SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLブロックのSWELLボタンの使い方を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
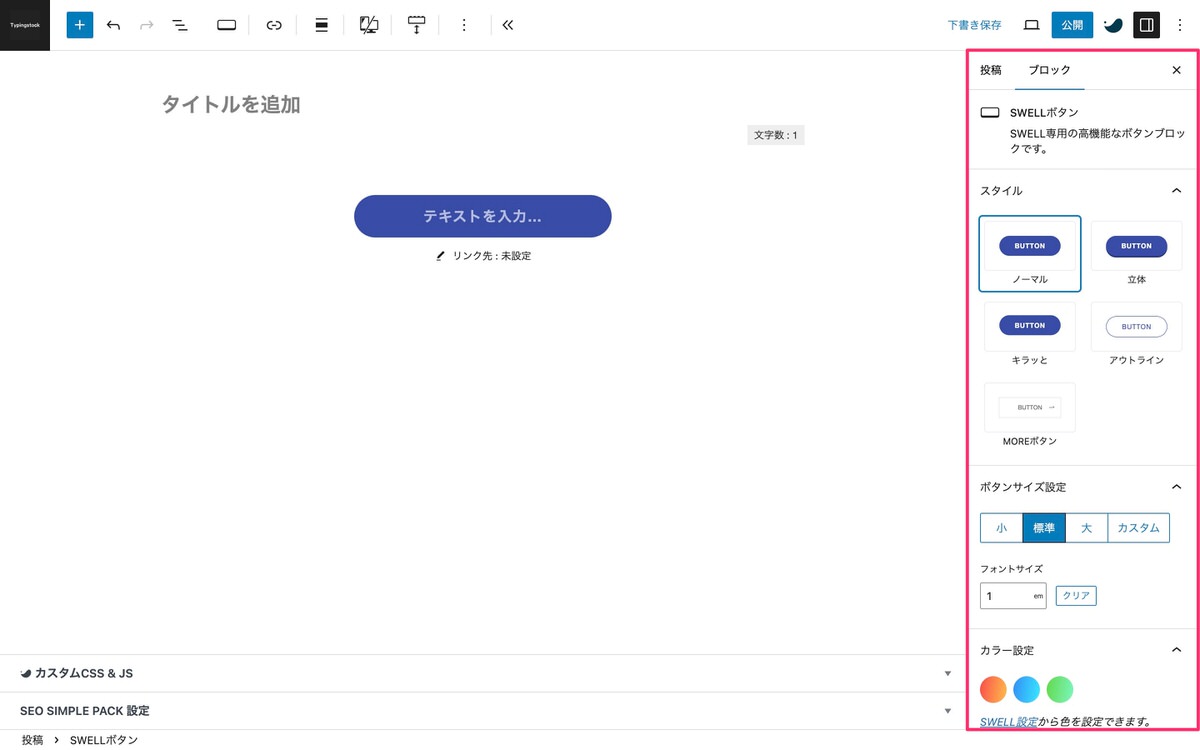
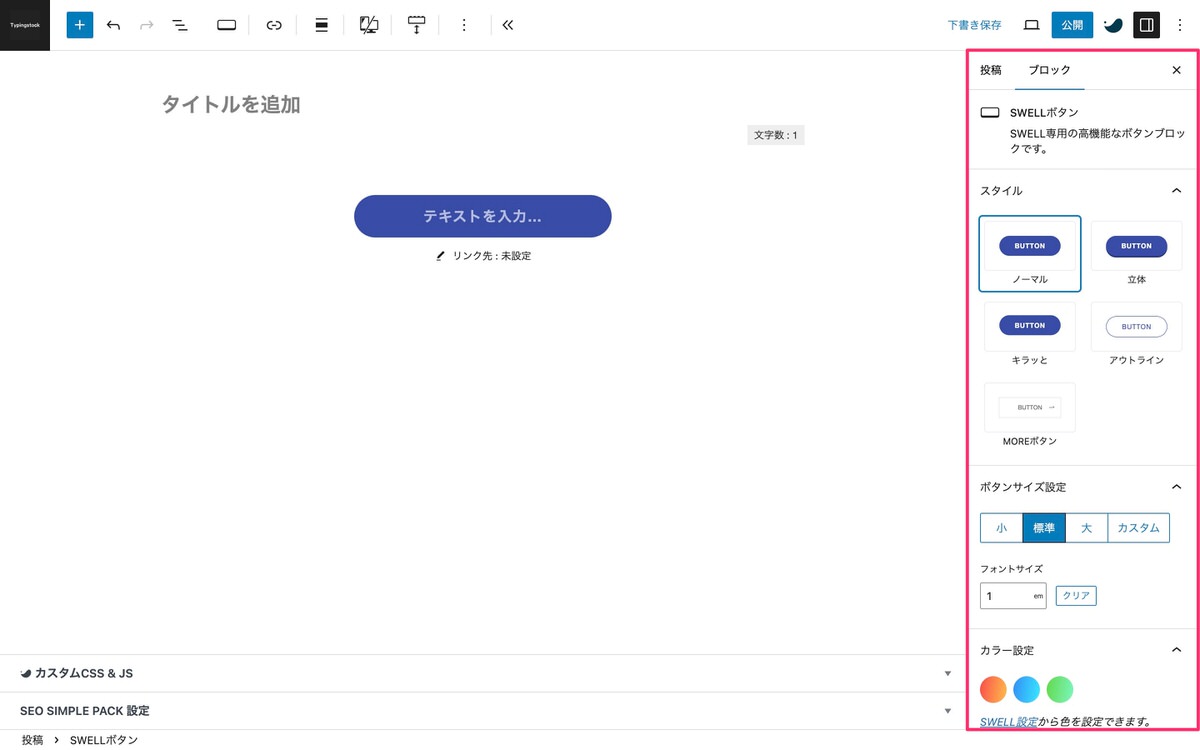
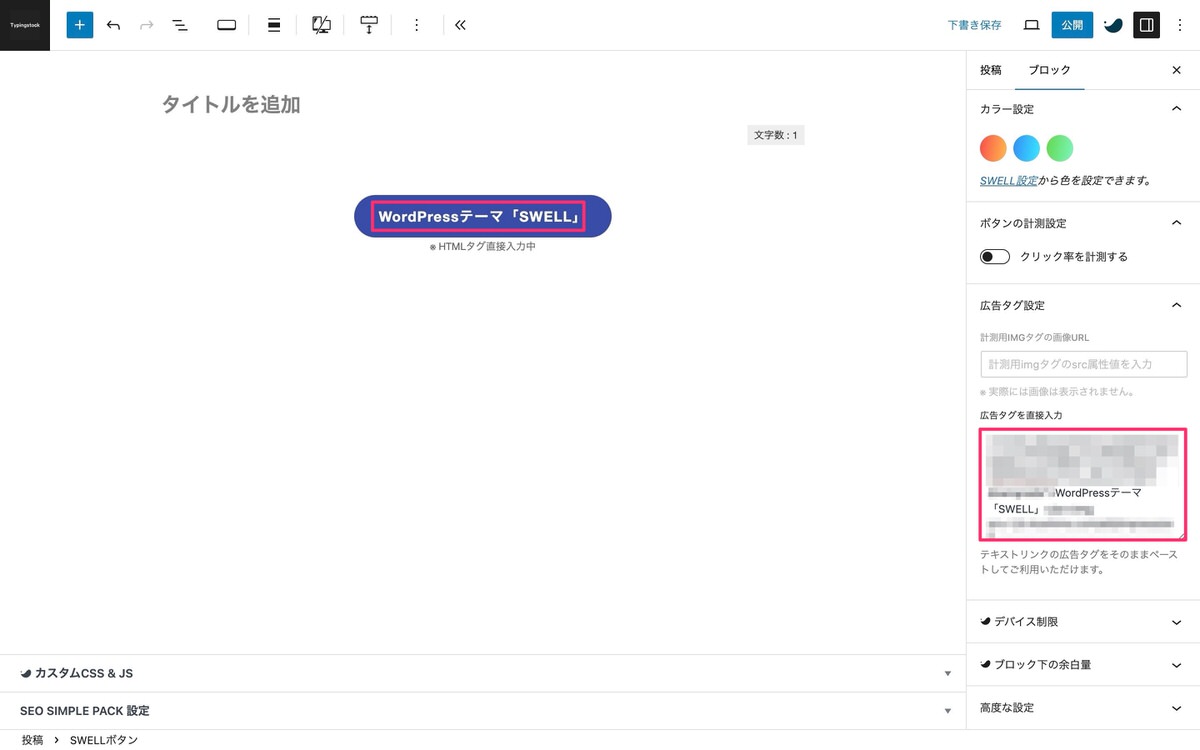
