SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

トップページのメインビジュアルのカスタマイズ方法が分からないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
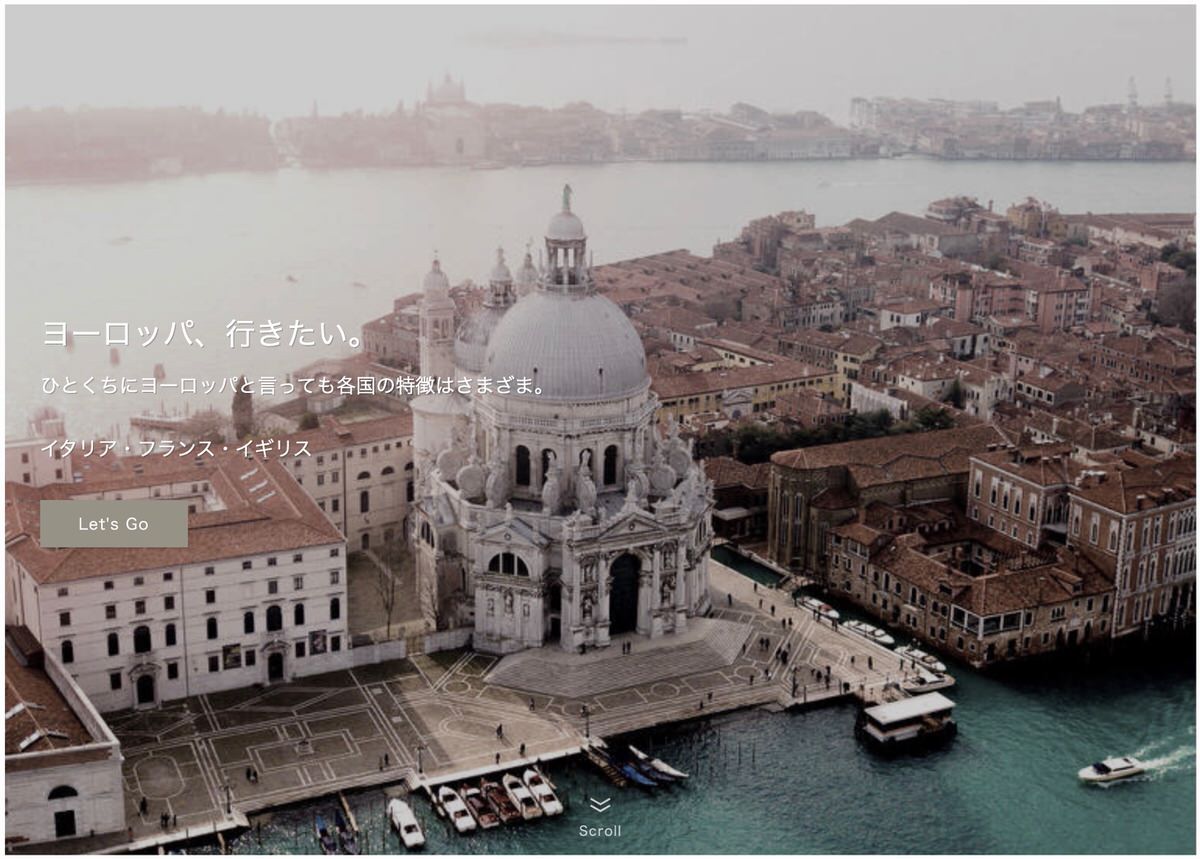
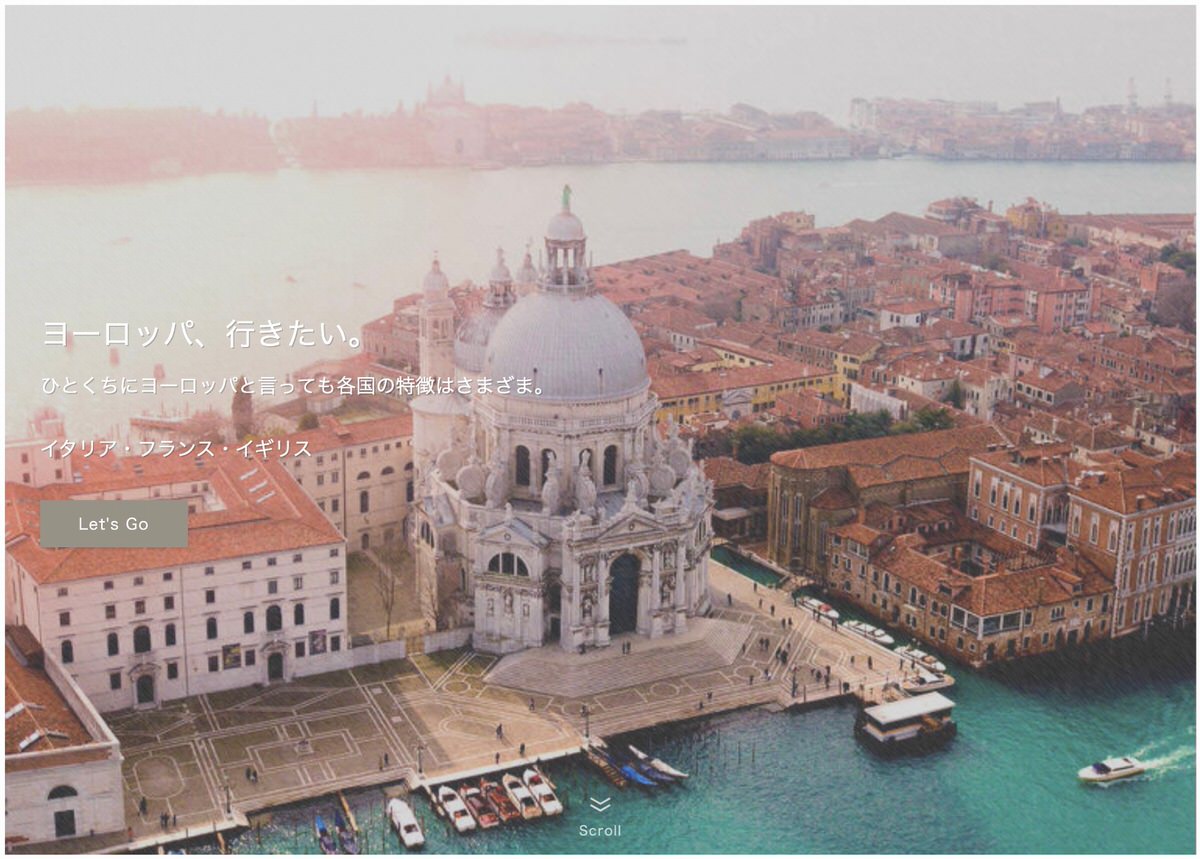
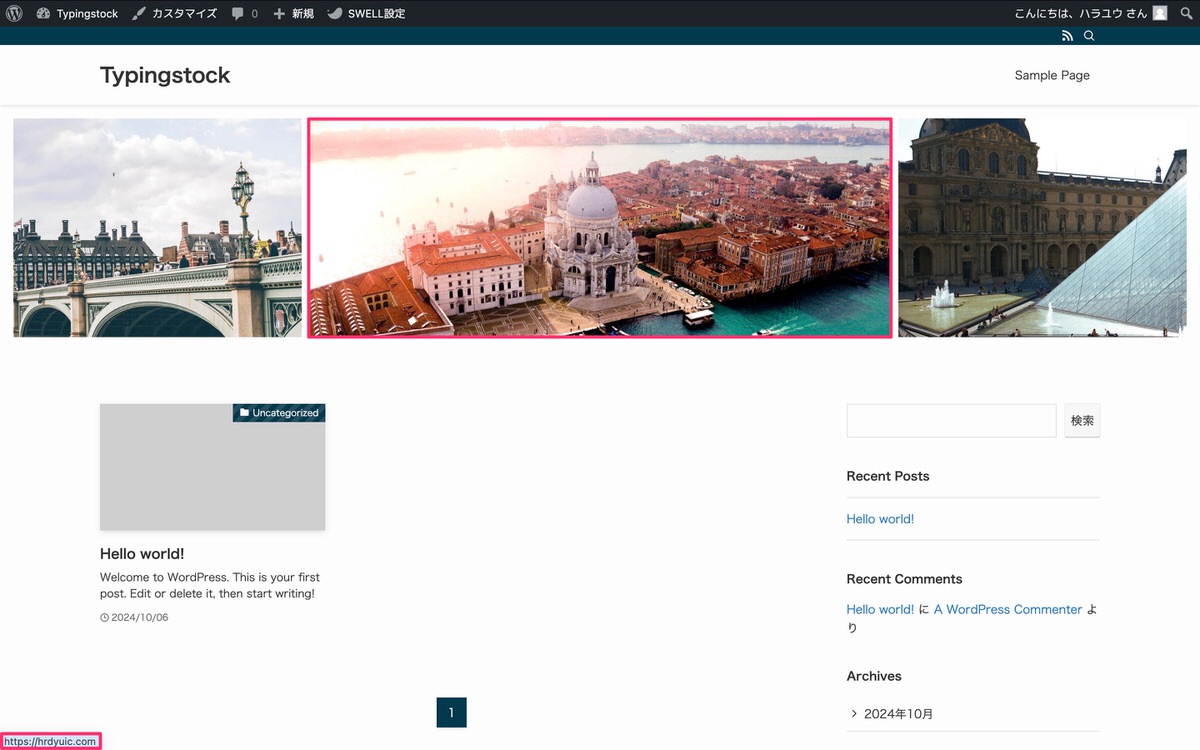
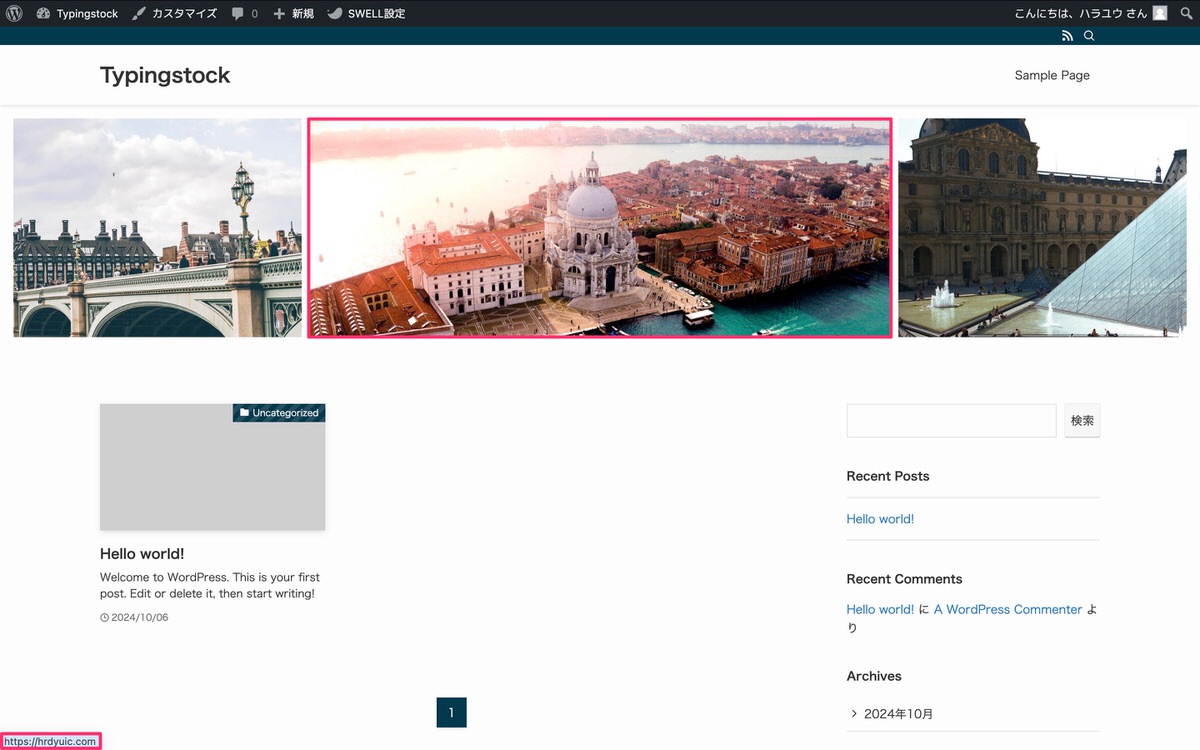
本記事を読むことで以下のようなメインビジュアルを表示できるようになります。
画像
3枚の画像がフェードしながら表示されます。
3枚の画像がスライドしながら表示されます。
動画


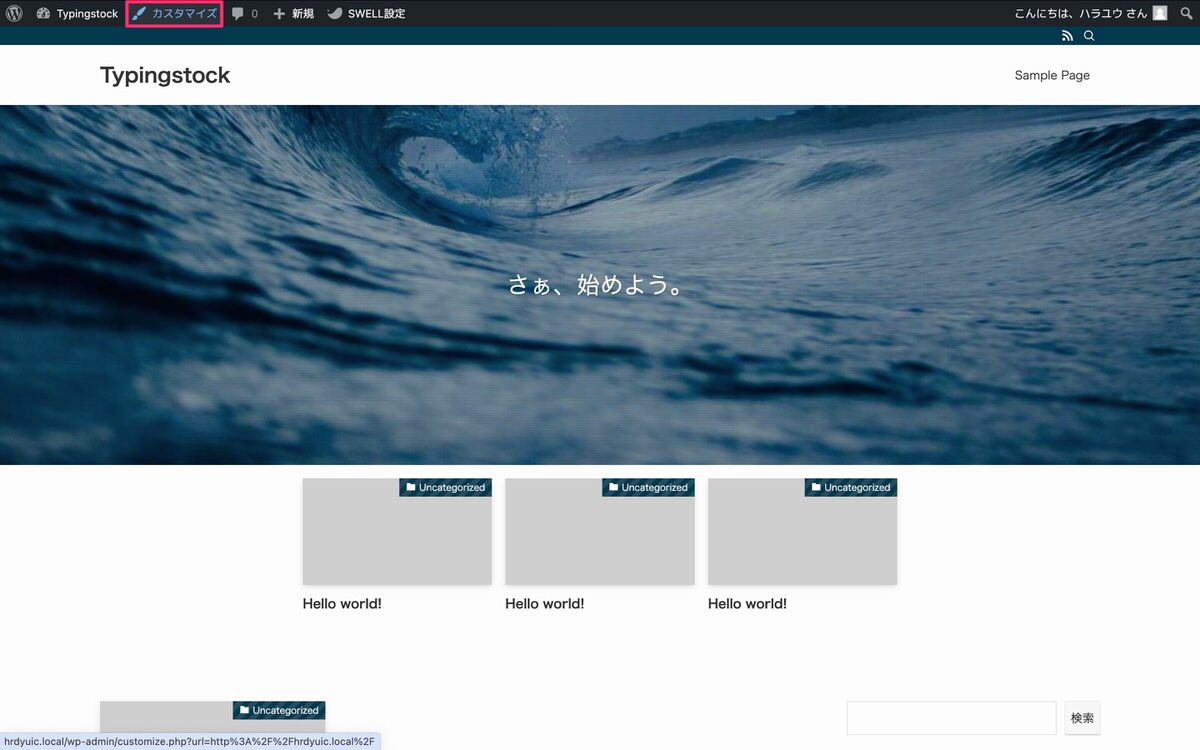
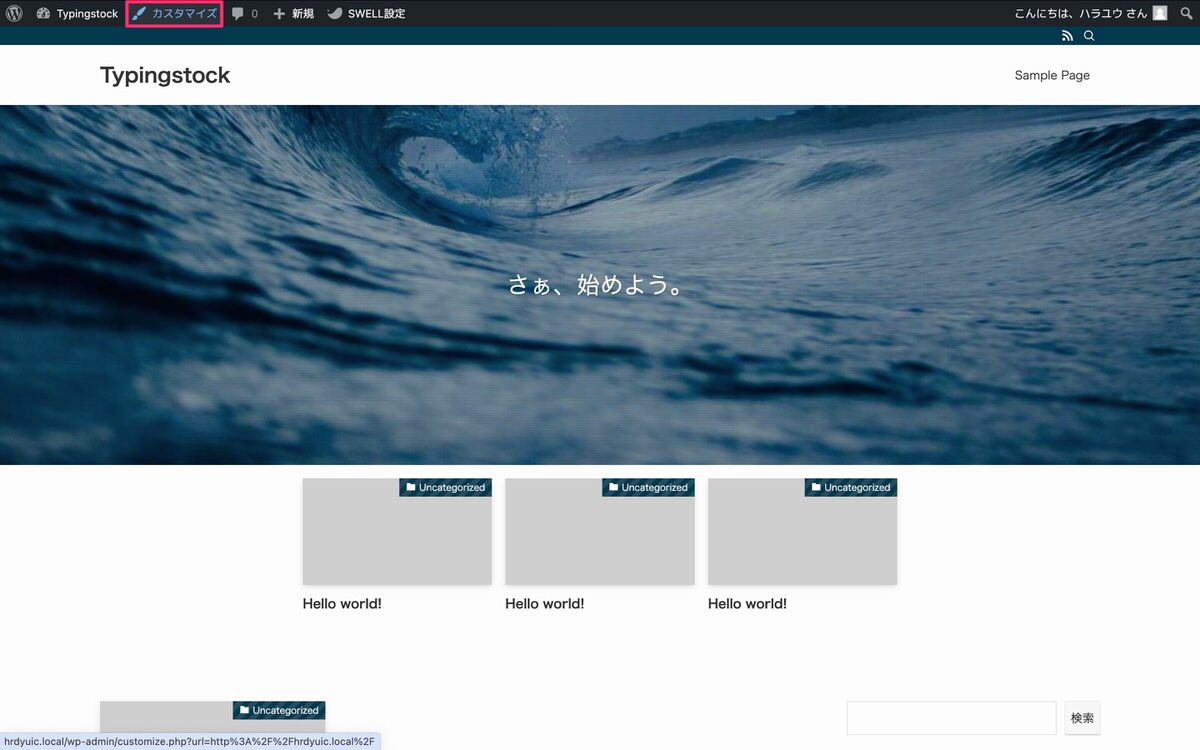
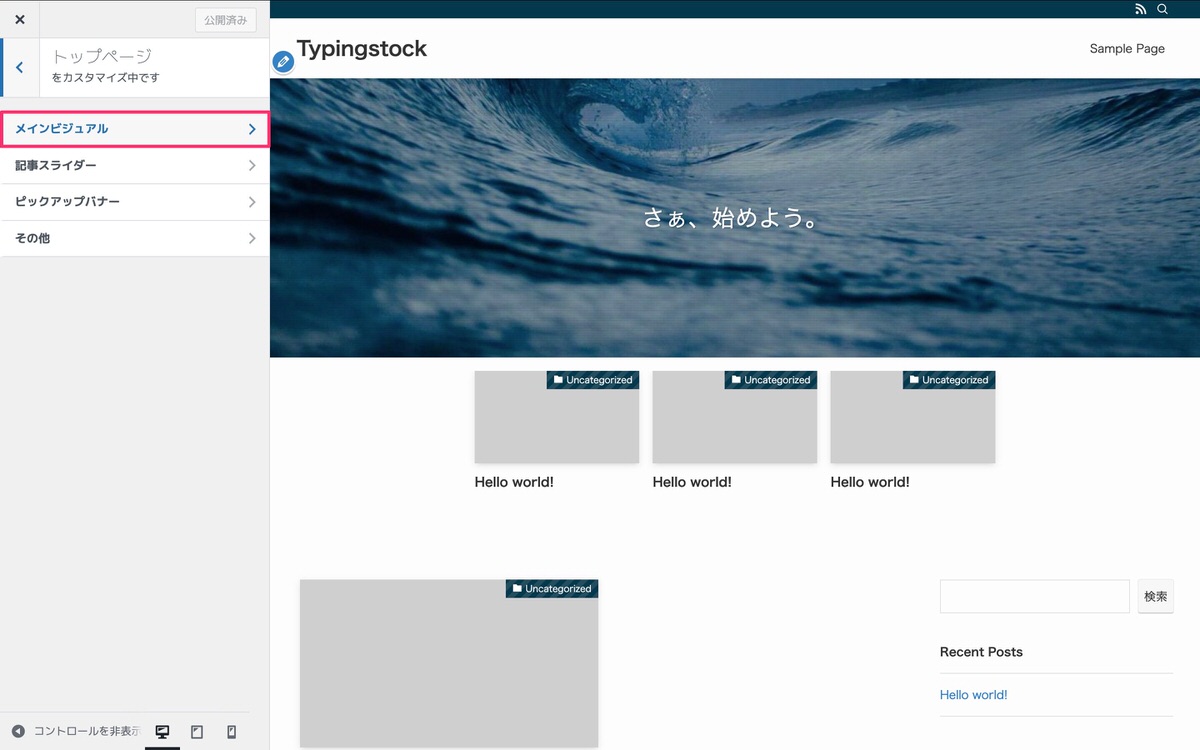
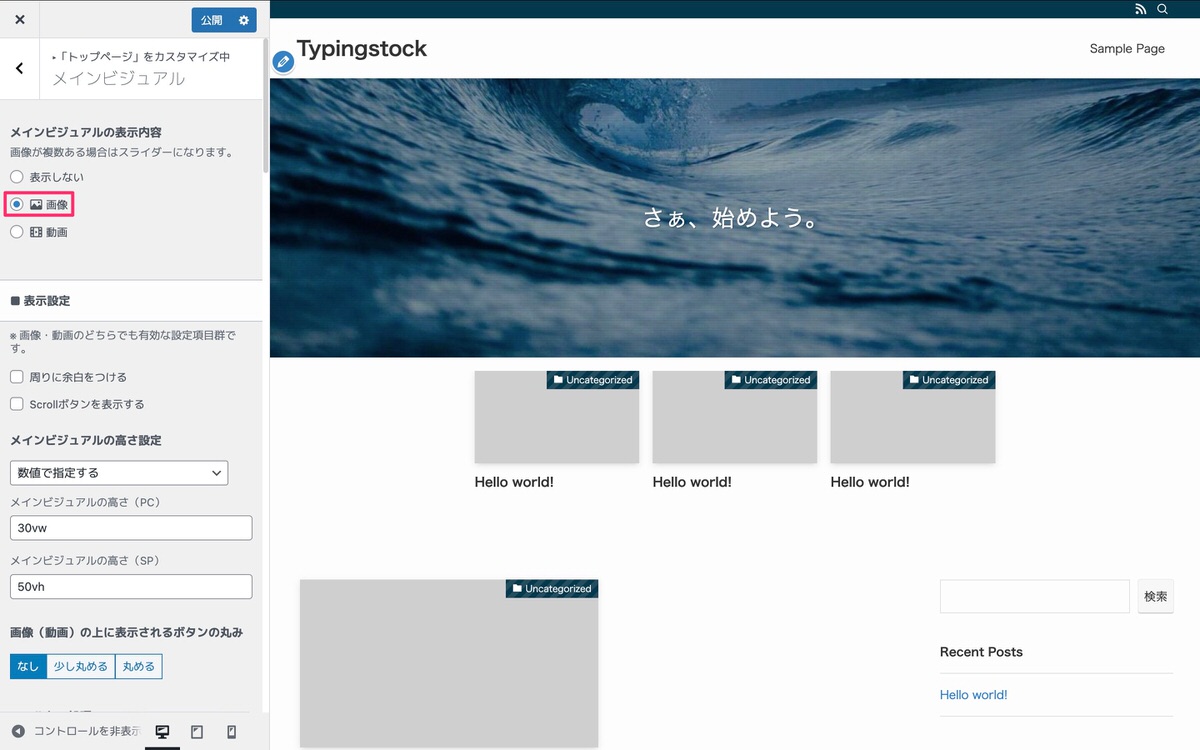
管理バーから、「カスタマイズ」を選択します。


