SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

ユーザビリティ向上を目的としてWordPressテーマ「SWELL」に「WP Sitemap Page」を導入してサイトマップを設置したいんだけど使い方を教えてほしいです。
こういった悩みにお答えします。
※本記事ではSWELLを使って「WP Sitemap Page」を導入してサイトマップを設置する方法を紹介していますが、WordPressテーマを問わず(SWELL使用者に限らず)導入から設定、設置までを行える内容となっております。
本記事で解決できること
是非、最後までご覧ください。
※長くなるので途中は省略しています。


〜 途中省略 〜




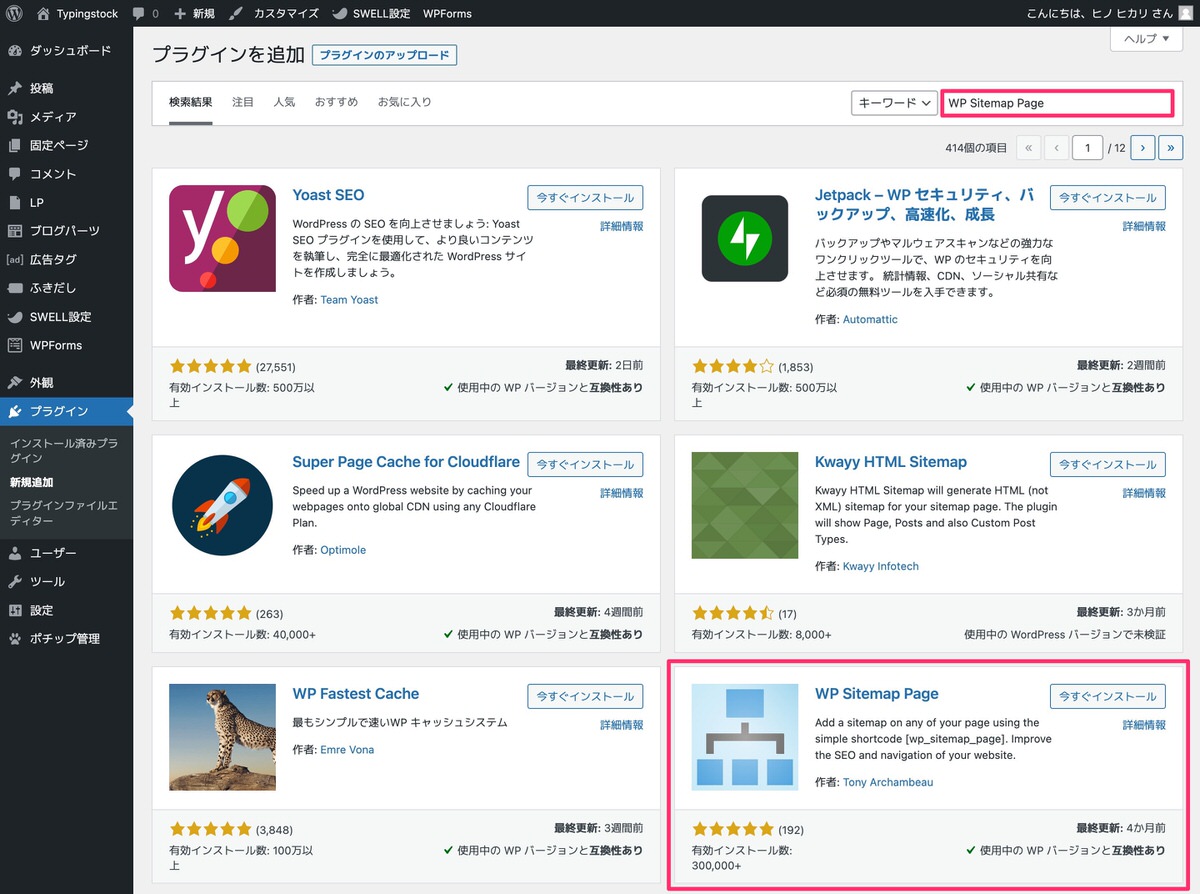
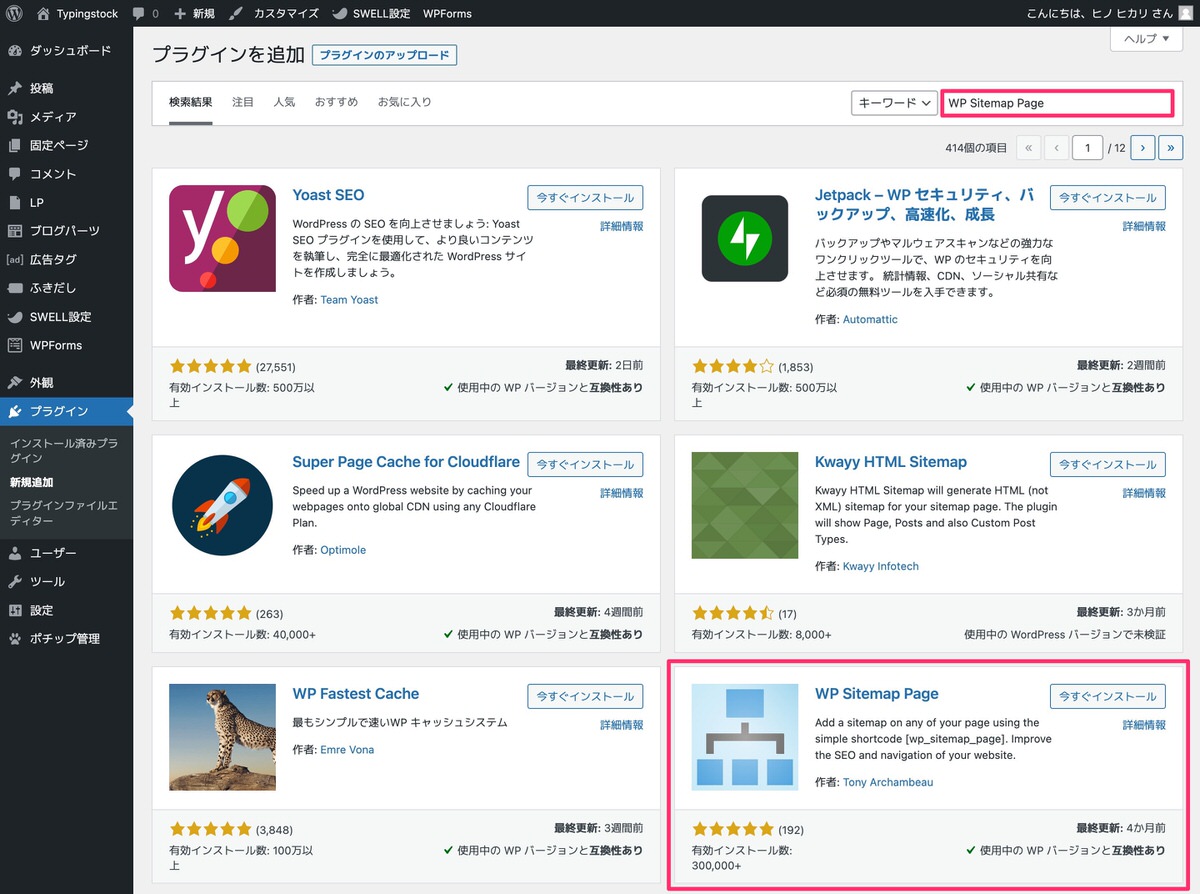
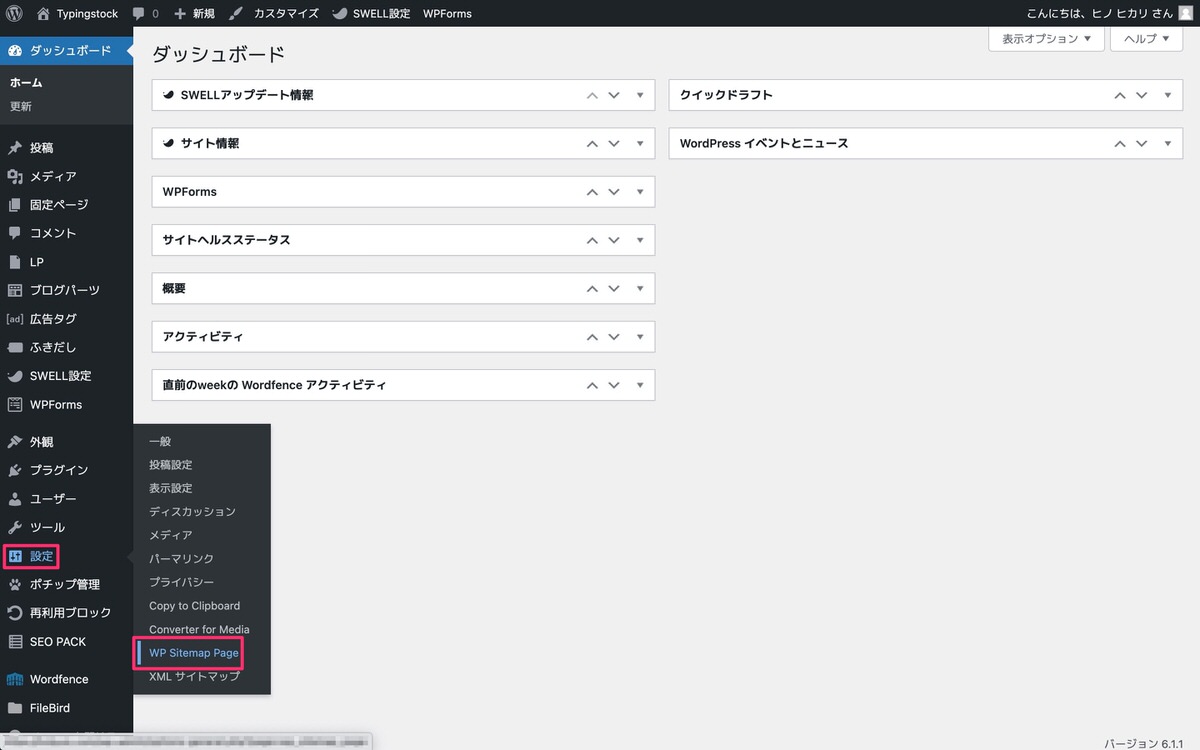
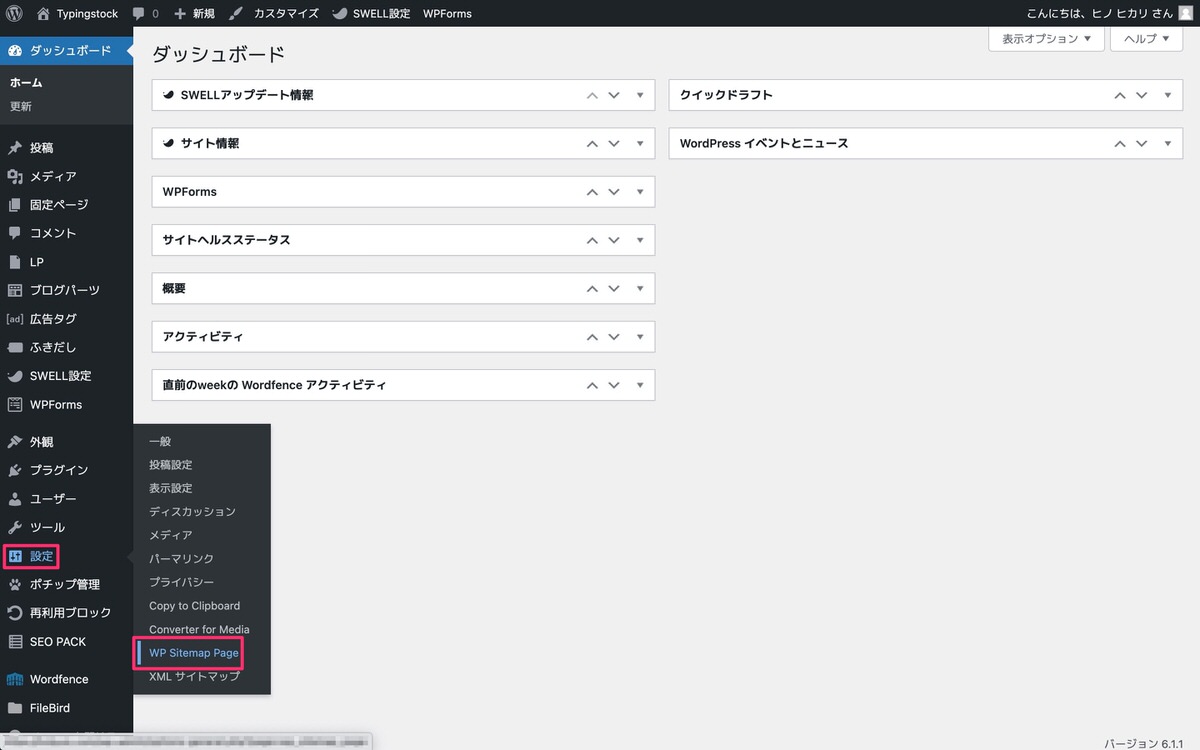
WP Sitemap Pageを「今すぐインストール」>「有効化」します。


インストールの次は設定を行っていきます。


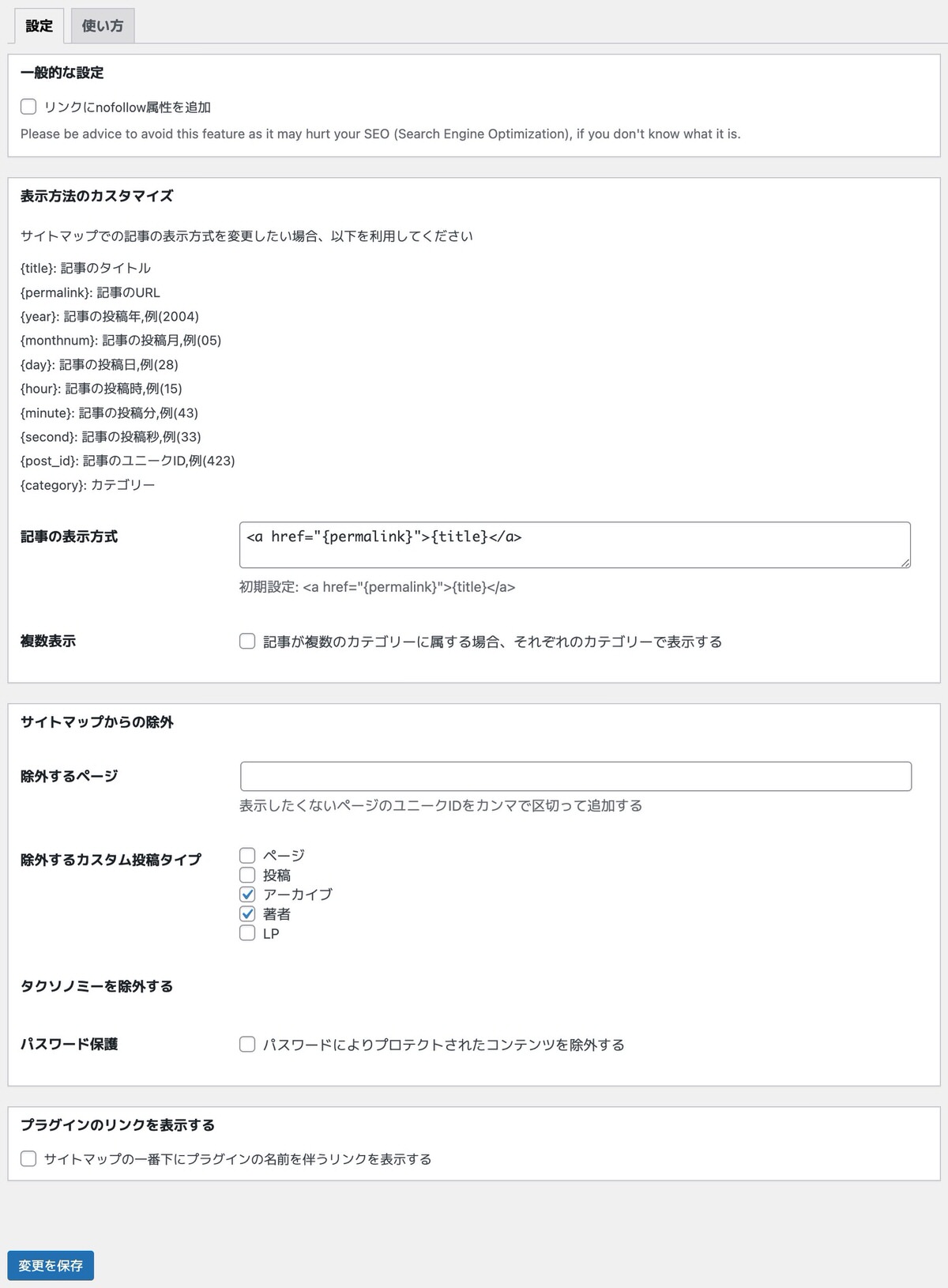
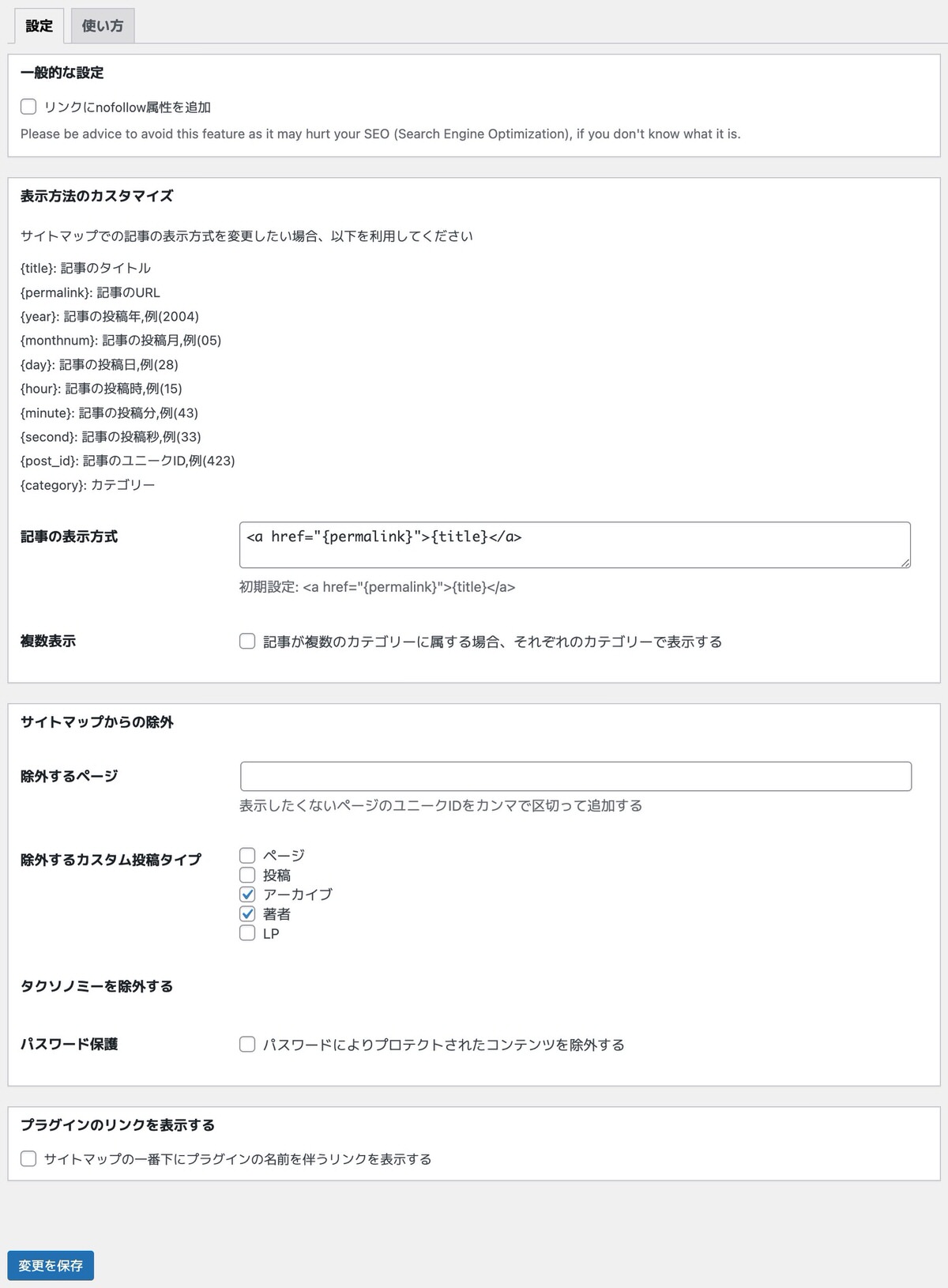
「WP Sitemap Page」が開きました(下記画像)。


