SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLブロックのフルワイドが「フルワイドにならない(画面横幅いっぱい)」んだけどナゼ?解決方法を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
フルワイドになっている
「Full Wide Block.」と書かれたブロックの背景色がフルワイド(画面横幅いっぱい)になっています。


フルワイドになっていない
「Full Wide Block.」と書かれたブロックの背景色がサイト幅になっています。


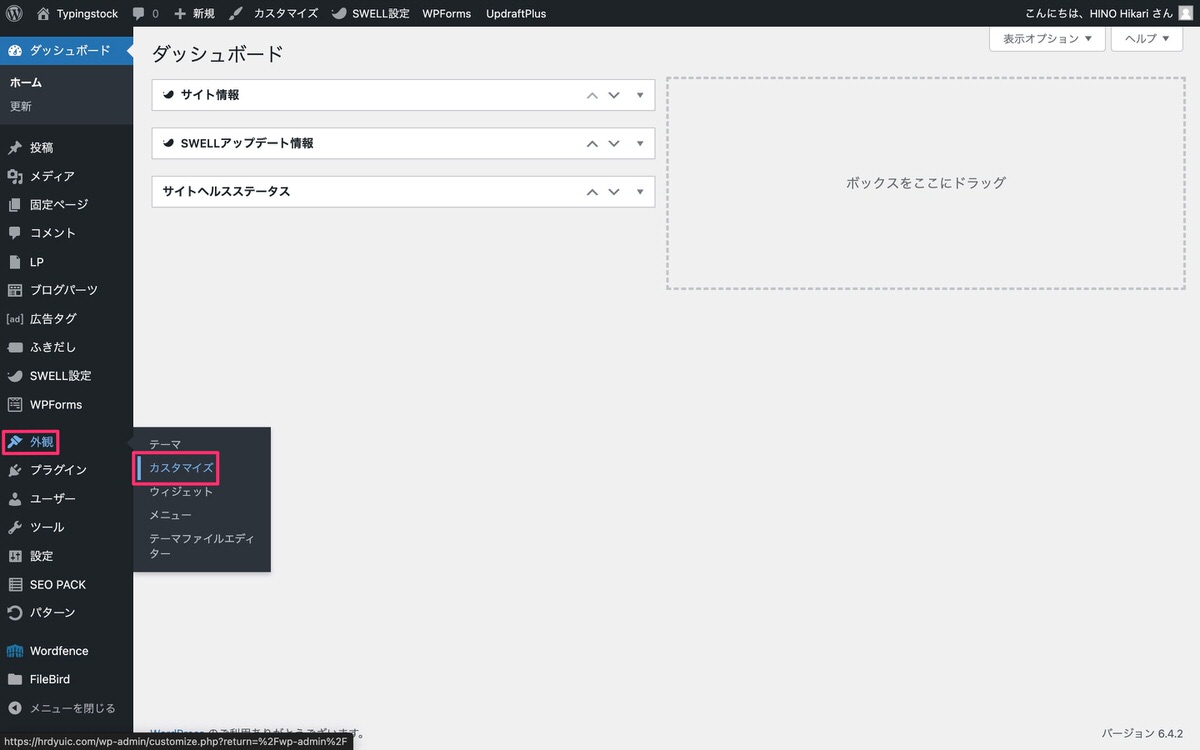
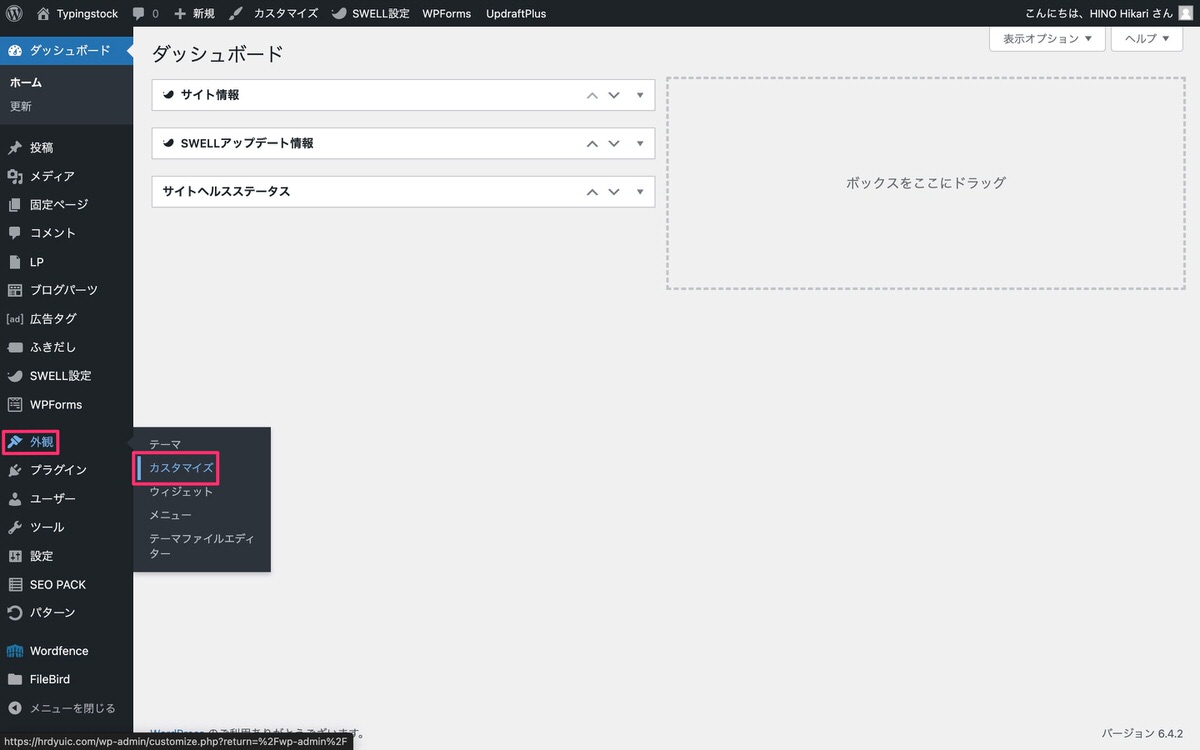
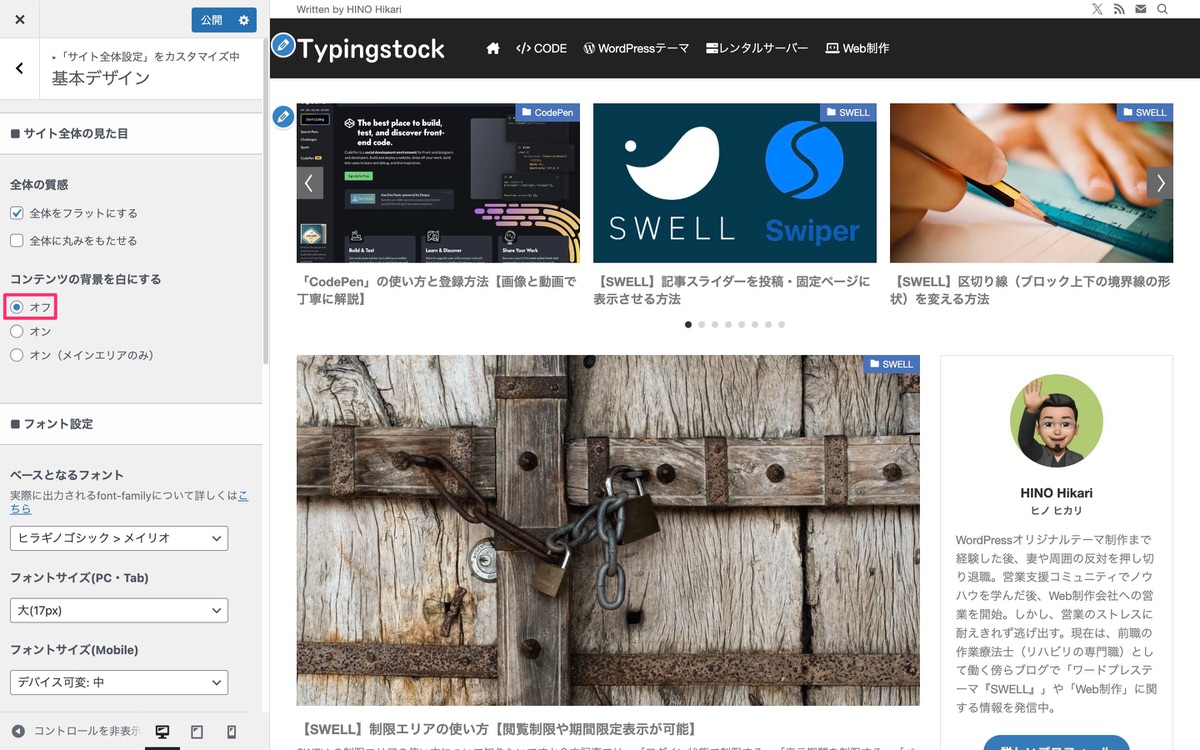
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


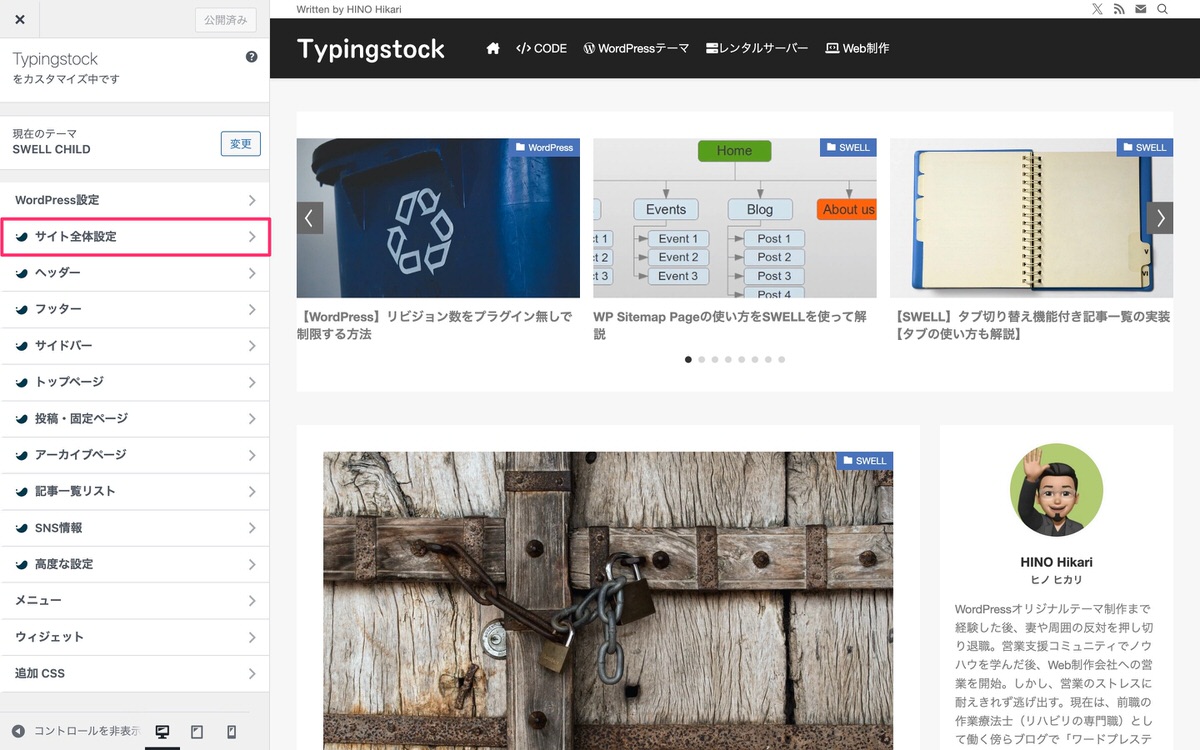
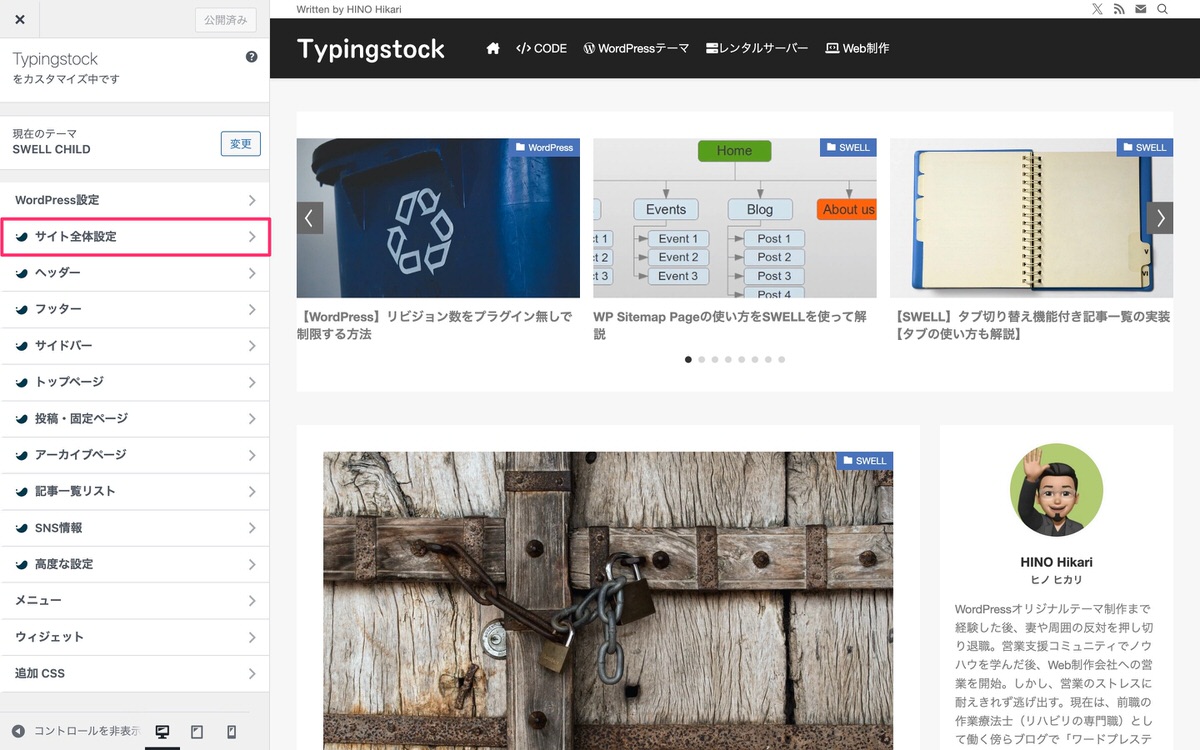
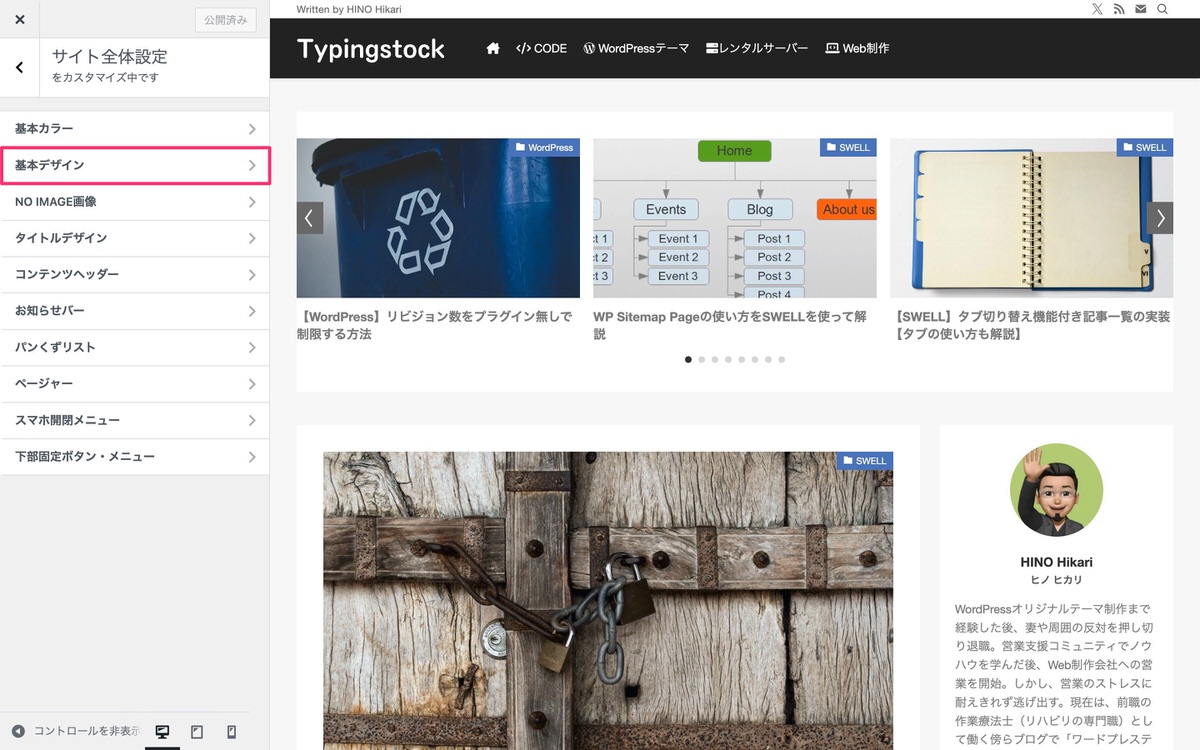
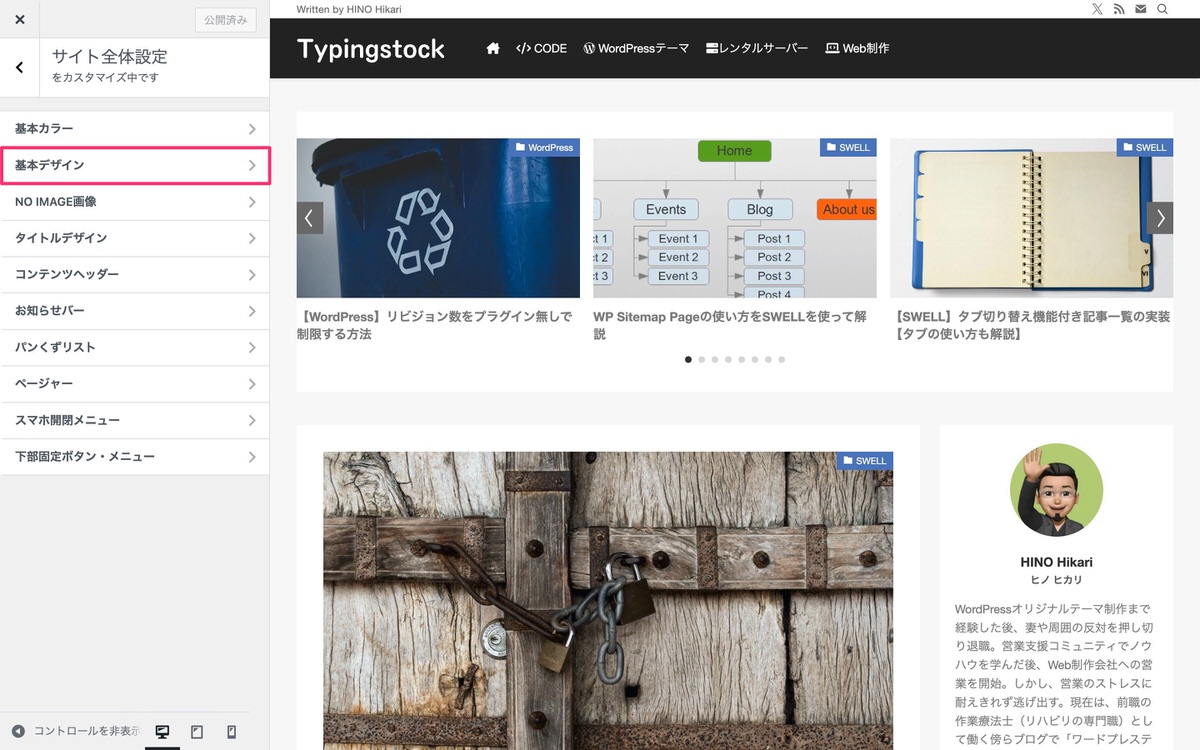
左サイドバーから、「サイト全体設定」を選択します。


サイト全体設定から、「基本デザイン」を選択します。


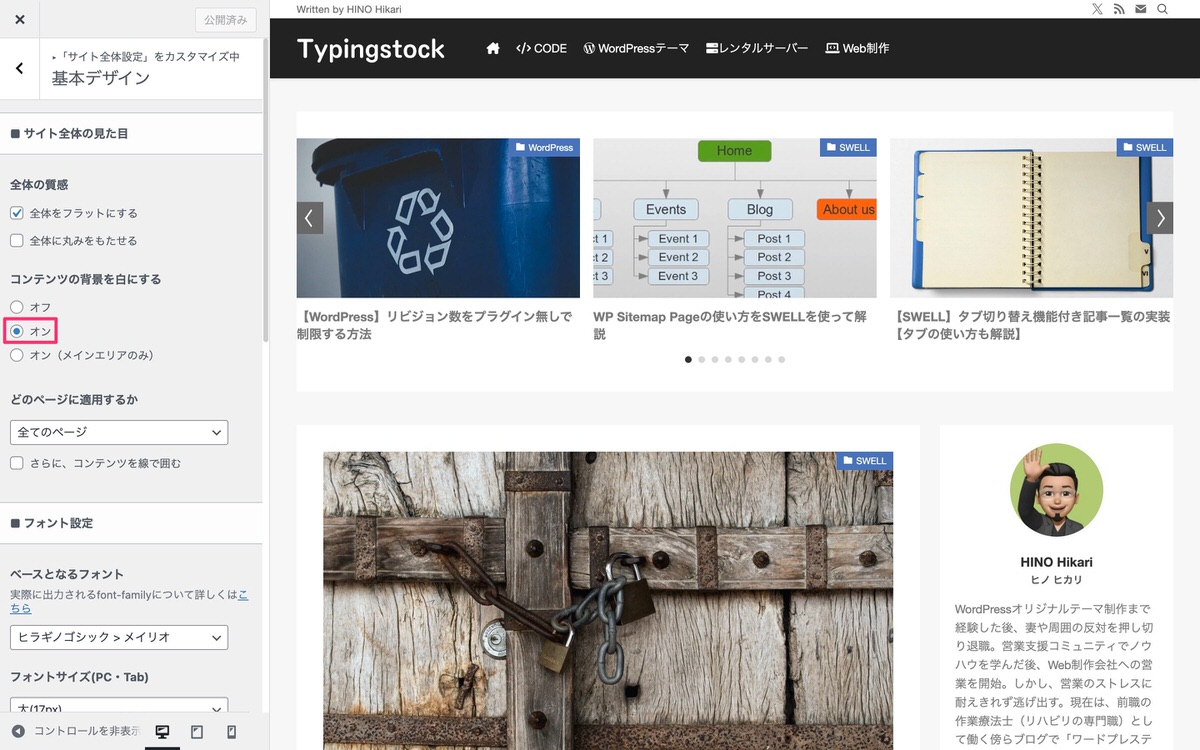
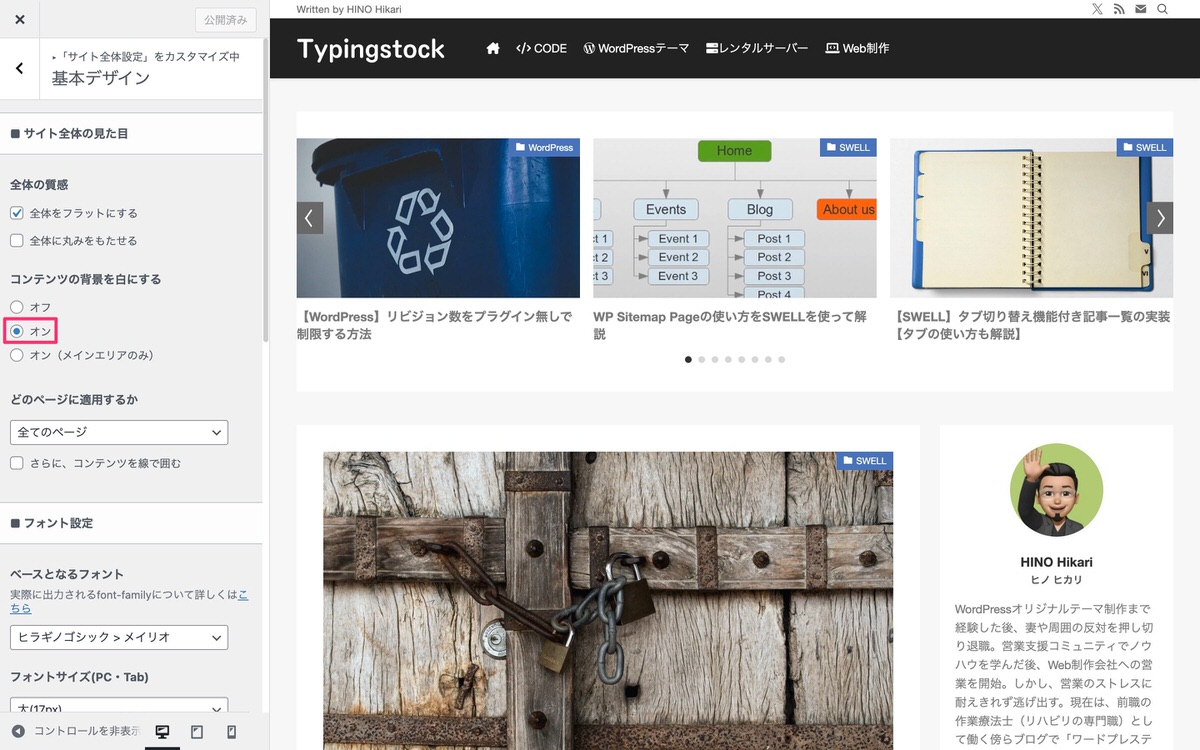
基本デザインから、「サイト全体の見た目」を探します。
この場合、フルワイドになりません。


