SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

記事一覧リストのレイアウトを変更したけど方法が分からないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
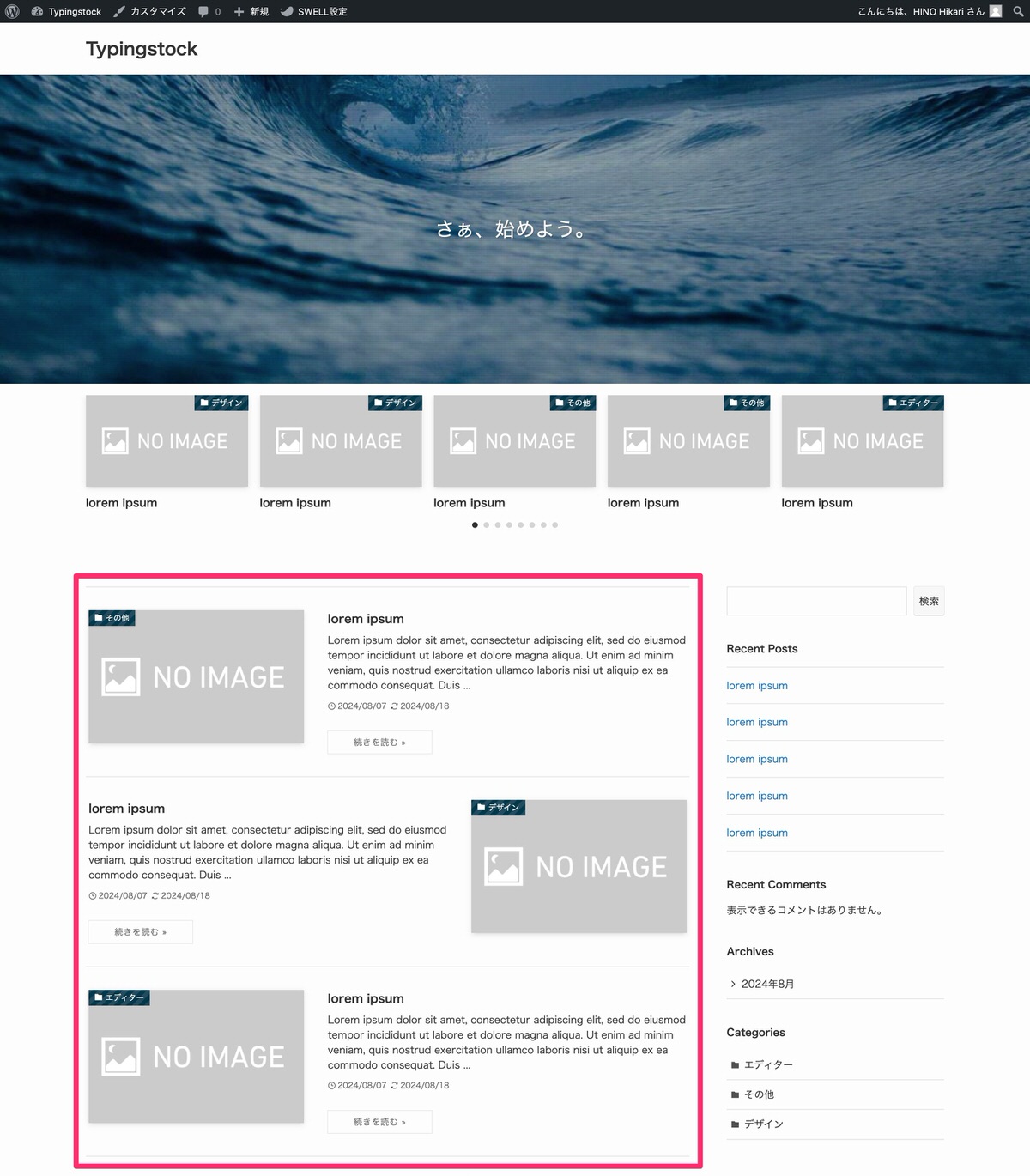
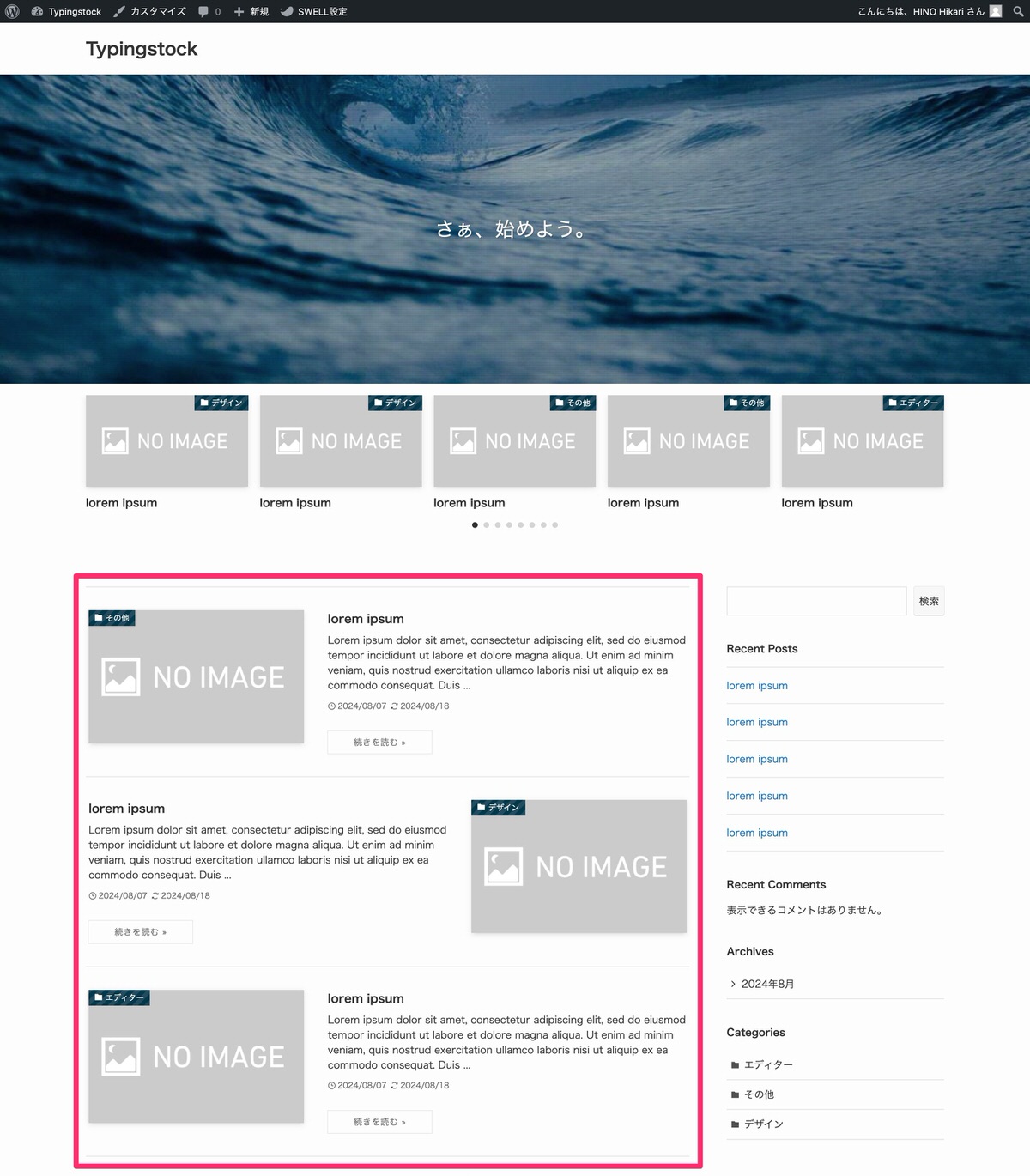
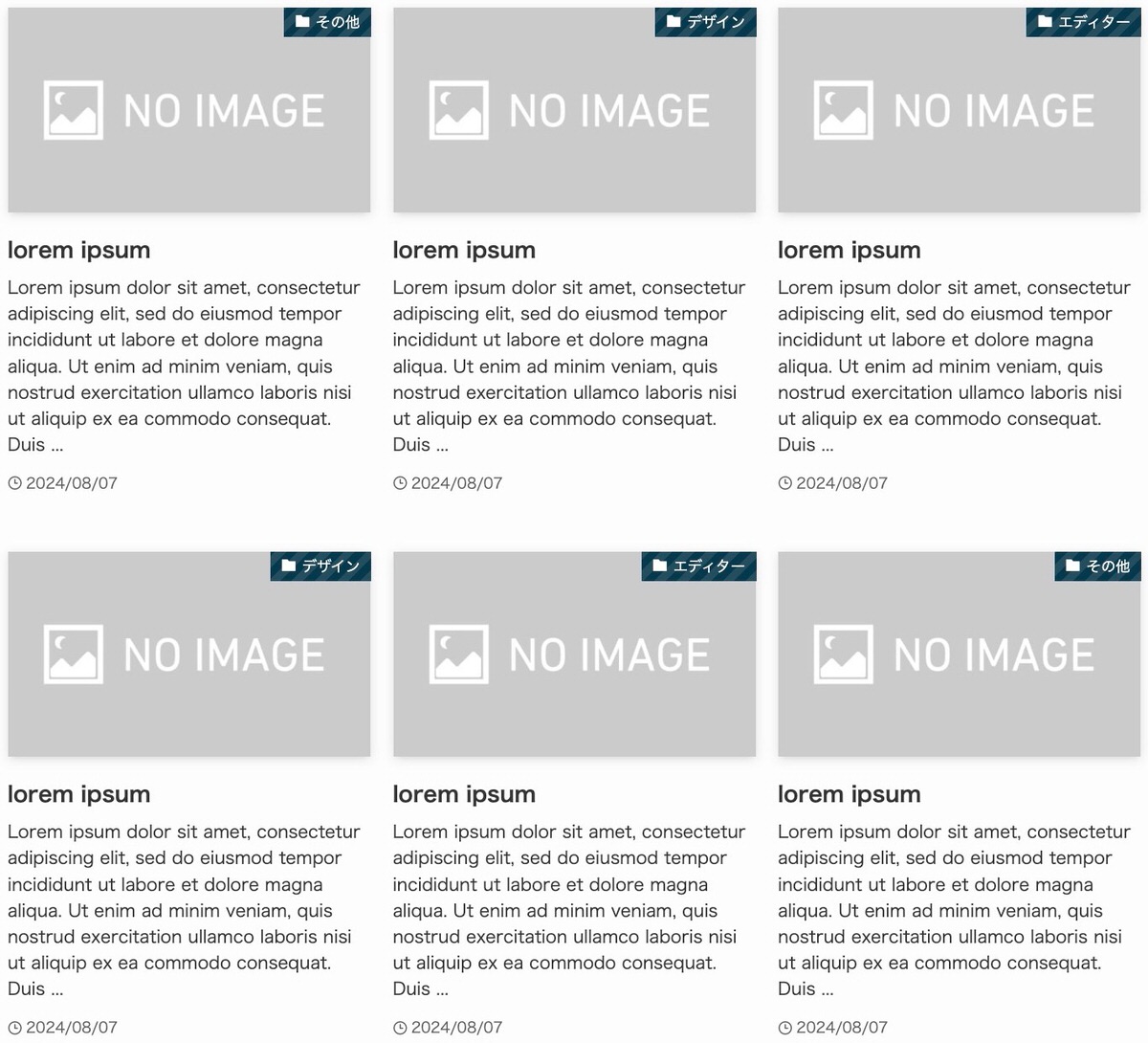
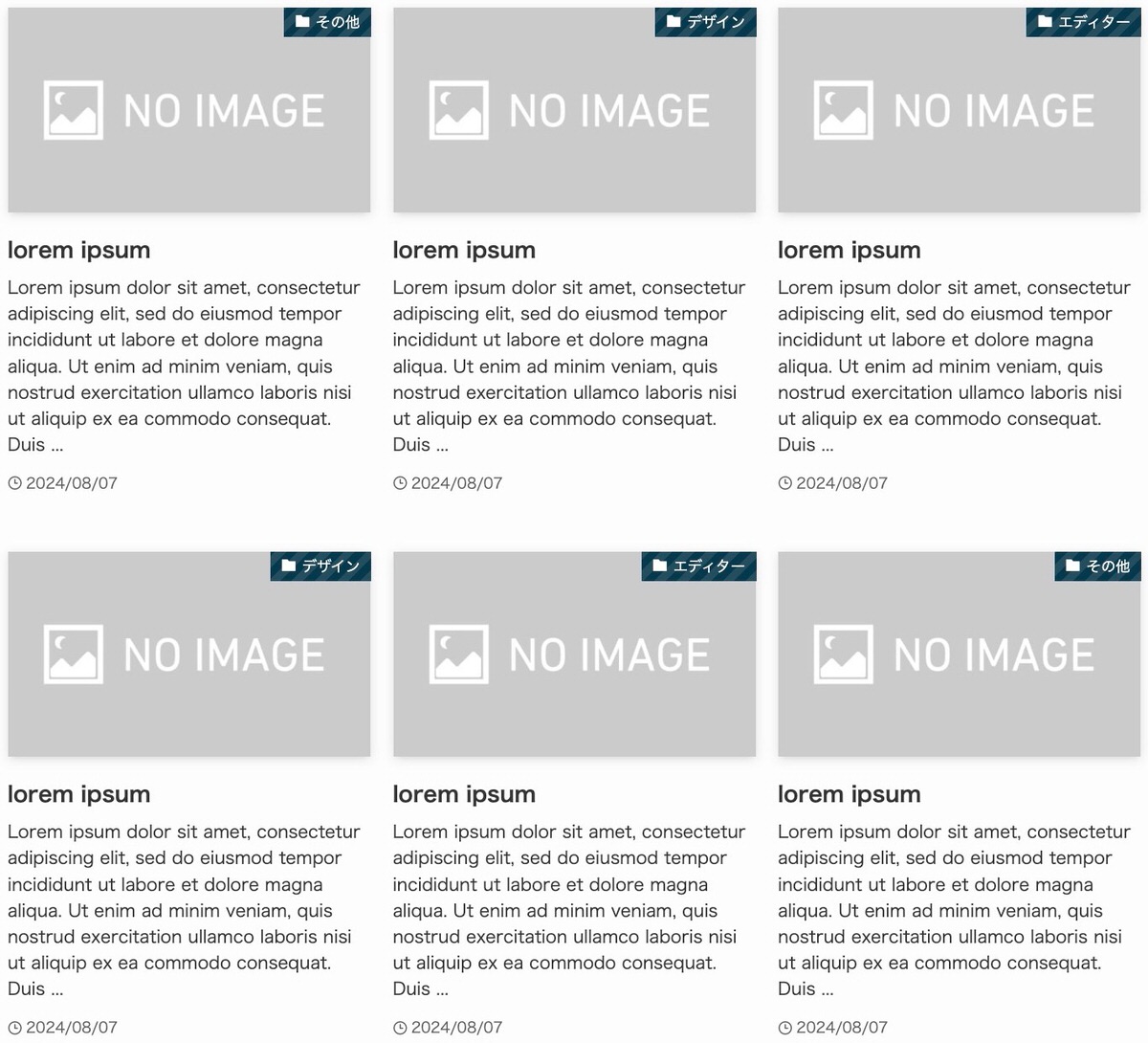
例えば、以下のように記事一覧リストをレイアウトできるようになります。




