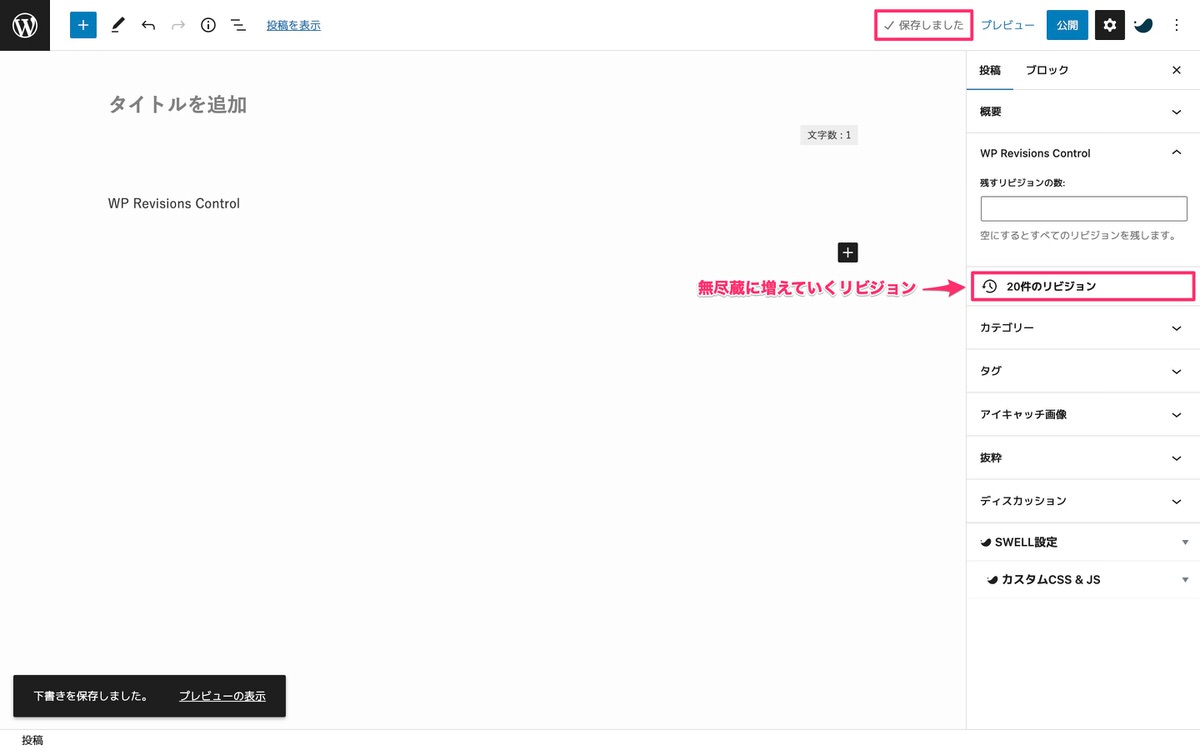
「SWELL」に限らず「WP Revisions Control」を導入していなければ無尽蔵にリビジョンの数が増えていきます。


「上書き保存」の度にリビジョンは増えていきますが、投稿画面上で何かしらの変化(テキストを入力・削除、改行など)を加えなければ「上書き保存」によりリビジョン数は増えません。
「SWELL」で「WP Revisions Control」を使えるようにしていきます。
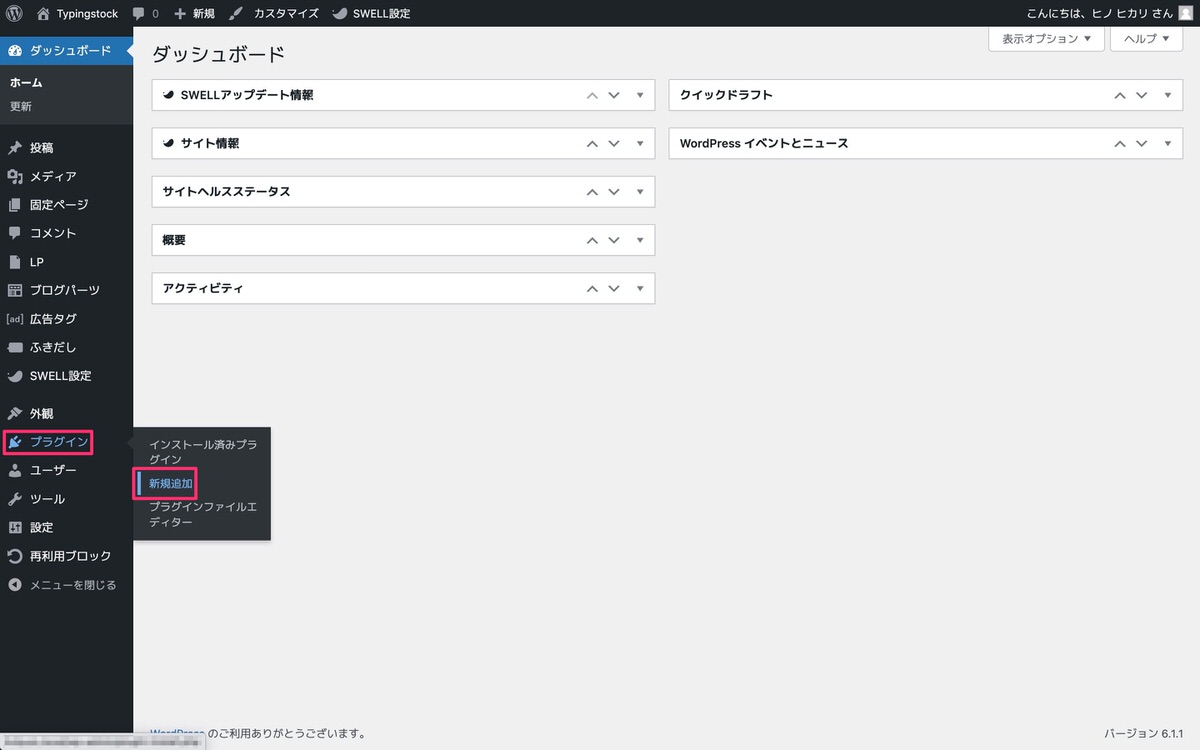
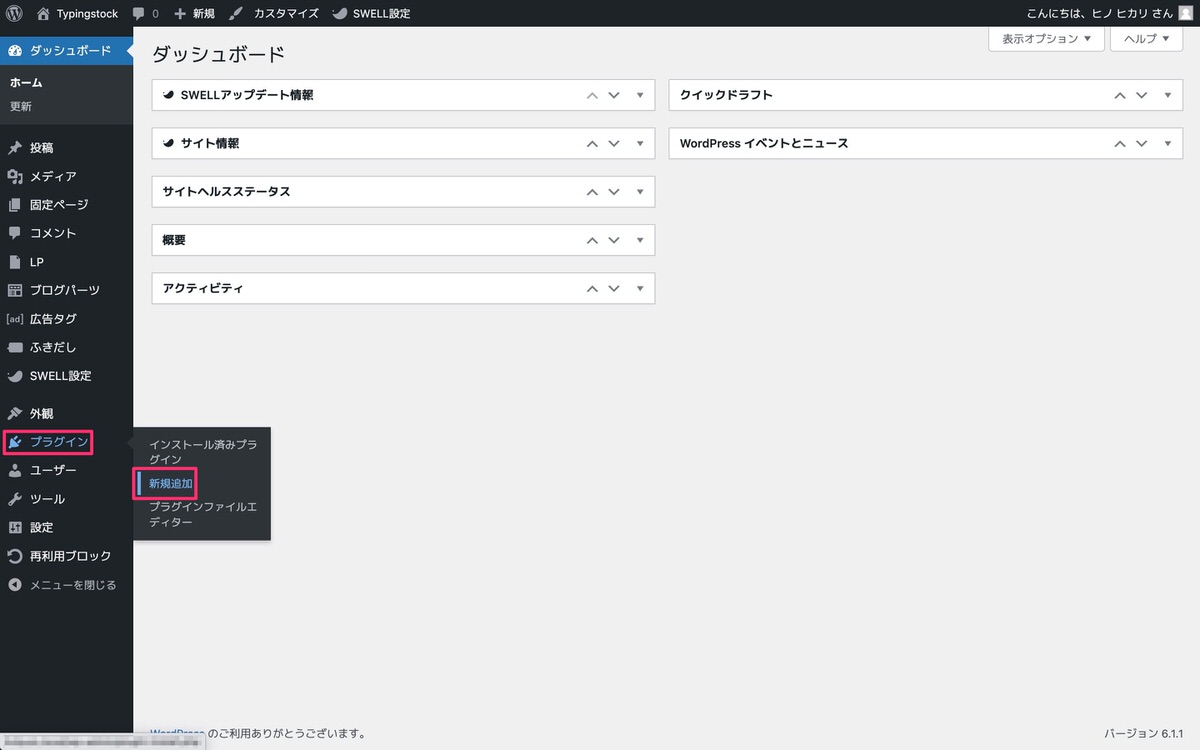
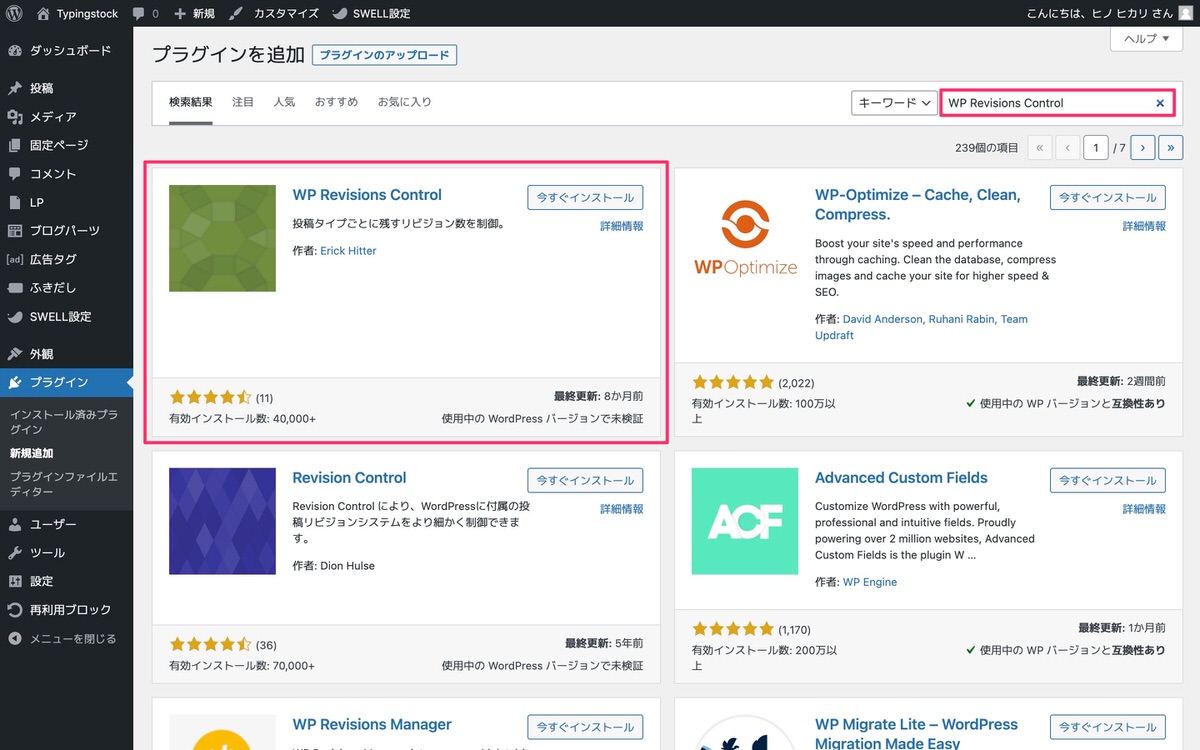
管理画面メニューから、「プラグイン」>「新規追加」を選択します。


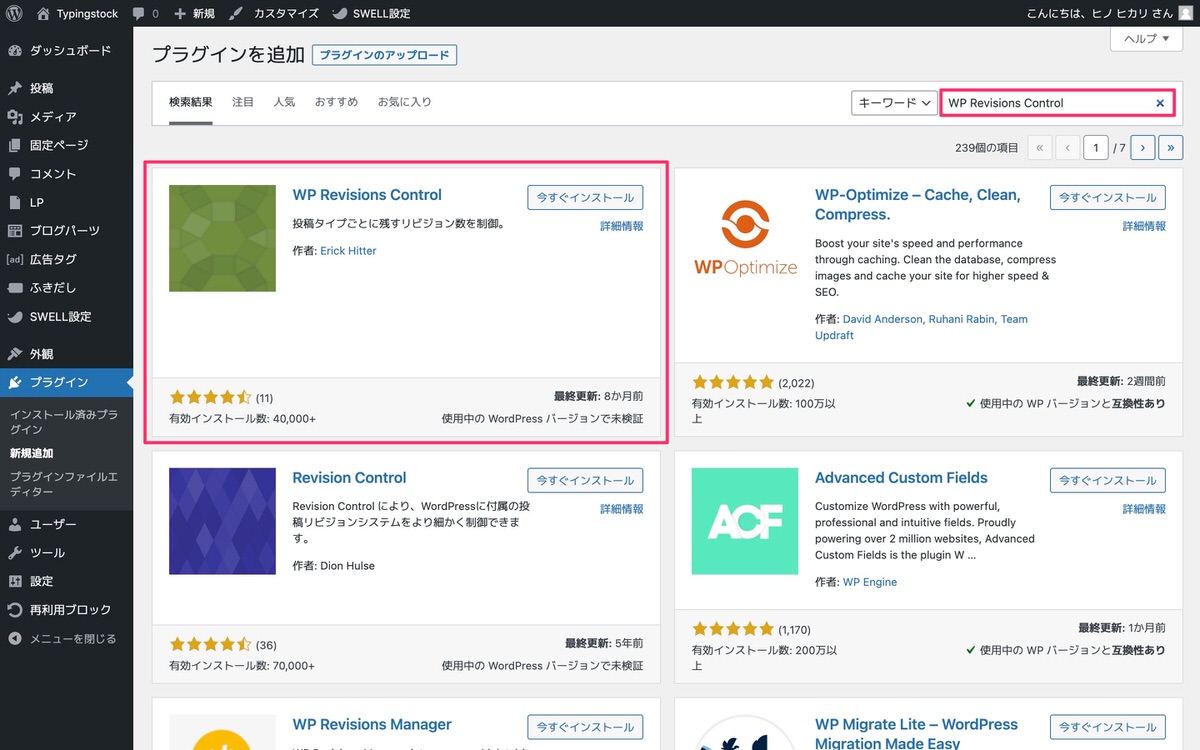
「プラグインの検索…」にプラグイン名を入力します。
下記を入力用として置いておきますので必要な方はコピーしてお使い下さい。


導入は完了したのでリビジョンを制御する方法を解説します。
「WP Revisions Control」で「SWELL」の増え続けるリビジョンを「投稿設定」から制御します。
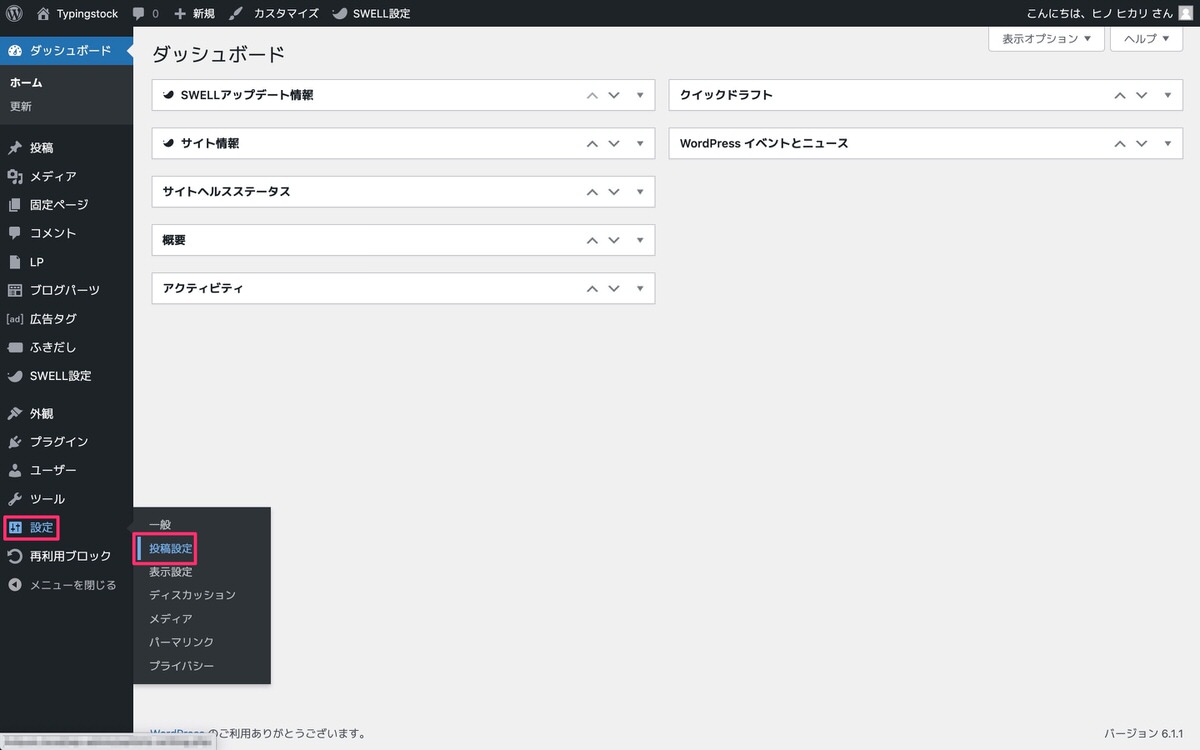
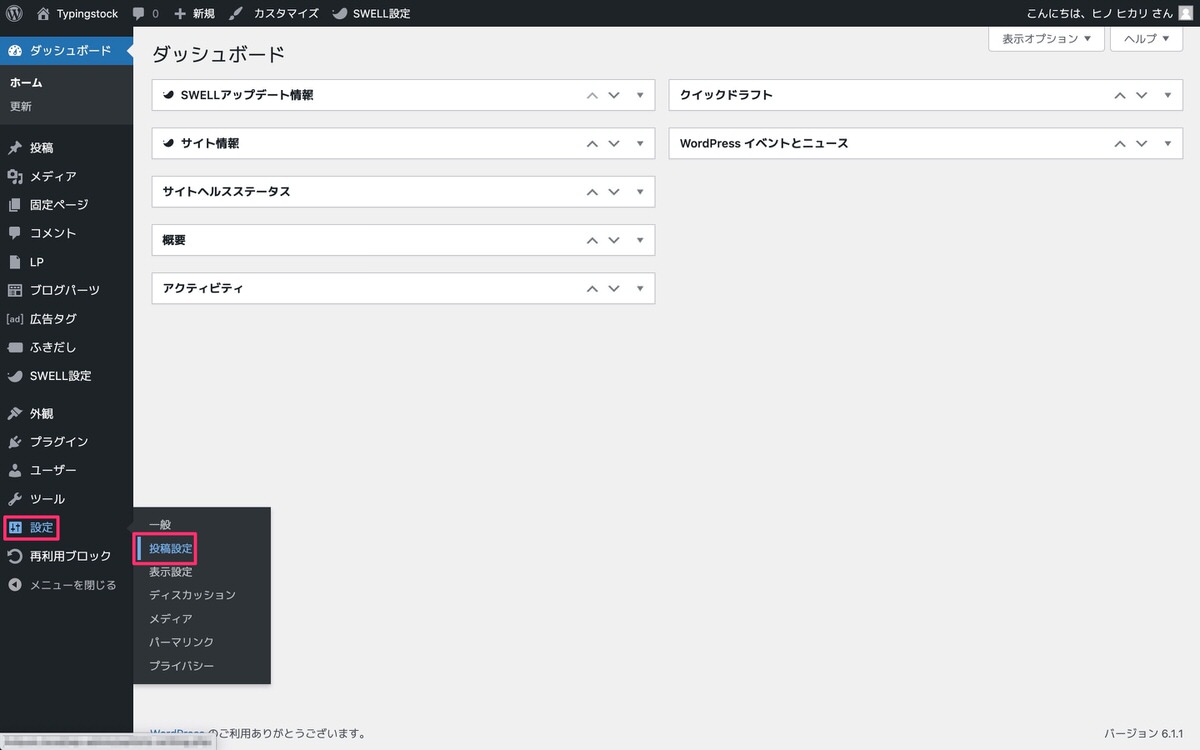
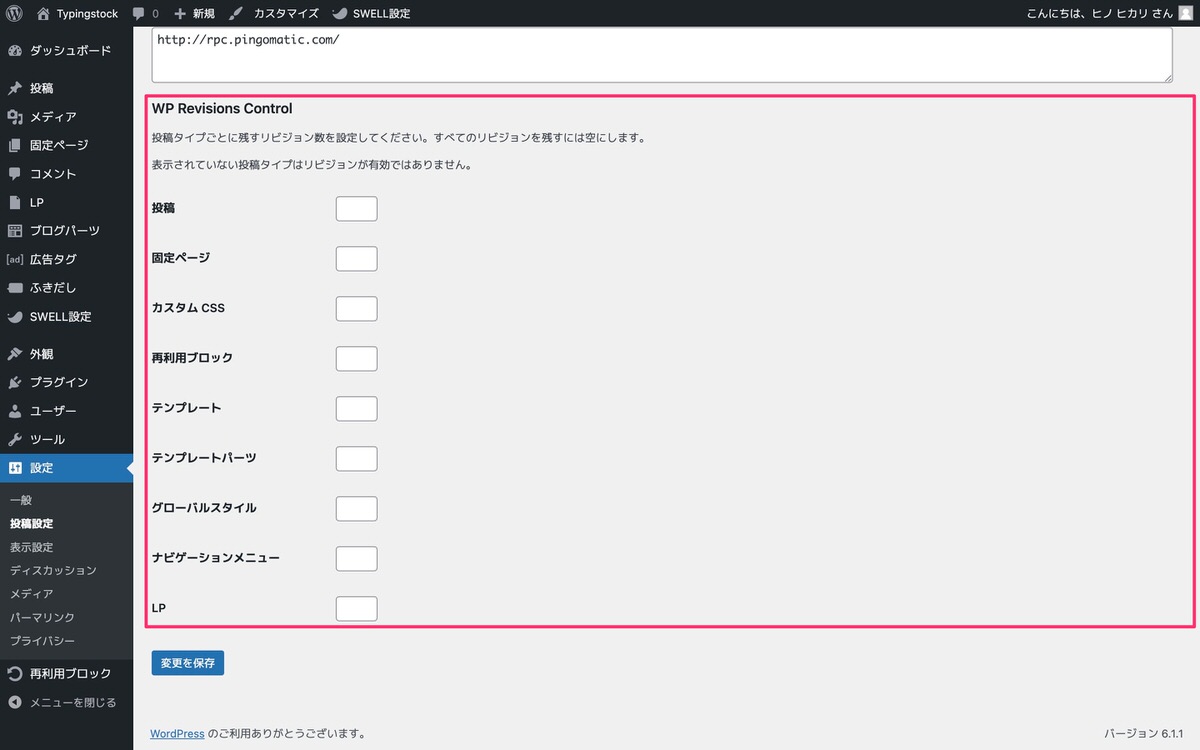
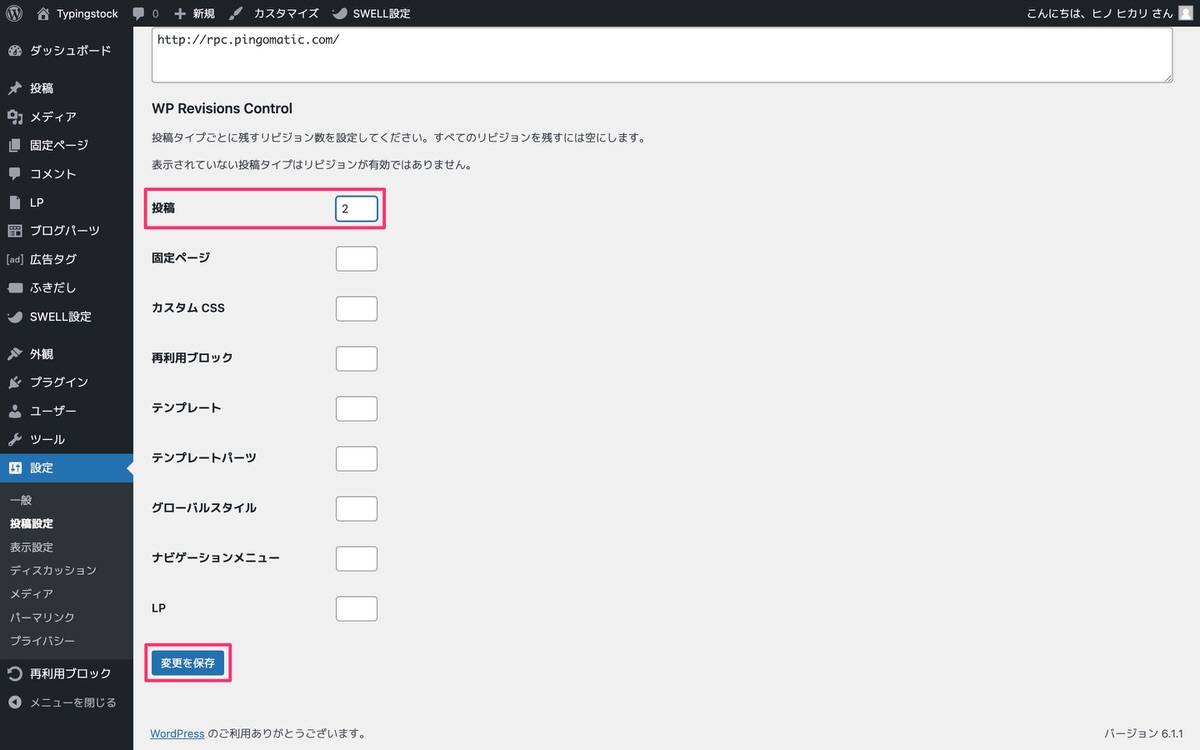
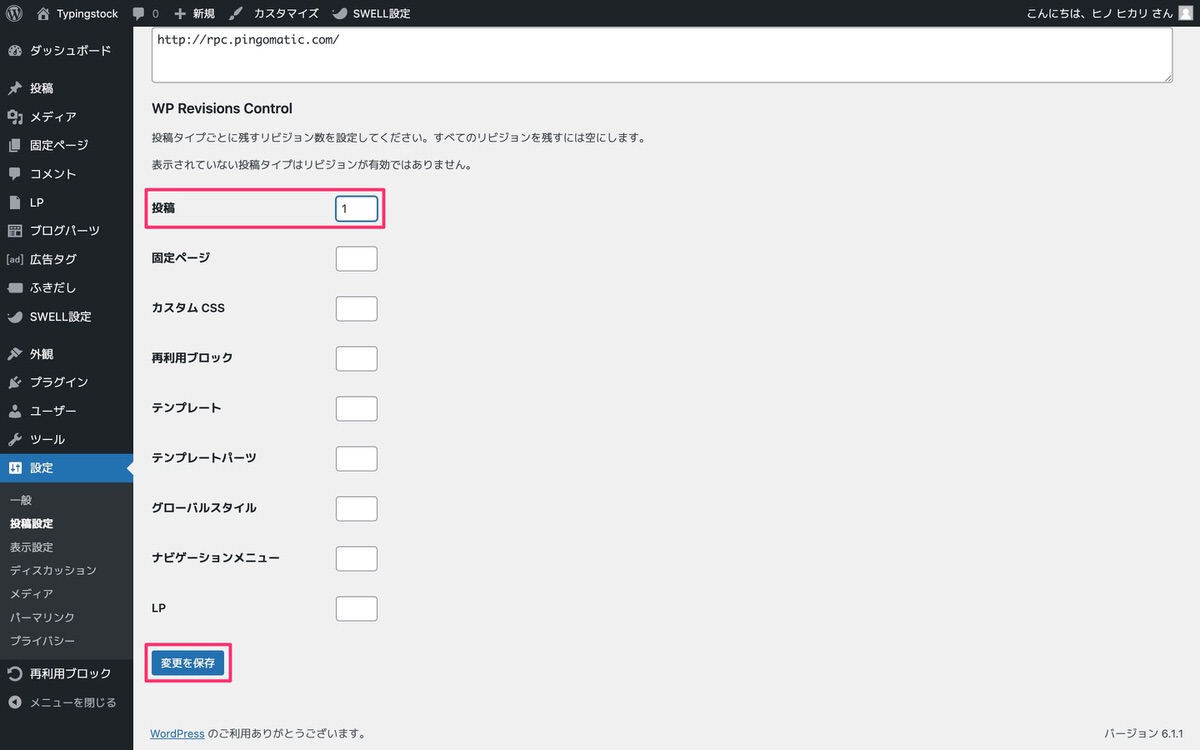
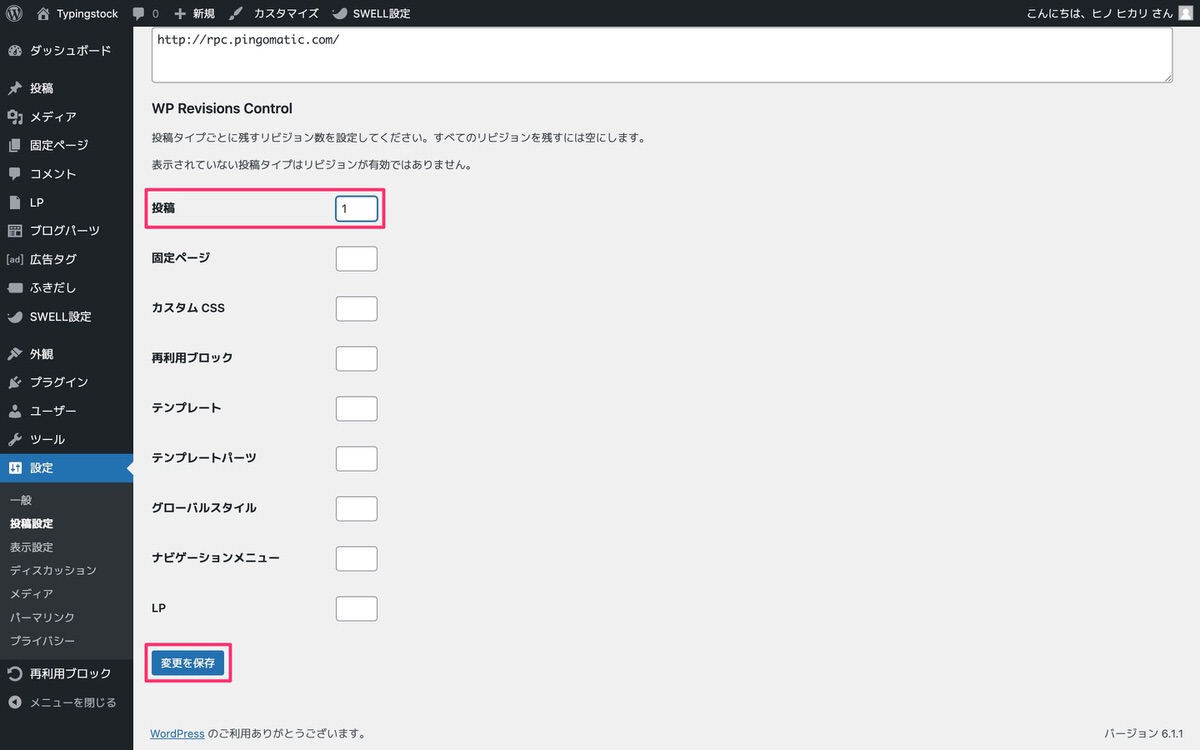
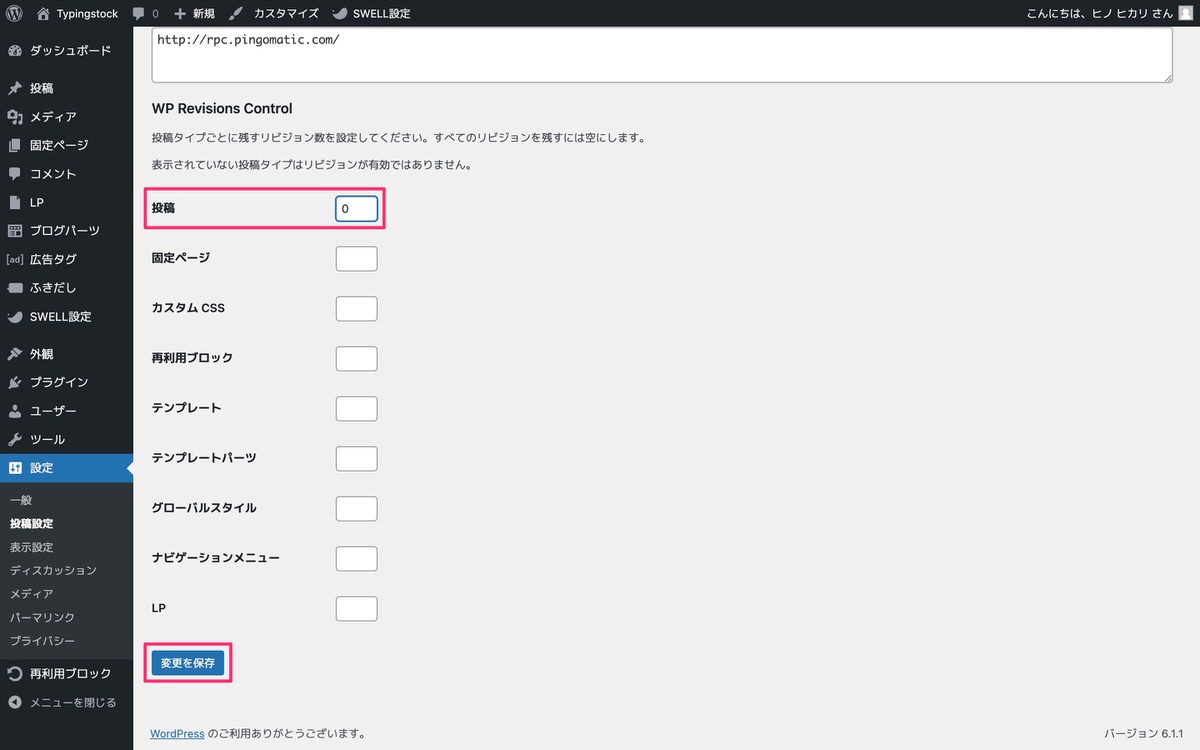
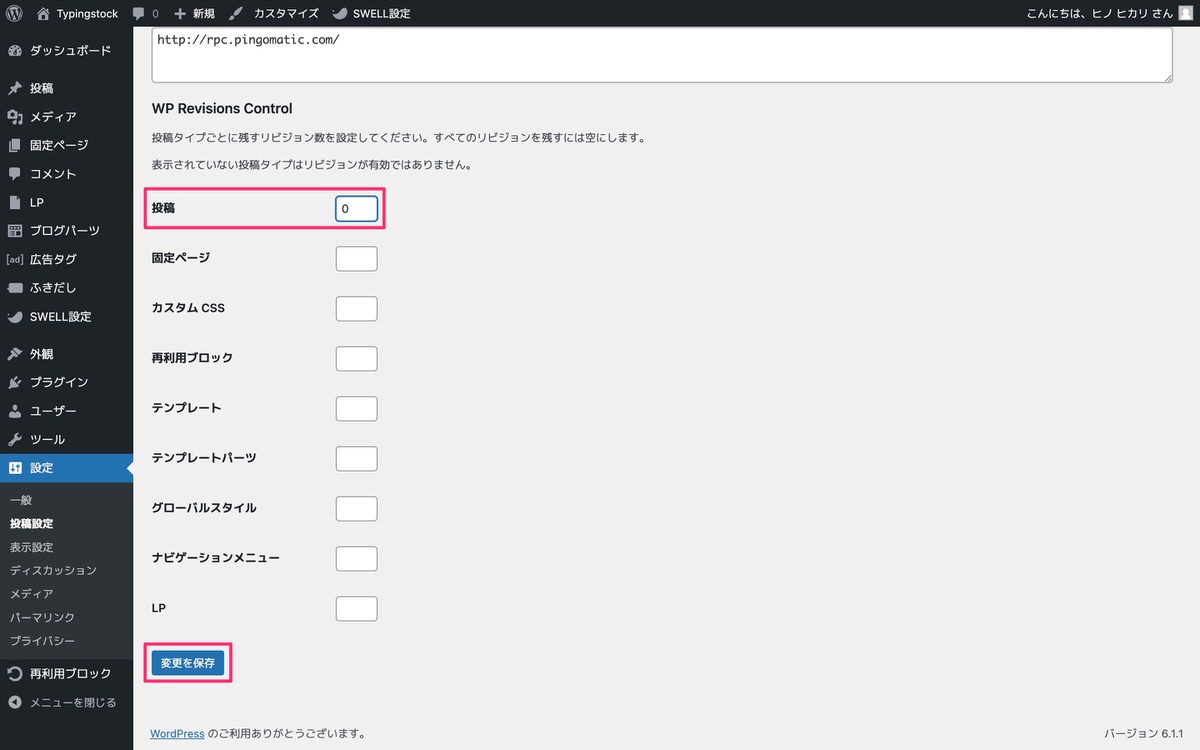
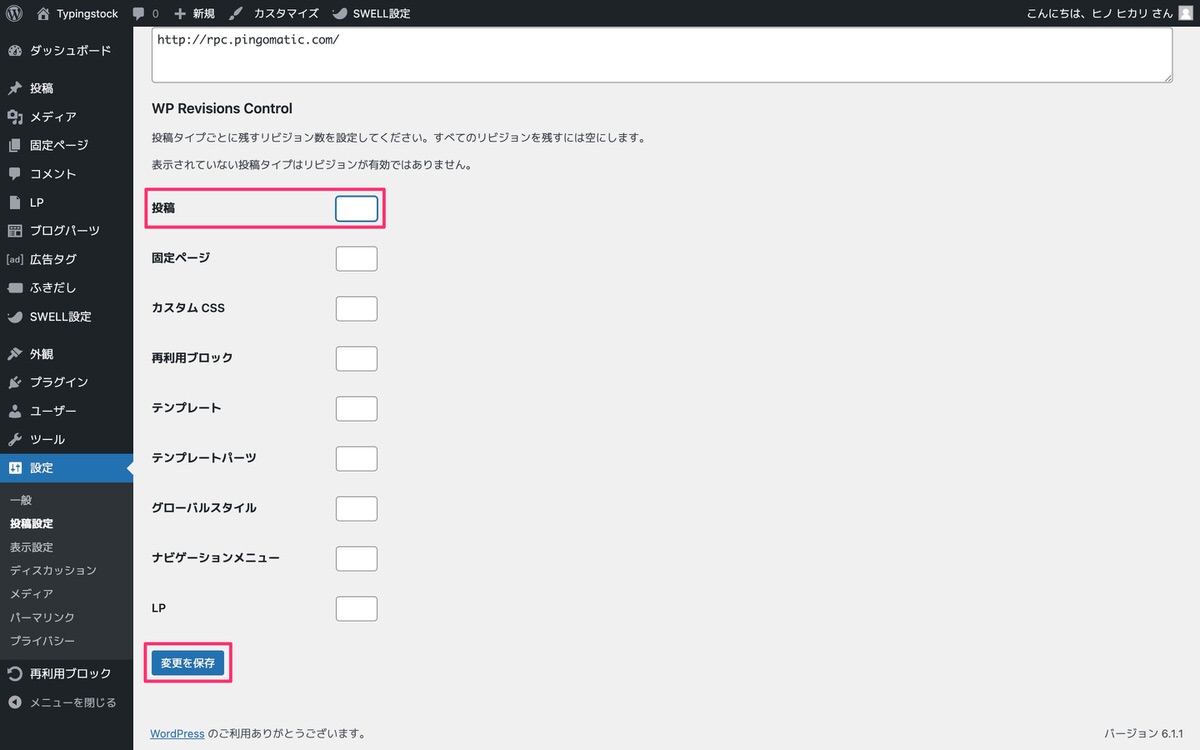
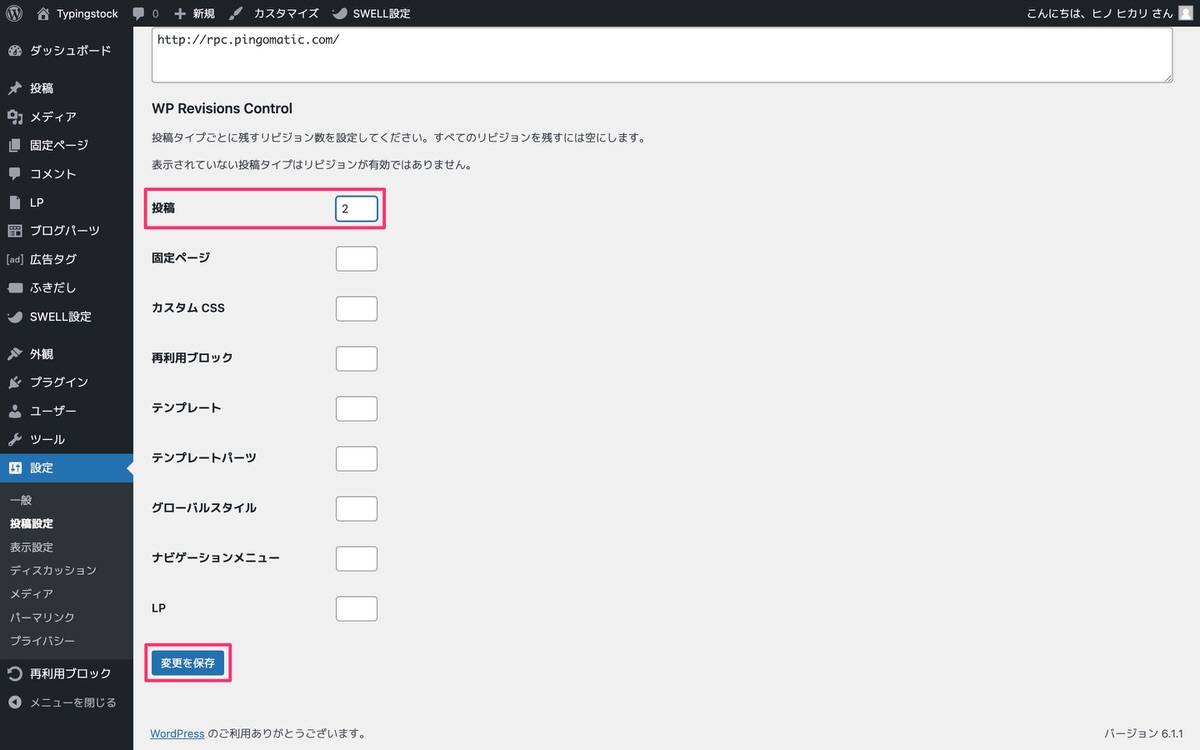
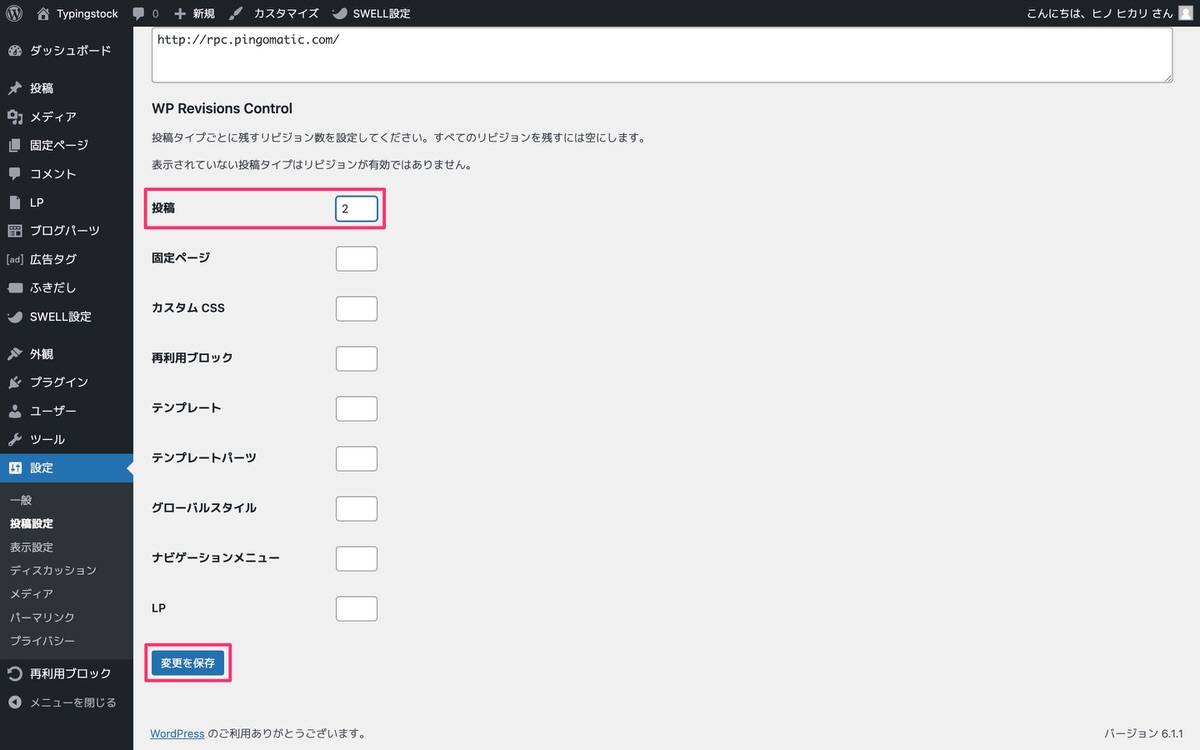
管理画面メニューから、「設定」>「投稿設定」を選択します。


