SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLブロックのリンクリストの使い方を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
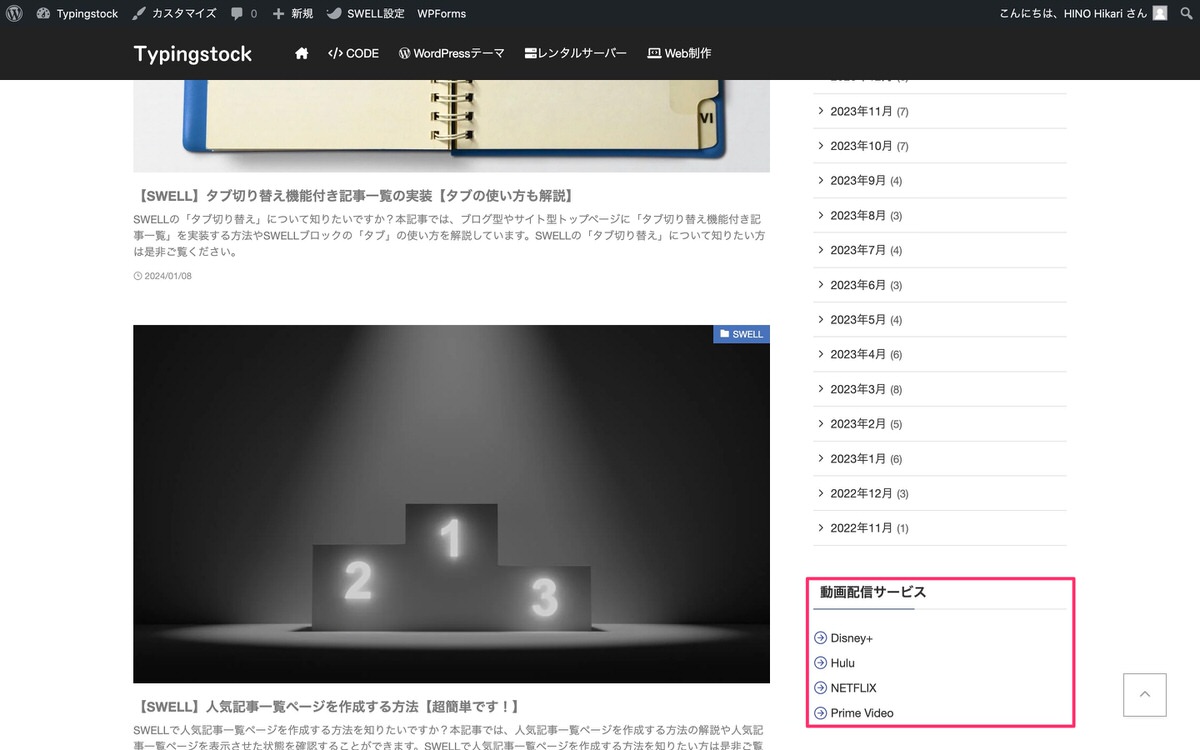
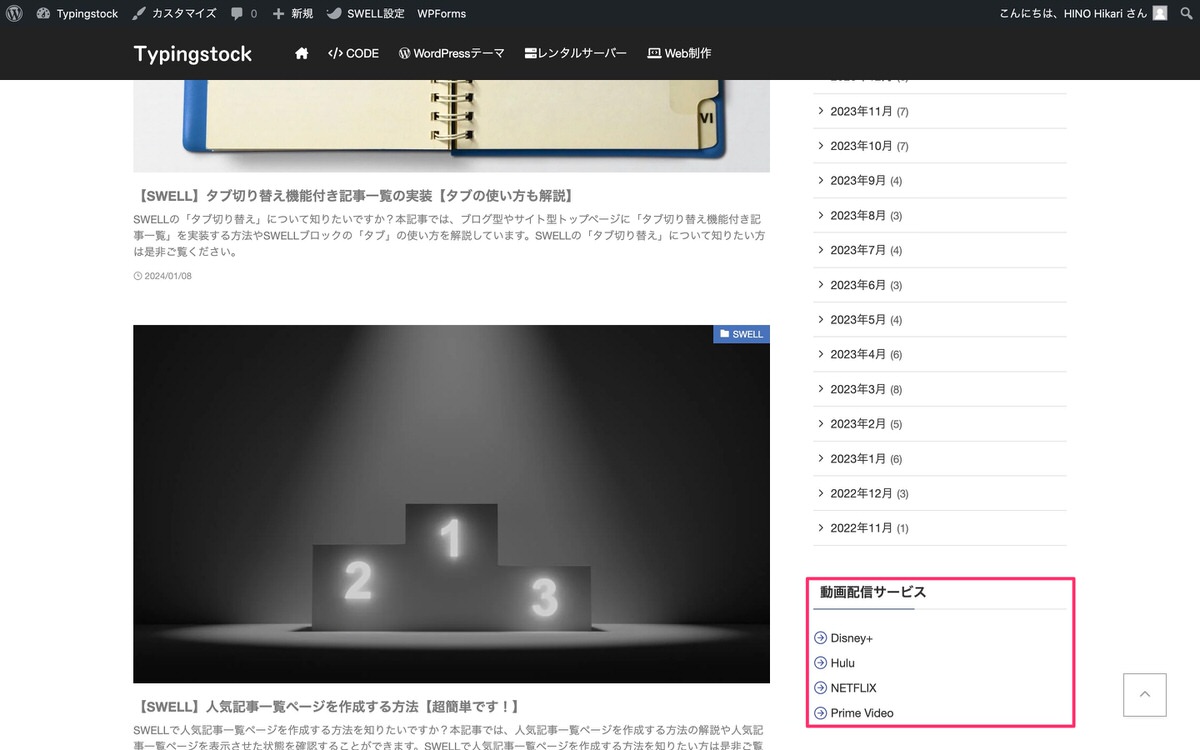
ブログパーツとウィジェットの組み合わせで、サイドバーにリンクリストを設置することもできます。




