SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLでスライダーを表示させることができる方法(ブロック)ってあるんだろうか?あるのなら種類と設定方法まで教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
記事スライダーに関しては、以下の記事を参照ください。


完成版
















実装方法
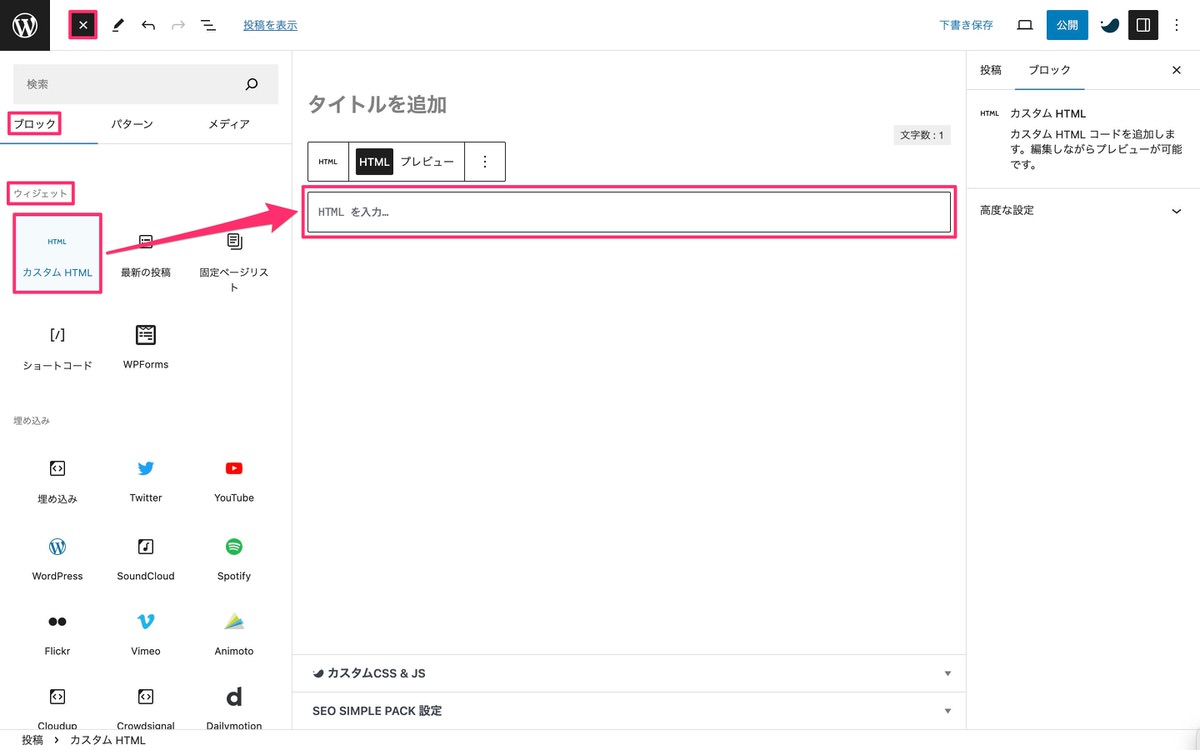
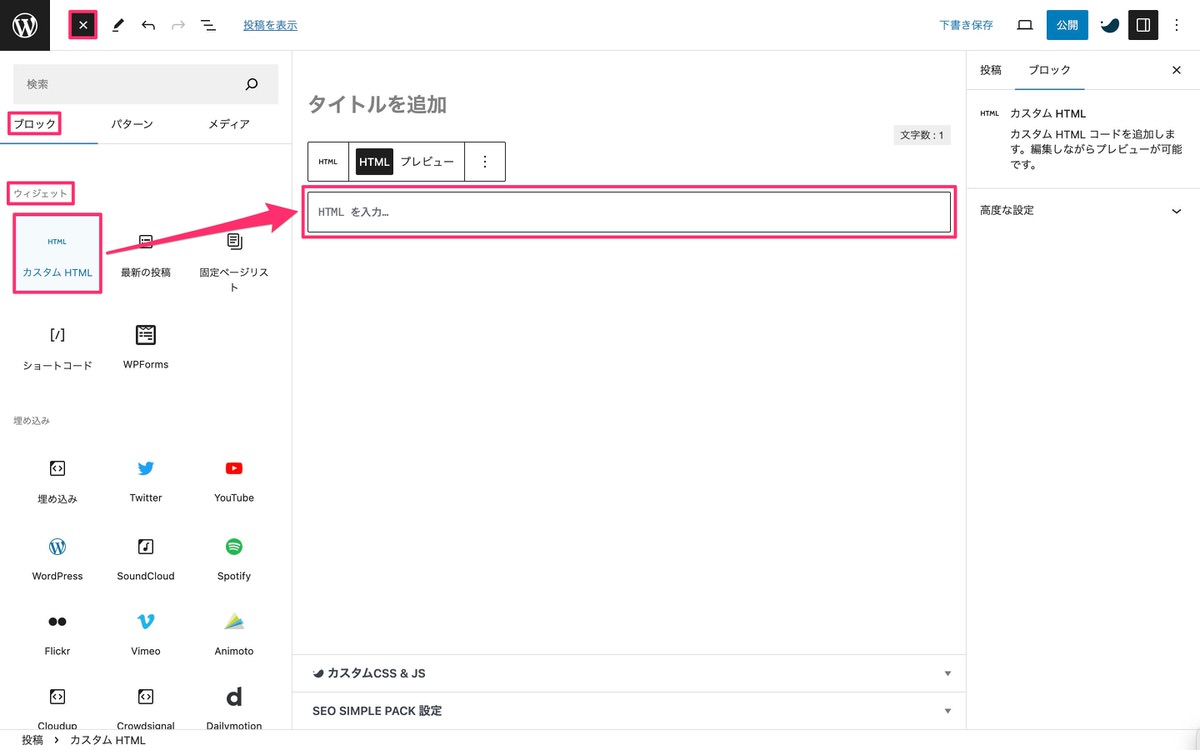
管理画面メニューから、「(ブロック挿入ツールを切り替え)」>「ブロック」>「ウィジェット」>「カスタムHTML」を選択します。


