SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

「タブ切り替え機能付き記事一覧」の実装方法やSWELLで用意されている「タブ」の使い方を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
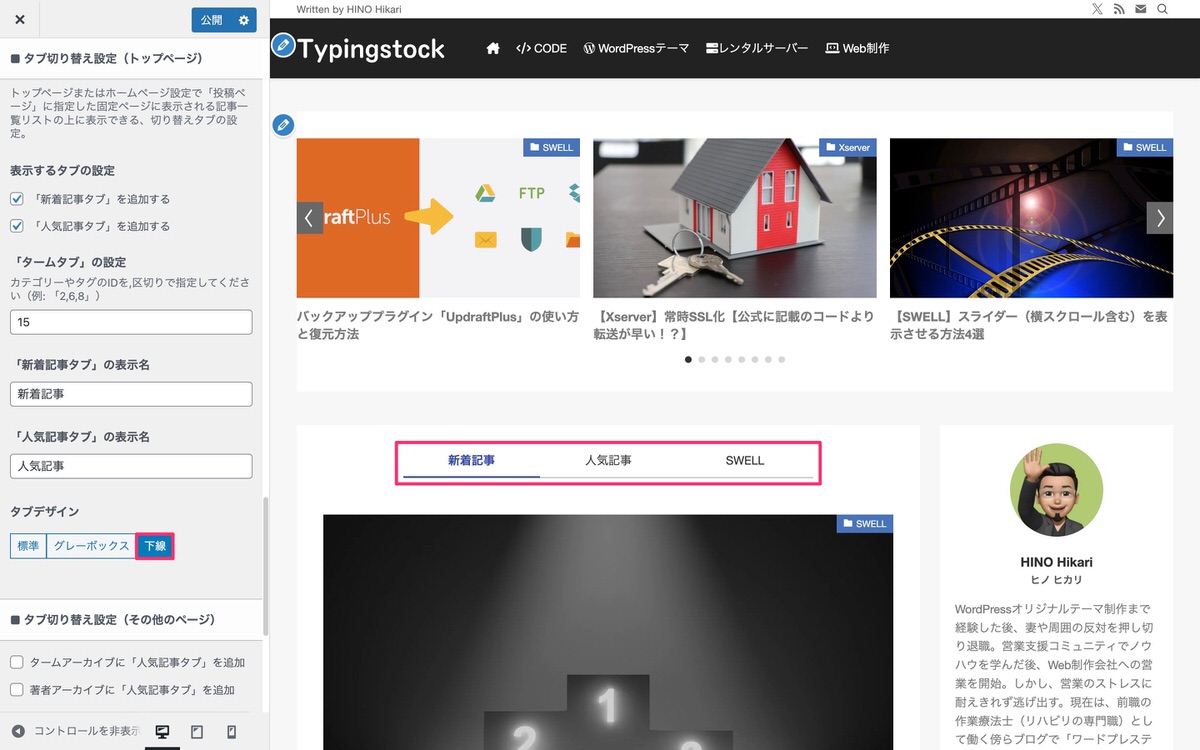
「ブログ型トップページ」の場合の実装方法になります。
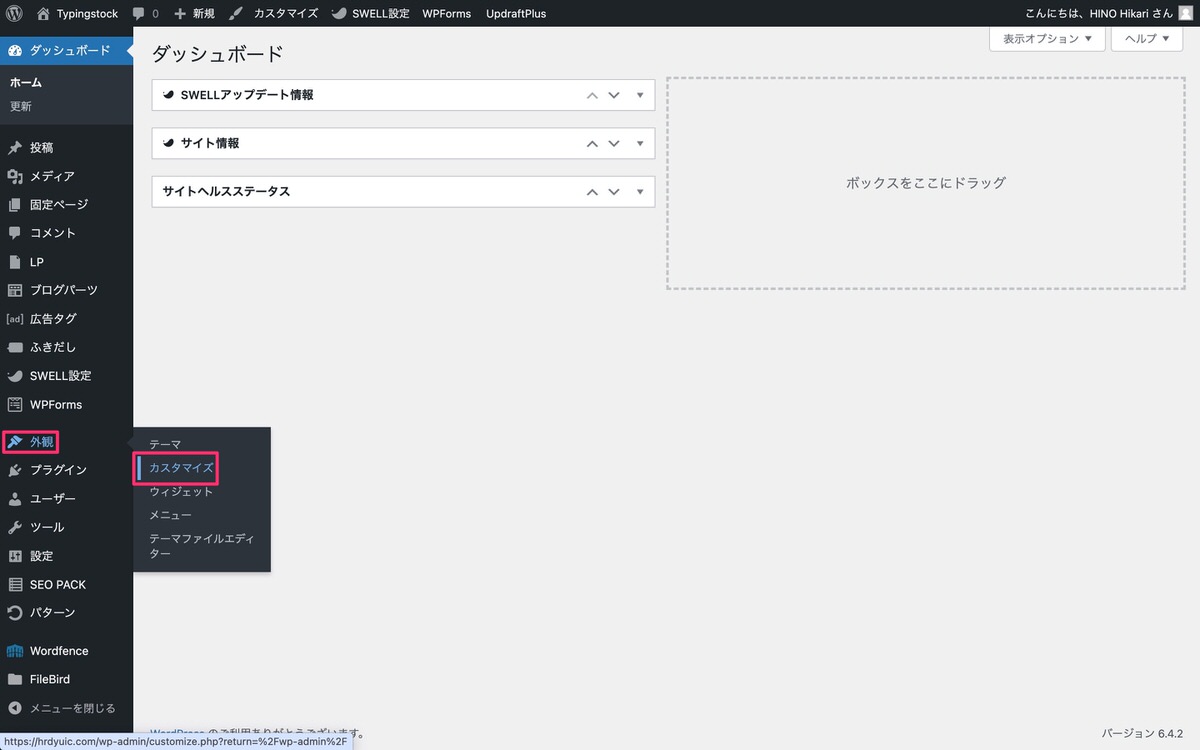
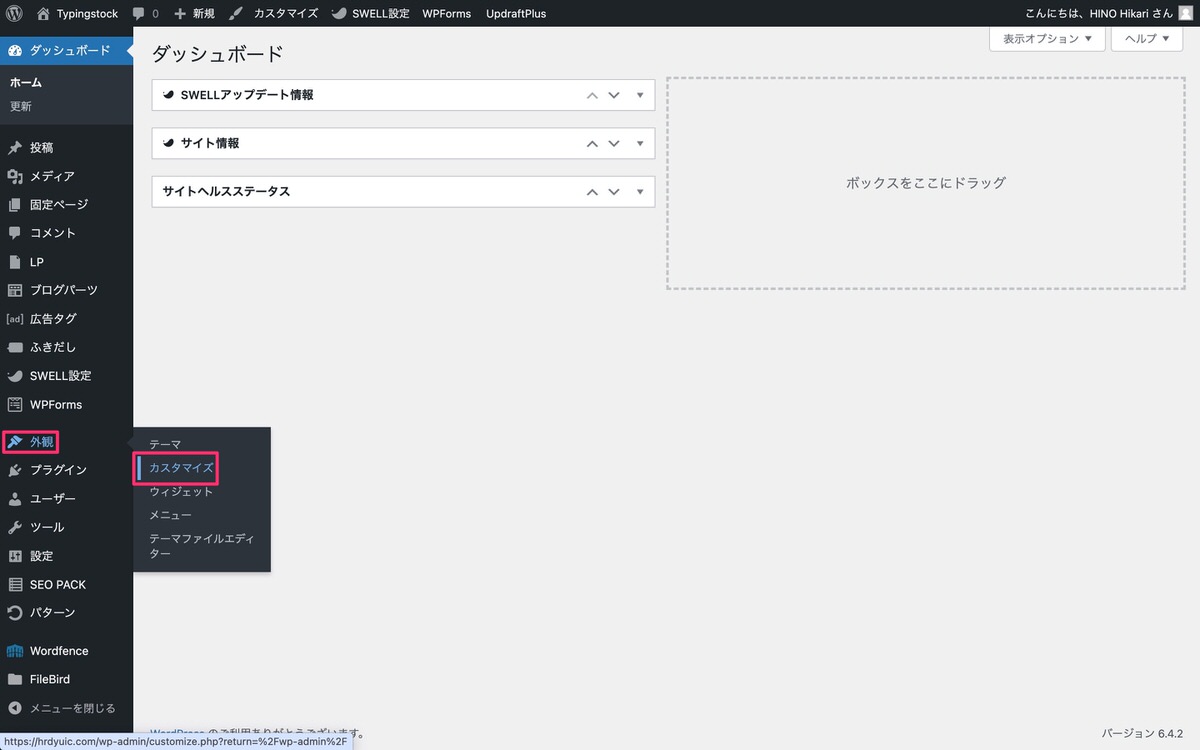
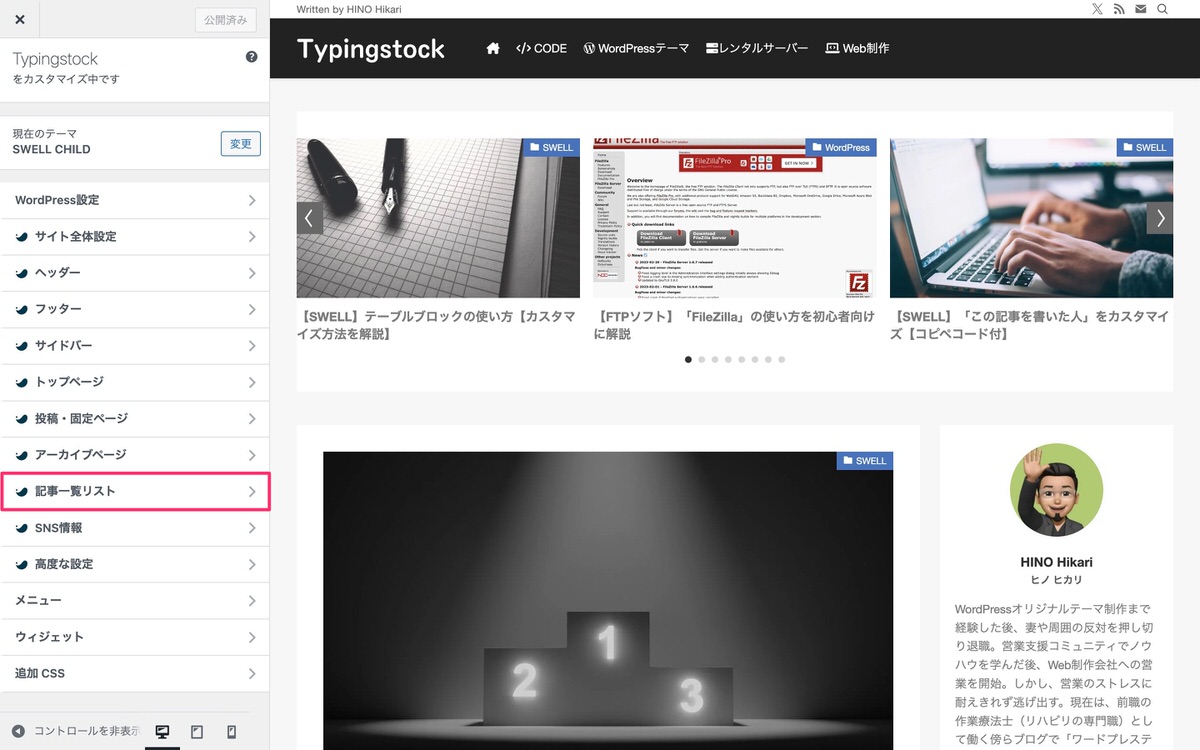
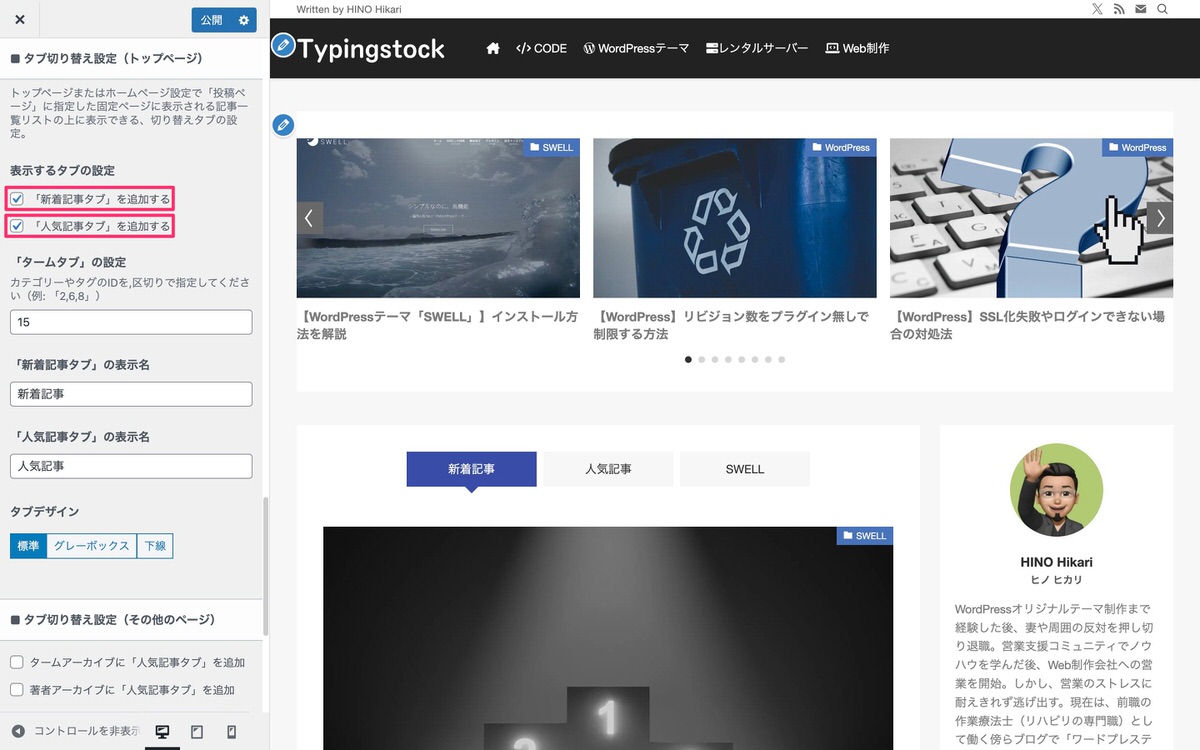
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