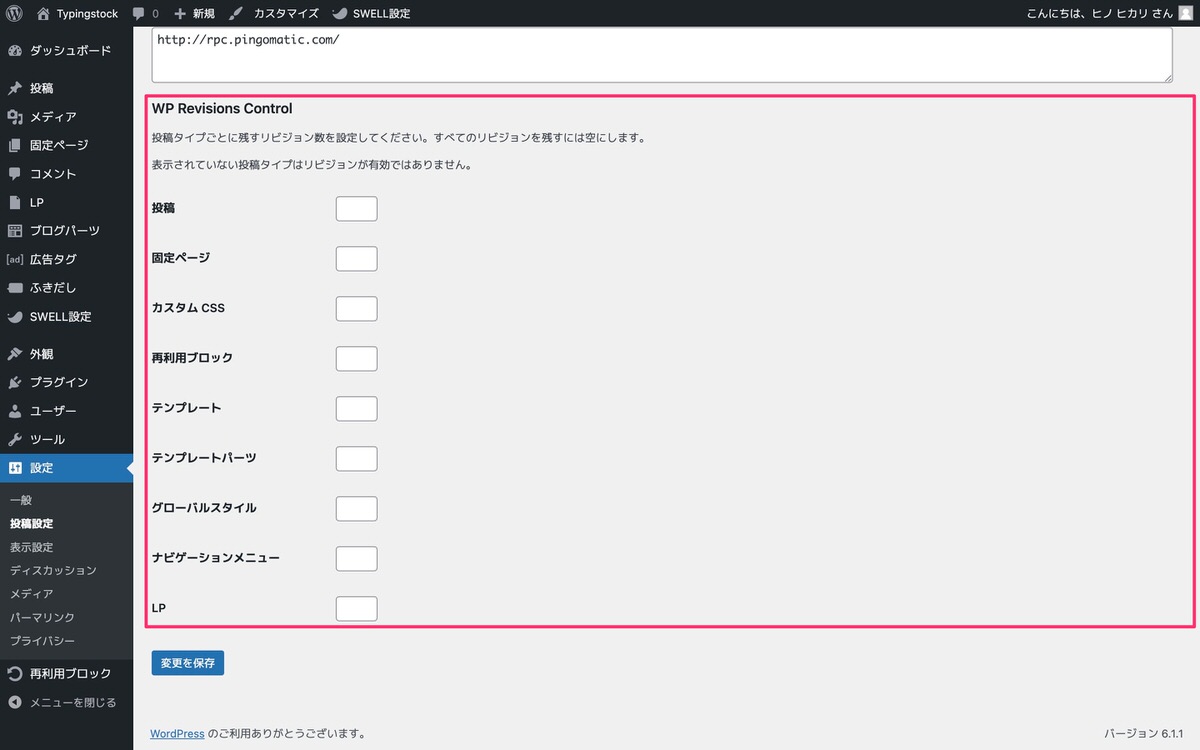
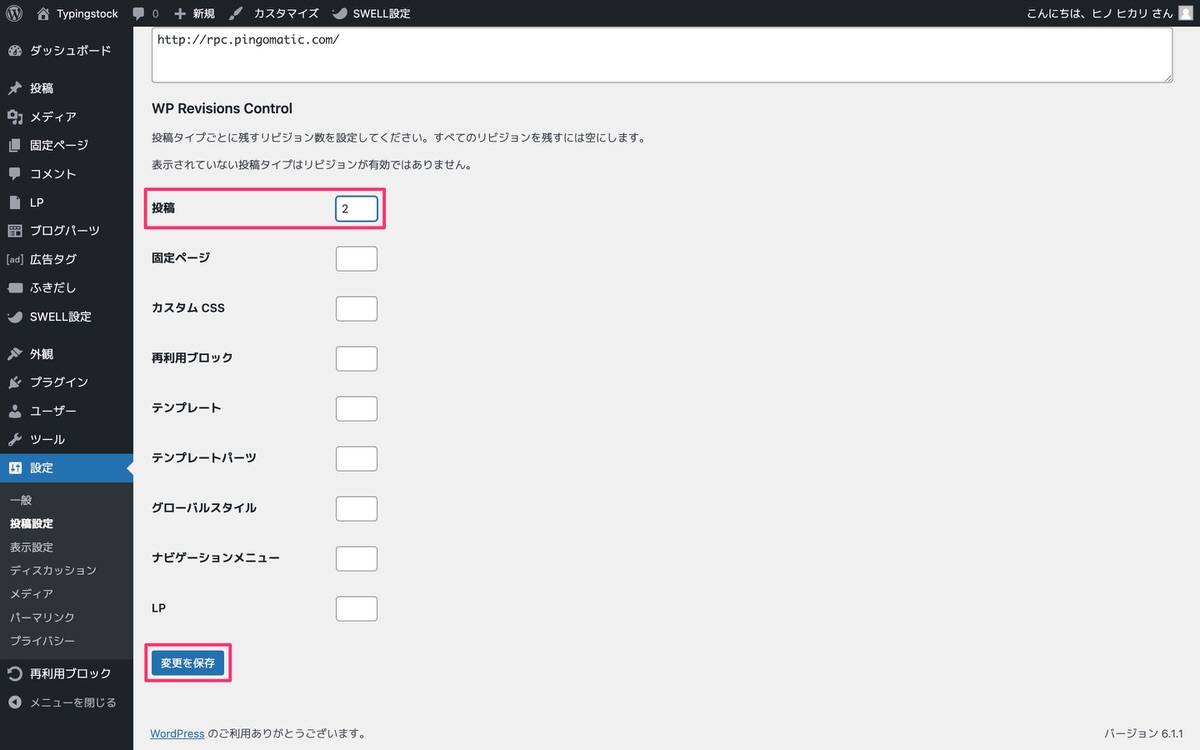
投稿設定の画面を下にスクロールすると「WP Revisions Control」が追加されています。


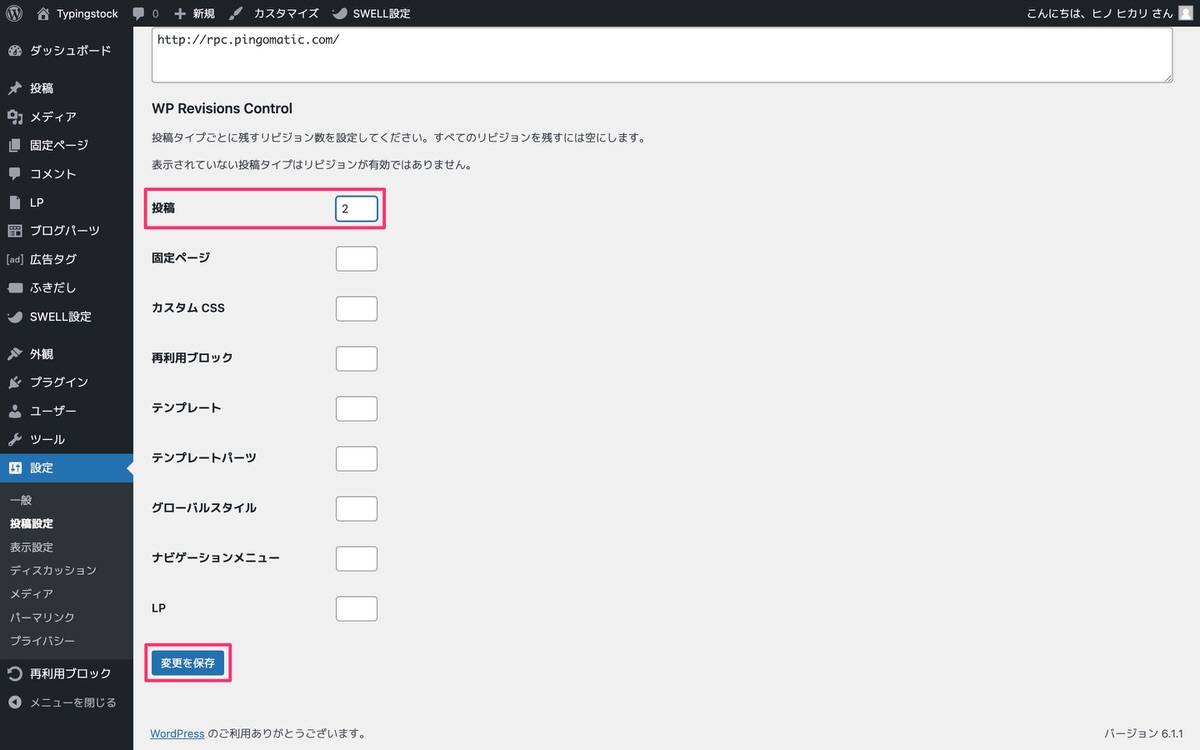
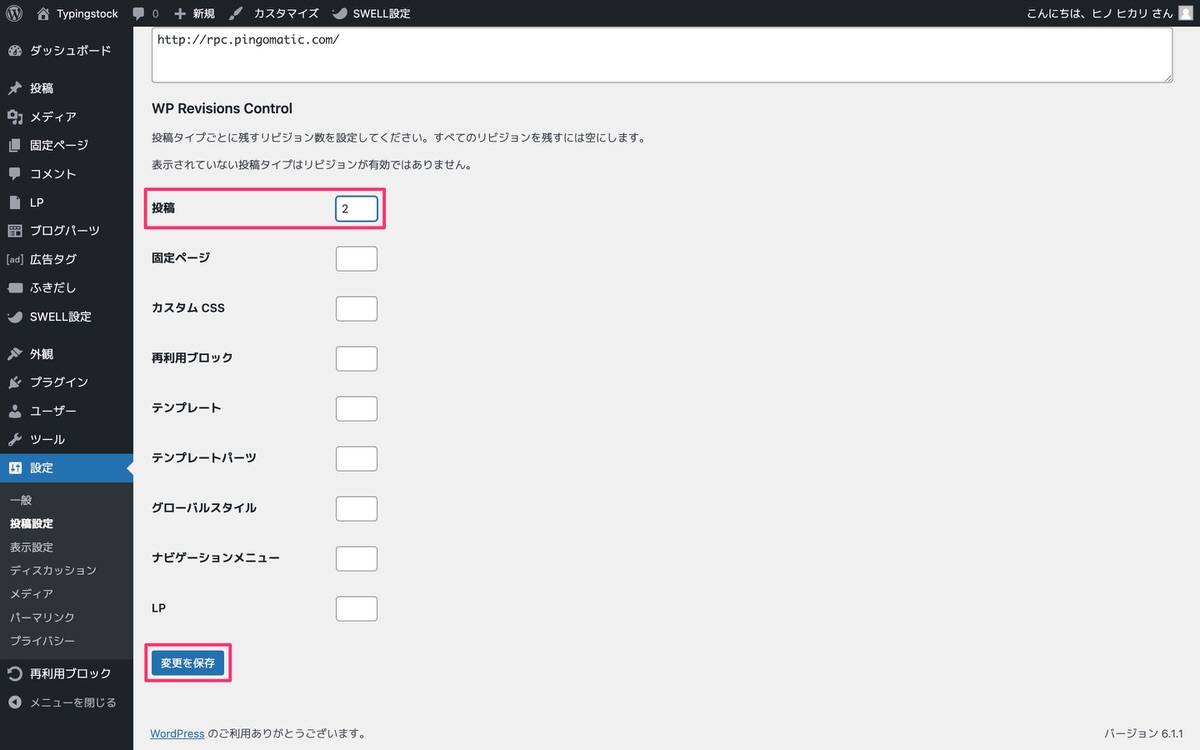
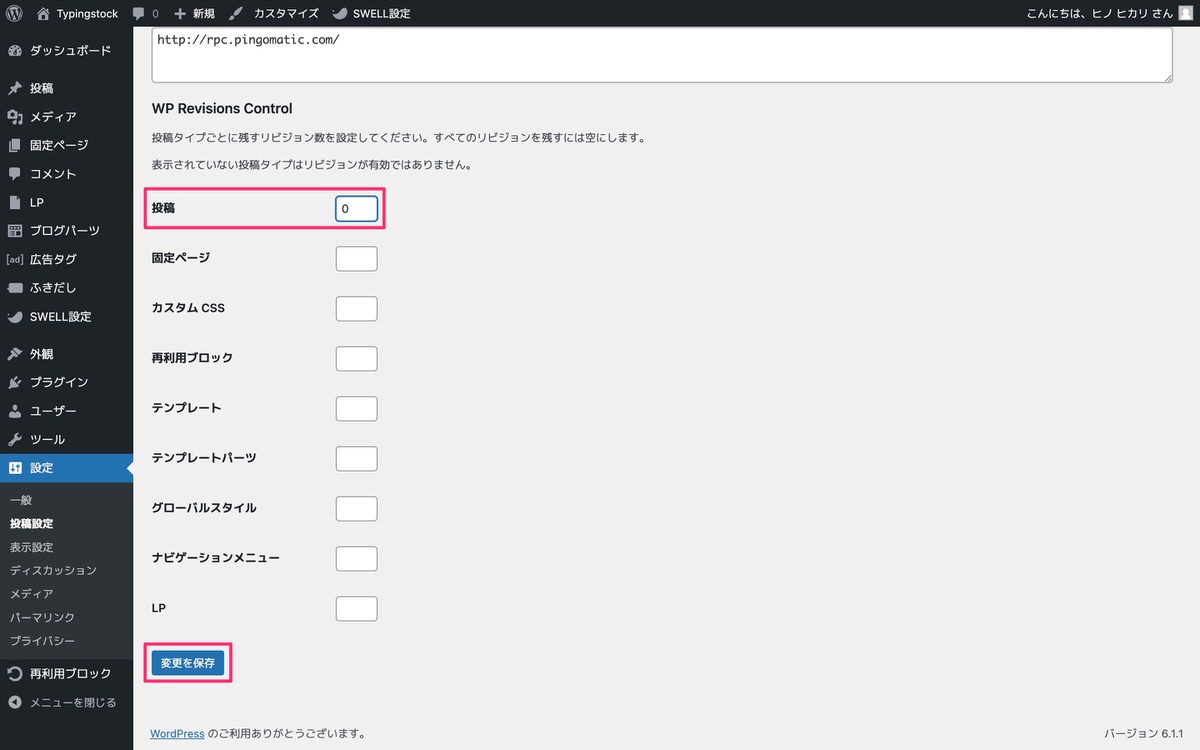
投稿の「残すリビジョン数」を指定します。
これで、投稿のリビジョン数が「2」以上は増えません。