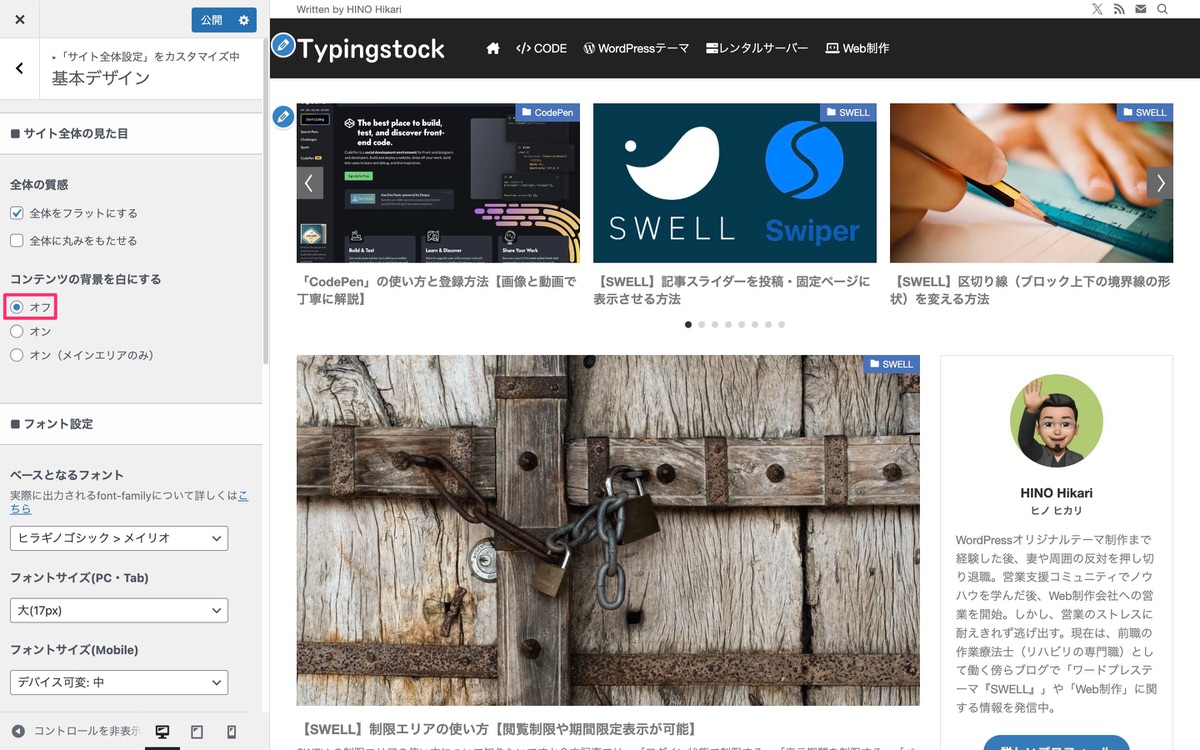
基本デザインから、「サイト全体の見た目」を探します。
これで、フルワイドになります。


以下の順に解説していきます。
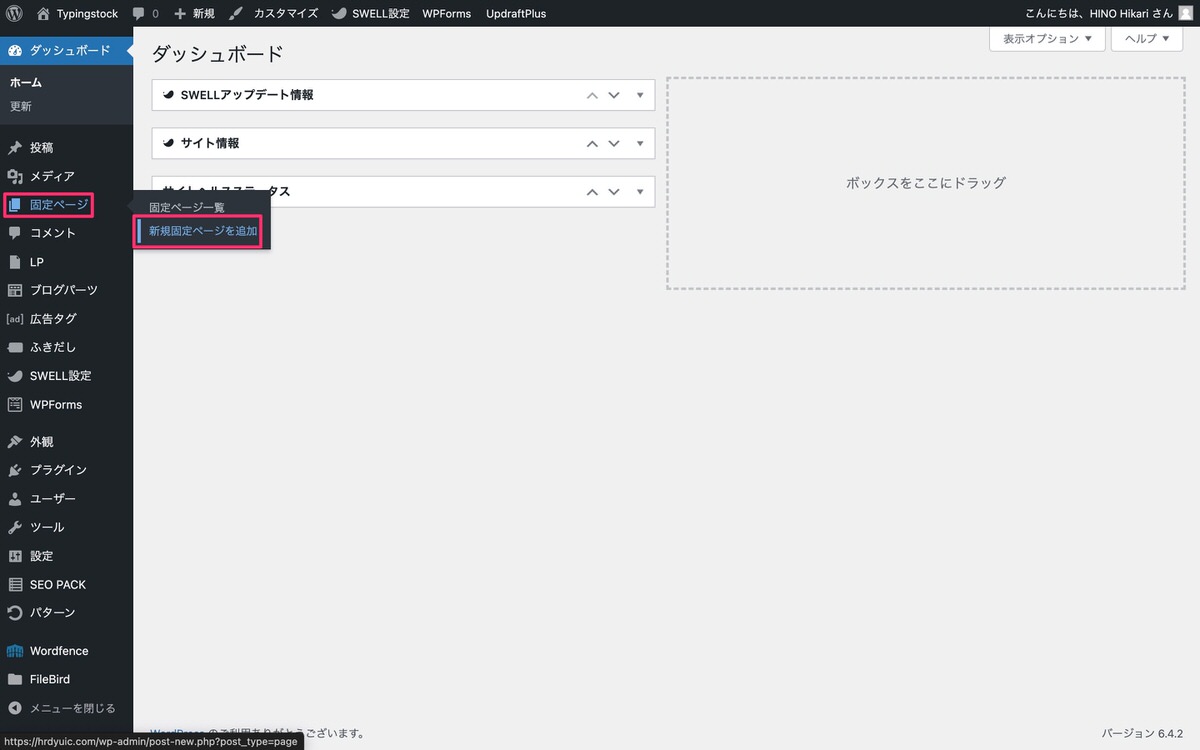
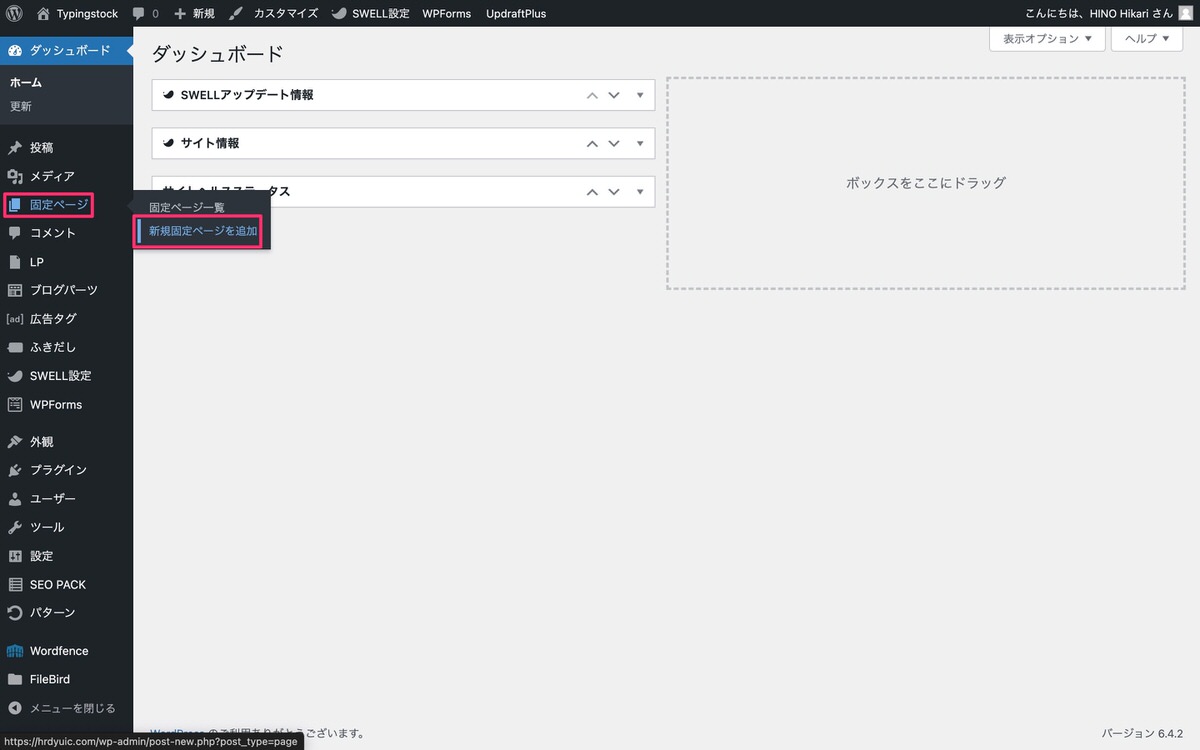
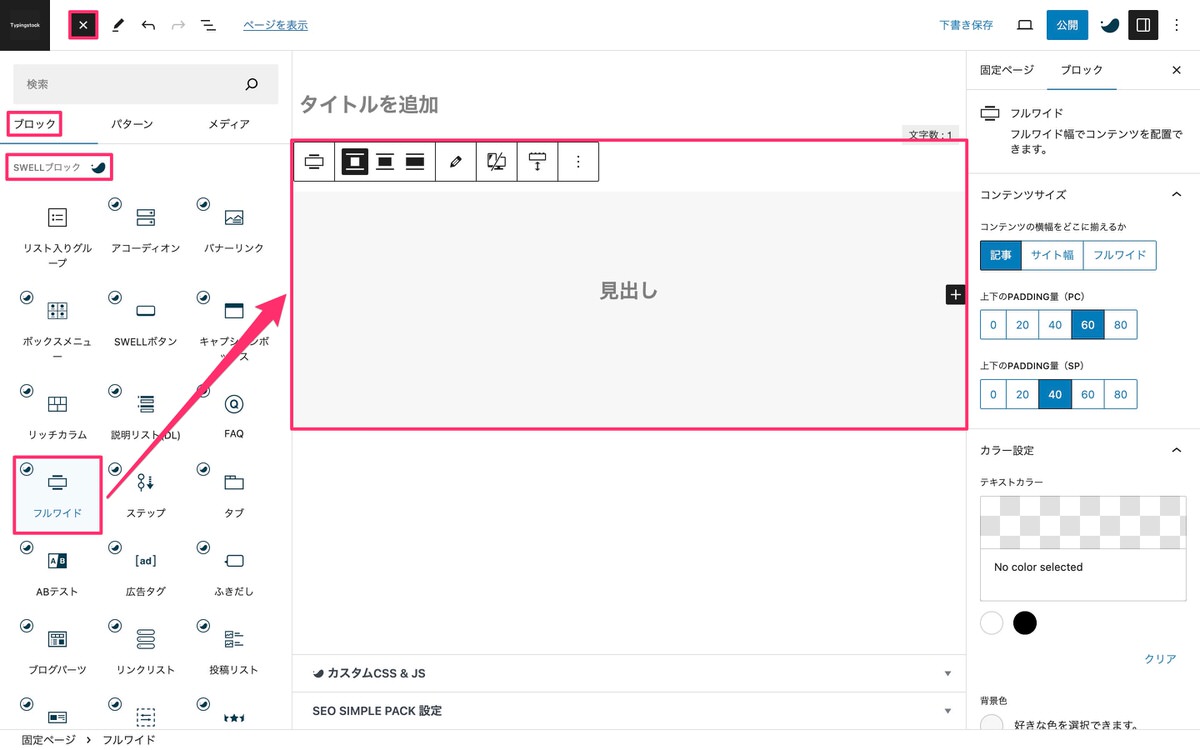
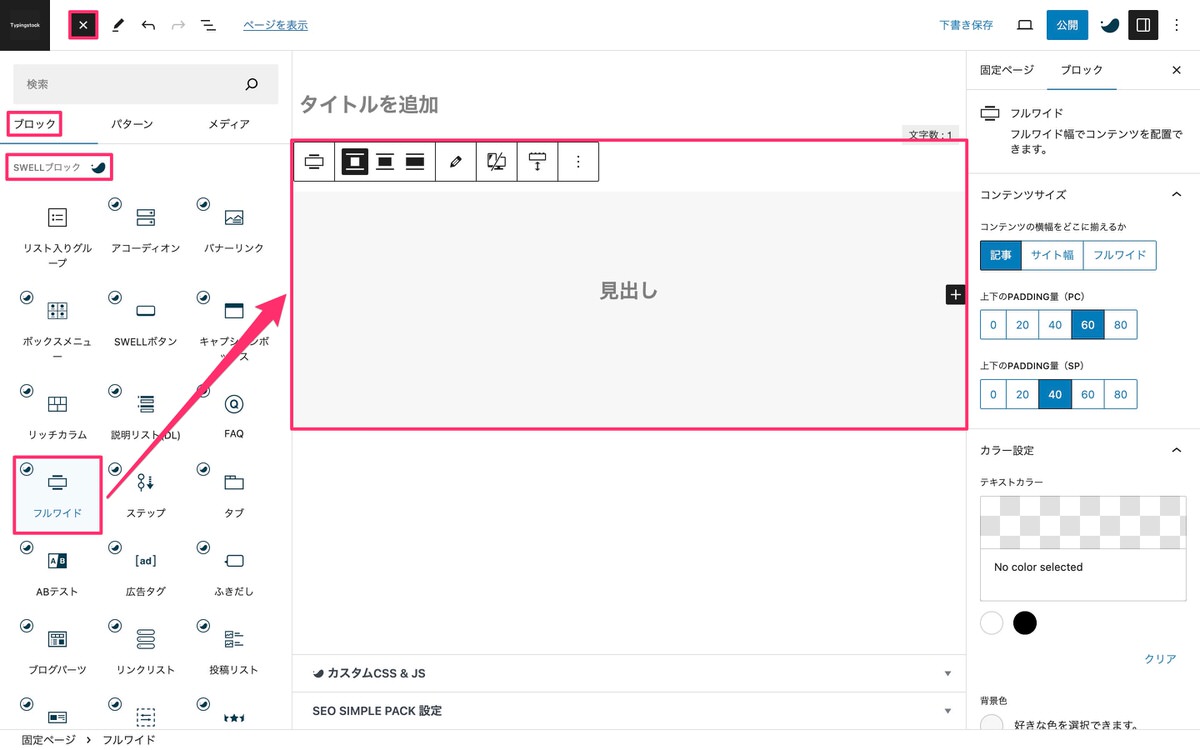
管理画面メニューから、「固定ページ」>「新規固定ページを追加」を選択します。


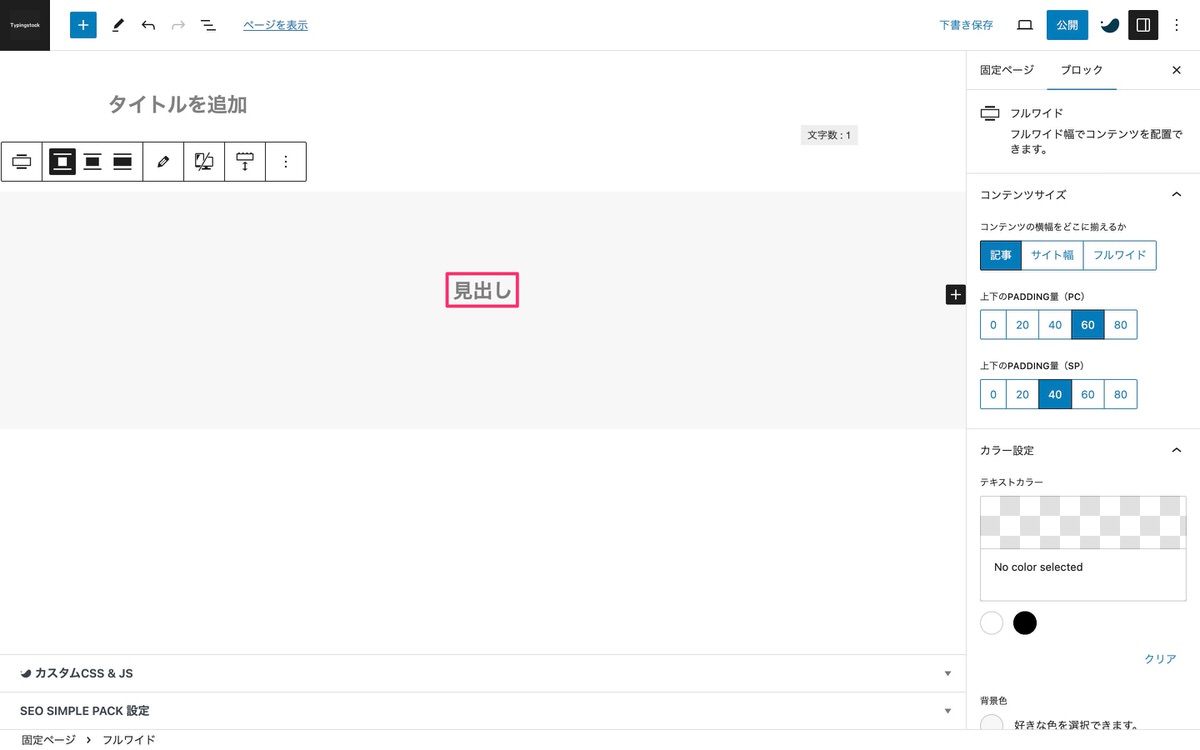
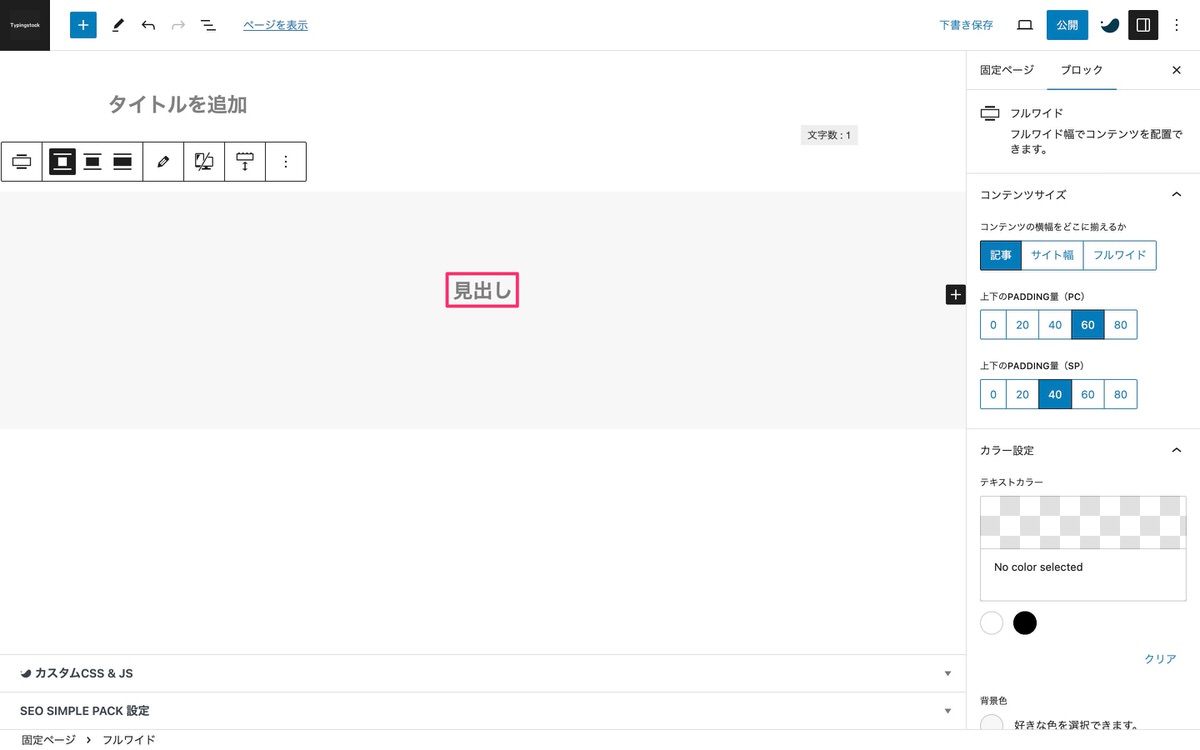
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「フルワイド」を選択します。


