SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

ソースコードをシンタックスハイライト表示させるのにプラグインの「Highlighting Code Block」の導入を考えているんだけど使い方が分からない。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。


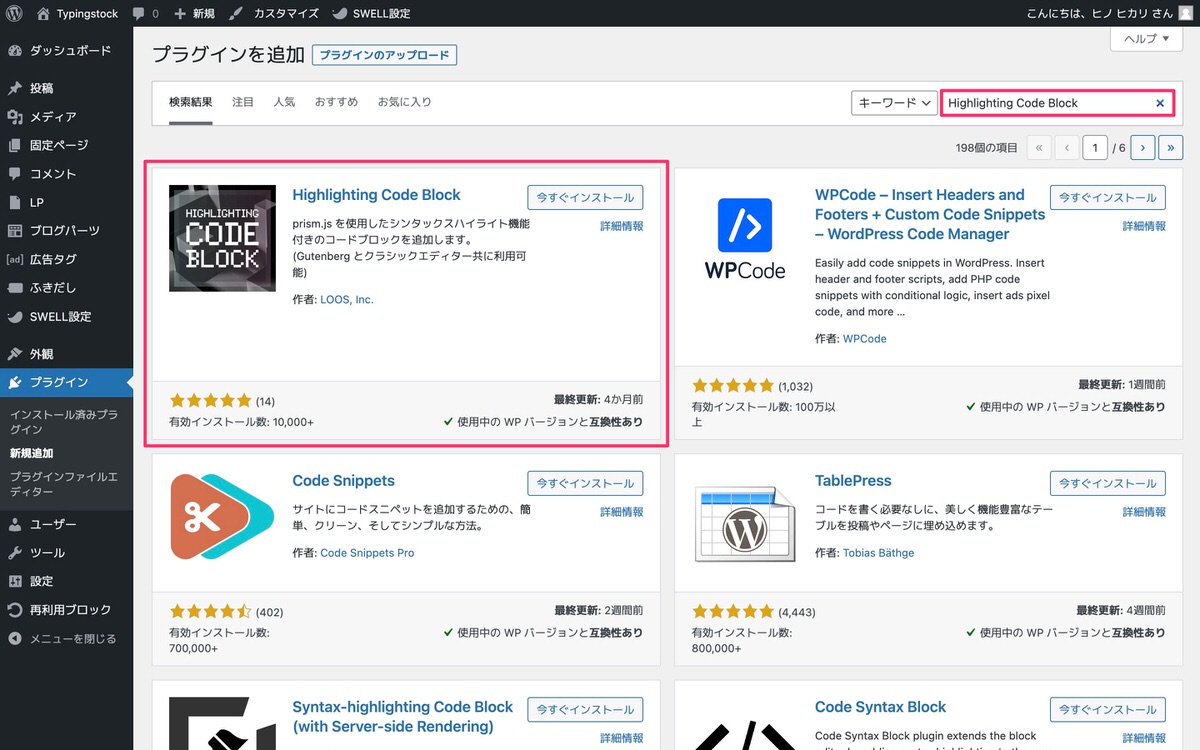
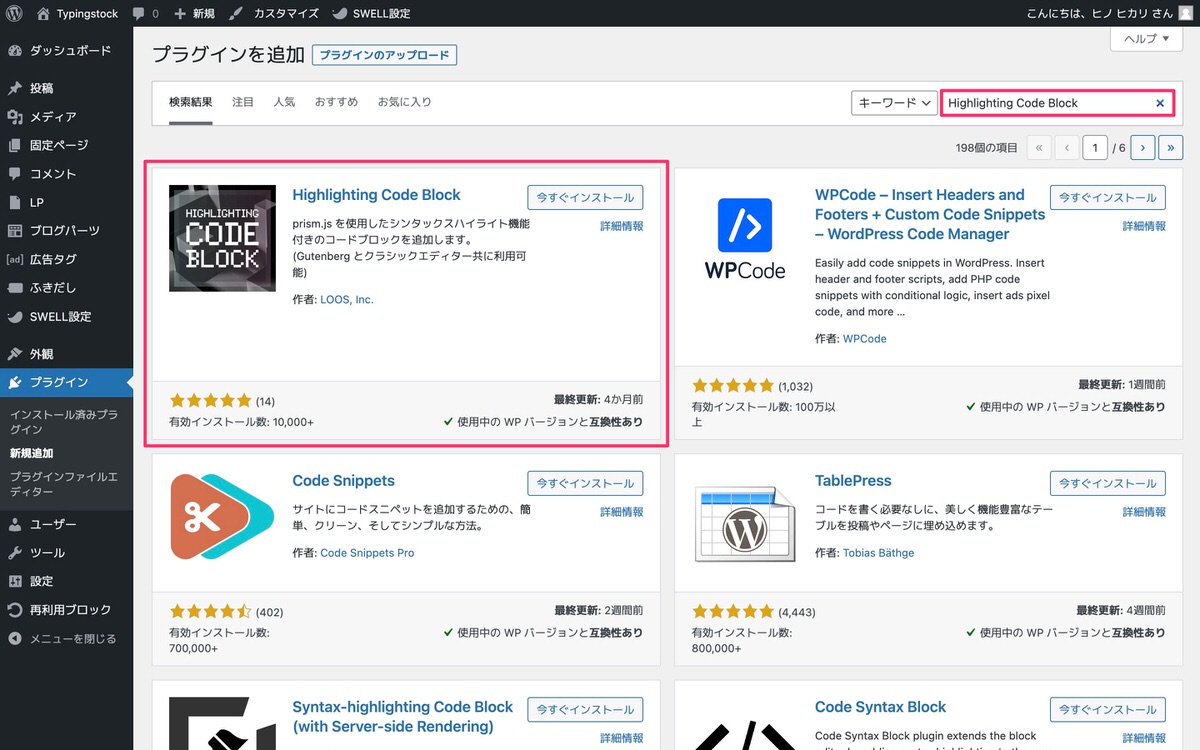
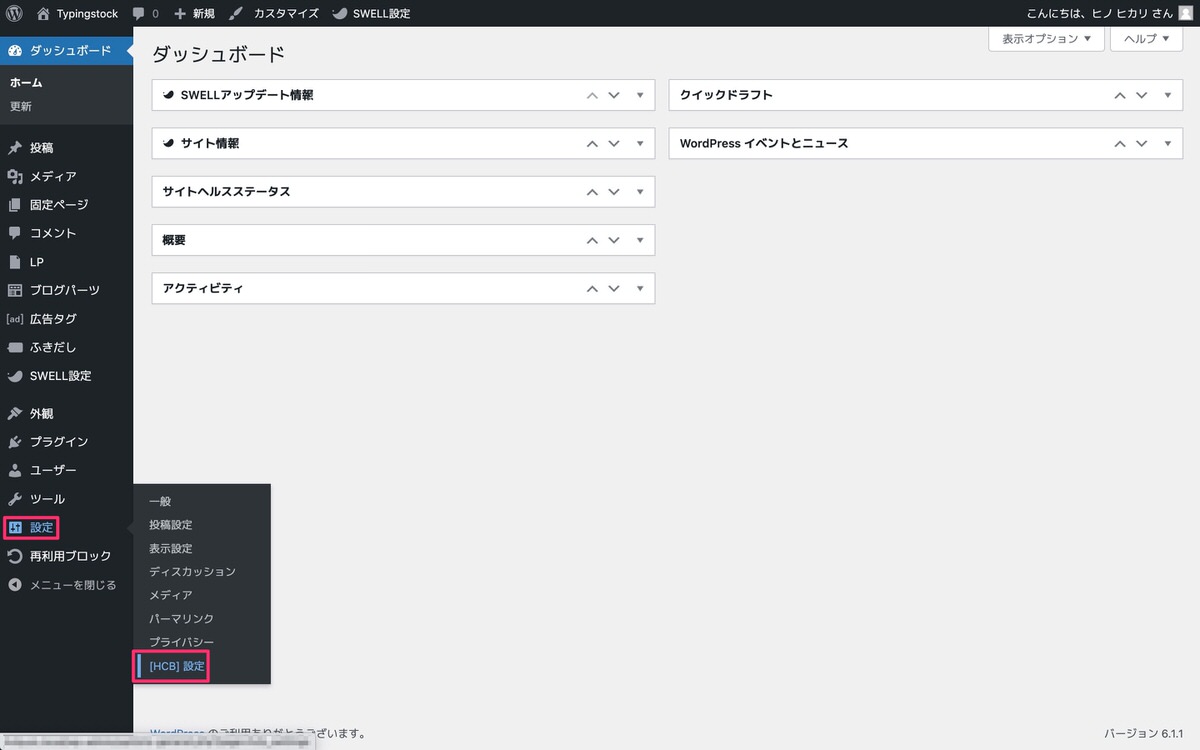
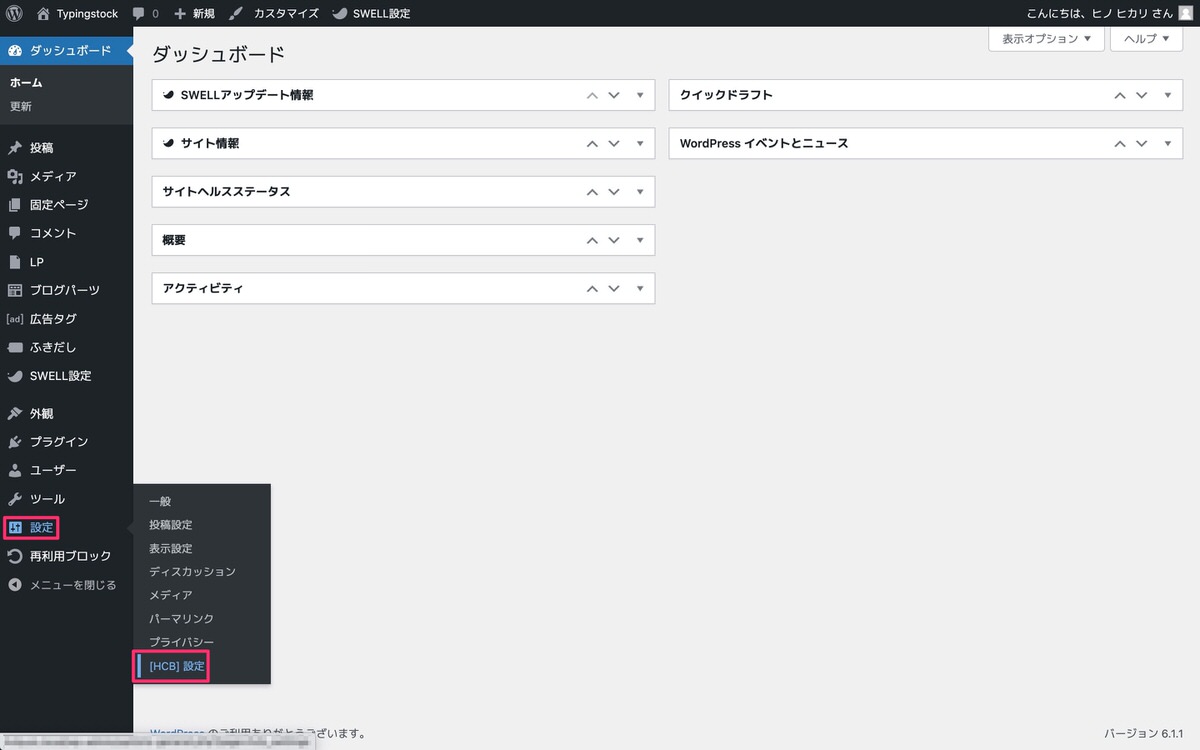
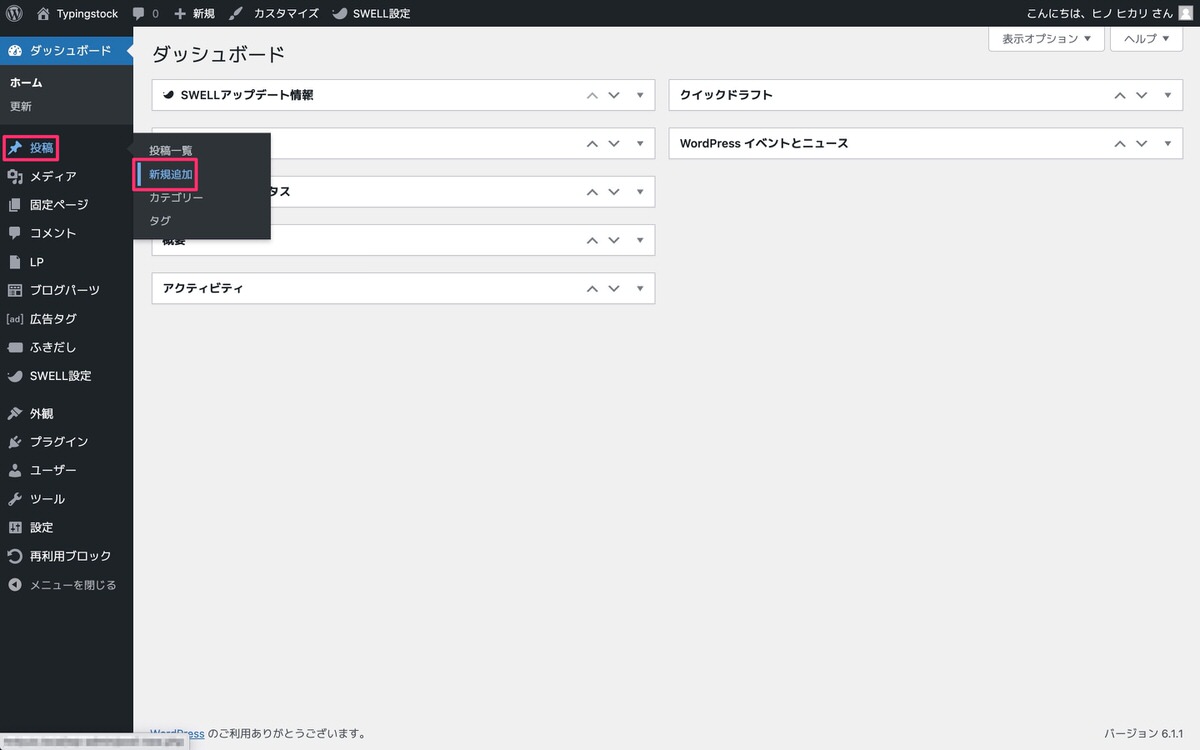
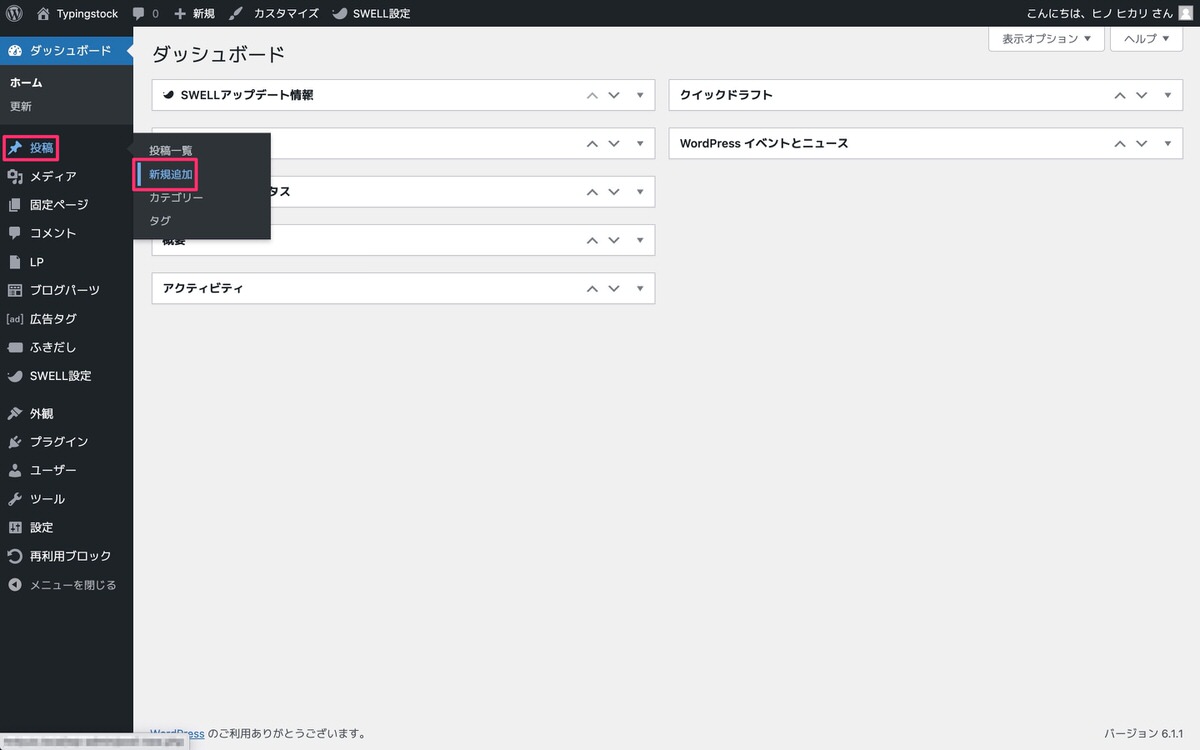
入力すると「Highlighting Code Block」が表示されるので「今すぐインストール」>「有効化」します。