本当に増えないのか確認します。
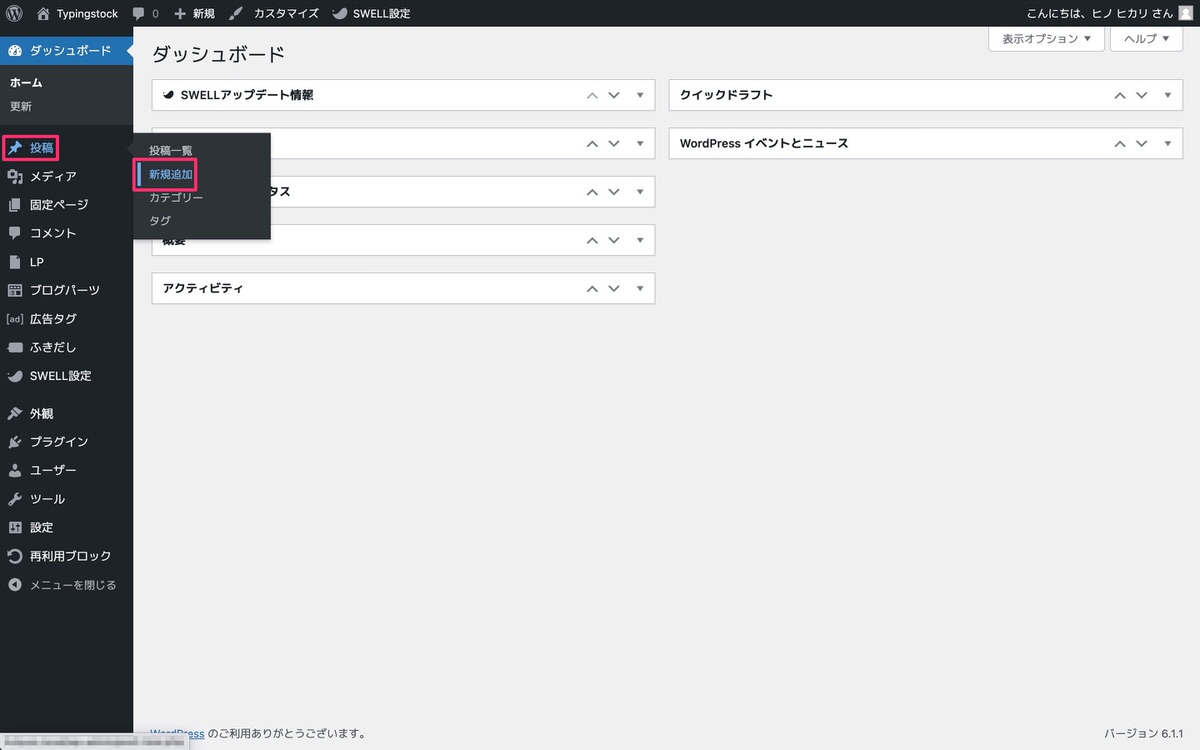
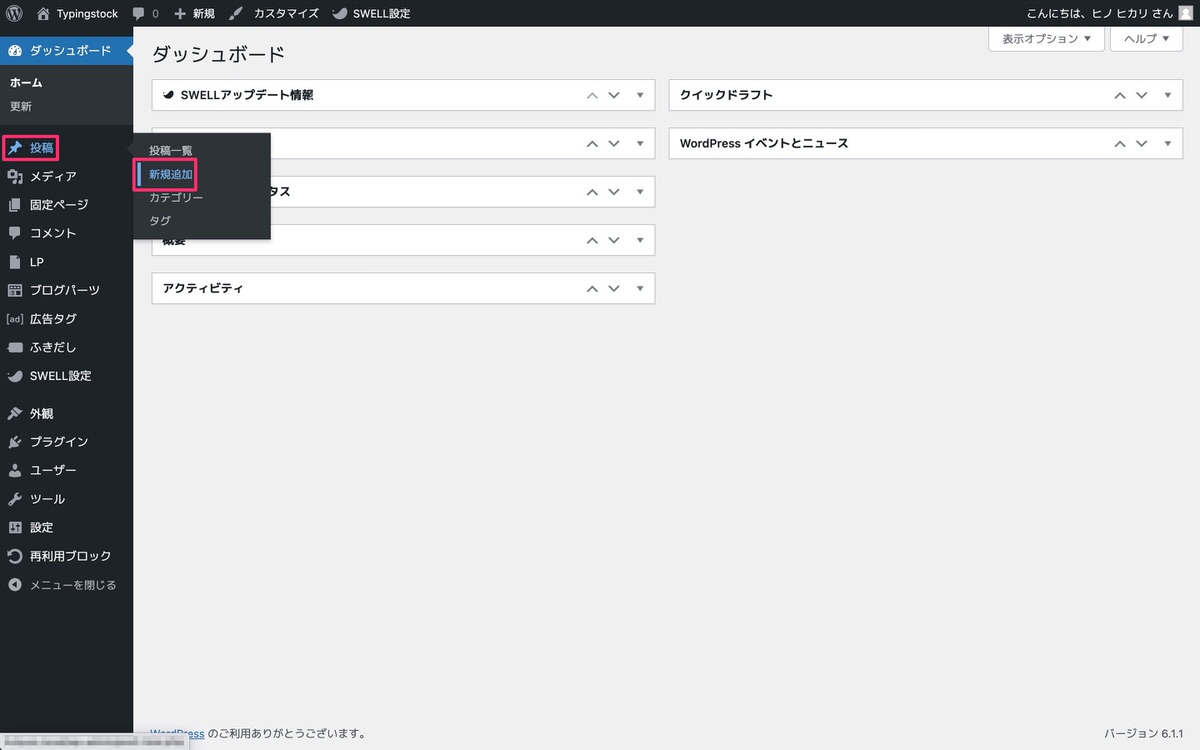
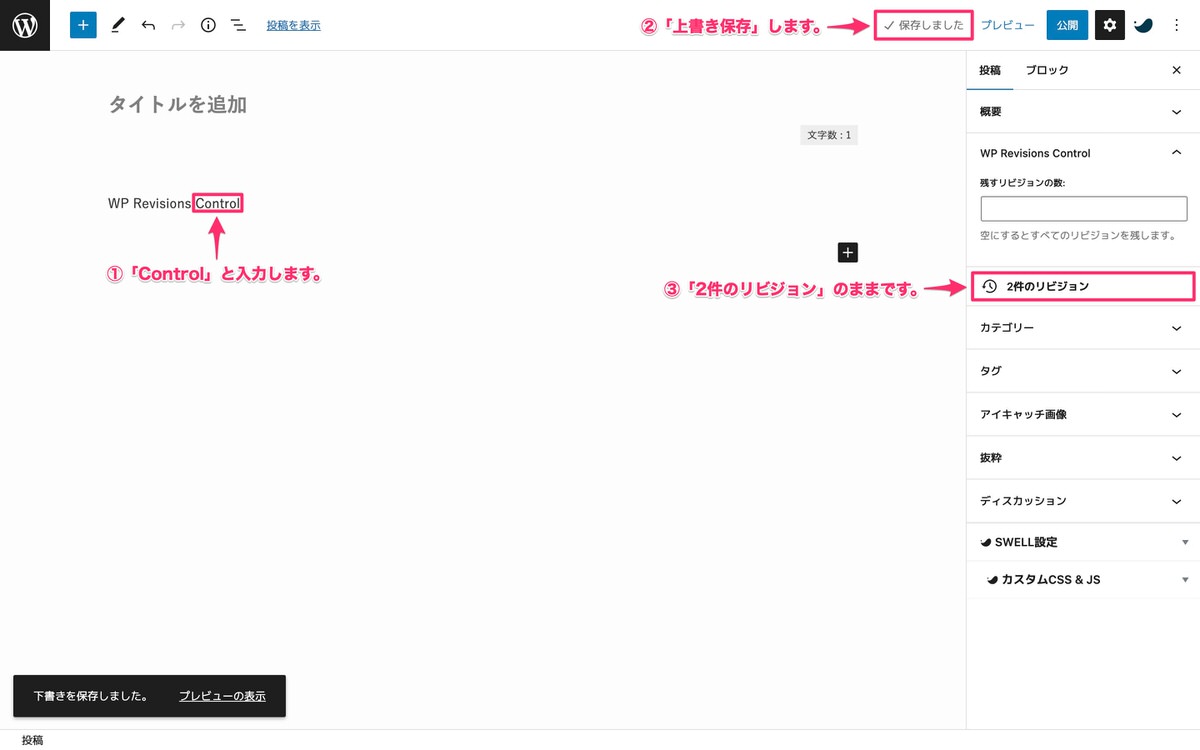
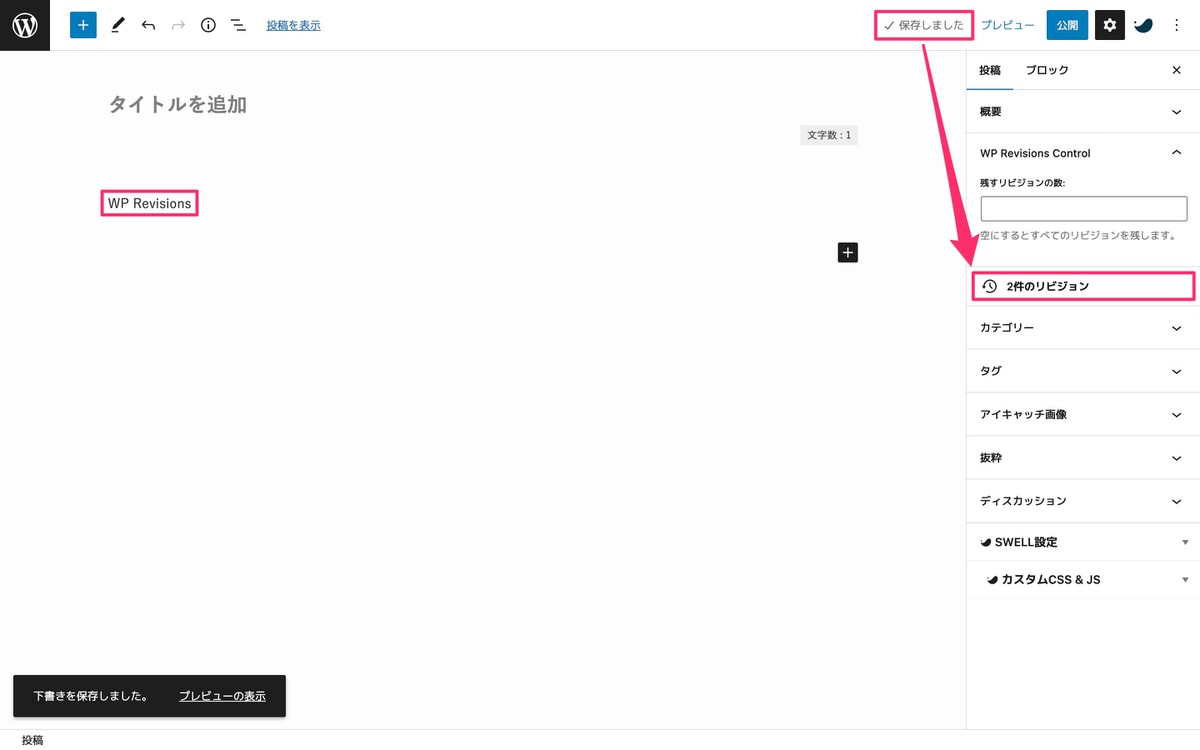
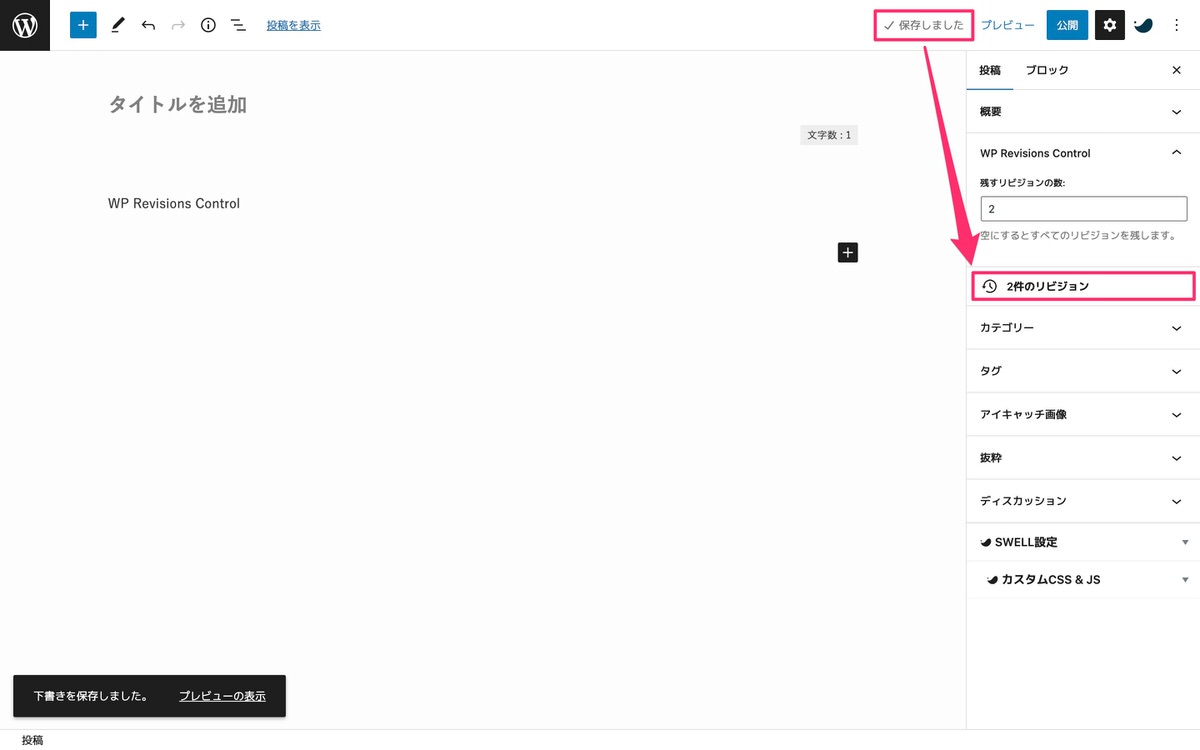
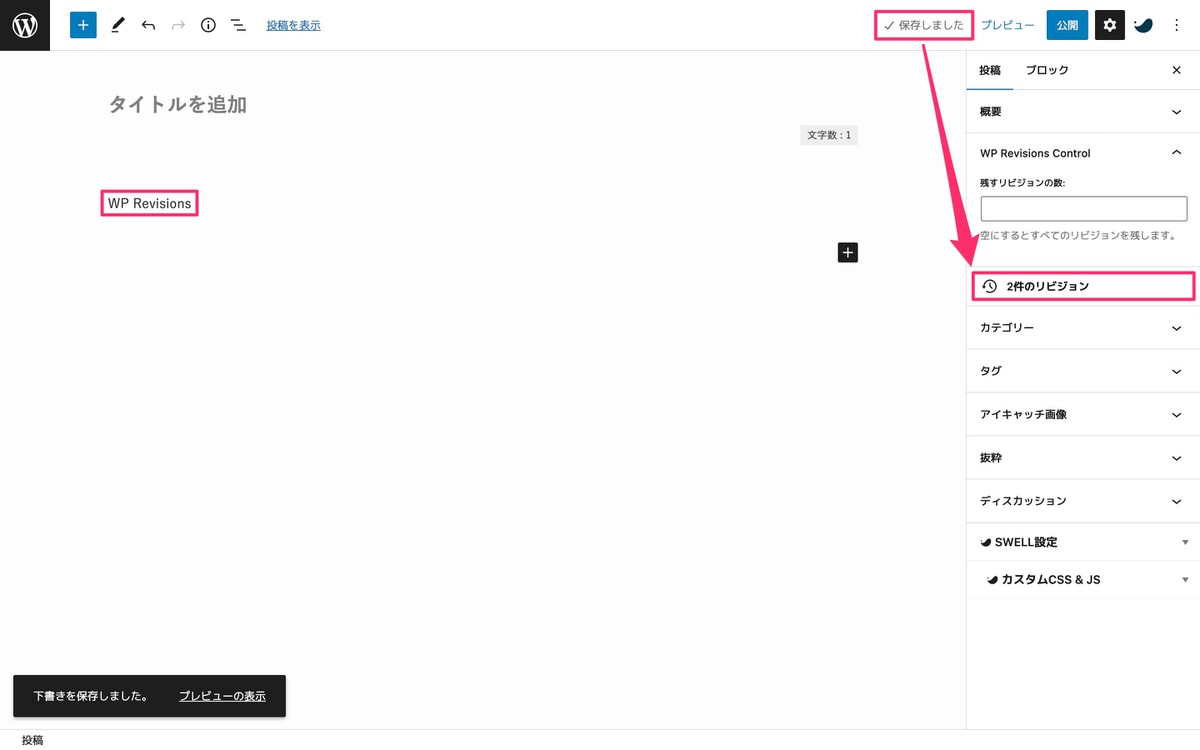
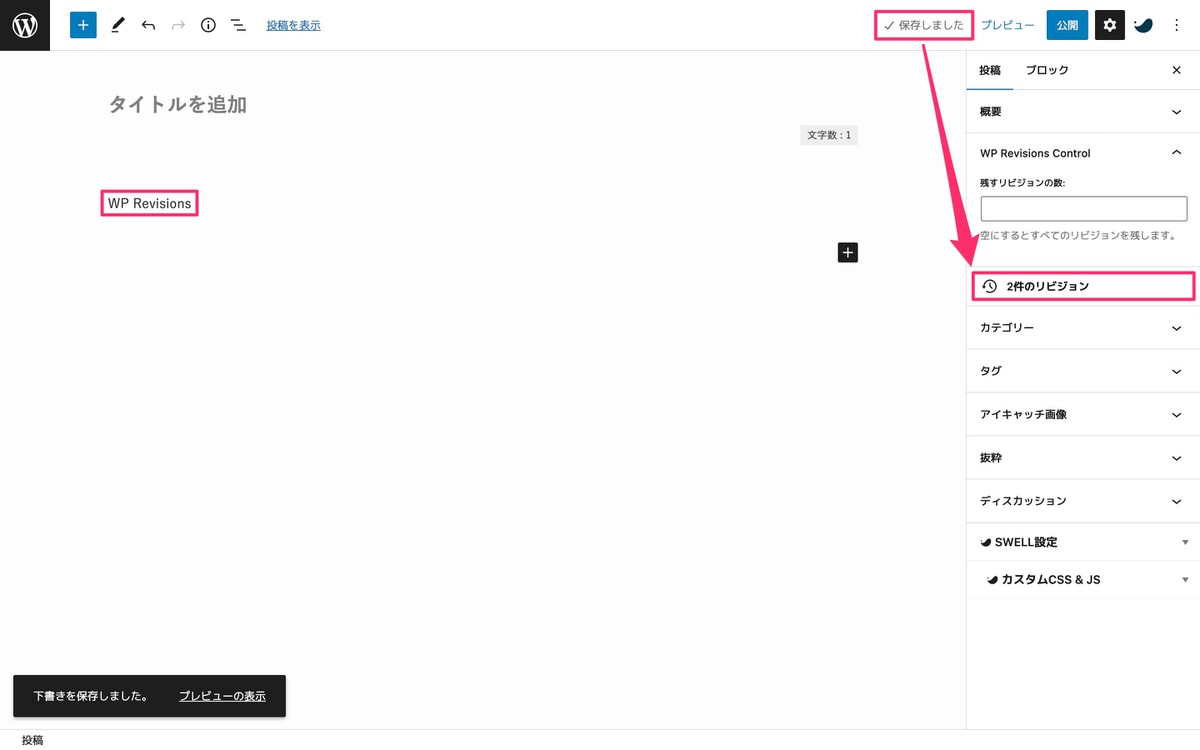
管理画面メニューから、「投稿」>「新規追加」を選択します。


リビジョン数を増やします。
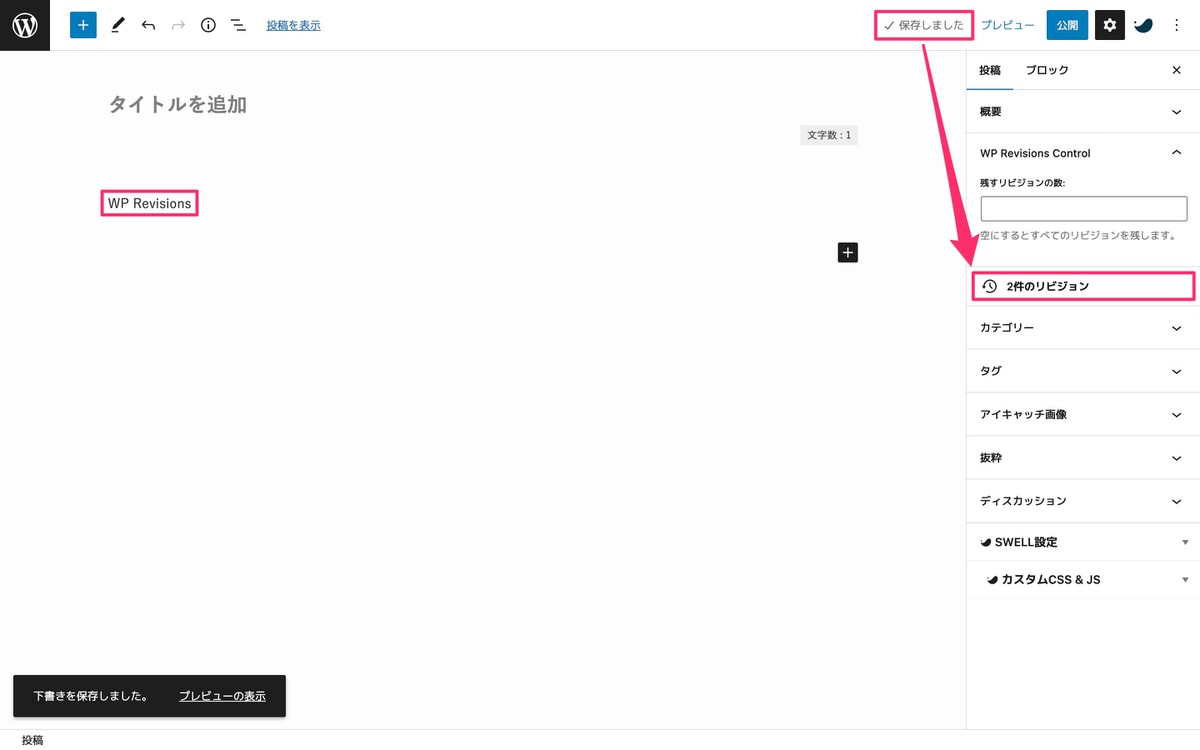
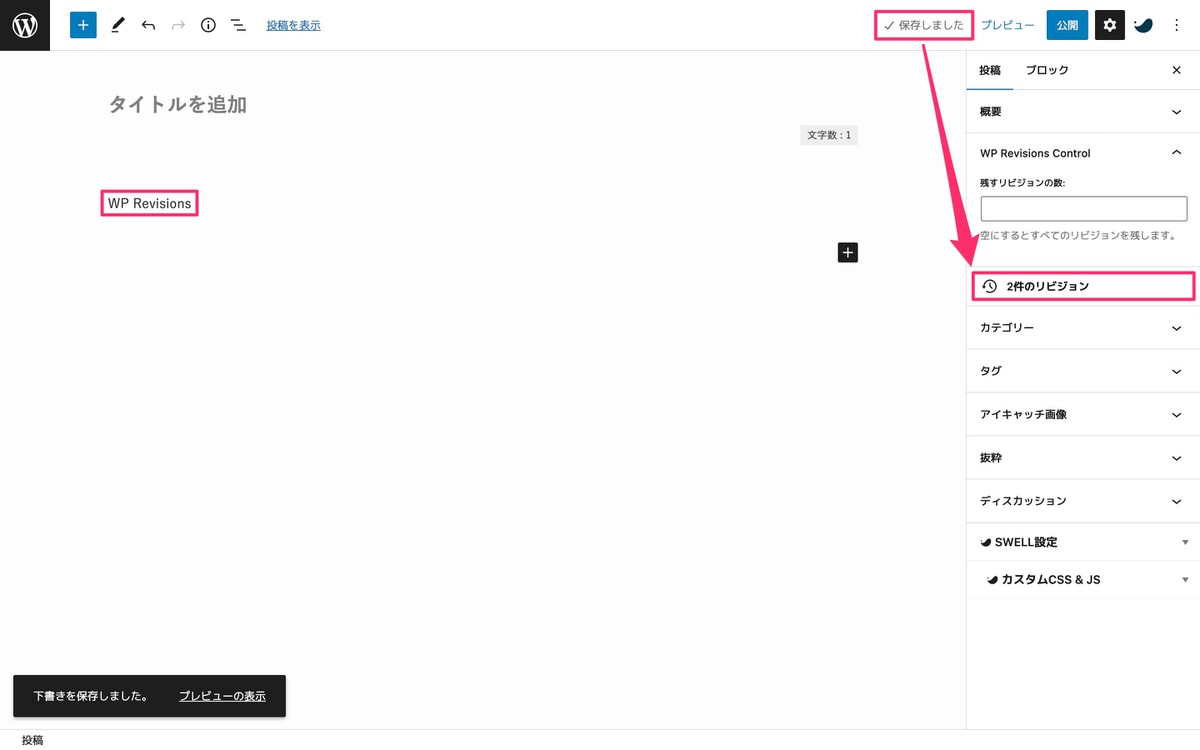
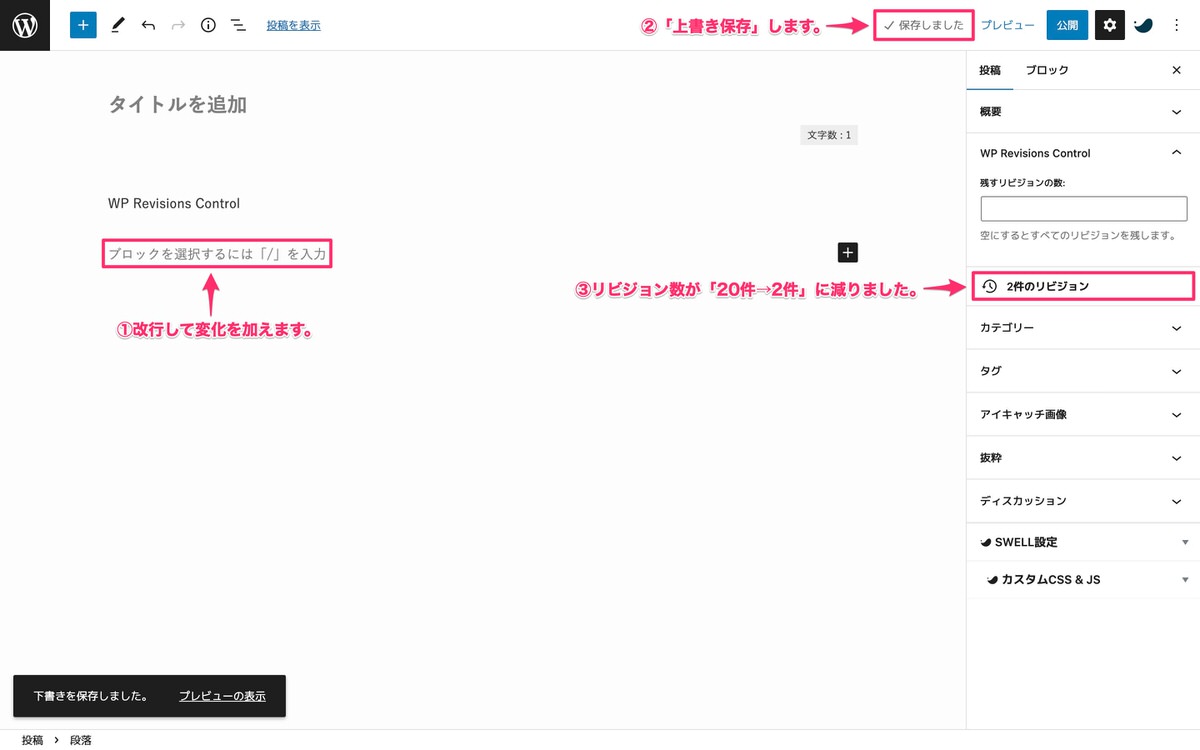
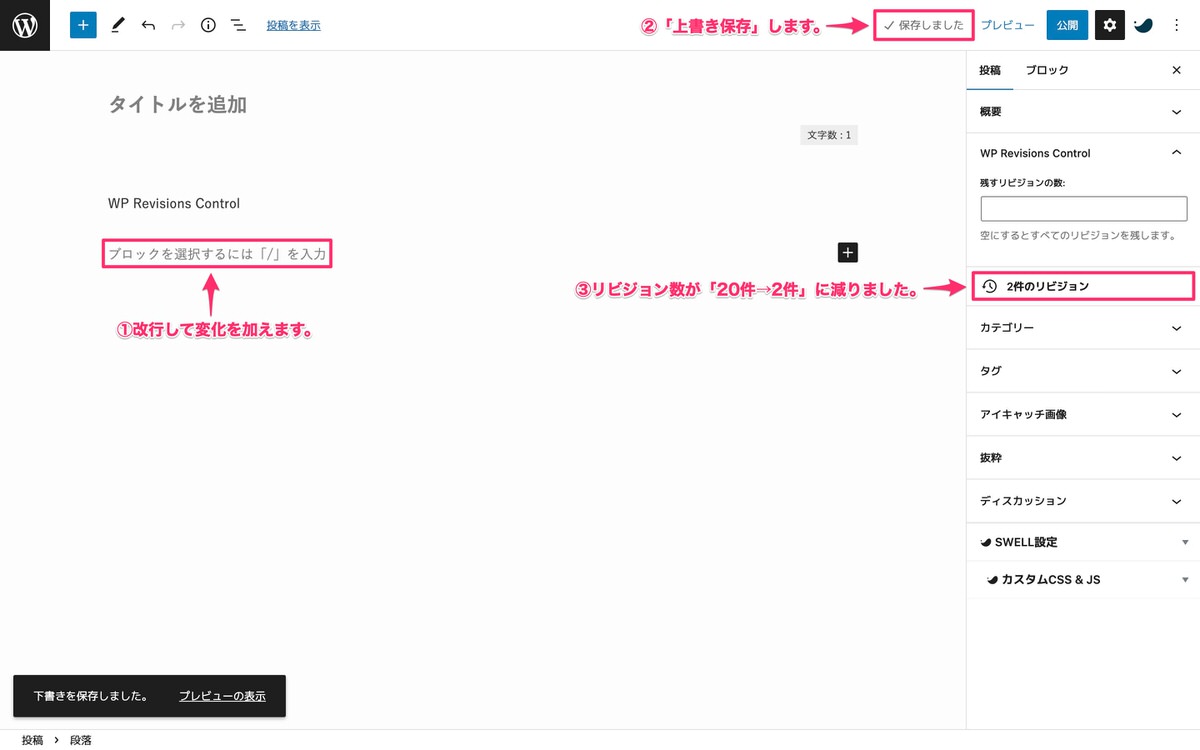
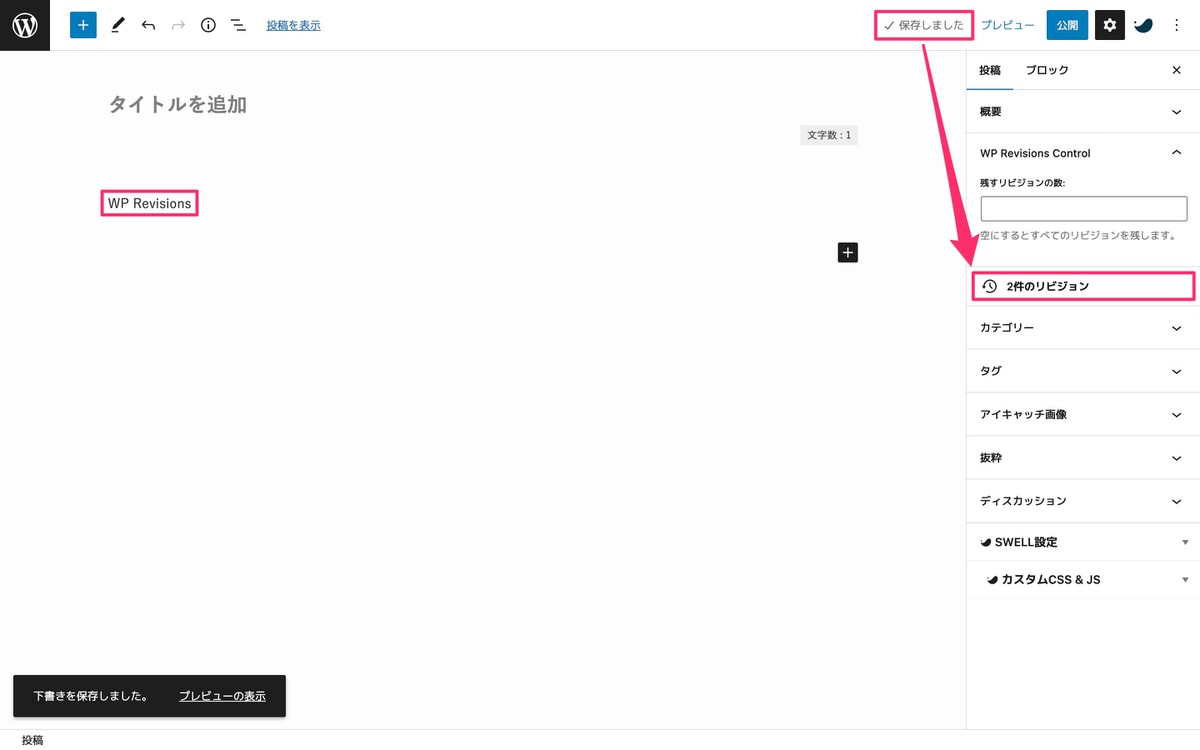
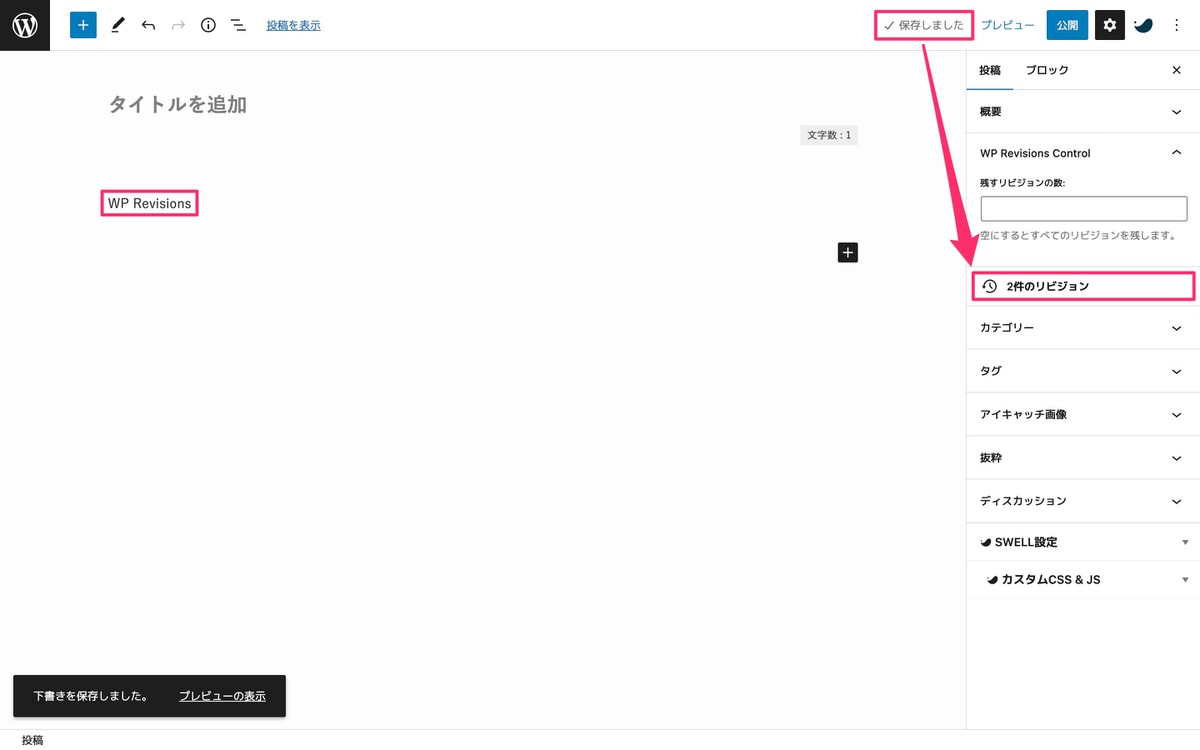
「WP 」を入力後に上書き保存、「Revisions 」を入力後に再度上書き保存をすると2件のリビジョンが表示されます。 ※リビジョンは2件からしか表示されません。


