SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

Web制作で使うテキストエディターに「Visual Studio Code(VSCode)」を考えているんだけどインストール方法を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること






是非、最後までご覧ください。


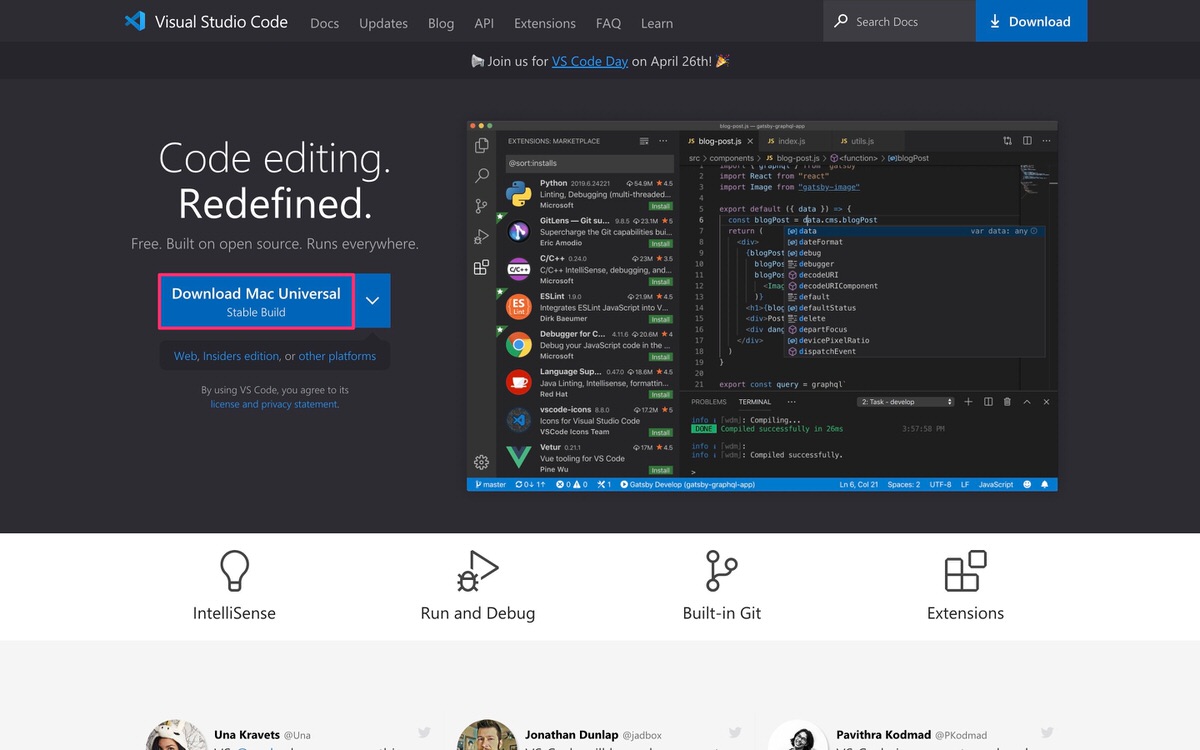
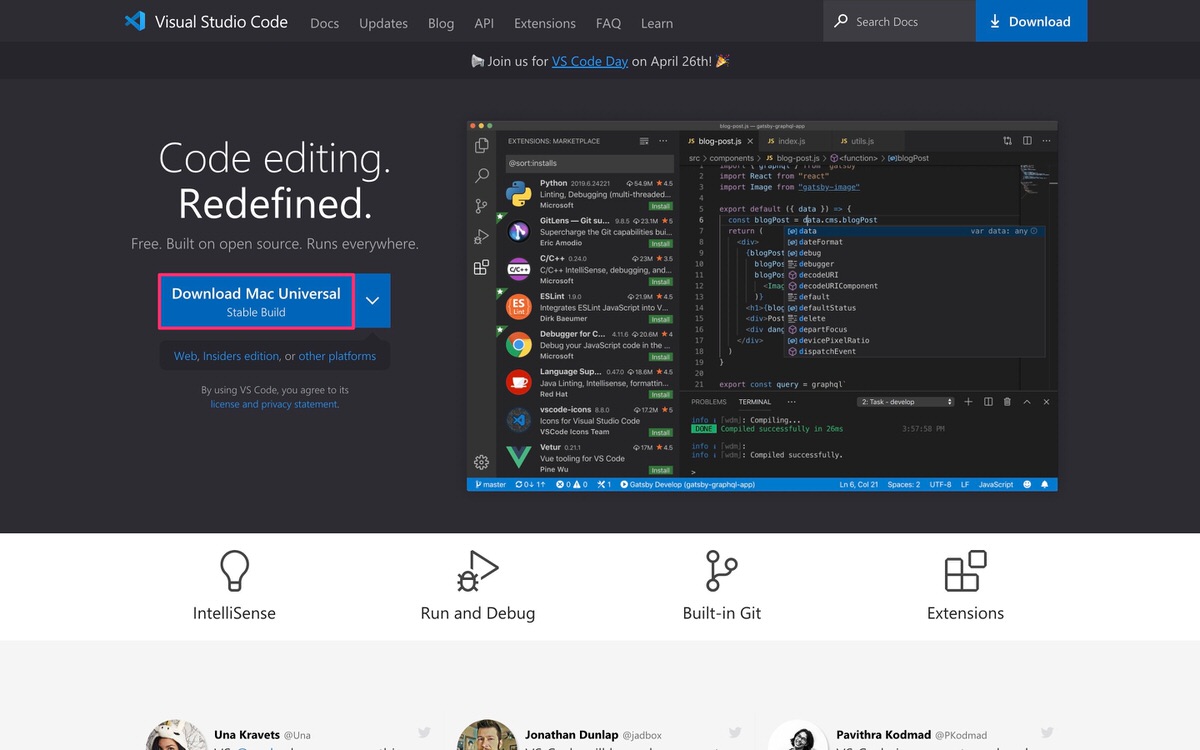
「 Dounload Mac Universal」をクリックするとダウンロードが開始されます。