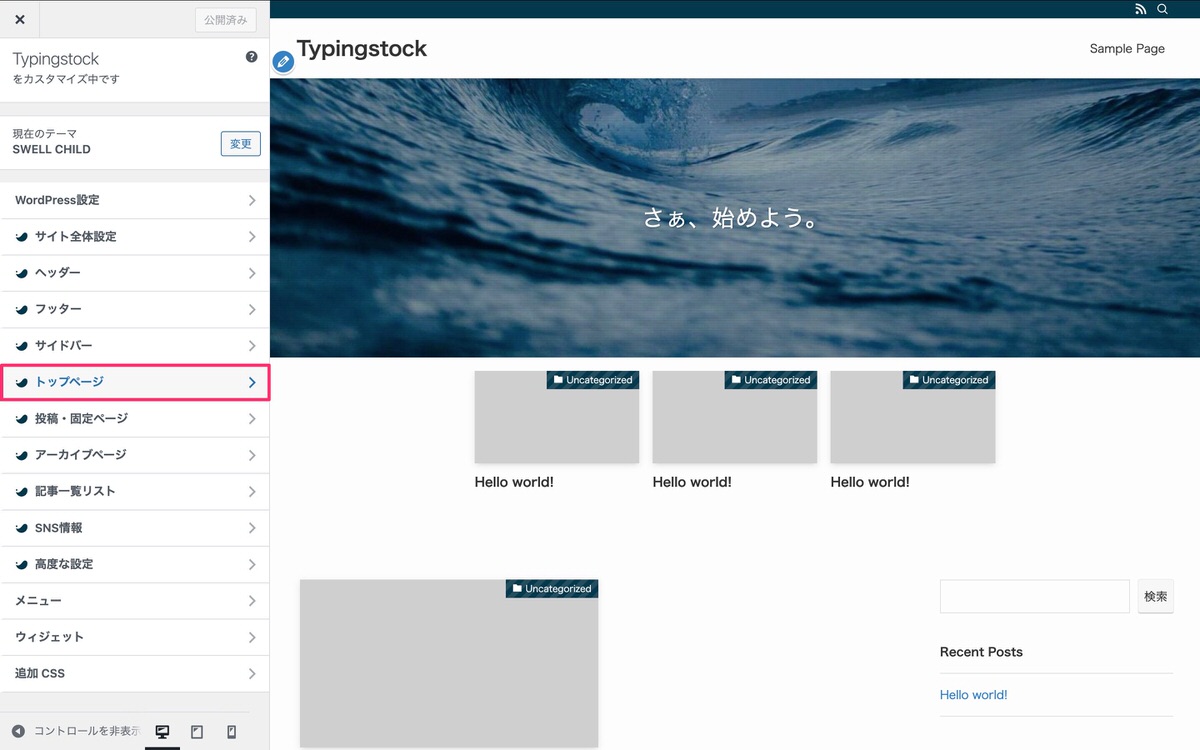
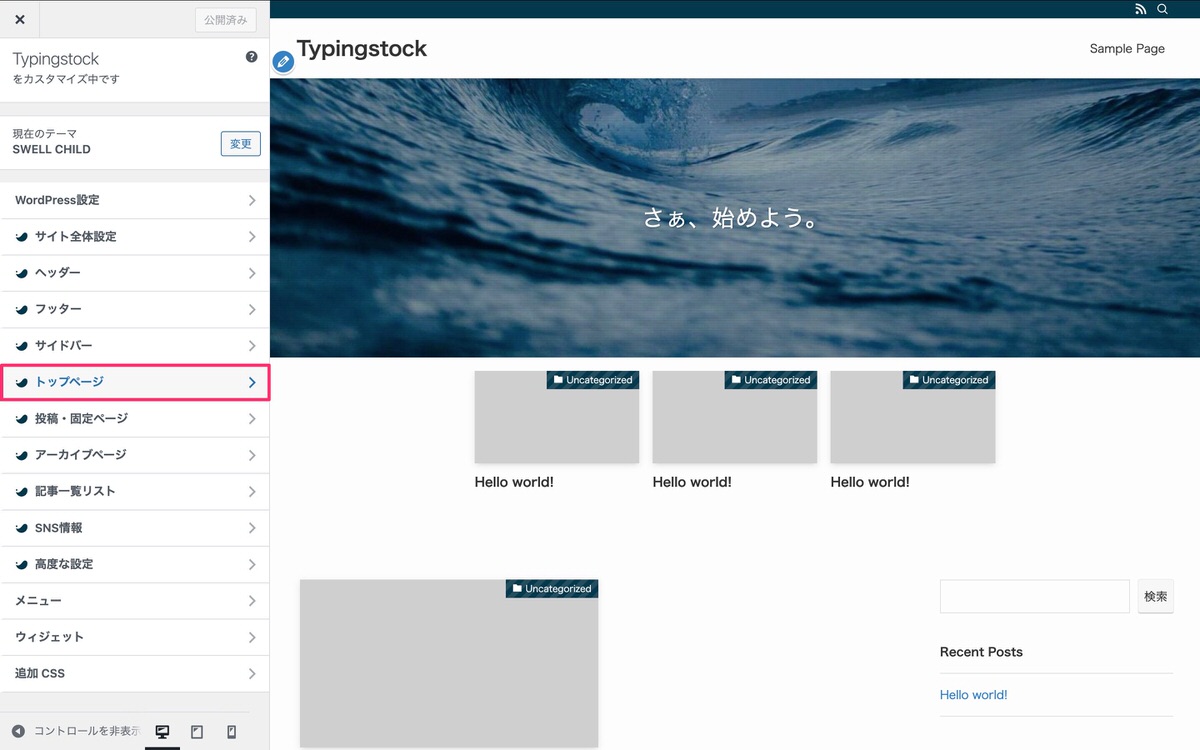
サイドバーから、「トップページ」を選択します。


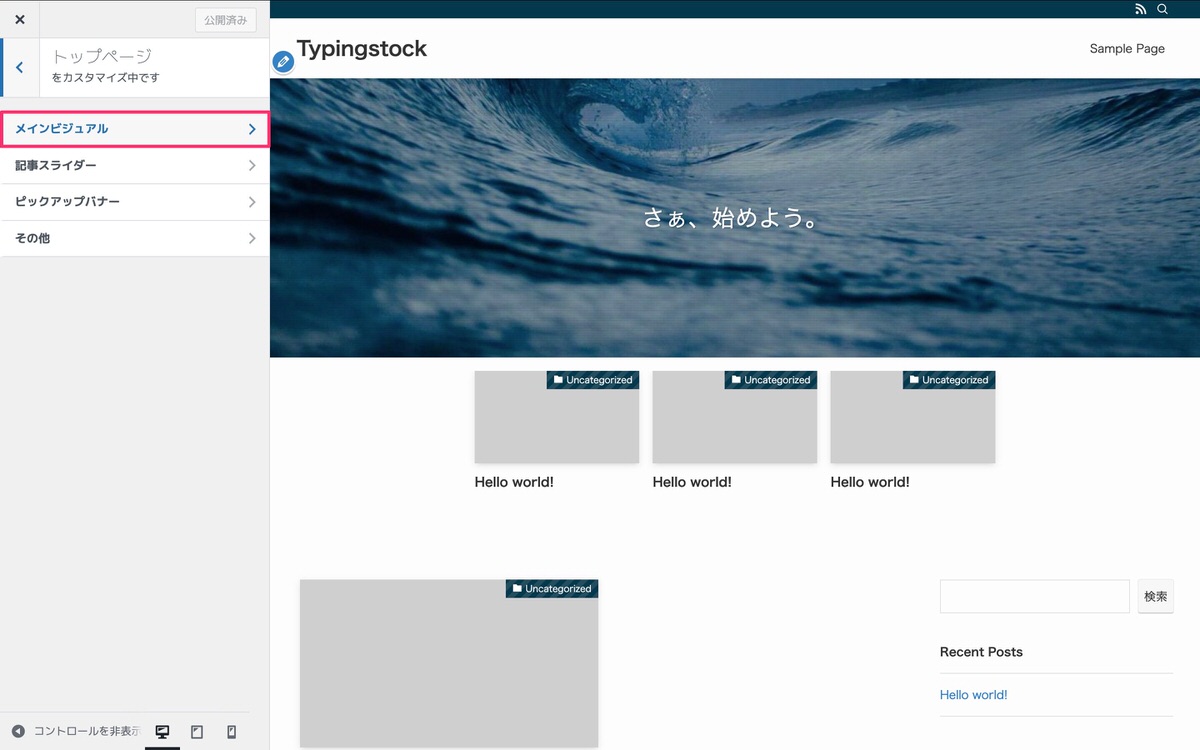
「メインビジュアル」を選択します。


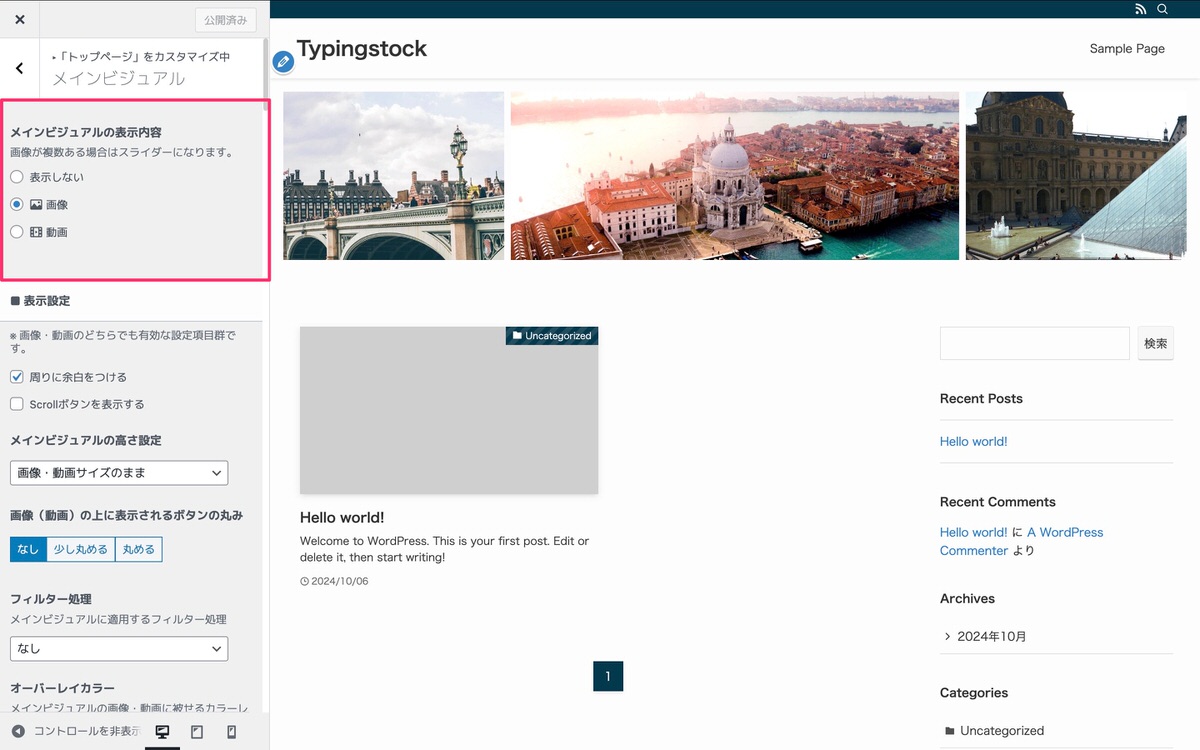
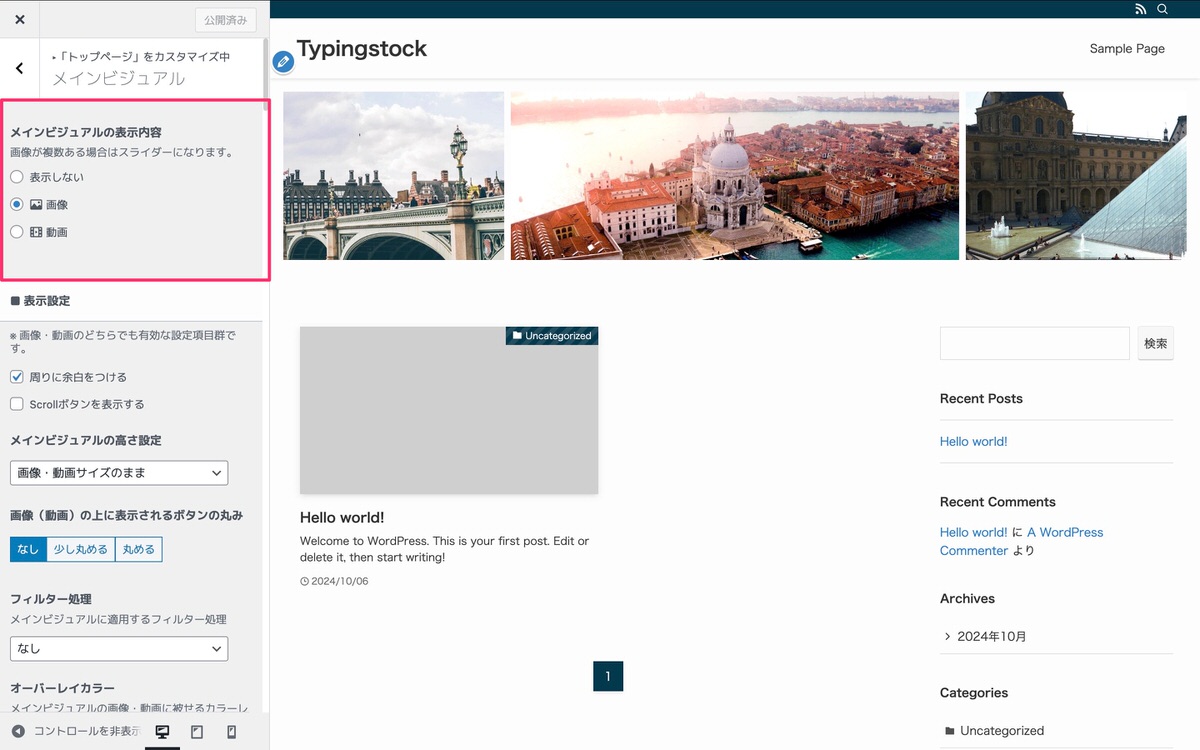
メインビジュアルのカスタマイズ画面が表示されました。


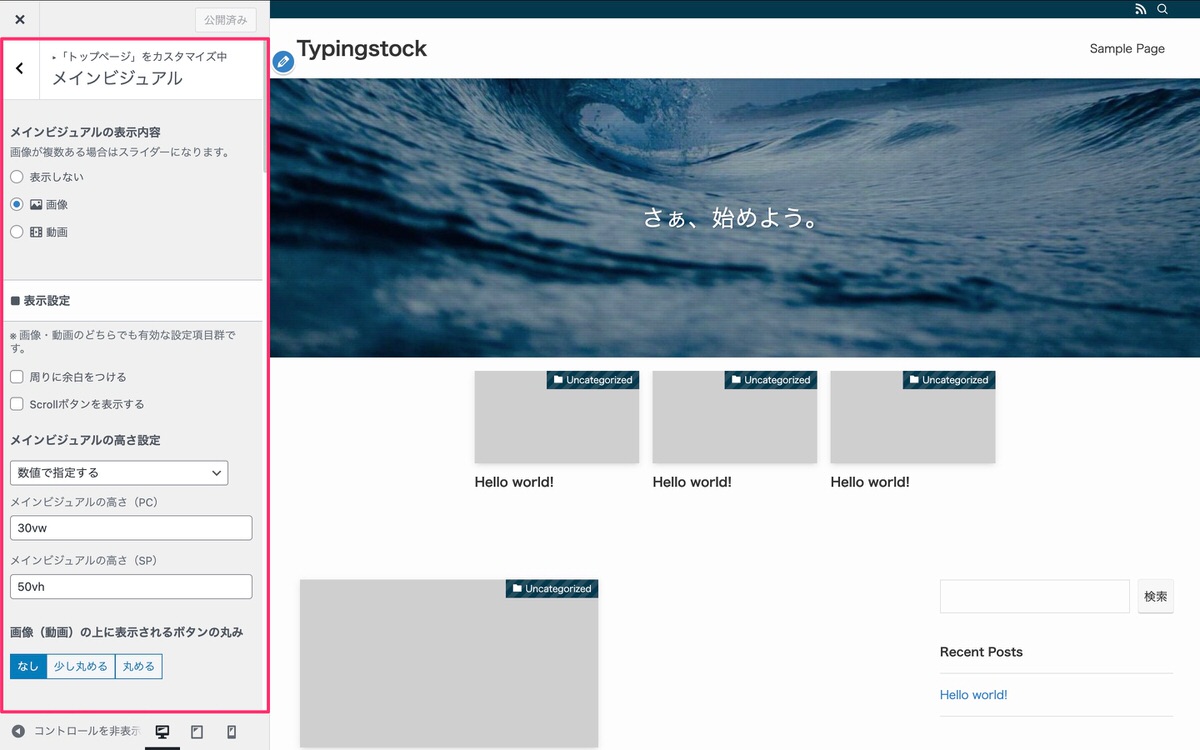
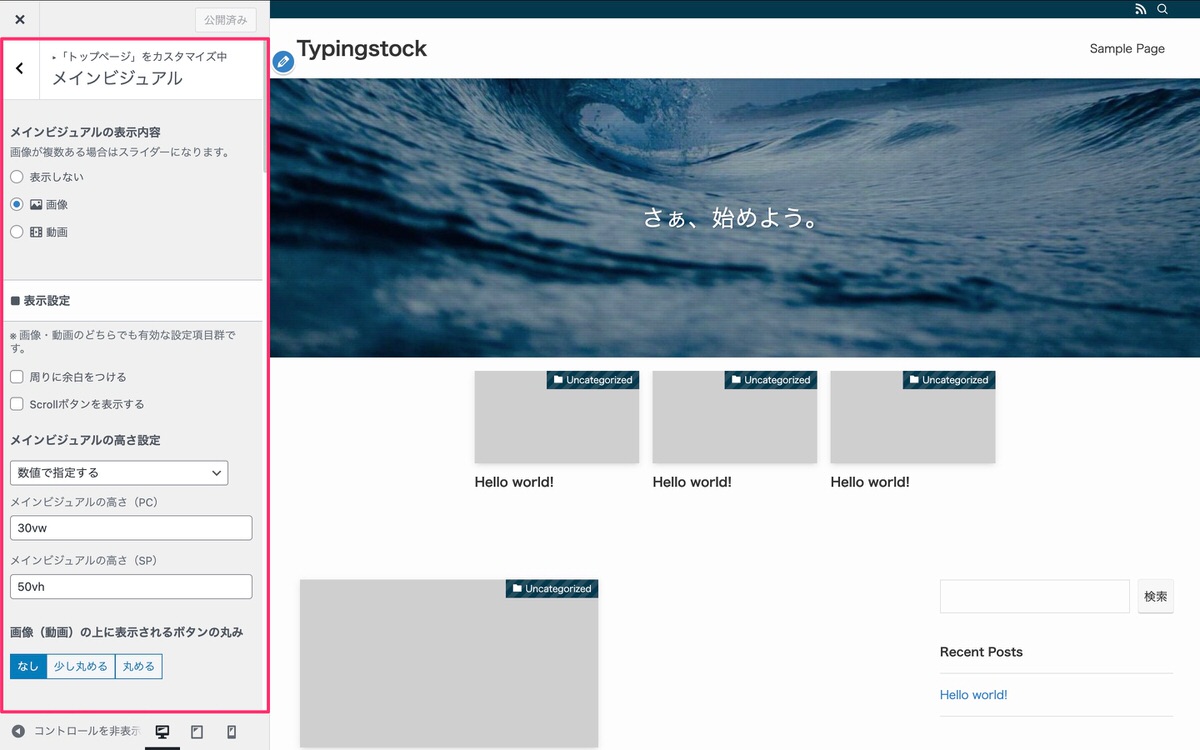
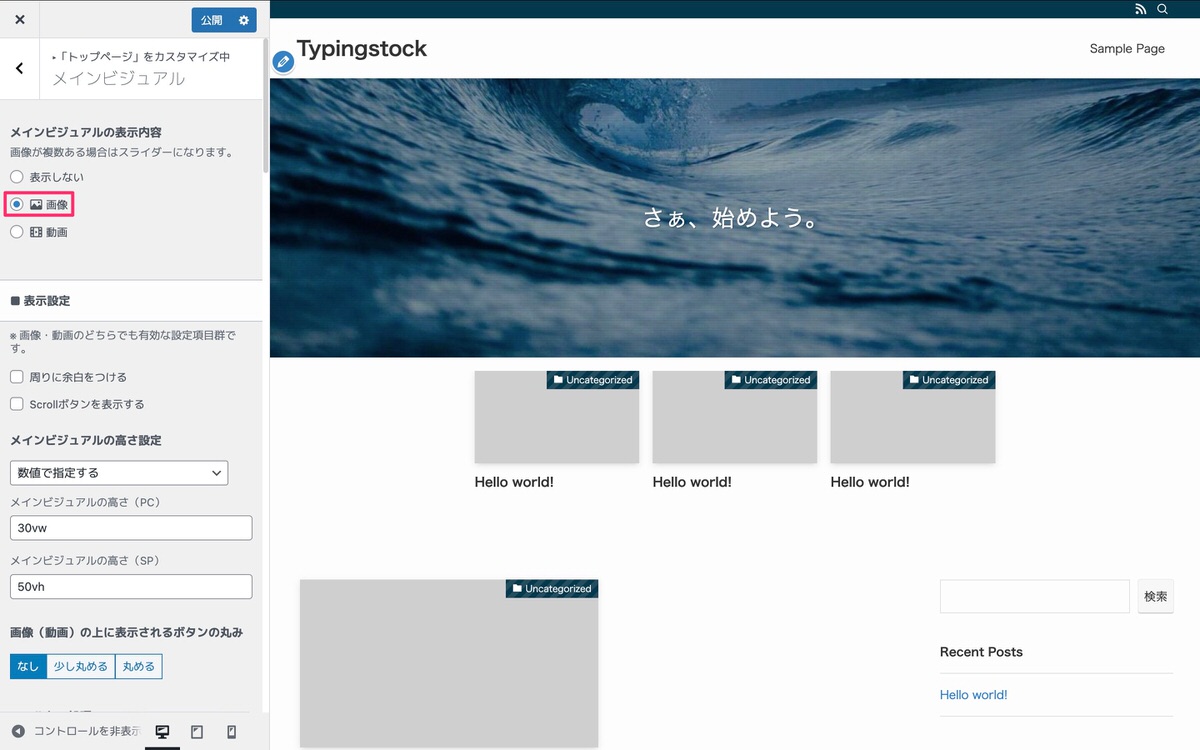
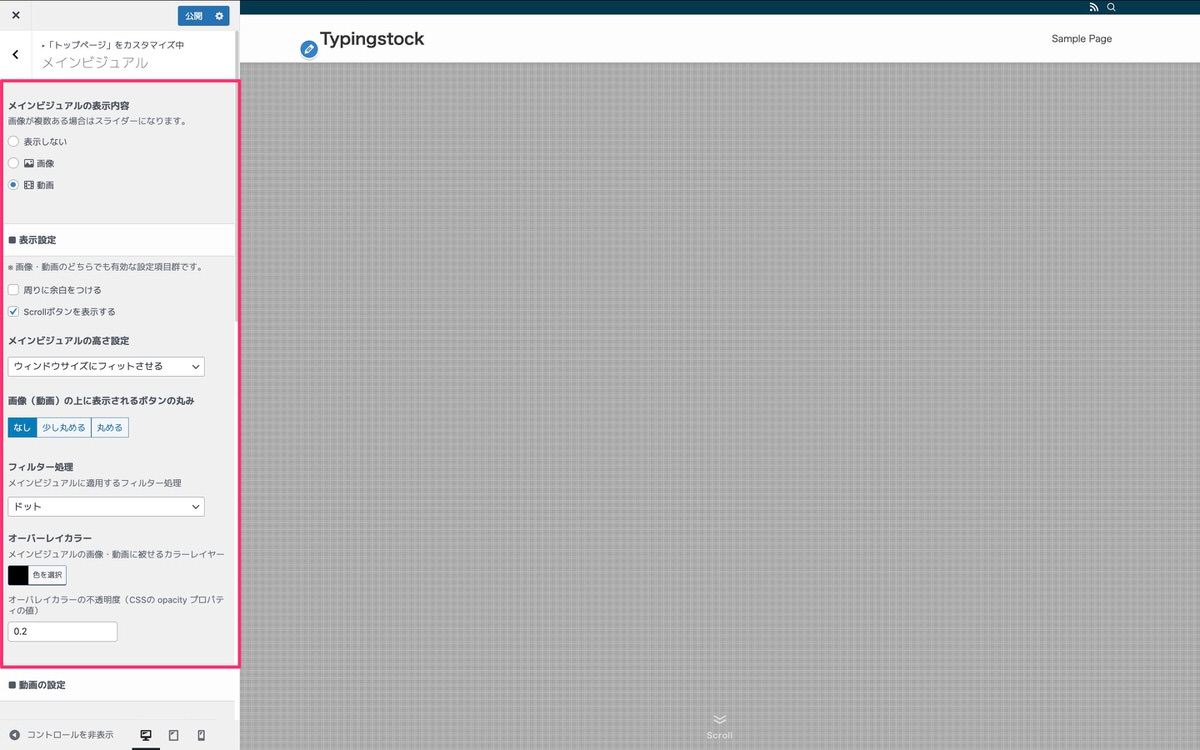
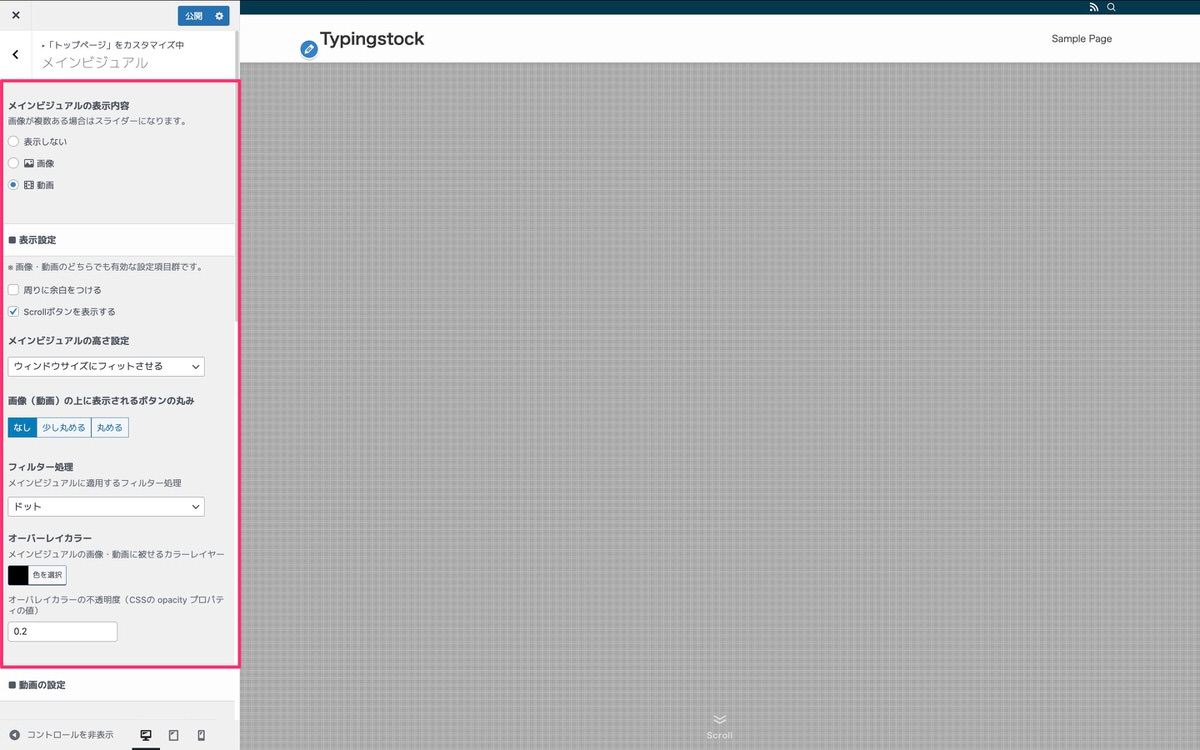
メインビジュアルの表示内容
以下の選択肢が用意されています。


