SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

投稿画面のタグをカテゴリーと同じようにチェックボックスで選択できるようにする方法はあるのかなぁ。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。


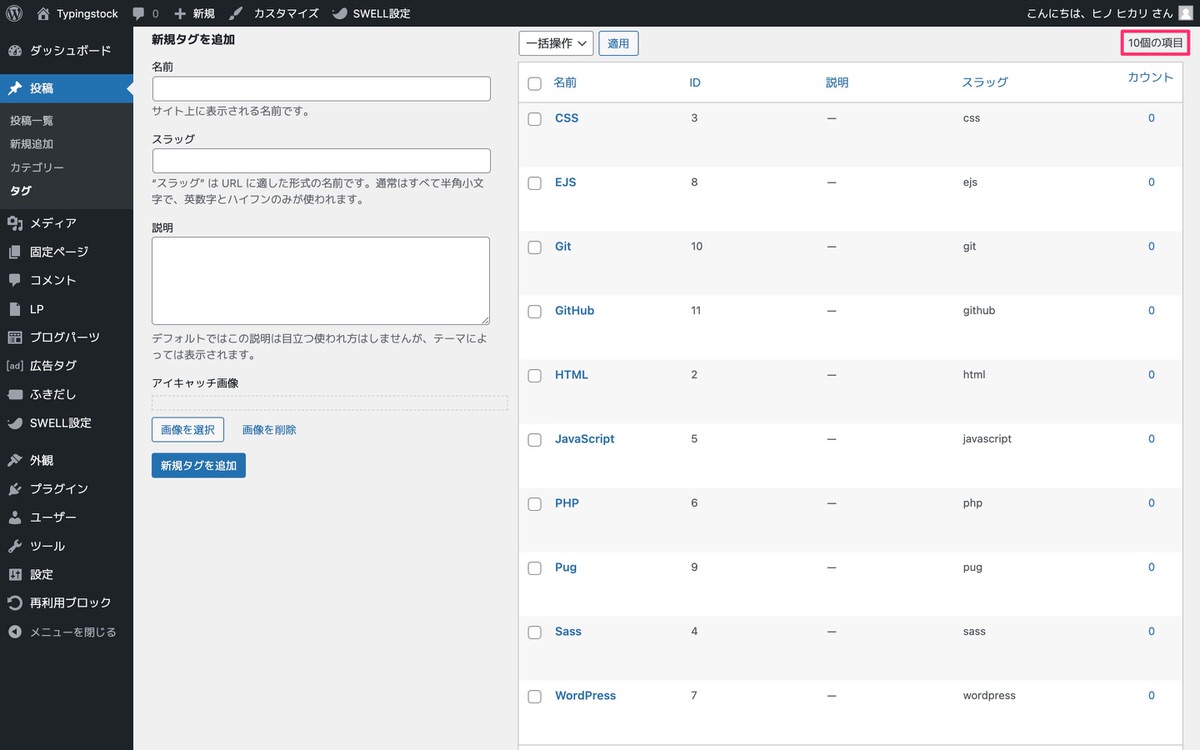
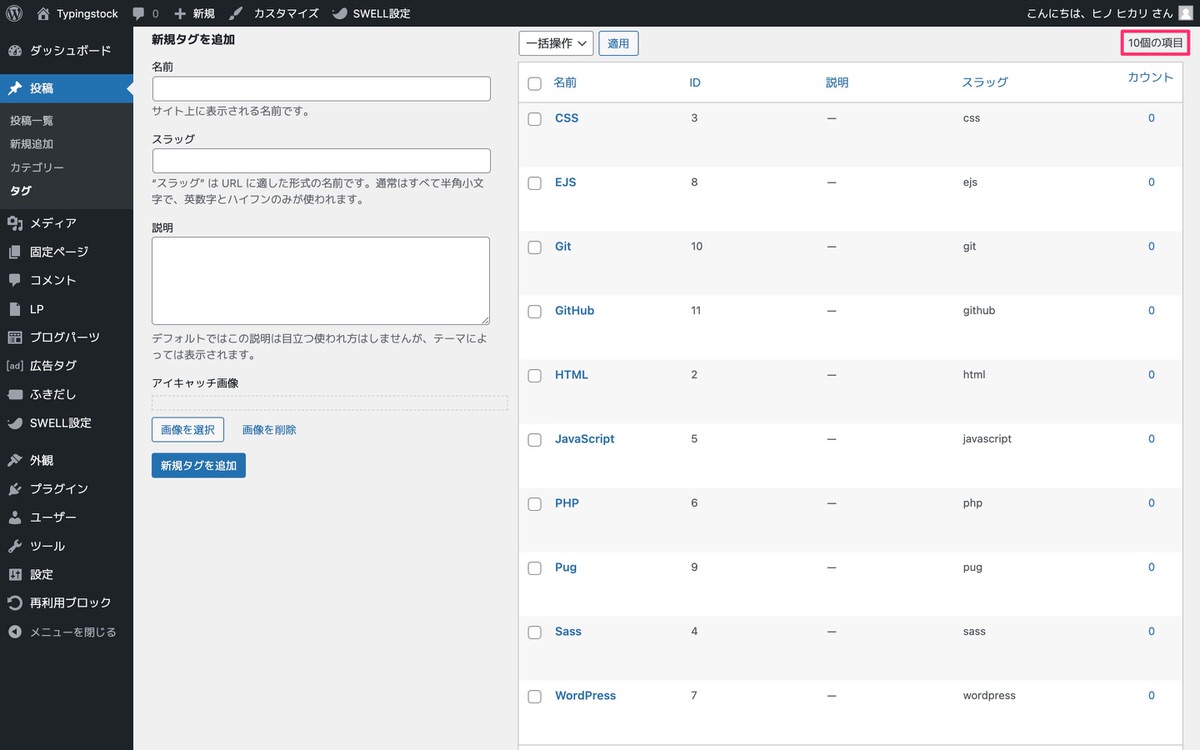
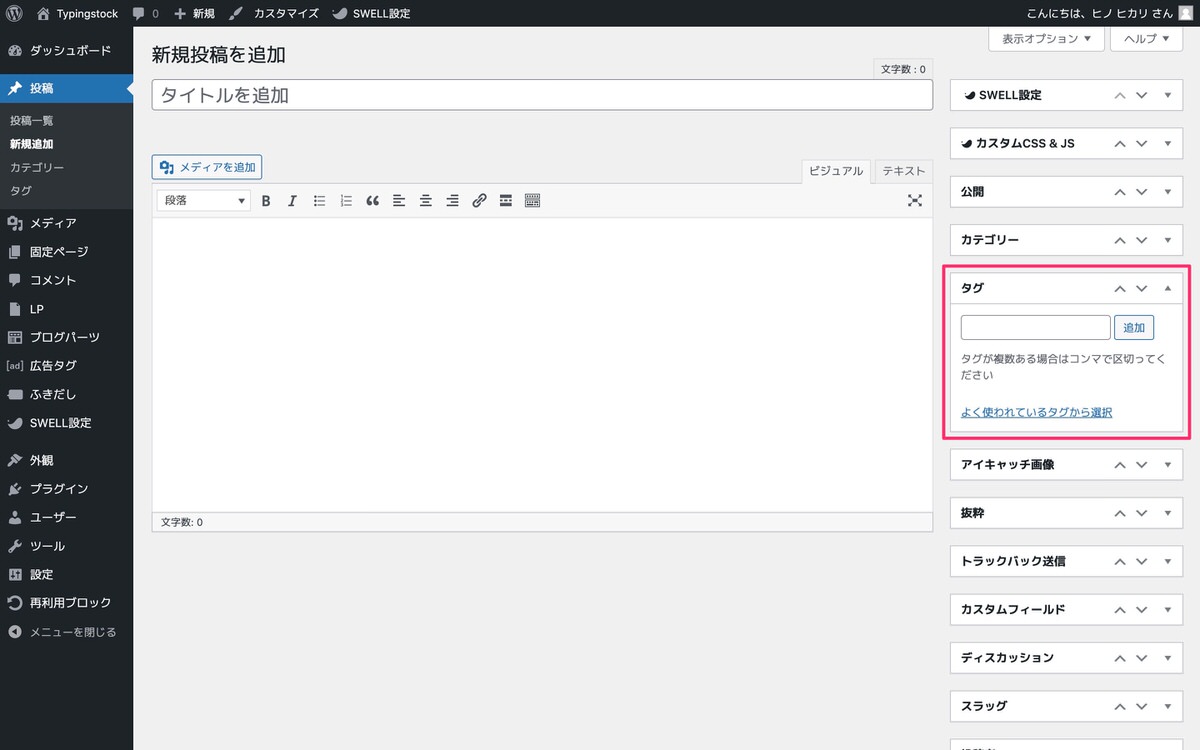
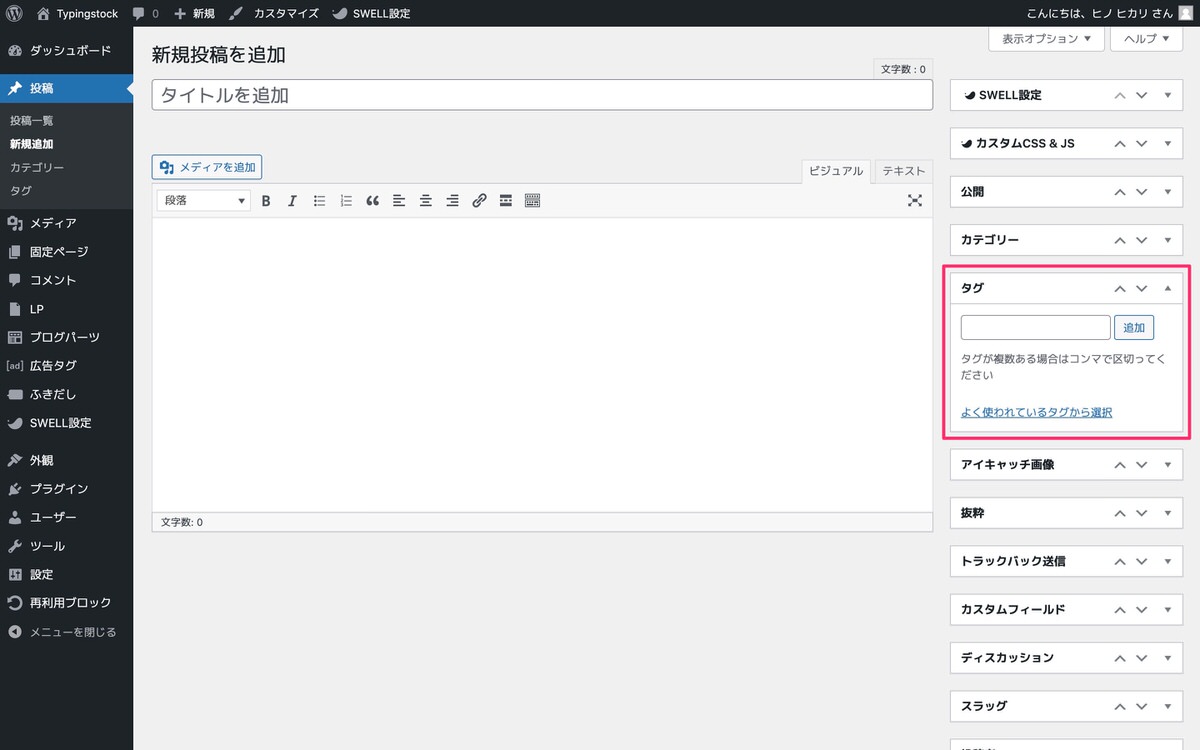
