SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELL開発者も使っている「Contact Form by WPForms」でお問い合せフォームを設置したいんだけど使い方が分からない。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
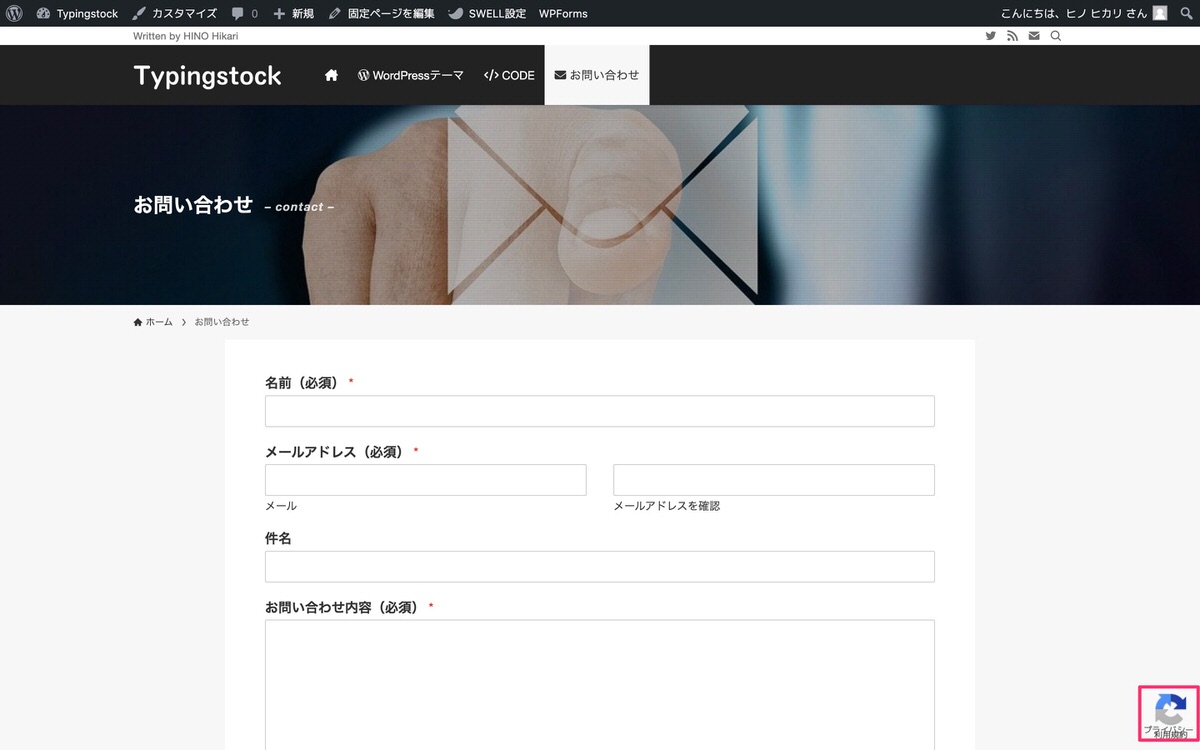
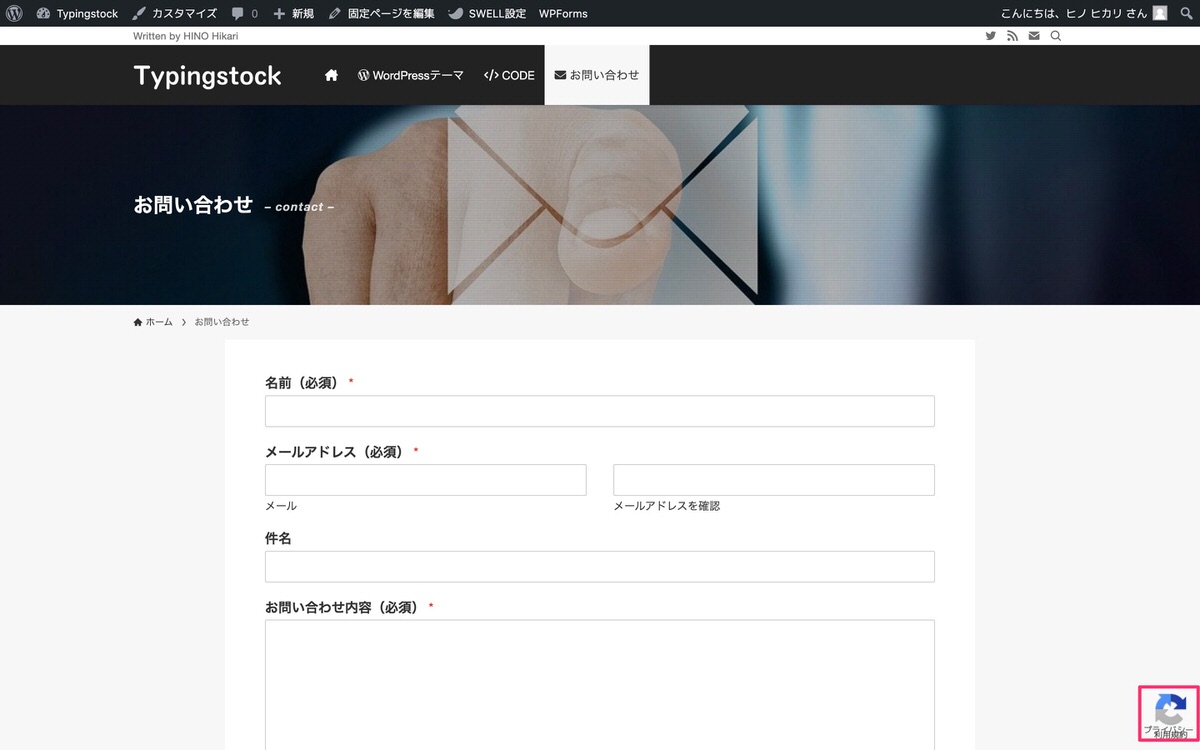
お問い合わせフォーム


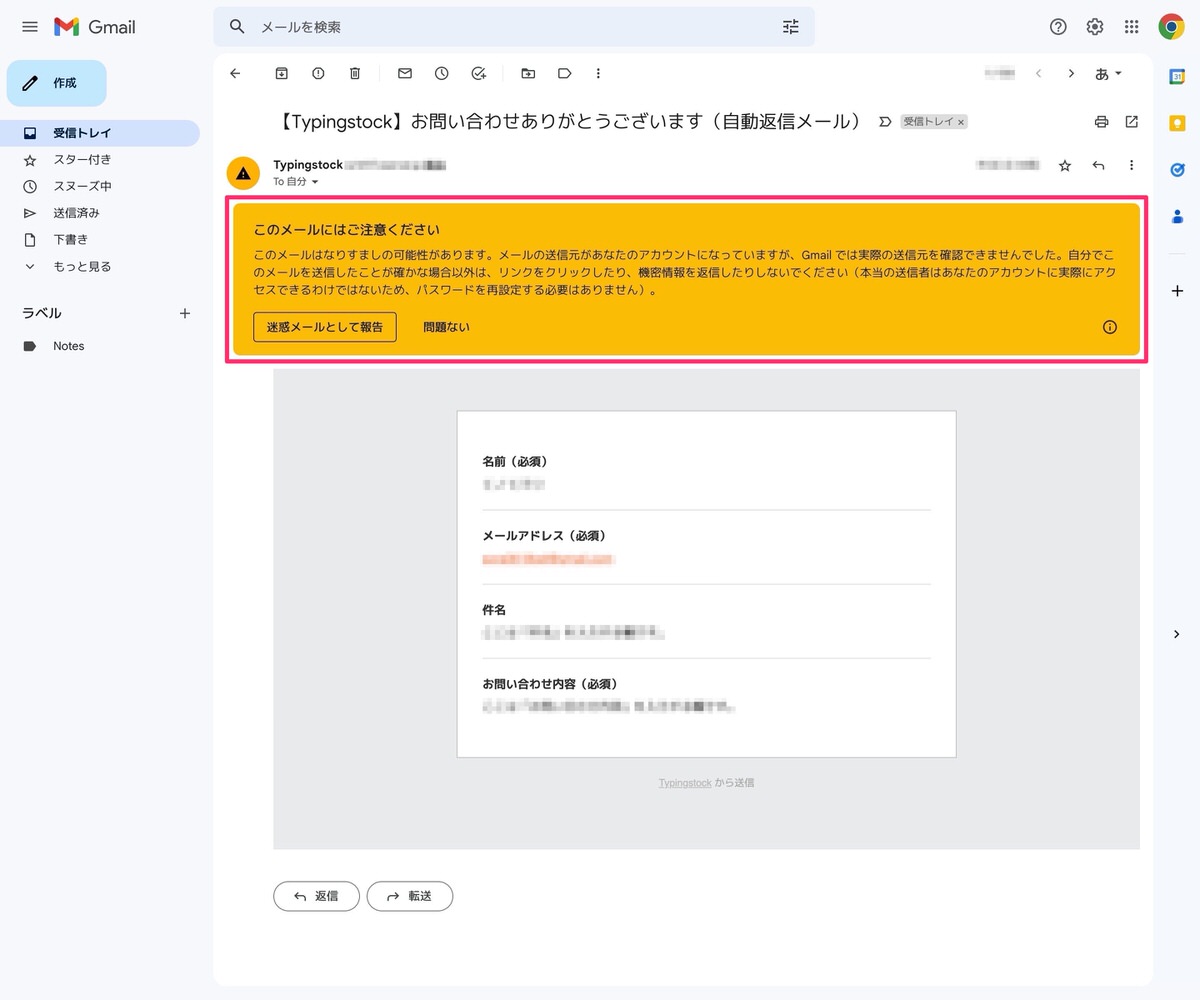
自動返信メール


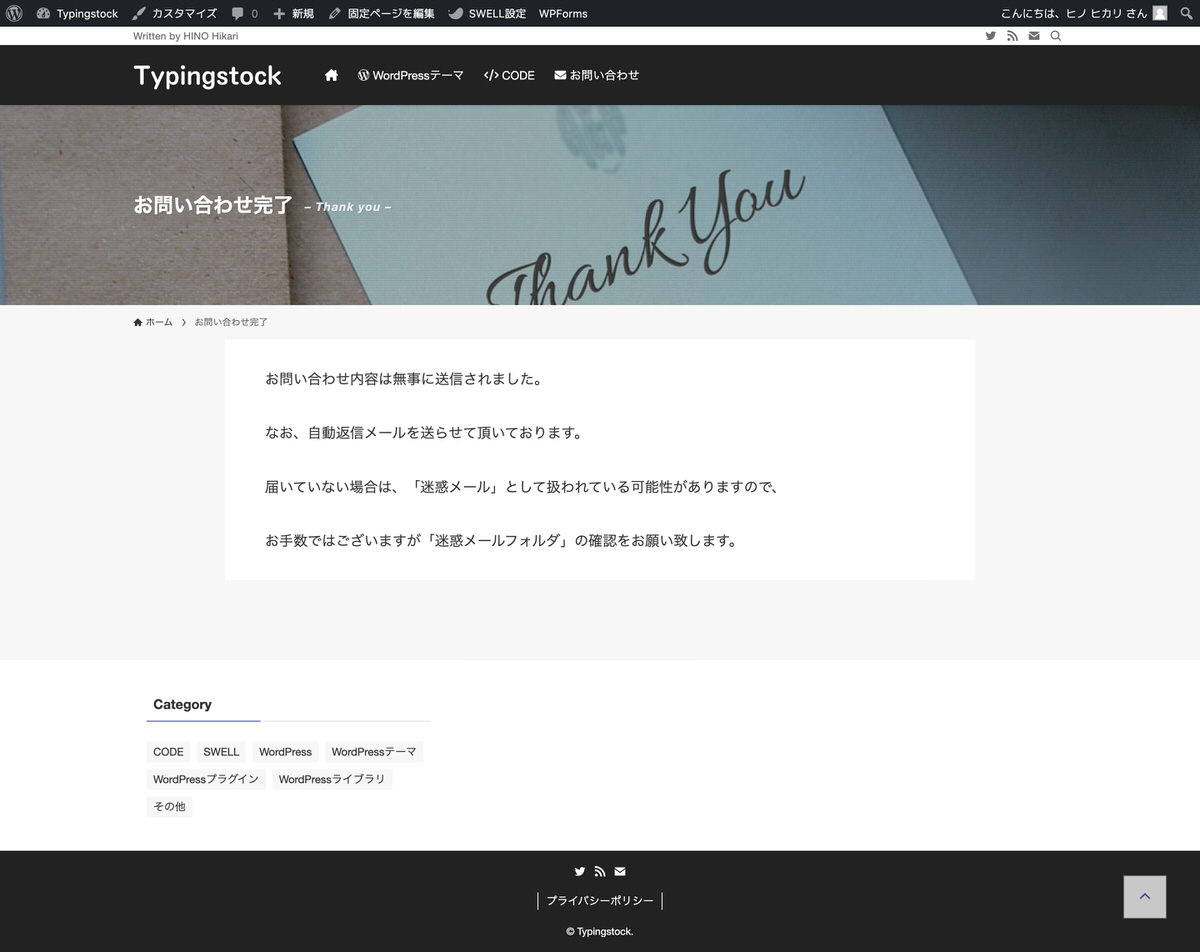
例①:サンクスページ


例②:サンクスページ


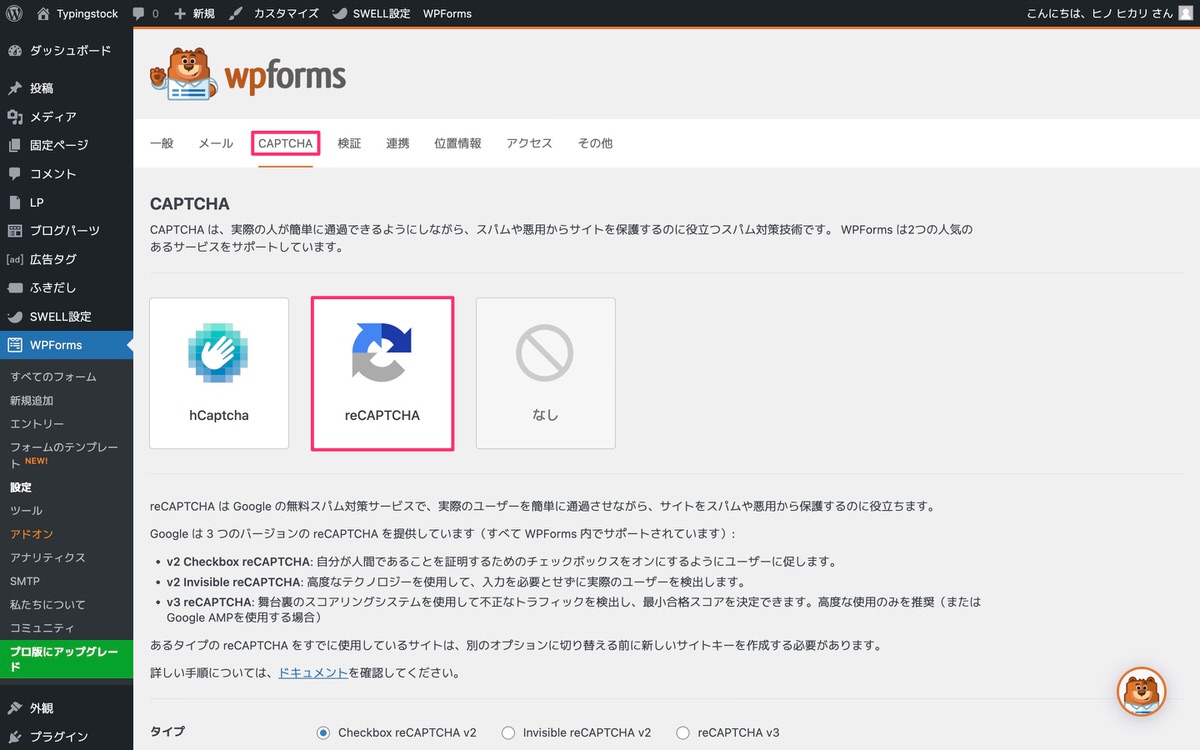
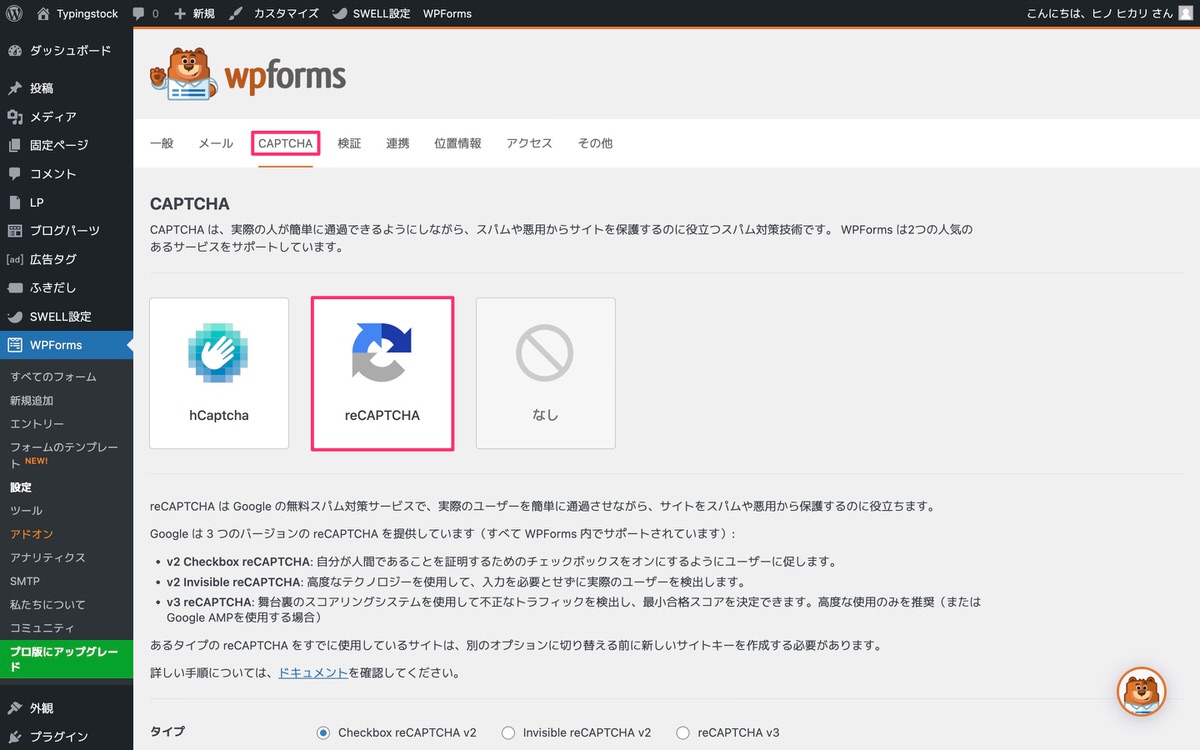
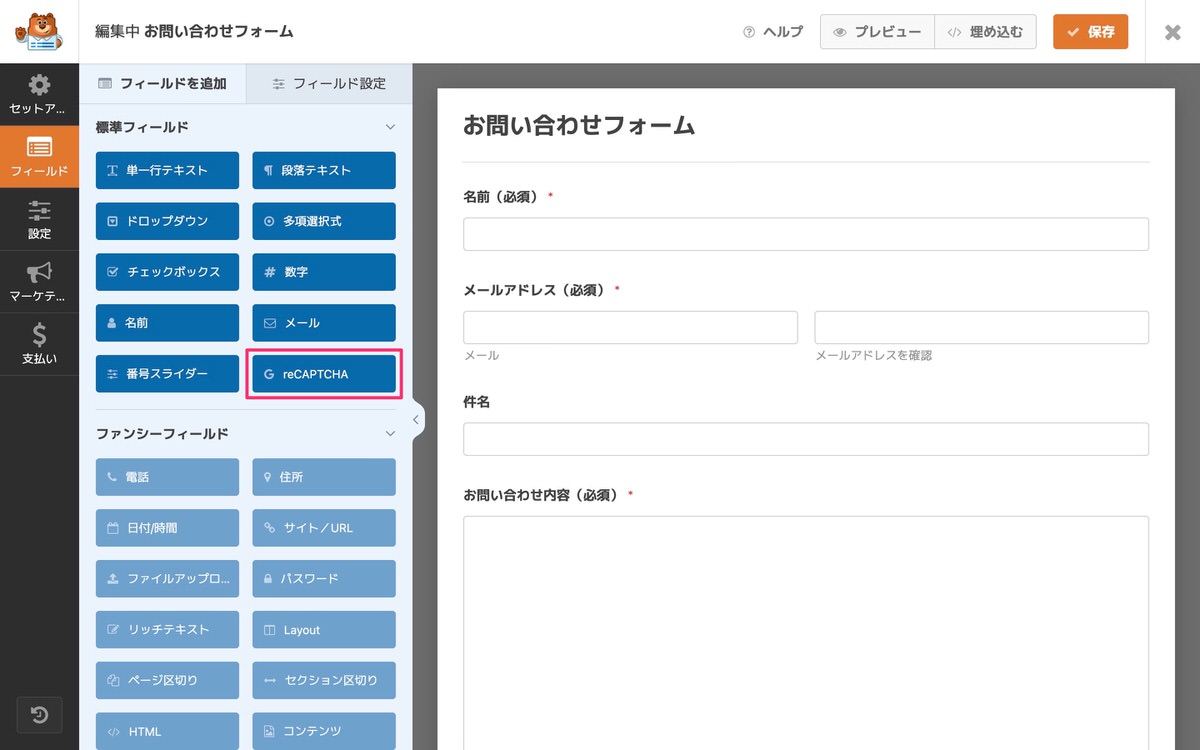
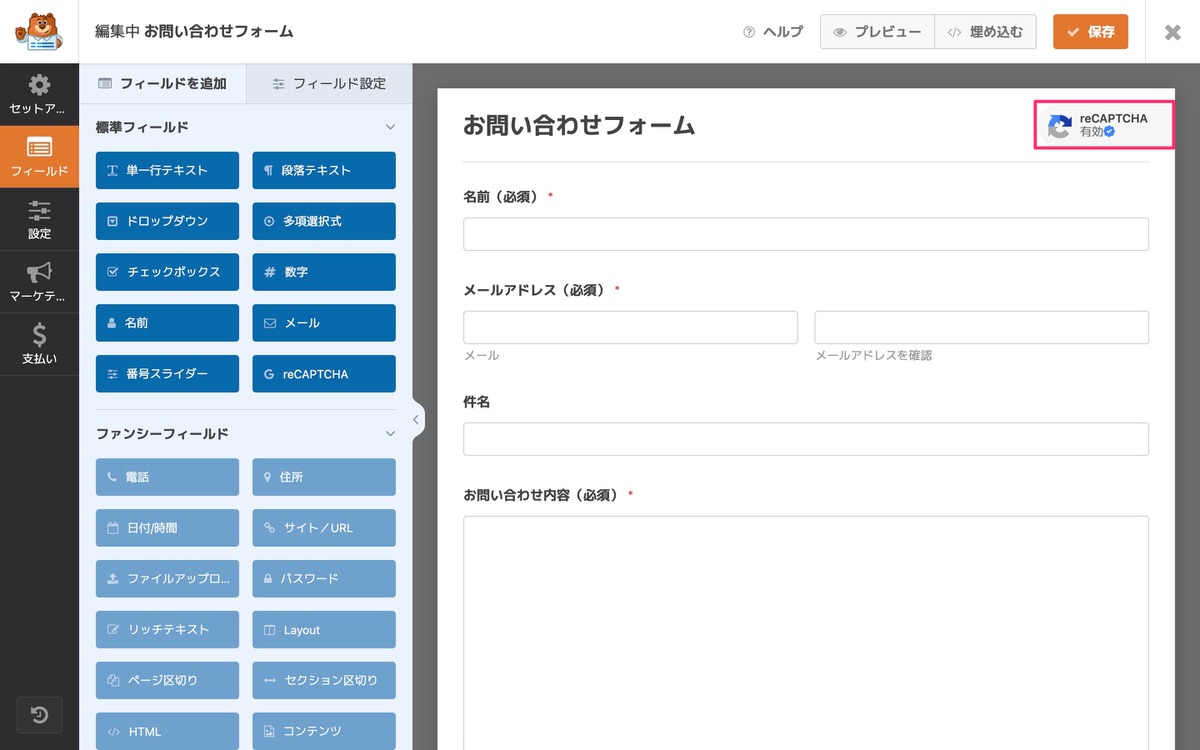
reCAPTCHA
※赤枠が「reCAPTCHA」になります。


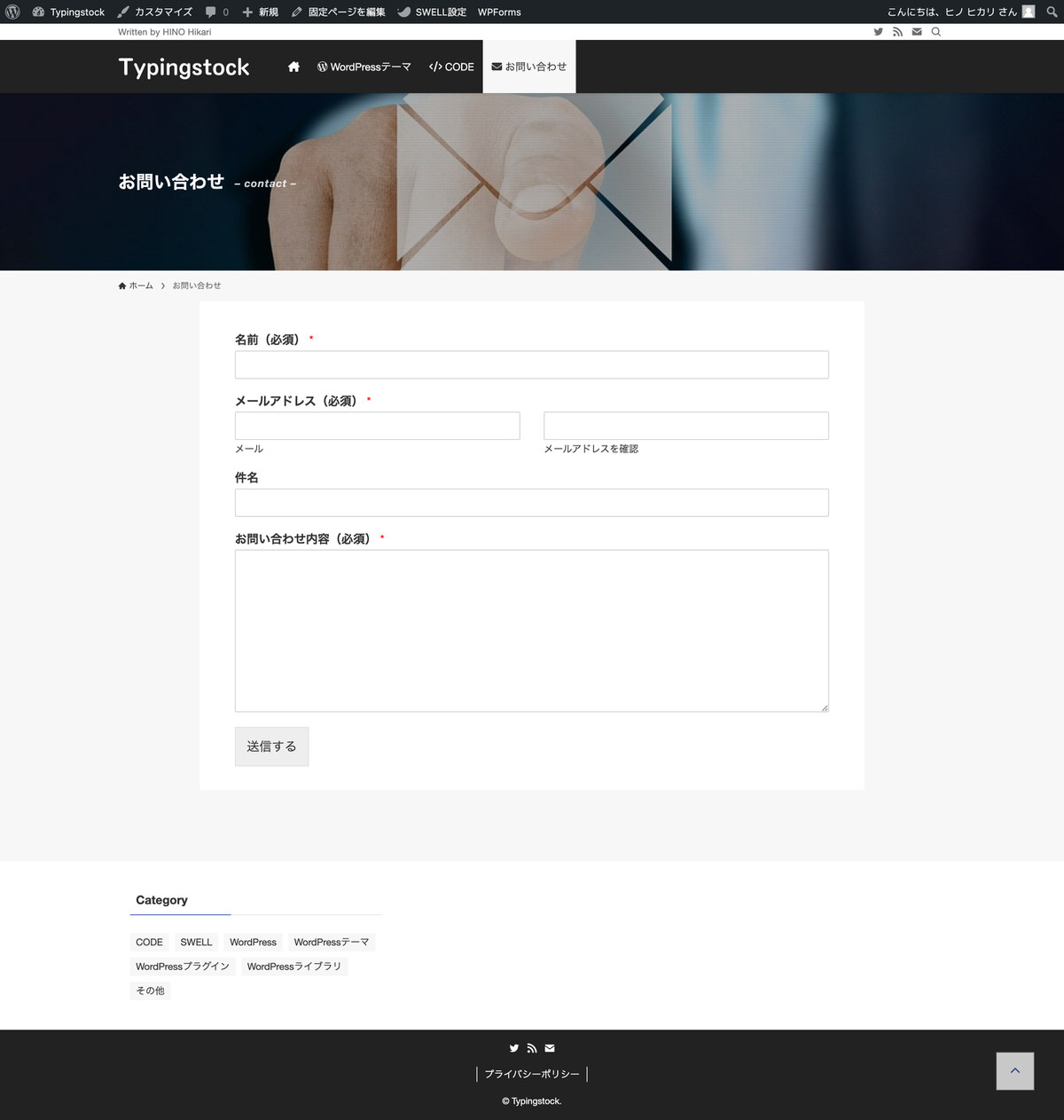
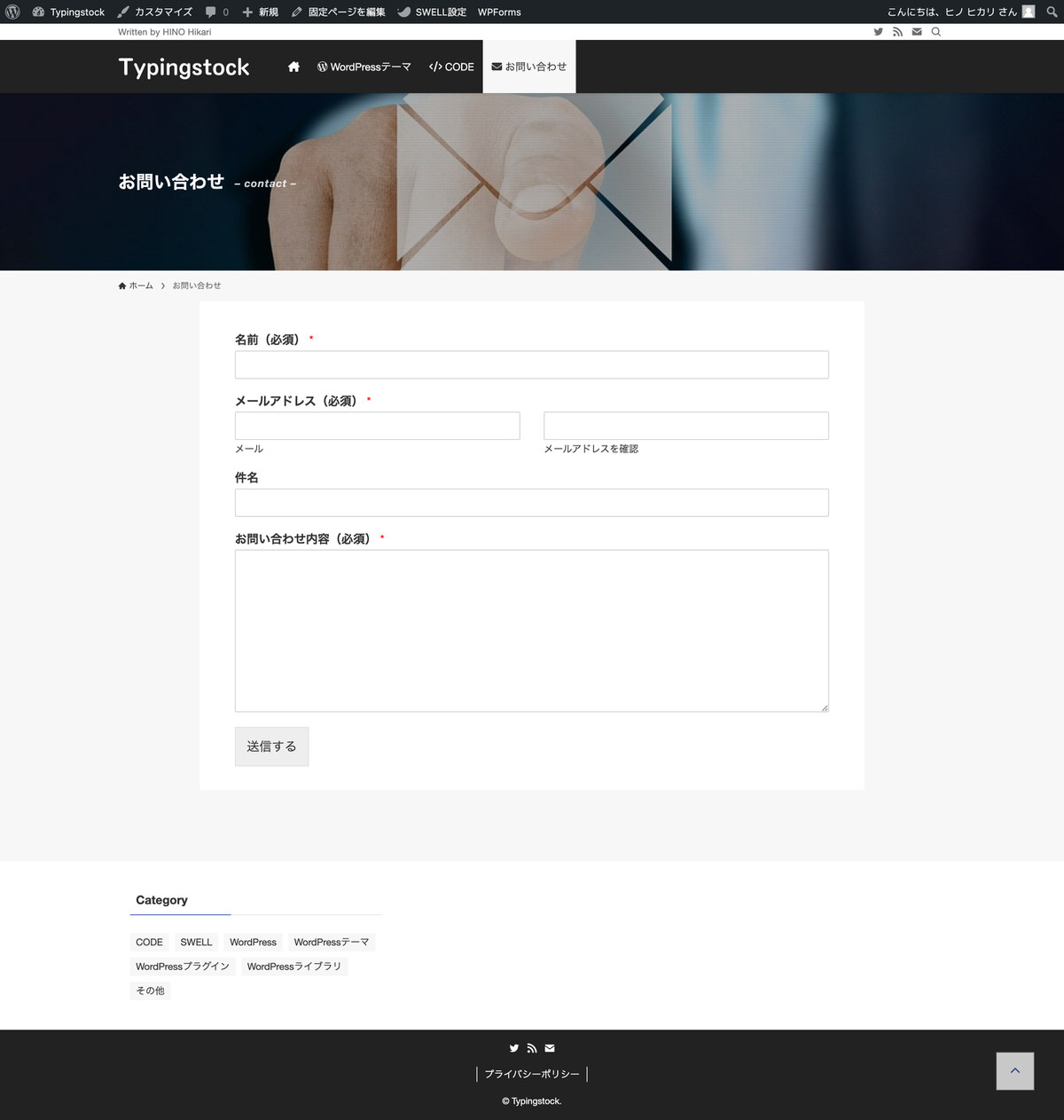
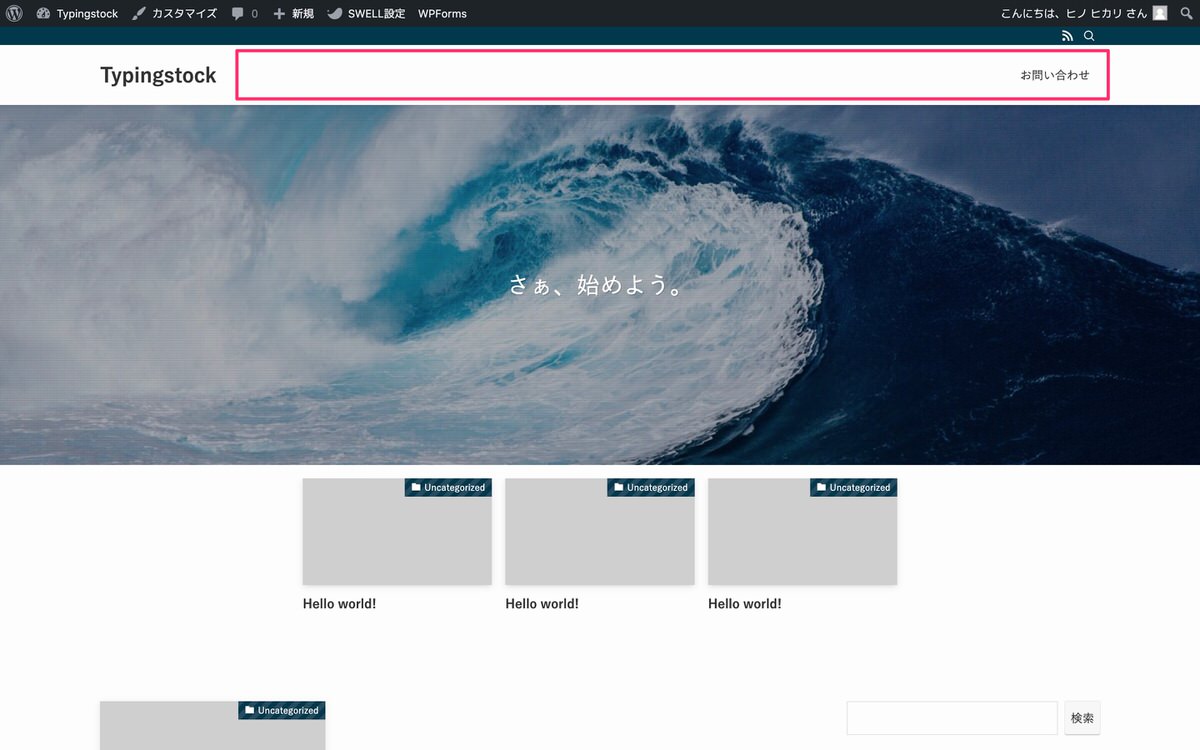
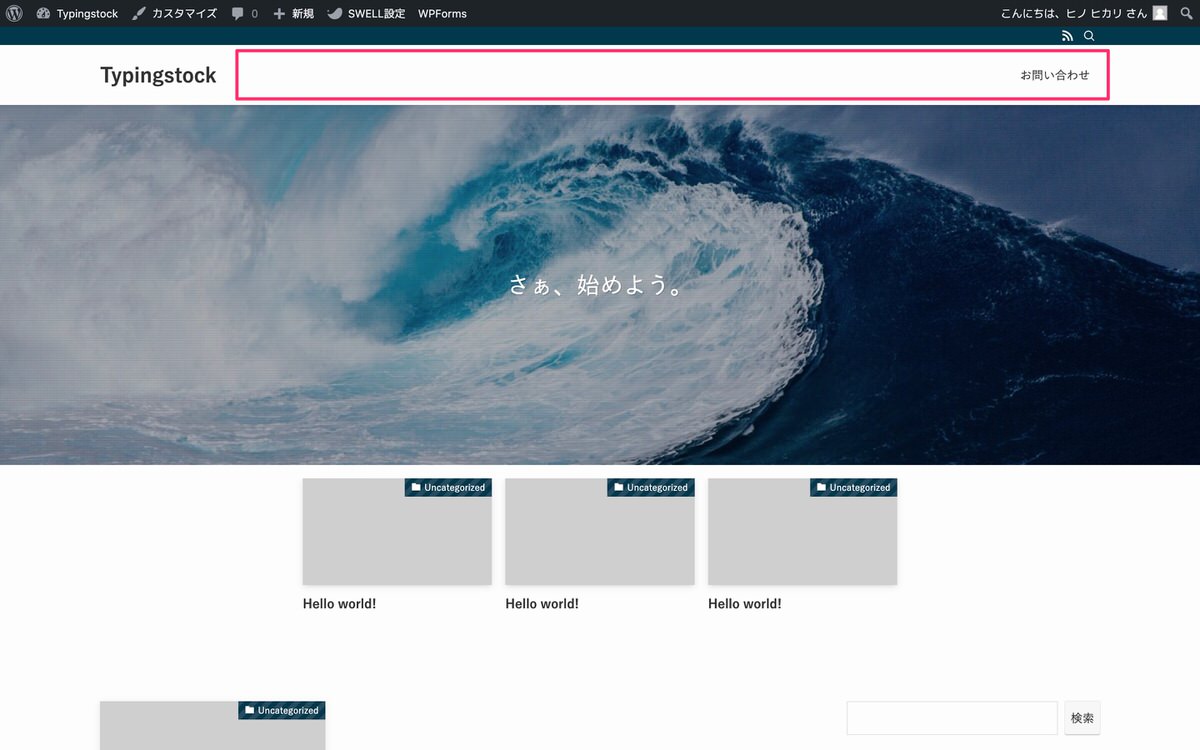
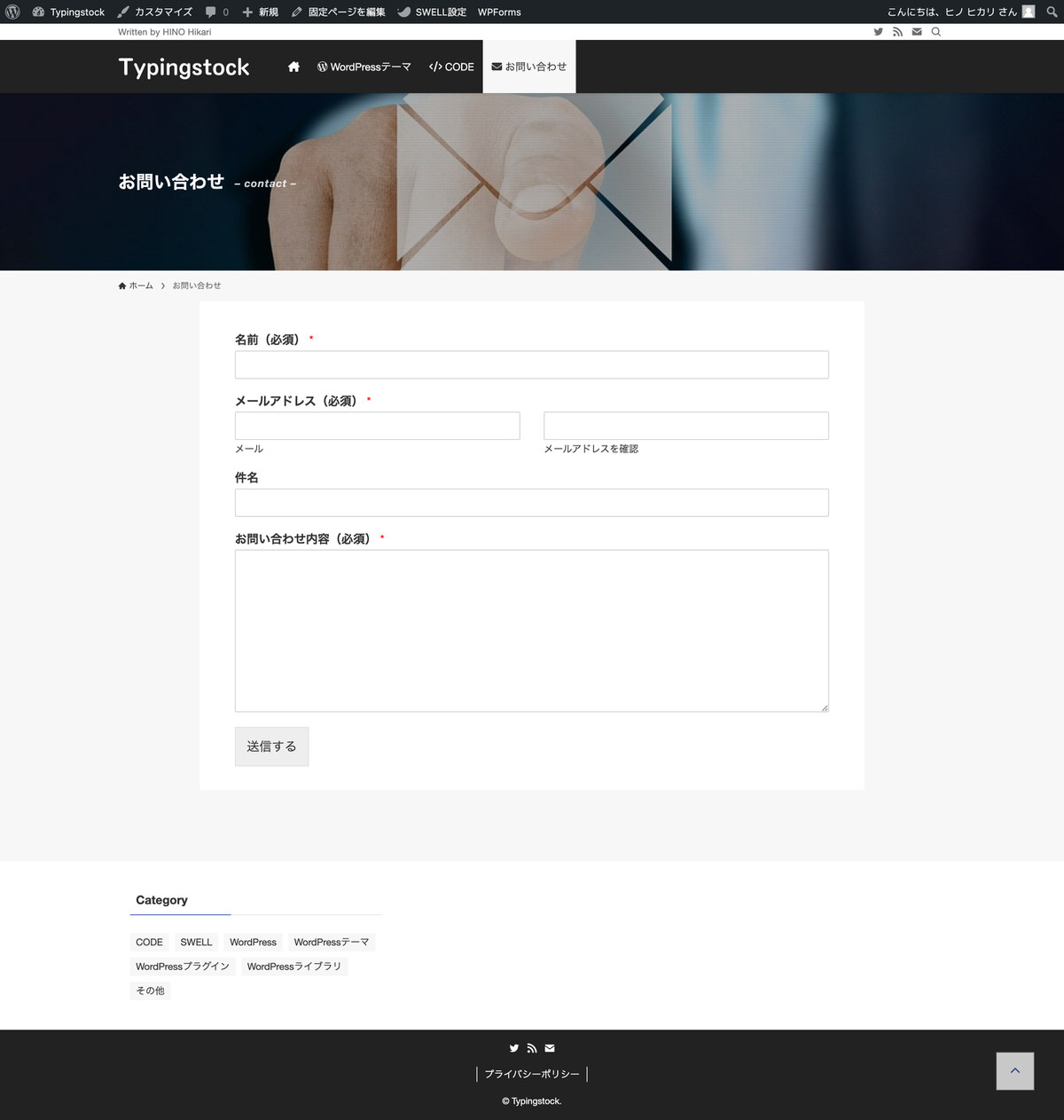
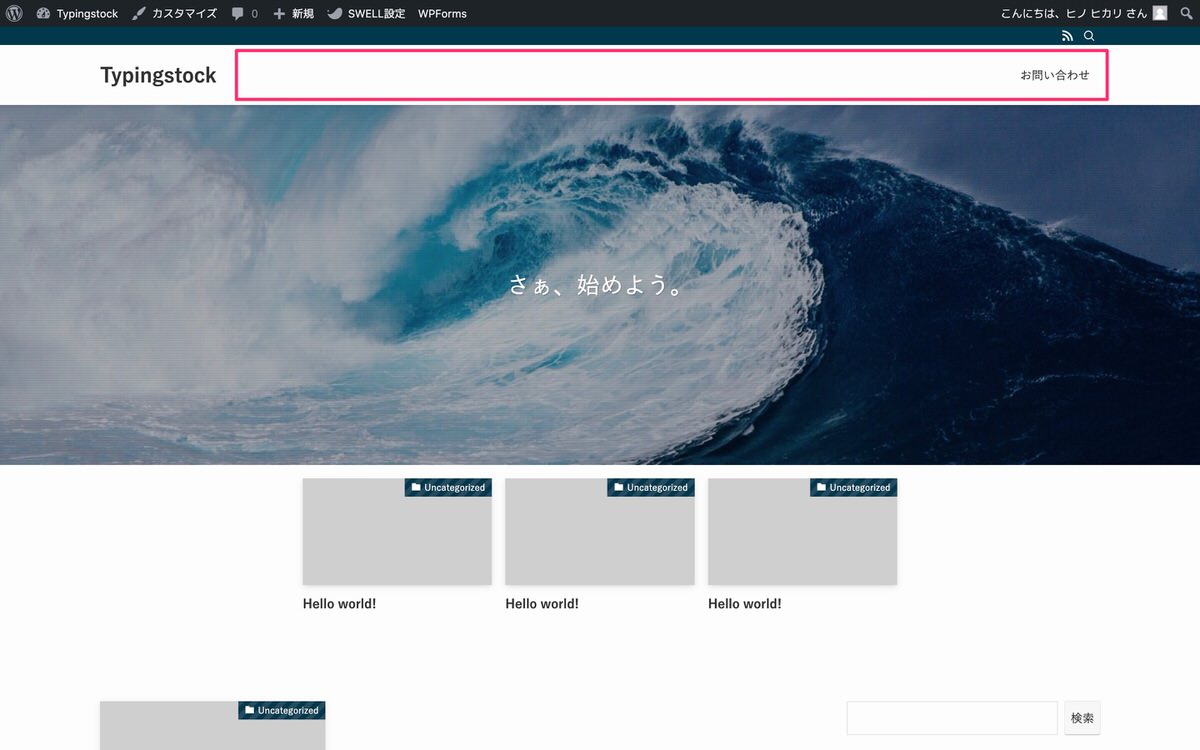
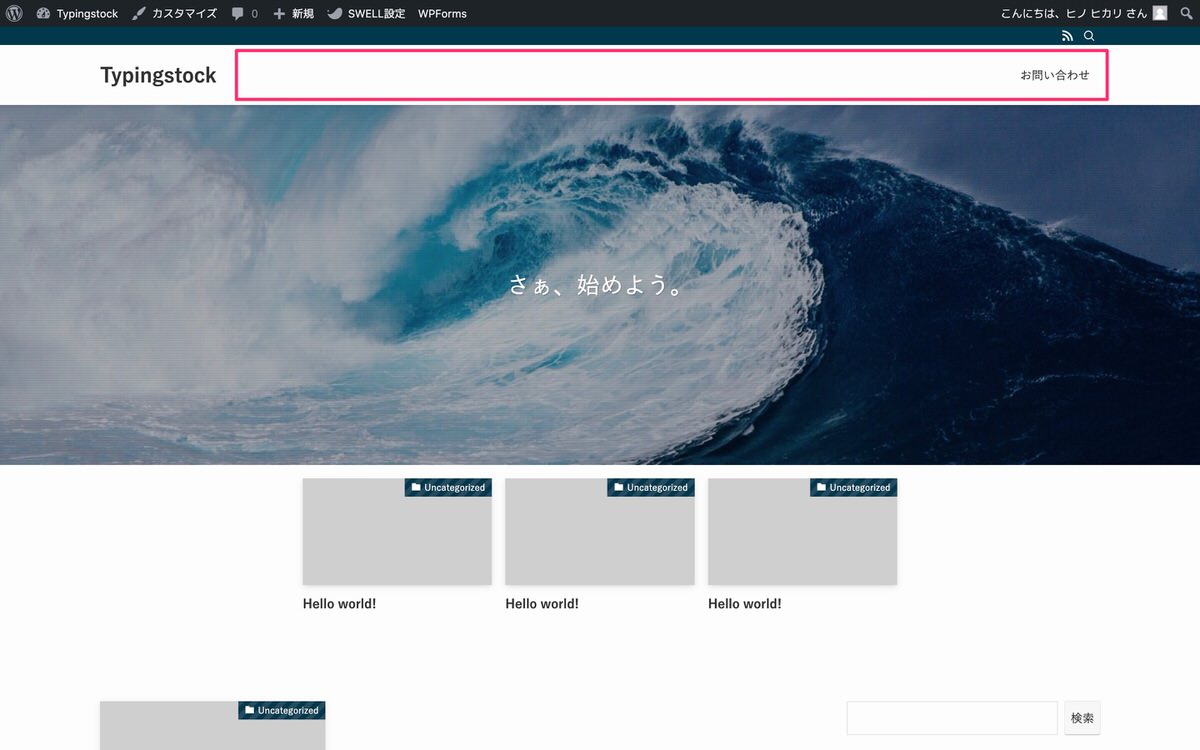
お問い合わせフォームの設置
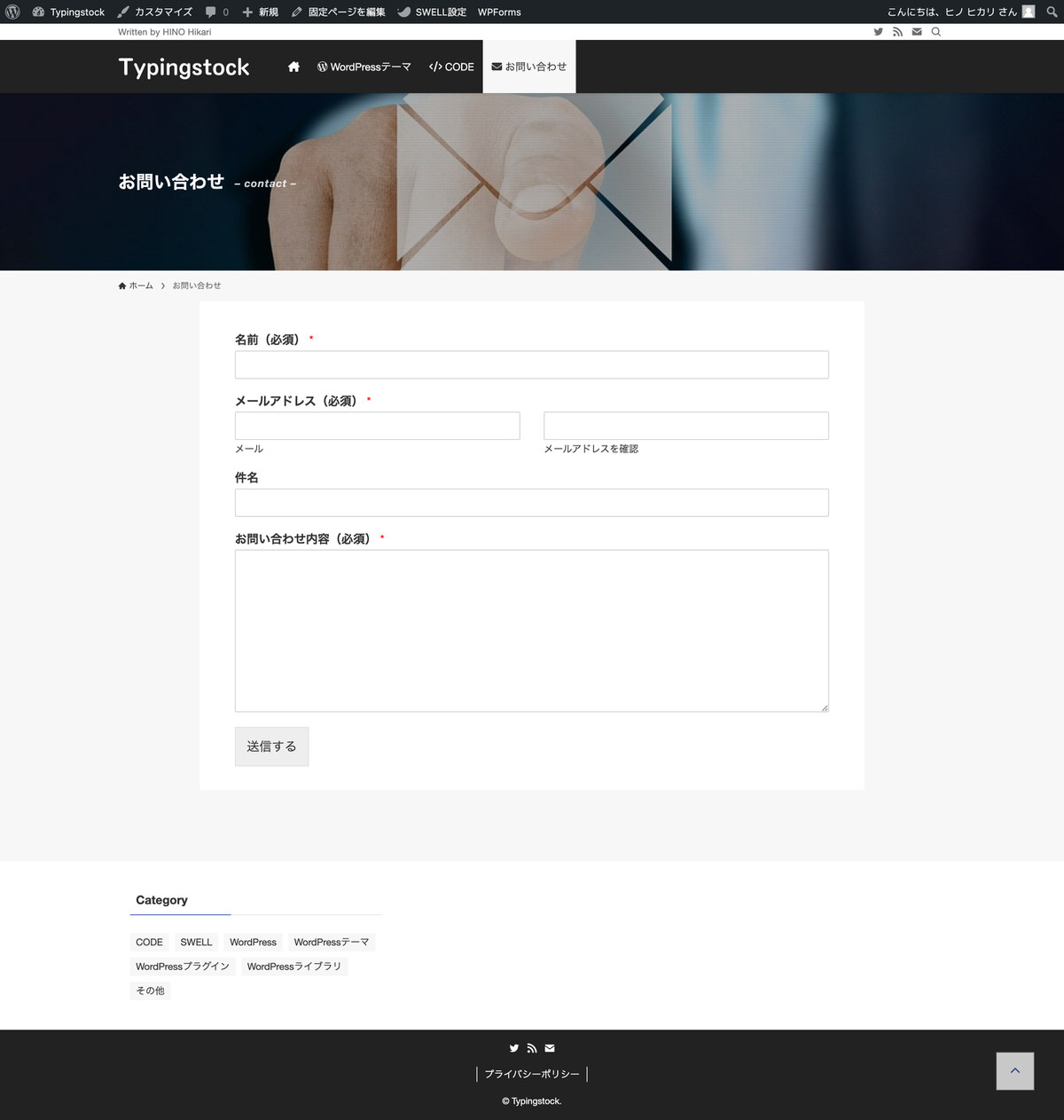
※赤枠部分に「お問い合わせ」を設置しました。


では、ここから先は、下記の順番で解説していきます。
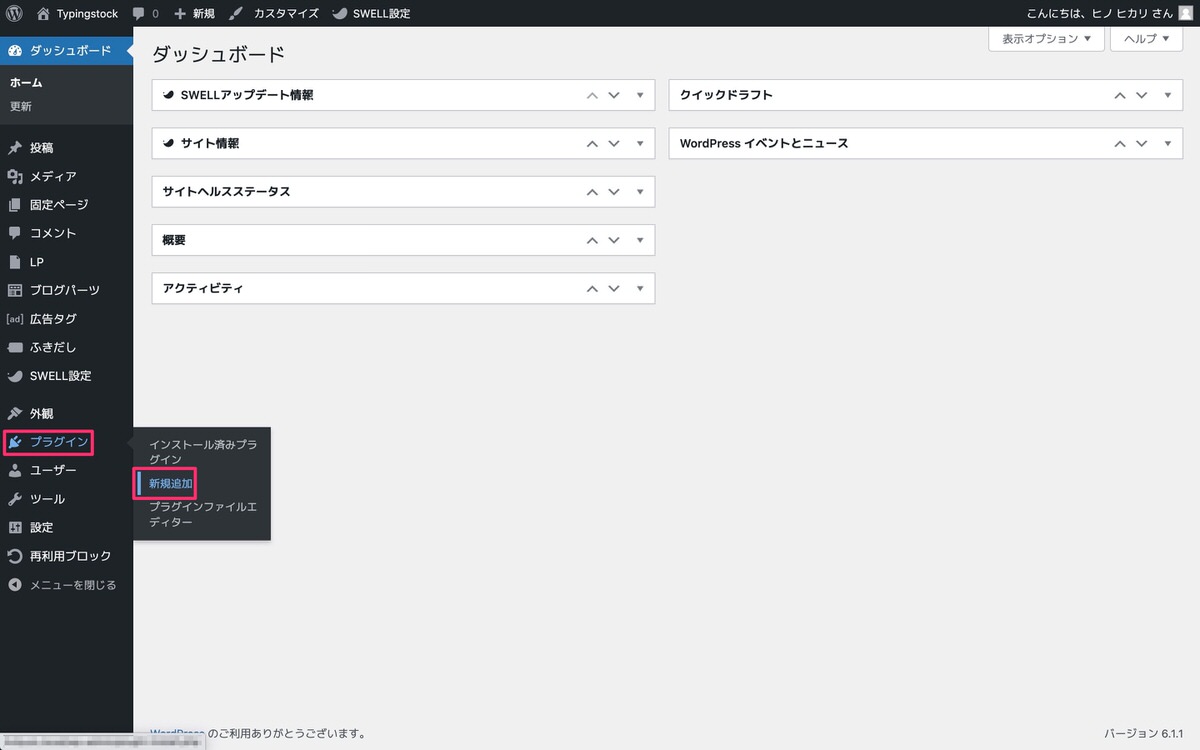
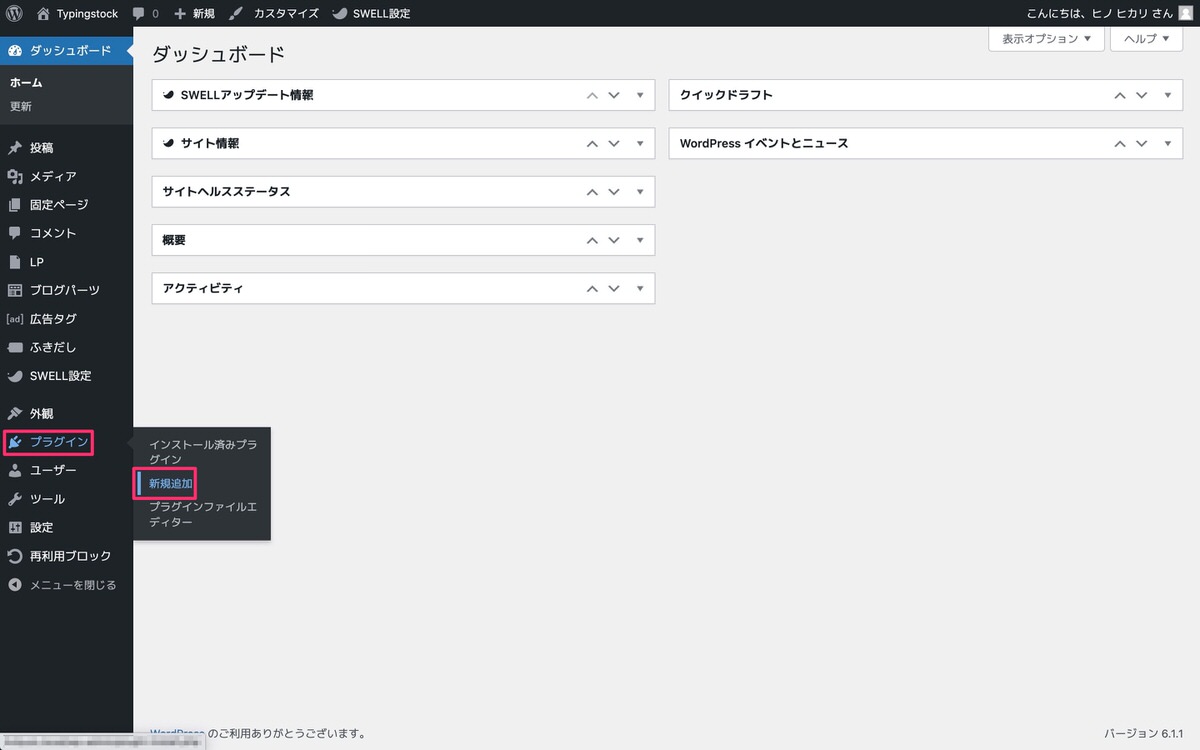
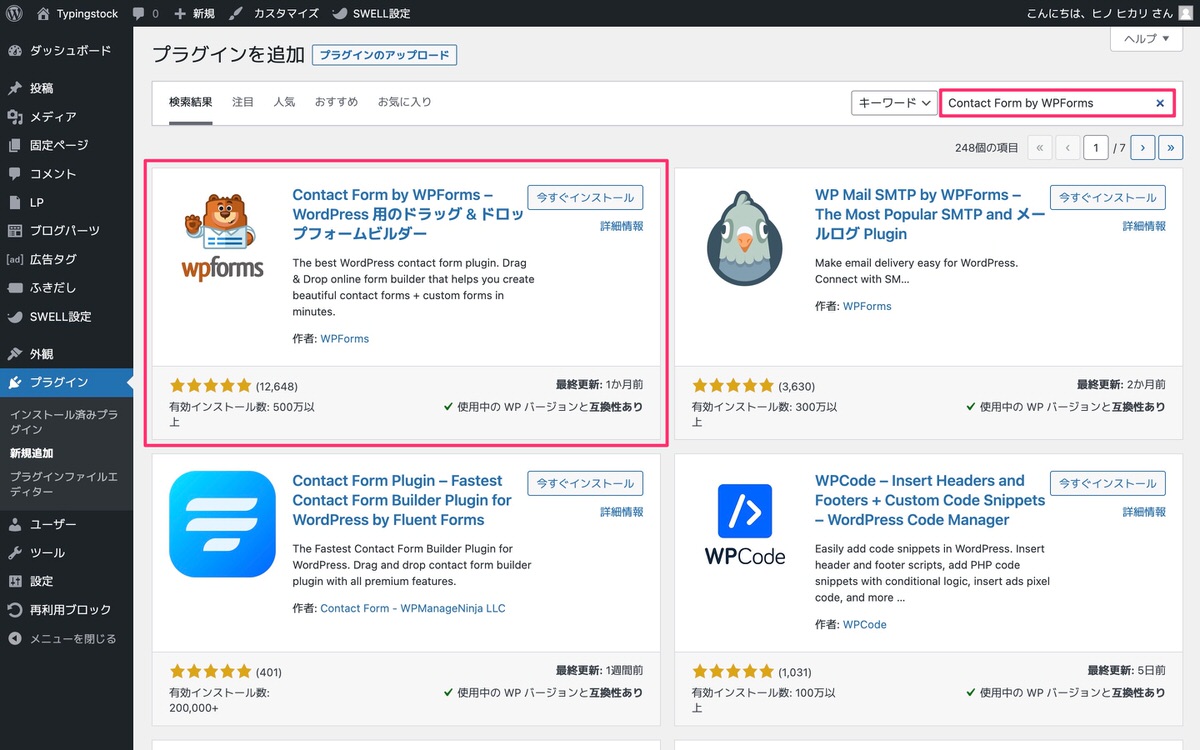
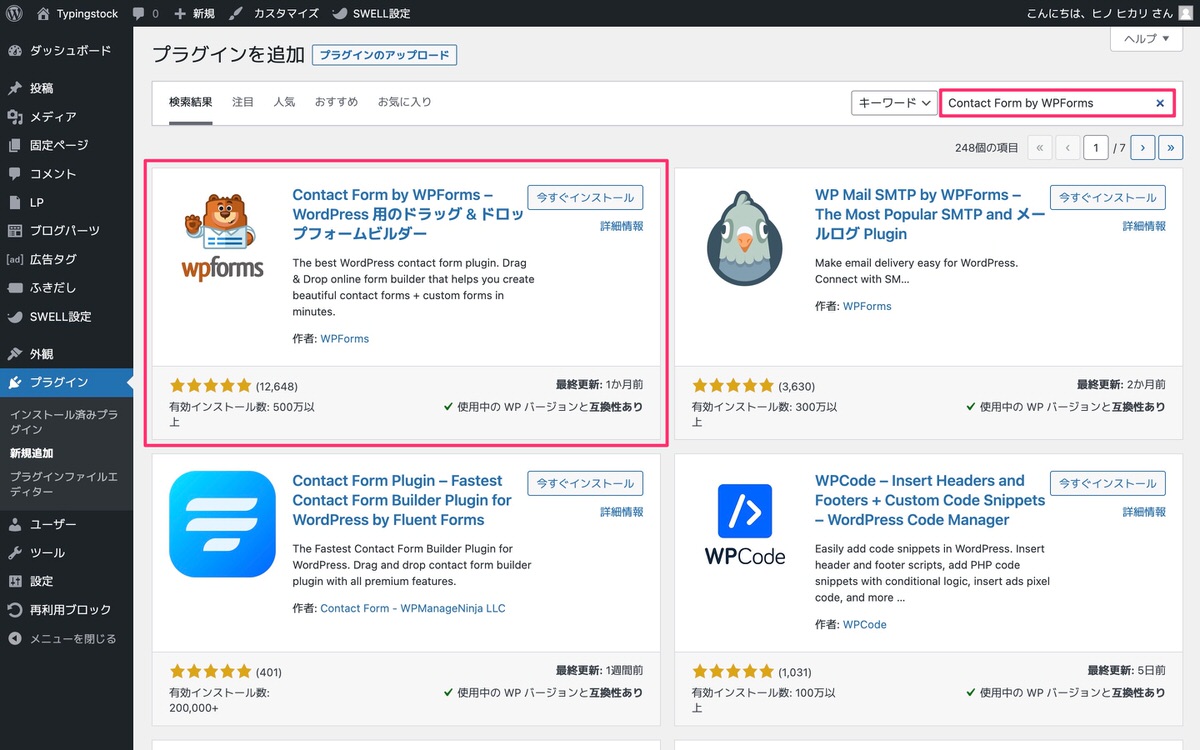
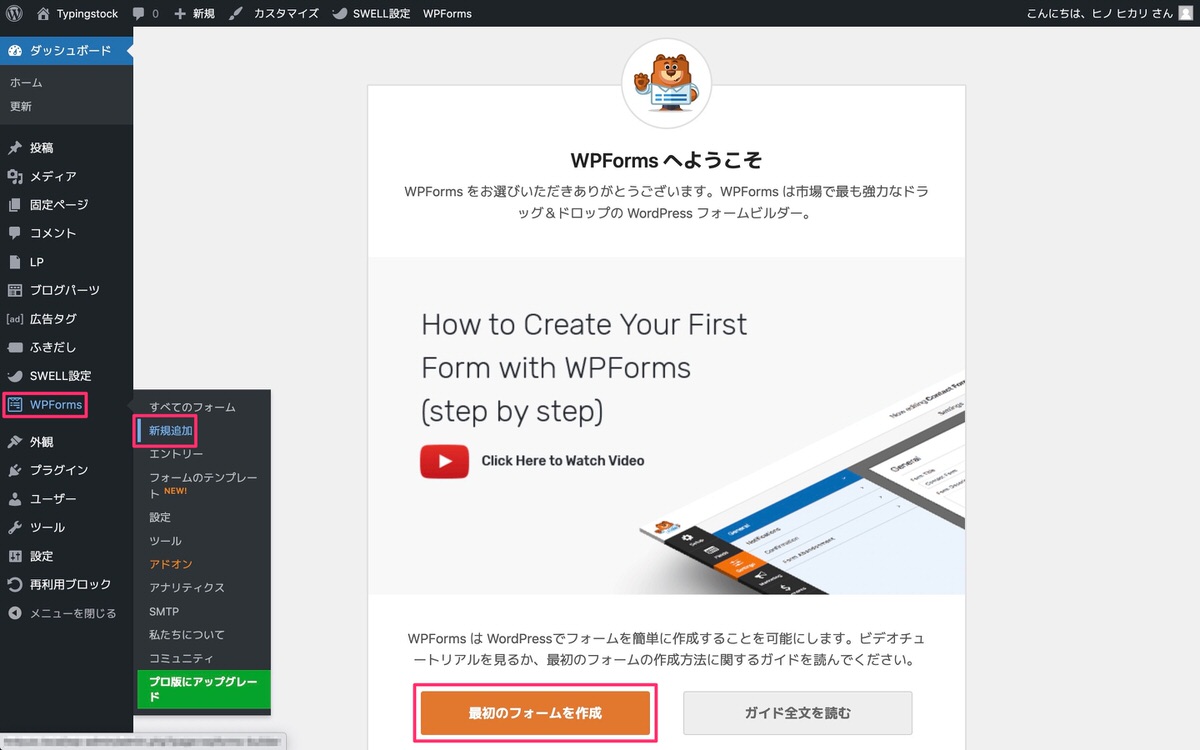
まずは、お問い合わせフォームプラグイン「Contact Form by WPForms」を導入していきます。




