SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLで用意されているショートコードの種類やその使い方を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
ここでは以下の順に解説していきます。
| ショートコード | 表示例 |
|---|---|
| [ad] |
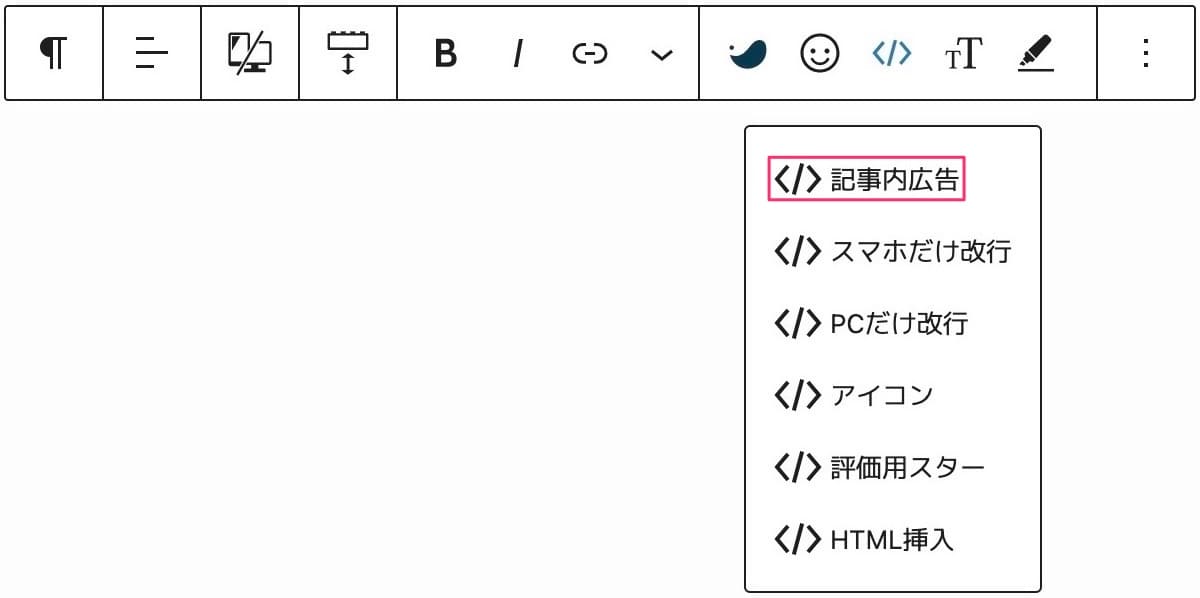
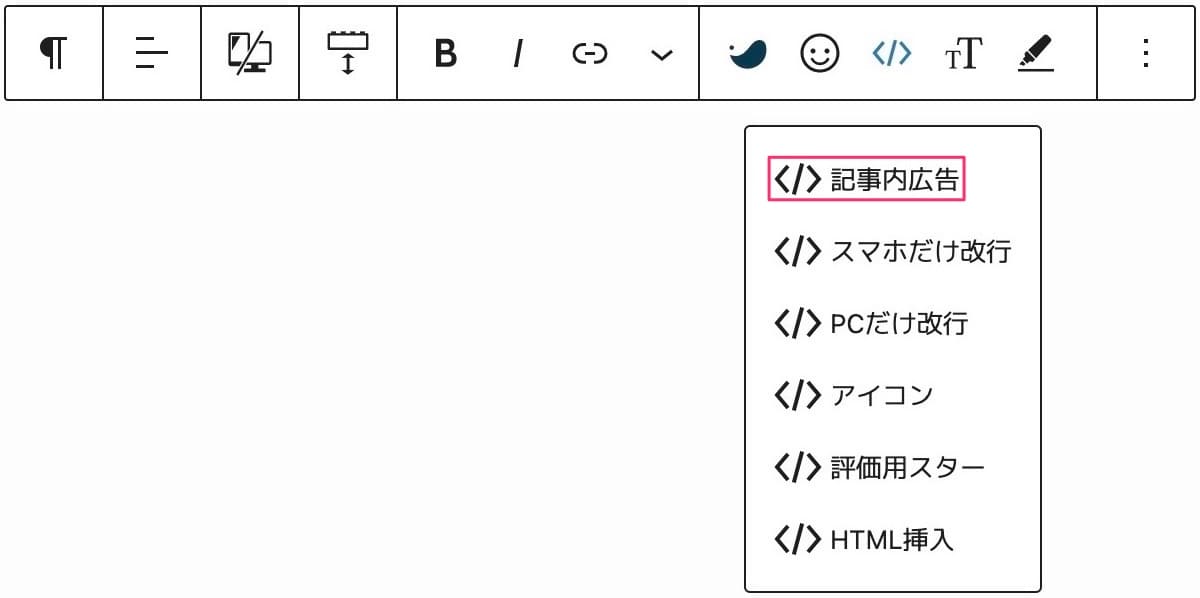
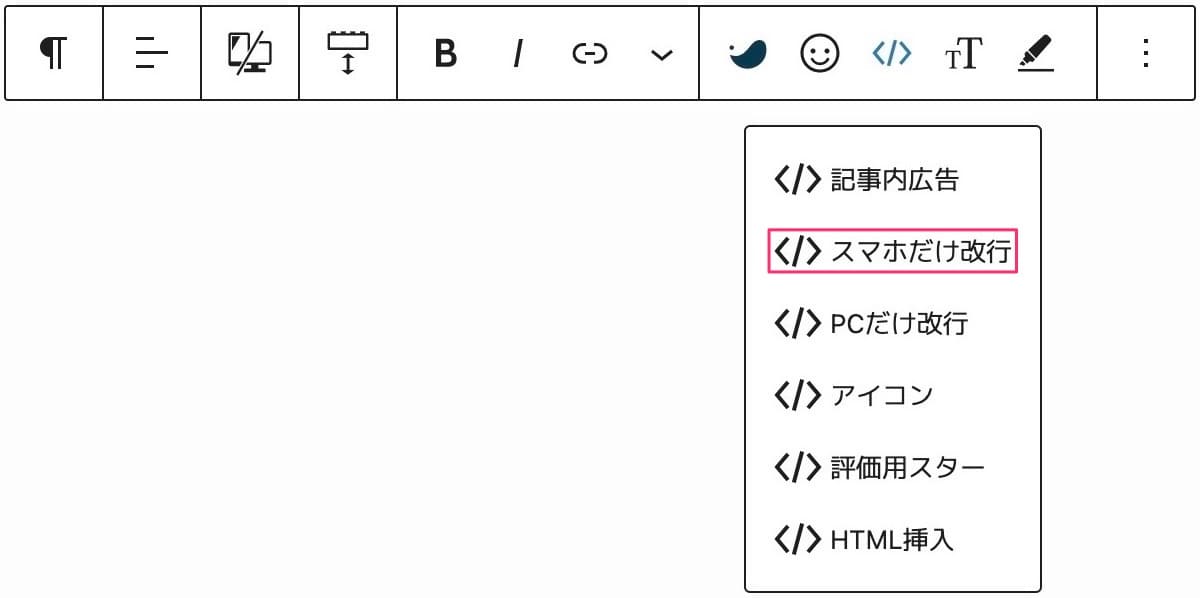
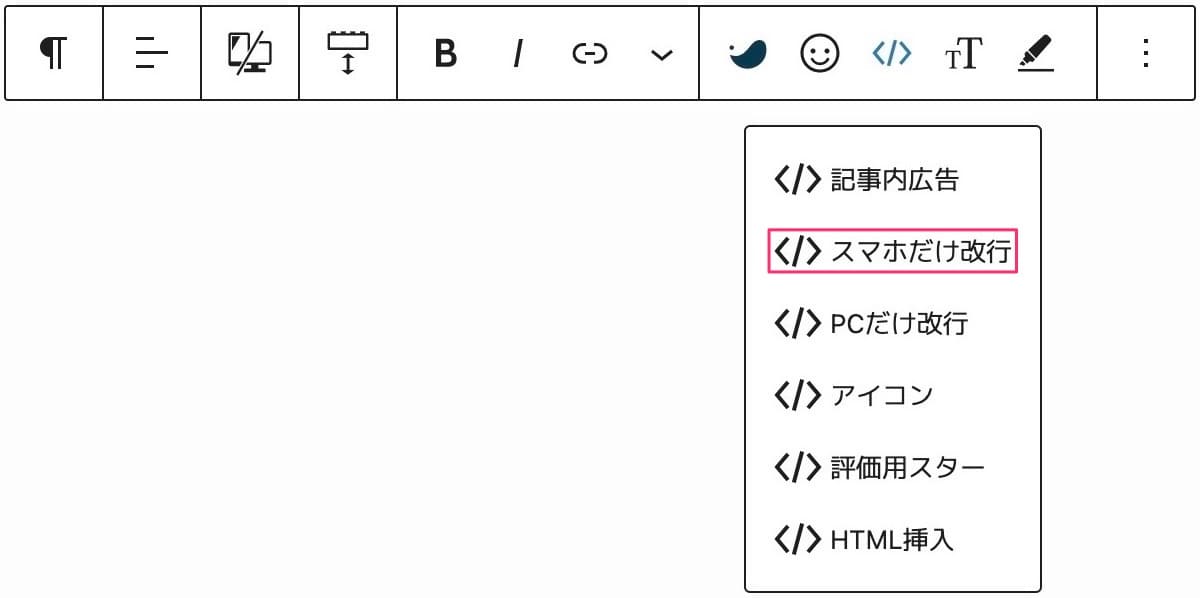
ブロックツールバーから、「 (ショートコード)」>「 記事内広告」を選択してもショートコードを挿入できます。


ショートコードなしの場合
目次(本記事の内容)はショートコードで呼び出さなければ最初のH2見出しの上に表示されます。


ショートコードありの場合
H2見出しの下に[swell_toc]で目次を表示させました。


| ショートコード(記入例) | 表示例 |
|---|---|
| [review_stars 4.5] |
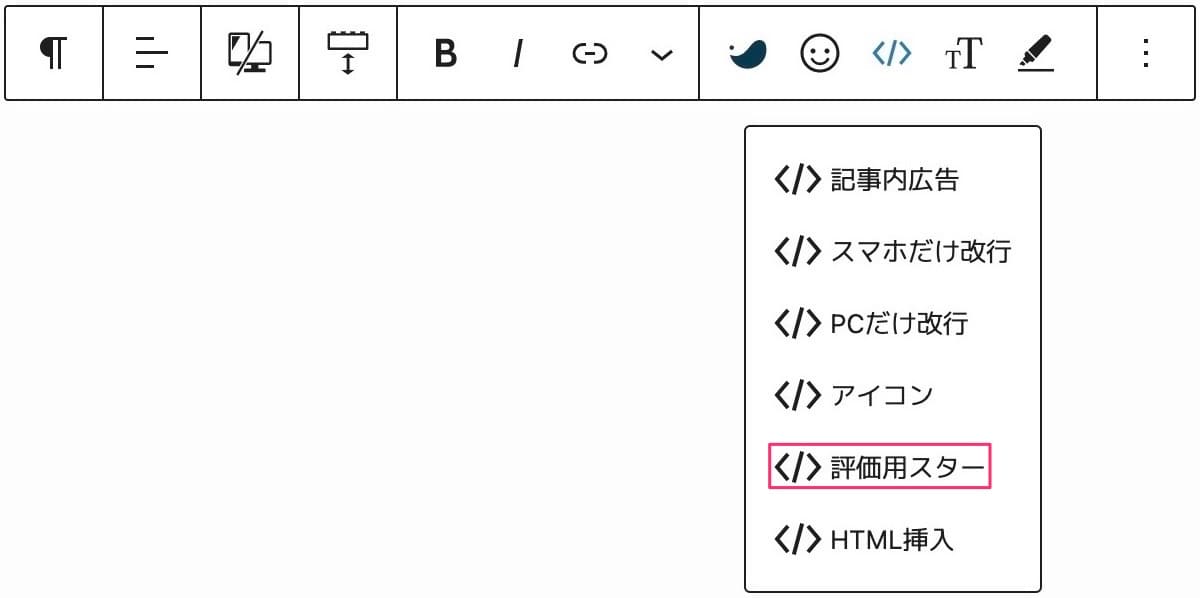
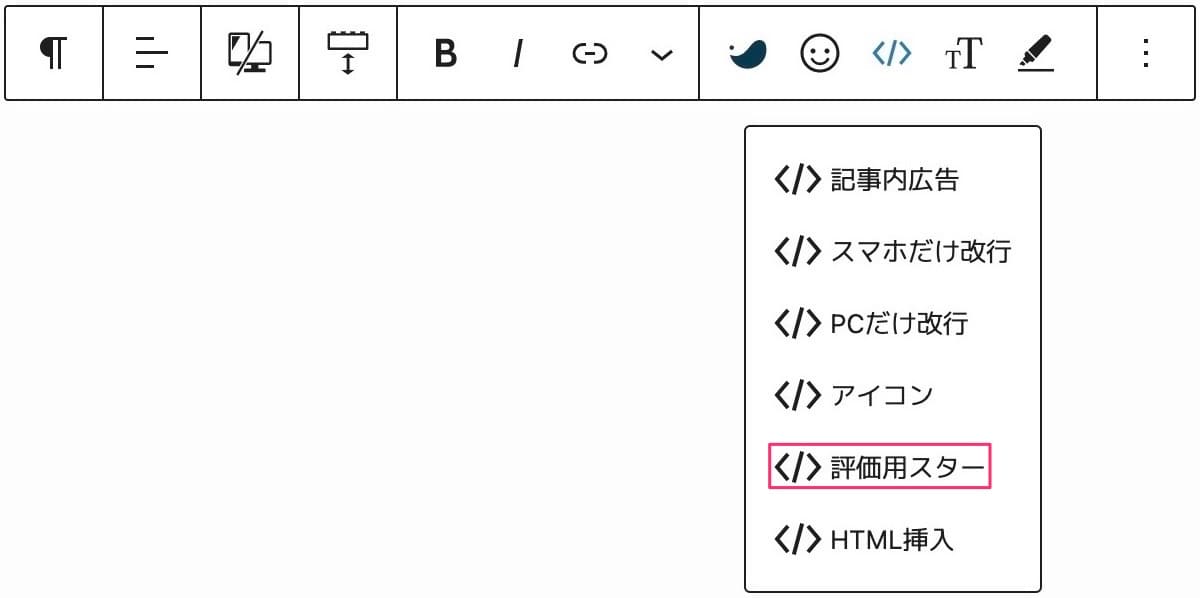
ブロックツールバーから、「 (ショートコード)」>「 評価用スター」を選択してもショートコードを挿入できます。


自由な段階で表示が可能に!
| ショートコード(記入例) | 表示例 |
|---|---|
| [review_stars 2.5/3] |
PCサイズでのみ改行
SPサイズで閲覧した時には改行されていませんが、PCサイズで閲覧した時には「それほど昔のことではありません。」の後で改行されています。
| ショートコード | それほど昔のことではありません。[pcbr]その名は忘れましたが、ラ・マンチャ地方のある村に、槍立て台に槍、古い盾、痩せ馬と猟犬と住むような型通りの郷士がおりました。 |
| 表示例 | それほど昔のことではありません。 その名は忘れましたが、ラ・マンチャ地方のある村に、槍立て台に槍、古い盾、痩せ馬と猟犬と住むような型通りの郷士がおりました。 |
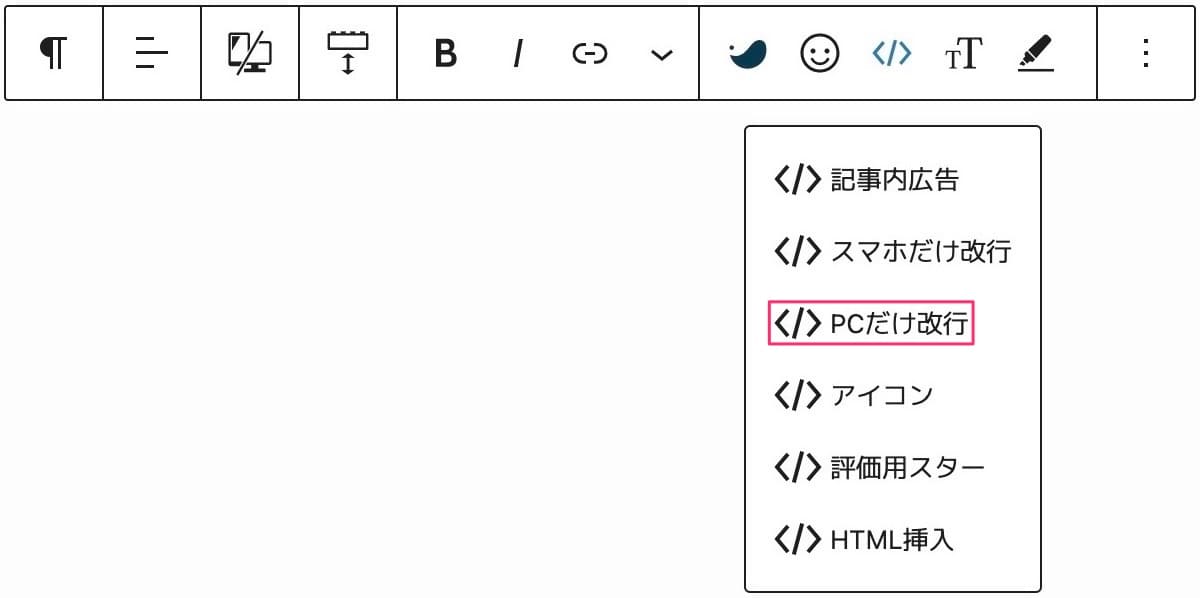
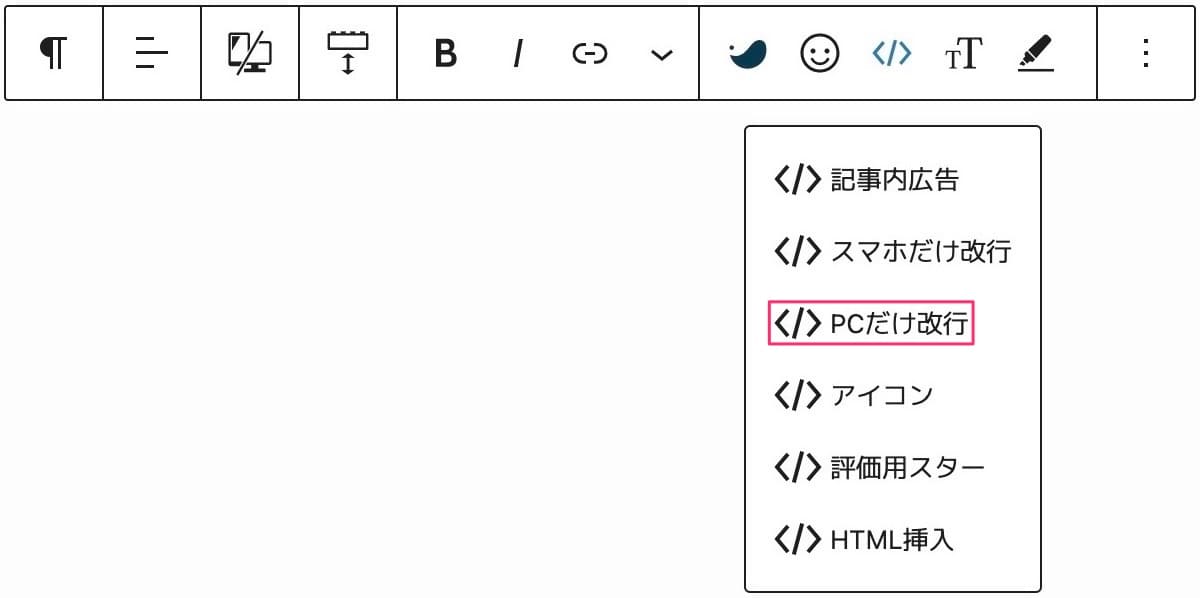
ブロックツールバーから、「 (ショートコード)」>「 PCだけ改行」を選択してもショートコードを挿入できます。


