SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLブロックで用意されている「制限エリア」の使い方について教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
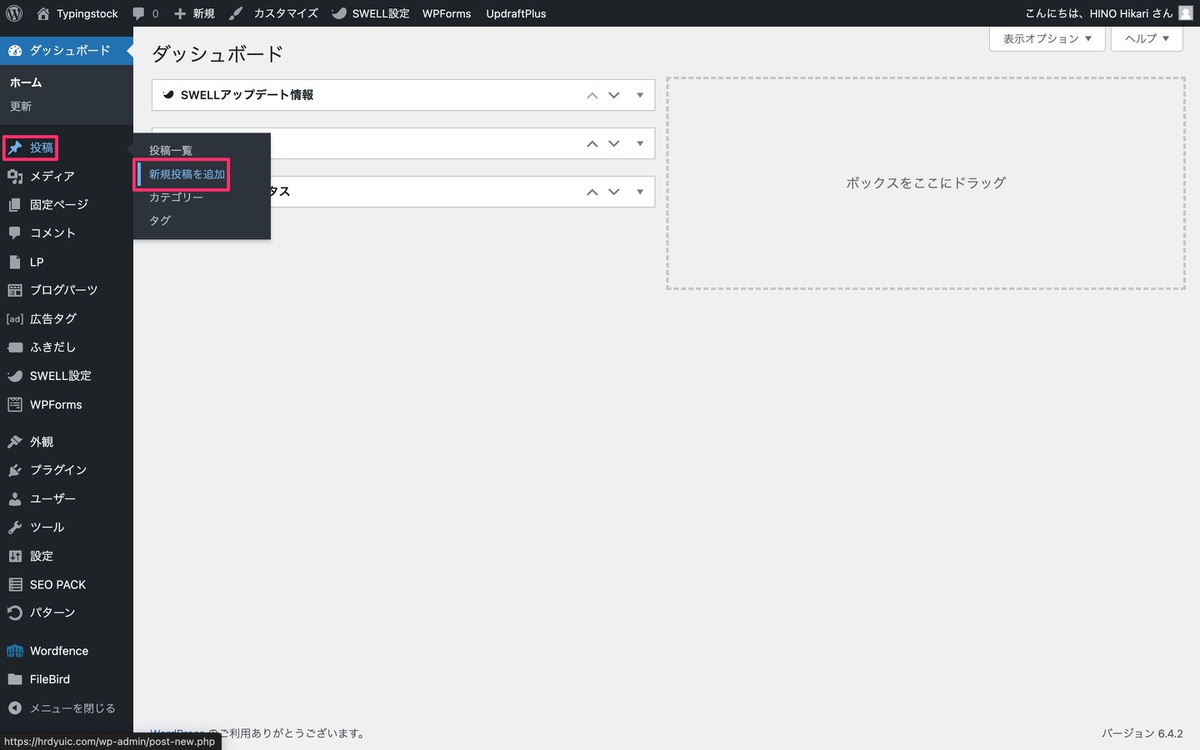
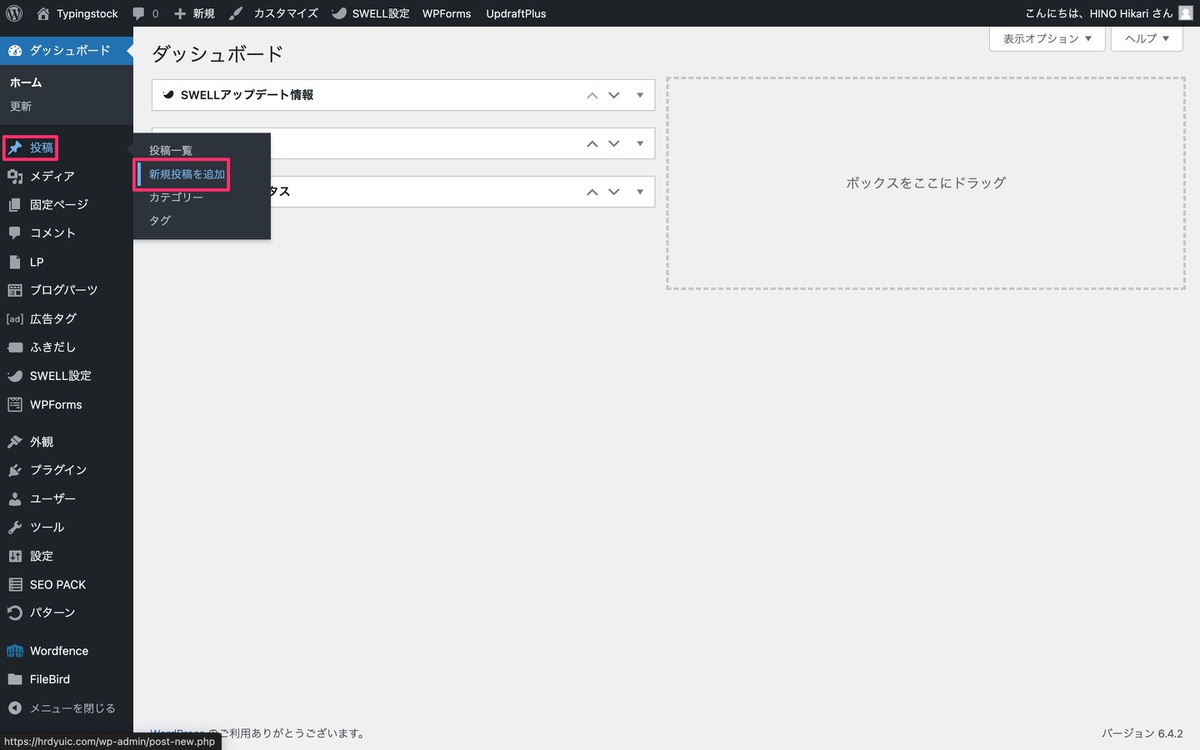
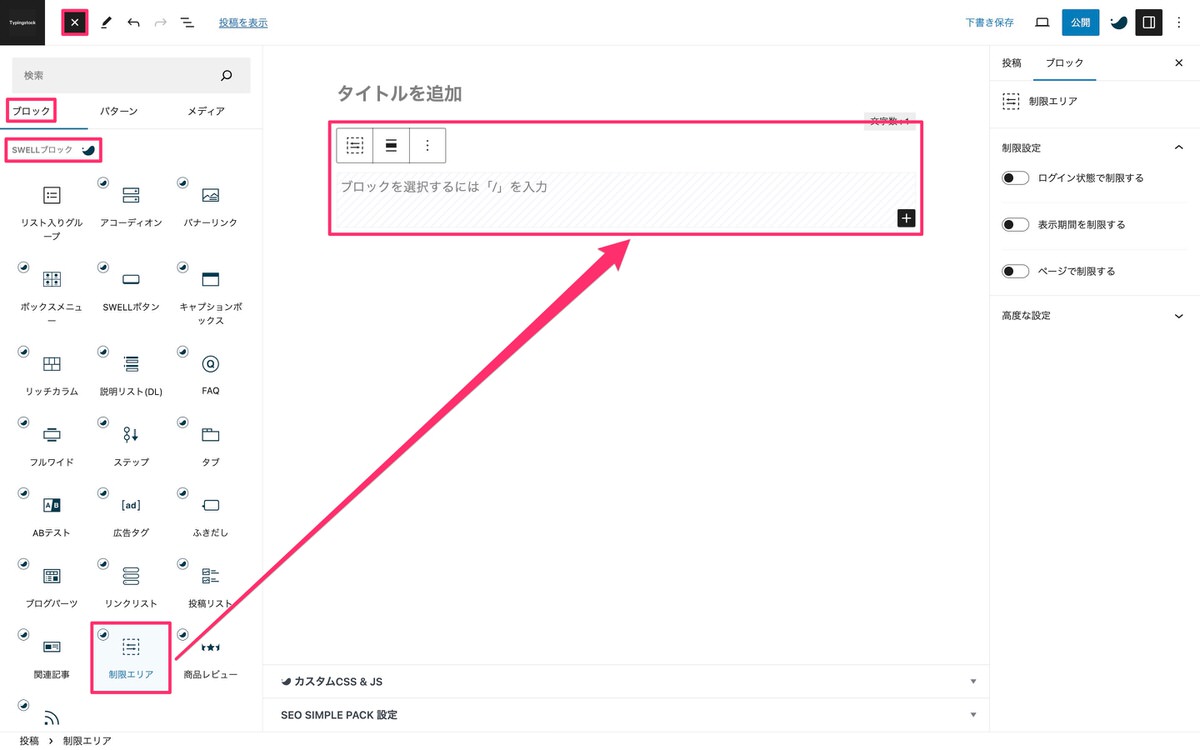
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


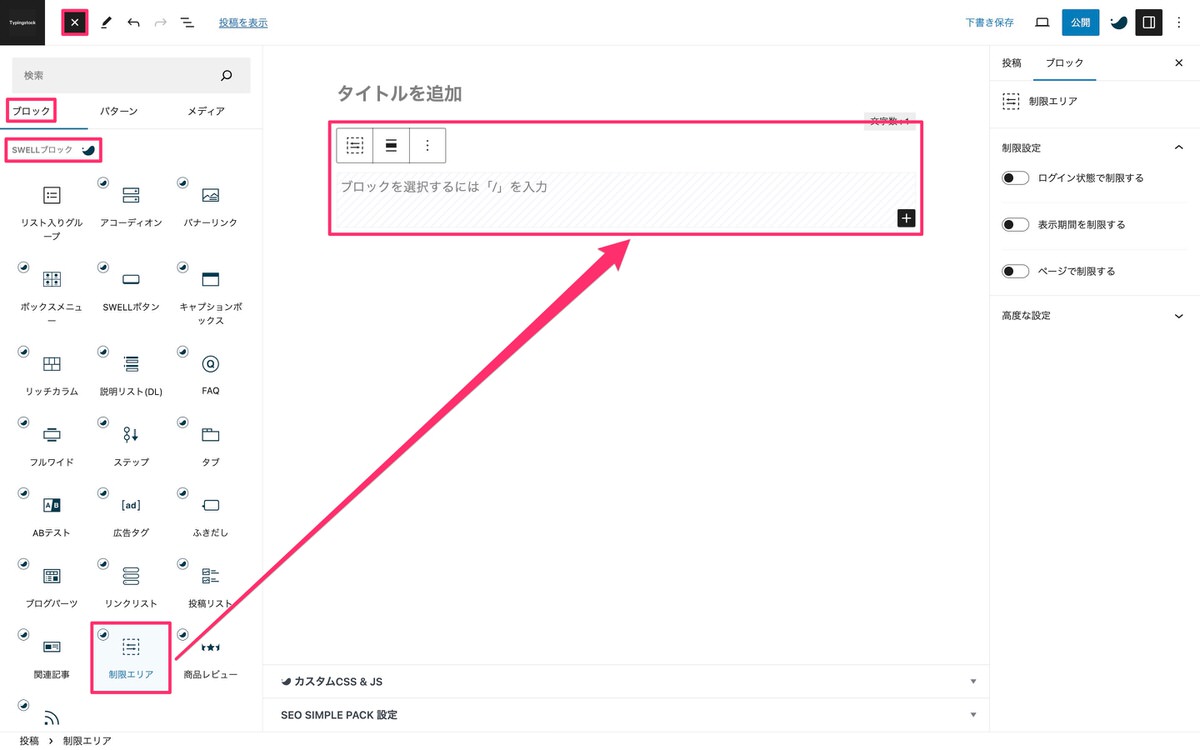
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「制限エリア」を選択します。