以下の2種類から選択することができます。
デフォルト
以下のスタイルを選択することができます。
横並びにする
ボーダーをつける
ボタン
以下のスタイルを選択することができます。
横並びにする
背景色を塗りつぶす
横並びにする 背景色を塗りつぶす
角丸:0px ※ 0〜100pxで指定可能です。
以下の順で解説していきます。
フォントサイズ
フォントサイズを変更することができます。
アイコン設定
以下のアイコンを選択することができます。
アイコン位置
アイコンの位置を変更することができます。
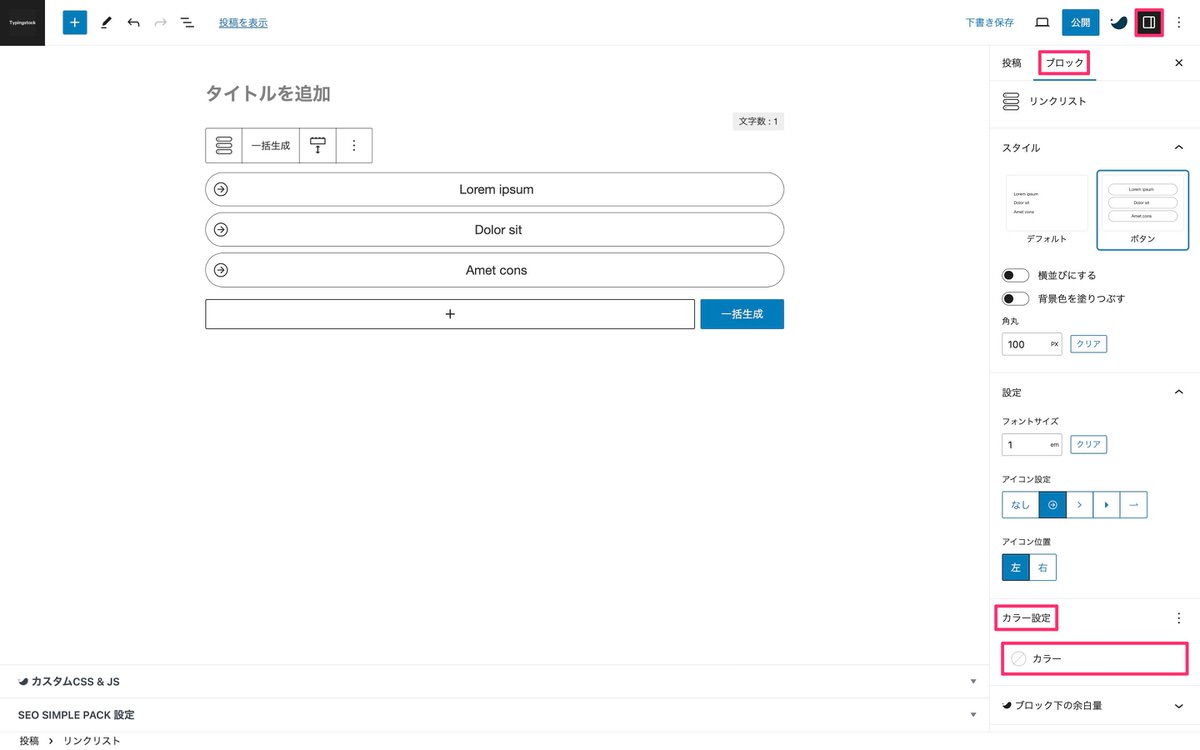
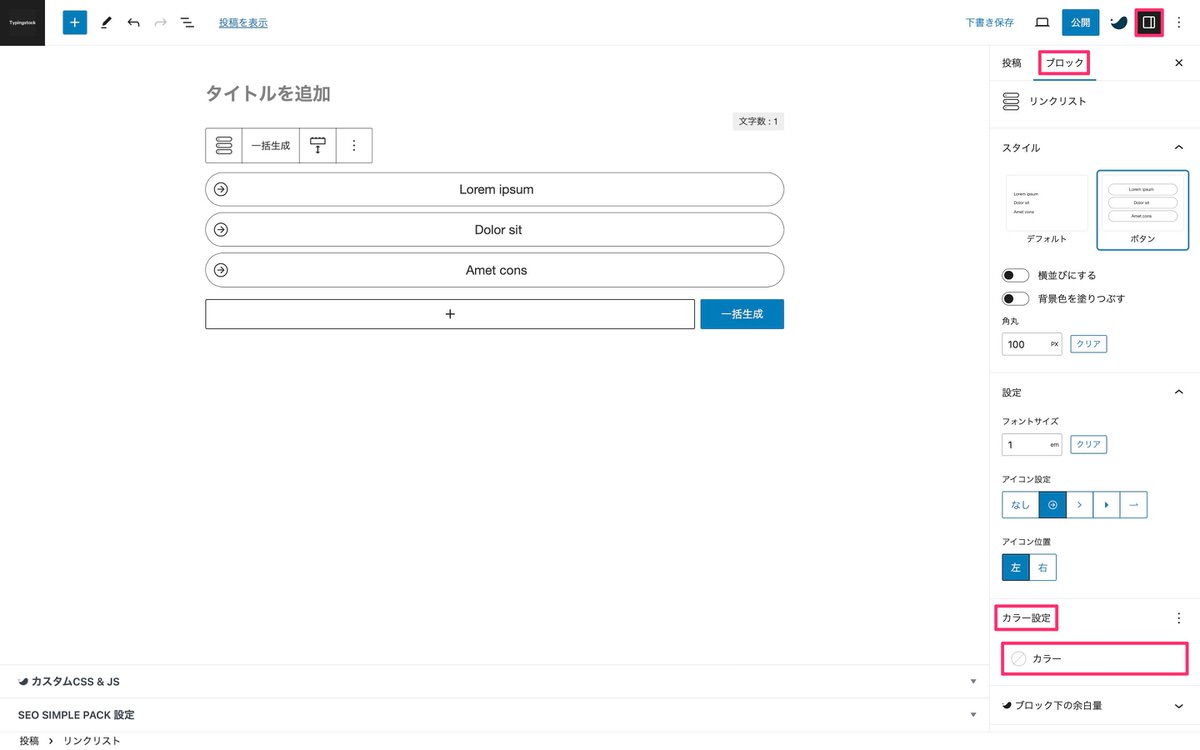
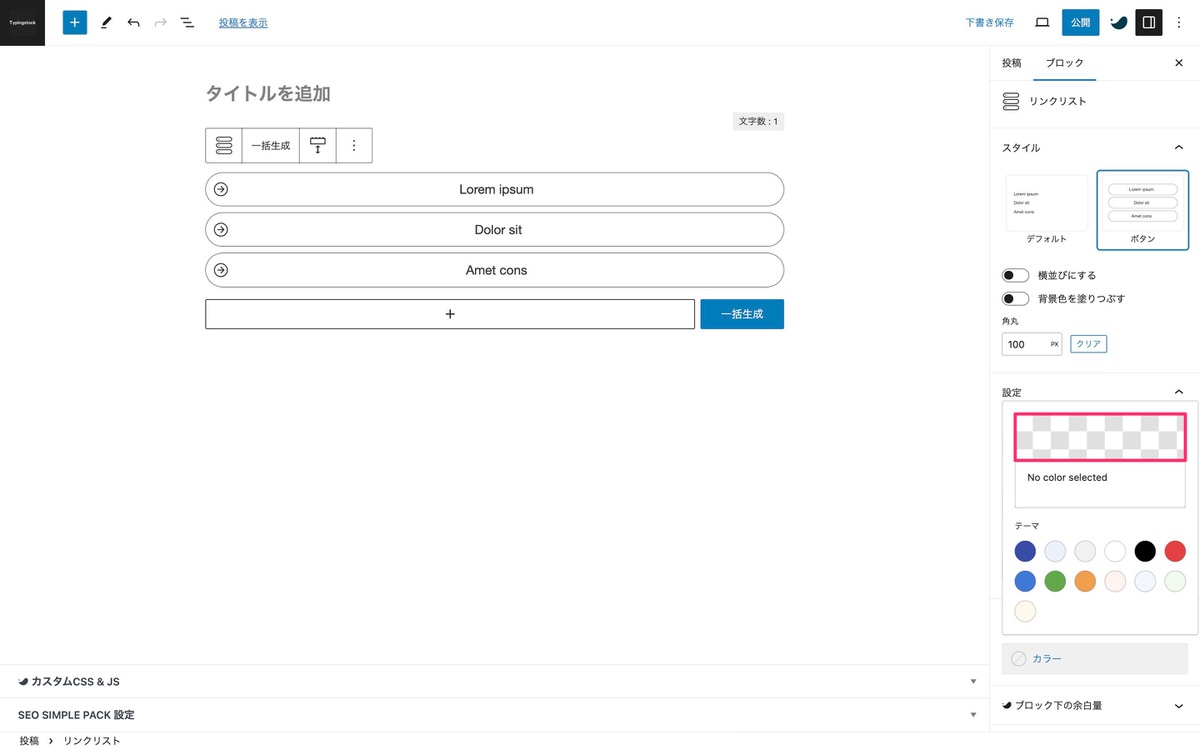
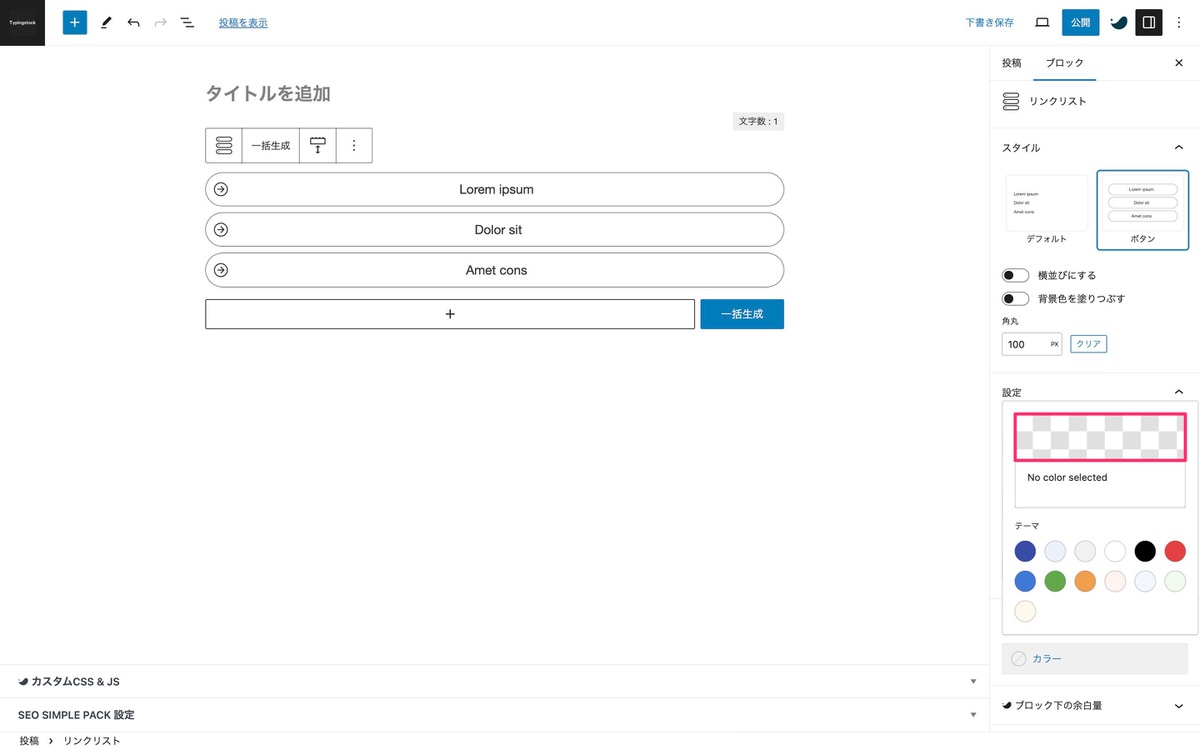
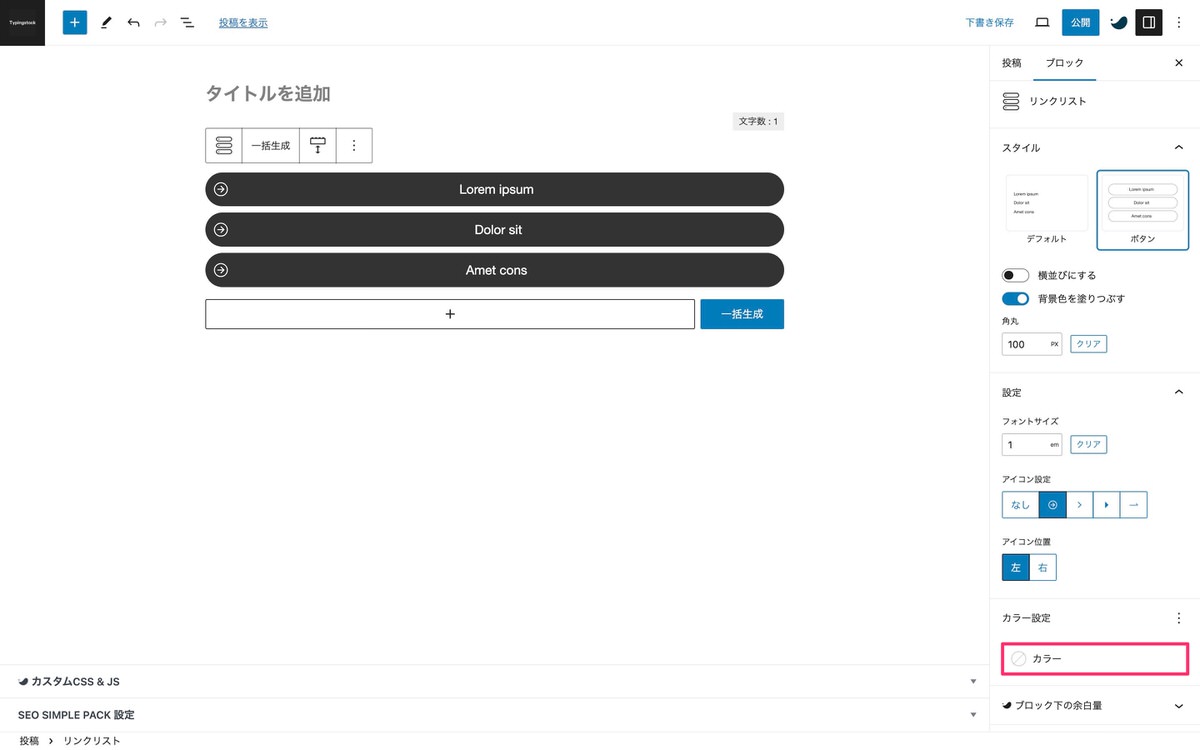
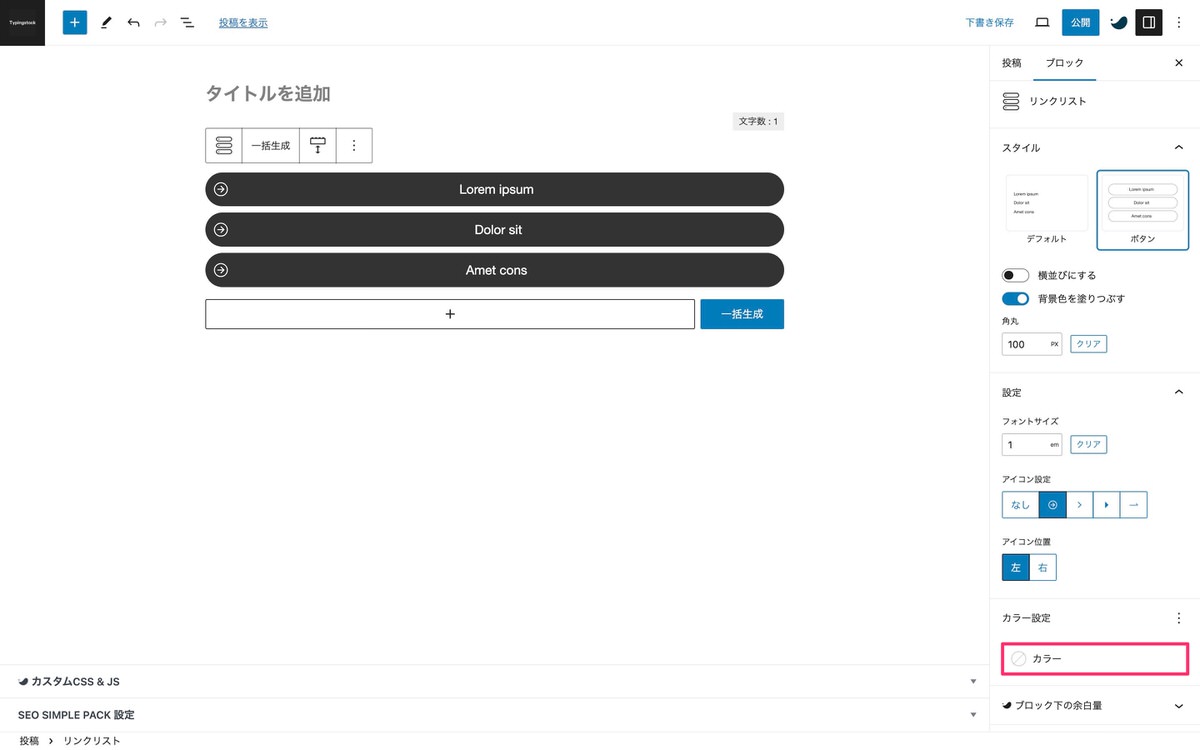
カラー設定
ボーダー・アイコン・テキストカラー
(設定)の「ブロック」>「カラー設定」から「カラー」を選択します。


