SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

プラグインを使わずにソースコードをシンタックスハイライト表示させるのに「Prism.js」の導入を考えてるんだけど使い方が分からない。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
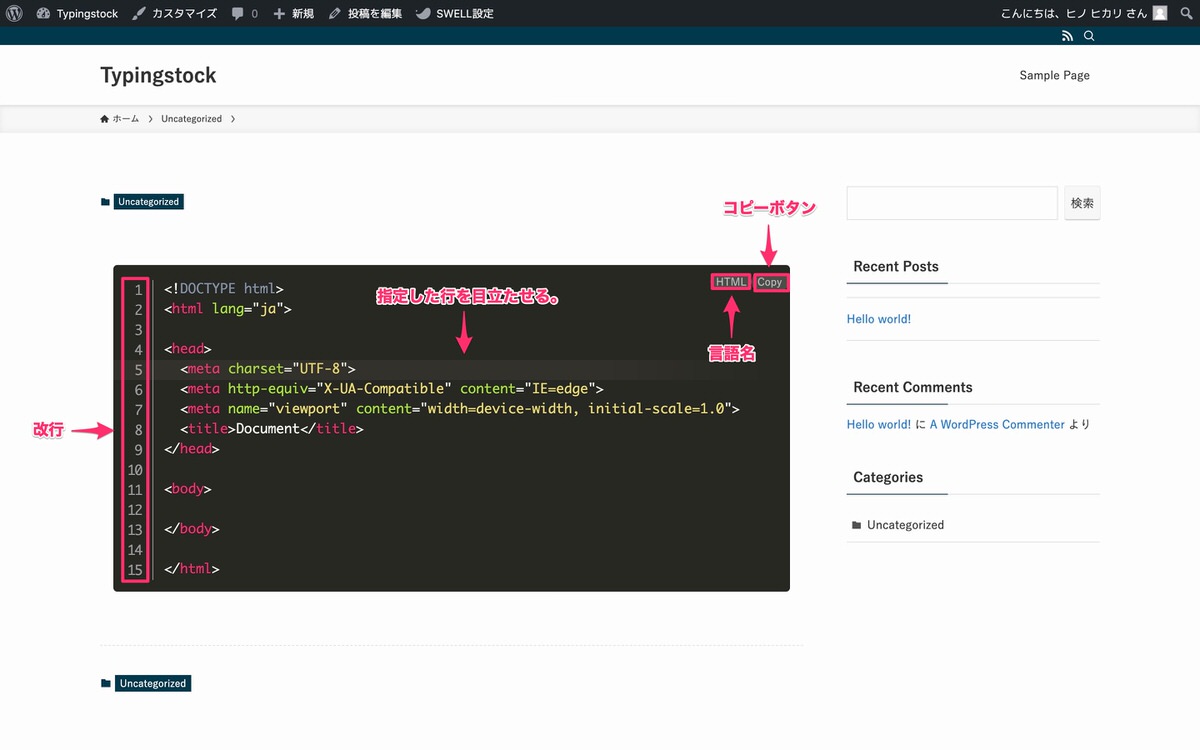
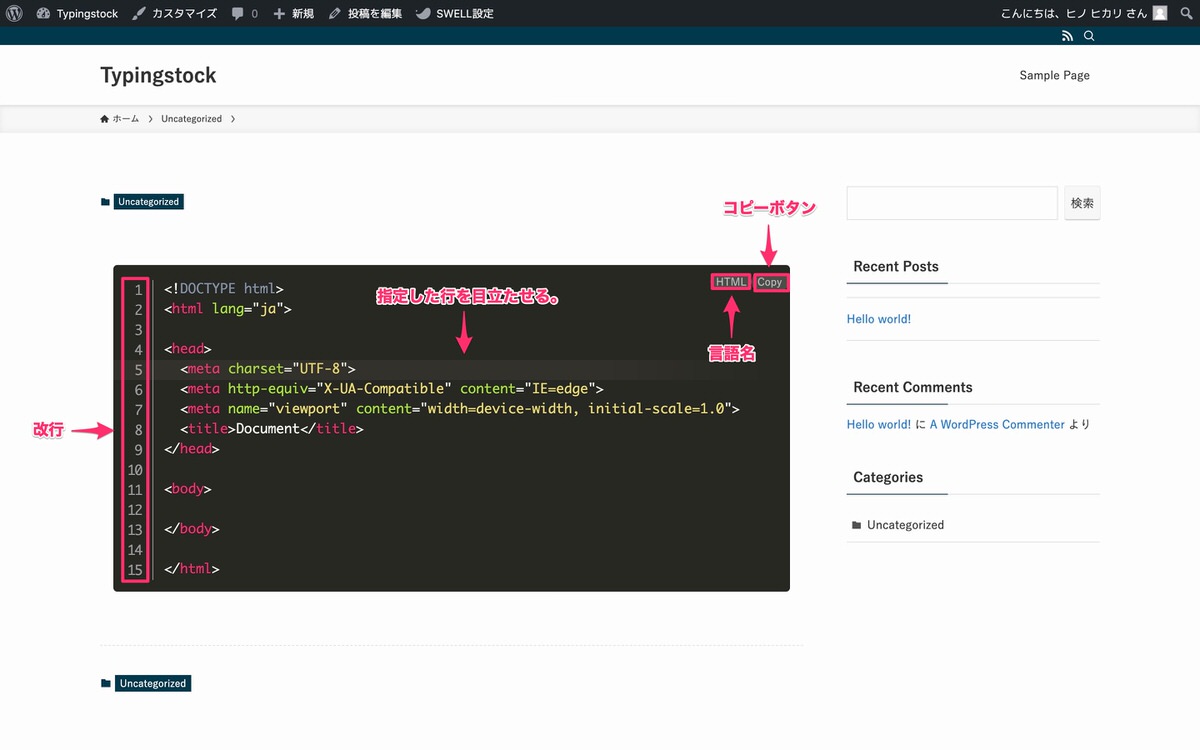
こちらは「Okaidia」というテーマを使ってソースコードをシンタックスハイライト表示させています。
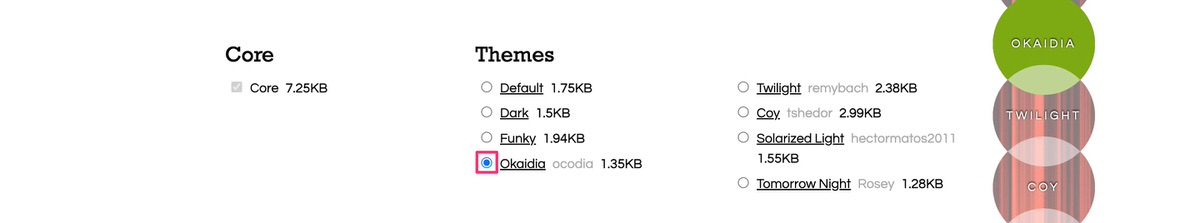
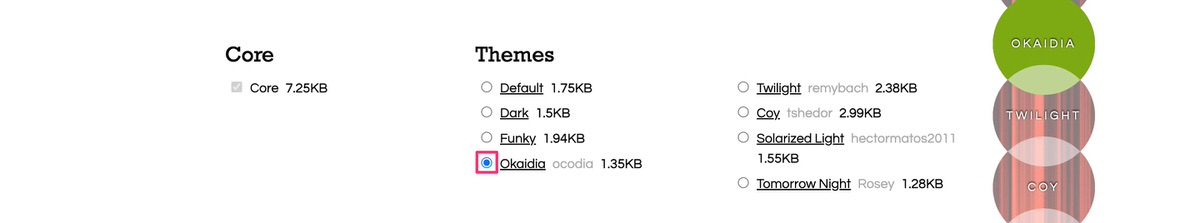
テーマは全部で8種類あり後ほど紹介します。


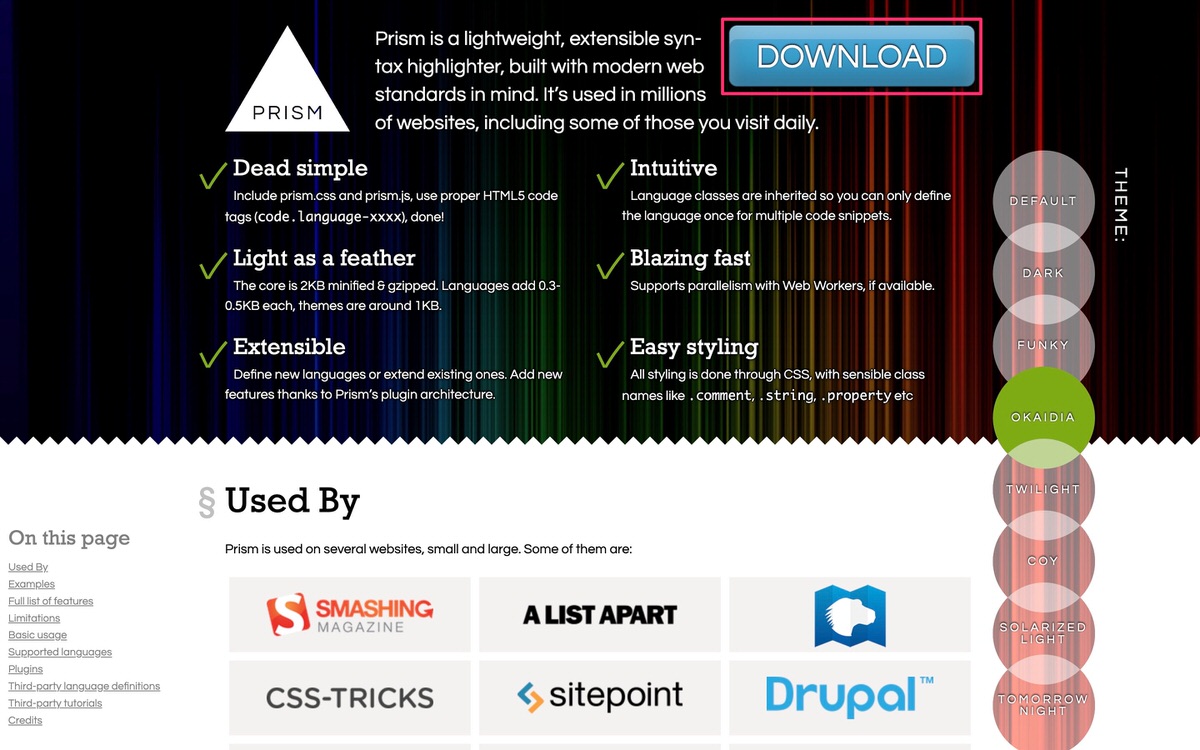
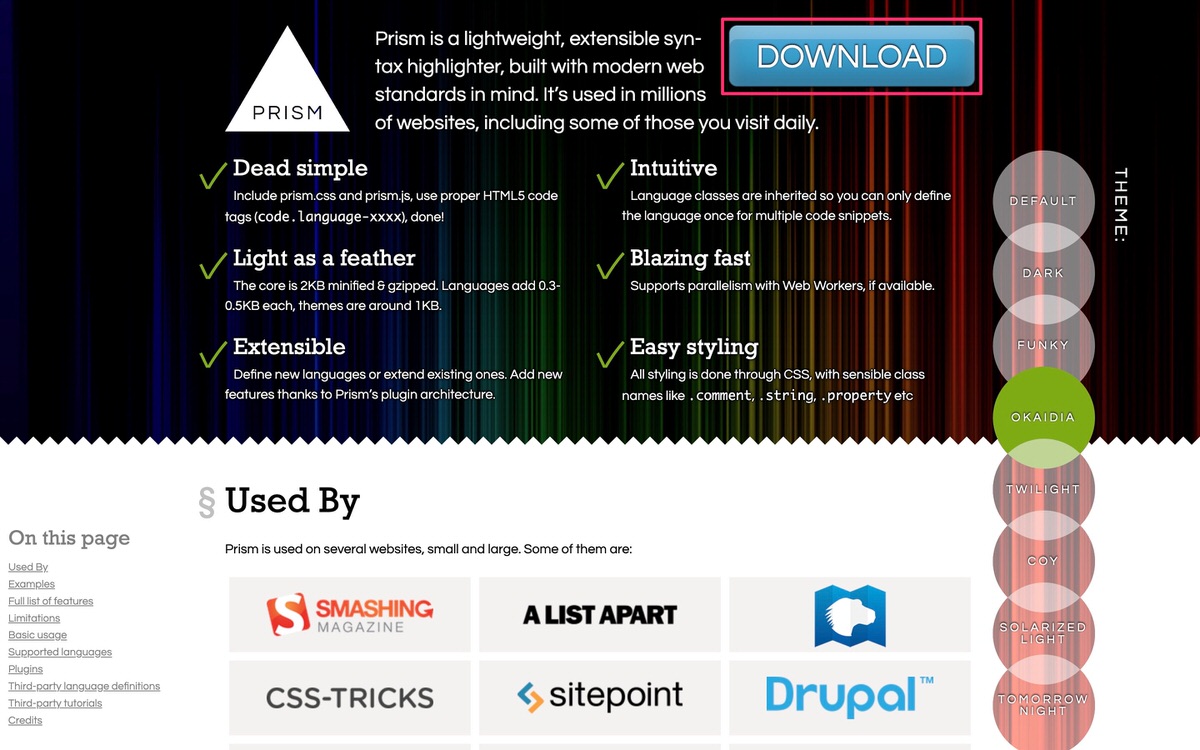
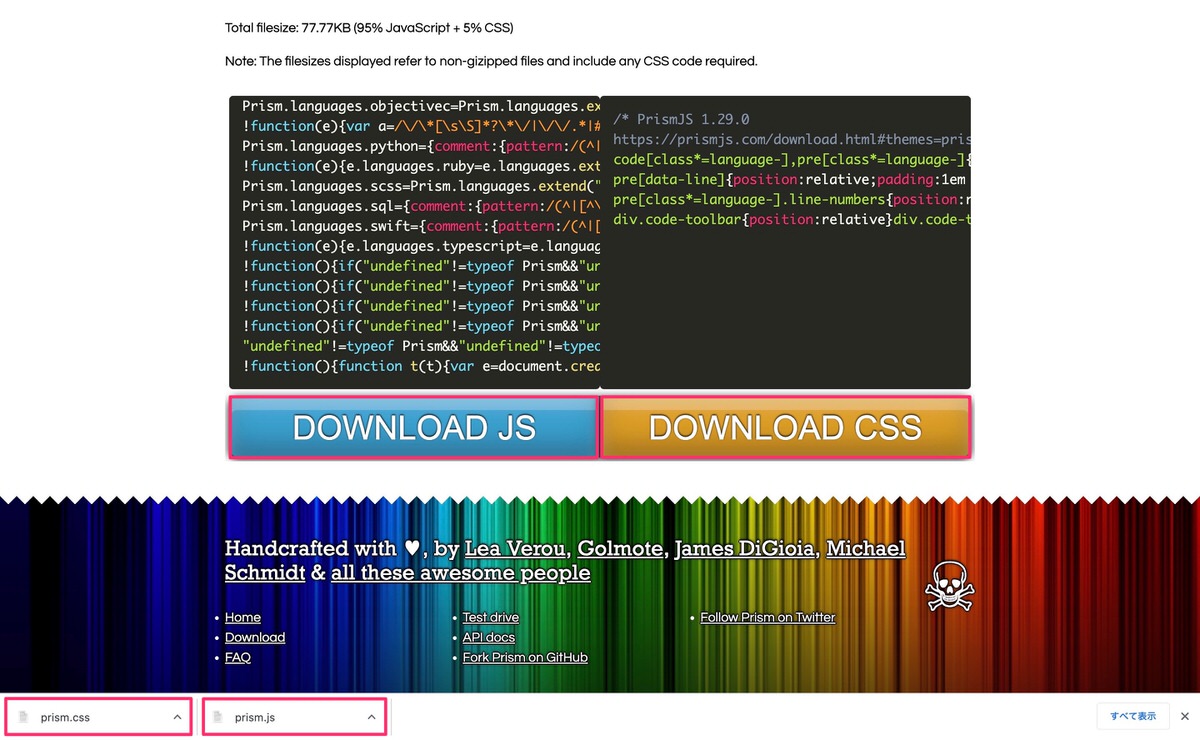
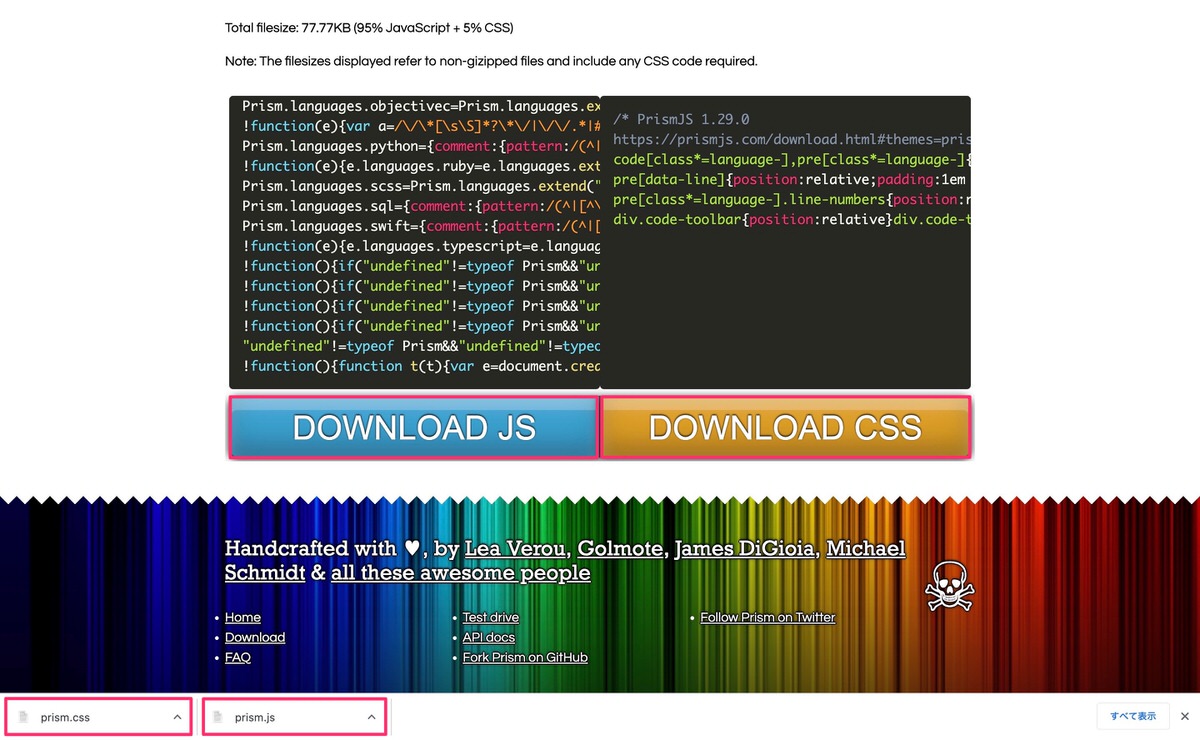
こちらのサイトからPrism.jsを使ってソースコードをシンタックスハイライト表示させるために必要となる「prism.css」と「prism.js」をダウンロードします。






下記をテーマを選ぶ際の参考とし置いておきますので必要な方はご活用ください。
















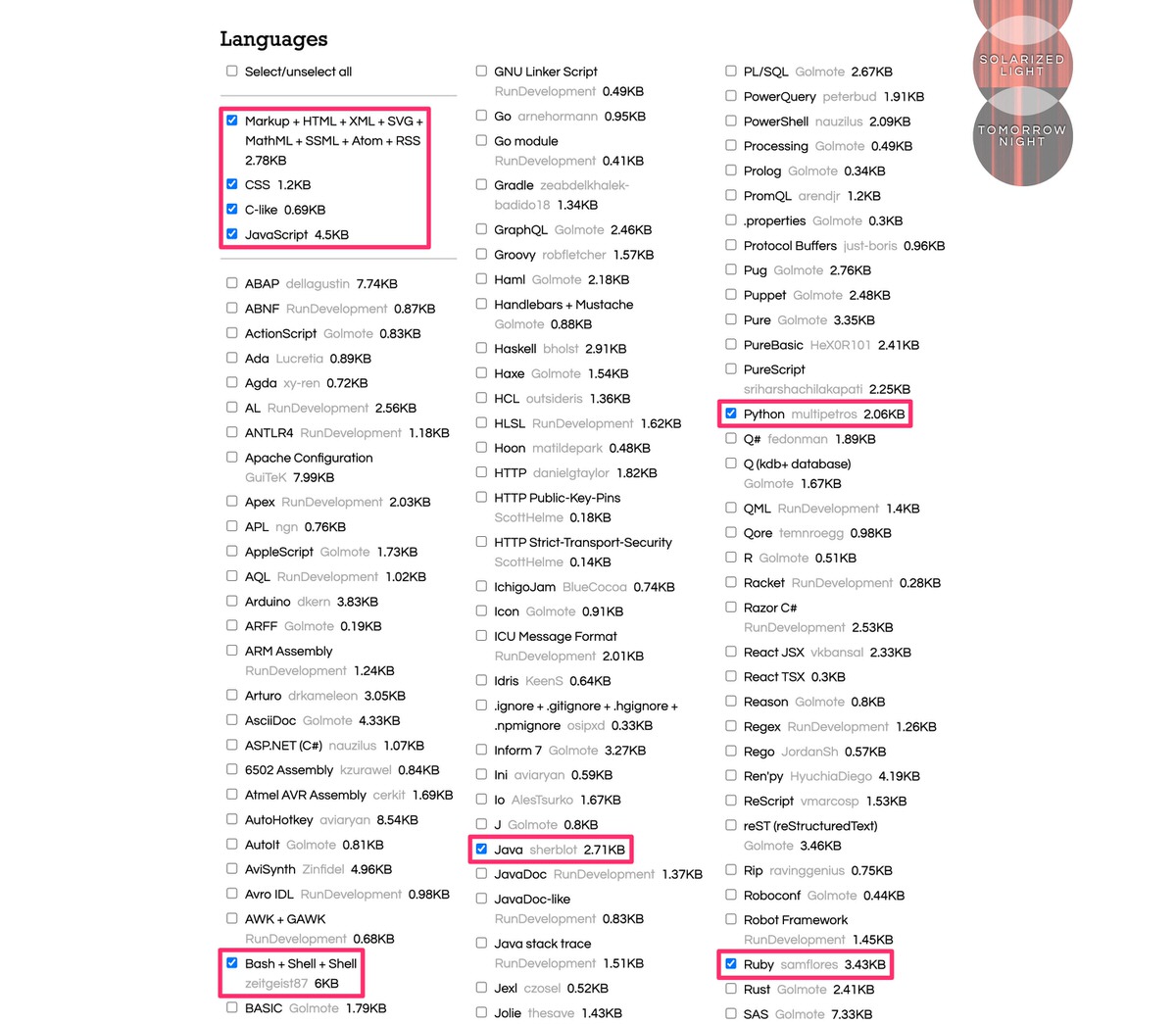
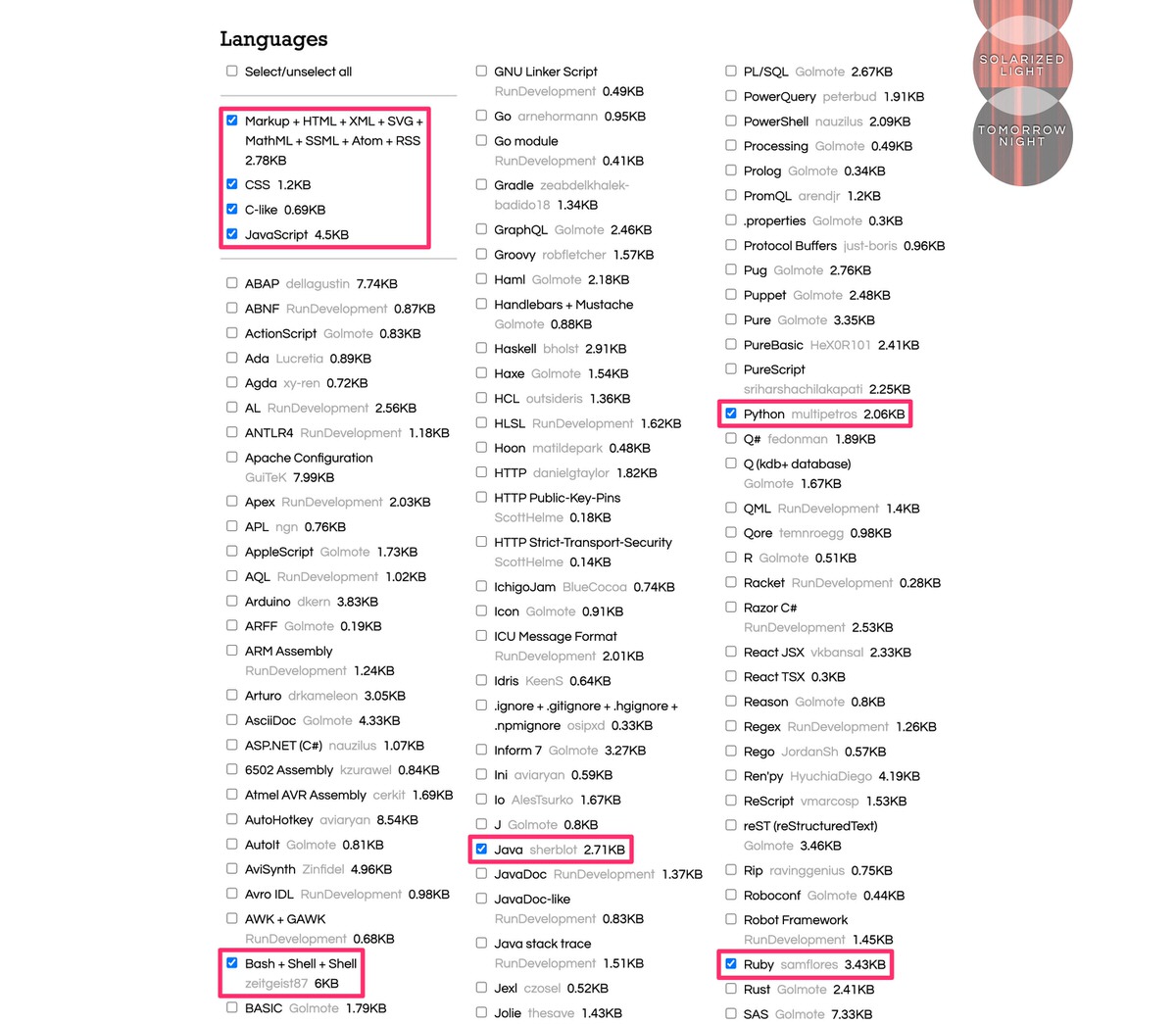
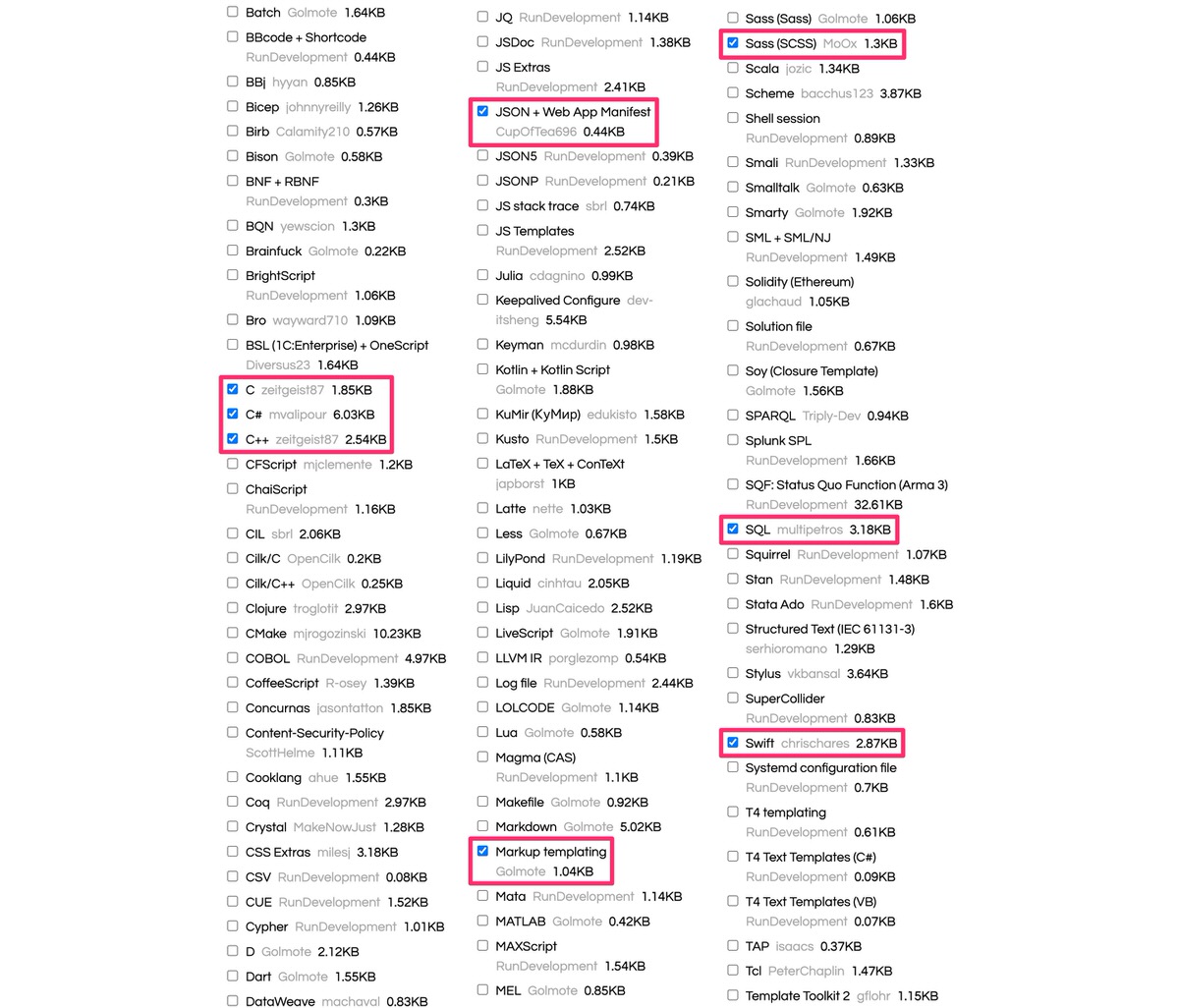
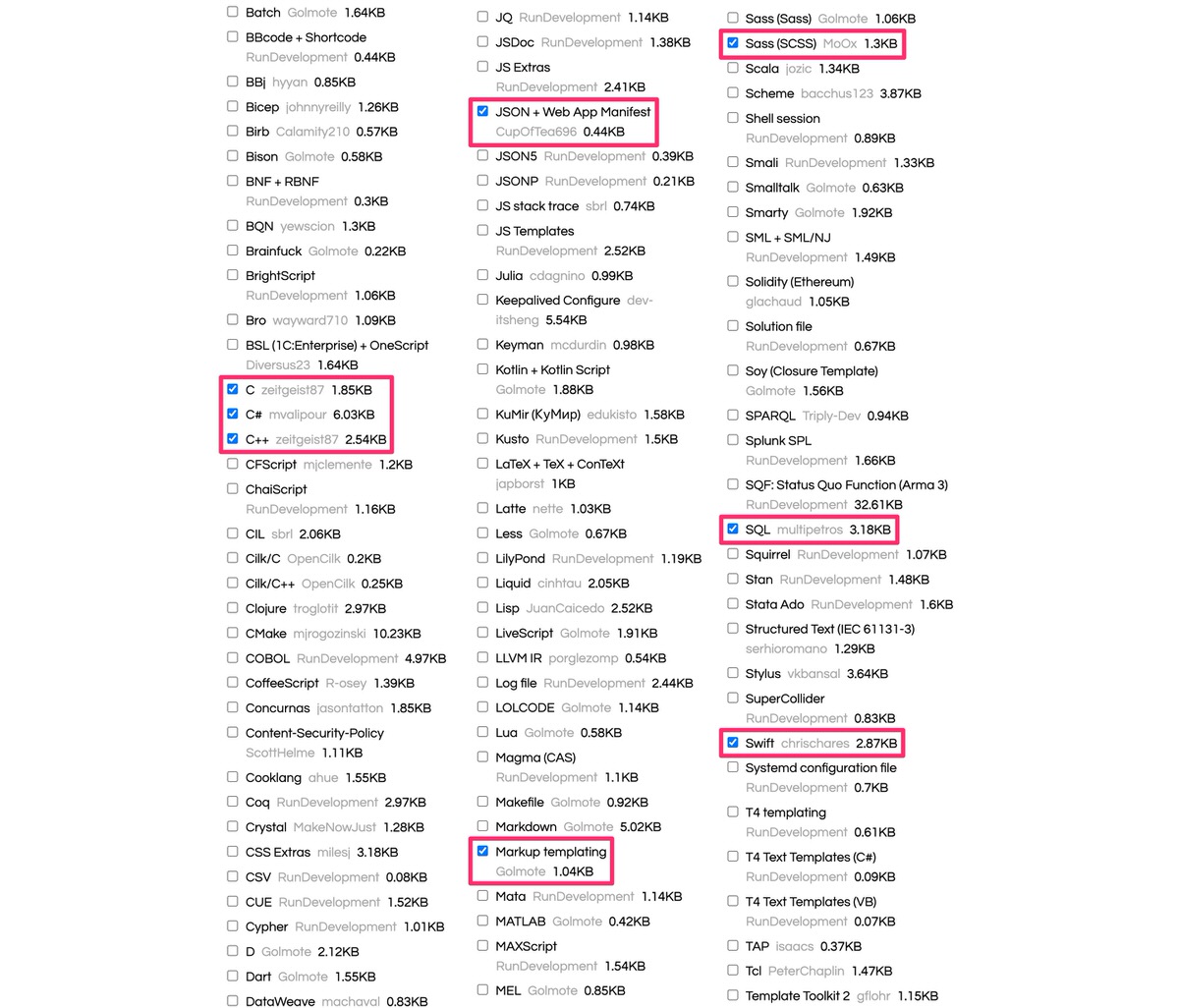
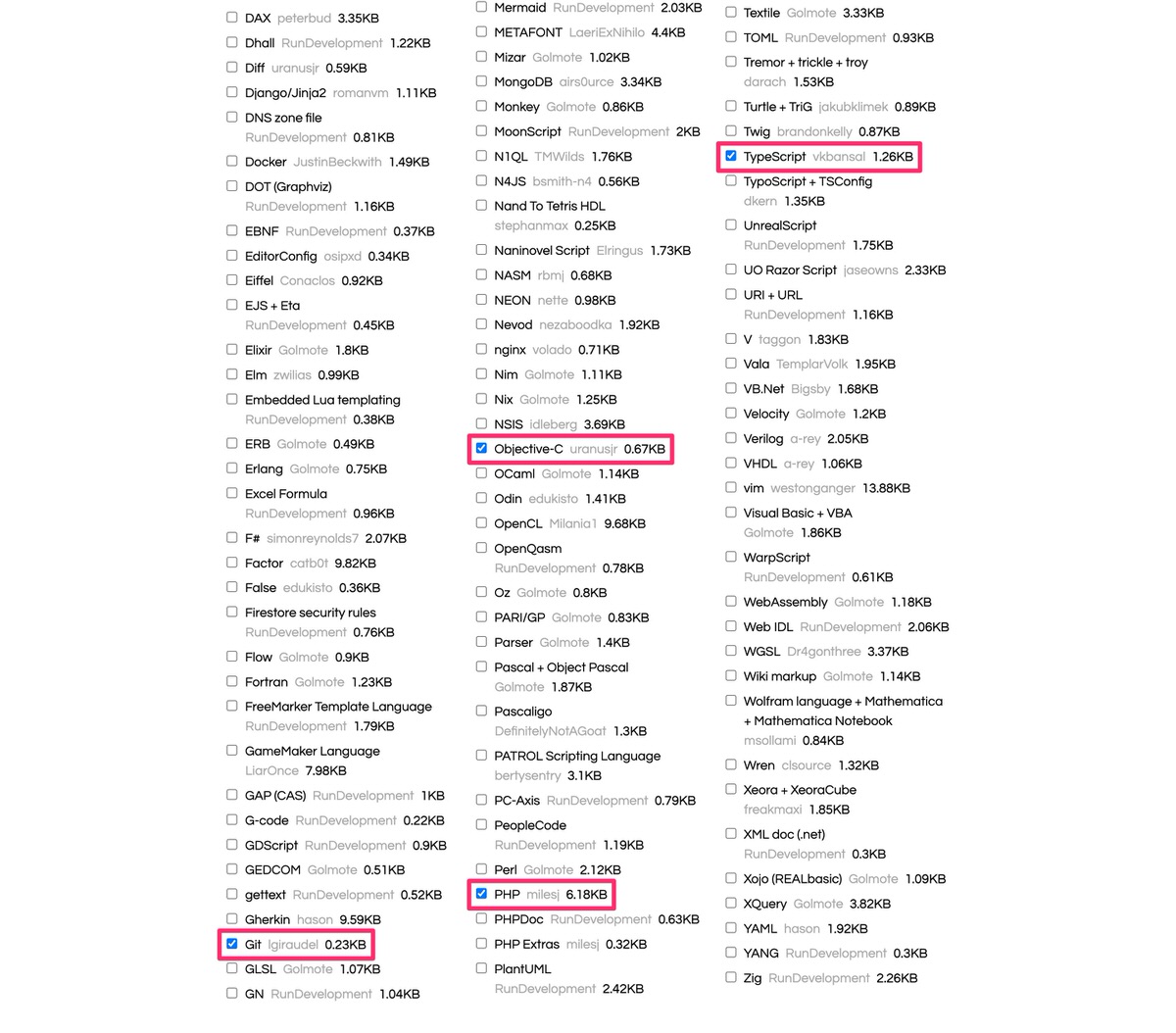
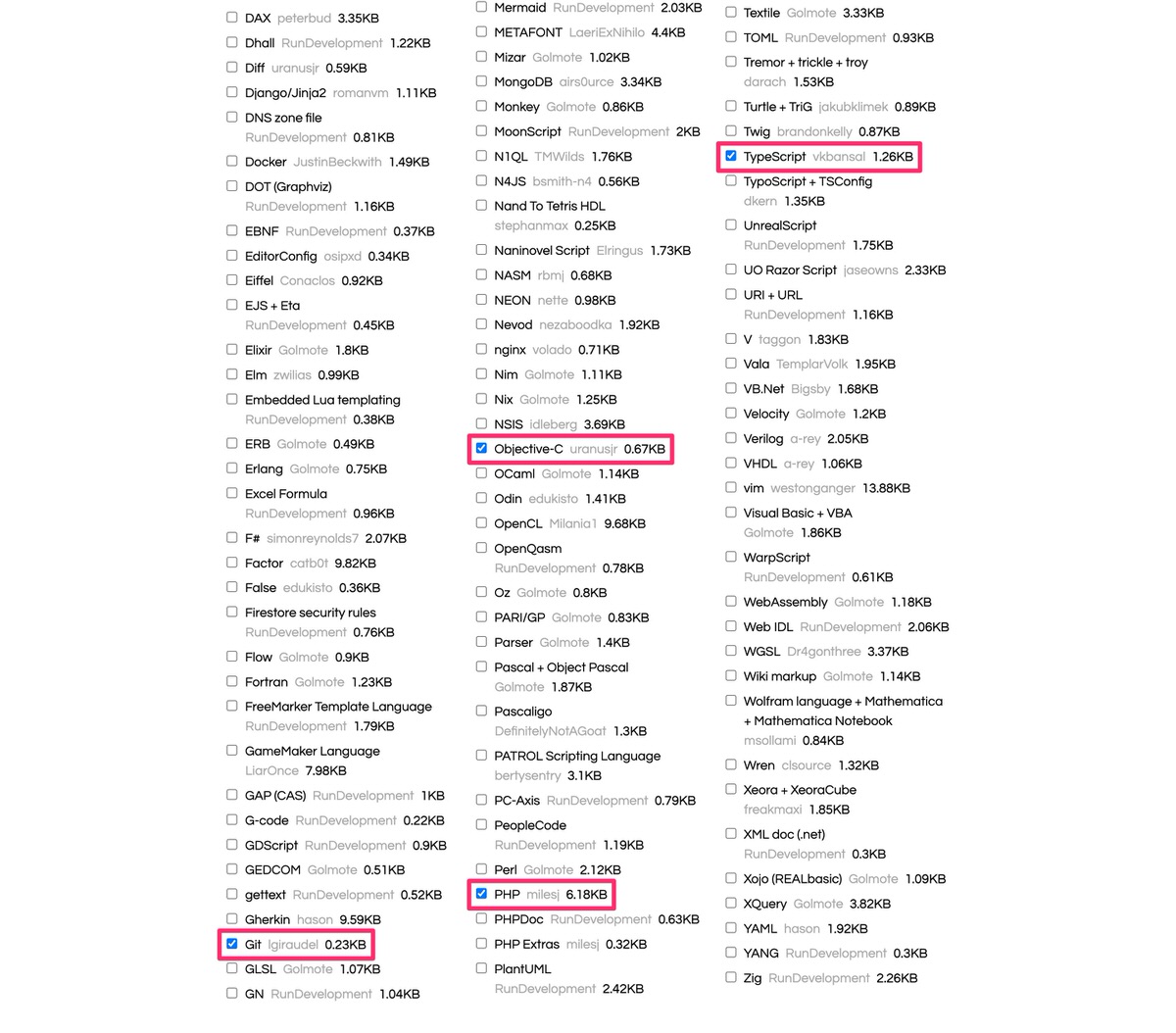
シンタックスハイライト表示させたい言語を選択します。 ※赤枠は僕が選択している言語になります。






