SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

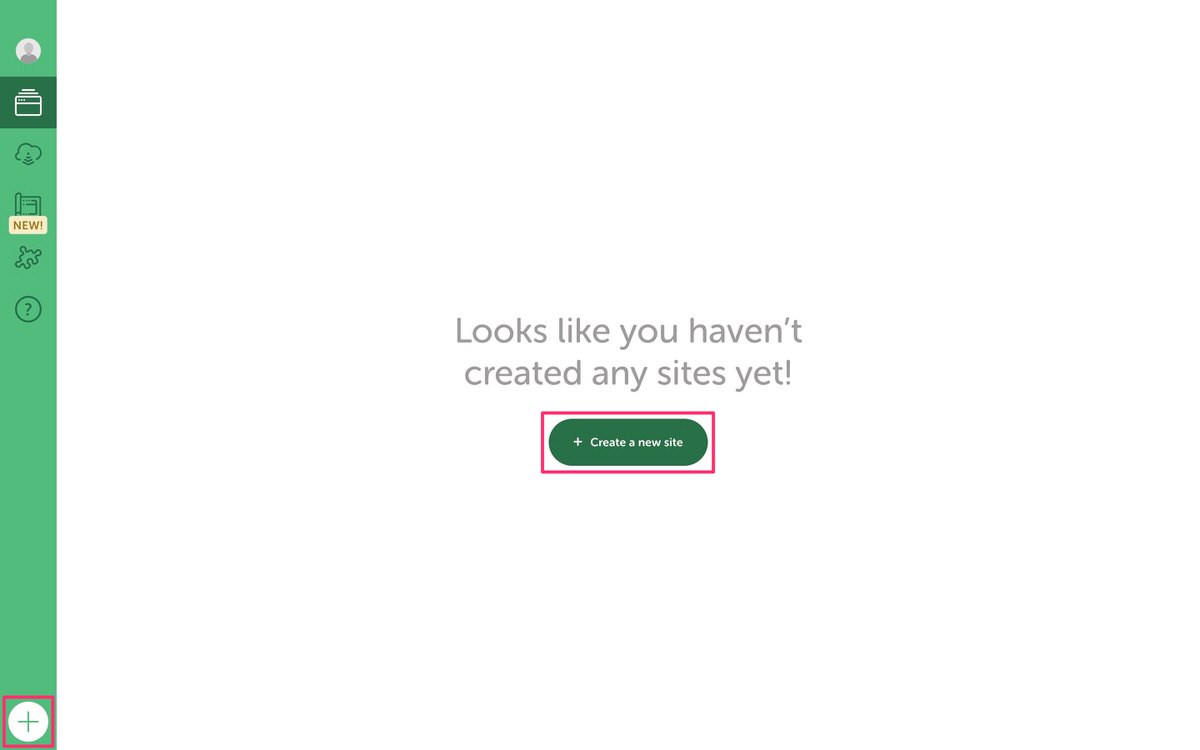
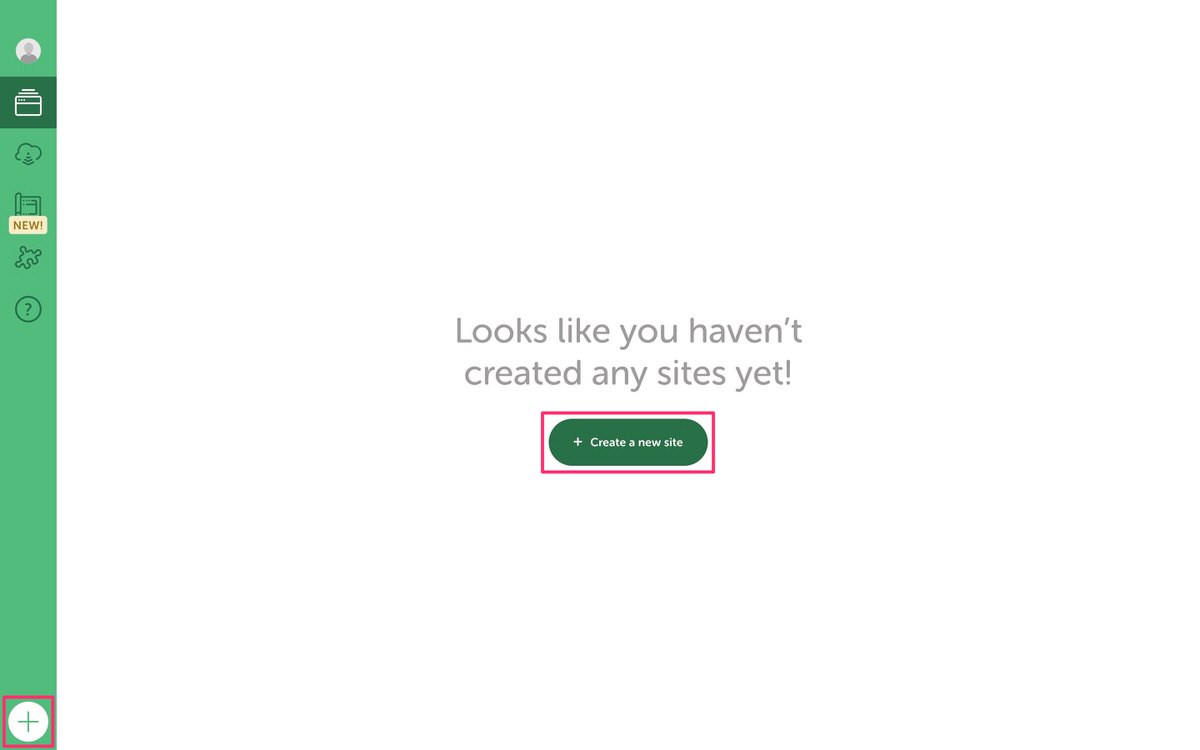
こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

プラグインやオリジナルサイト制作などのテスト環境用としてLocalでWordPressのローカル環境を構築したいんだけど使い方が分からない。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
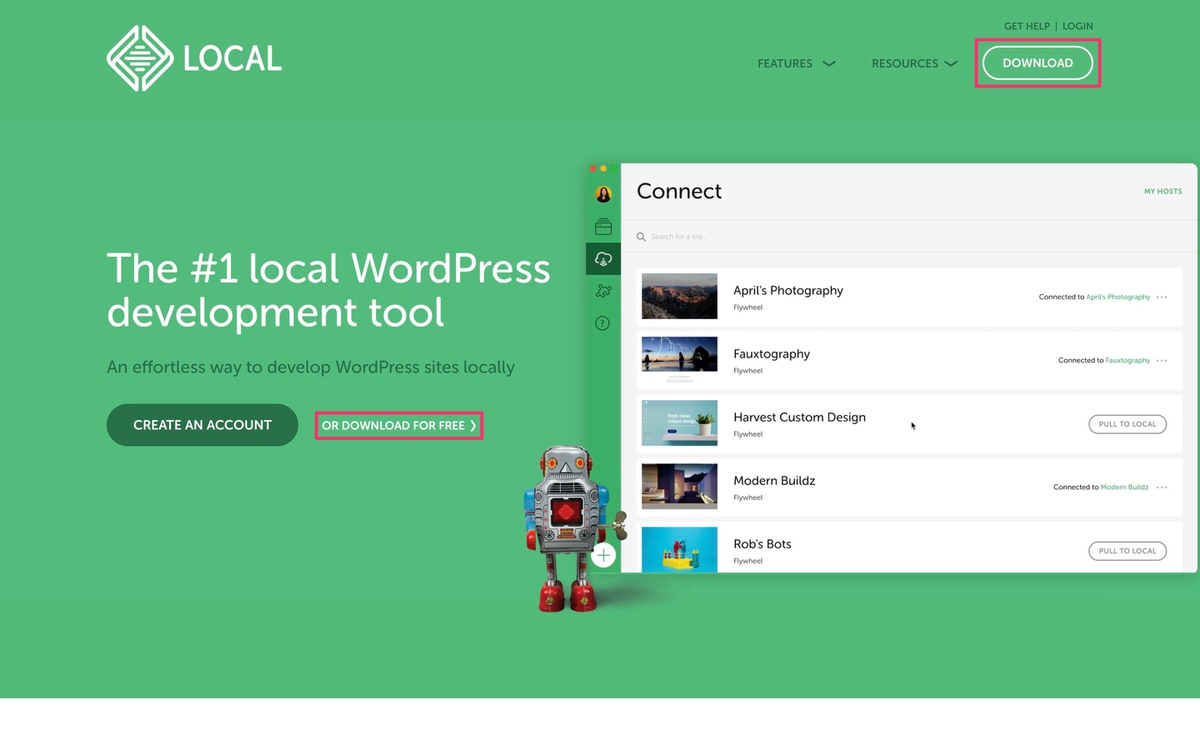
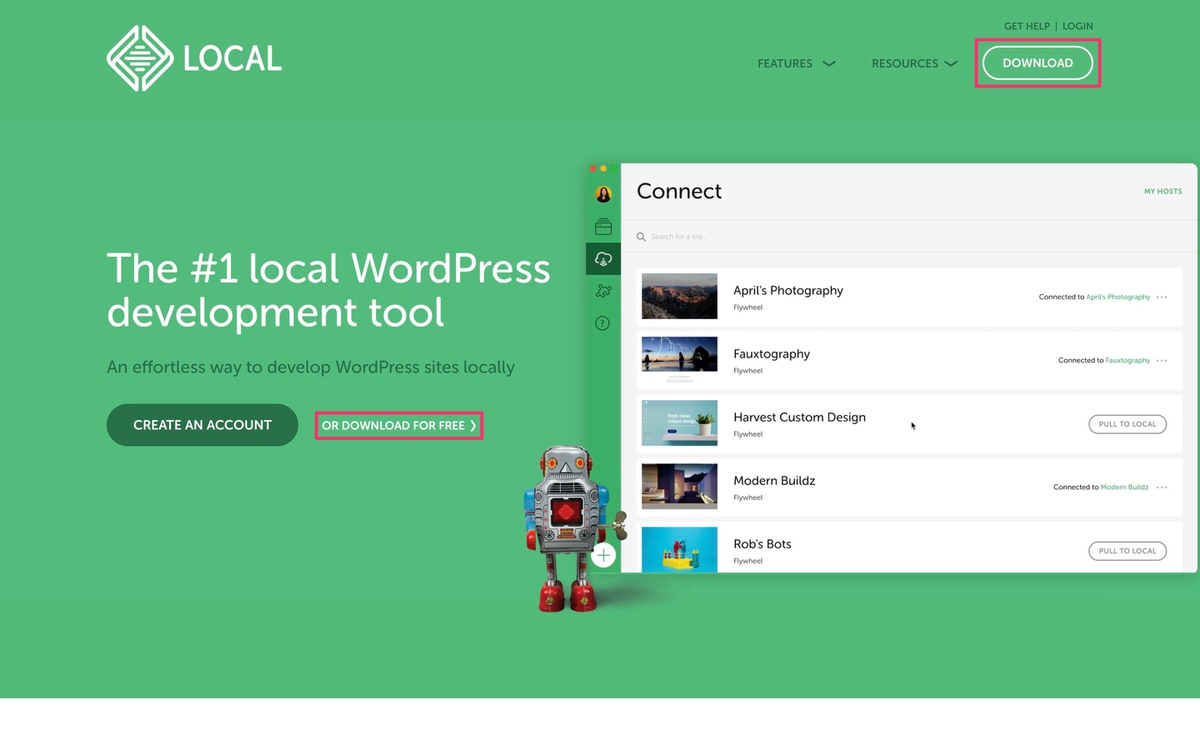
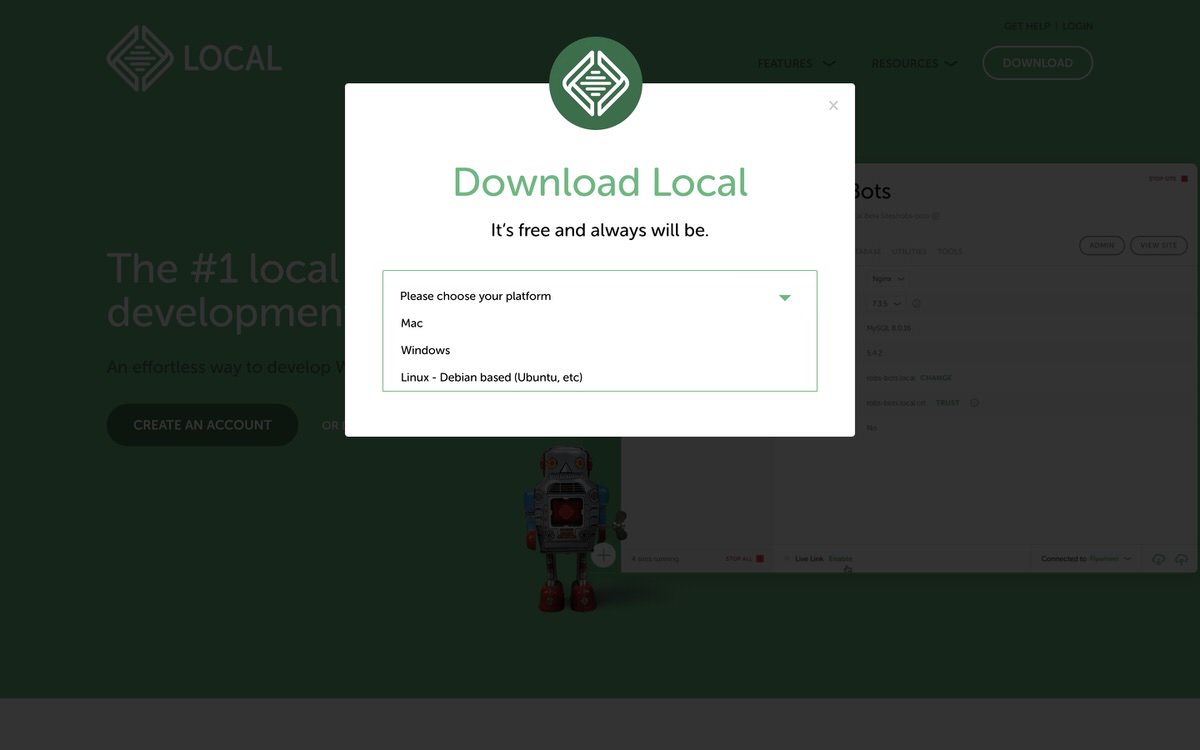
「DOWNLOAD」または「OR DOWNLOAD FOR FREE」をクリックします。


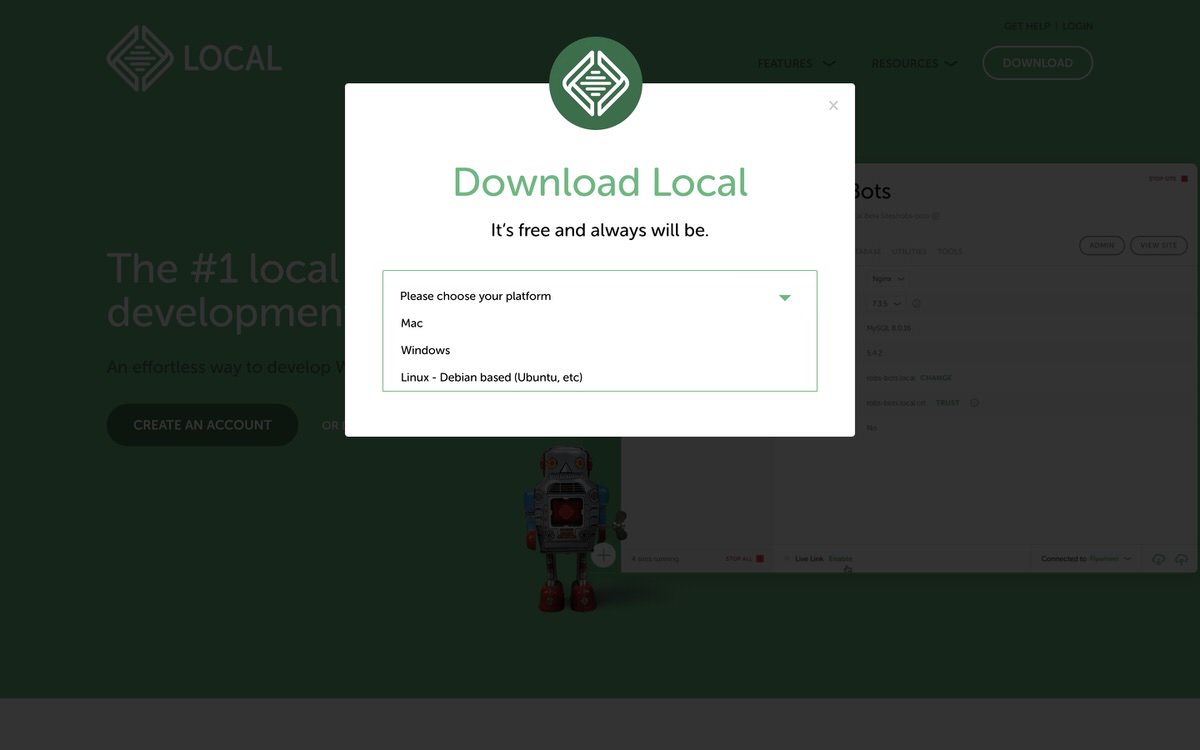
「Please choose your platform」から(Mac/windows/Linux)を選択します。


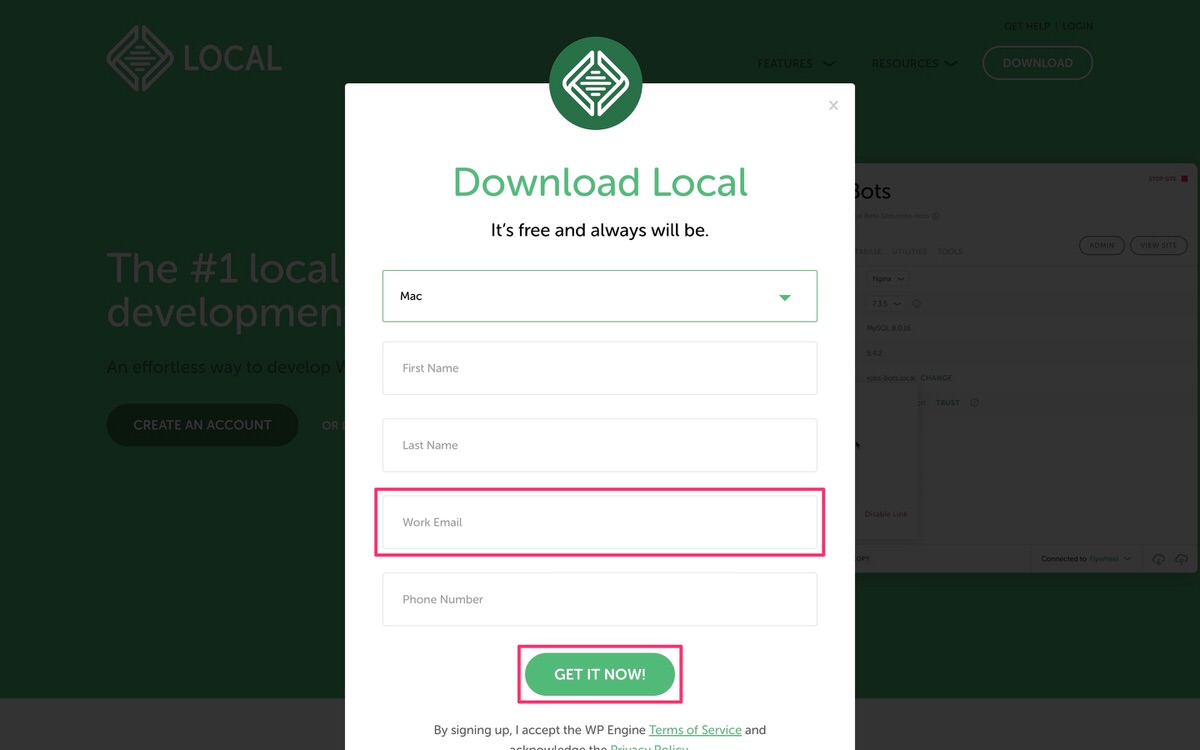
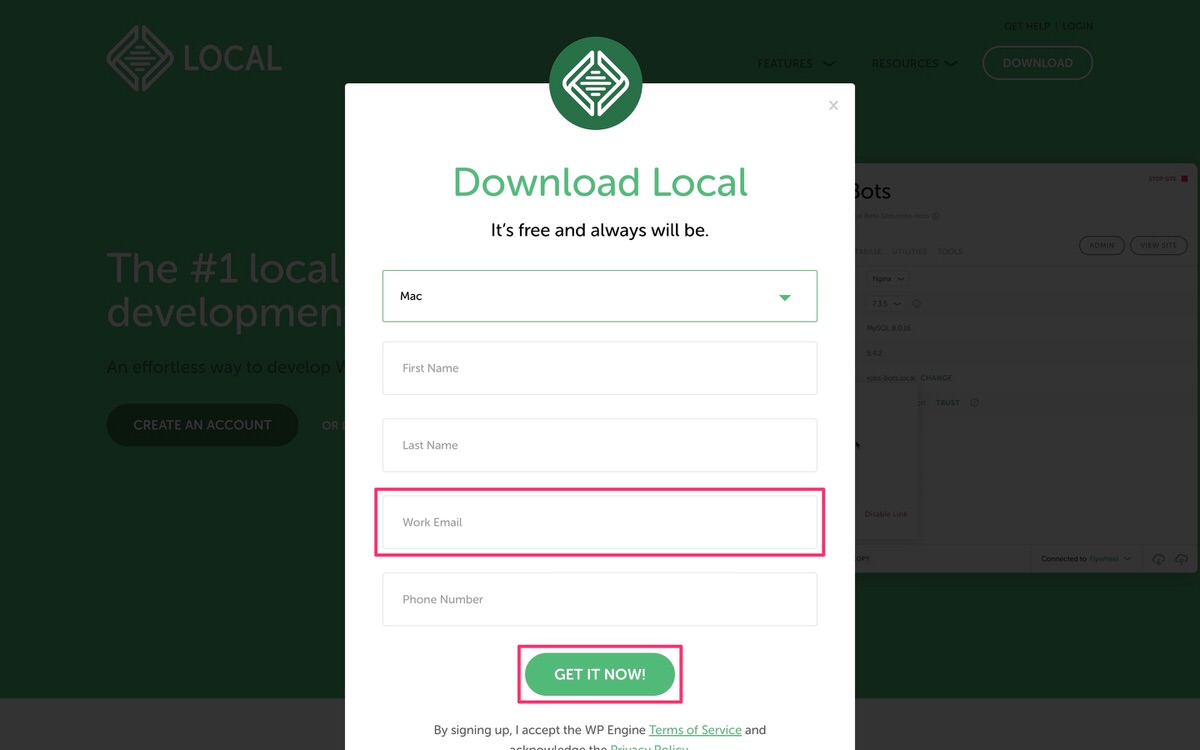
その後、下記の画面が表示されるのでメールアドレスを入力して「GET IT NOW!」をクリックします。


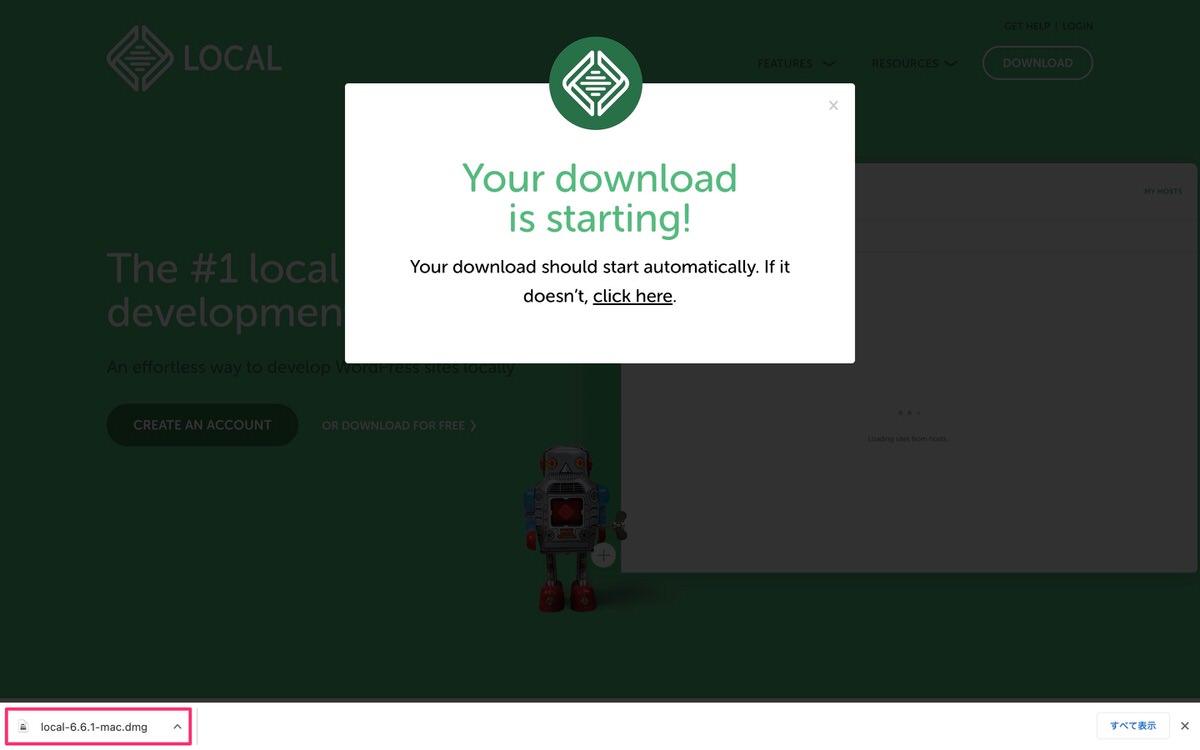
ダウンロード終了後「local-6.6.0-mac.dmg」をクリックします。


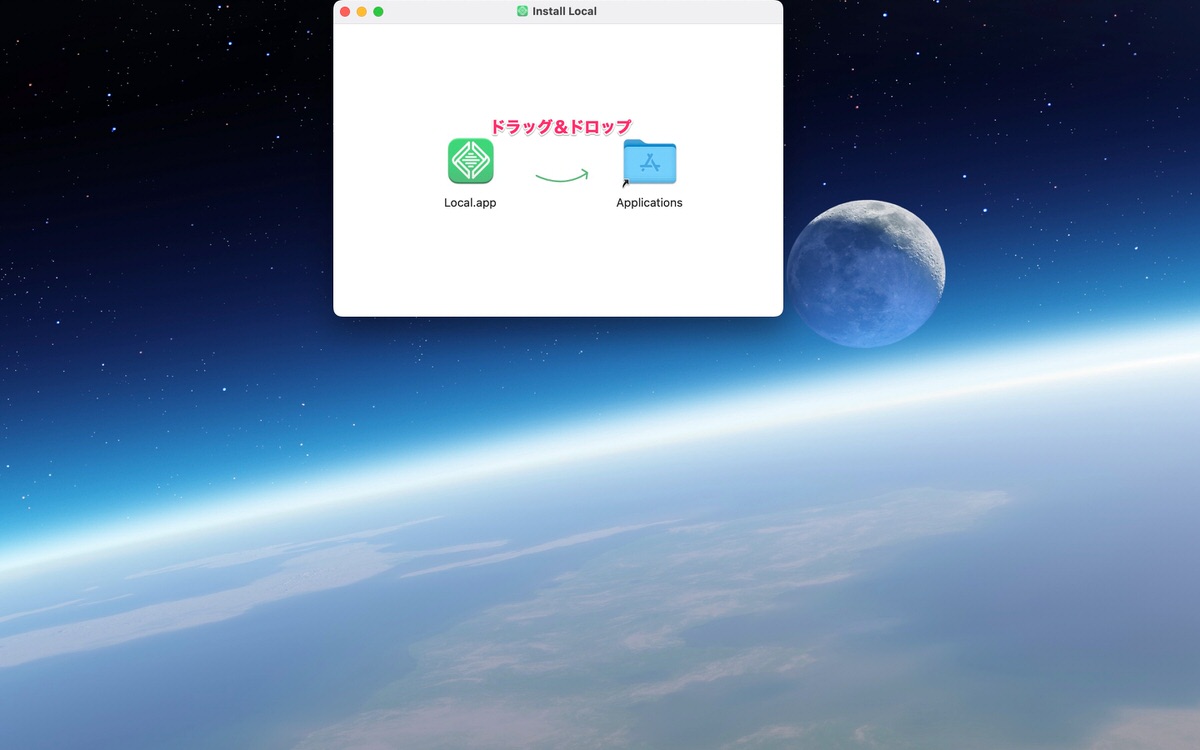
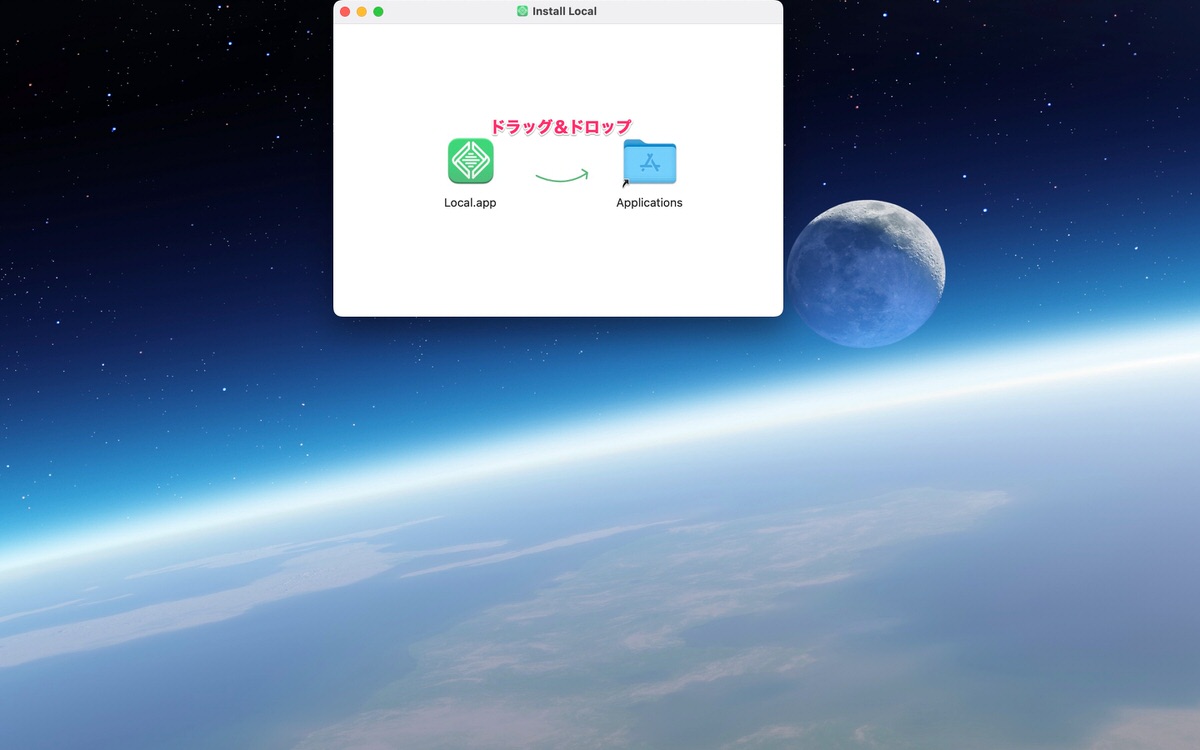
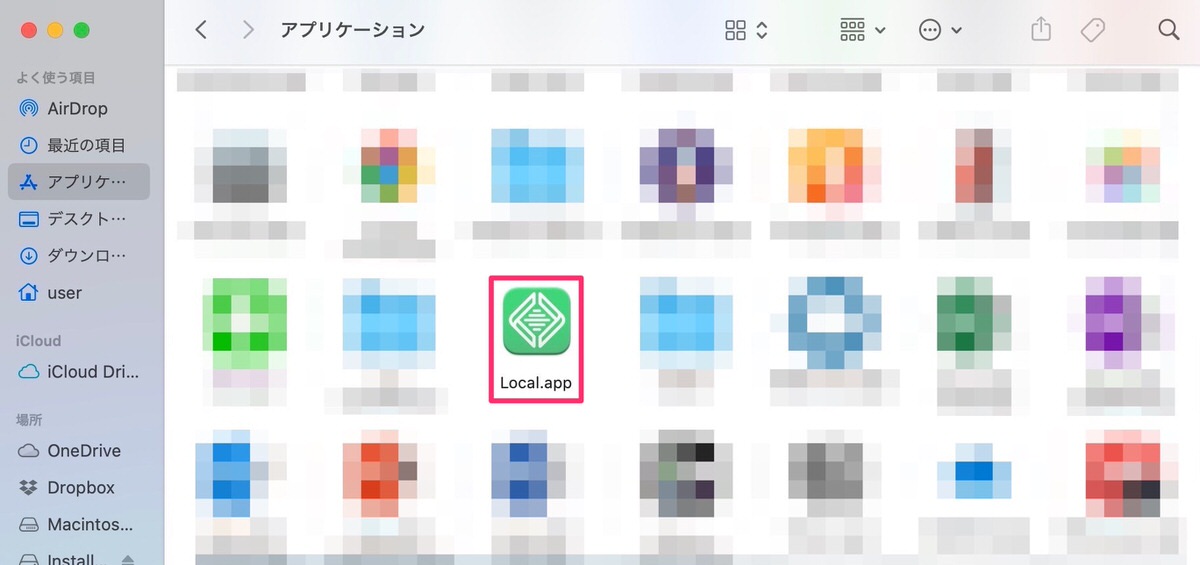
「Local.app」をドラッグ&ドロップで「Applications」に移動させます。


⌘Aでアプリケーションに移動できます。
「Local.app」が入っています。


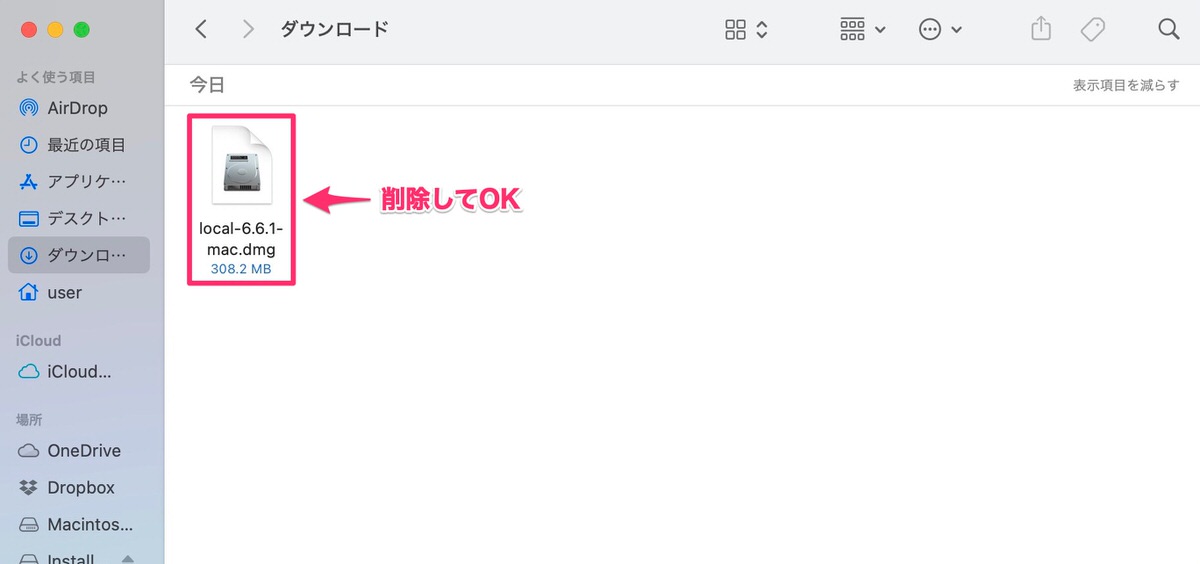
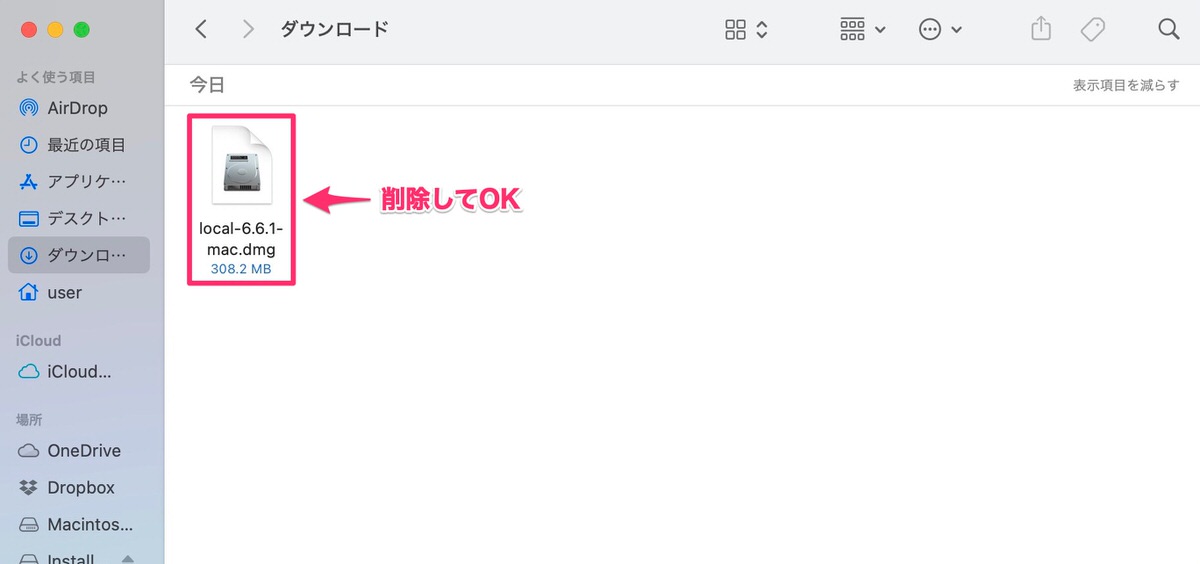
【余談】Finderから、「ダウンロード」へ移動しました。
ダウンロードされた「local-6.6.0-mac.dmg」は削除してOKです。


これでダウンロードは完了したので次はローカル環境の構築を行います。
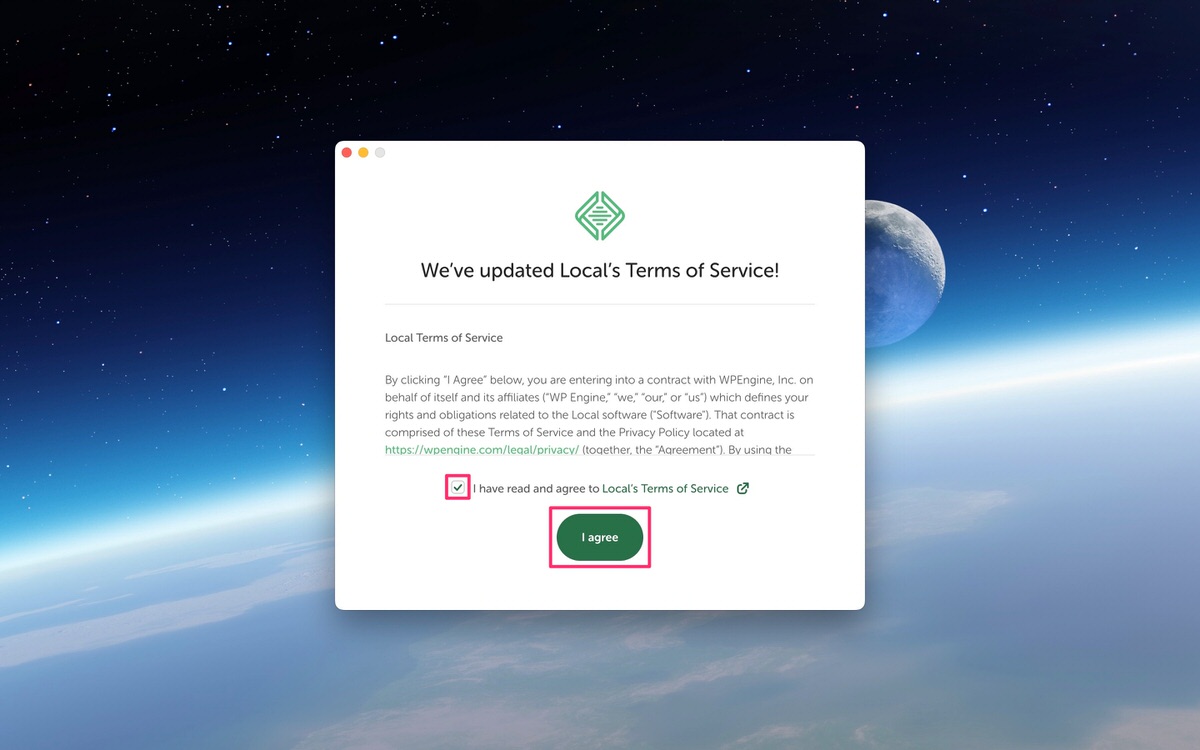
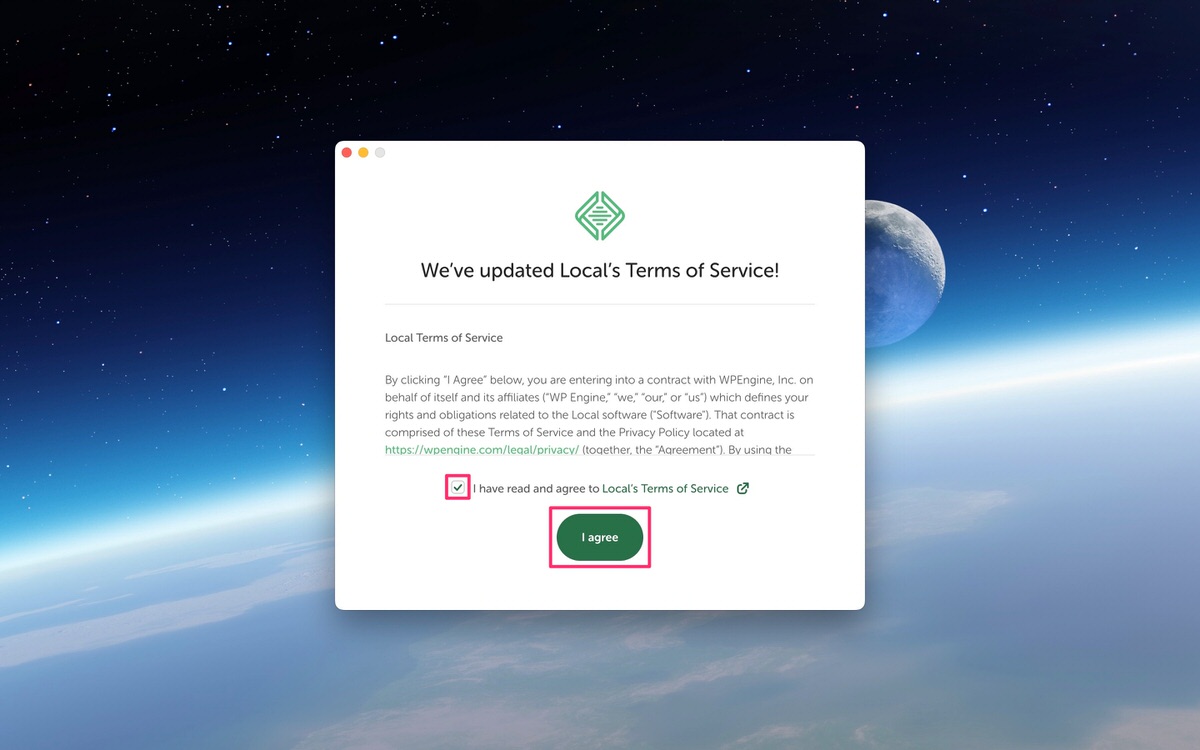
下記の画面が表示されるので「開く」をクリックします。