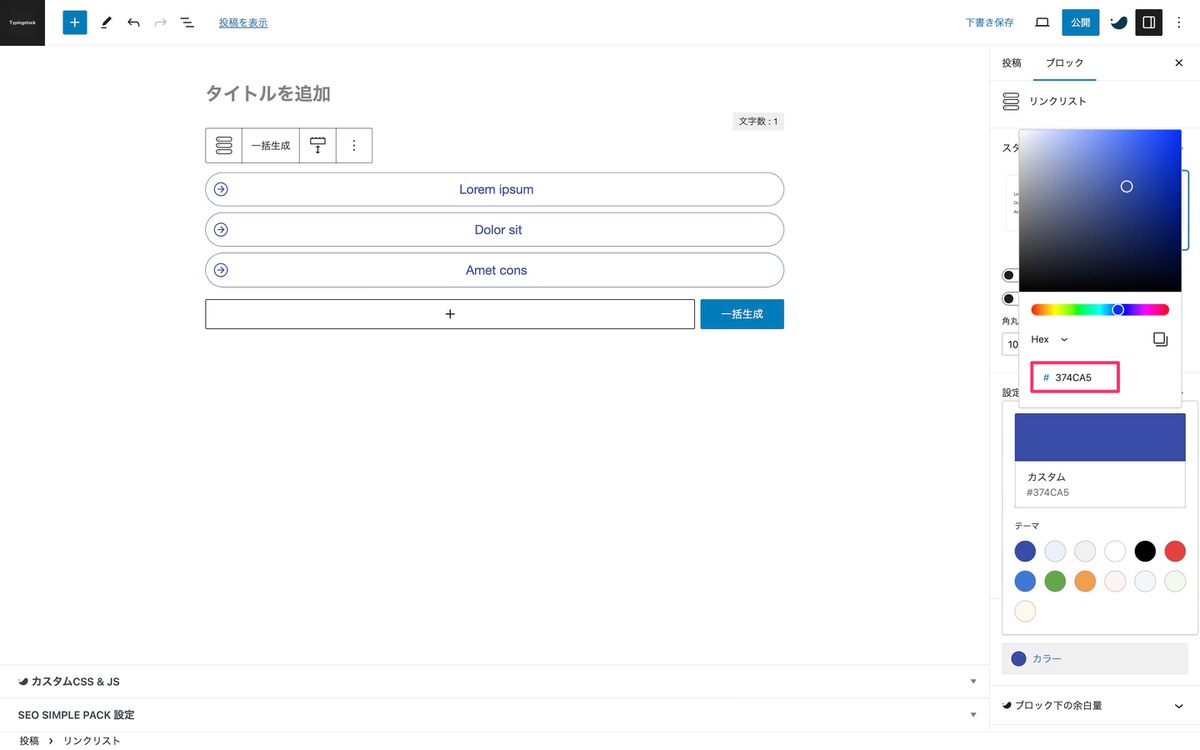
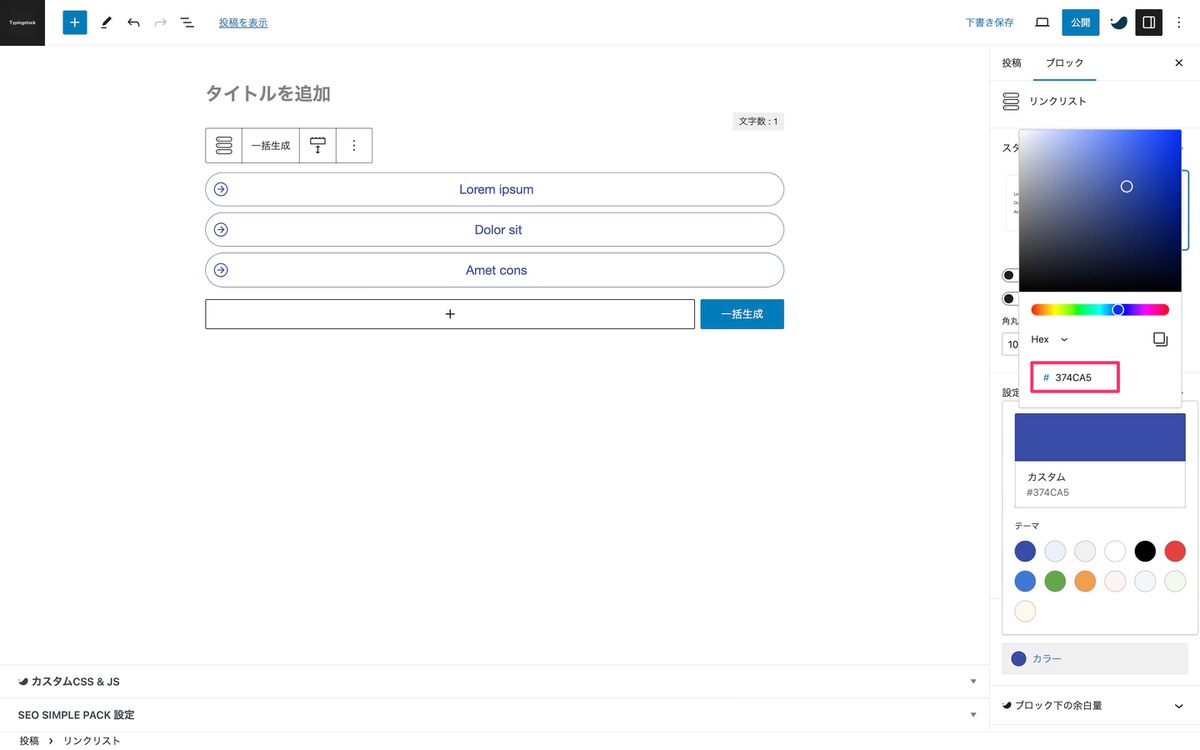
「テーマ」or「下記赤枠」から色を変更することができ、今回は「下記赤枠」を選択します。


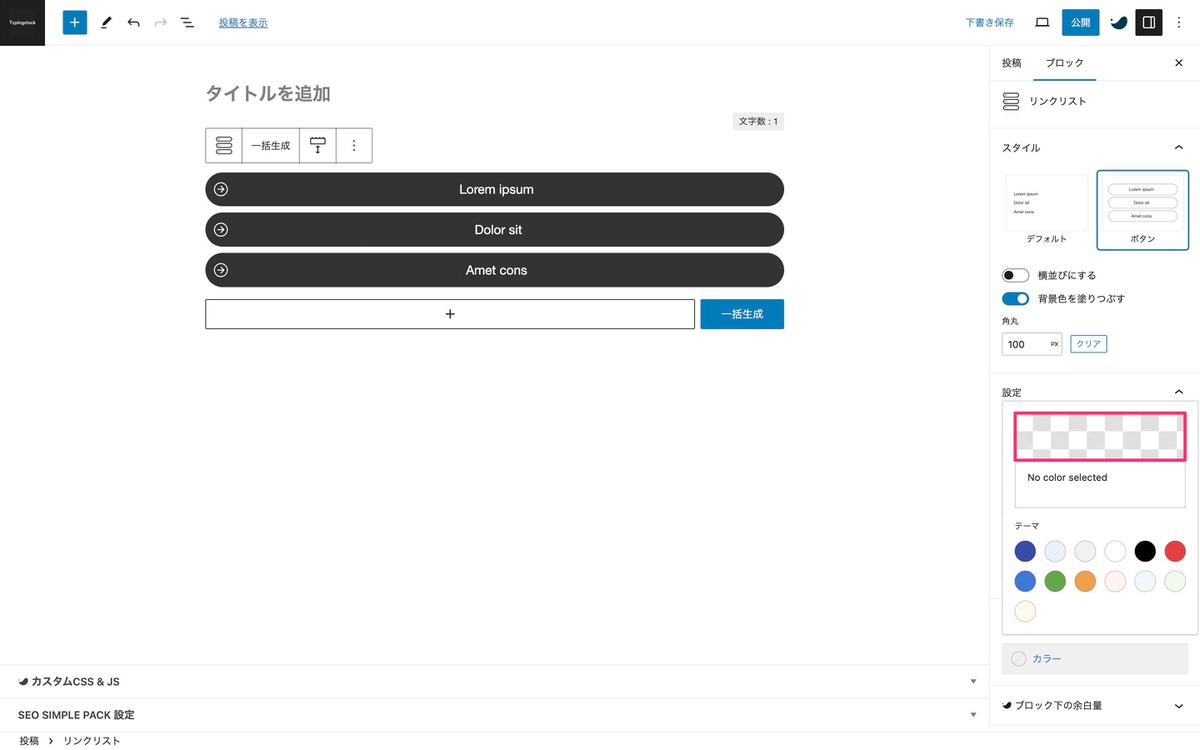
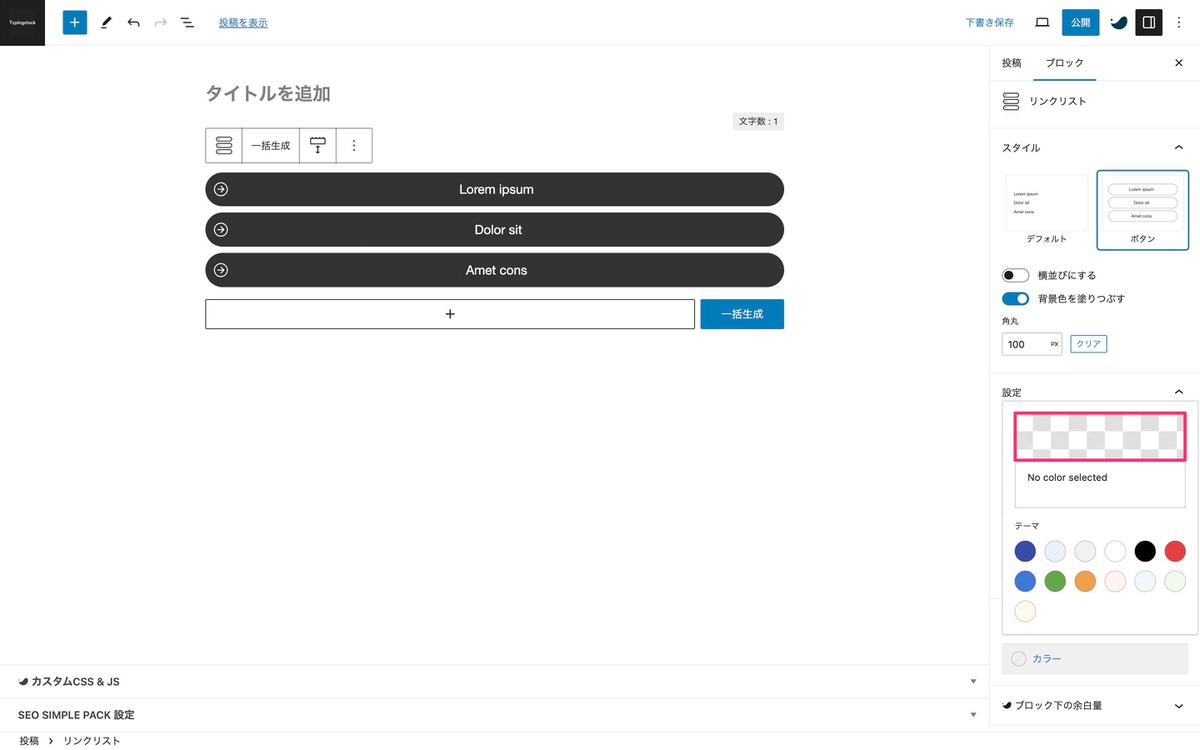
色を変える方法には以下の3種類が用意されています。
下記赤枠にカラーコードを入力すると、ボーダー・アイコン・テキストの色が同時に変わります。