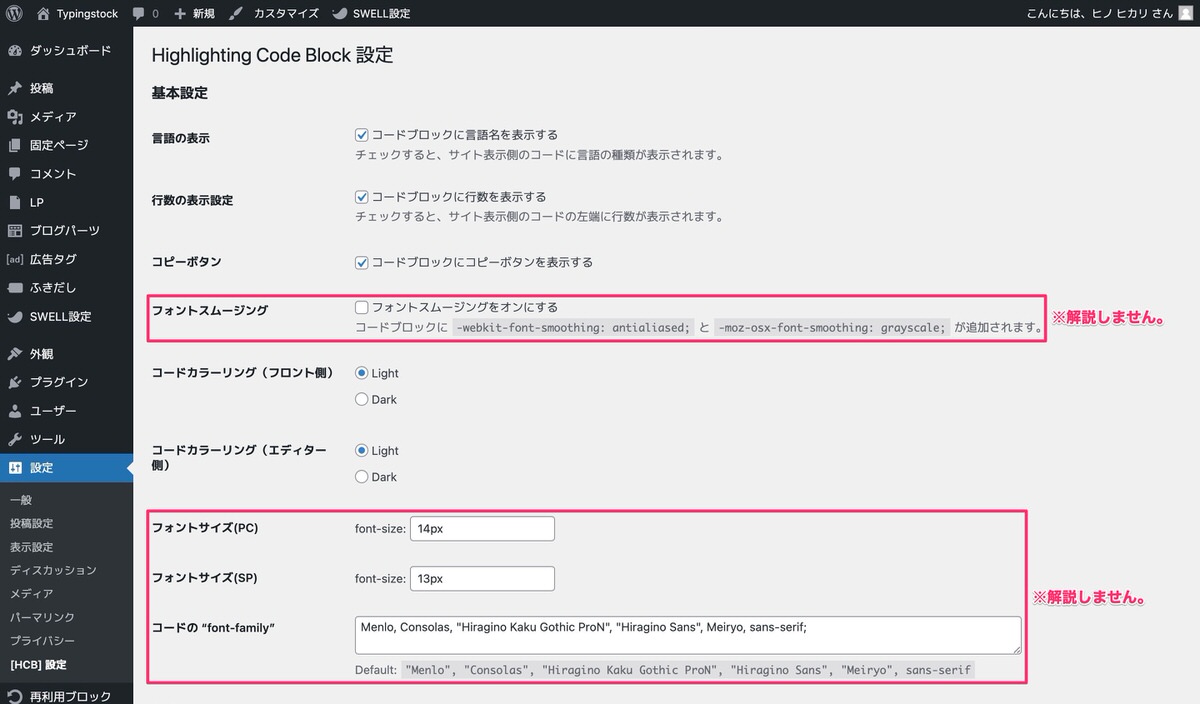
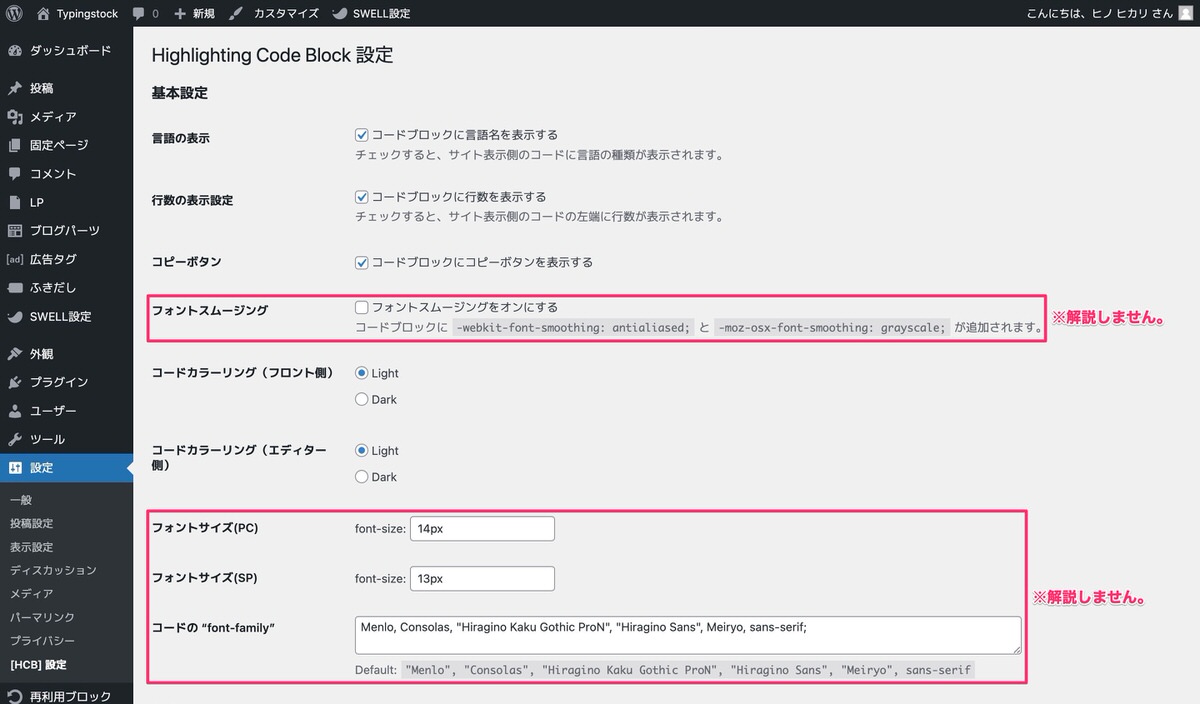
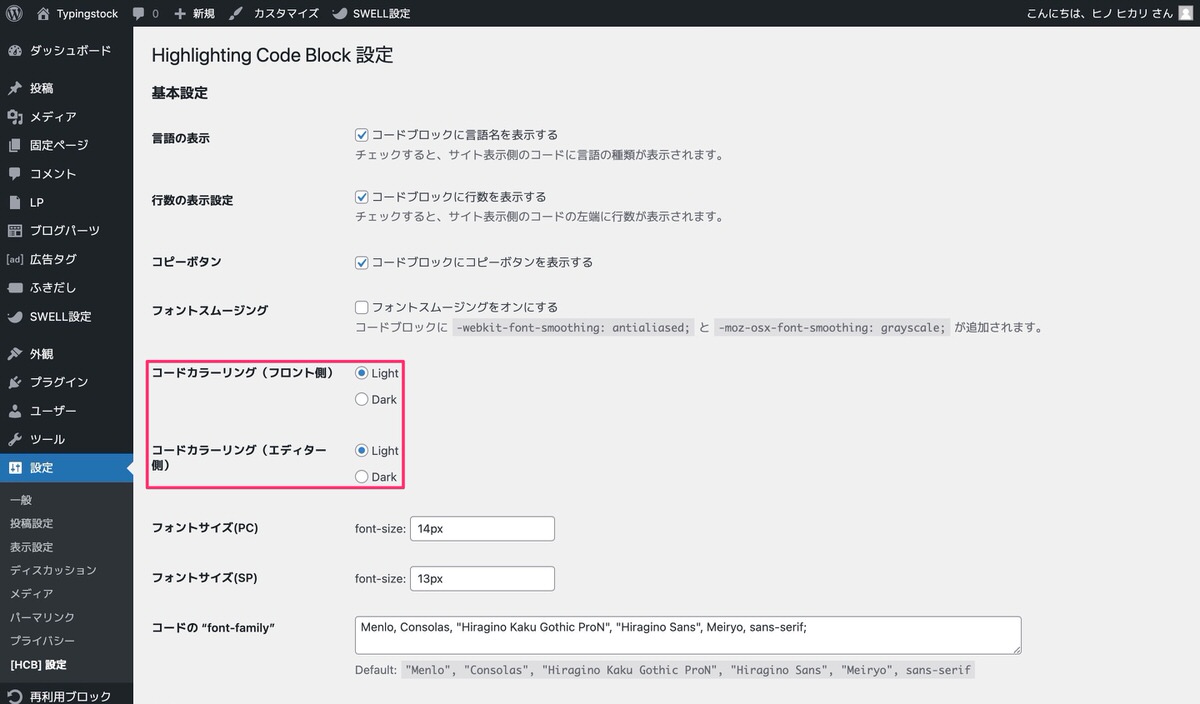
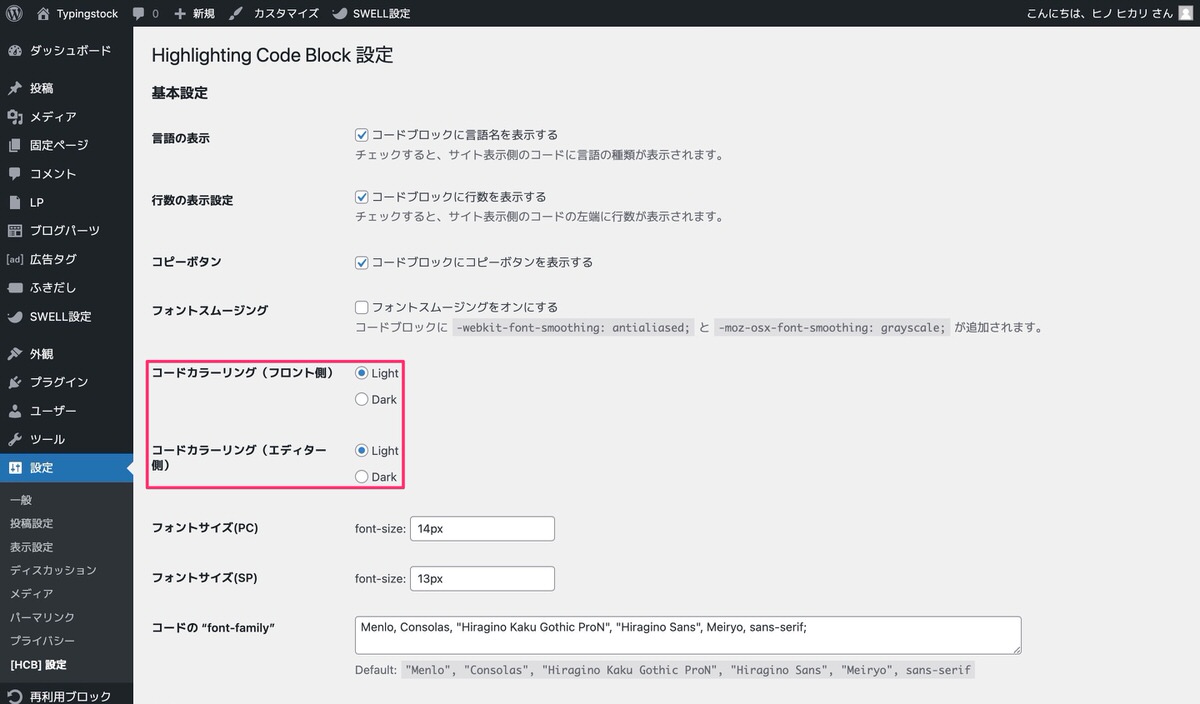
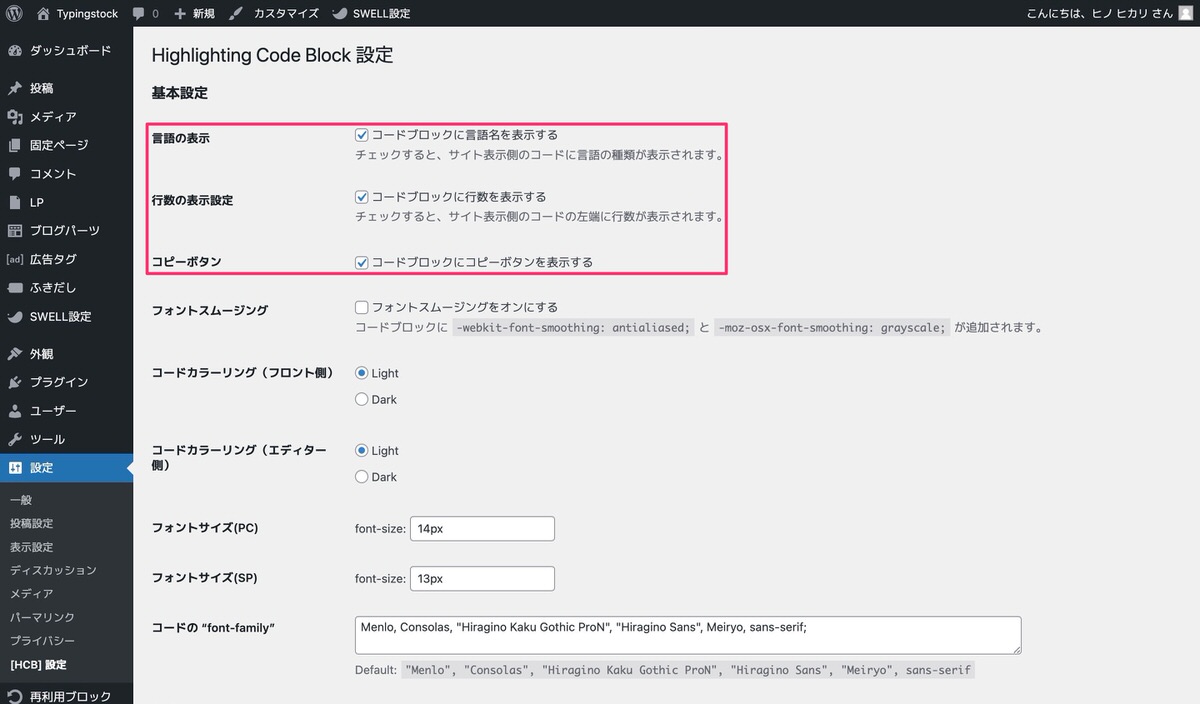
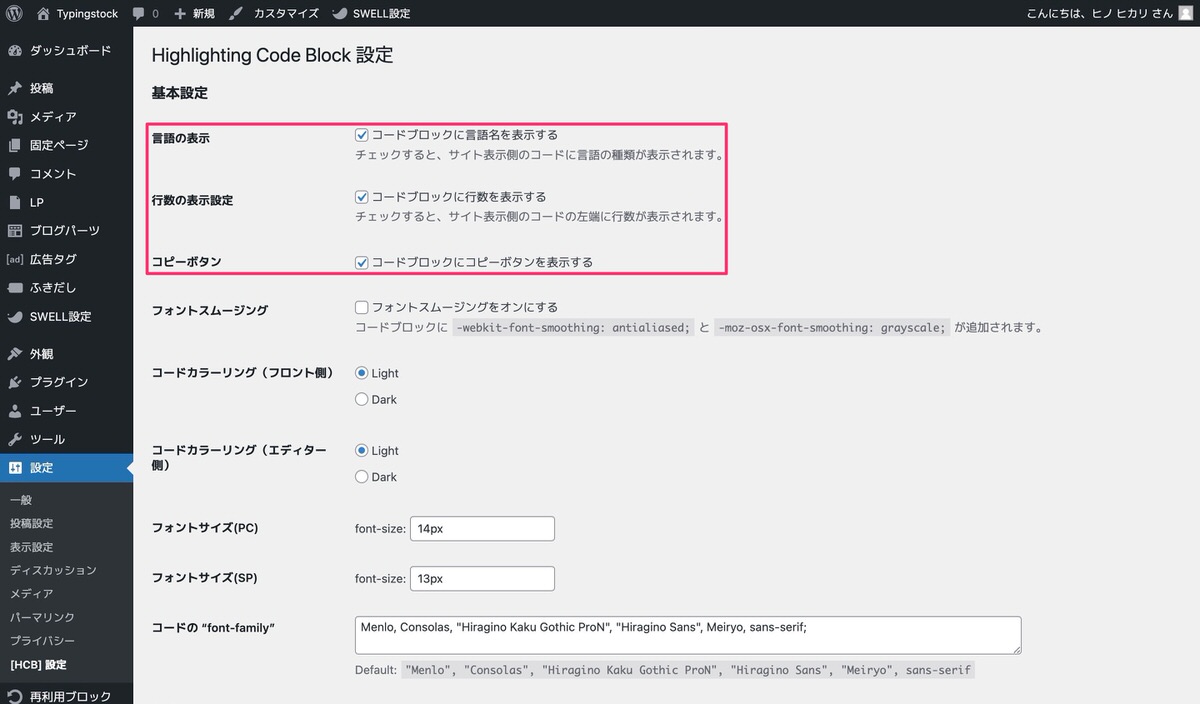
基本設定


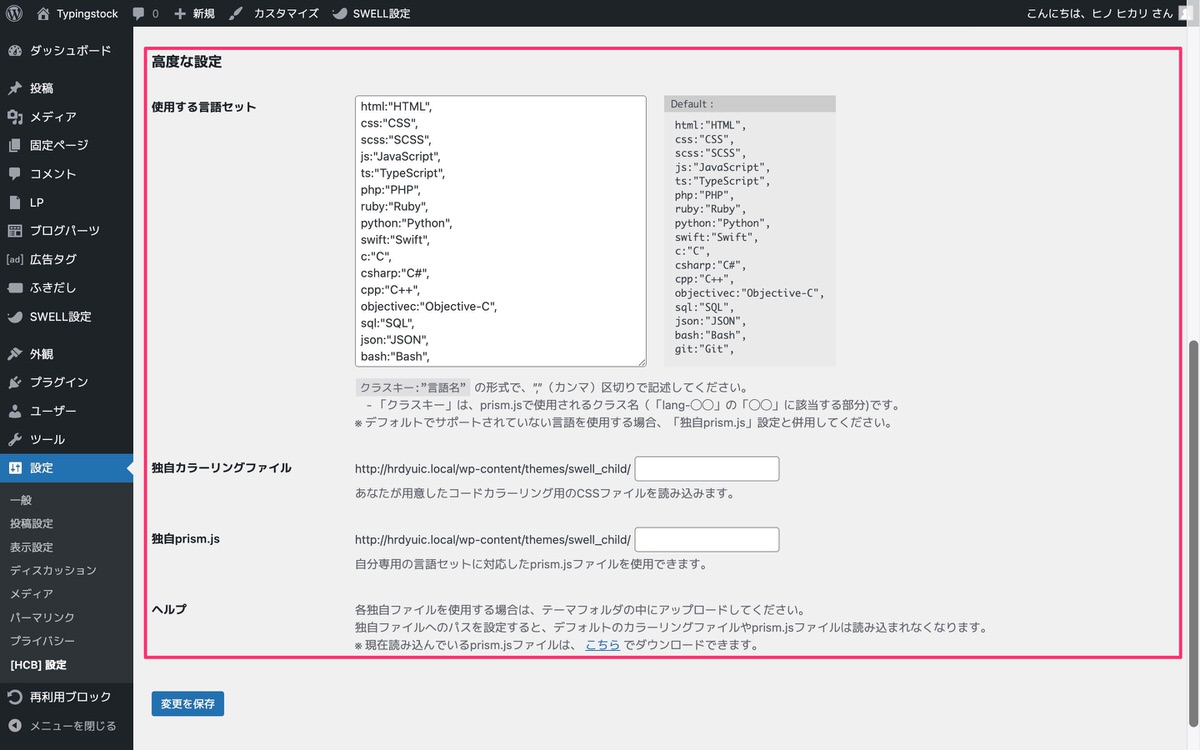
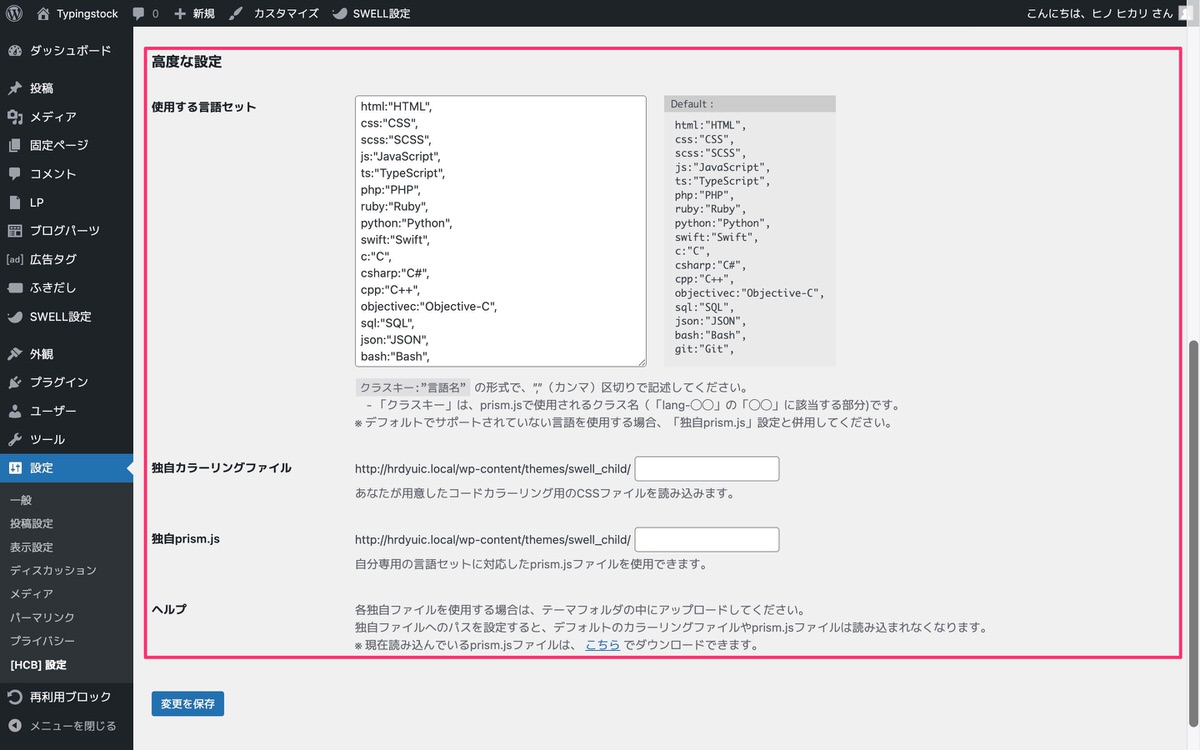
高度な設定
※全て解説します。




