SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SVG画像をアップロードしようとすると「このファイルタイプをアップロードする権限がありません。」と表示されます。アップロードする方法があれば教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
SVGはテキストファイルのため悪意のあるコードを埋め込まれている可能性があるためです。
SVG画像をアップロードする際の注意点としては、
これでセキュリティ向上が期待できます。
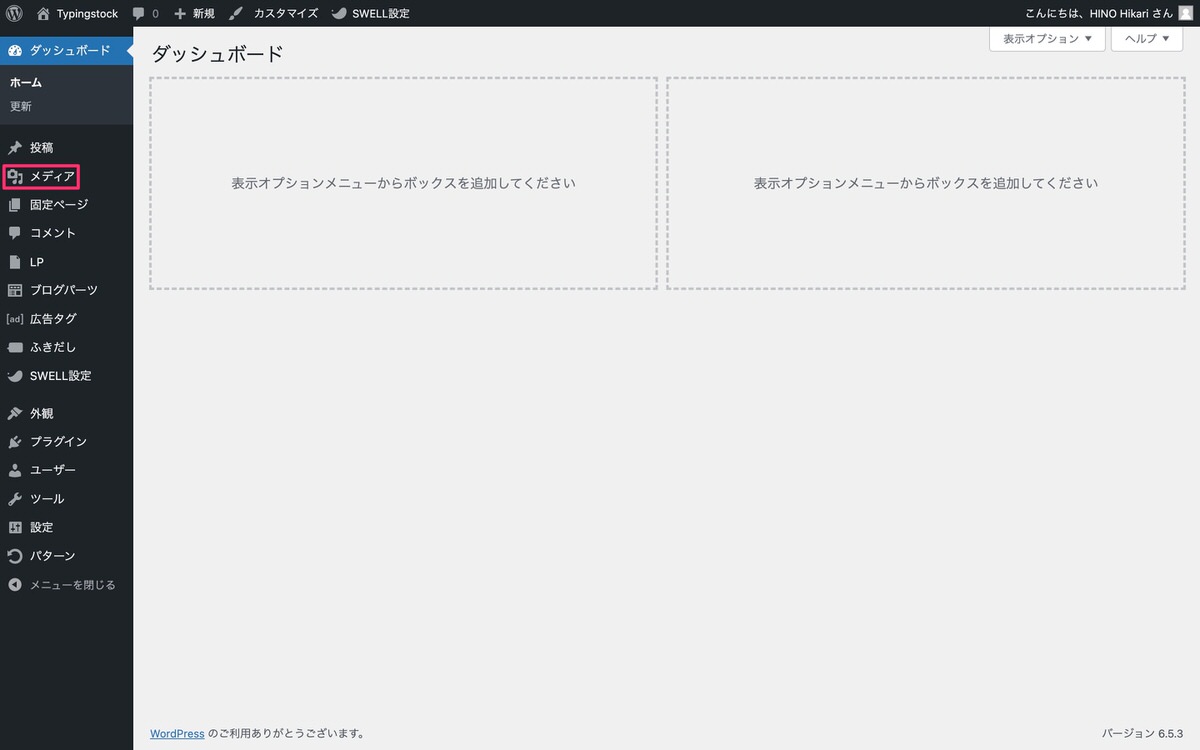
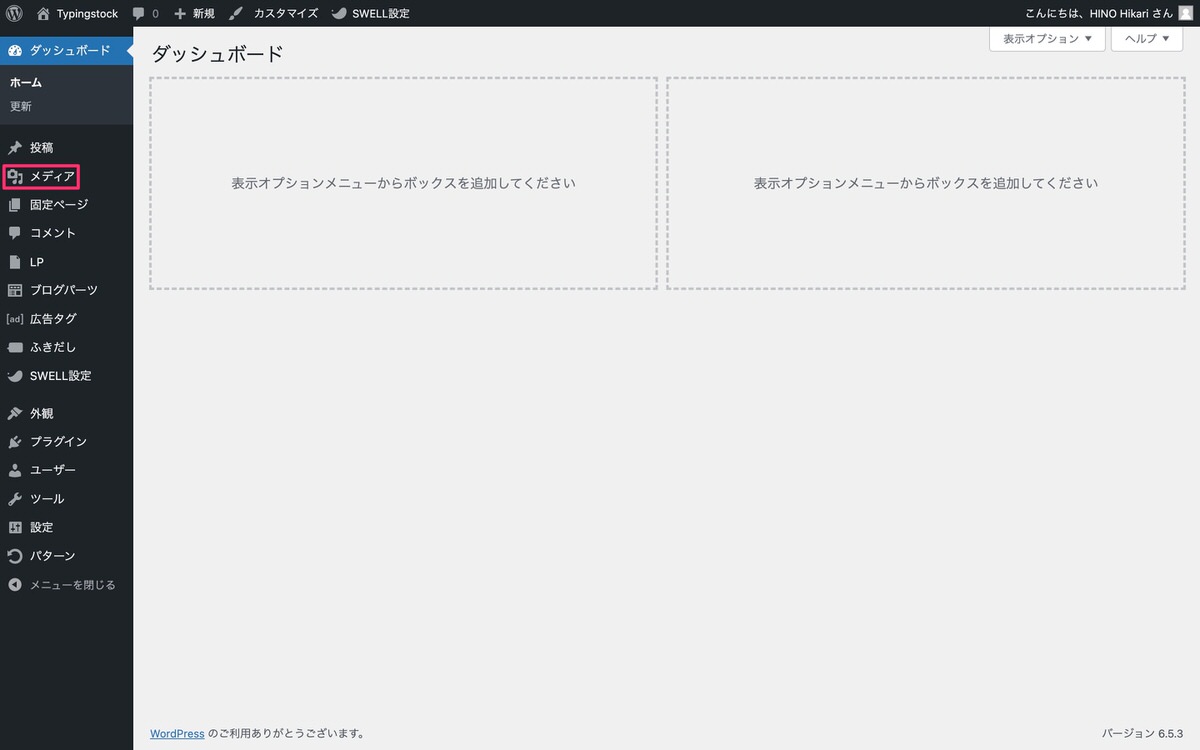
管理画面メニューから、「メディア」を選択します。


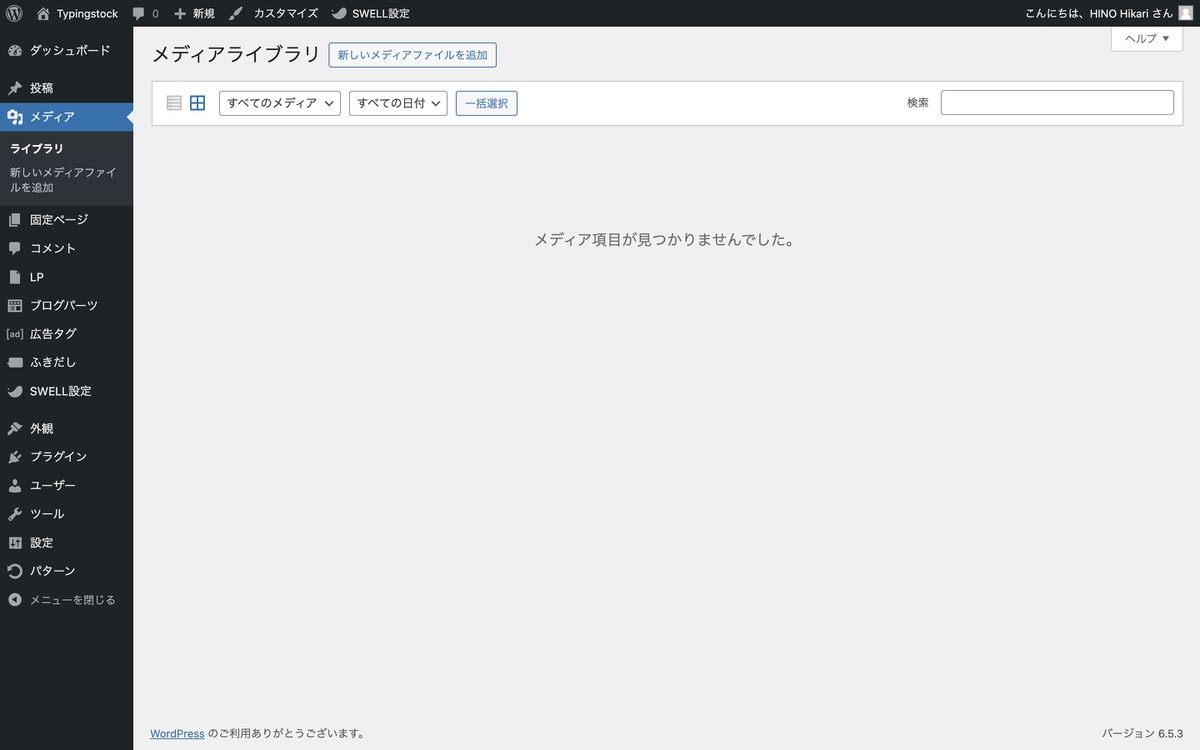
SVG画像をメディアにドラッグ&ドロップします。