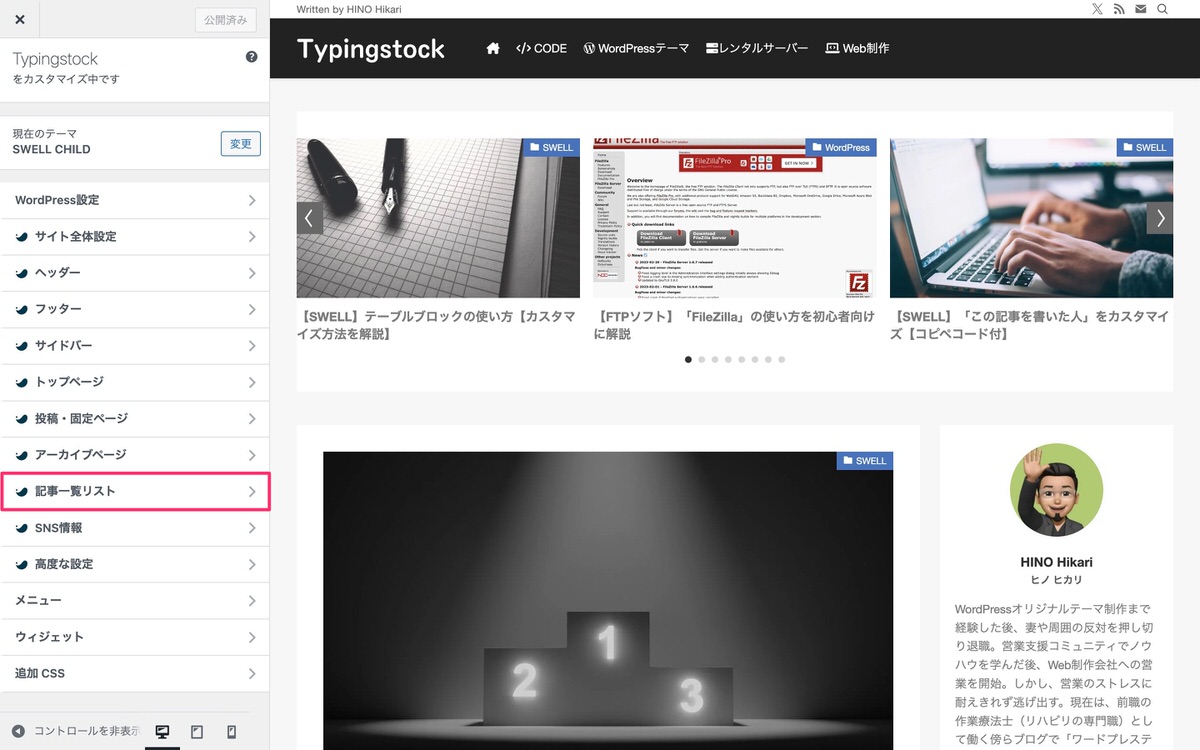
左サイドバーから、「記事一覧リスト」を選択します。


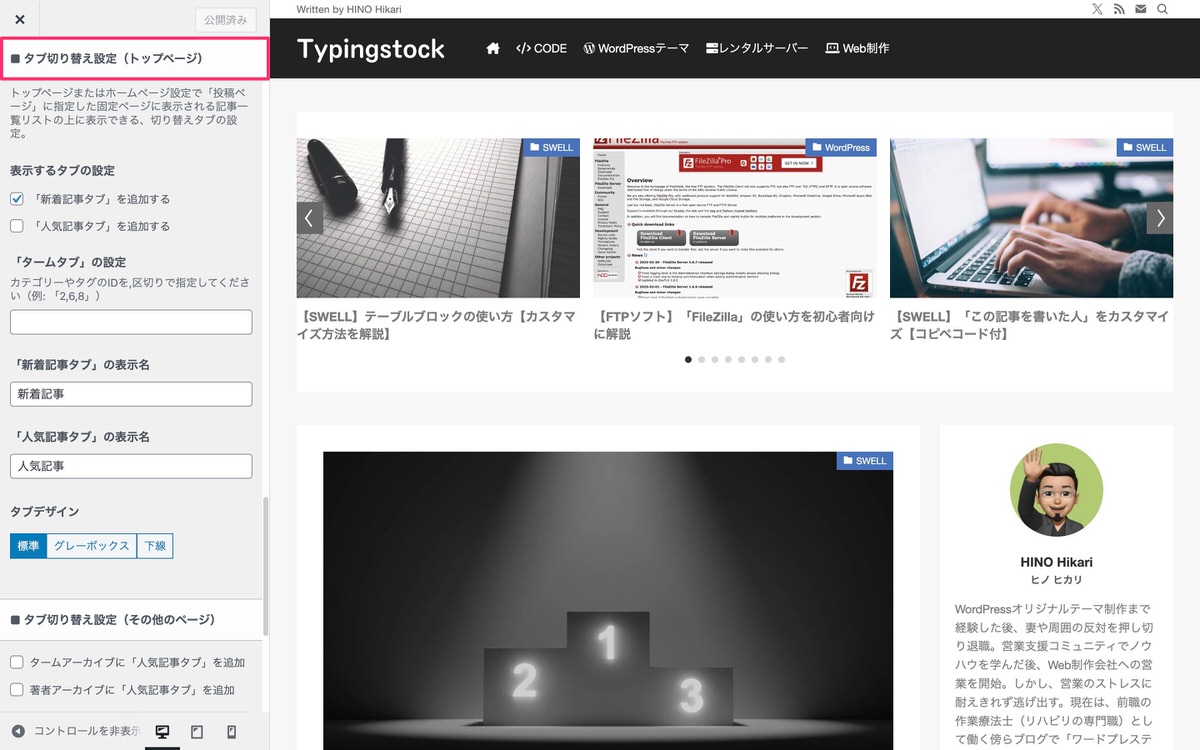
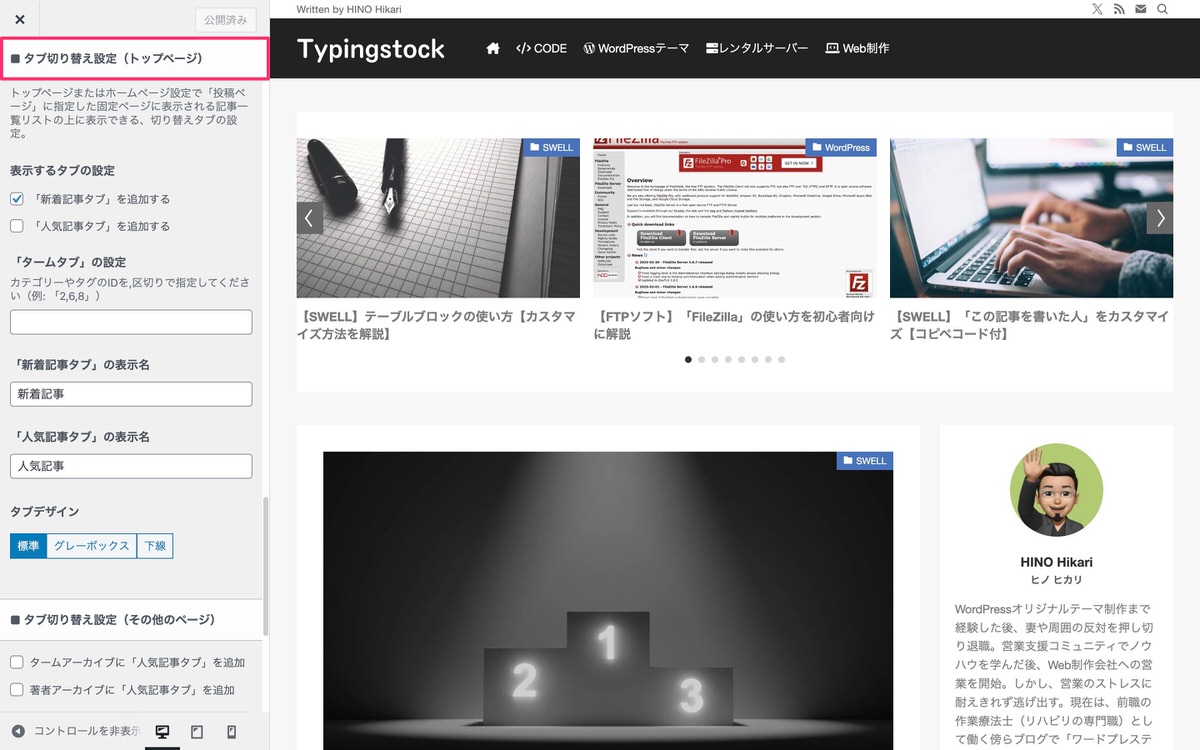
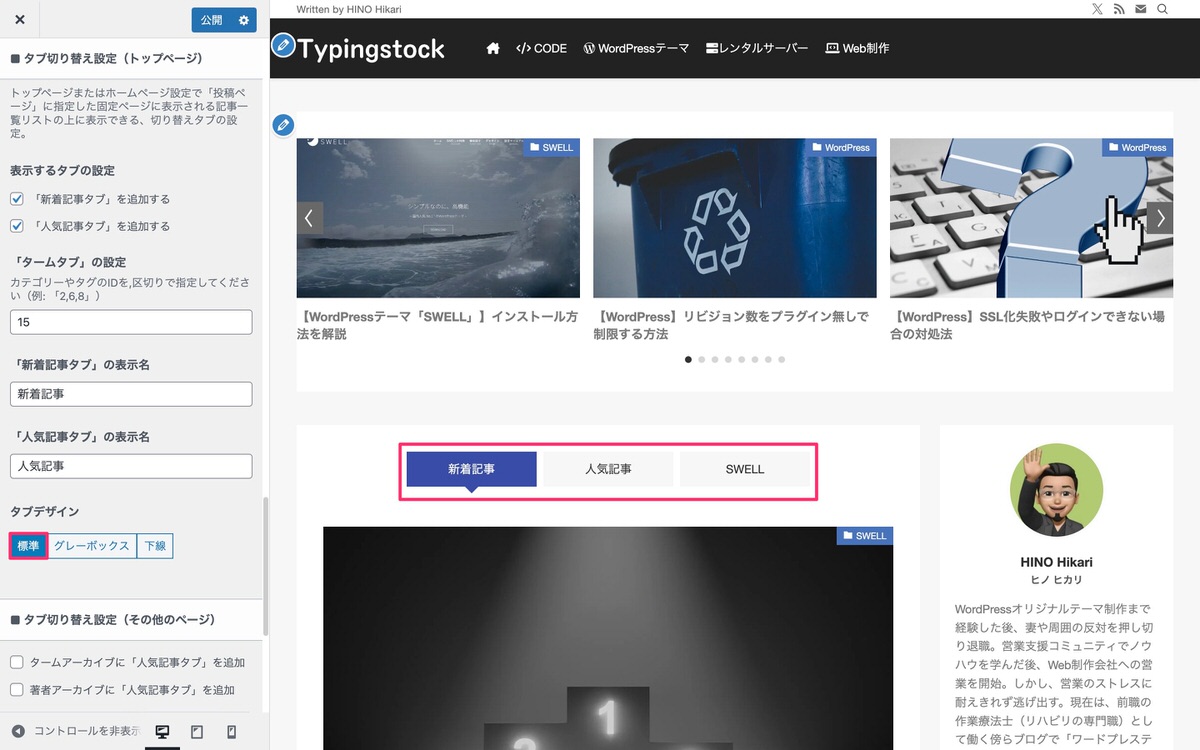
以下の設定を行います。


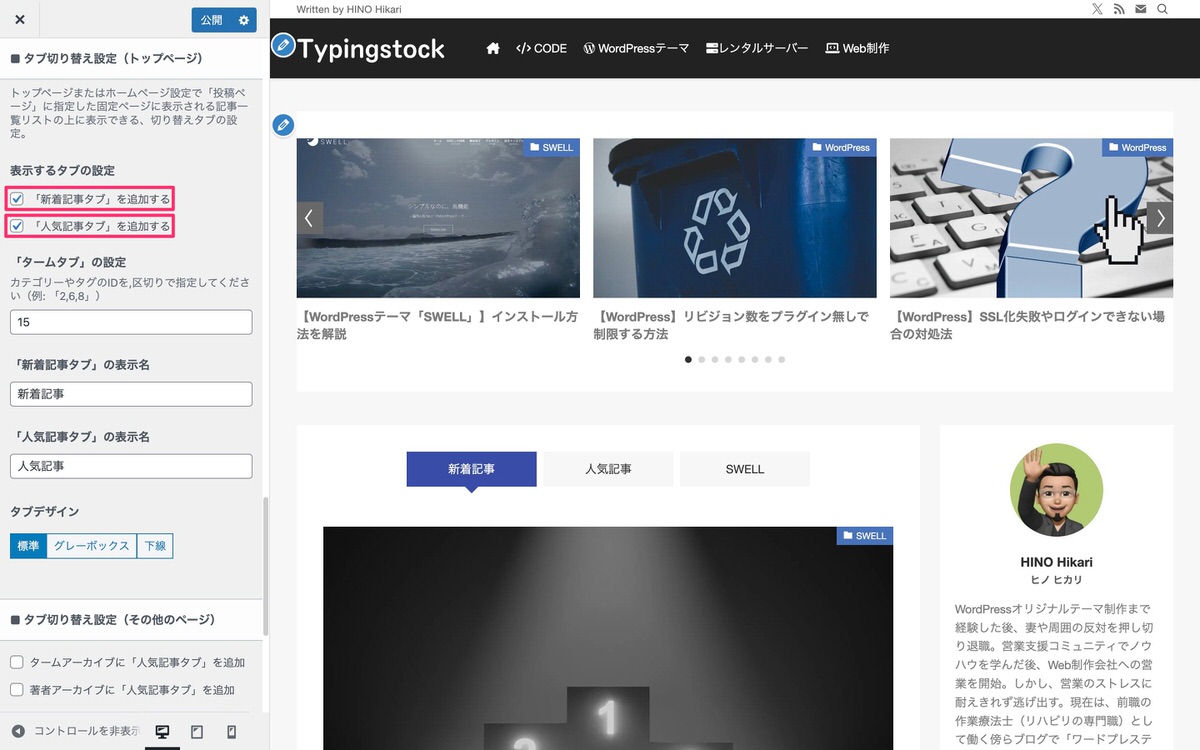
表示するタブの設定


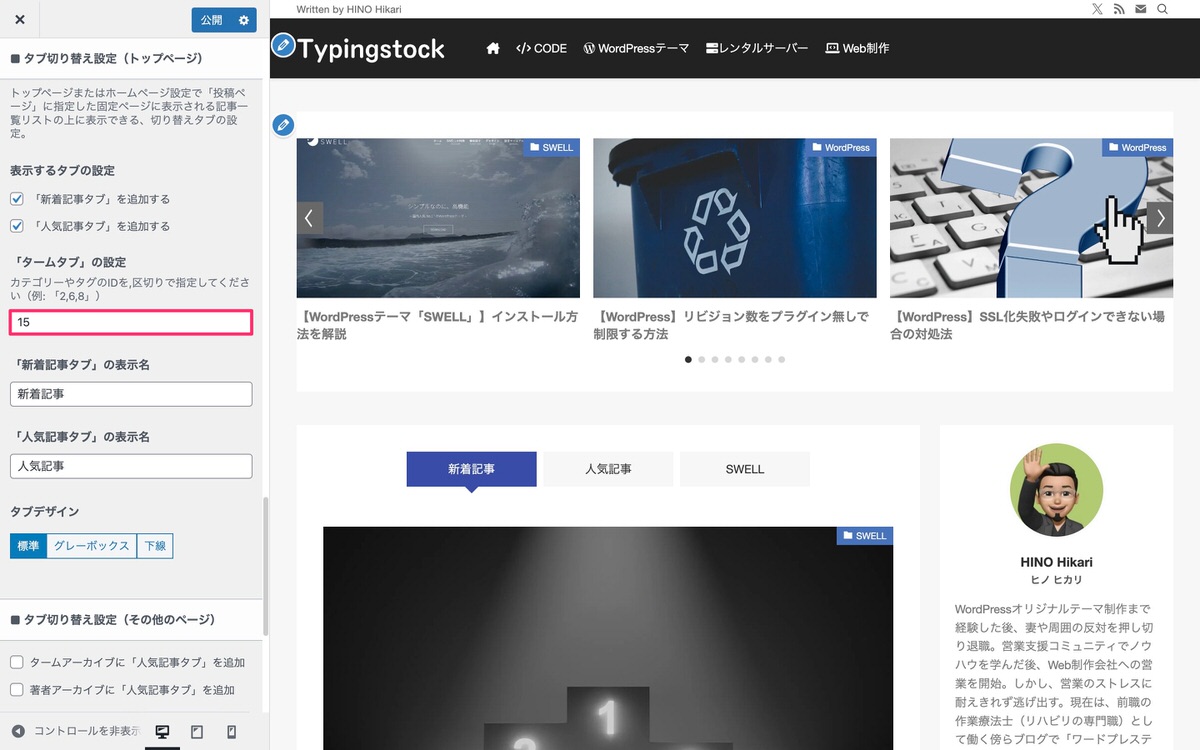
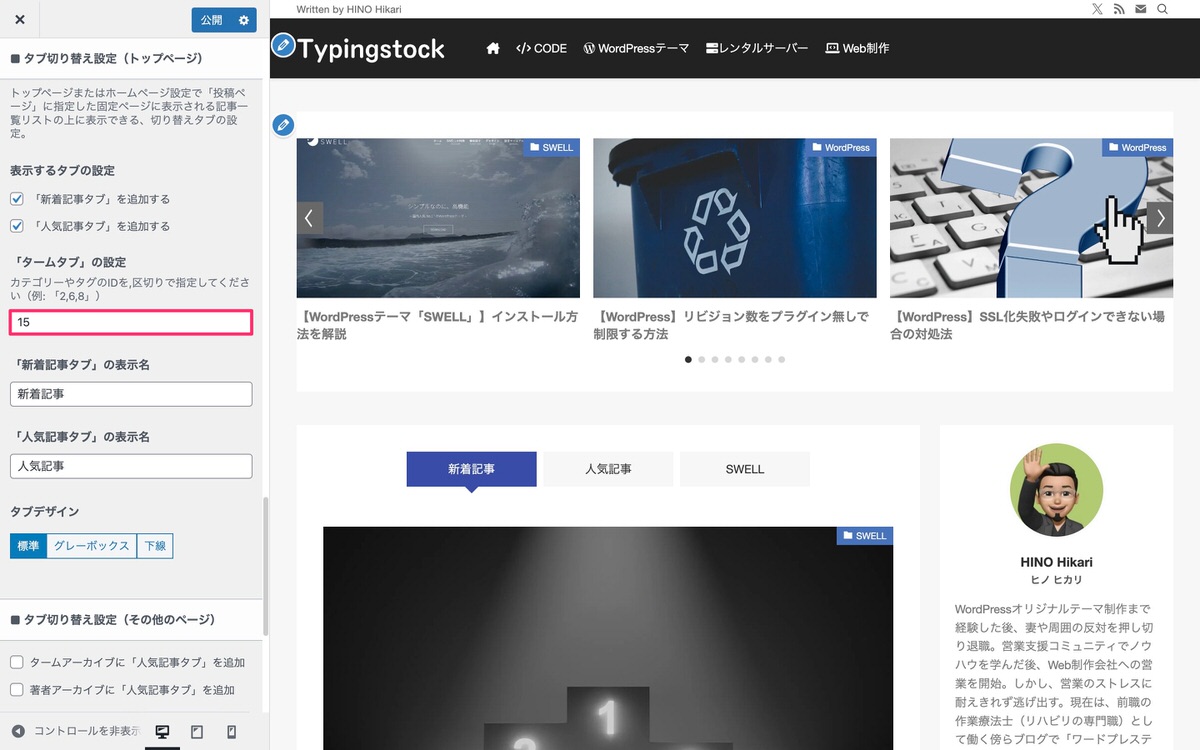
「タームタブ」の設定


以下からカテゴリーのIDの確認方法が分かります!
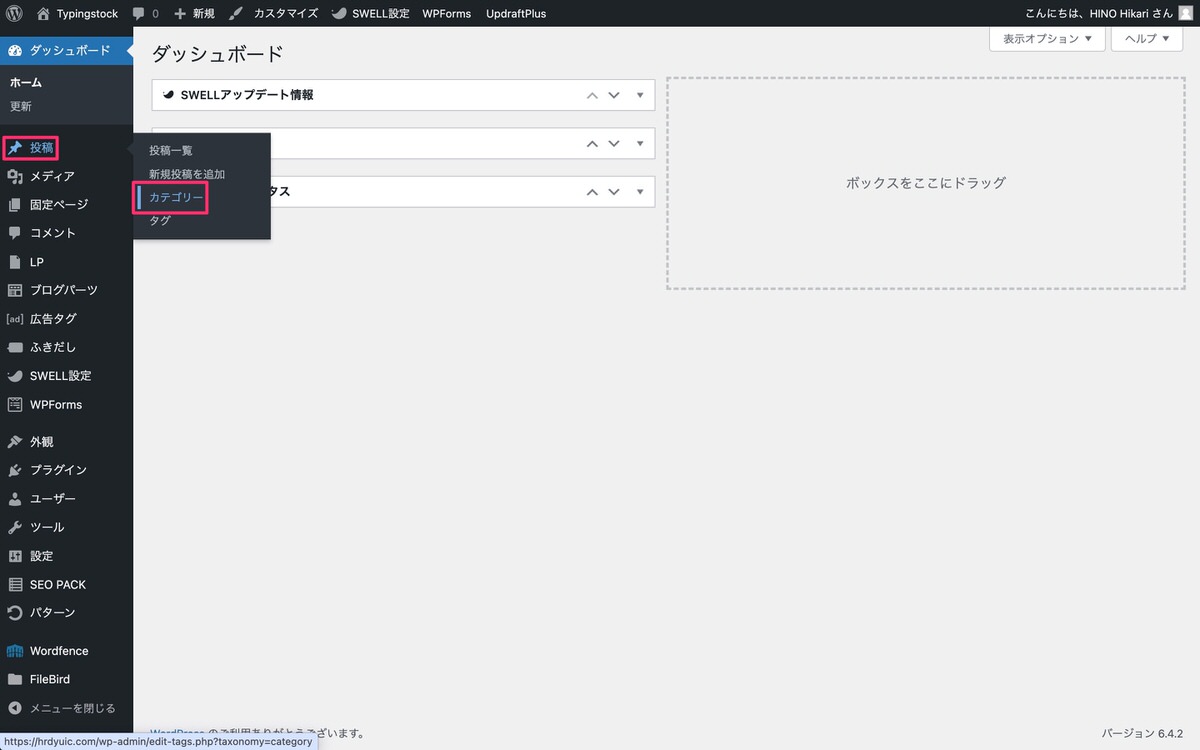
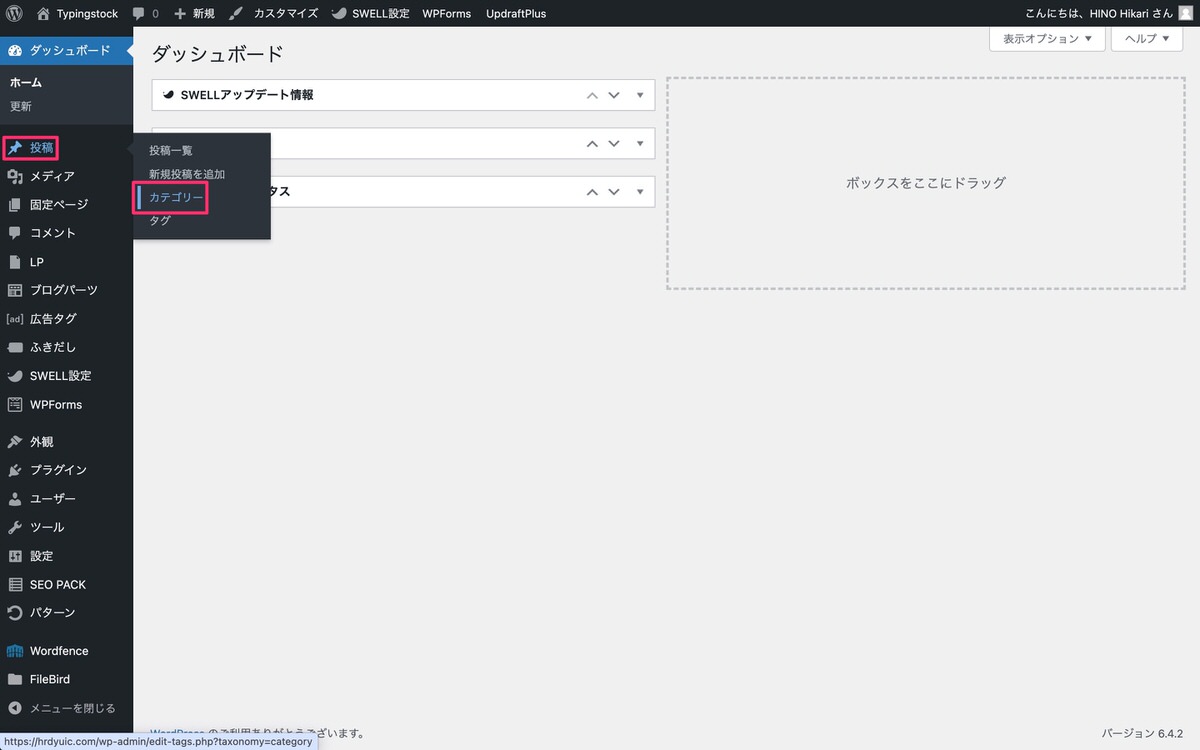
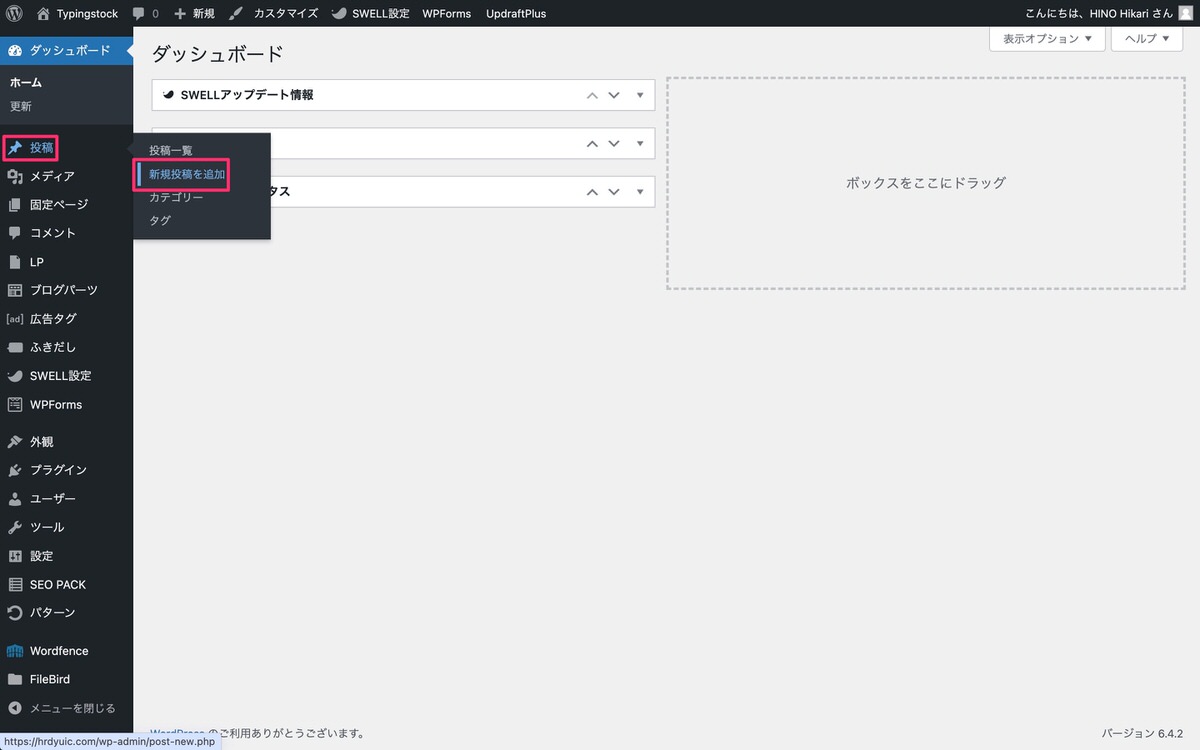
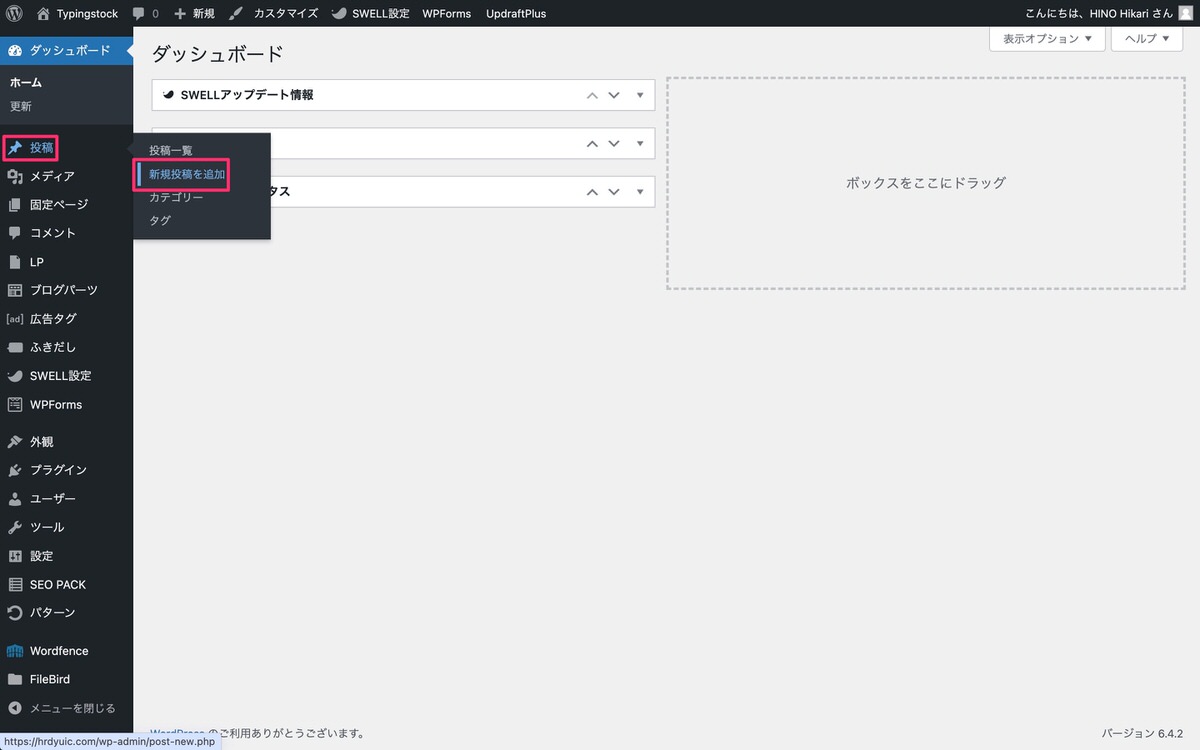
管理画面メニューから、「投稿」>「カテゴリー」を選択します。