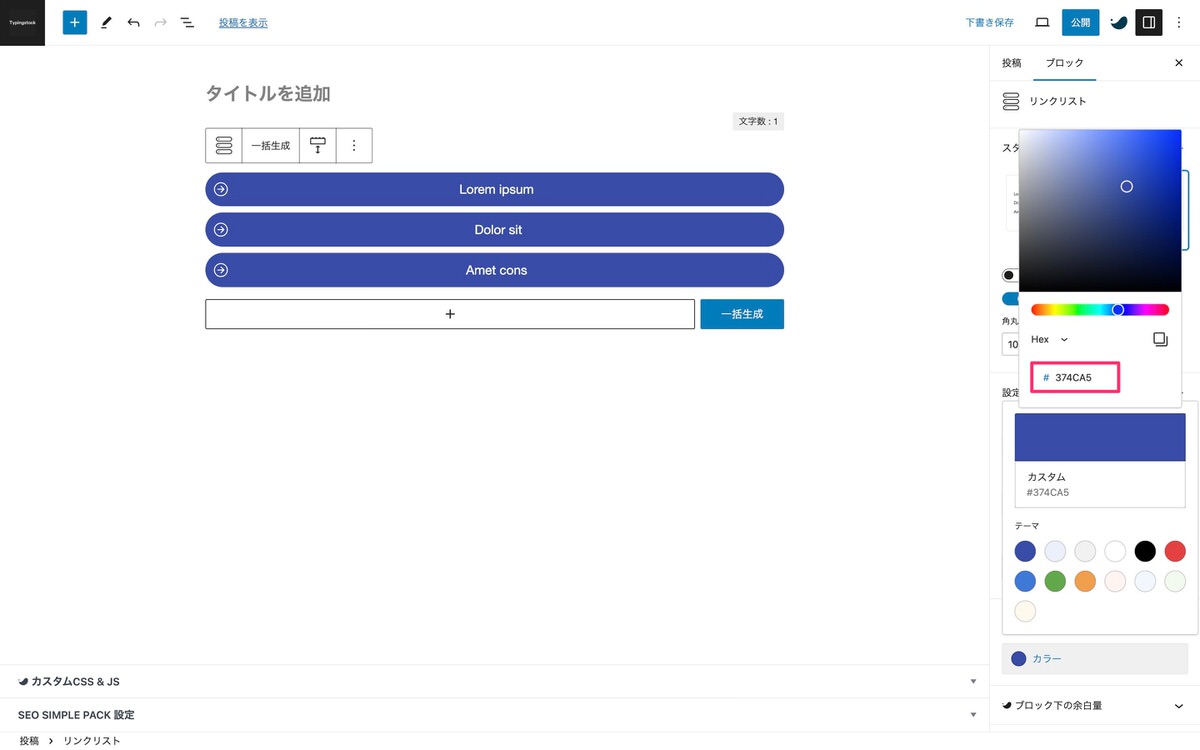
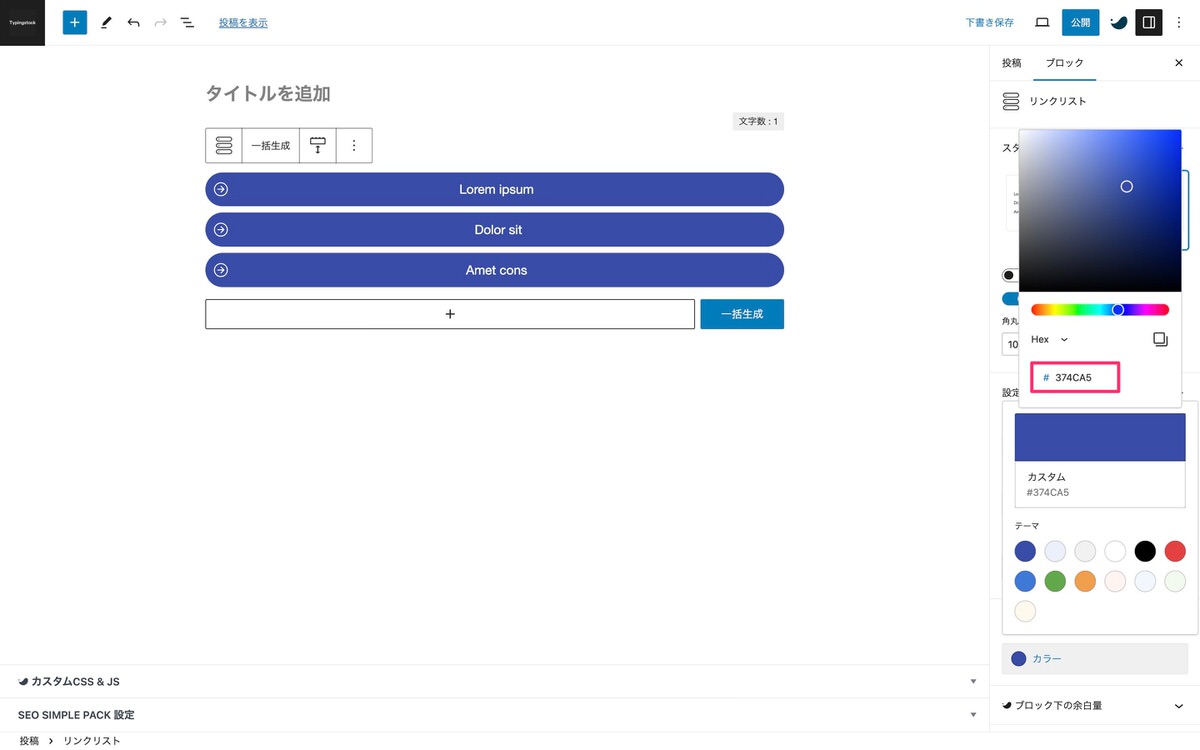
ボタンの背景色
(設定)の「ブロック」>「カラー設定」から「カラー」を選択します。


