SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

「All-in-One WP Migration」を使ってローカル環境から本番環境(その逆もあり)にインポートする方法や最大アップロードファイルサイズ(容量)を上げる方法、バックアップをとる方法を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
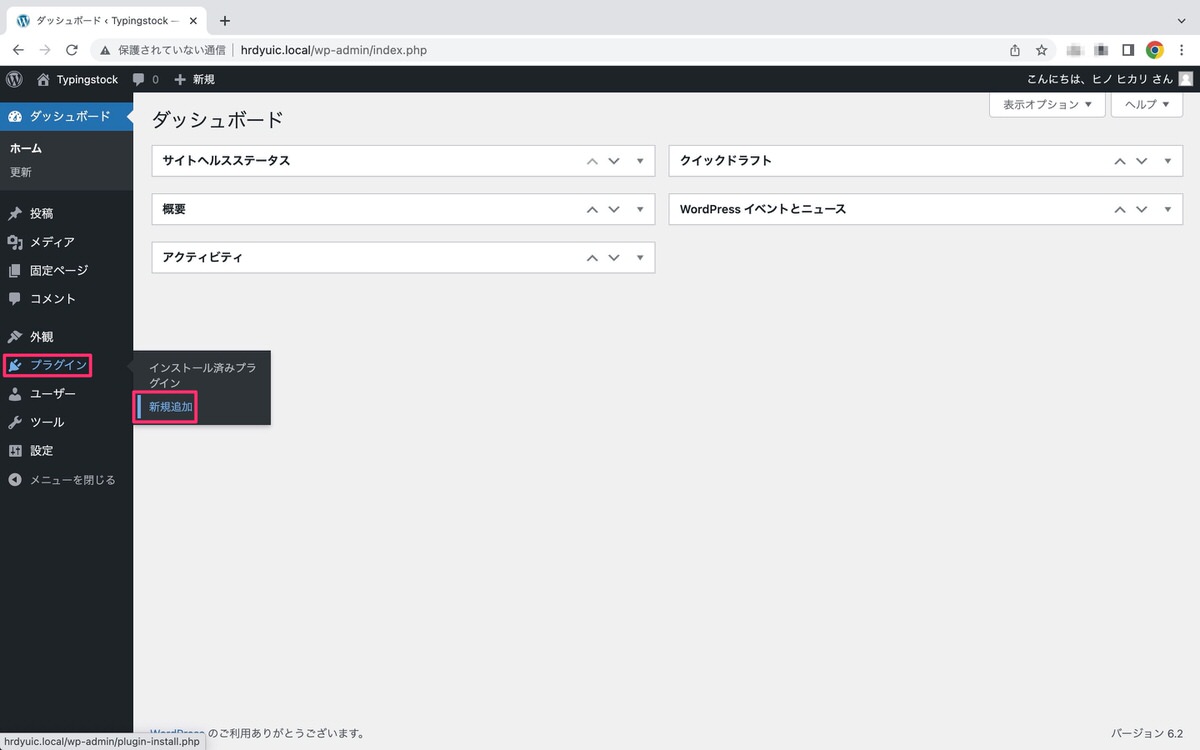
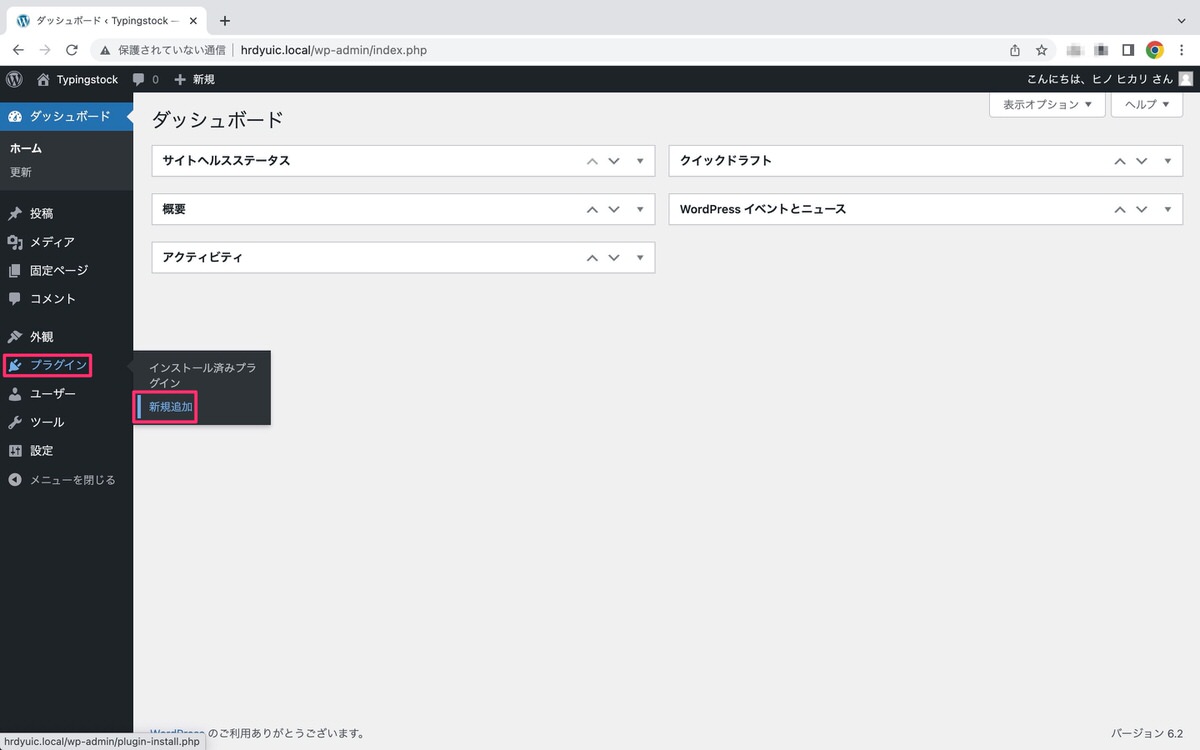
管理画面メニューから、「プラグイン」>「新規追加」を選択します。


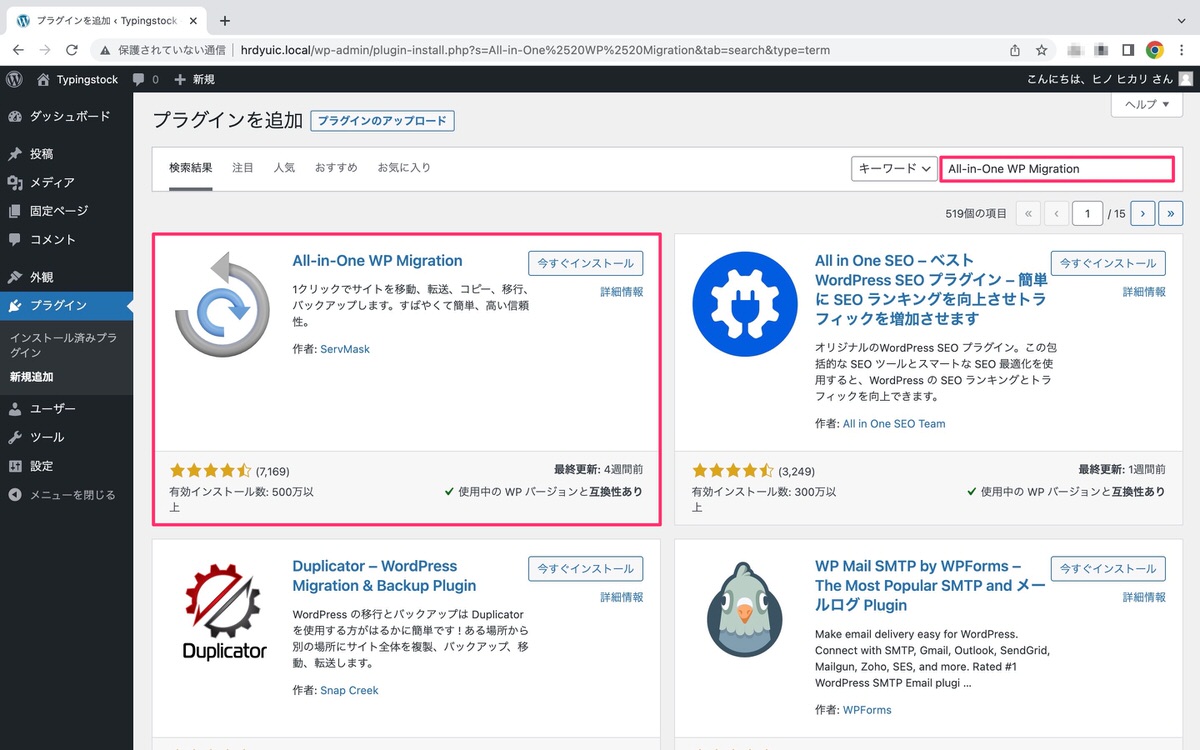
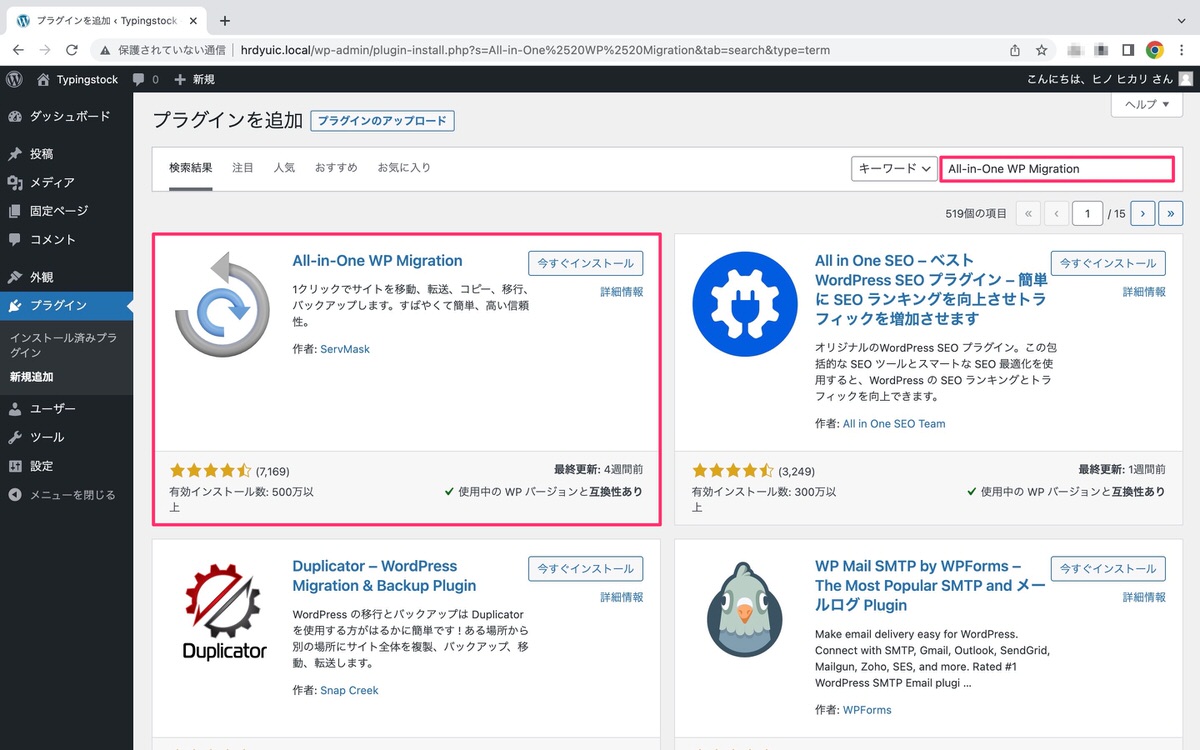
「プラグインの検索…」にプラグイン名を入力します。


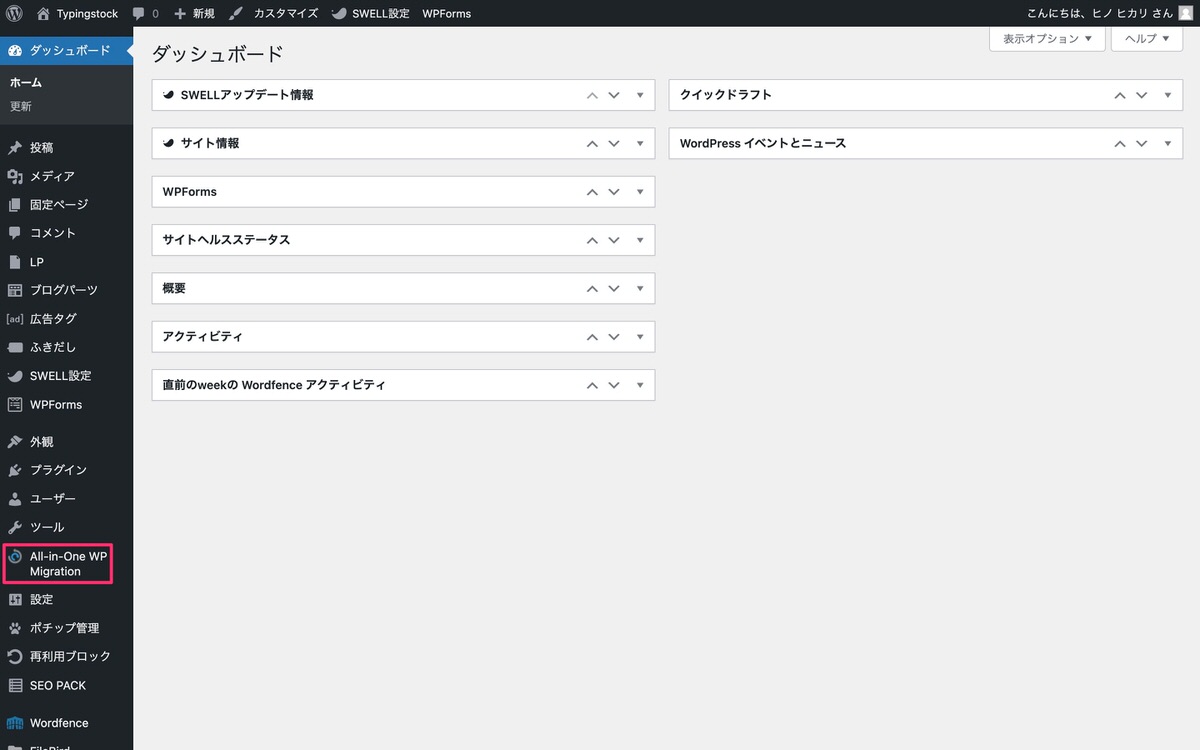
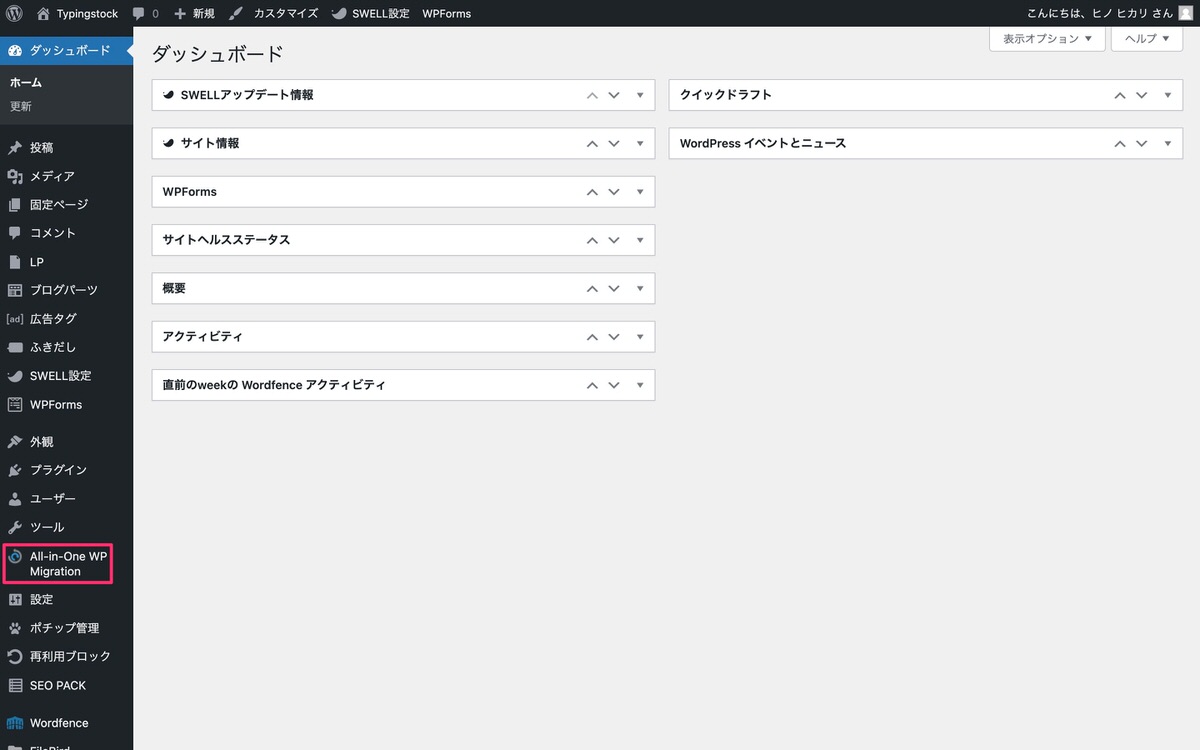
管理画面メニューに「All-in-One WP Migration」が追加されます。


