SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

サイト最上部にオリジナルメニューを作成して設置するまでの方法が分からないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
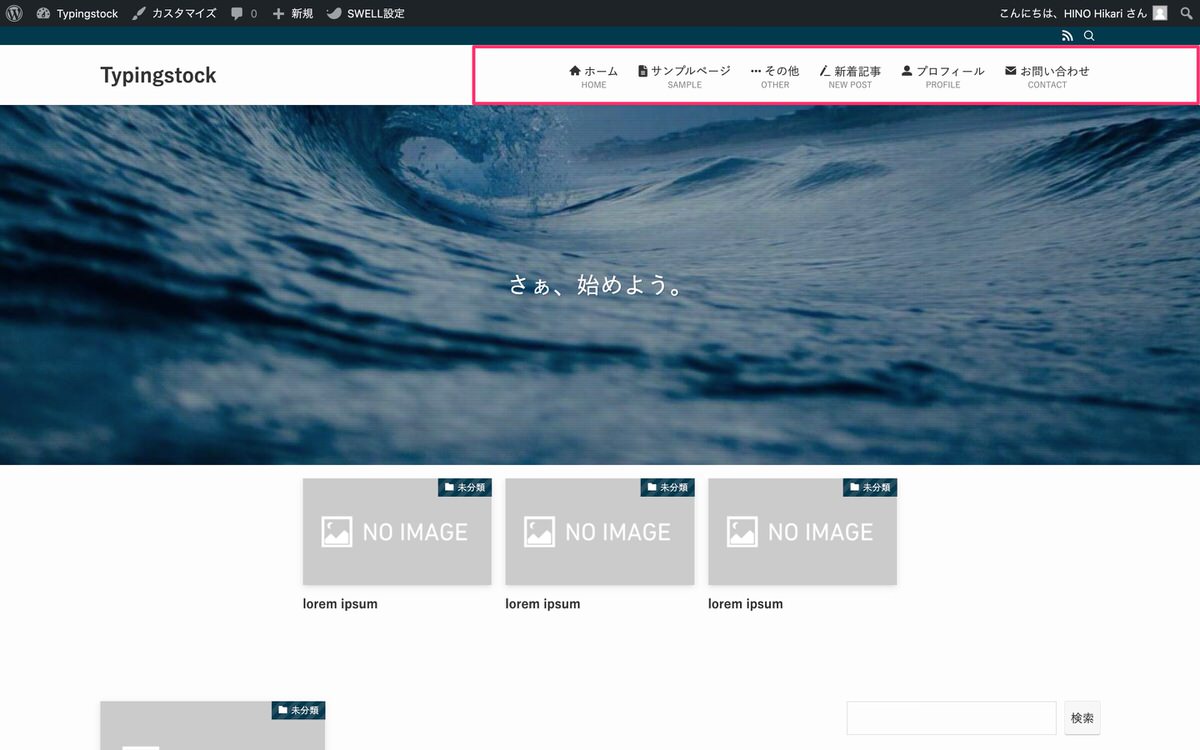
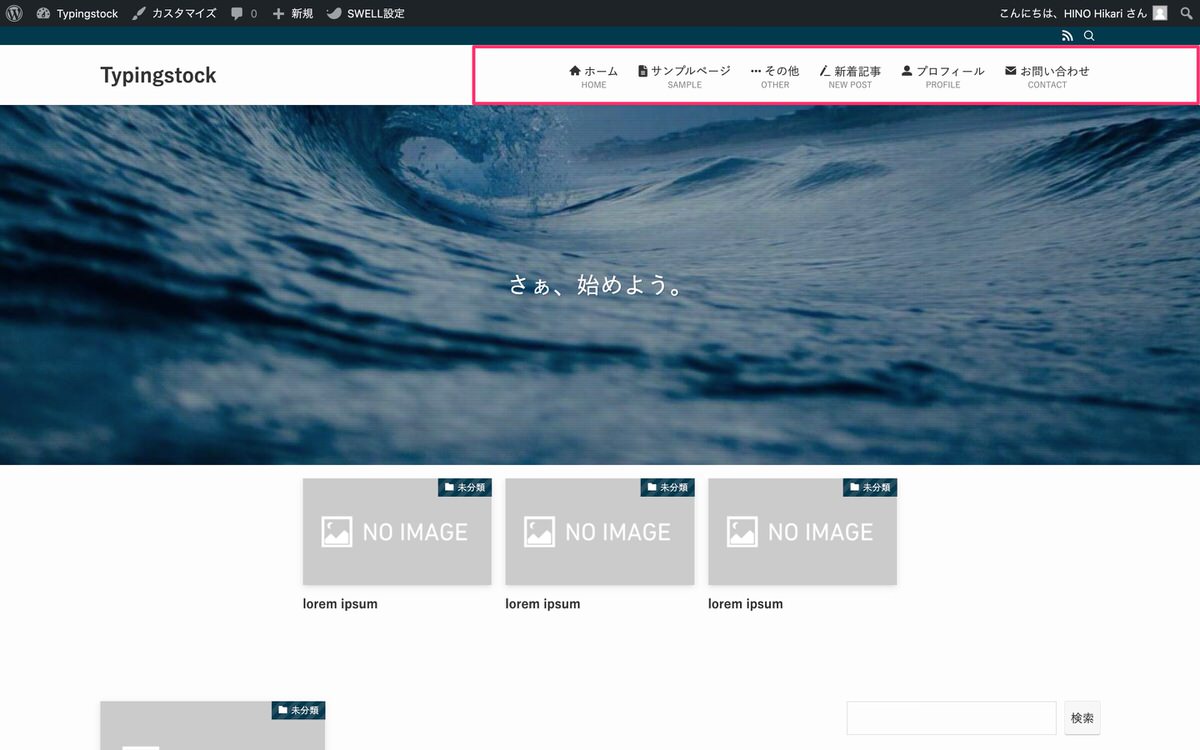
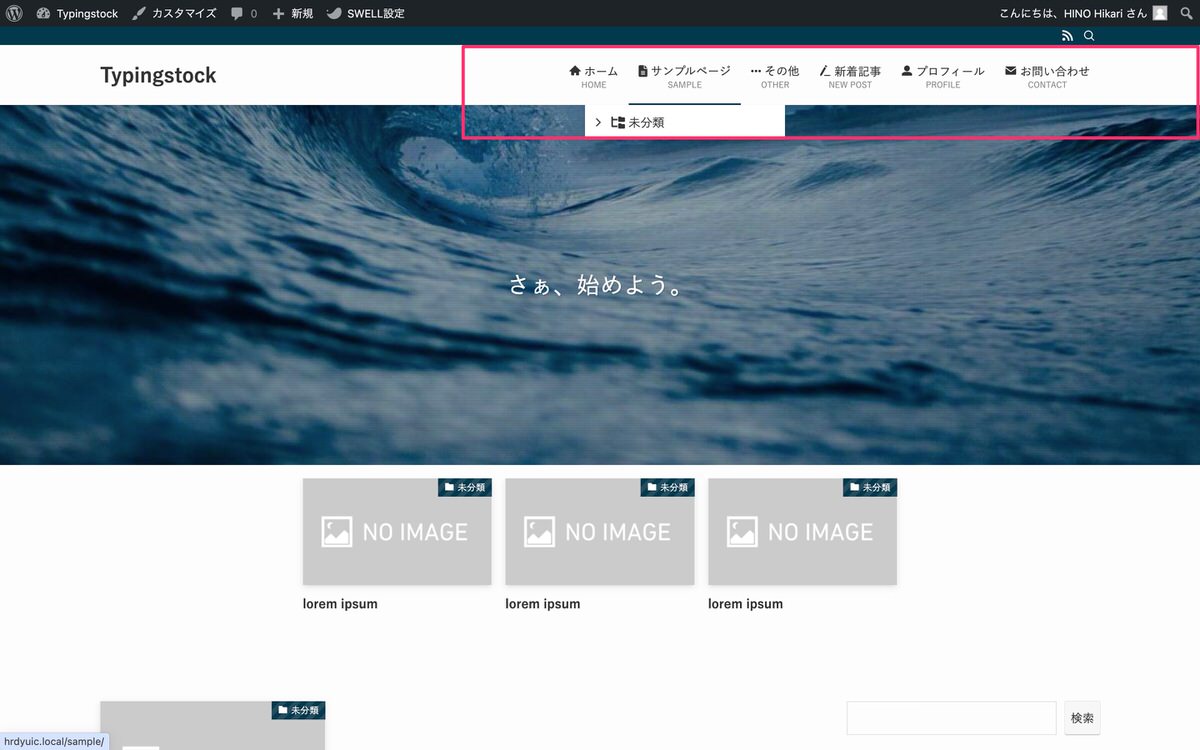
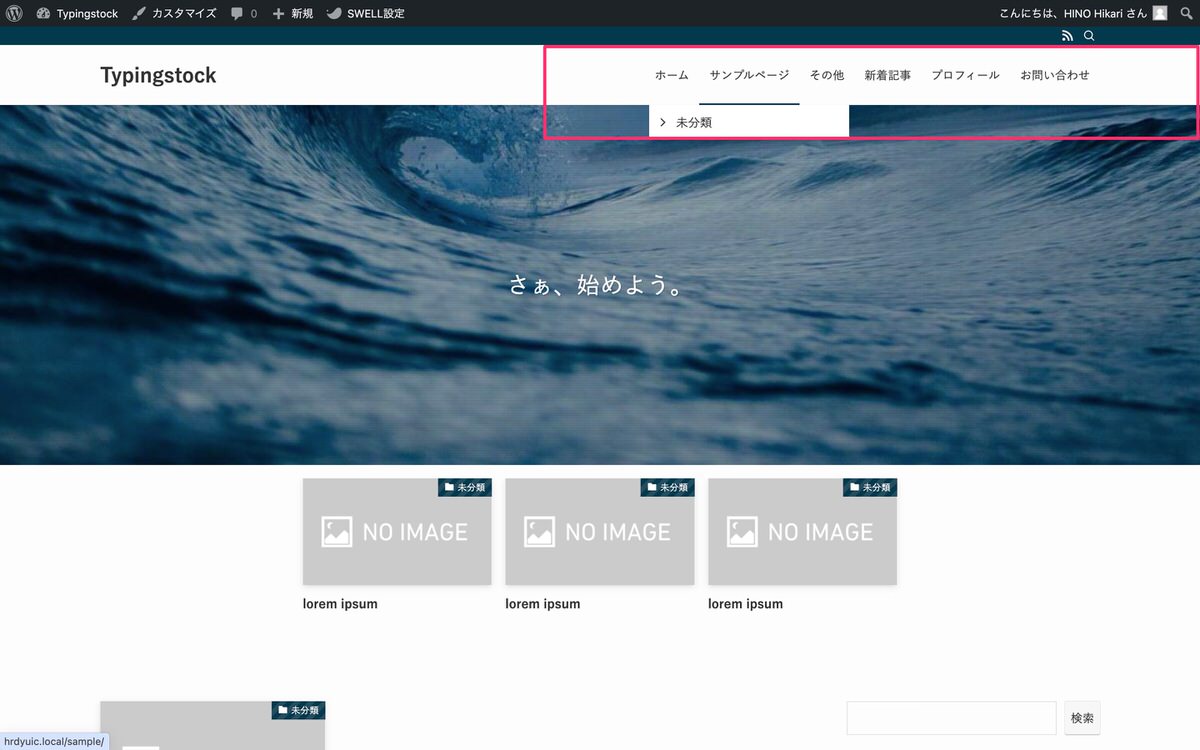
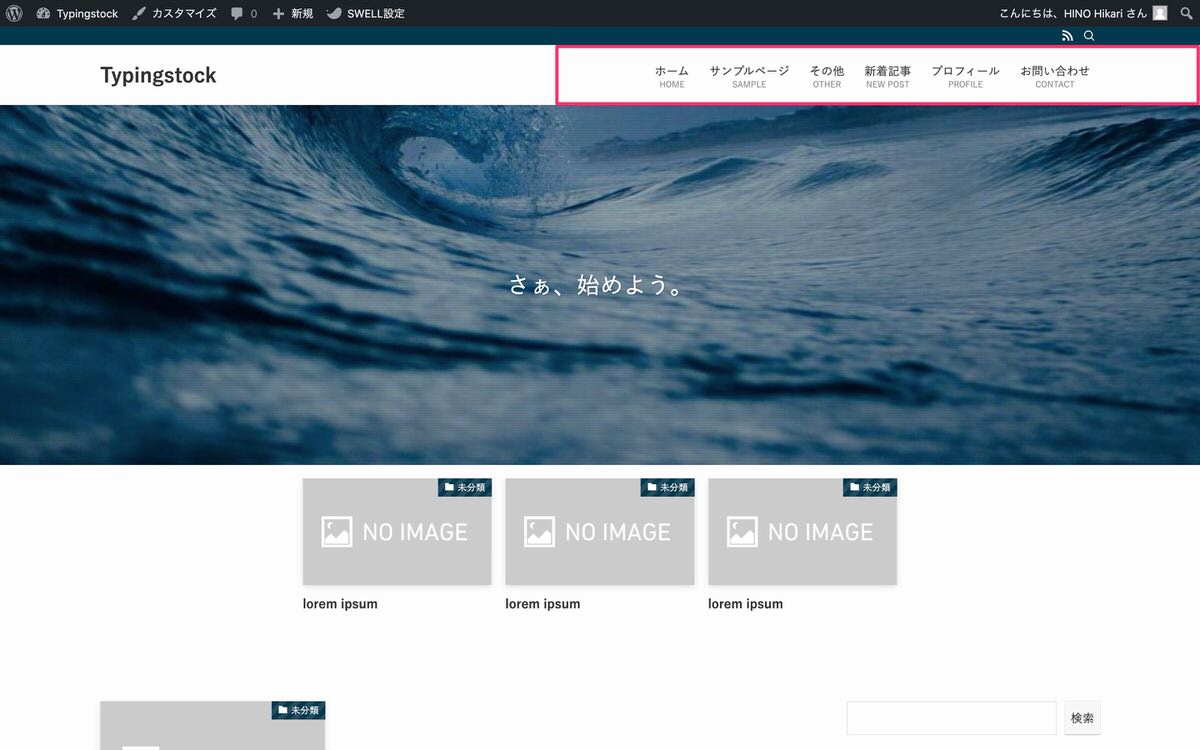
本記事を読むことで以下のようなグローバルナビが作れるようになります


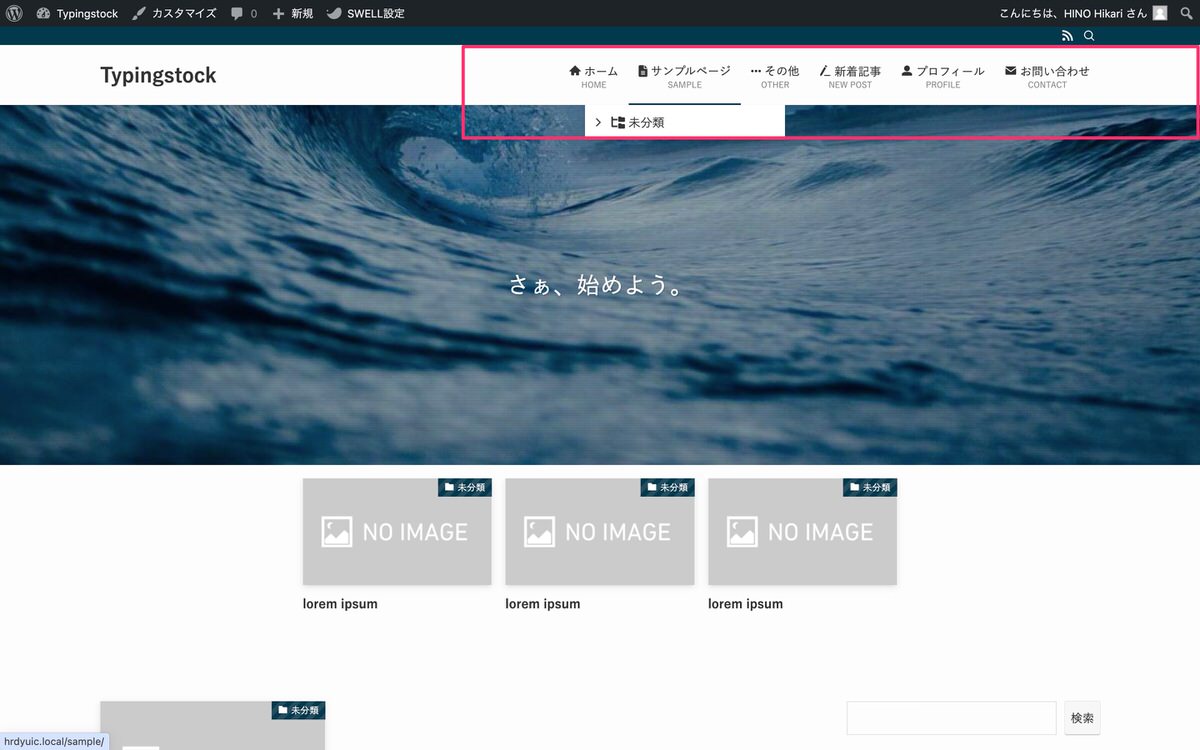
ドロップダウンさせることもできます。




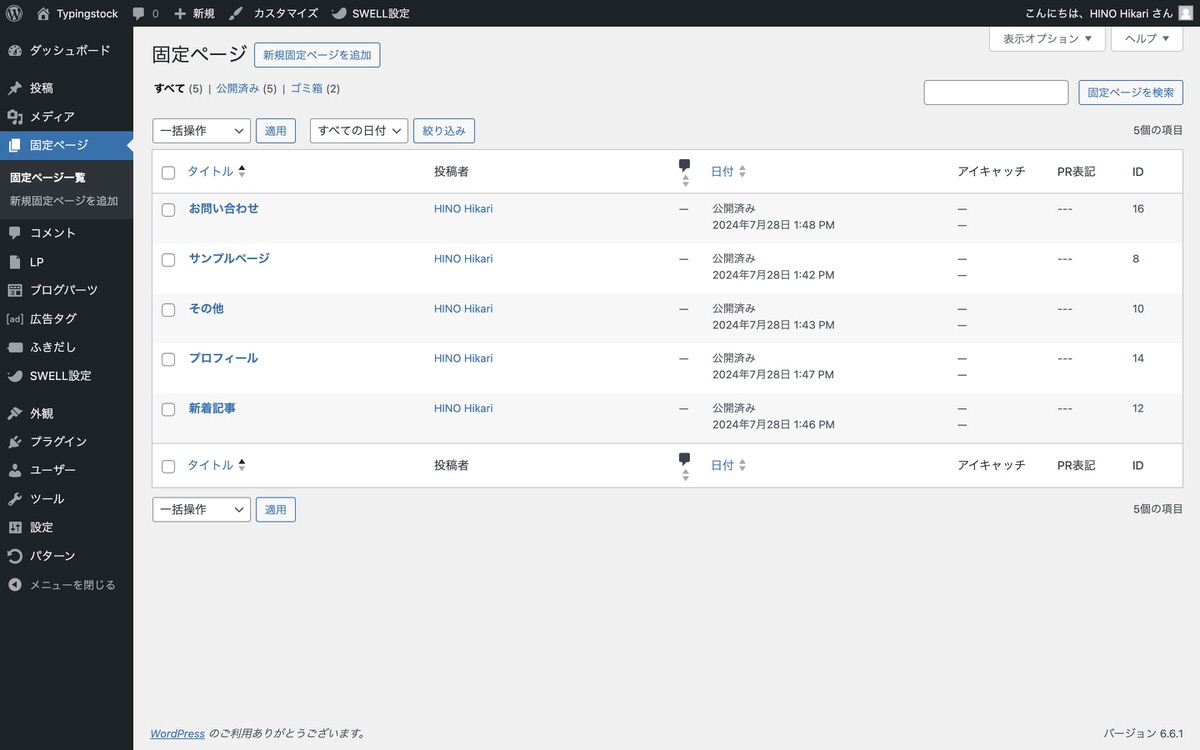
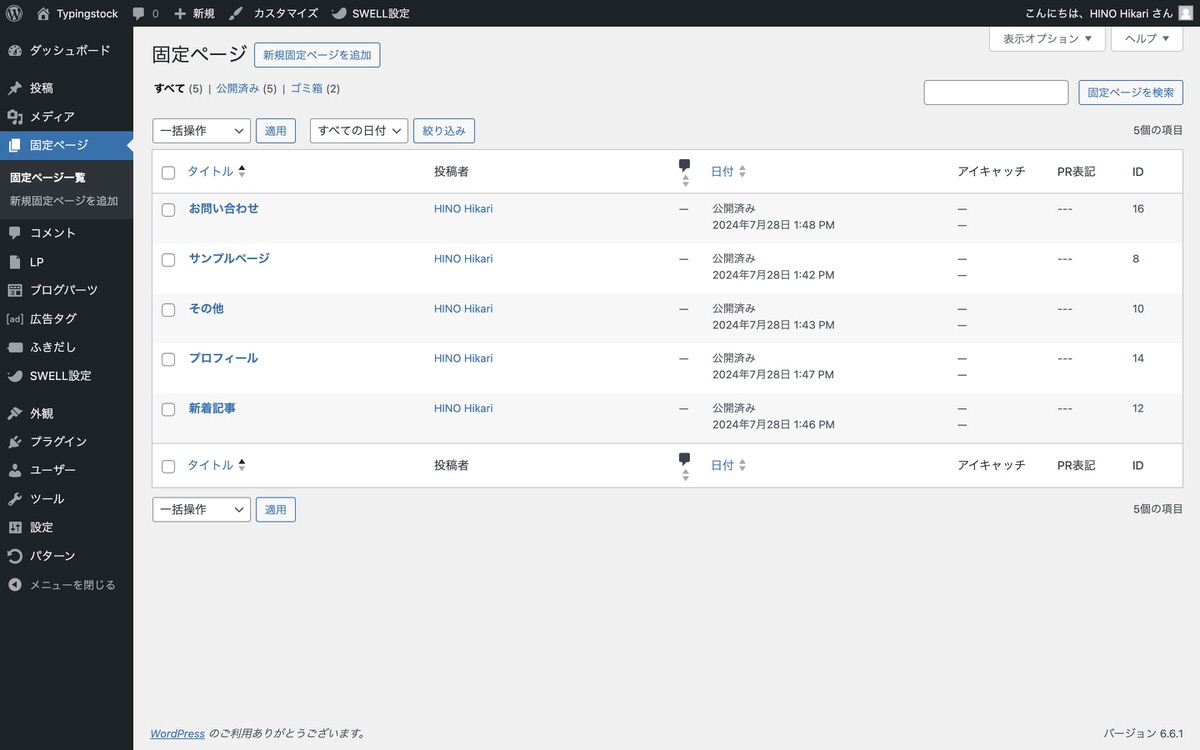
固定ページを準備
以下の5記事を用意しました。