デフォルトでは、フロント側もエディター側も「Light」になっていますが、このままにしておきます。






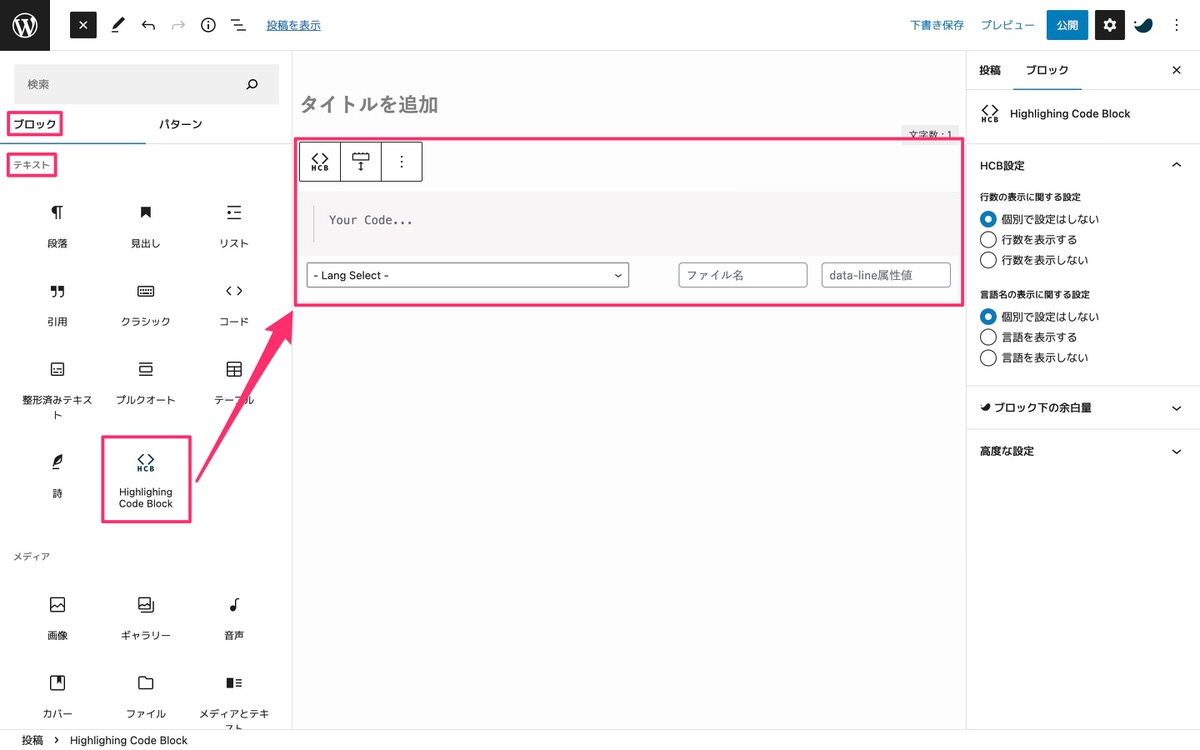
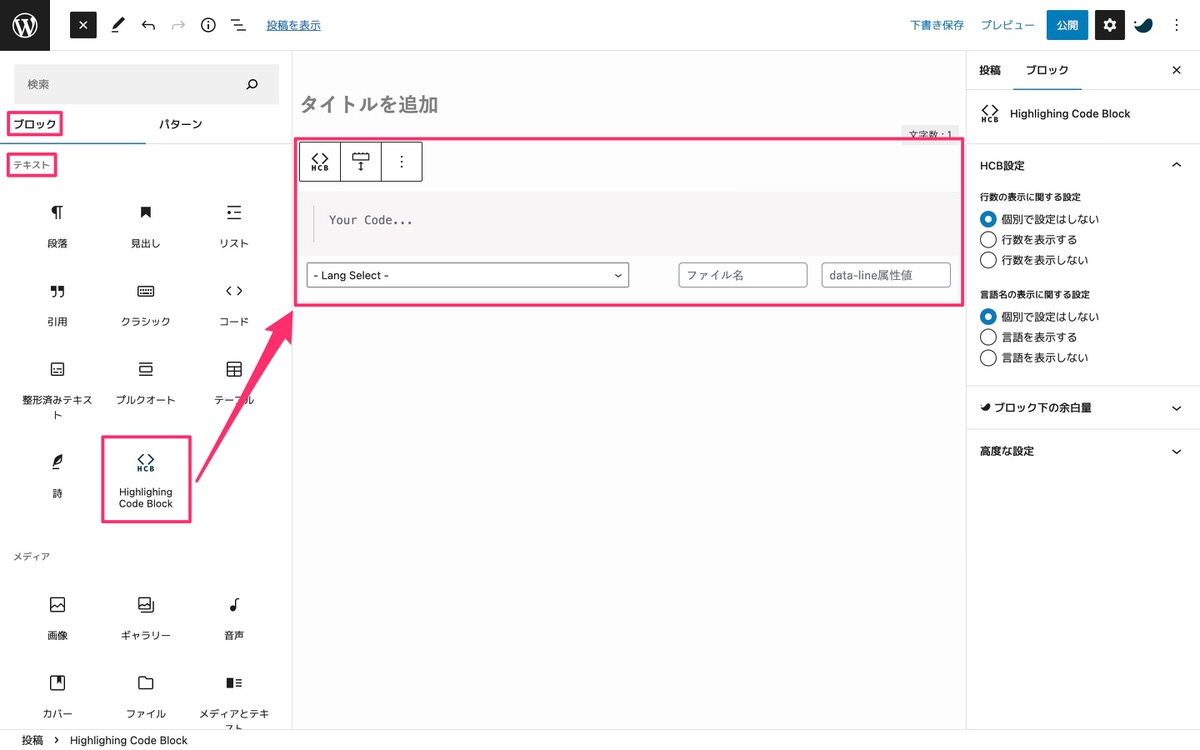
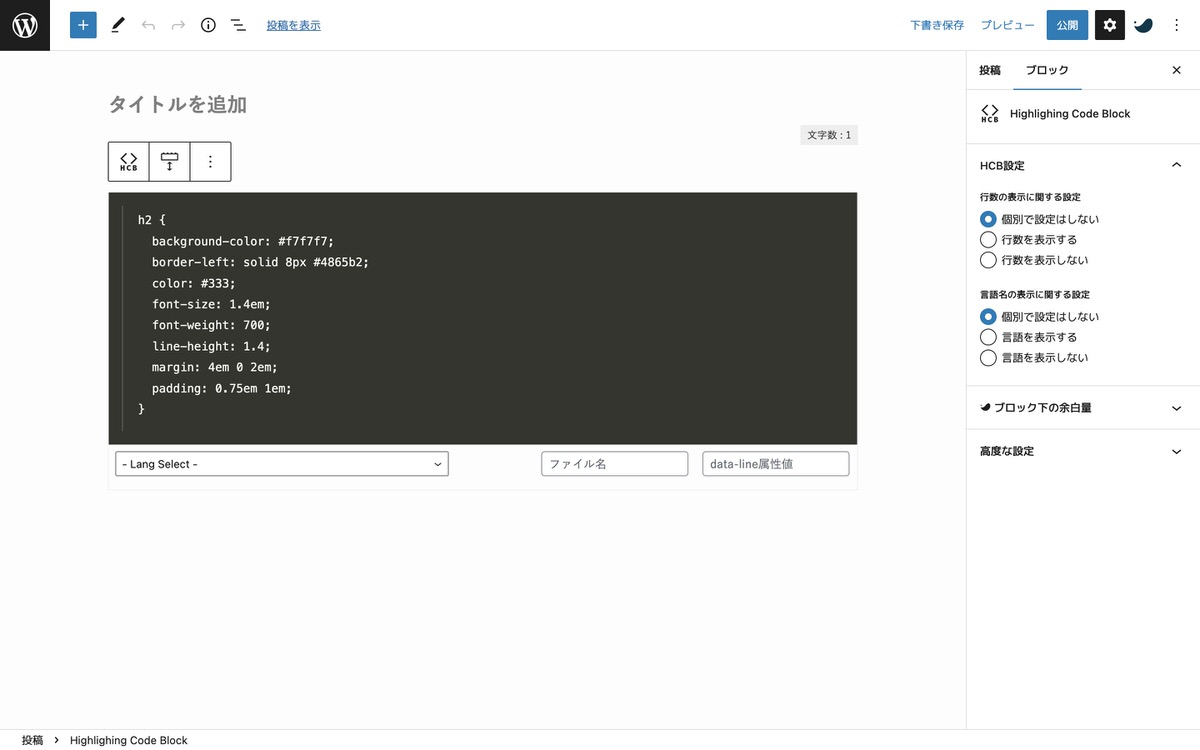
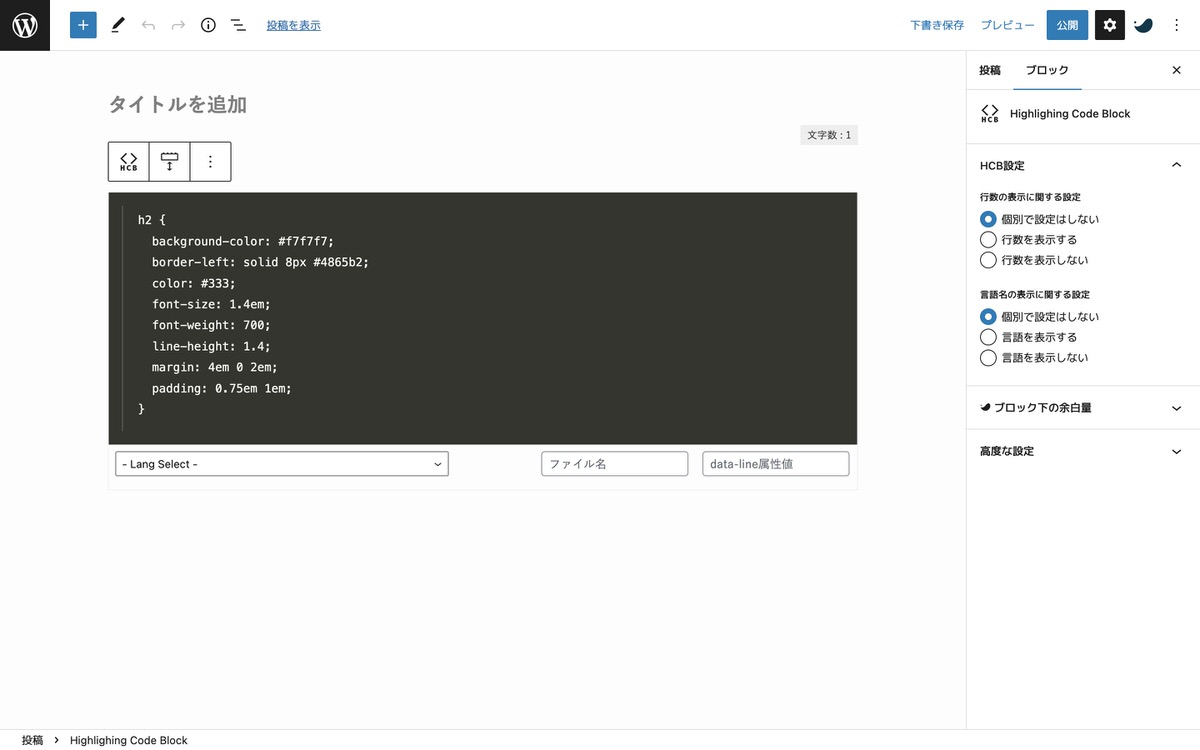
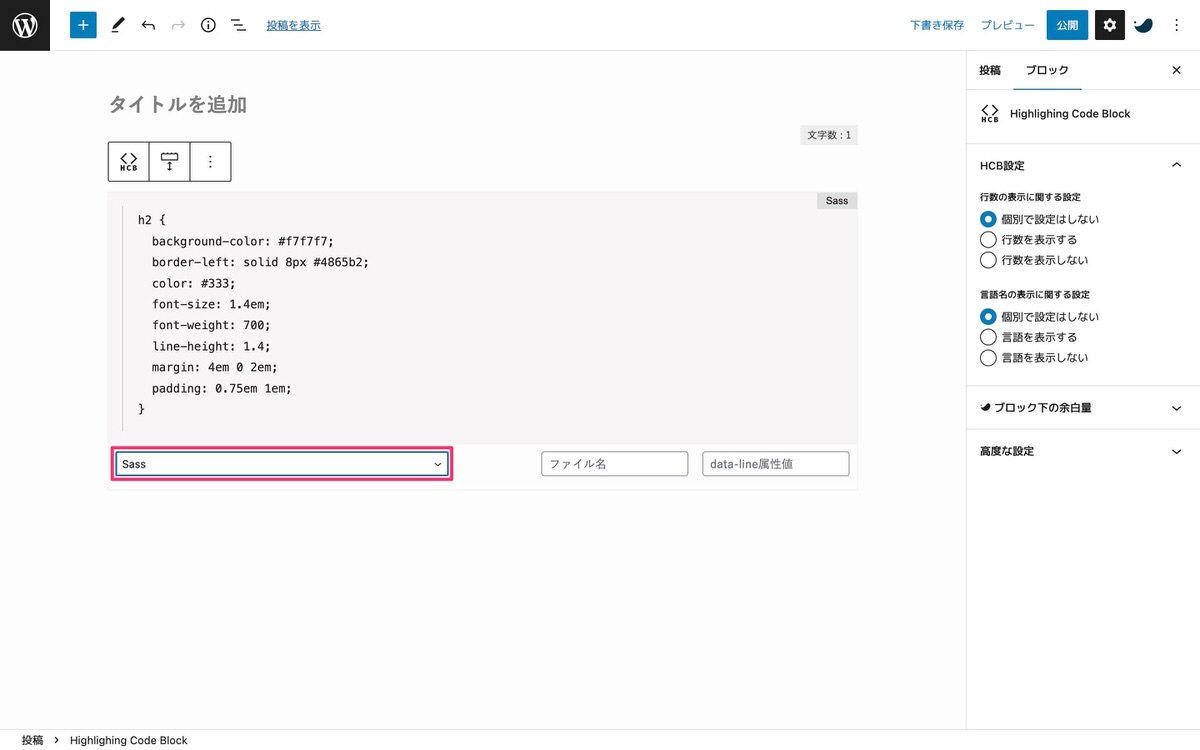
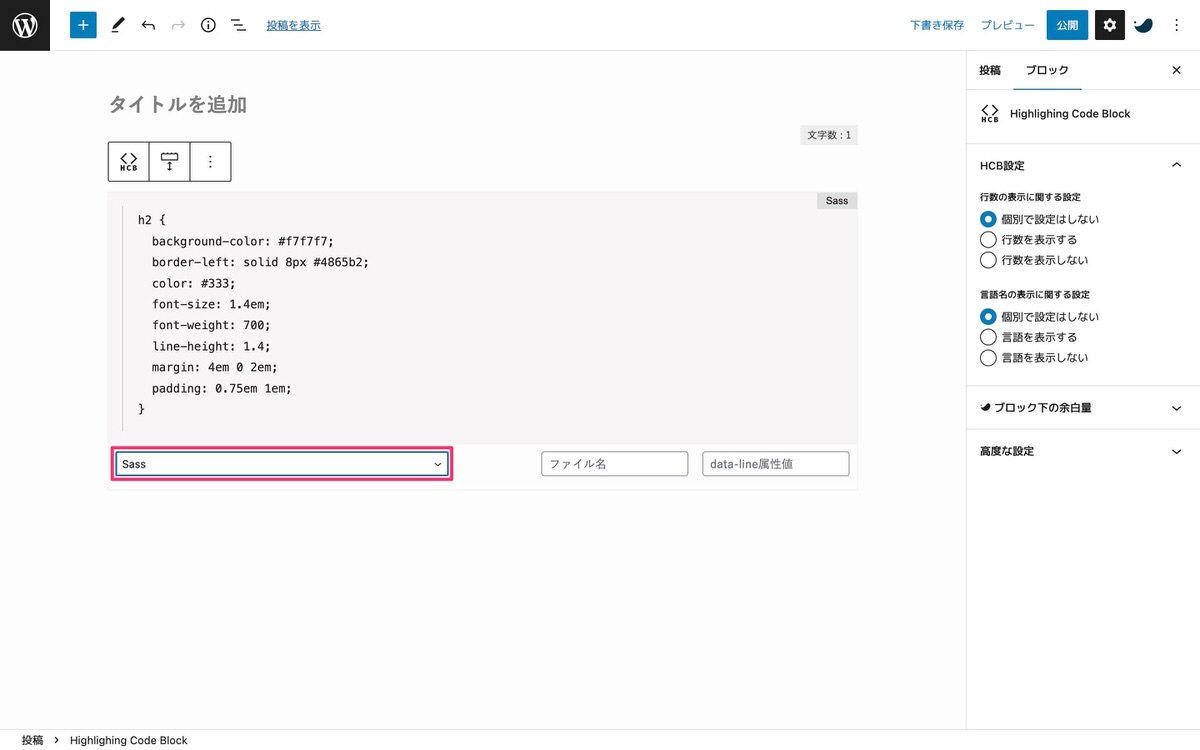
「ブロック」>「テキスト」>「Highlighting Code Block」を選択します。