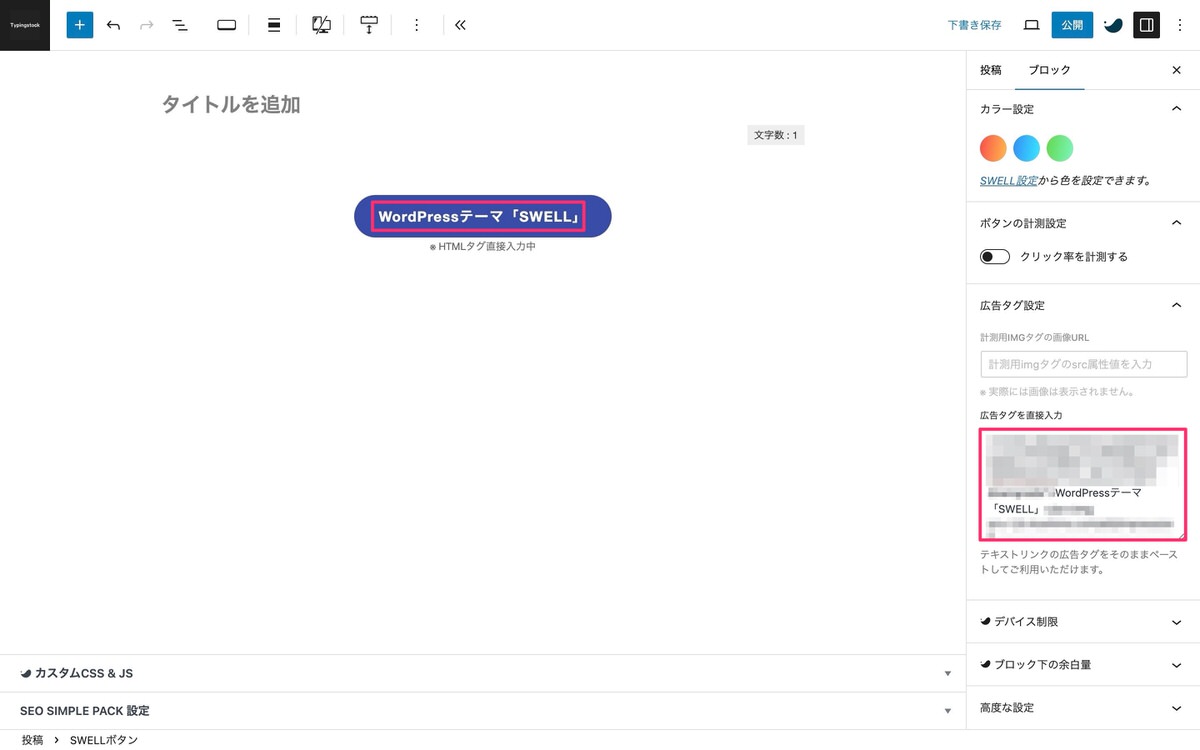
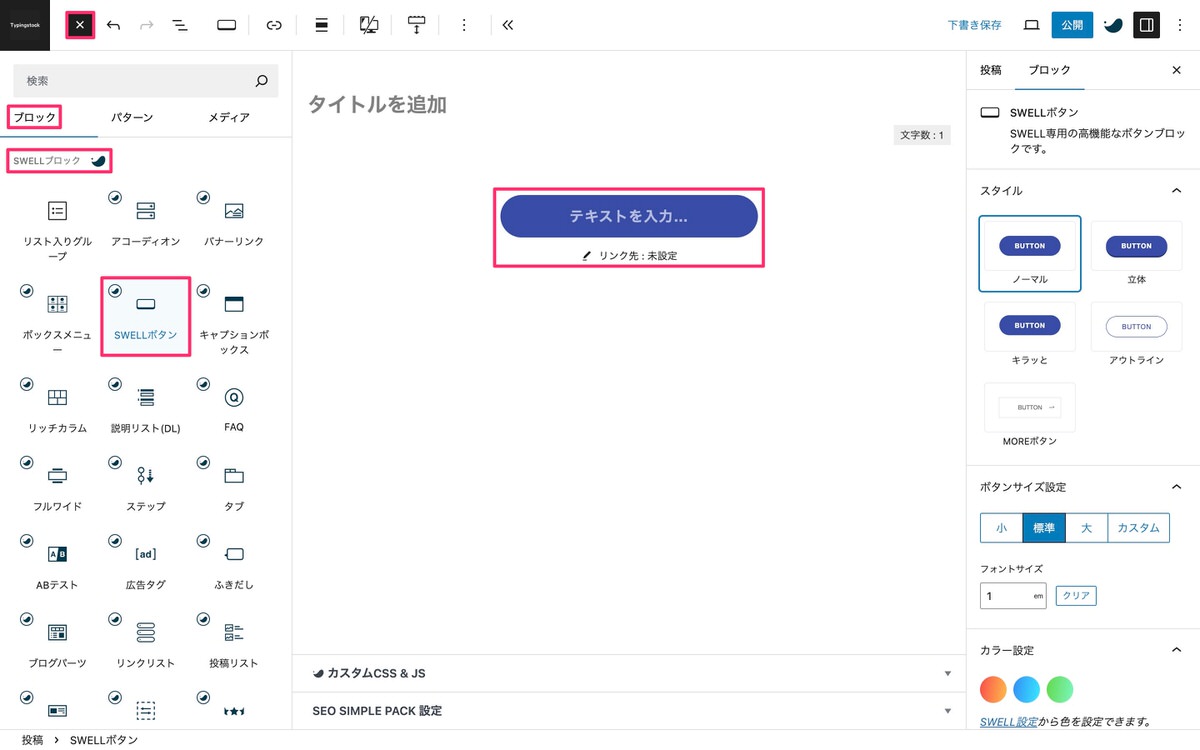
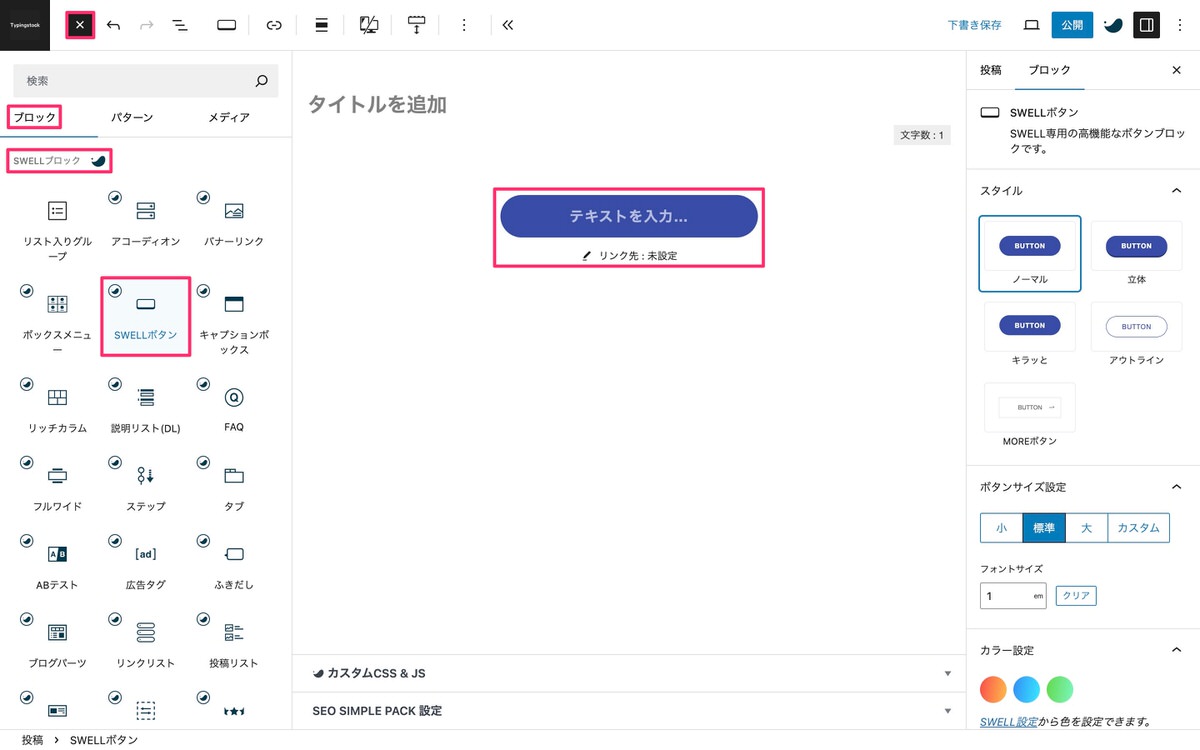
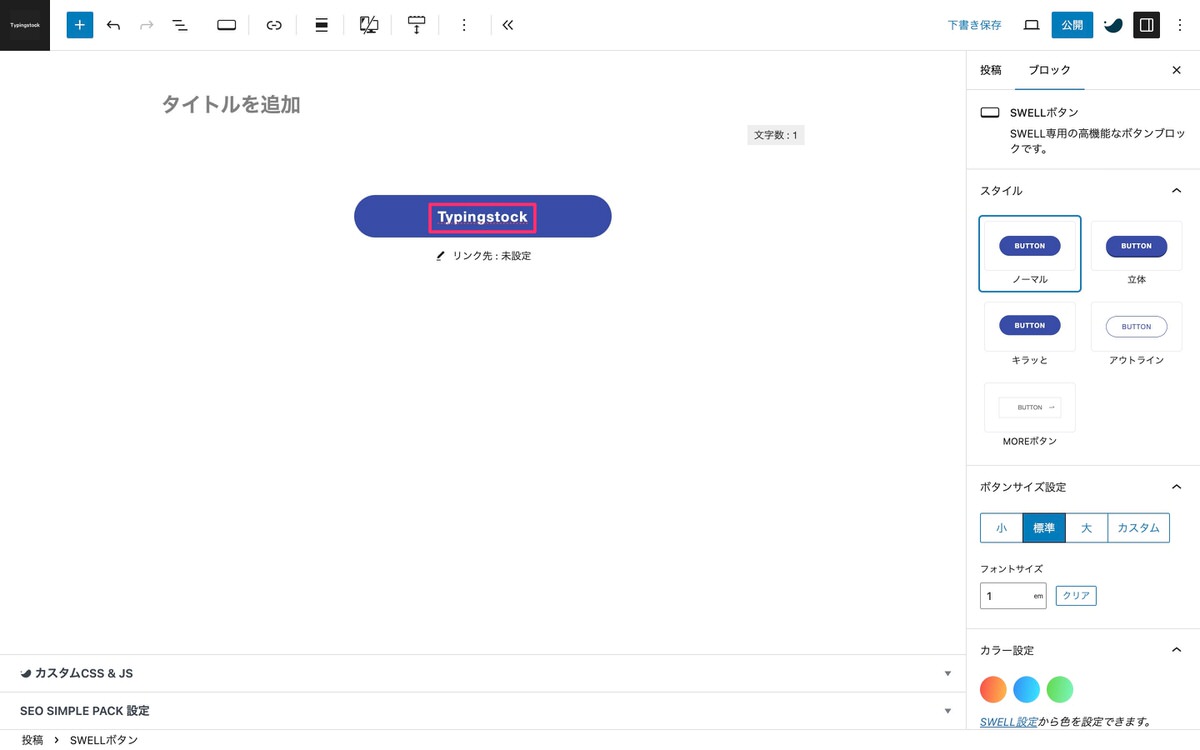
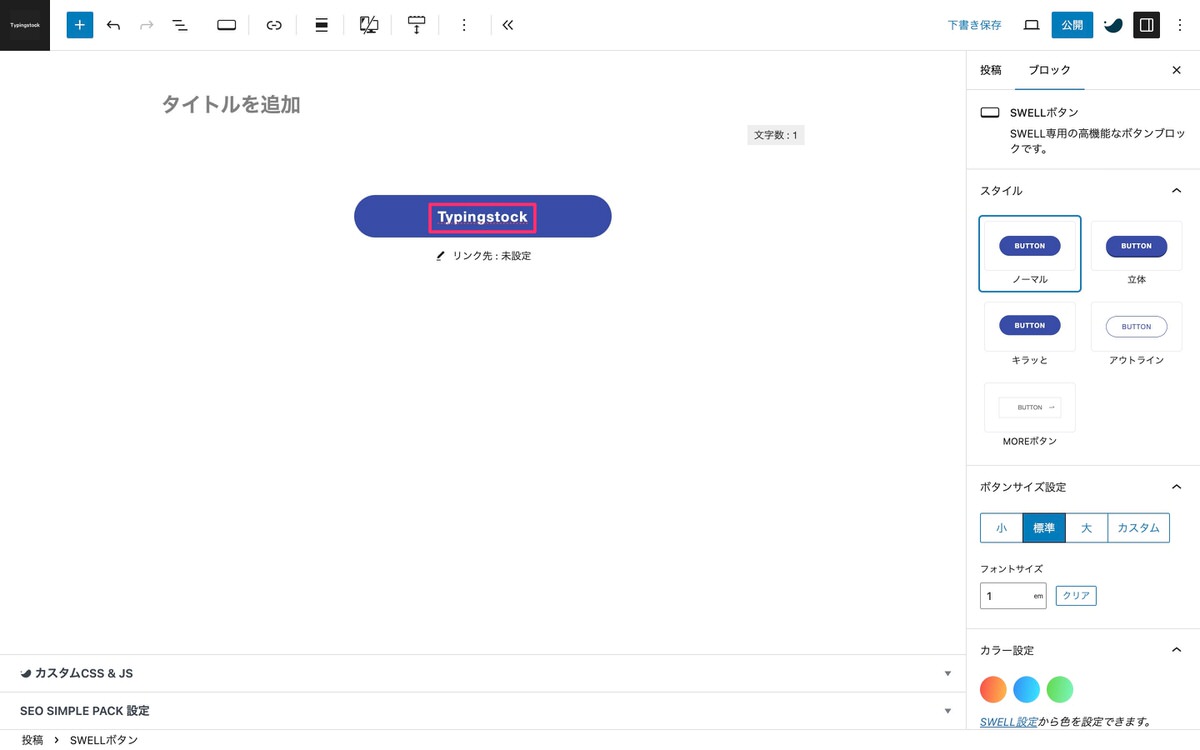