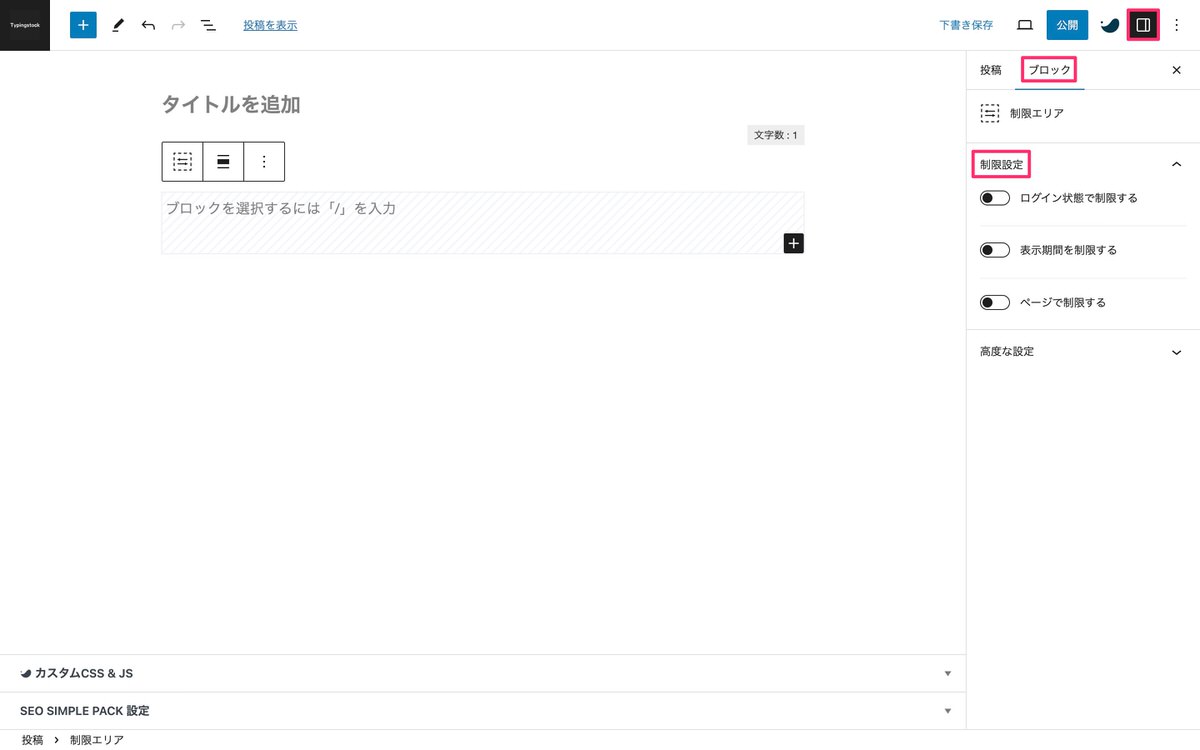
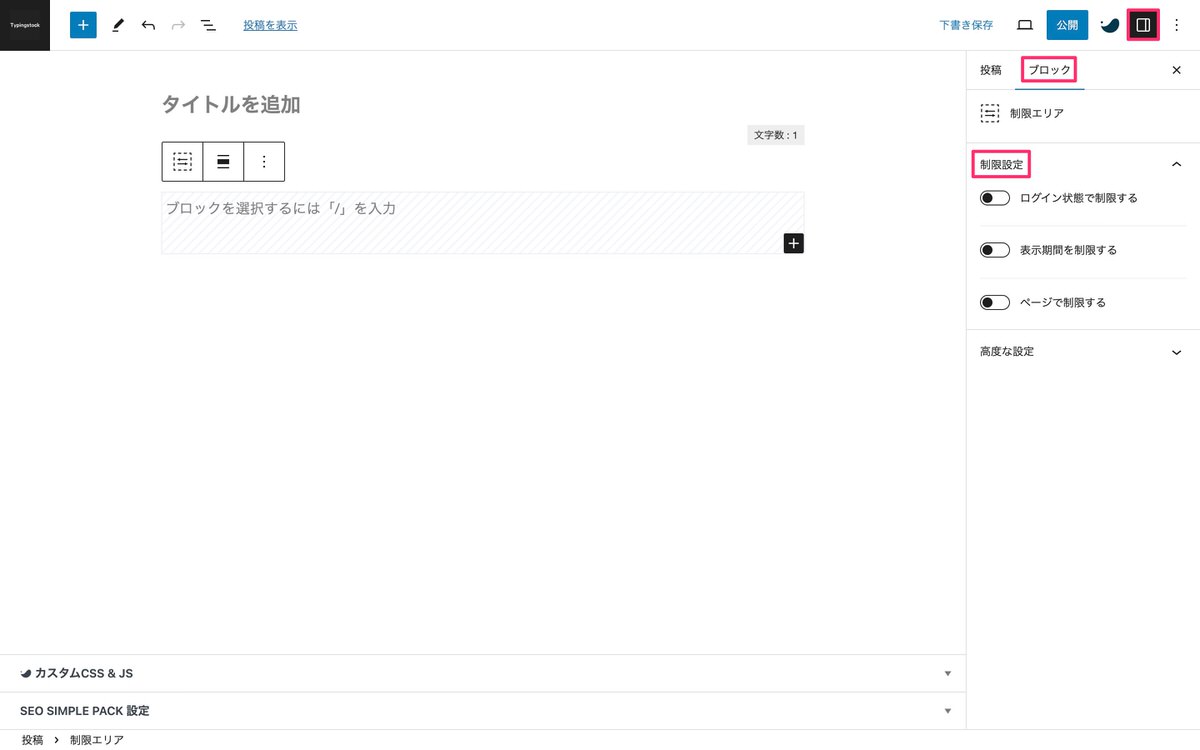
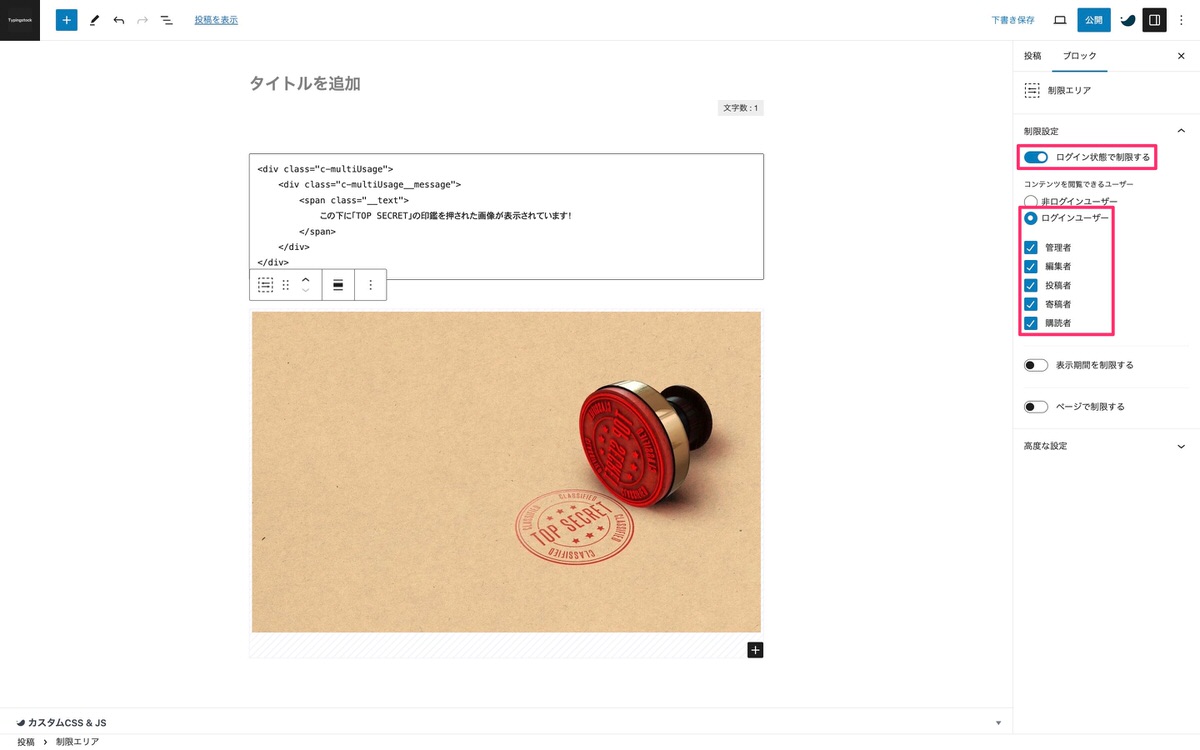
制限エリアを選択後、 (設定)から「ブロック」>「制限設定」を開きます。