SPサイズでのみ改行
PCサイズで閲覧した時には改行されていませんが、SPサイズで閲覧した時には「それほど昔のことではありません。」の後で改行されています。
| ショートコード | それほど昔のことではありません。[spbr]その名は忘れましたが、ラ・マンチャ地方のある村に、槍立て台に槍、古い盾、痩せ馬と猟犬と住むような型通りの郷士がおりました。 |
| 表示例 | それほど昔のことではありません。 その名は忘れましたが、ラ・マンチャ地方のある村に、槍立て台に槍、古い盾、痩せ馬と猟犬と住むような型通りの郷士がおりました。 |
ブロックツールバーから、「 (ショートコード)」>「 記事内広告」を選択してもショートコードを挿入できます。


ログインしている人にだけ(運営者)
ログイン中ユーザーにだけ表示したいコンテンツをここに
[/only_login]
ログインしていない人にだけ(読者)
非ログインユーザーにだけ表示したいコンテンツをここに
[/only_logout]
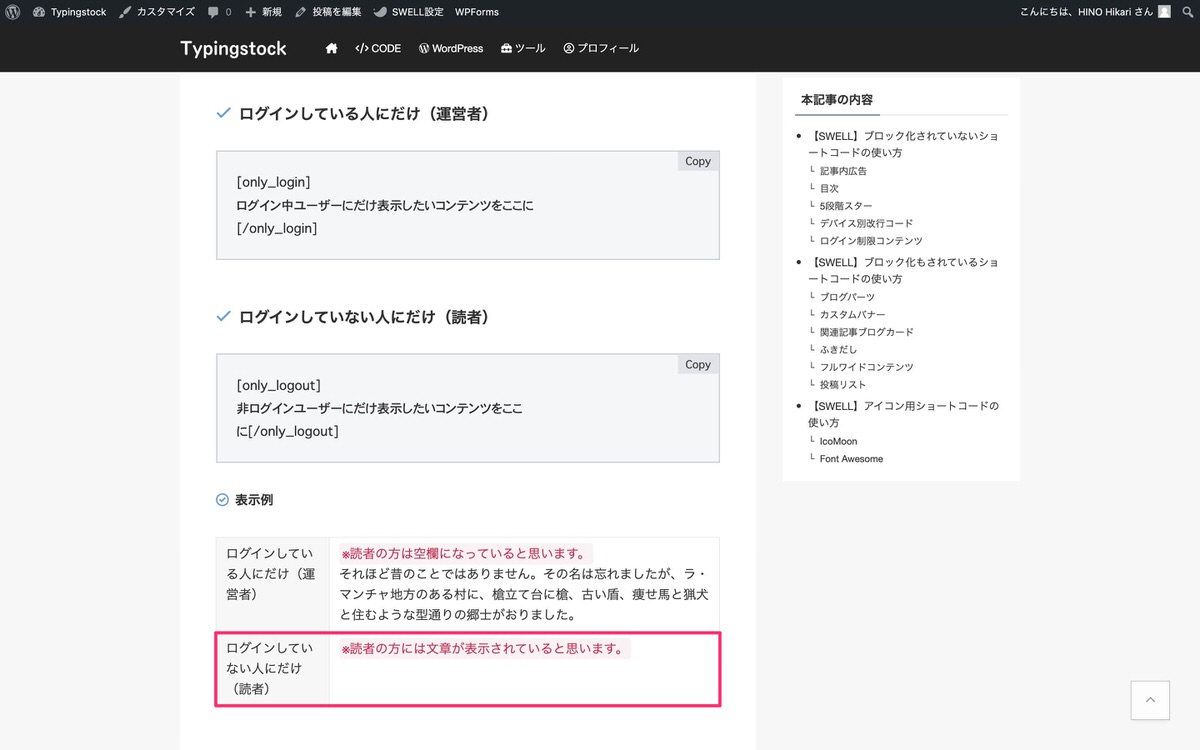
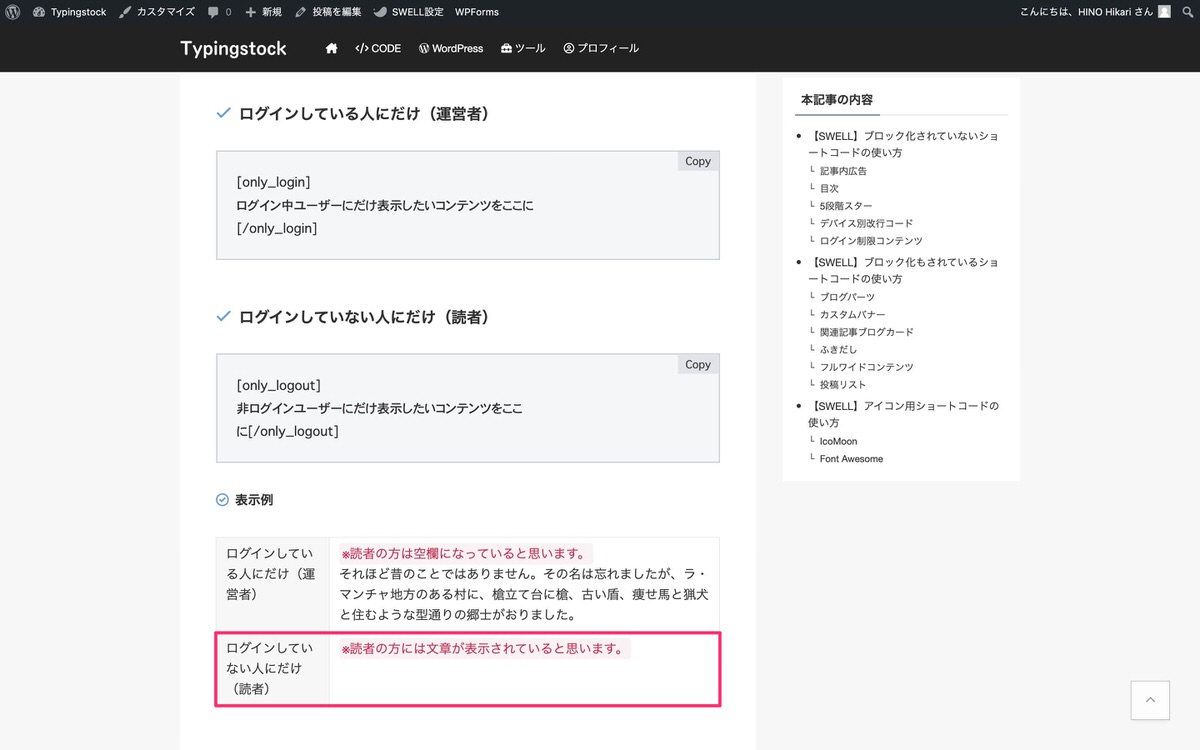
表示例
| ログインしている人にだけ(運営者) | ※読者の方は空欄になっていると思います。 |
| ログインしていない人にだけ(読者) | ※読者の方には文章が表示されていると思います。それほど昔のことではありません。その名は忘れましたが、ラ・マンチャ地方のある村に、槍立て台に槍、古い盾、痩せ馬と猟犬と住むような型通りの郷士がおりました。 |
ちなみに、ログインしている場合は、下記画像の通り文章が表示されていません。


[html][/html]
| ショートコード(記入例) | 表示例 |
|---|---|
| [html]<strong>ここにHTMLを書いてください</strong>[/html] | ここにHTMLを書いてください |
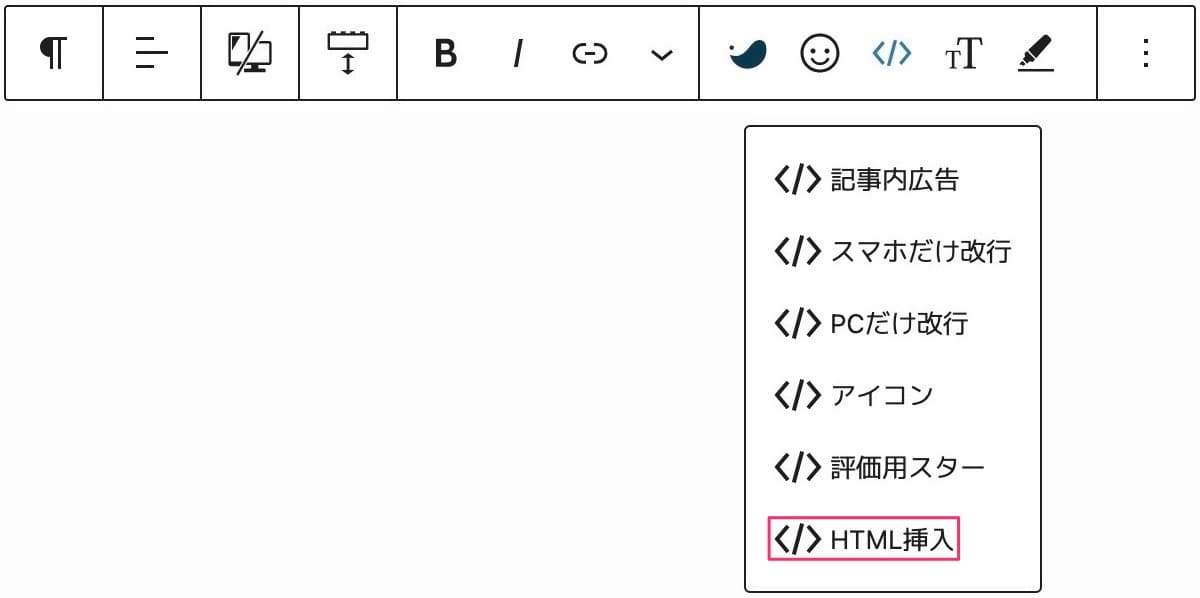
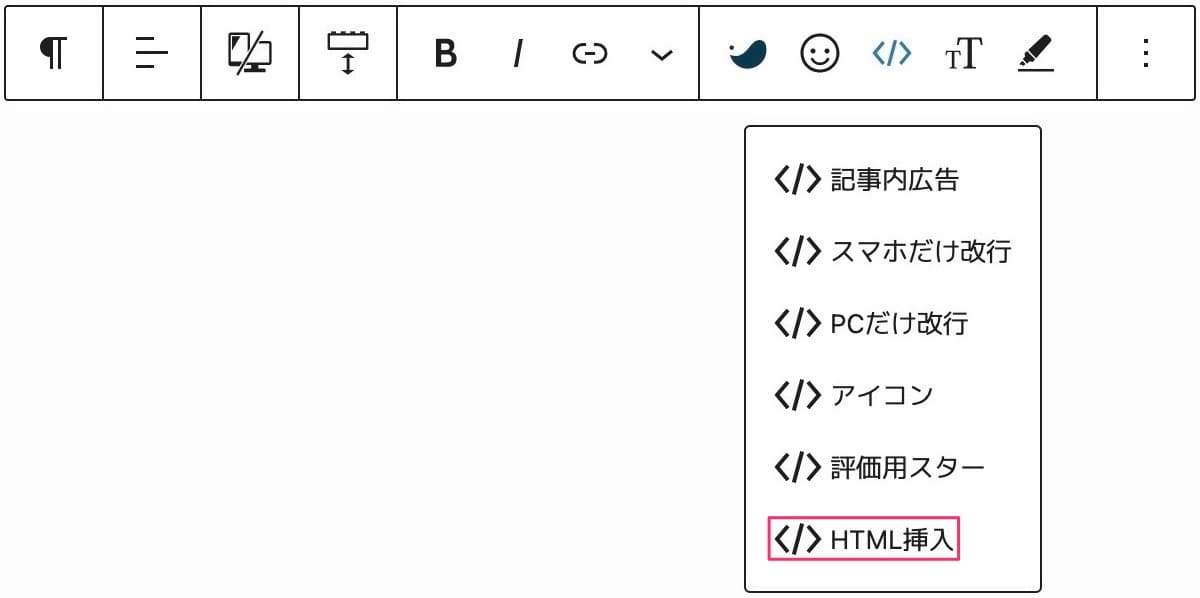
ブロックツールバーから、「 (ショートコード)」>「 HTML挿入」を選択してもショートコードを挿入できます。


ここでは、以下のSWELLブロックについて順に解説していきます。
※上記のブロックは編集画面上で設定の変化を確認しながら作業することができます。
公式サイトの記事はこちら