執筆画面のサイドバー(下記画像の赤枠)内にある、以下のSWELL専用のボタンブロックについて解説します。


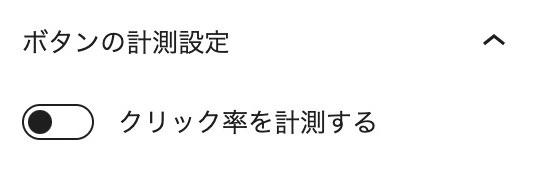
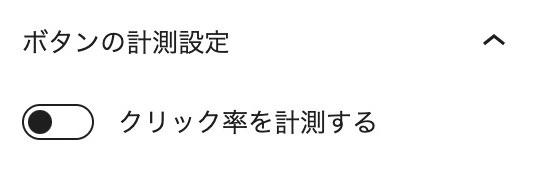
有効にすると以下を計測できます。


テキスト型のアフィリエイト用広告タグをコピペしてSWELLボタンとして使用できます。
コピペすると自動的にボタンのテキストも入力されます。


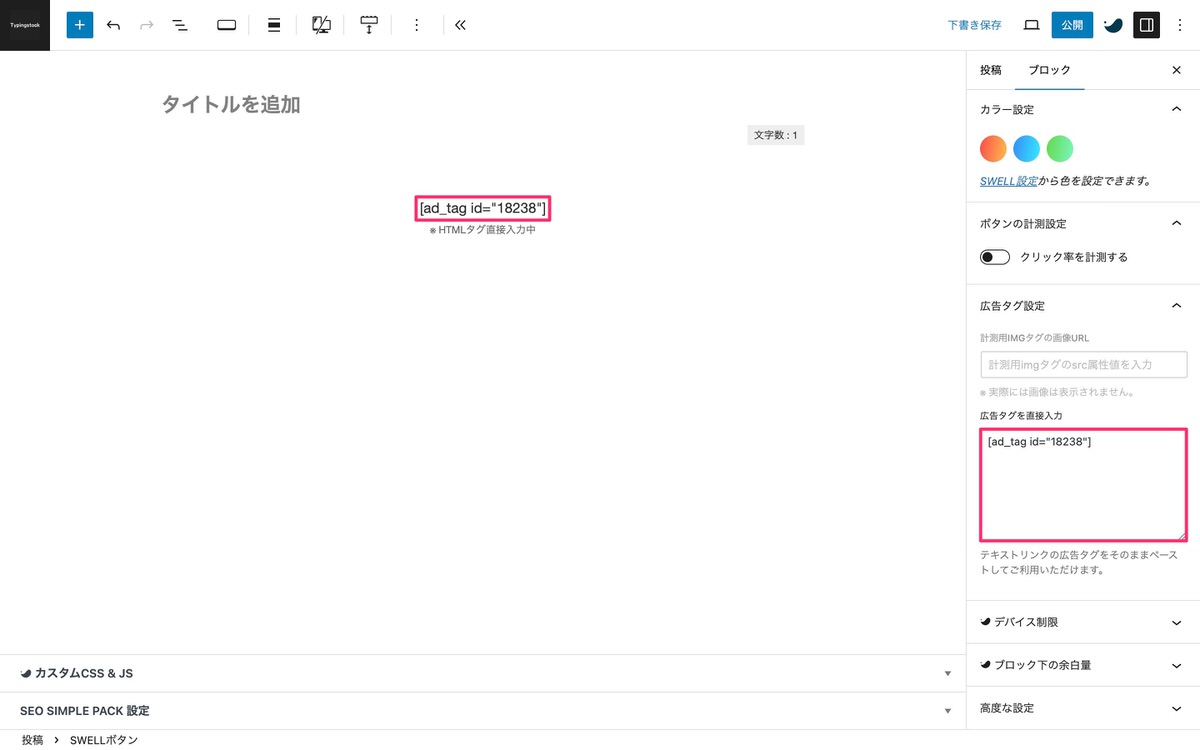