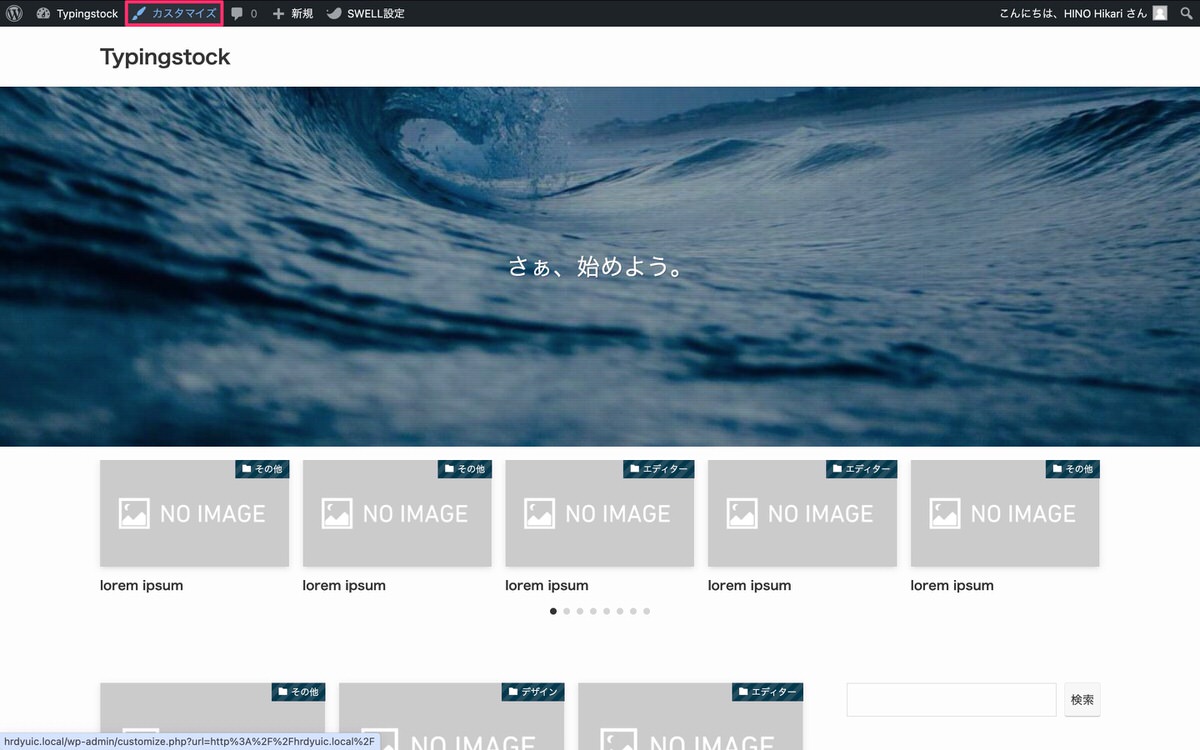
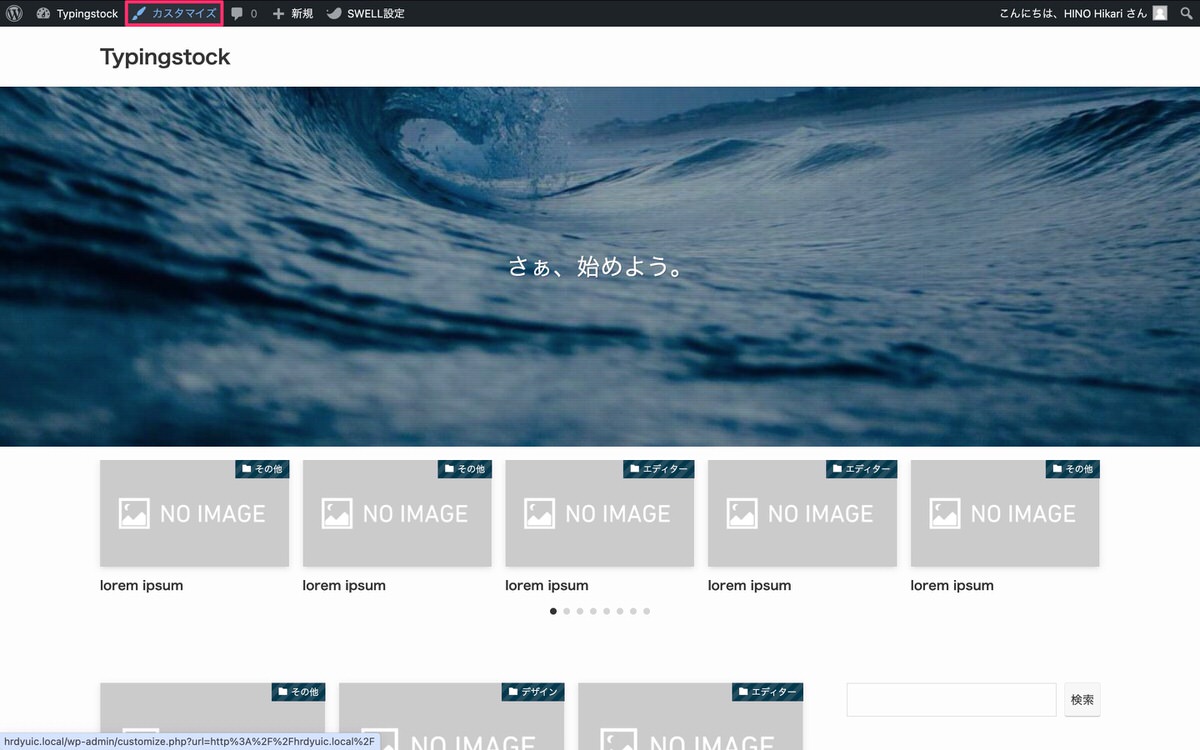
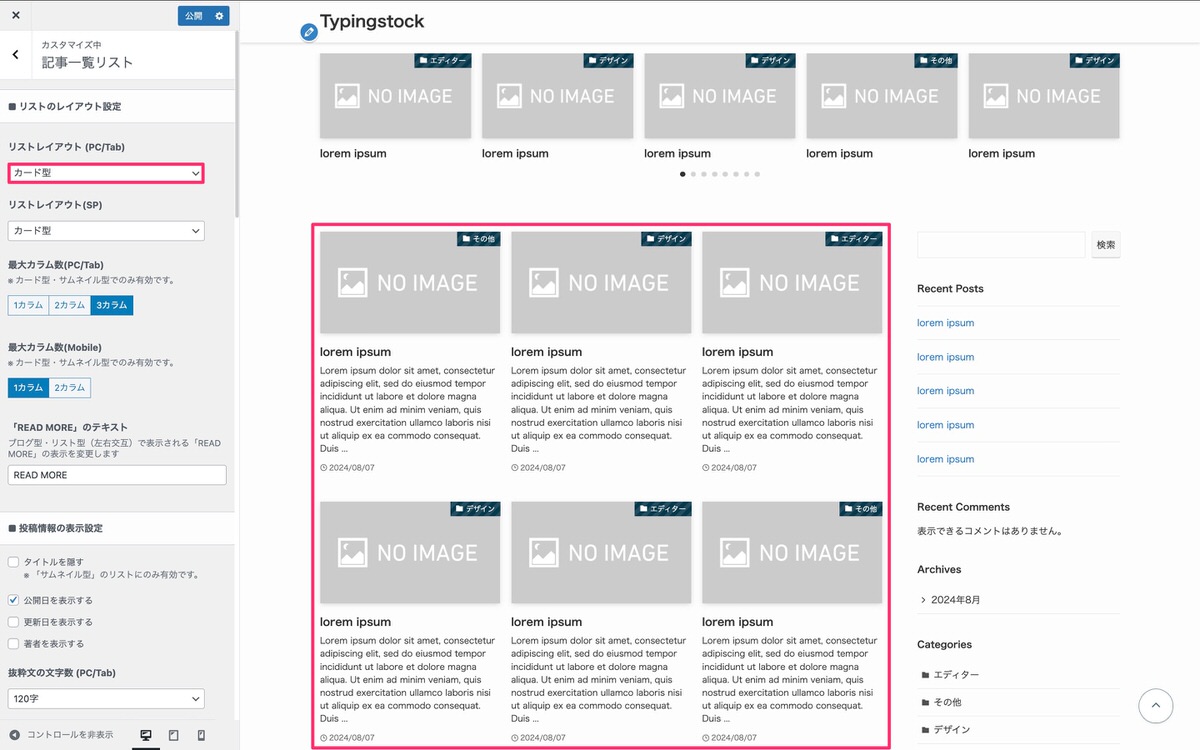
管理バーから、「カスタマイズ」を選択します。