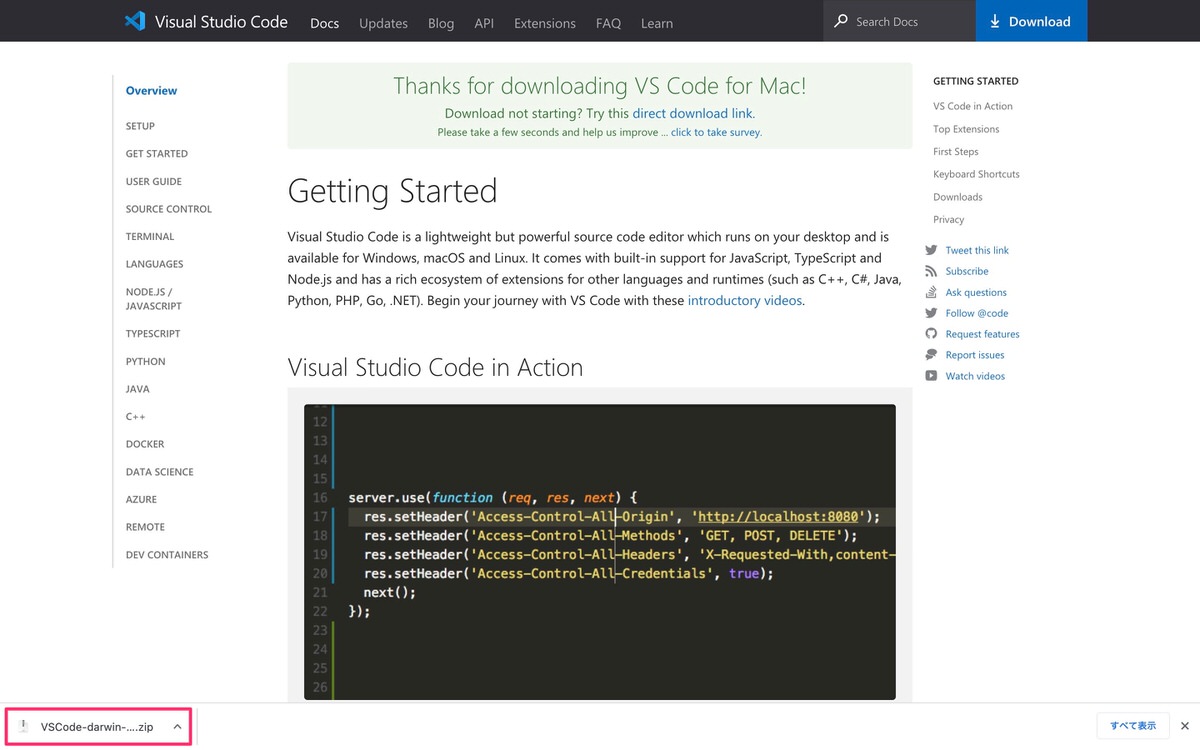
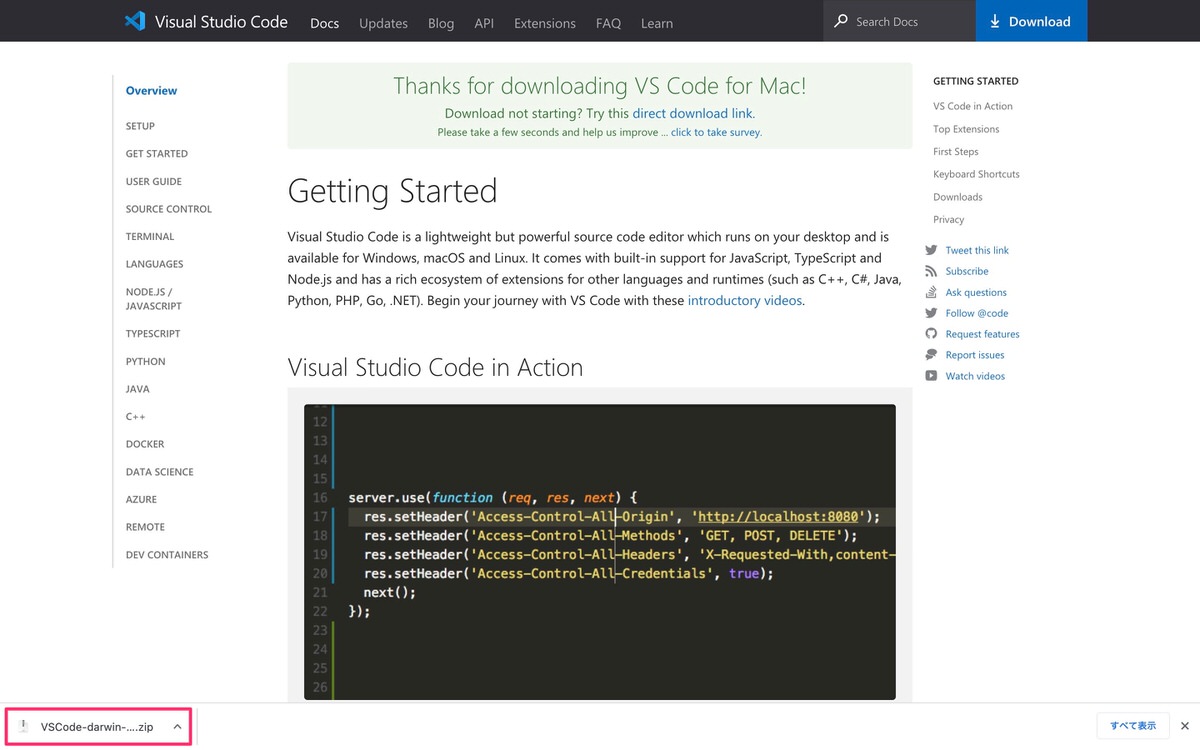
ダウンロードされた「VSCode-darwin-universal.zip」をクリックします。


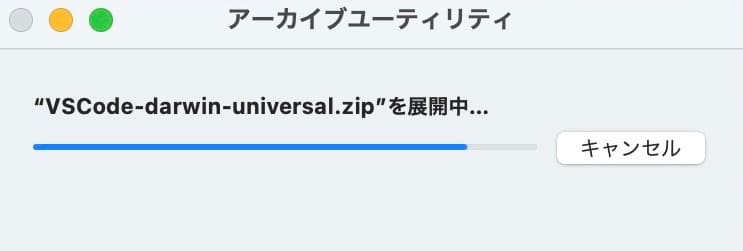
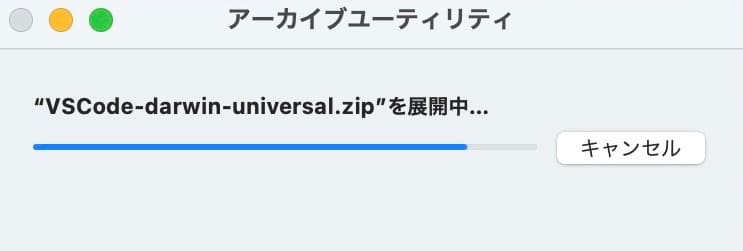
すると「”VSCode-darwin-universal.zip”を展開中…」と表示されます。


「VSCode-darwin-universal.zip」が展開されました。
展開された「Visual Studio Code.app」をアプリケーションにドラッグ&ドロップします。


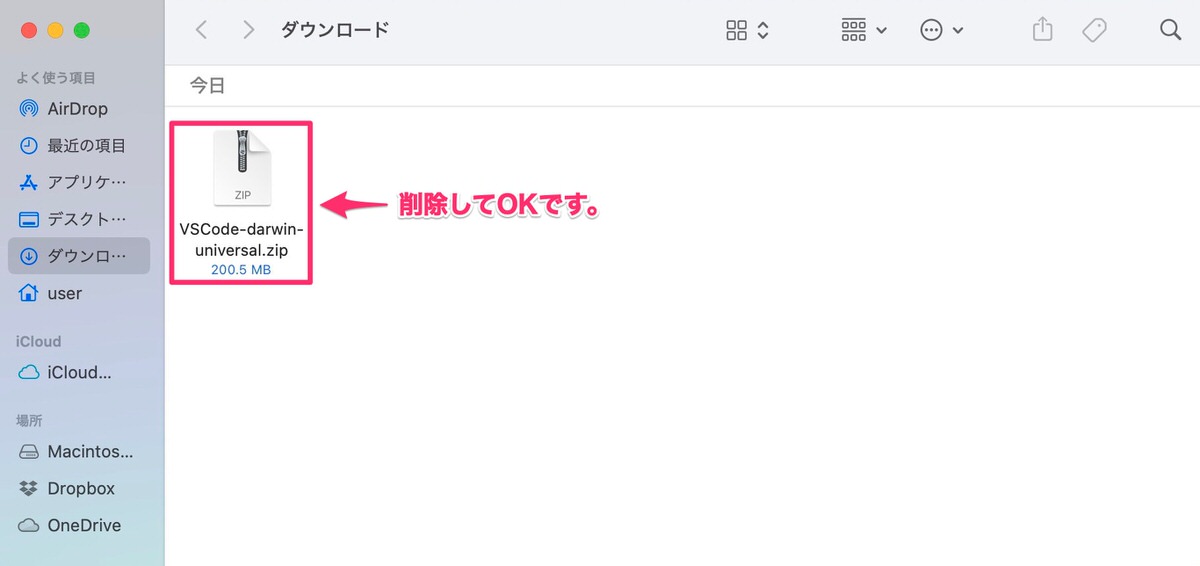
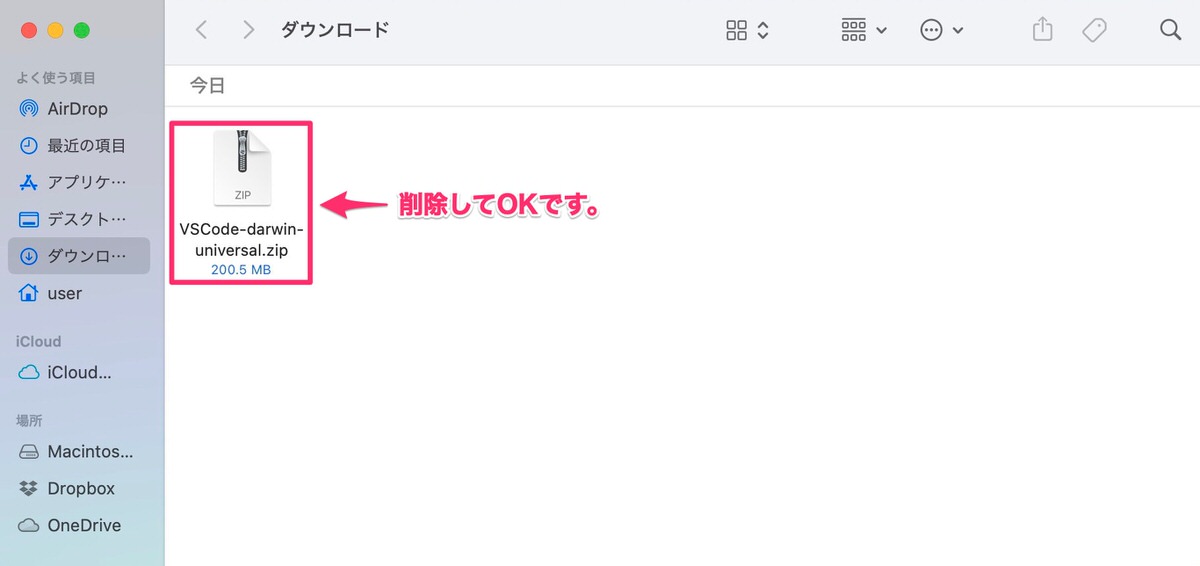
「VSCode-darwin-universal.zip」は削除してOKです。