IDから呼び出す場合
または
呼び出し例
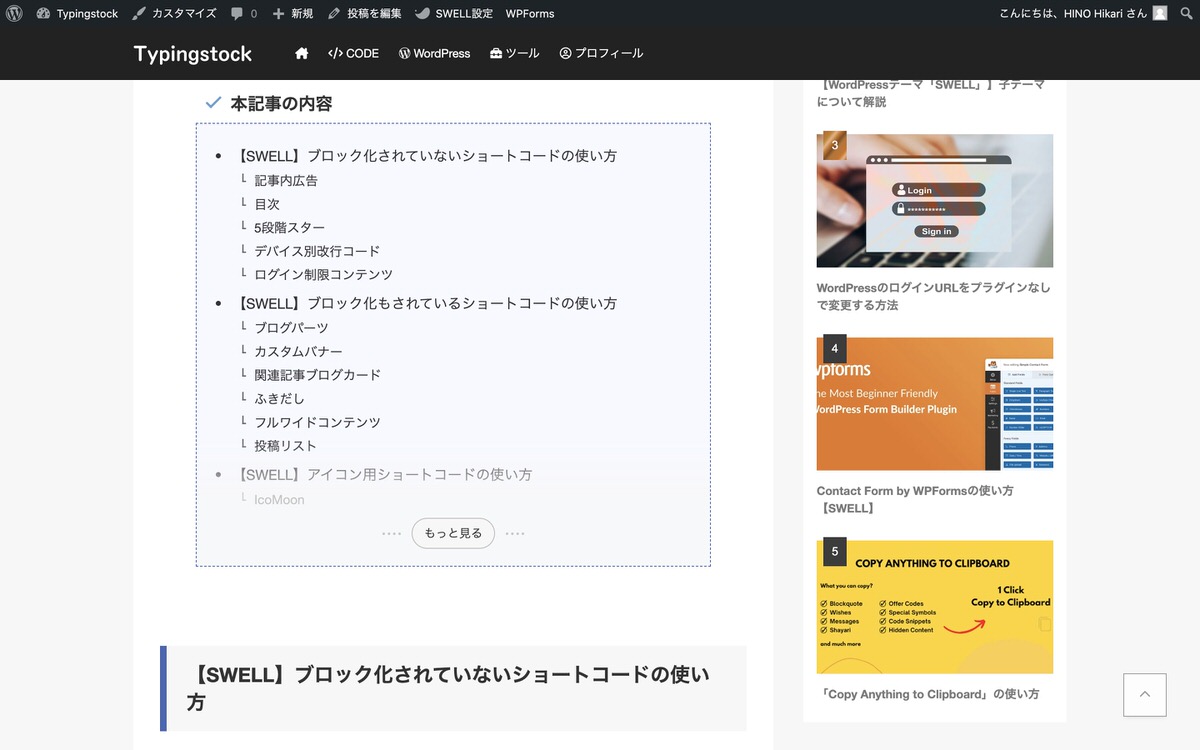
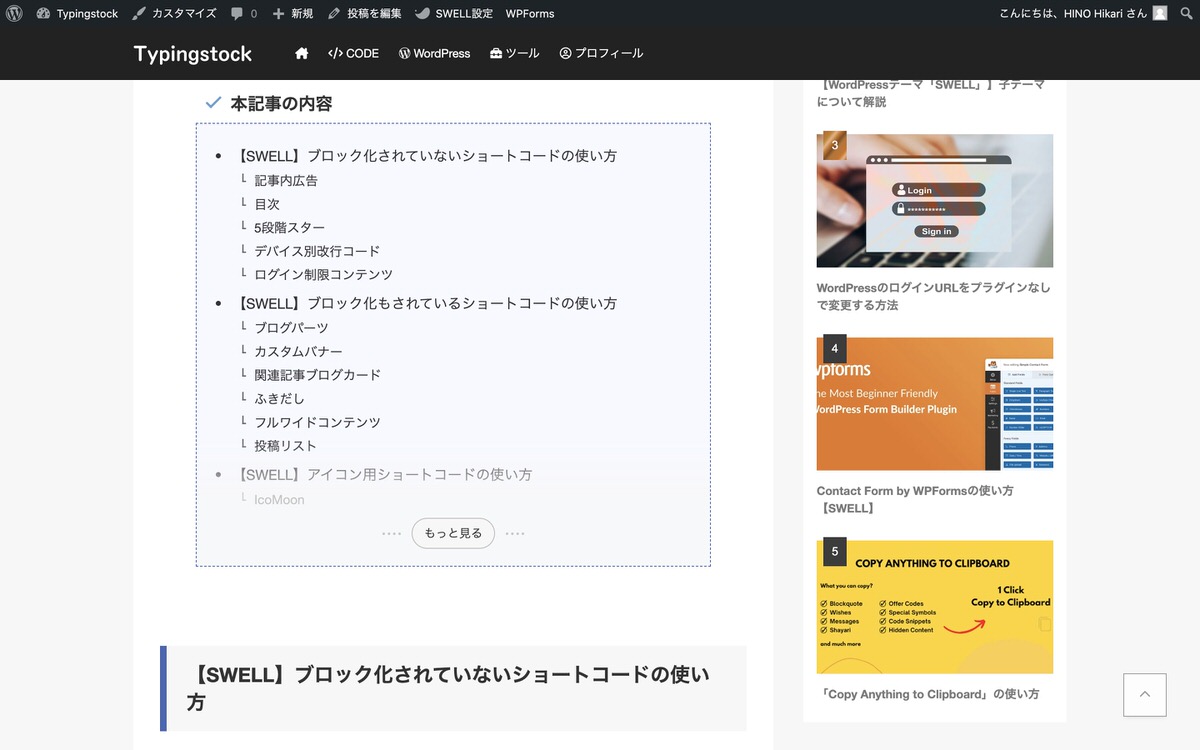
下記は[blog_parts id="8264"]で呼び出しました。
パーツ名から呼び出す場合
または
呼び出し例
※下記に[blog_parts name="この記事を書いた人"]で「この記事を書いた人」が呼び出されるはずですが呼び出されません、、、(呼び出し方を間違っていたらスミマセン🙇)。
ブログパーツから呼び出す場合
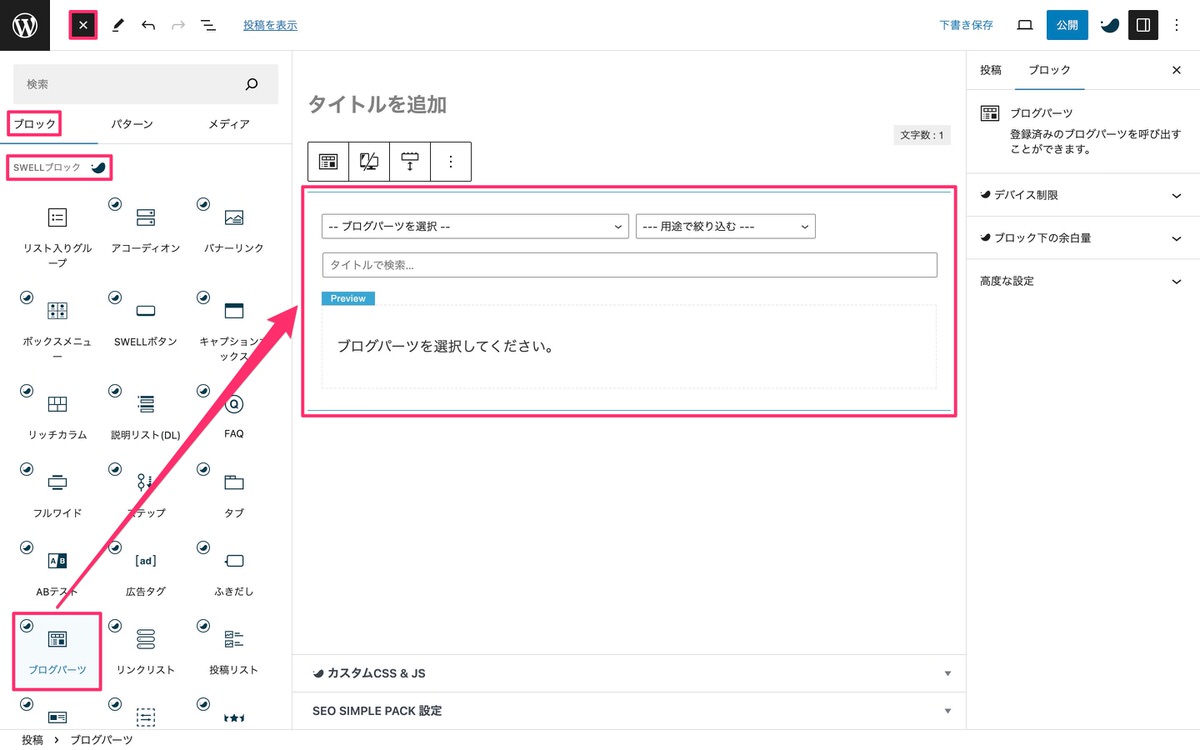
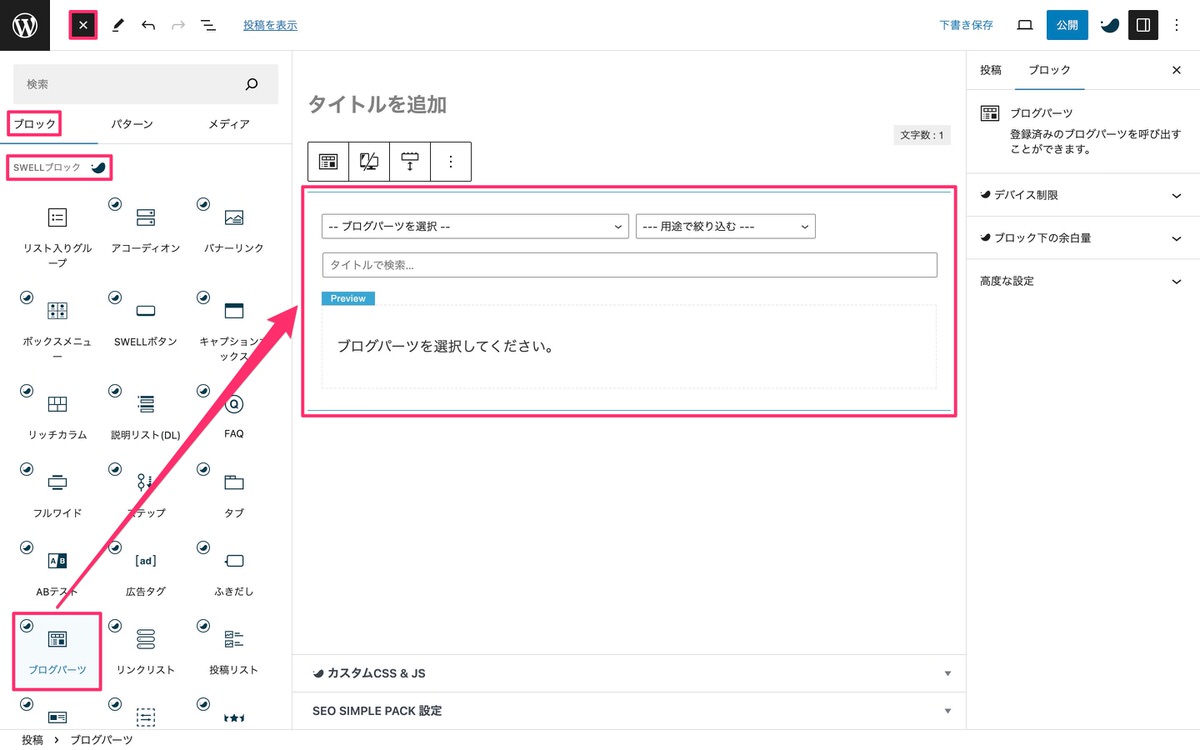
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「ブログパーツ」を選択します。


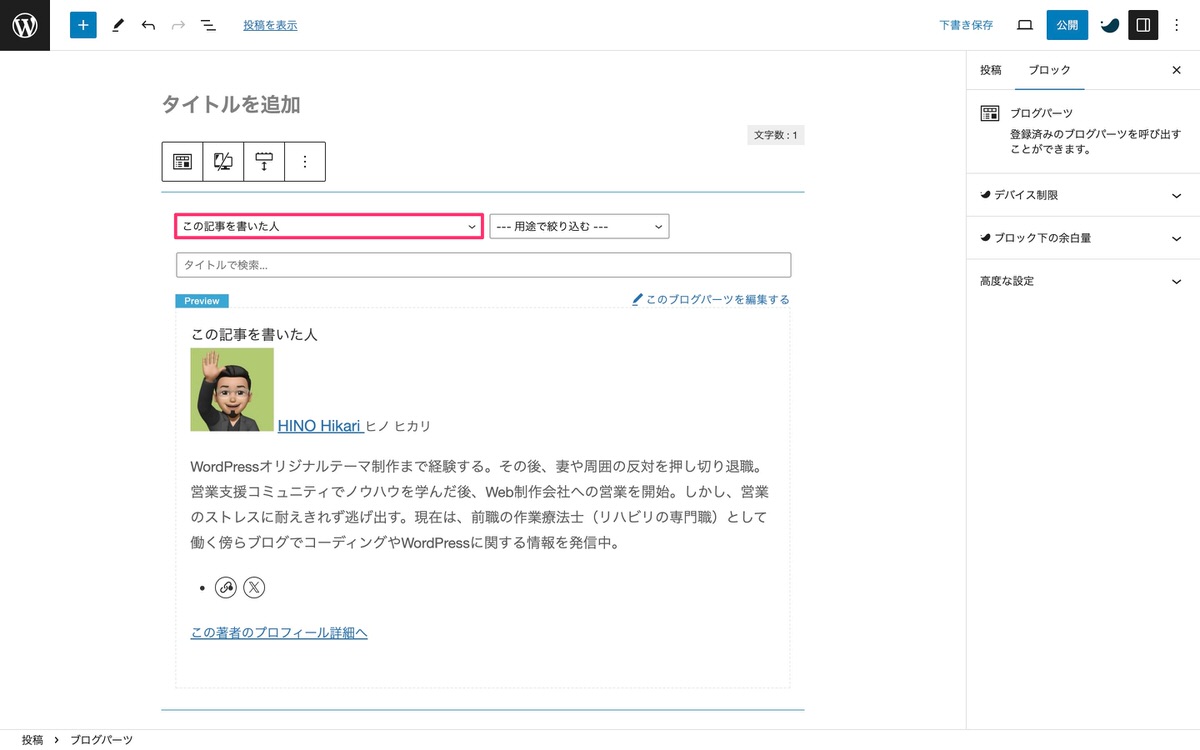
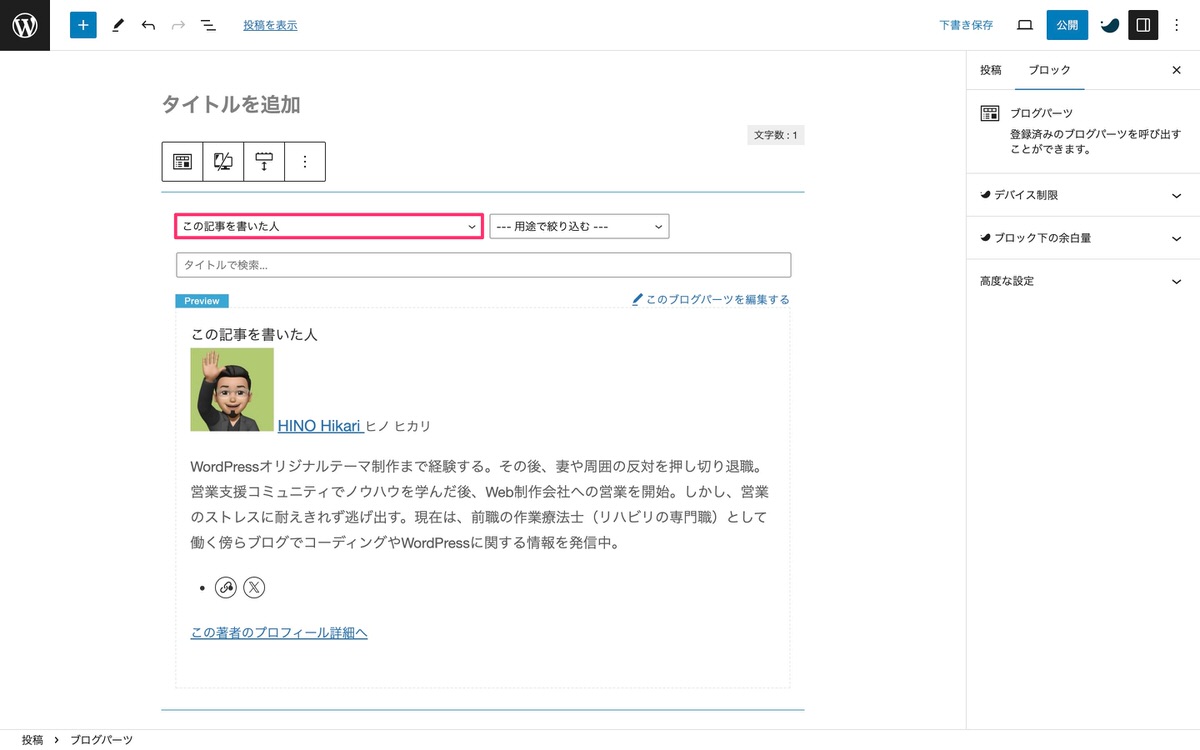
挿入後、「– ブログパーツを選択 –」から「この記事を書いた人」を選択します。