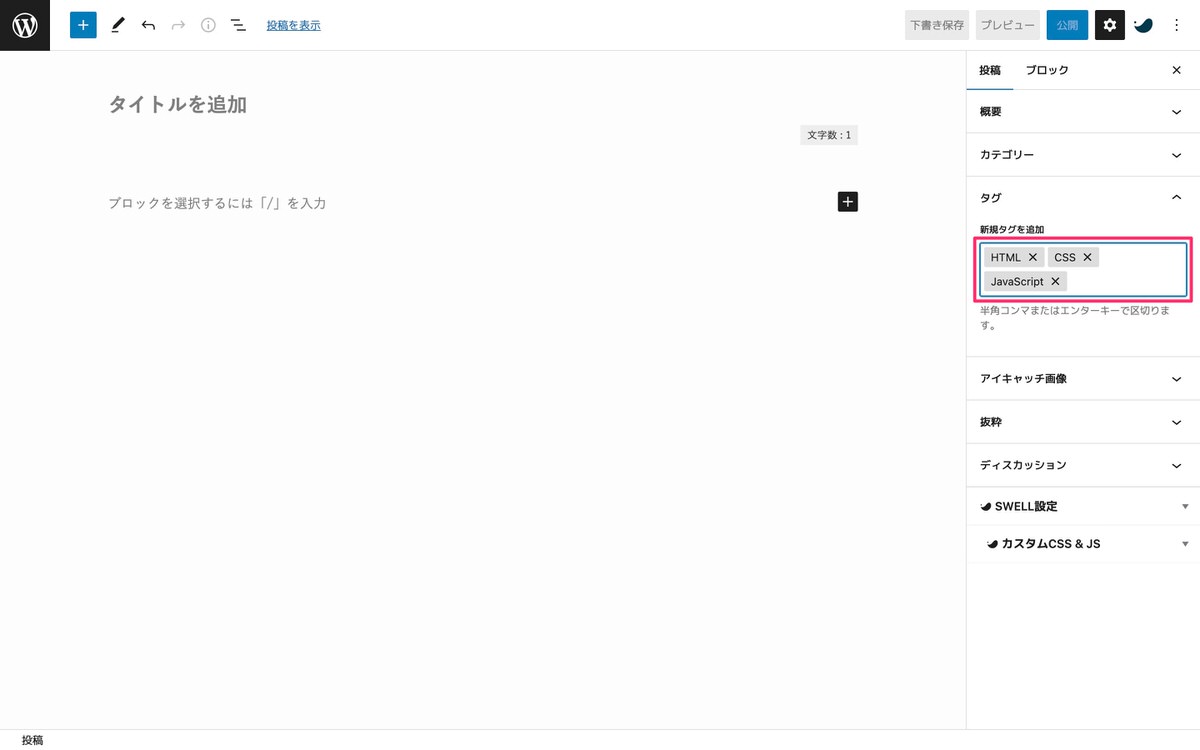
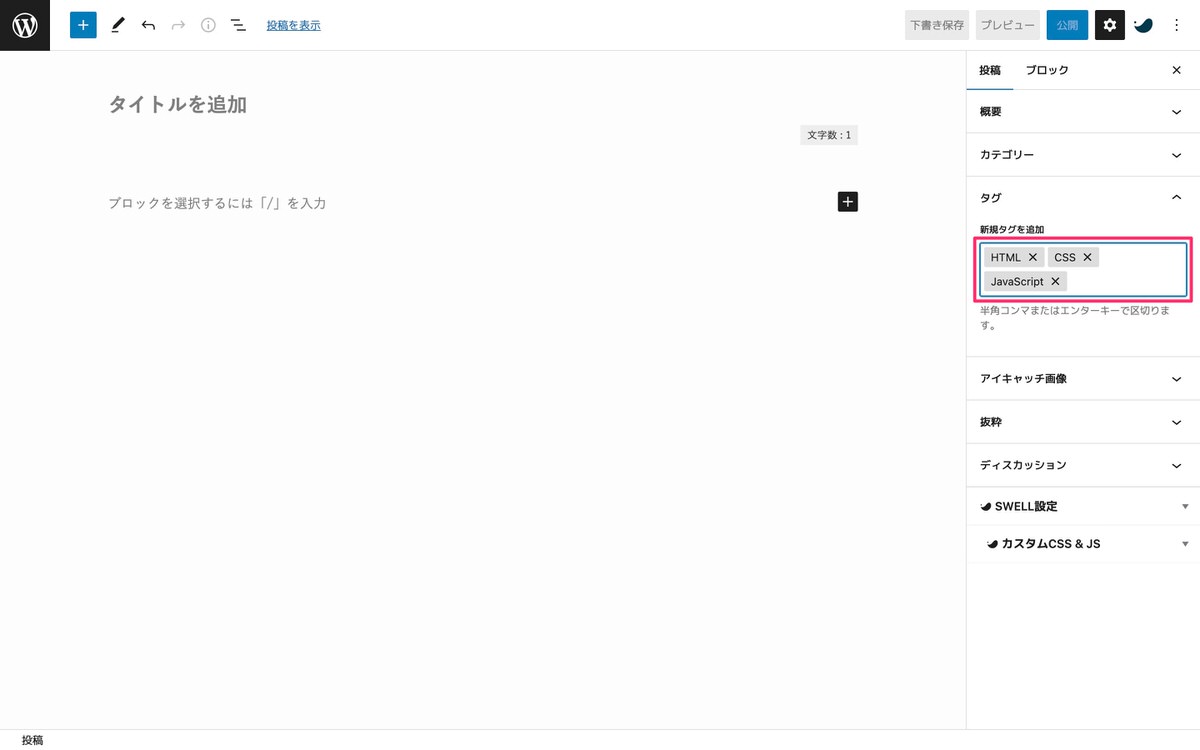
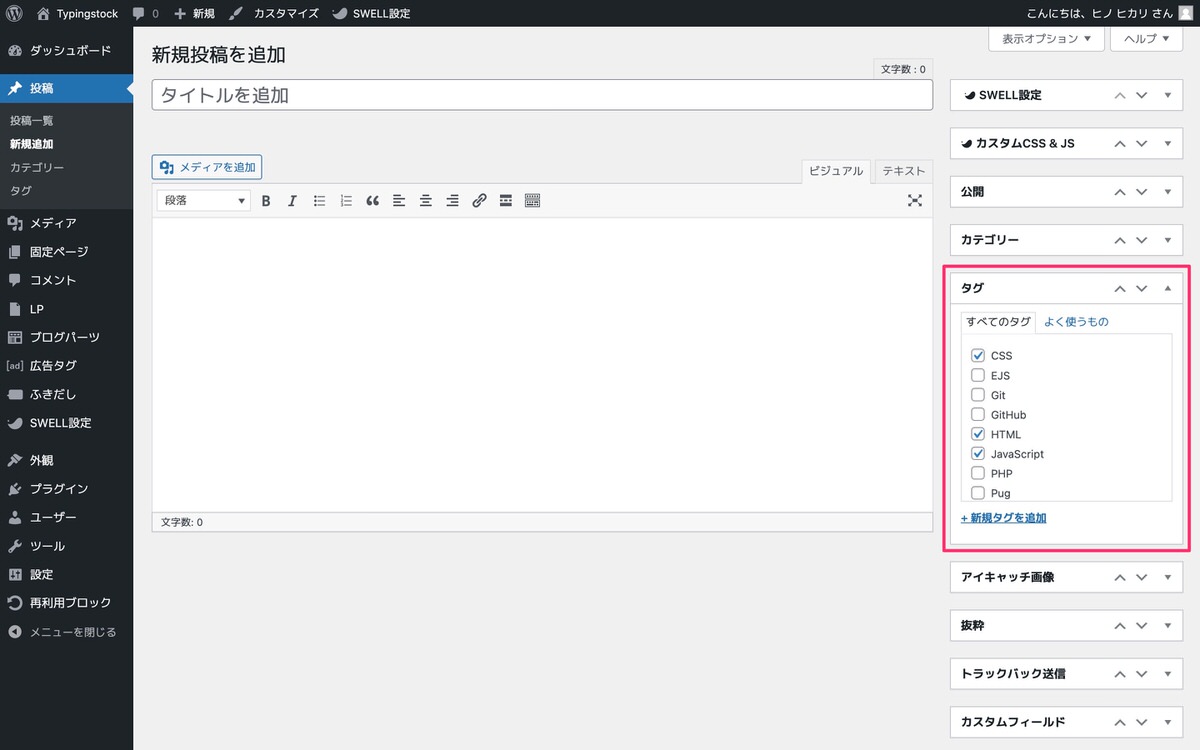
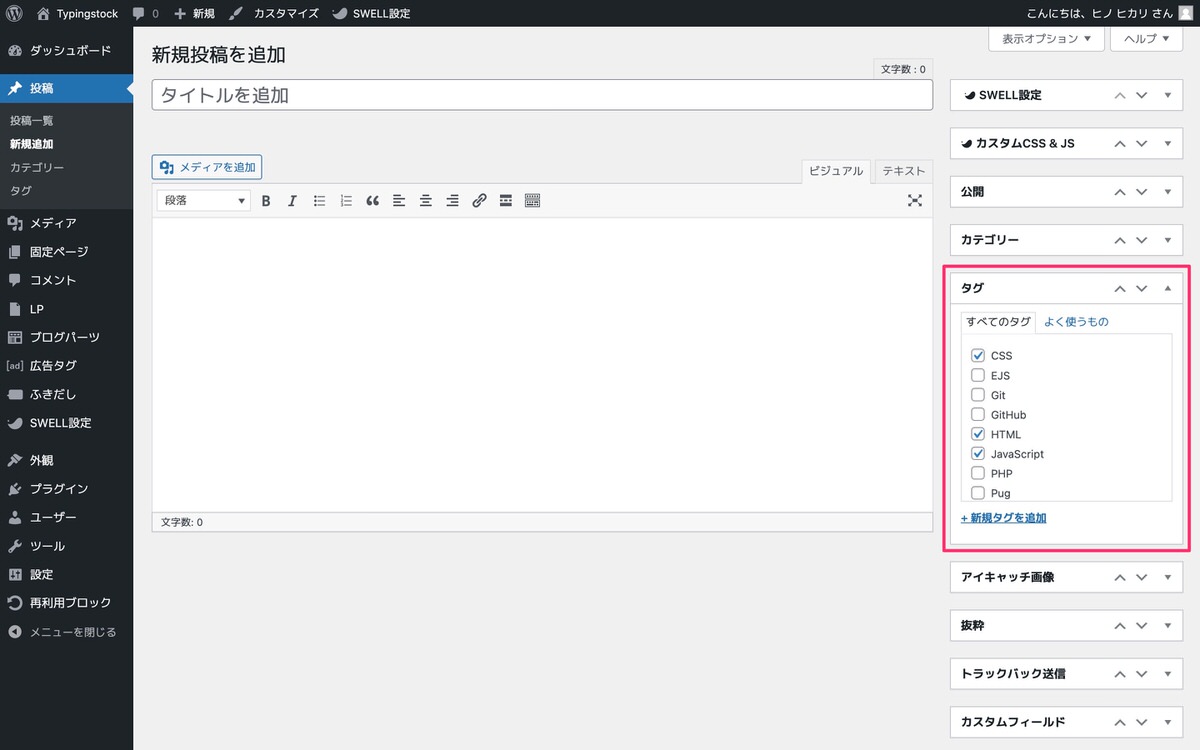
管理画面メニューから、「投稿」>「新規追加」を選択します。
※タブを切り替えることで「Gutenberg」と「Classic Editor」の投稿画面を確認することができます。




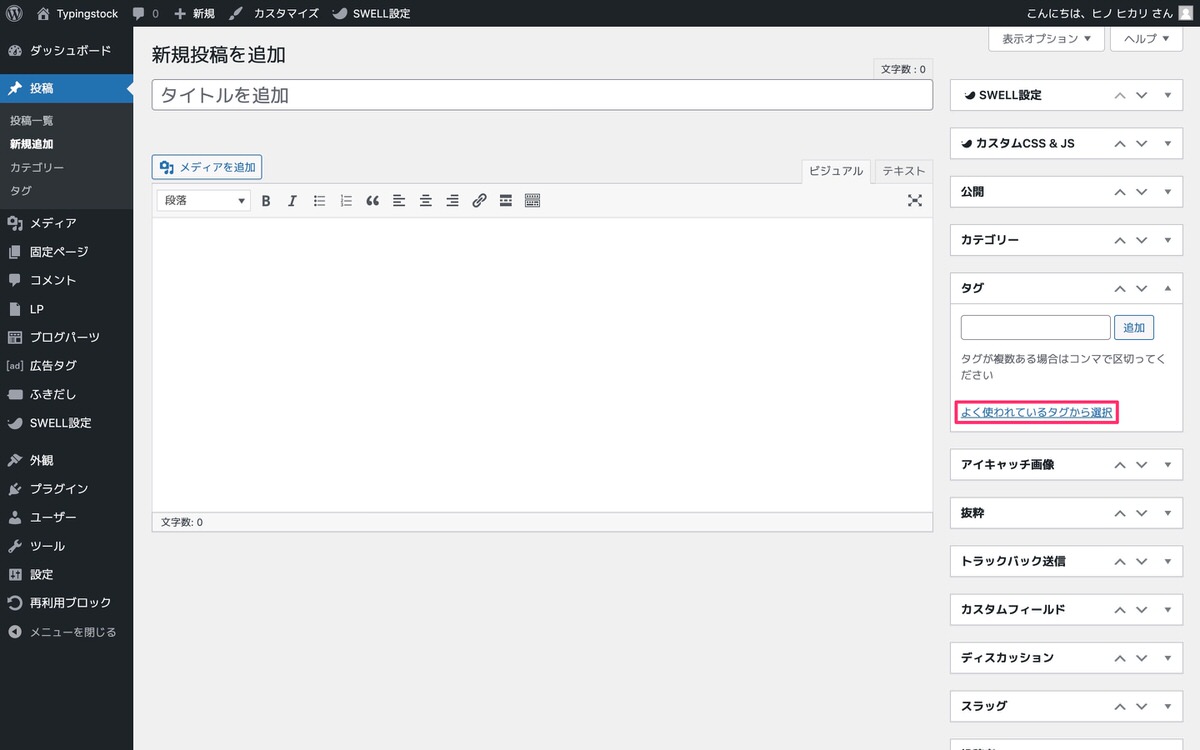
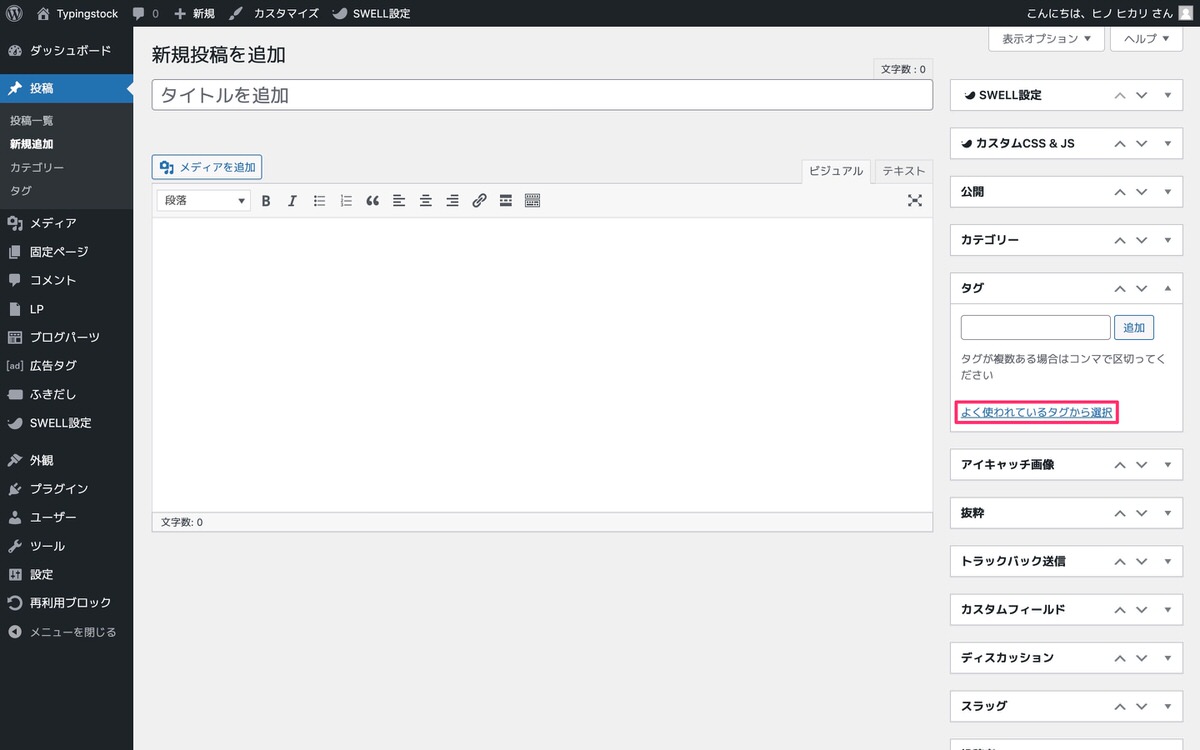