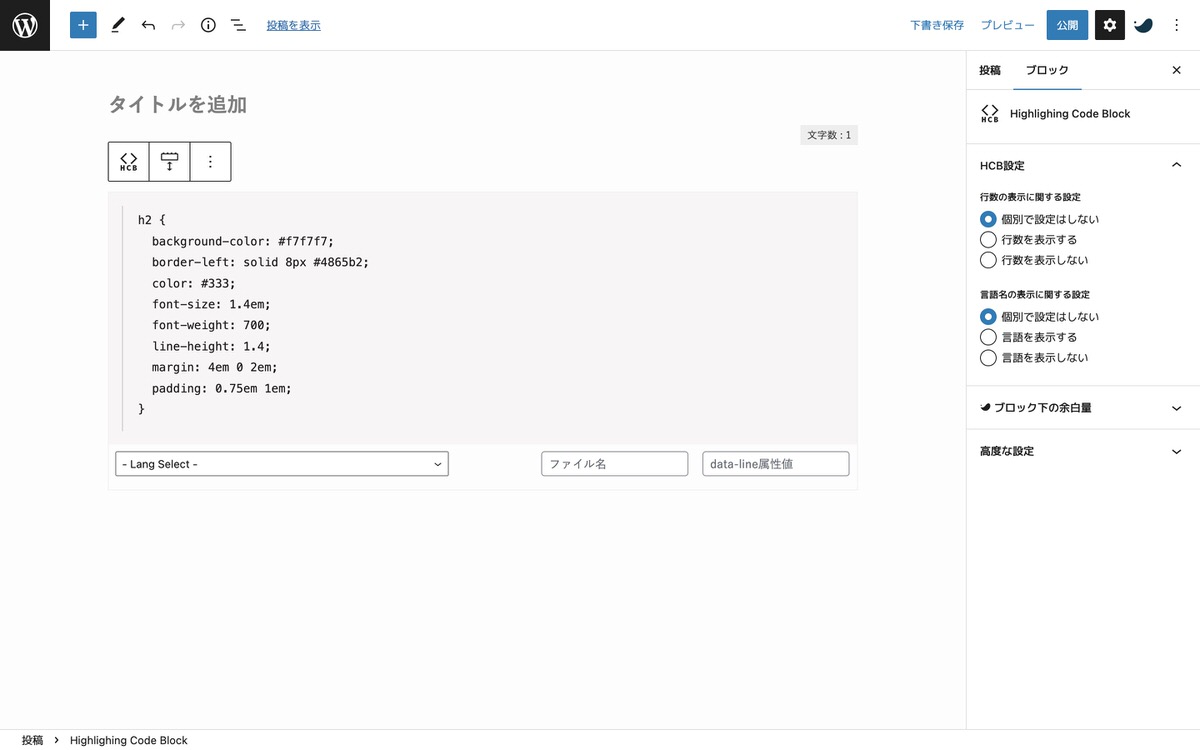
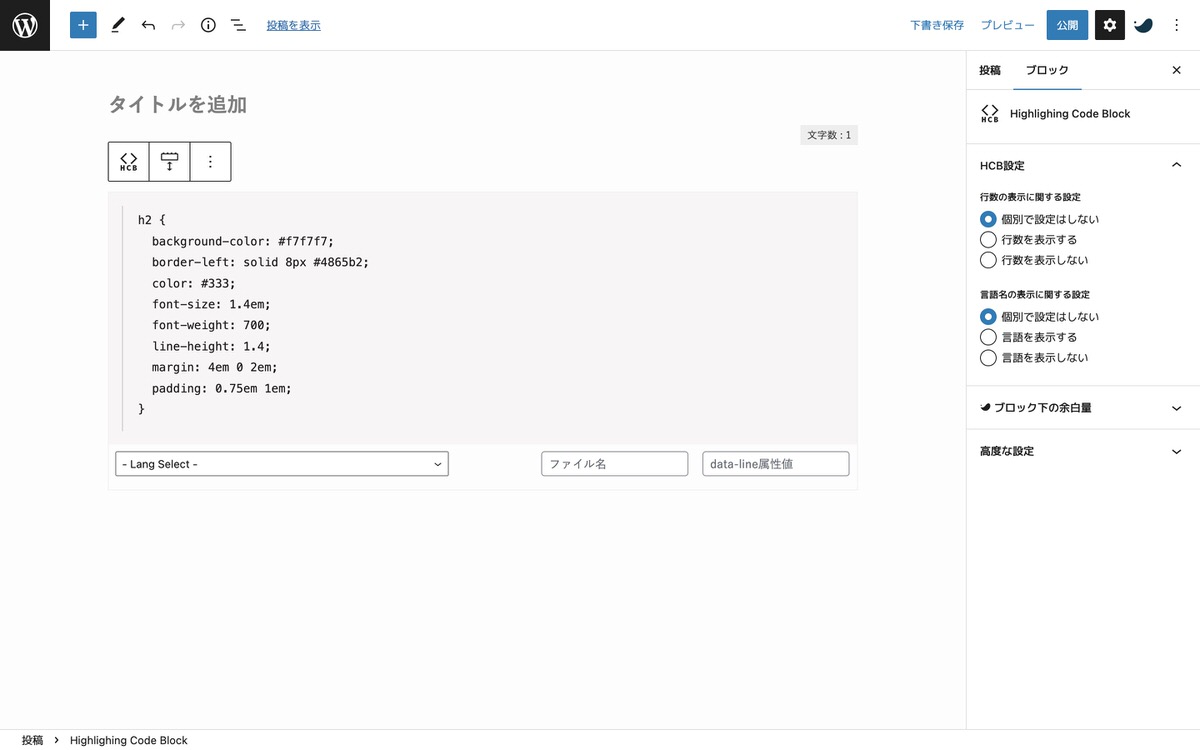
下記を入力用に置いておきますので必要な方はコピーしてお使い下さい。
h2 {
background-color: #f7f7f7;
border-left: solid 8px #4865b2;
color: #333;
font-size: 1.4em;
font-weight: 700;
line-height: 1.4;
margin: 4em 0 2em;
padding: 0.75em 1em;
}
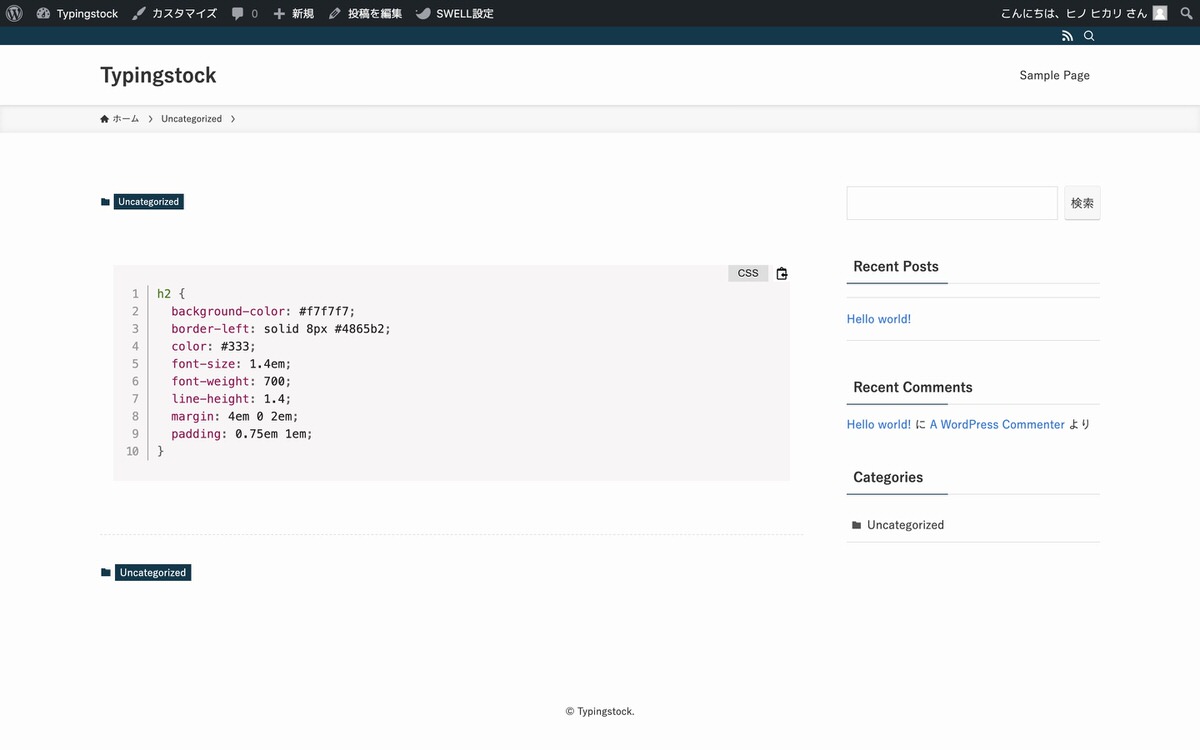
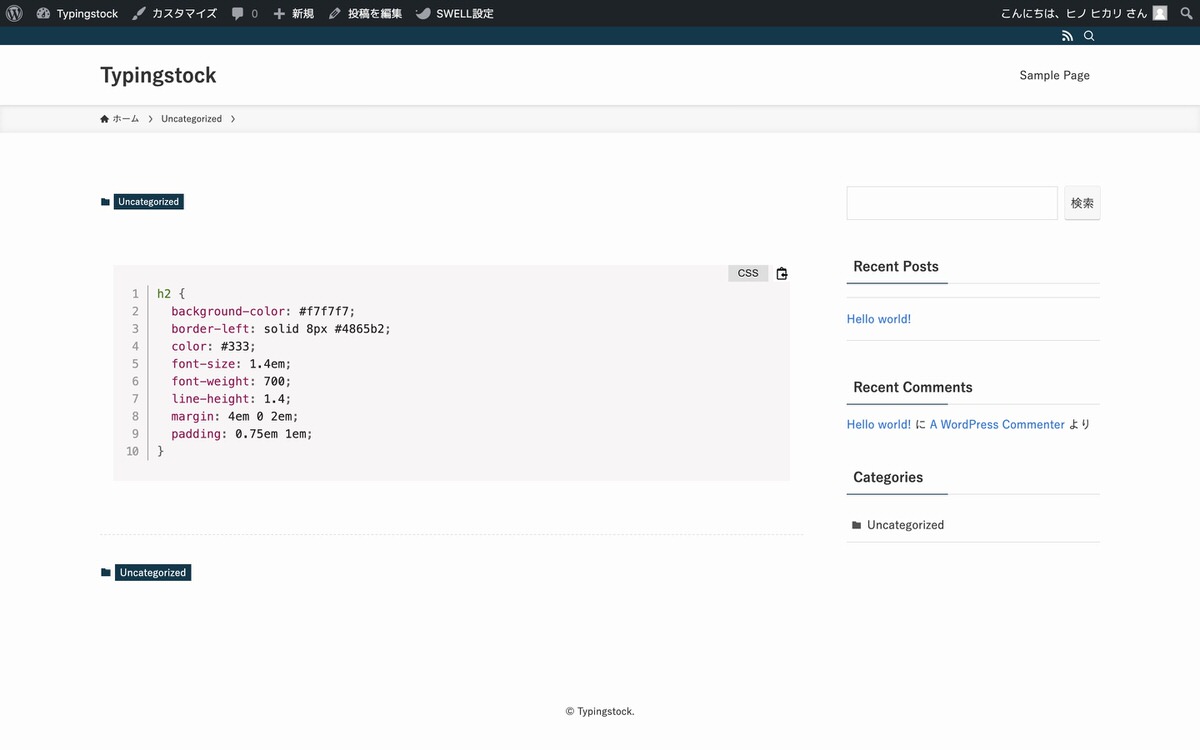
エディター側がコードカラーリング「Light」で表示されています。


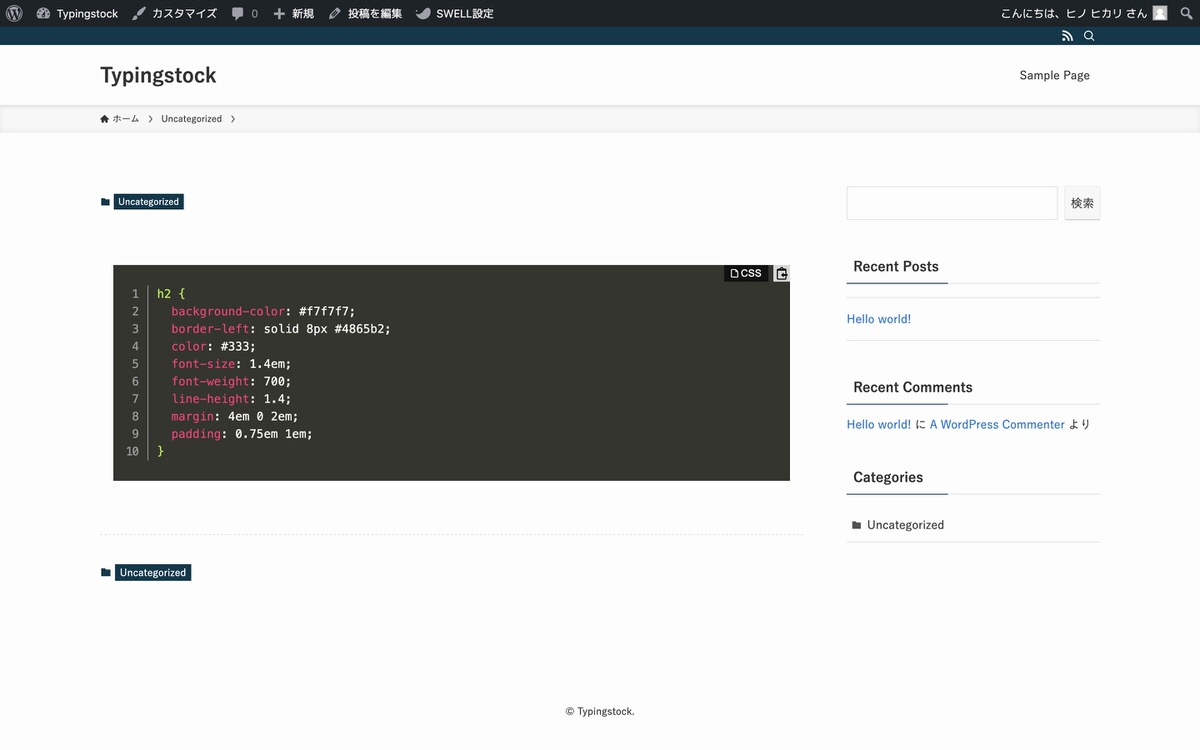
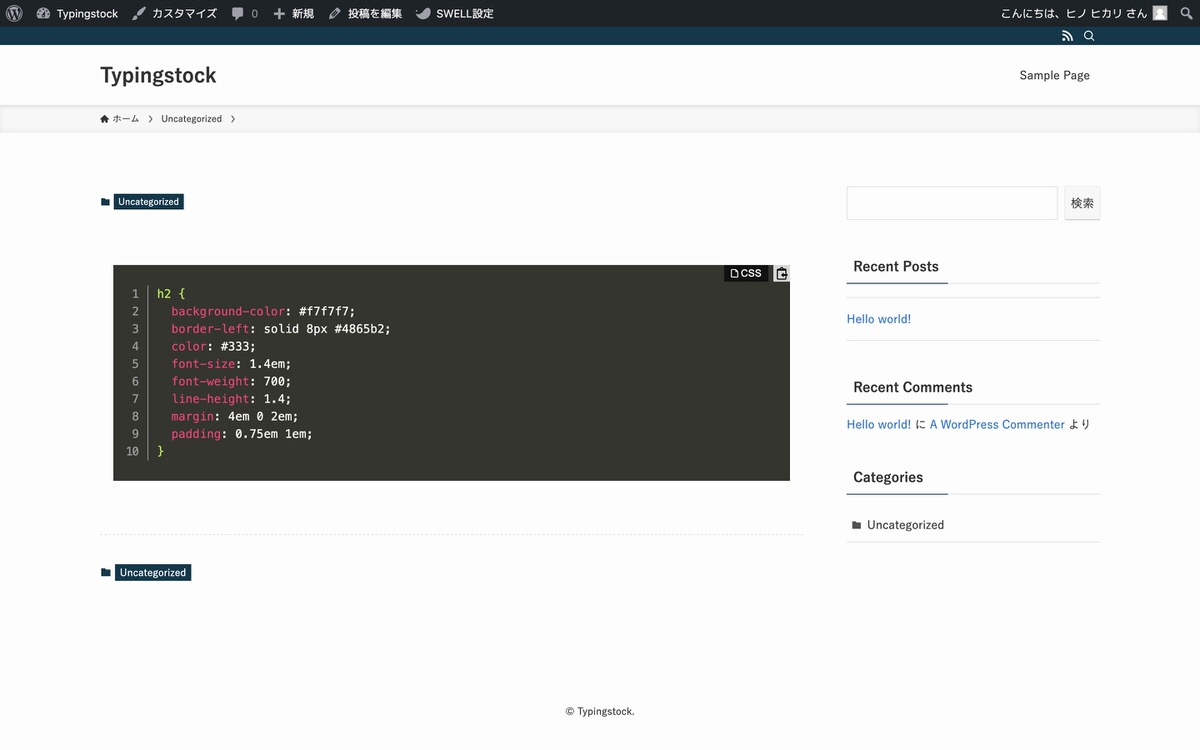
こちらは、エディター側がコードカラーリング「Dark」で表示された状態です。