「制限設定」で行える設定
以降、上から順に解説していきます。
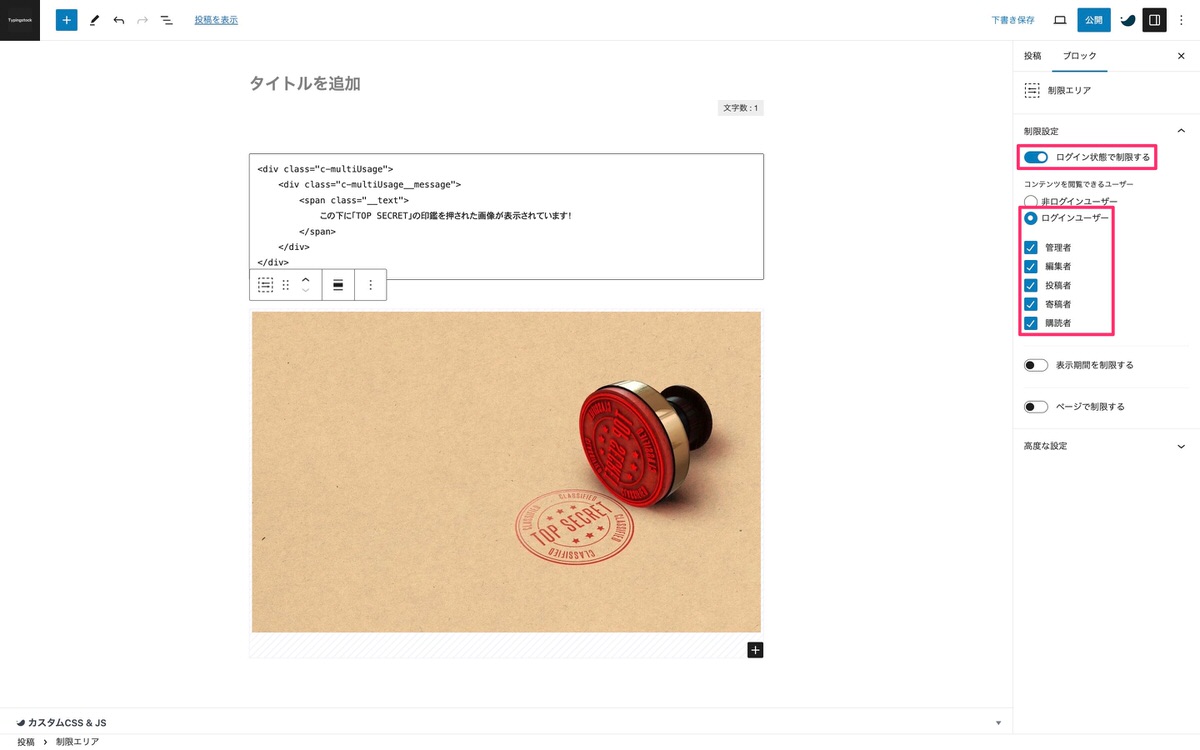
設定例


「有効」にします。
※ こちらを選択します。今回は、全て選択します。
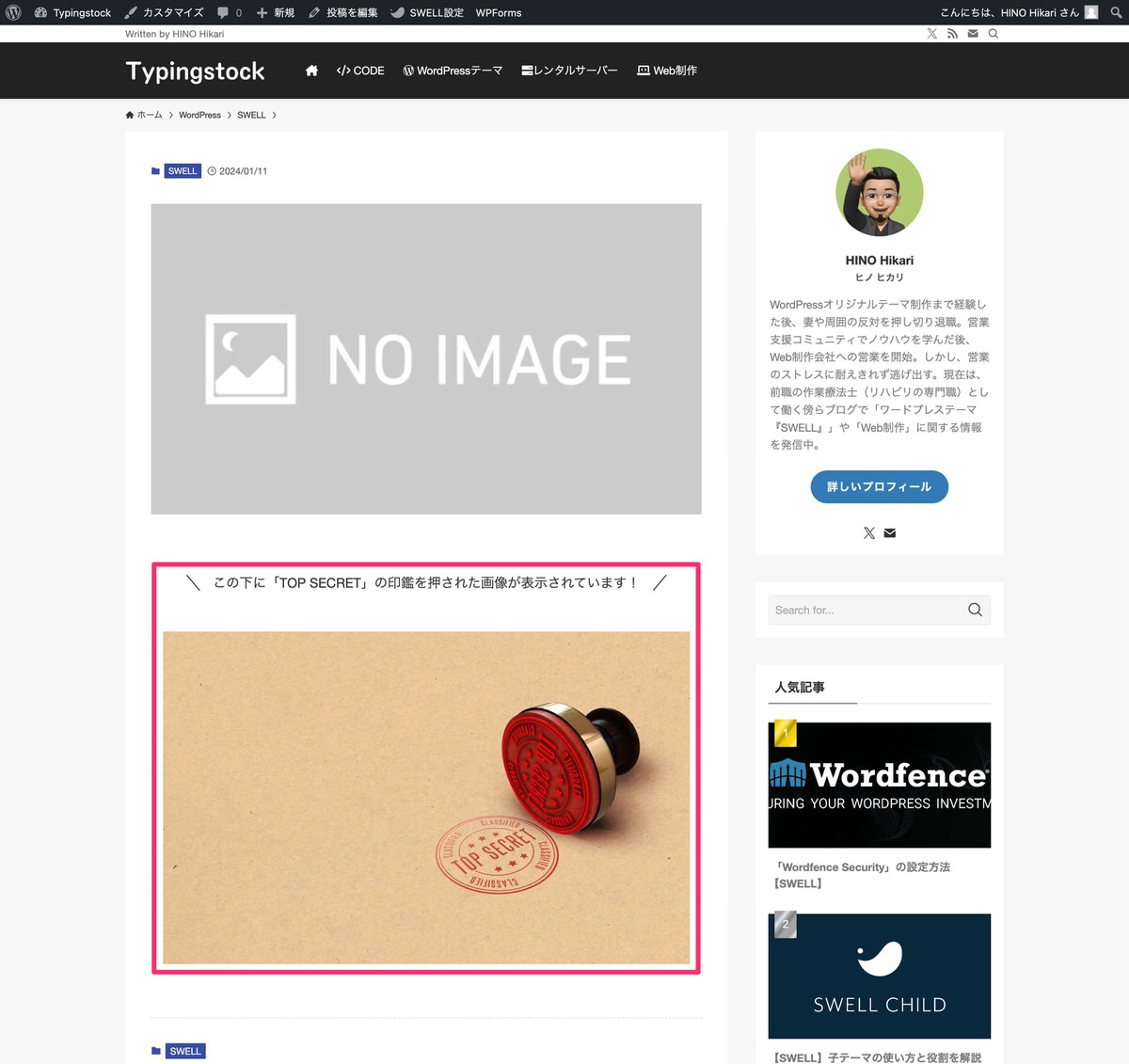
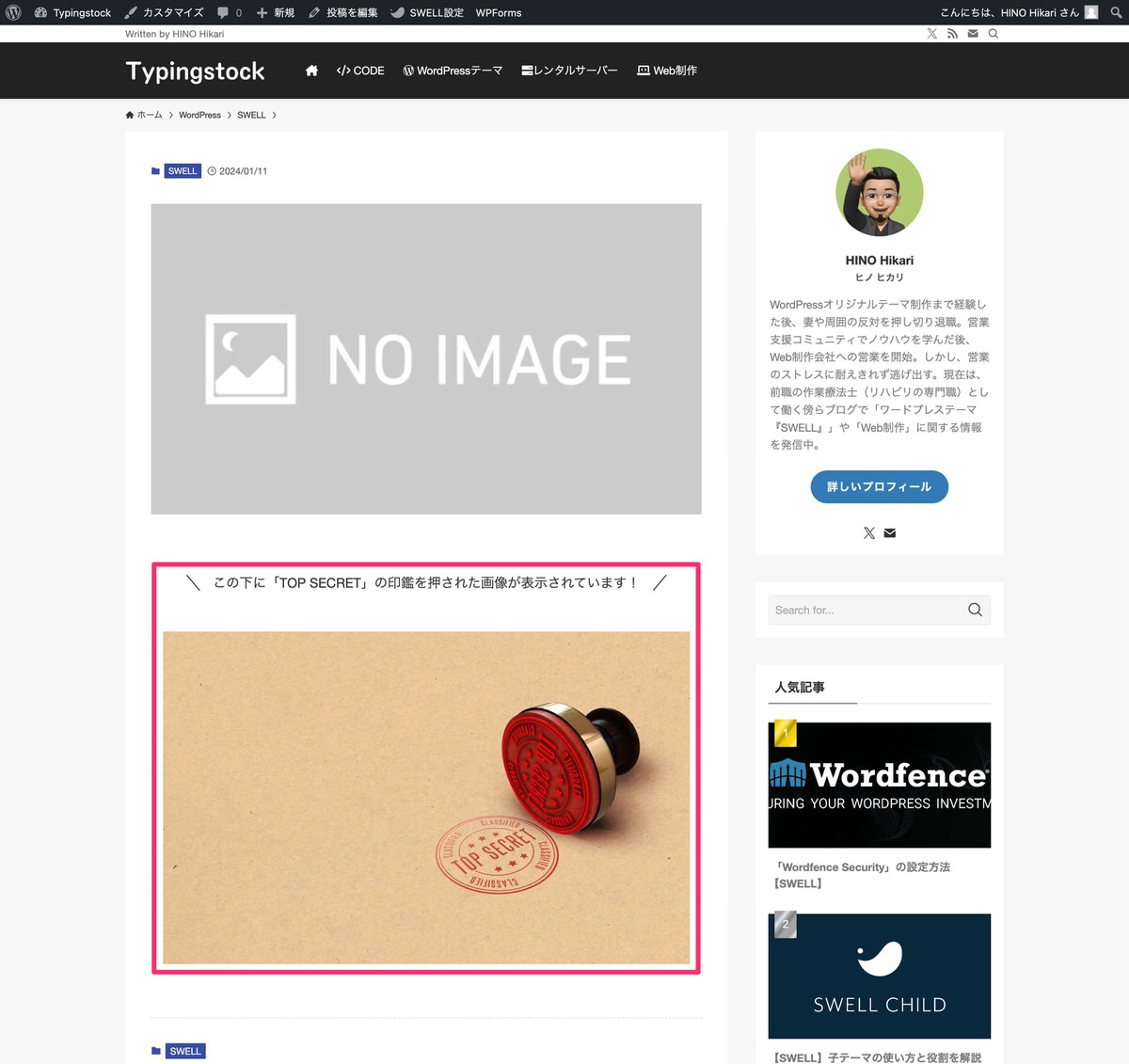
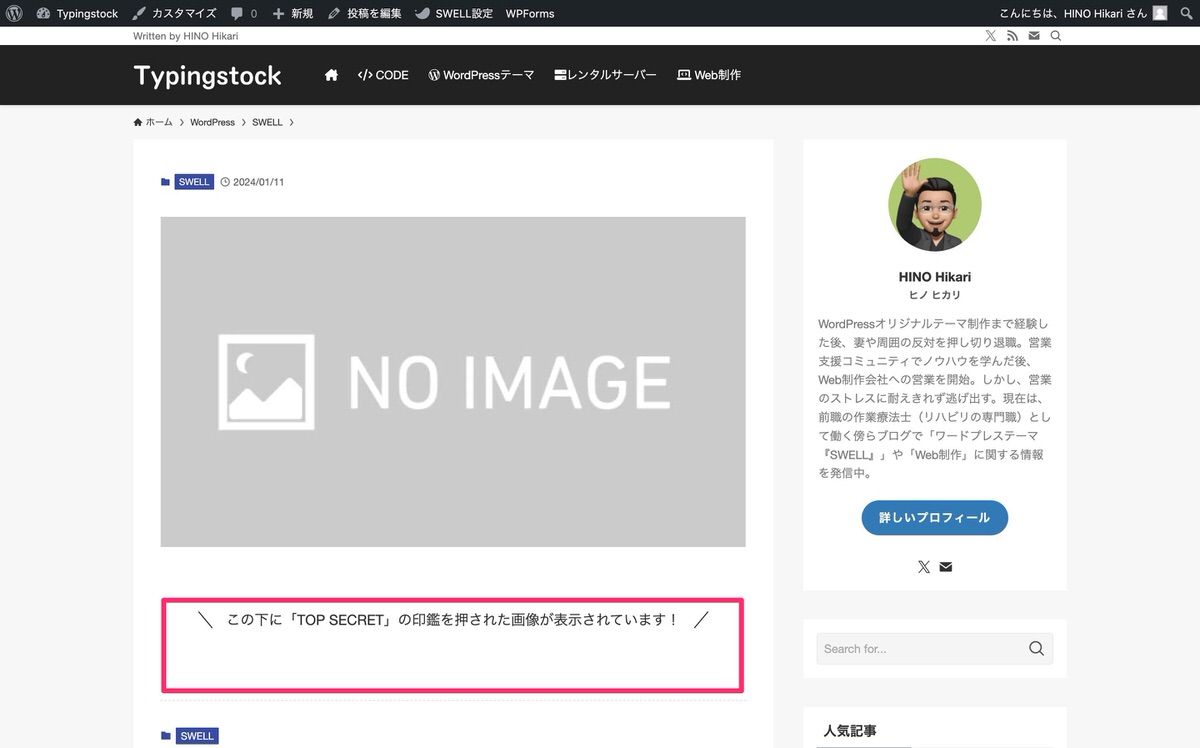
表示確認
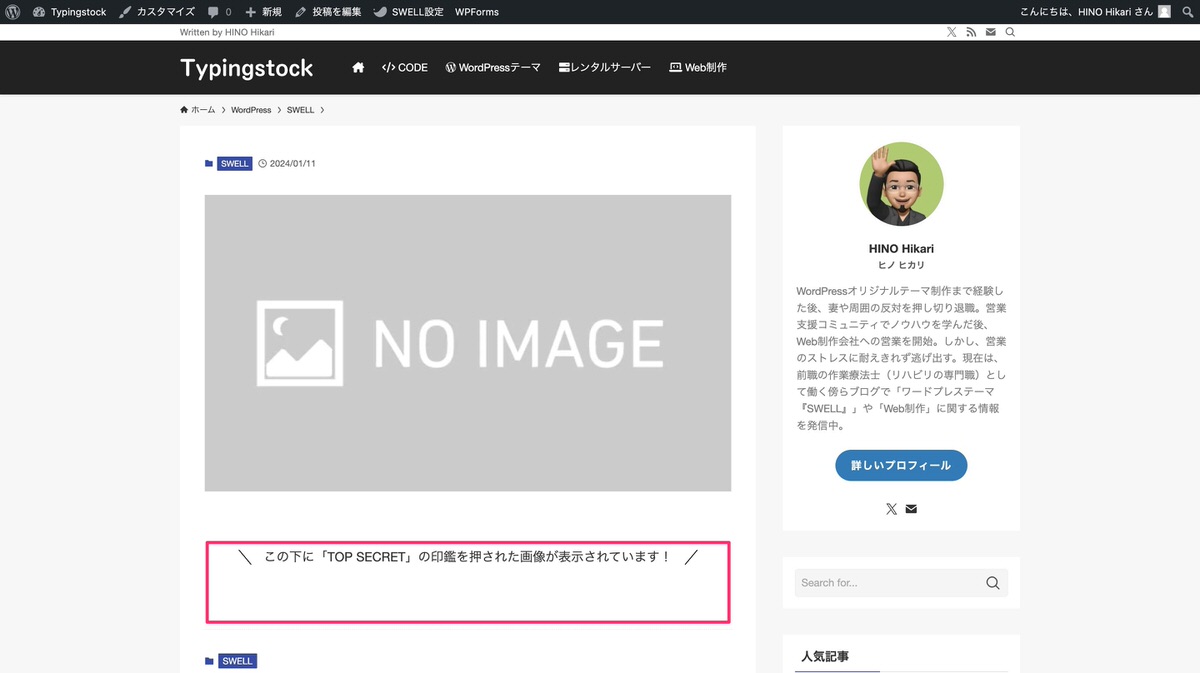
コンテンツを閲覧できるユーザーで「ログインユーザー」を選択したので、ログインした状態でプレビューすると画像が表示されます。