メニューを作成
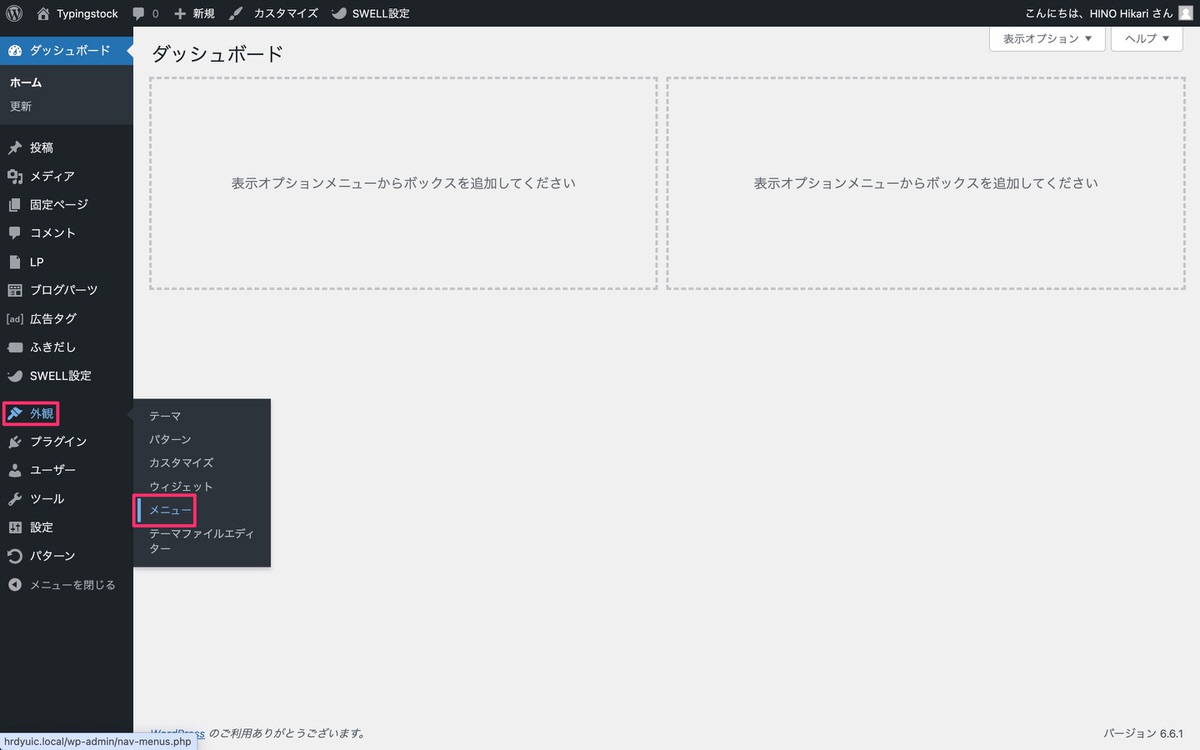
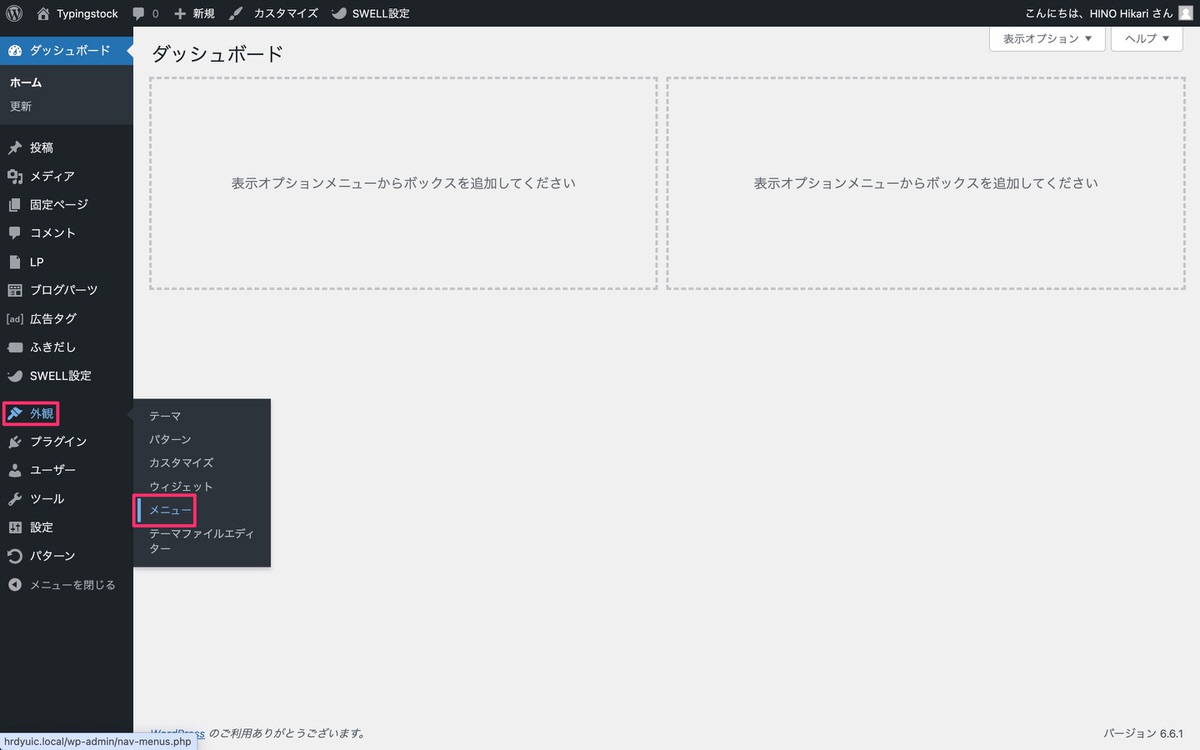
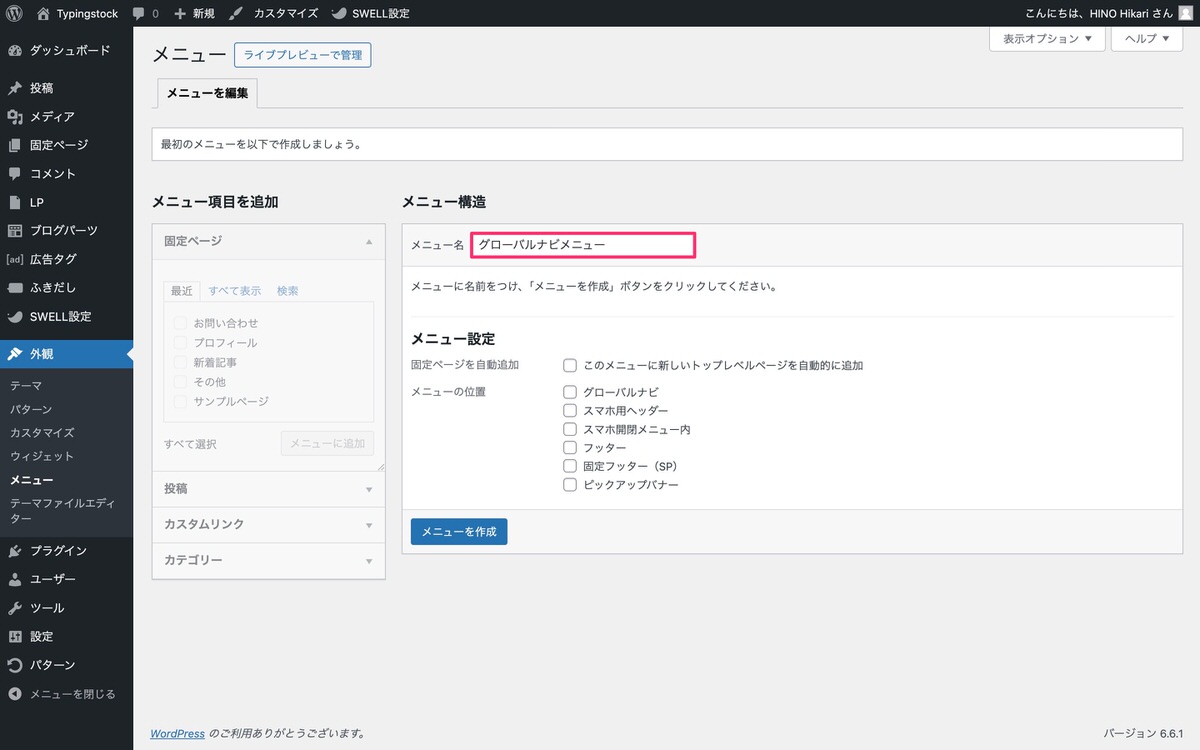
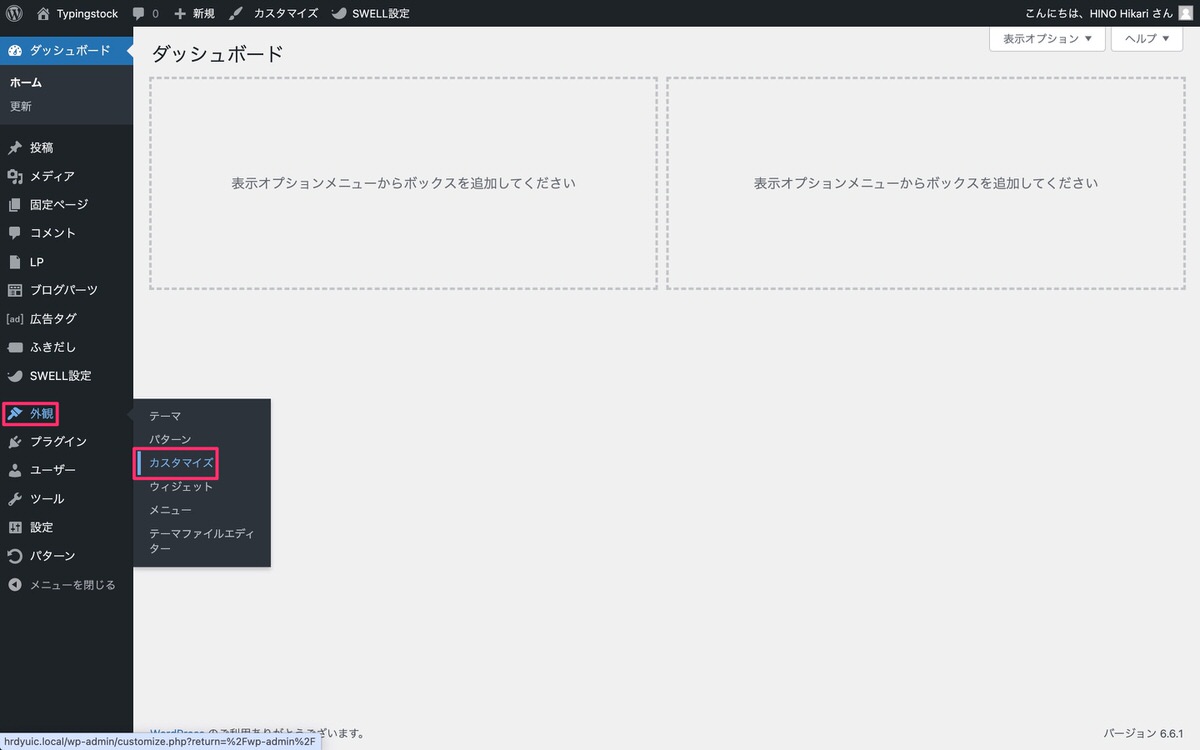
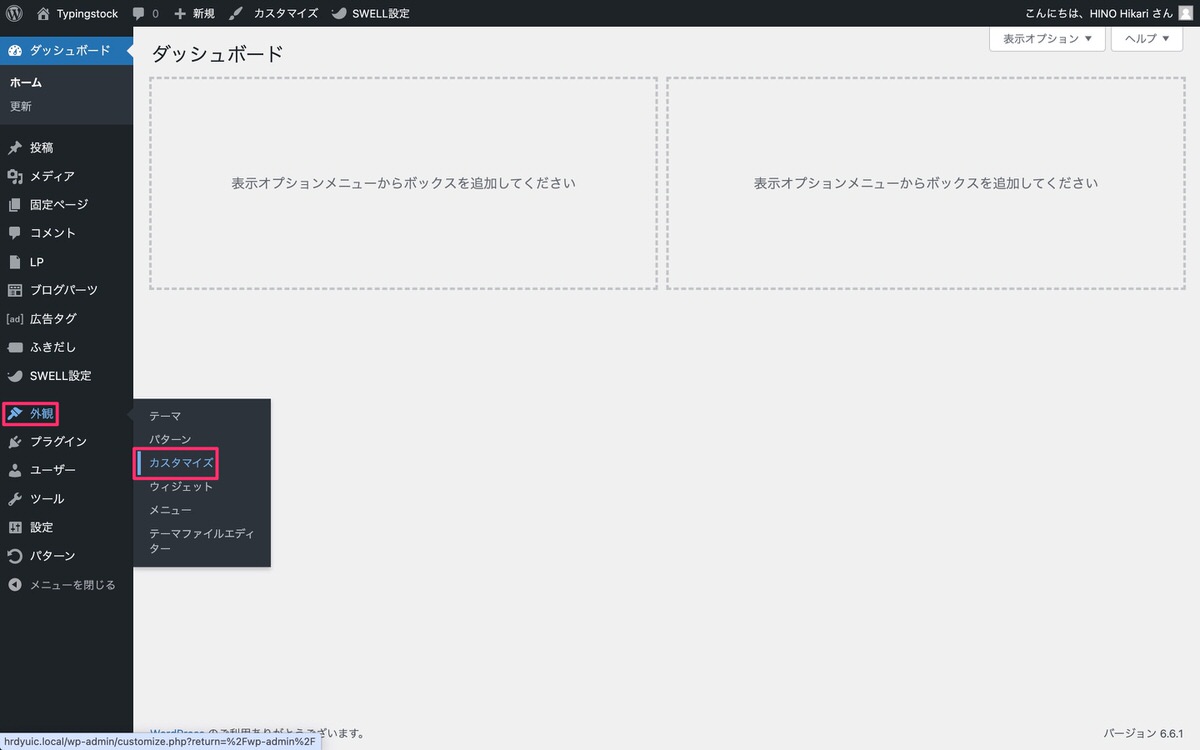
管理画面メニューから、「外観」>「メニュー」を選択します。


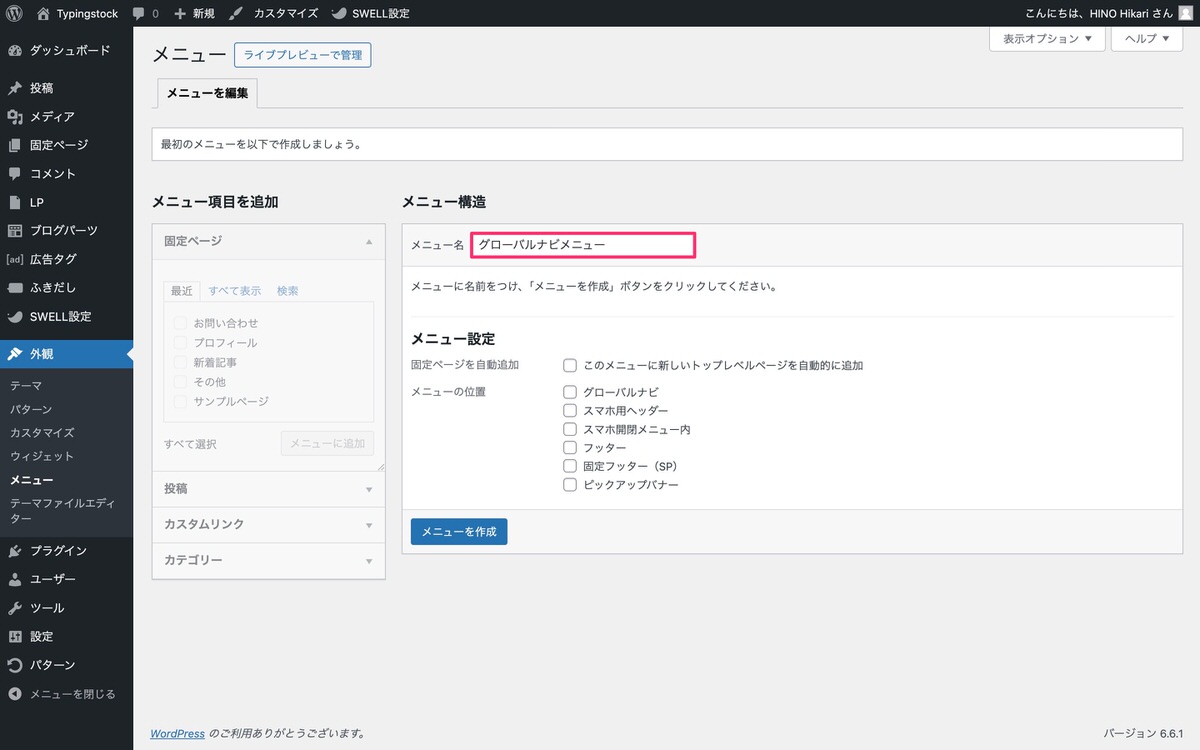
「メニュー名」を入力後、「メニューを作成」をクリックします。


メニュー項目を追加
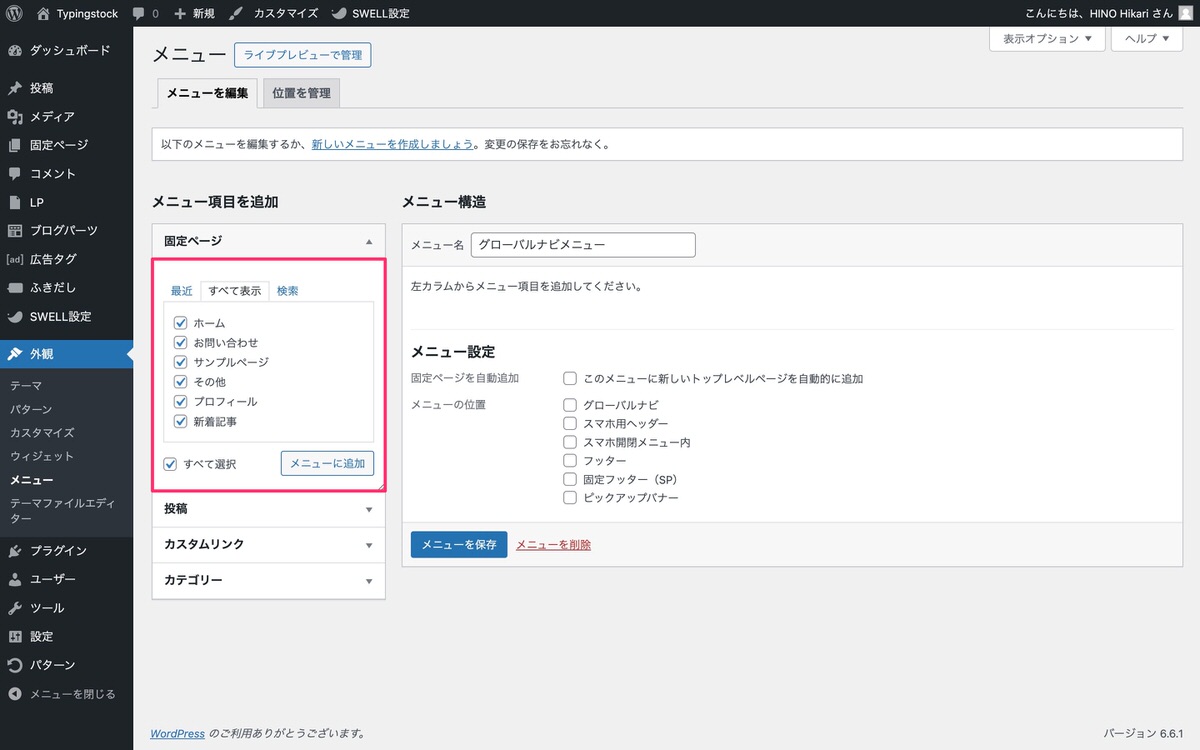
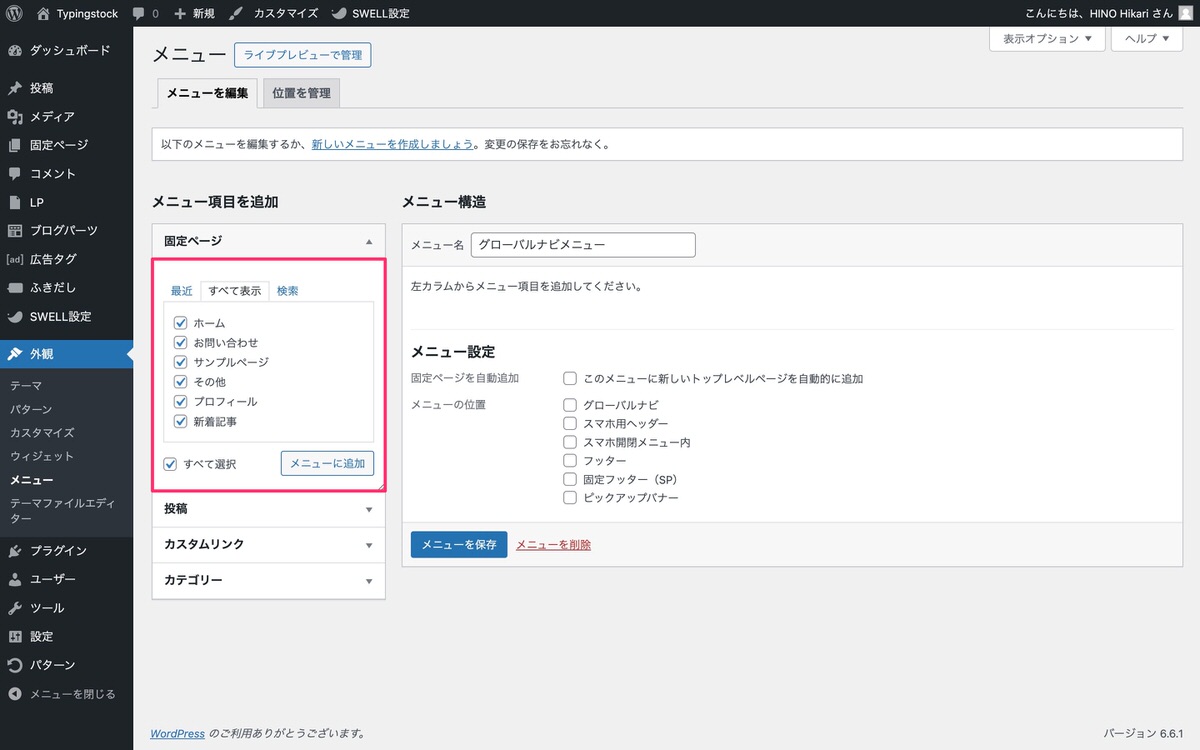
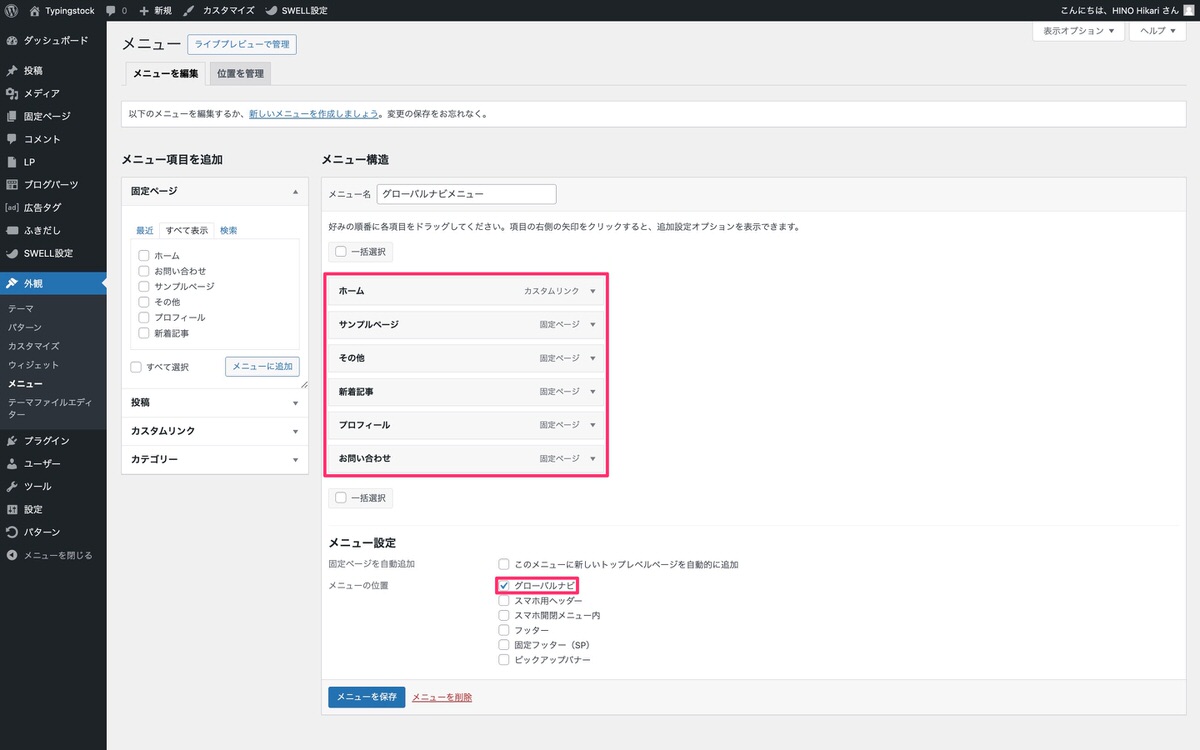
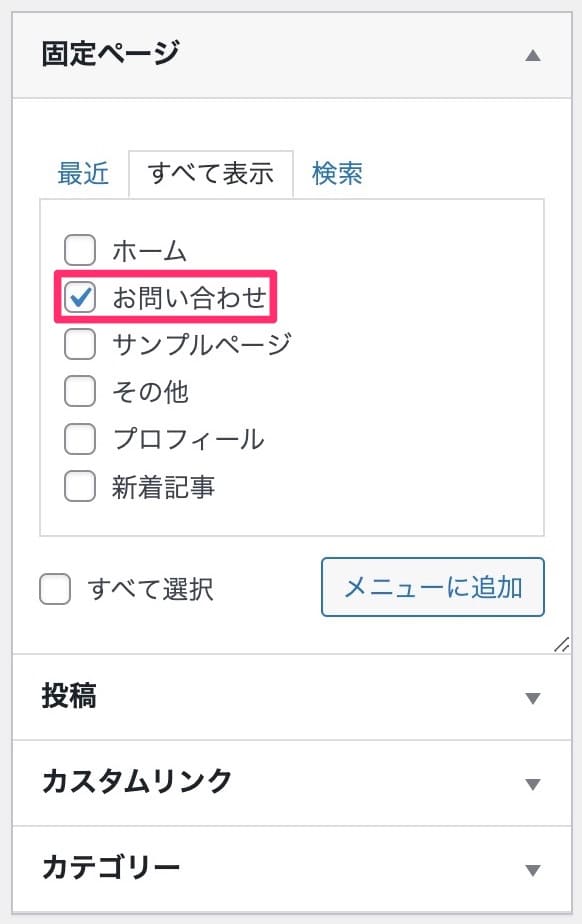
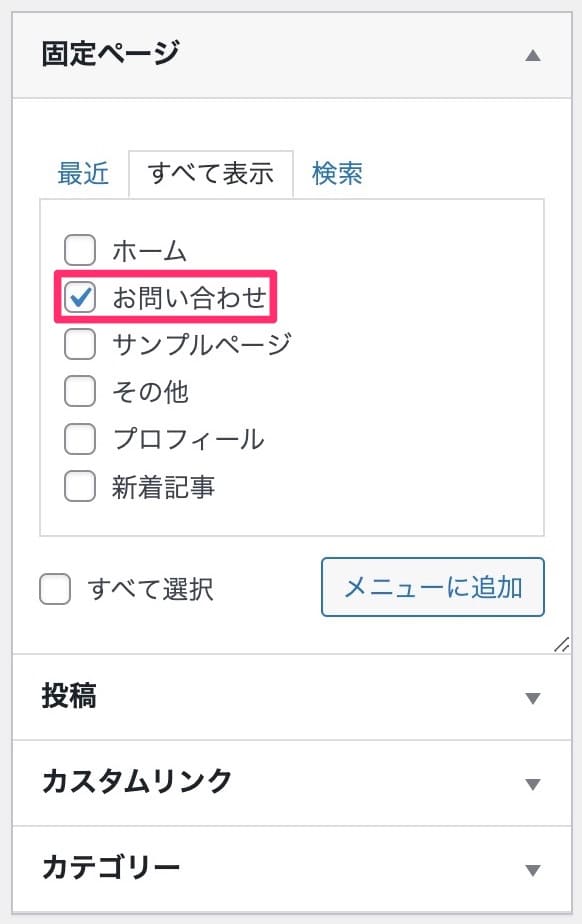
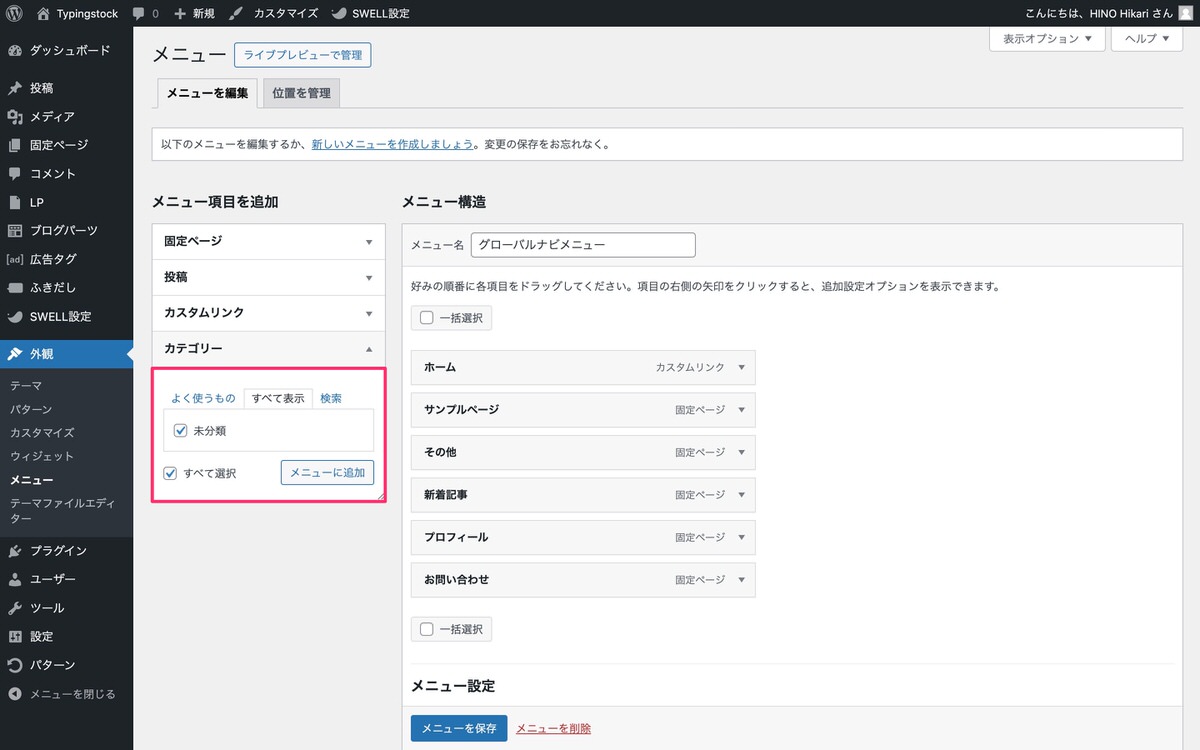
固定ページから、追加したい項目を選択後、「メニューに追加」をクリックします。


