SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

WordPress側で用意してくれている「コアブロック」の画像に対してSWELL独自のカスタマイズを加えて使いやすくした「画像装飾」について詳しく教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
デフォルトを除き、6つのスタイルが用意されています。
デフォルト


角丸


枠あり


影あり


フォトフレーム


ブラウザ風


デスクトップ風


代替テキスト
画像が表示されない際に画像の代わりにテキストで内容が表示されたり、スクリーンリーダーなどがテキストを読み上げます。
アスペクト比
元のサイズを除き、8つが用意されています。
「ポートレイト」とは
ググればすぐにヒットします。
下記画像のように人物に焦点が合い背景をぼかした写真のことです。


「クラシック」とは
ググって頂ければ分かると思うのですがピンポイントでヒットしません、、、
以下はほんの一例ですが下記画像がクラシックに該当するのではないかと。








「クラシックポートレイト」とは
こちらもググって頂ければ分かると思うのですがヒットしません、、、
ポートレイトとクラシックの融合ではないかと。
例えば、下記の背景ぼかし+白黒の写真とか。


アスペクト比
元のサイズ


正方形 – 1:1


標準 – 4:3


ポートレイト – 3:4


クラシック – 3:2


クラシックポートレイト – 2:3


ワイド – 16:9


縦長 – 9:16


カスタム – 幅:300px 高さ:300px
※ 幅と高さを設定するとアスペクト比がカスタムになります。


伸縮
※ アスペクト比で「元のサイズ」以外を選択することで出現します。
例:アスペクト比:縦長 – 9:16
cover


contain


アスペクト比で「ポートレイト」と「クラシックポートレイト」が反映されない件
個人的には、アスペクト比で、例えば「ポートレイト – 3:4」を選択すると画像の背景にぼかしが入ると思っていましたが、どのアスペクト比を選択しても変化しませんでした。
※ そこで、アップデート情報の全てに目を通し、また「フォーラム」および「Discord」で反映されない理由を調べてみました。
結論から先に言いますと詳細な情報を得ることはできませんでした、、、
一応、以下に検索結果を載せておきます。
フォーラム
検索キーワード:アスペクト比


検索キーワード:ポートレイト


検索キーワード:クラシックポートレイト


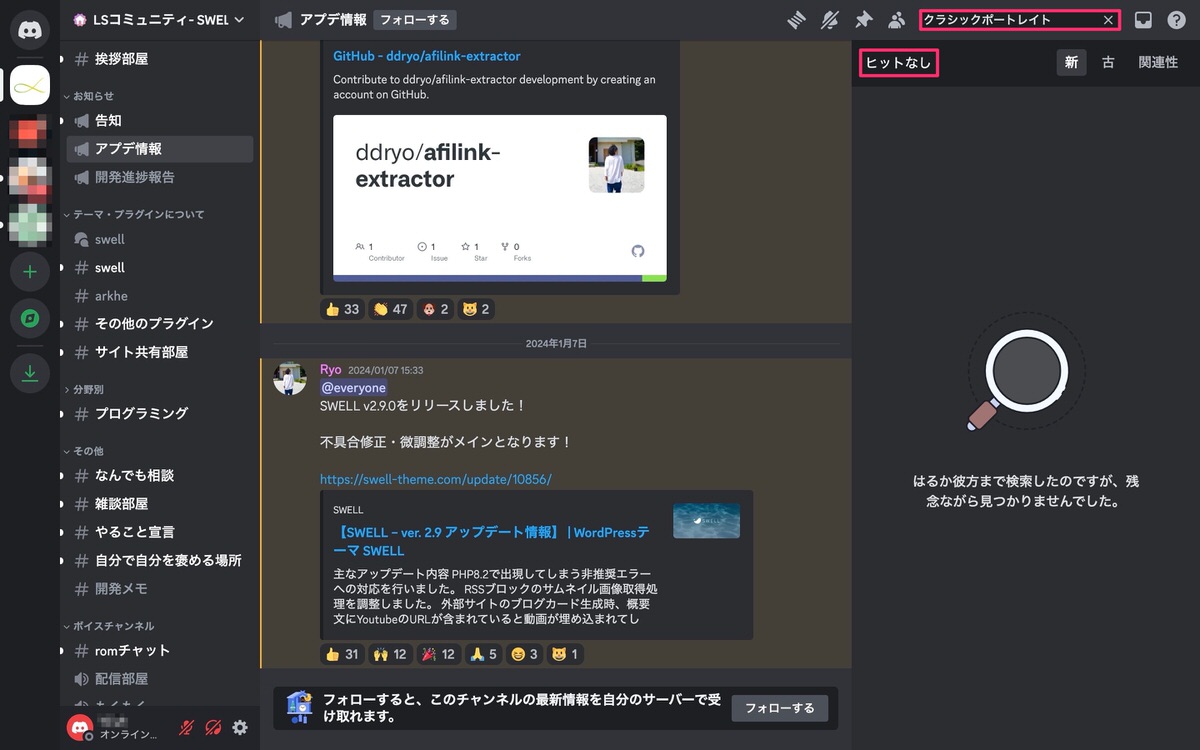
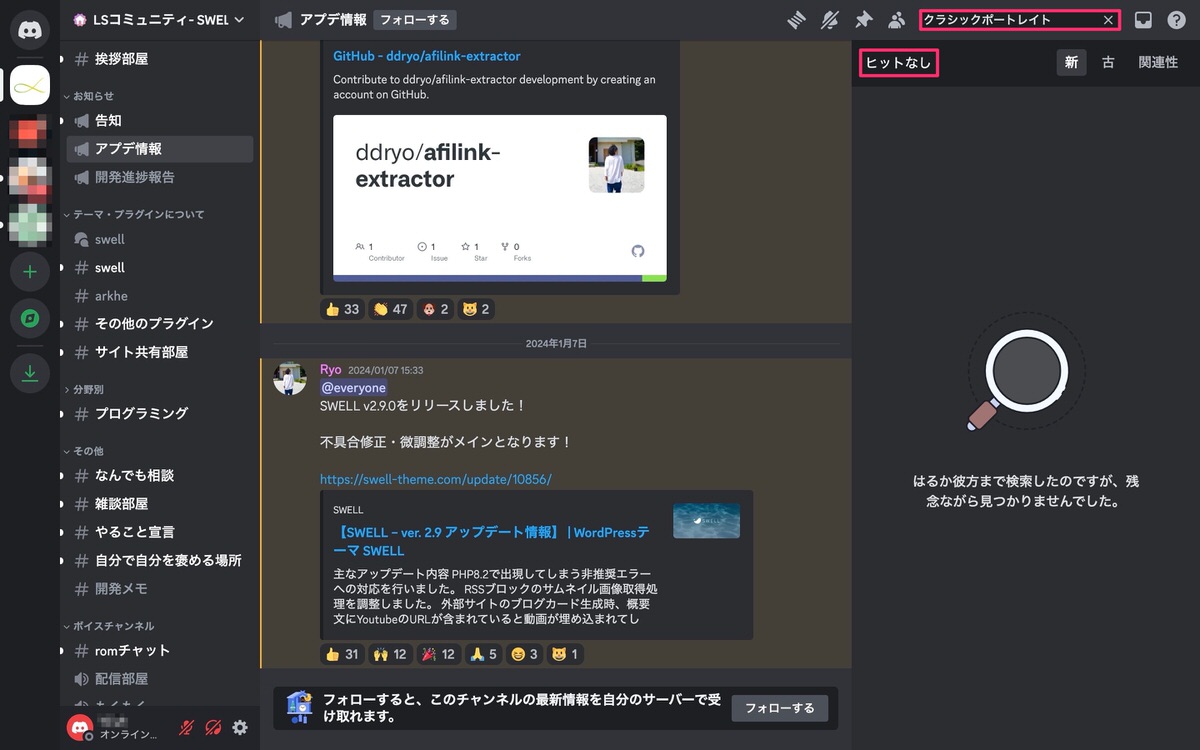
Discord
検索キーワード:アスペクト比


検索キーワード:ポートレイト


検索キーワード:クラシックポートレイト


クリックして拡大する機能


「全体設定に従う」とは
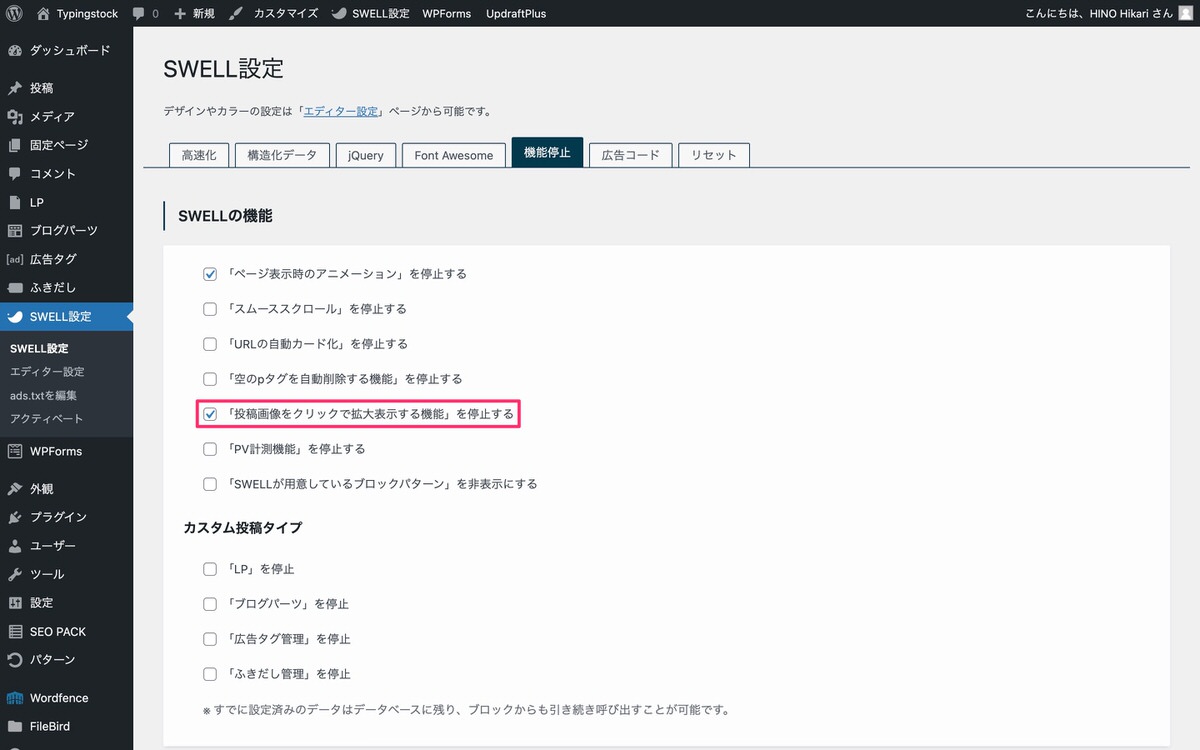
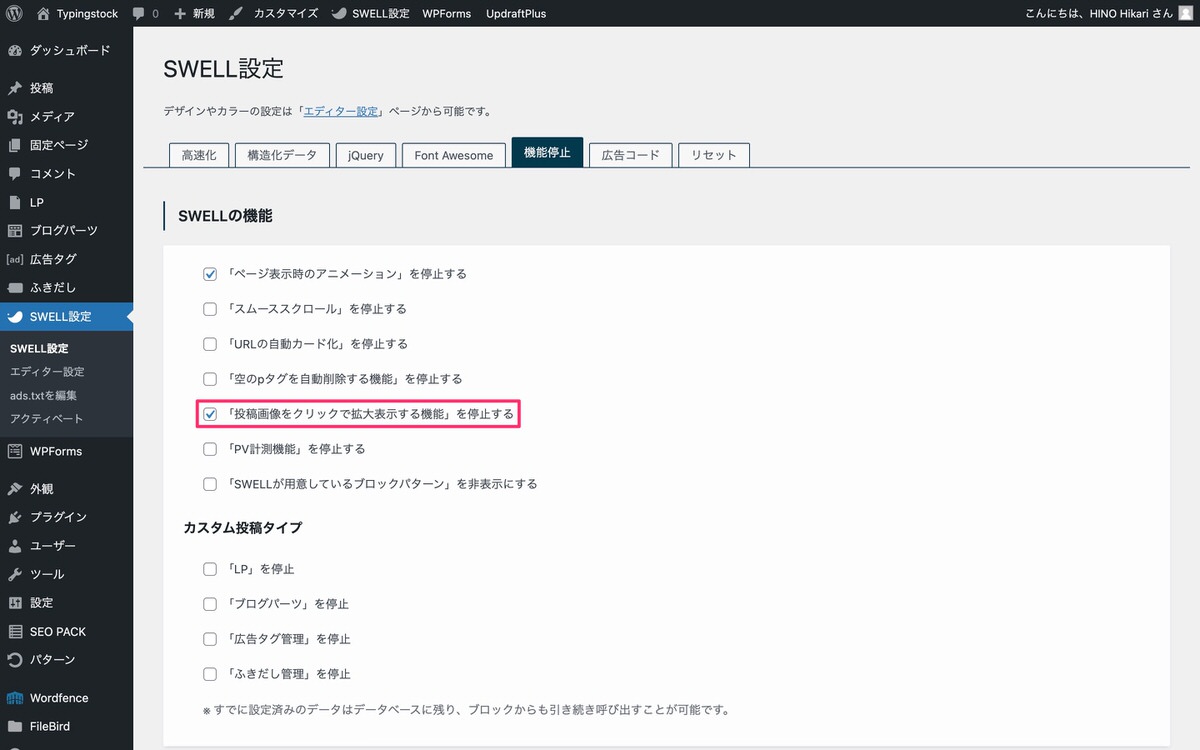
管理画面メニューの「SWELL設定」>「機能停止タブ」内にある「投稿画像をクリックで拡大表示する機能」を停止するのことです。