「設定」タブを選択します。
XMLサイトマップが検索エンジンのクローラーにサイトコンテンツを認識してもらう役割があるのに対して、HTMLサイトマップは読者にサイトコンテンツを認識してもらう役割があるため、チェックを入れて、検索エンジンのクローラーにサイトコンテンツを認識させないようにします。


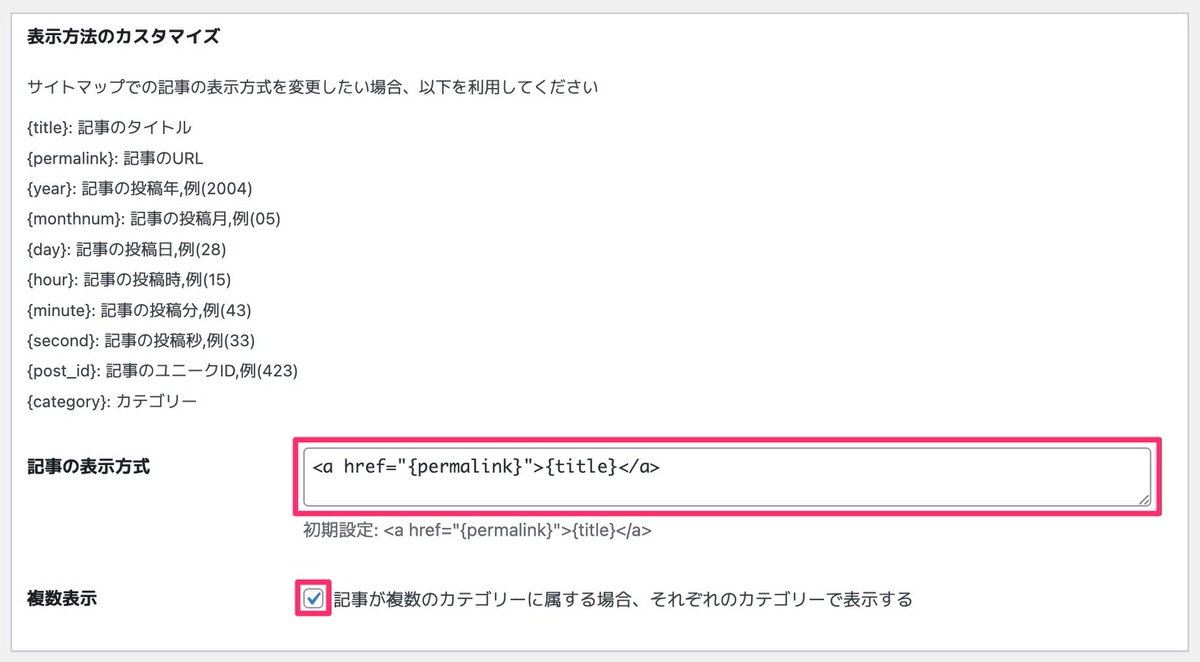
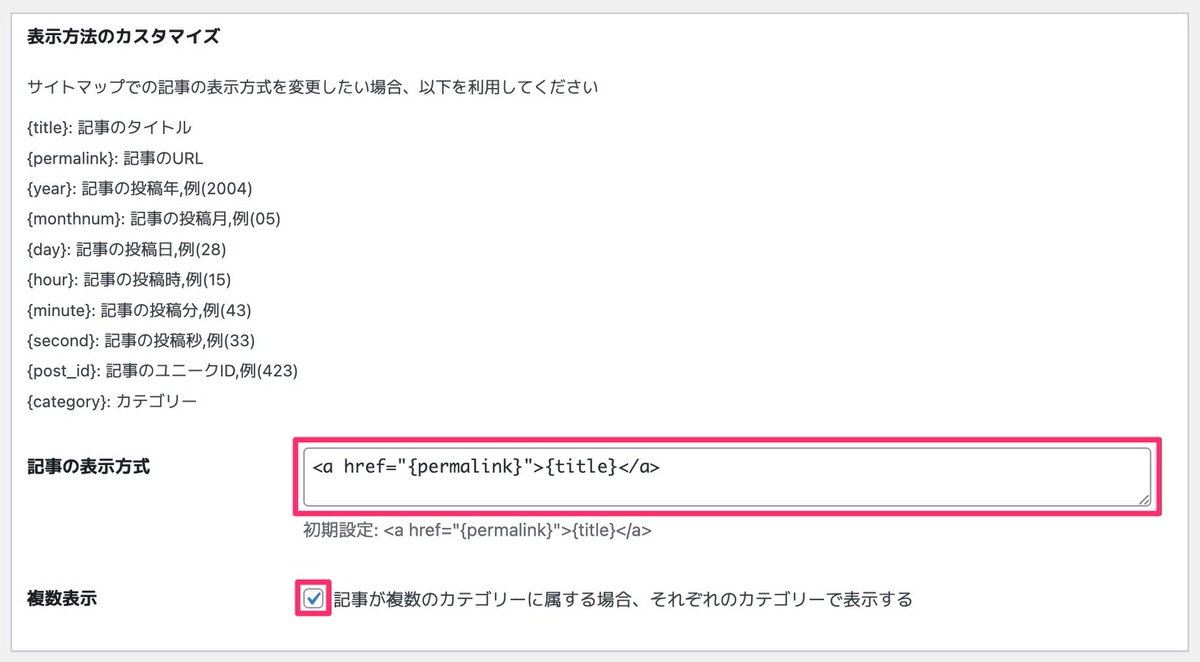
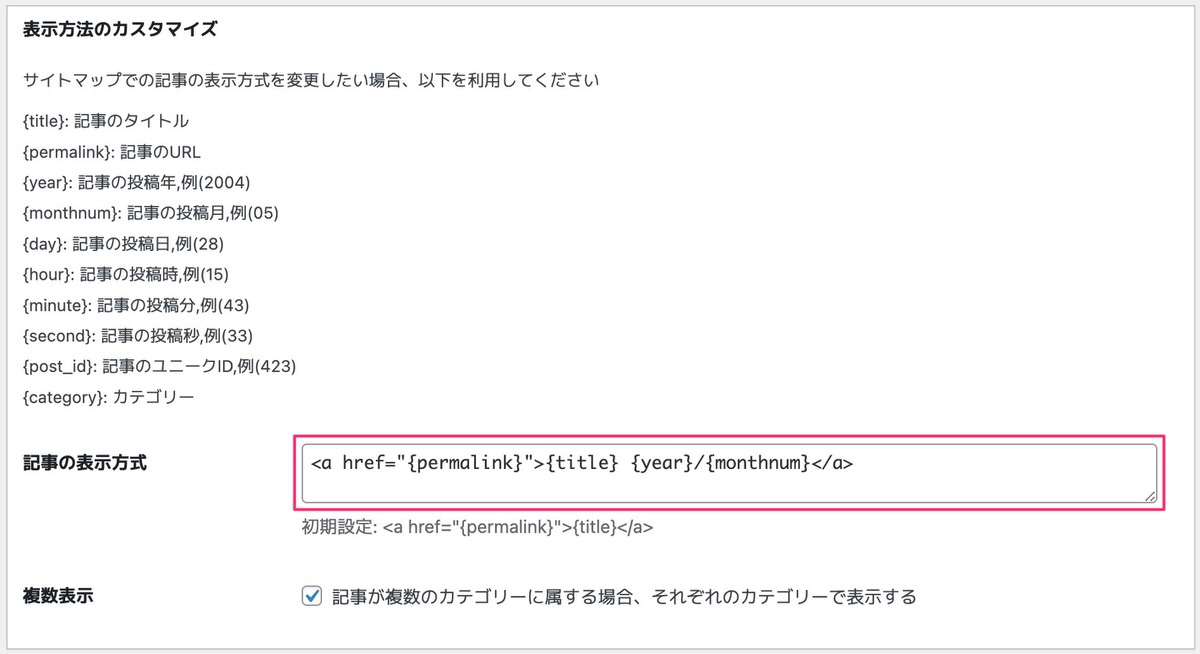
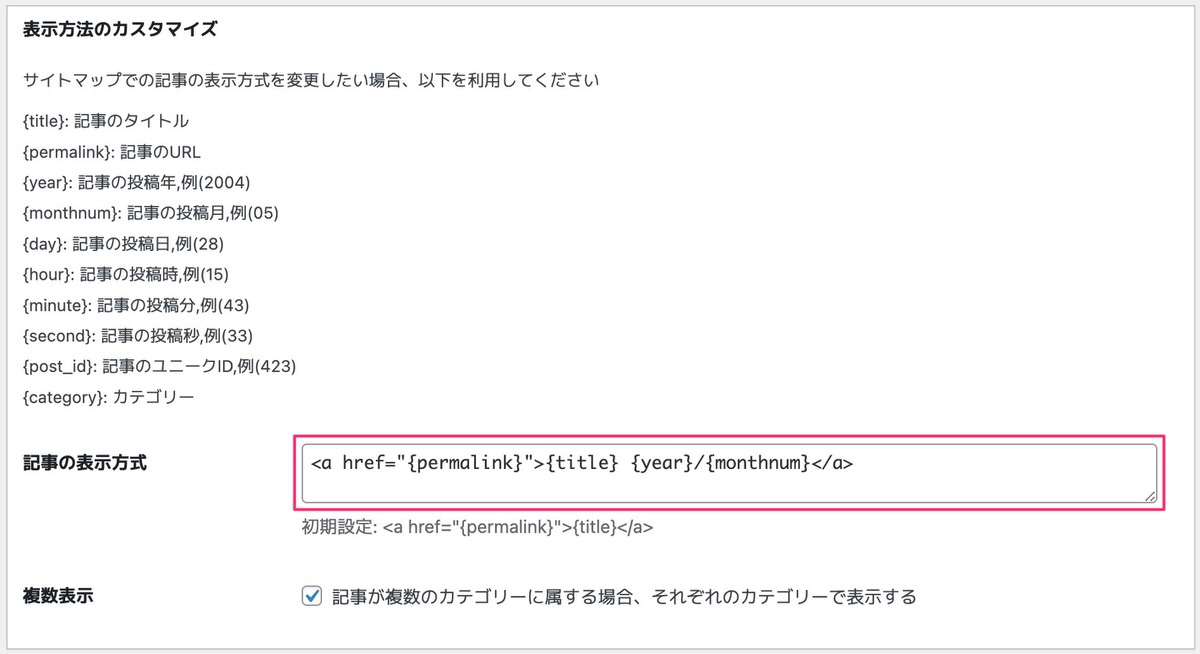
<a href="{permalink}>">{title}</a>)のままでOKです。「記事の表示方式」が下記のデフォルトの場合


サイトマップにはタイトルのみが表示されます。


「記事の表示方式」を下記にカスタマイズした場合


サイトマップにはタイトル 年/月で表示されます。




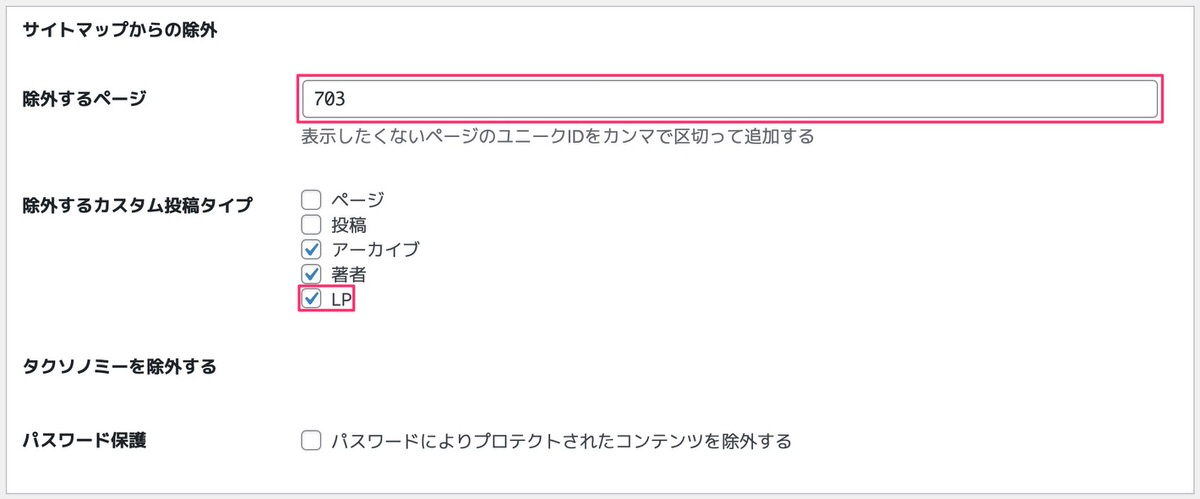
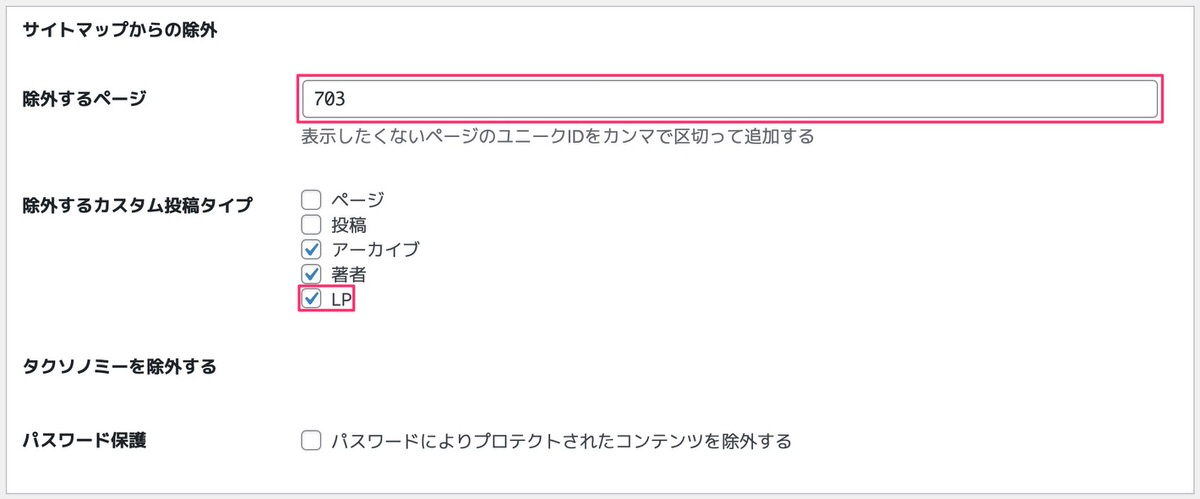
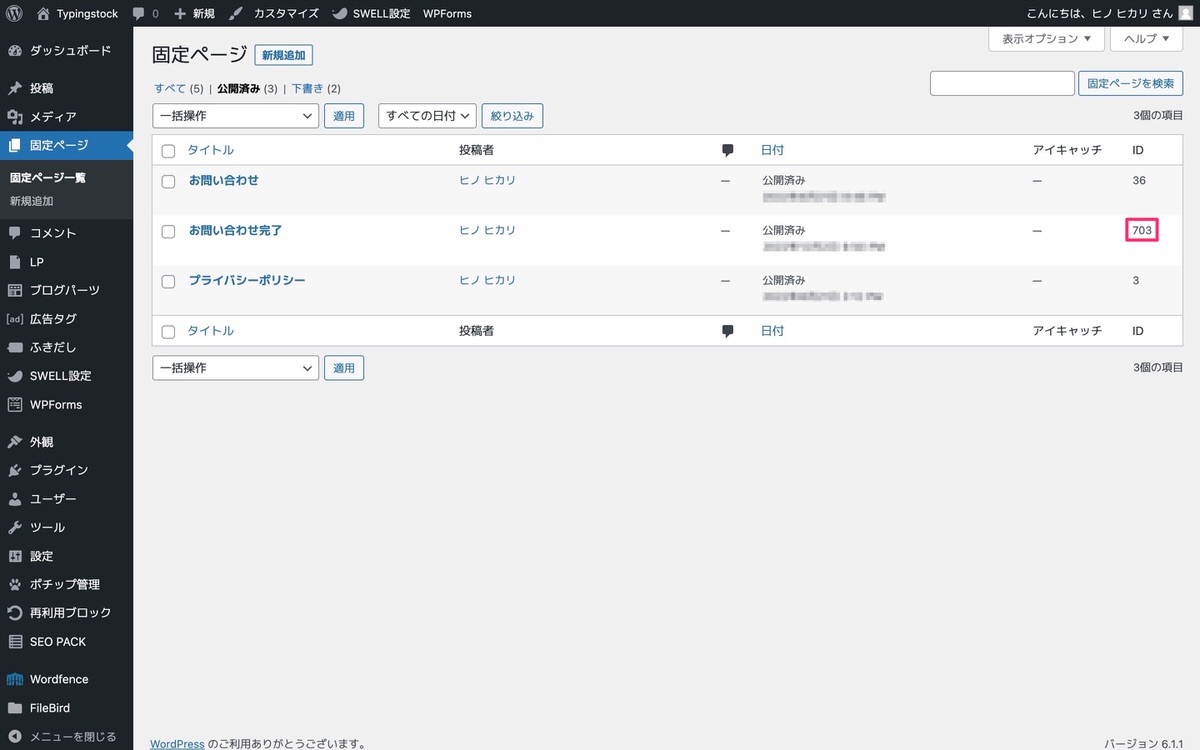
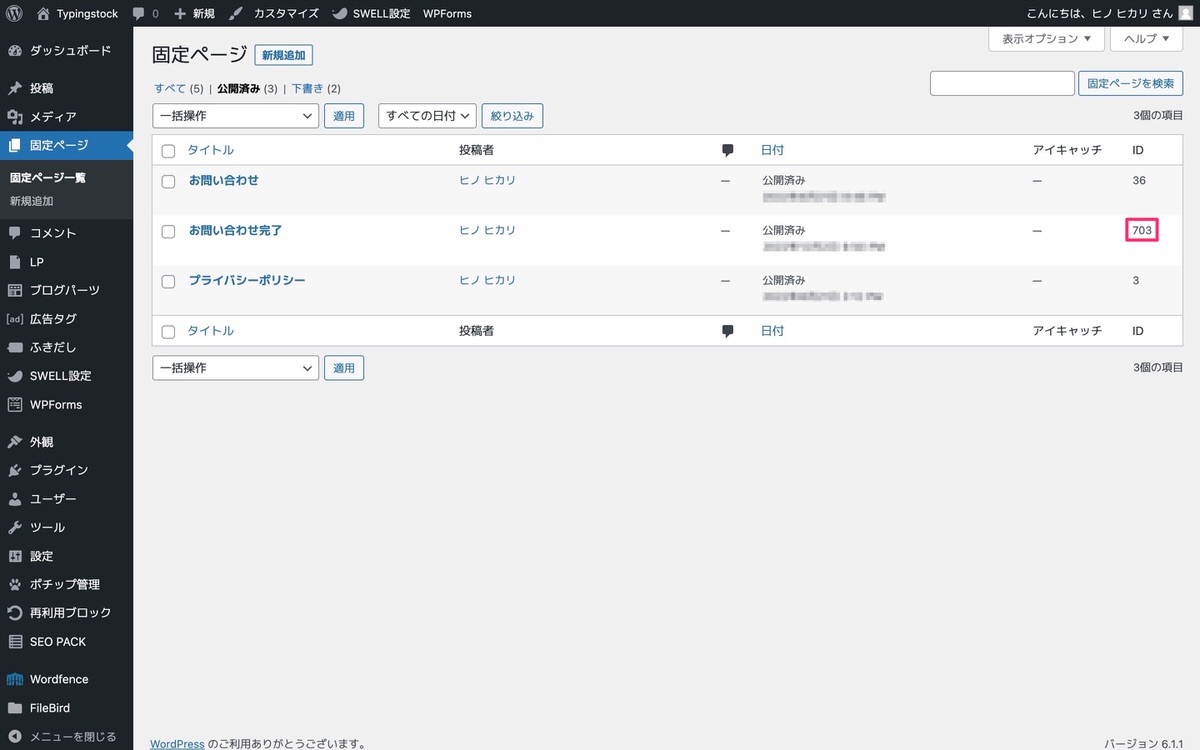
除外したいページがある場合は下記画像の赤枠の数字を入力します。