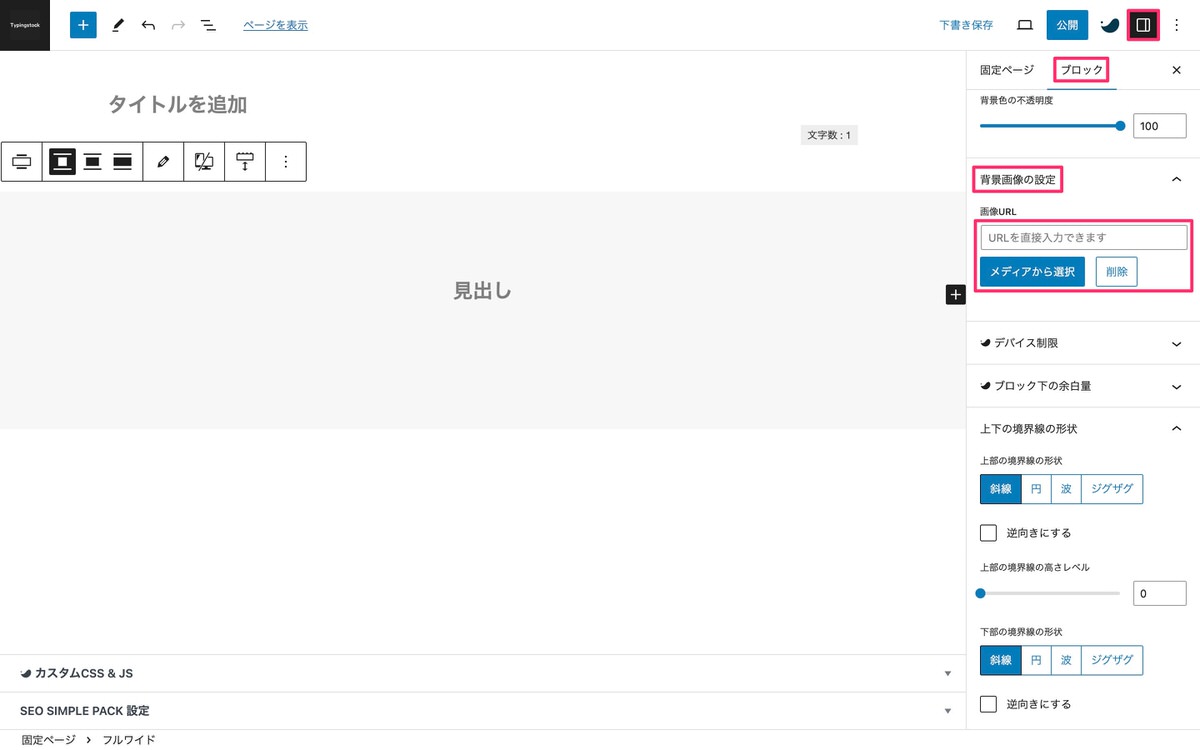
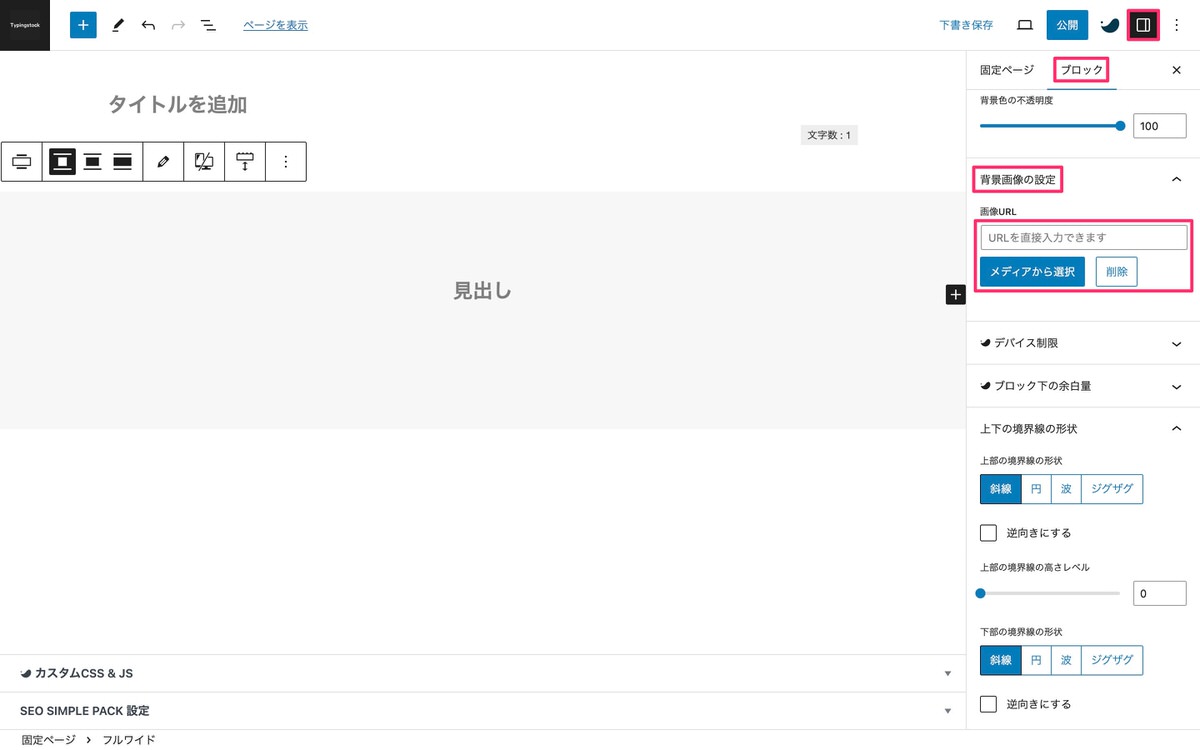
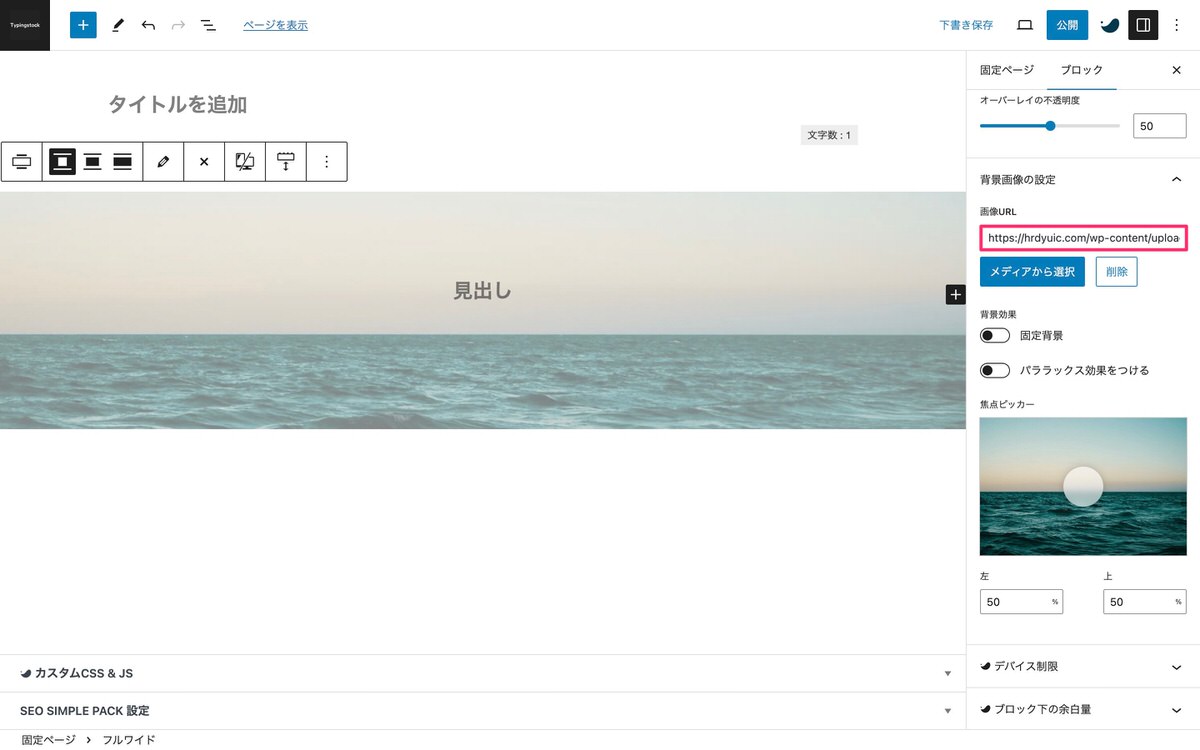
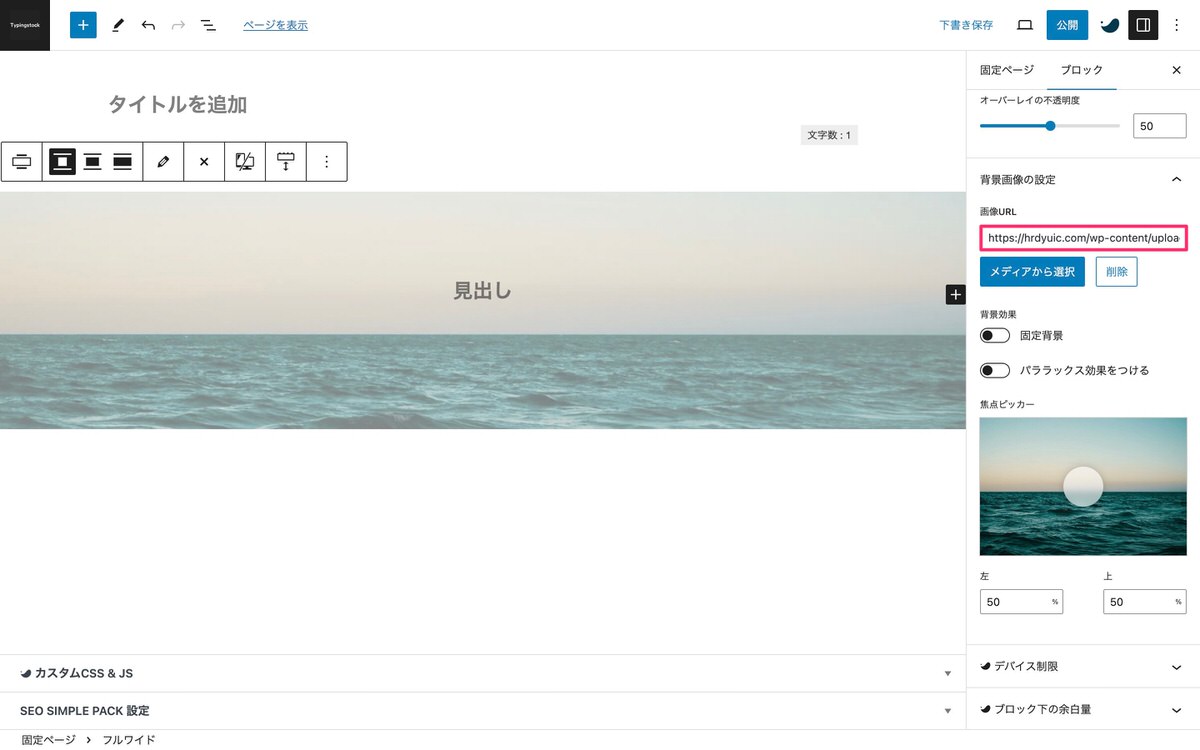
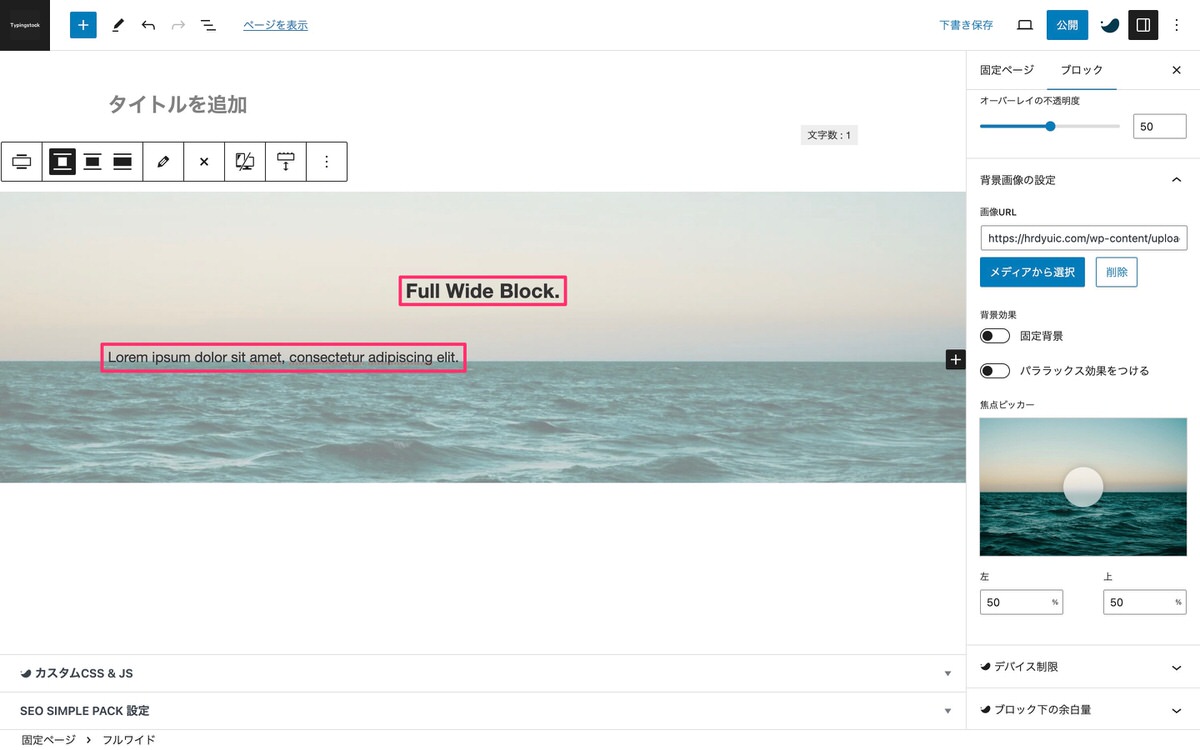
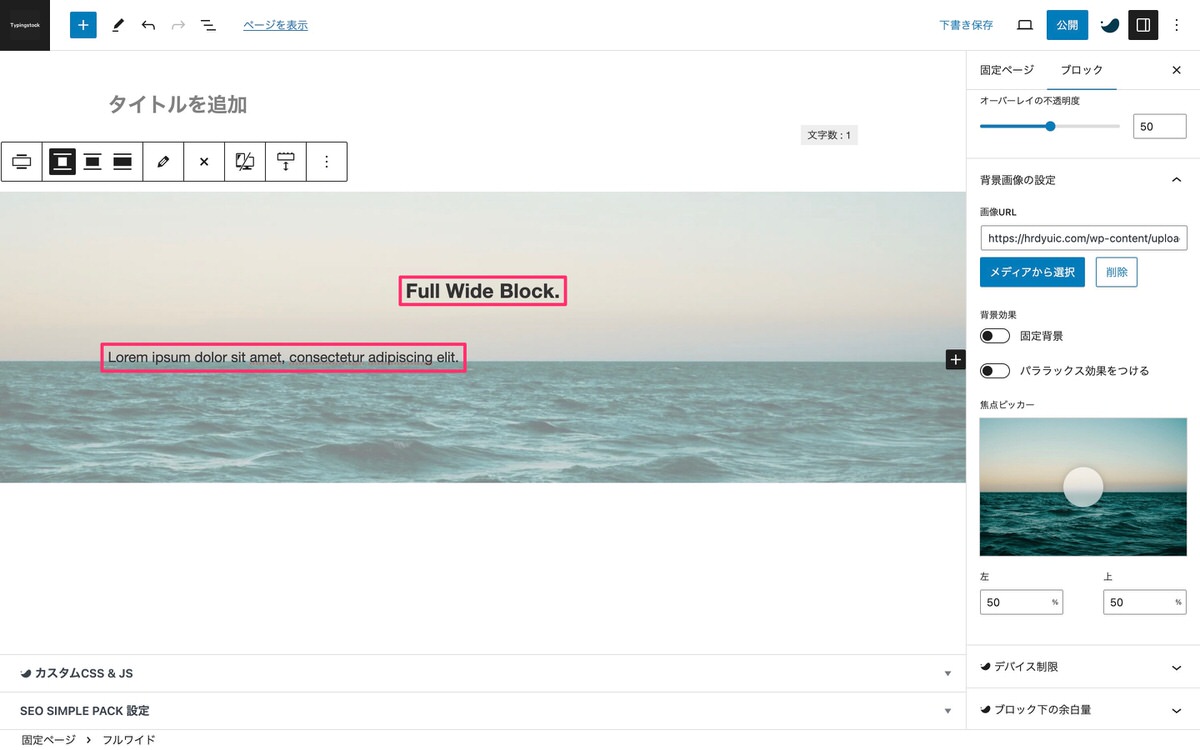
(設定)から、「ブロック」>「背景画像の設定」を開きます。


画像を挿入しました。


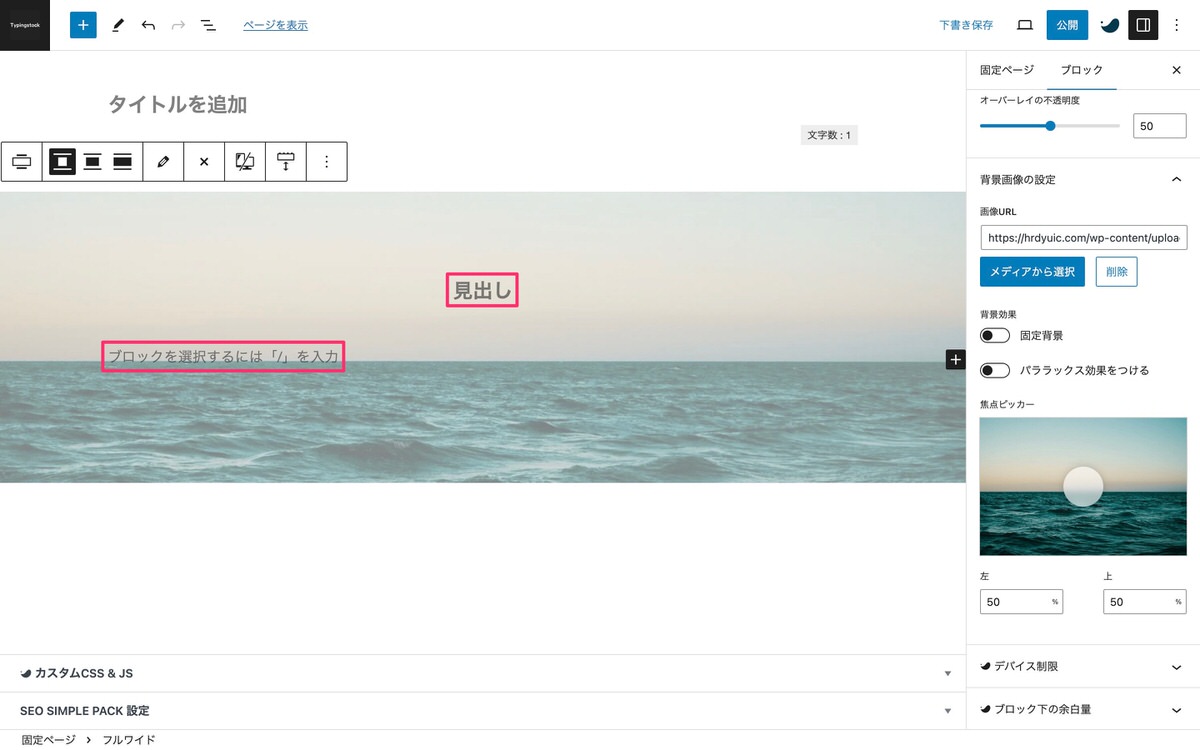
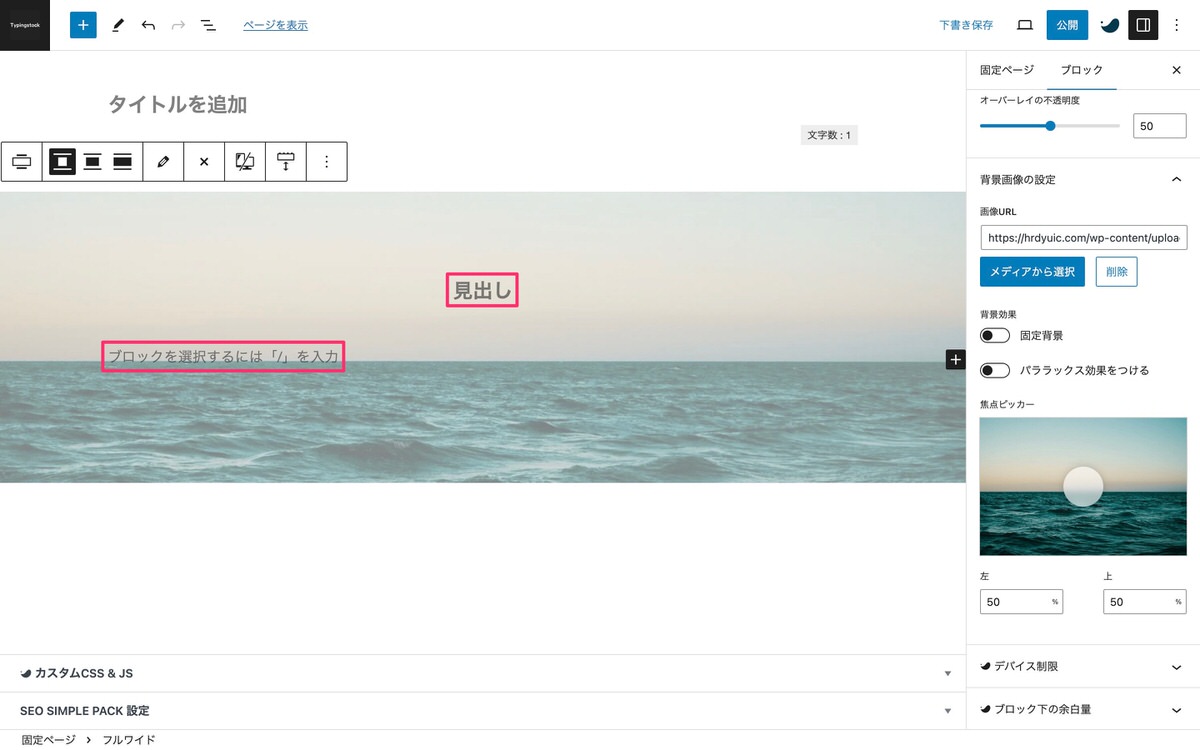
「見出し」を改行すると「段落」が挿入されます。


「見出し」と「テキスト」を入力することで背景画像に文字を重ねることができます。






以下の順に挿入や設定方法を解説していきます。
「見出し」を選択し改行します。


改行すると「段落」が挿入されます。


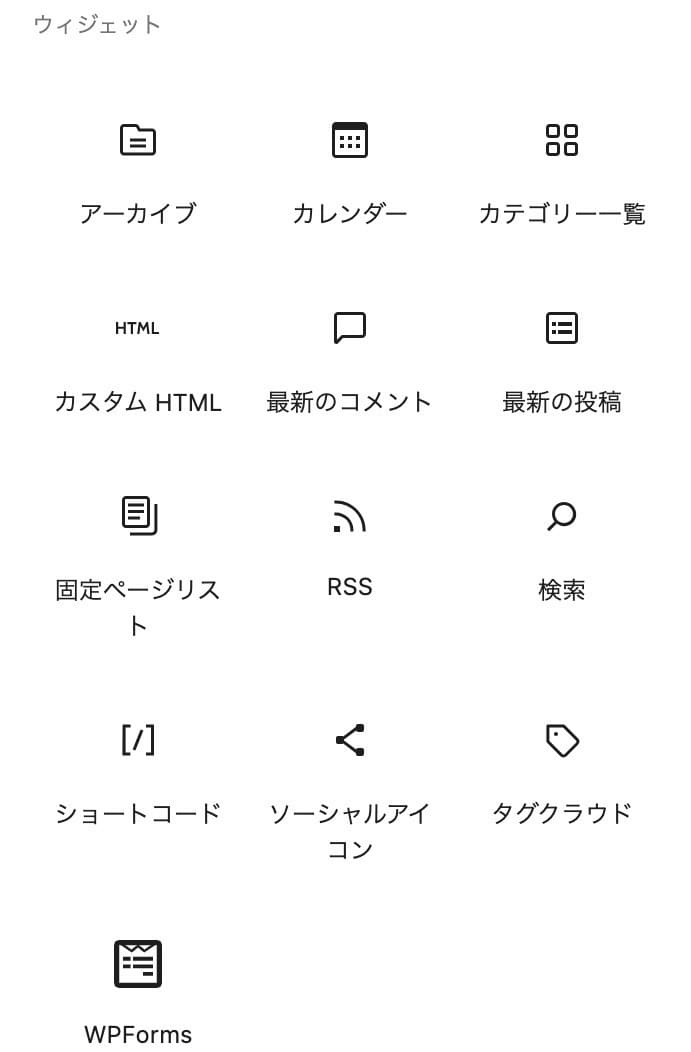
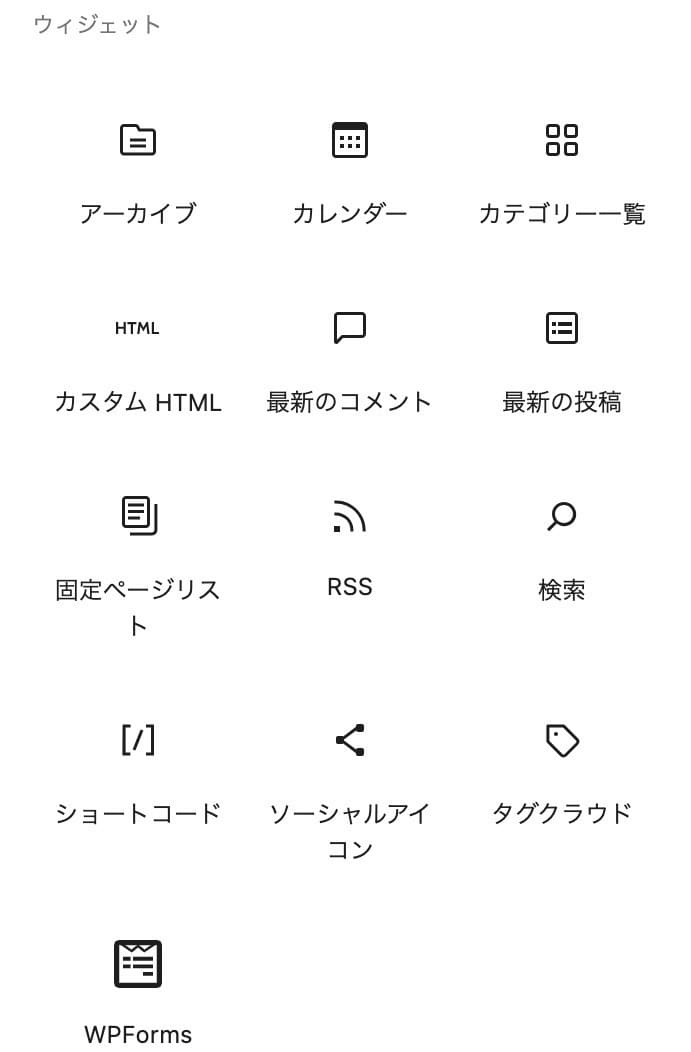
(ブロック挿入ツールを切り替え)の「ブロック」から、他のブロックを挿入することができます。


開くと挿入できるブロックが見れます!