「テーマ」or「下記赤枠」から色を変更することができ、今回は「下記赤枠」を選択します。


色を変える方法には以下の3種類が用意されています。
下記赤枠にカラーコードを入力すると、ボタンの背景色が変わります。


ここから先は、リンクリストの挿入やリンクリスト項目の追加や移動、リンクリストの一括生成方法について解説していきます。
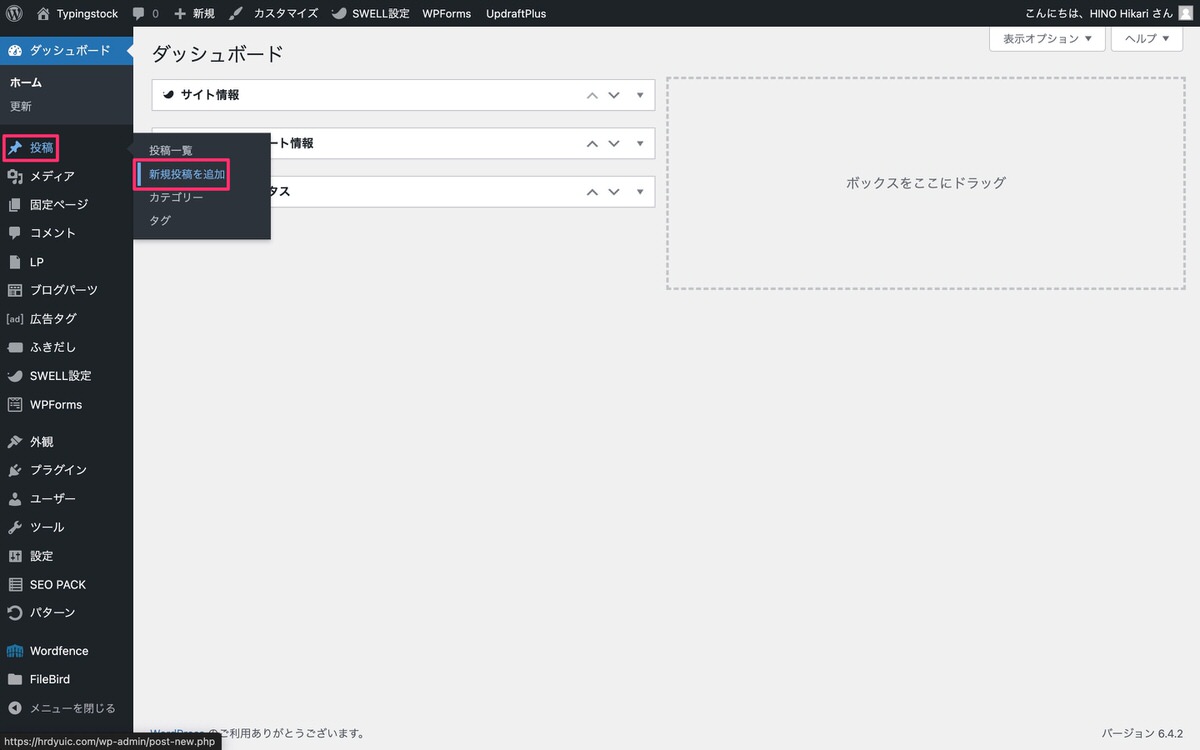
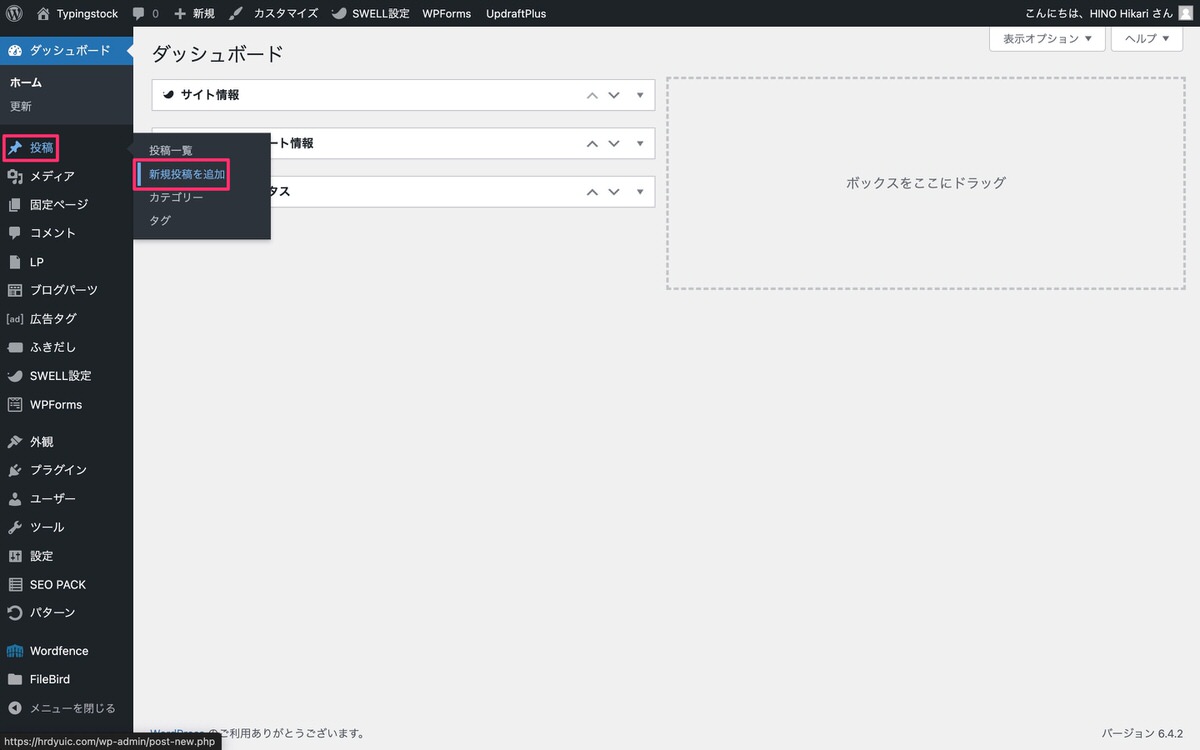
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


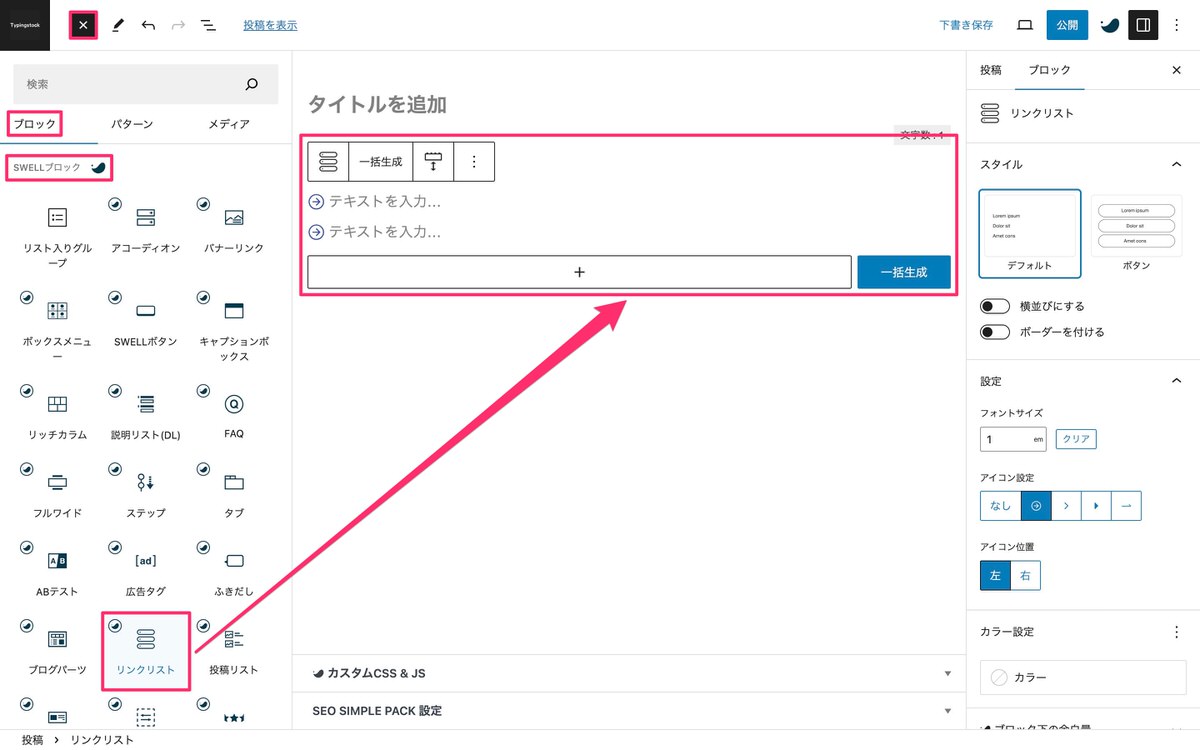
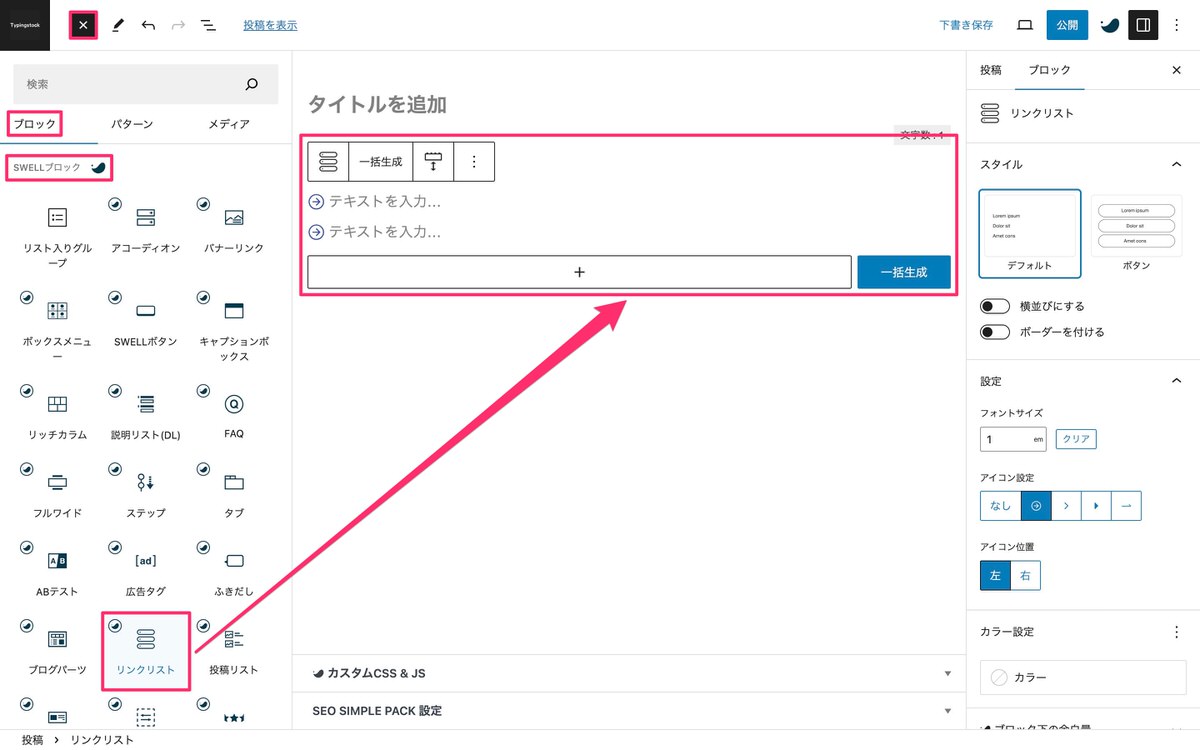
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「リンクリスト」を選択します。