「プラグインを選択します。」と言われても英語表記だし、プラグインの役割が分からなければ選択することが難しいと思いますので、下記に参考記事を2つ貼っておきます。


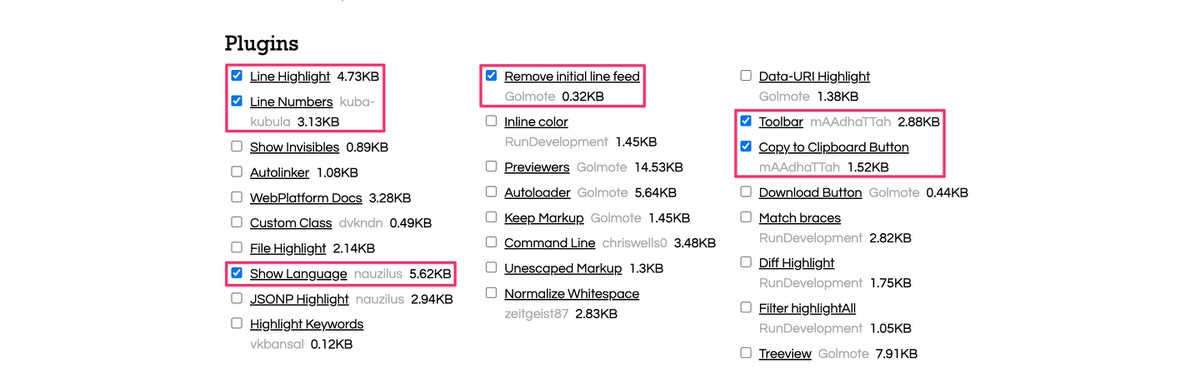
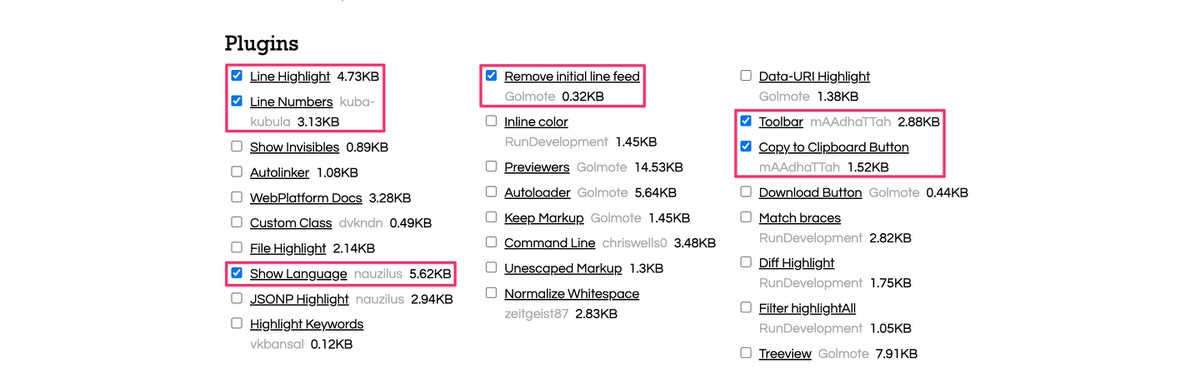
下記が僕が選択しているプラグインです。


僕が選択したプラグインの役割です。


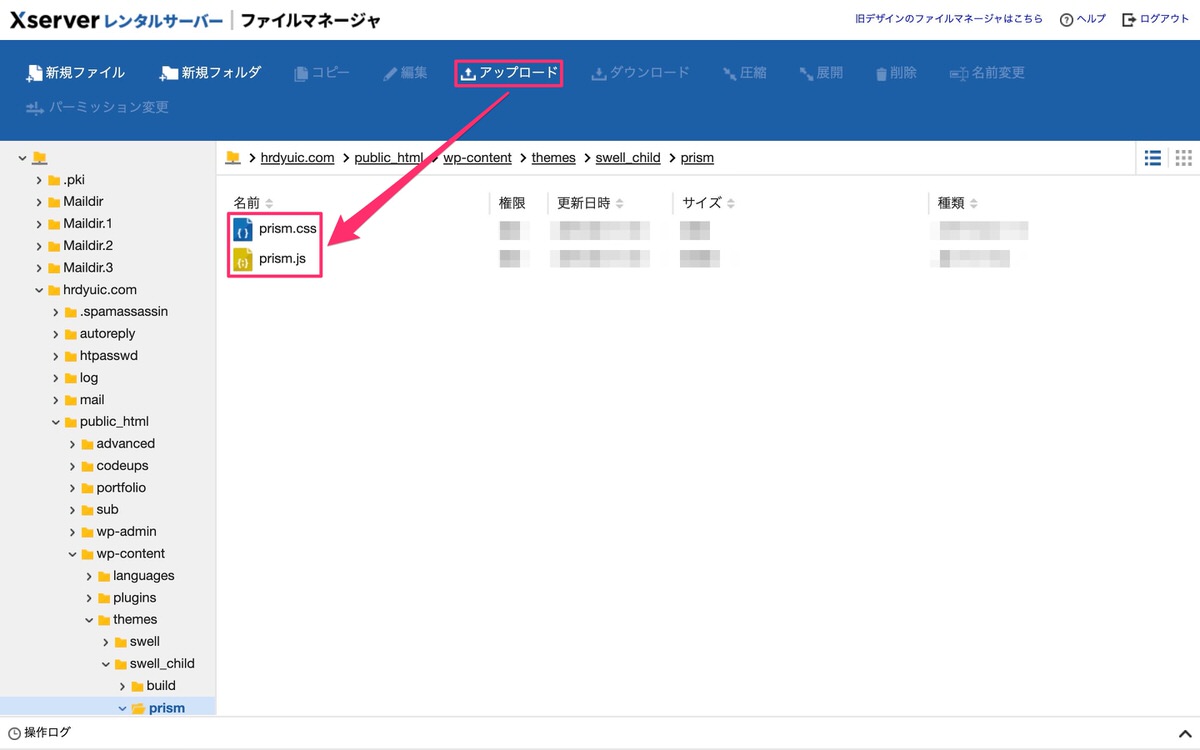
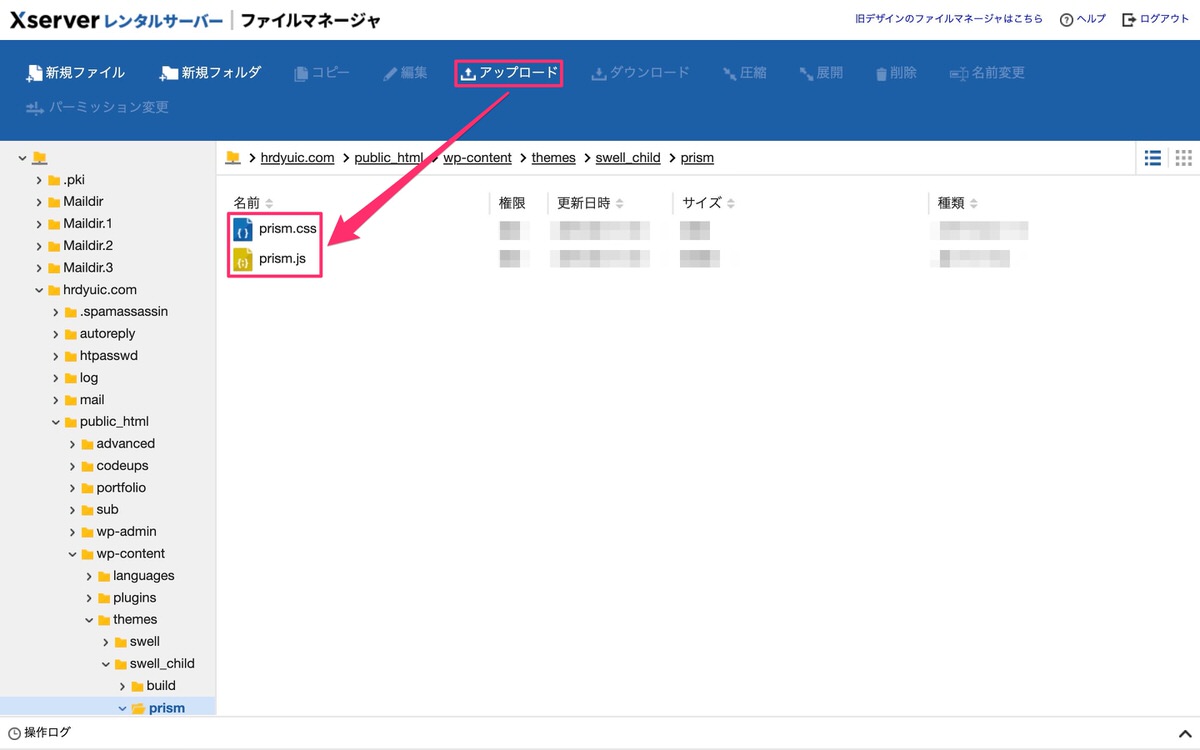
※エックスサーバーのファイルマネージャを使っていますが、FTPソフトでも同じことができますので、参考記事を貼っておきます。


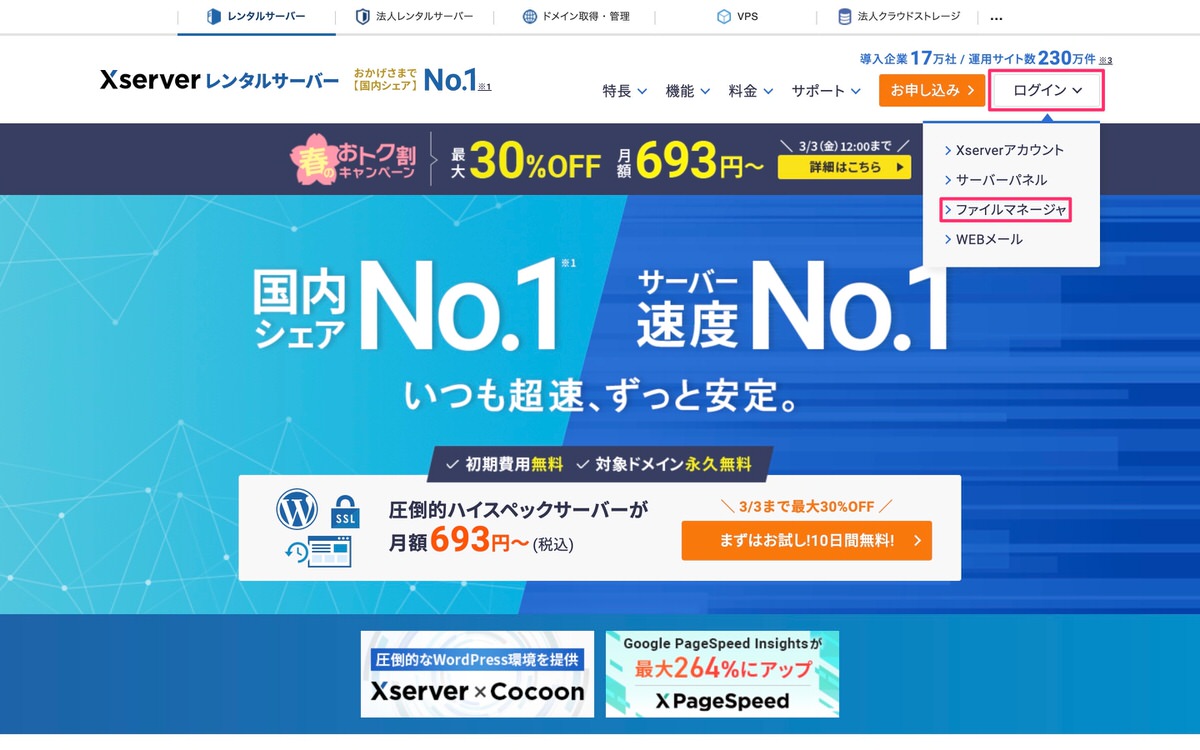
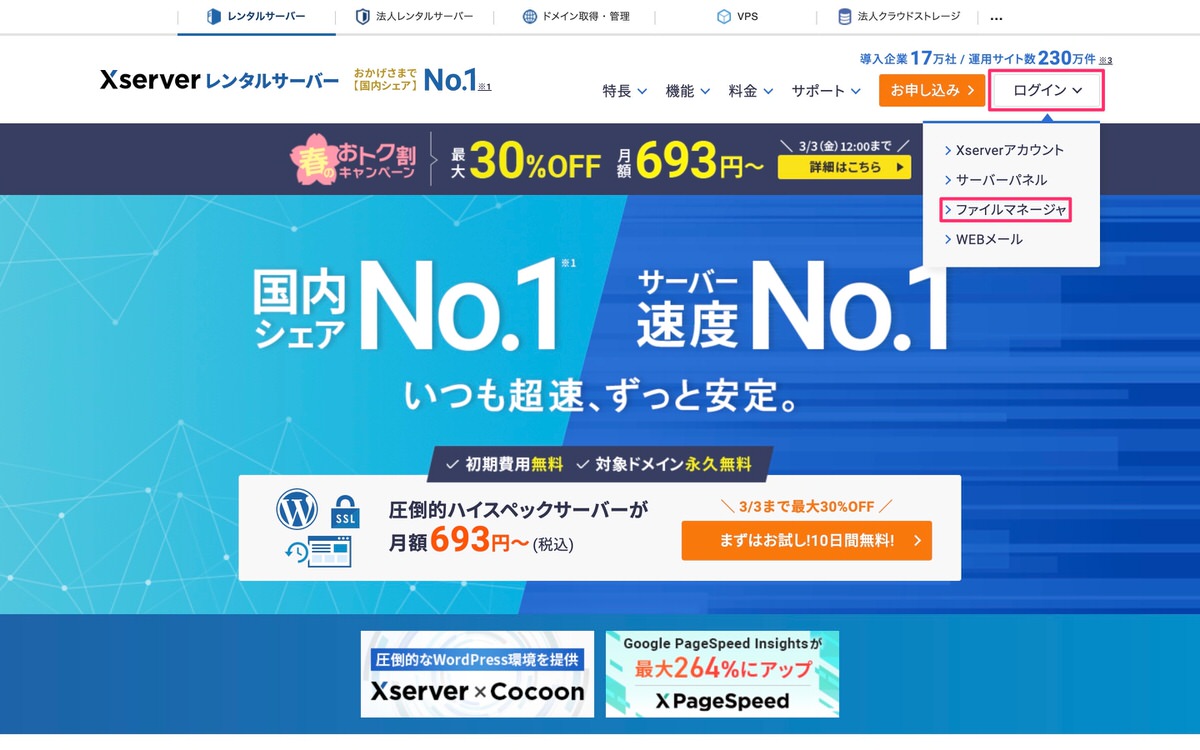
エックスサーバーの公式サイトにアクセスします。


トップページから、「ログイン」>「ファイルマネージャ」を選択します。


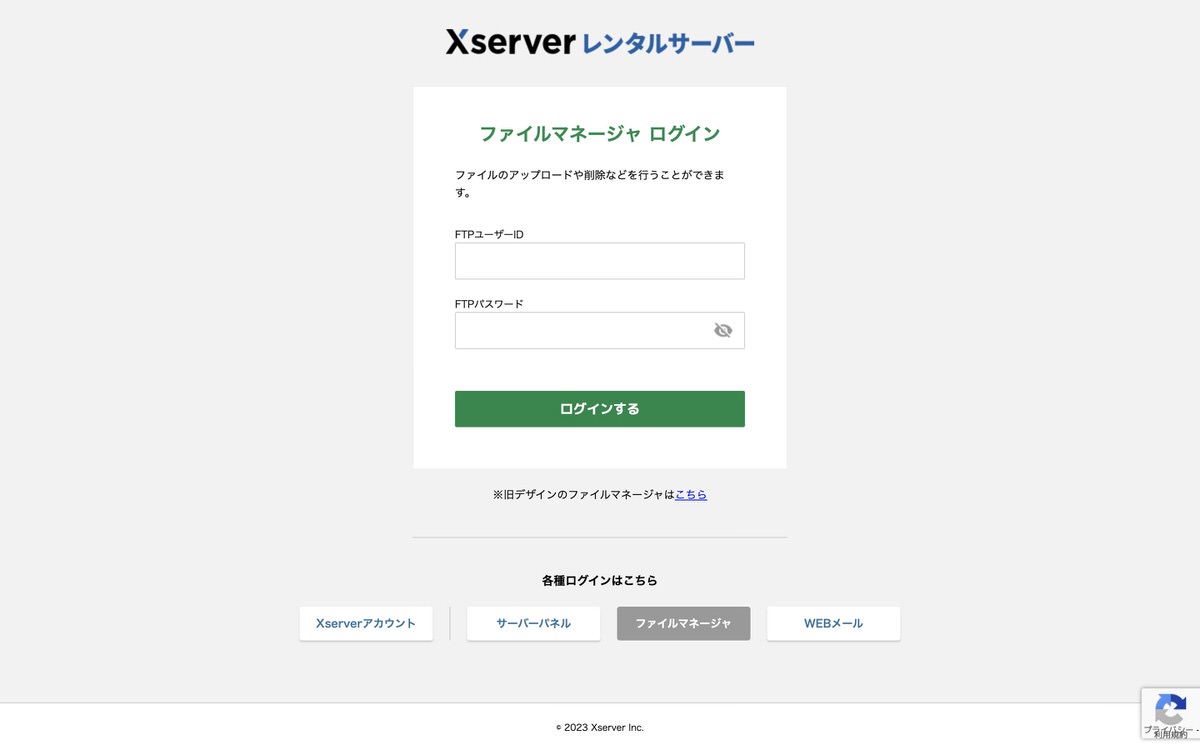
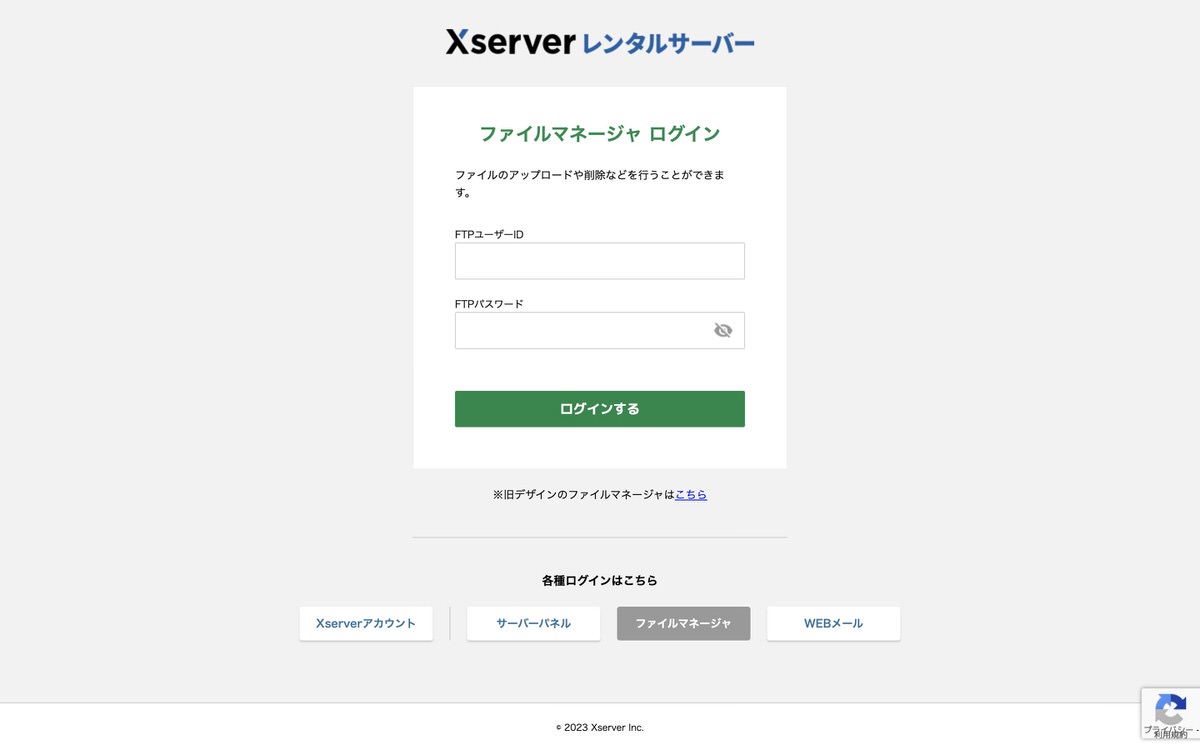
「FTP情報」を入力して「ログイン」します。


「FTP情報」が記載されている場所を紹介します。
レンタルサーバー(Xserver)を契約した時に下記(赤枠)のメールが届いたかと思います。


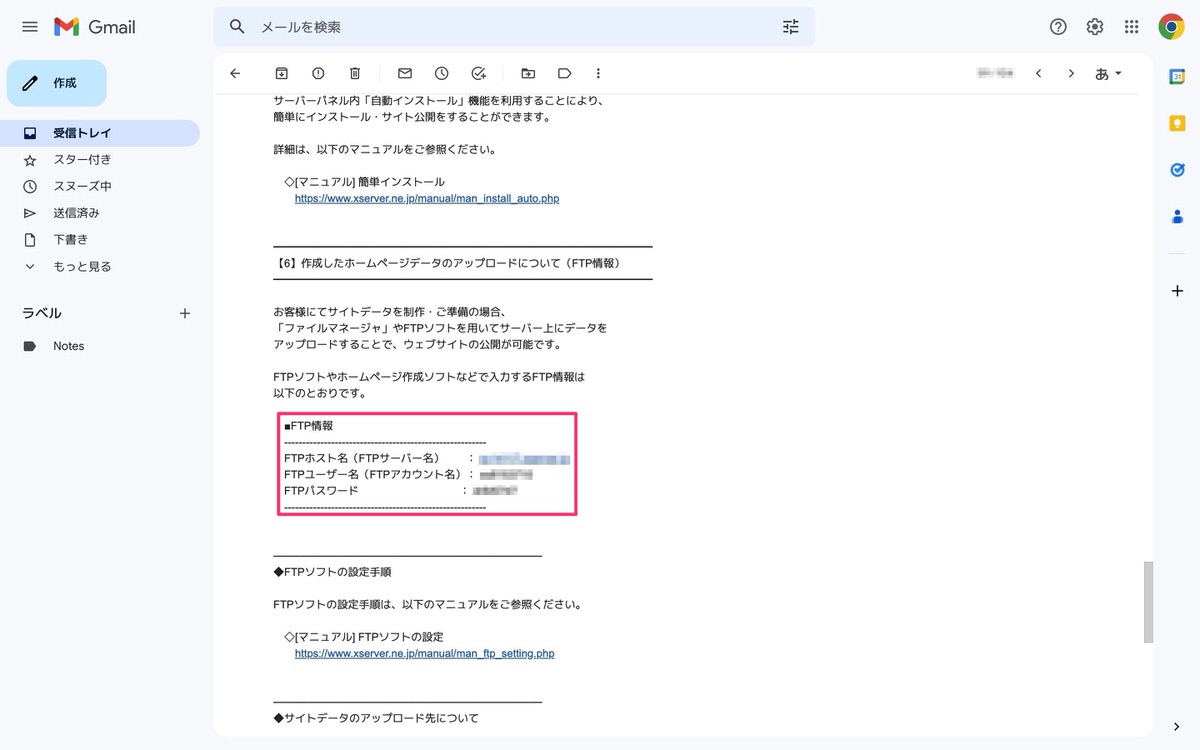
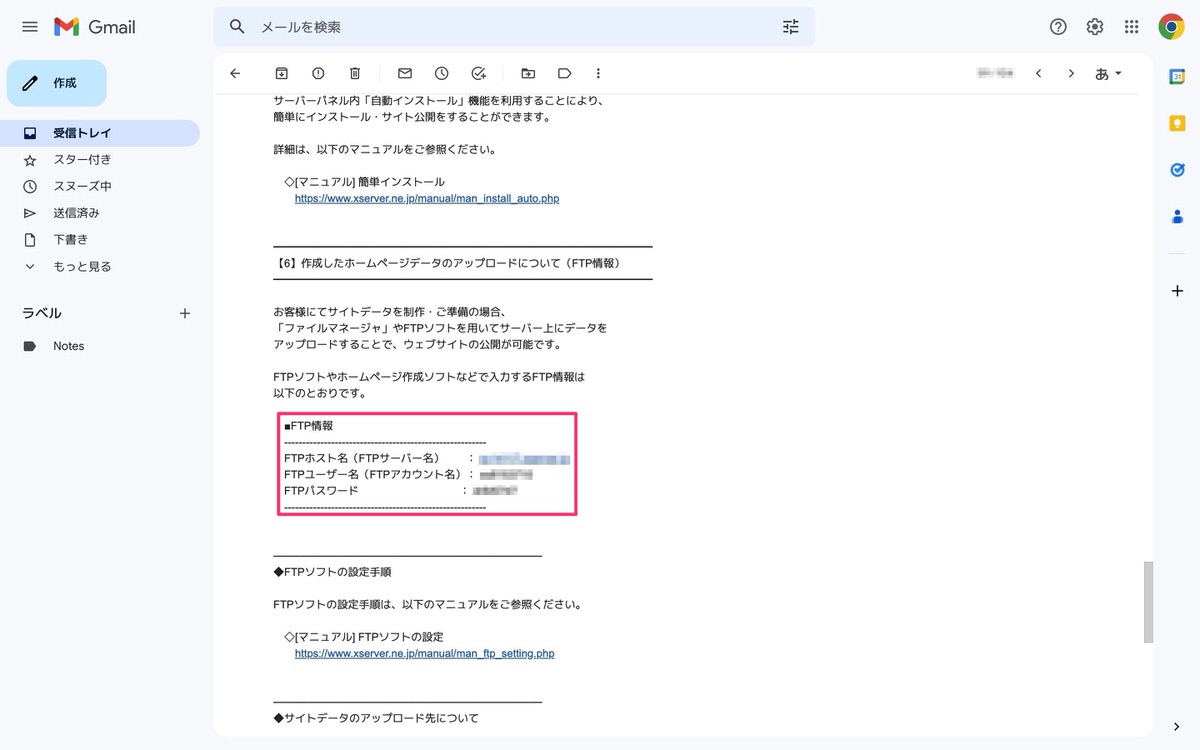
その中(下記画像)に「FTPユーザー名(FTPアカウント名)」と「FTPパスワード」が記載されています。