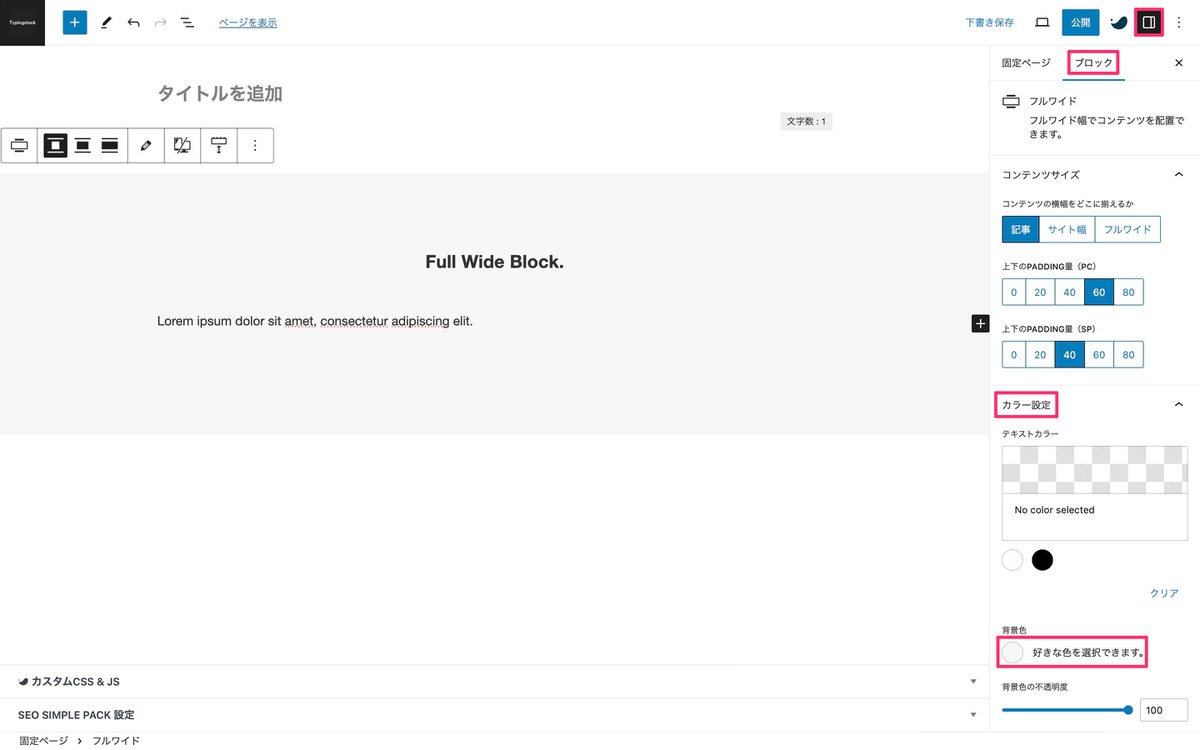
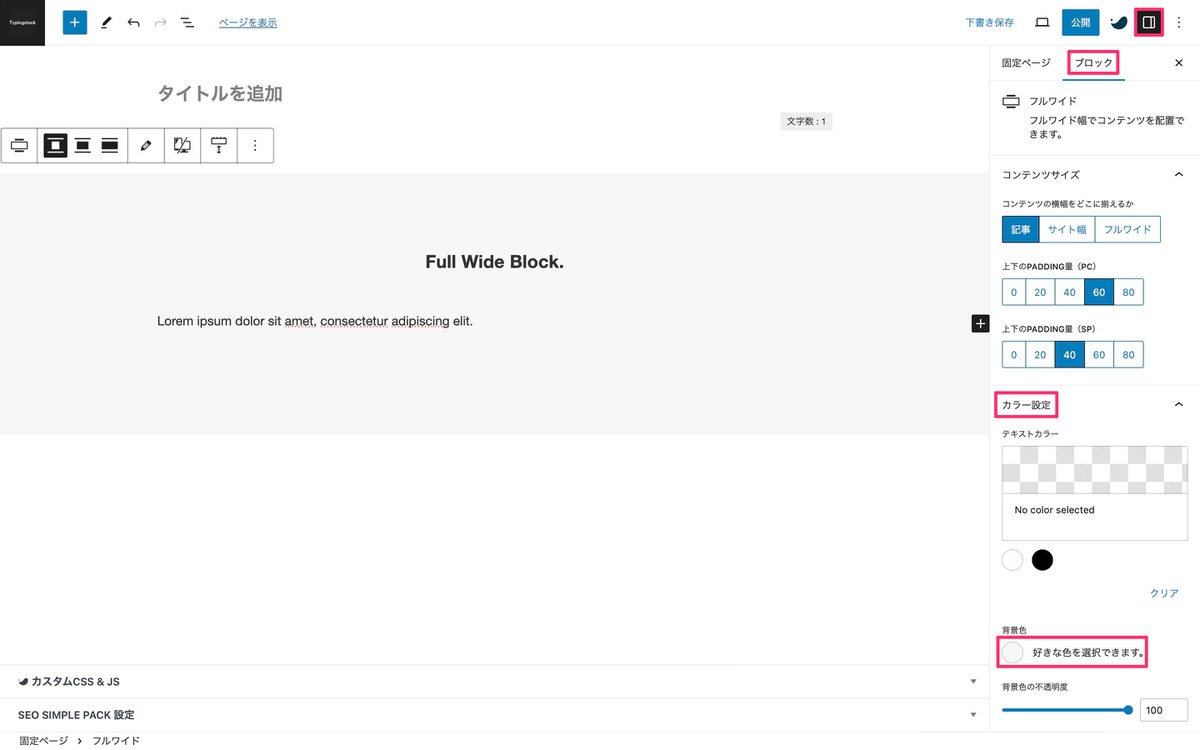
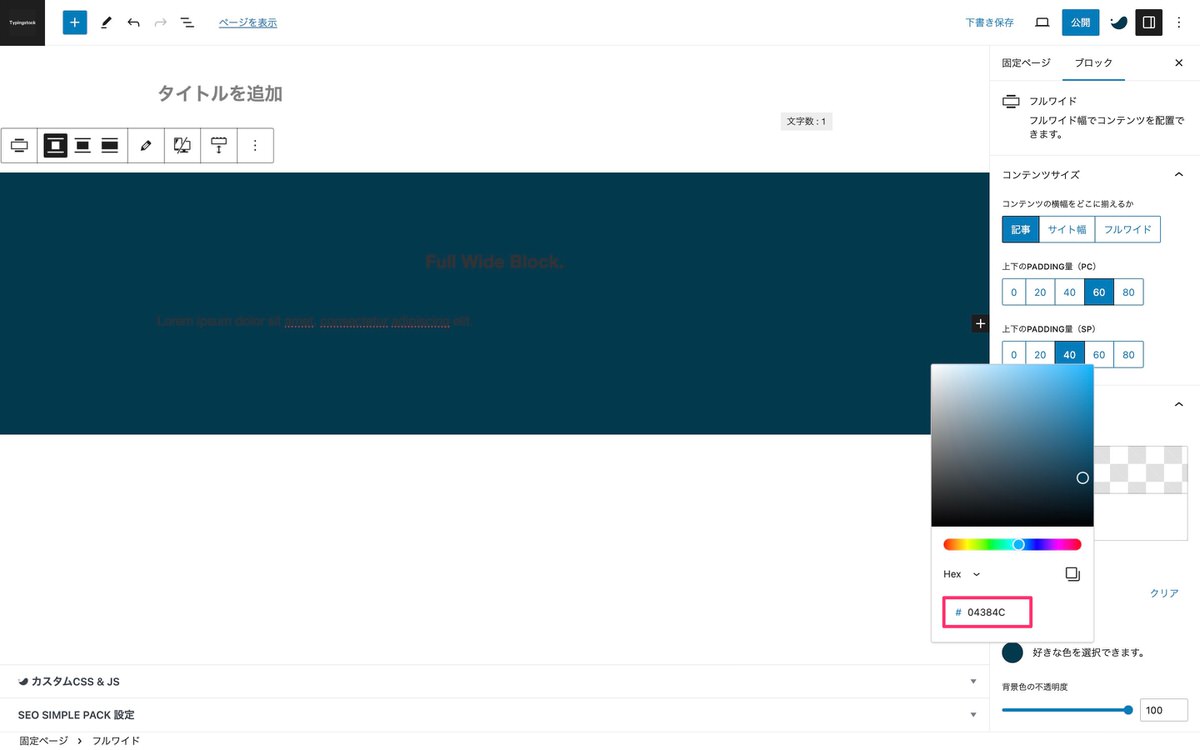
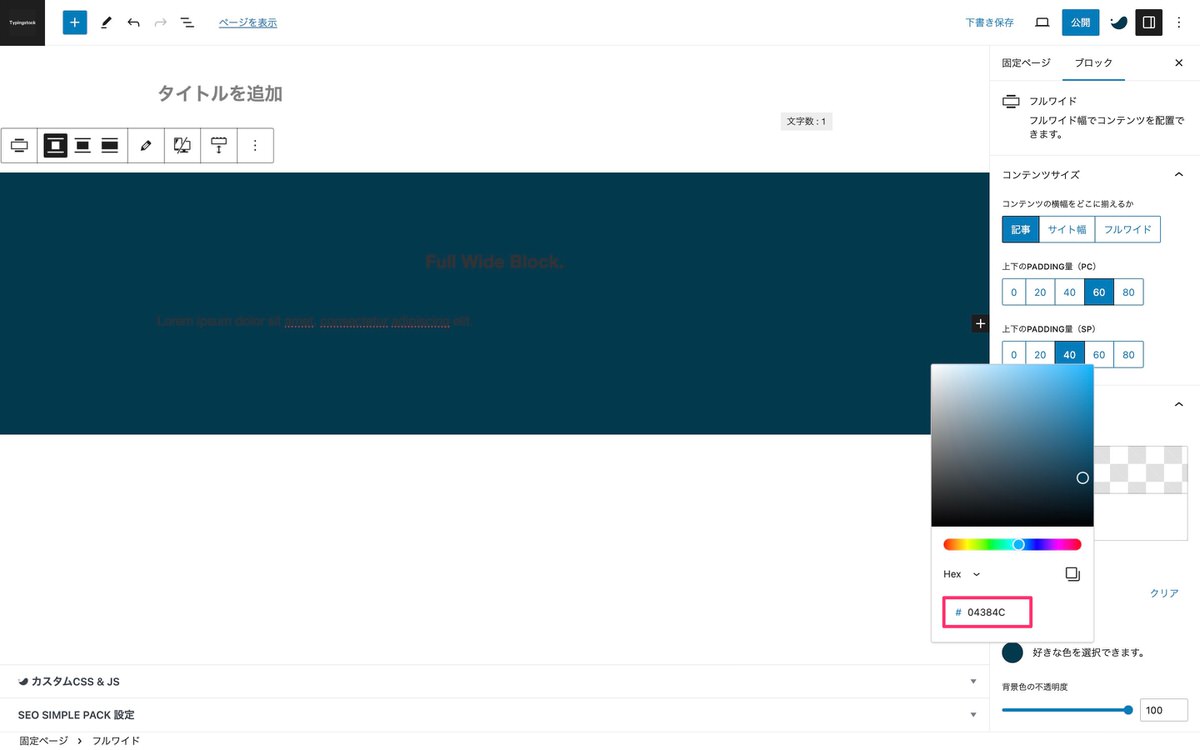
(設定)から、「ブロック」>「カラー設定」を開きます。


下記の赤枠にカラーコードを入力すると背景色が変わりますが、以下から決めることもできます。


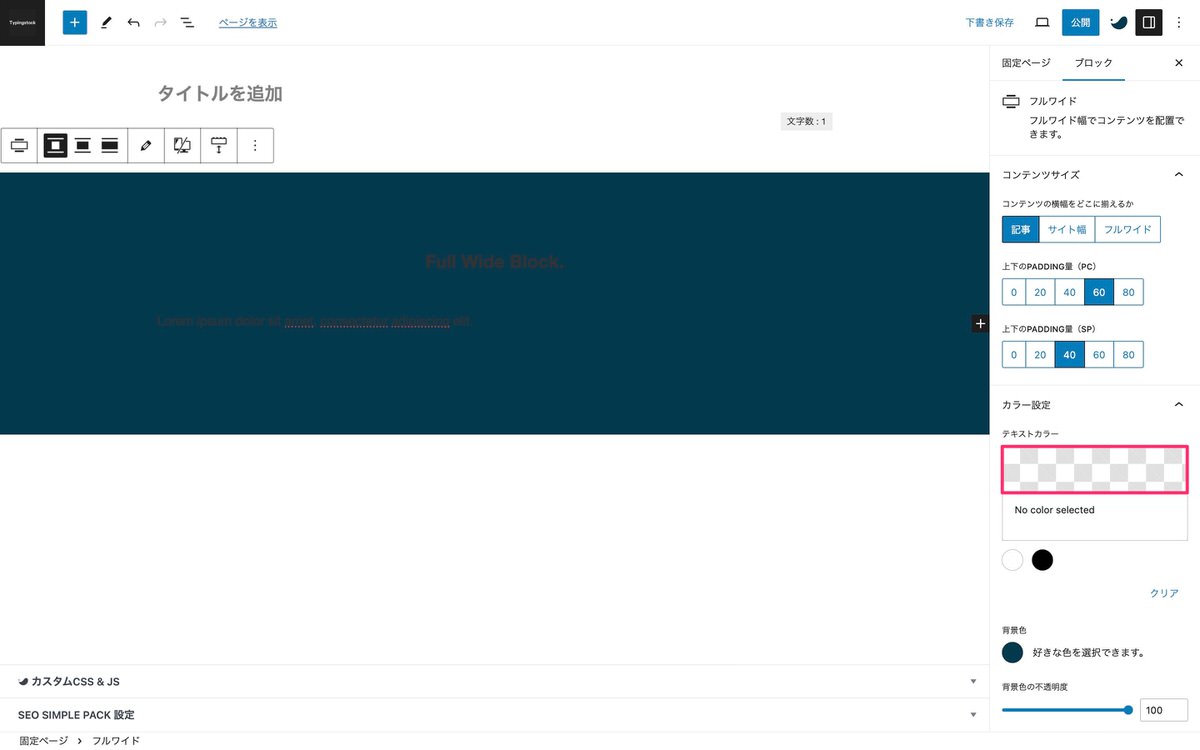
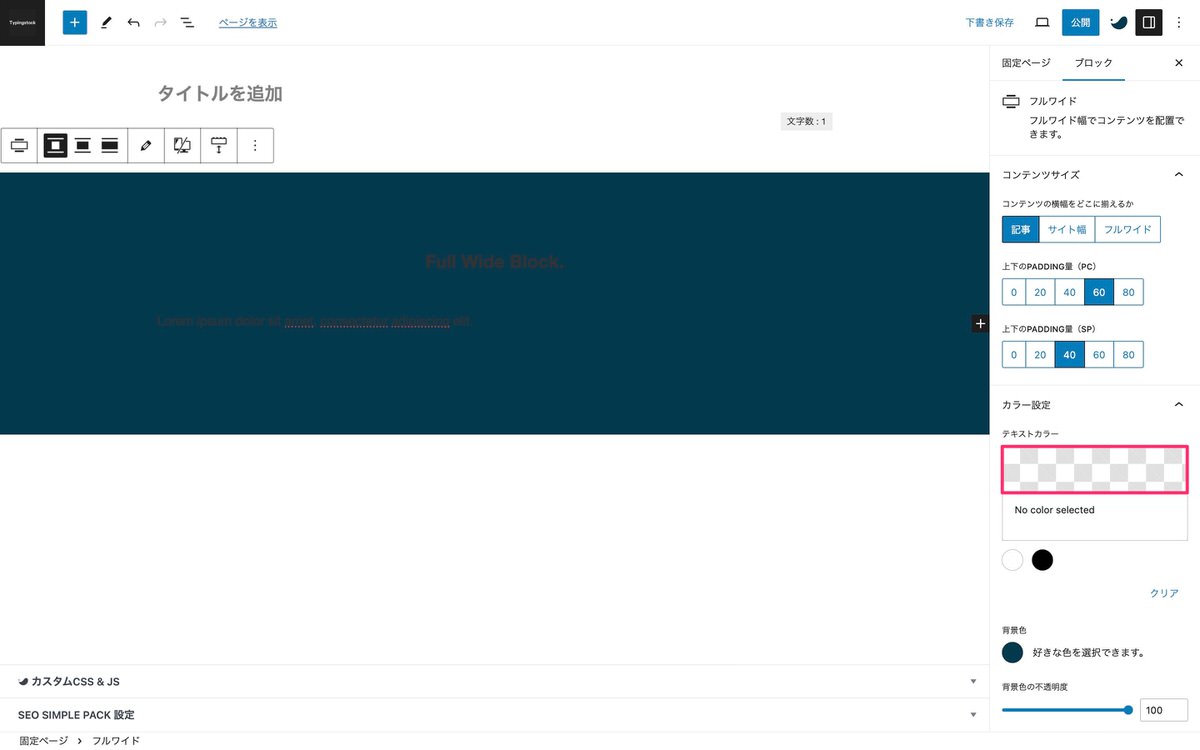
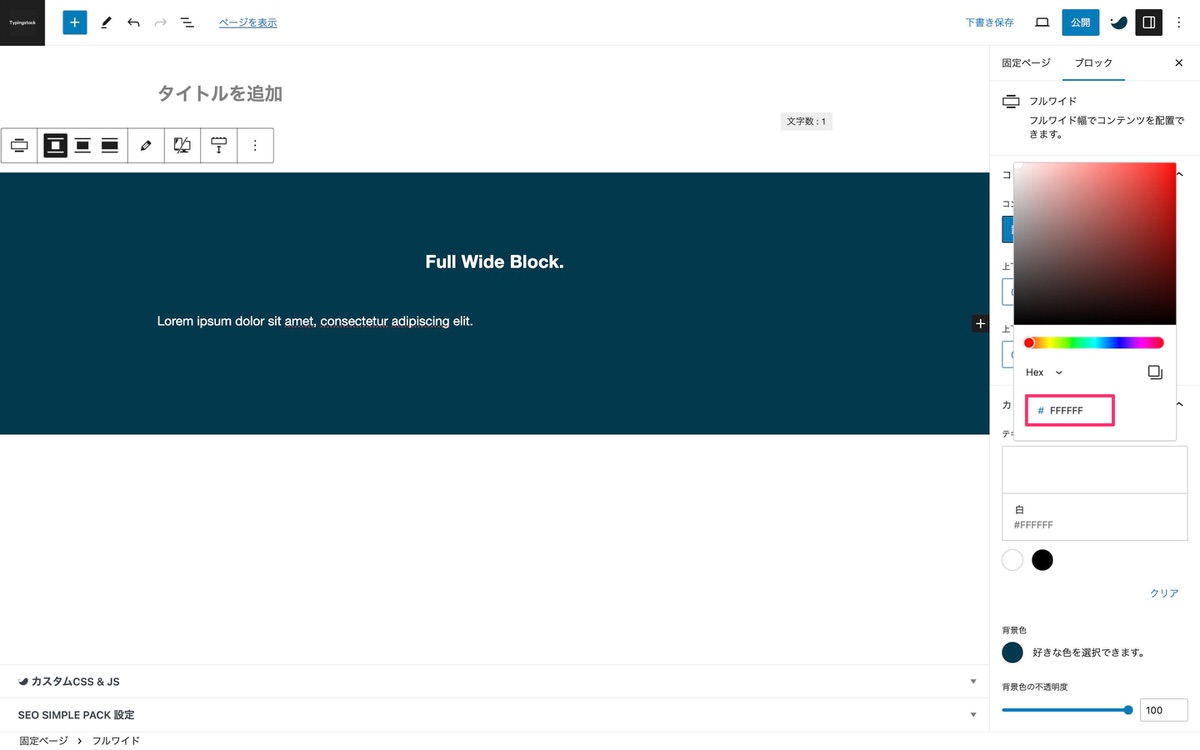
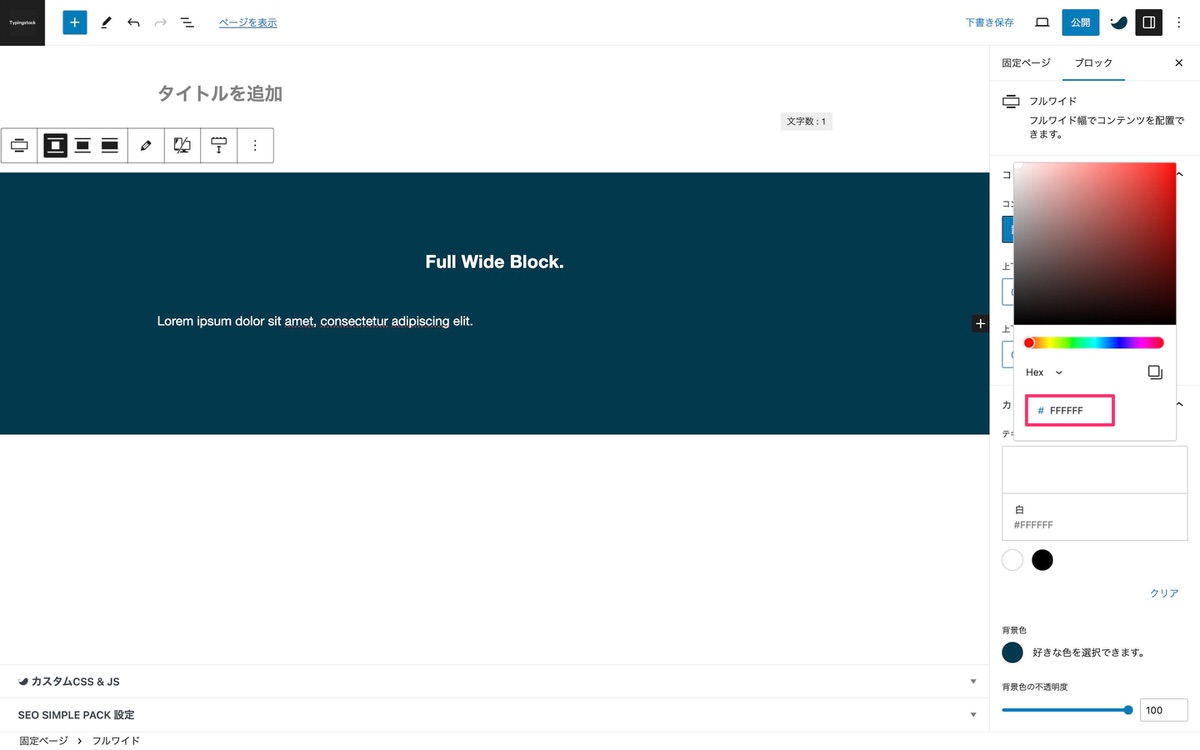
(設定)から、「ブロック」>「カラー設定」を開きます。