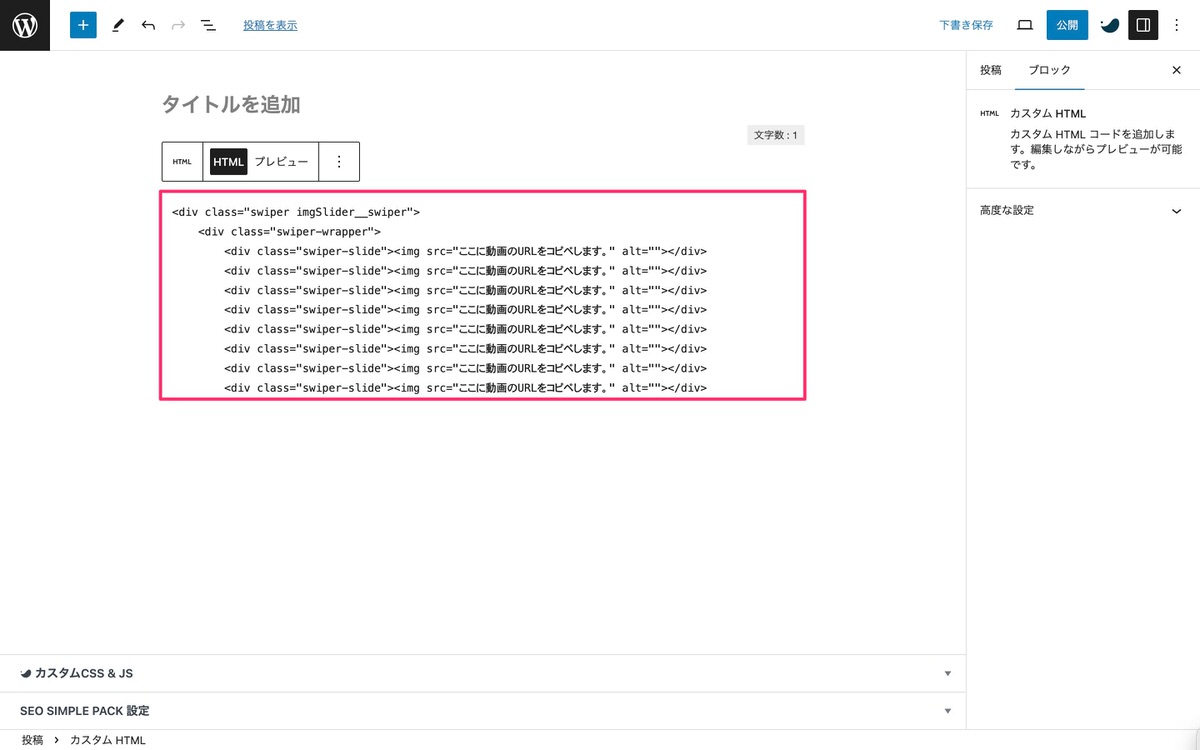
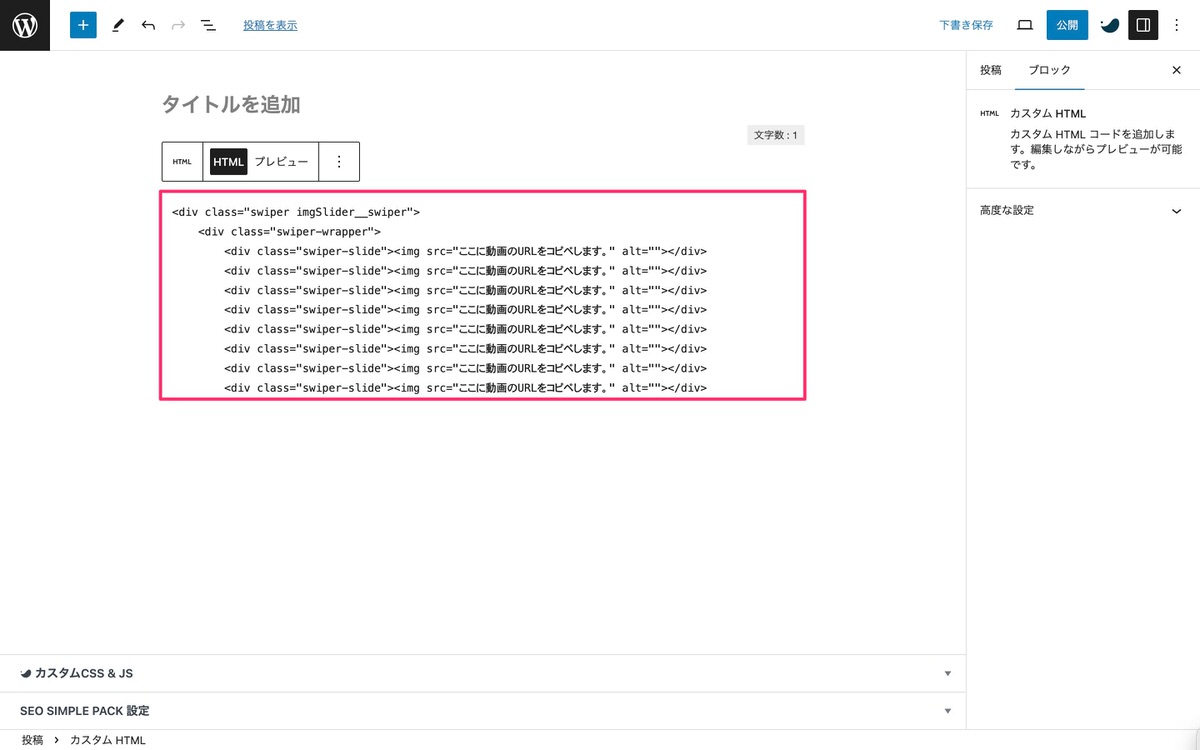
下記コードを「カスタムHTML」にコピペします。
<div class="swiper imgSlider__swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="ここに動画のURLをコピペします。" alt=""></div>
<div class="swiper-slide"><img src="ここに動画のURLをコピペします。" alt=""></div>
<div class="swiper-slide"><img src="ここに動画のURLをコピペします。" alt=""></div>
<div class="swiper-slide"><img src="ここに動画のURLをコピペします。" alt=""></div>
<div class="swiper-slide"><img src="ここに動画のURLをコピペします。" alt=""></div>
<div class="swiper-slide"><img src="ここに動画のURLをコピペします。" alt=""></div>
<div class="swiper-slide"><img src="ここに動画のURLをコピペします。" alt=""></div>
<div class="swiper-slide"><img src="ここに動画のURLをコピペします。" alt=""></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>