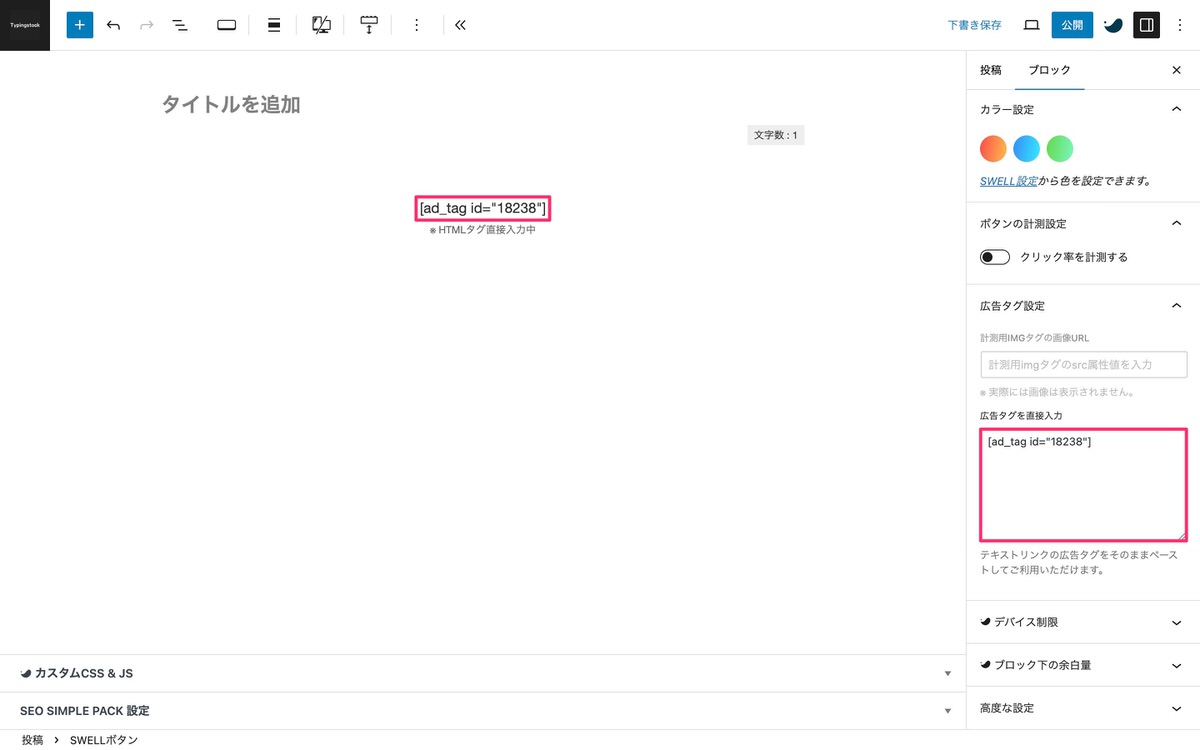
管理画面メニューの広告タグで一元管理したい場合は、呼び出しコードをコピペすることもできます。
執筆画面では呼び出しコードが表示されますが、プレビューするとボタンになっています。


プレビュー
※ ともにボタンとして表示されていると思います。
広告タグをコピペ
呼び出しコードをコピペ


ここからは、以下を解説します。
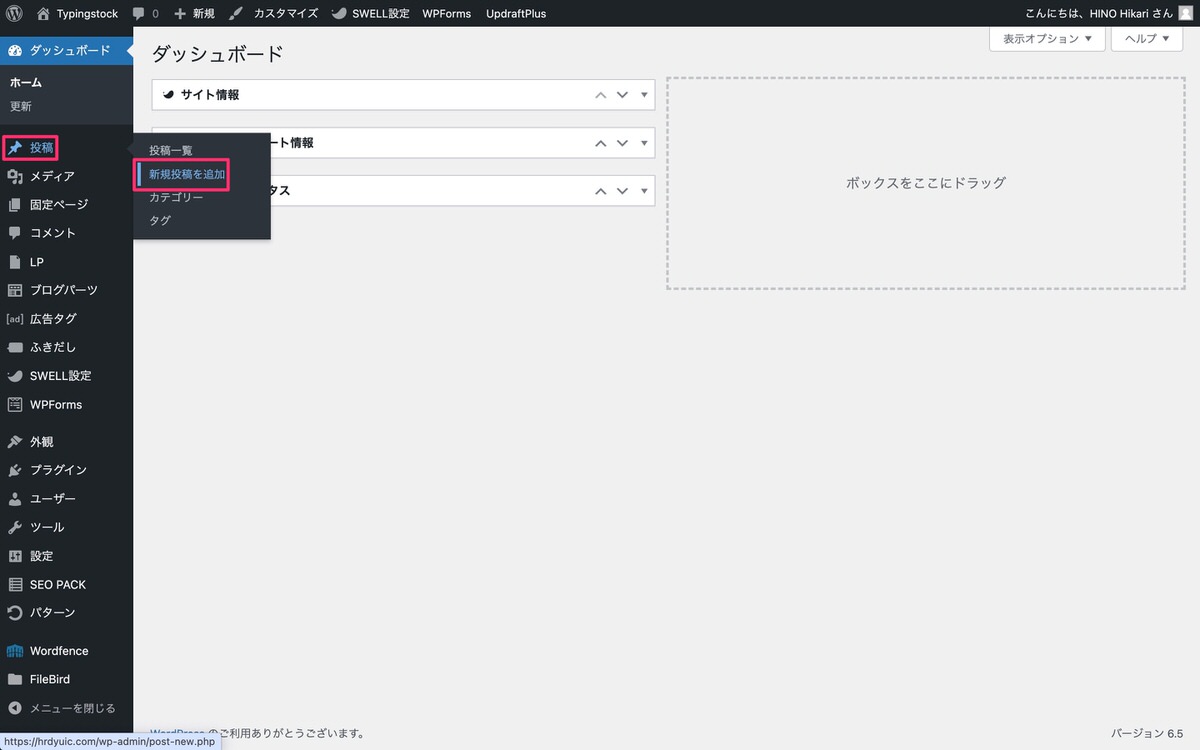