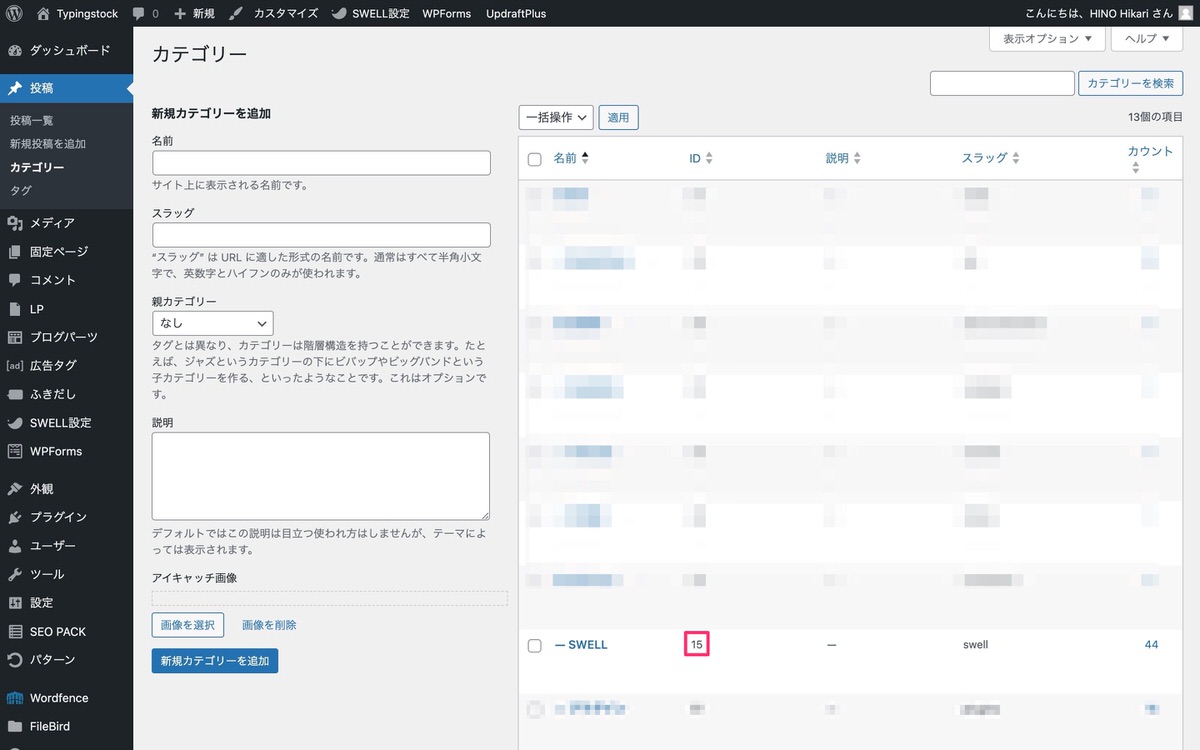
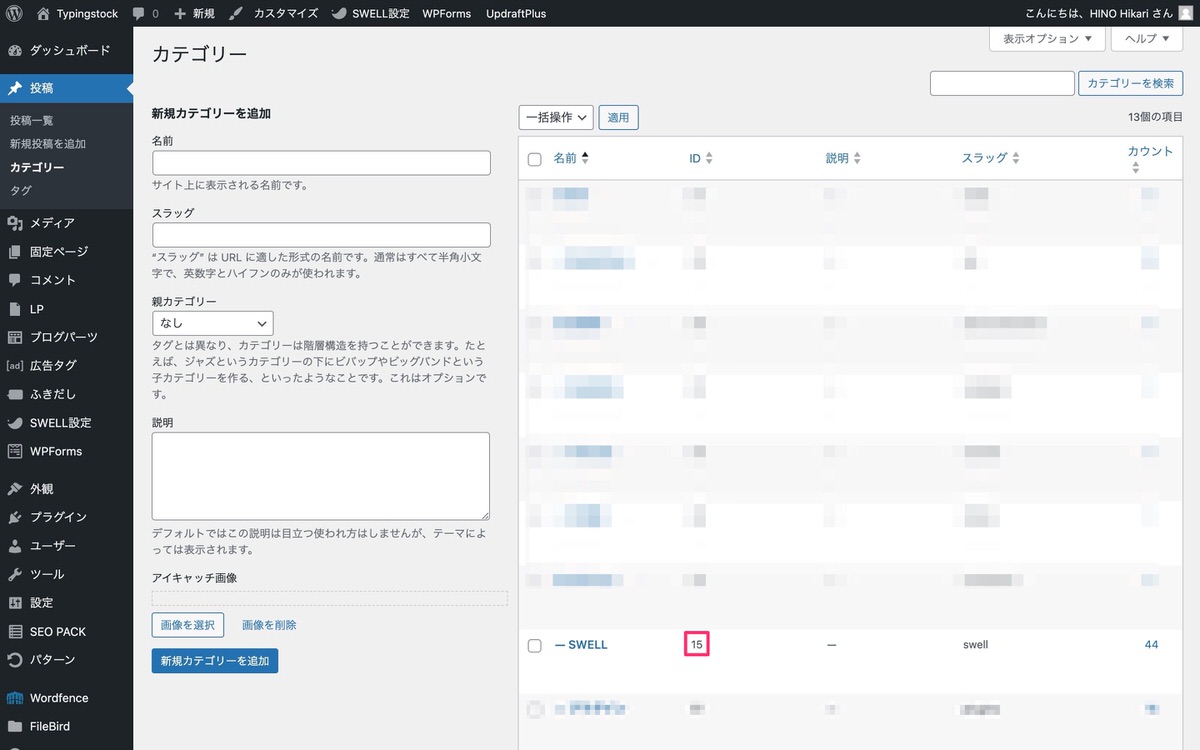
「カテゴリー」が表示されました。
下記の15(赤枠)がカテゴリーのIDです。


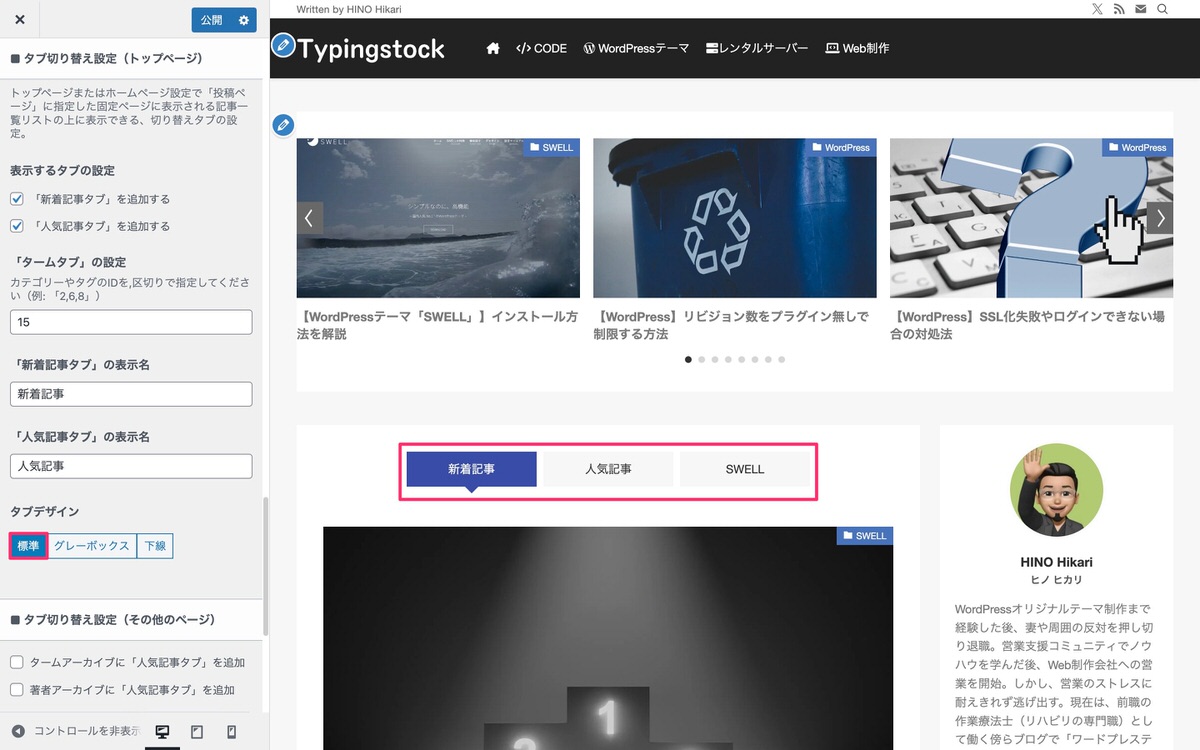
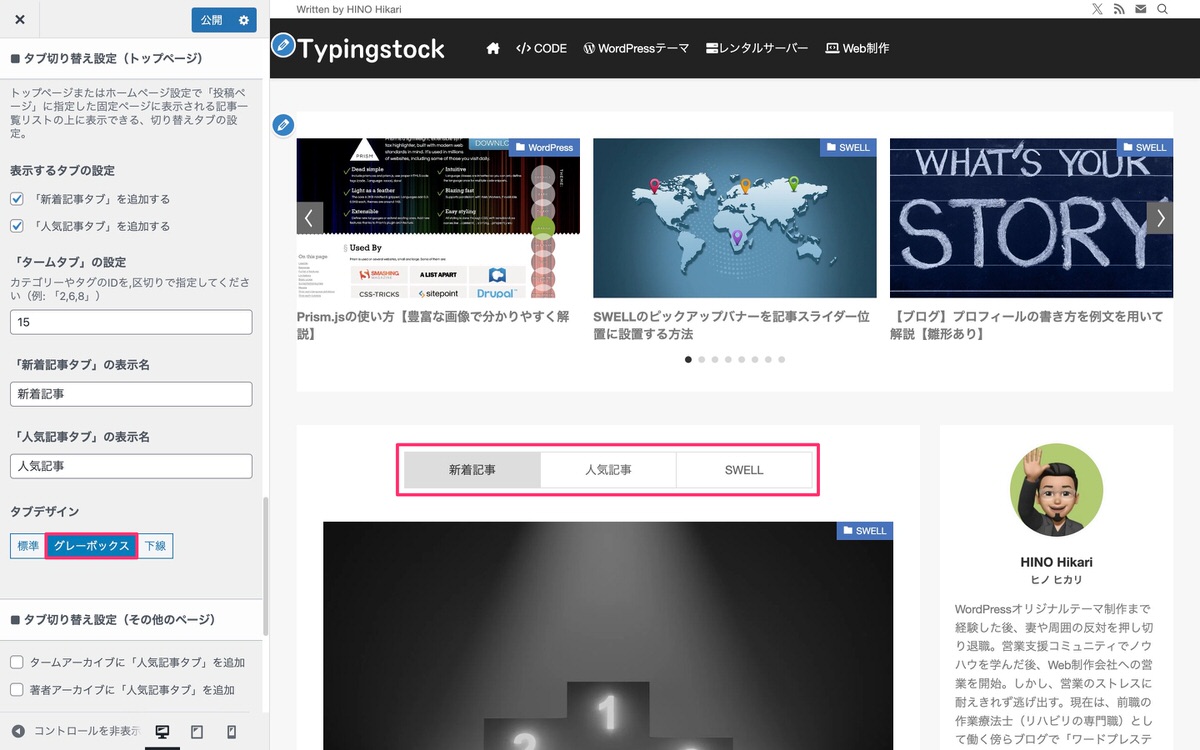
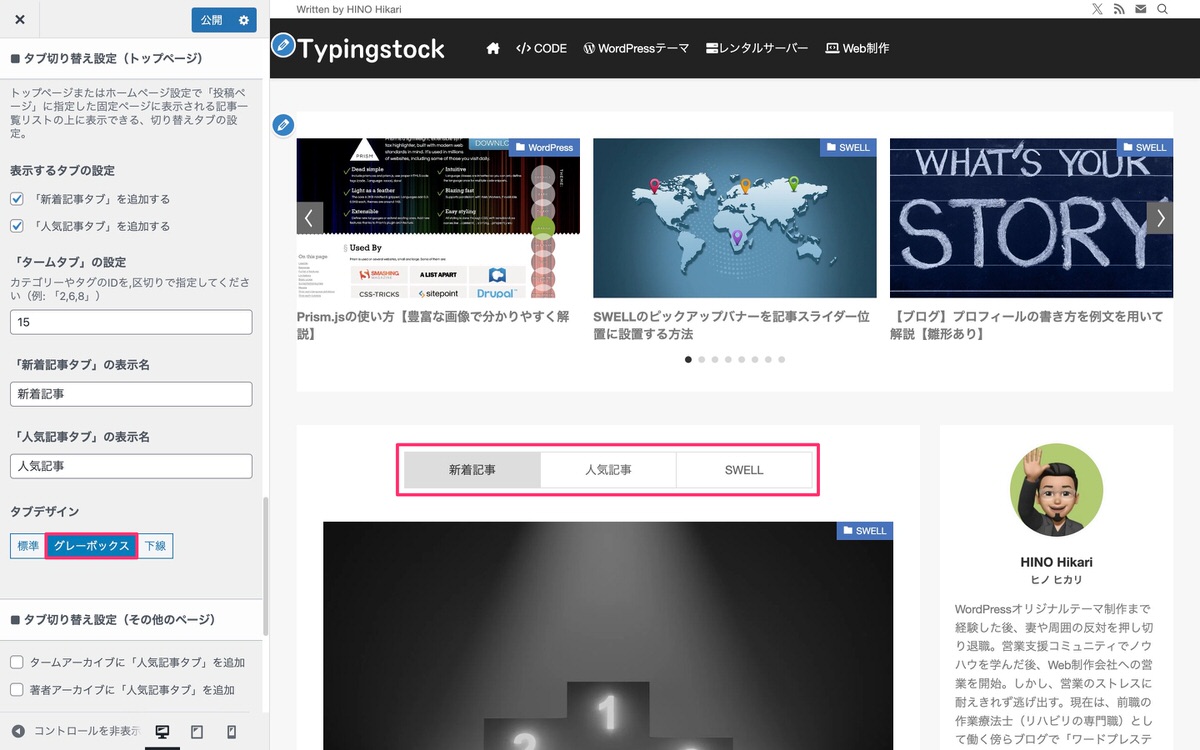
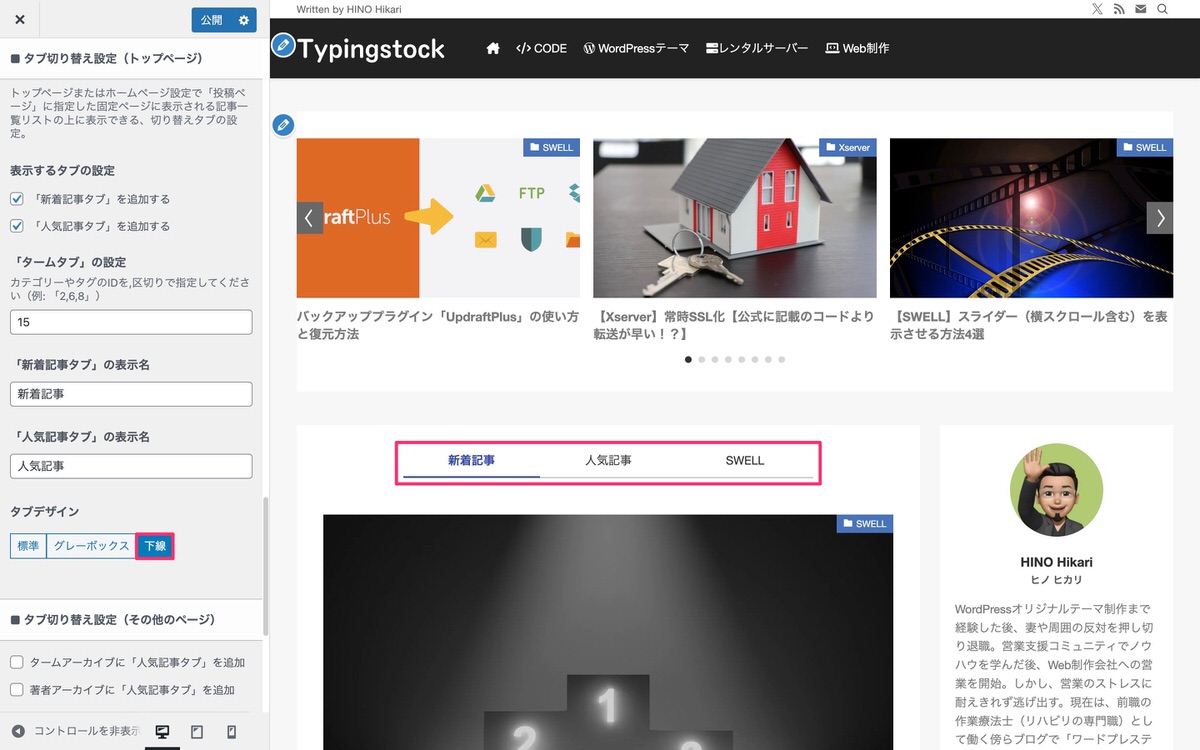
タブデザイン