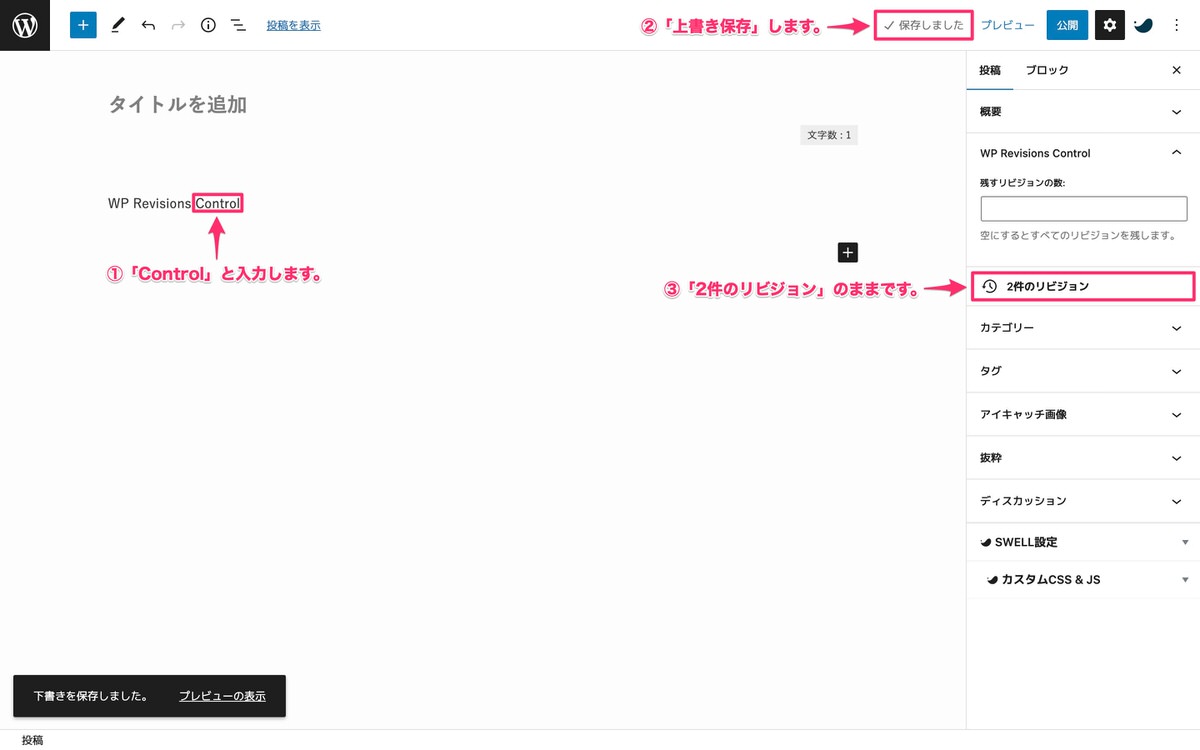
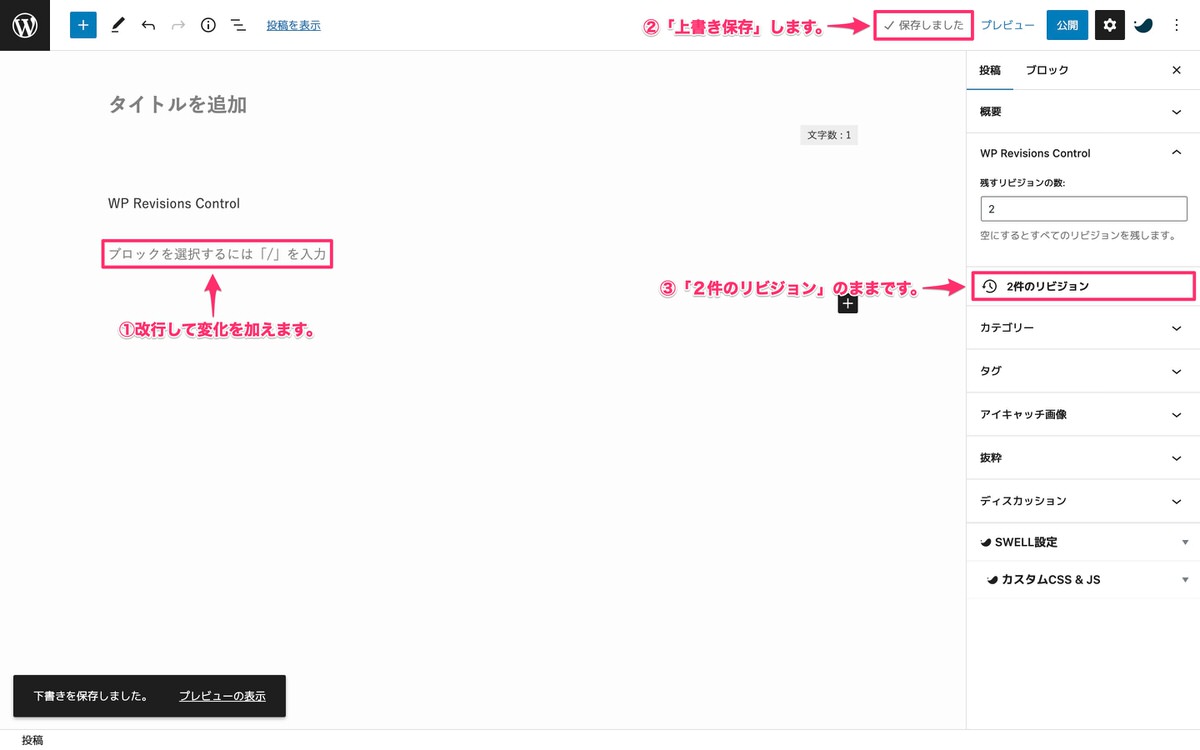
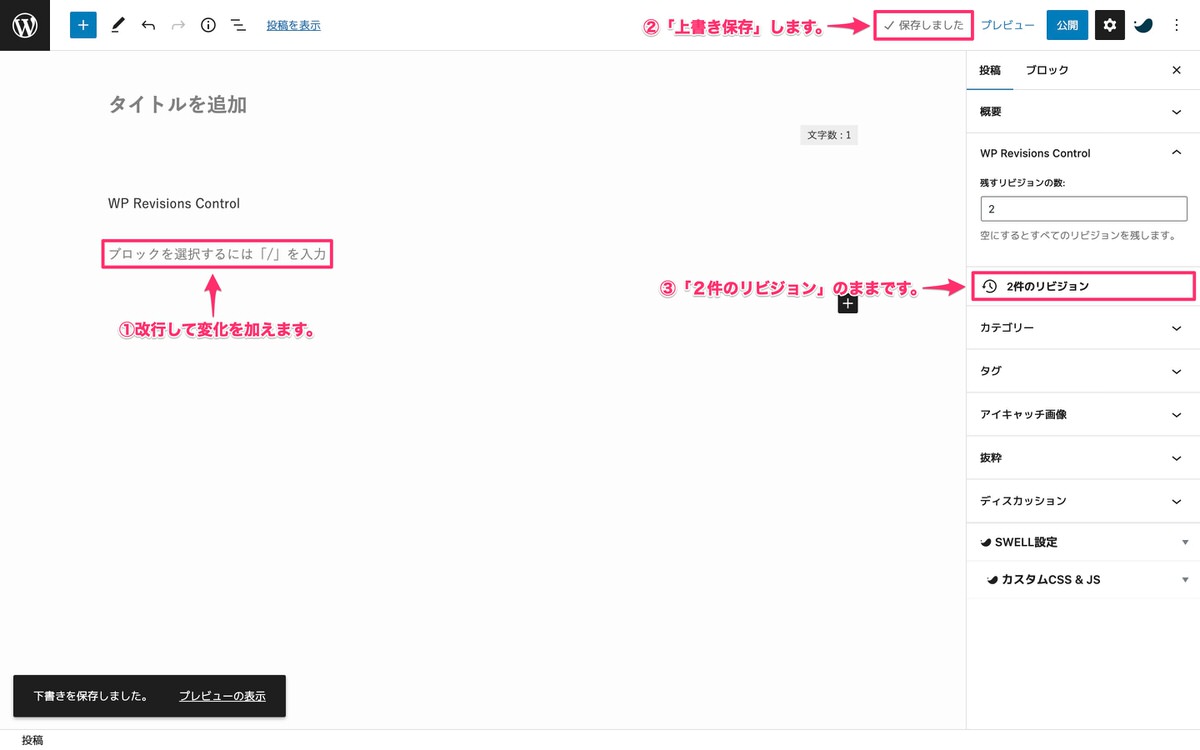
本当に増えないのか確認します。
下記画像の手順で進めていくとリビジョン数は2件のままです。


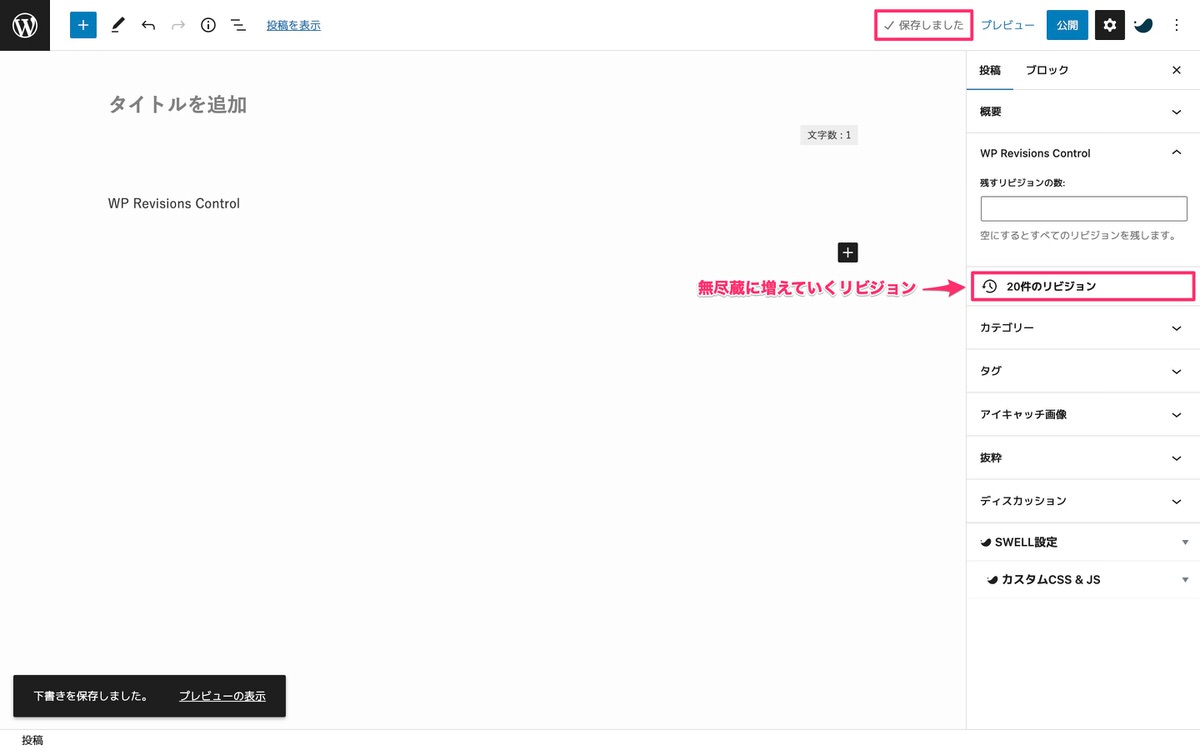
無尽蔵に増えていくリビジョンを減らします。
※執筆途中に「WP Revisions Control」を導入した場合を想定しています。
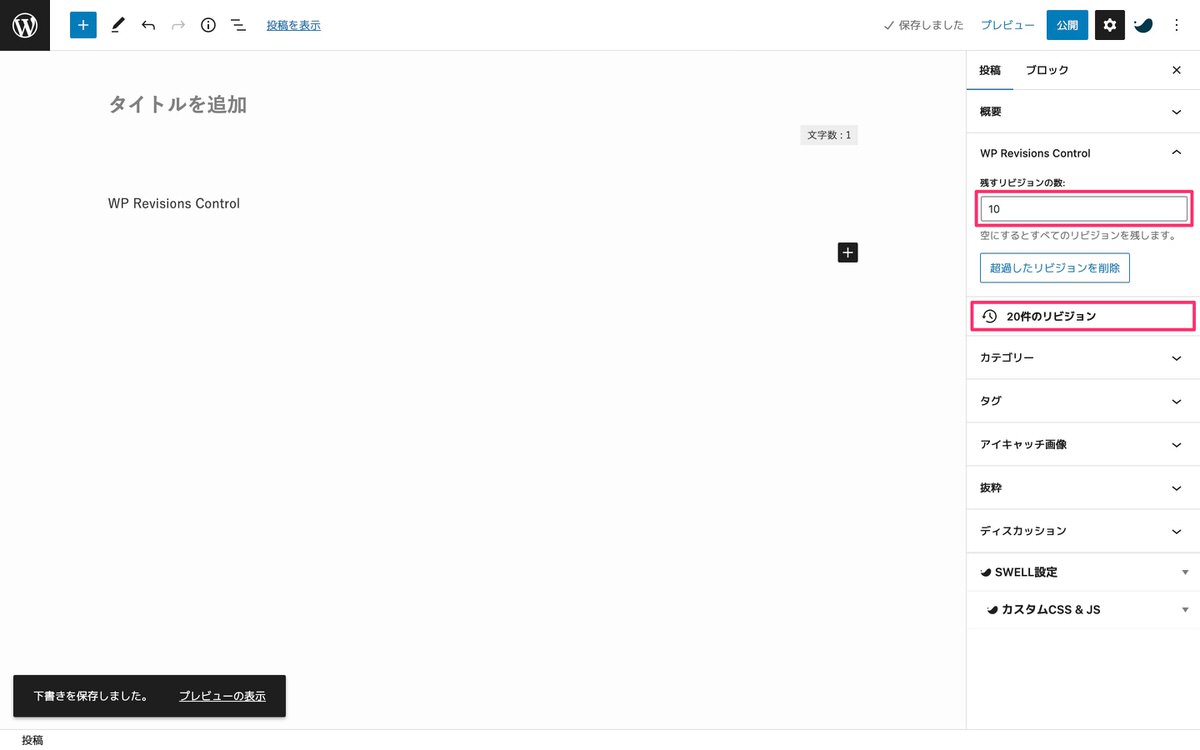
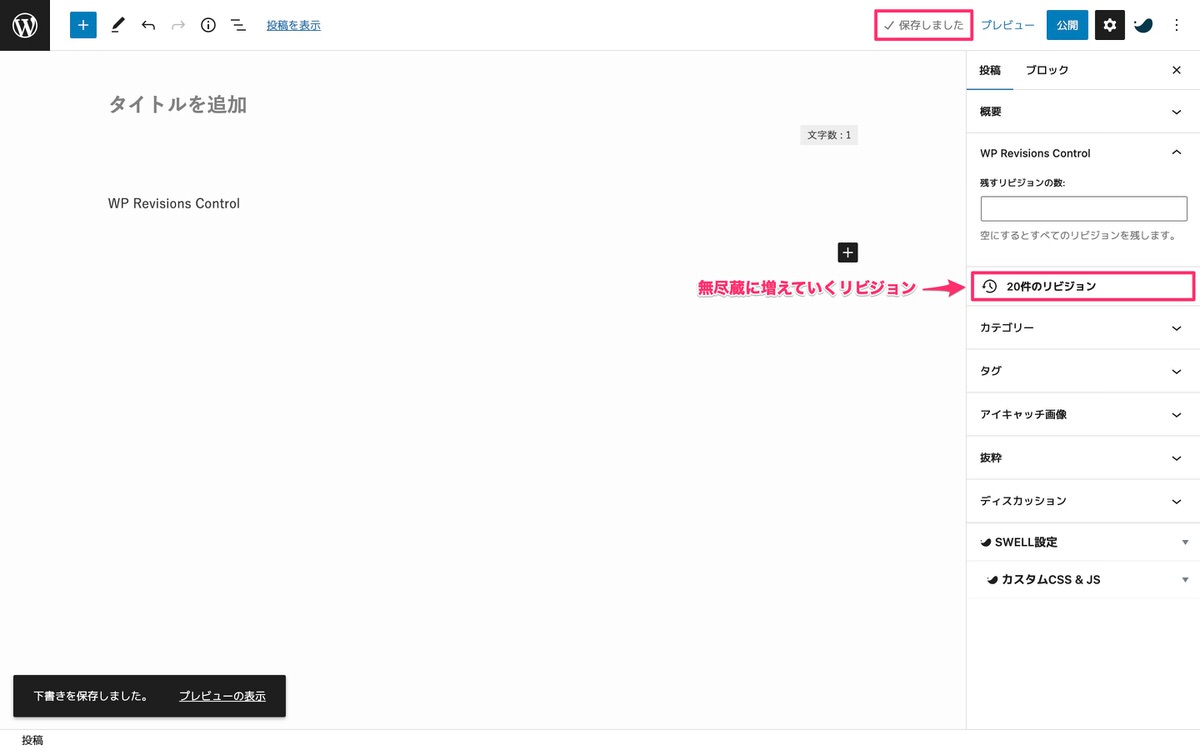
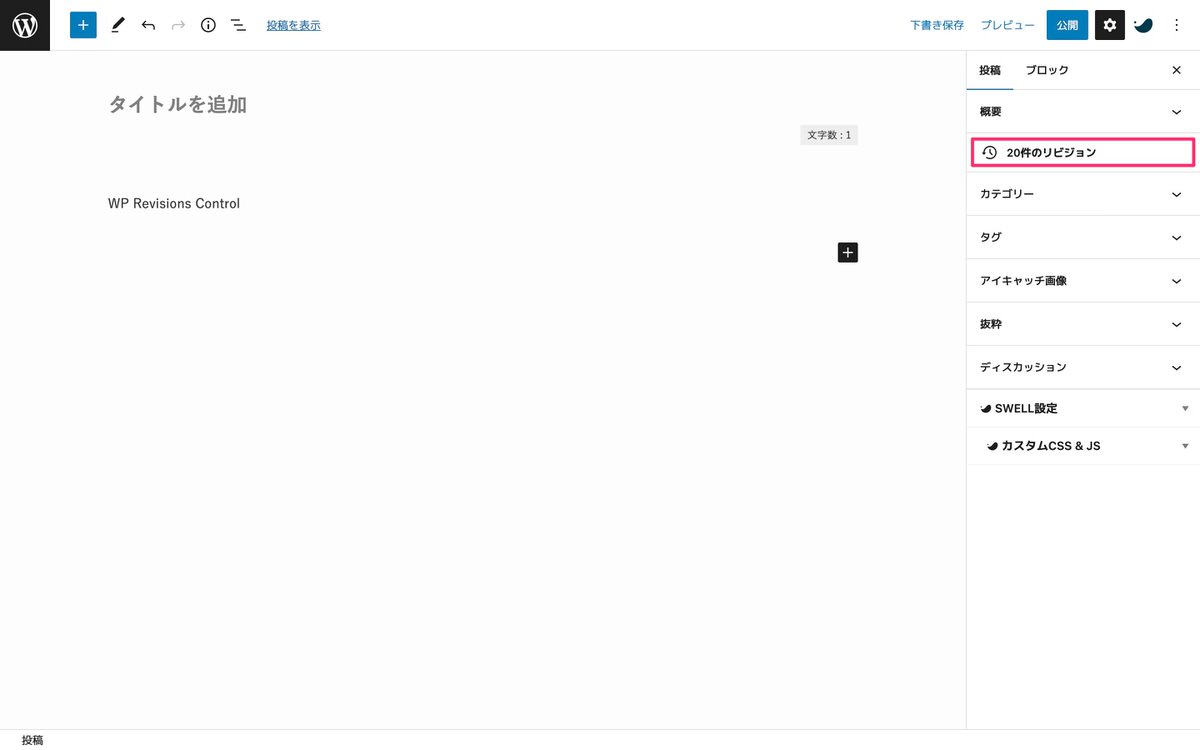
リビジョン数を20件まで増やしました。


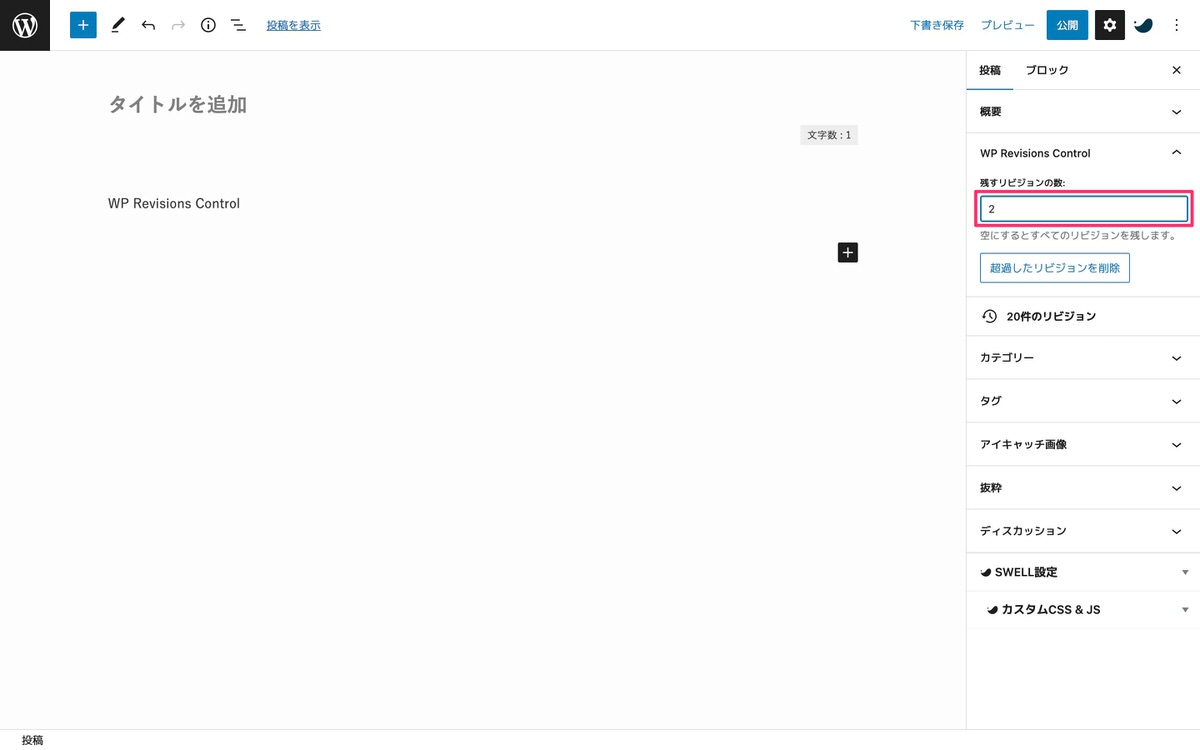
残すリビジョン数を「2」に設定します。


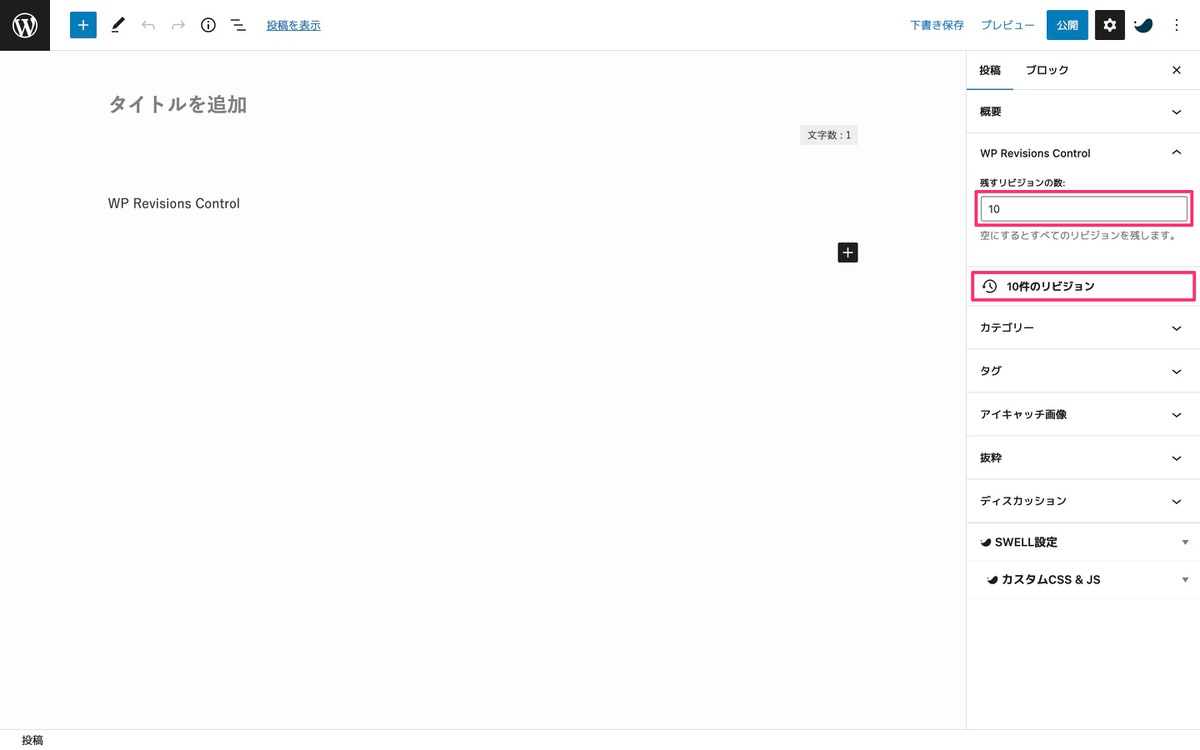
リビジョン数を減らします。
下記画像の手順で進めていくとリビジョン数が10件から2件に減りました。
この先、何度変化(テキストの入力や改行など)を加えて「上書き保存」しても2件のリビジョンのままです。


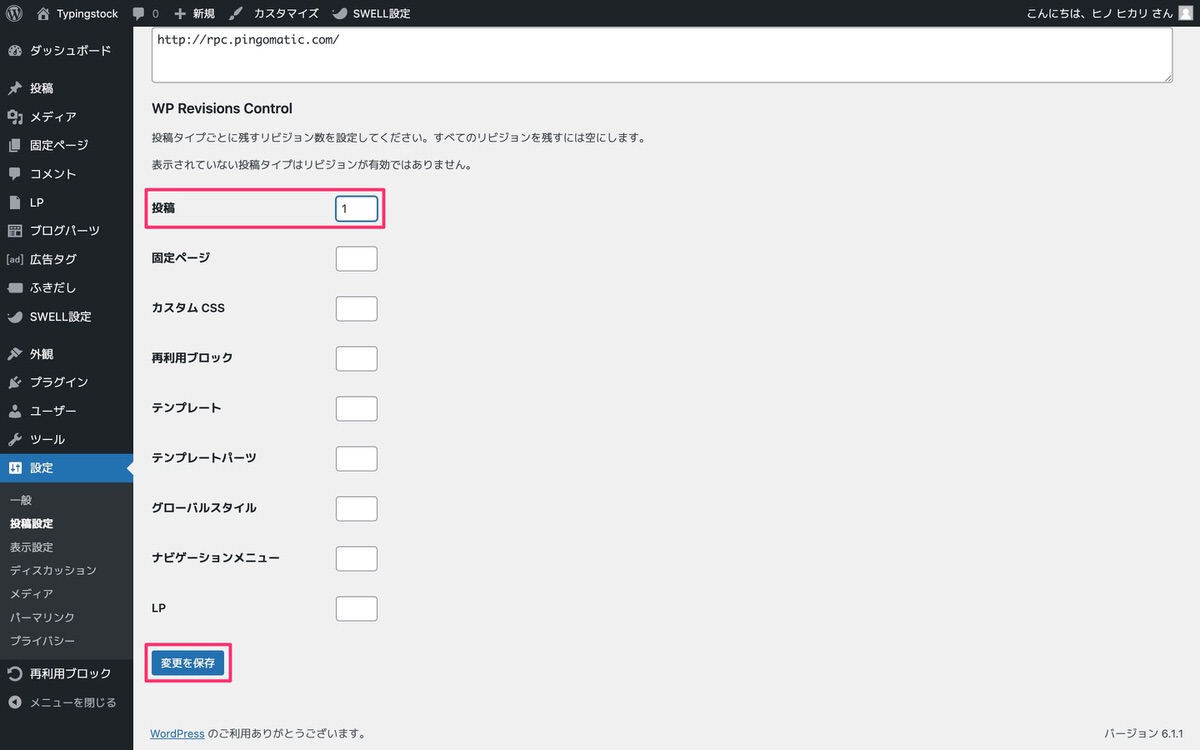
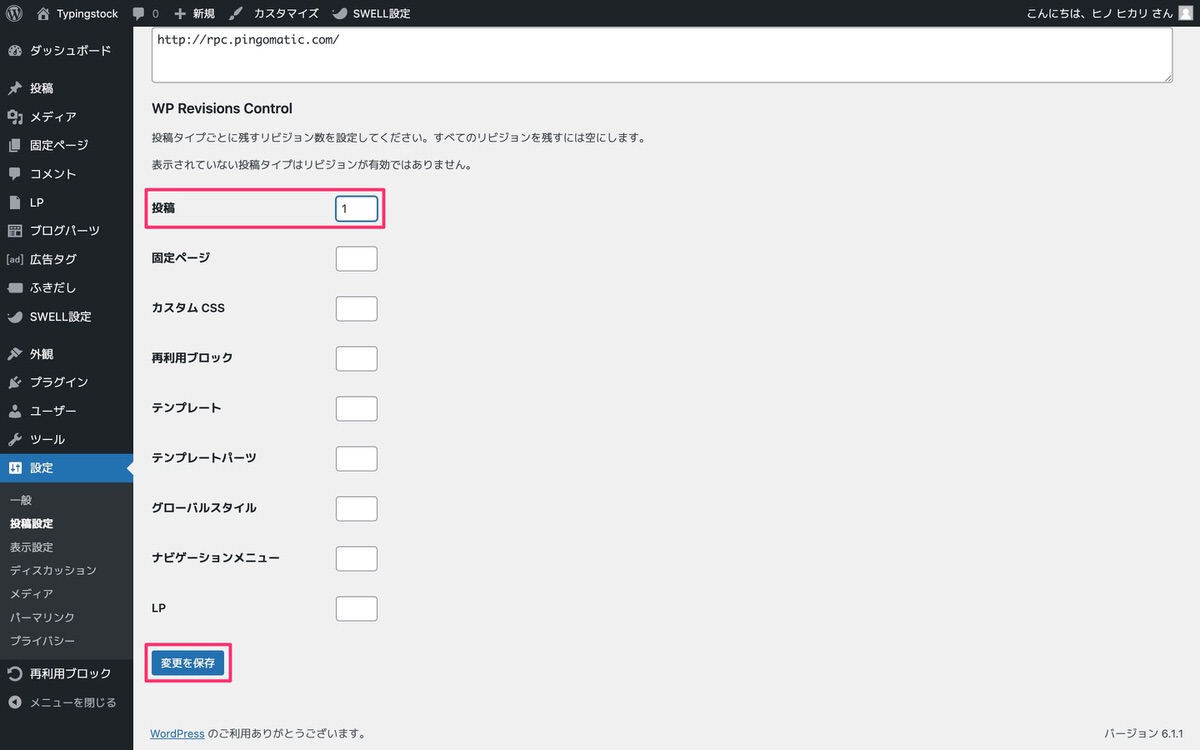
次は、管理画面メニューの「設定」>「投稿設定」から残すリビジョン数を「1」にして制御していきます。
リビジョン数を増やします。