「チェック」を入れて「I agree」をクリックします。


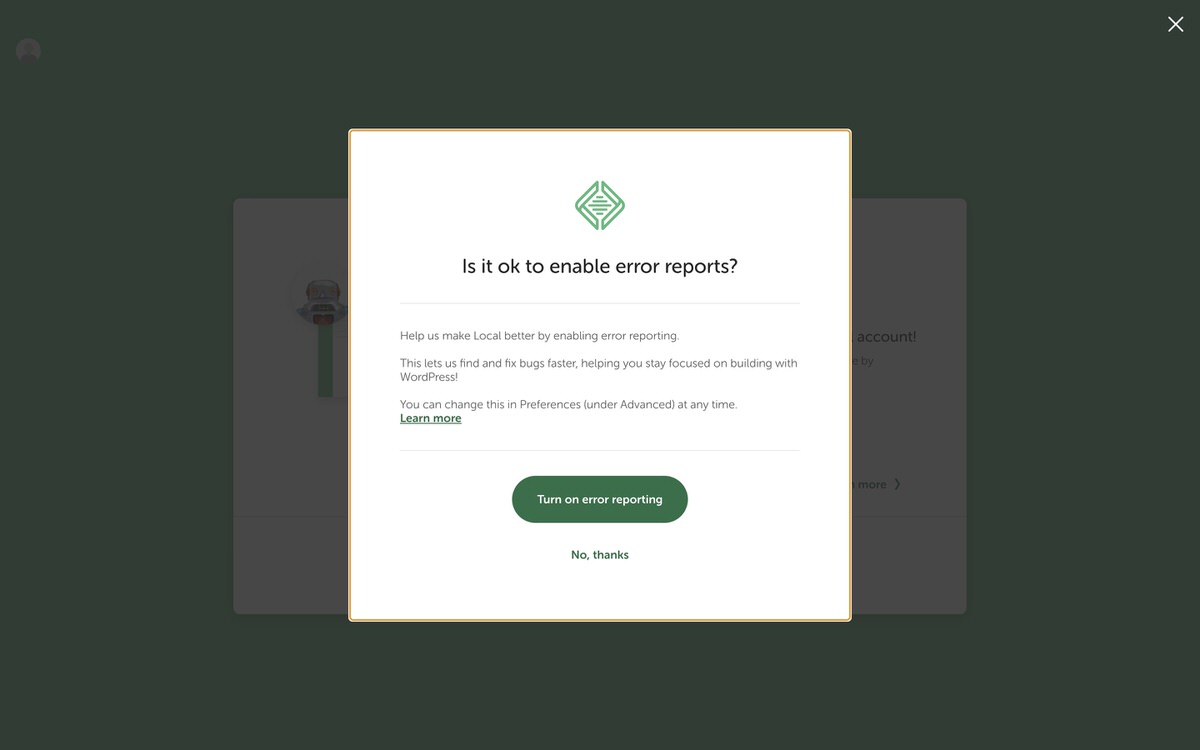
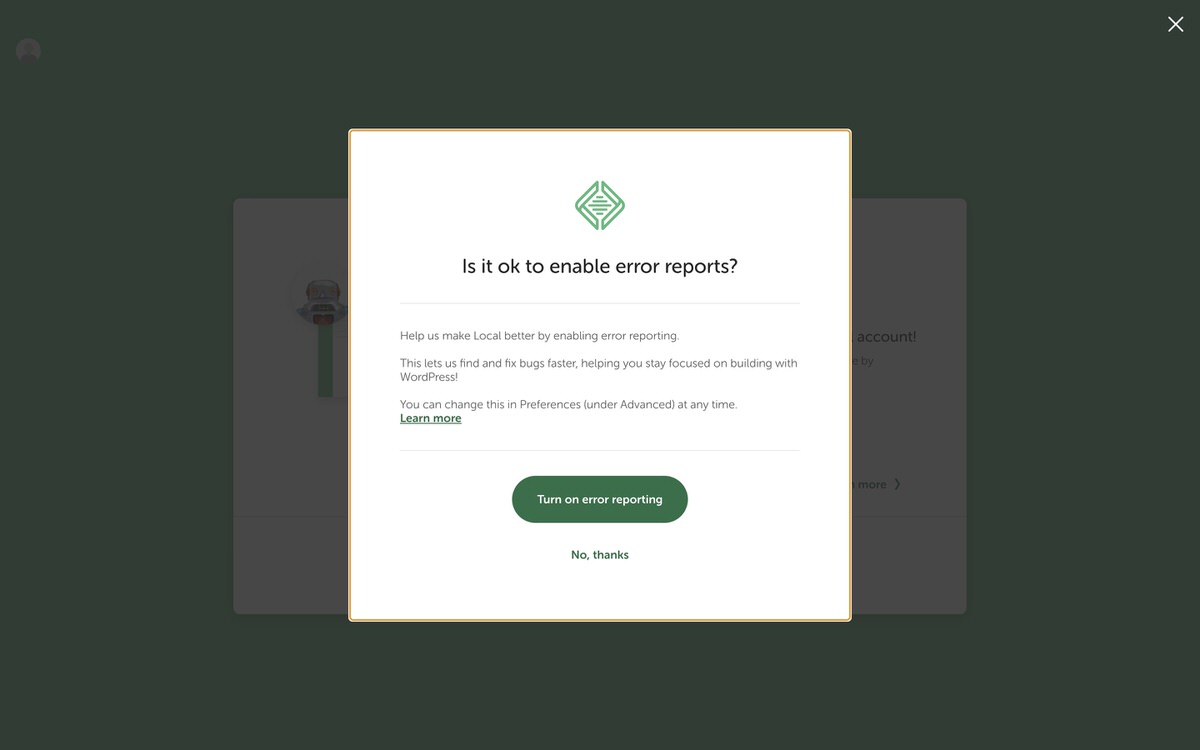
「Turn on error reporting」または「No, thanks」を選択します。
※設定は後で変更することもできます(変更方法は後述しています)。


和訳です。
エラーレポートを有効にしても大丈夫ですか?
エラーレポートを有効にすることで、Local をより良くすることができます。
これにより、より早くバグを発見し修正することができ、WordPress での開発に集中することができます。
この設定は、環境設定(詳細設定)でいつでも変更することができます。
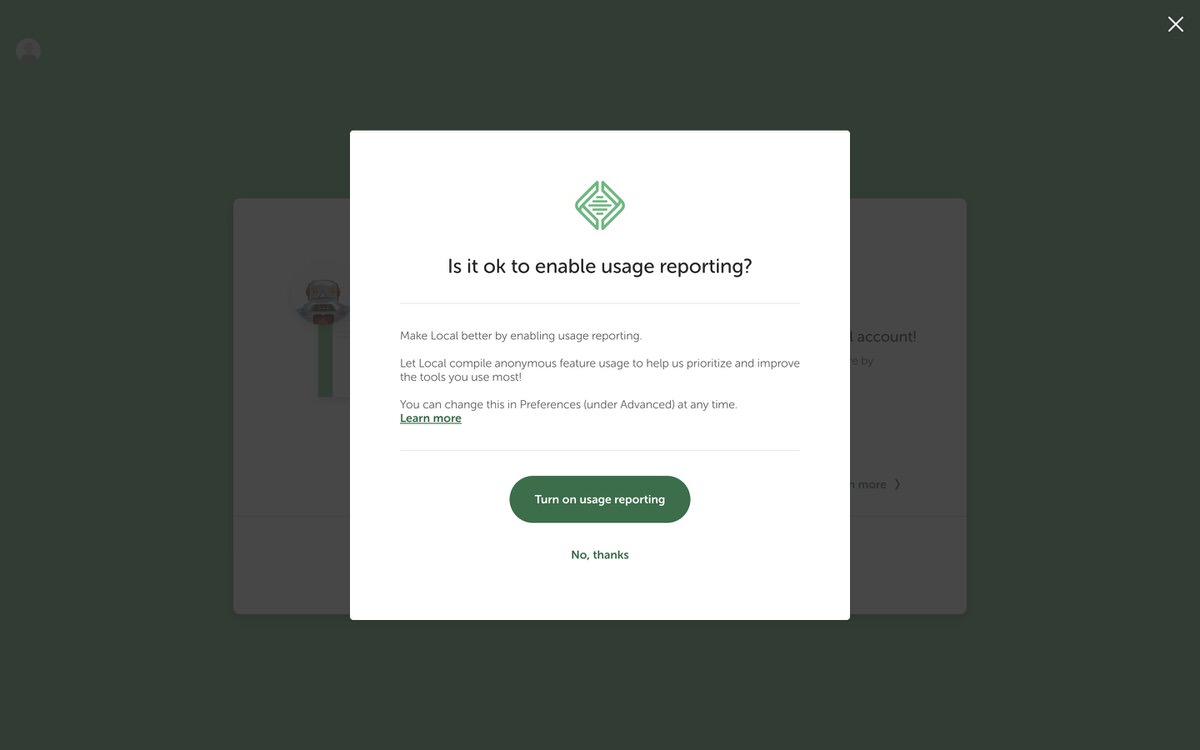
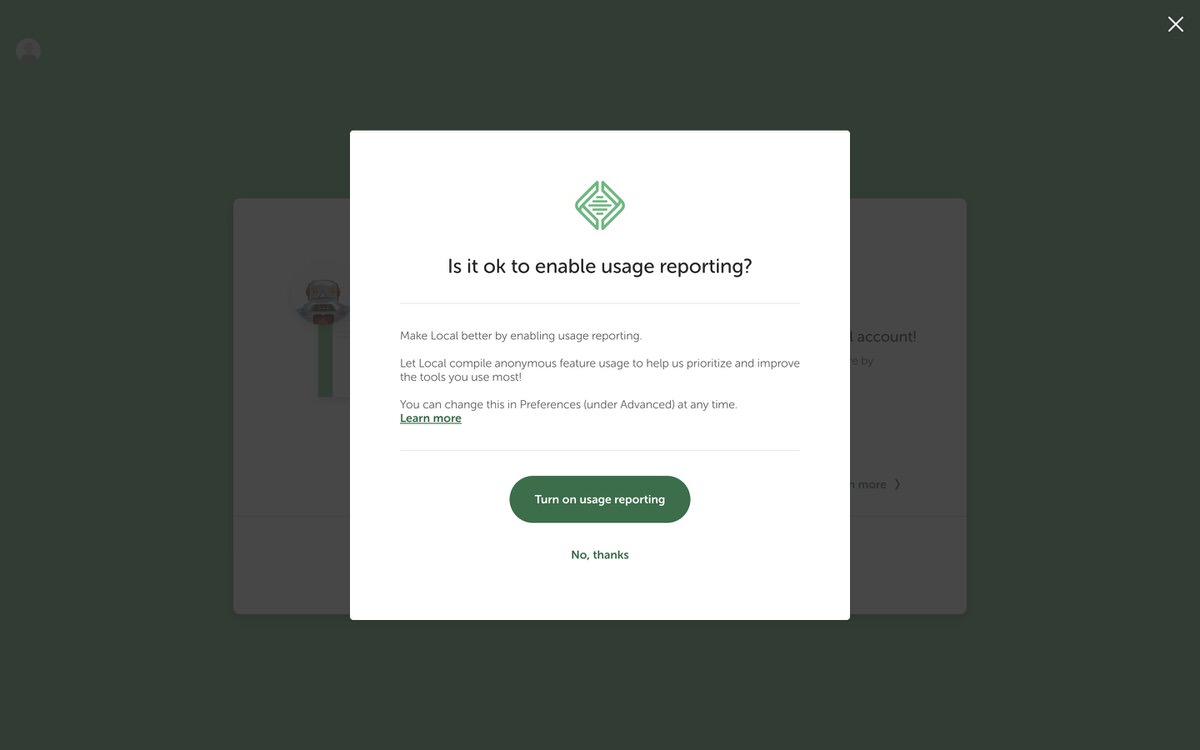
「Turn on usage reporting」または「No, thanks」を選択します。
※こちらも設定は後で変更することができます(変更方法は後述しています)。


和訳です。
使用状況レポートを有効にしても良いですか?
使用状況レポートを有効にすることで、Localをより良くすることができます。
ローカルが匿名で機能の使用状況を集計し、最も使用するツールの優先順位付けや改善に役立てることができます。
この設定は、環境設定(詳細設定)でいつでも変更することができます。
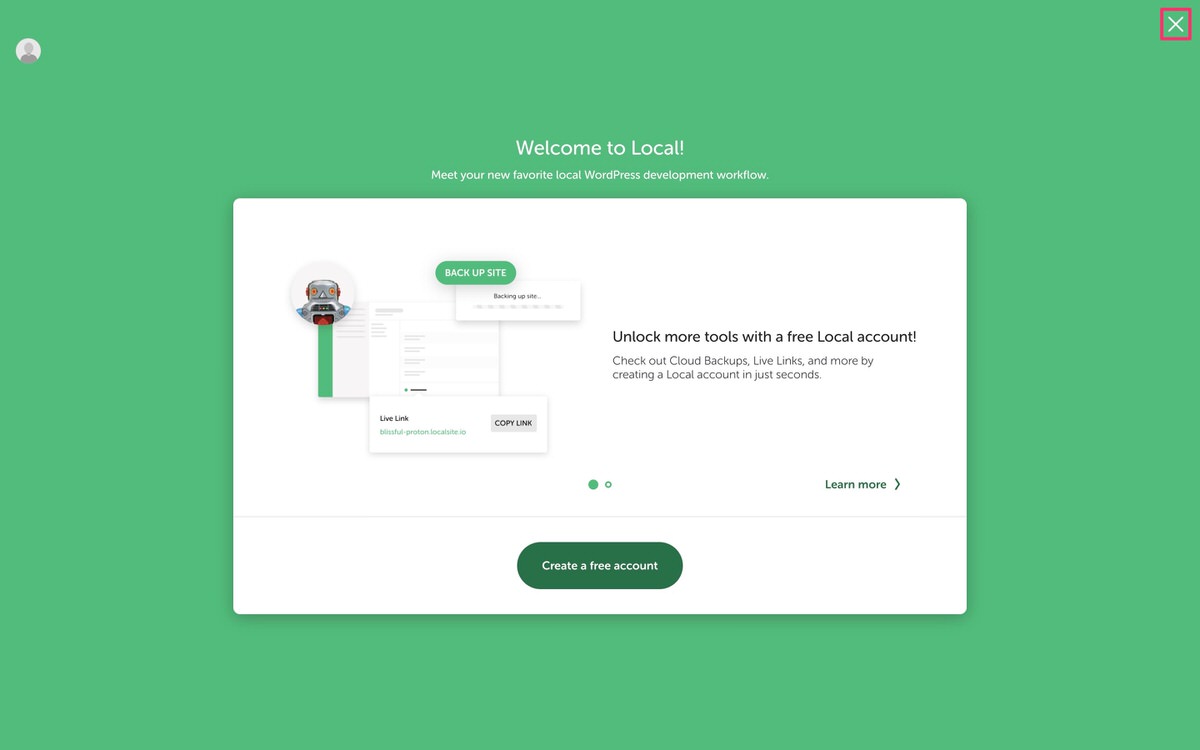
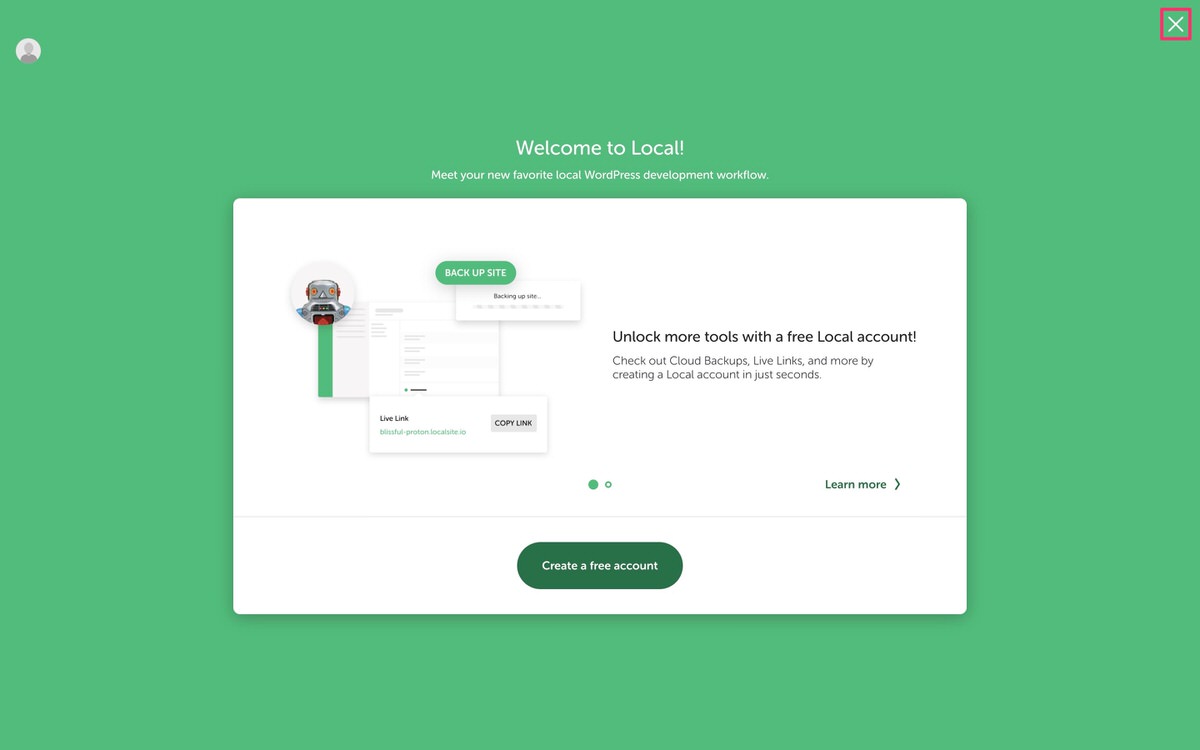
「Create a free account」をクリックしてアカウント作成に進むこともできますが、ここでは「 」で閉じて、早速、WordPressのローカル環境を構築していきます。 ※アカウントは後で作成します。


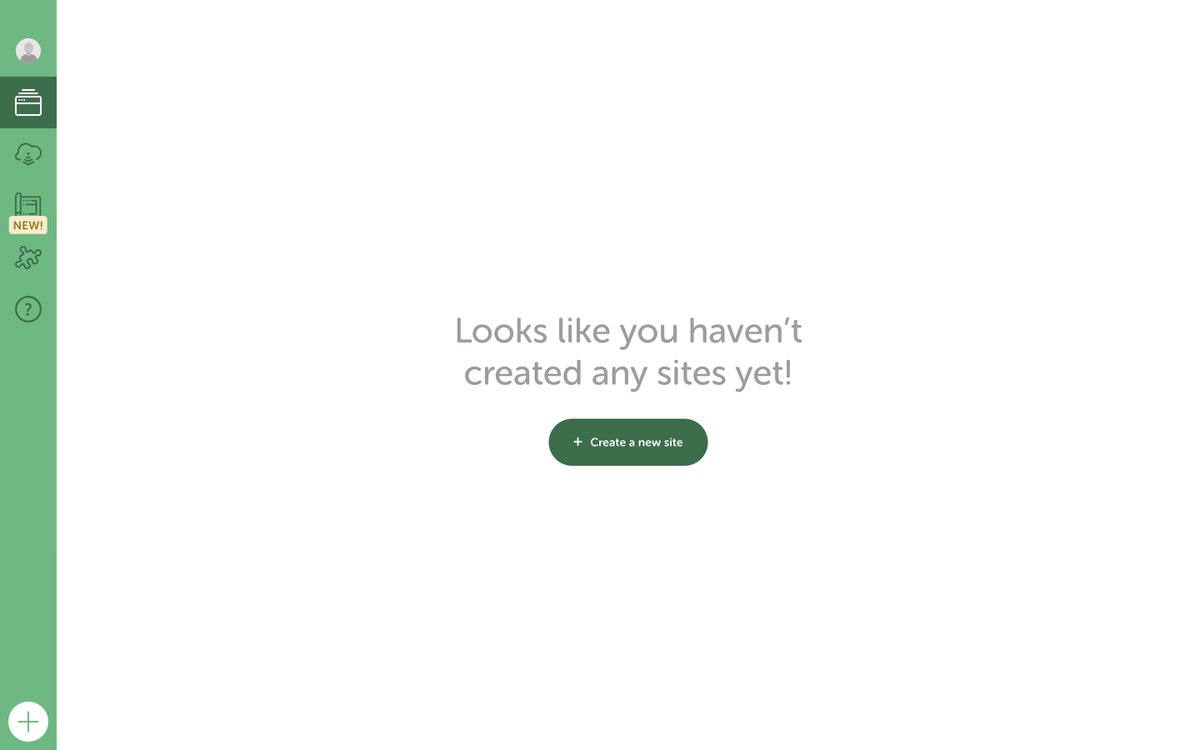
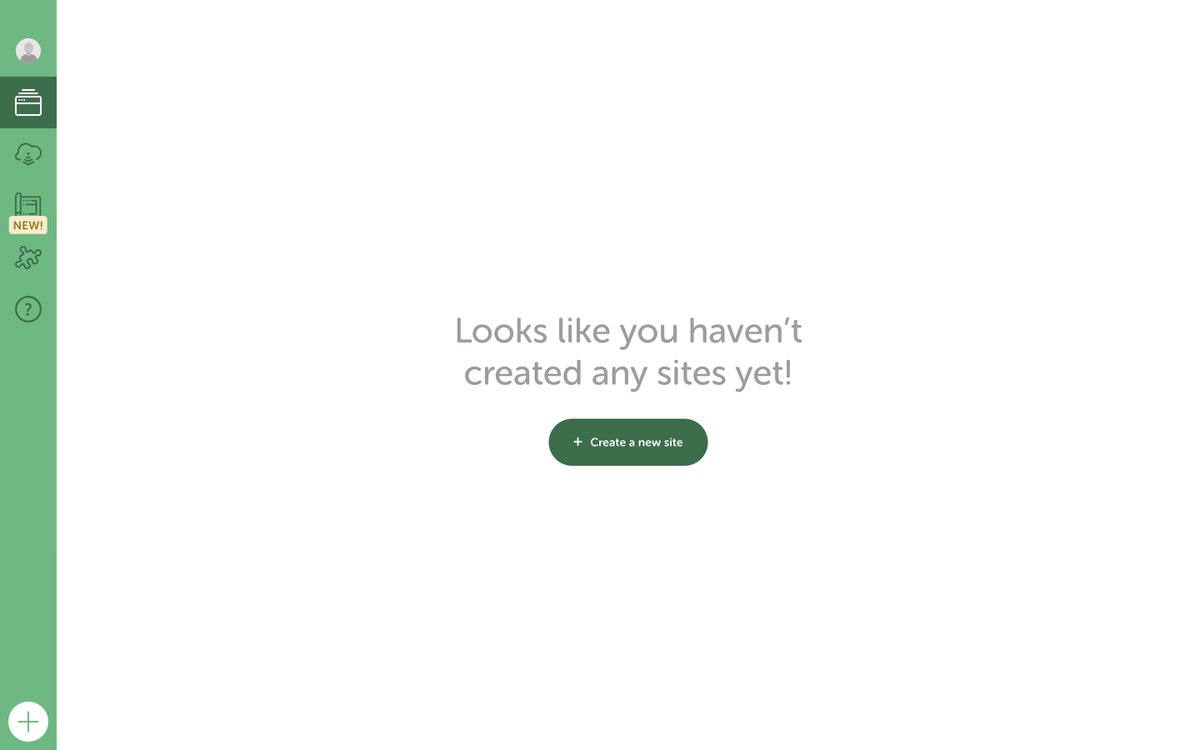
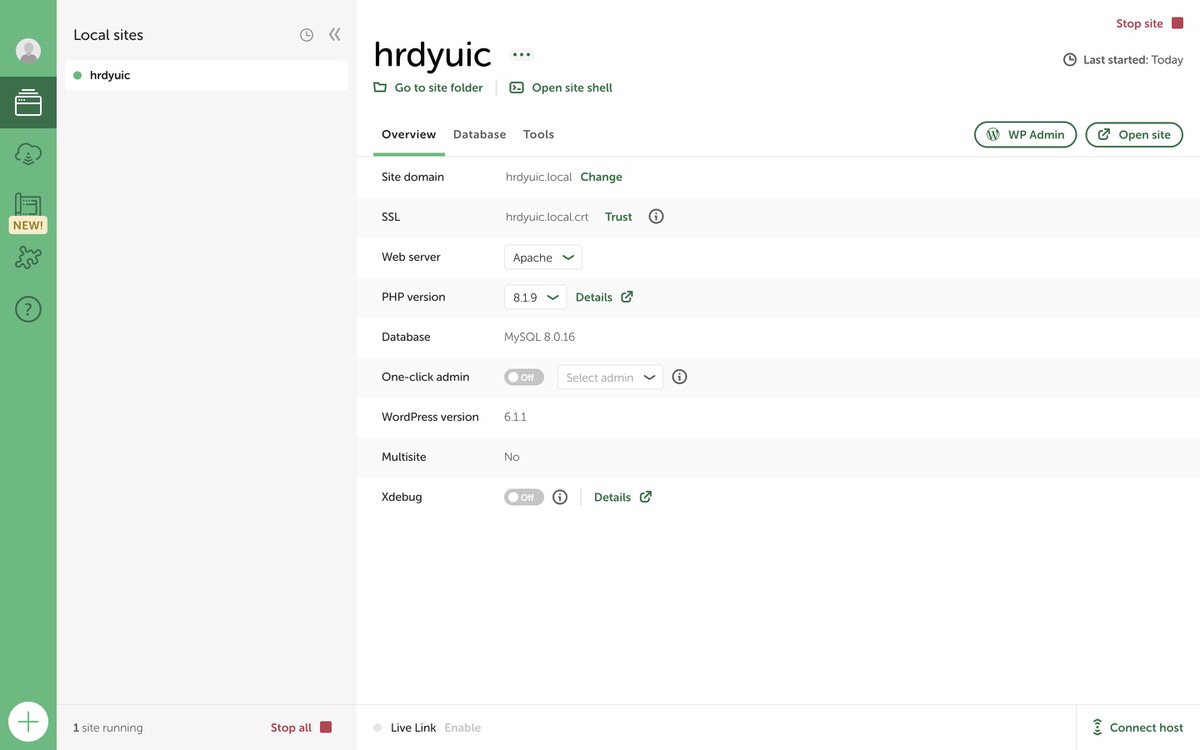
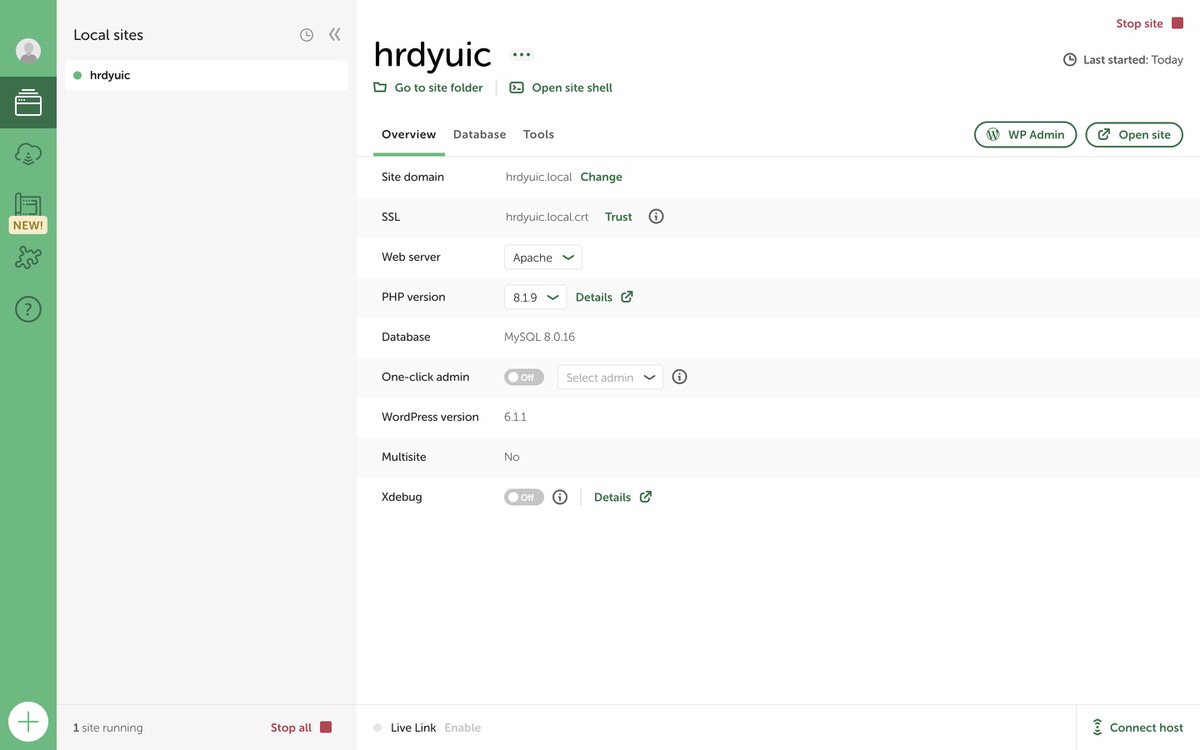
「 」で閉じると下記の画面が表示されます。


これでLocalでWordPressのローカル環境を構築する準備が整いました。


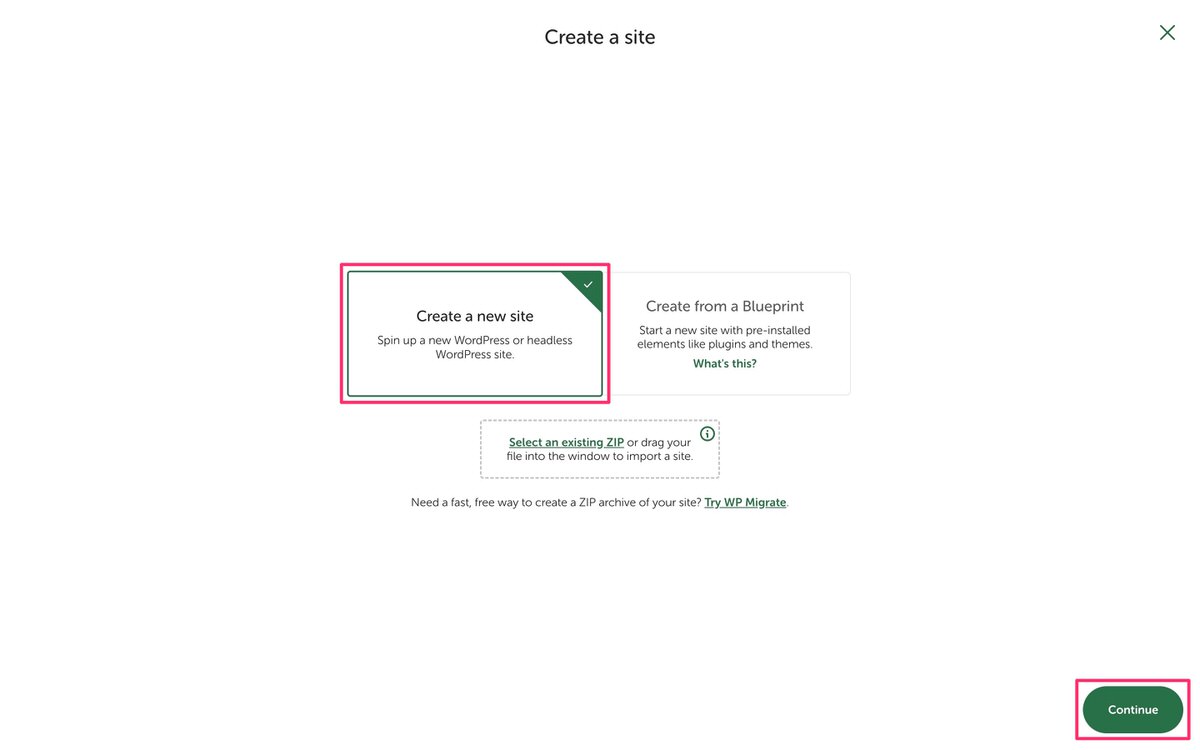
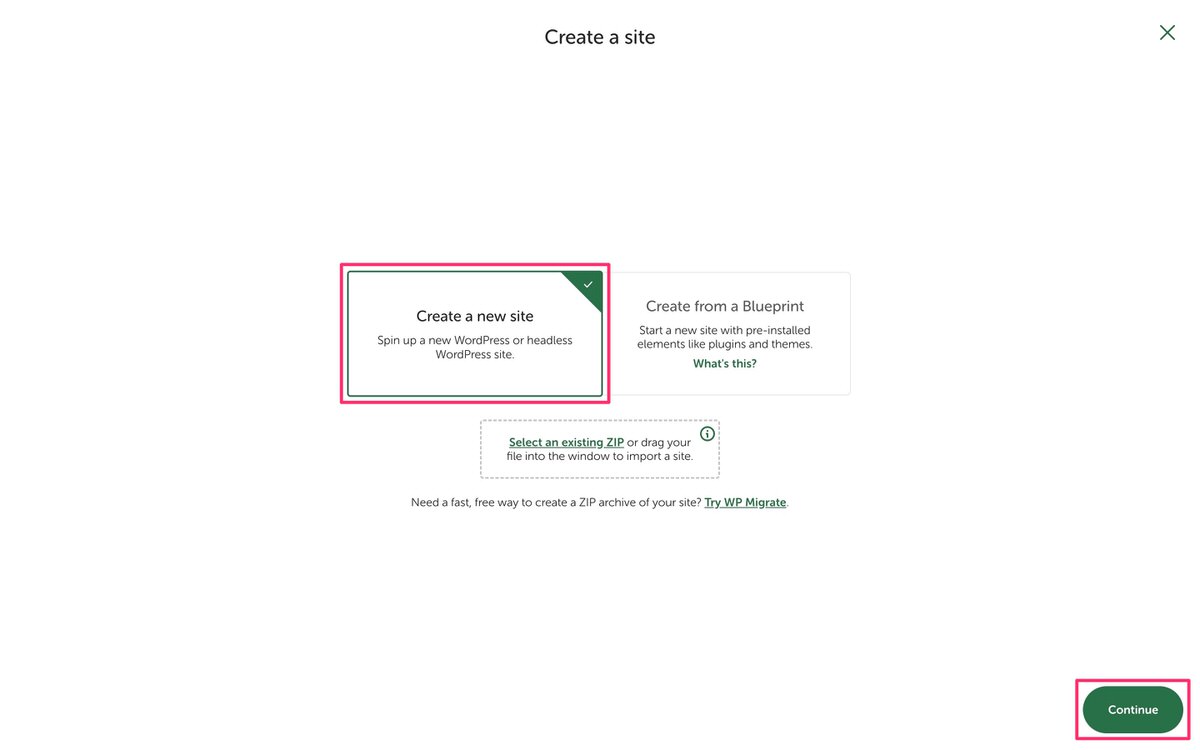
「Create a new site」を選択後「Continue」をクリックします。


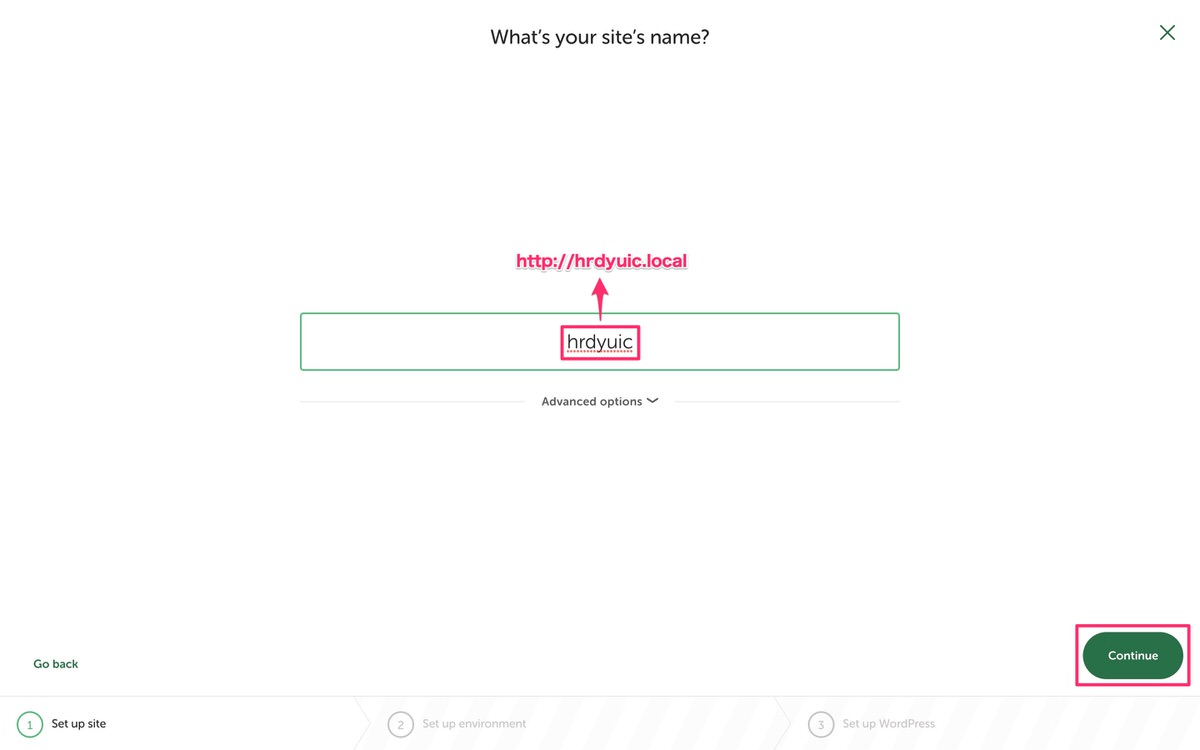
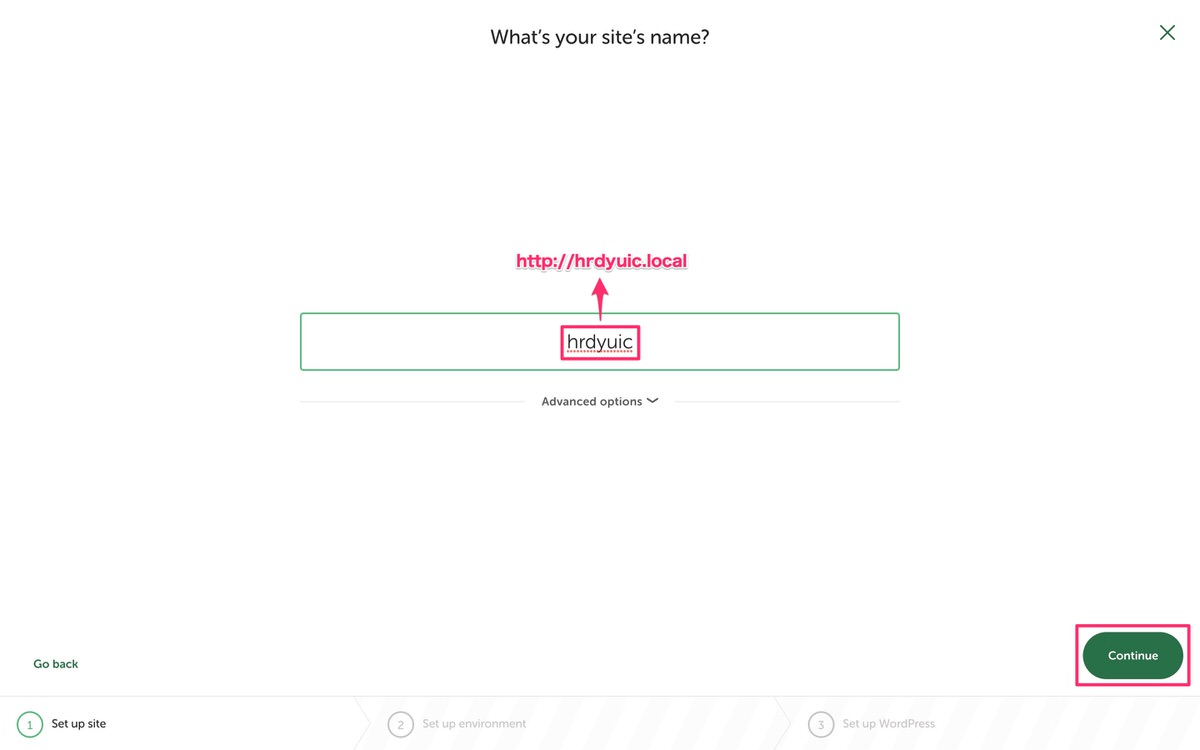
「サイト名」を入力します。
※ここで入力したサイト名がドメイン「xxxxx.local」になります。