この項目にチェックを入れると画像をクリックしても拡大表示されなくなります。
画像の表示サイズ
指定しない


少し小さく表示


小さく表示


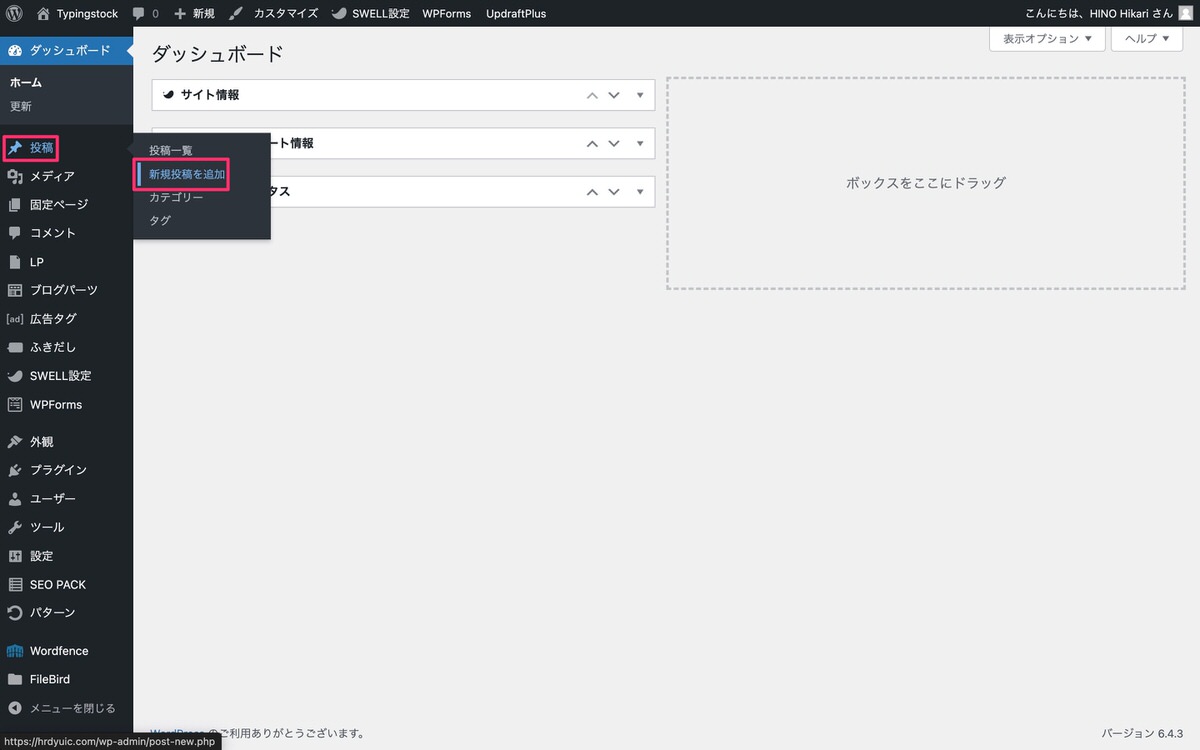
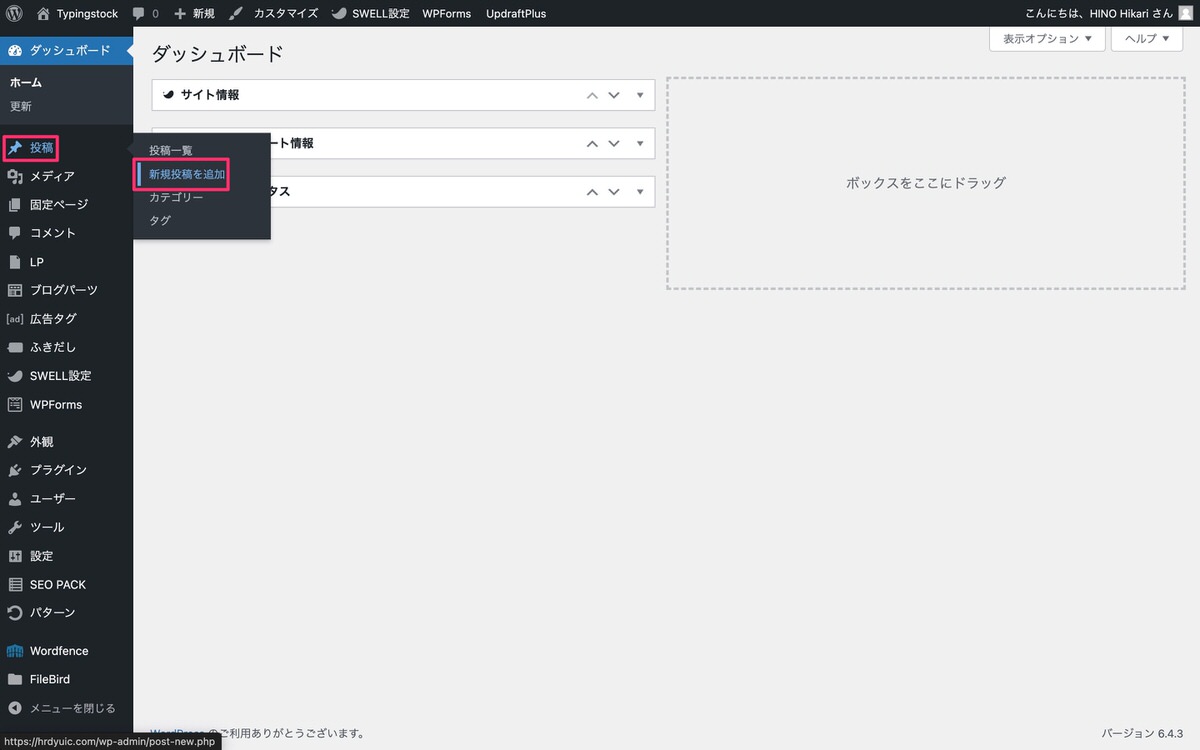
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


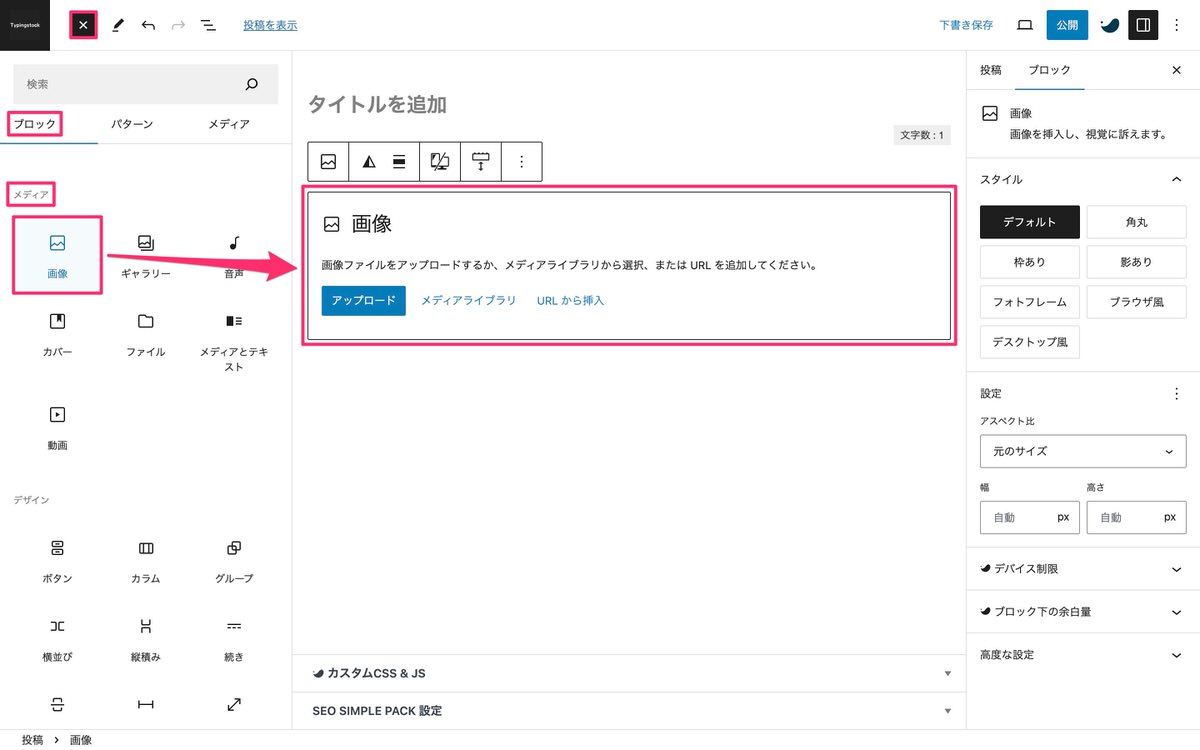
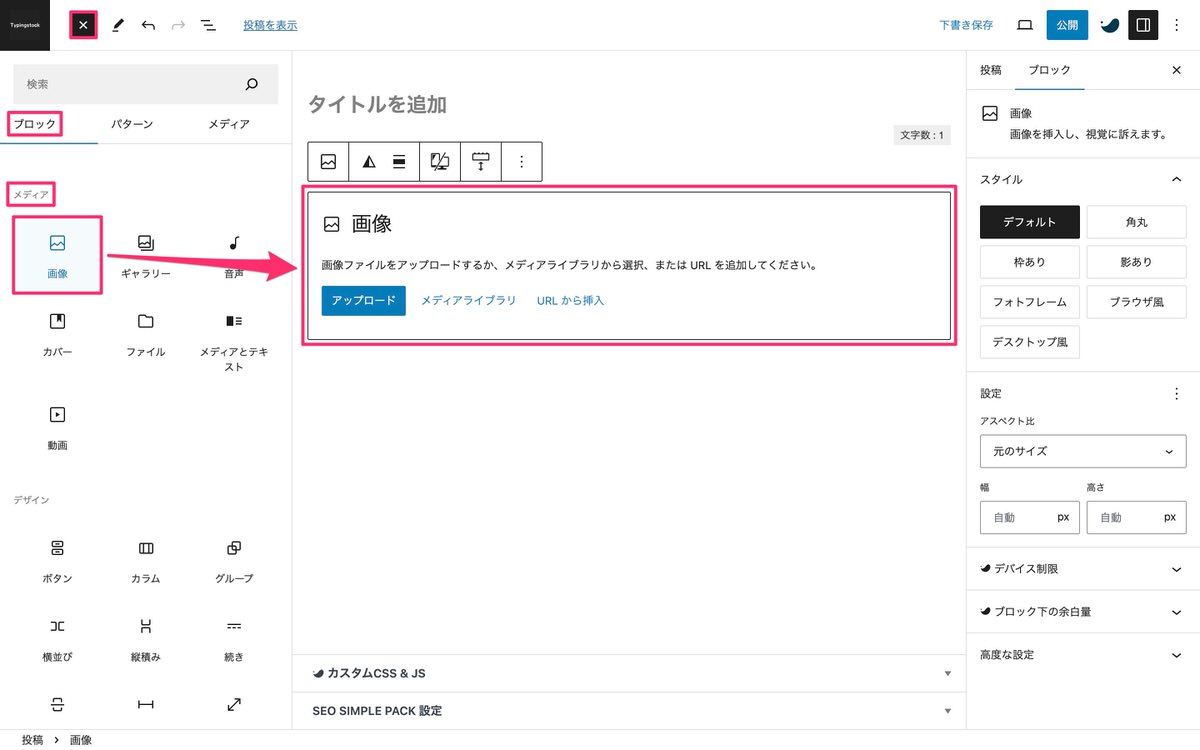
(ブロック挿入ツールを切り替え)から、「ブロック」>「メディア」>「画像」を選択します。


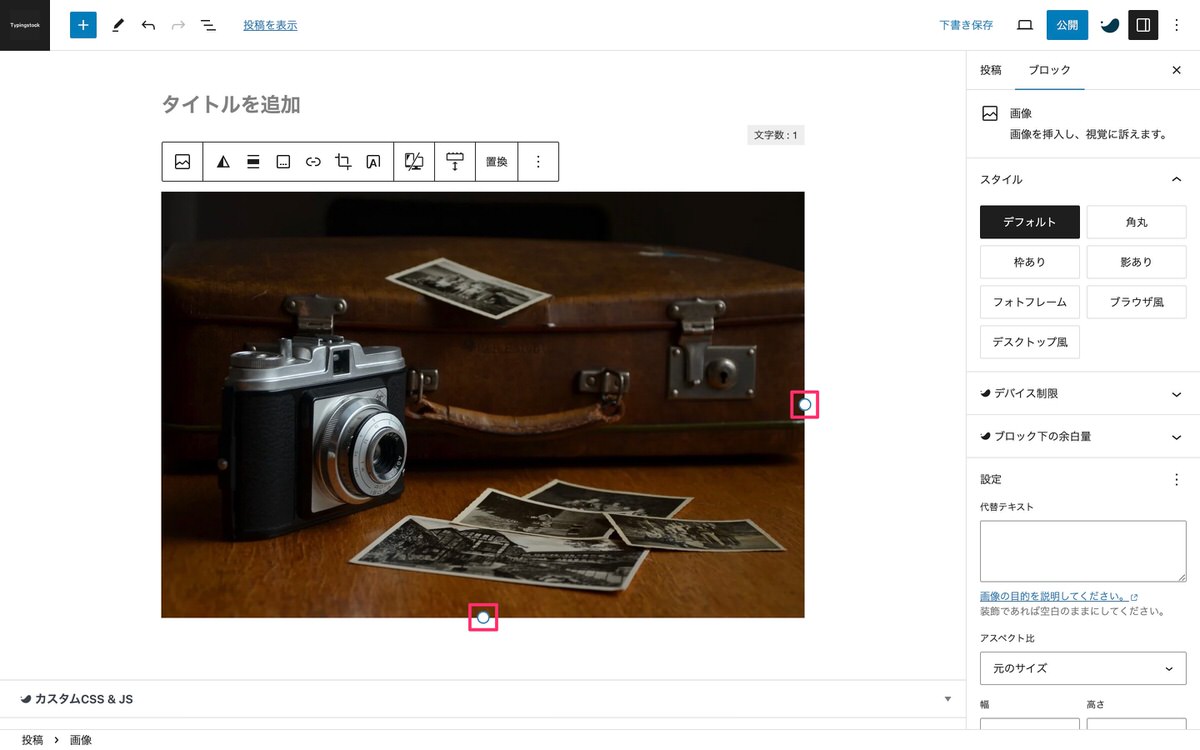
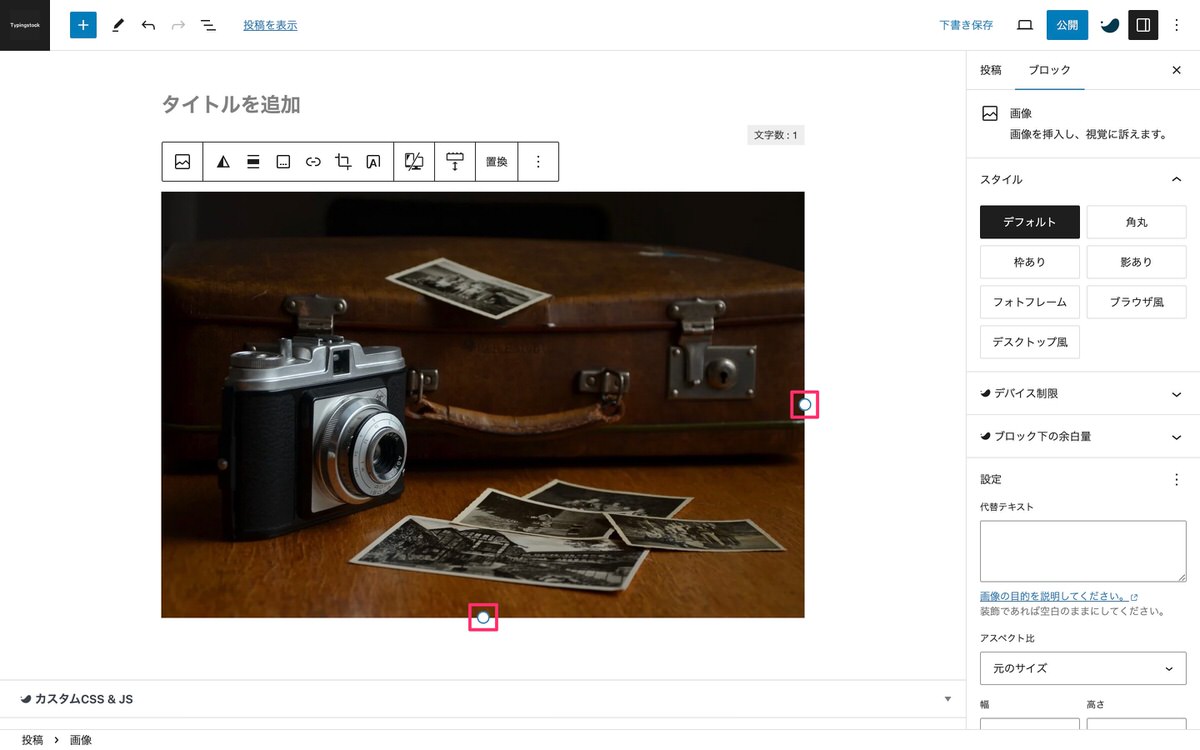
画像ブロックが挿入されました。
赤枠内の丸を動かすことで画像の拡大縮小を行うことができます。