下記の赤枠にカラーコードを入力するとテキストカラーが変わりますが、以下から決めることもできます。


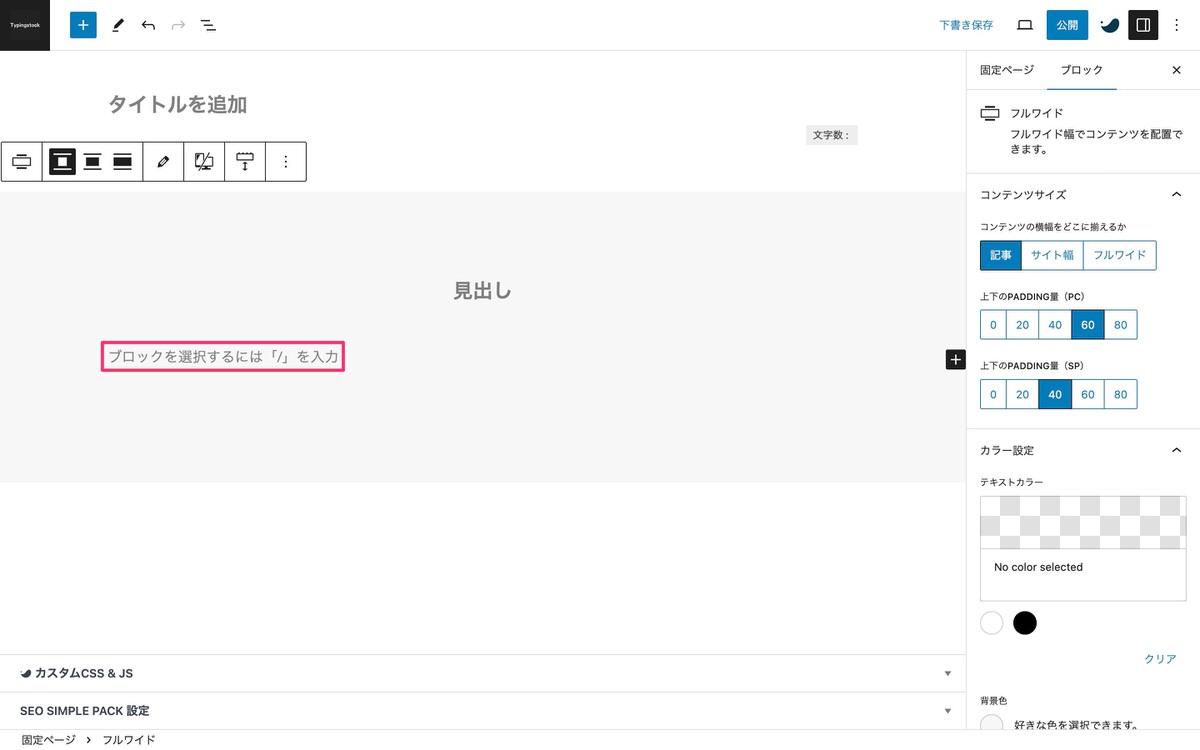
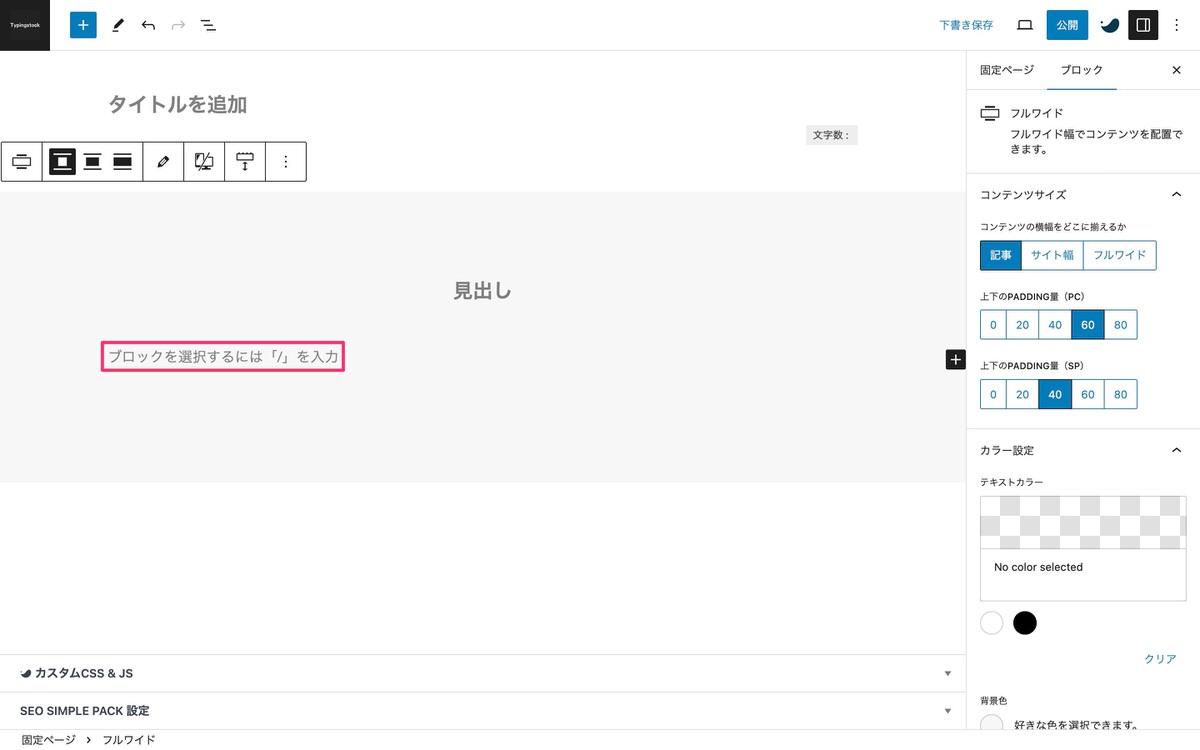
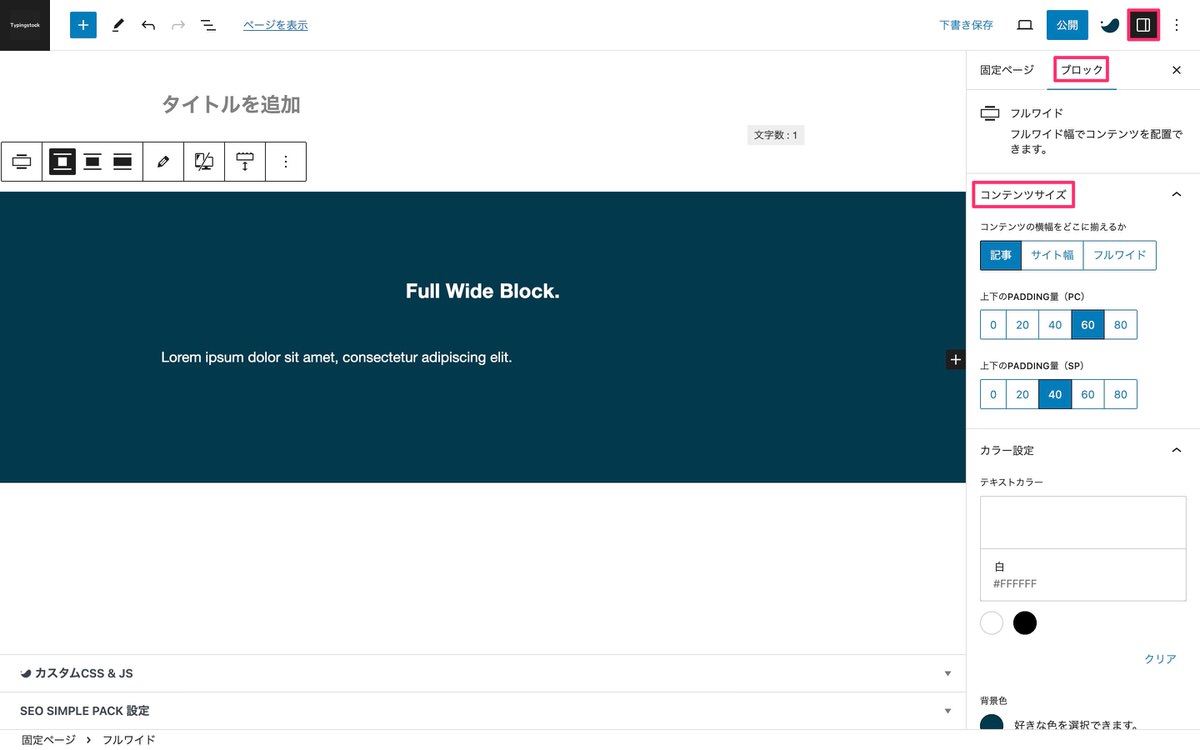
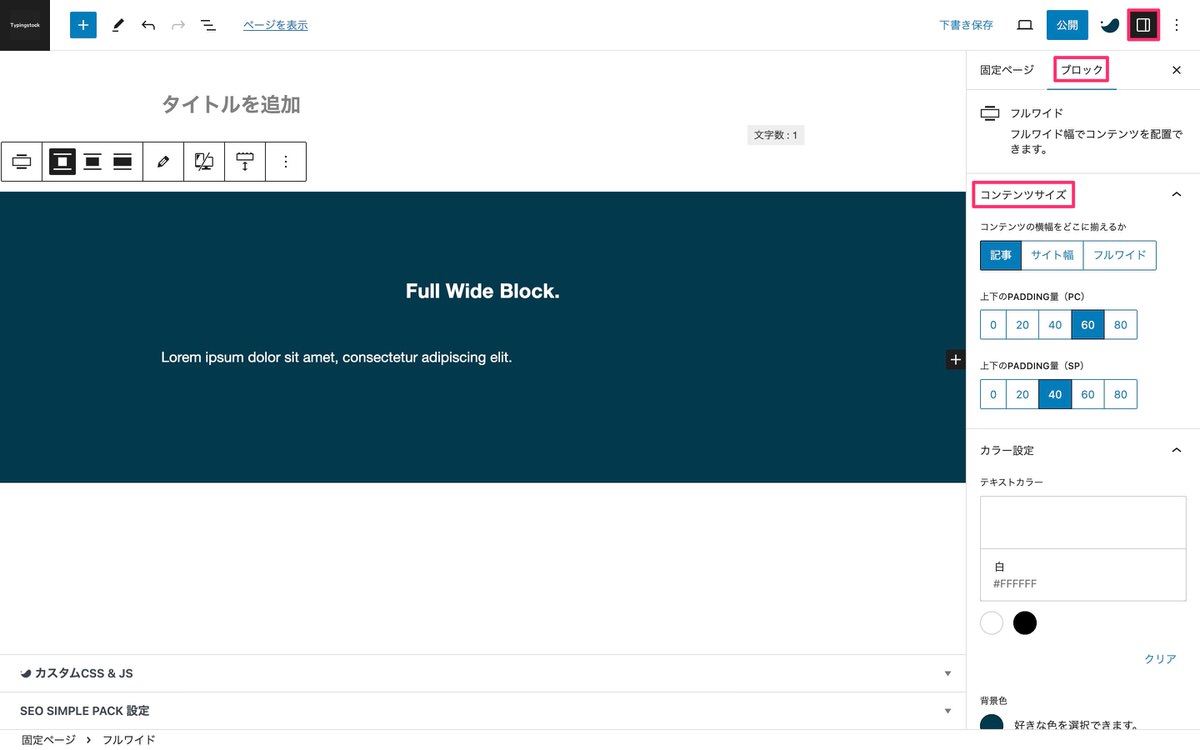
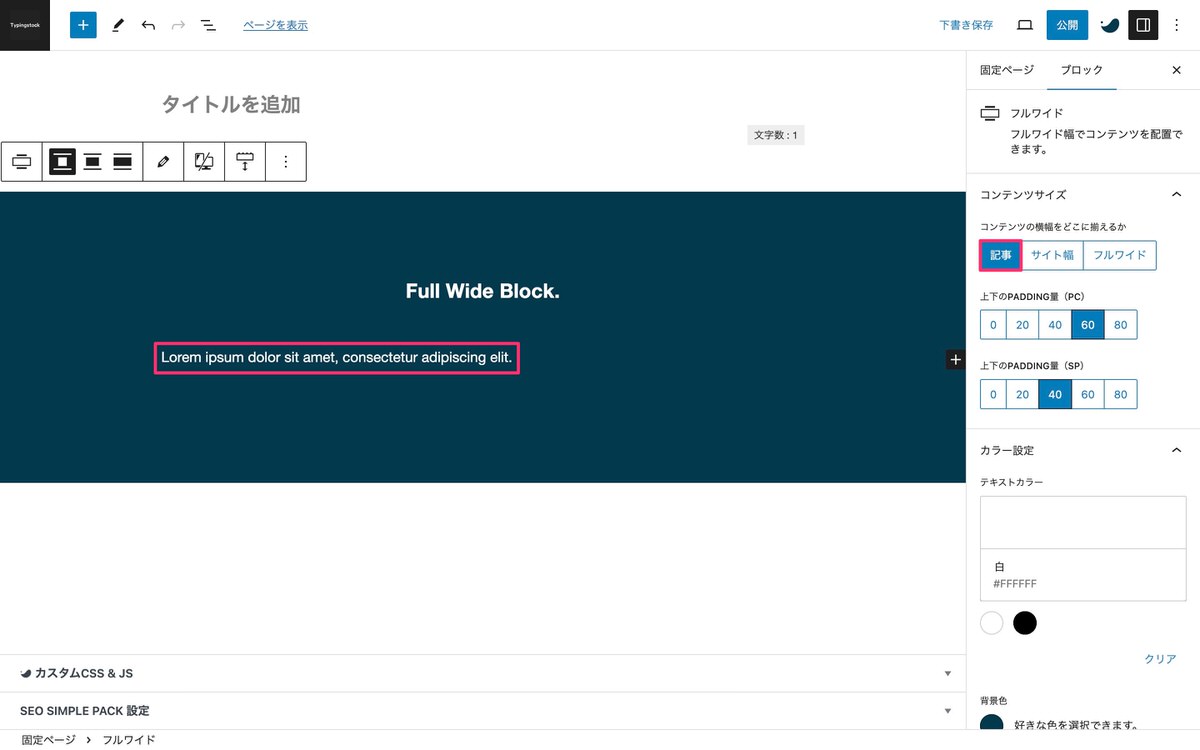
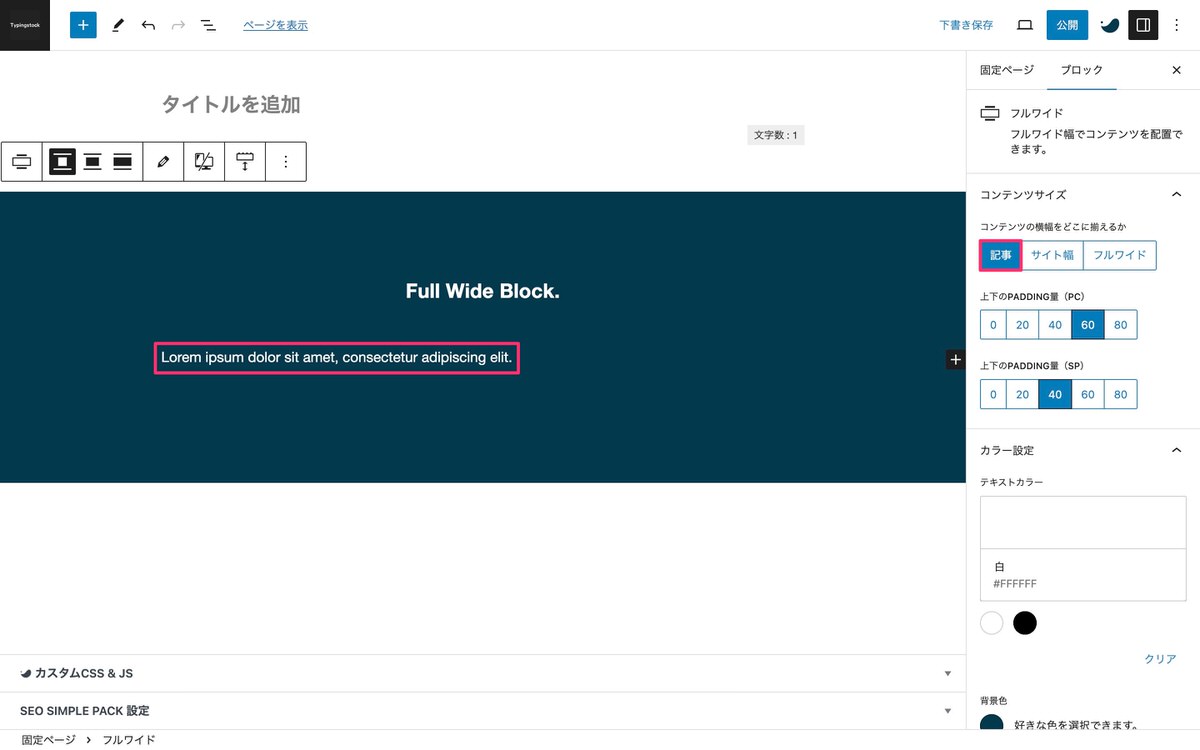
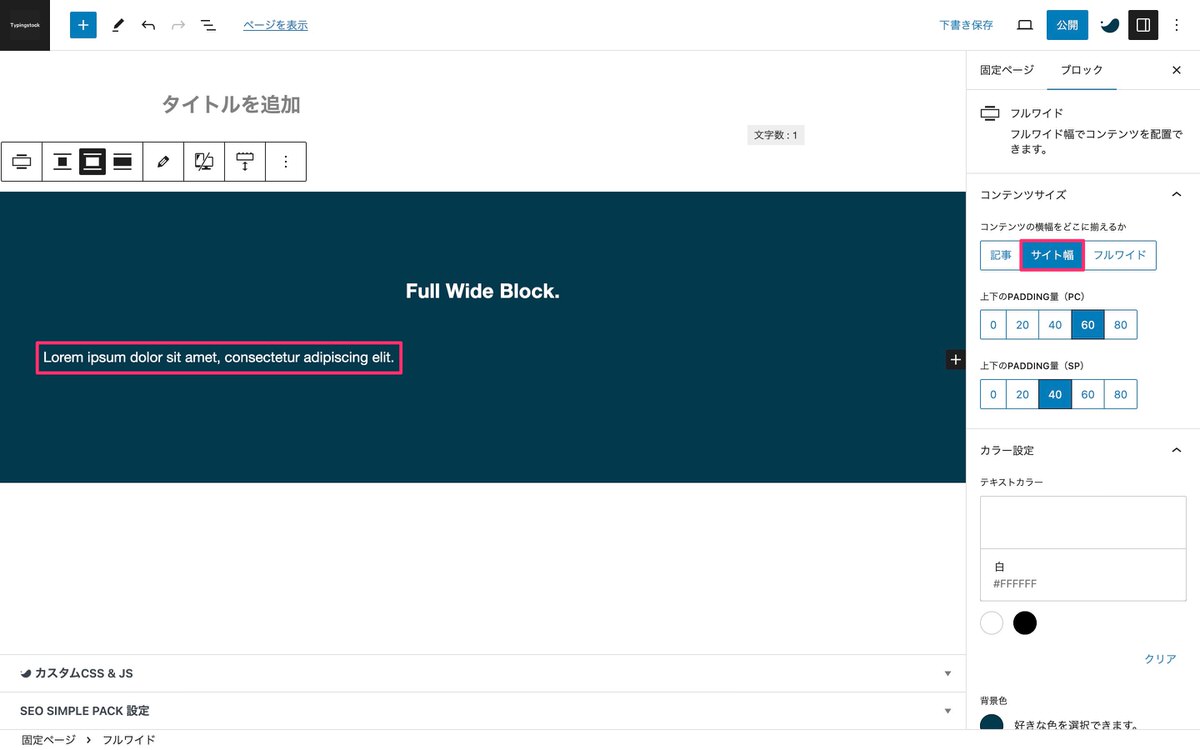
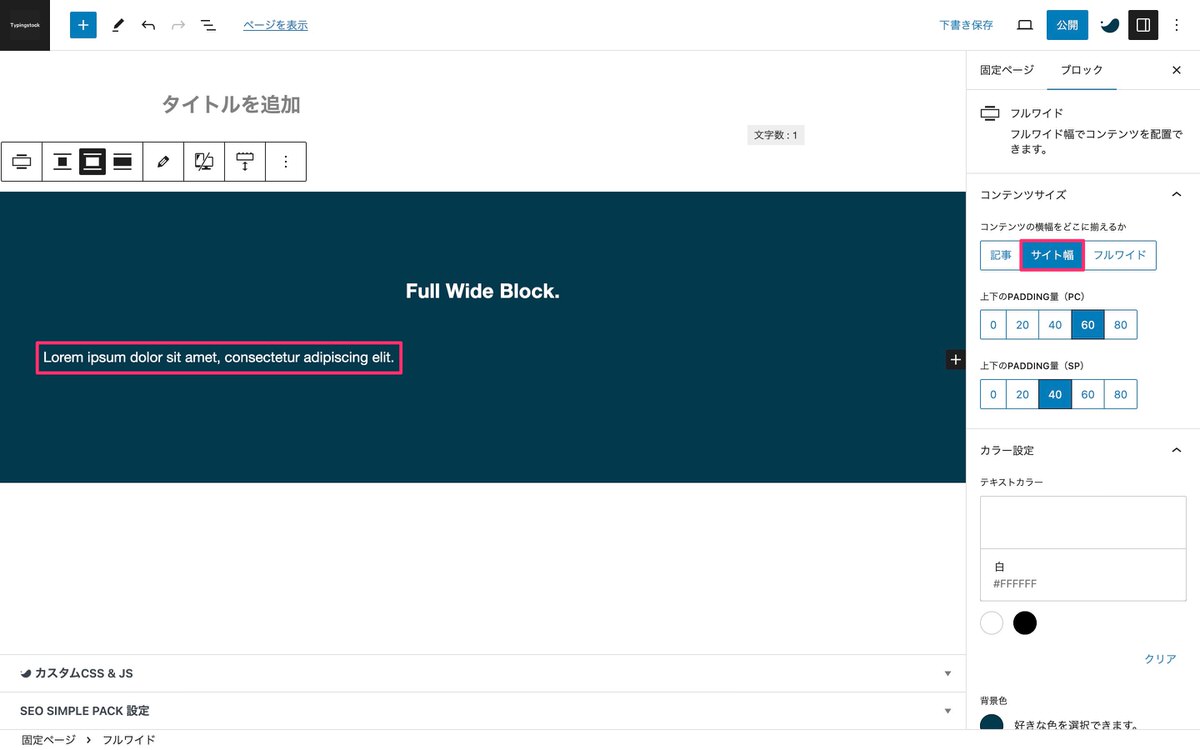
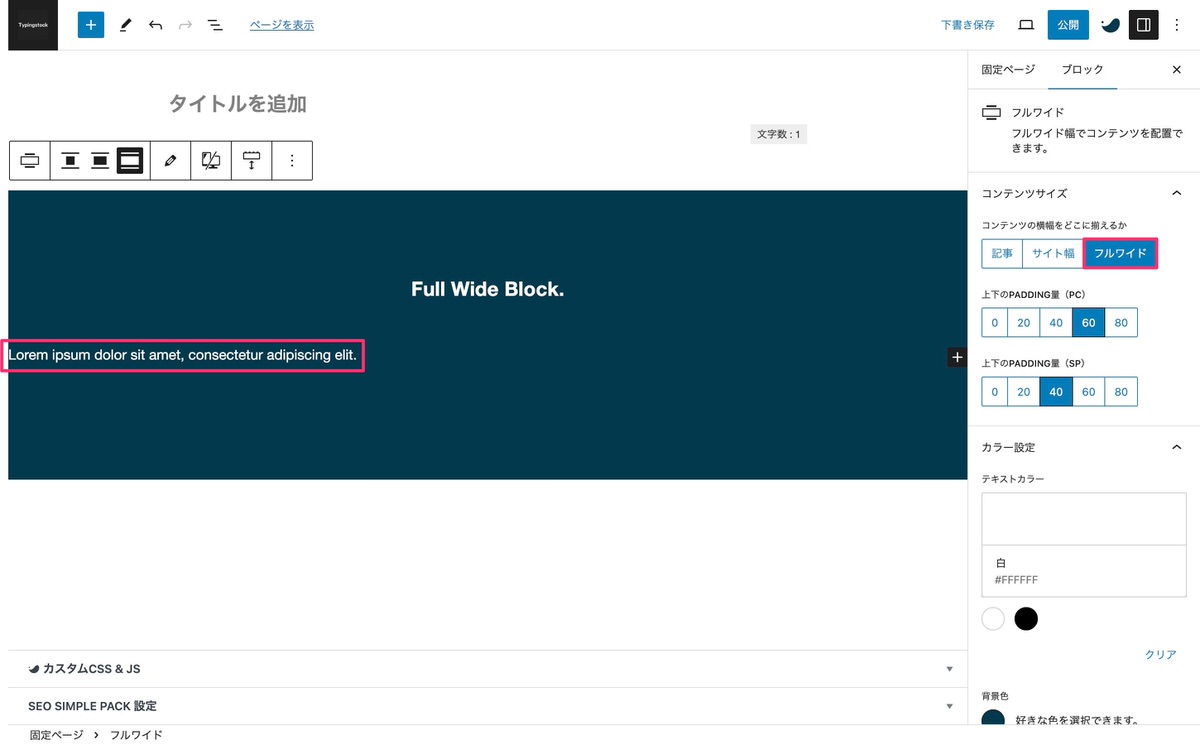
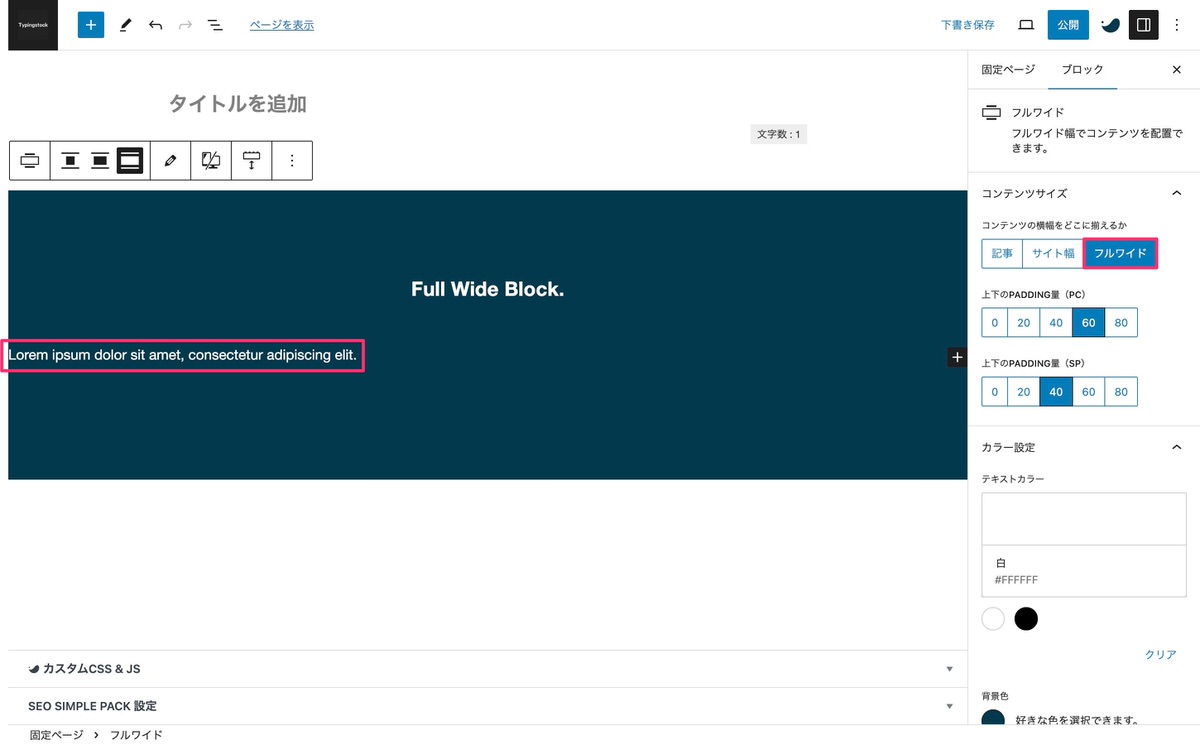
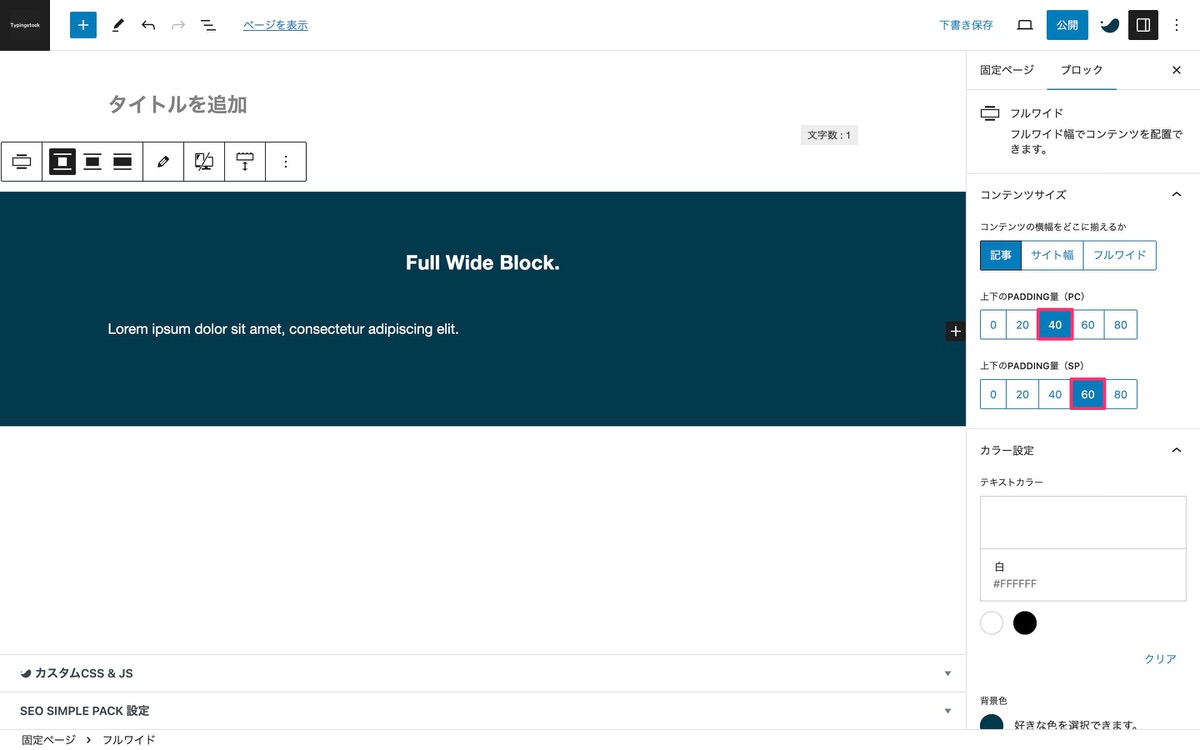
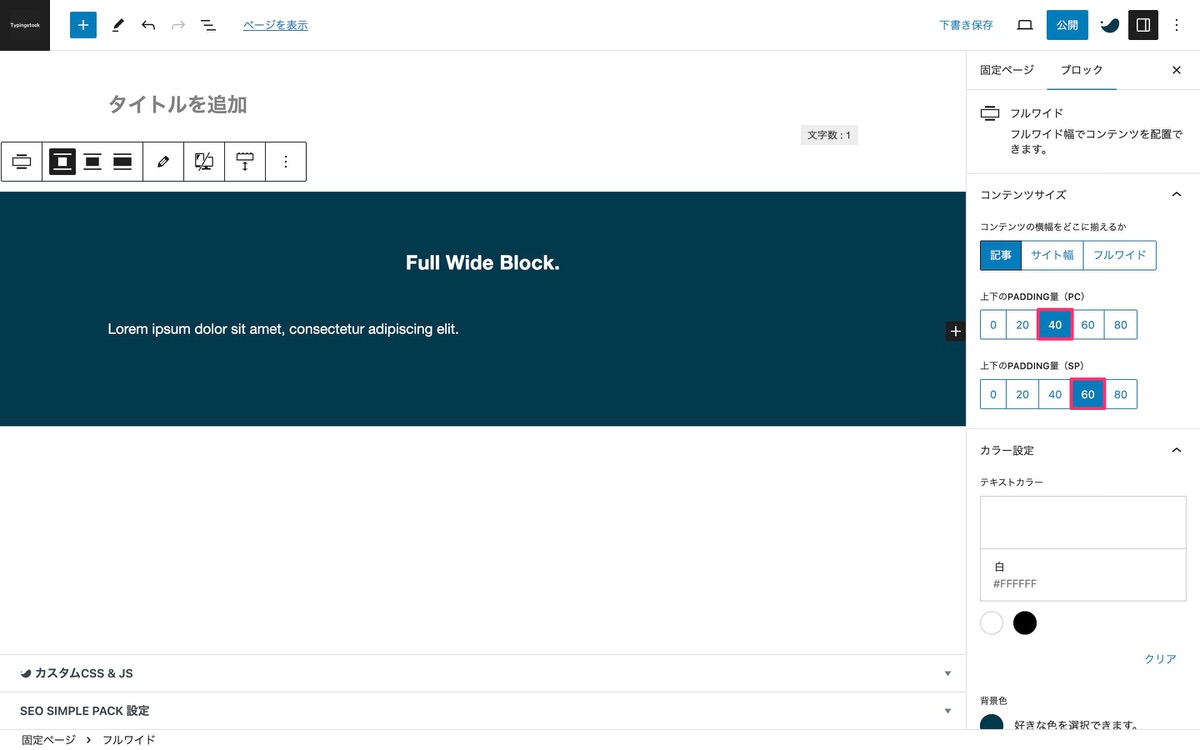
(設定)から、「ブロック」>「コンテンツサイズ」を開きます。