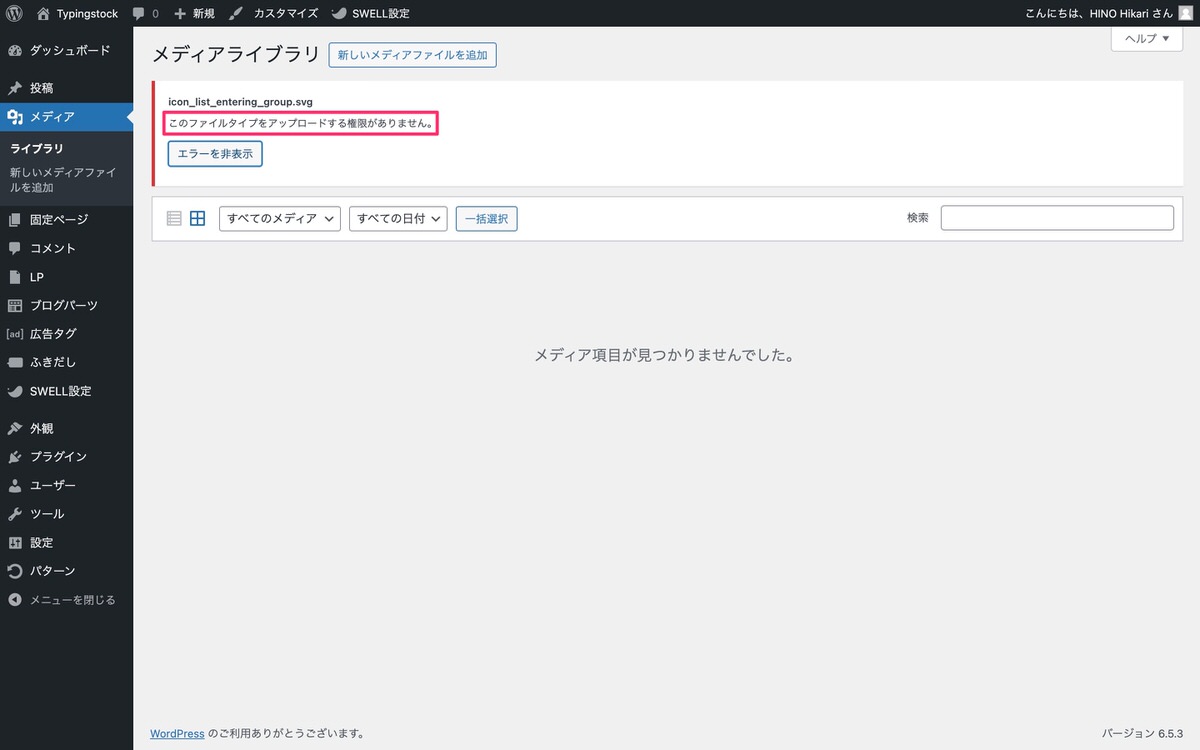
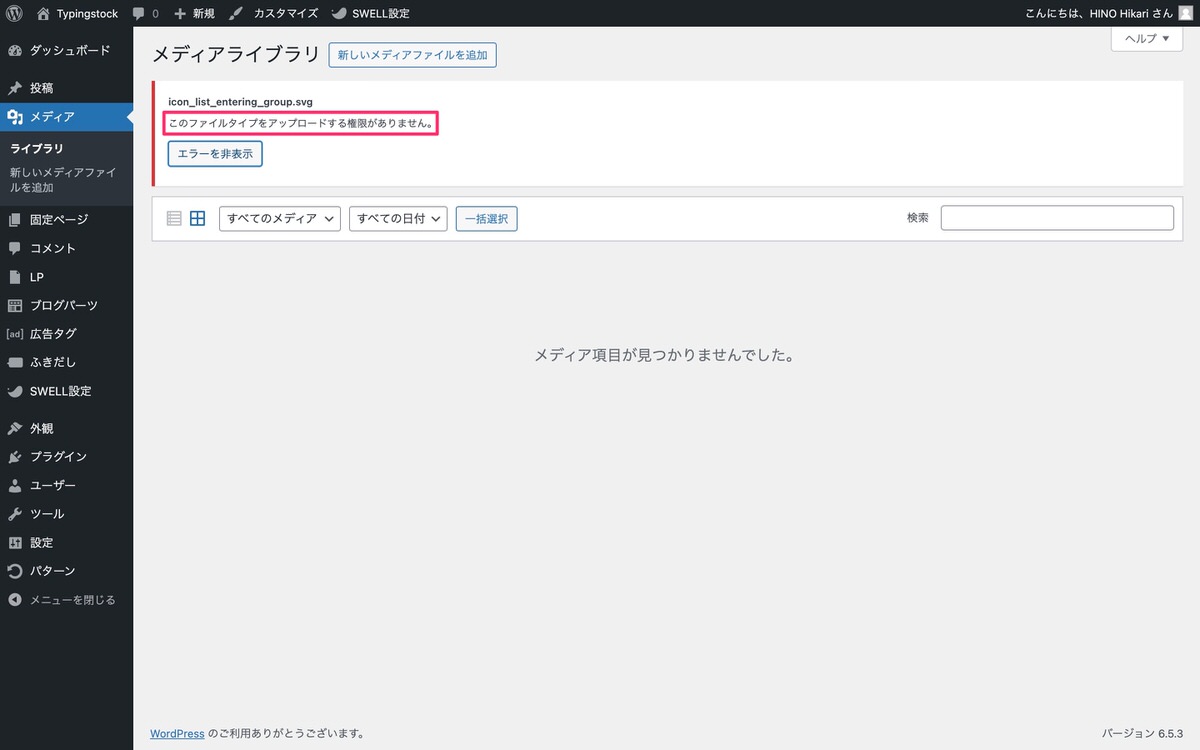
「このファイルタイプをアップロードする権限がありません。」と表示されます。
セキュリティ上の理由からアップロードできないようになっています。


では、アップロードを許可するコードを書きます。
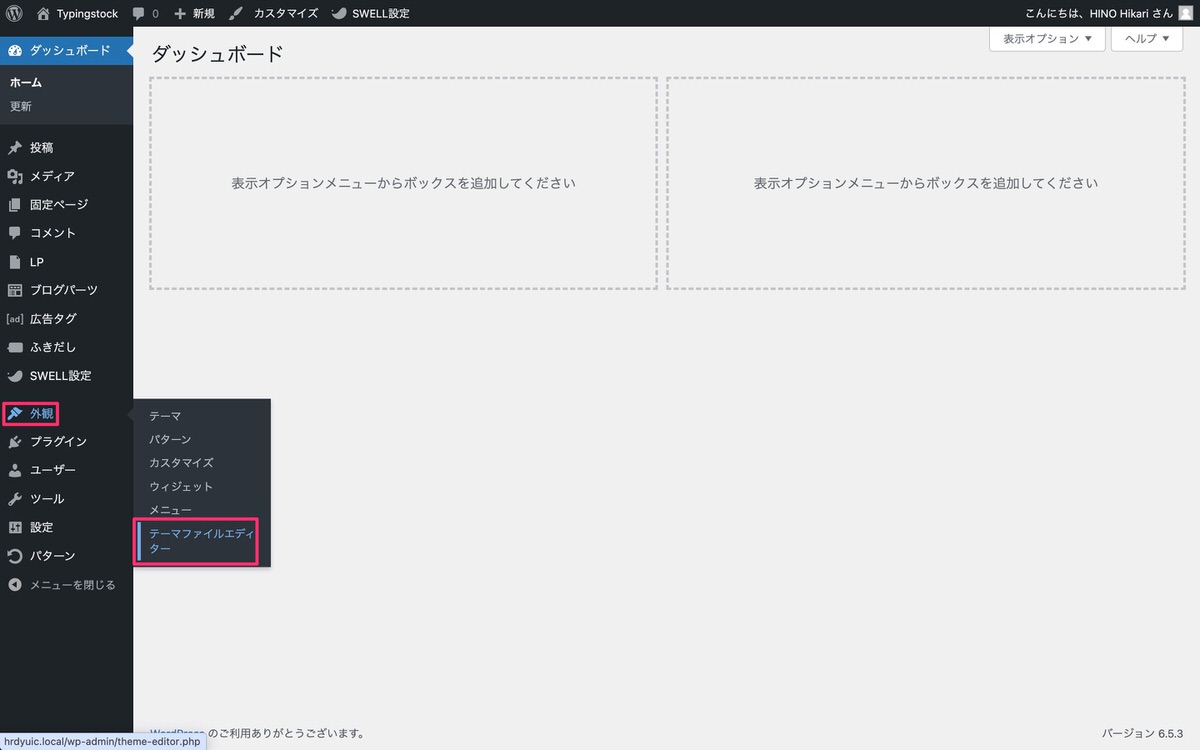