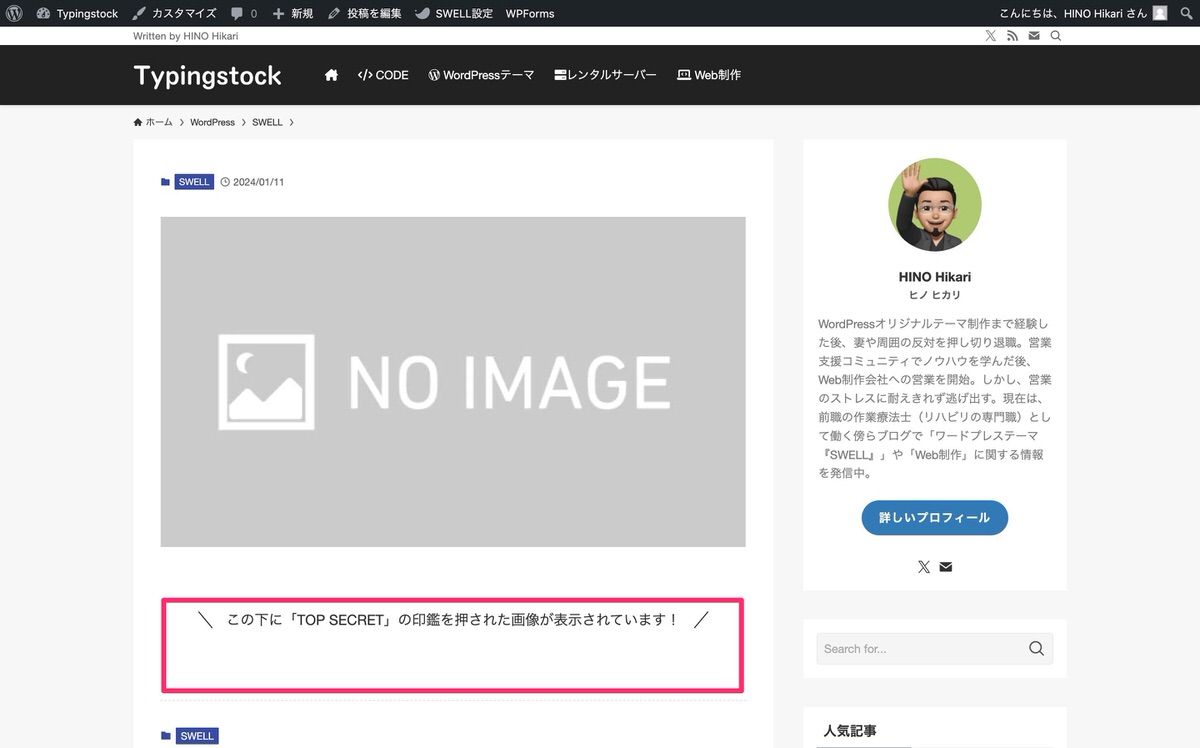
コンテンツを閲覧できるユーザーで「非ログインユーザー」を選択した場合は、ログインした状態でプレビューしても画像は表示されません。


「コンテンツを閲覧できるユーザー」まとめ
| コンテンツの閲覧 | ||
| できる | できない | |
| 「非ログインユーザー」 を選択した場合 | 読者 | ログインできる、かつ閲覧の権限がある者 |
| 「ログインユーザー」 を選択した場合 | ログインできる、かつ閲覧の権限がある者 | 読者 |
使い所
例えば、読者には見せずにログインできる人(かつ、見れる権限がある人)にだけ見せたいといった場合などで使えると思います。
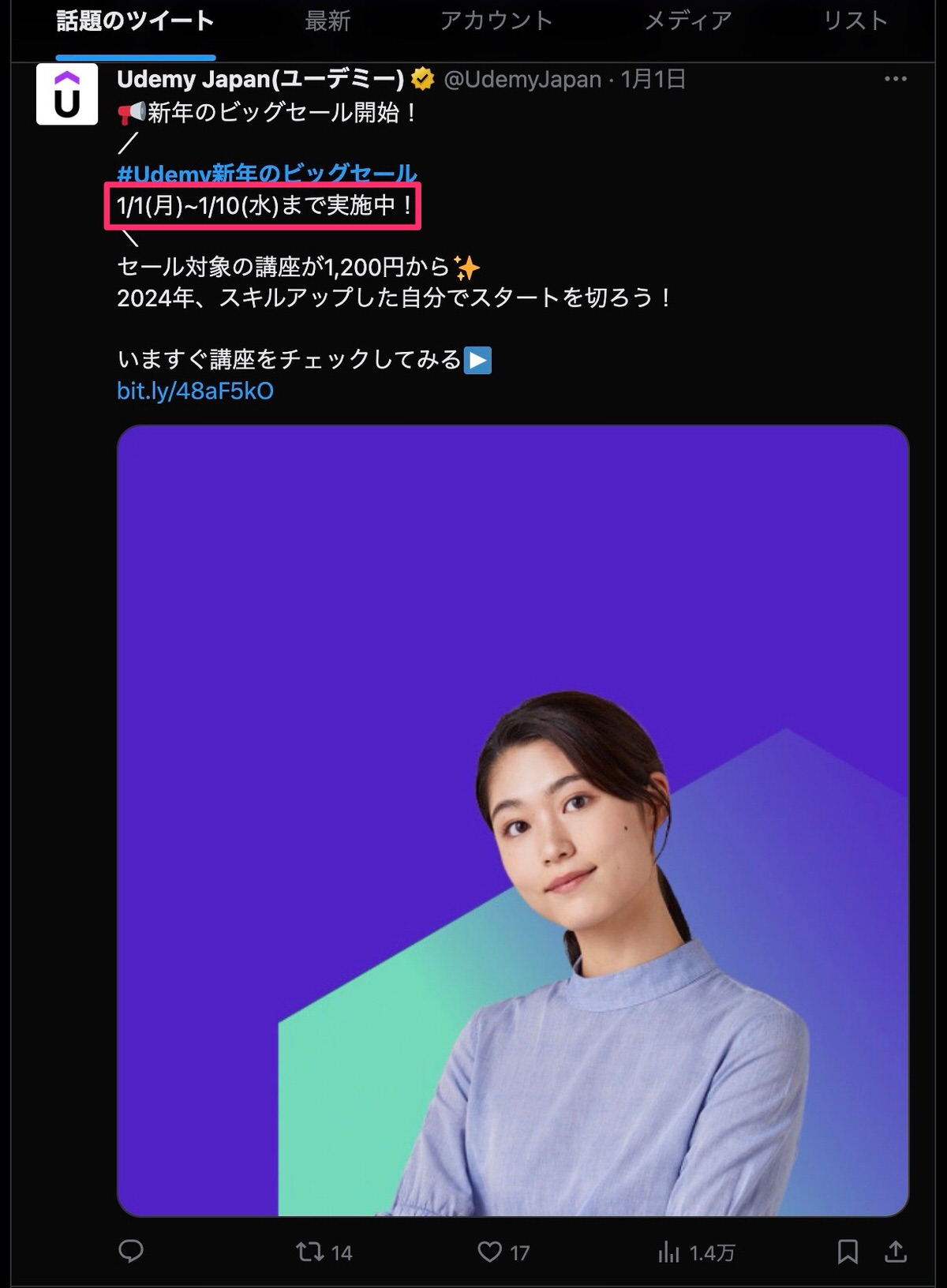
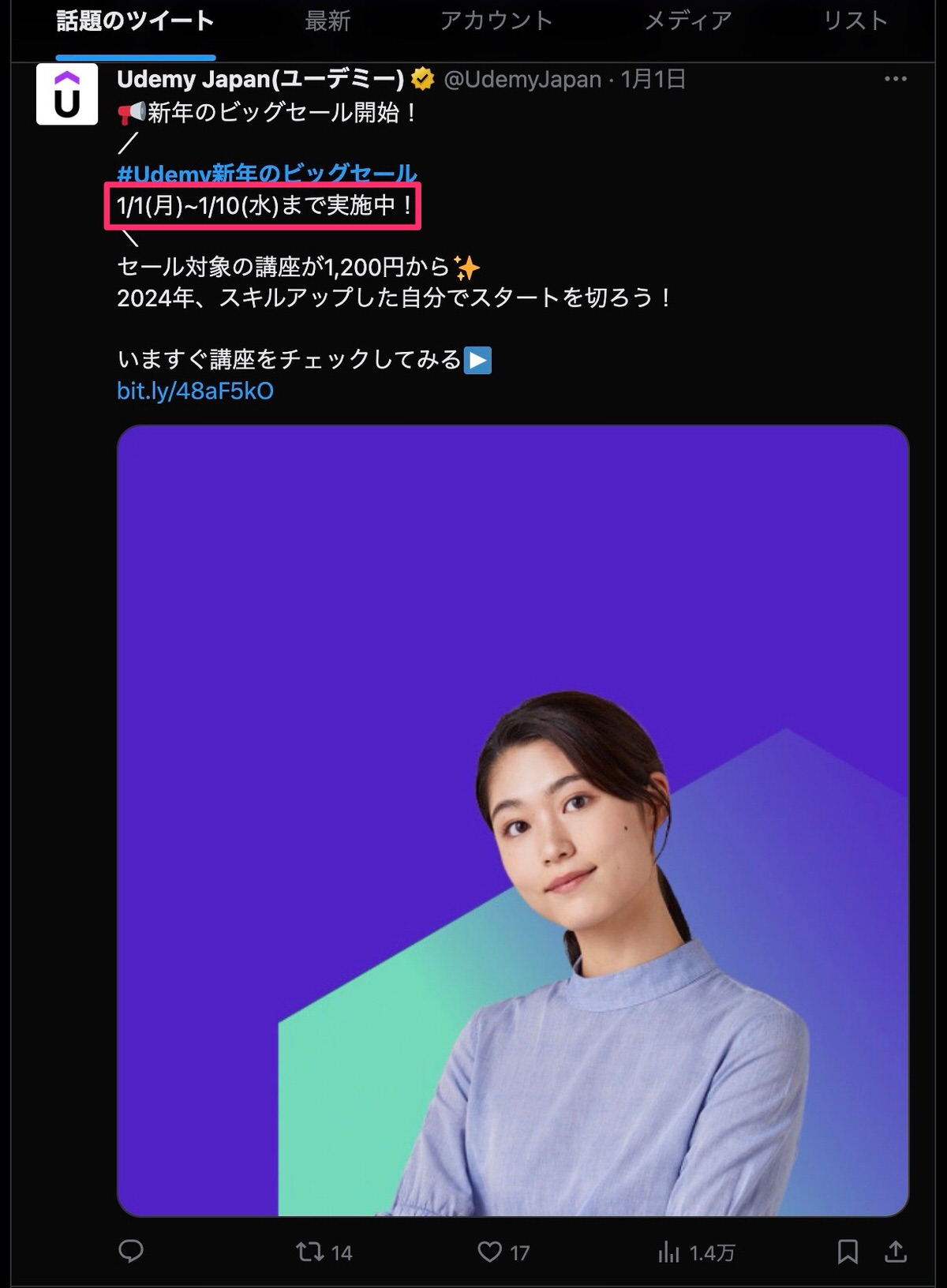
2024年1月1日(月)〜1月10日(水)までUdemyで新年のビックセールが実施されました。