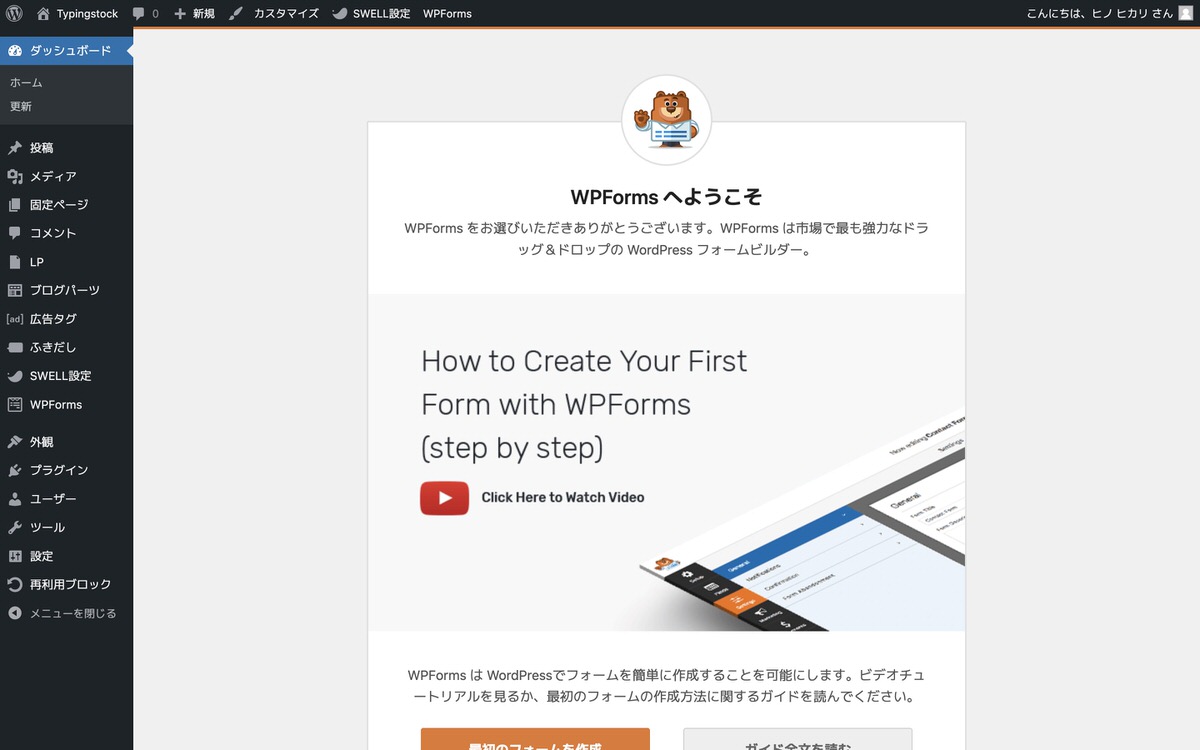
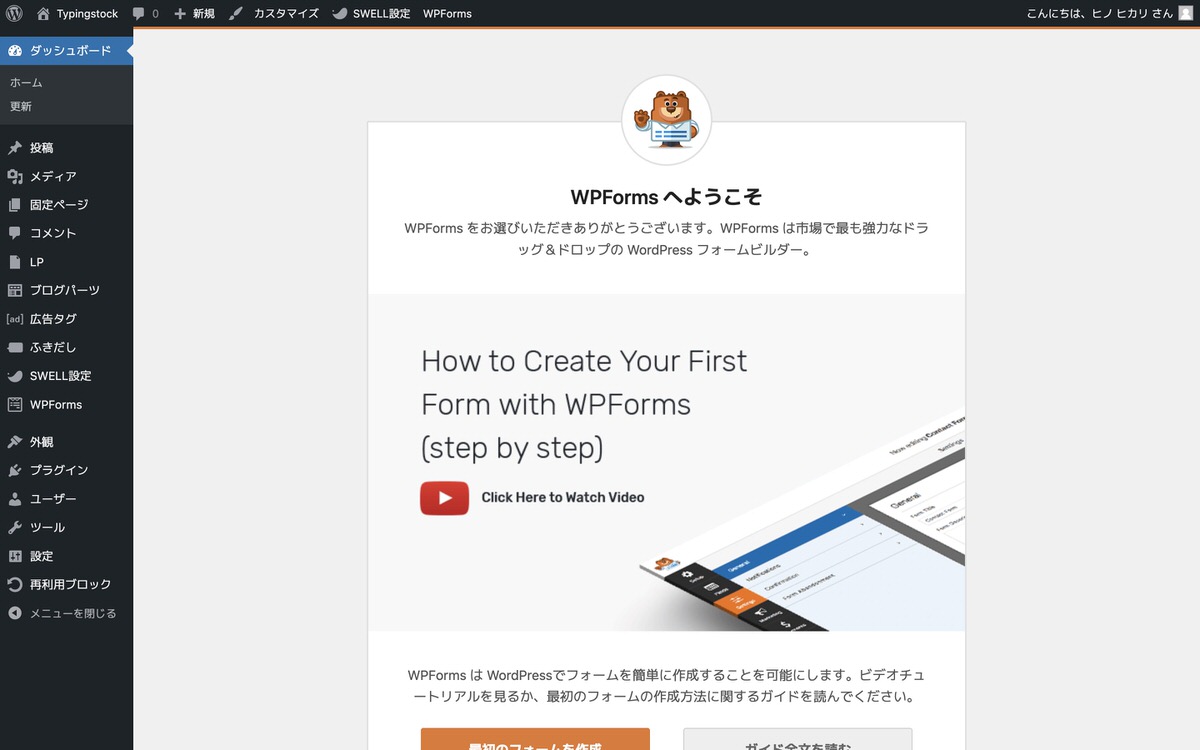
これで「Contact Form by WPForms」の導入が完了しました。


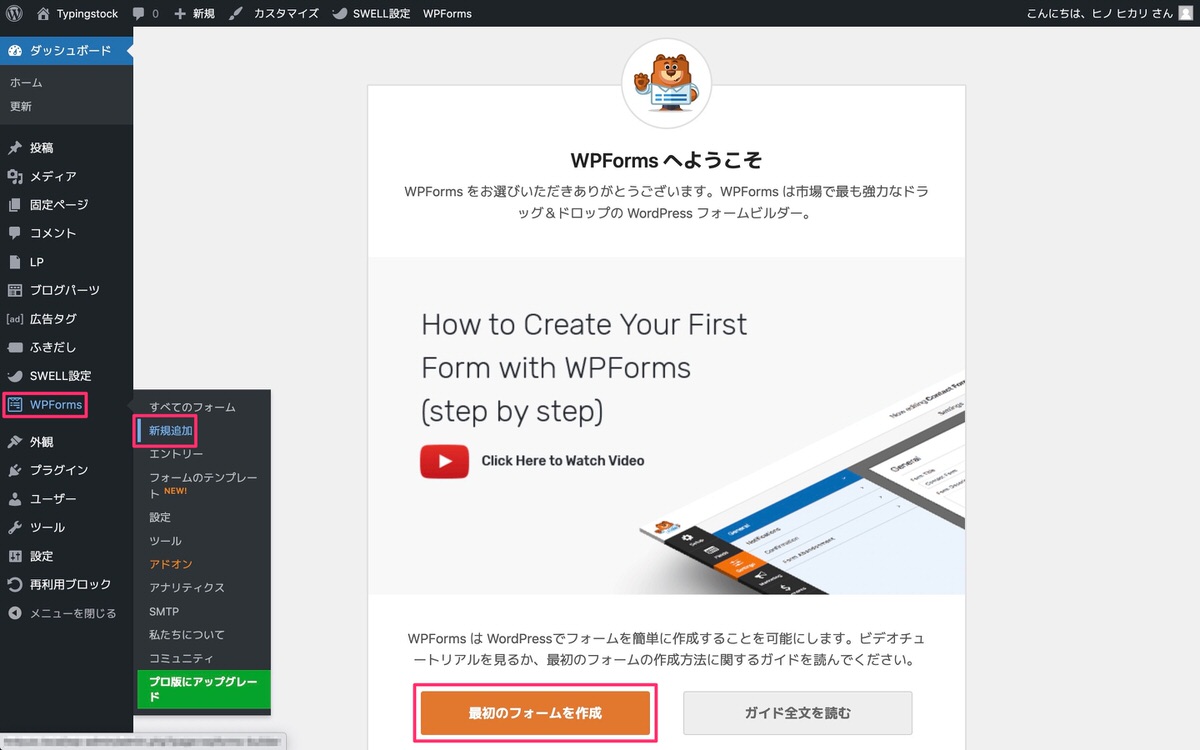
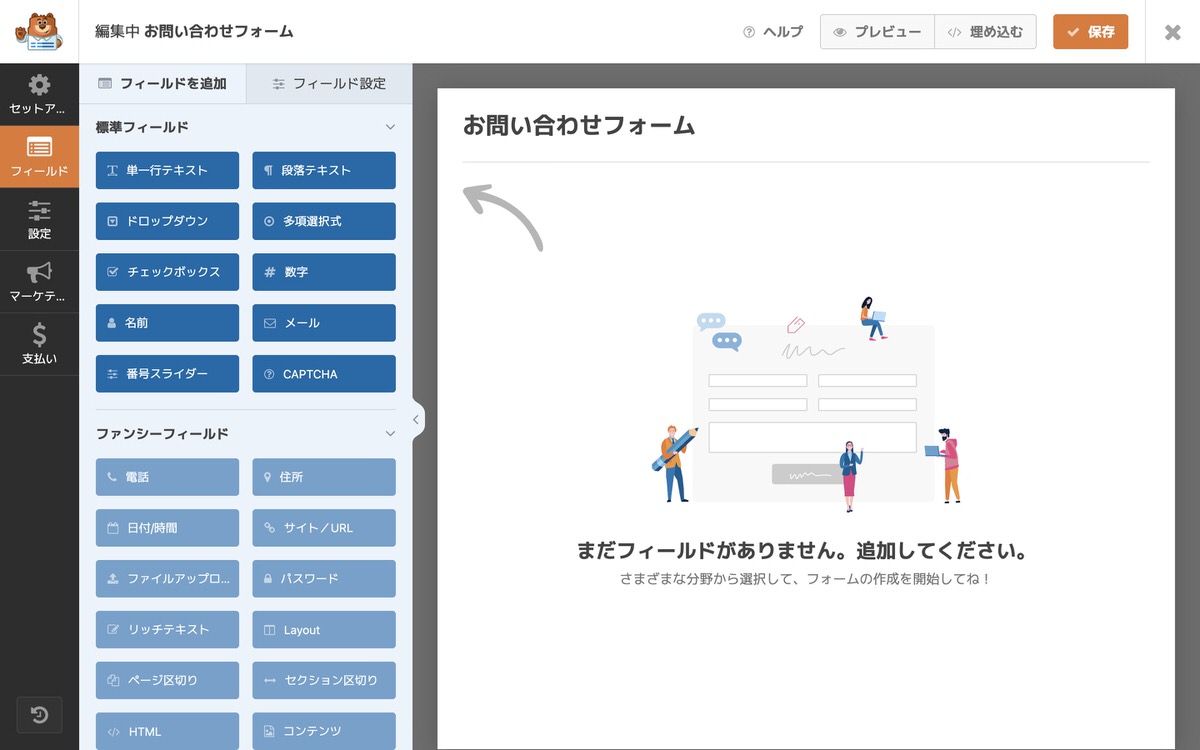
それでは、お問い合わせフォームの作成に移ります。
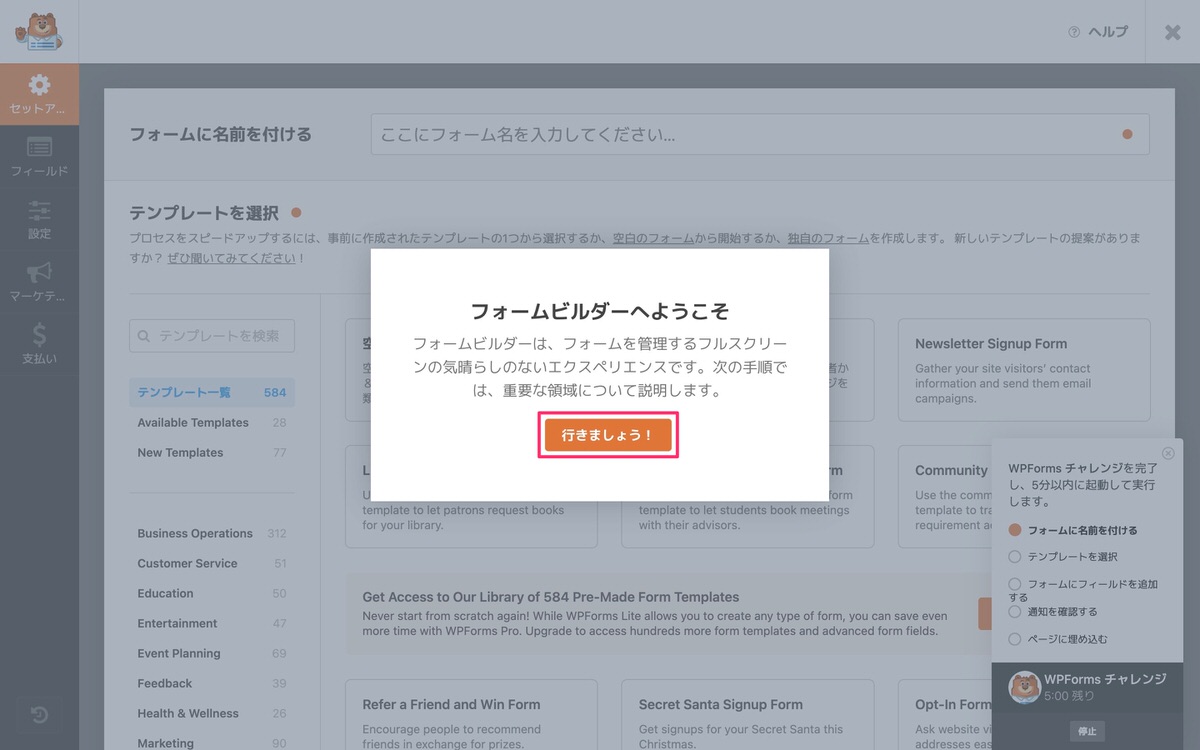
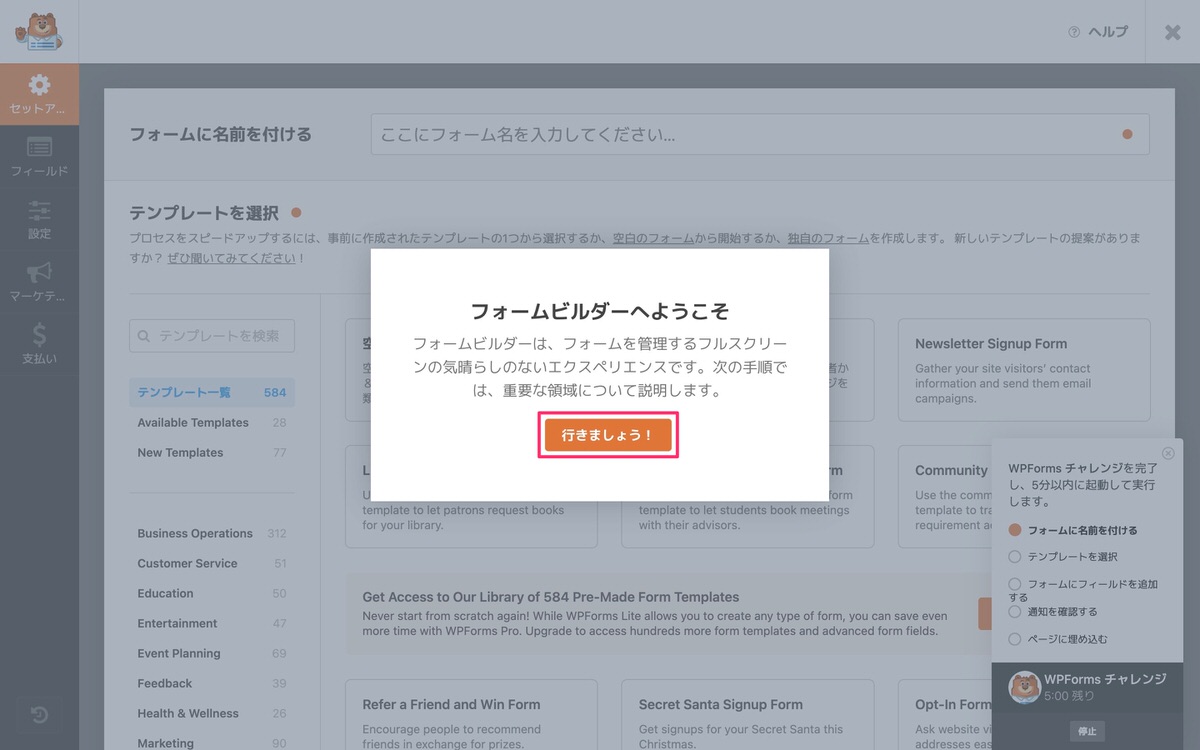
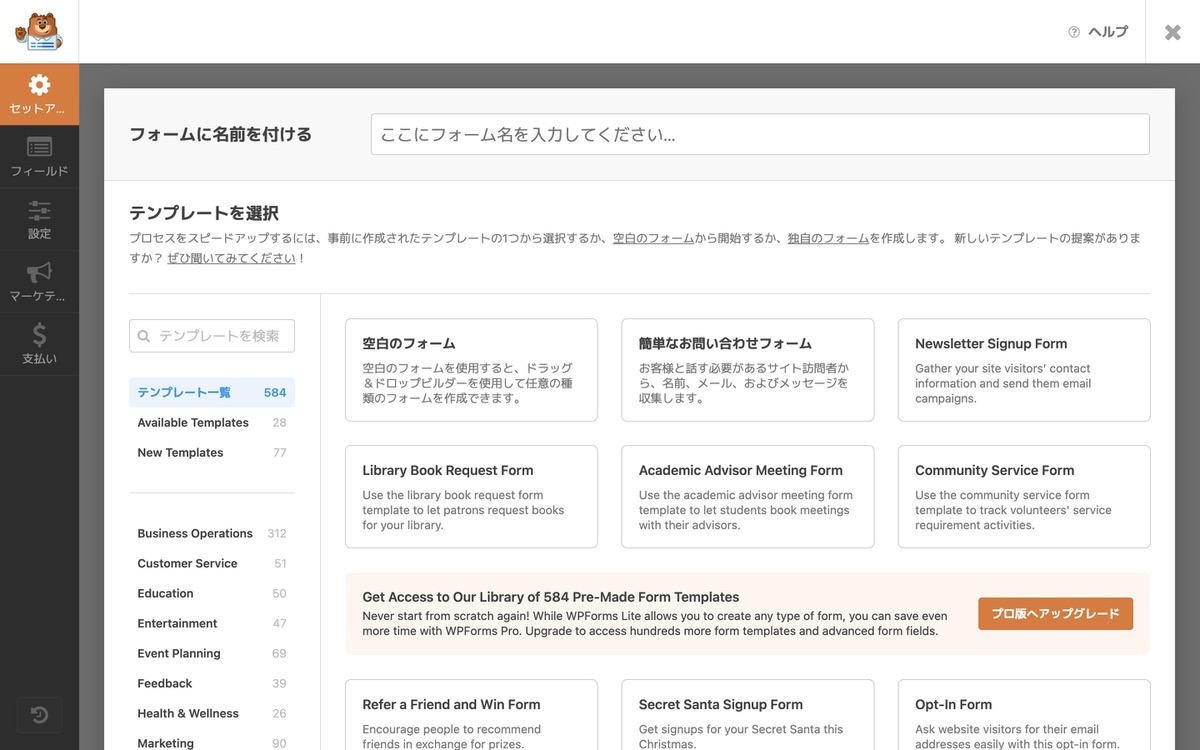
※「最初のフォームを作成」からでもOKです。






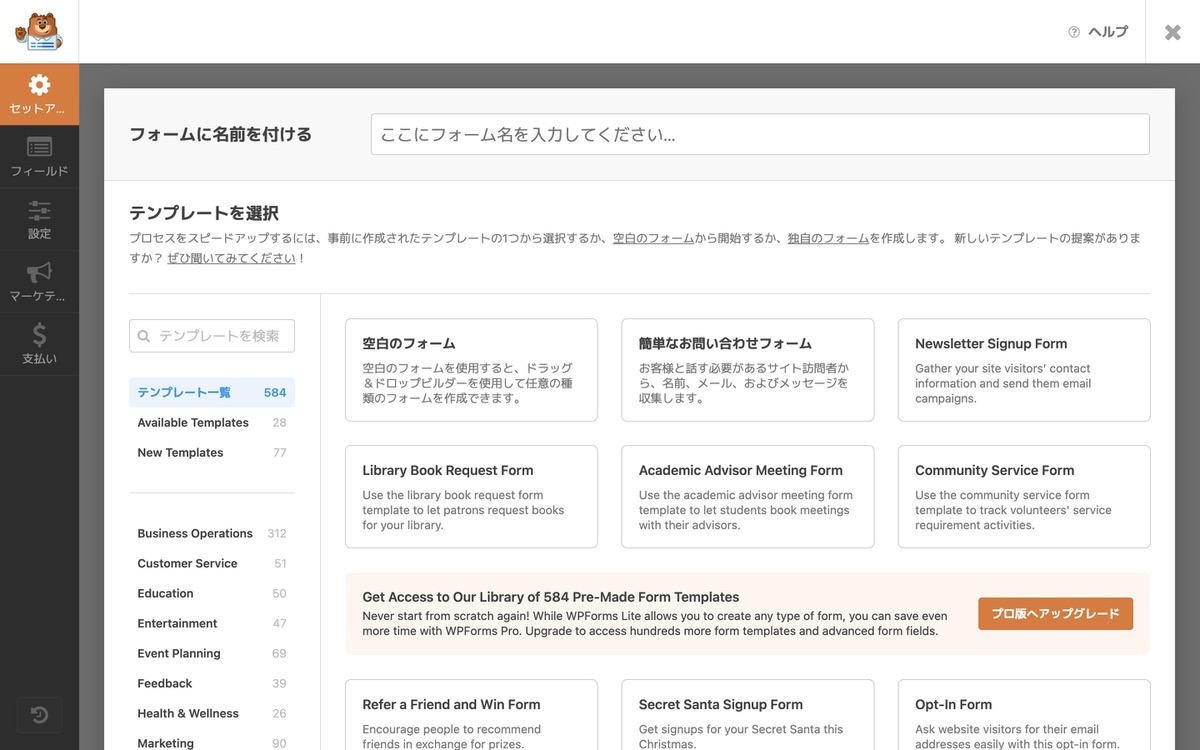
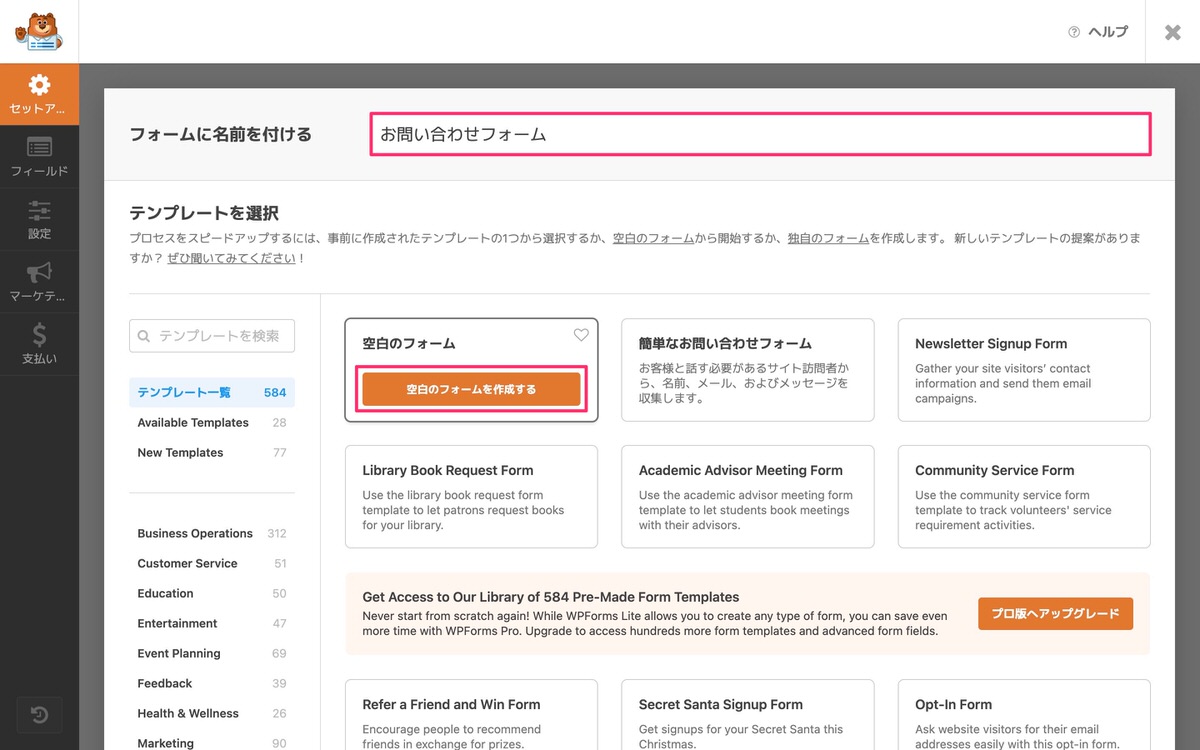
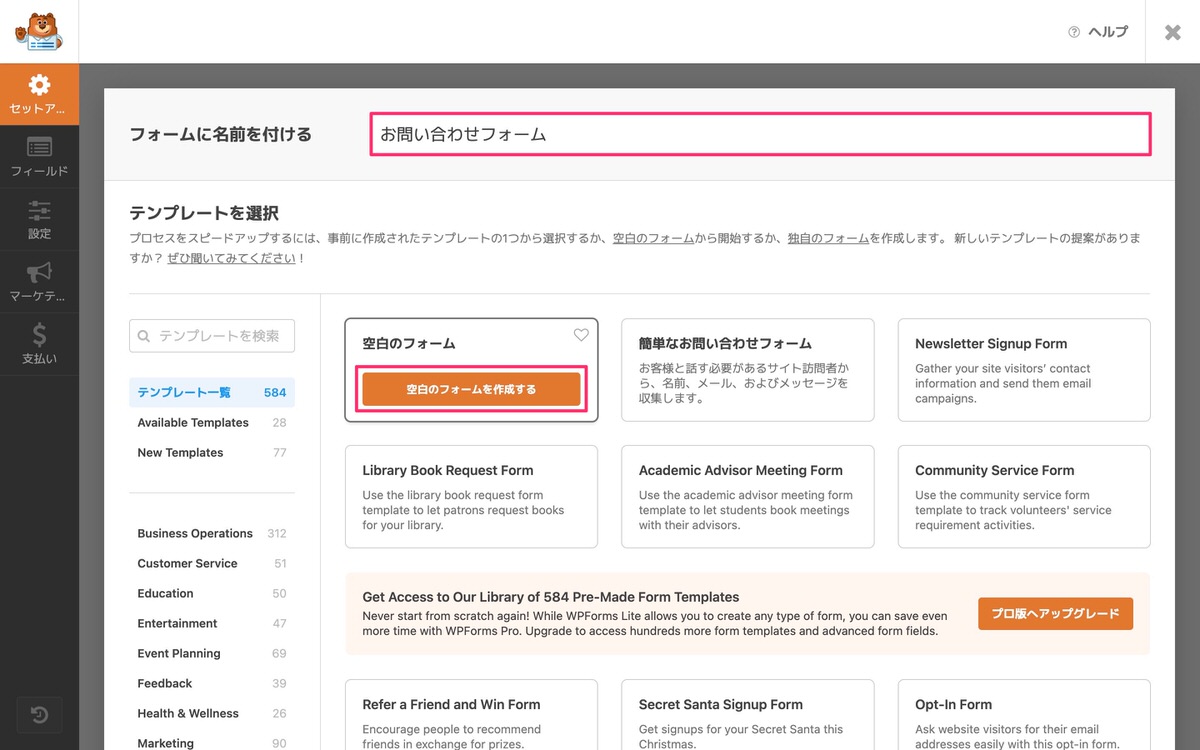
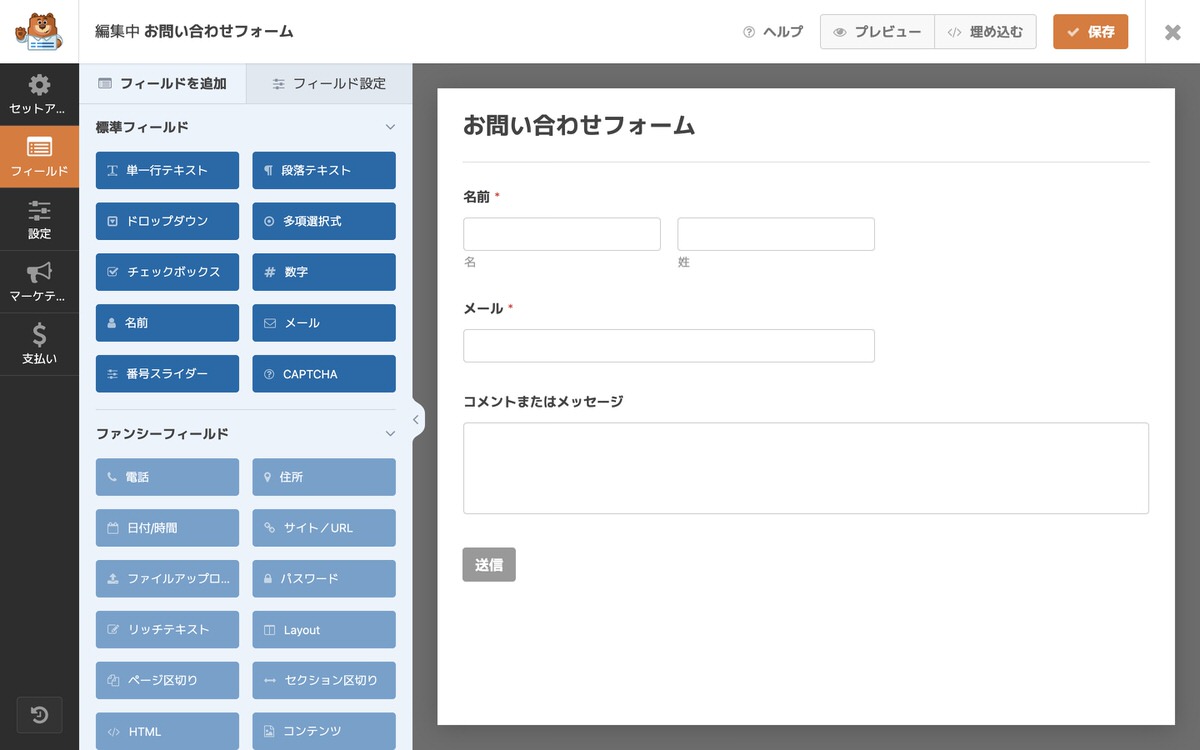
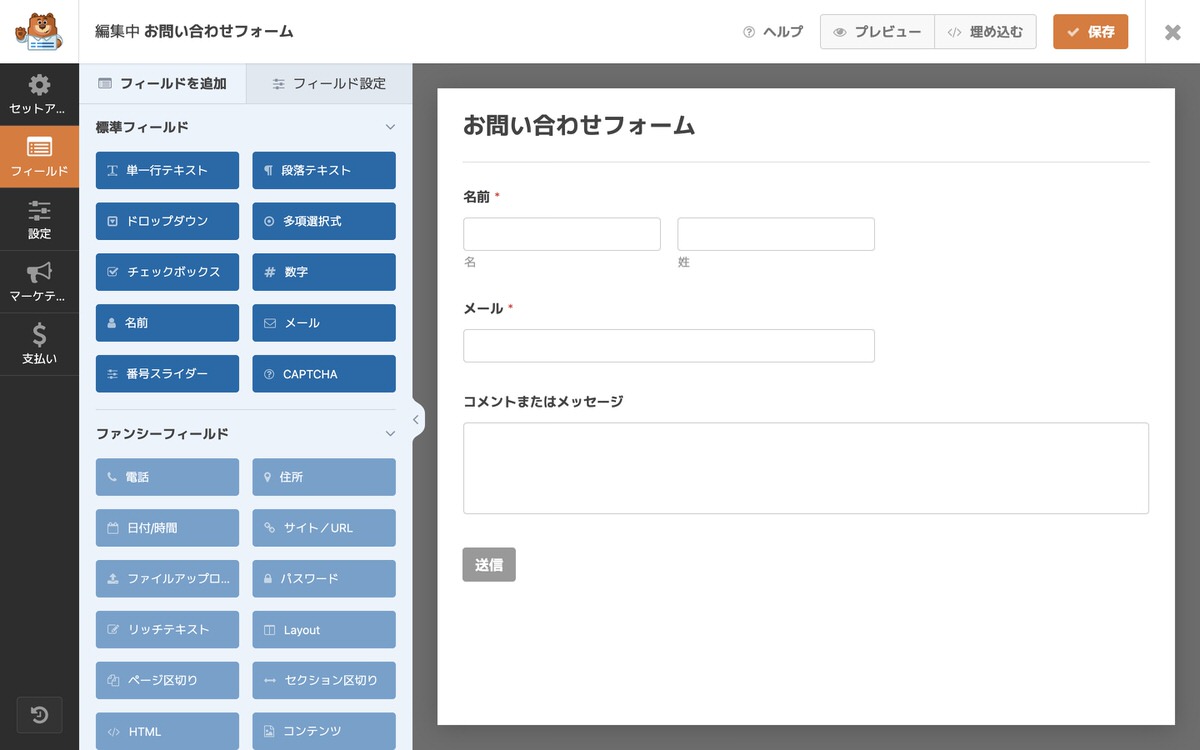
「フォームに名前を付ける」に名前を入力した後、「空白のフォームを作成する」を選択します。






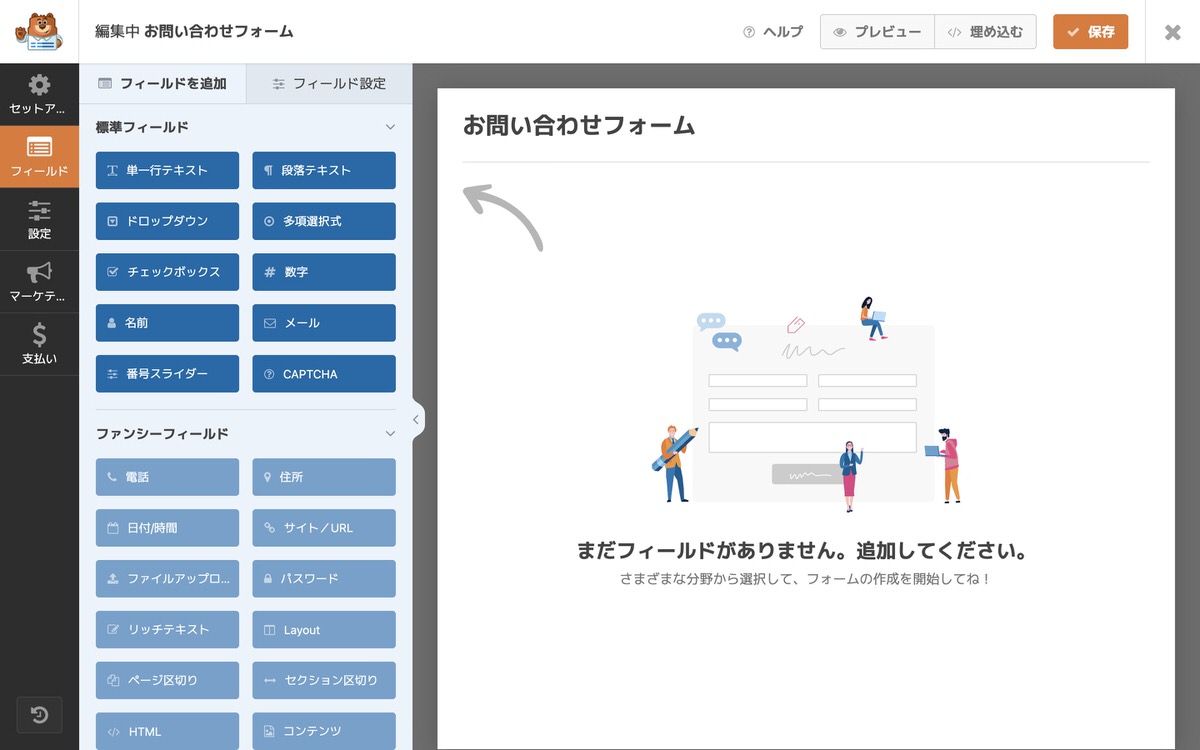
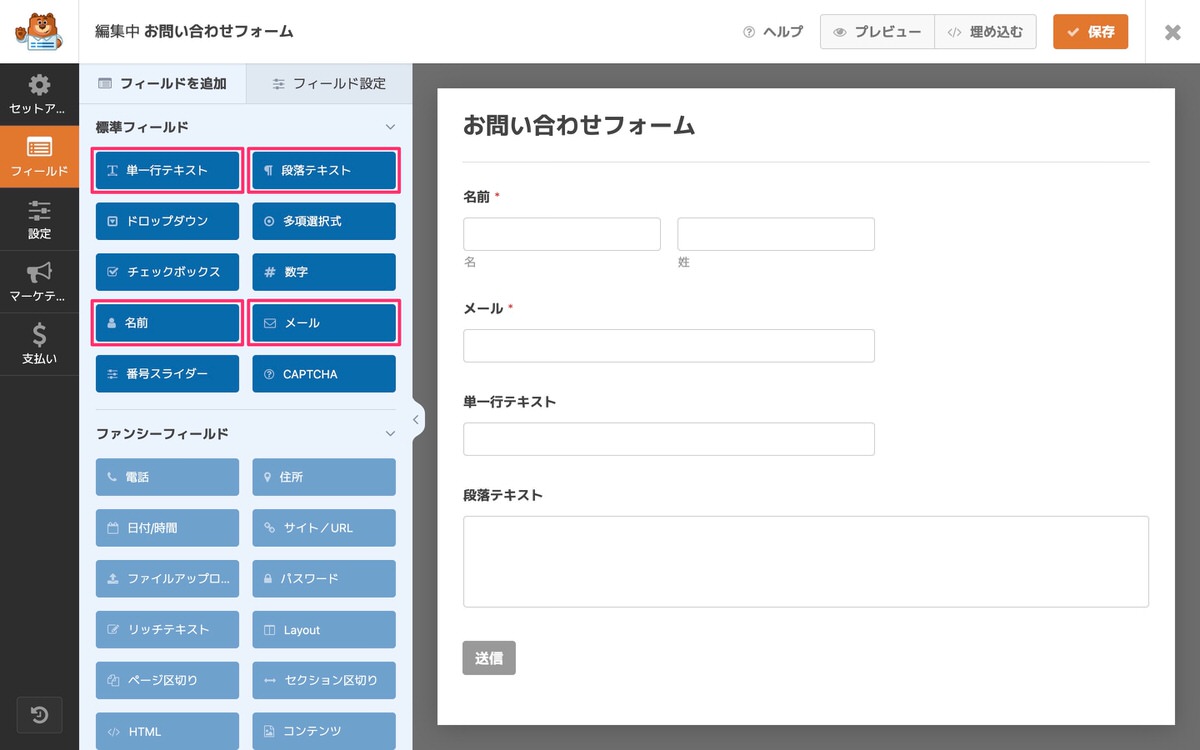
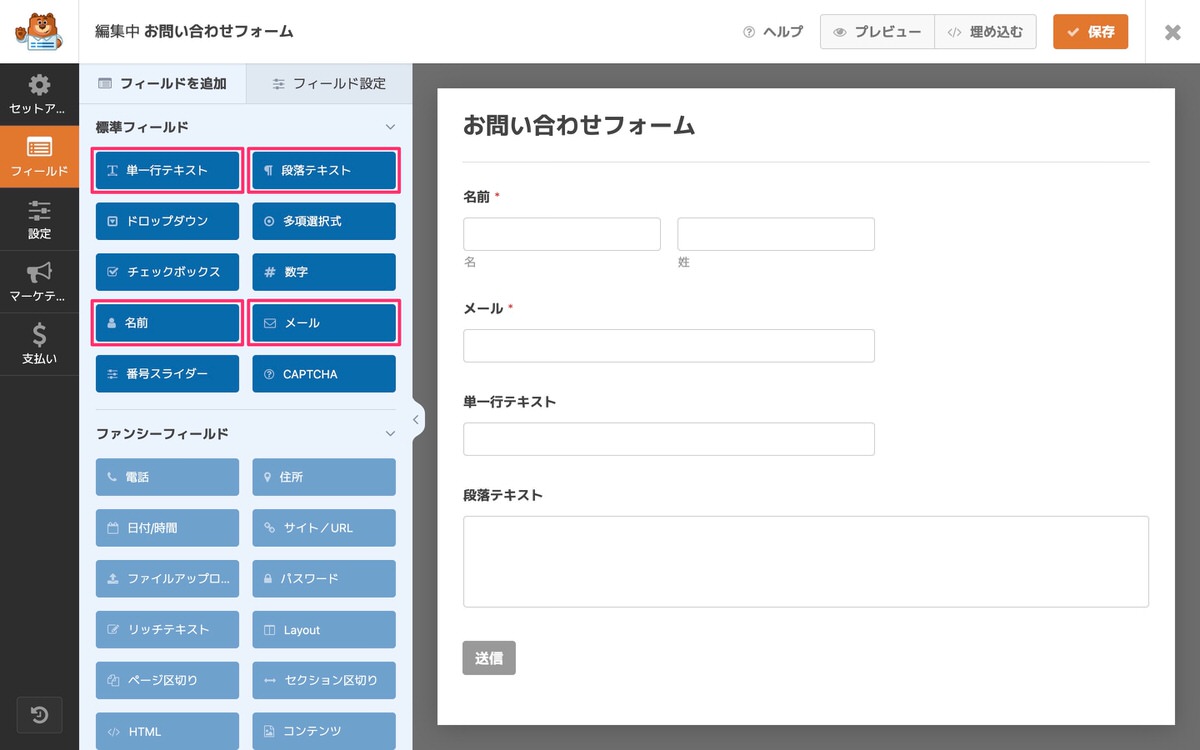
大枠は作成できたので、ここからはフィールドをカスタマイズしていきます。
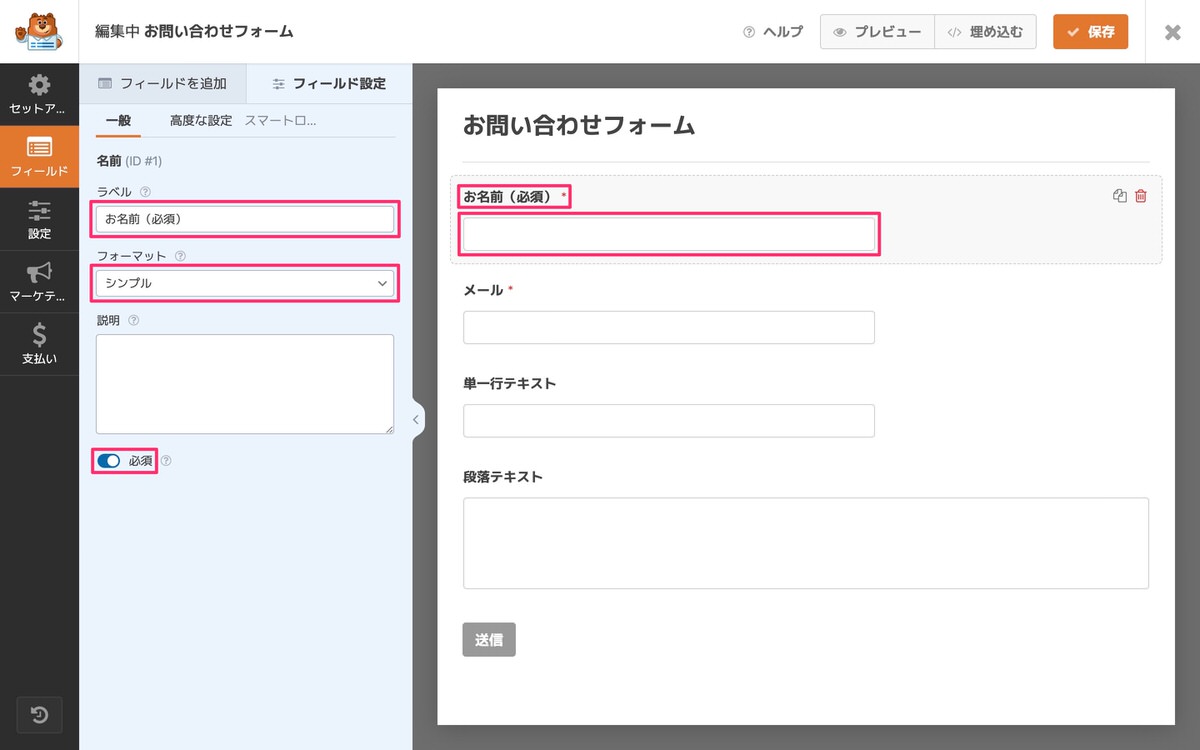
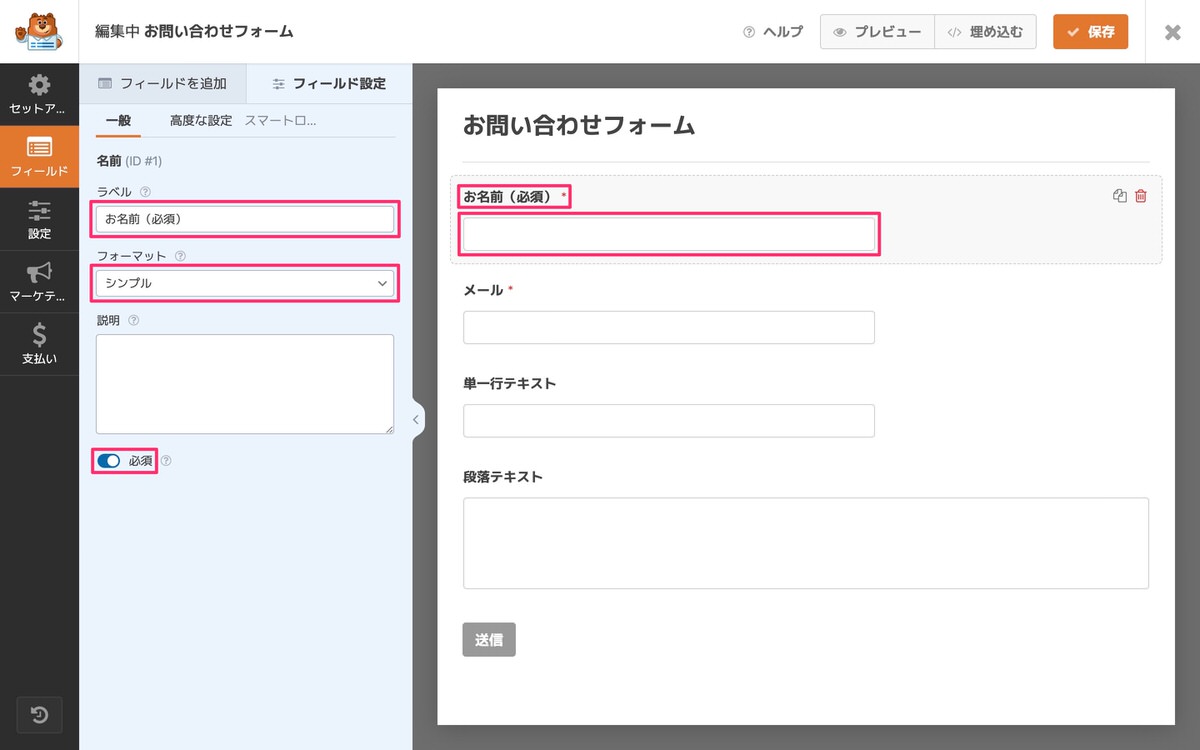
「ラベル」と「フォーマット」を変更します。
名前の大枠を選択すると「フィールド設定」>「一般」へと自動的に移動します。


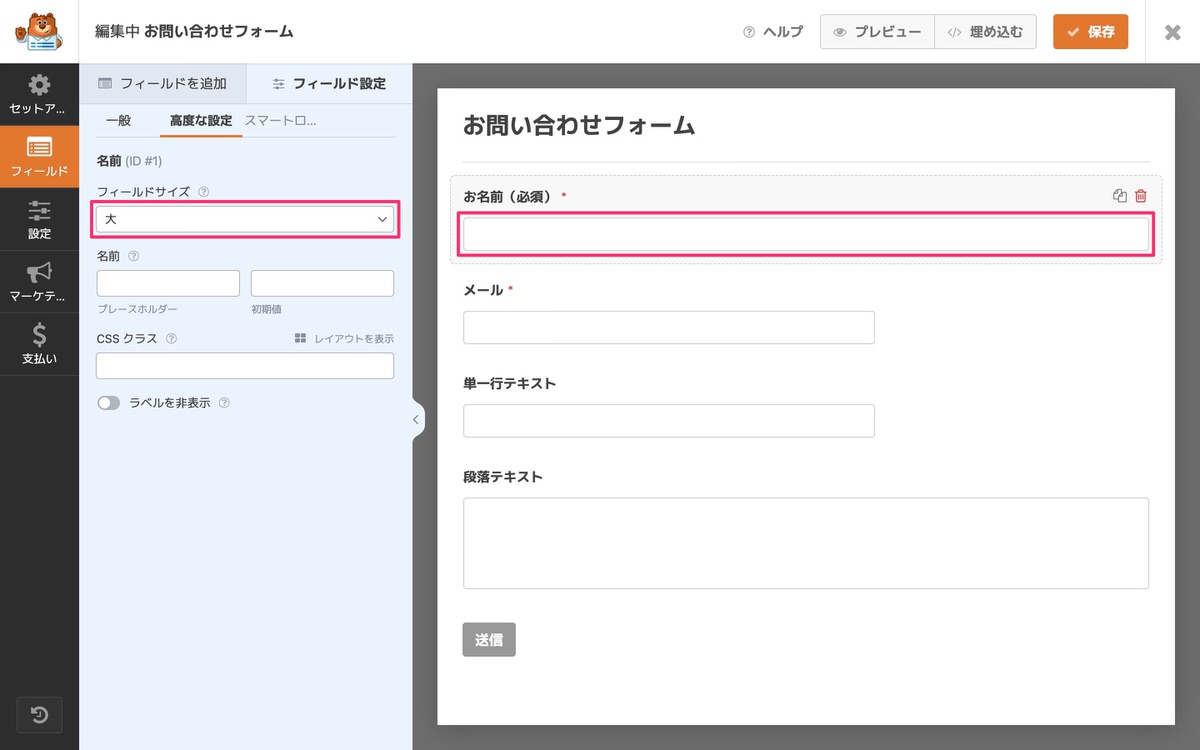
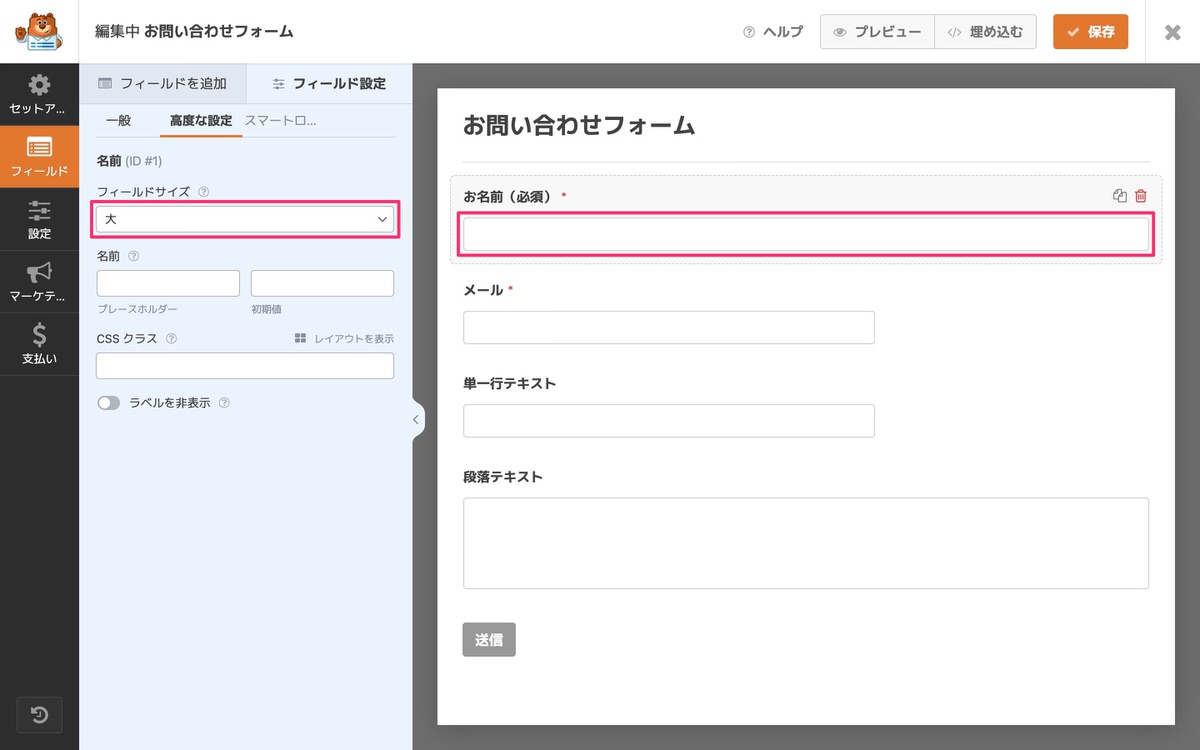
次に「高度な設定」を行います。