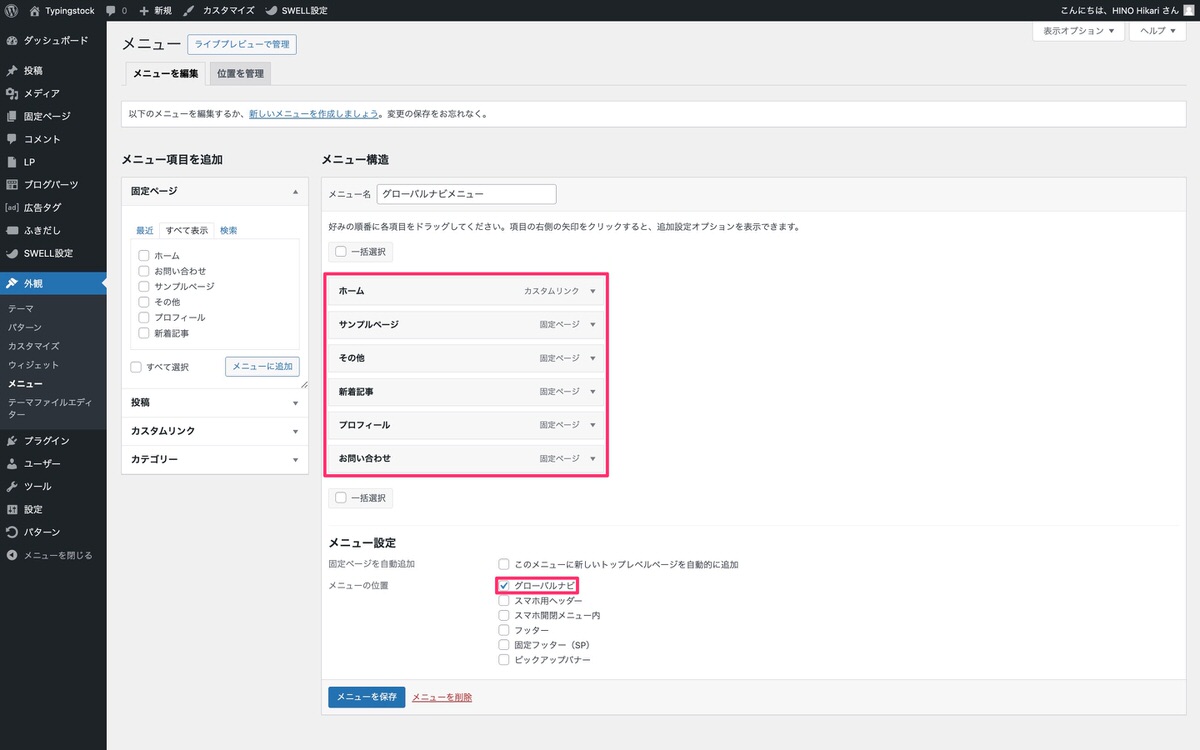
追加されたメニューを並び替え、メニュー設定から「グローバルナビ」を選択後、「メニューを保存」をクリックします。
並び替えはドラッグ&ドロップ方式で行えます。


表示確認
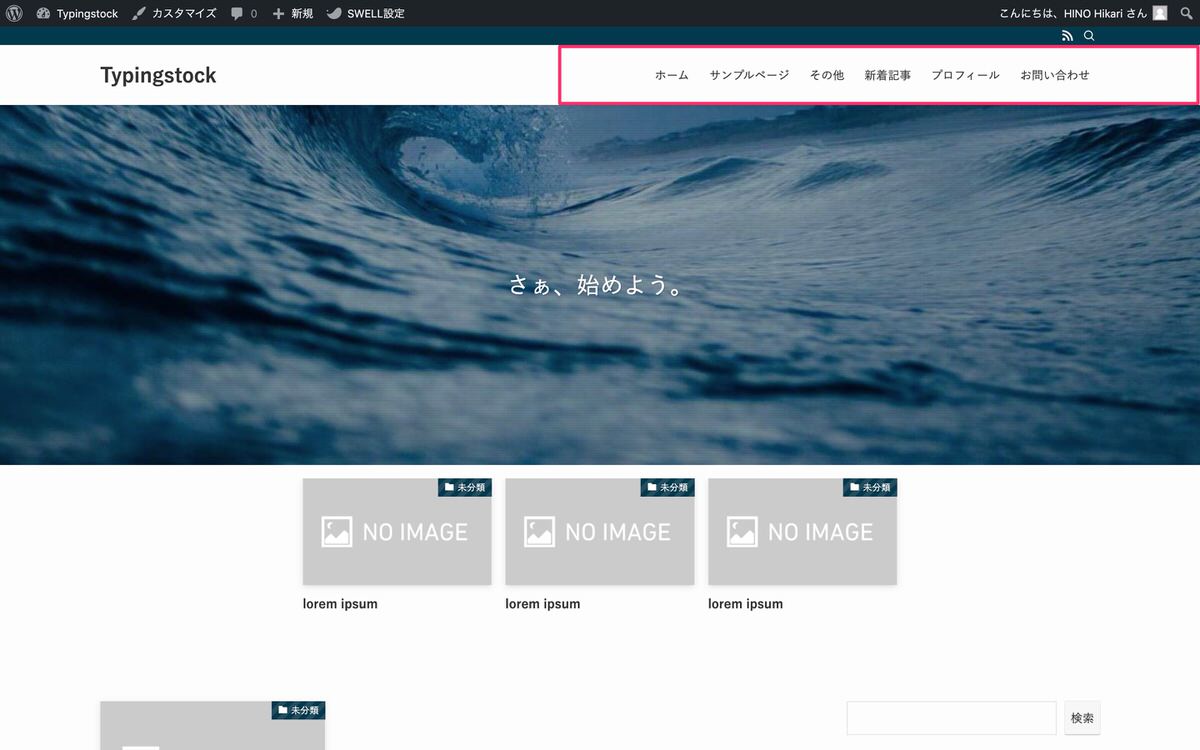
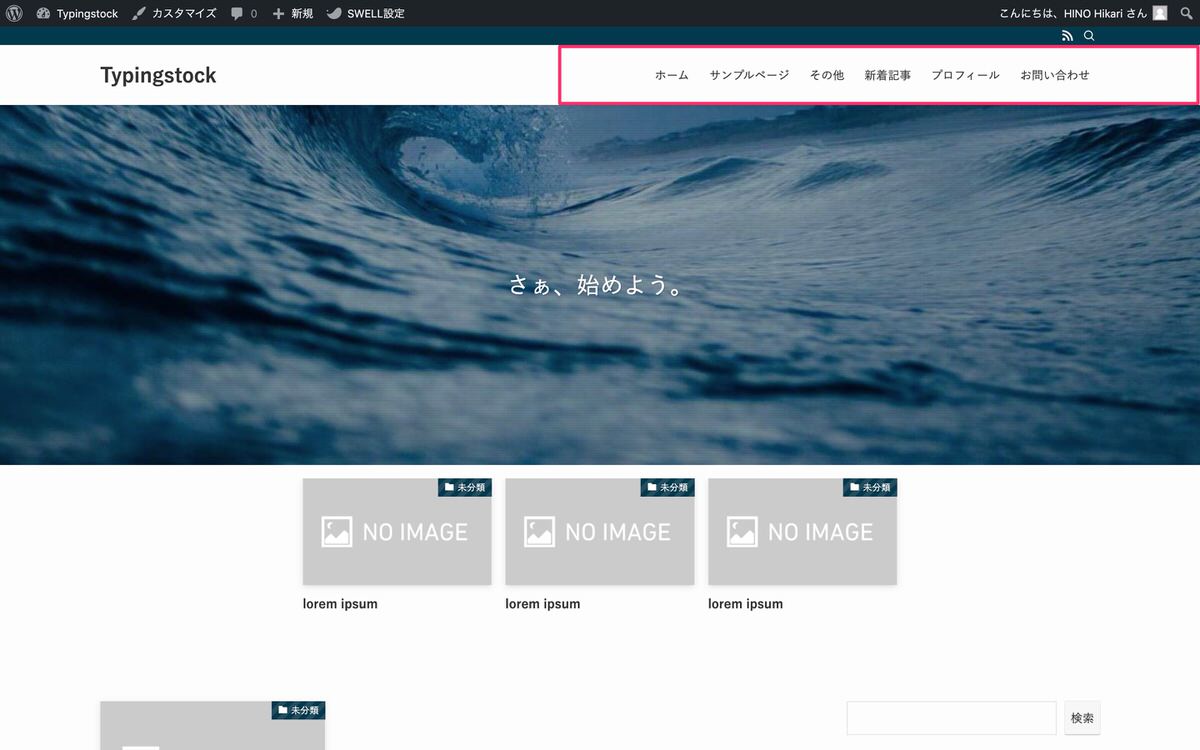
プレビューすると、グローバルナビに固定ページが表示されています。


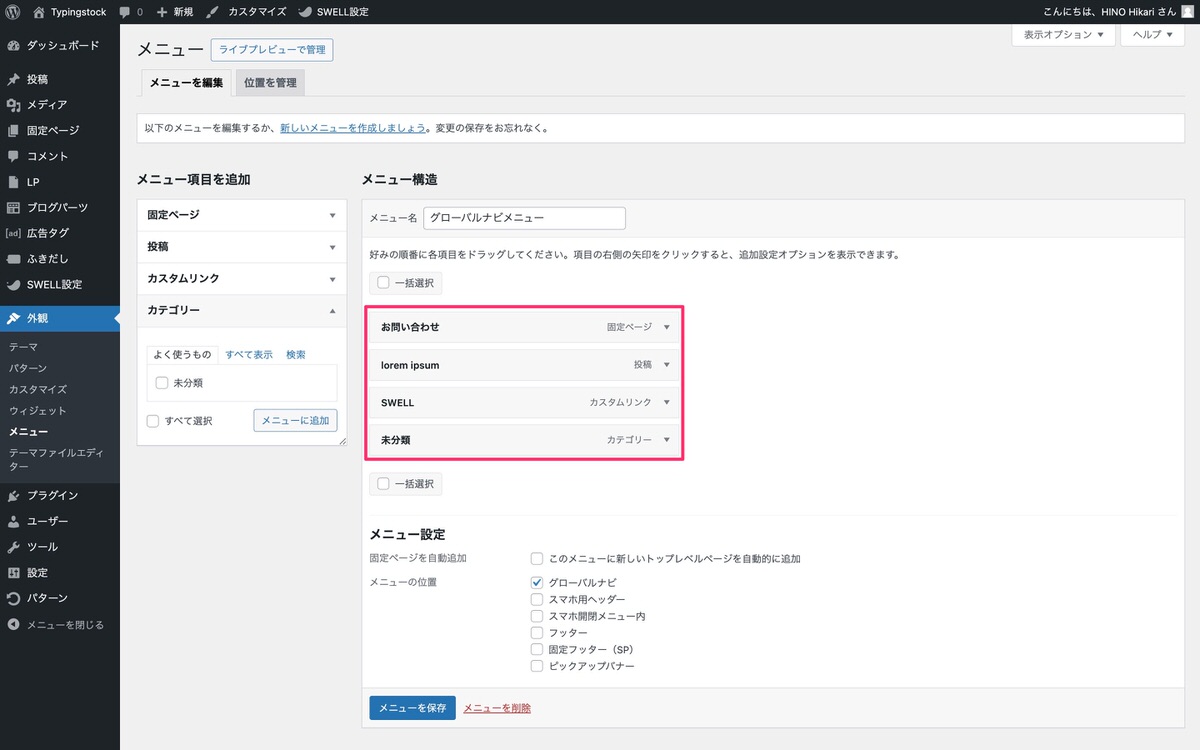
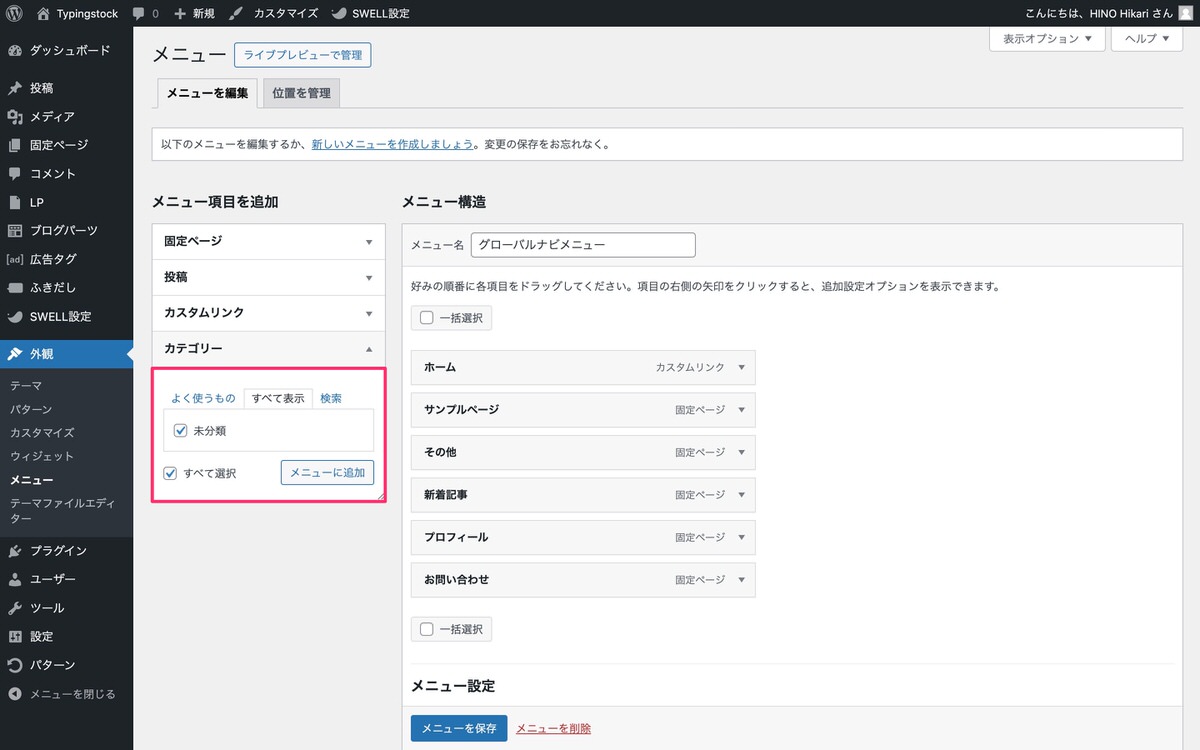
メニュー項目を追加
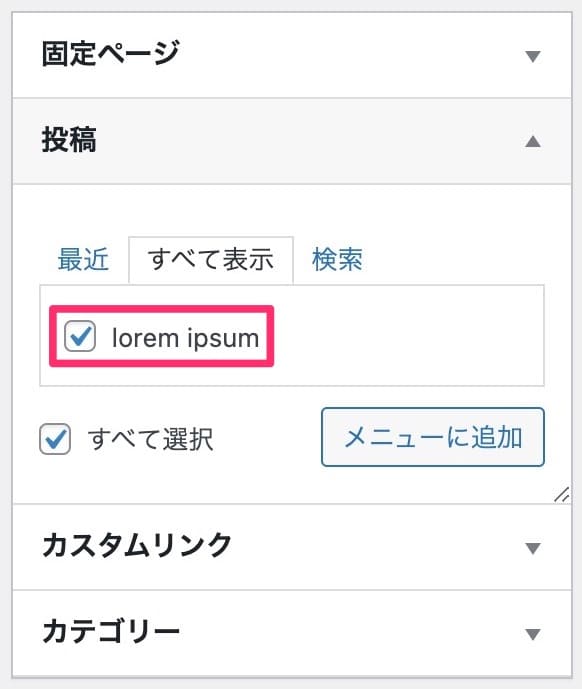
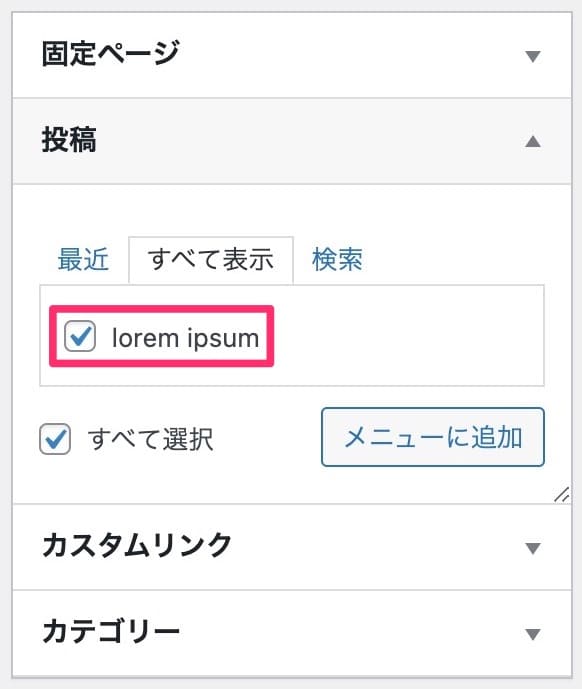
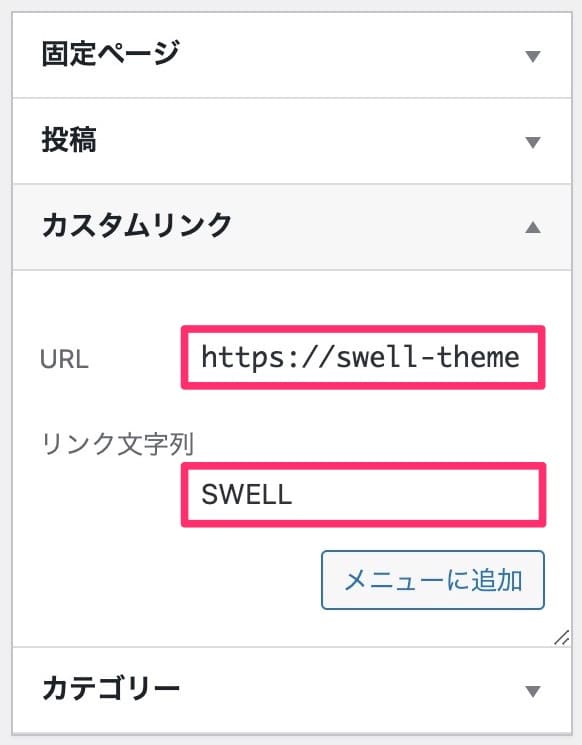
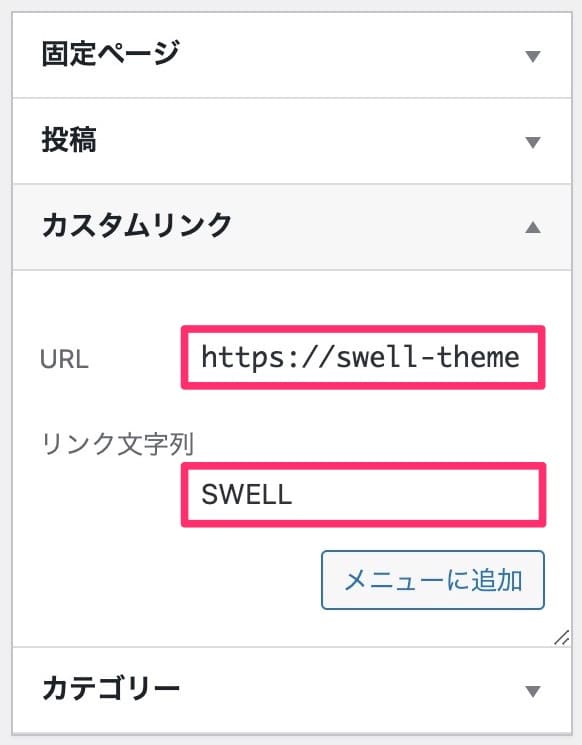
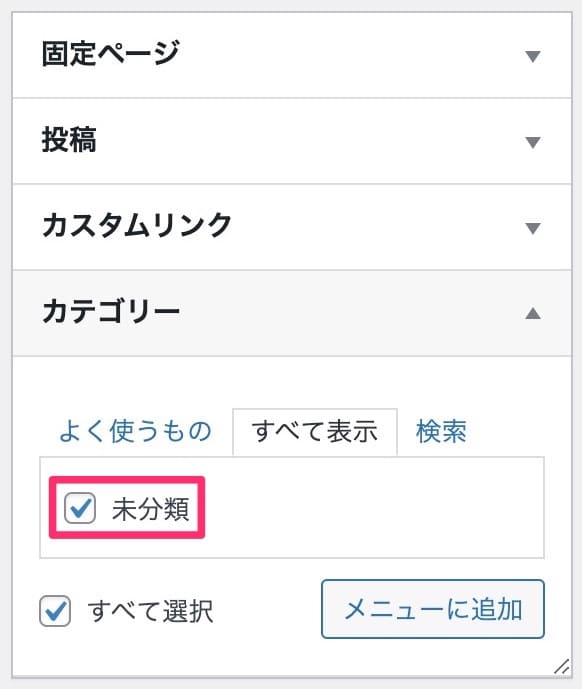
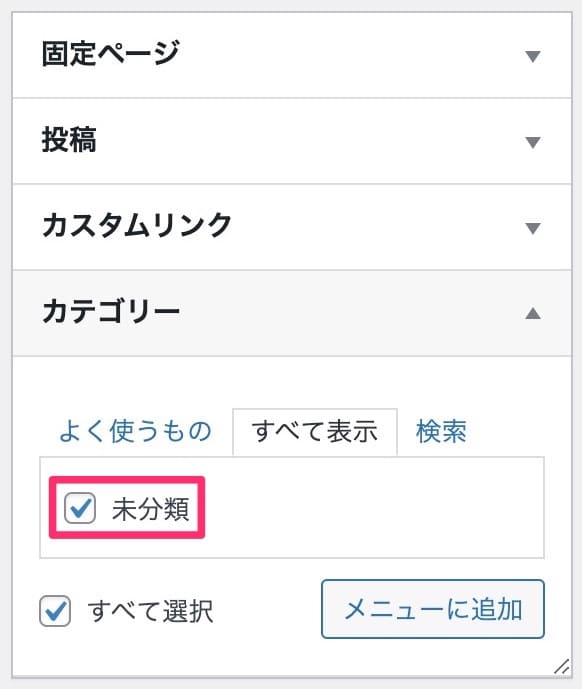
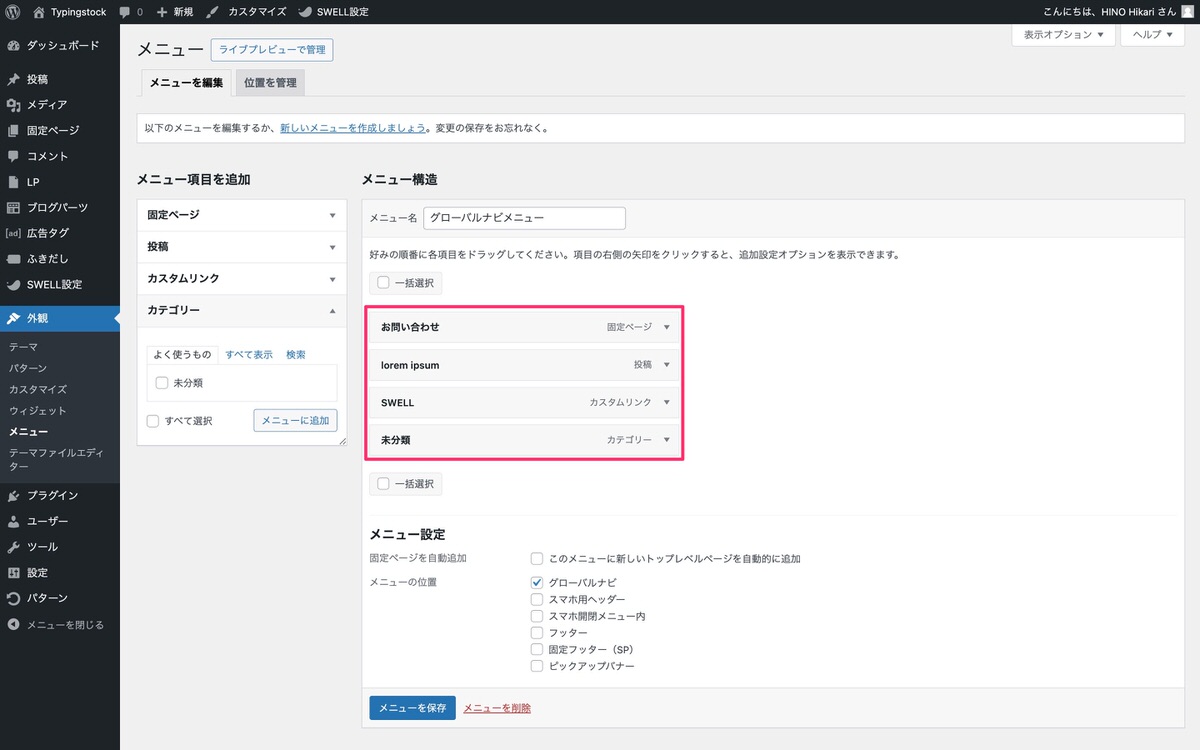
「固定ページ」「投稿」「カスタムリンク」「カテゴリー」からメニュー項目を追加します。








以下の4項目を追加しました。


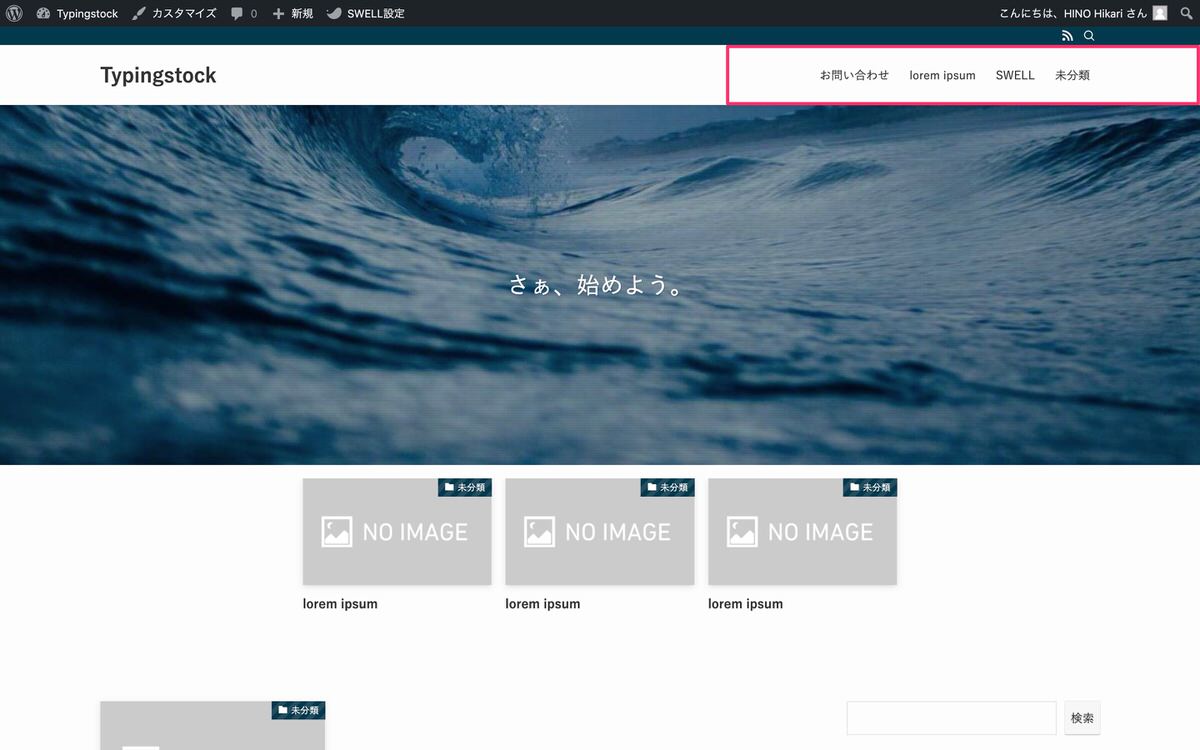
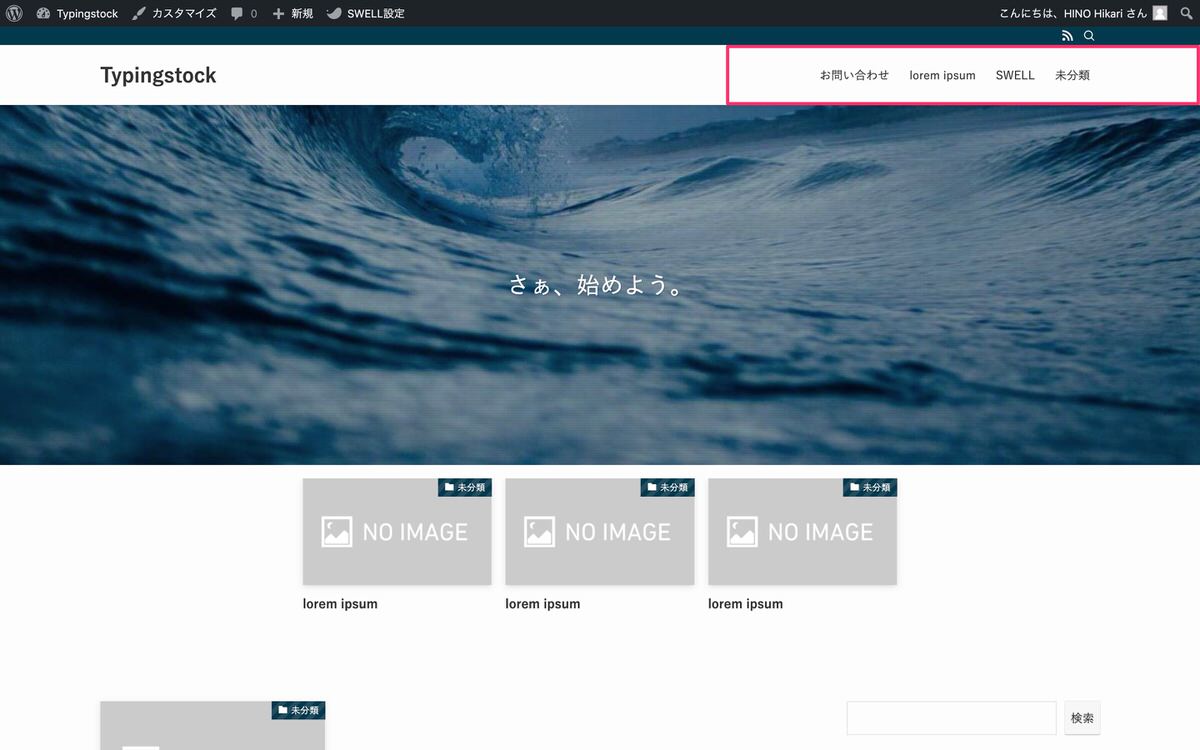
表示確認
プレビューすると、グローバルナビに固定ページ・投稿・カスタムリンク・カテゴリーが表示されています。