公式サイトの記事はこちら


ショートコードで呼び出す場合
または
呼び出し例
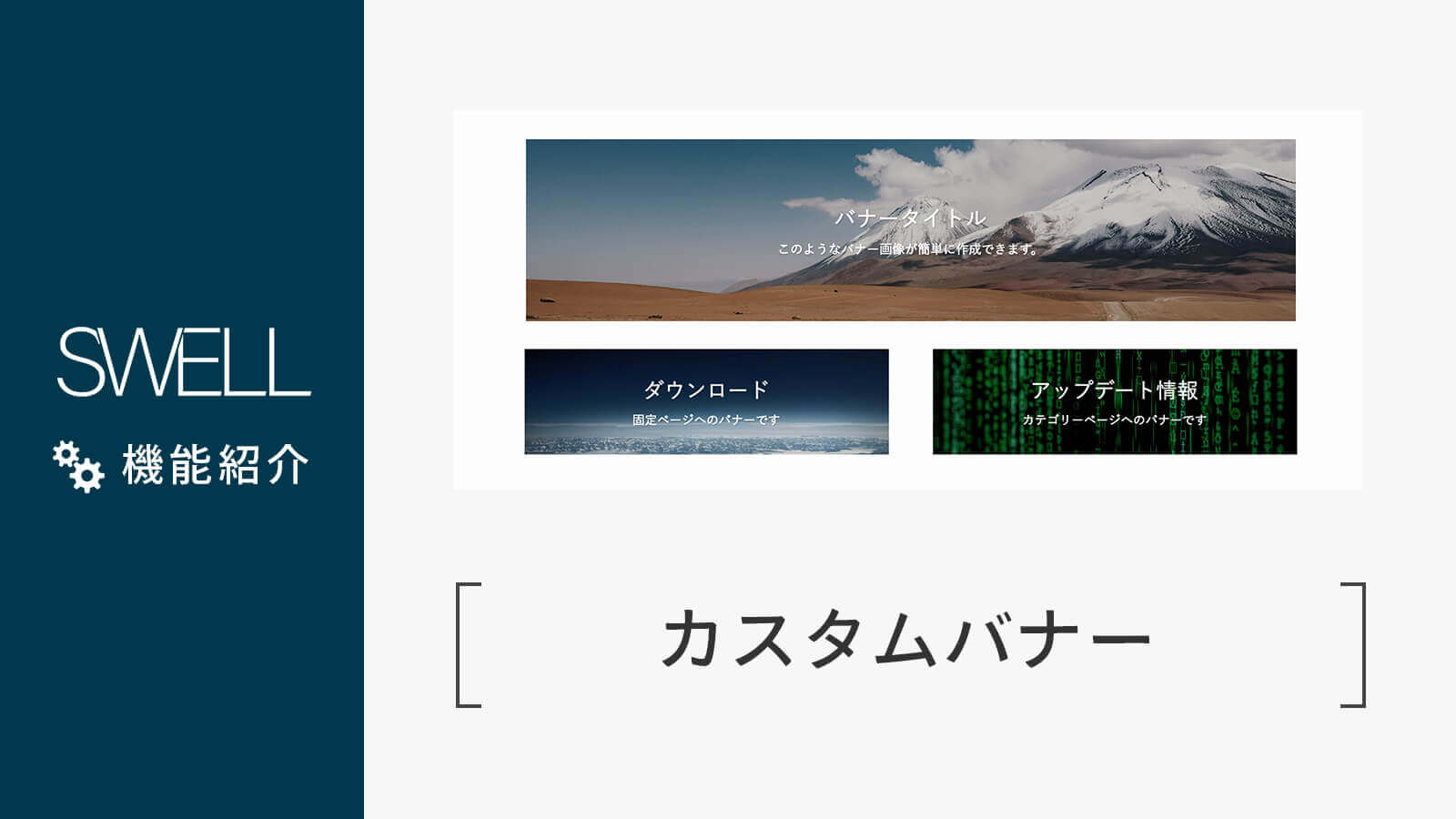
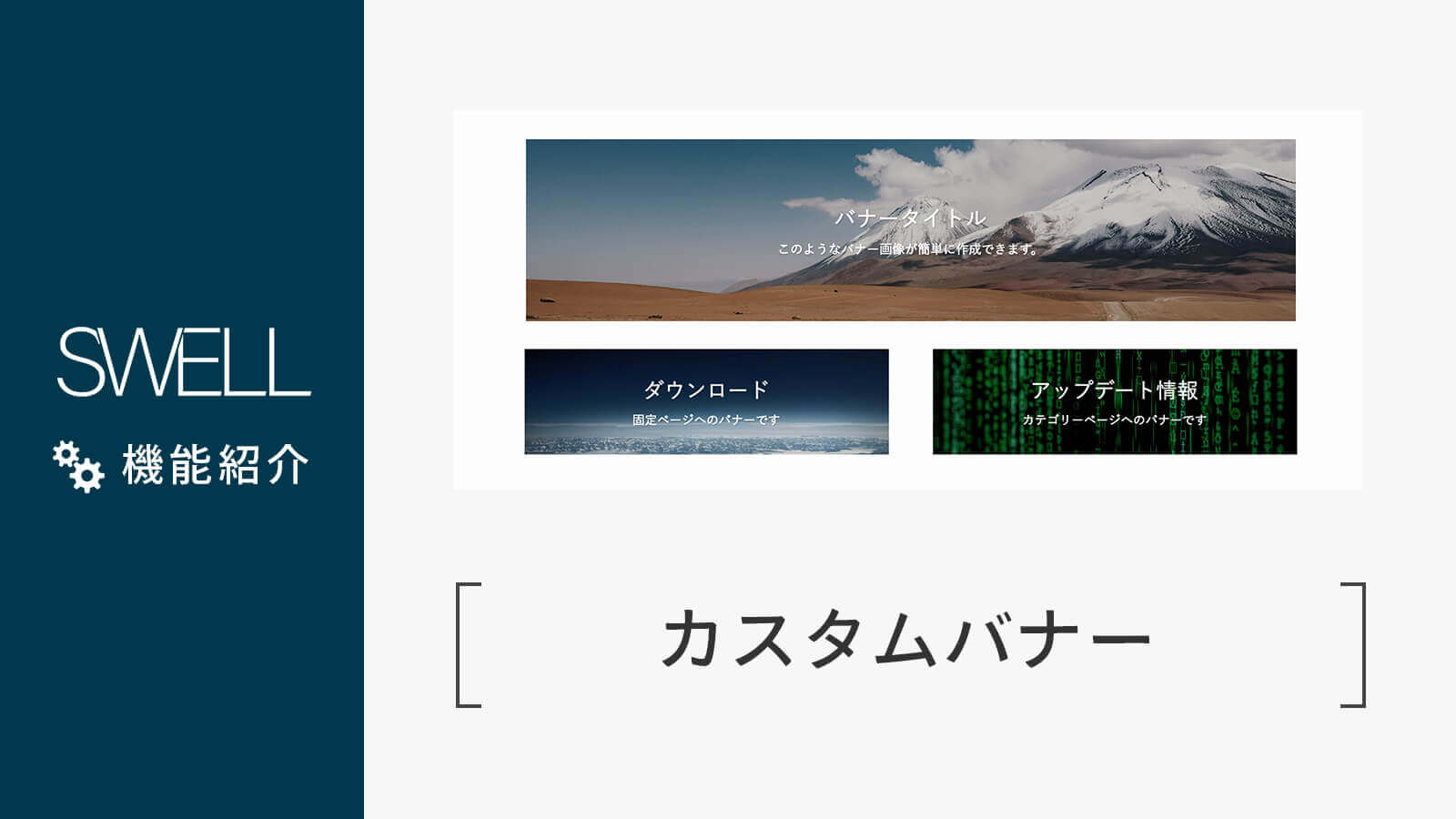
下記は[custom_banner title="カスタムバナーのタイトル" text="カスタムバナーのテキスト" link="https://hrdyuic.com/" img_url="https://hrdyuic.com/wp-content/uploads/kate-trysh-Dnkr_lmdKi8-unsplash.jpg"]で呼び出しました。
ショートコードなしで作成する場合
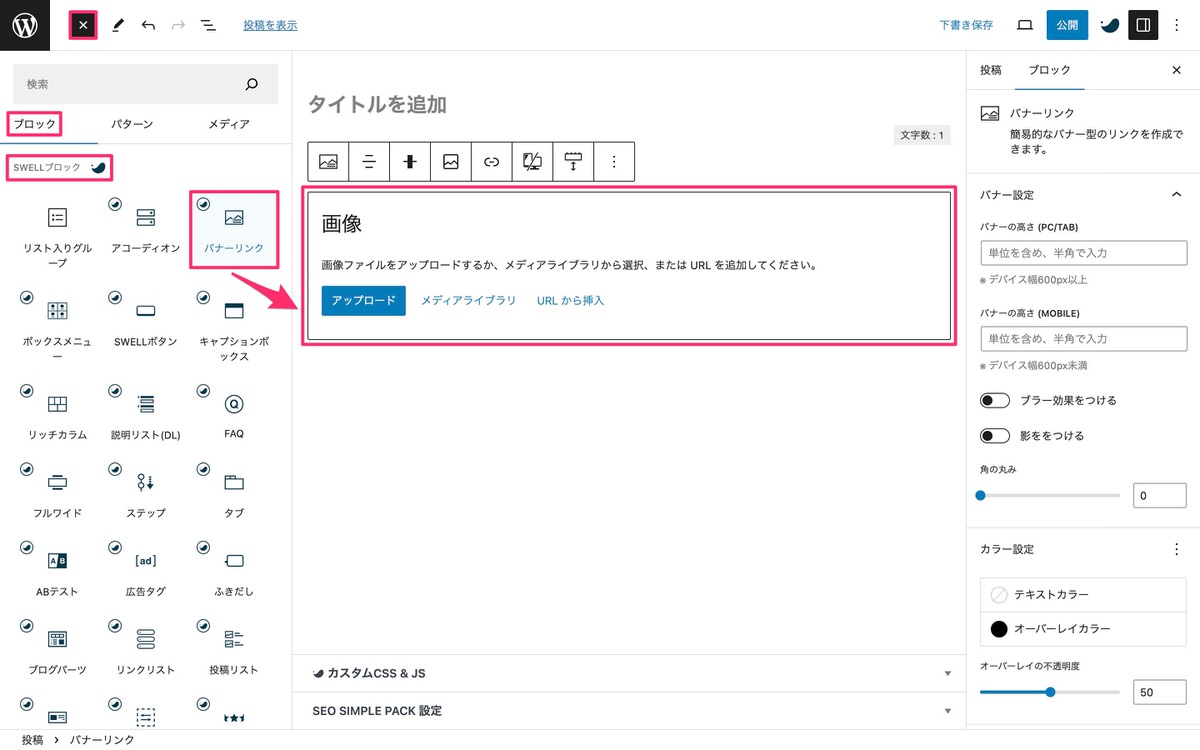
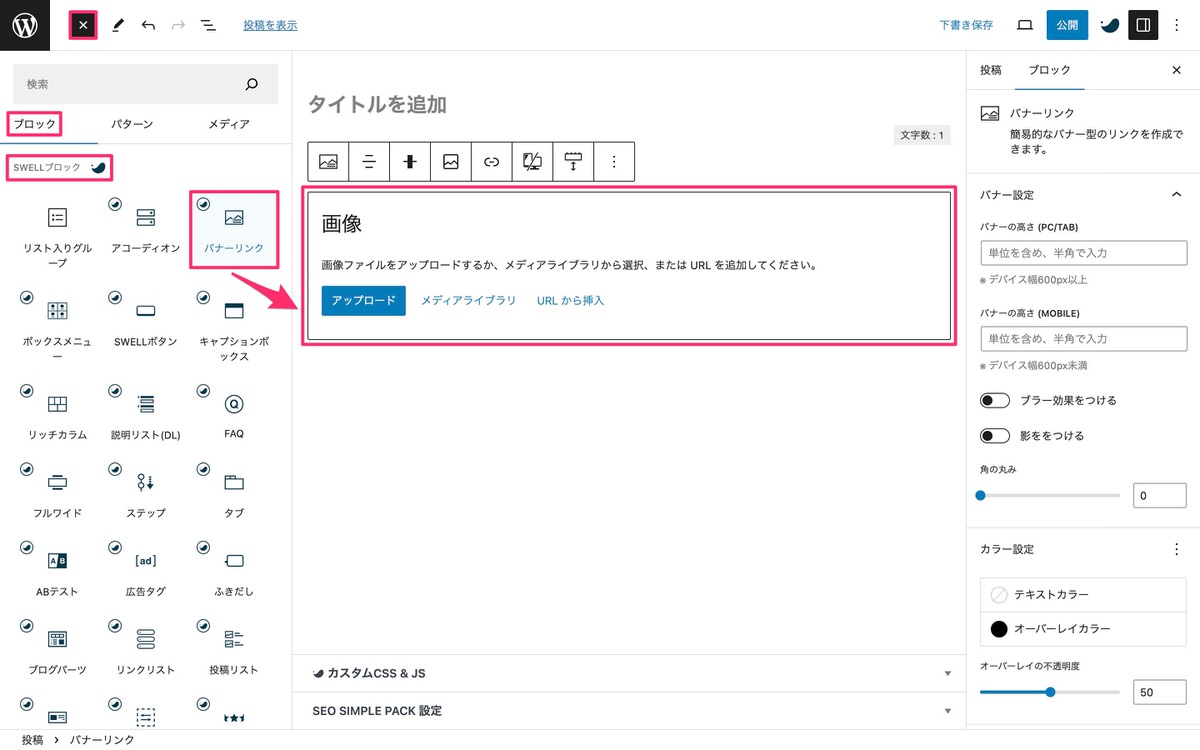
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「バナーリンク」から作成できます。


公式サイトの記事はこちら


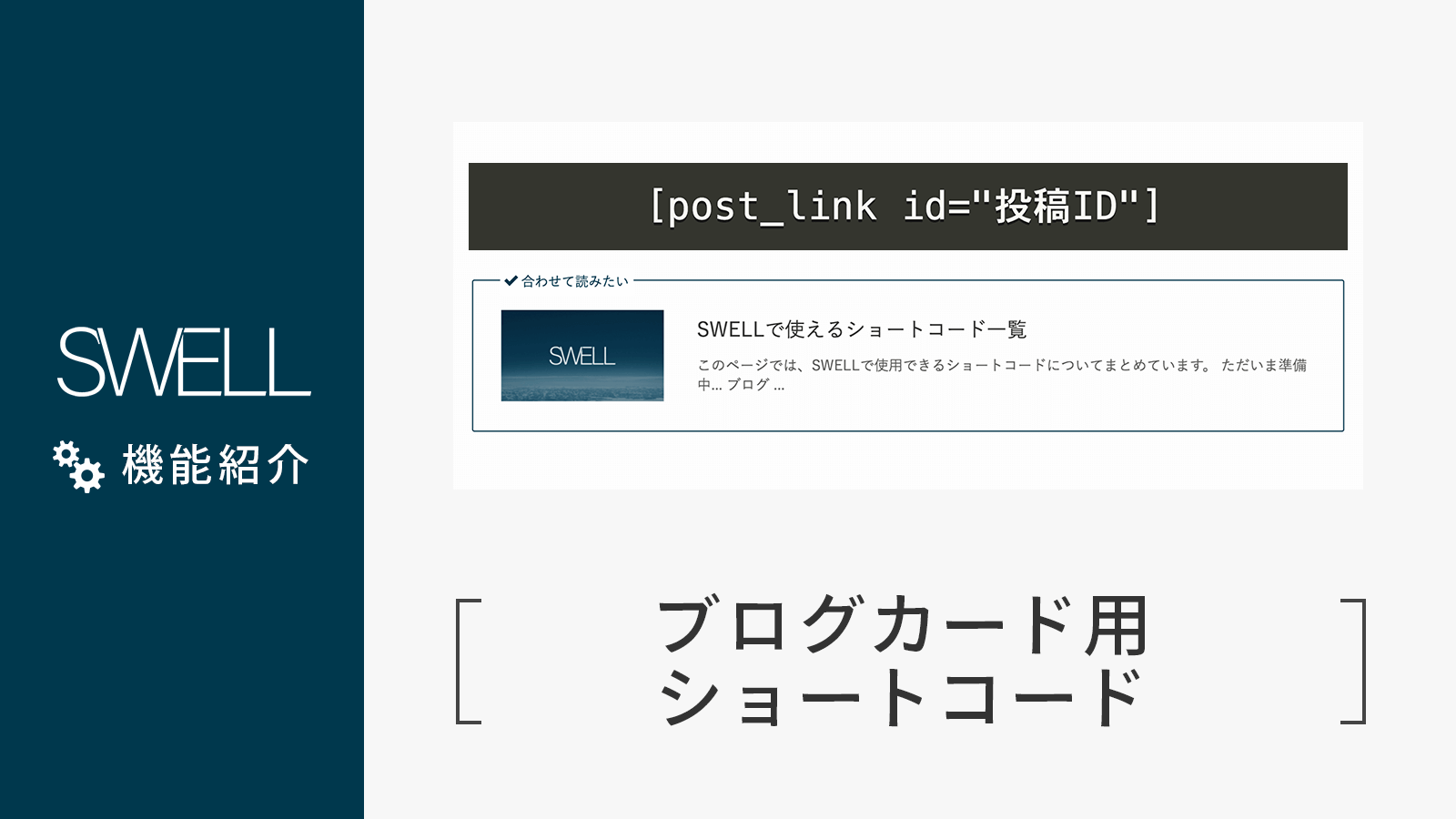
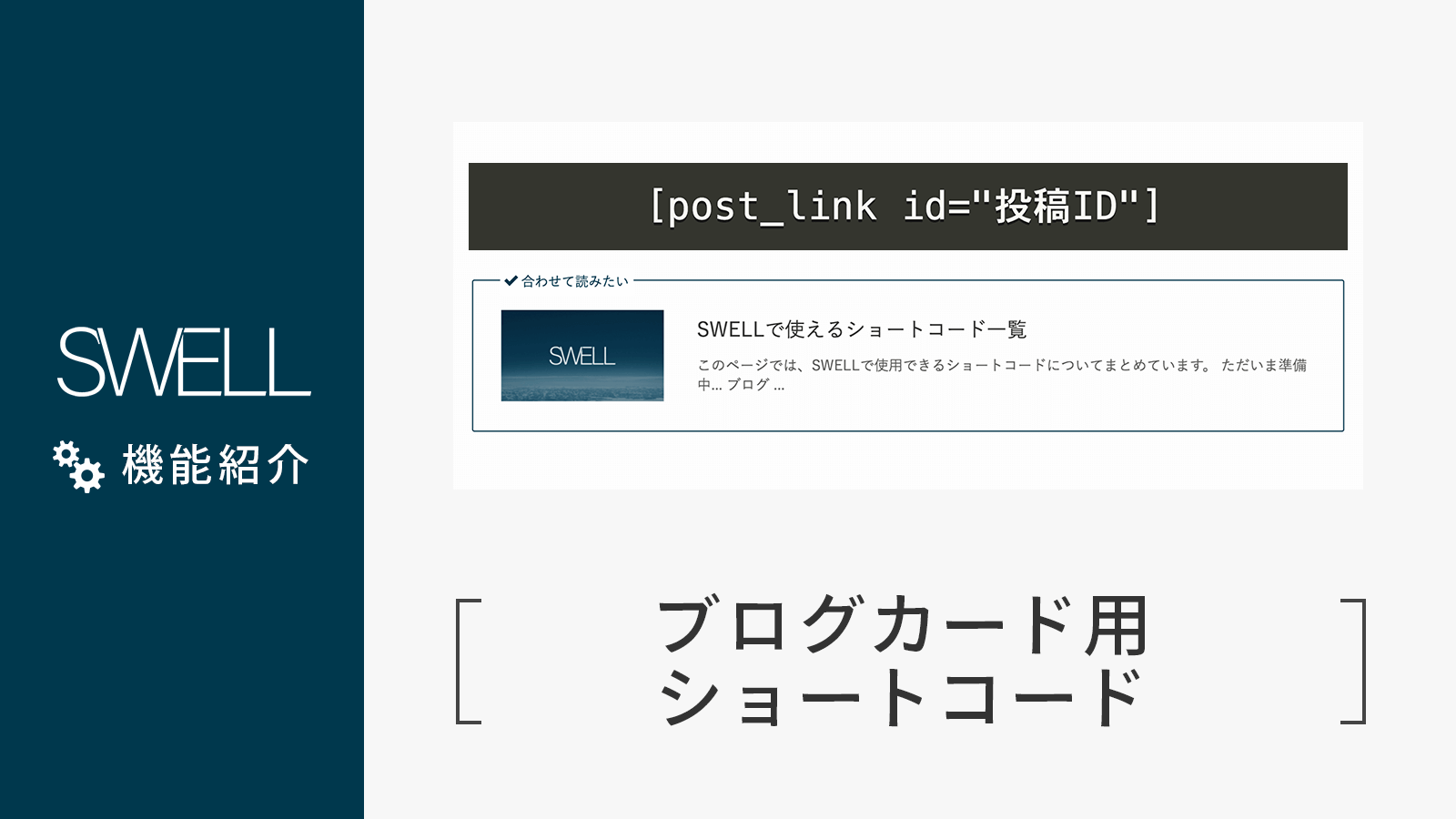
ショートコードで呼び出す場合
呼び出し例
下記は[post_link id="11994"]で呼び出しました。