ブロックツールバーから、「 (デュオトーンフィルターを適用)」を選択します。


下記画像は、影とハイライトを以下に設定しています。


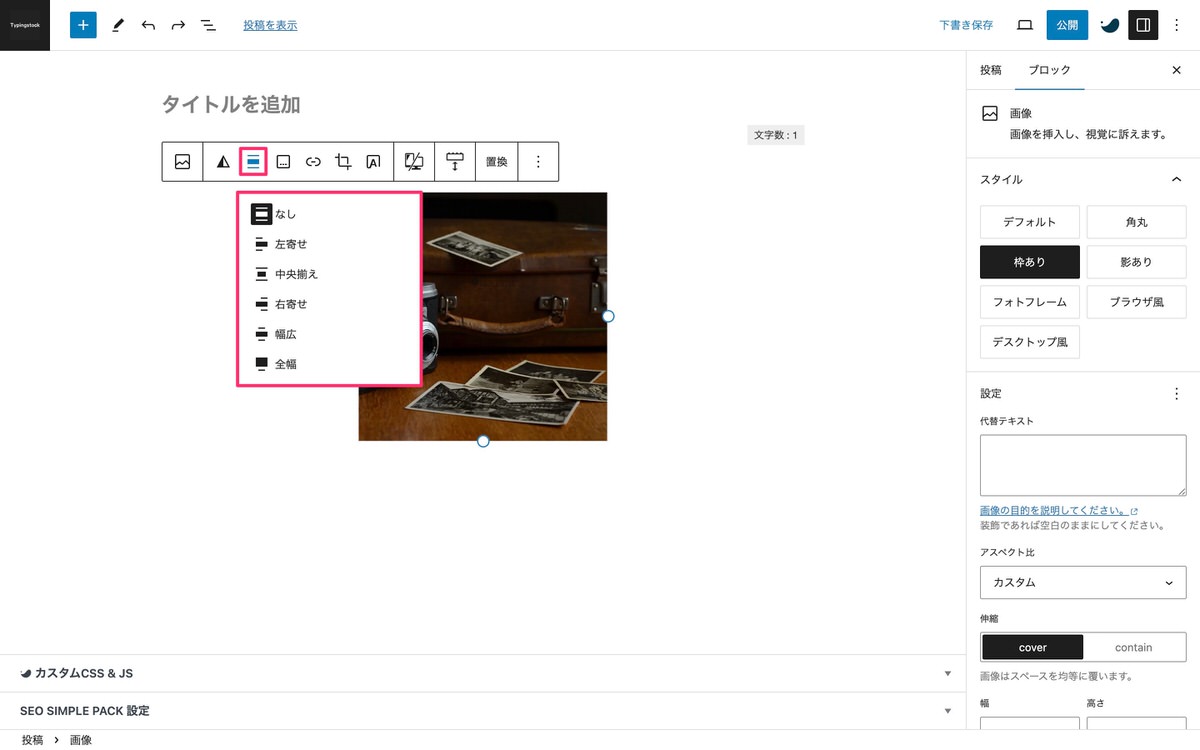
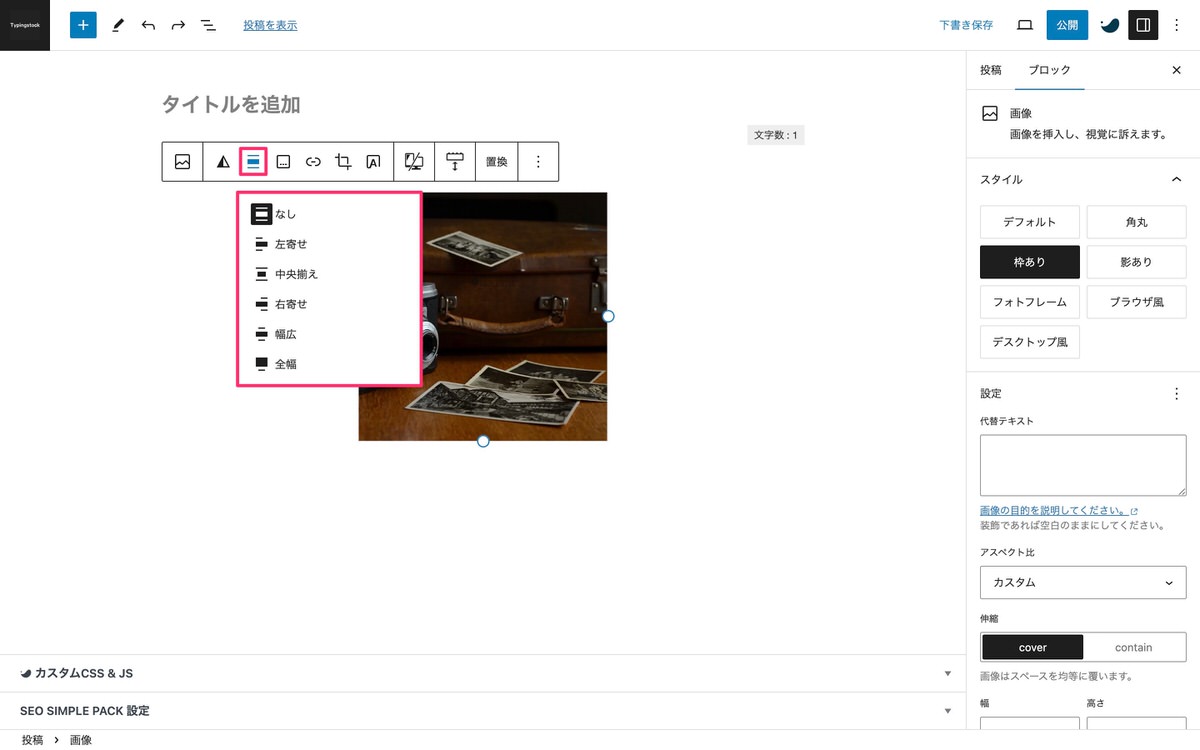
ブロックツールバーから、「 (配置)」を選択します。
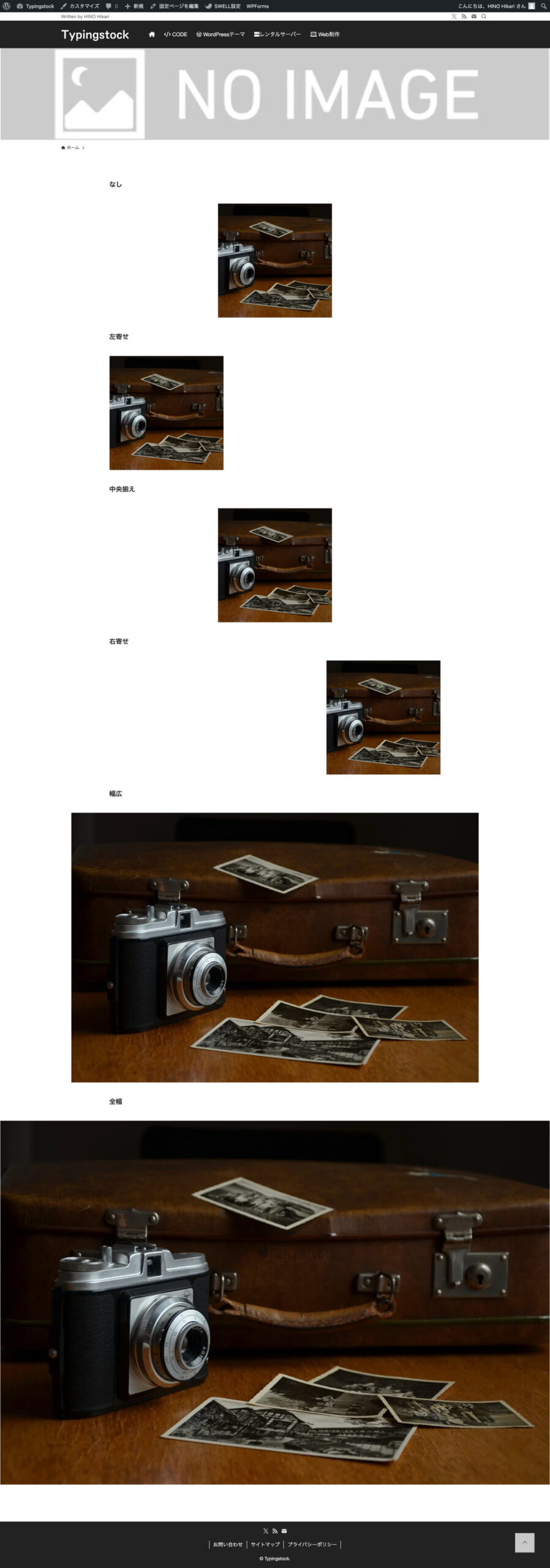
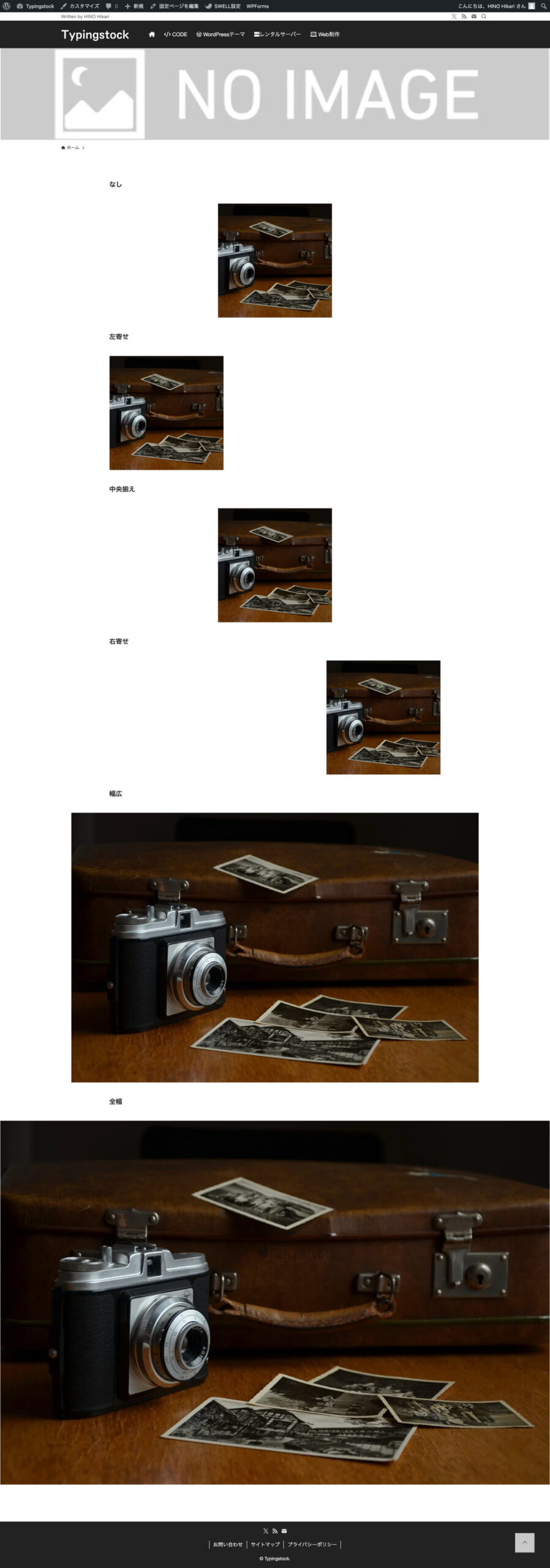
配置は、以下の6つから選択できます。


サイドバーありの「投稿」では幅広と全幅の区別ができないので、サイドバーなしの「固定ページ」に配置した画像をスクショしました。


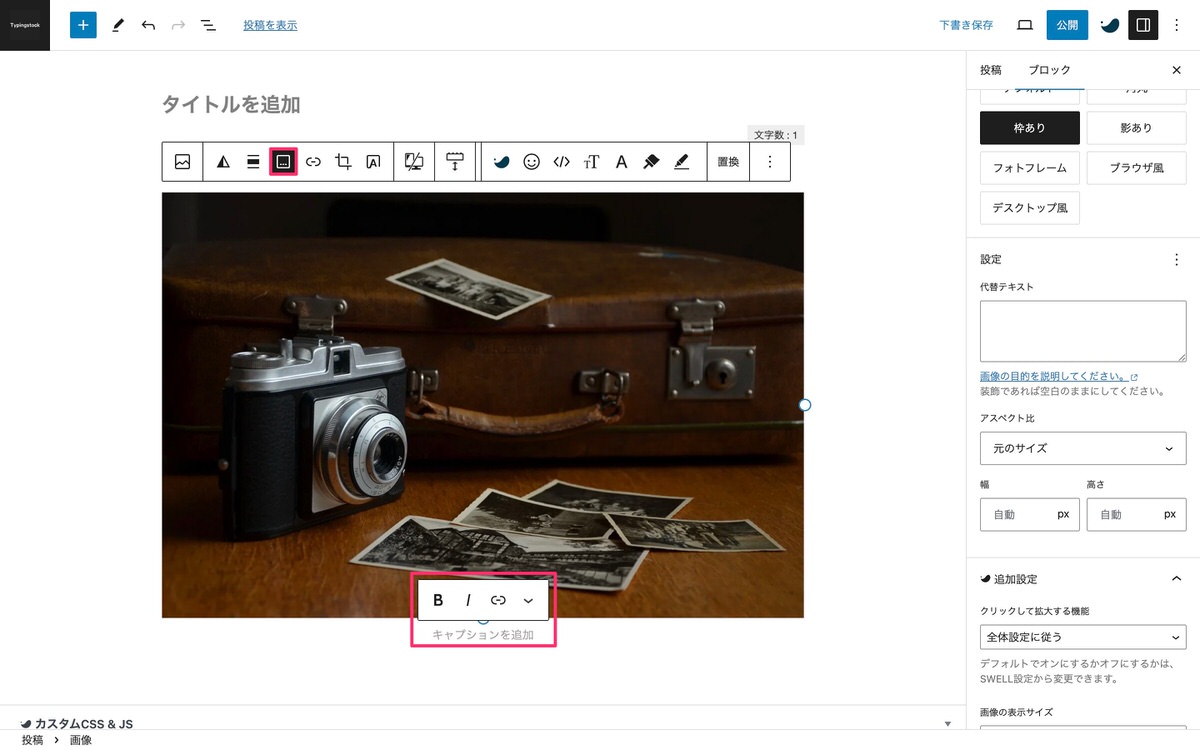
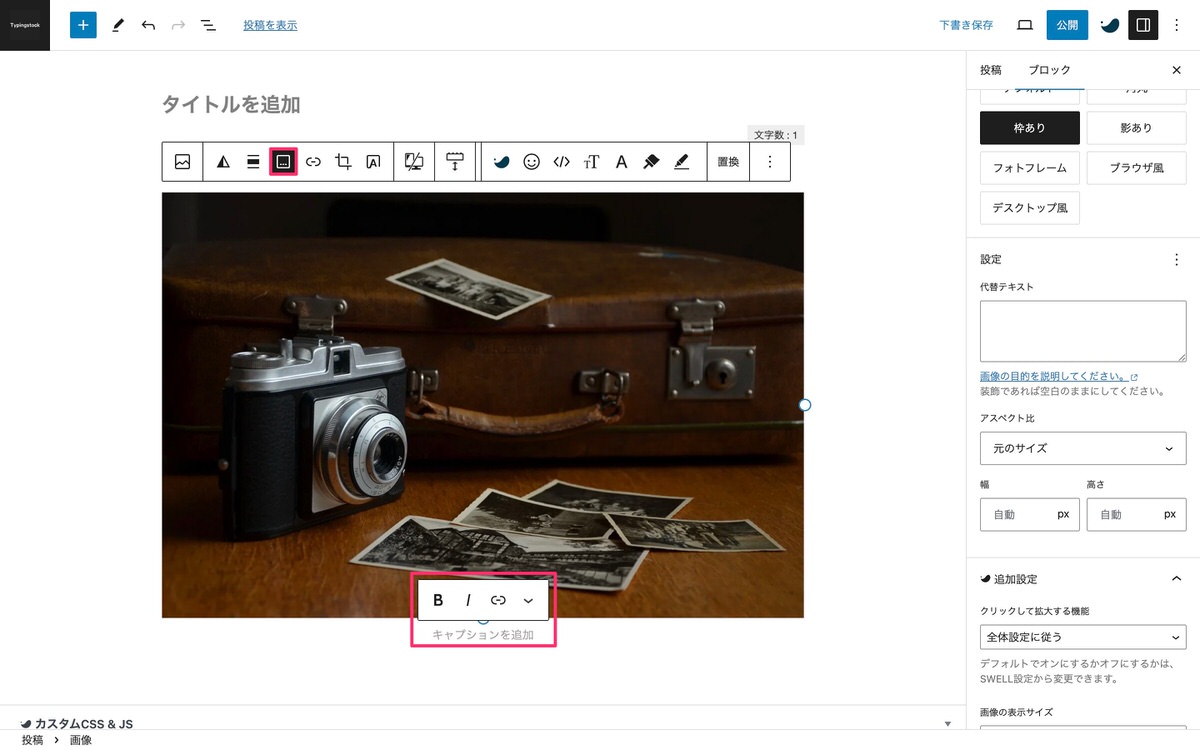
キャプションとは:写真などの視覚的な要素に付けられる短い説明文やタイトルのことです。
ブロックツールバーから、「 (キャプションを追加)」を選択します。