管理画面メニューから、「All-in-One WP Migration」>「エクスポート」を選択します。


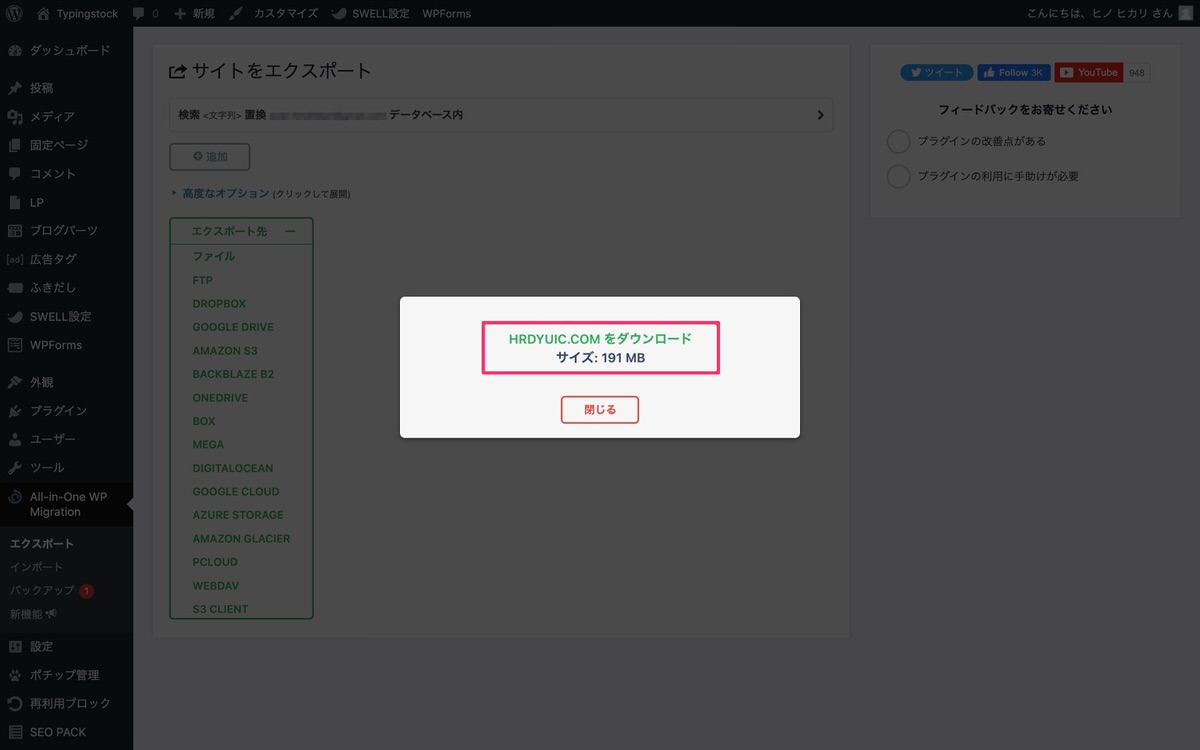
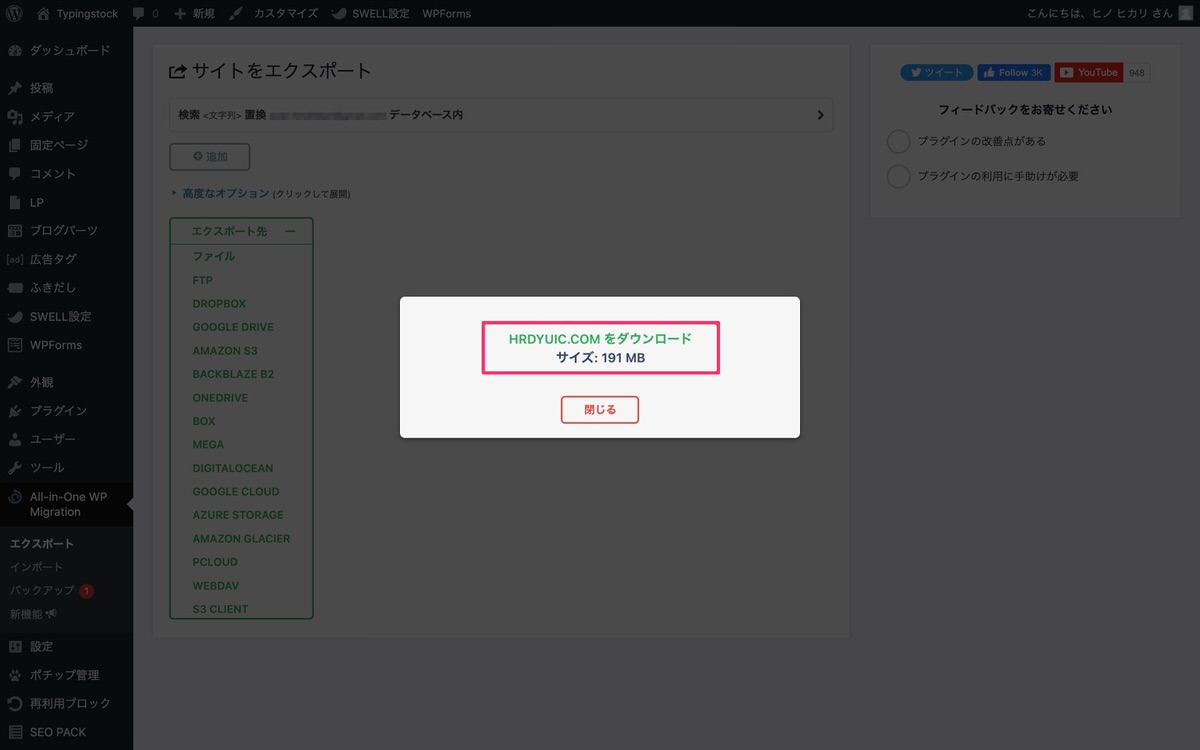
「エクスポート先」を開いて「ファイル」を選択します。


※下記画像のように「ファイル」以外は有料(サブスク)となっています。


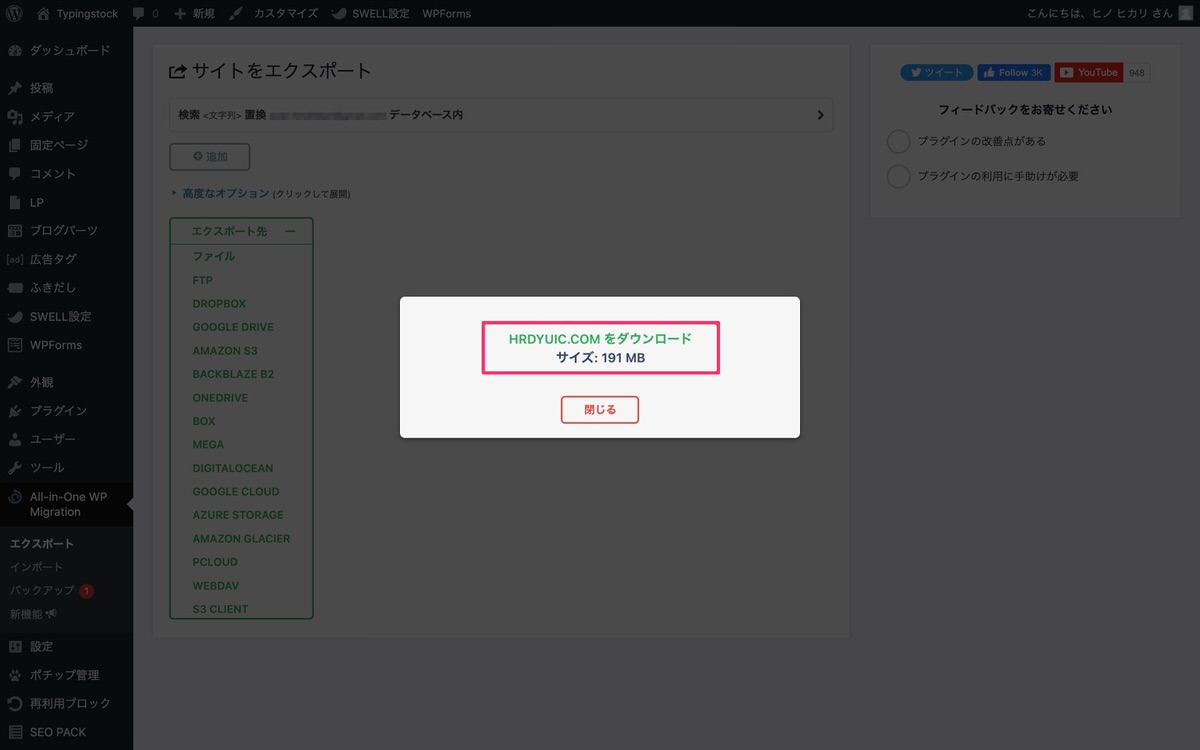
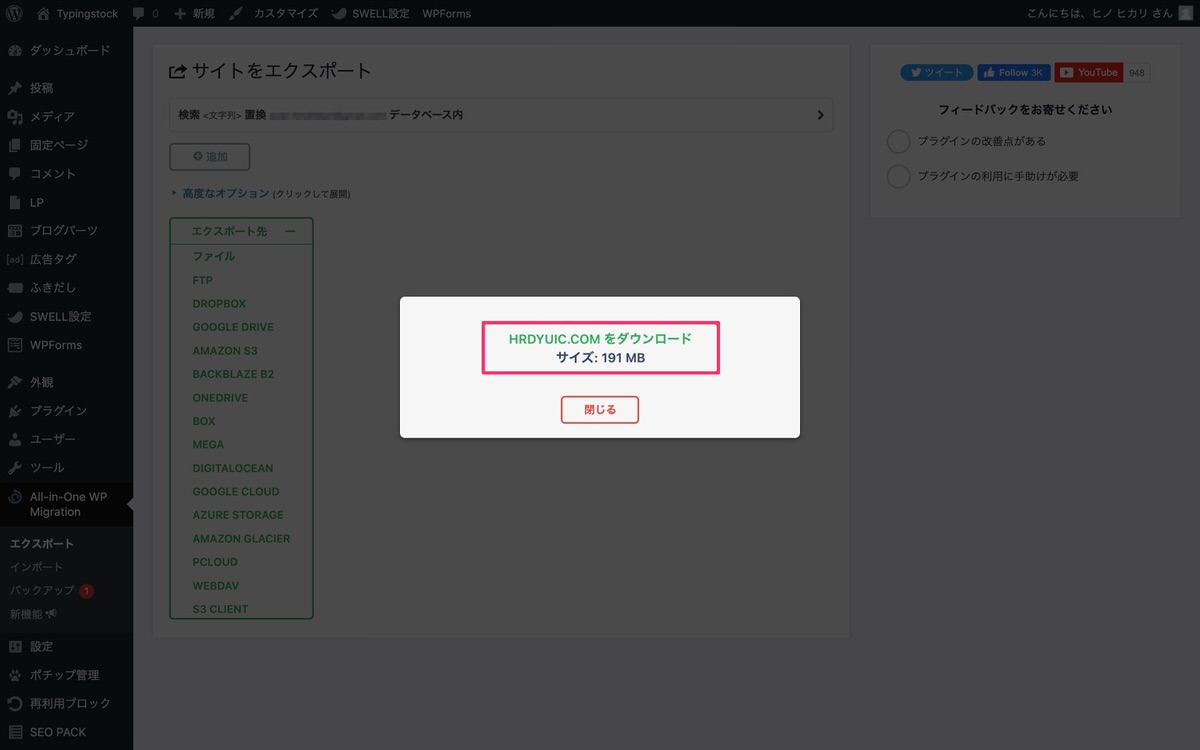
「サイトドメイン(僕の場合はHRDYUIC.COM)をダウンロード」をクリックします。


ダウンロード開始され終了しました(下記画像)。


ダウンロードフォルダを確認するとファイルが入っています(下記画像)。


このファイルをDropboxやGoogleDriveに移動させておくことで、トラブルが起こった時にこのファイルを使って復元させることができます。
※移行元の手順と同じなので割愛します。
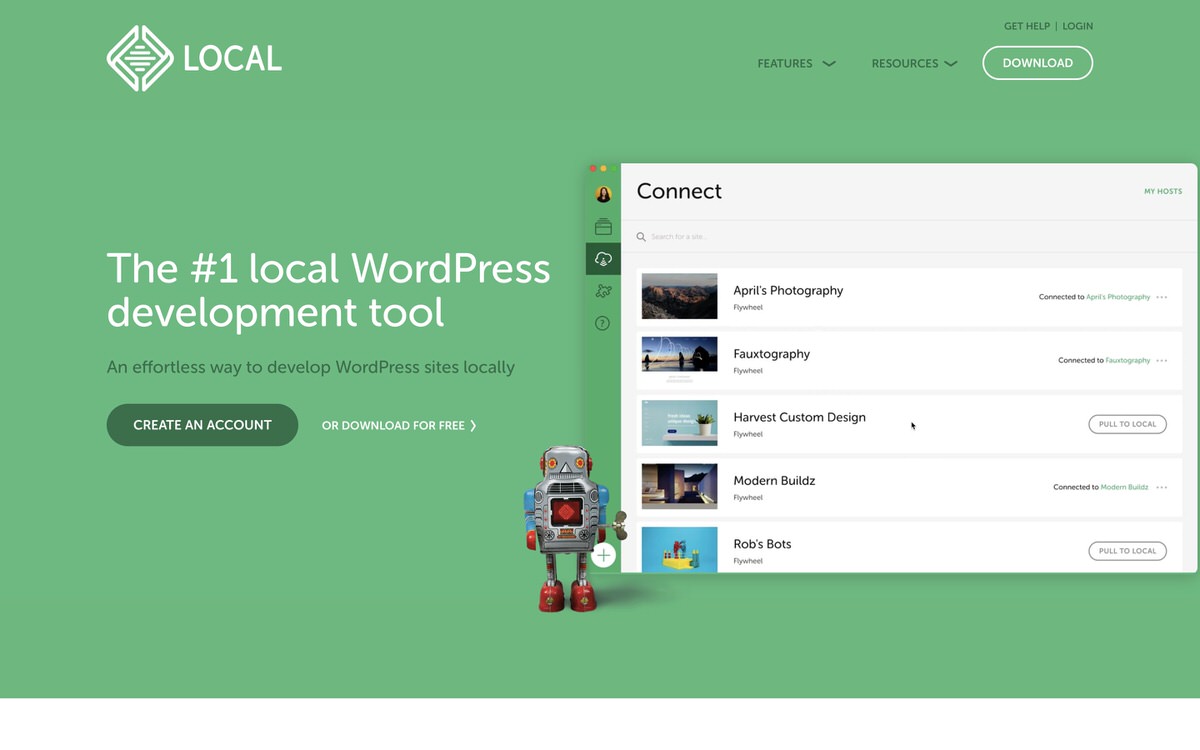
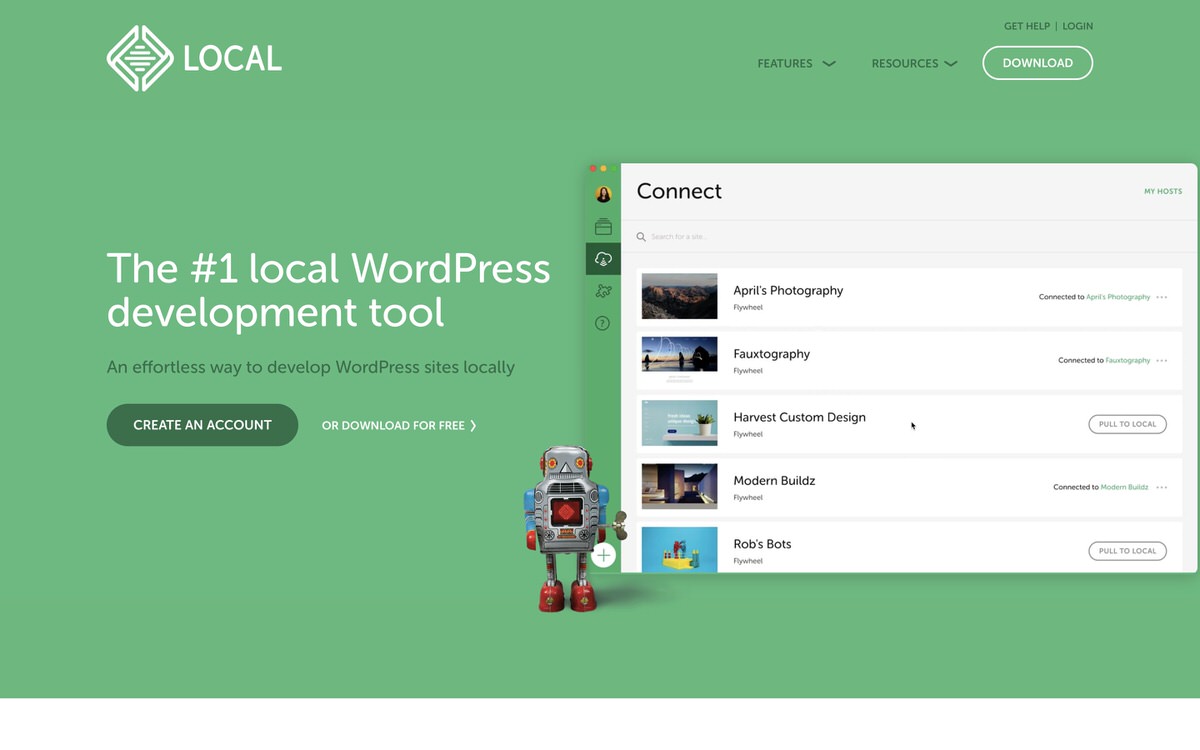
移行先のサイトは以下のLocalで用意しました。