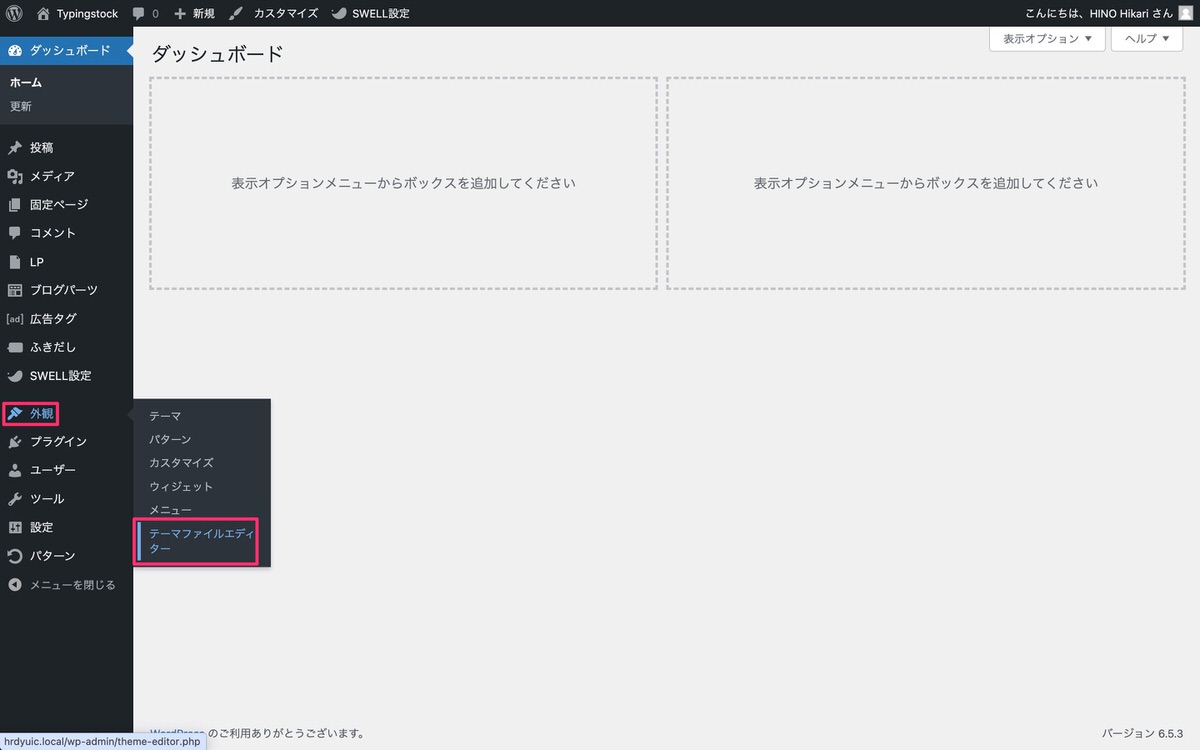
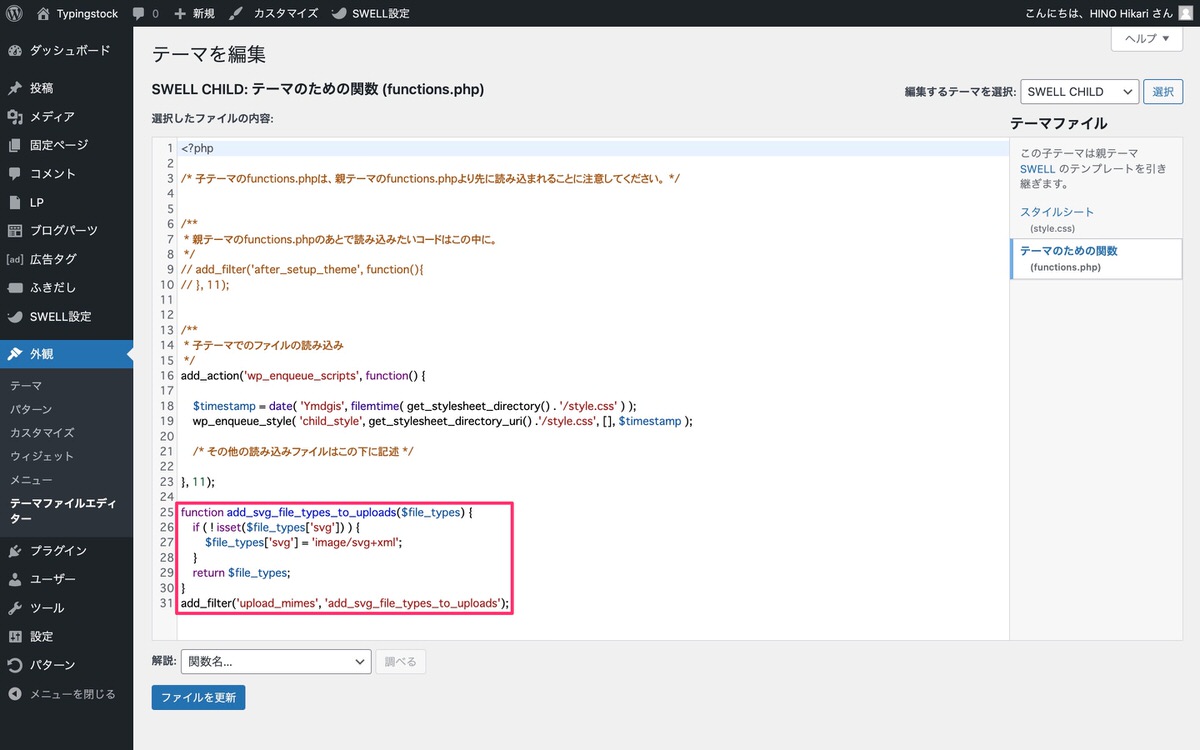
管理画面メニューから、「外観」>「テーマファイルエディター」を選択します。


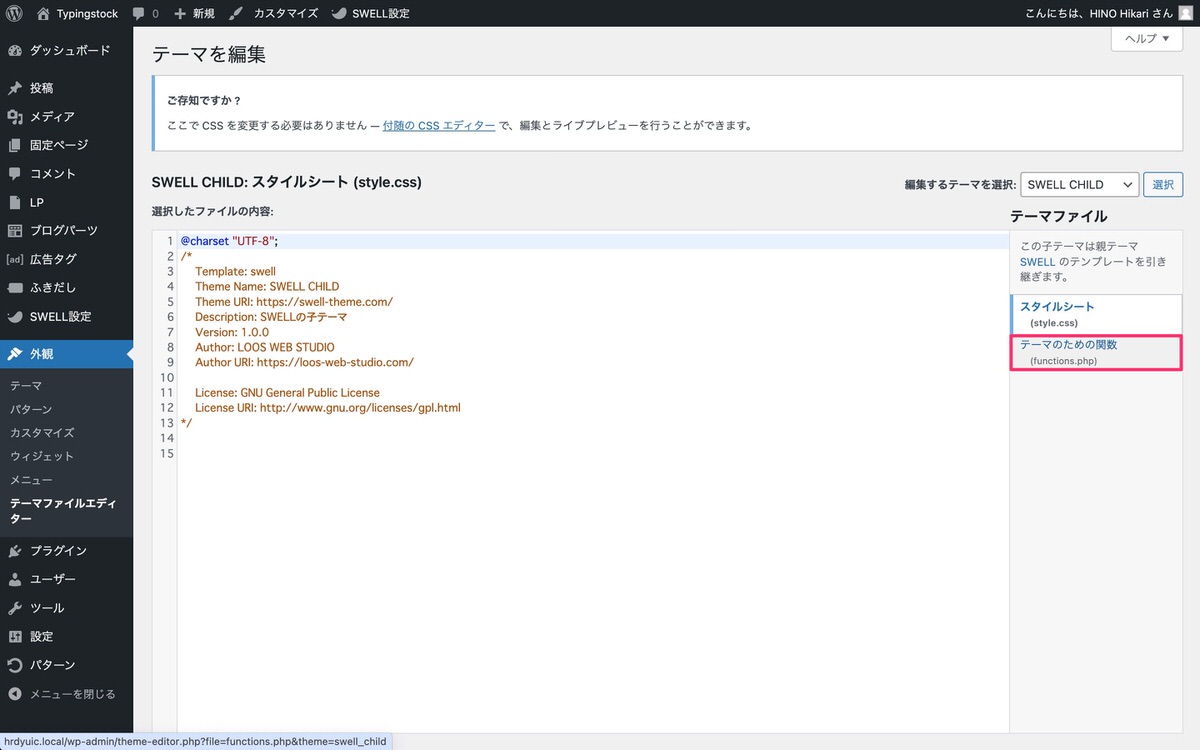
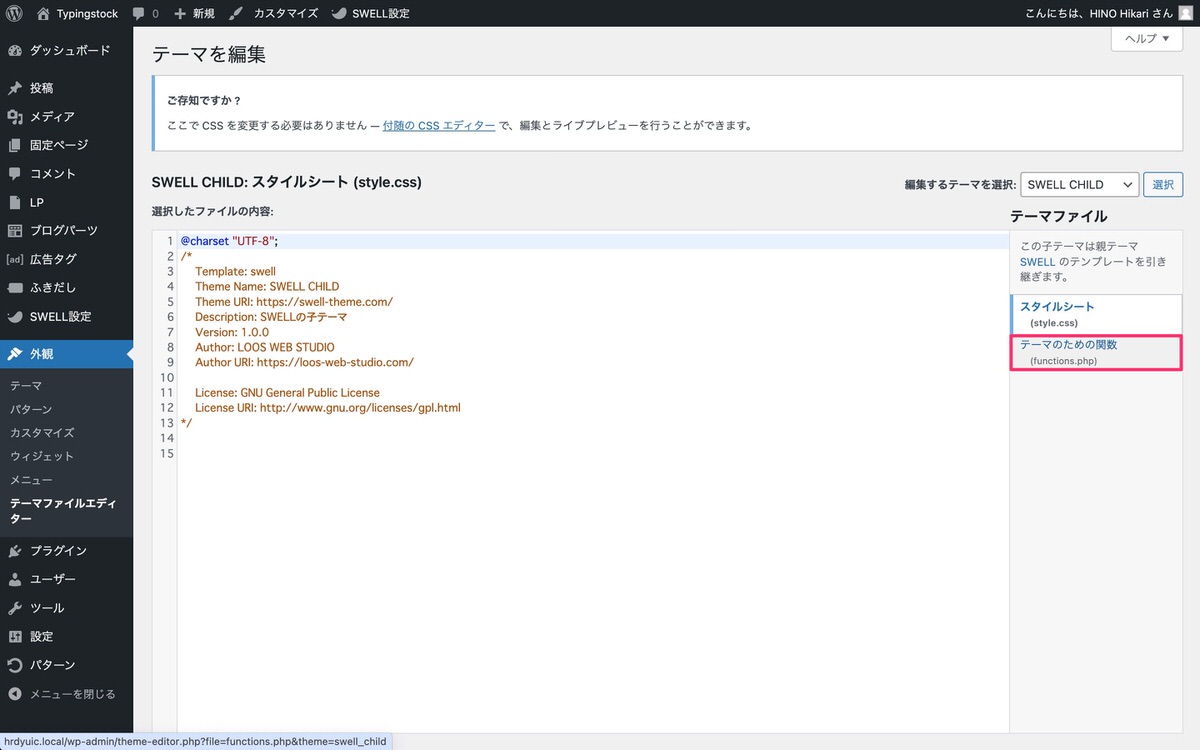
テーマを編集から、「テーマのための関数(functions.php)」を選択します。