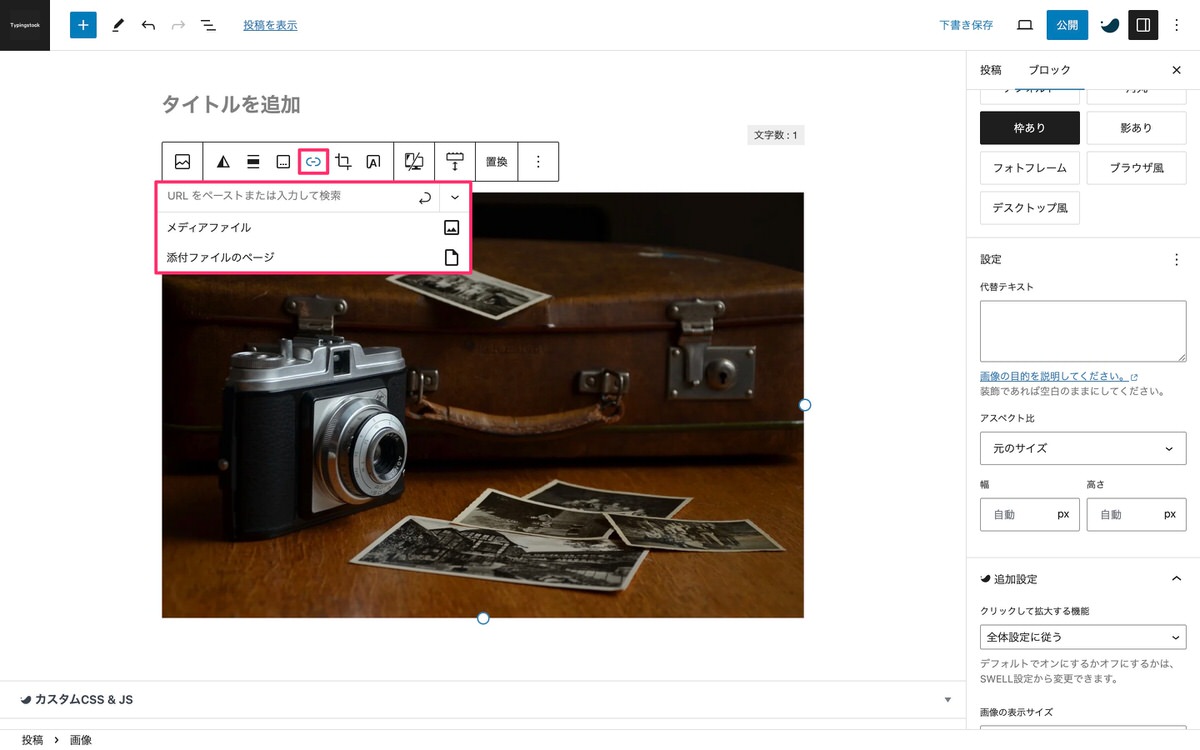
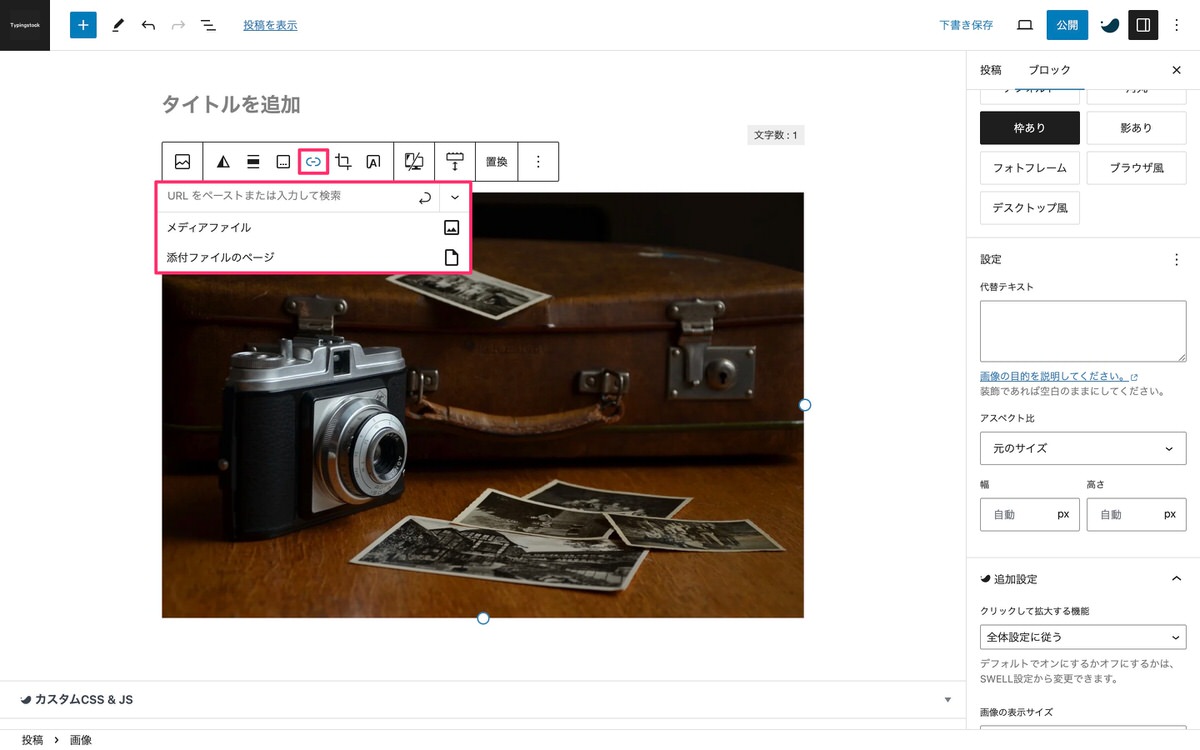
ブロックツールバーから、「 (リンクを挿入)」を選択します。


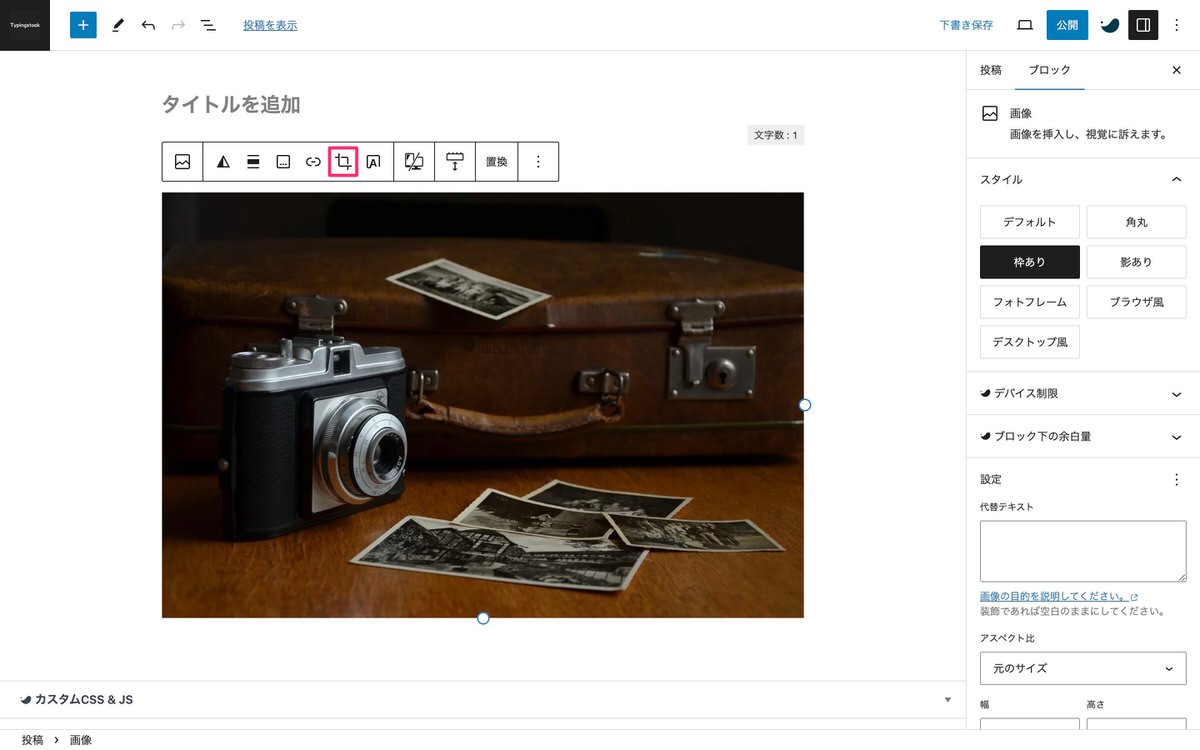
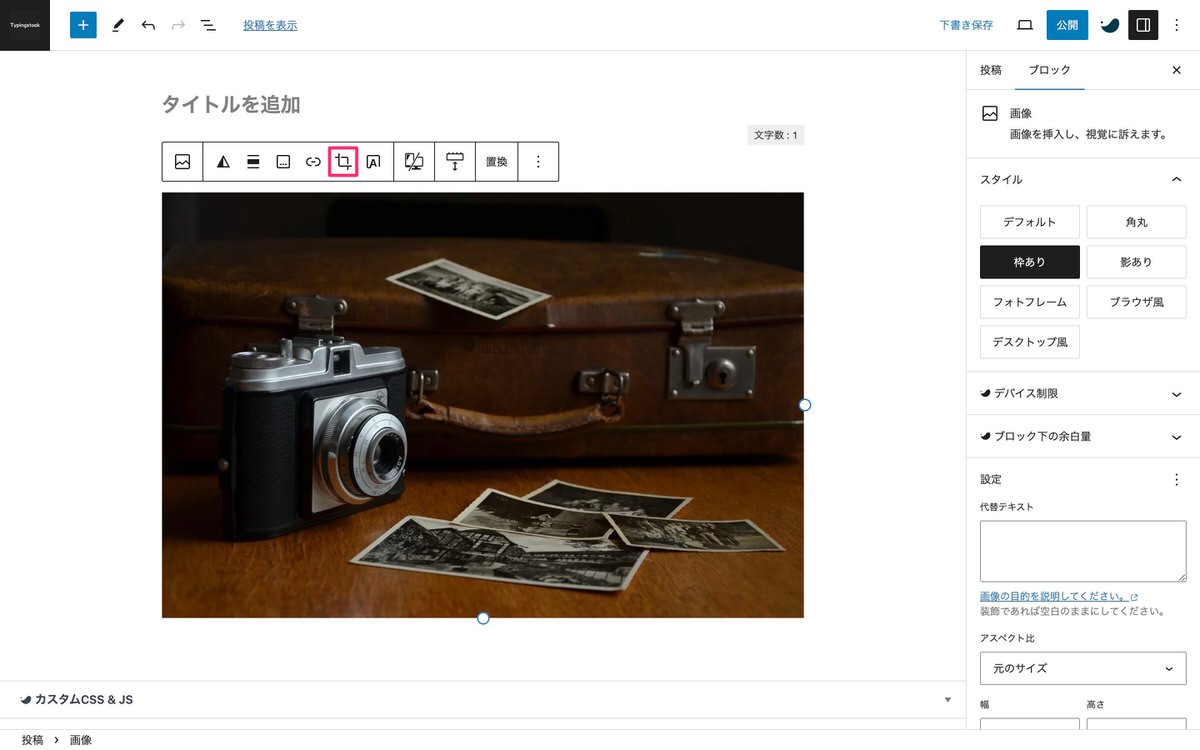
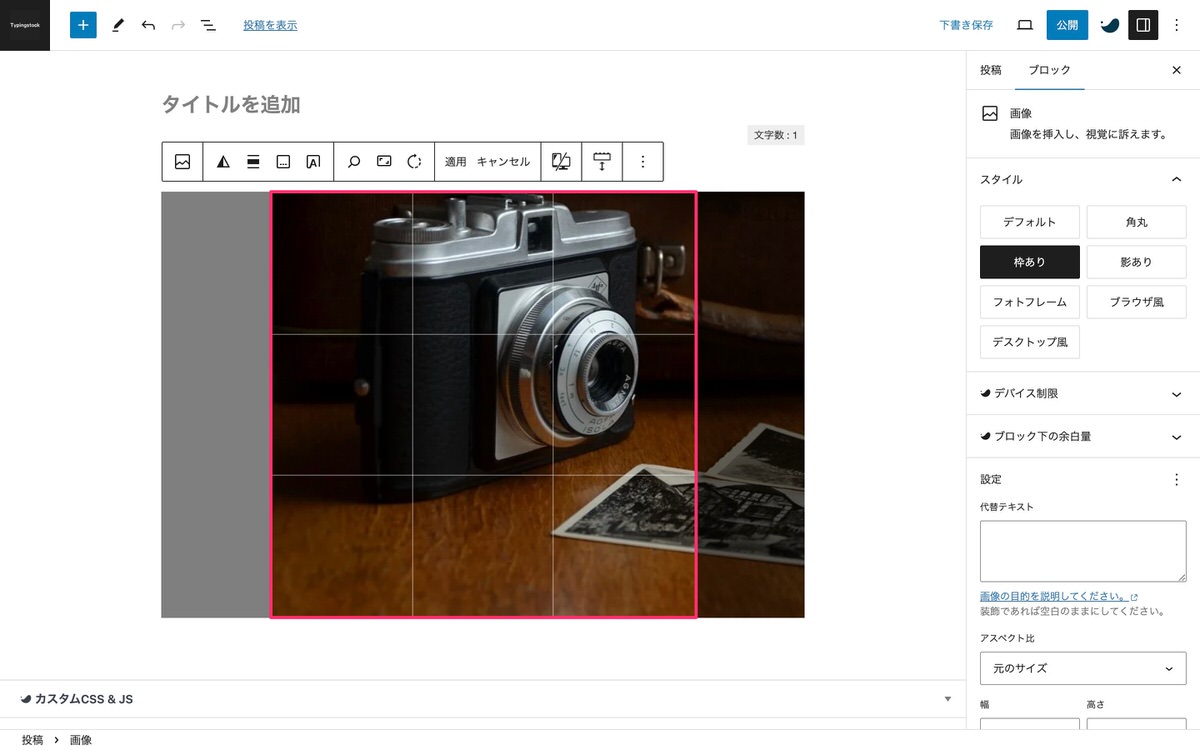
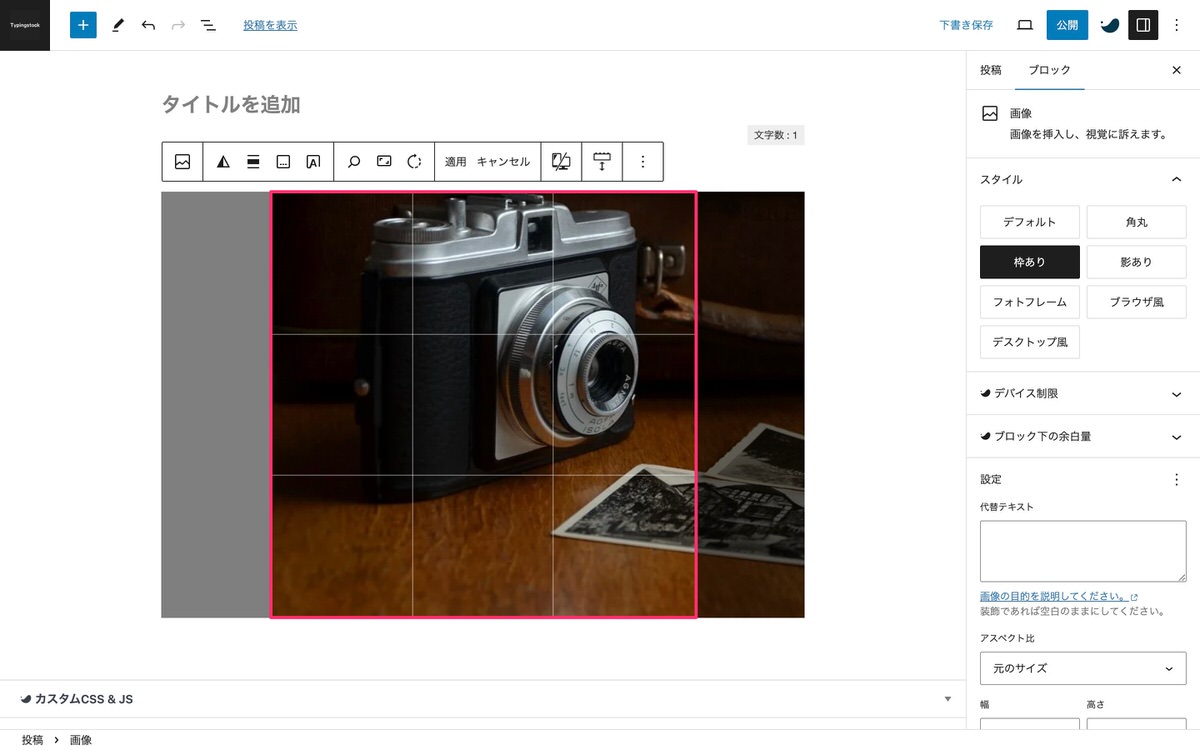
ブロックツールバーから、「 (切り抜き)」を選択します。