サイト名を入力後「Continue」をクリックします。
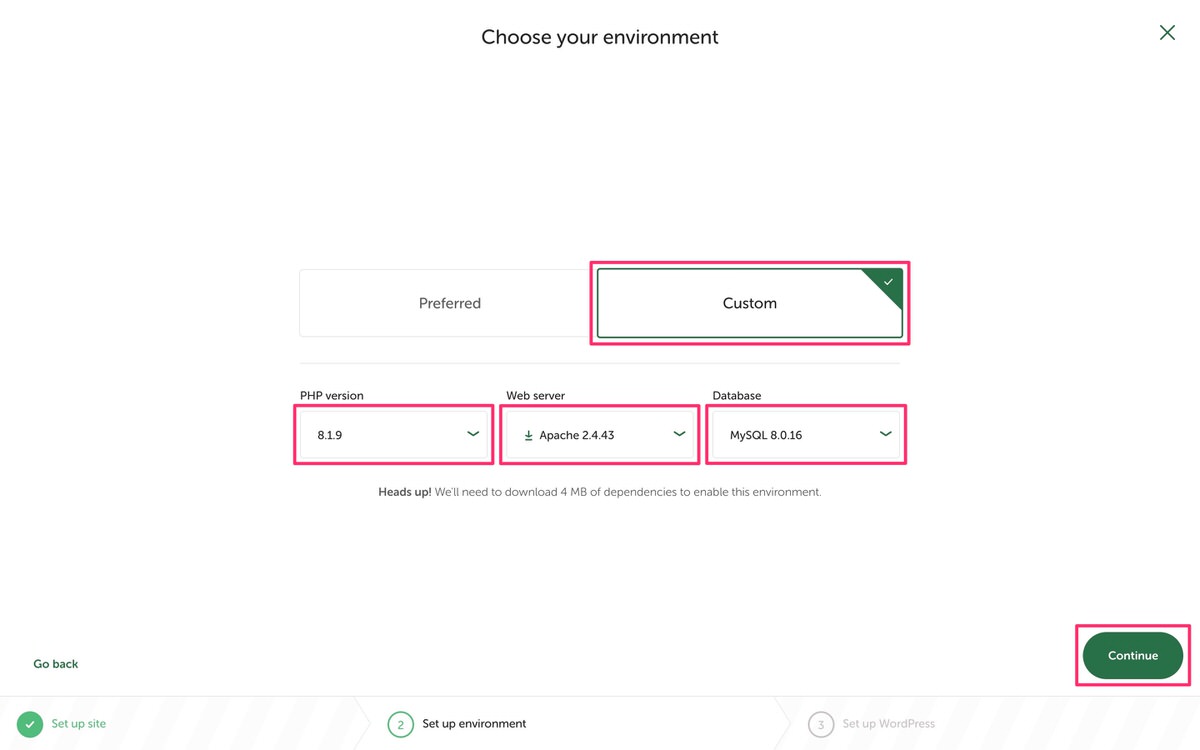
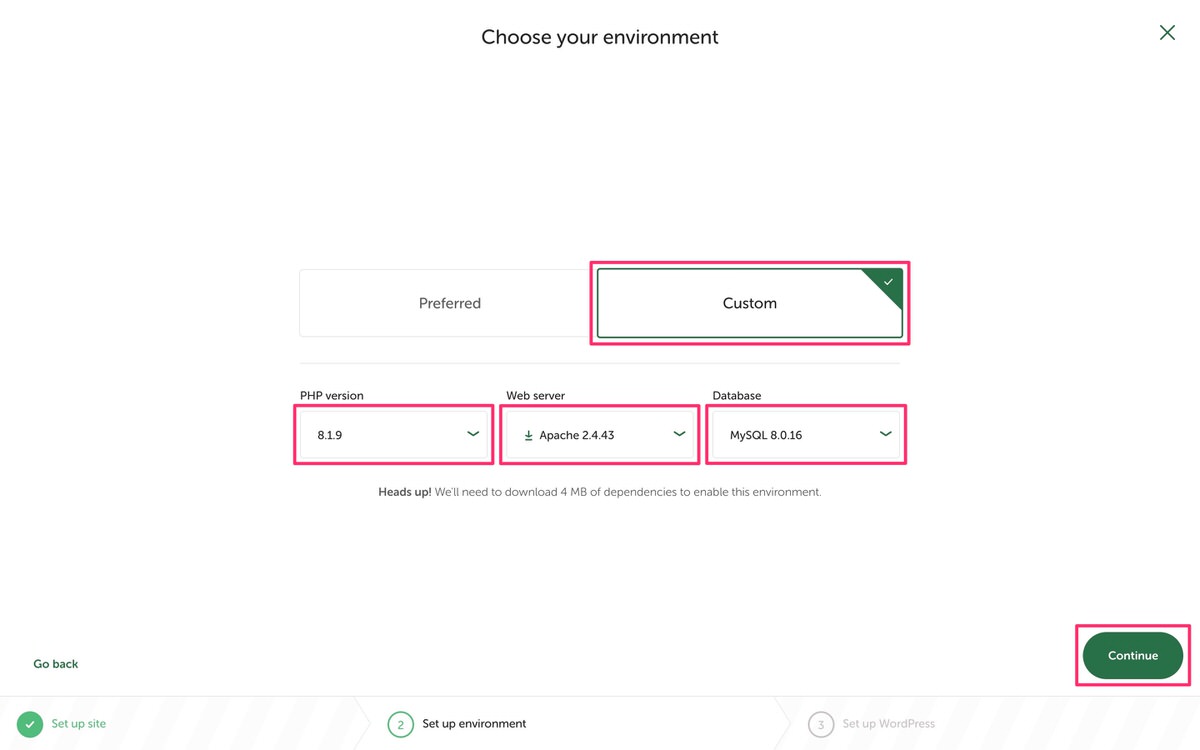
「Custom」を選択します。


選択後「Continue」をクリックします。
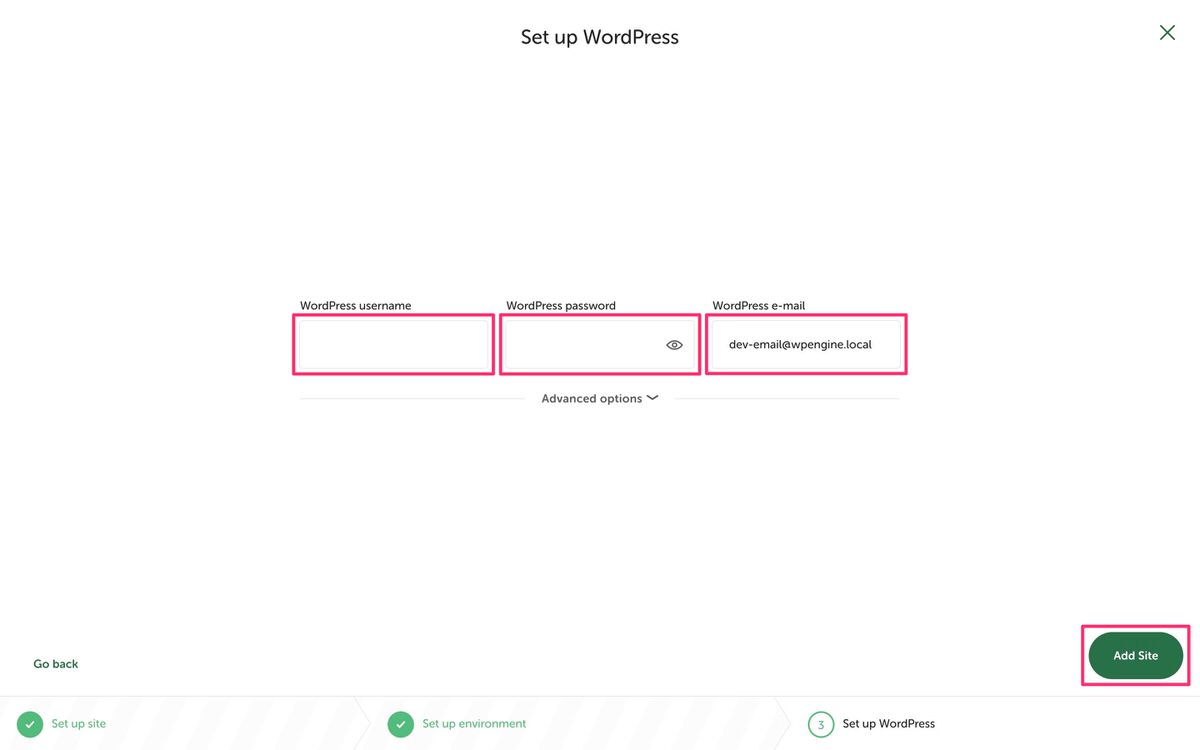
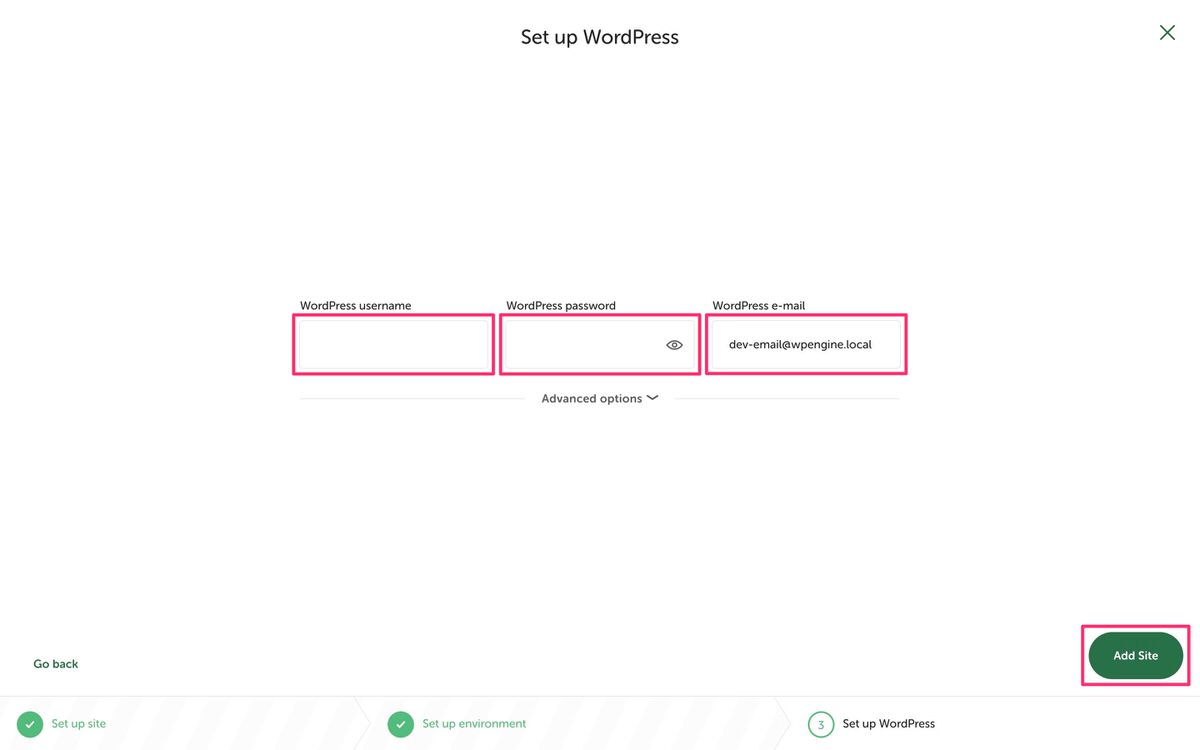
管理画面へのログインに必要な情報を入力します。


入力後「Add Site」をクリックします。
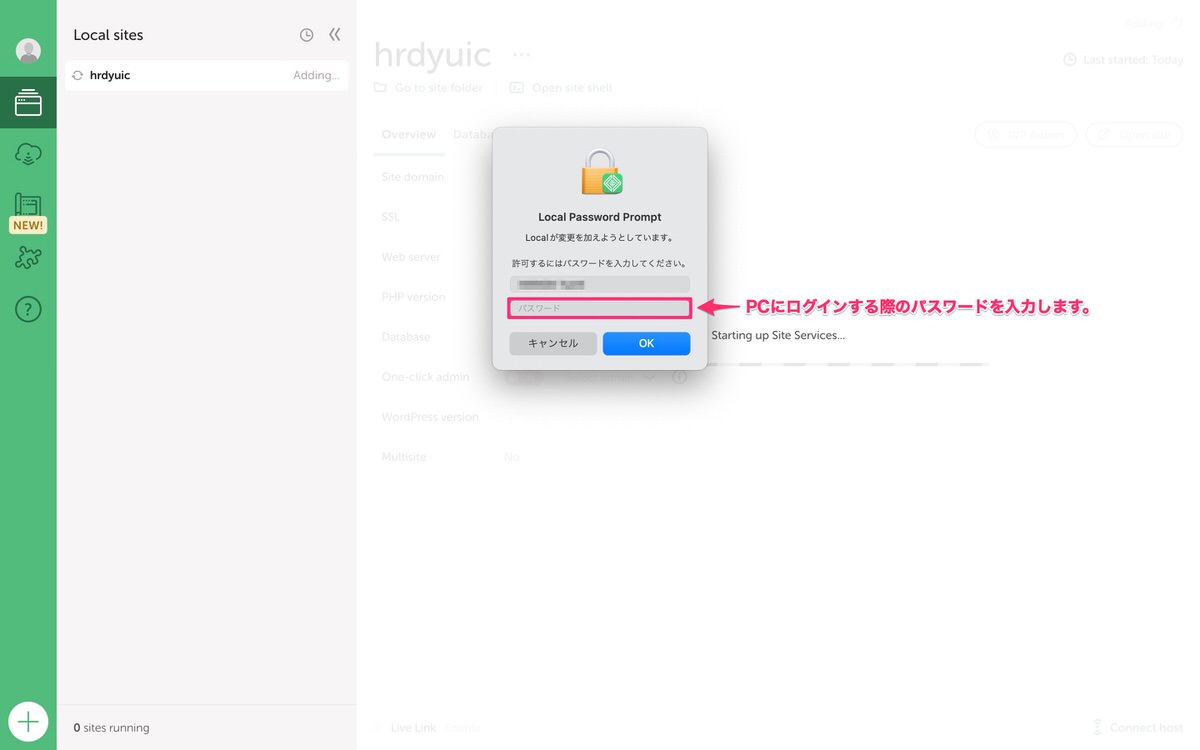
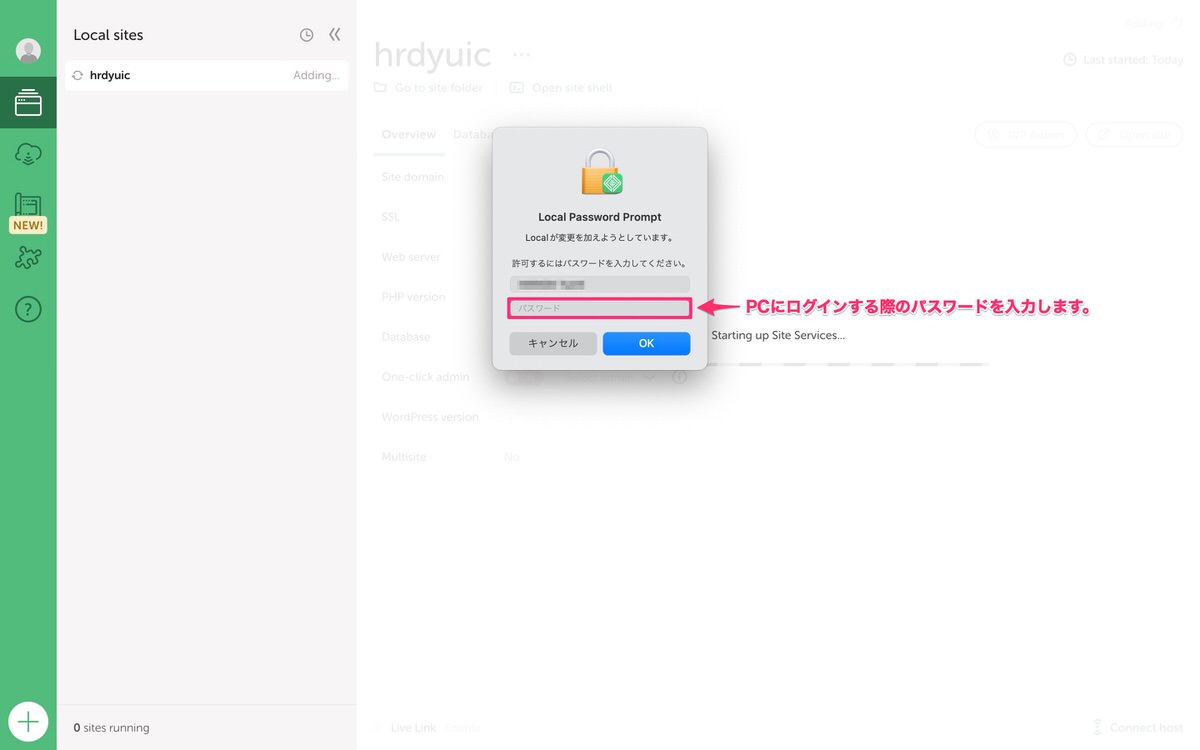
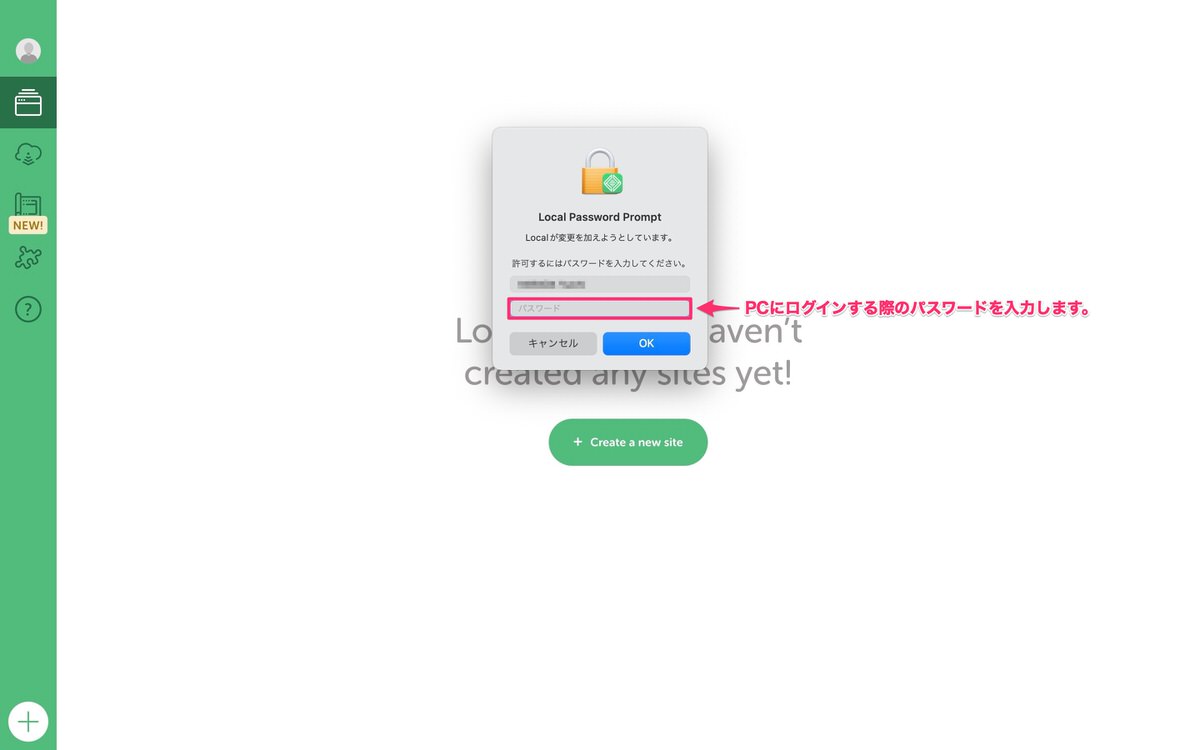
パスワードを入力後「OK」をクリックします。
※パスワードはPCにログインする時のパスワードと同じです。








それでは、以降よりWordPressの管理画面にログインし必要最低限の設定を行っていきます。
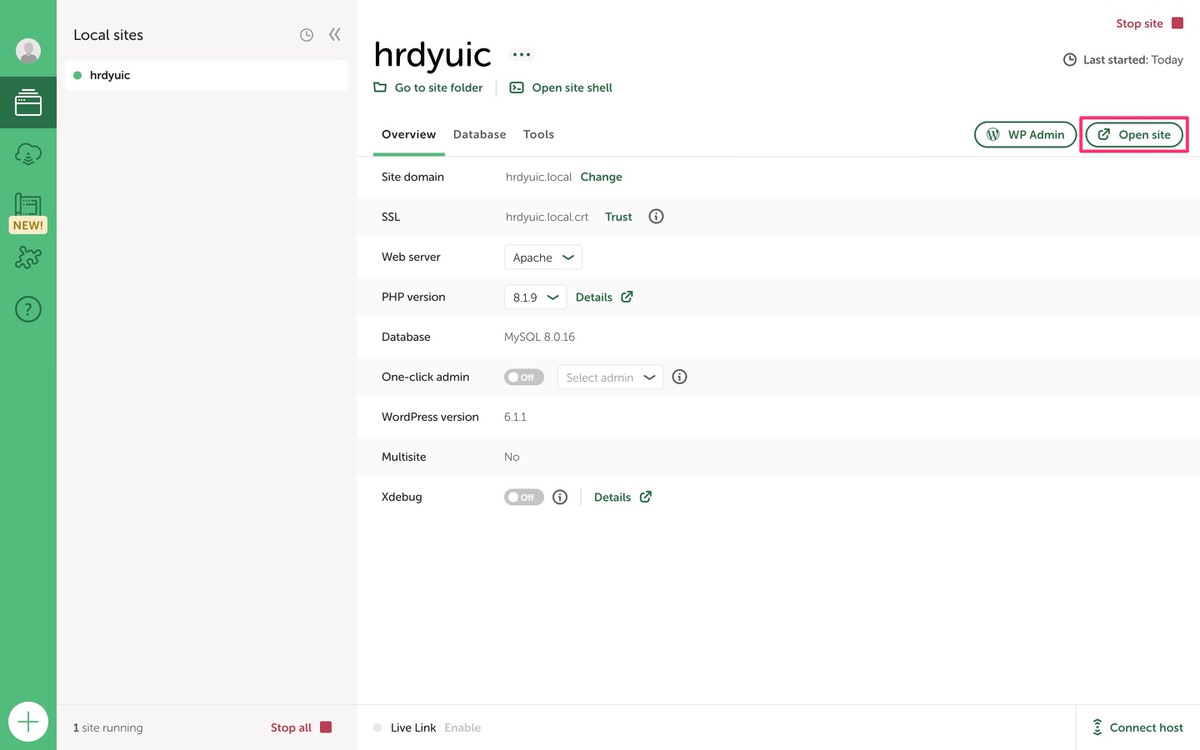
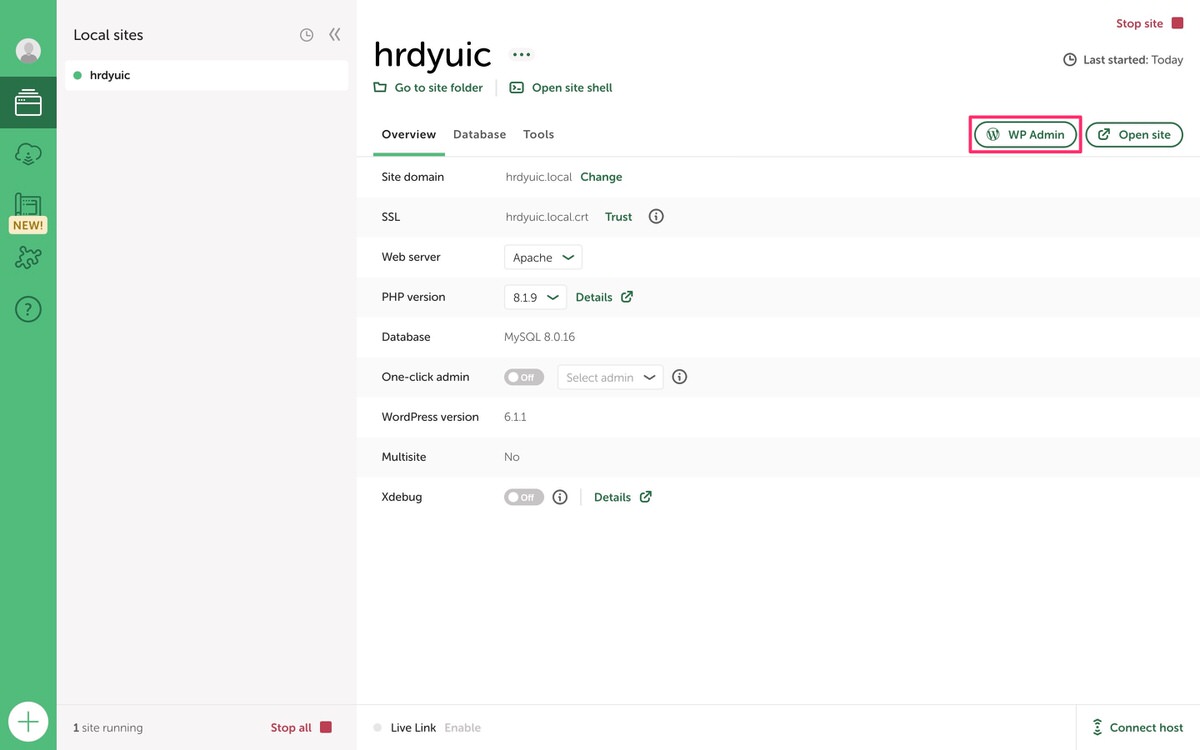
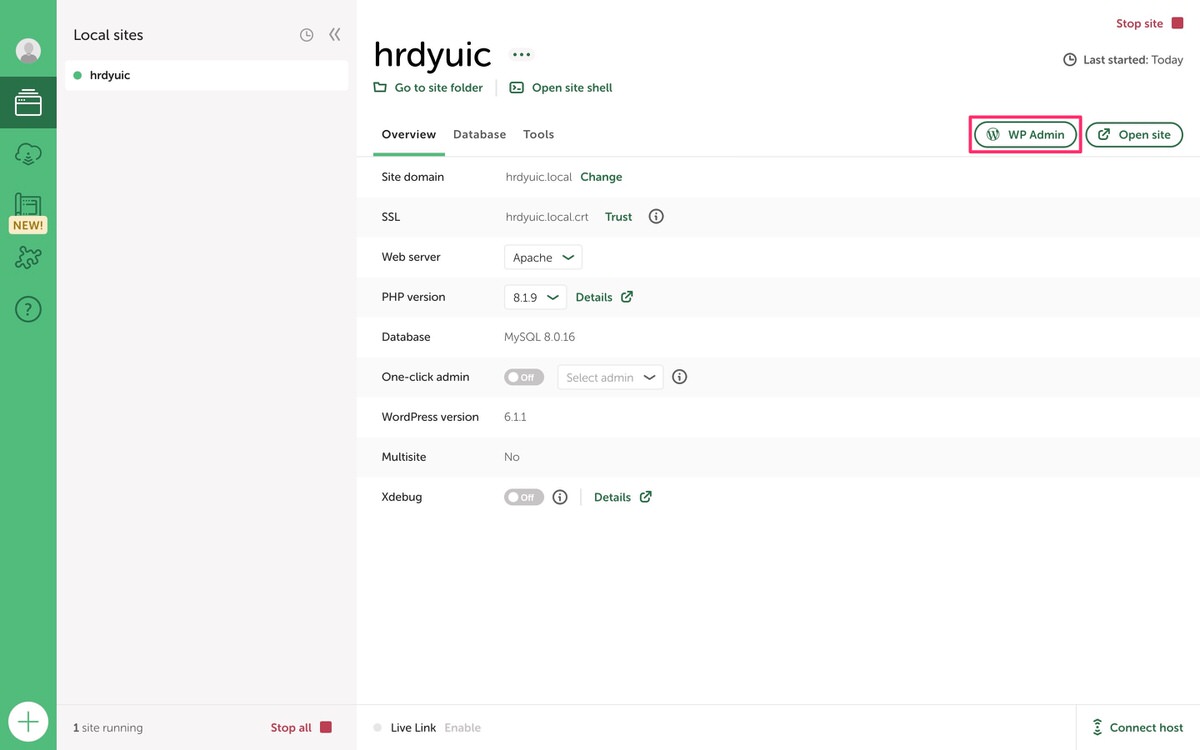
Localから、「WP Admin」を選択します。


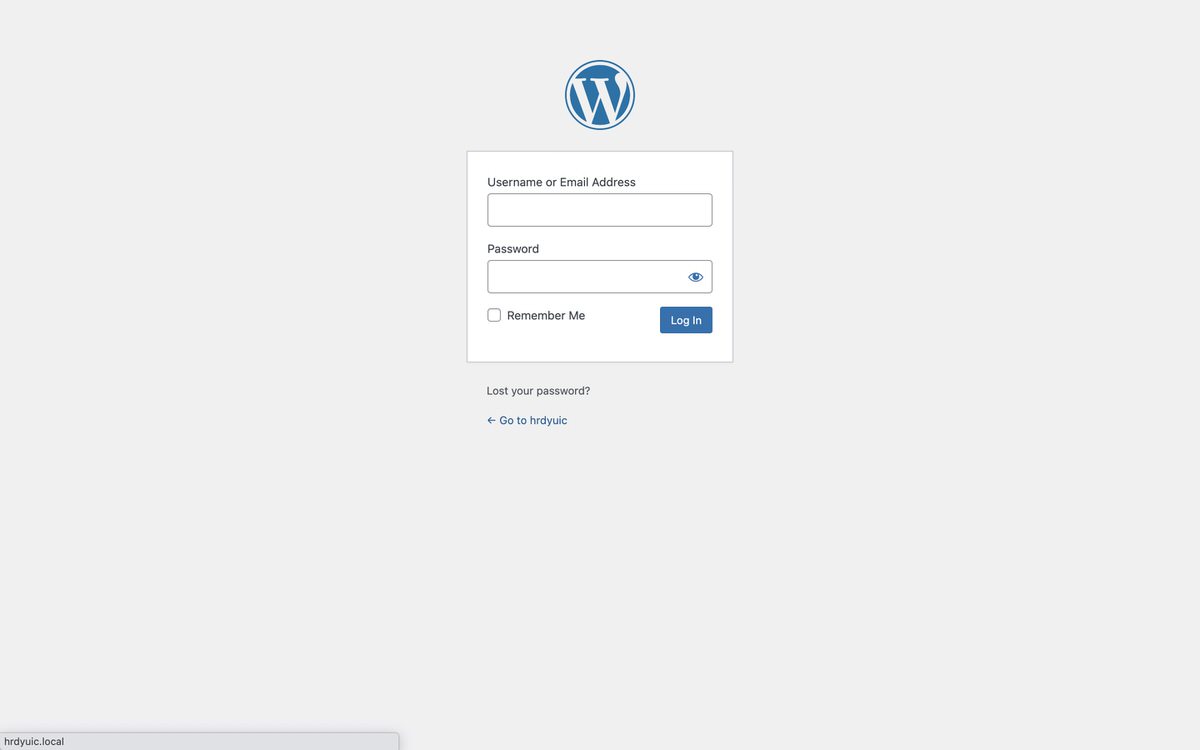
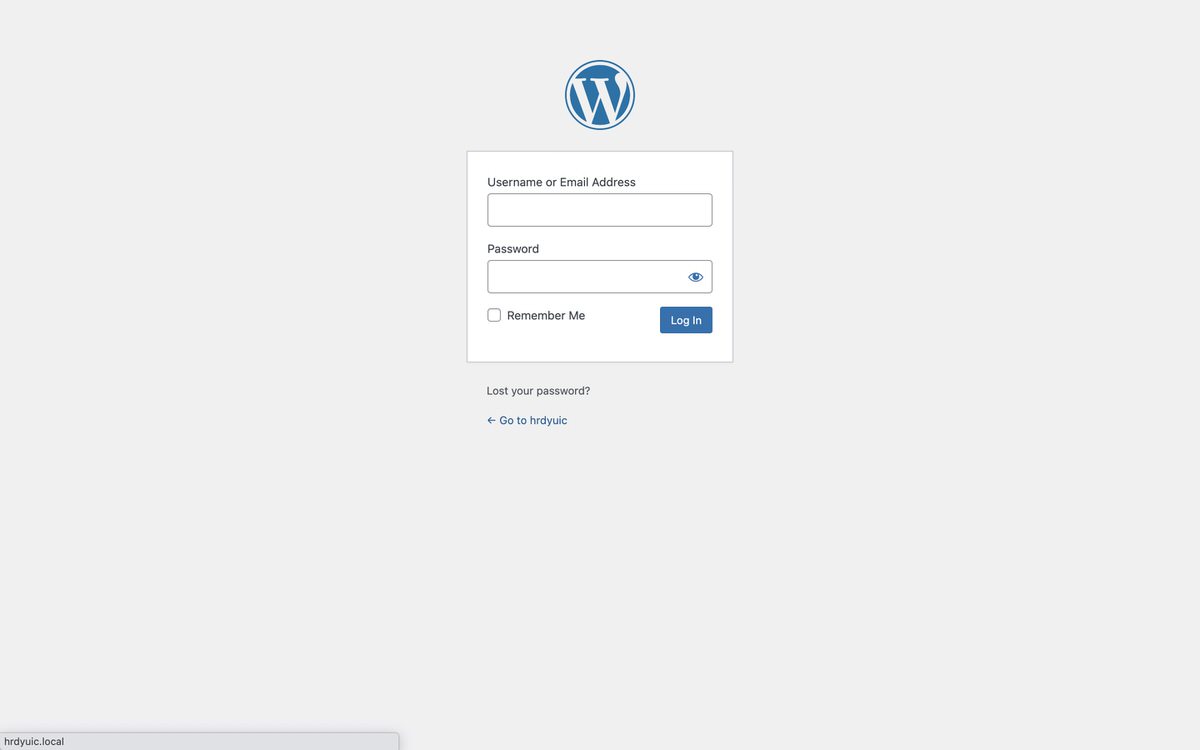
ログイン画面が表示されます。
「Set up WordPress」で決めた情報を入力後「Log In」をクリックします。


英語表記を日本語表記へと変更していきます。
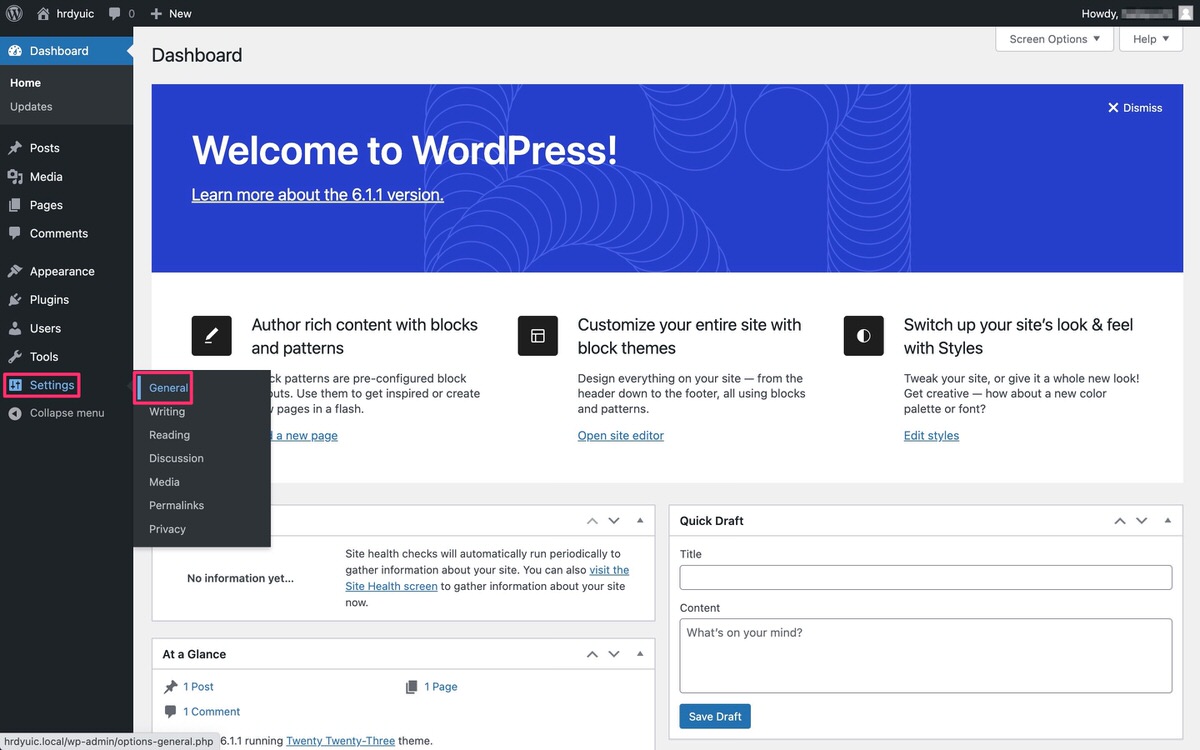
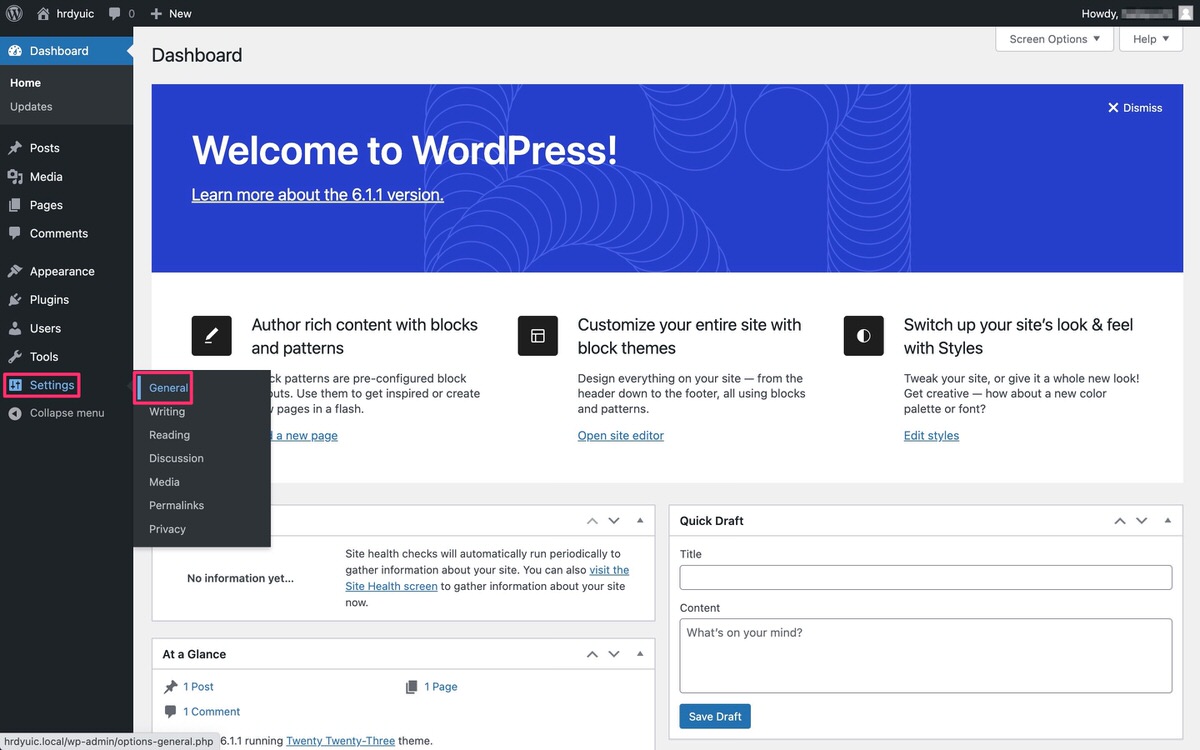
管理画面メニューから、「Settings」>「General」を選択します。


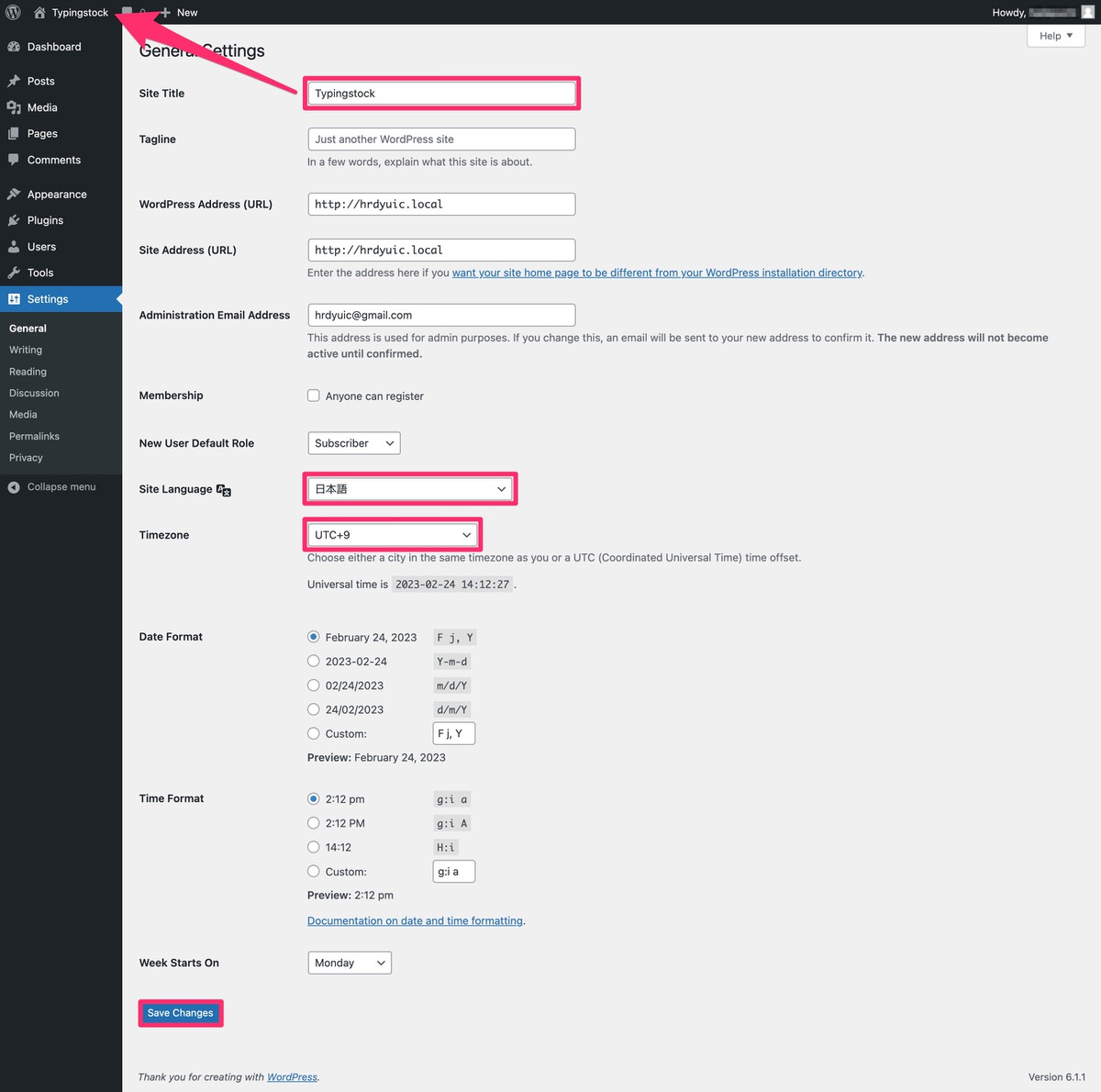
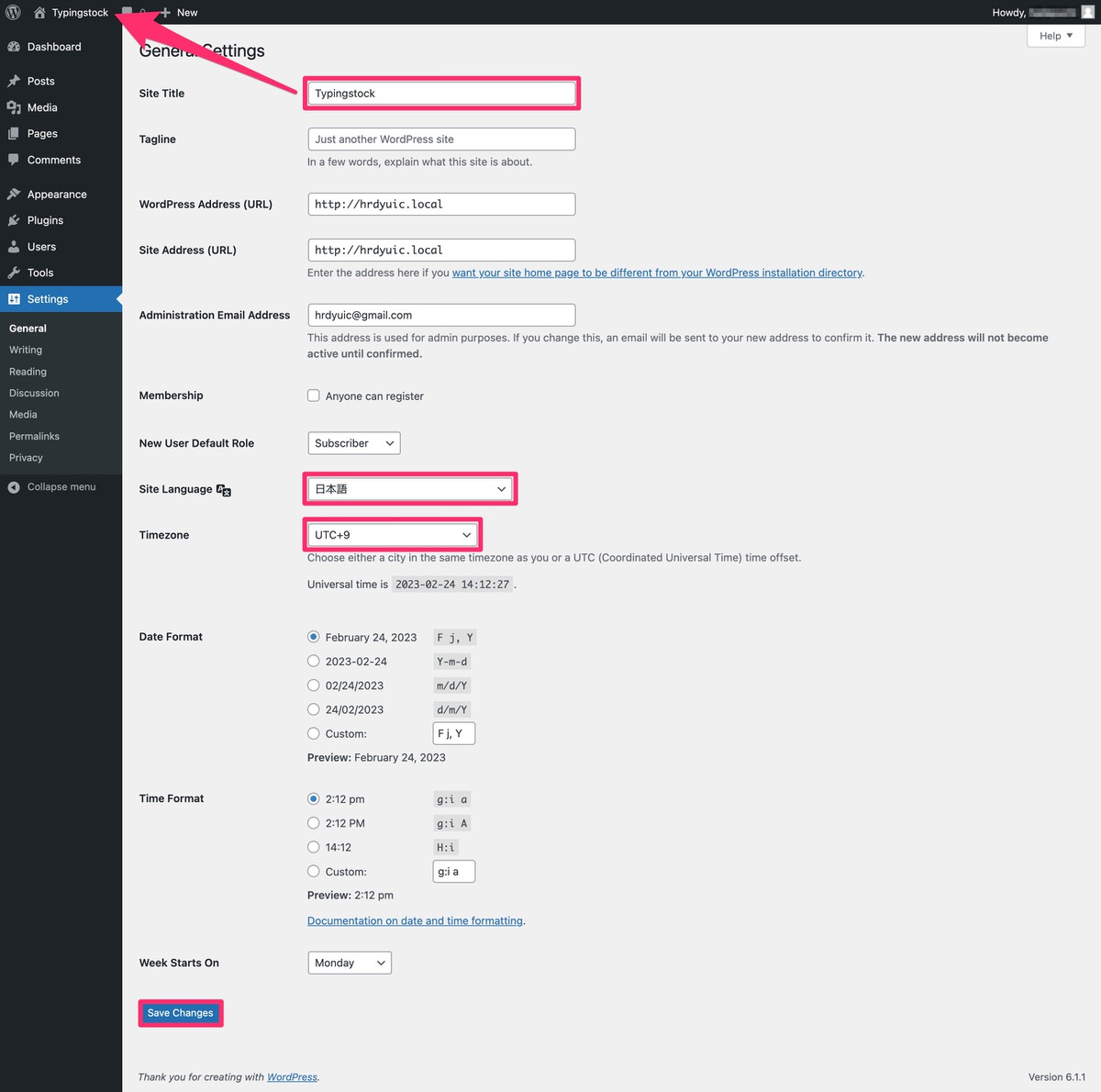
「General Settings」から設定を変更します。