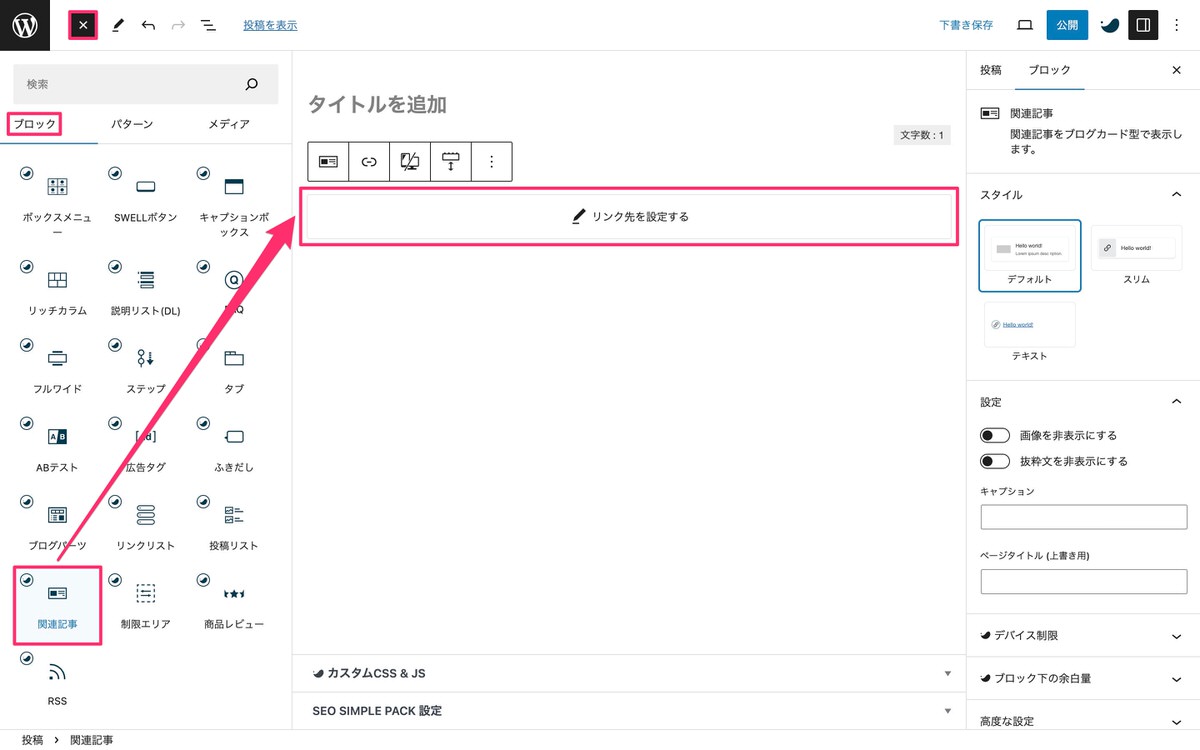
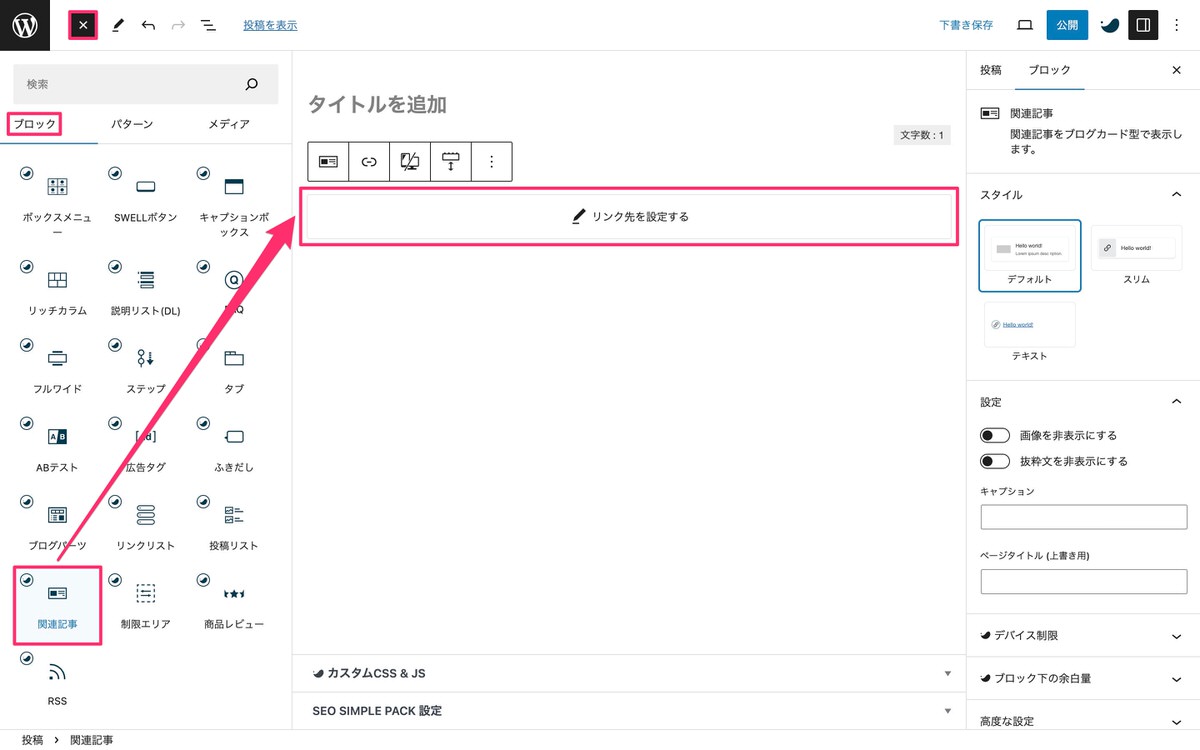
ショートコードなしで作成する場合
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「関連記事」から作成できます。


公式サイトの記事はこちら


ショートコードで呼び出す場合
または
呼び出し例
下記は[ふきだし set="初心者ブロガー"]テキストをここに[/ふきだし]で呼び出しました。
下記は[ふきだし id="1"]テキストをここに[/ふきだし]で呼び出しました。



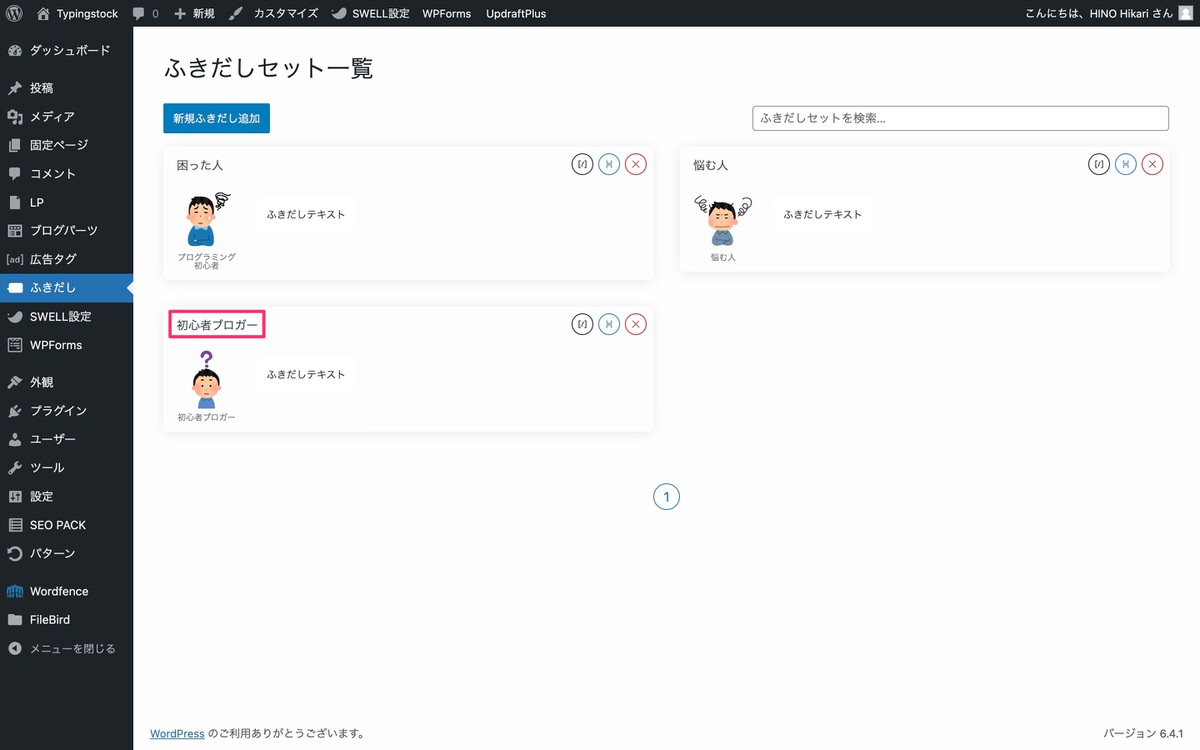
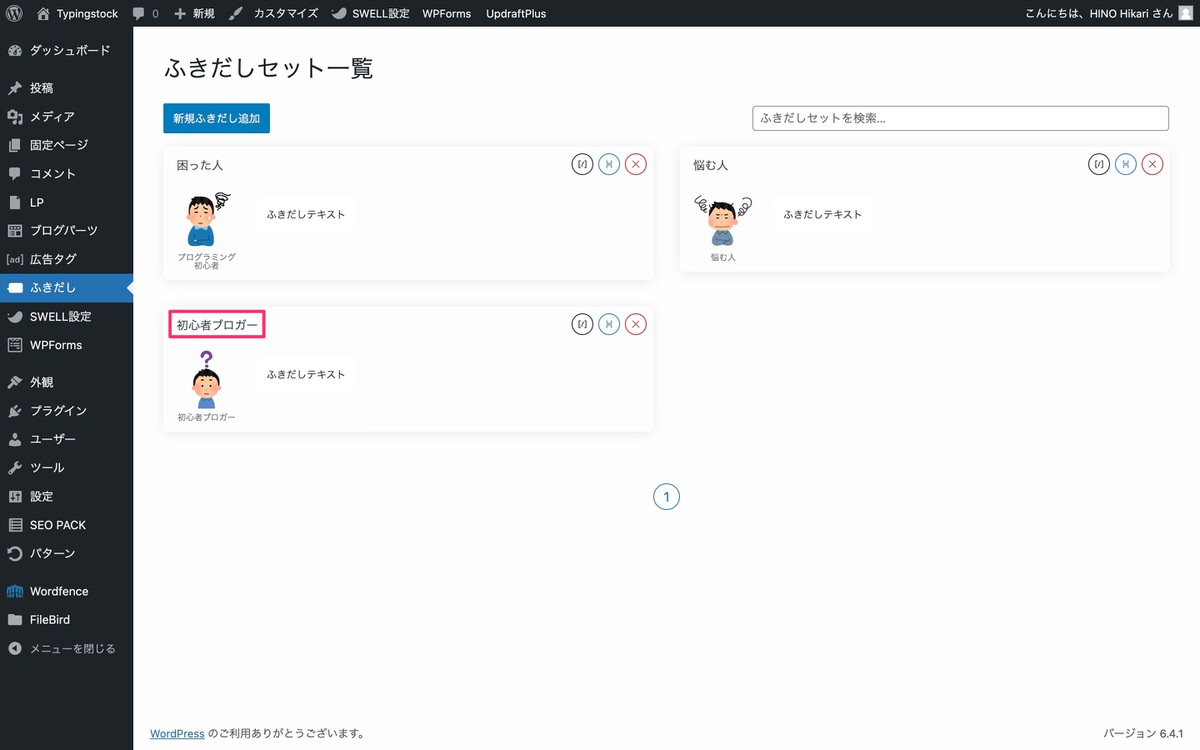
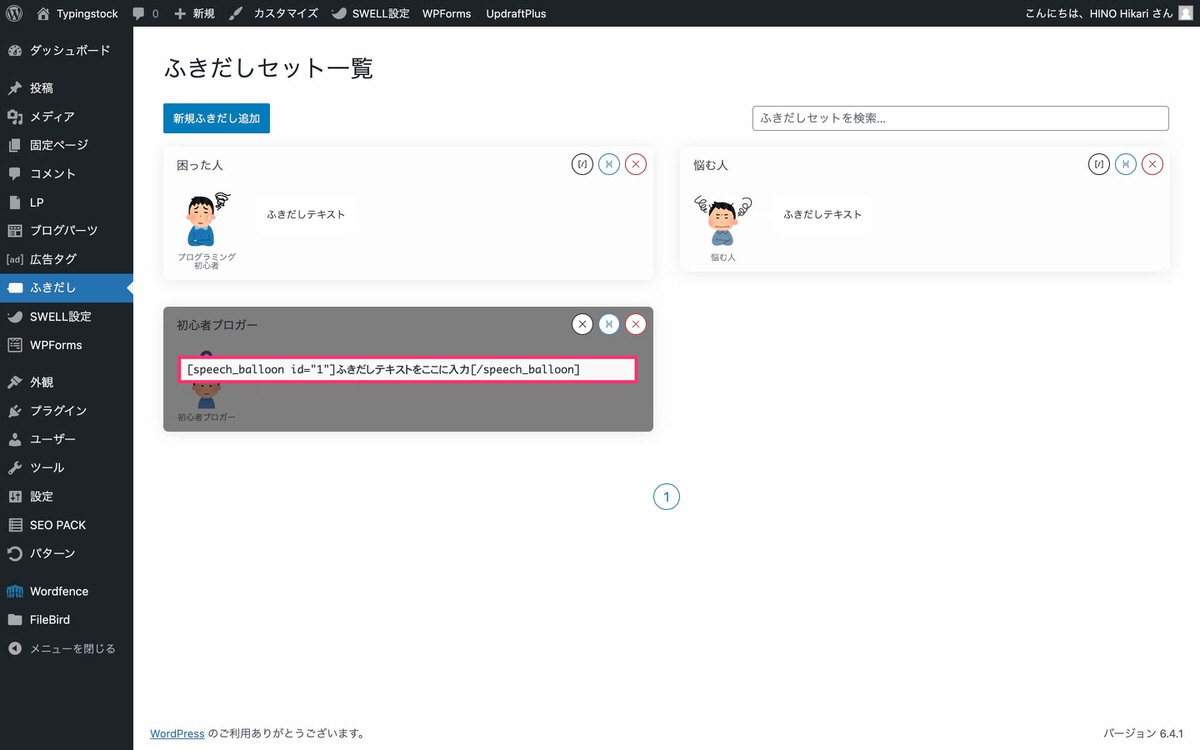
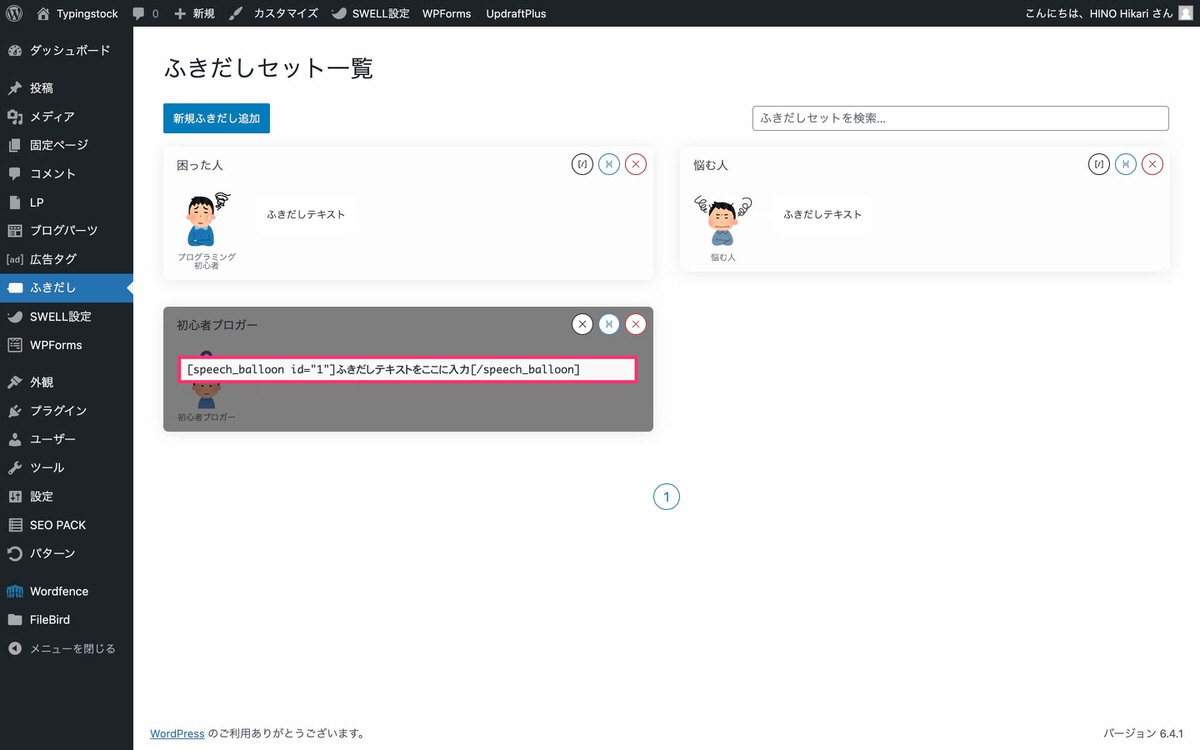
セット名とセットIDの探し方
管理画面メニューから、「ふきだし」を選択します。


セット名は、下記画像の初心者ブロガーになります。


セットIDは、下記画像の「id=”1″」の1になります。


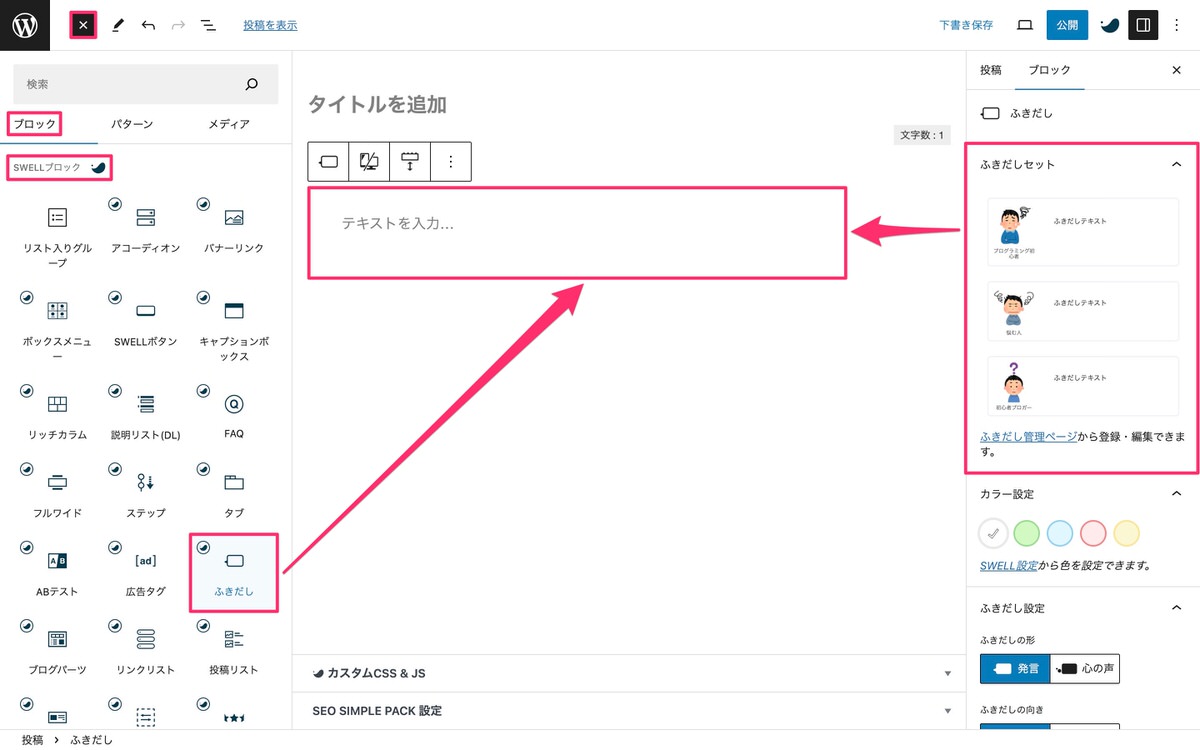
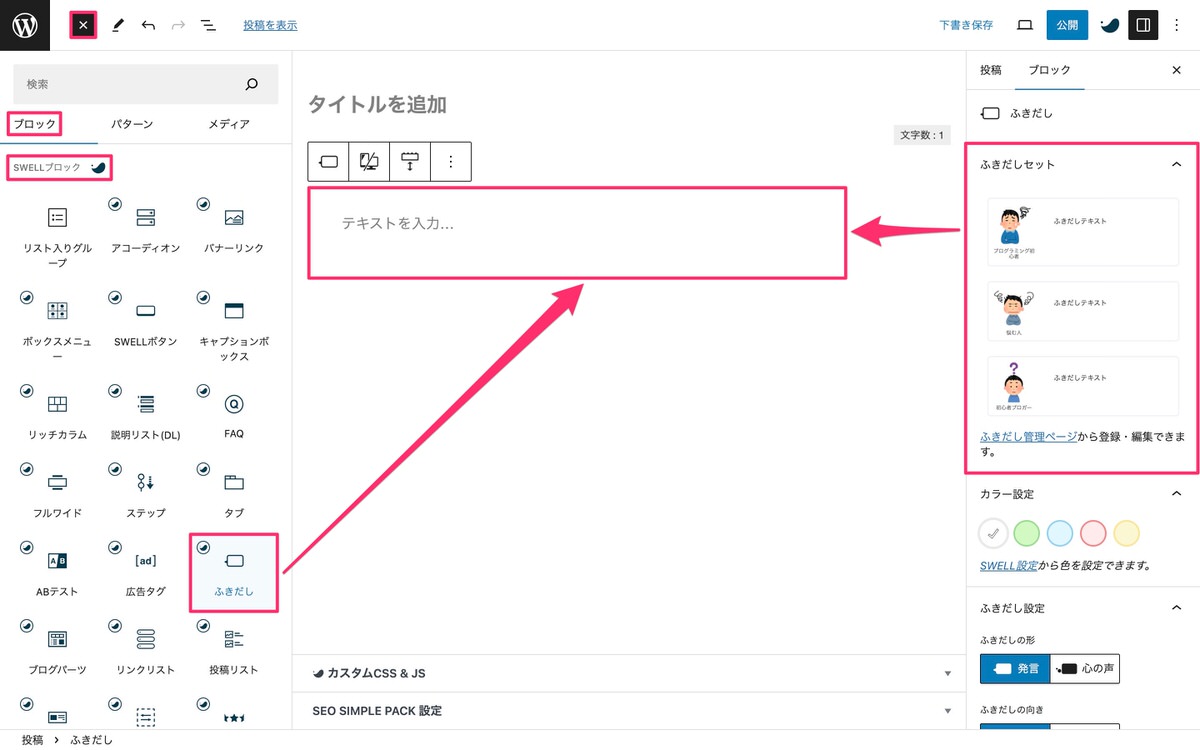
ショートコードなしで作成する場合
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「ふきだし」から作成できます。