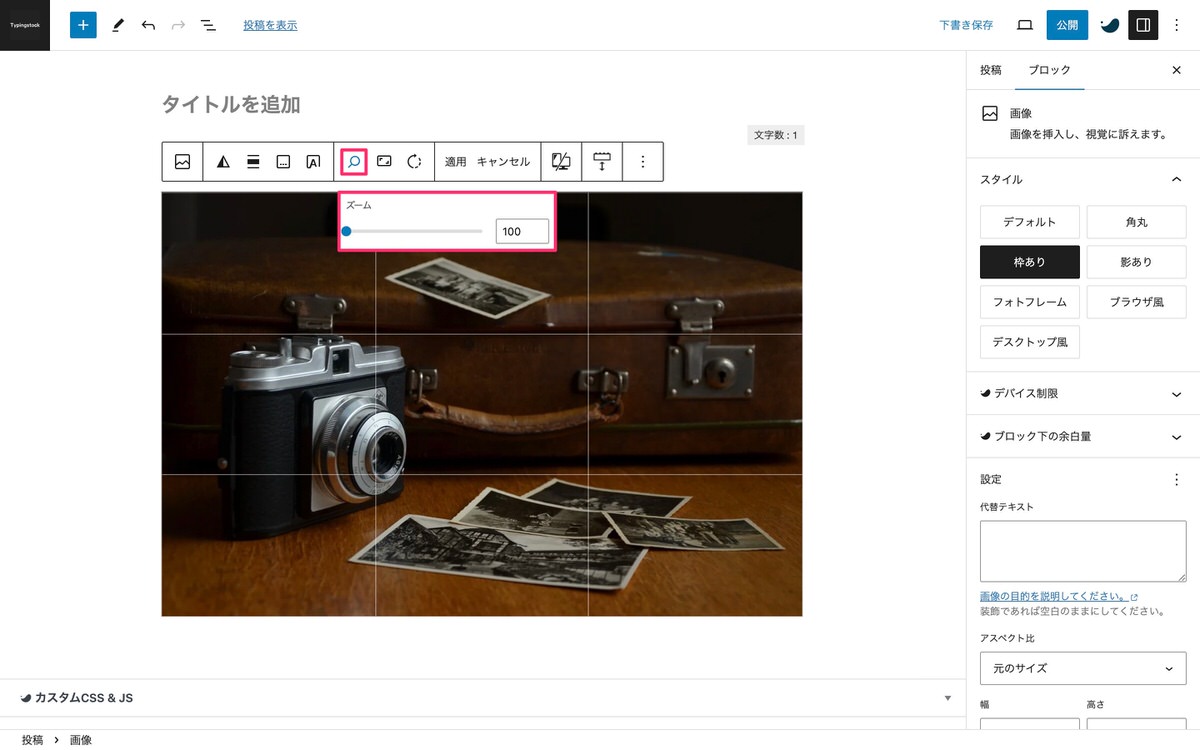
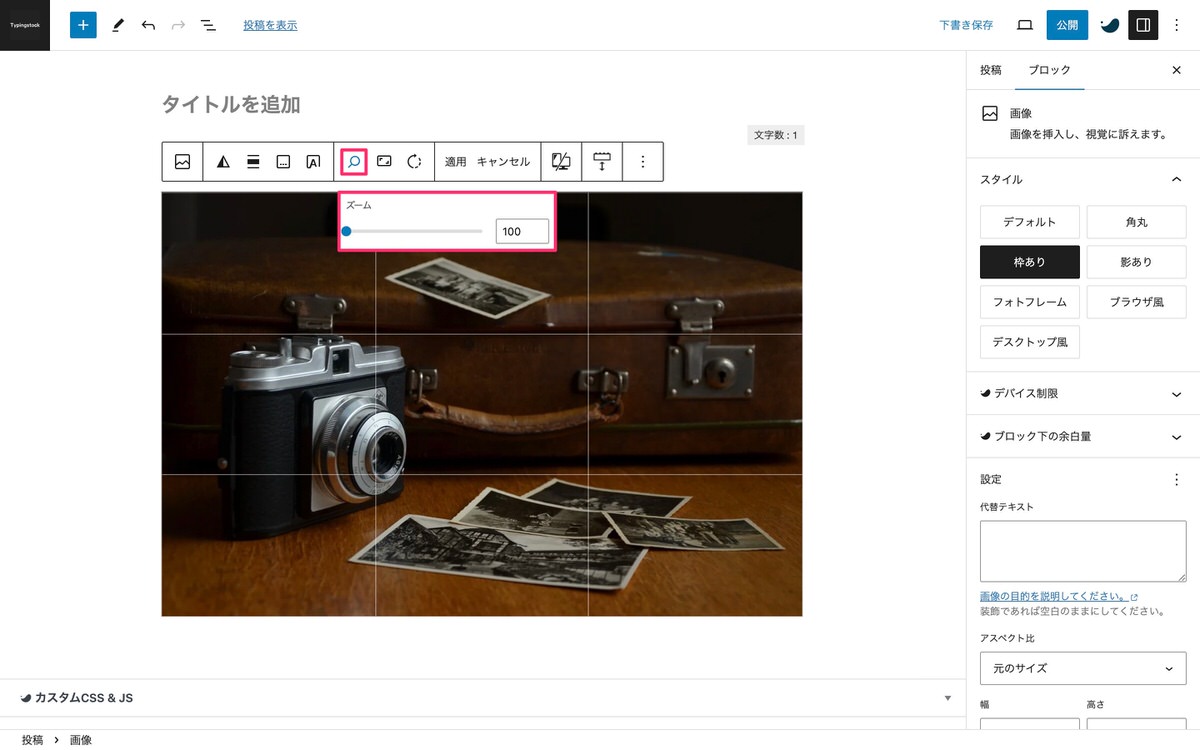
ズーム
(切り抜き)から、「 (ズーム)」を選択します。


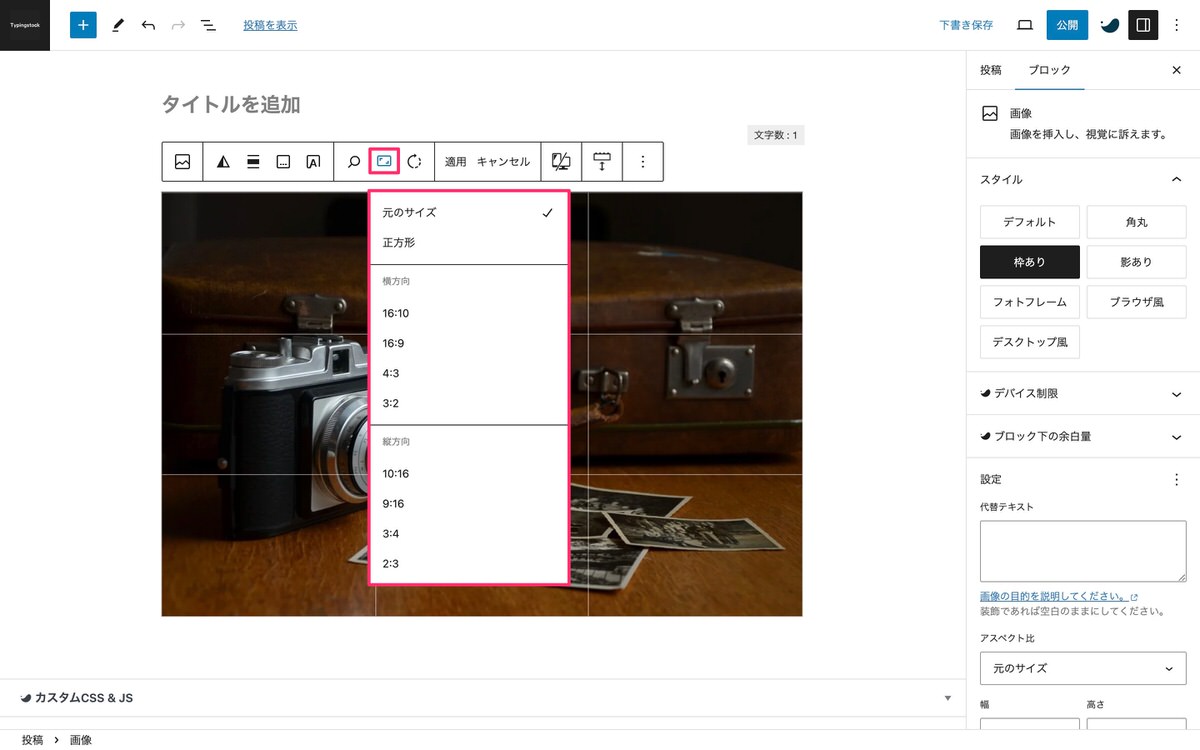
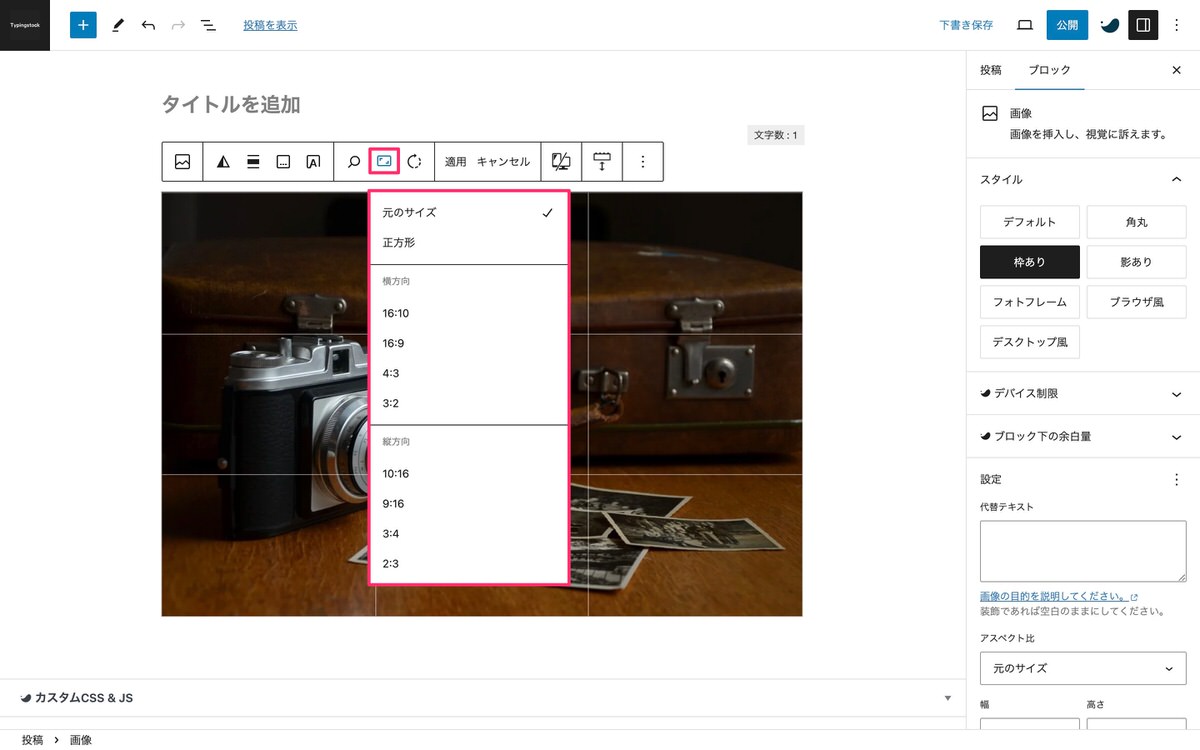
縦横比
(切り抜き)から、「 (縦横比)」を選択します。


縦横比で正方形を選択していますが、画像の位置を調整することができます。


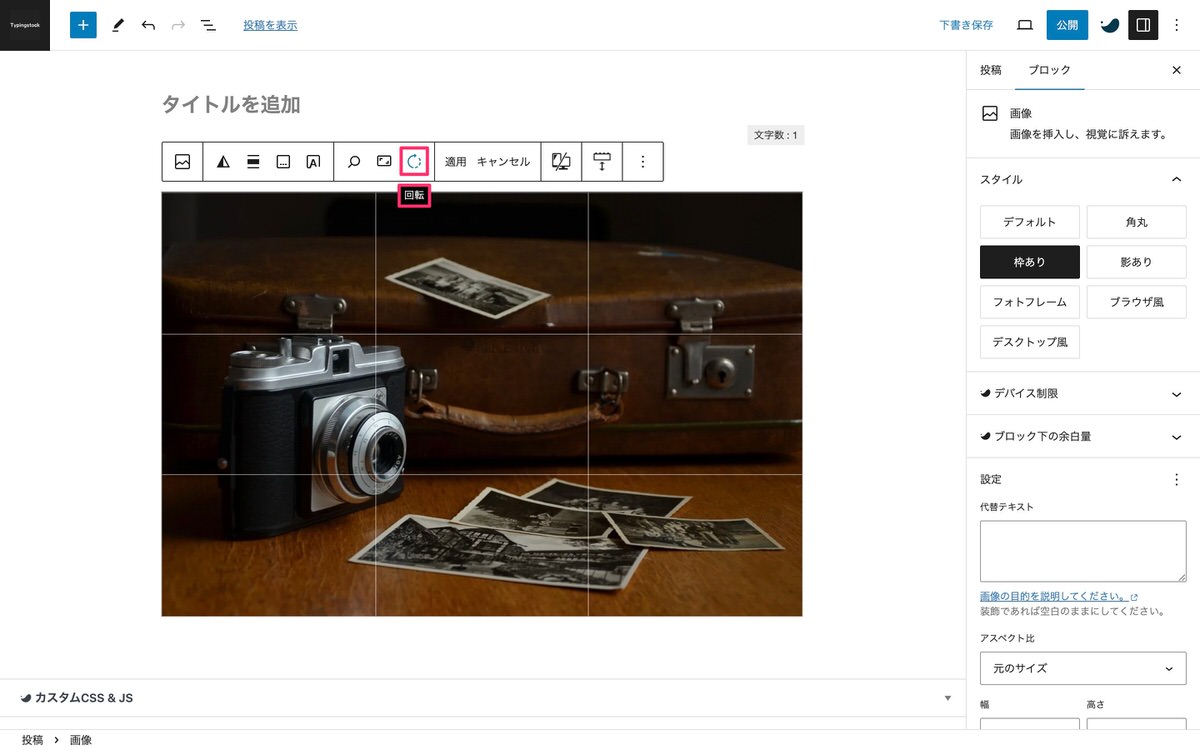
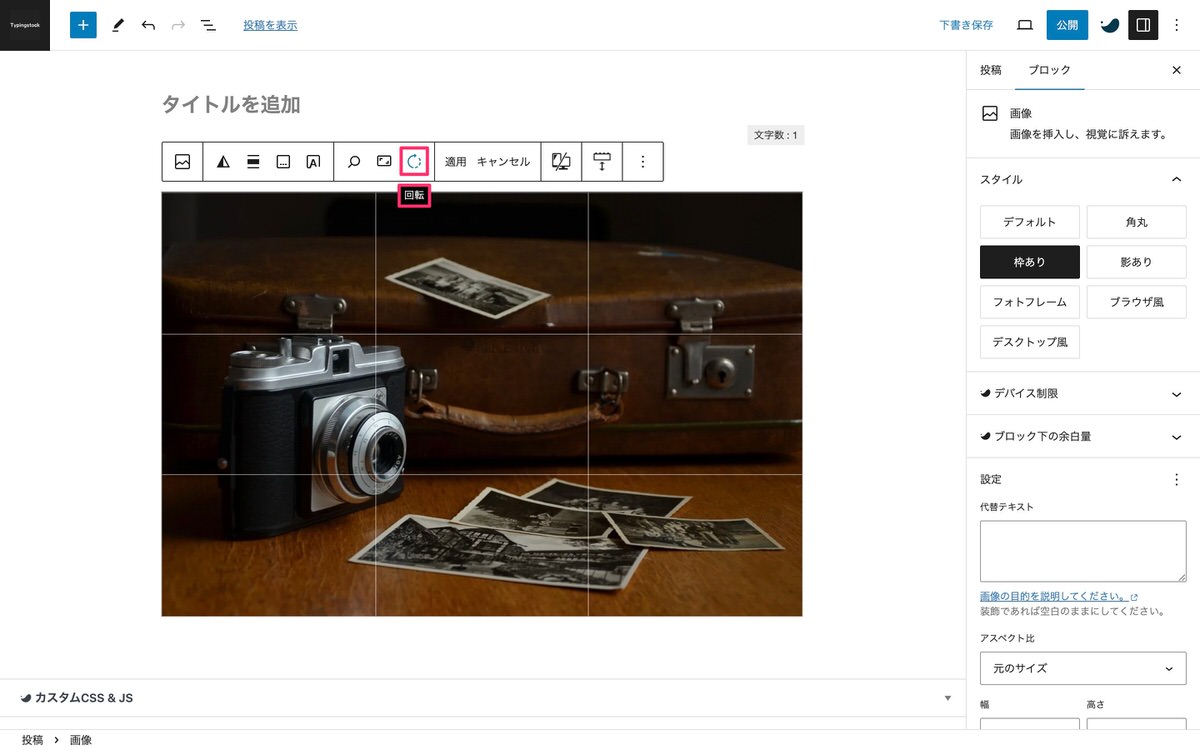
回転
(切り抜き)から、「 (回転)」を選択します。