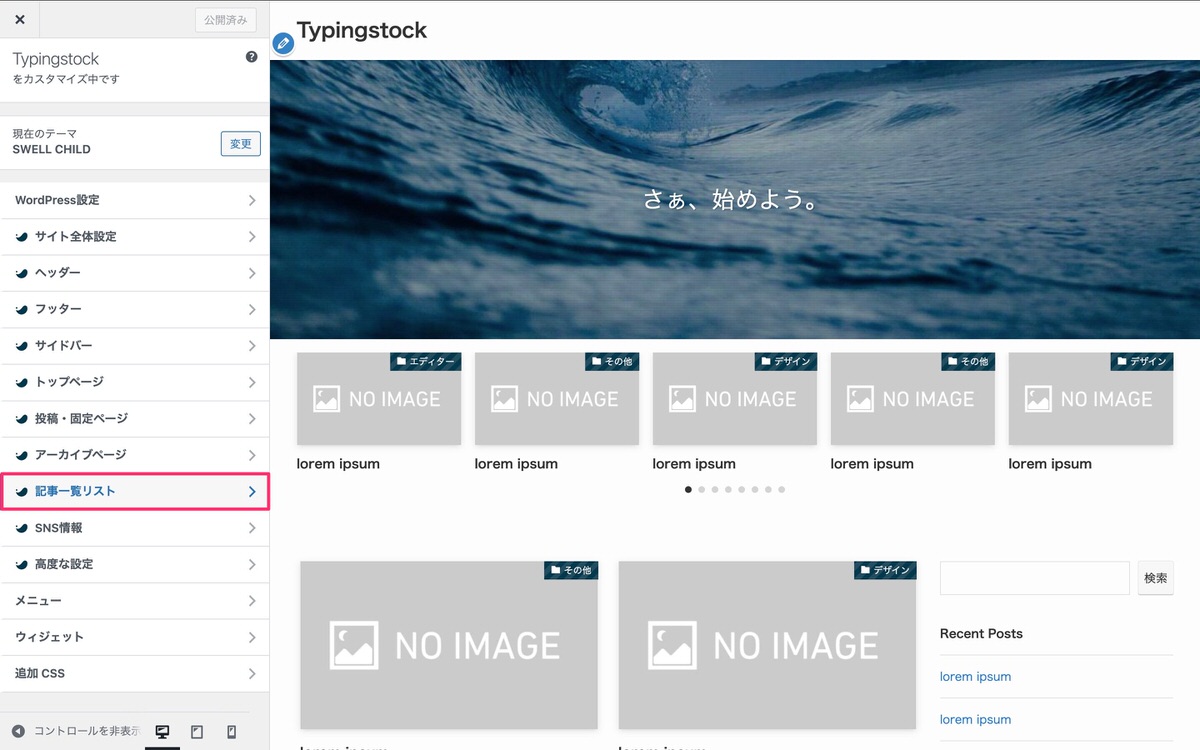
サイドバーから、「記事一覧リスト」を選択します。


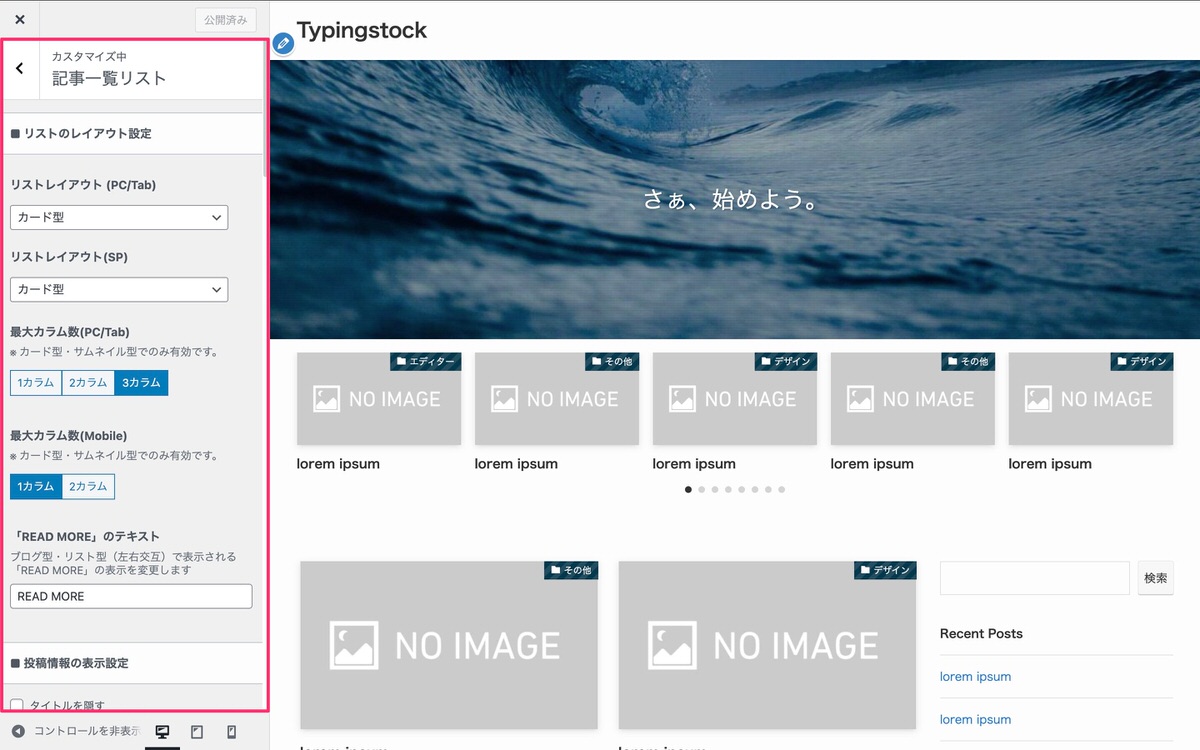
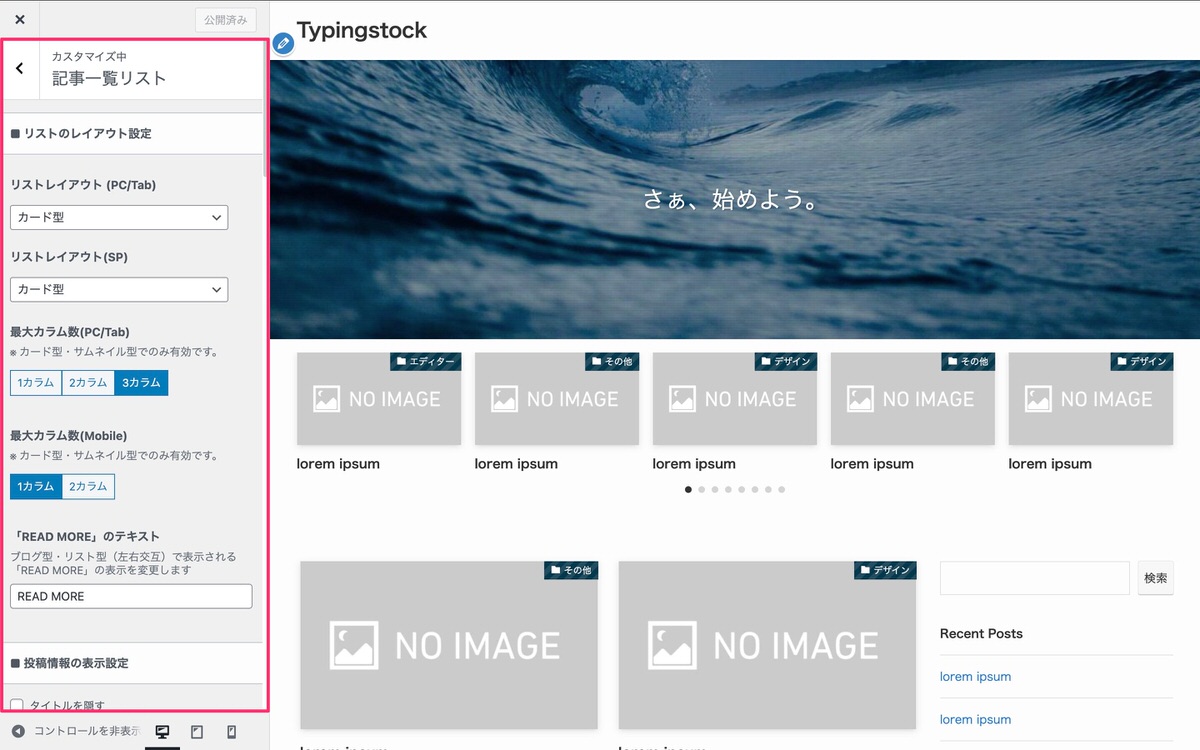
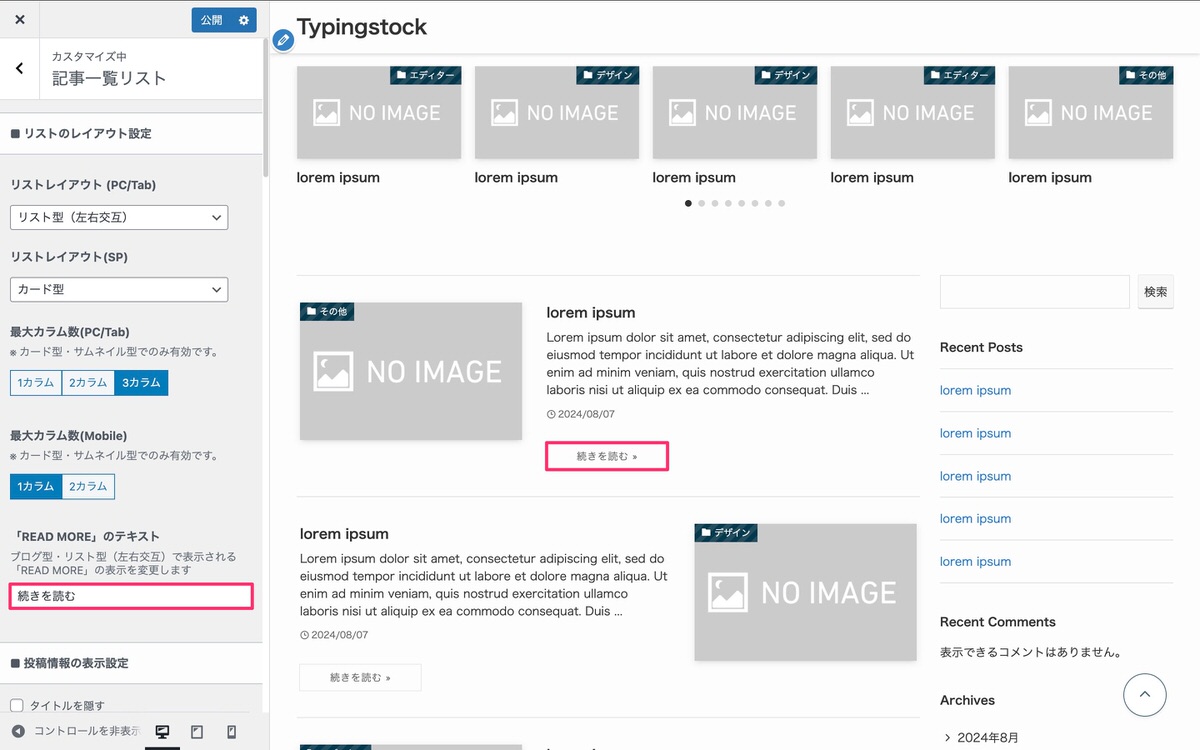
サイドバーに記事一覧リストのカスタマイズ画面が表示されました。