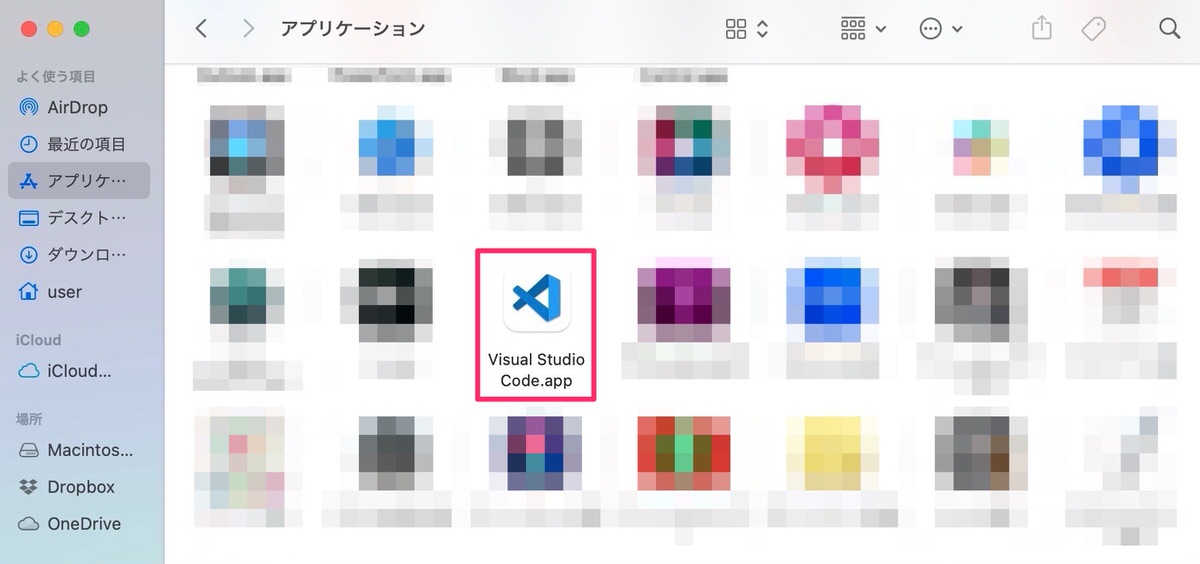
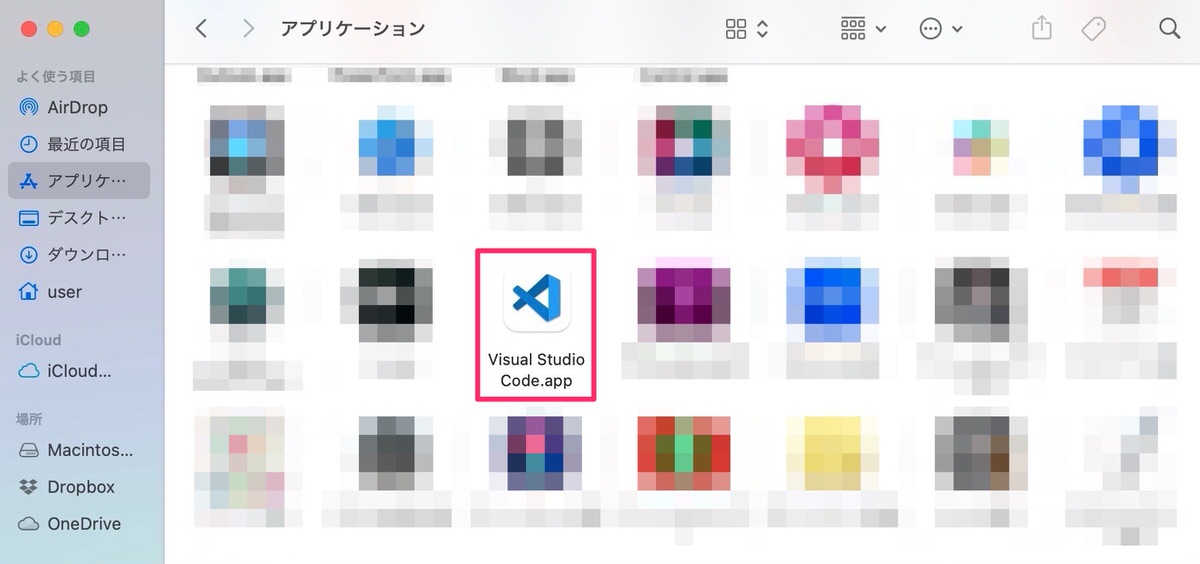
アプリケーションフォルダを開くとドラッグ&ドロップした「Visual Studio Code.app」が入っています。


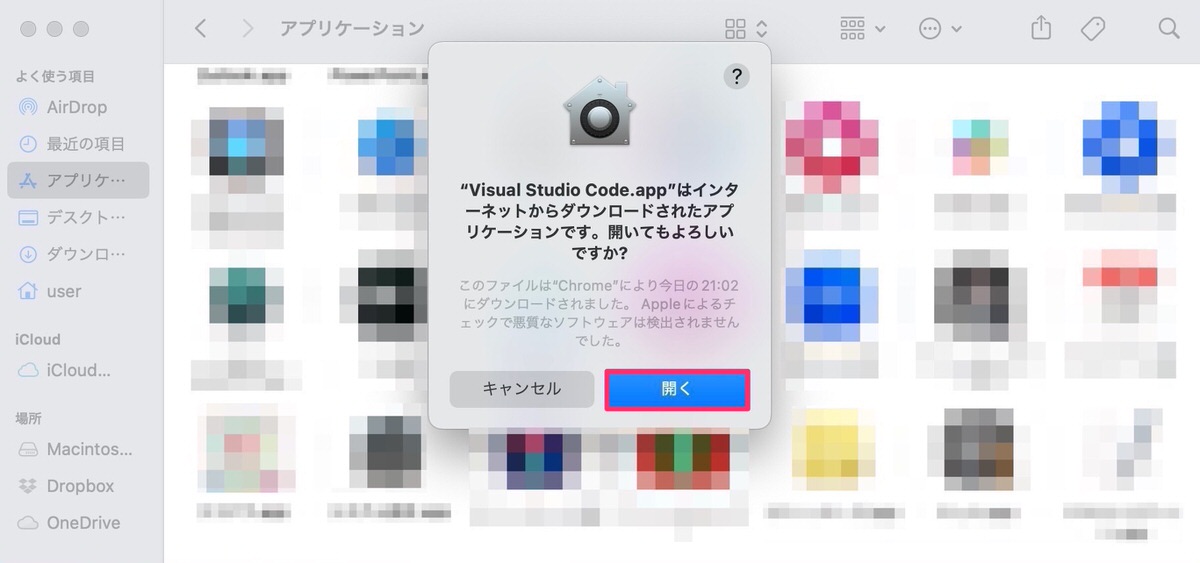
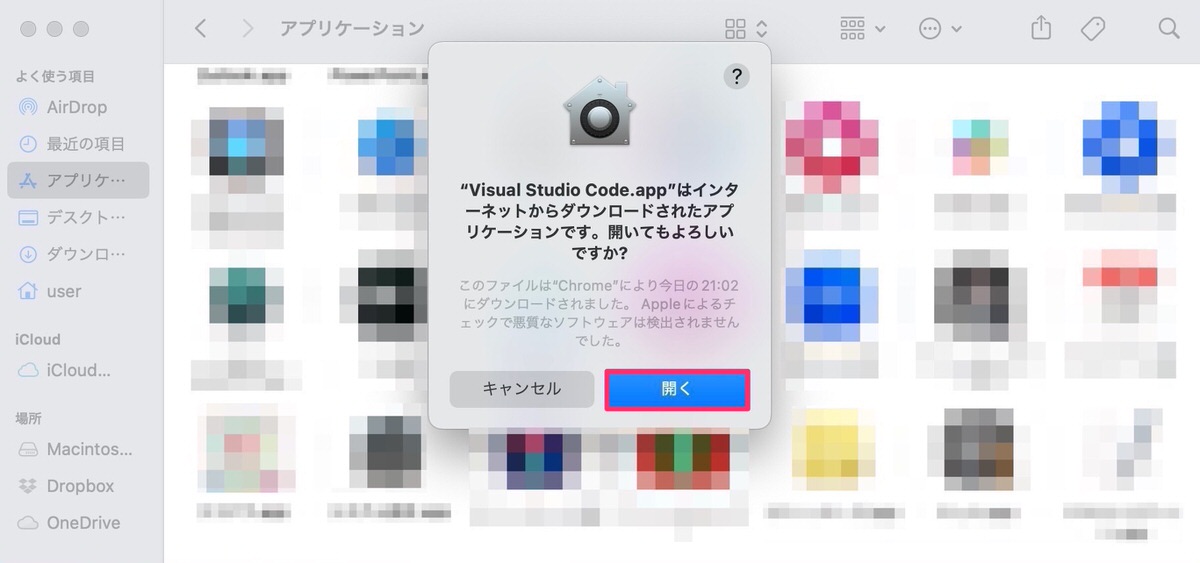
「Visual Studio Code.app」をダブルクリックすると、下記画像が表示されるので「開く」をクリックします。