これで、リンクリストが挿入されました。
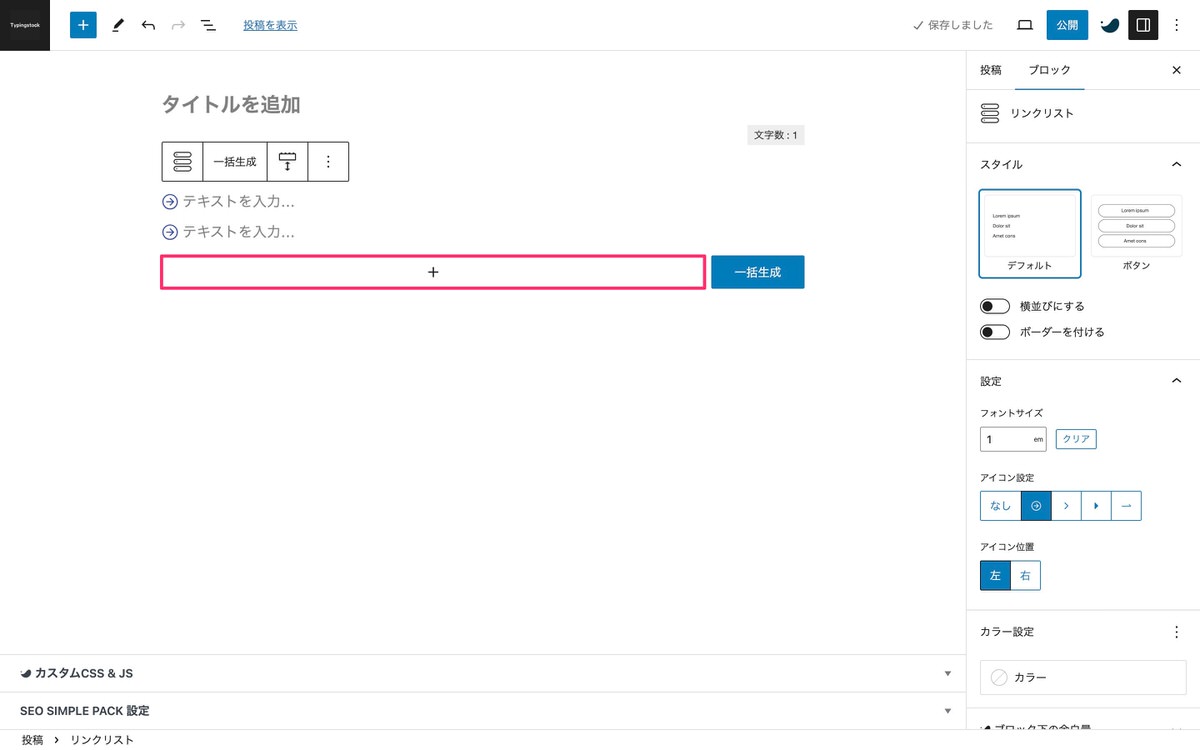
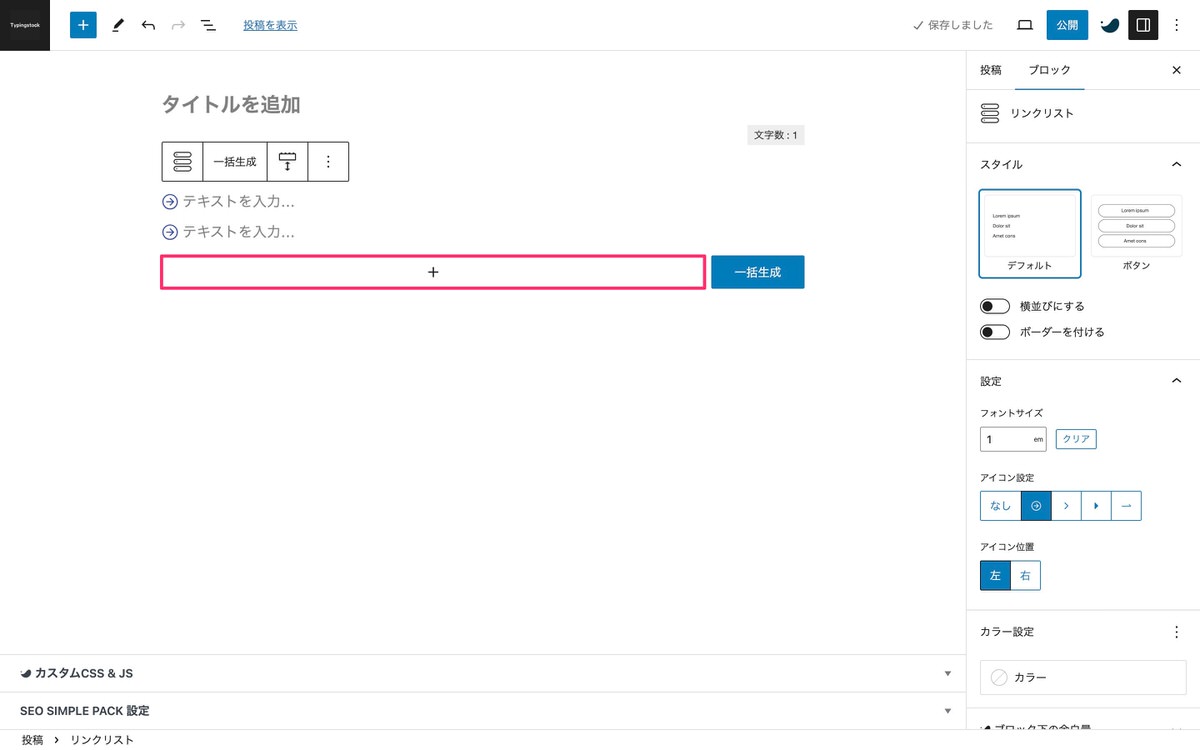
リンクリスト項目を追加
(リンクリスト項目を追加)をクリックで「リンクリスト項目」が追加されます。


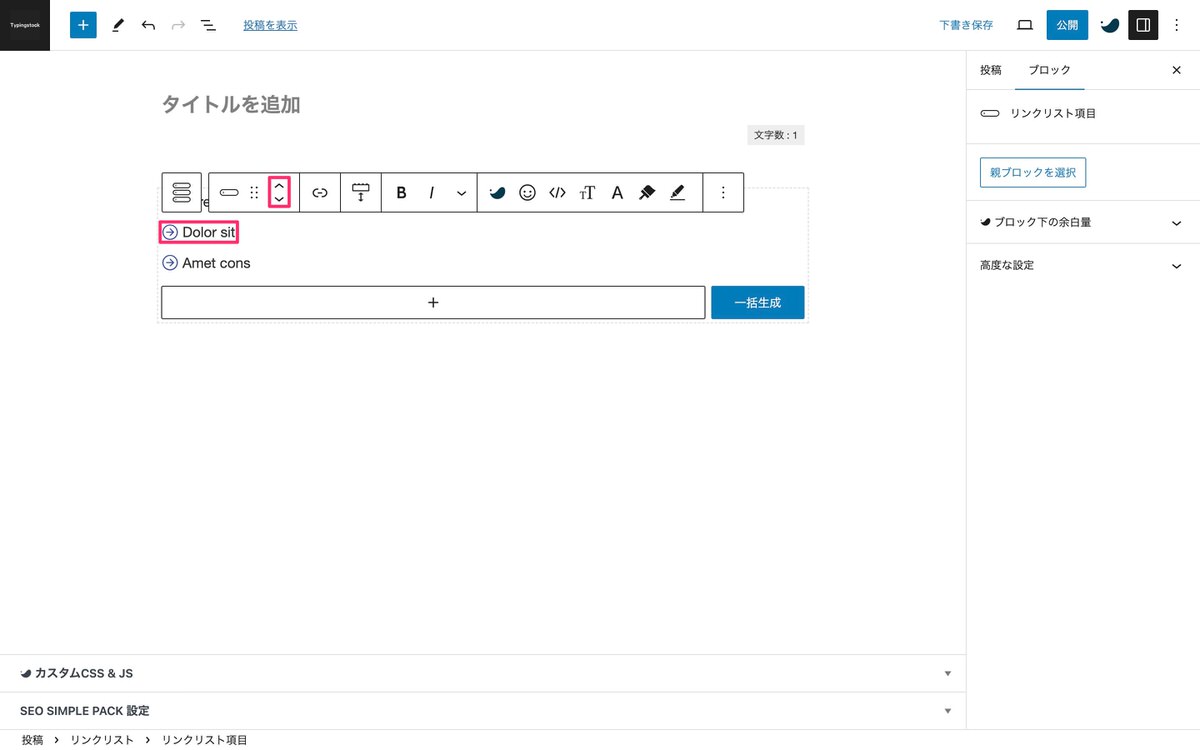
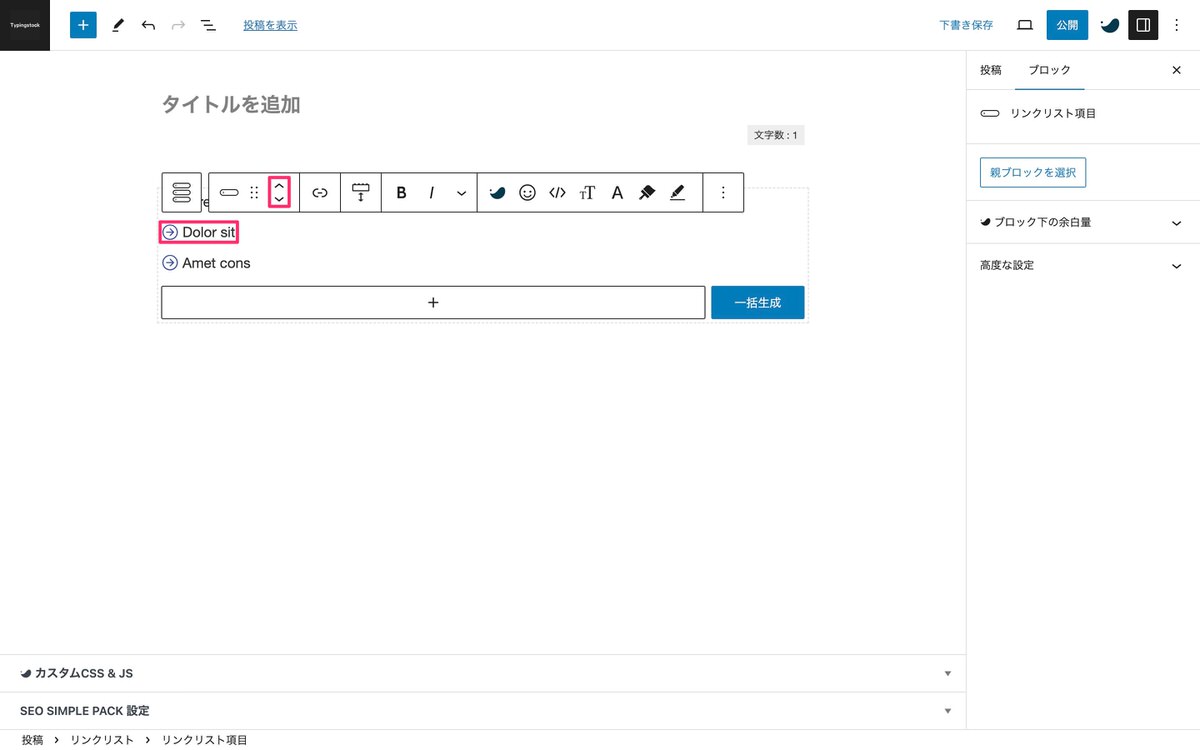
リンクリスト項目を上下に移動
上下に移動させたいリンクリスト項目を選択後、「 (上に移動)」「 (下に移動)」でリンクリスト項目を移動できます。