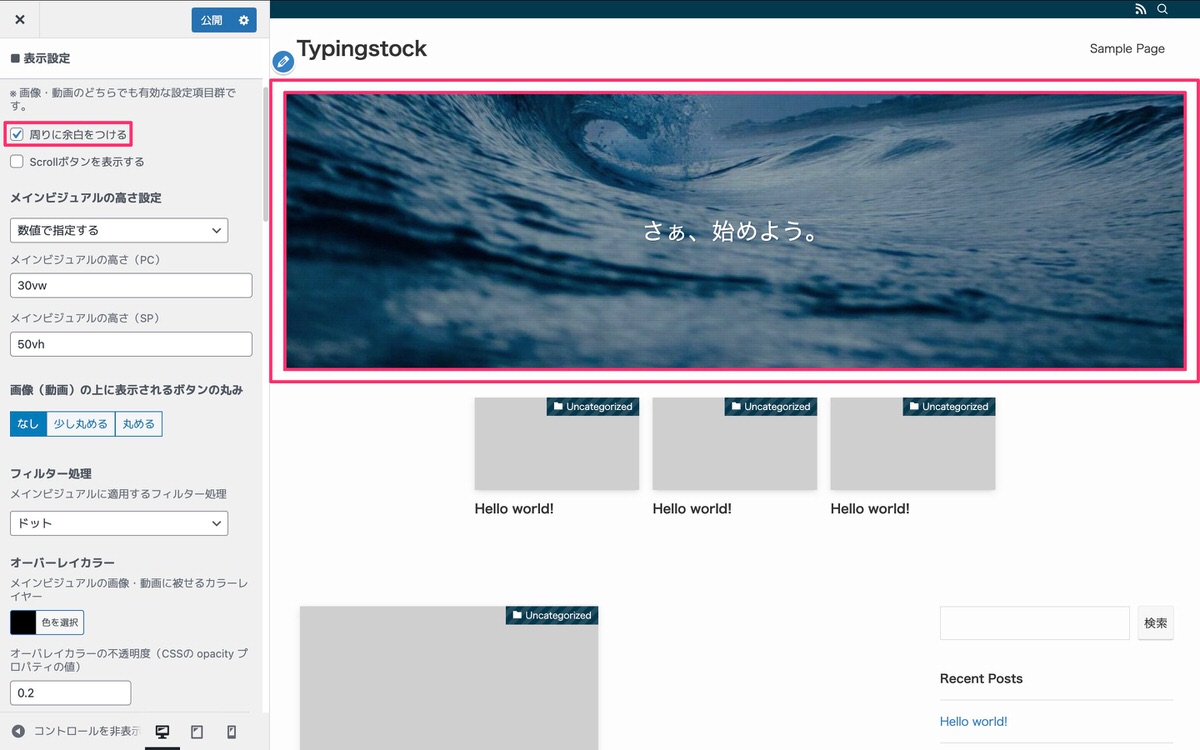
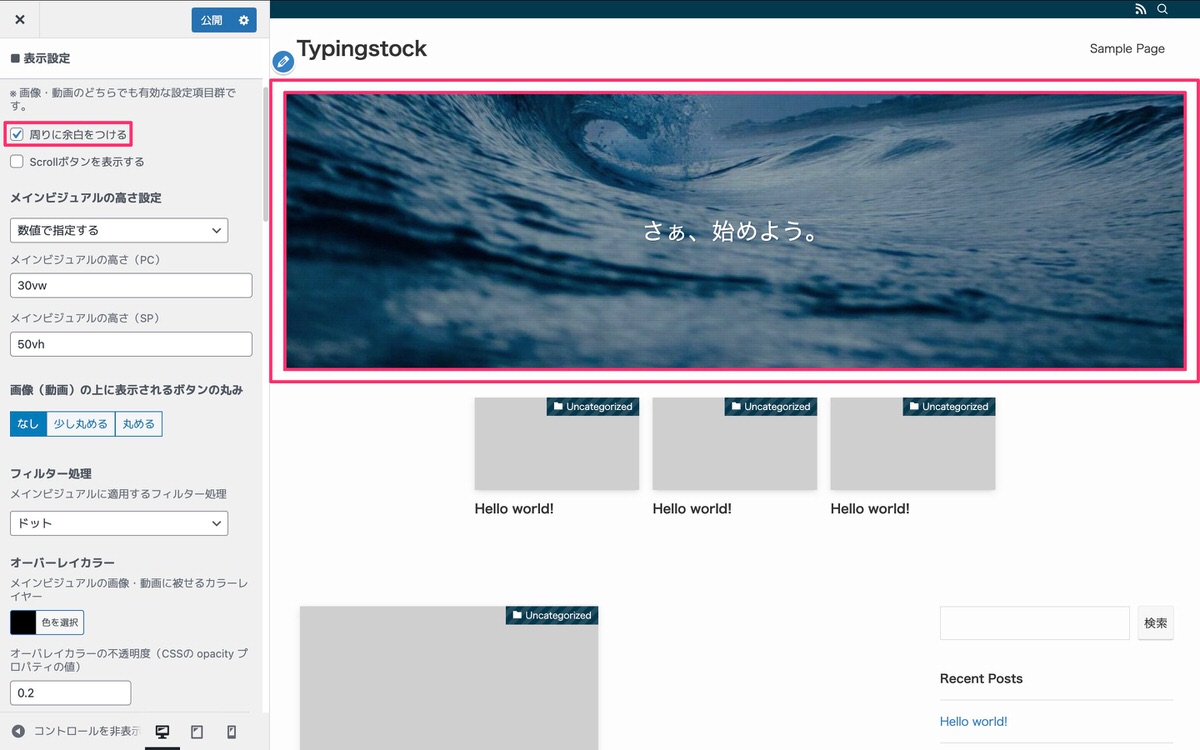
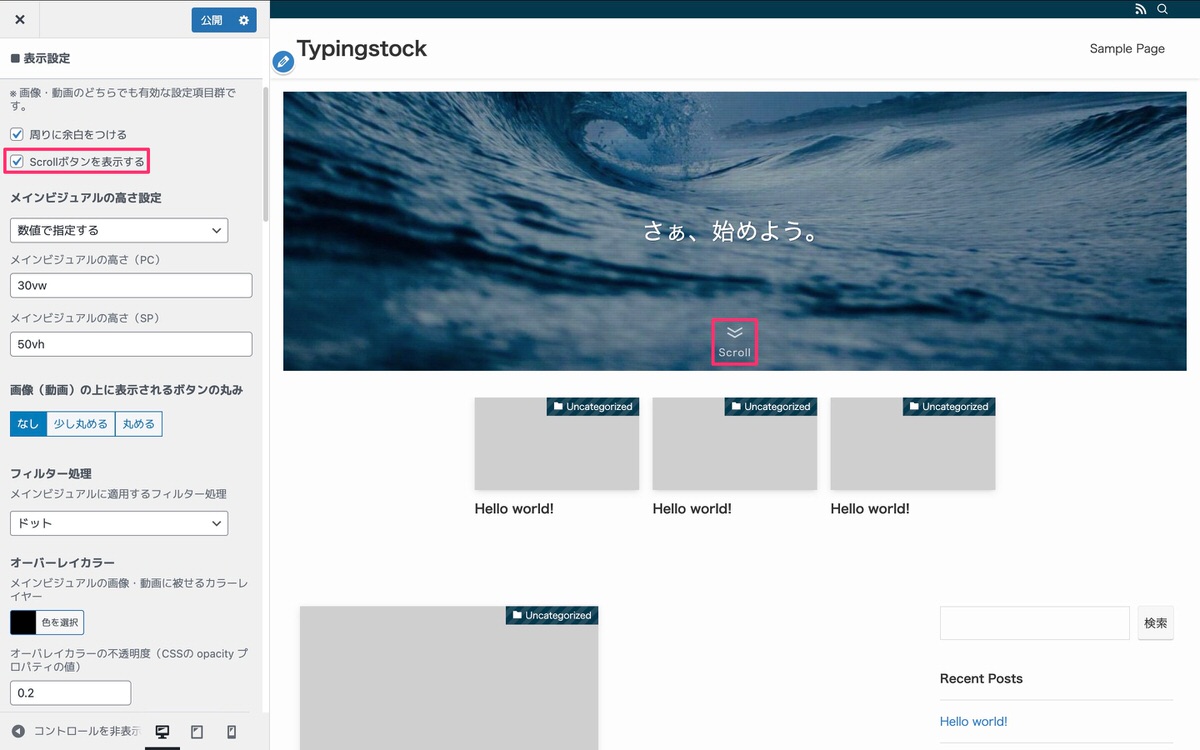
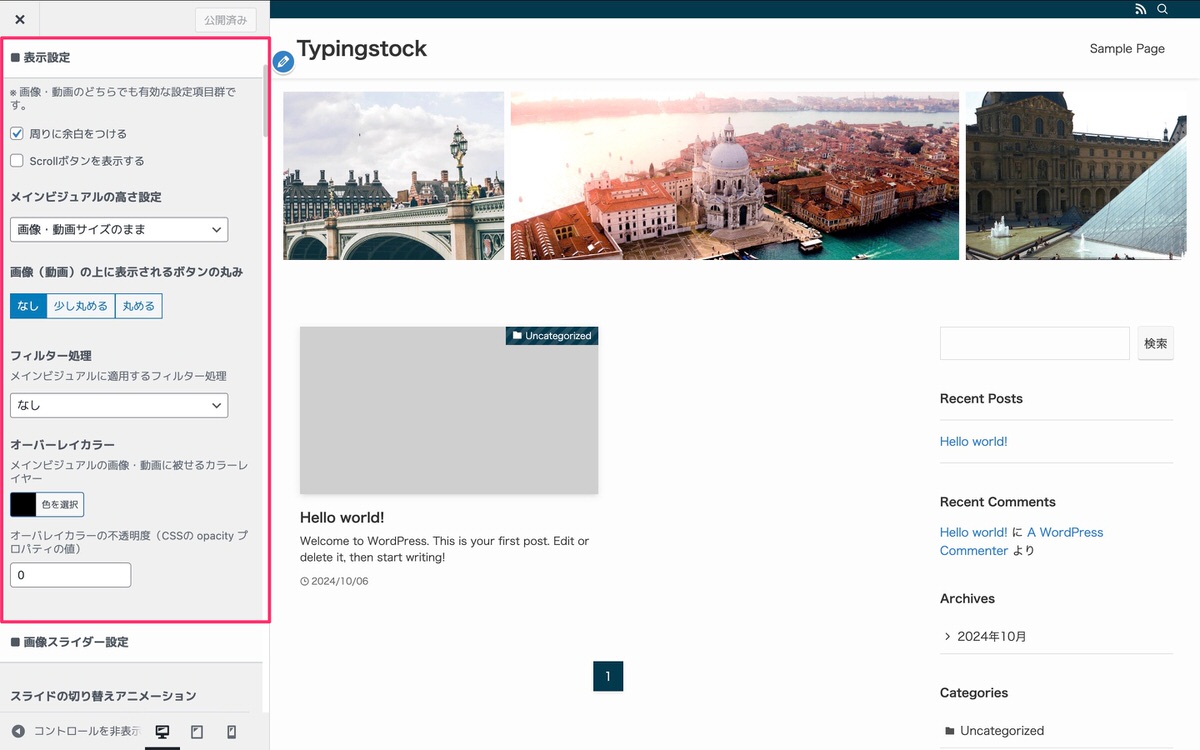
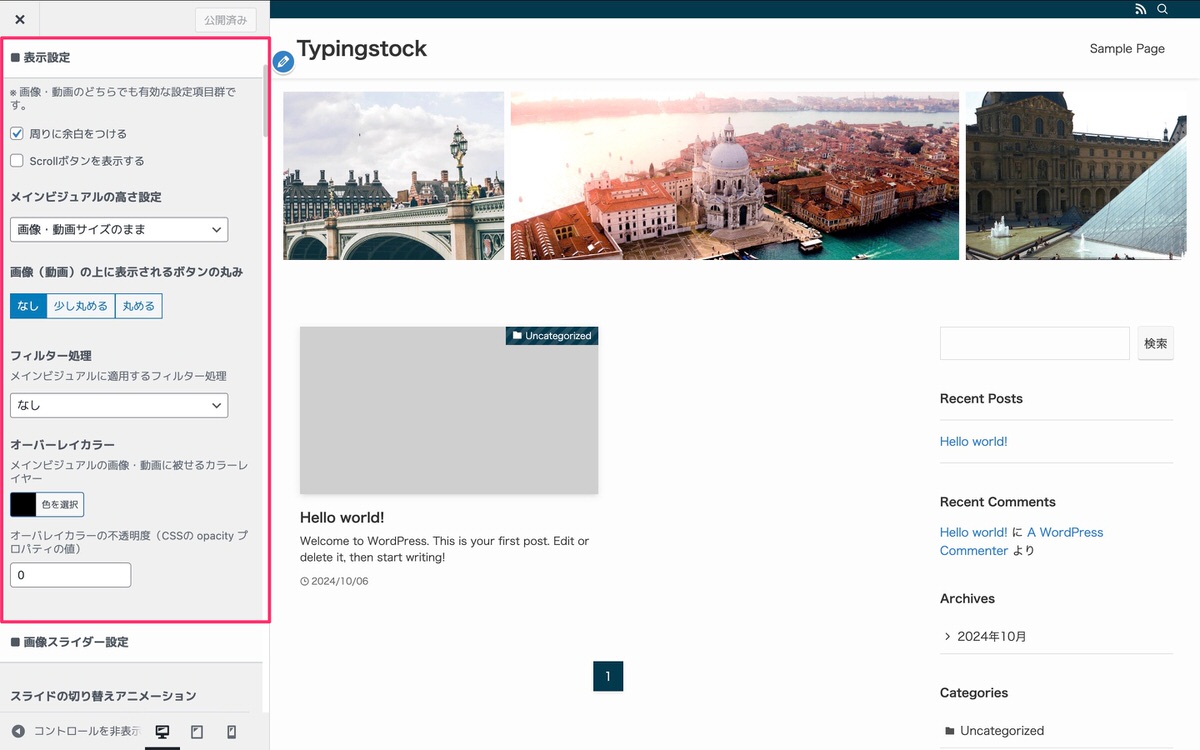
表示設定
「周りに余白をつける」にチェックを入れます。


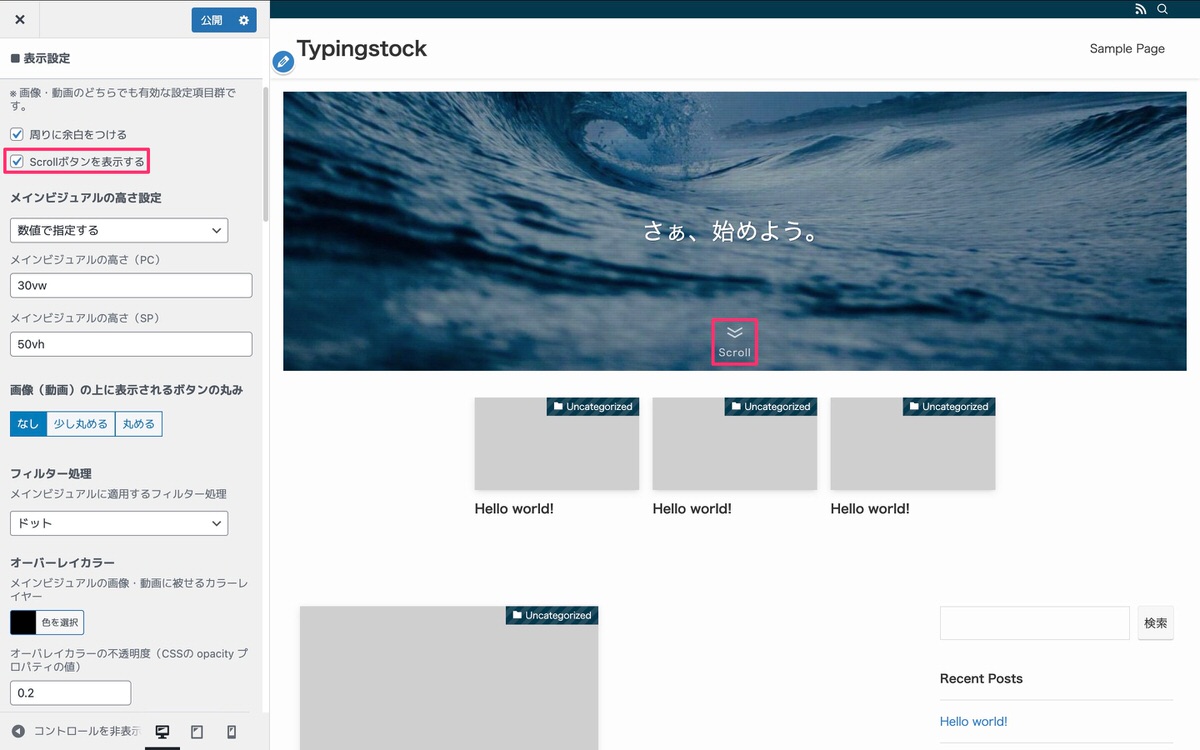
「Scrollボタンを表示する」にチェックを入れます。


メインビジュアルの高さ設定
以下の選択肢が用意されています。


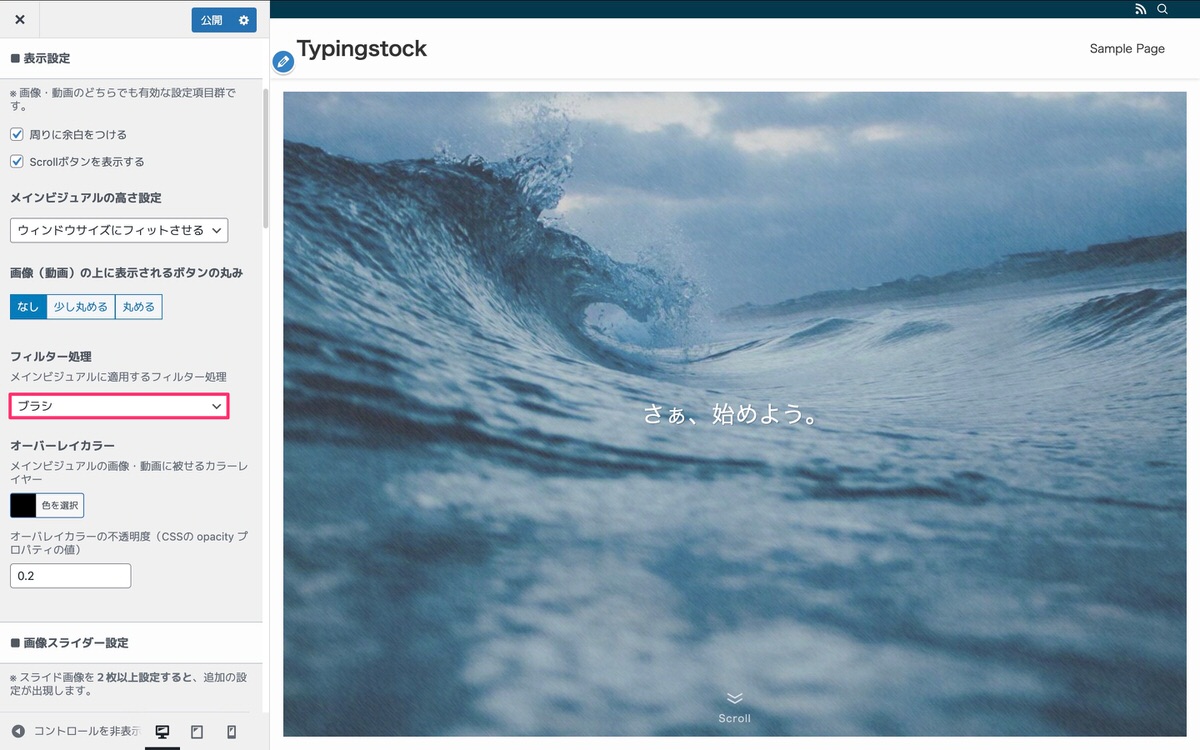
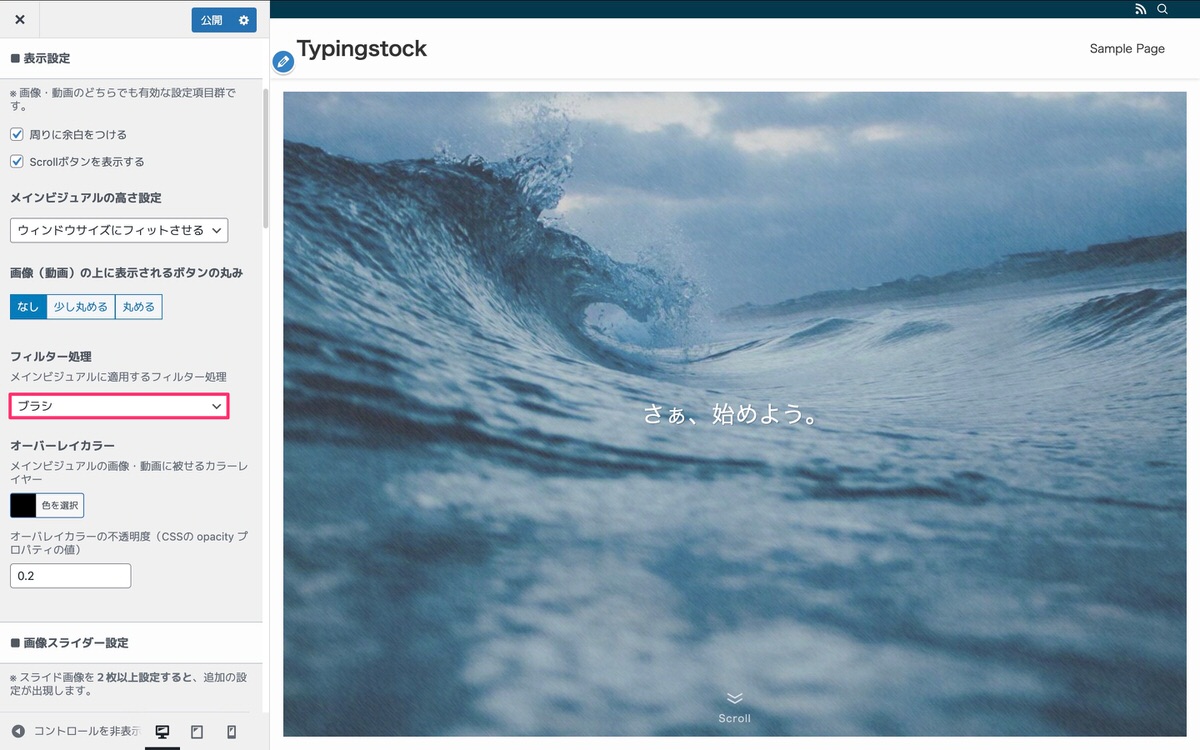
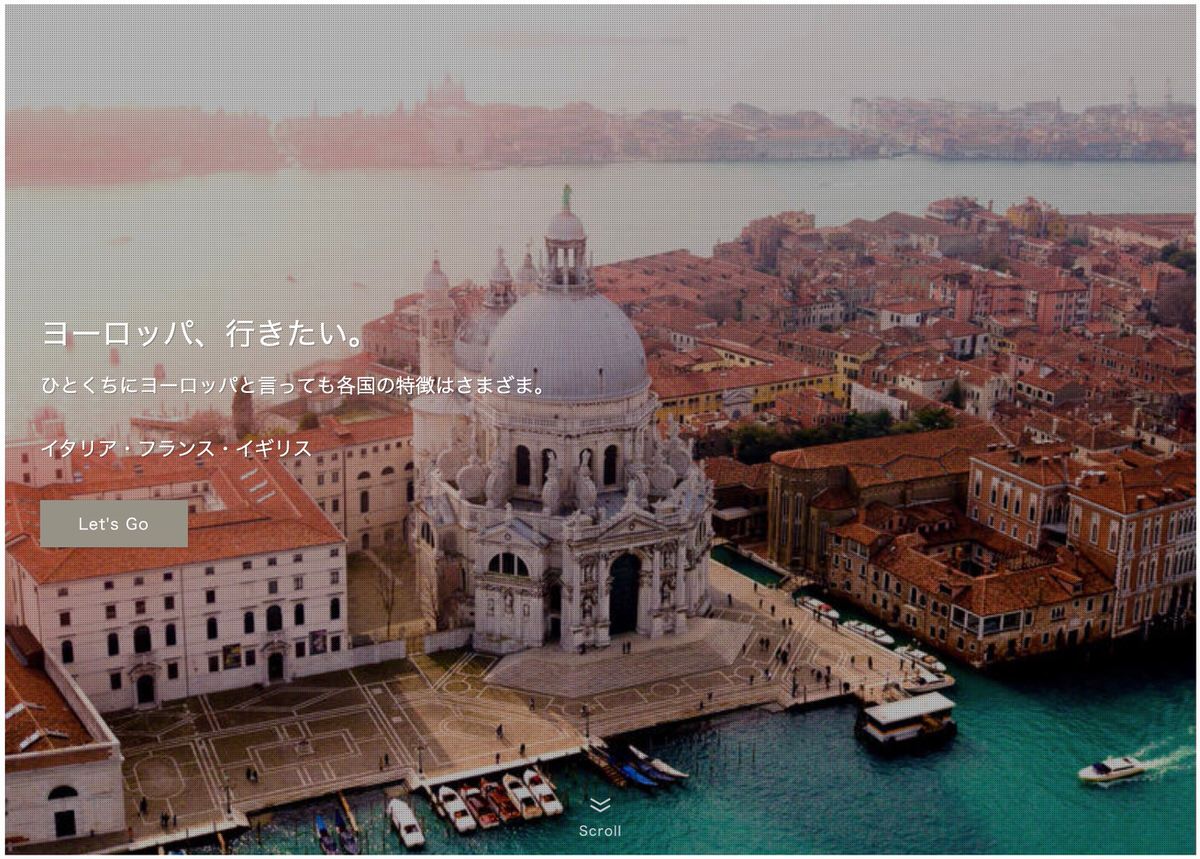
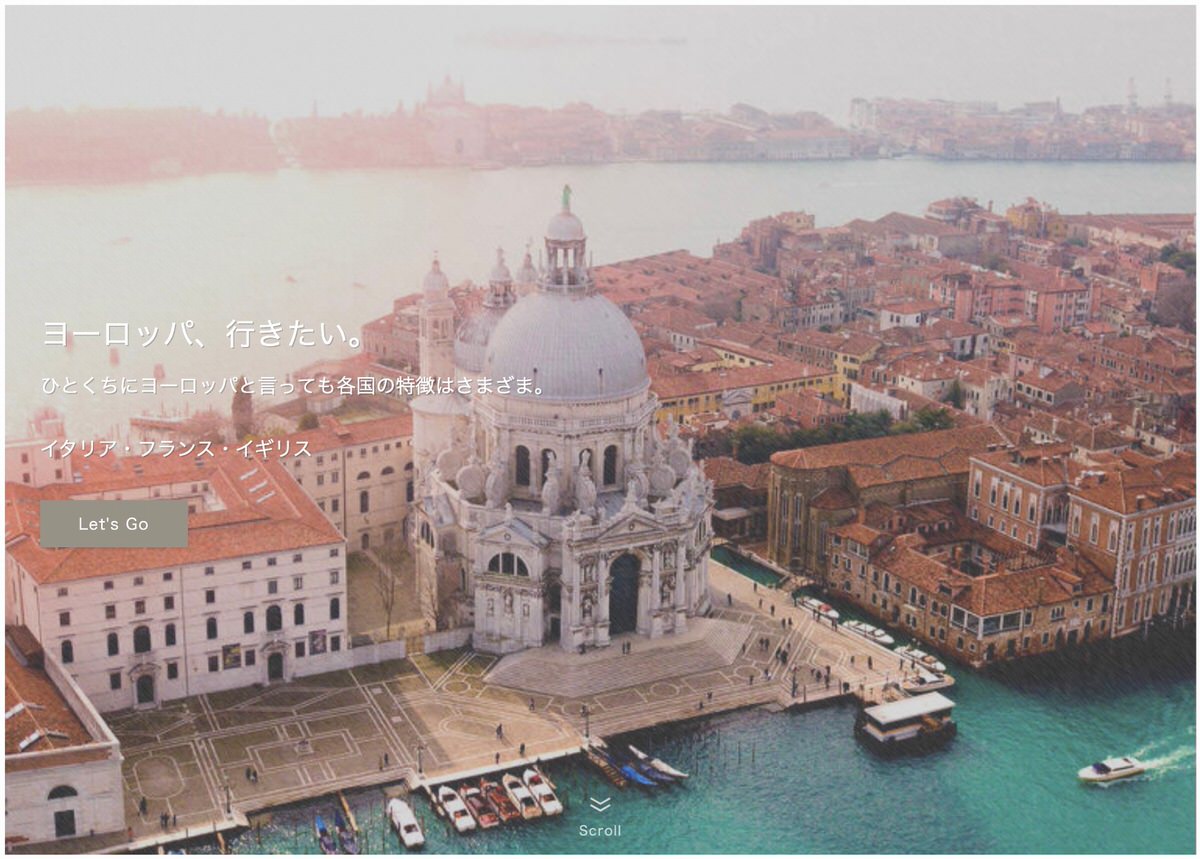
フィルター処理
「ブラシ」を選択します。