公式サイトの記事はこちら


ショートコードで呼び出す場合
ここにコンテンツを自由に配置
[/full_wide_content]
または
ここにコンテンツを自由に配置
[/full_wide_content]
呼び出し例
ここにコンテンツを自由に配置
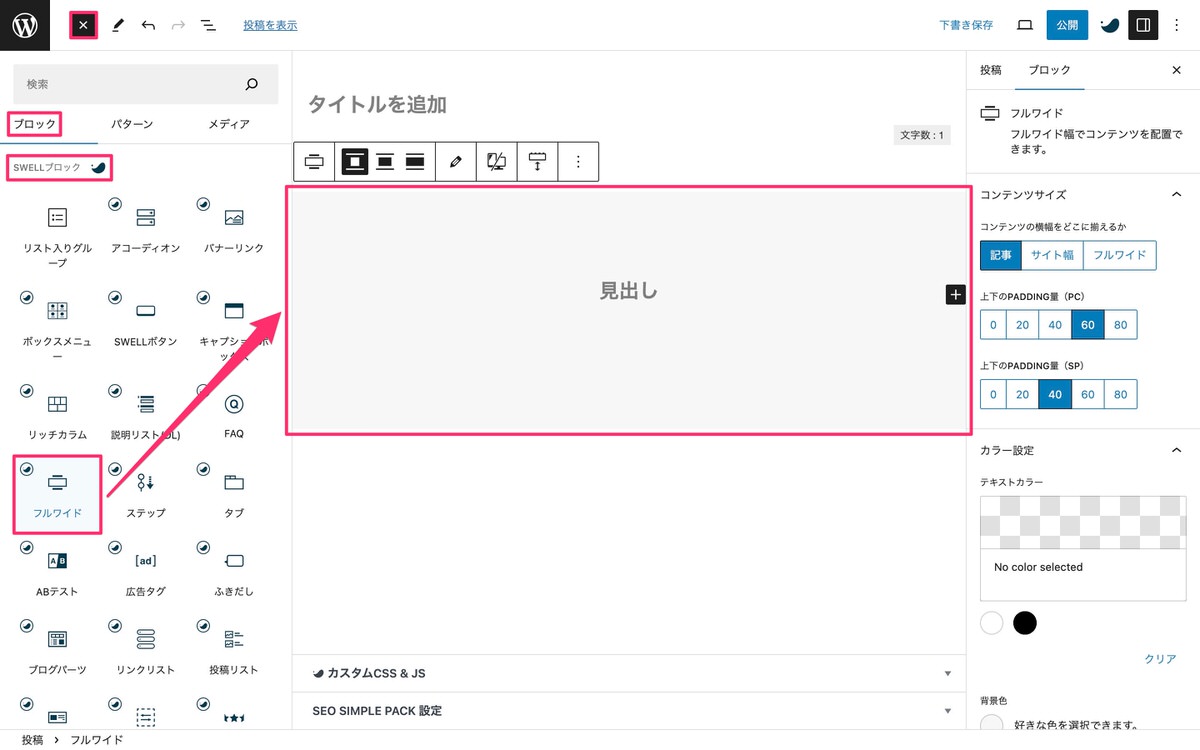
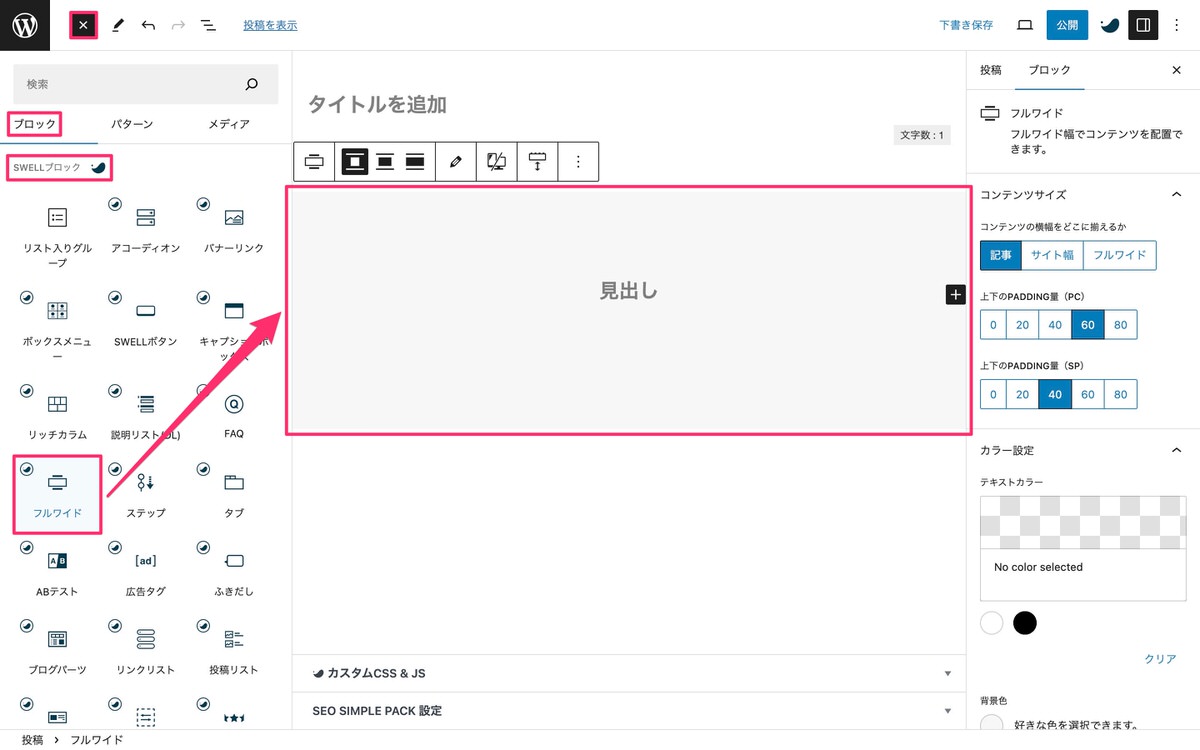
ショートコードなしで作成する場合
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「フルワイド」から作成できます。


公式サイトの記事はこちら


ショートコードで呼び出す場合
呼び出し例
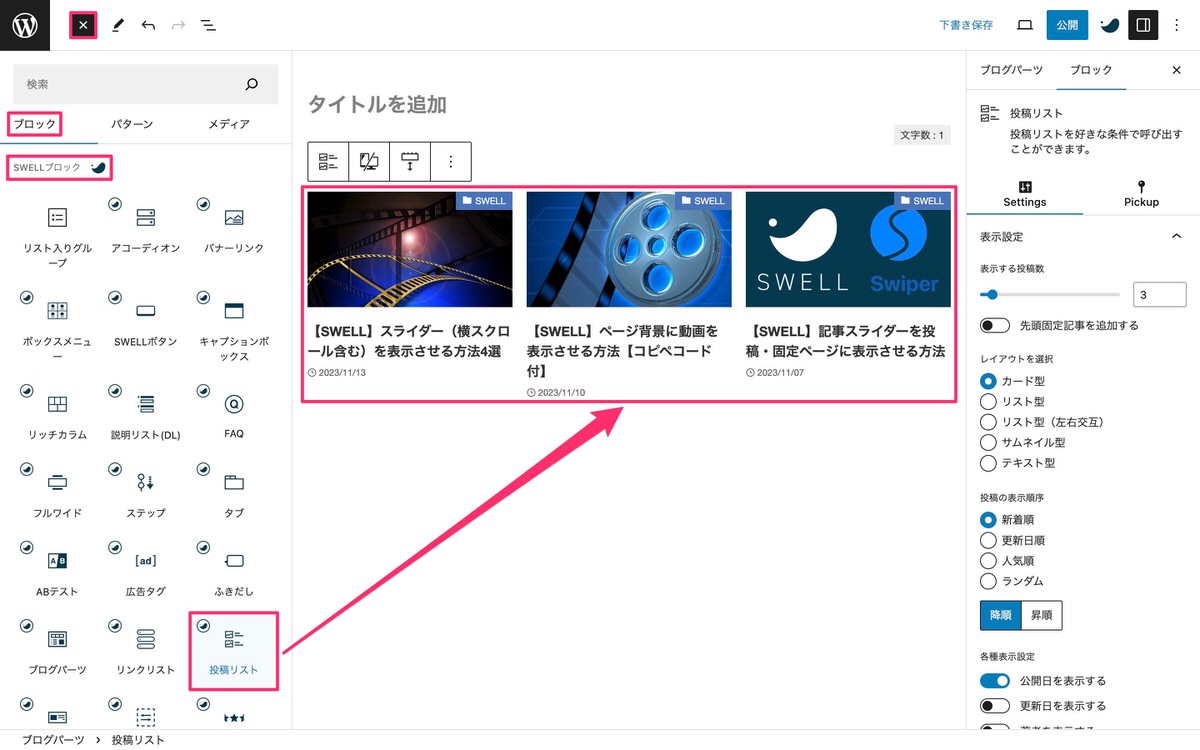
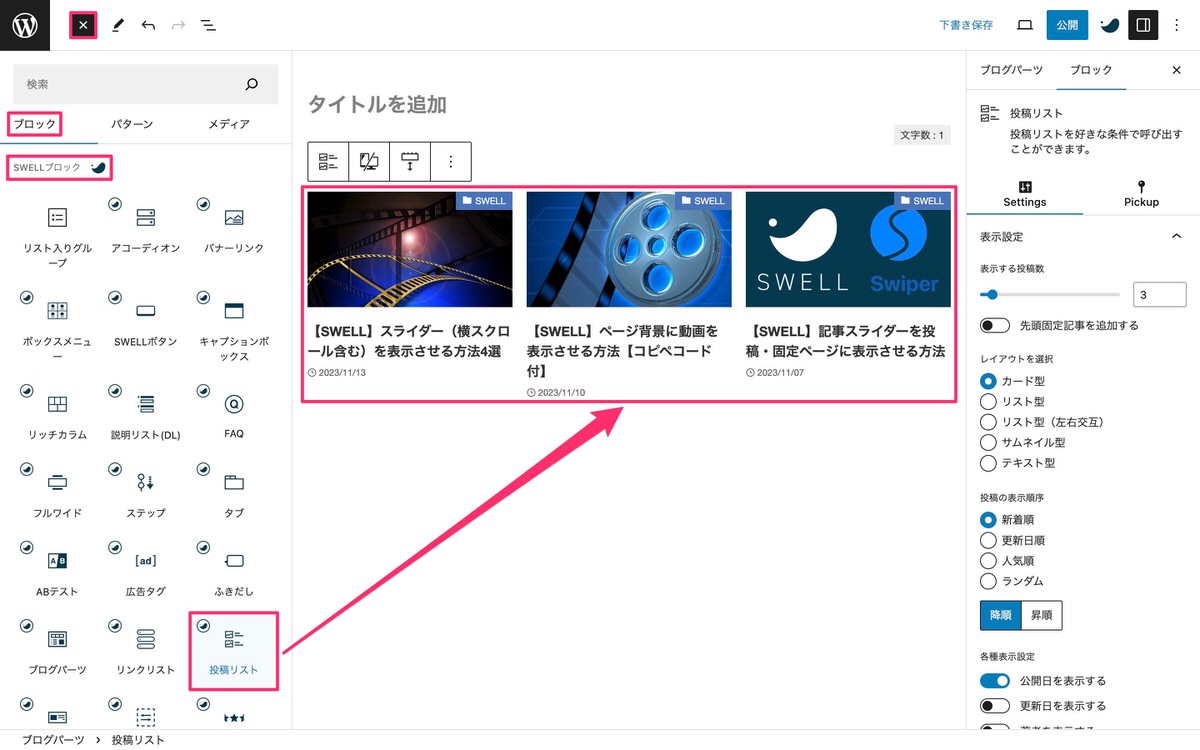
下記は[post_list type="card" count="3" col="3" col_sp="1"]で呼び出しました。
ショートコードなしで作成する場合
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「投稿リスト」から作成できます。


ここでは、以下の順に解説します。
公式サイトの記事はこちら


ショートコードでの呼び出し方
または
表示例
| ショートコード(記述例) | アイコン(表示例) |
|---|---|
| [icon icon-swell] |
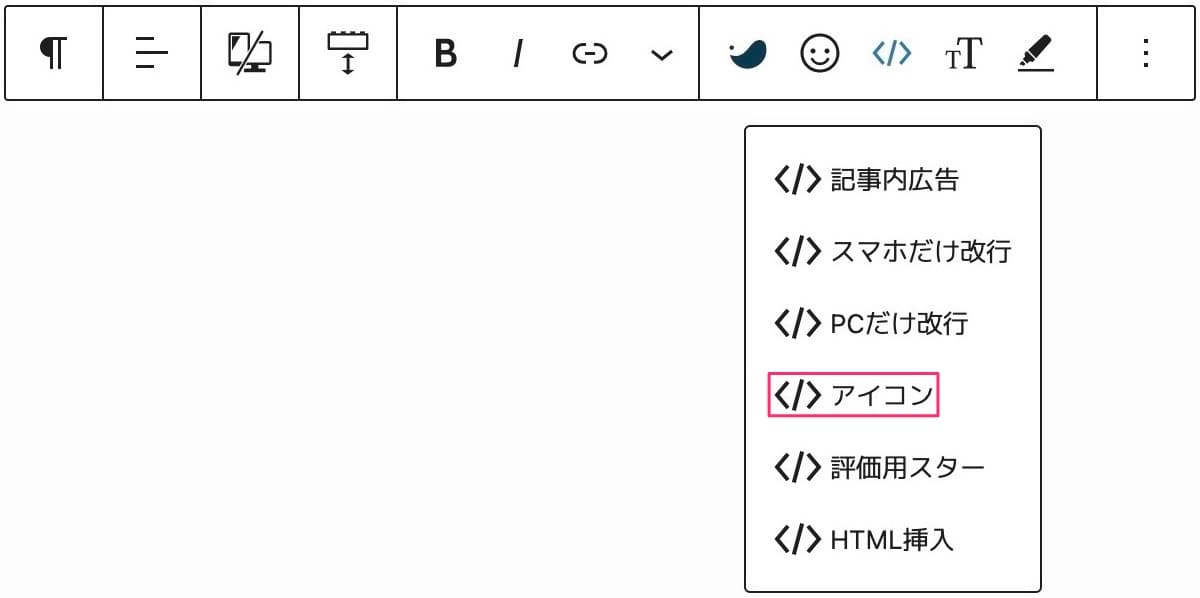
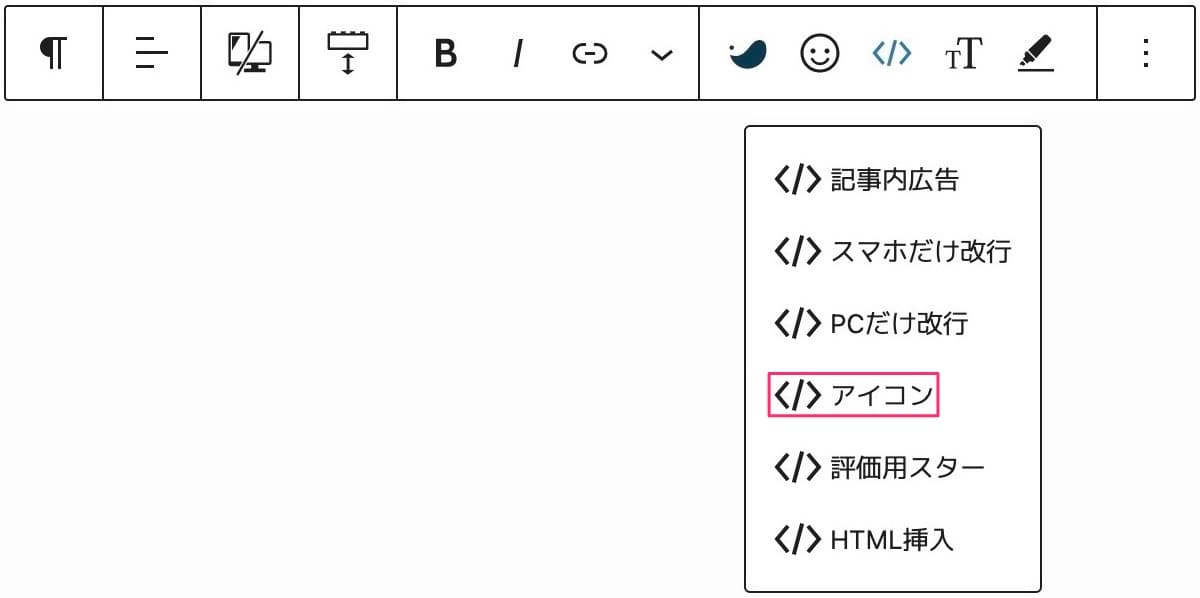
ブロックツールバーから、「 (ショートコード)」>「 アイコン」を選択してもショートコードを挿入できます。