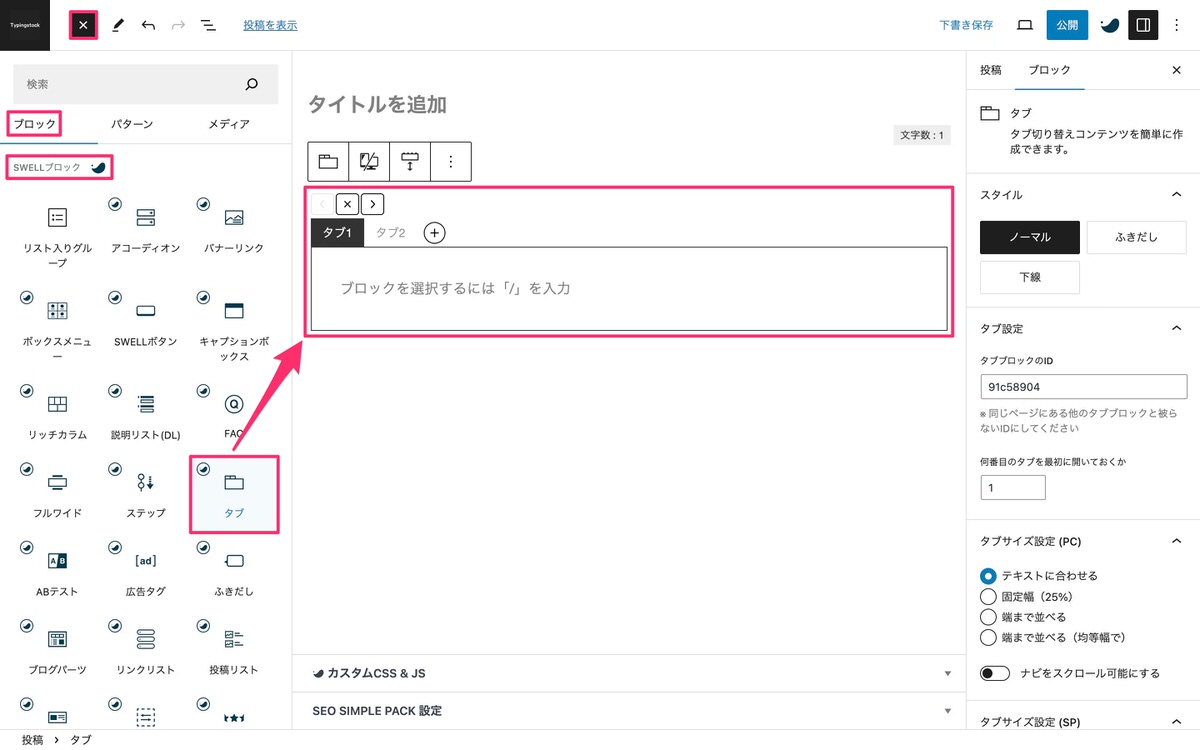
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


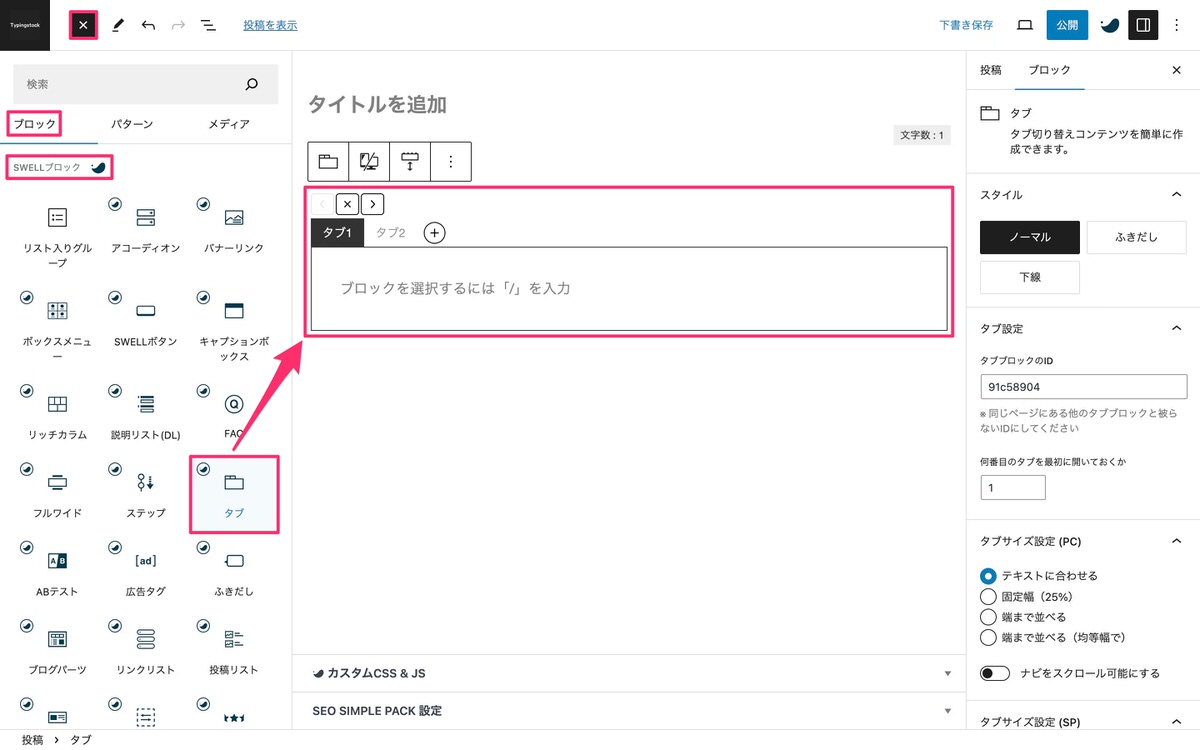
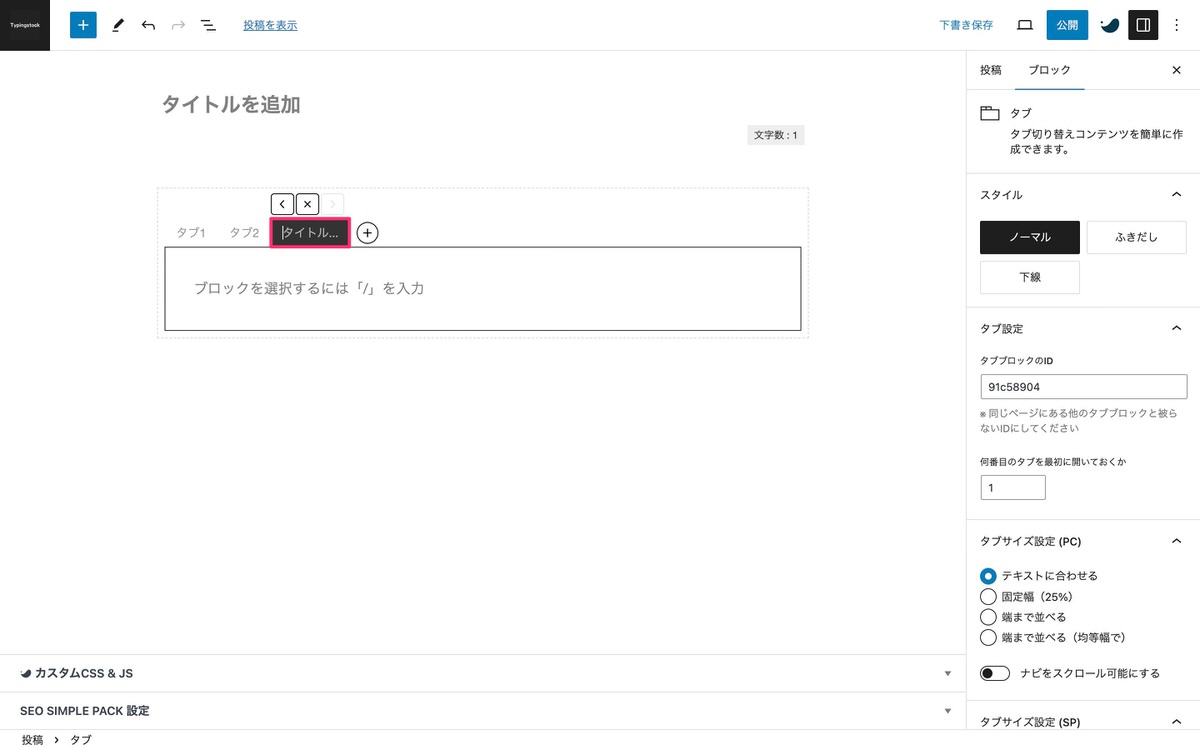
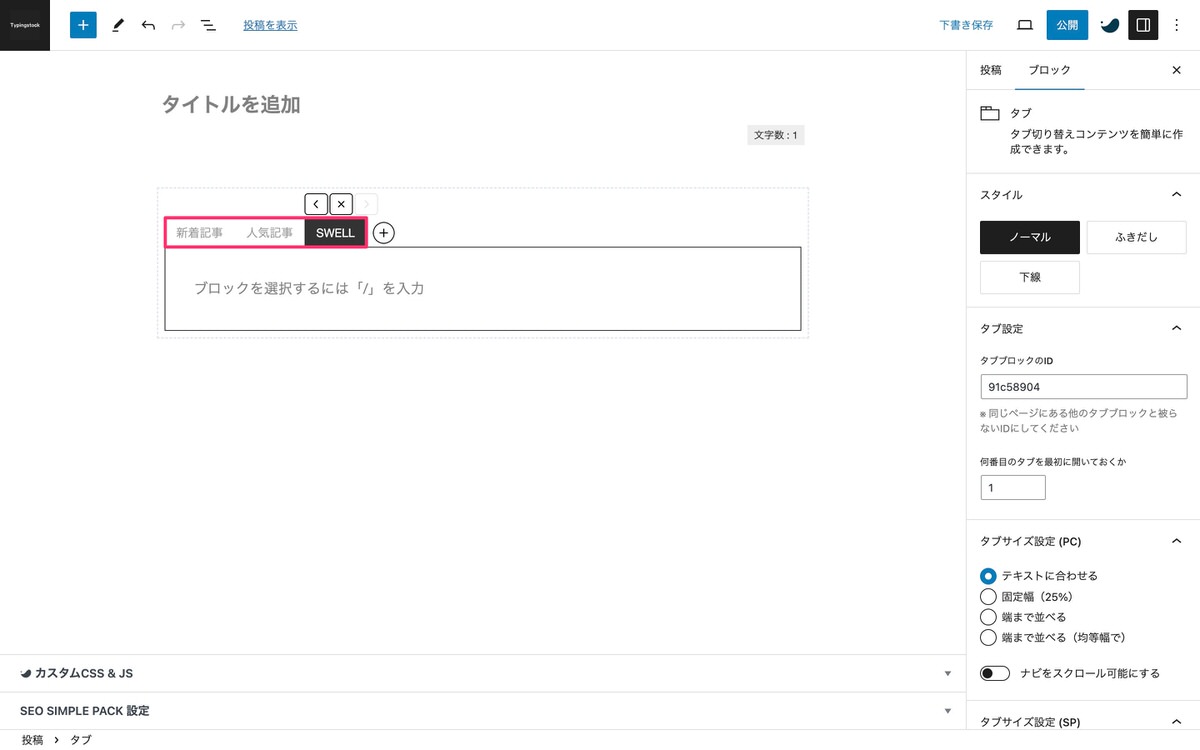
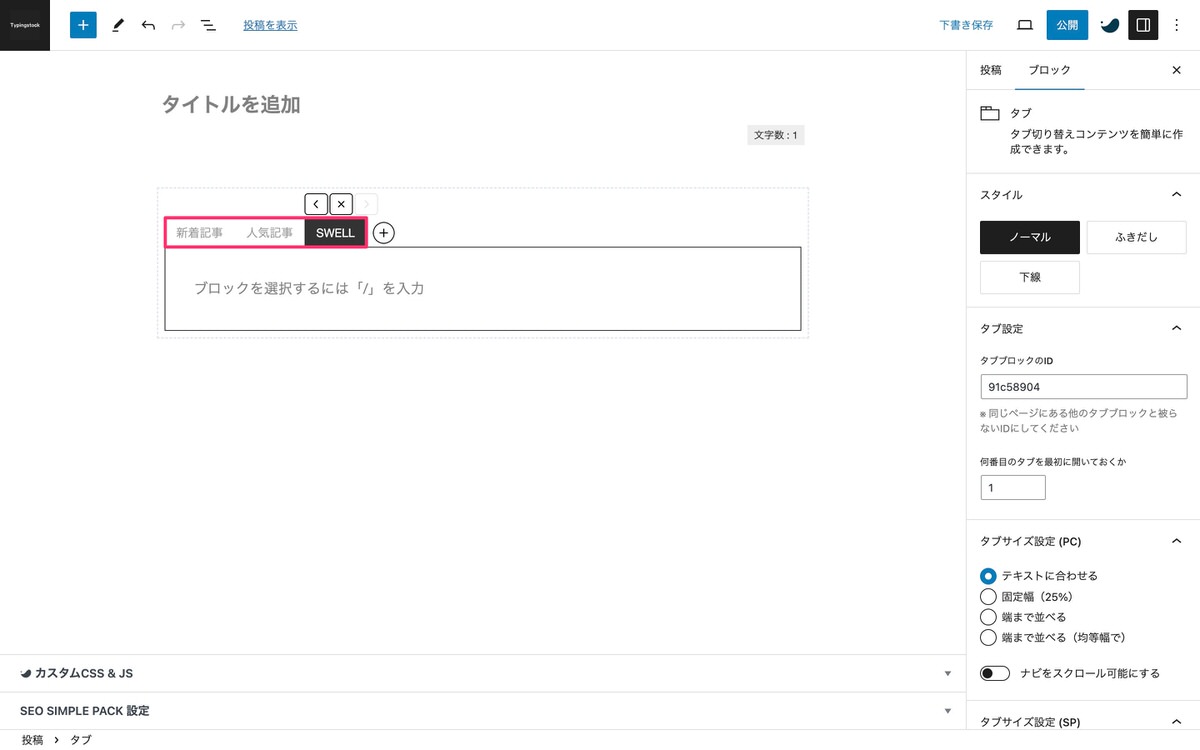
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「タブ」を挿入します。


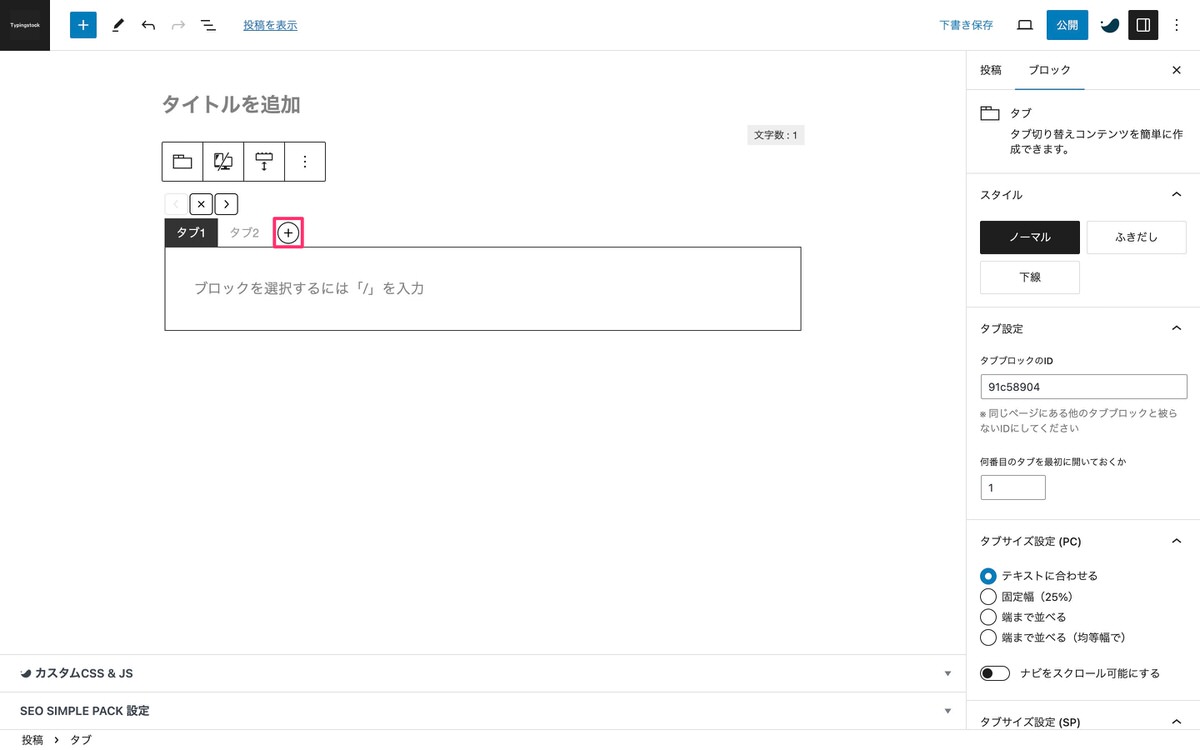
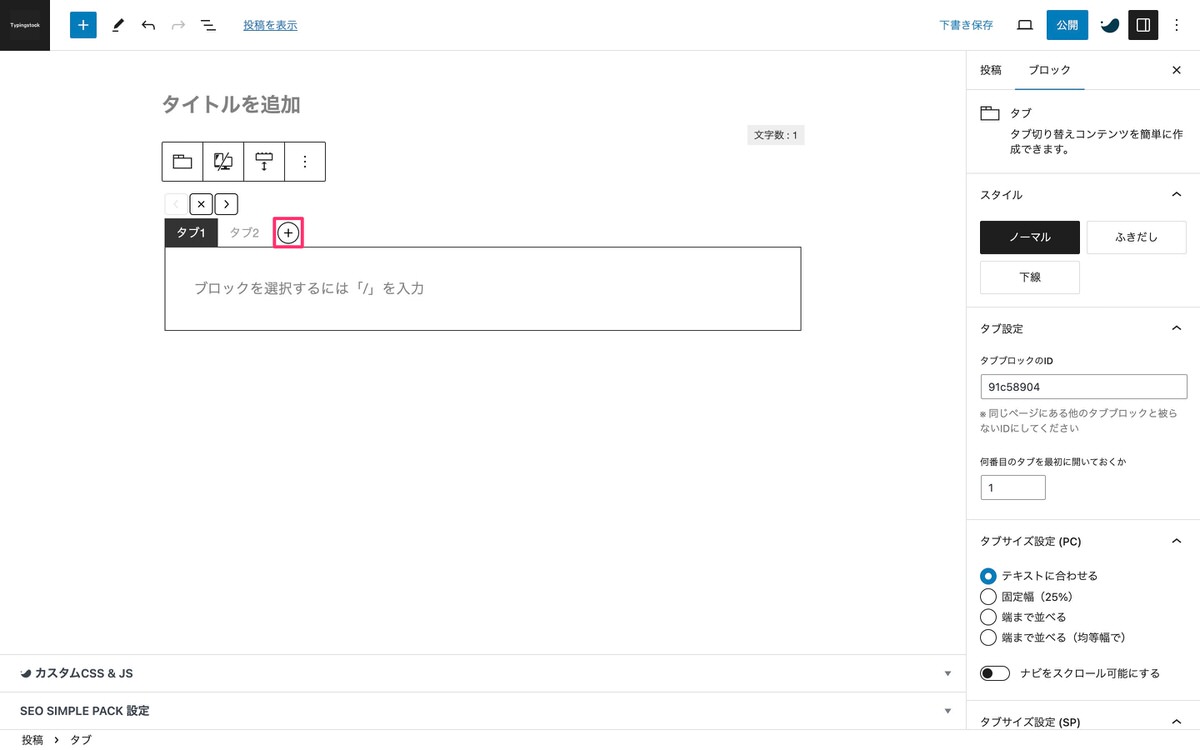
(タブを追加)をクリックでタブを追加できます。