切り抜きの適用


適応した画像はメディアに保存されます。


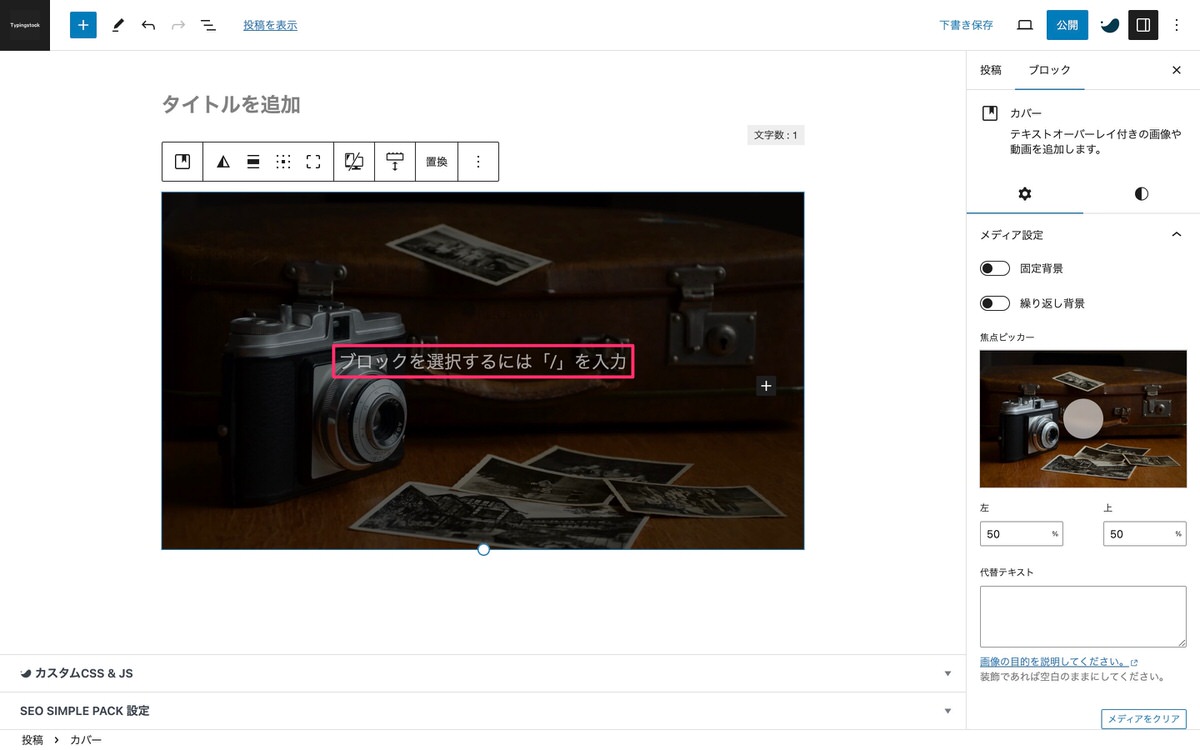
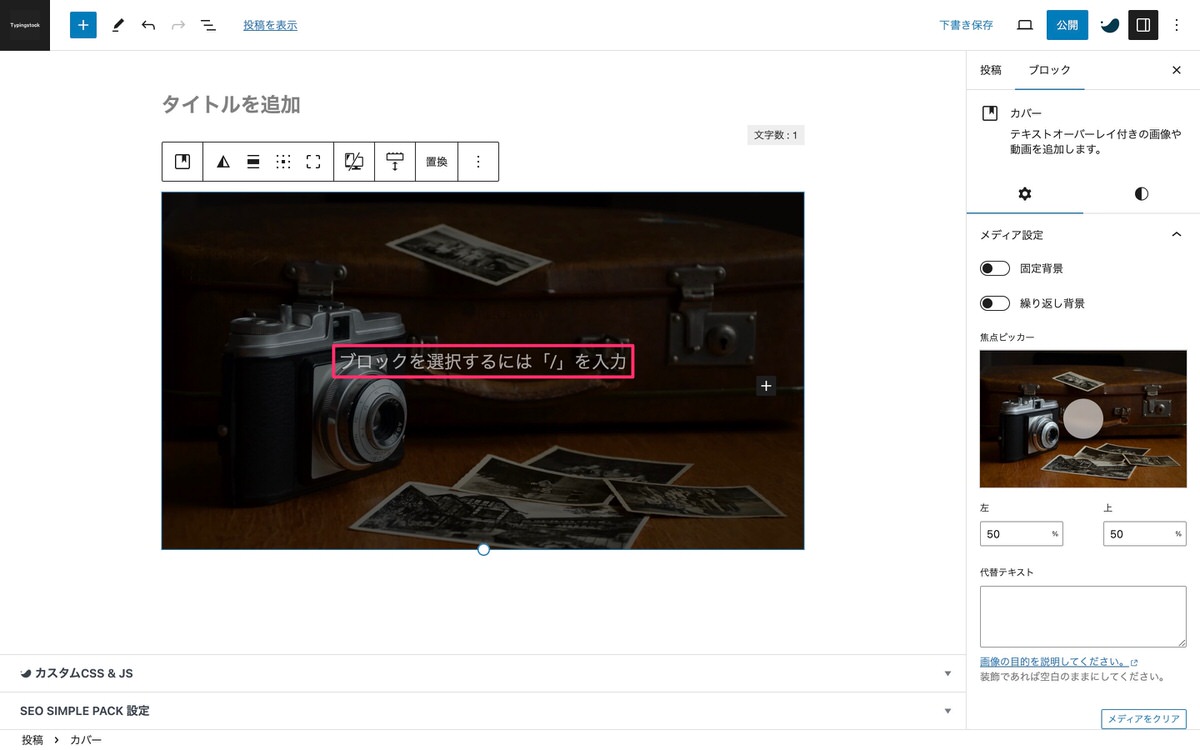
画像上にテキストを追加
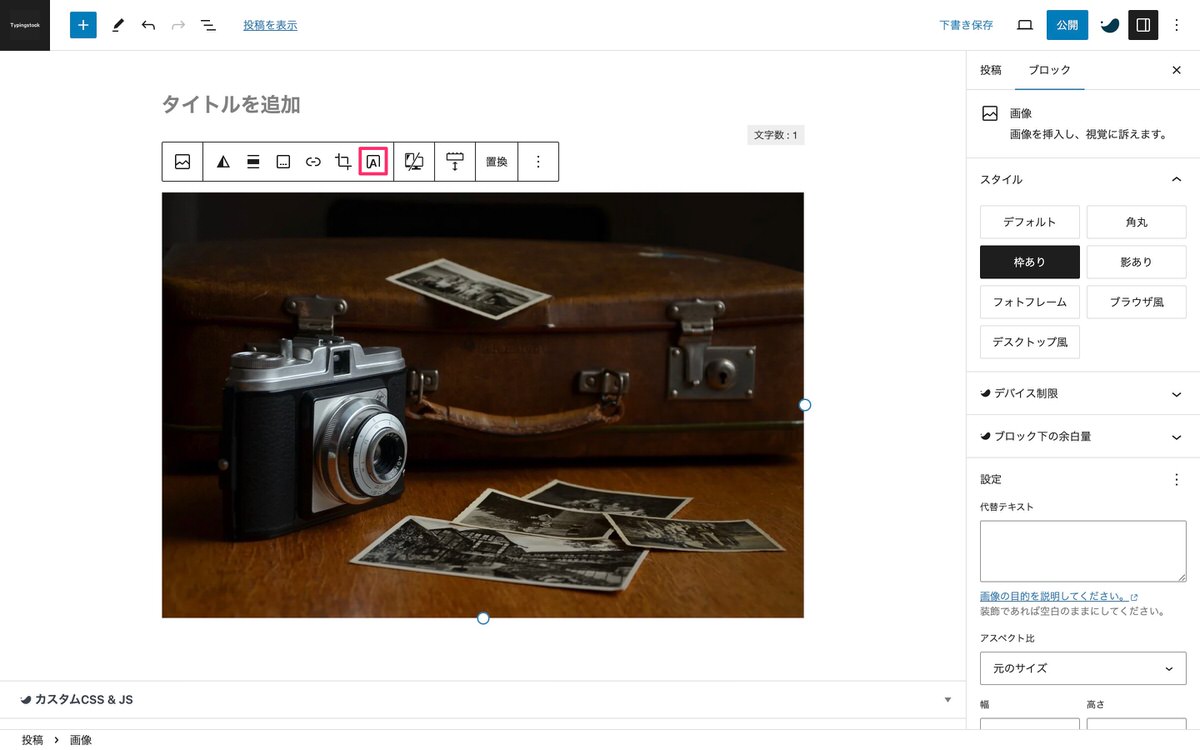
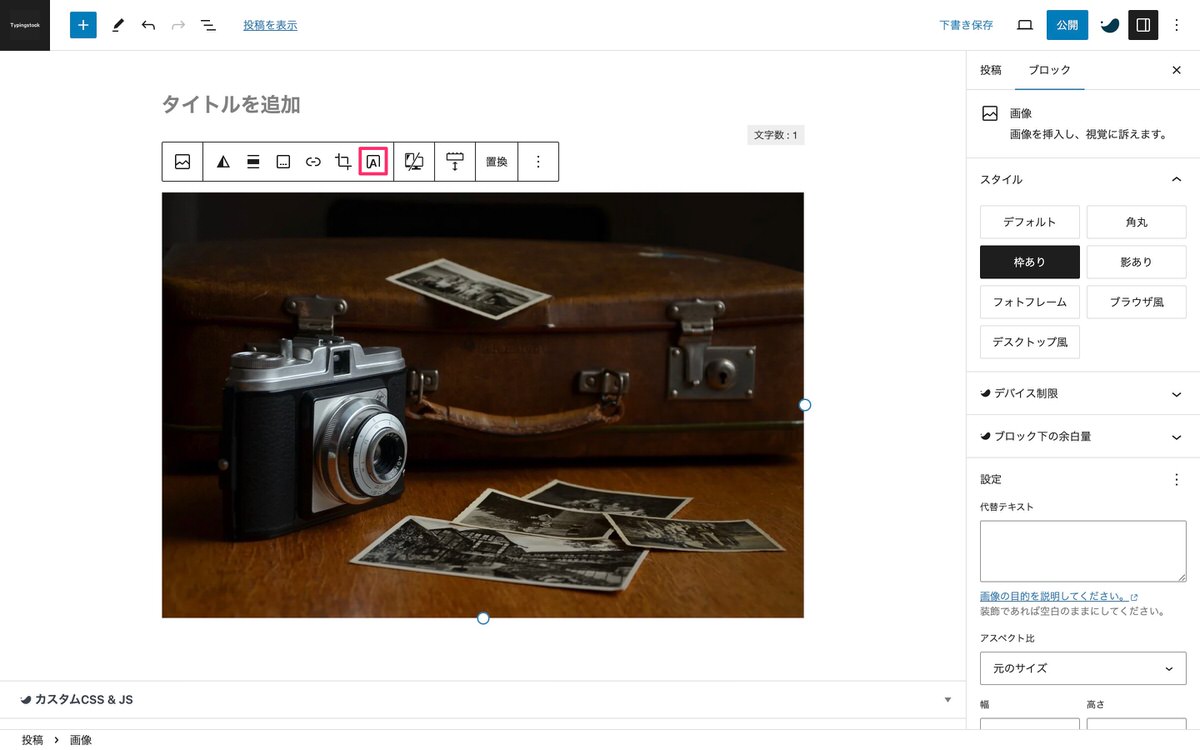
ブロックツールバーから、「 (画像上にテキストを追加)」を選択します。


画像上にテキストを追加できるようになります。


固定背景
下記の記事をご覧ください。


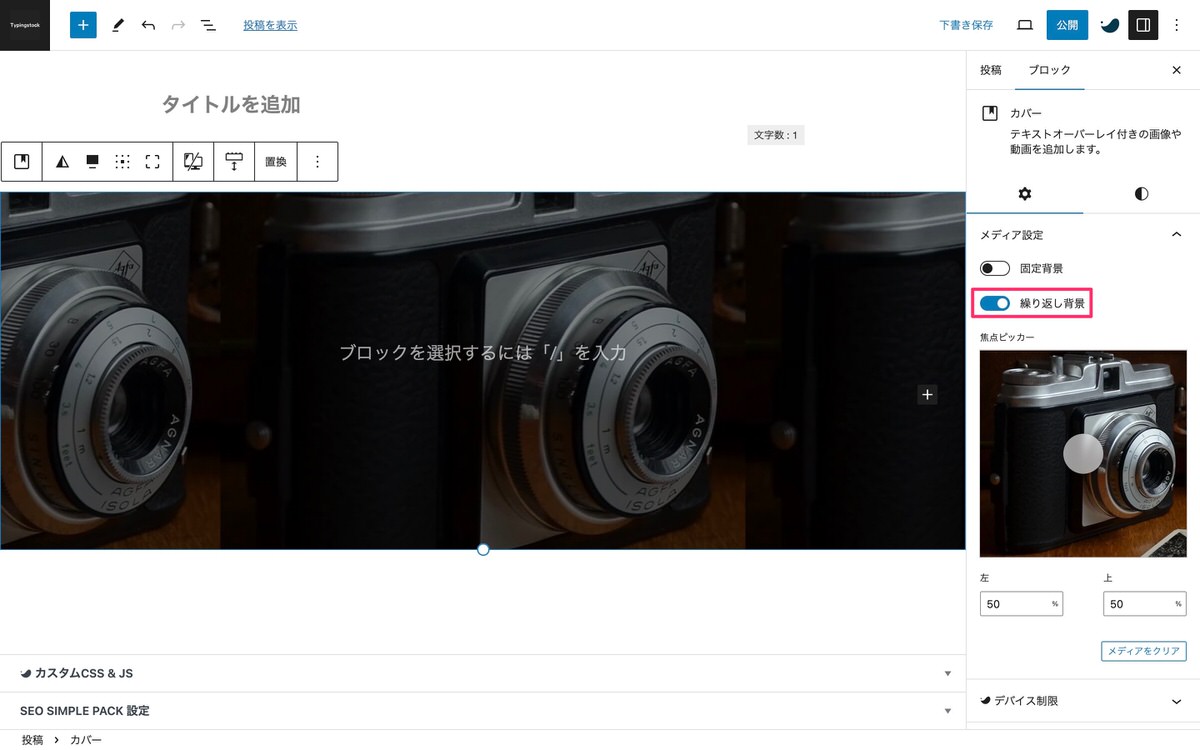
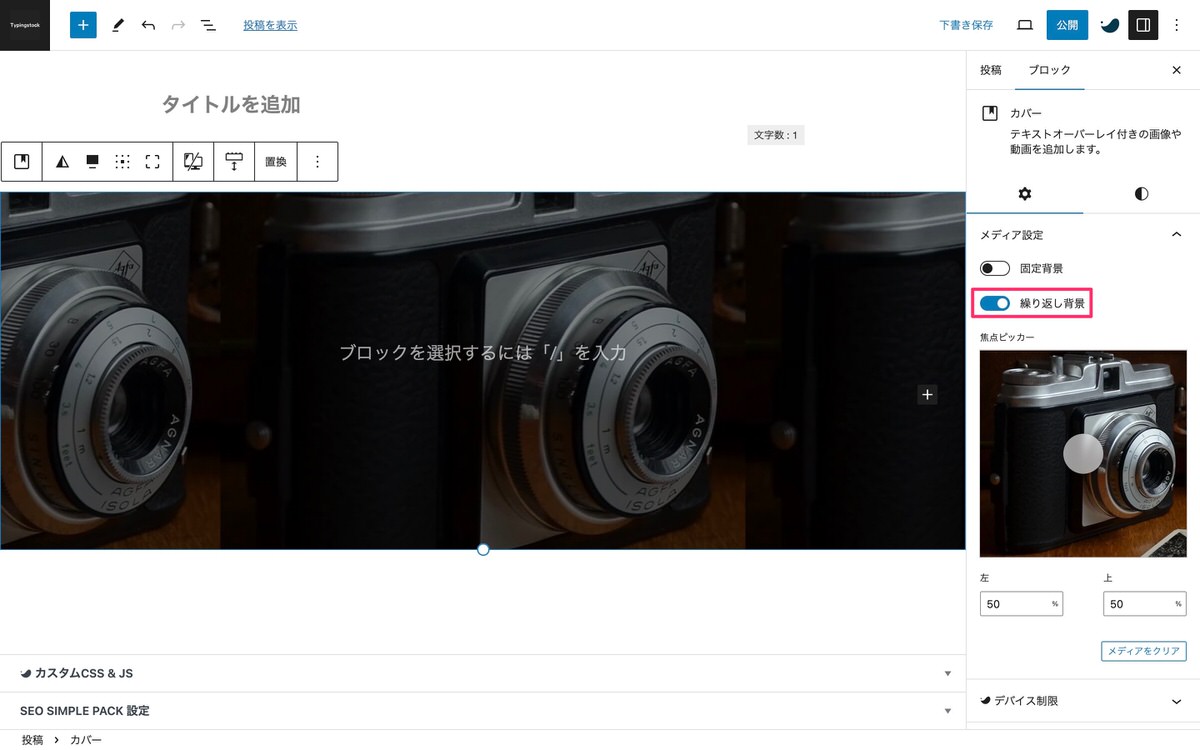
繰り返し背景
同じ画像が繰り返し表示されます。