すると、再度「”VSCode-darwin-universal.zip”を展開中…」と表示されます。


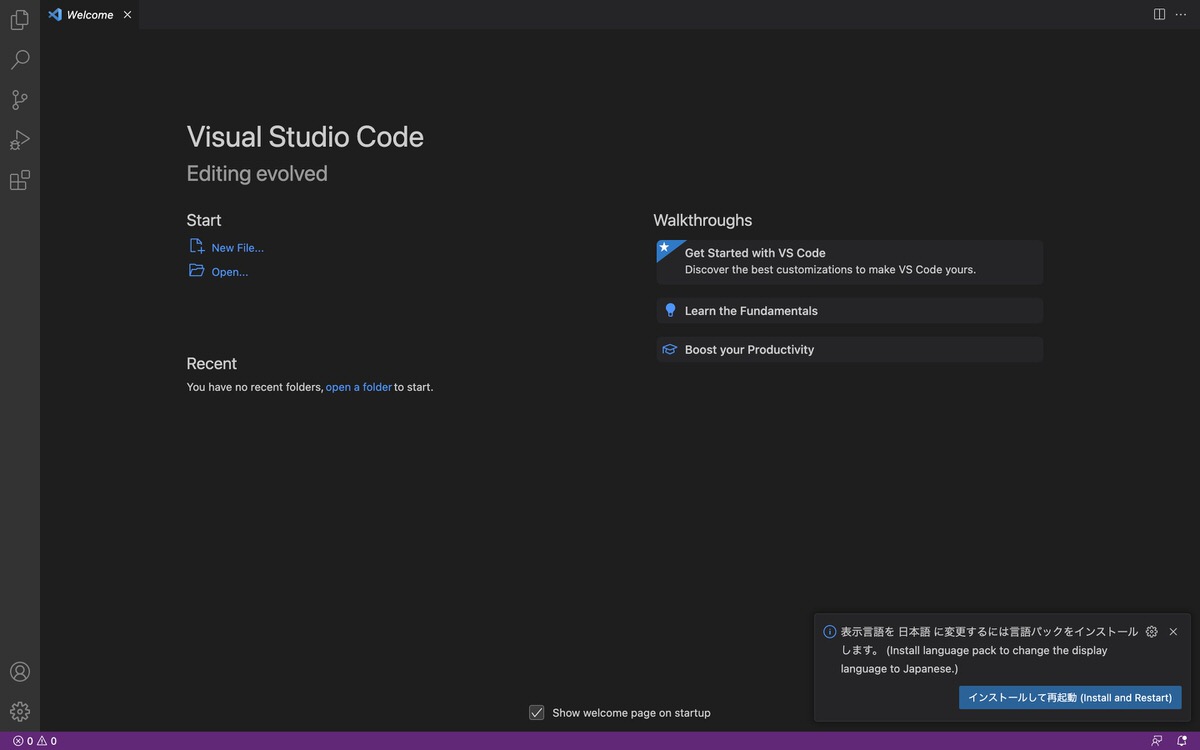
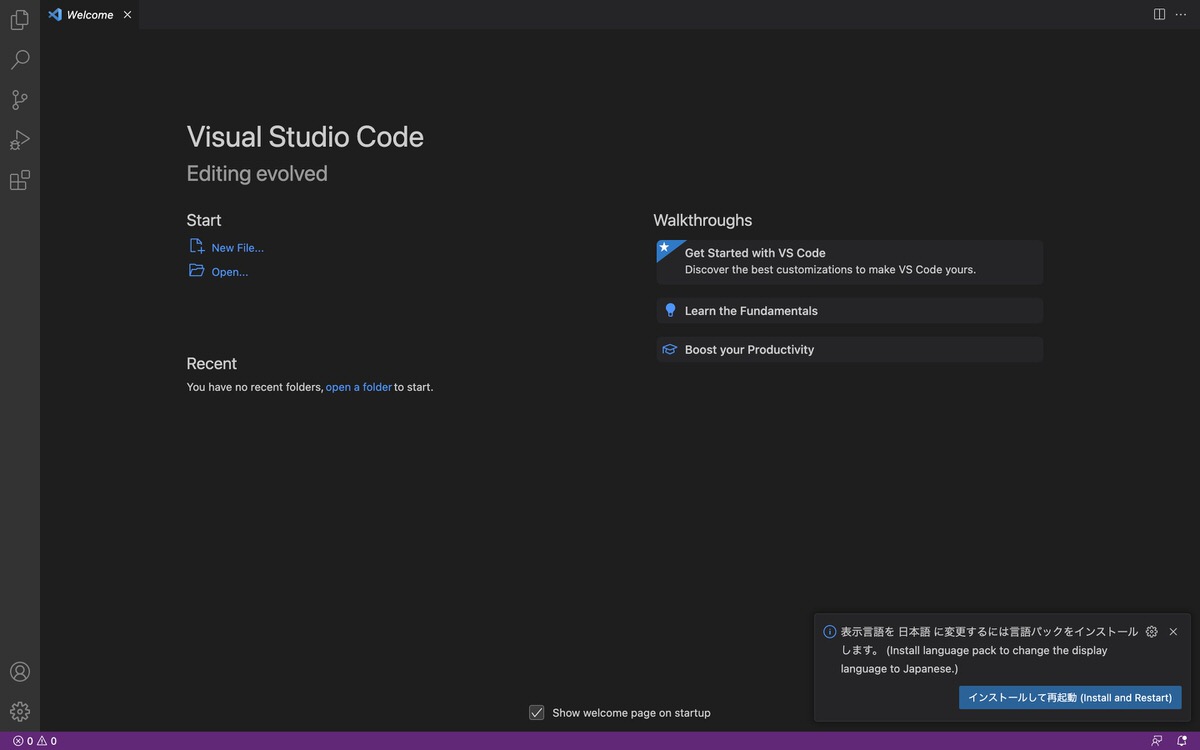
「Visual Studio Code」が開きました。