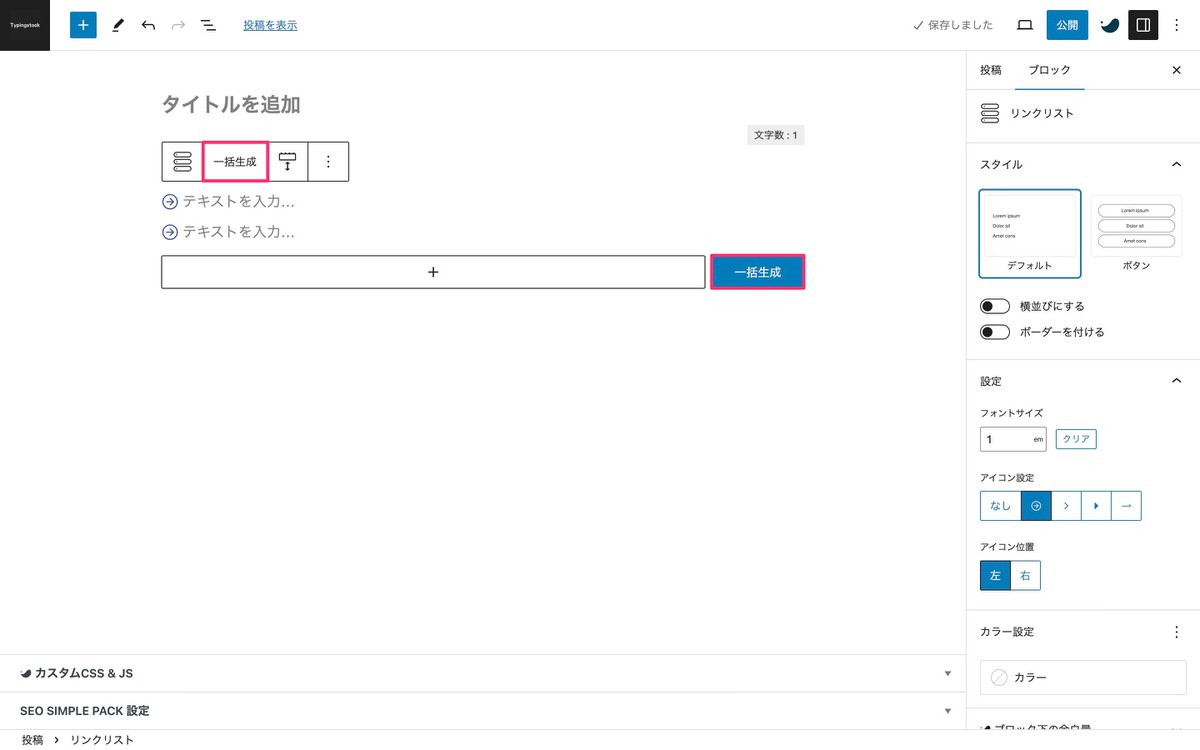
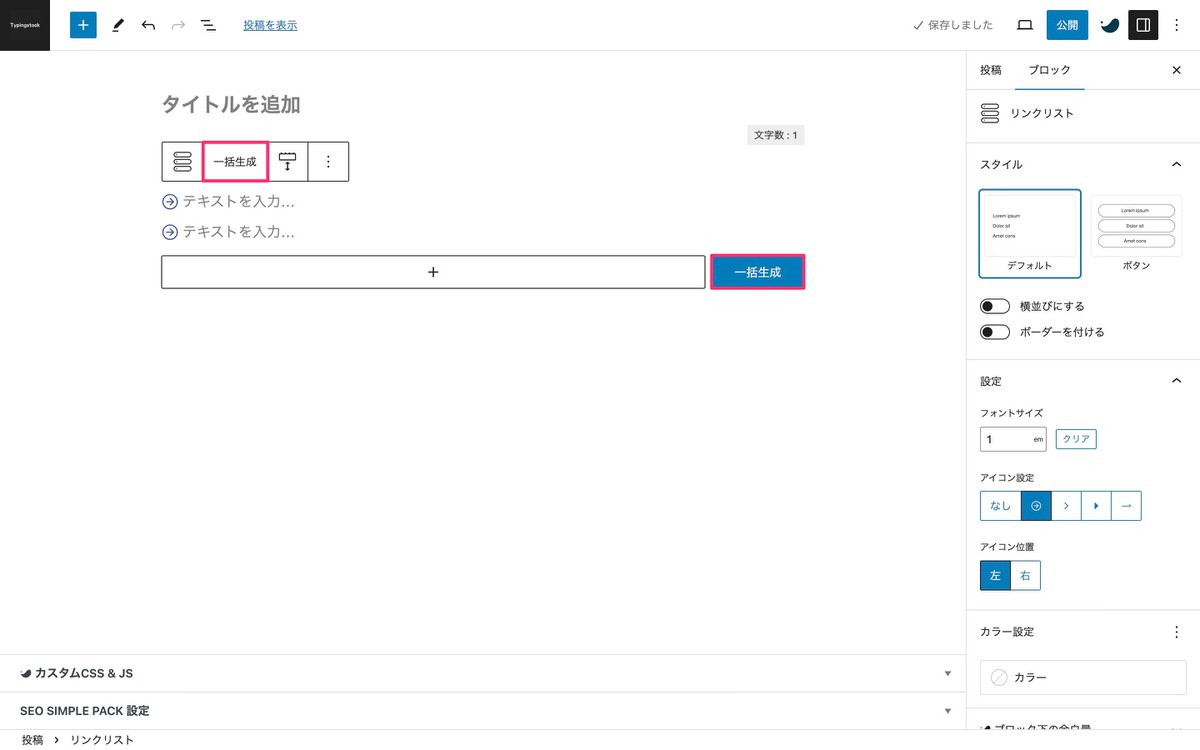
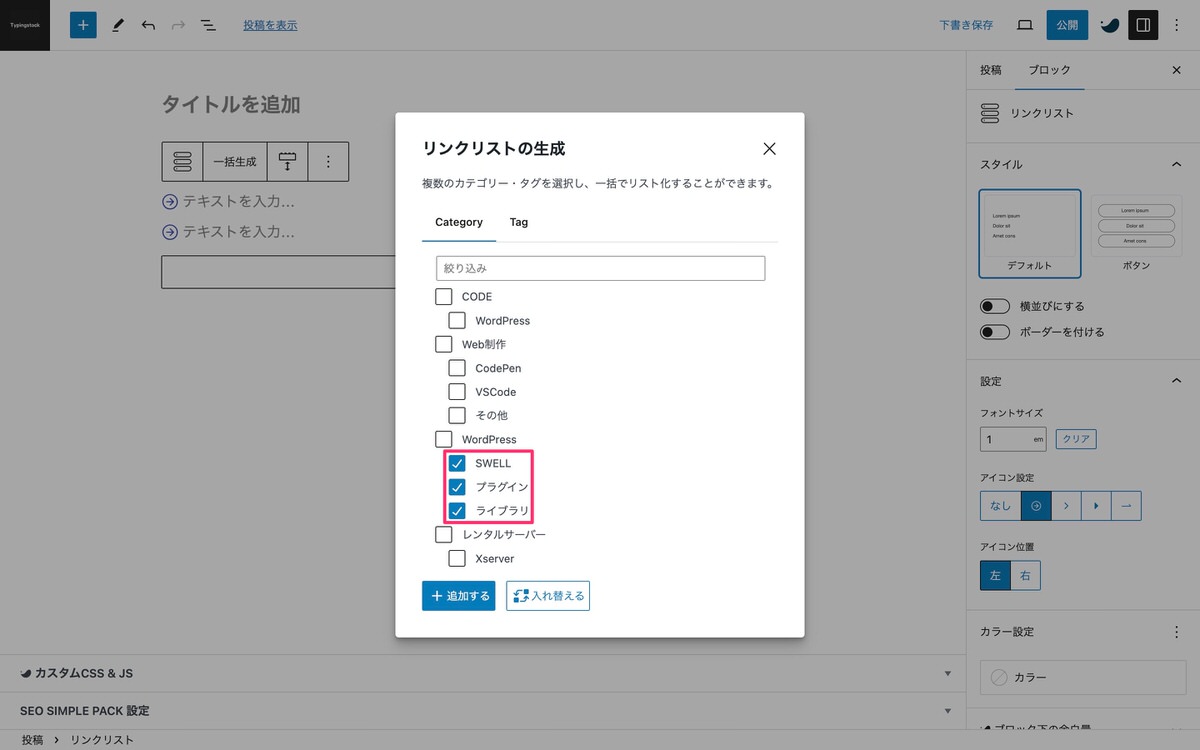
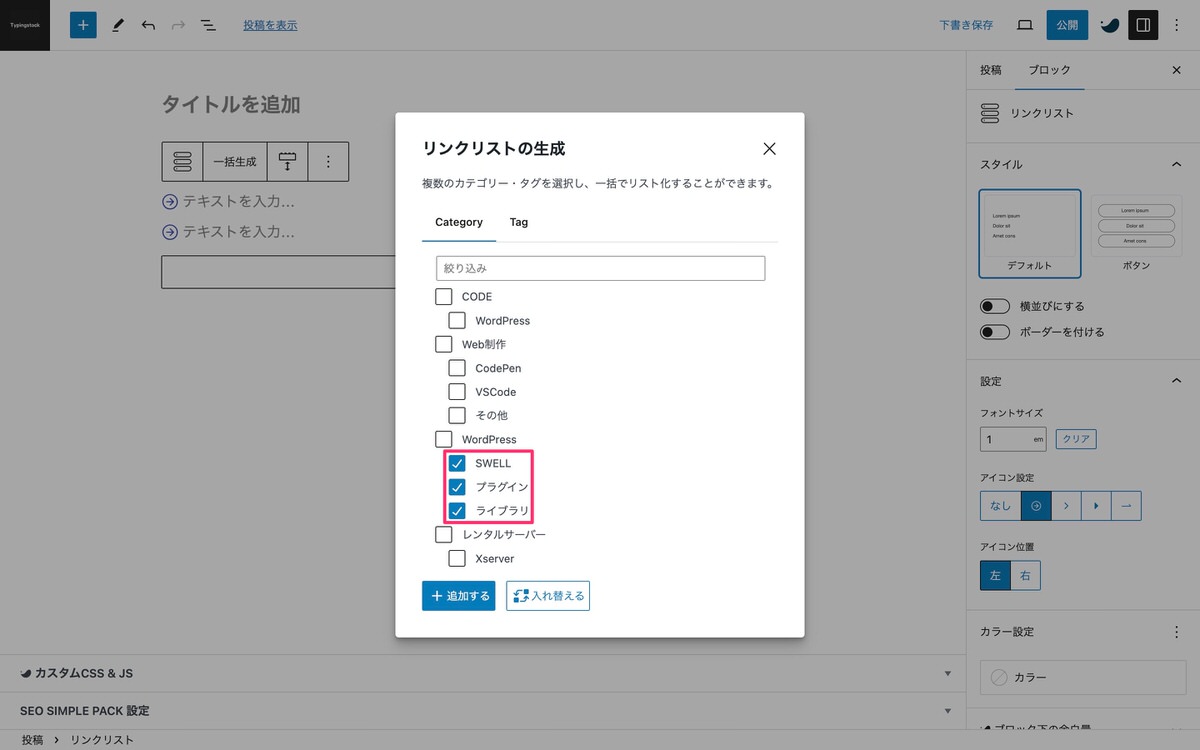
一括生成
リンクリストを選択後、「一括生成」をクリックします。


