【SWELL】404エラーページのカスタマイズ方法を解説

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。
あわせて読みたい
SWELLの購入とインストール方法を解説
SWELLの購入とインストール方法を知りたいですか?本記事では、会員登録やDiscordコミュニティへの参加方法、SWELLを使うために必須な認証方法、未使用テーマを削除する理由まで解説しています。SWELLを使いたい方は是非ご覧ください。
こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。
404エラーページをカスタマイズしたいです。方法が分からないので教えてほしいです。
こういった悩みにお答えします。
今回の記事を読むことで、以下のようにデフォルトの404エラーページをカスタマイズして表示させることができます。
デフォルト

カスタマイズ

目次
【SWELL】404エラーページのカスタマイズ方法を解説

404エラーページに表示させるコンテンツを用意
ブログパーツで作成します。

あわせて読みたい
【SWELL】ブログパーツの使い方【確実に出来ることの幅が広がる】
SWELLのブログパーツの使い方を知りたいですか?本記事では、ブログパーツを使った実装例の紹介から実装例を元にブログパーツの登録方法や使い方の解説までしています。SWELLのブログパーツの使い方を知って出来ることの幅を広げたい方は是非ご覧ください。
親テーマの404.phpを子テーマにコピペ
親テーマのディレクトリ直下(swell)の 404.phpを子テーマのディレクトリ直下(swell_child)にコピペします。
- 親テーマのディレクトリ直下:
/public_html/wp-content/themes/swell
- 子テーマのディレクトリ直下:
/public_html/wp-content/themes/swell_child
404テンプレート(404.php)を編集
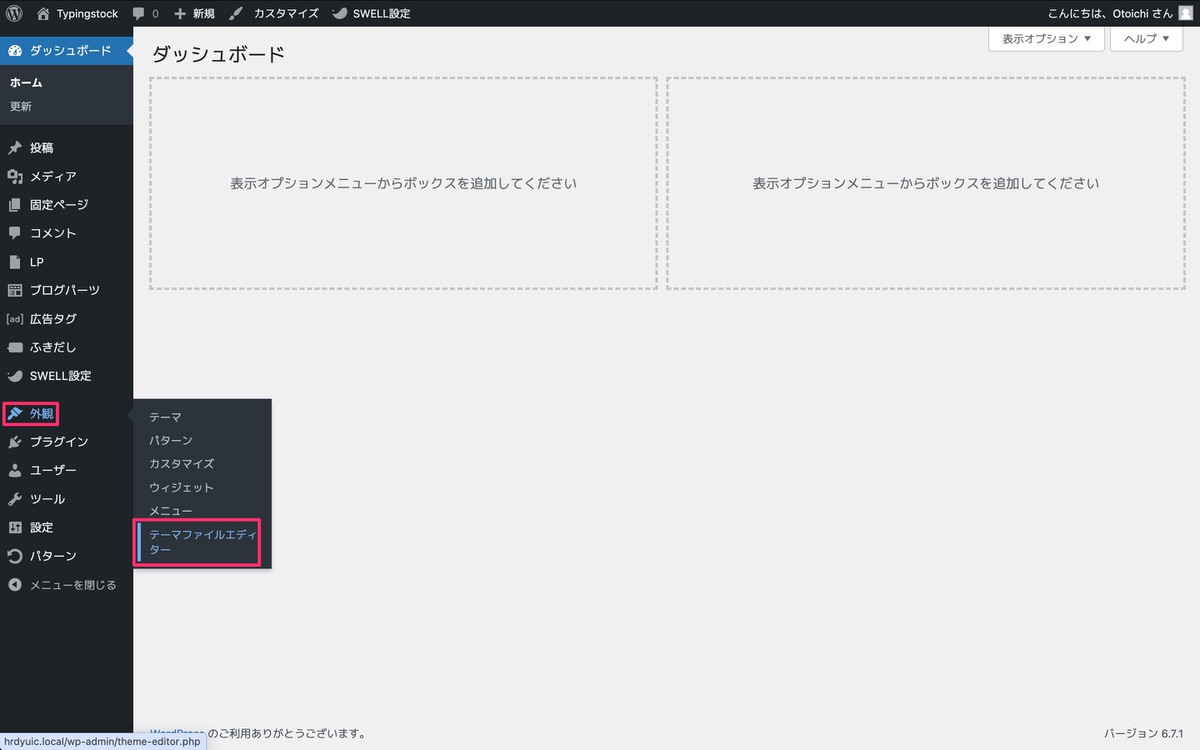
管理画面メニューから、「外観」>「テーマファイルエディター」を選択します。