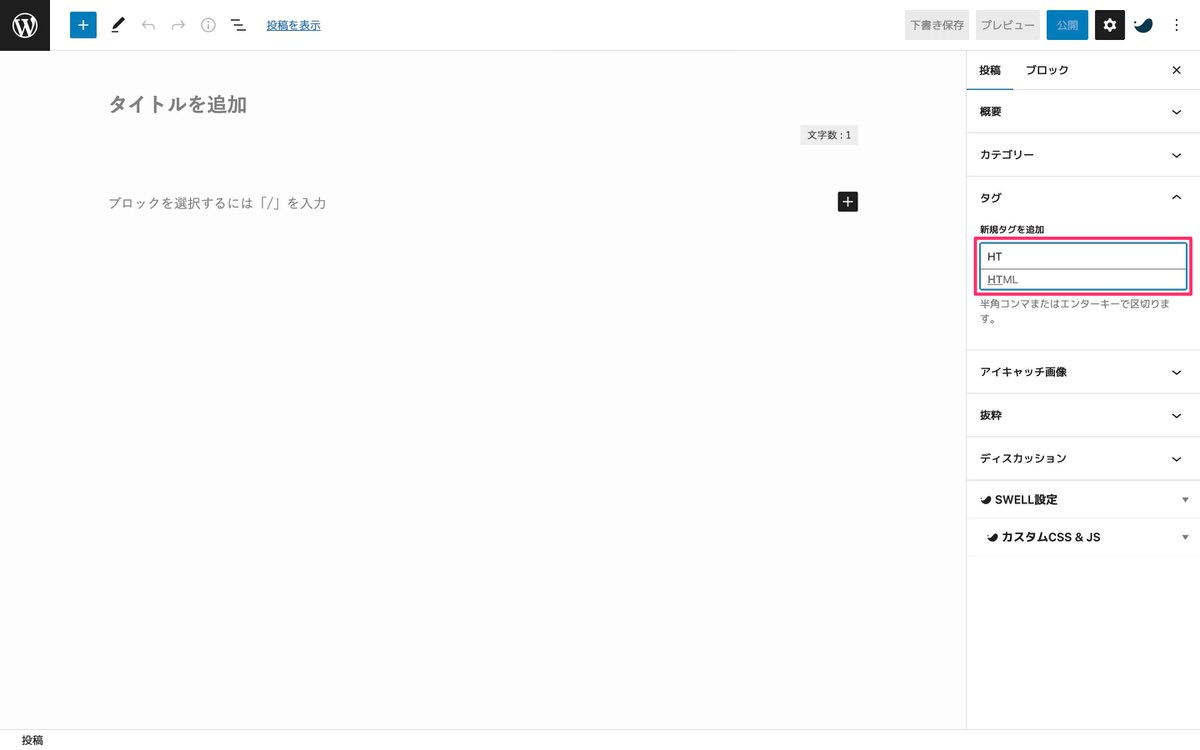
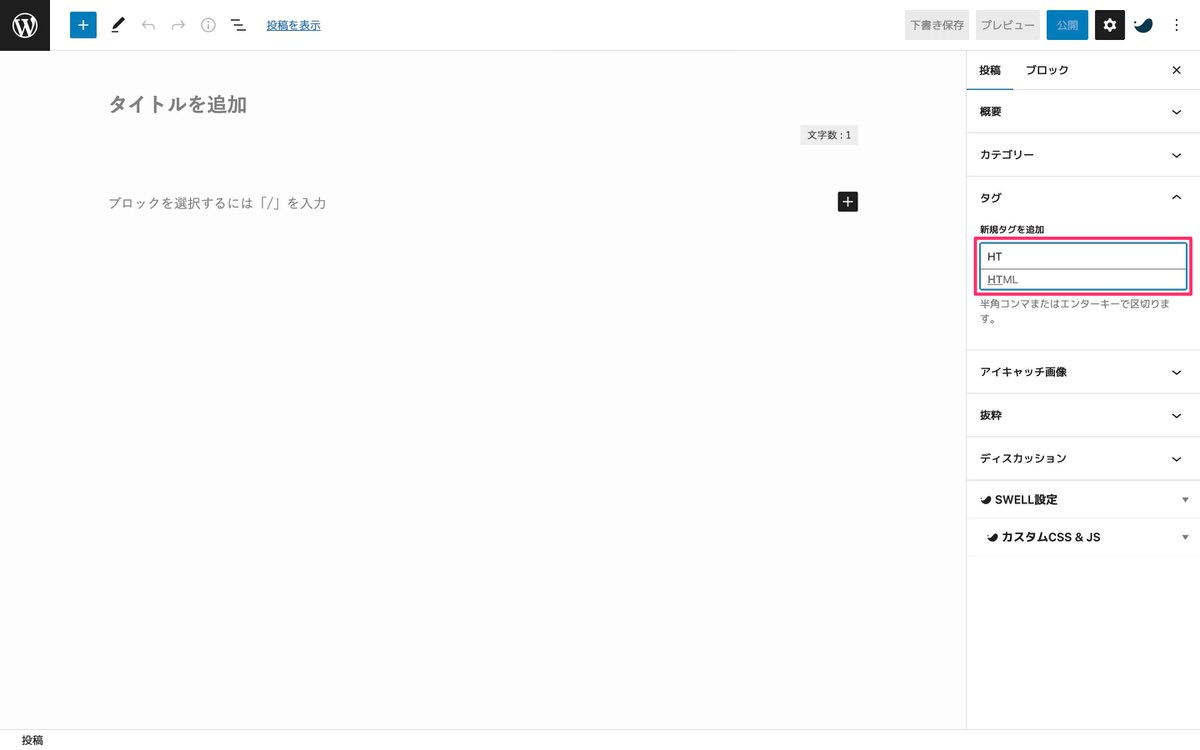
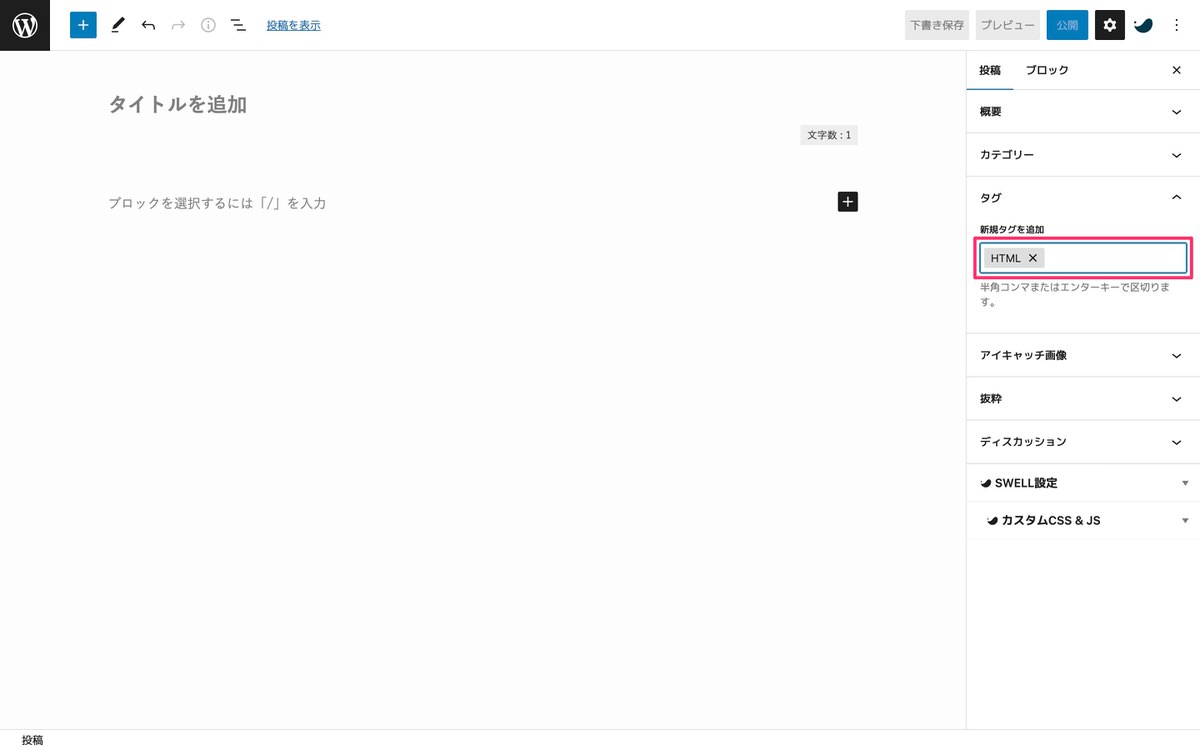
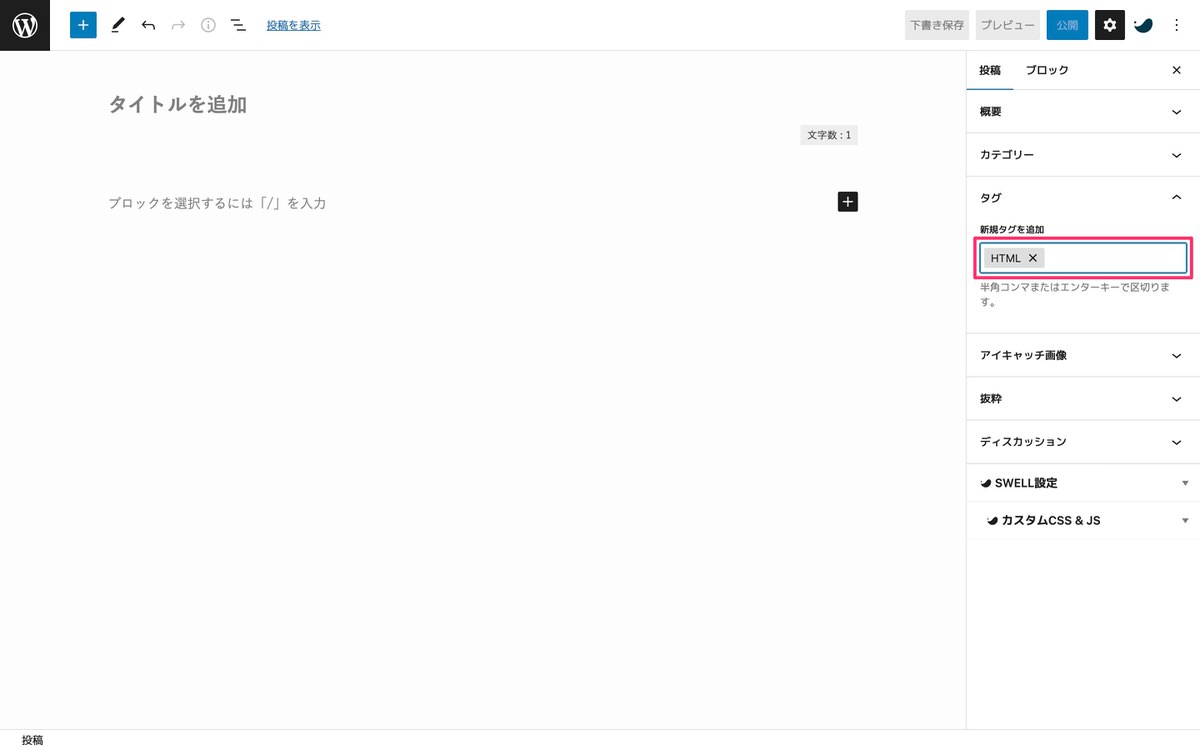
下記画像の赤枠(よく使われているタグから選択)からタグを表示されることはできますが、全ては表示されません。


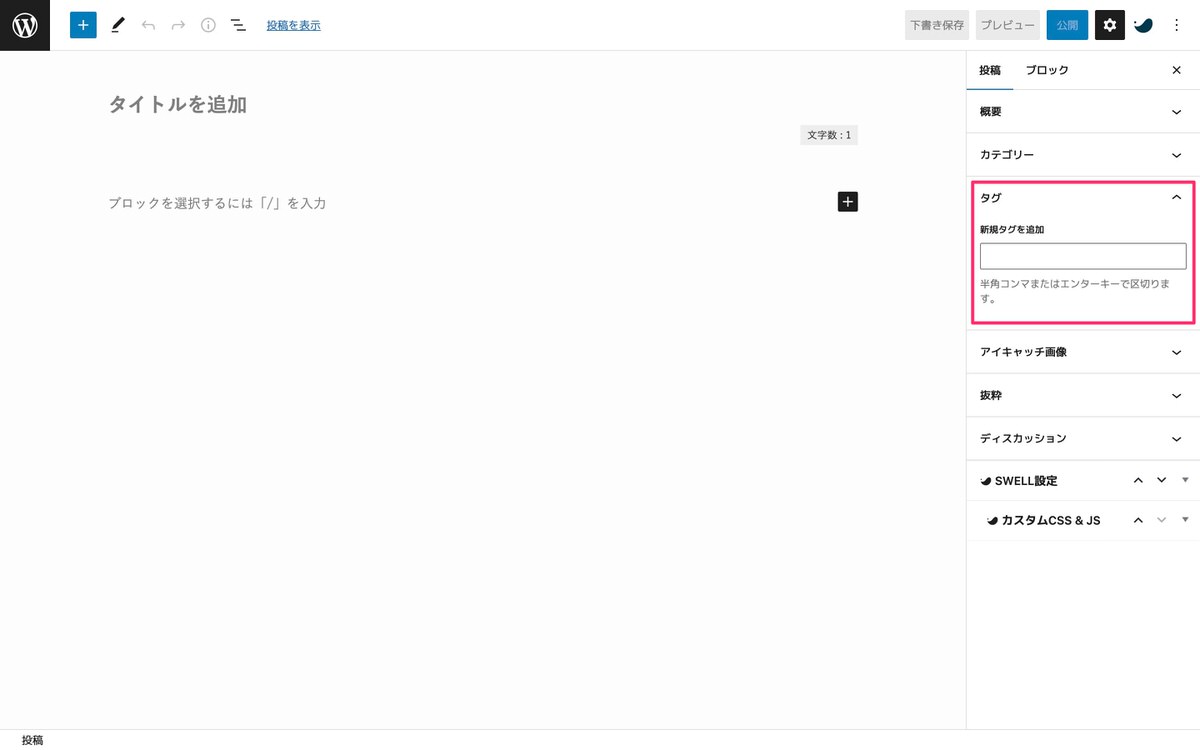
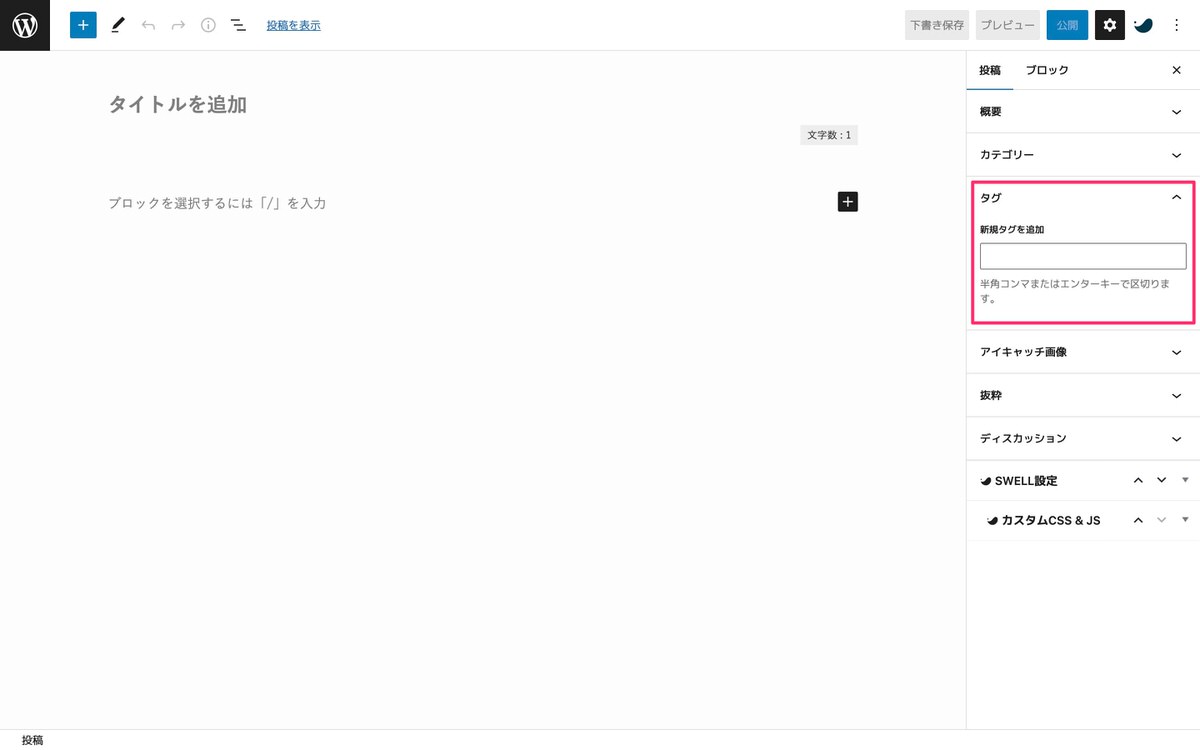
タグの選択方法を確認します。