以下から各フィルター処理を確認できます。










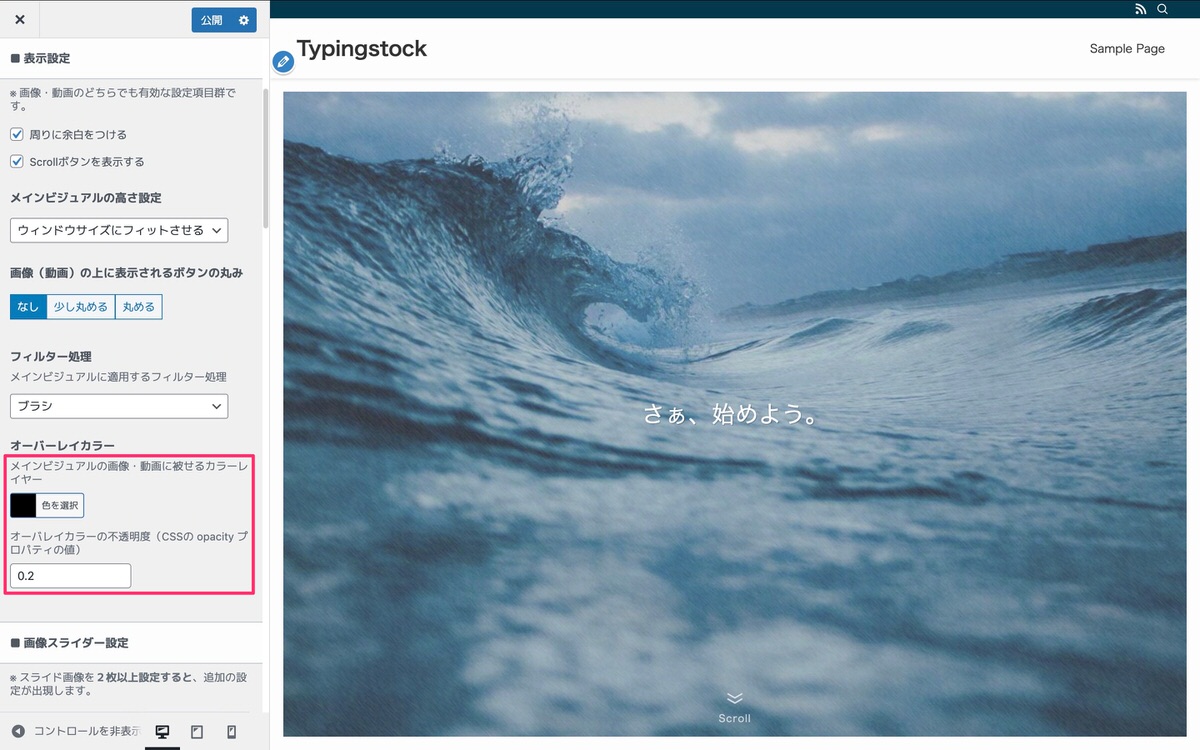
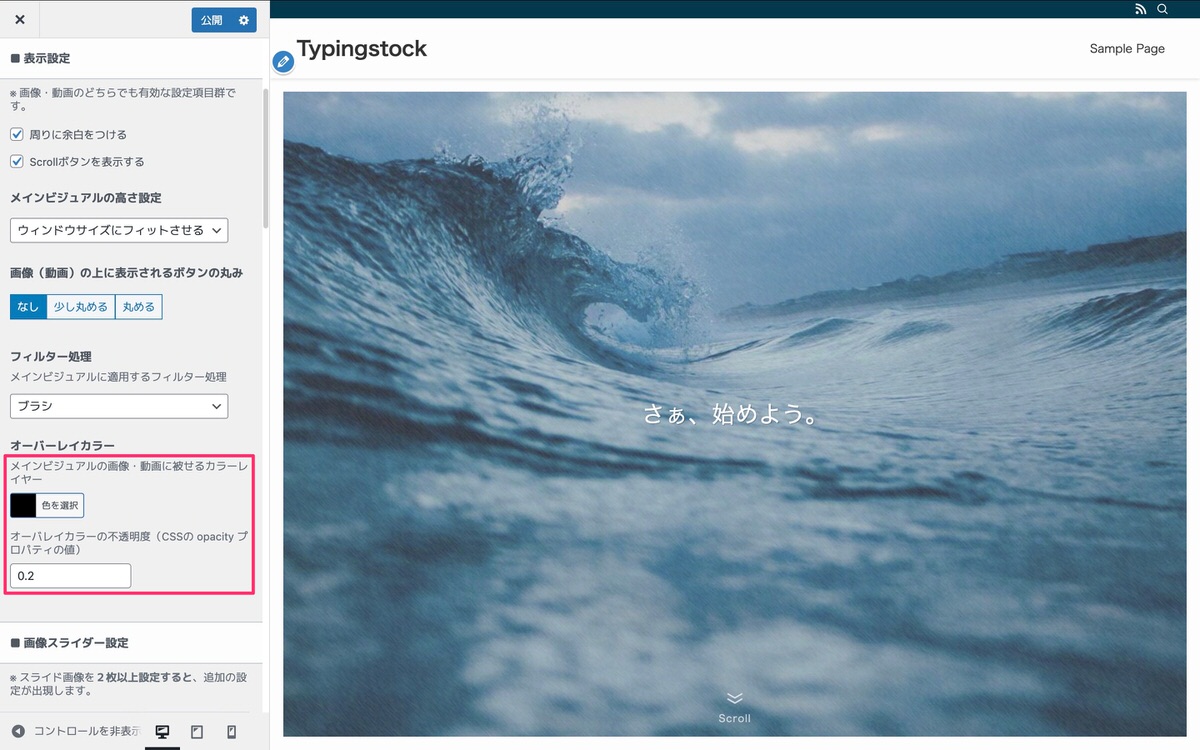
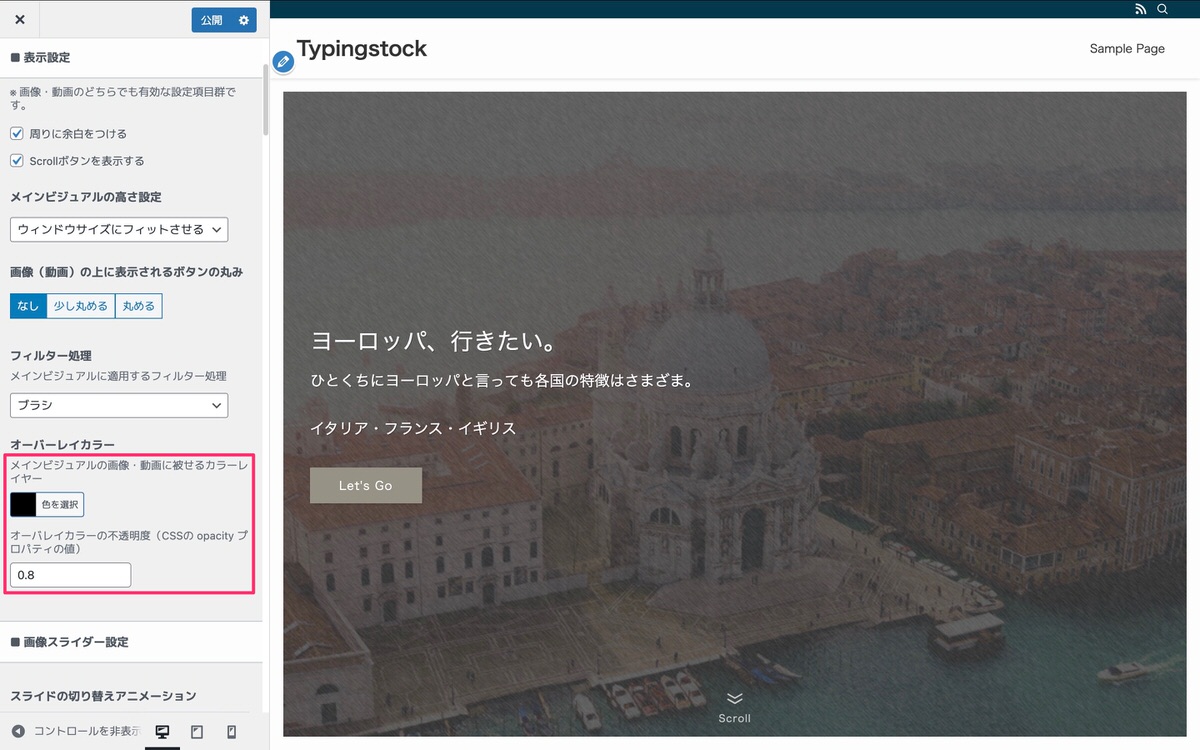
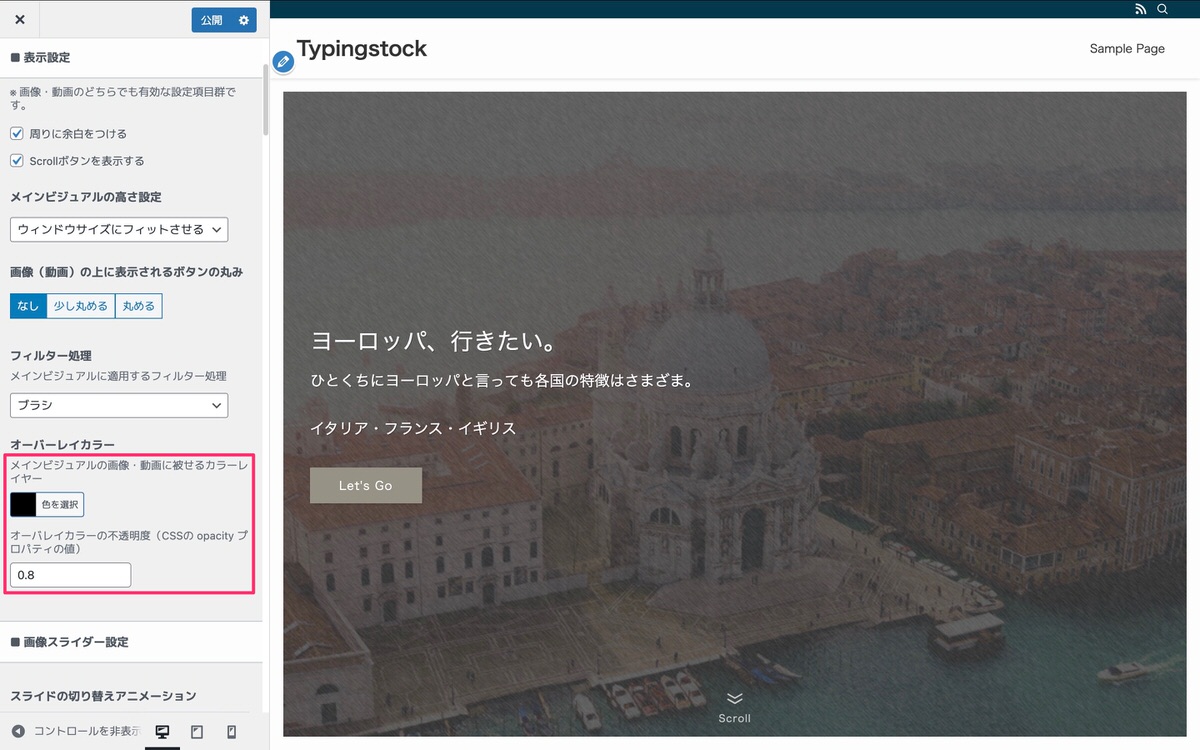
オーバーレイカラー




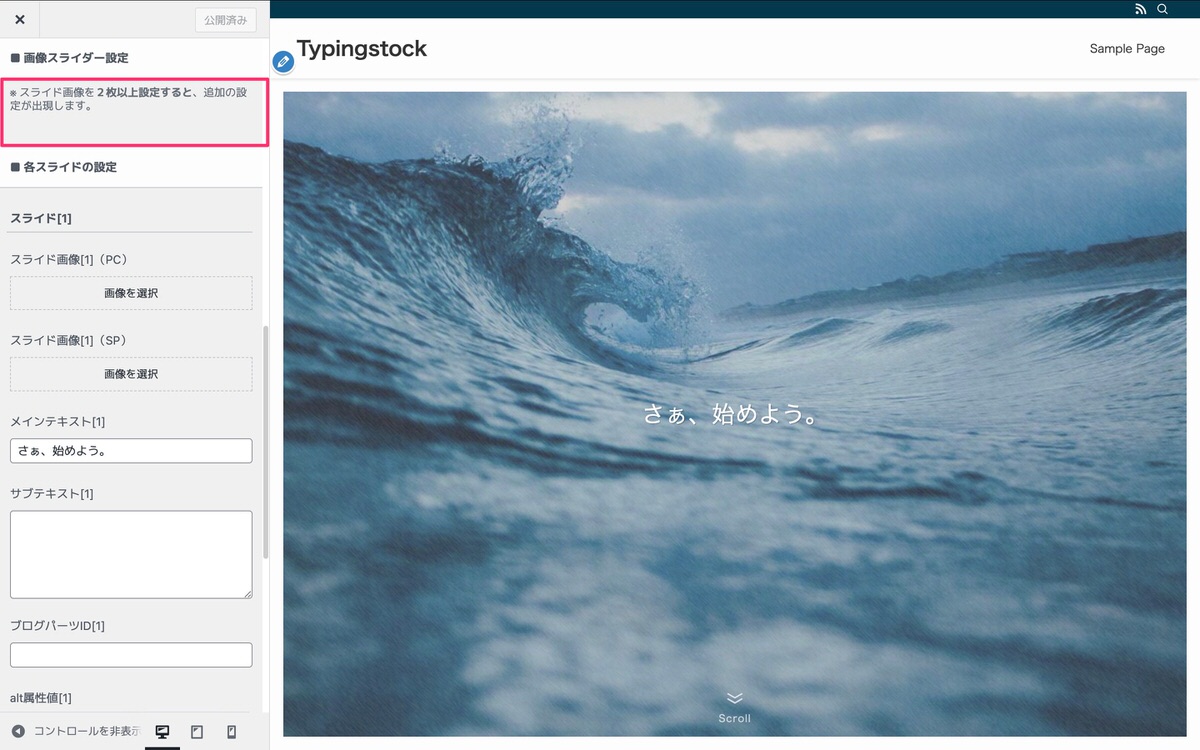
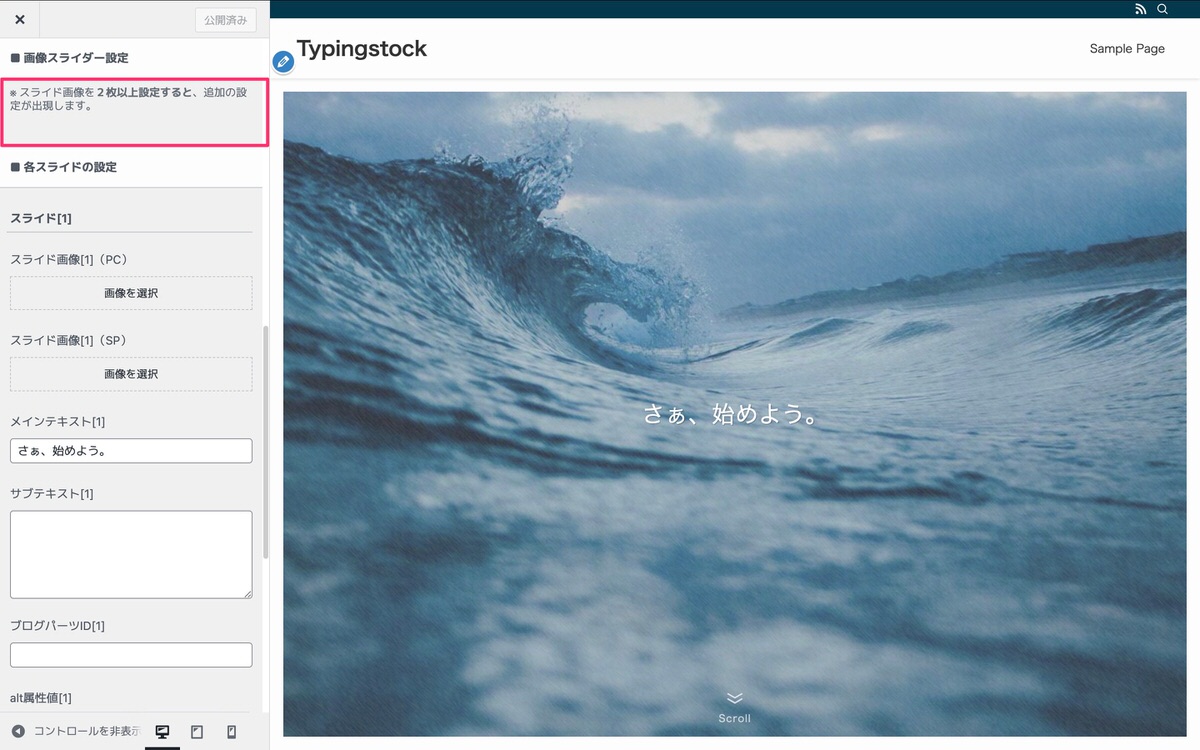
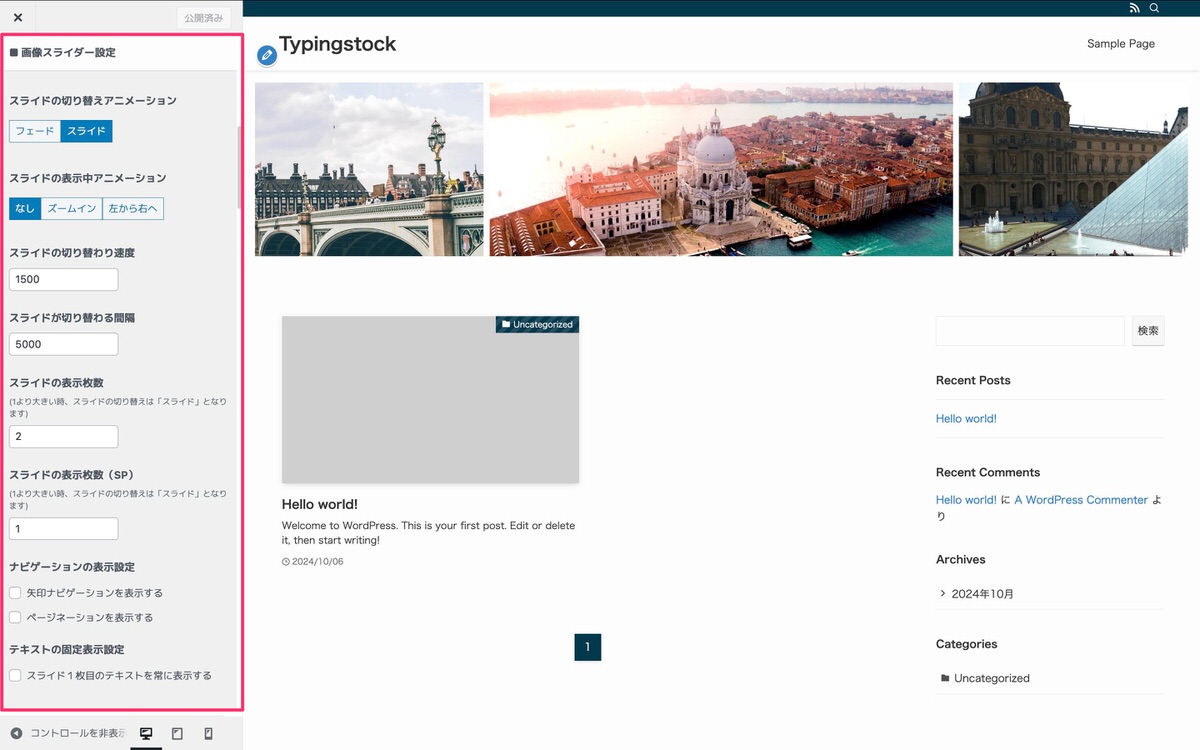
「画像スライダー設定」はスライド画像を2枚上設定すると出現しますので後ほど解説します。