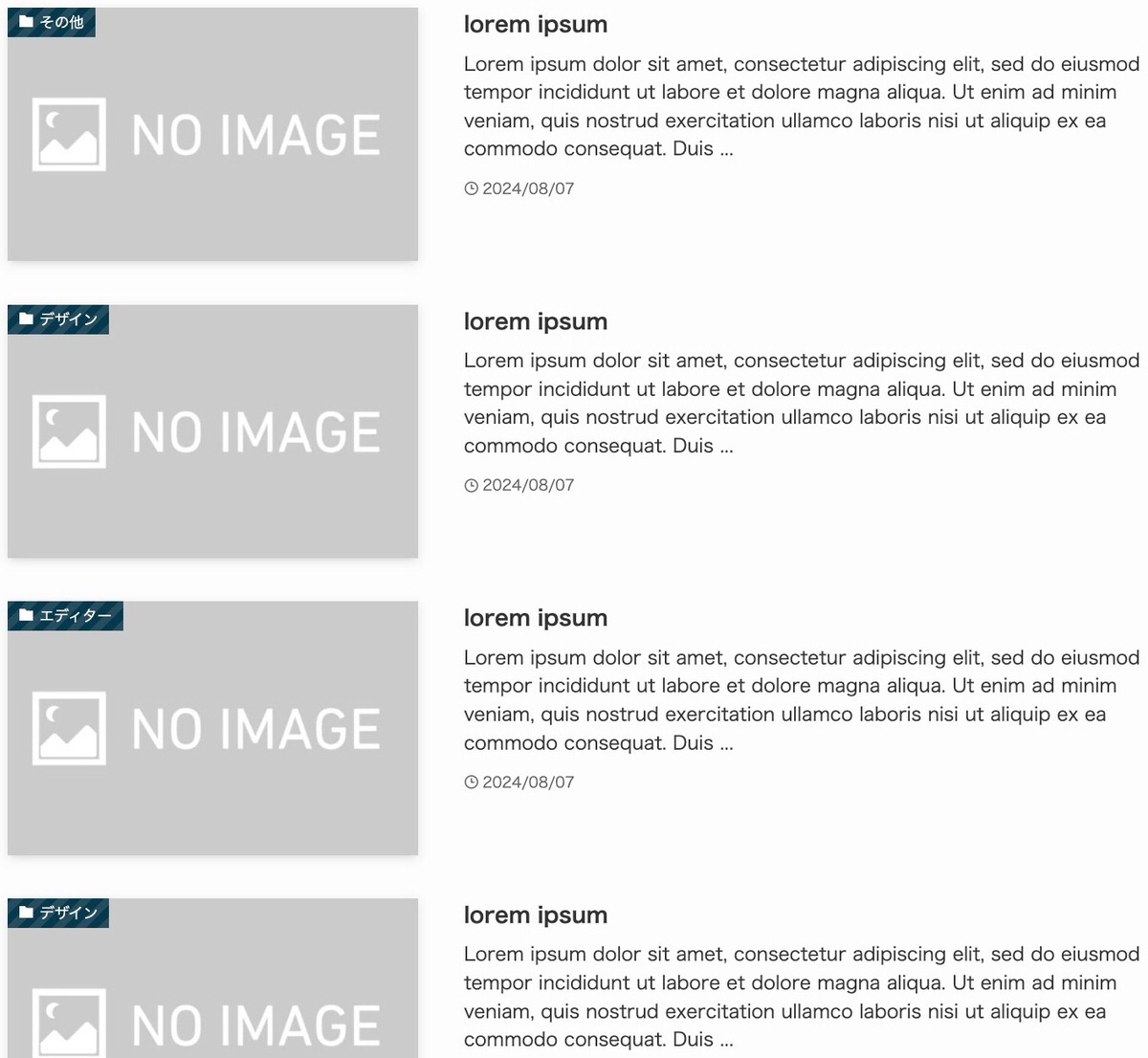
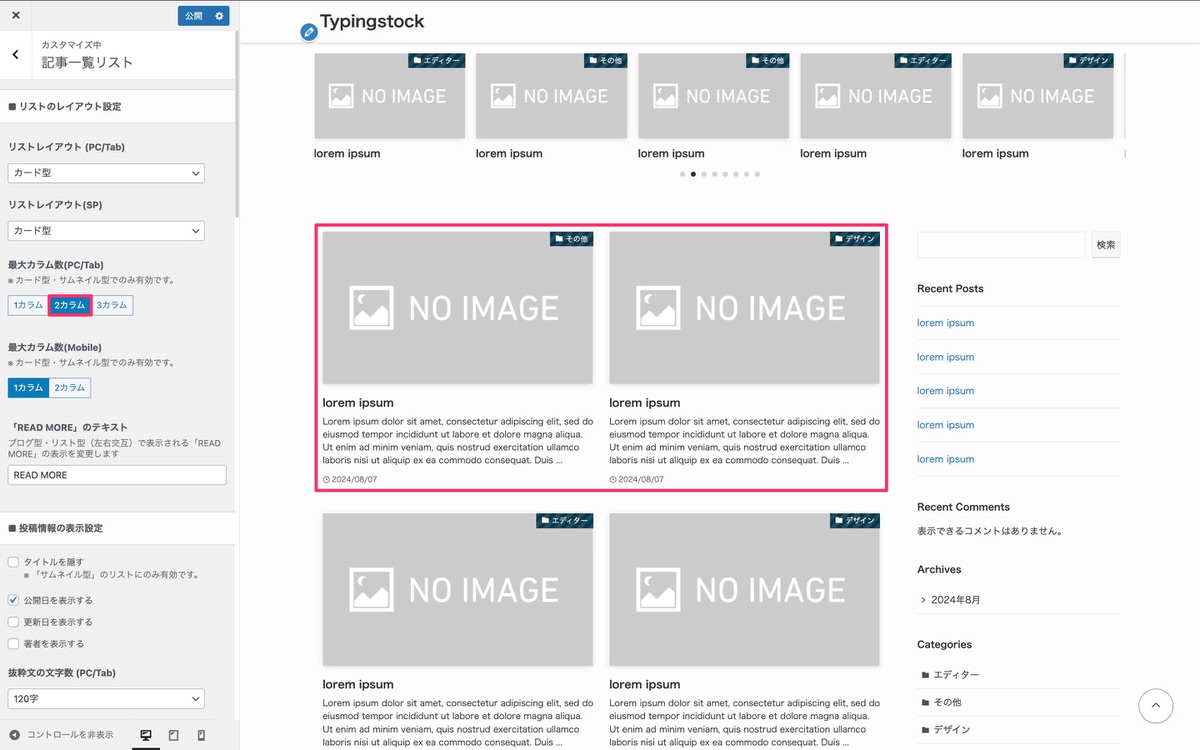
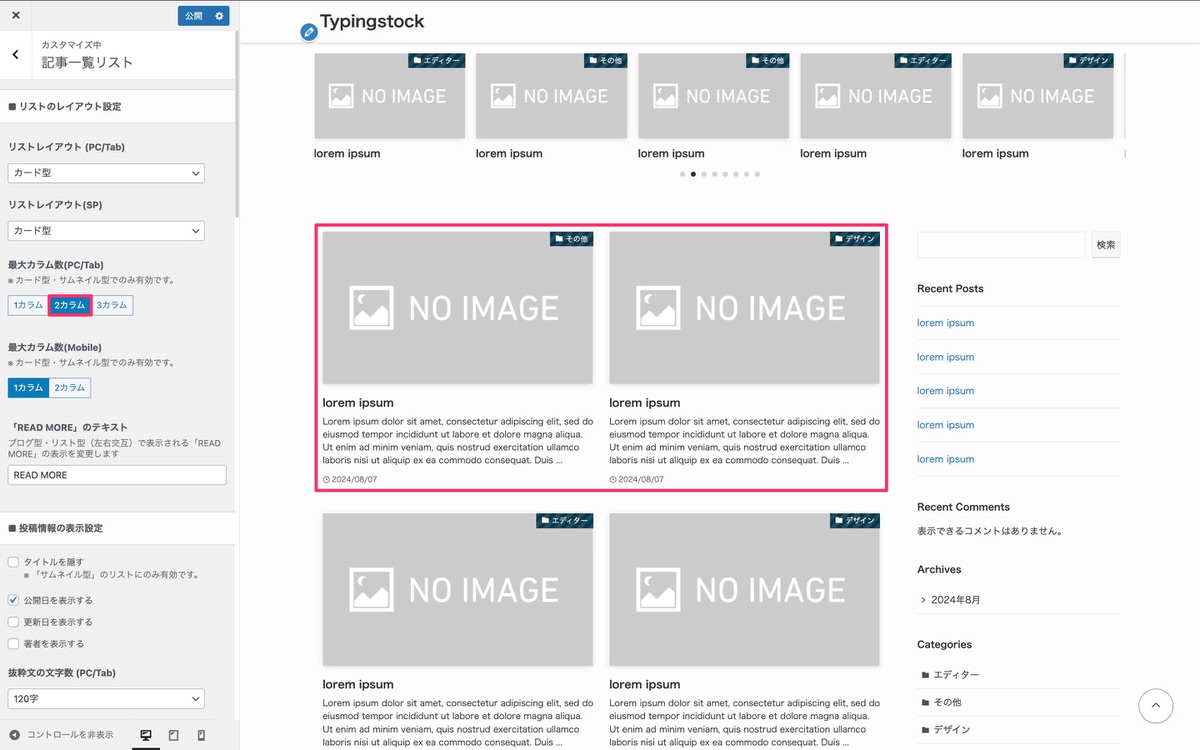
リストレイアウト
以下は、PC/Tabの例ですが、SPの設定を行うこともできます。※デフォルトはカード型


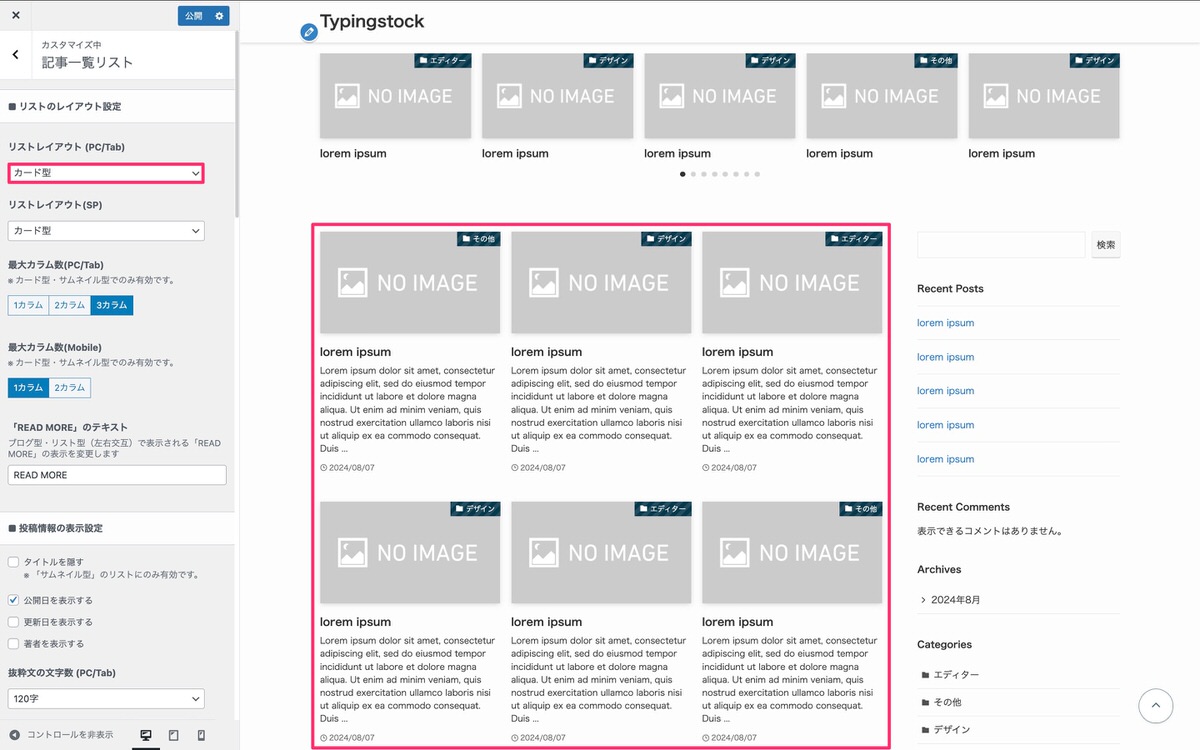
以下からレイアウトを確認できます。
※ デフォルト












最大カラム数
以下は、PC/Tabの例ですが、SPの設定を行うこともできます。※デフォルトは3カラム
カード型・サムネイル型でのみ有効です。


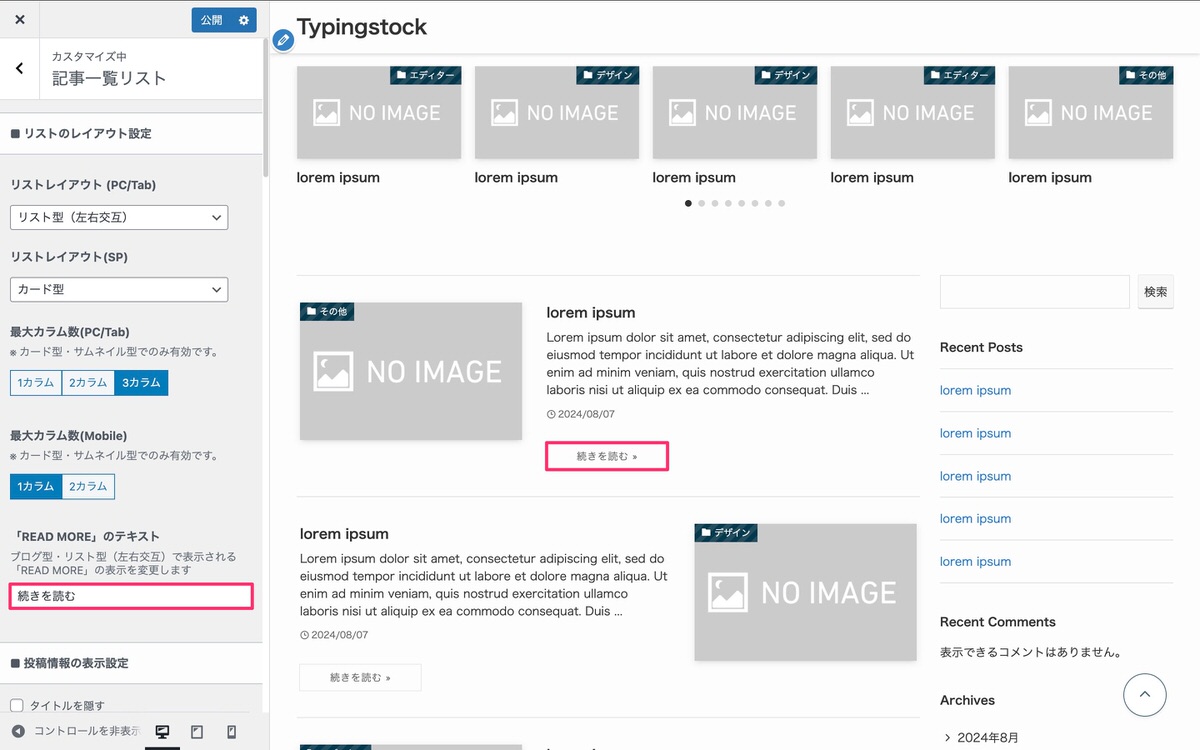
「READ MORE」のテキスト
以下は、テキストを「READ MORE」から「続きを読む」へと変更しています。
ブログ型・リスト型(左右交互)で表示される「READ MORE」の表示を変更できます。