下記はGutenbergでの解説になります。 ※手順は同じなのでClassic Editorは割愛しています🙇♂️






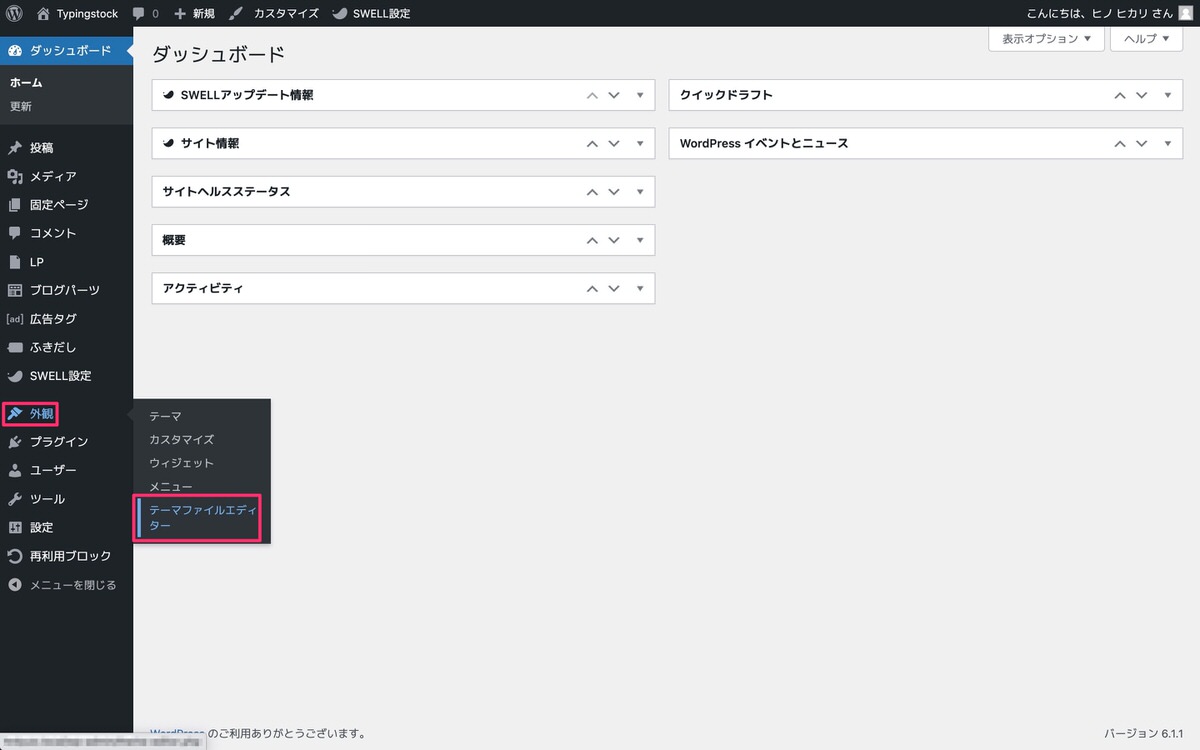
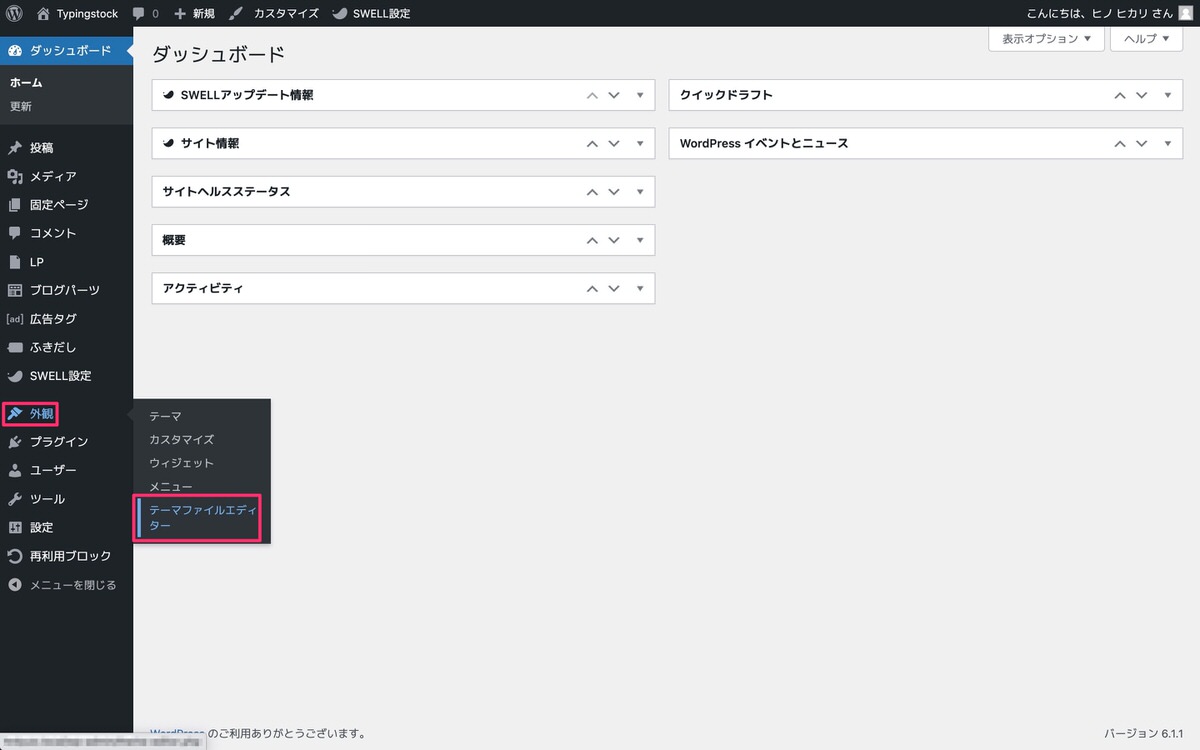
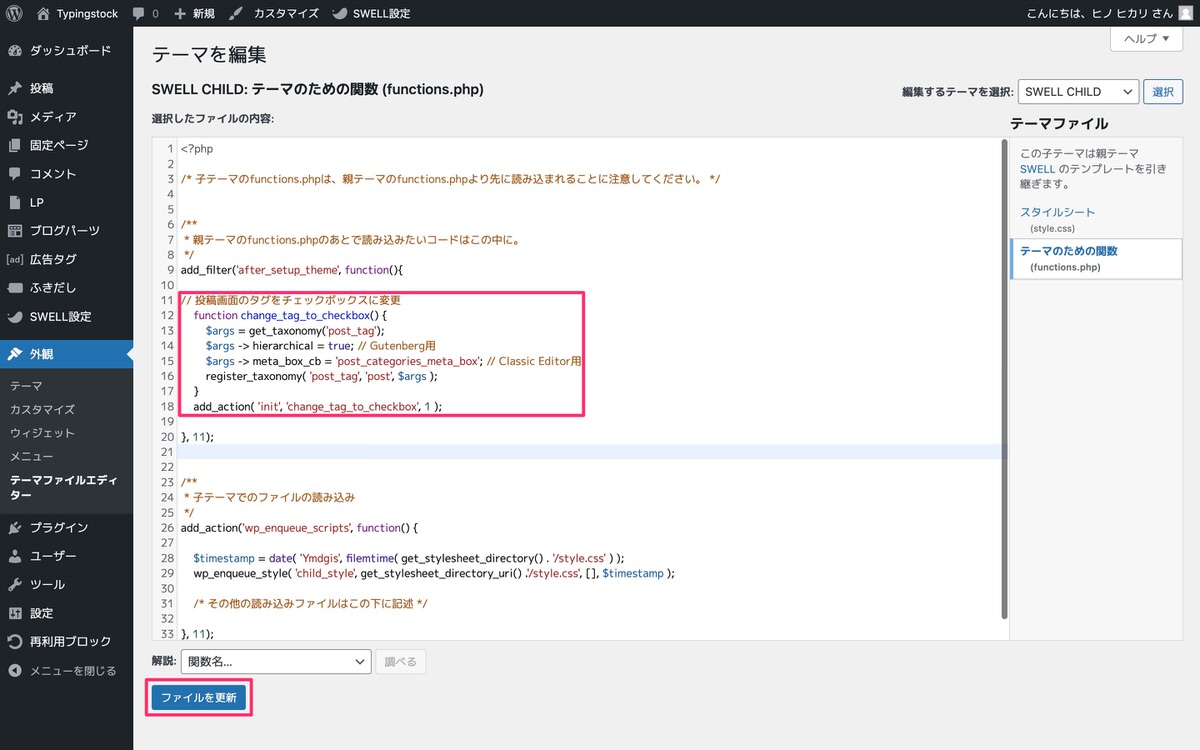
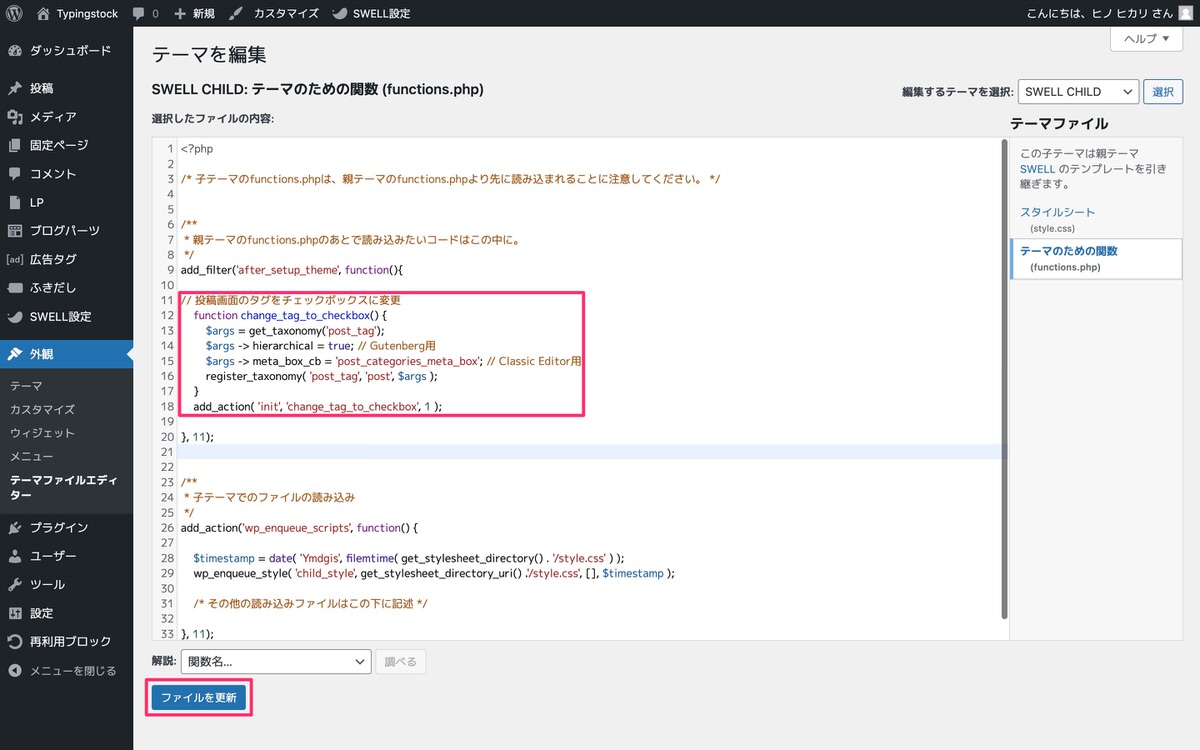
管理画面メニューから、「外観」>「テーマファイルエディター」を選択します。


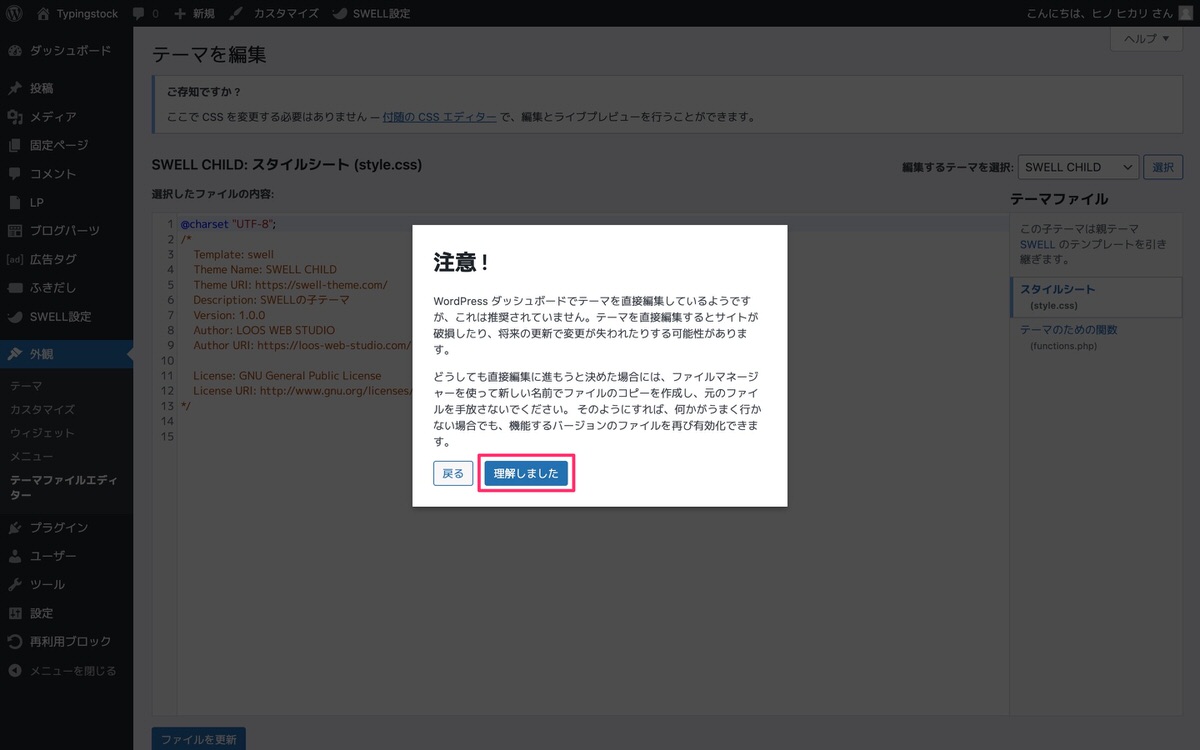
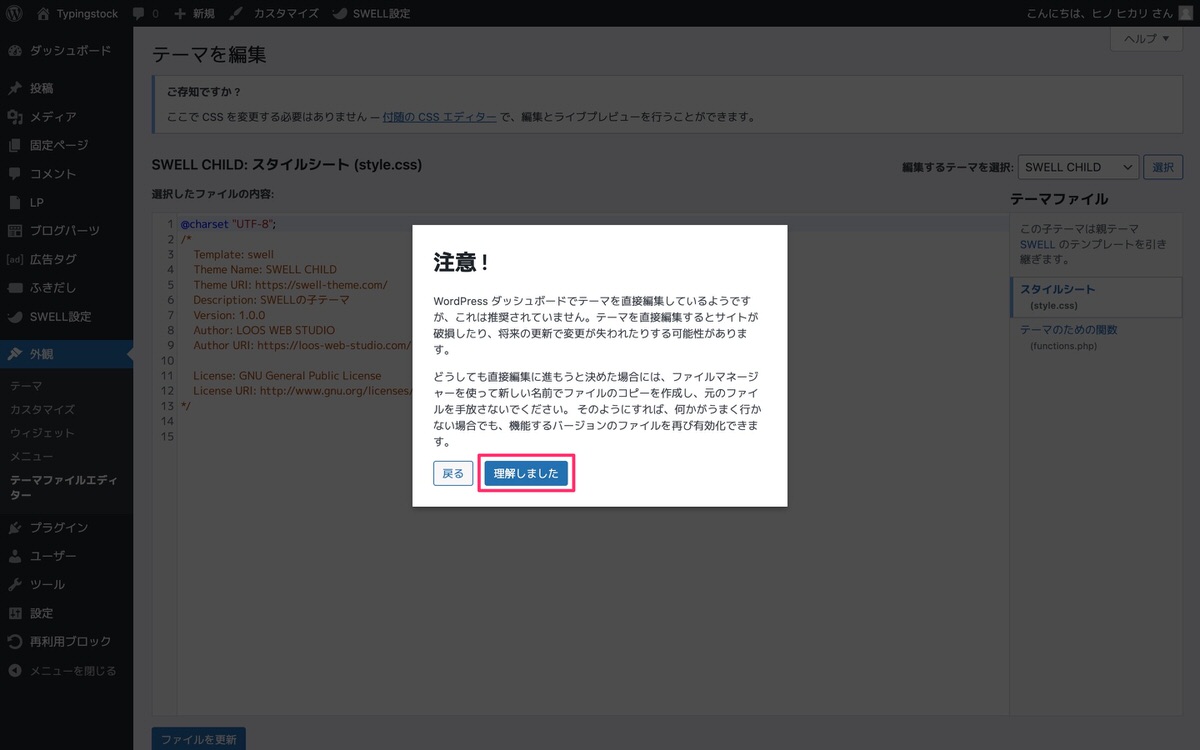