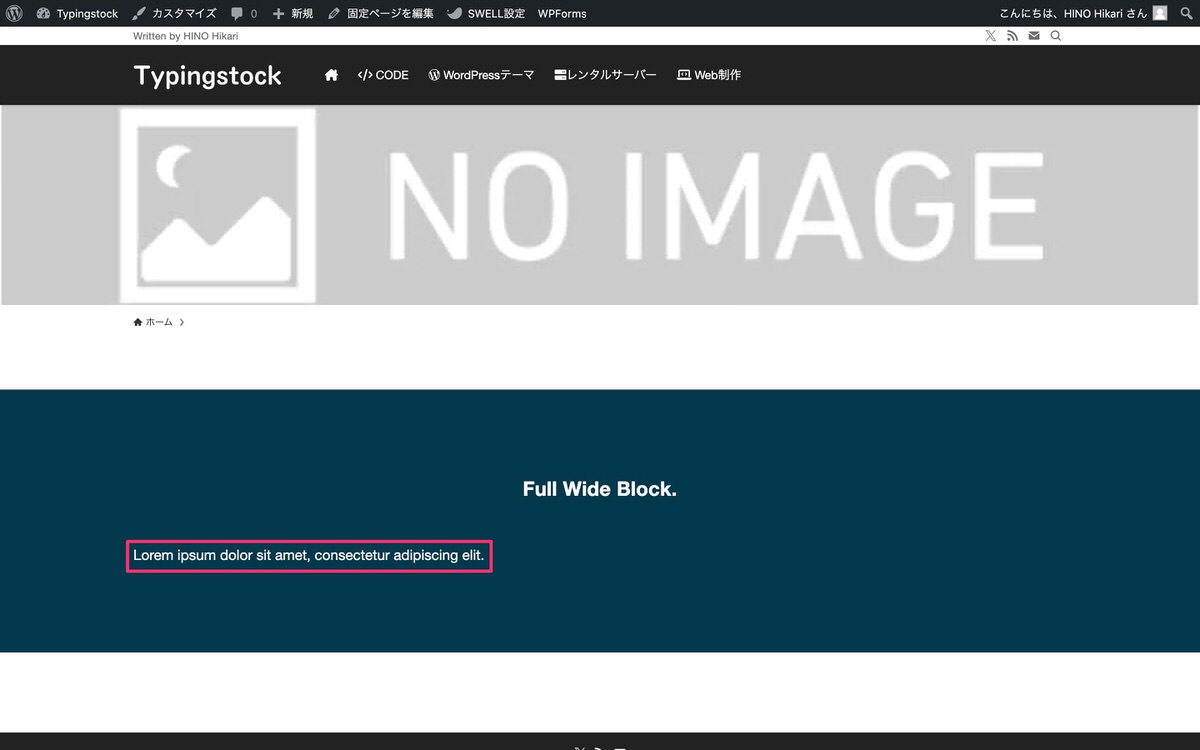
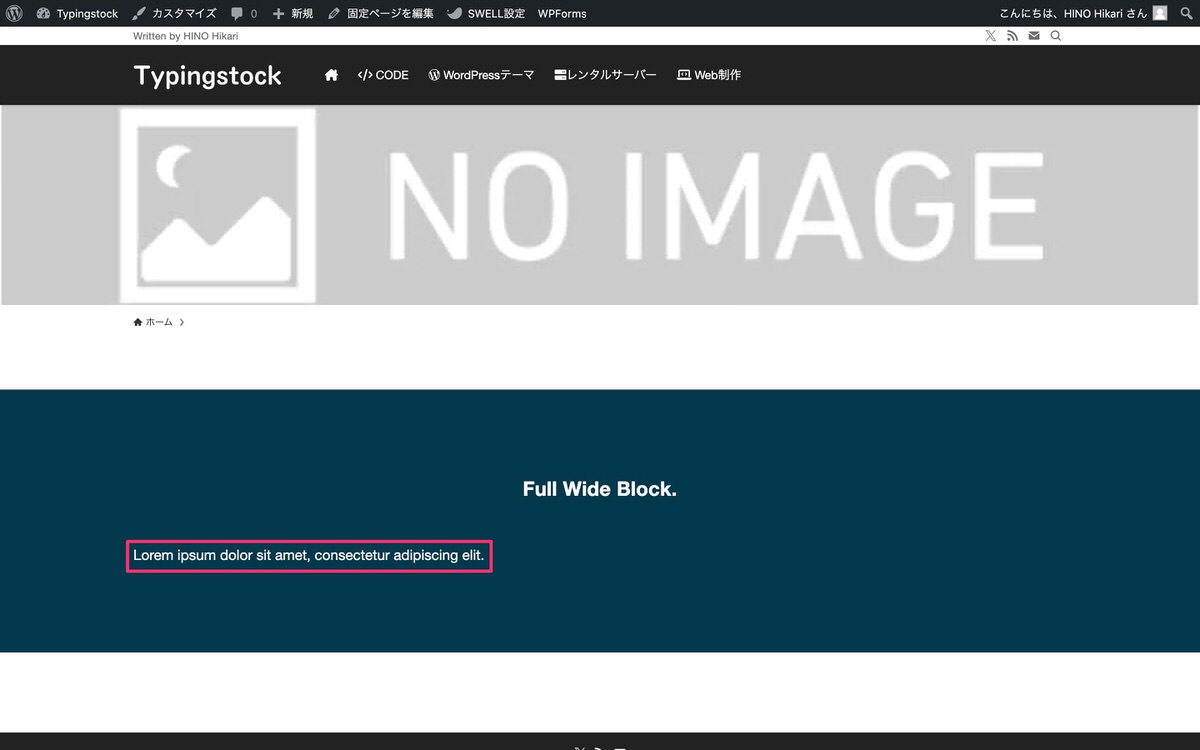
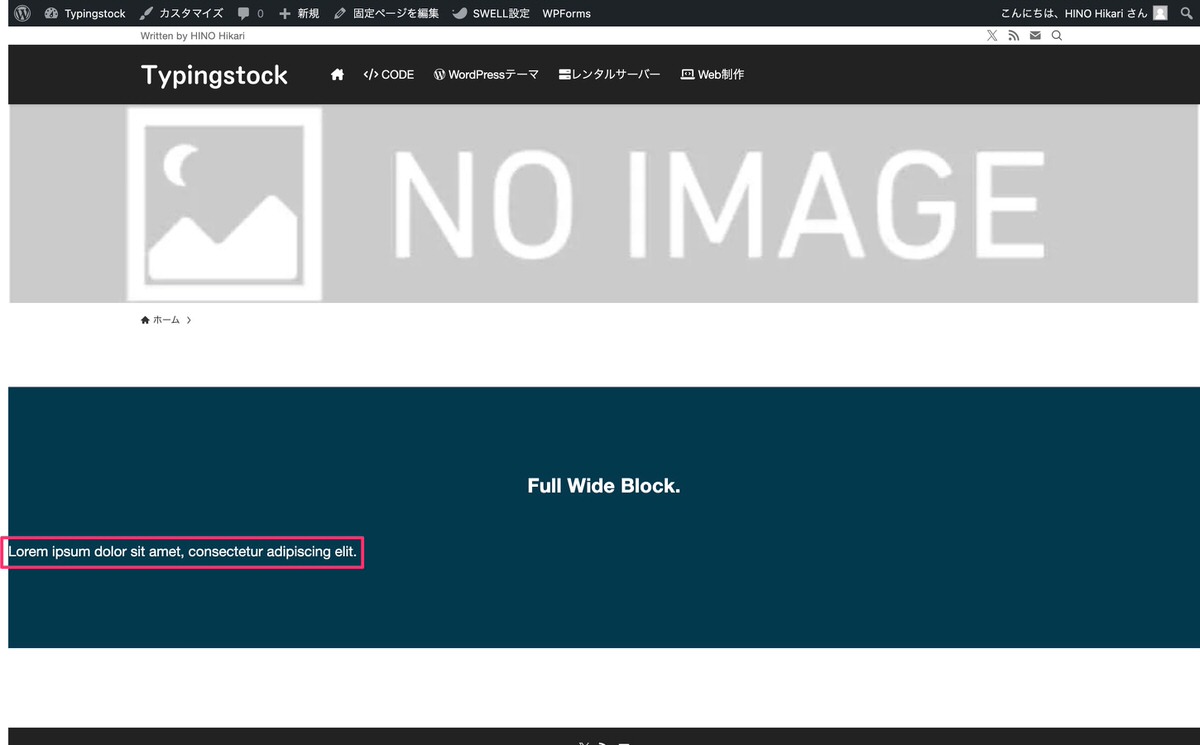
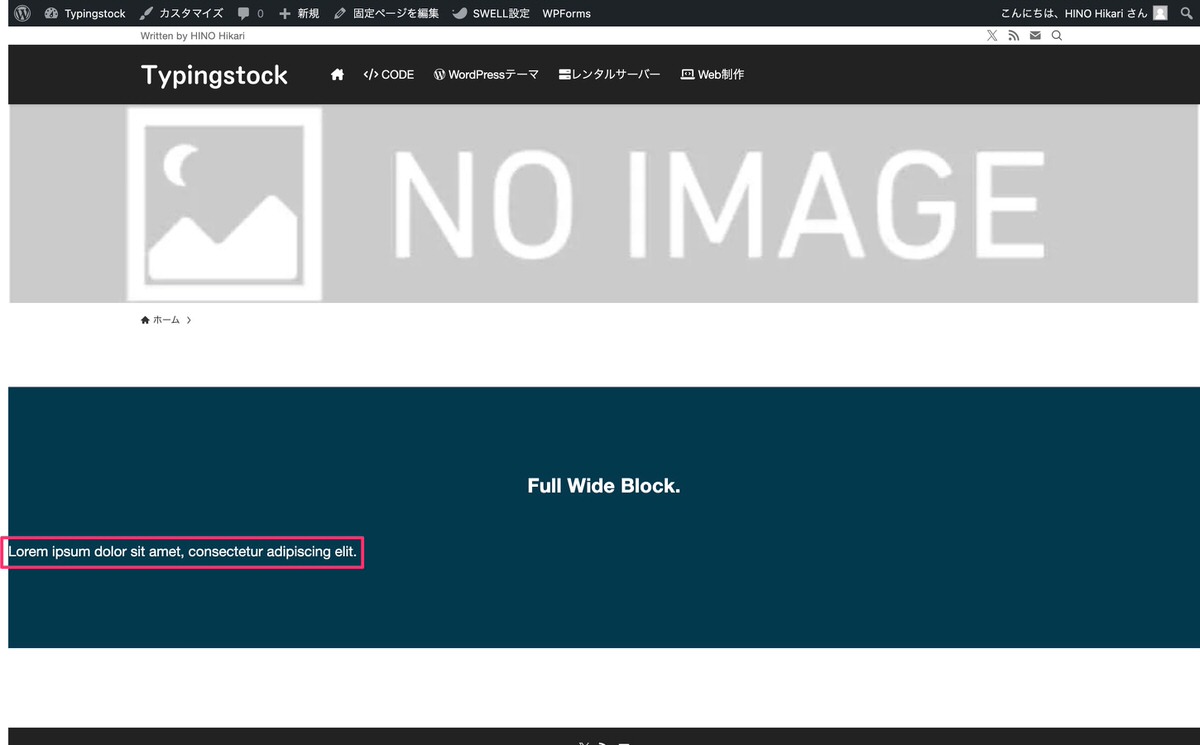
下記タブの「コンテンツの横幅をどこに揃えるか」でテキストの位置が変わります。
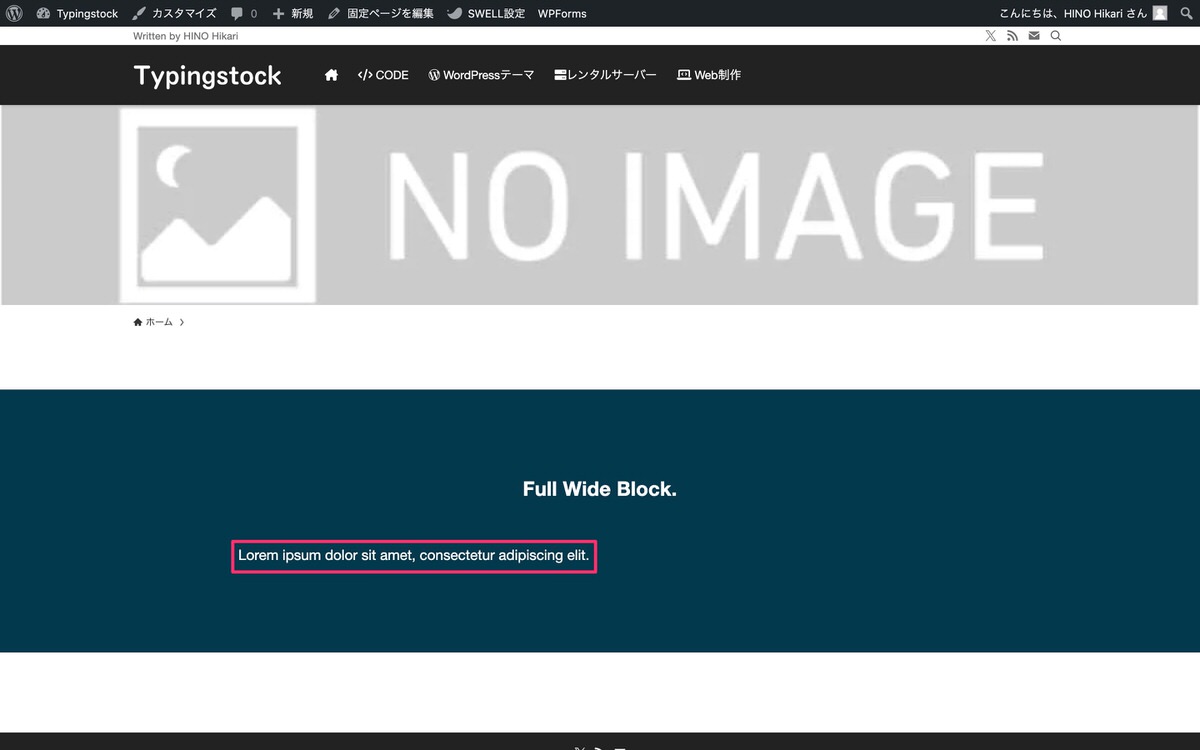
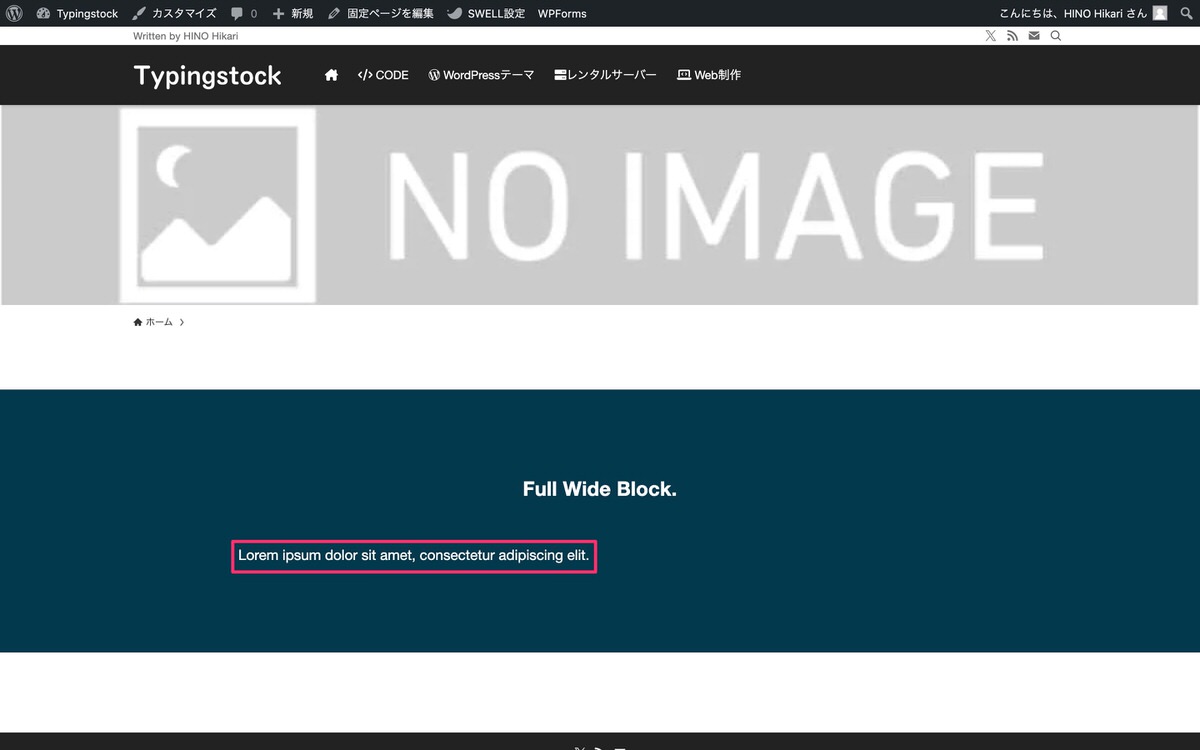
投稿画面