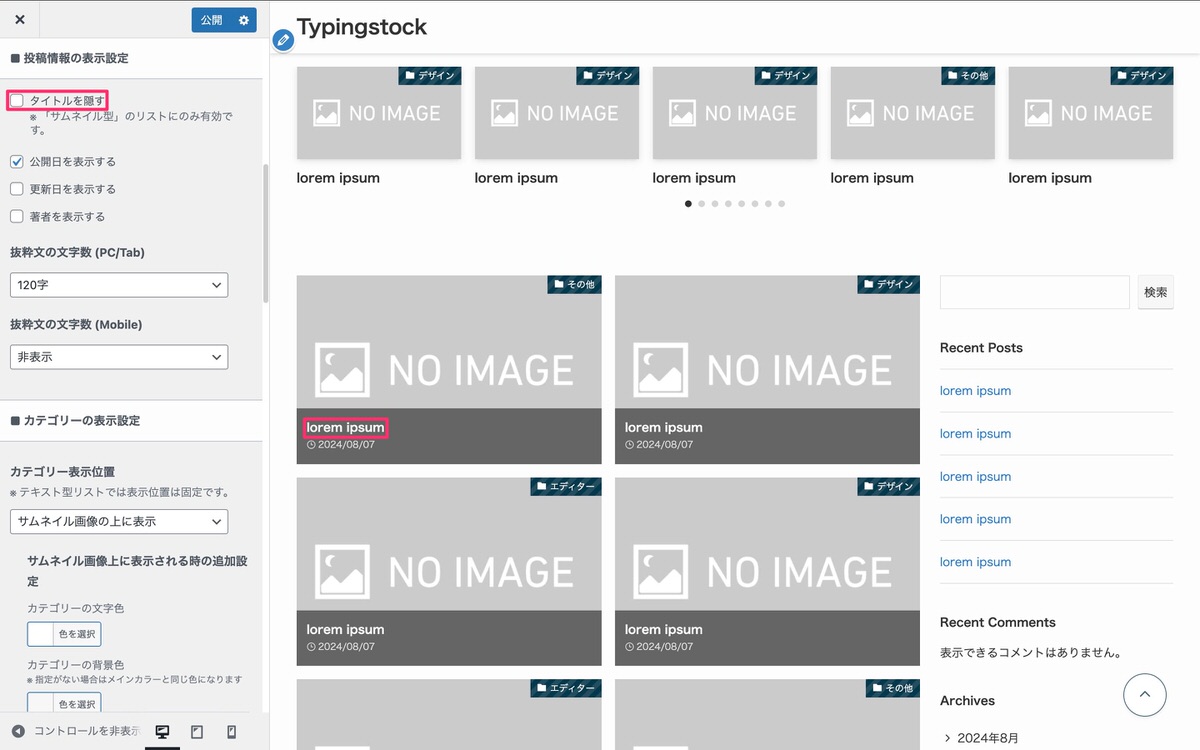
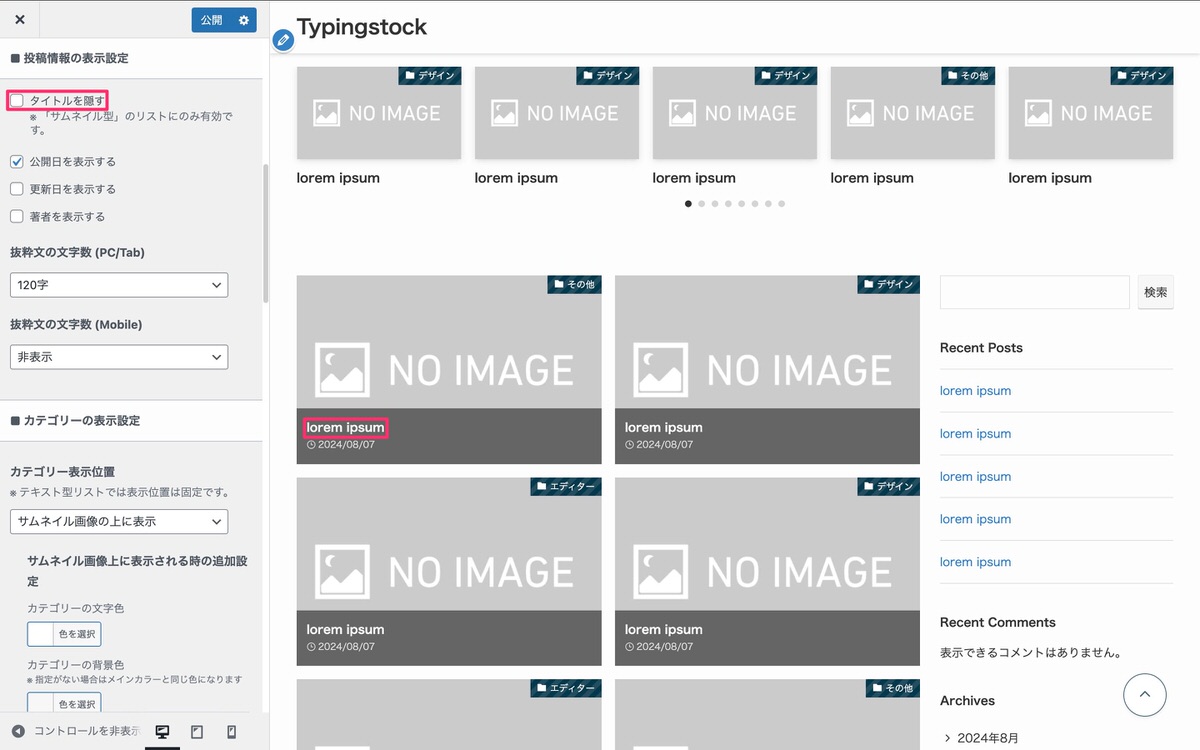
タイトルを隠す
「タイトルを隠す」にチェックを入れるとタイトルが非表示になります。
「サムネイル型」のリストにのみ有効です。


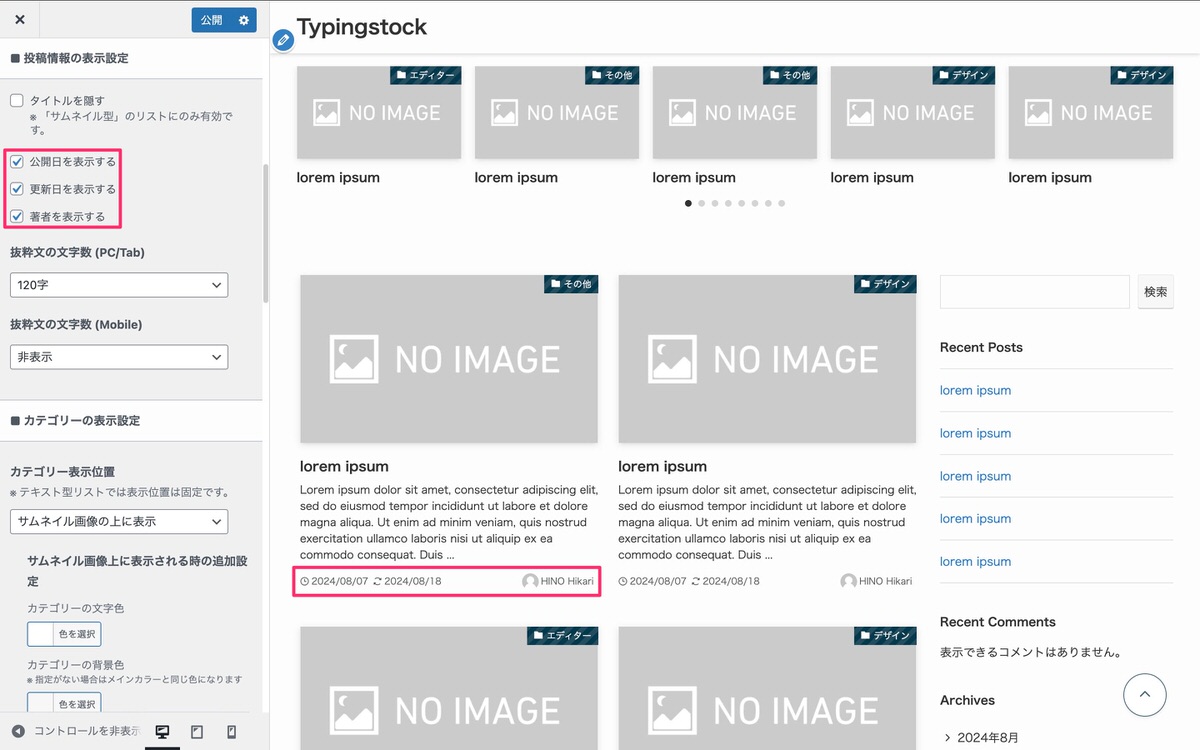
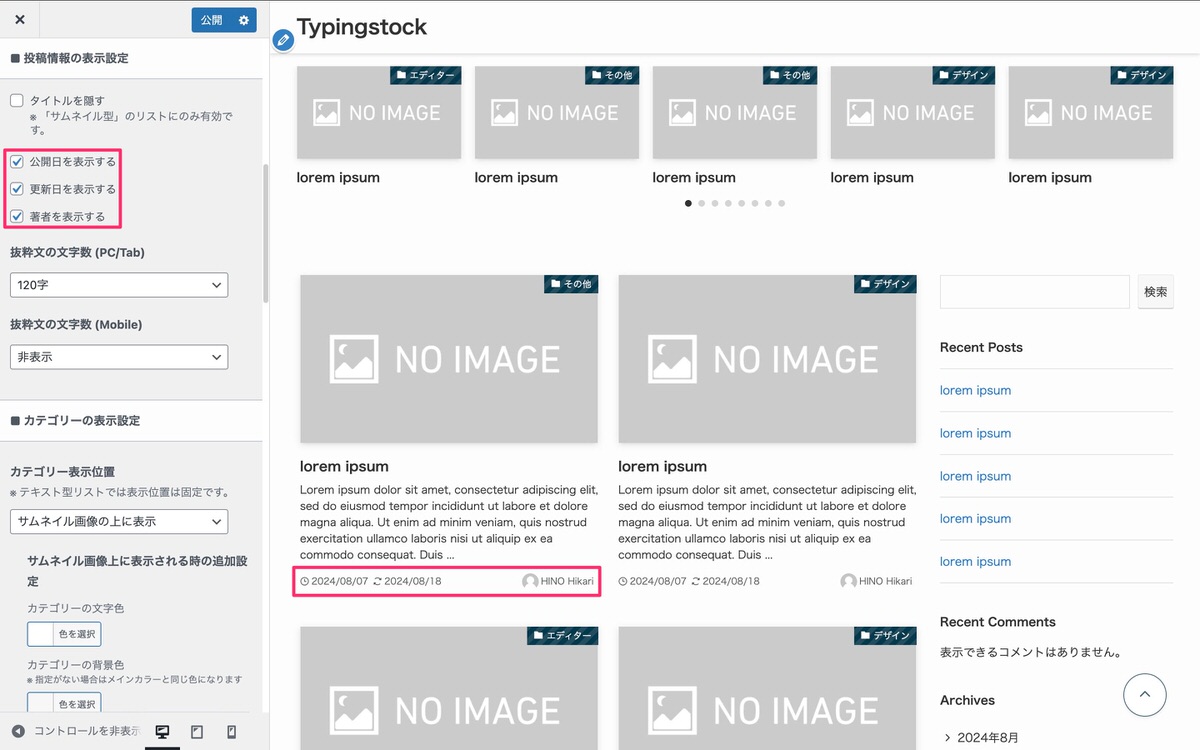
公開日・更新日・著者
表示・非表示を選択できます。