下記画像のように、Localで用意した時点でのテーマは「Twenty Twenty-Three」が有効化されています。


ここからエクスポートしたファイルをインポートして僕が運営しているサイトへと変更していきます。
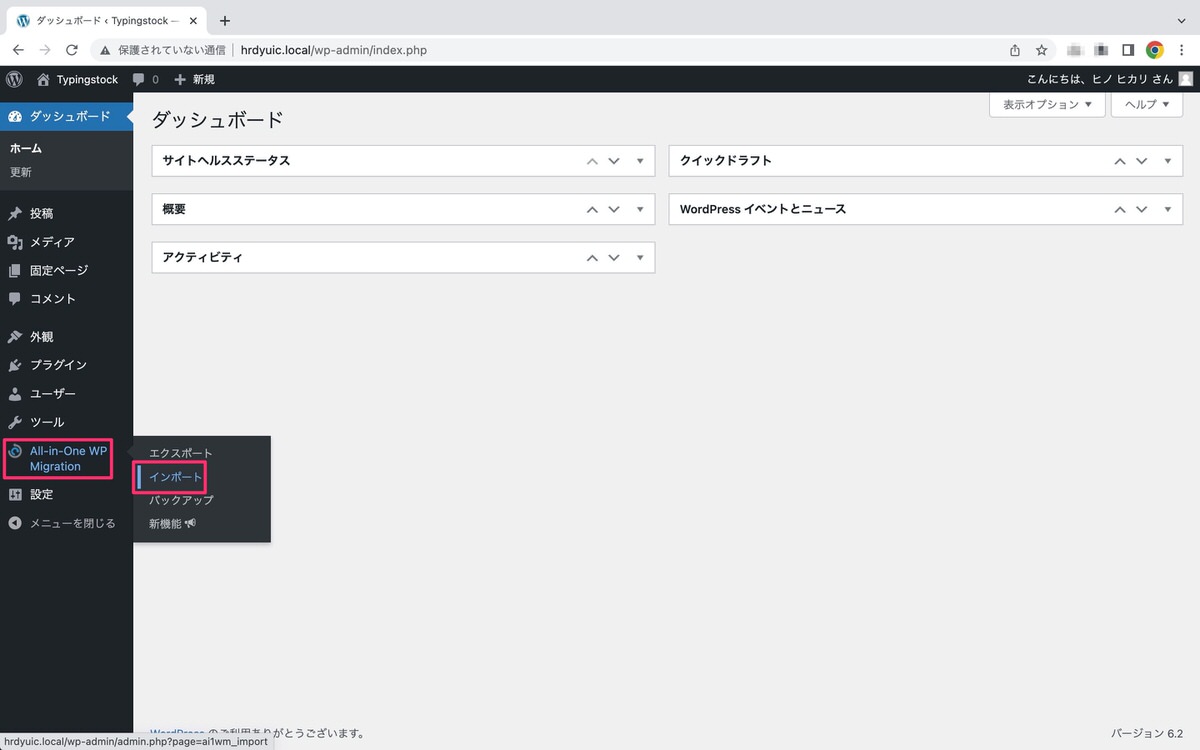
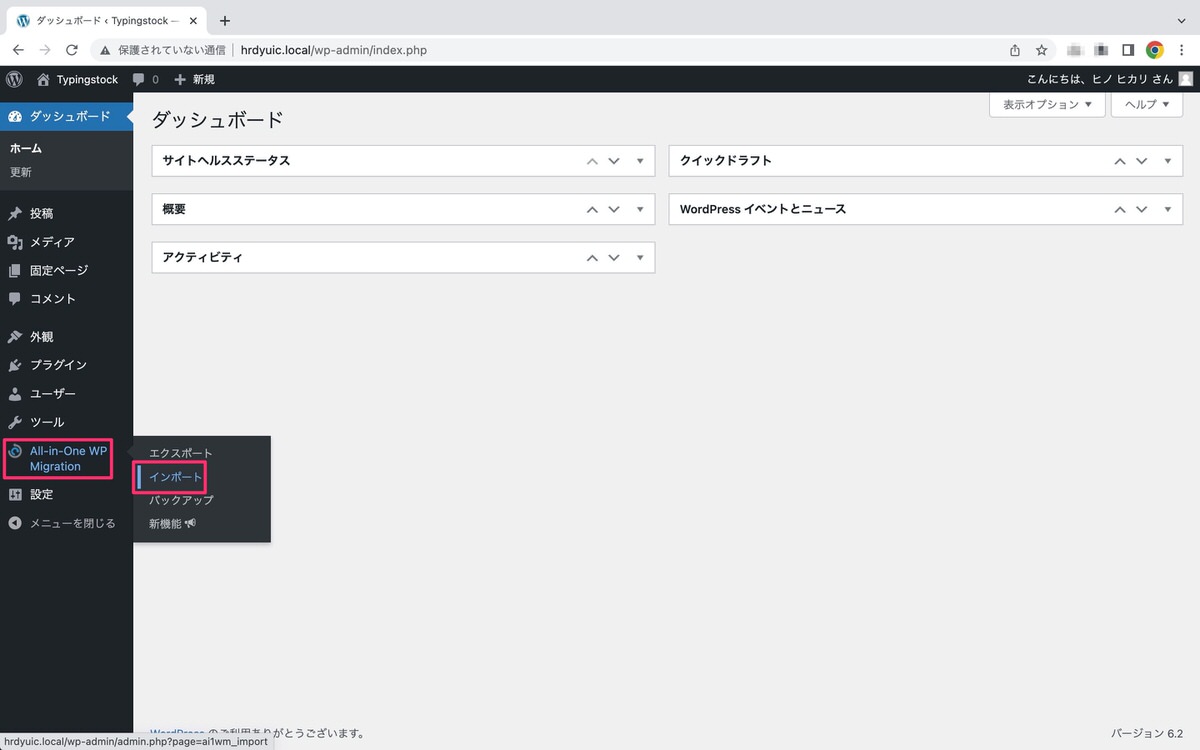
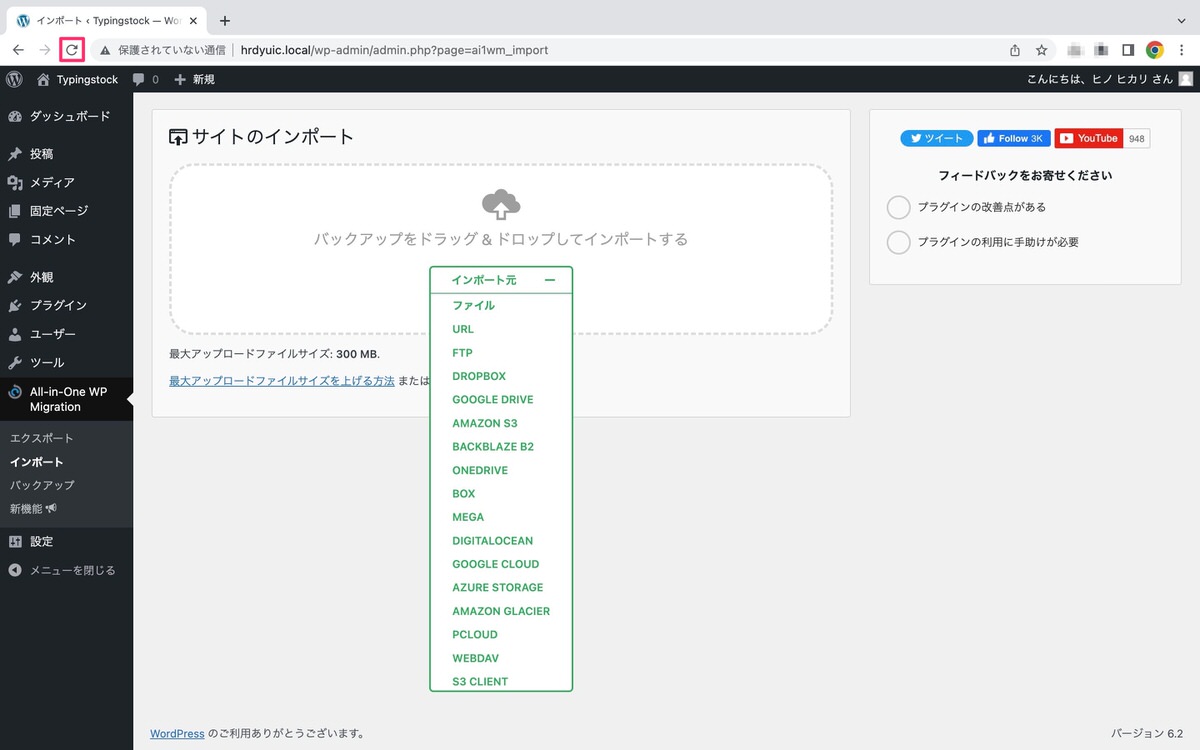
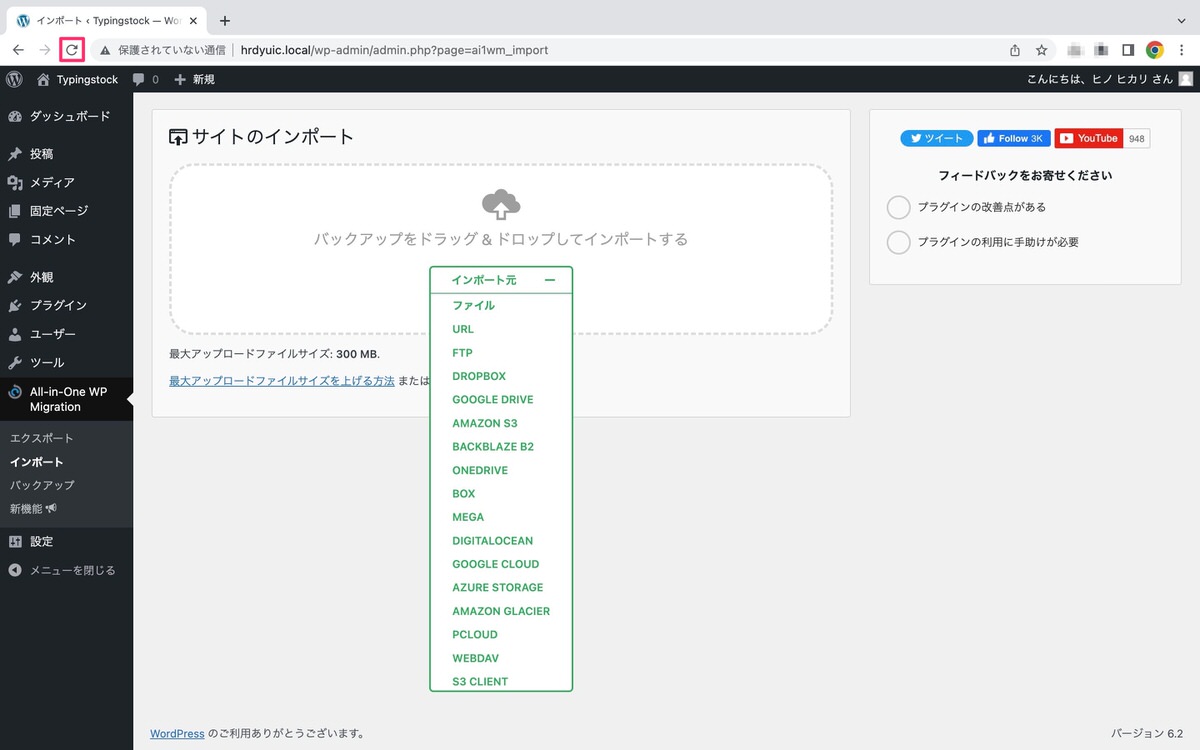
管理画面メニューから、「All-in-One WP Migration」>「インポート」を選択します。


「インポート元」を開いて「ファイル」を選択します。


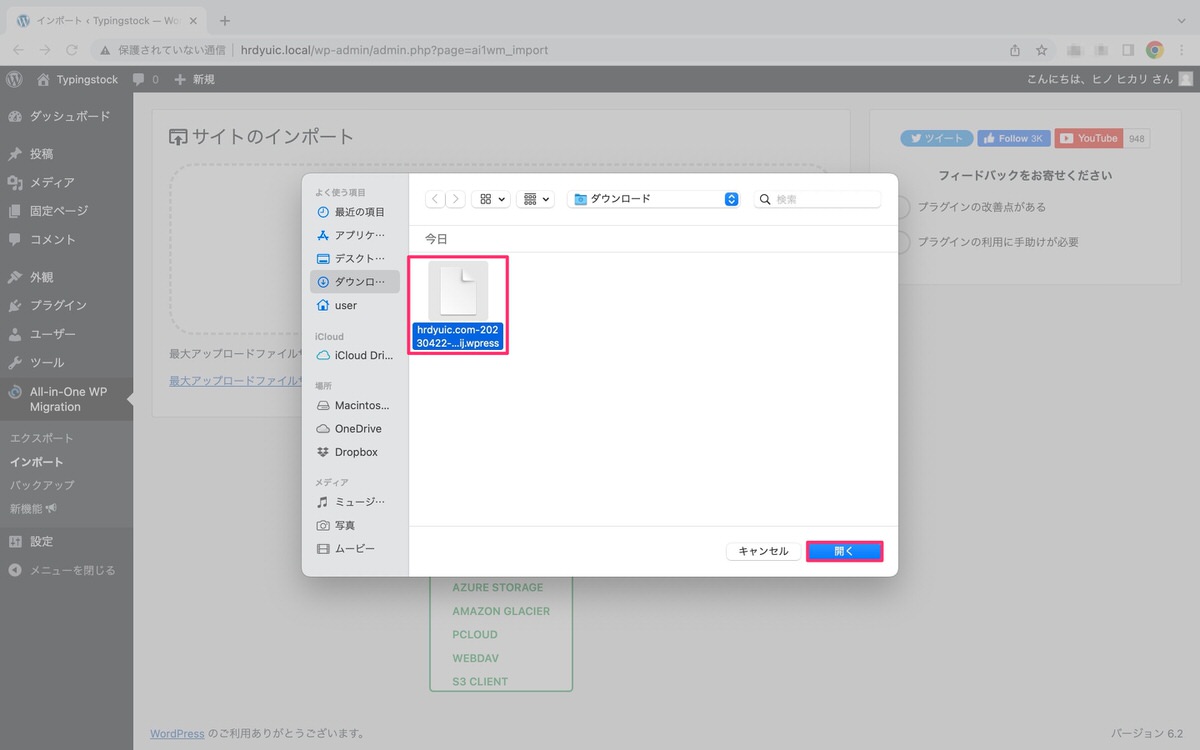
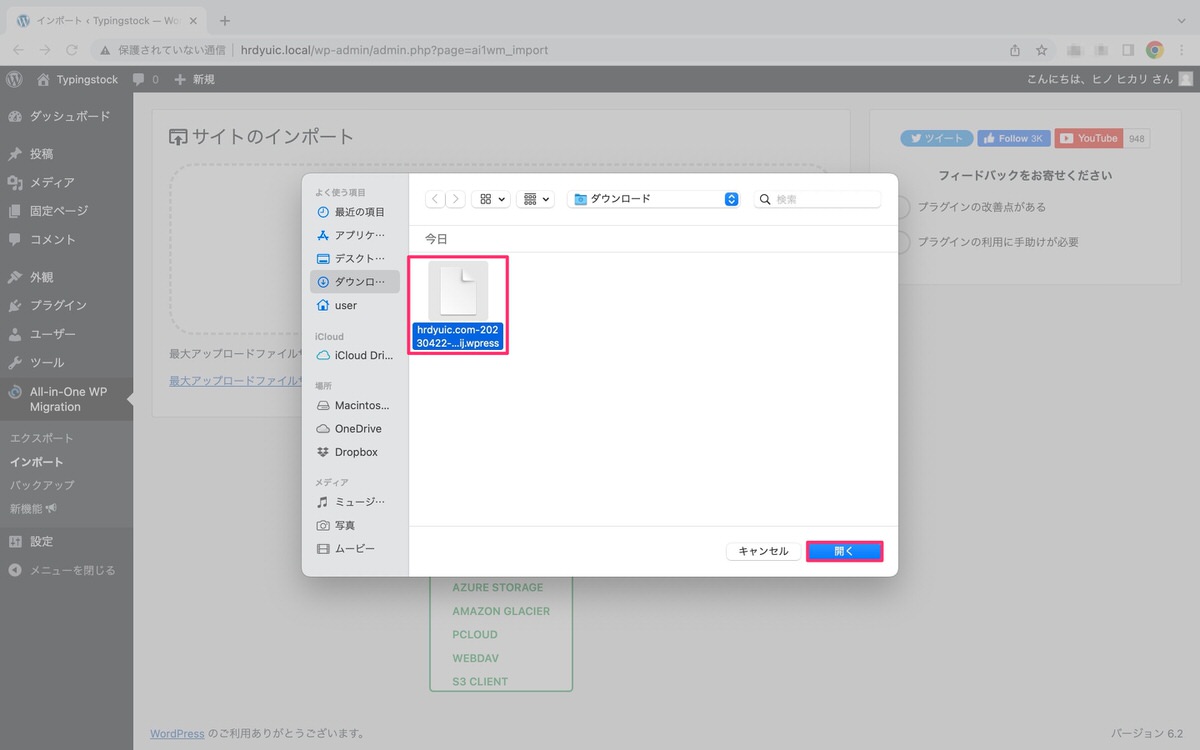
エクスポートしたファイルを選択して「開く」をクリックします。


「開始」をクリックします。


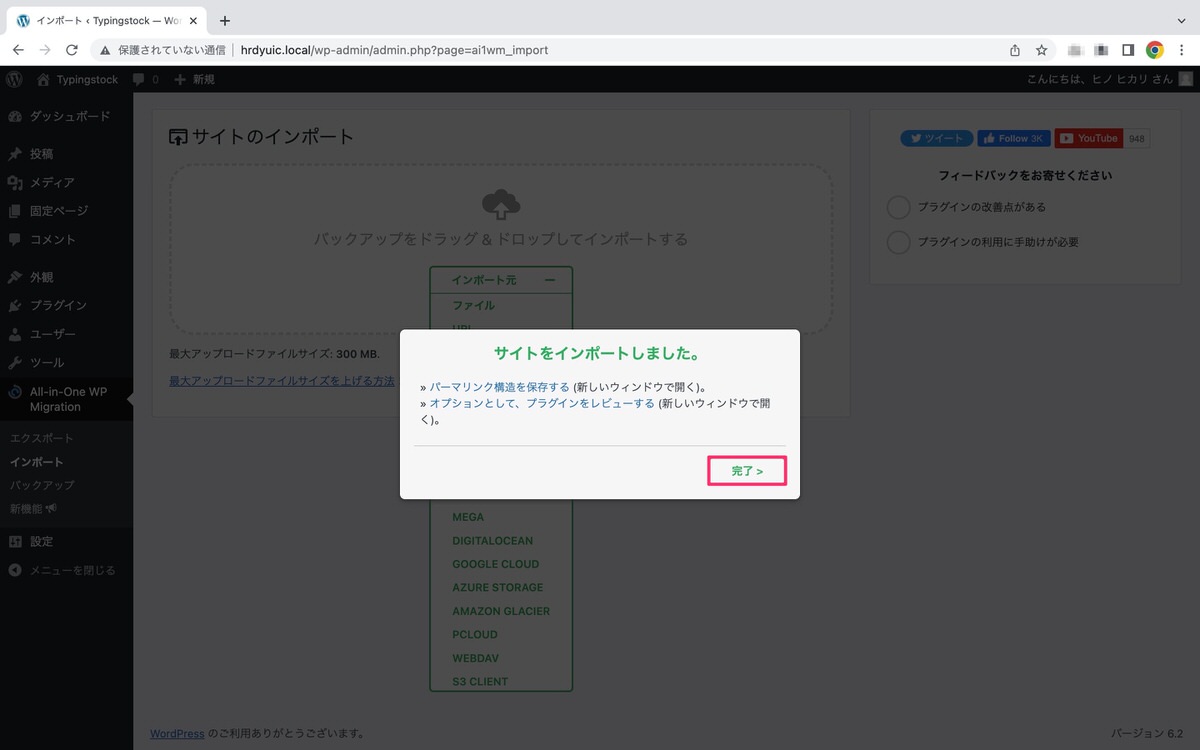
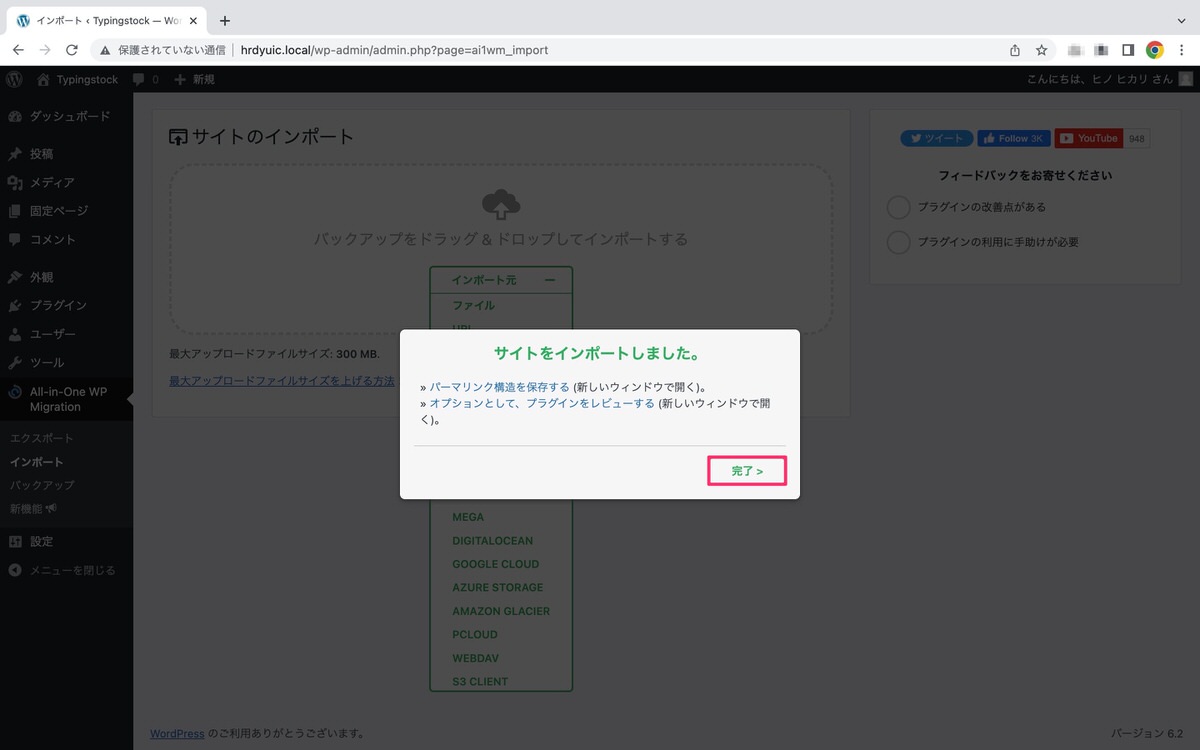
「インポートを終了しました。」と表示されますので「完了」をクリックします(下記画像)。