こちらを元に設定例を解説していきます。
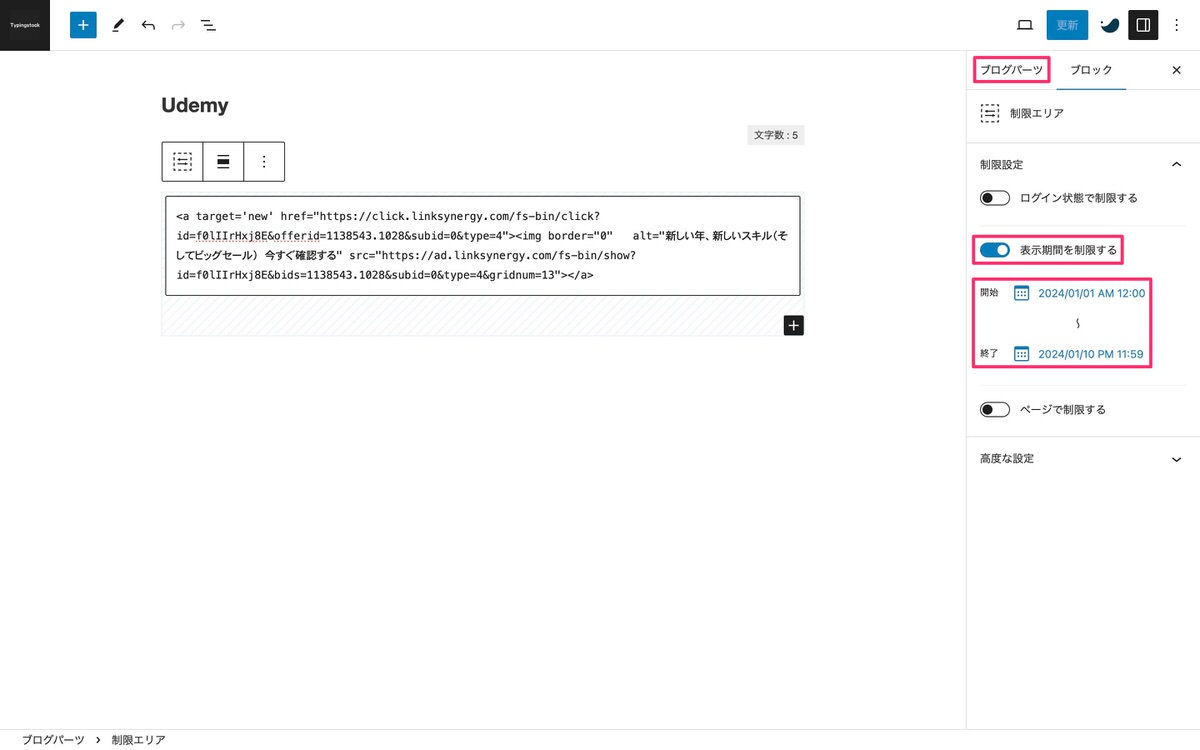
設定例
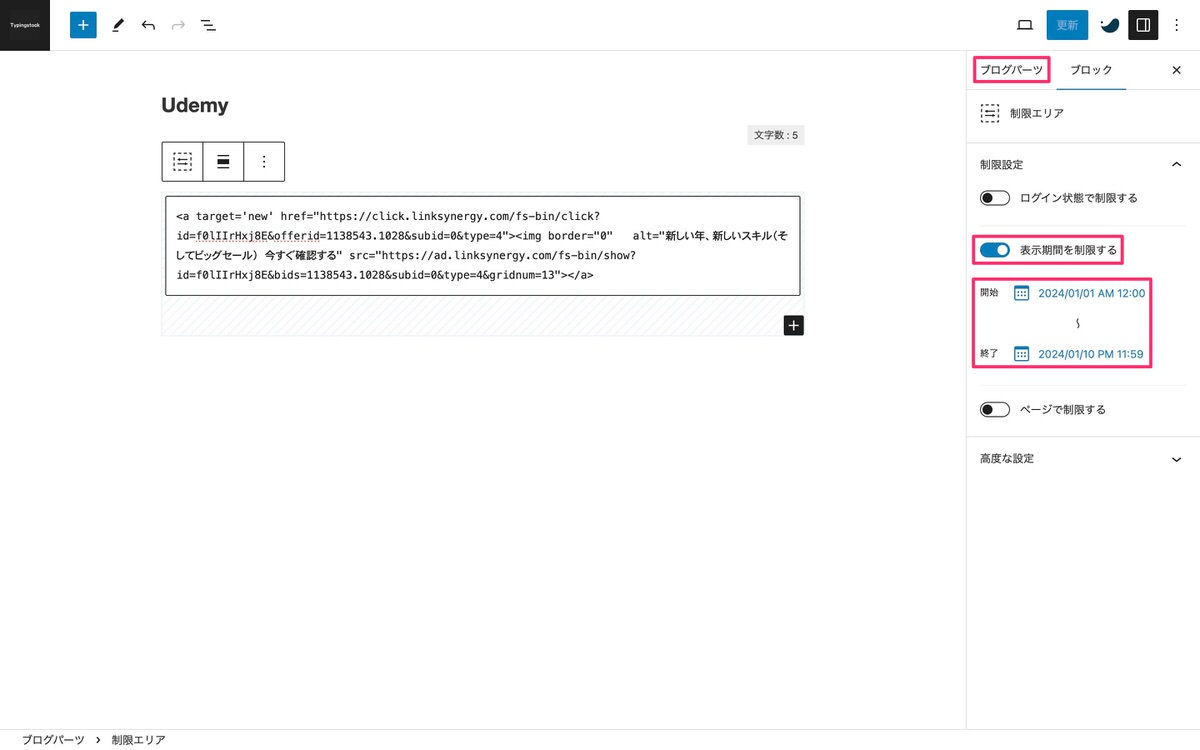
※ まず、ブログパーツでバナー広告を作成します。


「有効」にします。
「2024/01/01 AM 12:00」に設定しました。
「2024/01/10 PM 11:59」に設定しました。
これで、ブログパーツでバナー広告の作成完了です。
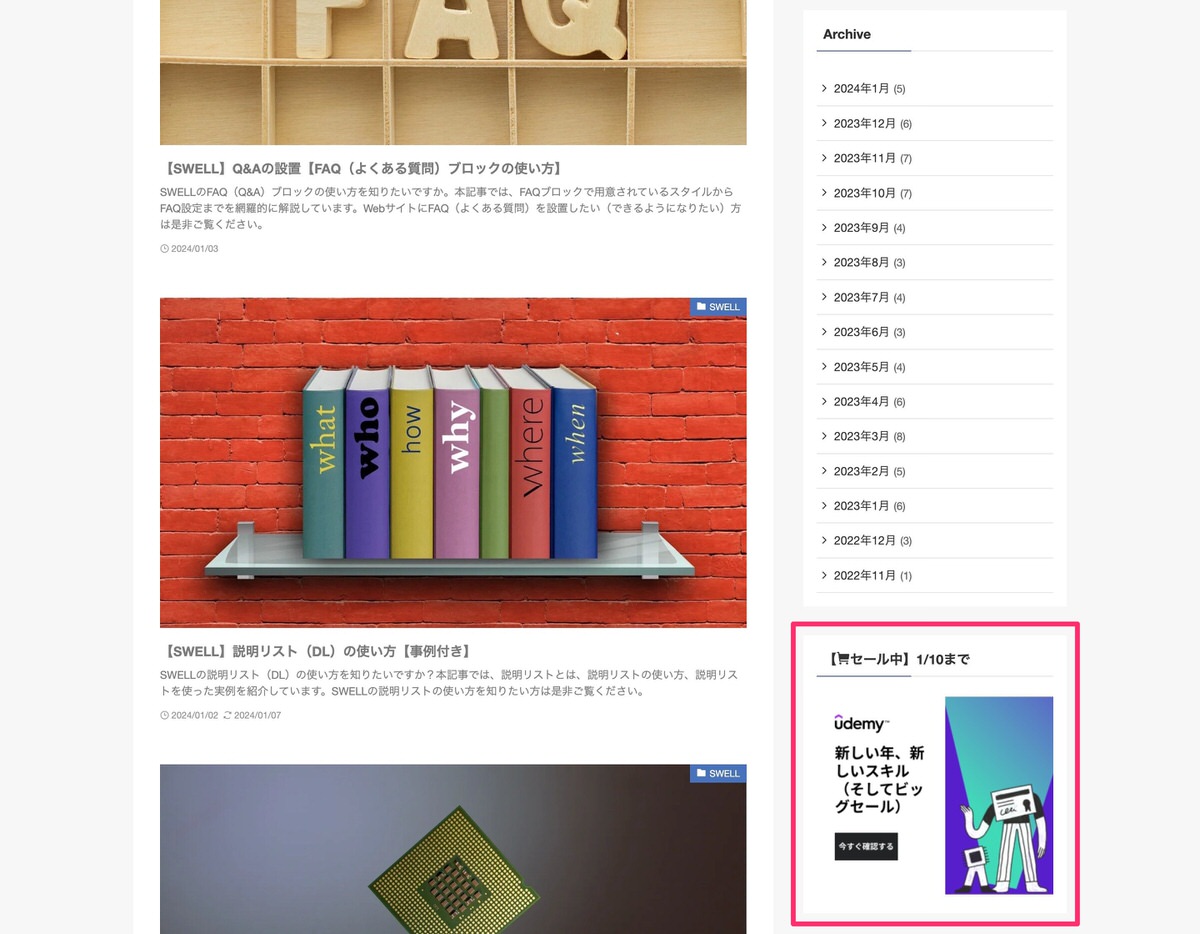
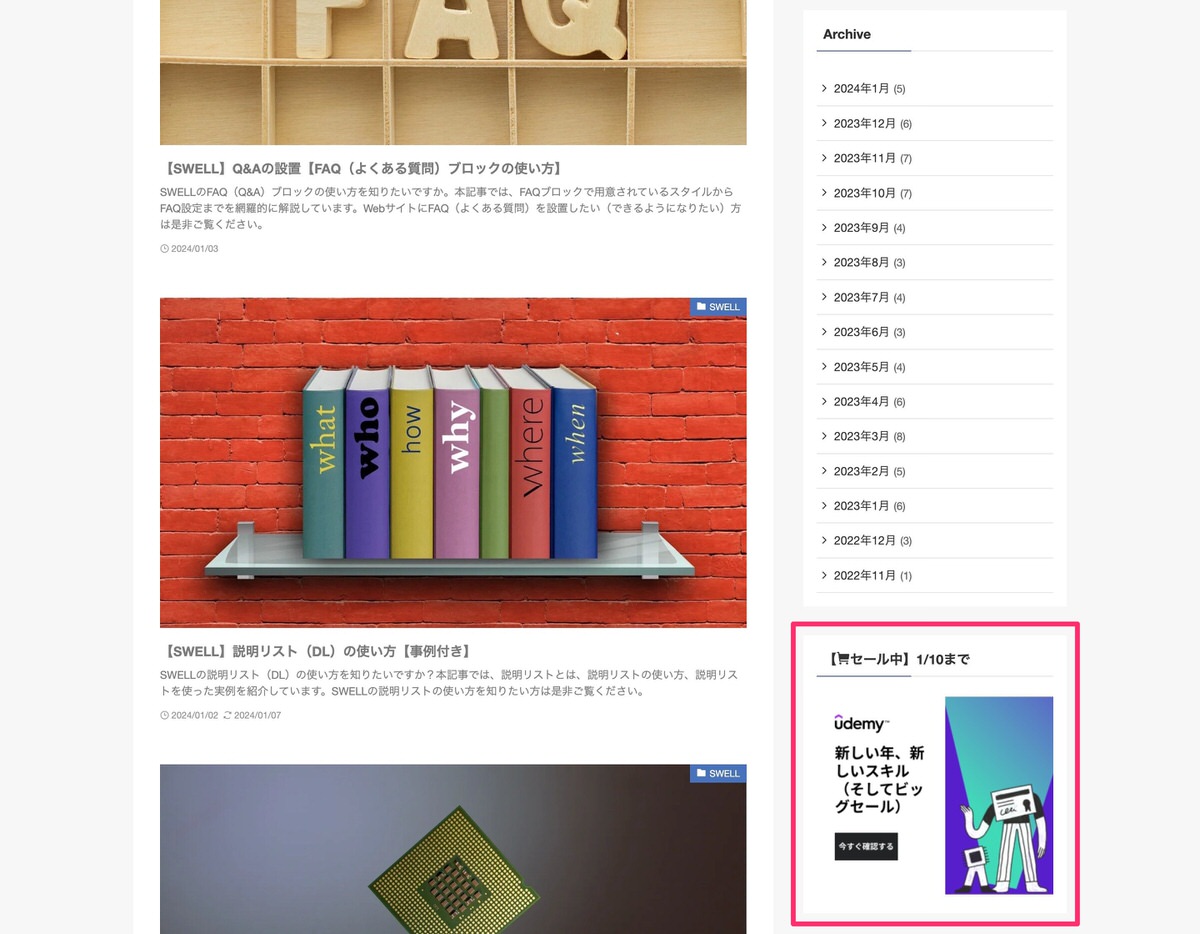
サイドバーにウィジェットでバナー広告を設置