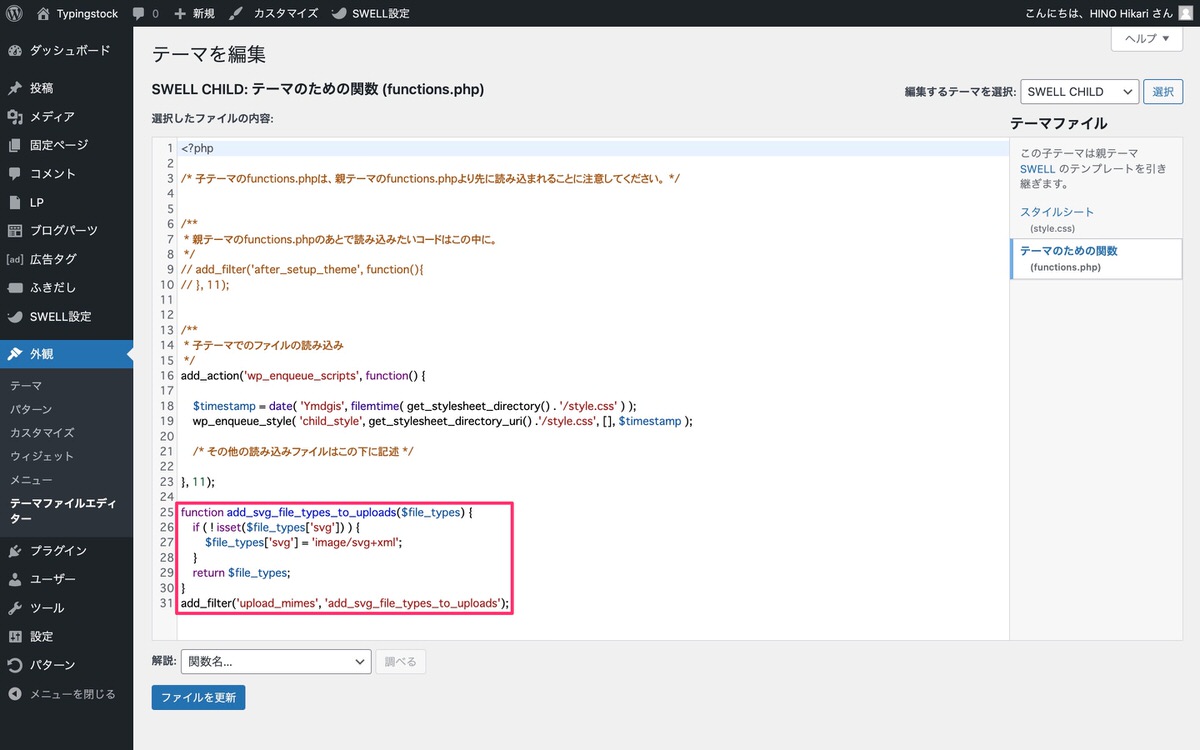
以下のコードをfunctions.phpにコピペします。
function add_svg_file_types_to_uploads($file_types) {
if ( ! isset($file_types['svg']) ) {
$file_types['svg'] = 'image/svg+xml';
}
return $file_types;