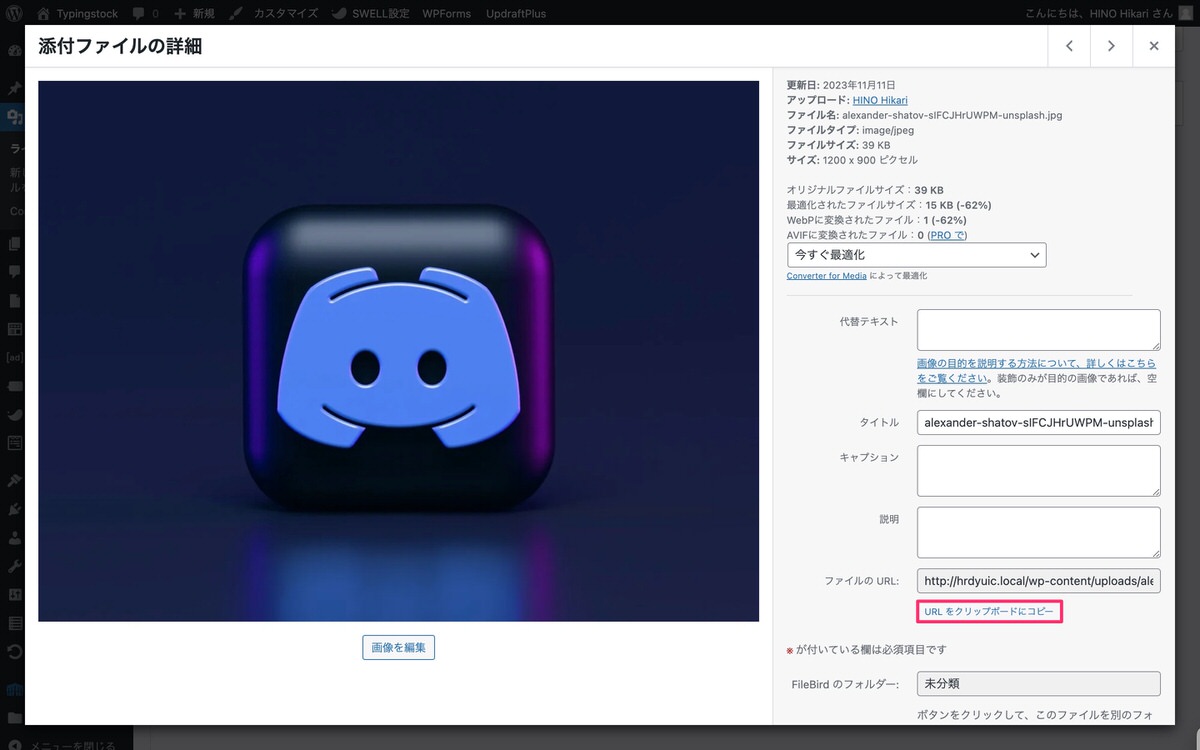
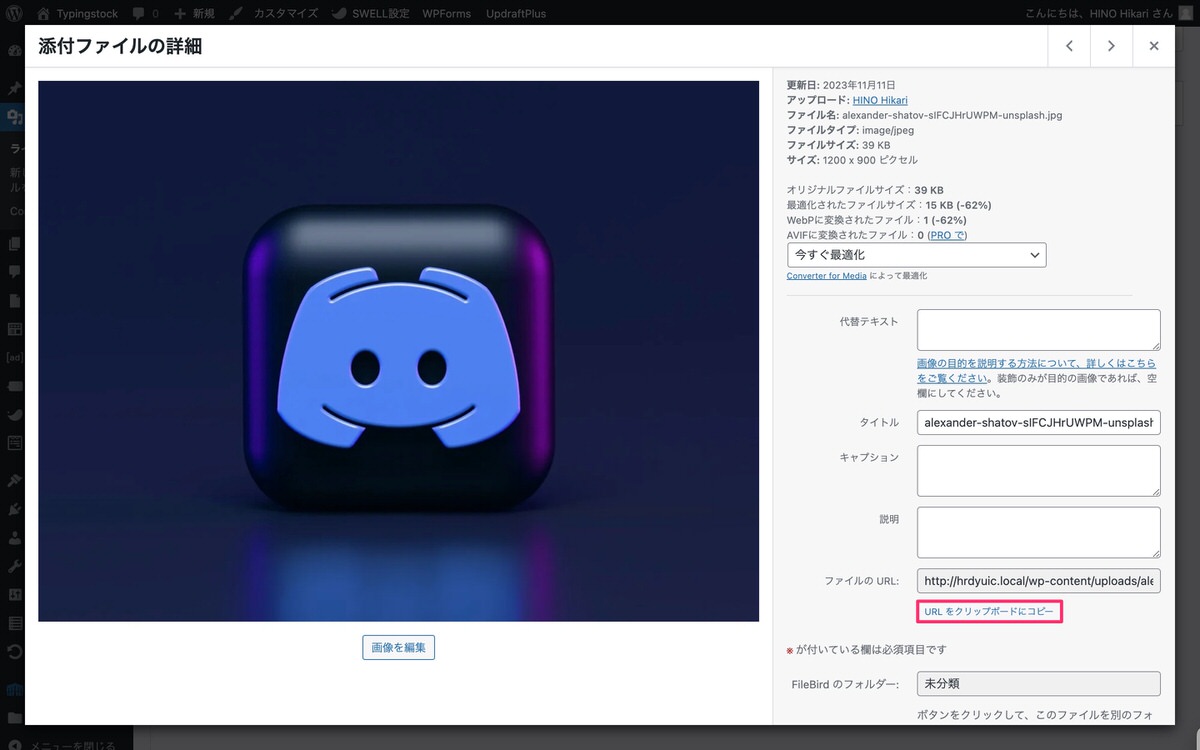
管理画面メニューから、「メディア」>「ライブラリ」を選択します。
スライダーに表示させたい画像を選択します。