「注意!」が表示されますので「理解しました」を選択します。


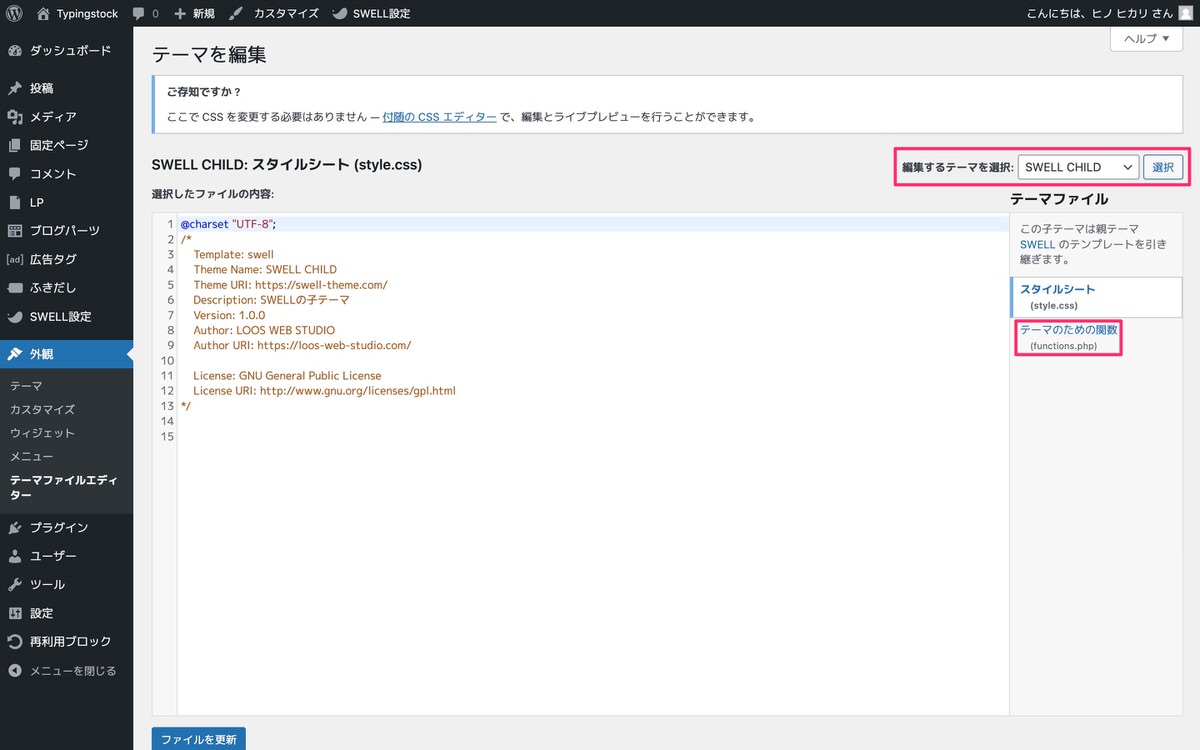
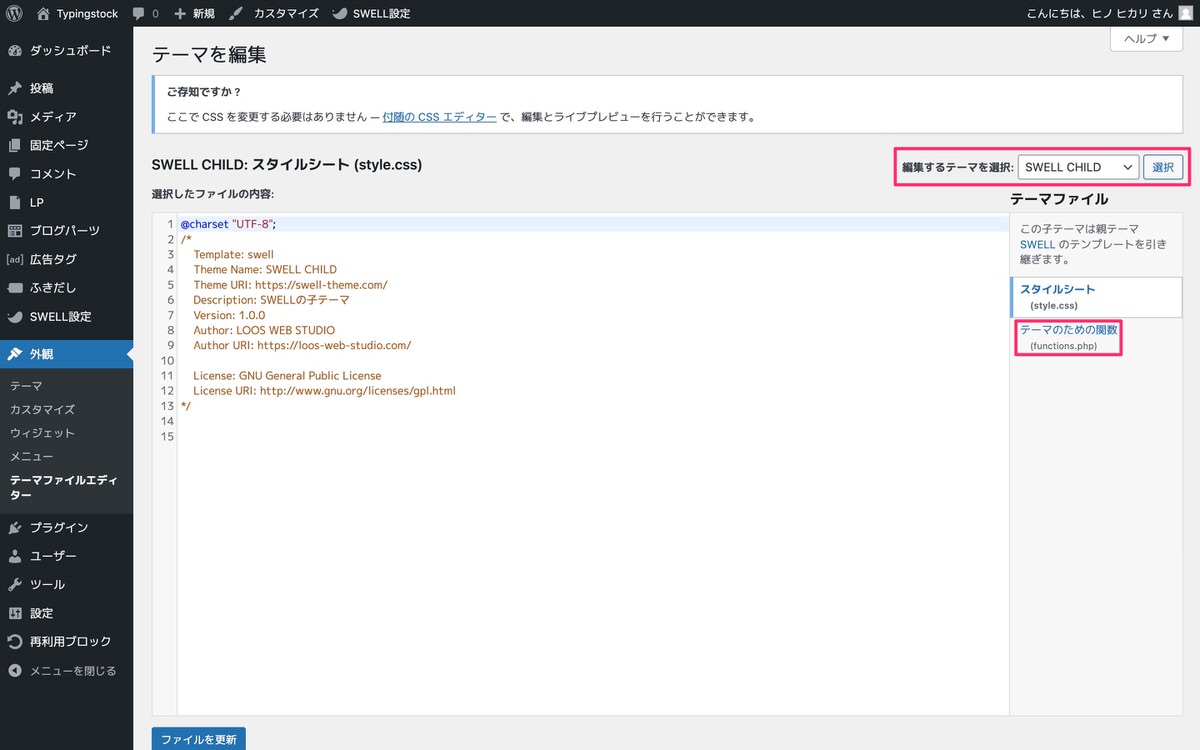
「テーマを編集」できるようになります。
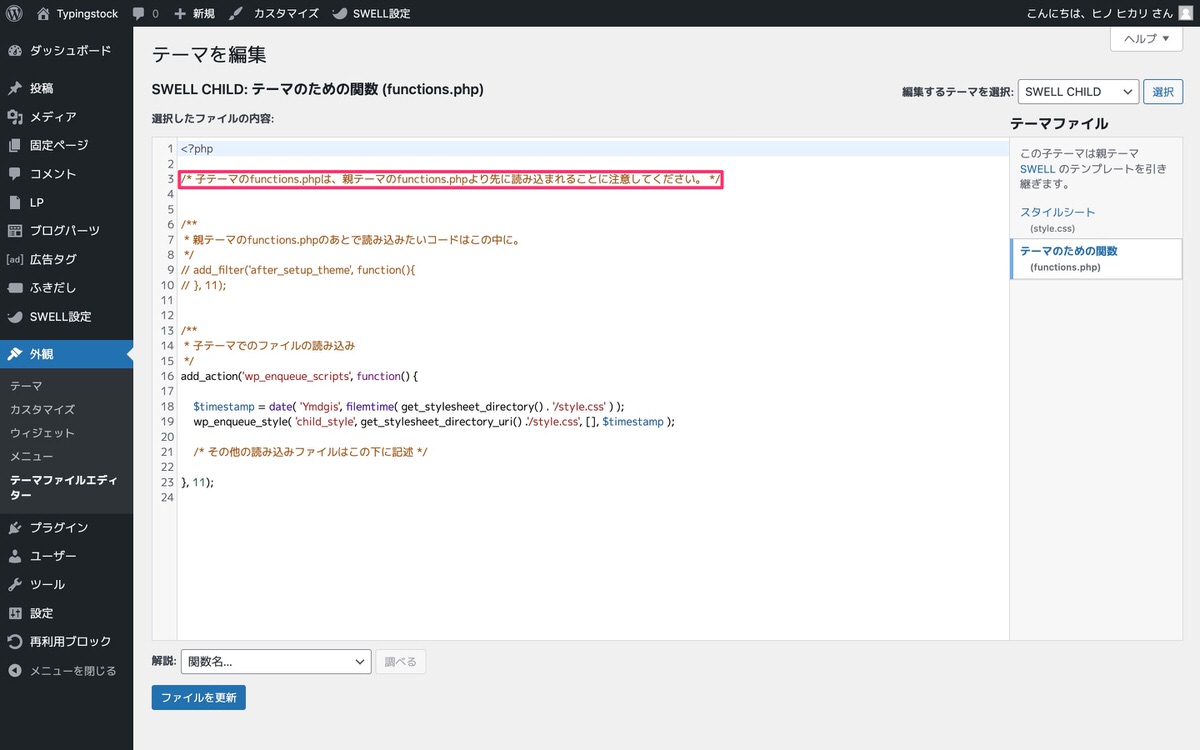
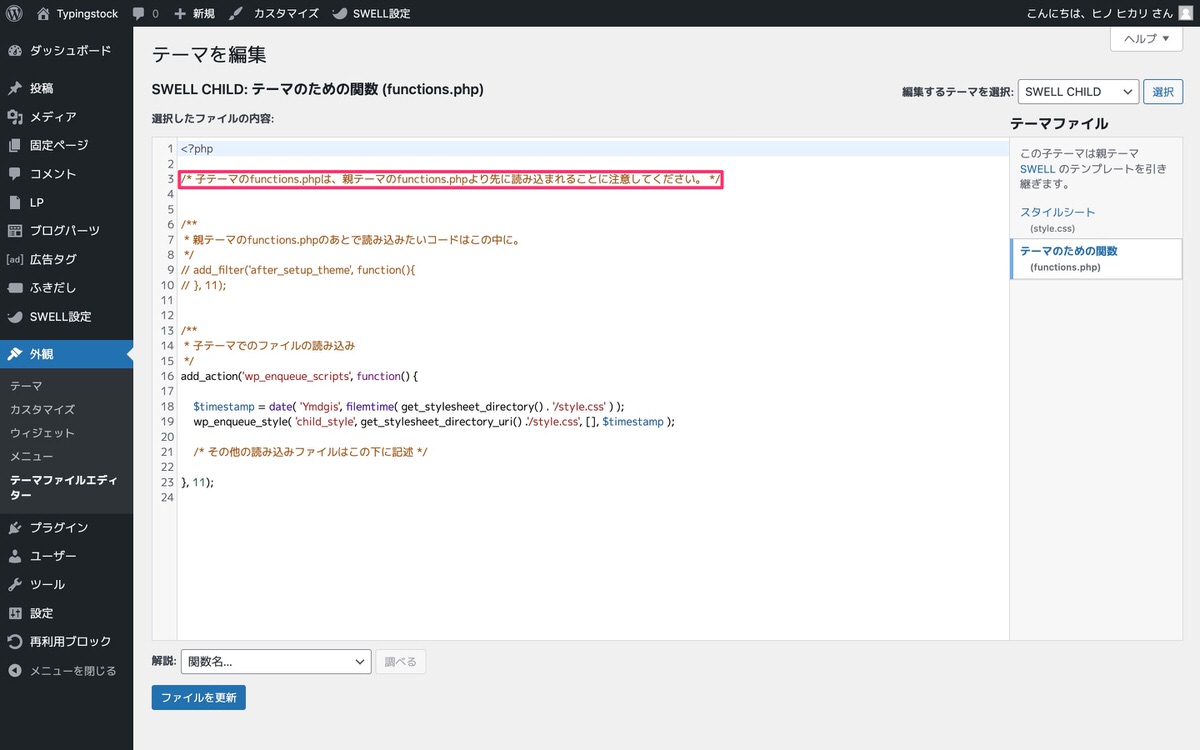
「注意!」が消えた時点から、編集するテーマは使用中のテーマが選択されていますので、テーマファイルを「テーマのための関数(functions.php)」へと切り替えます。


「functions.php」を開いています。