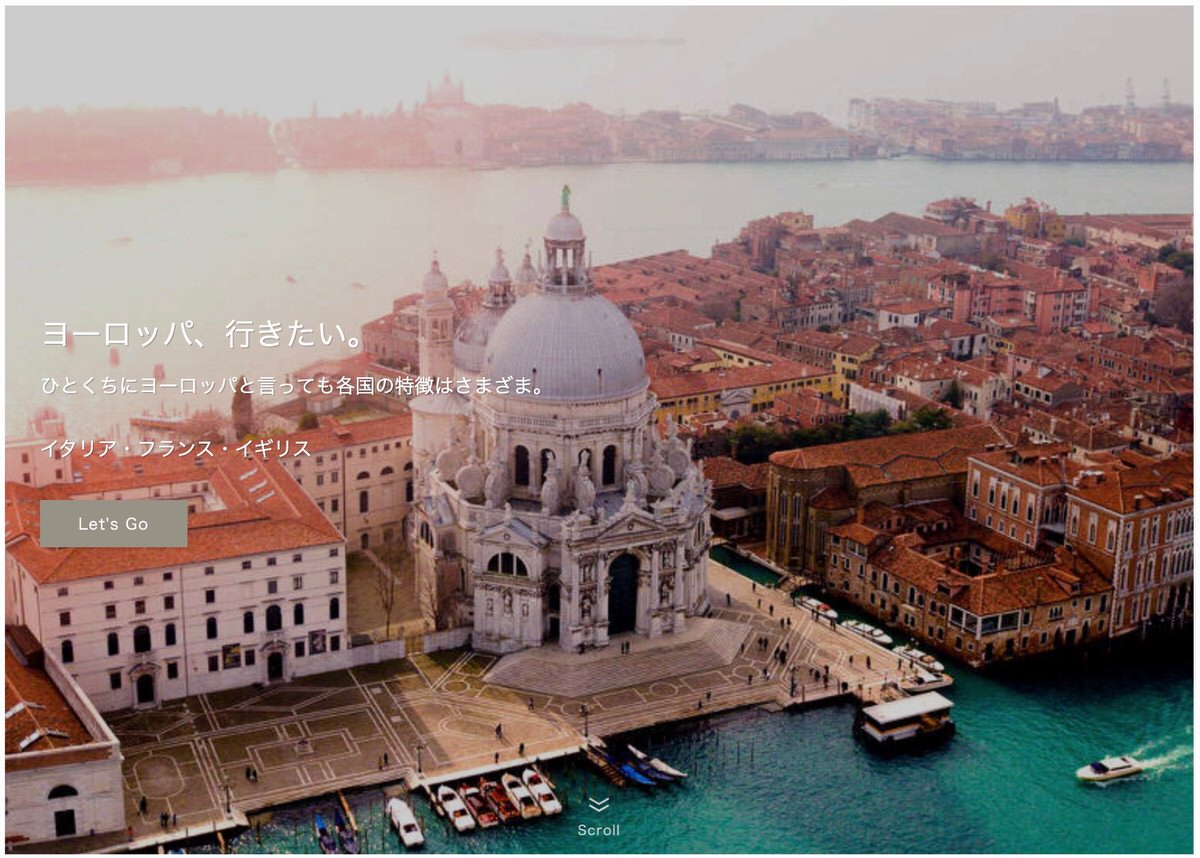
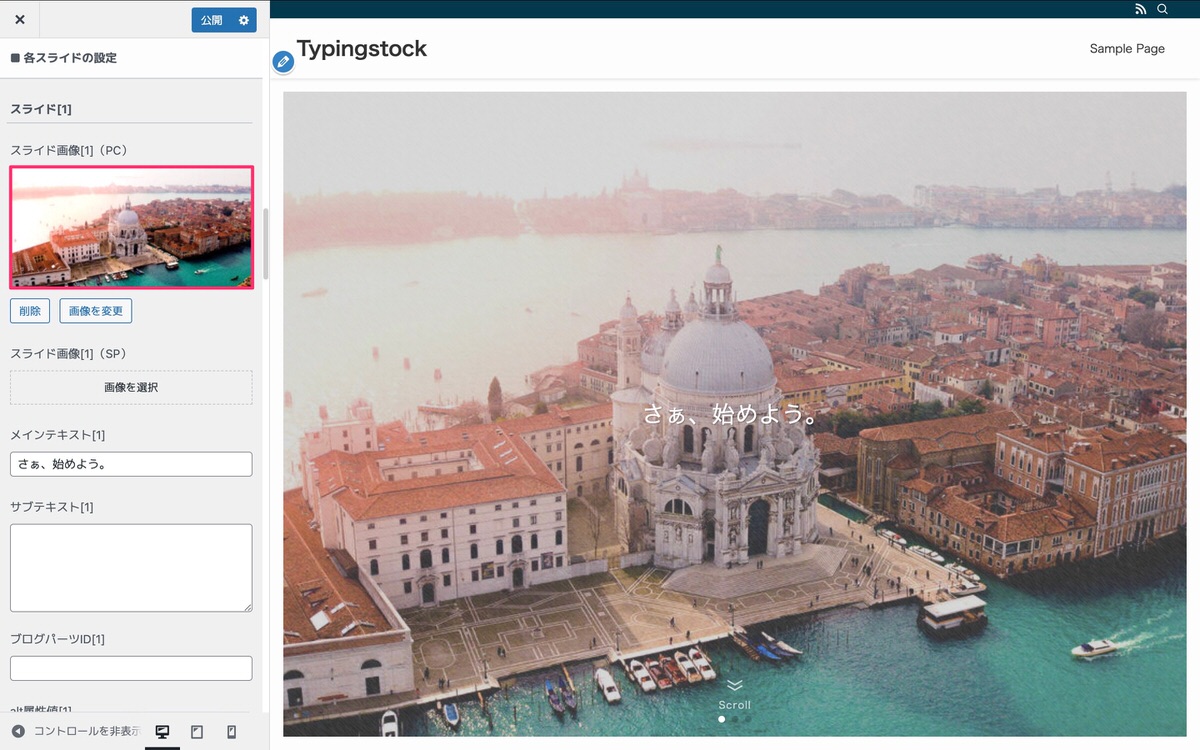
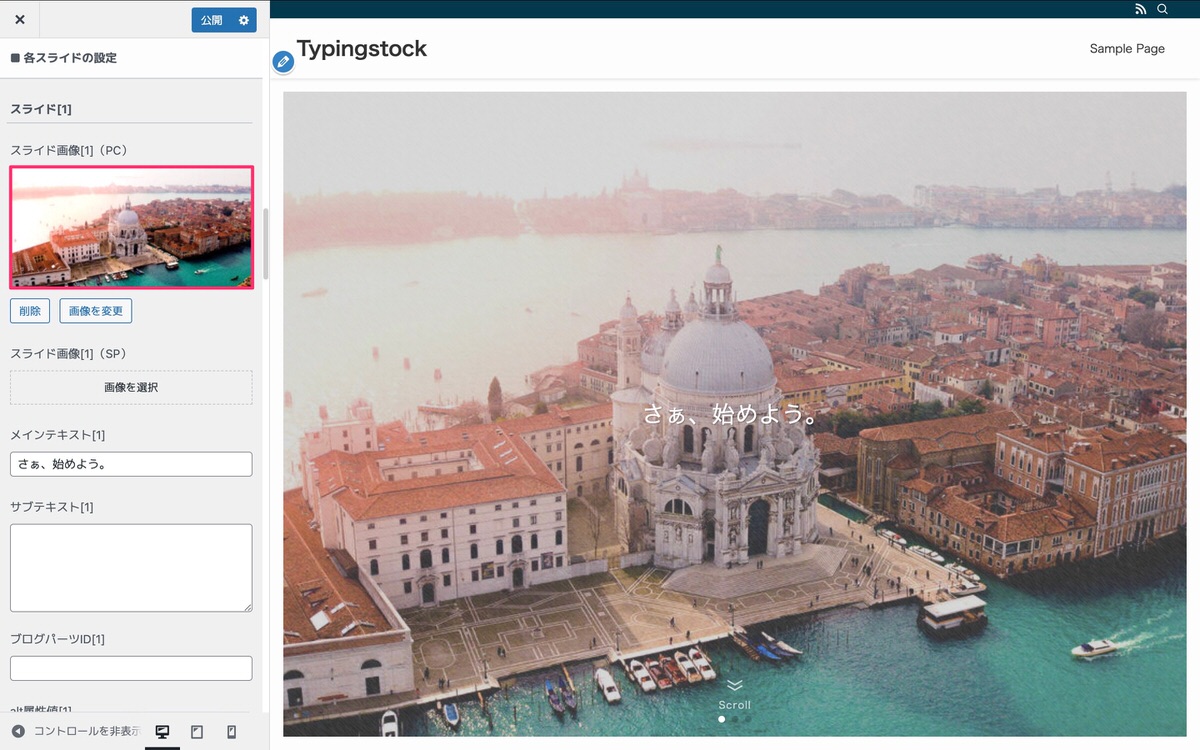
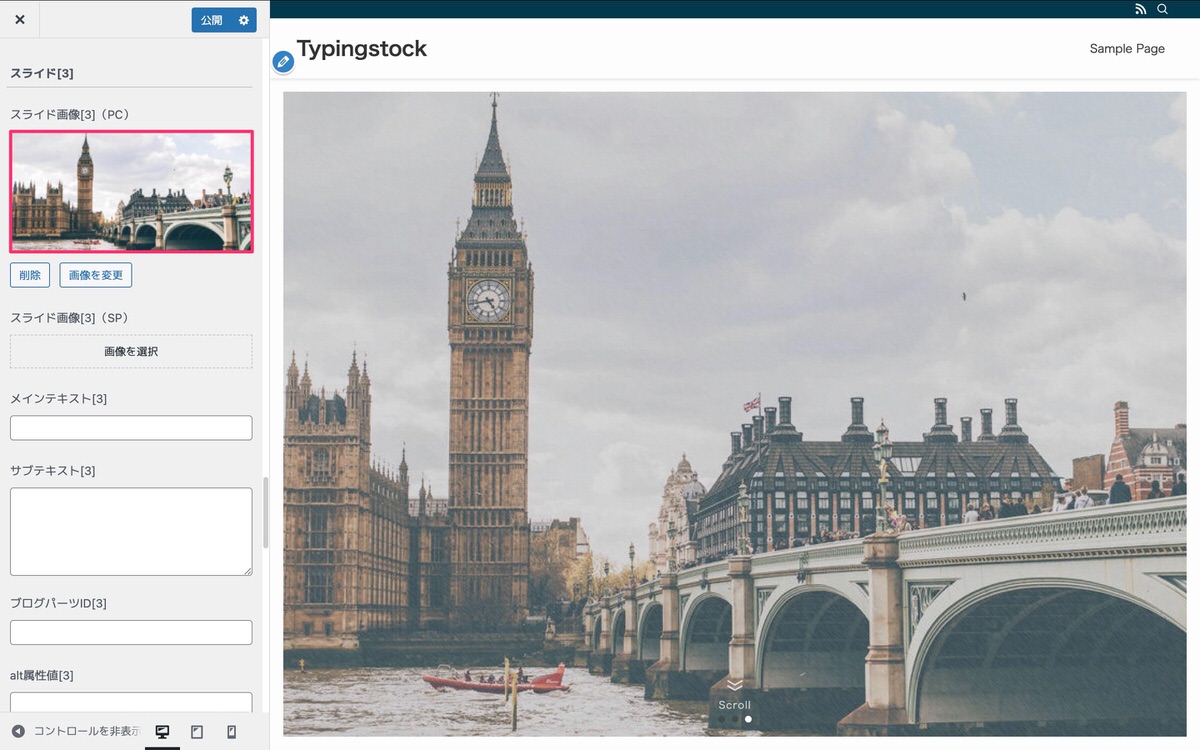
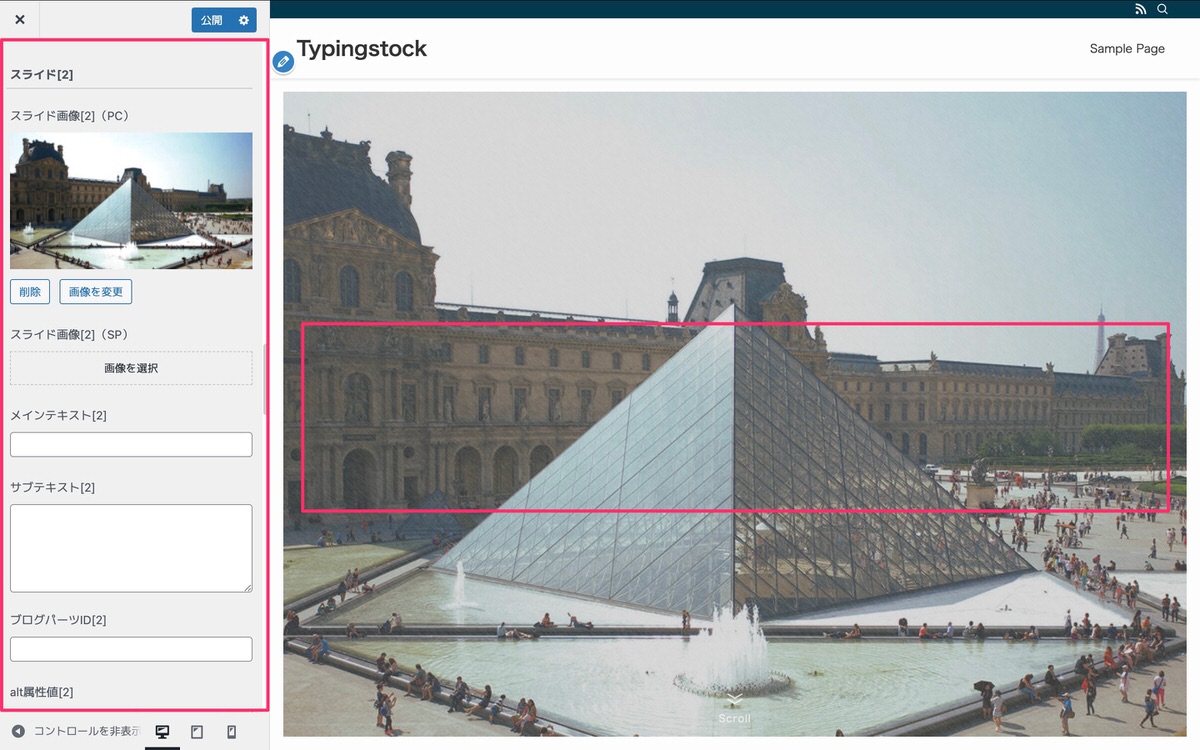
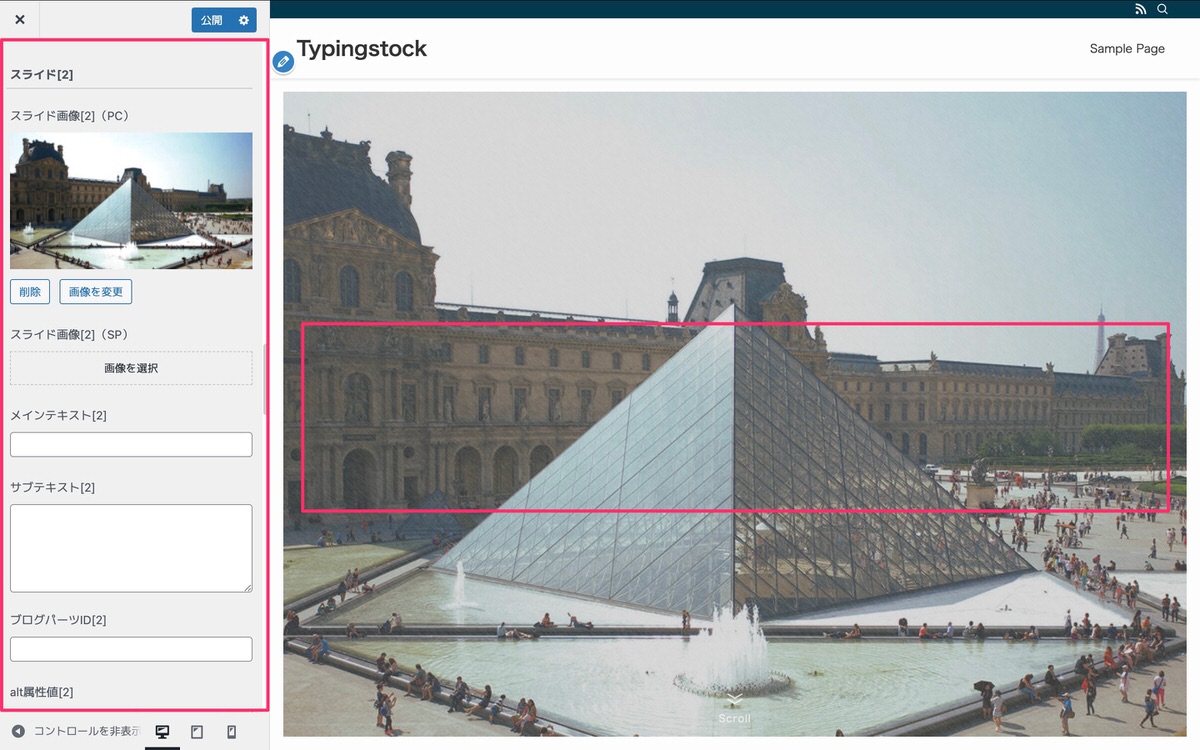
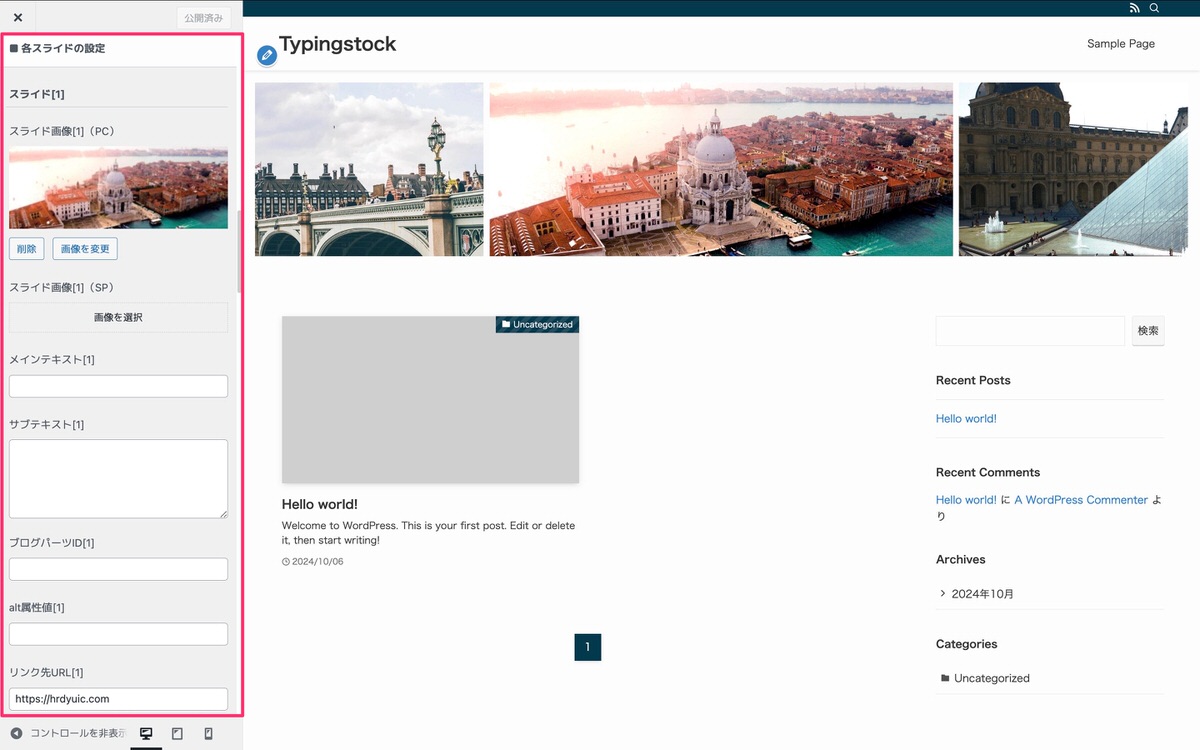
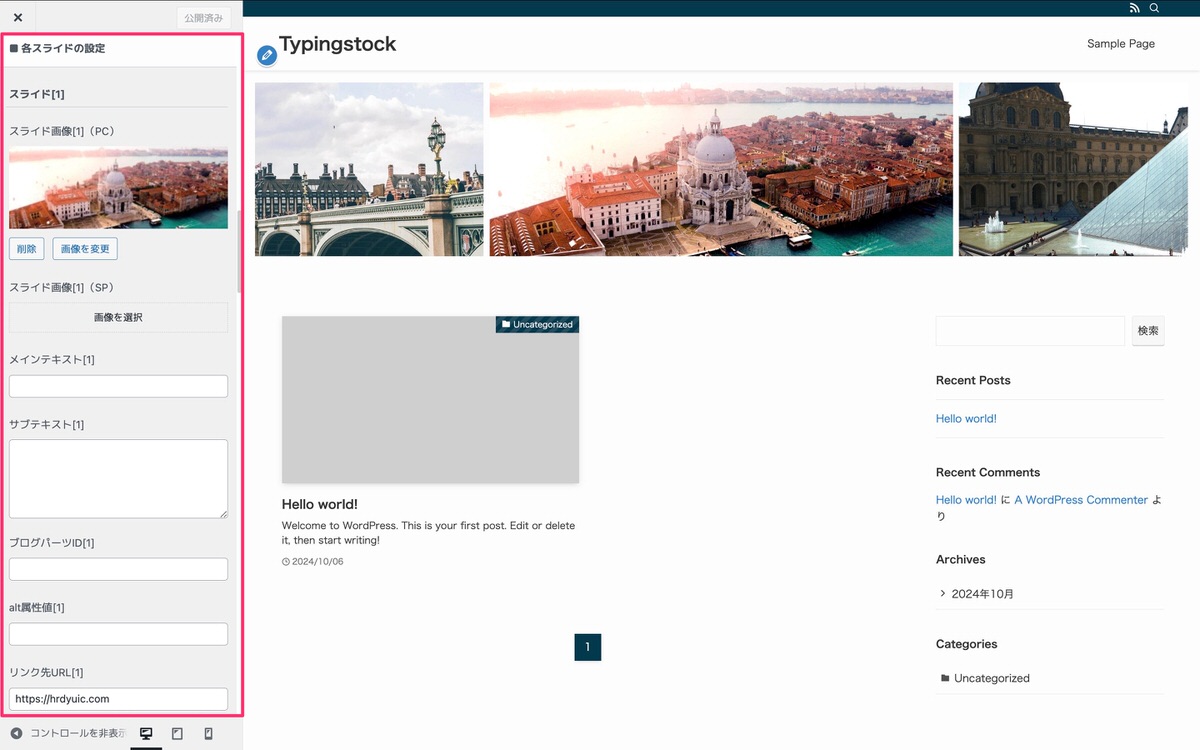
各スライドの設定