これで、表示期限がきたらサイドバーに設置したバナー広告が消えます。


「表示期間を制限する」まとめ
| 表示期間を制限する | |
| 「無効」な場合 | 「有効」な場合 |
| セール終了後もサイドバーにバナー広告が残る。 | セール終了後はサイドバーのバナー広告が消える。 |
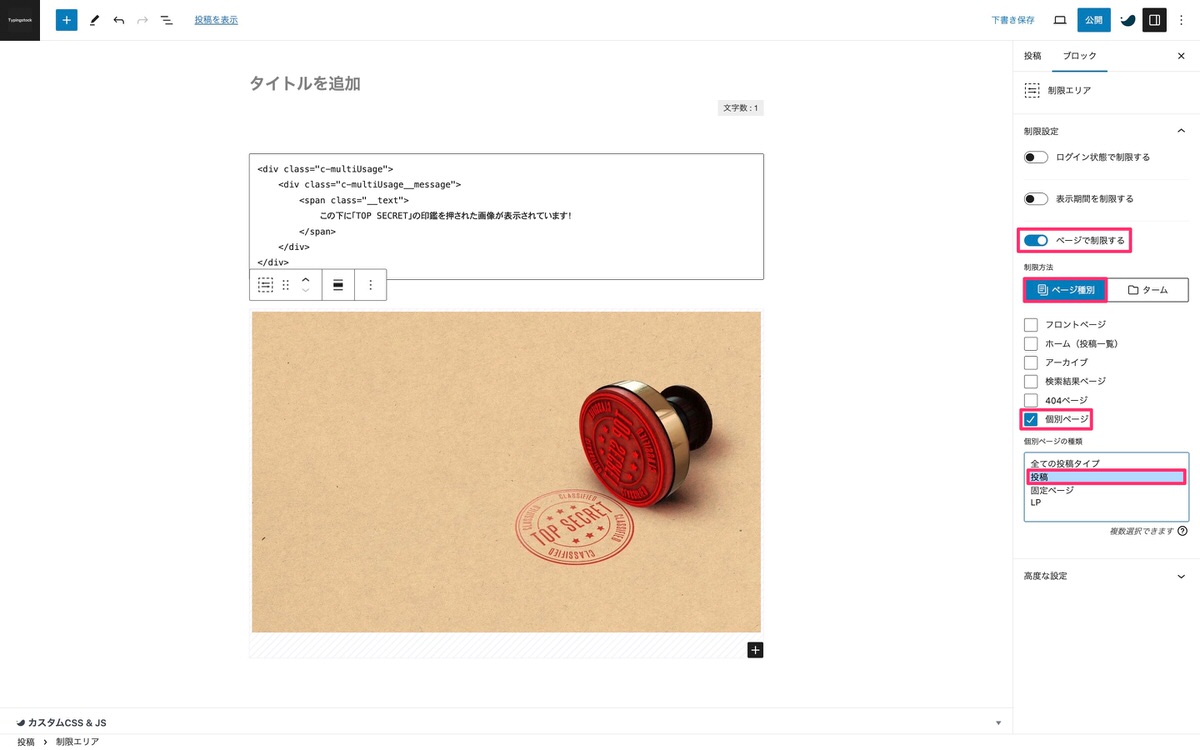
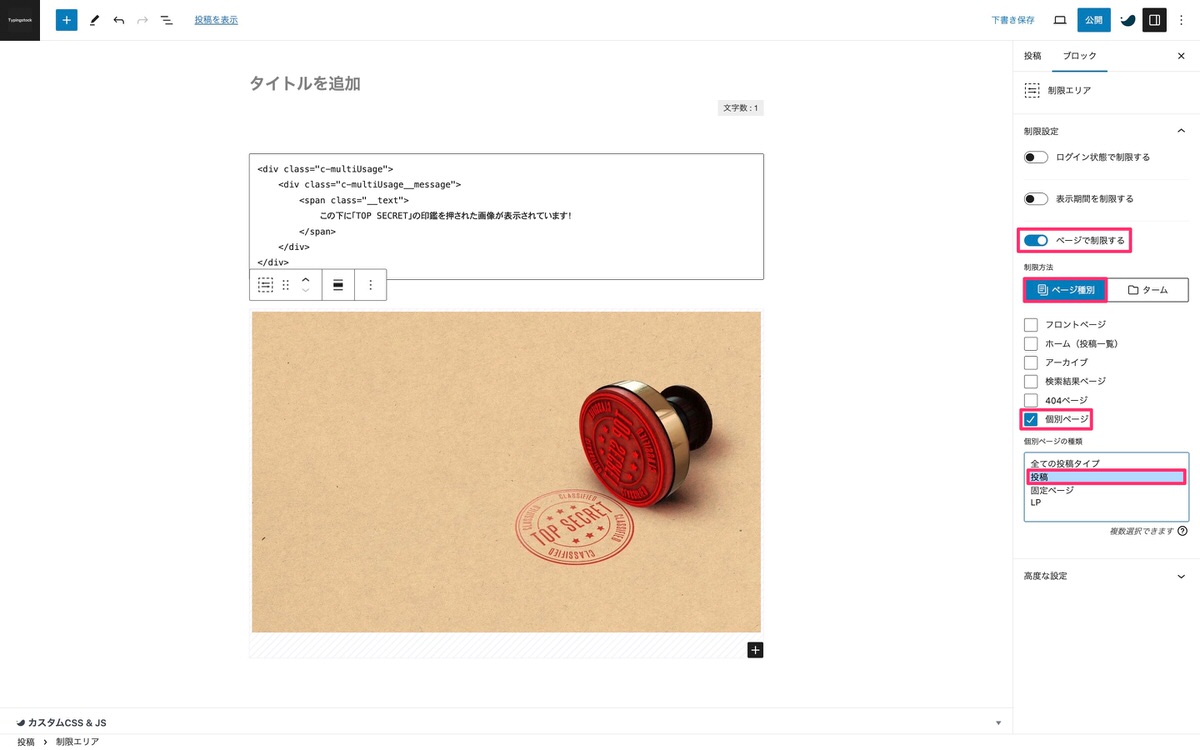
設定例


「有効」にします。
※ こちらを選択します。※ こちらに「 」を入れます。※ こちらに「 」を入れます。表示確認
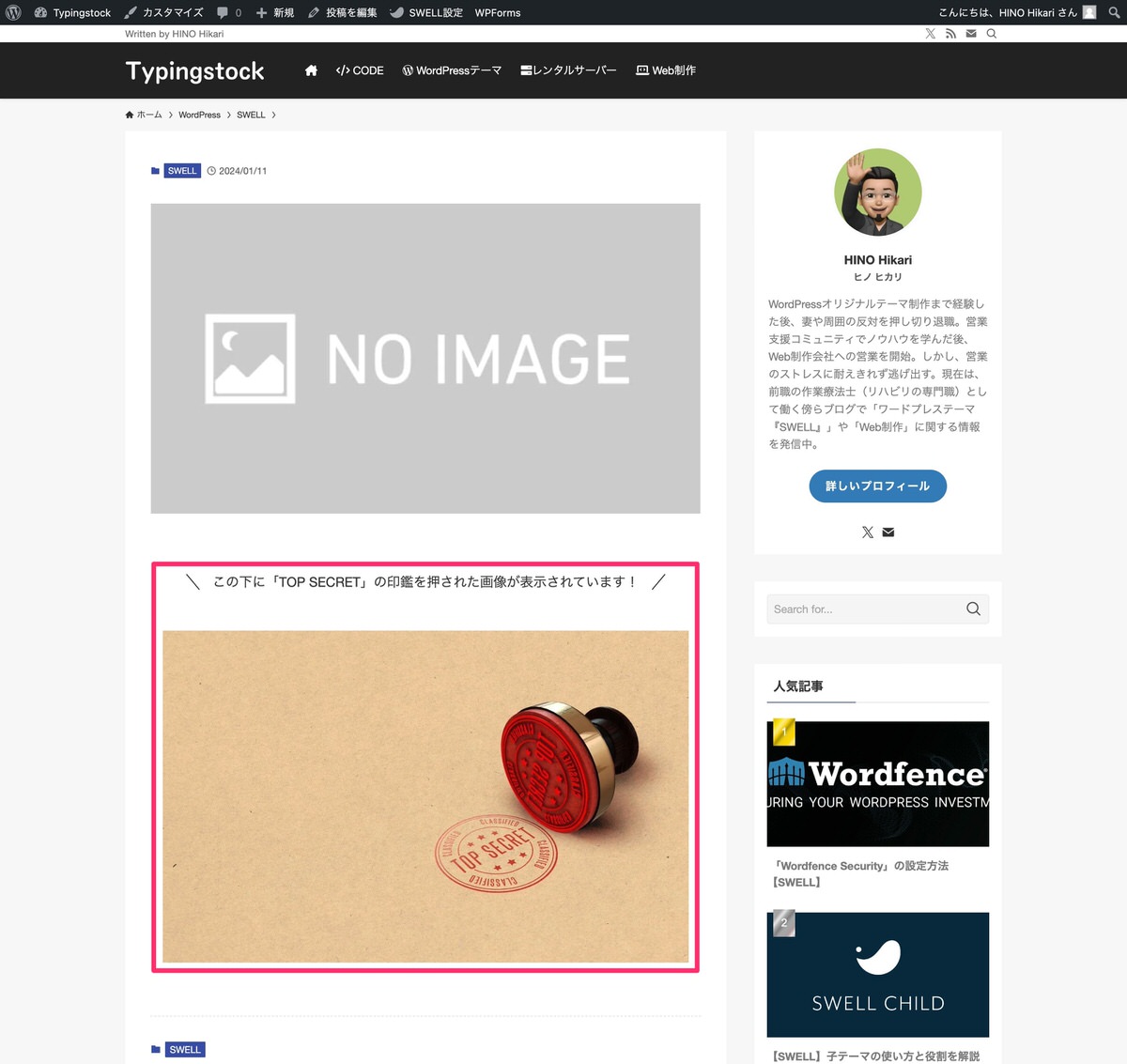
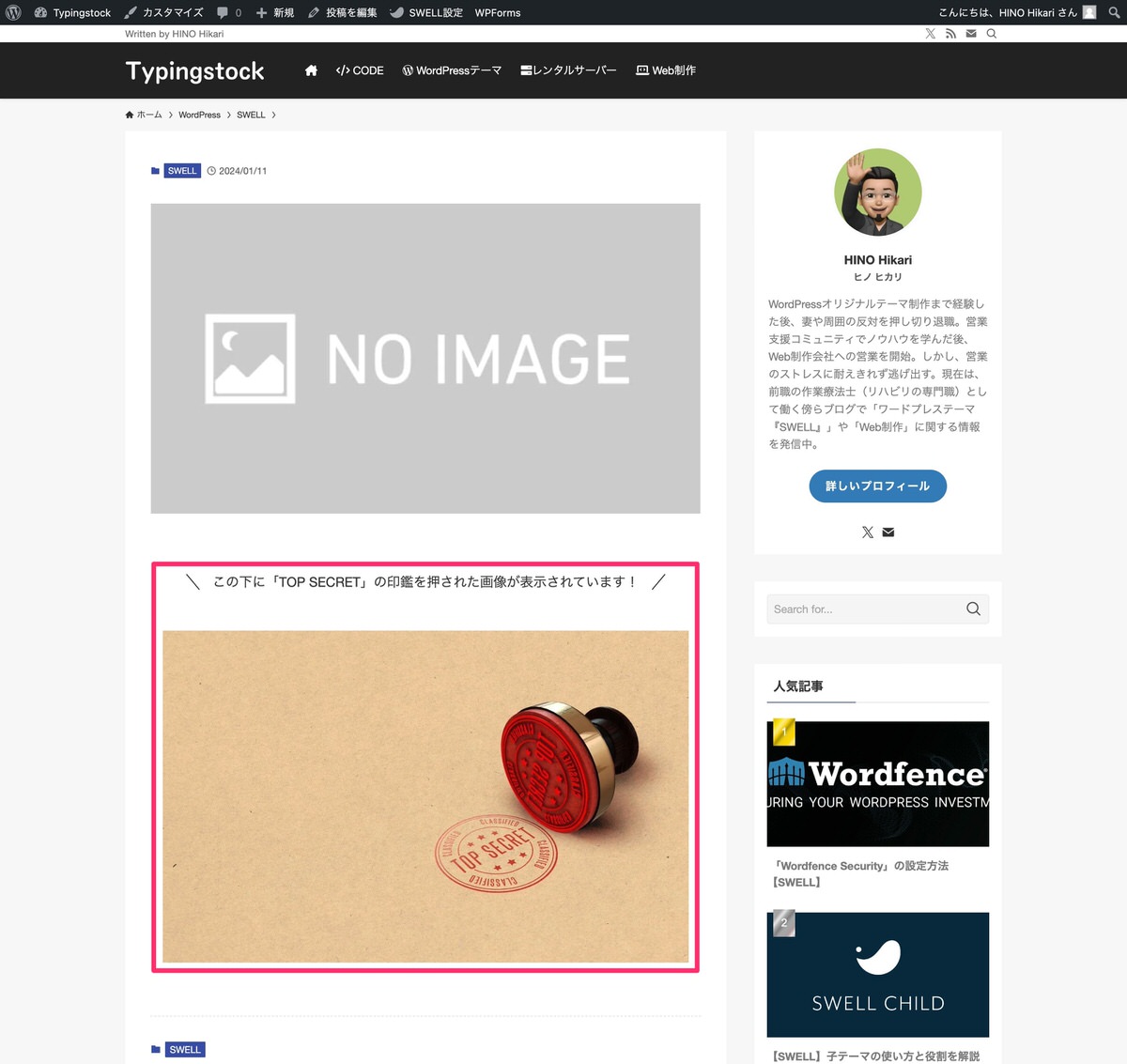
手順4の個別ページの種類で「投稿」を選択したので投稿の画像は表示されます。