選択後に「プレビュー」>「新しいタブでプレビュー」から表示を確認します。


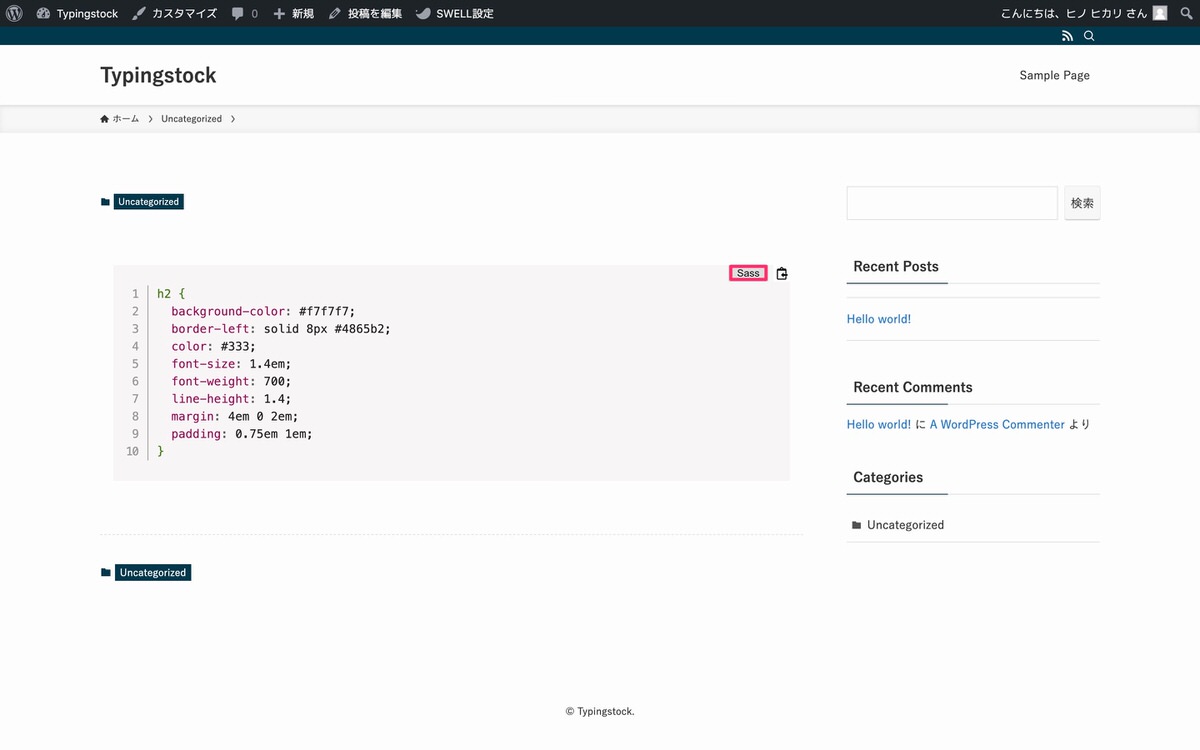
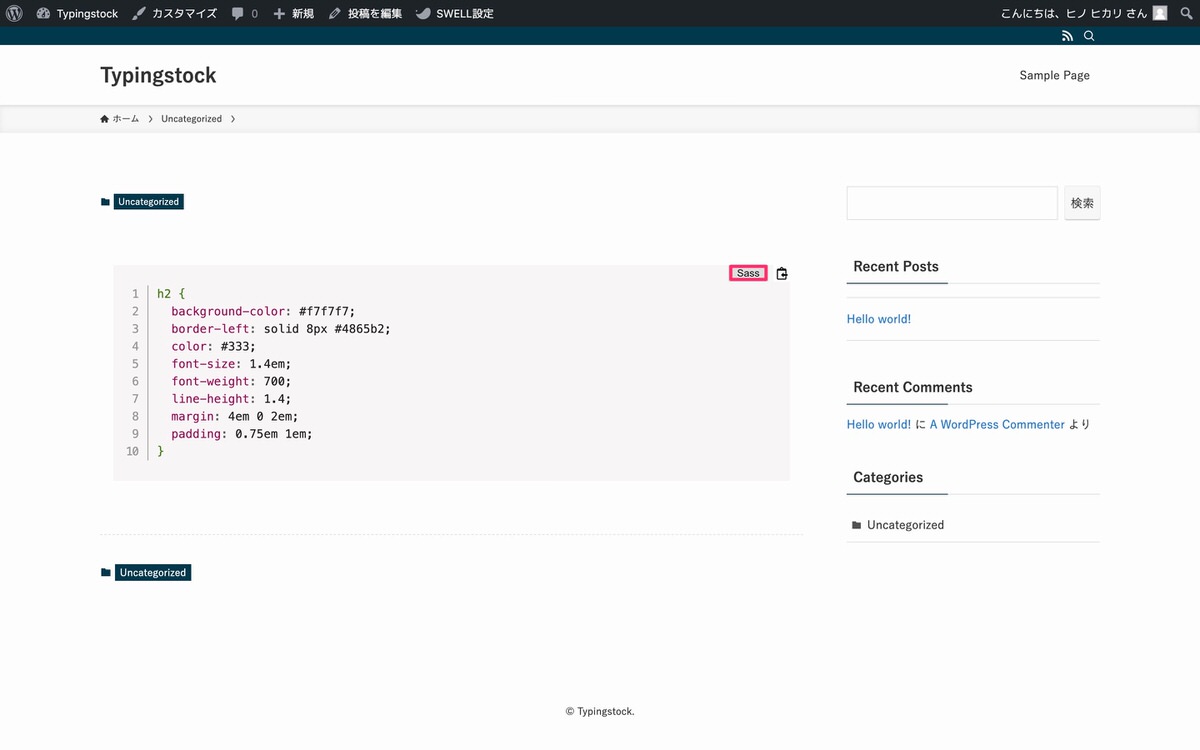
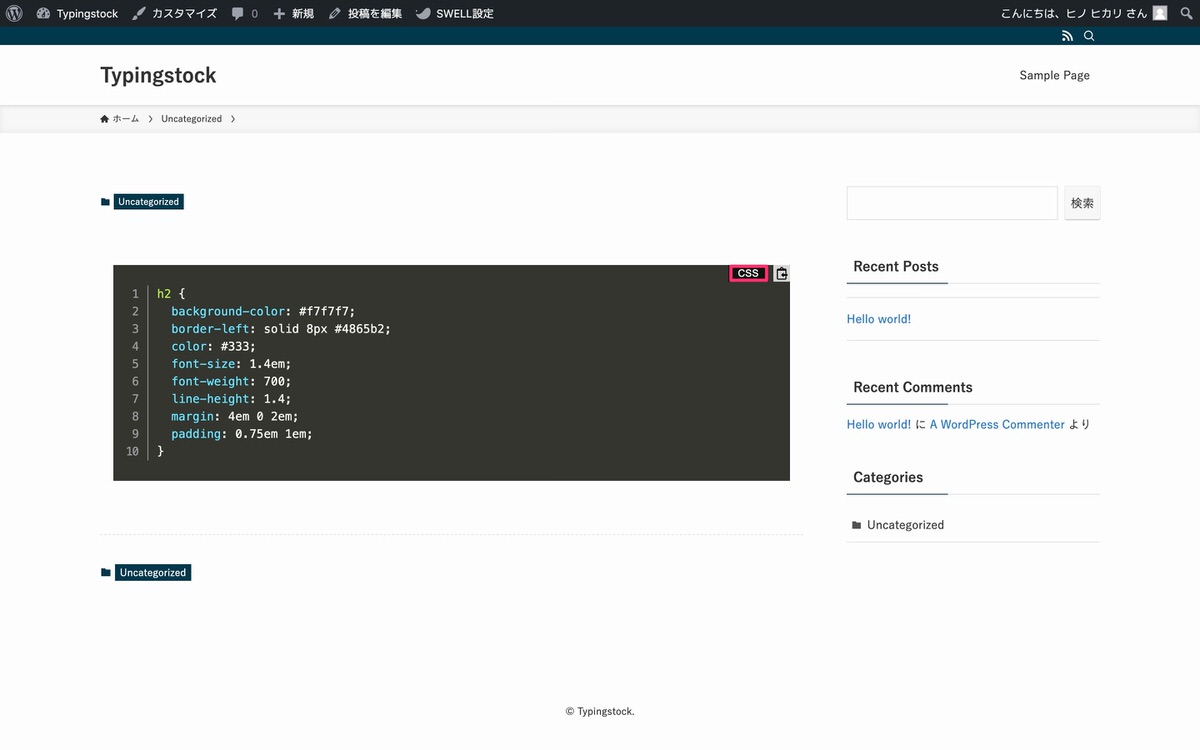
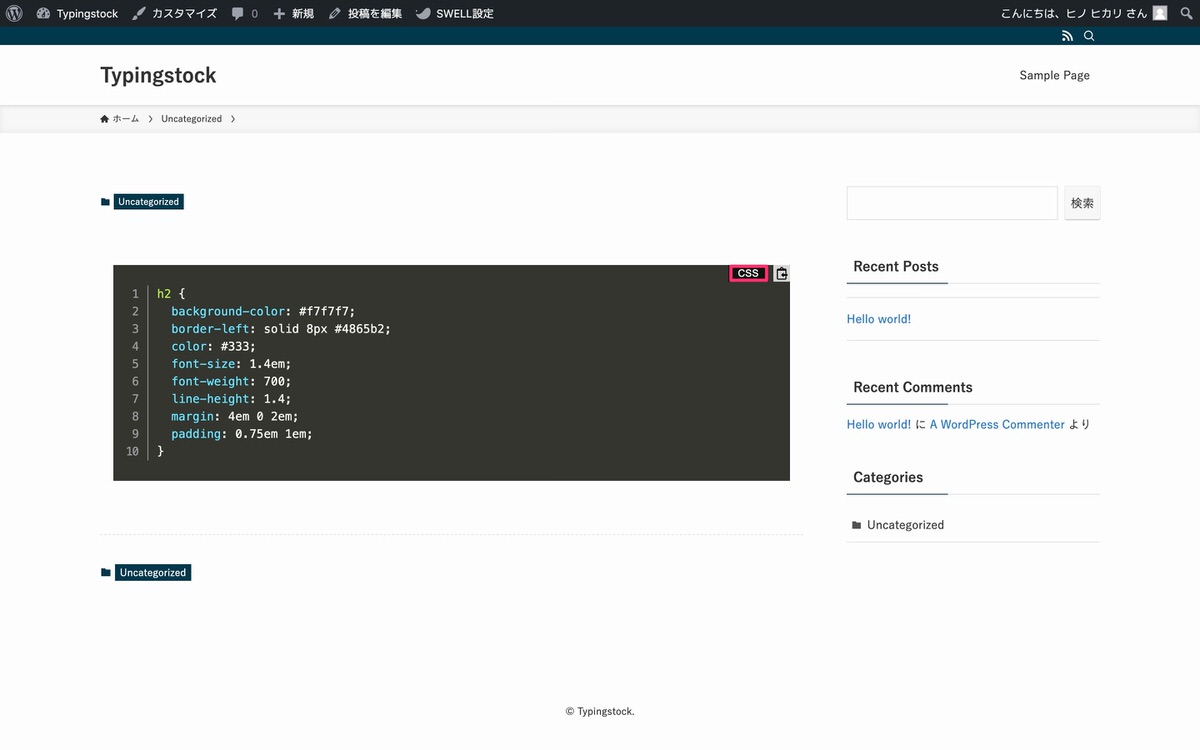
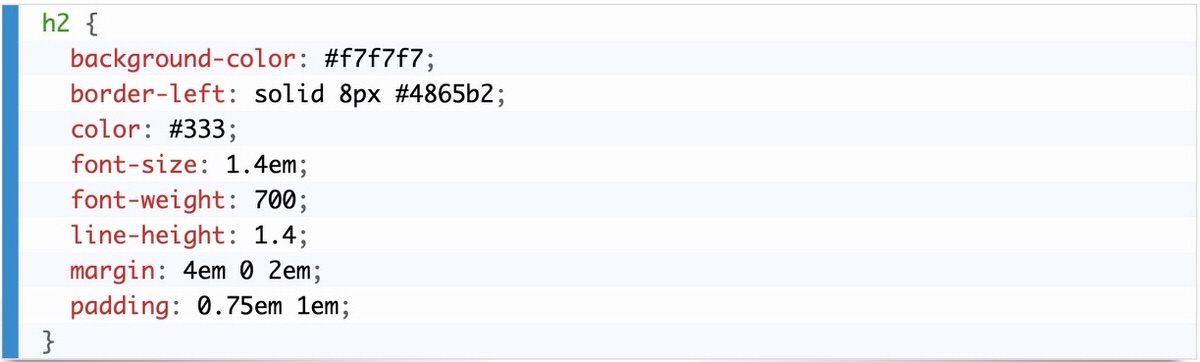
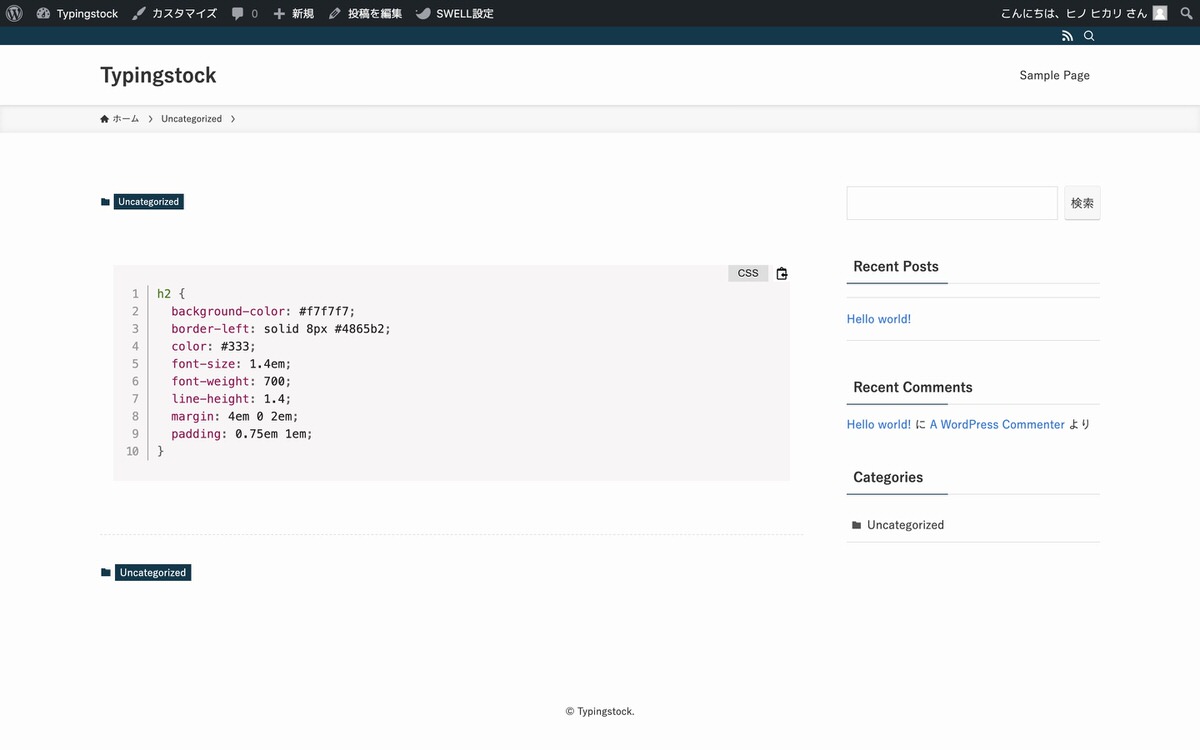
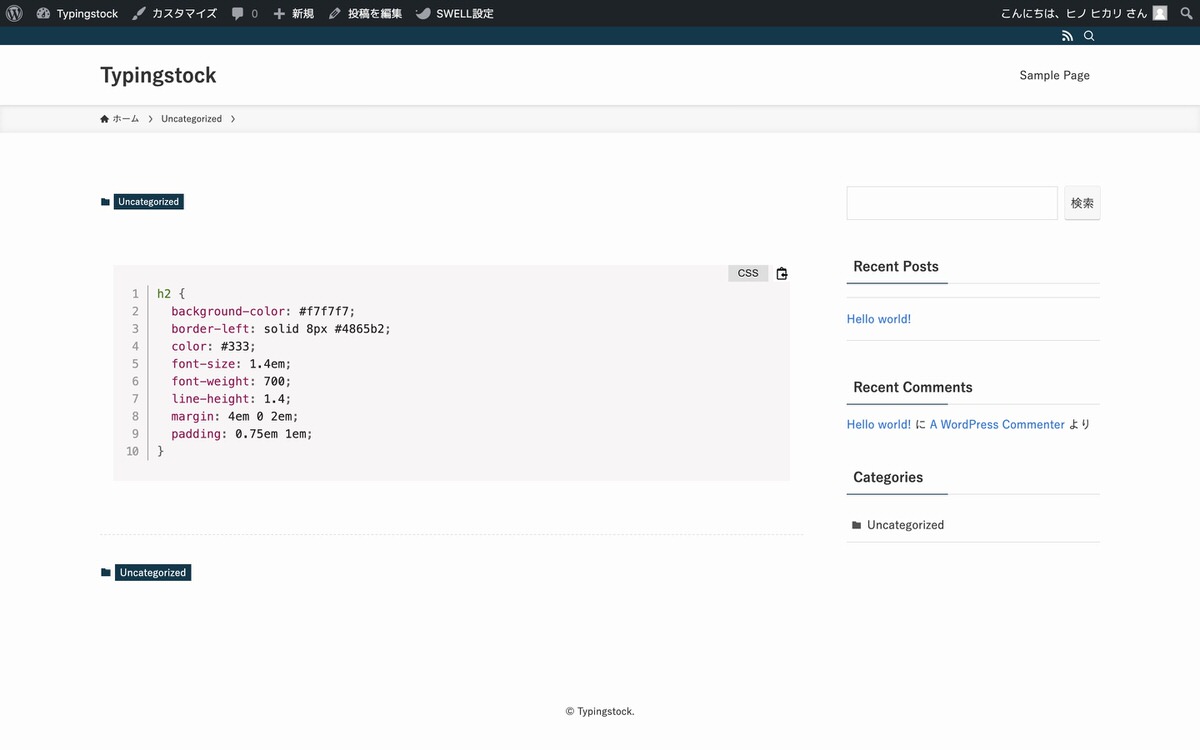
フロント側がコードカラーリング「Light」でシンタックスハイライト表示されています。


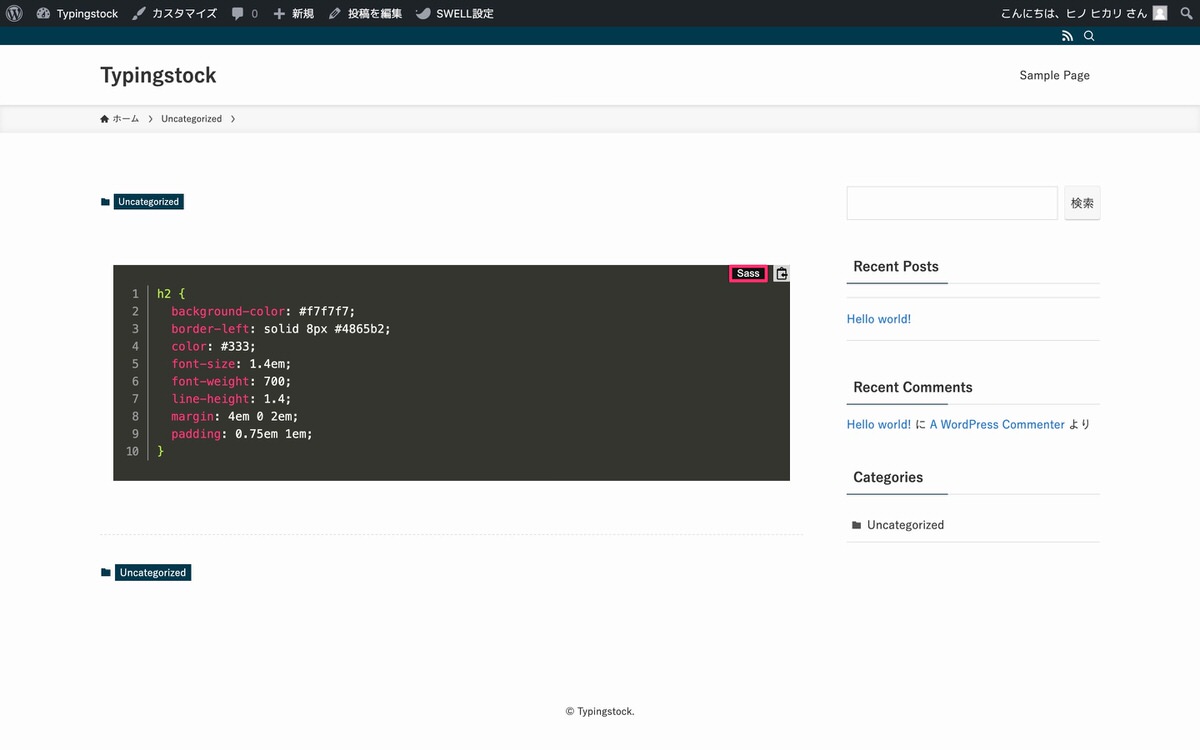
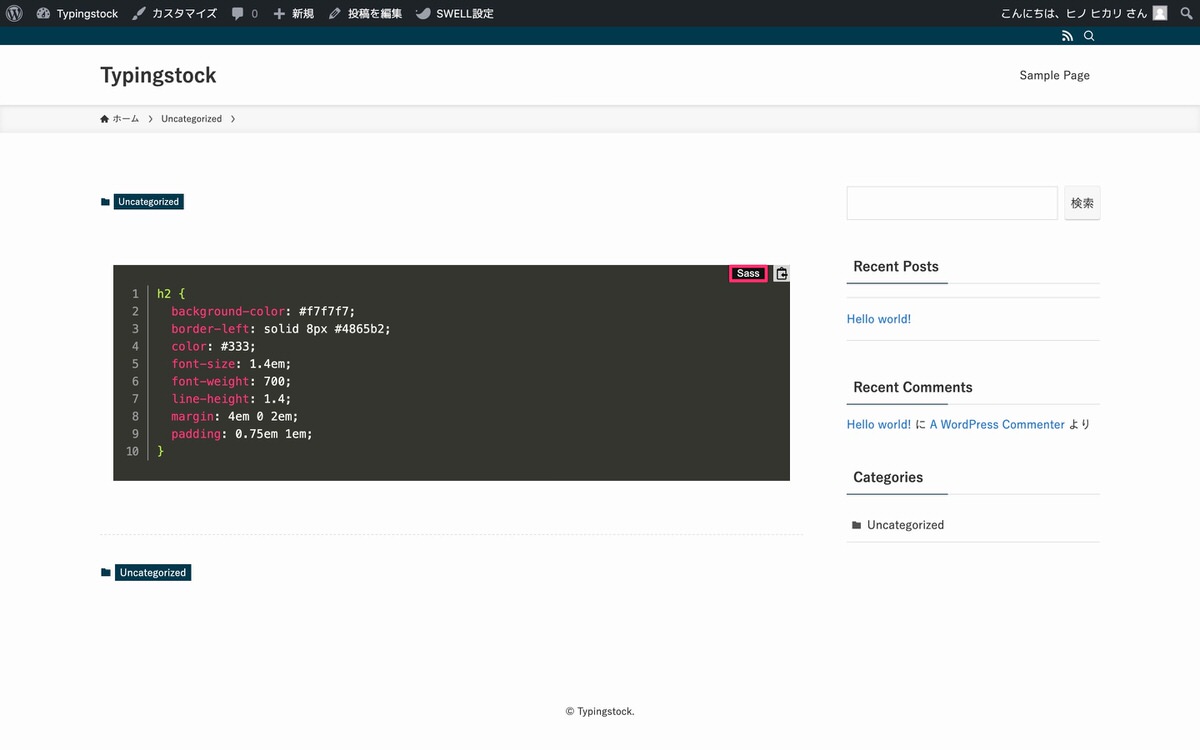
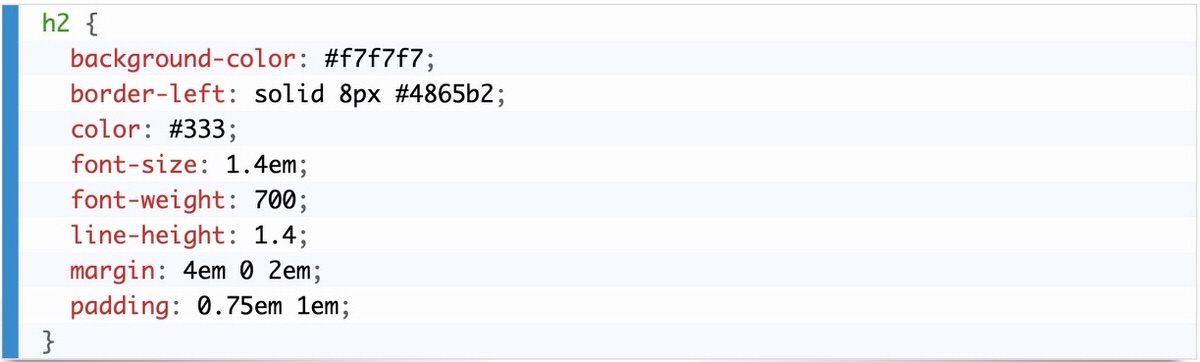
こちらは、フロント側がコードカラーリング「Dark」でシンタックスハイライト表示された状態です。