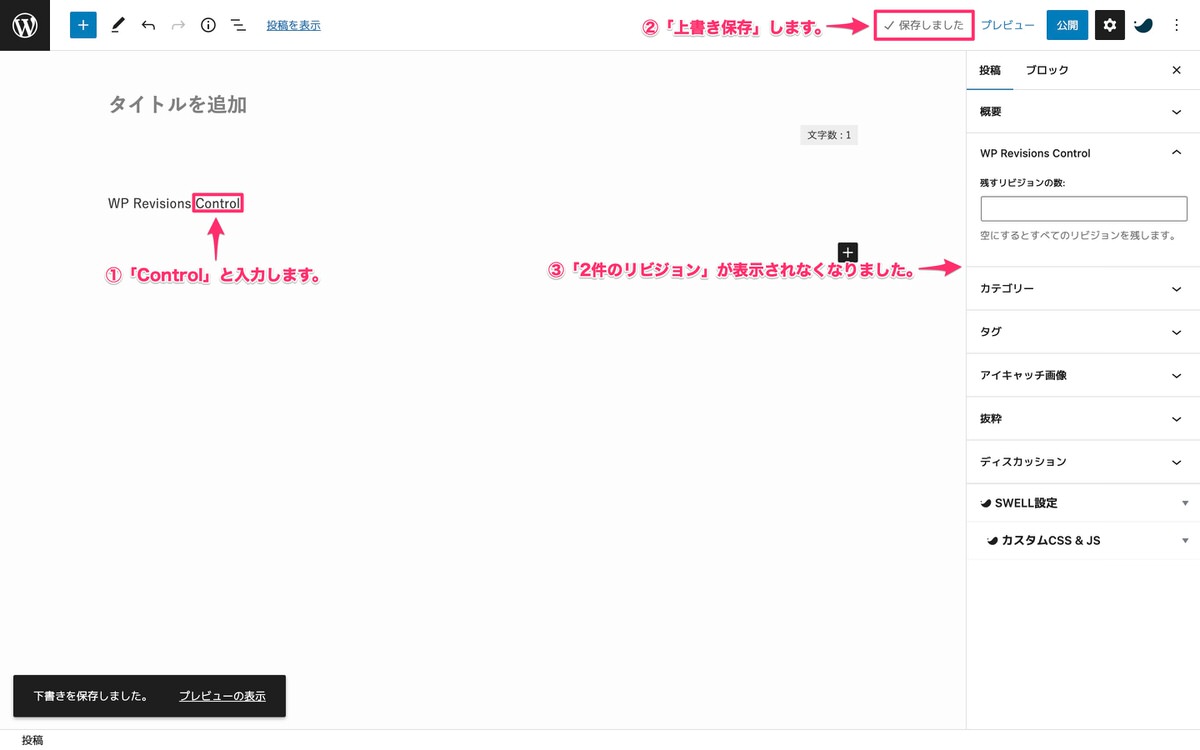
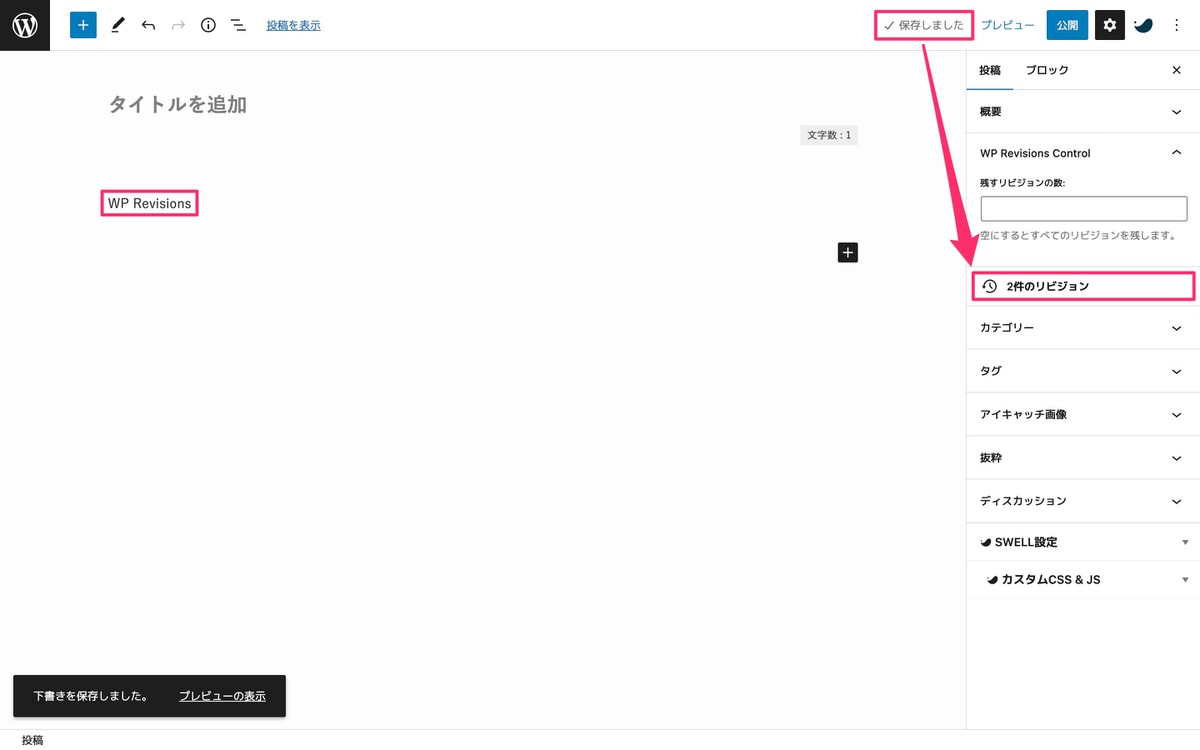
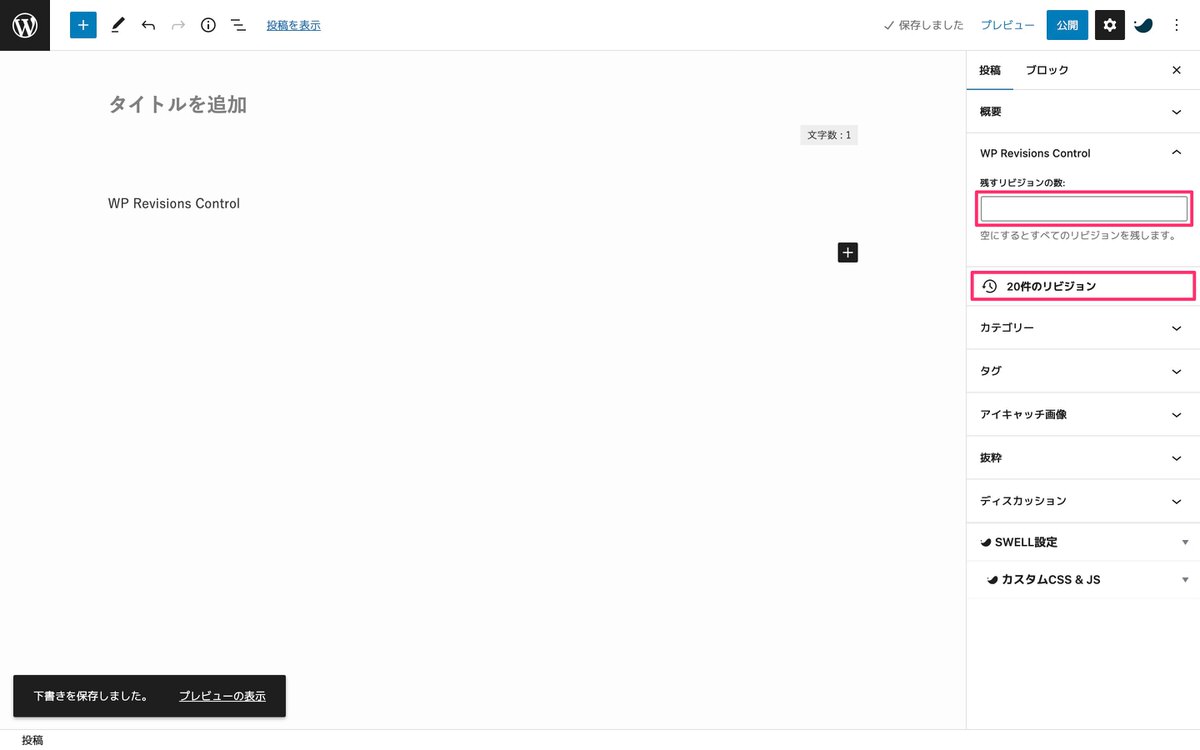
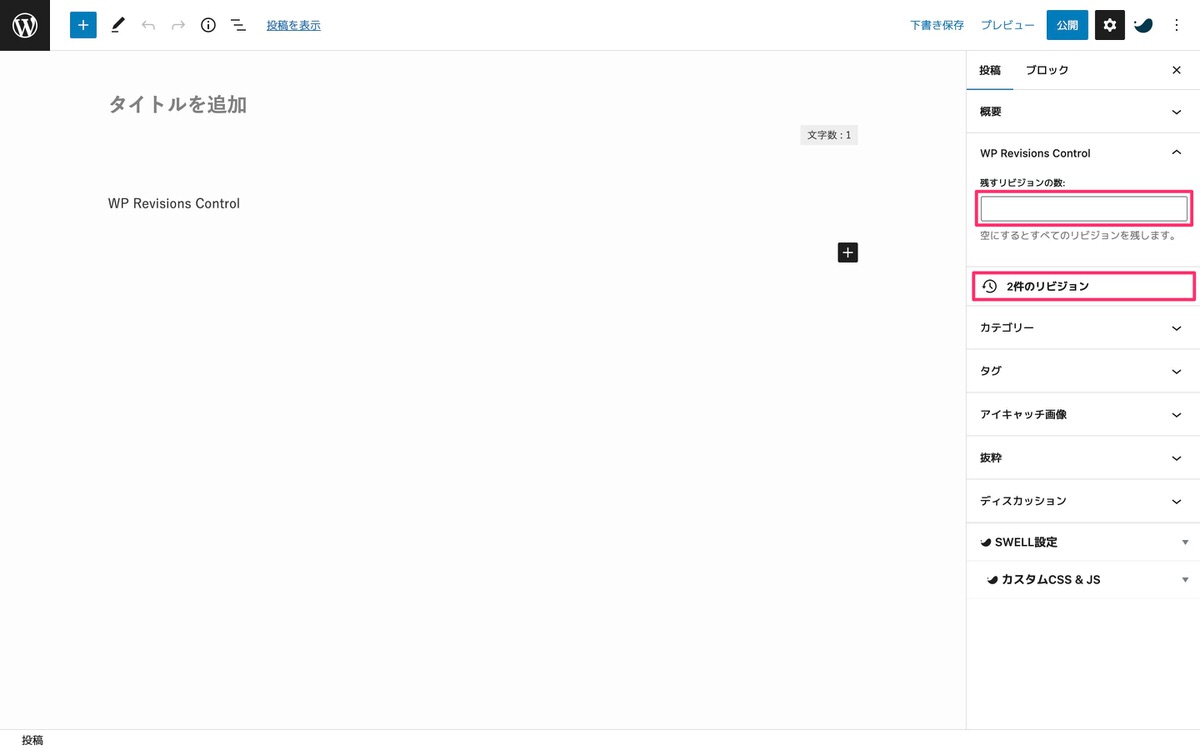
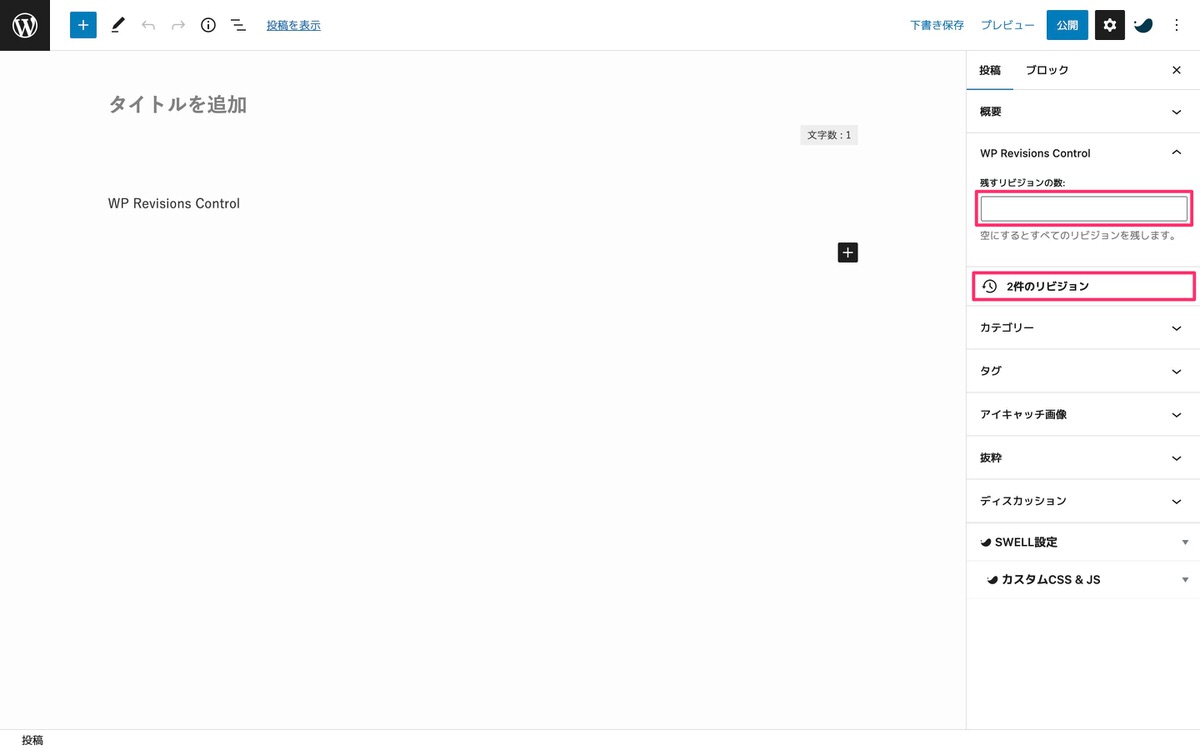
投稿の「残すリビジョン数」を「1」にします。


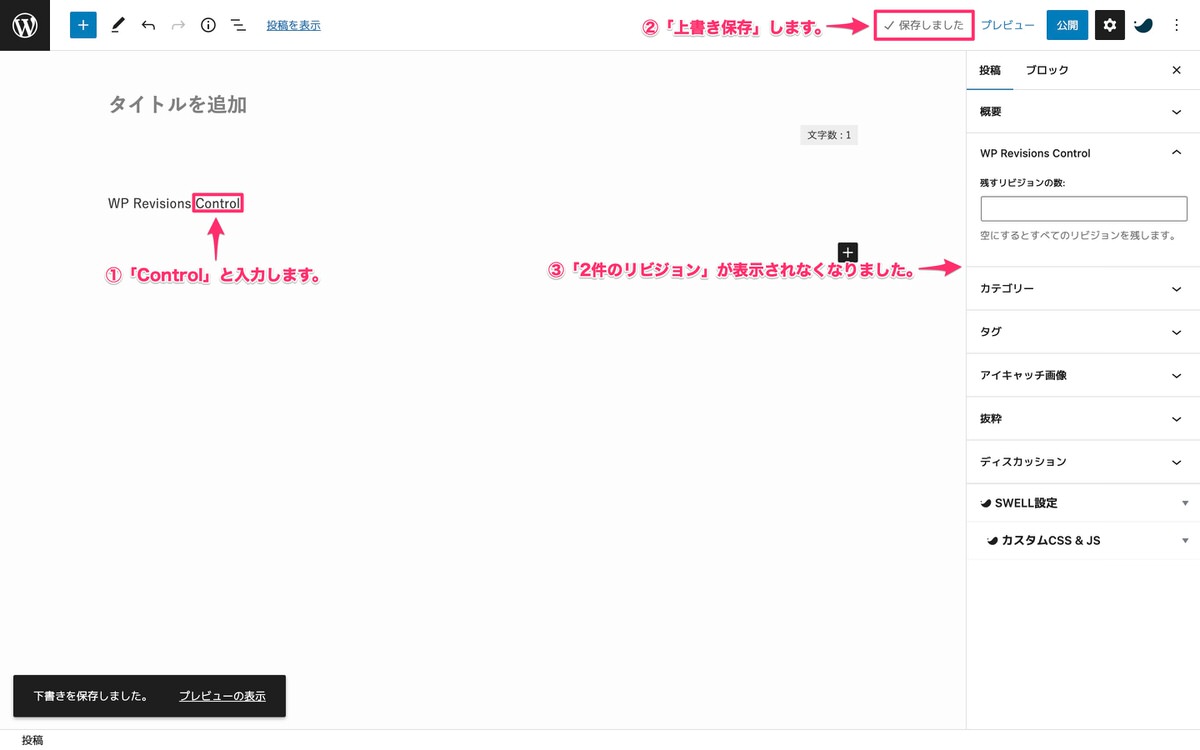
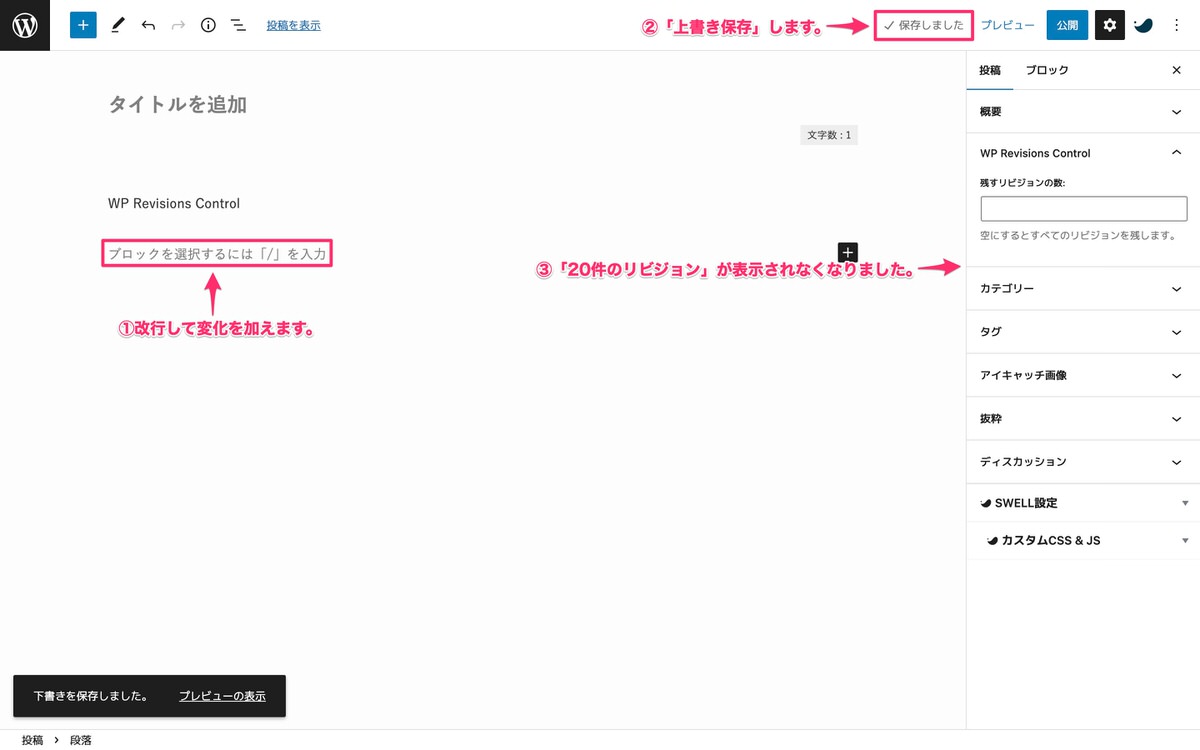
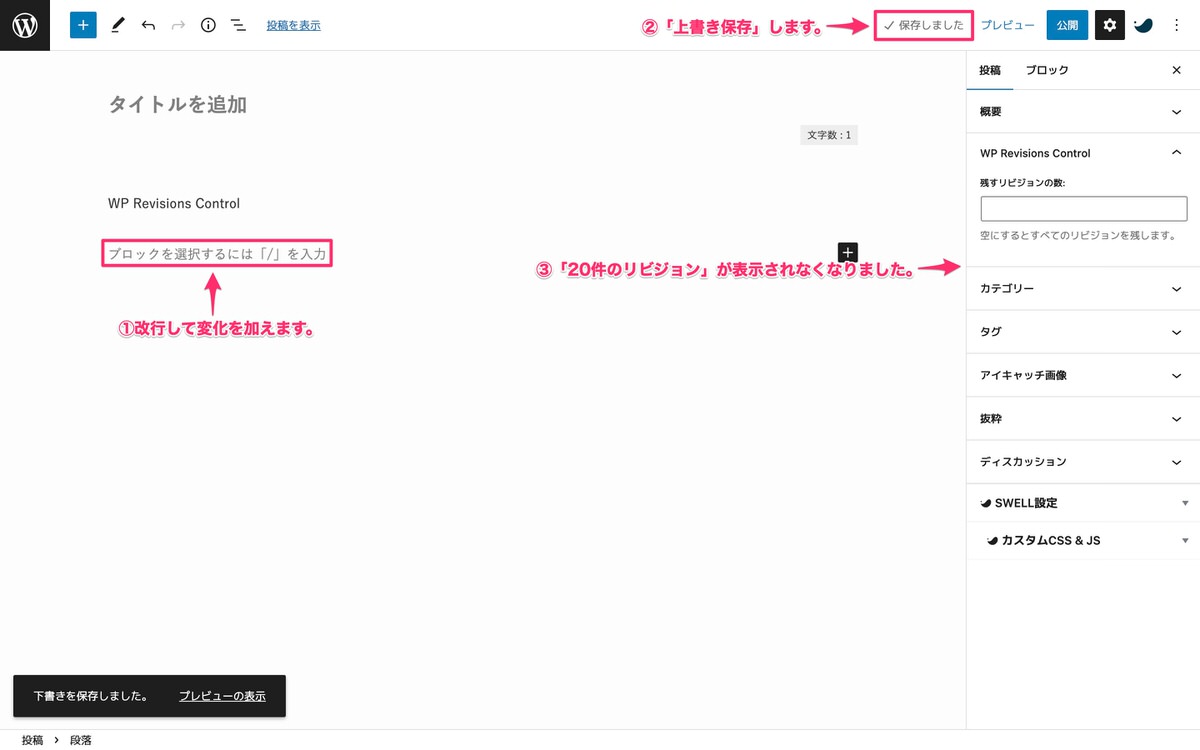
下記画像の手順で作業を進めていきます。
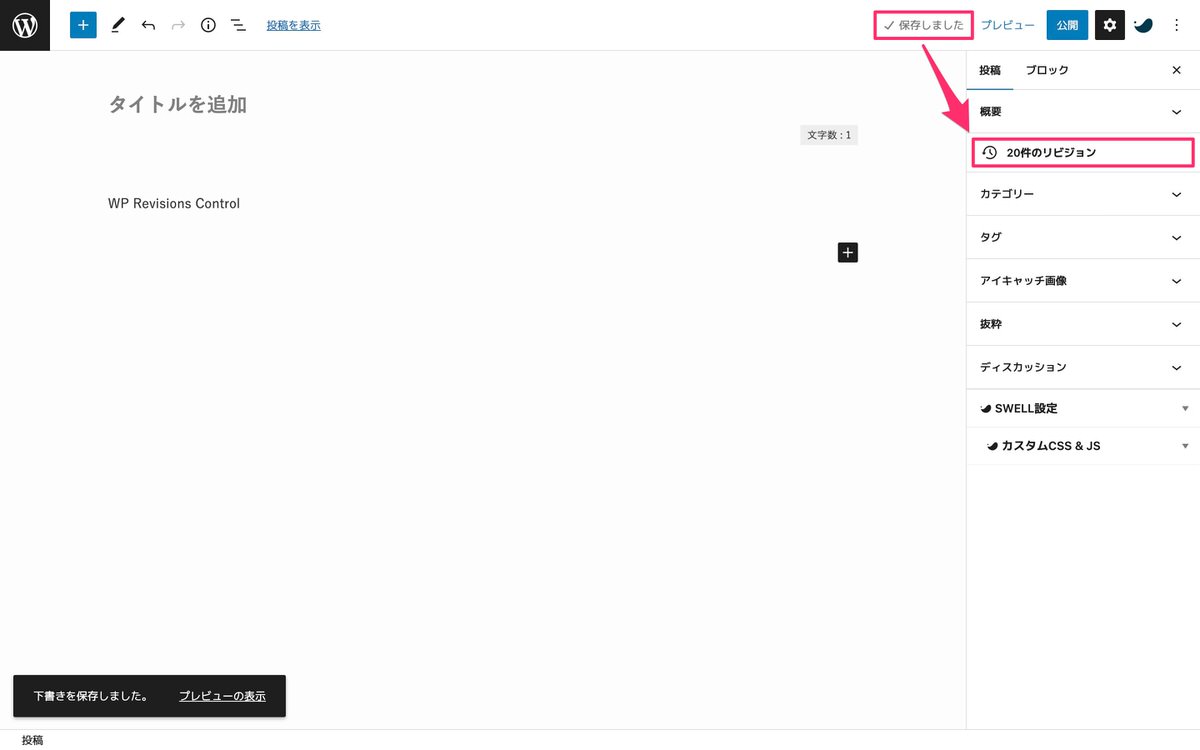
「2件のリビジョン」が表示されなくなりました。


無尽蔵に増えていくリビジョンを減らします。
※執筆途中に「WP Revisions Control」を導入した場合を想定しています。
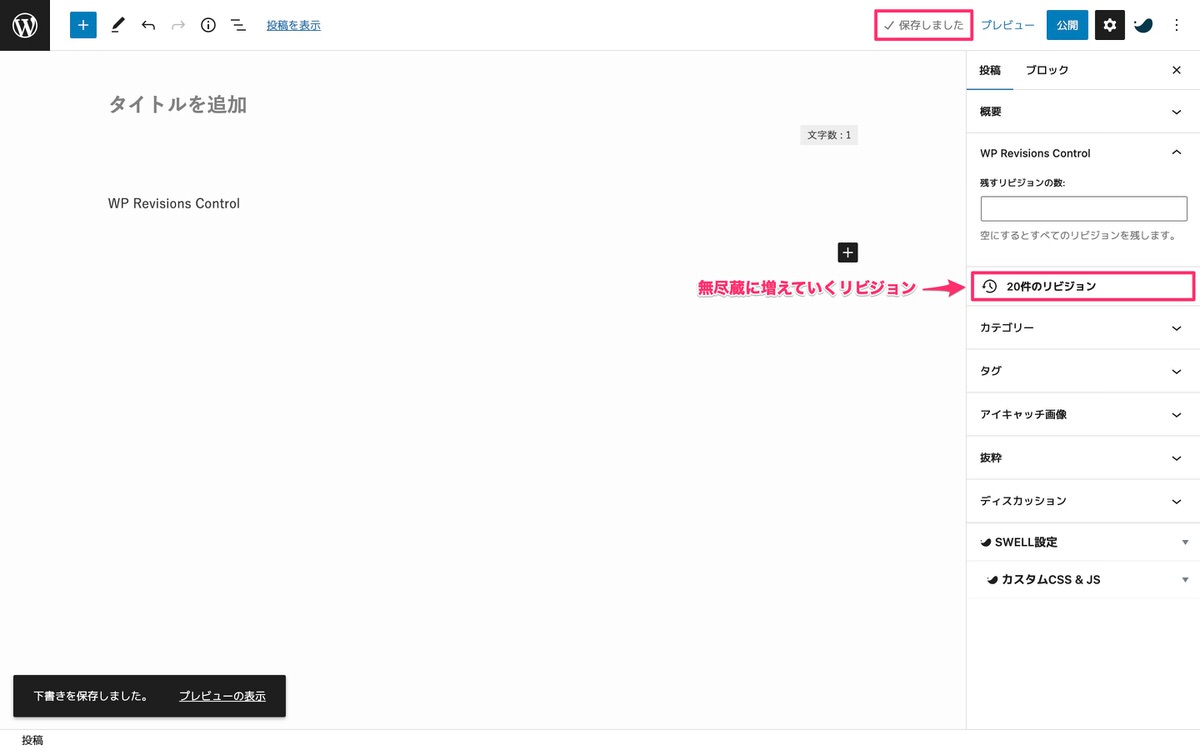
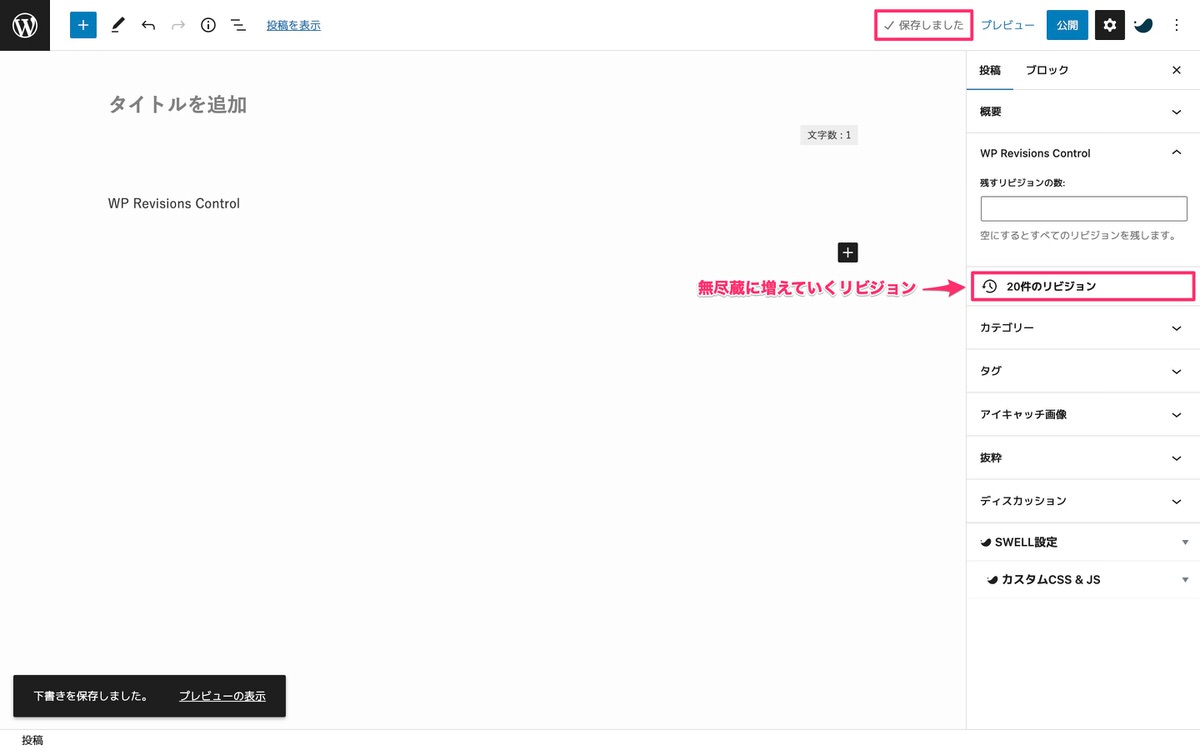
リビジョン数を増やします。


残すリビジョン数を「1」にします。


下記画像の手順で作業を進めていきます。
「20件のリビジョン」が表示されなくなりました。


管理画面メニューの「設定」>「投稿設定」内にある「残すリビジョン数:1」の使い方としては、リビジョンを残したい記事のみ投稿画面の「残すリビジョンの数」を設定すると良いと思います。
※投稿画面の「残すリビジョンの数」の使い方については後ほど解説します。
再度、管理画面メニューの「設定」>「投稿設定」から残すリビジョン数を「0」にして制御していきます。
リビジョン数を増やします。