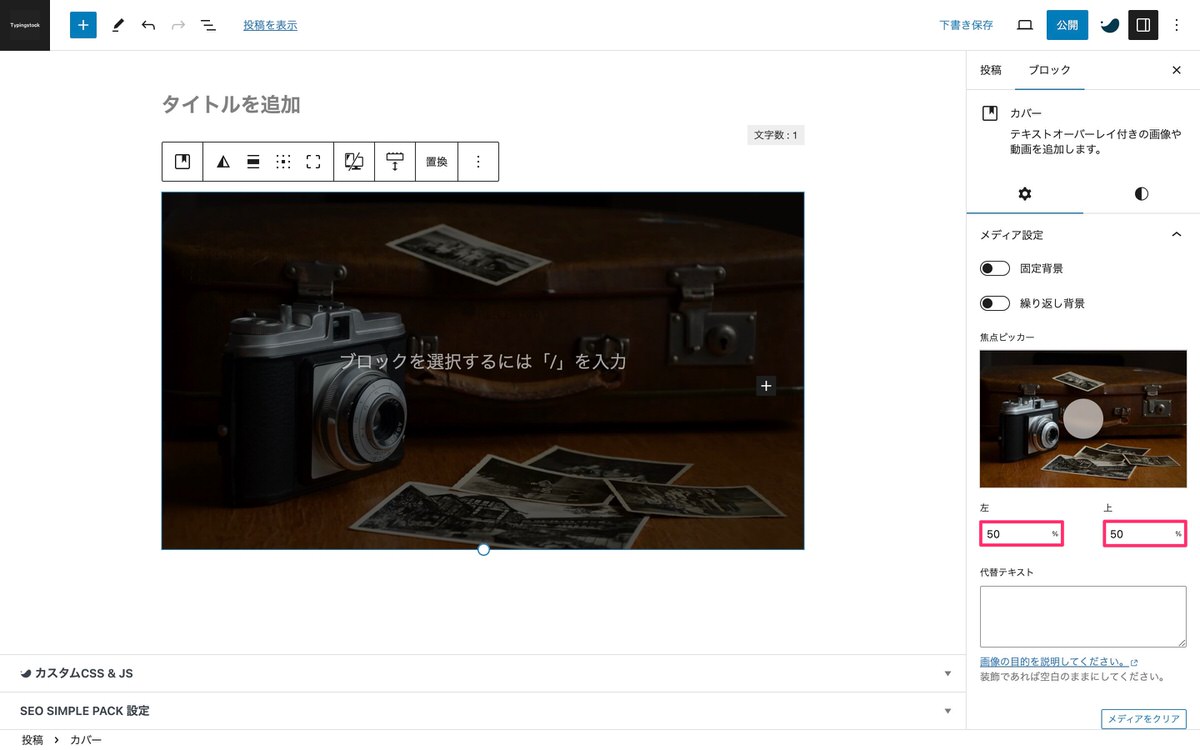
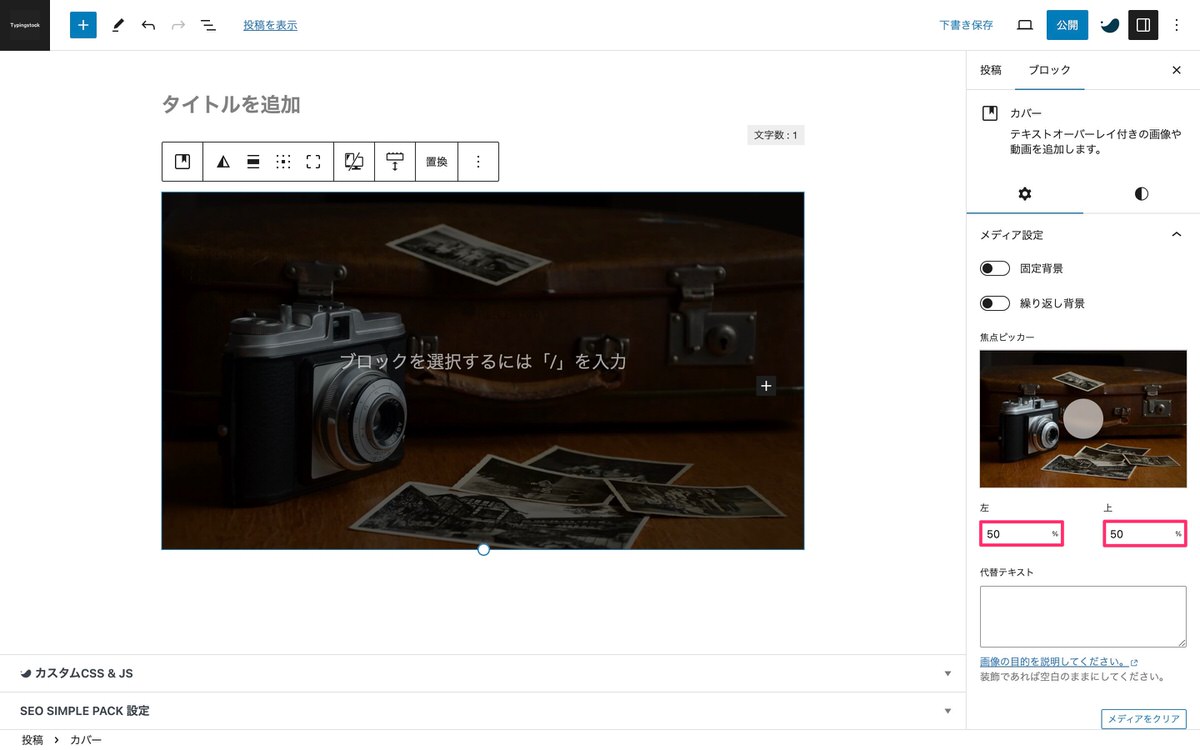
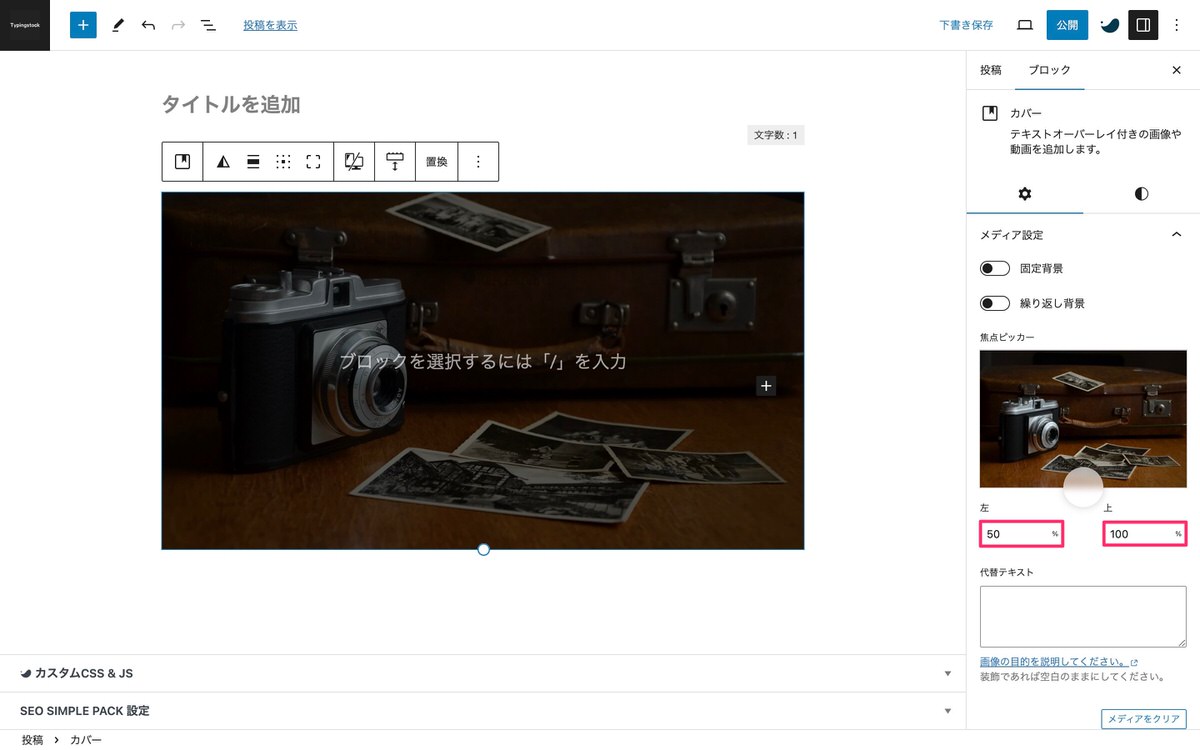
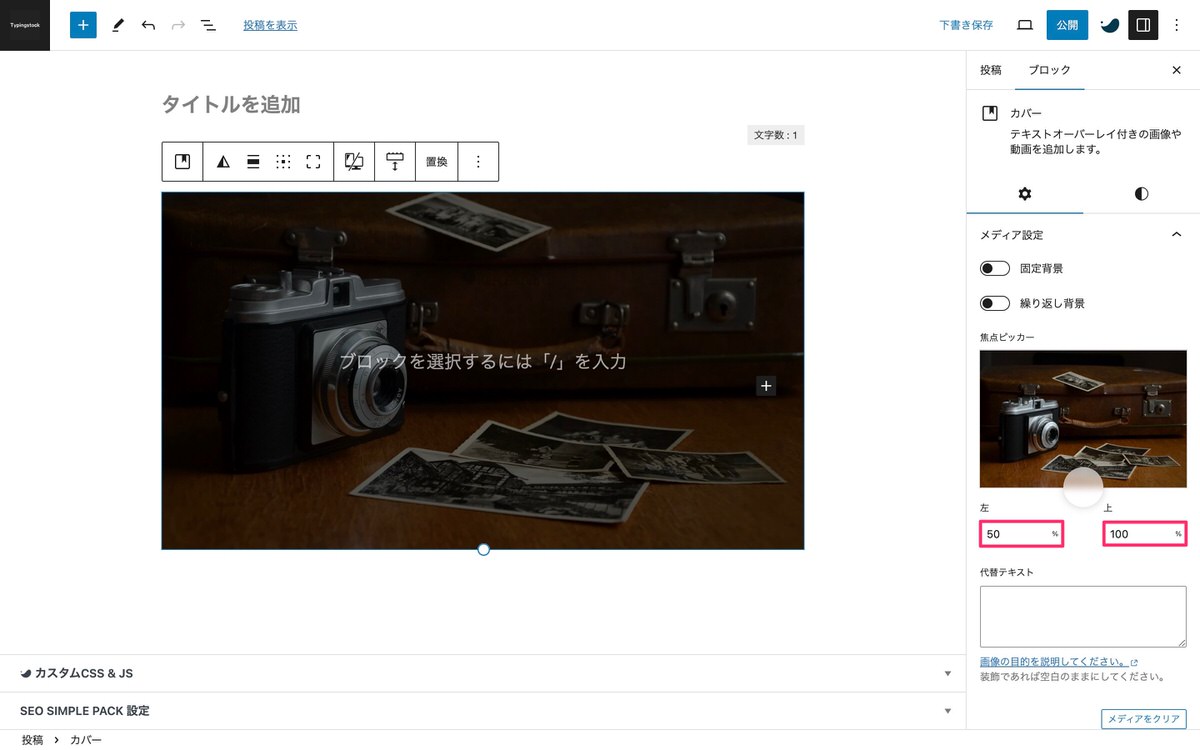
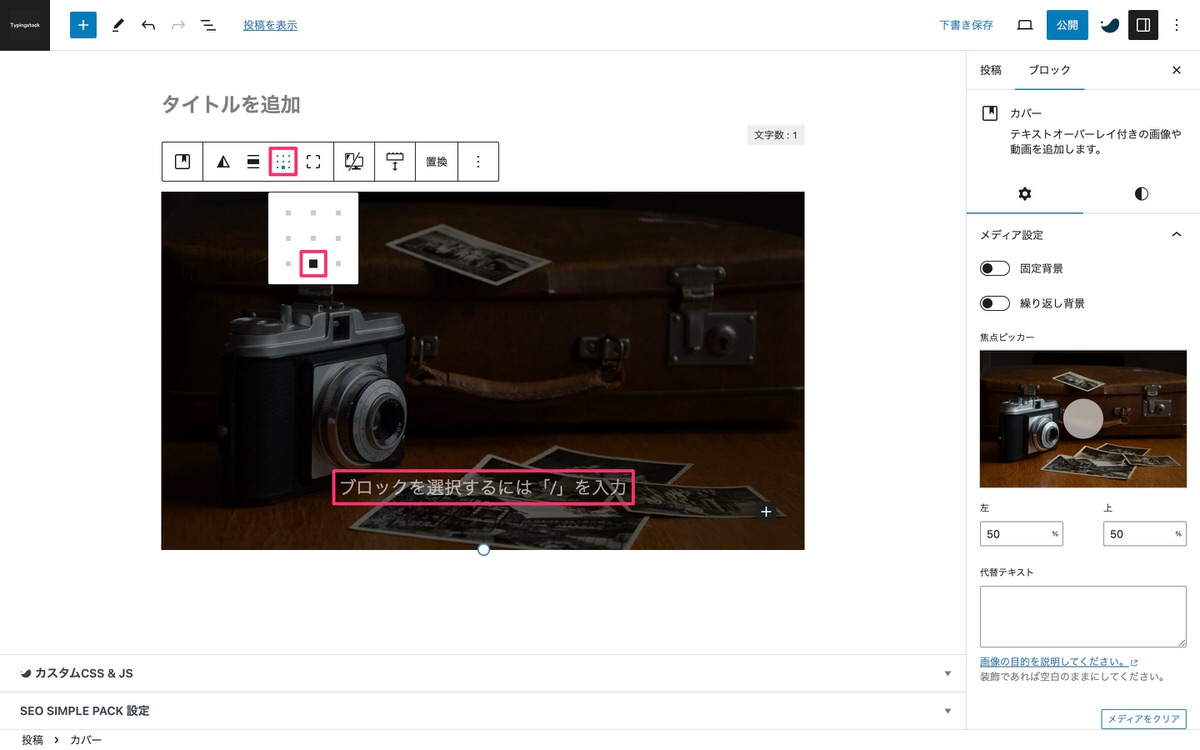
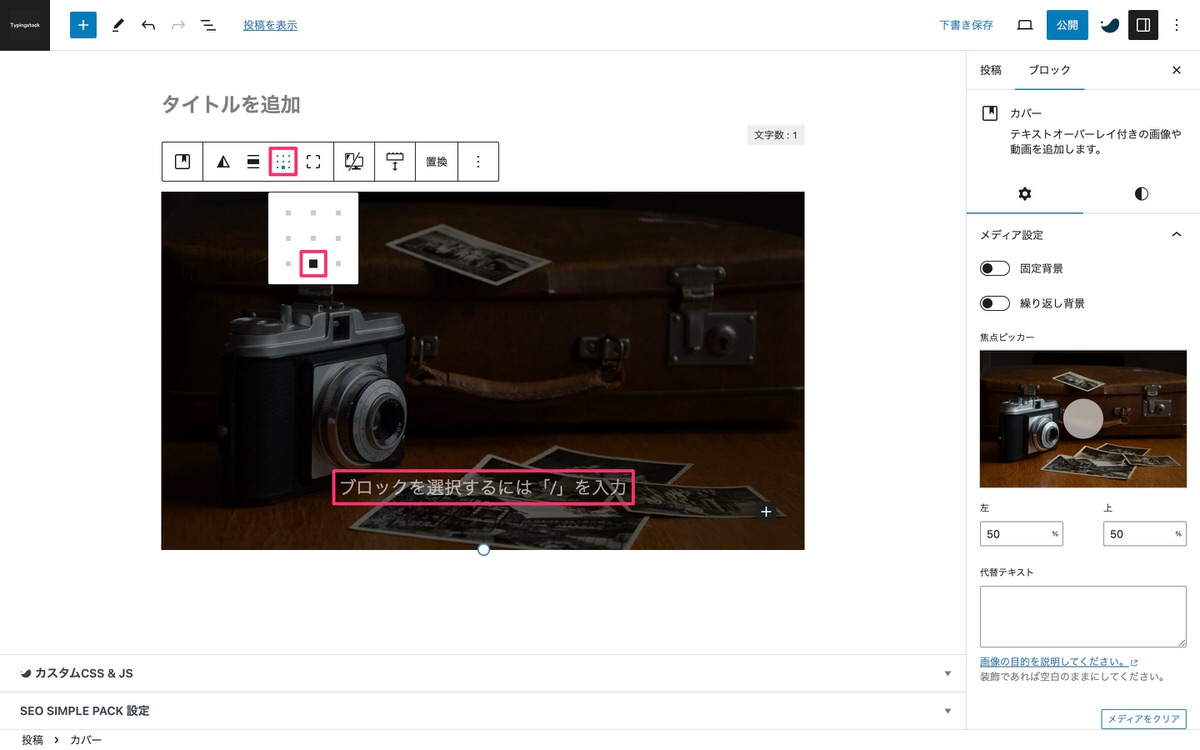
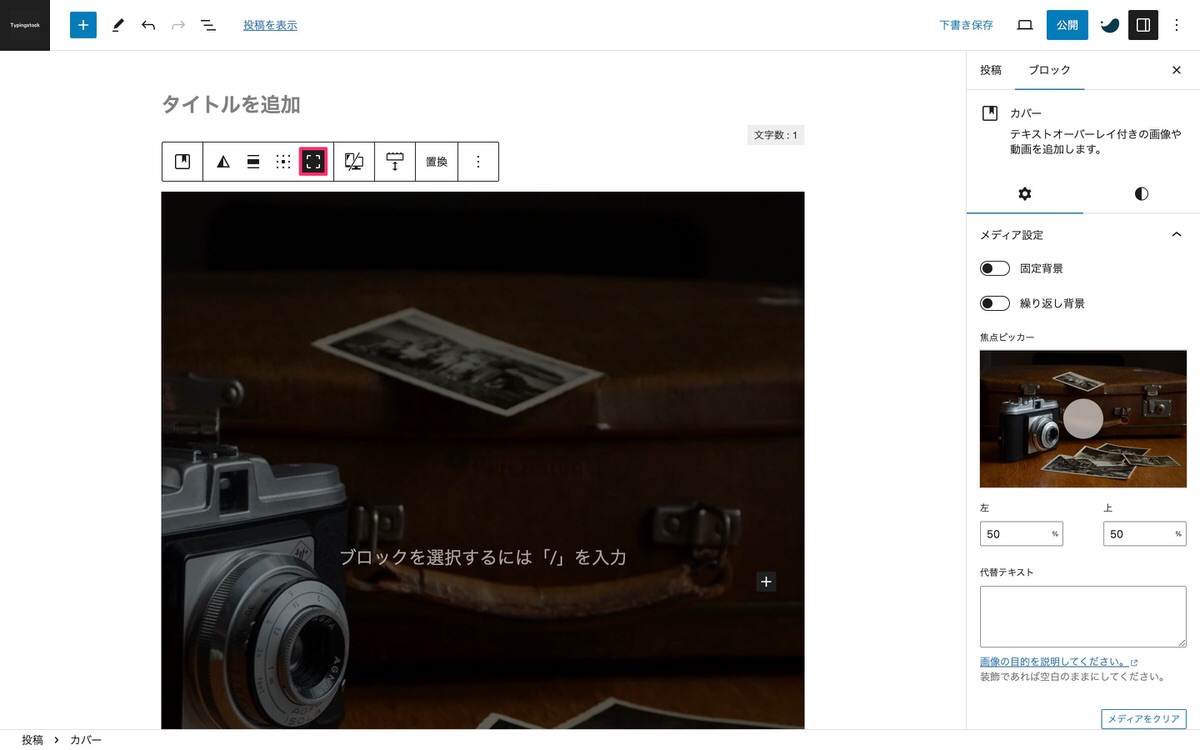
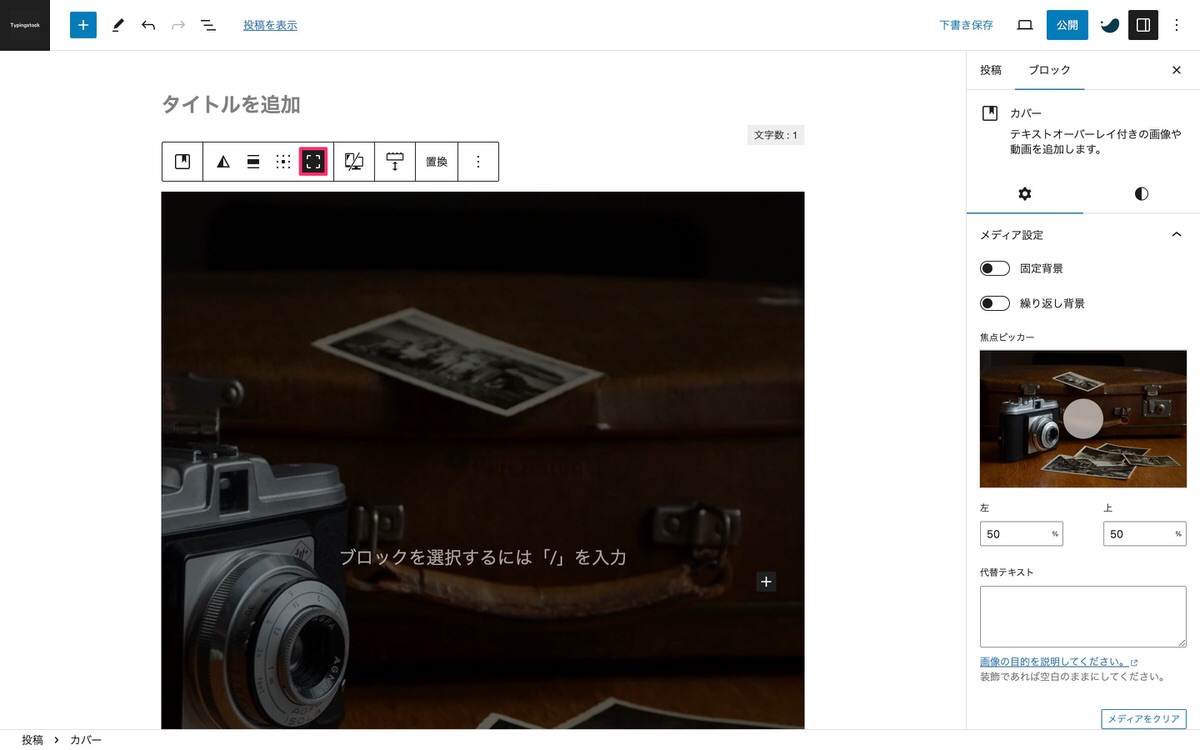
焦点ピッカー
左右の画像の違いを探してみて下さい。笑
左:50% 上:50%