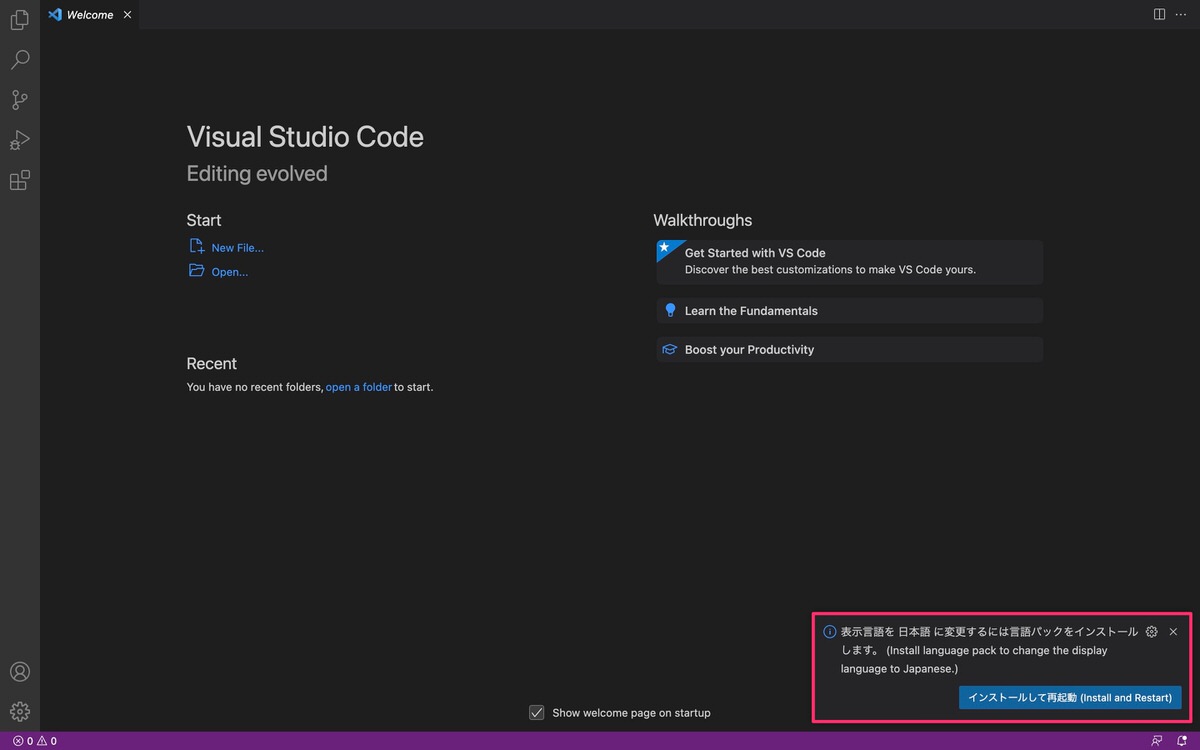
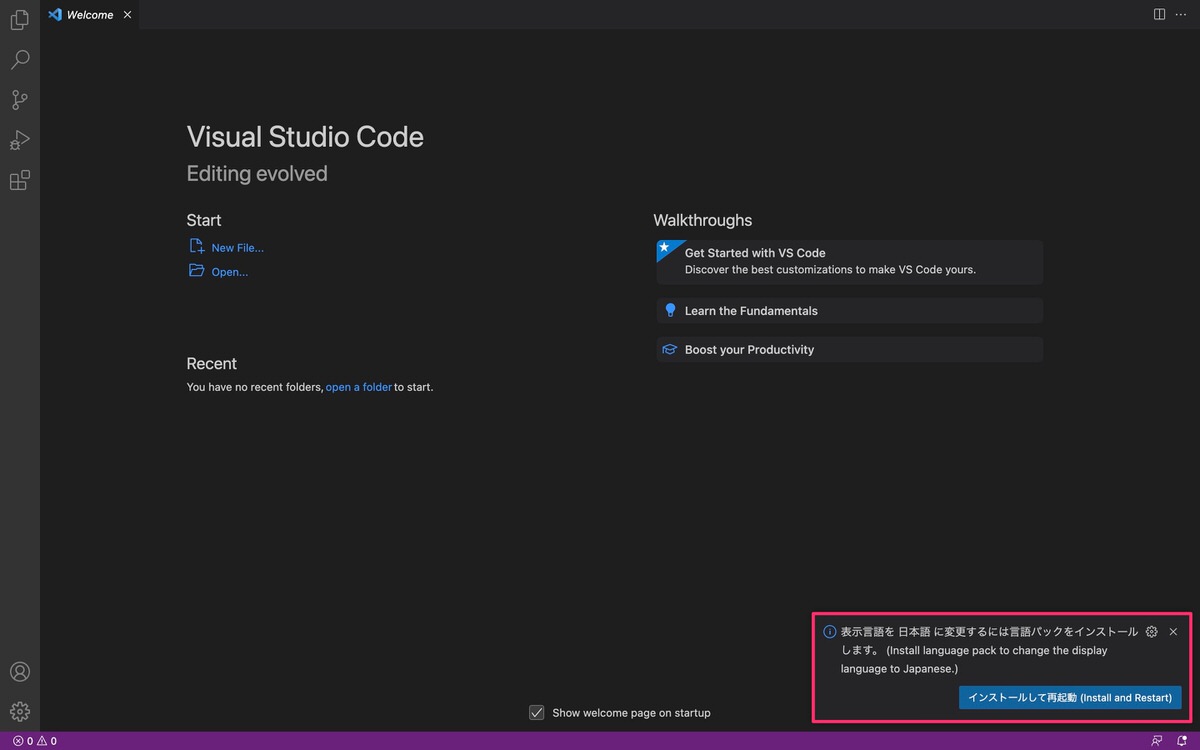
開くと「表示言語を日本語に変更するには言語パックをインストールします。」と表示されますので、「インストールして再起動」をクリックします。


Visual Studio Codeが10秒ほどで再起動され日本語に変わります。
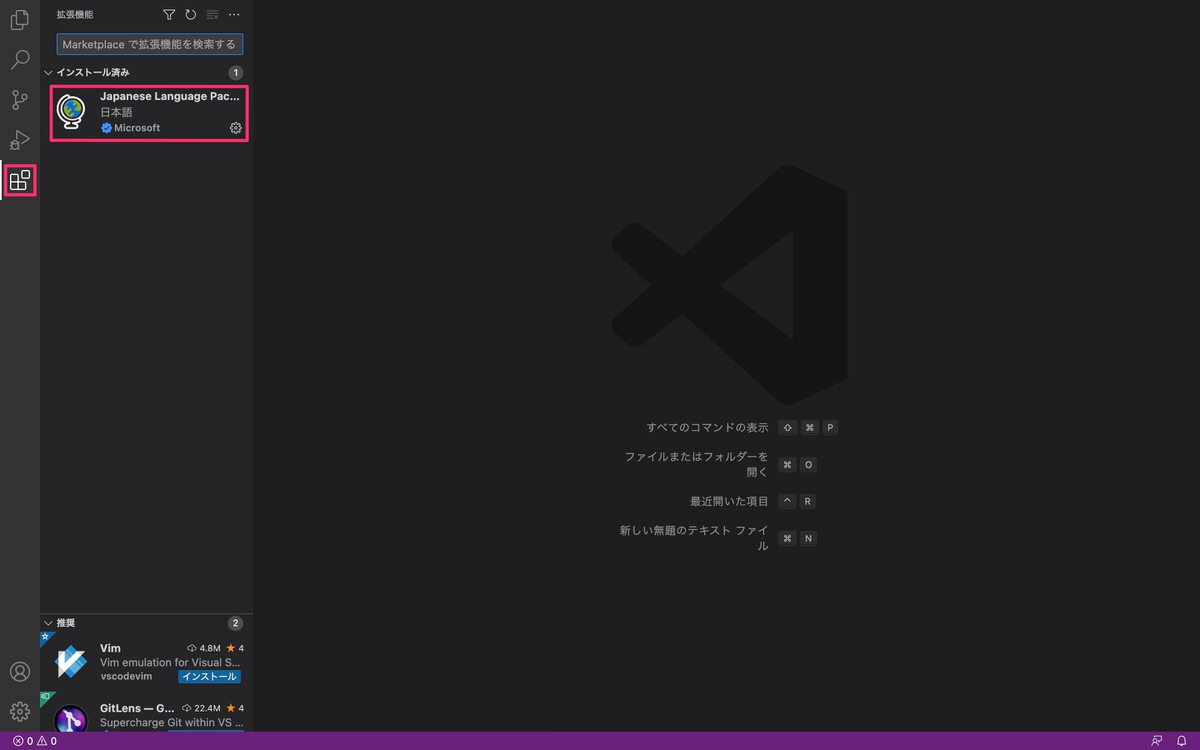
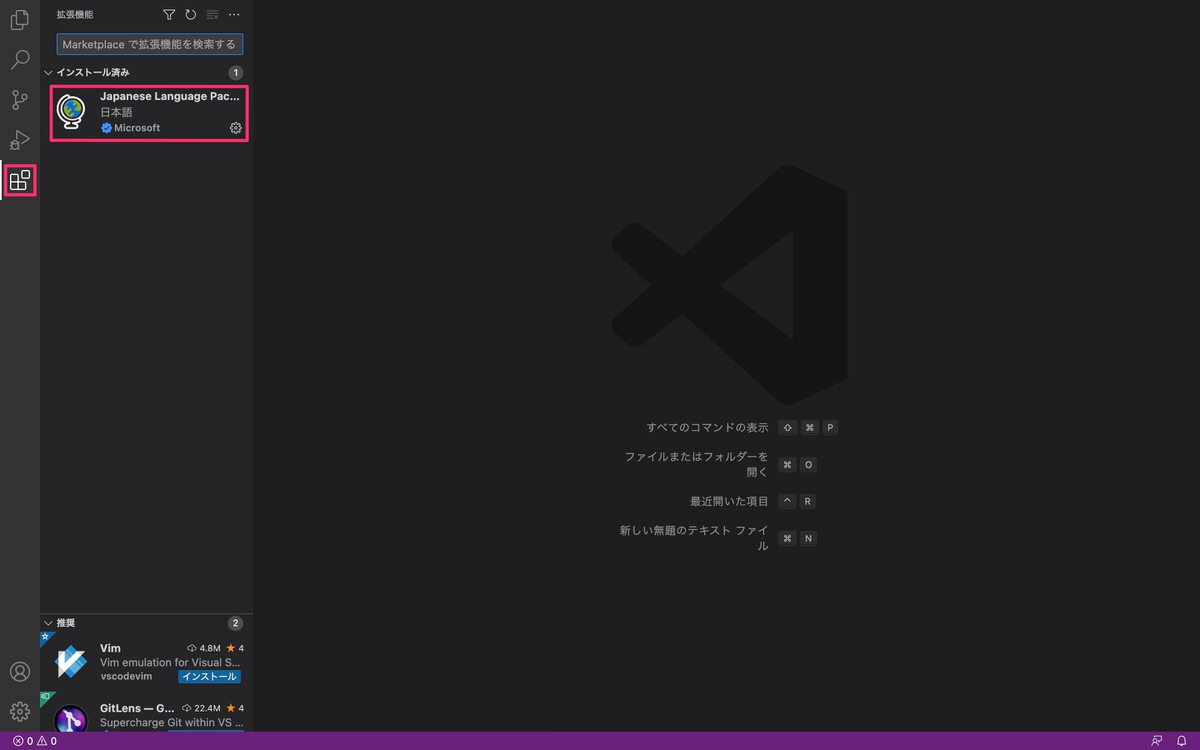
拡張機能( が四つのマーク)をクリックすると、Visual Studio Codeを日本語対応にする「Japanese Language Pack for Visual Studio Code」がインストールされています。