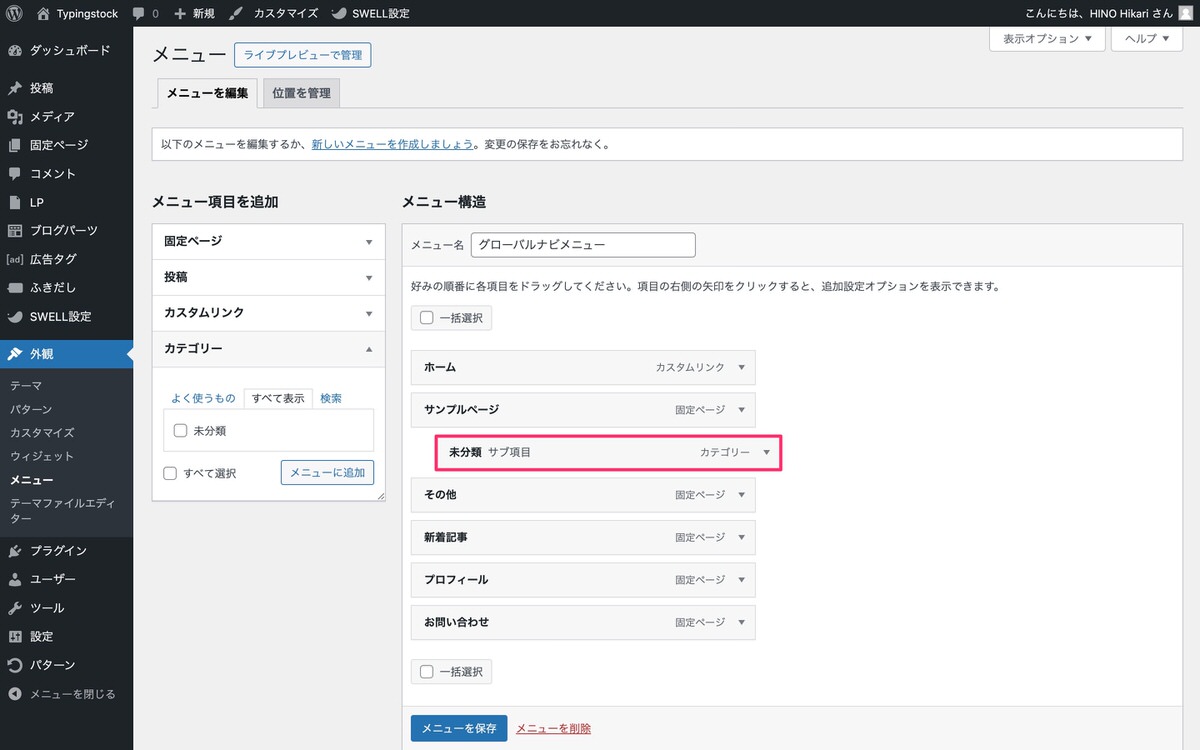
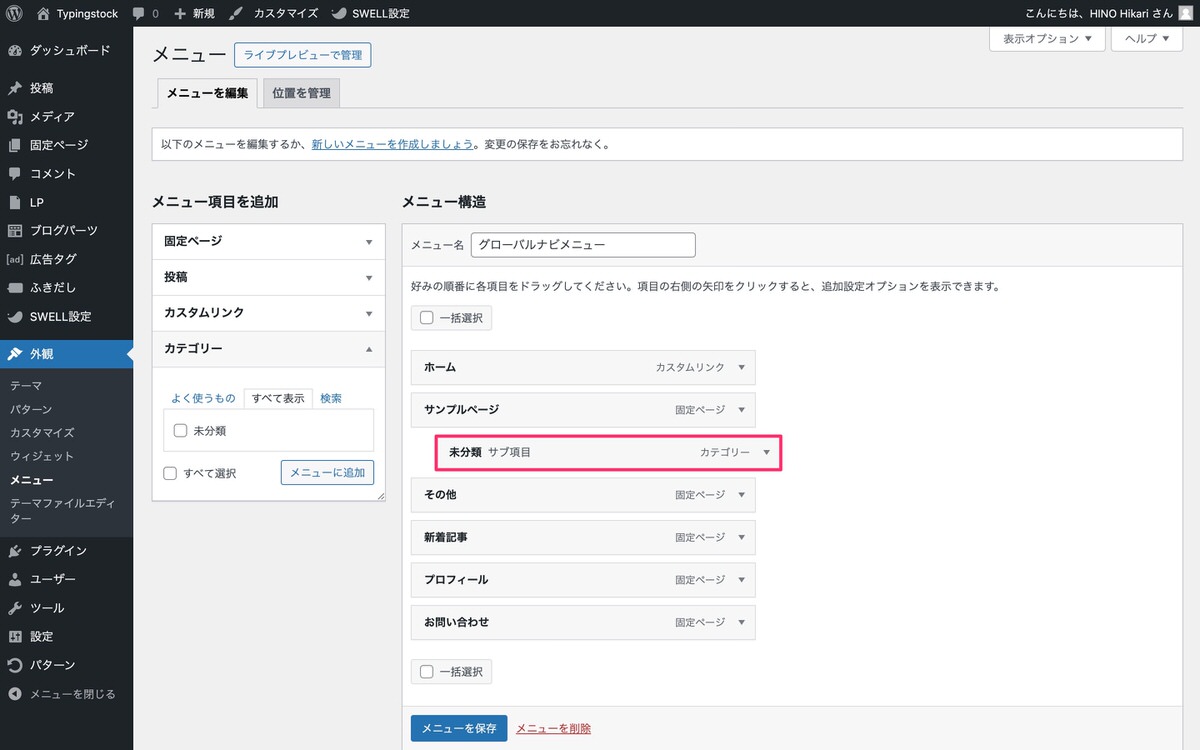
メニュー項目を追加
メニュー項目を追加します。


追加したメニュー項目を並び替えかつ右にスライドさせてサブ項目にします。


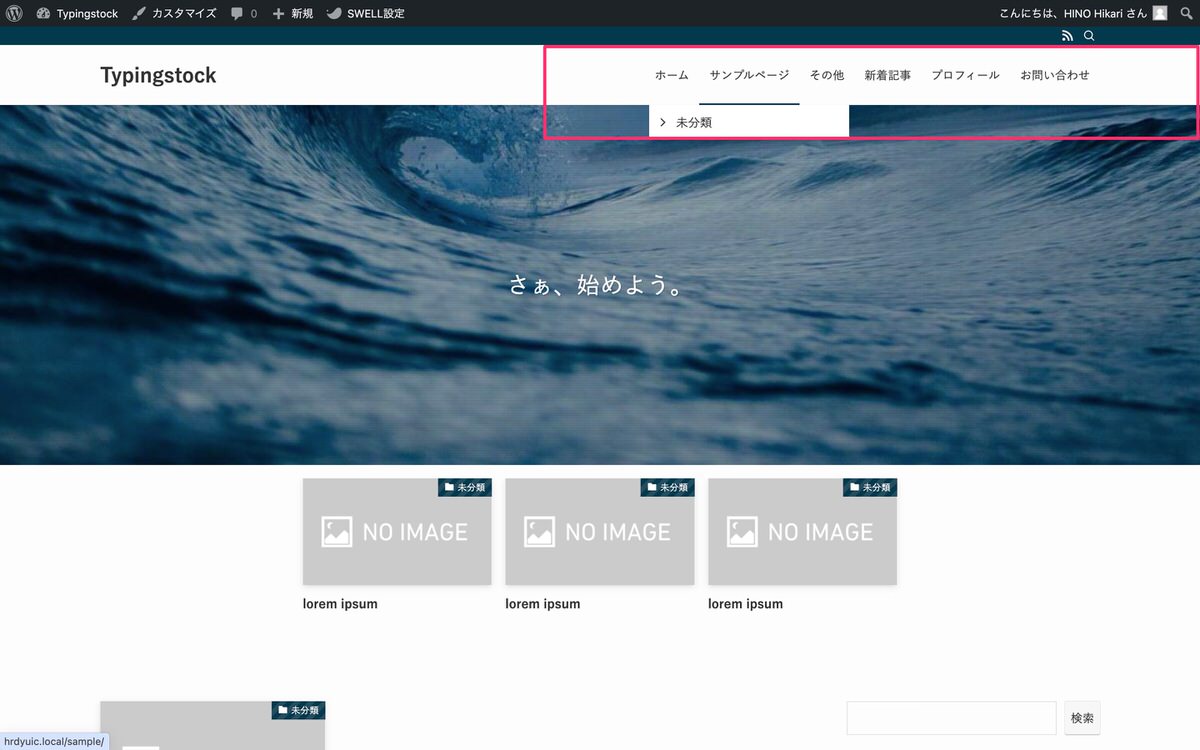
表示確認
プレビュー後、サンプルページにカーソルを乗せるとメニューがドロップダウン表示されます。
サンプルページ下にサブ項目を設置したのでこのような動きになっています。


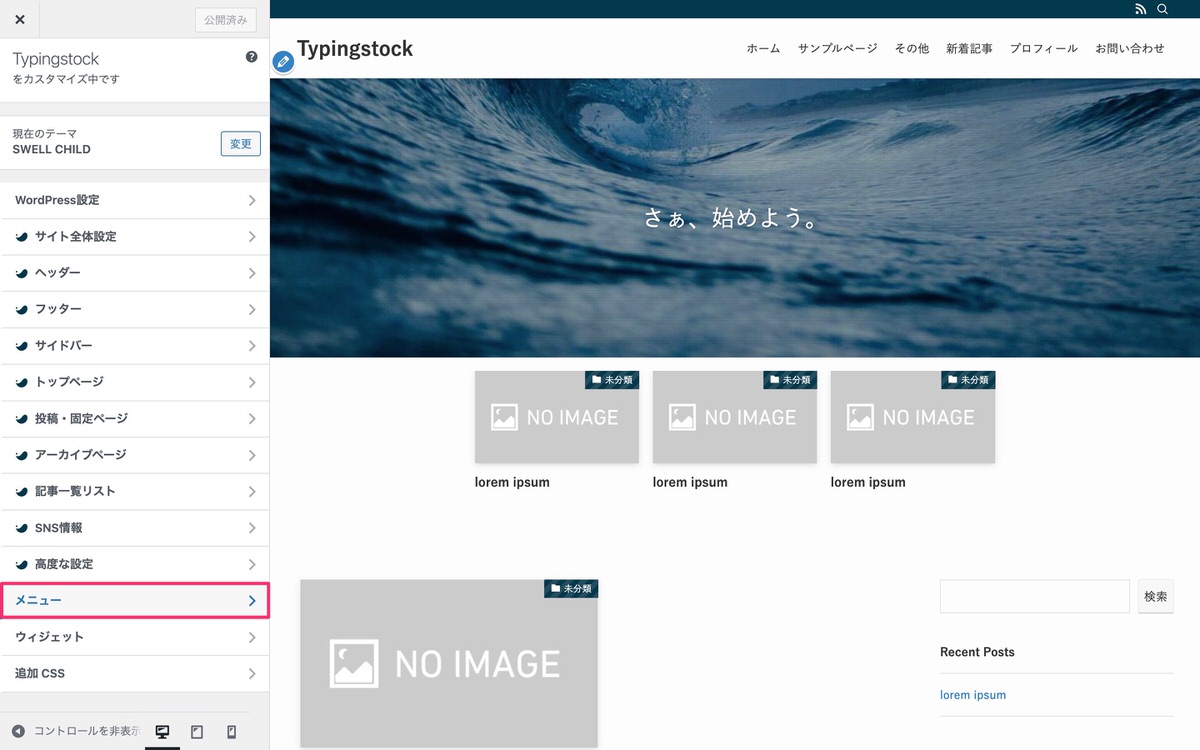
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


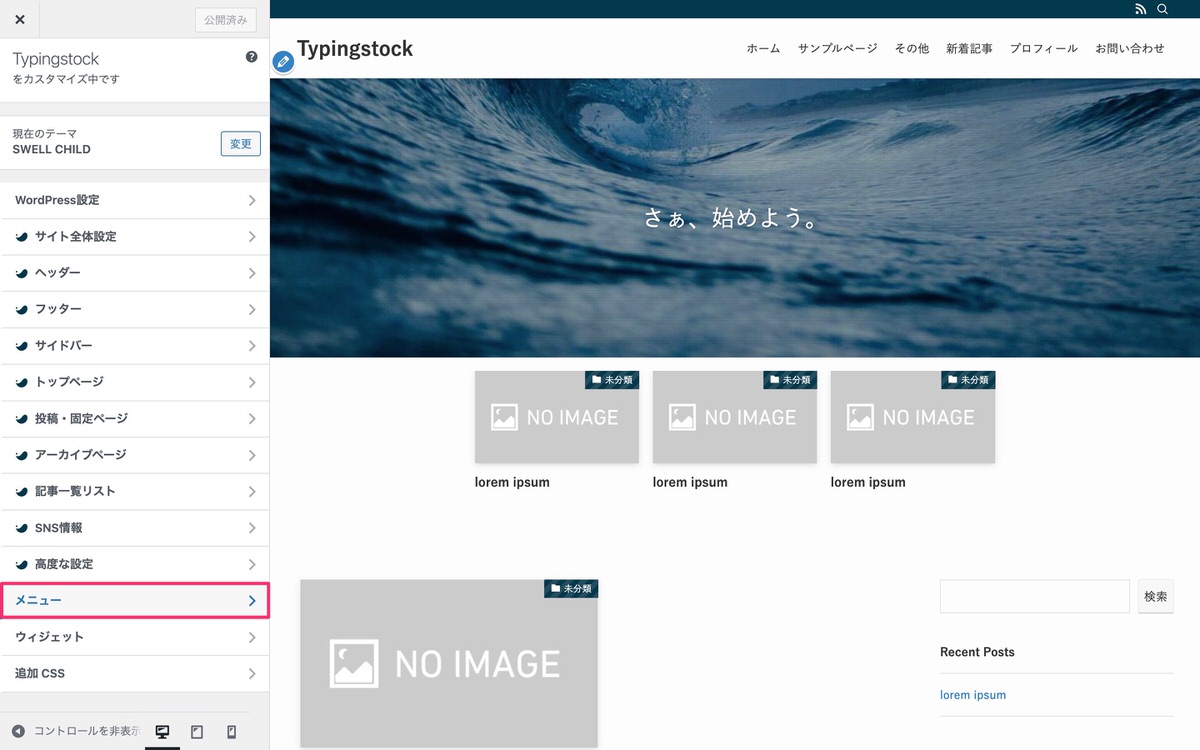
サイドバーから、「メニュー」を選択します。


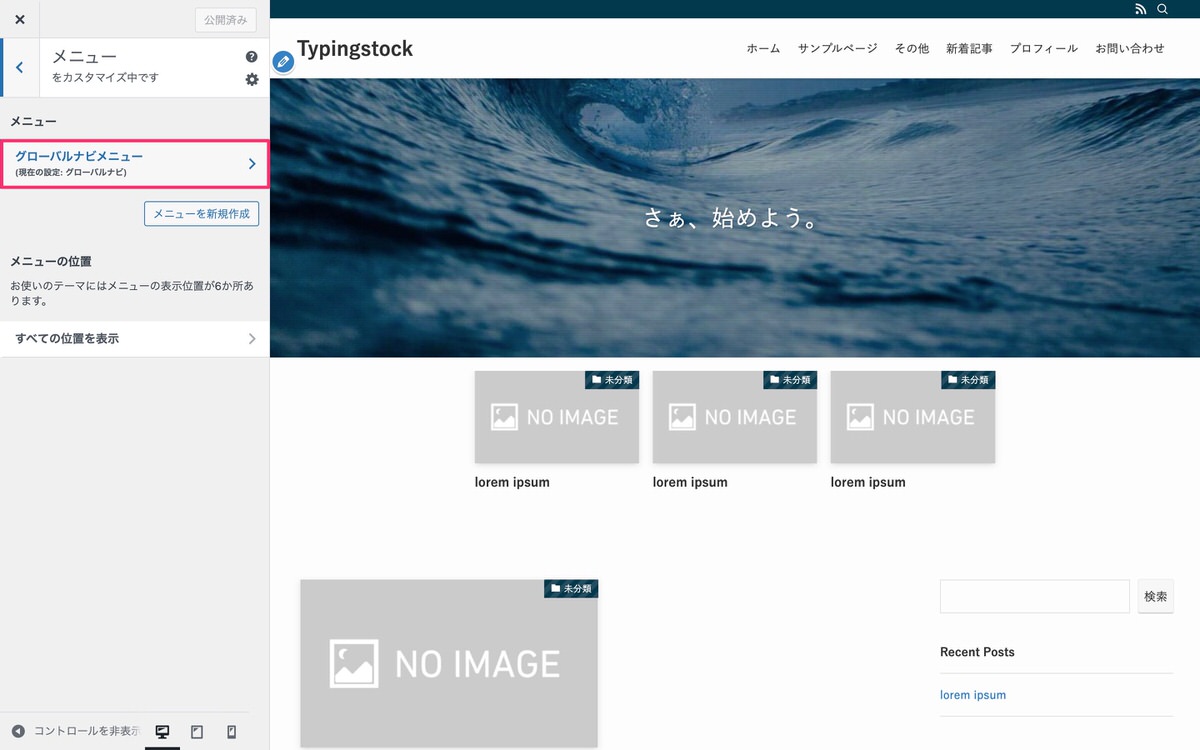
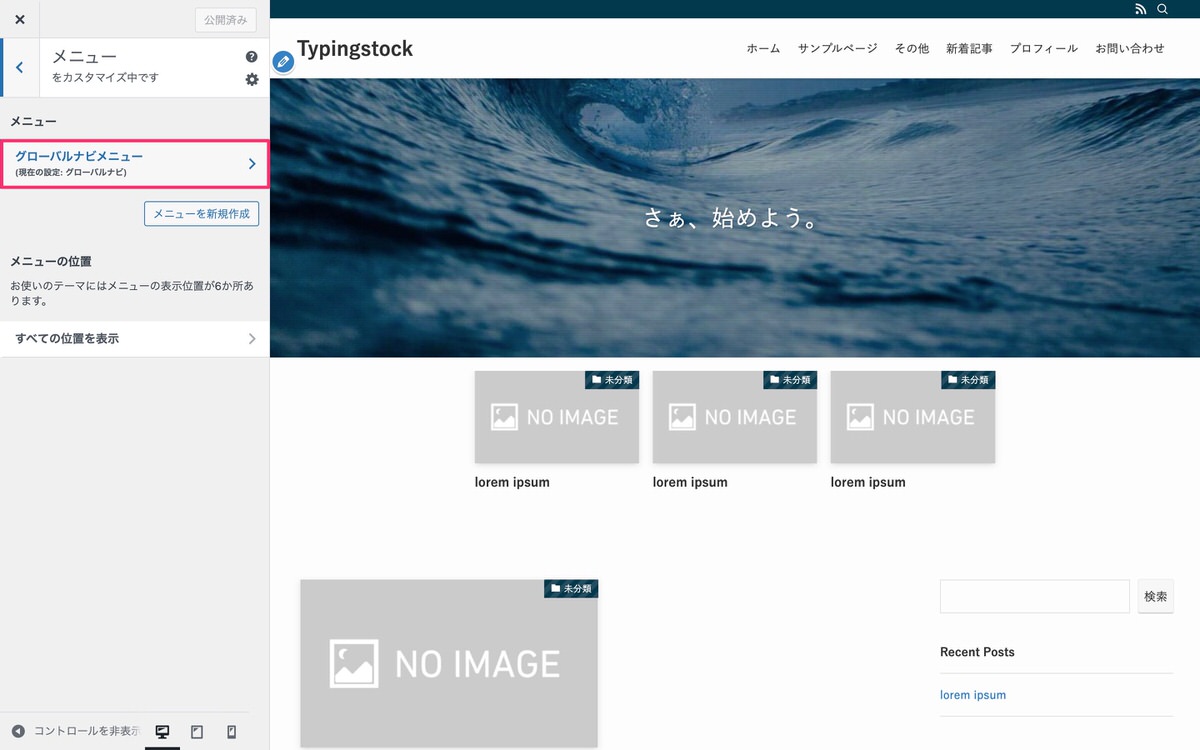
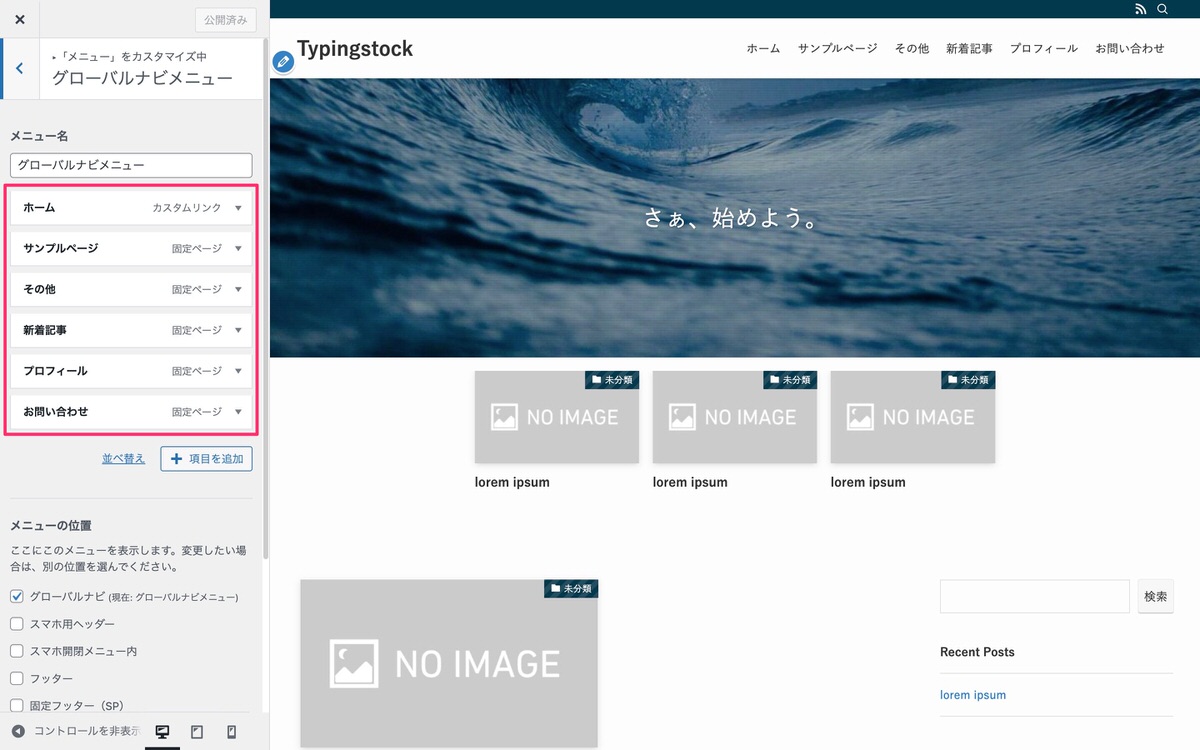
メニューから、「グローバルナビメニュー」を選択します。


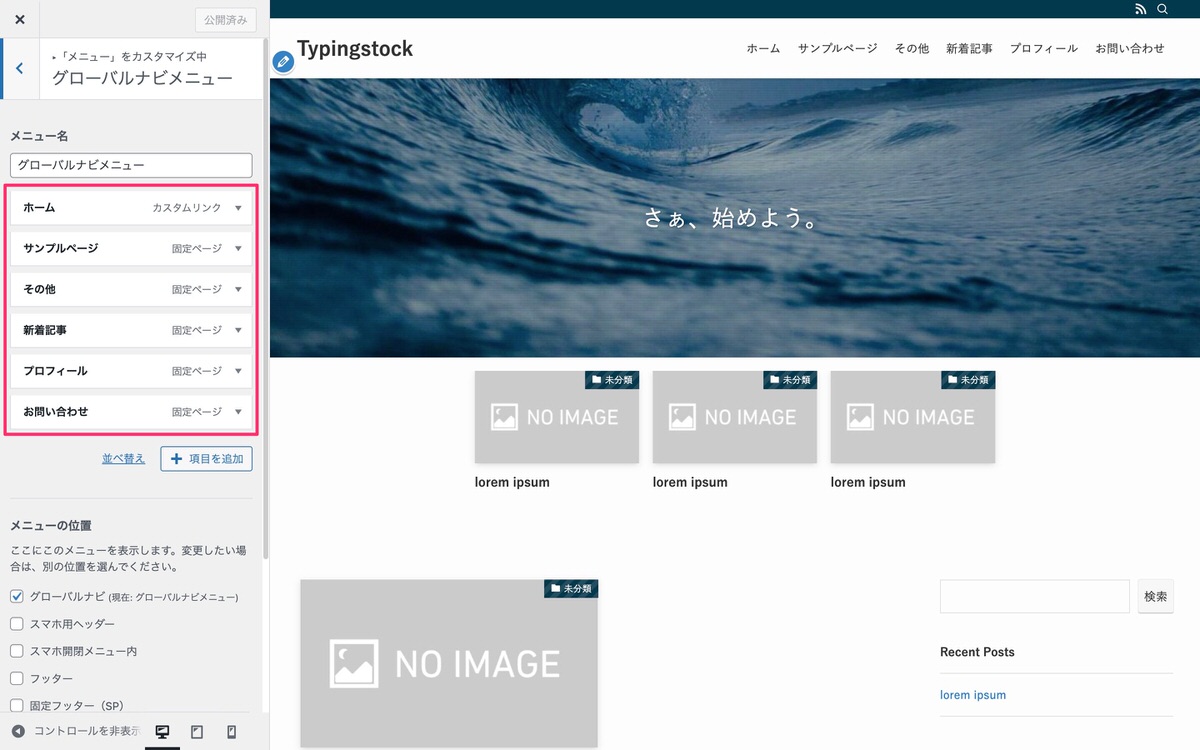
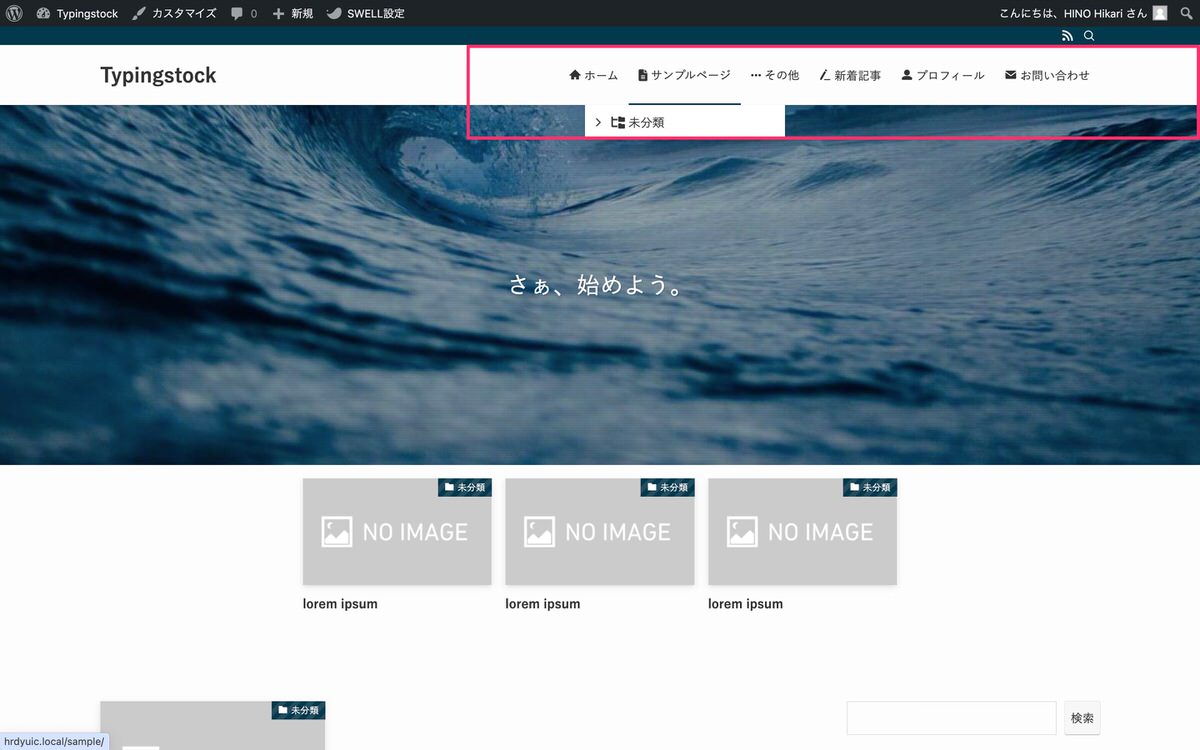
グローバルナビメニューが表示されます。