注意点
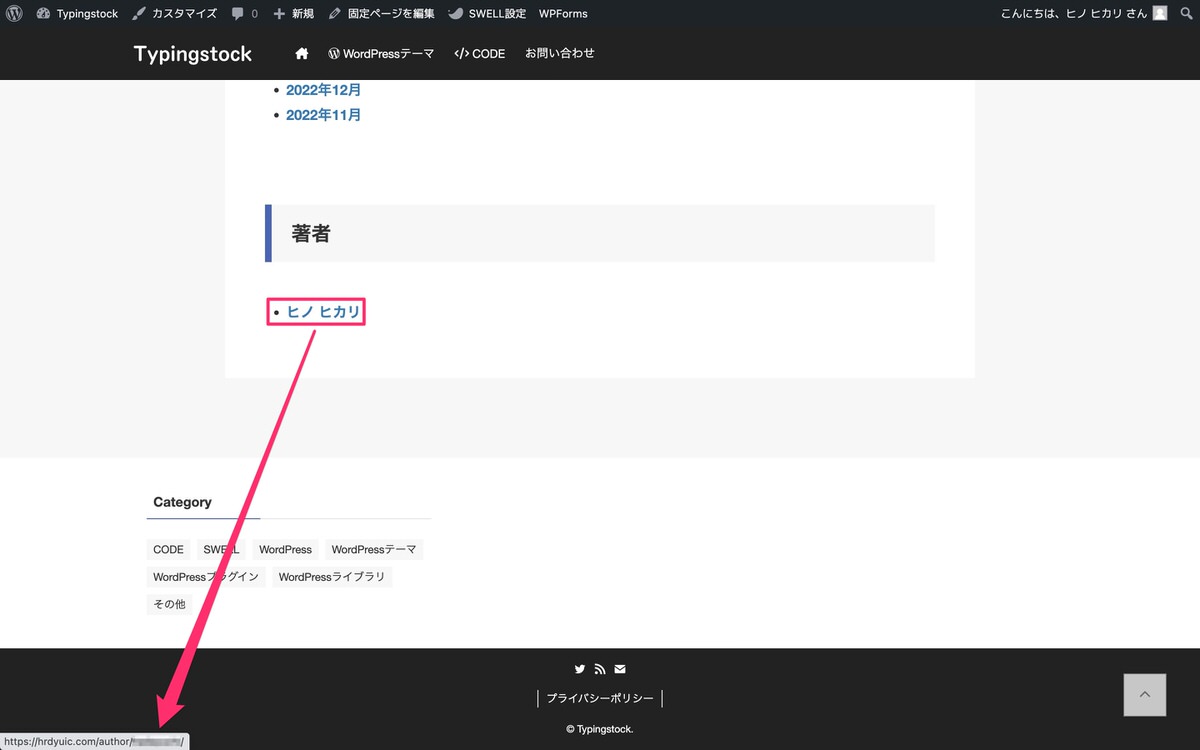
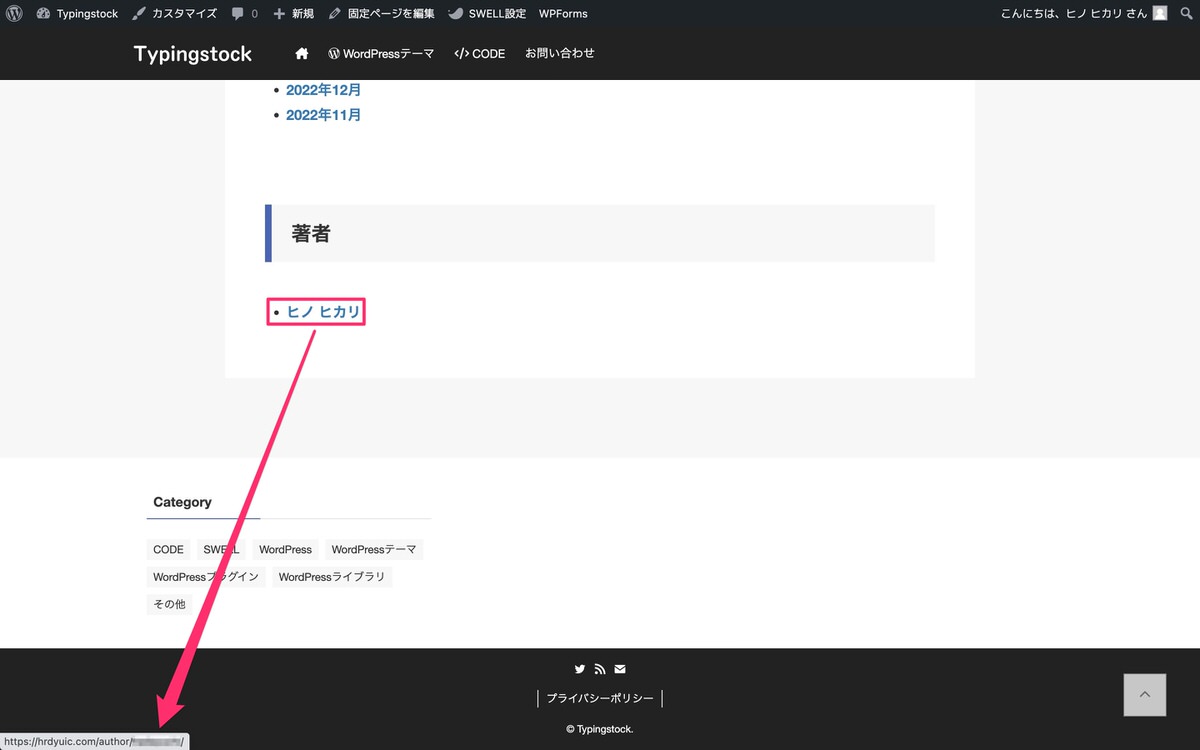
除外するカスタム投稿タイプの「著者」にチェックを入れると、著者名にカーソルを乗せるとログインIDが表示されます。
悪用(不正ログイン)されないためにも著者には必ずチェックを入れておきましょう!


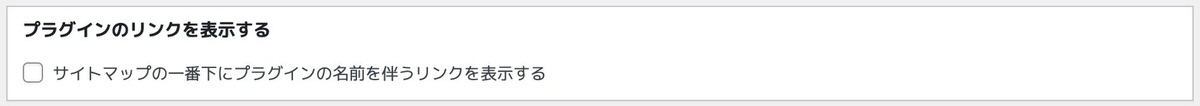
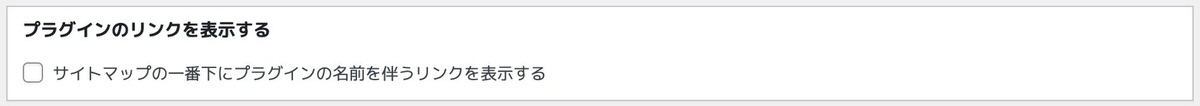
デフォルトのままでOKです。


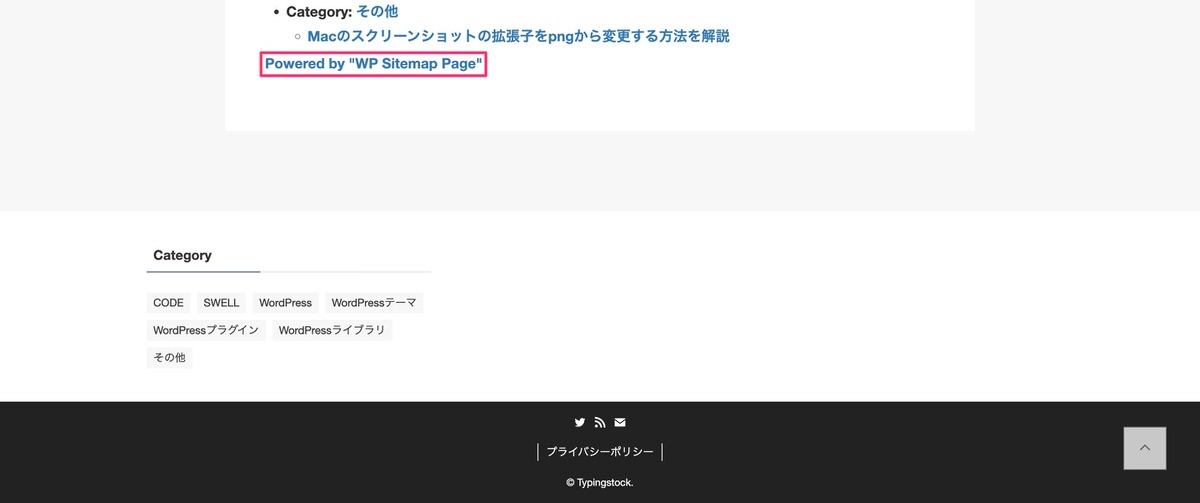
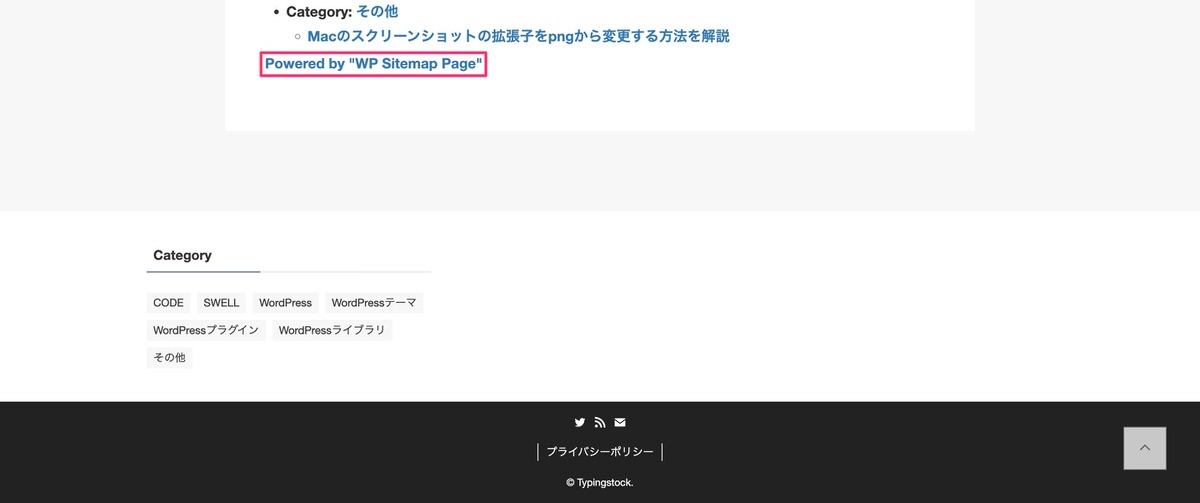
チェックを入れた場合は下記画像のようにサイトマップの最下部に「WP Sitemap Page」へのリンクが表示されます。


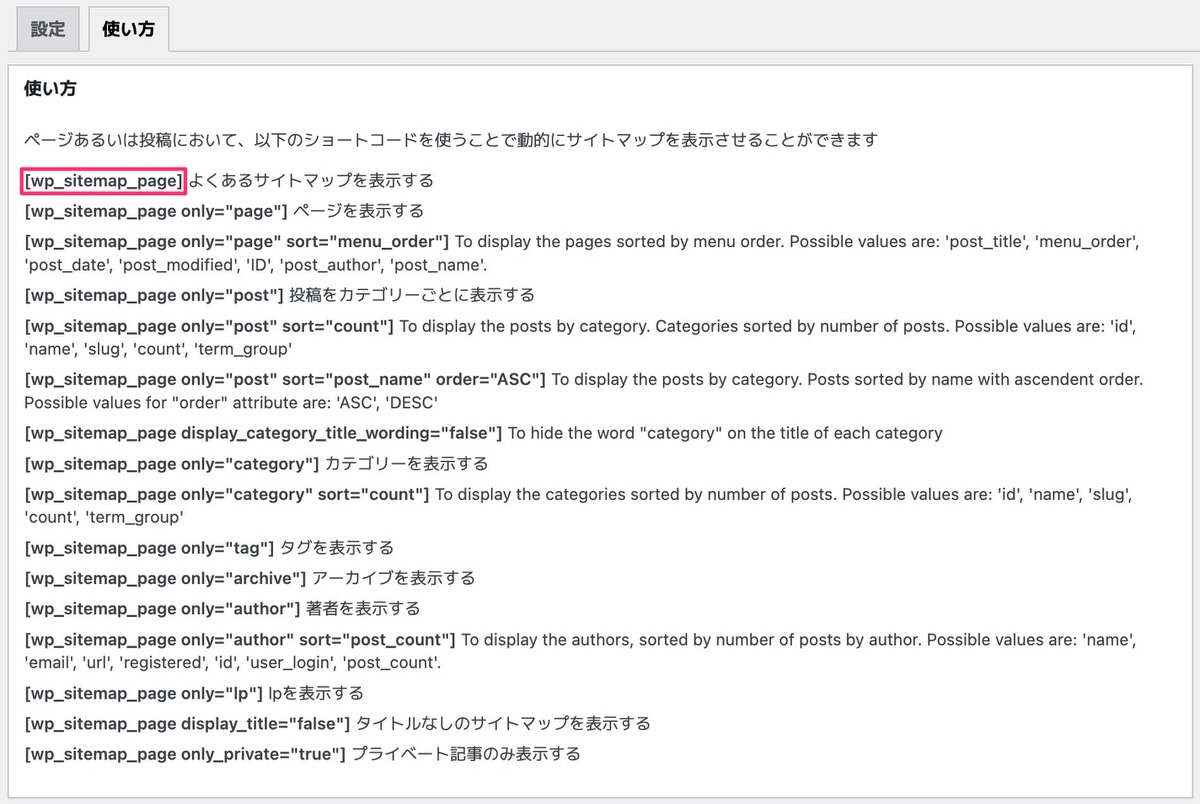
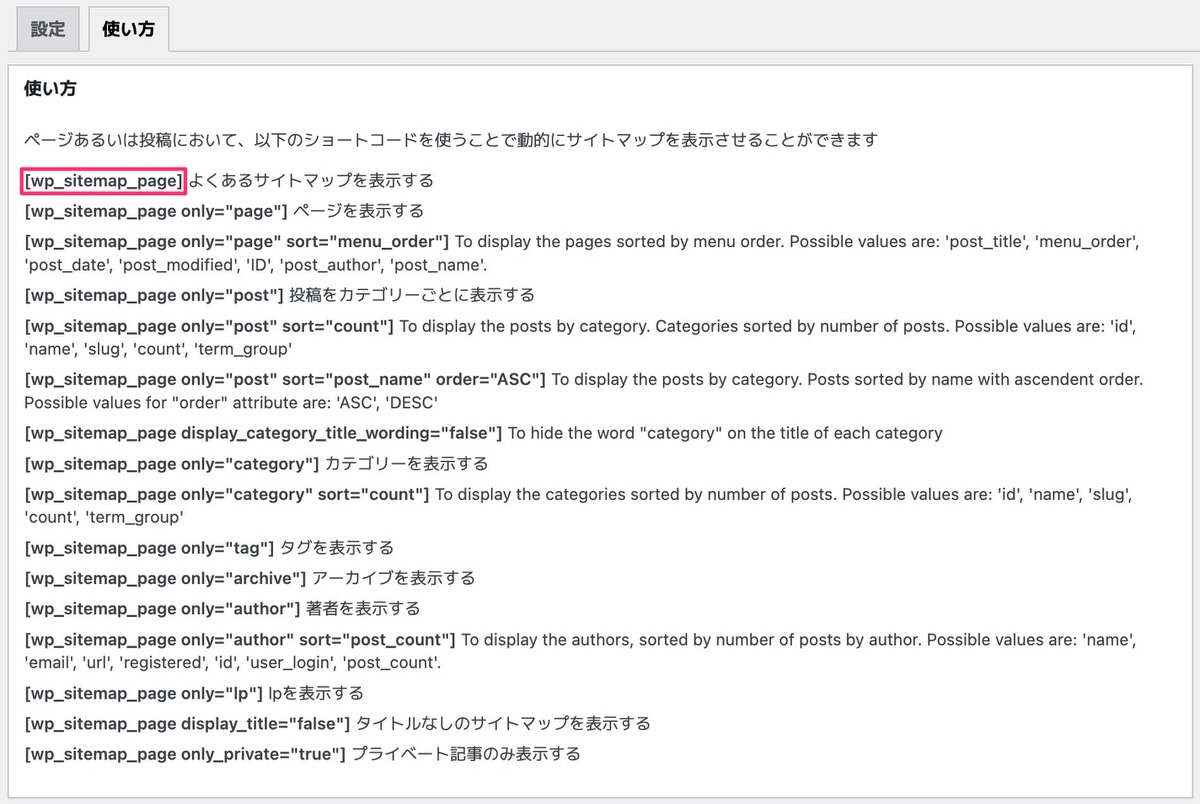
「使い方」タブを選択します。
下記画像のショートコード(赤枠)を固定ページに入力することでサイトマップを表示させることができます。