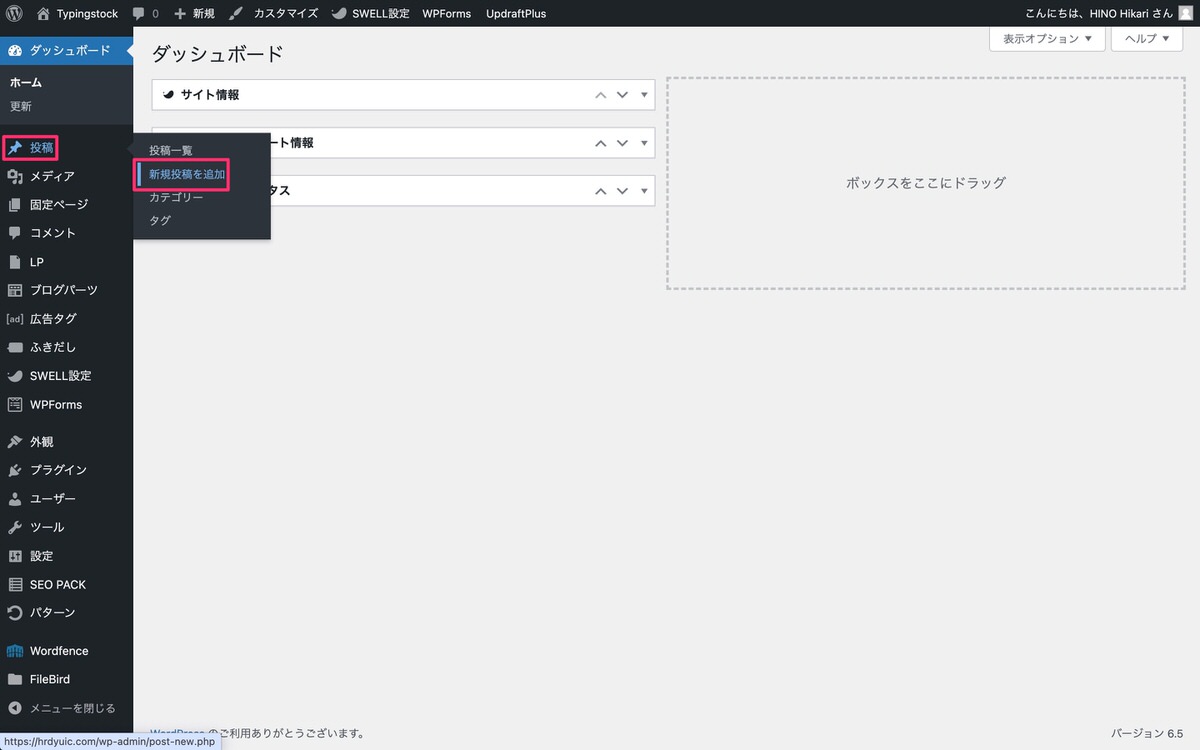
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「SWELLボタン」を選択後、SWELLボタンが挿入されます。


テキストを入力します。


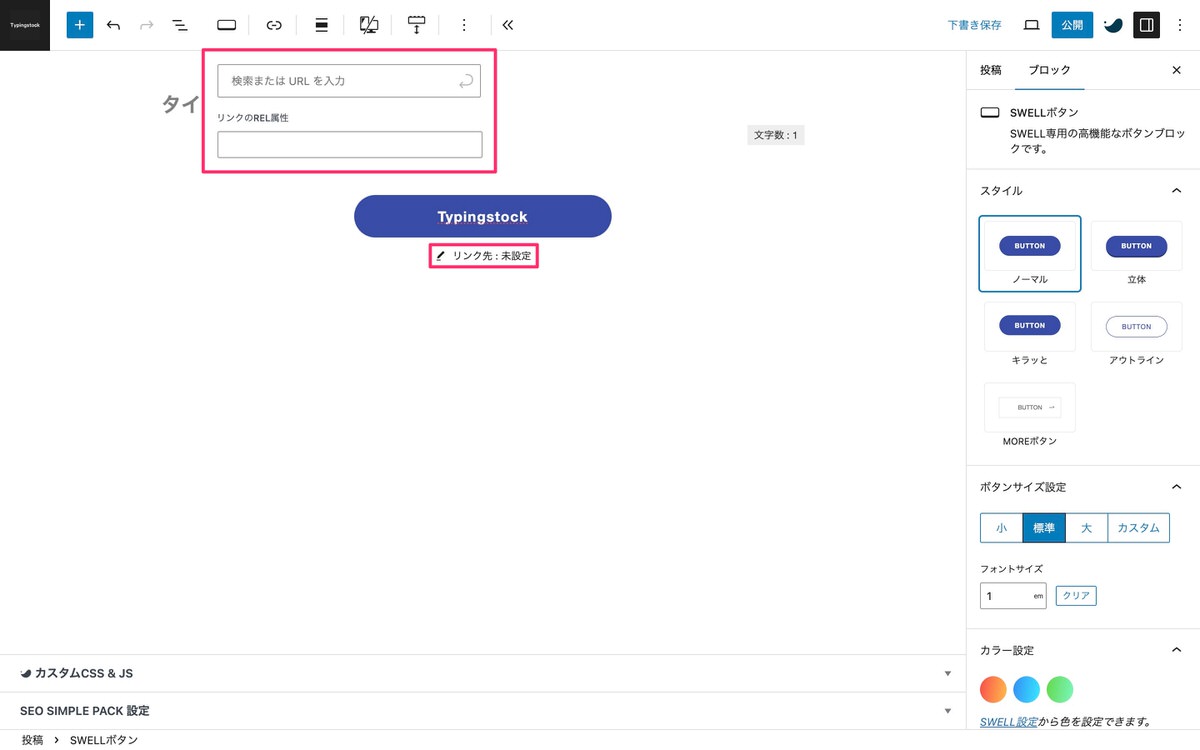
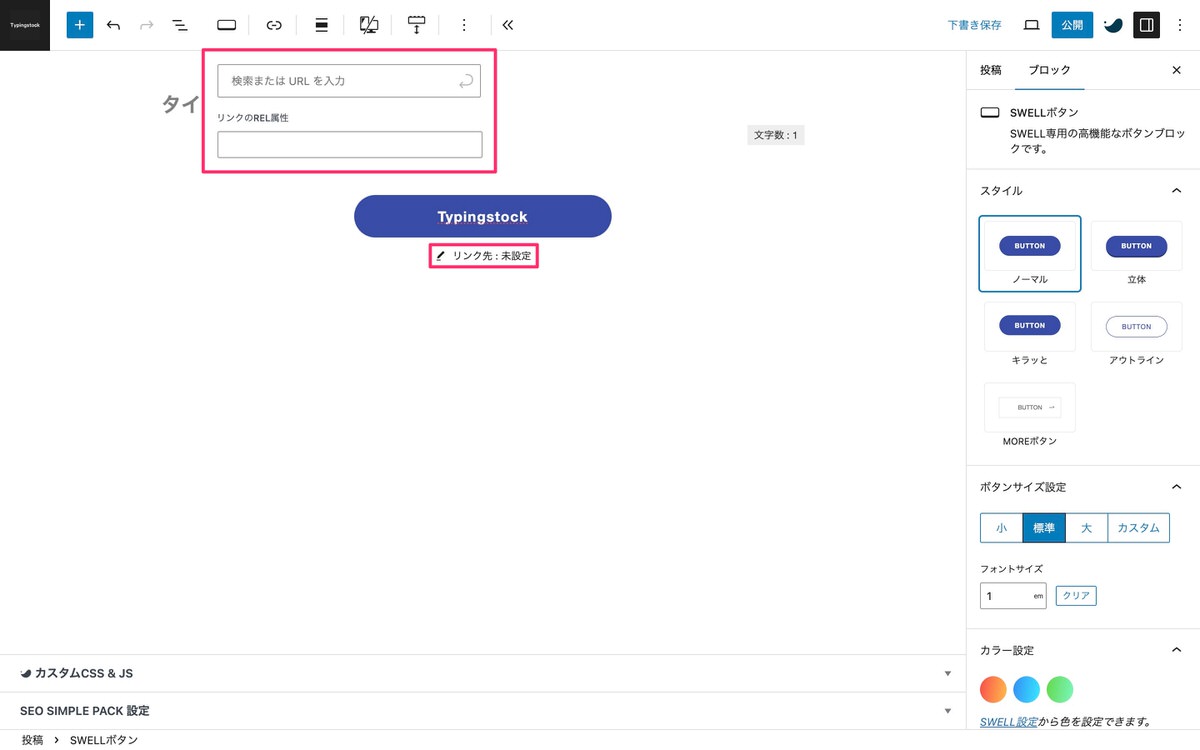