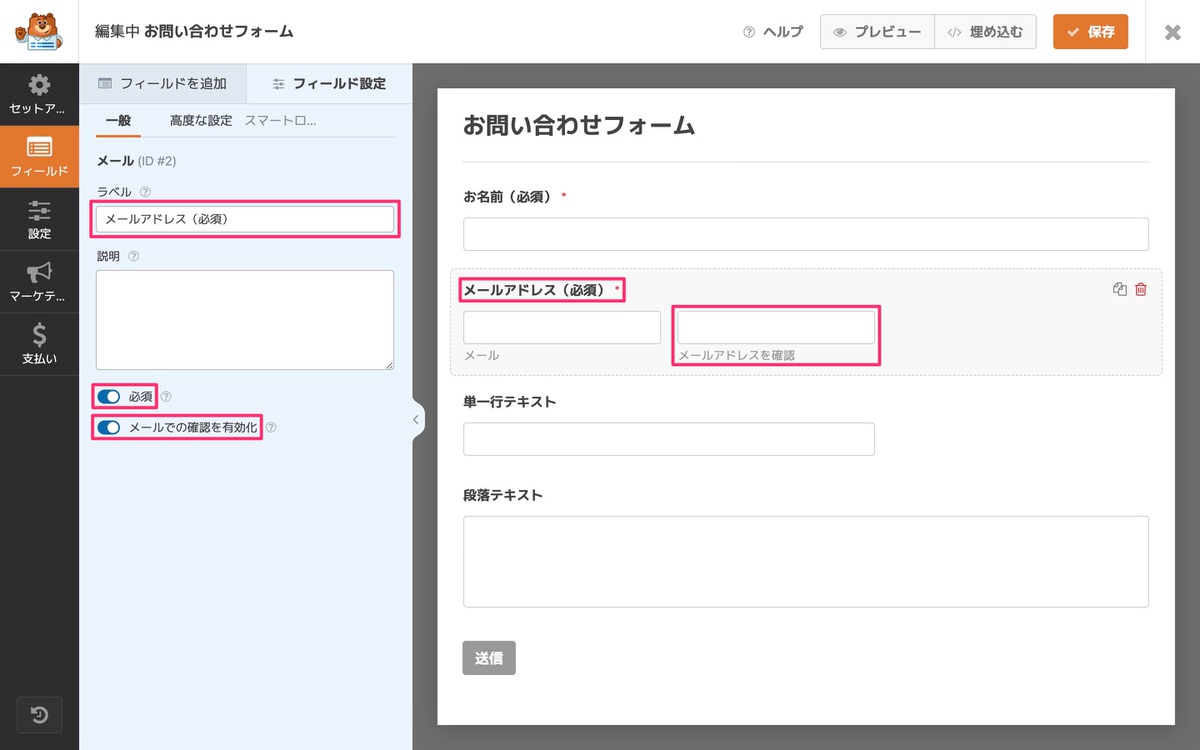
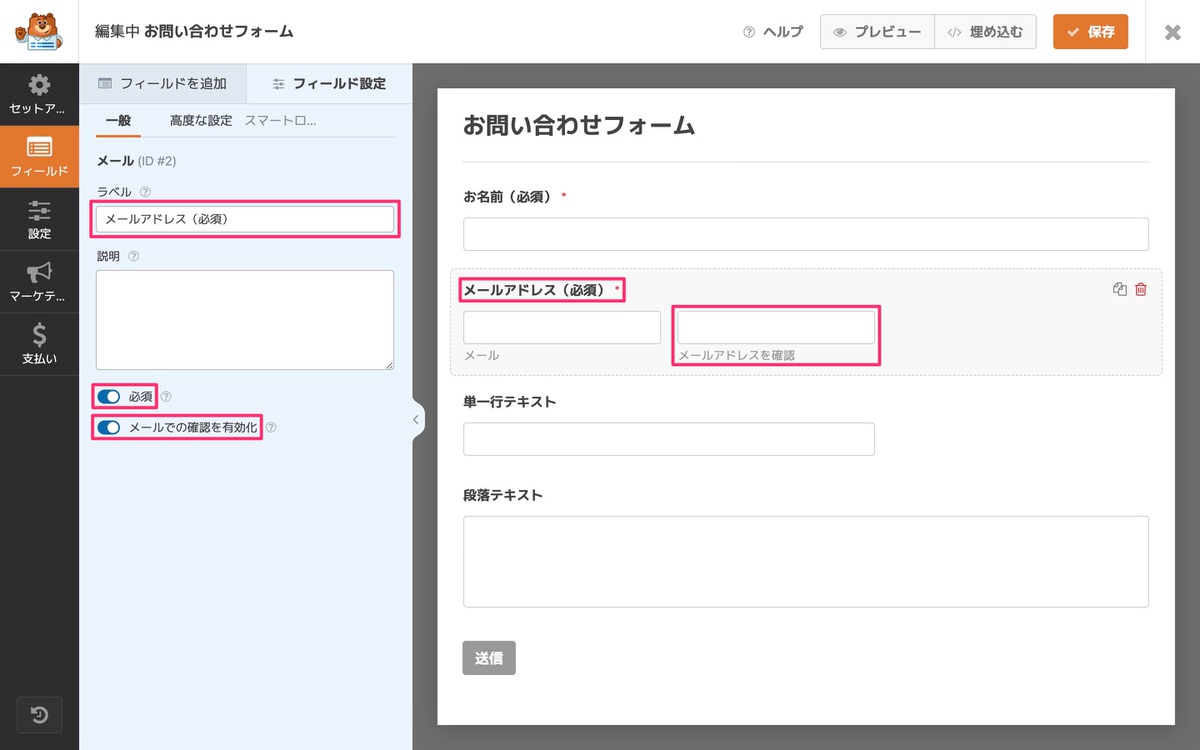
「ラベル」と「メールでの確認を有効化」を変更します。
メールの大枠を選択すると「フィールド設定」>「一般」へと自動的に移動します。


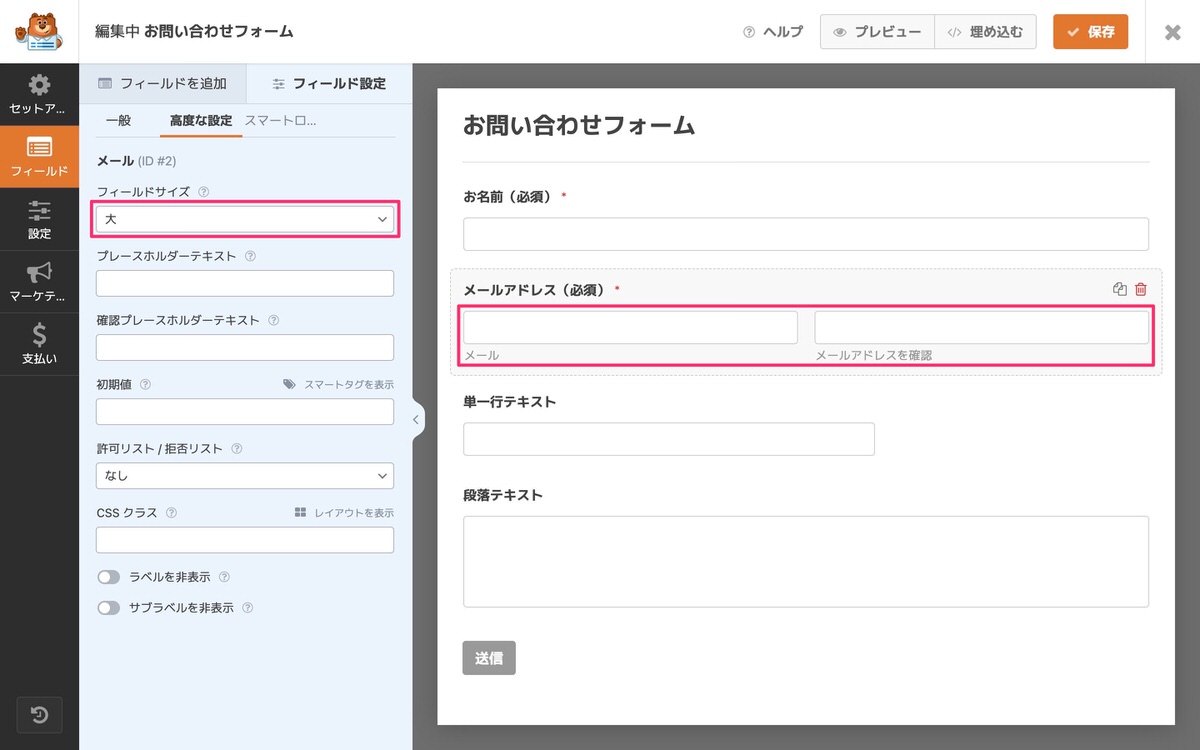
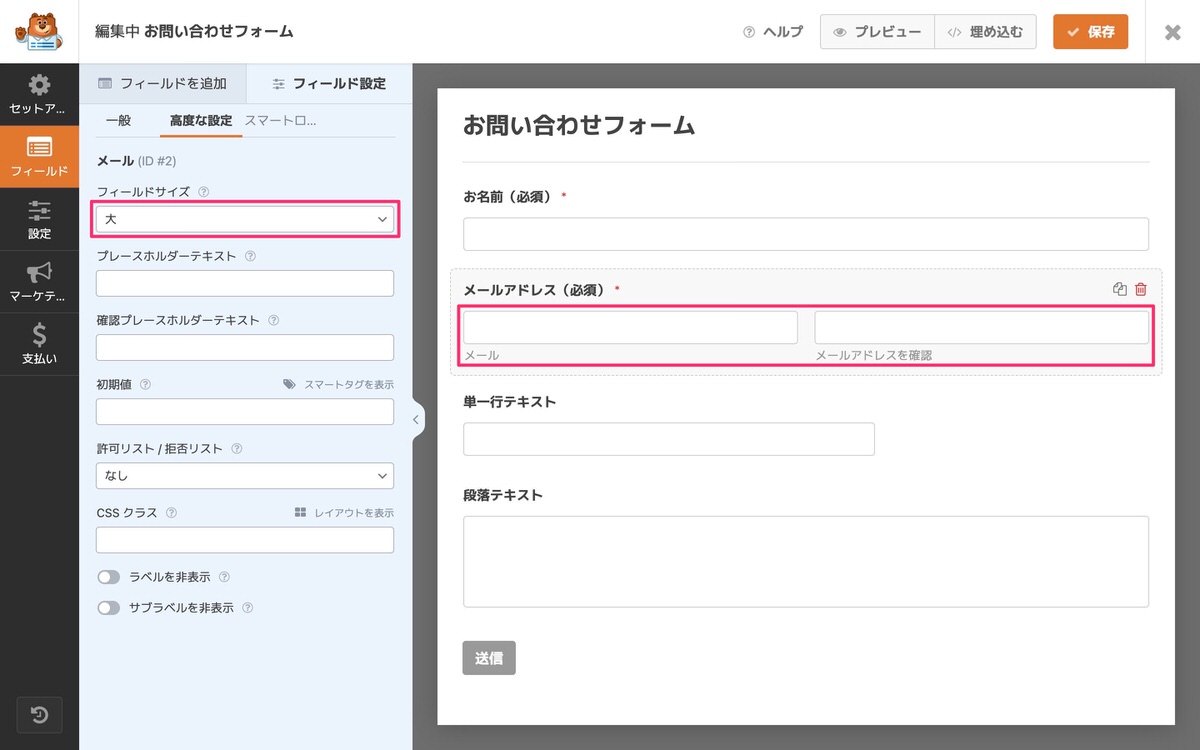
次に「高度な設定」を行います。


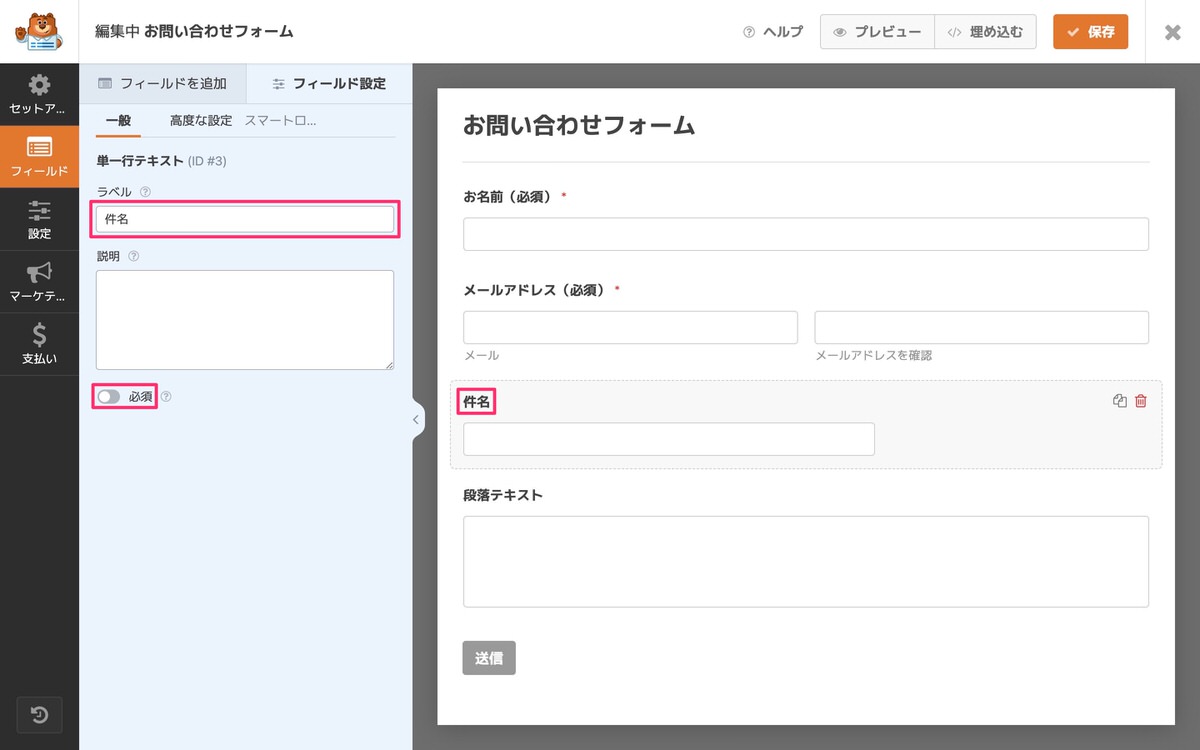
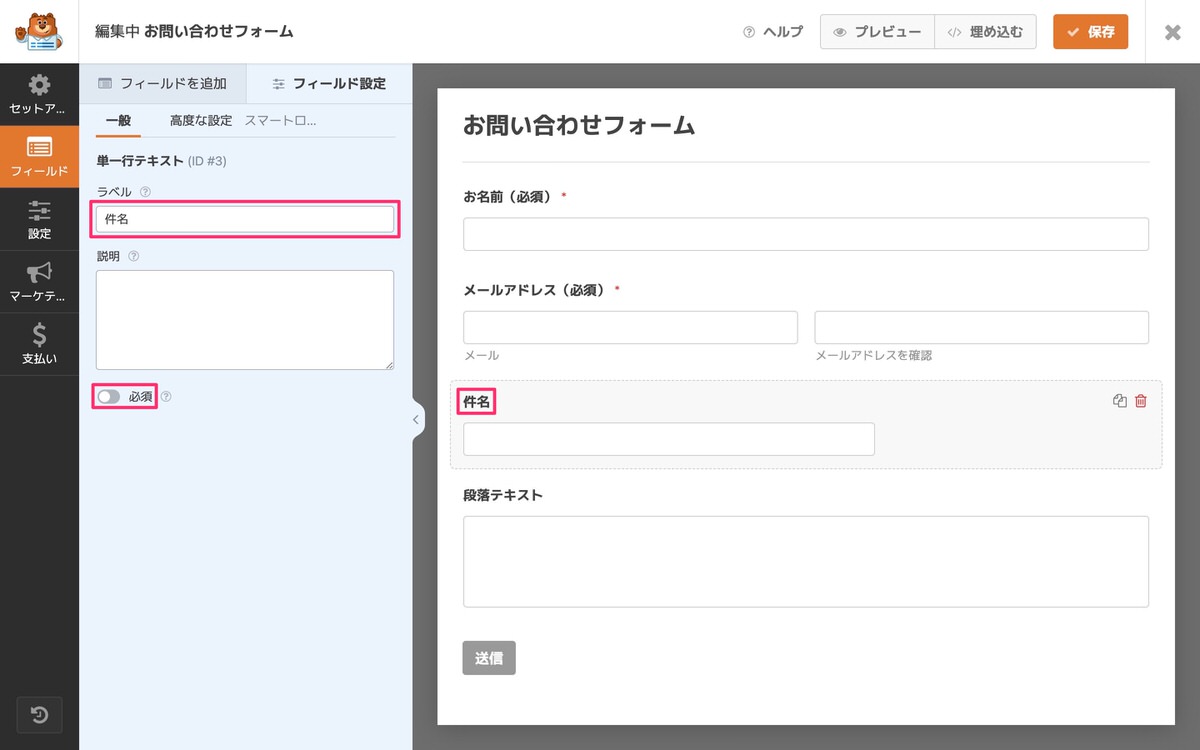
「ラベル」を変更します。
単一行テキストの大枠を選択すると「フィールド設定」>「一般」へと自動的に移動します。


「件名」は、個人的にあってもなくても良いくらいの感覚なので、あえて「必須」にはしていません。
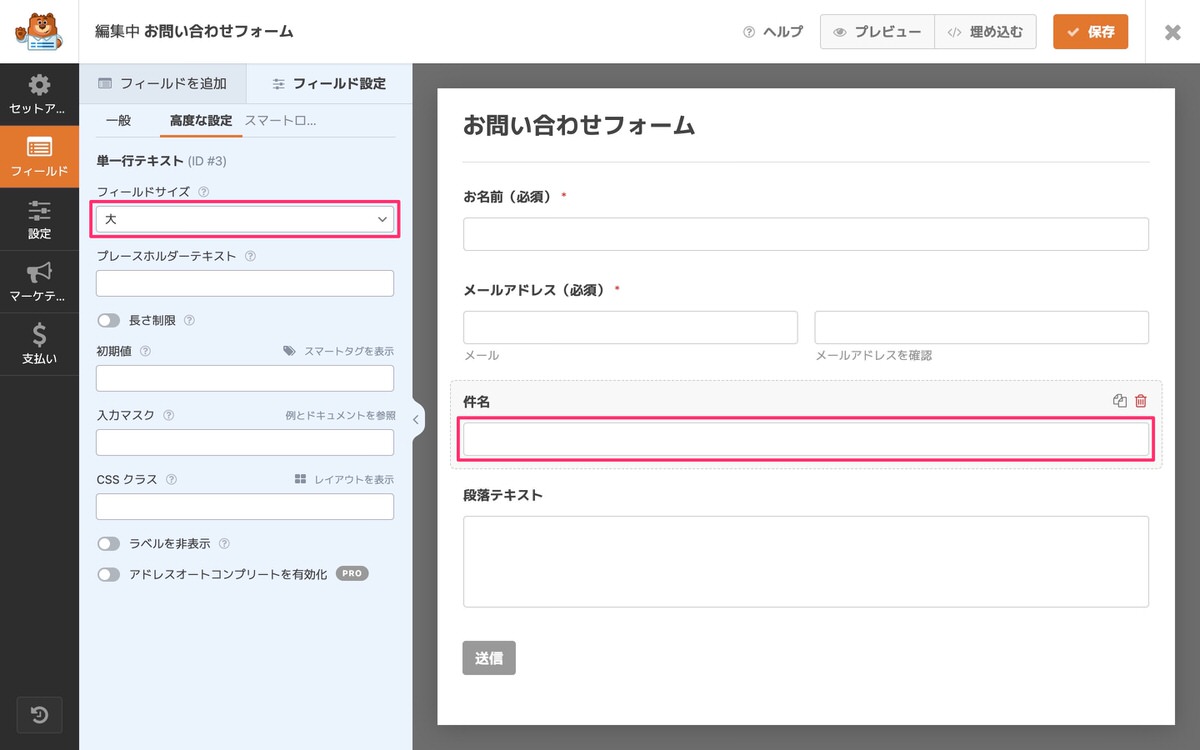
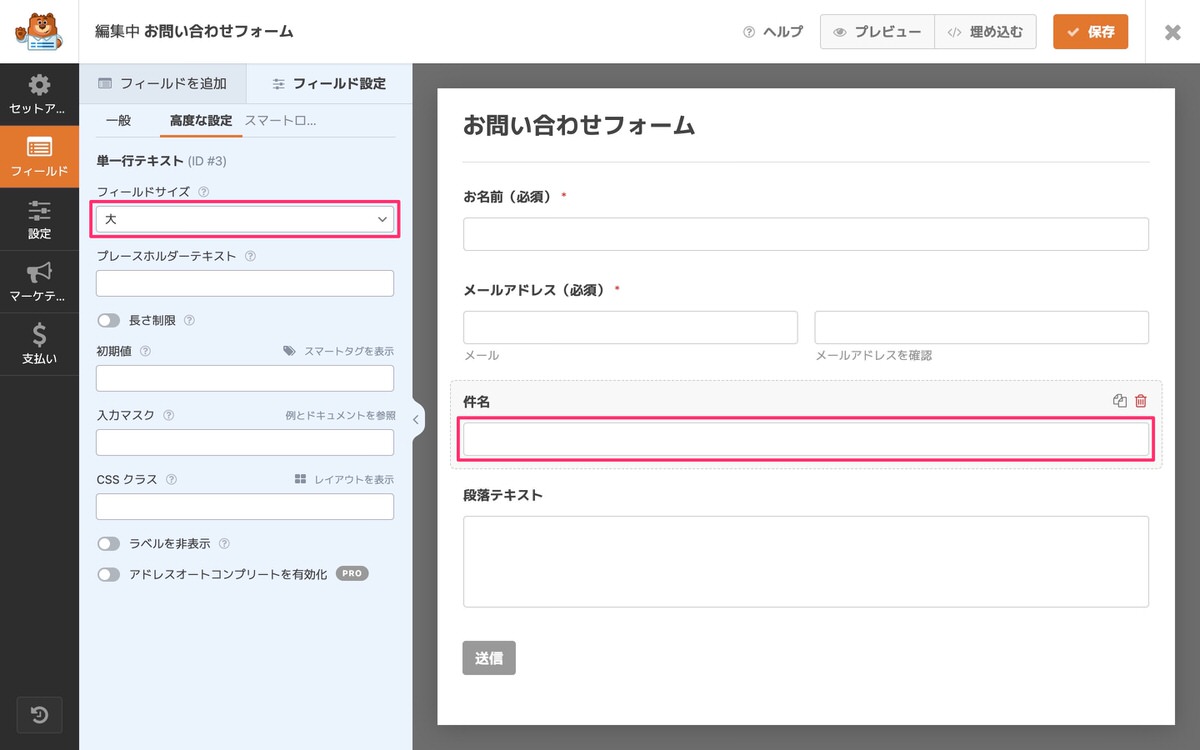
次に「高度な設定」を行います。


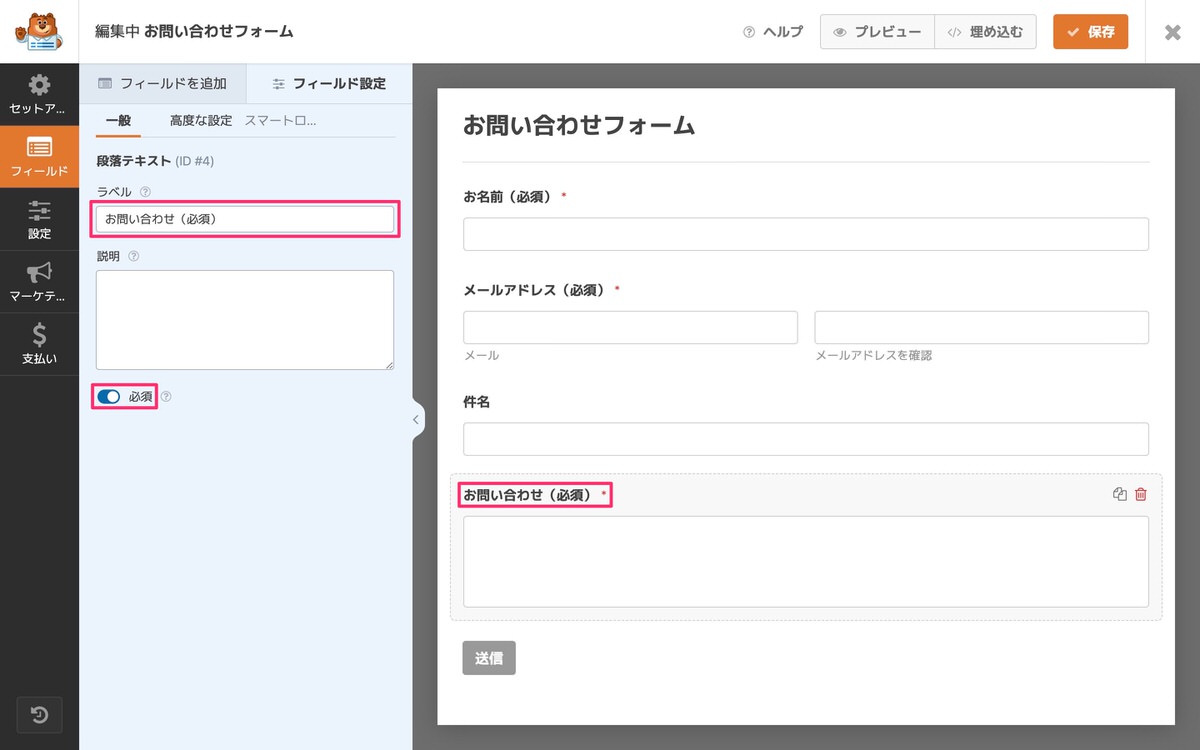
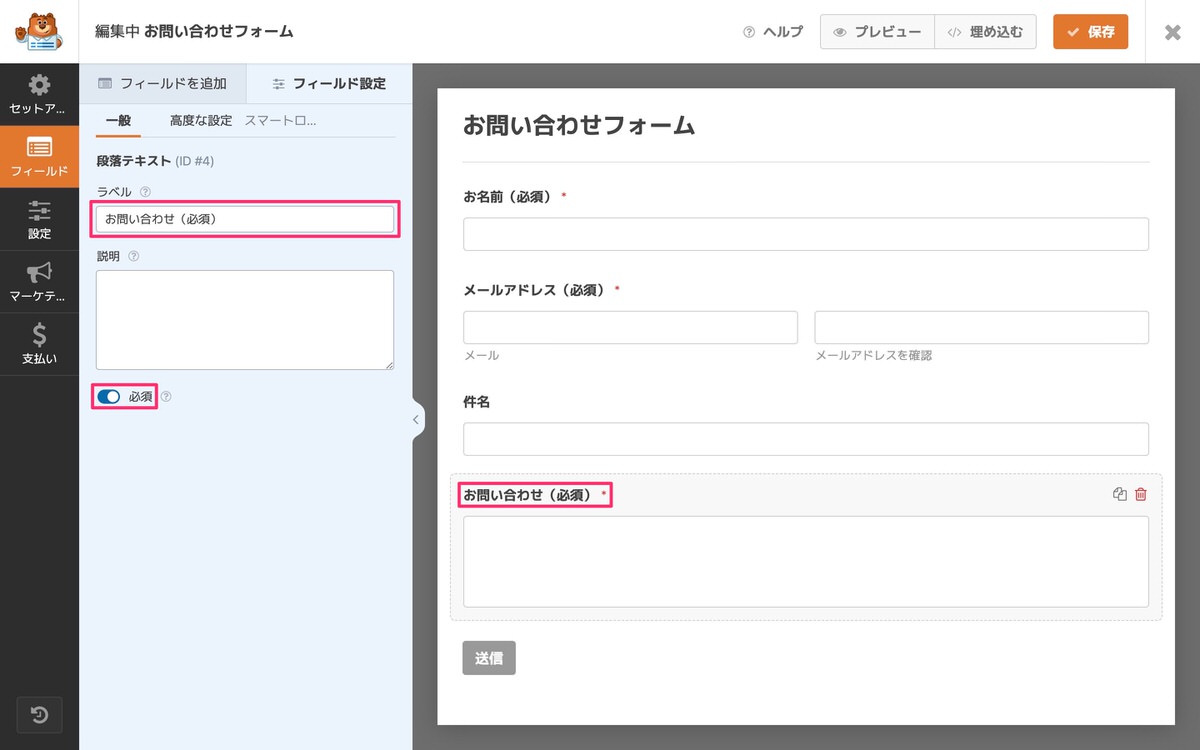
「ラベル」と「必須」を変更します。
段落テキストの大枠を選択すると「フィールド設定」>「一般」へと自動的に移動します。


「必須」はデフォルトではオフになっているのですが、「お問い合わせ内容」を書いて頂かなければ回答のしようがないので「必須」にしました。
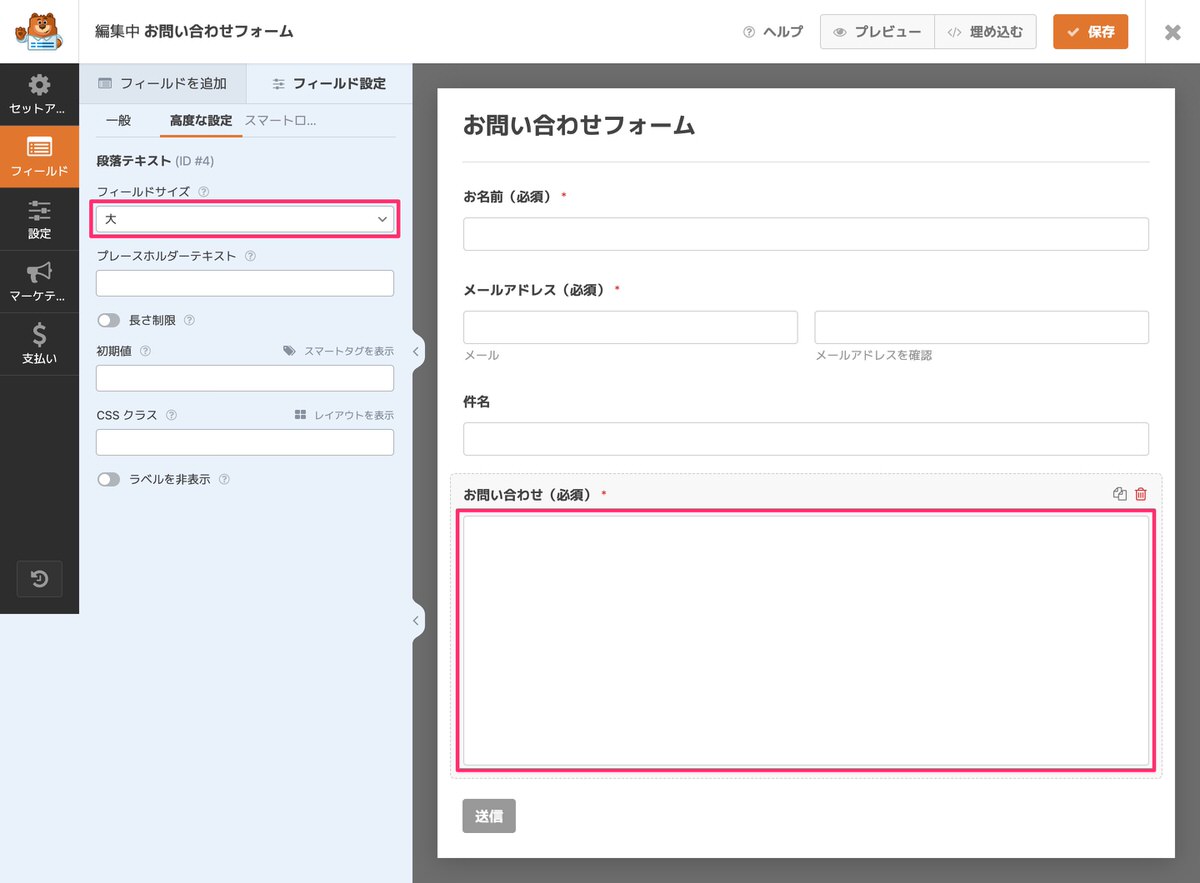
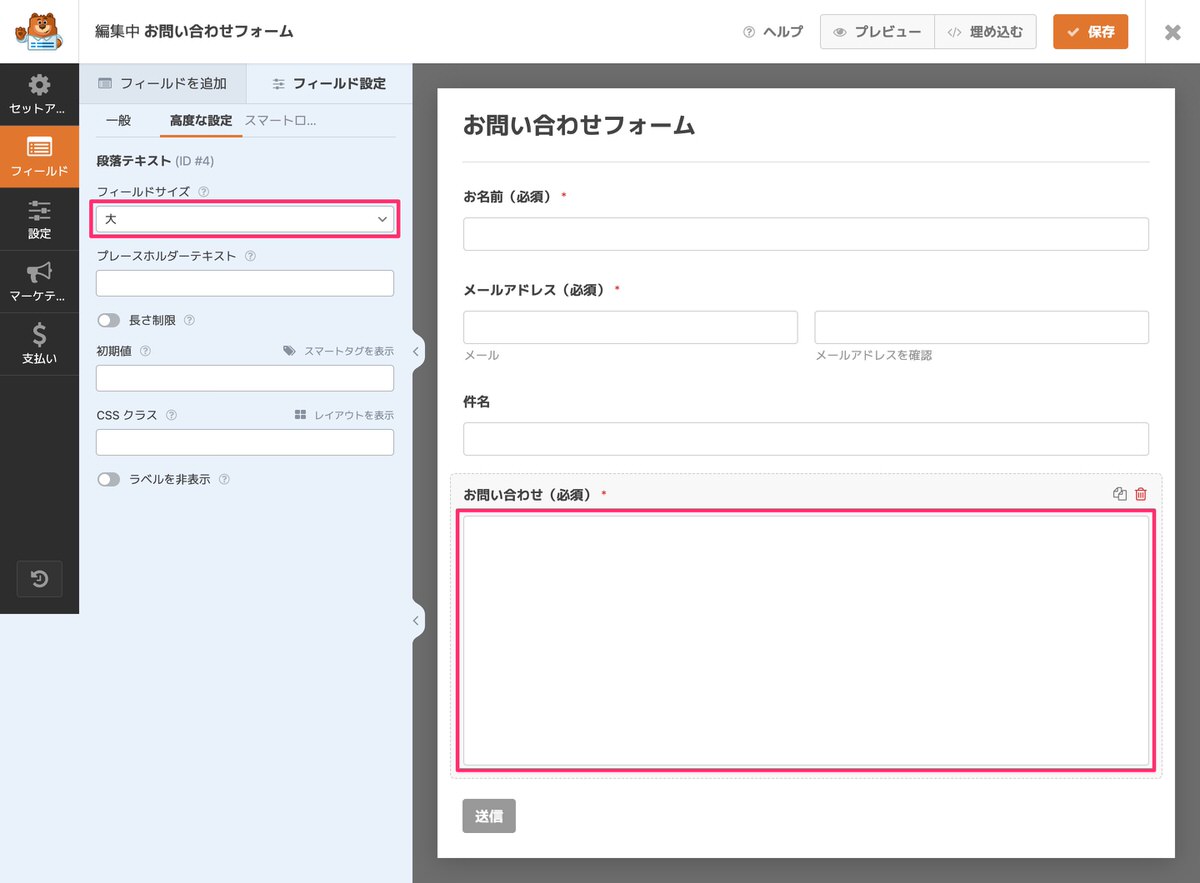
次に「高度な設定」を行います。


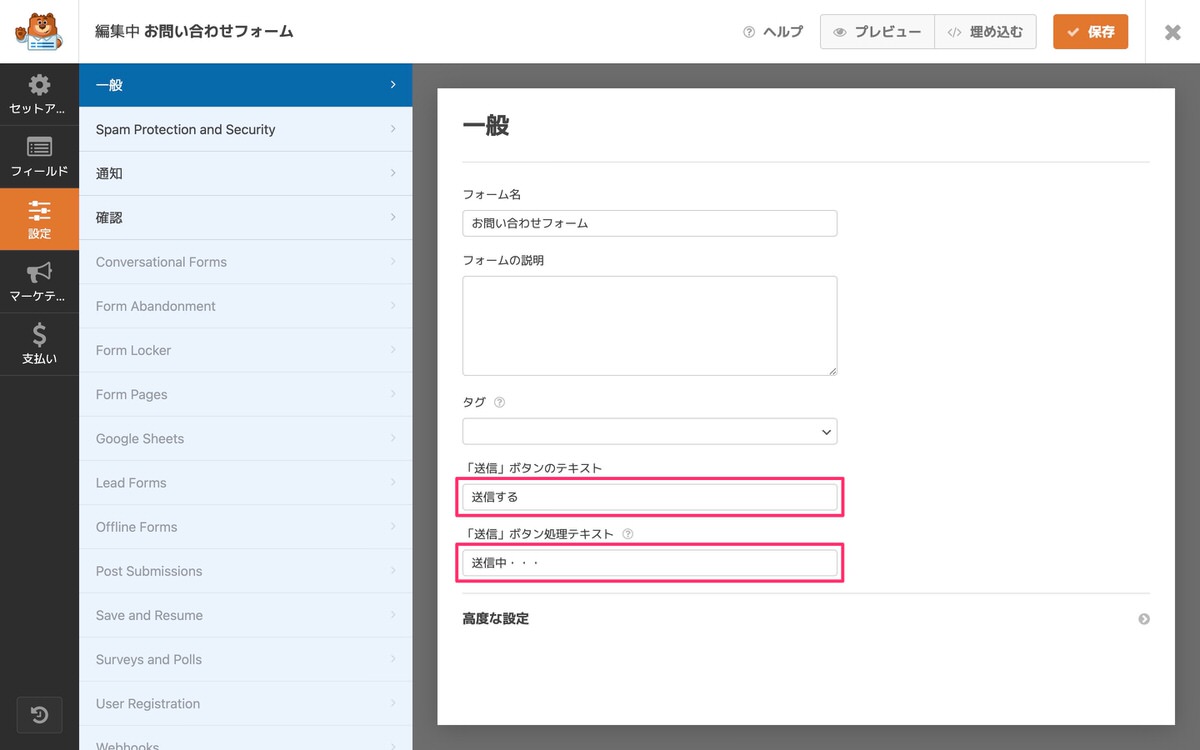
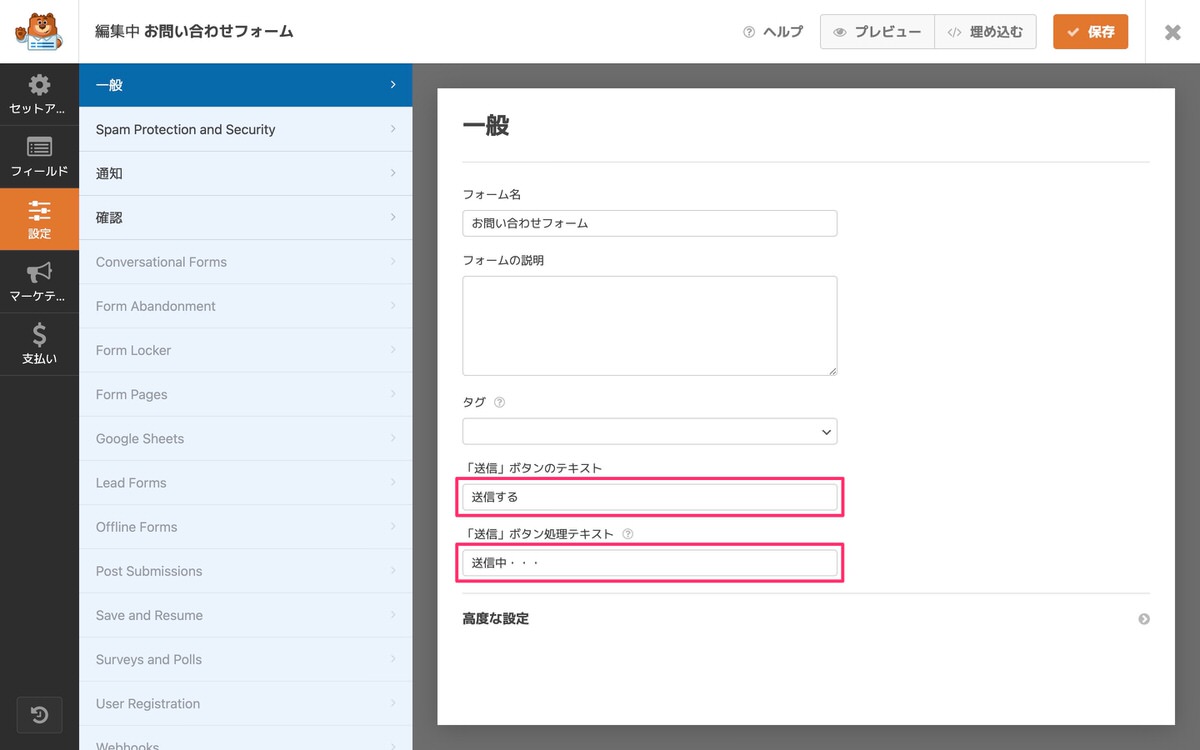
編集中画面メニューから、「設定」>「一般」を選択します。


これで、「お問い合わせフォーム」が完成しました。
今回は、まっさらな状態から「お問い合わせフォーム」を作成してきましたが、予め用意された雛形をカスタマイズしたり、フィールドを追加したりして「お問い合わせフォーム」を作成していく方法も紹介します。
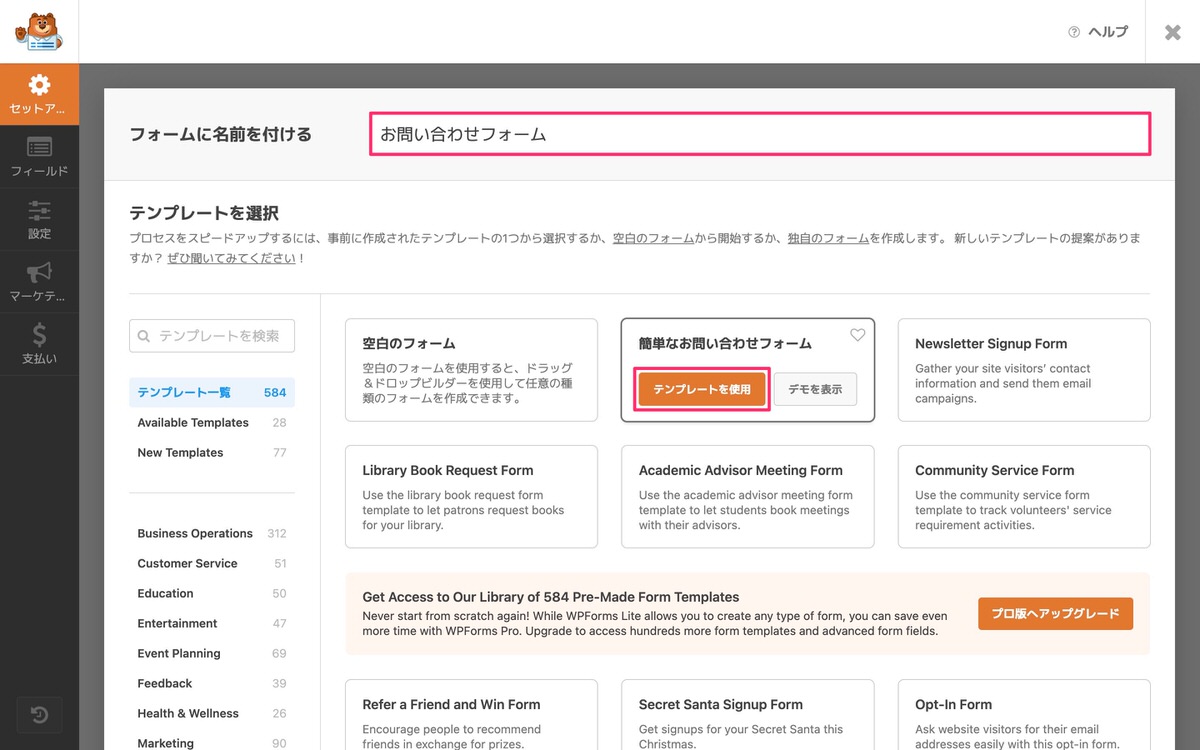
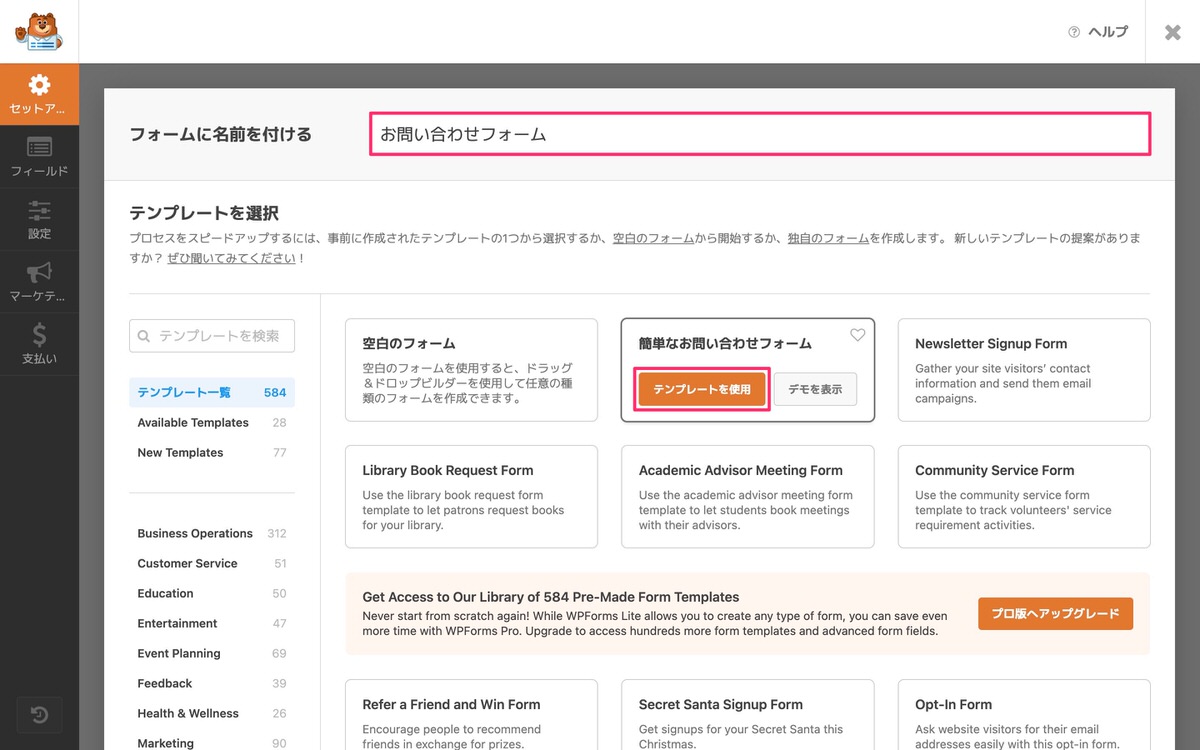
「フォームに名前を付ける」に名前を入力した後、「簡単なお問い合わせフォーム」の「テンプレートを使用」を選択します。


この状態からカスタマイズしたり、フィールドを追加したりして、お問い合わせフォームを作成していくこともできます。


簡単ではありますが、「簡単なお問い合わせフォーム」の解説は以上になります。
次は「自動返信メール」と「サンクスページ」の設定になります。
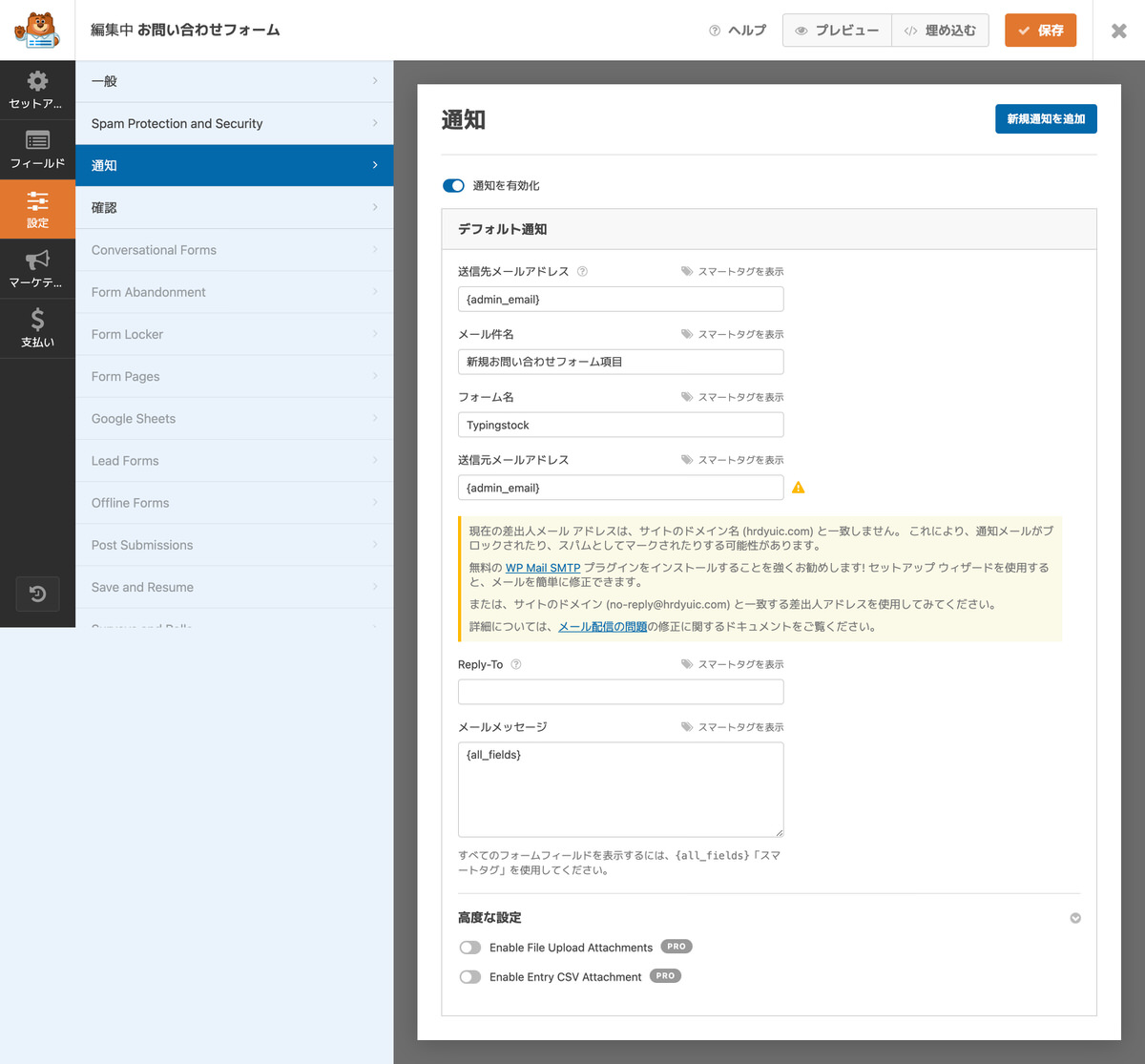
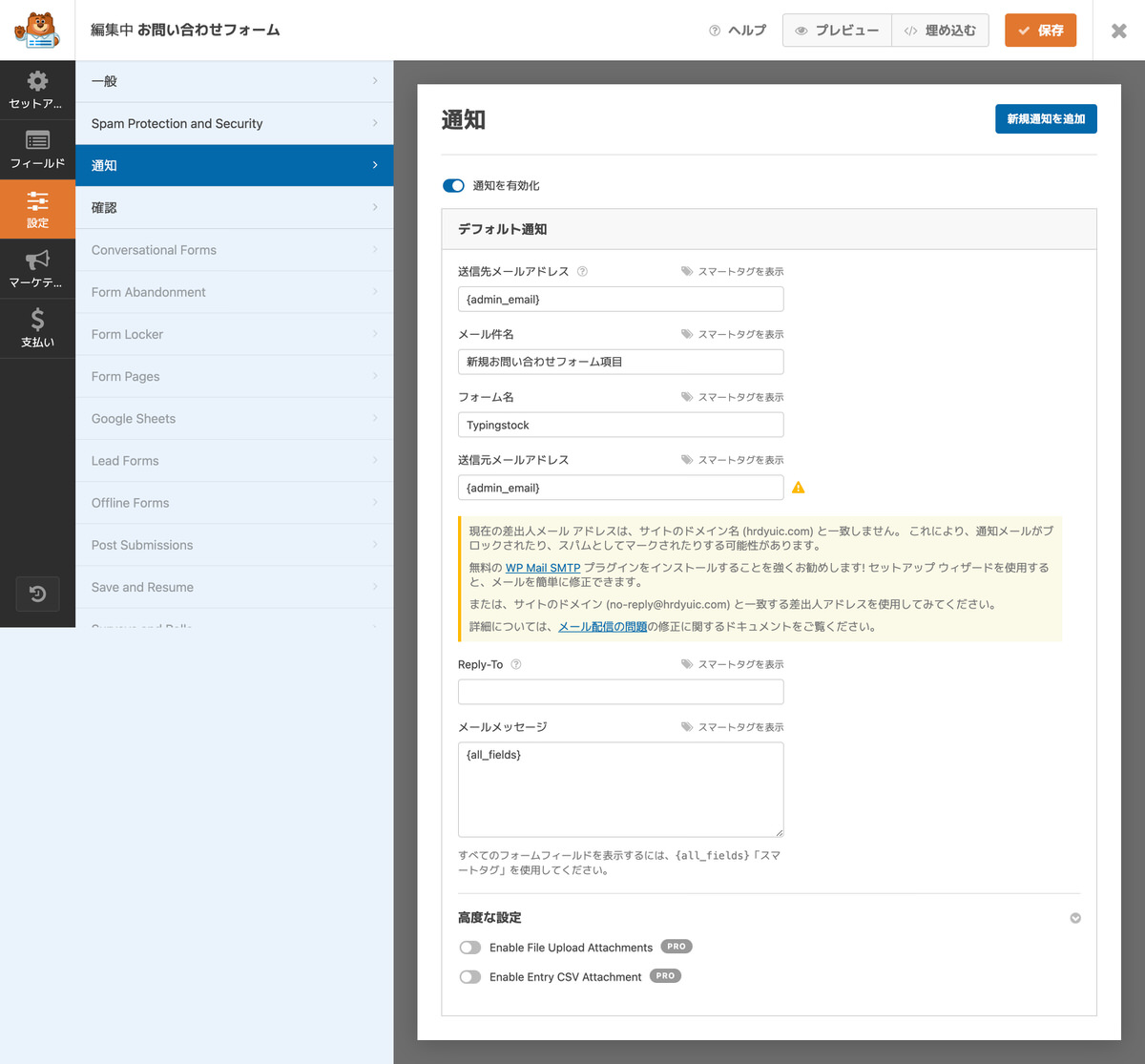
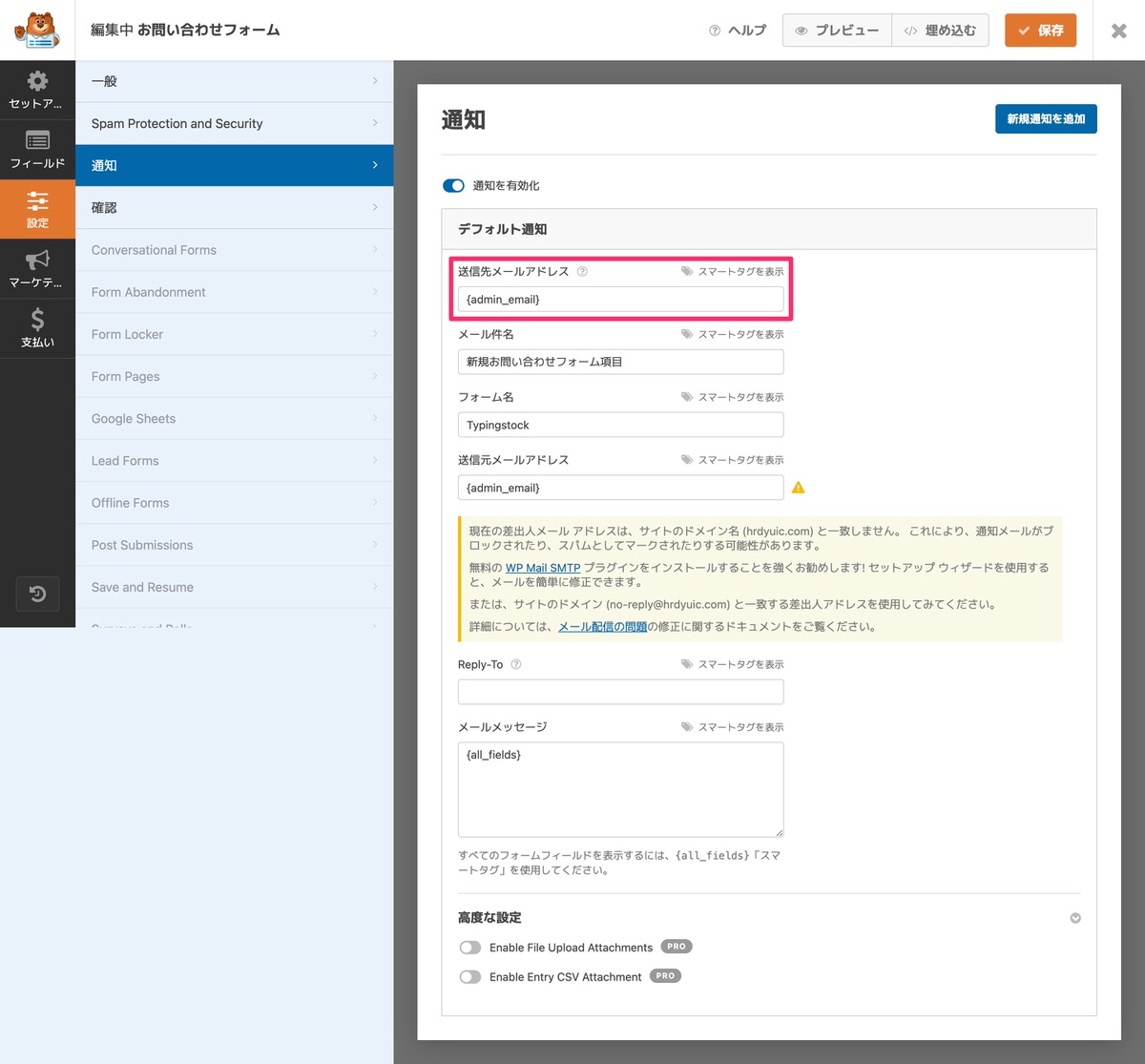
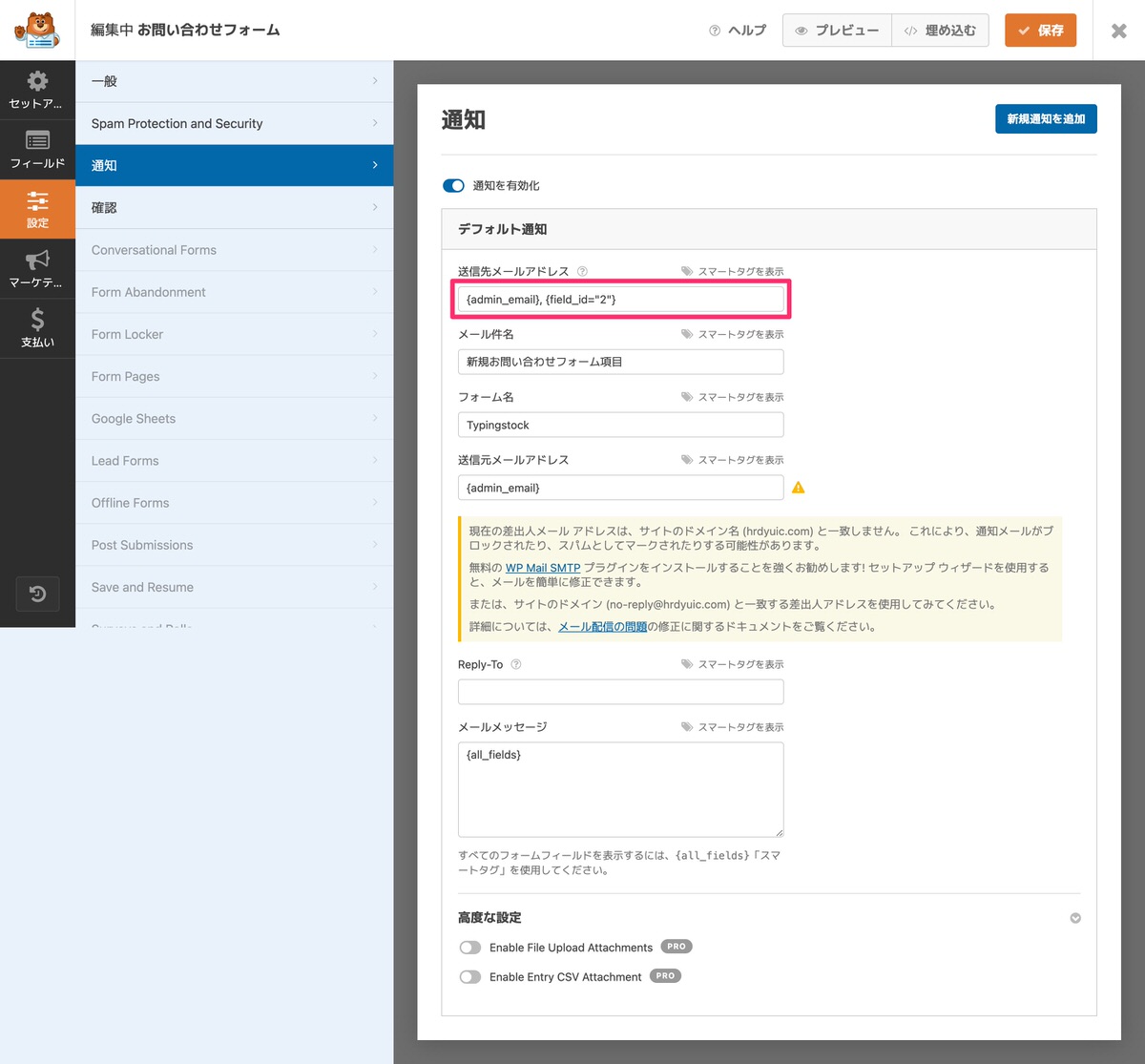
編集中画面メニューから、「設定」>「通知」を選択します。