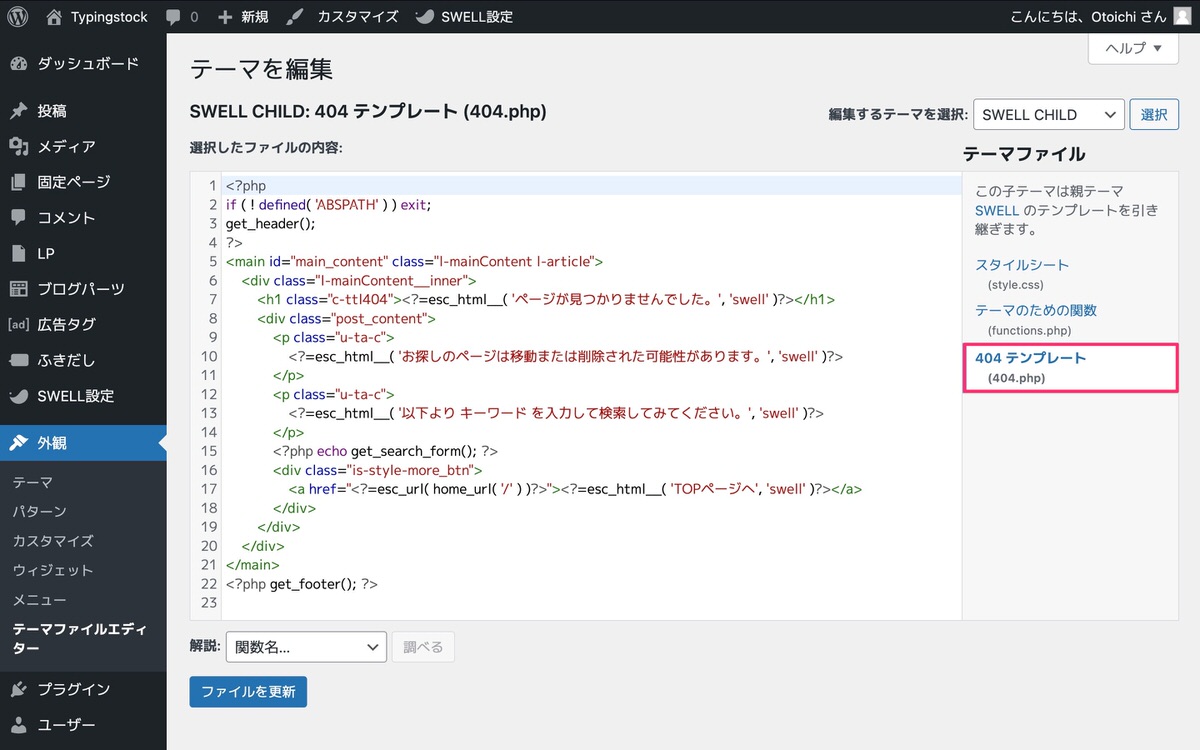
テーマファイルから、「404テンプレート(404.php)」を選択します。

下記コードをコピーして 404.phpに貼り付けます。その後、[blog_parts id="○○"]の部分をブログパーツの呼び出しコードに書き換えます。これで、404エラーページの完成です。
<?php echo do_shortcode('[blog_parts id="○○"]'); ?>

今回は以上です。