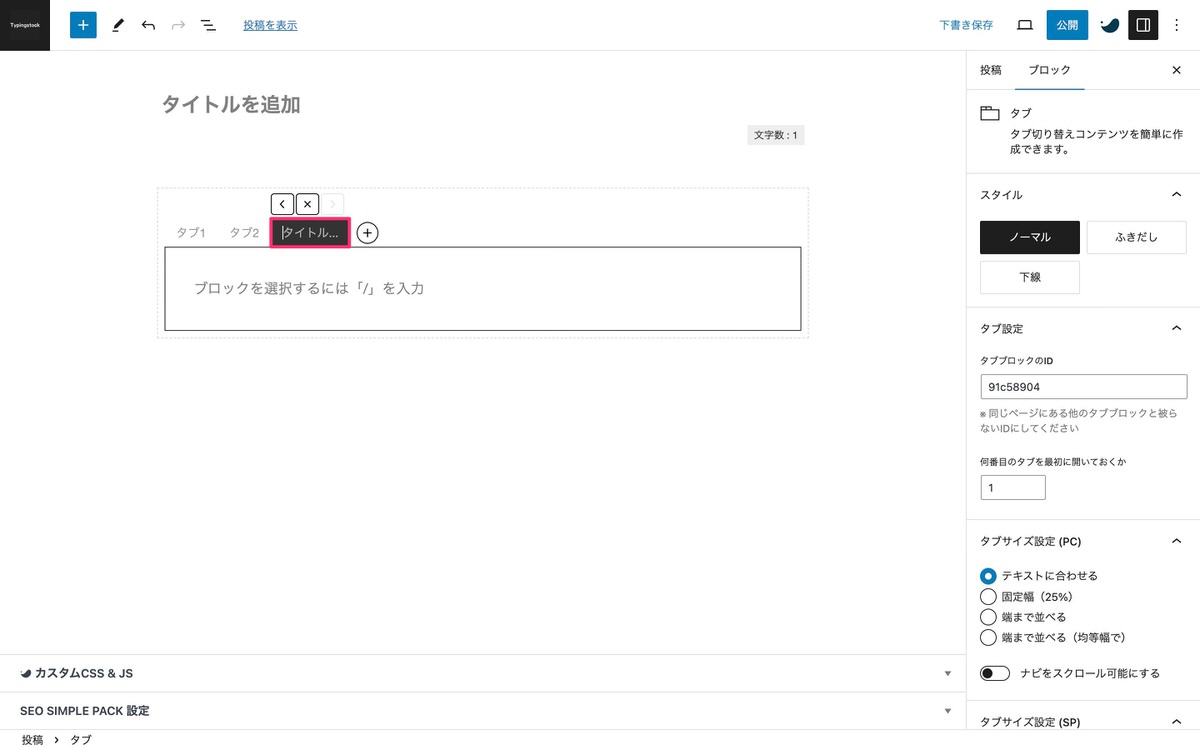
「タイトル…」から入力できます。


ノーマル
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
ふきだし
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
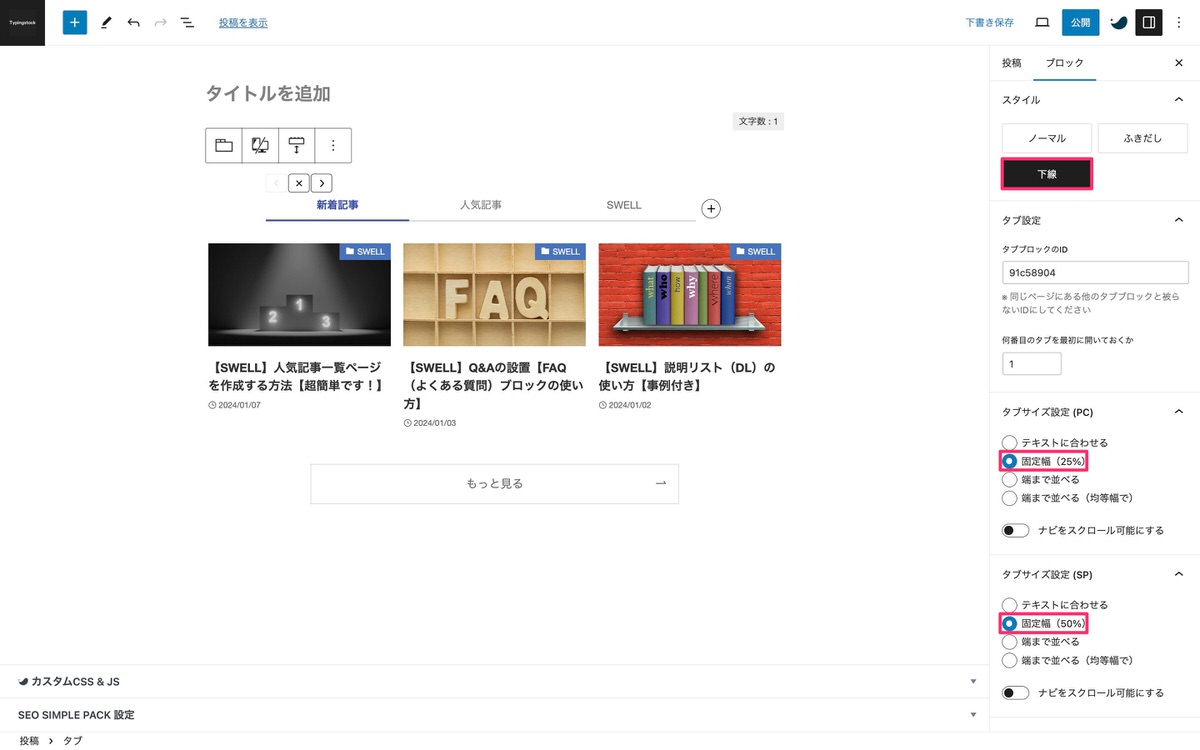
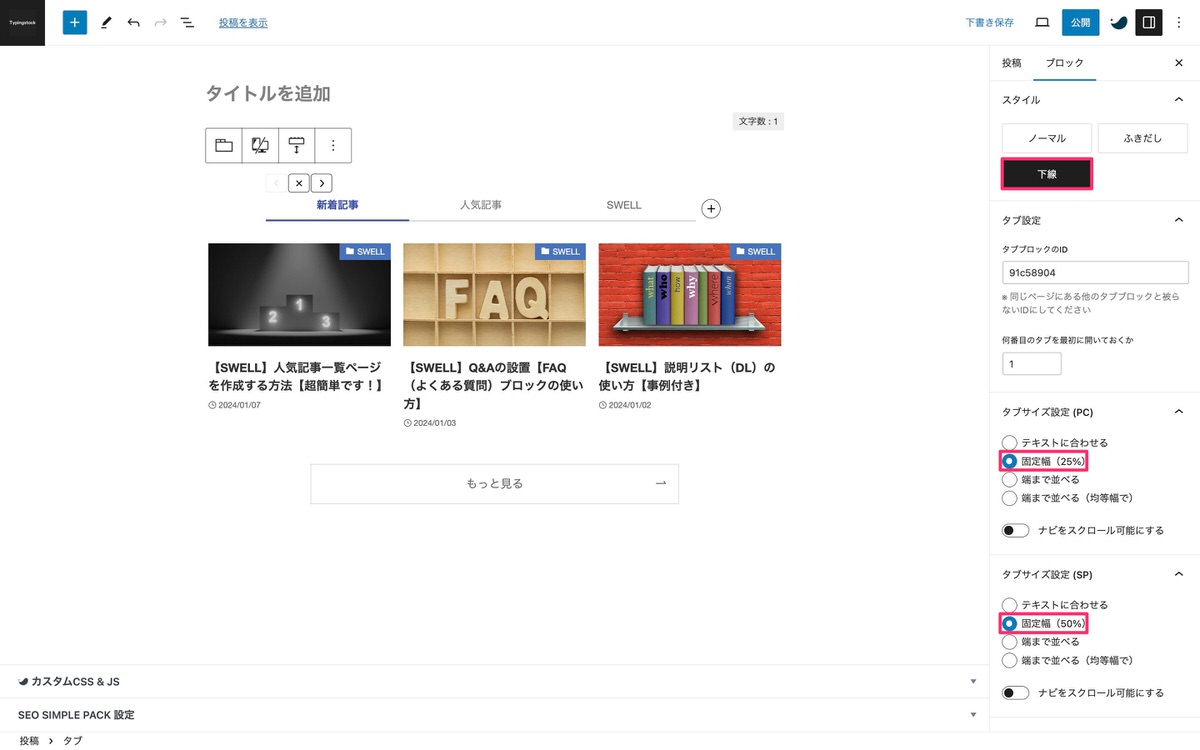
下線
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
タブブロックのID
「※」で以下が記載されています。
※ 同じページにある他のタブブロックと被らないIDにしてください
ナゼか
以下のようなことが起こるからだと思います。


現在でも不具合は起こるのか
結論から先に言うと現在は不具合は起こりません。
検証
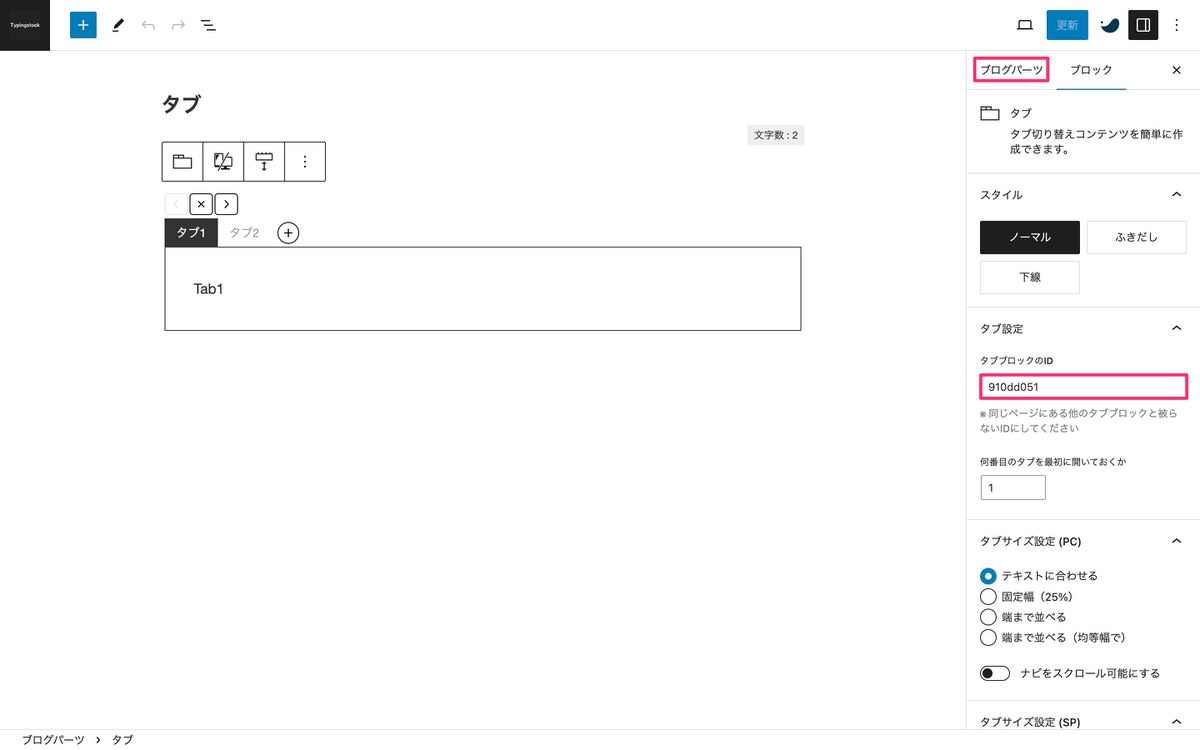
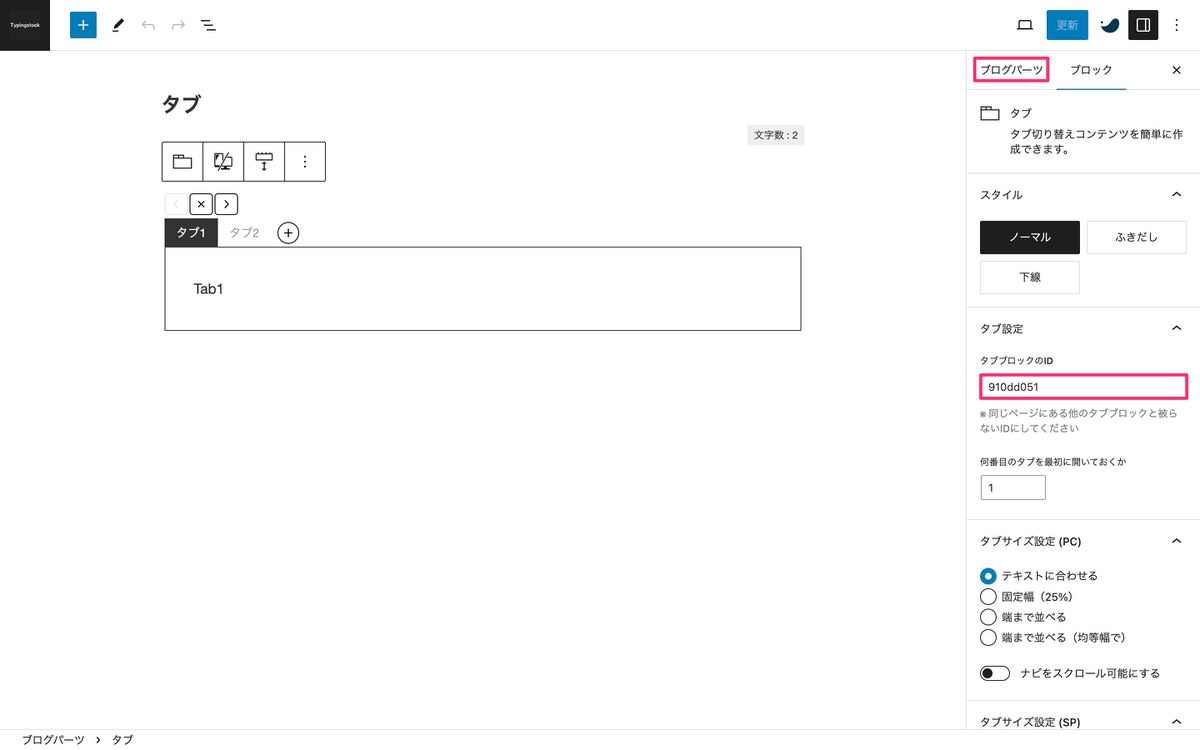
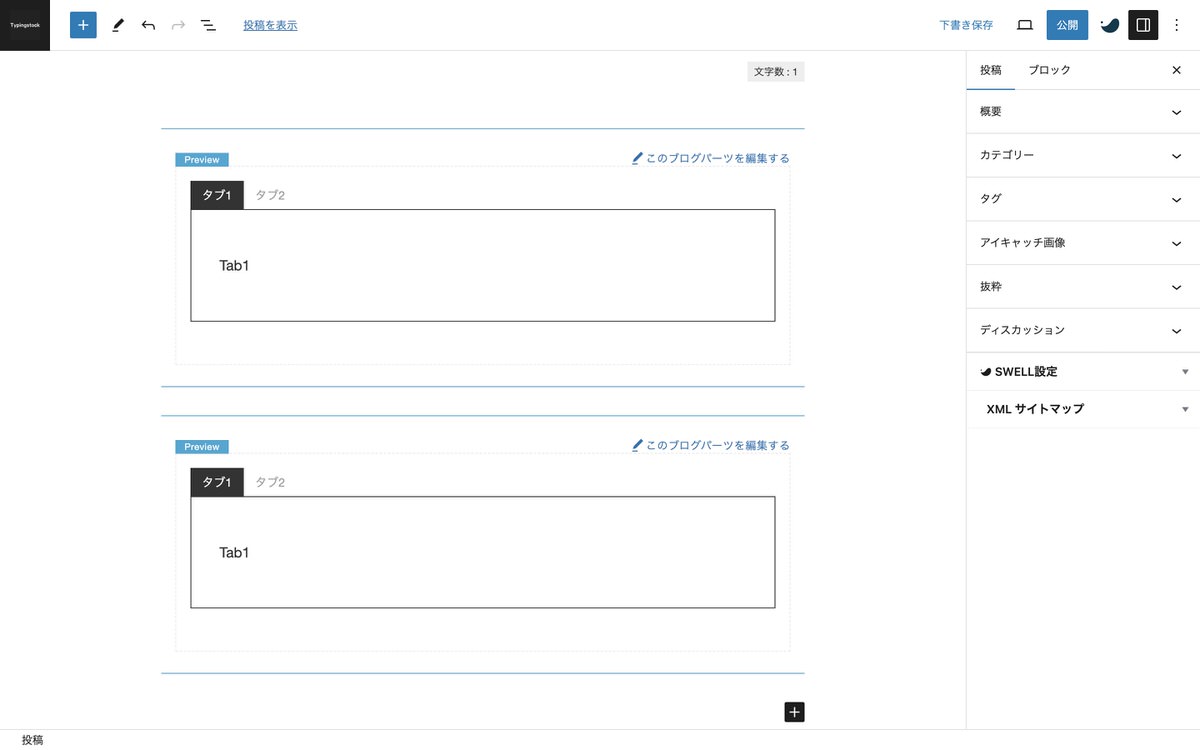
ブログパーツで以下を用意しました。
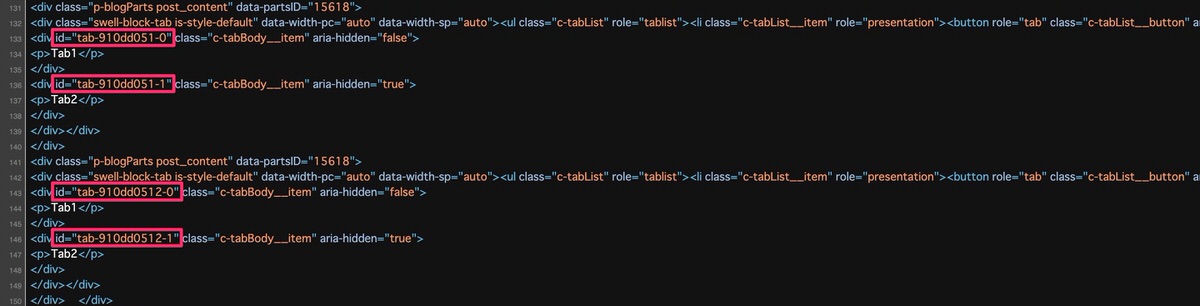
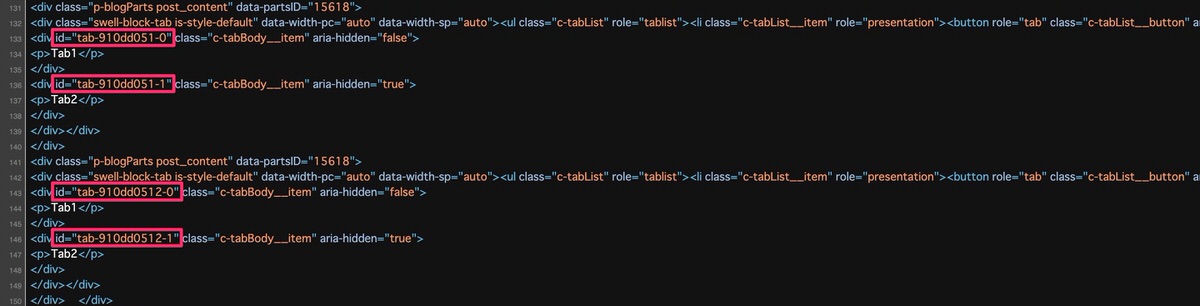
タブブロックのID:910dd051