「再読み込み『 』」します。


ログイン画面が表示されます。
※移行元の「ユーザー名またはメールアドレス「と「パスワード」を入力します。


ログイン後、「サイトを表示」をクリックします。


移行先のサイトで移行元のサイトが表示されました。
これでインポートの完了です。


以下について容量を上げる方法を紹介します。
※有料版(サブスク)にすることで容量を無制限にすることができますが、僕は有料版は購入していないので触れていません🙇
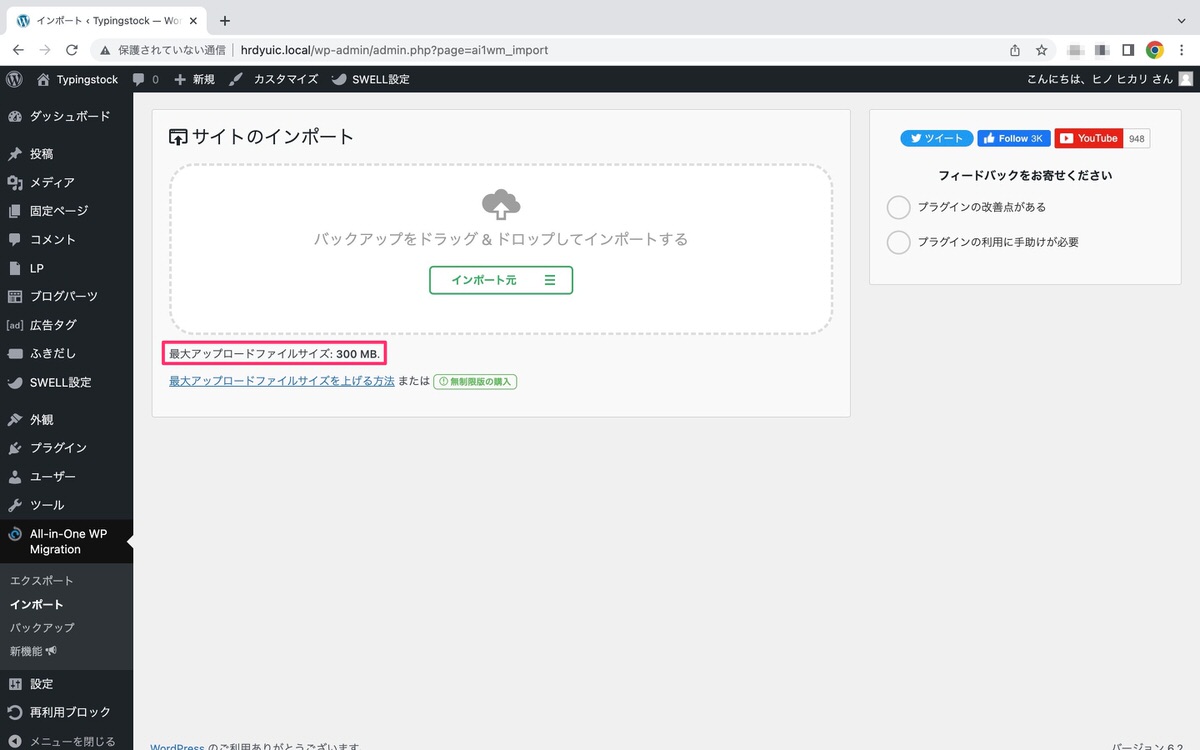
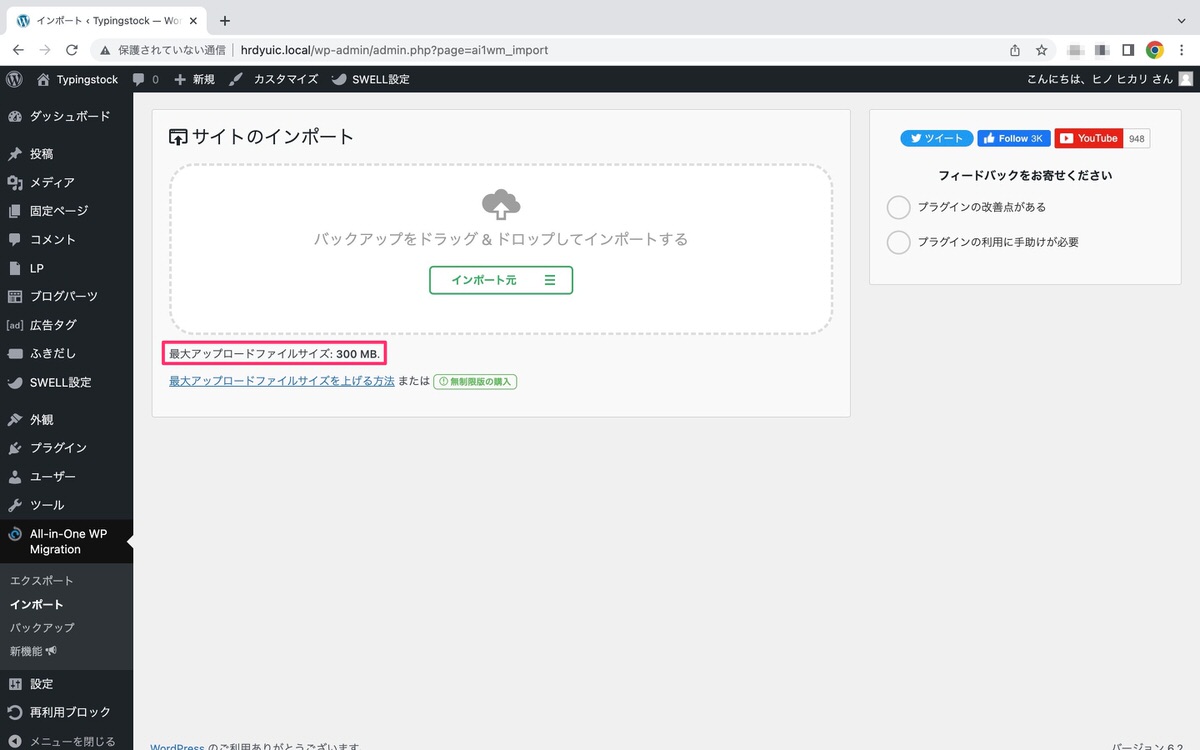
下記画像のように、今回エクスポートした僕のサイトのサイズは「191MB」でした。


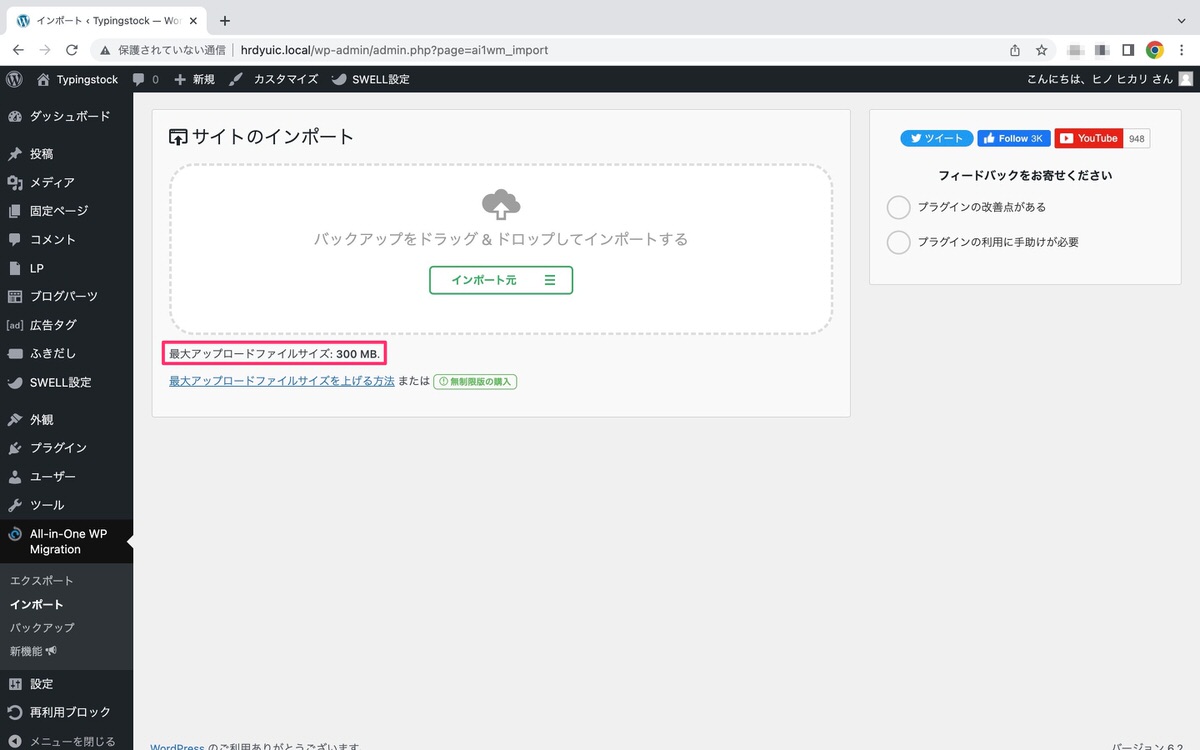
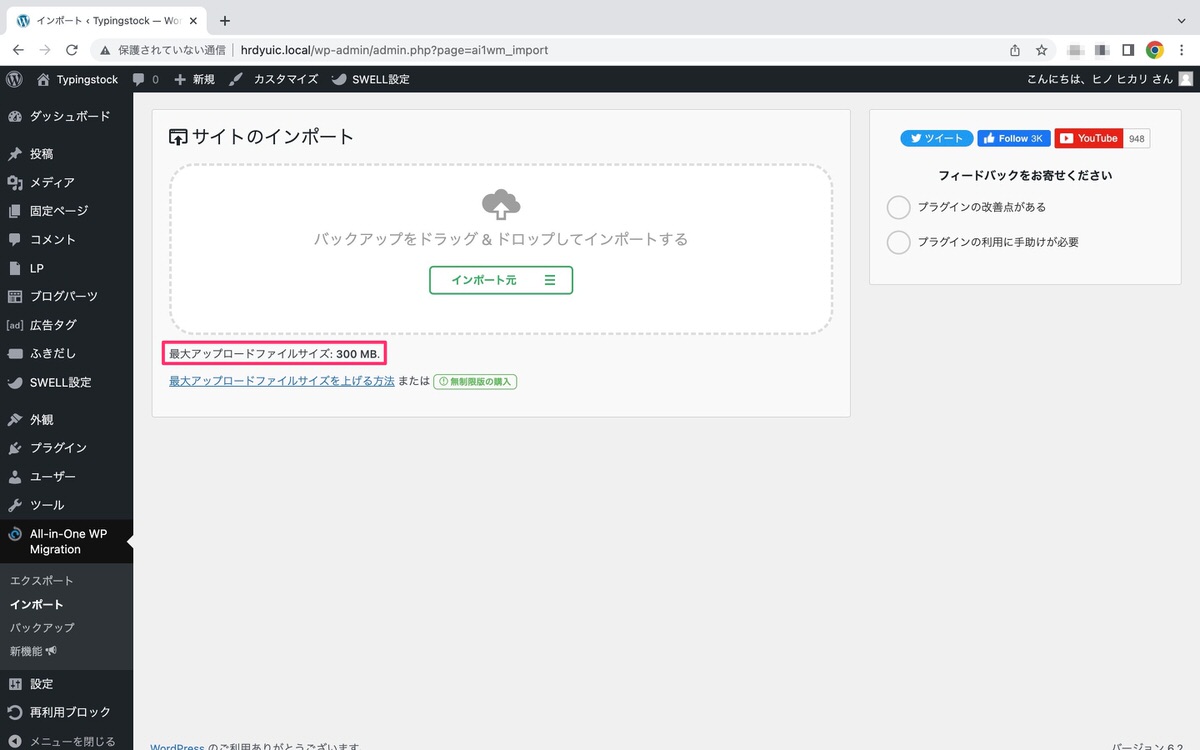
これに対して下記画像でのLocal(旧Local by Flywheel)の最大アップロードファイルサイズは「300MB」となっています。


エクスポートファイルサイズが最大アップロードファイルサイズを下回っていたためインポートすることができましたが、そうではない場合にはインポートすることができないため、容量を上げる必要があるのです。
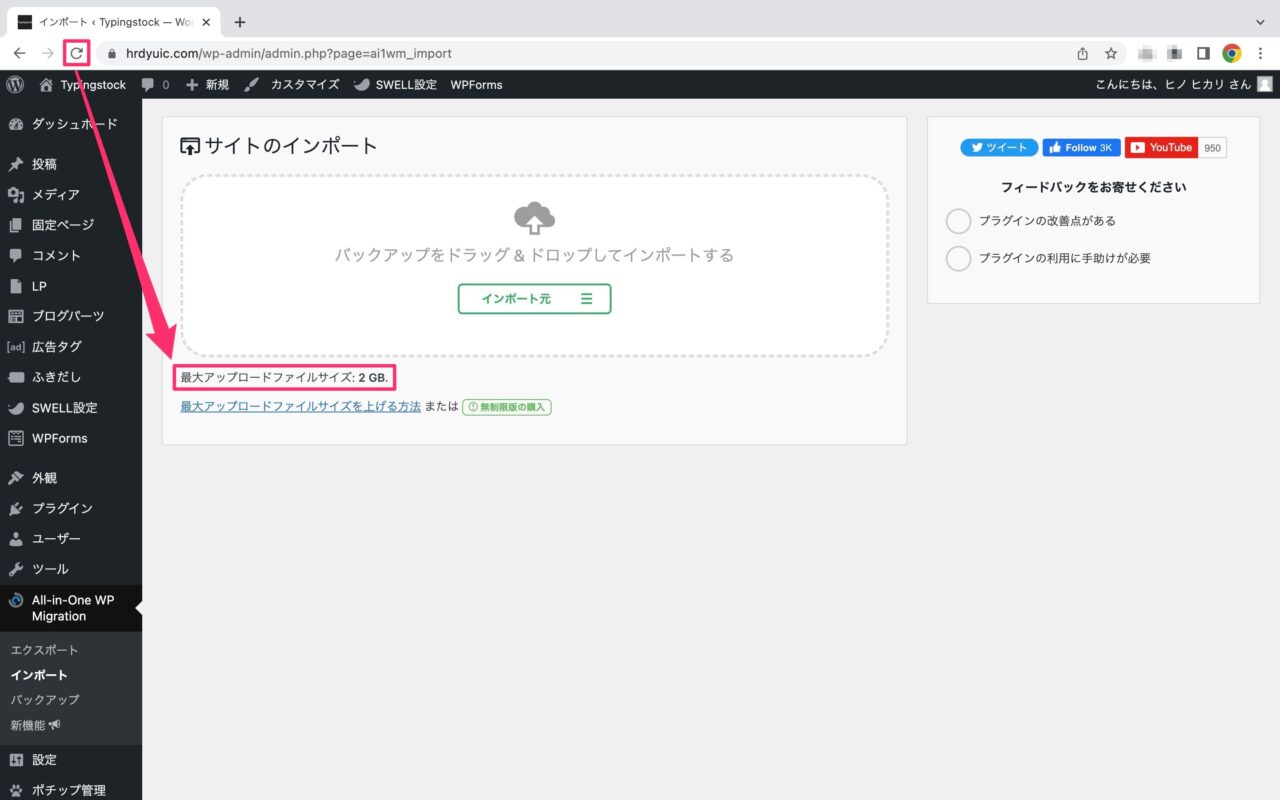
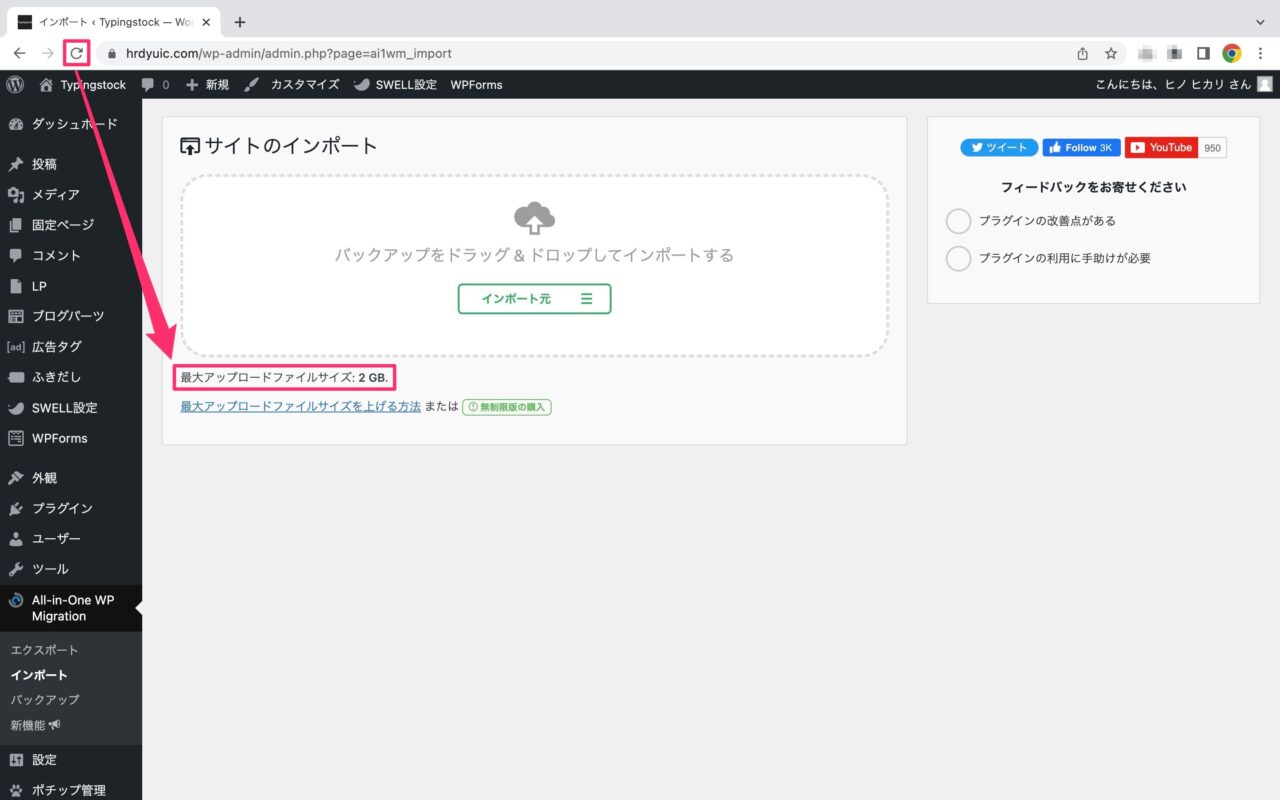
容量を上げる前の最大アップロードサイズを確認しておきます。
最大アップロードファイルサイズは「1G」です。