ファイルマネージャにログインしました。
ここから、先ほどダウンロードした「prism.css」と「prism.js」をアップロードするフォルダまで移動します。


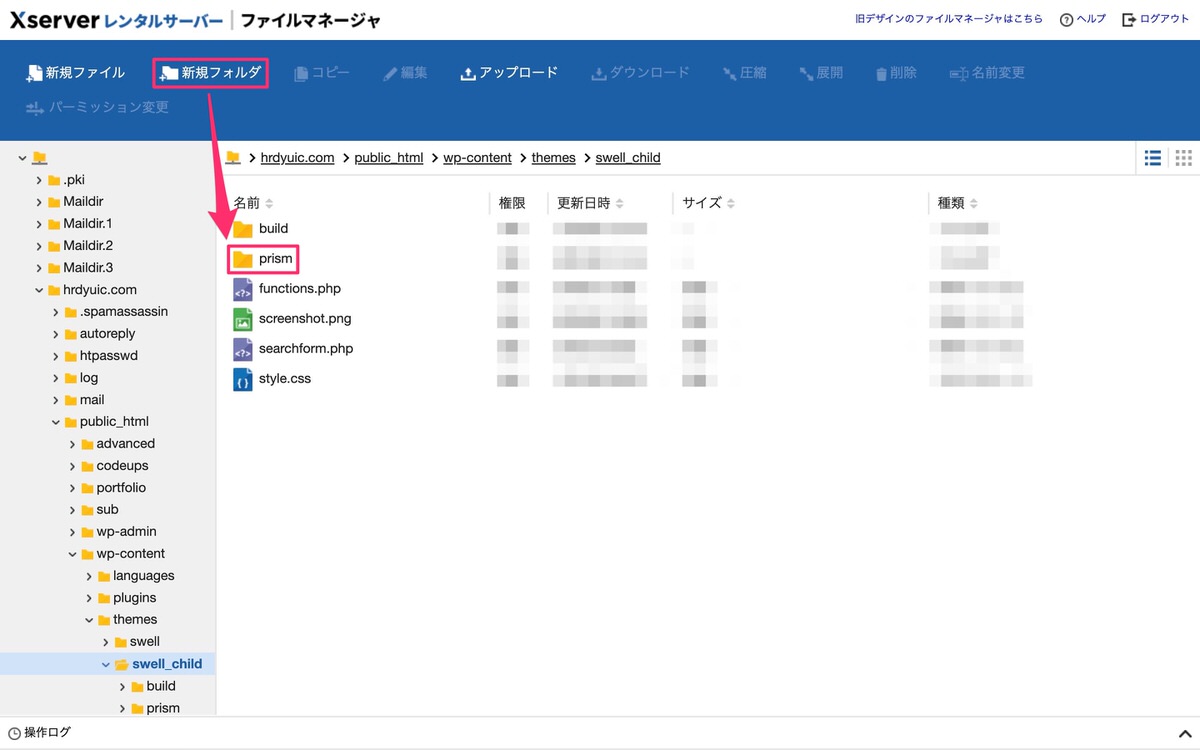
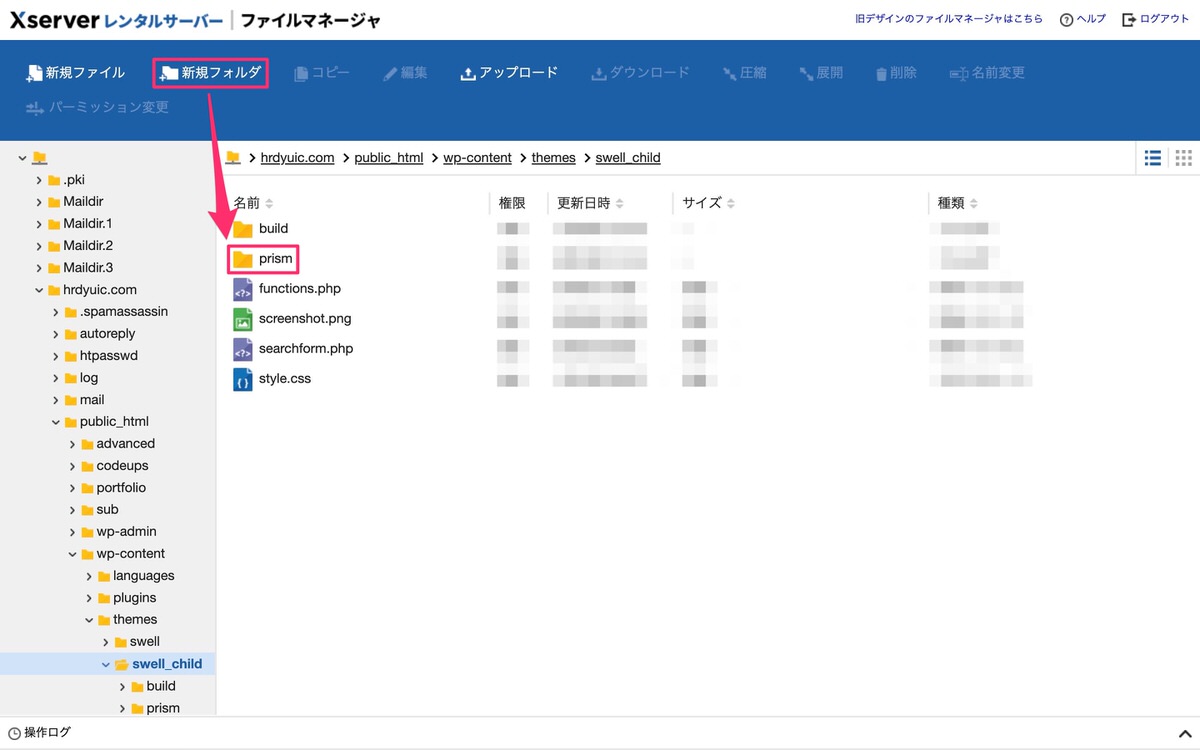
ゴールのswell_child(子テーマ)に到達しました。
この中に、「prism.css」と「prism.js」をアップロードするための「フォルダ」を作っていきます。


僕は「prism」というフォルダを作り、その中に「prism.css」と「prism.js」をアップロードしていますが、フォルダ名に指定は、フォルダを作らず直に「prism.css」と「prism.js」をアップロードしてもOKです。
新規作成したフォルダに「prism.css」と「prism.js」をアップロードします。


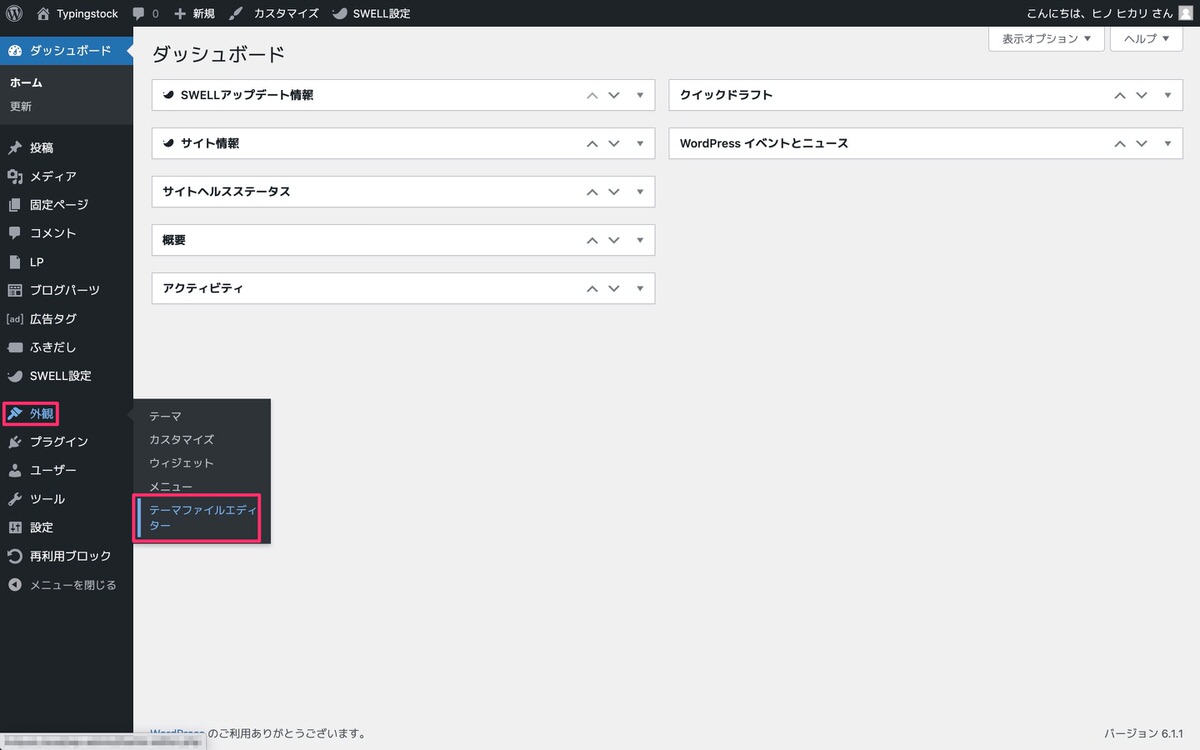
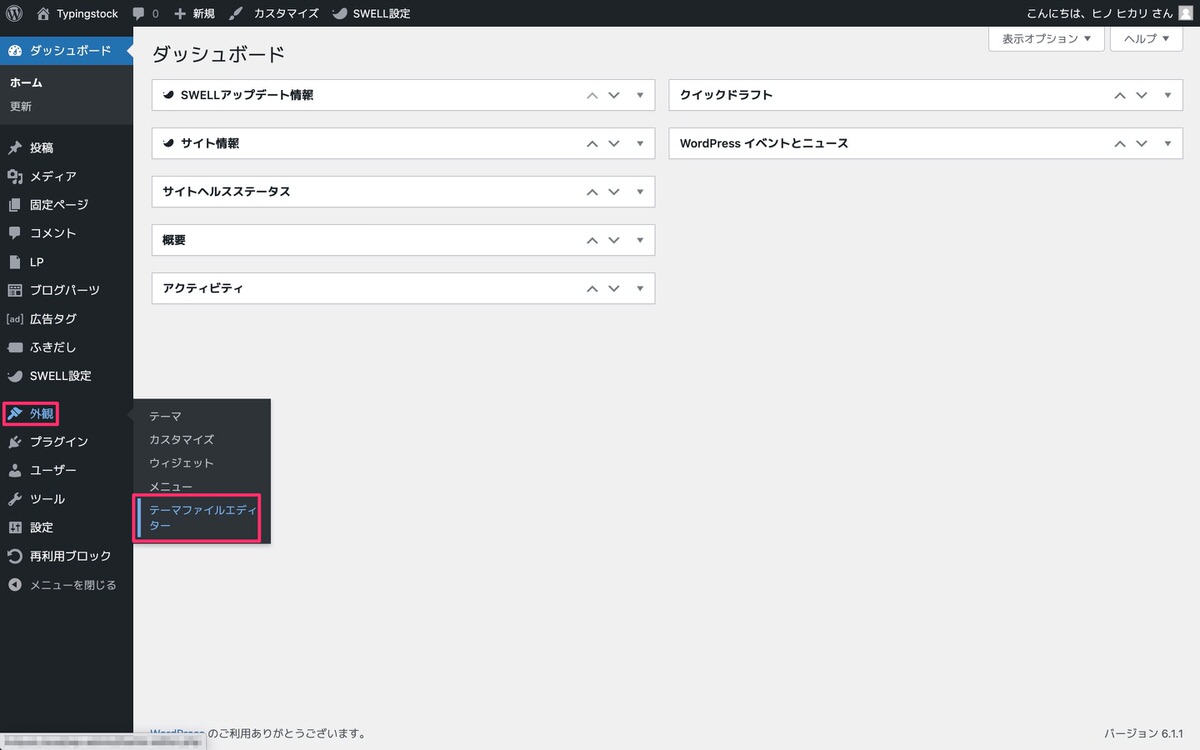
続いて子テーマのfunctions.phpにコードを書いていきます。
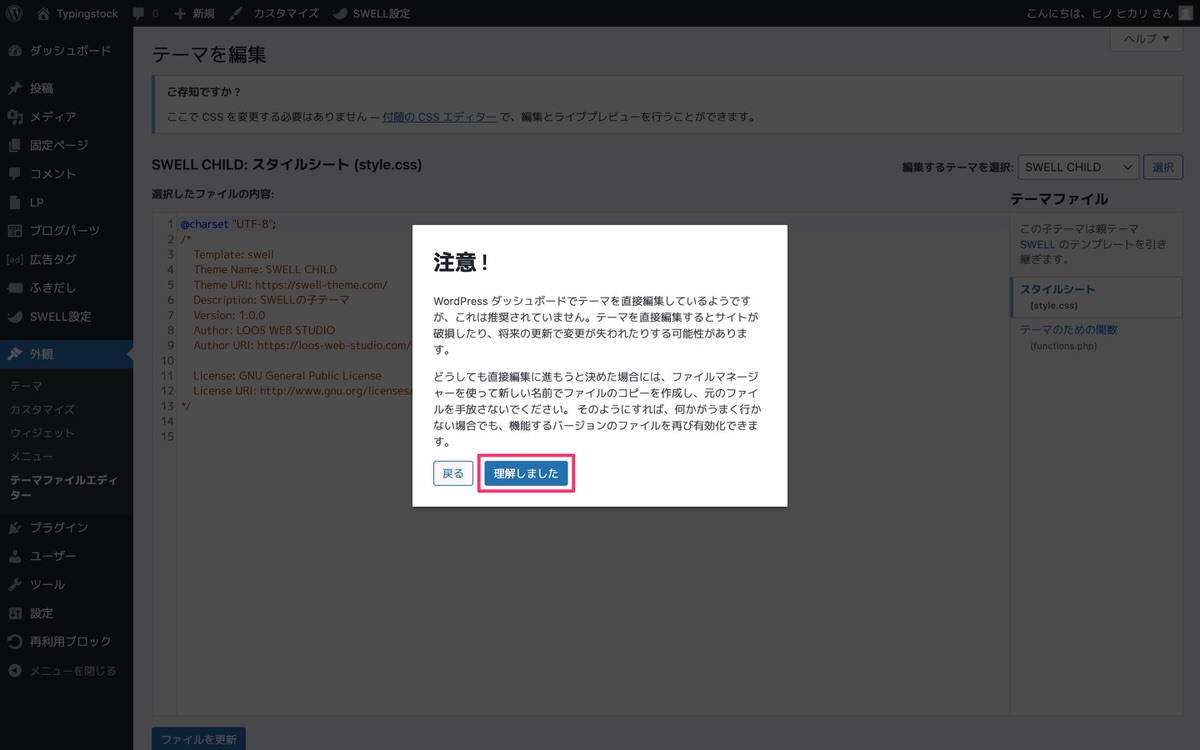
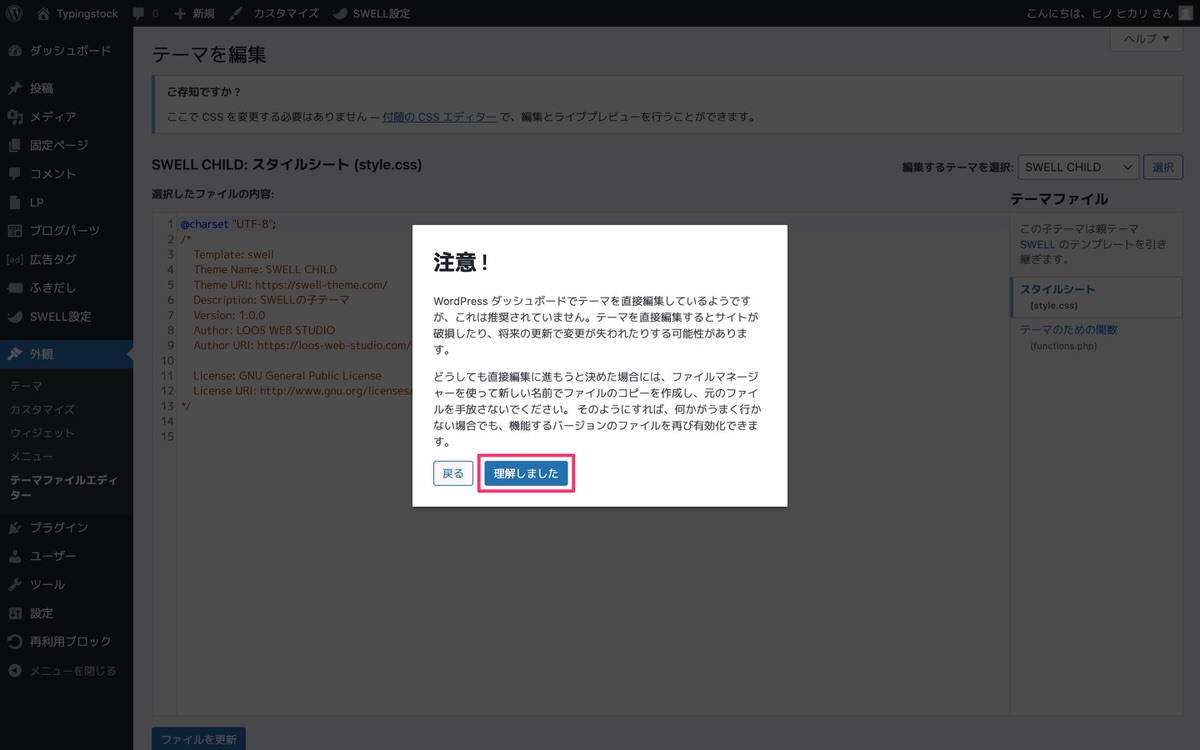
管理画面メニューから、「外観」>「テーマファイルエディター」を選択します。


下記画面が表示されるので「理解しました」を選択します。
※テーマファイルエディターを開いたことがある方は表示されません。


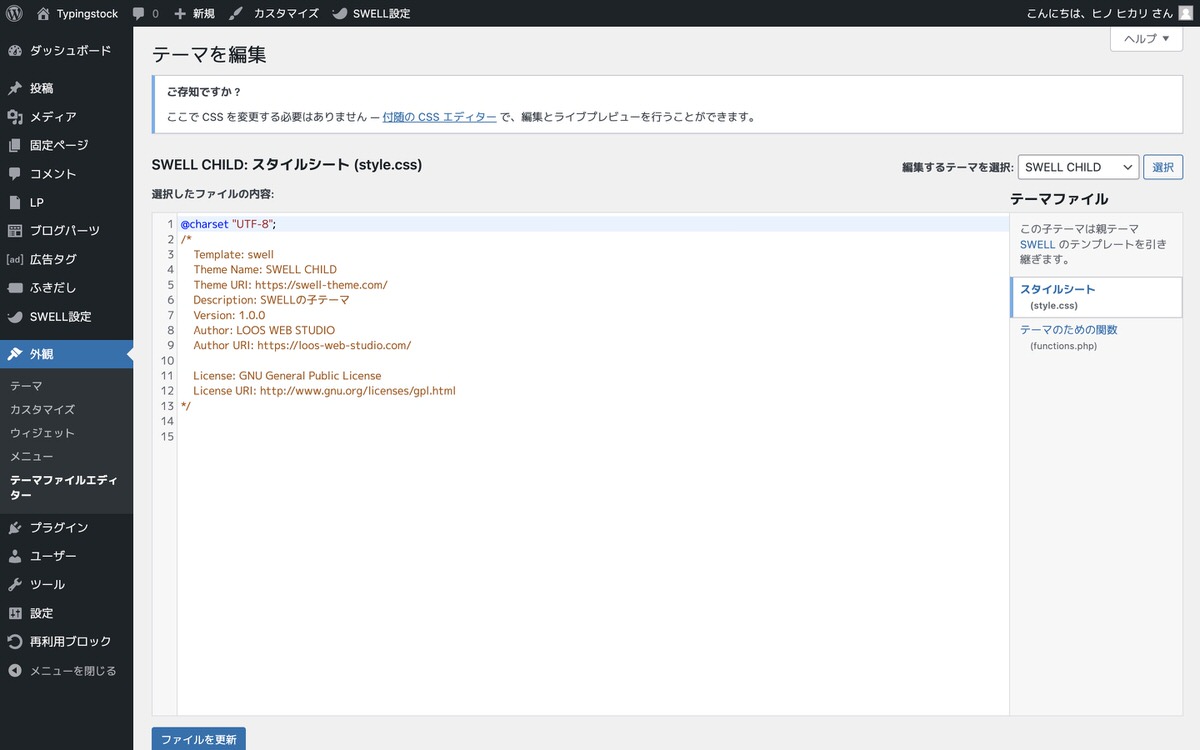
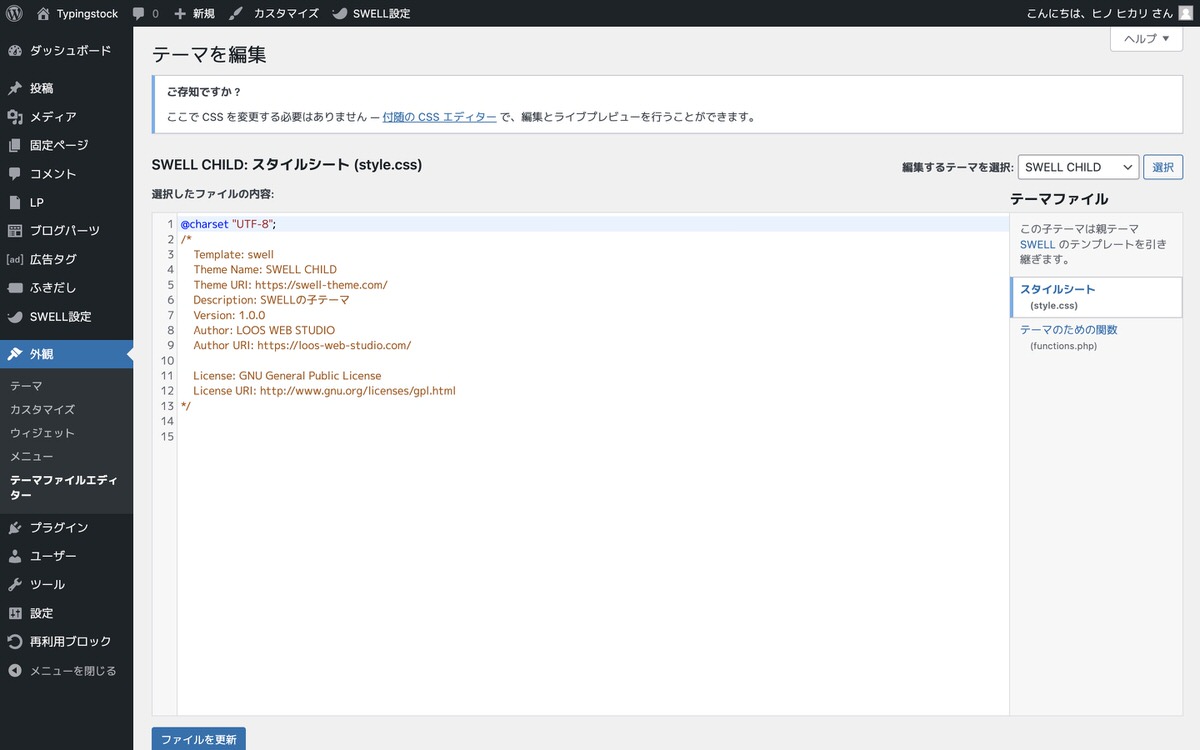
「注意」が消えてテーマファイルを編集できるようになりました。


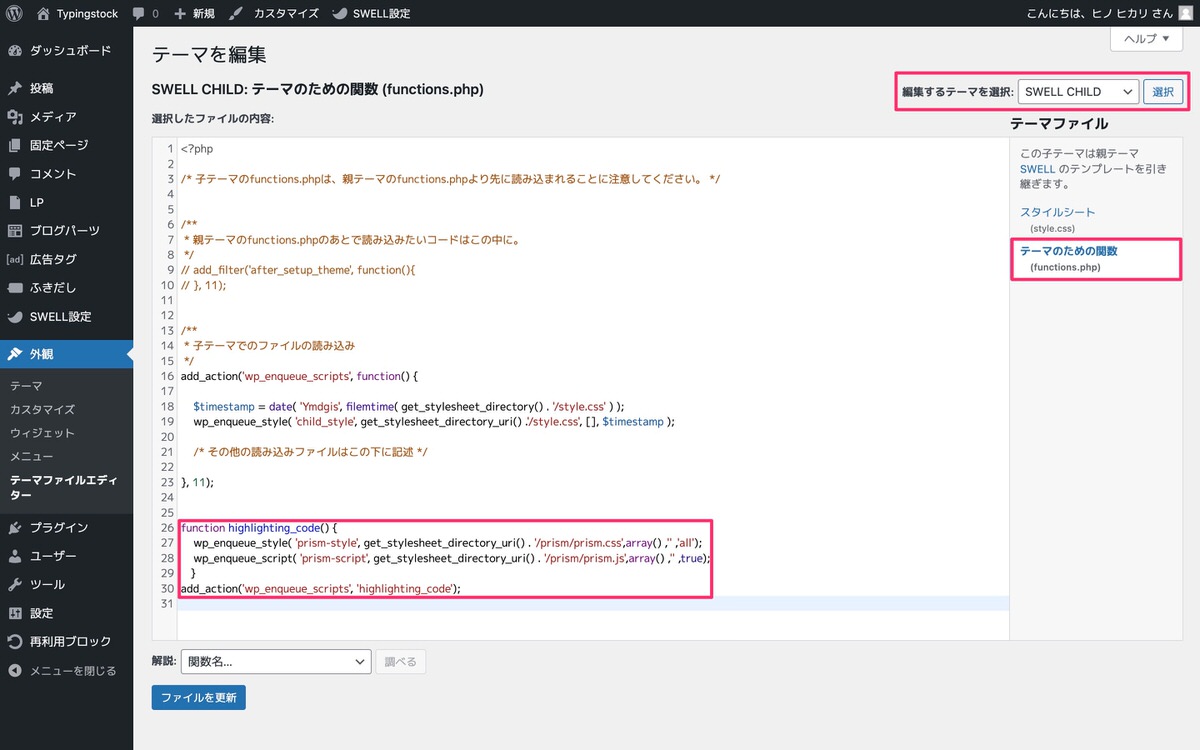
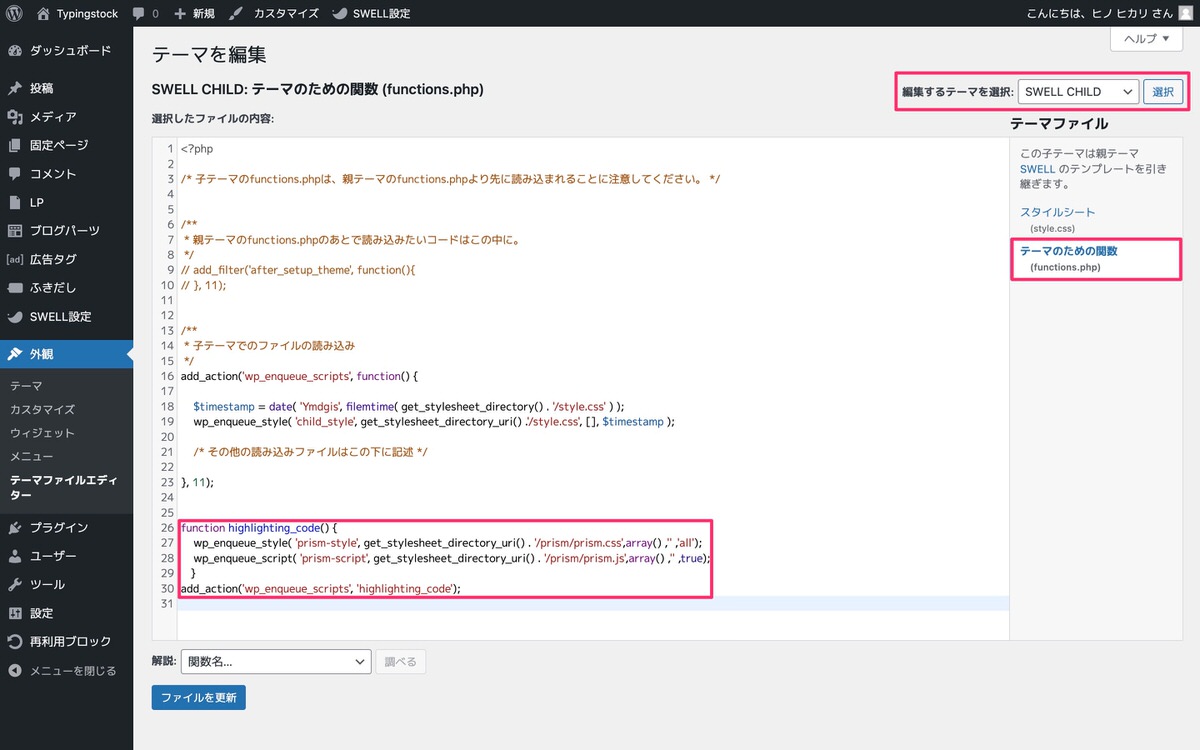
子テーマのfunctions.phpにコードを書きます。


下記コードをコピペ用として置いておきますので必要な方はお使い下さい。
function highlighting_code() {
wp_enqueue_style( 'prism-style', get_stylesheet_directory_uri() . '/prism/prism.css',array() ,'' ,'all');
wp_enqueue_script( 'prism-script', get_stylesheet_directory_uri() . '/prism/prism.js',array() ,'' ,true);
}
add_action('wp_enqueue_scripts', 'highlighting_code');
【注意点】
その①:テーマフォルダ(子テーマ)内にフォルダは作っているがフォルダ名が○○の場合
・wp_enqueue_style( ‘prism-style’, get_stylesheet_directory_uri() . ‘/○○/prism.css’,array() ,” ,’all’);
・wp_enqueue_script( ‘prism-script’, get_stylesheet_directory_uri() . ‘/○○/prism.js’,array() ,” ,true);
※上記の○○の部分を自分が決めたフォルダ名にします。
その②:テーマフォルダ内にフォルダを作っていない場合
・wp_enqueue_style( ‘prism-style’, get_stylesheet_directory_uri() . ‘/prism/prism.css’,array() ,” ,’all’);
・wp_enqueue_script( ‘prism-script’, get_stylesheet_directory_uri() . ‘/prism/prism.js’,array() ,” ,true);
※/prismは省略します。
これでPrism.jsの導入が完了です。