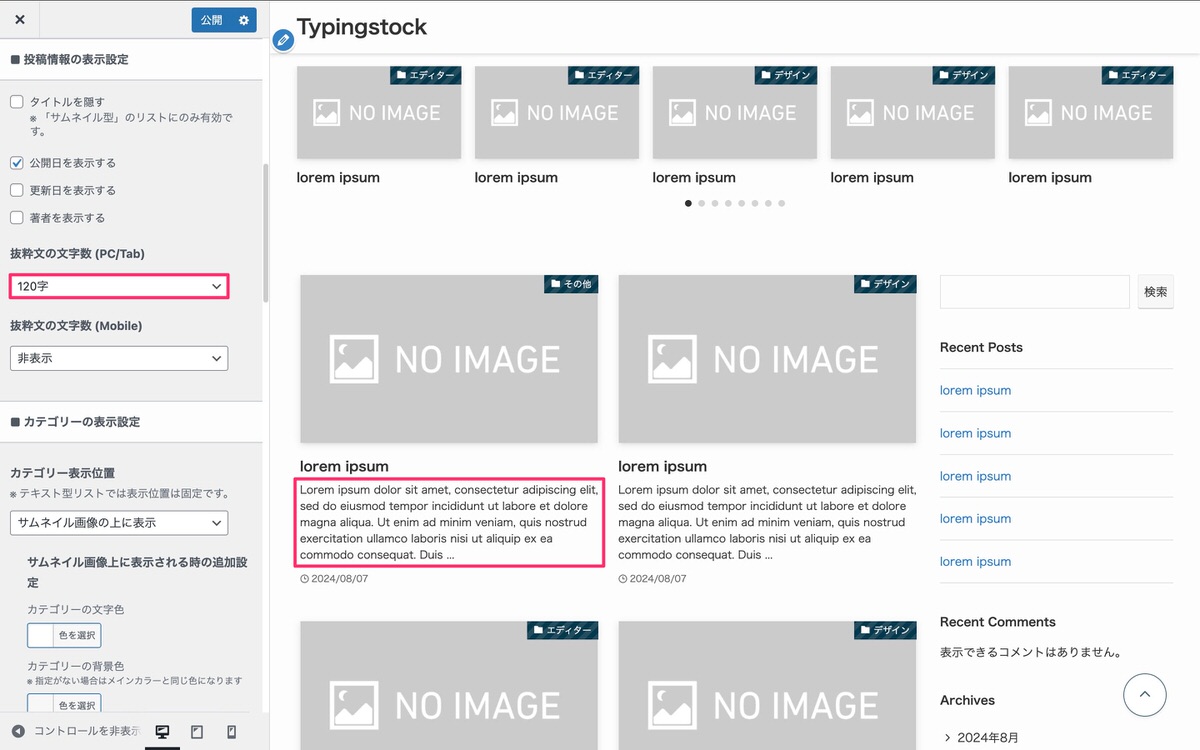
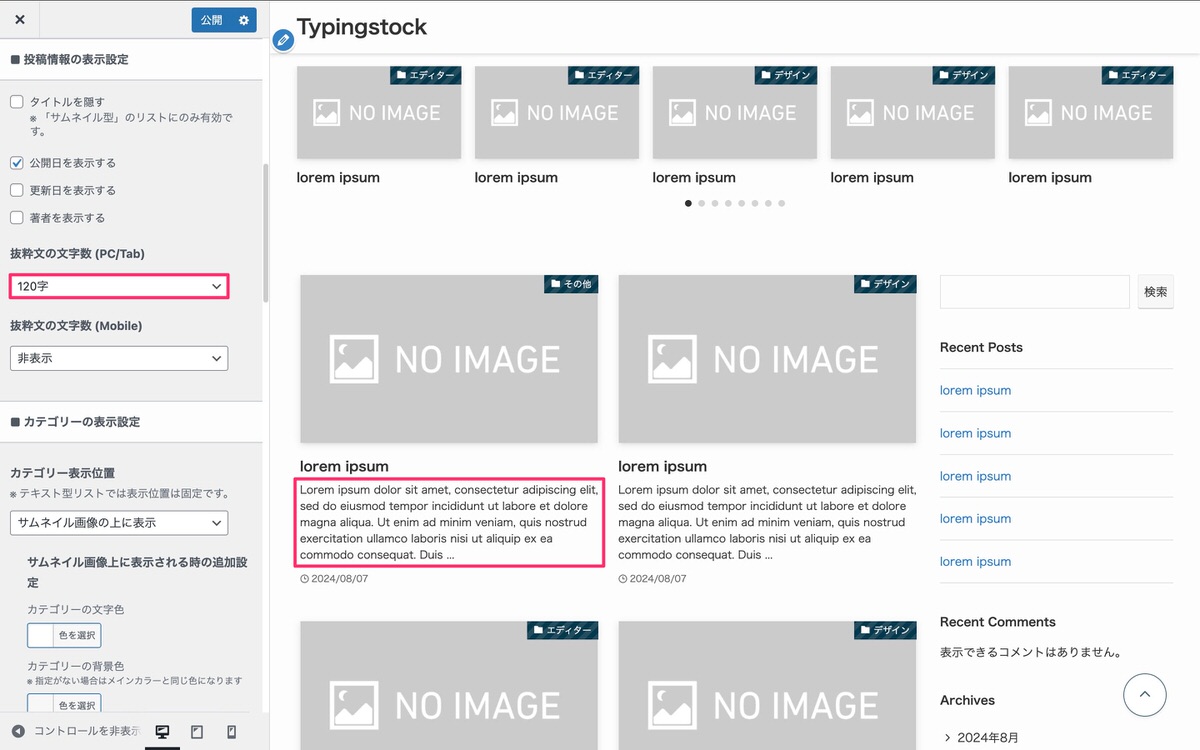
抜粋文の文字数
以下は、PC/Tabの例ですが、SPの設定を行うこともできます。


以下の設定が行えます。
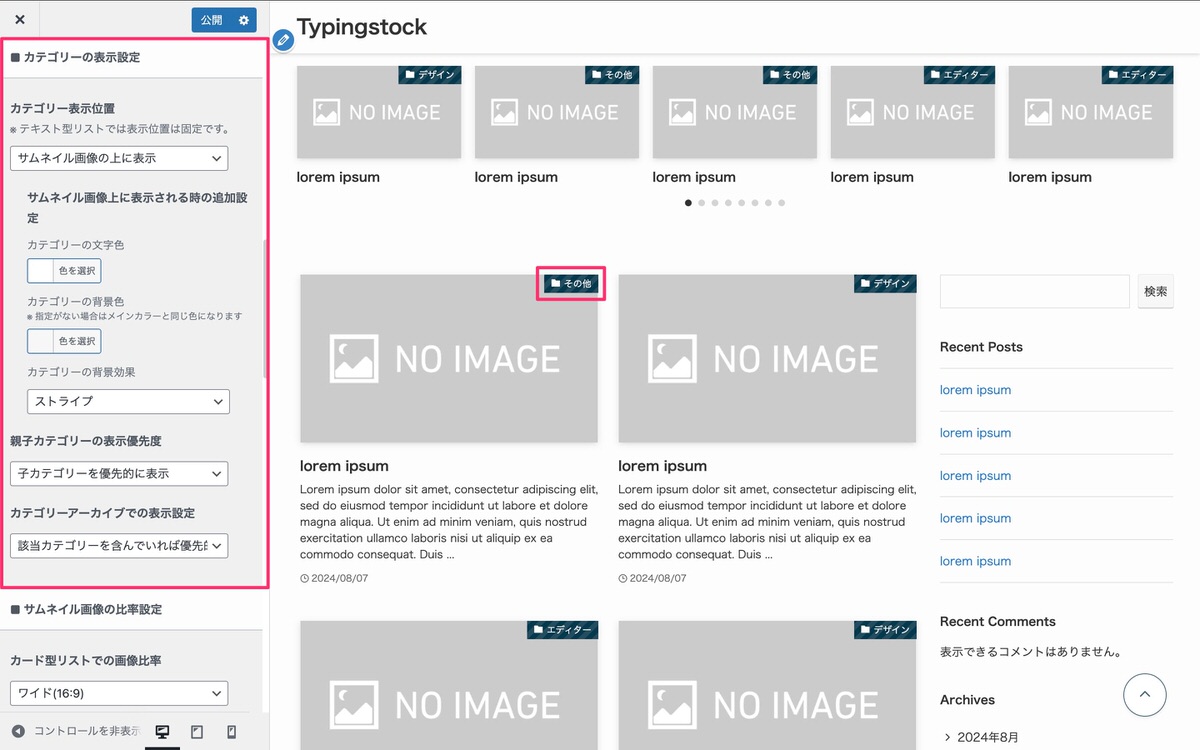
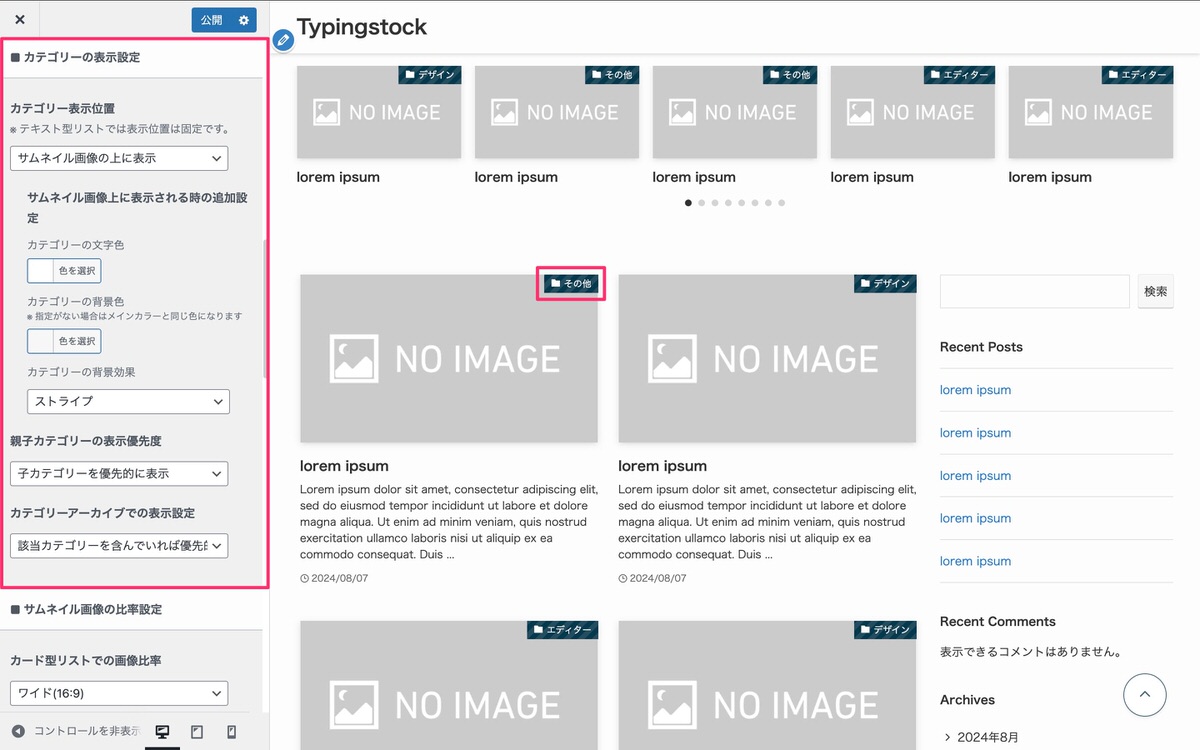
カテゴリー表示位置
サムネイル画像上に表示される時の追加設定
親カテゴリーの表示優先度
カテゴリーアーカイブでの表示設定