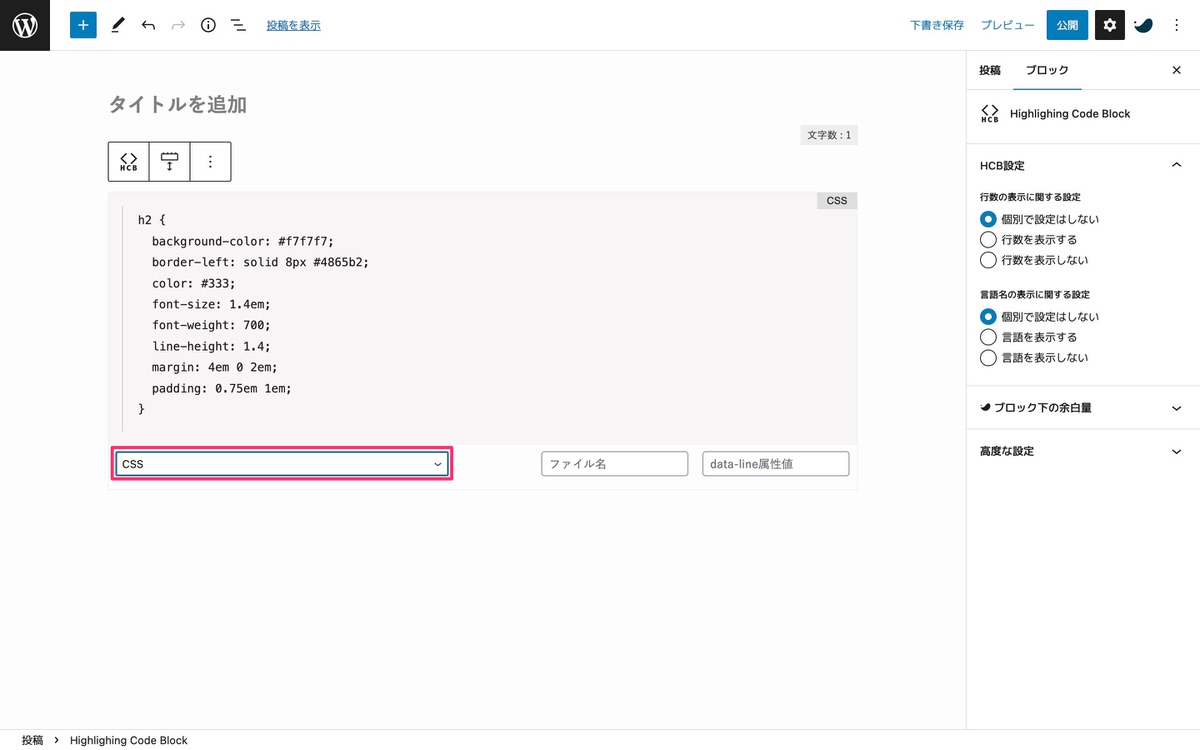
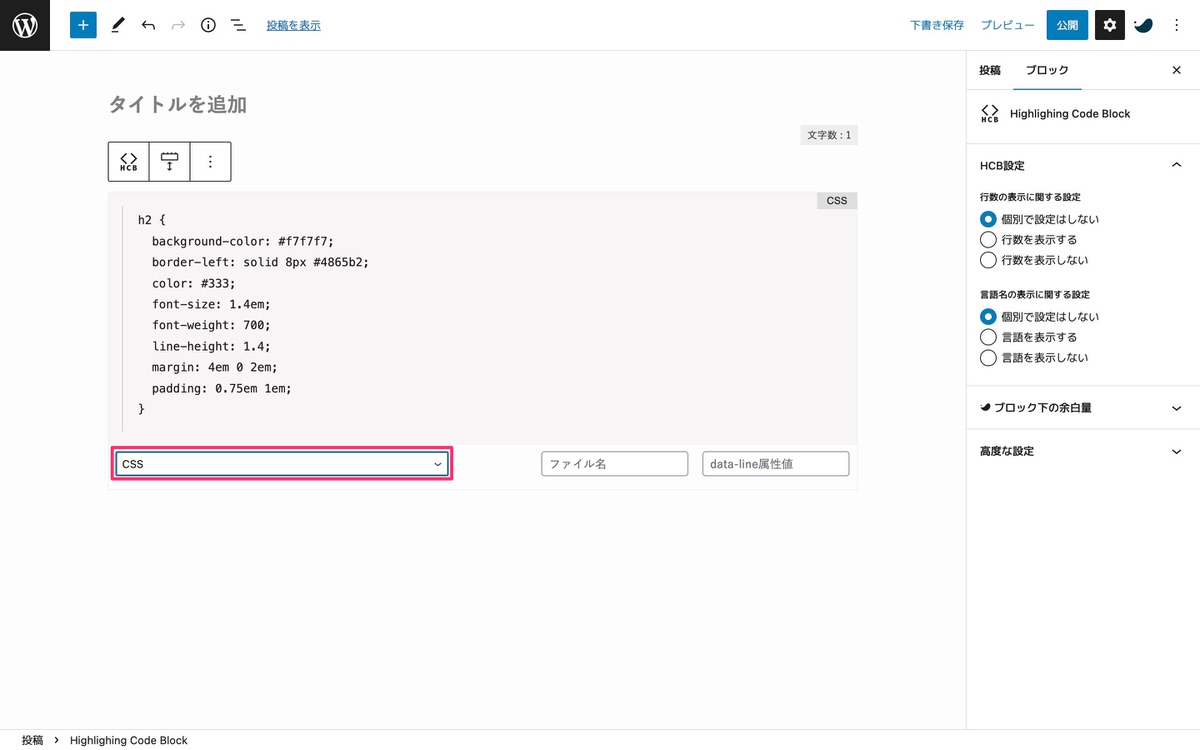
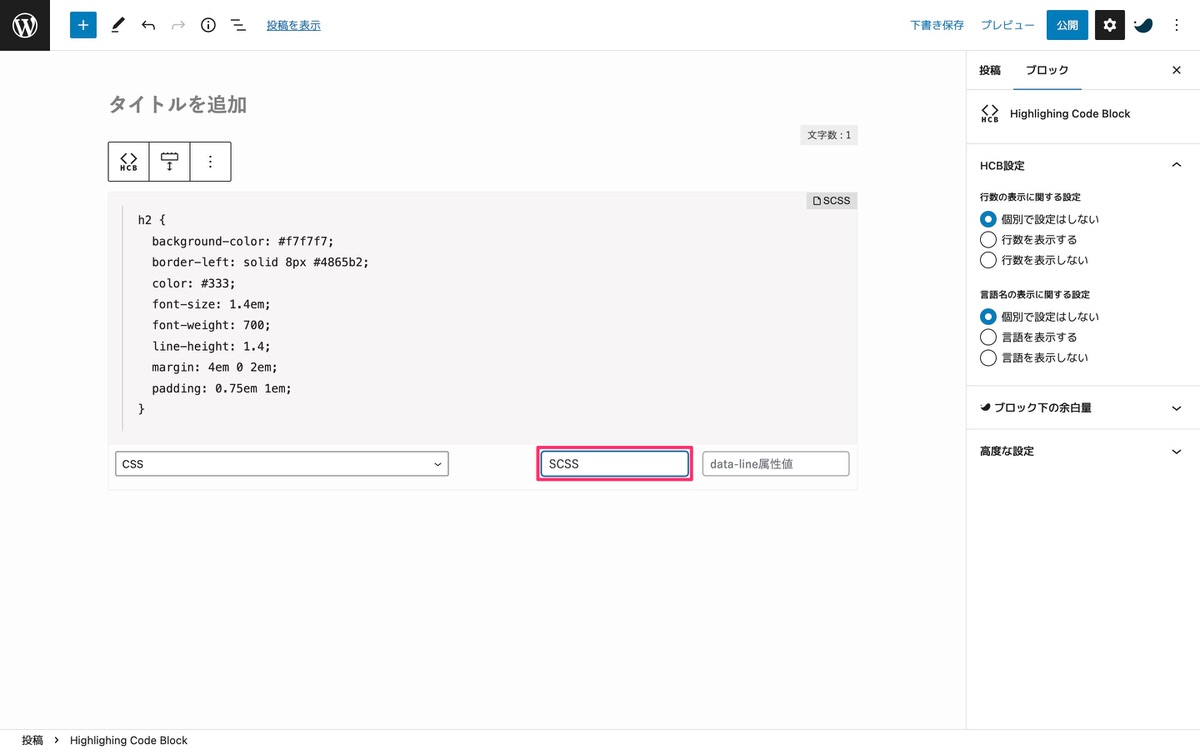
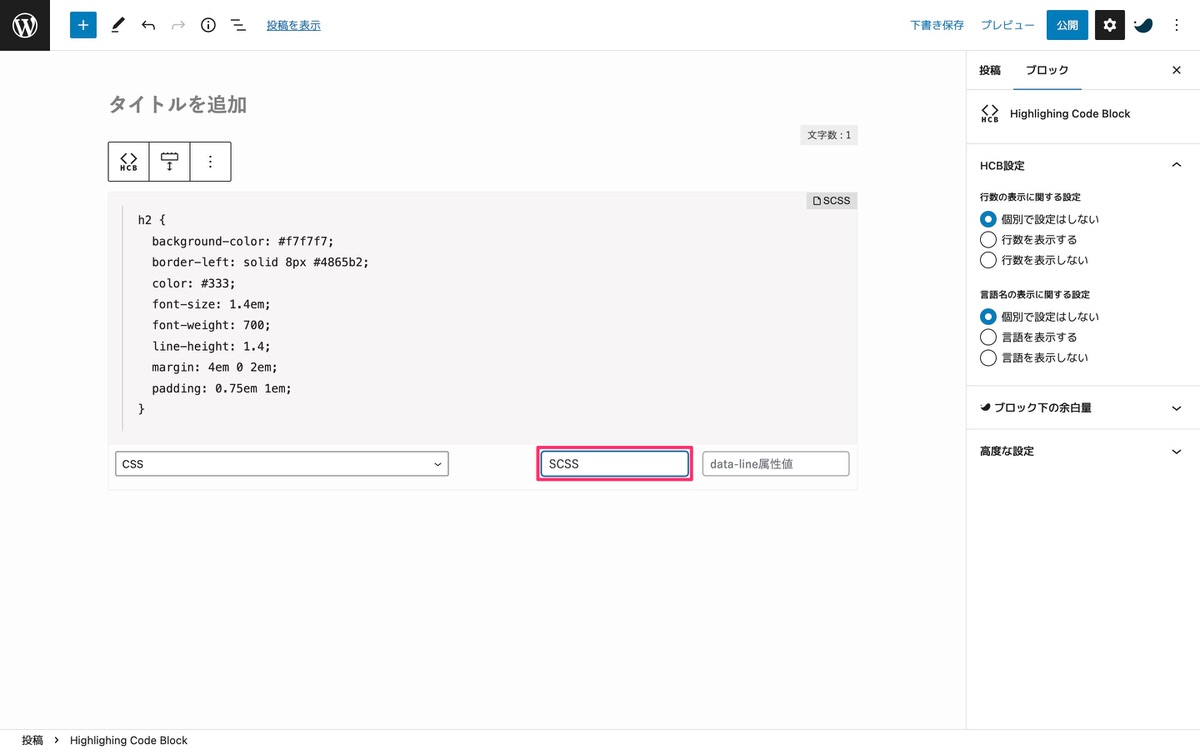
「- Lang Select – 」以外の設定を紹介します。
ファイル名に「SCSS」と入力します。
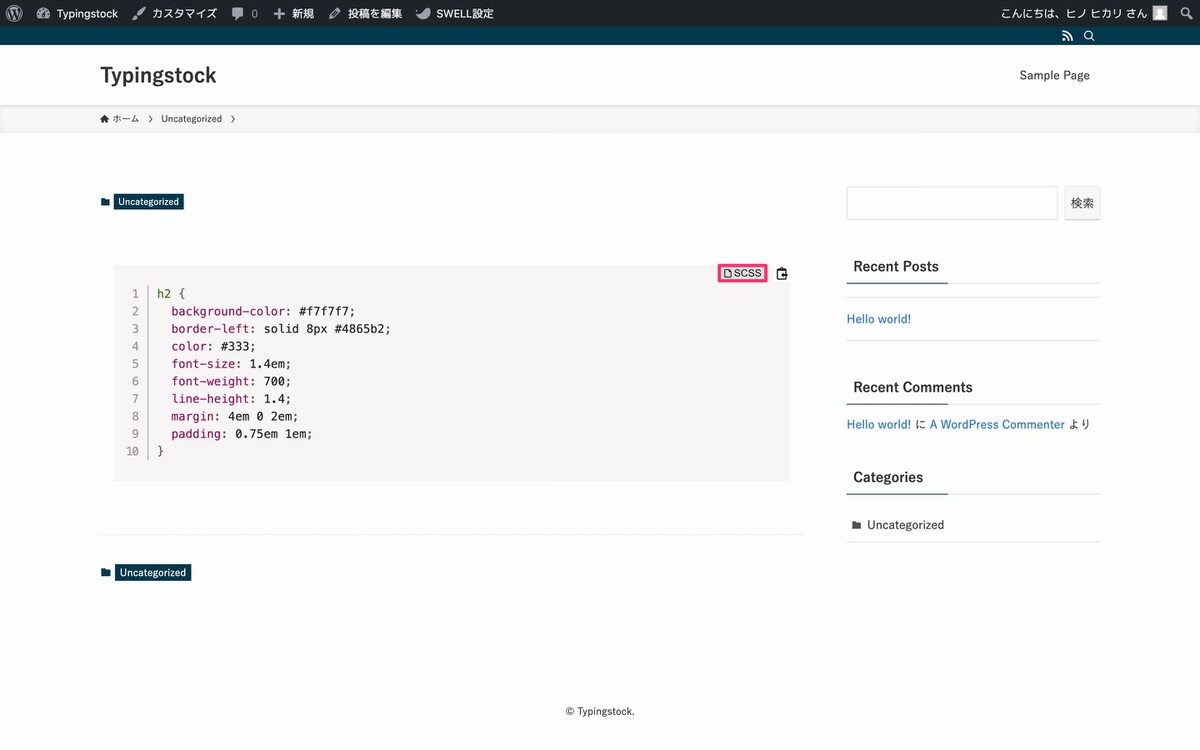
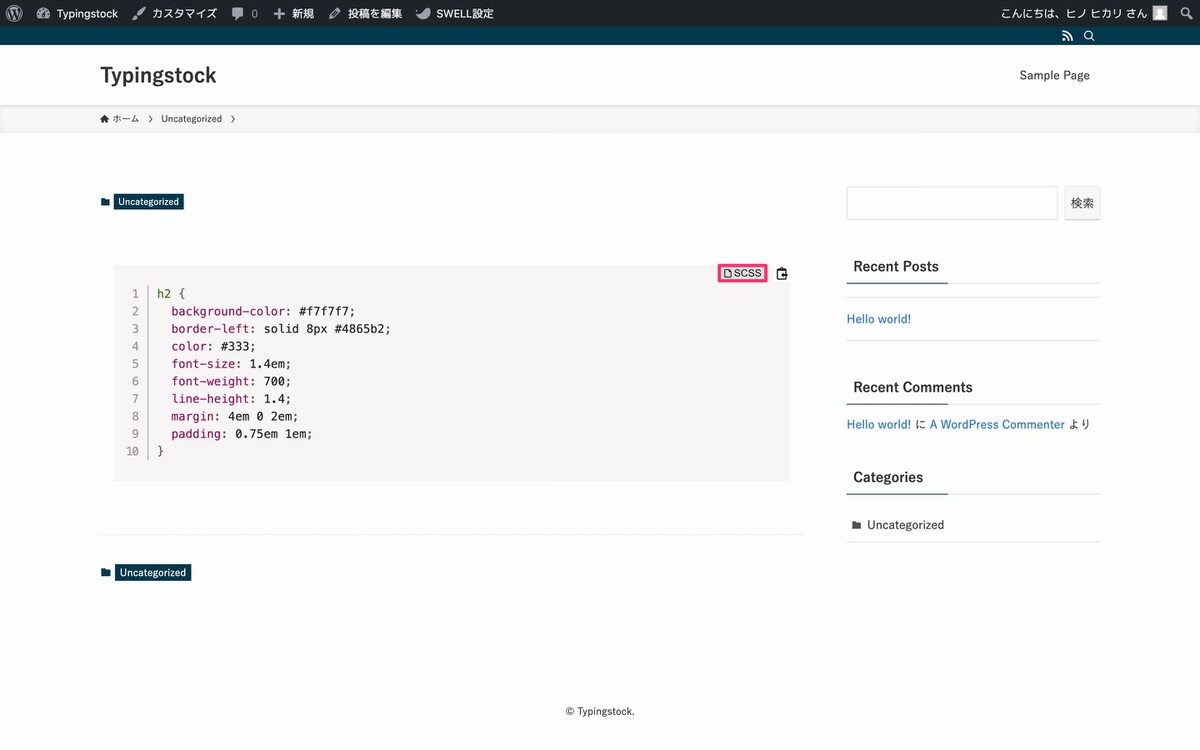
入力後に「プレビュー」>「新しいタブでプレビュー」から表示を確認します。


ファイル名(赤枠)が表示されました。
「- Lang Select – 」でCSSを選択していますが、ファイル名に入力した「SCSS」が表示されていることから、「- Lang Select – 」より「ファイル名」の方が優先して表示されます。


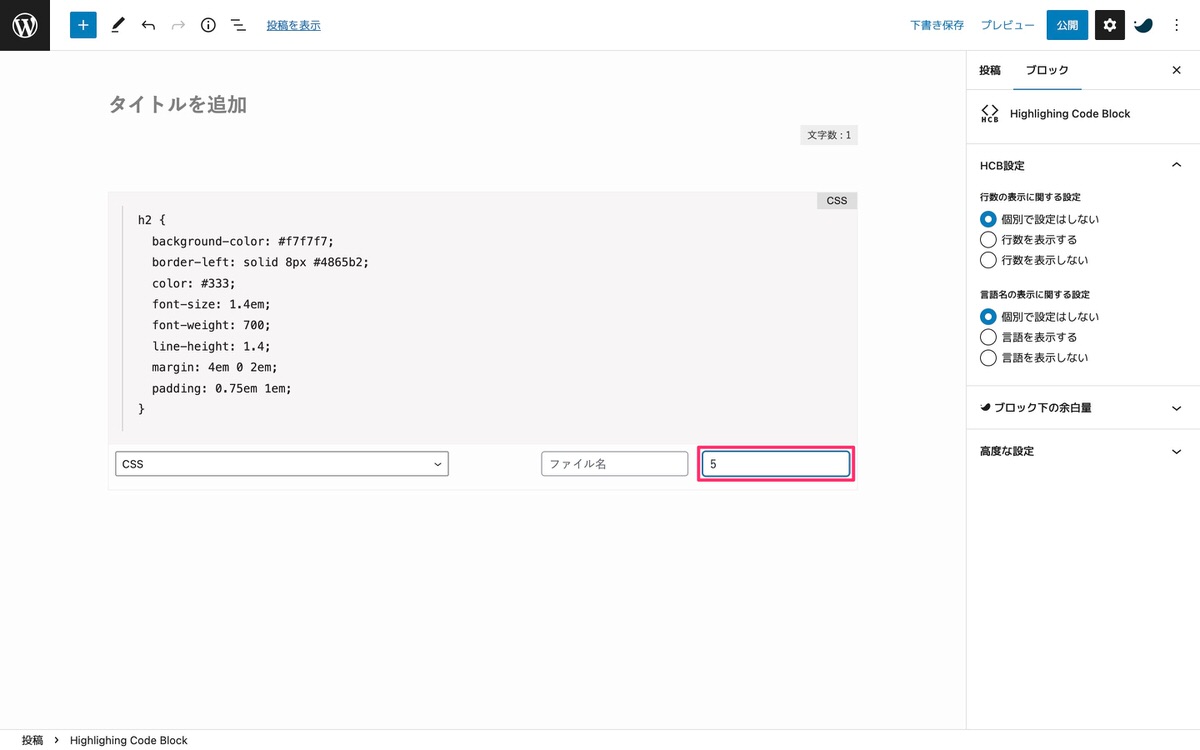
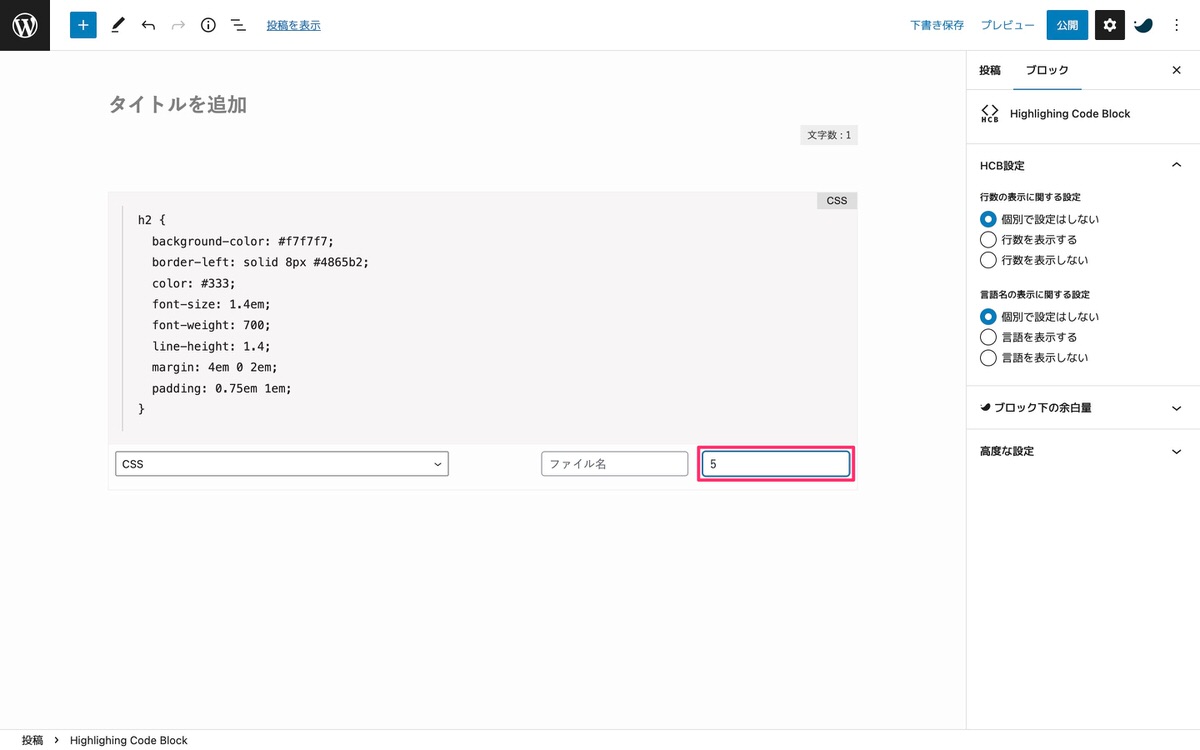
「data-line属性値」に「5」を入力しました。
入力後に「プレビュー」>「新しいタブでプレビュー」から表示を確認します。