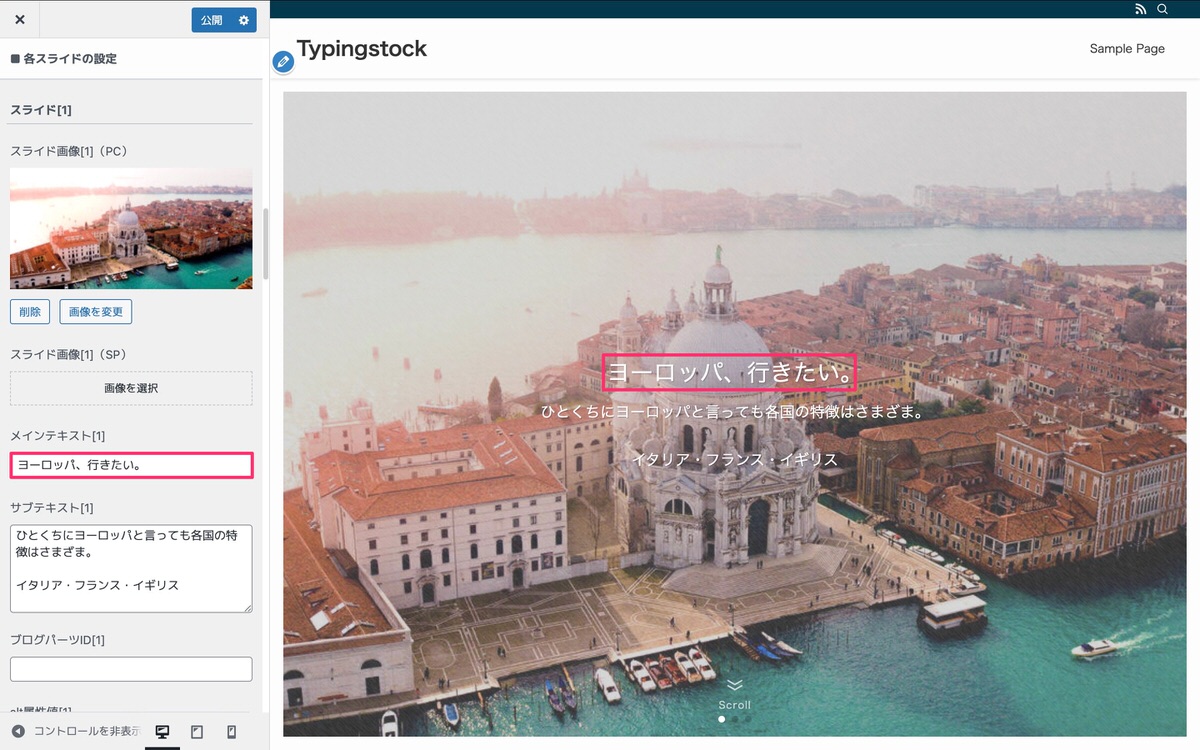
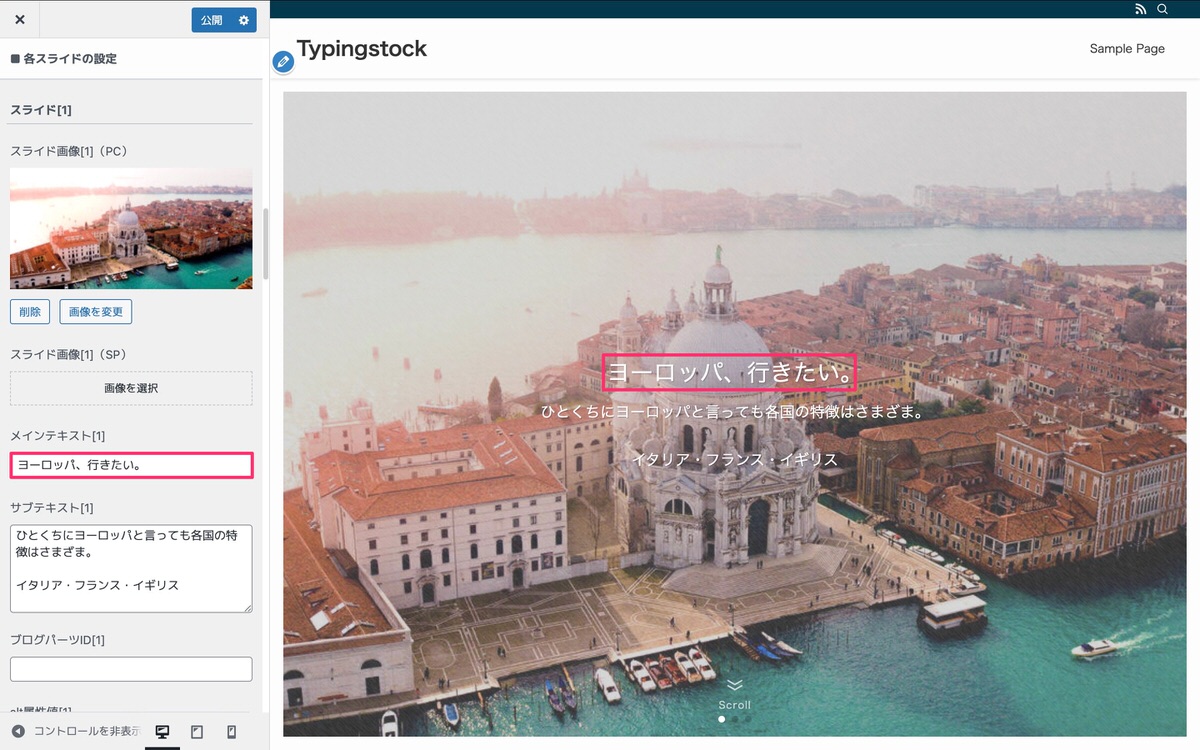
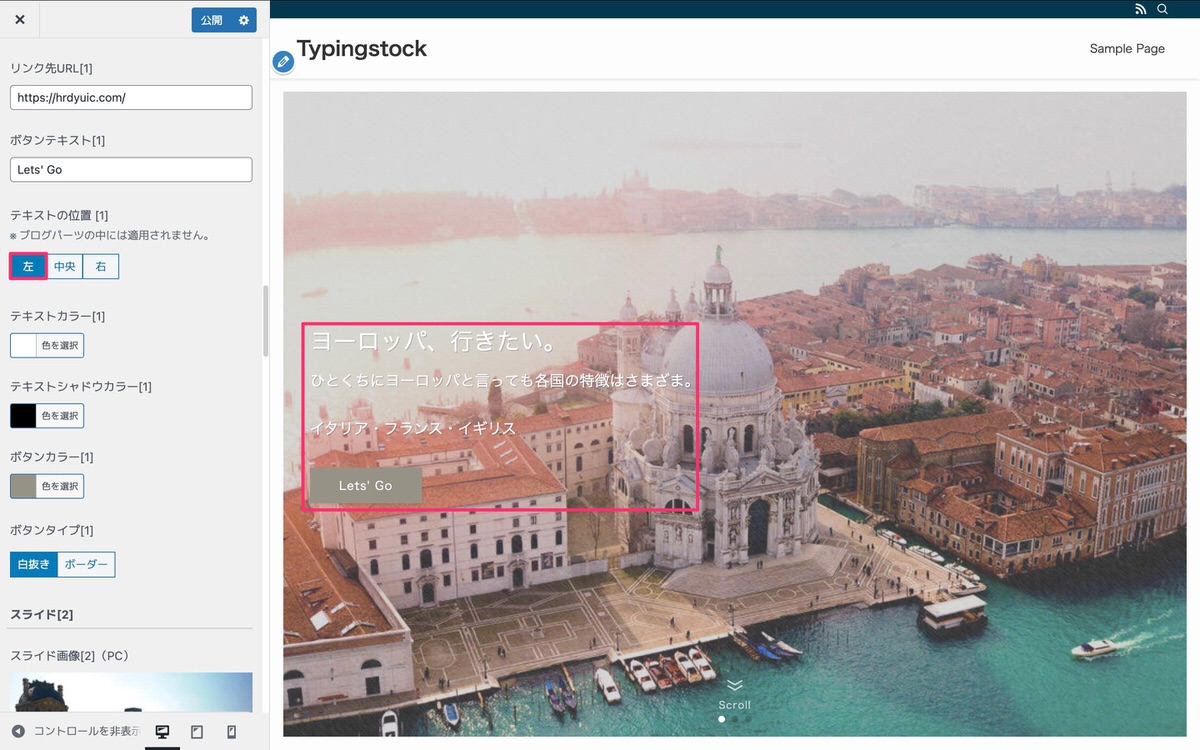
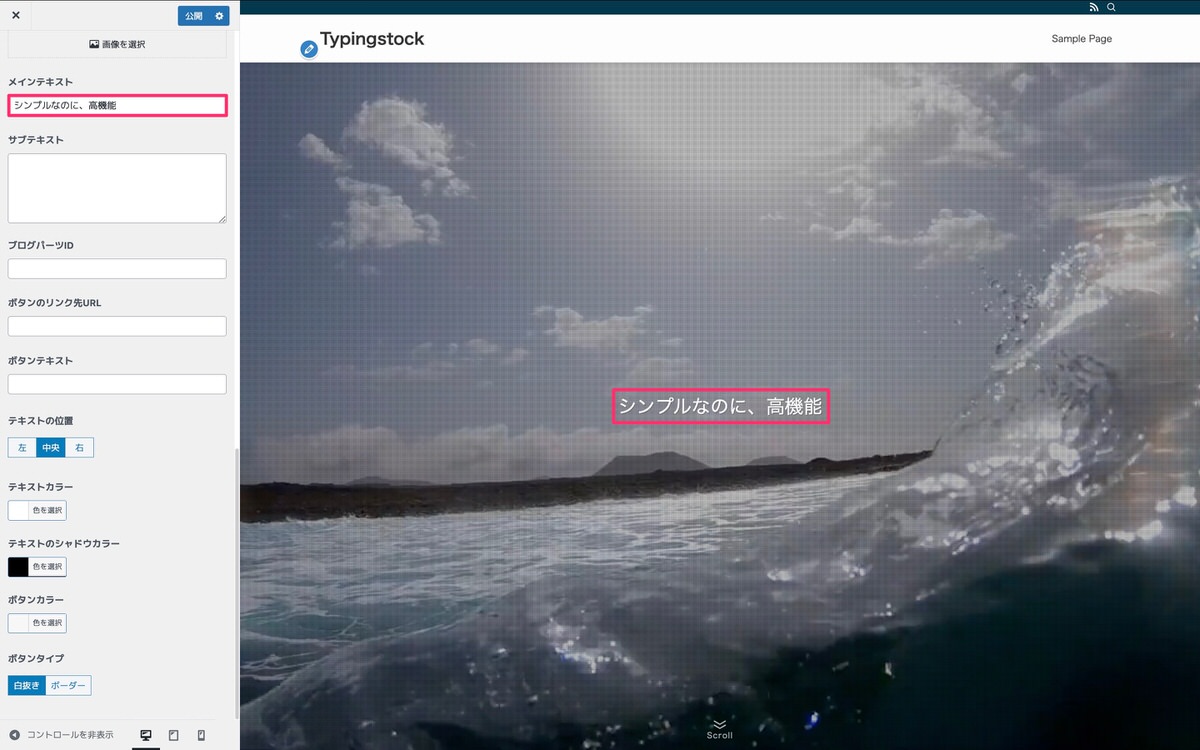
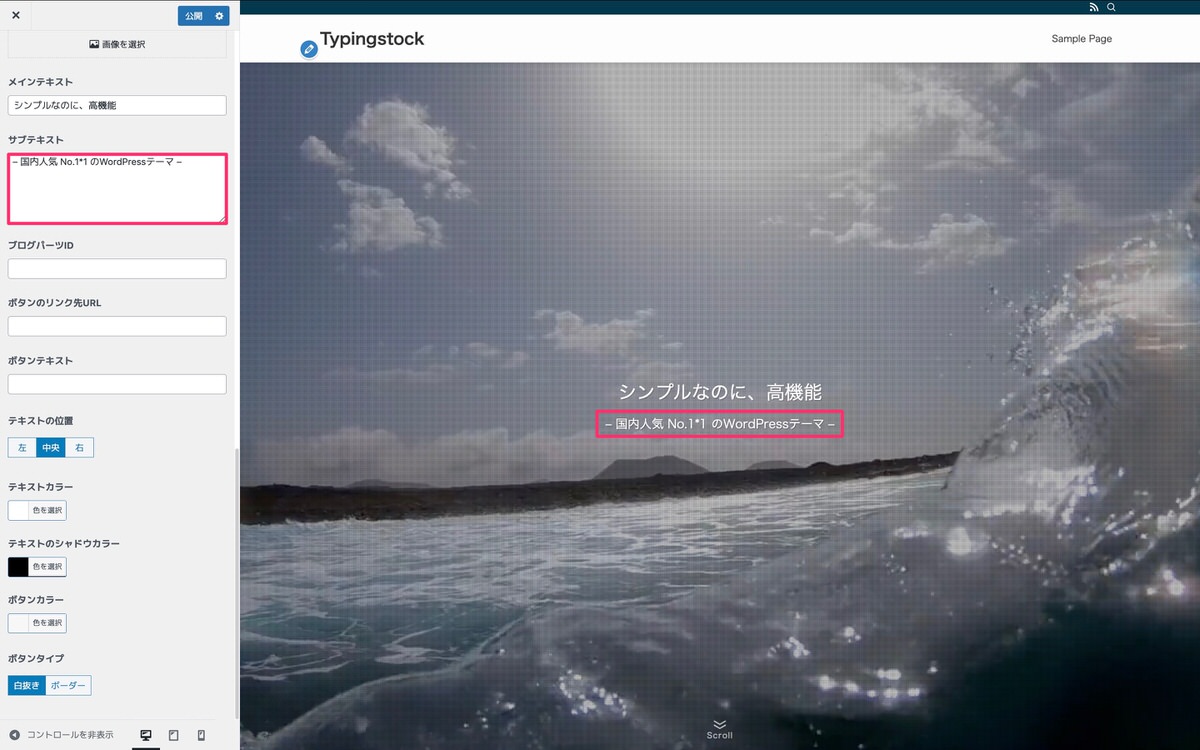
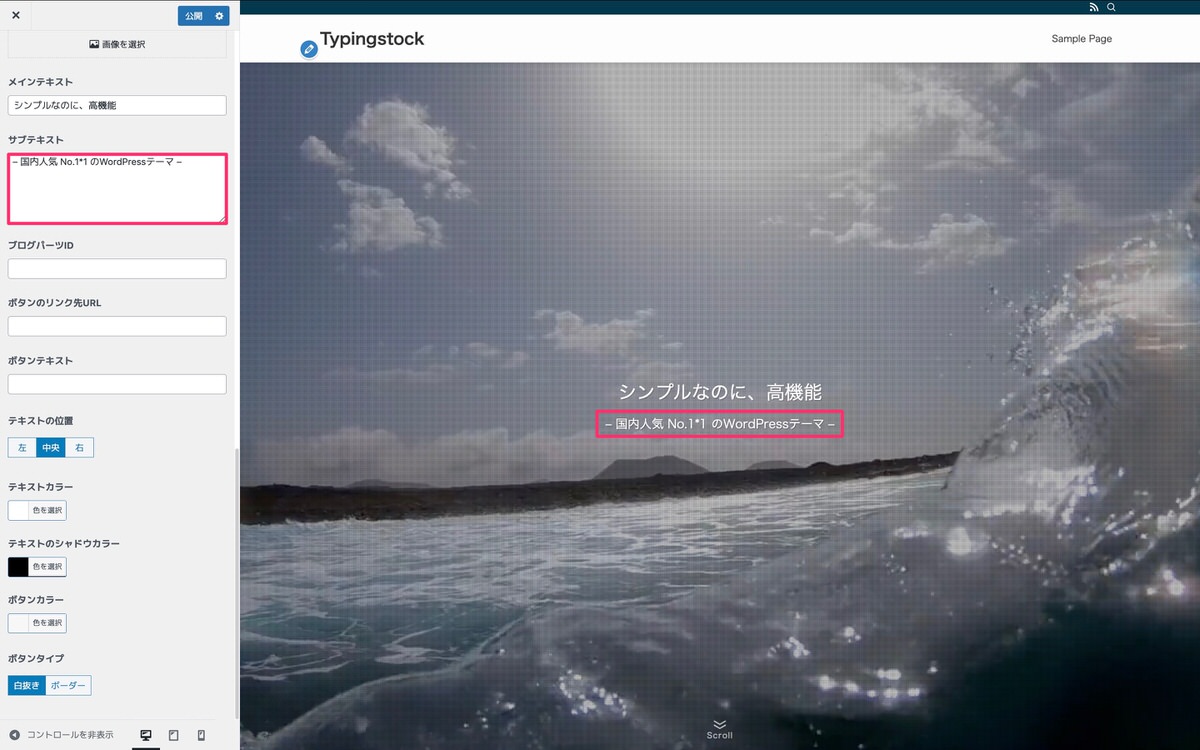
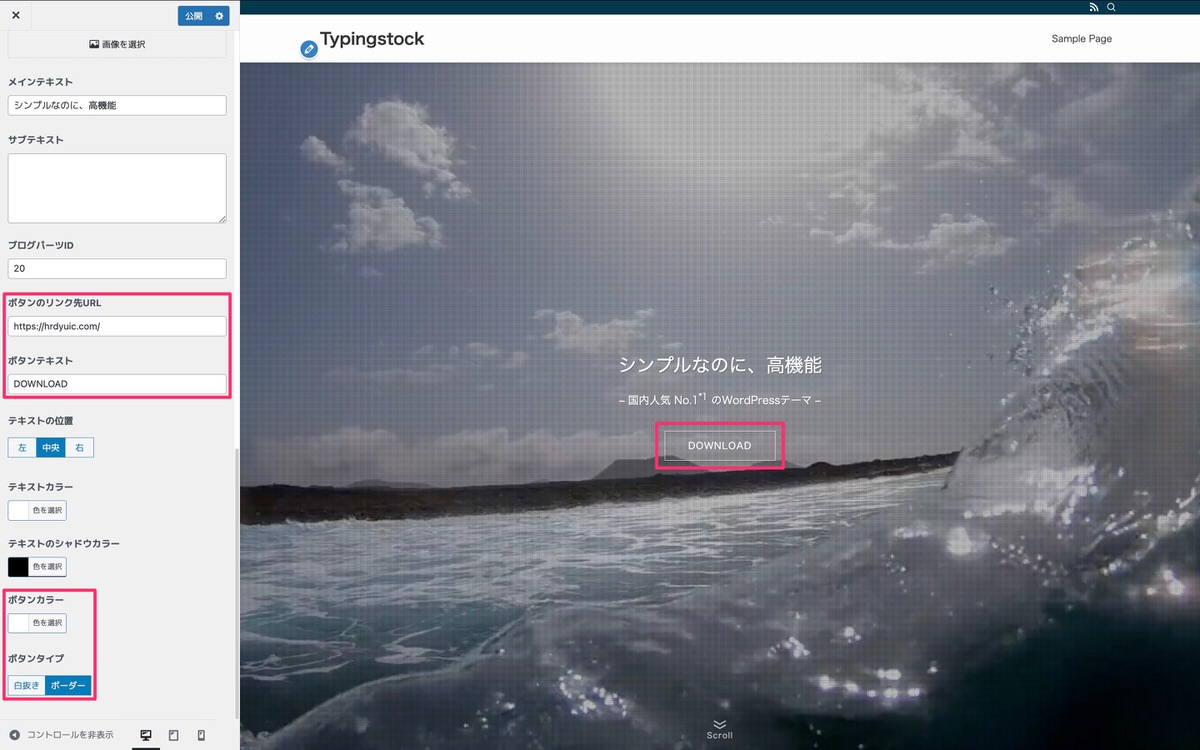
メインテキスト[1]にテキストを入力します。


サブテキスト[1]にテキストを入力します。


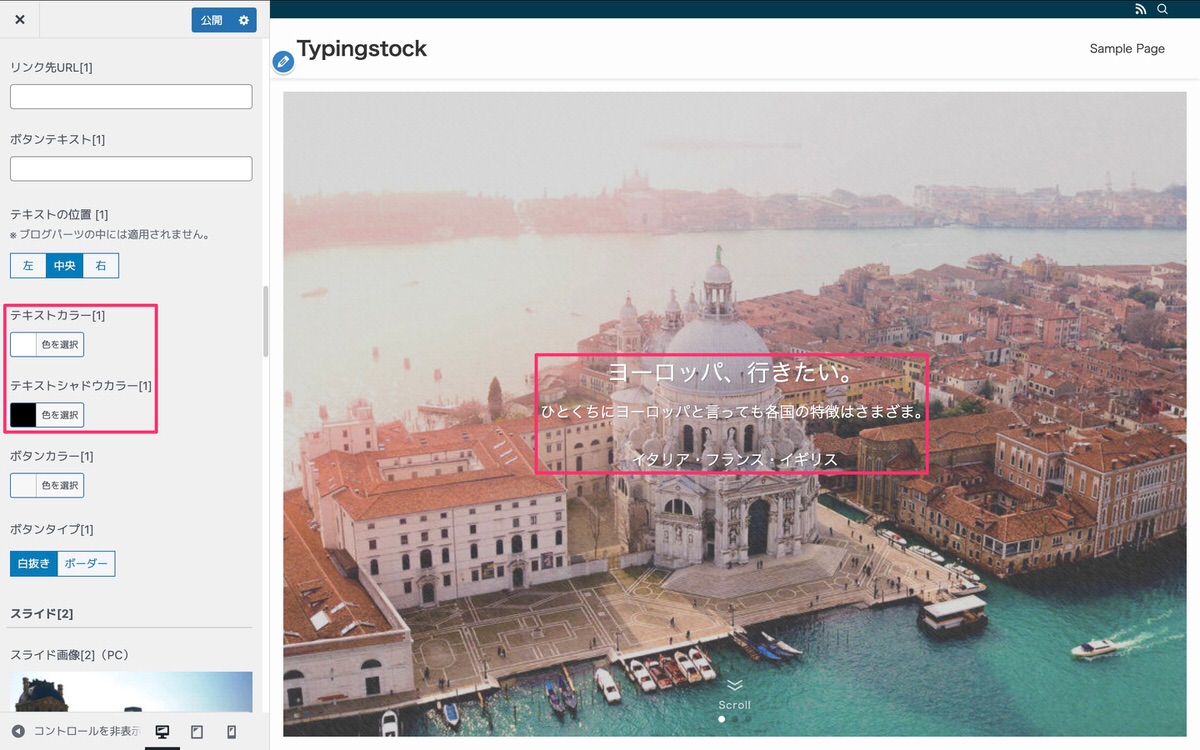
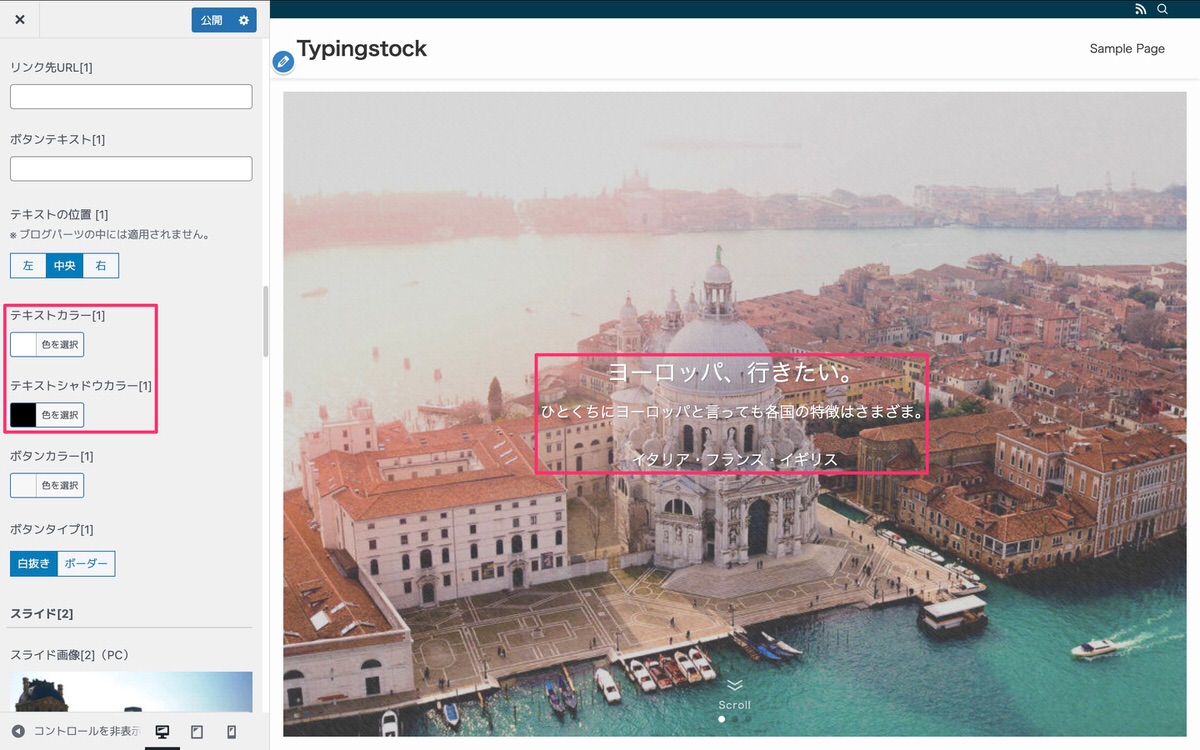
テキストカラー[1]とテキストシャドウカラー[1]でカラーを変更できます。


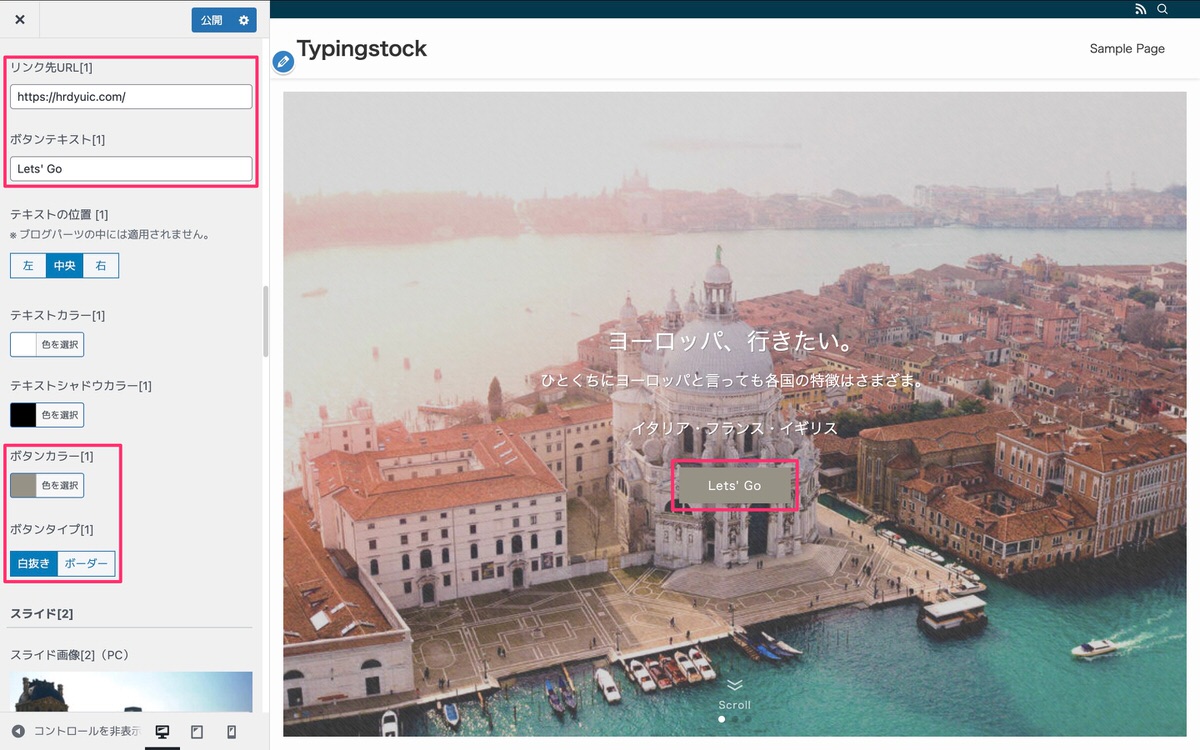
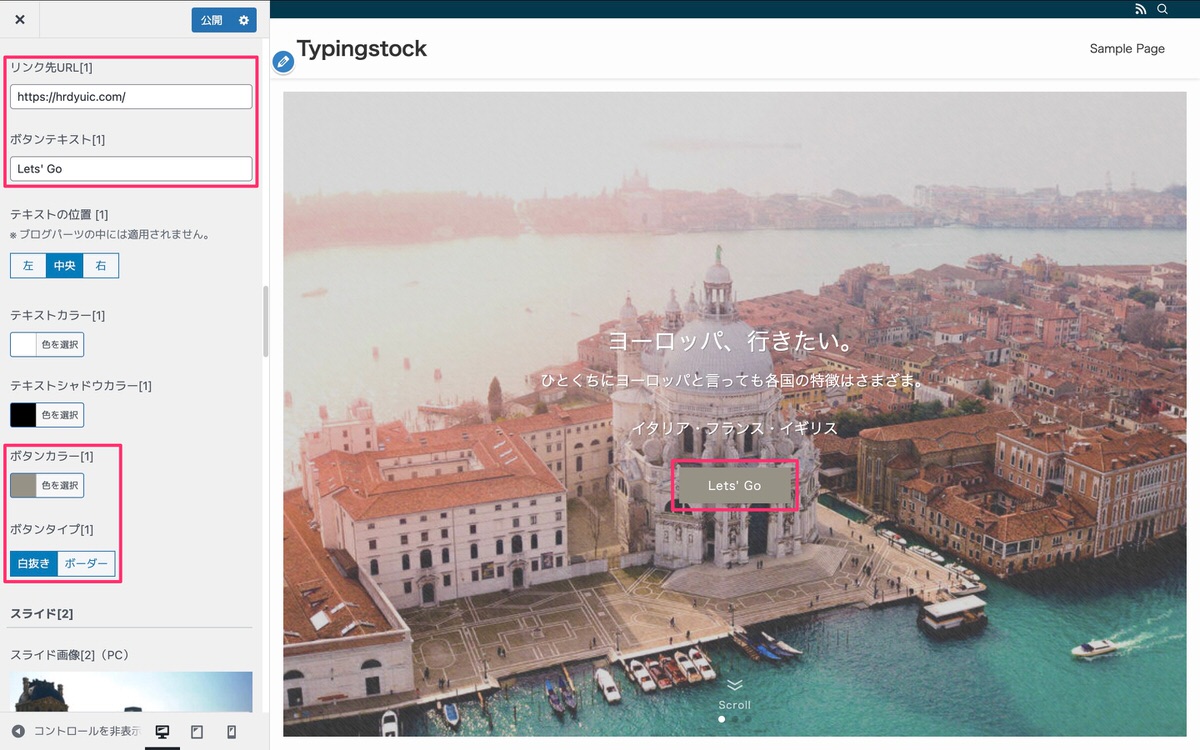
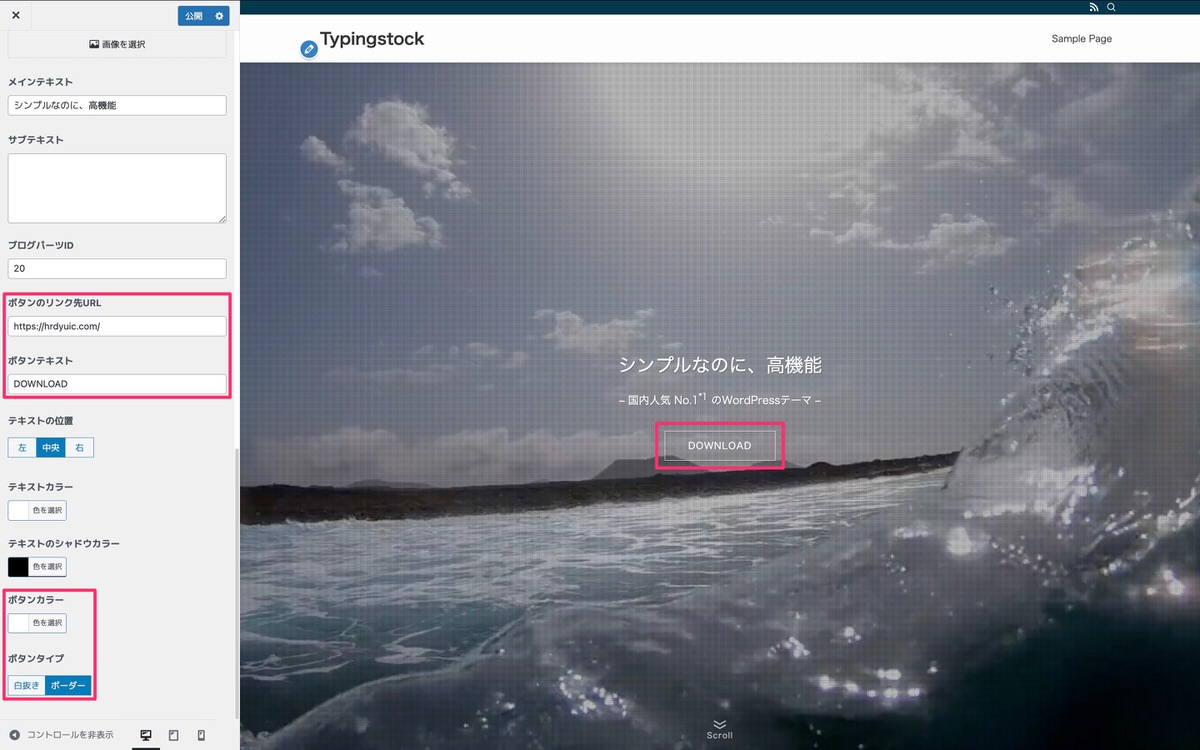
ボタンの設置 ※ 以下を埋めます。