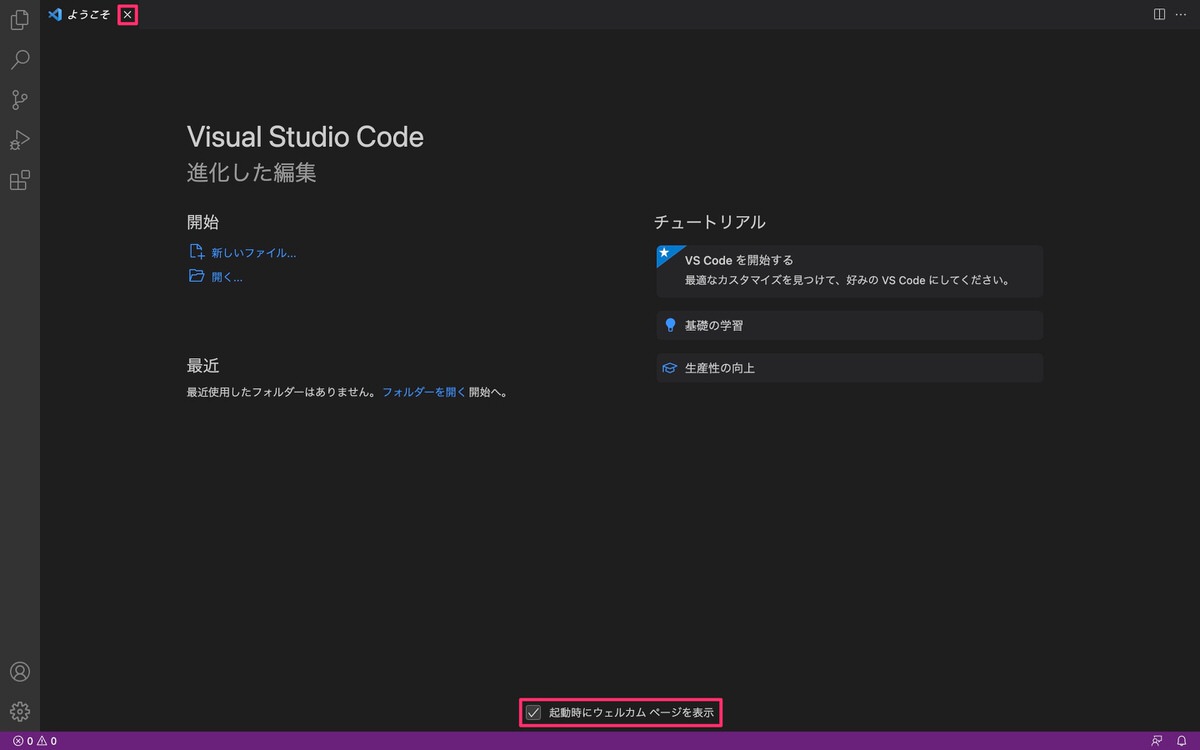
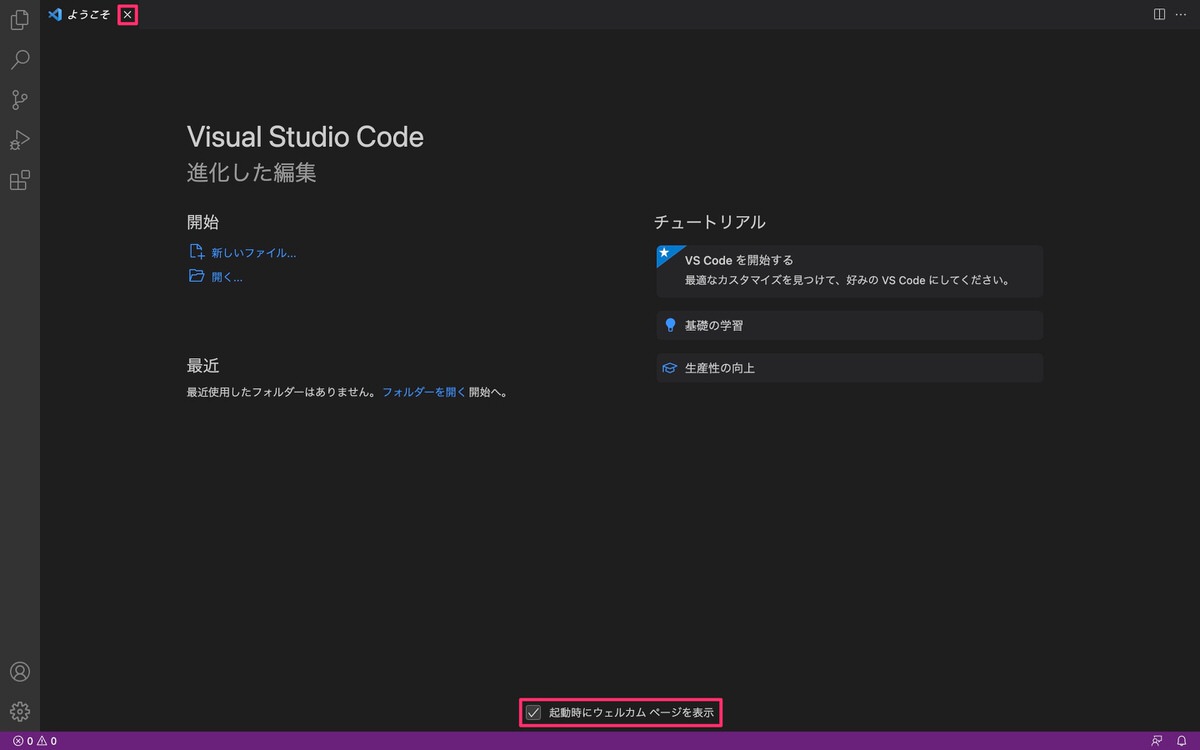
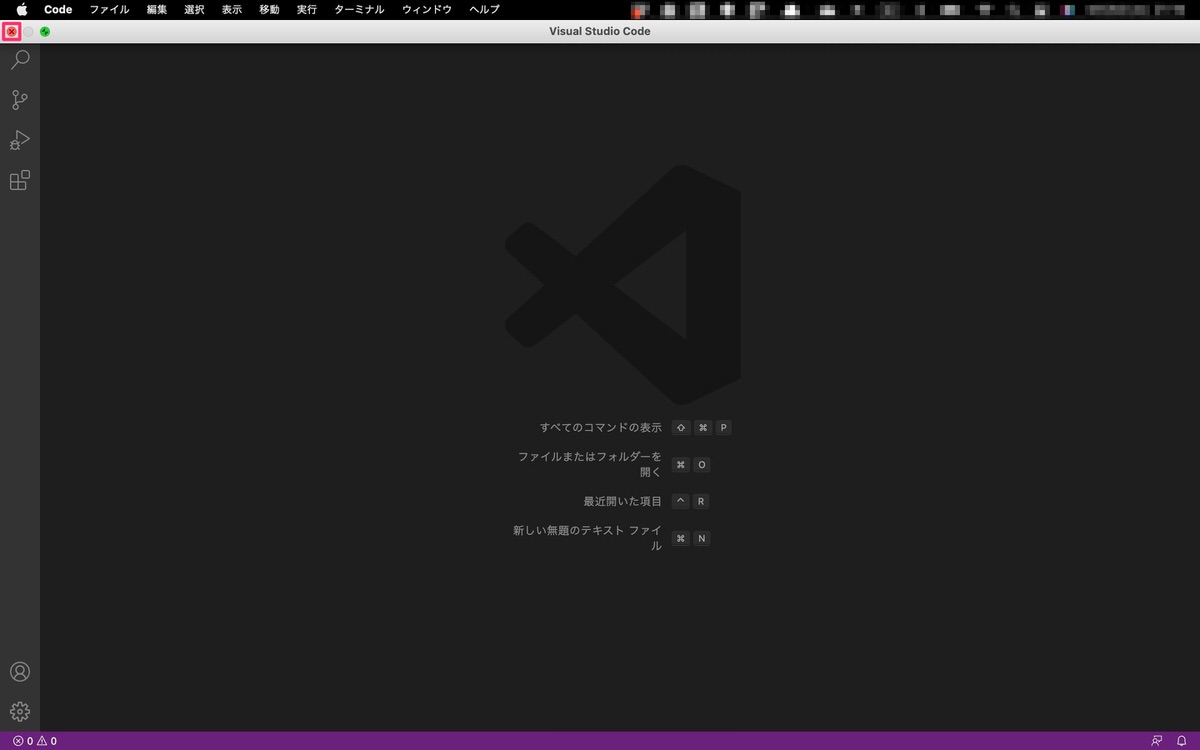
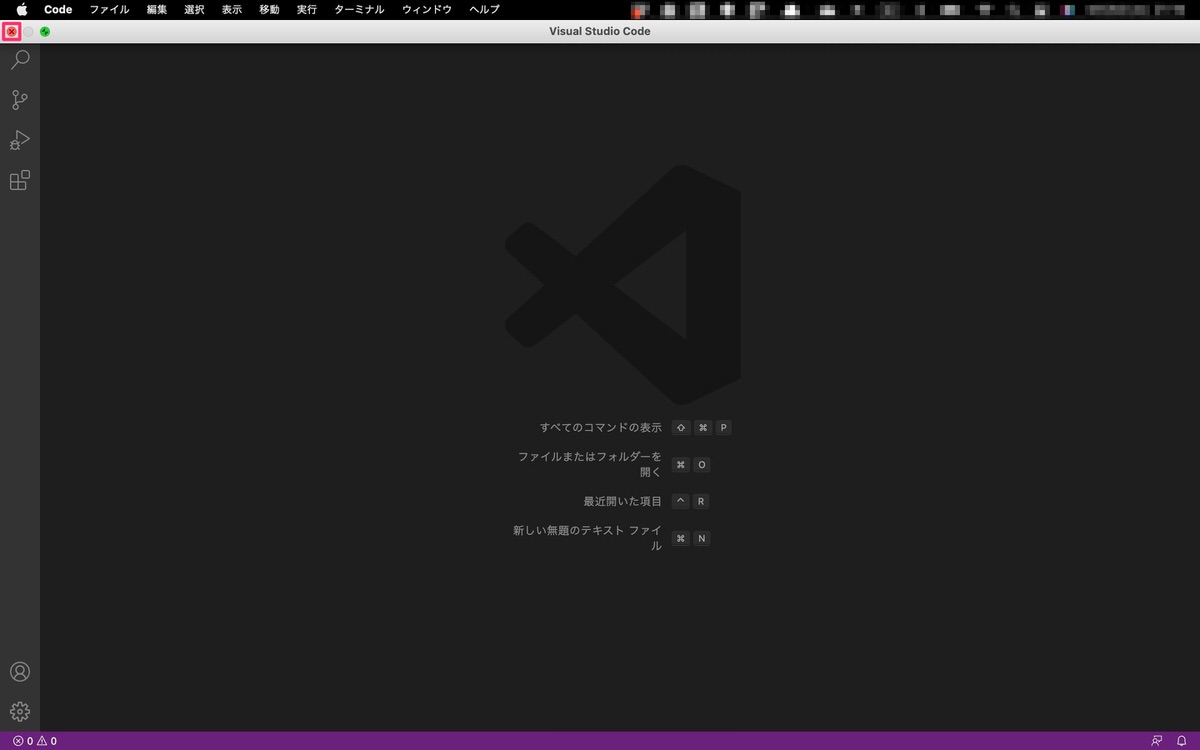
Visual Studio Codeを開く度に下記画像の「ウェルカムページ」を表示させたくない場合には、「起動時にウェルカムページを表示」のチェックを外し「 」で閉じます。