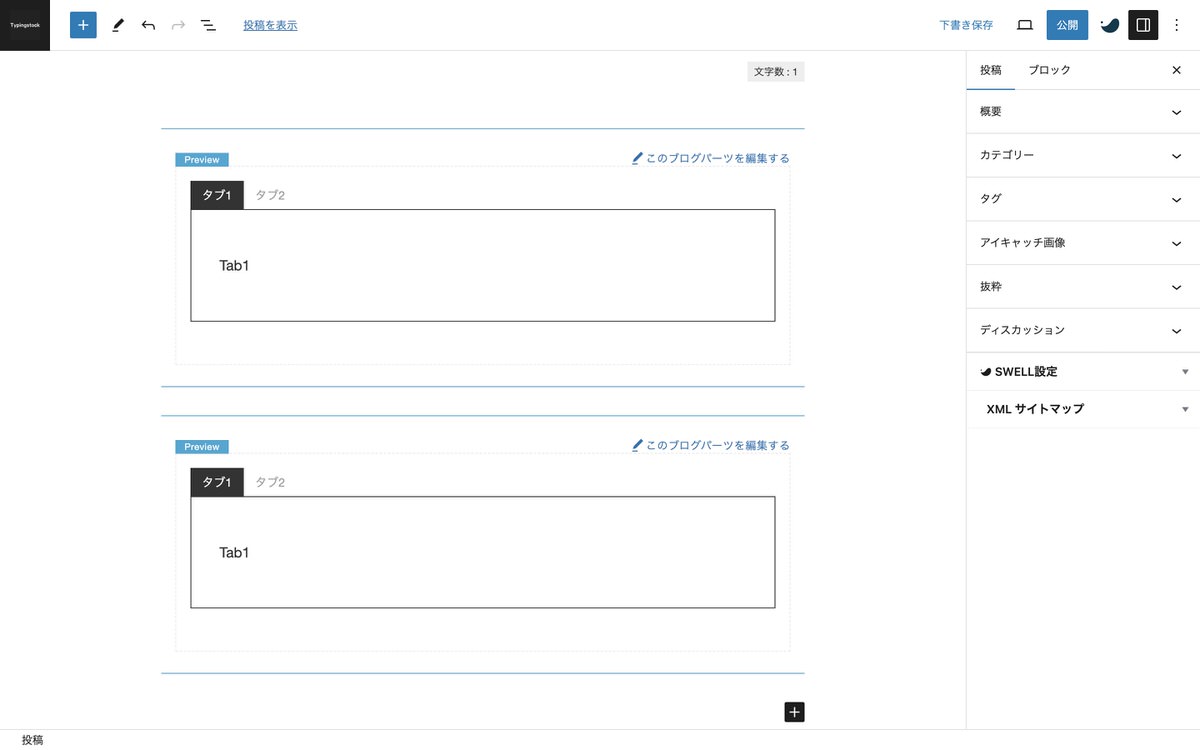
ブログパーツで同じタブブロックを呼び出します。


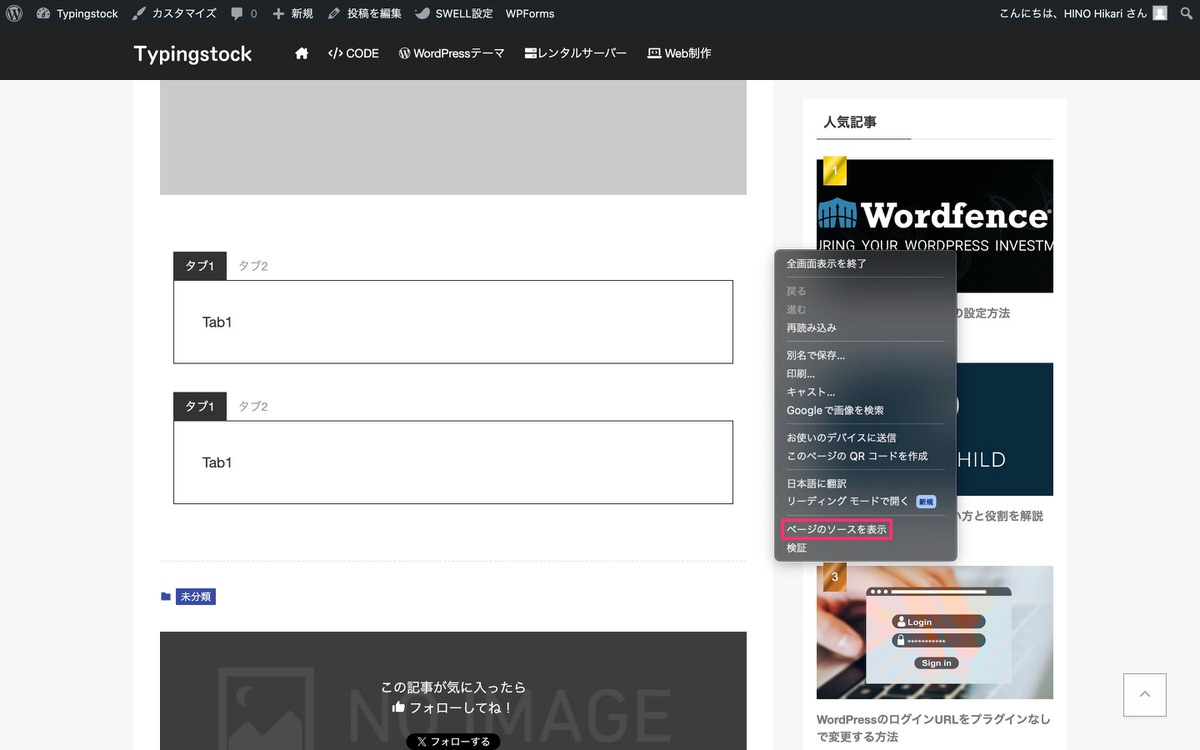
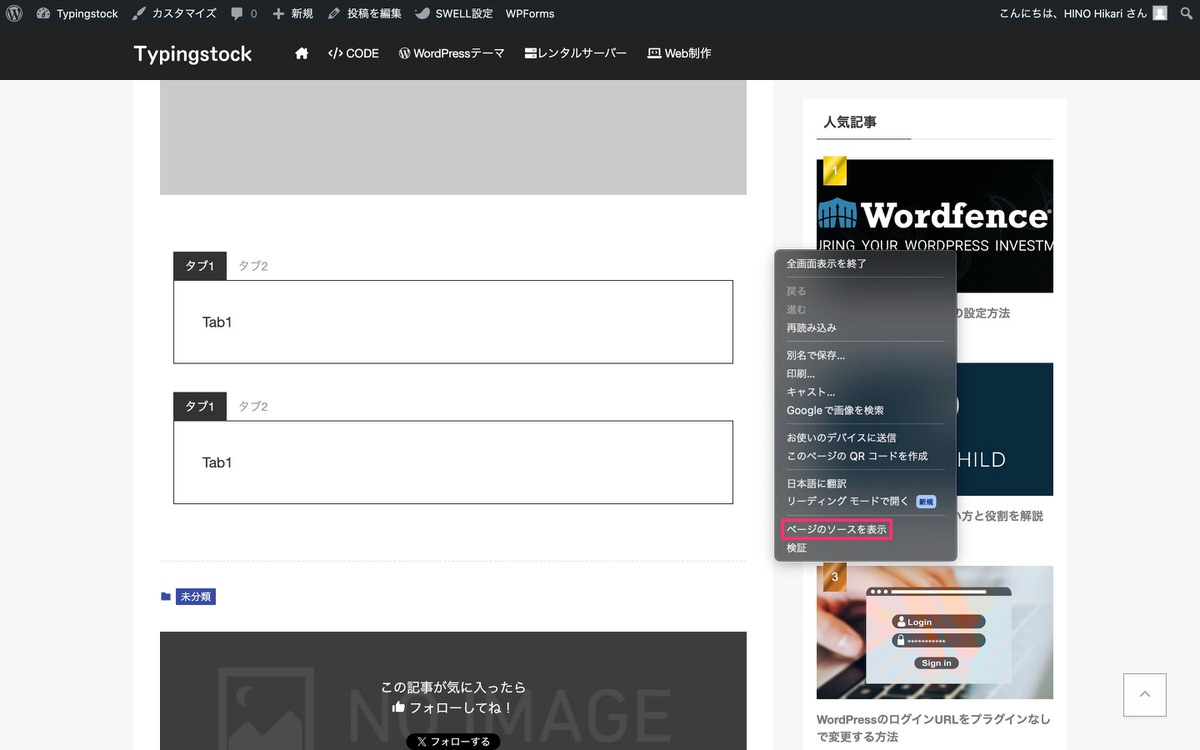
投稿を表示させた後、「ページのソースを表示」させます。


異なるIDが割り振られています。


したがって、繰り返しになりますが、「※ 同じページにある他のタブブロックと被らないIDにしてください」と記載されていますが、不具合は起こらないと思います。
何番目のタブを最初に開いておくか
Tab1
Tab2
Tab3
Tab4
Tab5 ※ 5番目のタブを最初に開くように設定しています。
Tab6
Tab7
Tab8
テキストに合わせる
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
PC:固定幅(25%)/SP:固定幅(50%)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
端まで並べる
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
端まで並べる(均等幅で)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
ナビをスクロール可能にする
Tab1
Tab2
Tab3
Tab4
Tab5
Tab6
Tab7
Tab8
Tab9
Tab10
Tab11
Tab12
Tab13
Tab14
Tab15
Tab16
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
ボーダー:無(デフォルト)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
ボーダー:有
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
ボーダー:無(デフォルト)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
ボーダー:有
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
「サイト型トップページ」や「ブログパーツ」の場合の実装方法になります。
今回は、事前に用意した完成版を元に実装方法を解説していきます。
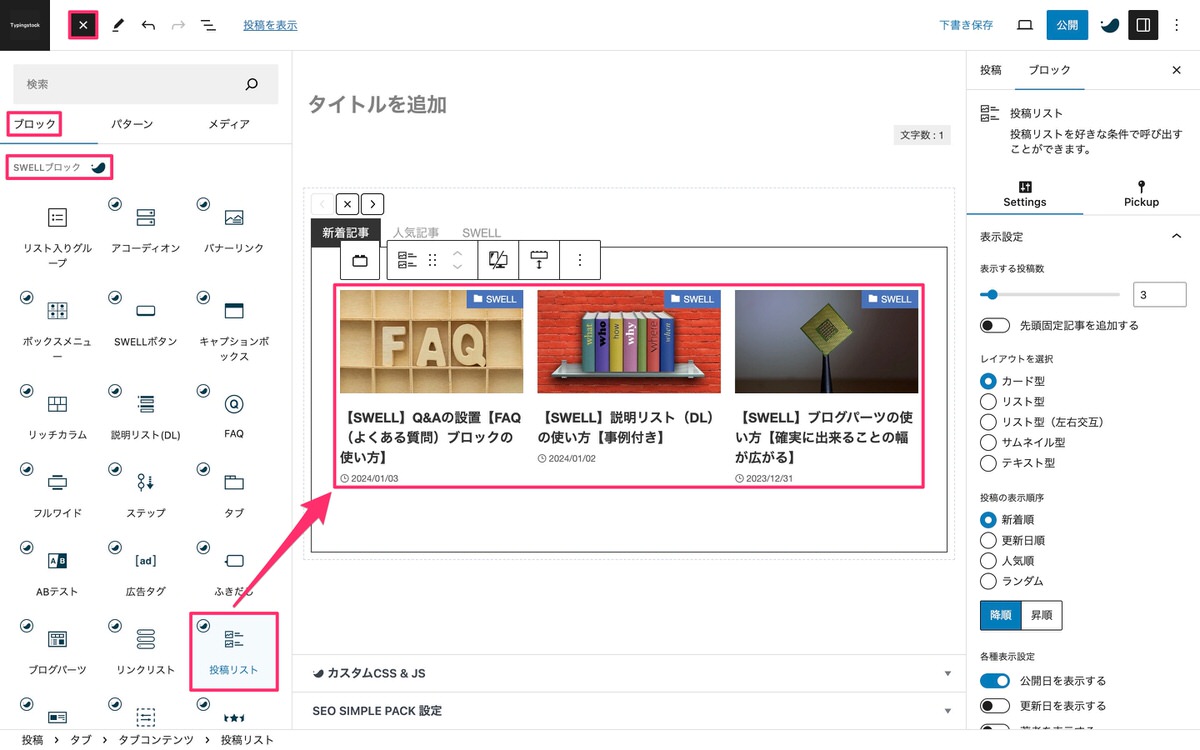
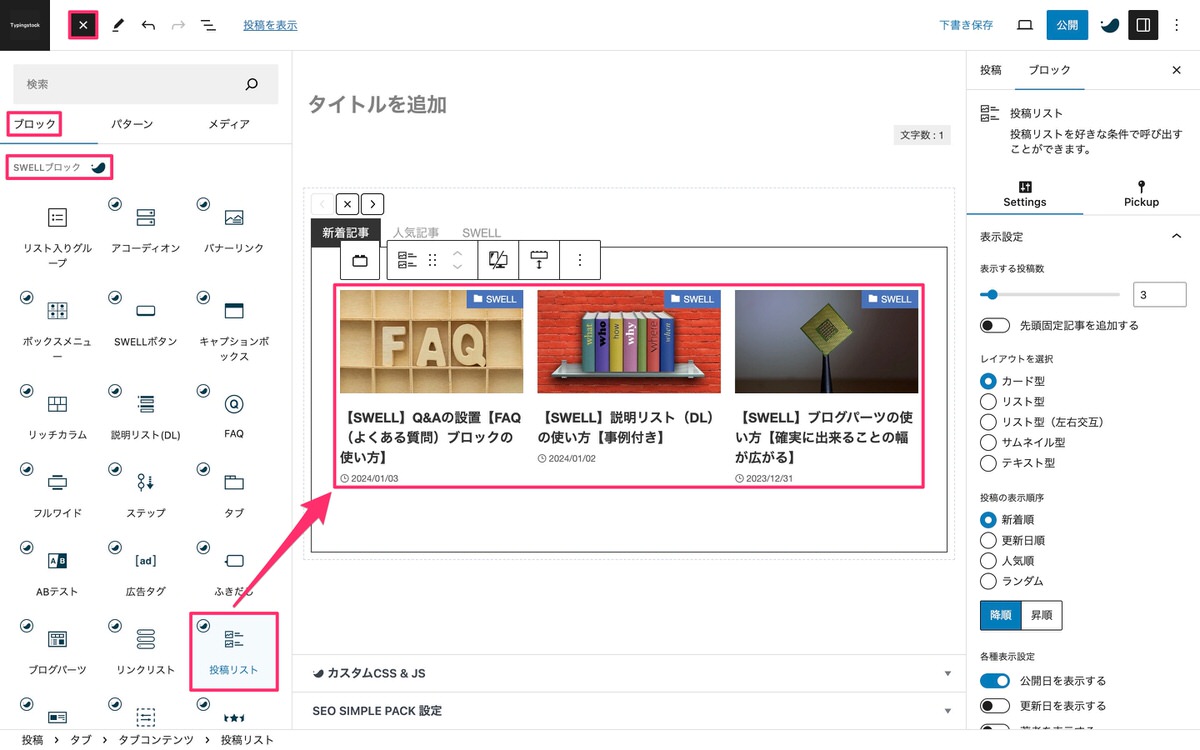
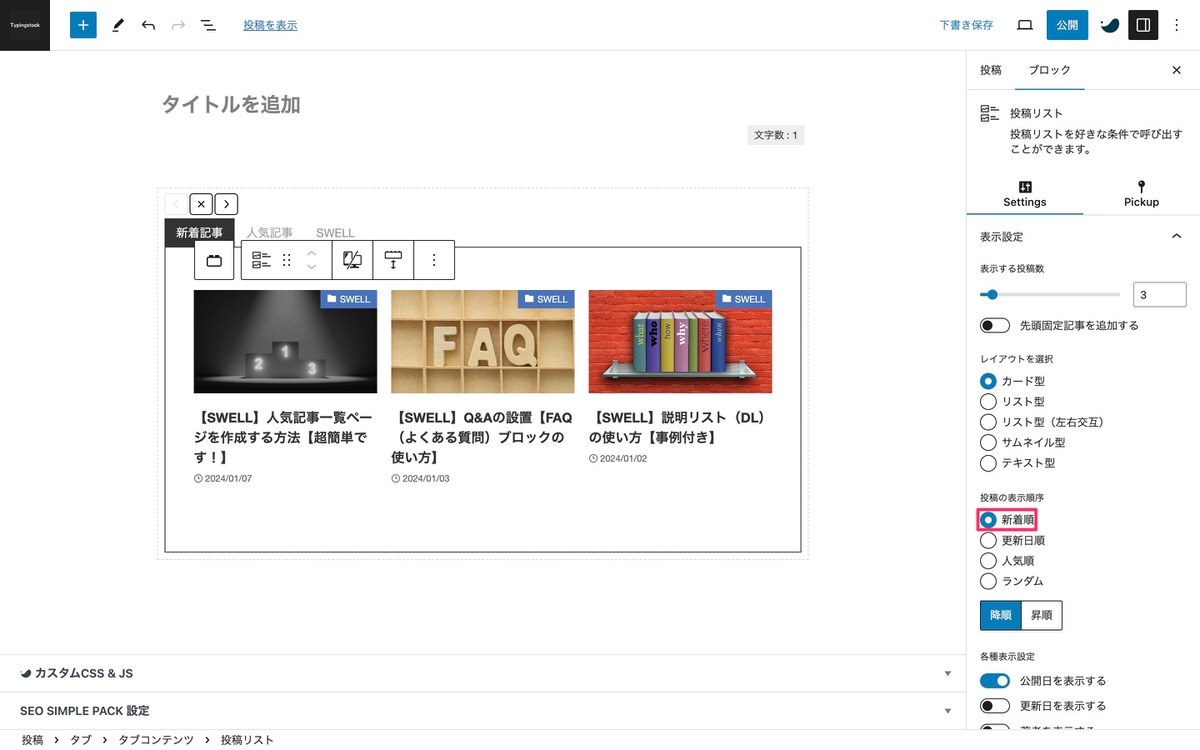
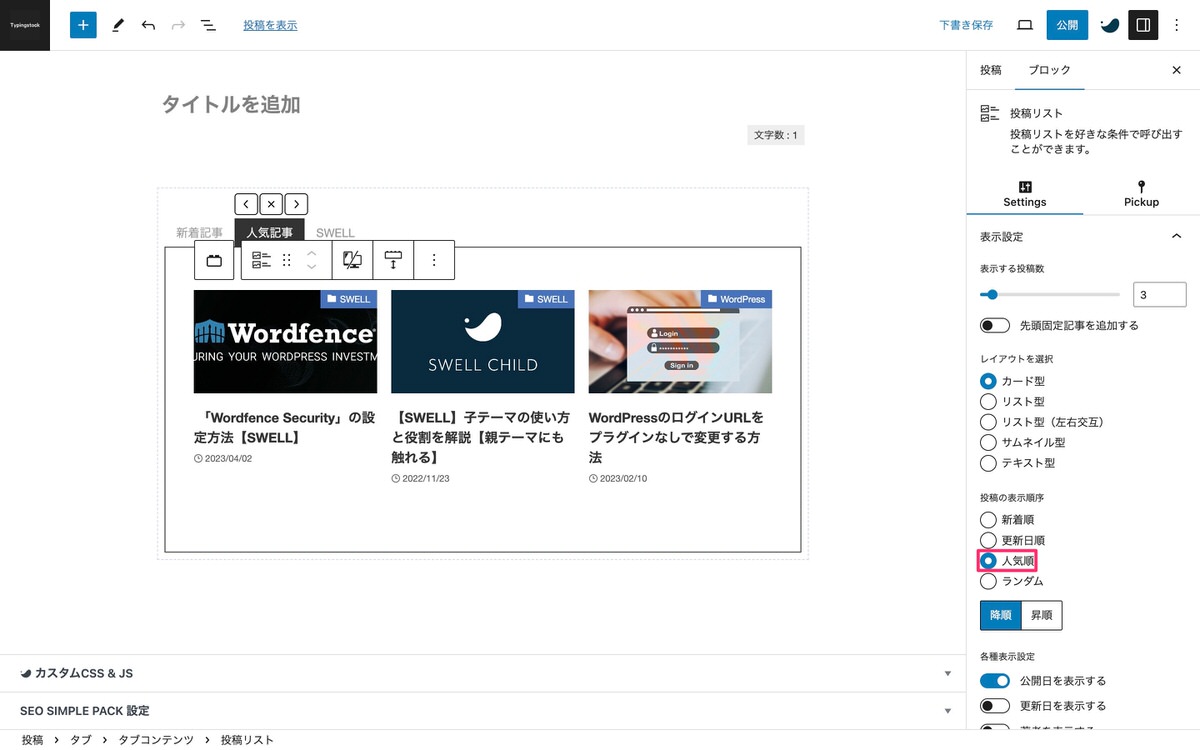
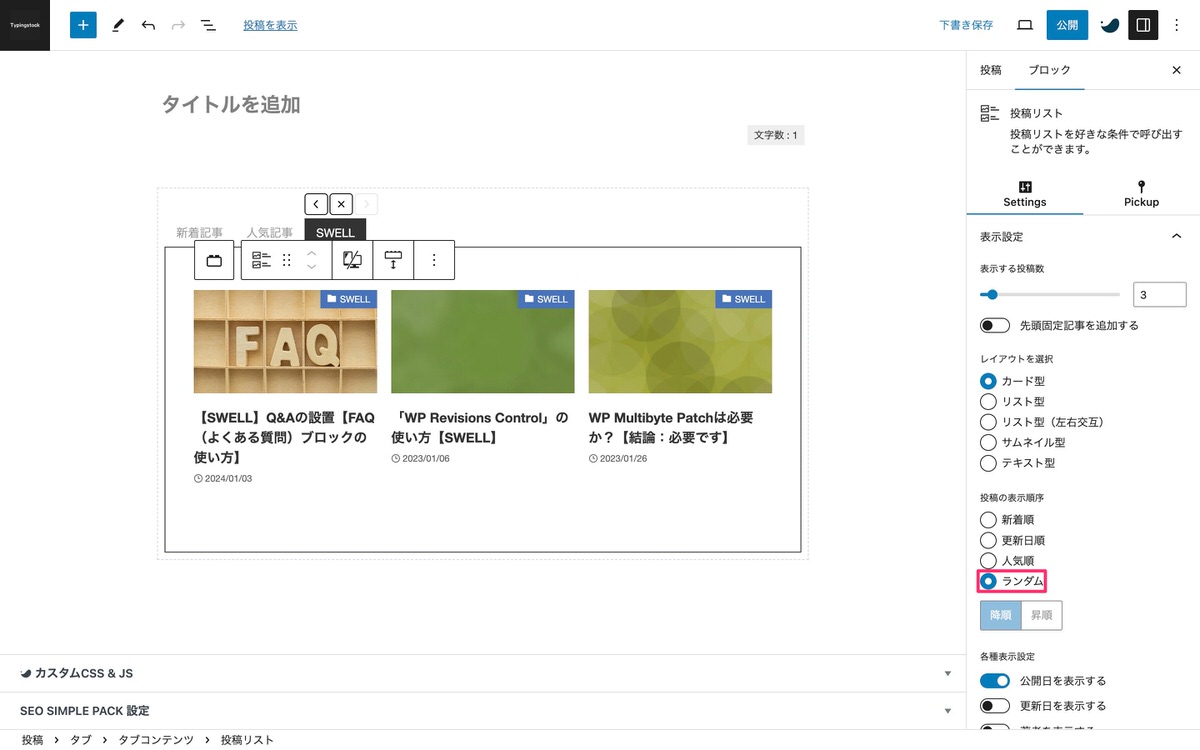
左から順に、「新着記事」「人気記事」「SWELL」と入力します。