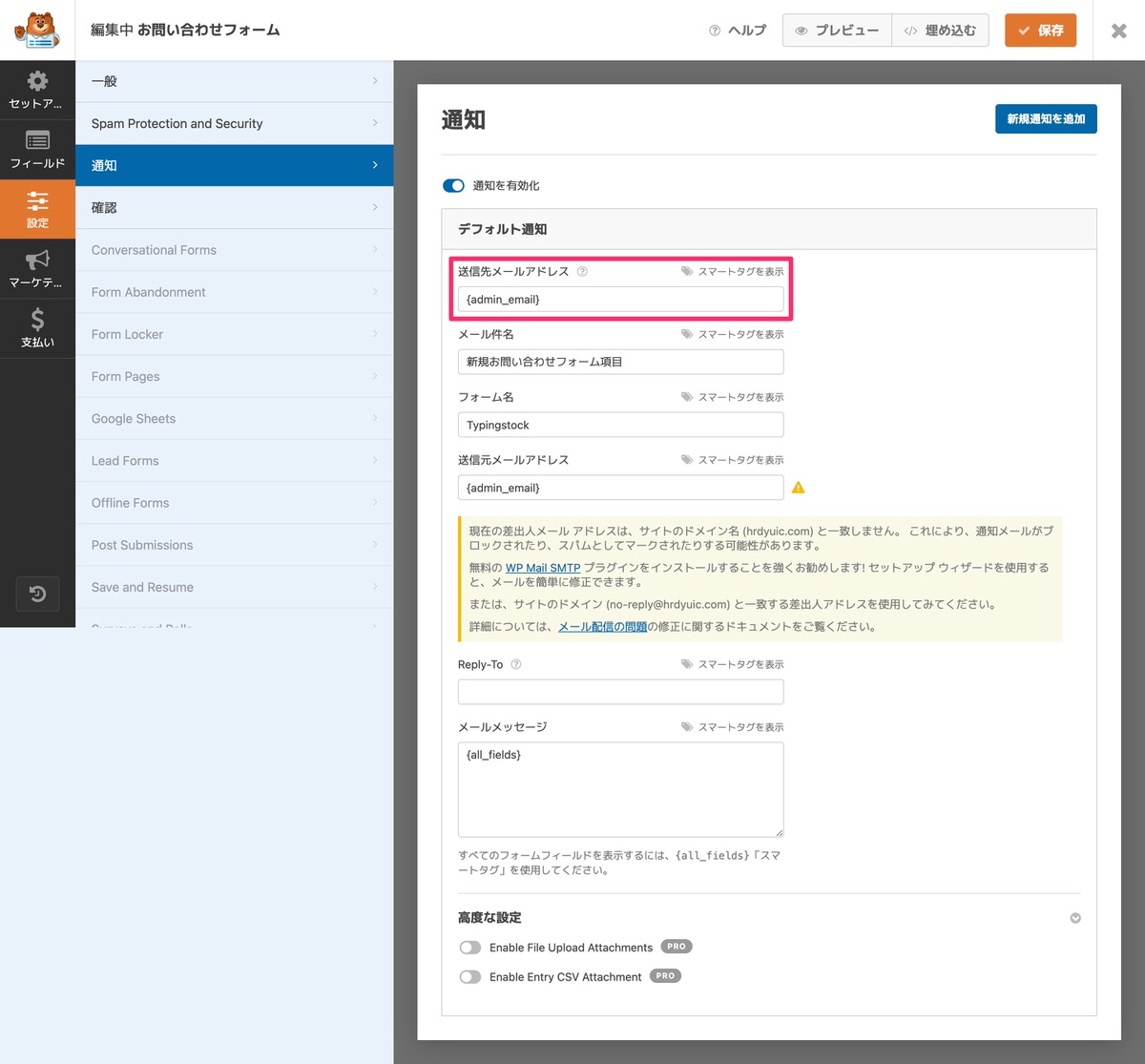
まずは、「送信先メールアドレス」の設定をします。
※自動返信メールの「送り先」になります。


{admin_email}とは、管理画面メニューの「設定」>「一般」の「管理者メールアドレス」になります。
デフォルトでは、{admin_email}しか入力されておらず、これだとサイト管理者へしか自動返信メールが届きません。
ですので、「お問い合わせした人」へも届くようにしていきたいと思います。
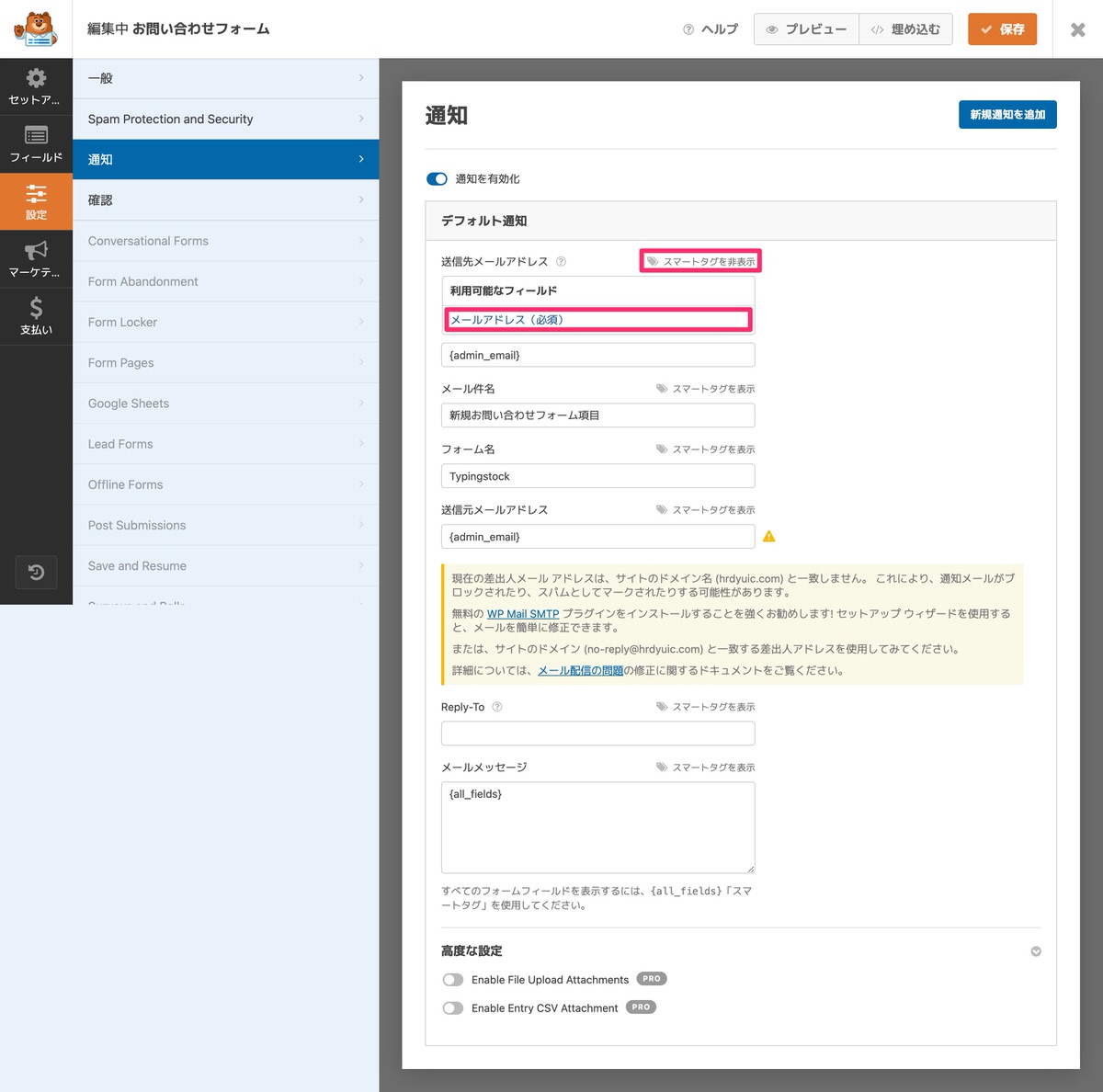
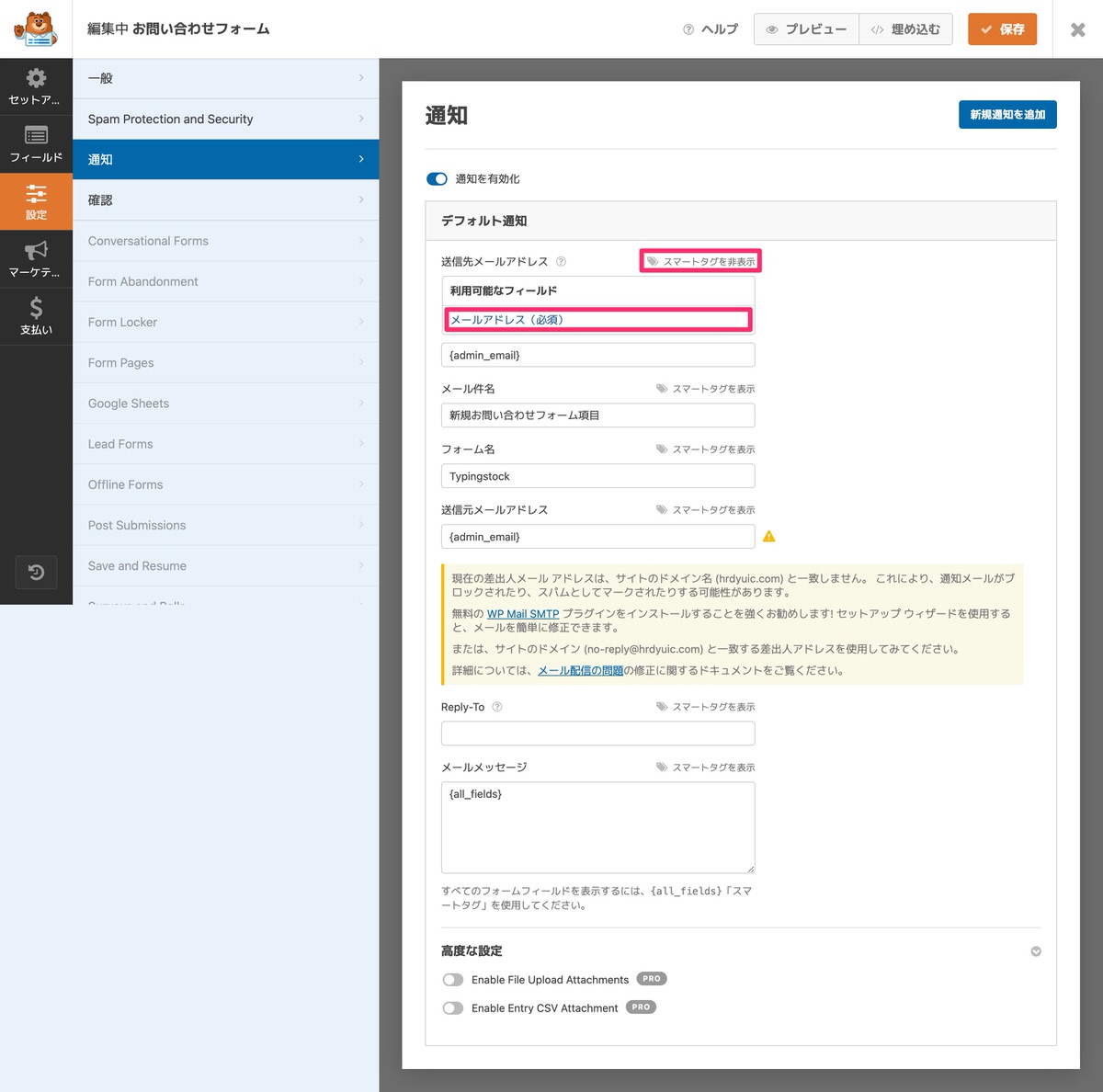
「スマートタグを表示」を押して、「メールアドレス(必須)」を選択します。
※「メールアドレス(必須)」はメールのカスタマイズ時に付けた「ラベル名」が表示されます。


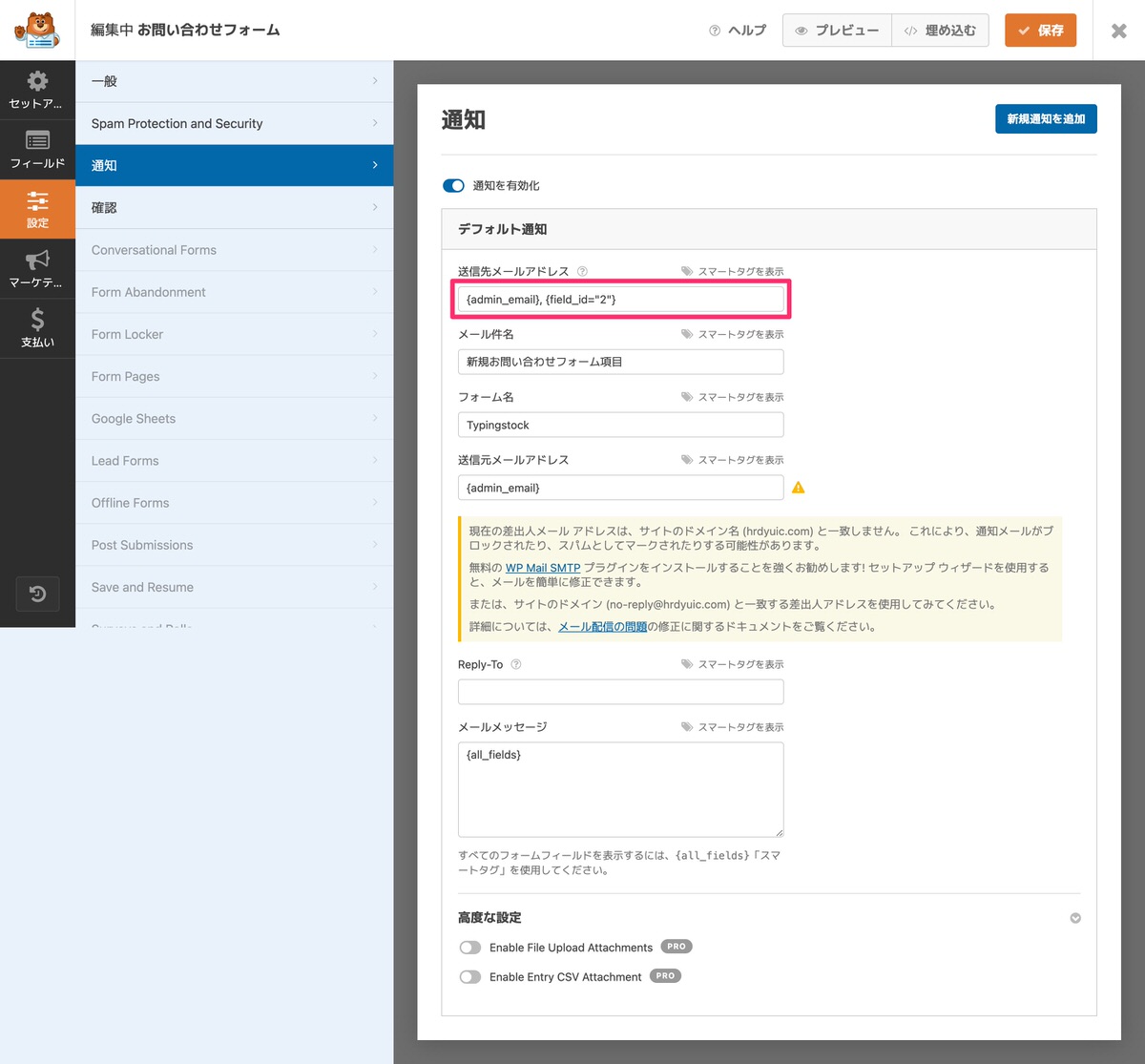
すると、新たな「送信先」が追加されます。
この追加された{field_id="2"}が「お問い合わせした人」であり、これで双方へ自動返信メールが届くようになりました。


【補足】 {admin_email}と{field_id="2"}の間には、カンマ( , )を入力する必要があります。
また、「2」という数字は、お問い合わせフォーム作成時に標準フィールドから「メール」を2番目に挿入したからであって、挿入した順番で変わってきます。
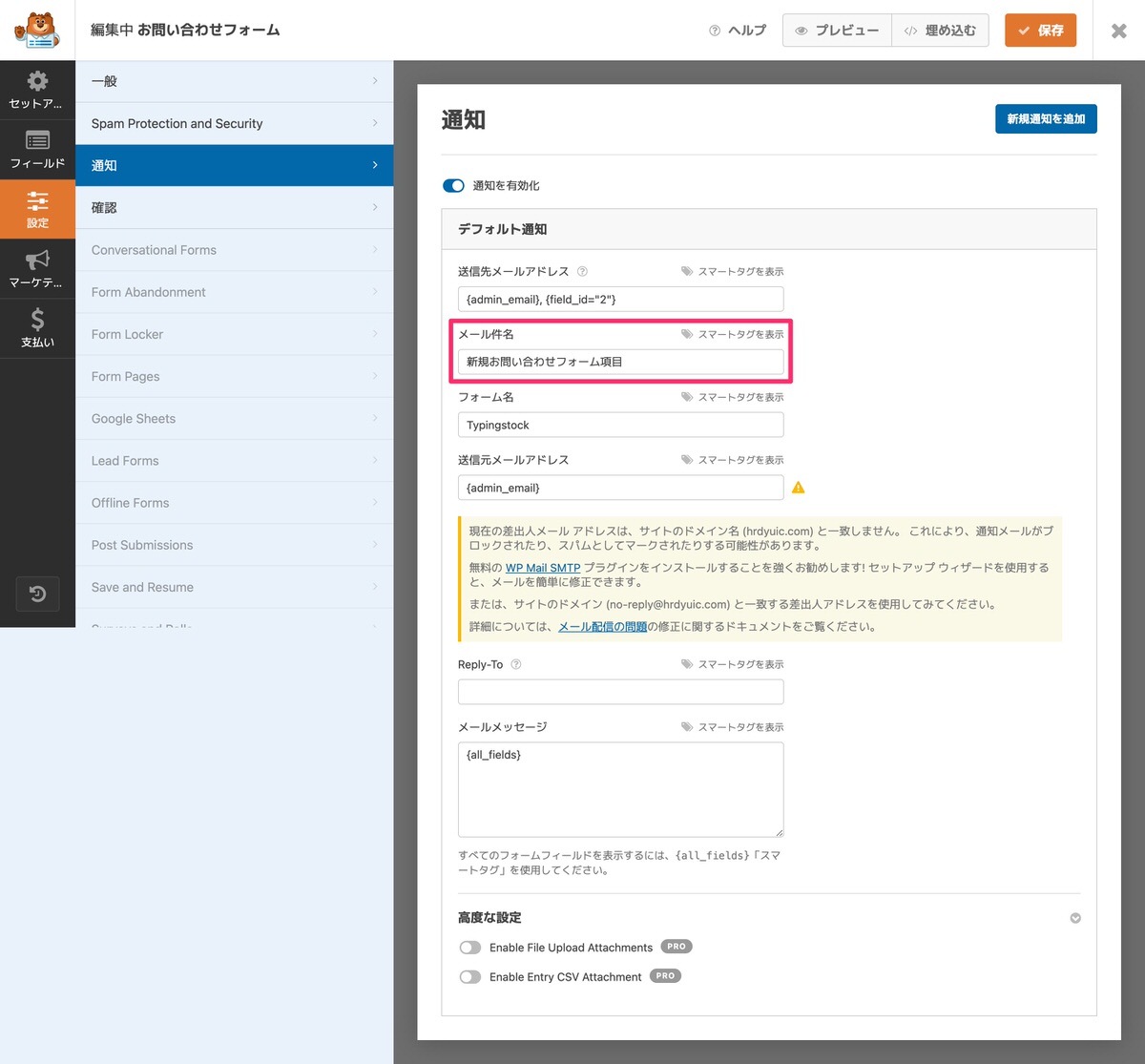
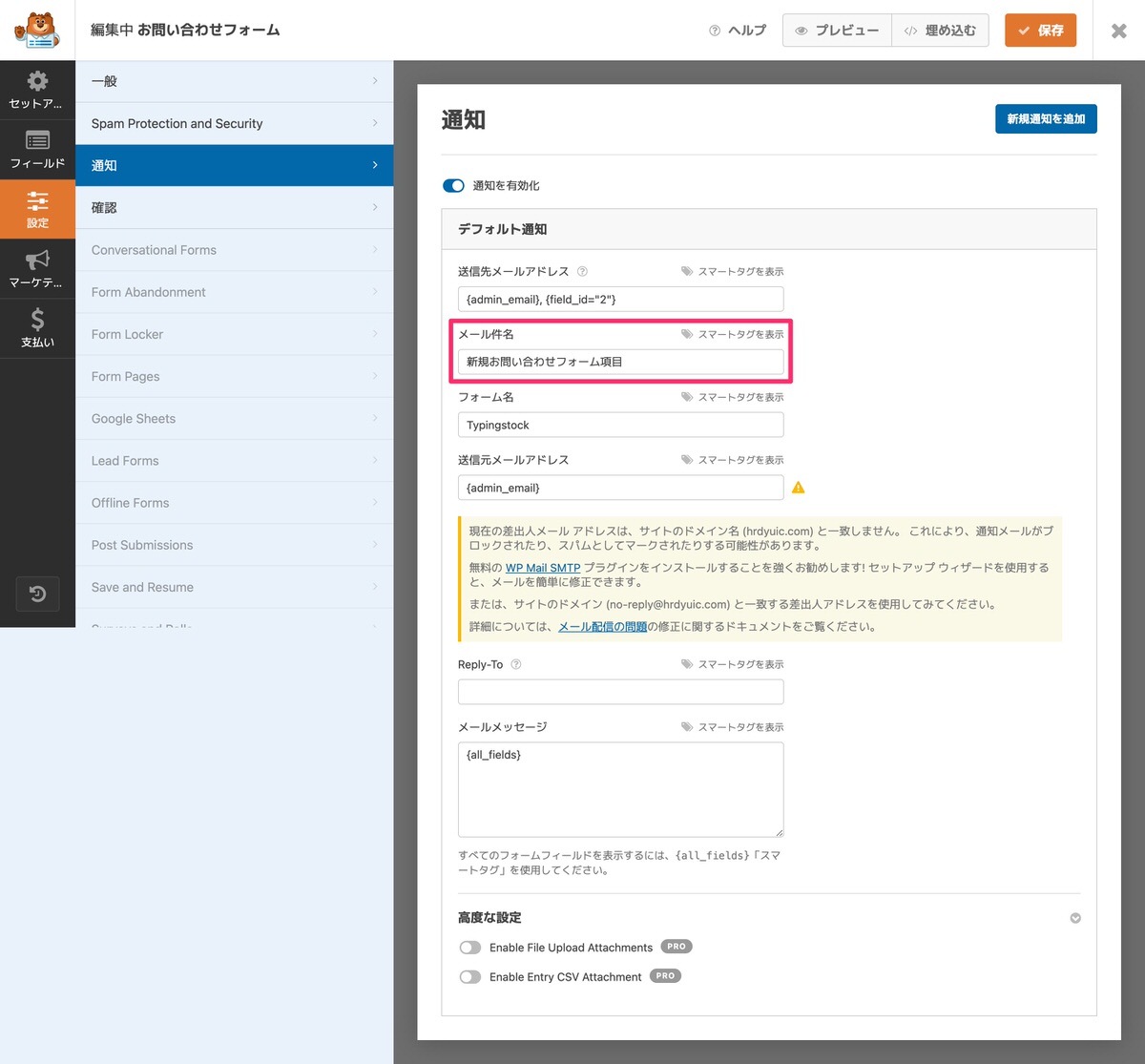
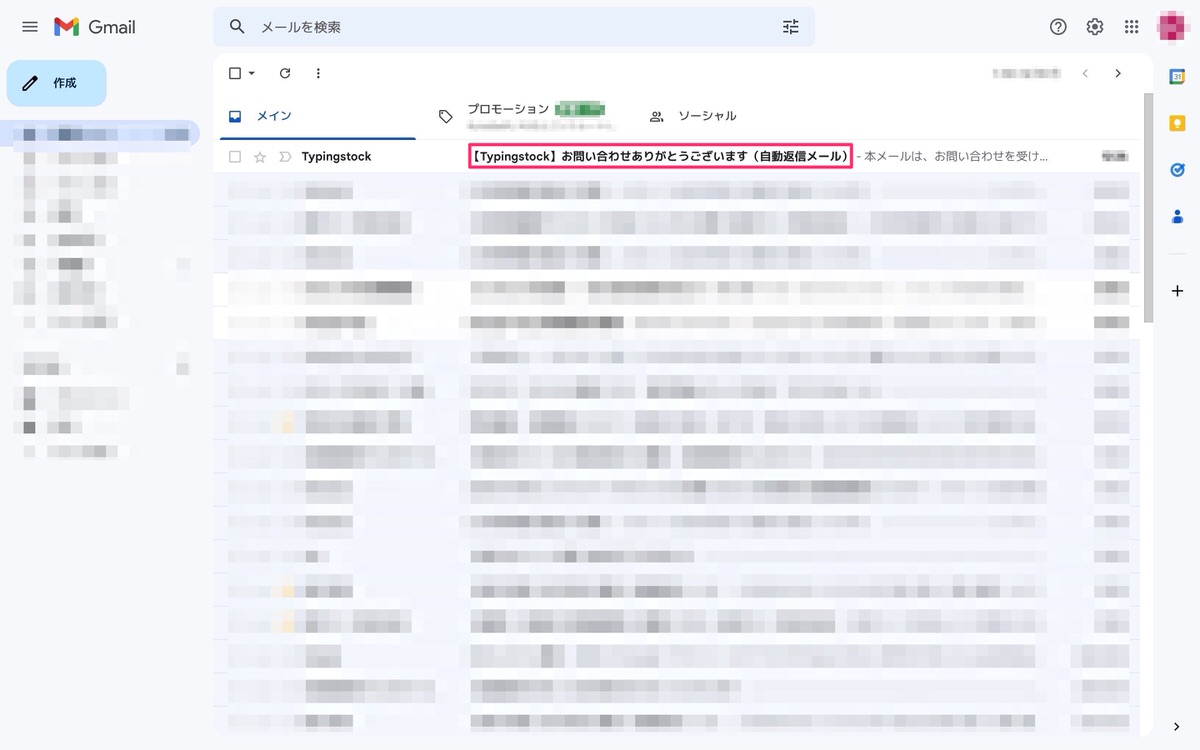
続いては「メール件名」を設定します。


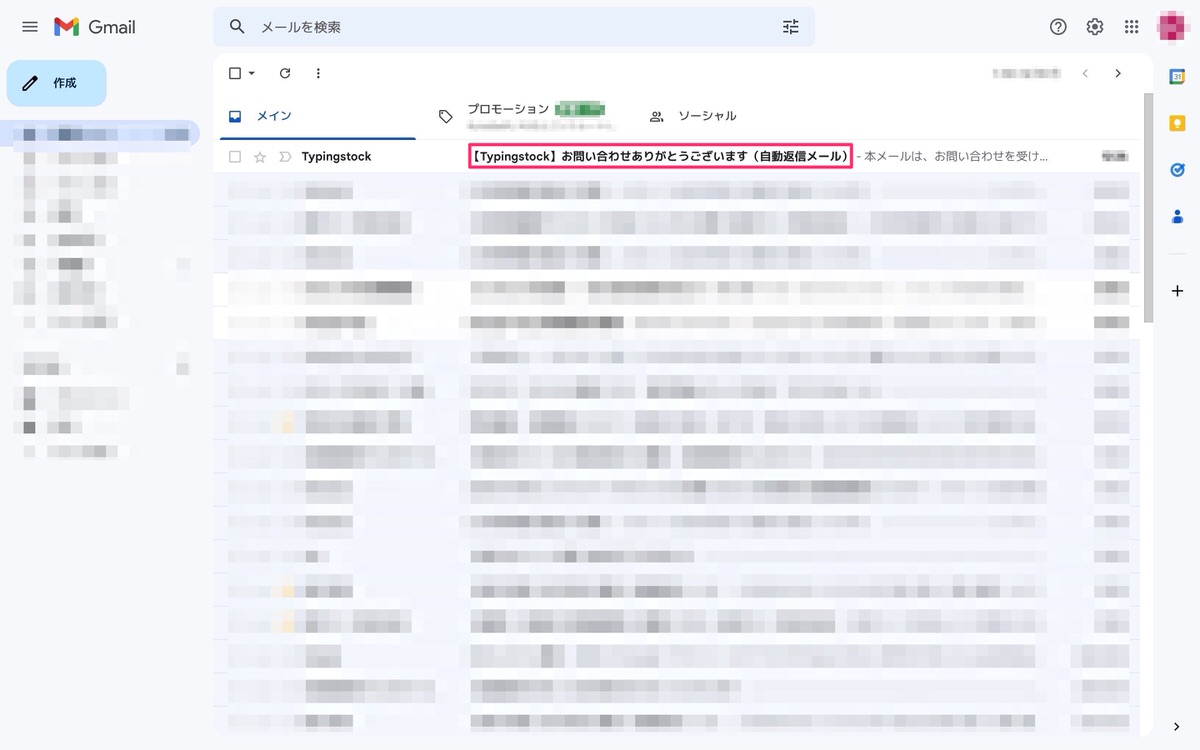
まずは「メール件名」がどこに反映されるのか確認しておきます。
※赤枠の部分になります。


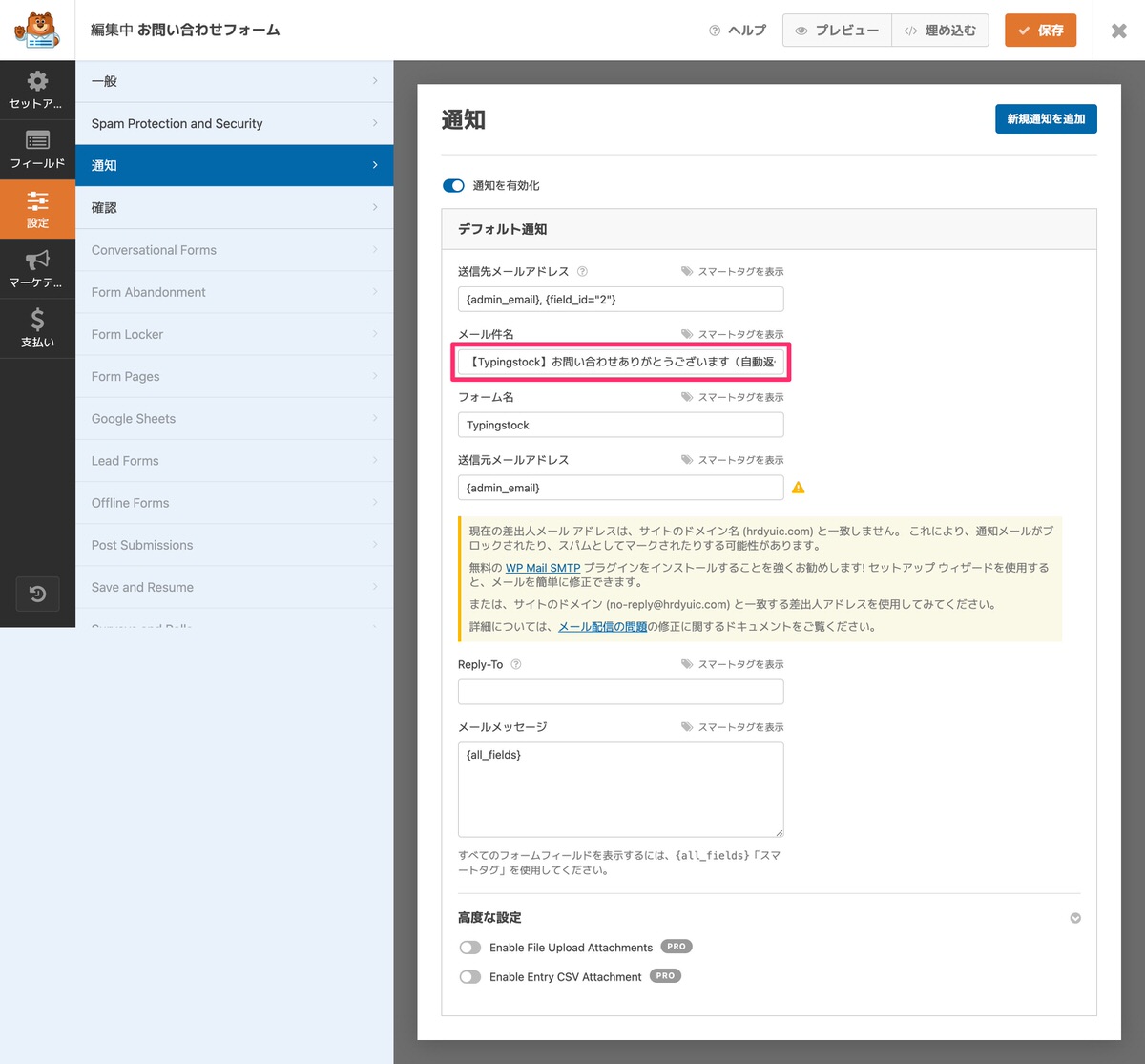
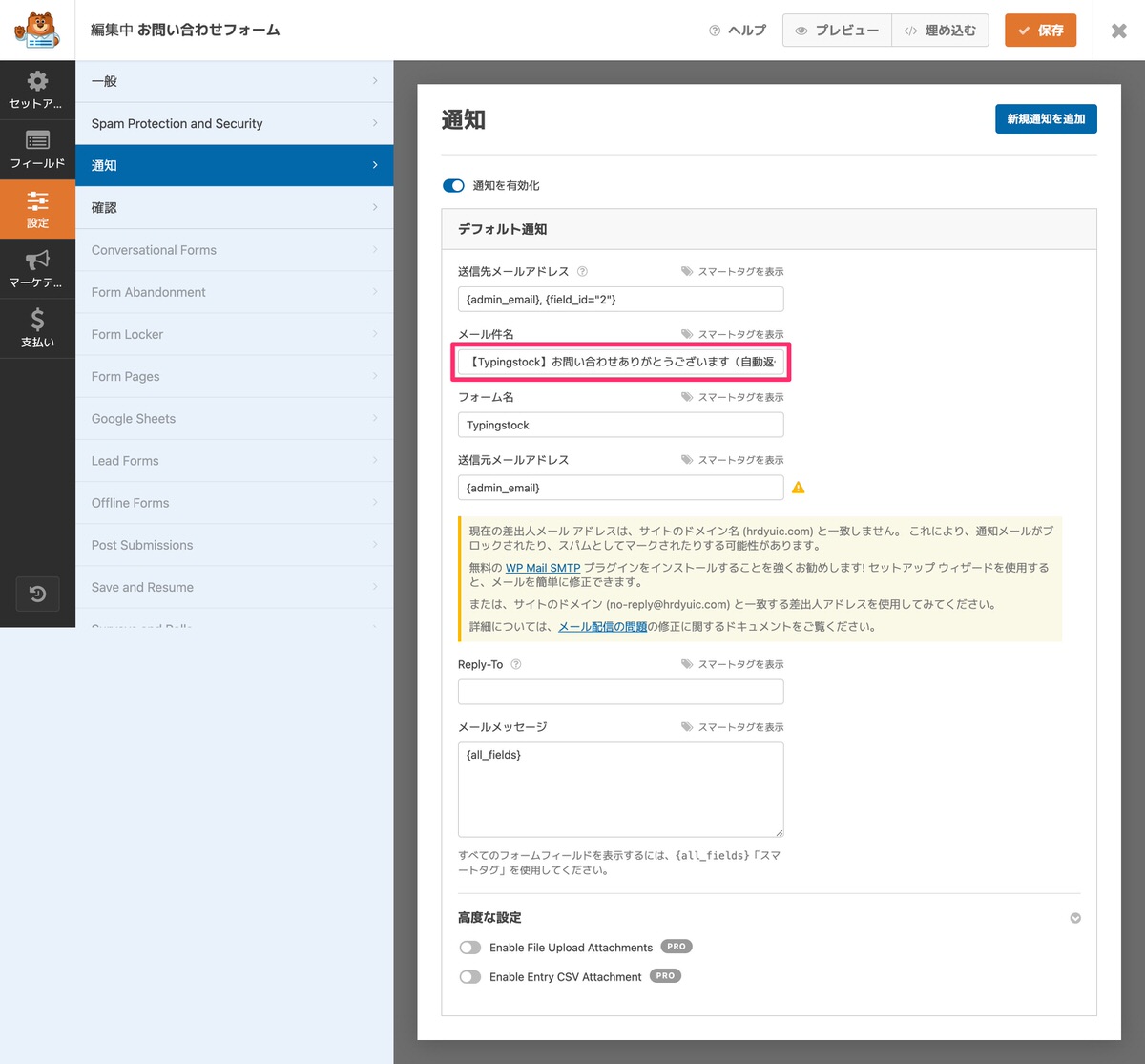
それでは「メール件名」を変更します。
見切れていますが、「【サイト名】お問い合わせありがとうございます(自動返信メール)」と書いています。


下記をコピペ用として置いておきますので必要な方はお使い下さい。
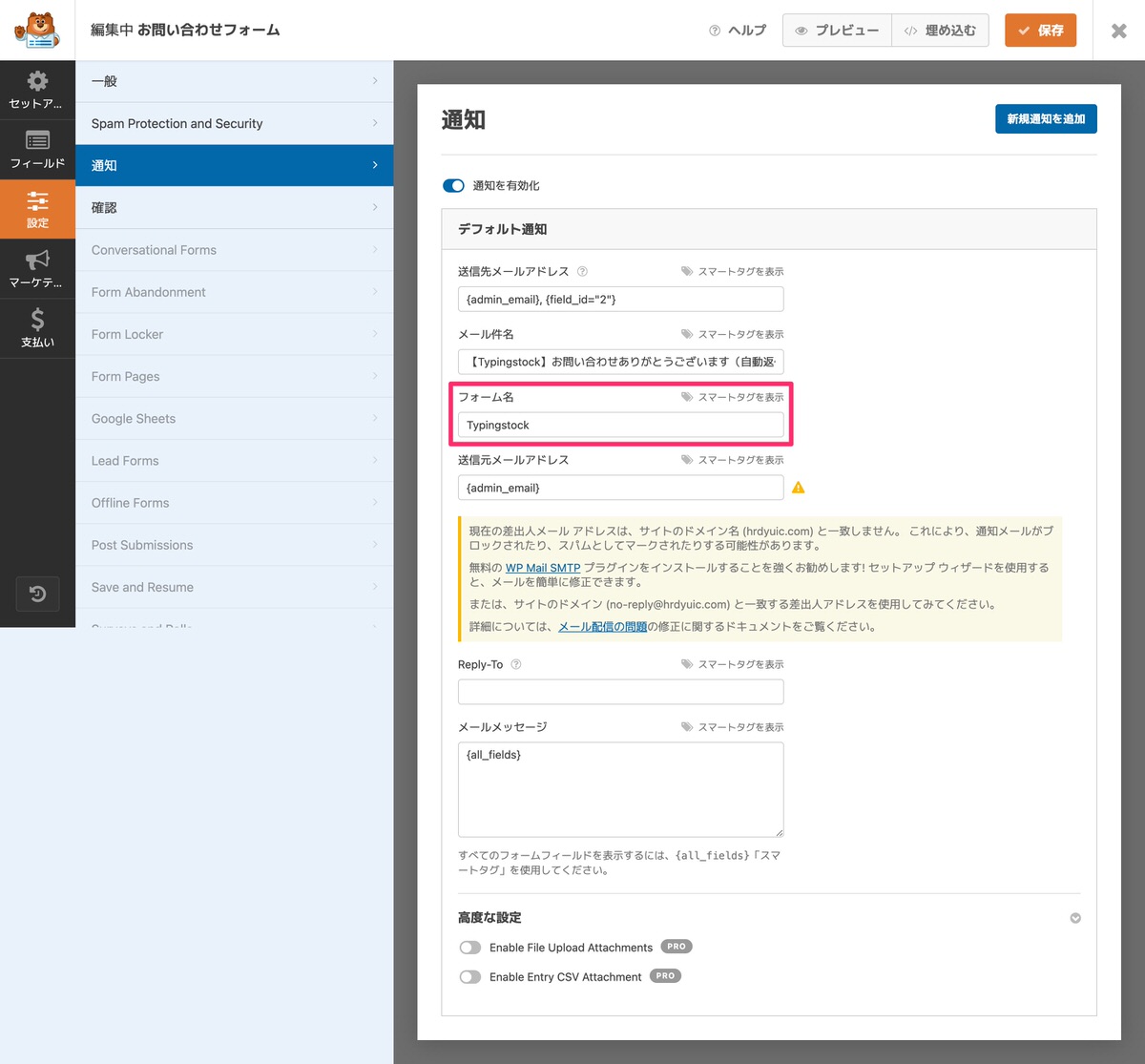
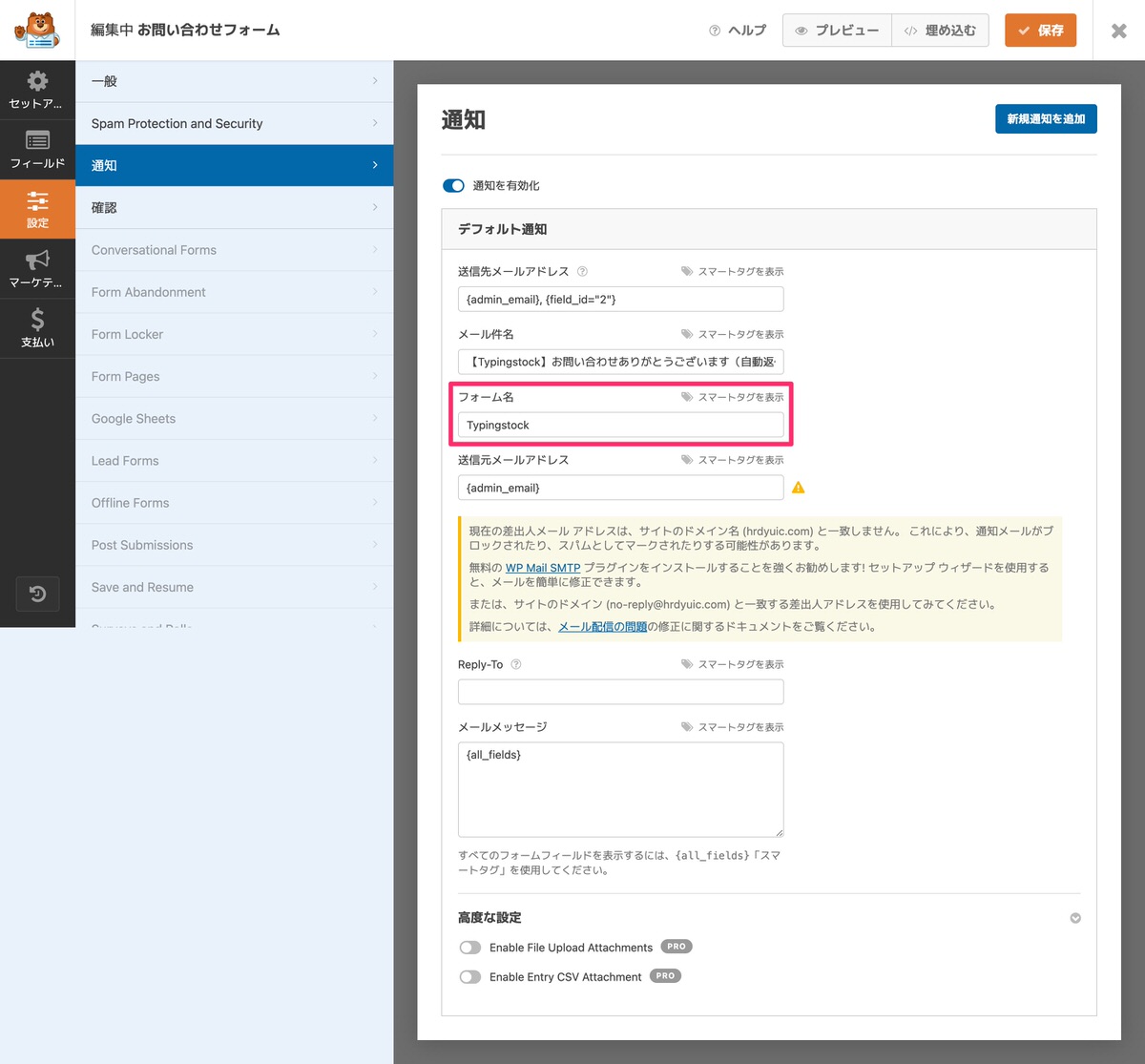
続いては「フォーム名」の設定をします。
フォーム名は「サイト名」で良いと思います。


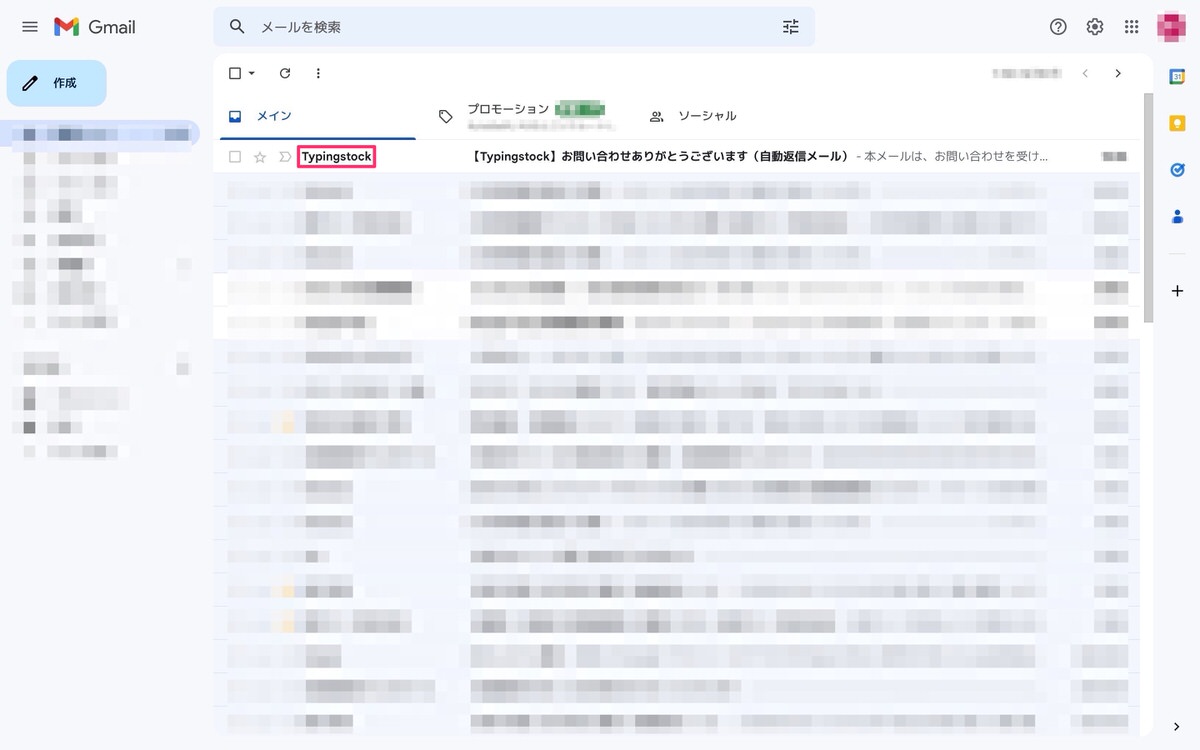
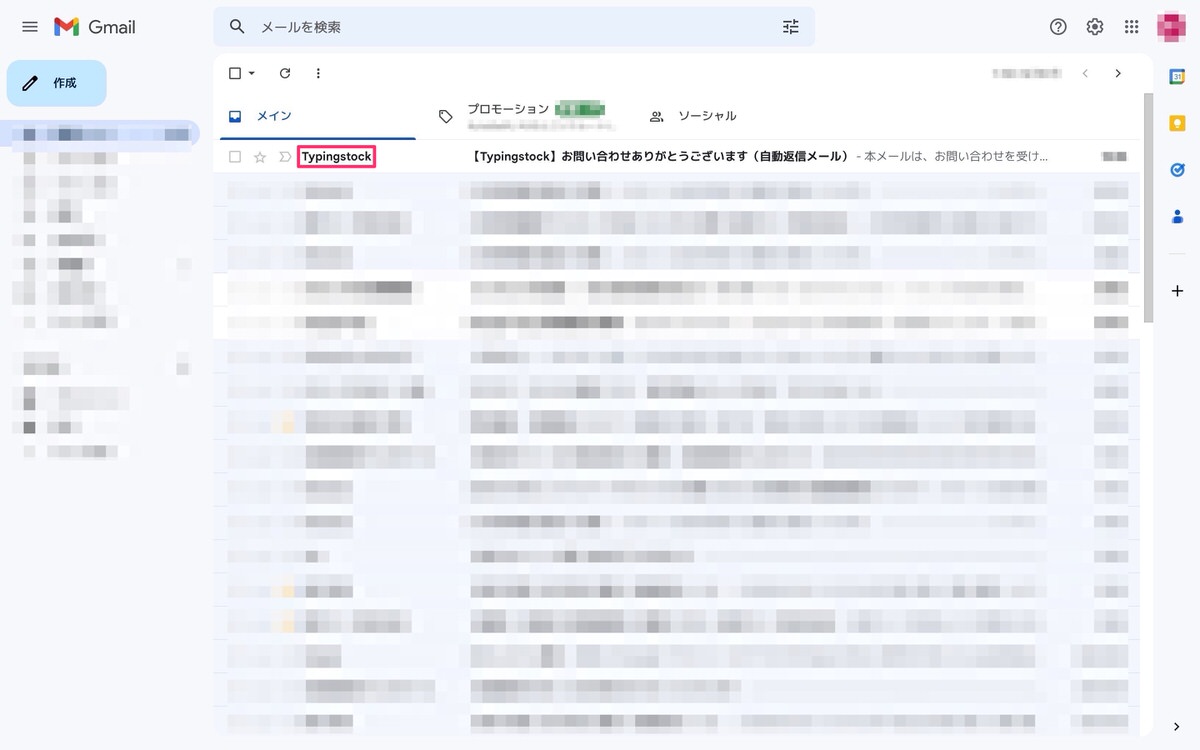
「フォーム名」がどこに反映されたのか確認します。
※赤枠の部分になります。