その後、Visual Studio Codeも「 」で閉じます。


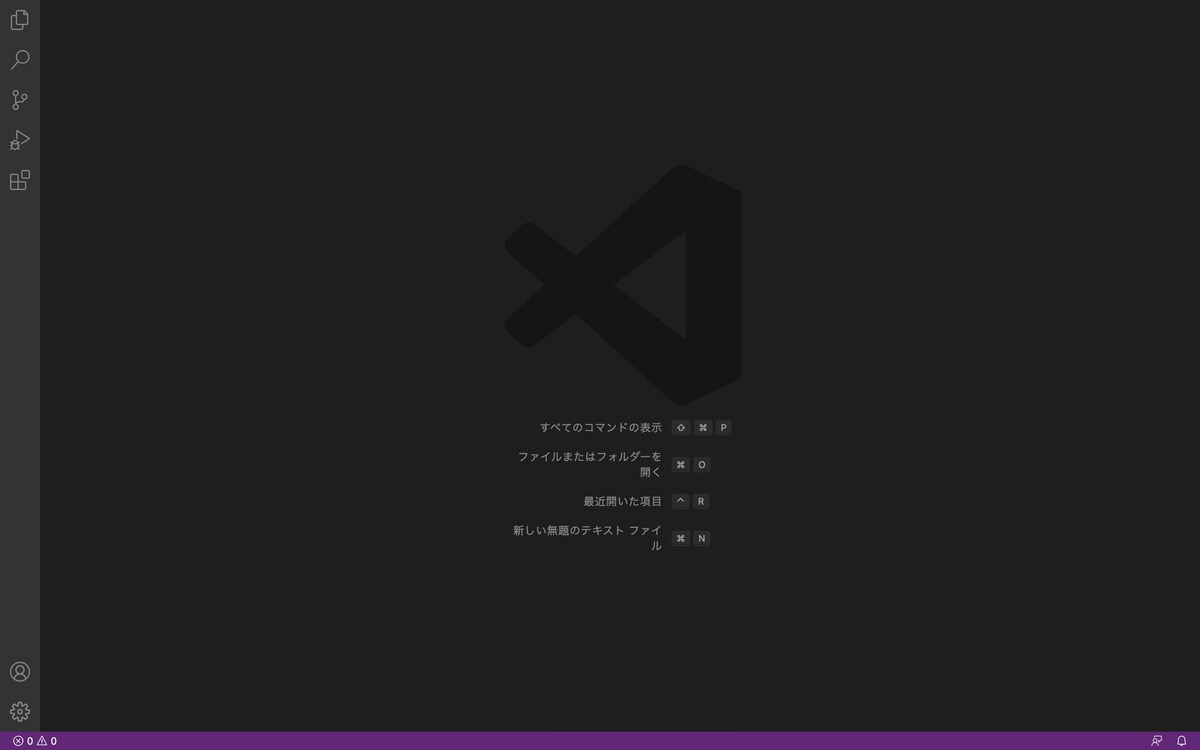
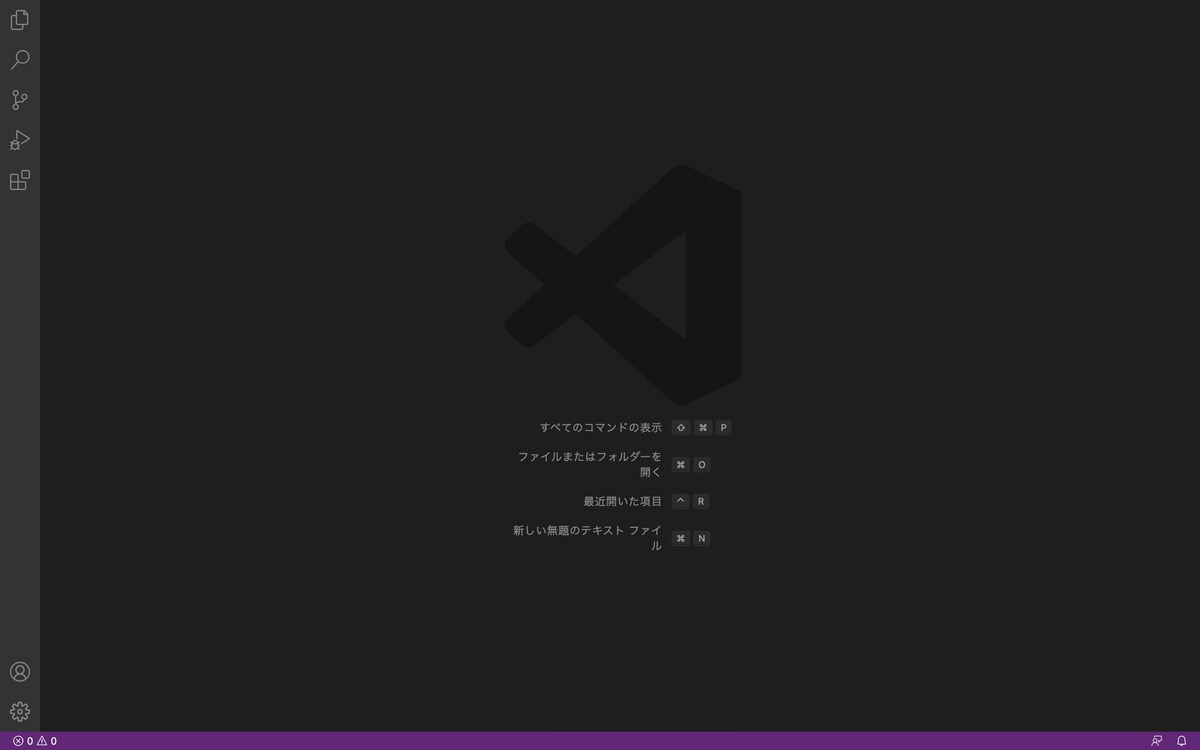
そして、Visual Studio Codeを再度開くと「ウェルカムページ」が表示されなくなっています。