}
add_filter('upload_mimes', 'add_svg_file_types_to_uploads');


再度、メディアにSVG画像をドラッグ&ドロップするとSVG画像がアップロードされます。


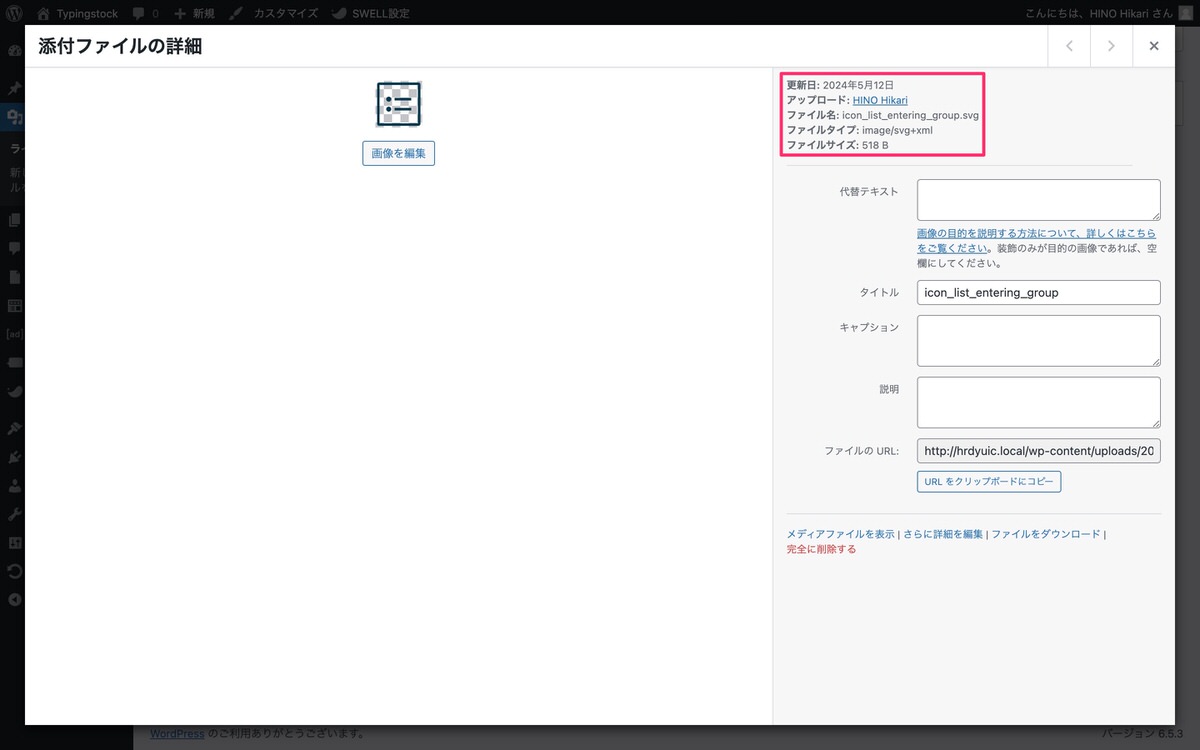
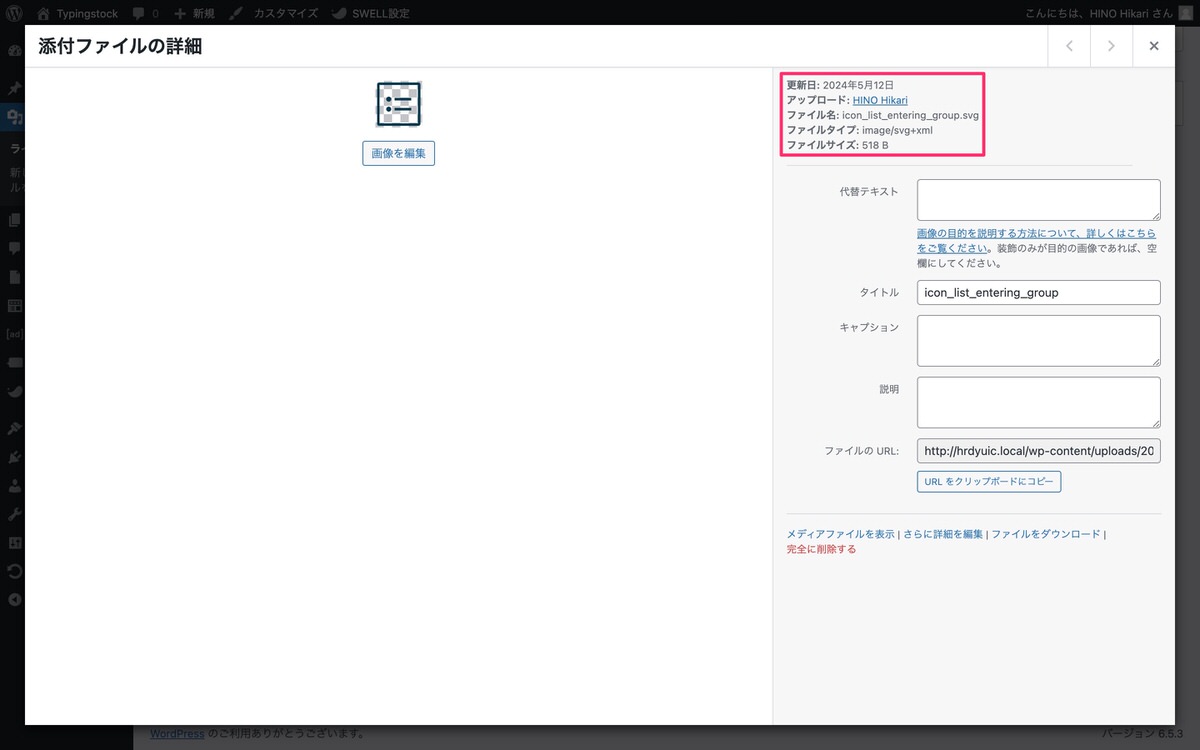
SVG画像をクリックして「添付ファイルの詳細」を開きます。