では容量を上げていきます。
公式サイトにアクセスします。


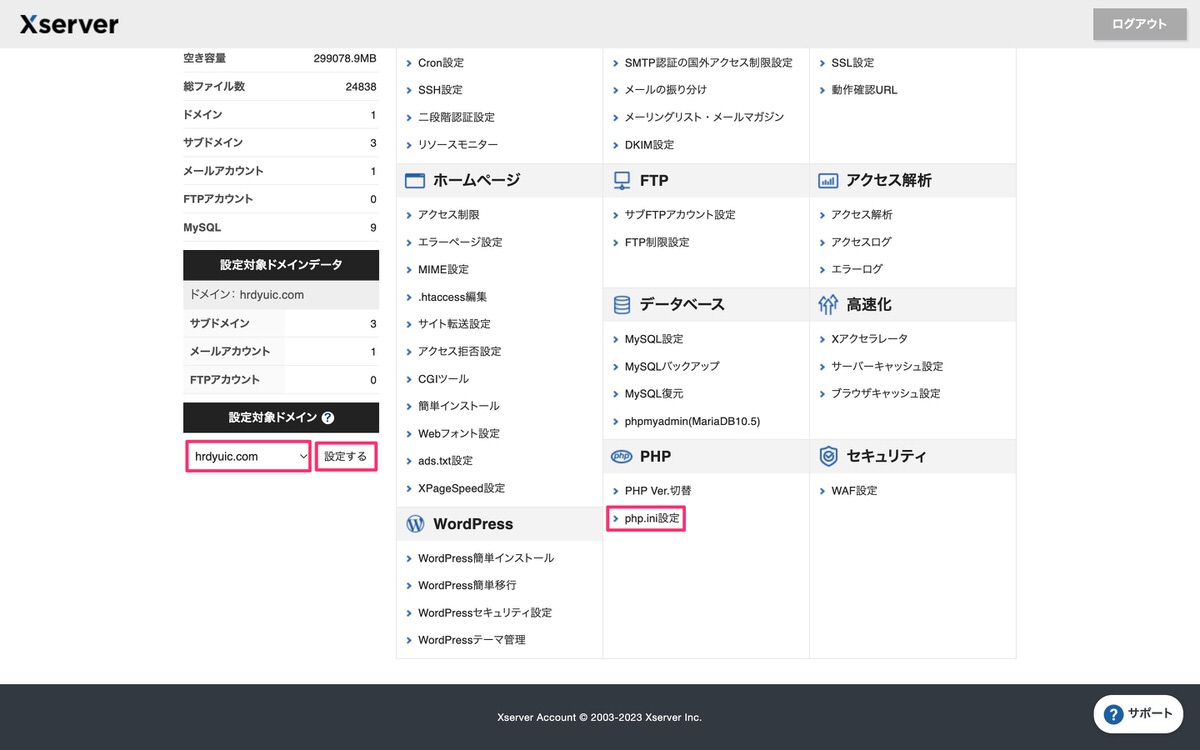
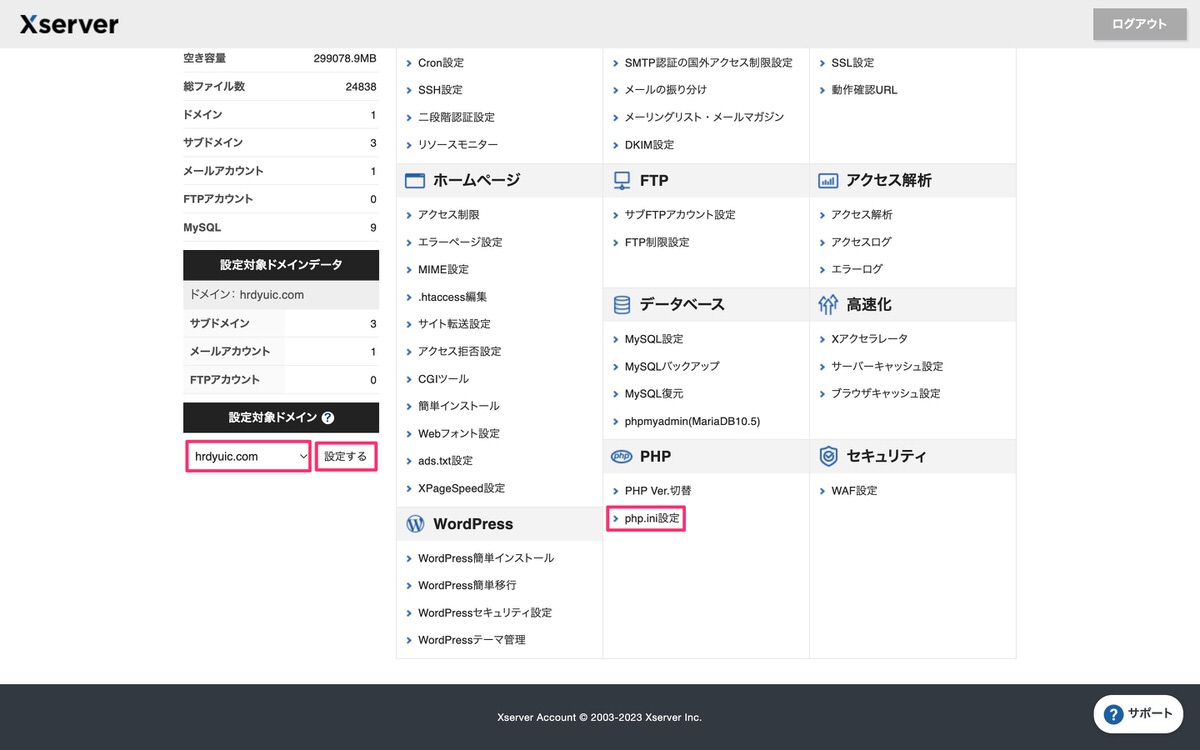
「ログイン」>「サーバーパネル」を選択します。


サーバーパネルが表示されました。


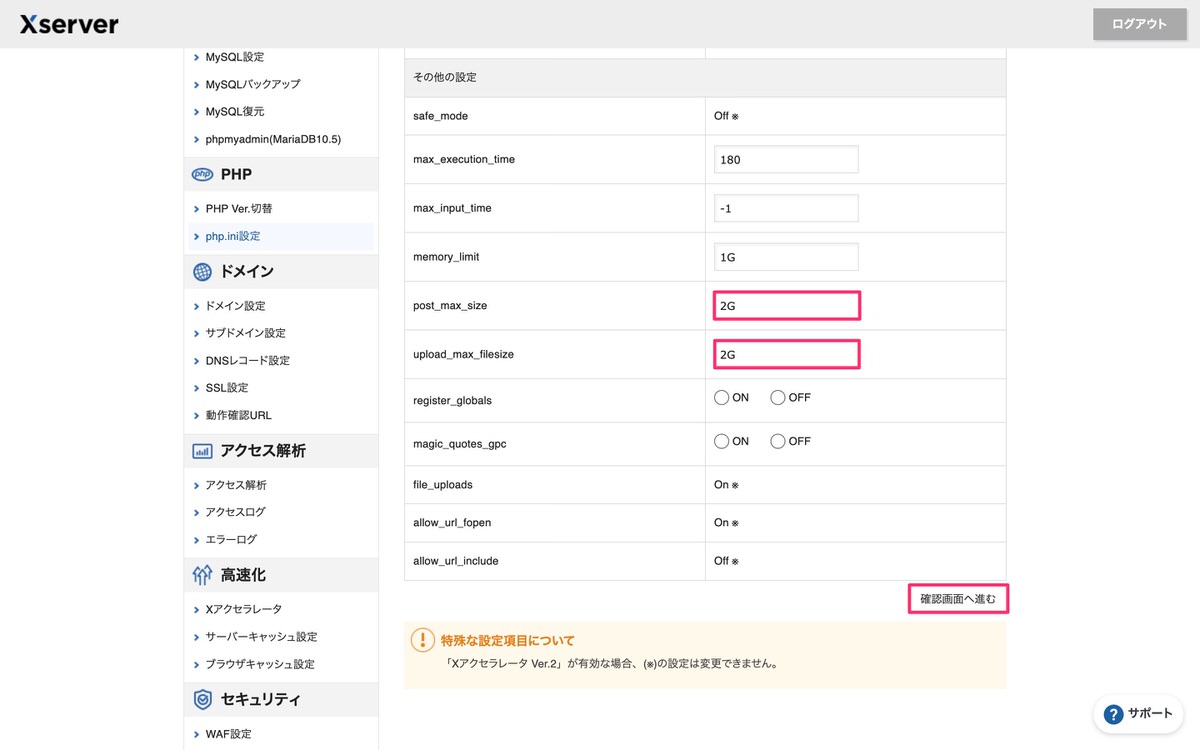
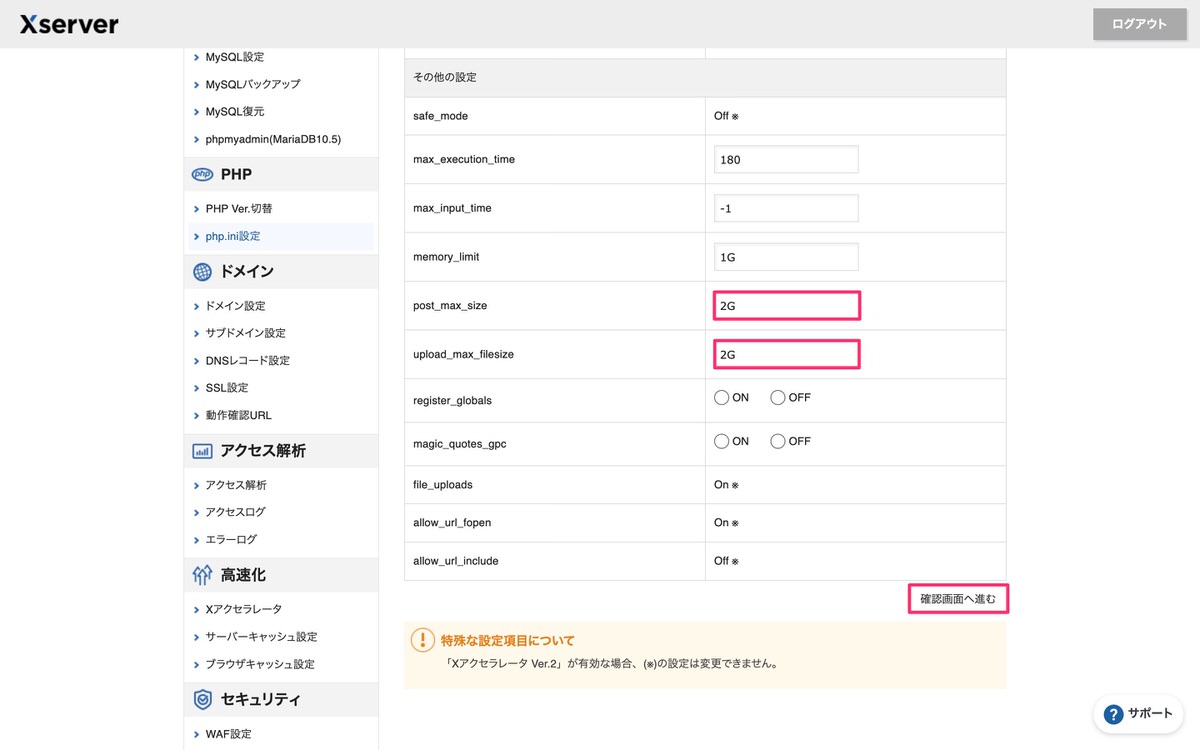
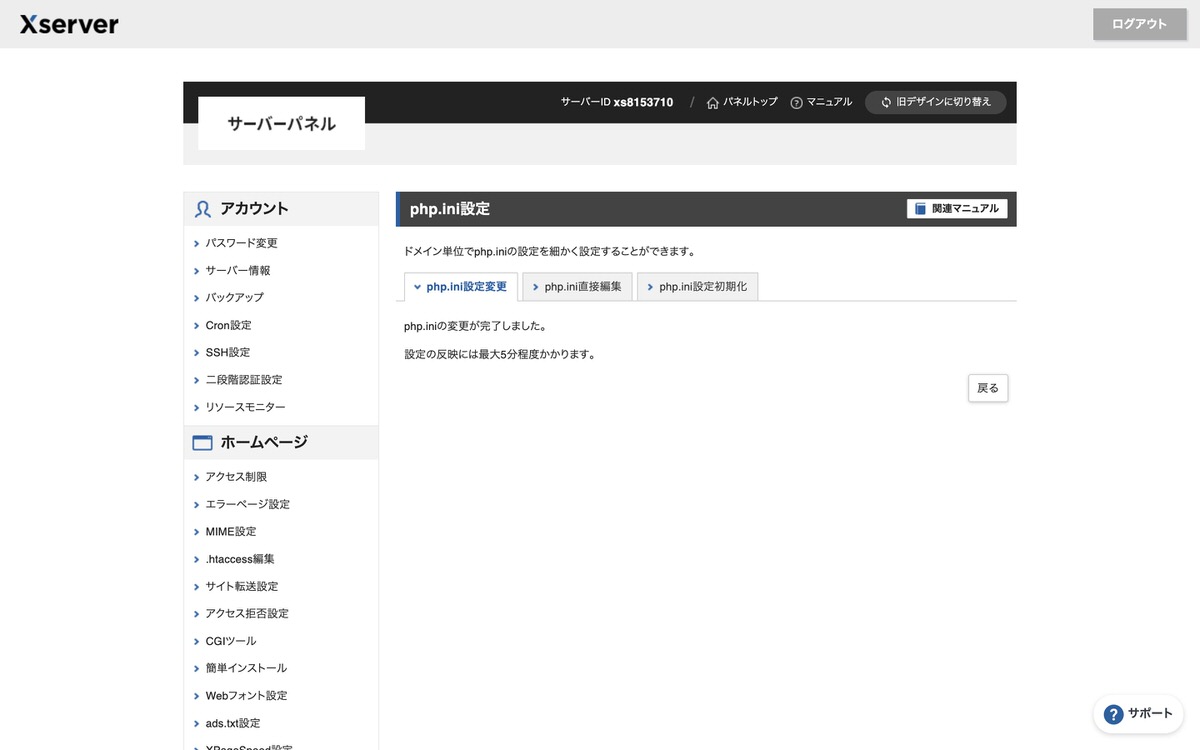
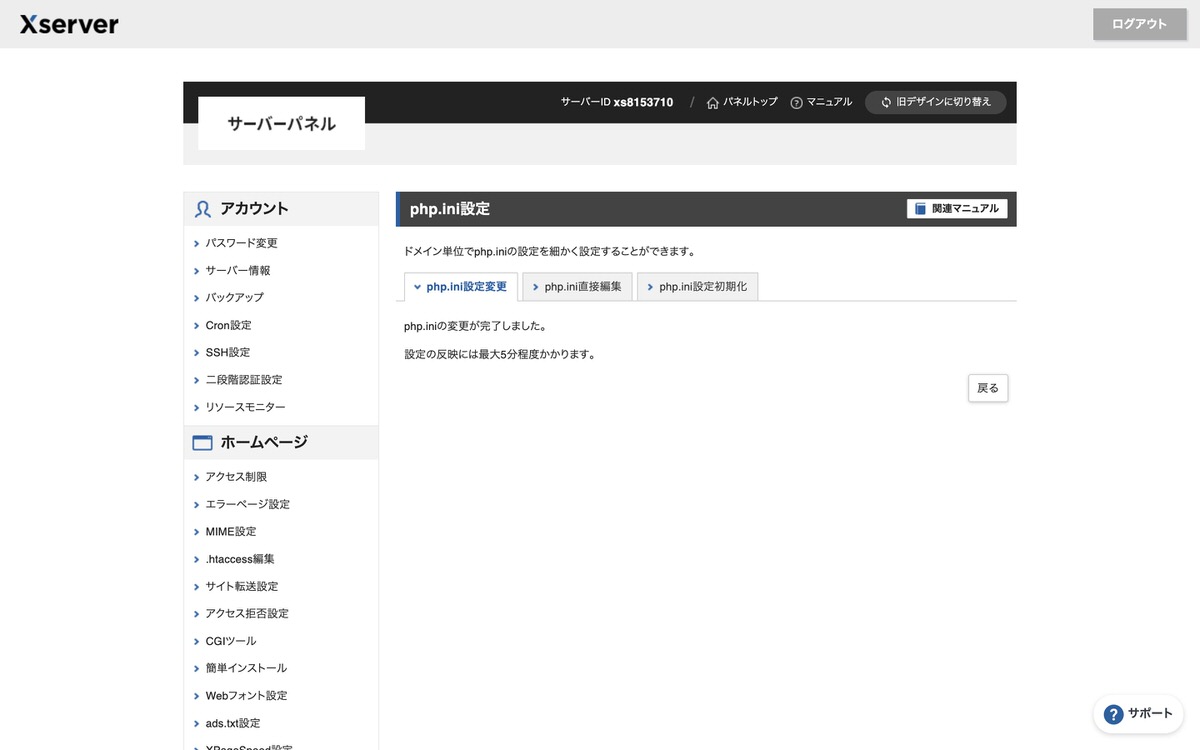
「php.ini設定」が表示されました。