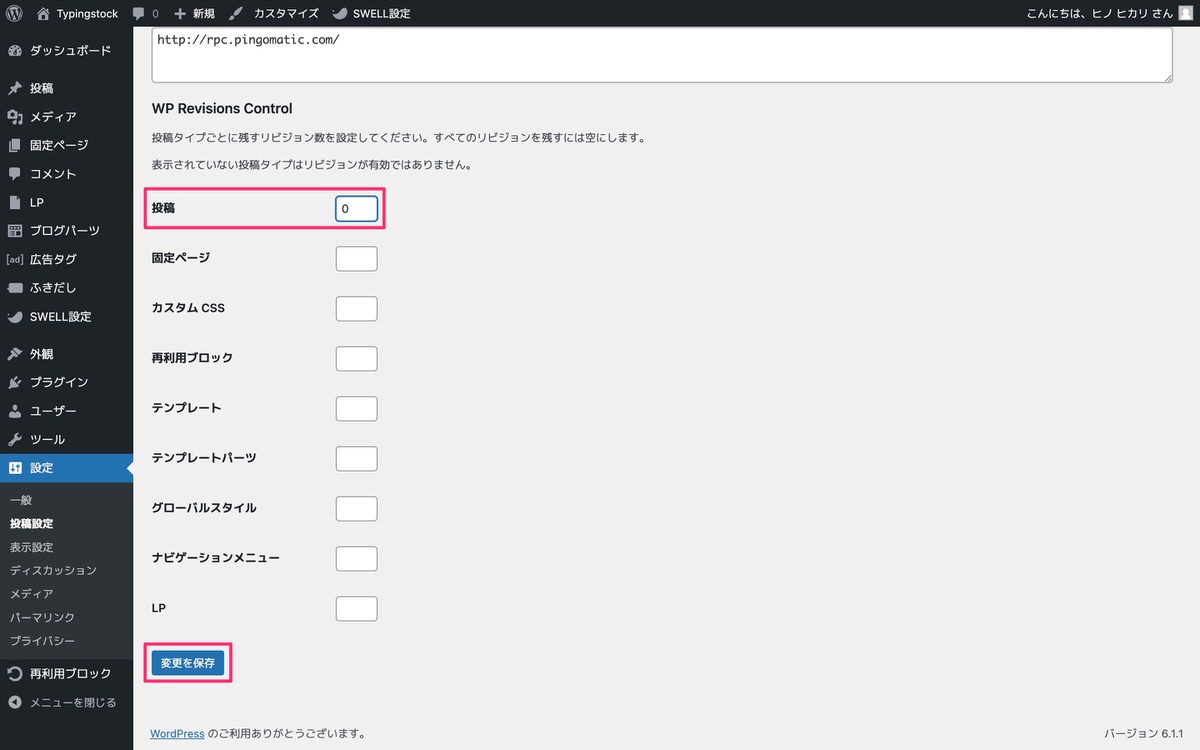
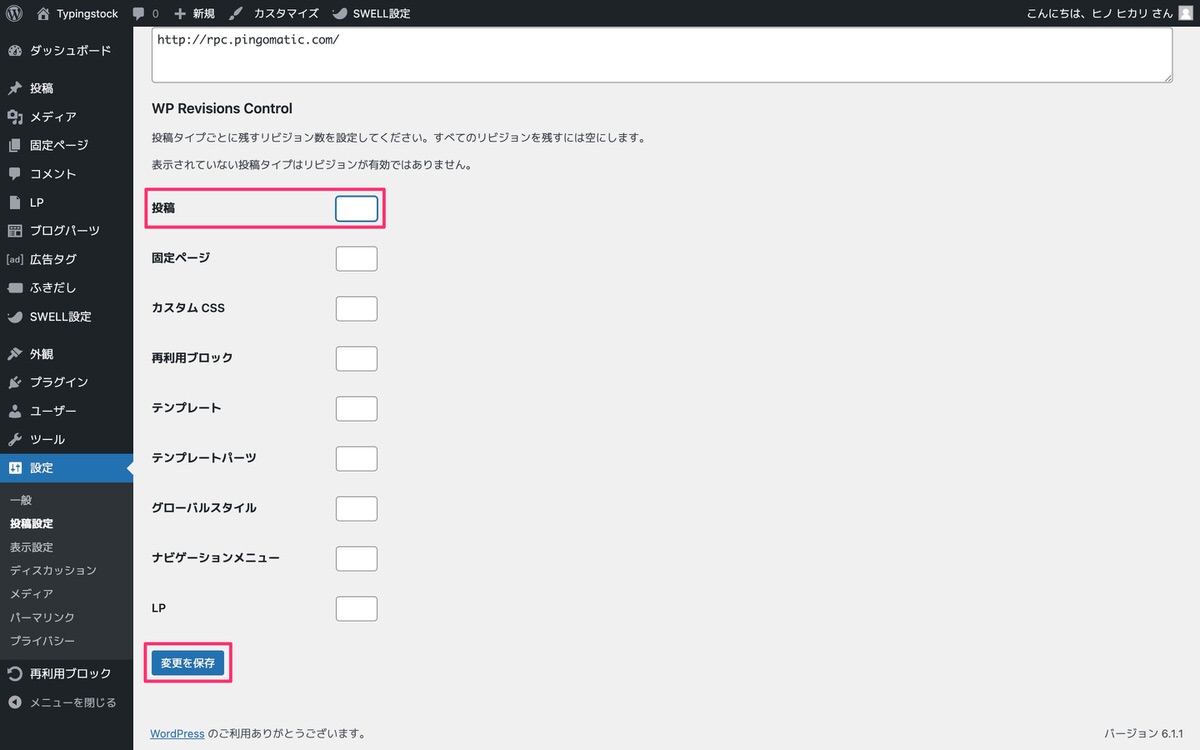
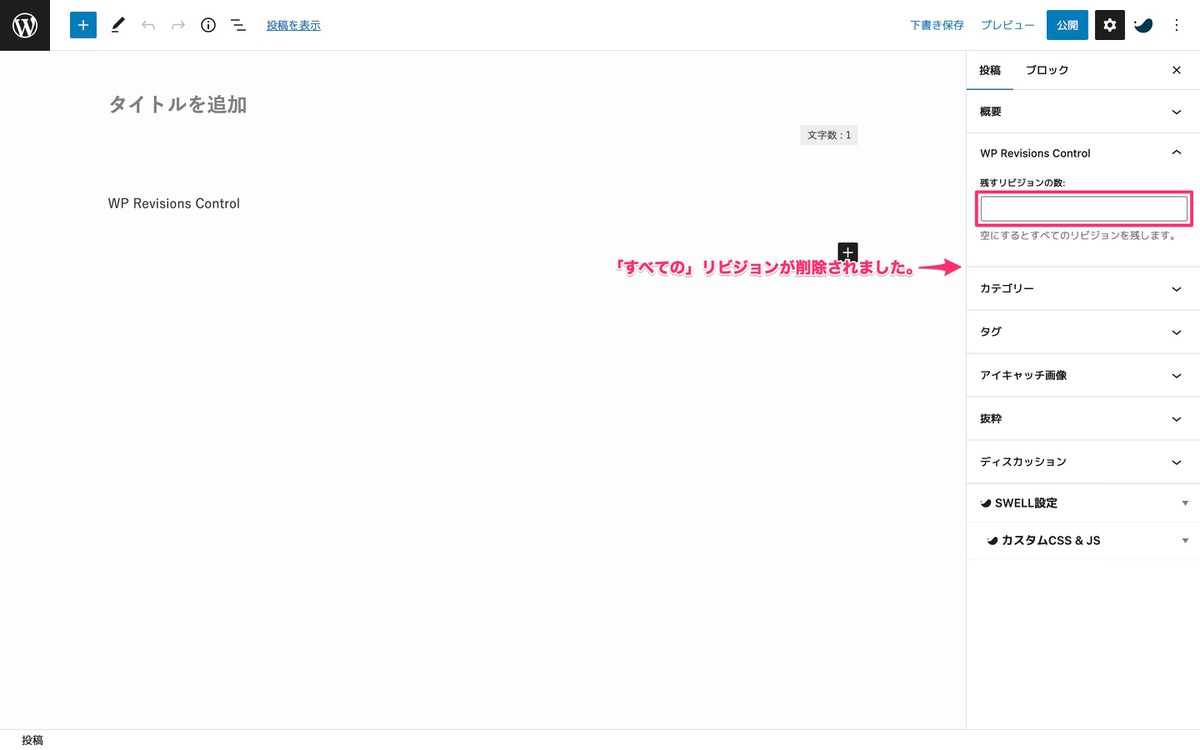
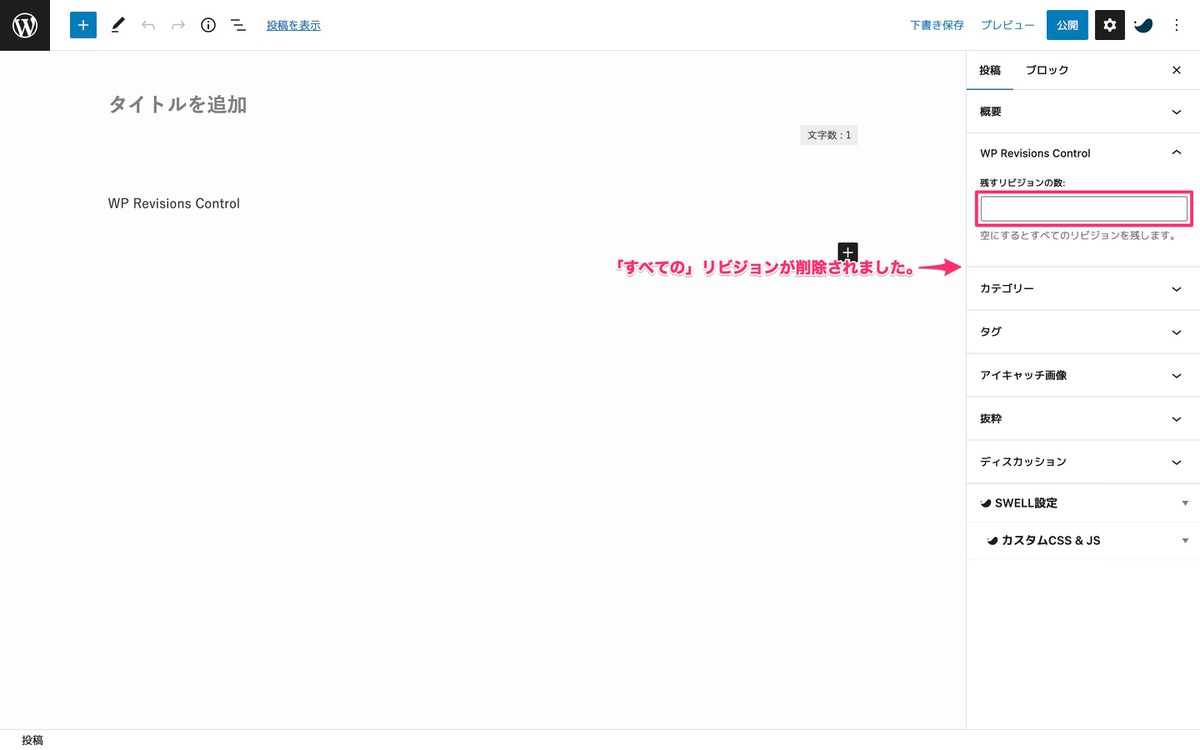
投稿の「残すリビジョン数」を「0」にします。


投稿画面を開いた時点からリビジョン数が表示されていません。


無尽蔵に増え続けるリビジョンを減らします。
※執筆途中に「WP Revisions Control」を導入した場合を想定しています。
リビジョン数を増やします。


投稿の「残すリビジョン数」を「0」にします。


投稿画面を開いた時点からリビジョンが表示されていません。


「残すリビジョン数」が「0」と「1」では明確な違いがあります。
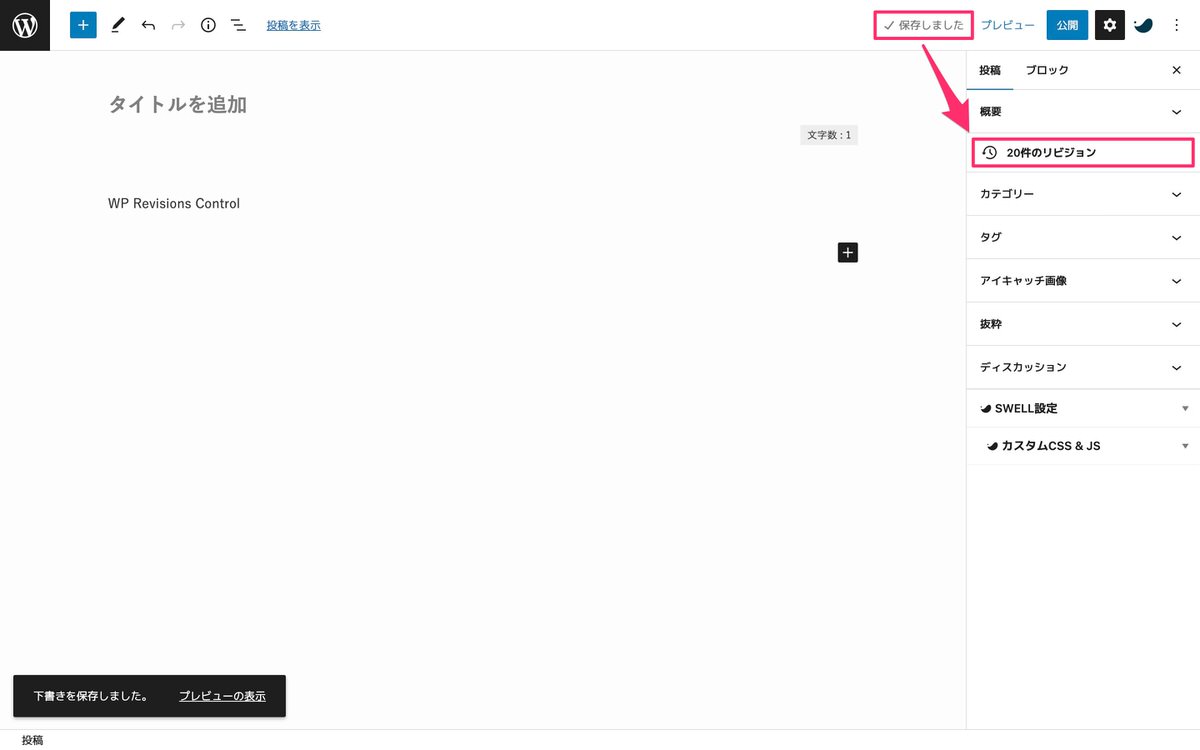
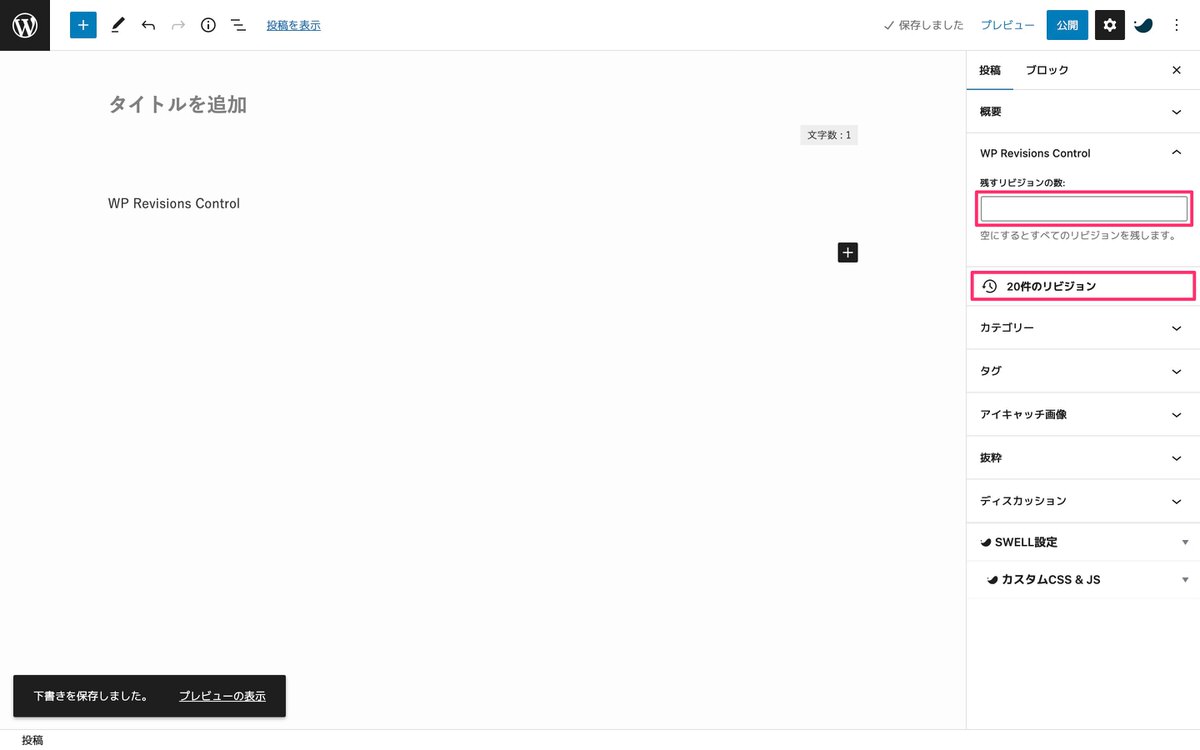
投稿を「0」から「空」にします。


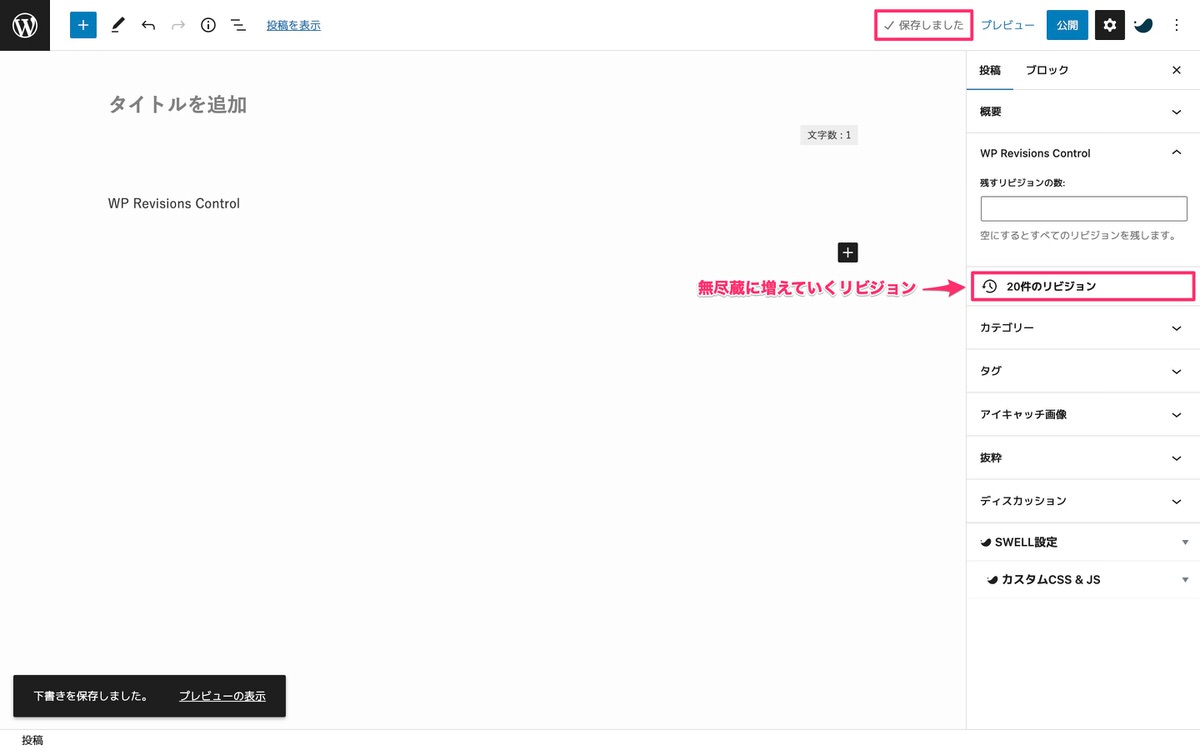
その後、投稿画面を開くと「20件のリビジョン」が表示されています。


管理画面メニューの「設定」>「投稿設定」内にある「残すリビジョン数:0」は、リビジョンが削除されたわけではく、非表示になったということです。
リビジョンは必要ないからと「0」にしてもリビジョンは生きています(生きてはいますが裏で増えはしません)。
「0」にしていると、この後で解説する「「すべての」リビジョンを削除」を使っても削除されません。
個人的には、リビジョン数は2件から表示されますので、最低でも「2」を設定していた方が、万が一の備えにもなるのかなと思います。
「WP Revisions Control」で「SWELL」の増え続けるリビジョンを「投稿画面から制御」します。
これまで管理画面メニューの「設定」>「投稿設定」内から制御してきたリビジョンを今度は「投稿」>「新規追加」内で制御していくというだけのことなので異なる点のみ解説します。
無尽蔵に増えていくリビジョンを減らします。
リビジョン数を増やします。


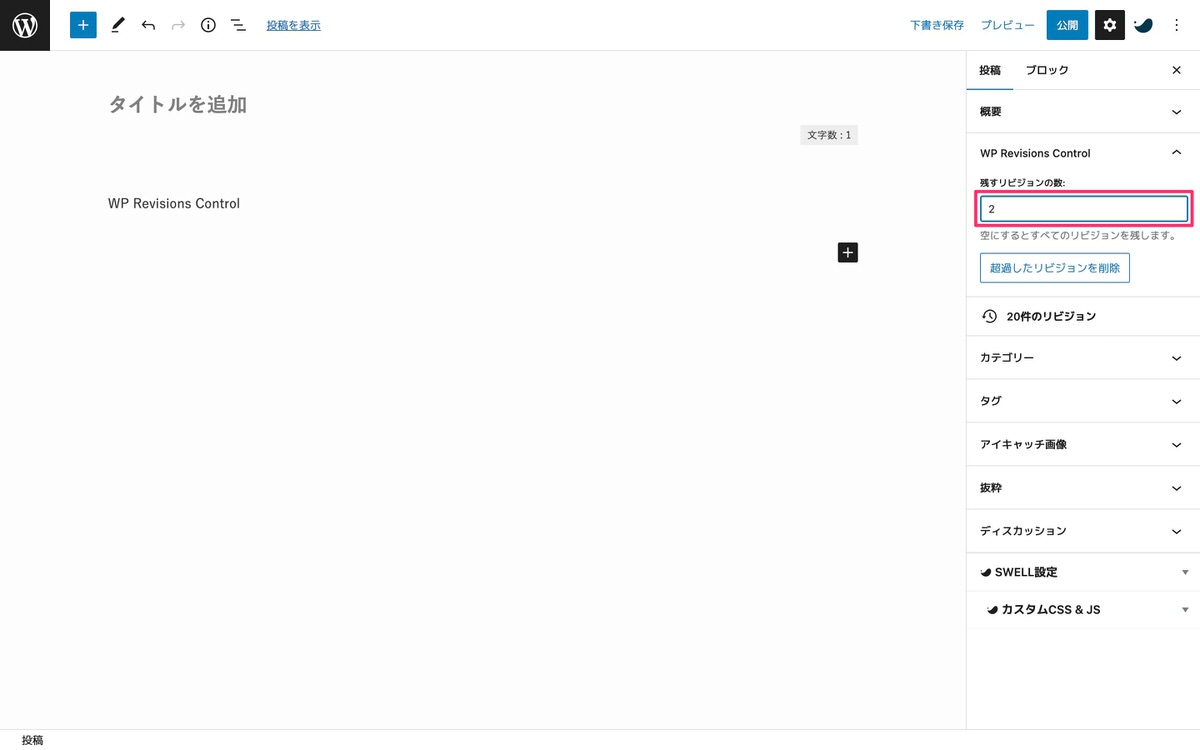
残すリビジョンの数を指定します。


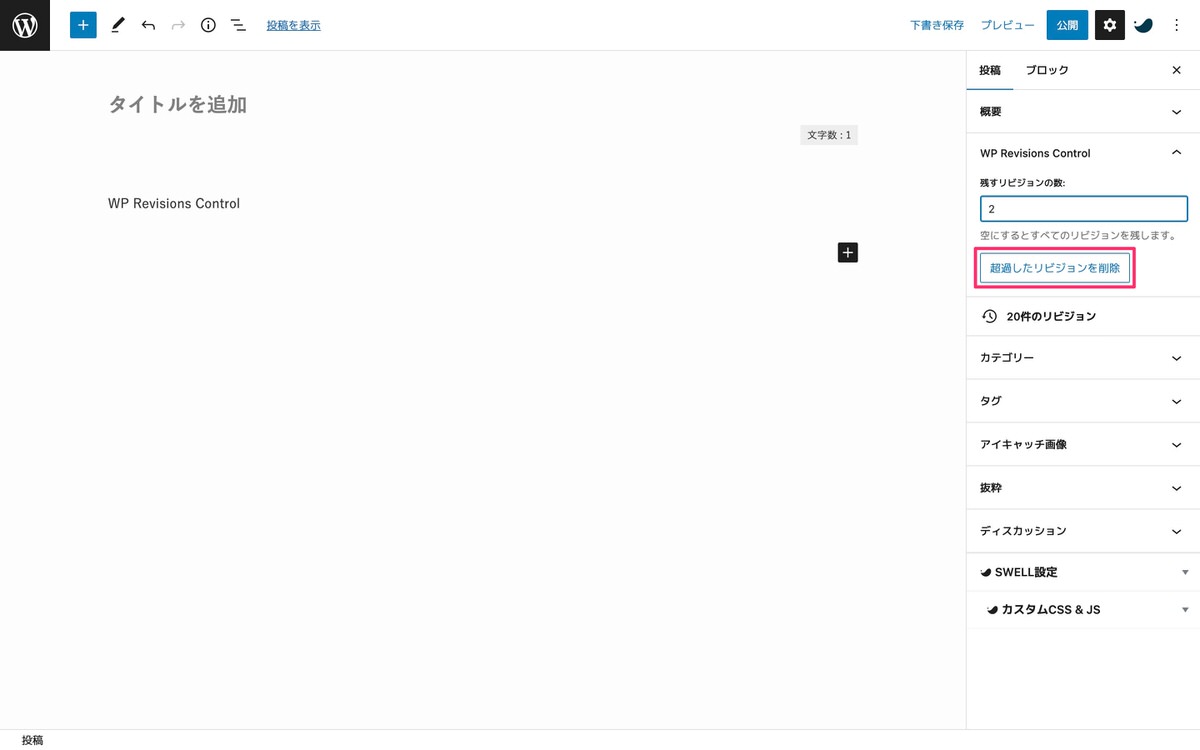
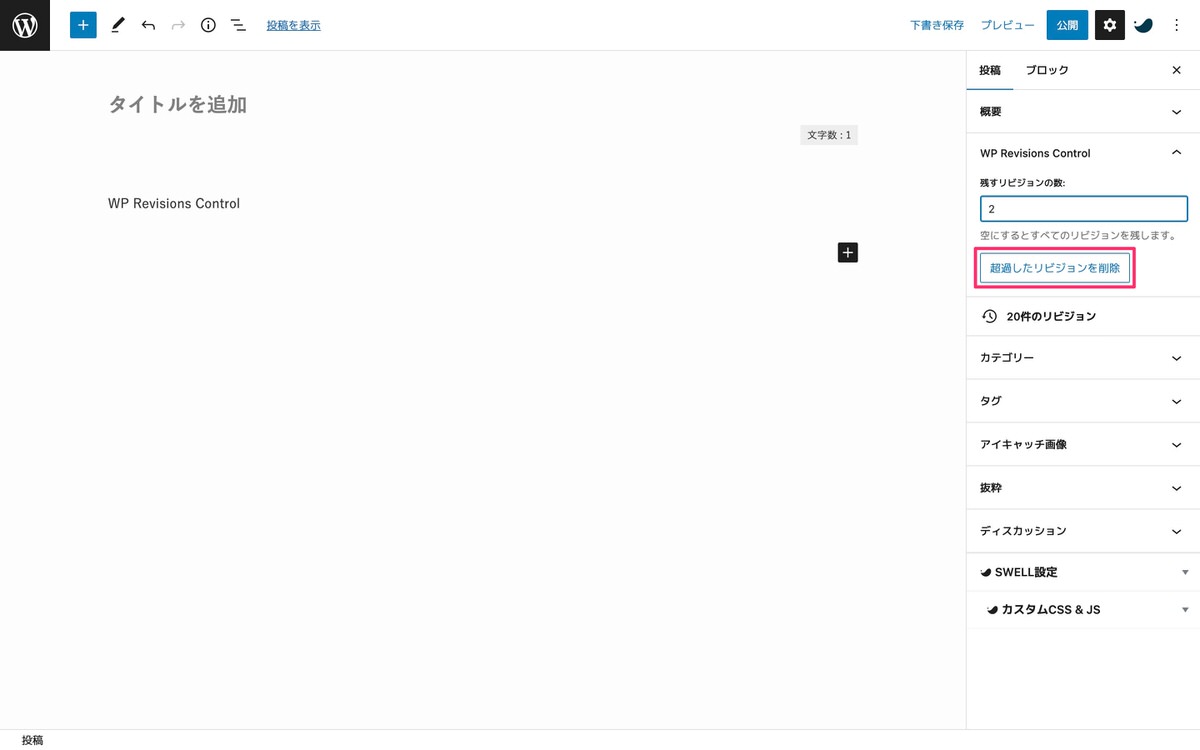
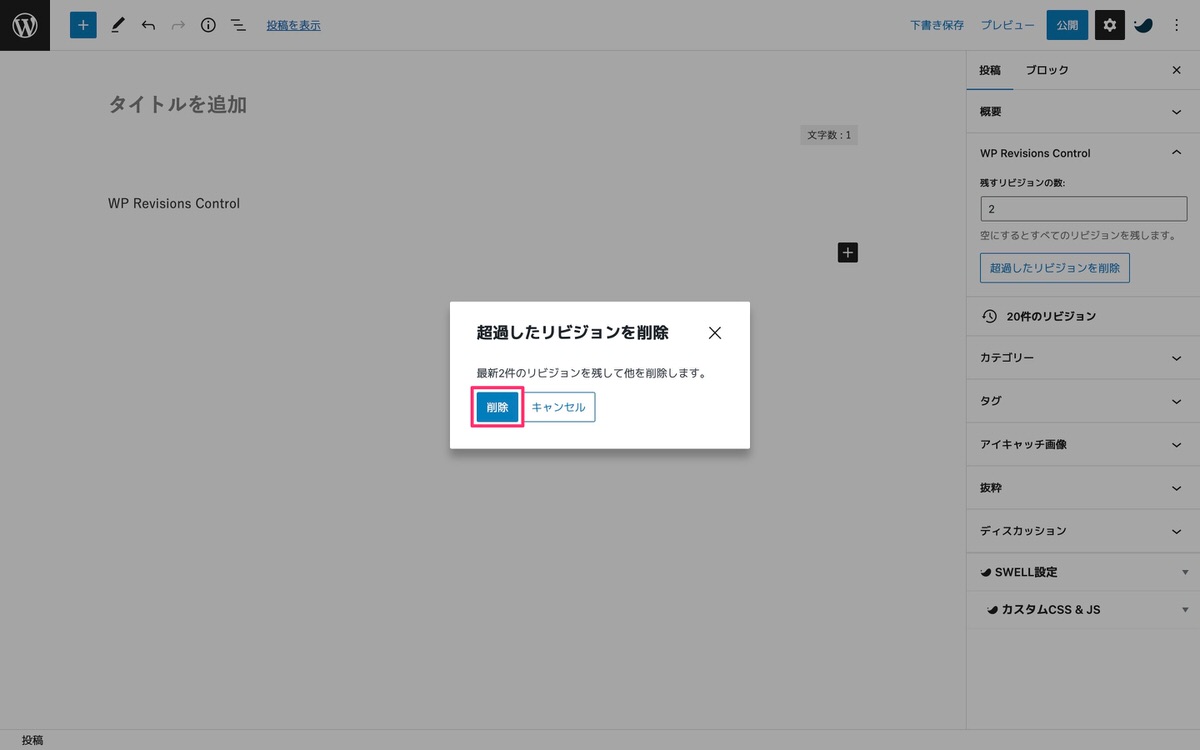
「超過したリビジョンを削除」をクリックします。