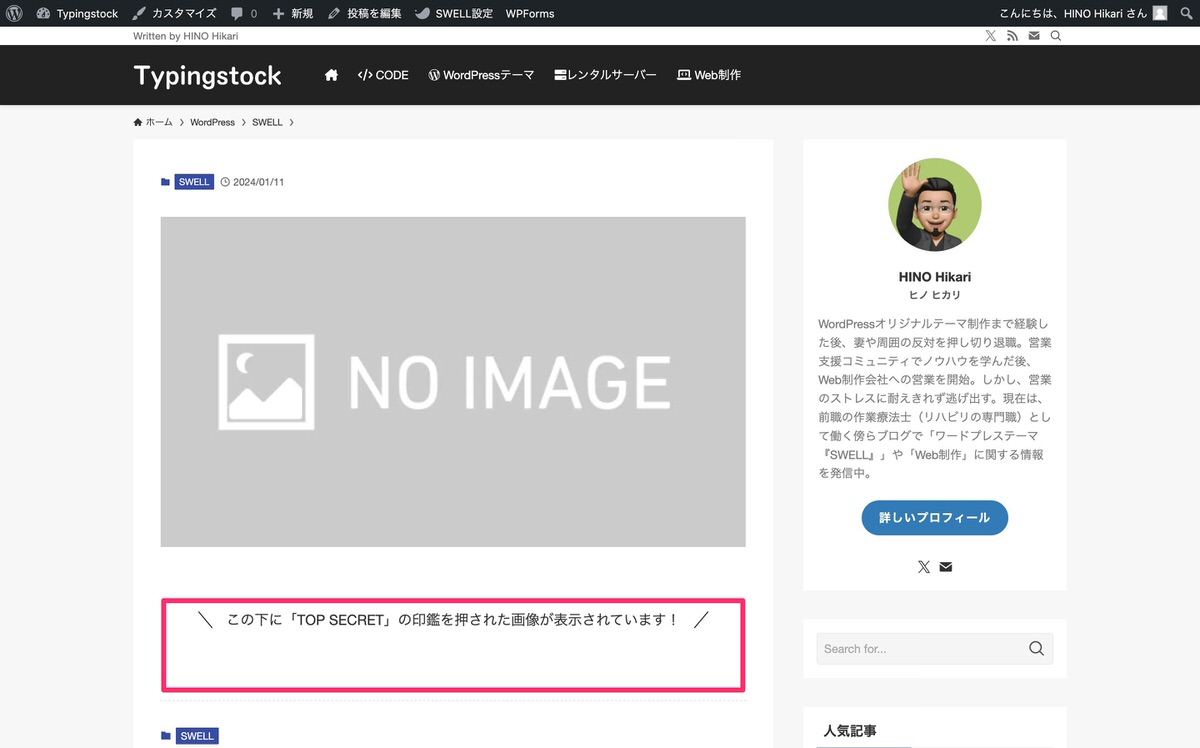
手順4の個別ページの種類で「固定ページ」を選択した場合は投稿の画像は表示されません。


使い所
例えば、投稿にのみ「 」を表示させたいといった場合などで使えると思います。
設定例


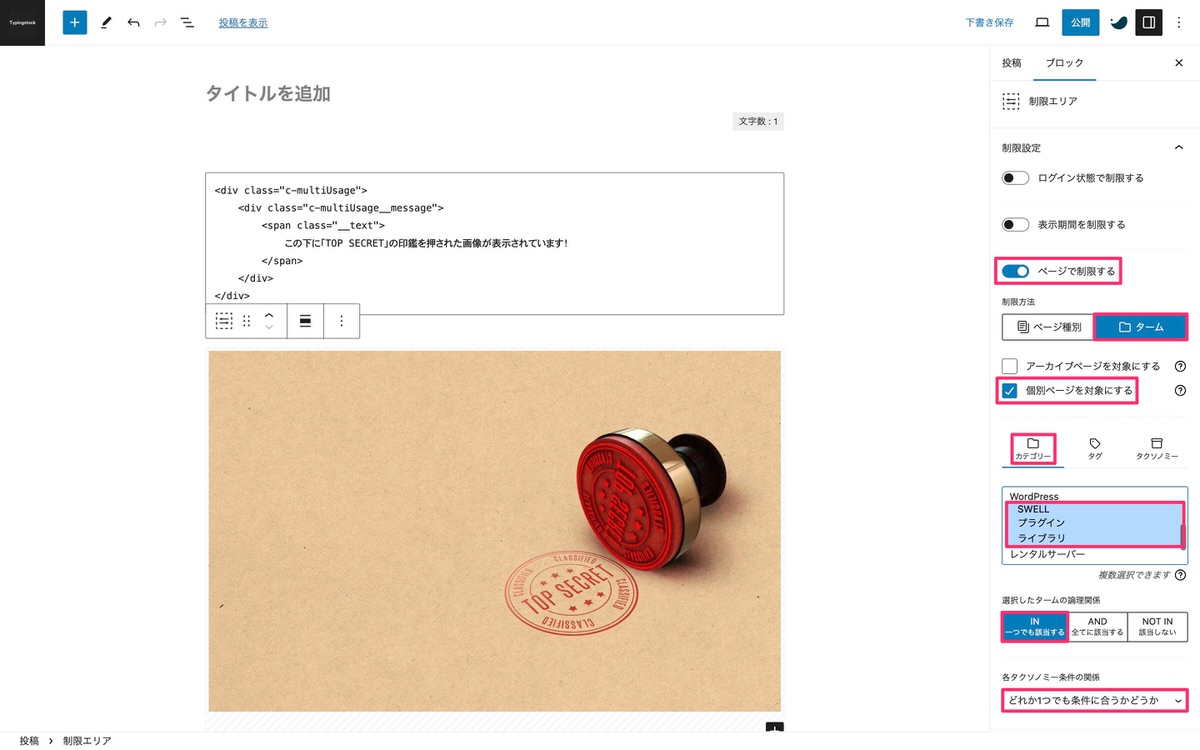
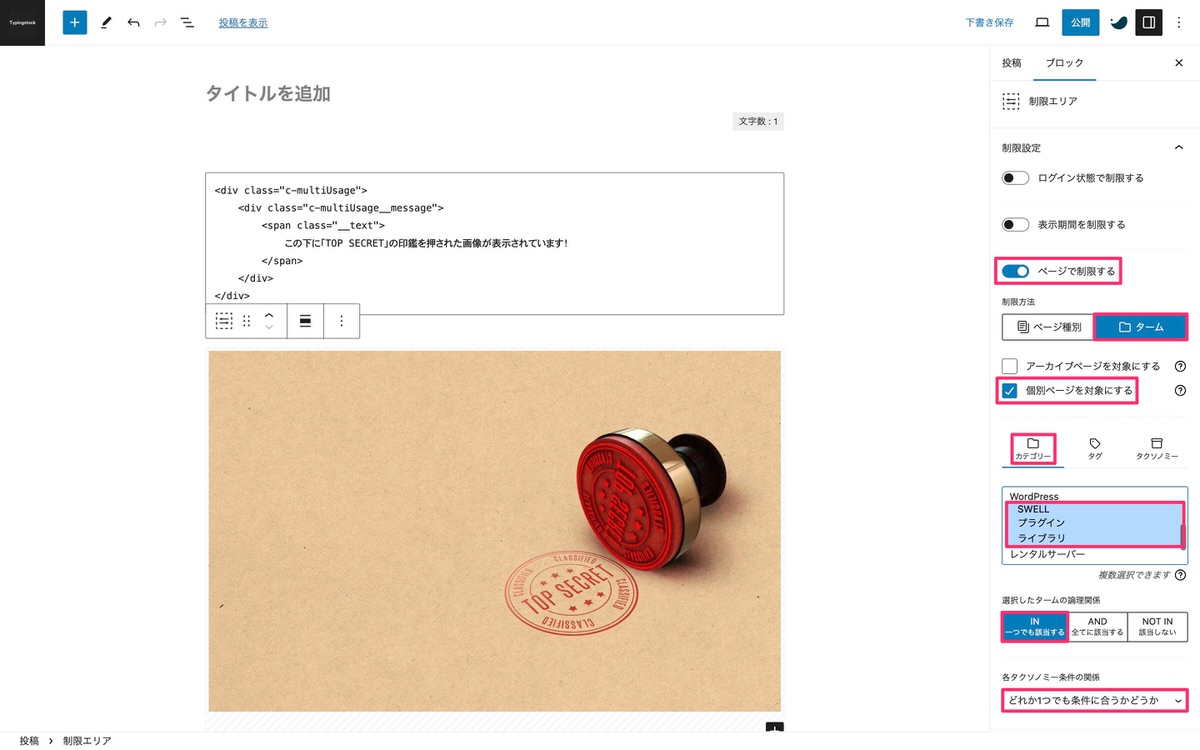
「有効」にします。
※ こちらを選択します。※ こちらに「 」を入れます。カテゴリーの中から下記の3つを選択しました。
※ こちらを選択します。※ こちらを選択します。投稿のカテゴリー
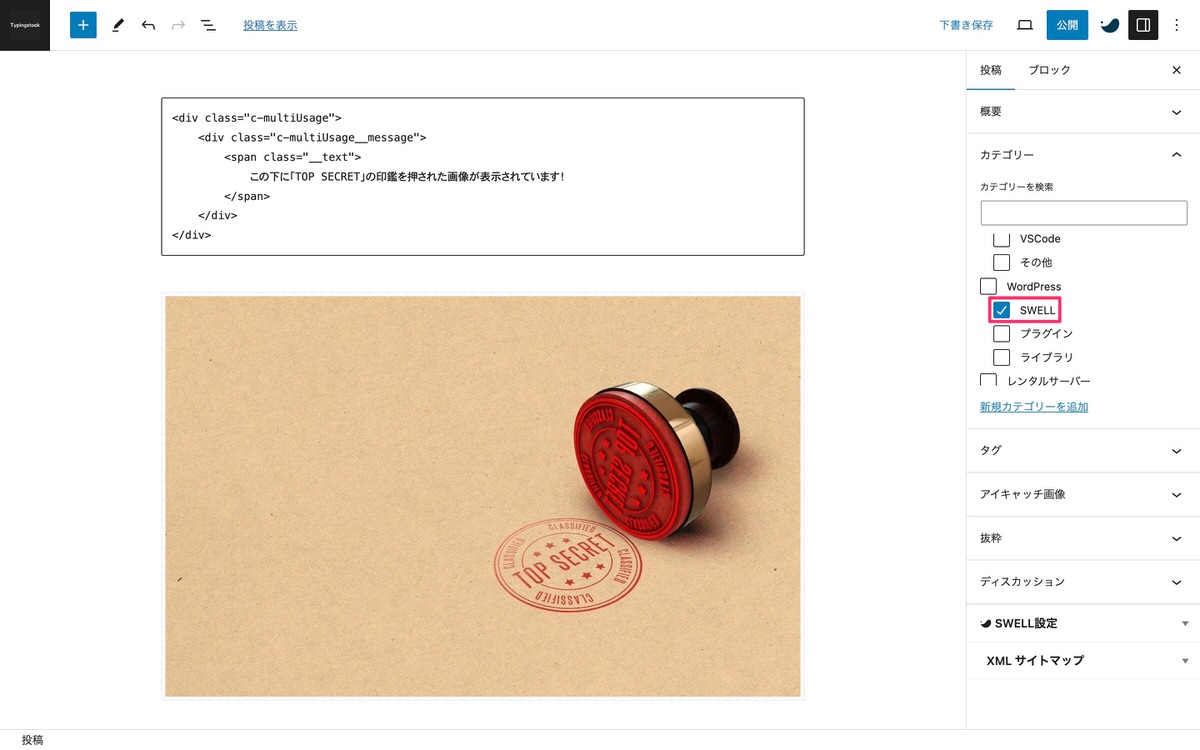
「SWELL」を選択しています。