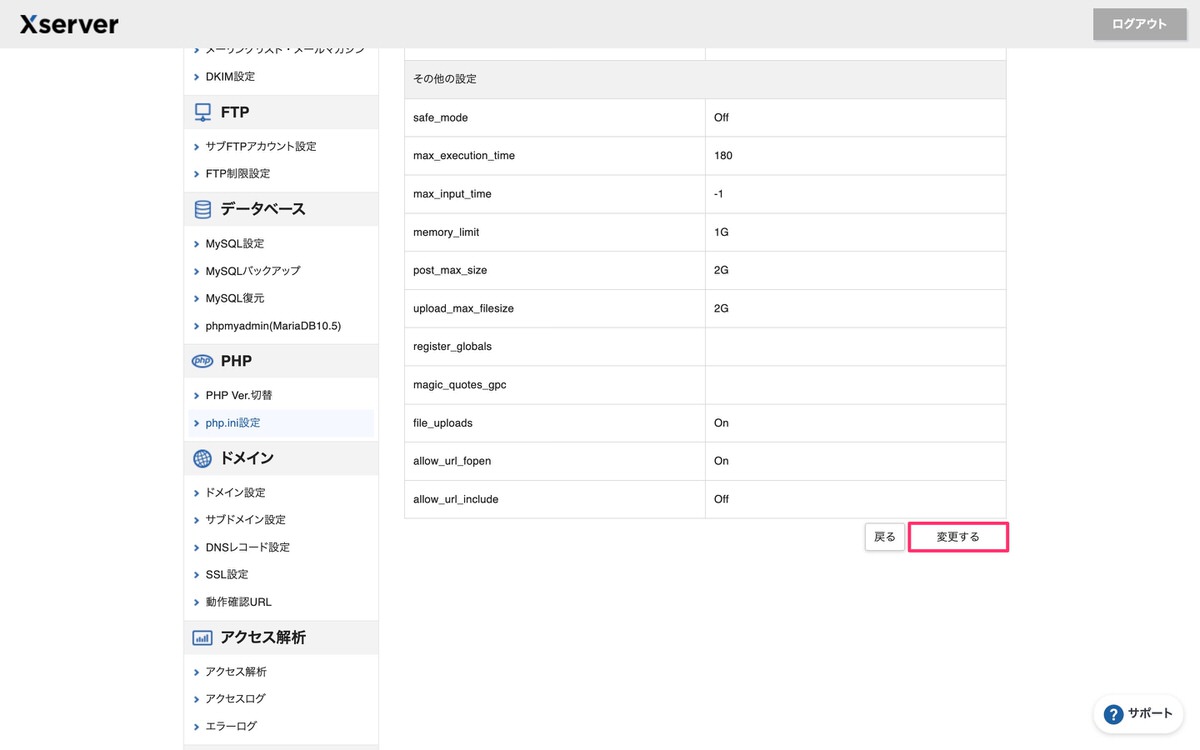
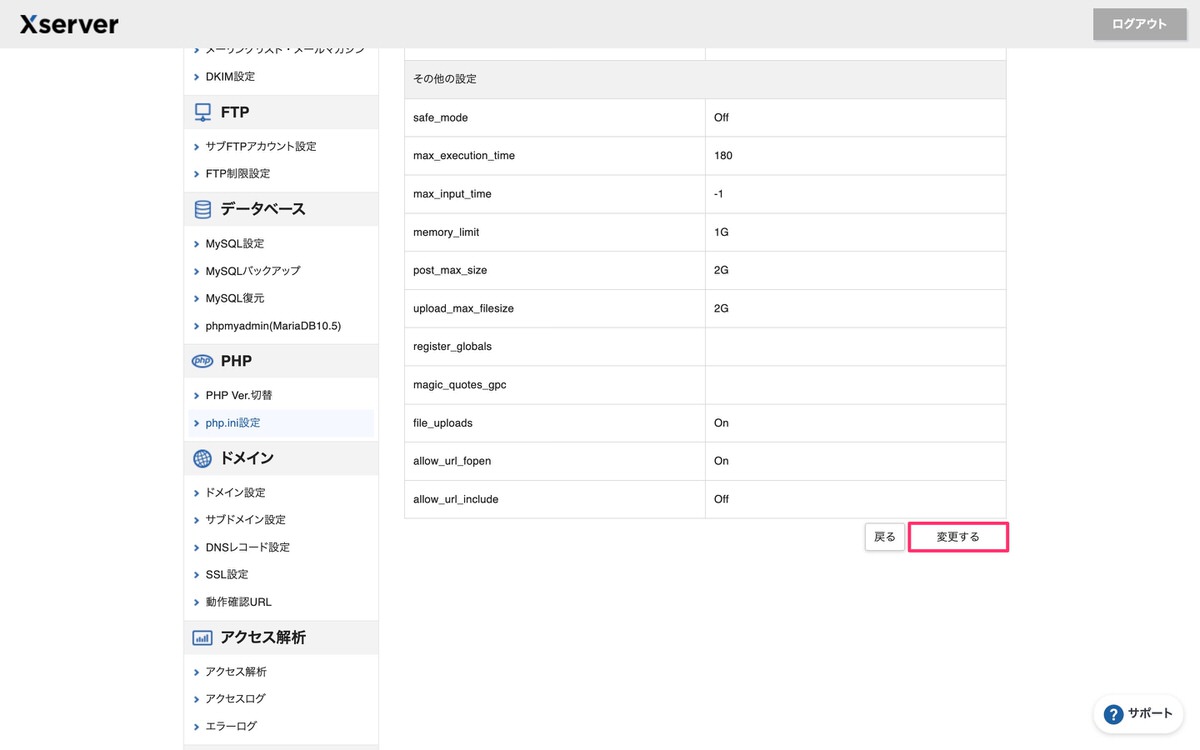
その後、「変更する」をクリックします(下記画像)。


そして、「php.iniの変更が完了しました。」と表示されます(下記画像)。


「再読み込み『 』」します。
すると、最大アップロードファイルサイズが「1GB」から「2GB」へと上がります。




容量を上げる前の最大アップロードサイズを確認しておきます。
最大アップロードファイルサイズは「300MB」です。


では容量を上げていきます。
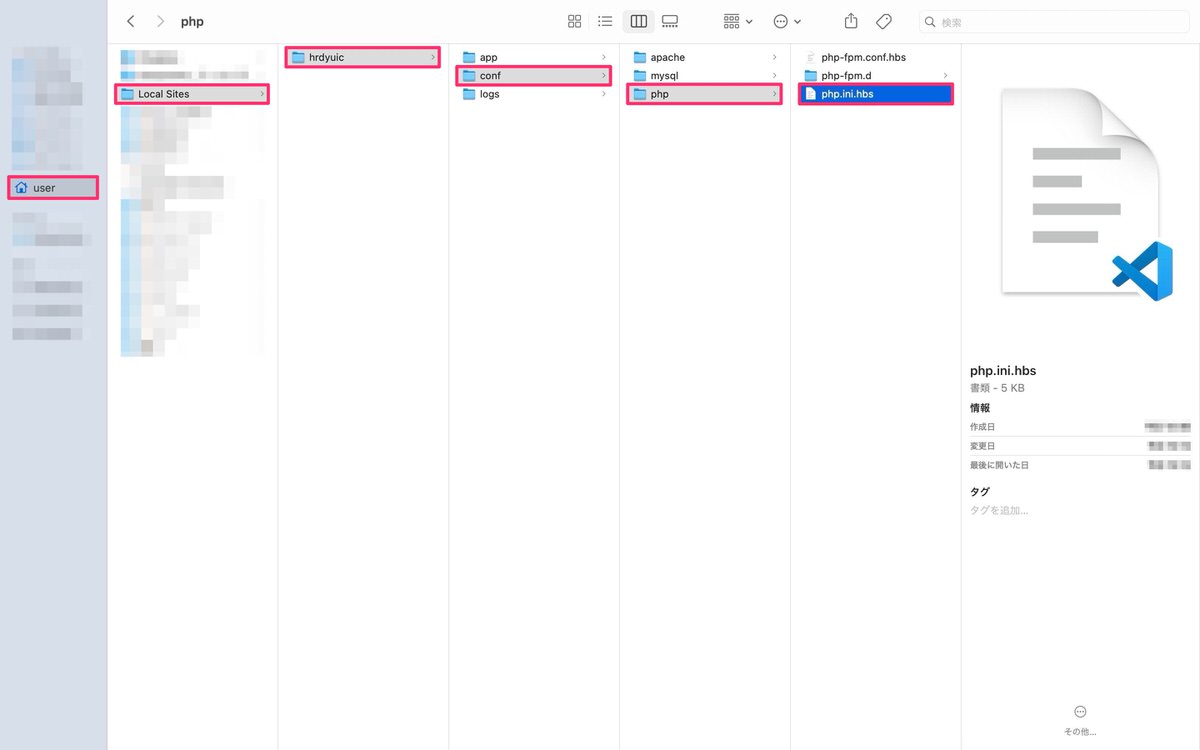
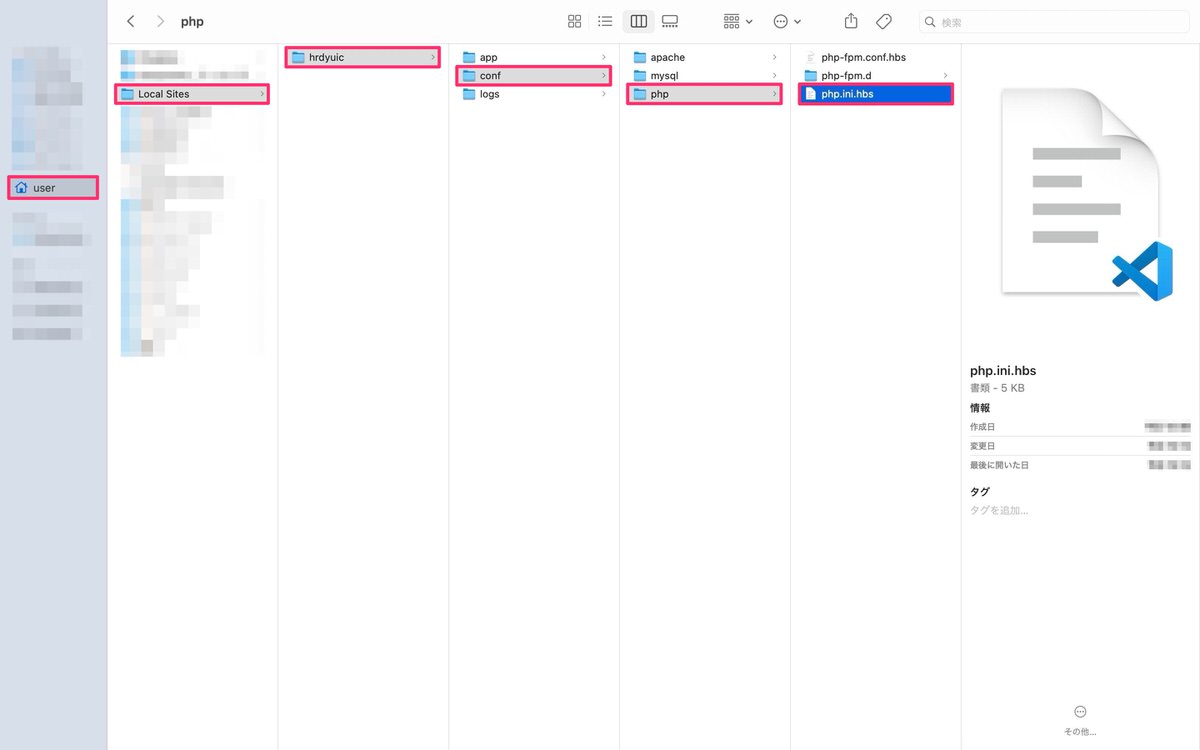
最大アップロードファイルサイズを変更できるファイルまで移動します。
「ユーザー」>「ユーザー名」>「Local Sites」>「WordPressサイト名」>「conf」>「php」>「php.ini.hbs」


テキストエディターでファイルを開きました。
upload_max_filesize:「300MB」→「500MB」へ変更します。


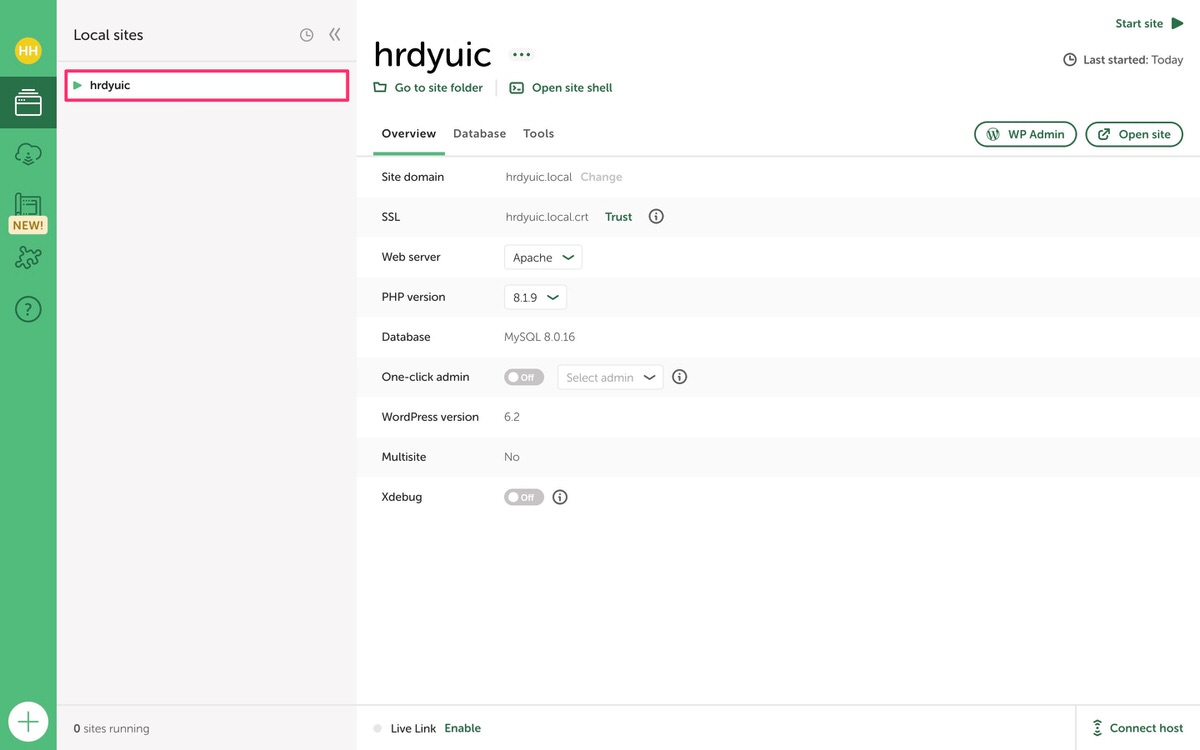
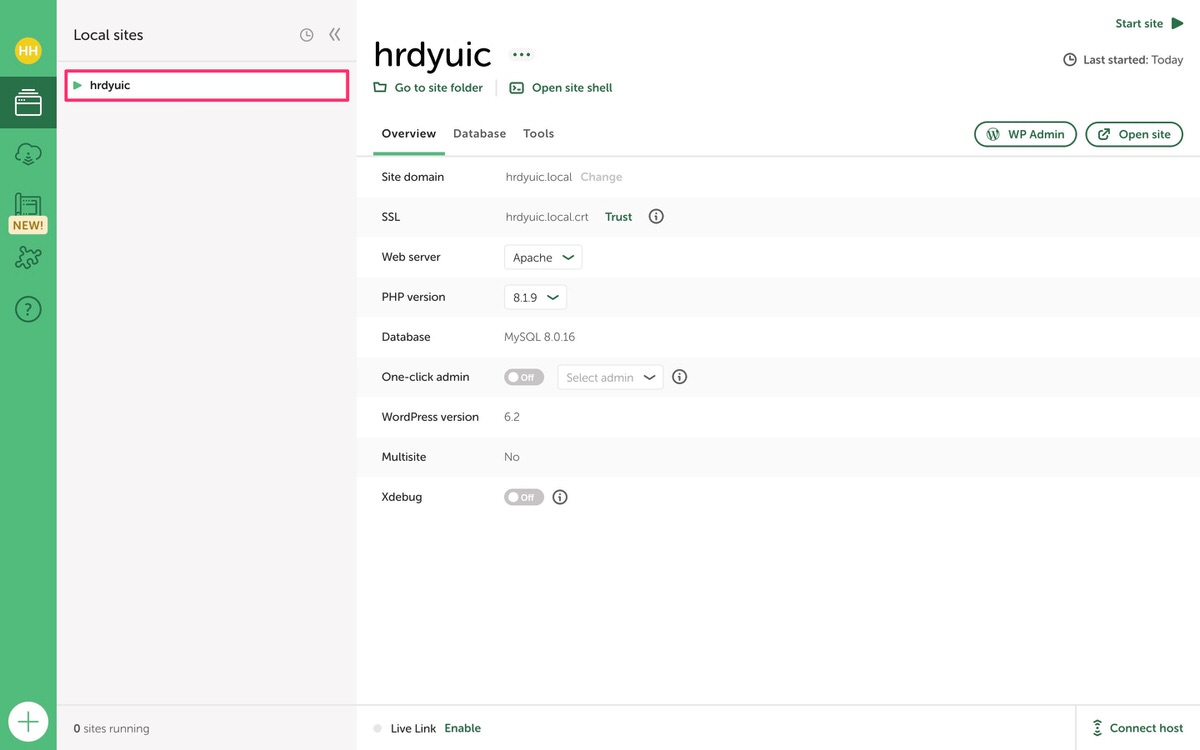
「Local」に移動します。
最大アップロードファイルサイズの容量を上げるサイトを「停止」させます(下記画像)。