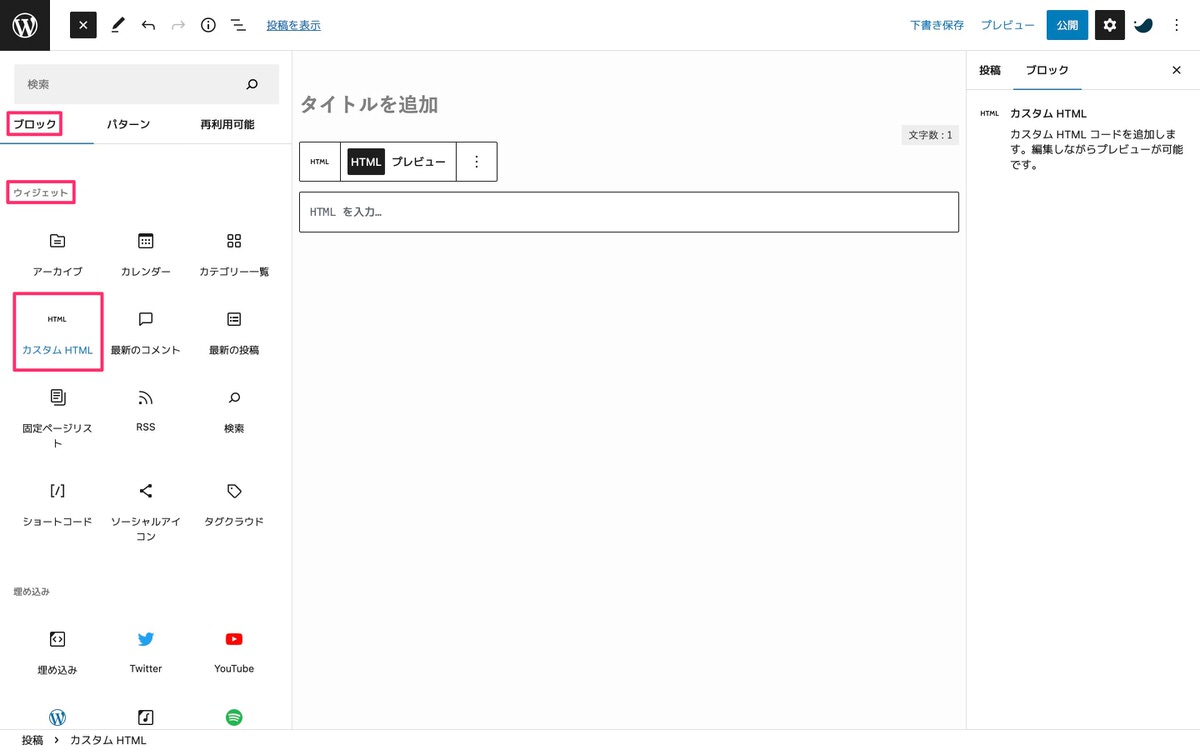
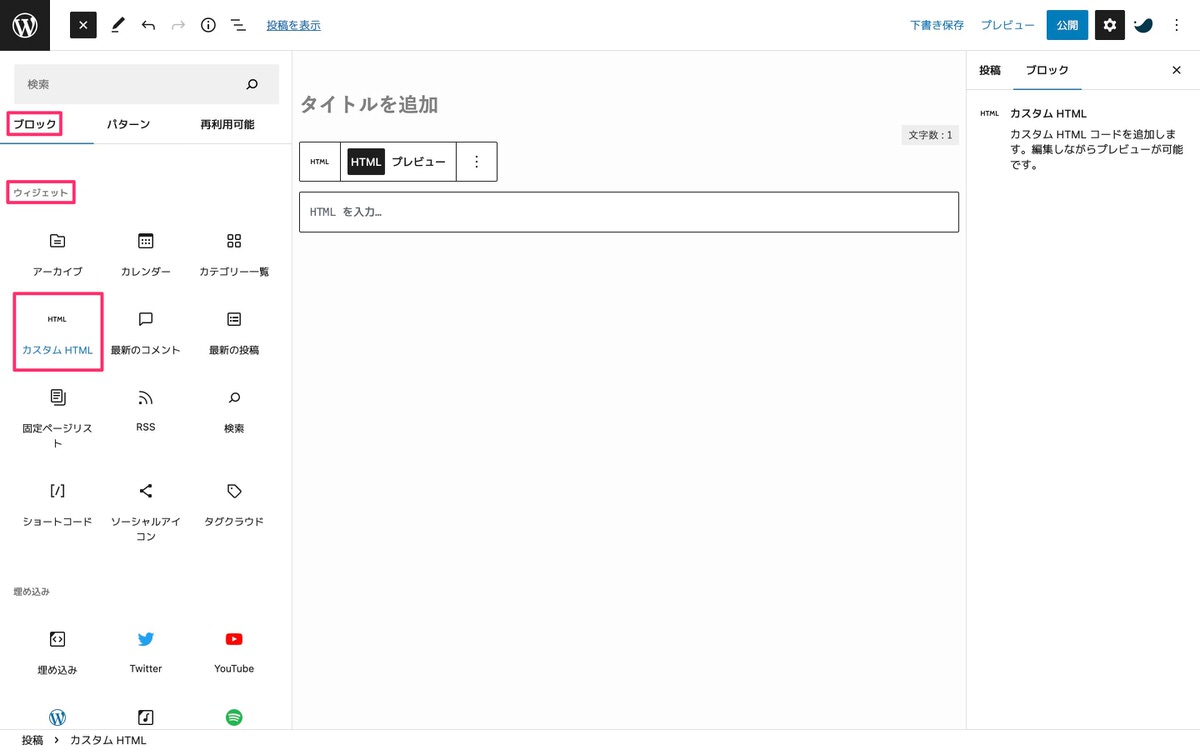
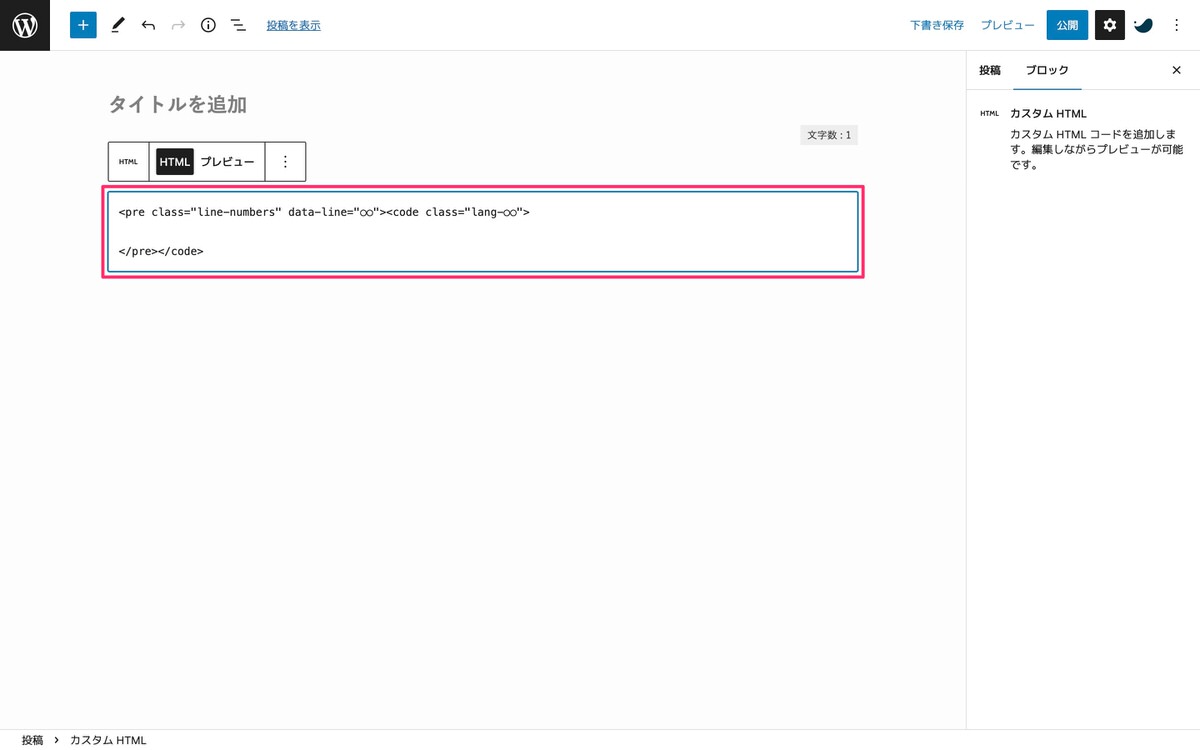
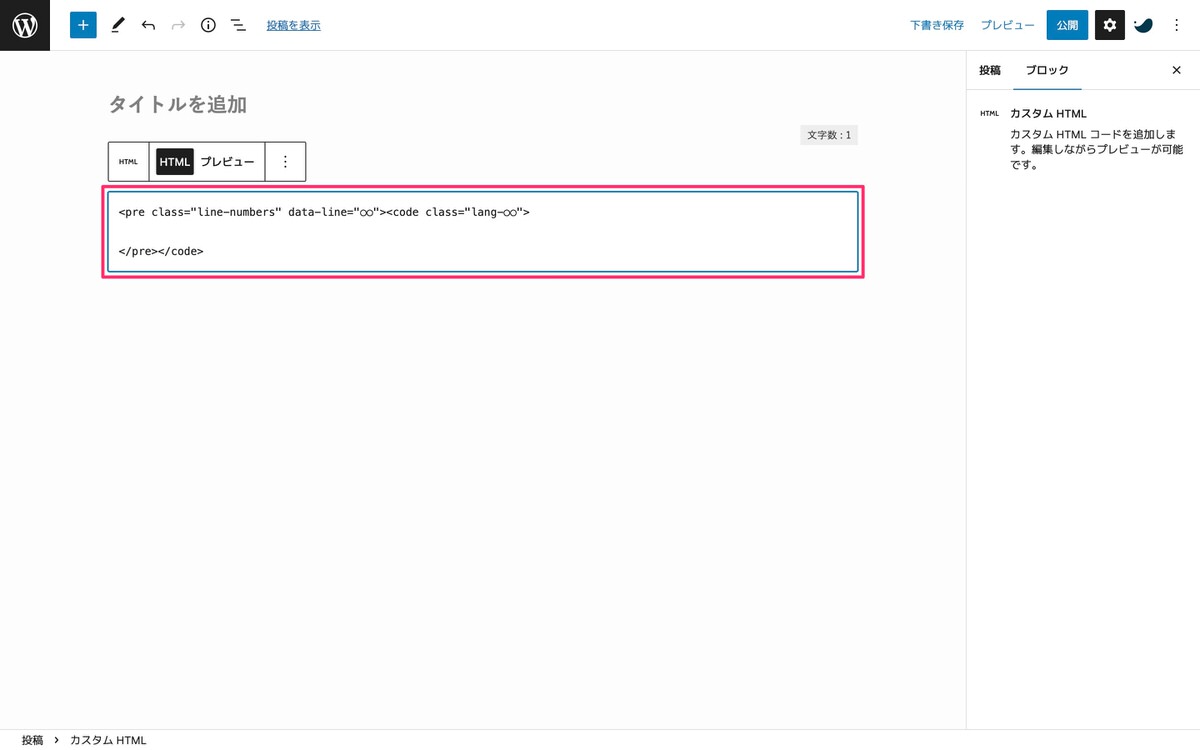
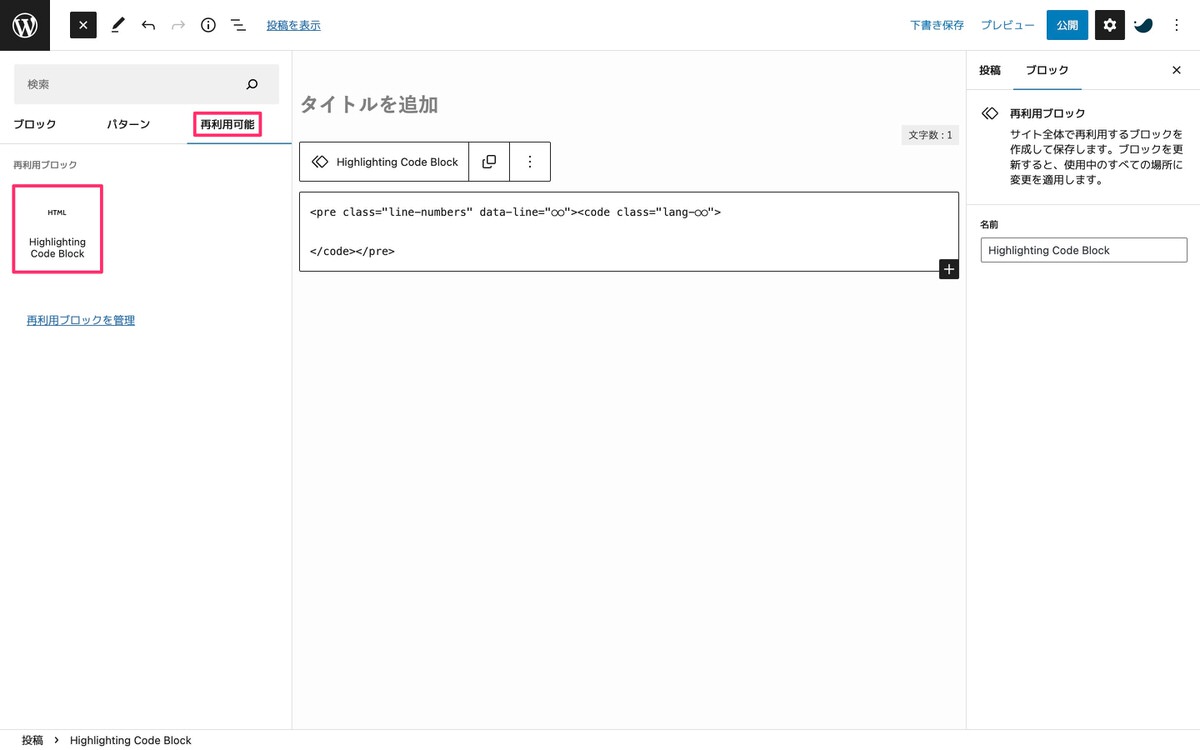
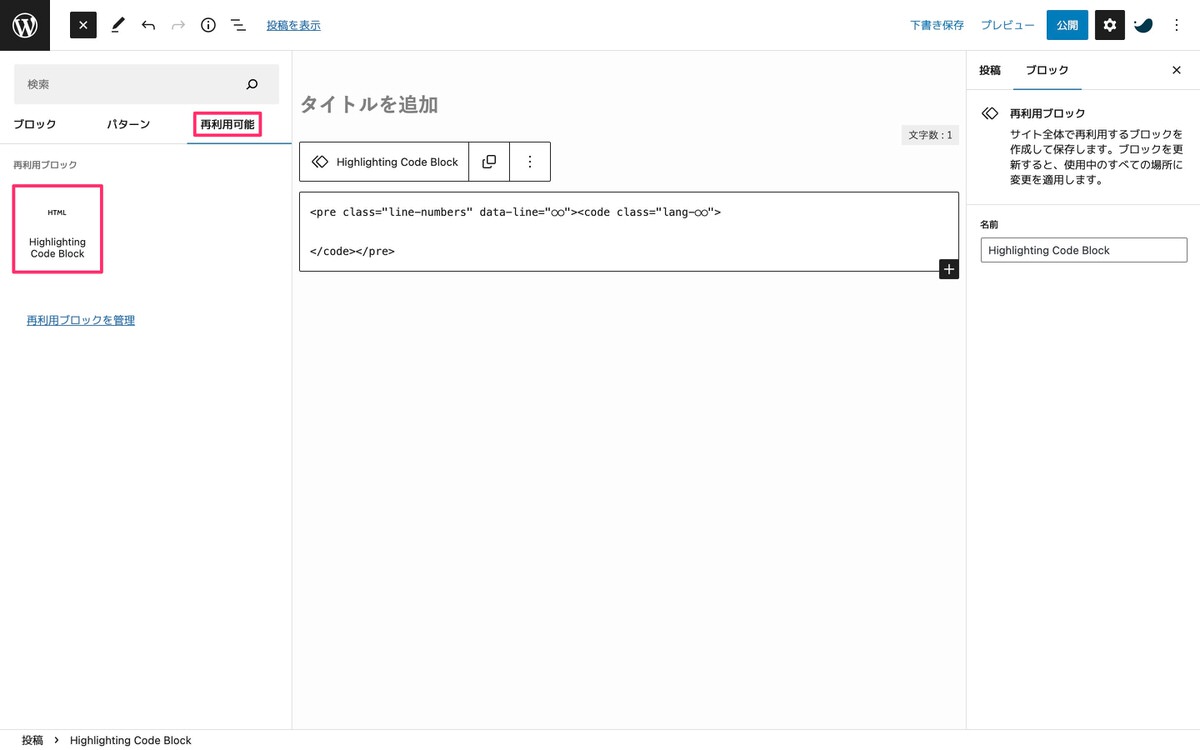
「ブロック」>「ウィジェット」>「カスタムHTML」を選択します。




下記コードをコピペ用として置いておきますので必要な方はお使い下さい。
<pre class=”line-numbers” data-line=”○○”><code class=”lang-○○”>
</code></pre>
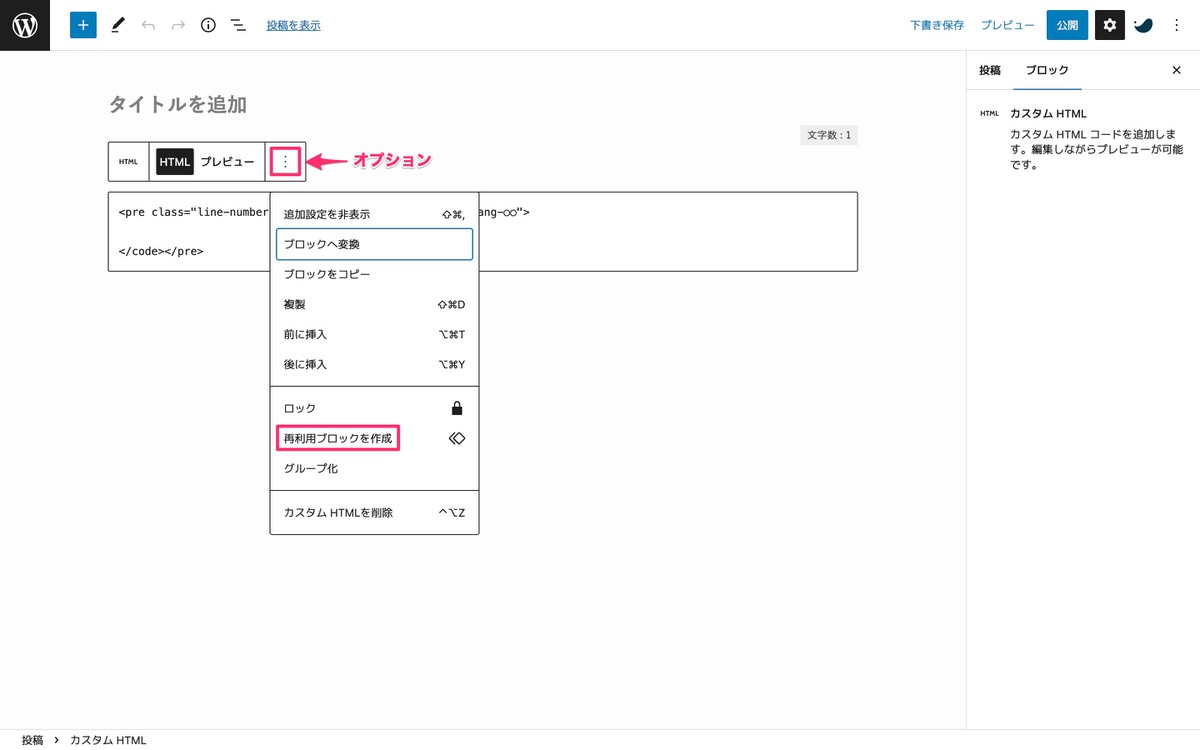
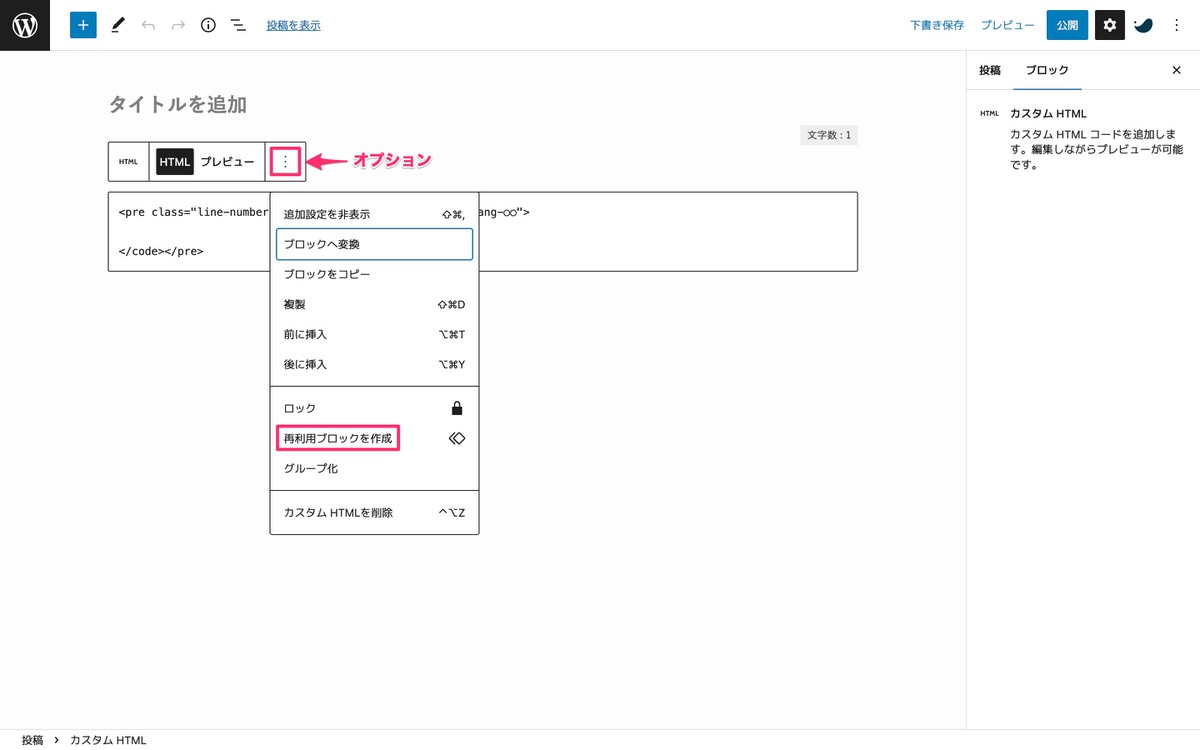
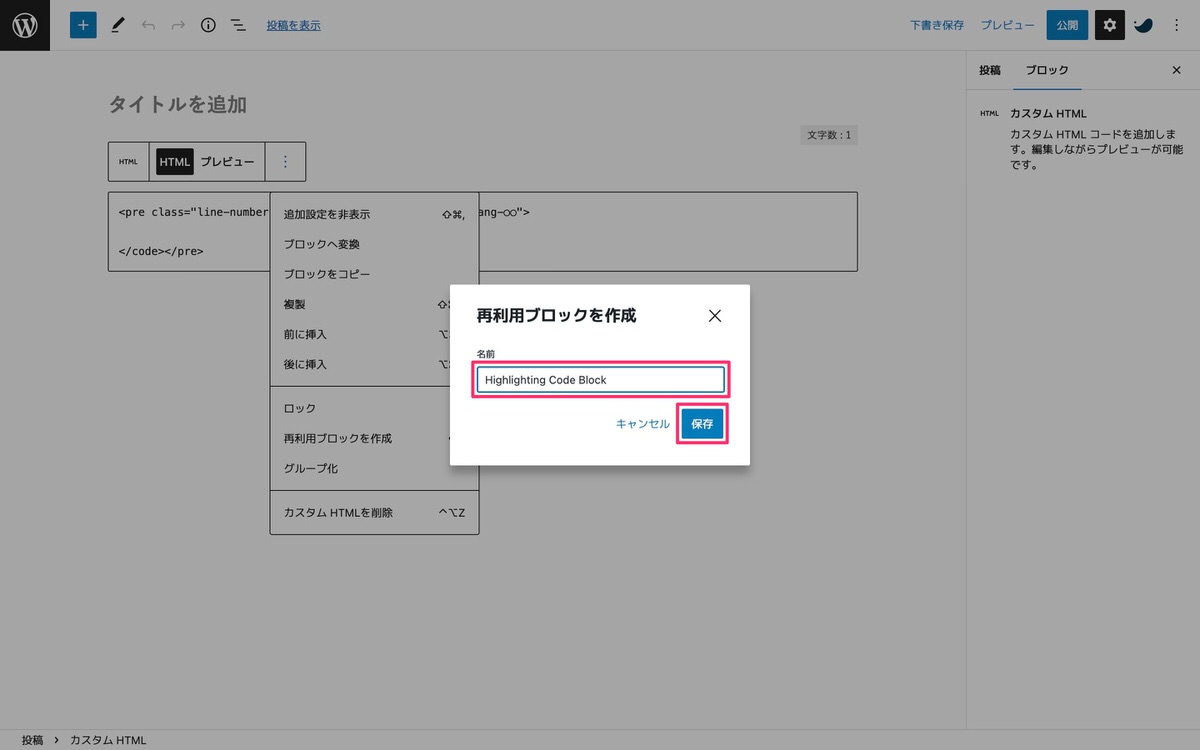
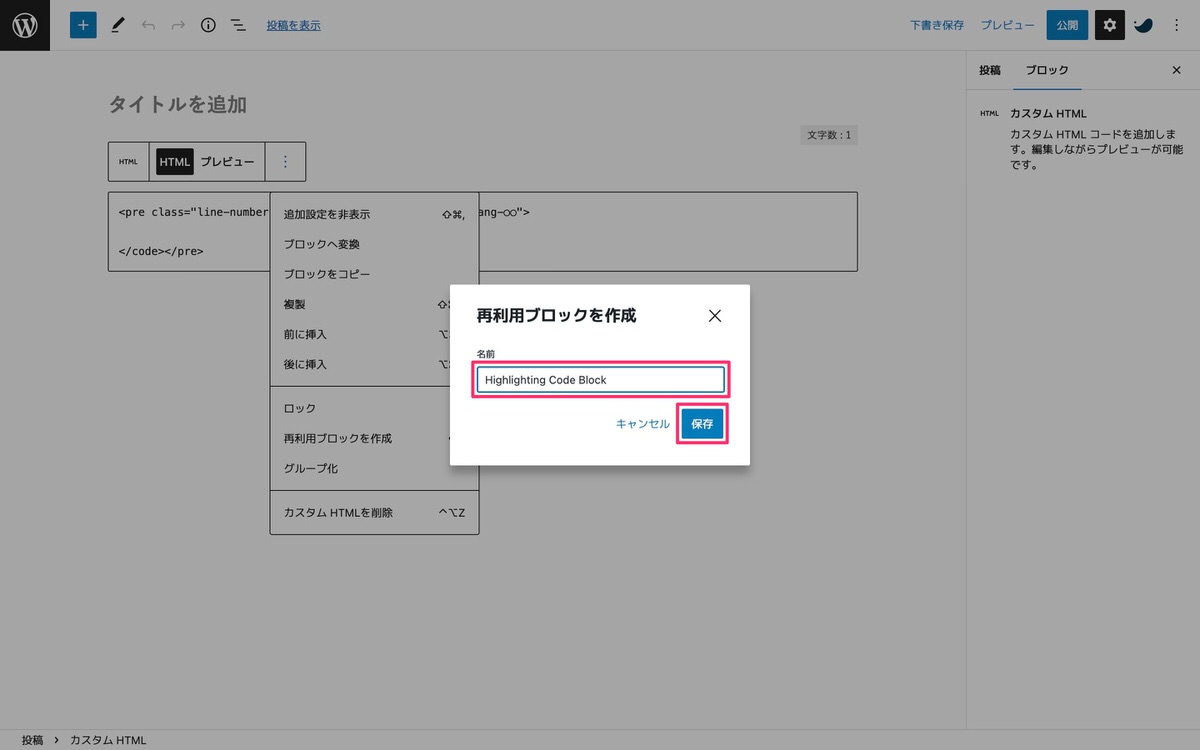
「オプション」>「再利用ブロックを作成」を選択します。


「名前」を入力します。
名前を入力後、「保存」をクリックします。


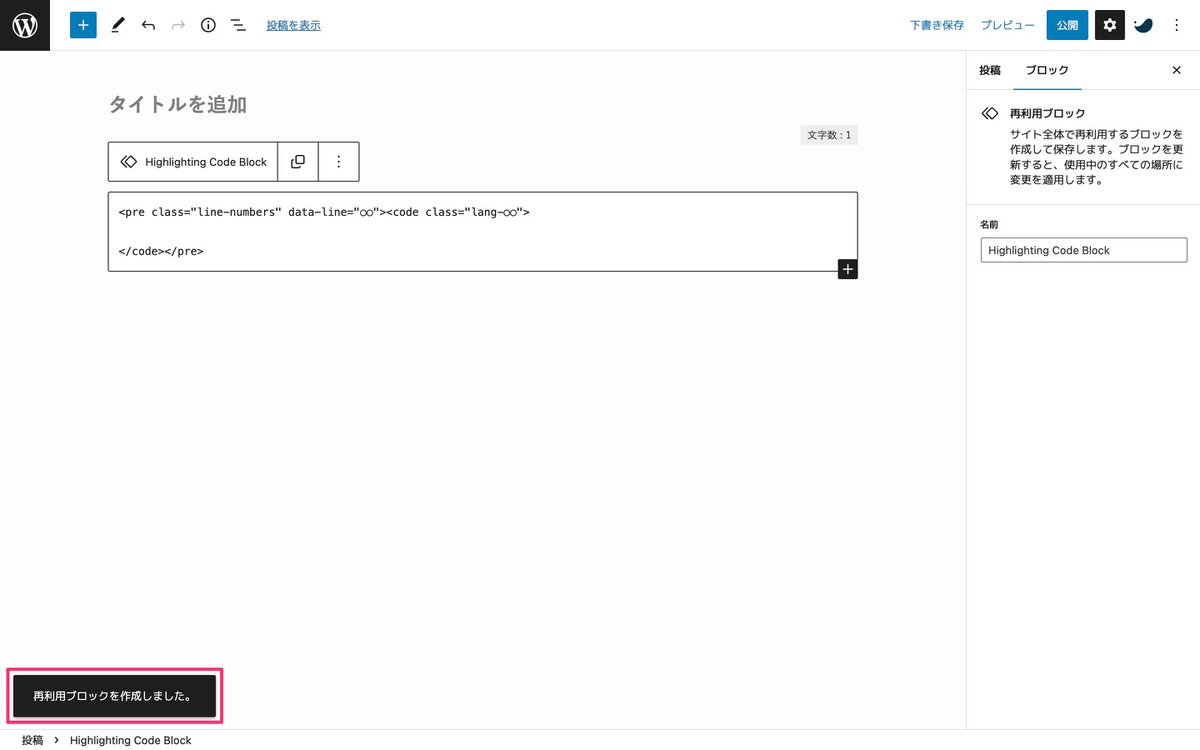
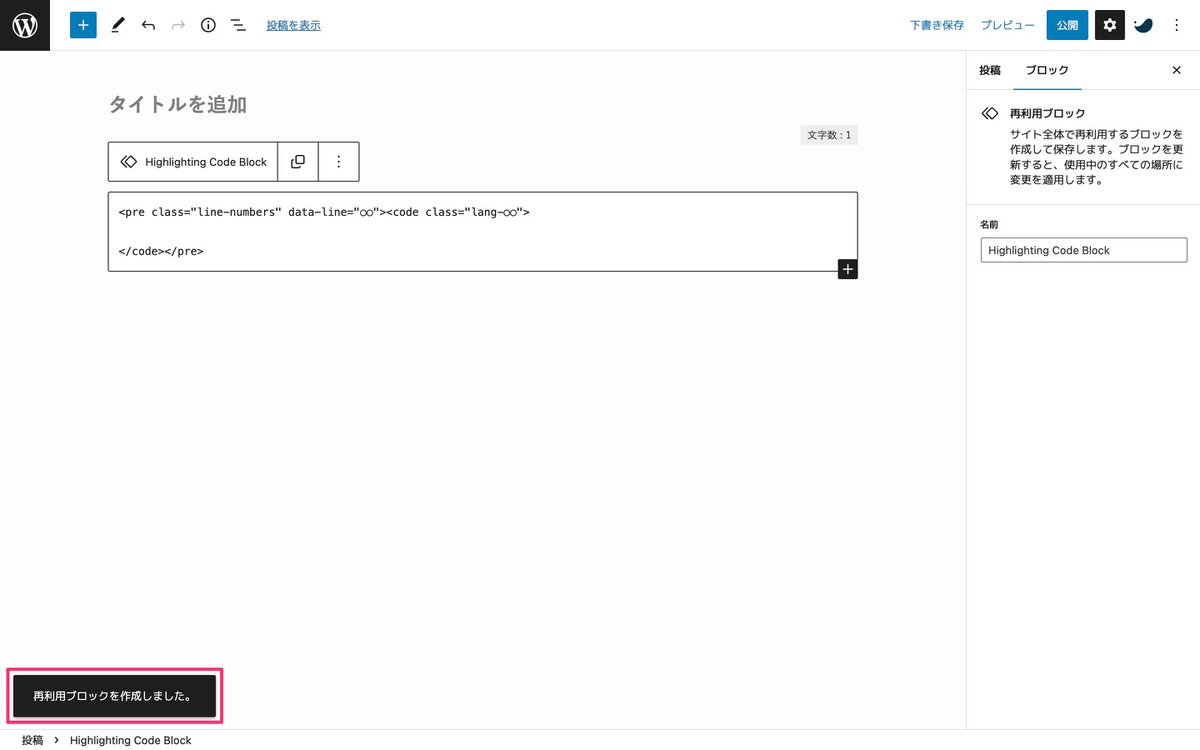
これでコードを呼び出せるようになりました。