(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「投稿リスト」を全てのタグに挿入します。


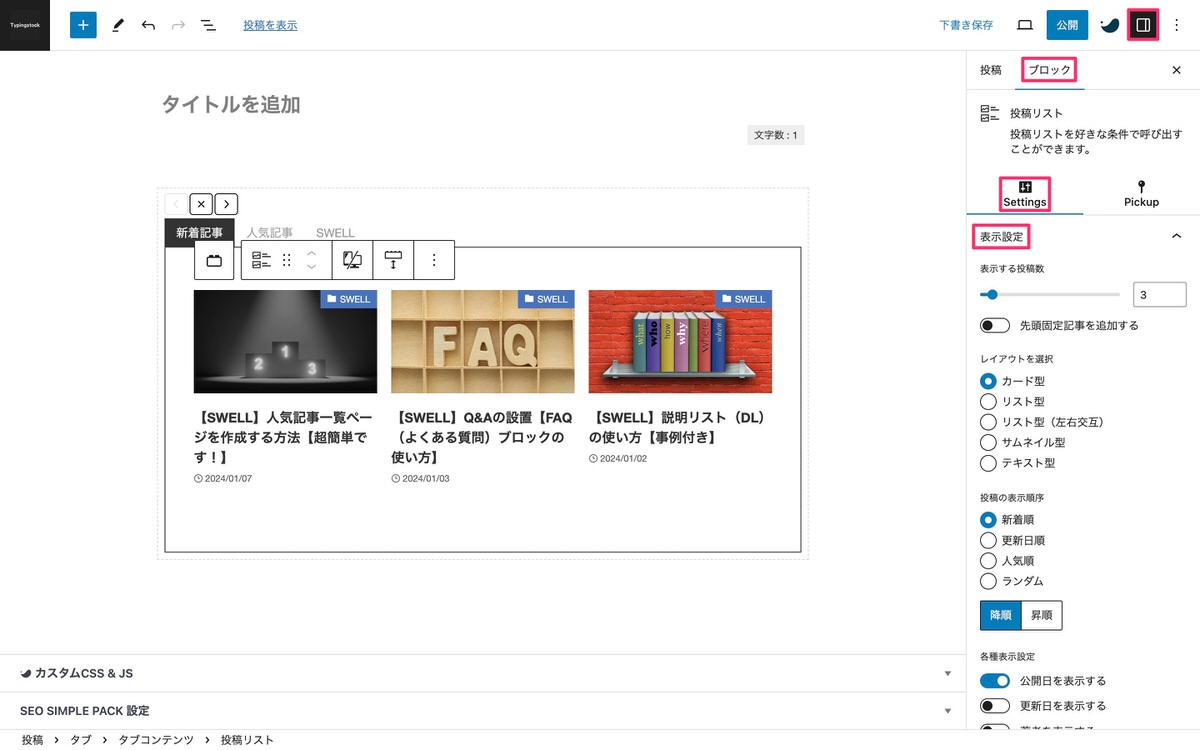
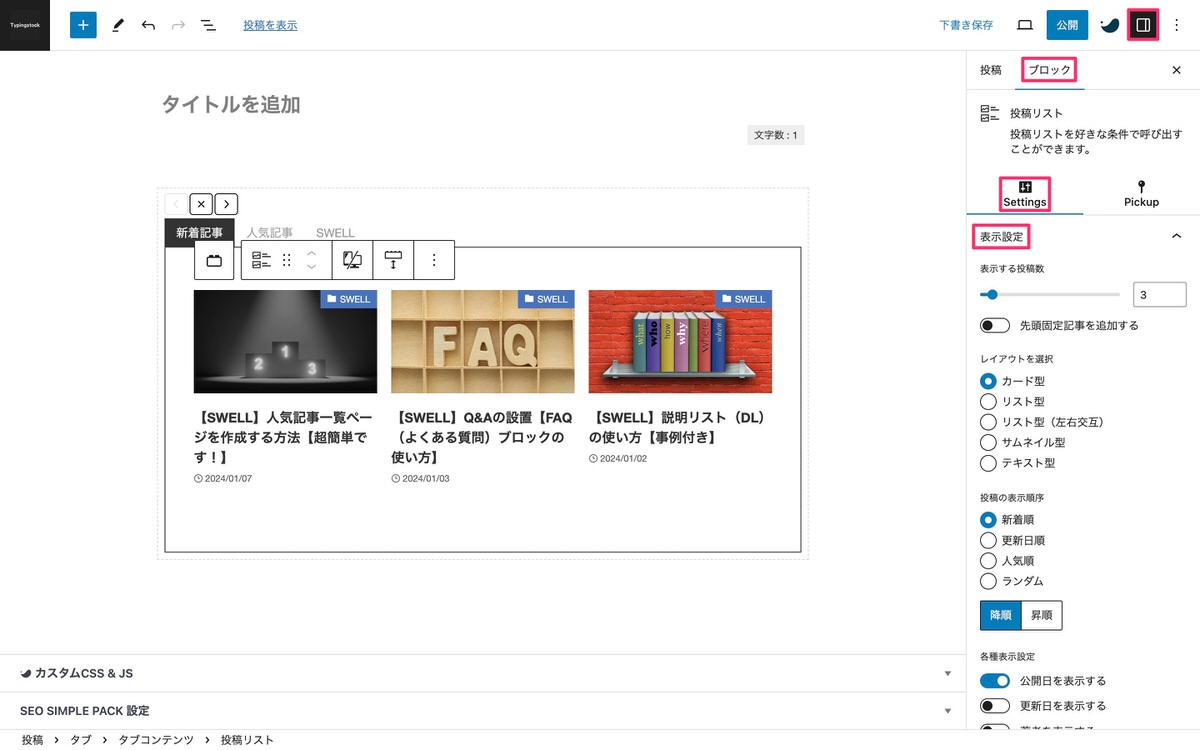
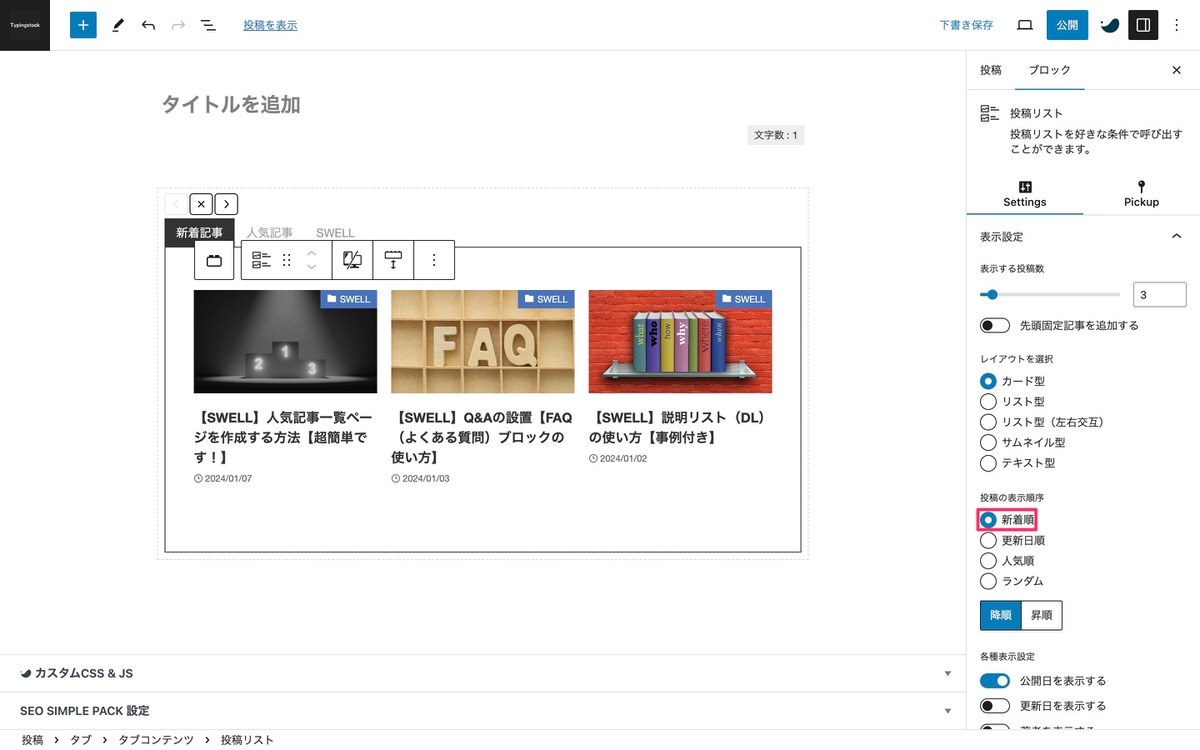
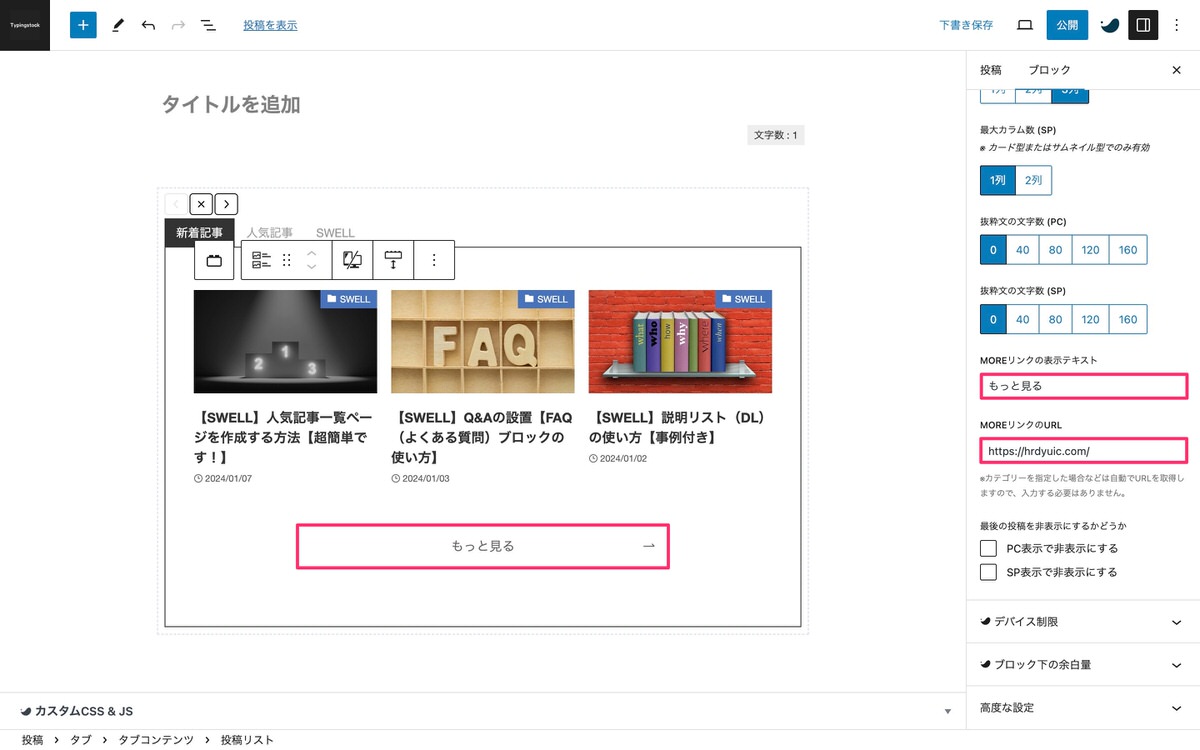
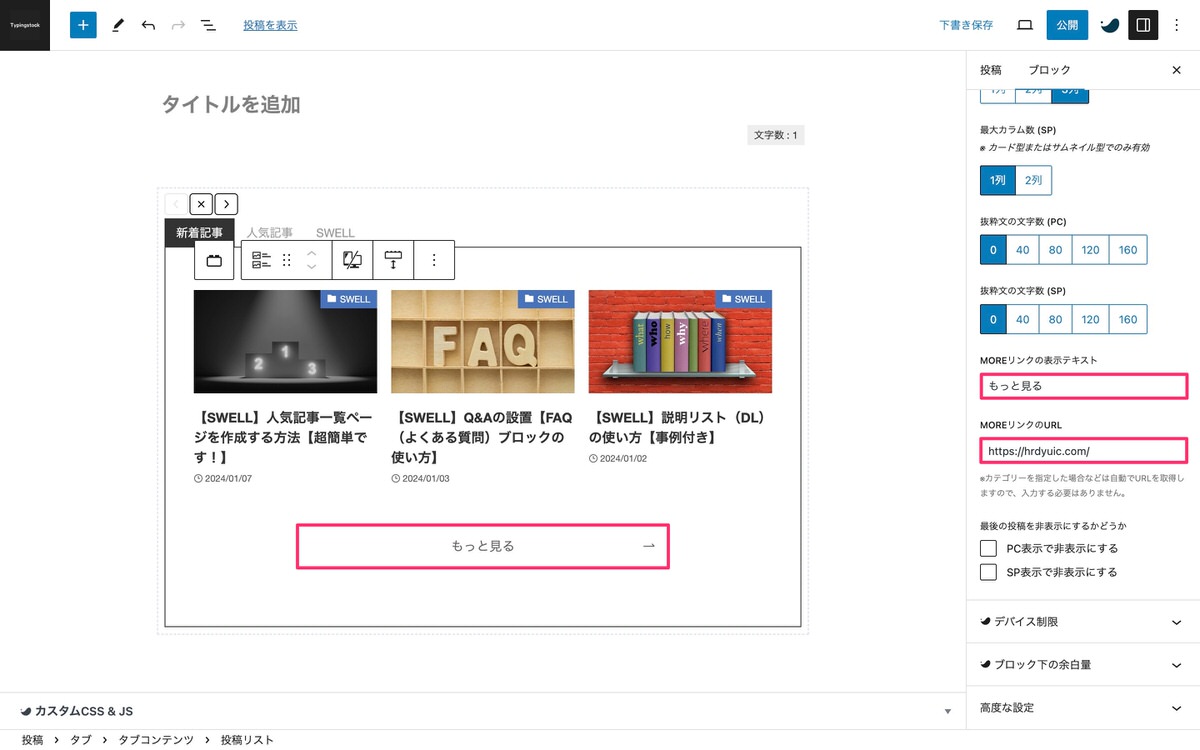
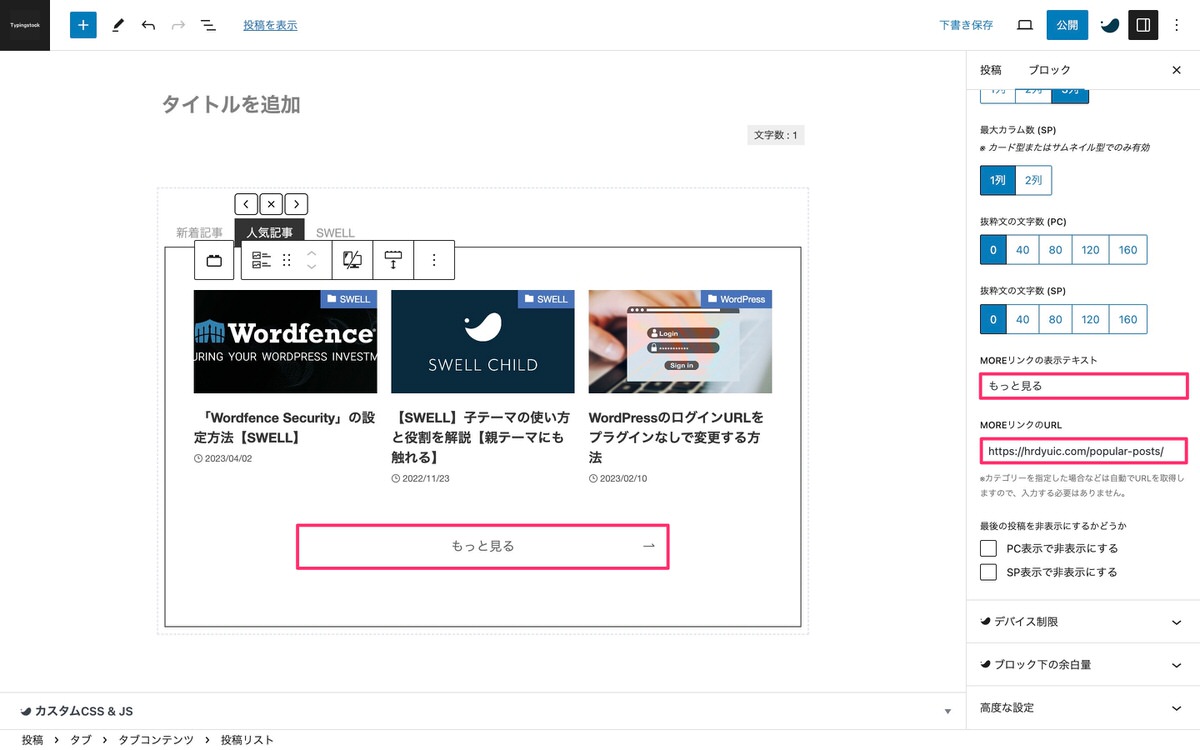
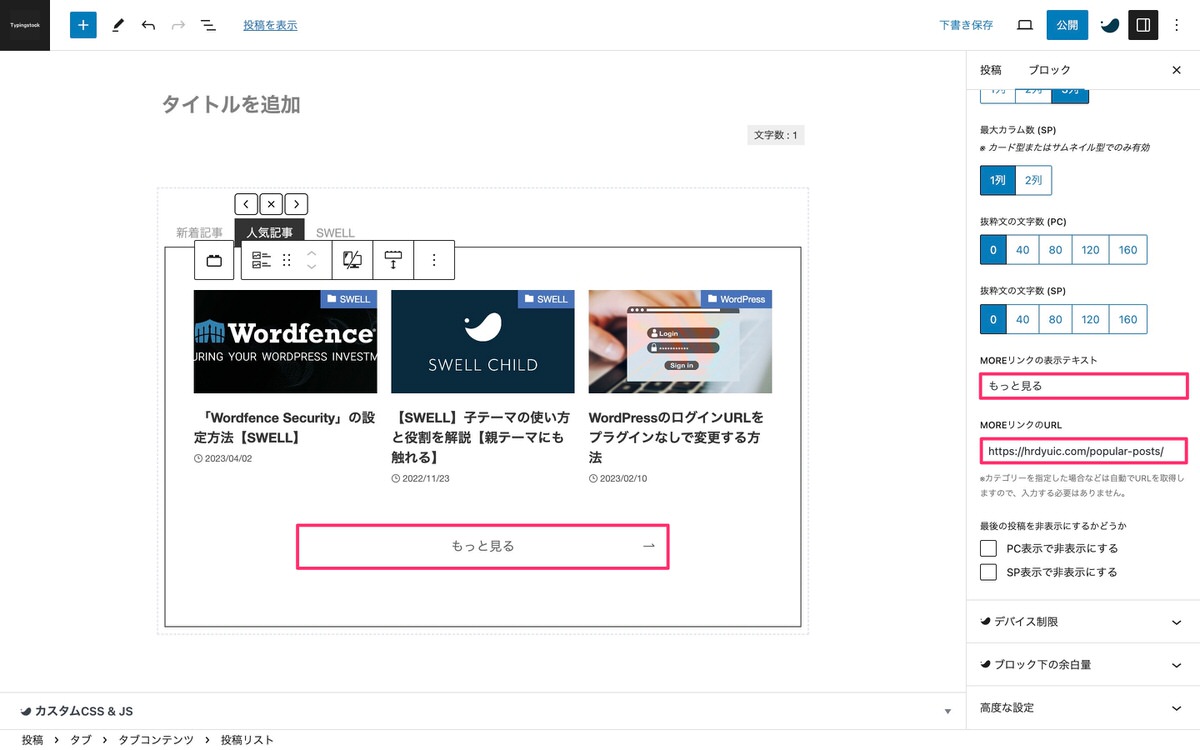
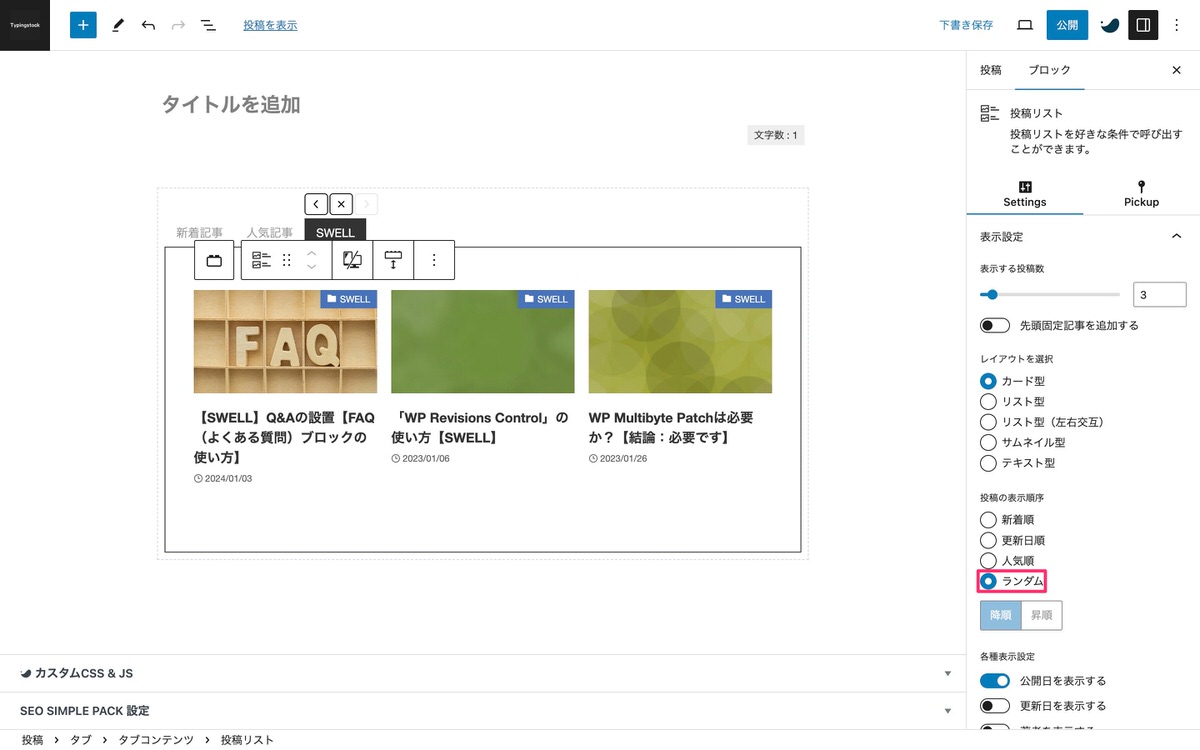
(設定)から、「ブロック」>「Settings」>「表示設定」を開いて以下を設定します。