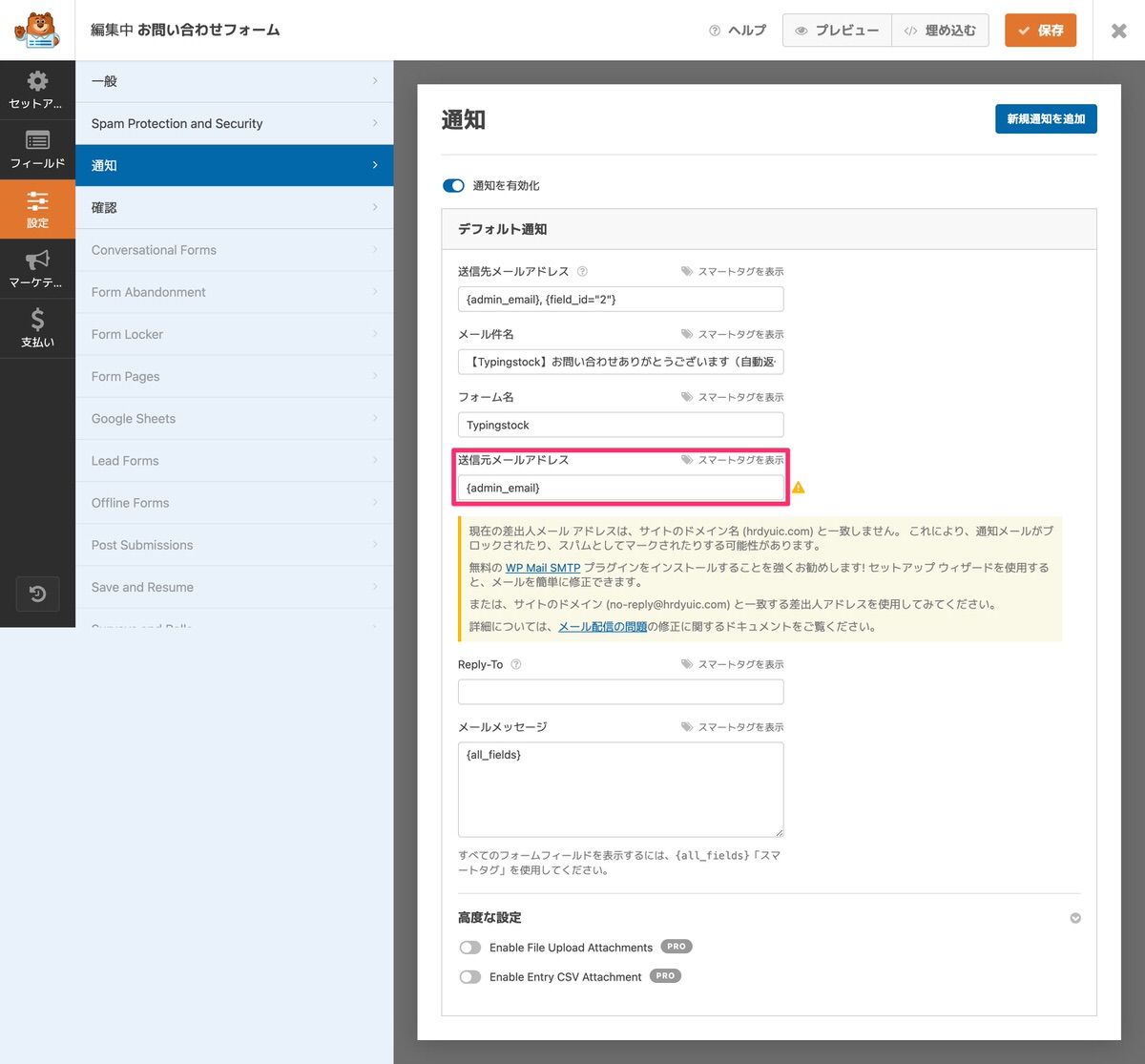
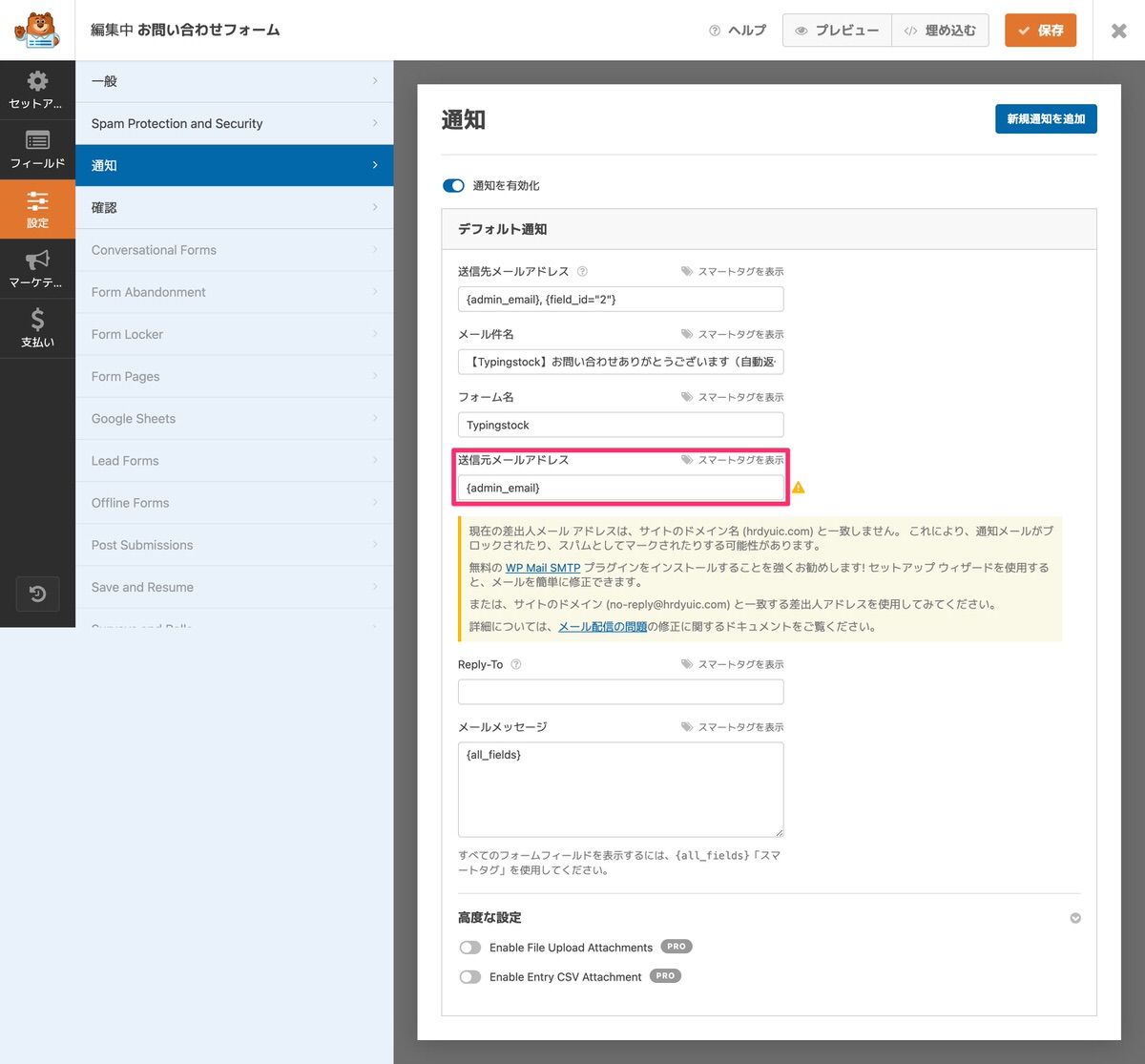
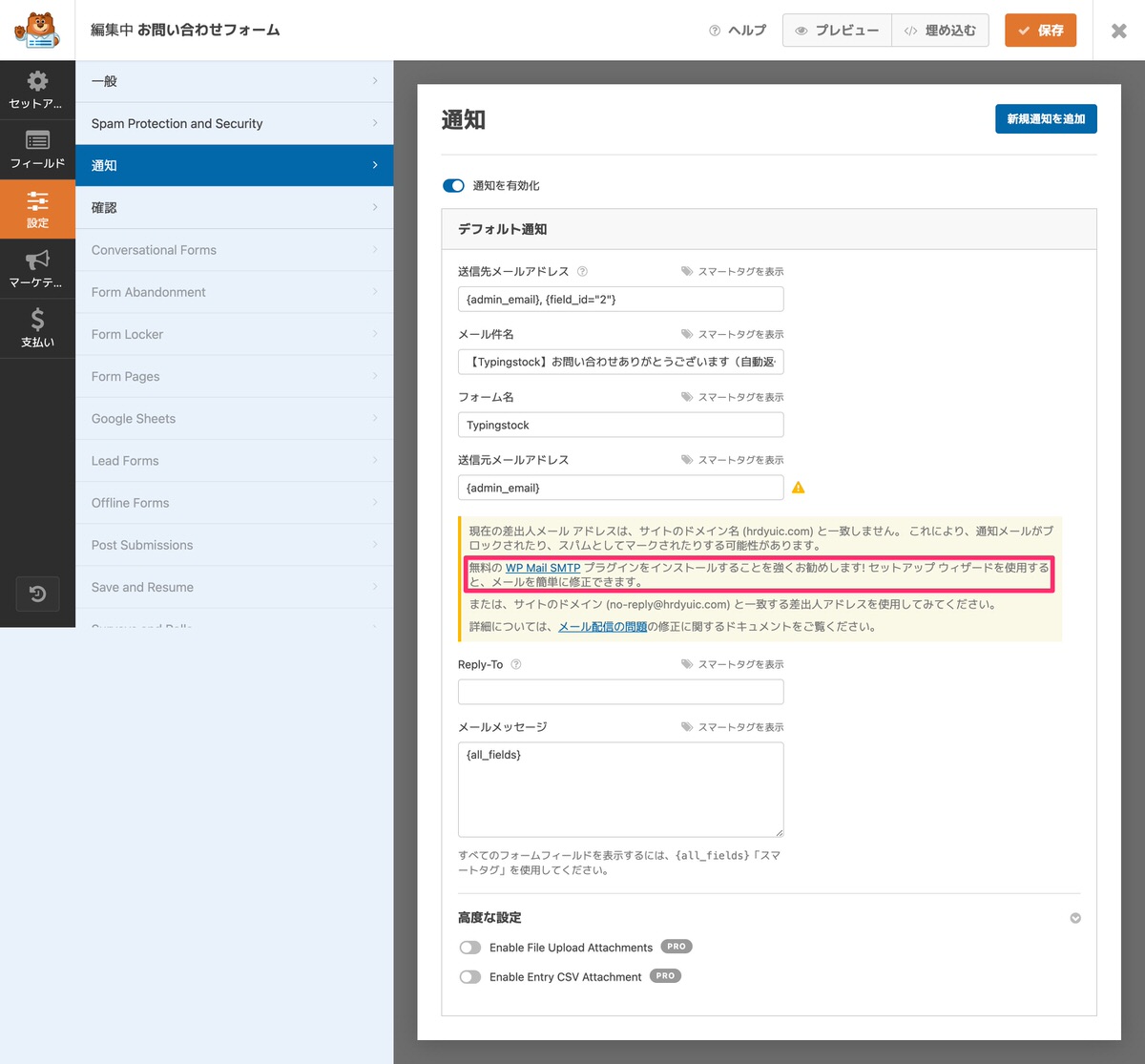
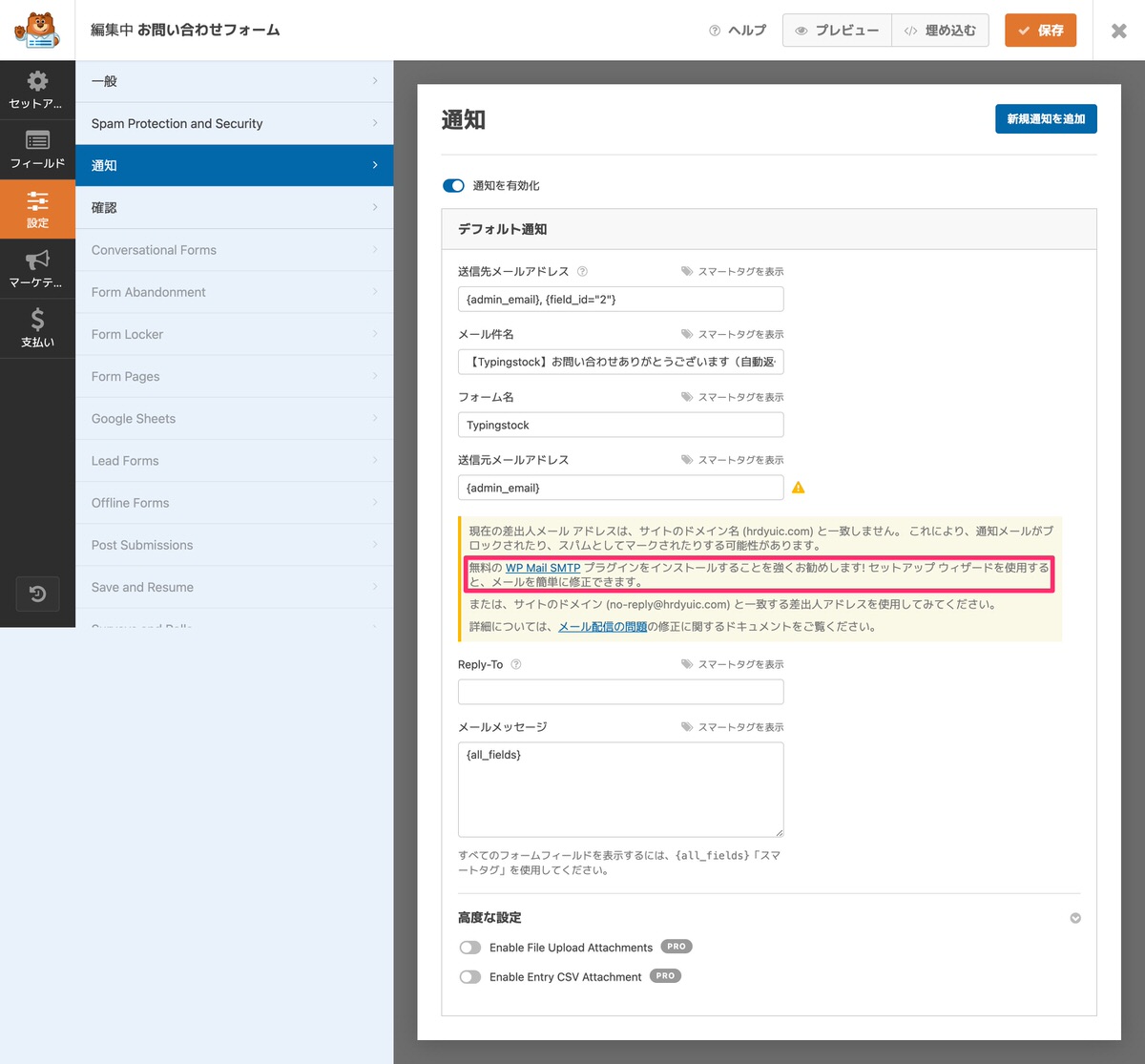
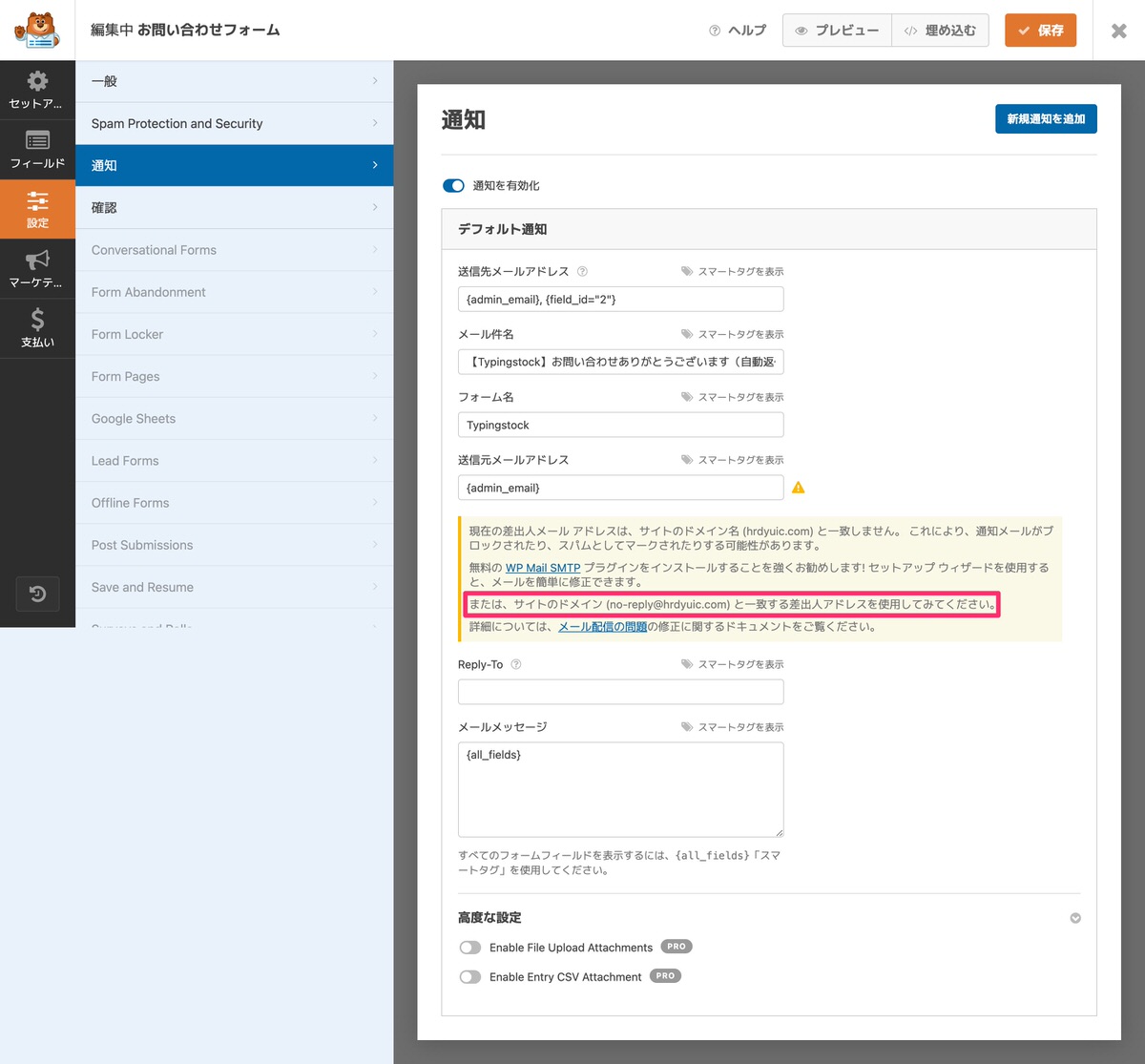
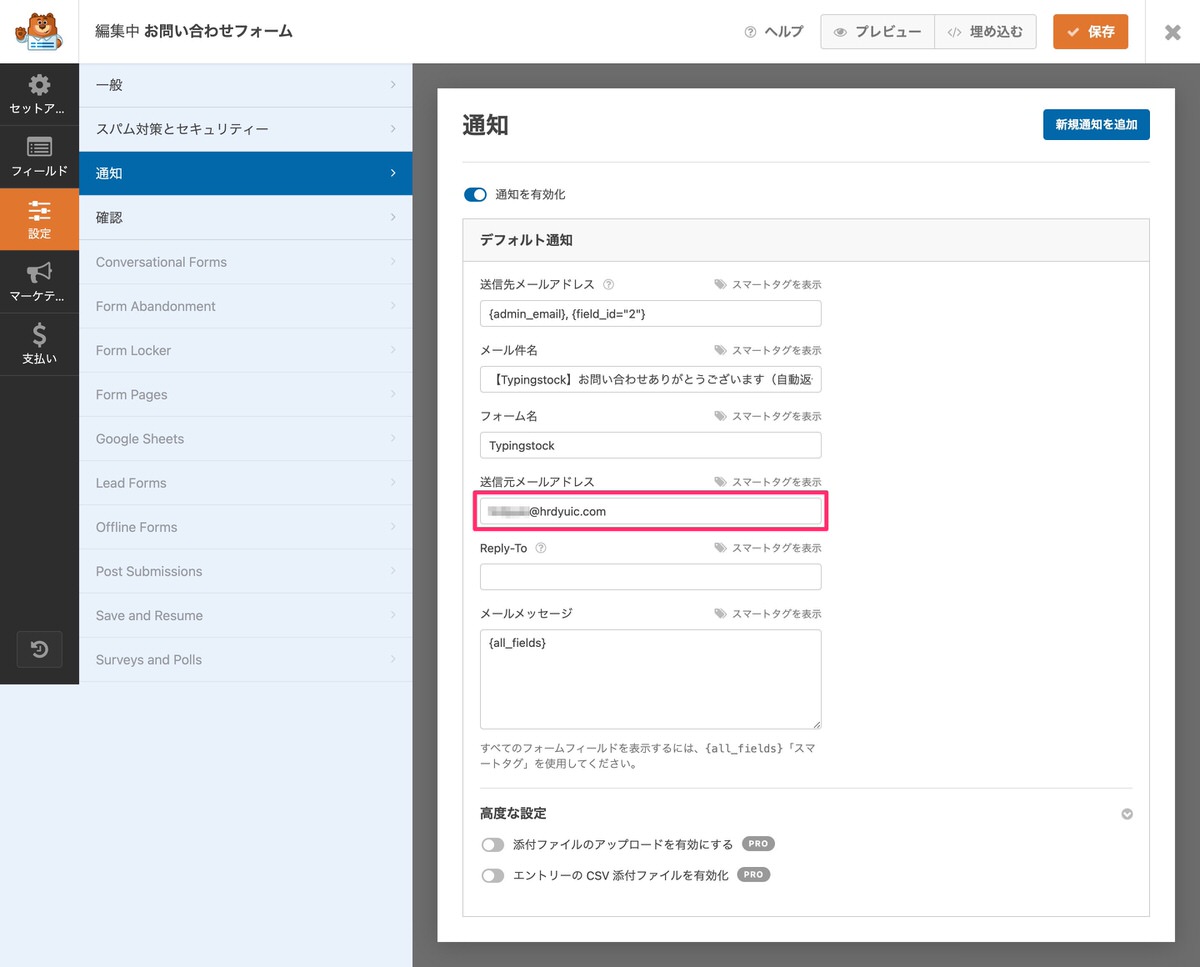
続いては「送信元メールアドレス」の設定をします。


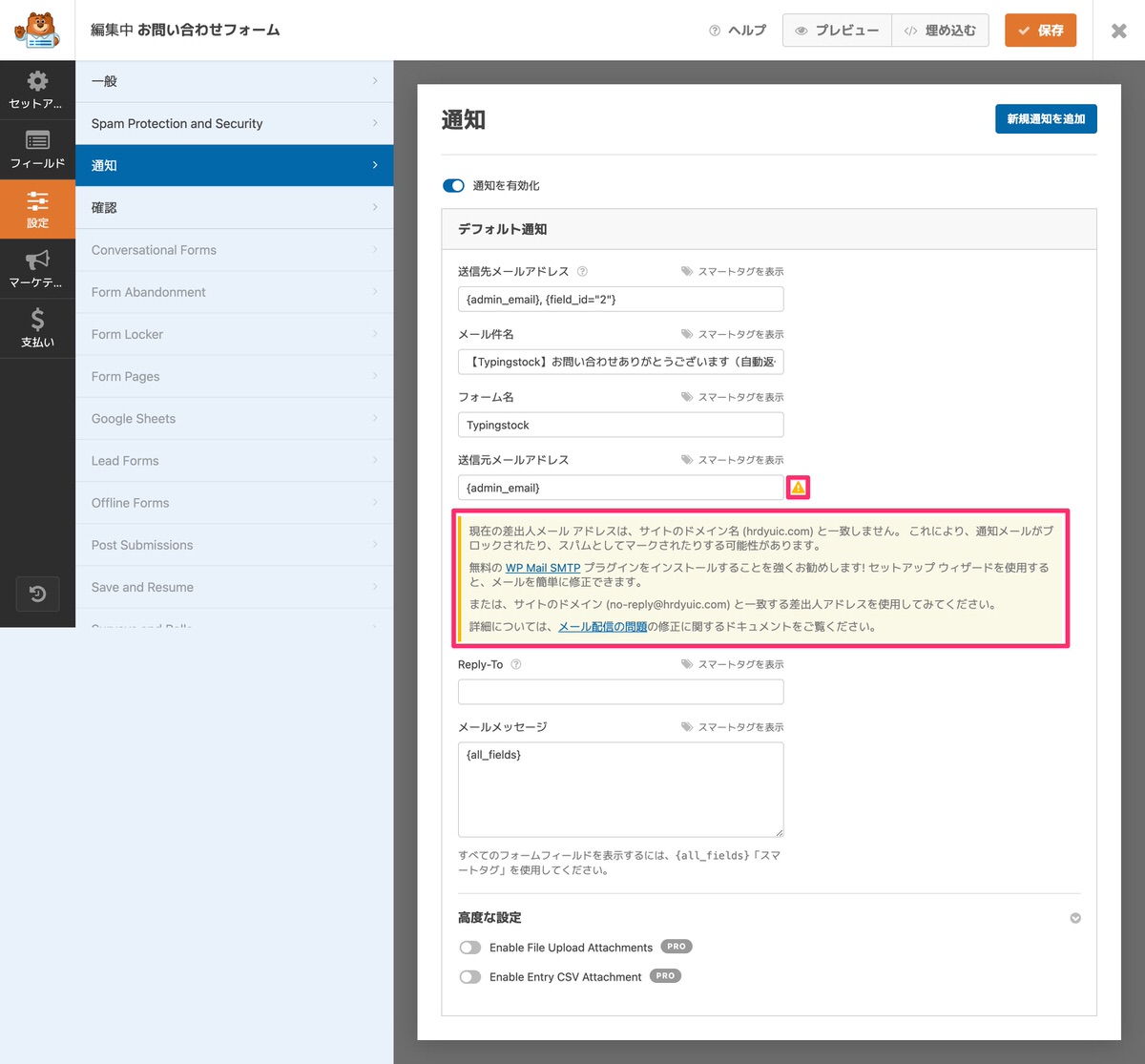
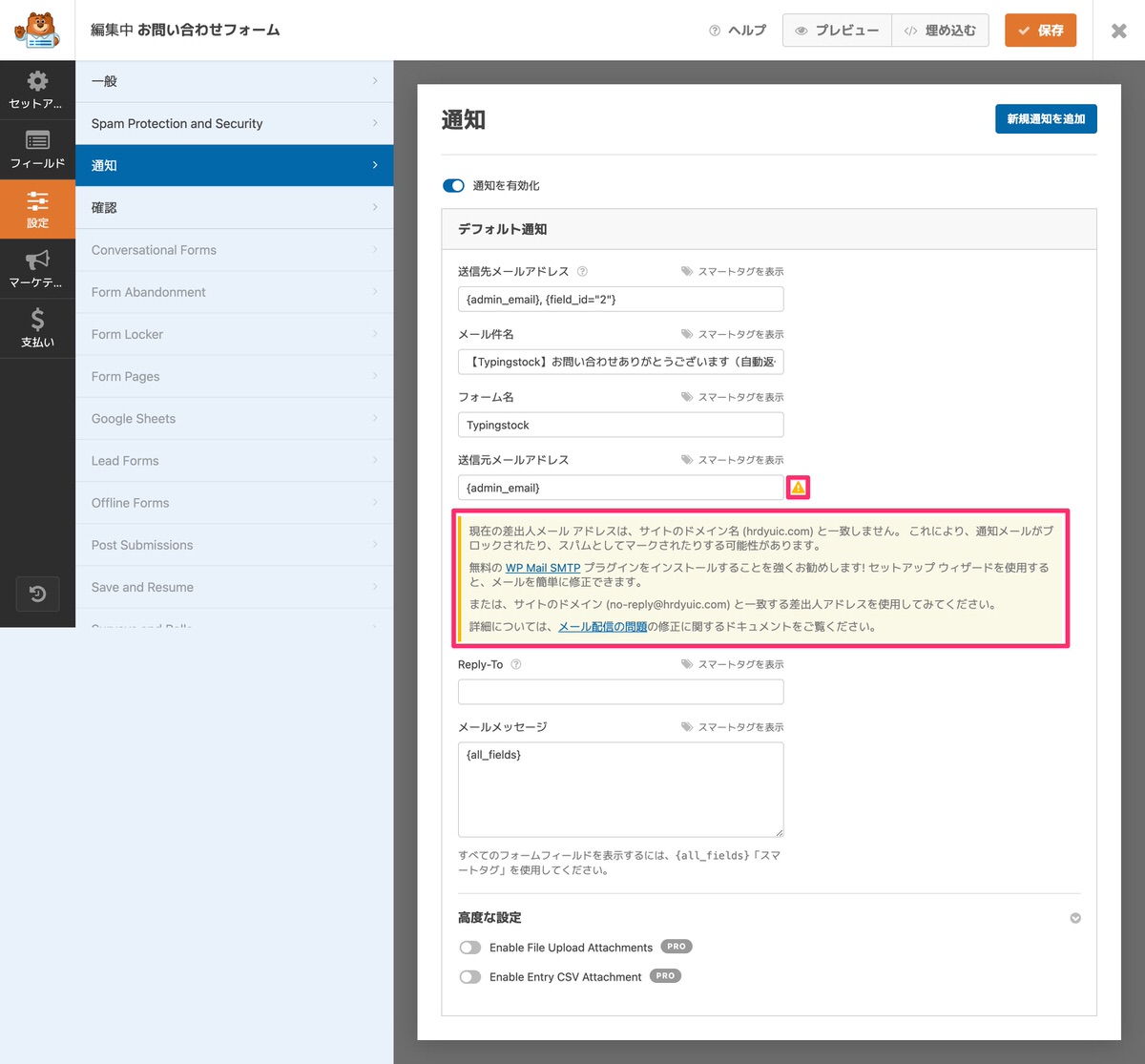
まずは、赤枠の内容に目を通します。
読んで頂くと分かるのですが「WP Mail SMTPプラグイン」のインストール、または「no-reply@サイトドメイン」を使用する方法が紹介されています。
ただ、この状態でもお問い合わせフォームは機能します。


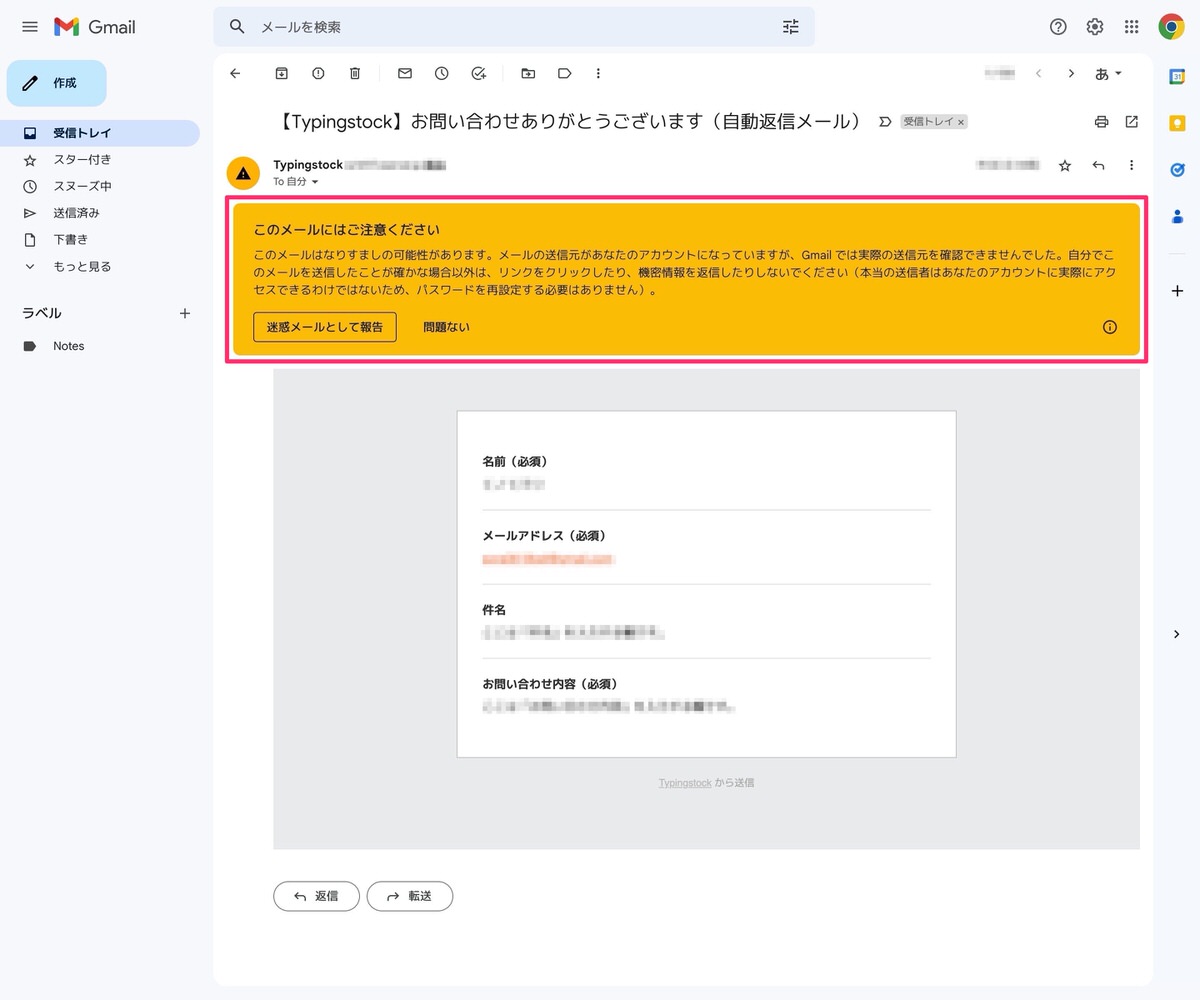
ですが、「なりすましメール」とみなされます。
自動返信メールが「なりすましメール」とみなされて「迷惑メールフォルダ」に入る可能性も。


ですので「なりすましメール」とみなされない設定にしていきます。
僕の調べた限りでは対応策としては以下の3つがあります。
【注意】僕がGmailを使用している関係で全てGmailの場合の対応策になります🙇
第一選択:「WP Mail SMTPプラグイン」を使用する。
【謝罪🙇】
赤枠の中を見て頂ければ分かるのですが「インストールすることを強くお勧めします!」と書かれていたので、インストールして設定したのですが、上手くいきませんでした。
ですので、解説はできませんが、僕の設定の何かが悪かっただけの可能性は十分に考えられますので「wp mail smtp gmail」や「gmail api」 と検索すると記事がヒットすると思いますので試してみて下さい。


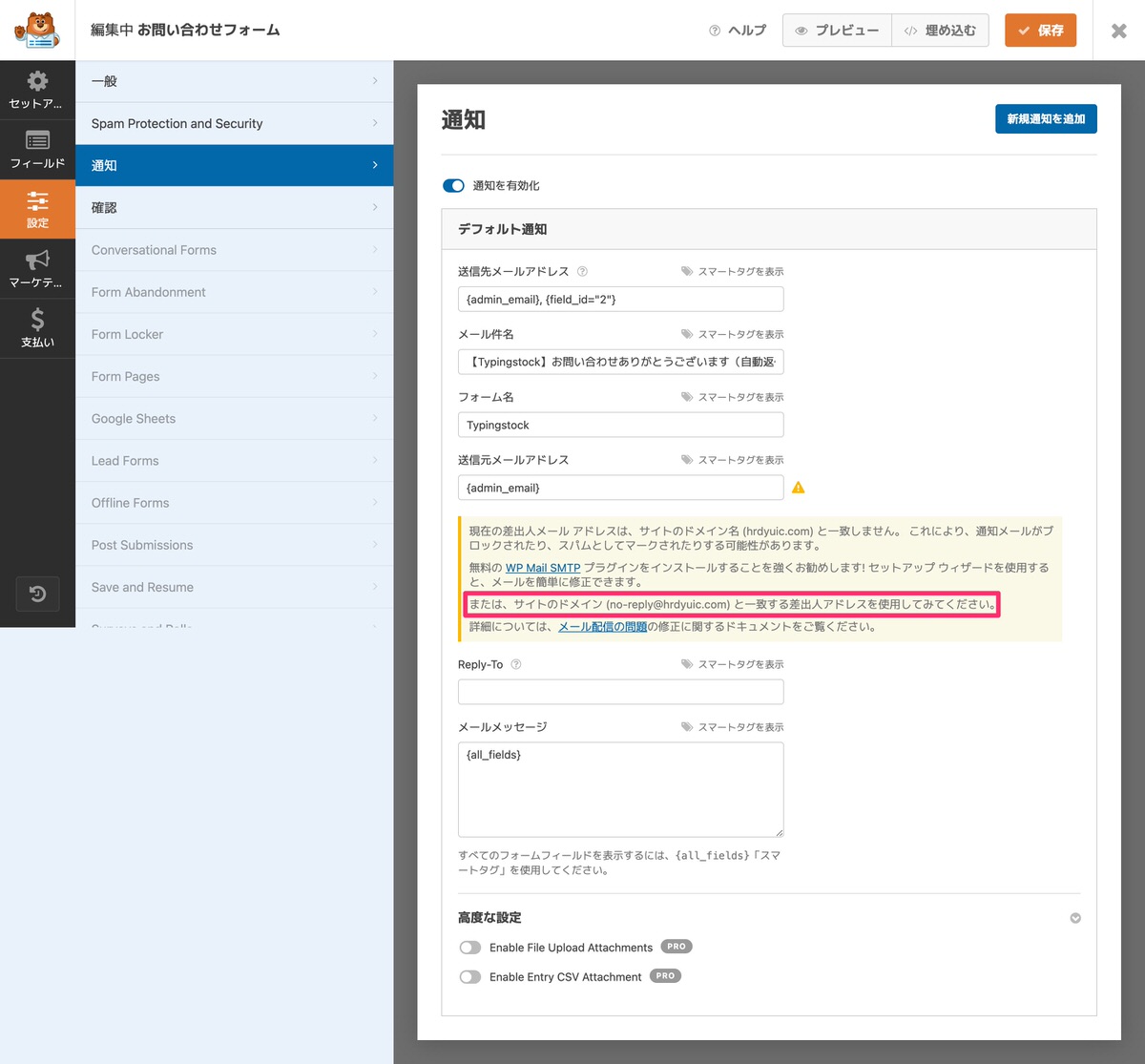
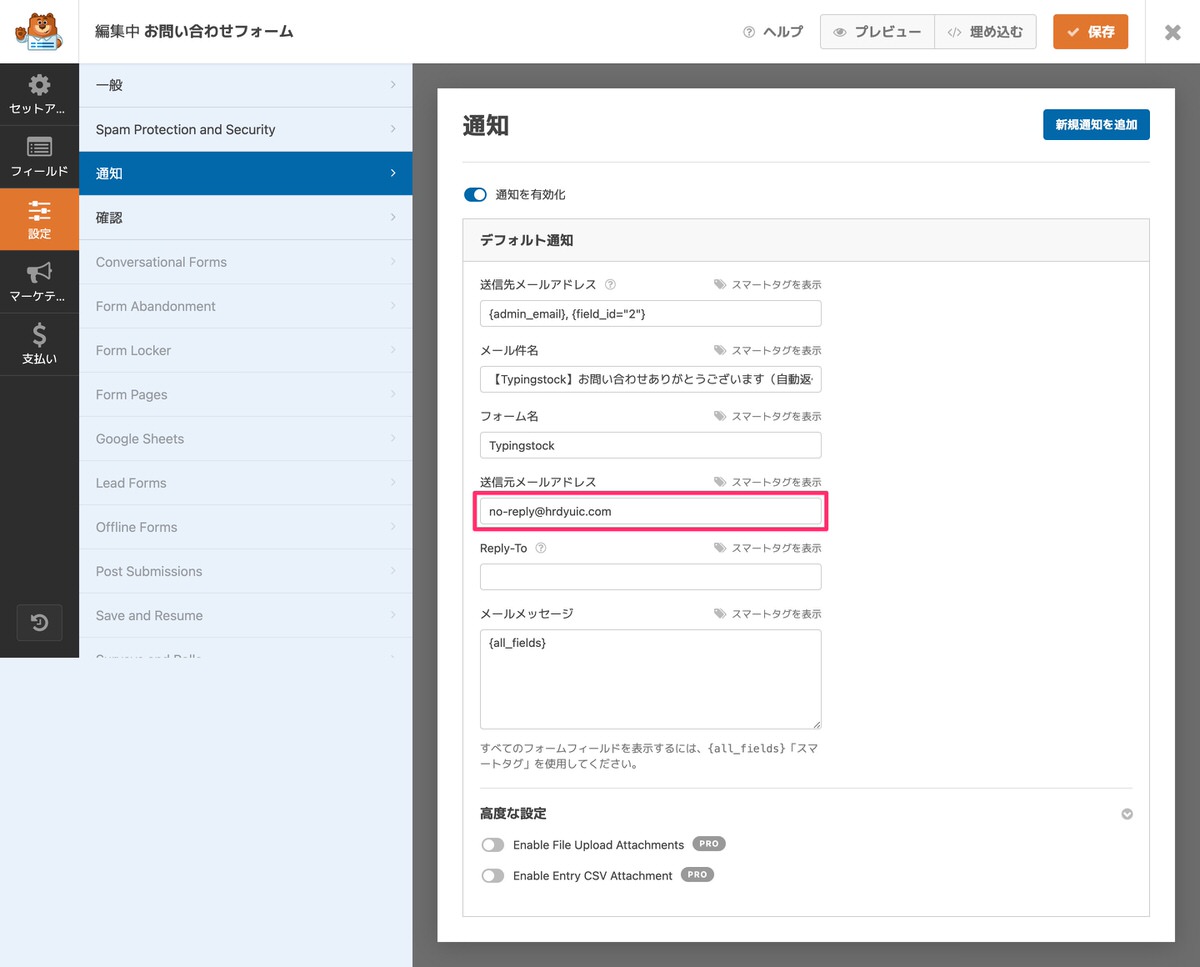
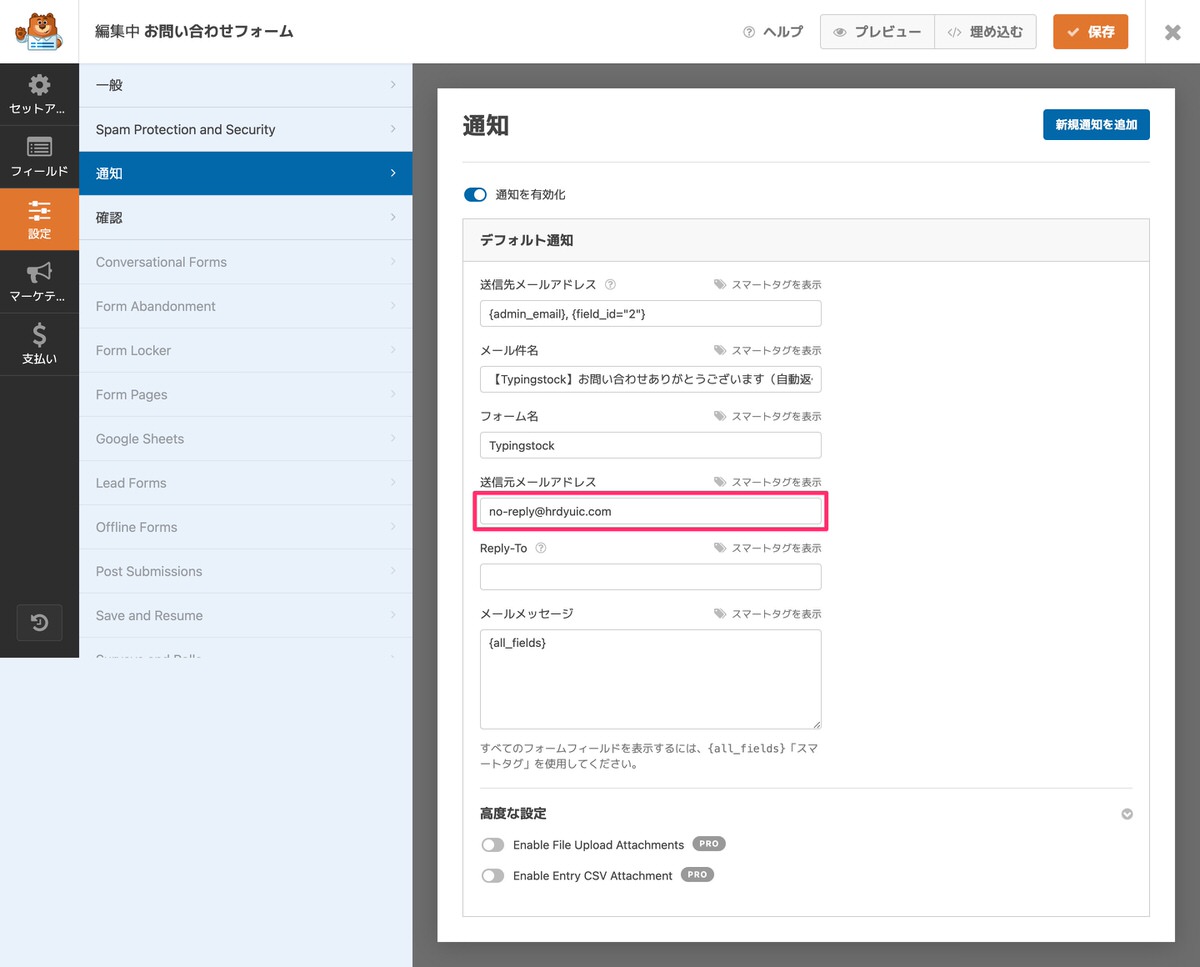
第二選択:「no-reply@サイトドメイン」を使用する。
僕の場合だと赤枠に書かれている「no-reply@hrdyuic.com」になります。


「no-reply@サイトドメイン」を入力することで「注意書き」が消えます。
「no-reply@サイトドメイン」を入力しただけでは消えません。
一旦「保存」して「×」で閉じた後、再度この画面に戻ってくると消えています。


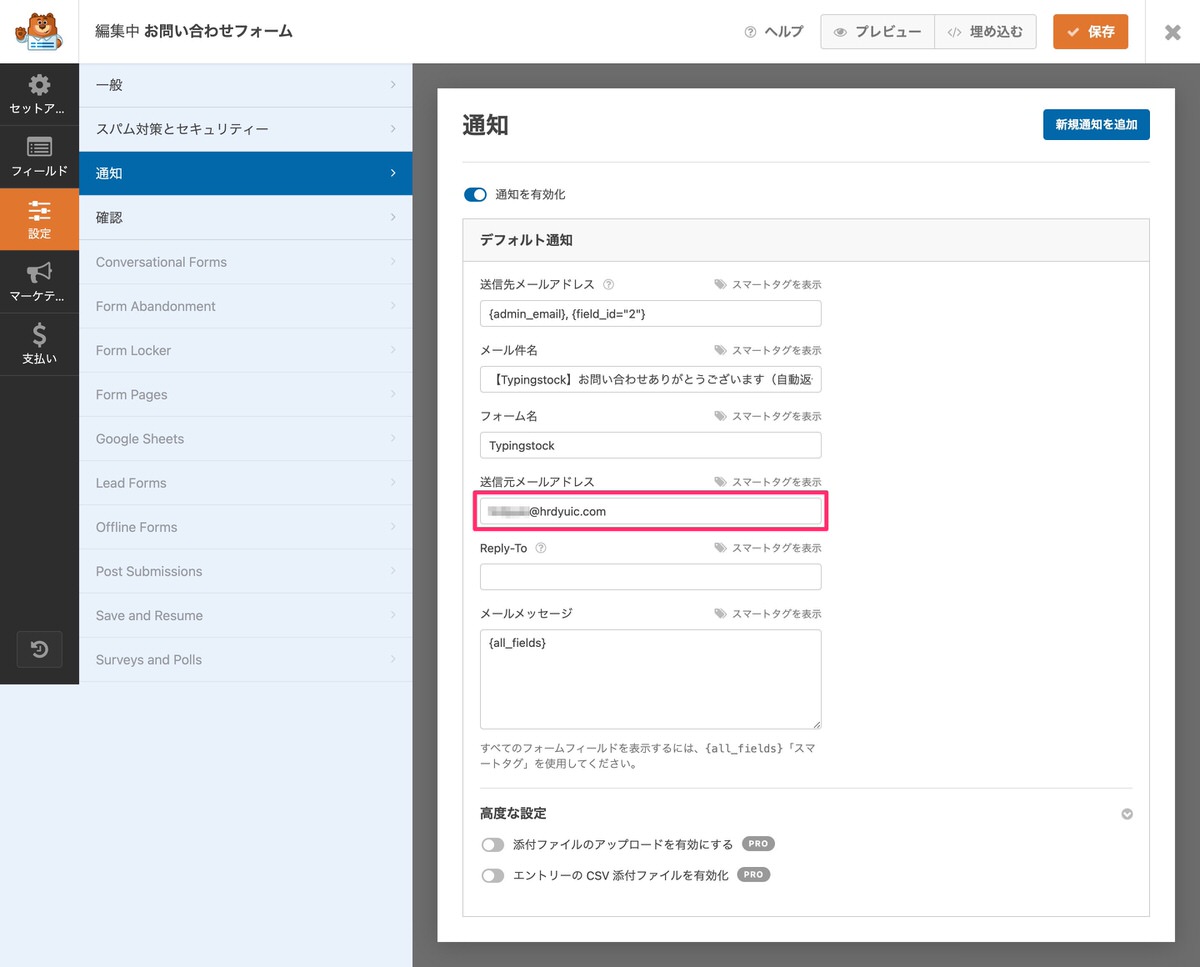
第三選択:レンタルサーバー側でGmail設定する。 ※Xserverを使っている人向け
僕は下記の記事を参考に設定をしました。
ここで設定した「xxx@hrdyuic.com」を赤枠に入力します。


これでも「注意書き」は消えました。
結局のところ、どの設定が良いのか
この後に解説する「返信先メールアドレス」の設定で分かると思いますのでこのまま読み進めてみて下さい。
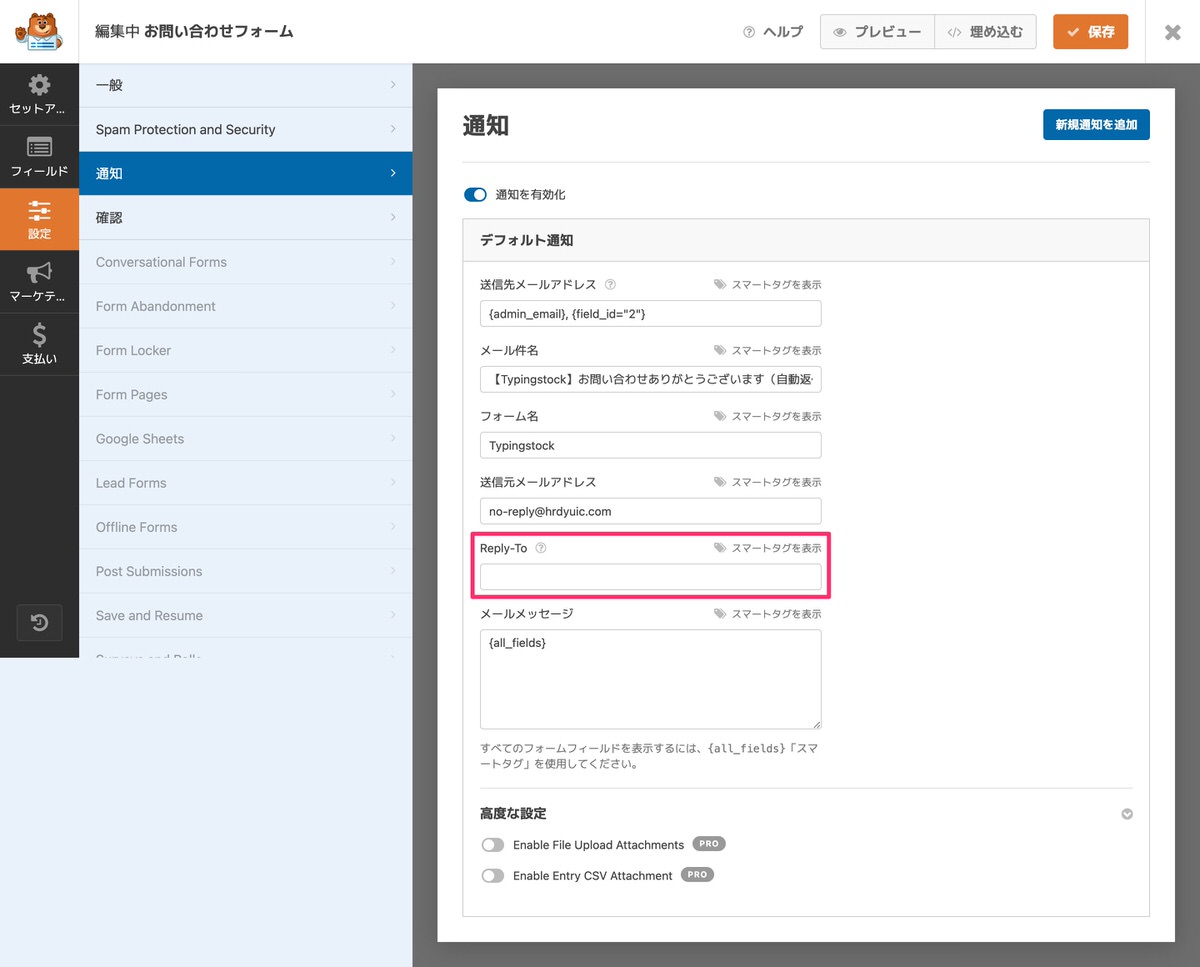
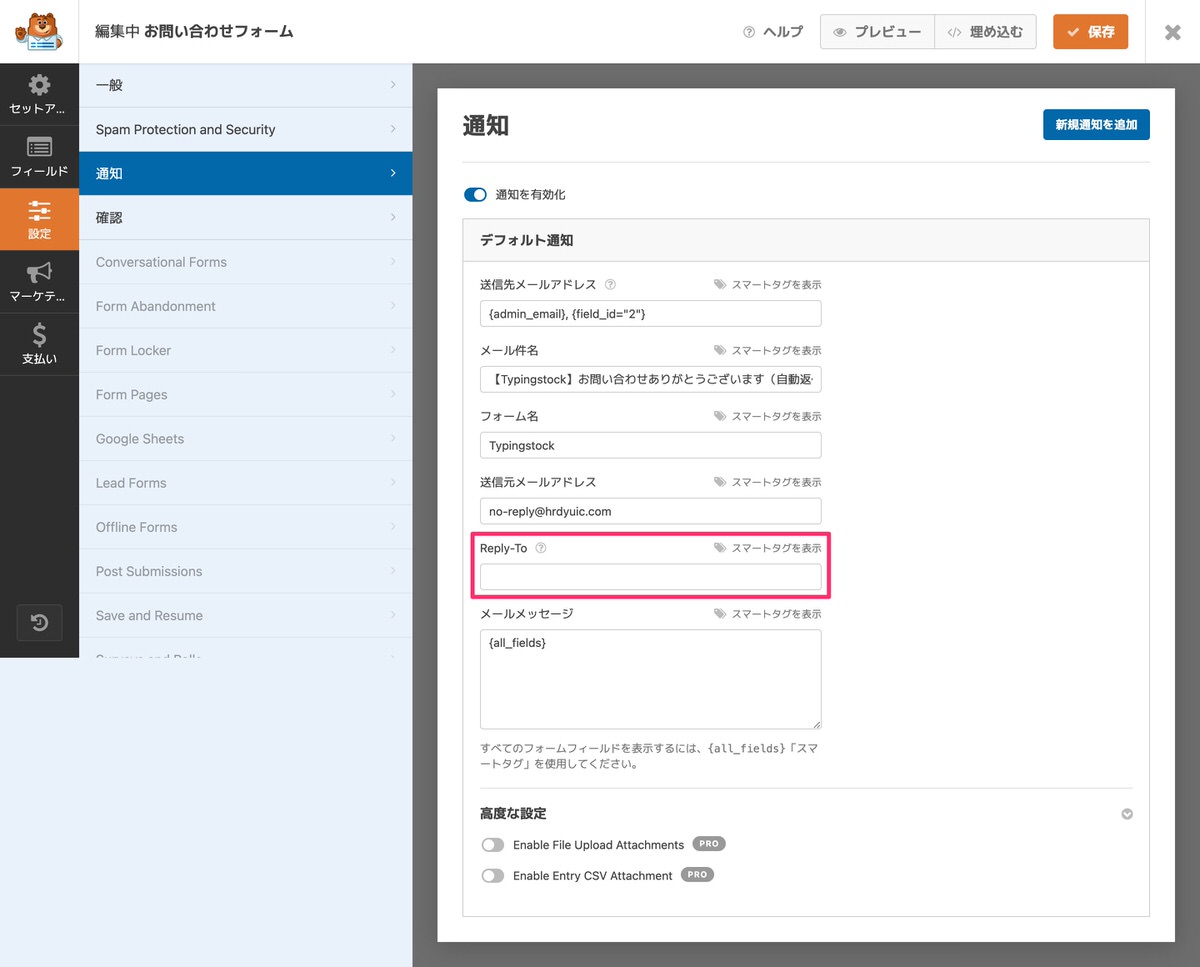
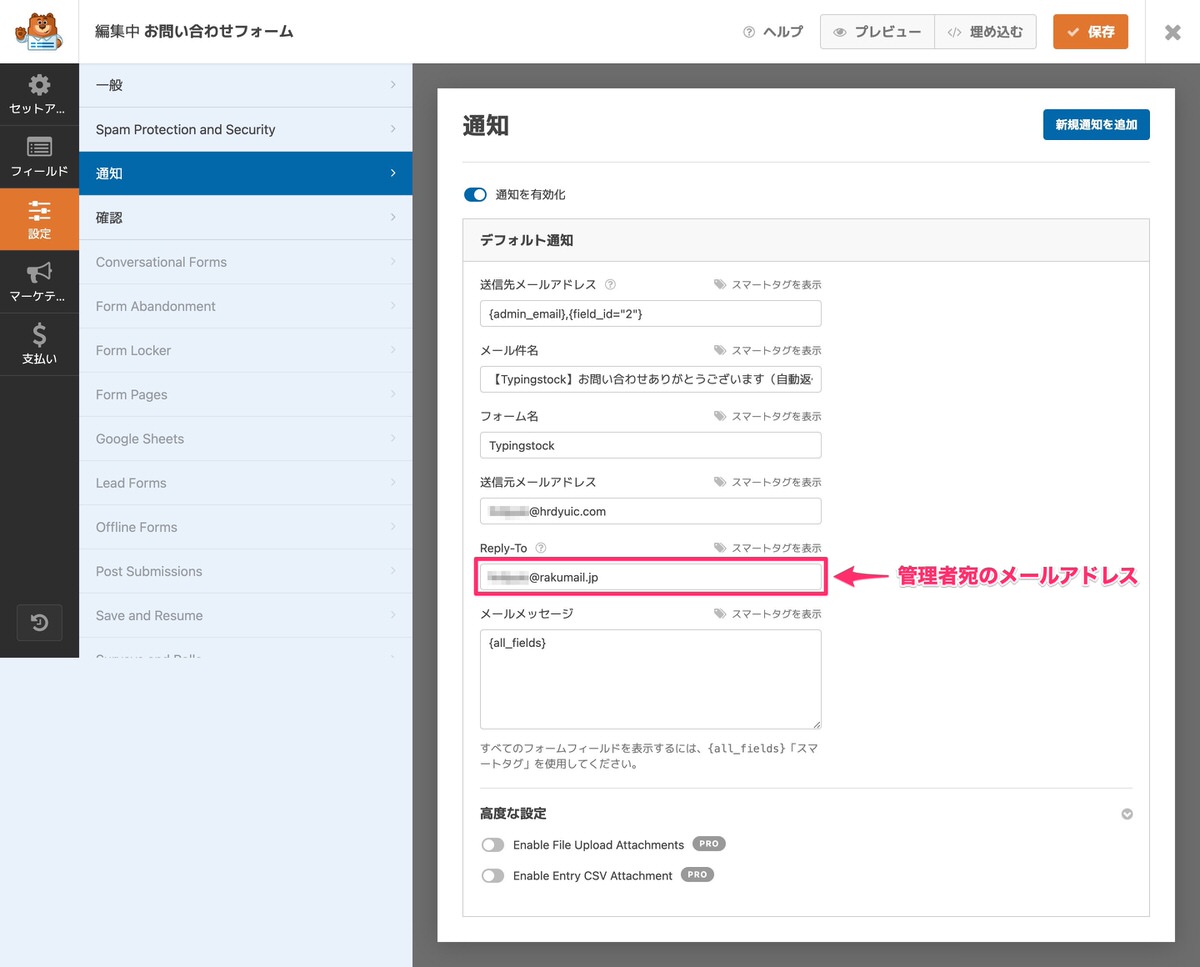
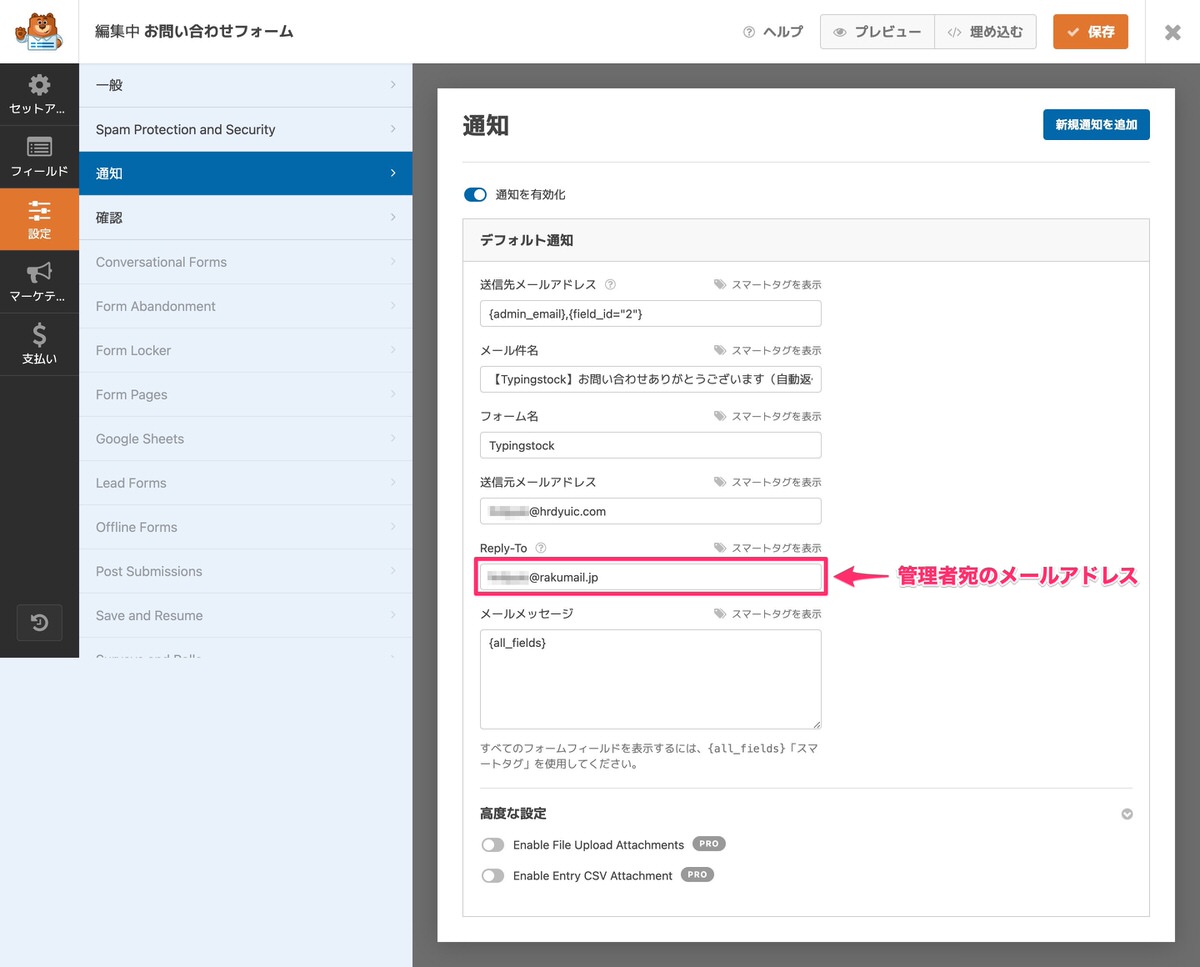
続いては「返信先メールアドレス」の設定をします。
赤枠に入力したアドレス宛に返信ができるようになります。


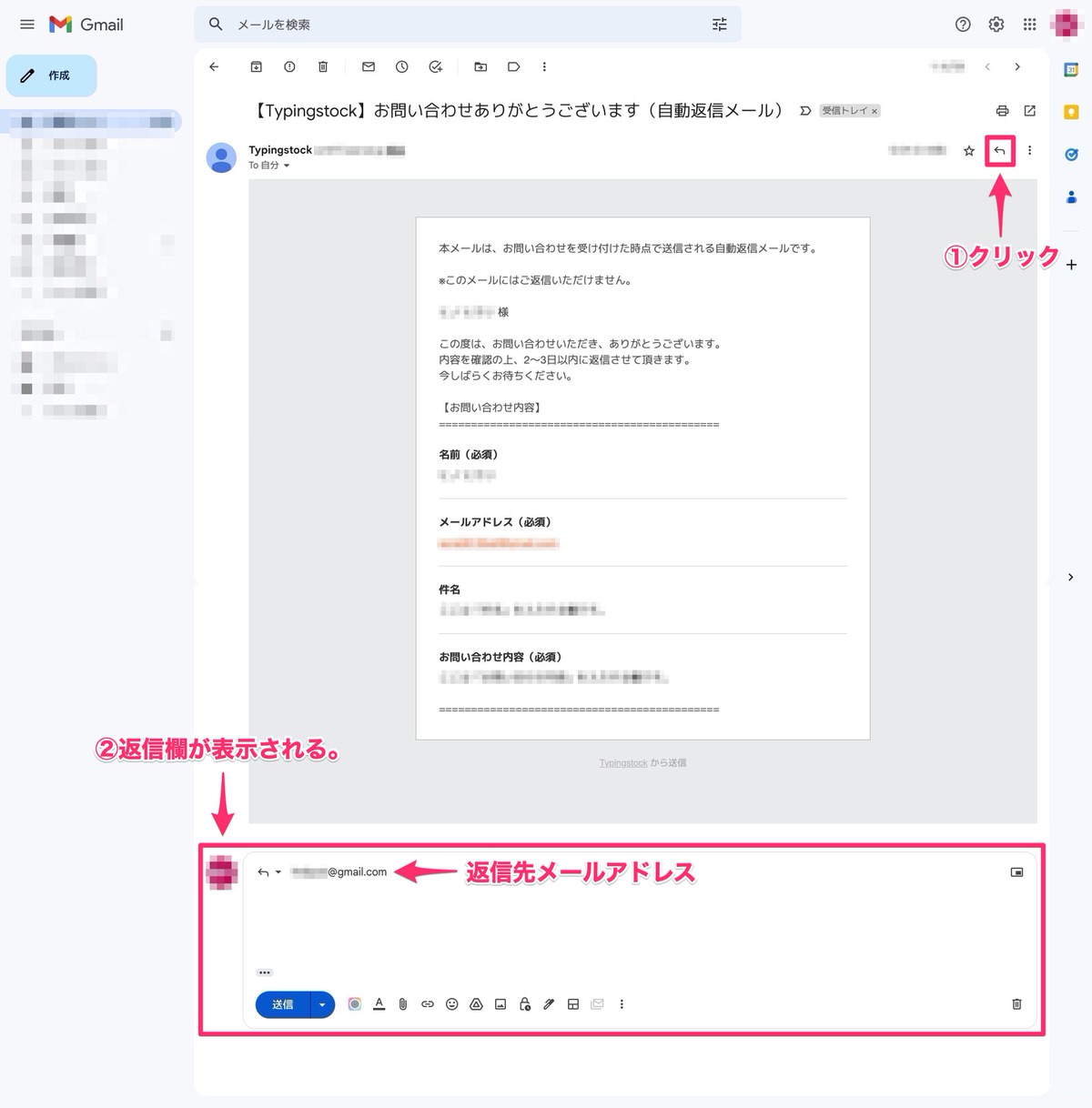
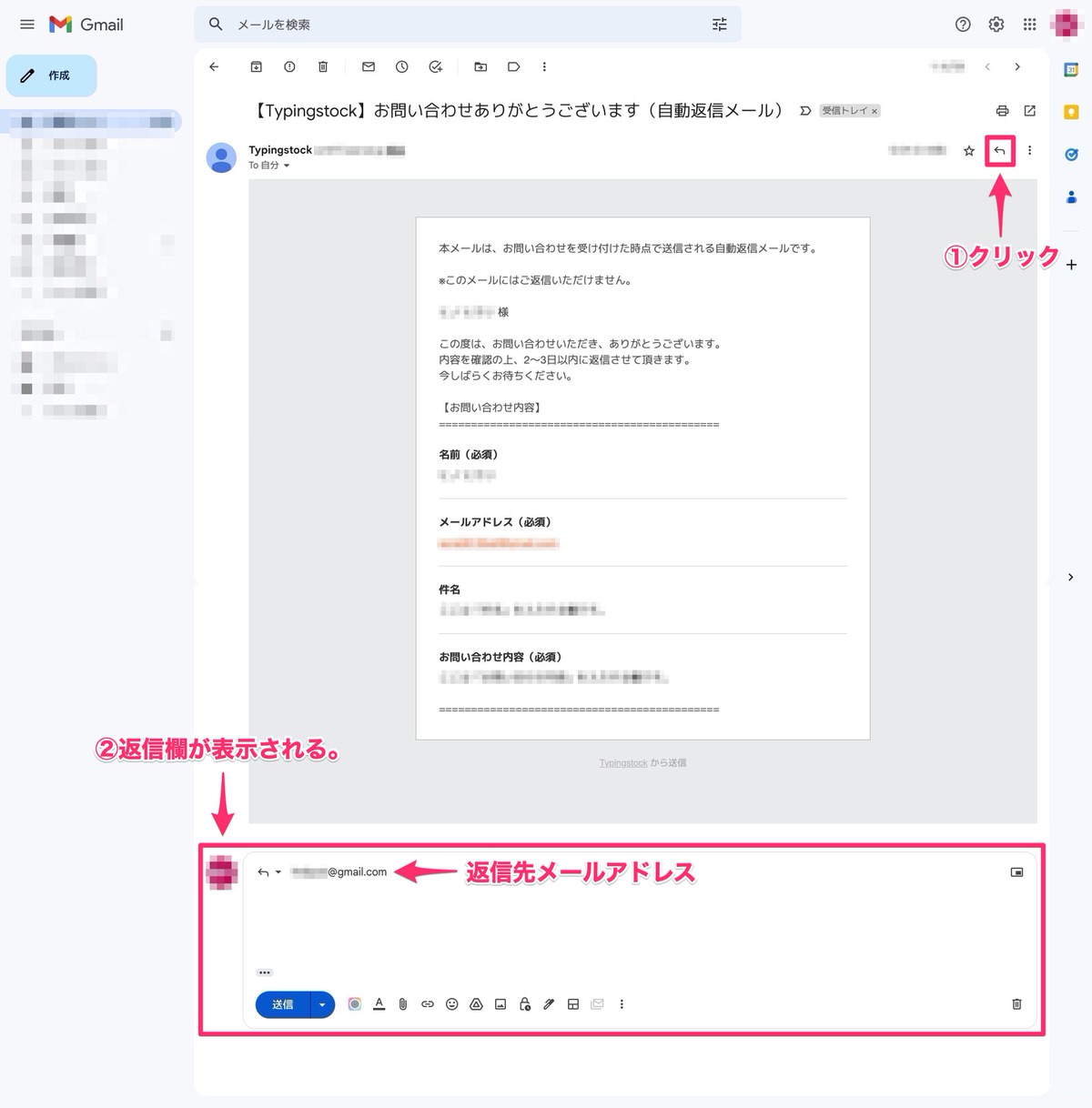
まずは「返信先メールアドレス」が反映される場所を確認しておきます。