画像を開いた後、「URLをクリックボードにコピー」をクリックします。


コピーした画像を貼り付けます。
この作業を繰り返して画像をコピペしていきます。


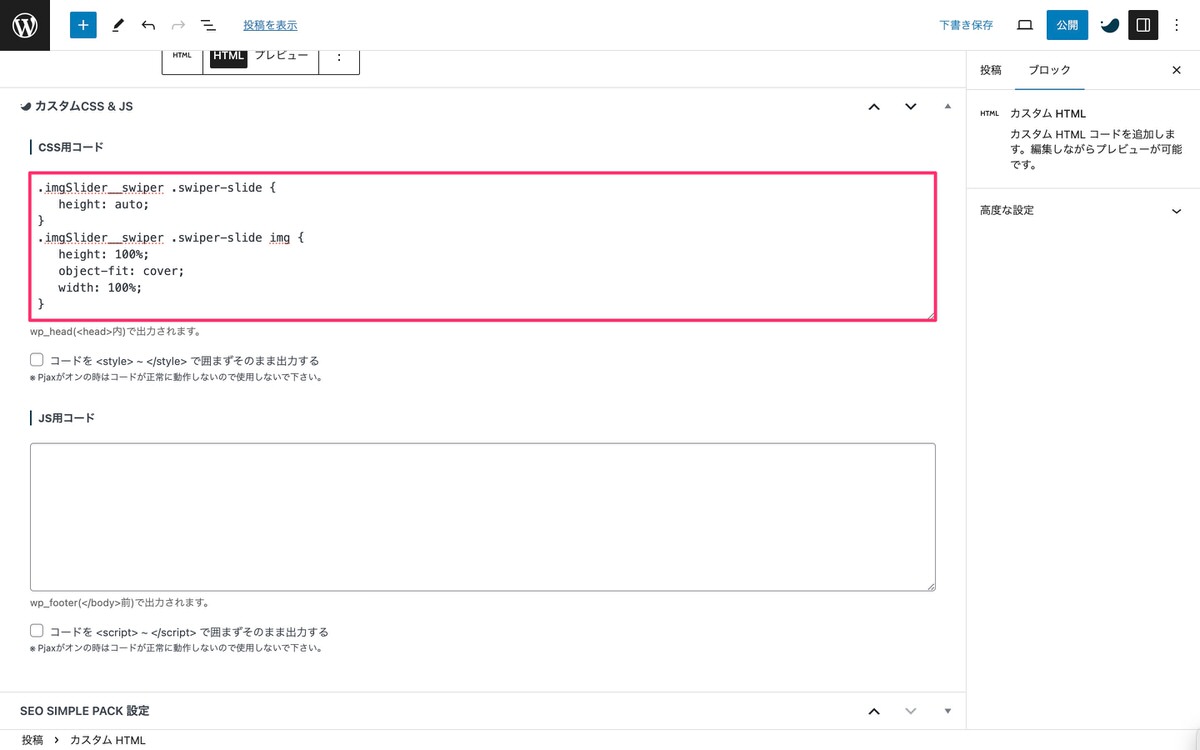
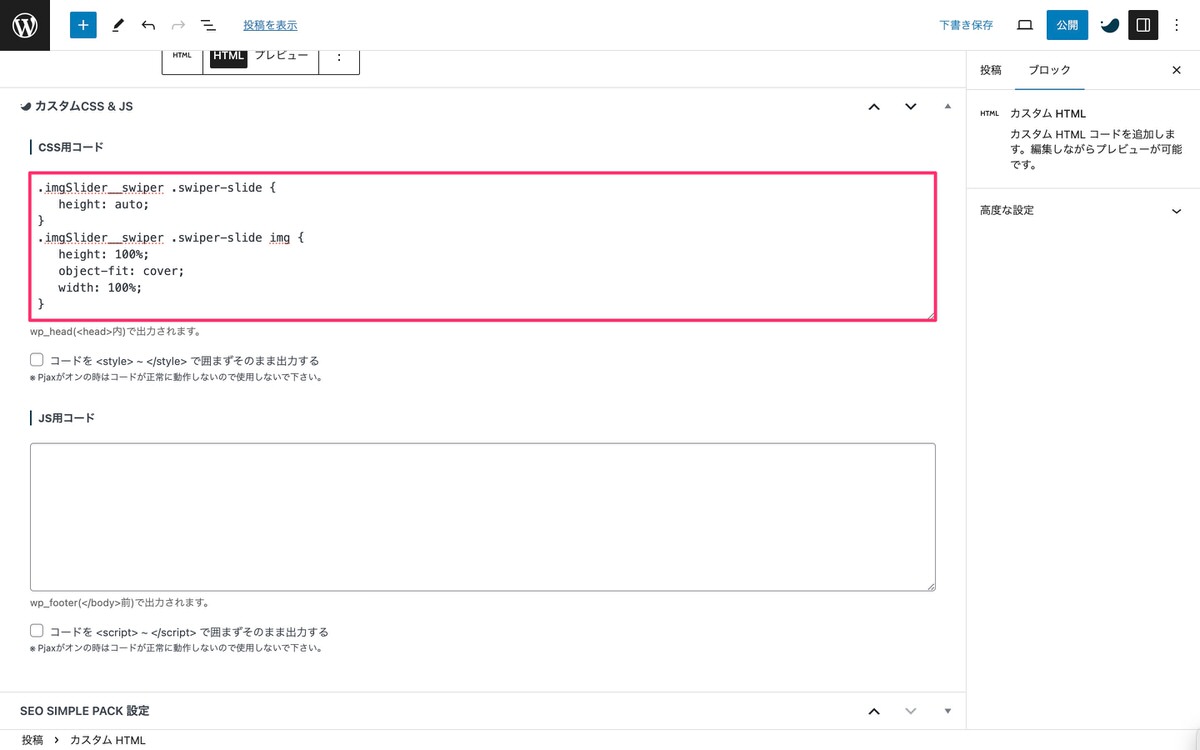
「 カスタムJS & CSS」を開いて、CSS用コードに下記コードをコピペします。
.imgSlider__swiper .swiper-slide {
height: auto;
}
.imgSlider__swiper .swiper-slide img {
height: 100%;
object-fit: cover;
width: 100%;
}