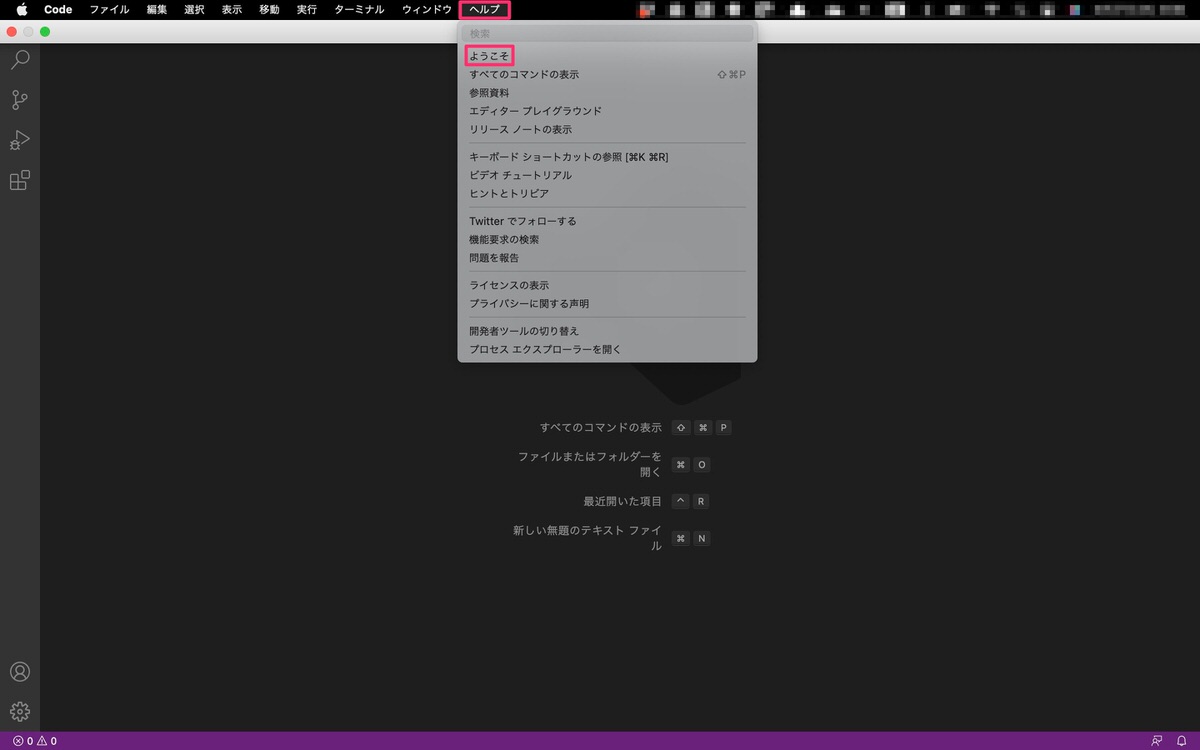
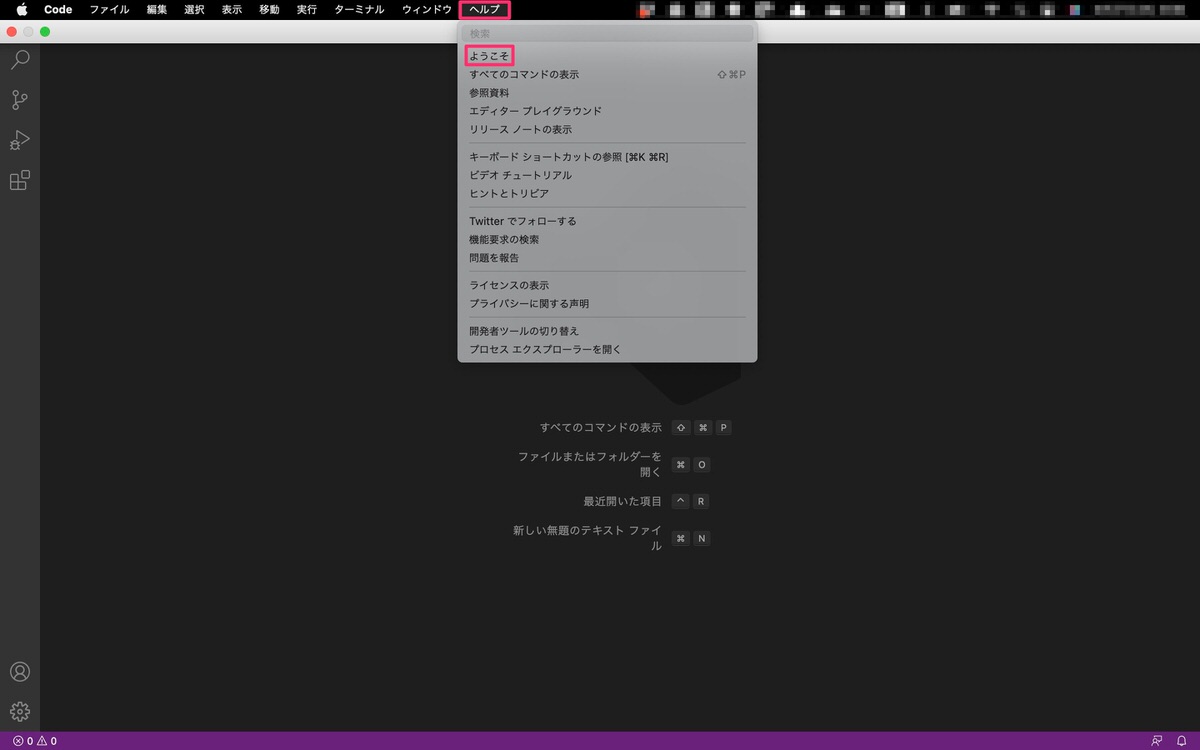
「ウェルカムページ」は「ヘルプ」>「ようこそ」でいつでも非表示から表示に切り替えることができます。




今回は以上です。


この記事が気に入ったら
フォローしてね!