入力(選択)が完了したら「Save Changes」をクリックします。
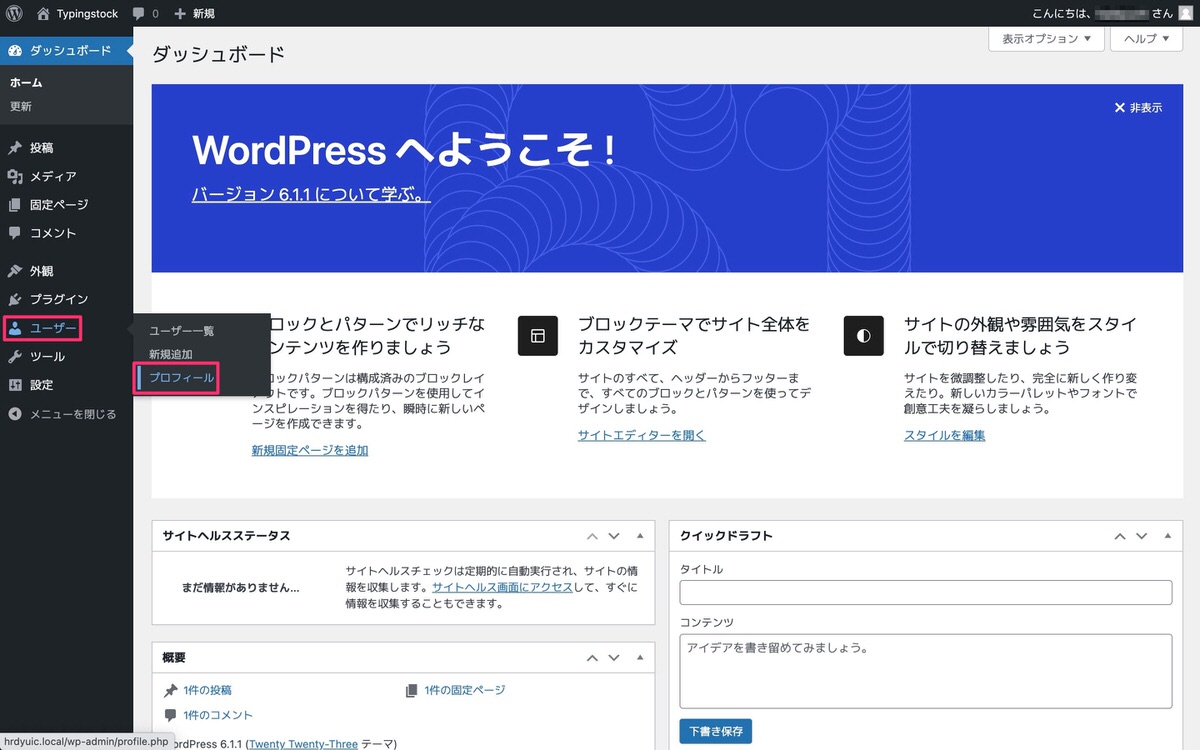
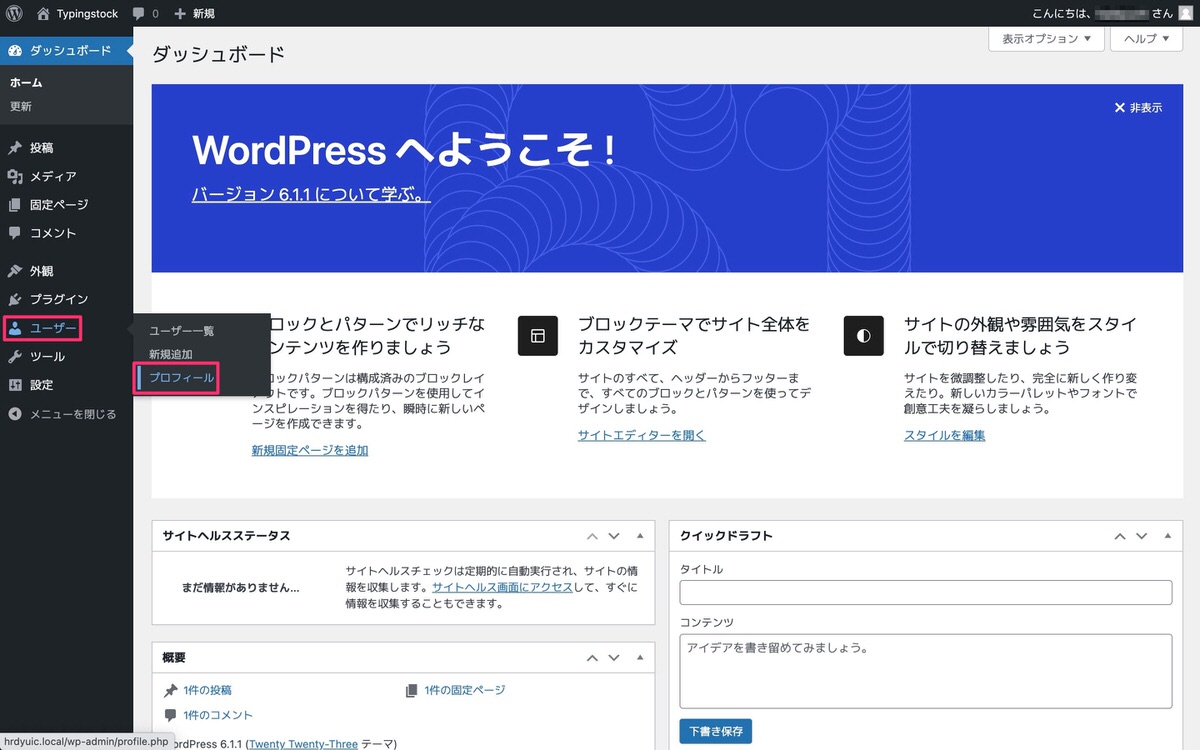
管理画面メニューから、「ユーザー」>「プロフィール」を選択します。


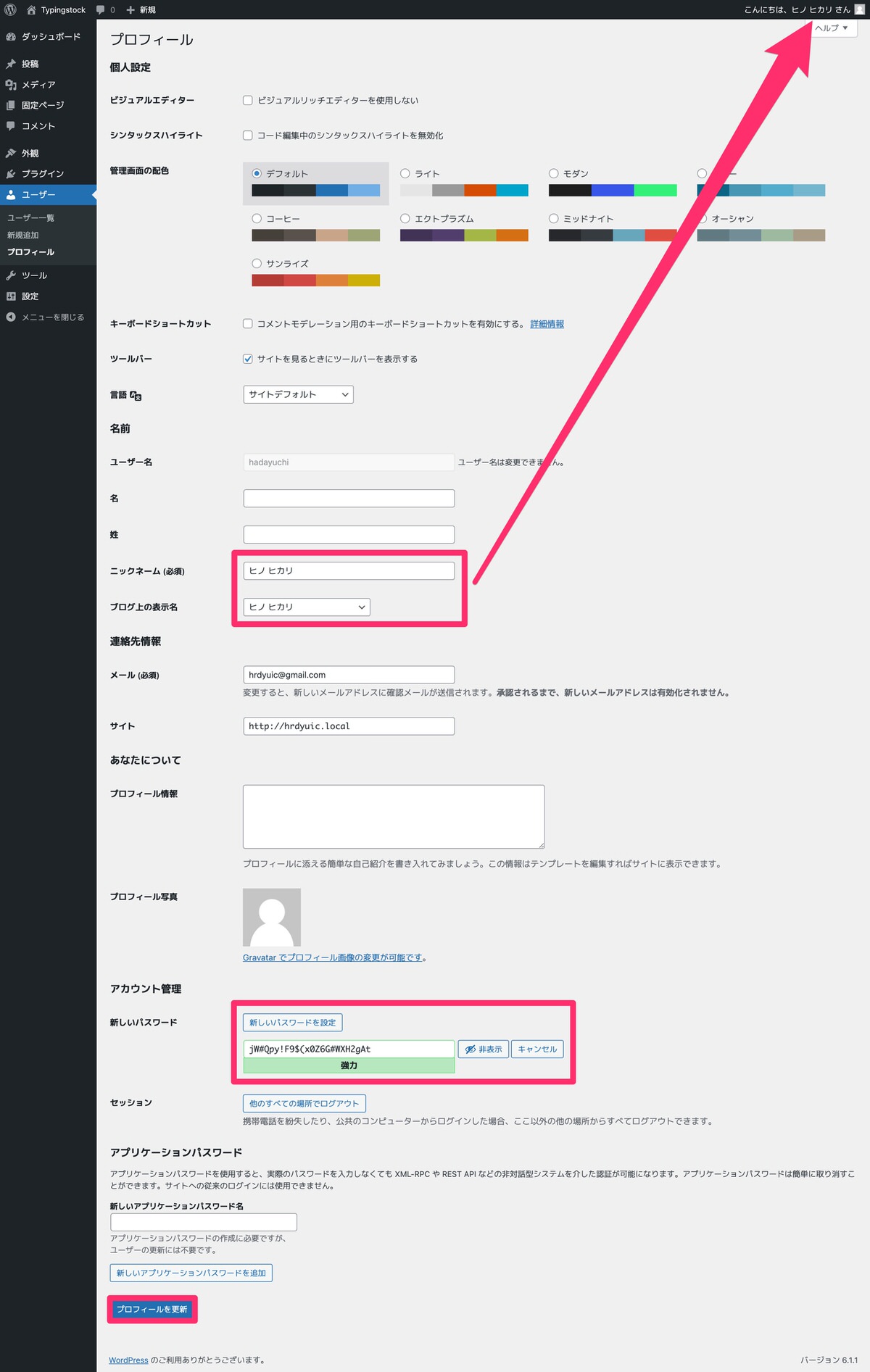
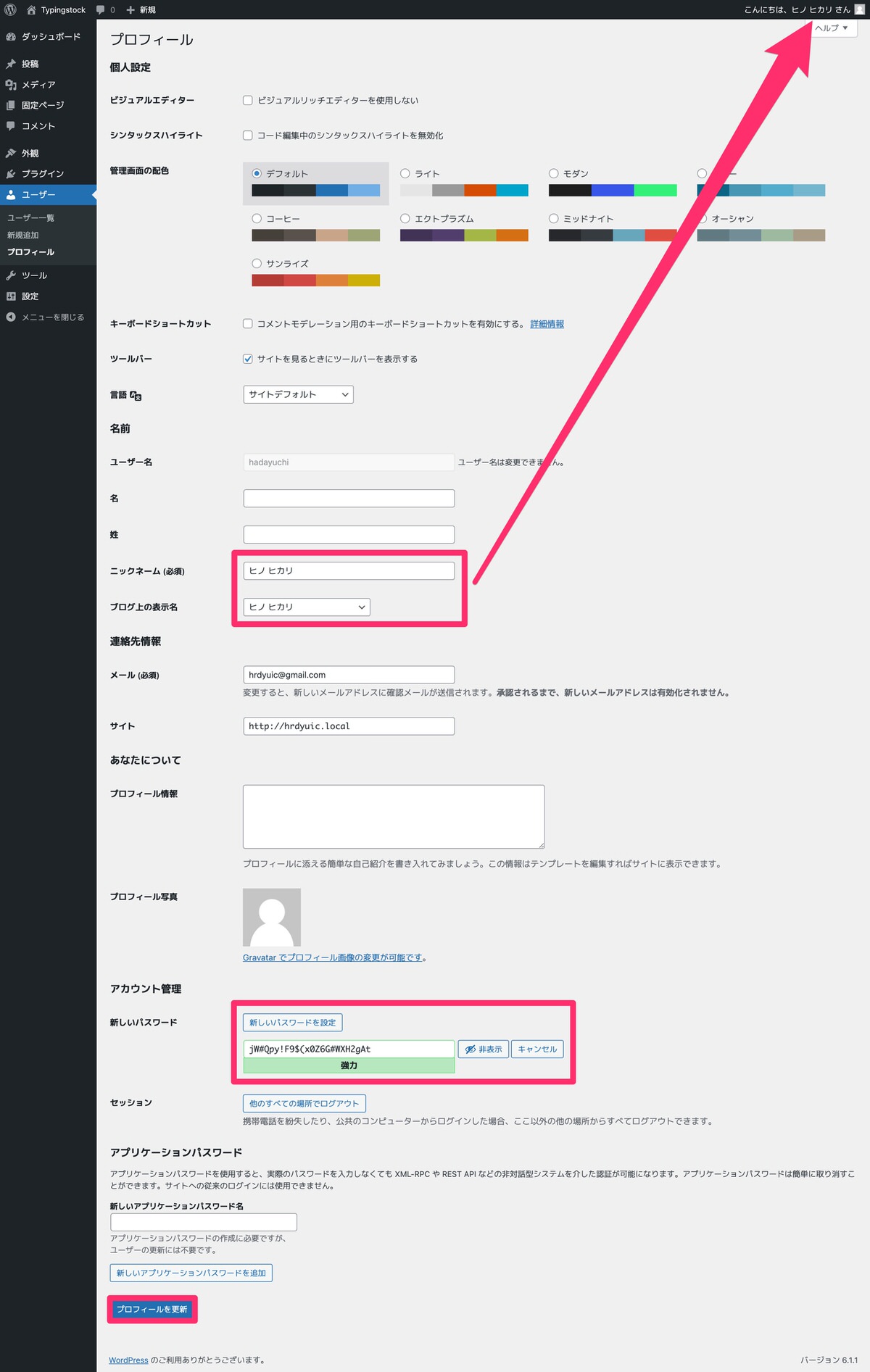
「WordPress username」と「WordPress password」を変更します。


最後に「プロフィールを更新」をクリックすると「WordPress username」と「WordPress password」が正式に変更されます。
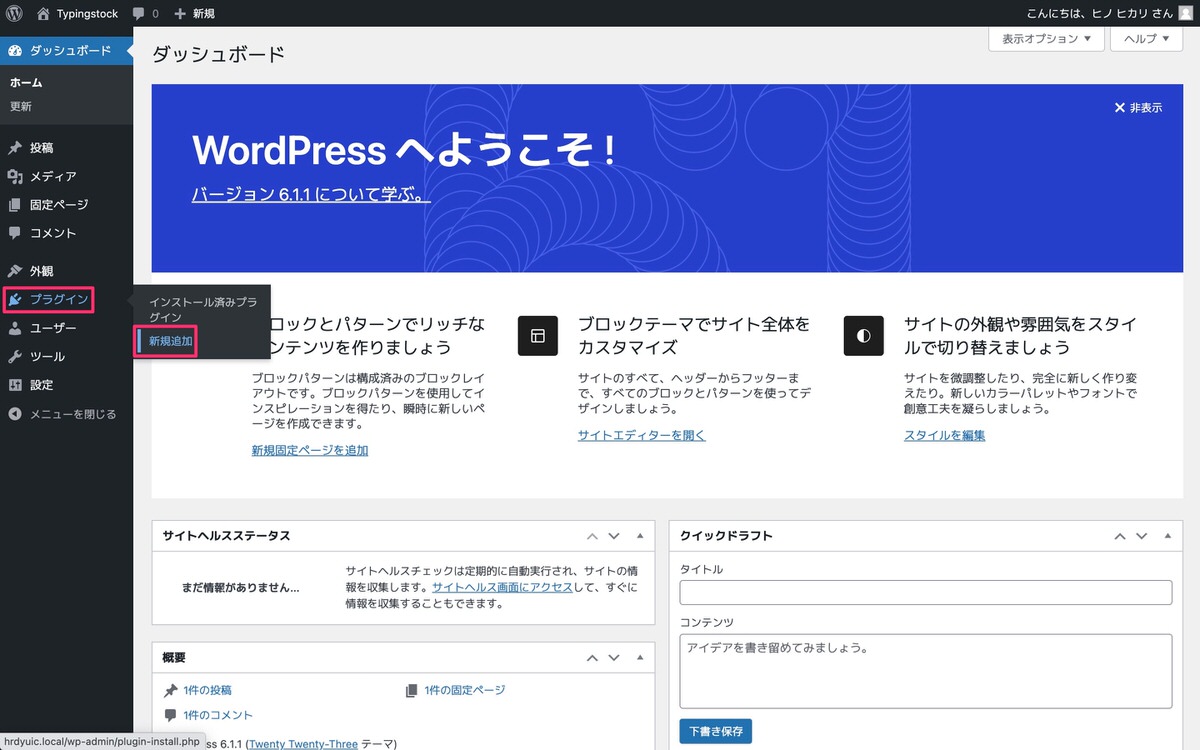
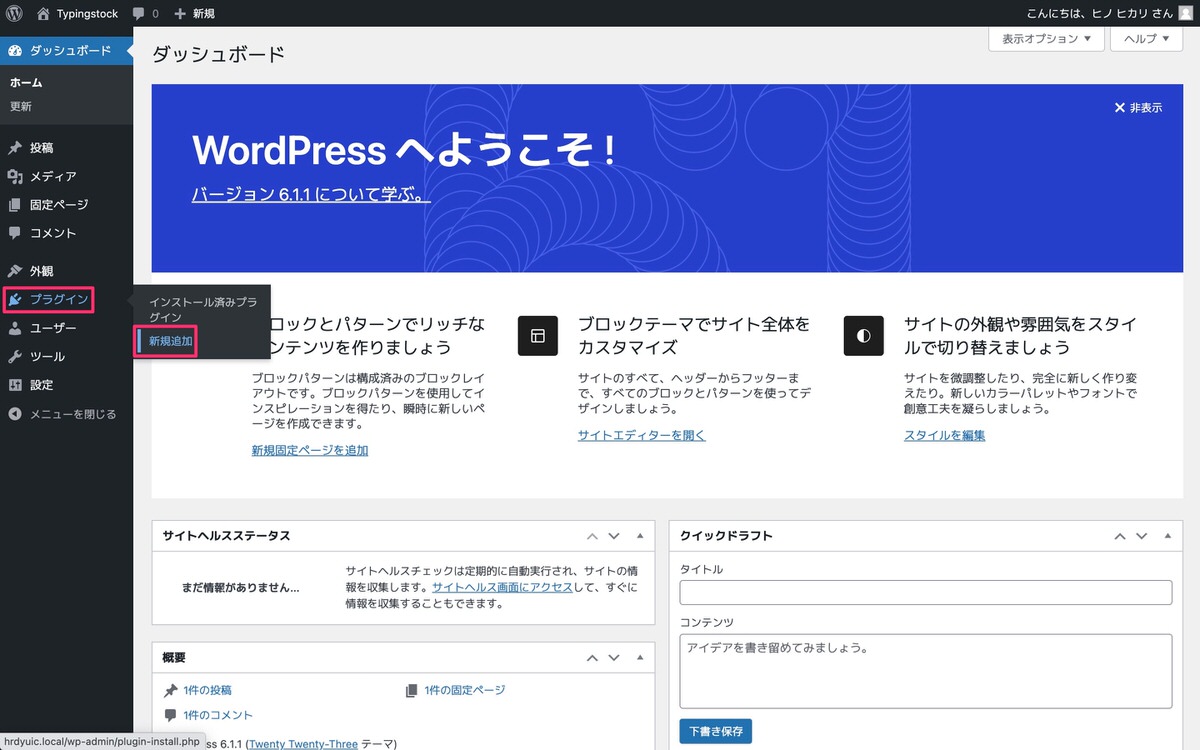
管理画面メニューから、「プラグイン」>「新規追加」を選択します。


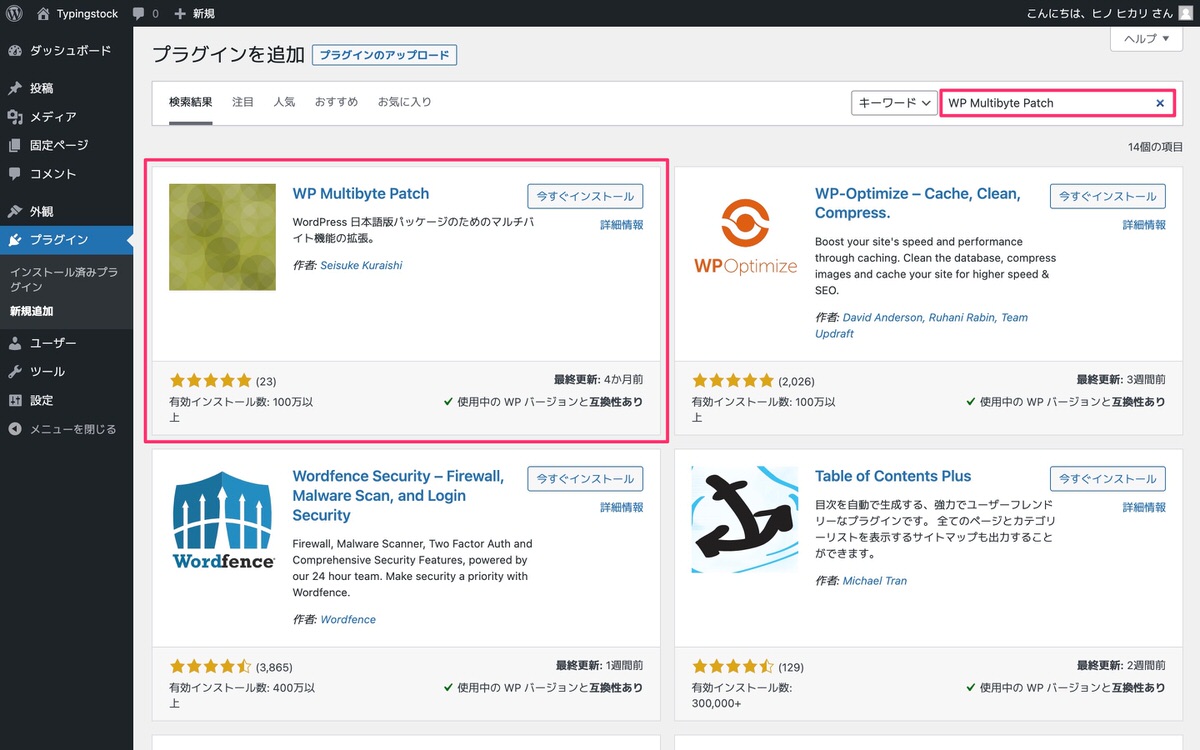
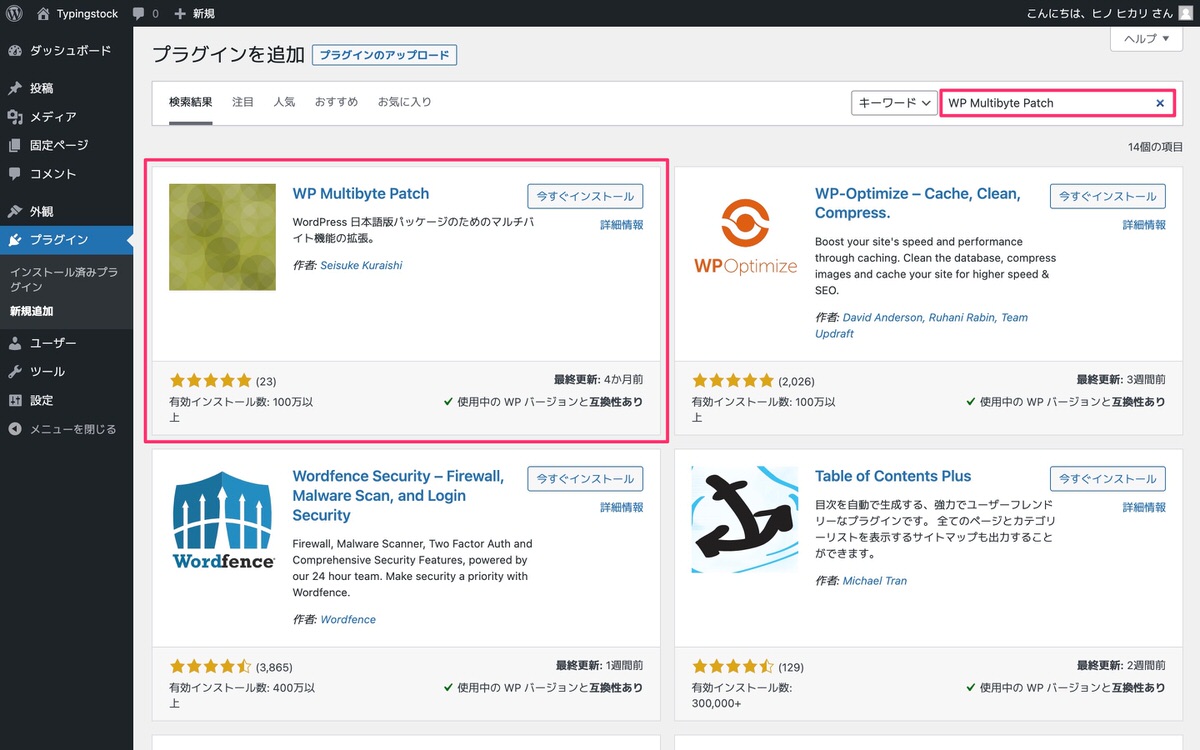
「プラグインの検索…」にプラグイン名を入力します。
対象のプラグインが表示されたら「インストール」>「有効化」します。


「MP Multibyte Patch」をインストールした理由はこちらの記事で解説しています。


日本語版のWordPressに寄せるなら(お好みにはなると思いますが)、カテゴリー名を英語から日本語へと変更するのもアリだと思います。
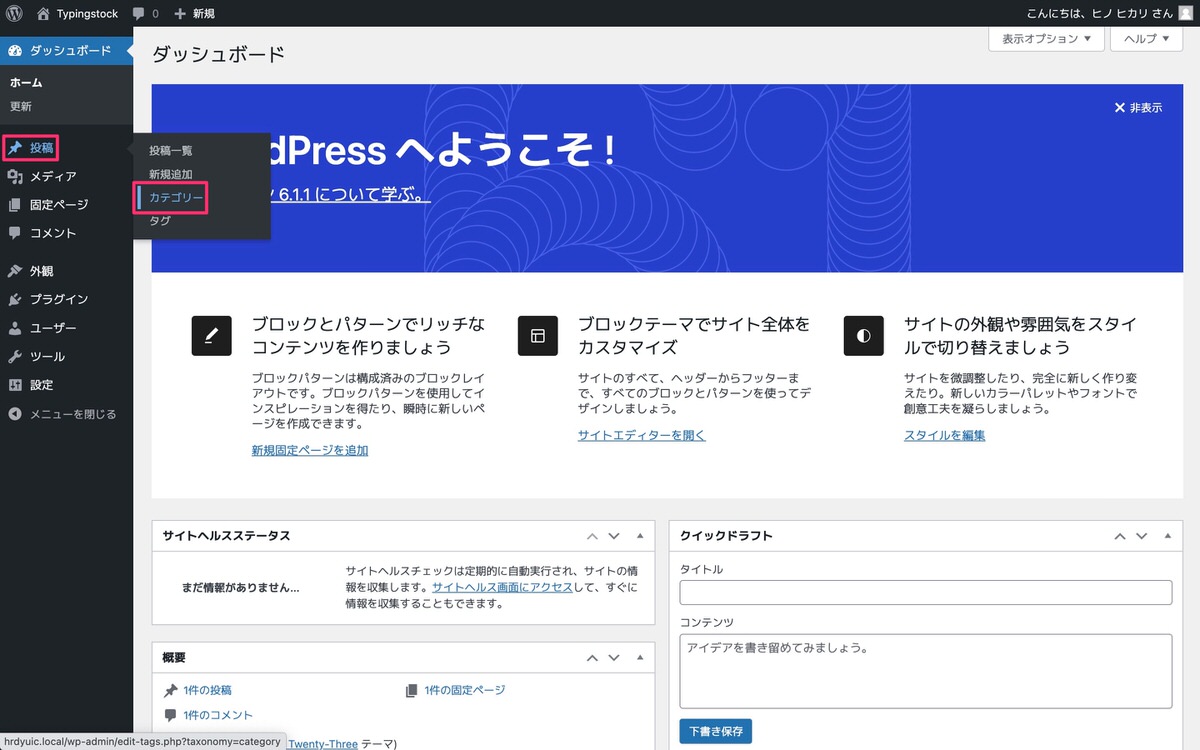
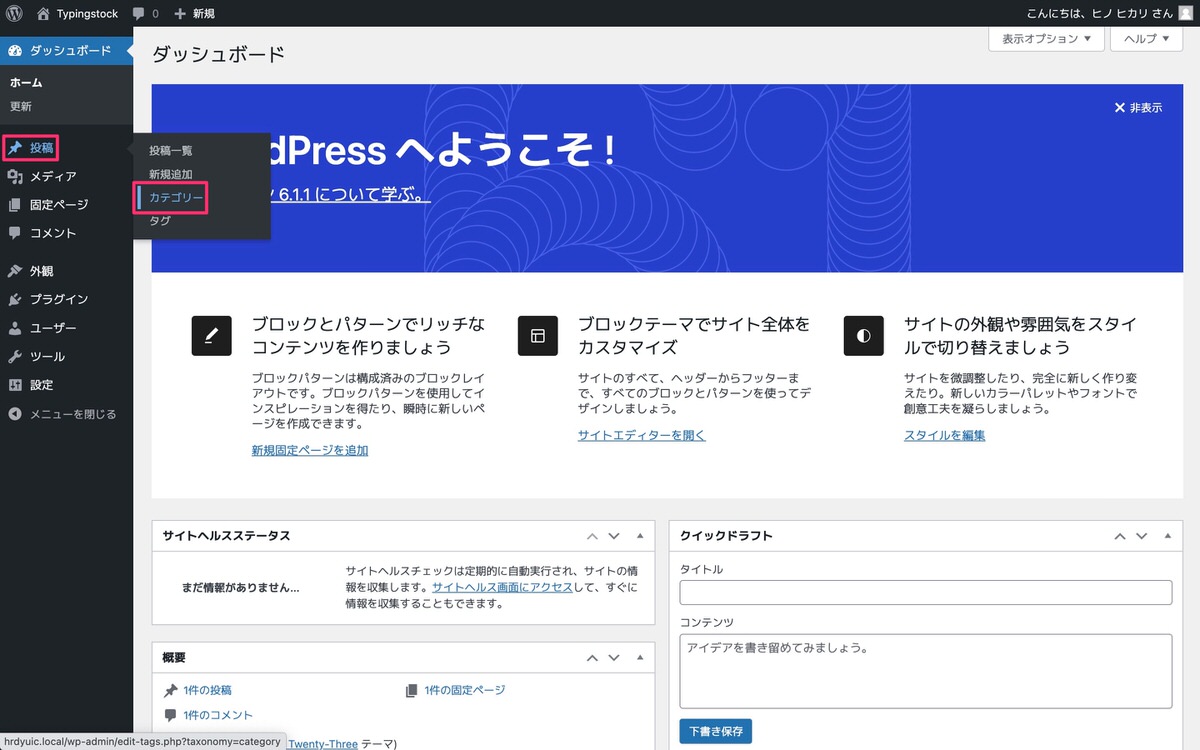
管理画面メニューから、「投稿」>「カテゴリー」を選択します。


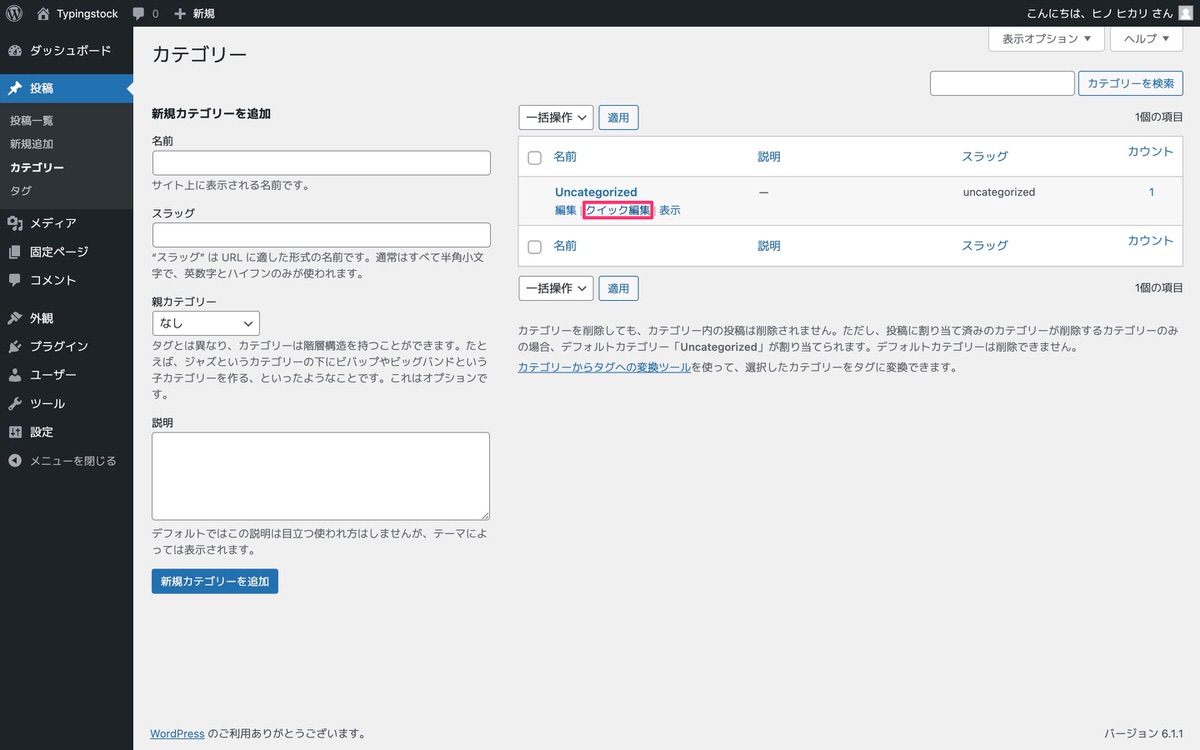
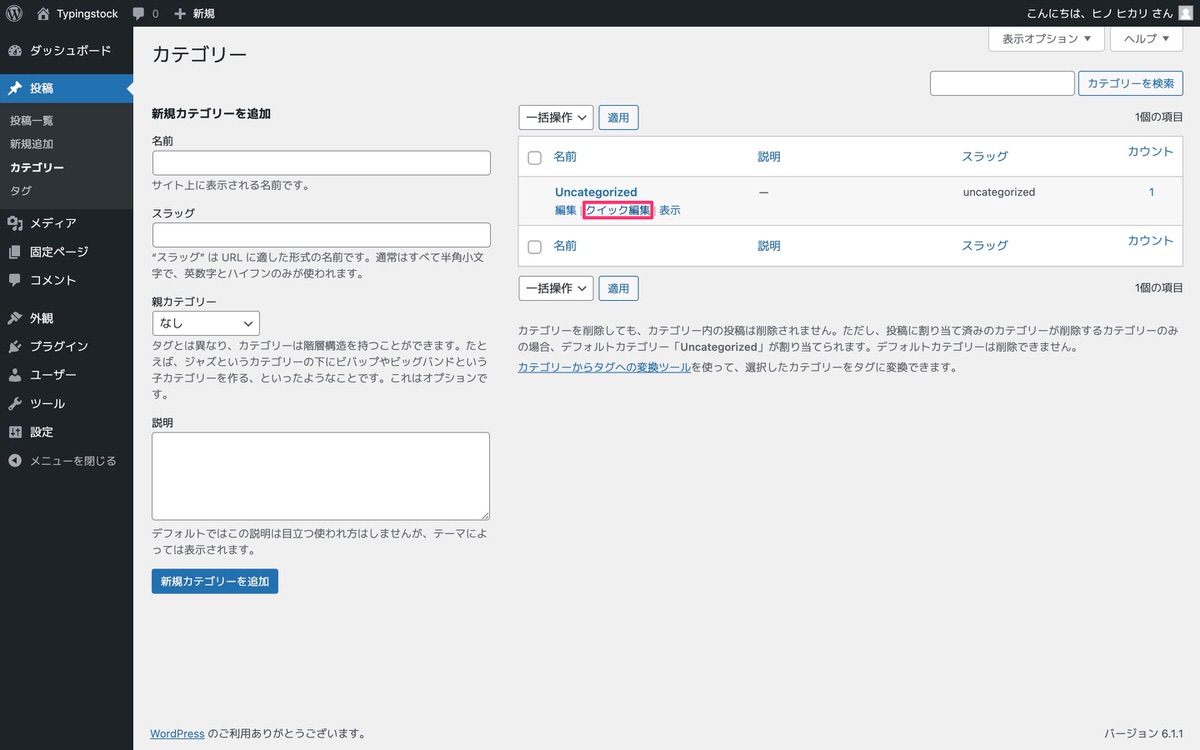
カテゴリーの一覧が表示されます。
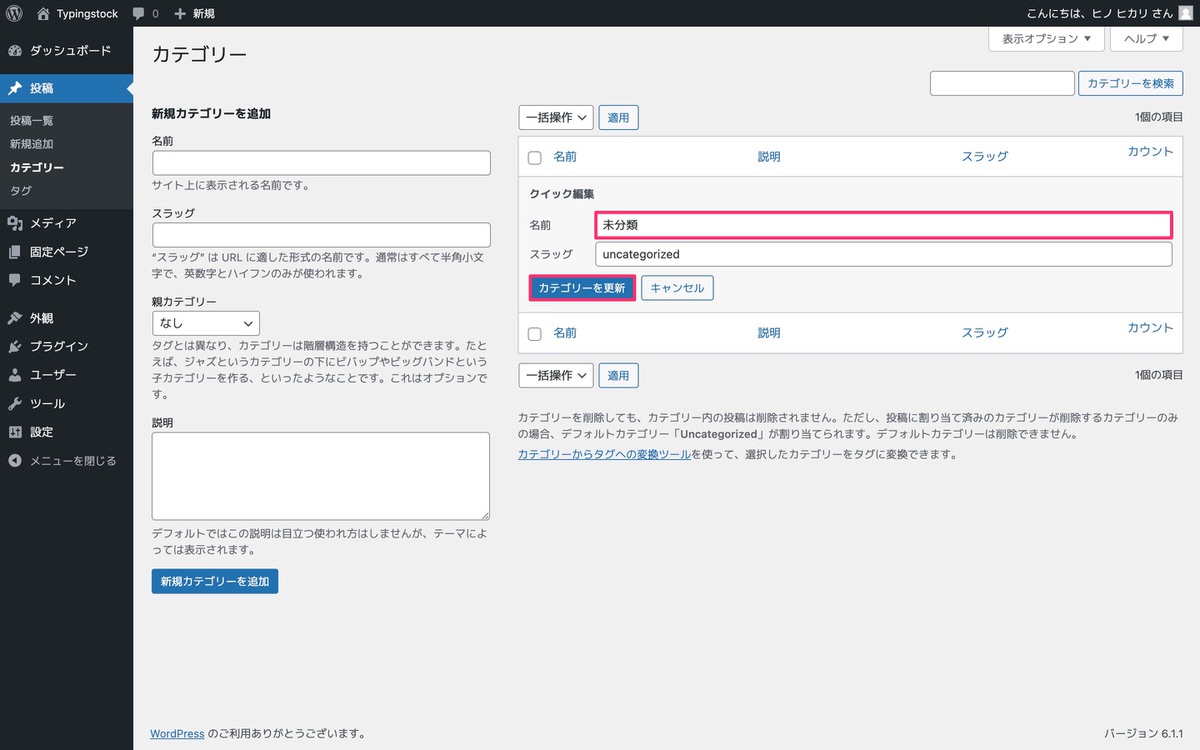
Uncategorizedの「クイック編集」を選択します。


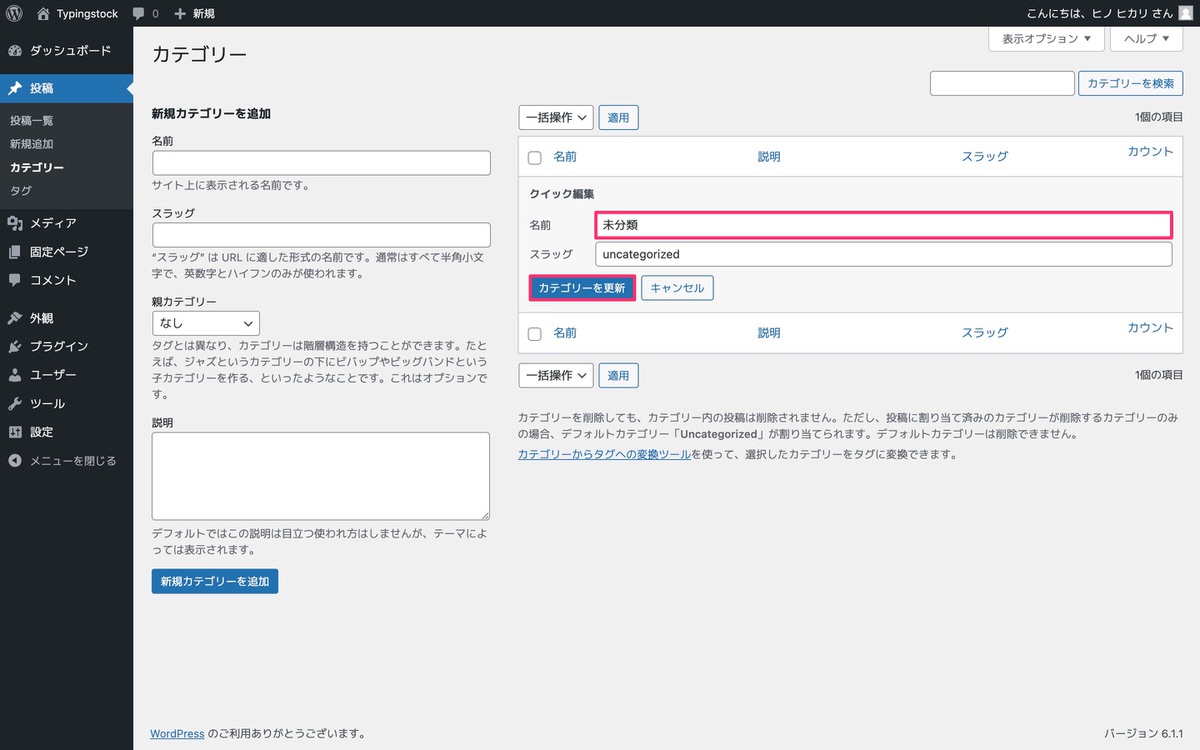
クイック編集が表示されます。
名前を「未分類」へと変更後「カテゴリーを更新」をクリックします。