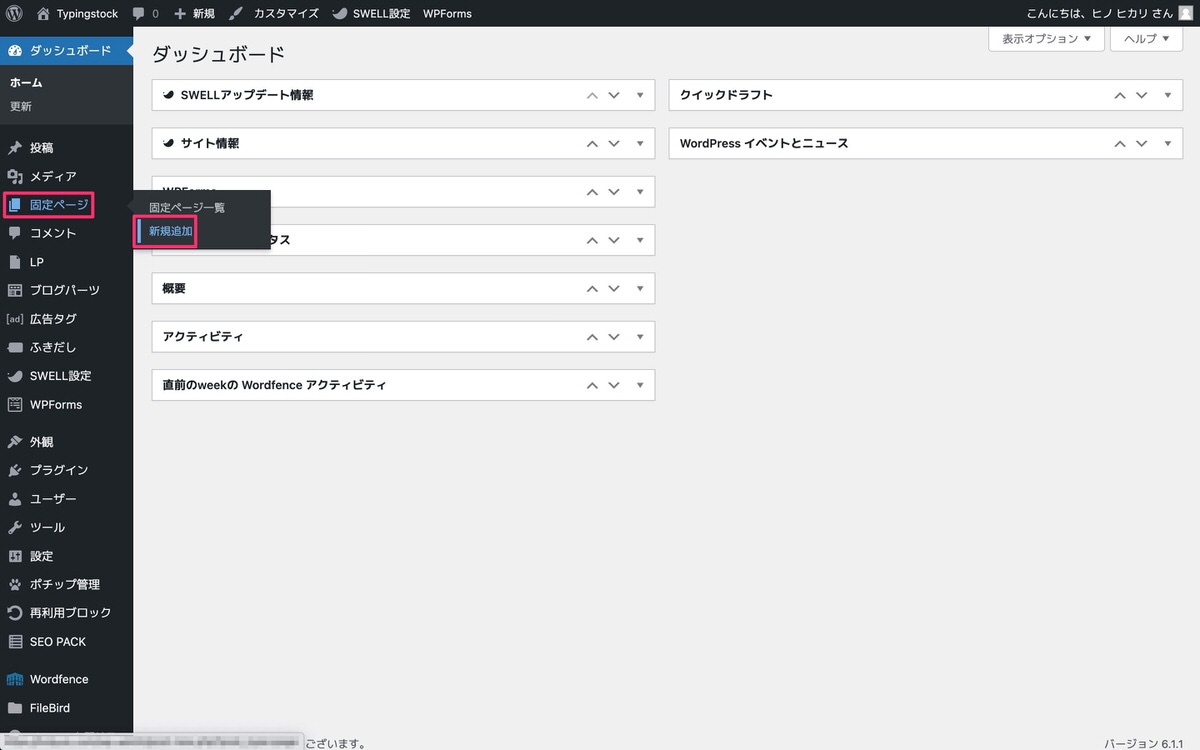
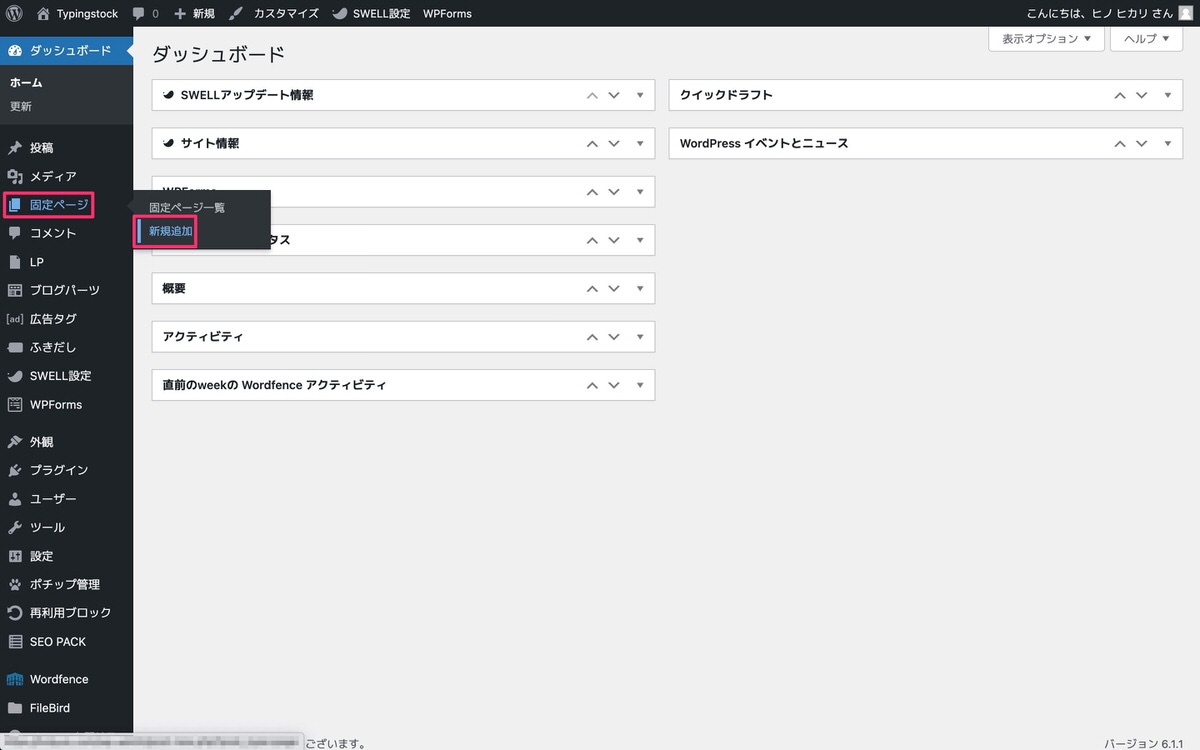
管理画面メニューから、「固定ページ」>「新規追加」を選択します。


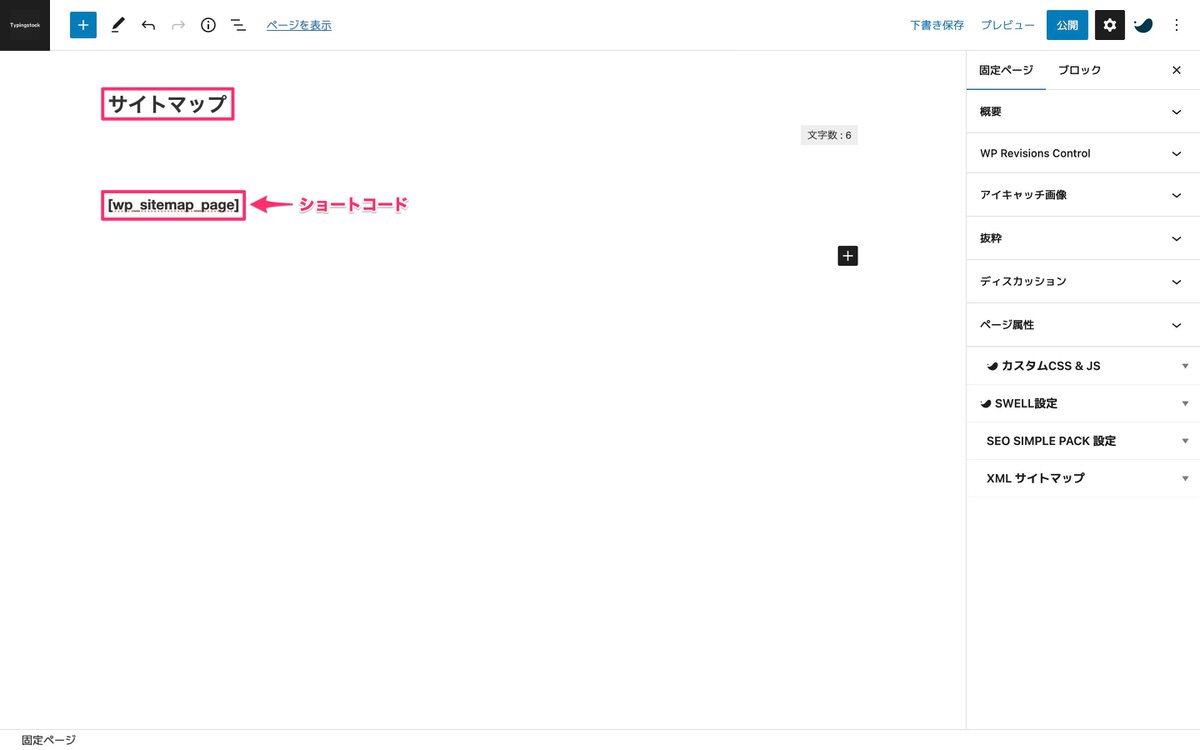
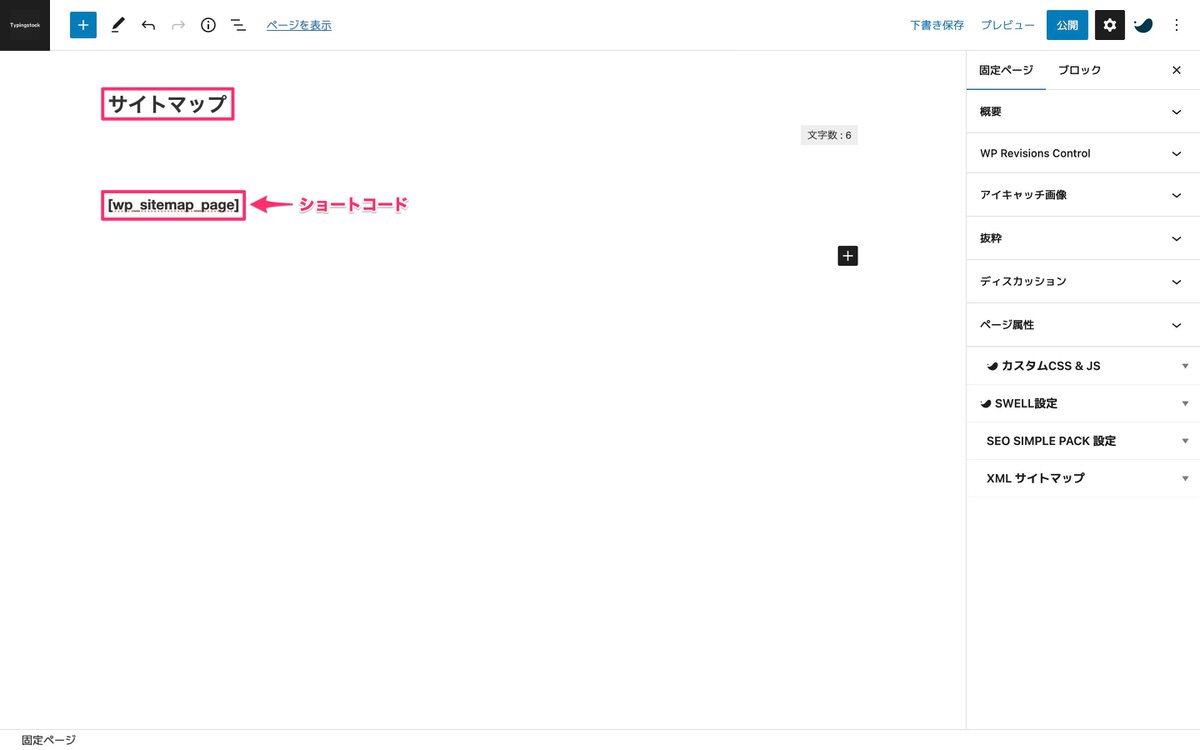
固定ページが開きました。
タイトルを追加に「タイトル」と、段落にショートコードを入力します。


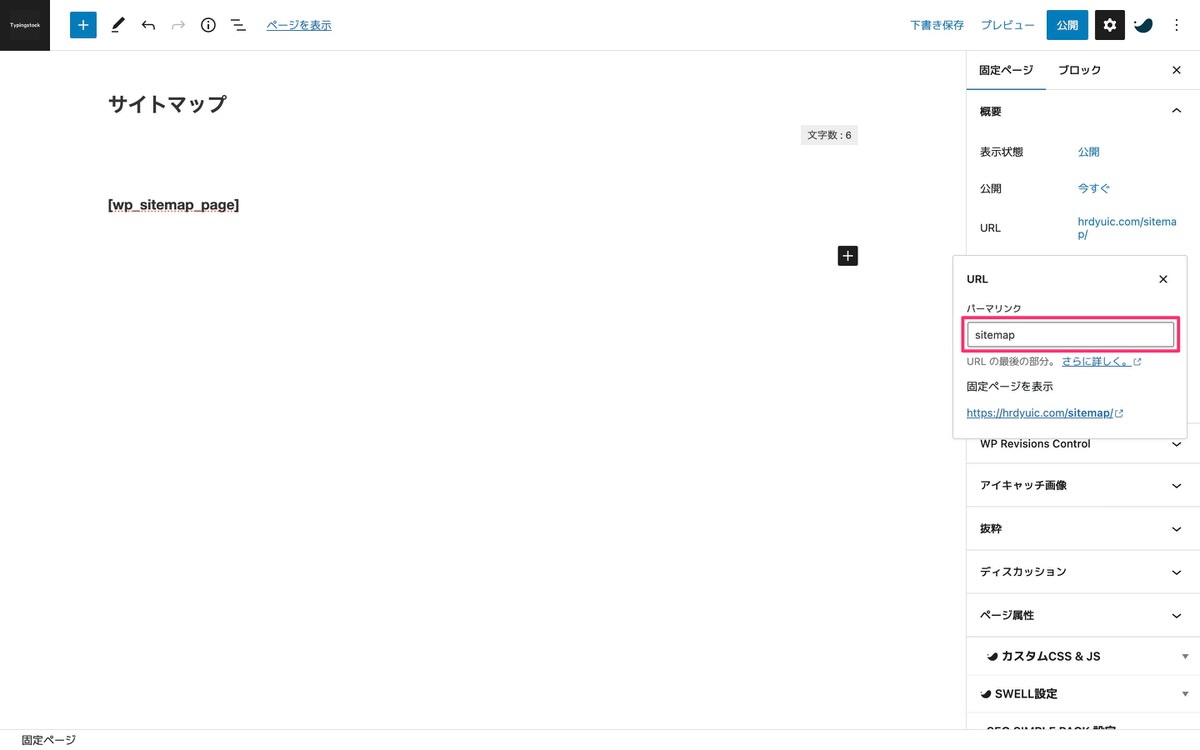
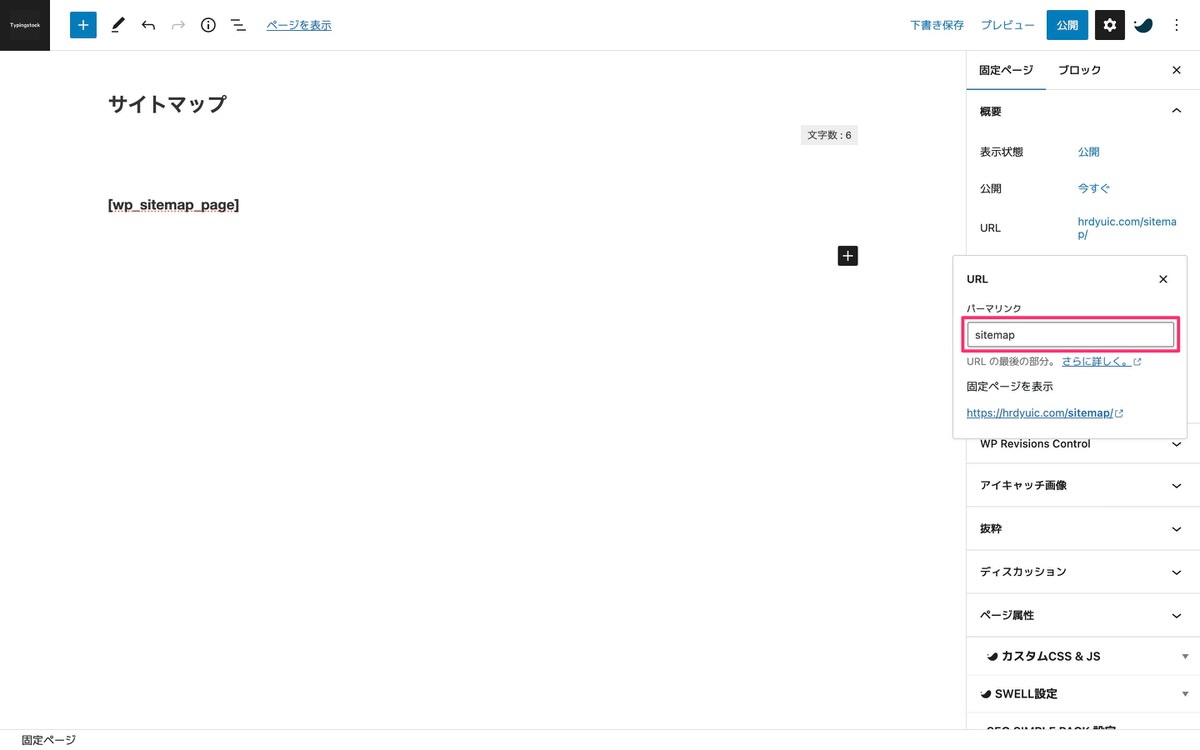
「概要パネル」を開きます。
パーマリンクを決めます。 ※パーマリンクは、管理画面メニューの「設定」>「パーマリンク」で選択したパーマリンク構造により異なります(僕は投稿名を選択しています)。