僕はWordPressテーマに「SWELL」を使用していますが、下記画像の赤枠のように「子テーマのfunctions.phpは、親テーマのfunctions.phpより先に読み込まれることに注意してください。」と記載されています。


【テーマを編集する際の注意点】
・テーマの編集は、必ず子テーマ側で行いましょう。
・テーマにより異なりますが、上記画像(赤枠)のような記載がある場合には、コードを書く場所に注意が必要です。
・親テーマは、開発者が修正や機能追加などを行うと、親テーマを編集していたとしても上書きされてしまいます。また、編集を誤ると思わぬトラブル(画面が真っ白になる など)に見舞われる可能性もありますので、親テーマは絶対に触らないようにしましょう。
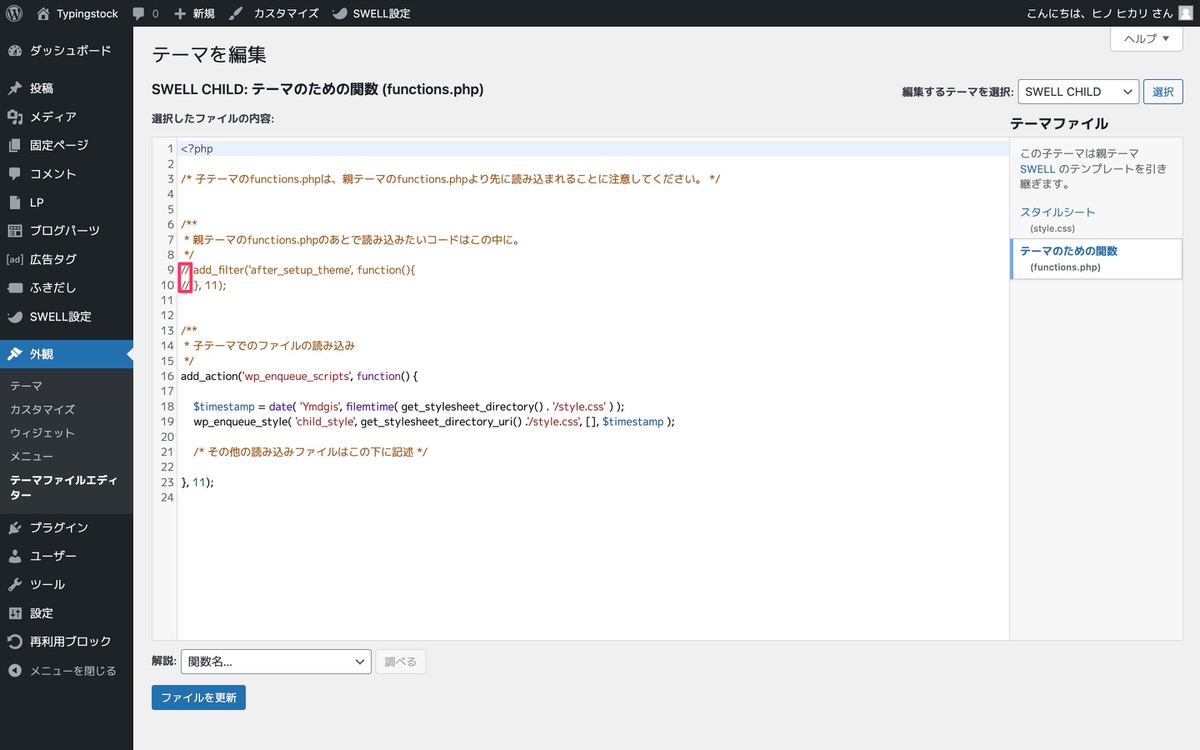