左:50% 上:100%


コンテンツ位置を変更
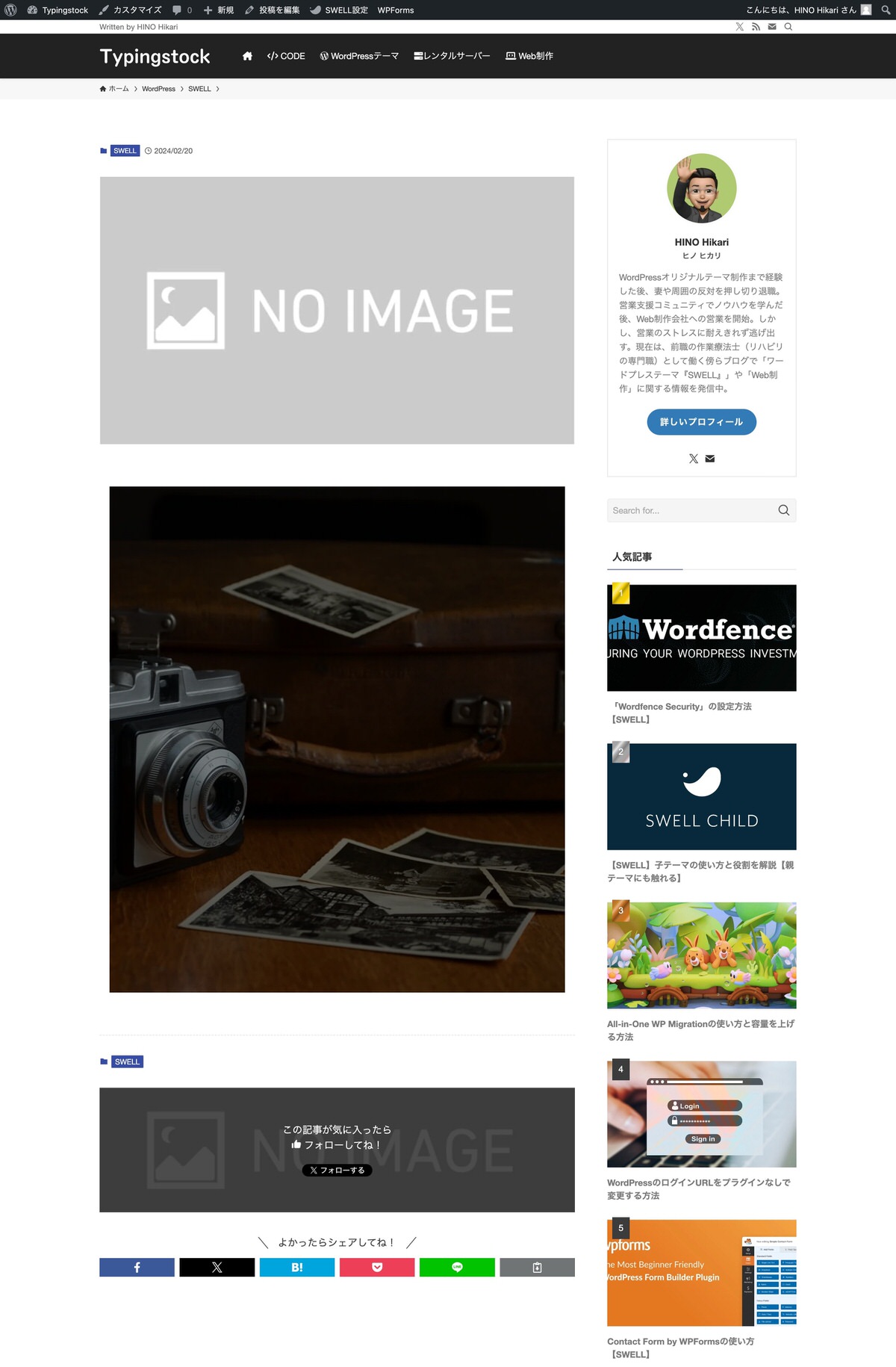
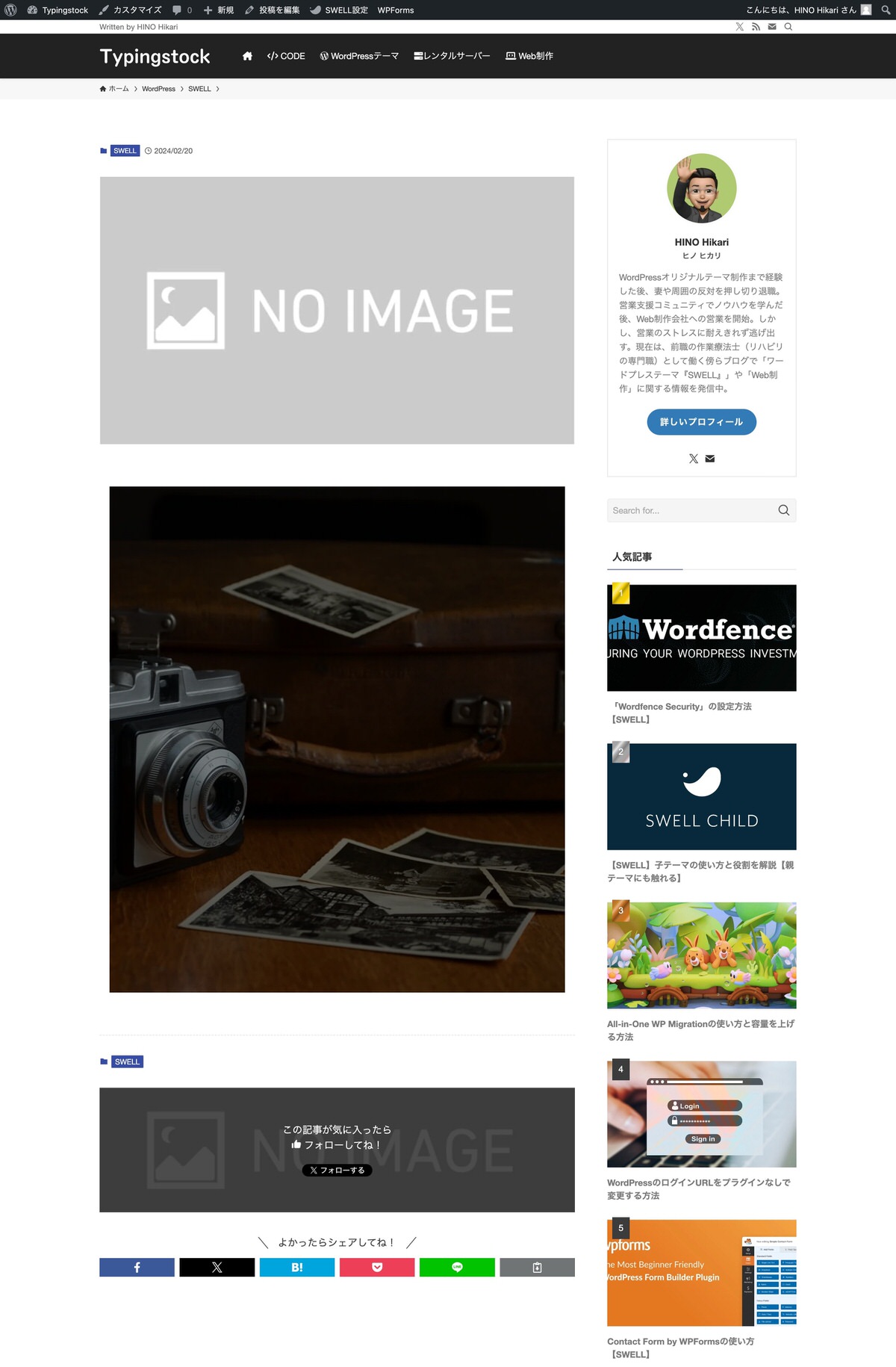
(画像上にテキストを追加)から、「コンテンツ位置を変更」を選択することで下記画像のようにコンテンツ位置を変更することができます。


フルハイトを切り替え
(画像上にテキストを追加)から、「 (フルハイトを切り替え)」を選択します。


画像が縦幅いっぱいに表示されます。


今回は以上です。


この記事が気に入ったら
フォローしてね!