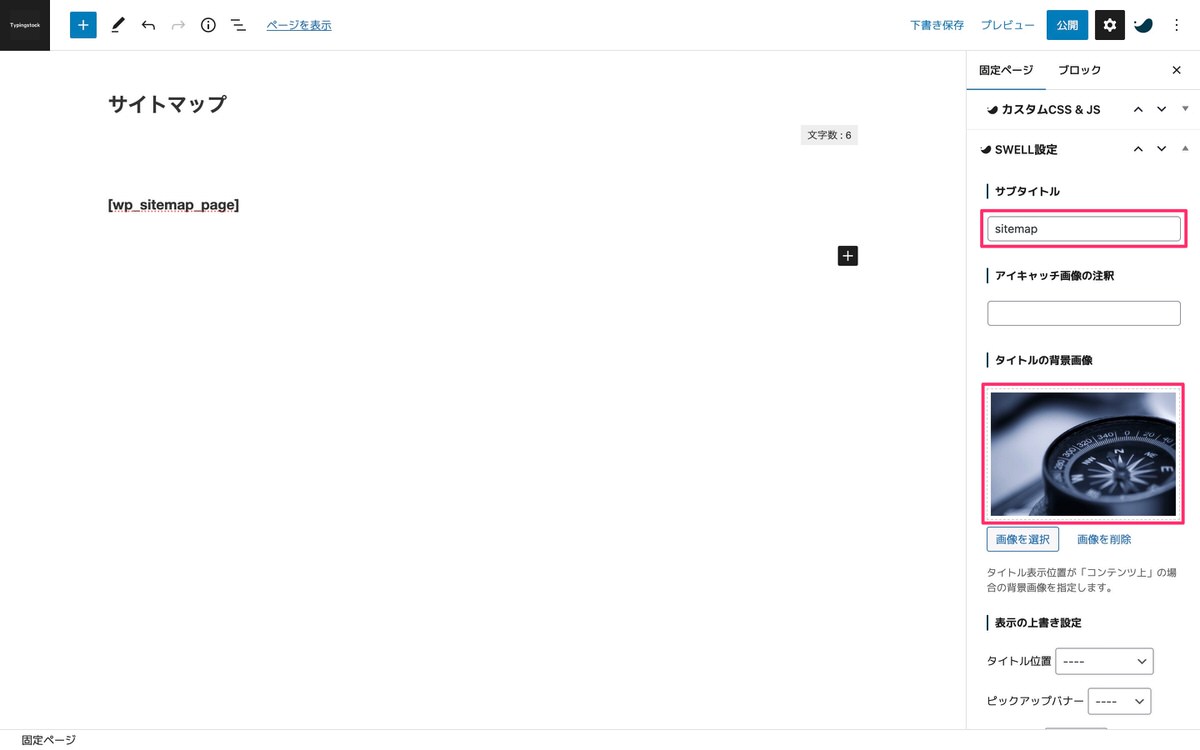
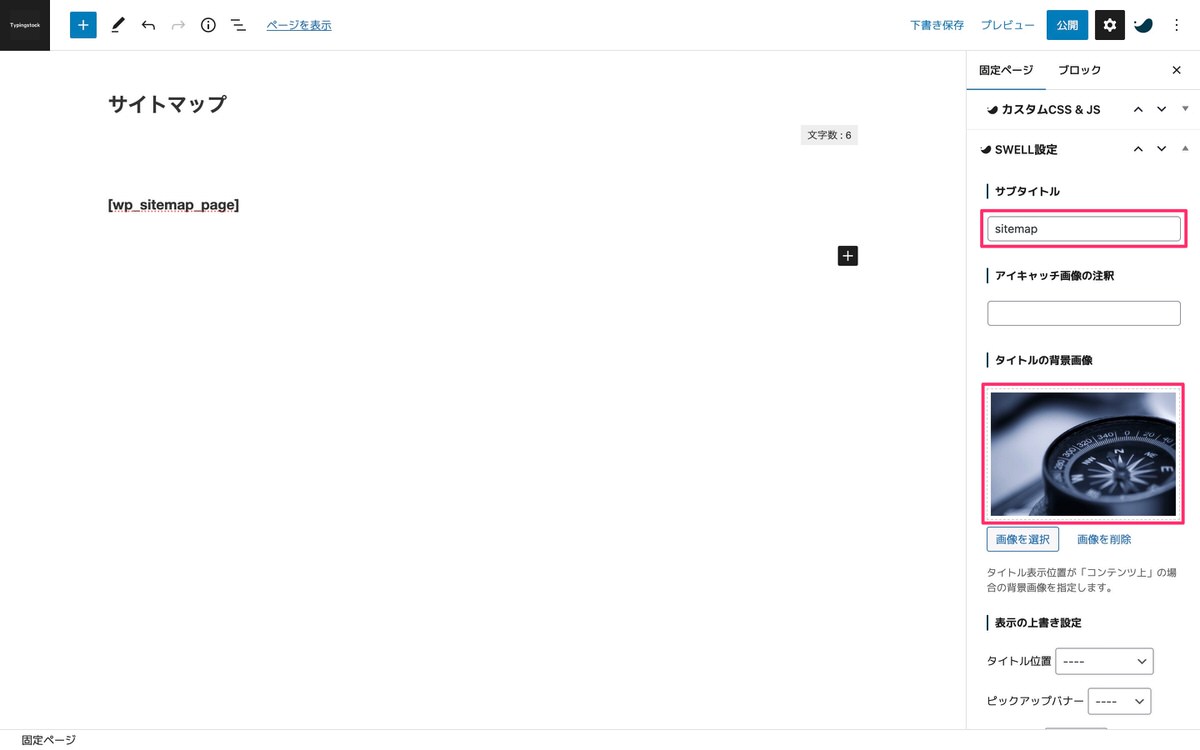
「SWELL設定パネル」を開きます。
※SWELL使用者のみとなります🙇♂️
「サブタイトル」を入力し、「タイトルの背景画像」を決めます。 ※「サブタイトル」も「タイトルの背景画像」もお好みでOKです(無くても良いです)。


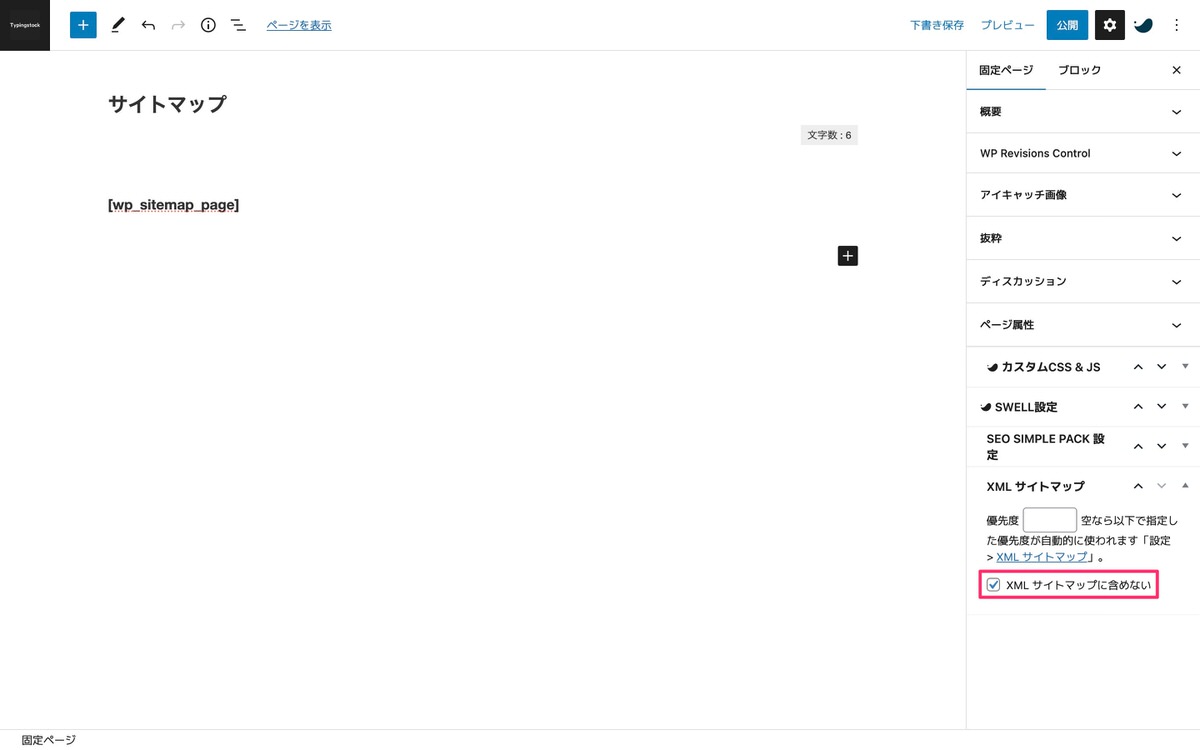
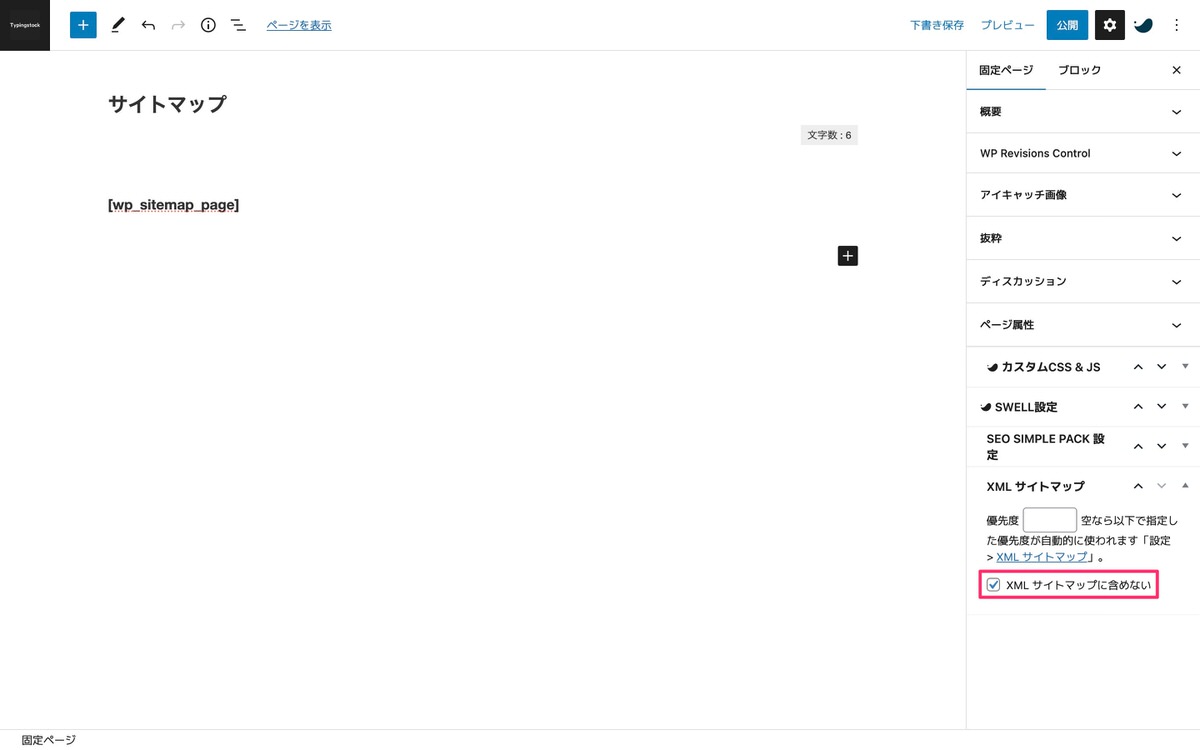
「SEO SIMPLE PACK設定パネル」を開きます。
※このプラグインを導入していない方は飛ばして下さい。
下記画像のXML サイトマップパネルの「XML サイトマップに含めない」にチェックを付けます。