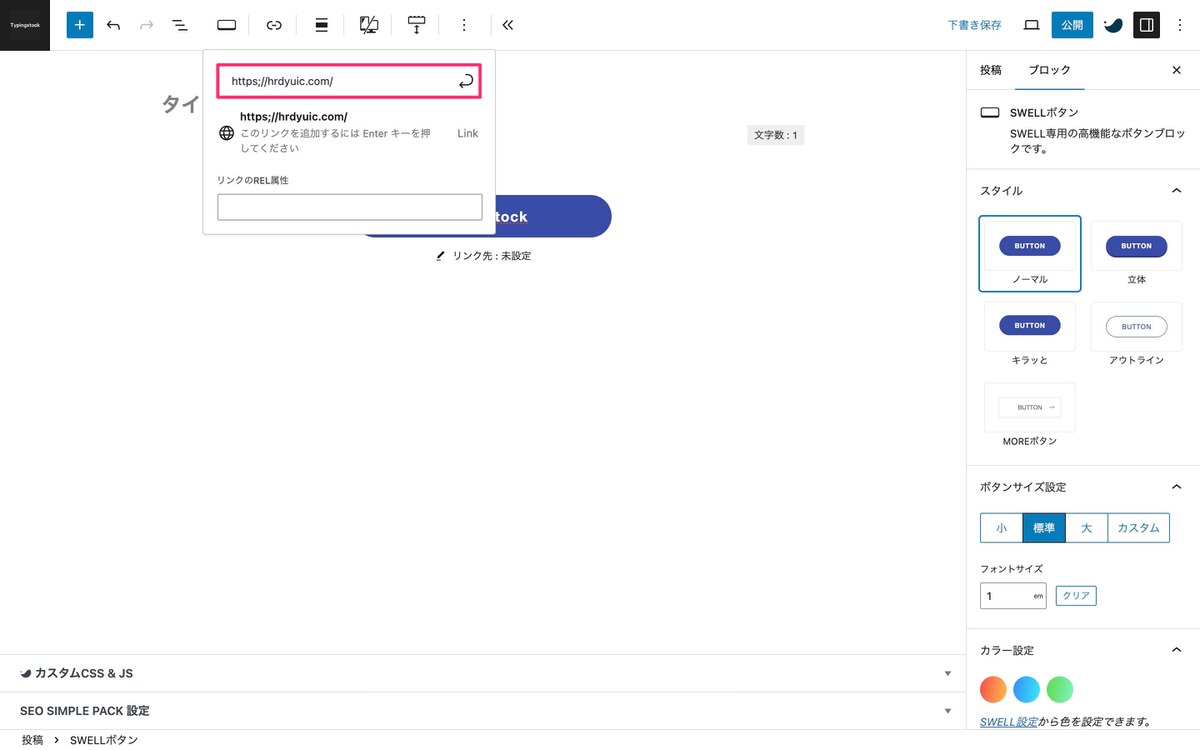
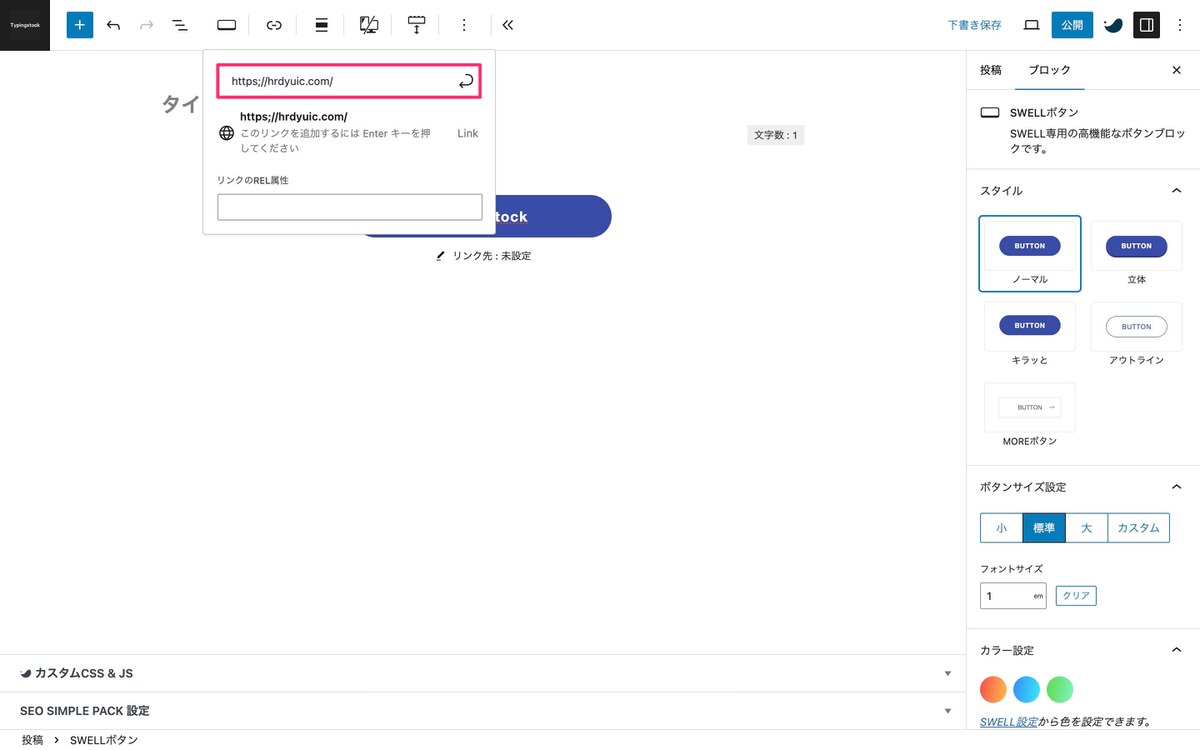
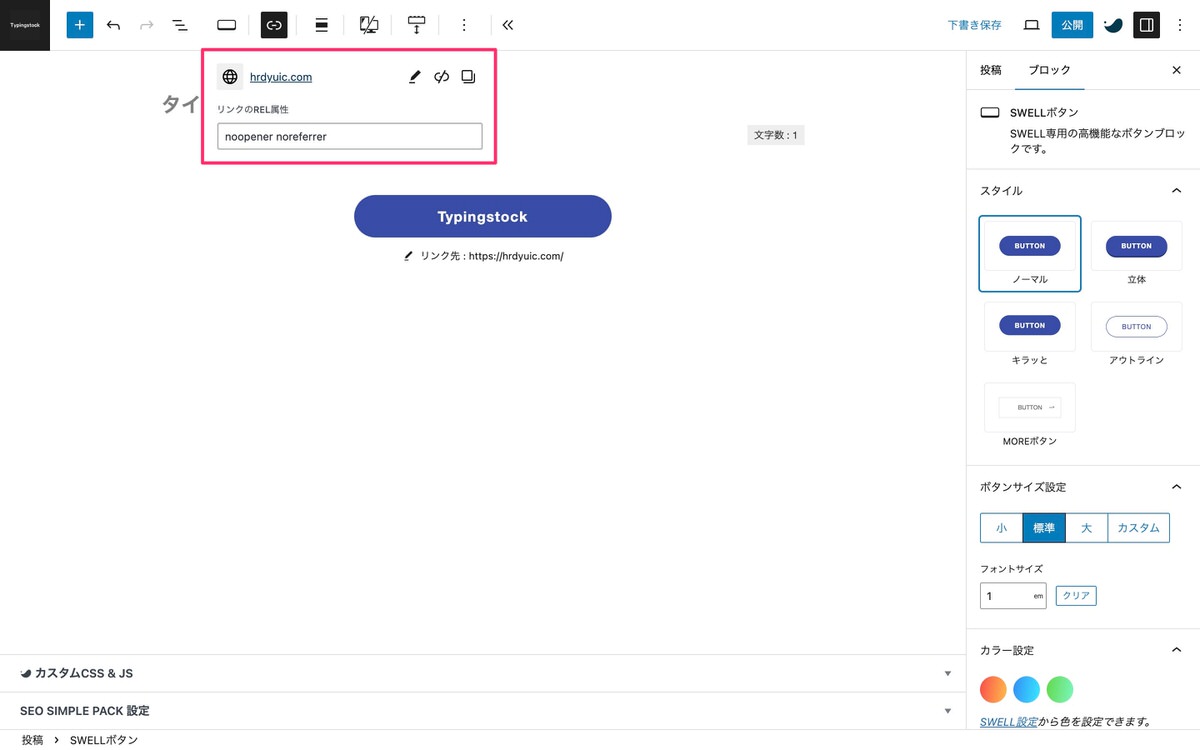
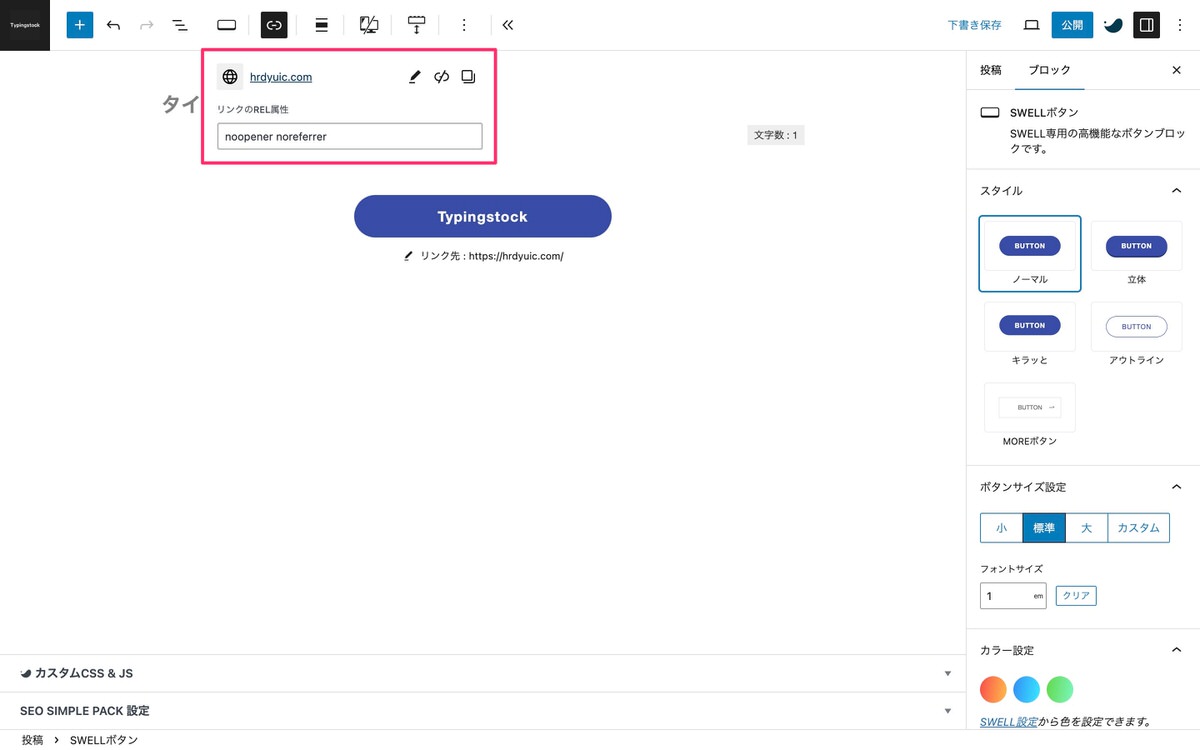
「 リンク先:未設定」をクリック後、左斜め上に入力欄が表示されます。


URLを入力後、 (Enterキー)をクリックします。