投稿を表示


投稿画面


投稿を表示


投稿画面


投稿を表示


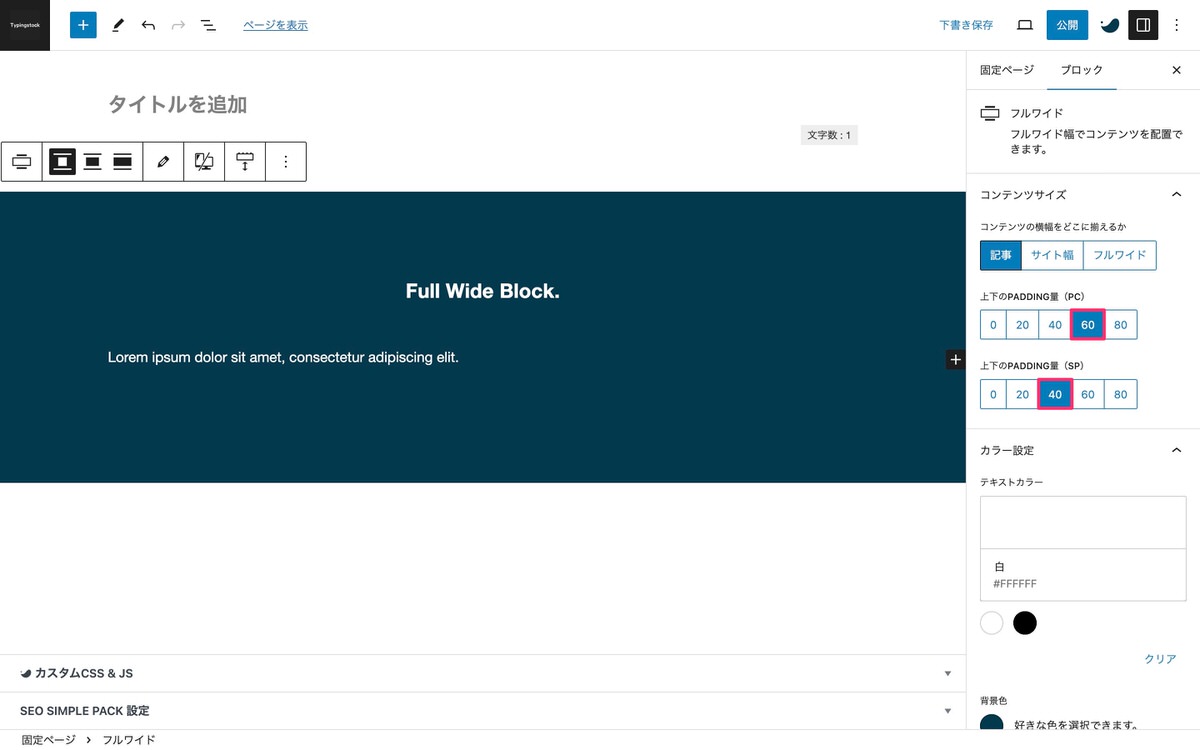
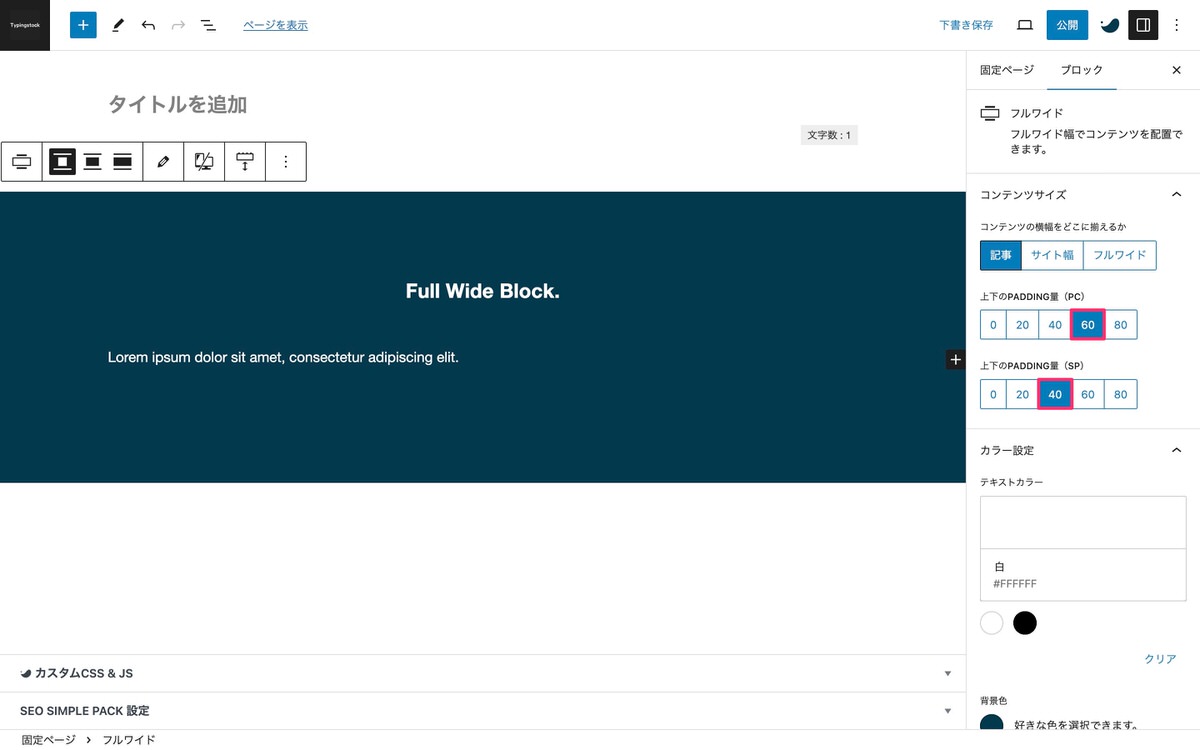
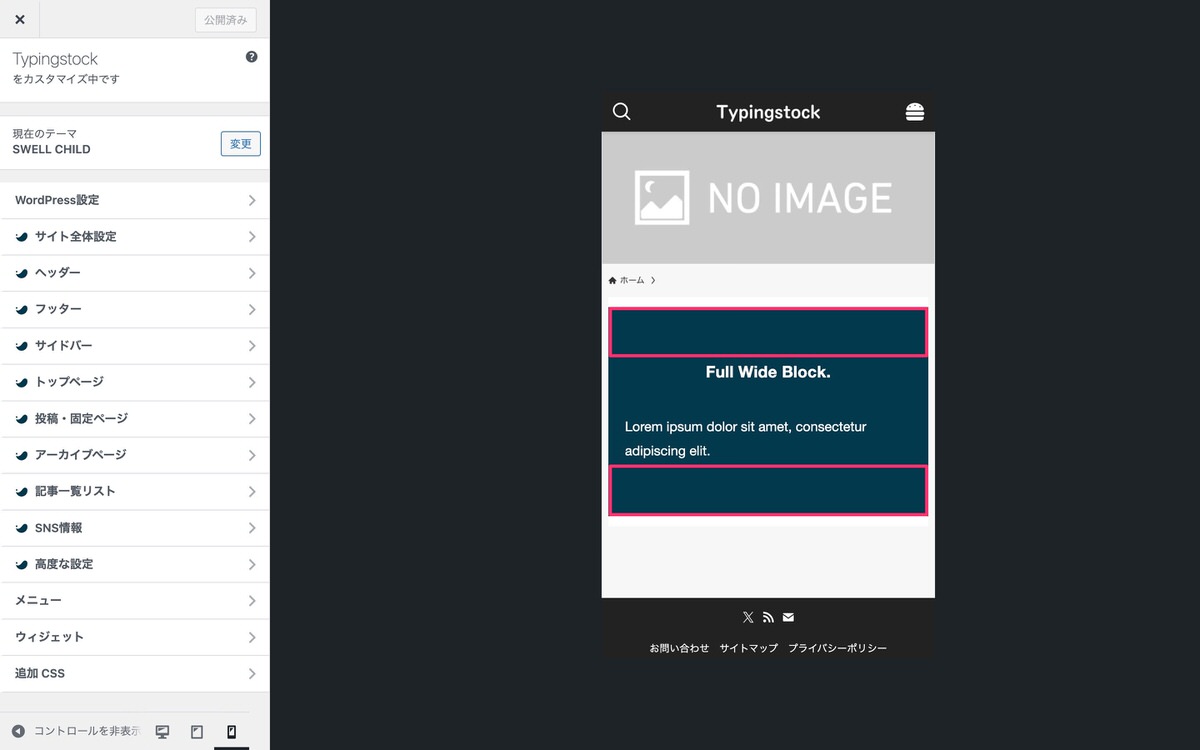
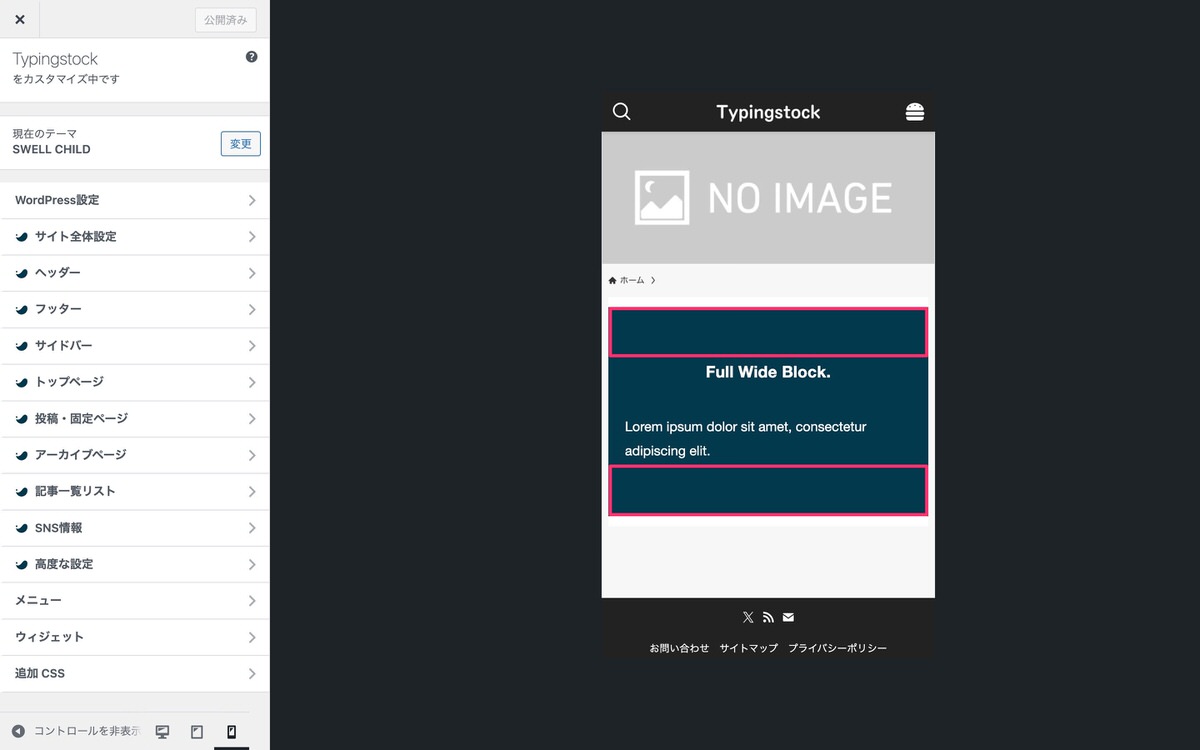
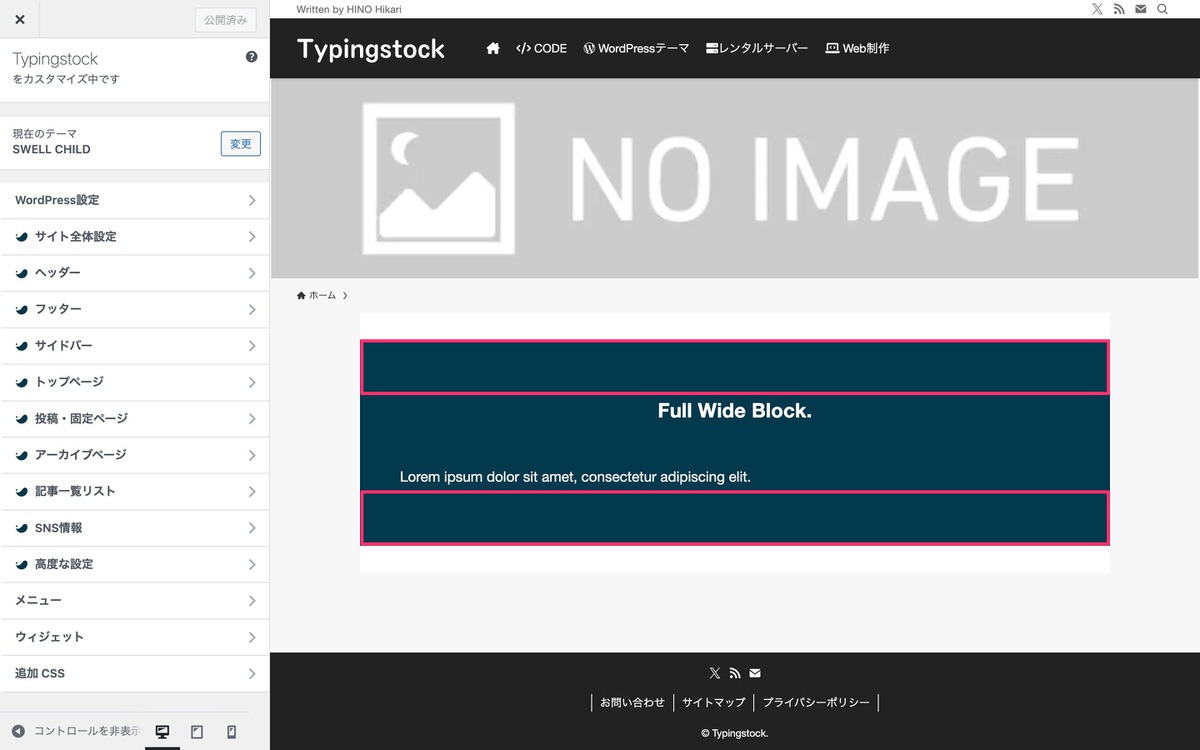
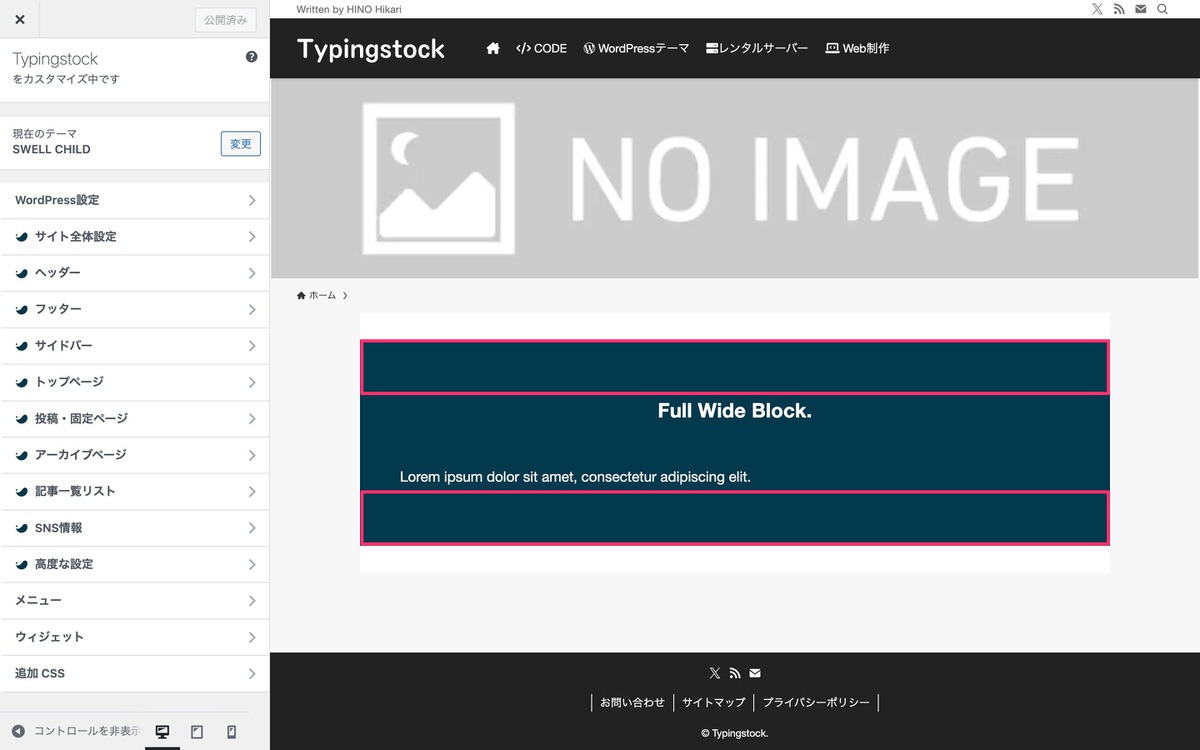
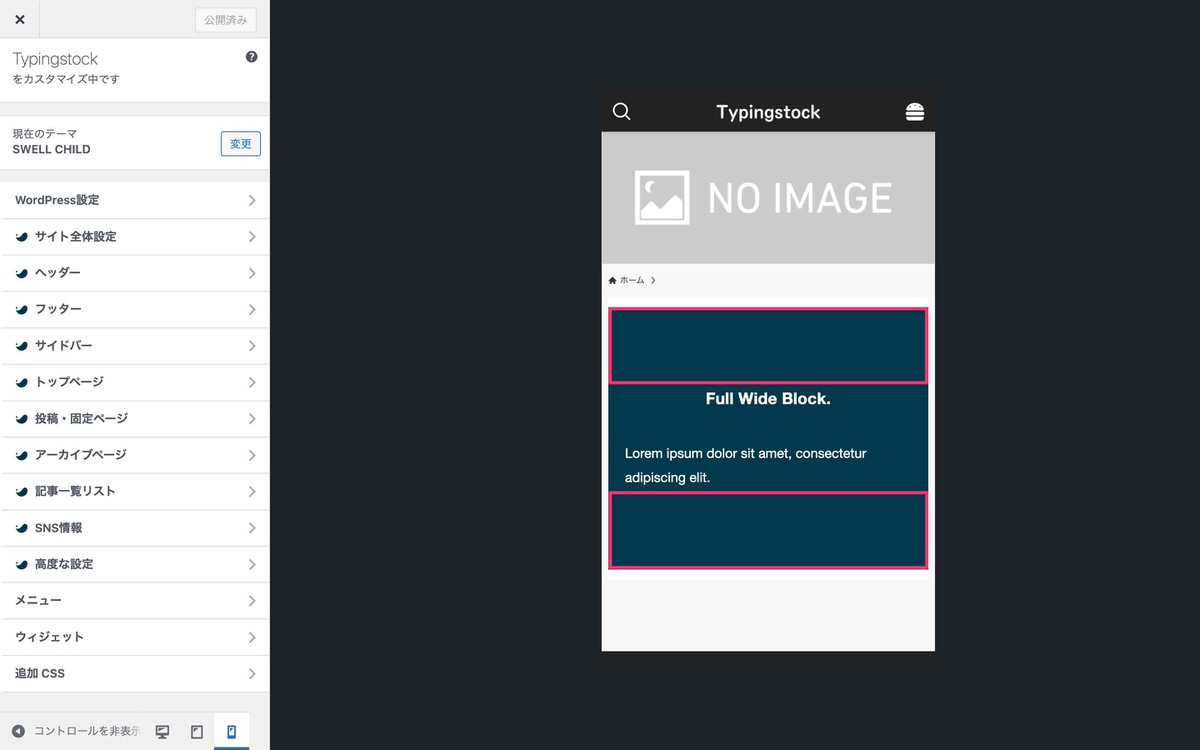
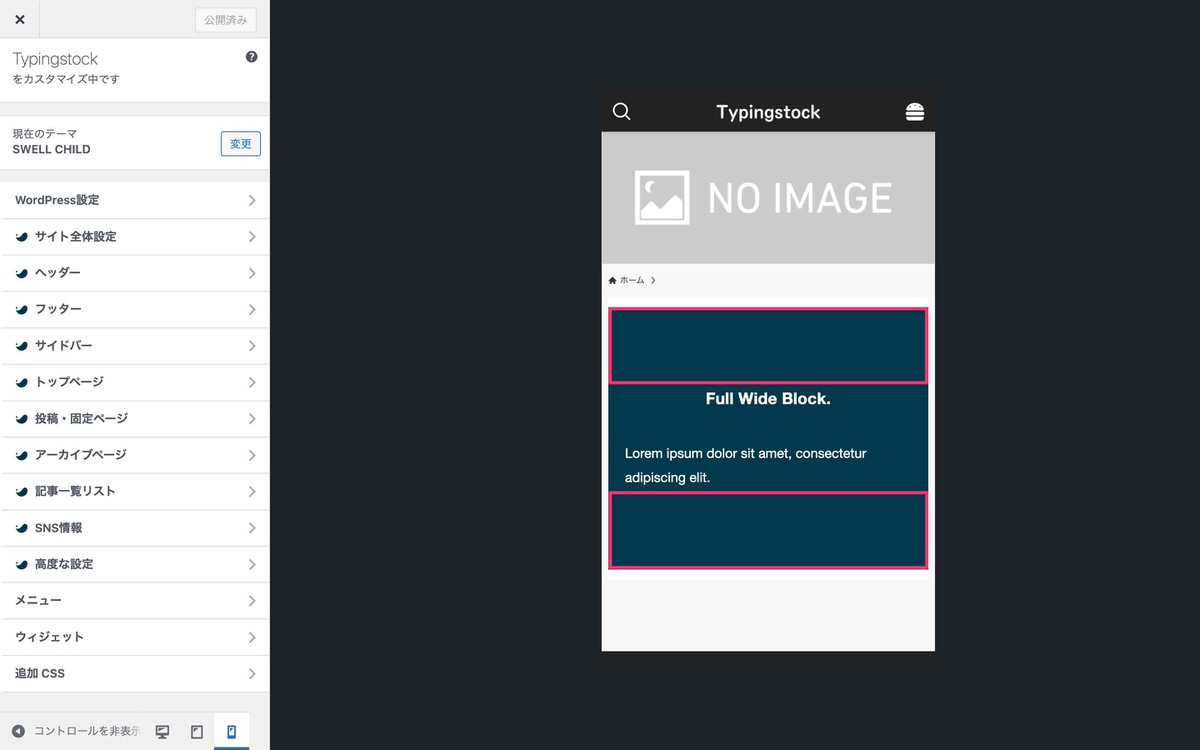
(設定)から、「ブロック」>「コンテンツサイズ」を開きます。
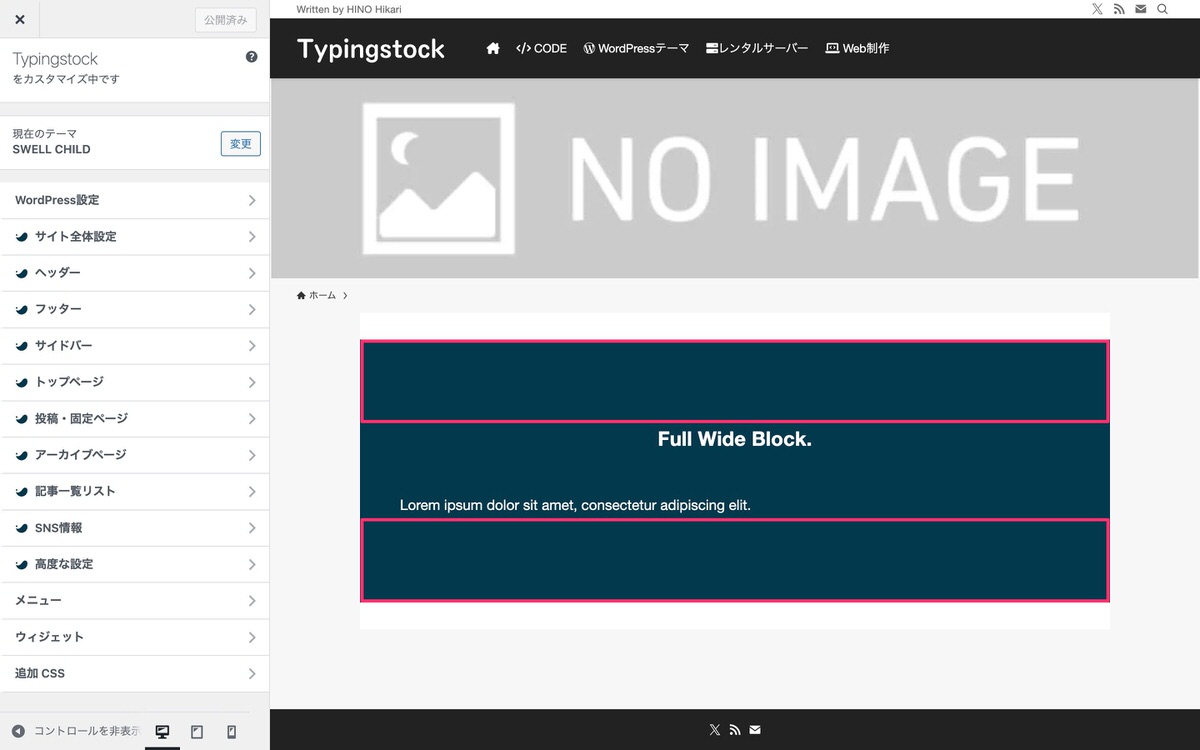
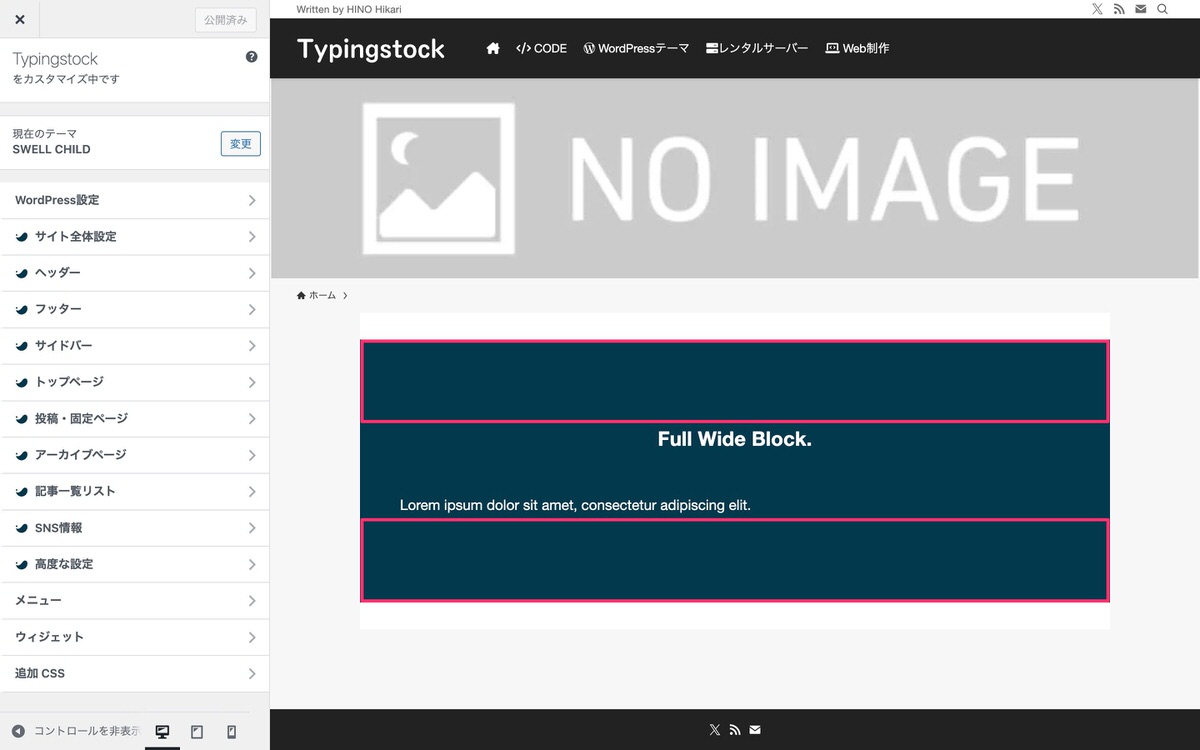
※ 赤枠が上下のPADDING量になります。


PADDINNG量(PC):60


PADDINNG量(SP):40




PADDINNG量(PC):40


PADDINNG量(SP):60


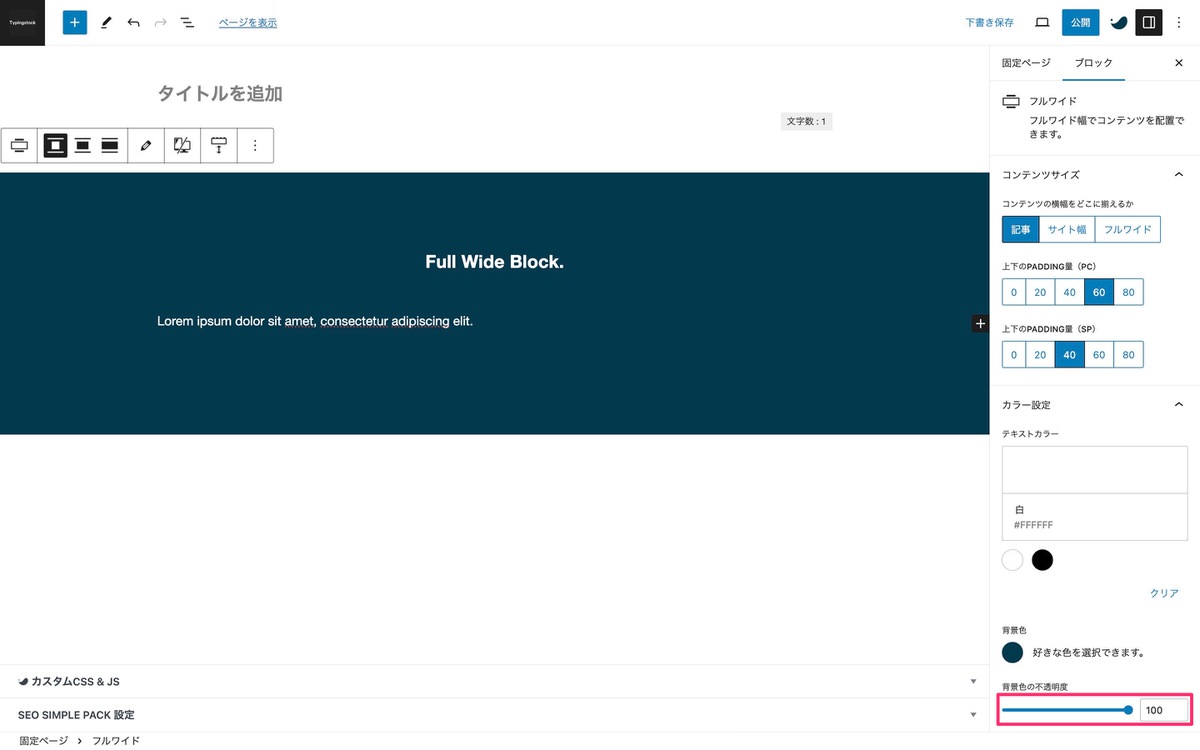
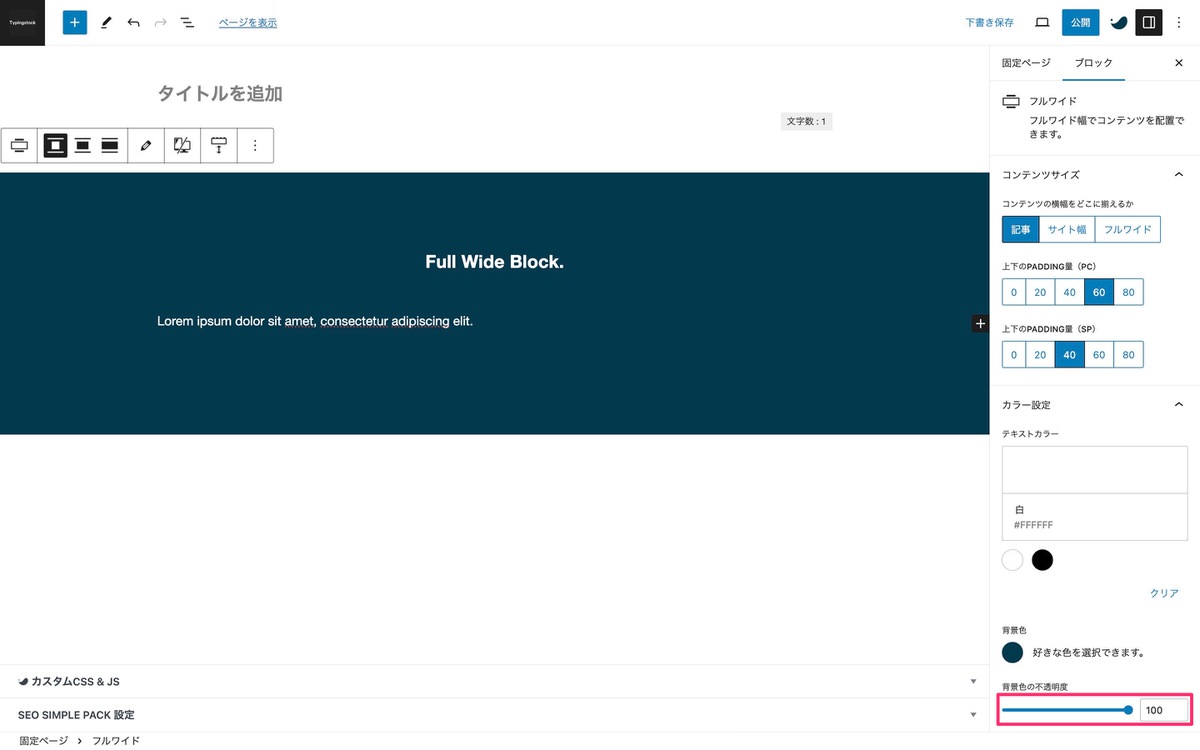
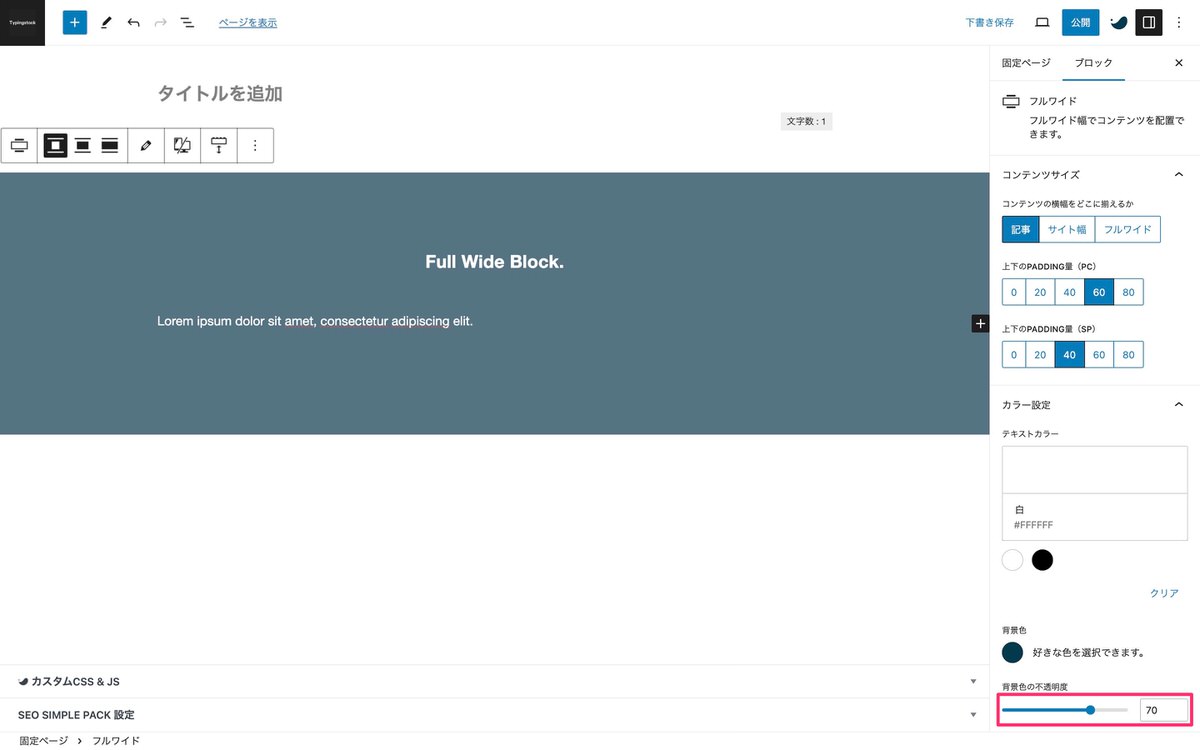
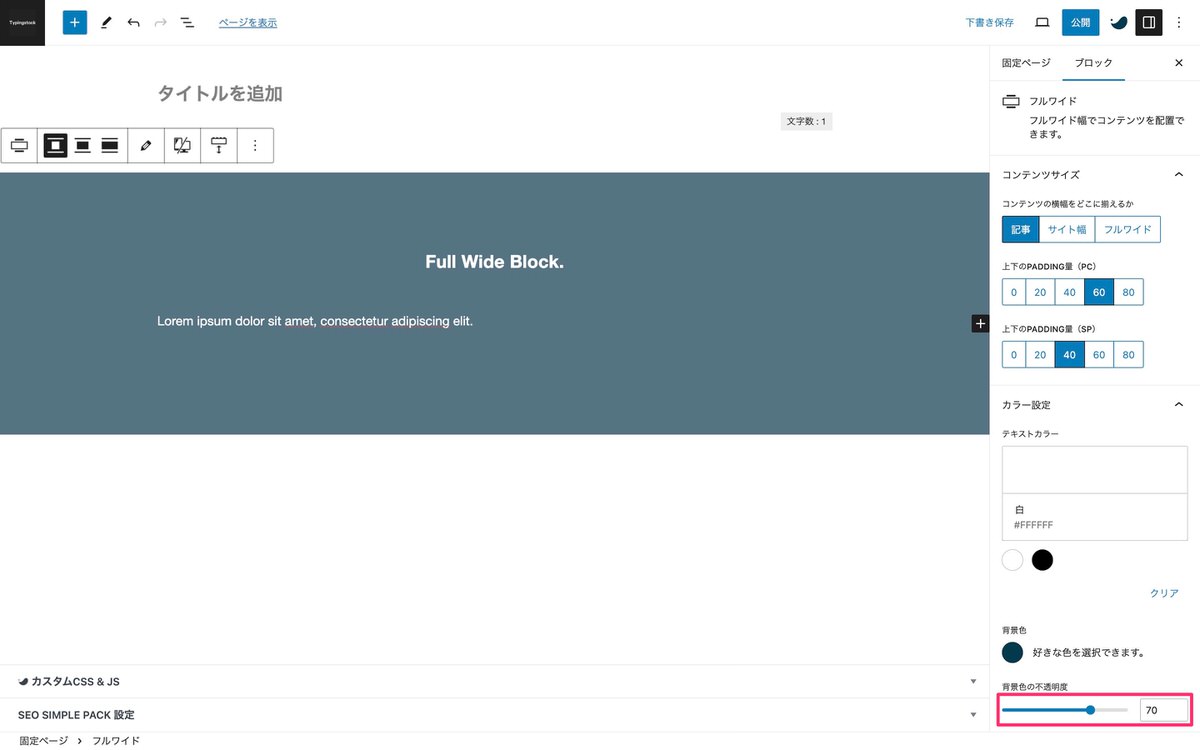
(設定)から、「ブロック」>「カラー設定」を開きます。
背景色の不透明度を変えることができます。
背景色の不透明度:100