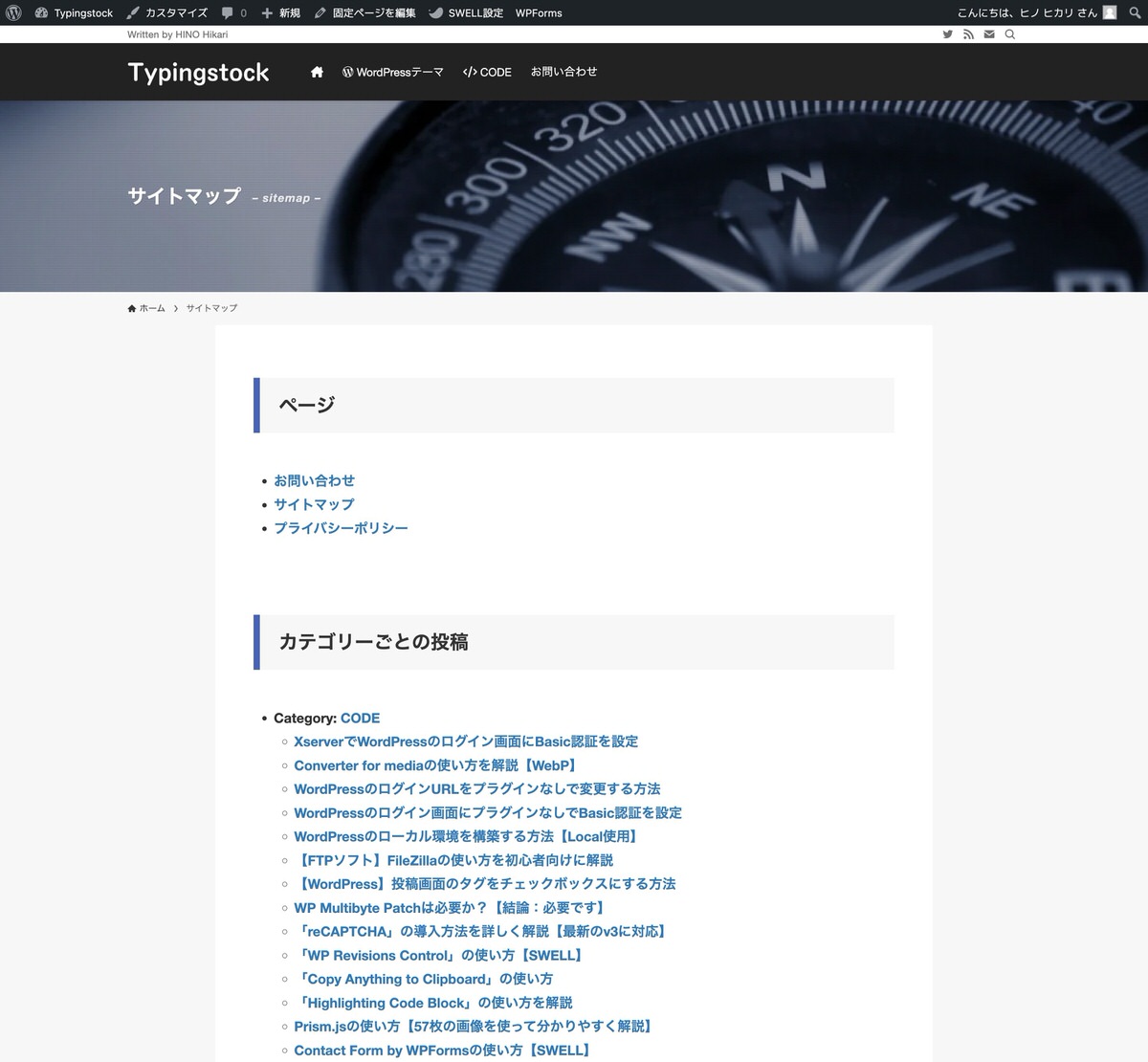
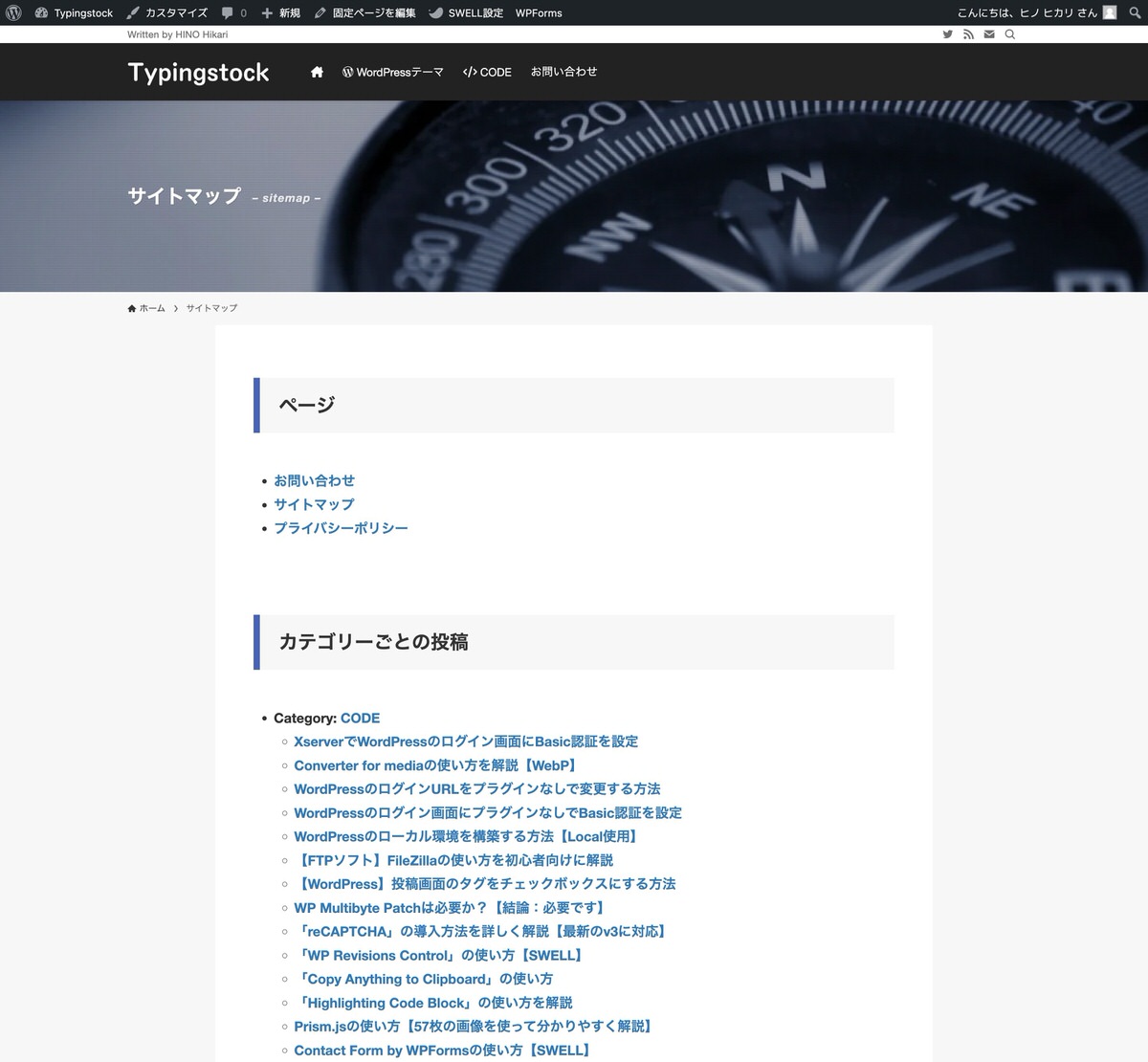
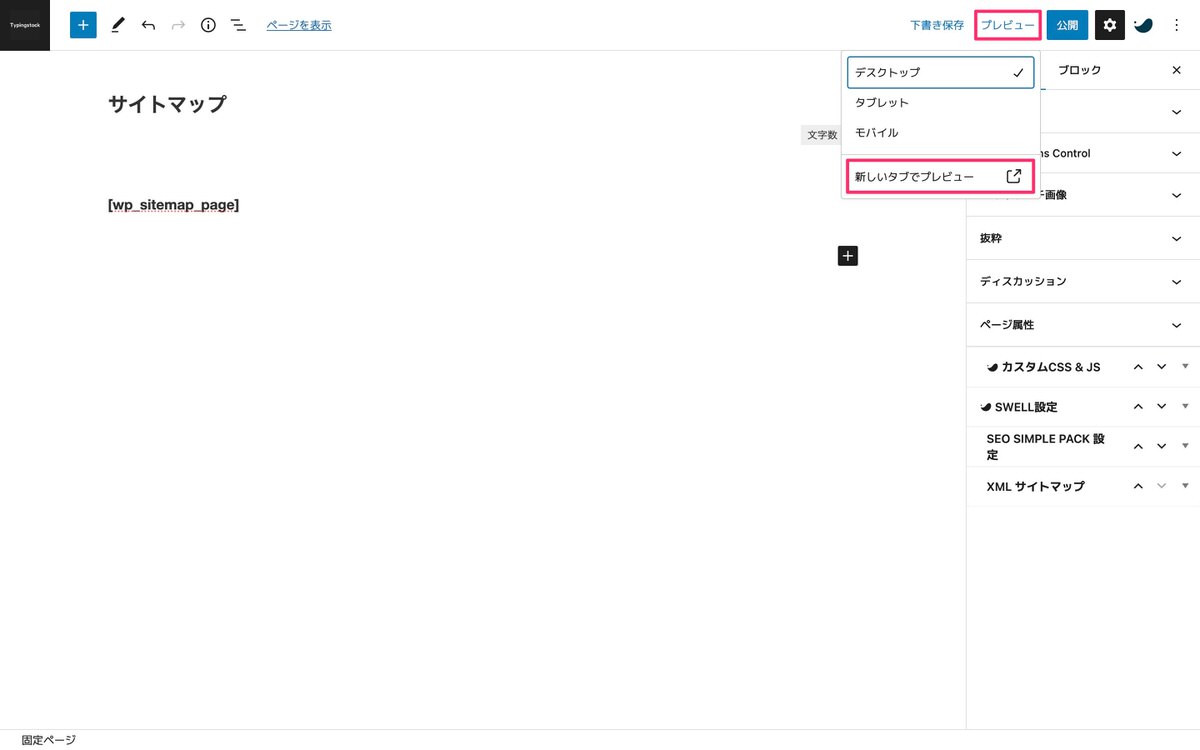
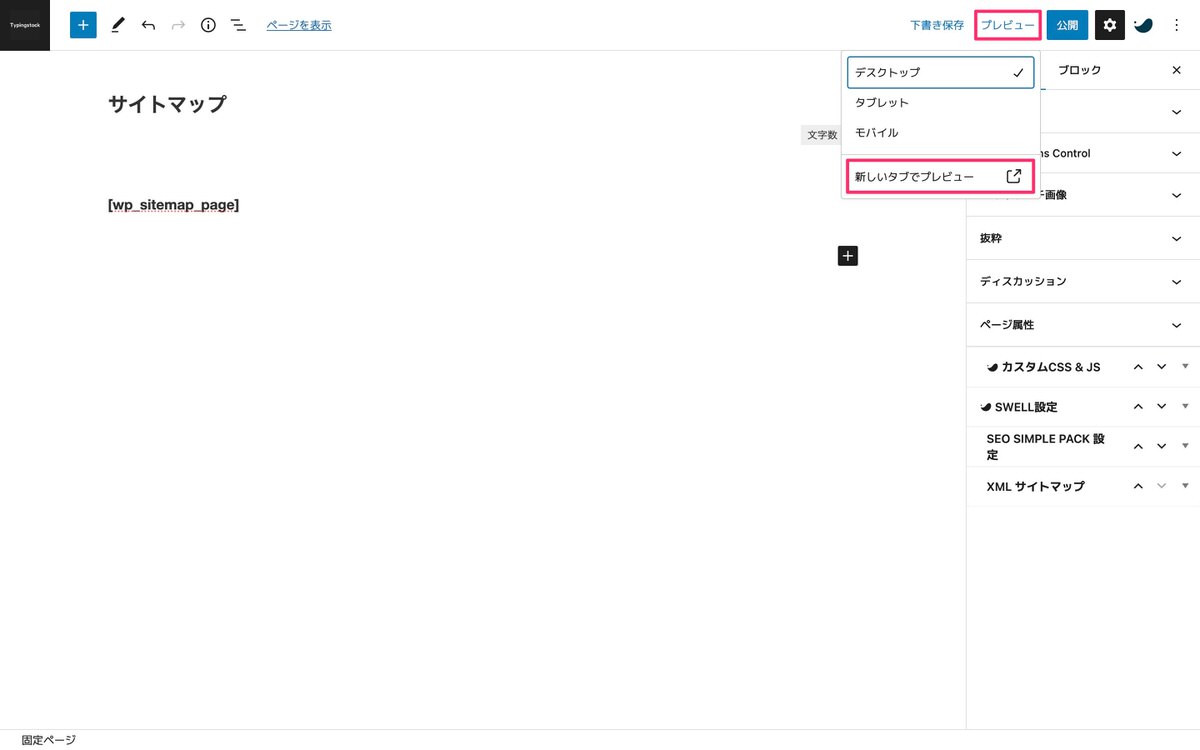
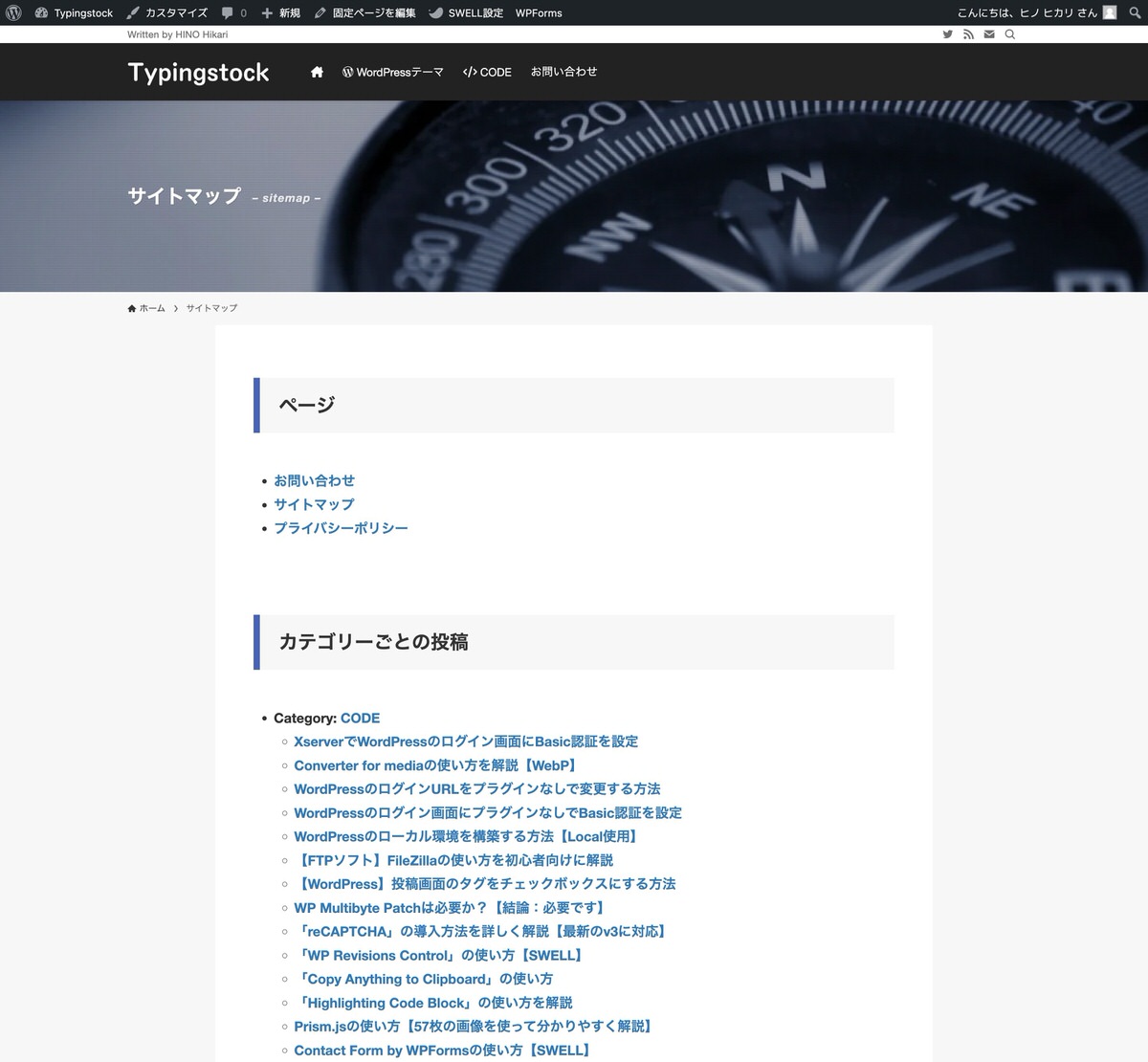
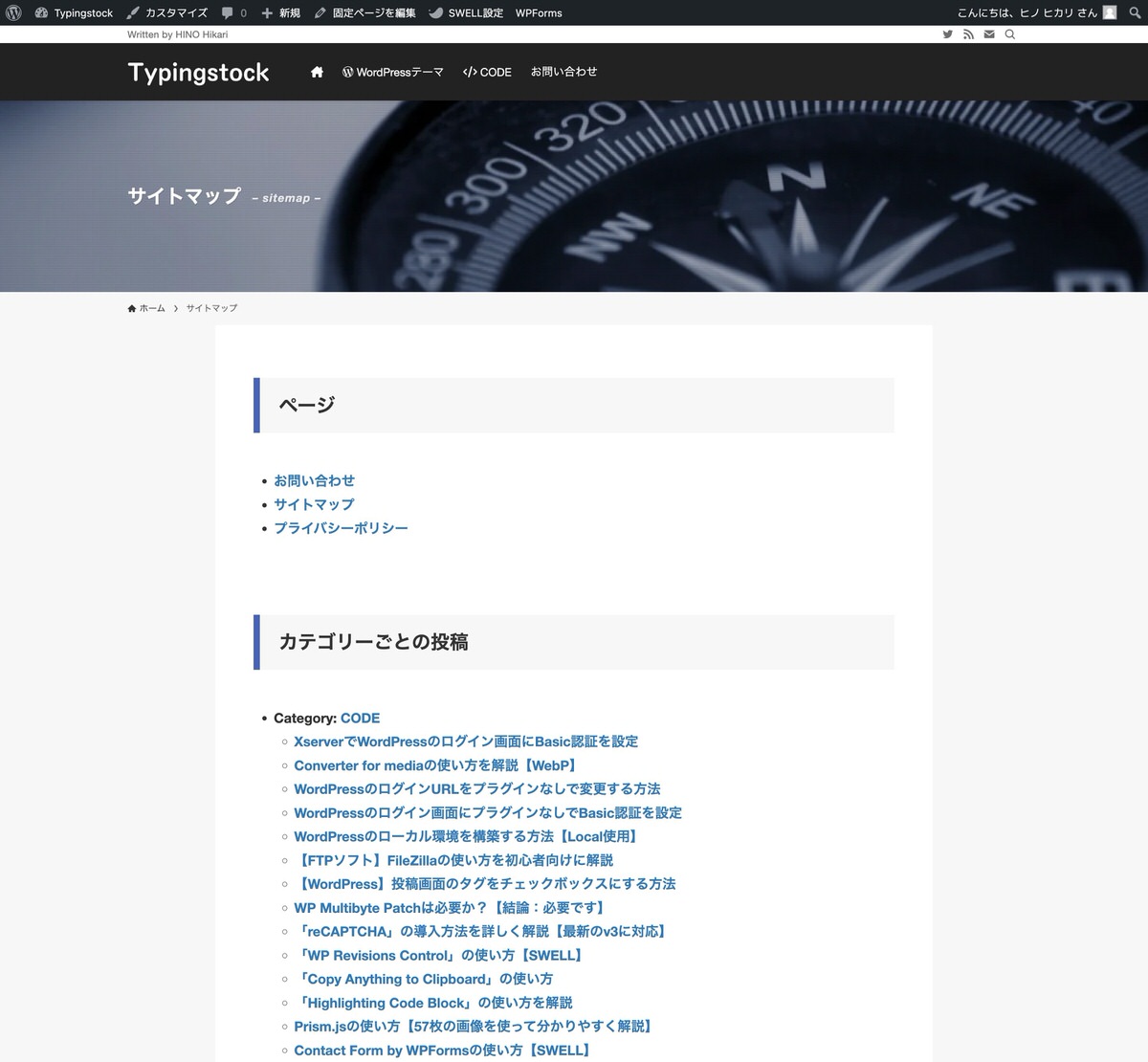
プレビュー画面でサイトマップの仕上がりを確認します。
「プレビュー」>「新しいタブでプレビュー」を選択します。


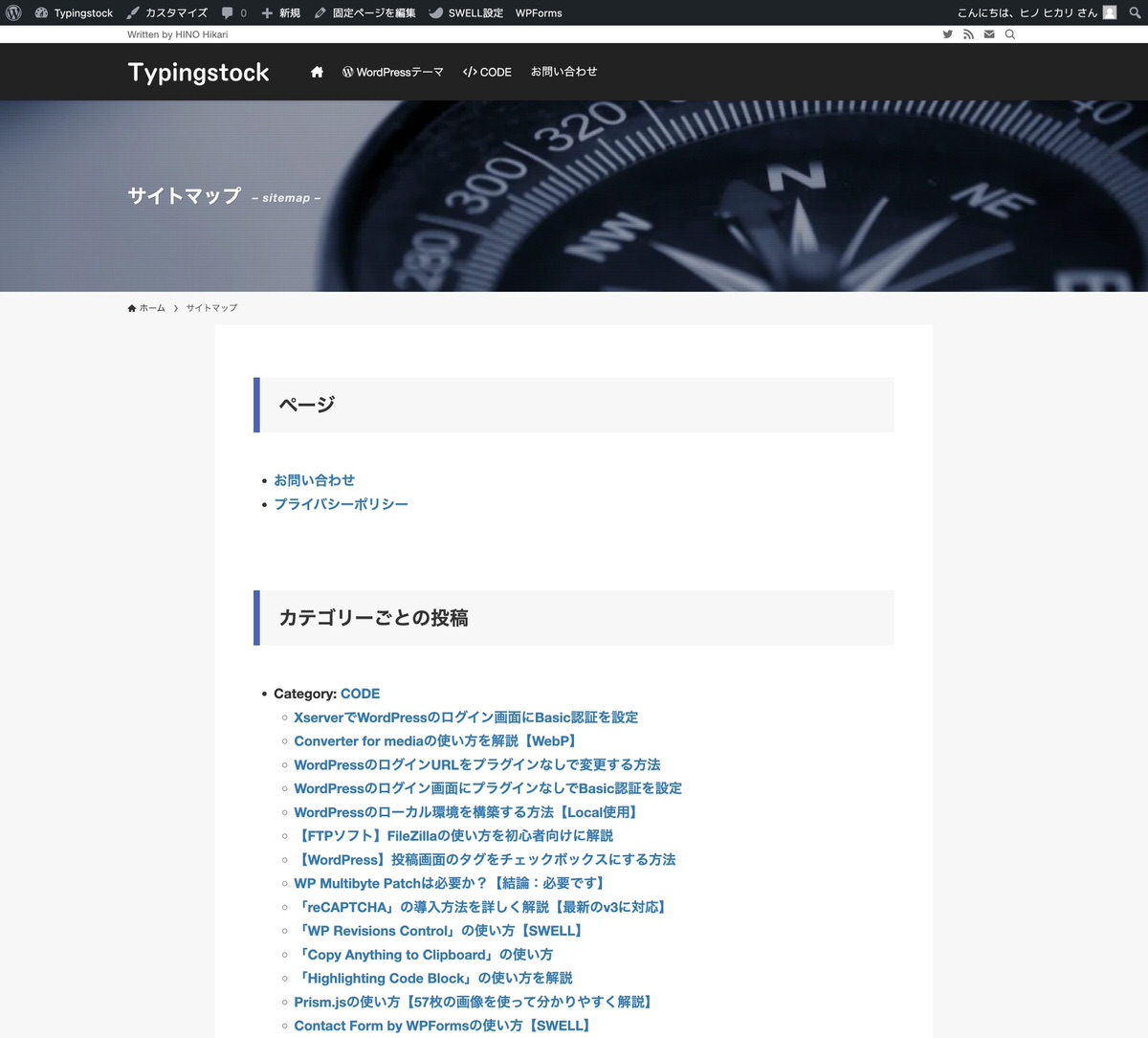
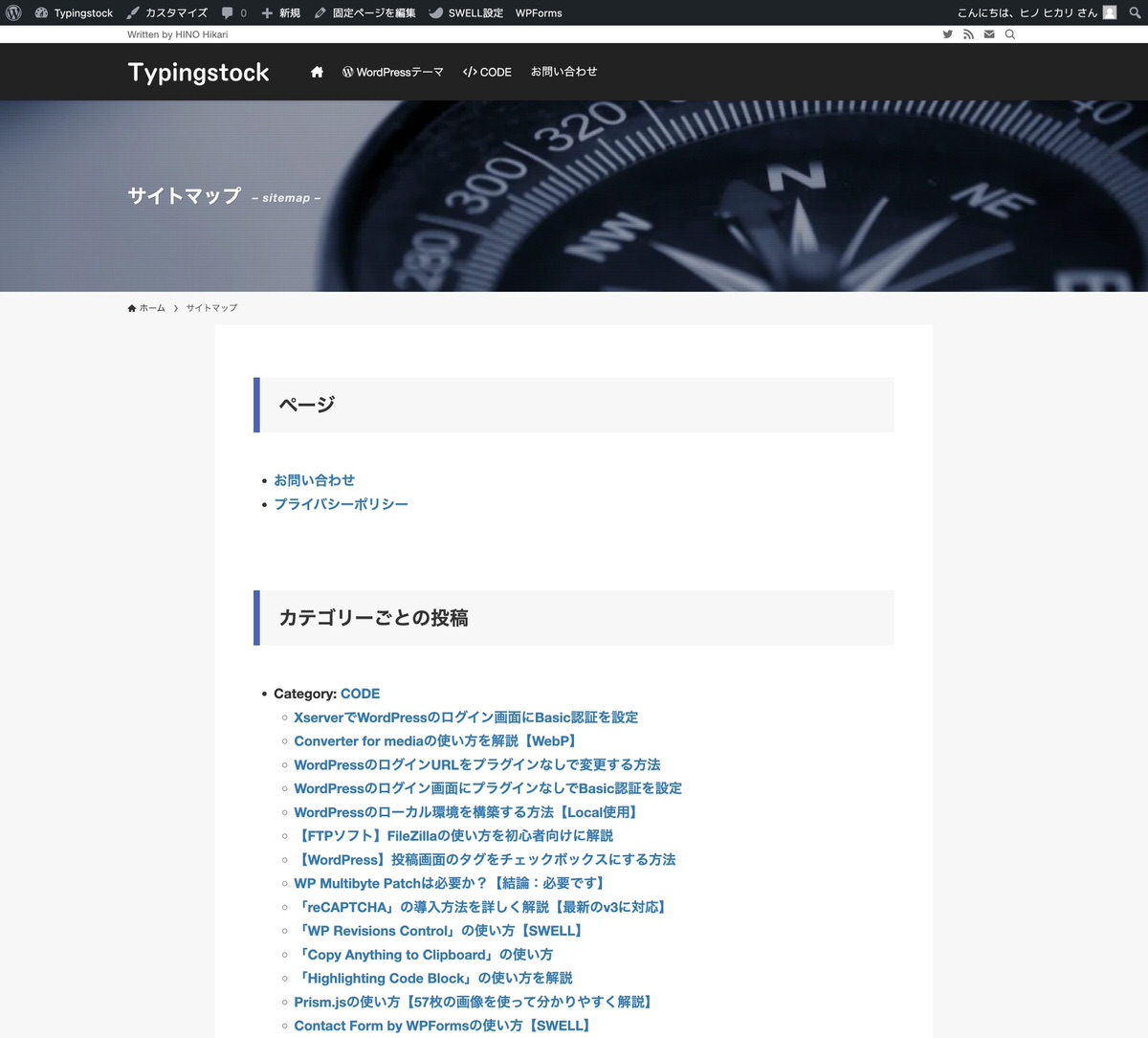
プレビュー画面が表示されました。