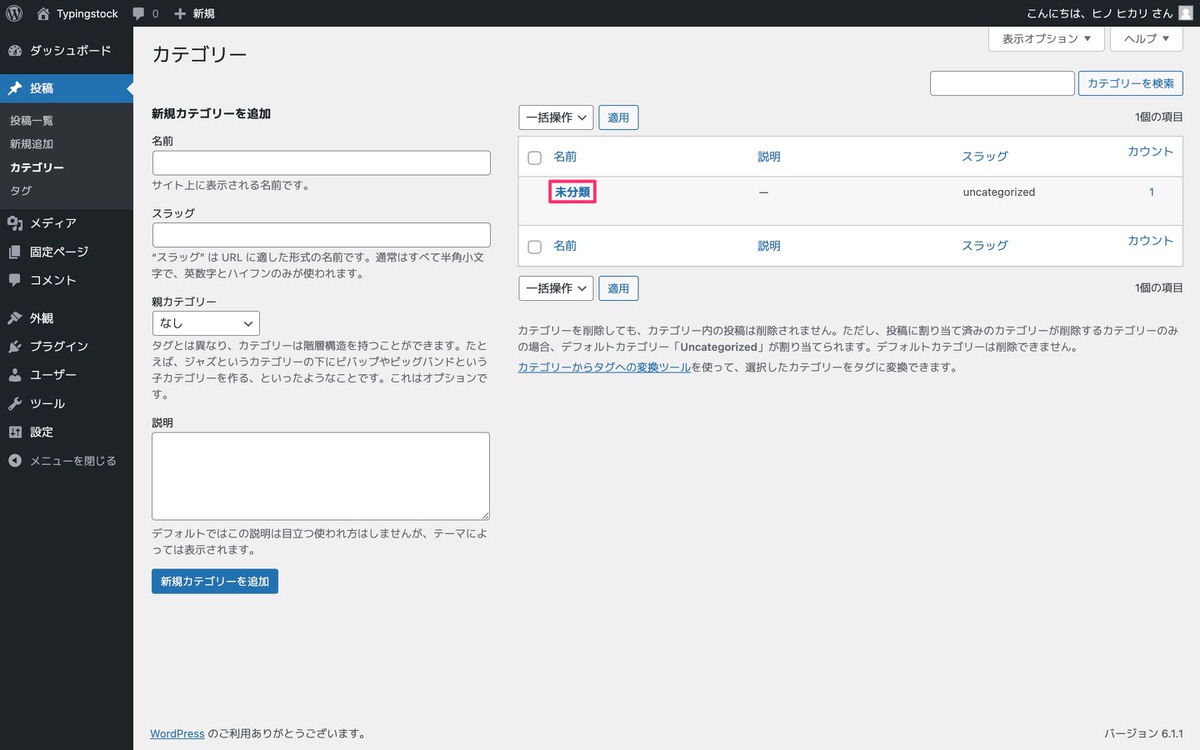
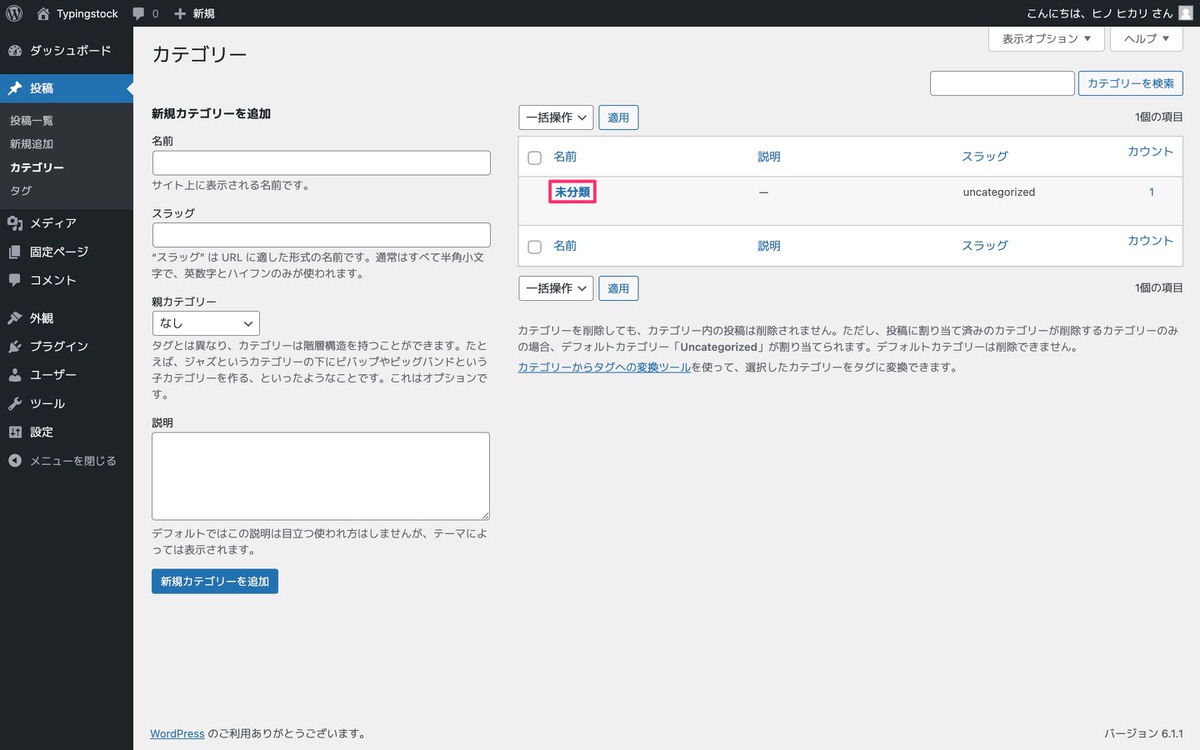
これでカテゴリー名が日本語表記になりました(下記画像)。


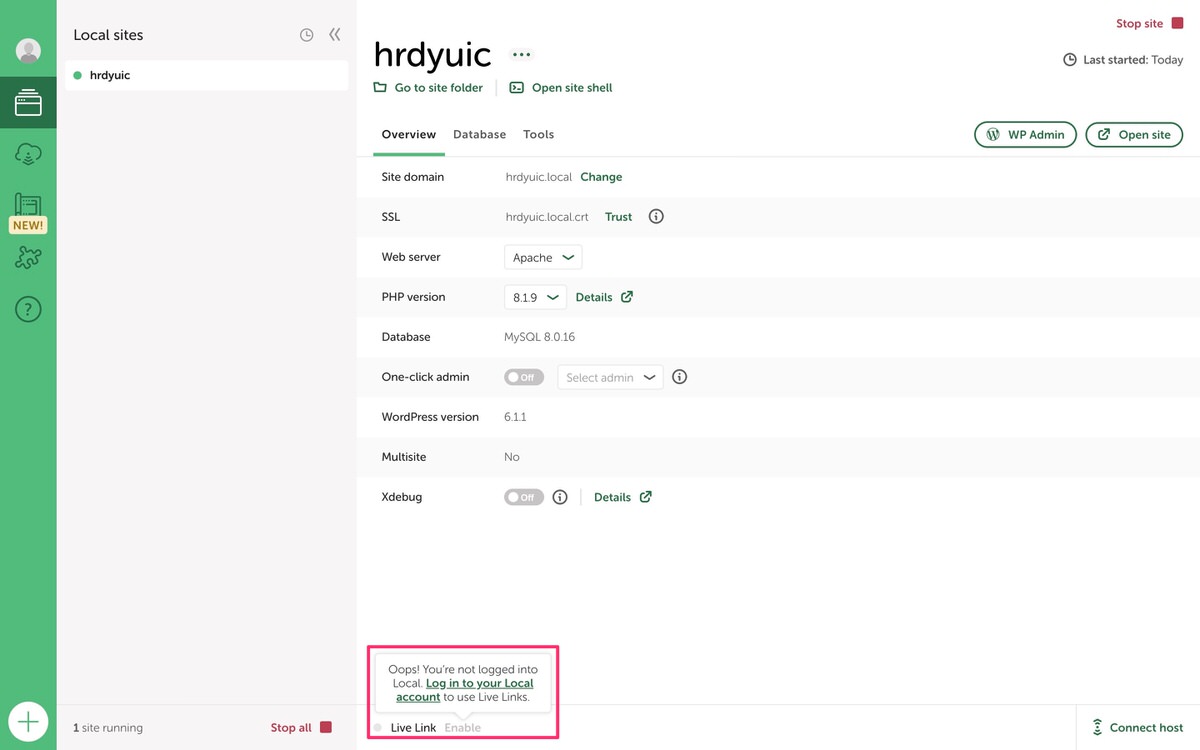
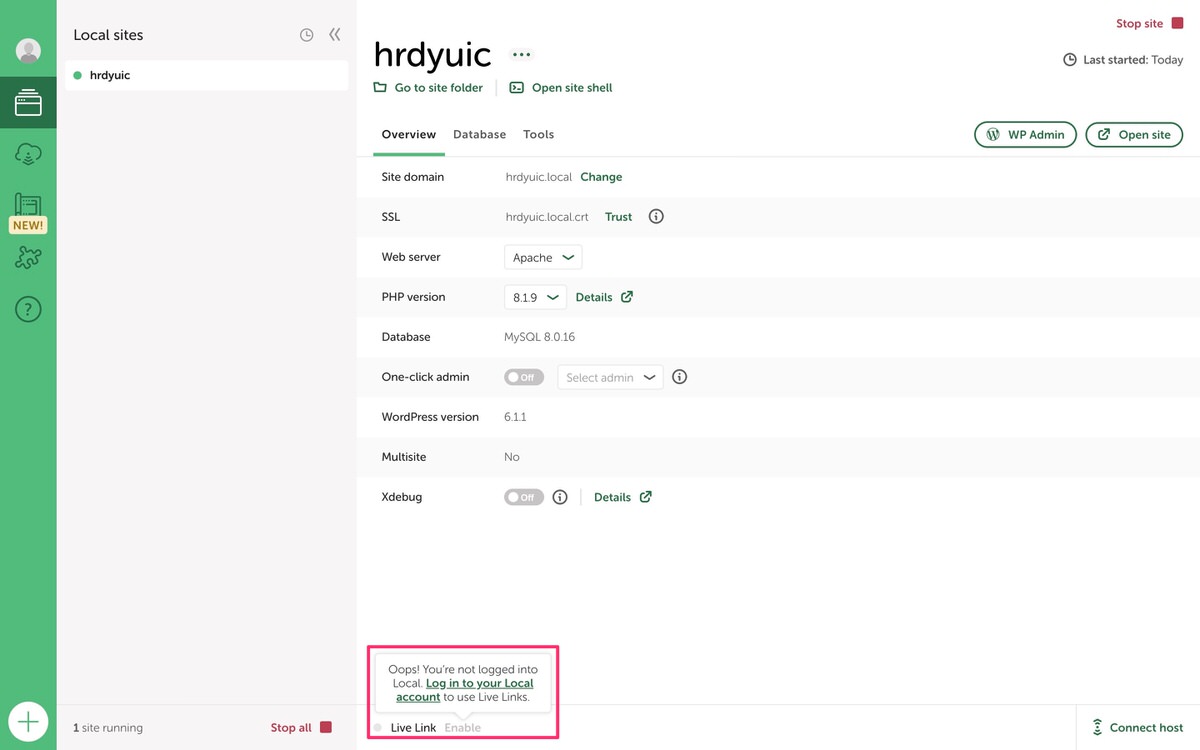
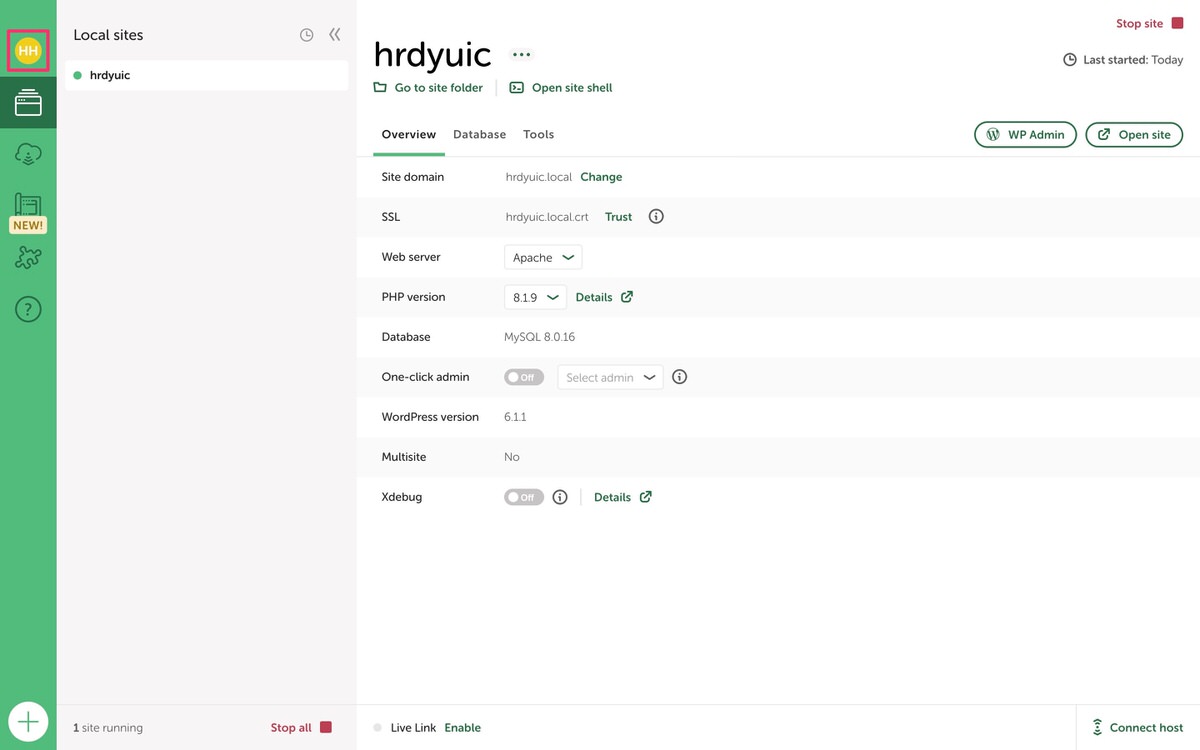
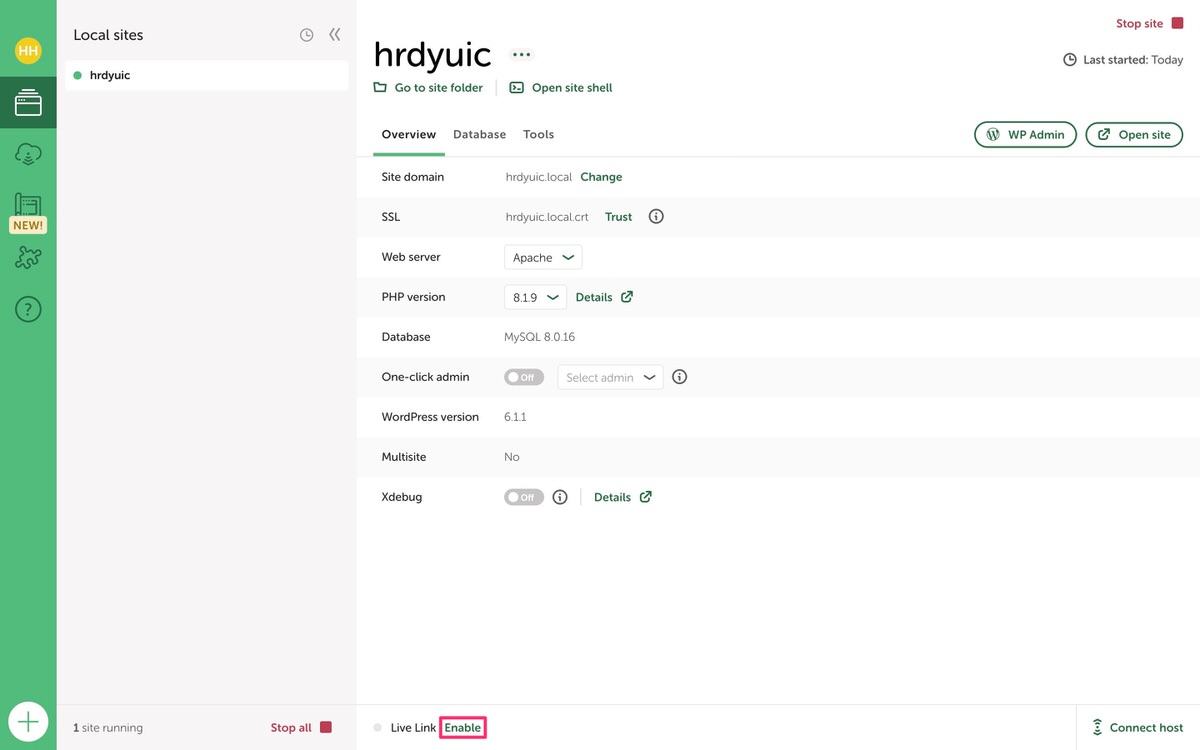
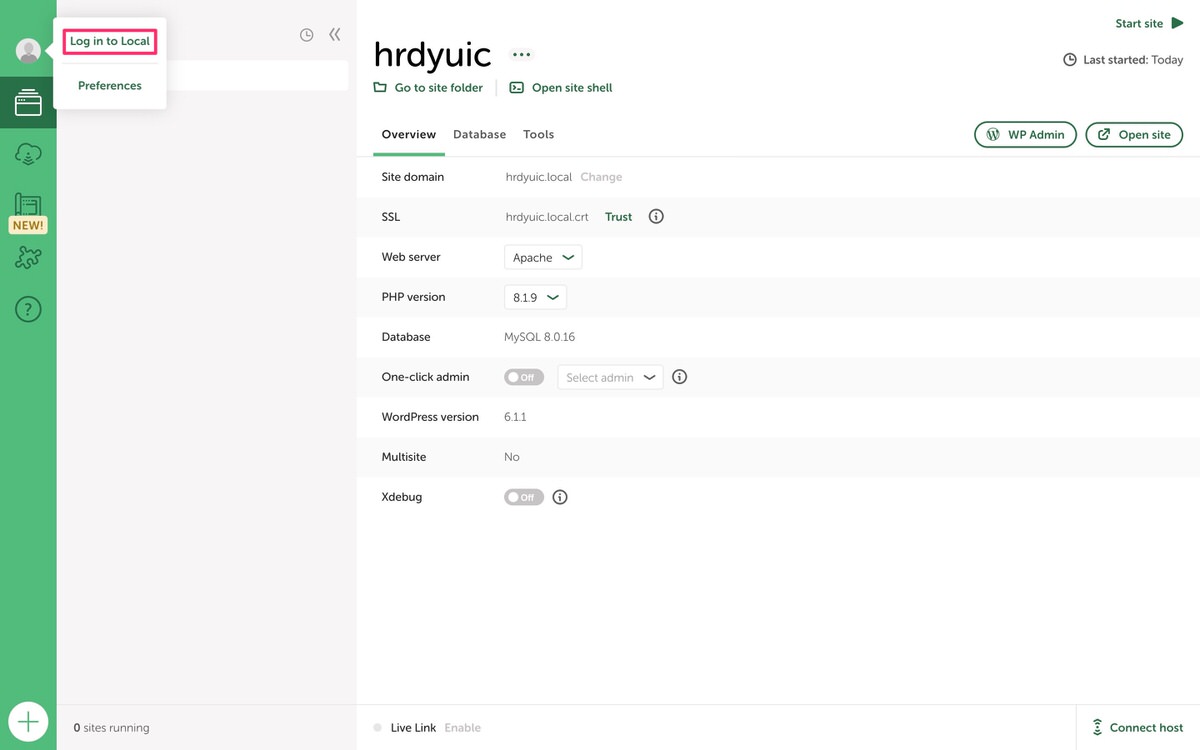
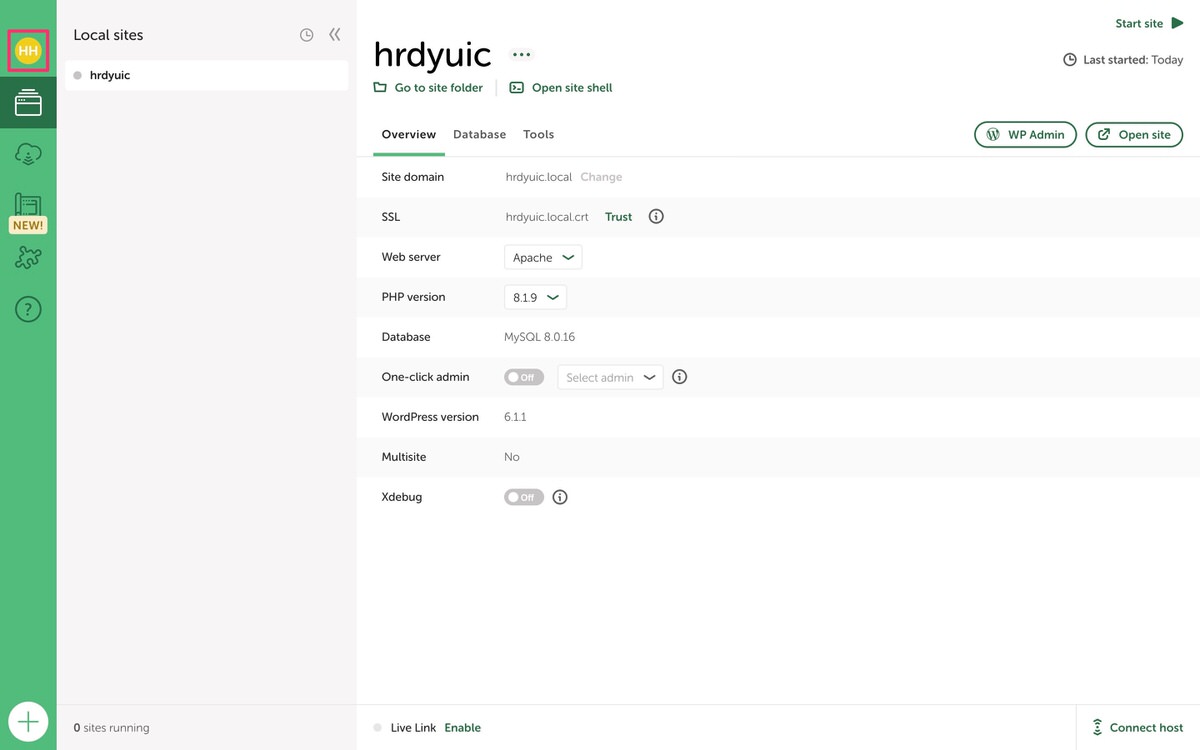
Localから、「Enable」にカーソルを乗せます。
すると「ローカルにログインしていません。ローカル アカウントにログインして、Live Links を使用してください。」と表示されます(下記画像の赤枠)。


まずは、上記画像の「Log in to your Local account」をクリックしてアカウントを作成します。
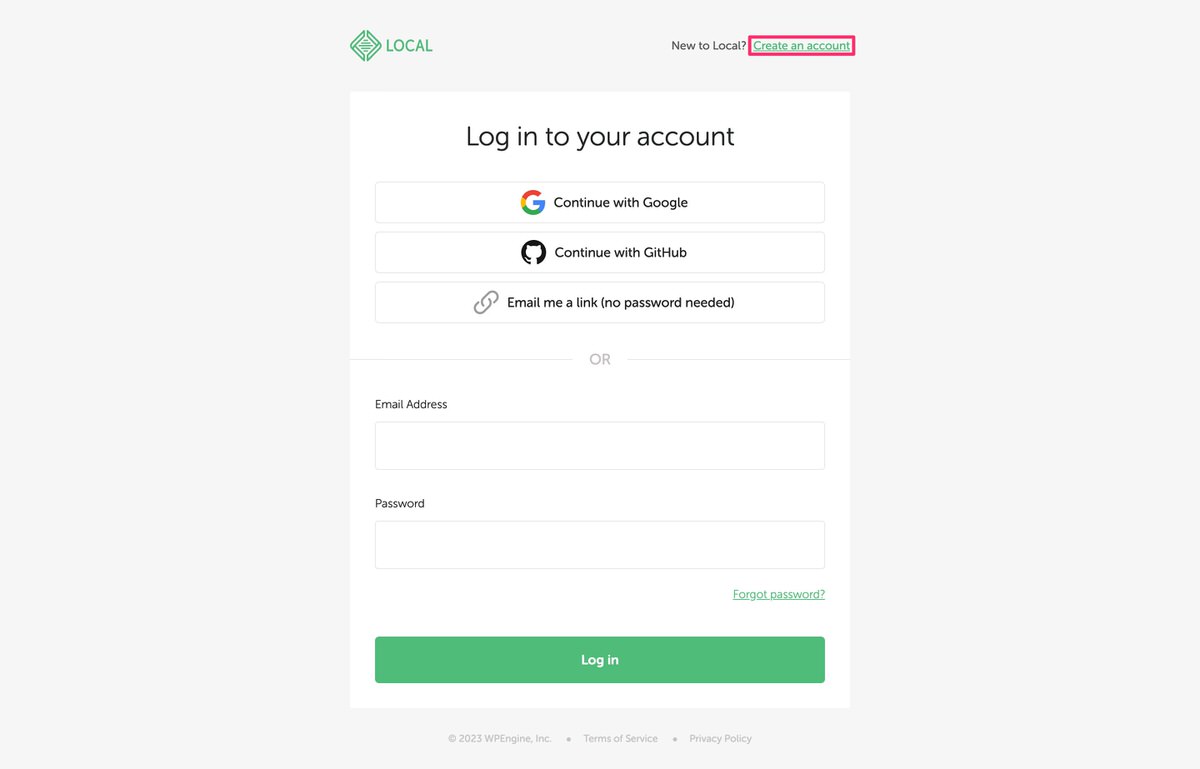
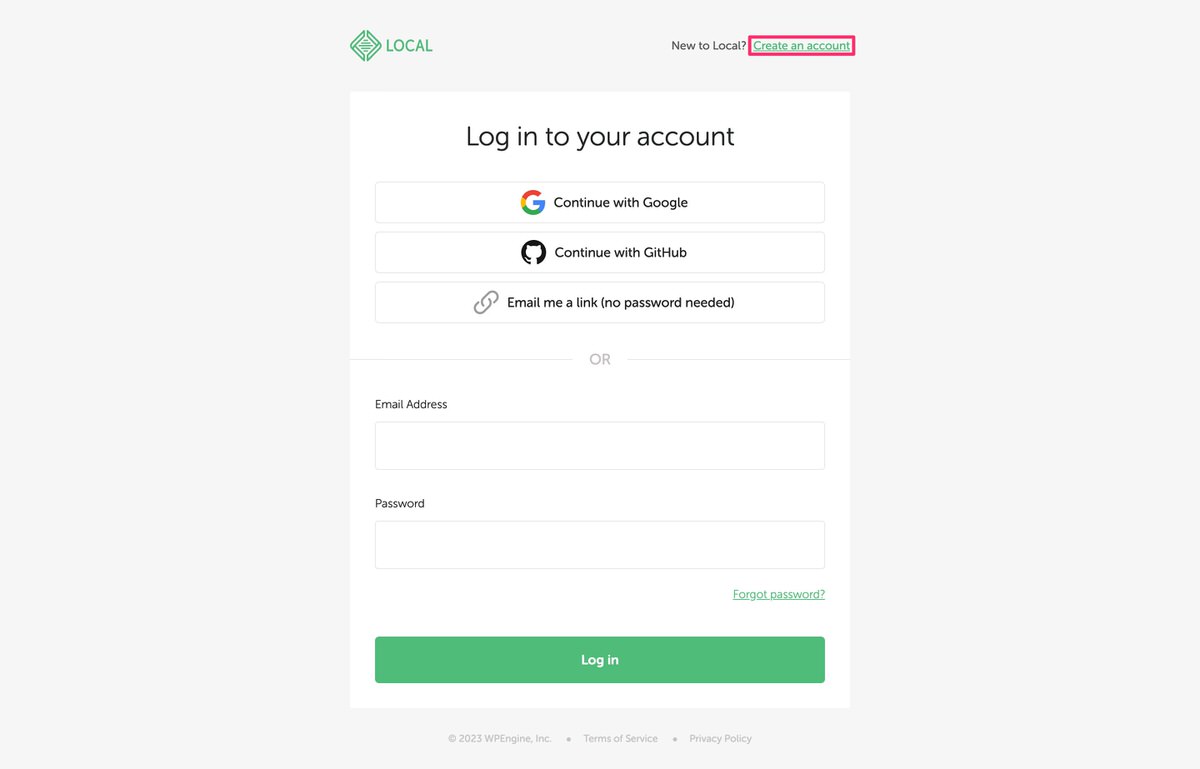
「Log in to your account」と表示されます。
「Create an account」をクリックします。


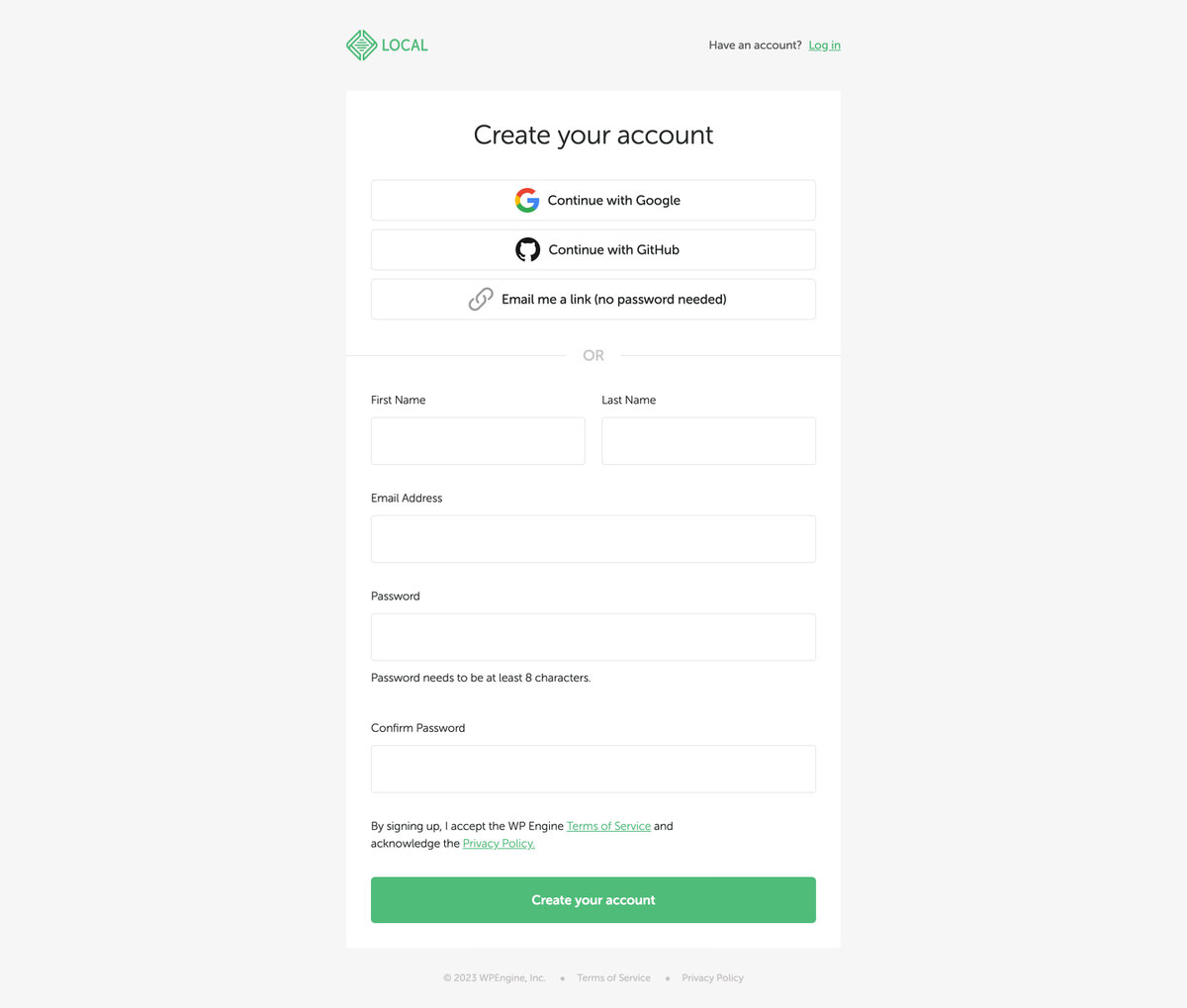
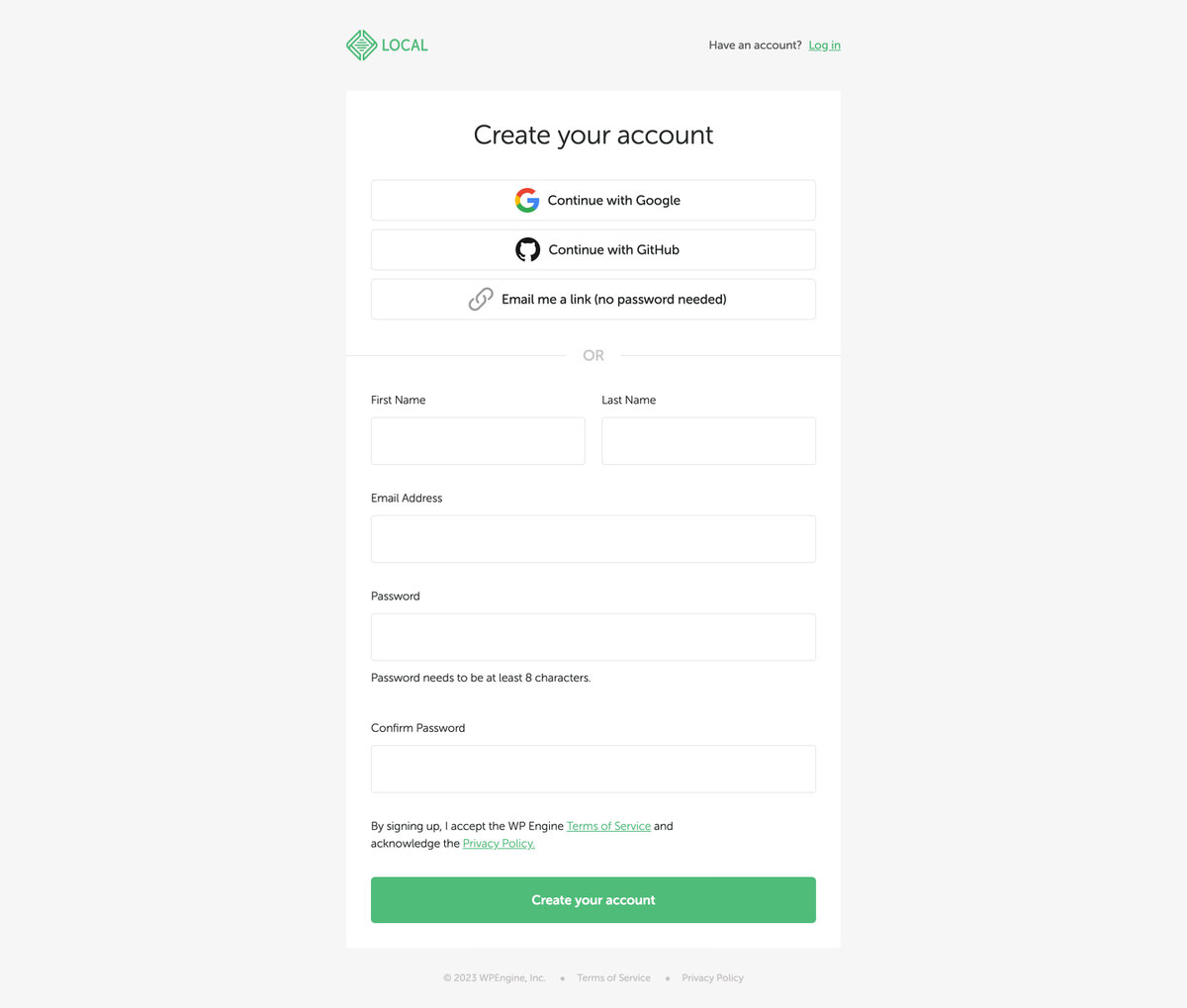
「Create your account」と表示されます。
僕は「Continue with Google」でアカウントを作成しました。


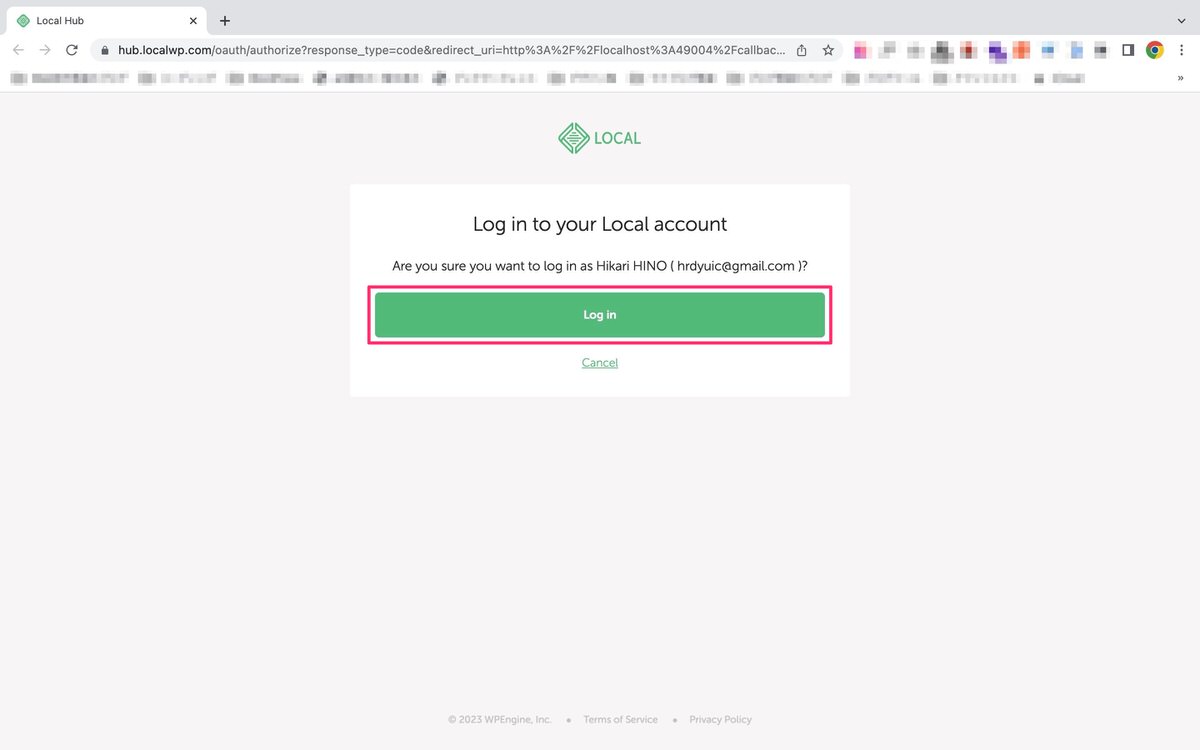
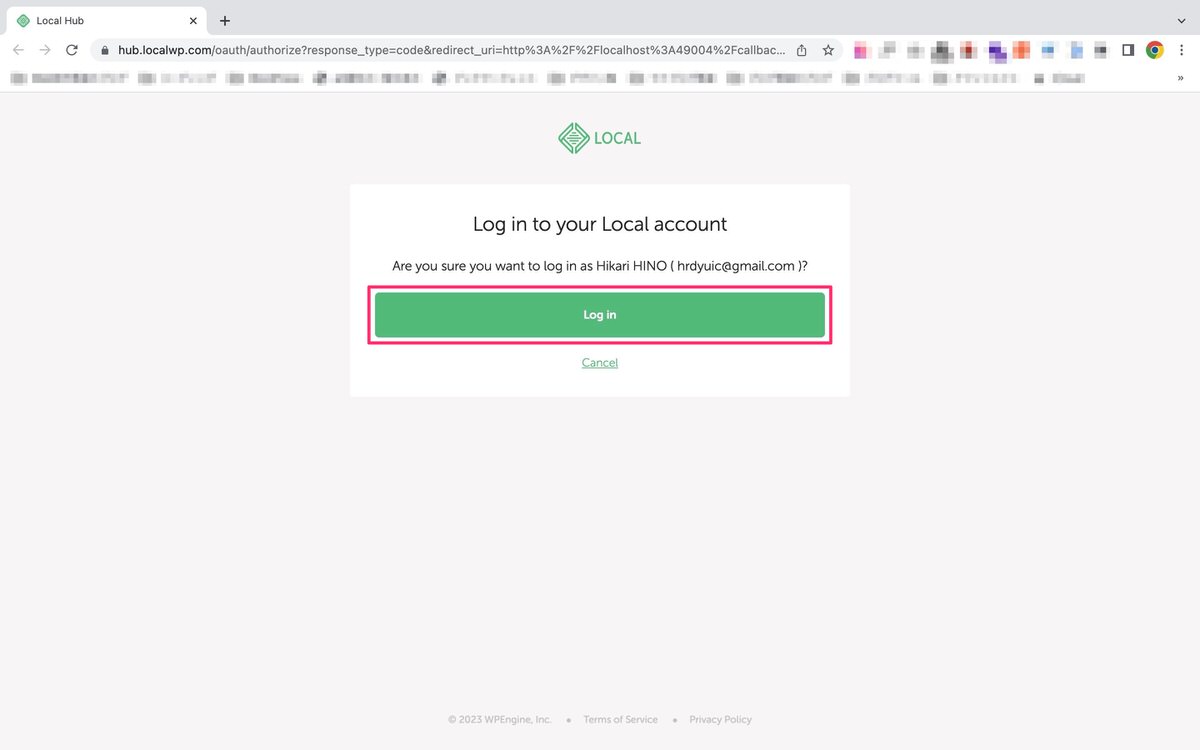
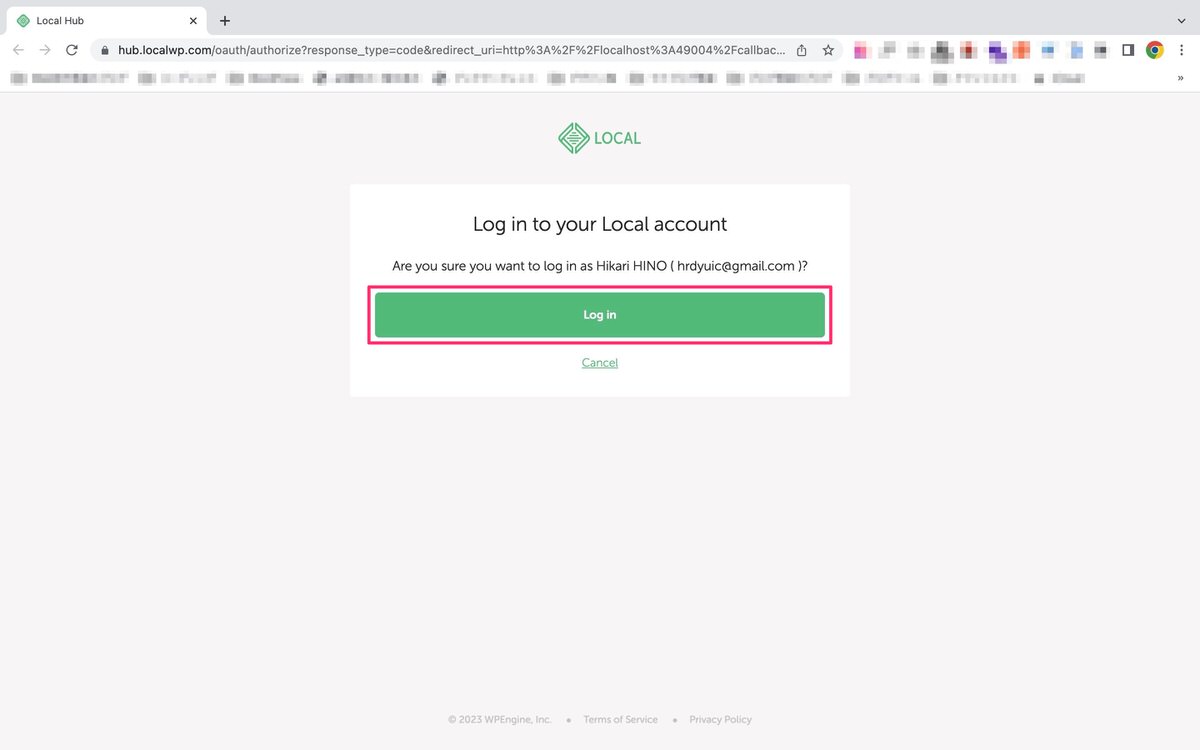
その後、「Log in to your Local account」(下記画像)と表示されるので「Log in」を選択します。