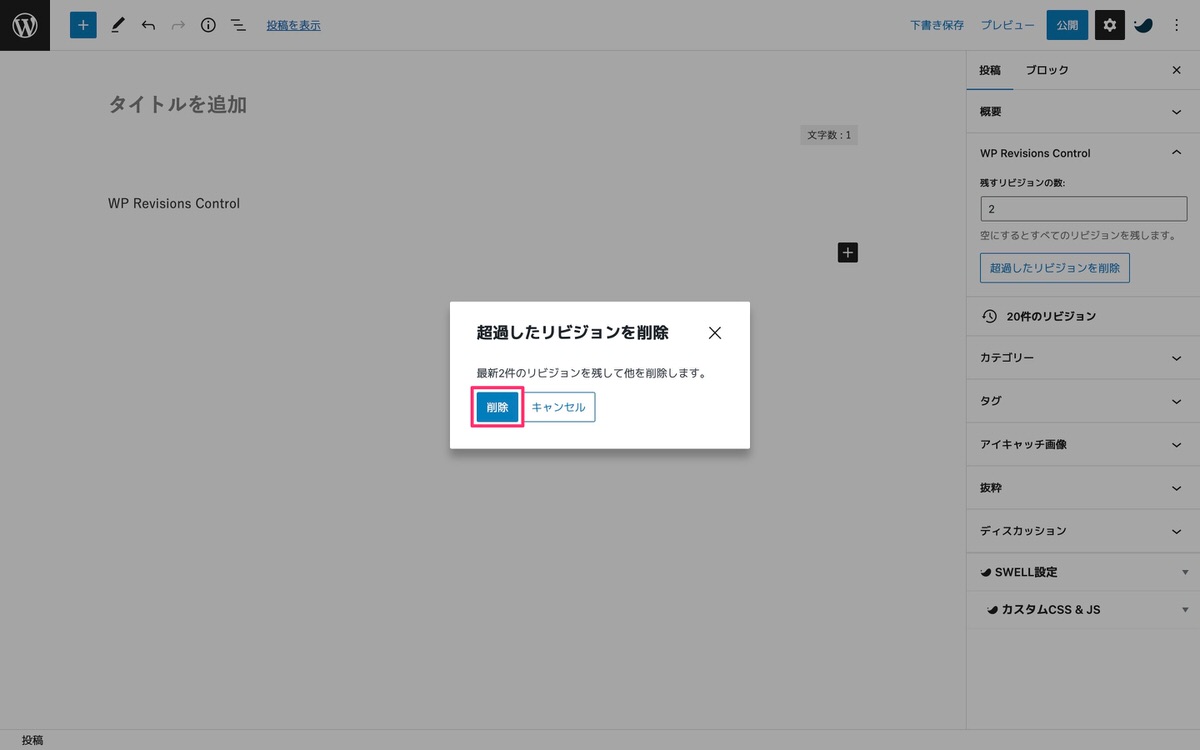
下記の画面が表示されますので「削除」を選択します。


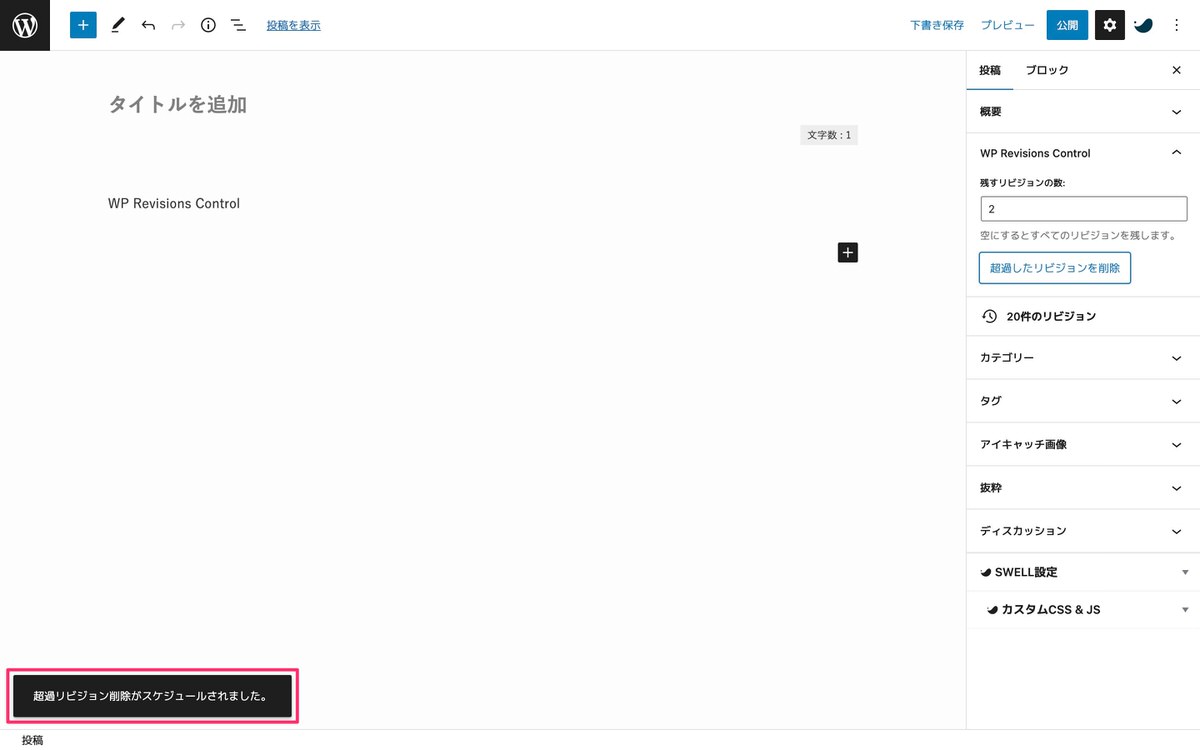
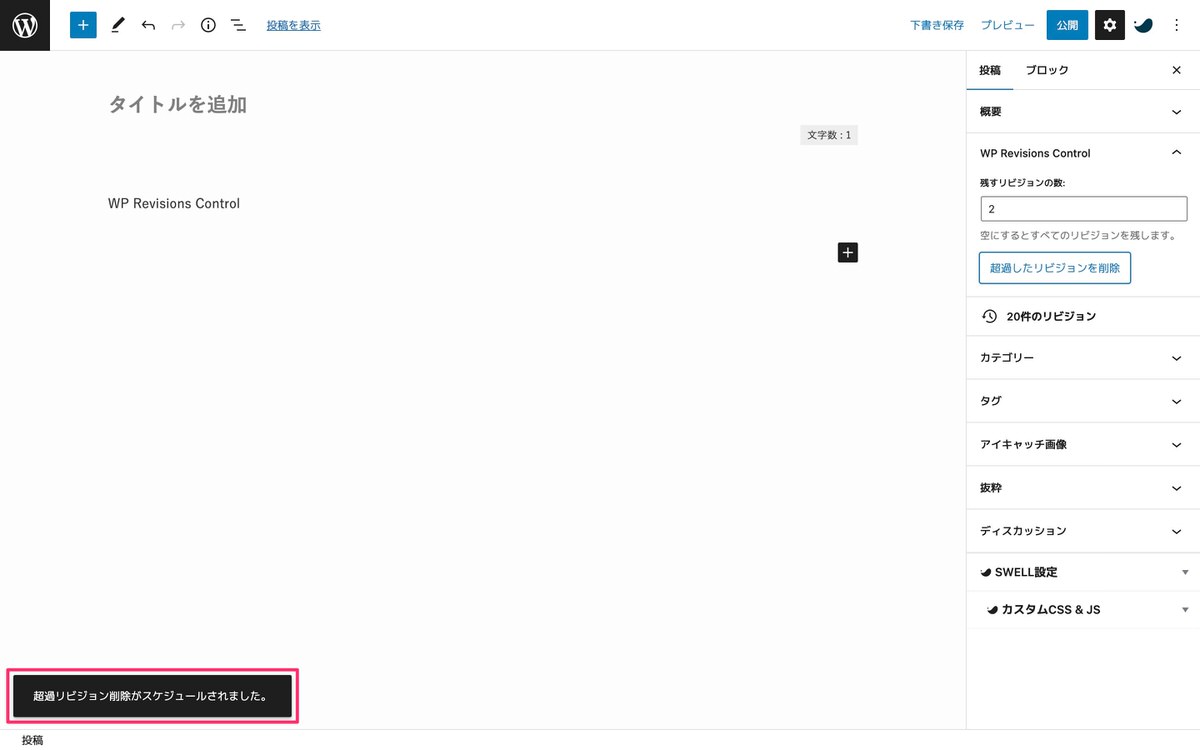
これでリビジョン数を減らす準備が整いました。


何度か「上書き保存」をクリックします。
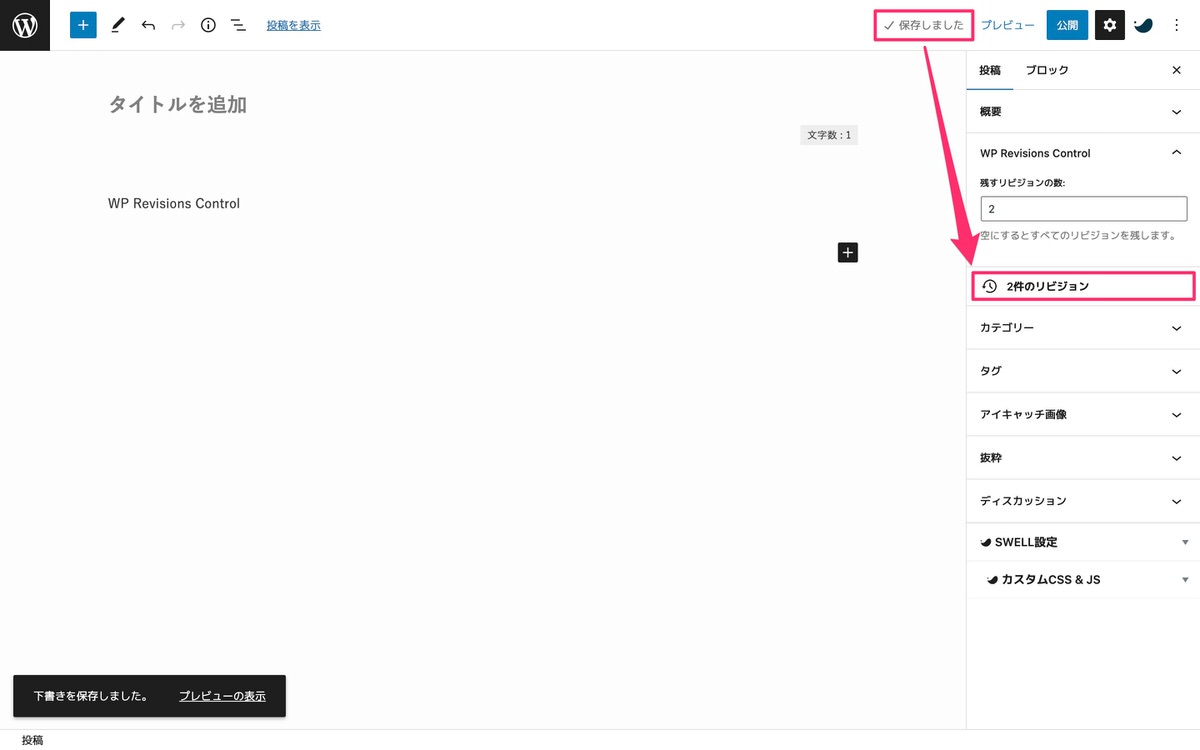
すると、リビジョン数が「残すリビジョンの数」と同じになります。


リビジョン数が減らない場合は、テキストを追加・削除したり、改行したりと変化を加えた後「上書き保存」をクリックするとリビジョン数が減ると思います。
「残すリビジョンの数」よりリビジョン数が増えることもありません。
下記画像の手順で作業を進めて「上書き保存」をしたとしても、残すリビジョンの数よりリビジョンが増えることはありません。


特定の投稿のみリビジョンの数を増やす方法を紹介します。
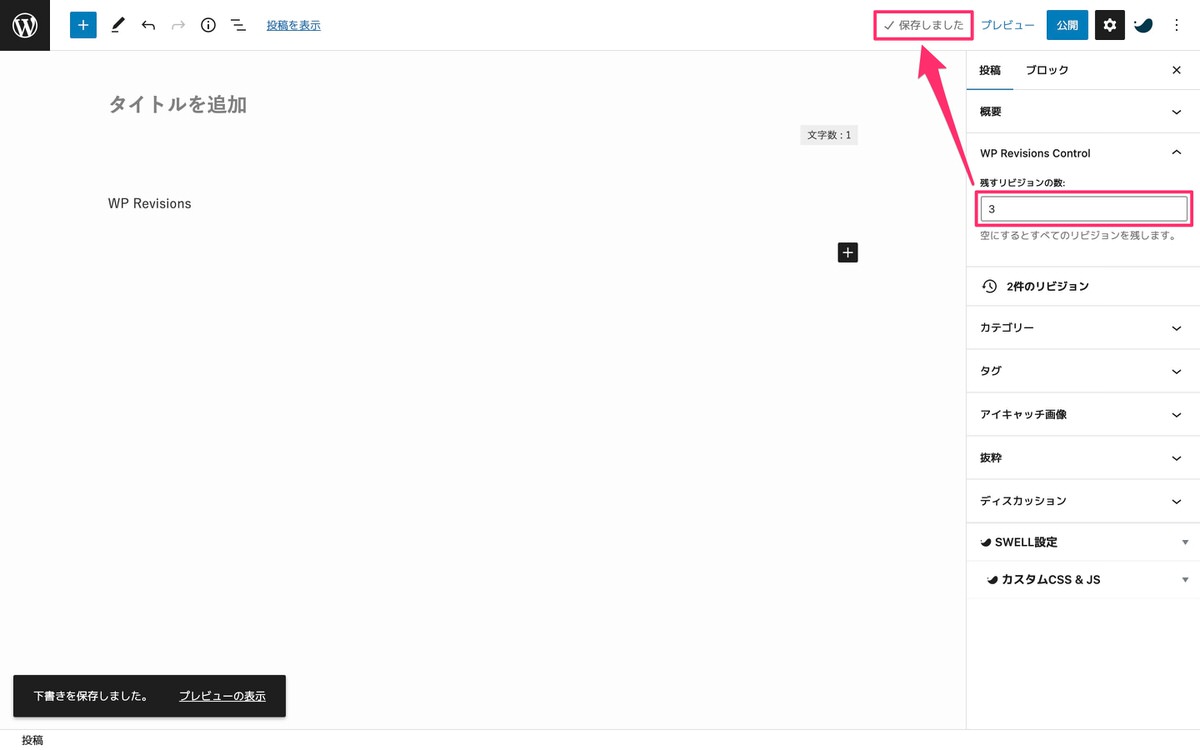
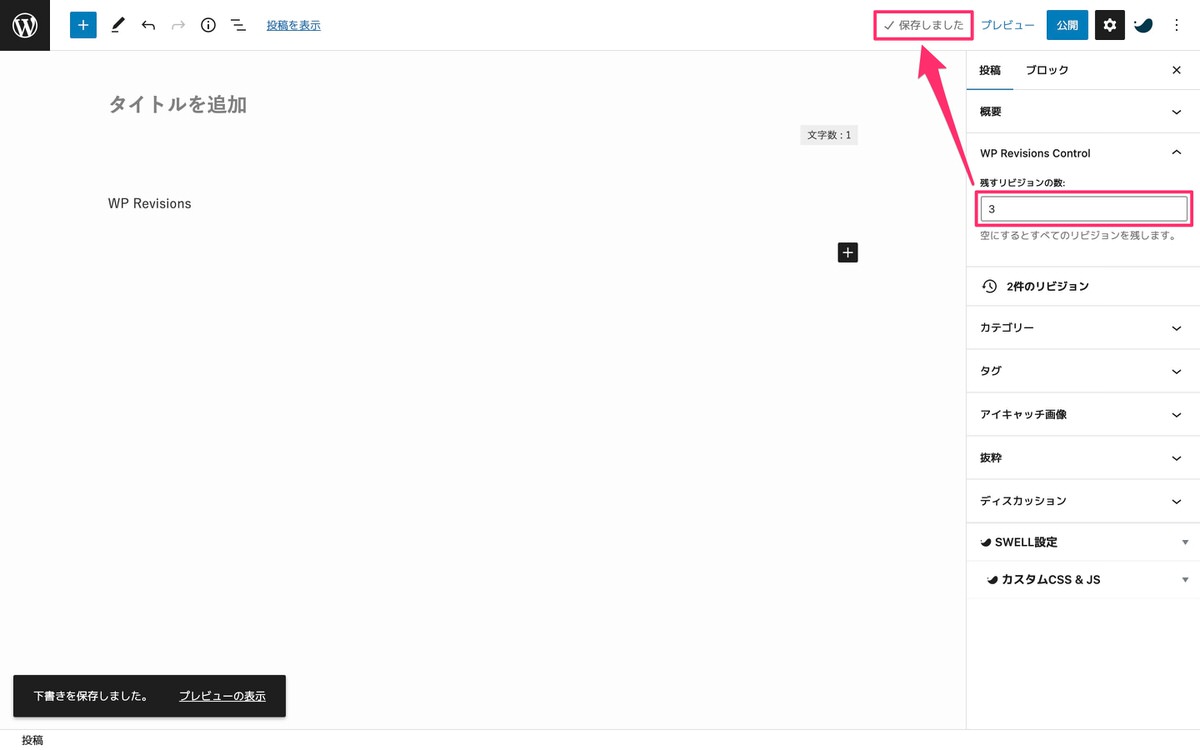
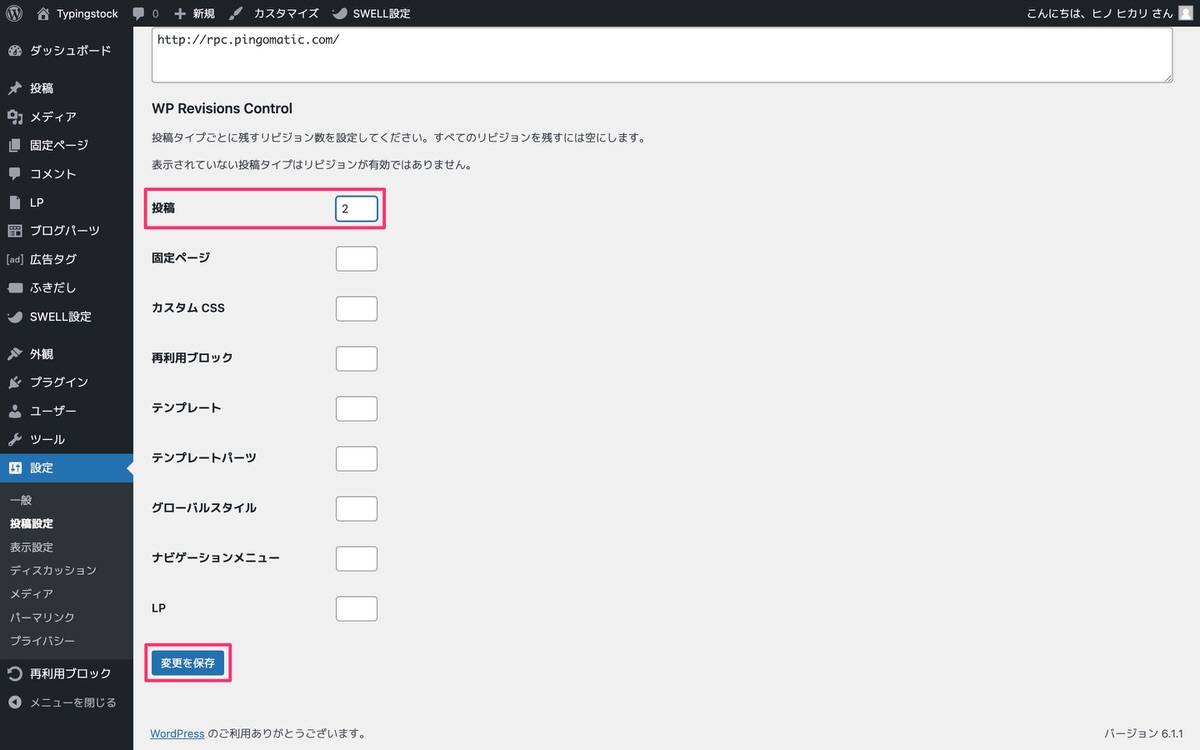
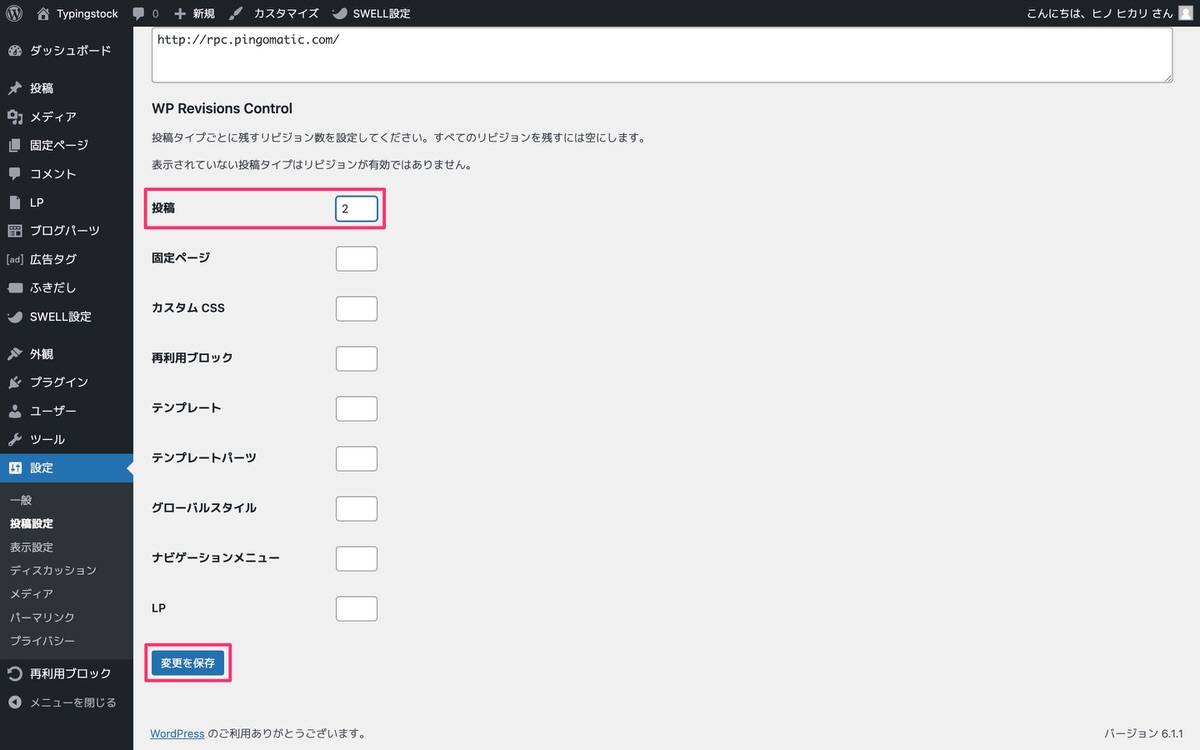
「投稿設定」から「残すリビジョン数」を指定します。


リビジョン数を増やします。


残すリビジョンの数を指定後「上書き保存」します。


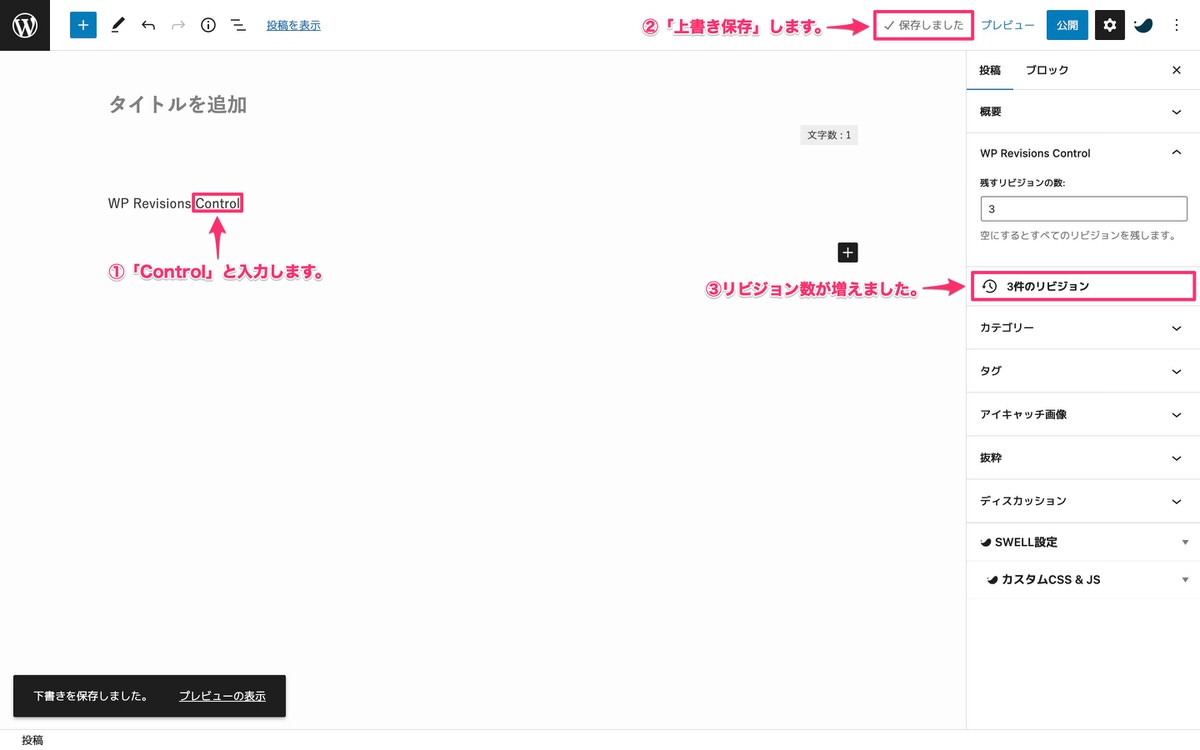
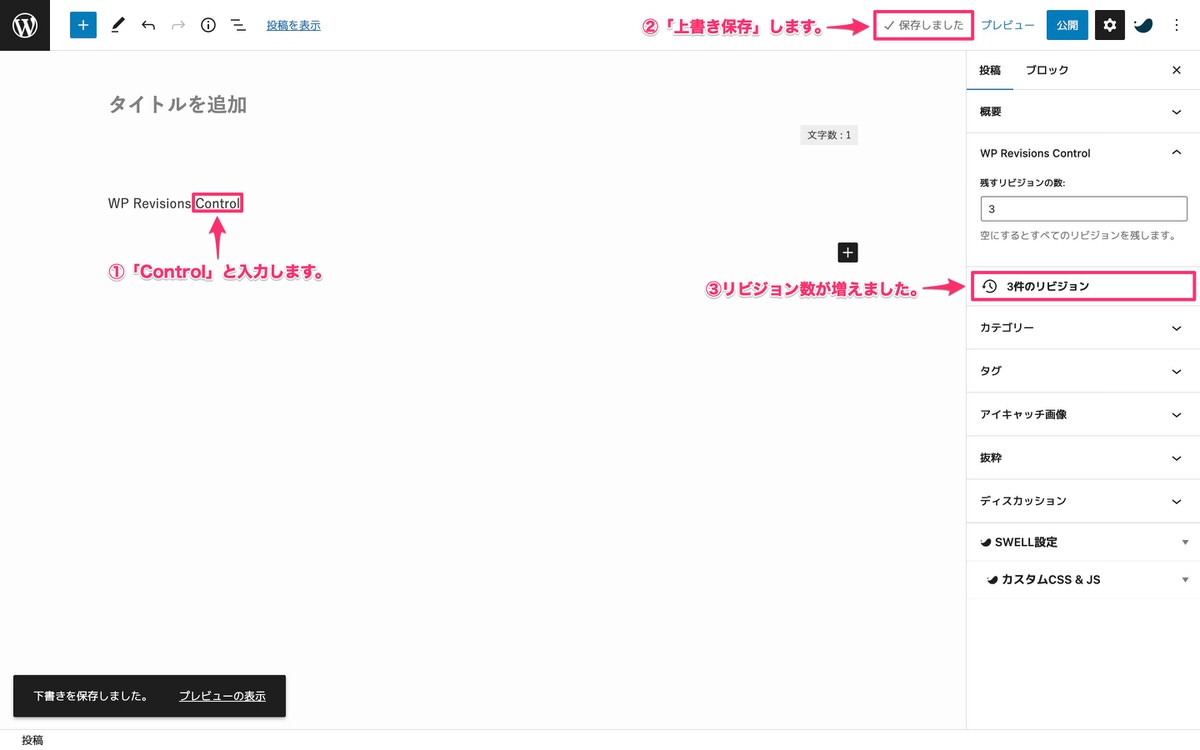
下記画像の手順で作業を進めます。
増えないはずのリビジョンの数が2件から3件に増えました。


「投稿設定」より「投稿画面」からの設定の方が優先度が高いということです。
特定の記事のリビジョン数のみ増やしたい場合に使える方法になります。
「WP Revisions Control」で「SWELL」の増え続けるリビジョンを「投稿一覧から一括で制御」します。
「超過したリビジョンを削除」する方法から解説します。
下記にリビジョン数を増やした2つの画像を用意しました。