同じく、JS用コードに下記コードをコピペします。
// Swiperを初期化
const swiper = new Swiper('.imgSlider__swiper', {
loop: true,
slidesPerView: 1, // スライダーの枚数設定(SP)
spaceBetween: 16, // スライド間の余白(SP)
centeredSlides: true, // 対象のスライドを中央寄せするかどうか
speed: 1500, // スライドのアニメーション速度
breakpoints: { // レスポンシブ対応
960: {
slidesPerView: 3, // スライダーの枚数設定(PC)
spaceBetween: 16 // スライド間の余白(PC)
}
},
autoplay: {
delay: 5000, // スライドが切り替わる間隔
disableOnInteraction: false // スライダーを操作したときに自動再生を止める
},
pagination: { // ページネーションを表示する
el: '.swiper-pagination',
type: 'bullets', // ページネーションの種類
clickable: true // ページネーションをクリックできるかできないか
},
navigation: { // 矢印ナビゲーションを表示する
nextEl: '.swiper-button-next', // 次へボタン
prevEl: '.swiper-button-prev' // 前へボタン
},
});


これで「完成版」の動きが再現できていれば完成です。
完成版
アコーディオン
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
SWELLボタン
FAQ
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
ステップ
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.
タブ
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
テーブル
| バージョン | ジャズ音楽家 | リリース日 |
|---|---|---|
| 5.2 | Jaco Pastorius | 2019年5月7日 |
| 5.1 | Betty Carter | 2019年2月21日 |
| 5.0 | Bebo Valdes | 2018年12月6日 |
画像