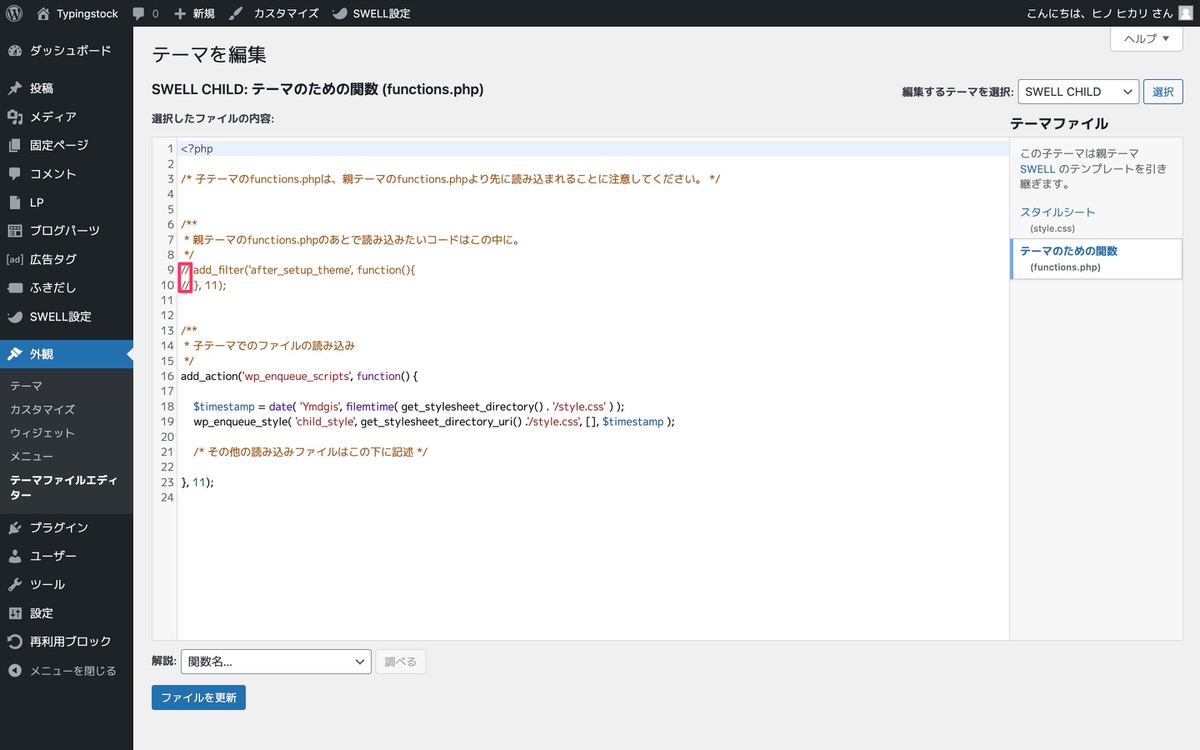
赤枠の「//」を削除します。


タグをチェックボックスにするためのコードを書きます。
※コードを書いた後は「ファイルを更新」を忘れずに行います。


下記のコードをコピペ用に置いておきますので必要な方はお使い下さい。
// 投稿画面のタグをチェックボックスに変更
function change_tag_to_checkbox() {
$args = get_taxonomy('post_tag');
$args -> hierarchical = true; // Gutenberg用