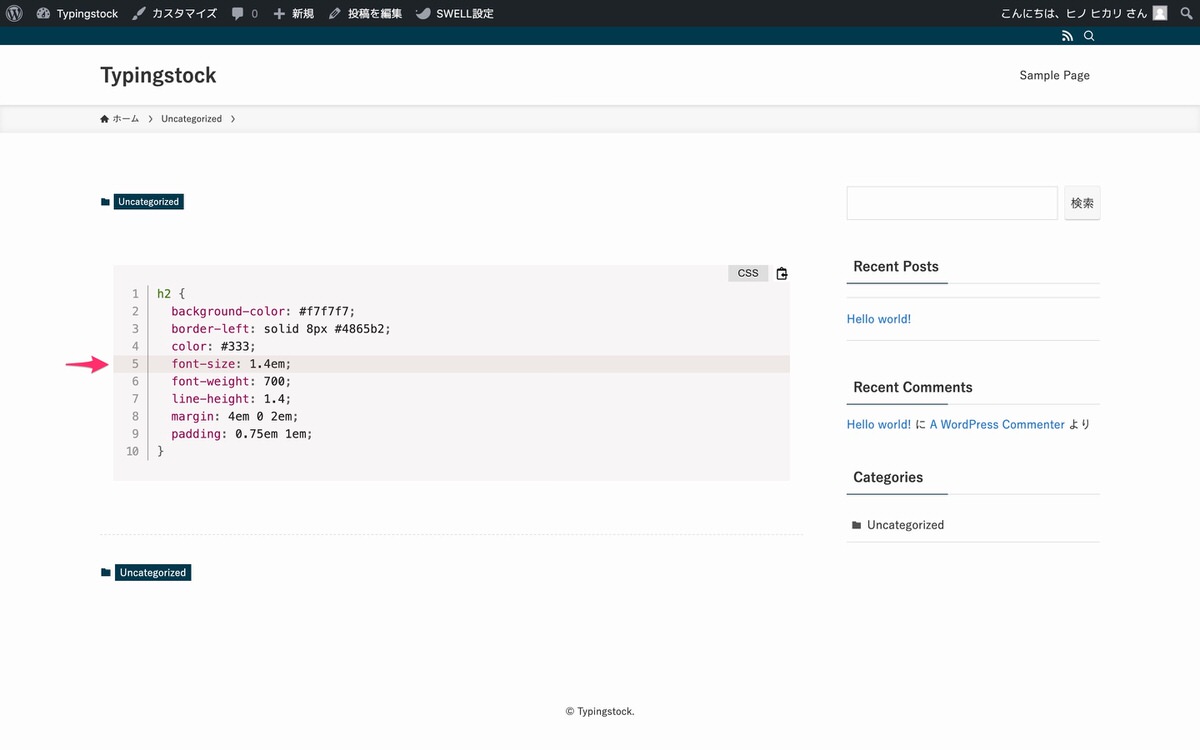
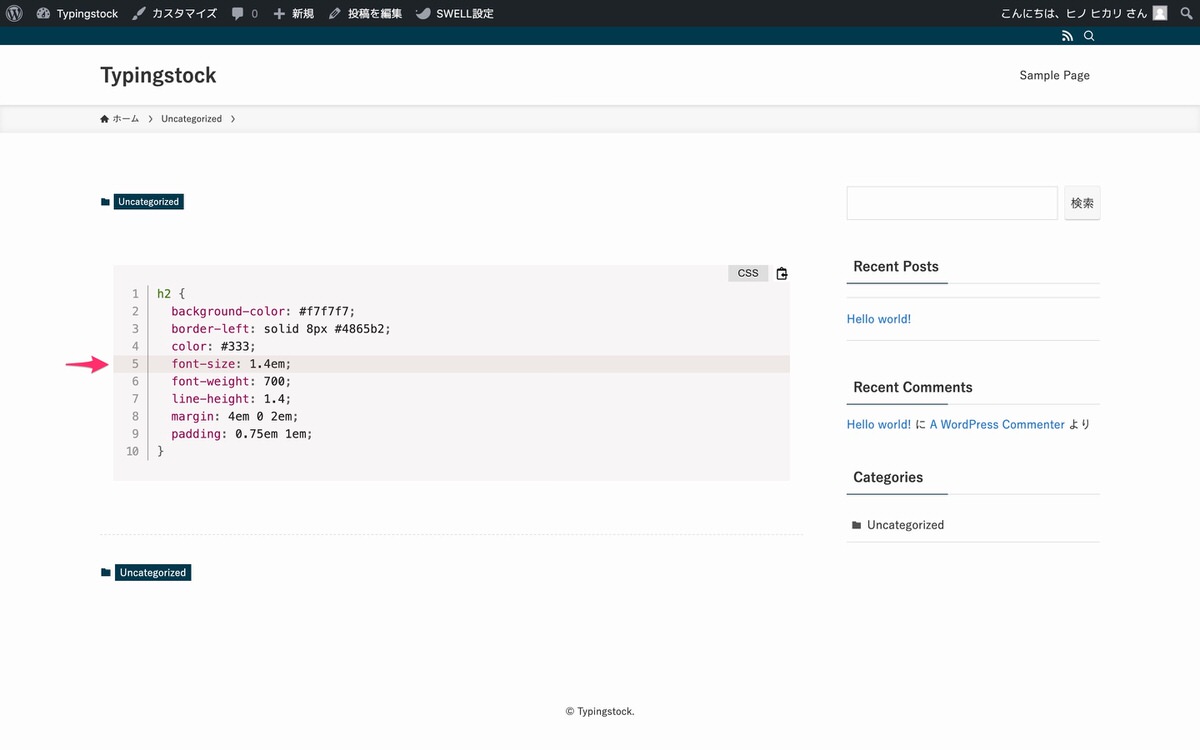
「data-line属性値」に入力した「5行目」が目立ちました。