YouTube
「リッチカラム」では、様々なブロックを挿入することができます。
実装方法
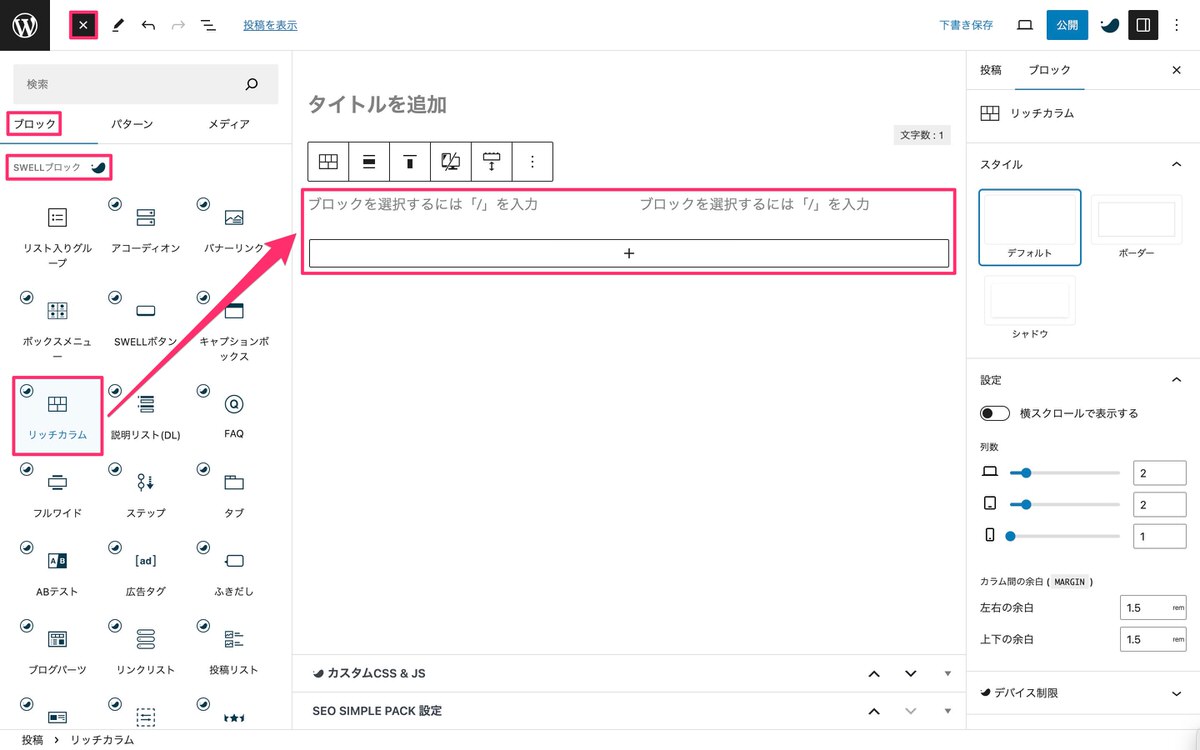
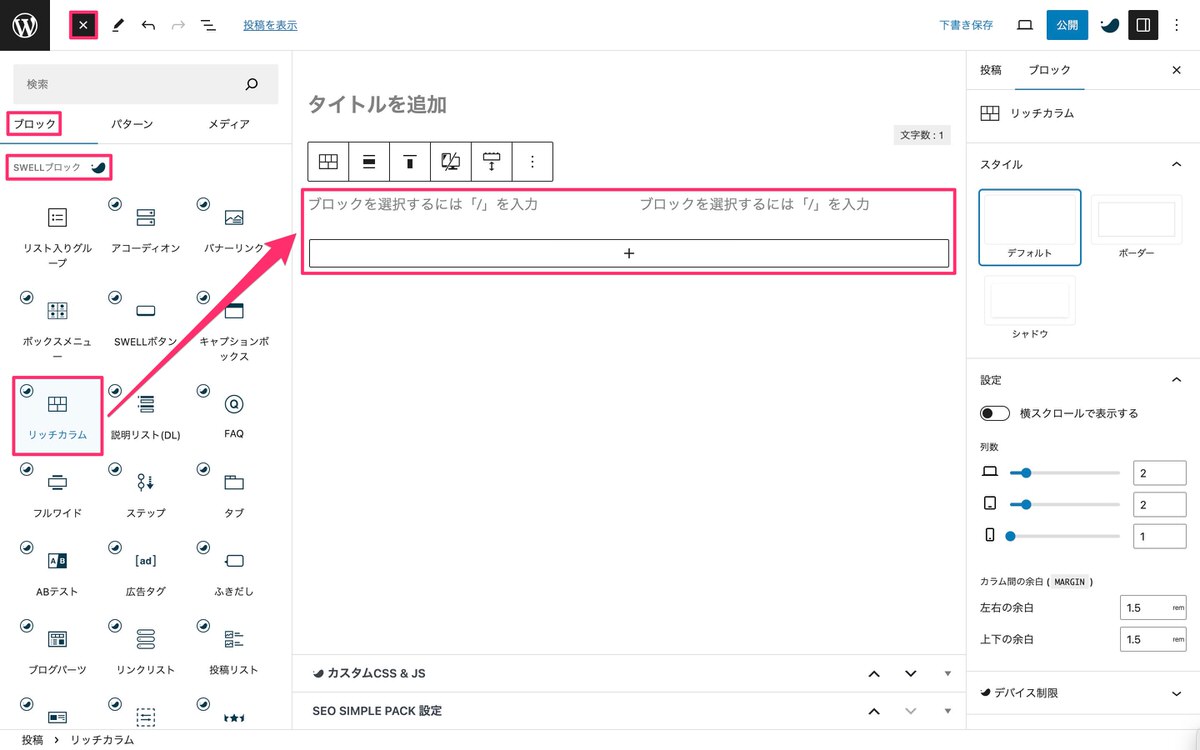
管理画面メニューから、「(ブロック挿入ツールを切り替え)」>「ブロック」>「SWELLブロック」>「リッチカラム」を選択します。


(設定)から、「ブロック」>「設定」内にある「横スクロールで表示する」を有効にします。


これで「完成版」の動きが再現できていれば完成です。
完成版
| ヘッダーラベル | ヘッダーラベル | ヘッダーラベル | ヘッダーラベル | ヘッダーラベル | ヘッダーラベル | ヘッダーラベル | ヘッダーラベル |
|---|---|---|---|---|---|---|---|
| Lorem Ipsum | Lorem Ipsum | Lorem Ipsum | Lorem Ipsum | Lorem Ipsum | Lorem Ipsum | Lorem Ipsum | Lorem Ipsum |
実装方法
管理画面メニューから、「(ブロック挿入ツールを切り替え)」>「ブロック」>「テキスト」>「テーブル」を選択します。