「返信先メールアドレス」に入力するメールアドレスが返信先になります。
※先ほどの「送信先メールアドレス」の解説の「結局のところ、どの設定が良いのか」の「答え」をここで知ることができます。
{admin_email}の場合 → 管理画面メニューの「設定」>「一般」の管理者メールアドレスに返信できる。以上の内容から自分にあった設定を行って頂ければと思います。


または、返信用として別のメールアドレス(docomo、au、SoftBank、Rakutenなど)を入力することもできます。
ただし、返信元メールアドレスに「no-reply@サイトドメイン」を入力している場合は、管理者宛のメールアドレスへは返信はできません。
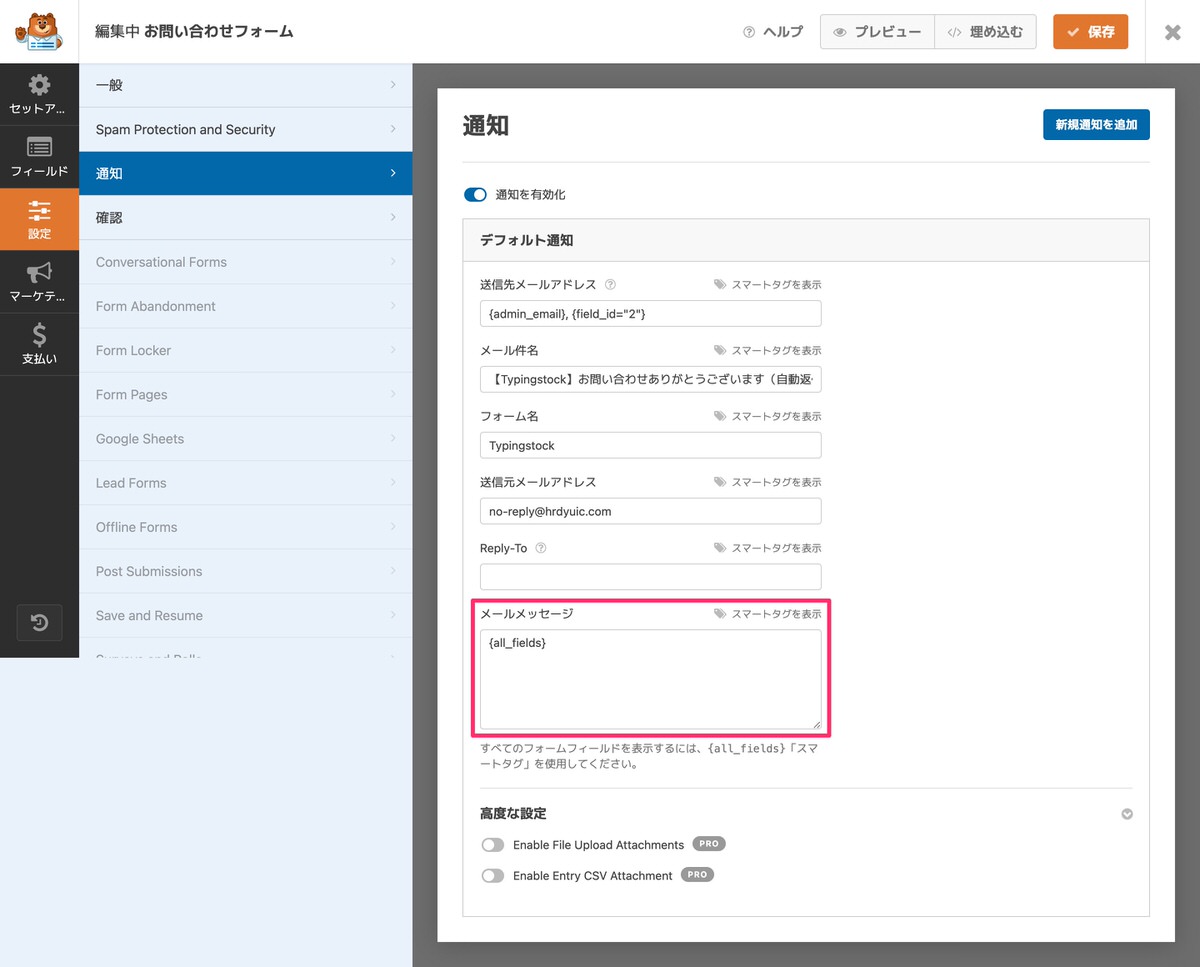
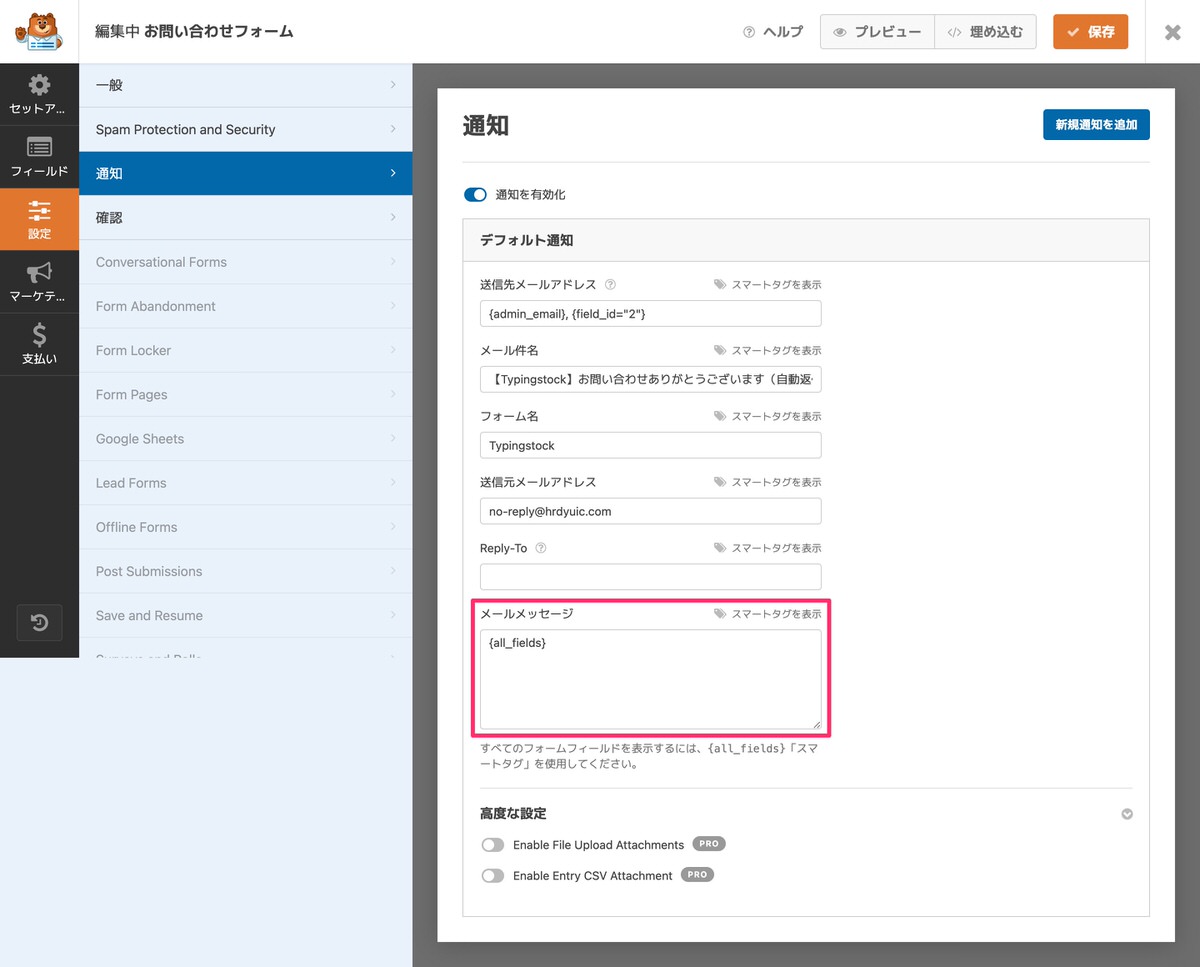
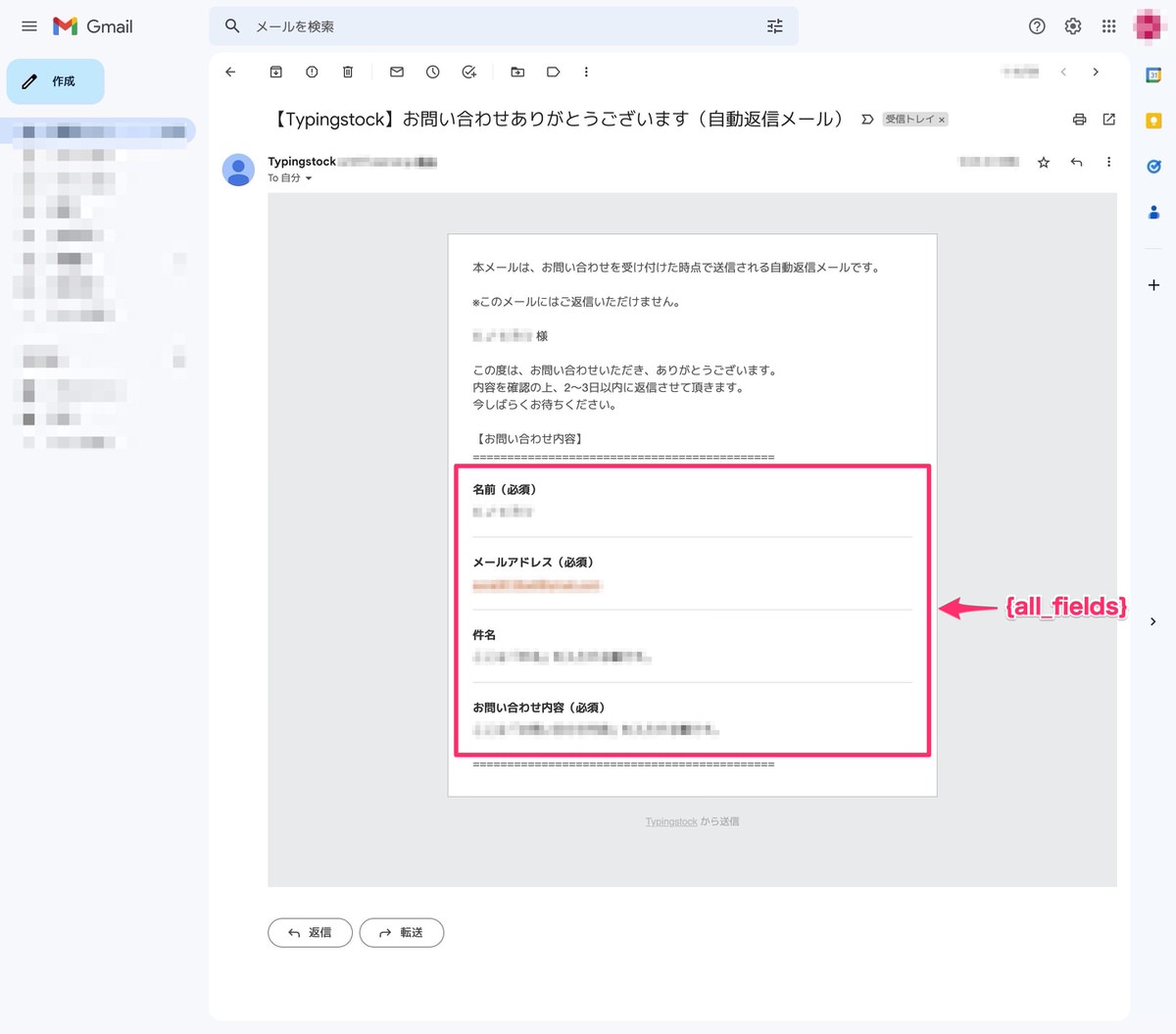
最後に「メールメッセージ」の設定をします。
※赤枠の部分になります。
{all_fields}については、後で分かりますので、今は気にしなくて大丈夫です。


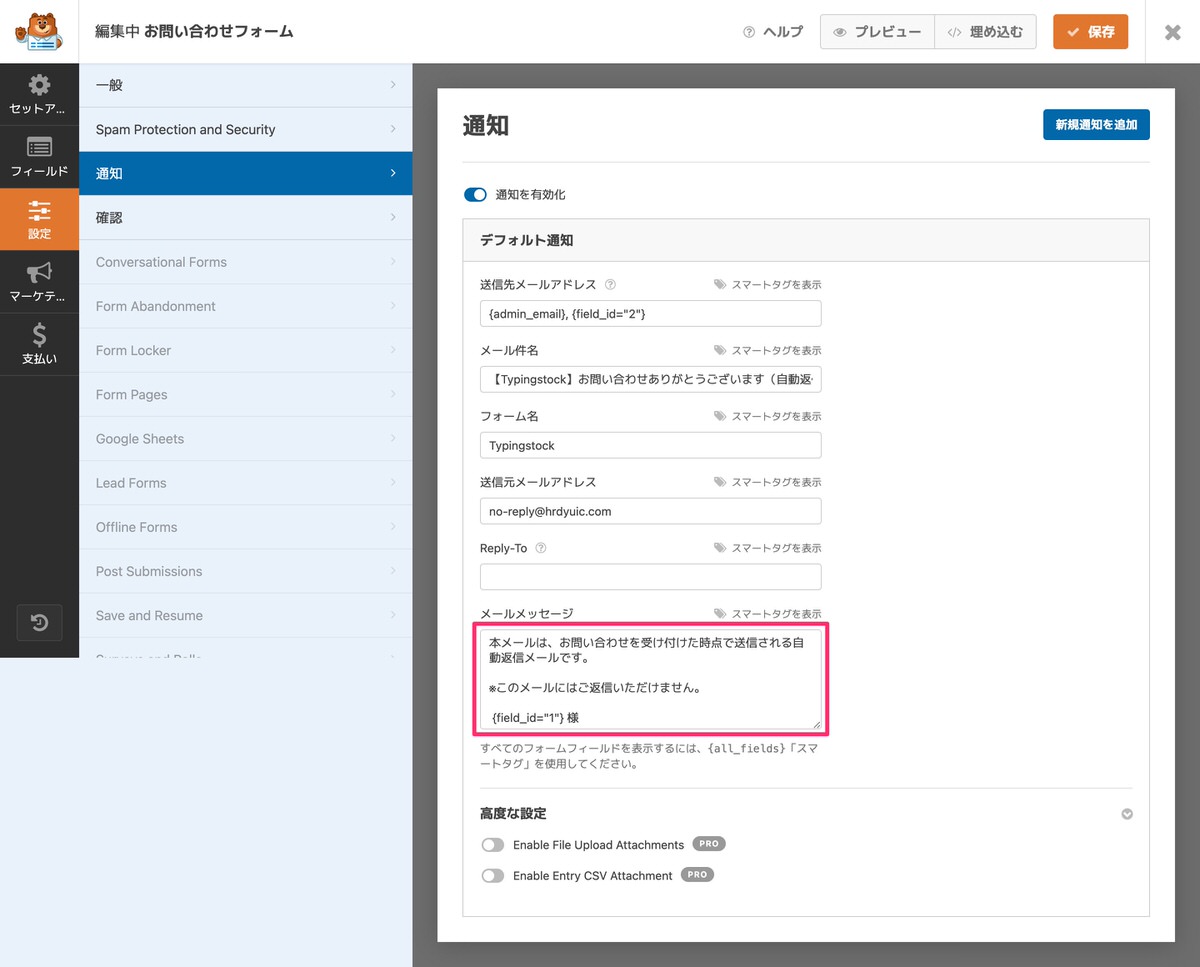
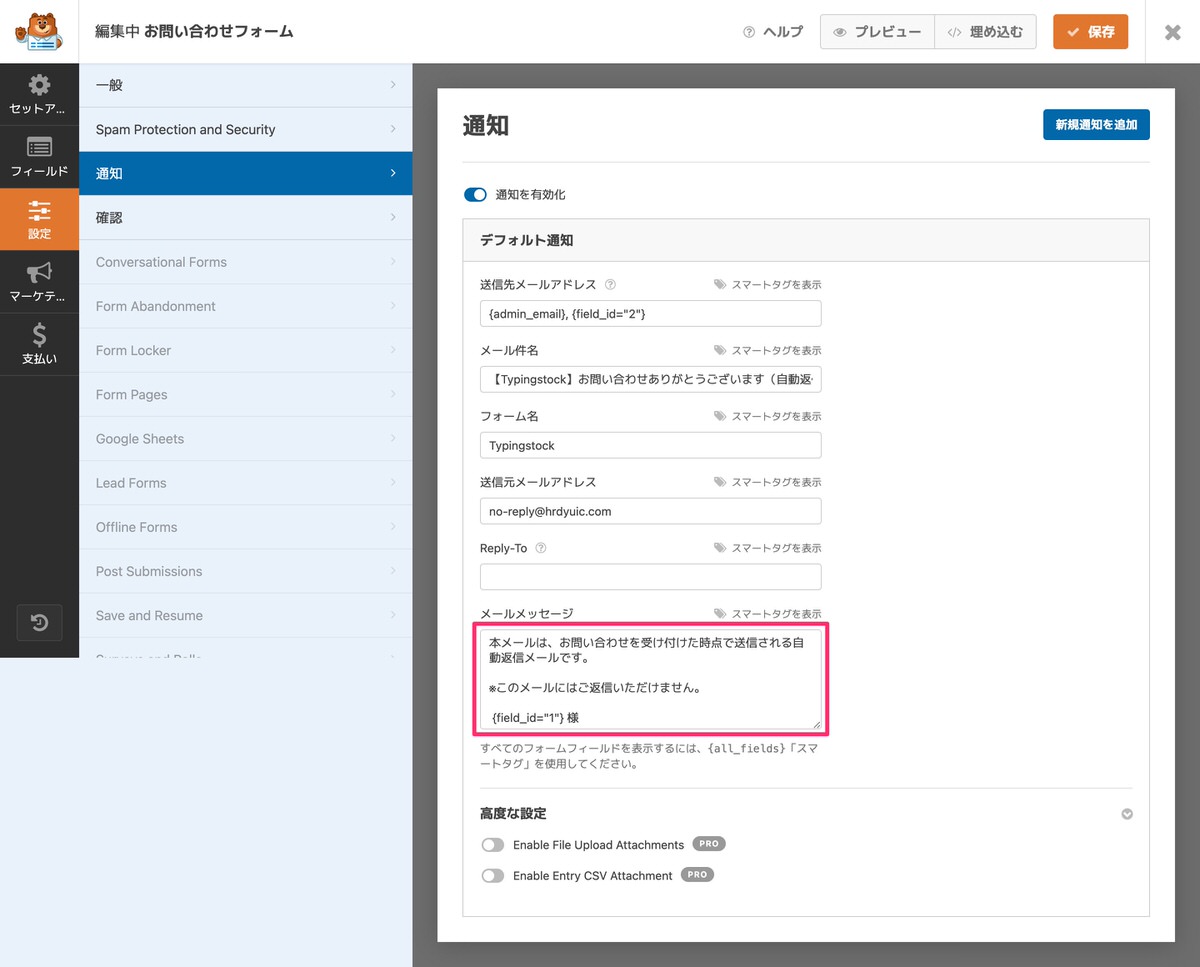
「メールメッセージ」を入力しました。


「メールメッセージ」の全文は以下の通りです。
下記をコピペ用として置いておきますので必要な方はお使い下さい。
※このメールにはご返信いただけません。
{field_id=”1″} 様
この度は、お問い合わせいただき、ありがとうございます。
内容を確認の上、2〜3日以内に返信させて頂きます。
今しばらくお待ちください。
【お問い合わせ内容】
============================================
{all_fields}
============================================
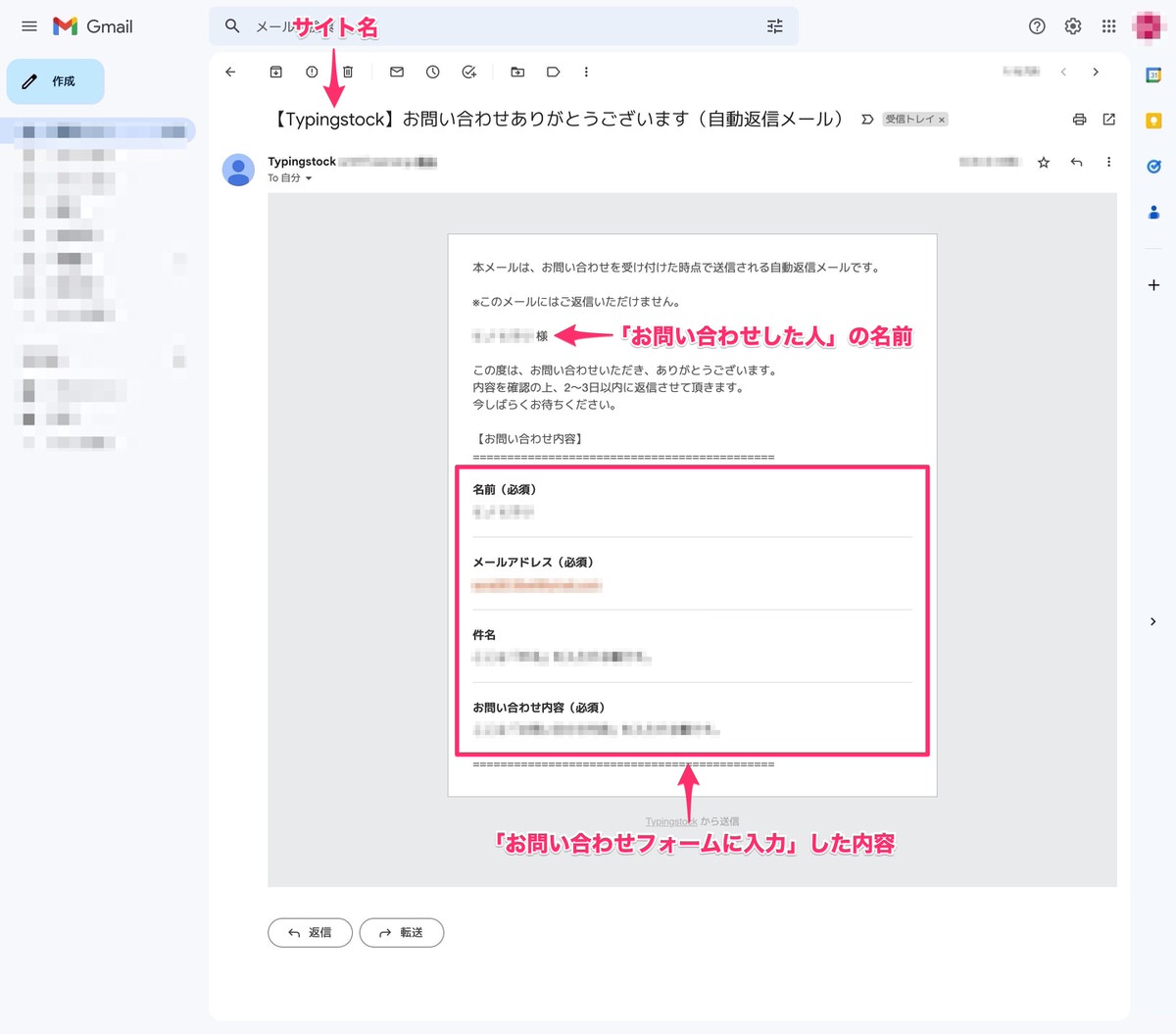
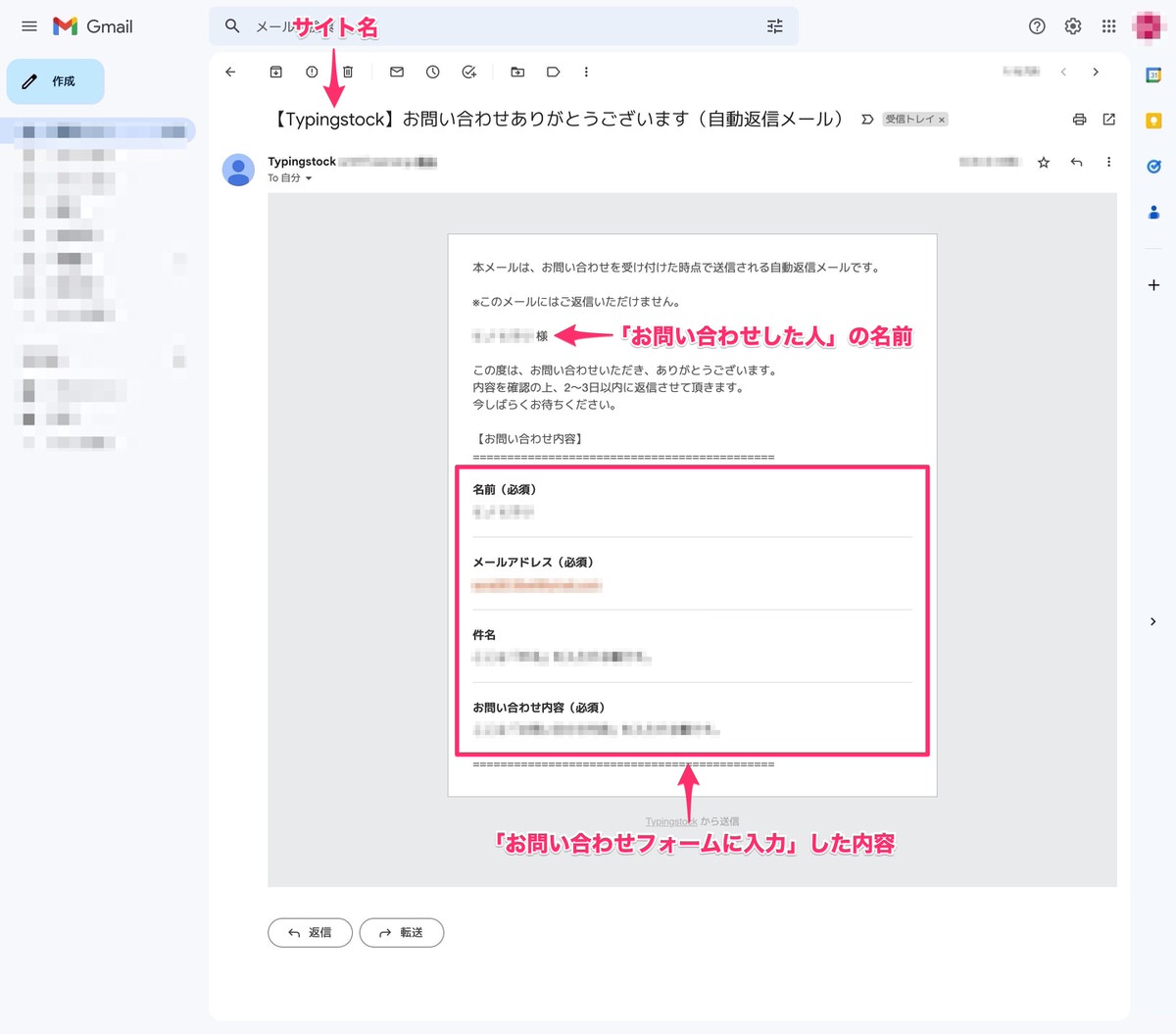
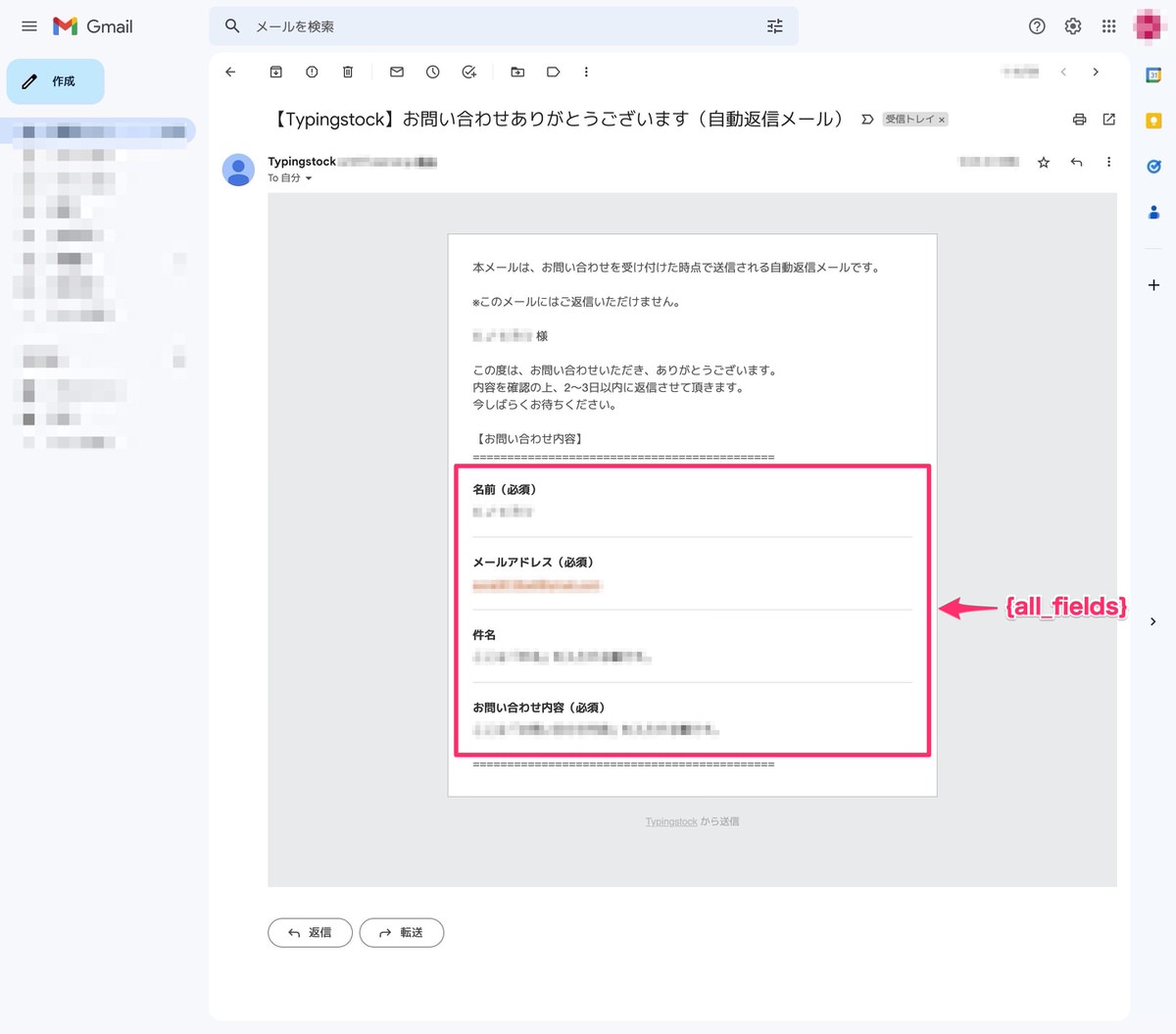
「メールメッセージ」が反映される場所を確認します。
外側の赤枠が「メールメッセージ」、内側の赤枠が{all_fields}になります。


「通知」の設定は以上になります。
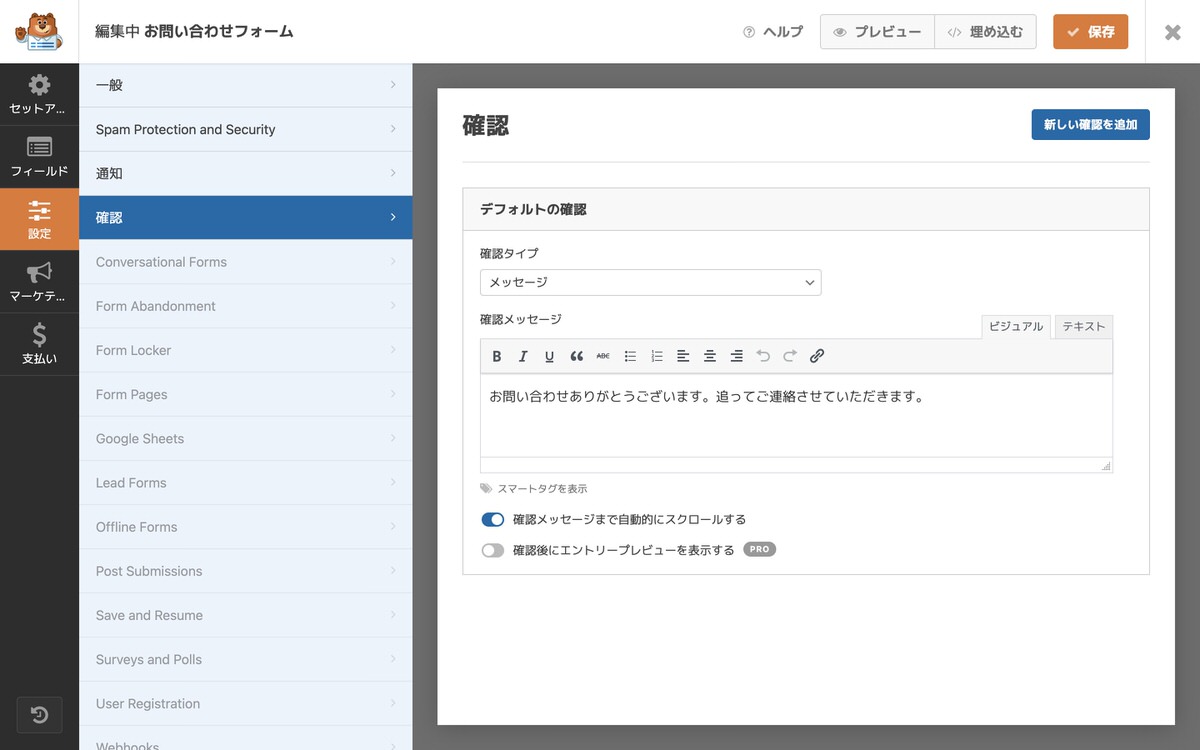
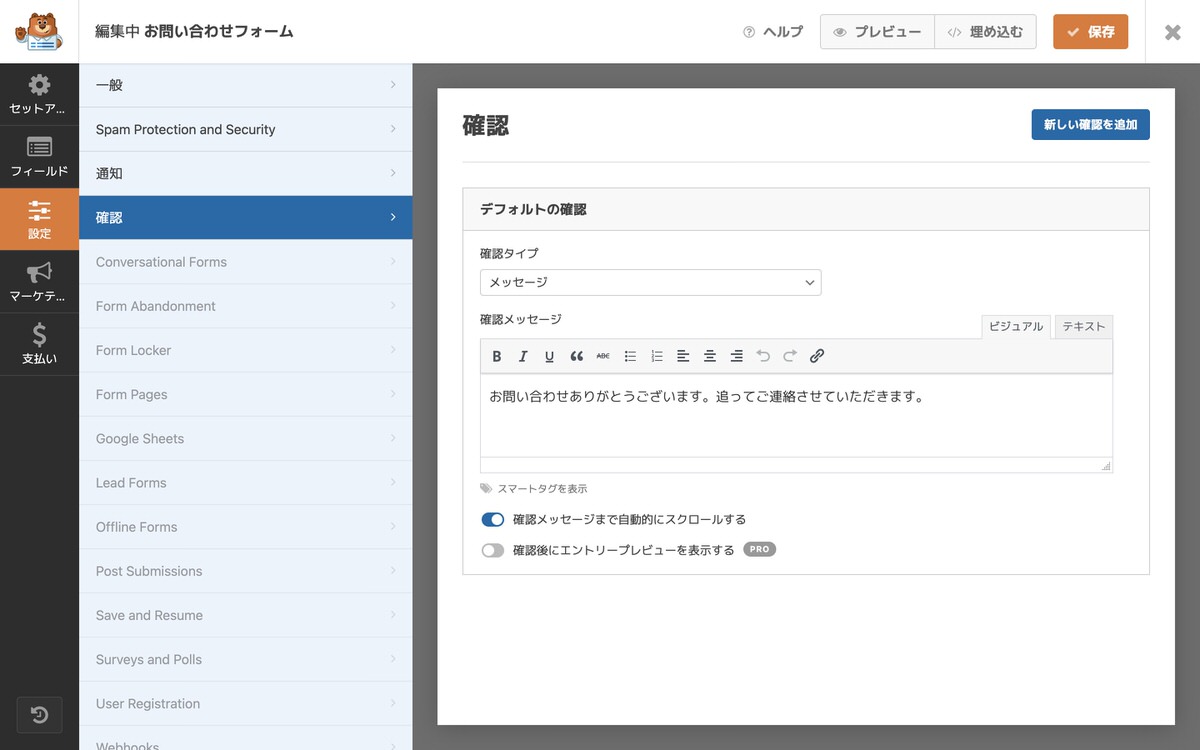
続いては、「確認」の設定を行っていきます。
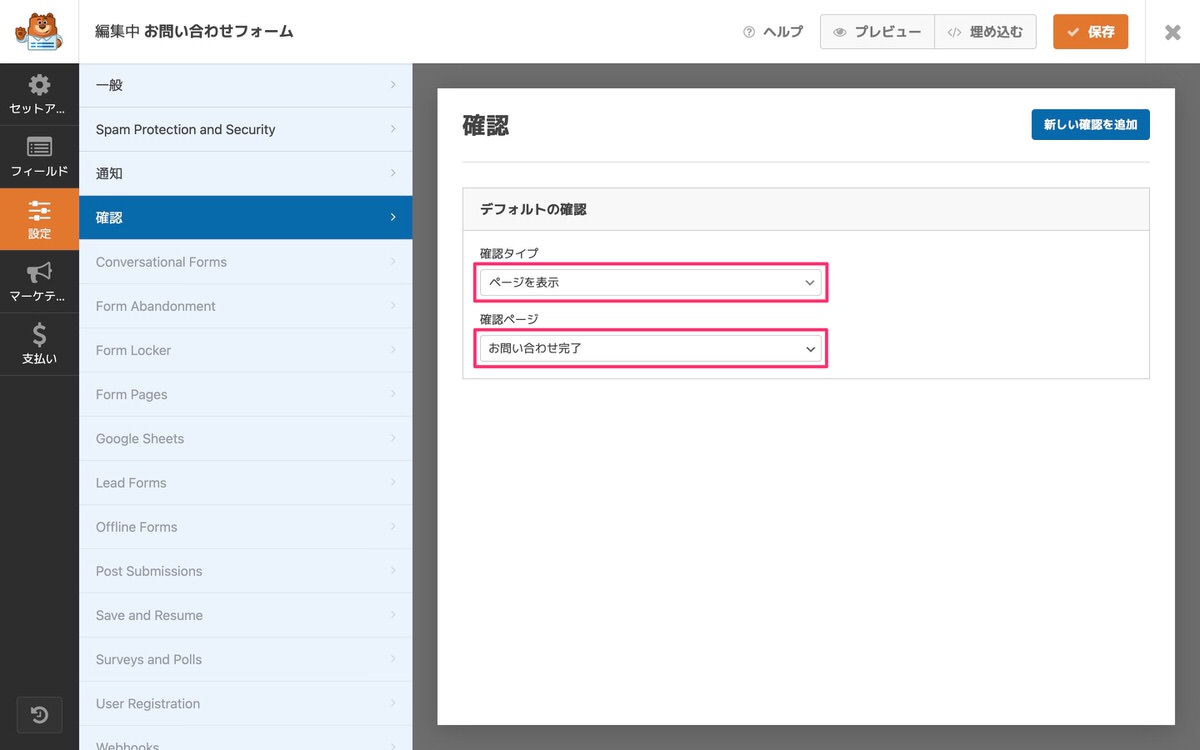
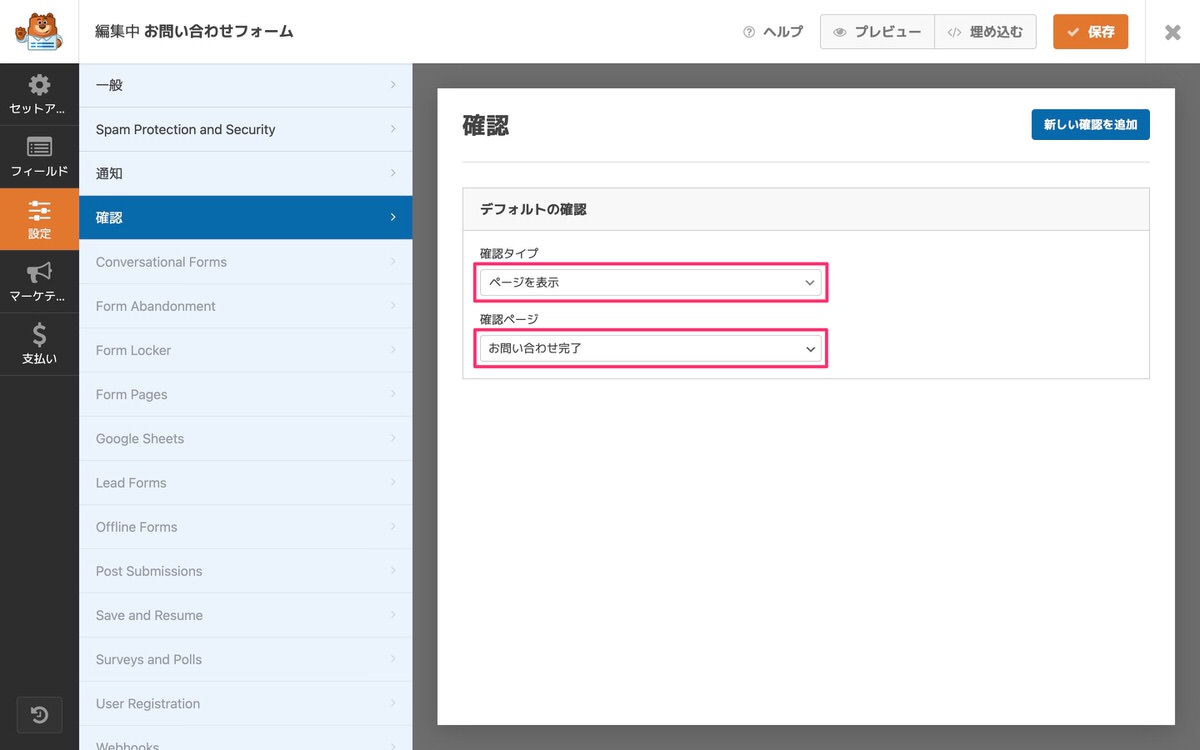
編集中画面メニューから、「設定」>「確認」を選択します。
下記画像は編集中画面メニューから、「設定」>「確認」を選択した直後に表示された場面になります。
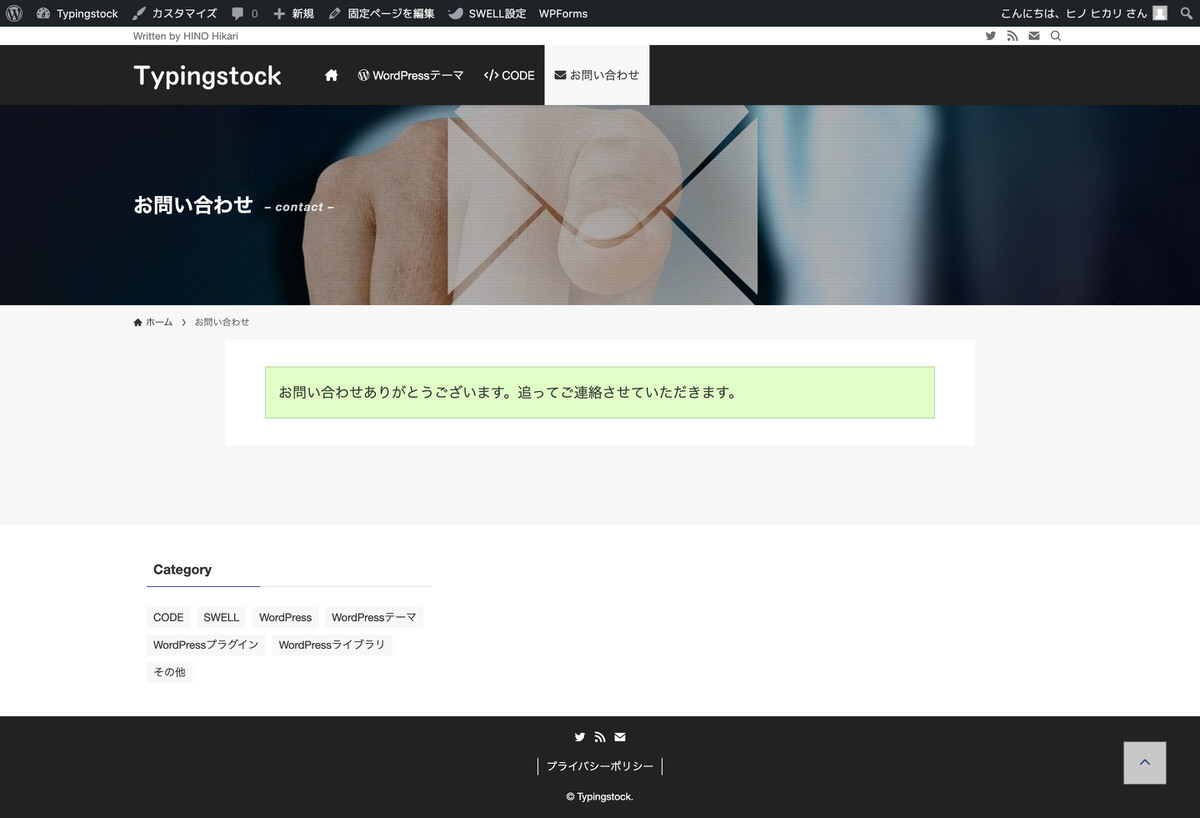
これでサンクスページを表示させてみます。


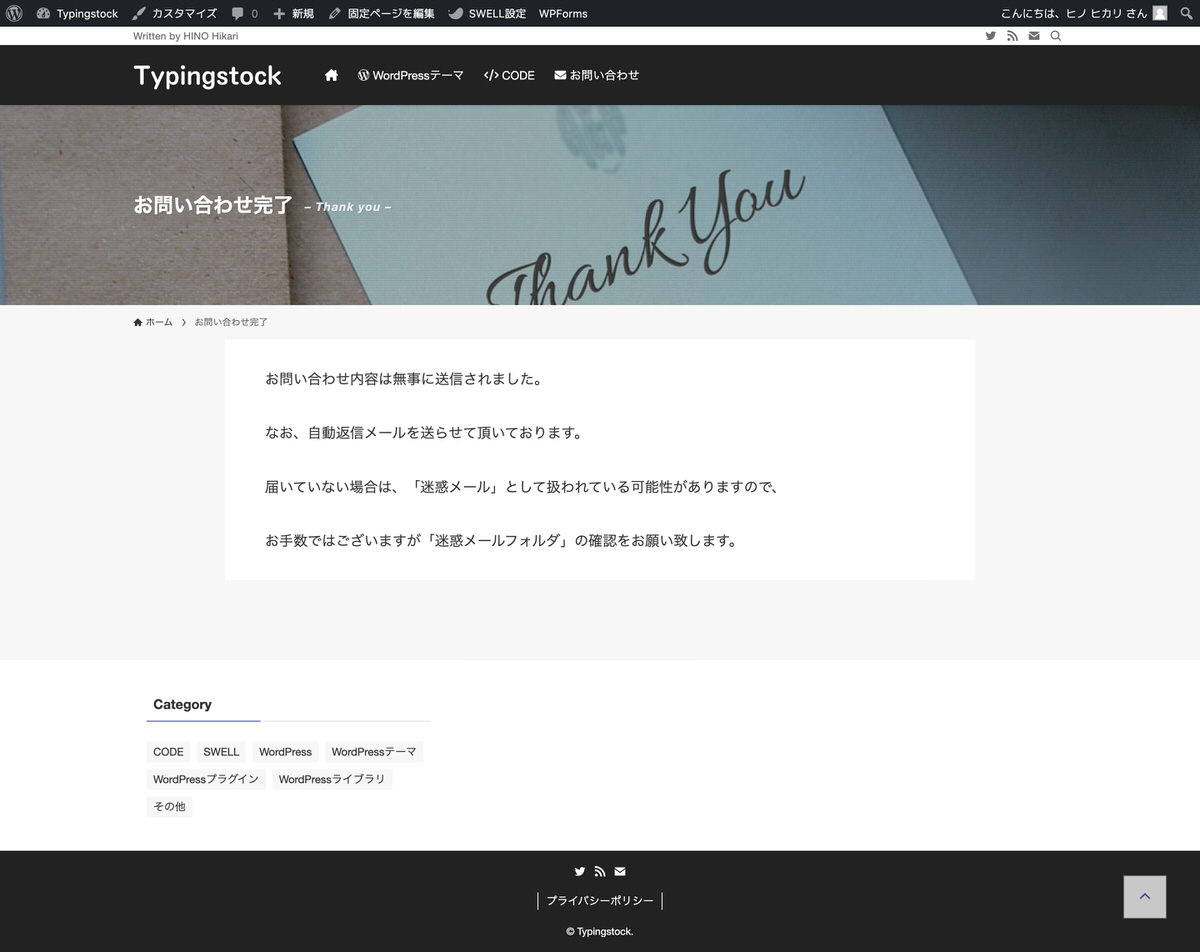
下記がその「サンクスページ」になります。
個人的にはダサいなと。


ということで、オリジナルの「サンクスページ」を表示させていきます。
【注意】前もって固定ページでオリジナルのサンクスページを作成しておく必要があります。


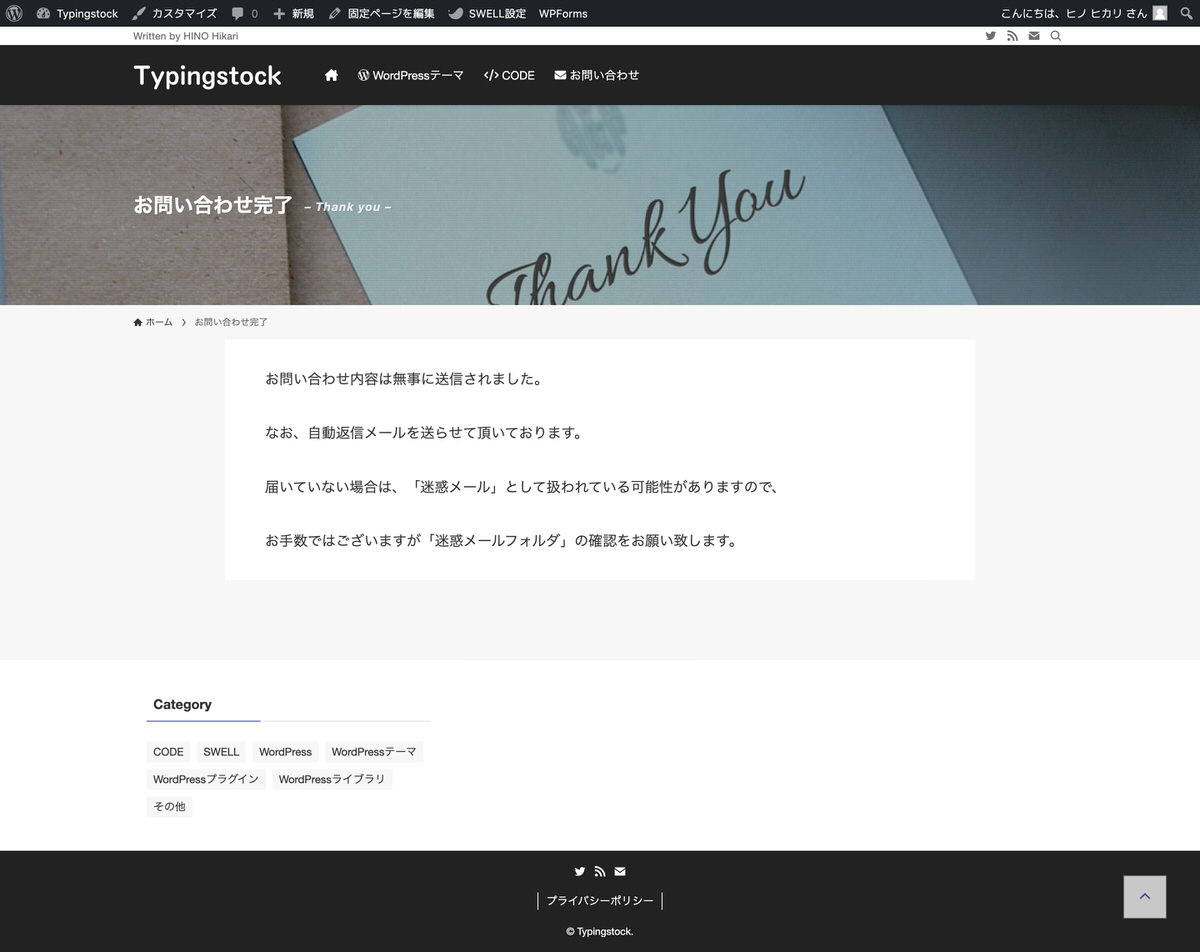
では、表示させていきます。
このように自分なりのサンクスページを表示させることもできます。


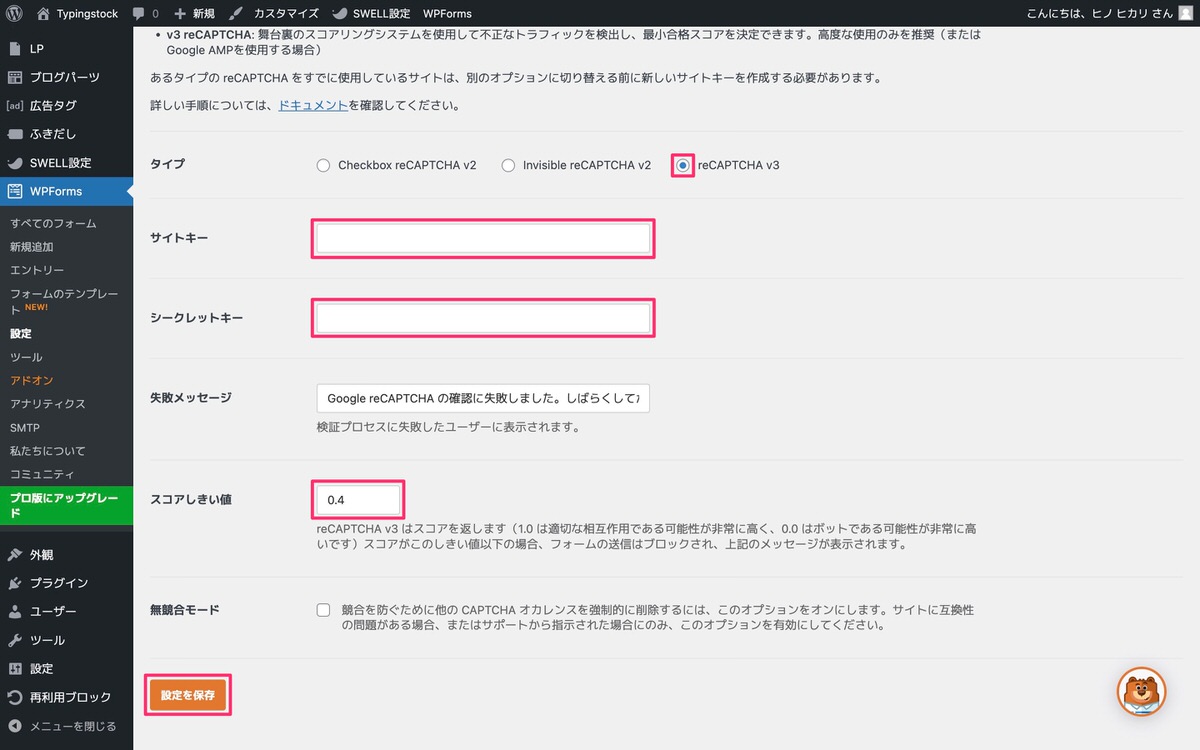
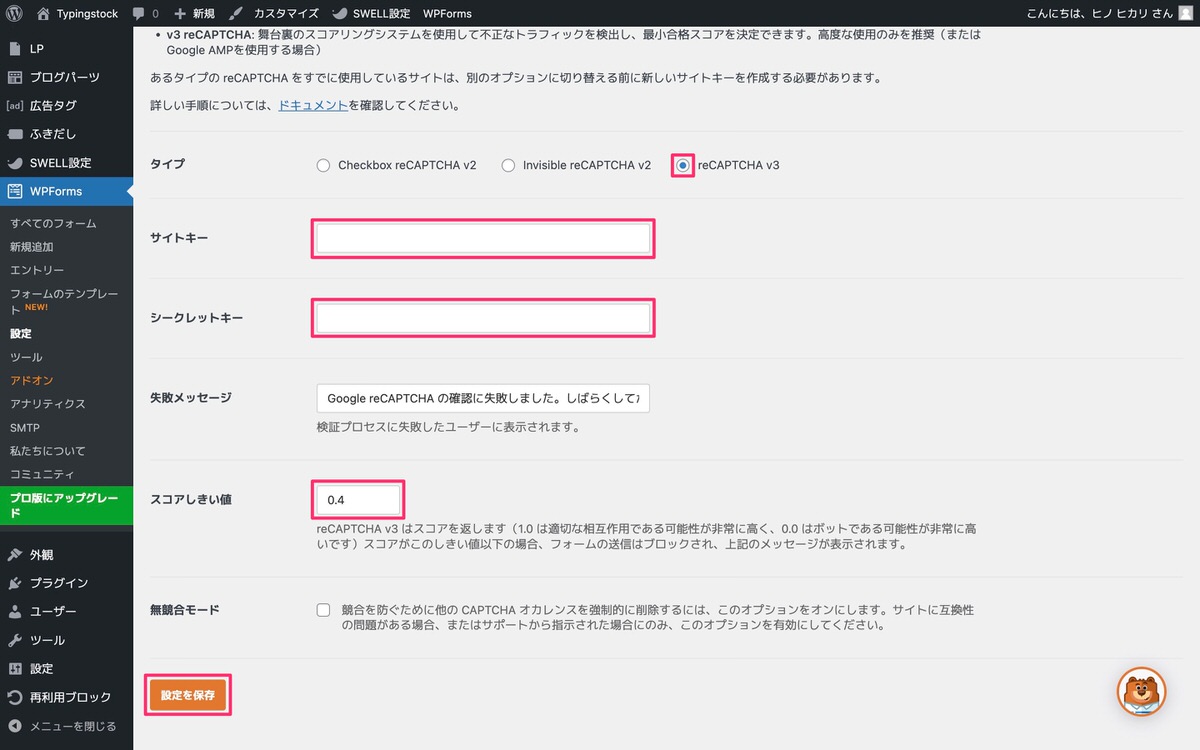
下記の記事を参考に「reCAPTCHA」の導入に必要な「サイトキー」と「シークレットキー」を取得します。