〜 途中省略 〜


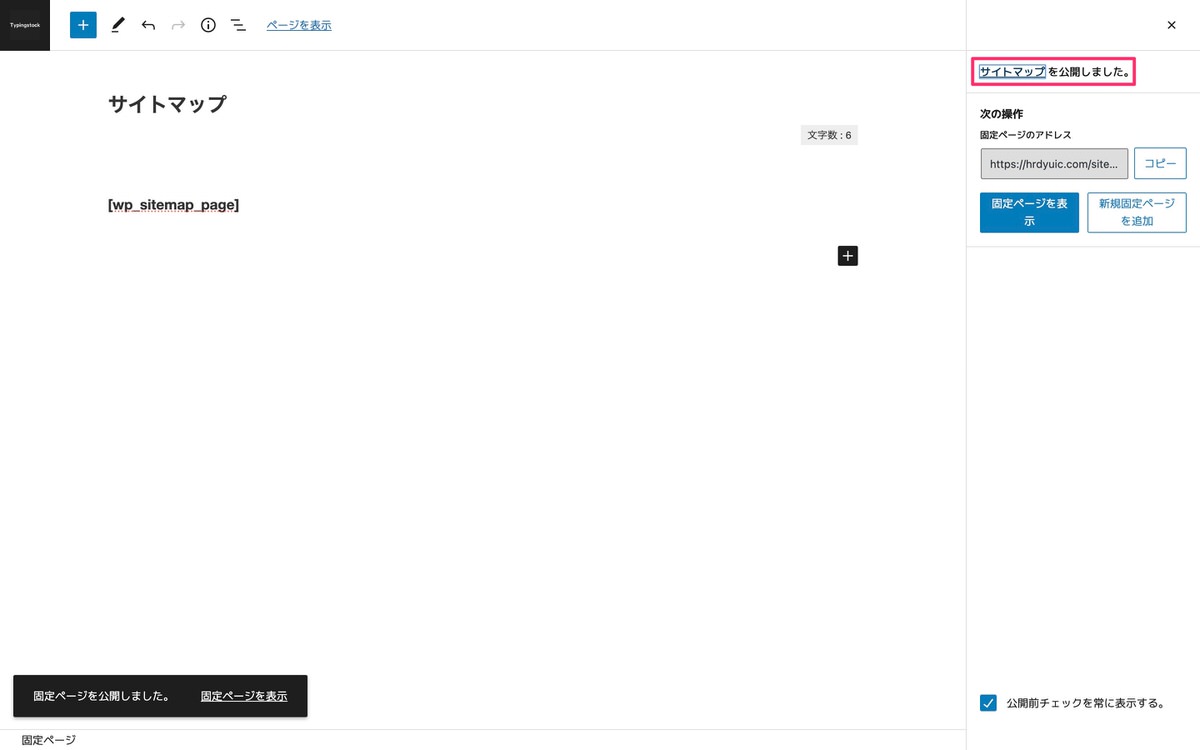
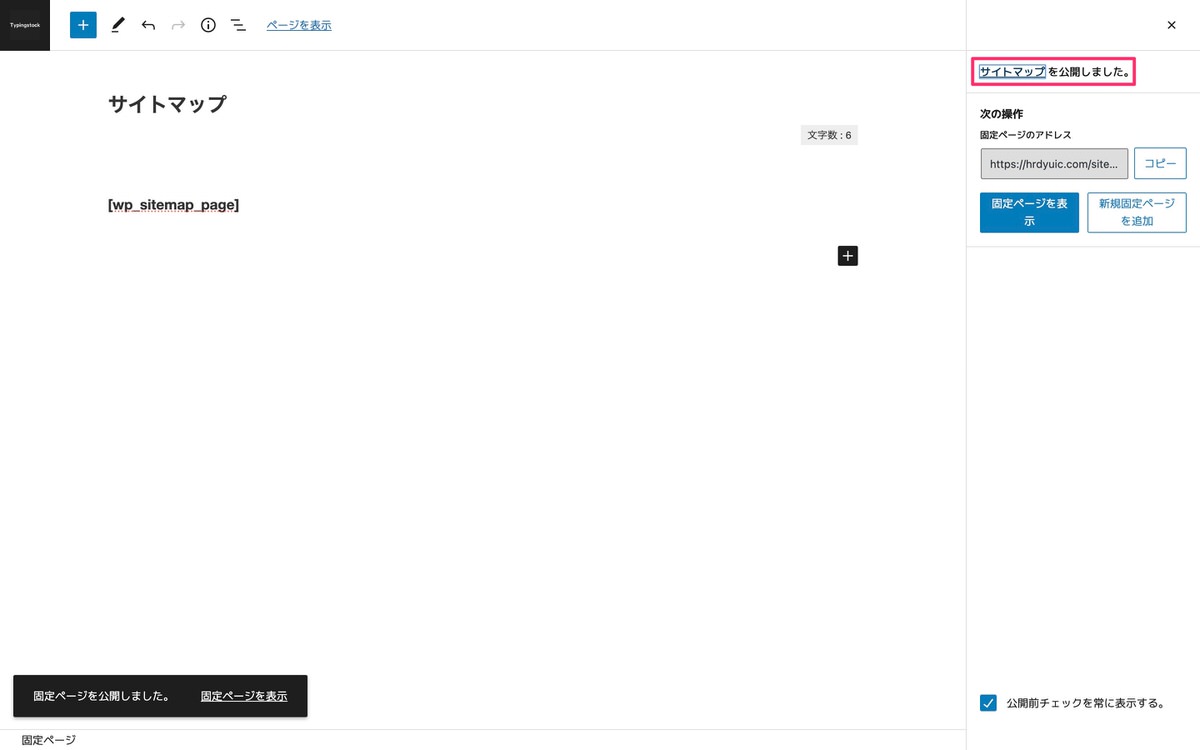
仕上がりに問題がなければ公開します。


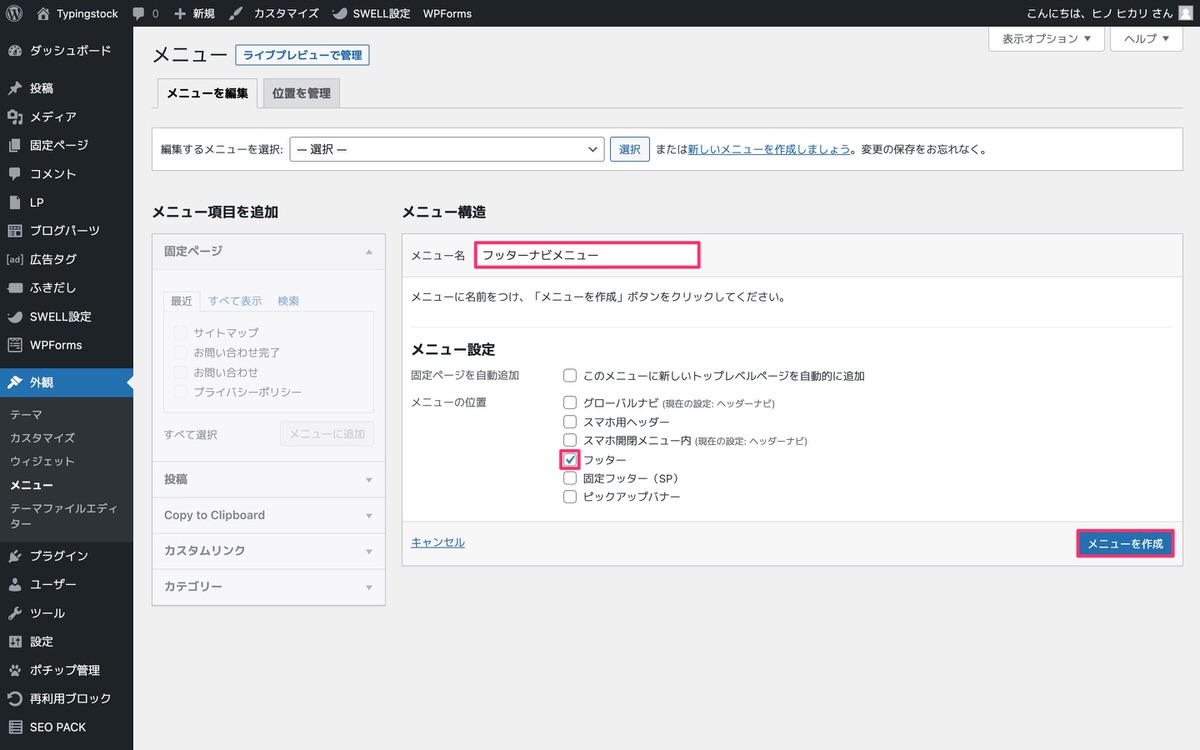
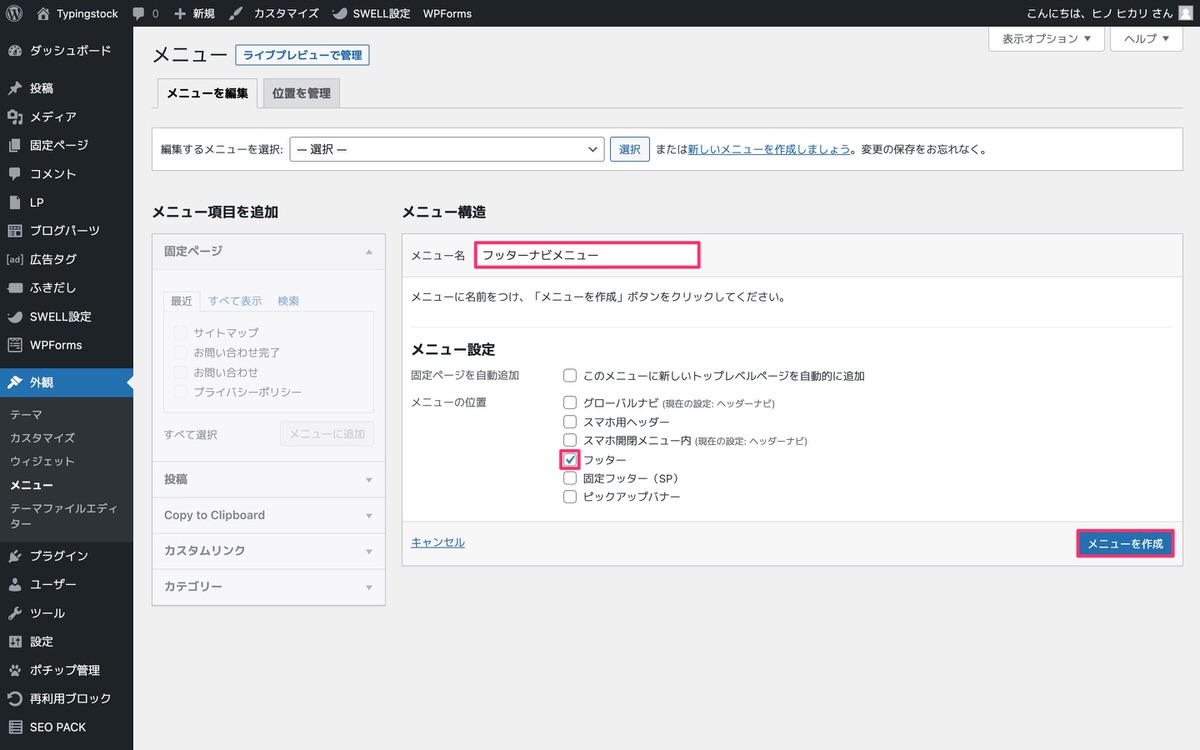
※メニューを作成(1から作成)するところから解説します。
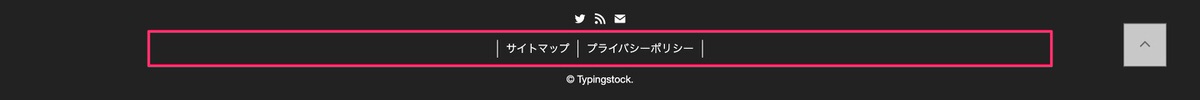
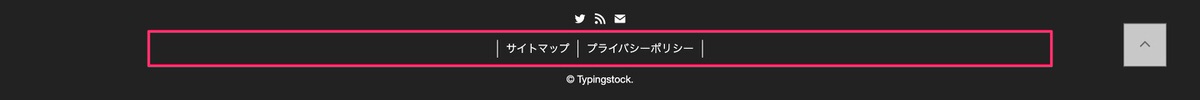
下記画像の赤枠にサイトマップのリンクを設置していきます。


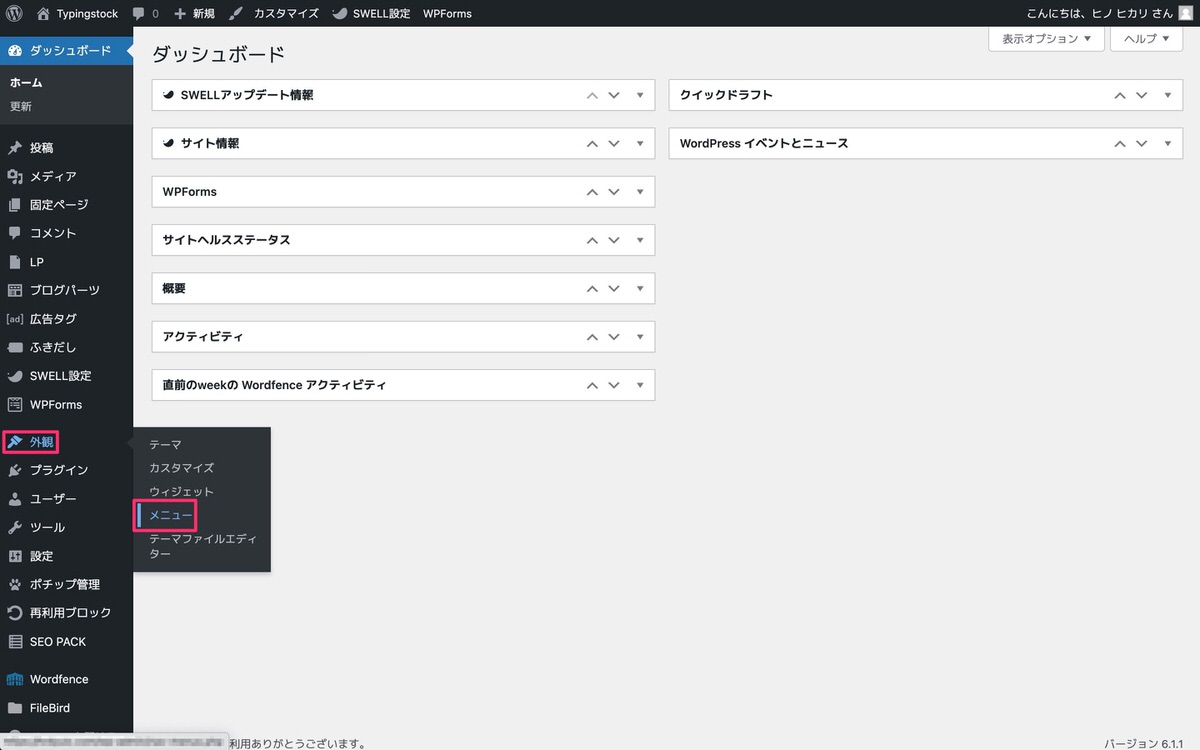
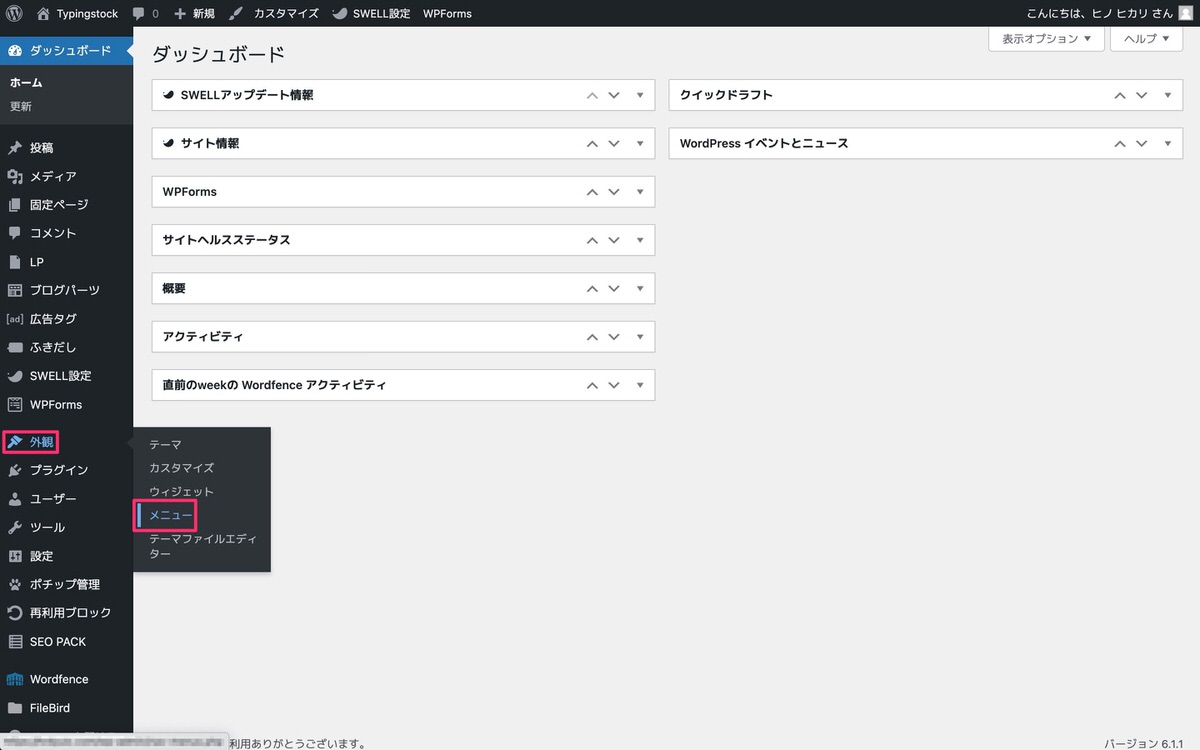
管理画面メニューから、「外観」>「メニュー」を選択します。