再利用ブロックの使い方については後ほど解説します。
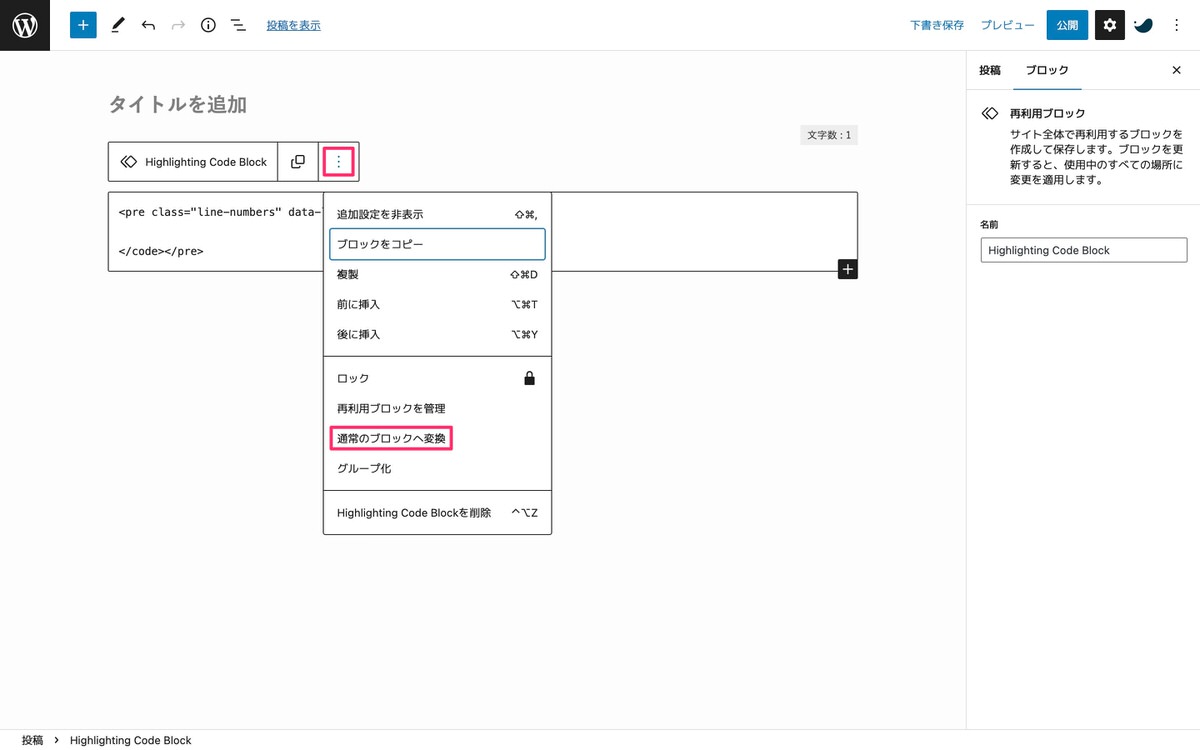
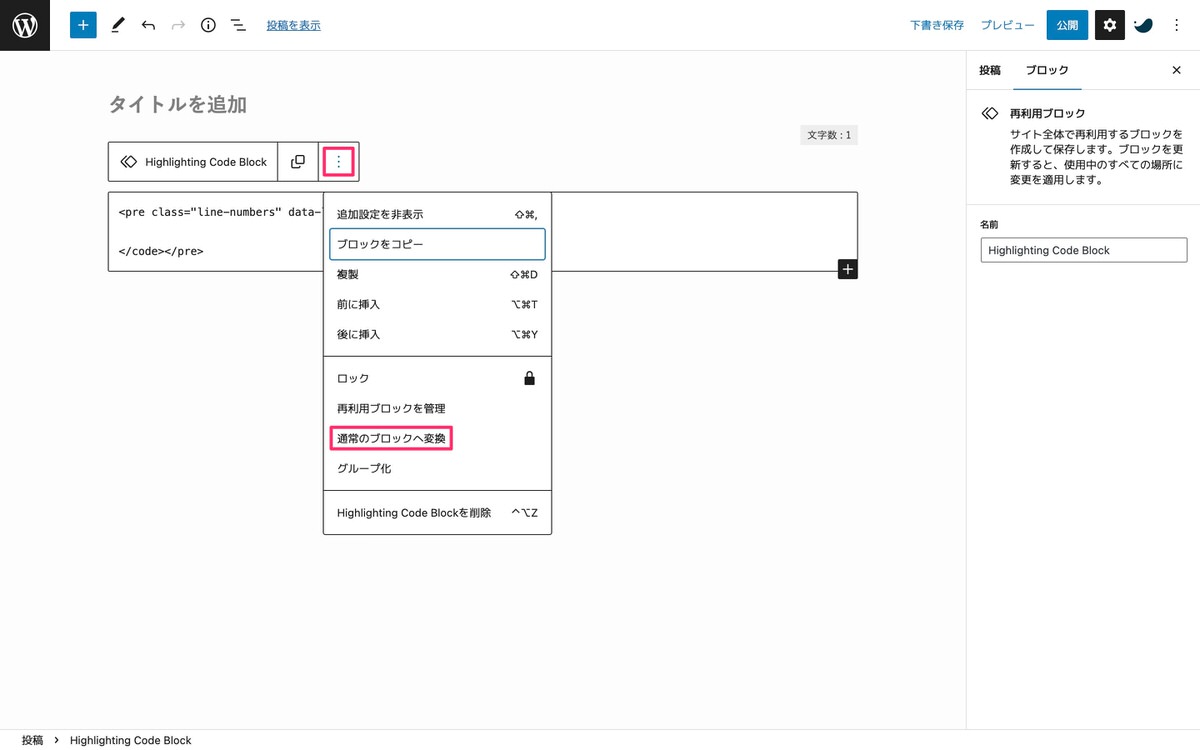
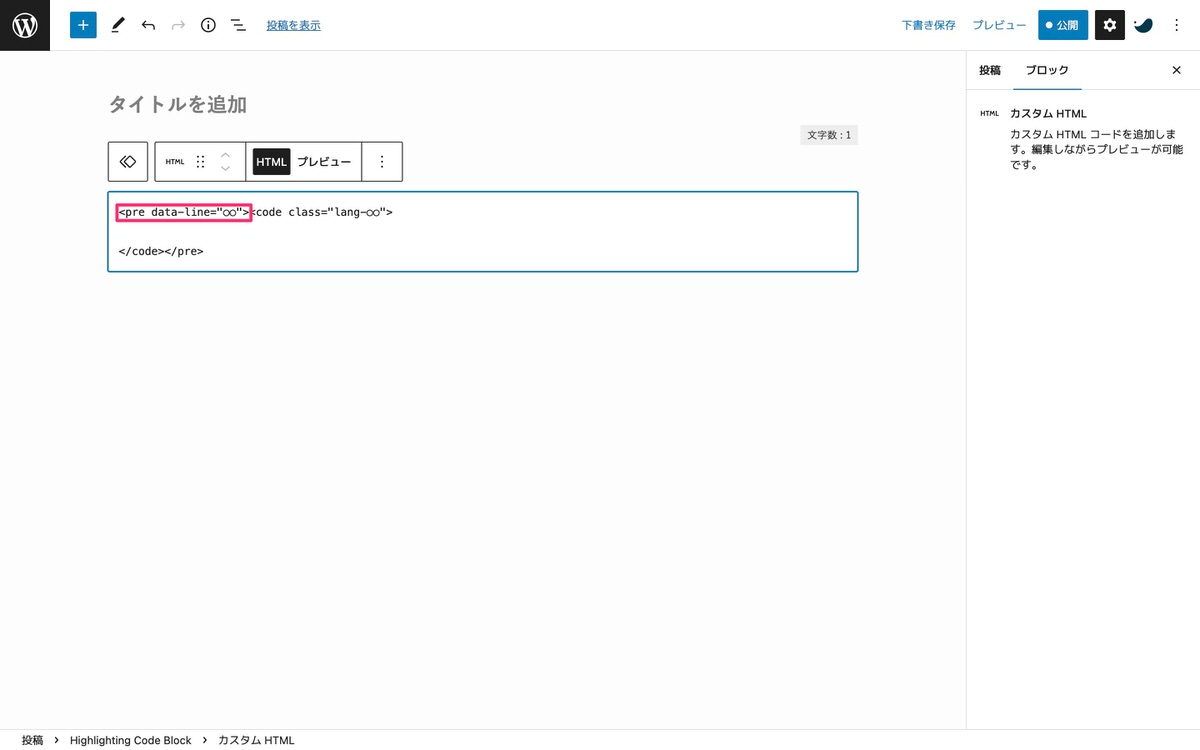
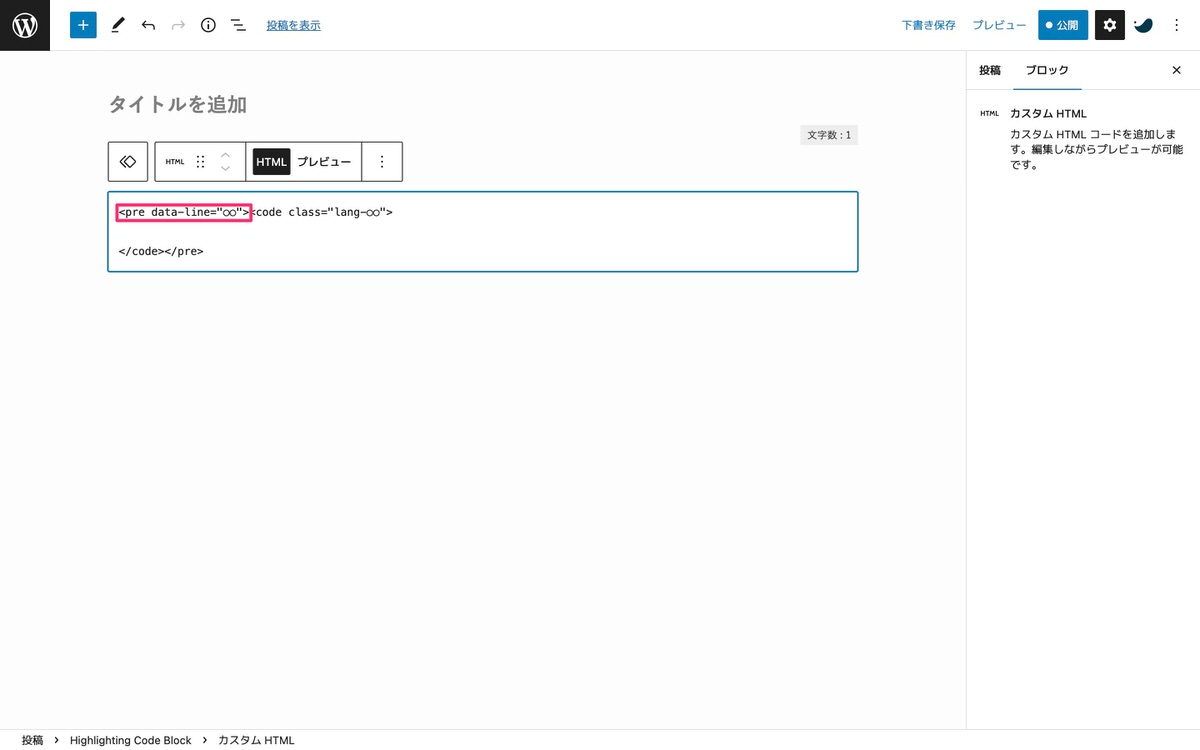
再利用ブロックを通常ブロックへと戻します。
「オプション」>「通常のブロックへ変換」を選択します。
※通常ブロックへ戻す理由も再利用ブロックの使い方を解説する時に分かります。


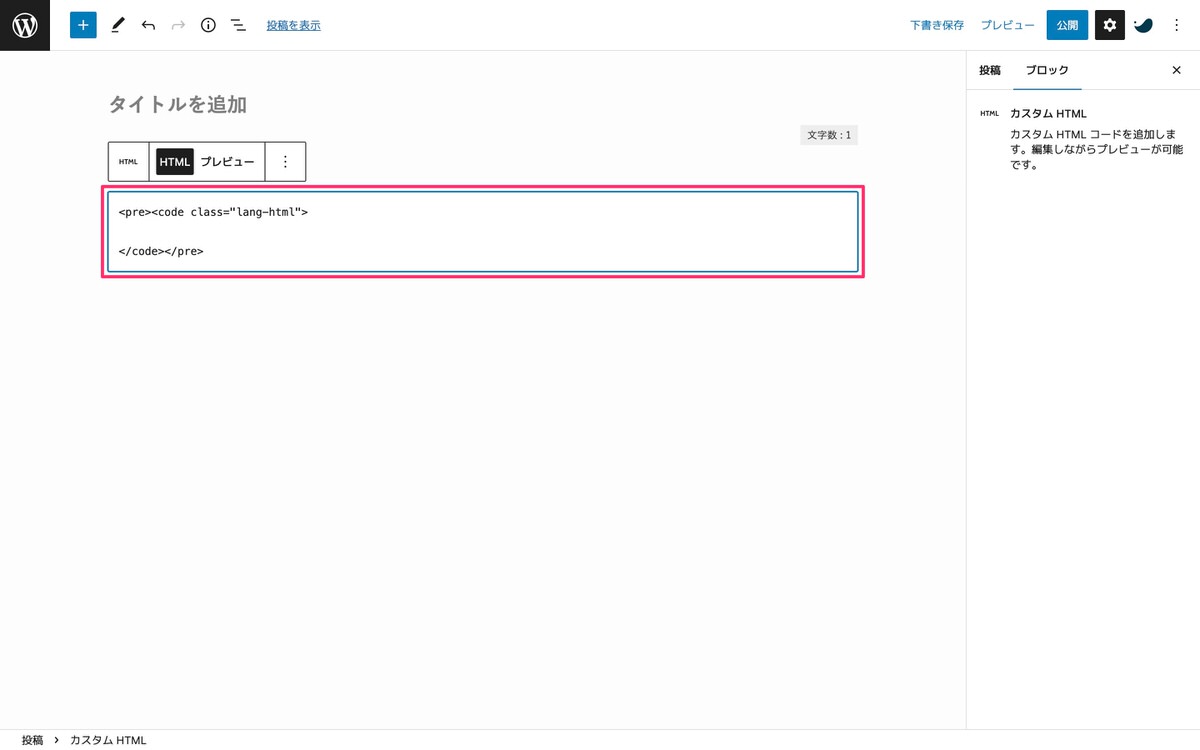
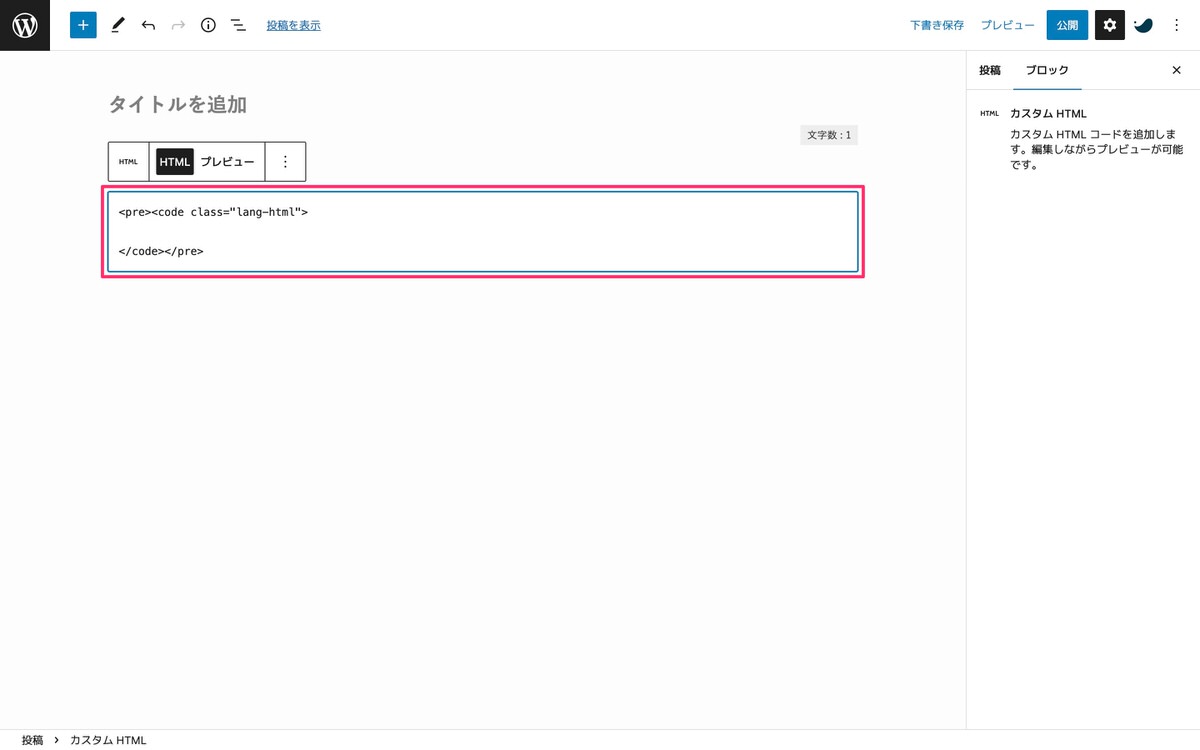
コードを編集します。
<pre class="line-numbers" data="○○"> → <pre>へ変更<code class="lang-○○"> → <code class="lang-html">へ変更

シンタックスハイライト表示させたいコードを用意します。
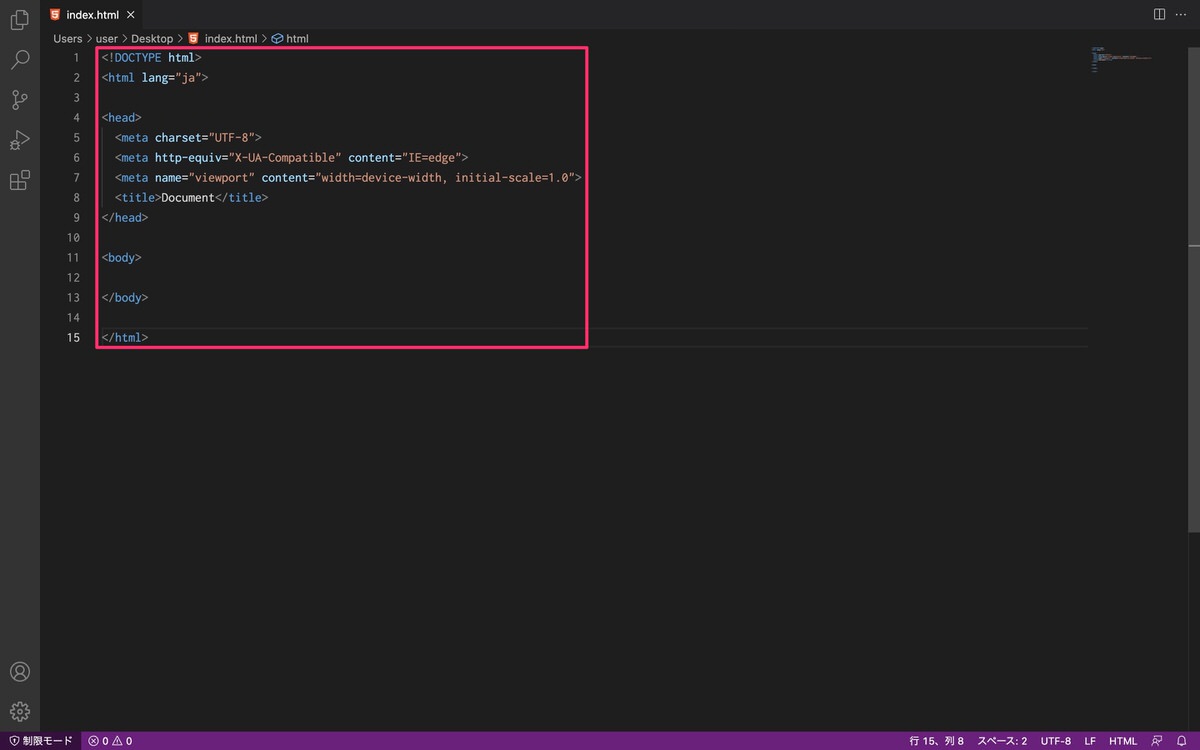
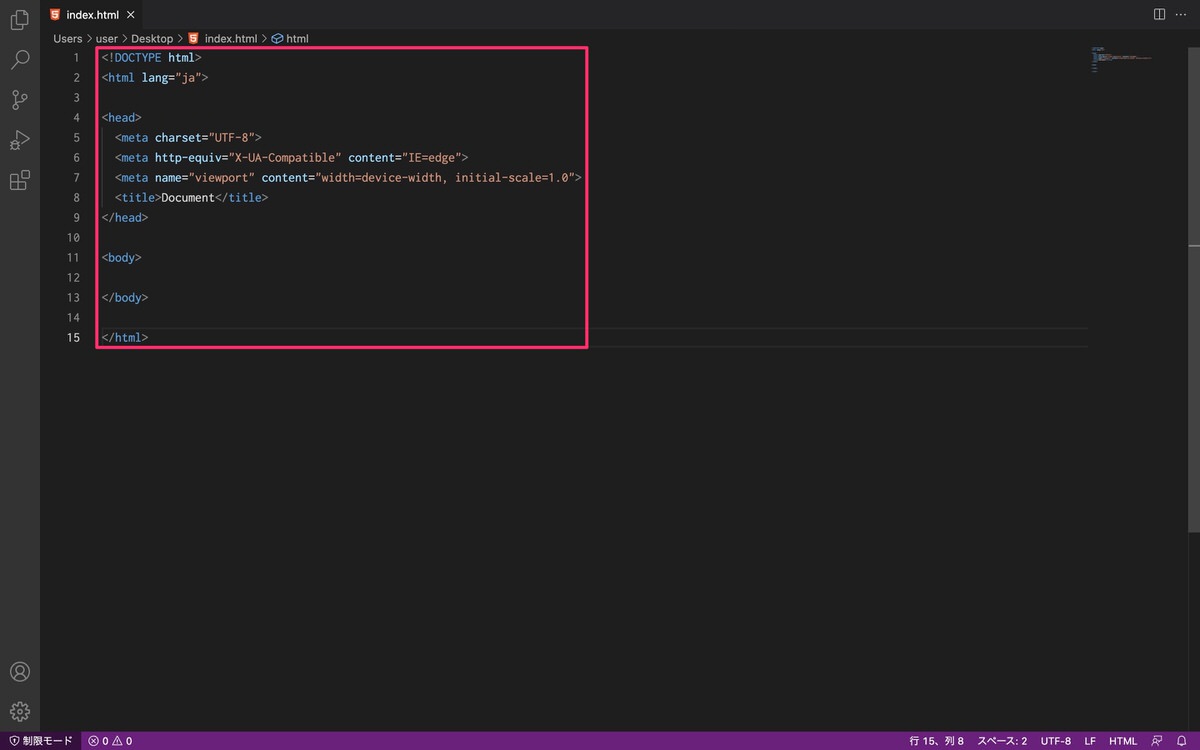
下記のコードをコピーします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
今回はコードを用意していますが、通常はテキストエディター(下記画像)からコードを用意します。


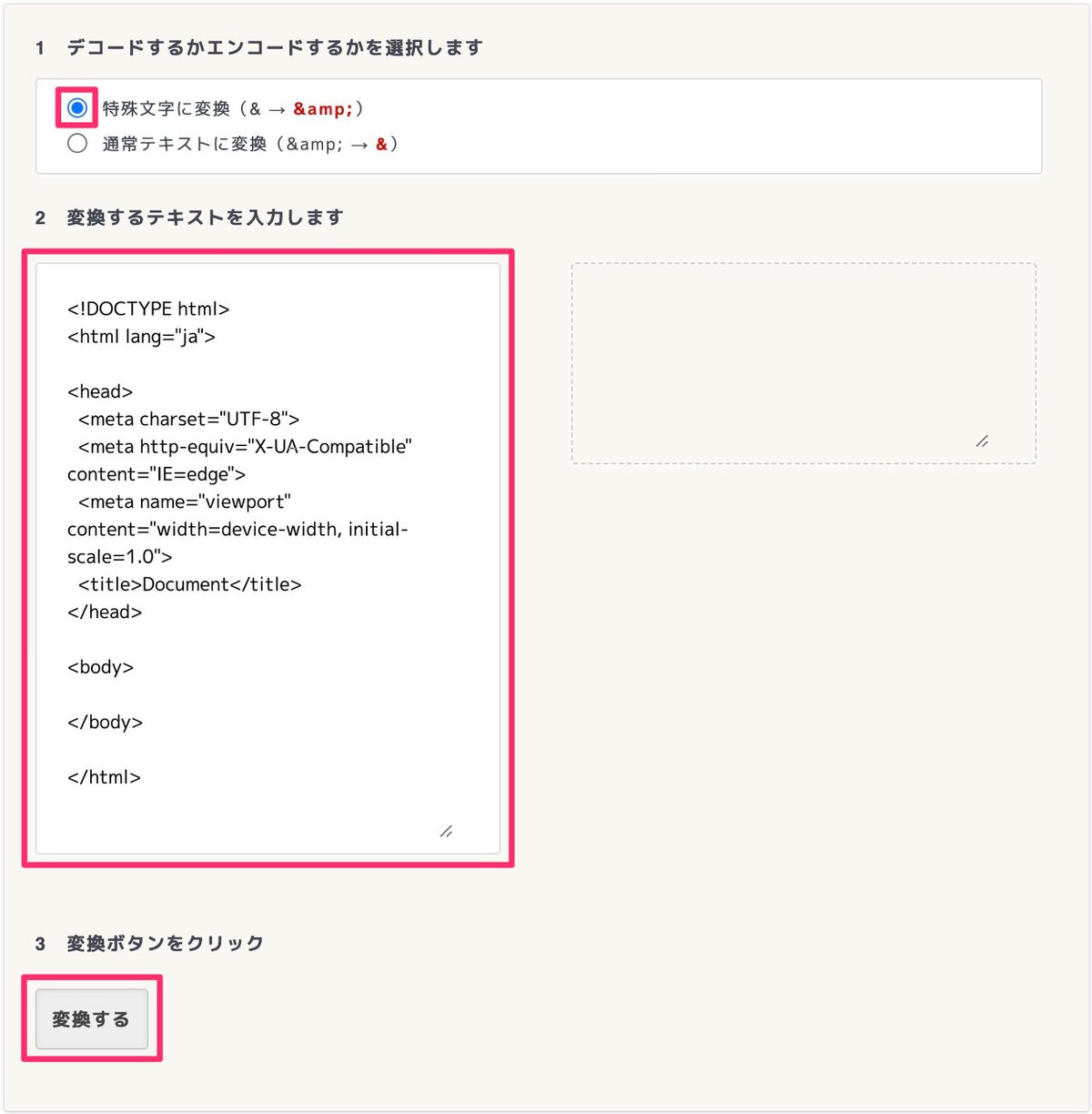
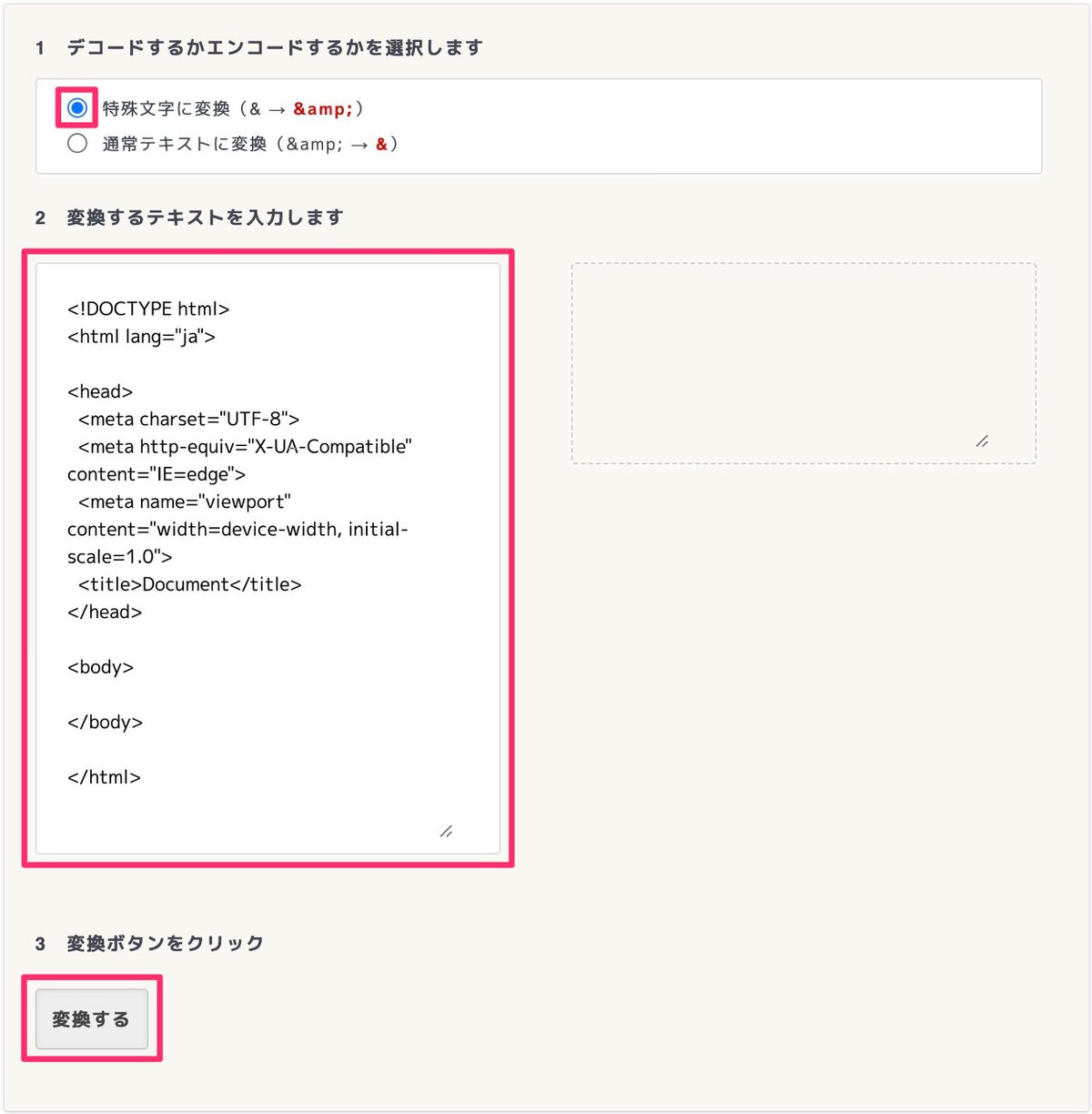
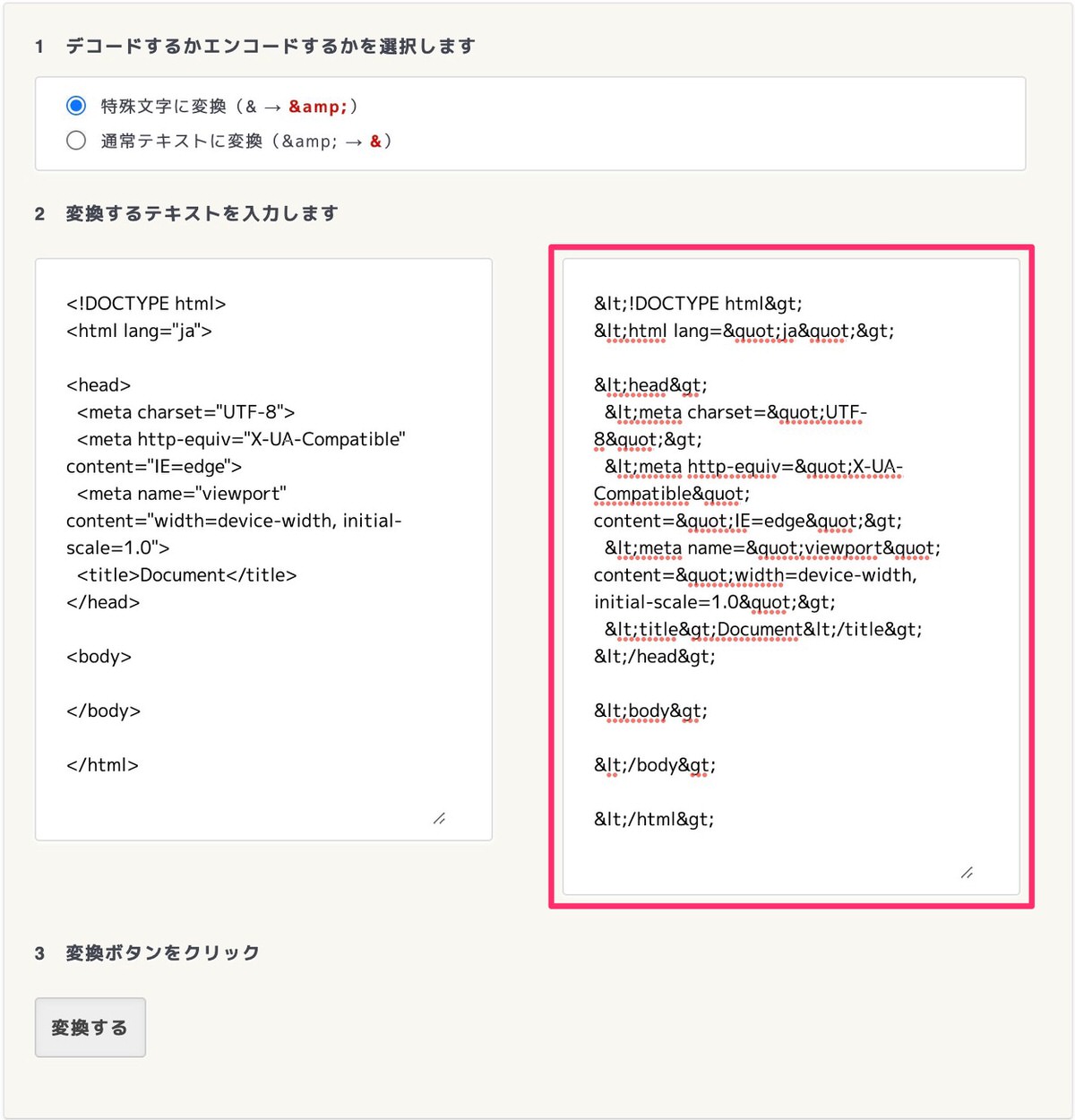
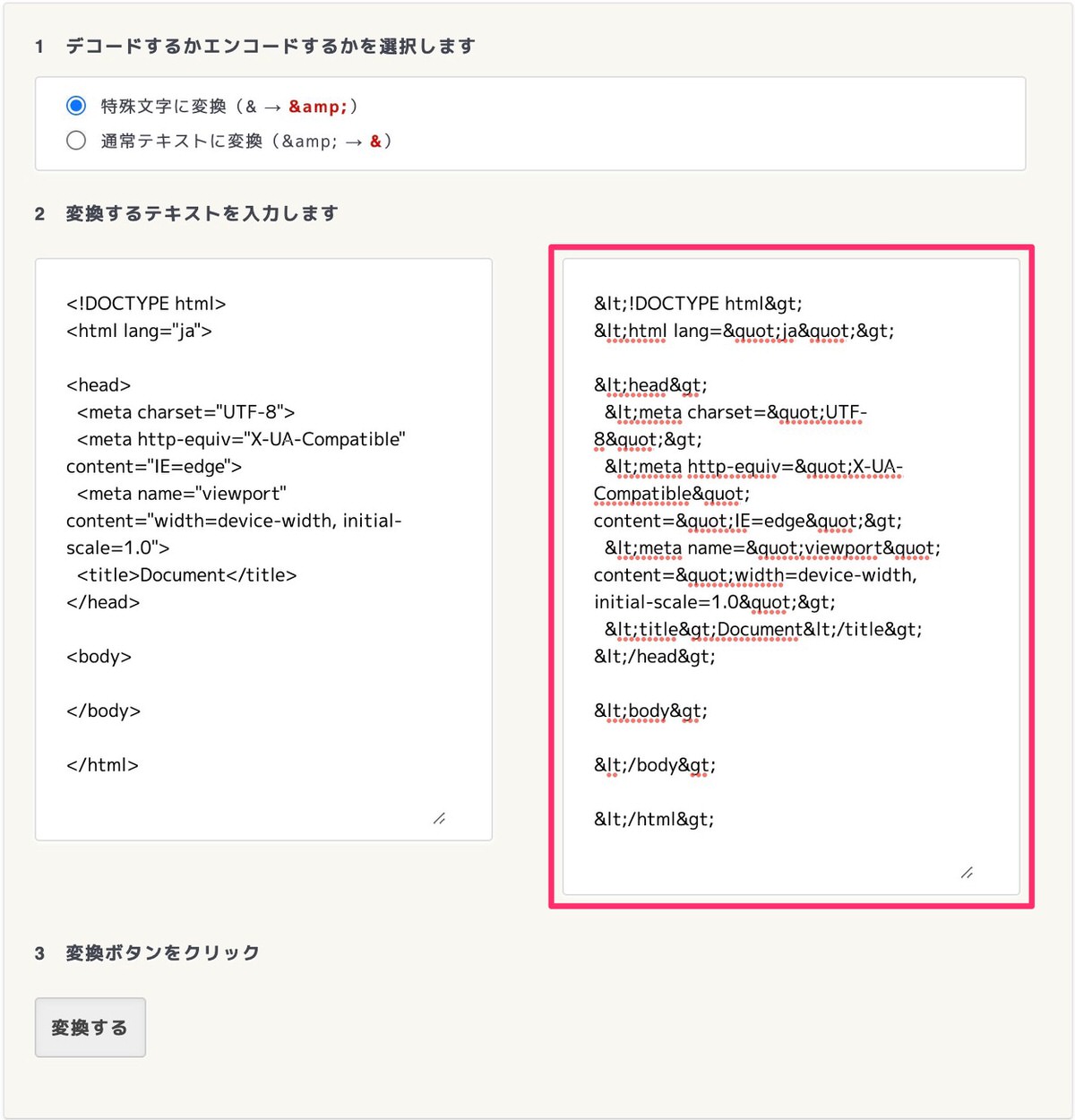
「HTML特殊文字変換ツール」にアクセスします。
コピーしたコードを赤枠部分(下記画像)に貼り付けた後「変換する」をクリックします。