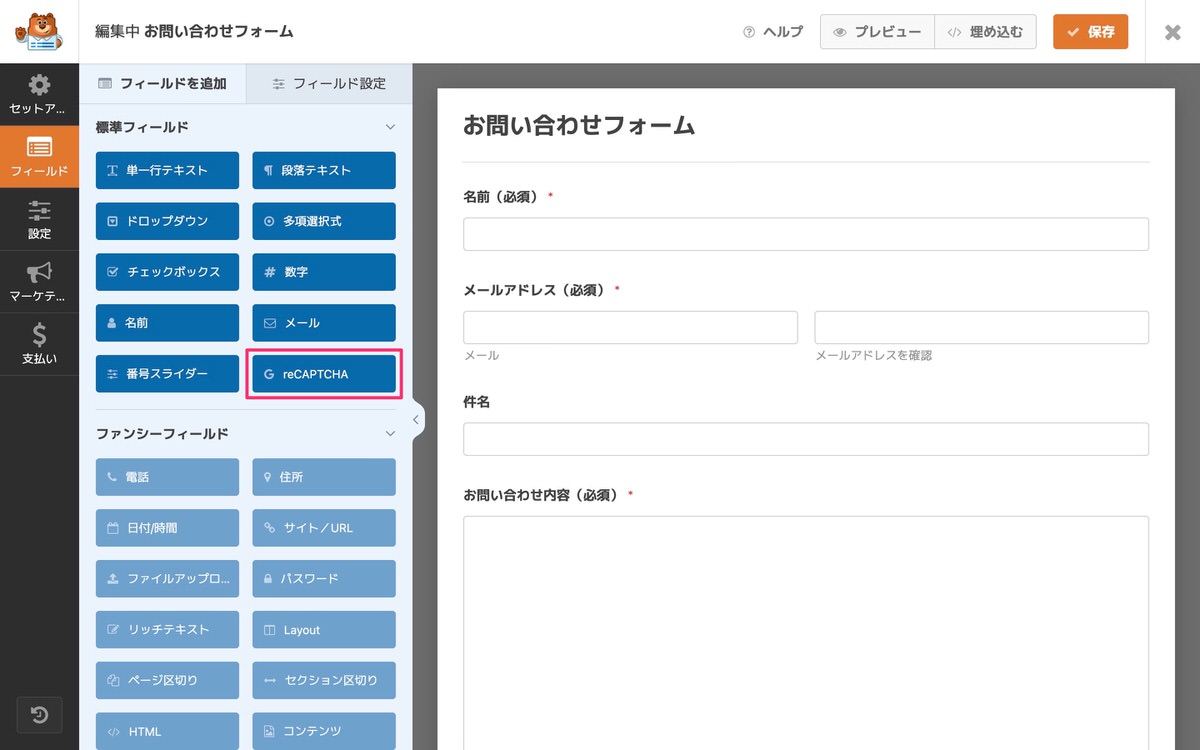
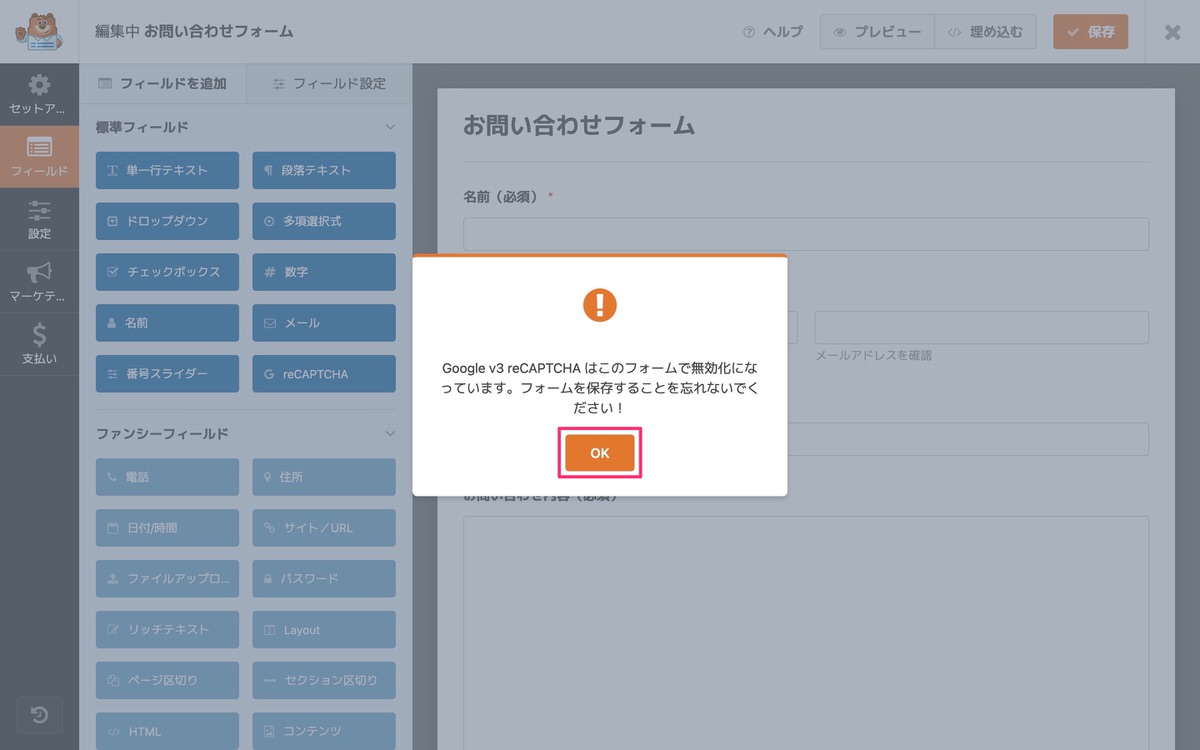
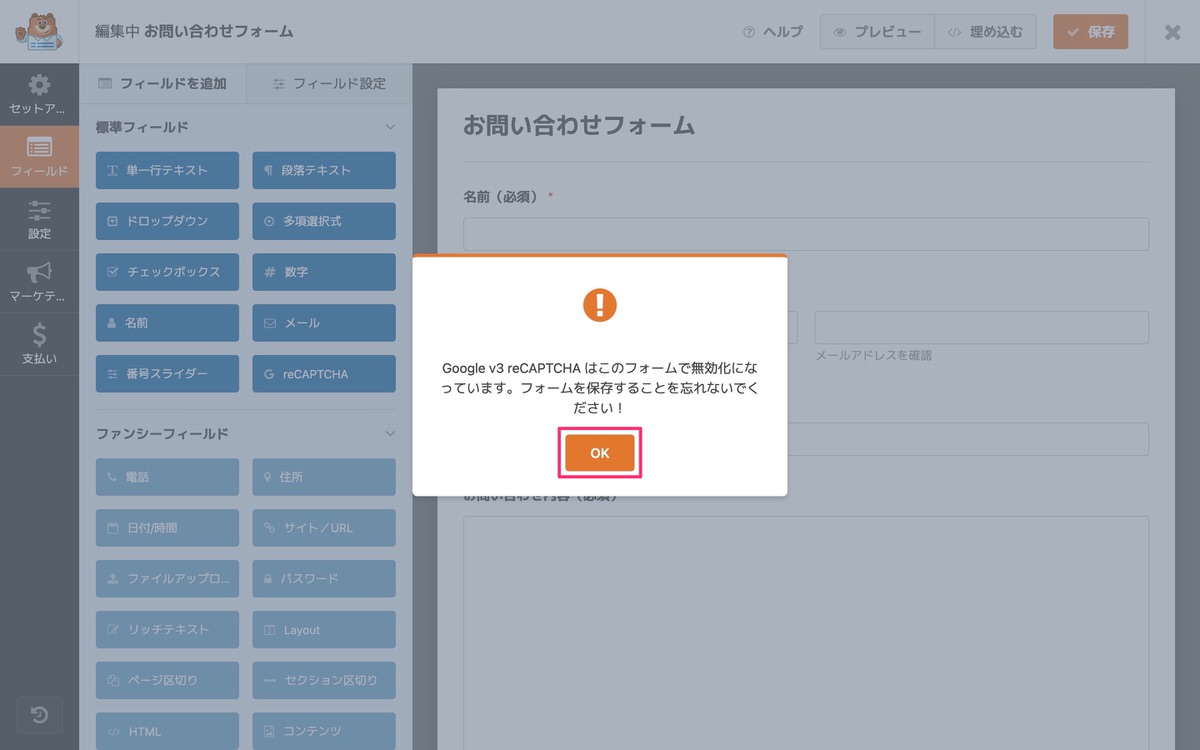
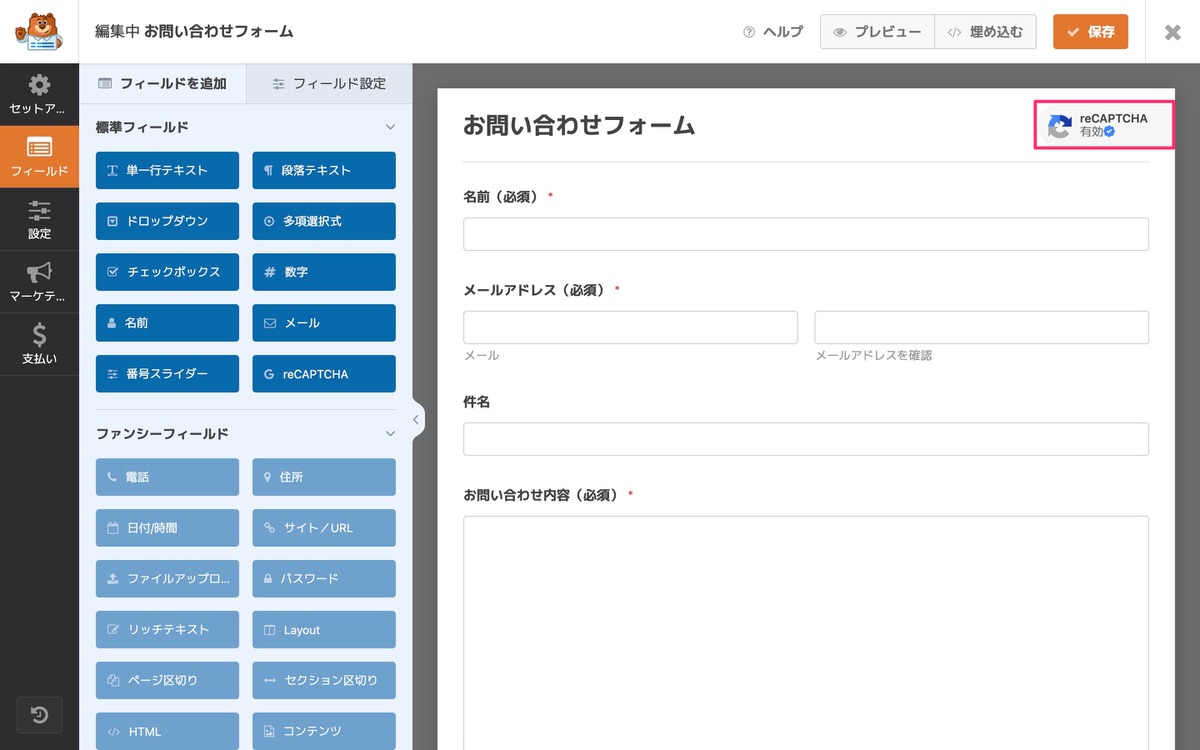
取得が完了したら「Contact Form by WPForms」に紐づけていきます。










赤枠が「reCAPTCHA」が有効になっている証拠です。
「保存」を忘れると反映されないので忘れないように「保存」をしときましょう。


最後に「お問い合わせフォーム」設置の一例を紹介して終わります。
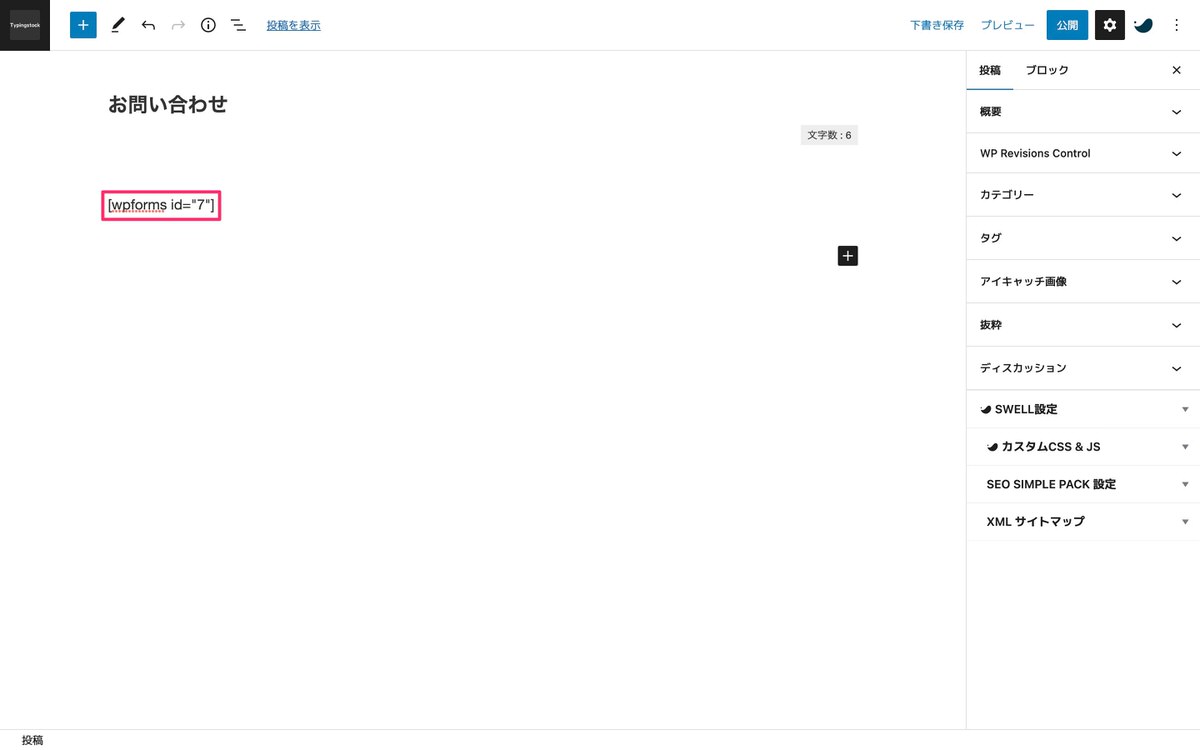
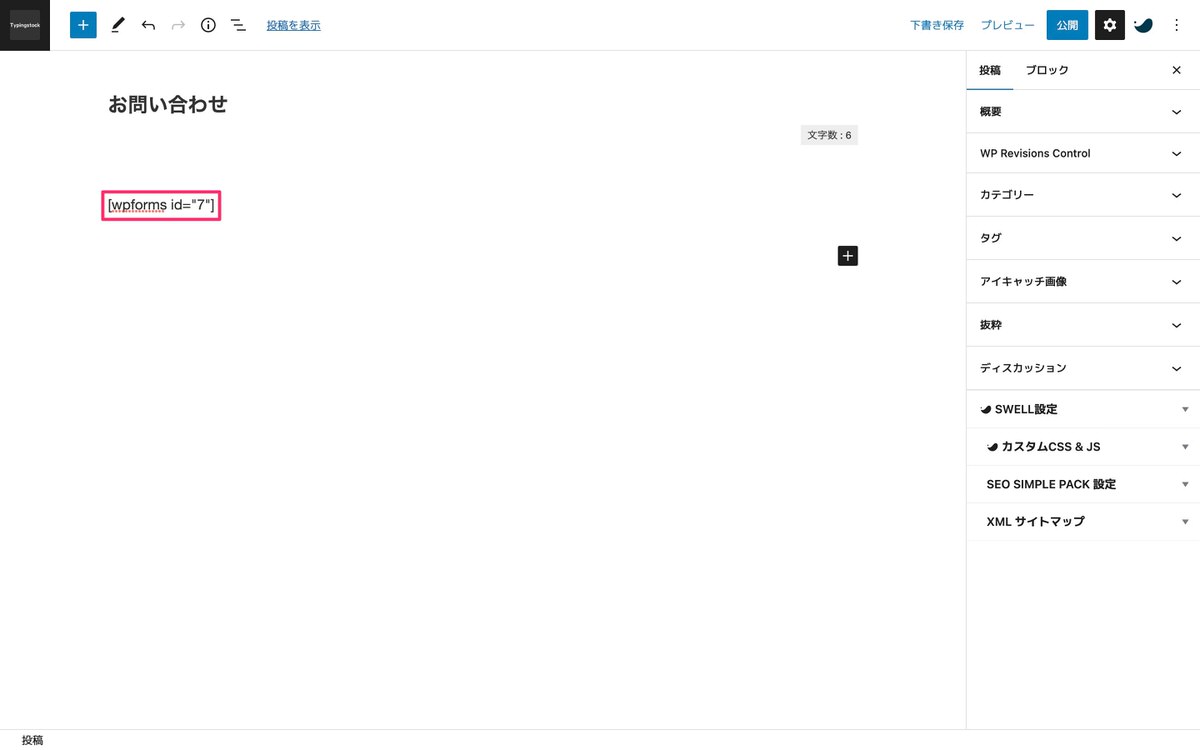
まずは、固定ページで「お問い合わせフォーム」を作成します。




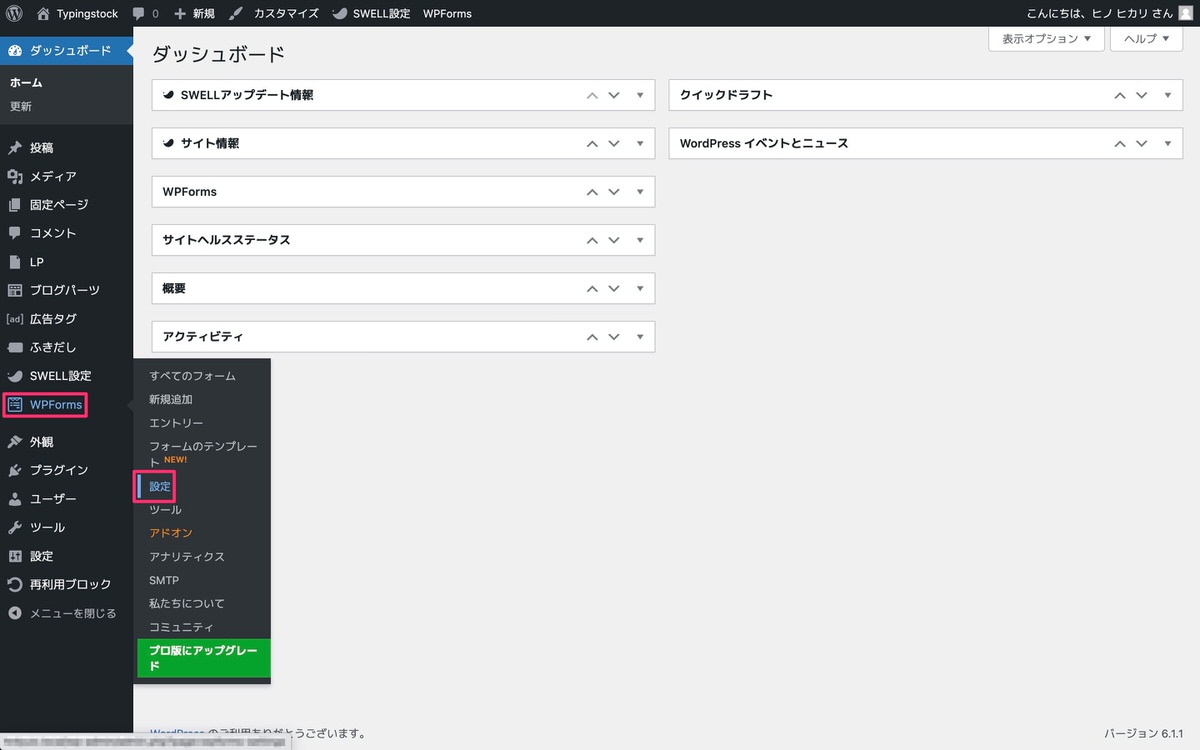
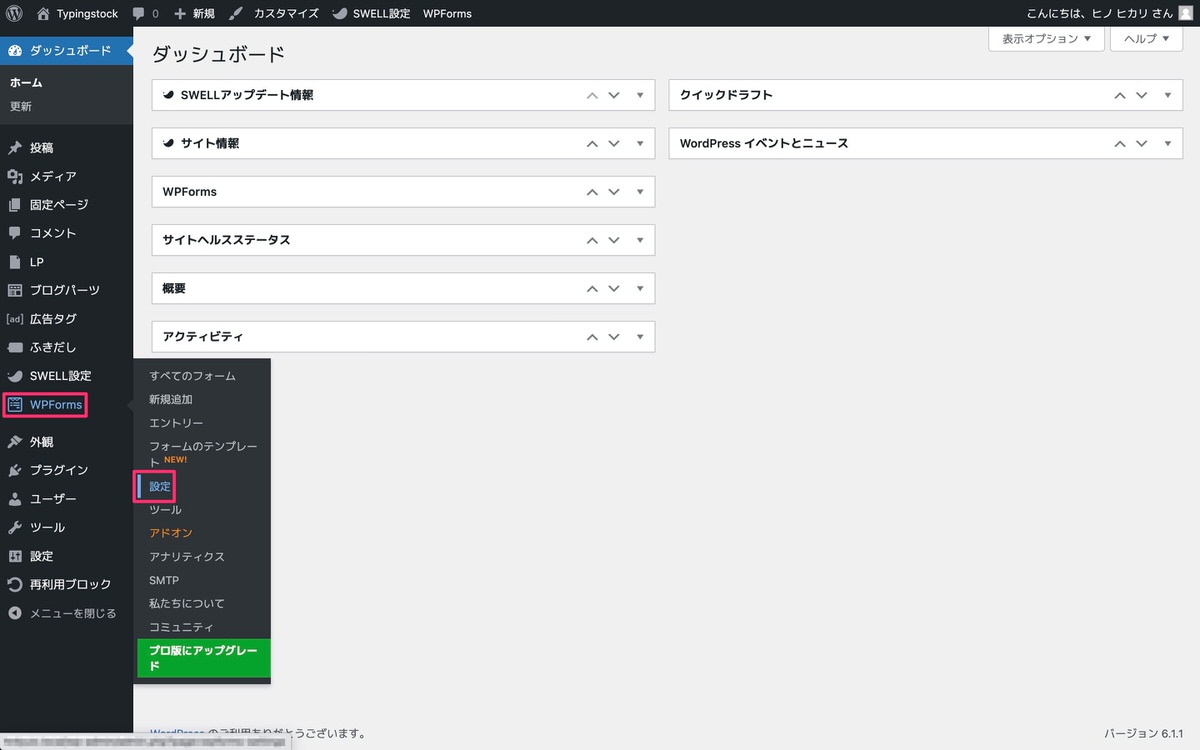
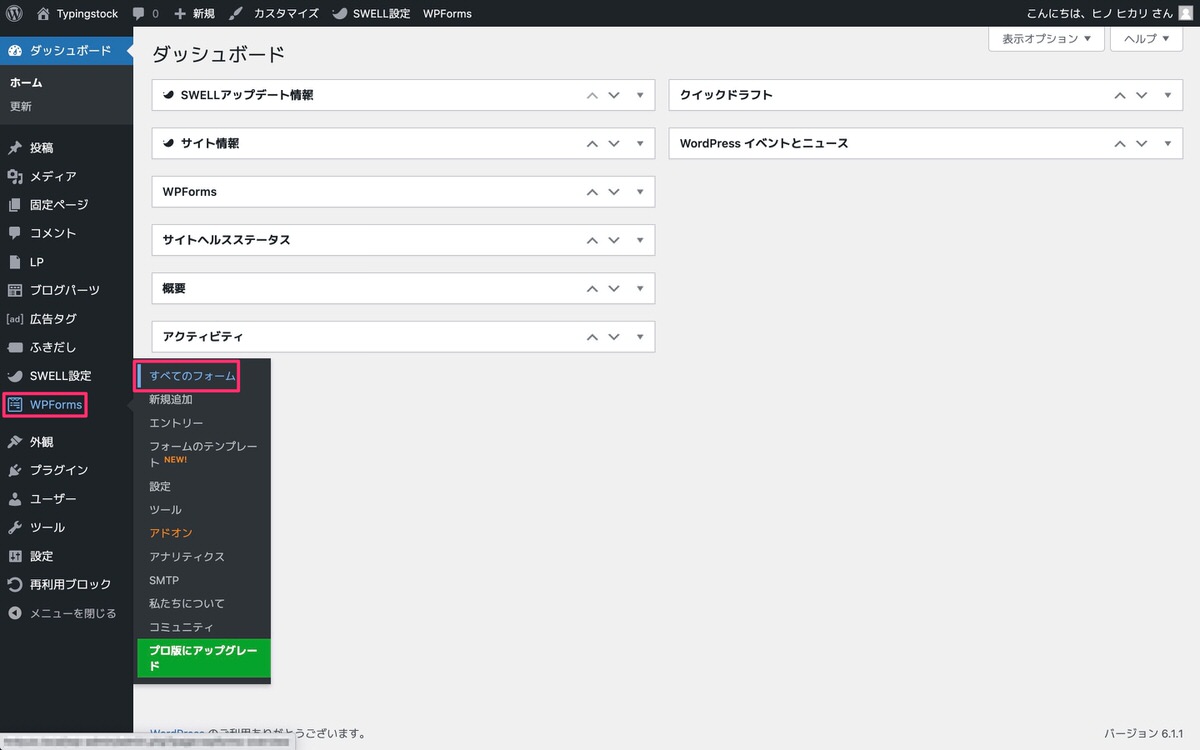
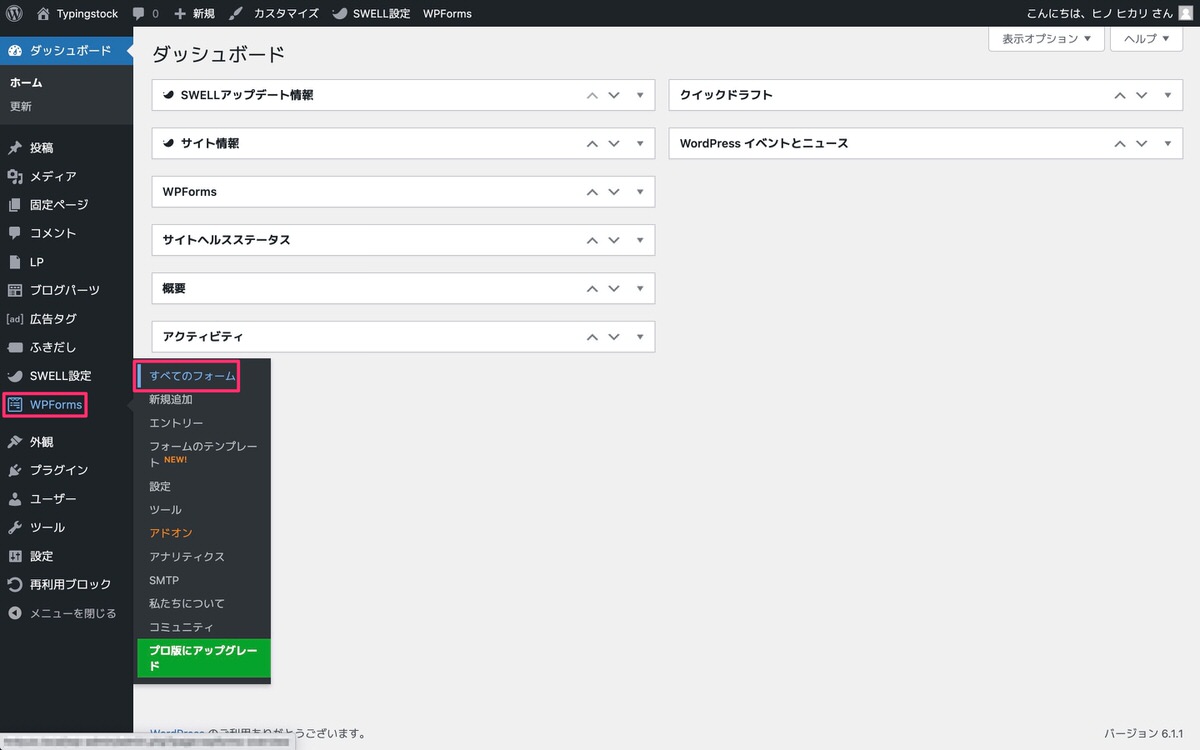
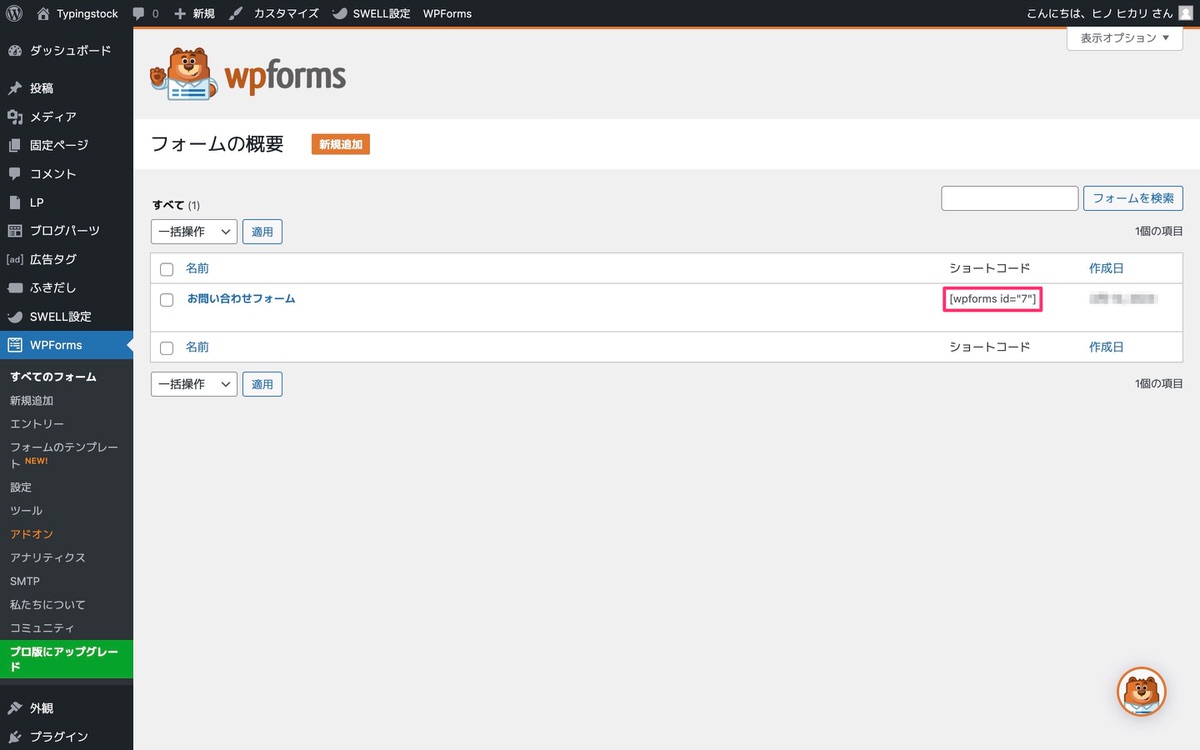
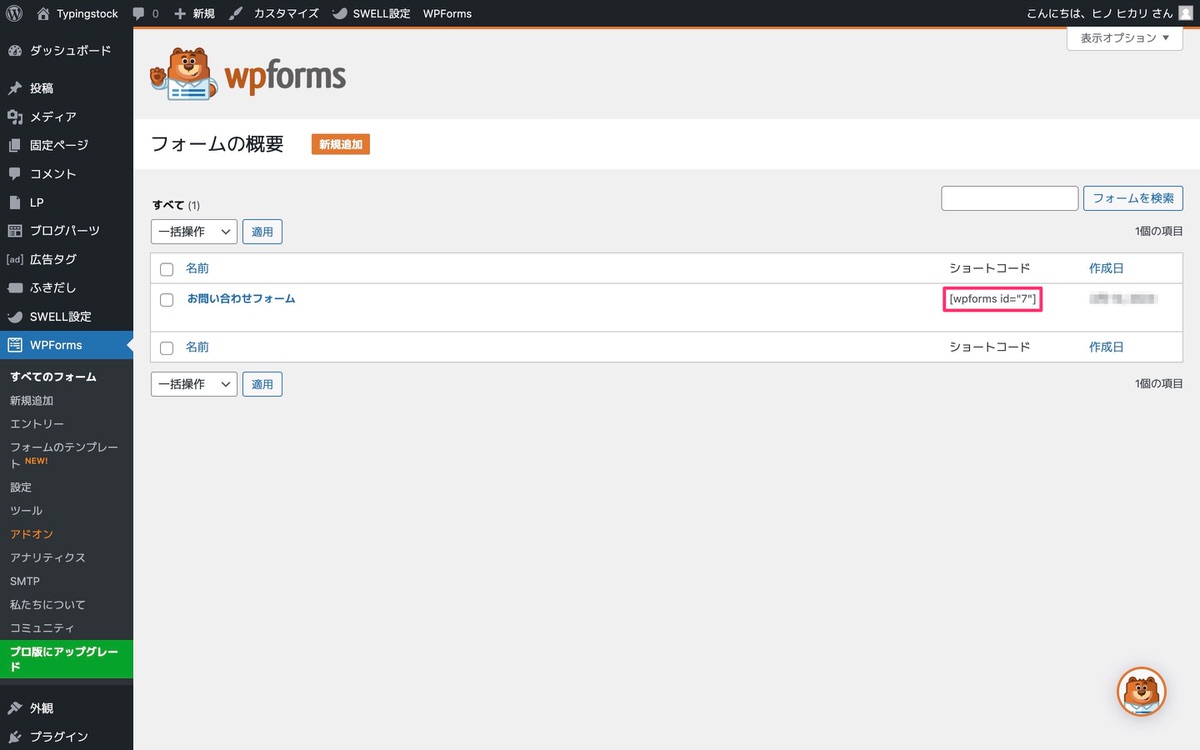
管理画面メニューから、「WPForms」>「すべてのフォーム」を選択します。


赤枠が「ショートコード」になります。






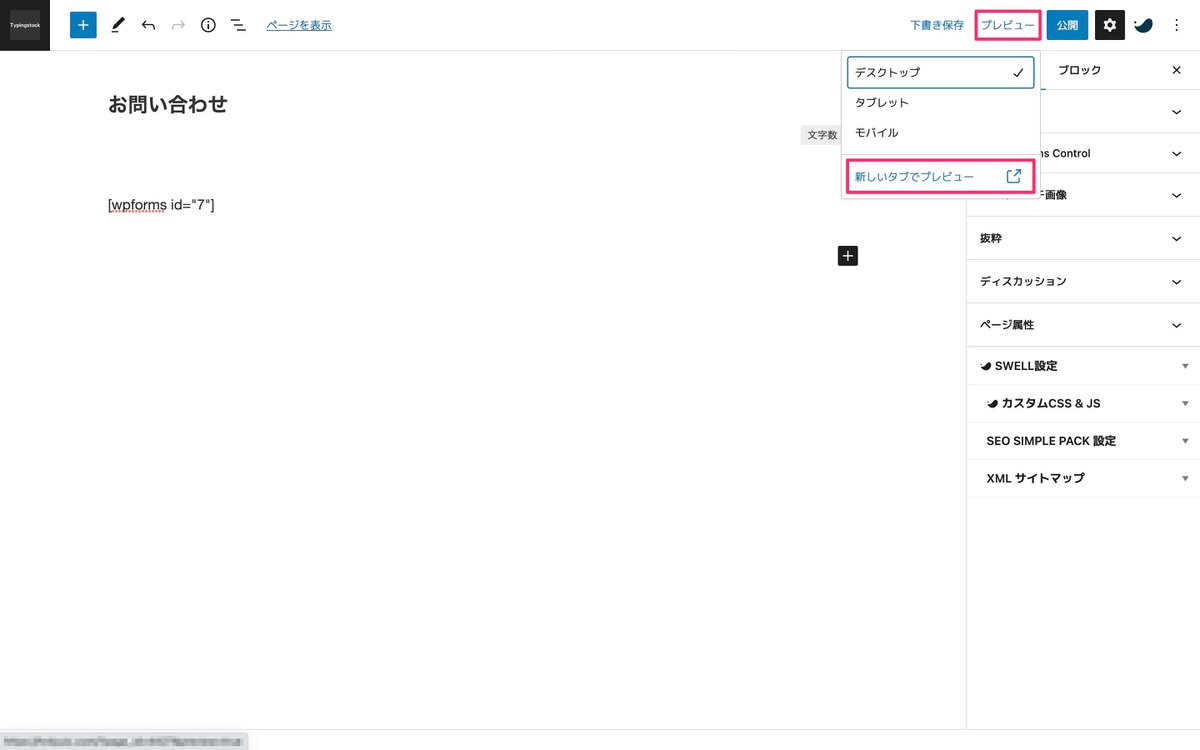
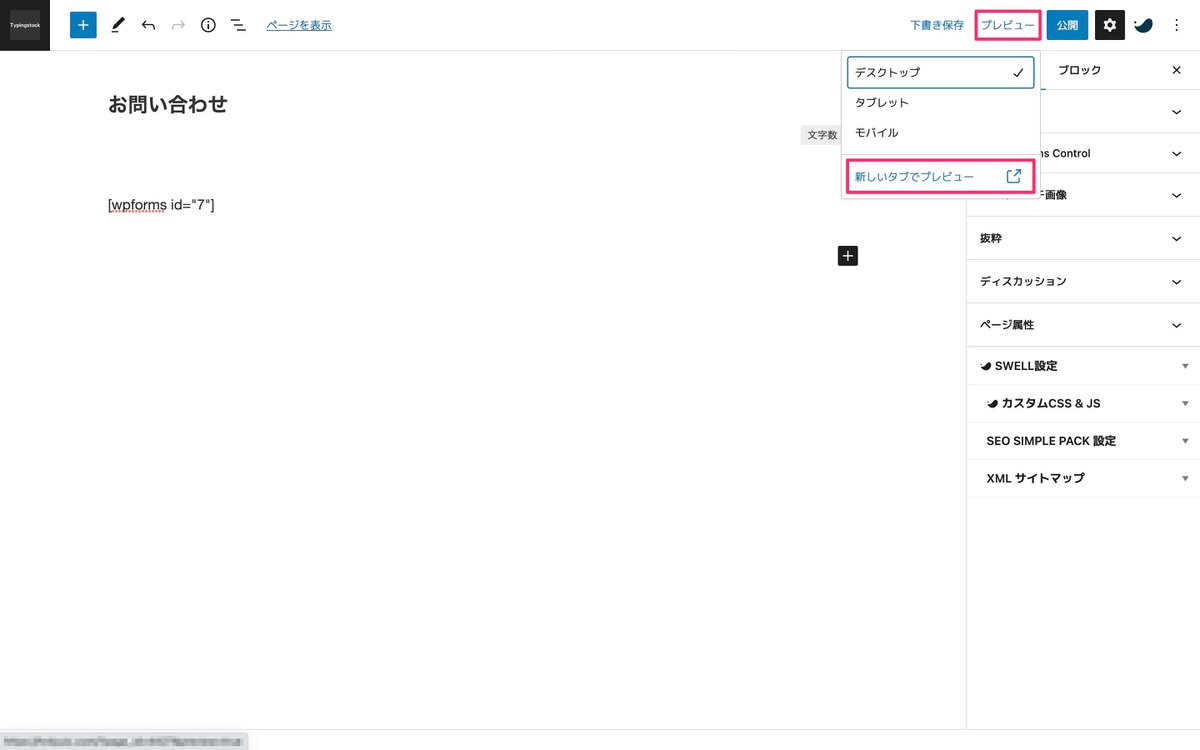
問題なければ「公開」を押して「お問い合わせフォーム」を投稿します。
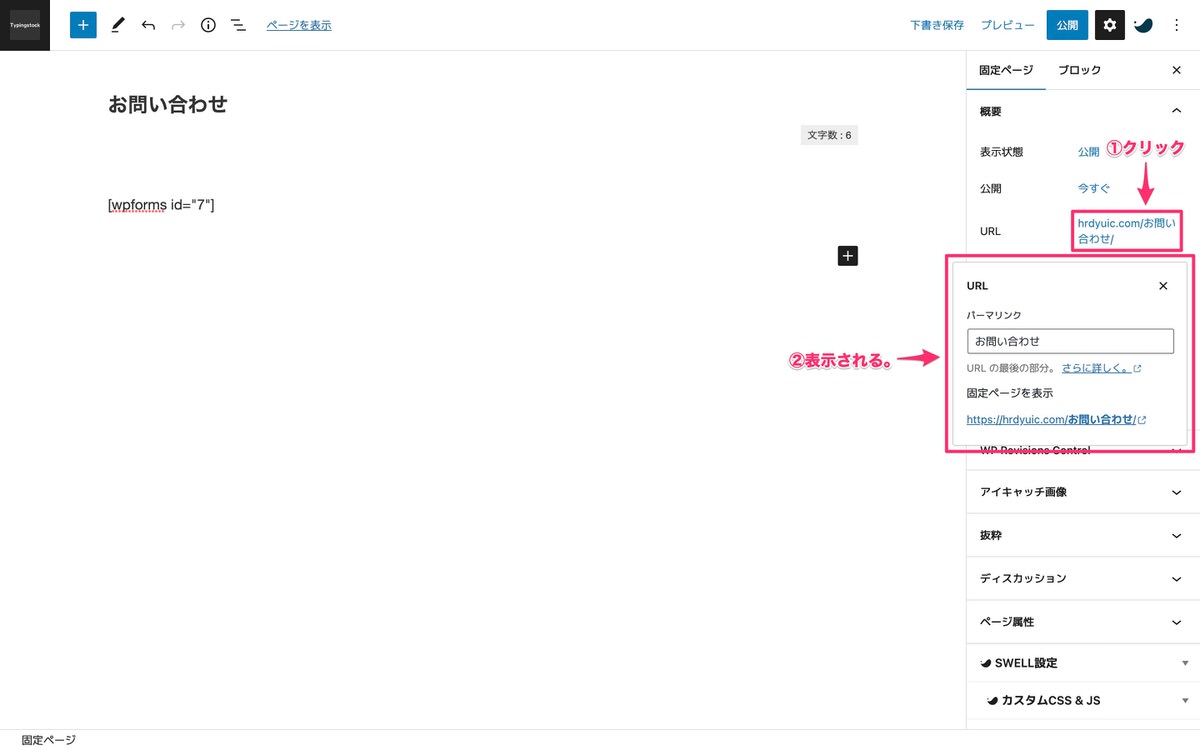
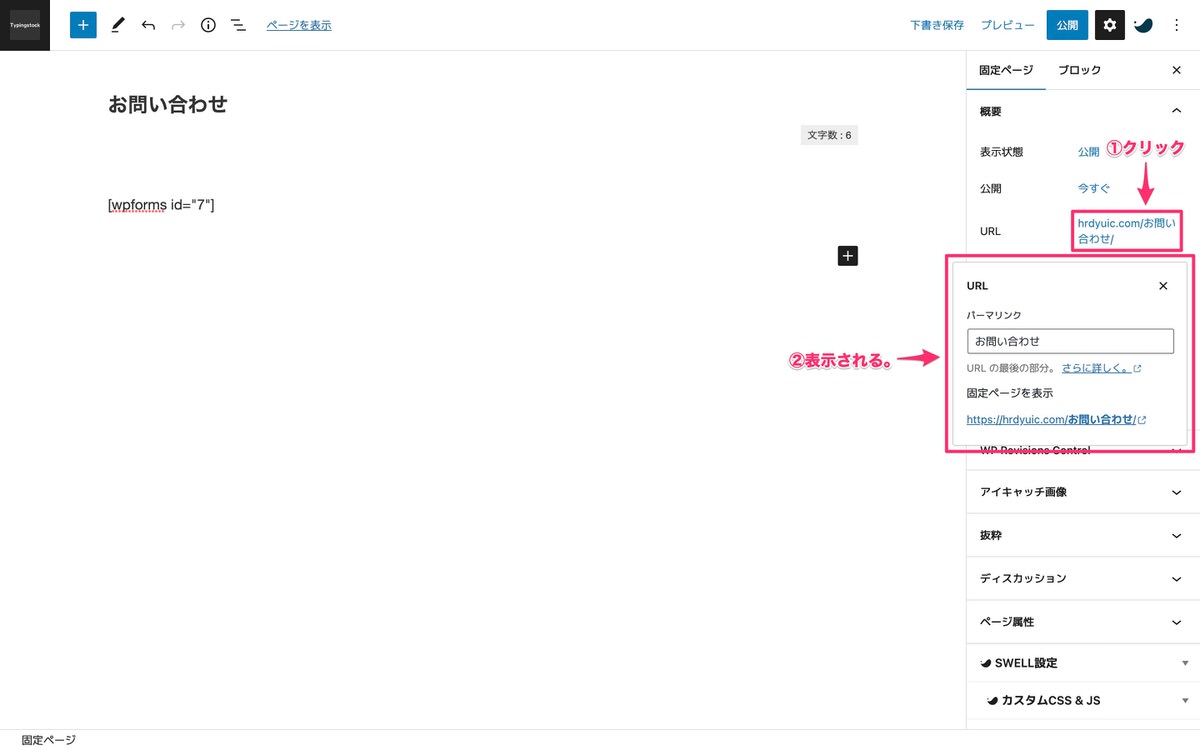
公開する前に「パーマリンク」の設定を忘れずに。
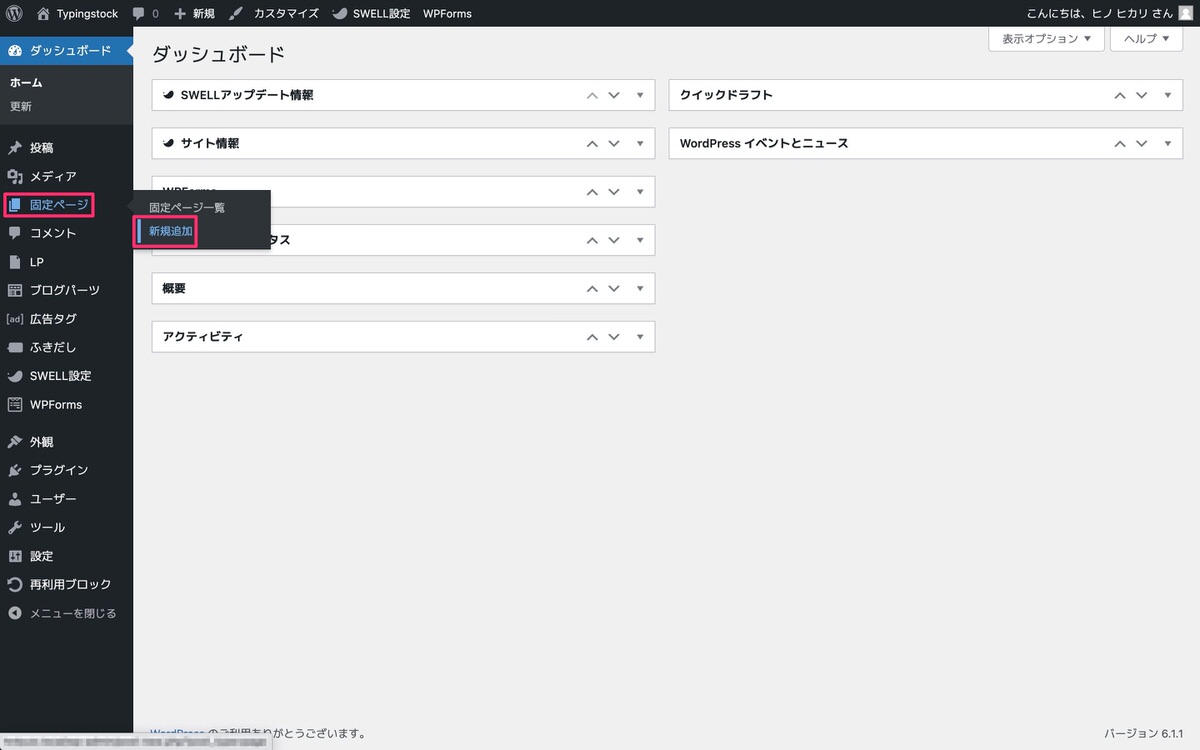
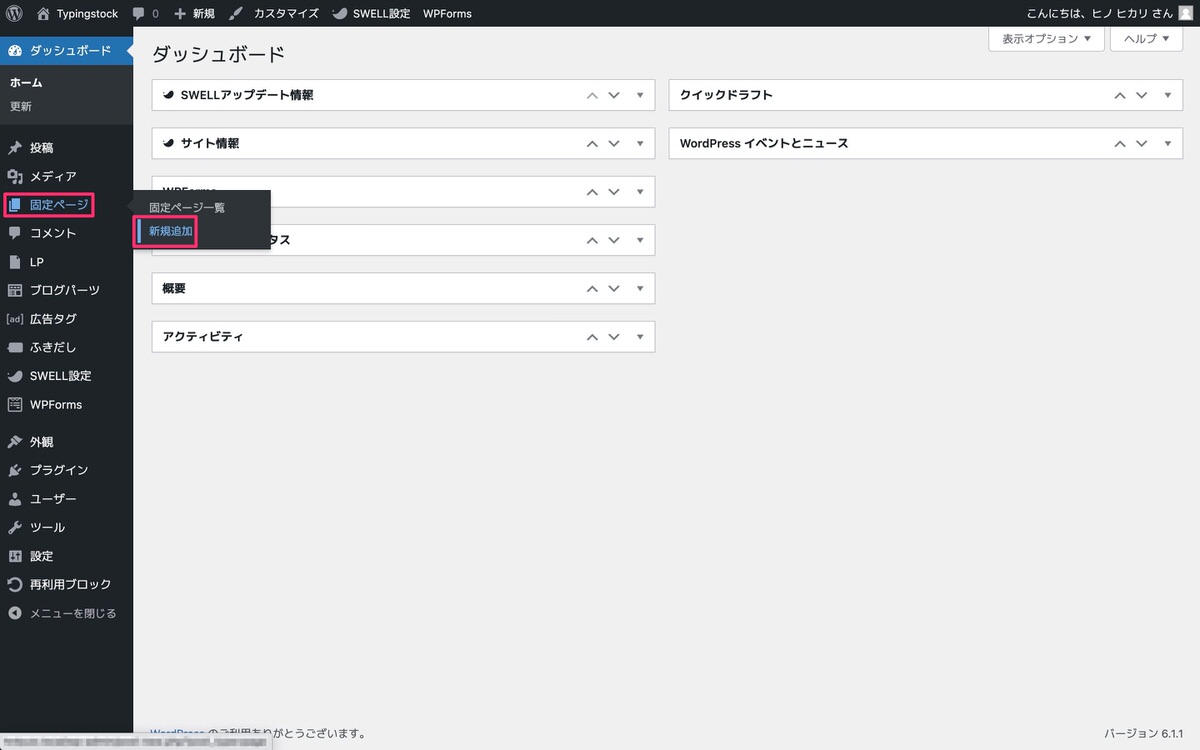
「固定ページ」>「概要」を開きます。
僕は「https://hrdyuic.com/contact/」にしています。


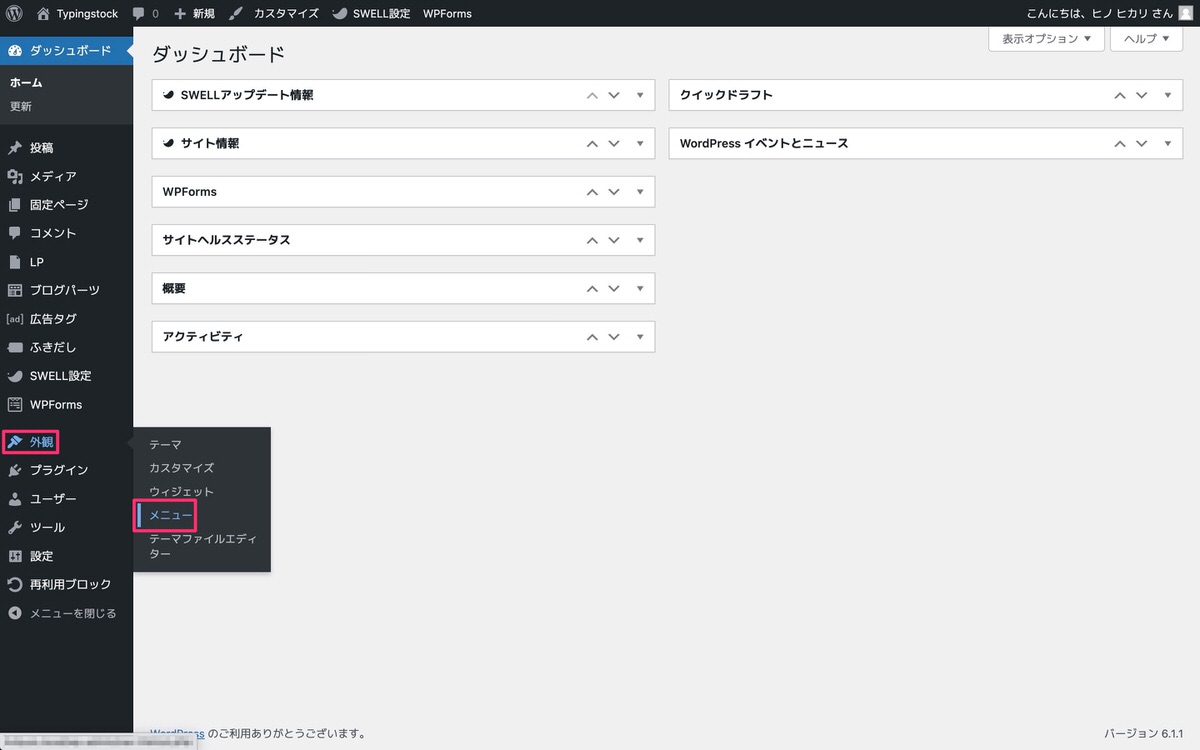
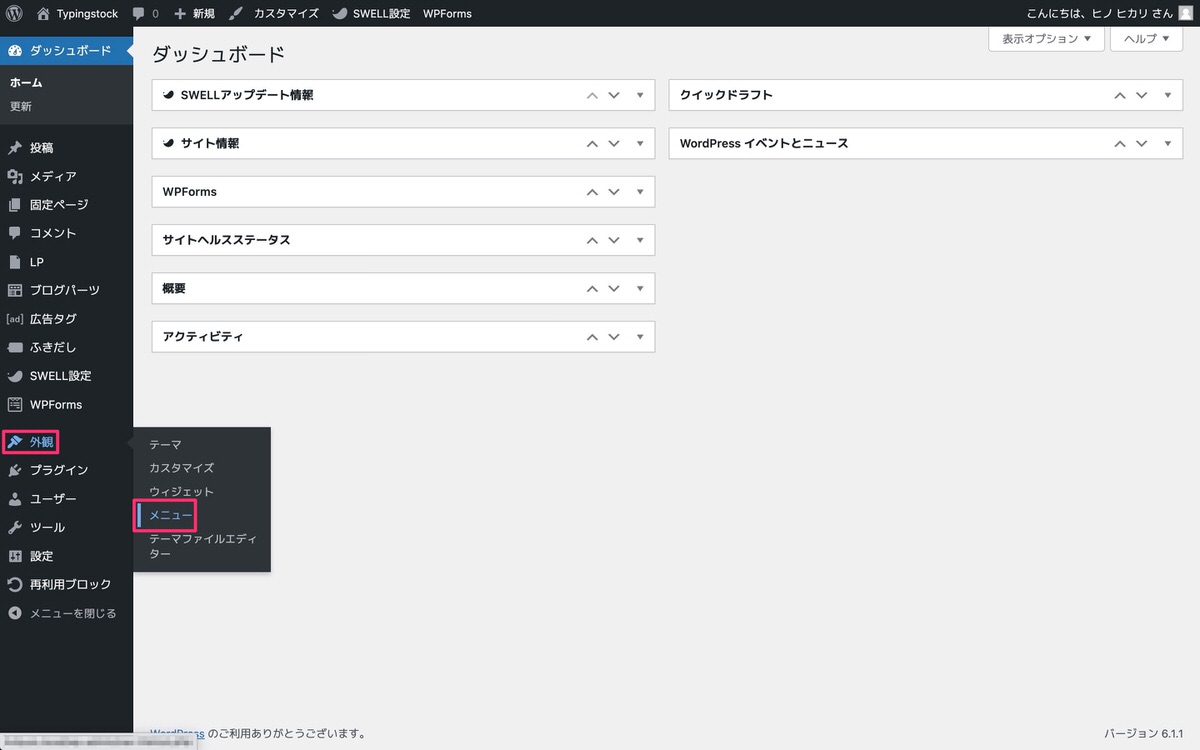
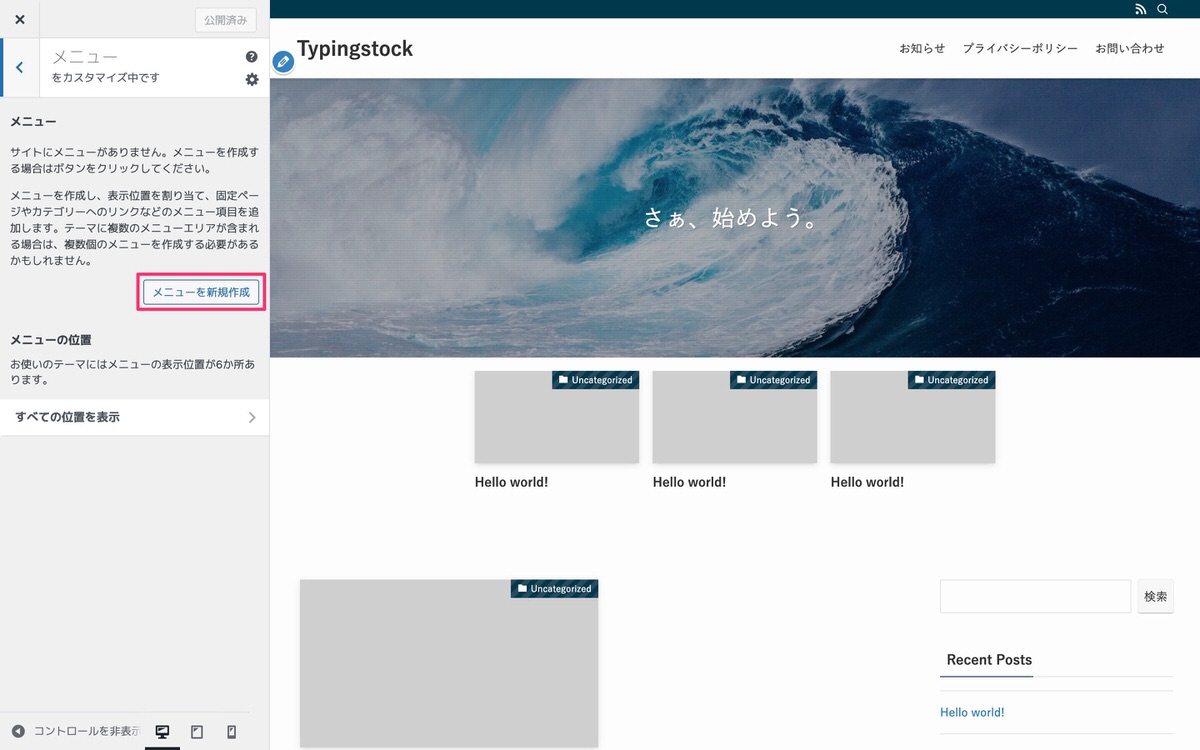
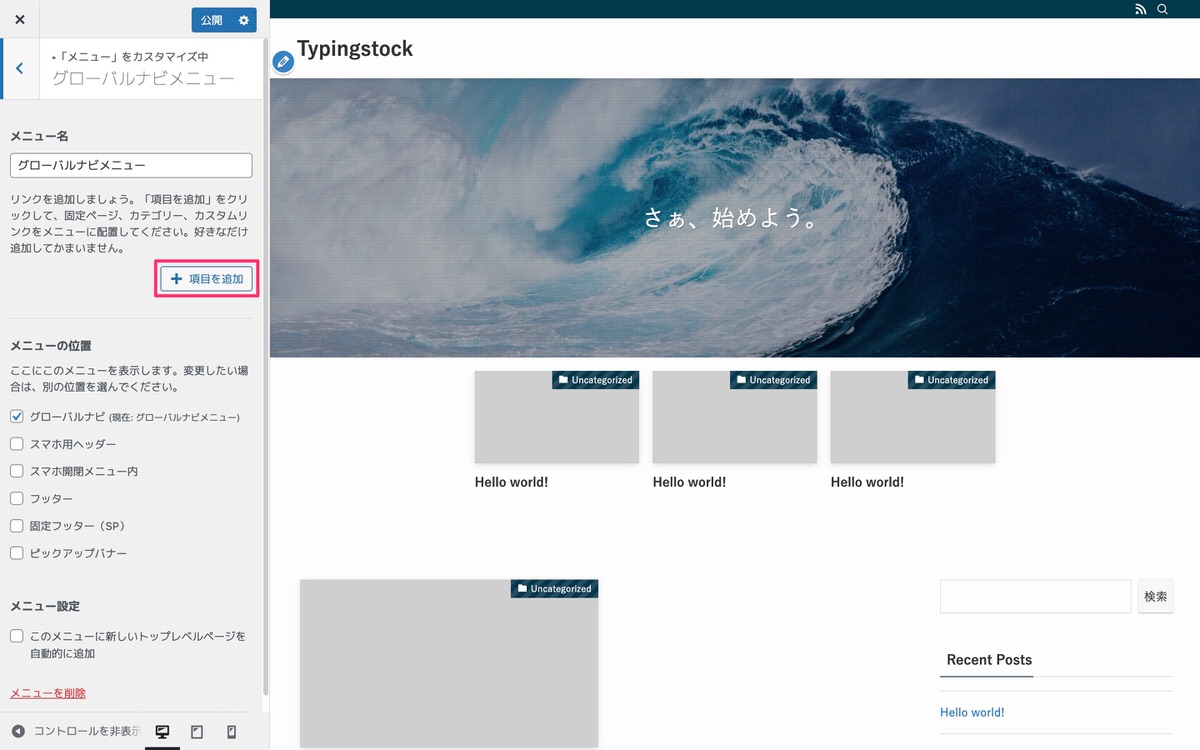
では、「お問い合わせフォーム」をサイト内に設置させていきます。