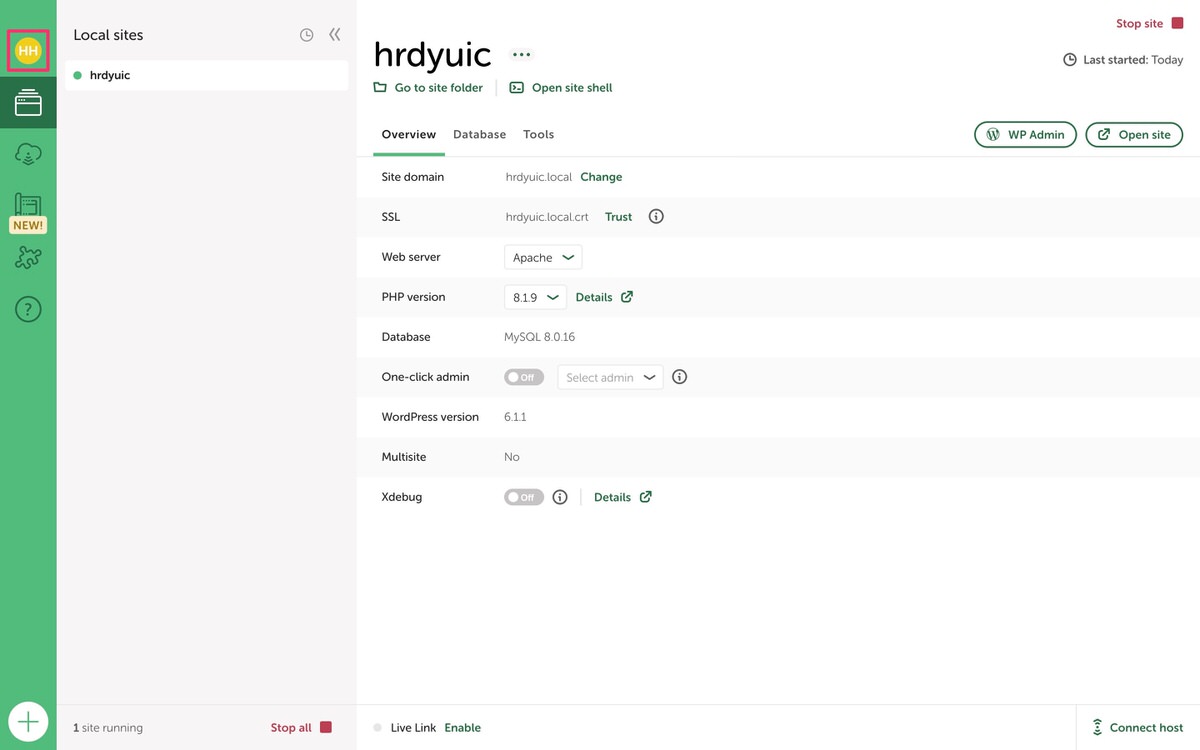
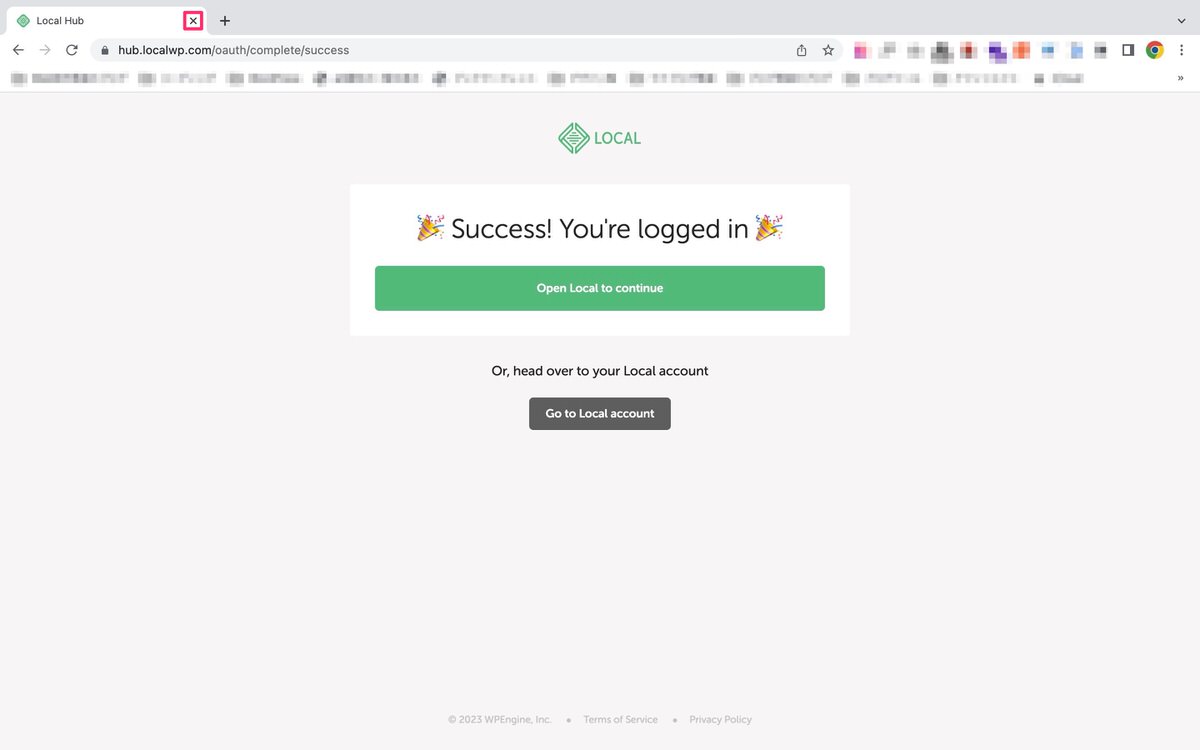
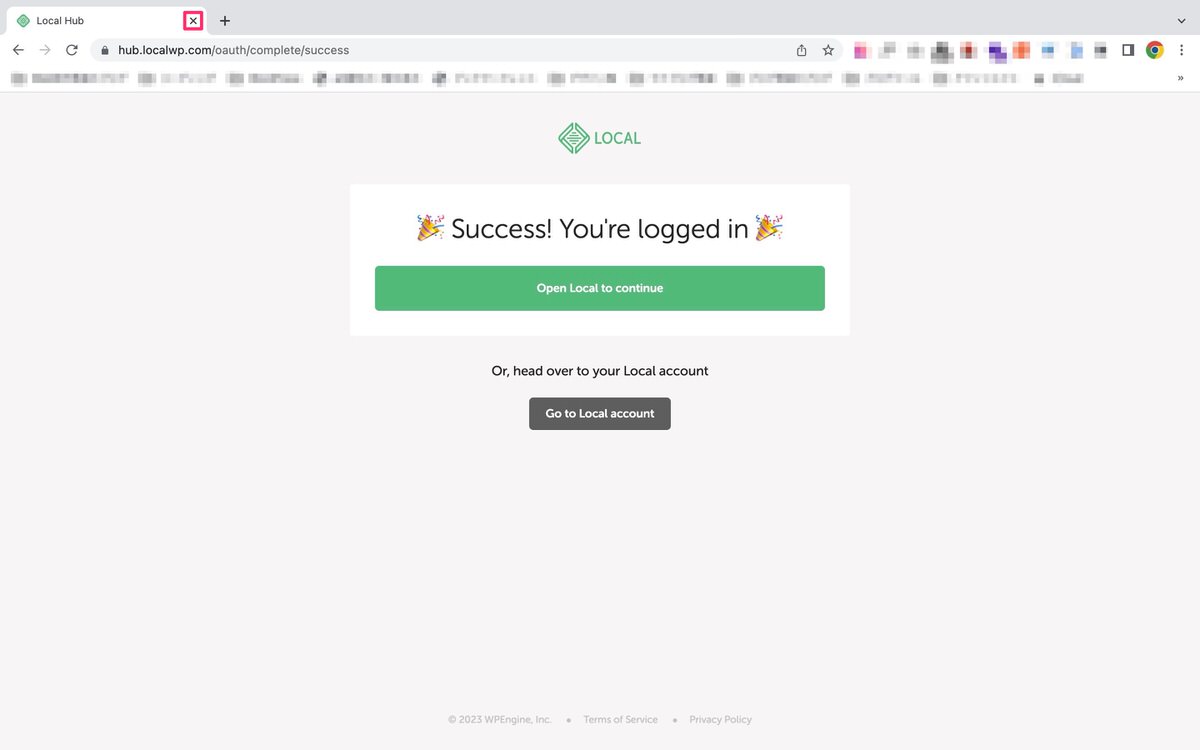
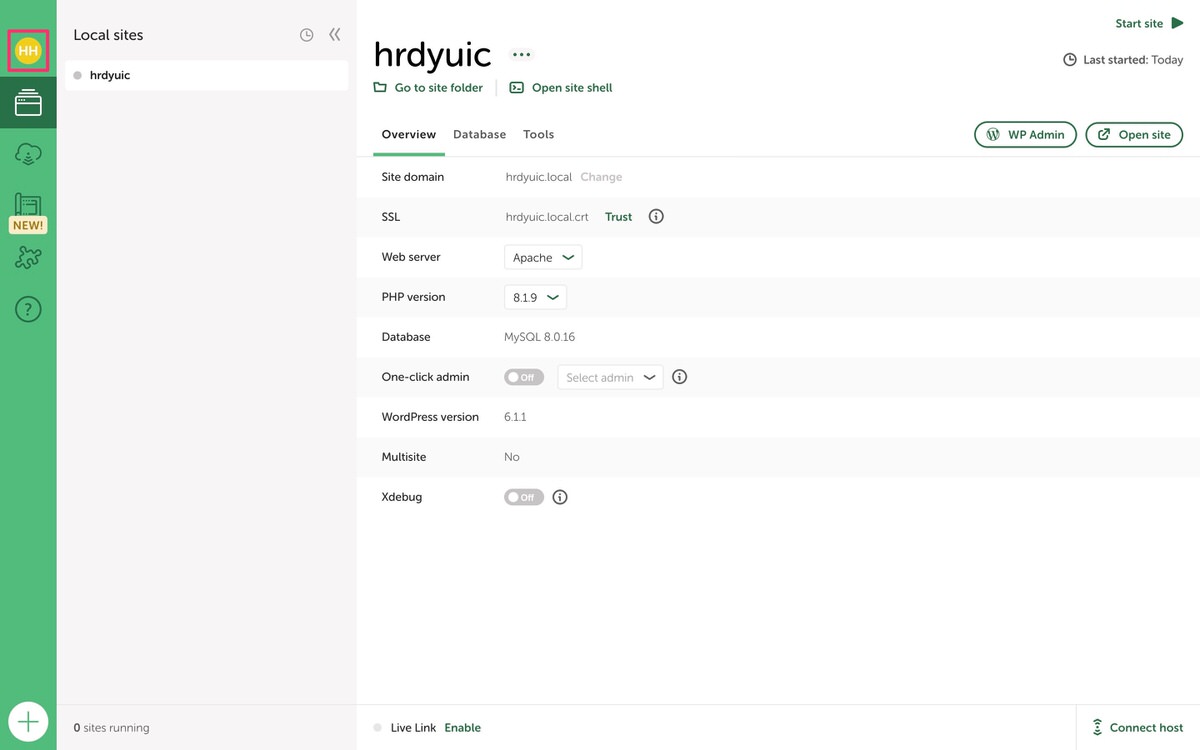
アカウントが作成され、ログインした状態でLocalが開きます(下記画像)。


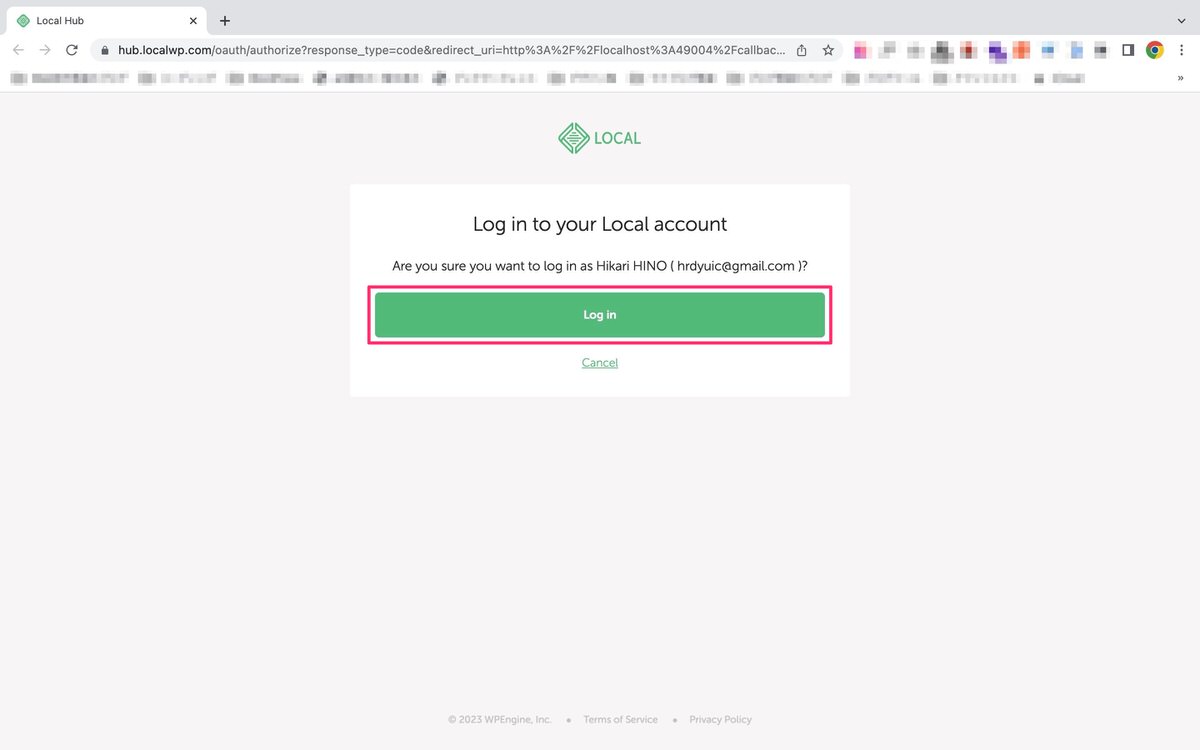
上記の「Log in to your Local account」ページで「Log in」をクリックすると下記も別タブで開いていますが削除してOKです。


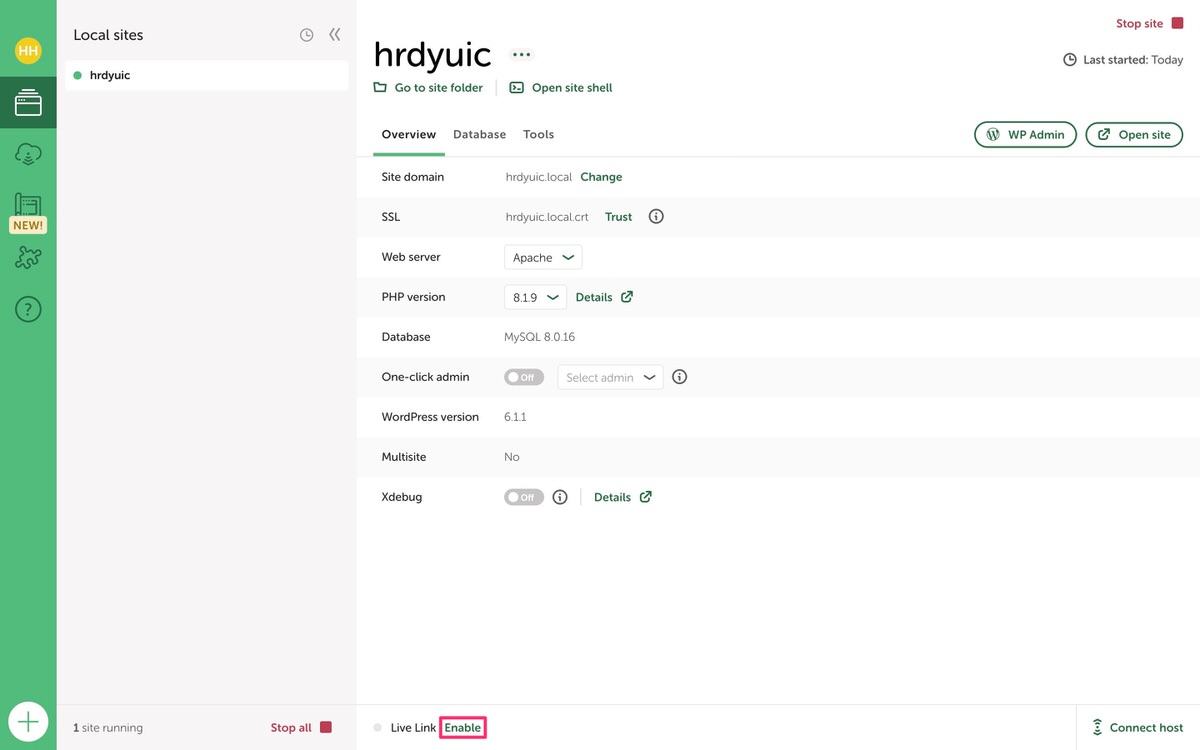
これでローカル環境を外部へ共有する準備が整いました。
「Enable」をクリックします。


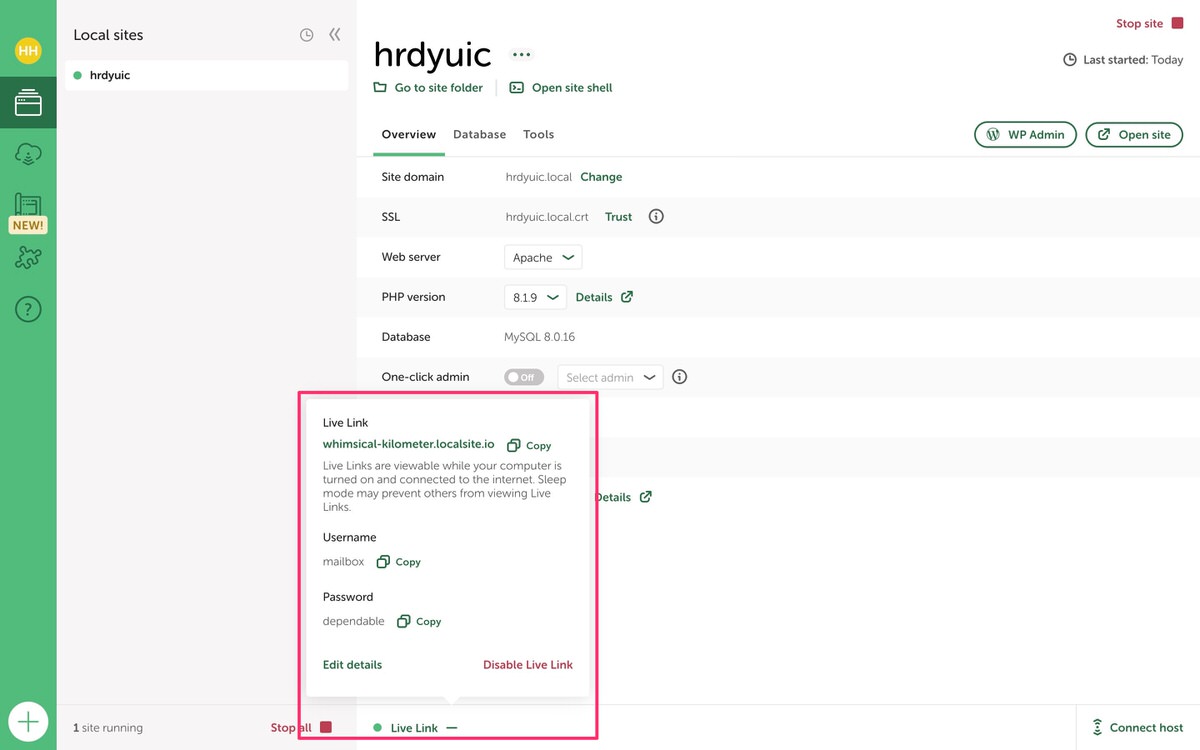
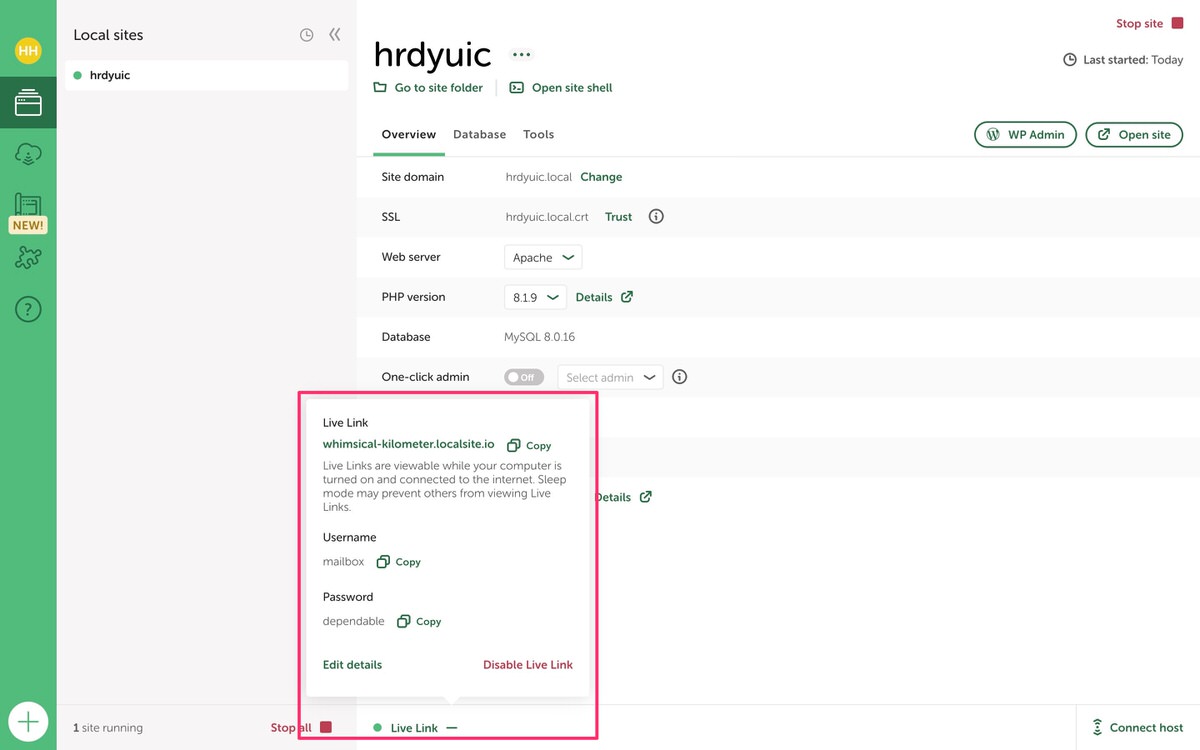
その後「Live Link」をクリックします。
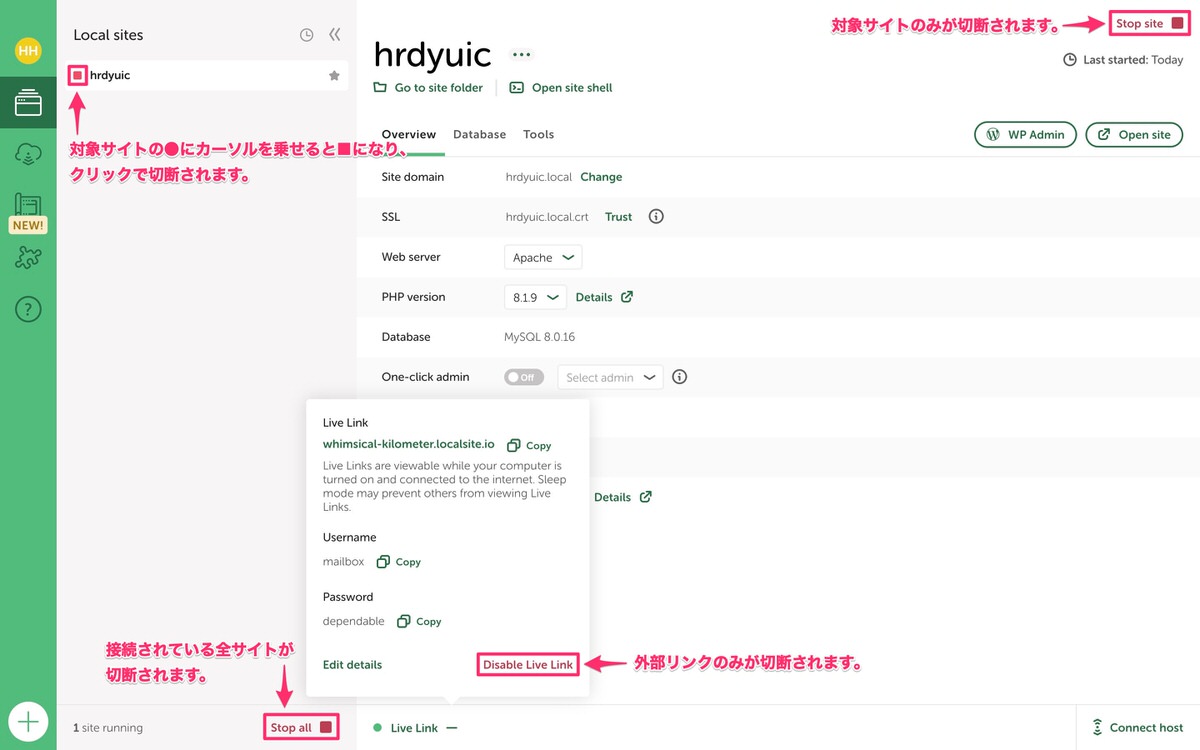
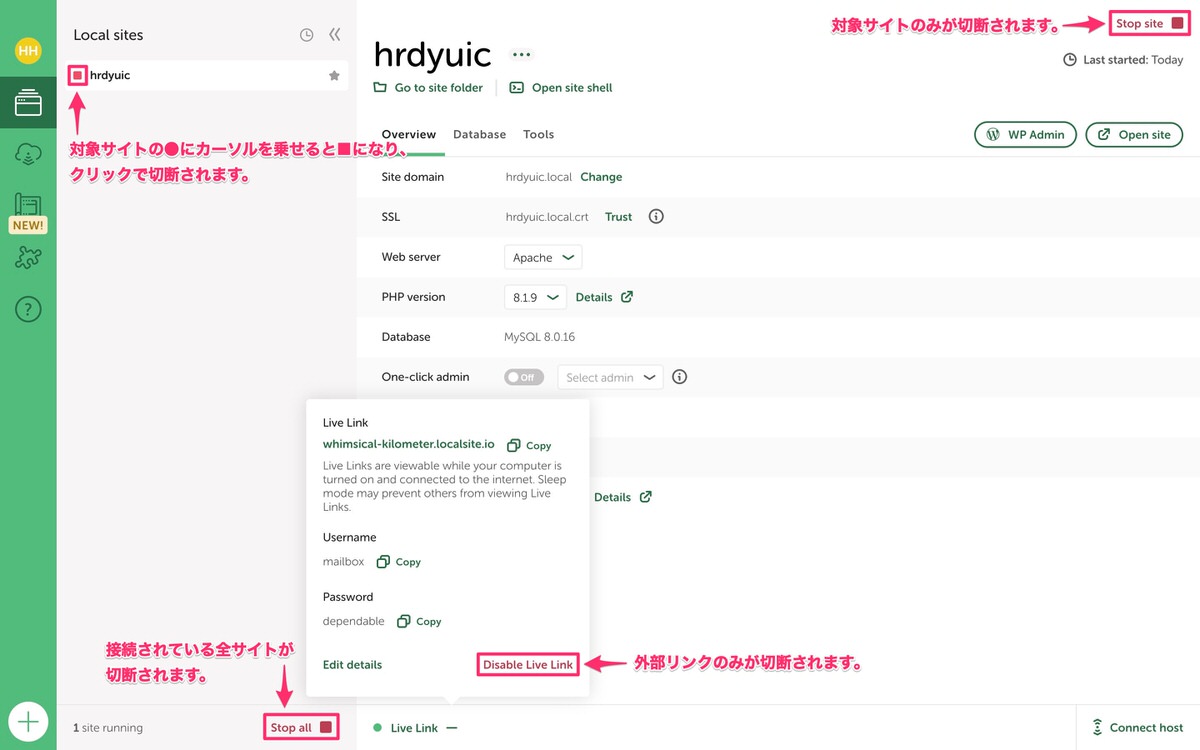
赤枠内には、サイトを外部に共有するために必要な情報が記載されています。


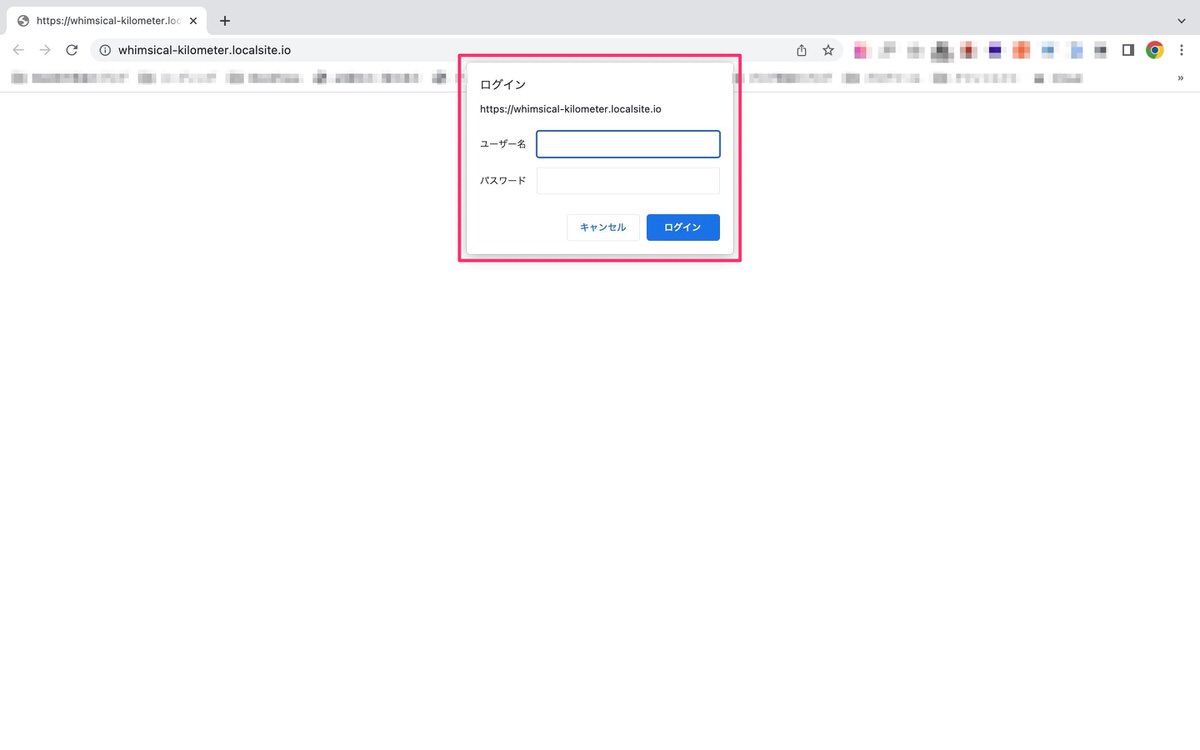
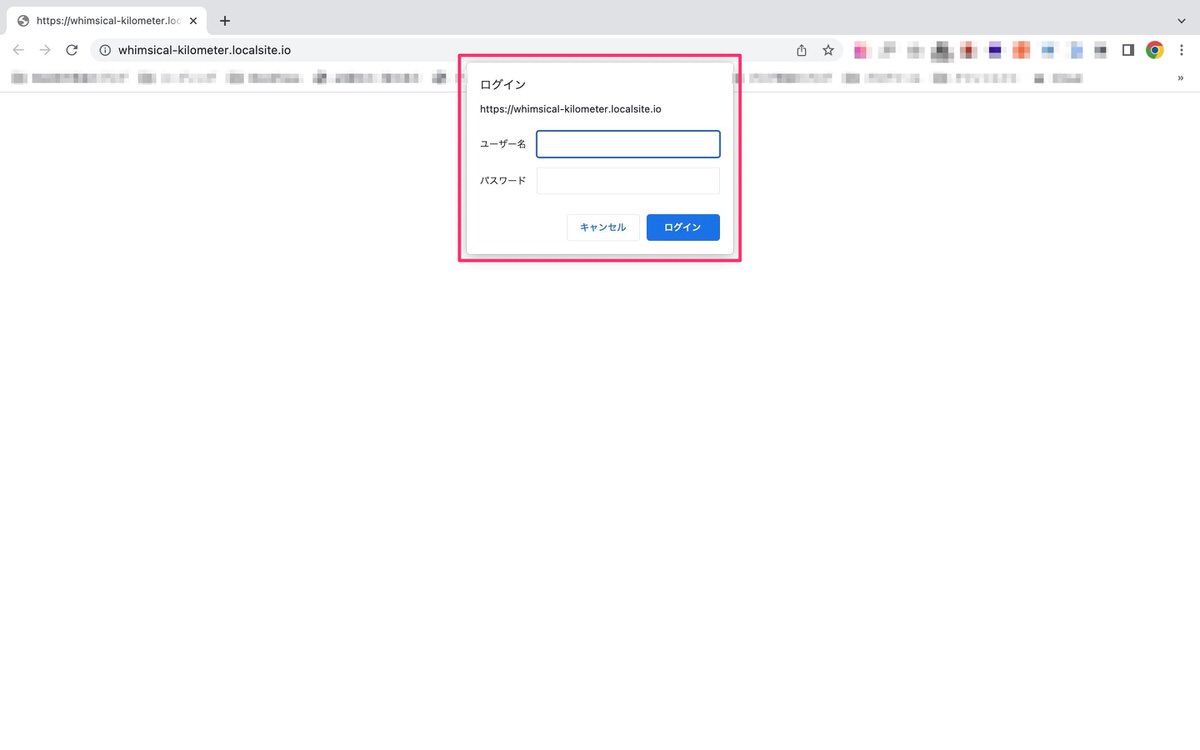
「Live Link」をクリックすると下記の画面が表示されます。
上記赤枠内の「Username」と「Password」を入力して「ログイン」を選択します。


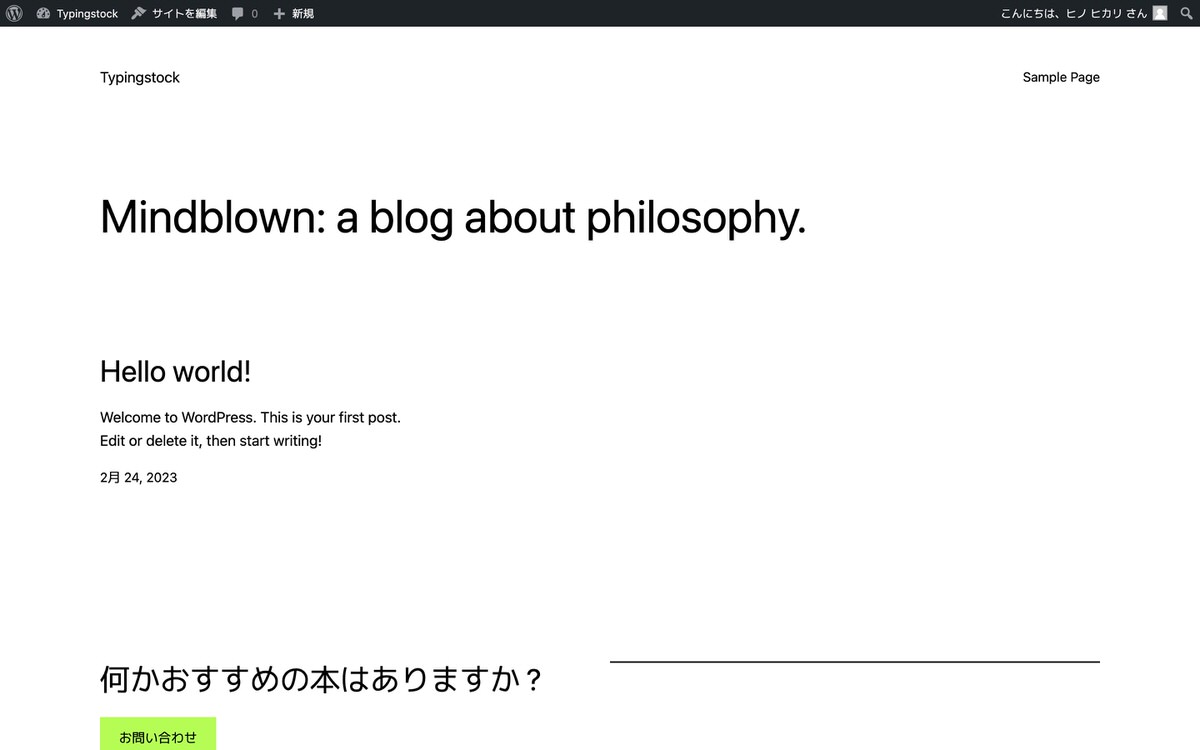
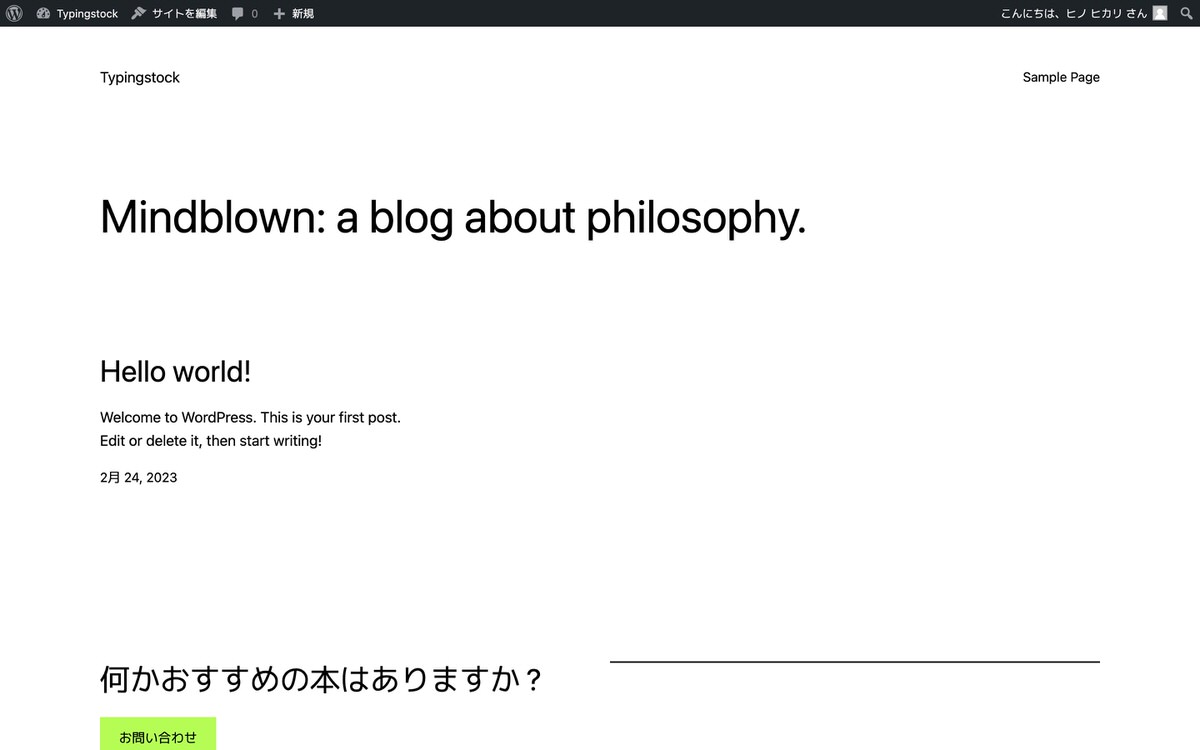
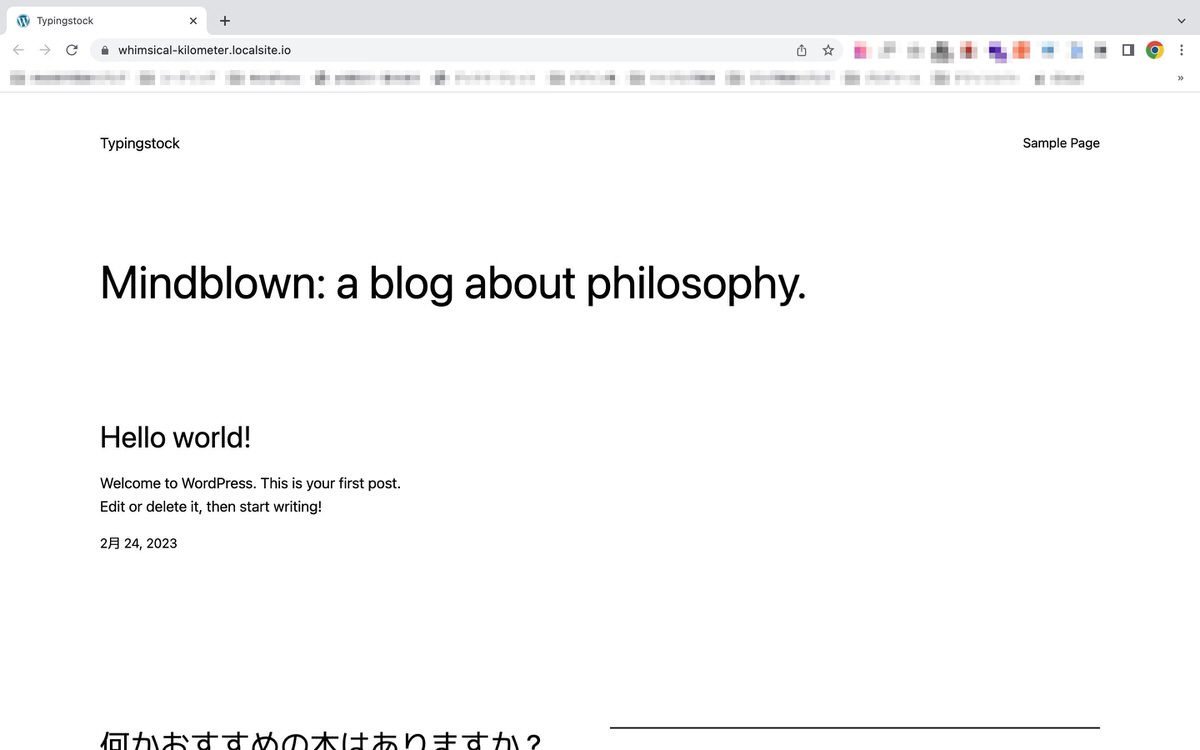
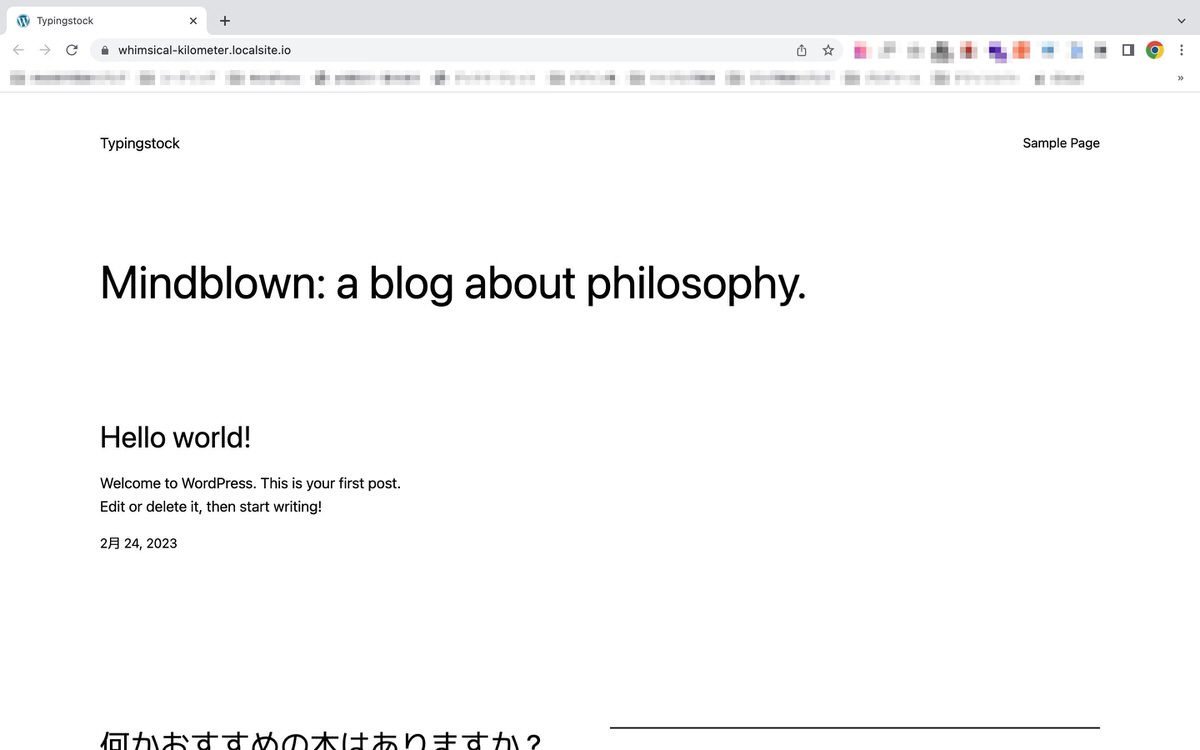
ローカル環境で制作したサイトが外部に共有されました。