コードが変換(下記画像)されました。


変換されたコードコピペします。


これでソースコードをシンタックスハイライト表示させる準備が整いました。
シンタックスハイライト表示されるか確認します。
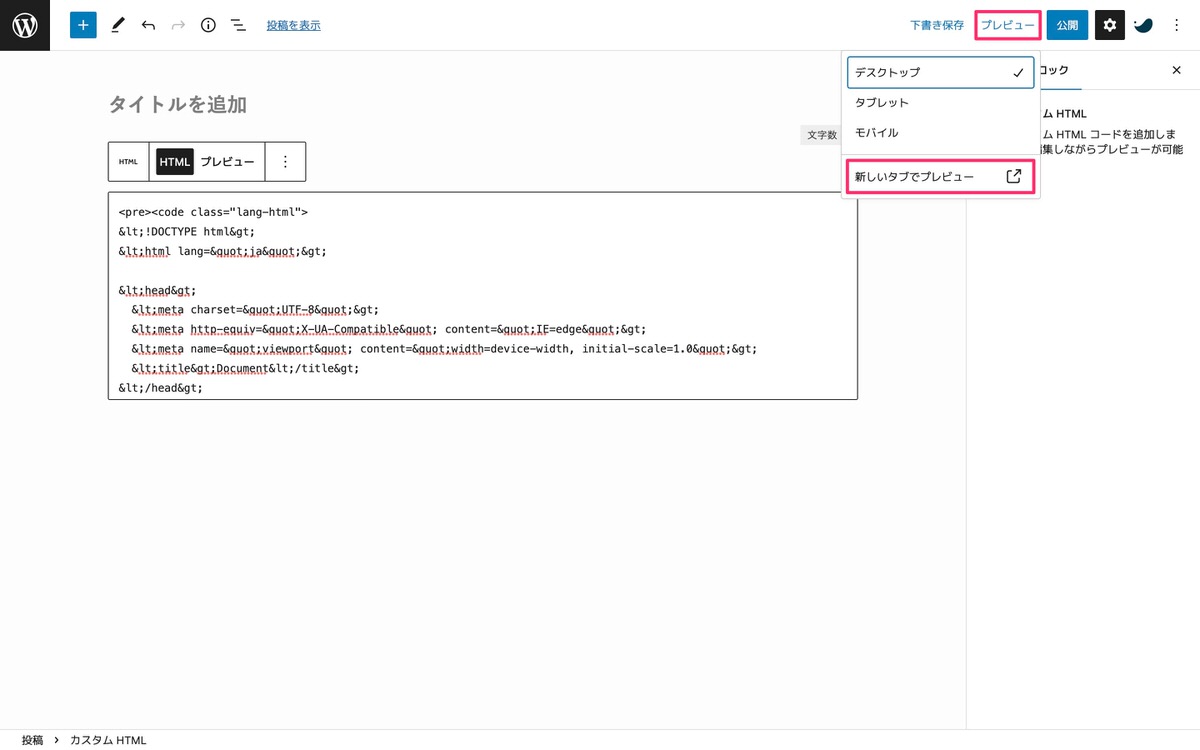
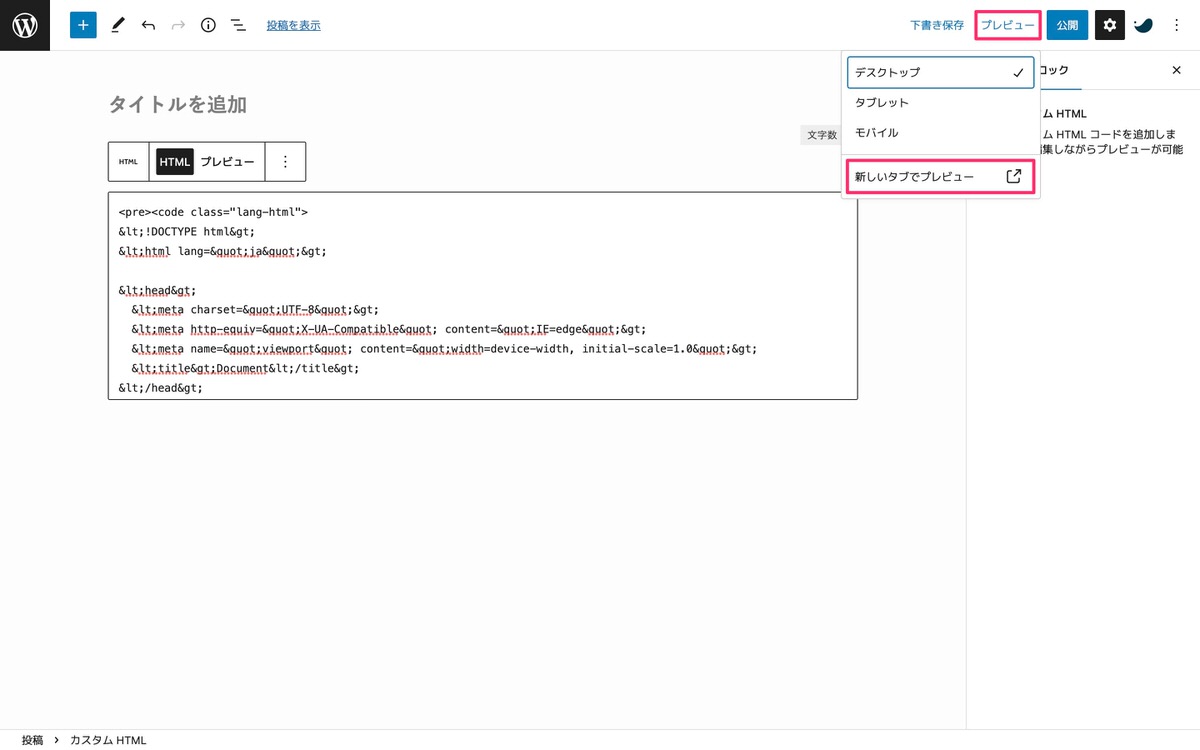
「プレビュー」>「新しいタブでプレビュー」を選択します。


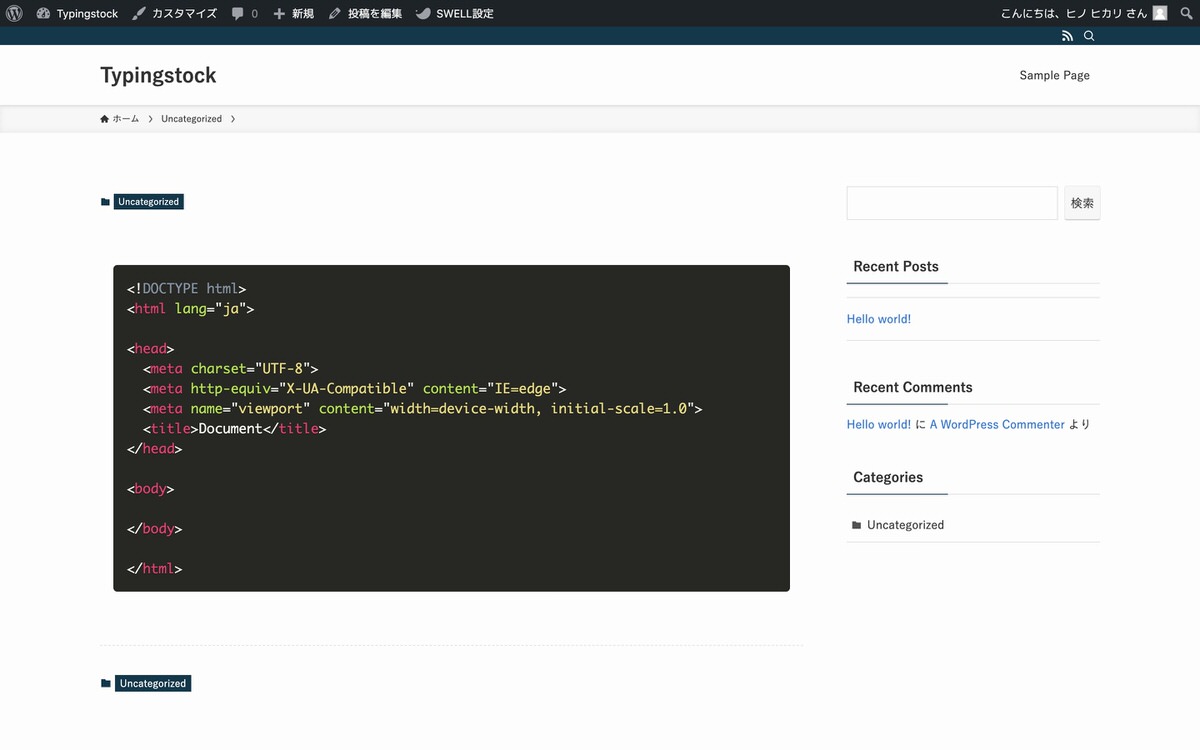
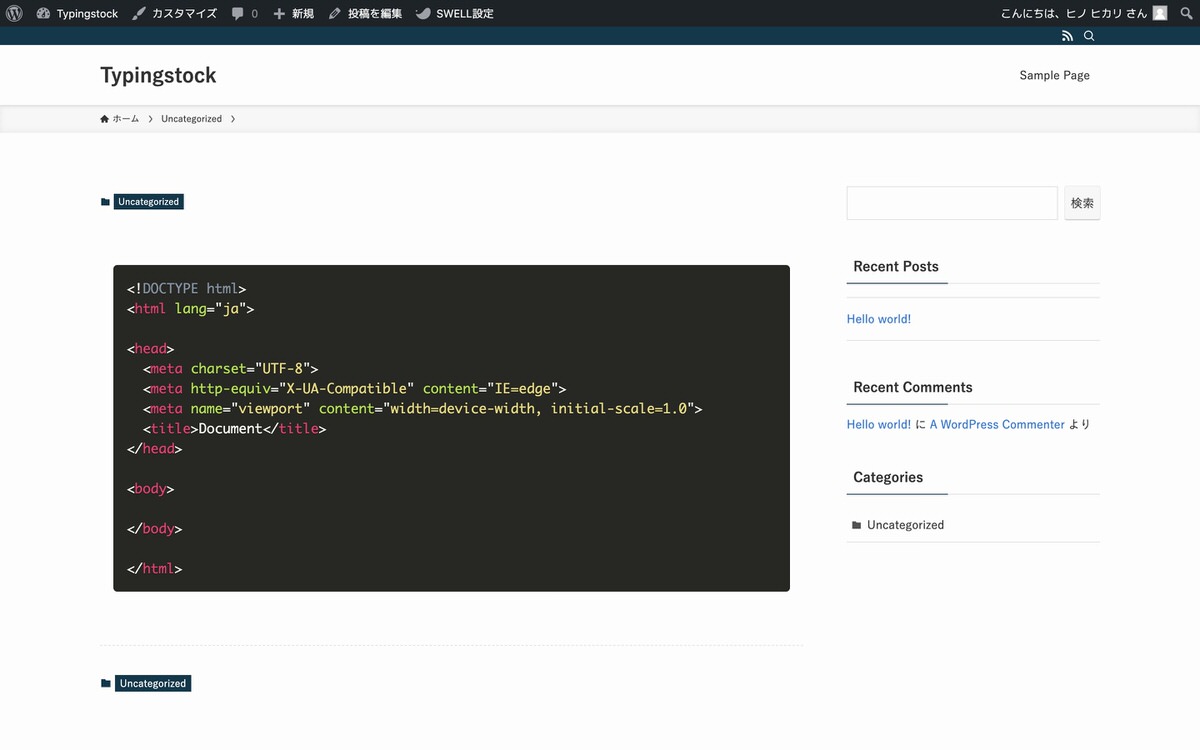
ソースコードがシンタックスハイライト表示されました。


ここからは導入しているプラグインの機能を有効化するコードの紹介などをしていきます。
再度、導入しているプラグインとその機能を載せておきます。
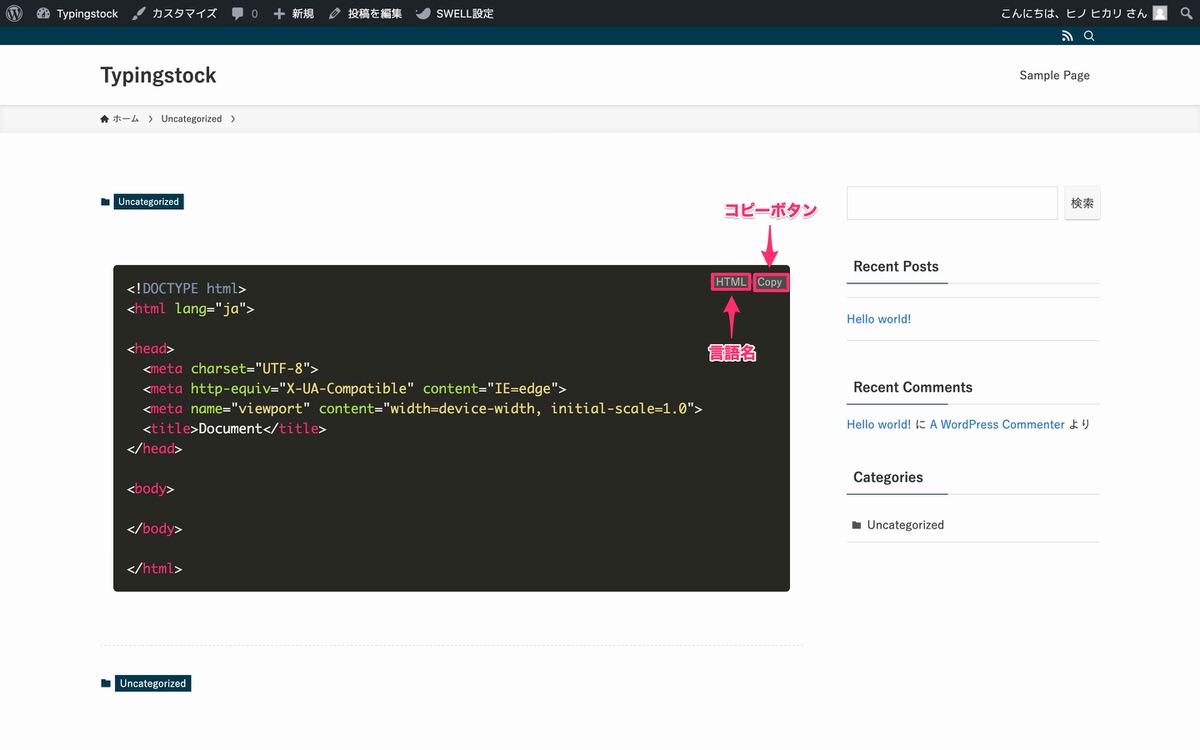
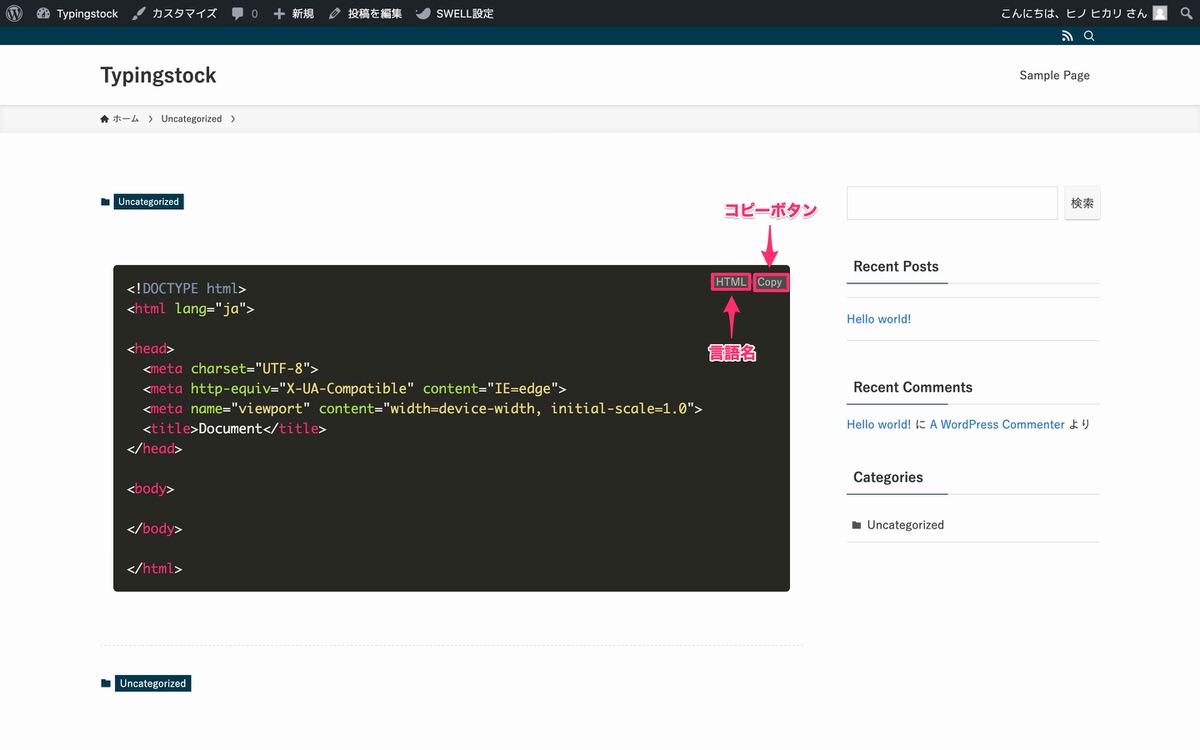
コードブロック(背景:黒)にカーソルを乗せます。
すると、「言語名」と「コピーボタン」が表示されます。


これはプラグイン「Show Language」と「Copy to Clipboard Button」の機能です。
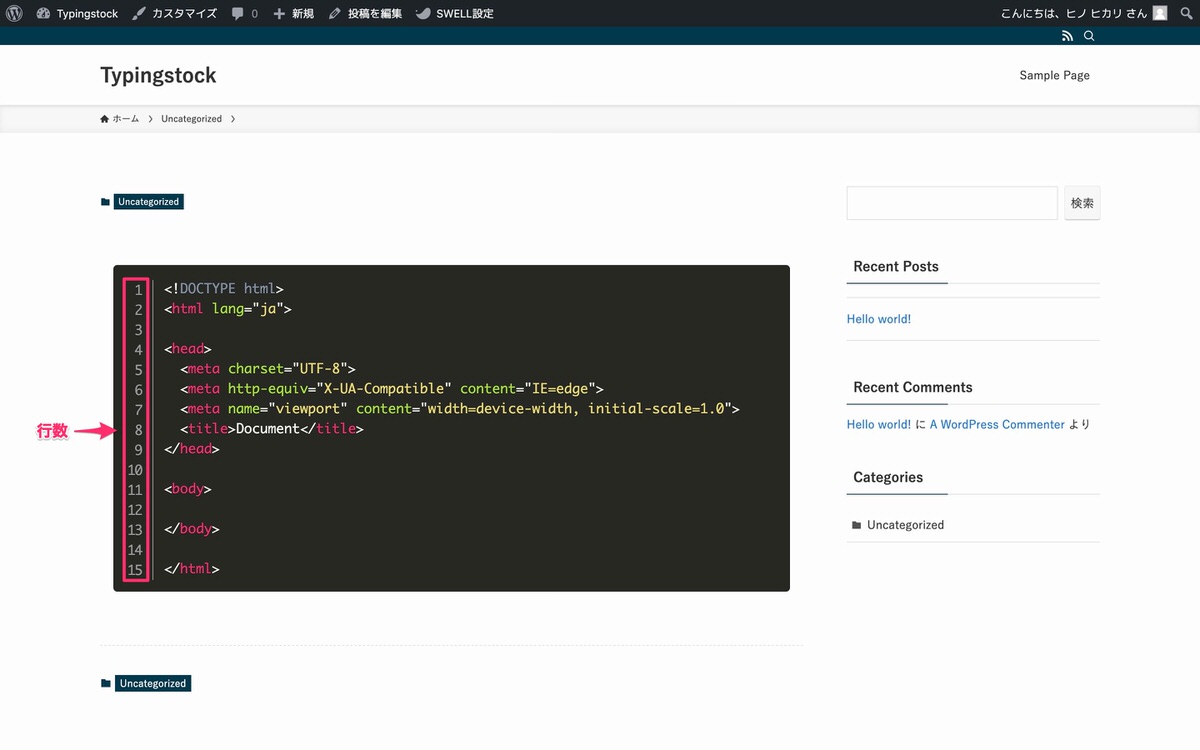
次は、行数を表示させます。
<pre> → <pre class="line-numbers">へ変更変更後、「プレビュー」>「新しいタブでプレビュー」を選択します。


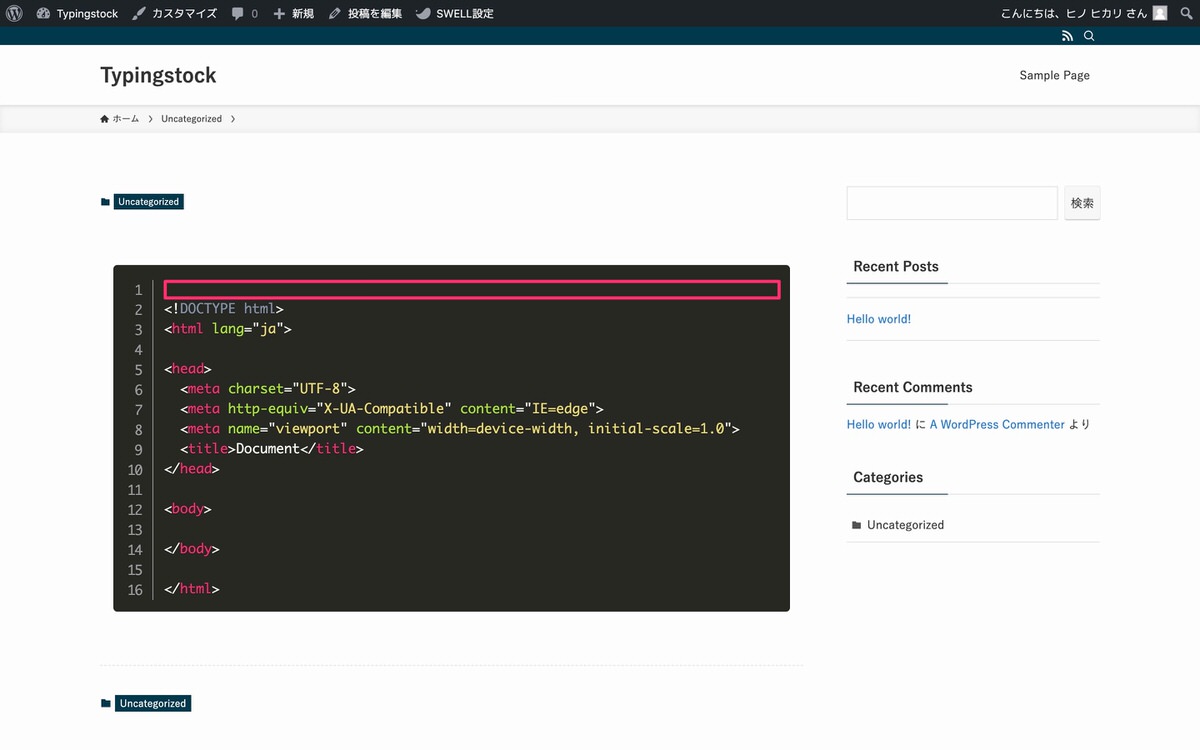
「行数」(下記画像)が表示されました。


これはプラグイン「Line Numbers」の機能です。
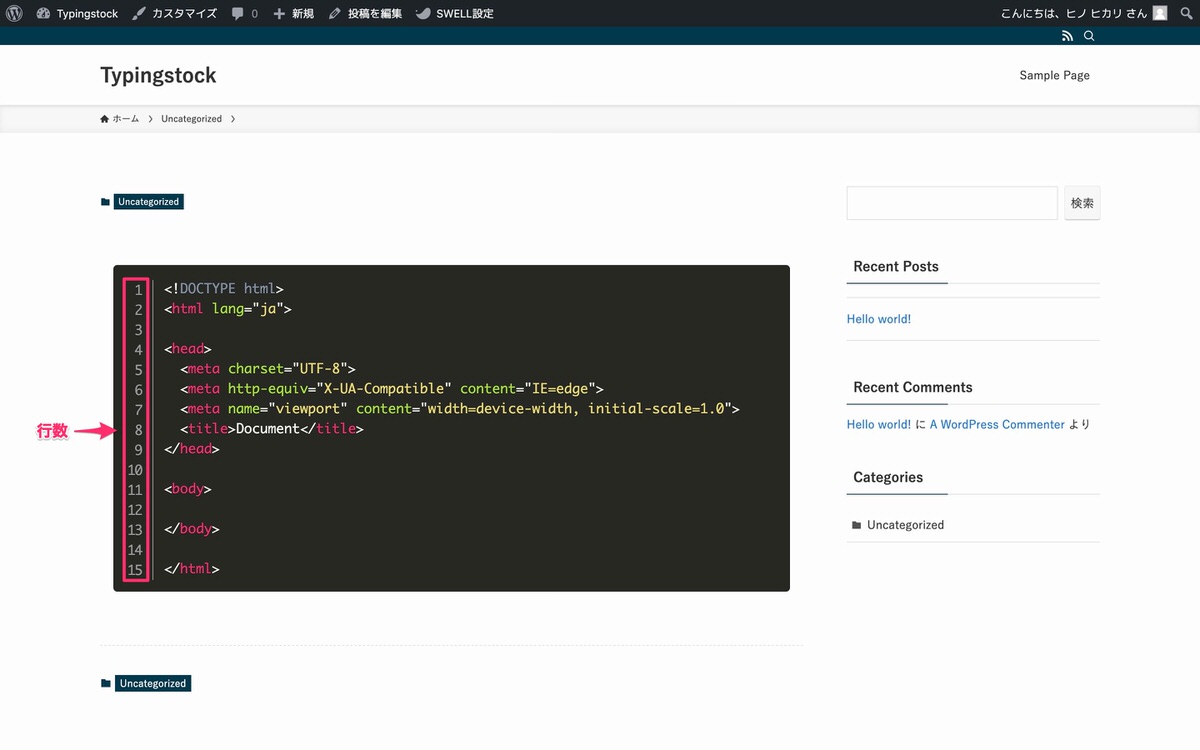
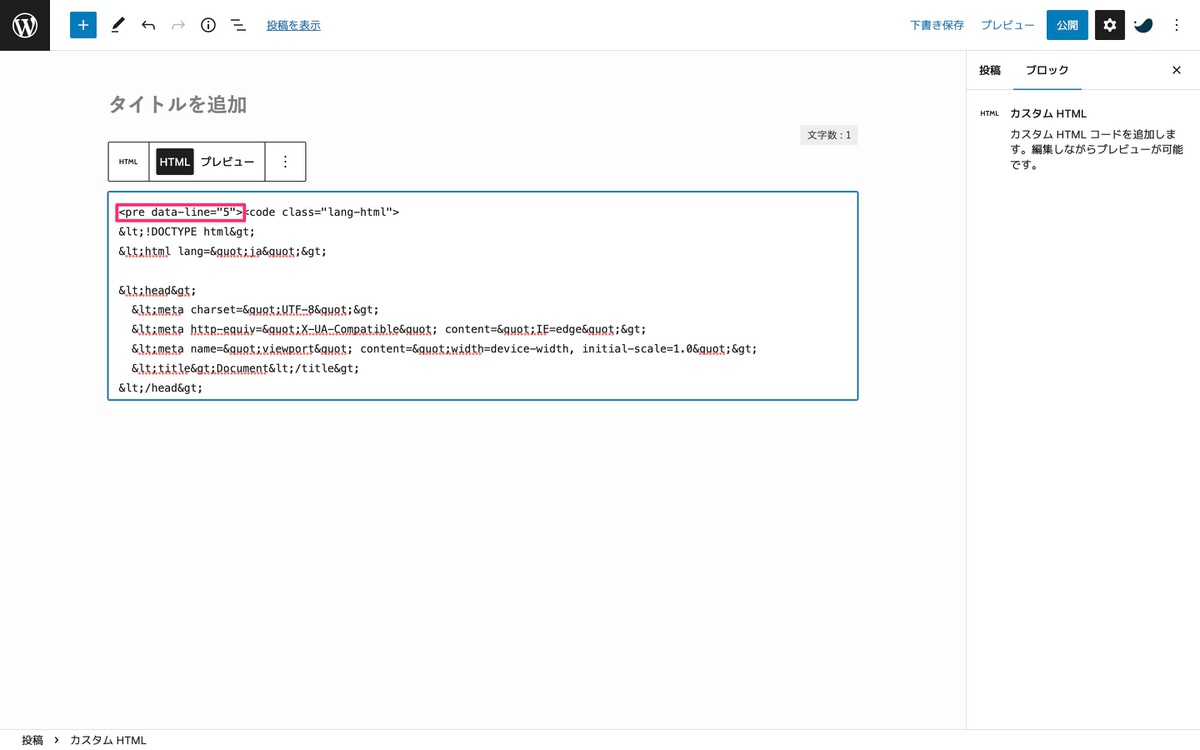
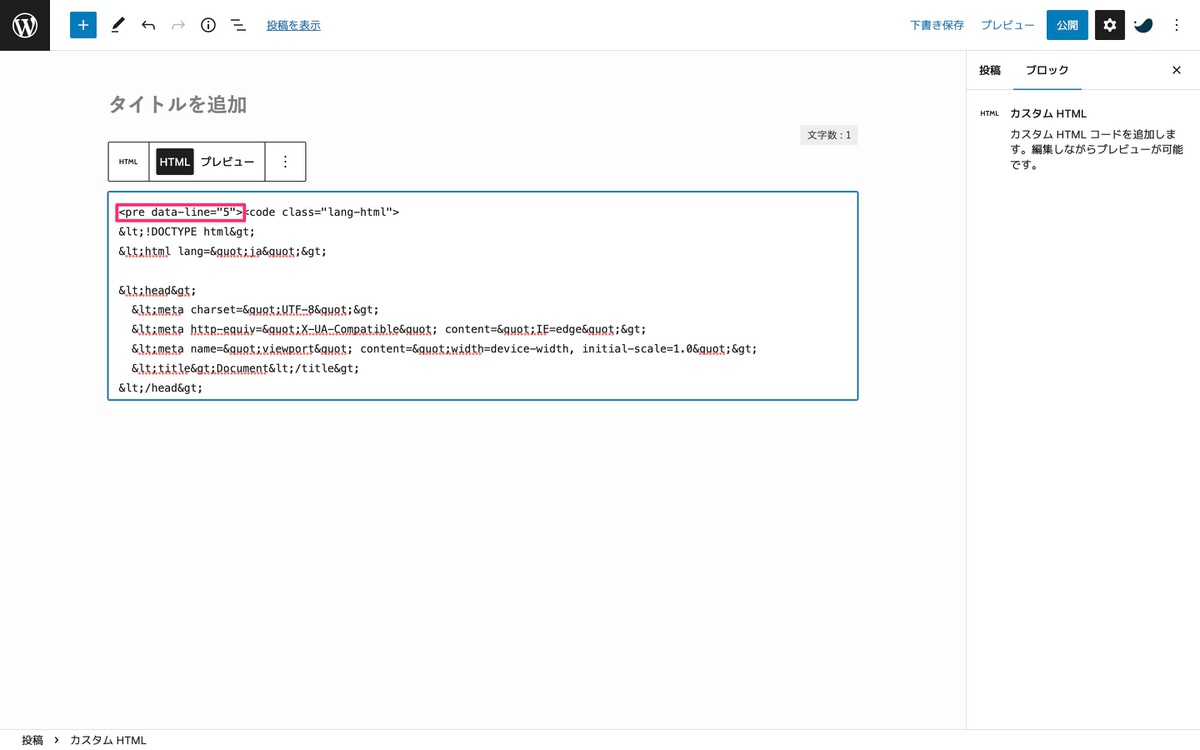
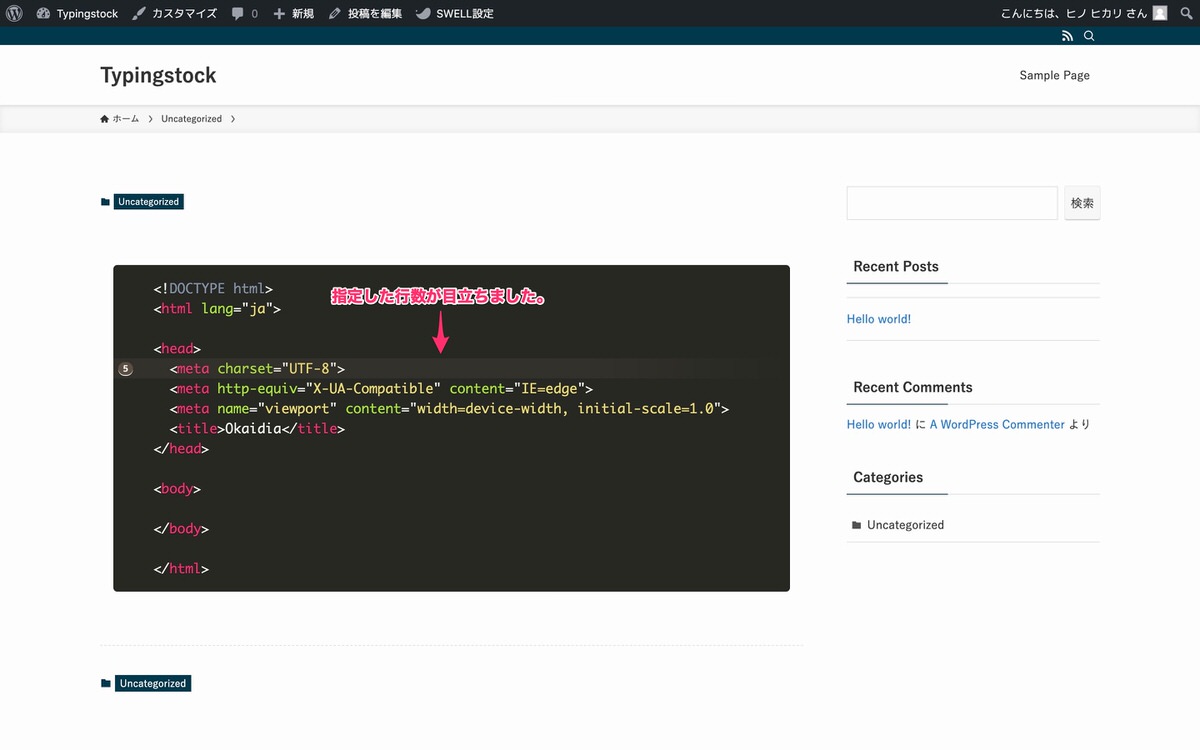
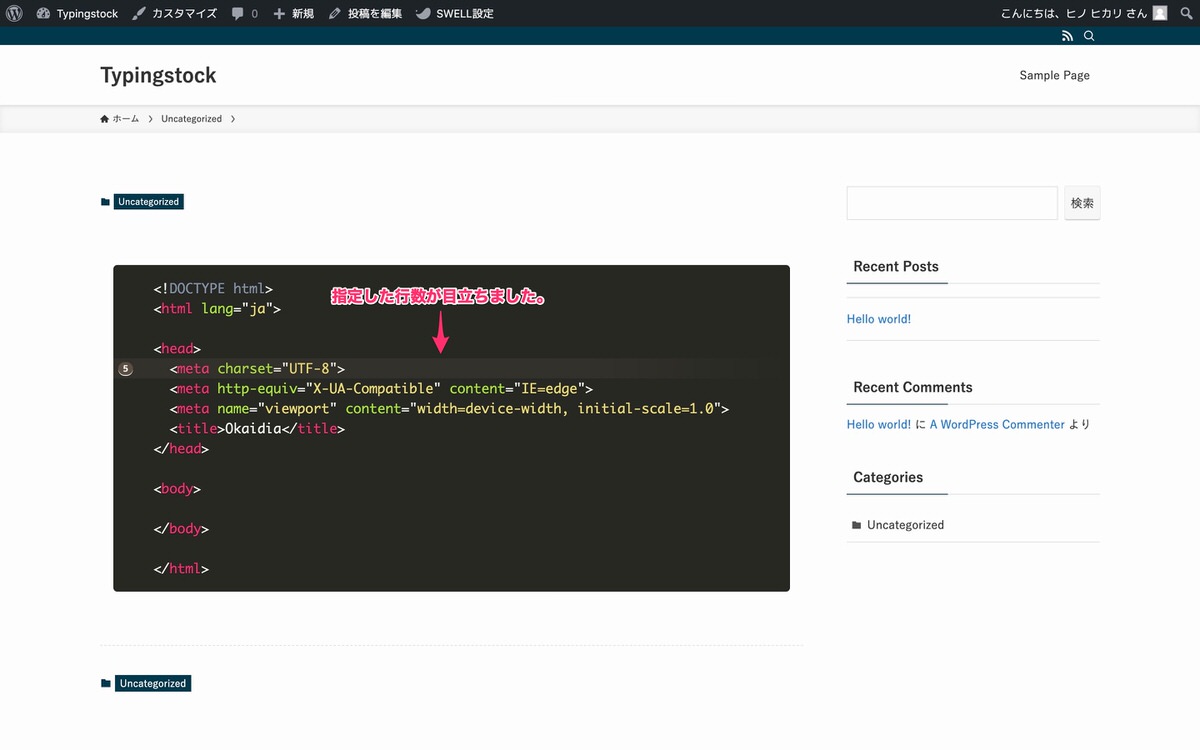
次は、指定した行を目立たせます。
<pre class="line-numbers"> → <pre data-line="5">へ変更変更後、「プレビュー」>「新しいタブでプレビュー」を選択します。