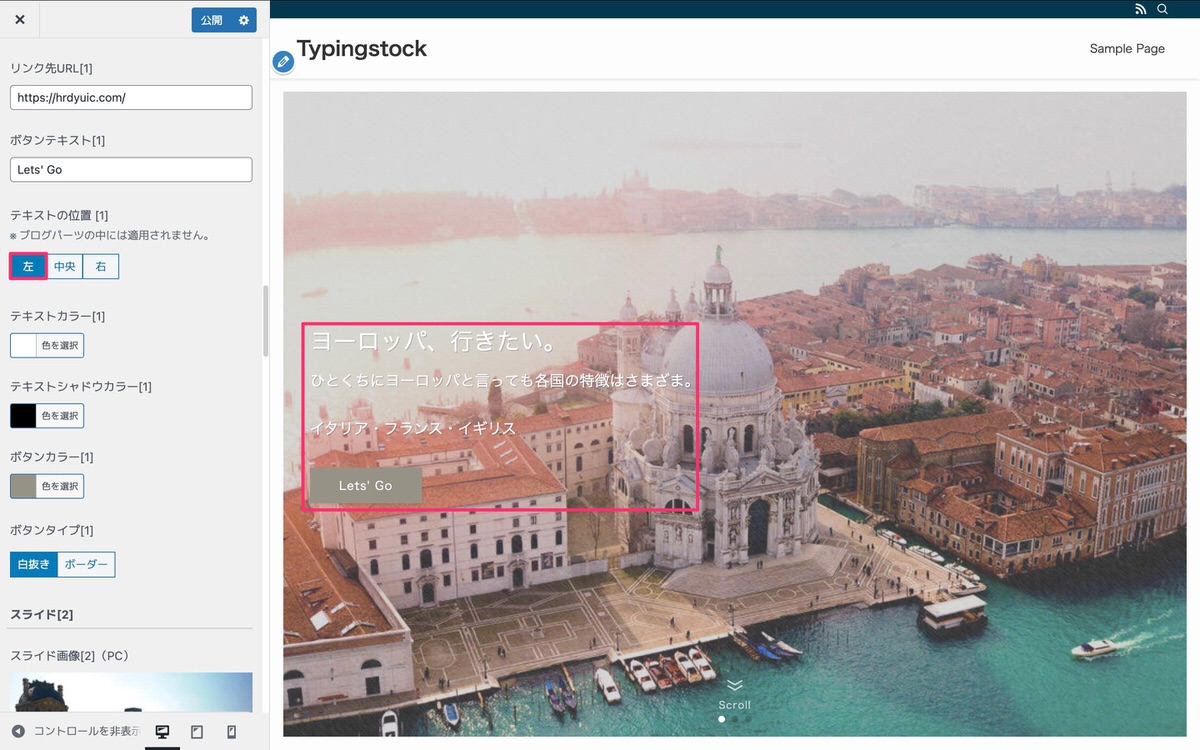
テキストの位置[1]では以下の選択肢が用意されています。
ブログパーツには適用されません。


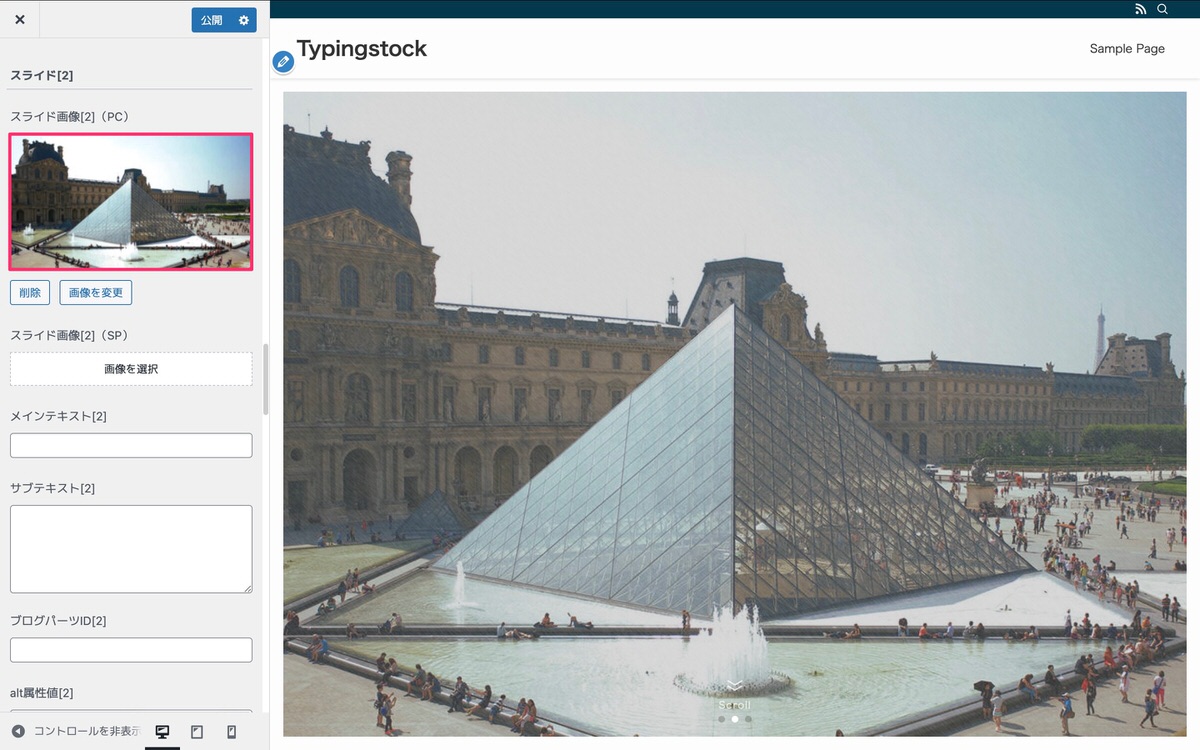
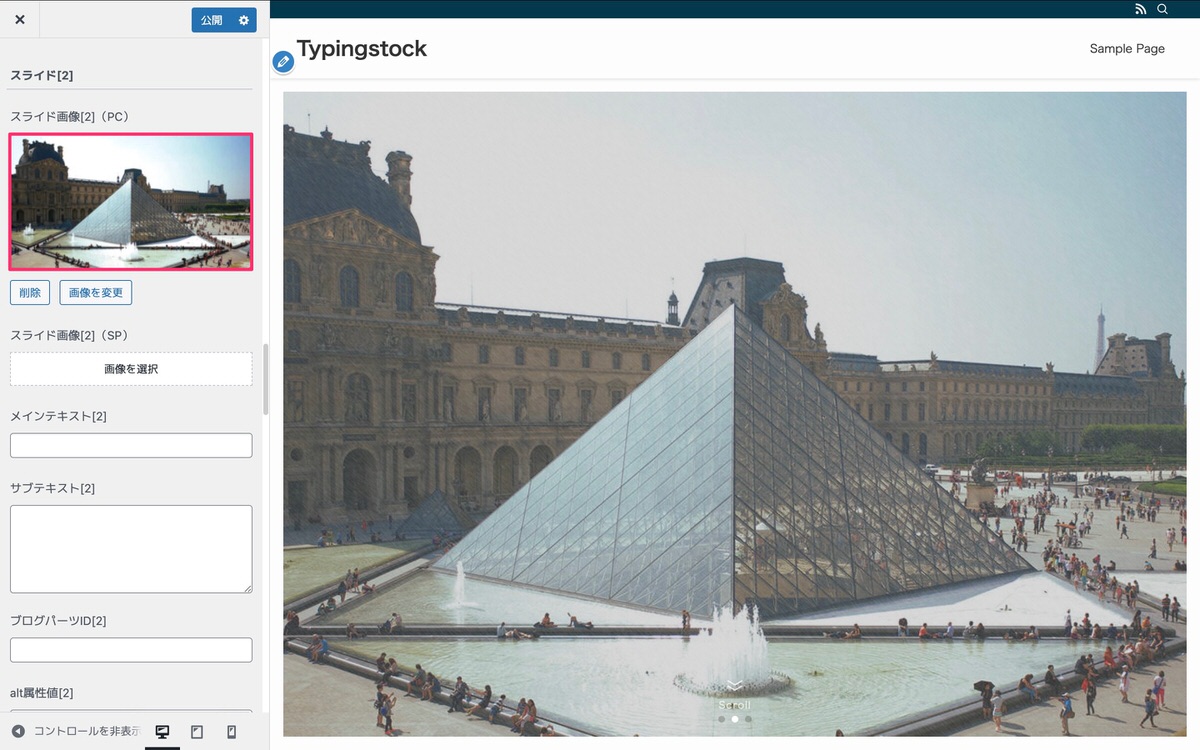
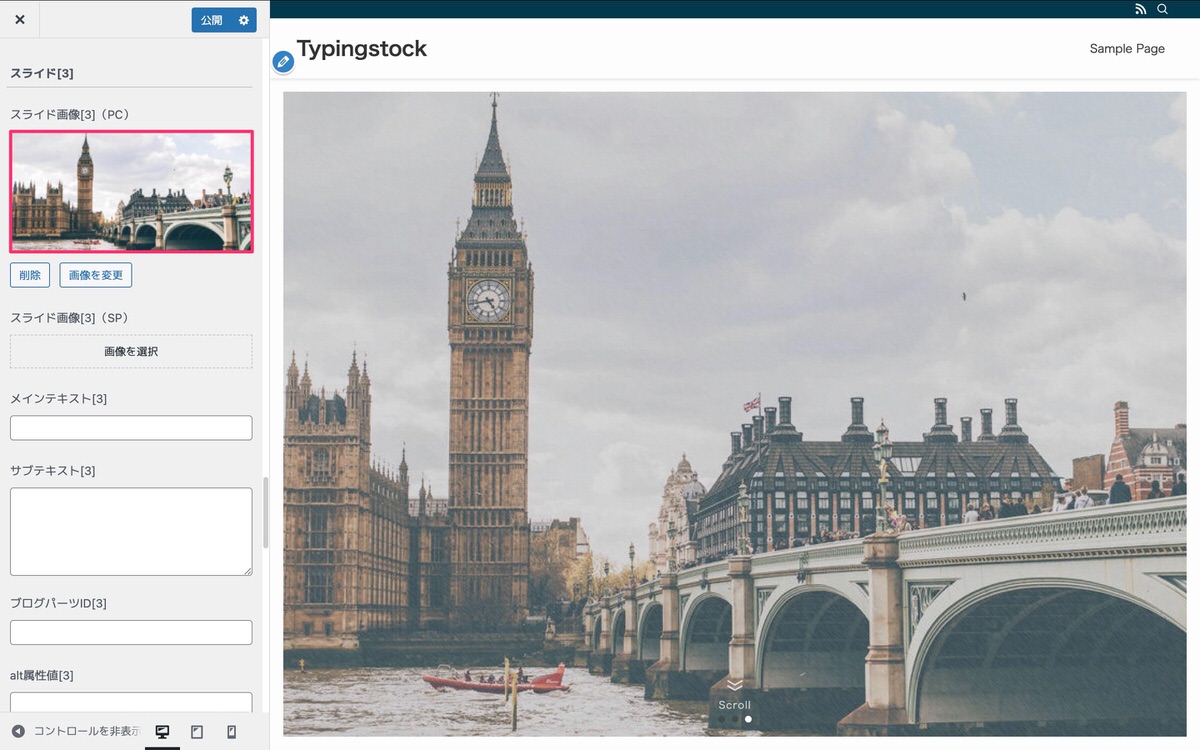
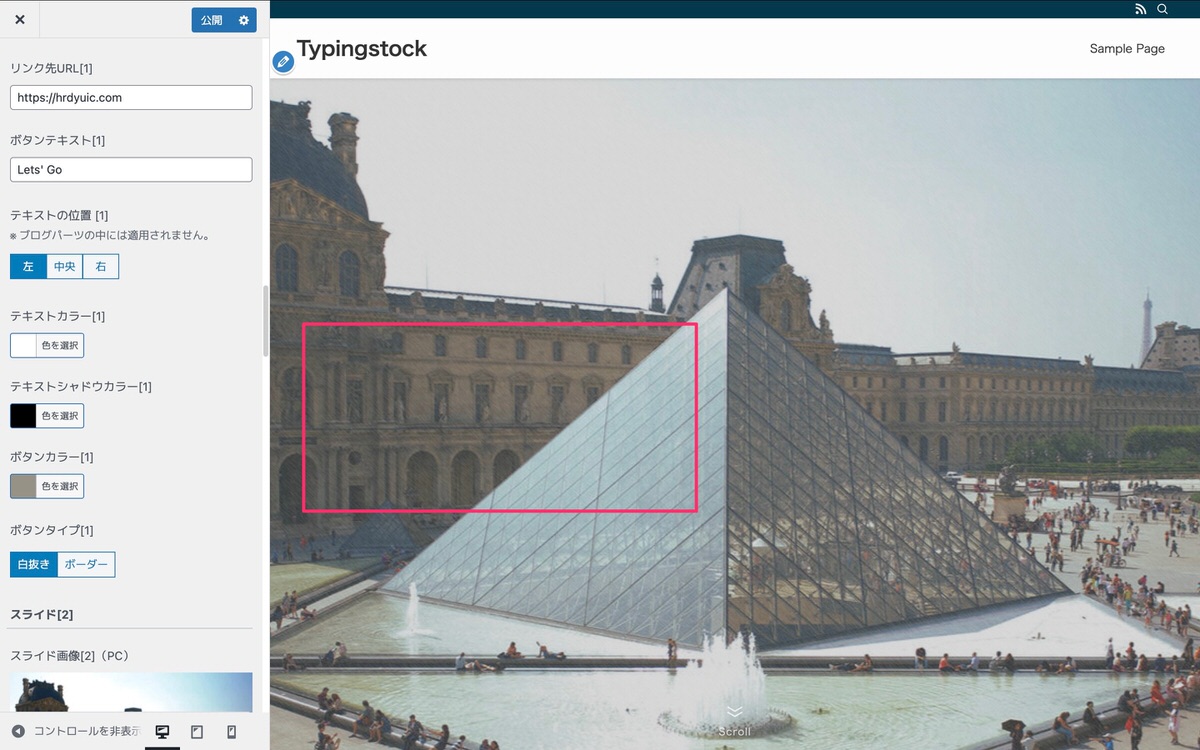
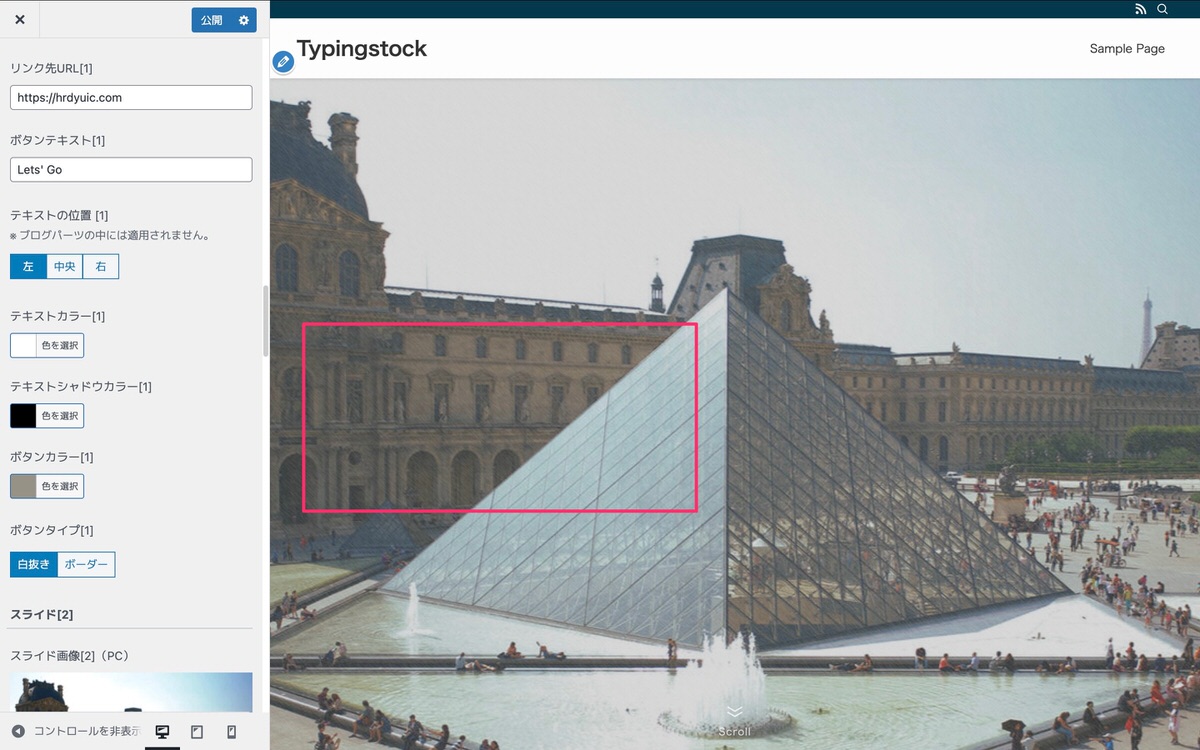
スライド[2][3]は、画像以外は未入力なためテキストやボタンは表示されません。
この後すぐに表示方法を紹介します。


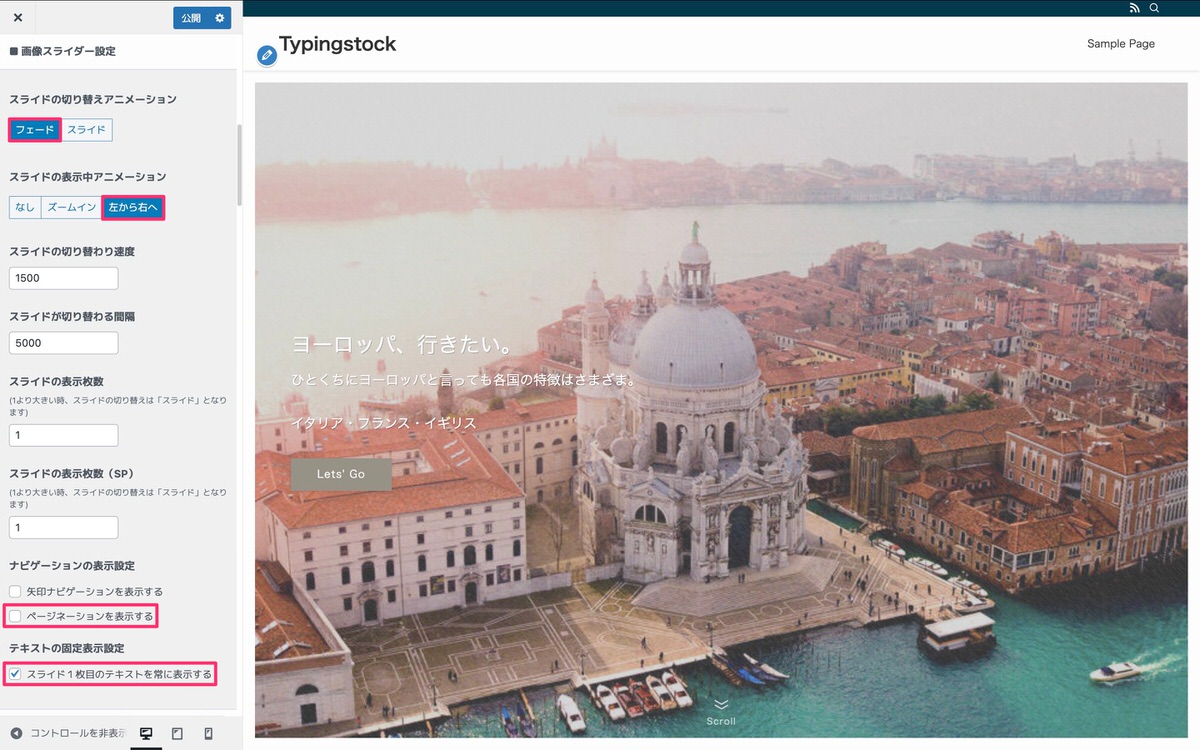
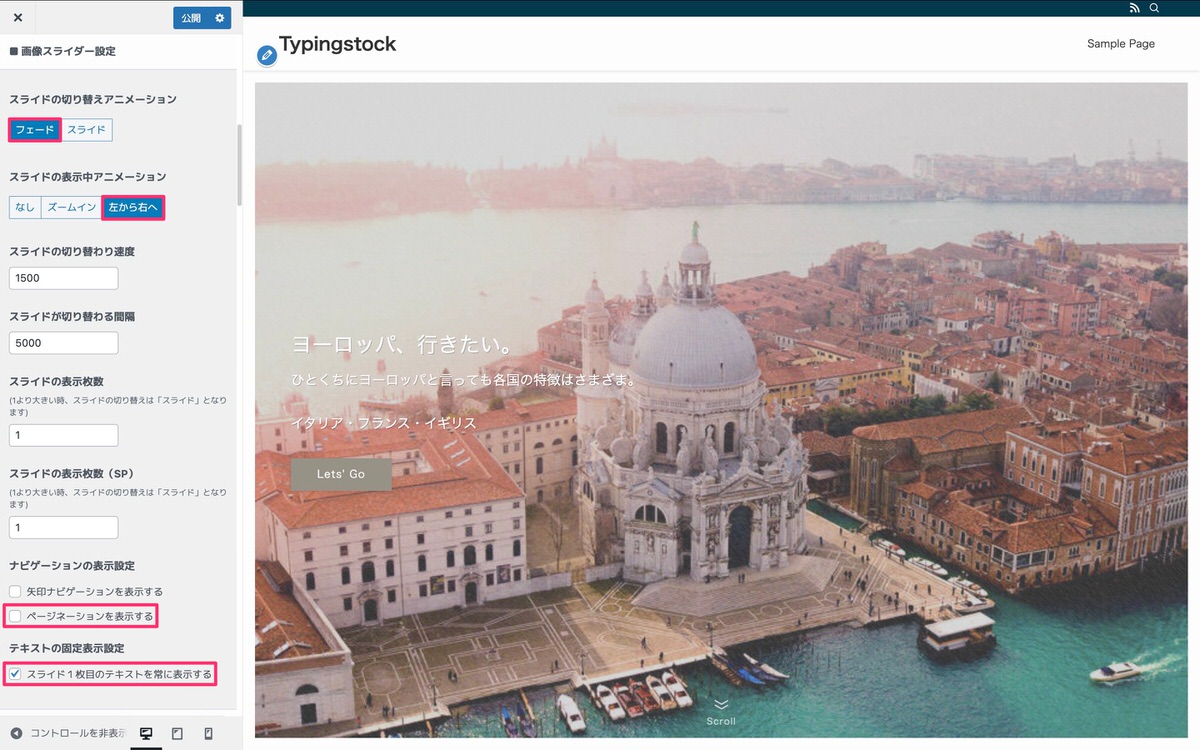
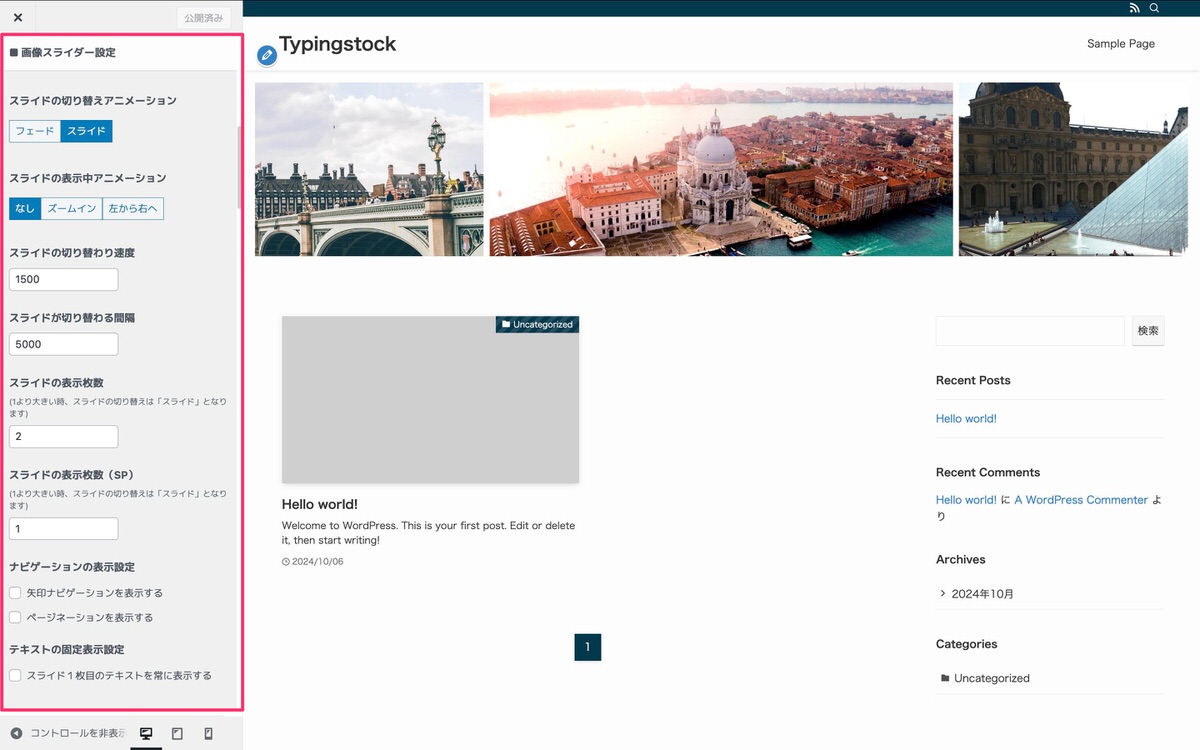
画像スライダー設定


これで完成です。
各スライドで異なるテキストやボタンを表示させる
画像スライダー設定にある「スライド1枚目のテキストを常に表示する」のチェックを外した上で、メインやサブテキスト、ボタンを設定すると異なる内容を表示できます。