外部に共有する際の注意点です。
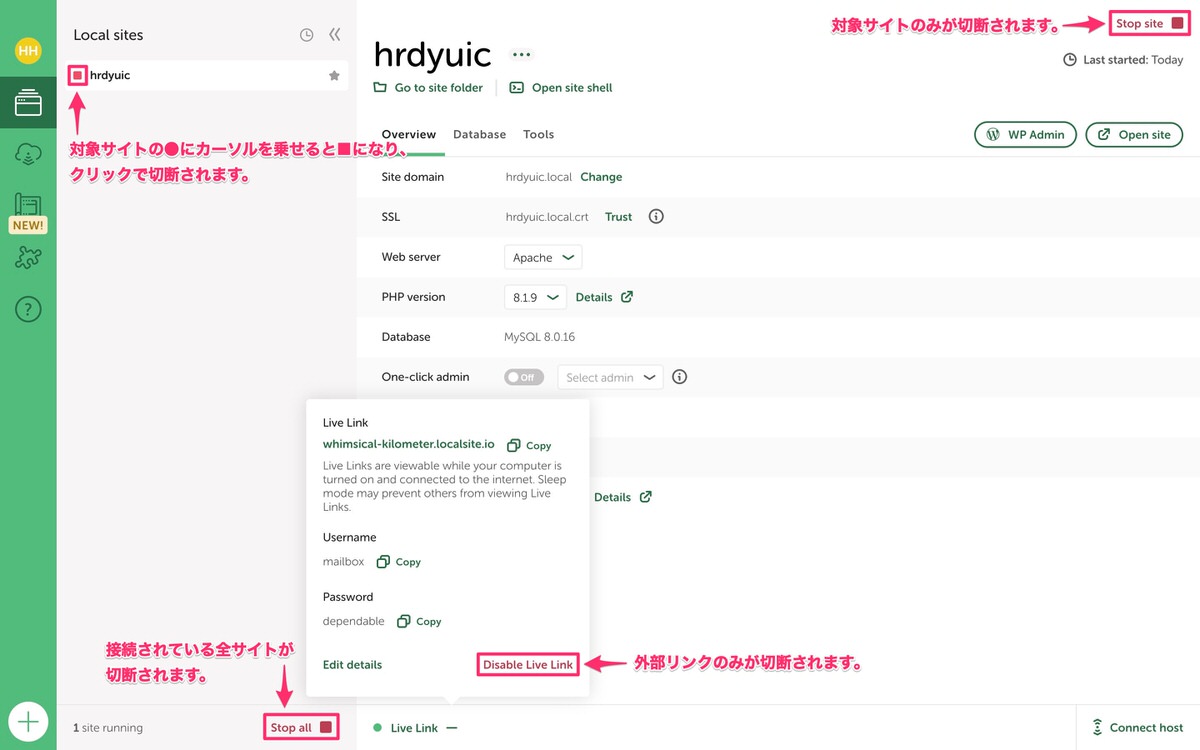
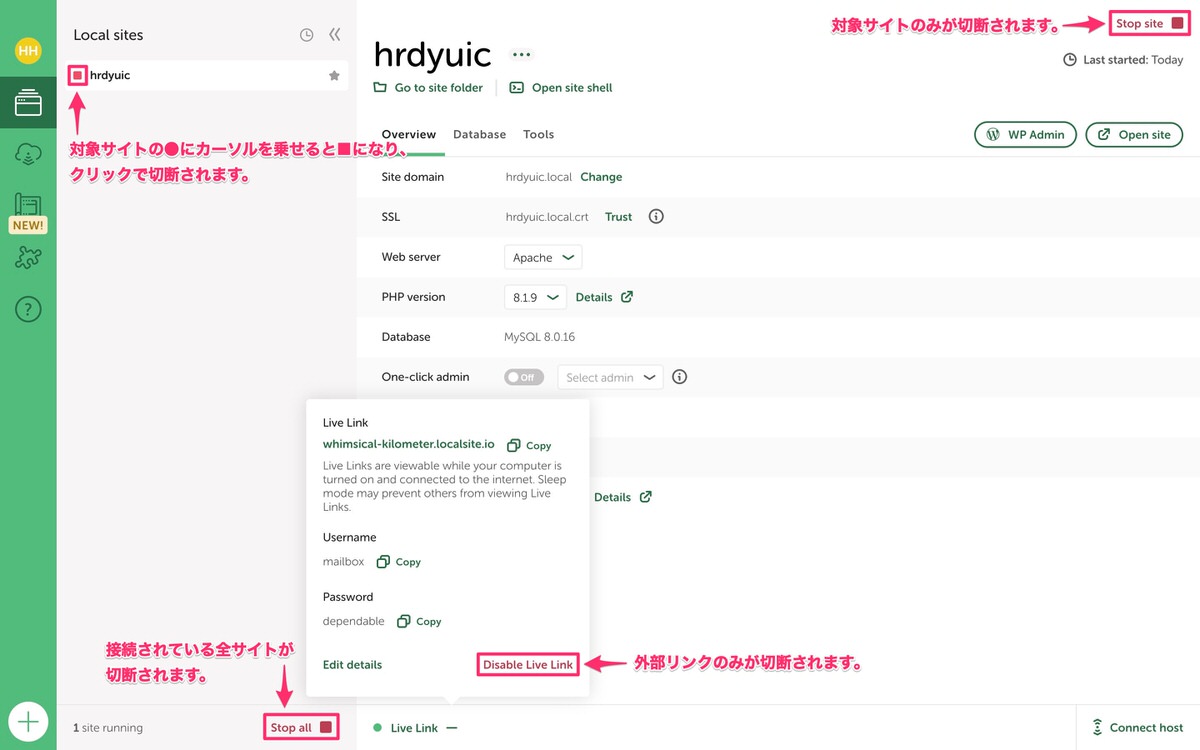
下記画像の赤枠部分をクリックするとサイトが切断されるため、外部に共有している間は切断しないようにしましょう。


※僕はアカウント登録はしていますが、どの機能も使ったことがないため紹介だけになります🙇♂️
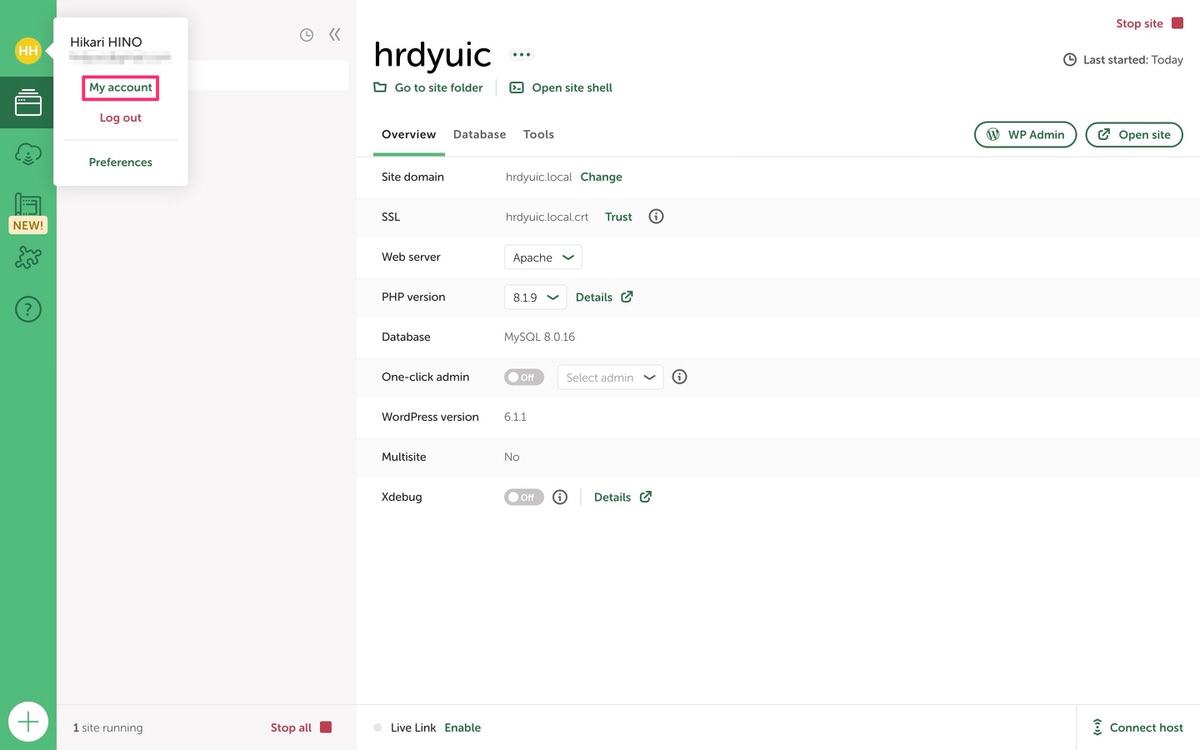
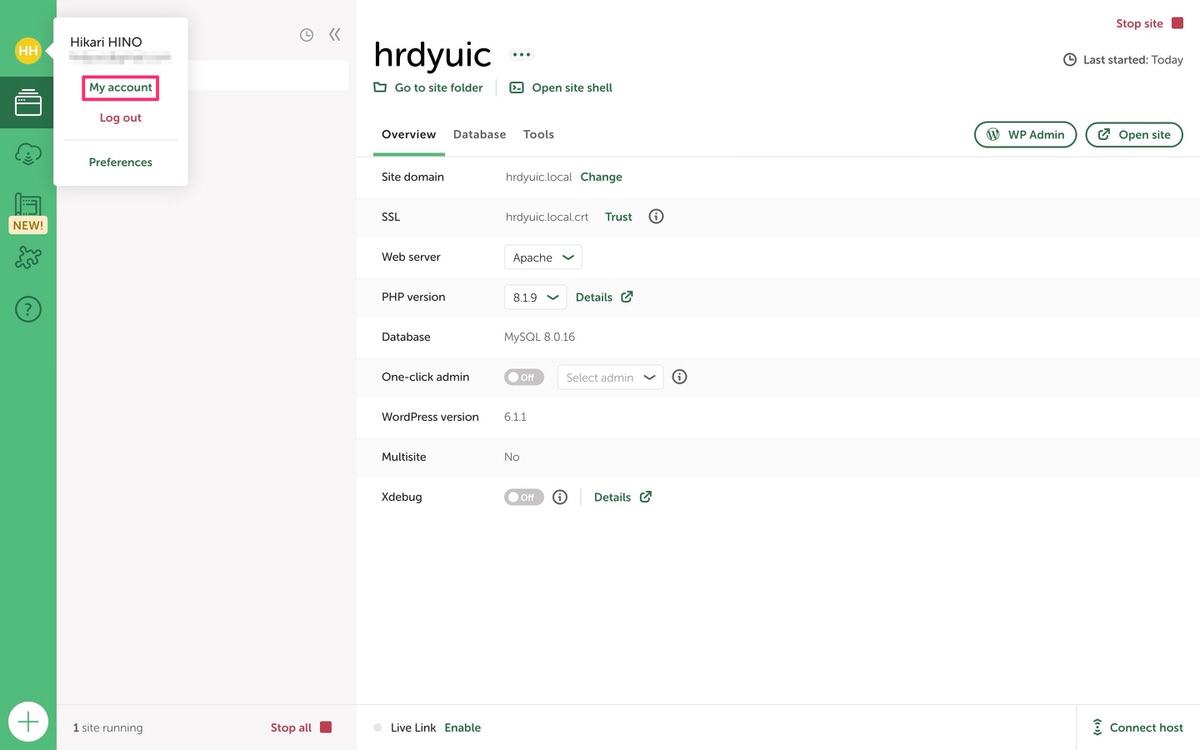
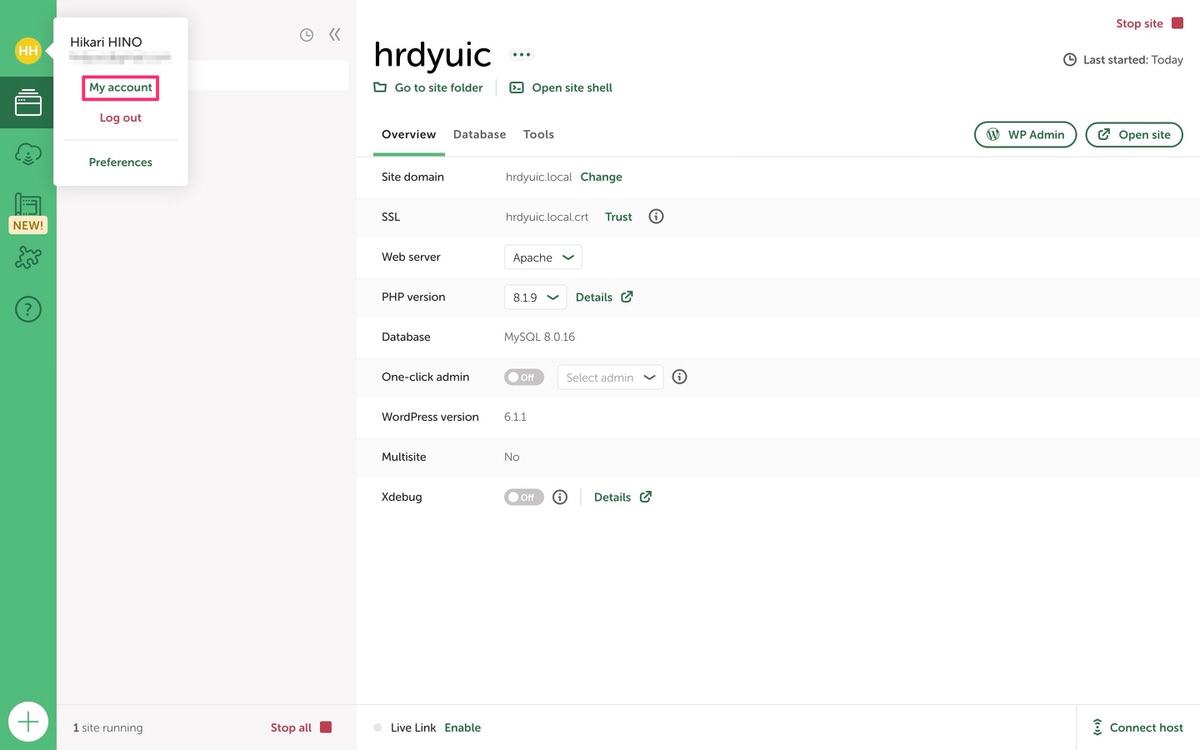
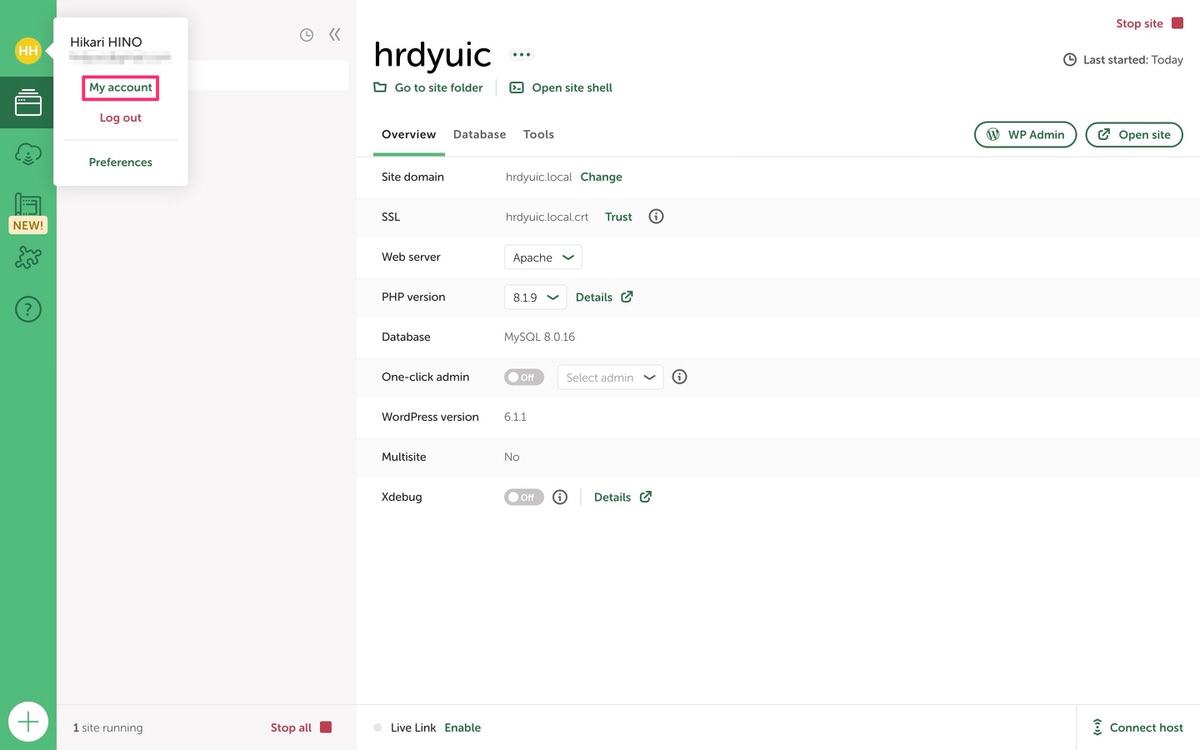
「My account」を選択します。


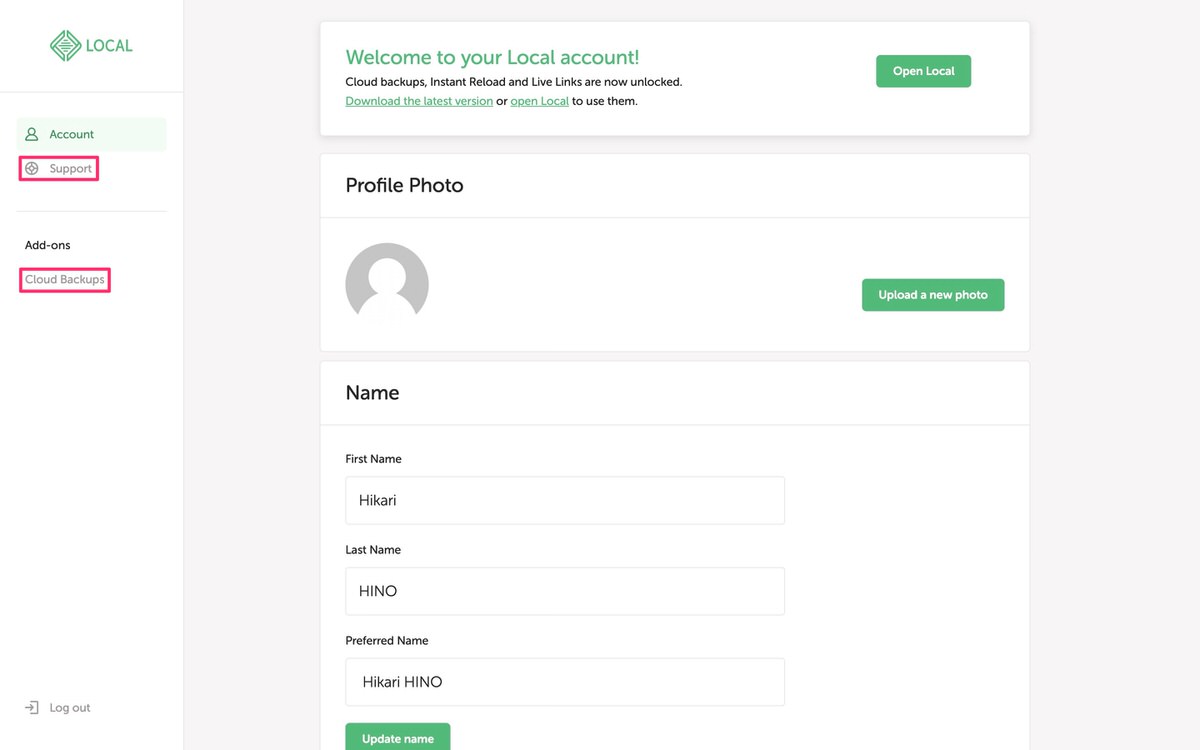
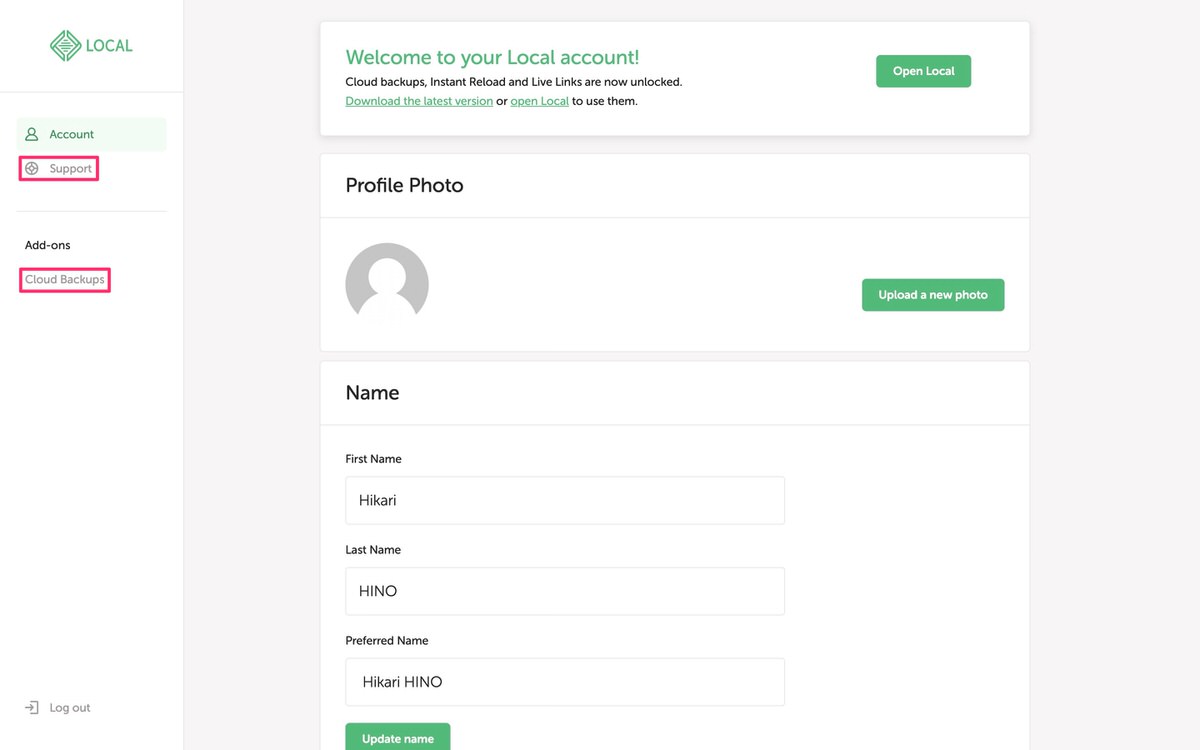
「My account」のトップページが表示されます。
左のサイドバーにある「Support」と「Cloud Backups」がアカウントの作成で使えるようになった機能です。


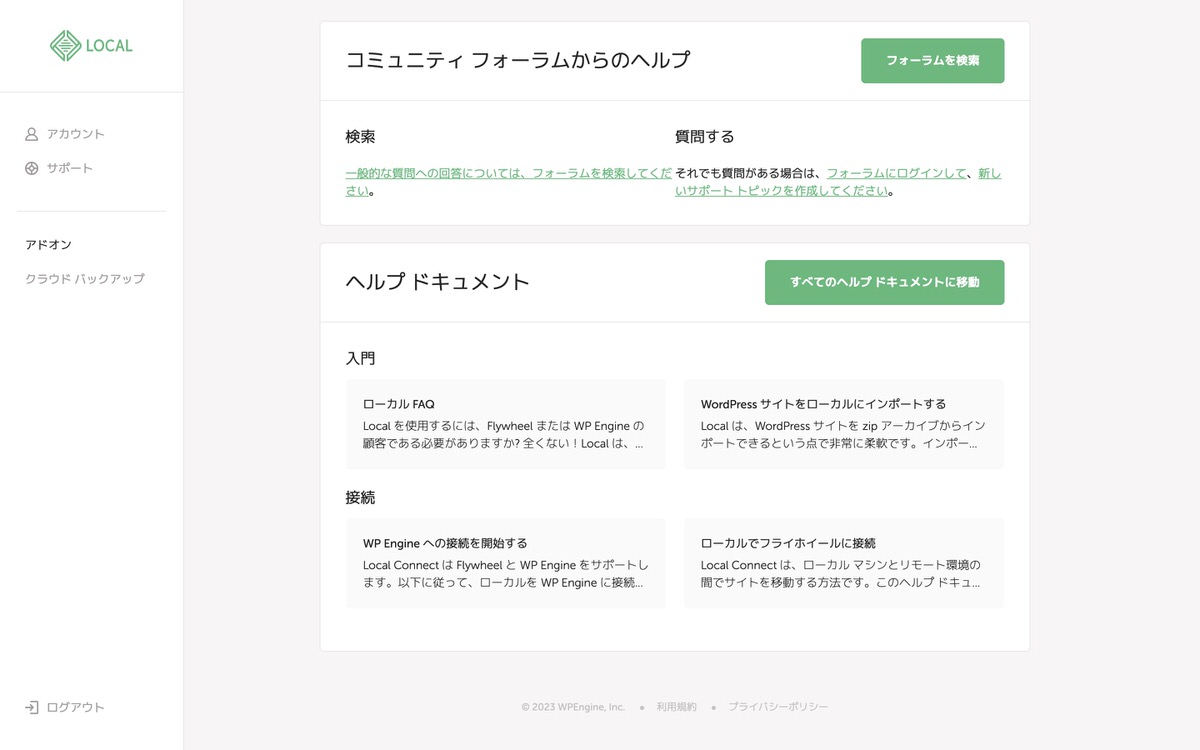
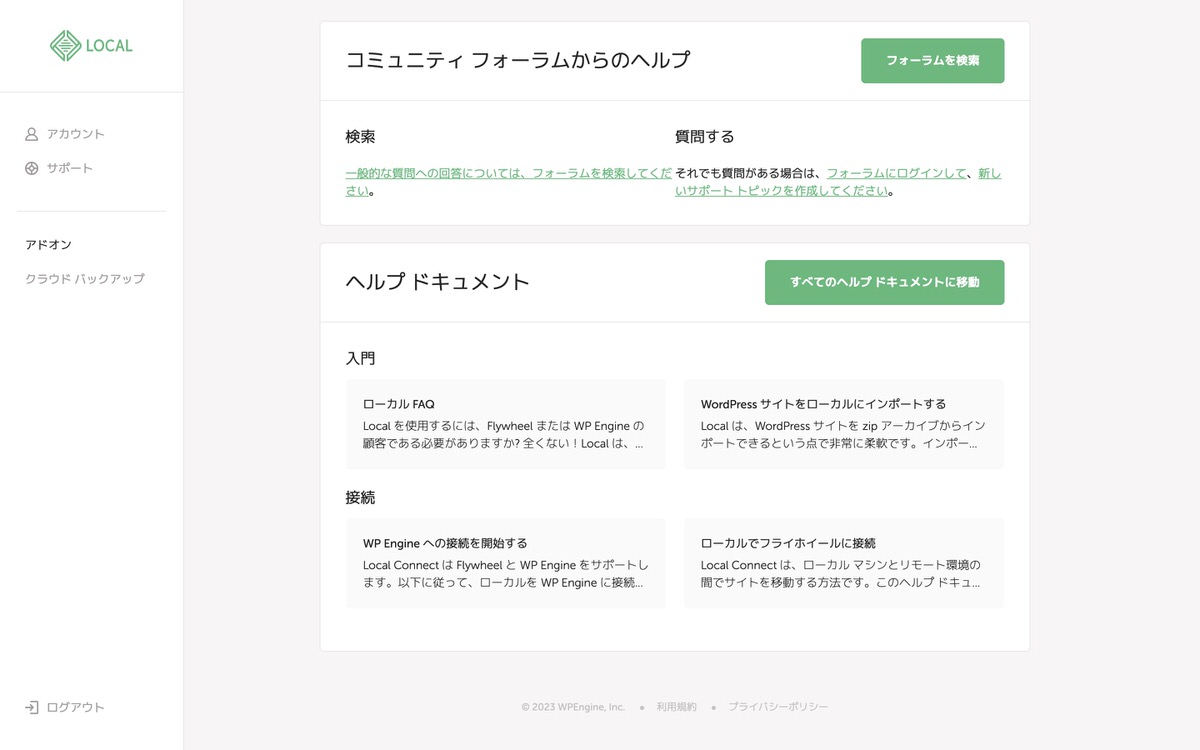
「Support」ページ
※日本語に翻訳しています。


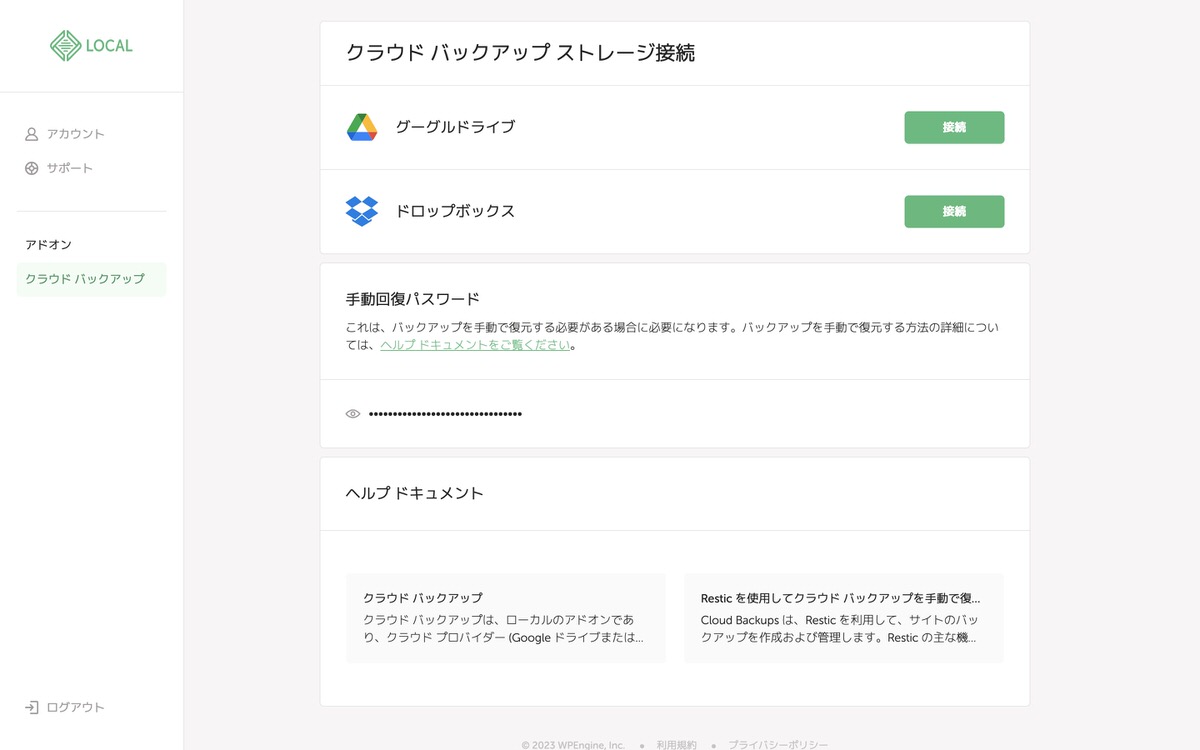
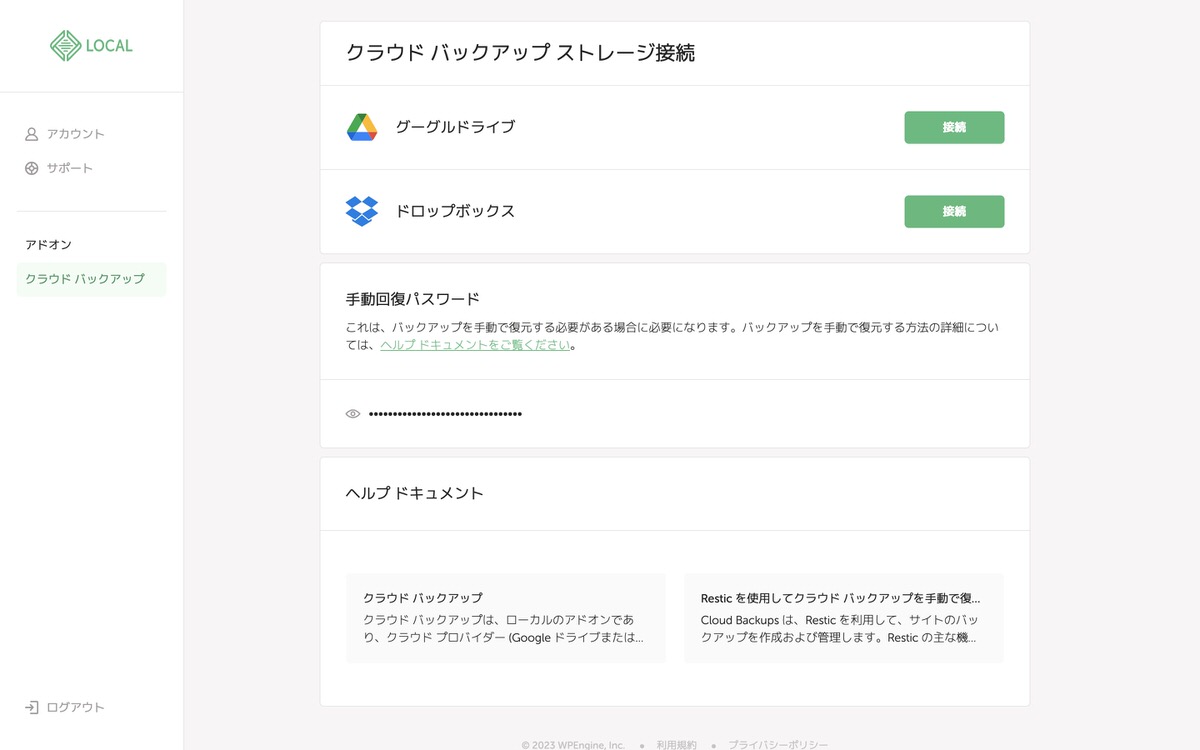
「Cloud Backups」ページ
※こちらも日本語に翻訳しています。


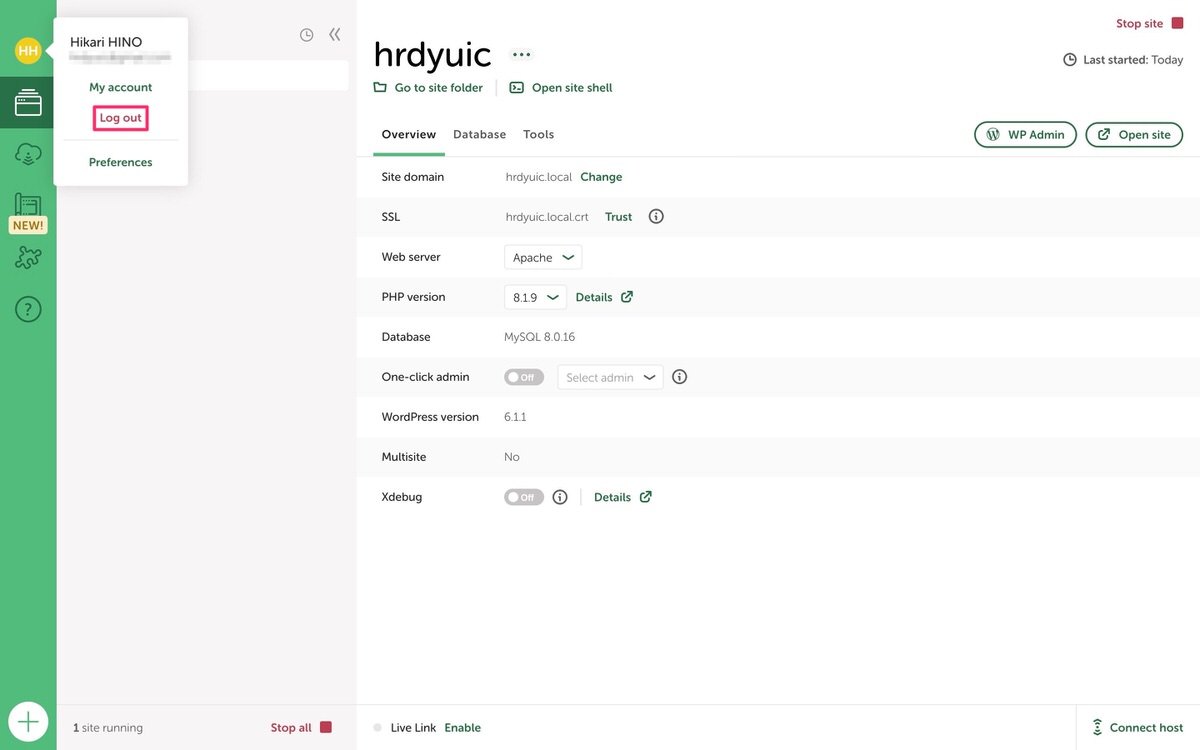
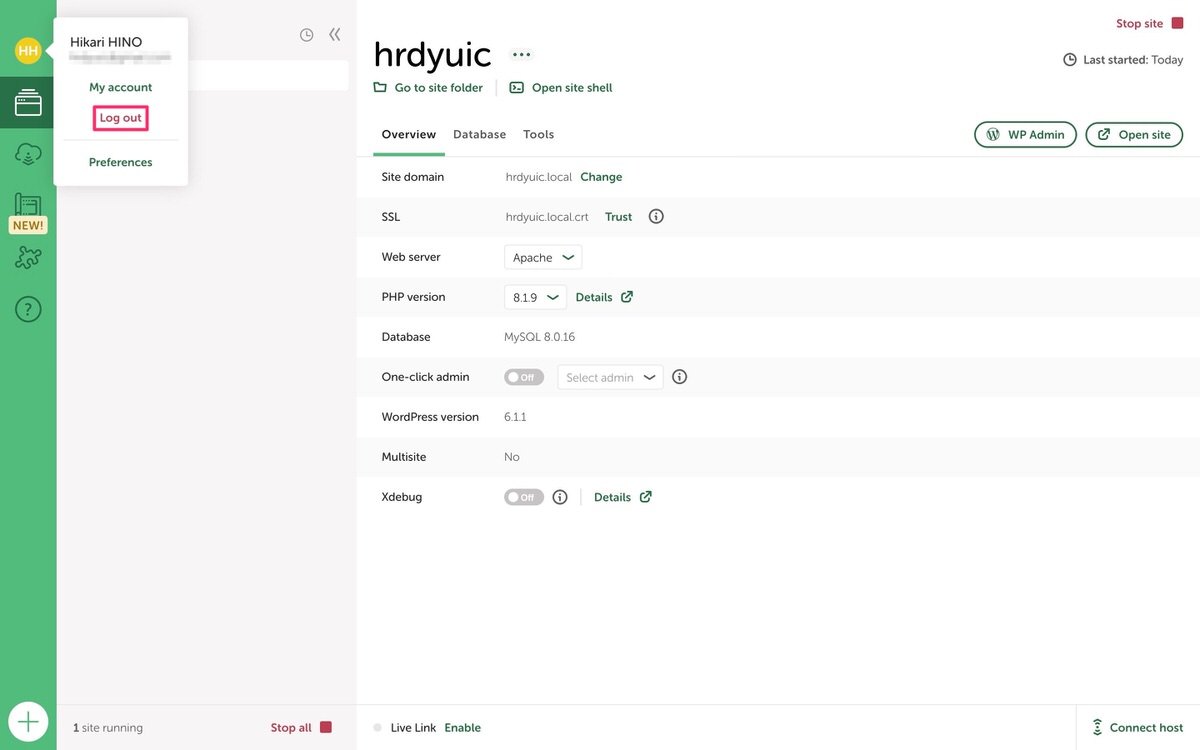
「Log out」をクリックするだけです。