ファイルタイプ:image/svg+xmlとなっています。


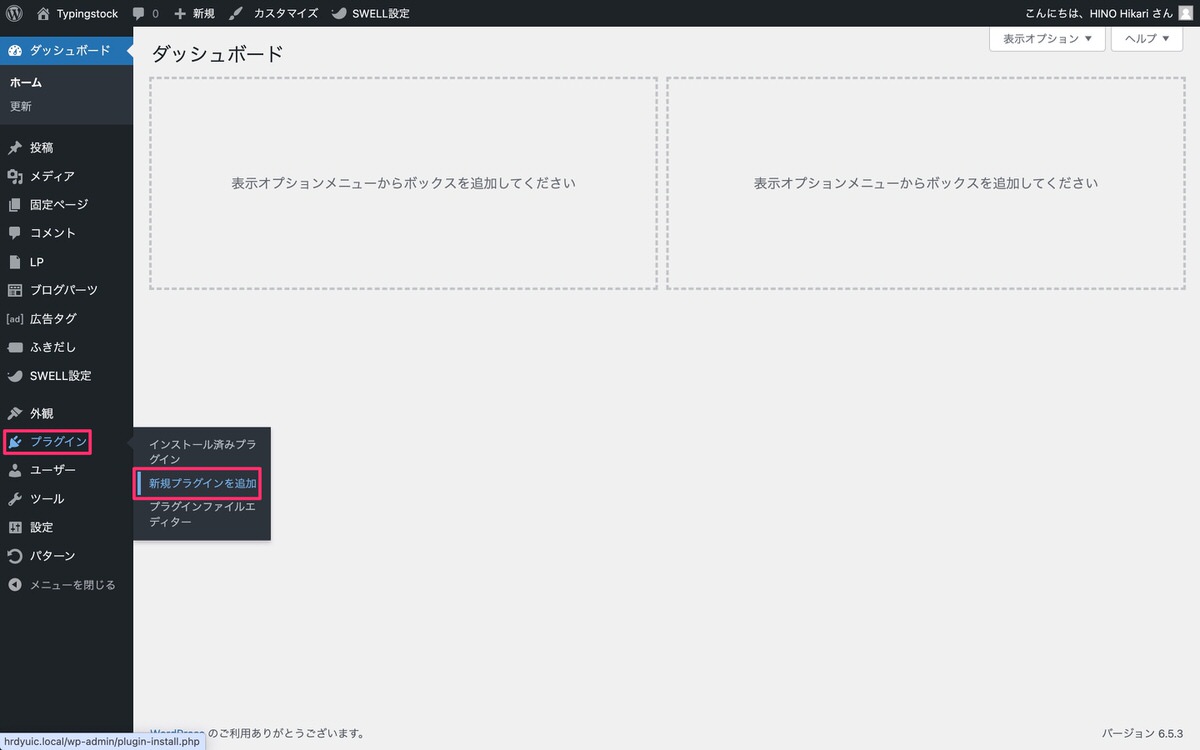
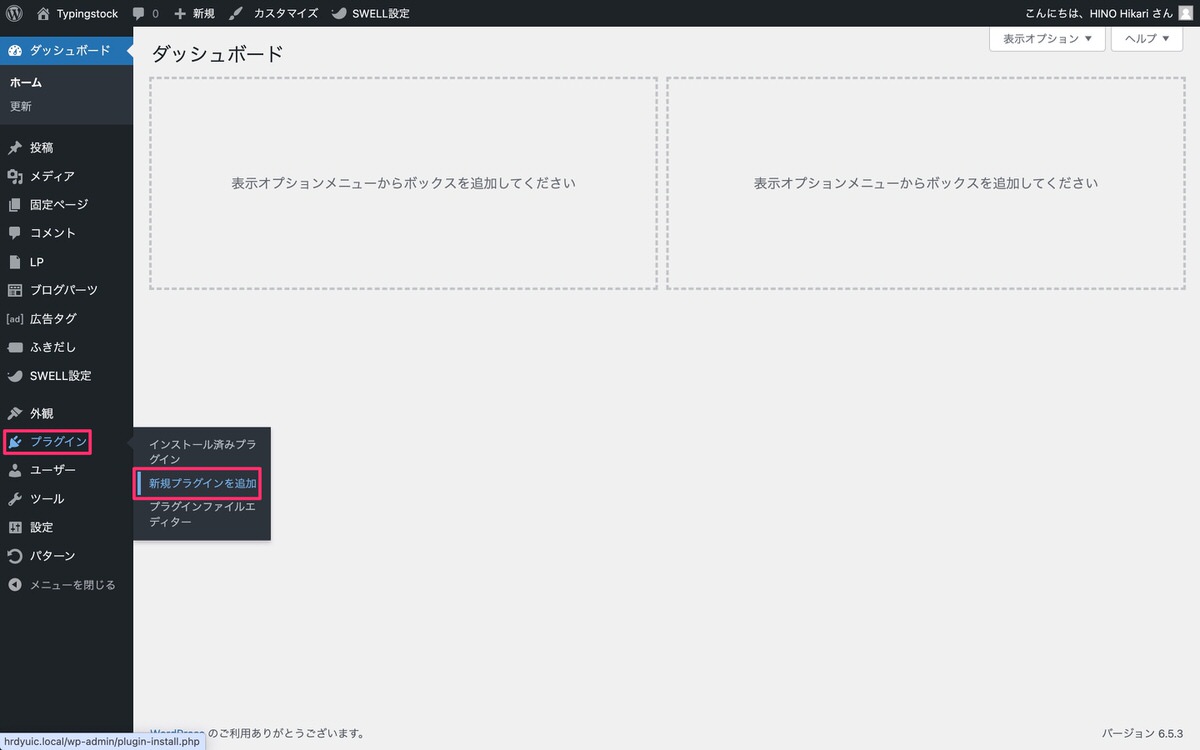
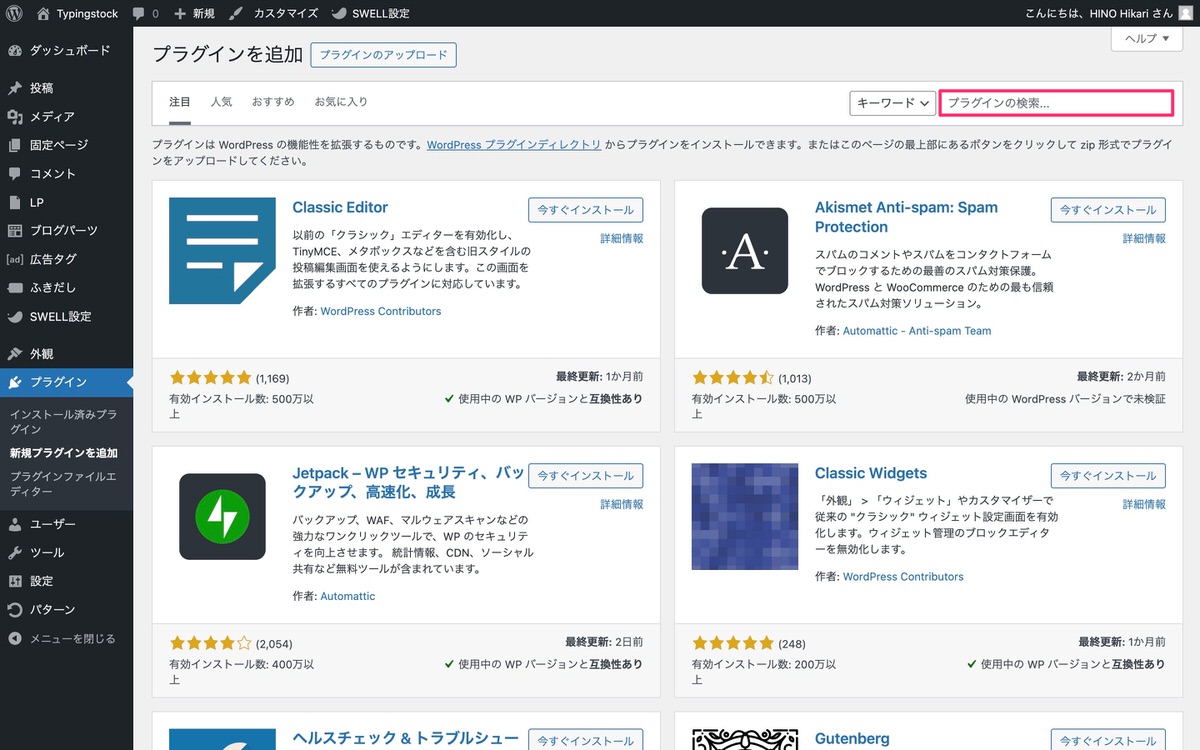
管理画面メニューから、「プラグイン」>「新規プラグインを追加」を選択します。


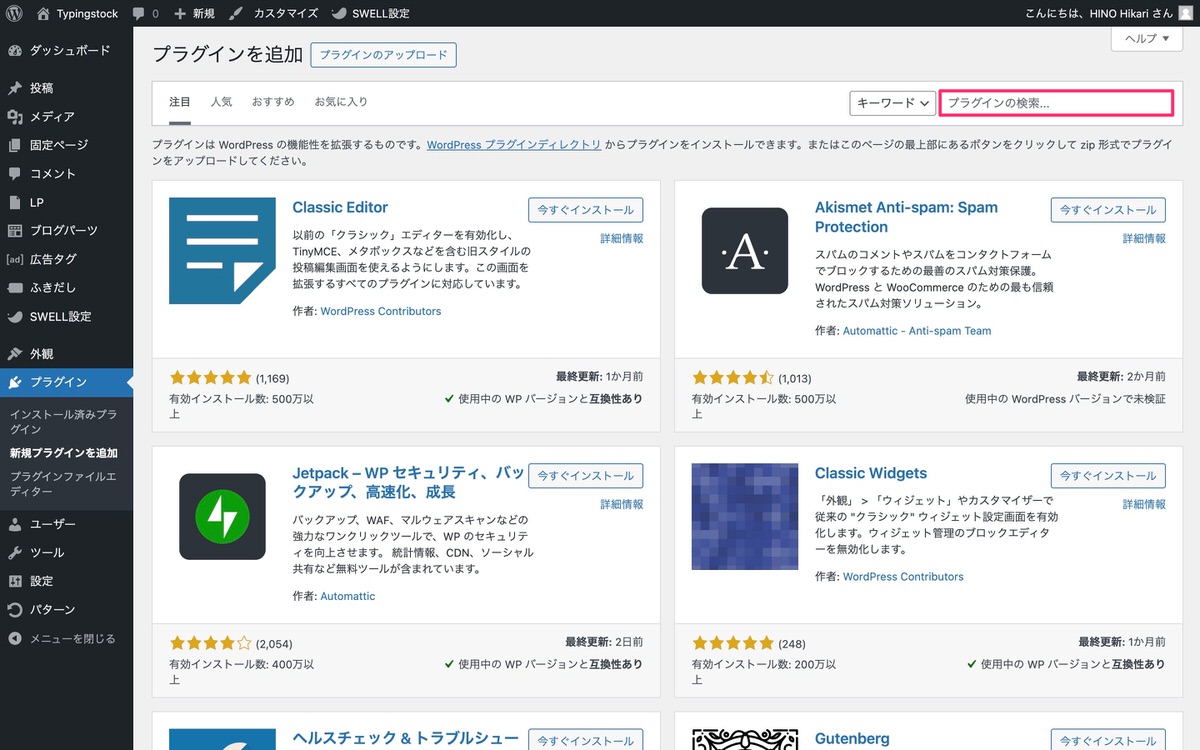