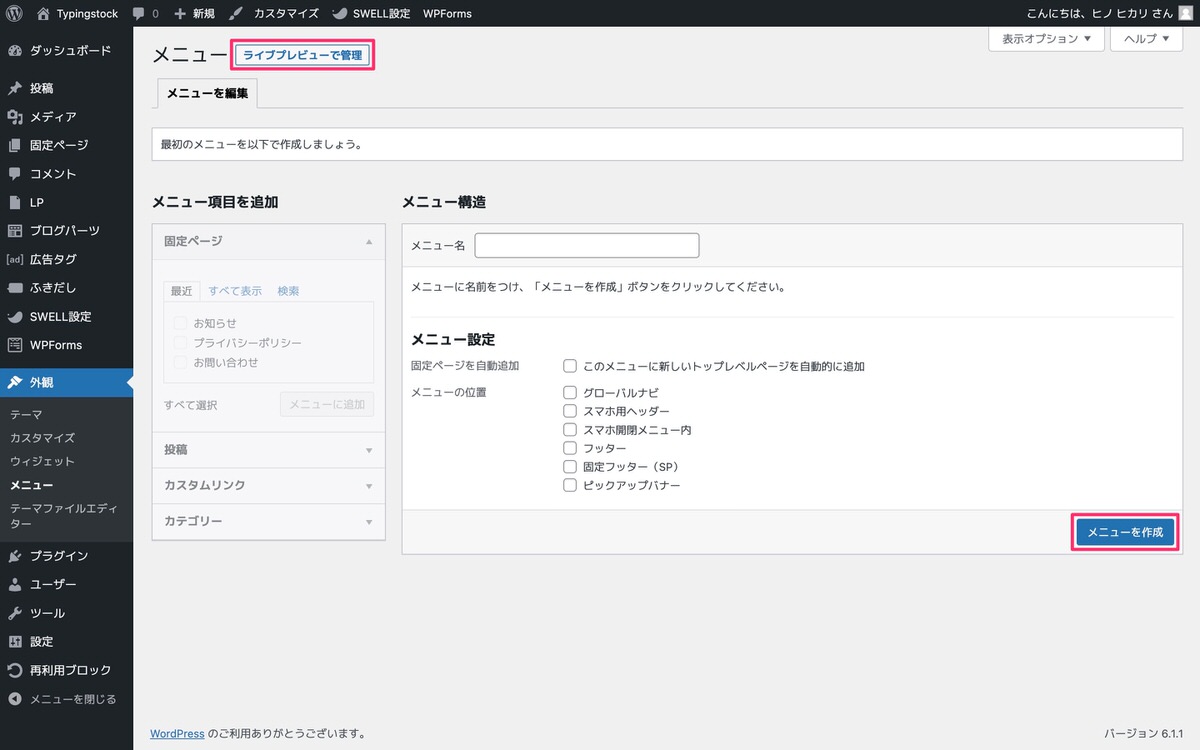
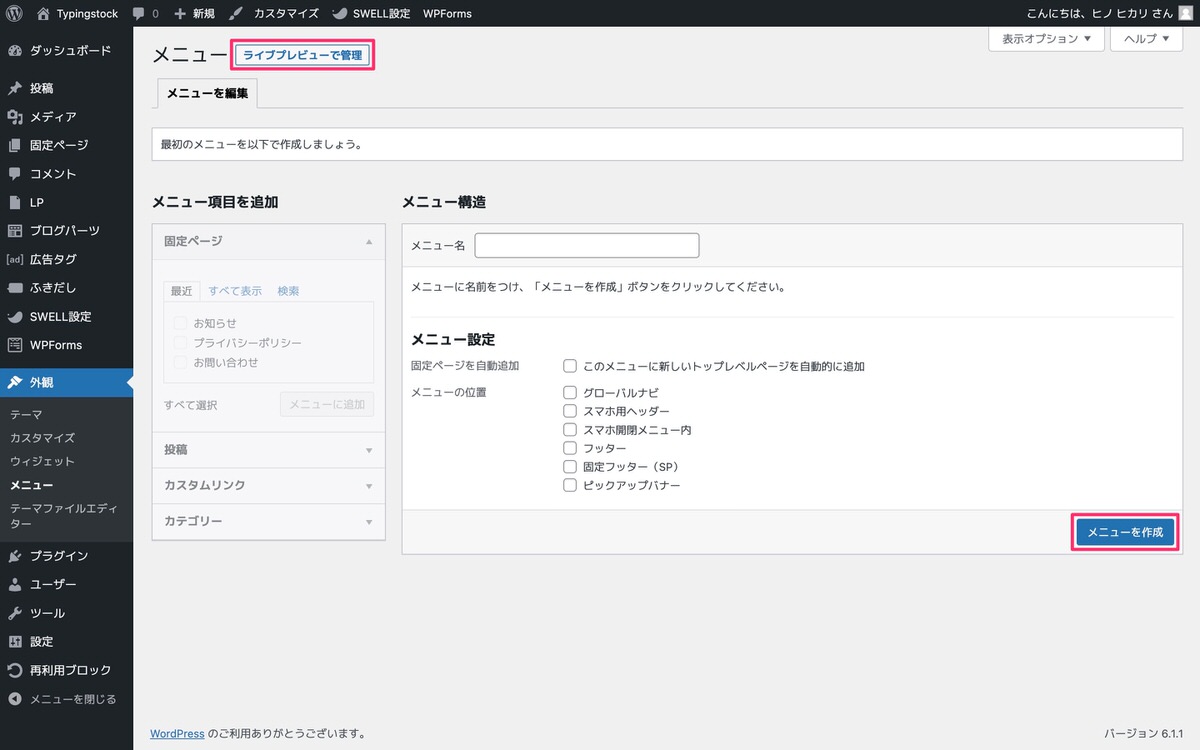
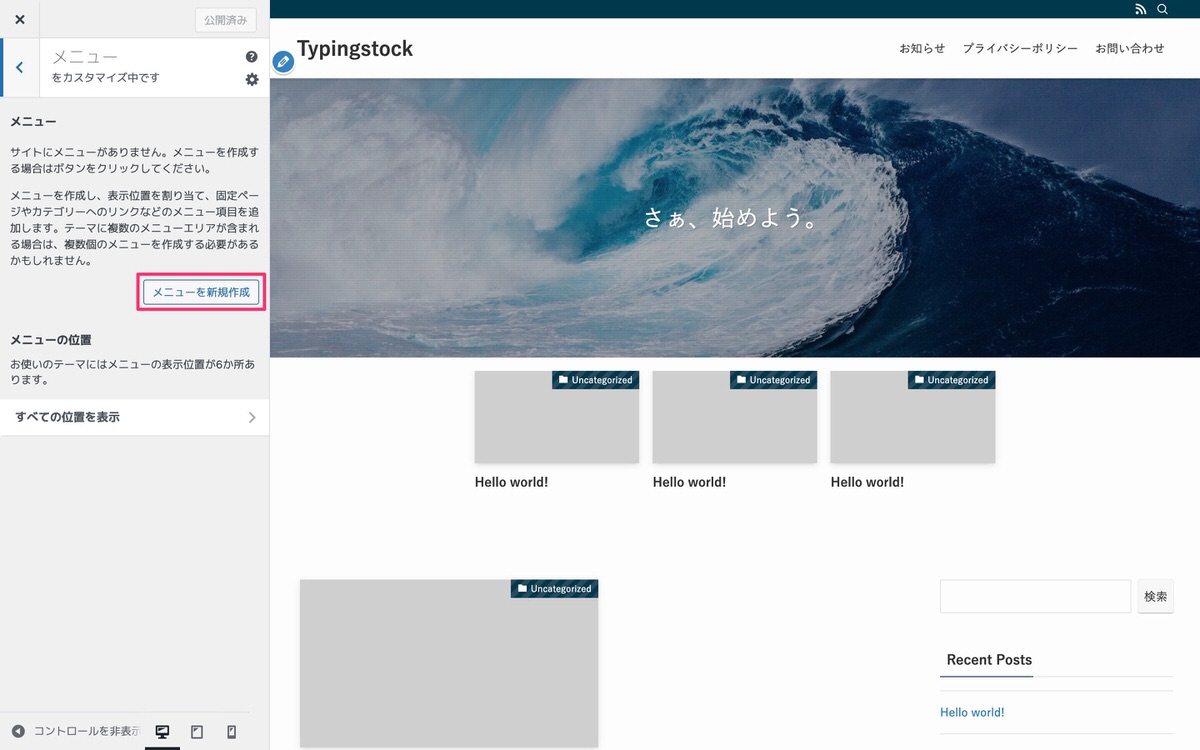
「メニューを作成」からでも設置はできるのですが、リアルタイムでの確認ができないので、僕は「ライブプレビューで管理」推しです。




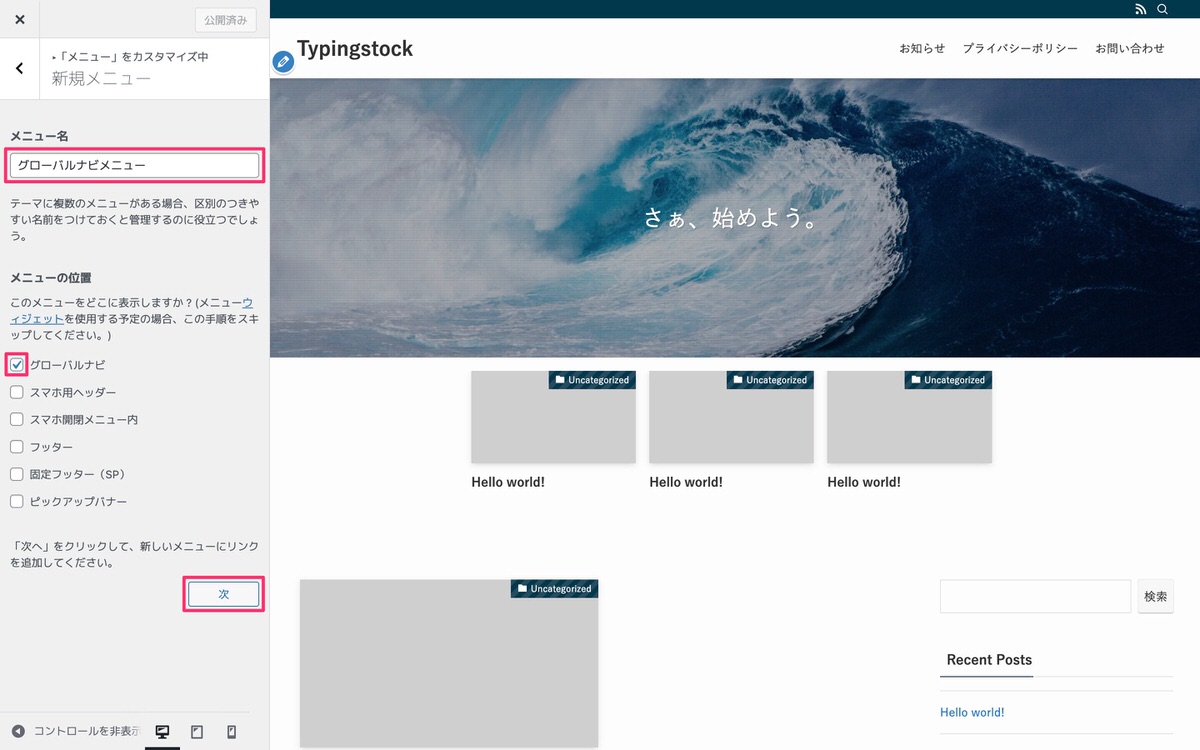
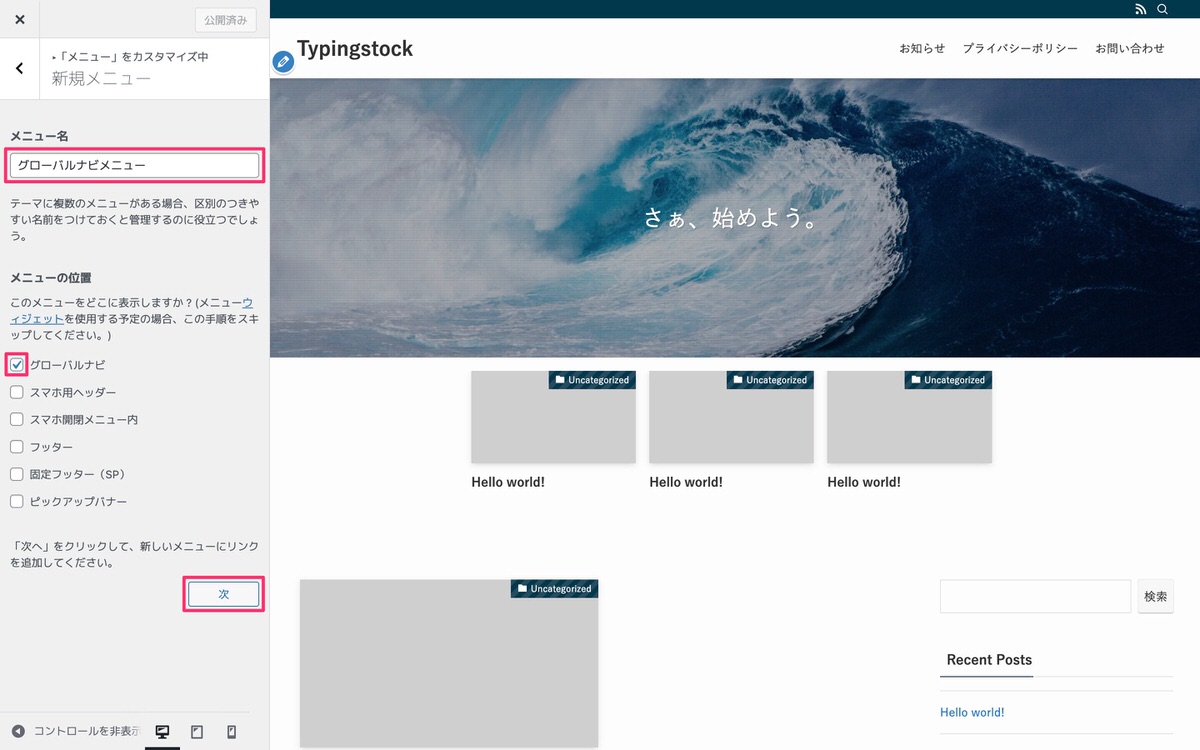
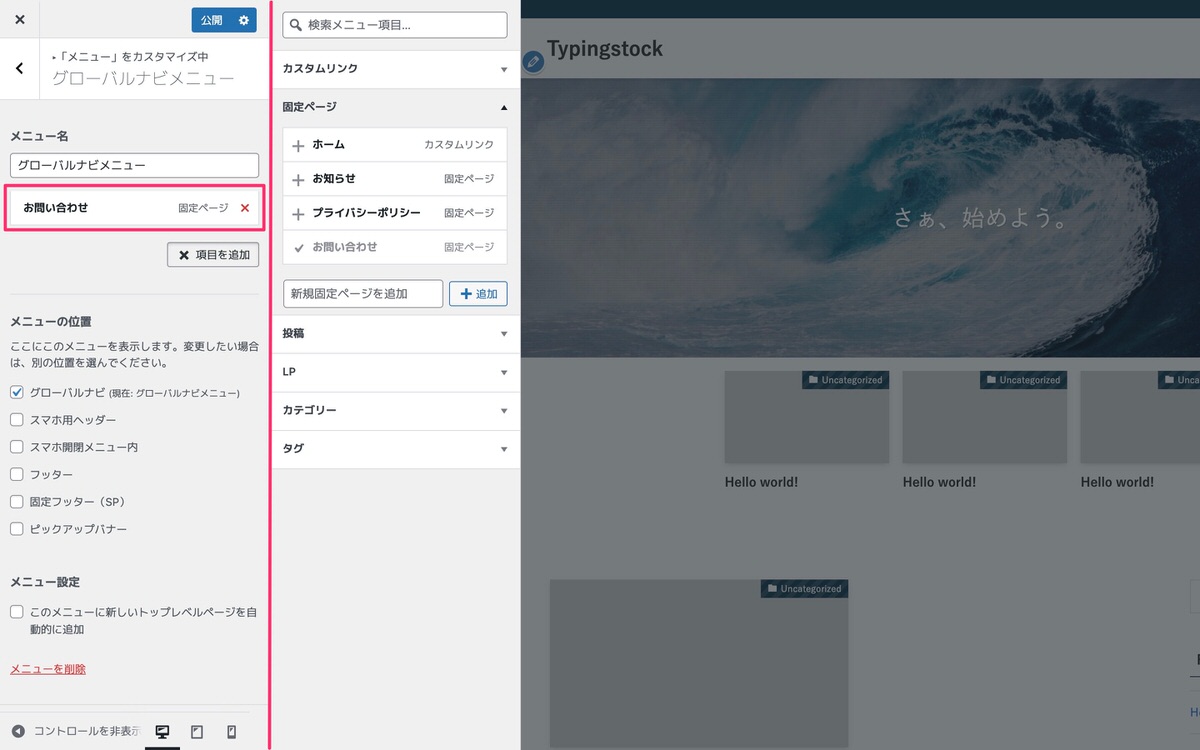
「メニュー名」を決めて「グローバルナビ」にチェックを入れて「次」をクリックします。






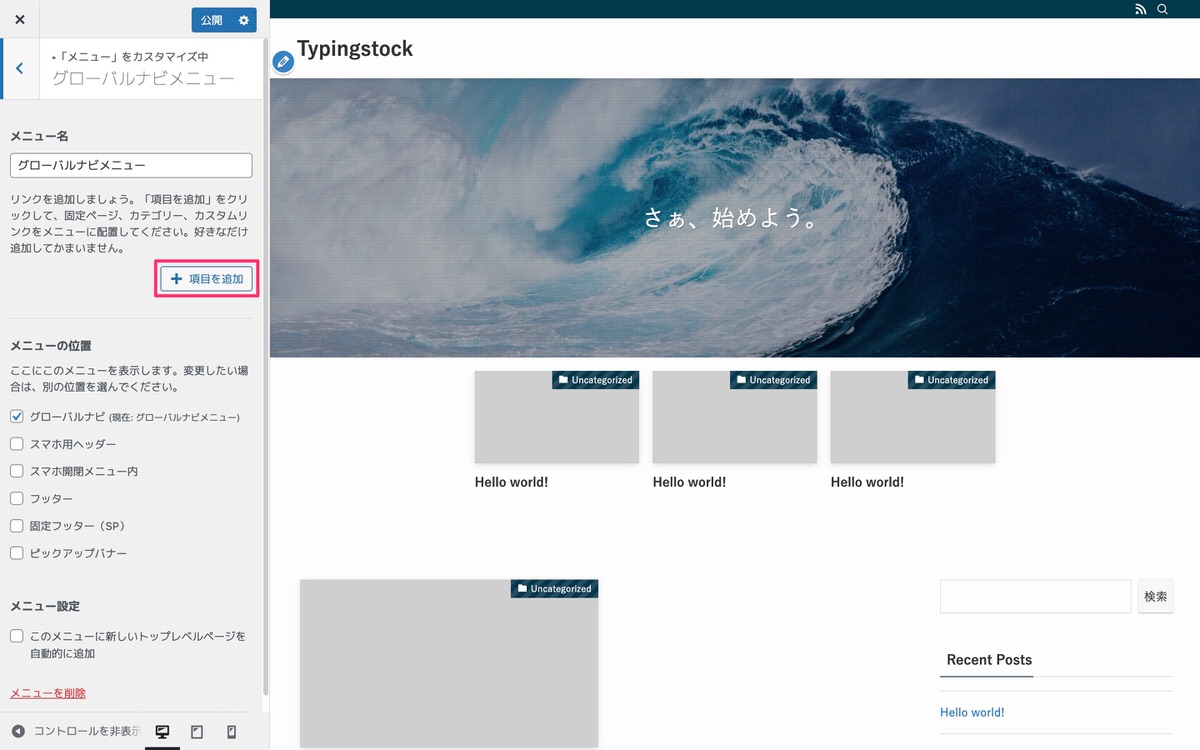
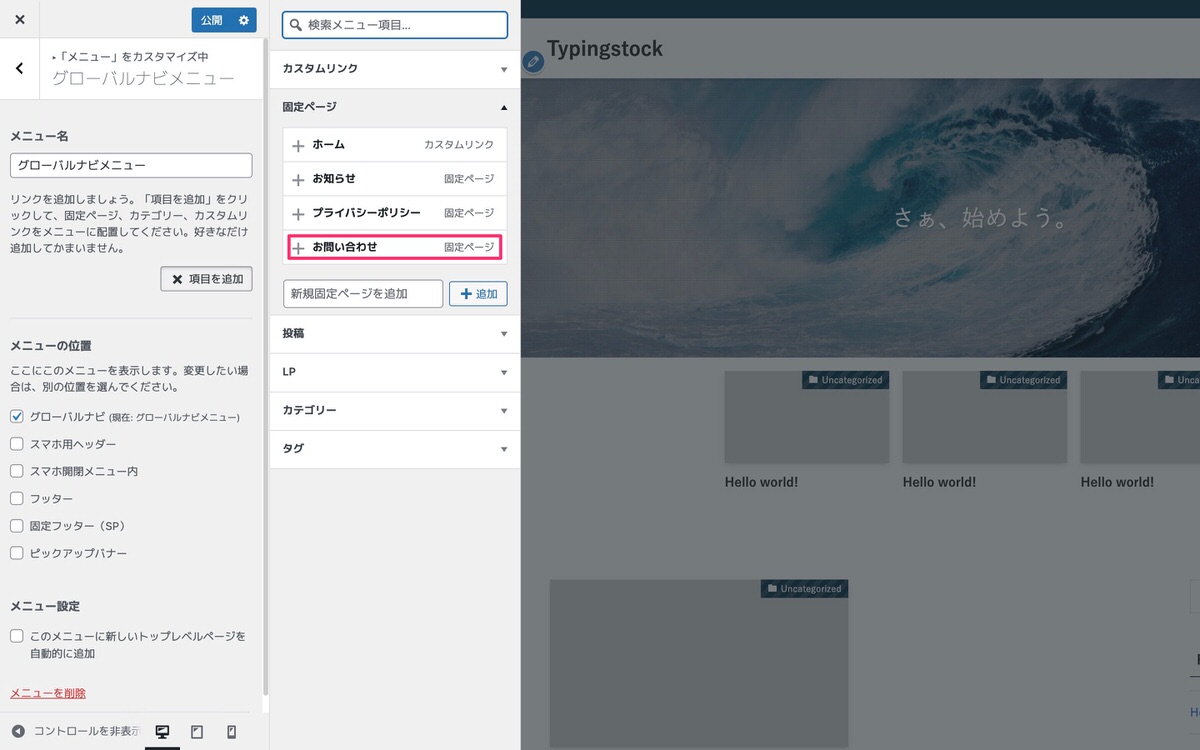
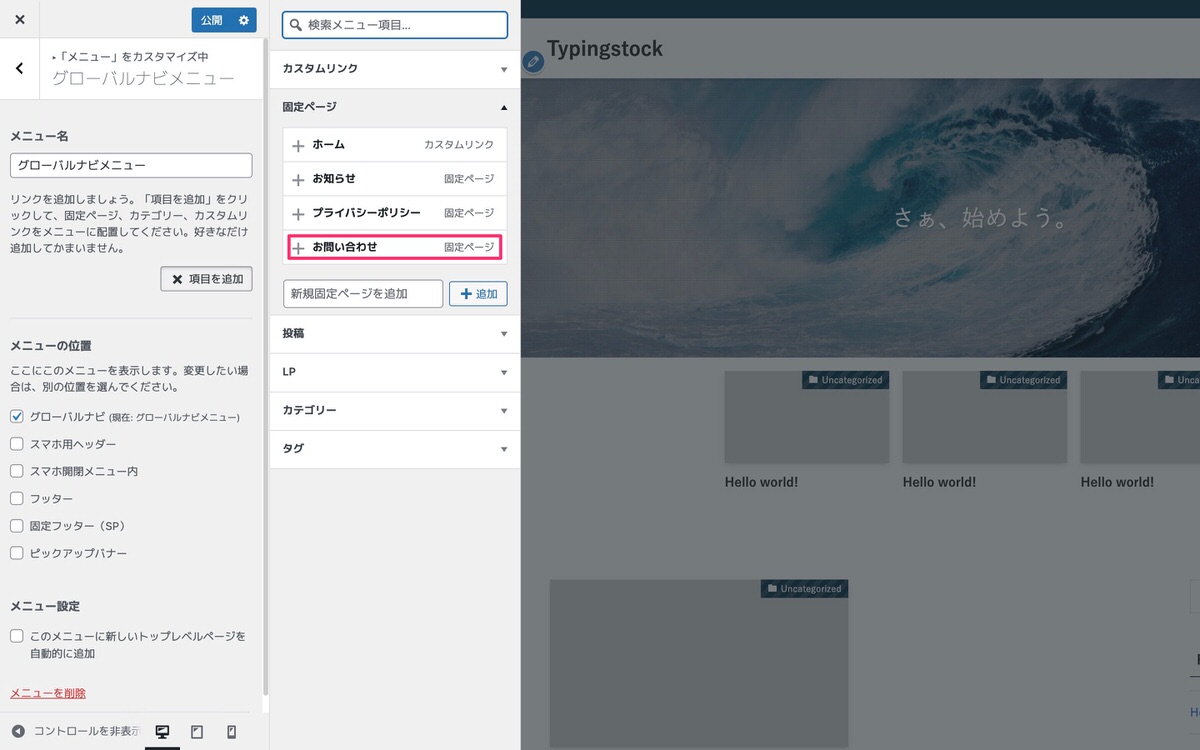
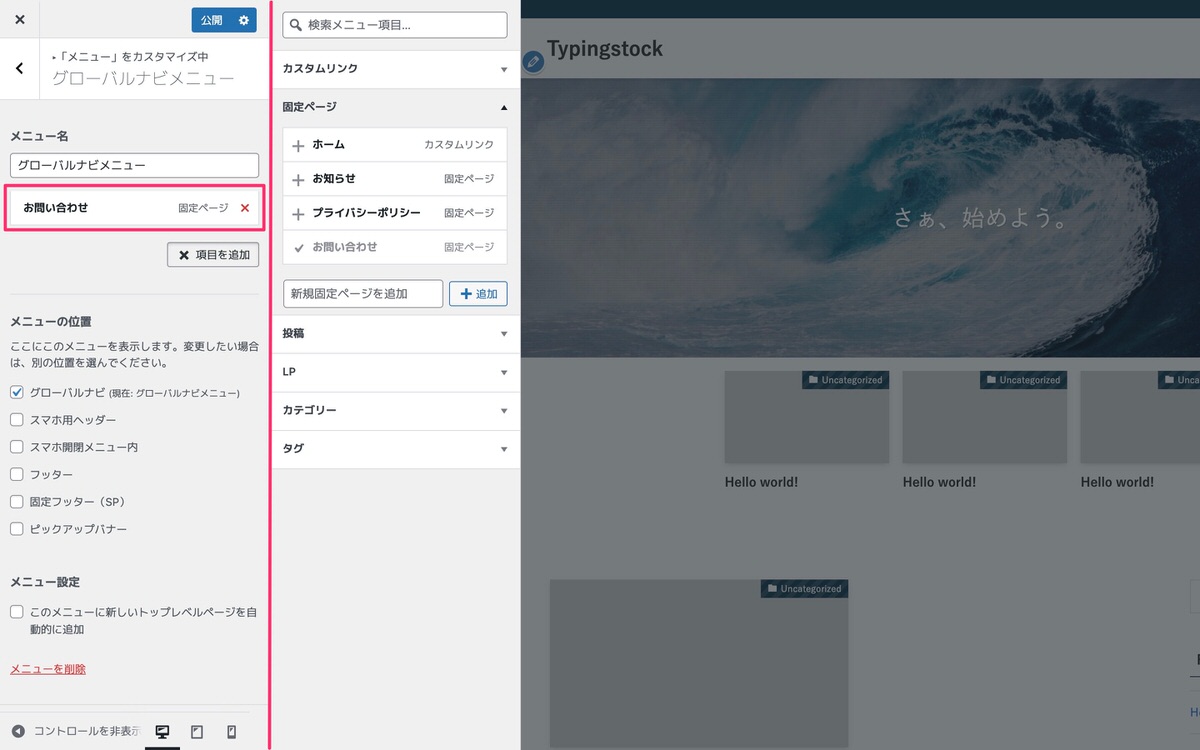
選択後に赤線より左側をクリックします(下記画像)。




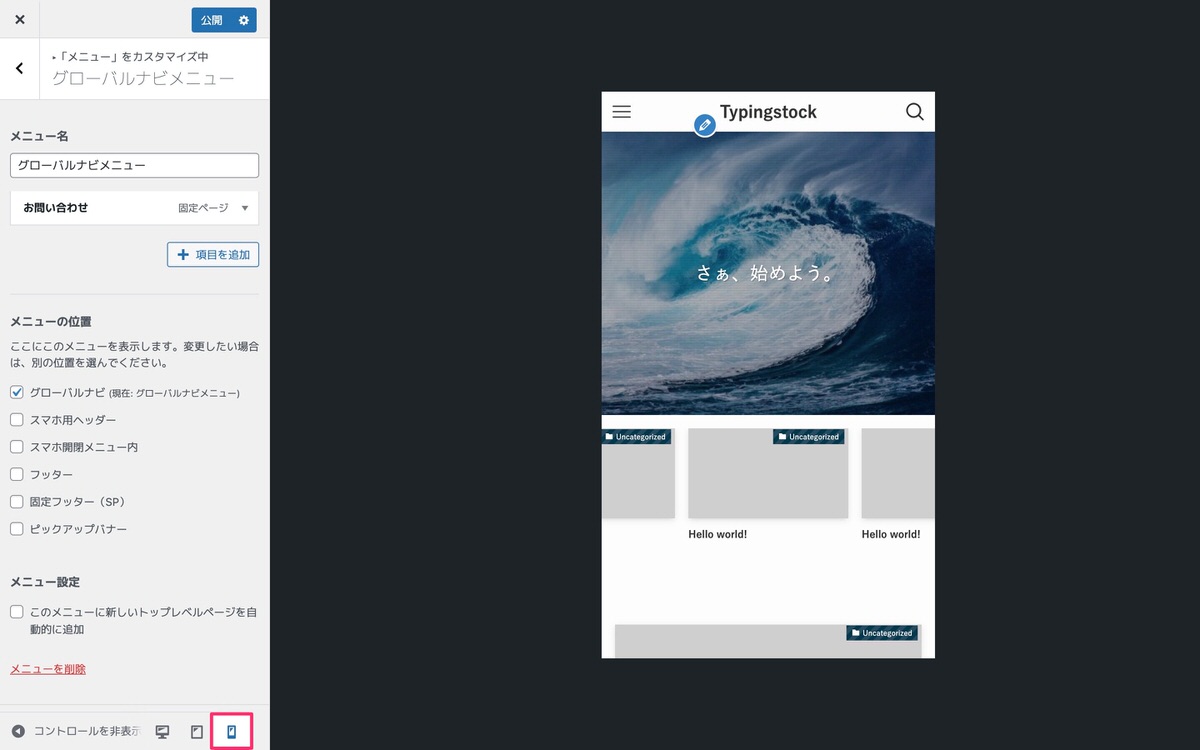
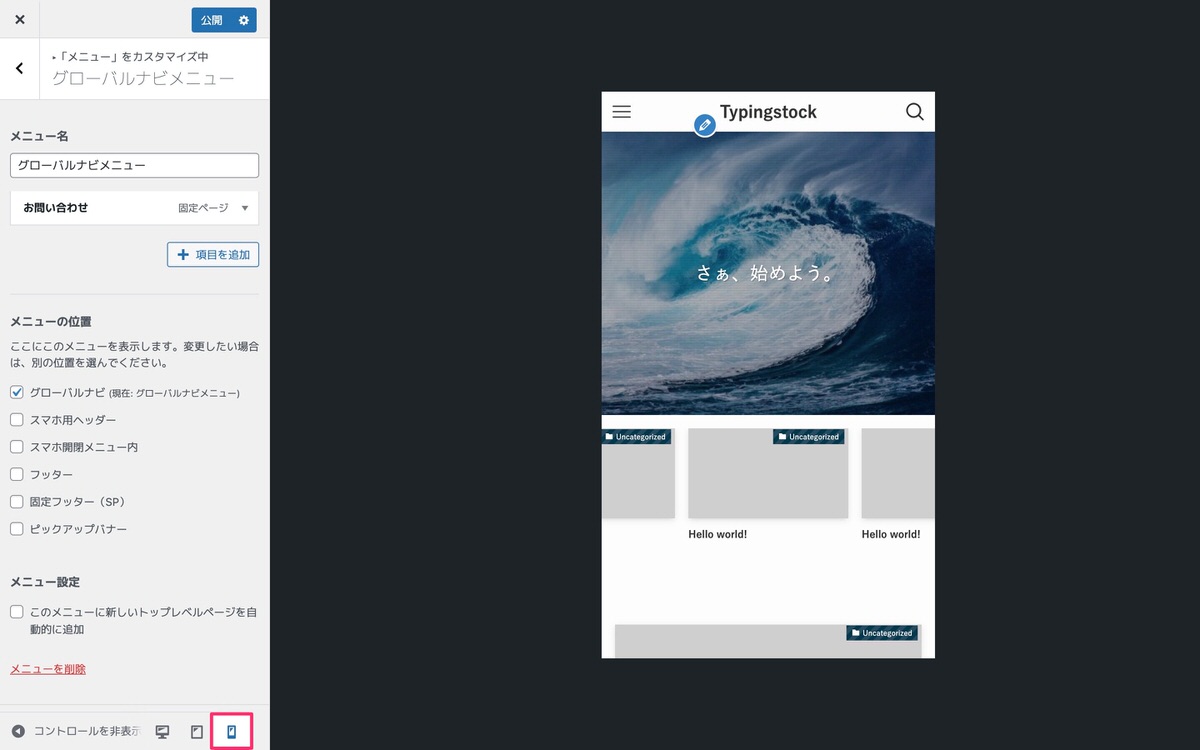
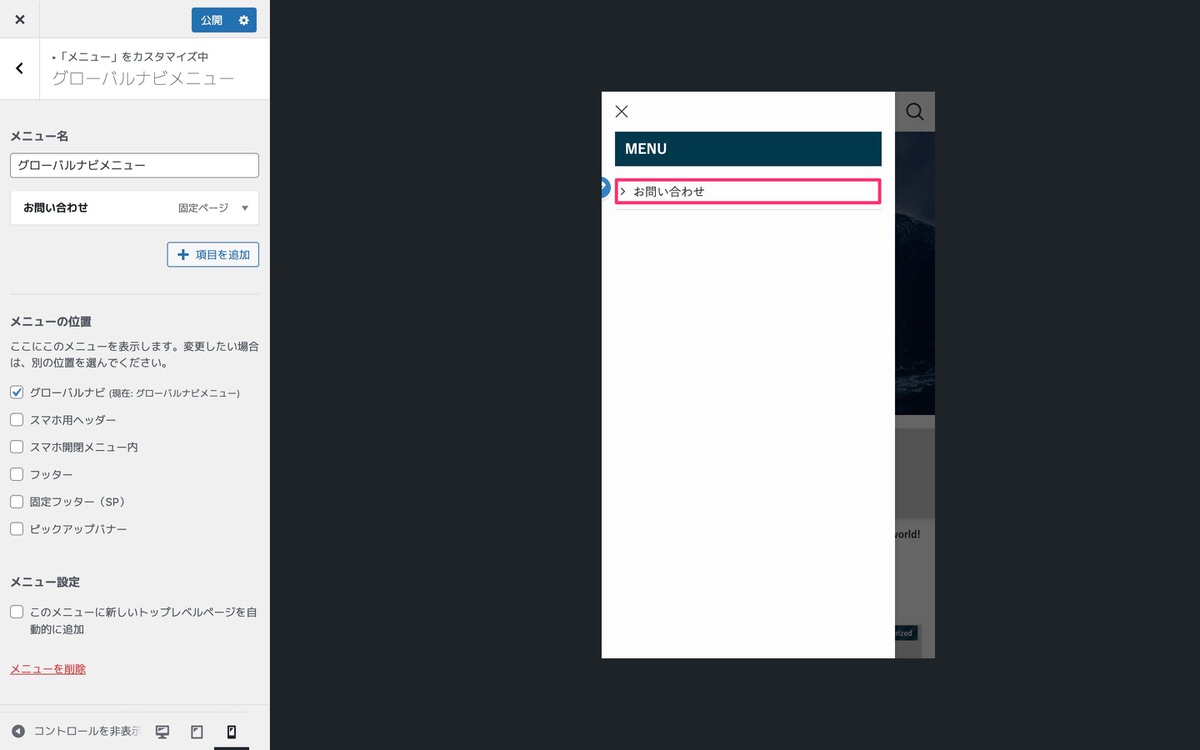
スマホアイコンを押しスマホ画面へと切り替えます。


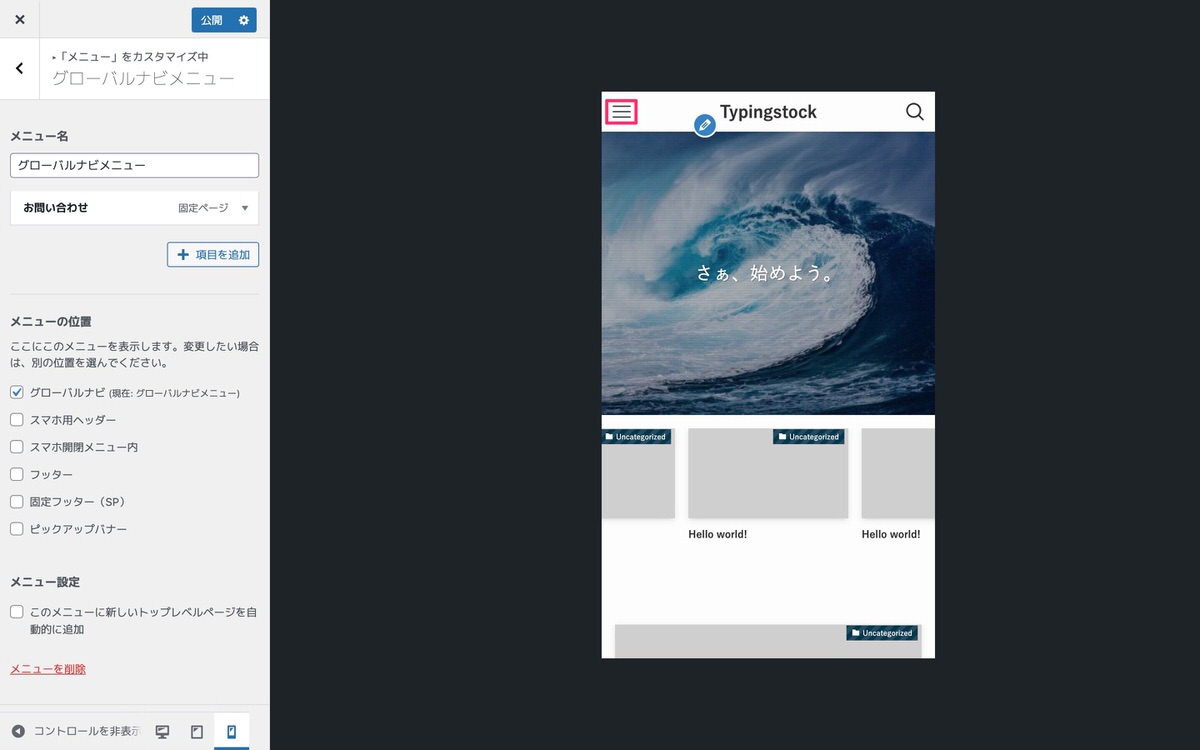
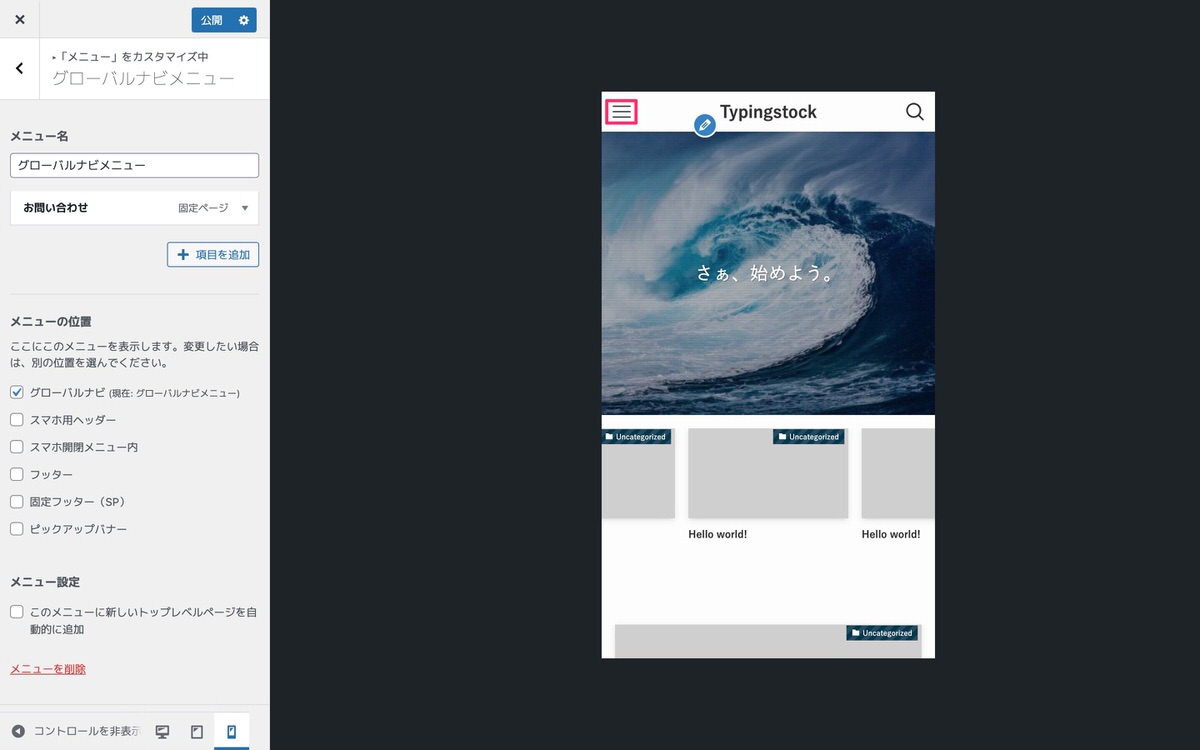
スマホ画面へ切り替えた後「≡」をクリックします。


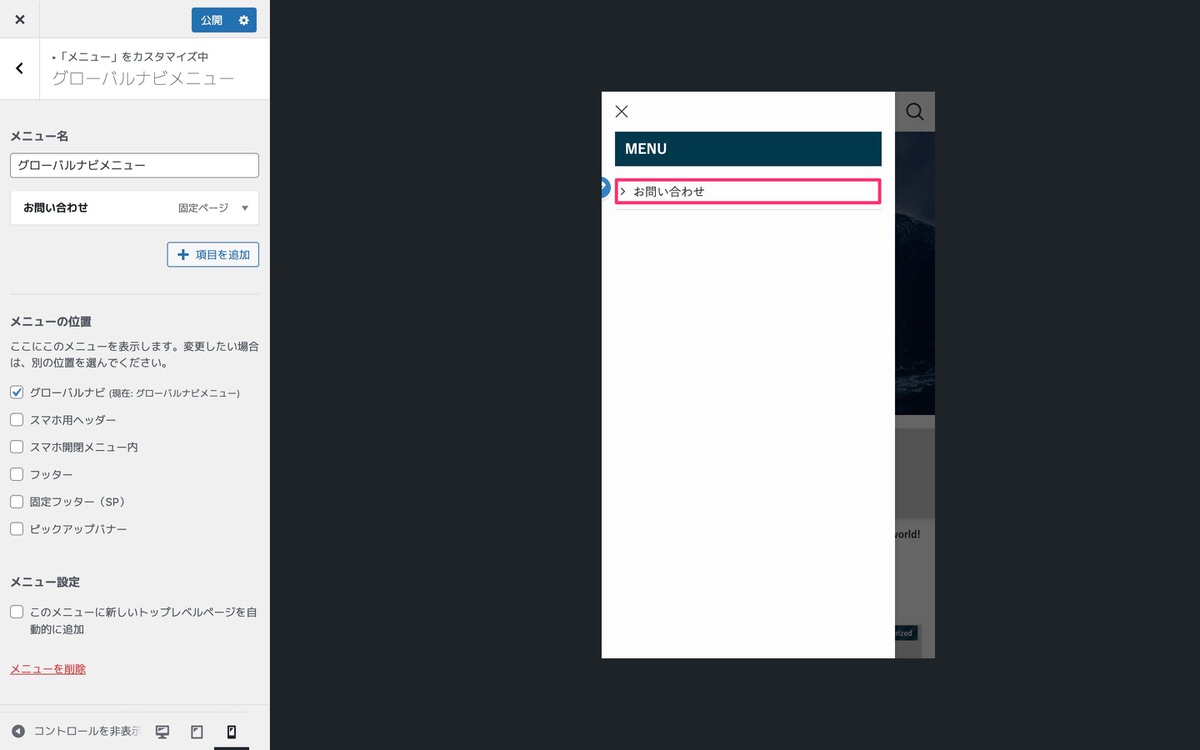
ドロワーメニューが出現して「お問い合わせフォーム」の設置場所を確認できます。




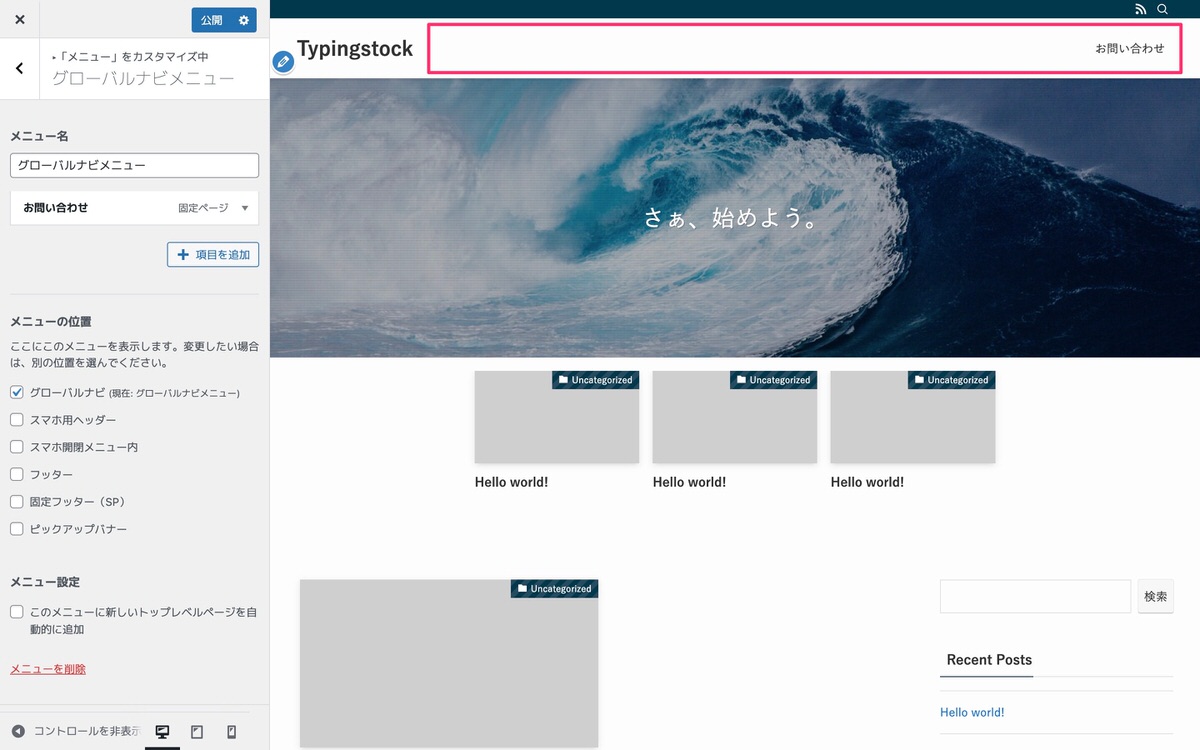
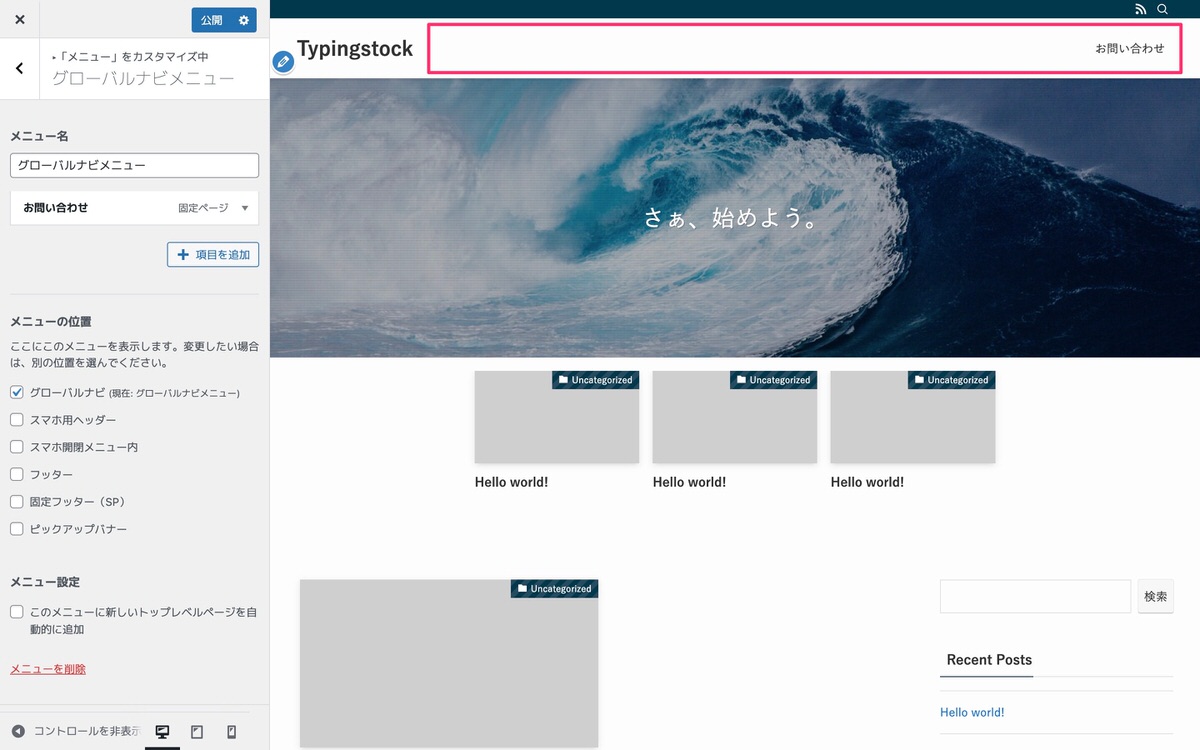
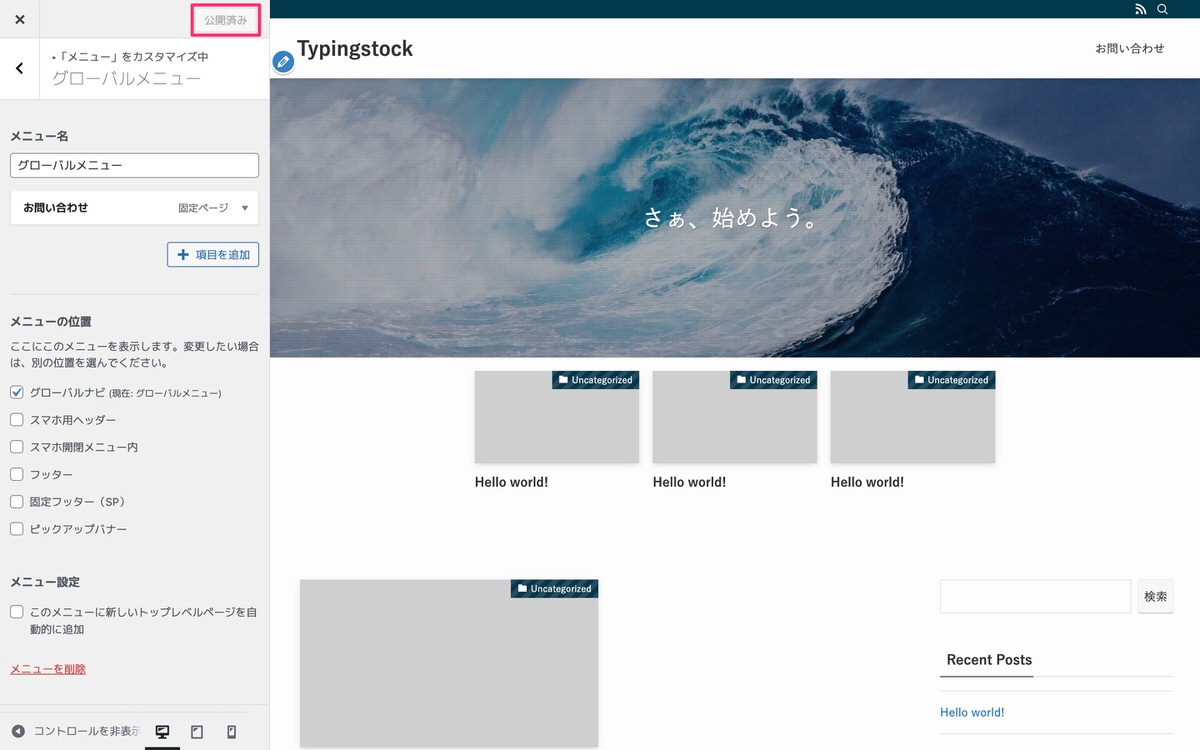
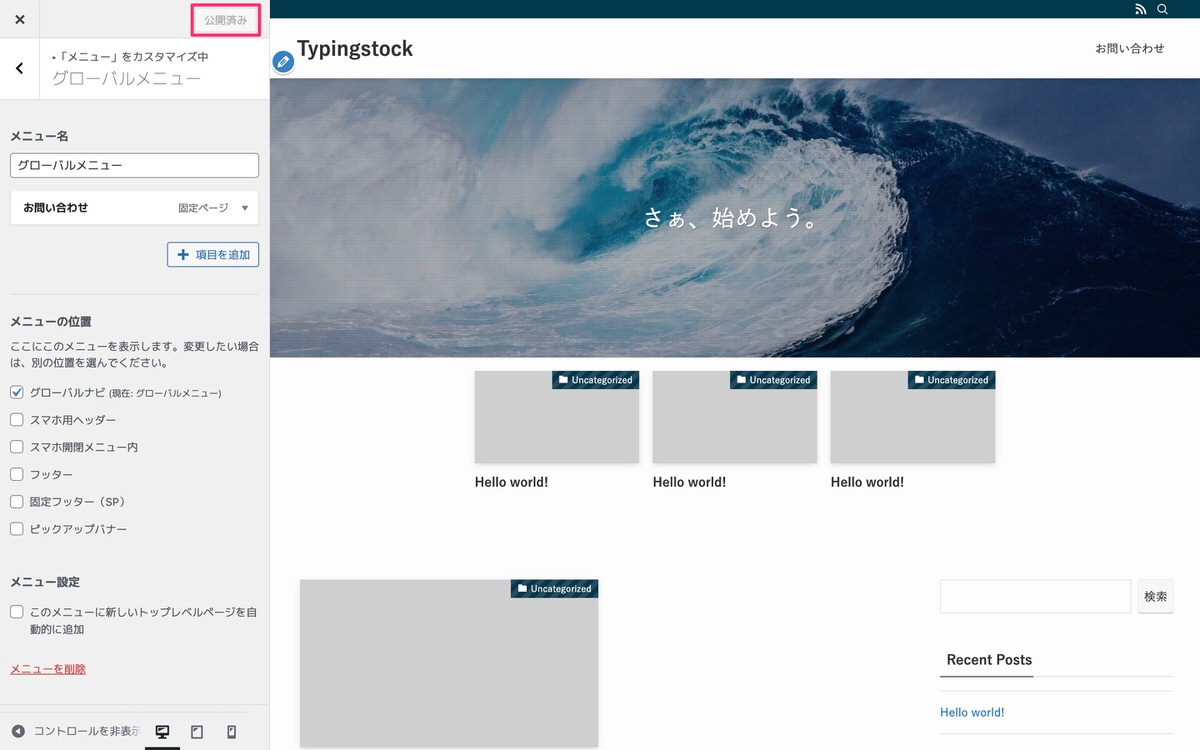
管理画面の「サイト名」をクリックします。


グローバルナビ(赤枠)が「お問い合わせ」だけなので反映が確認できました。


今回は以上です。


この記事が気に入ったら
フォローしてね!