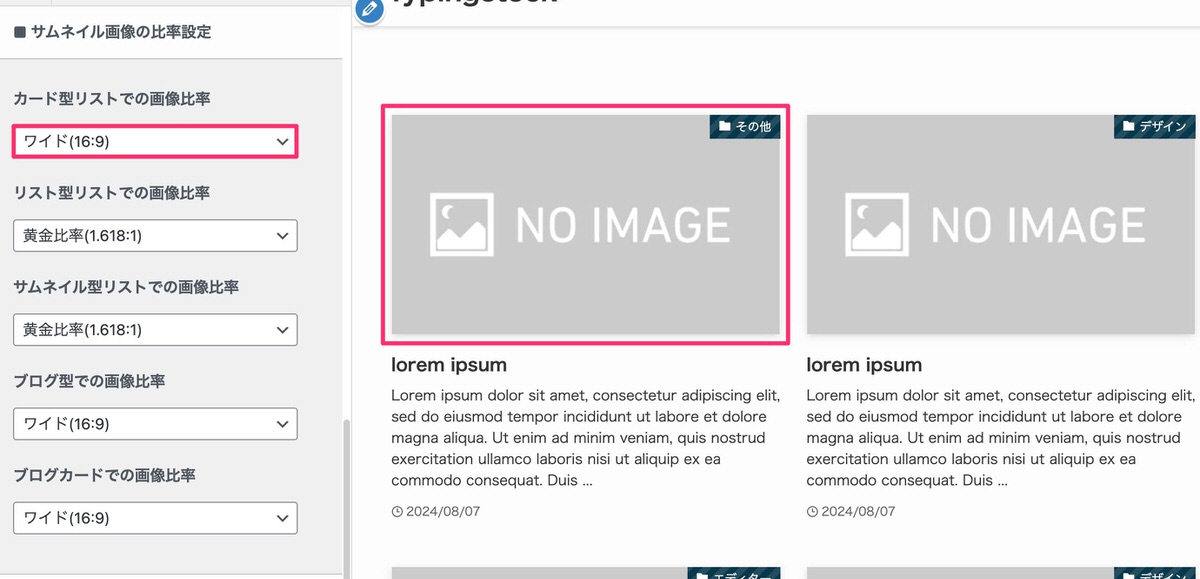
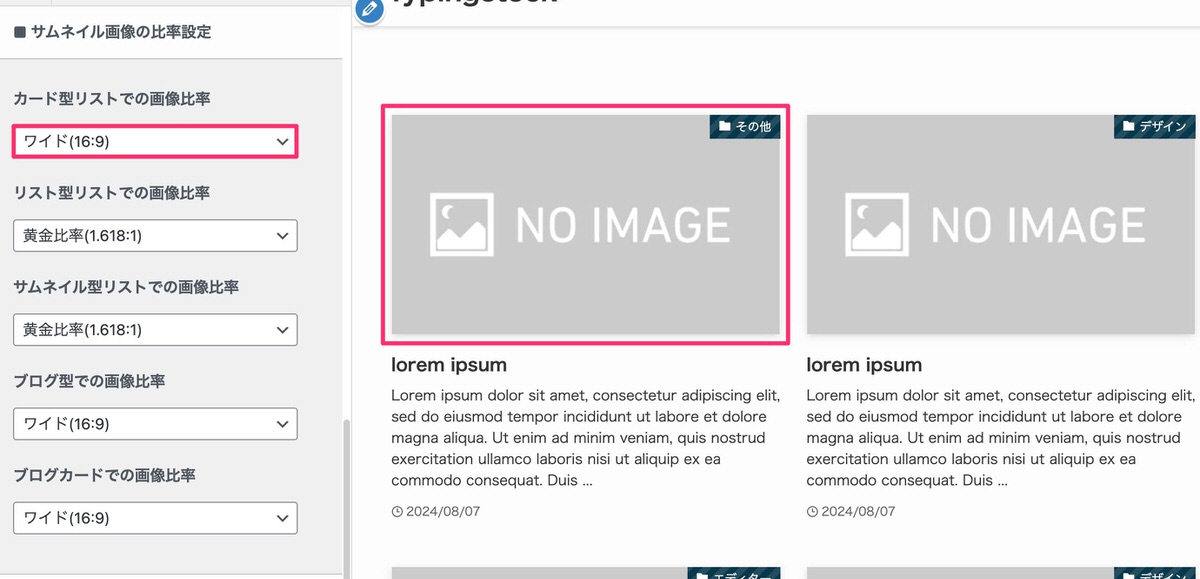
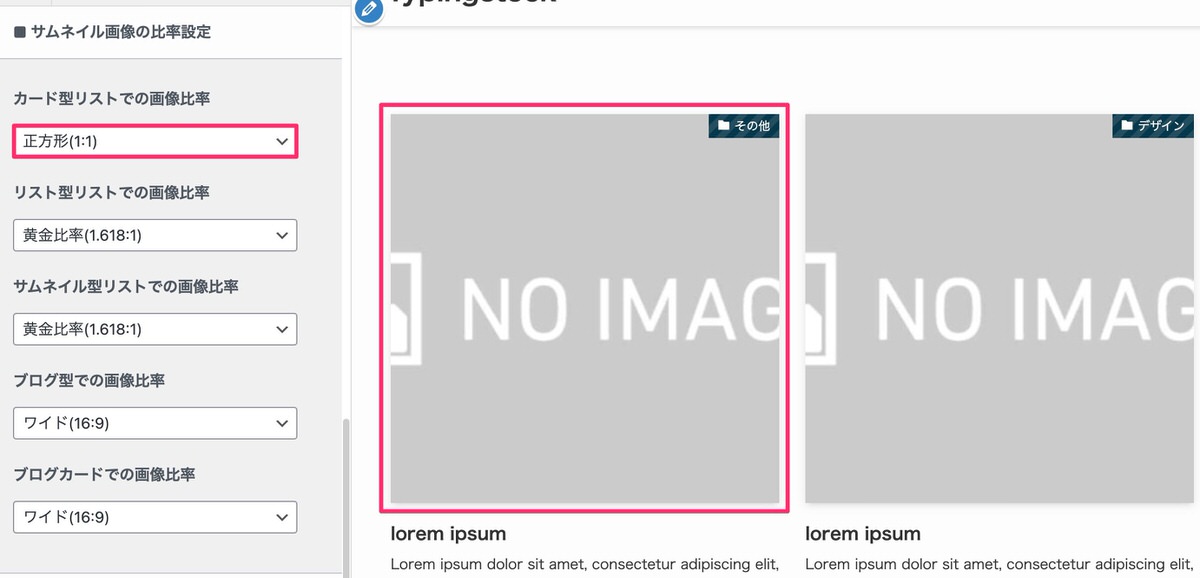
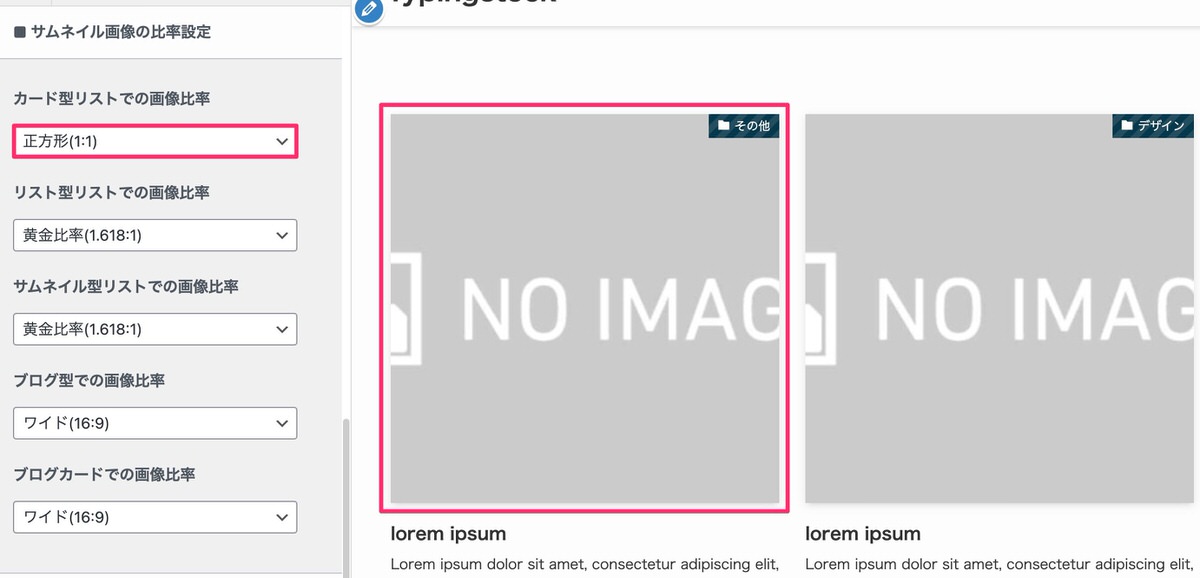
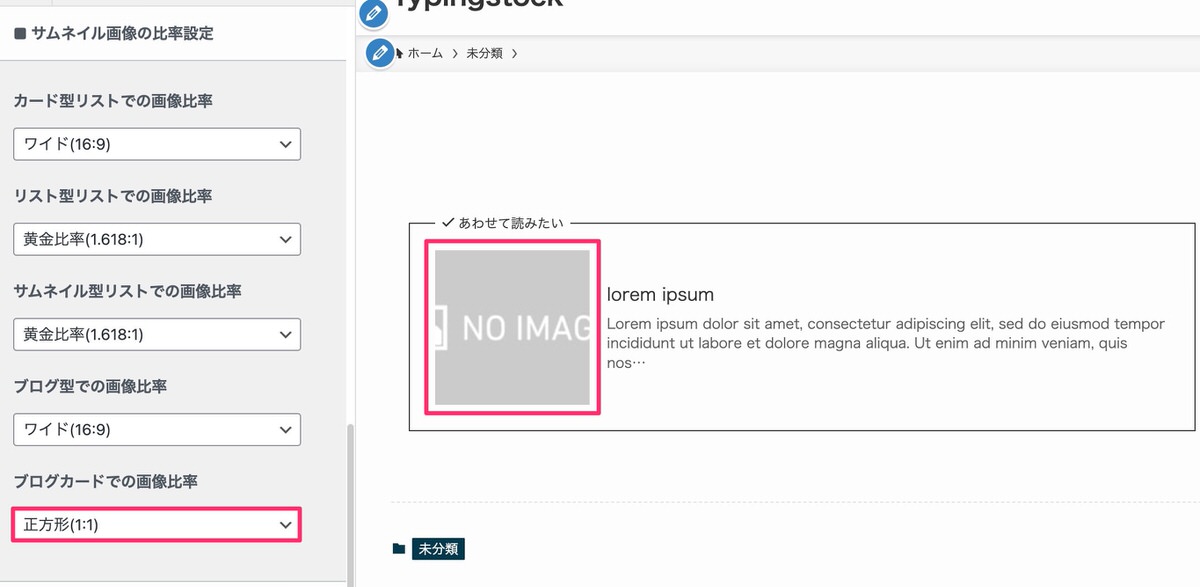
以下の画像比率を設定できます。
画像比率は以下から選択できます。
例:カード型リスト
ワイド(16:9)


正方形(1:1)


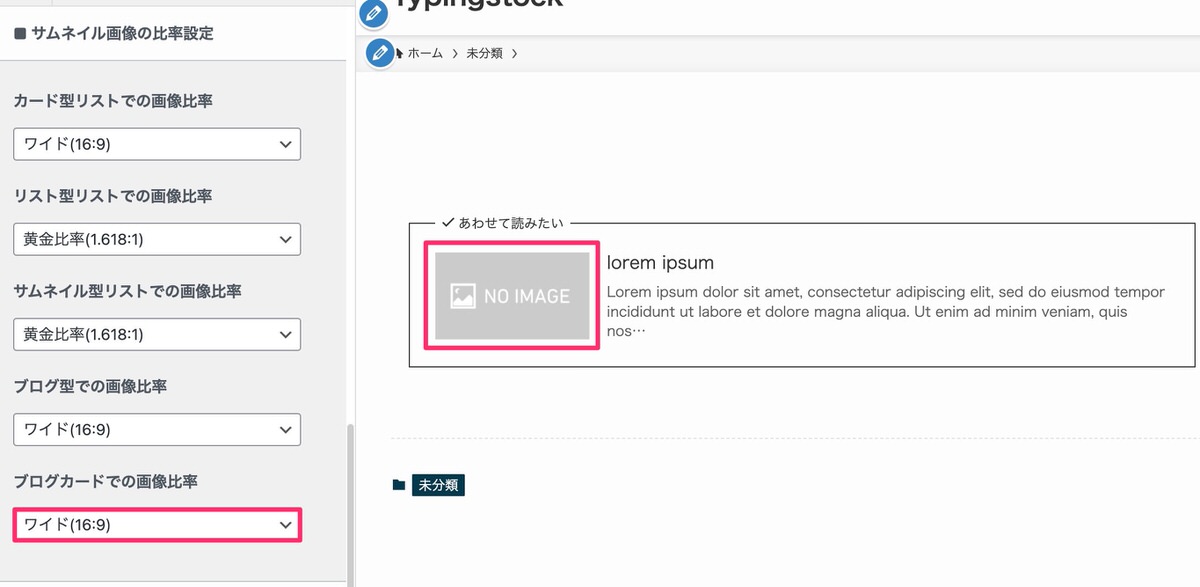
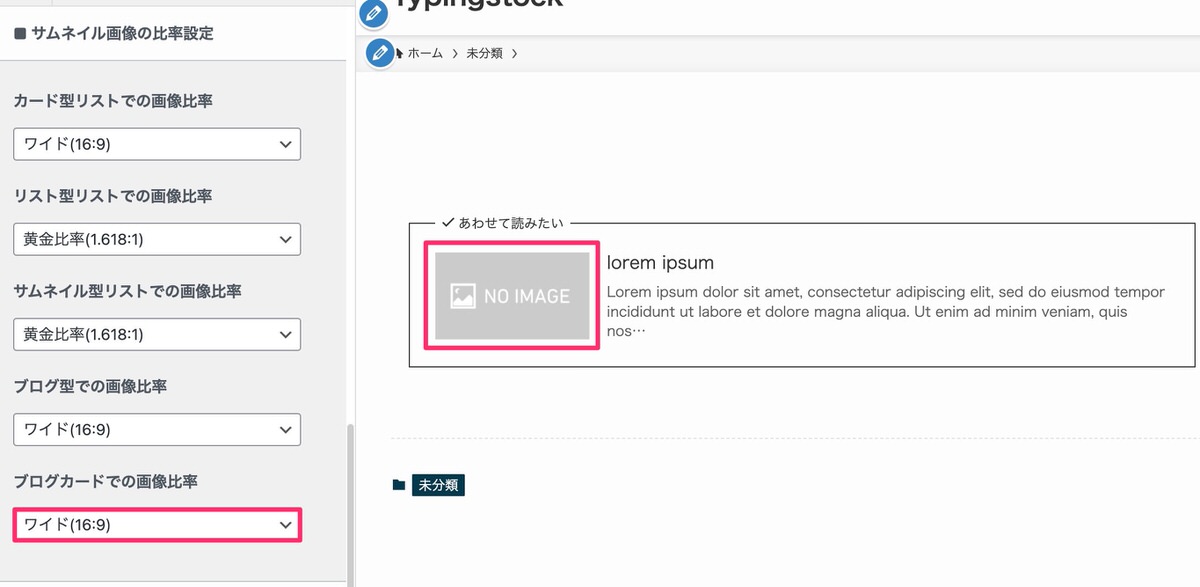
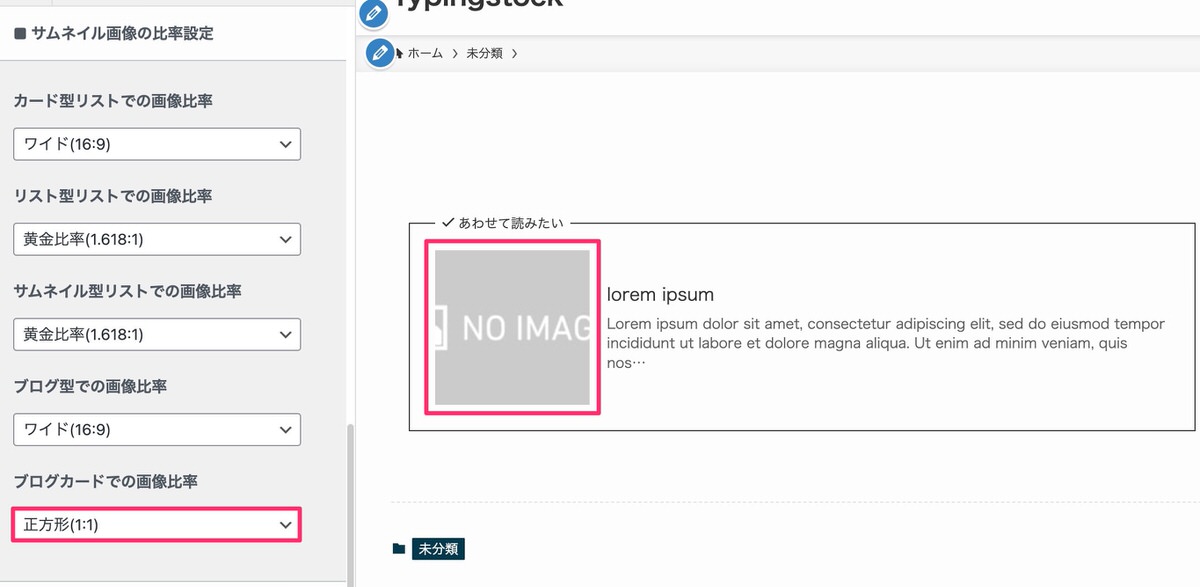
例:ブログカード
ワイド(16:9)