背景色の不透明度:70


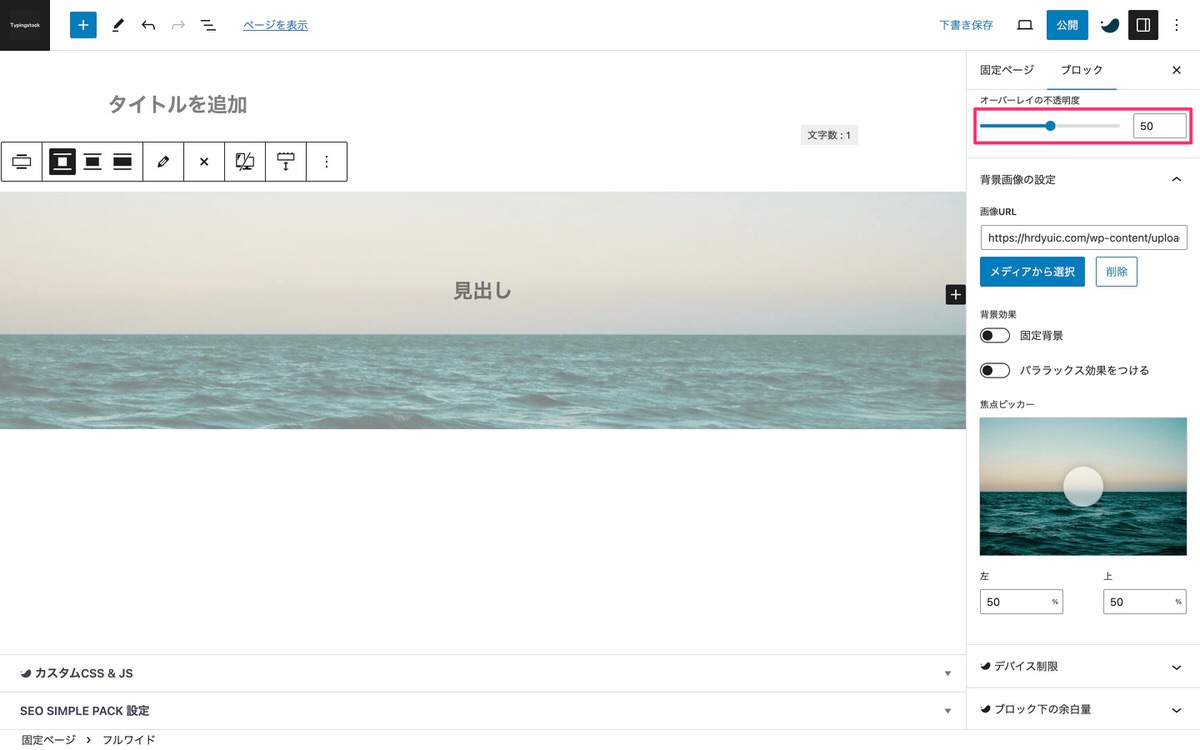
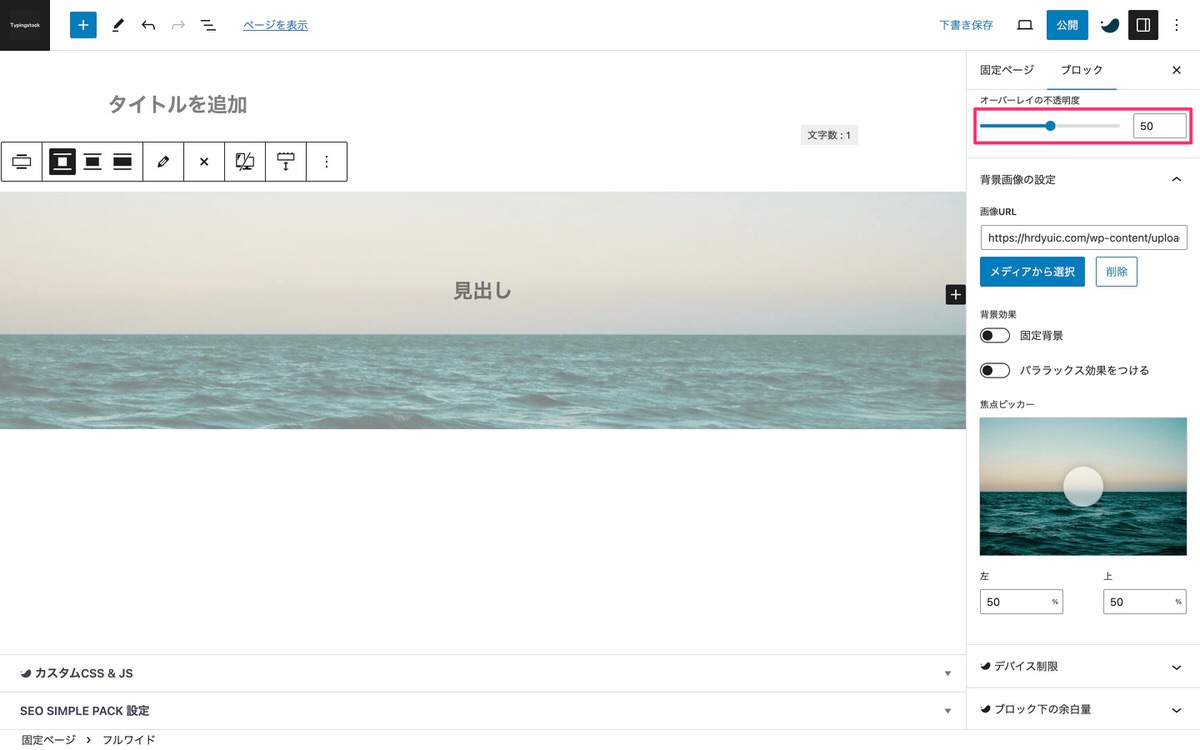
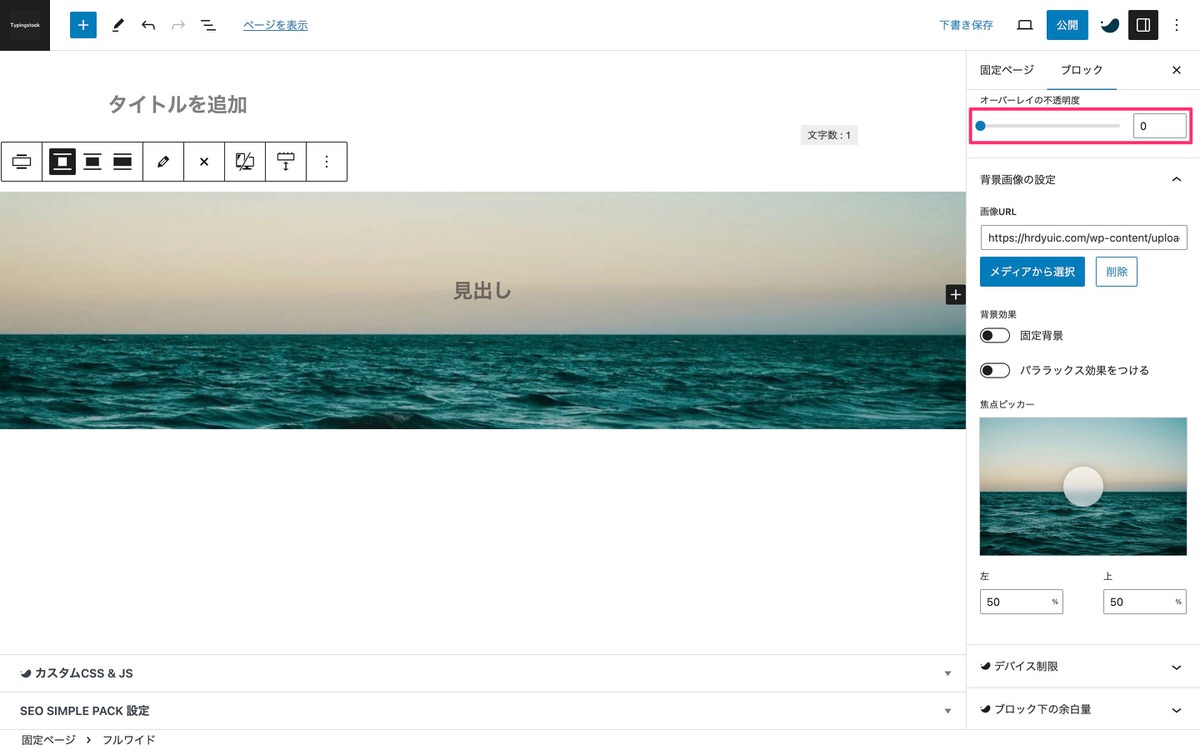
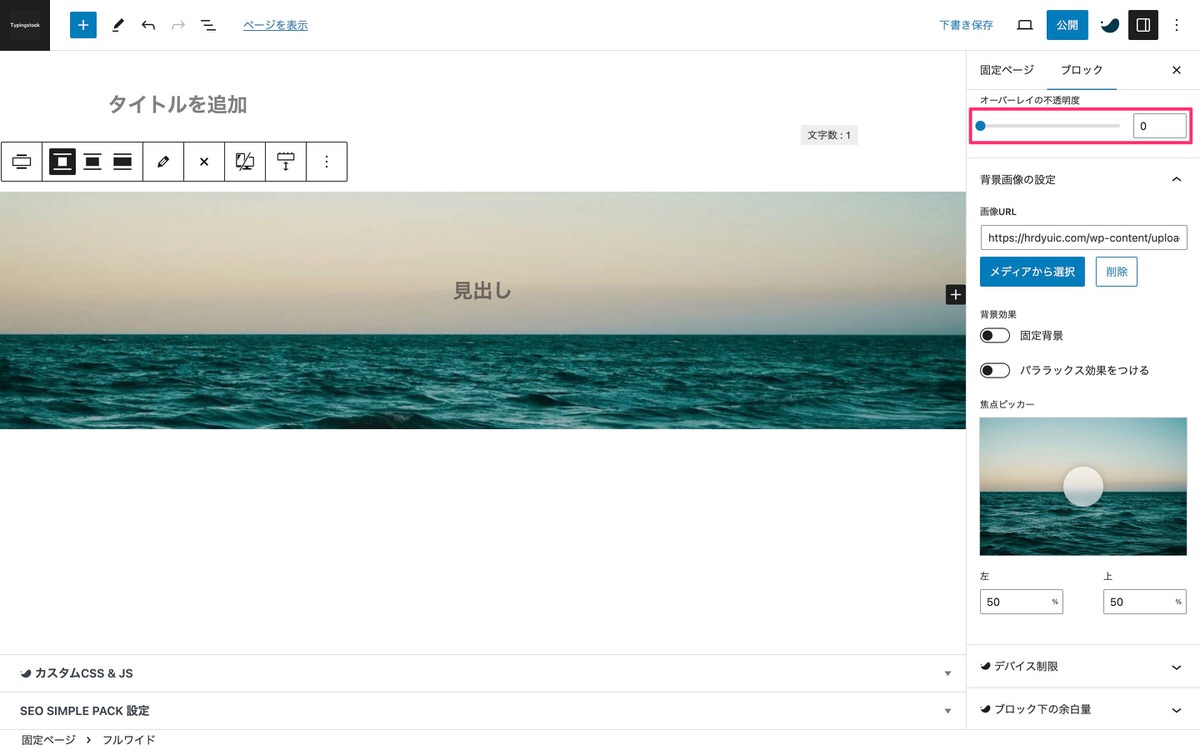
(設定)から、「ブロック」>「背景画像の設定」を開きます。
背景画像の不透明度を変えることができます。
オーバーレイの不透明度:50


オーバーレイの不透明度:0


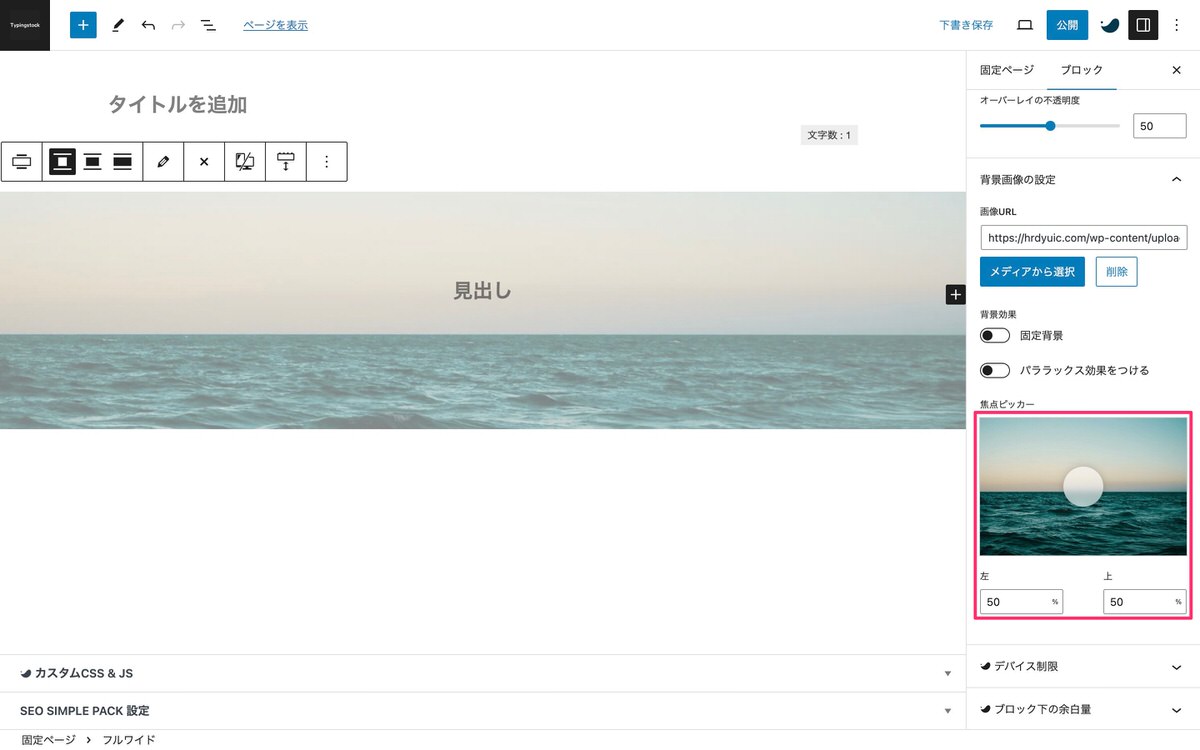
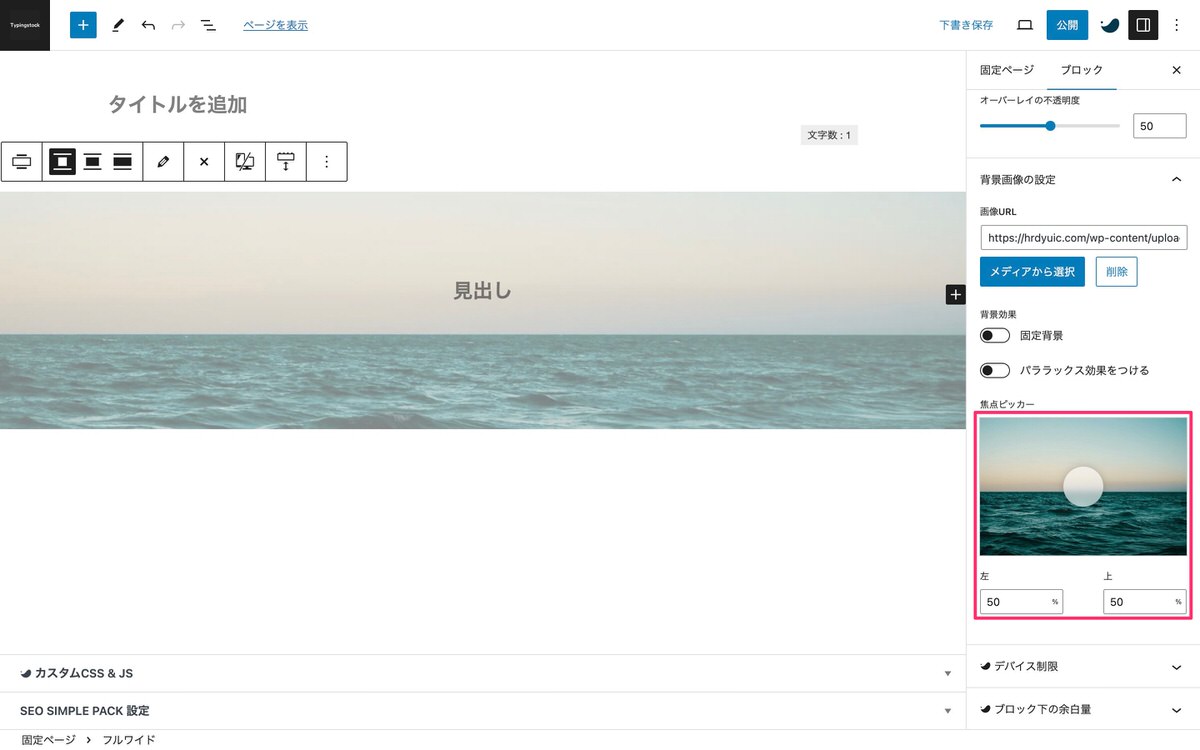
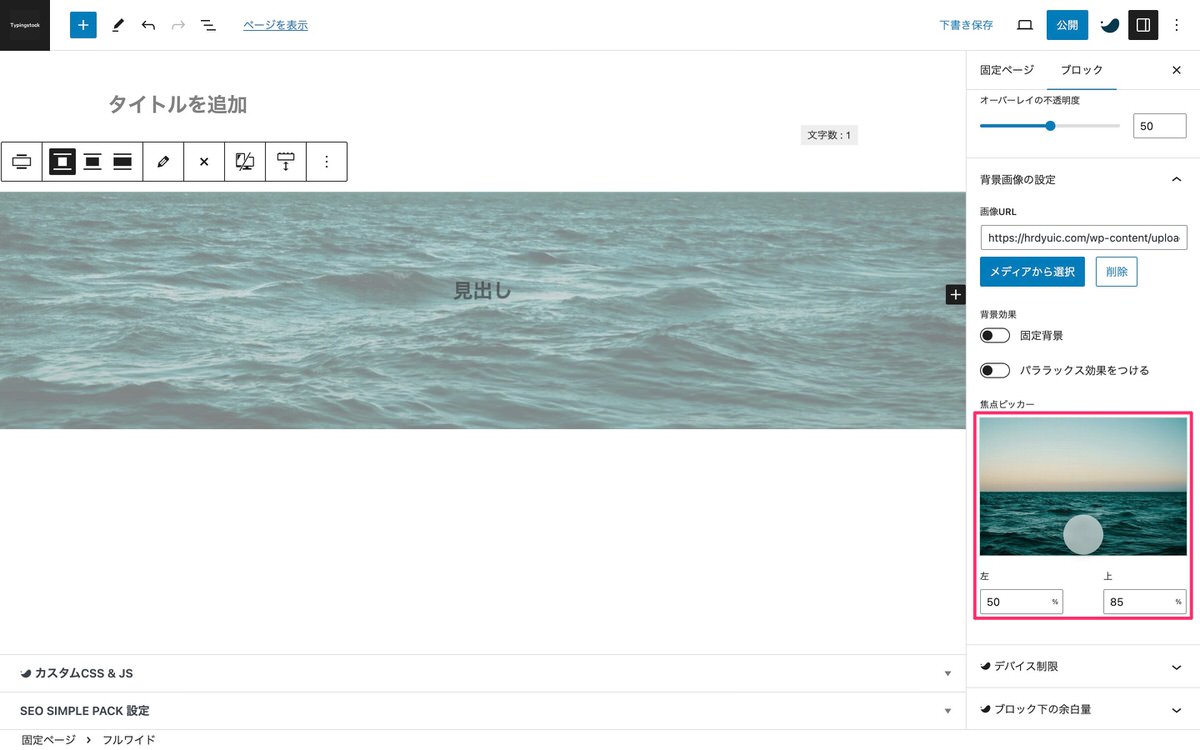
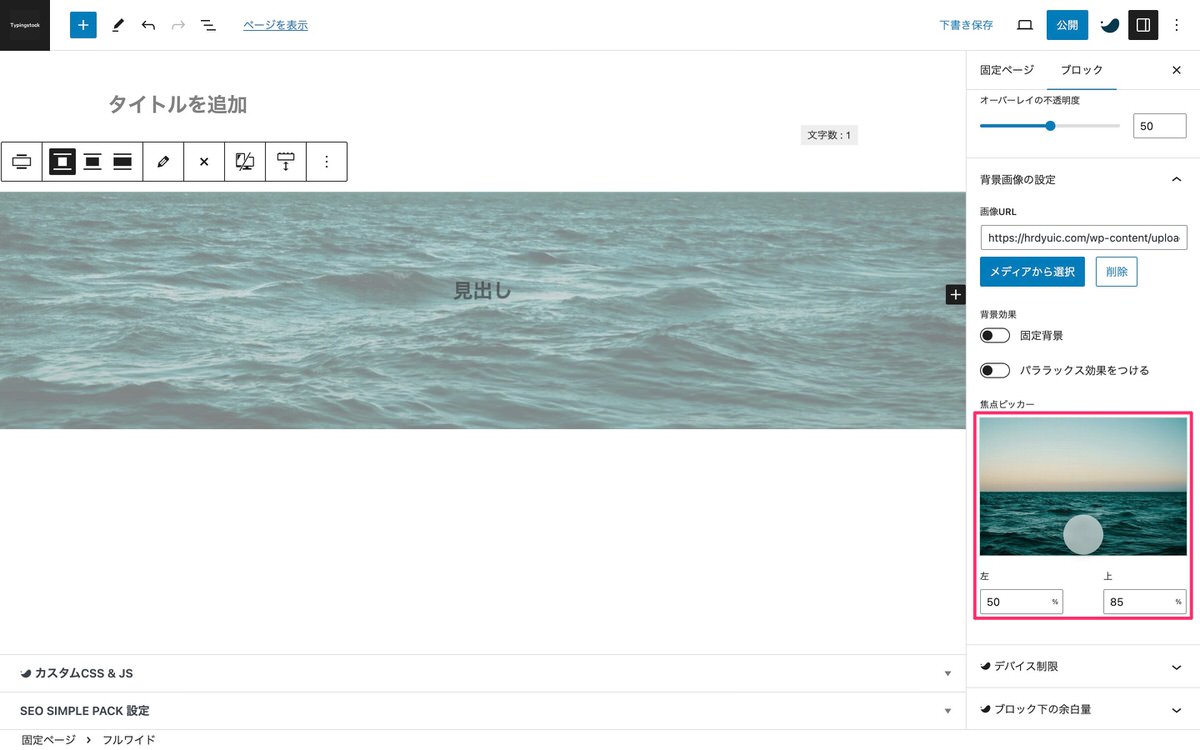
(設定)から、「ブロック」>「背景画像の設定」を開きます。
背景画像を表示させる位置を変えることができます。
左:50% 右:50%


左:50% 右:85%


今回は以上です。


この記事が気に入ったら
フォローしてね!