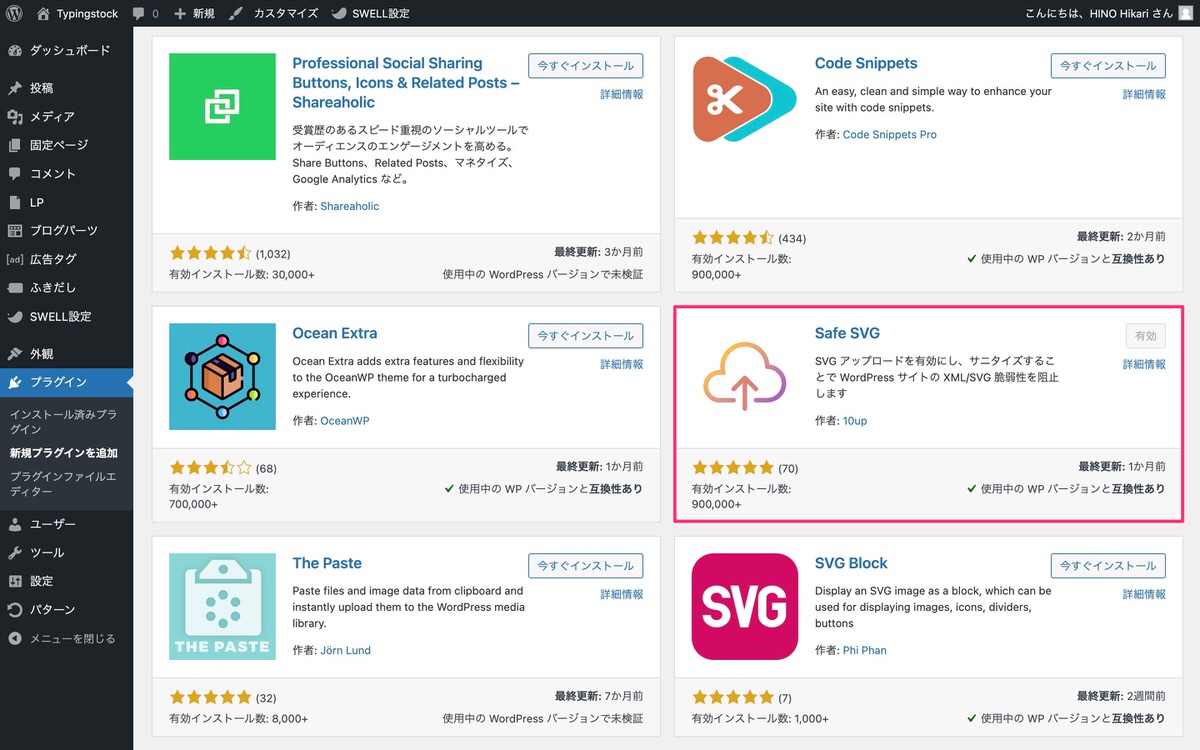
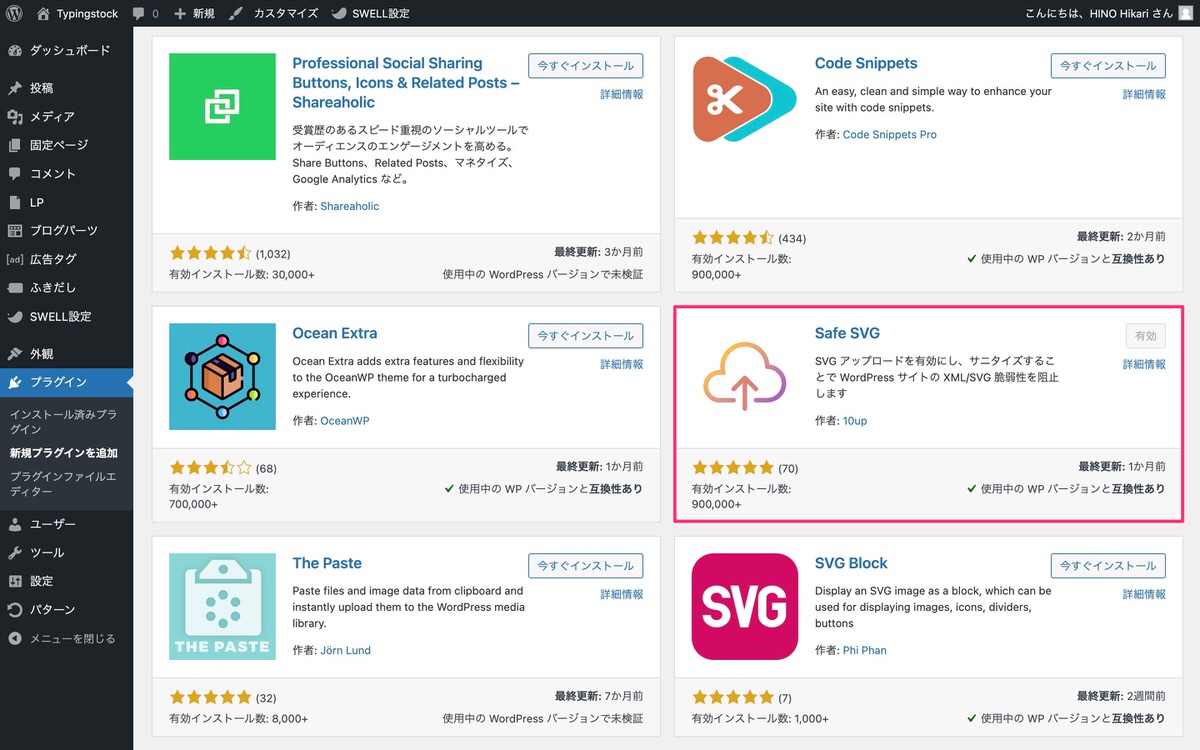
「プラグインの検索…」にSafe SVGと入力します。


Safe SVGを「今すぐインストール」>「有効化」します。
特に設定はなく有効化するだけでSVG画像をアップロードできます。


今回は以上です。


この記事が気に入ったら
フォローしてね!