その後、最大アップロードファイルサイズの容量を上げるサイトを「接続」させます(下記画像)。


「再読み込み『 』」します。
すると、最大アップロードファイルサイズが「300MB」から「500MB」へと上がります。




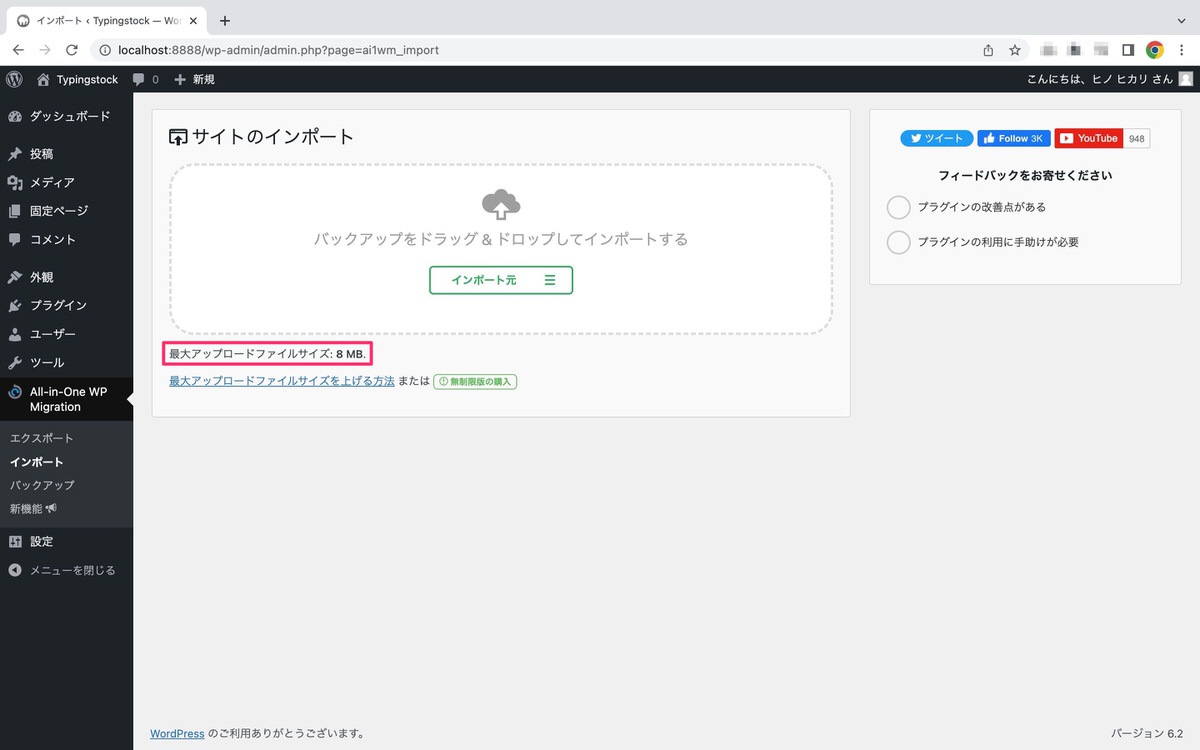
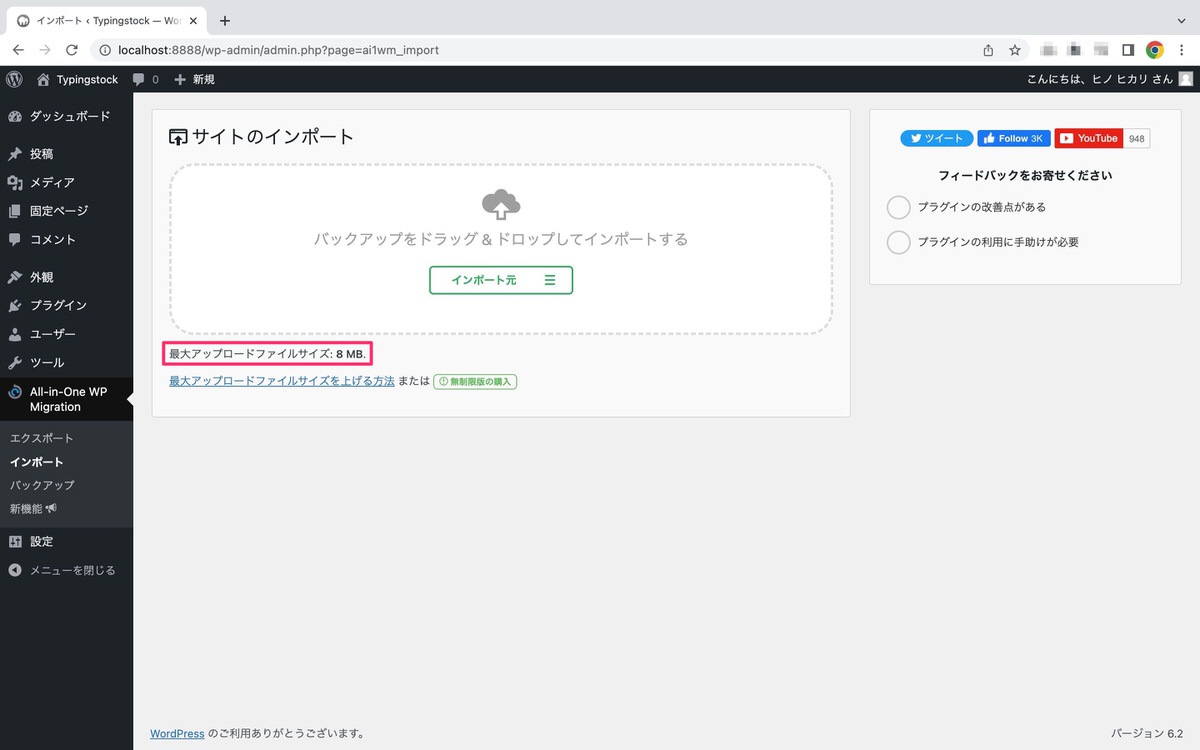
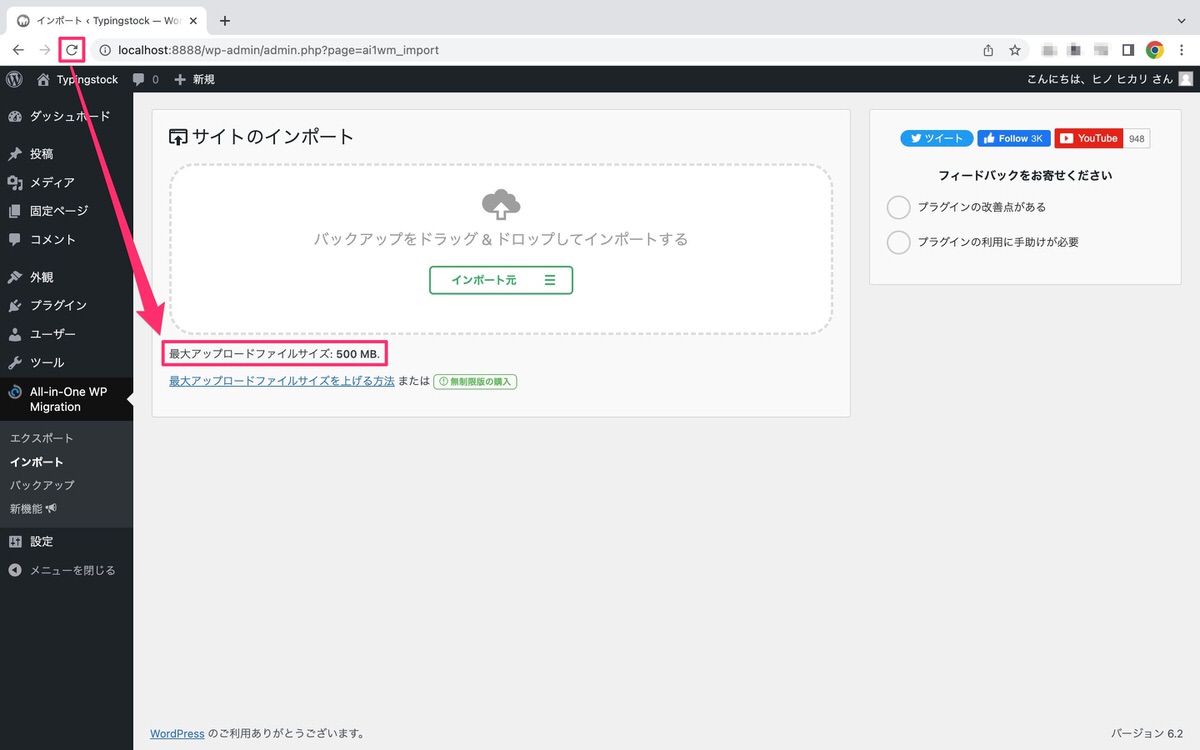
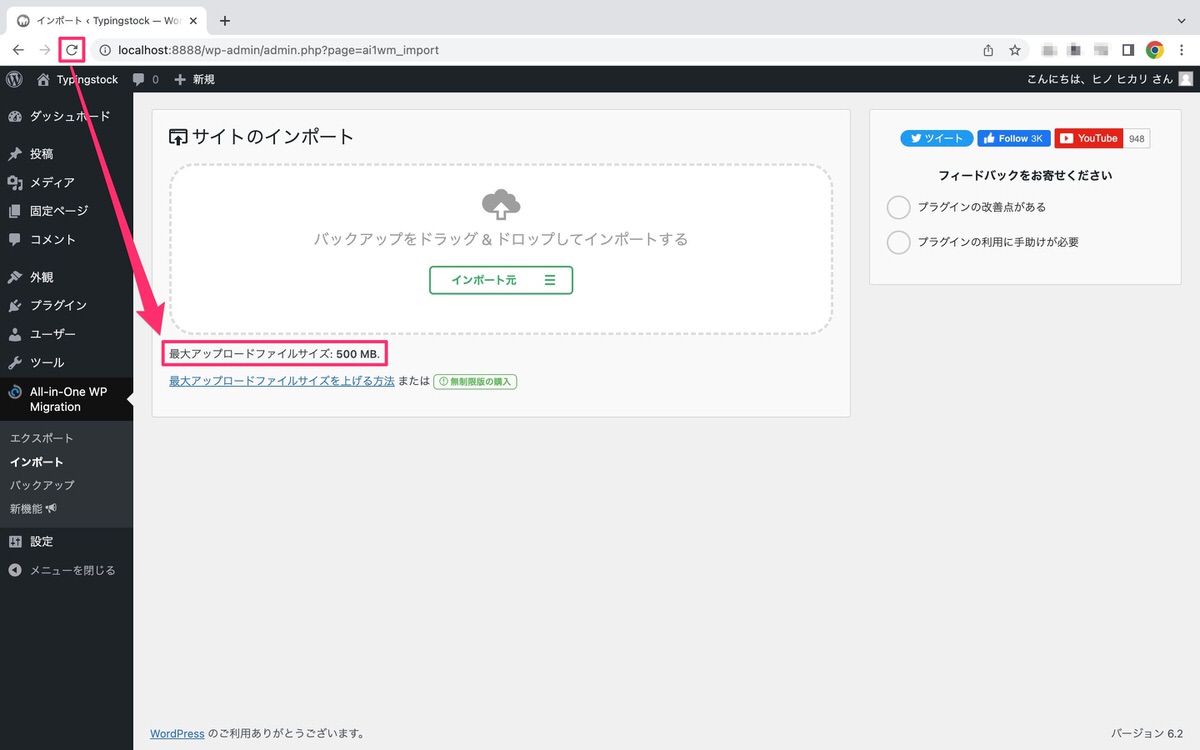
容量を上げる前の最大アップロードサイズを確認しておきます。
最大アップロードファイルサイズは「8MB」です。