注意点
人気記事一覧ページはデフォルトでは用意されていないので作成する必要があります。
簡単ですので先に作成しておきましょう。


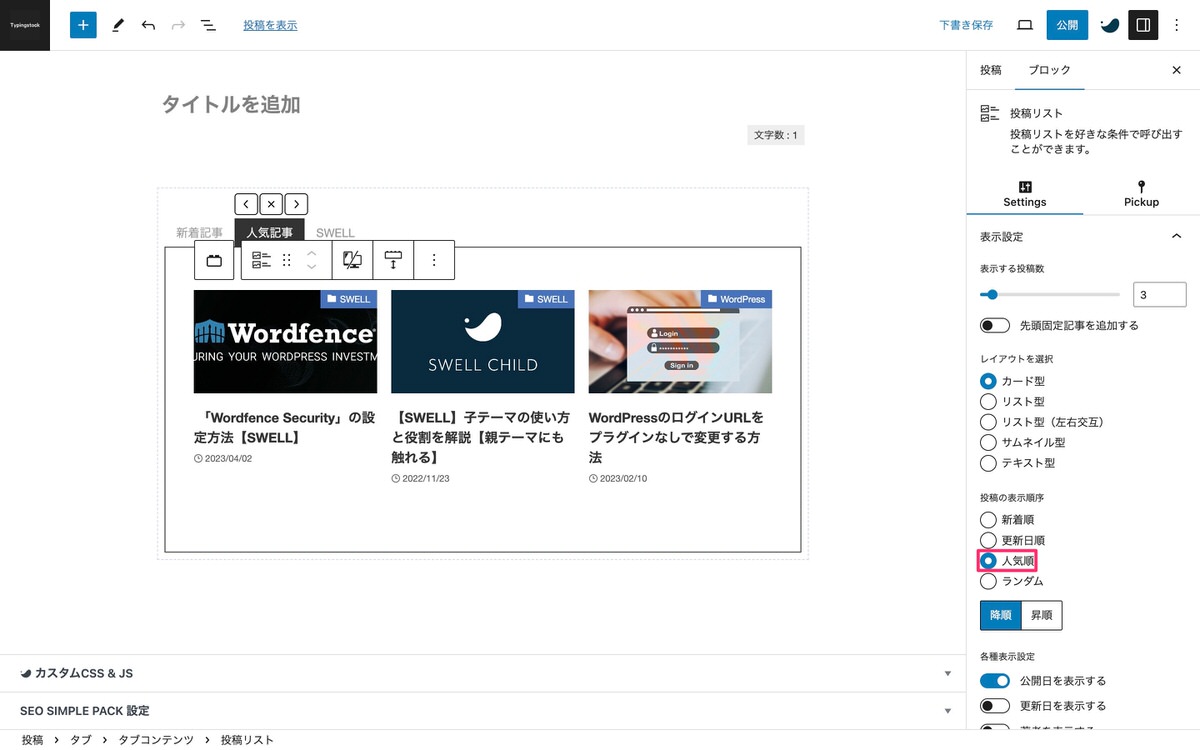
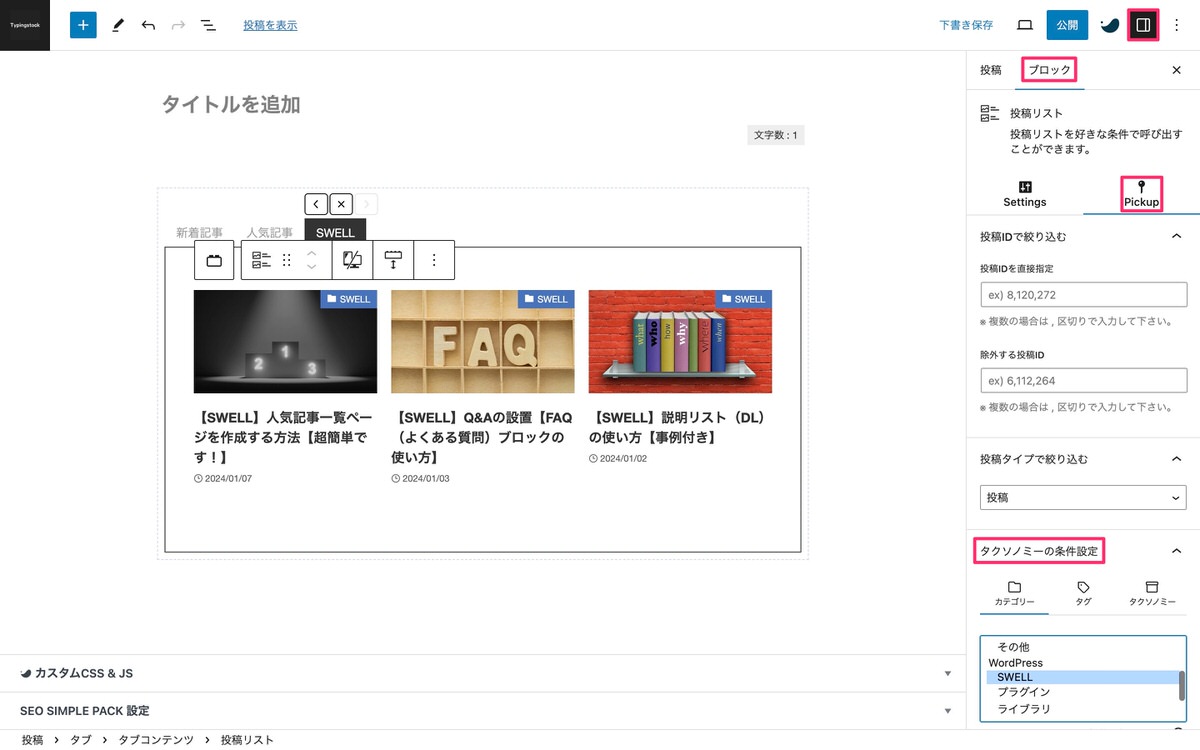
「人気記事」を作り込む
「新着記事」と同じ要領で設定していきます。




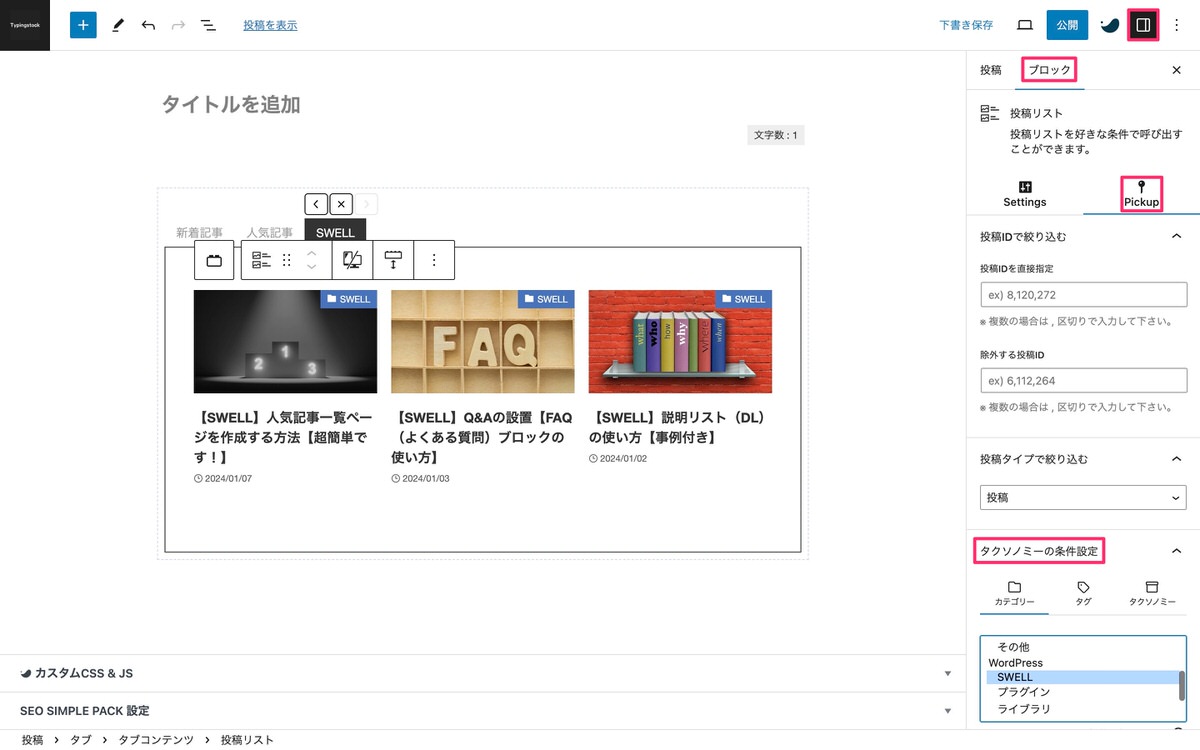
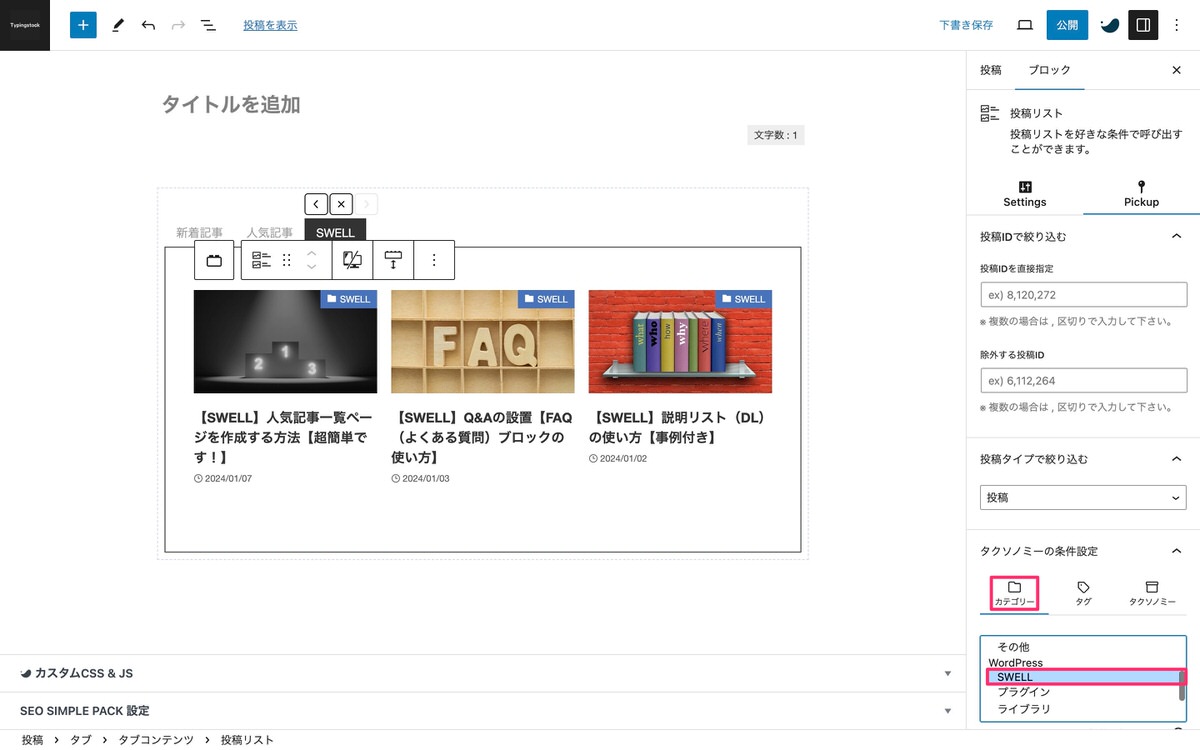
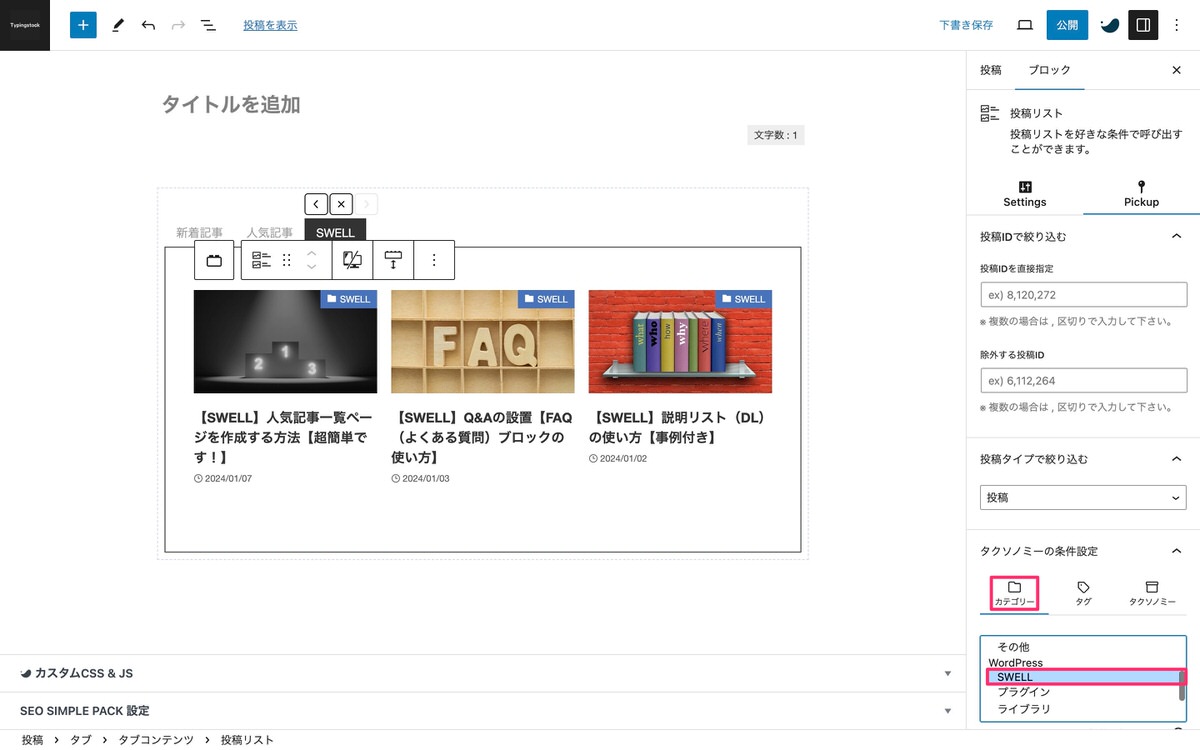
(設定)から、「ブロック」>「Pickup」>「タクソノミーの条件設定」を開きます。


カテゴリーから、「SWELL」を選択します。


その後、「Settings」を選択して「新着記事」と同じ要領で設定していきます。






今回は以上です。


この記事が気に入ったら
フォローしてね!