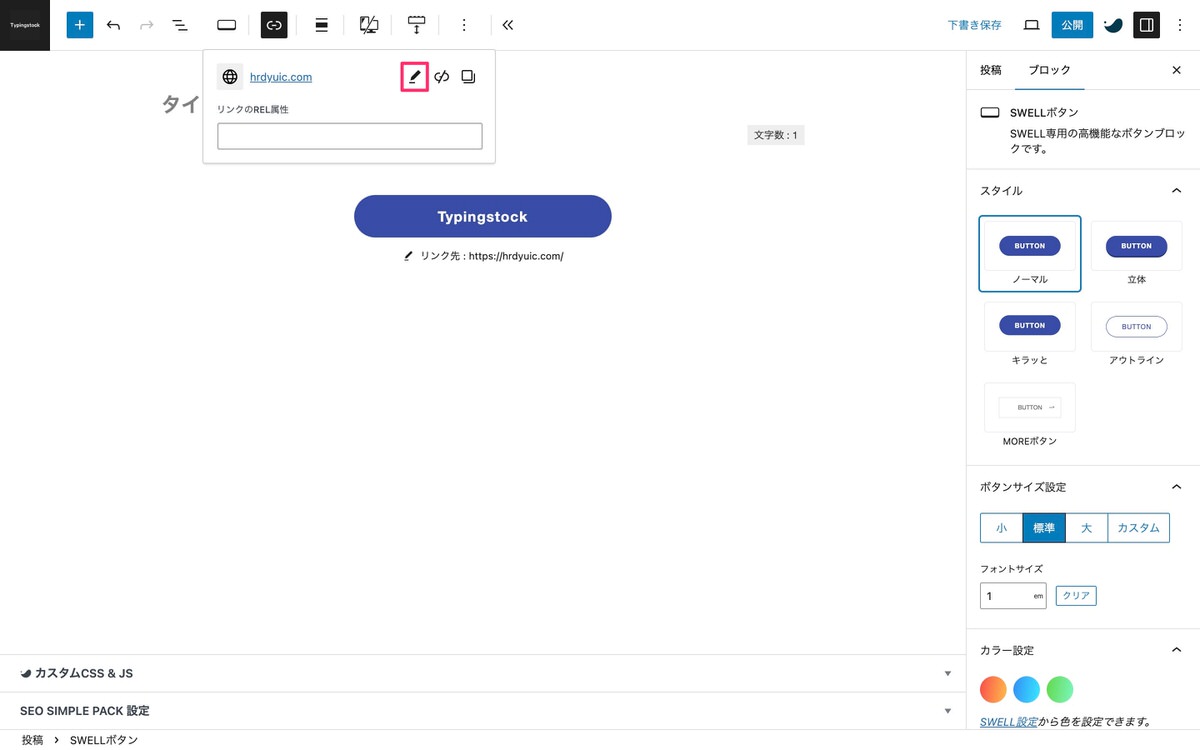
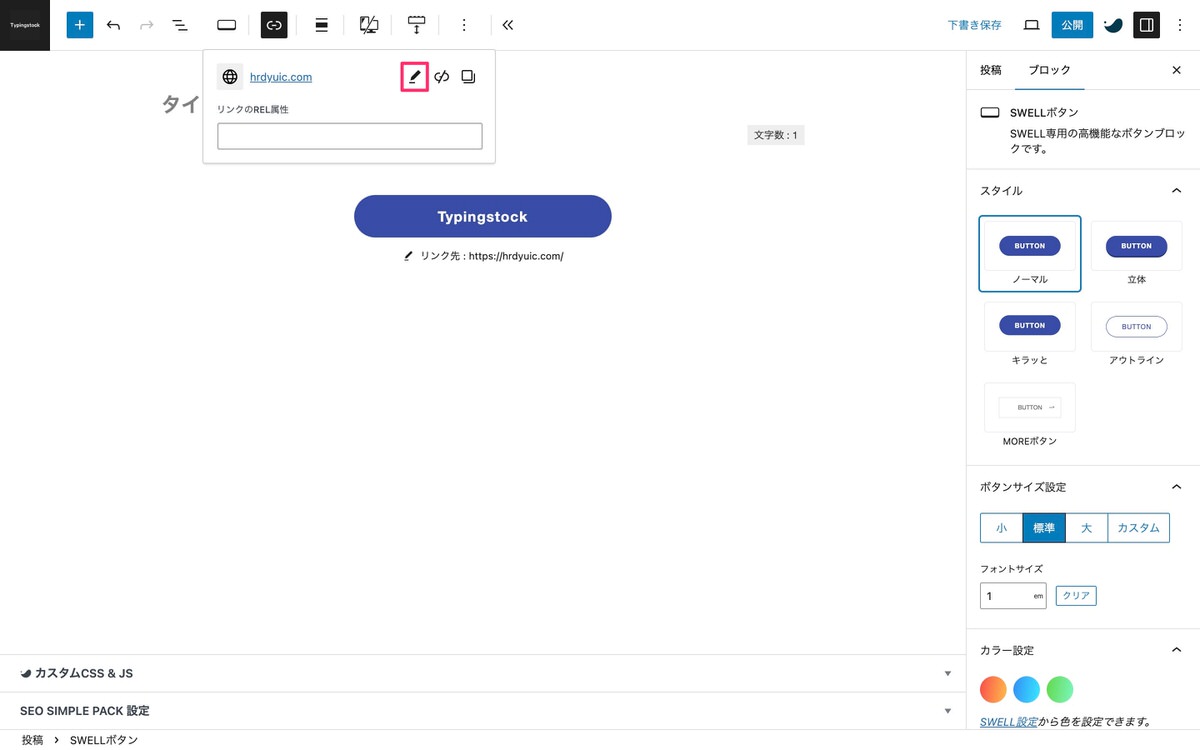
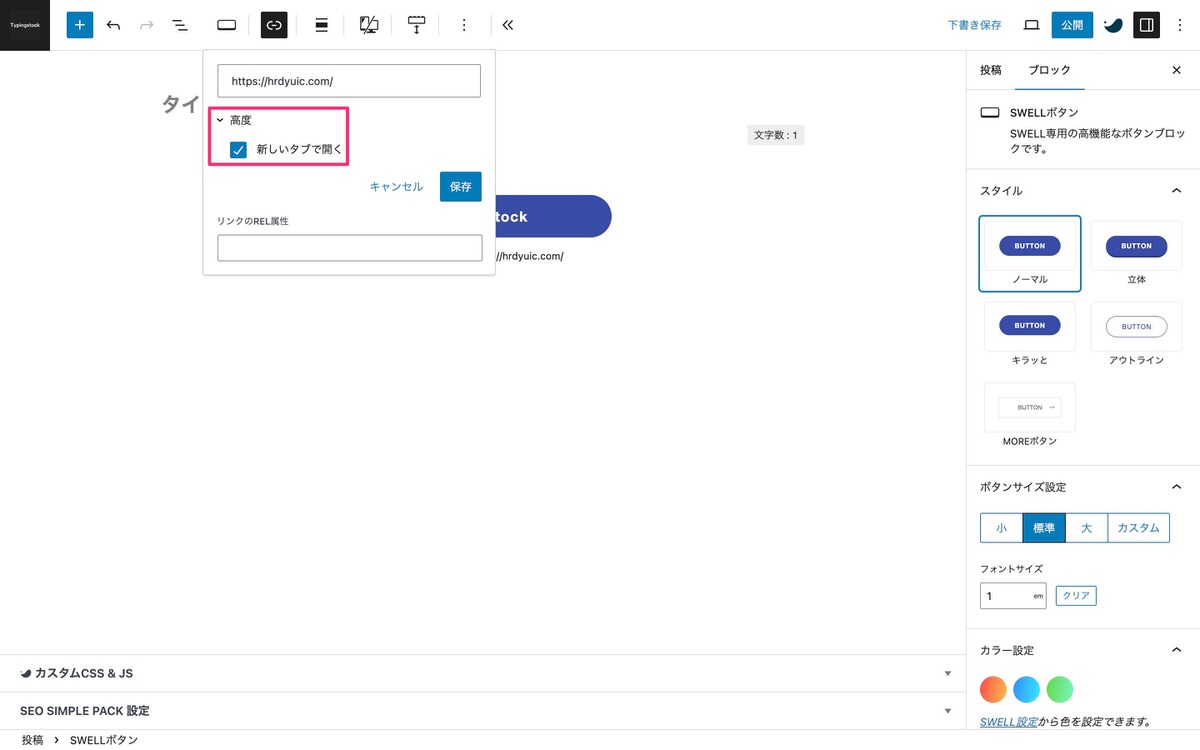
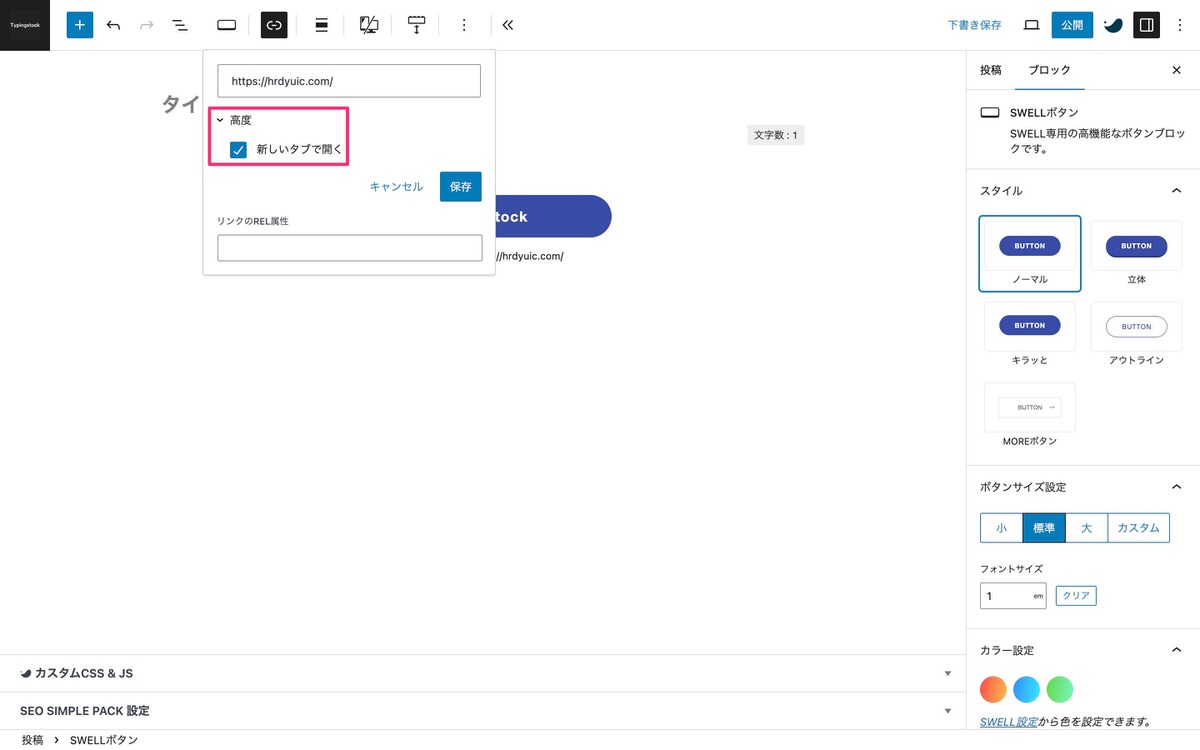
別タブで開くようにしたい場合は、 (リンクを編集)を選択します。


高度を開き、「新しいタブで開く」に を入れます。


これで、別タブで開くSWELLボタンの完成です。