一括生成させたい「カテゴリー」や「タグ」を選択後、「追加する」をクリックします。


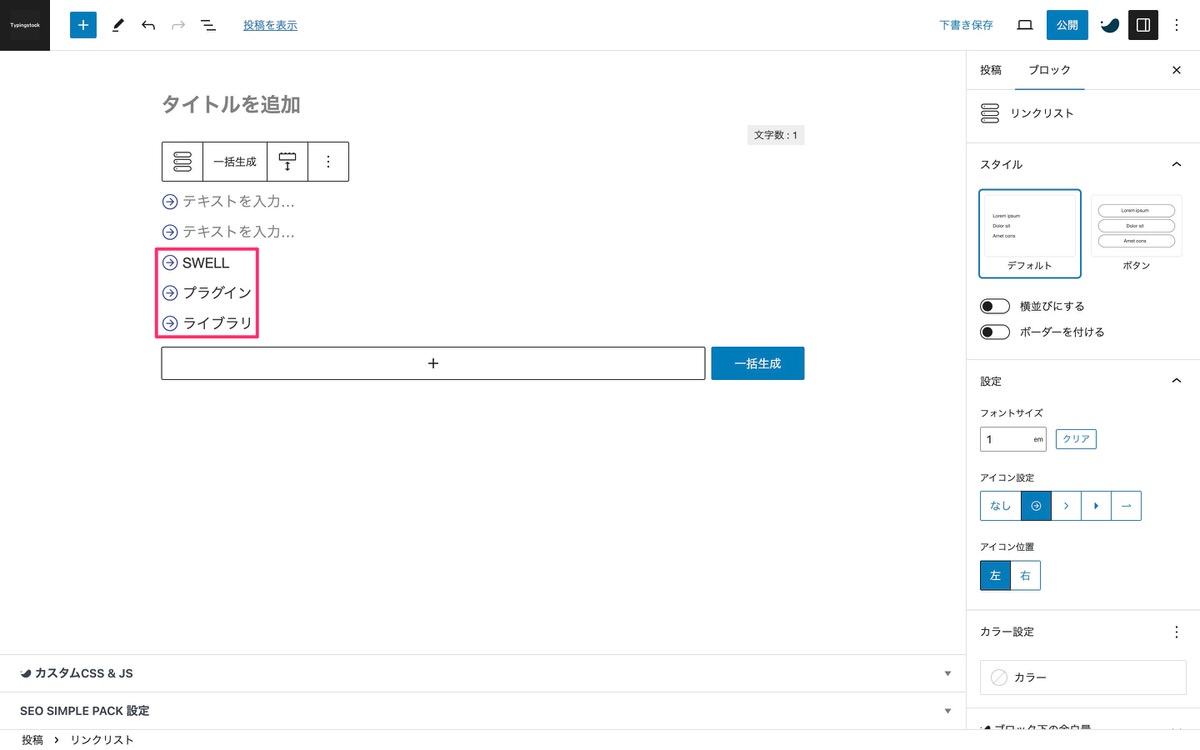
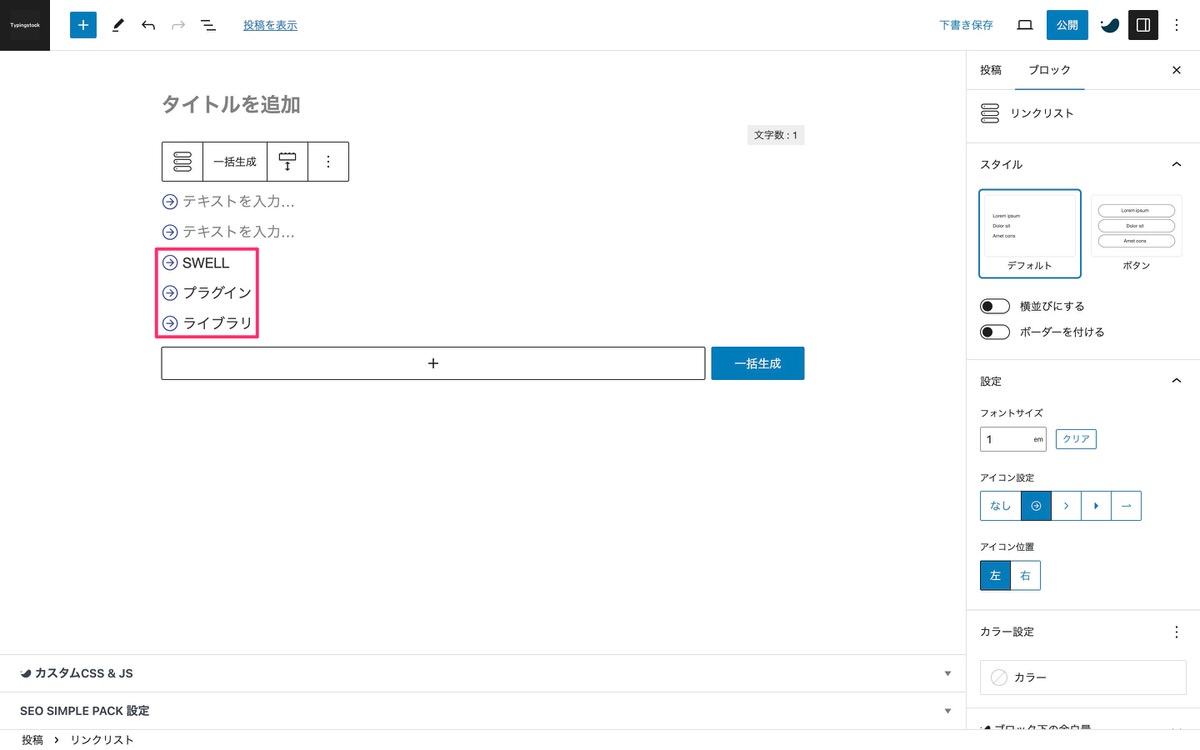
選択したカテゴリーが一括で追加されました。


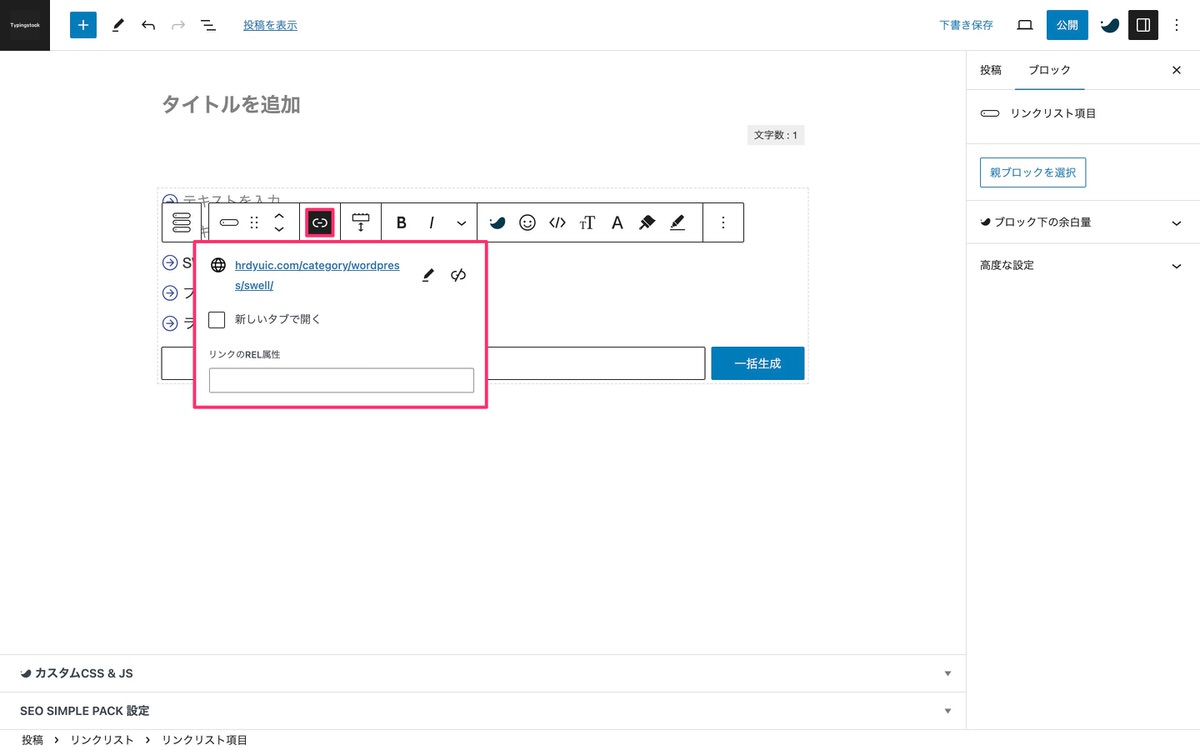
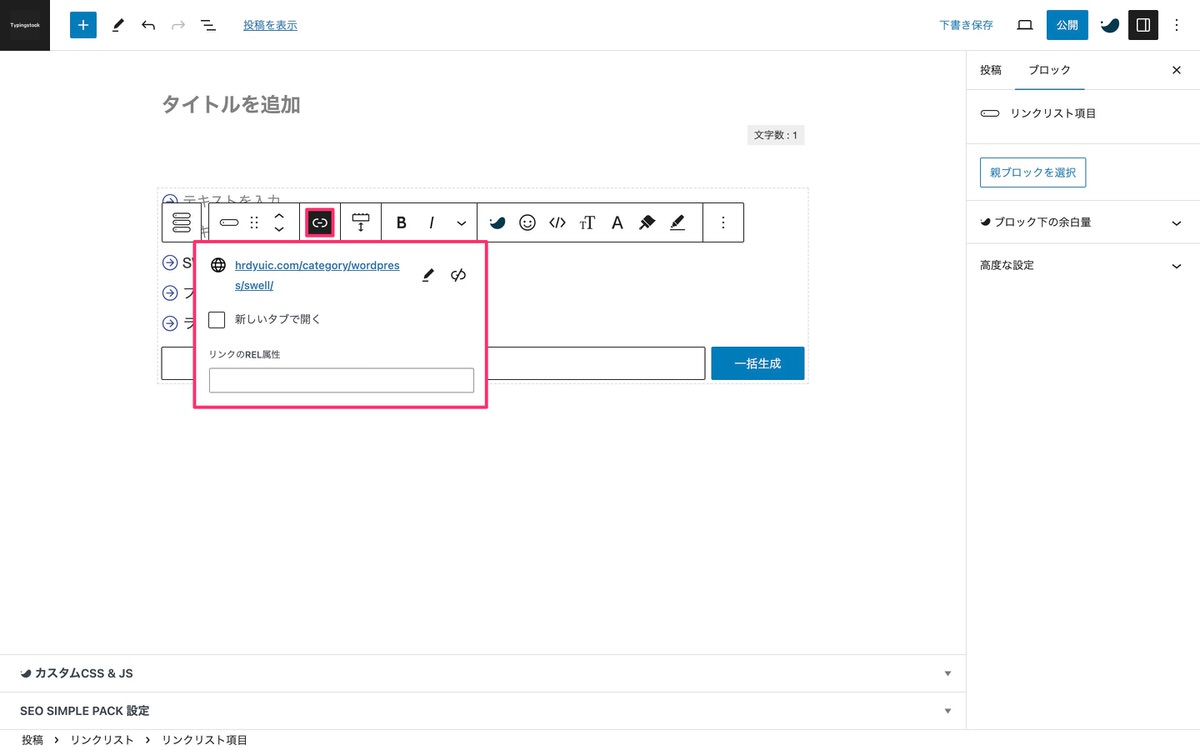
追加された時点でリンクも付いています。


今回は以上です。


この記事が気に入ったら
フォローしてね!