では容量を上げていきます。
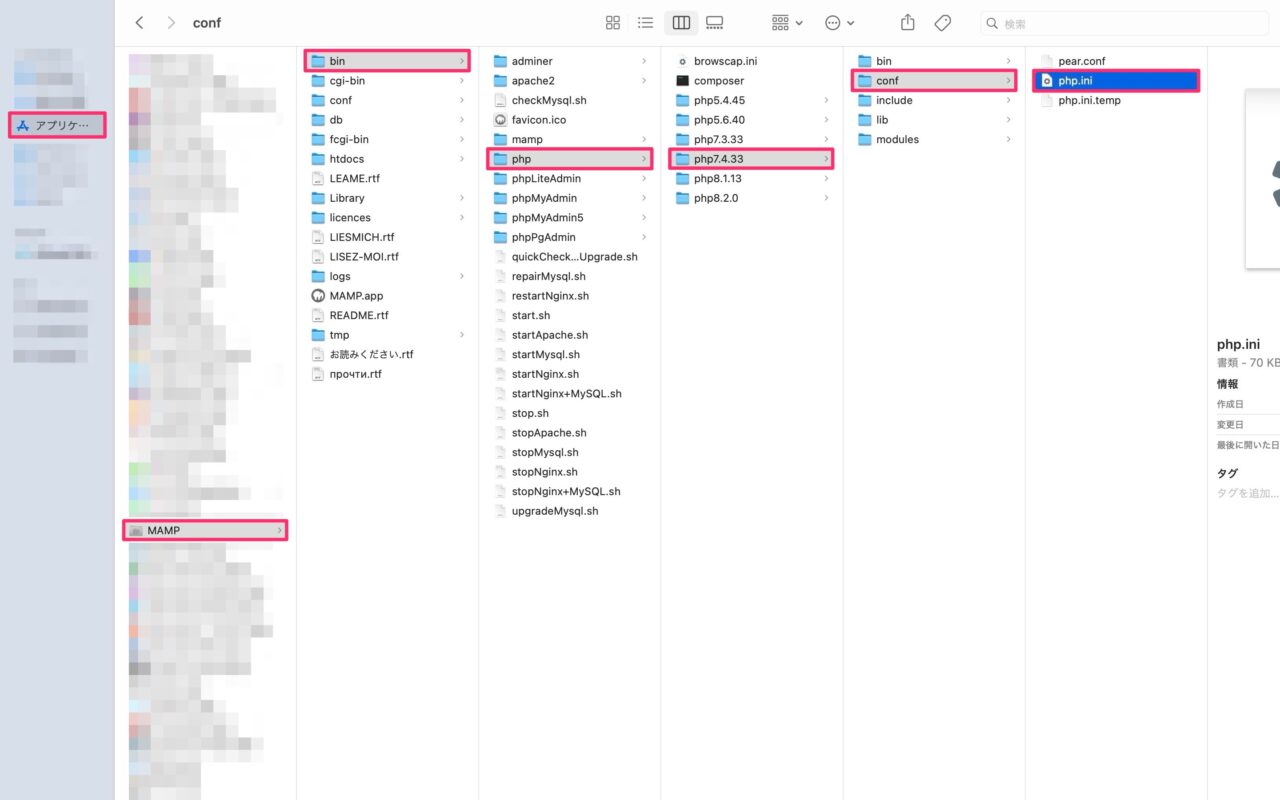
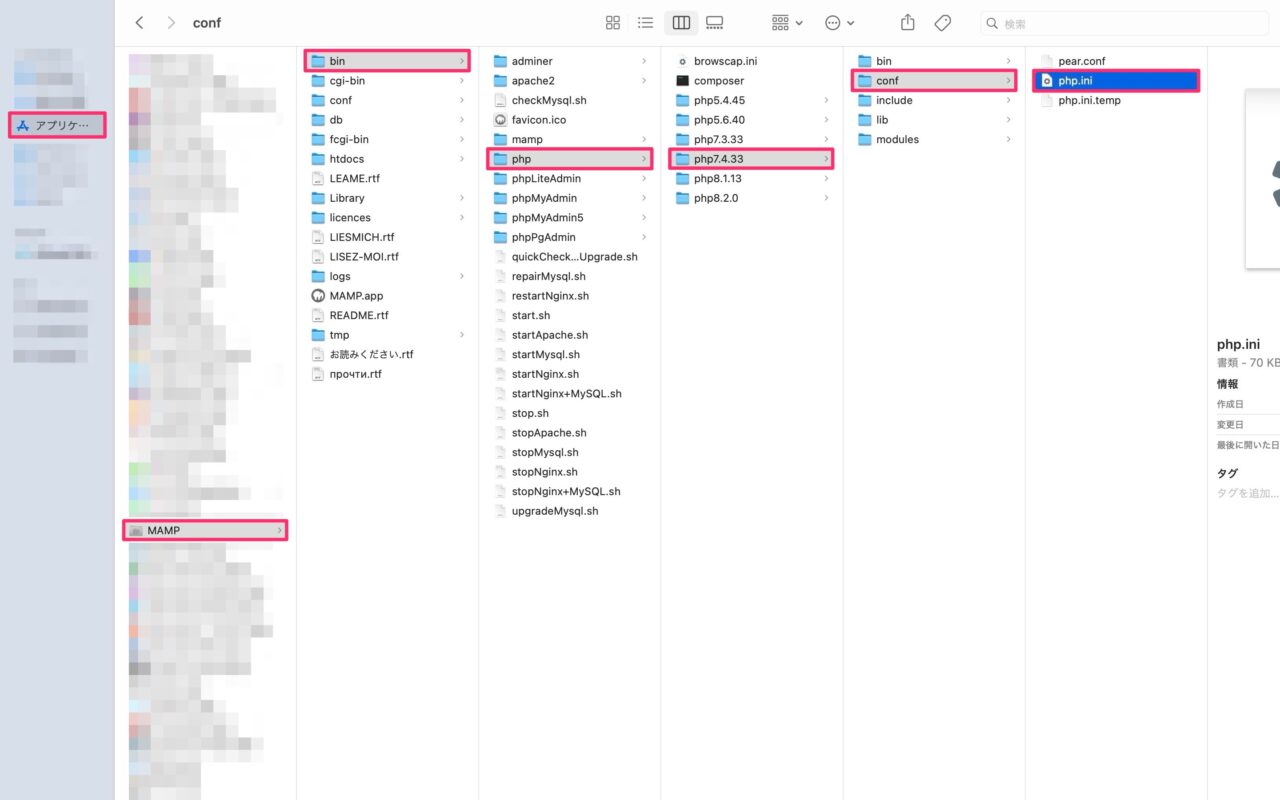
最大アップロードファイルサイズを変更できるファイルまで移動します。
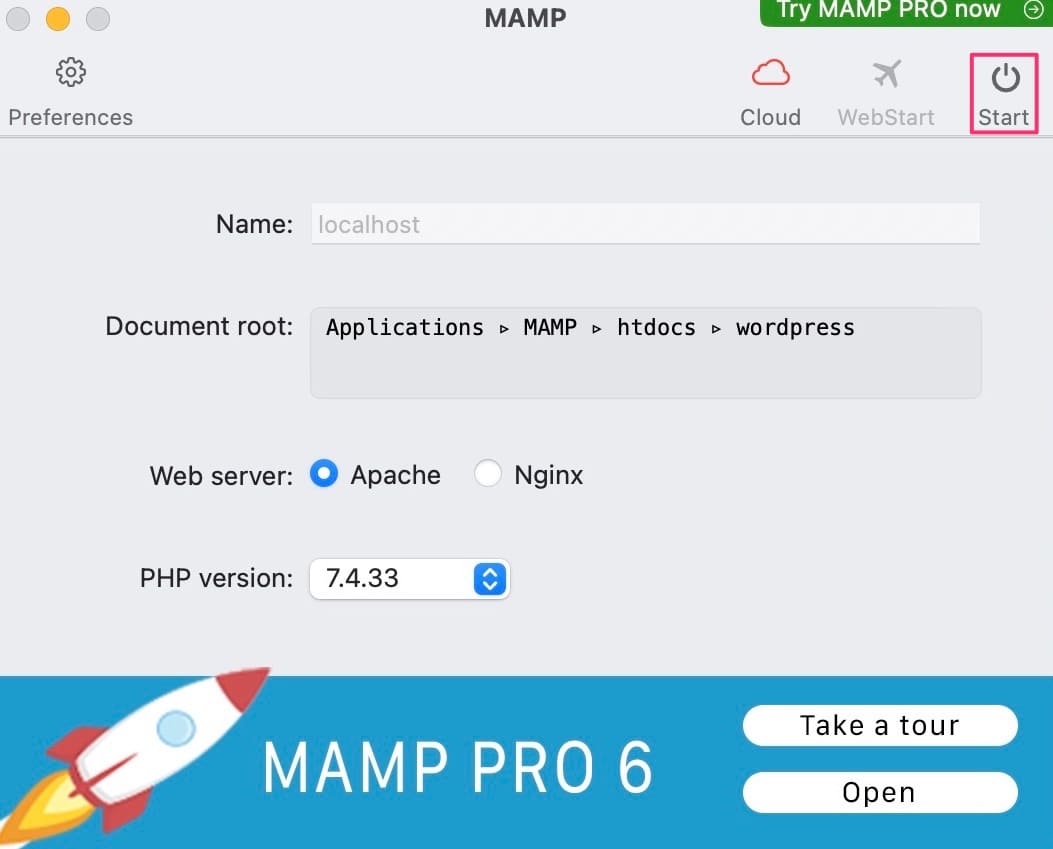
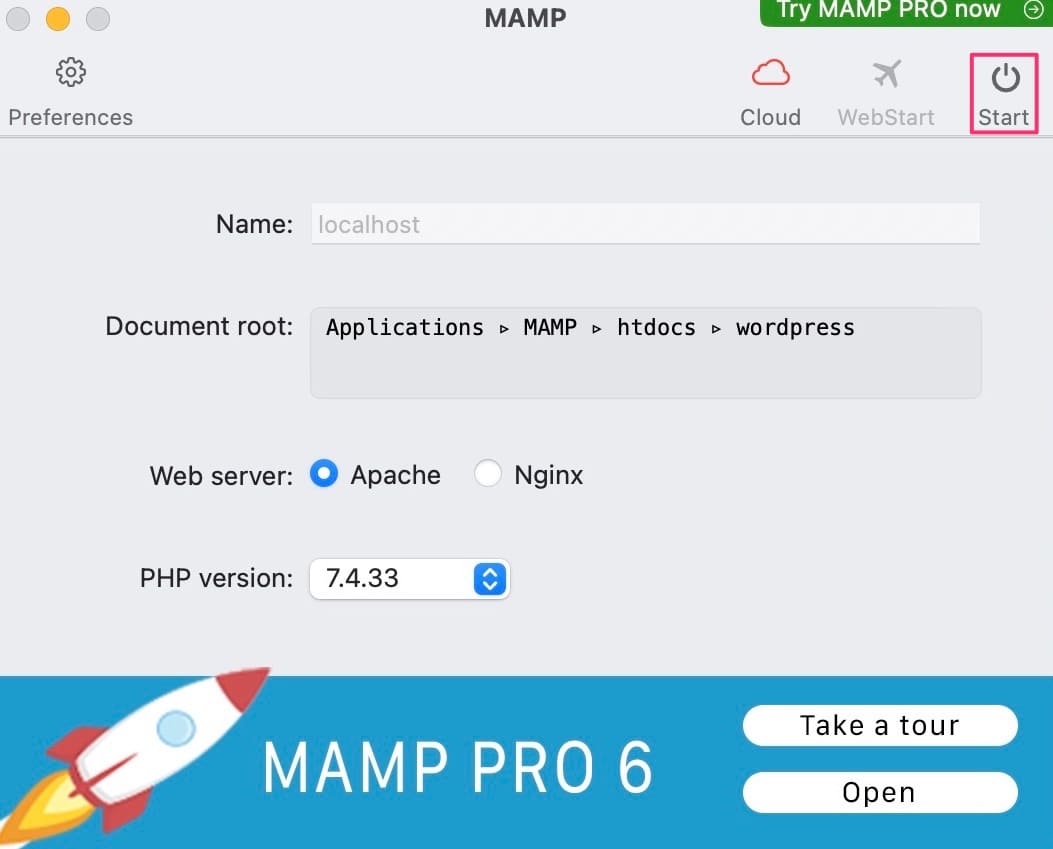
「アプリケーション」>「MAMP」>「bin」>「php」>「PHP version」>「conf」>「php.ini」


「PHP version」は以下から確認できます。


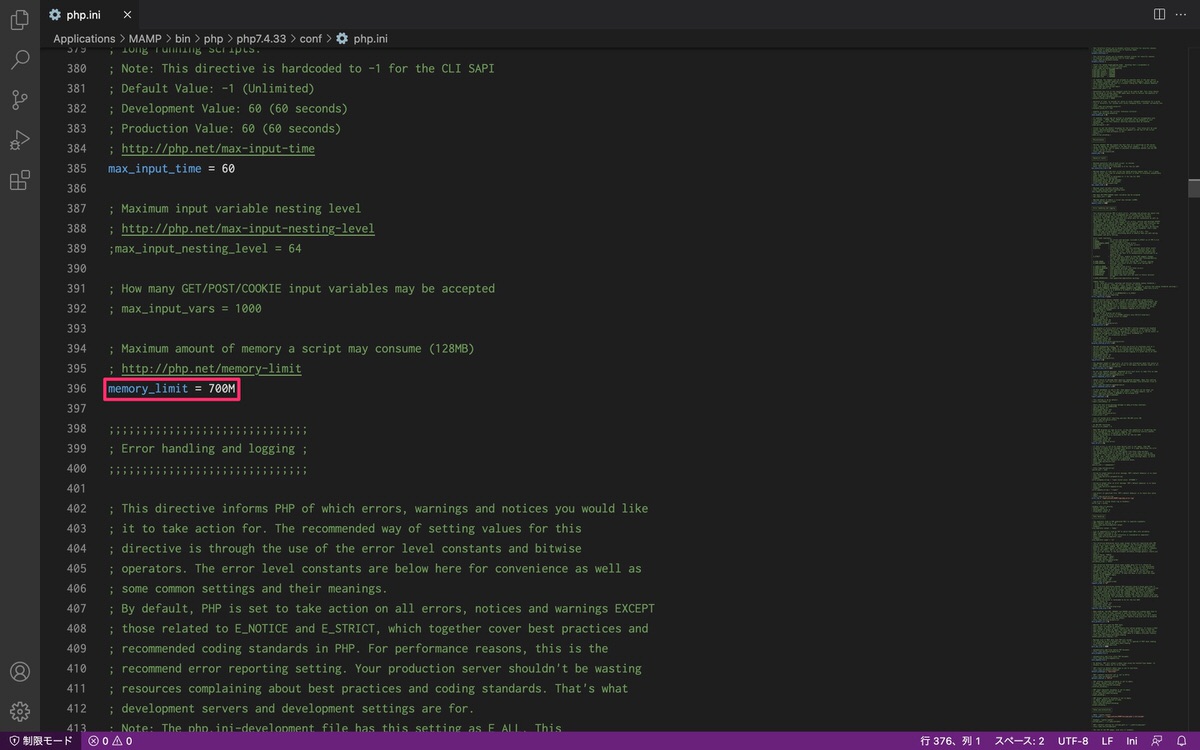
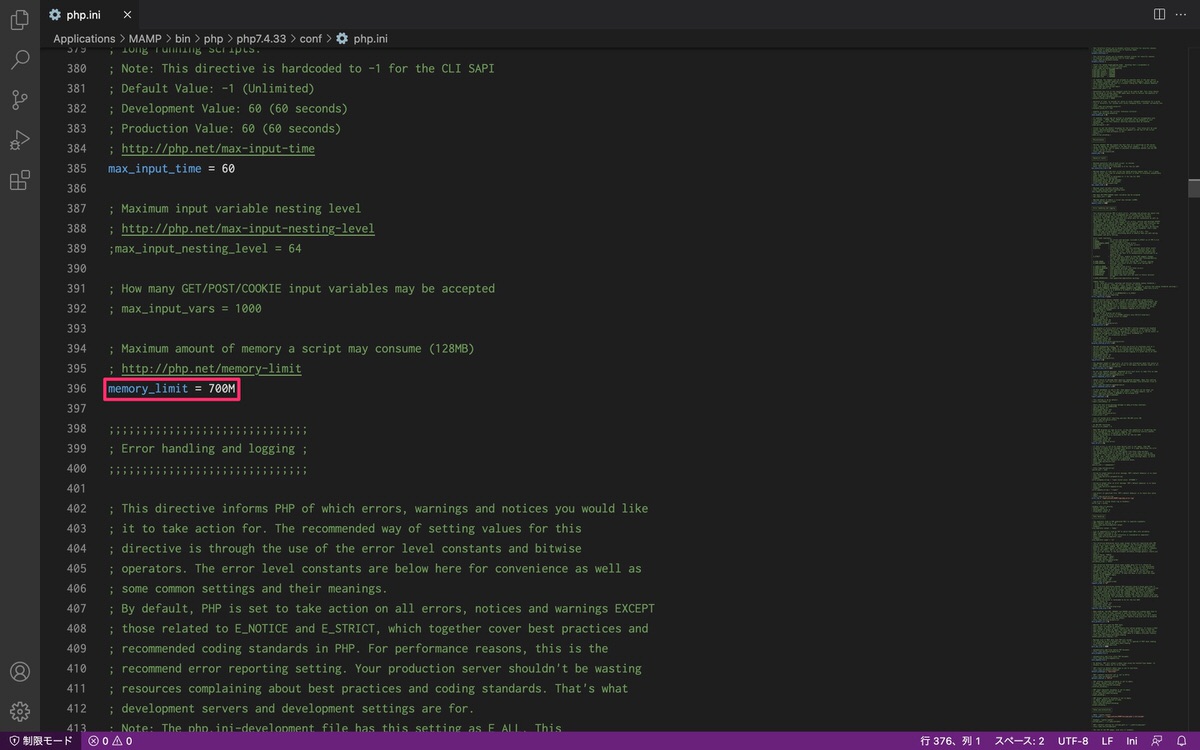
テキストエディターでファイルを開きました。
※以下になるようにサイズを決めます。
upload_max_filesize ≦ post_max_size ≦ memory_limit
まず、memory_limitを「128M」→「700M」へ変更します。


次に、post_max_sizeを「8M」→「600M」へ変更します。


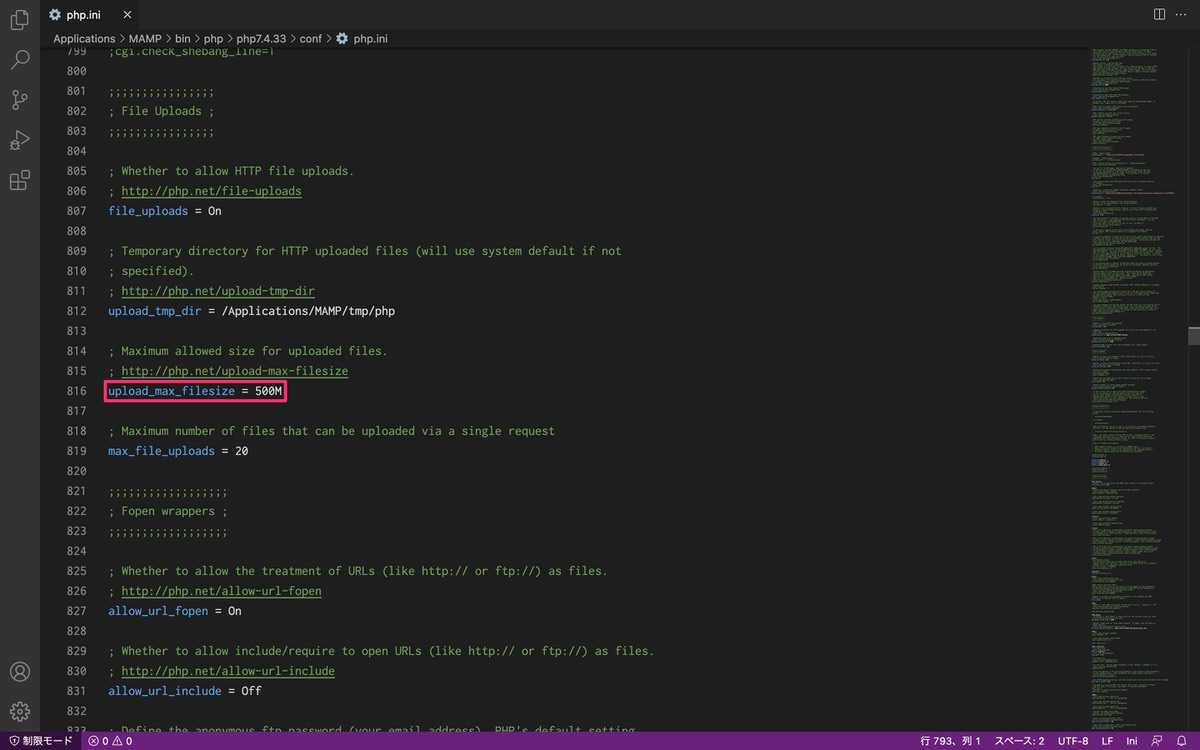
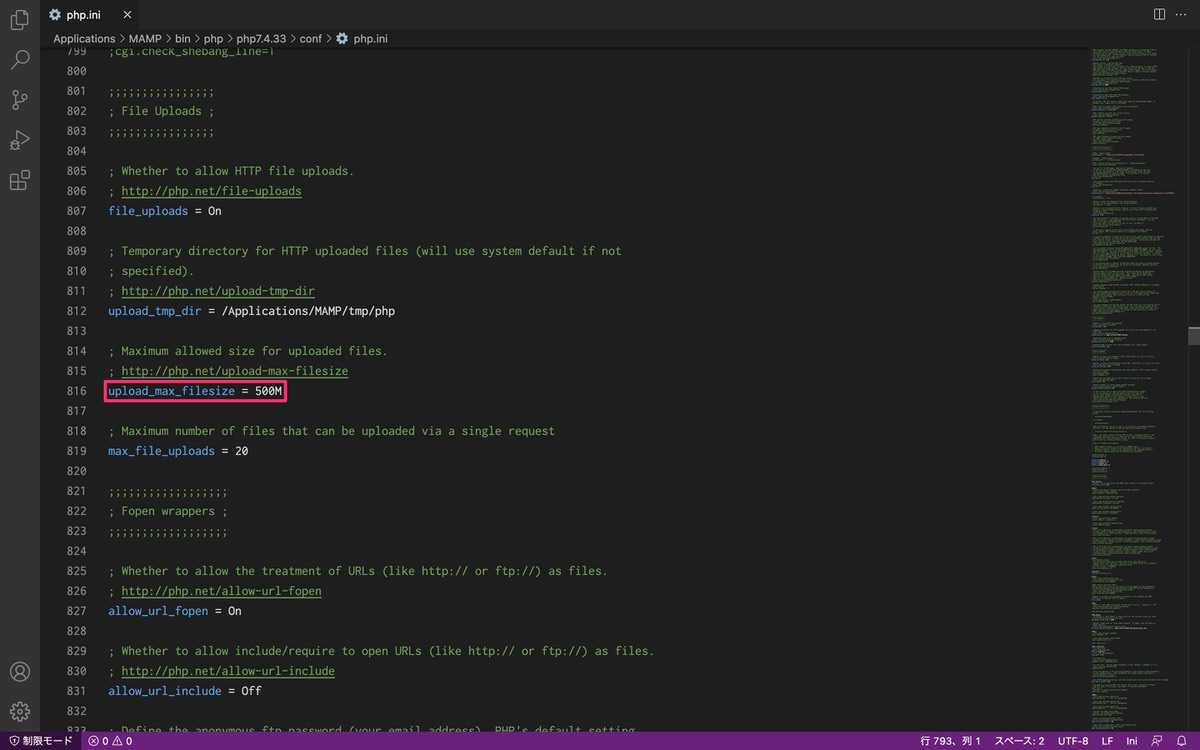
そして、upload_max_filesizeを「32M」→「500M」へ変更します。


「MAMP」に移動します。
「Stop」をクリックします。


その後、再度「Start」をクリックします。


「再読み込み『 』」します。
すると、最大アップロードファイルサイズが「8MB」から「500MB」へと上がります。


今回は以上です。


この記事が気に入ったら
フォローしてね!