「指定した5行目が目立ち」(下記画像)ました。


これはプラグイン「Line Highlight」の機能です。
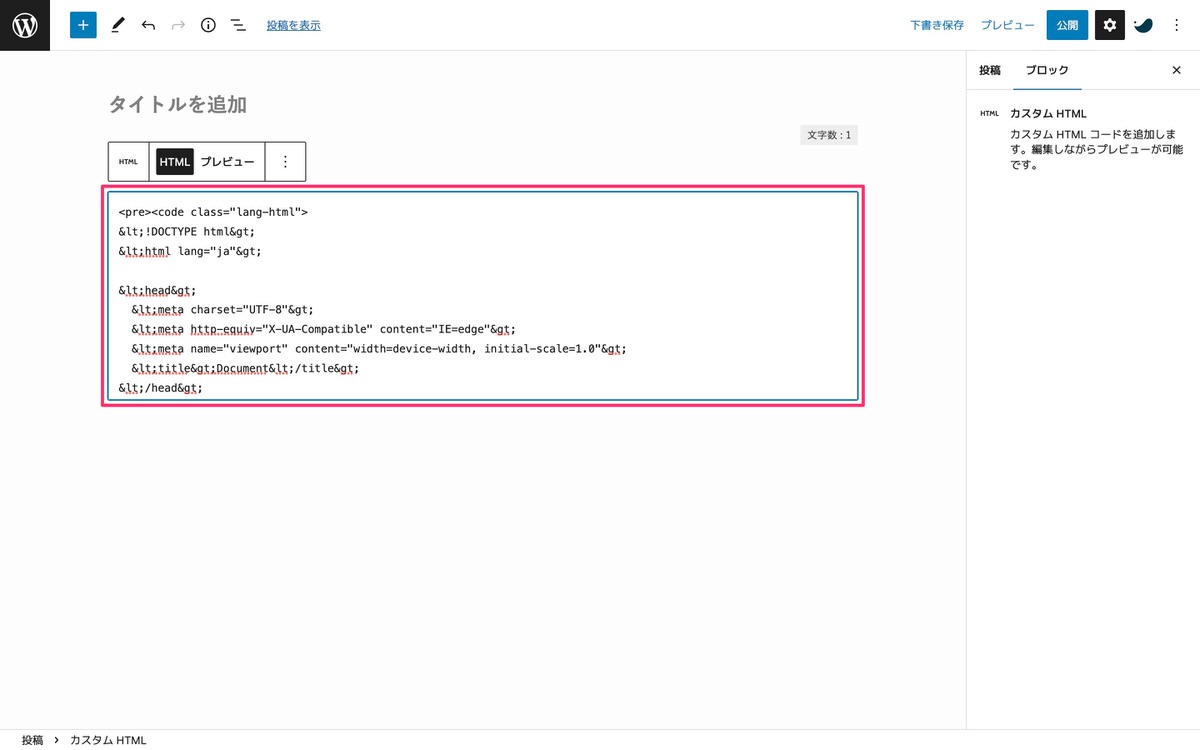
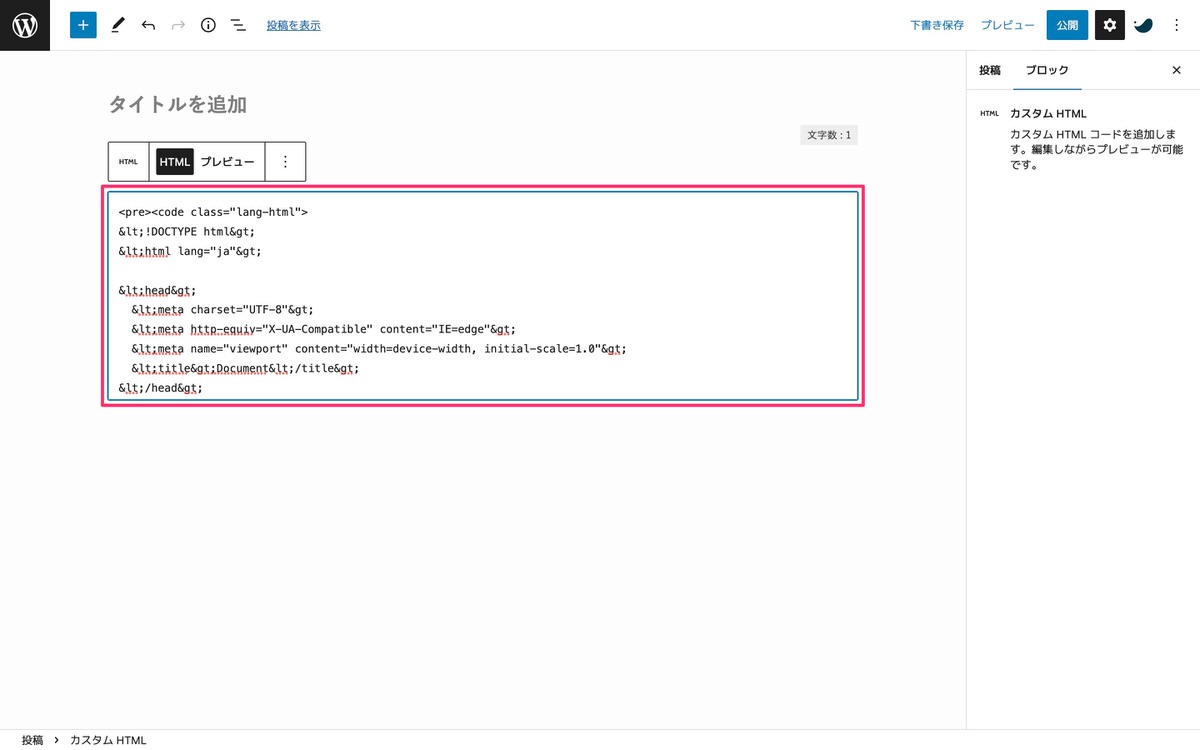
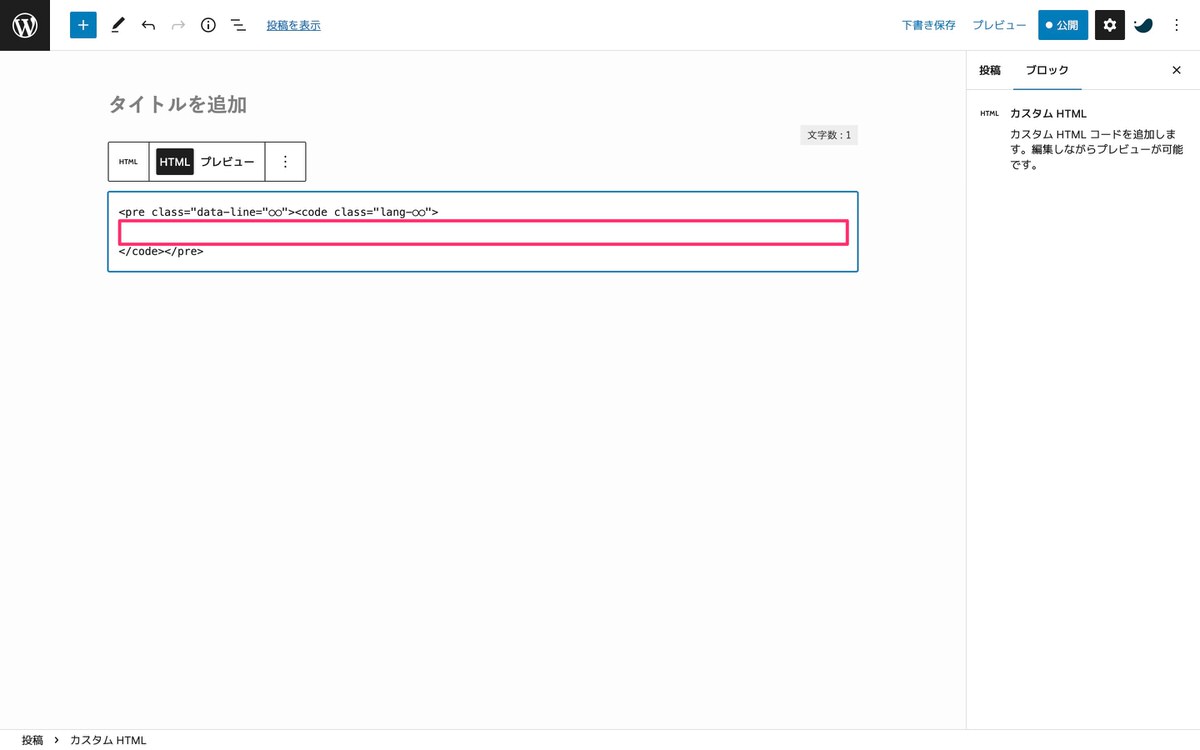
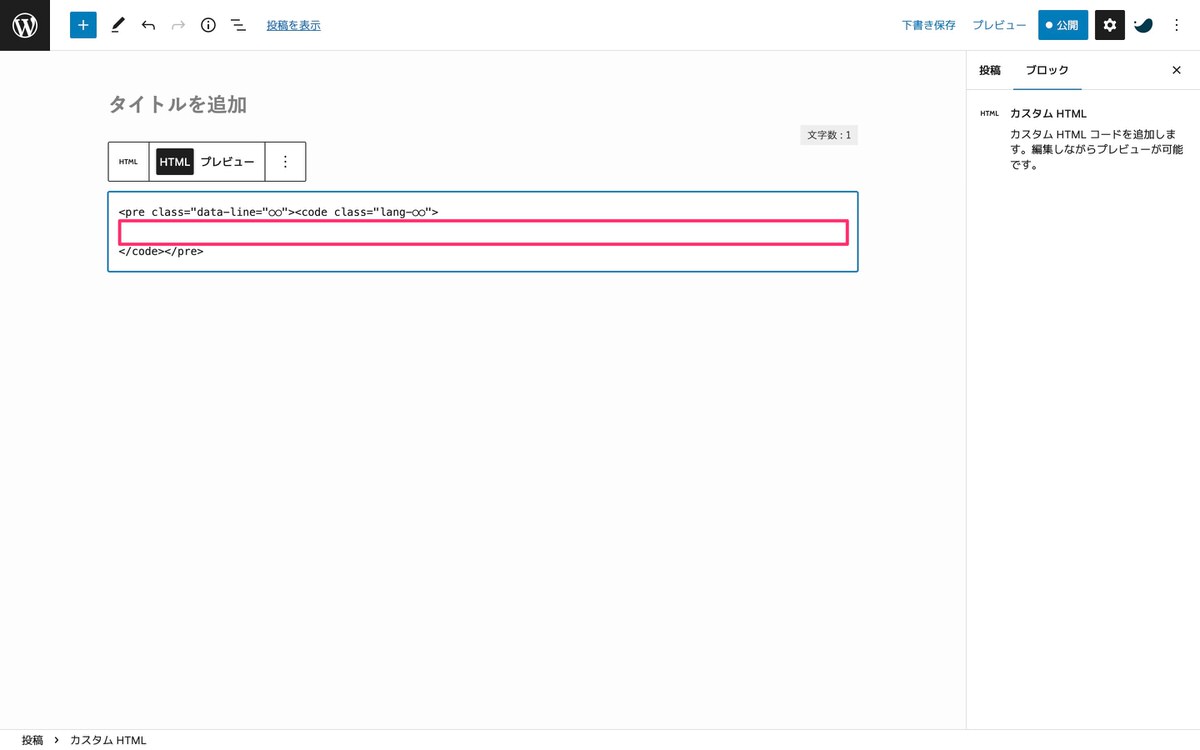
コードブロック内の始めにできる改行を削除します。
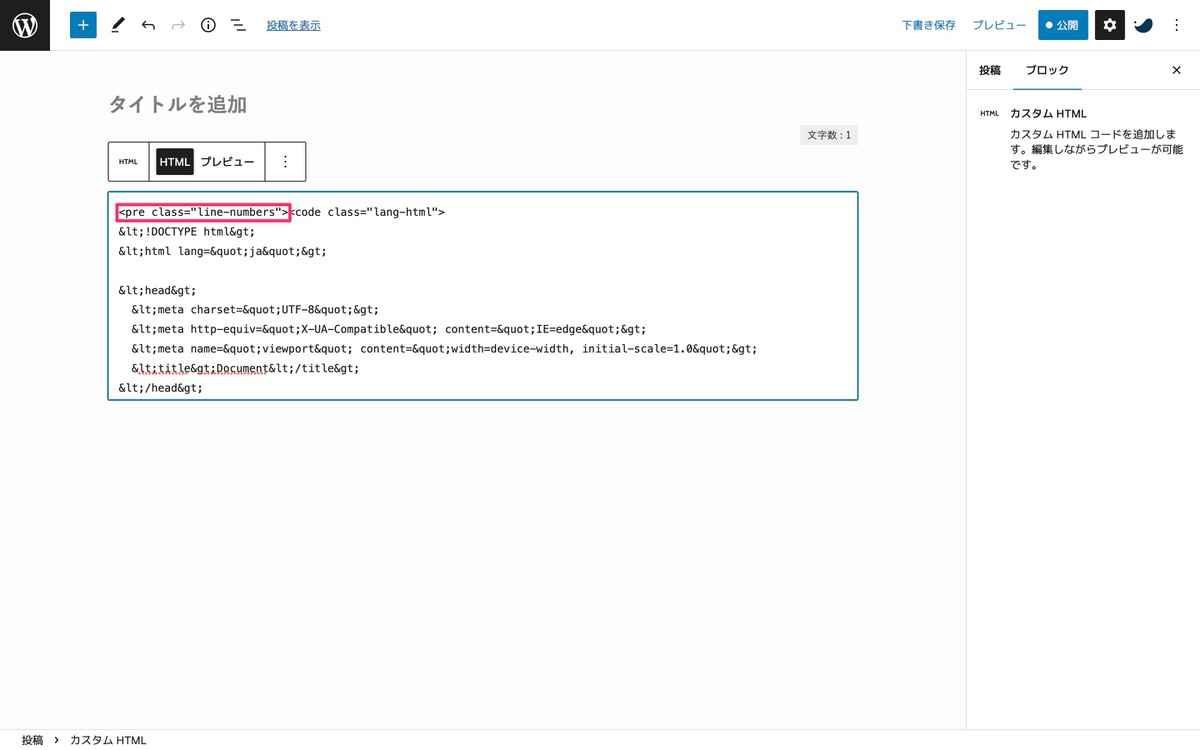
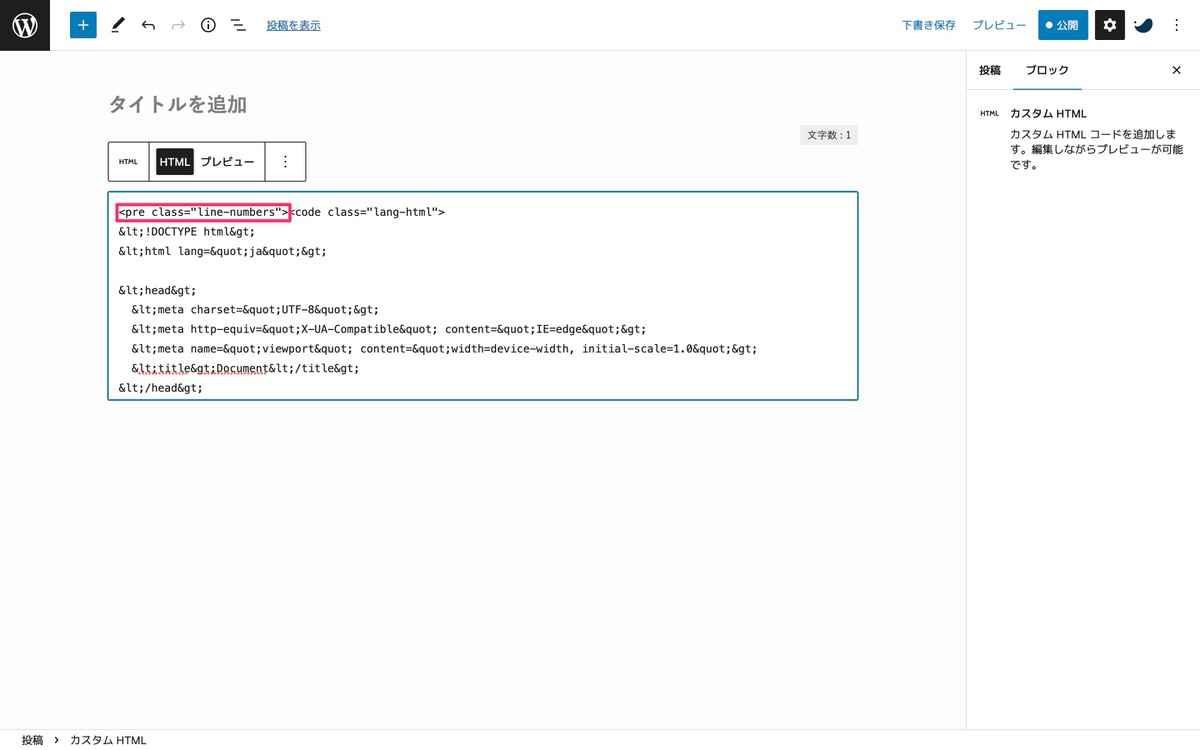
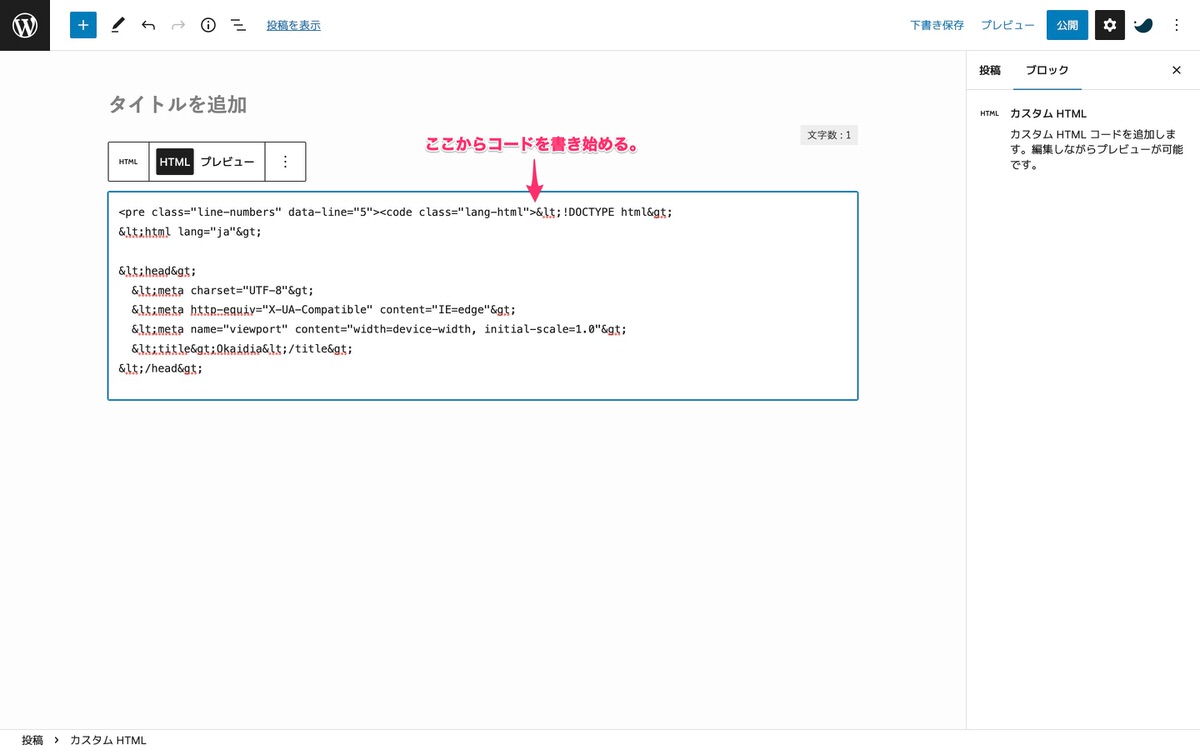
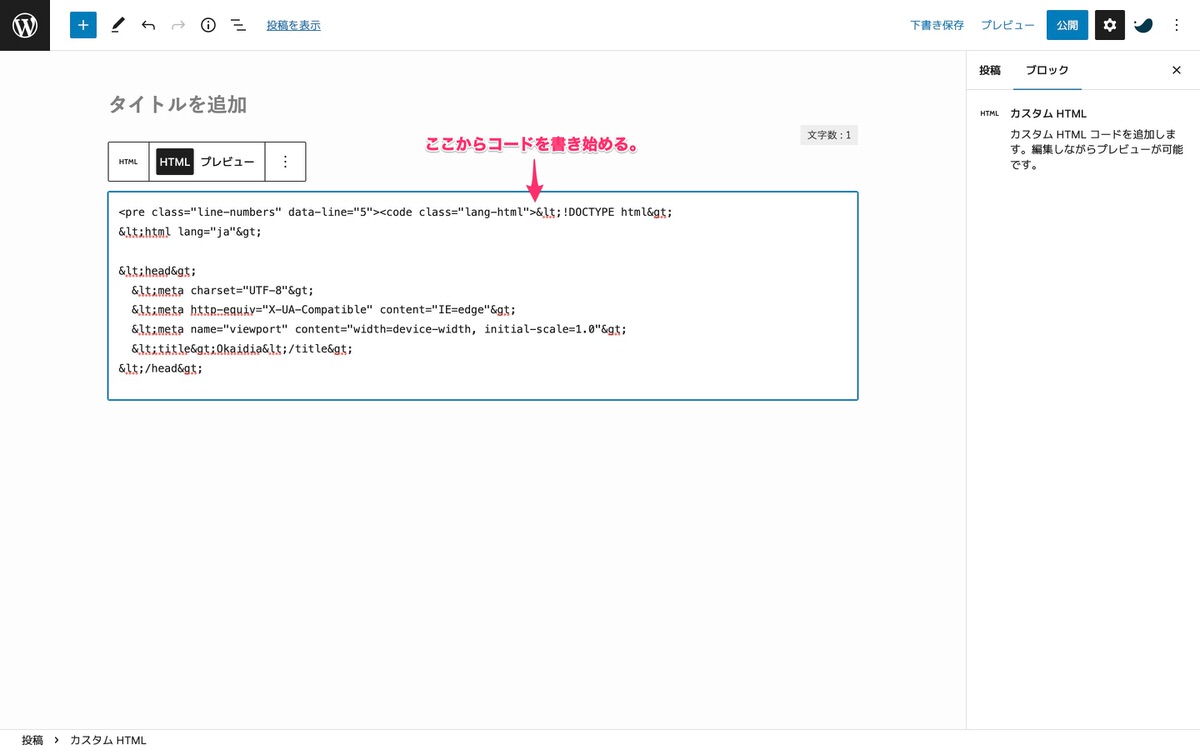
僕は下記画像の赤枠内にコードを書くようにしています。


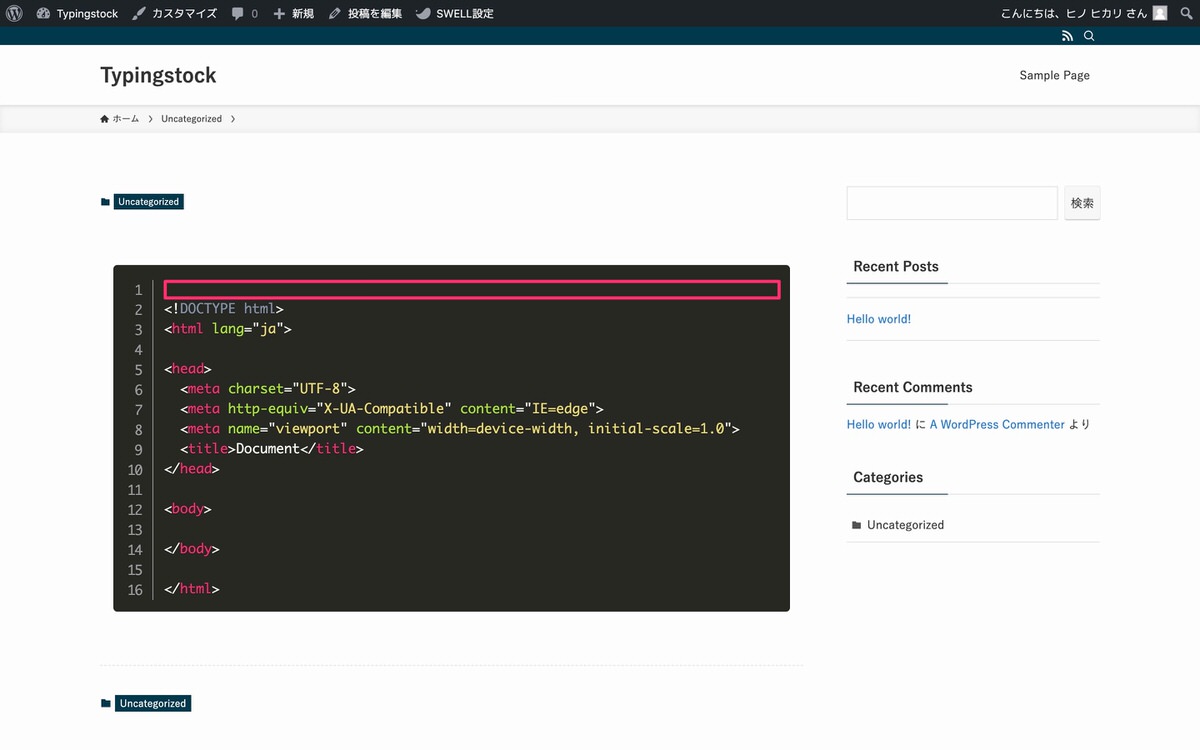
しかし、この書き方だと下記画像のようにコードブロック内の始めに改行ができます。


この改行を削除するためにプラグイン「Remove initial line feed」を導入しています。
ですが、コードを下記画像の位置から書き始めるのであれば、コードブロック内の始めに改行はできないため、「Remove initial line feed」は不要です。


次に再利用ブロックの利用方法と注意点を解説します。
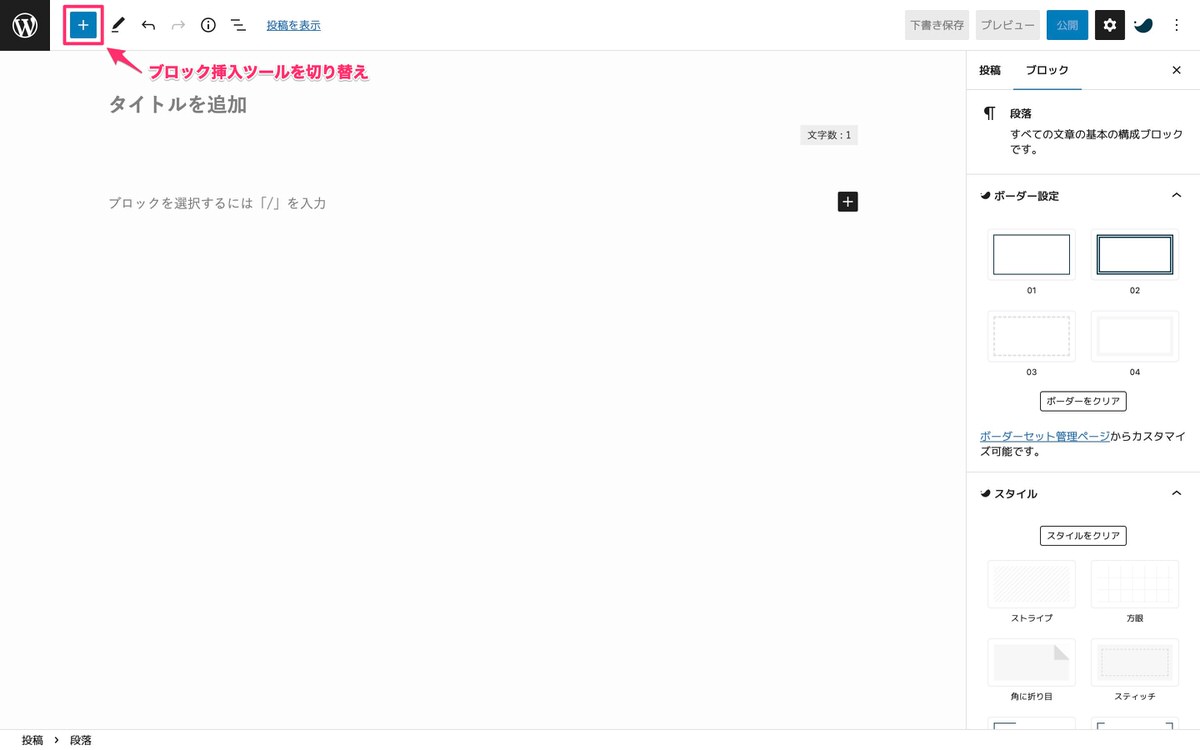
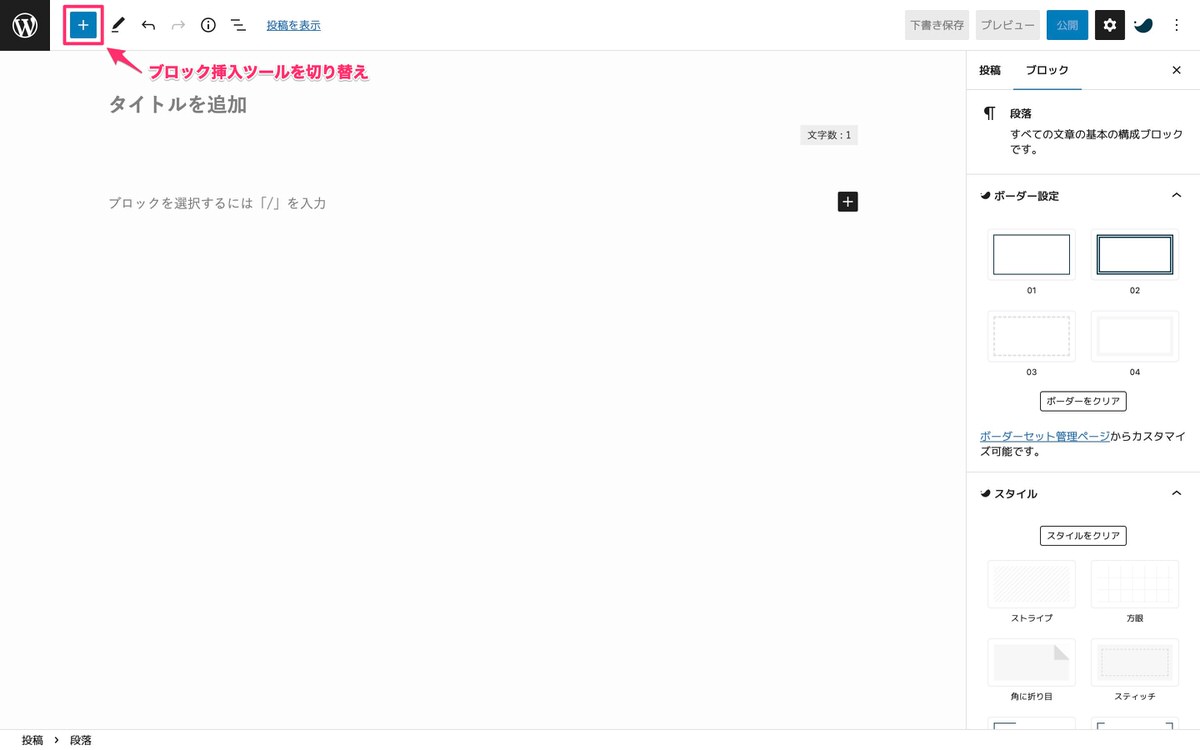
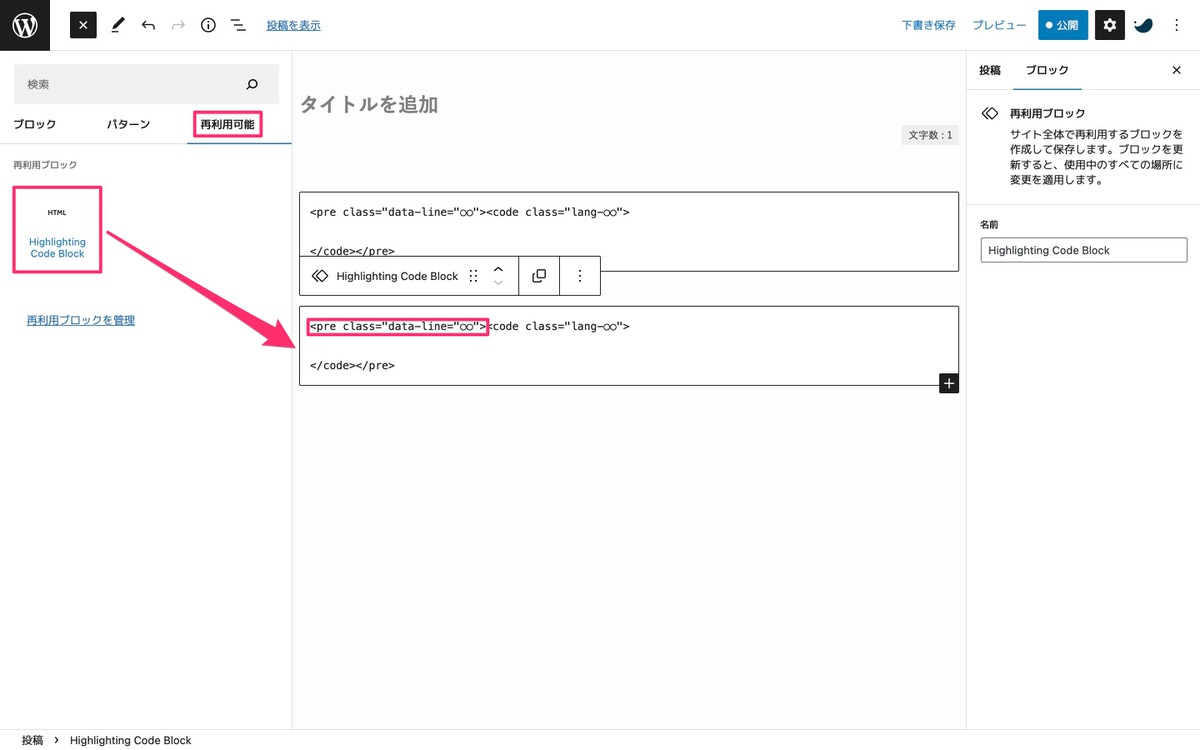
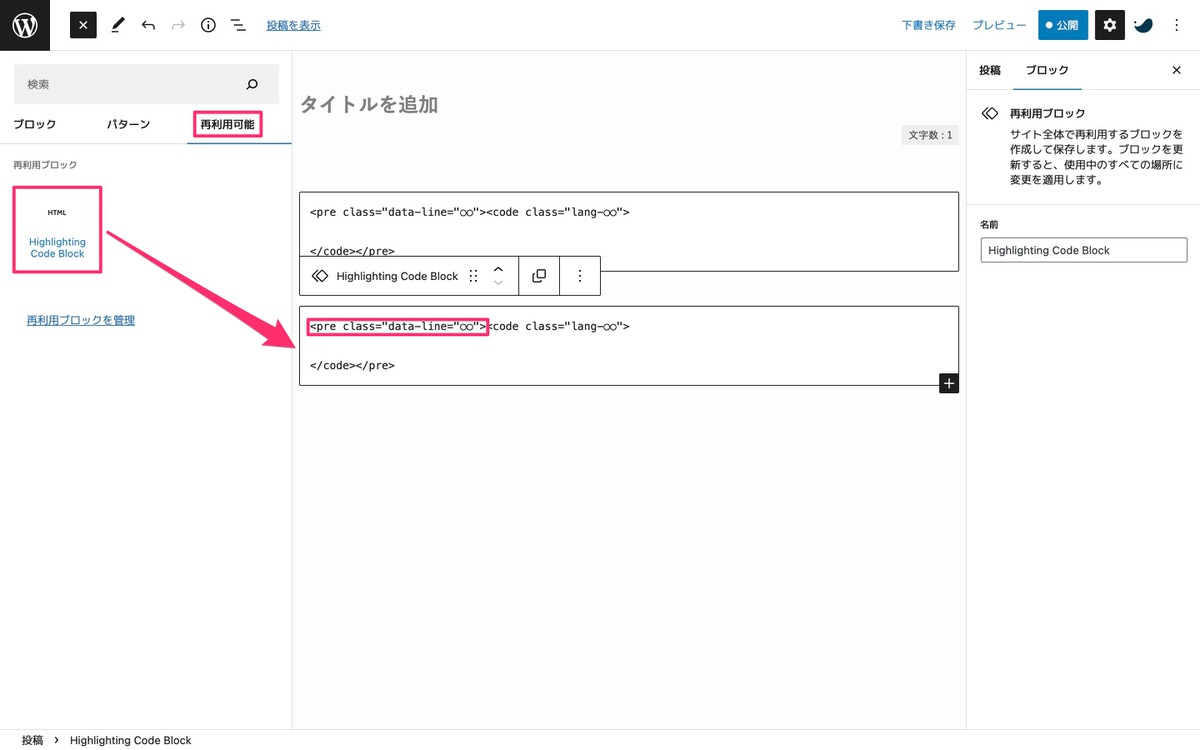
「ブロック挿入ツールを切り替え」>「再利用可能」>「作成したブロック」を選択します。