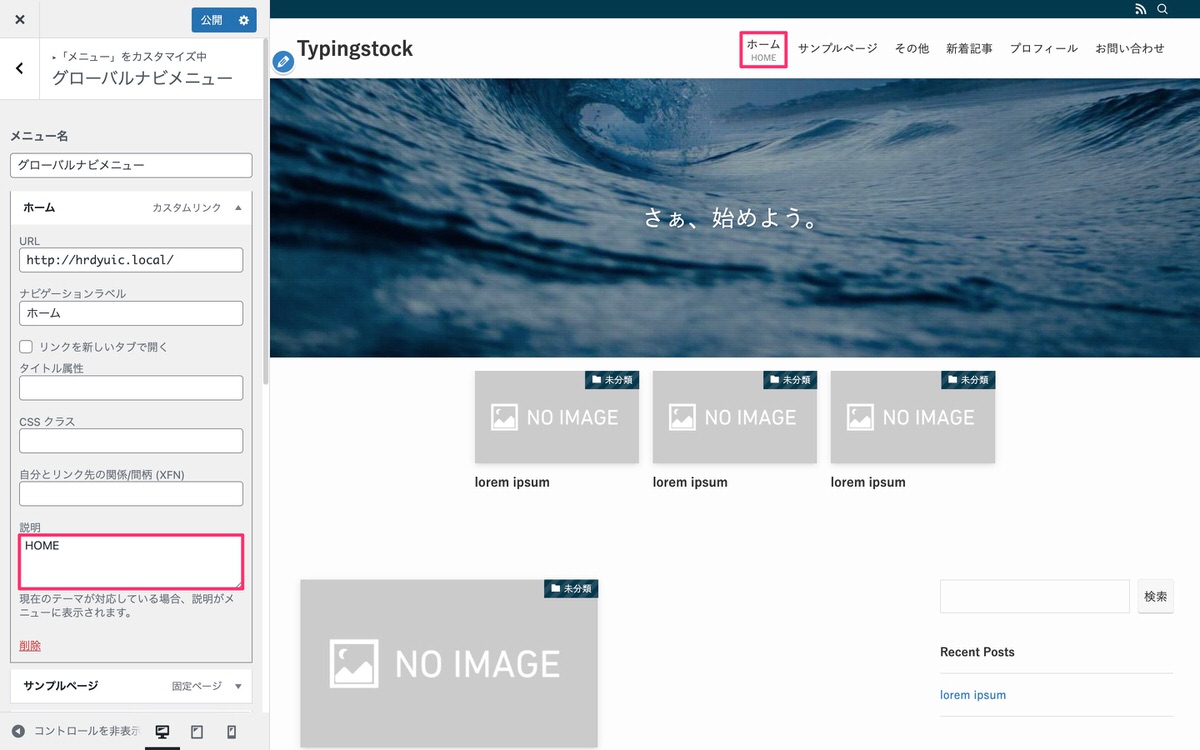
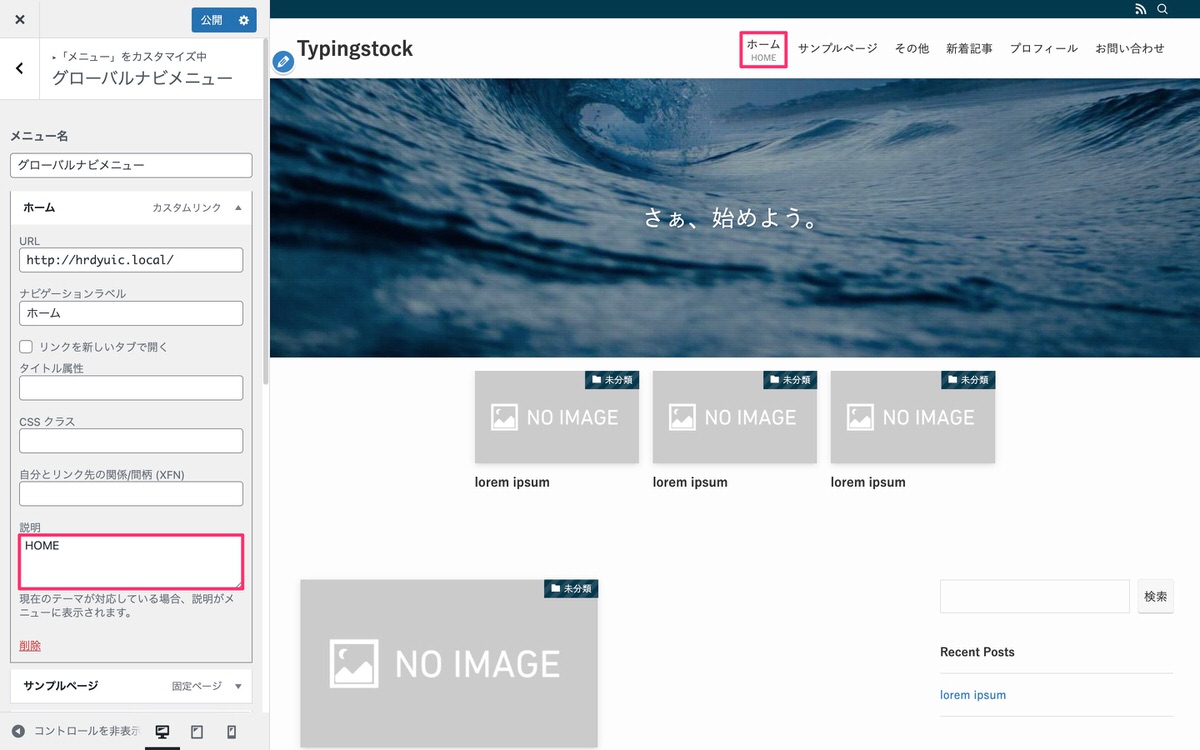
ホームを開いて「説明」にテキストを入力すると、メニュー下に表示されます。


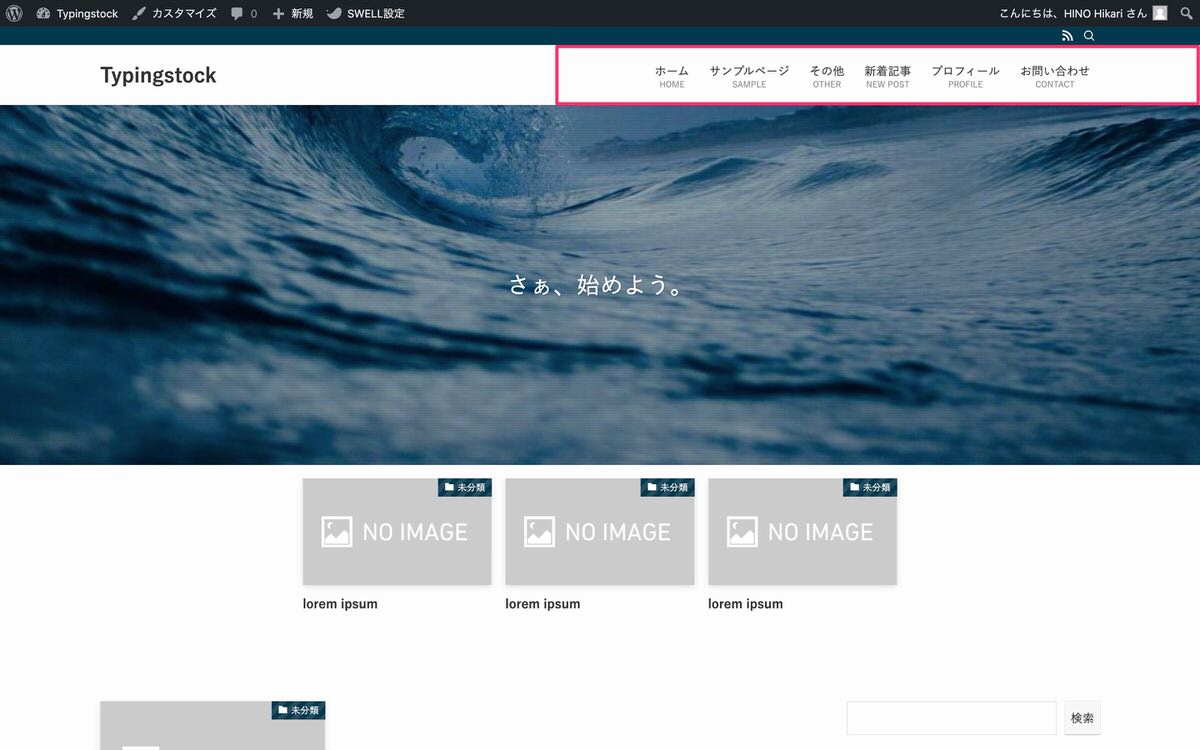
全てのメニュー下に説明を表示させました。




アイコンを表示させるには以下の2パターンがありますのでそれぞれ解説していきます。
グローバルナビメニューを開いた所から解説していきます。
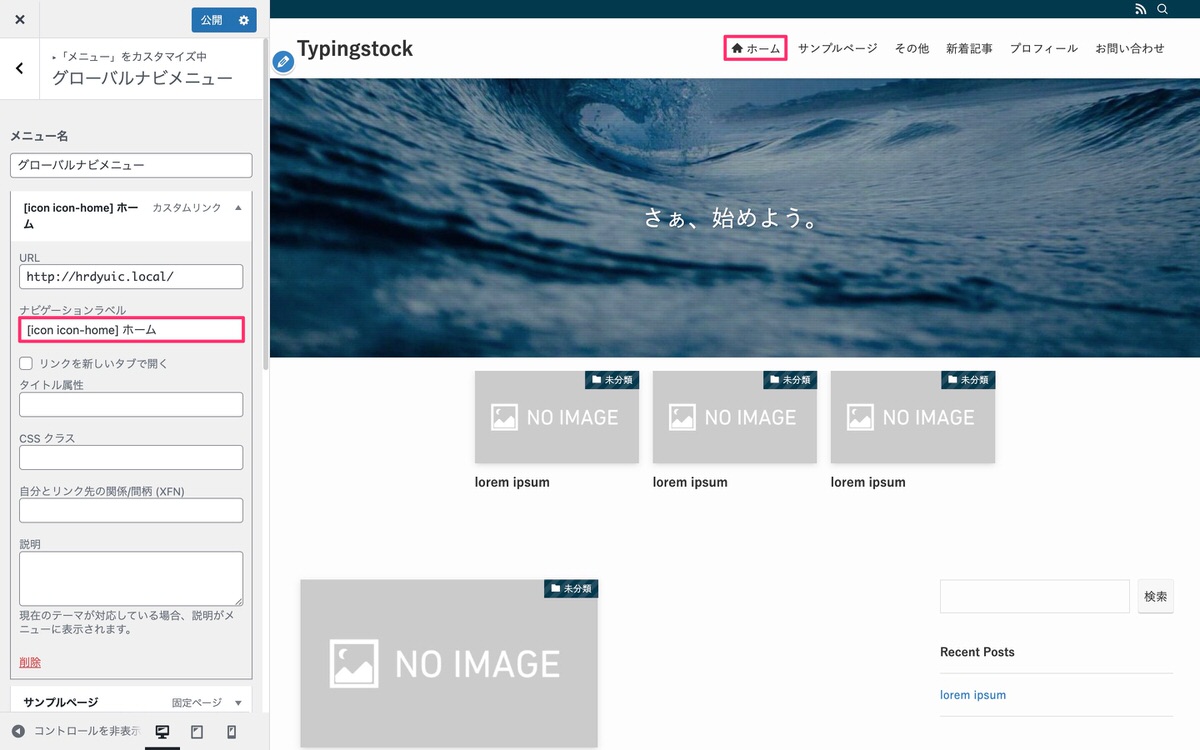
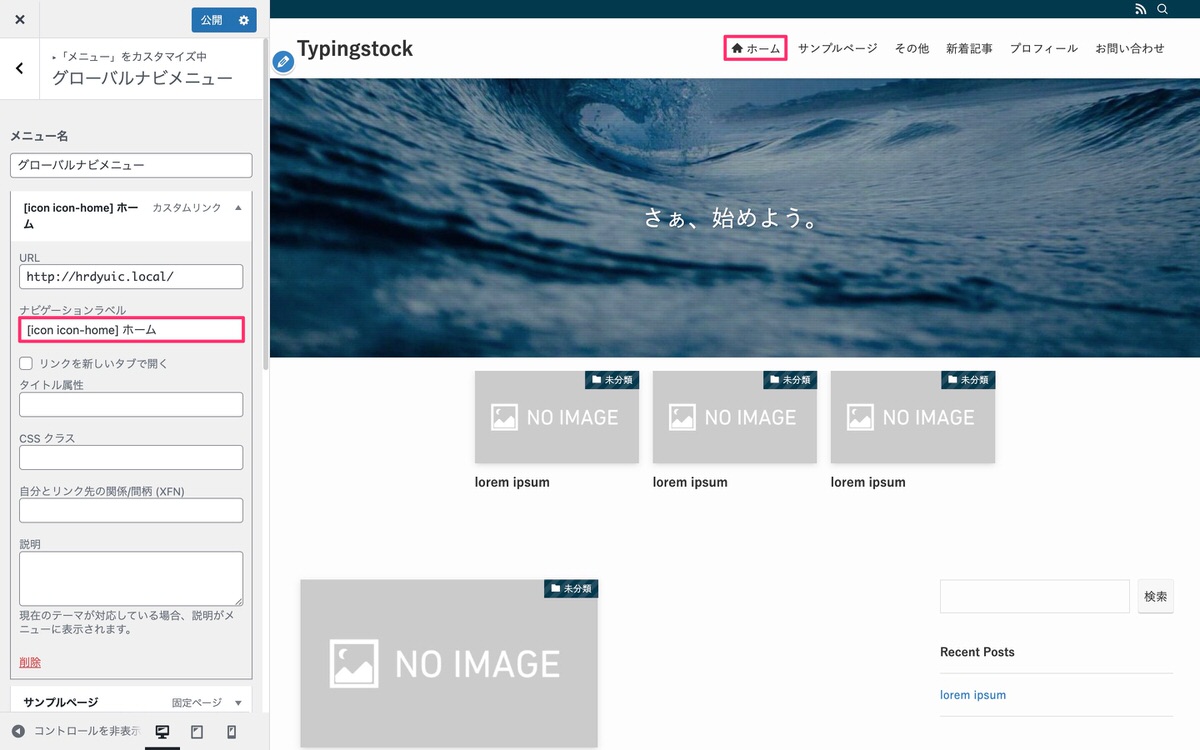
アイコンを付ける
ナビゲーションラベルに「[icon ココにアイコンクラス名] ホーム」と入力すると「 ホーム」と表示されます。


「Font Awesome」の読み込み設定
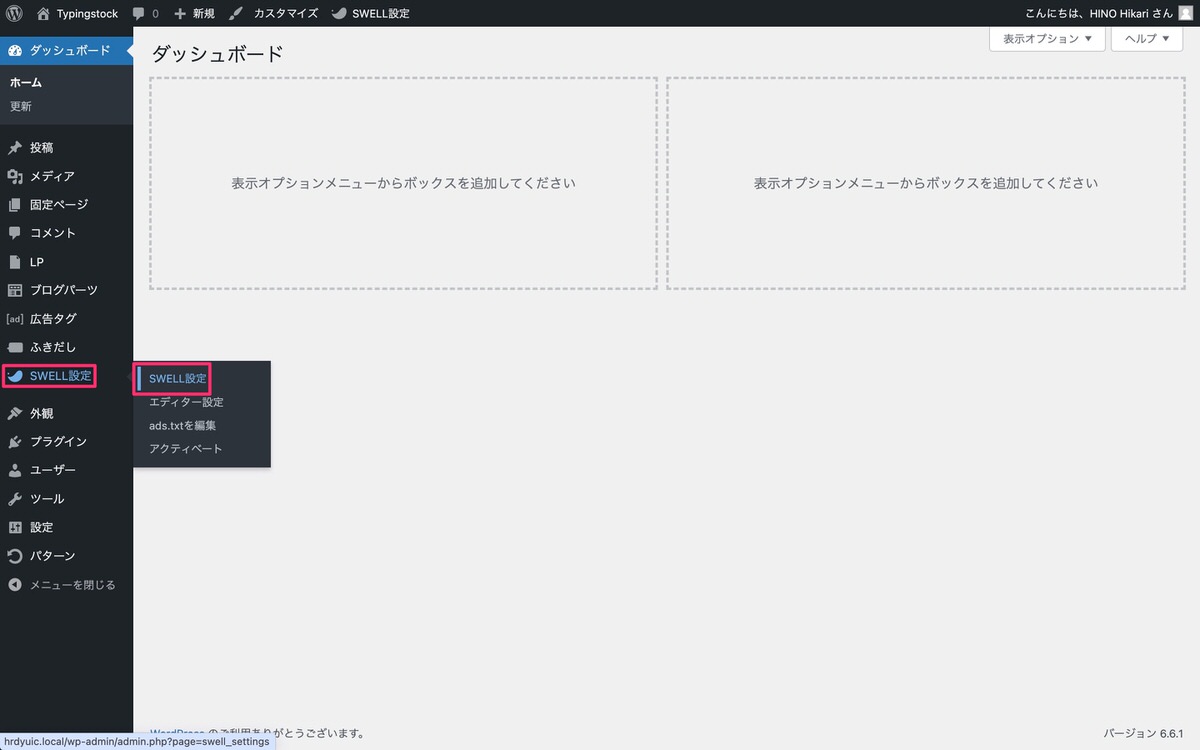
管理画面メニューから、「SWELL設定」>「SWELL設定」を選択します。


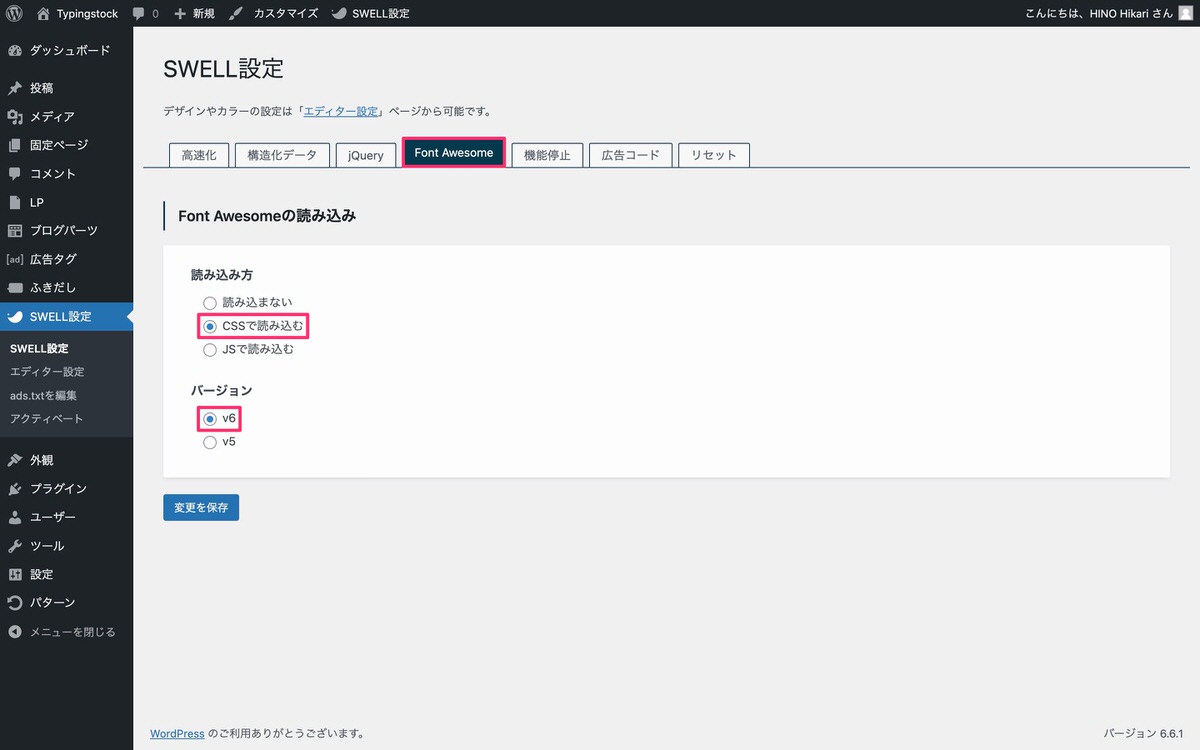
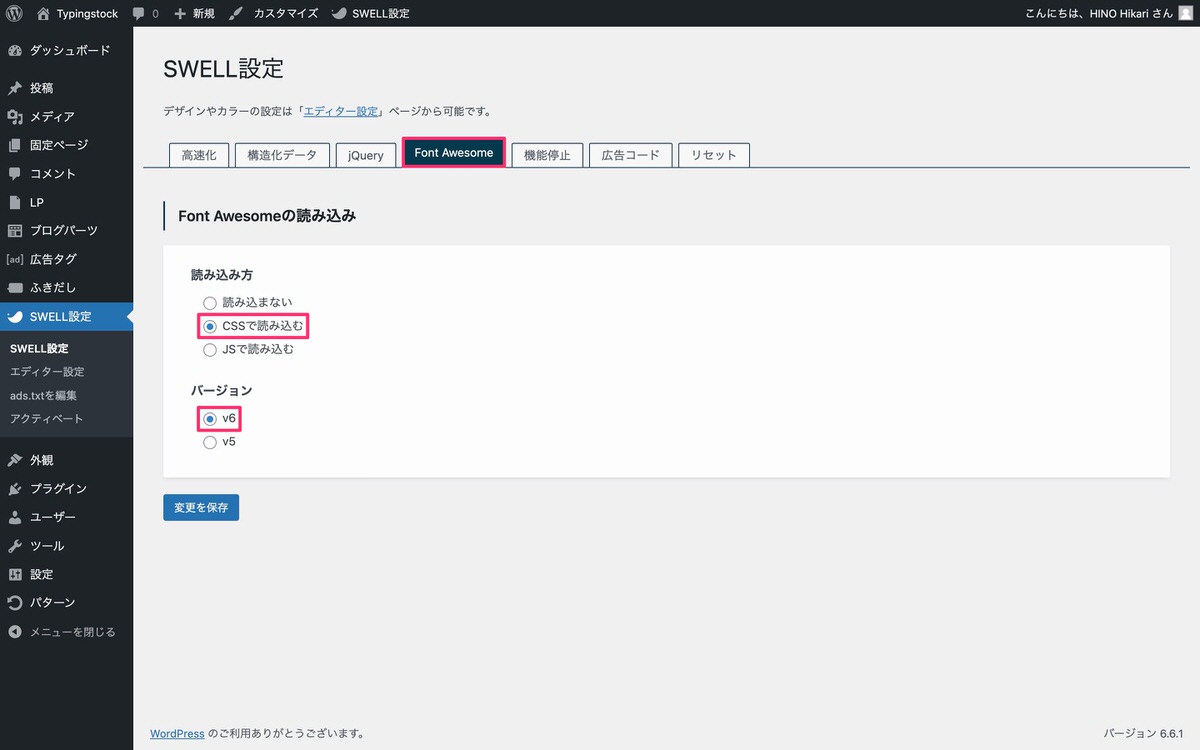
「Font Awesome」を選択後、以下に設定します。