アイコンとクラス名一覧
| icon-caret-down | icon-caret-left | icon-caret-right | icon-caret-up | ||||
| icon-chevron-down | icon-chevron-left | icon-chevron-right | icon-chevron-up | ||||
| icon-home | icon-tag | icon-folder | icon-file-empty | ||||
| icon-bubble | icon-bubbles | icon-eye | icon-link | ||||
| icon-share | icon-film | icon-image | icon-heart | ||||
| icon-star-empty | icon-star-full | icon-star-half | icon-blocked | ||||
| icon-info | icon-info-fill | icon-alert-outline | icon-alert | ||||
| icon-modified | icon-posted | icon-settings | icon-download | ||||
| icon-lock-open | icon-lock-closed | icon-person | icon-mail | ||||
| icon-cart | icon-phone | icon-pen | icon-quill | ||||
| icon-flag | icon-bookmark | icon-book | icon-megaphone | ||||
| icon-thumb_down | icon-thumb_up | icon-light-bulb | icon-light-bulb-fill | ||||
| icon-circle | icon-x | icon-triangle | icon-check | ||||
| icon-hatena | icon-minus | icon-plus | icon-toc | ||||
| icon-search | icon-close-thin | icon-menu-thin | icon-more_arrow | ||||
| icon-swell | icon-tiktok | icon-room | icon-amazon | ||||
| icon-codepen | icon-facebook | icon-feedly | icon-github | ||||
| icon-hatebu | icon-instagram | icon-line | icon-medium | ||||
| icon-pinterest | icon-pocket | icon-rss | icon-tumblr | ||||
| icon-twitter | icon-wordpress | icon-youtube | |||||
SWELLでFont Awesomeを使えるようにする
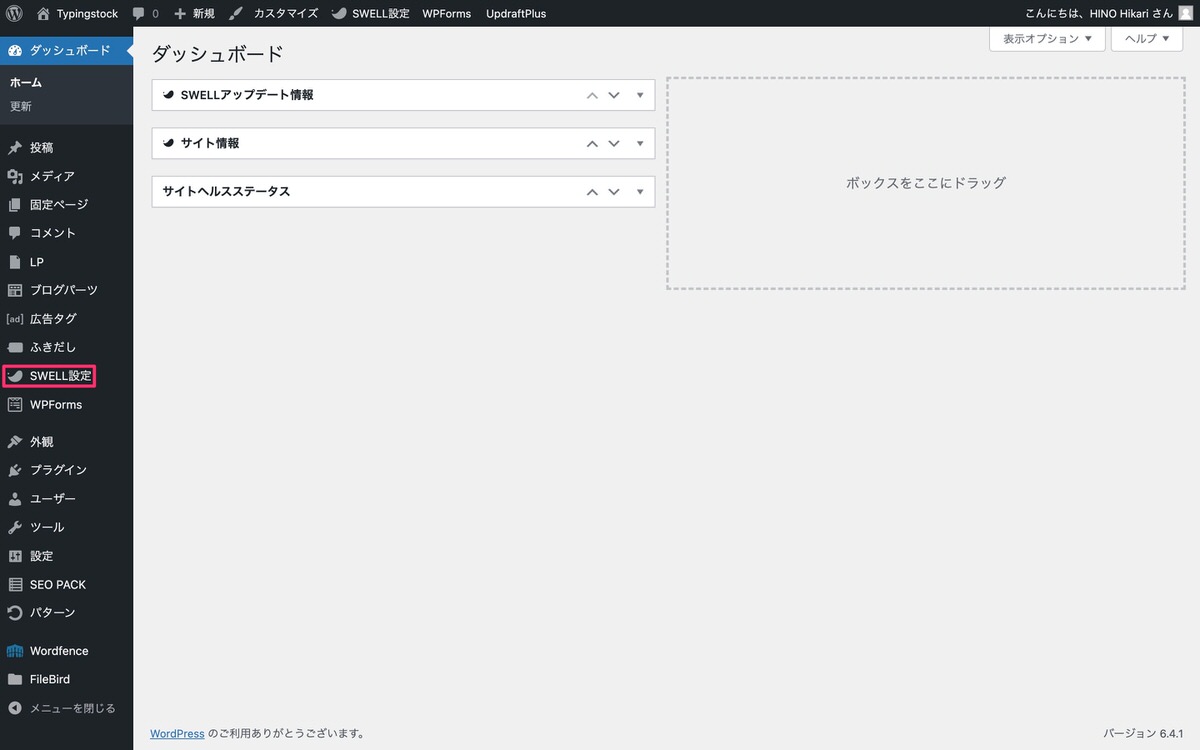
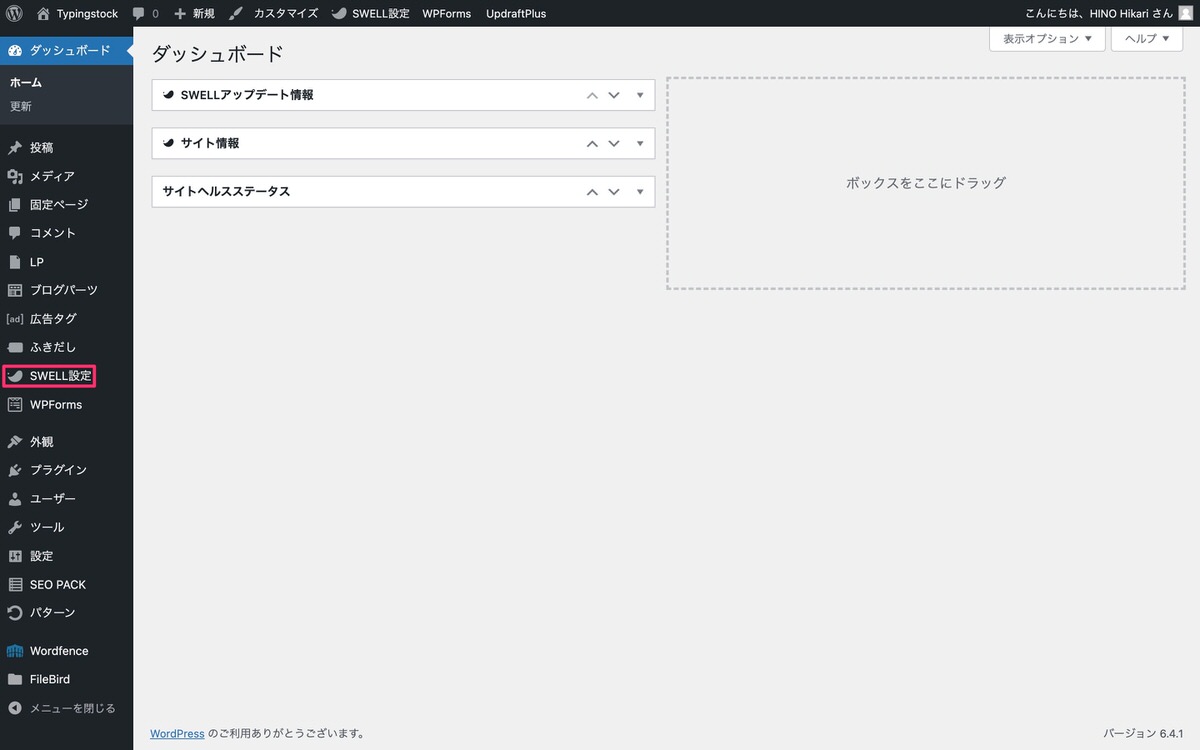
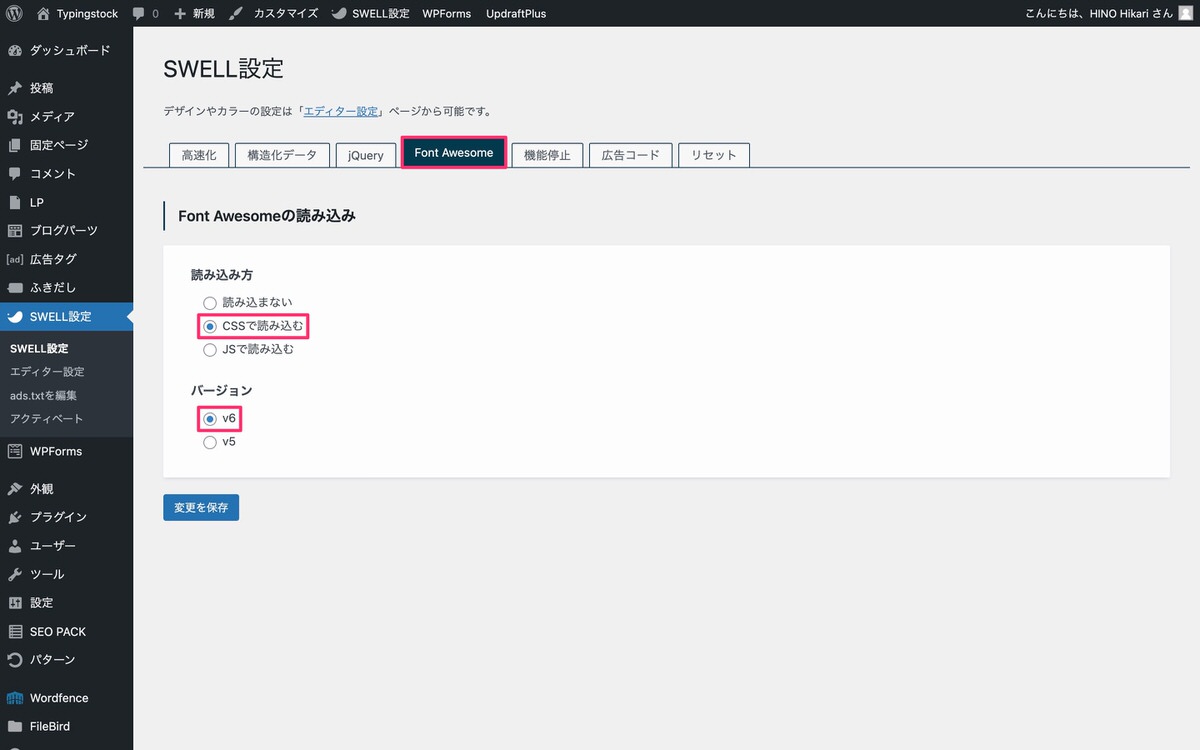
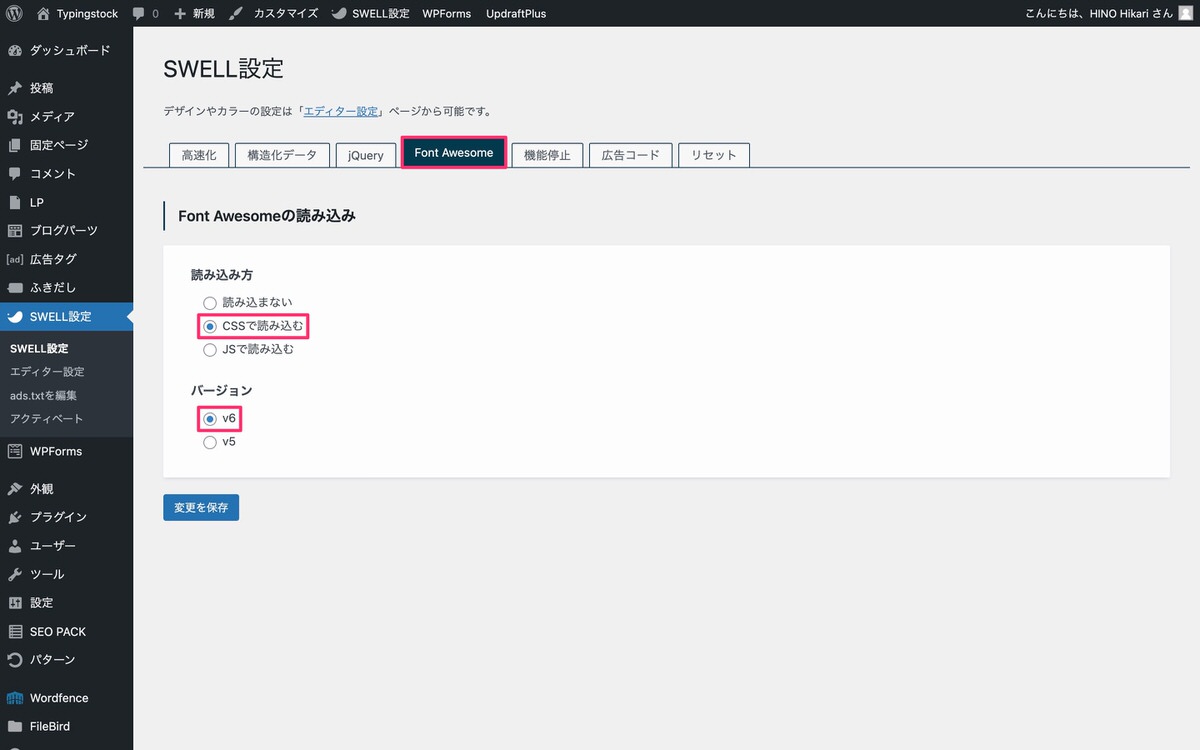
管理画面メニューから、「SWELL設定」を選択します。