正方形(1:1)


こちらの記事でブログカードの設置方法を解説しています。


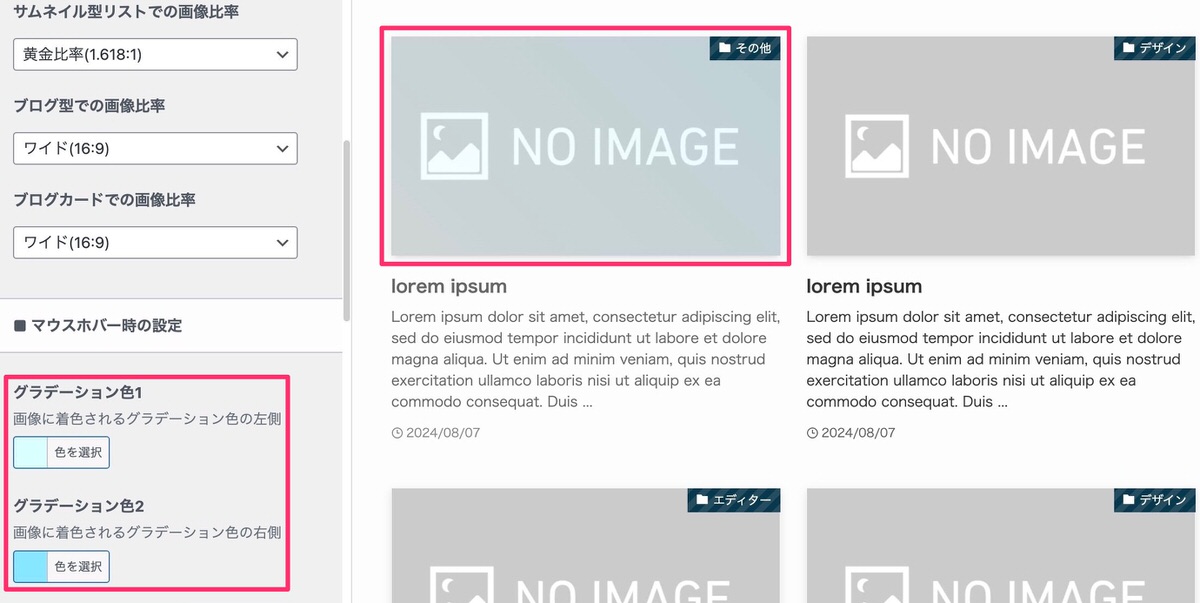
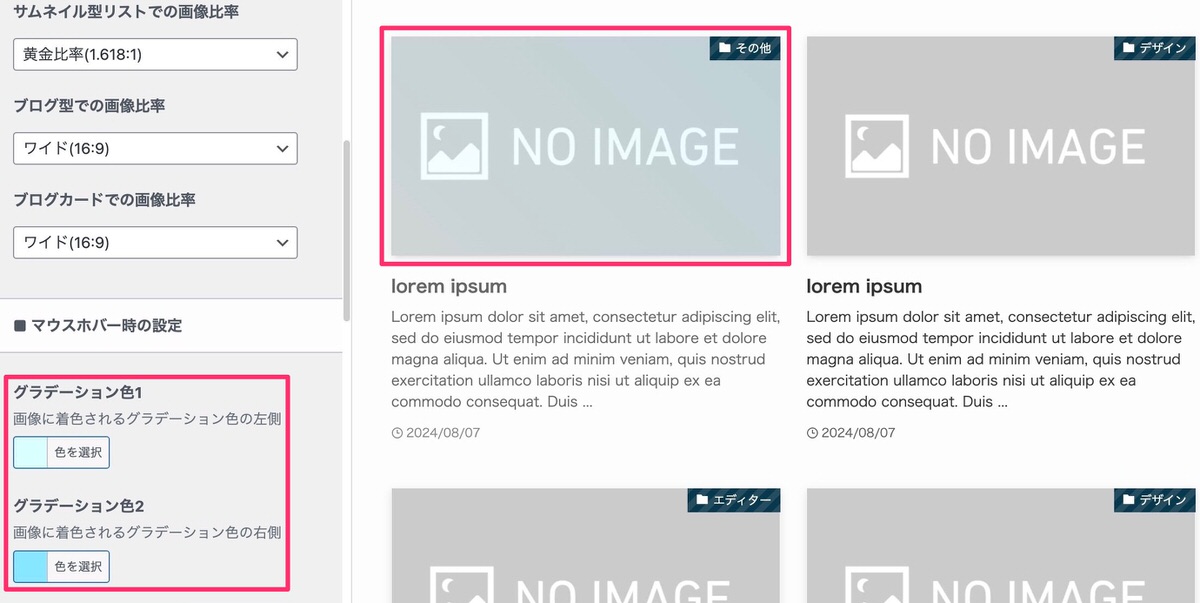
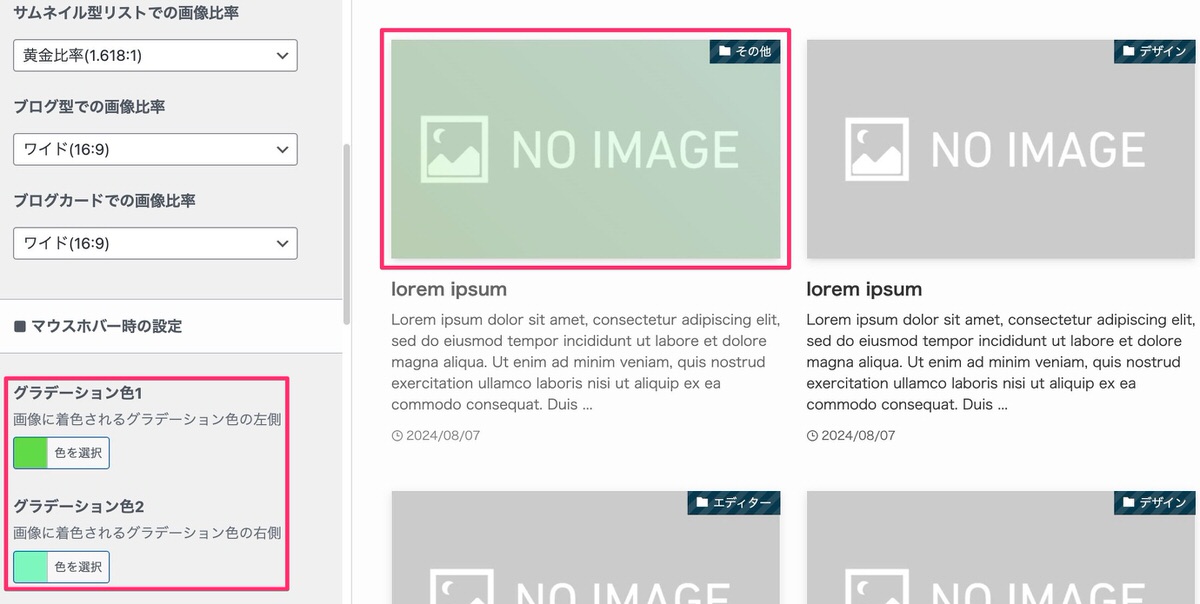
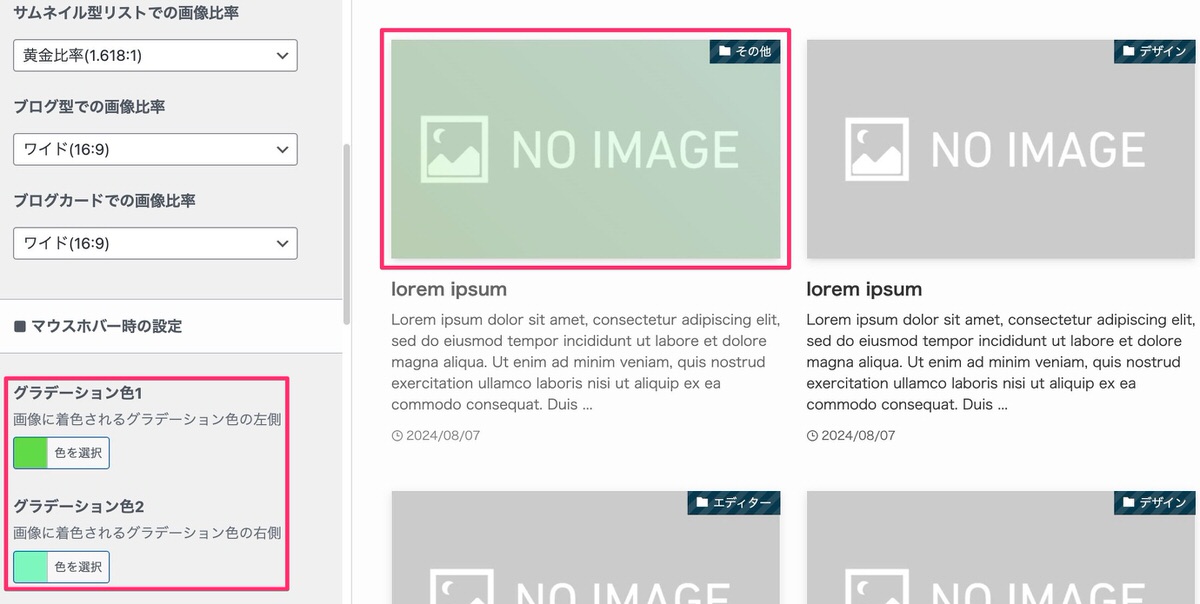
以下のようにグラデーション色を変更することができます。
デフォルト


オリジナル


今回は以上です。


この記事が気に入ったら
フォローしてね!