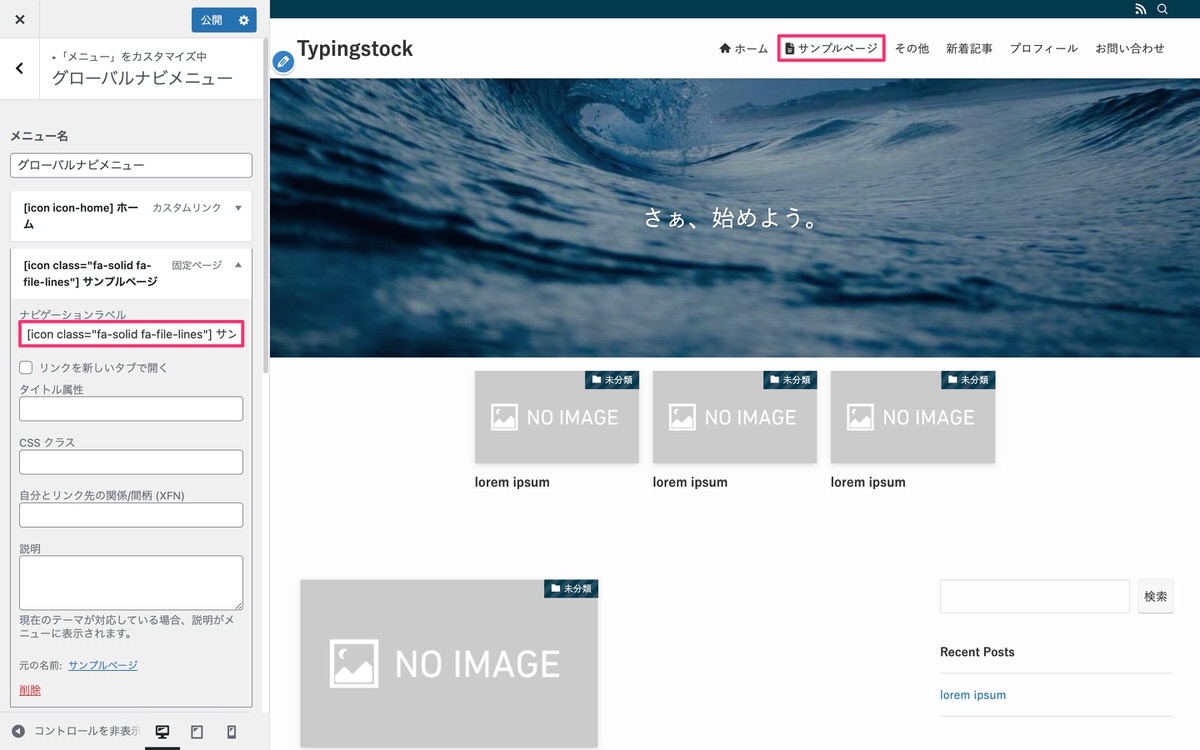
アイコンを付ける
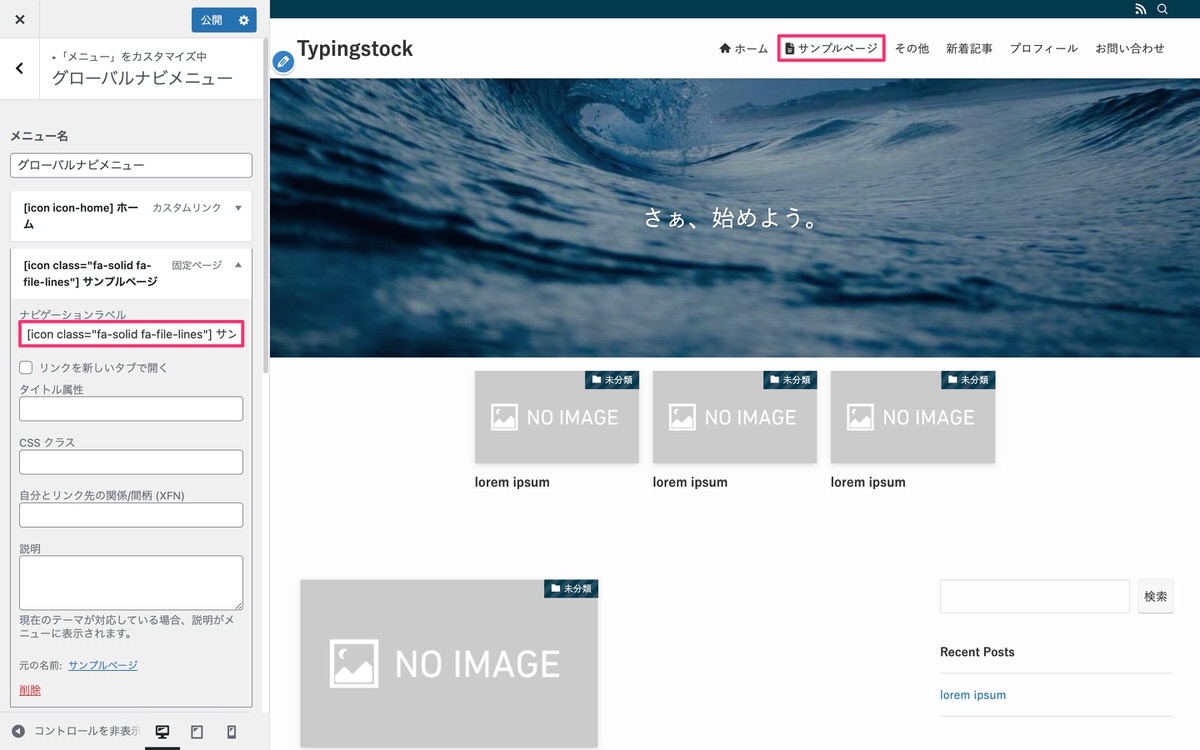
ナビゲーションラベルに「[icon class="ココにアイコンクラス名"] サンプルページ」と入力すると「 サンプルページ」と表示されます。


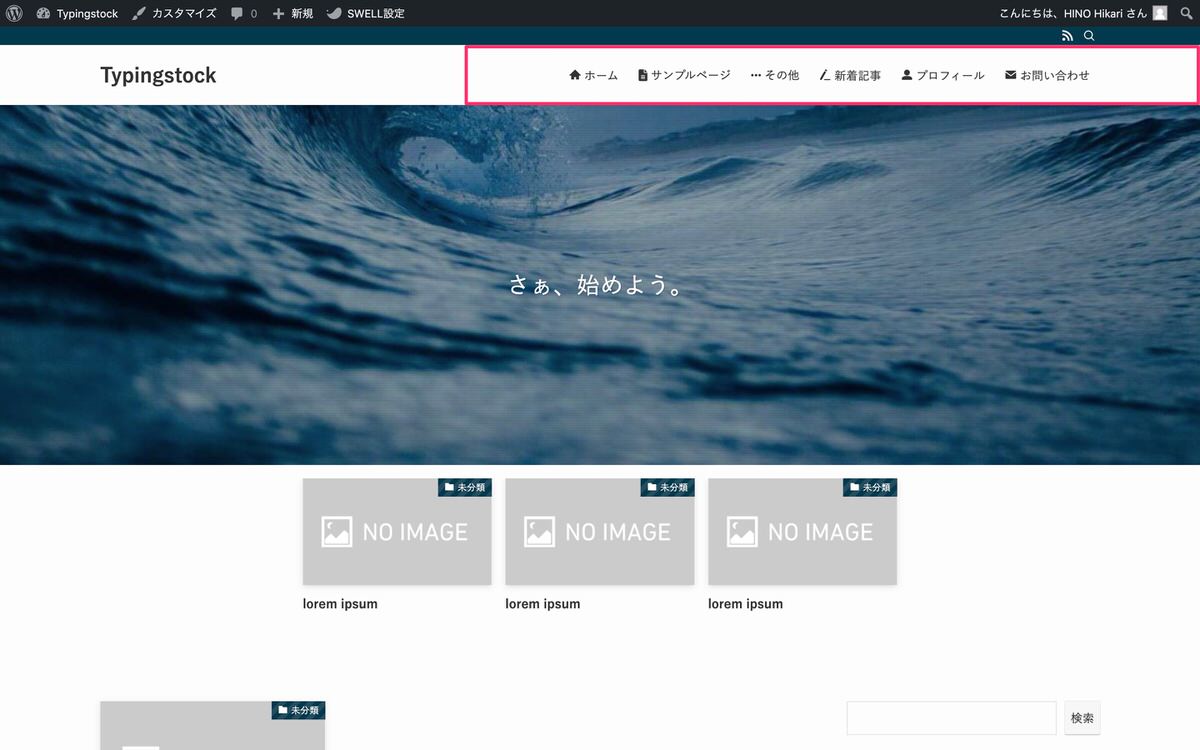
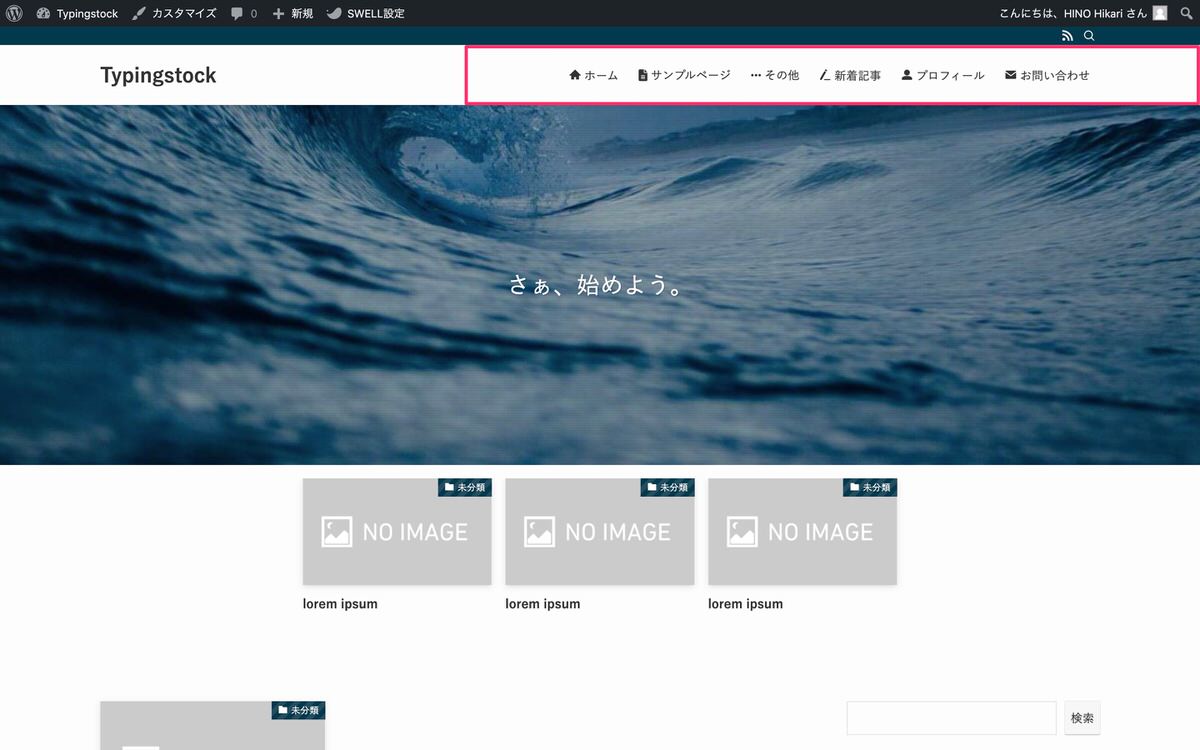
全てのメニューにアイコンを付けました。


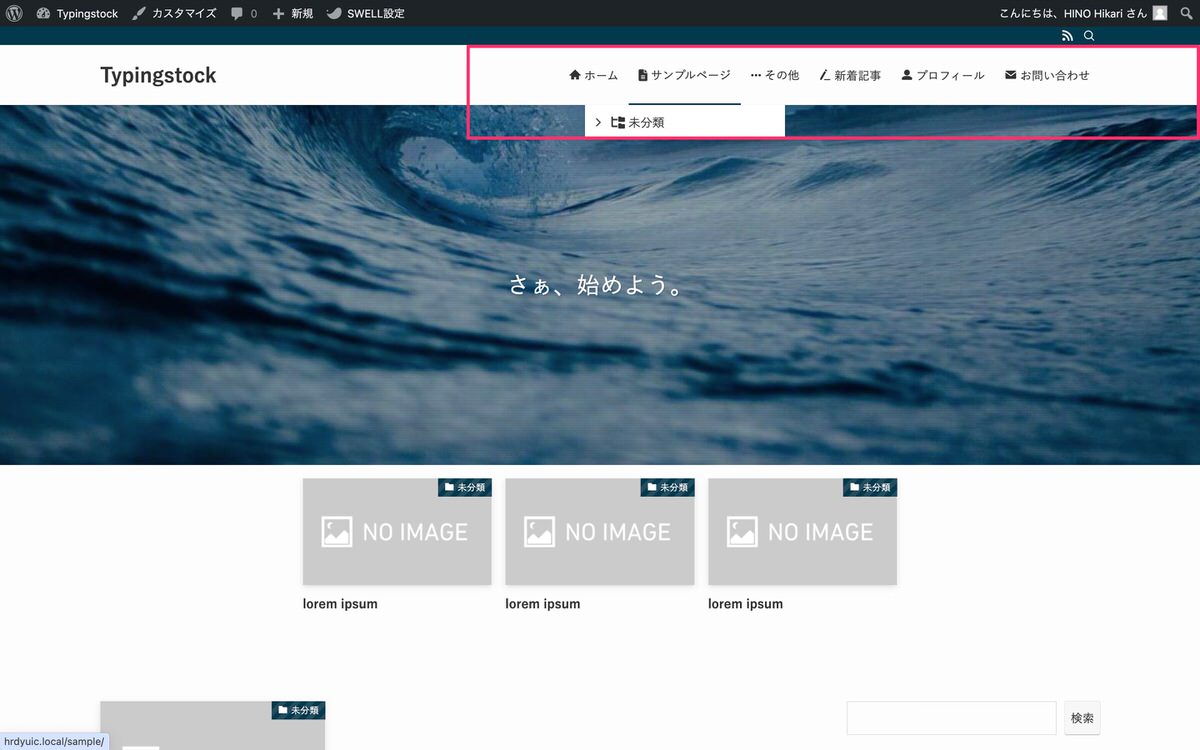
ドロップダウンさせた状態です。


「SWELLで使えるアイコン一覧」や「Font Awesomeの詳しい使い方」は下記記事に記載しています。


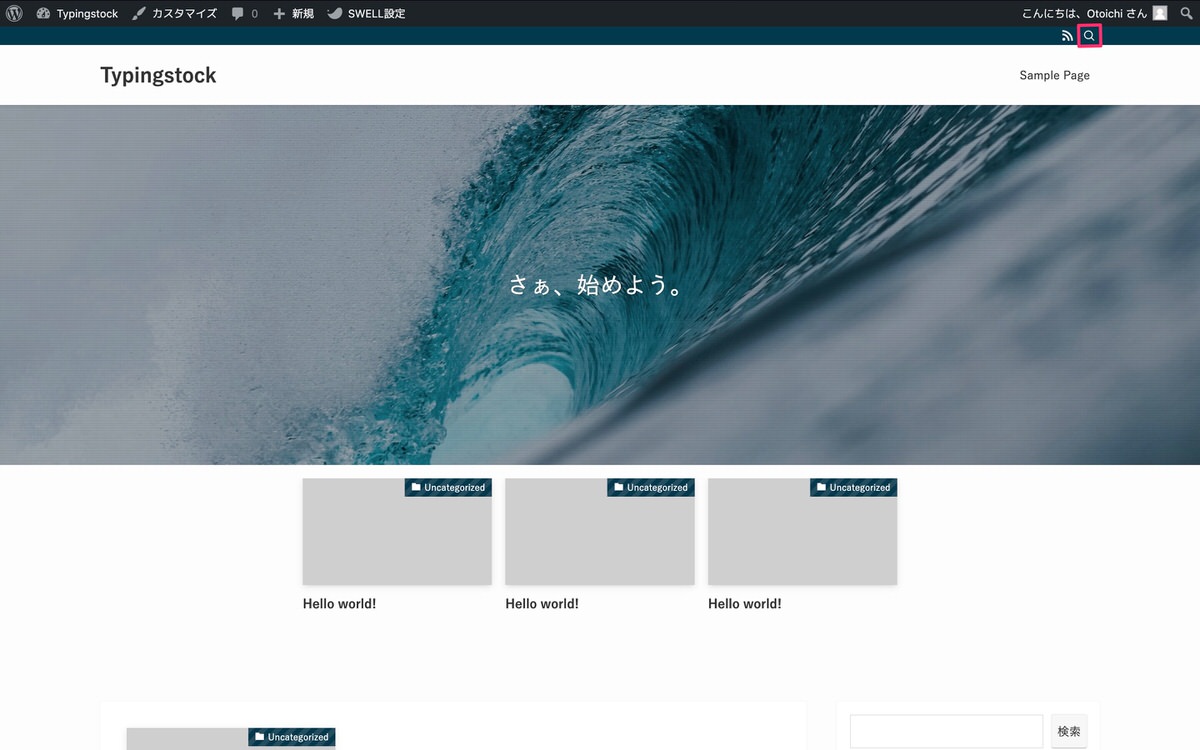
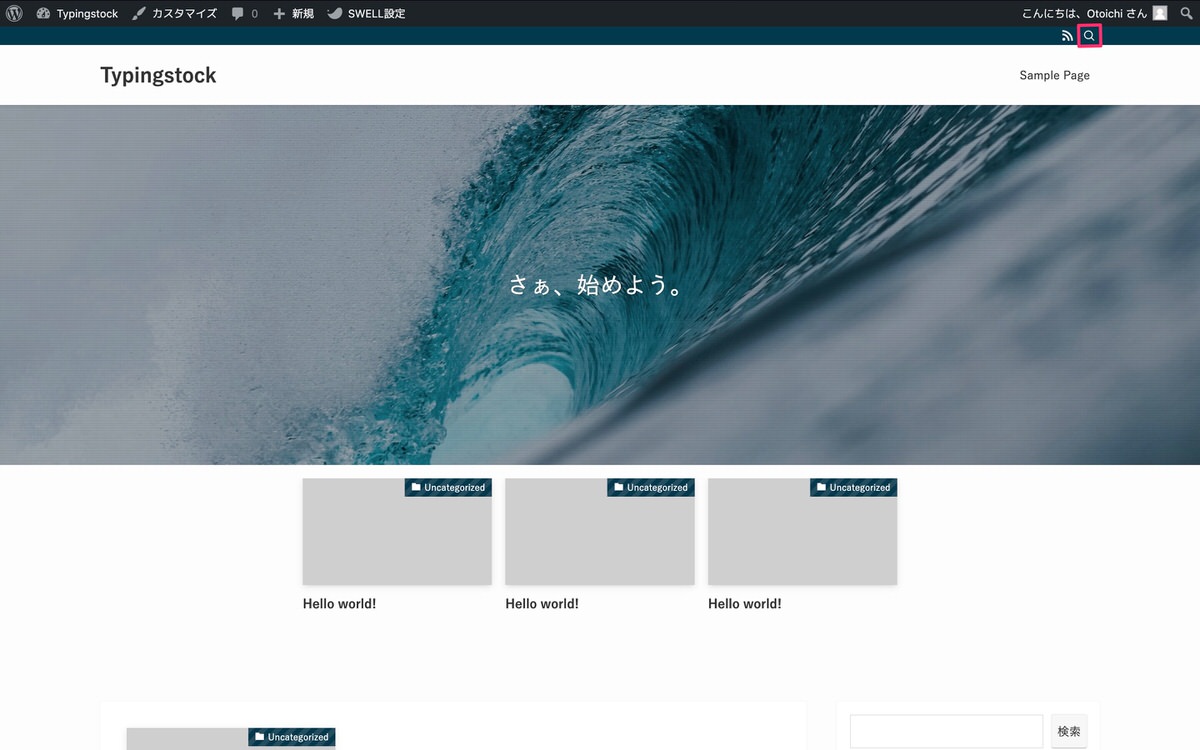
デフォルトでは検索ボタンはヘッダーバー内にあります。


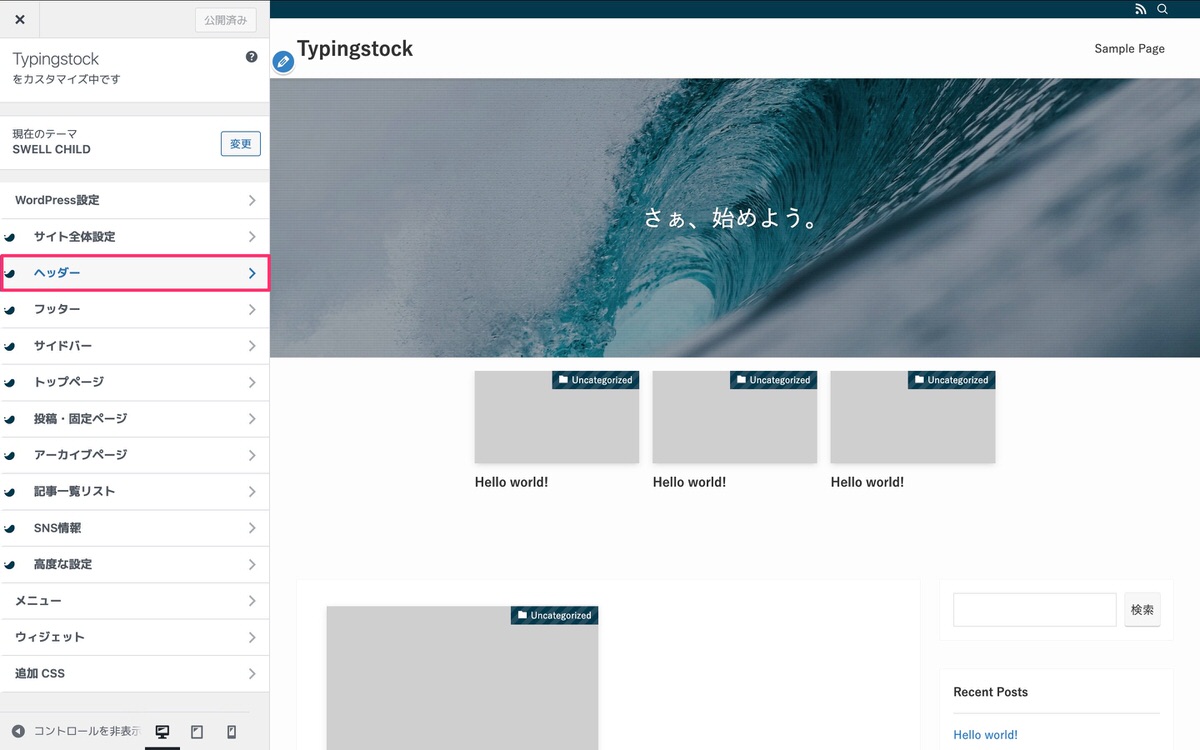
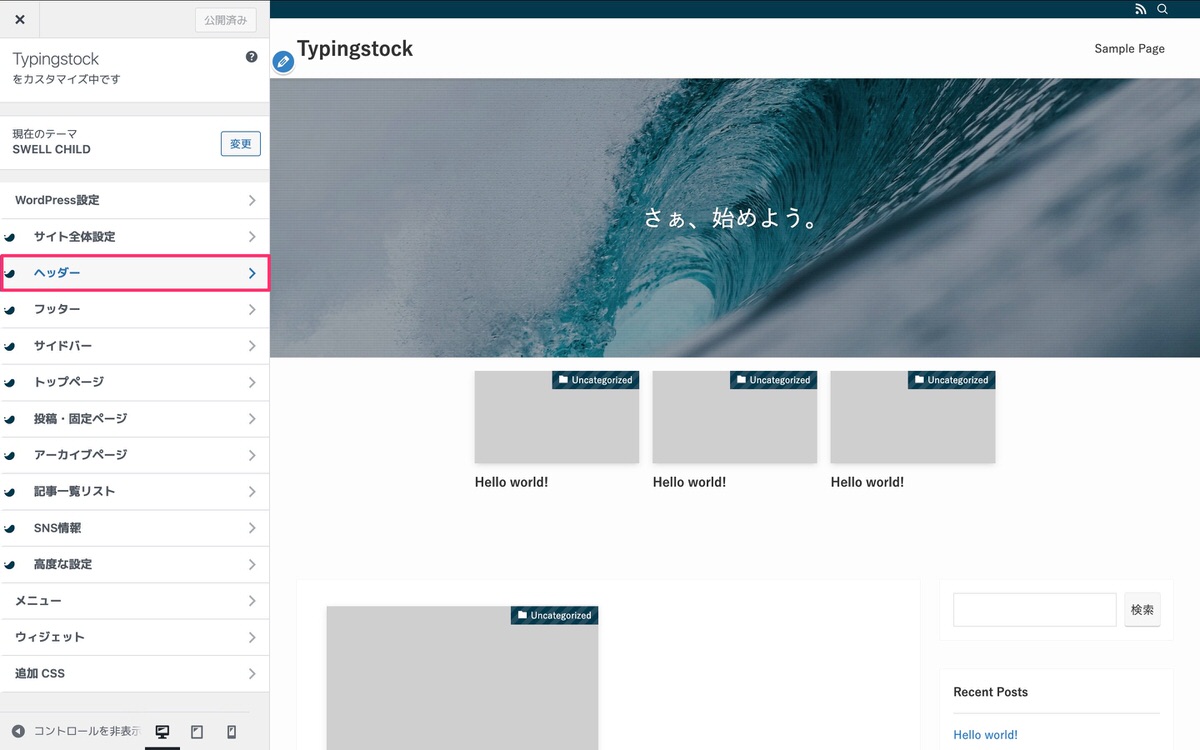
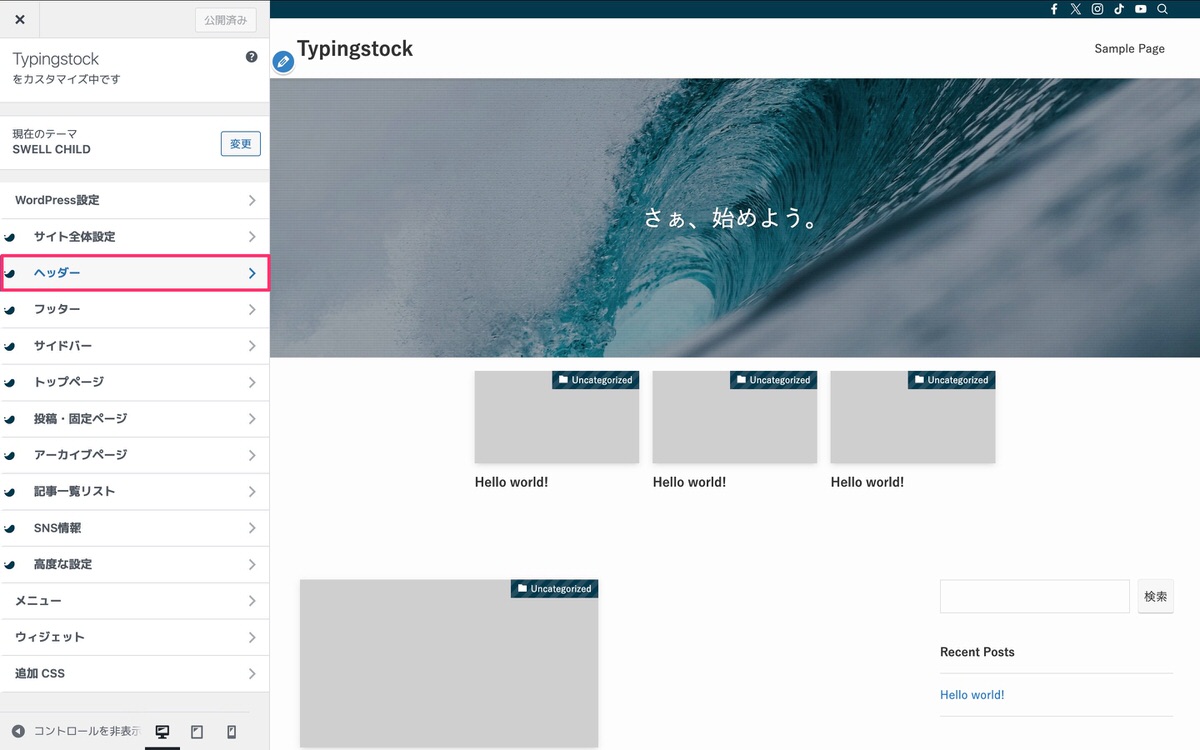
管理画面メニューから、「外観」>「カスタマイズ」を選択した後からの解説となります。
サイドバーから、「ヘッダー」を選択します。