メニューが表示されました。


「メニュー項目を追加」から選択できるようになります。
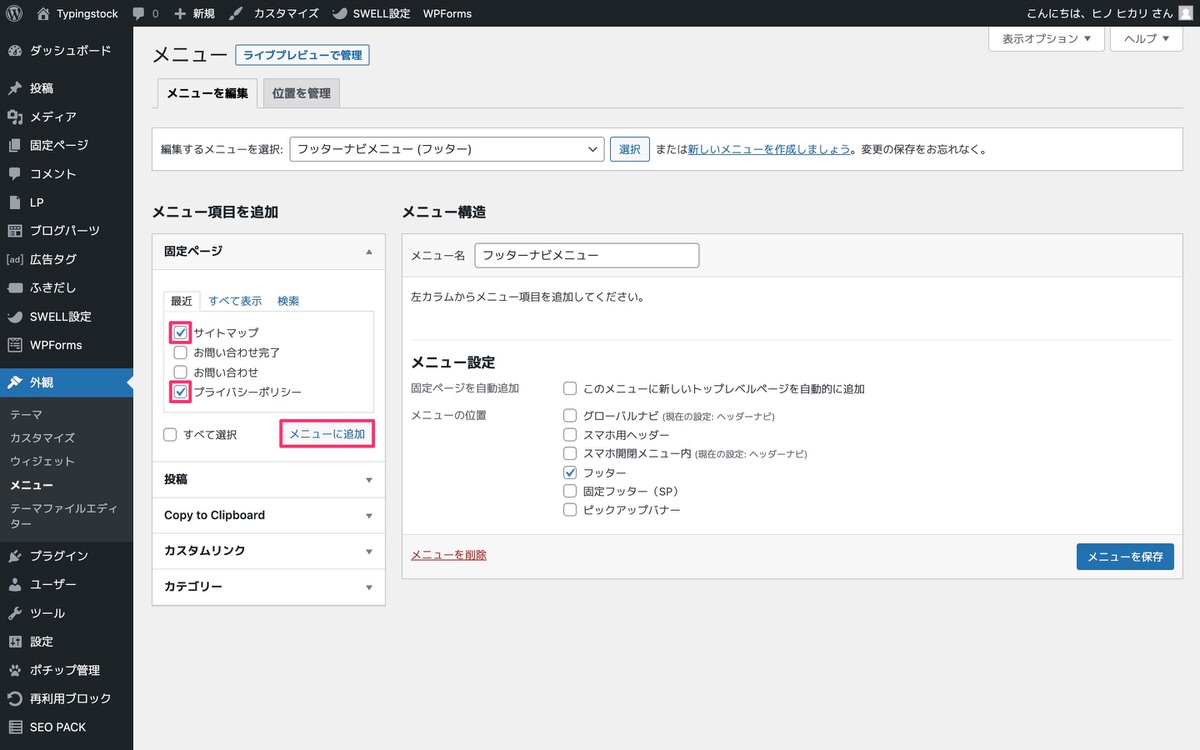
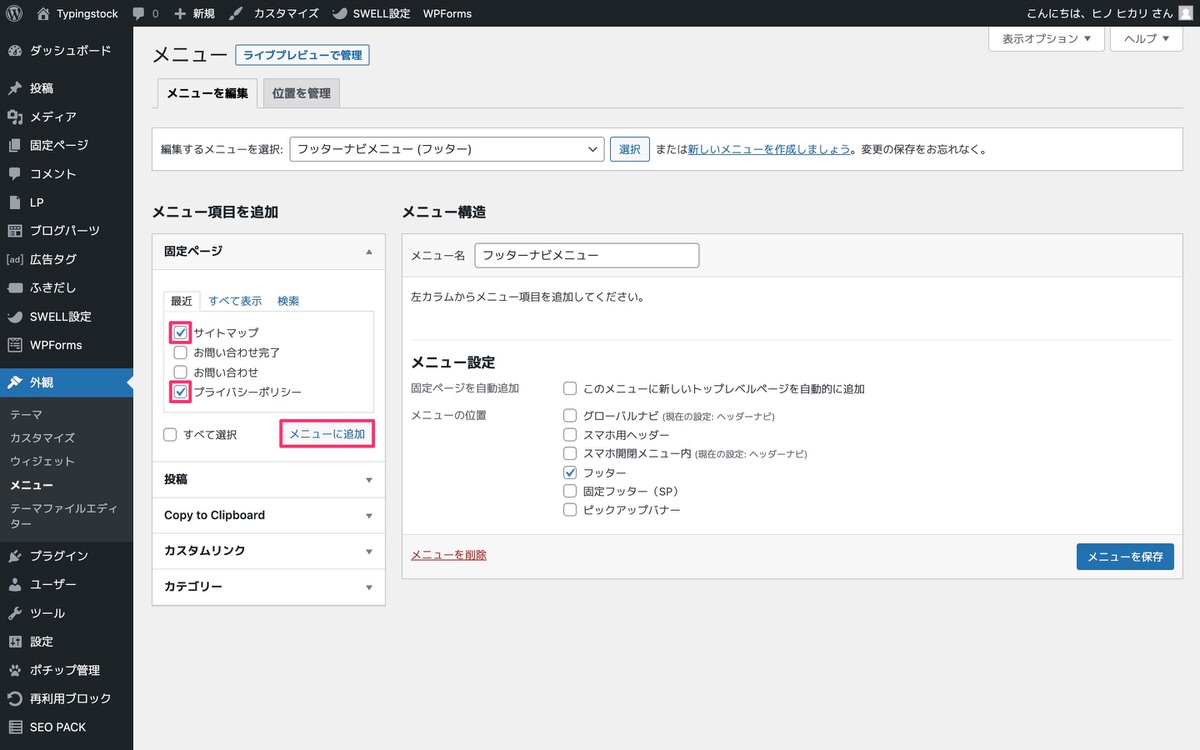
※公開済みの投稿や固定ページなどが表示されます。
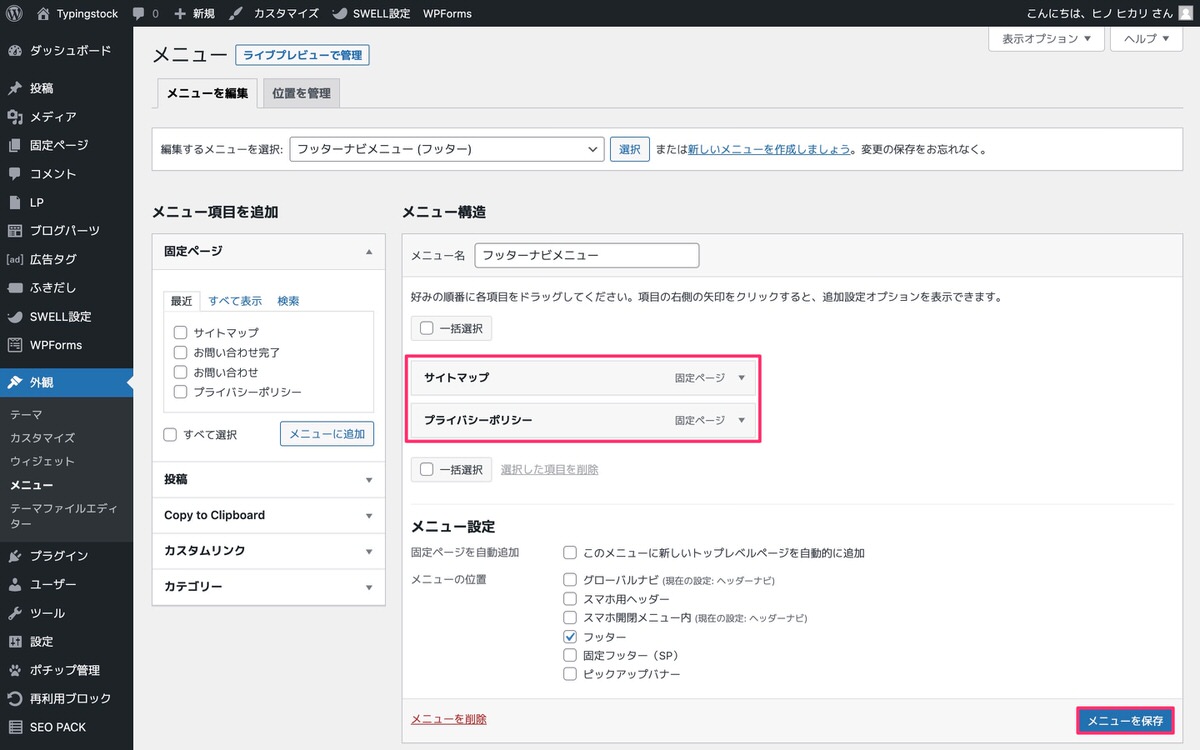
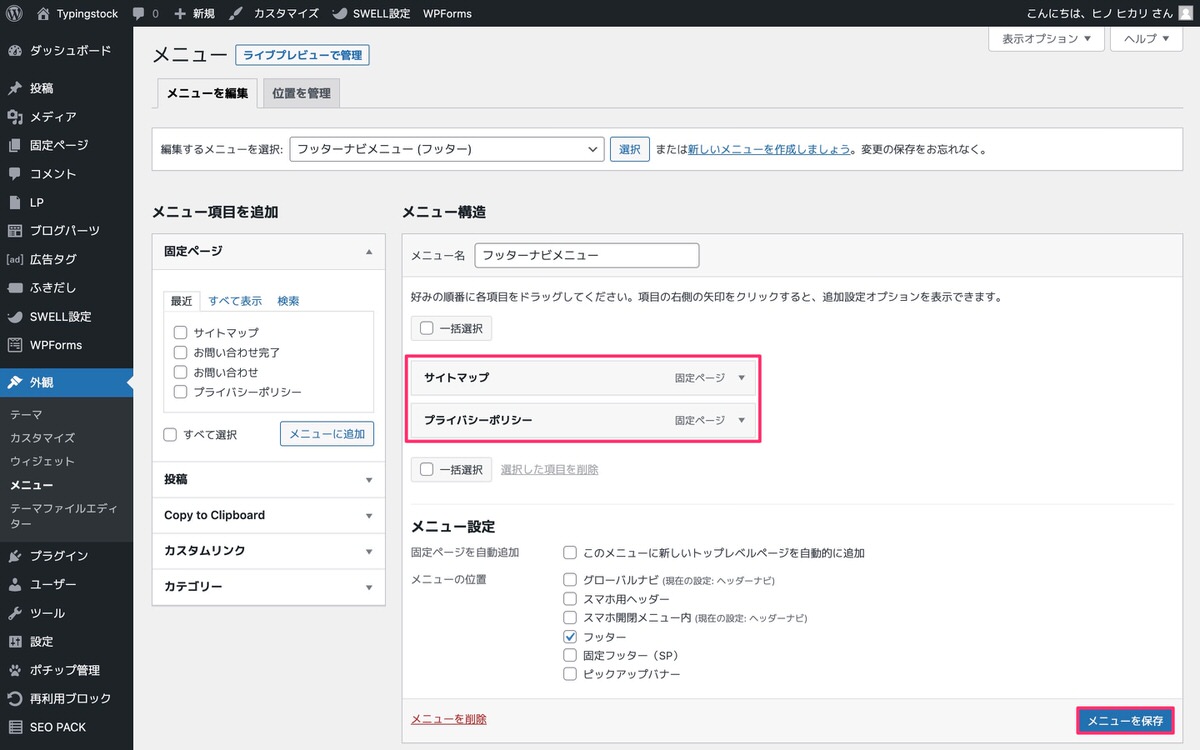
今回は、サイトマップとプライバシーポリシーにチェックを入れ、「メニューに追加」をクリックします。


メニュー構造に選択した項目が追加されました。
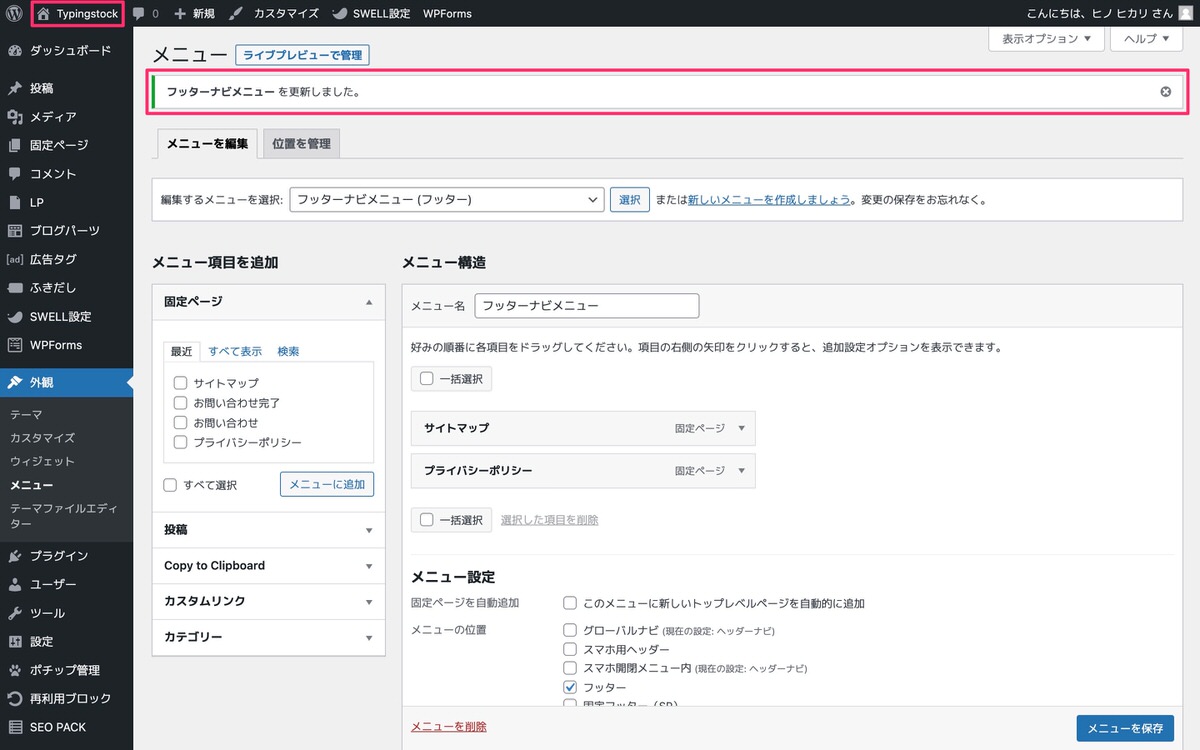
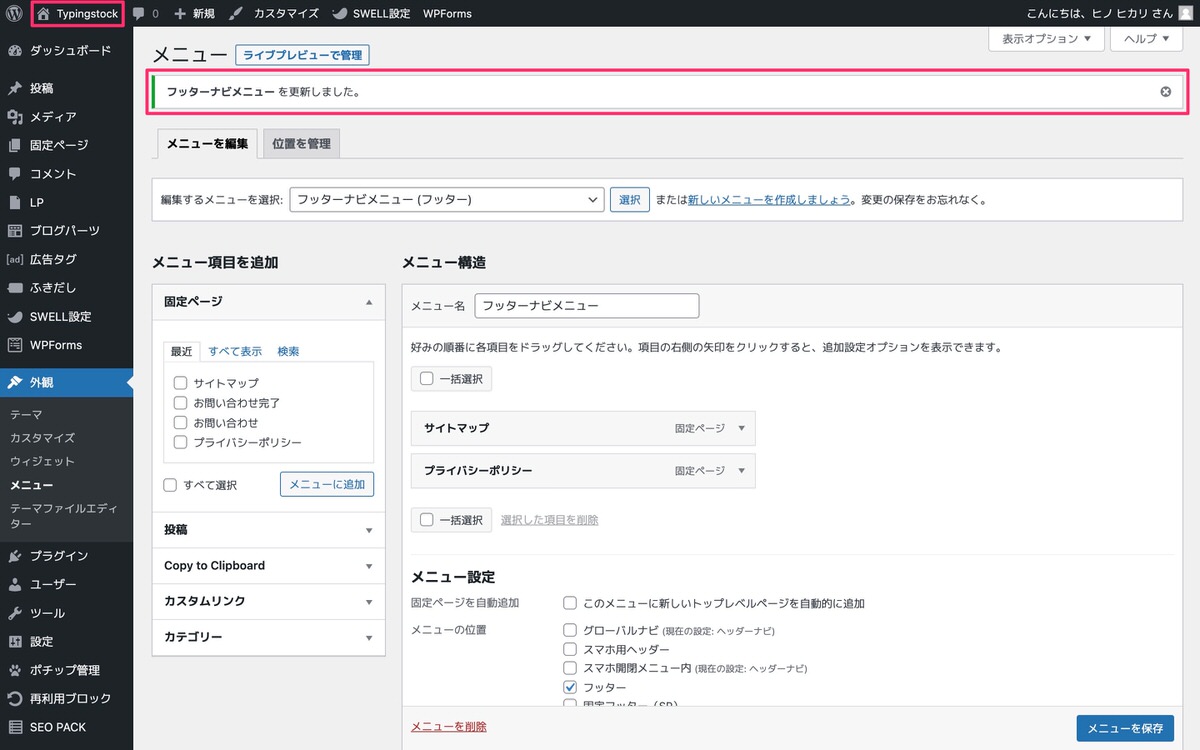
「メニューを保存」をクリックします。


その後、下記画像の「サイトを表示(赤枠)」をクリックします。


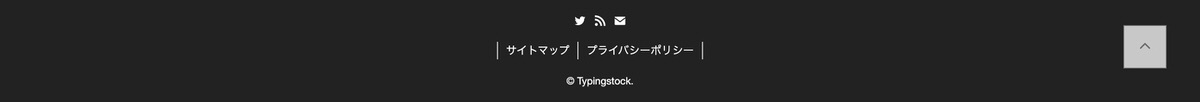
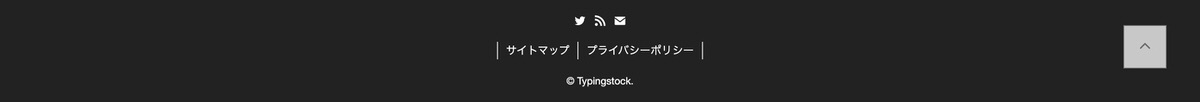
サイトが表示されました。
サイトの最下部のフッターに「サイトマップ」と「プライバシーポリシー」が設置されています。


〜途中省略〜


今回は以上です。


この記事が気に入ったら
フォローしてね!