$args -> meta_box_cb = 'post_categories_meta_box'; // Classic Editor用
register_taxonomy( 'post_tag', 'post', $args );
}
add_action( 'init', 'change_tag_to_checkbox', 1 );
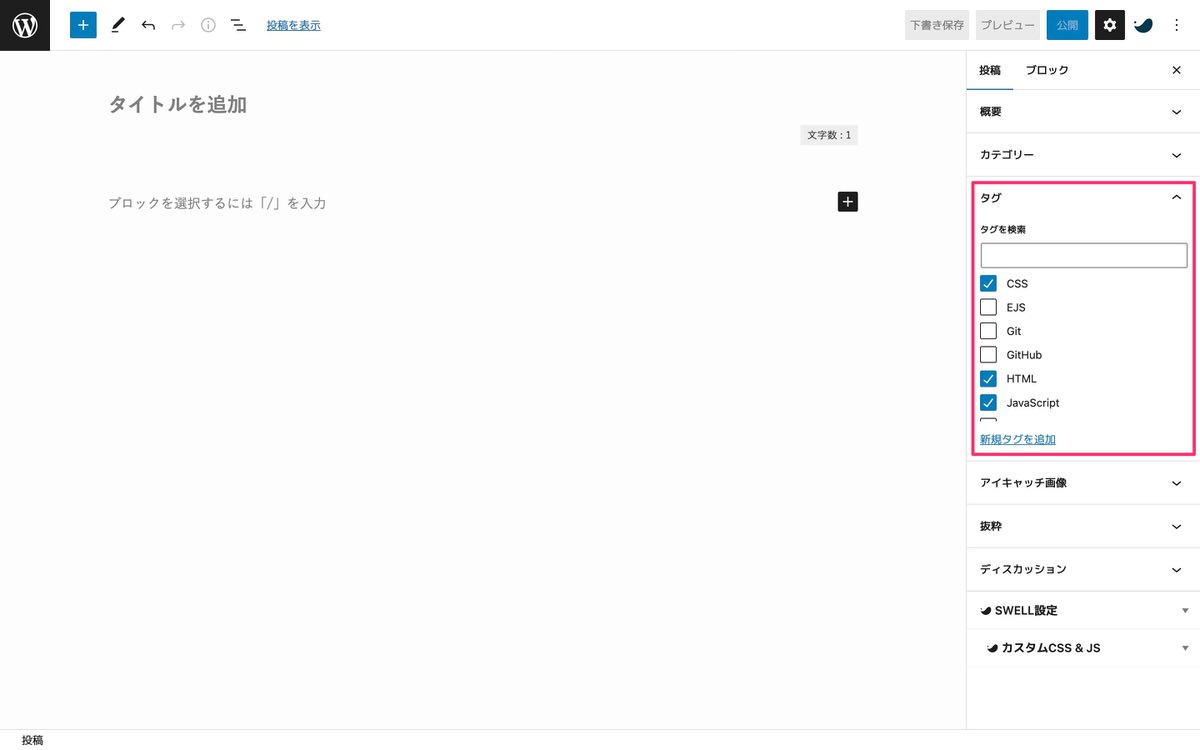
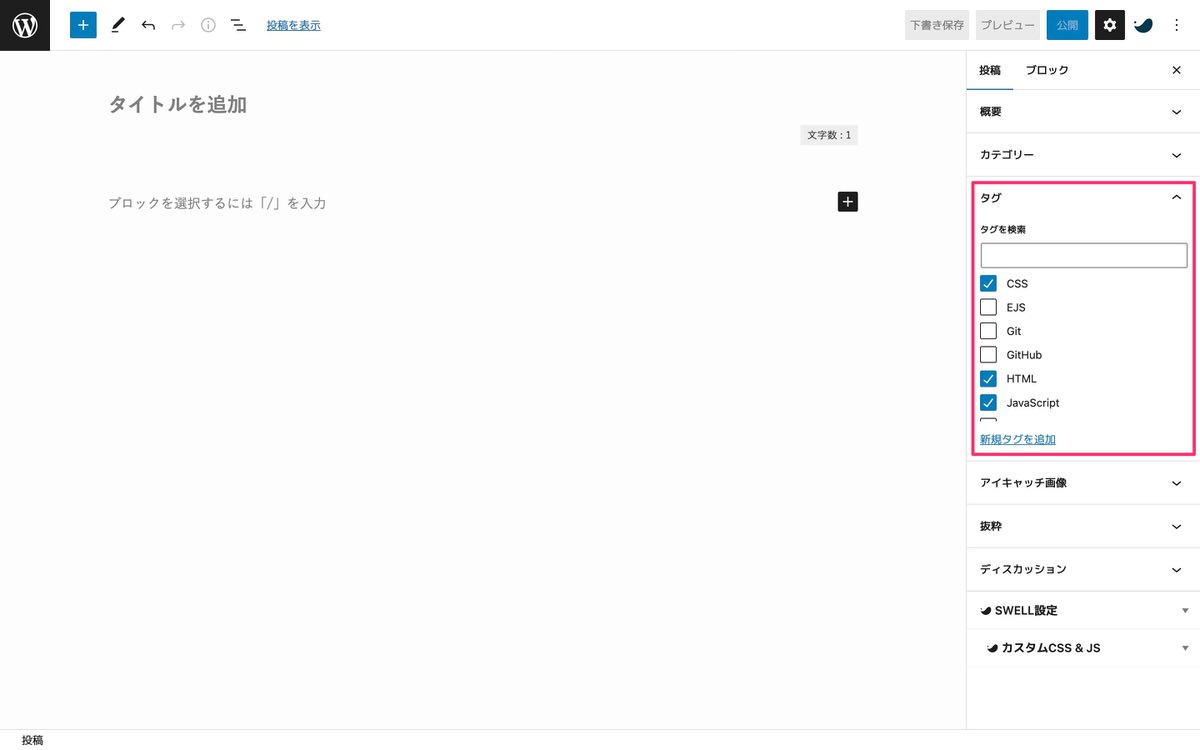
それでは、タグがチェックボックスで選択できるようになっているのか確認していきましょう。
※タブを切り替えることで確認することができます。




主な特徴になります。
今回は以上です。


この記事が気に入ったら
フォローしてね!