タブを「Font Awesome」に切り替えます。


これでSWELLで「Font Awesome」が使えるようになりました。
ショートコードでの呼び出し方
または
表示例
| ショートコード(記述例) | アイコン(表示例) |
|---|---|
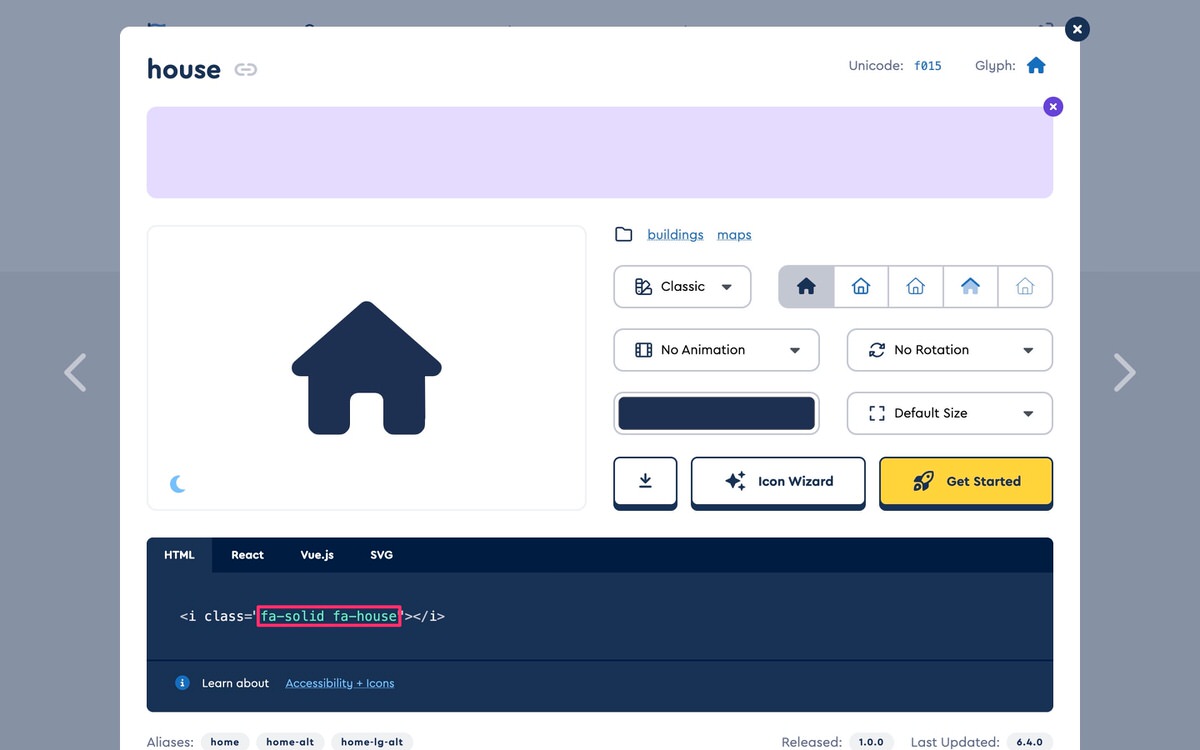
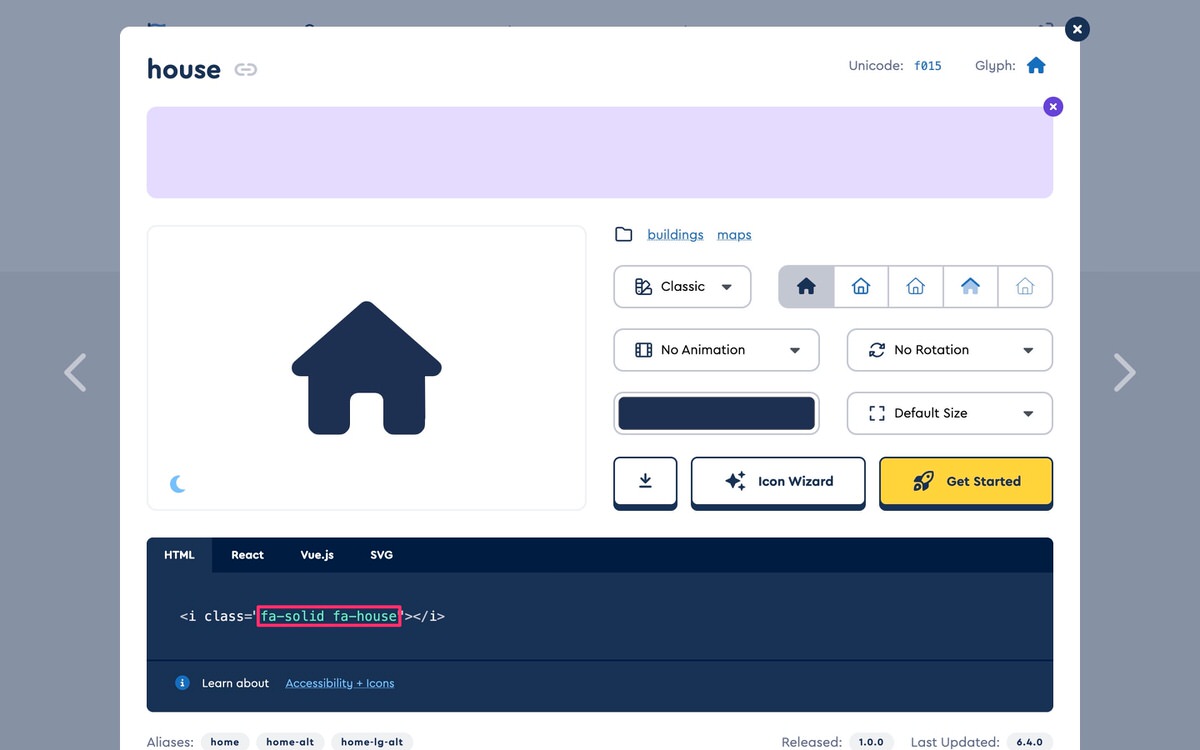
| [アイコン class="fa-solid fa-house"] |
ブロックツールバーから、「 (ショートコード)」>「 アイコン」を選択してもショートコードを挿入できます。
クラス名の探し方
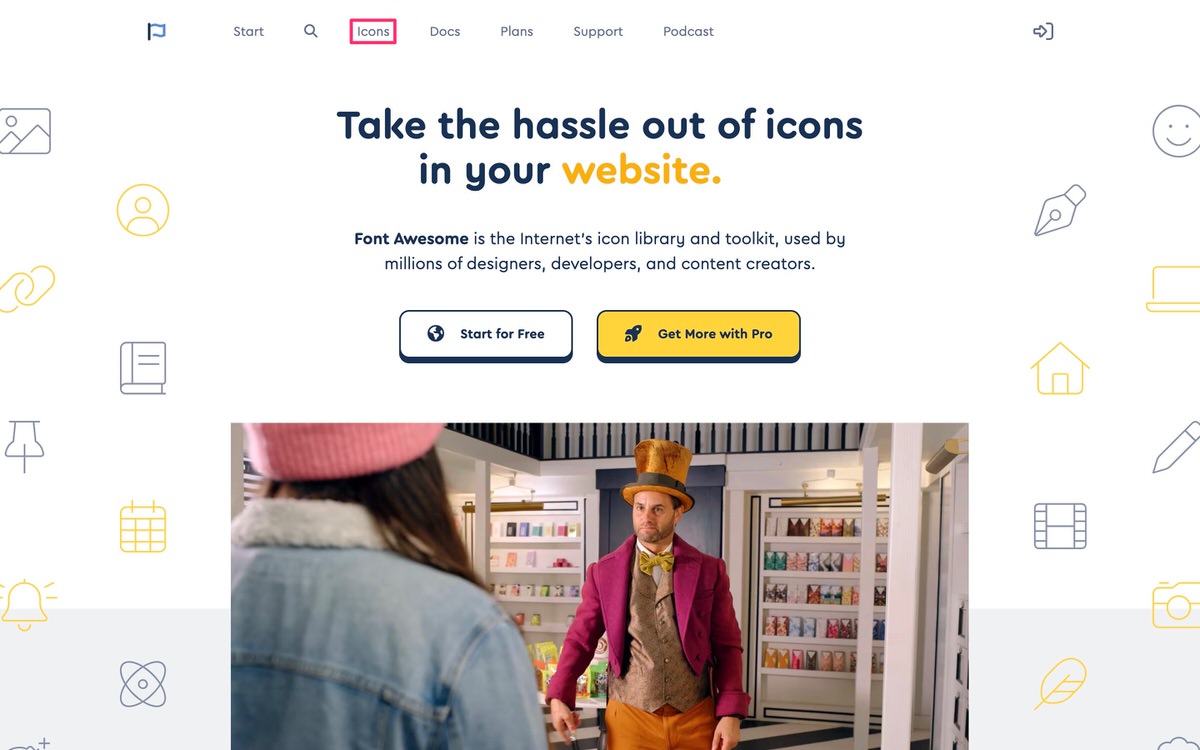
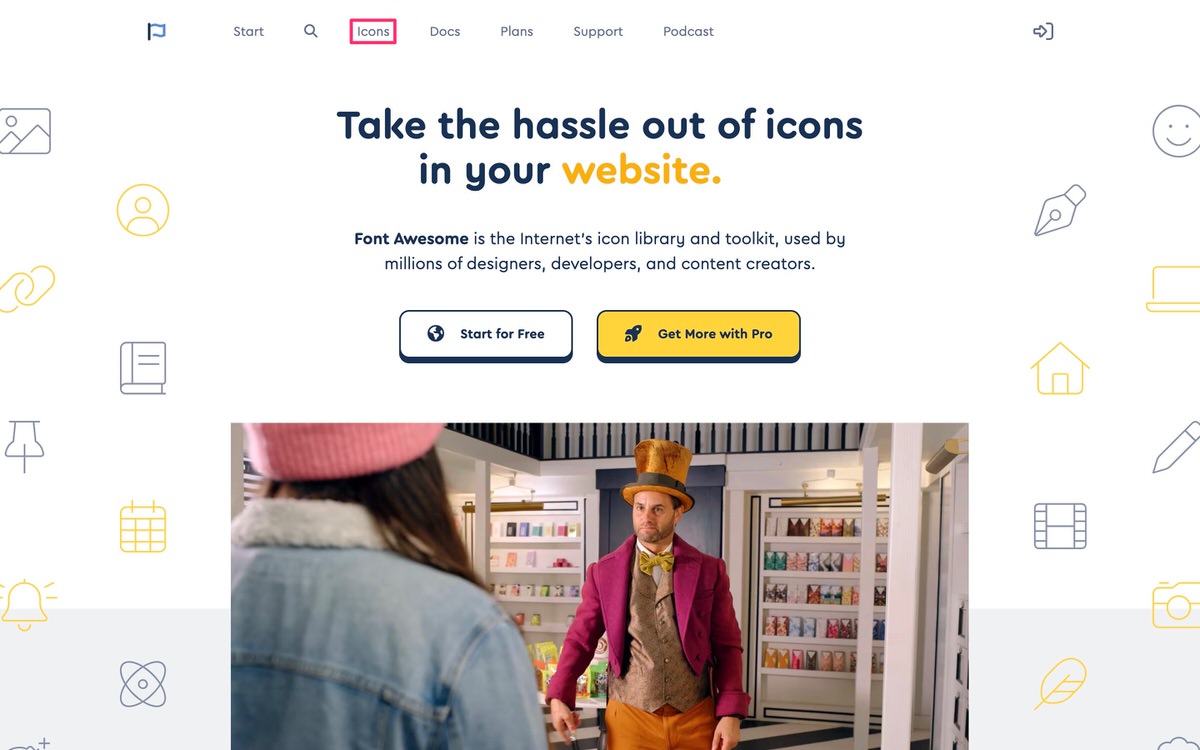
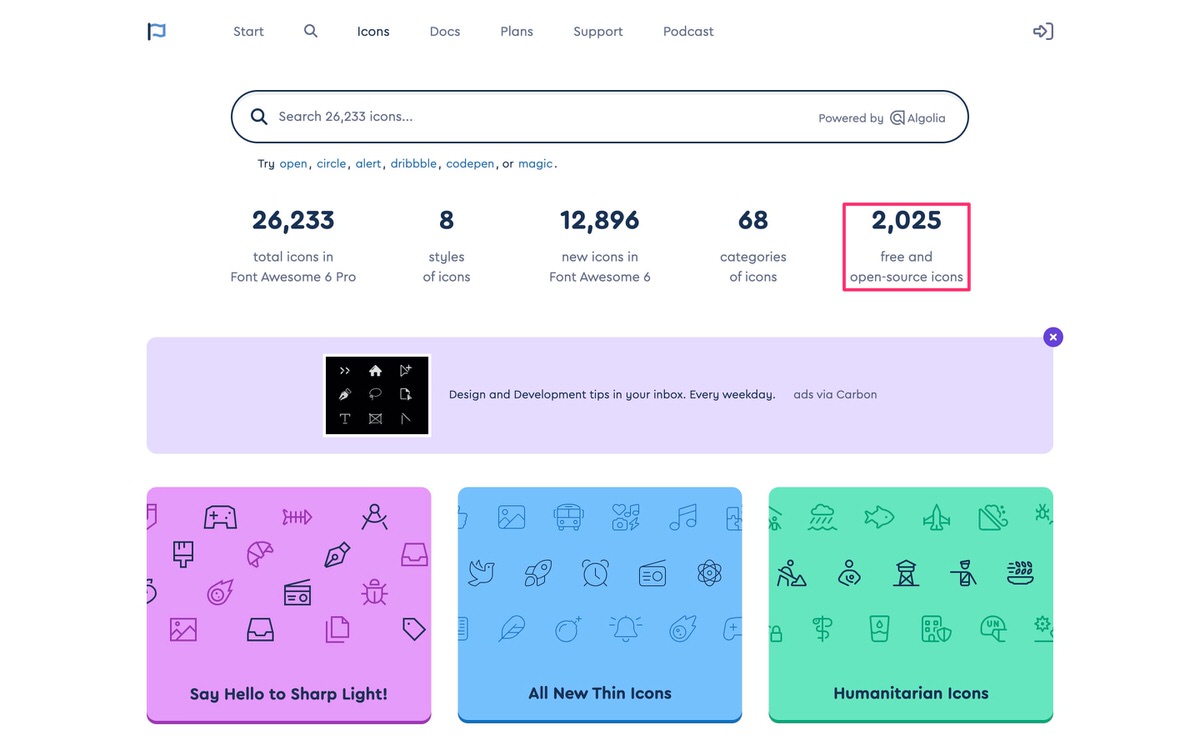
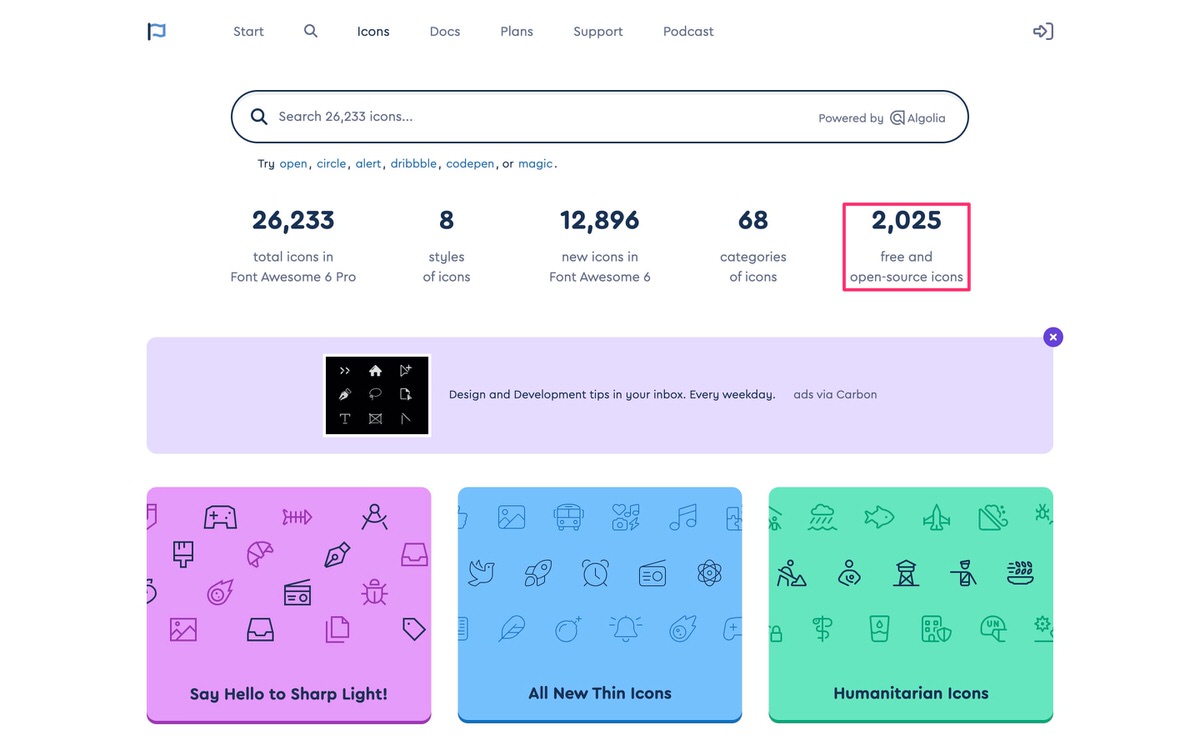
公式サイトにアクセスします。


トップページから、「Icons」を選択します。


その後、「2,025 free and open-source icons」を選択します。


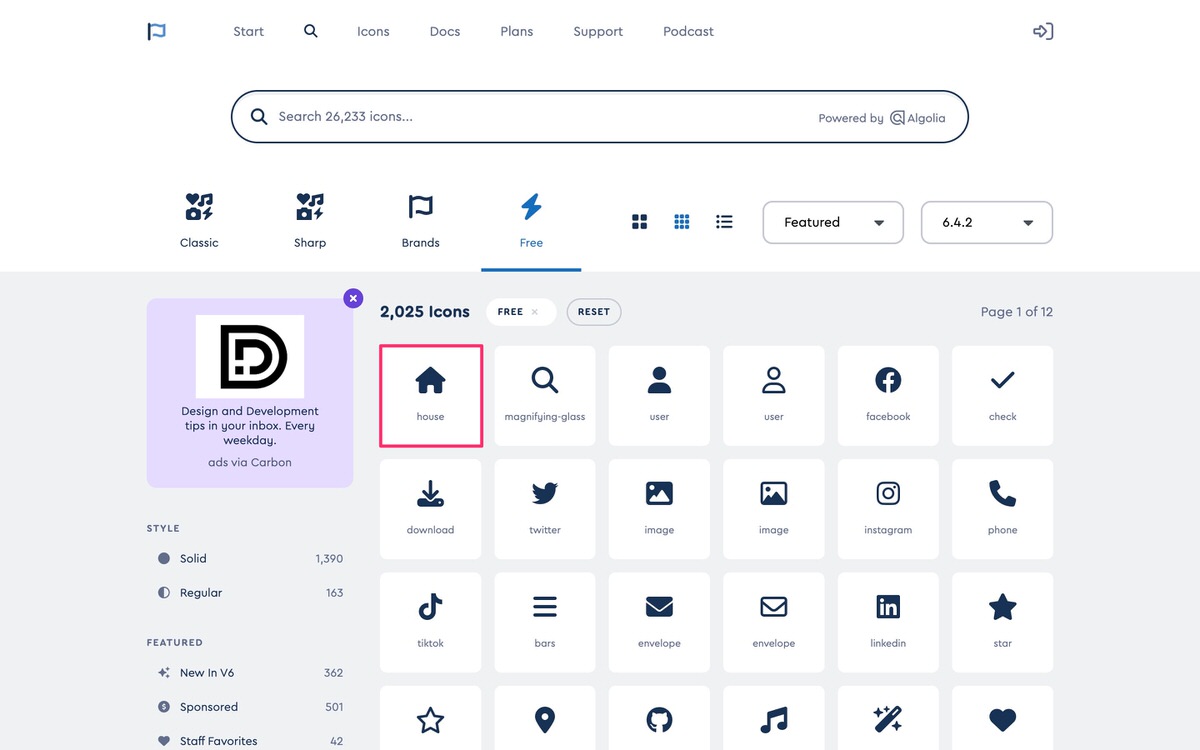
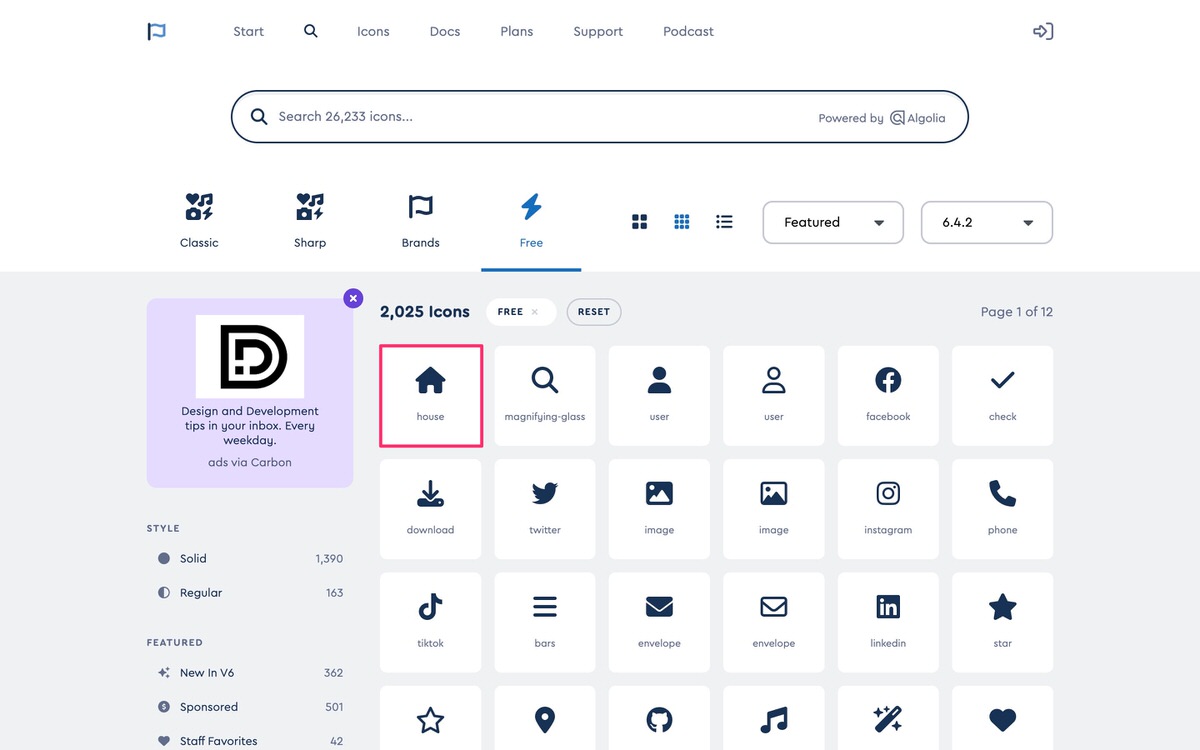
アイコンの一覧ページが開いた後、表示させたいアイコンを選択します。


表示されたアイコンのクラス名をコピーします。
今回であればfa-solid fa-houseです。


以上がクラス名の探し方になります。
今回は以上です。


この記事が気に入ったら
フォローしてね!