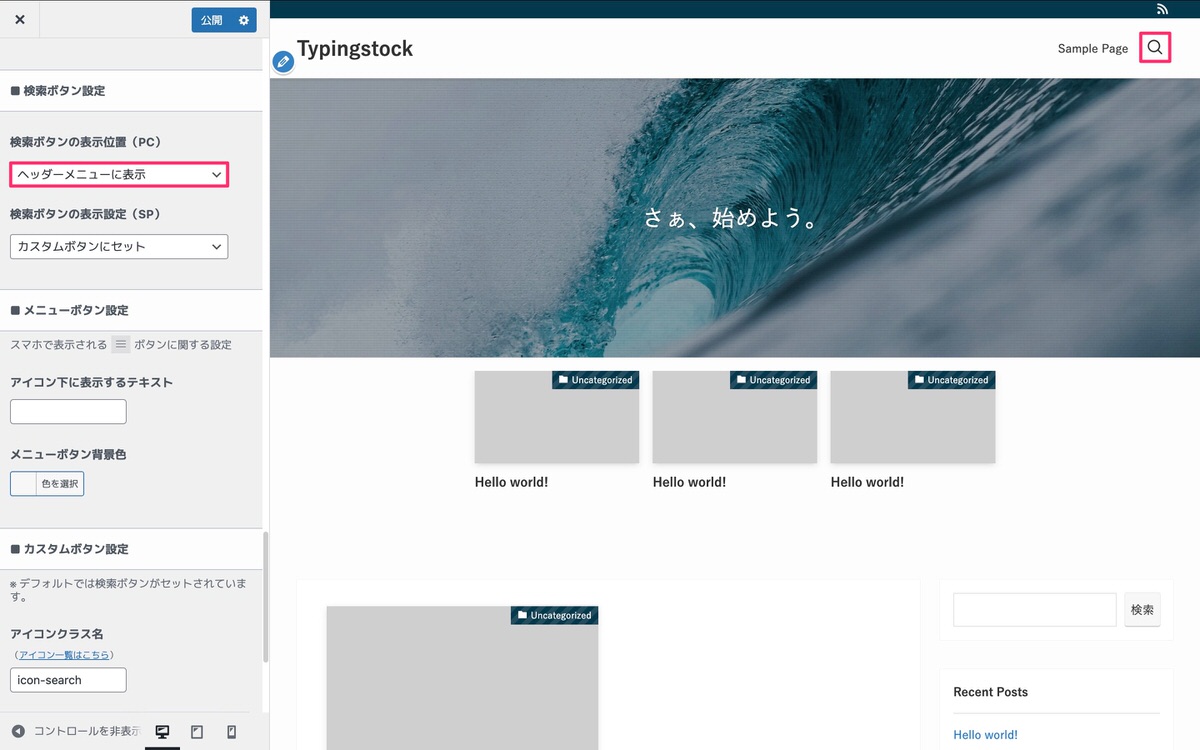
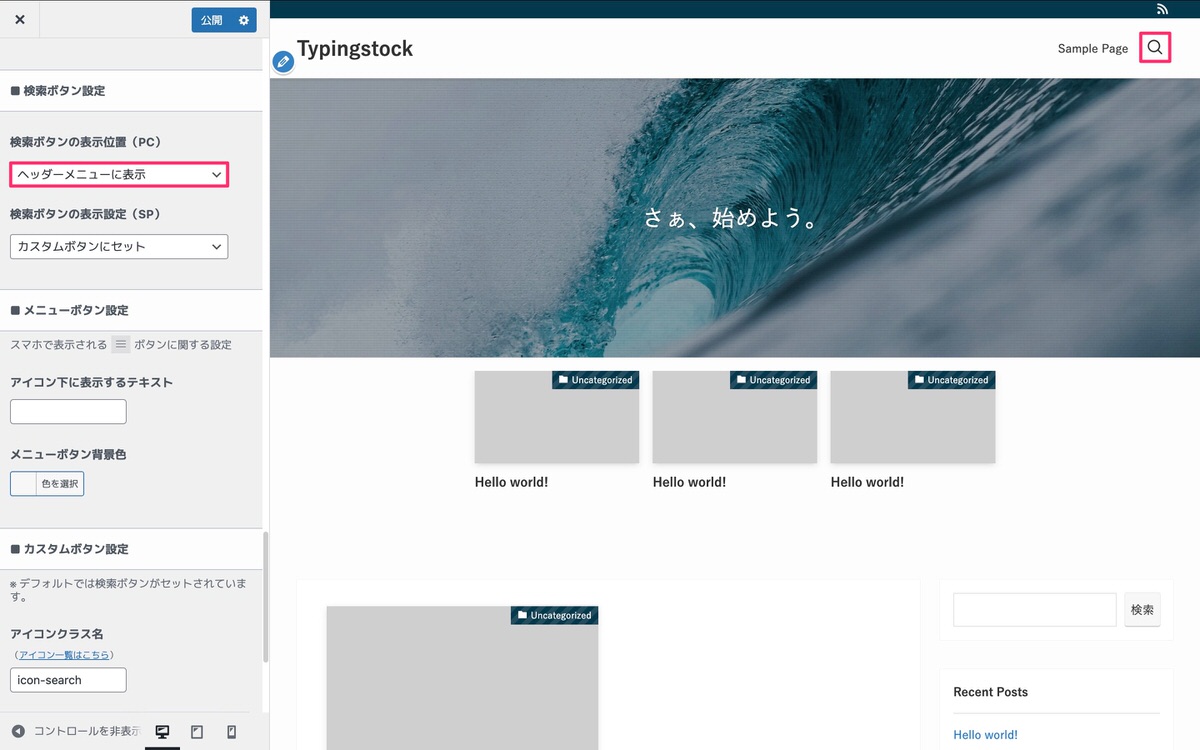
ヘッダーが表示された後、検索ボタン設定内の検索ボタン表示位置(PC)から以下を選択します。すると、検索ボタンがヘッダーメニューに表示されます。


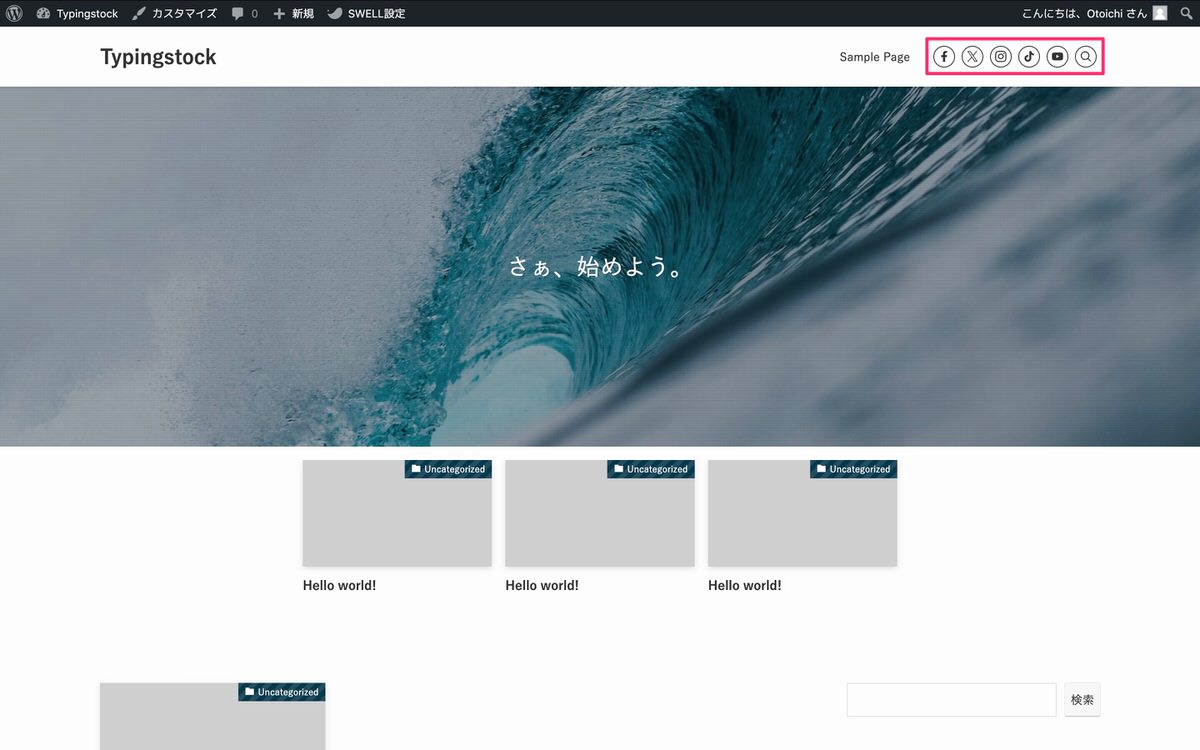
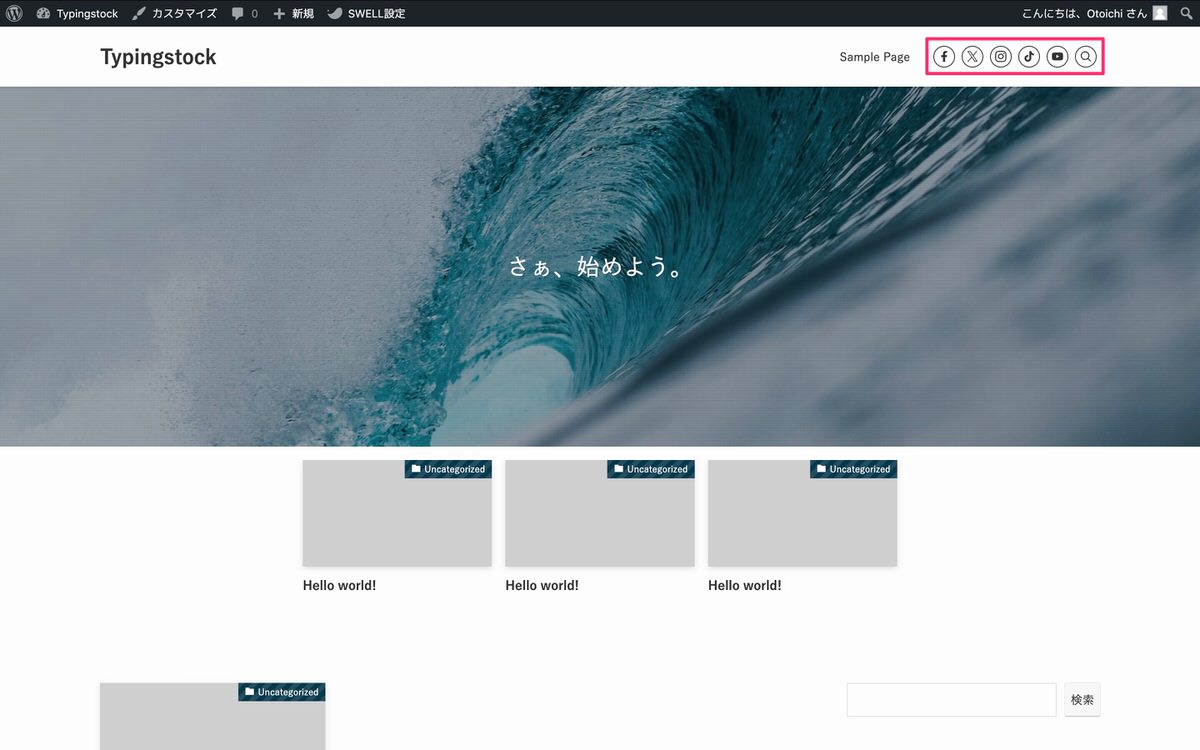
SNSリンクや検索ボタンをヘッダー内部に設置できます。


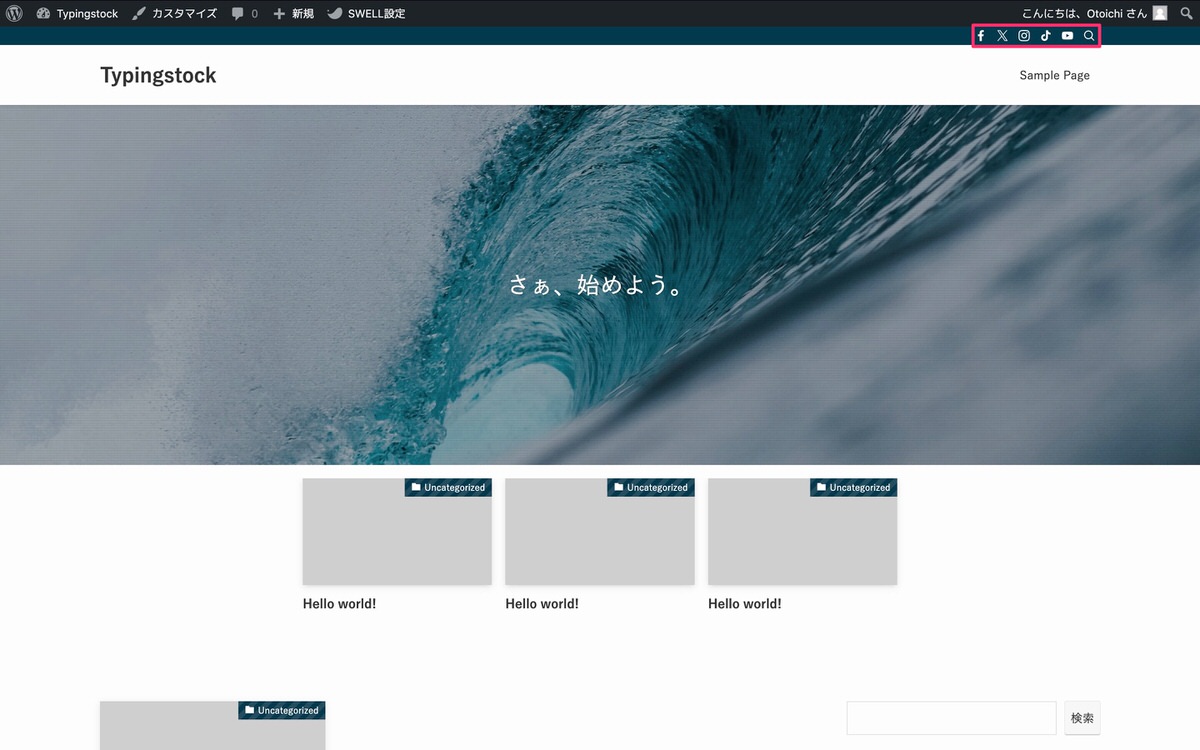
デフォルトでは、SNSリンクや検索ボタンはヘッダーバーに表示されます。


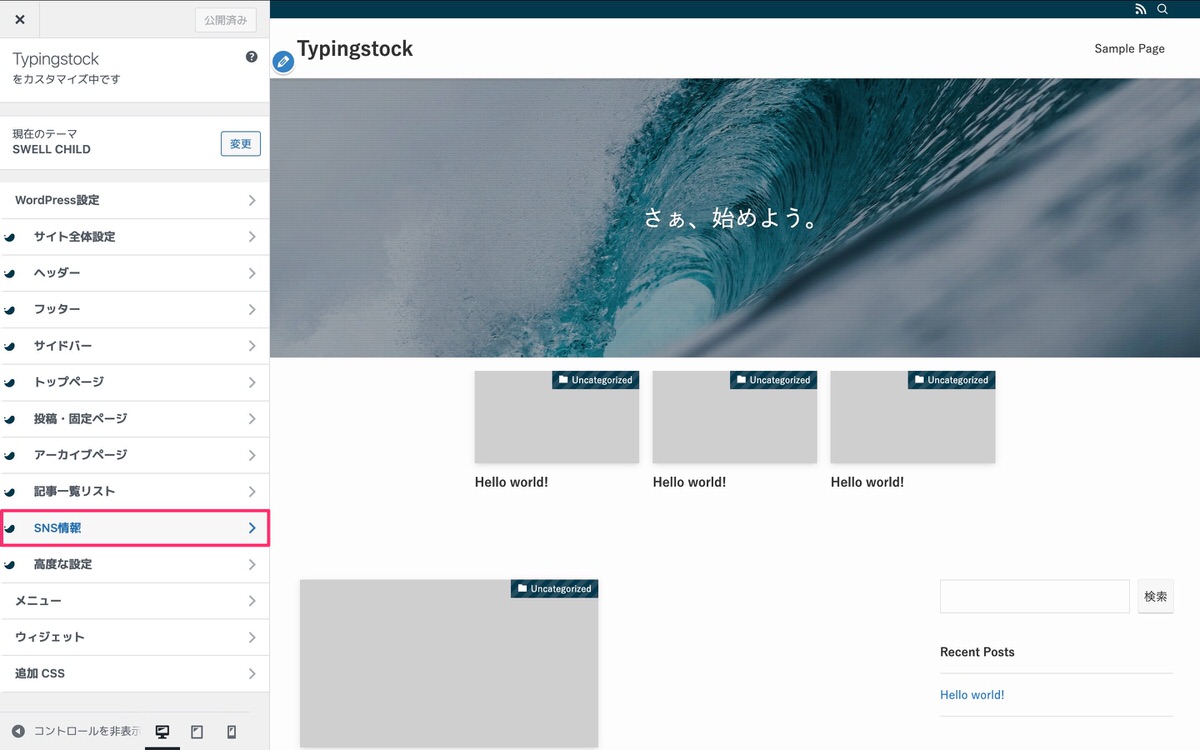
SNSリンクを表示する
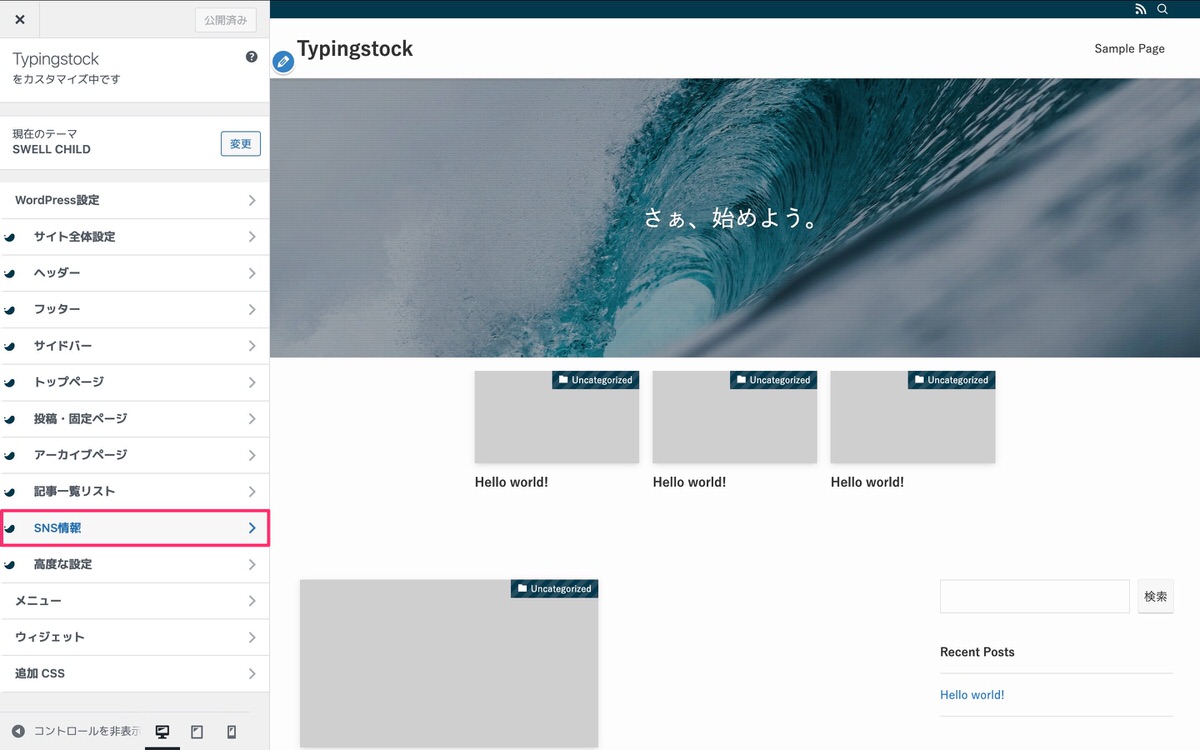
カスタマイザーから、「SNS情報」を選択します。


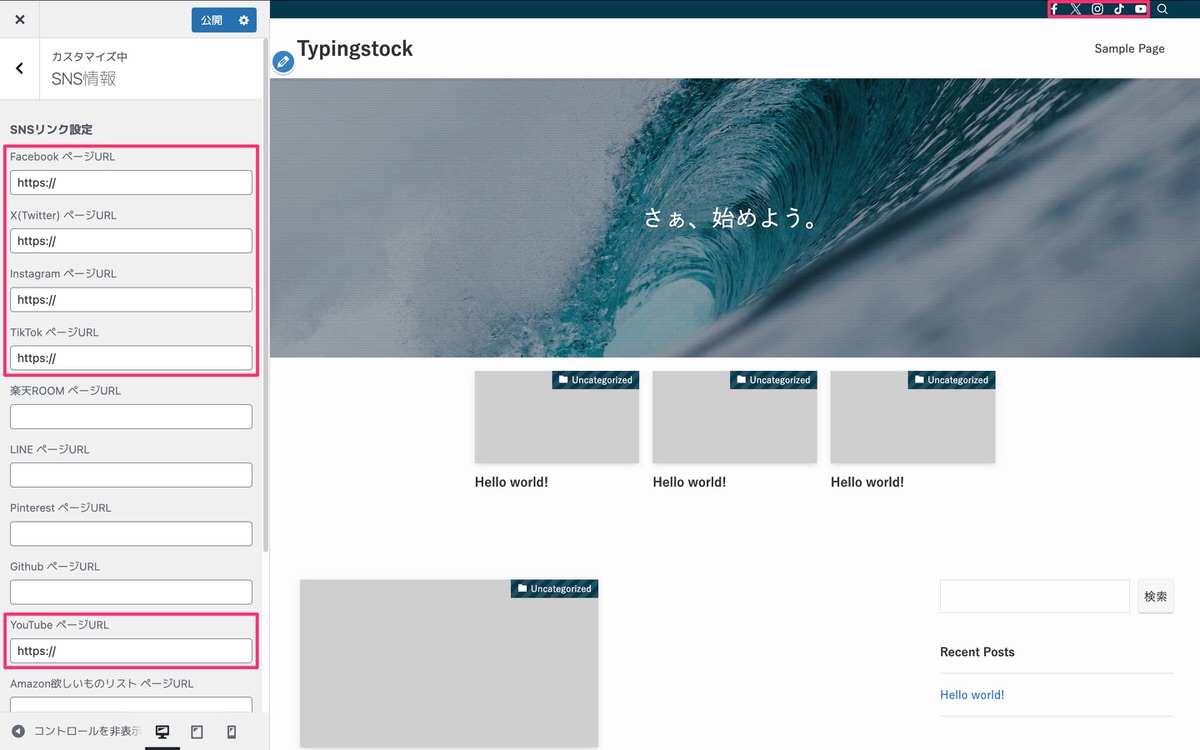
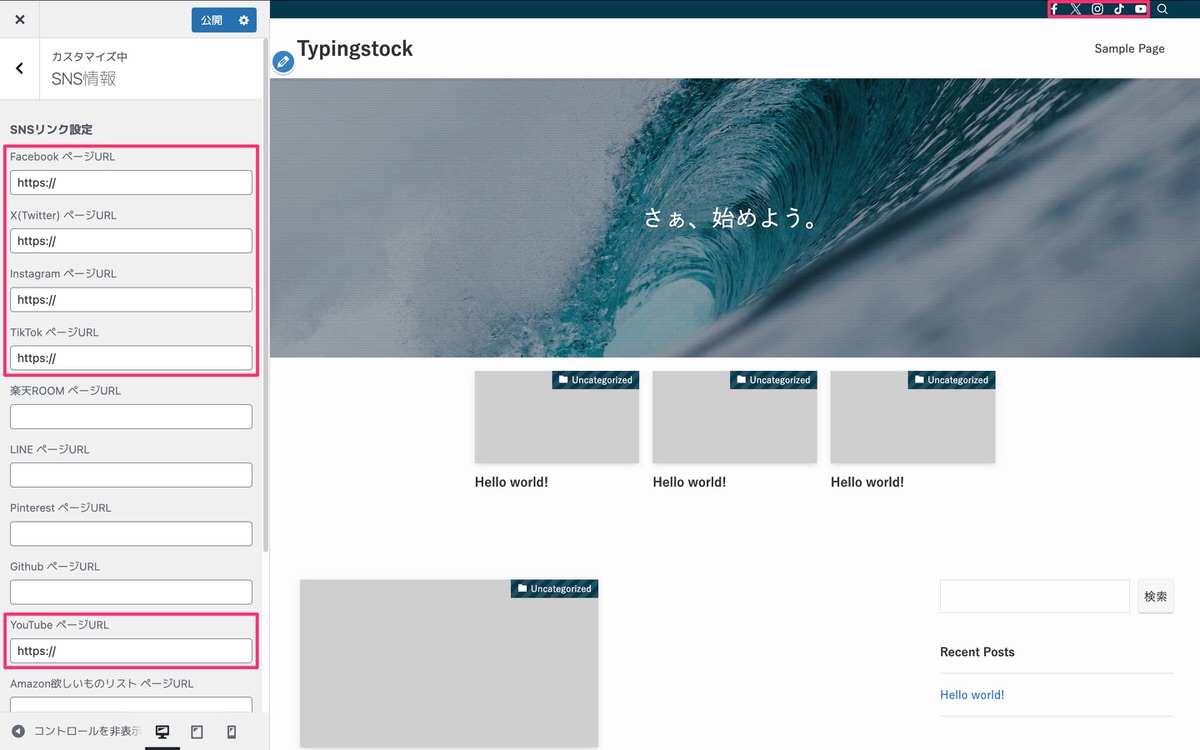
SNSリンク設定から、URLを入力するとSNSリンクが表示されます。


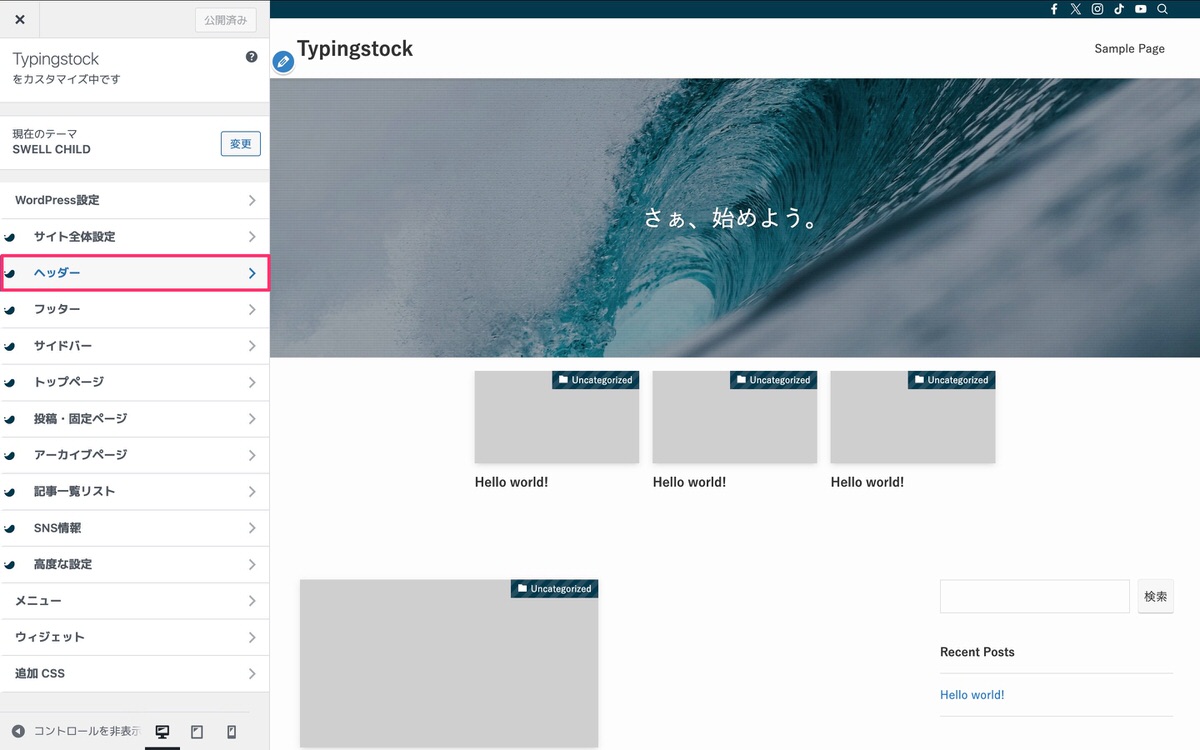
ヘッダーバーのSNSアイコンリストを非表示にする
カスタマイザーから、「ヘッダー」を選択します。