こちら のSWELLボタンをクリックすると別タブで開きます。
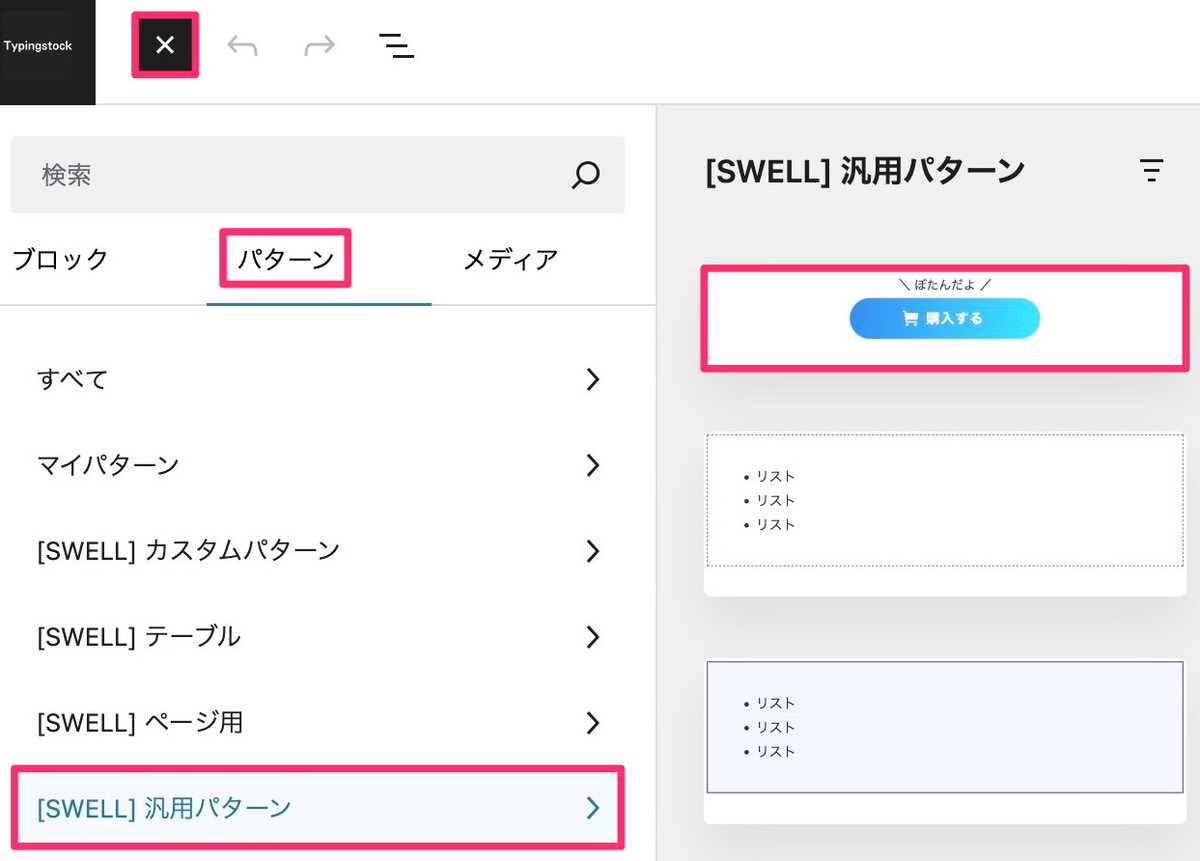
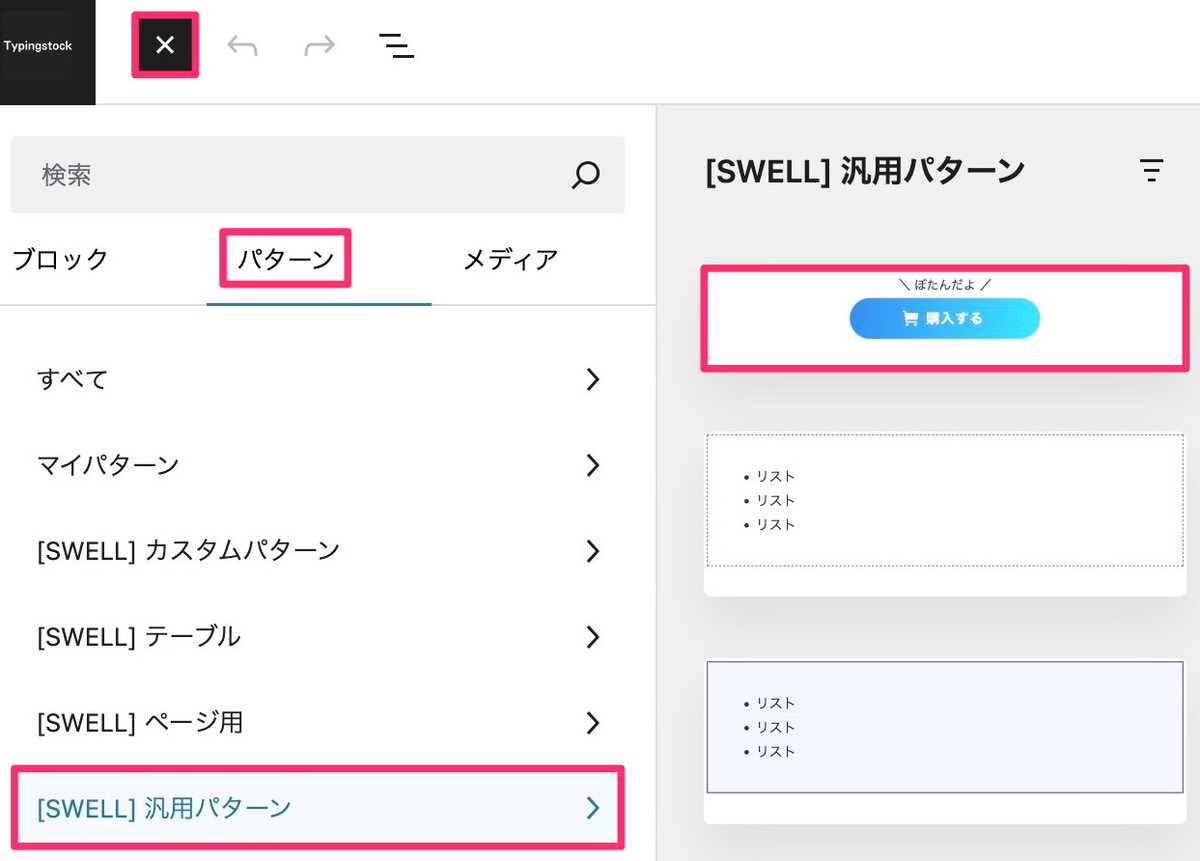
(ブロック挿入ツールを切り替え)から、「パターン」>「[SWELL]汎用パターン」>「マイクロコピーとアイコン付きのボタン」を選択すると、マイクロコピー付きのボタンが挿入されます。


\ ぼたんだよ /
今回は以上です。


この記事が気に入ったら
フォローしてね!