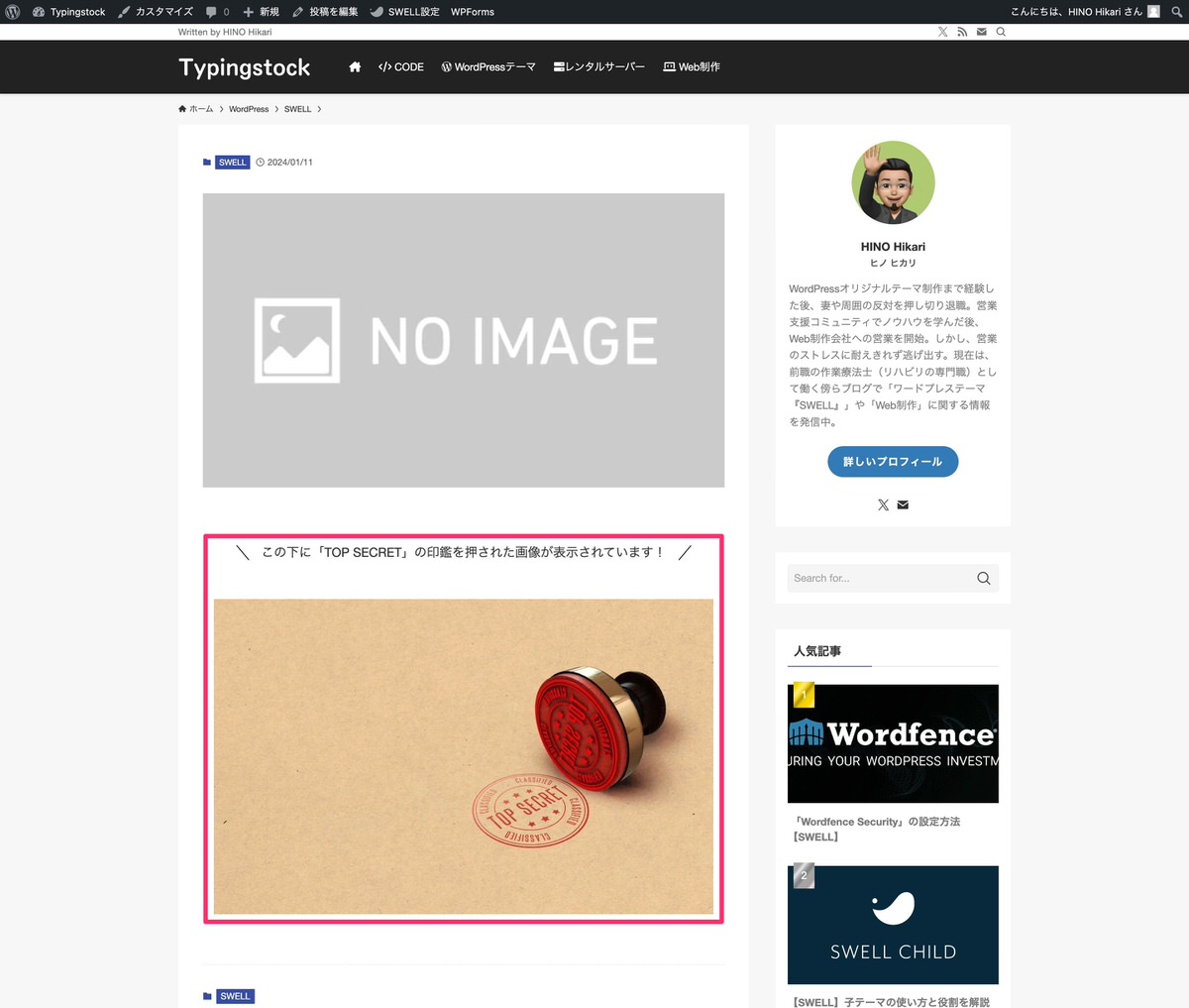
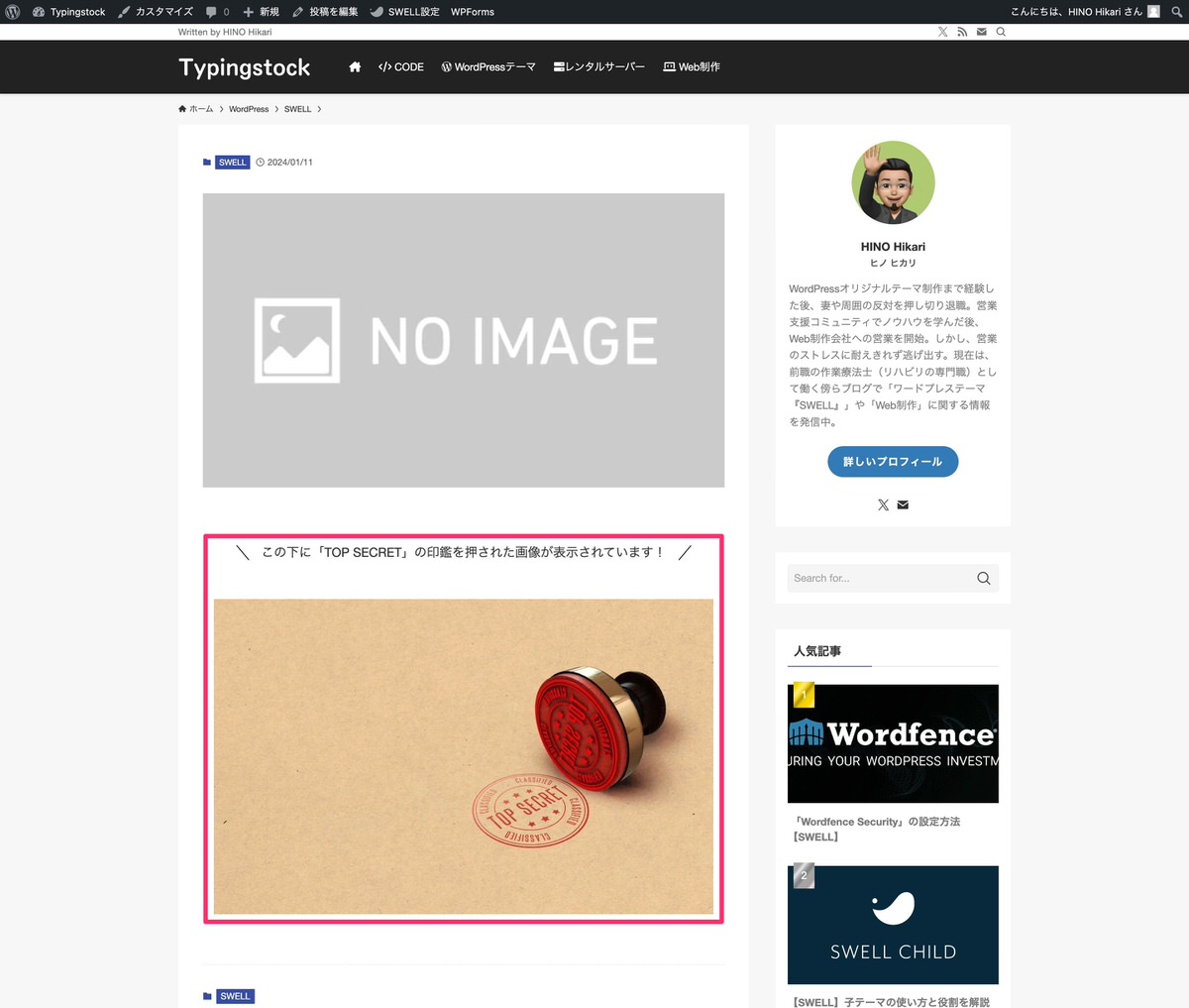
表示確認
以上、条件が満たされているため画像は表示されます。


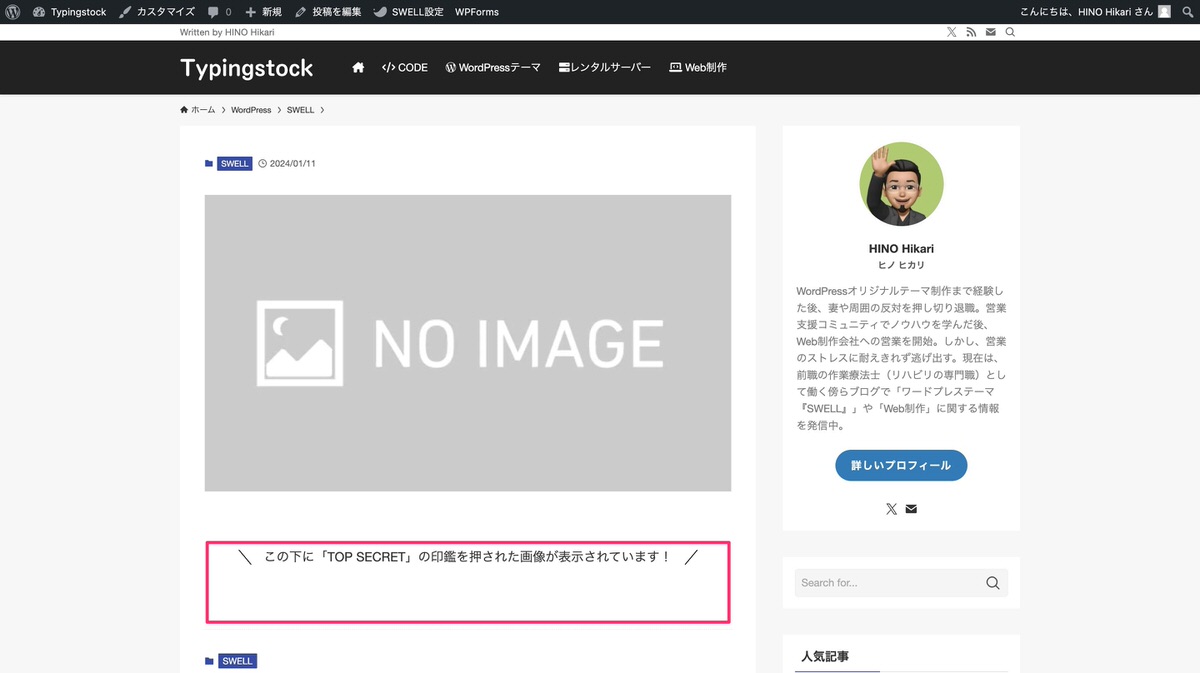
逆に、条件が満たされていない場合は画像は表示されません。


使い所
例えば、カテゴリー「 」やタグ「 」の時にのみ「 」を表示させたいといった場合などで使えると思います。
今回は以上です。


この記事が気に入ったら
フォローしてね!