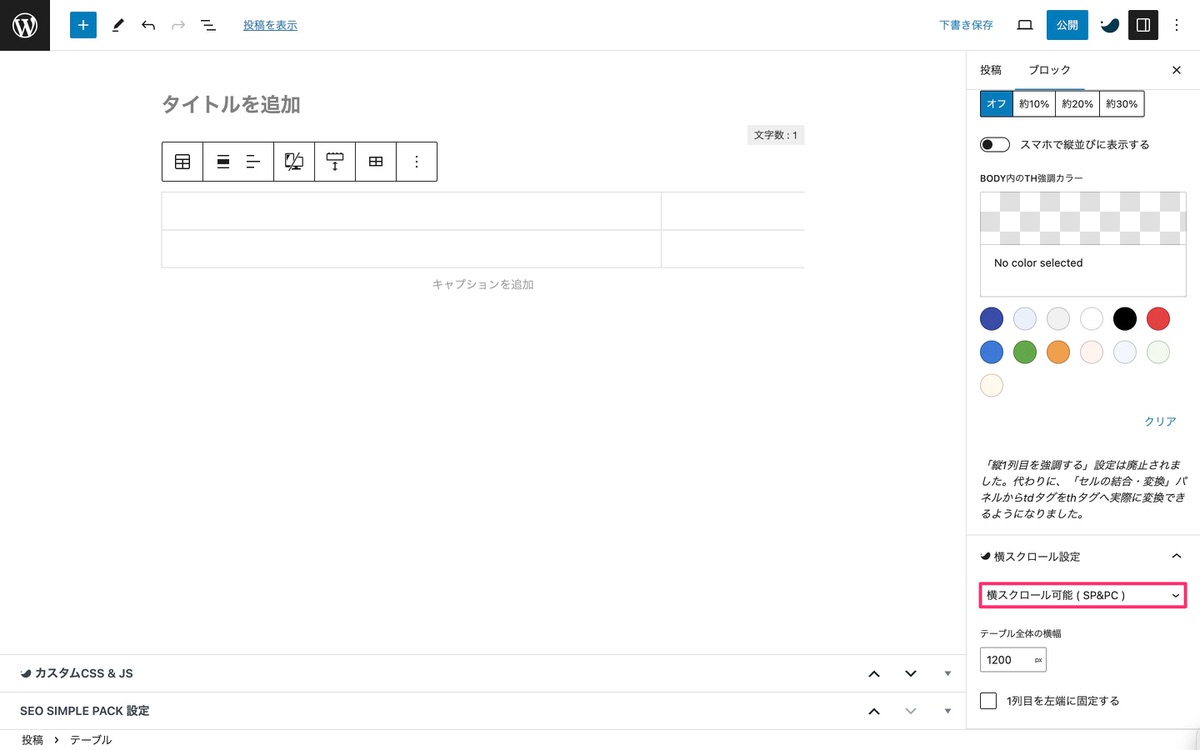
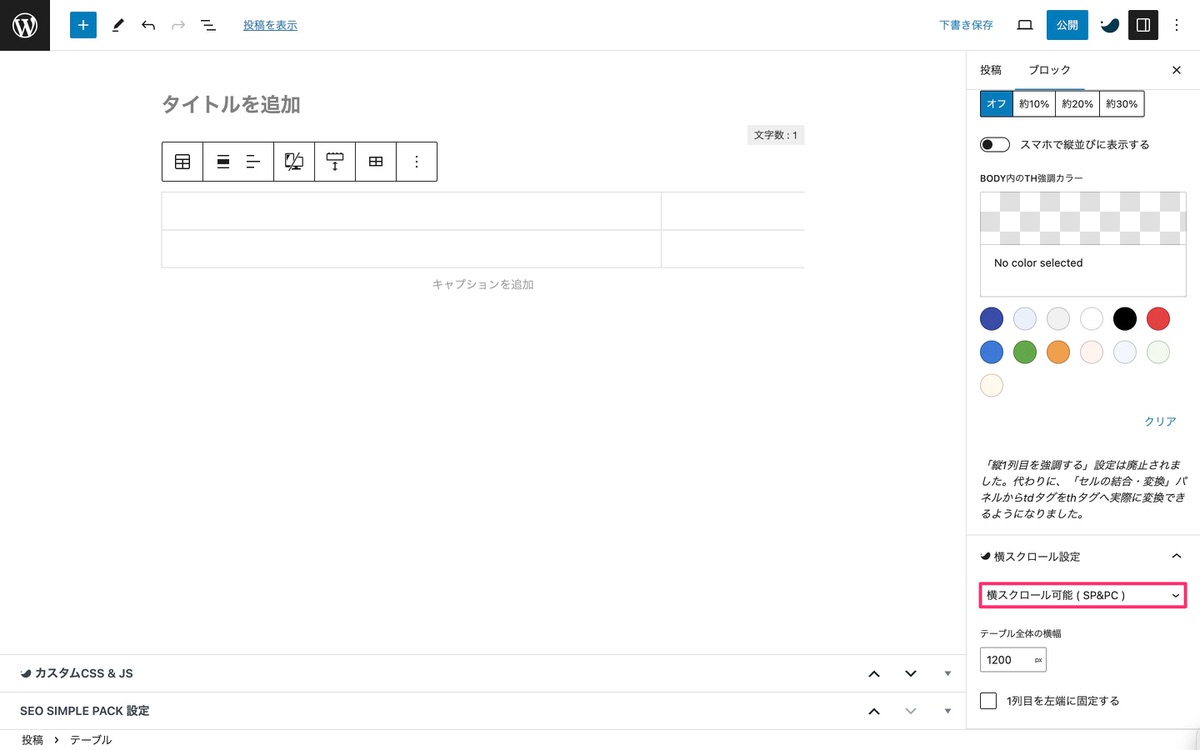
(設定)から、「ブロック」>「横スクロール設定」を開きます。