すでにメインビジュアルは完成していますが気にしないで下さい🙇
メインビジュアルの表示内容


表示設定


各スライドの設定


URLを入力すると、画像リンクになります。


画像スライダー設定


これで完成です。
メインビジュアルの表示内容・表示設定
詳細は、上記で解説しているので割愛しています。


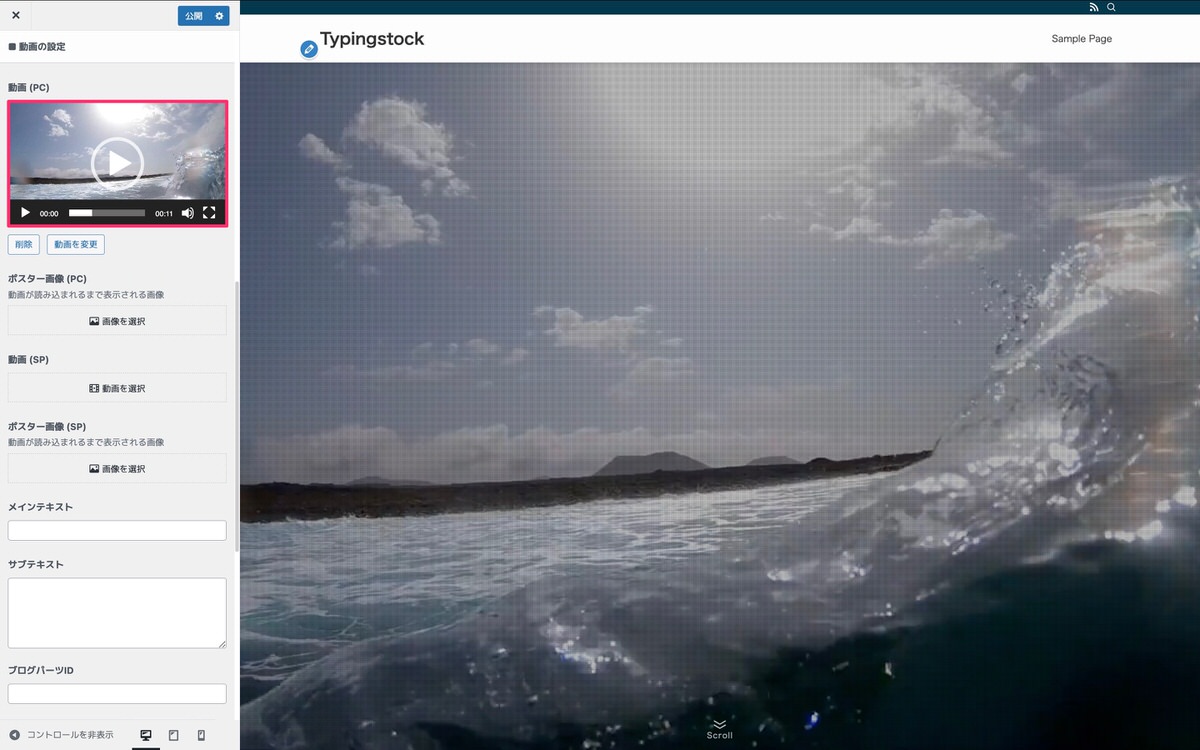
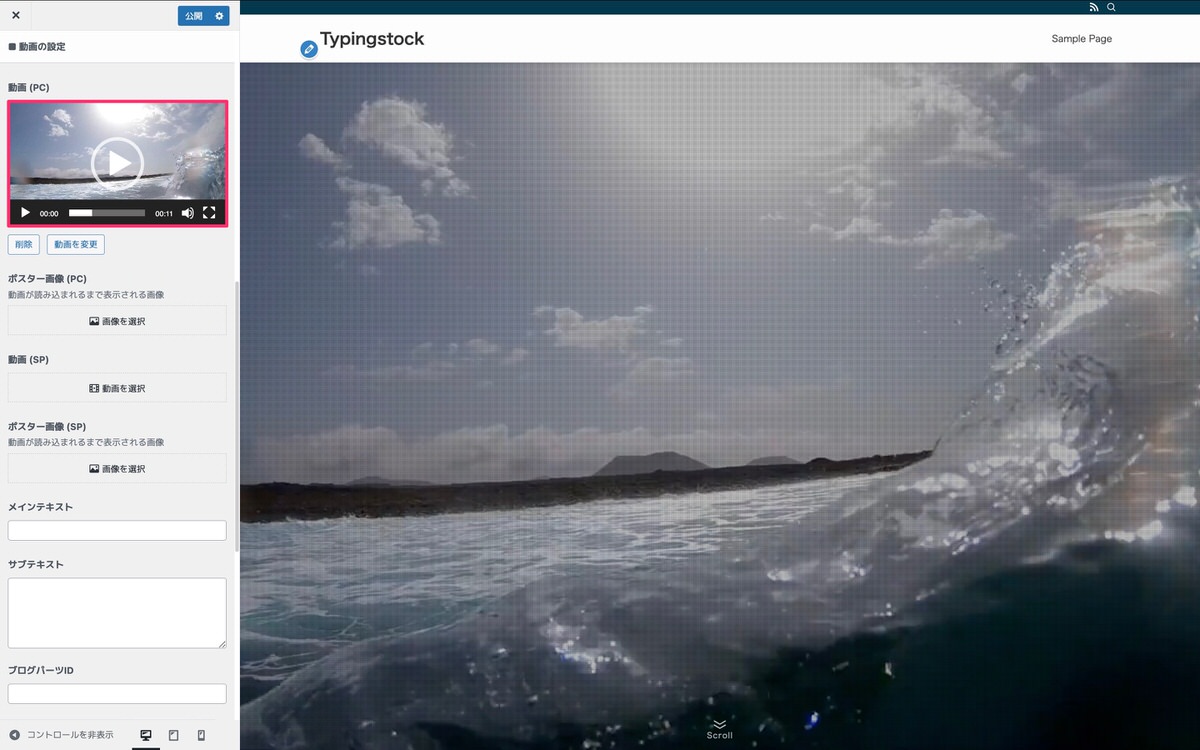
動画の設定
動画を挿入します。


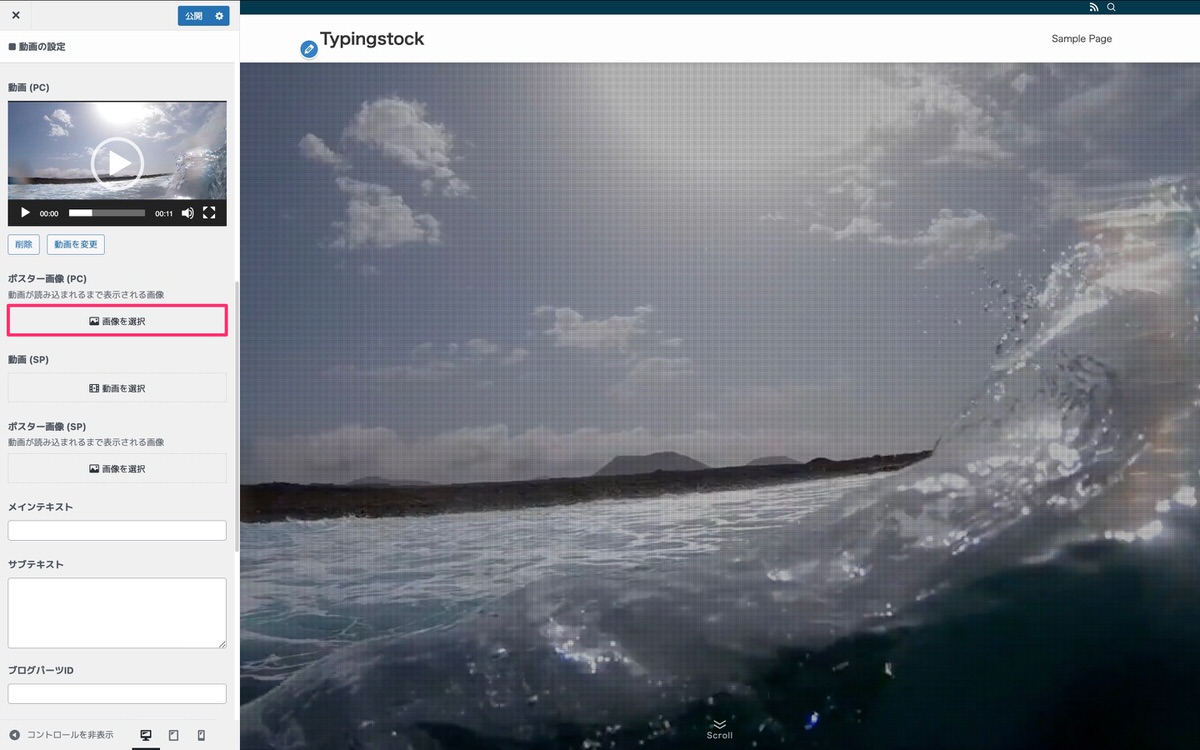
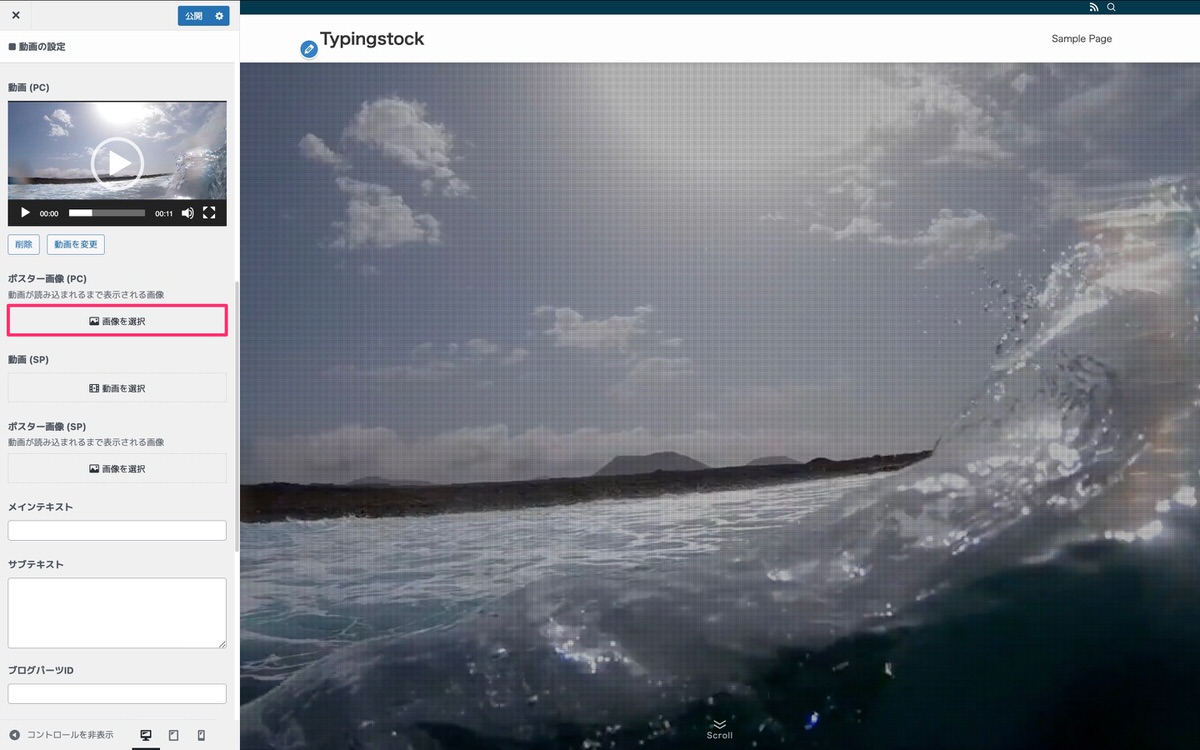
「ポスター画像」は、動画が読み込まれる間に表示される画像になります。


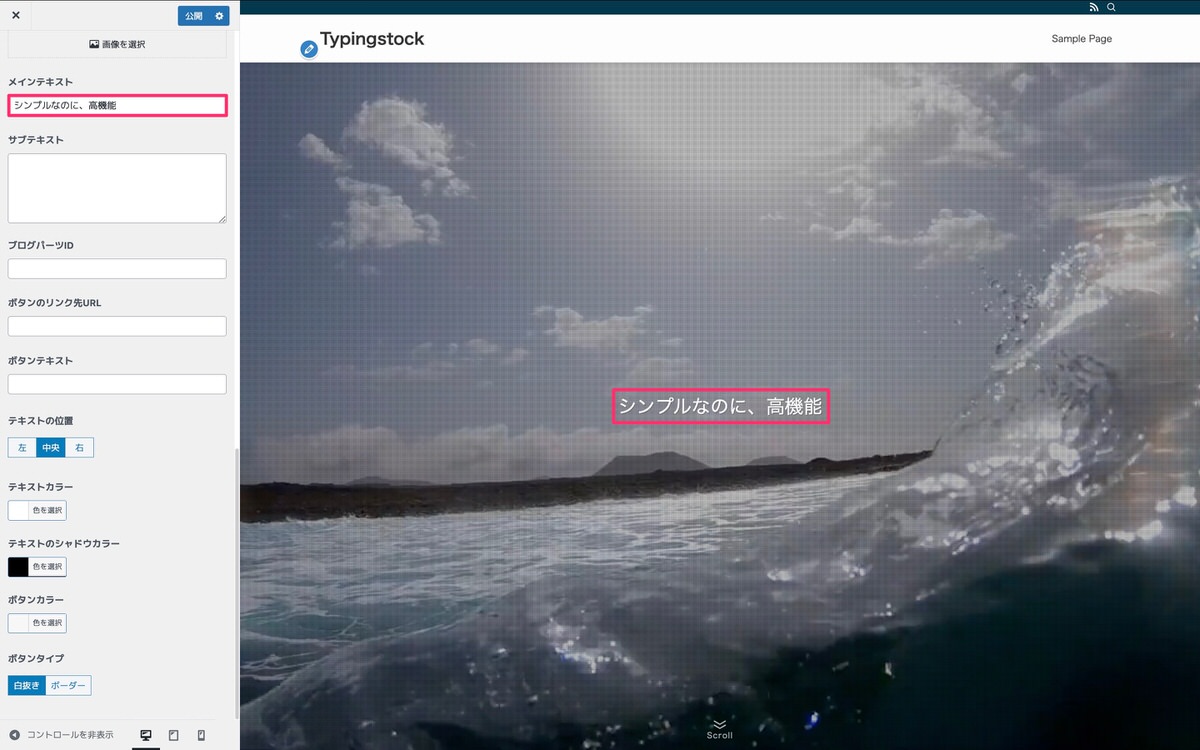
メインテキストにテキストを入力します。


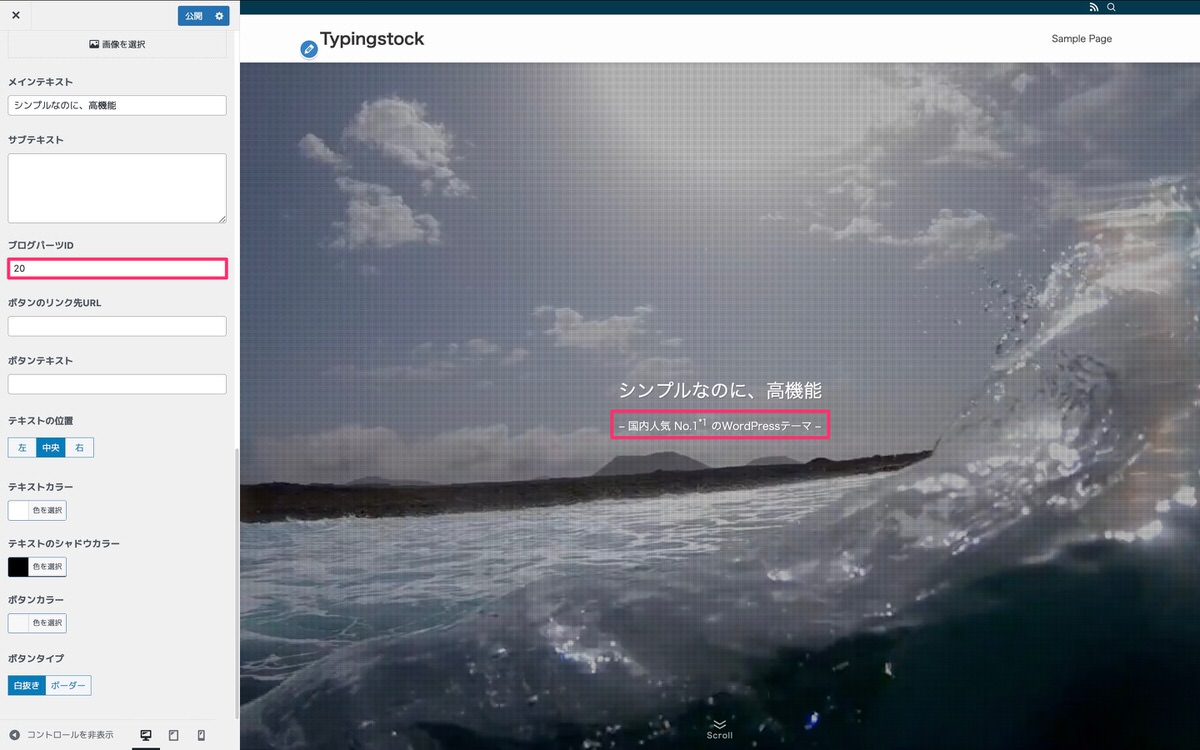
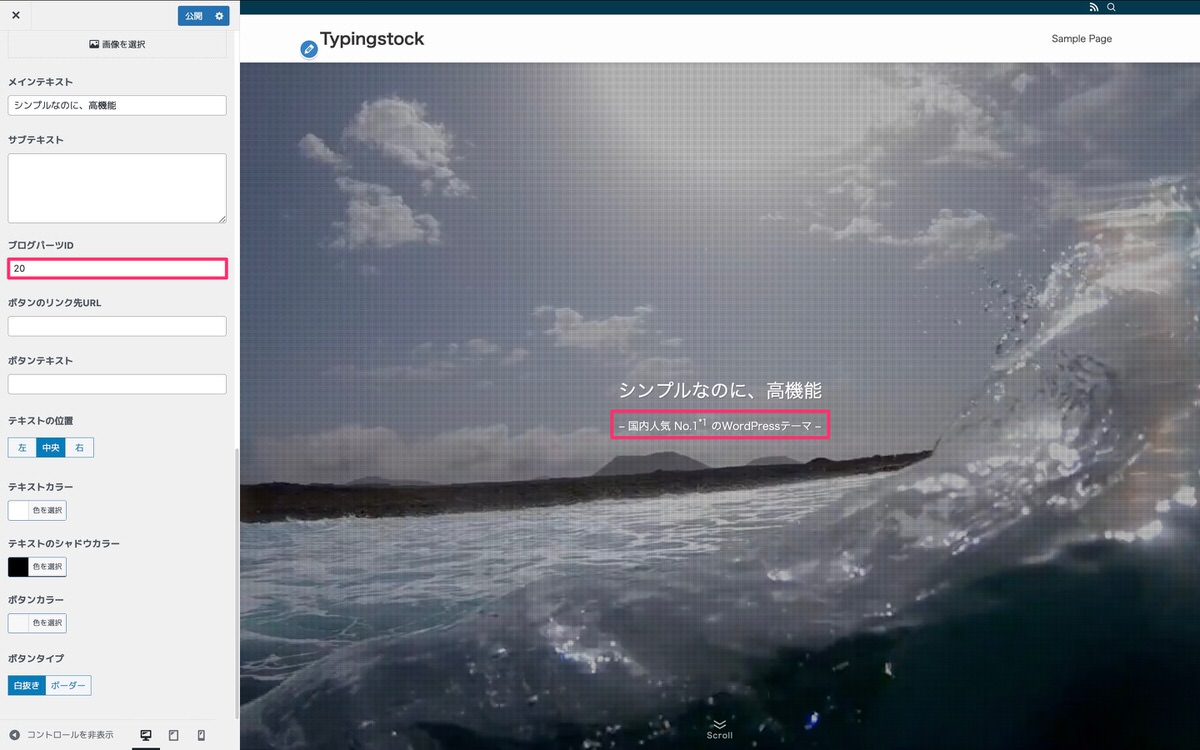
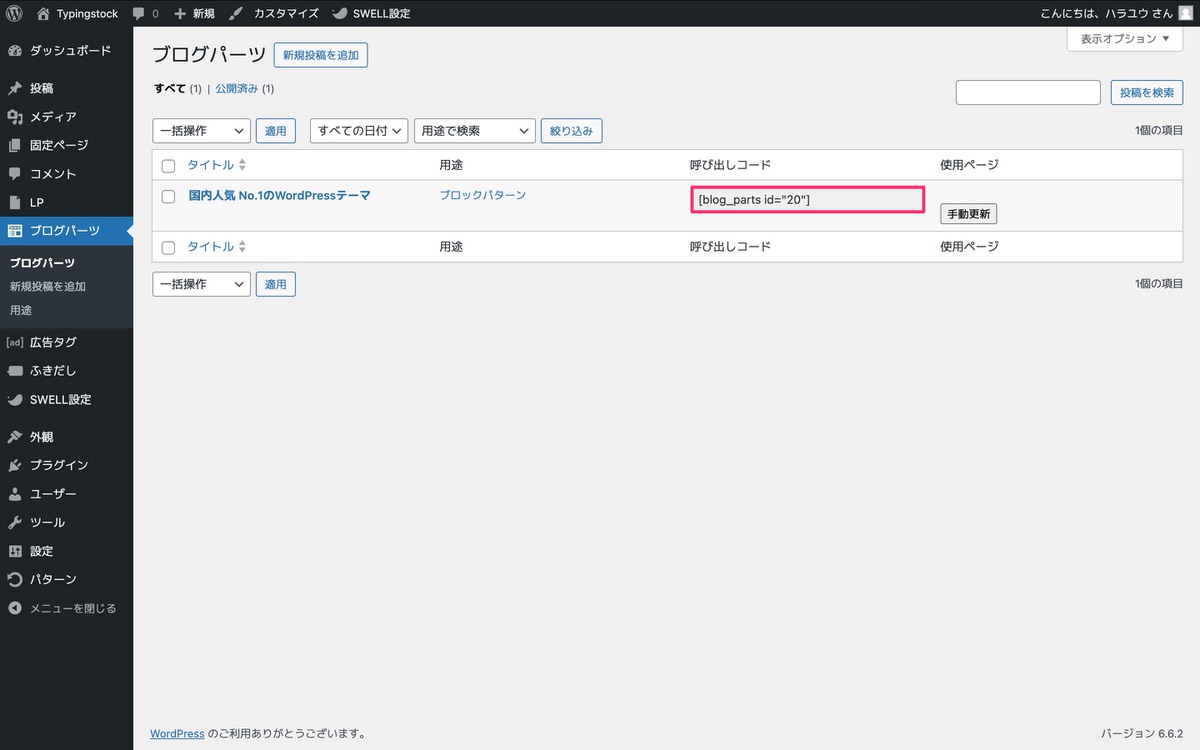
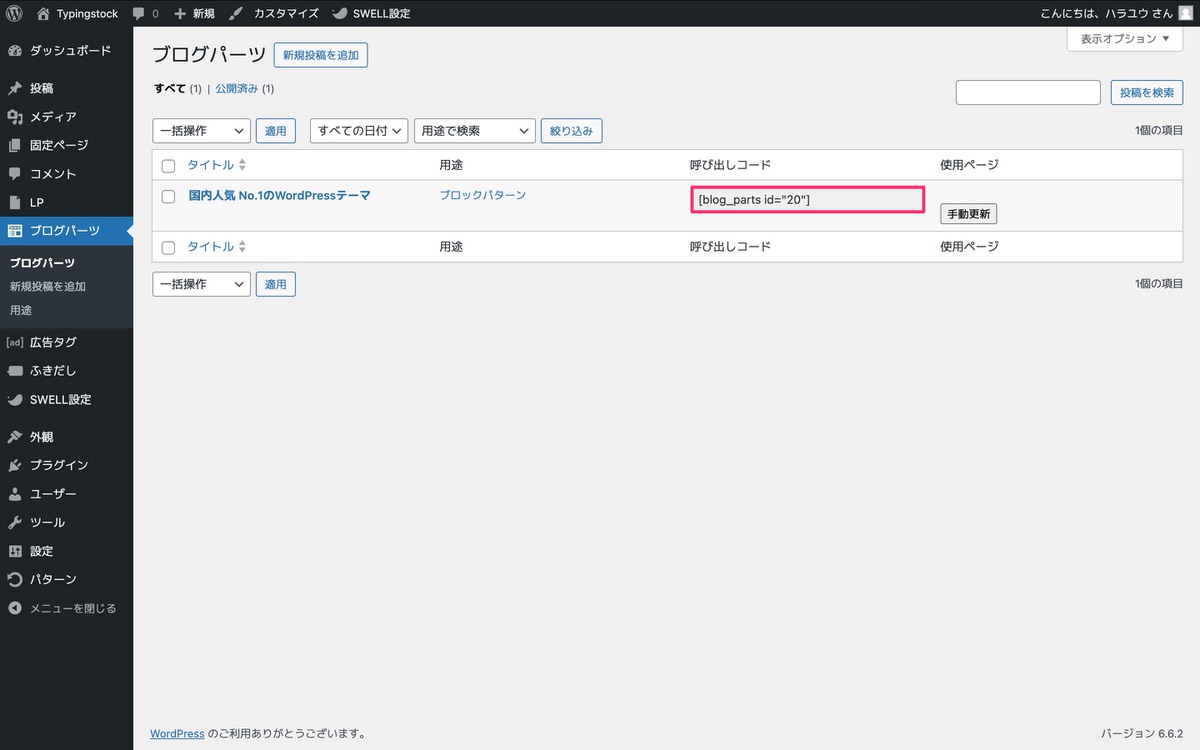
サブテキストではなくブログパーツIDを入力してテキストを表示させます。


ブログパーツの呼び出しコードの数字を入力します。




サブテキストを使用しなかった理由は、以下のようにサブテキストでは*1を *1(上付き)にできないからです。


テキストカラーとテキストシャドウカラーでカラーを変更できます。


ボタンの設置 ※以下を埋めます。


テキストの位置では以下の選択肢が用意されています。


これで完成です。
今回は以上です。


この記事が気に入ったら
フォローしてね!