「投稿設定」から「残すリビジョン数」を指定します。


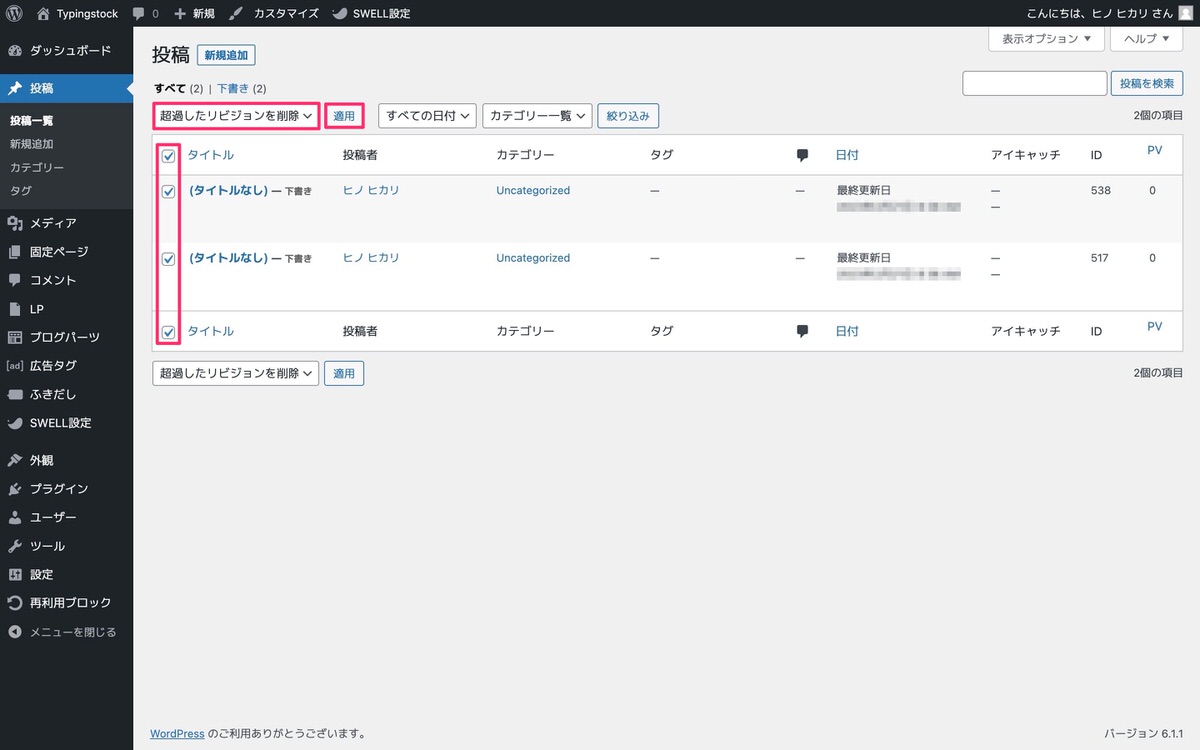
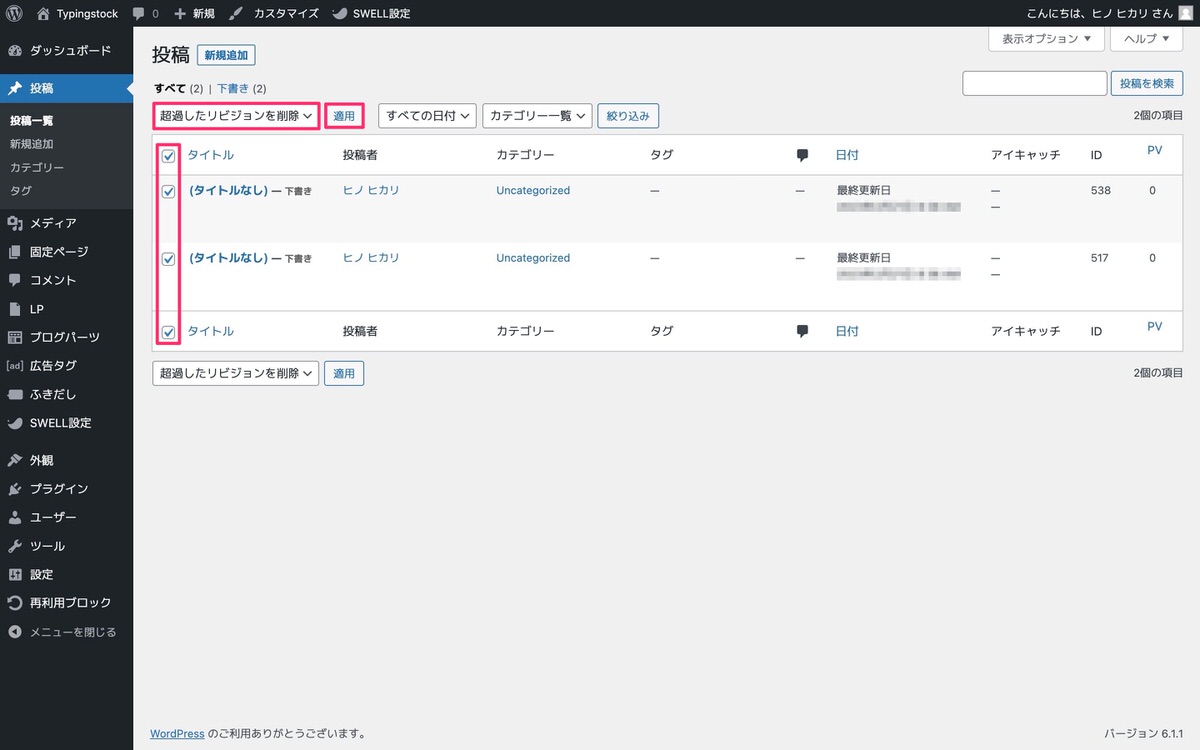
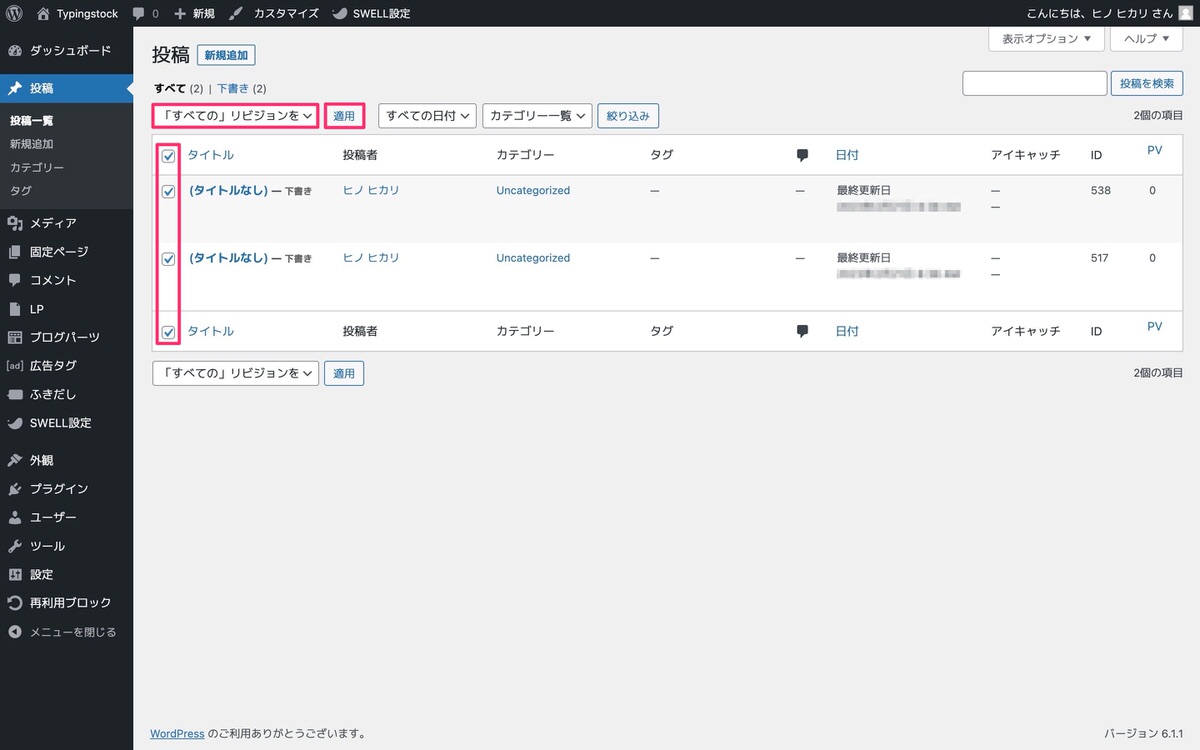
下記画像の手順で作業を進め、最後に「適用」をクリックします。
- 手順①:すべてのタイトルにチェックを付けます。
- 手順②:「超過したリビジョンを削除」を選択します。
- 手順③:「適用」をクリックします。


超過したリビジョンが適用されました。
超過されていたリビジョンが削除されました。


次に「「すべての」リビジョンを削除」する方法を解説します。
※「超過したリビジョンを削除」した後からの解説になります。
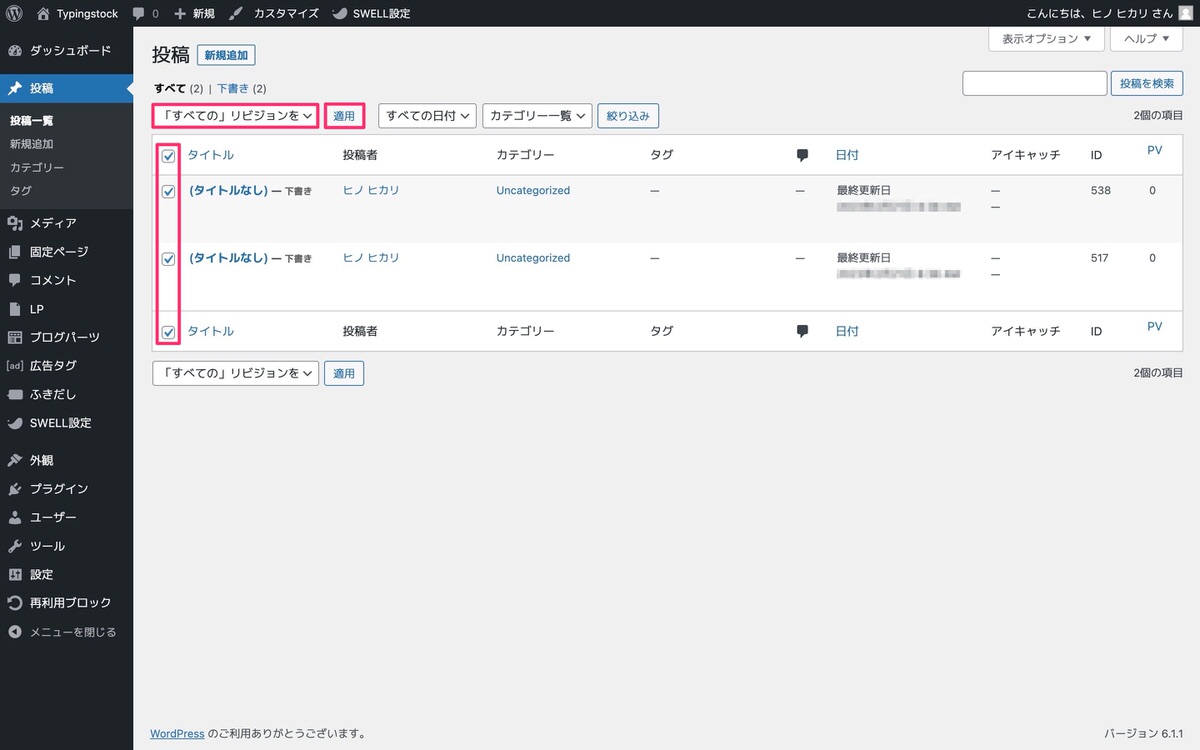
下記画像の手順で作業を進め、最後に「適用」をクリックします。
- 手順①:すべてのタイトルにチェックを付けます。
- 手順②:「「すべて」のリビジョンを削除」を選択します。
- 手順③:「適用」をクリックします。


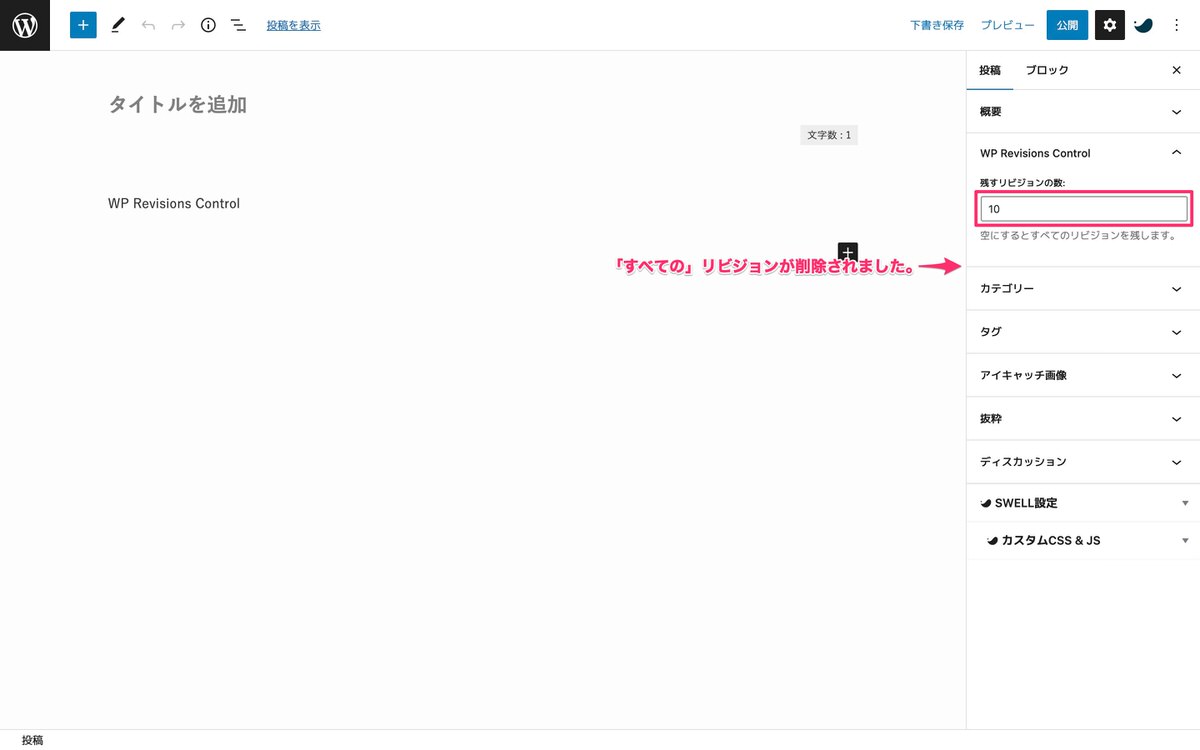
すべてのリビジョンが削除されました。


最後にリビジョンの使い方(メリット)を紹介します。
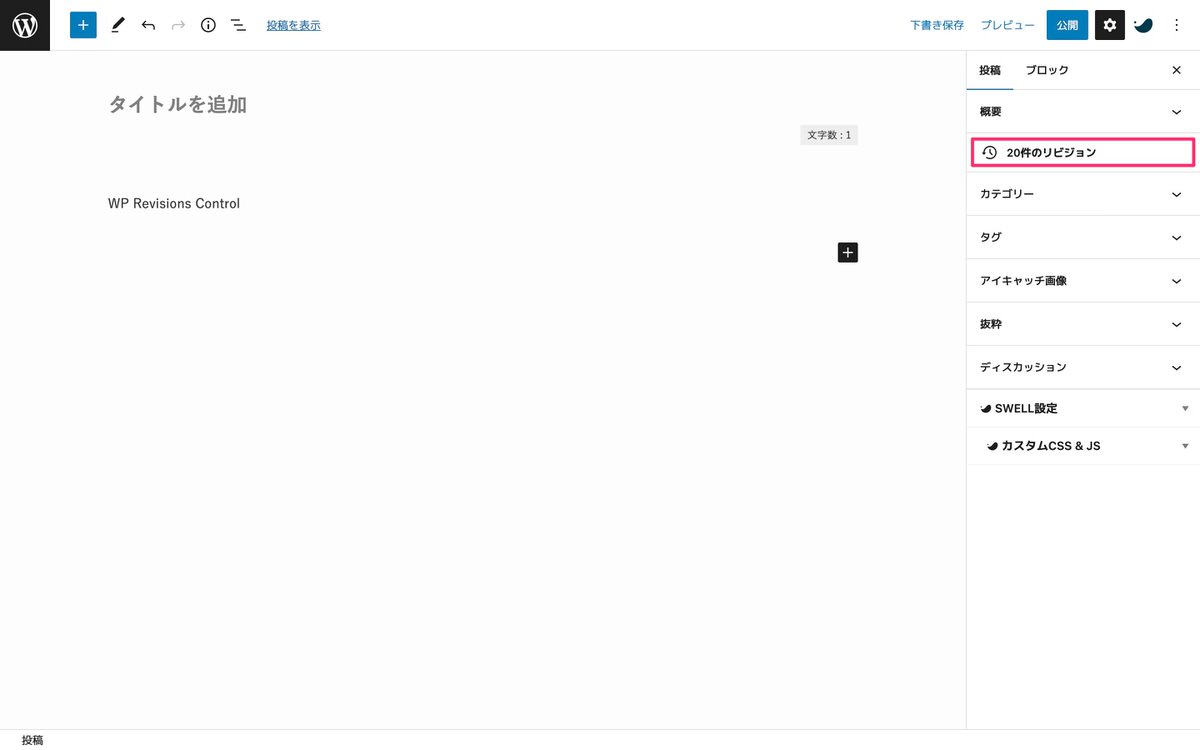
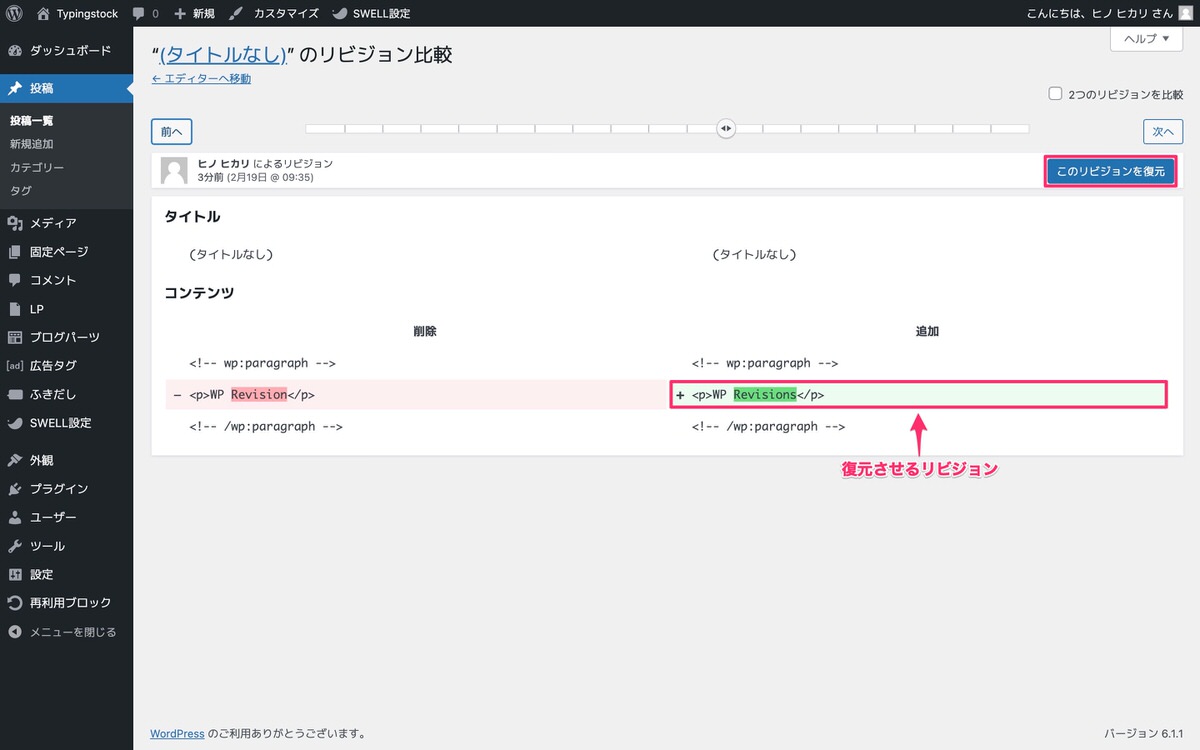
リビジョンをクリックします。


リビジョンの画面が表示されます。
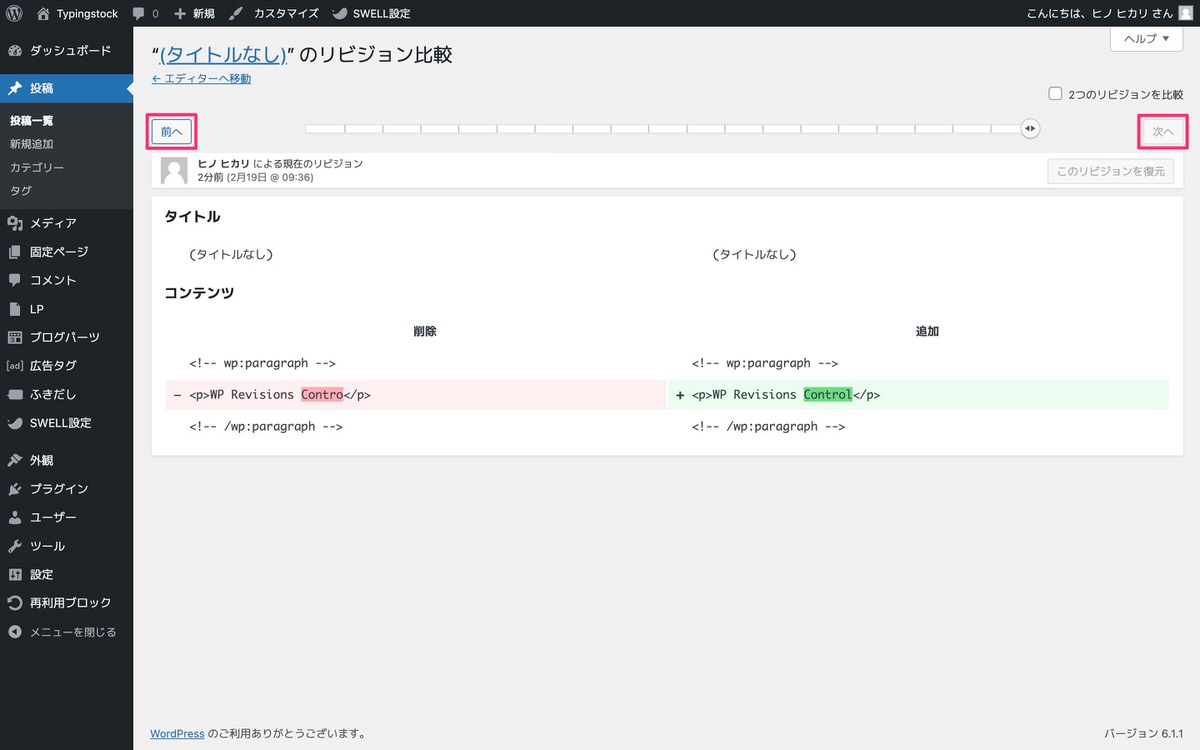
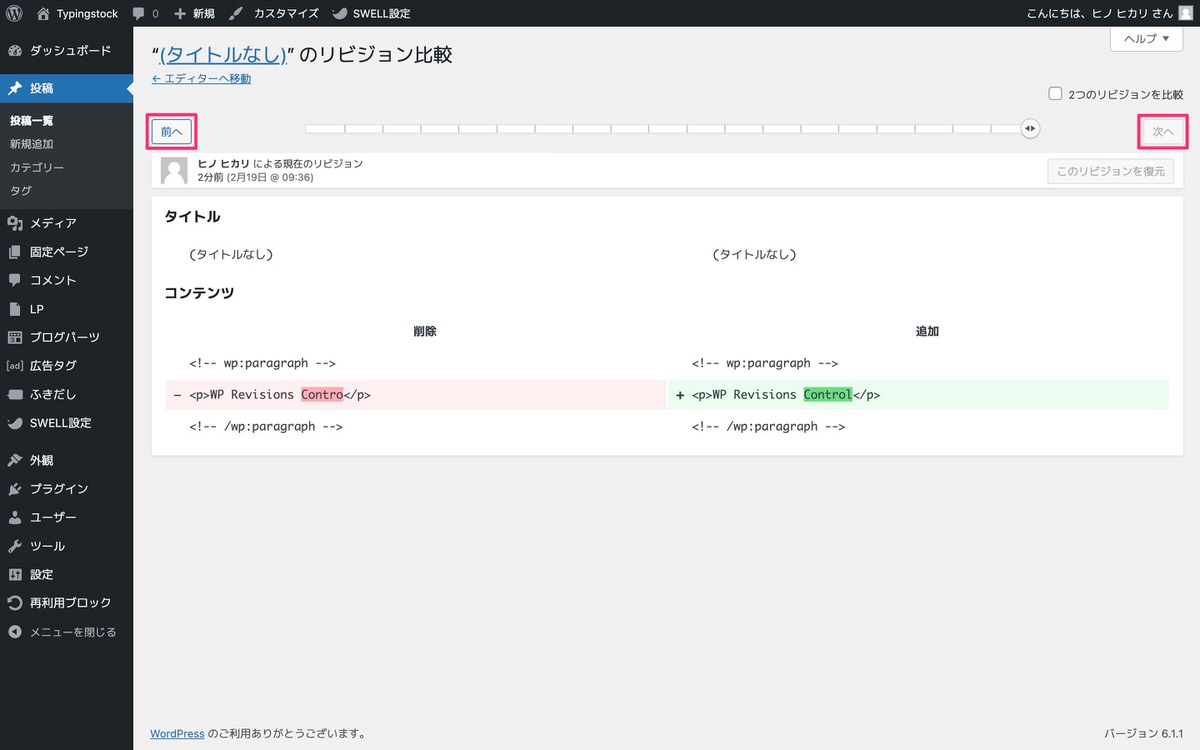
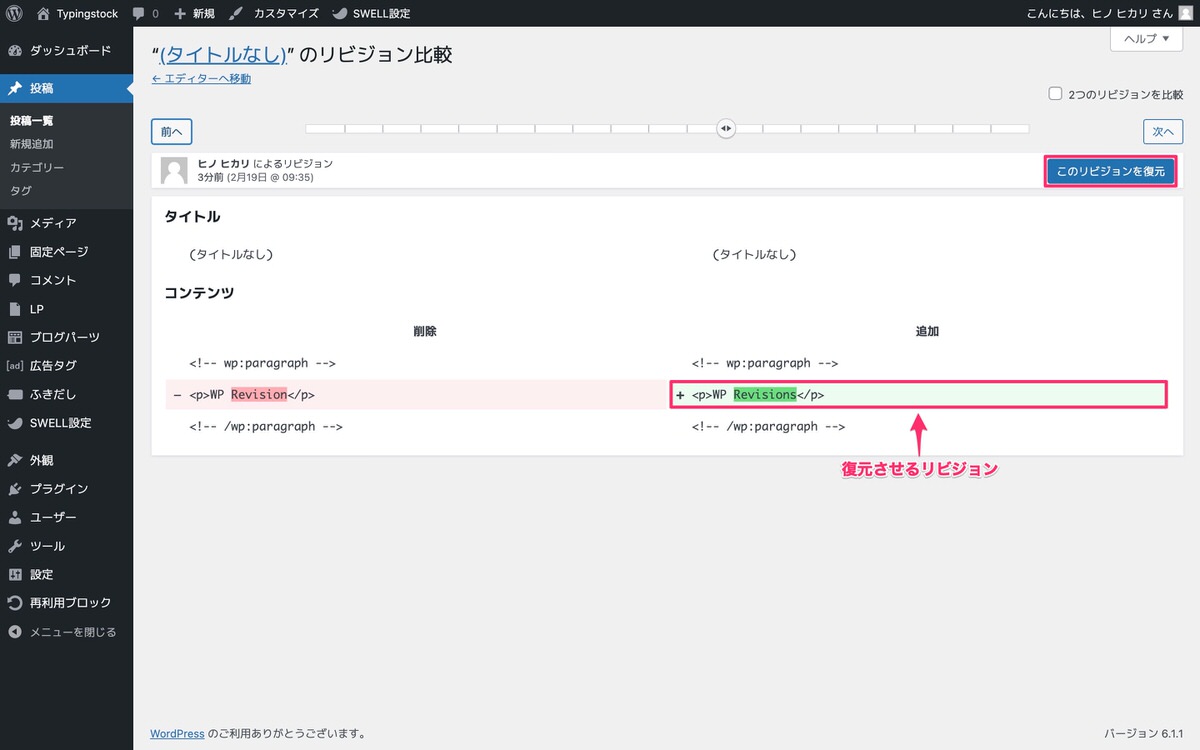
「前へ」「次へ」を操作して、復元させたい場所を探していきます。


復元させたいリビジョンまで戻った後、「このリビジョンを復元」をクリックします。


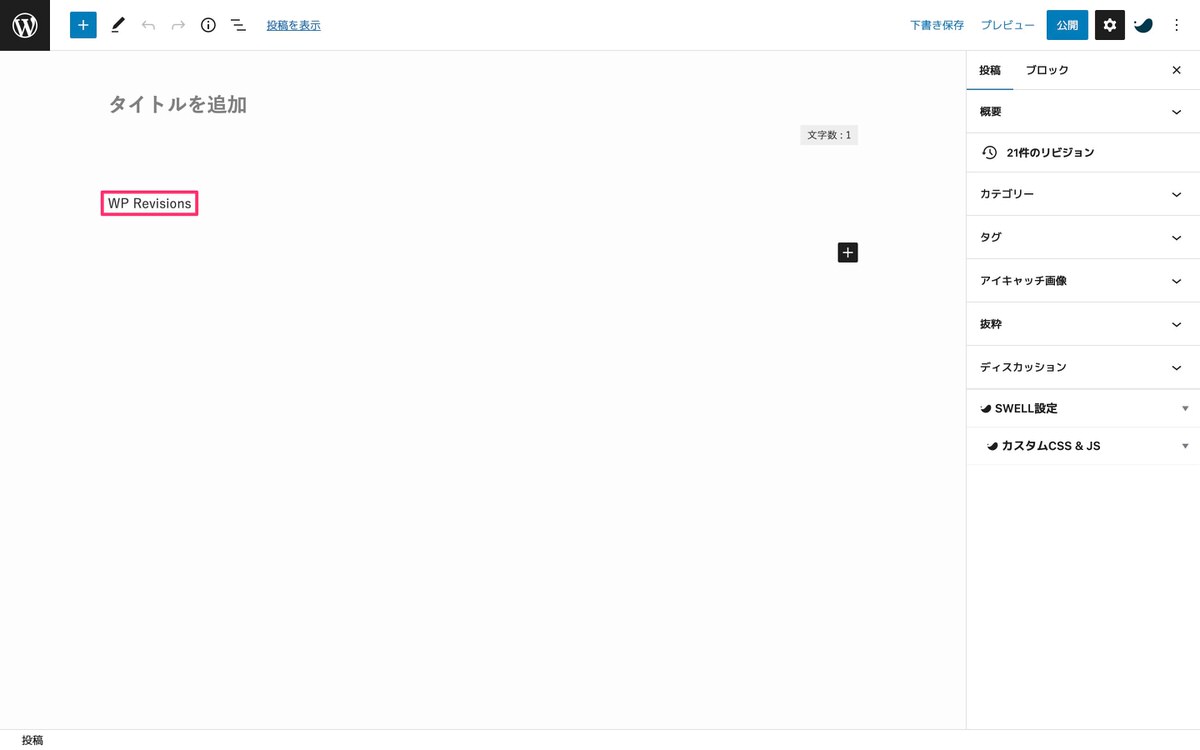
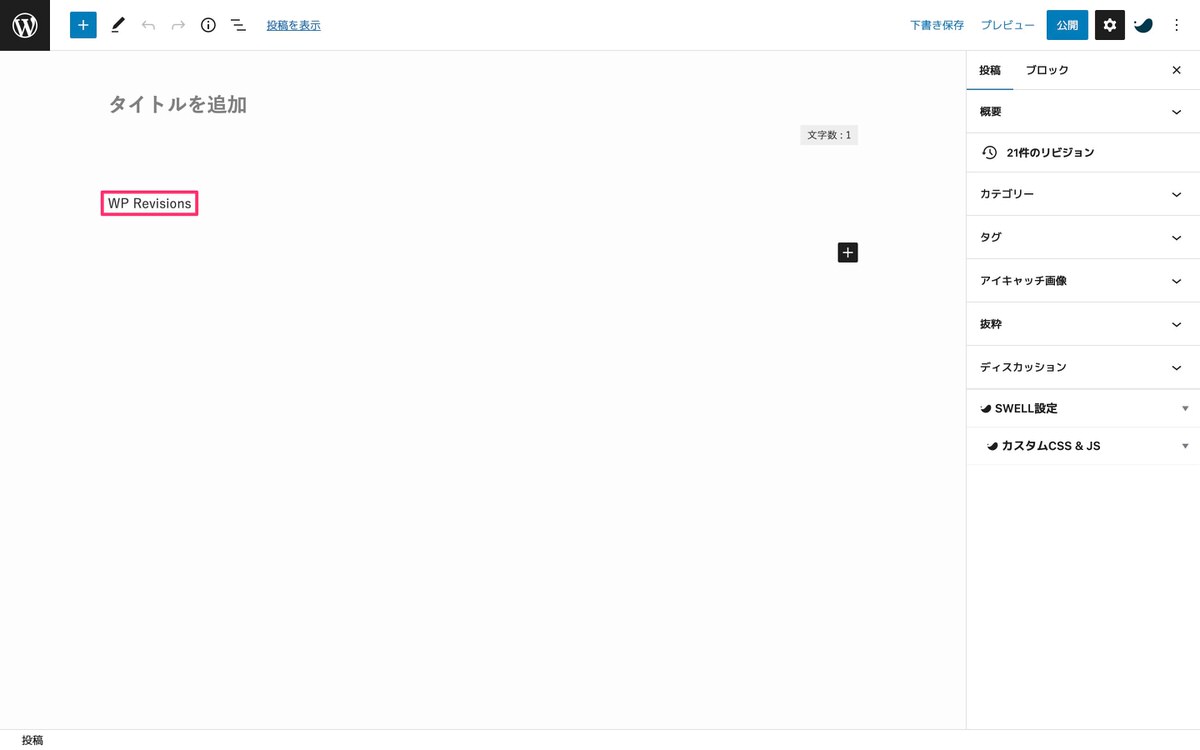
テキストが復元されました。
同様の手順でテキストを「WP Revisions Control」に戻すこともできます。


「WP Revisions Control」でWordPressテーマ「SWELL」の増え続けるリビジョンを制御する方法【まとめ】
基本的には、管理画面メニューの「設定」>「投稿設定」から制御する方法で良いと思います。
ですが、その設定が反映されるのは、新規追加の投稿からであって、執筆中の維持や投稿済みの記事には反映されません。
ですので、その時に「超過したリビジョンを削除」を使うのが良いと思います。
また、中には管理画面メニューの「設定」>「投稿設定」で指定した数よりリビジョン数を残したい場合もあるかもしれません。
そのような時に「投稿」>「新規追加」内の投稿画面から制御する方法を使うと良いと思います。
News
以下にブロックエディタで使えるSWELL専用機能の記事をまとめていますので、良ければご覧ください。


今回は以上です。