横スクロール設定を以下から選択します。
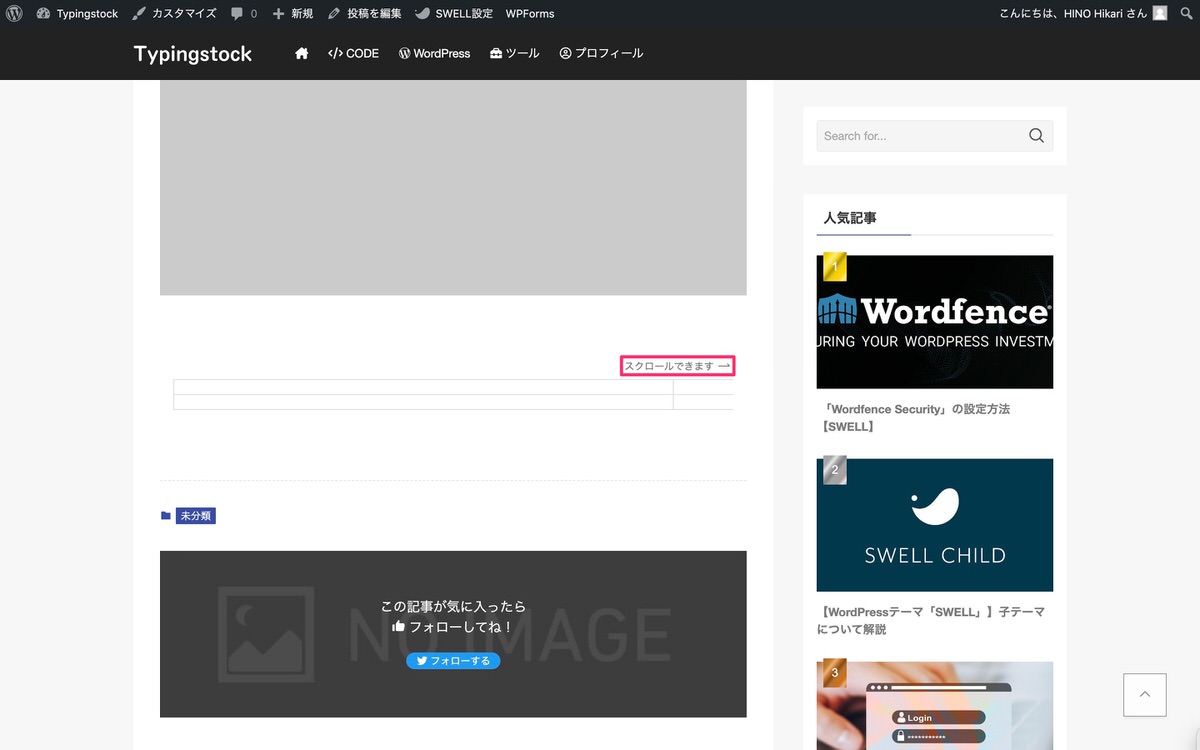
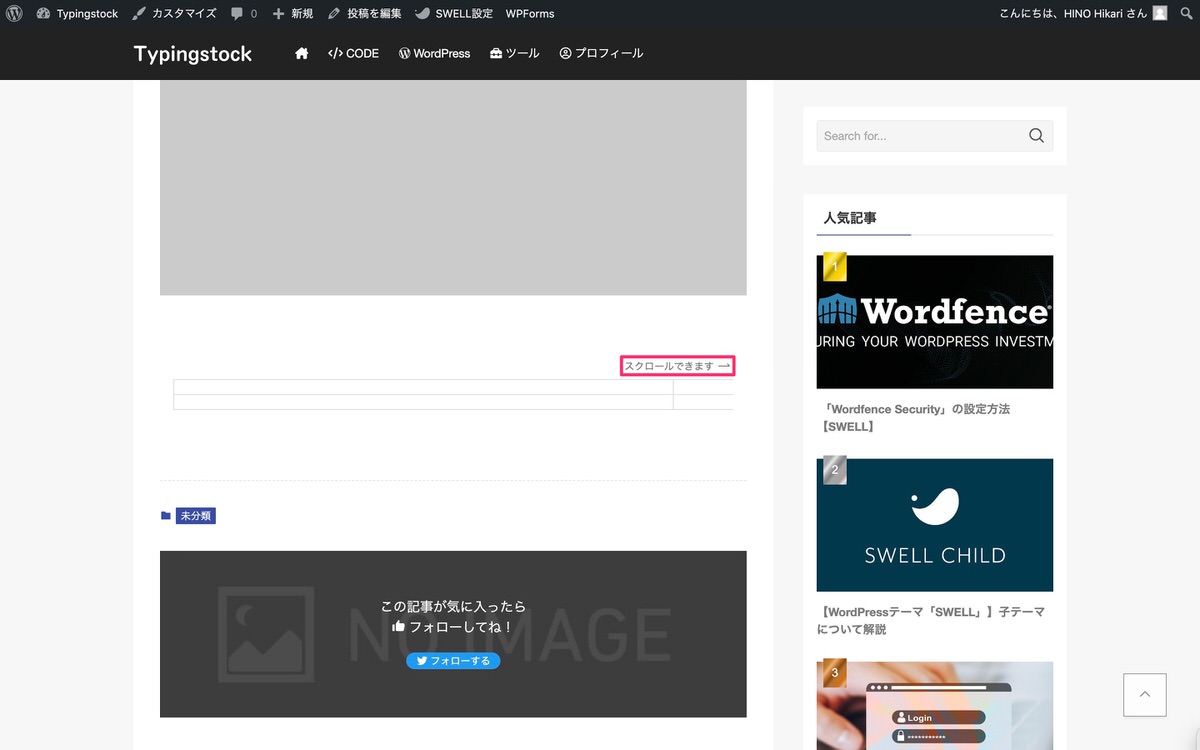
選択してもリッチカラムとは違い編集画面上には「スクロールできます 」と表示されませんが大丈夫です。


「投稿を表示」または「 (プレビュー)>「新しいタブでプレビュー」から確認すると「スクロールできます 」と表示されています。


これで「完成版」の動きが再現できていれば完成です。
今回は以上です。


この記事が気に入ったら
フォローしてね!