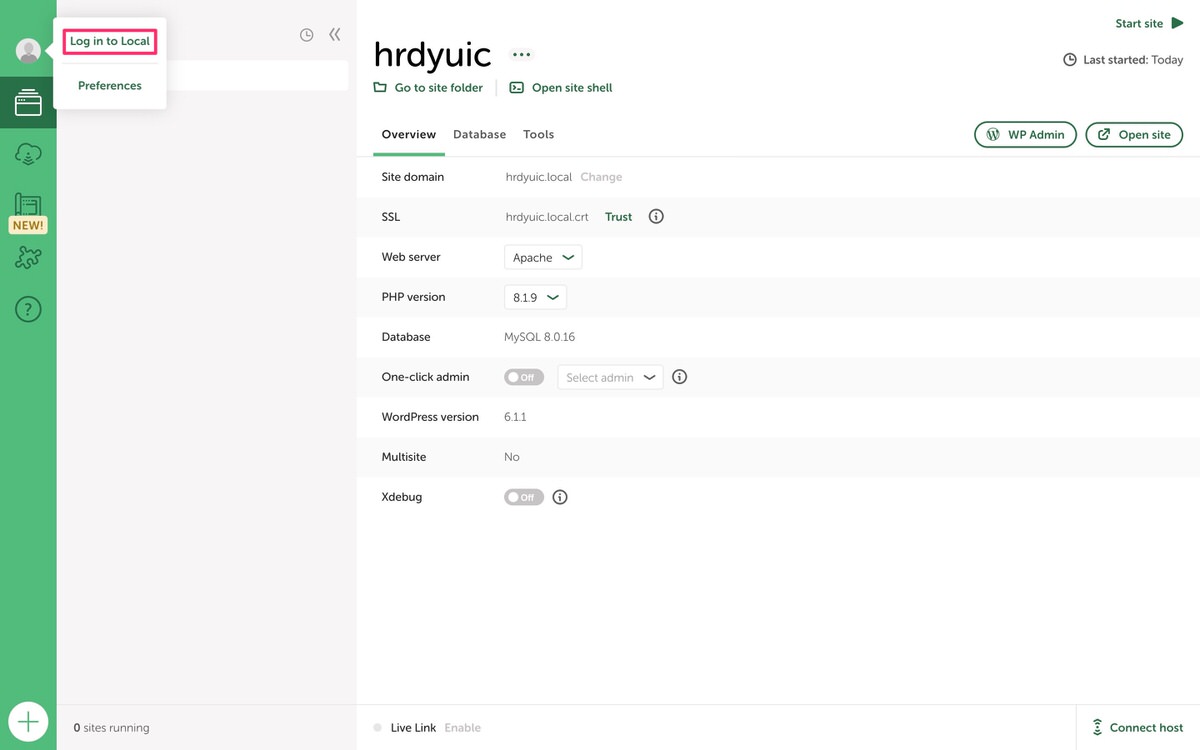
「Log in to Local」を選択します。


「Log in to your Local account」と表示されます。
「Log in」を選択します。


アカウントにログインされた状態でLocalが開きます。


上記の「Log in to your Local account」で「Log in」をクリックすると別タブで下記も開かれていますが削除してOKです。


Localから、「Go to site folder」を選択します。


「hrdyuic.local」フォルダが開きました。


テーマフォルダまで移動します。
「app」>「public」>「wp-content」>「themes」の順で移動します。
※下記画像はテーマフォルダ内を見ています。


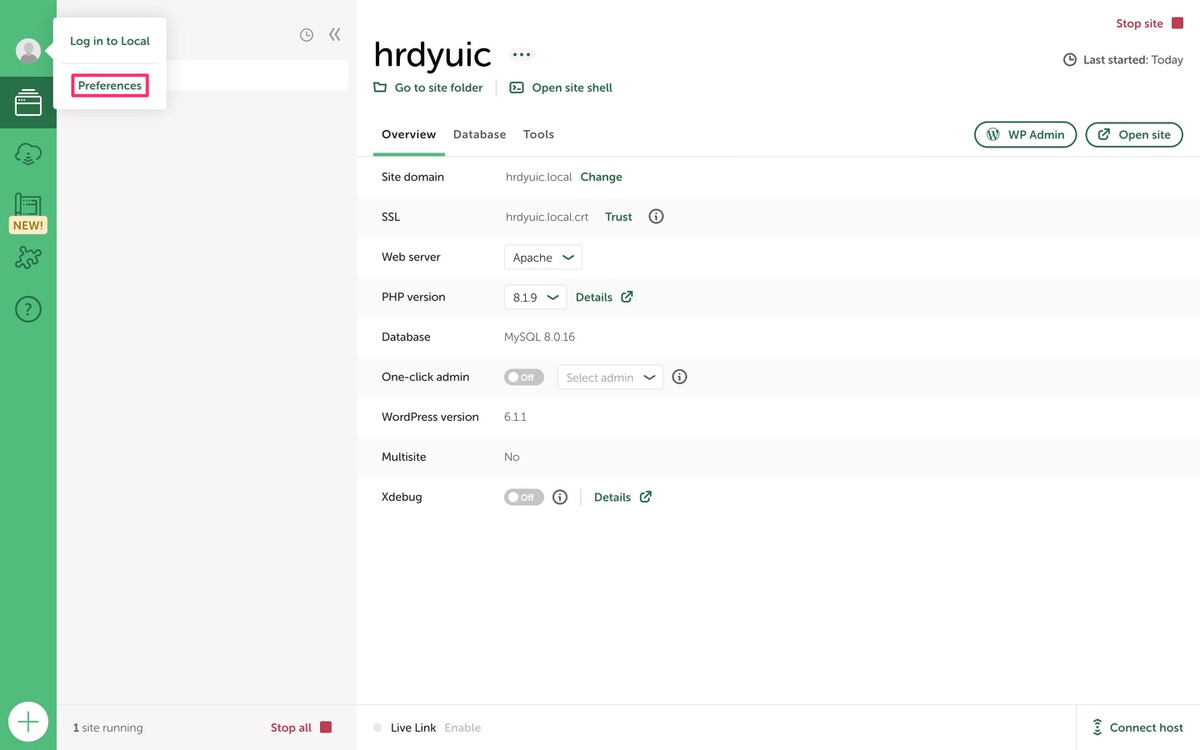
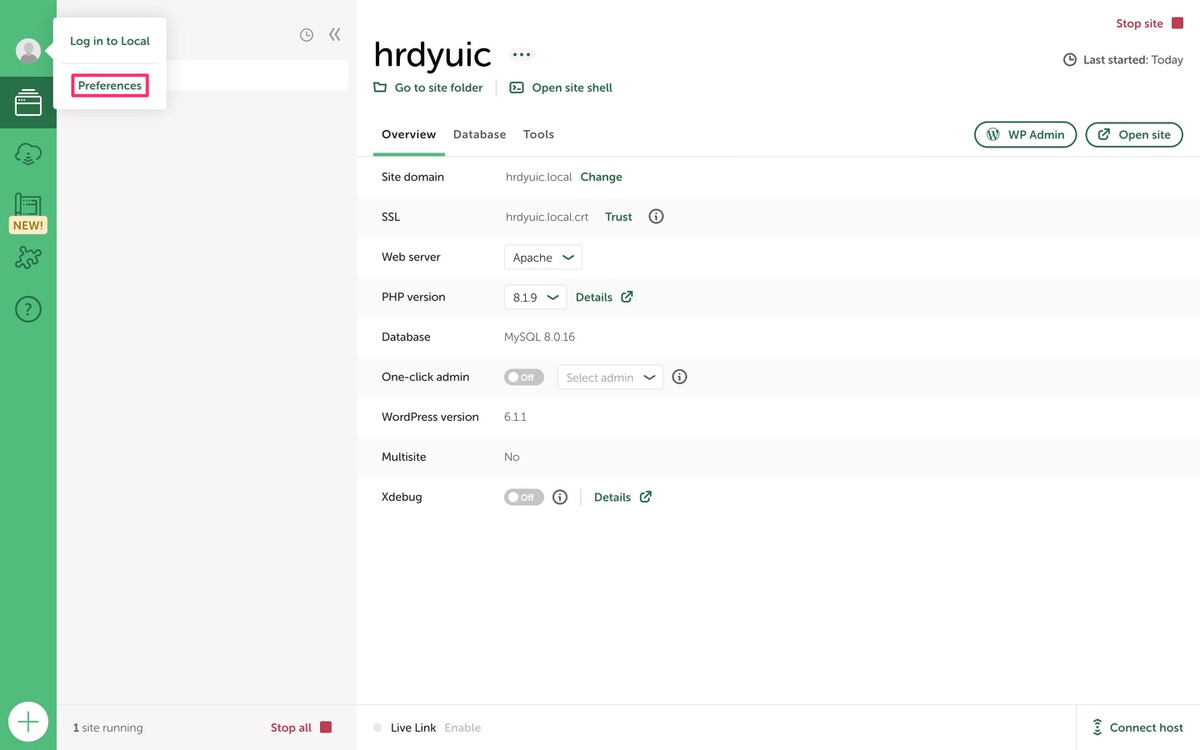
Localから、「Preferences」を選択します。


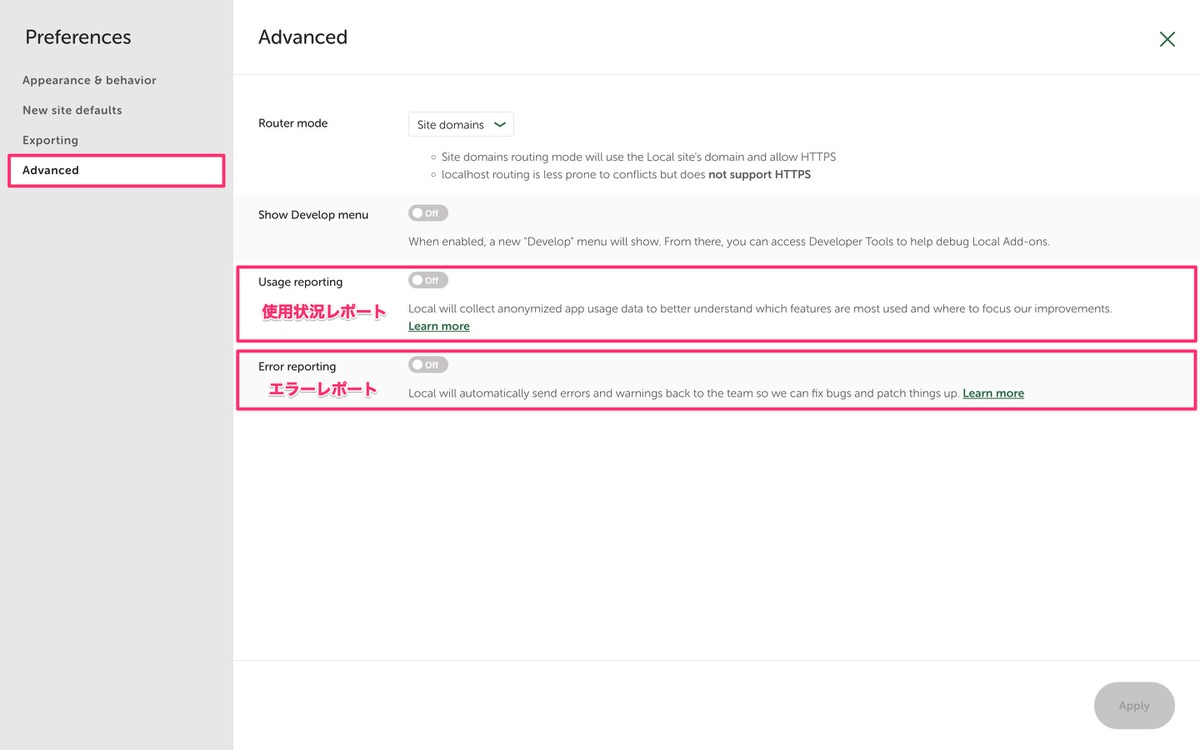
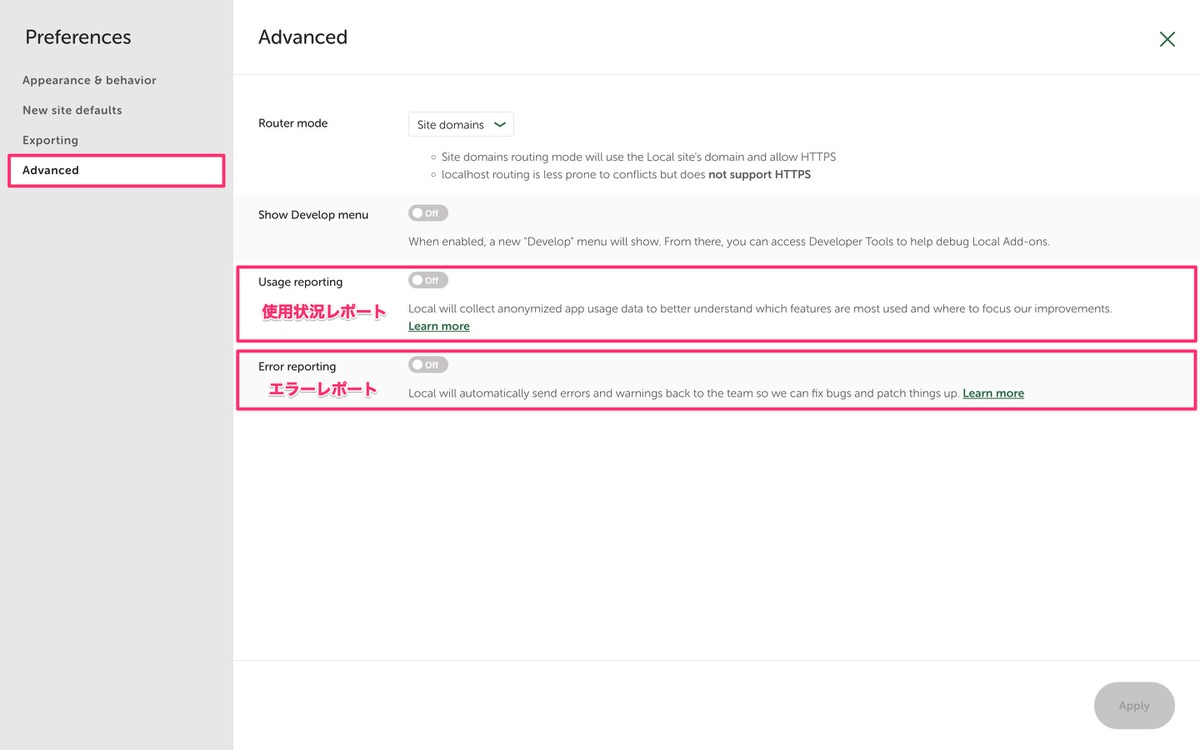
Preferencesページで「Advanced」を選択すると「エラーレポート」と「使用状況レポート」の項目がありますので、ここでON/OFFを切り替えることができます。




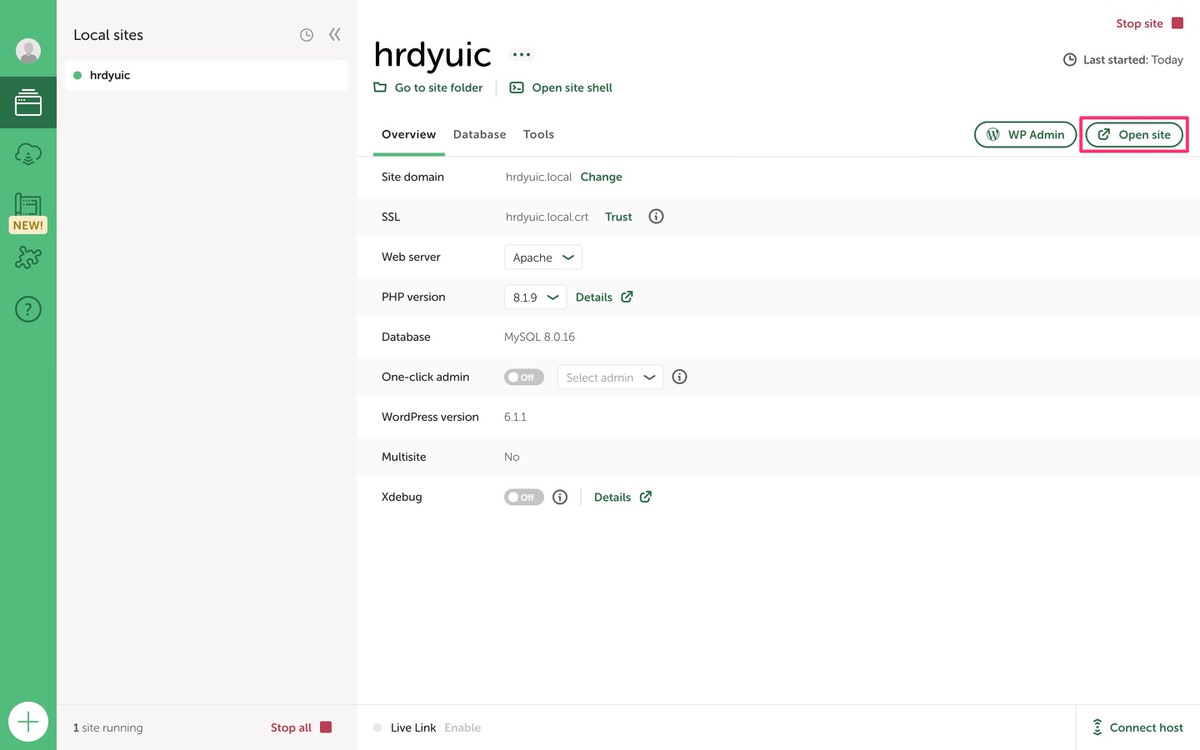
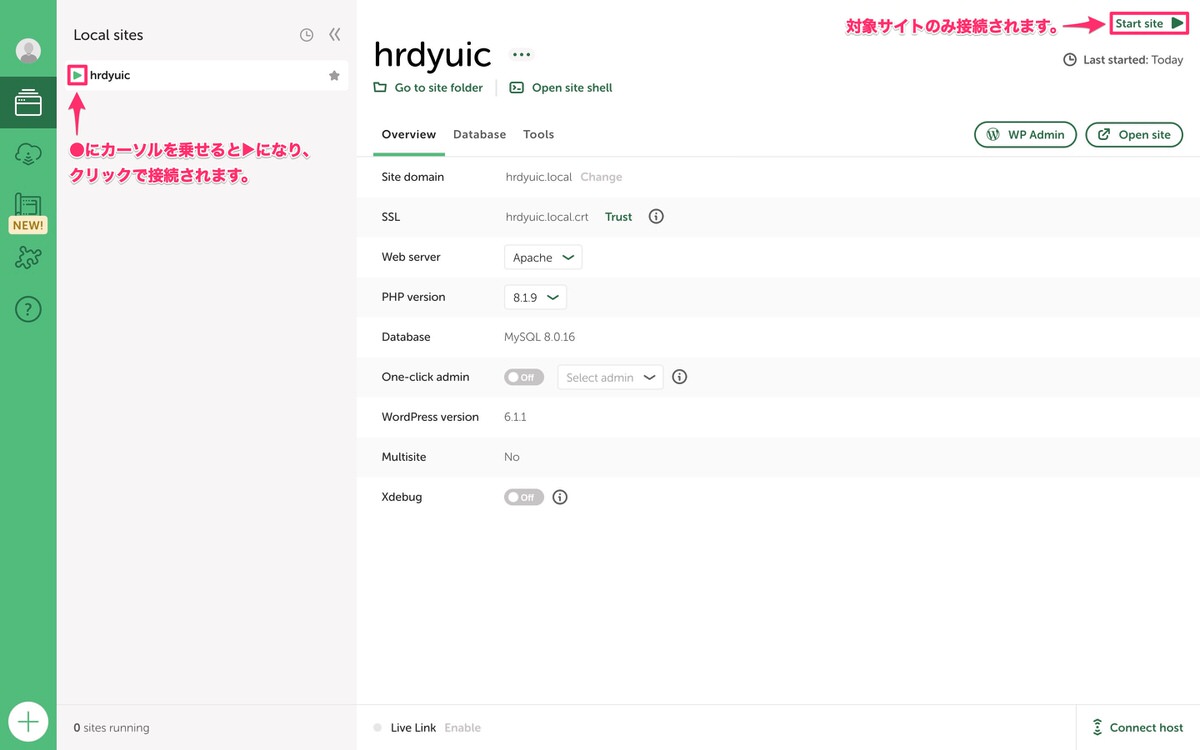
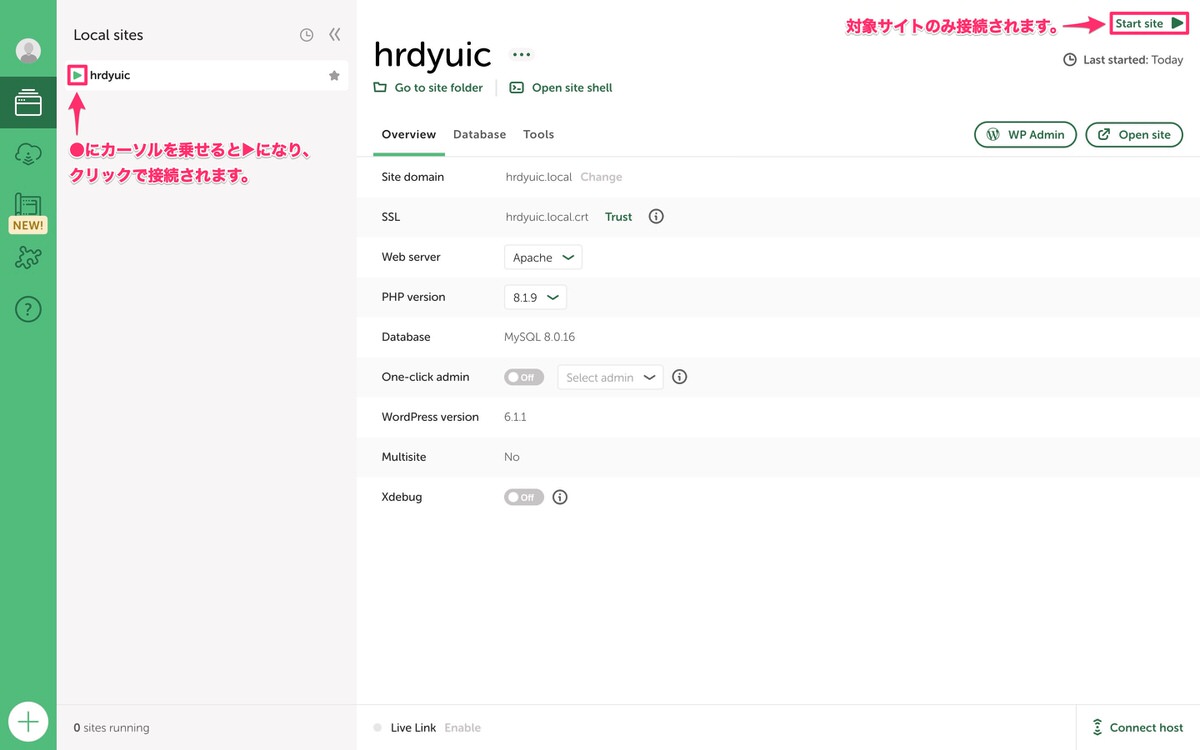
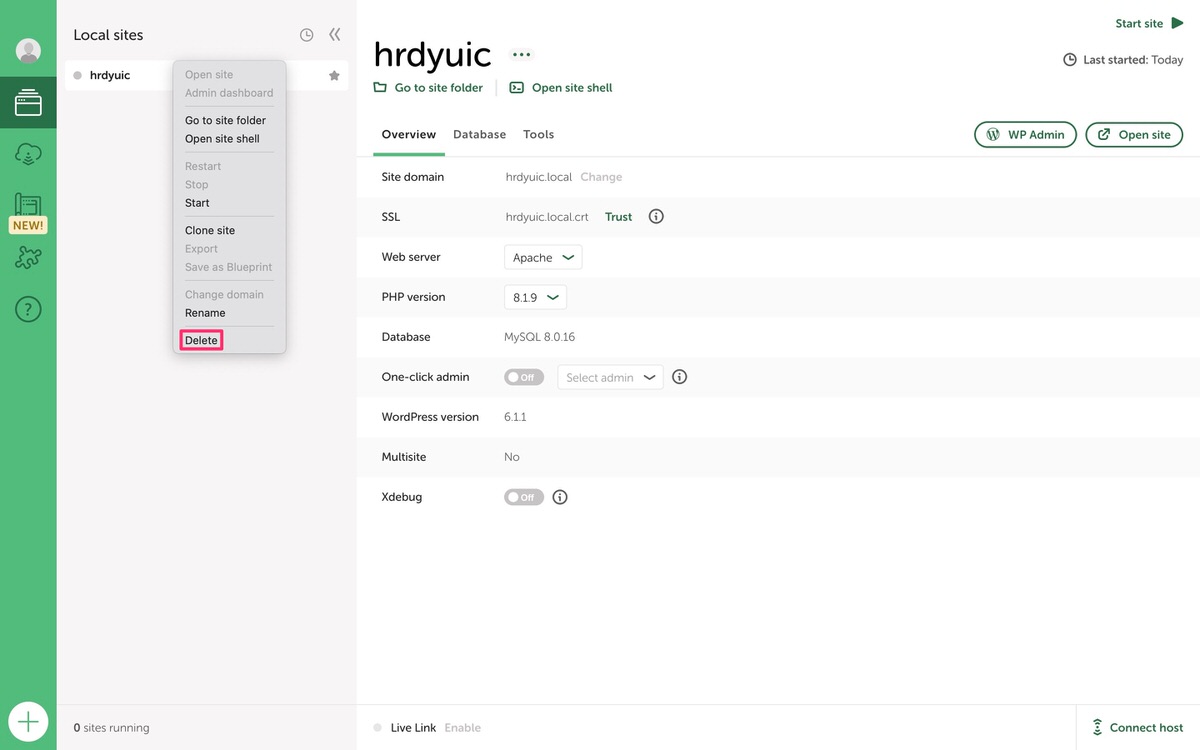
赤枠部分をクリックすると対象サイトに接続できます。


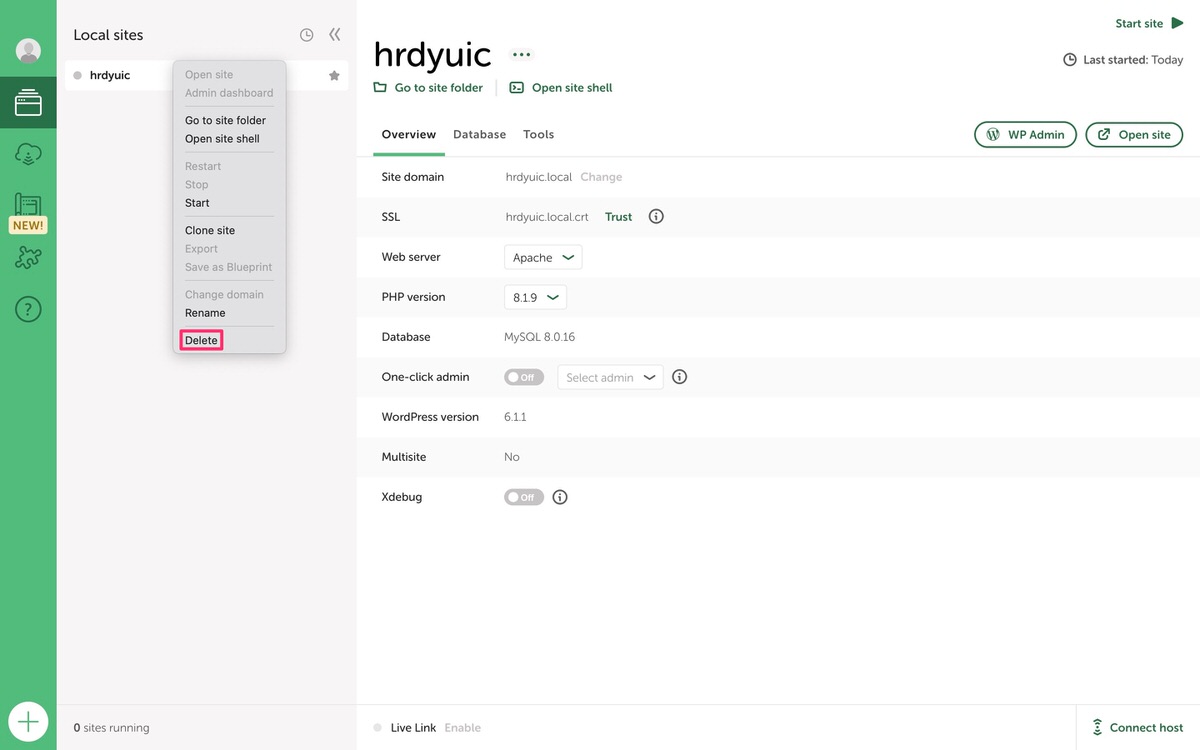
対象サイト上で右クリックし「Delete」を選択します。


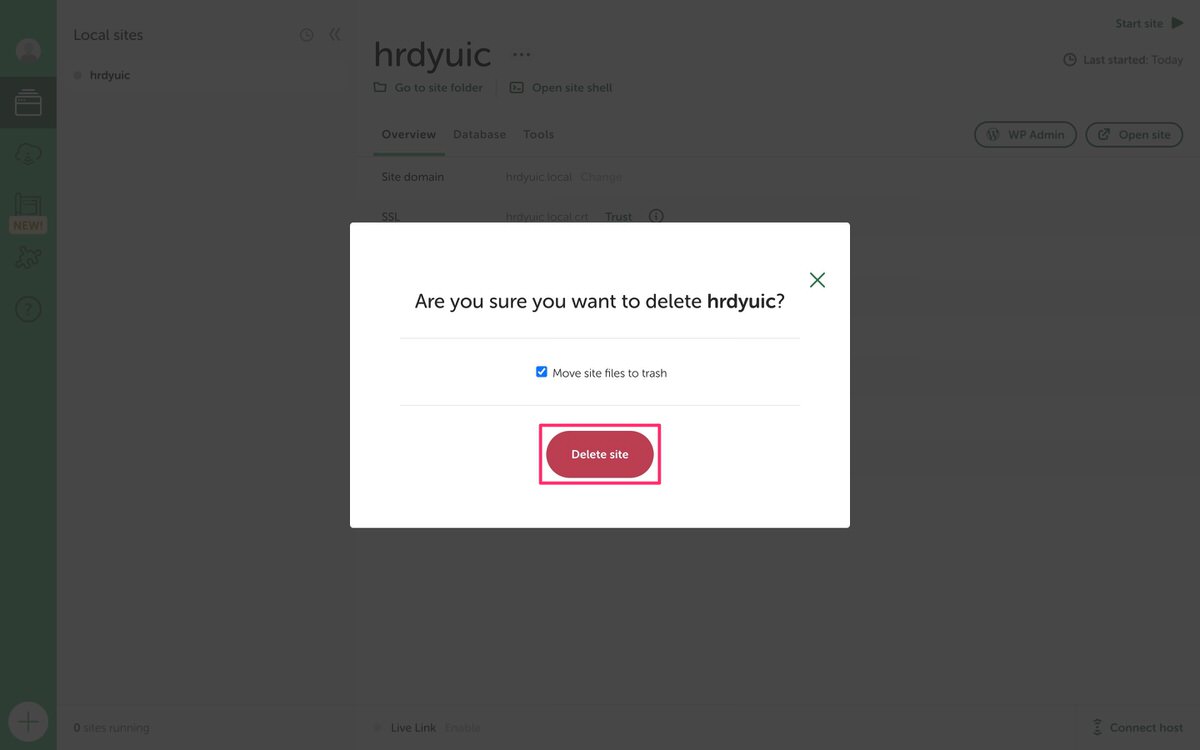
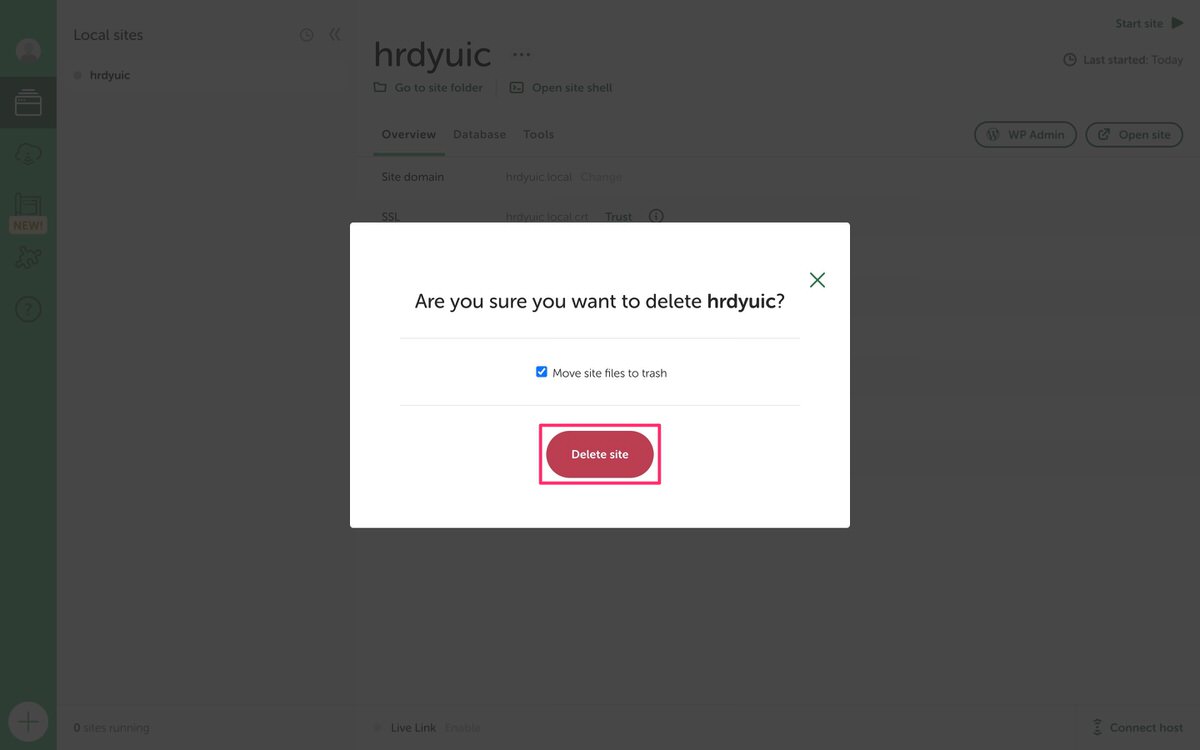
「Are you sure you want to delete・・・?」と表示されます。
「Delete site」をクリックします。


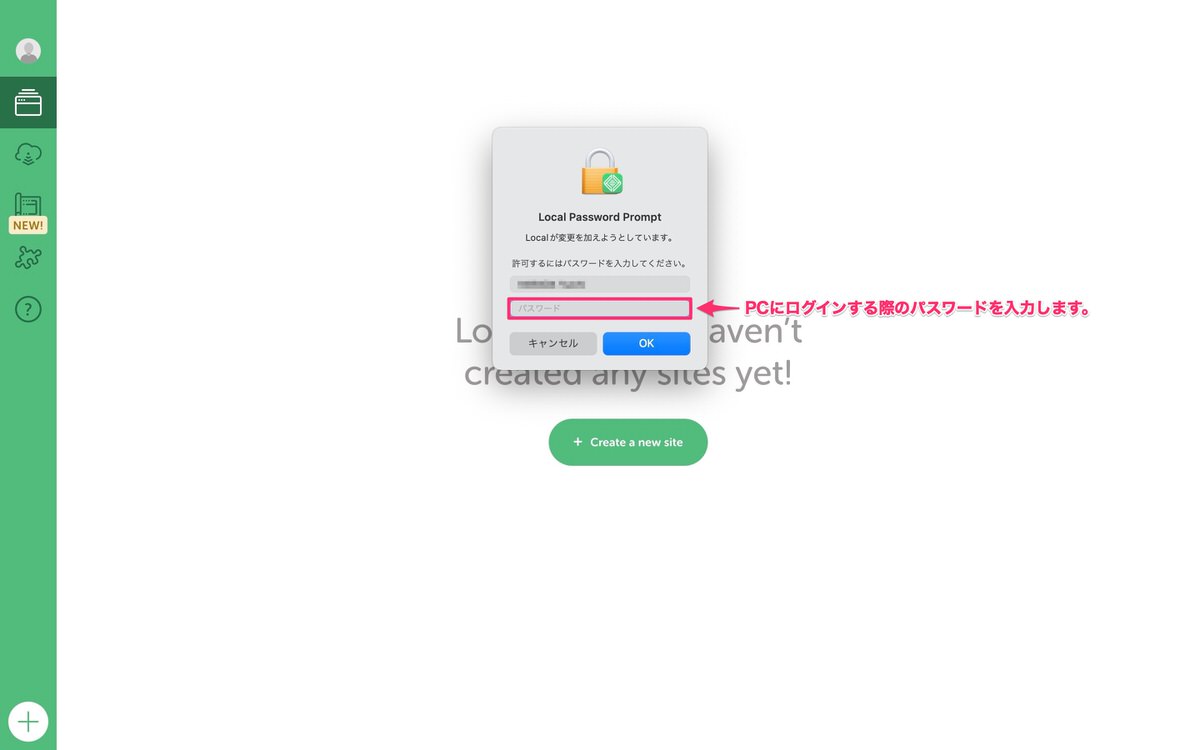
「Local Password Prompt」と表示されます。
「パスワード」を入力後「OK」を選択します。
※パスワードはPCにログインする時のパスワードと同じです。


これでサイトを削除することができます。
※アカウントは作り直すことができます(何度でも作り直せるのかは分かりません)。
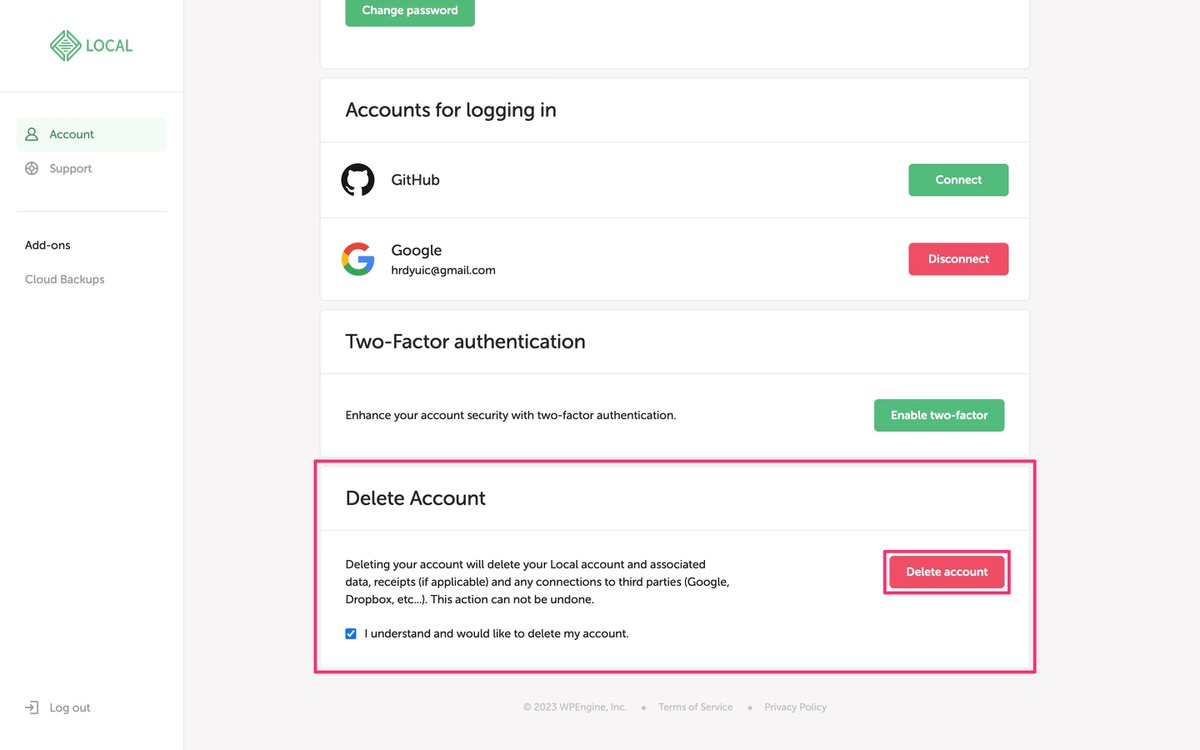
Localから、「My account」を選択します。


「My account」のトップページが表示されます。
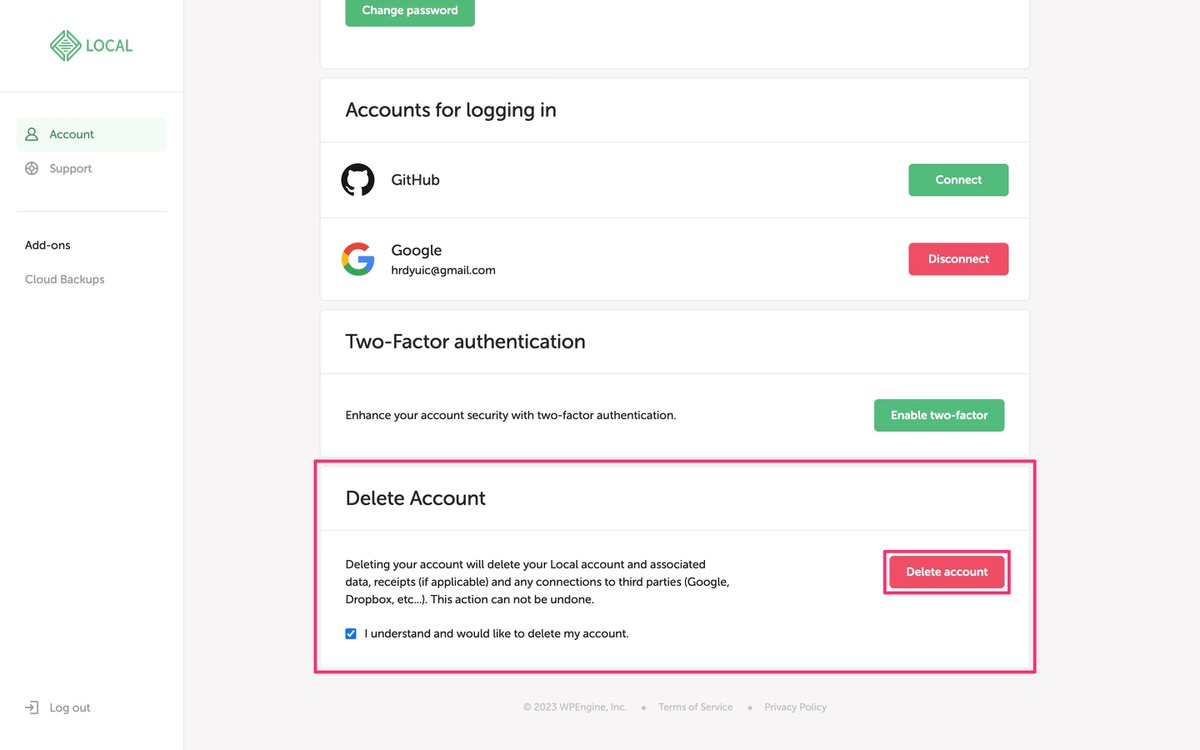
一番下までスクロールすると「Delete Account」がありますので「チェック」を入れて「Delete account」をクリックします。


これでアカウントを削除できます。
今回は以上です。


この記事が気に入ったら
フォローしてね!