再利用ブロックの状態で一部のコードを削除します。
class="line-numbers"を削除しました。


再度、再利用ブロックを追加します。
すると、追加した再利用ブロックのclass="line-numbers"も削除されています。


これは、同じ名前の再利用ブロック同士がリンクしているためです。
ですので、再利用ブロックを使用する場合には、必ず通常ブロックへ変換してリンクを解除する必要があります。
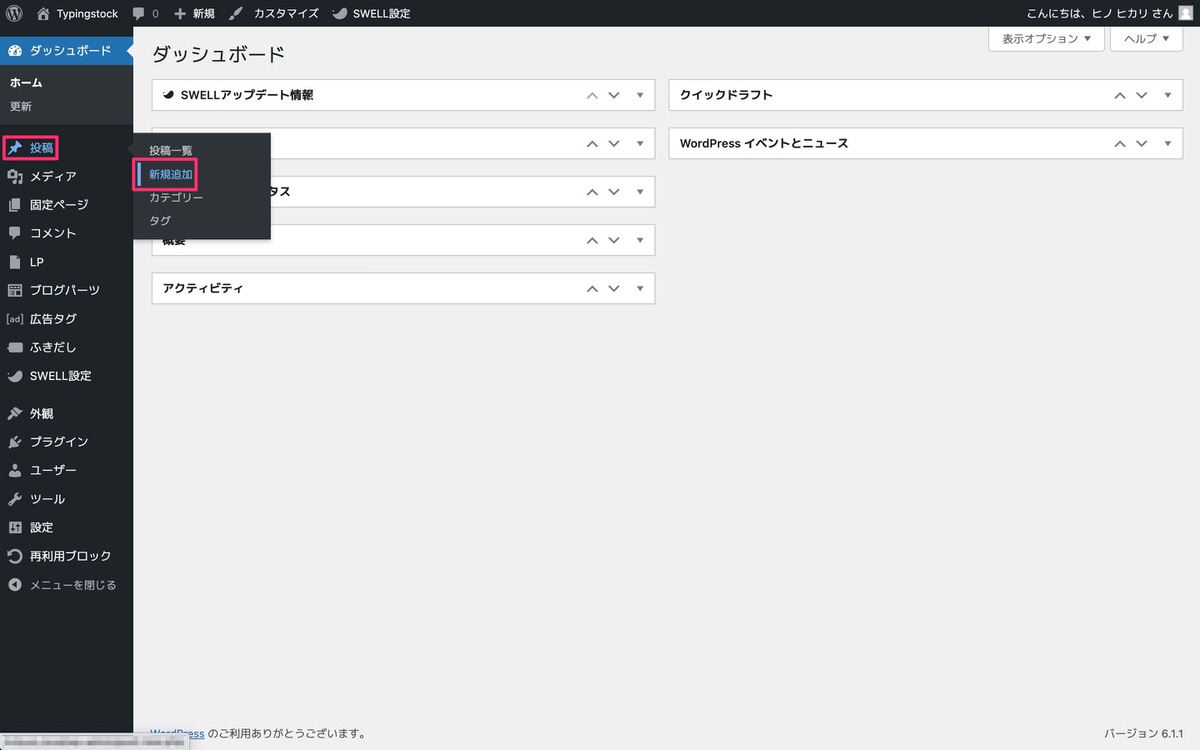
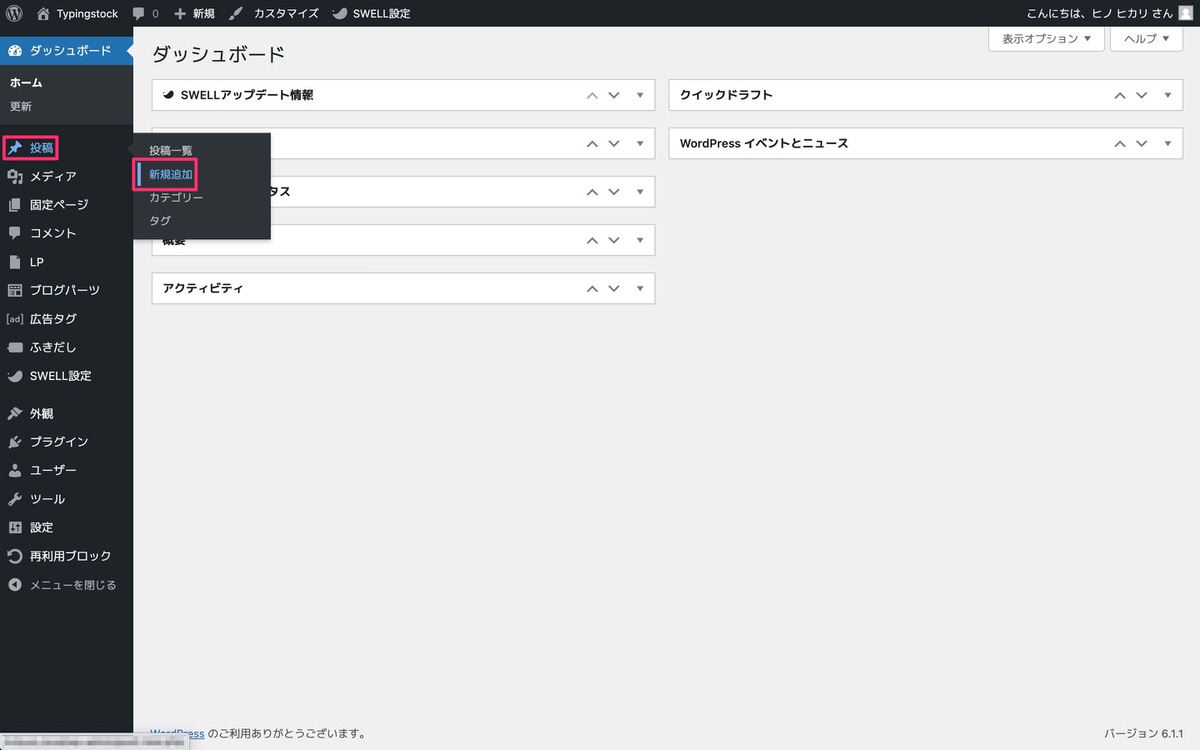
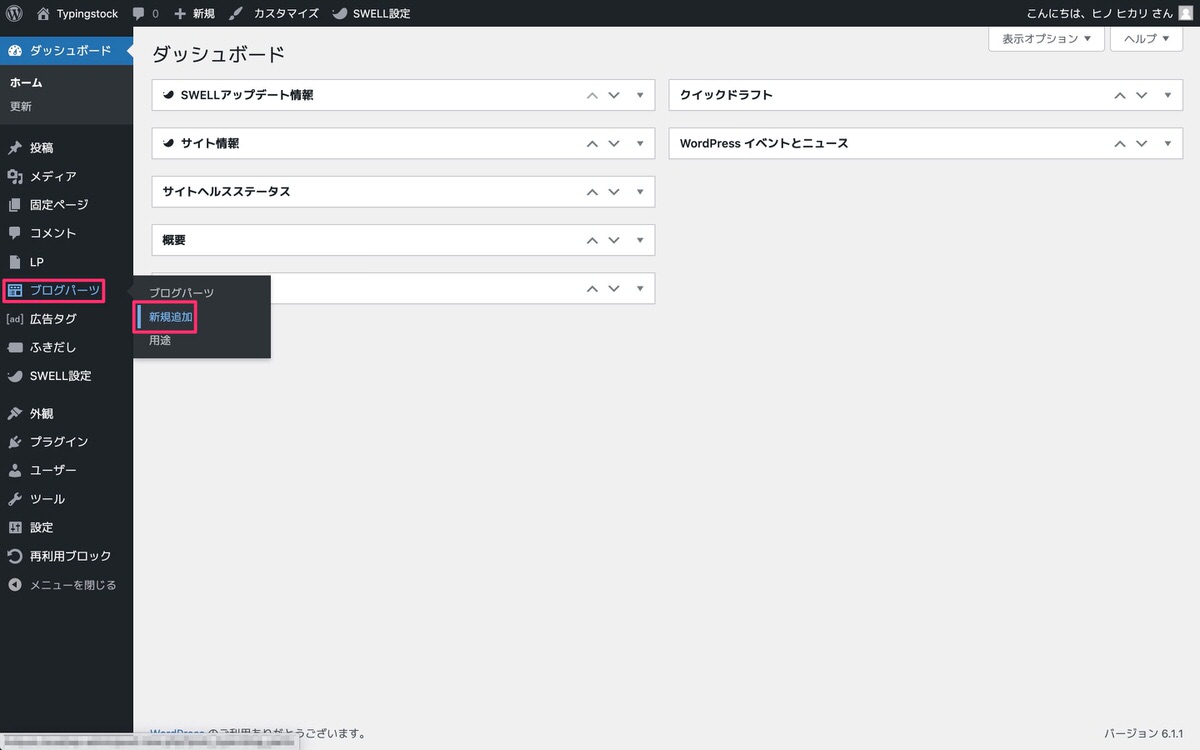
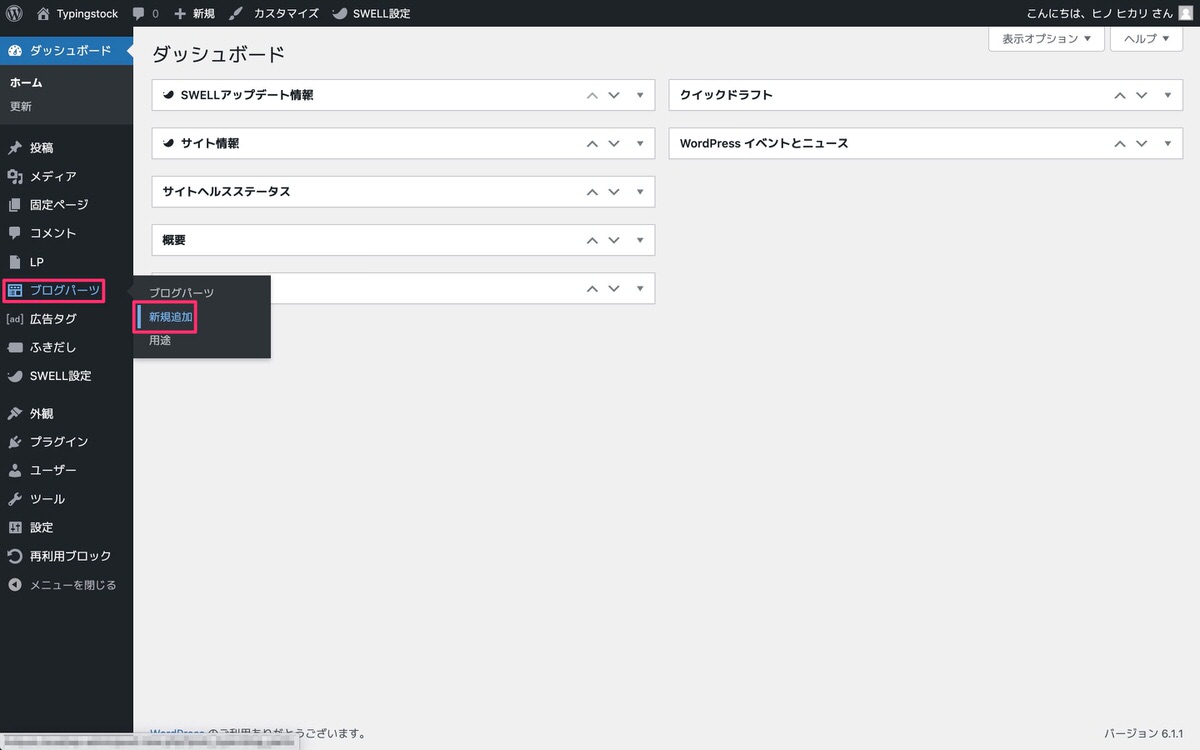
管理画面メニューから、「ブログパーツ」>「新規追加」を選択します。


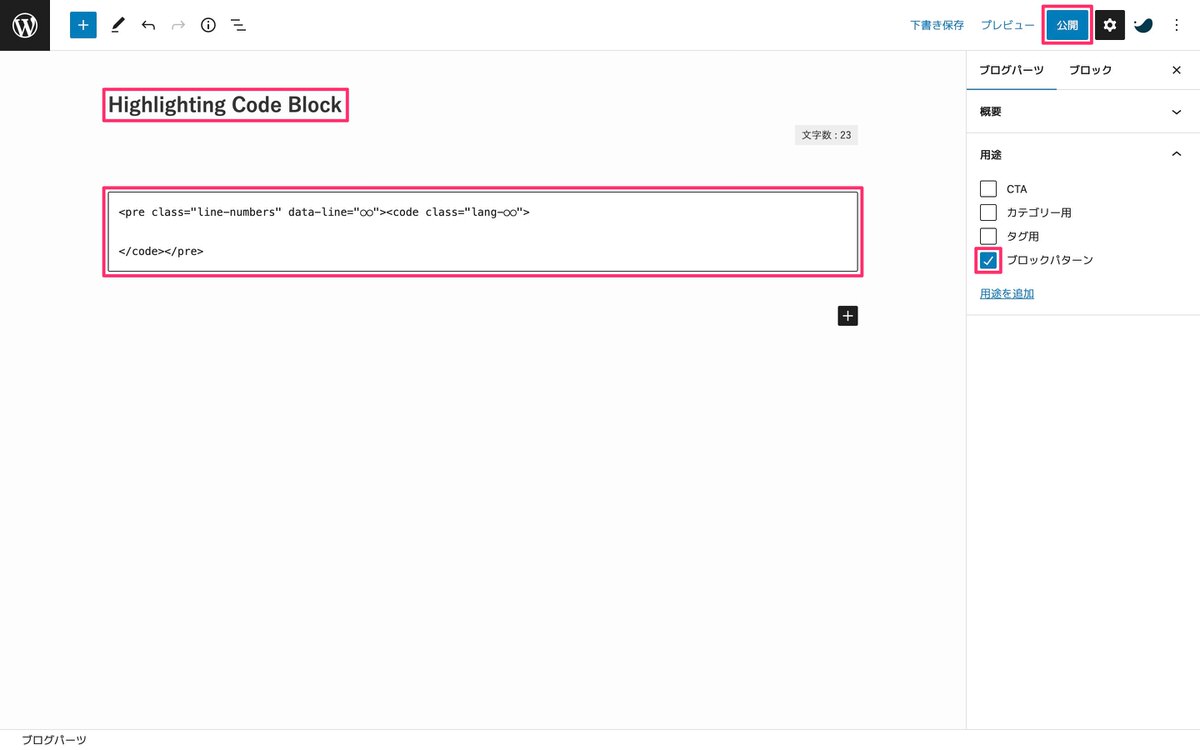
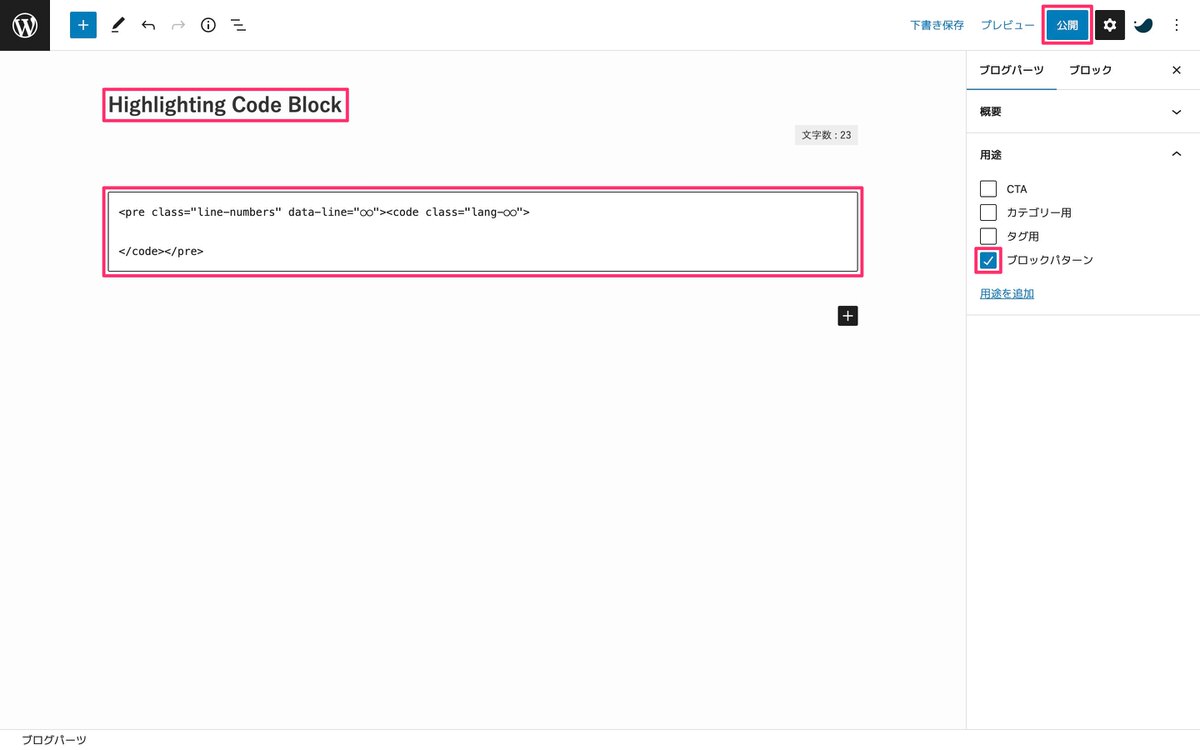
ブログパーツを作成する画面が表示されます。
今回は、下記を入力しました。


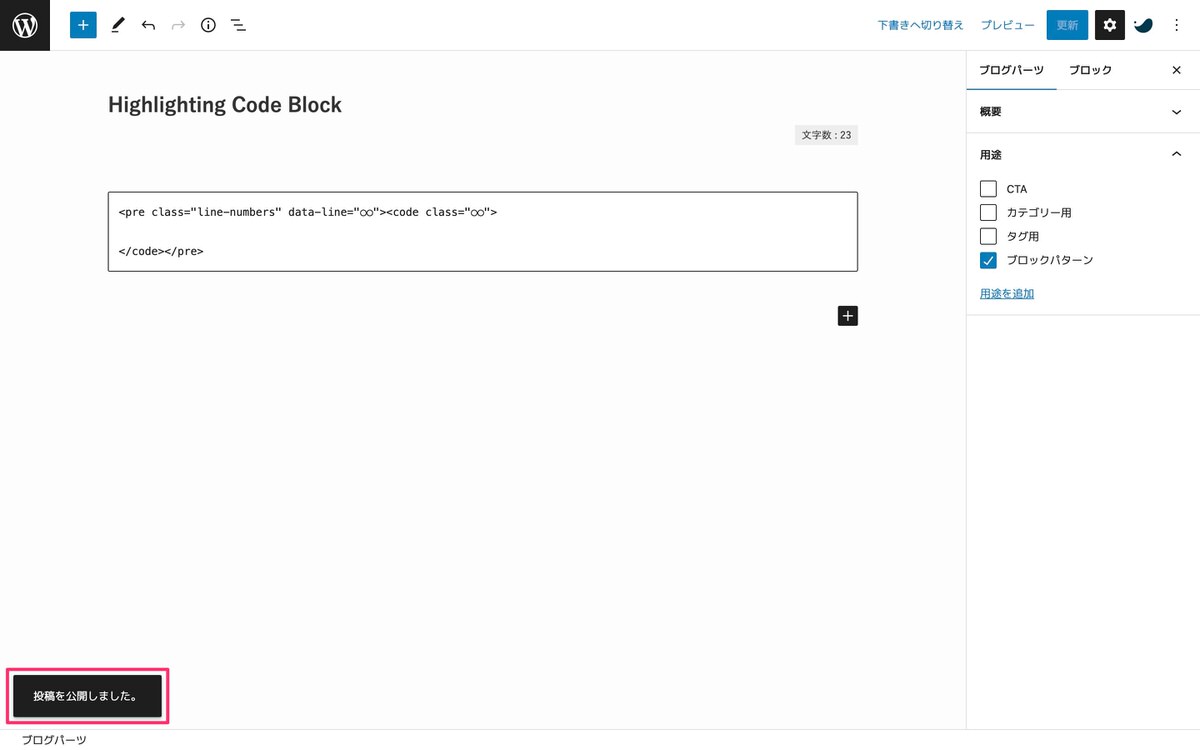
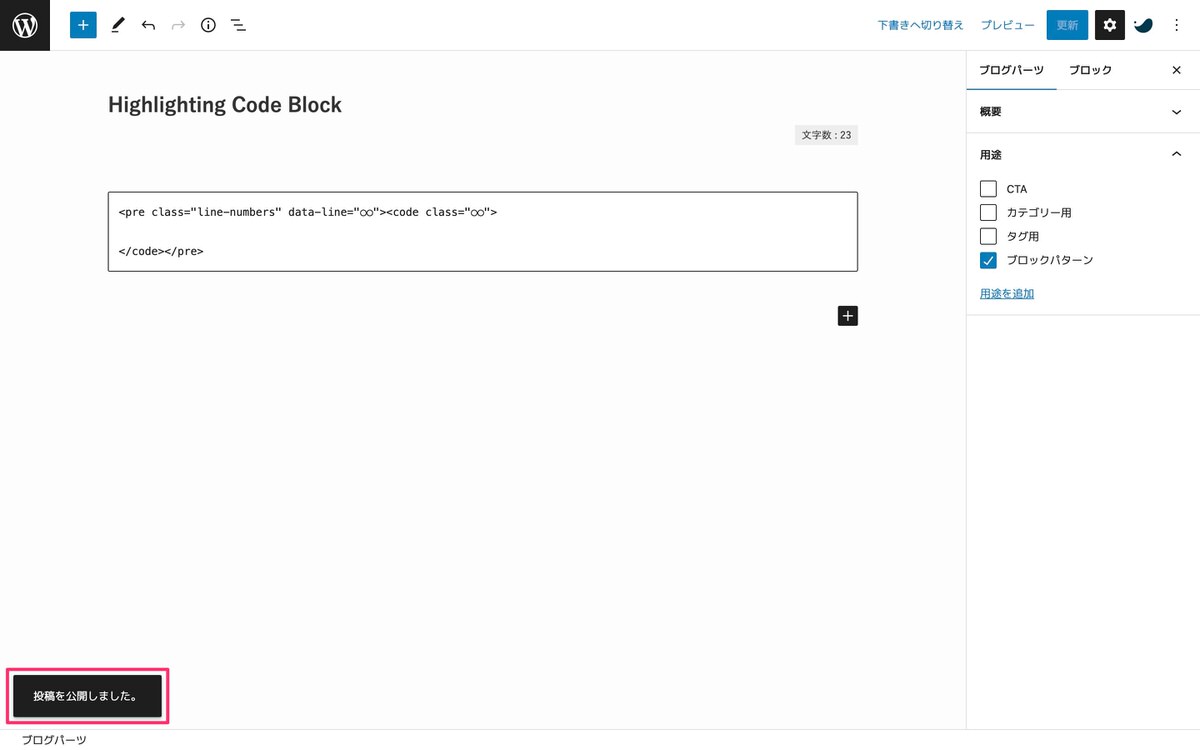
これで公開されました(下記画像)。


ブログパーツを挿入します。
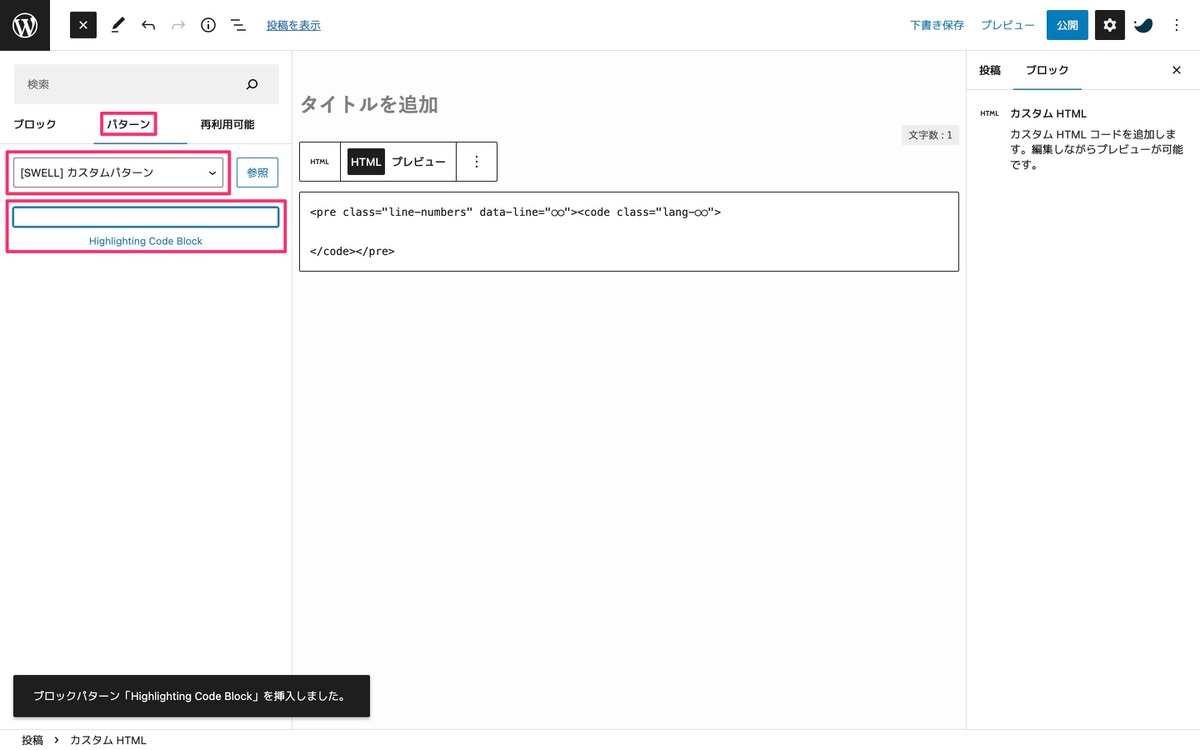
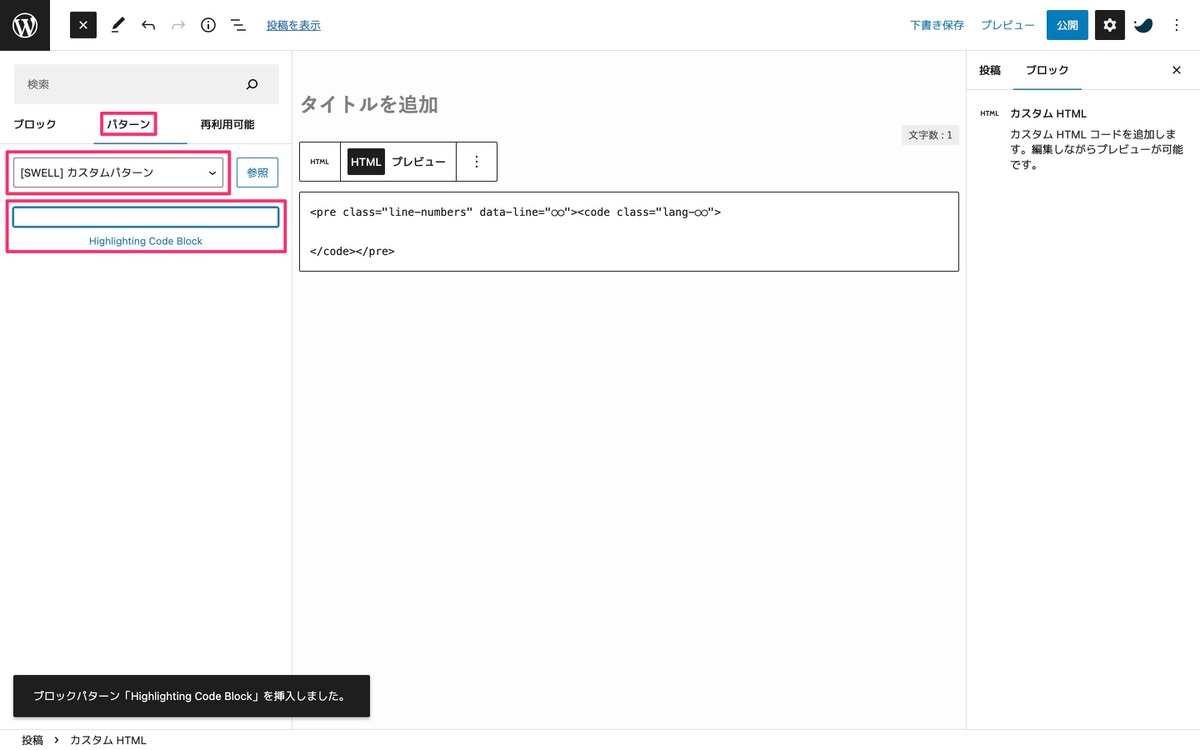
「ブロック挿入ツールを切り替え」>「パターン」>「[SWELL]カスタムパーツ」>「Highlighting Code Block」を選択します。


再利用ブロックとの違いは、「通常ブロックへ変換」する手間なく使える所です。
今回は以上です。


この記事が気に入ったら
フォローしてね!