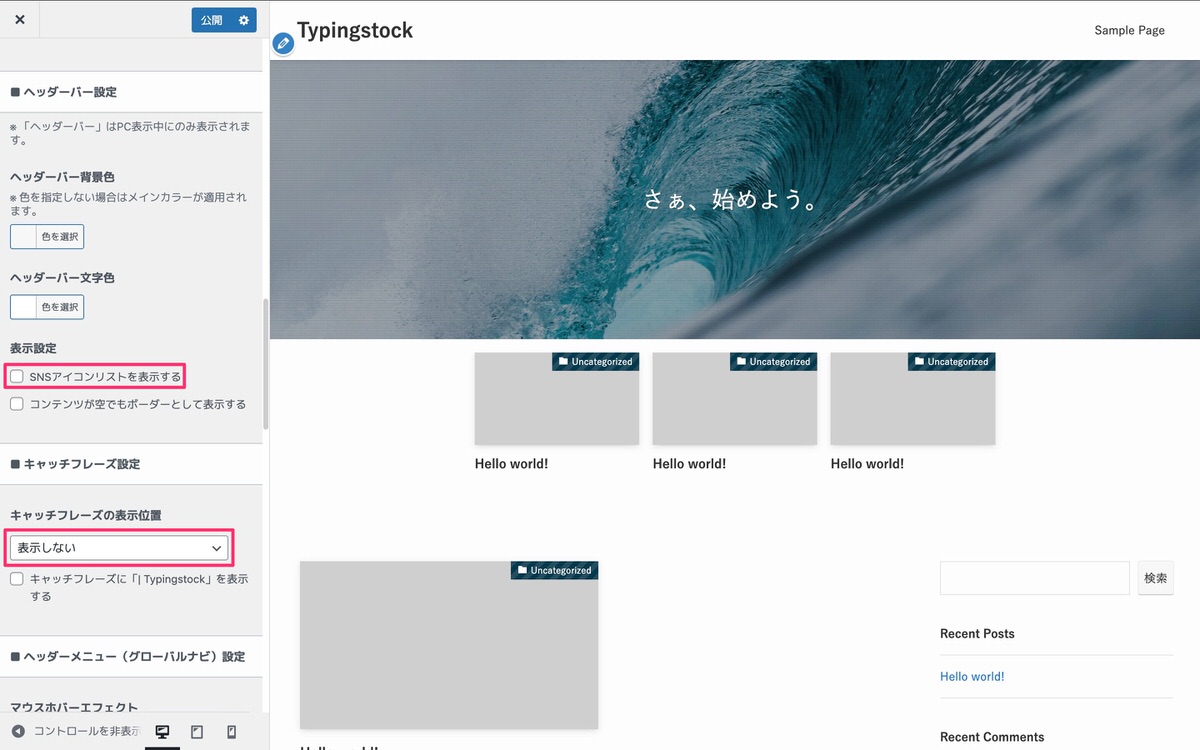
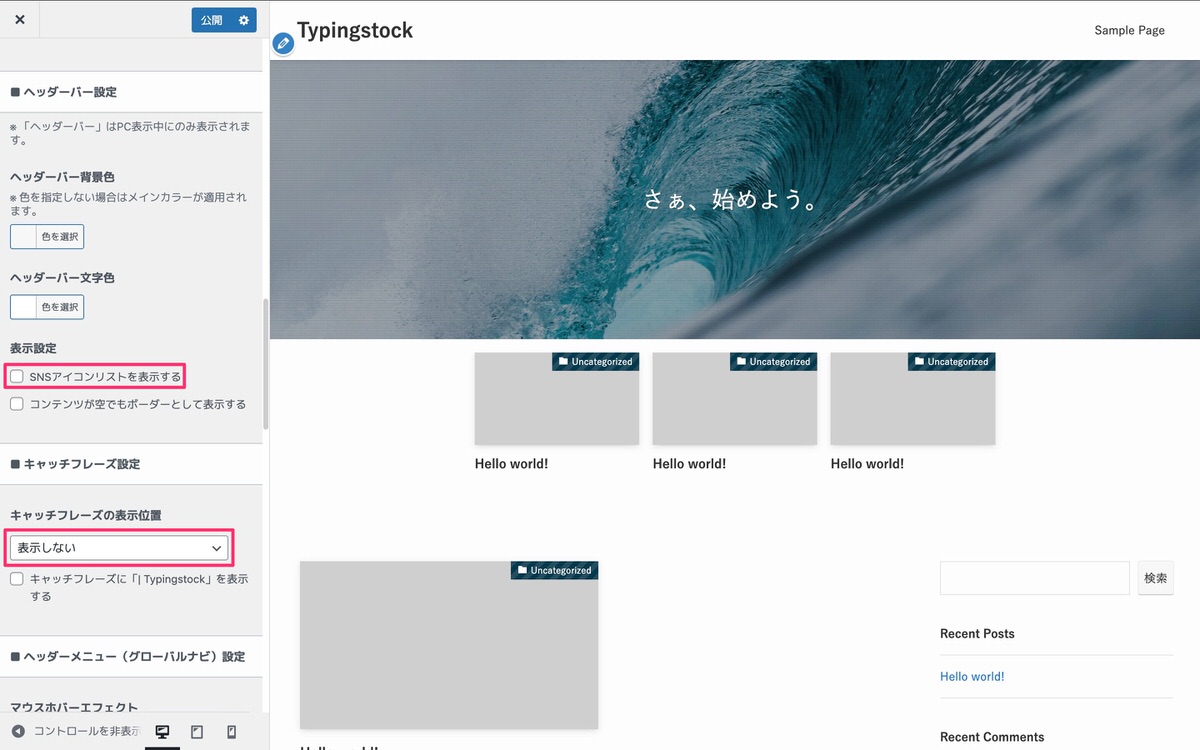
ヘッダーから、以下の設定を行うとヘッダーバーが非表示になります。


ヘッダー内部にSNSリンクと検索ボタンを設置する
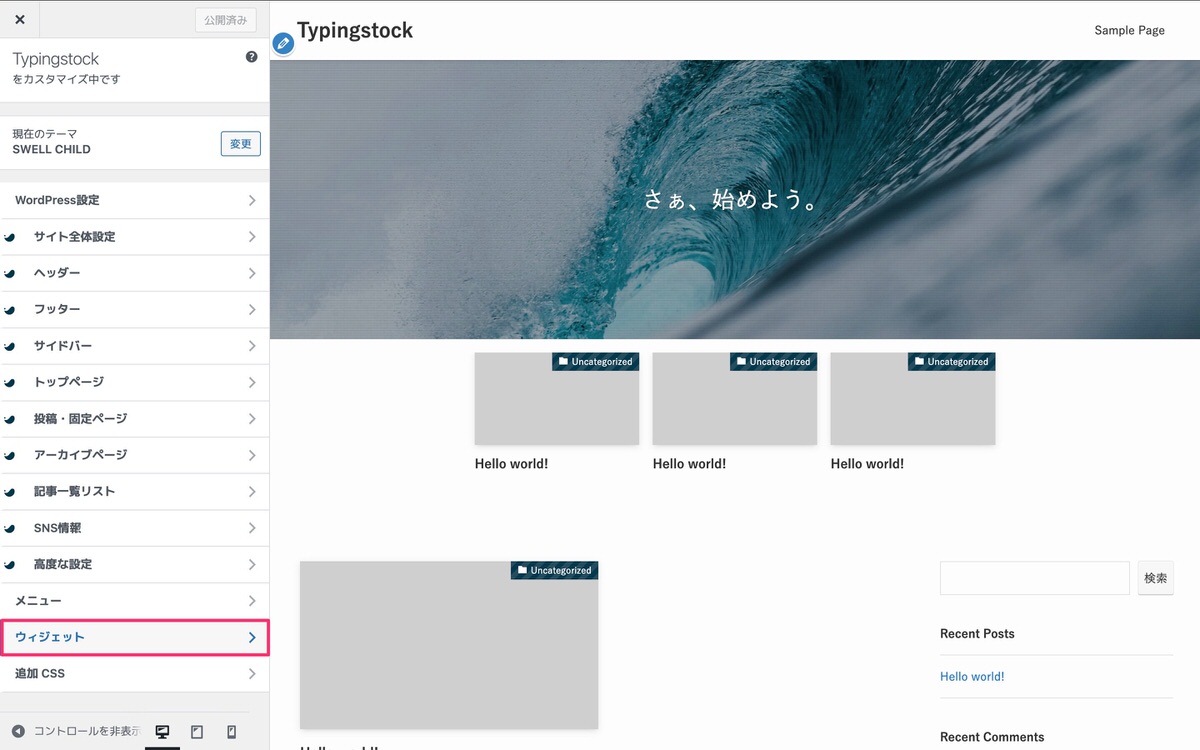
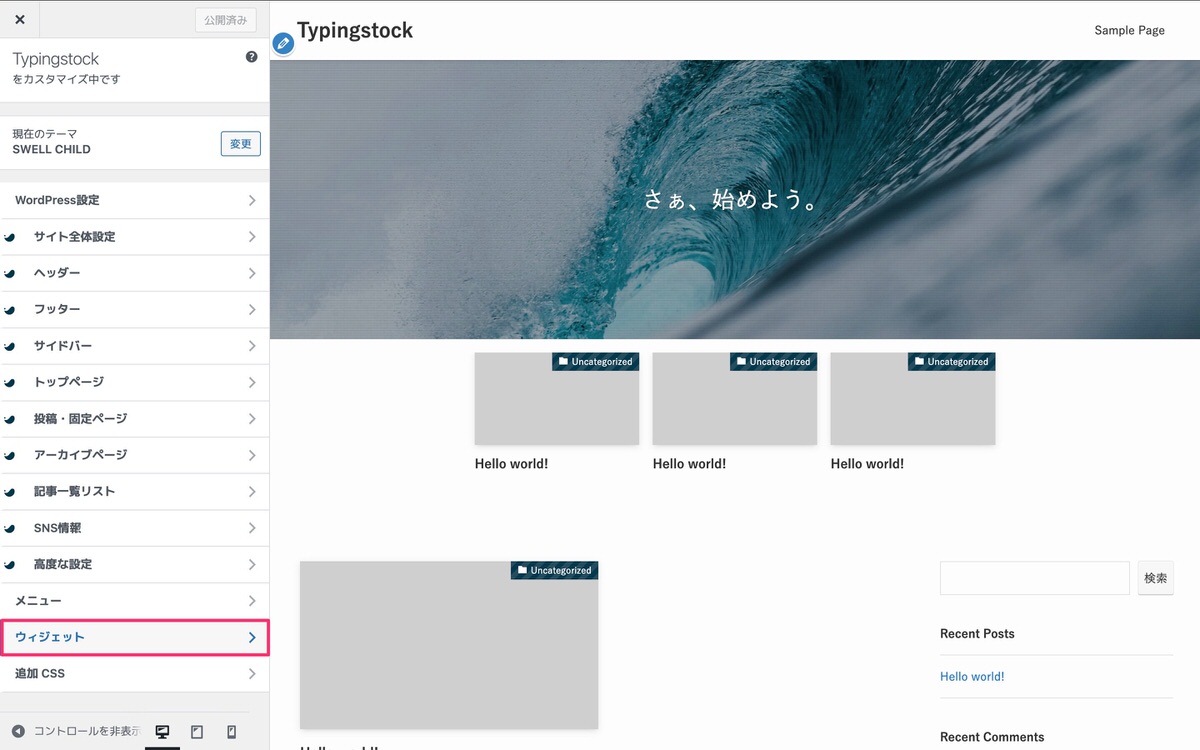
カスタマイザーから、「ウィジェット」を選択します。


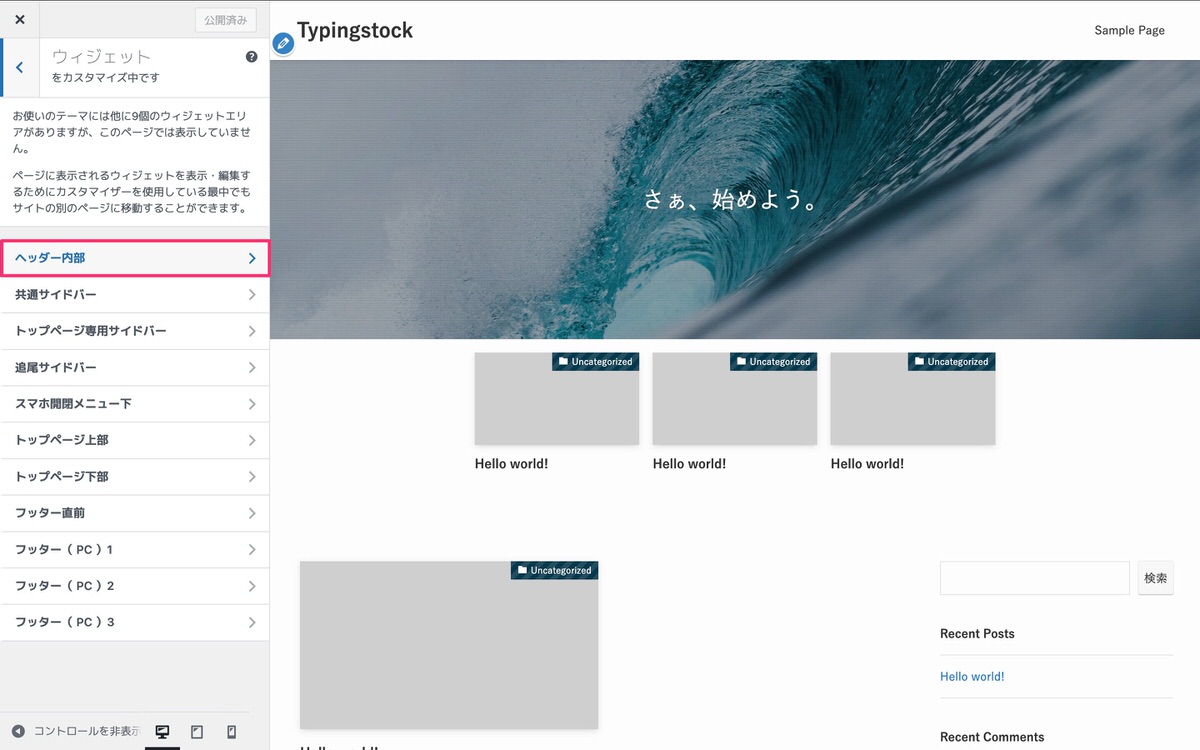
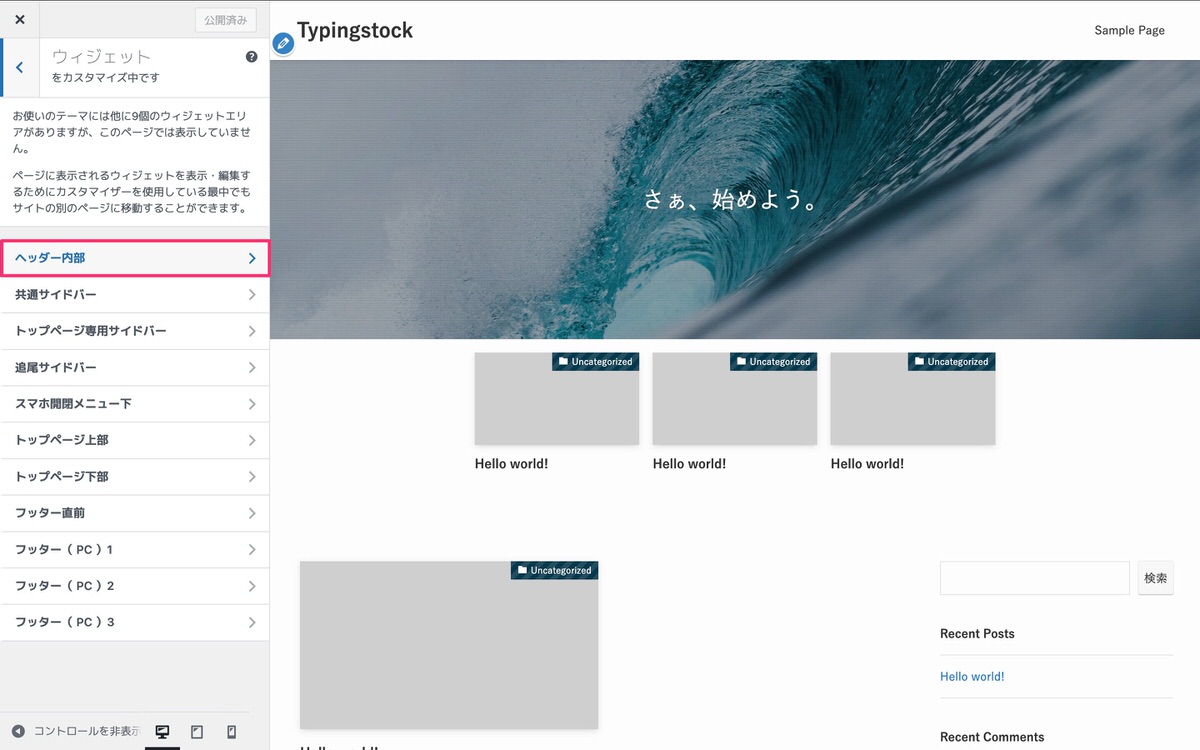
ウィジェットから、「ヘッダー内部」を選択します。


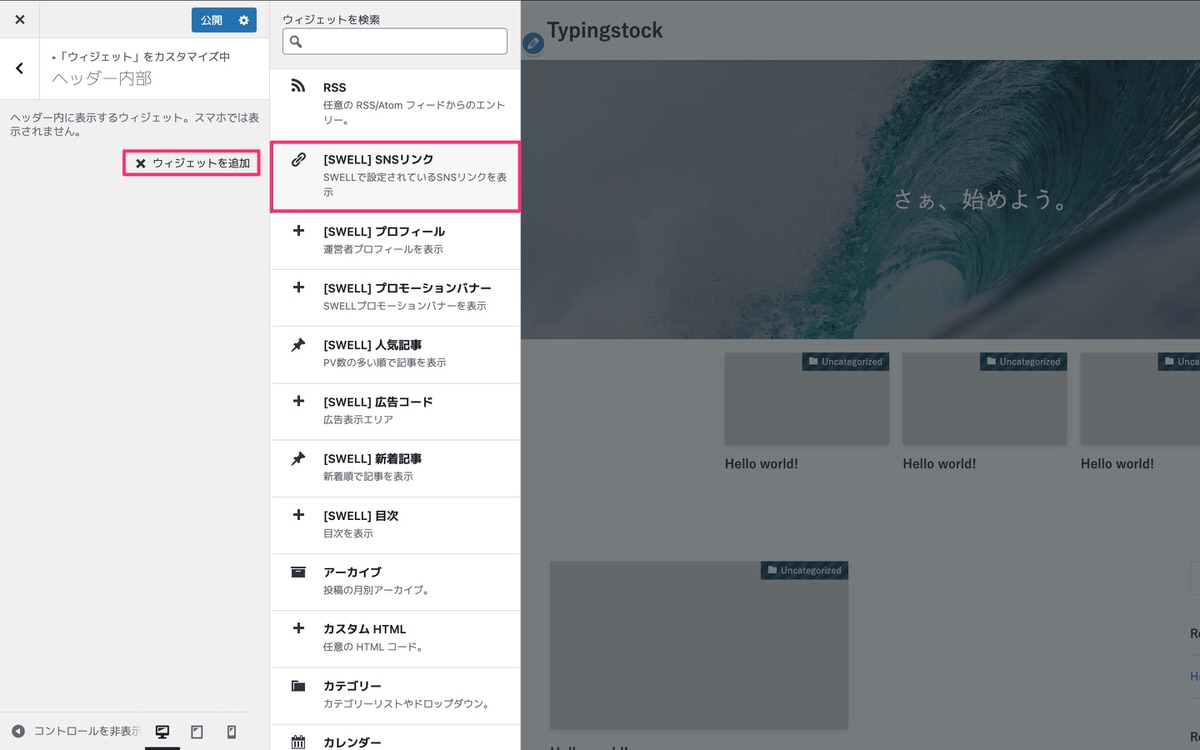
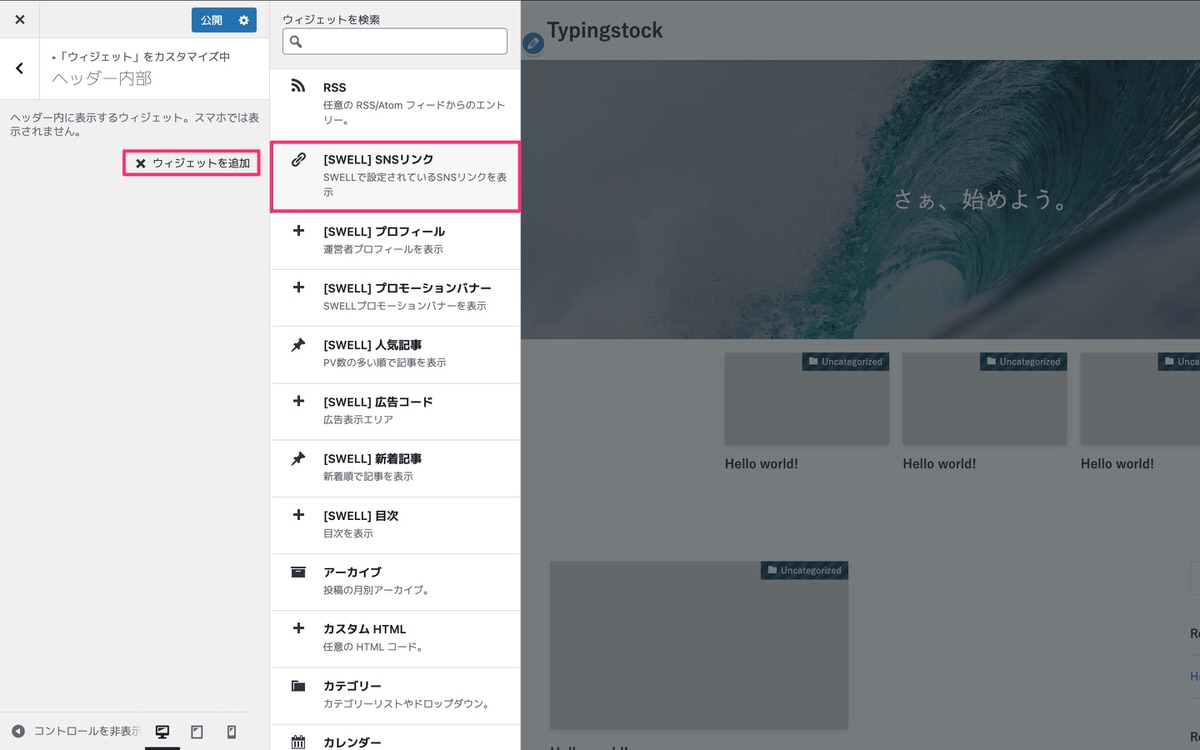
ヘッダー内部から、「ウィジェットを追加」>「[SWELL]SNSリンク」を選択します。


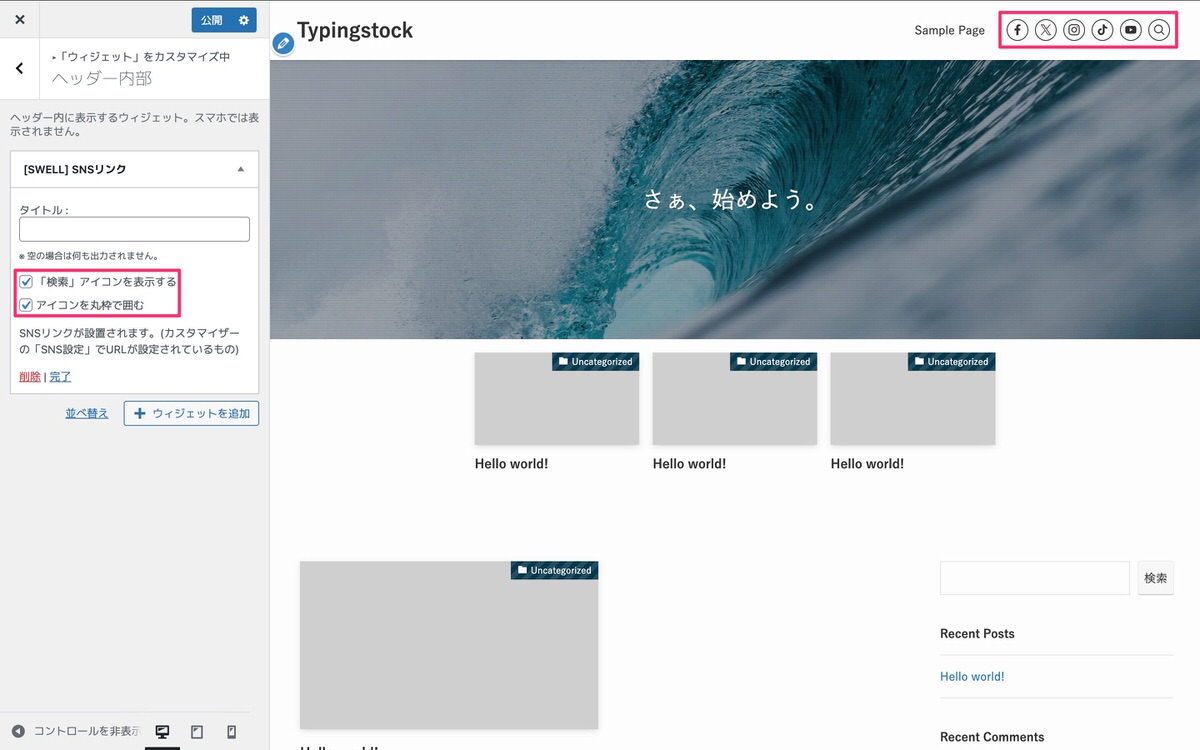
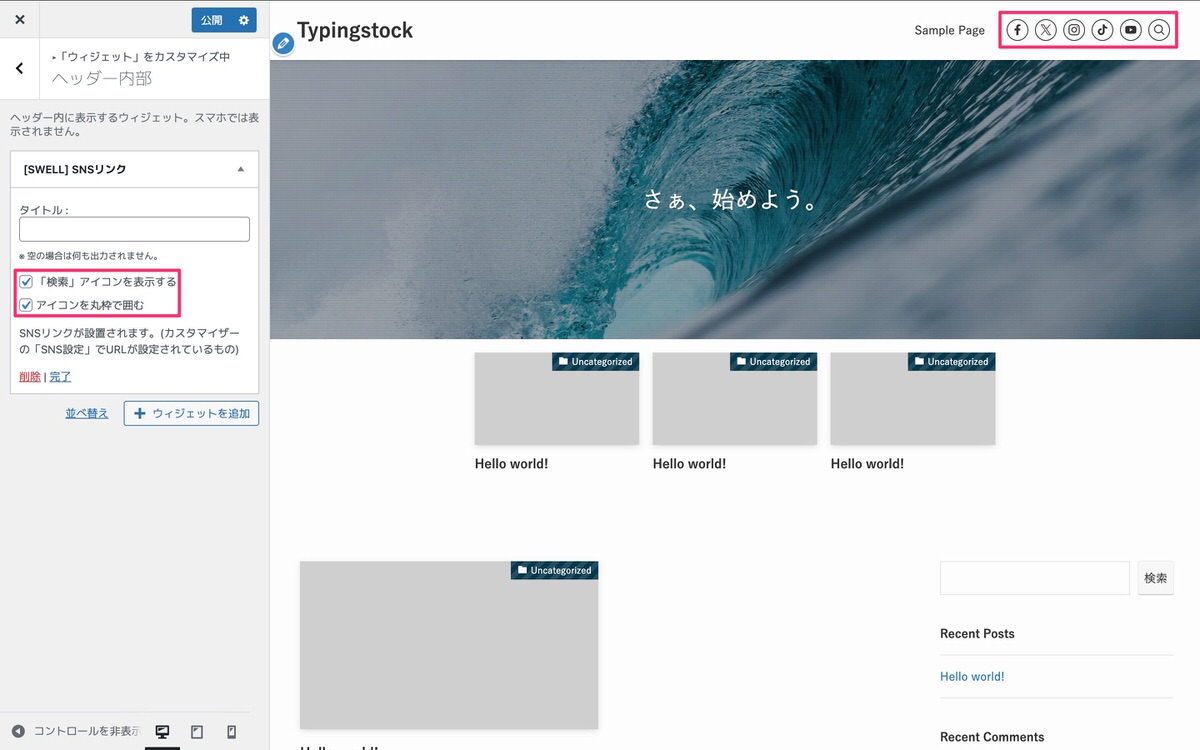
[SWELL]SNSリンクから、以下の設定を行います。
[SWELL]SNSリンクをヘッダー内部に追加した時点でSNSリンクが設置されます。


今回は以上です。


この記事が気に入ったら
フォローしてね!