紹介してきた「言語名・行数・コピーボタン」は、基本設定からオンオフが行えます。


基本設定については以上となります。


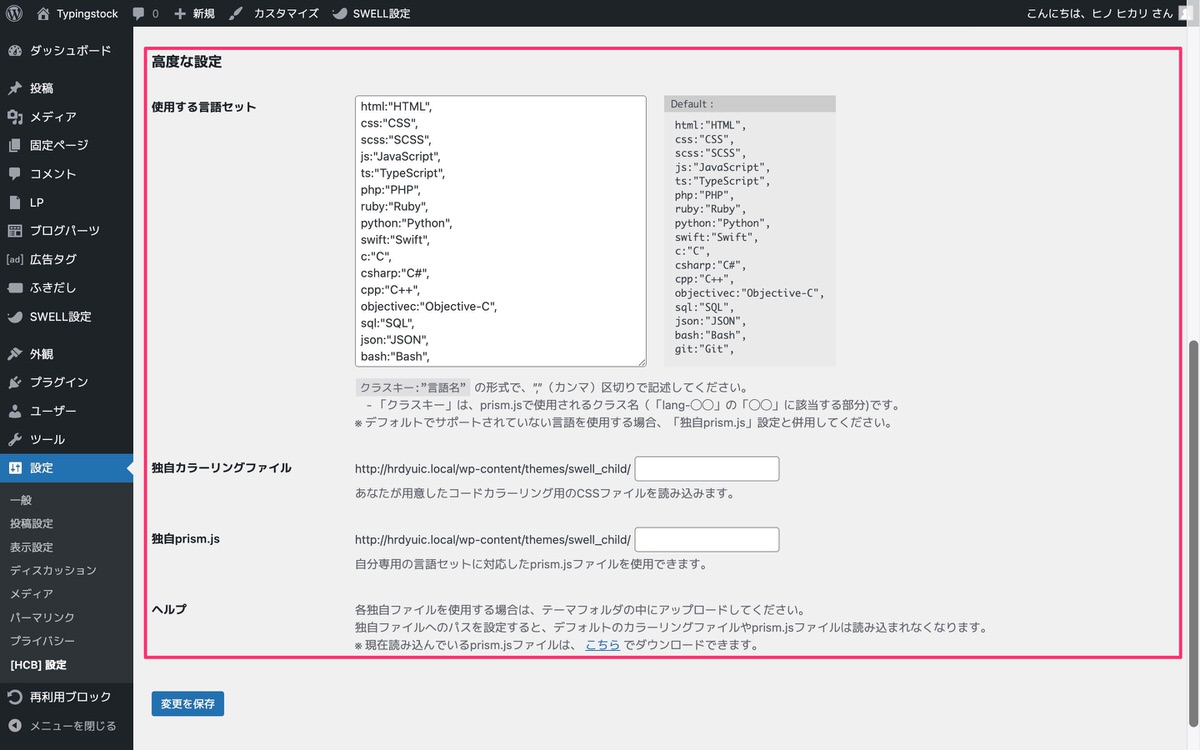
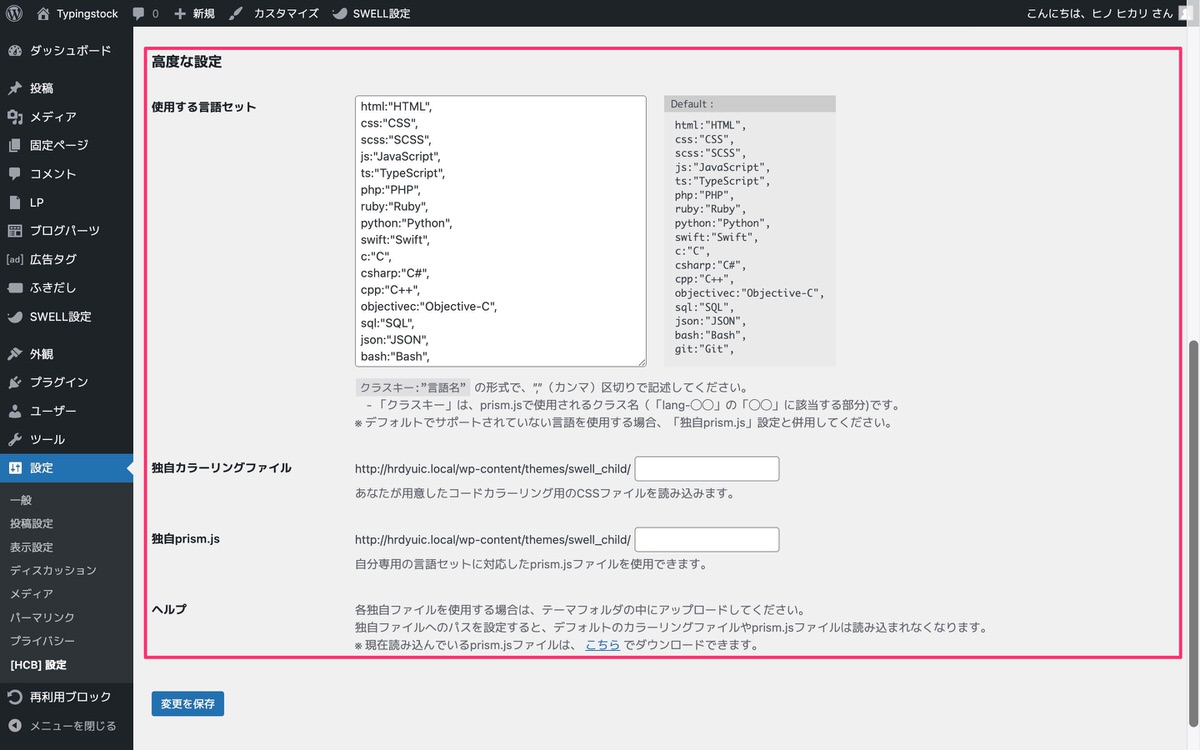
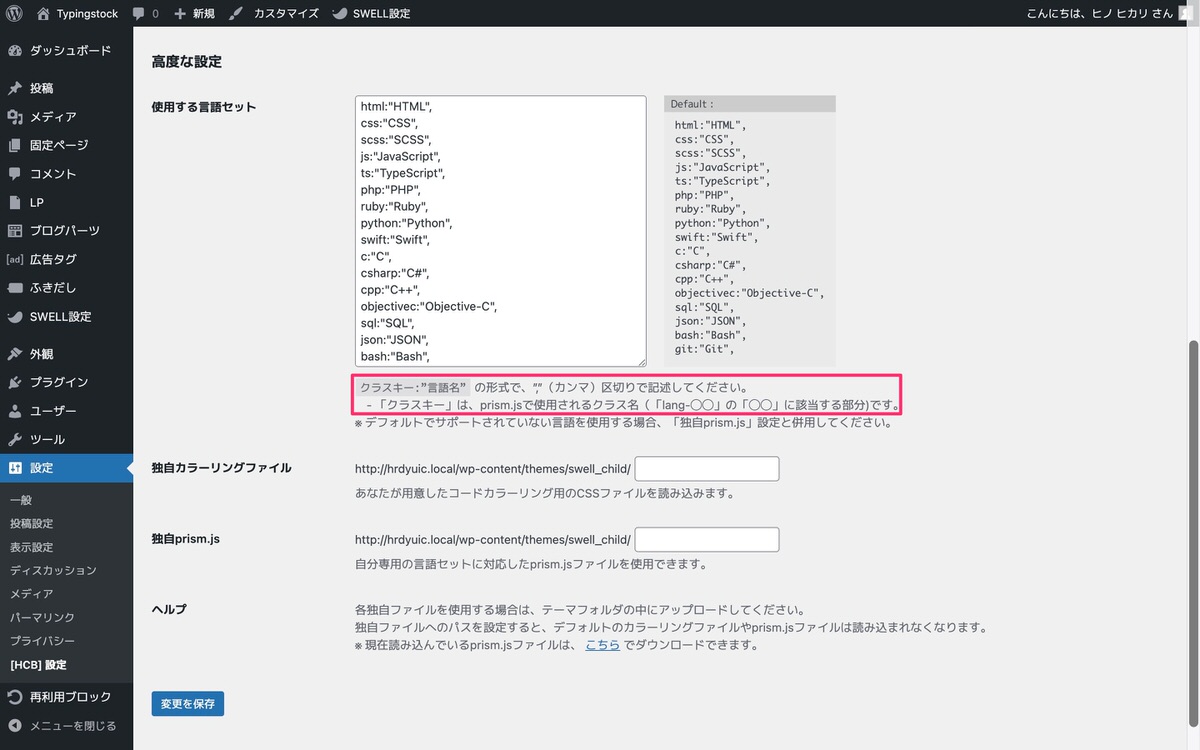
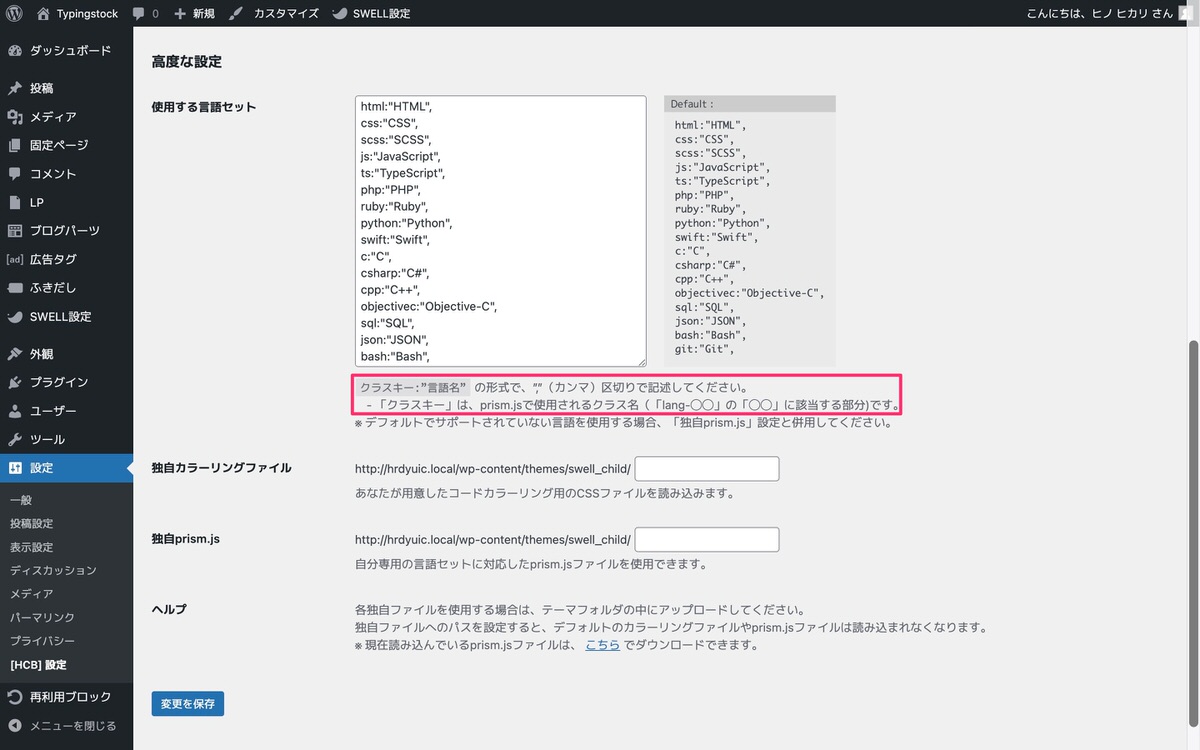
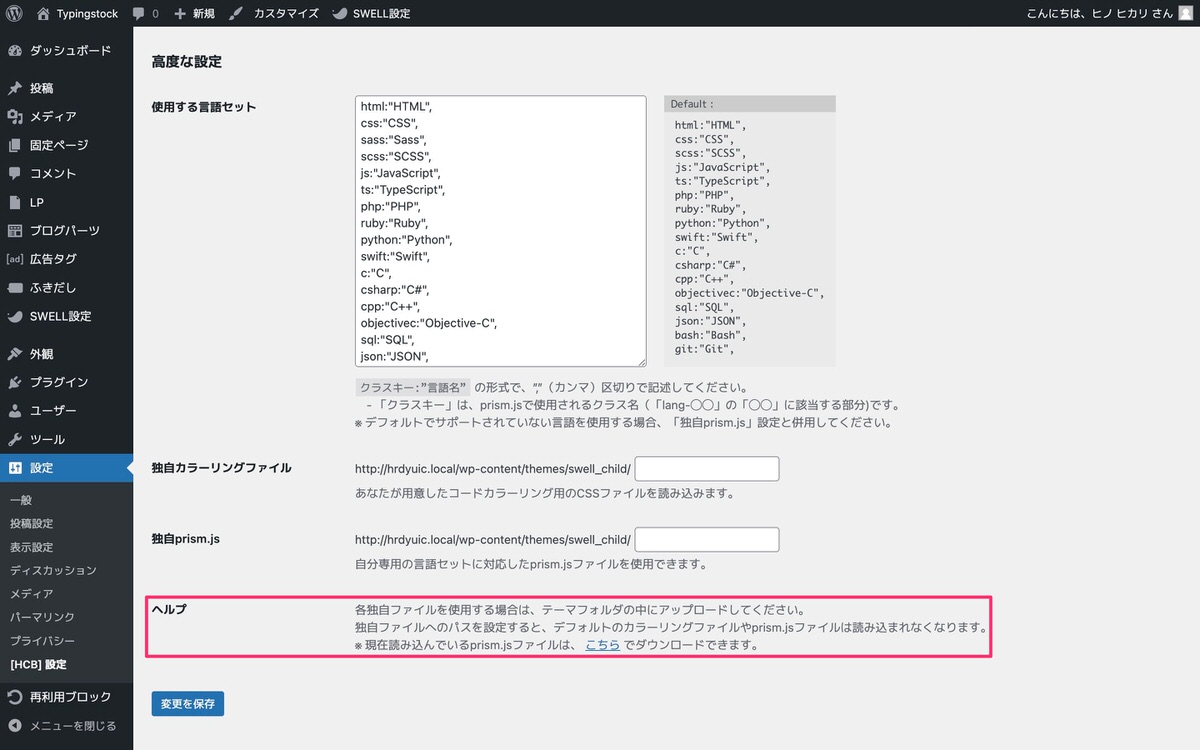
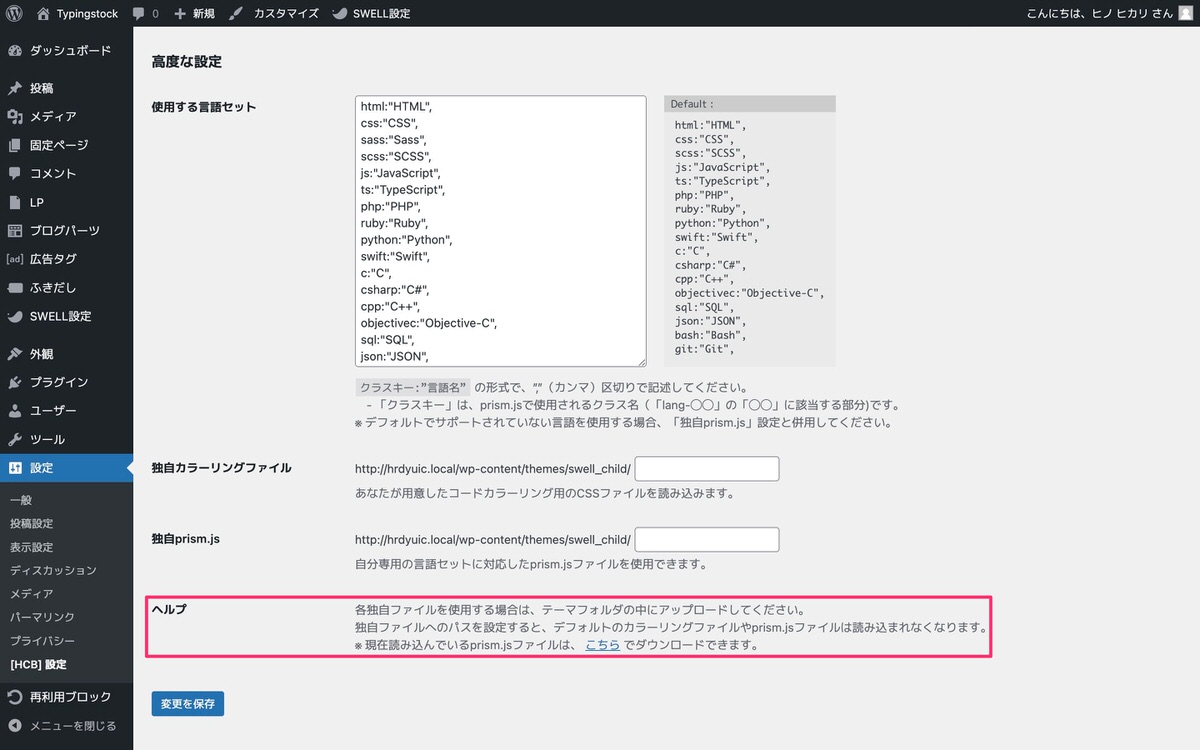
「使用する言語セット」にはデフォルトでは下記の17言語がセットされています。
では、デフォルト以外で使いたい言語があった場合はどのようにすれば良いのでしょうか?
その方法を解説します。
Prismの公式サイトにアクセスします。
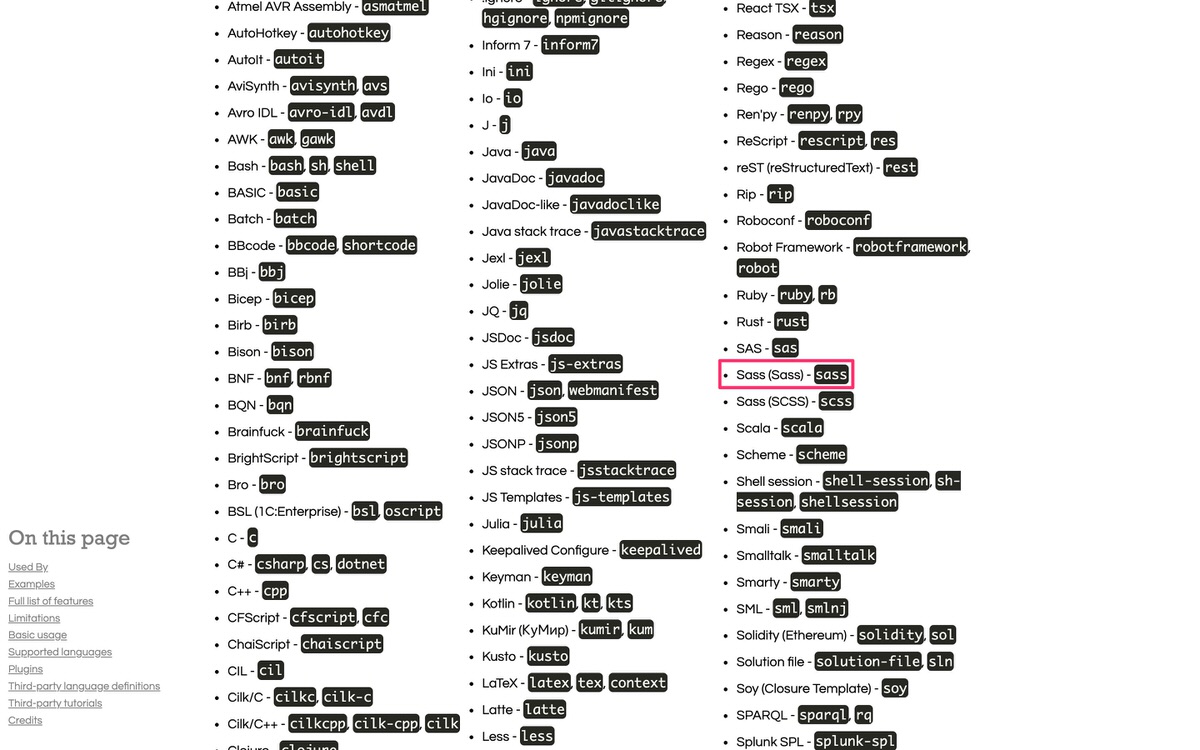
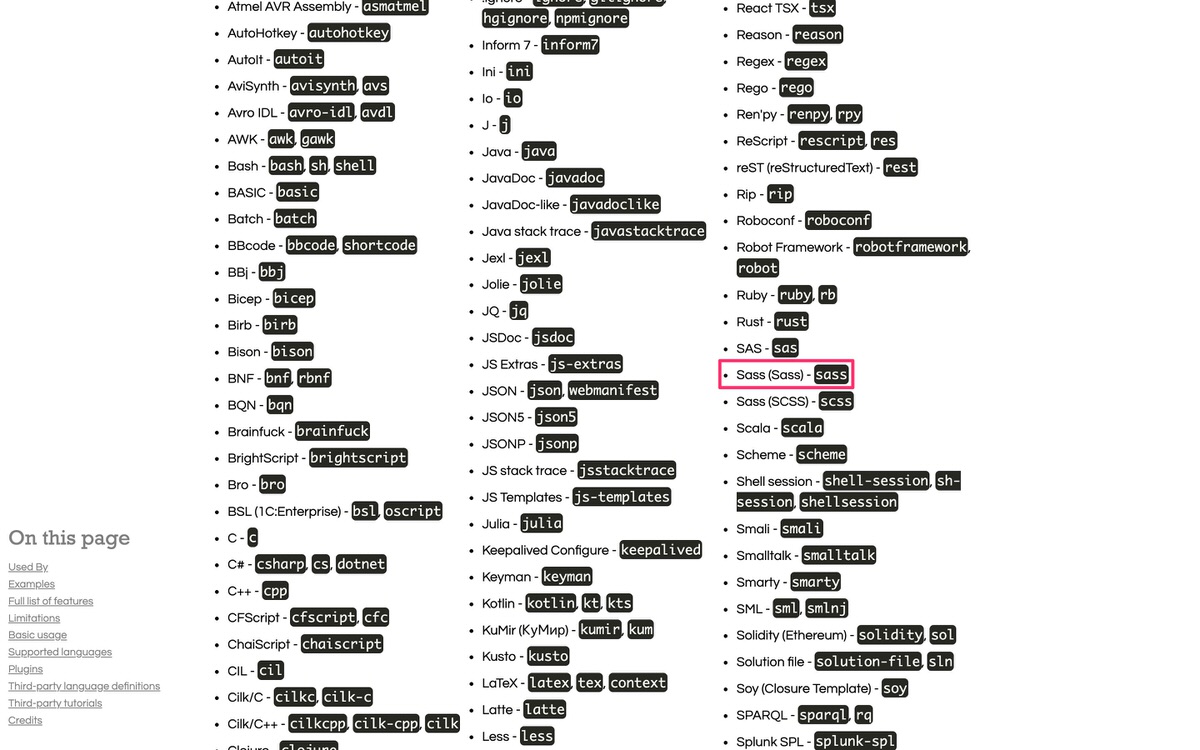
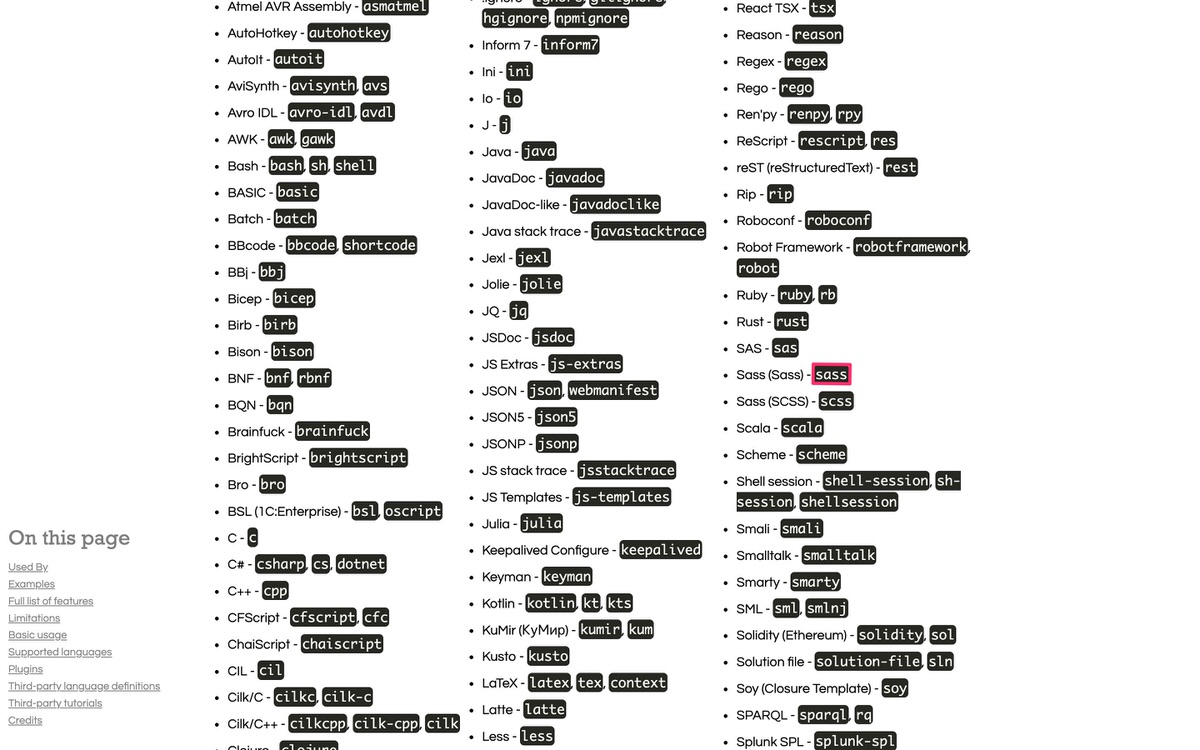
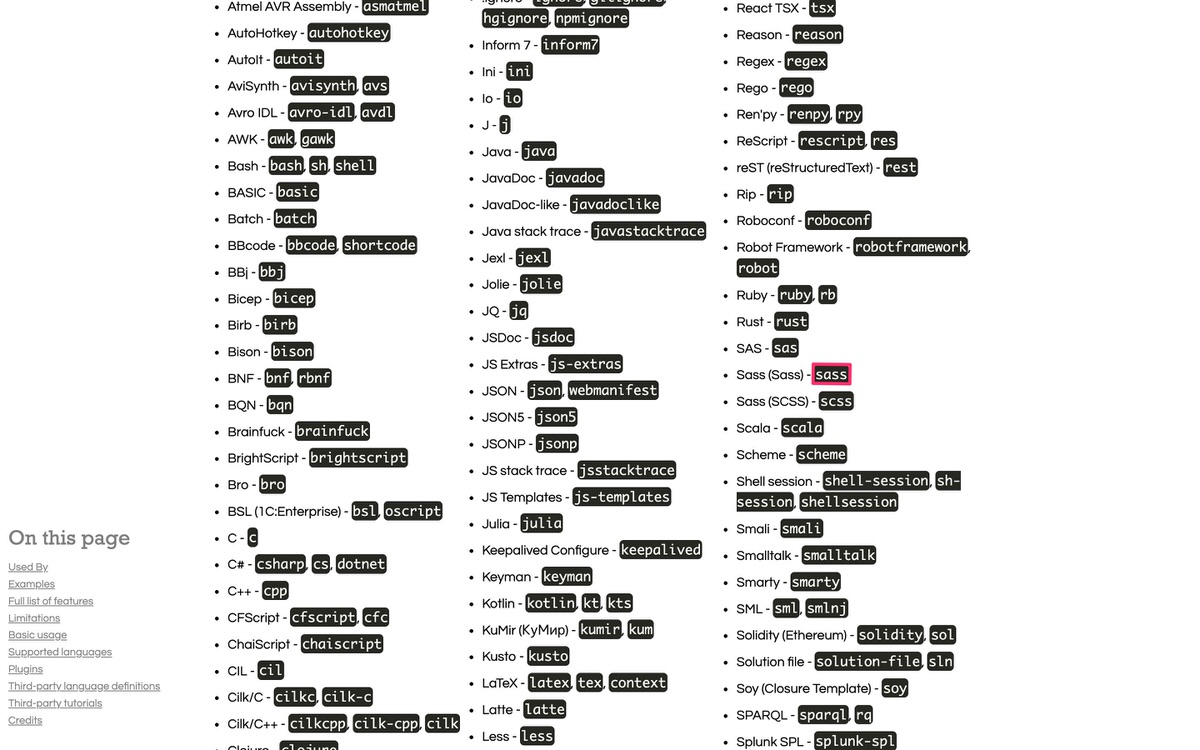
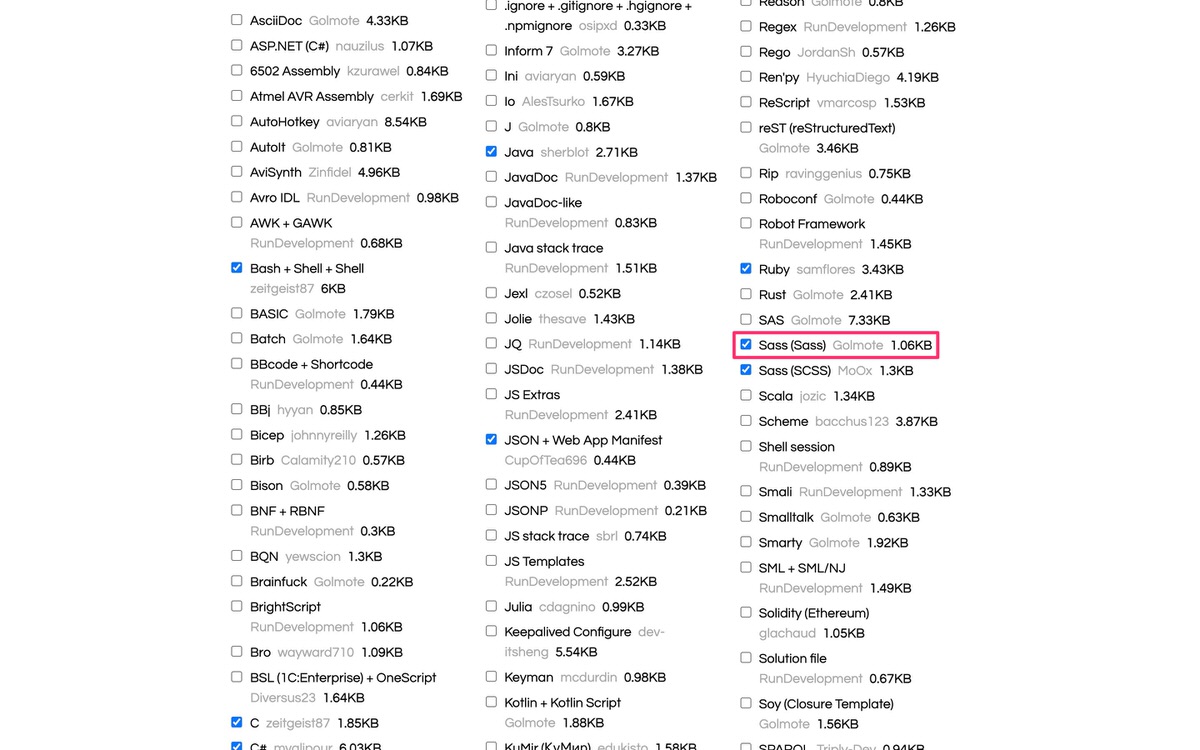
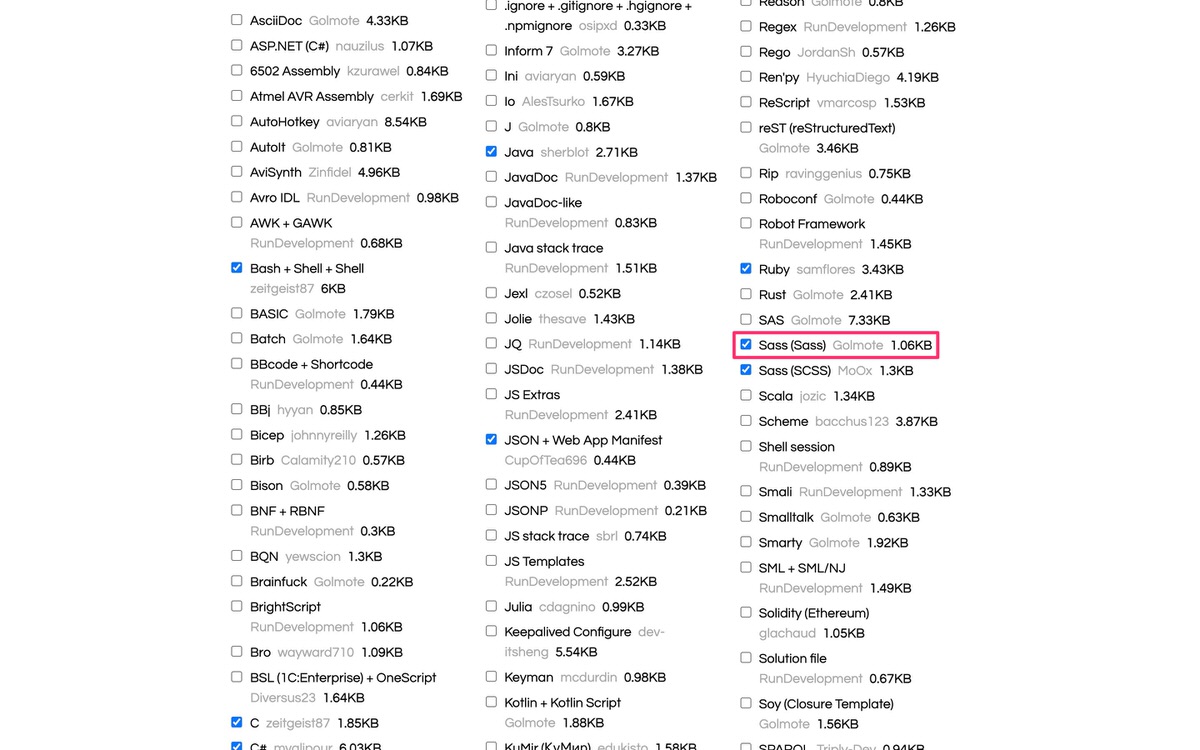
「Supported Languages」の赤枠で囲っている言語をセットしていきます。


赤枠内に書かれている内容を参考に言語をセットします。


下記が赤枠内に書かれている内容になります。
クラスキー:"言語名"の形式で、","(カンマ)区切りで記述してください。
-「クラスキー」は、prism.jsで使用されるクラス名(「Lang-○○」の「○○」に該当する部分)です。
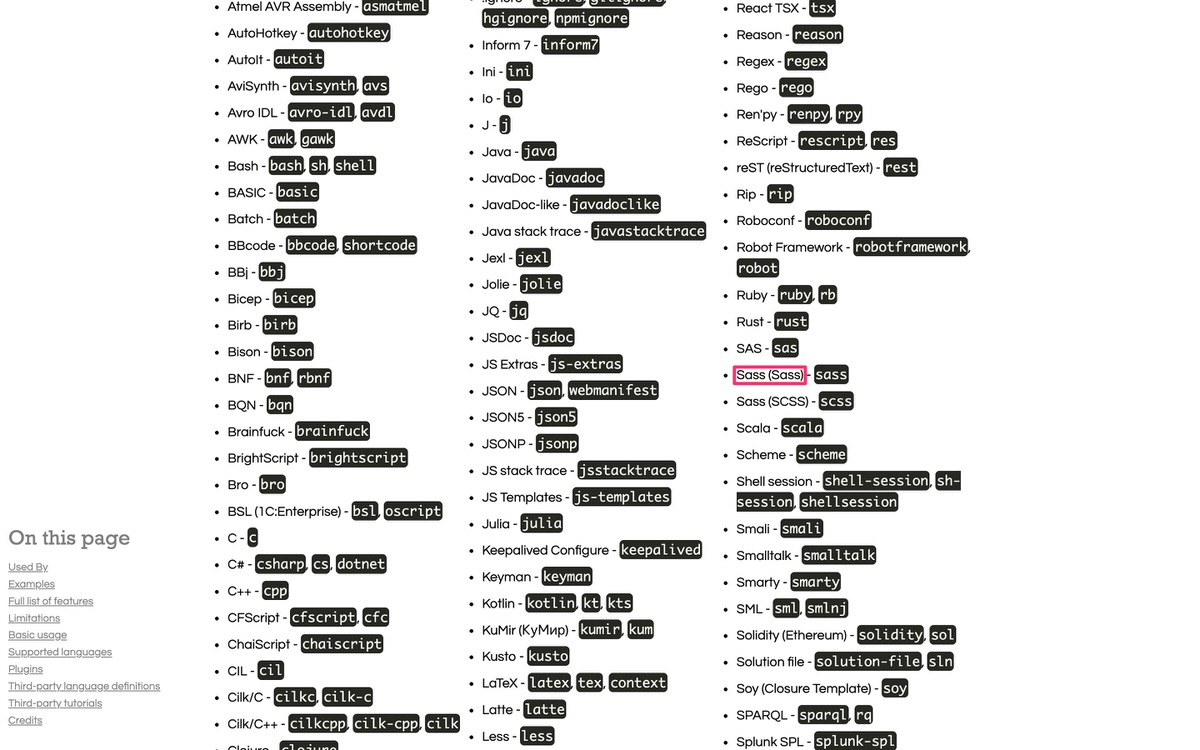
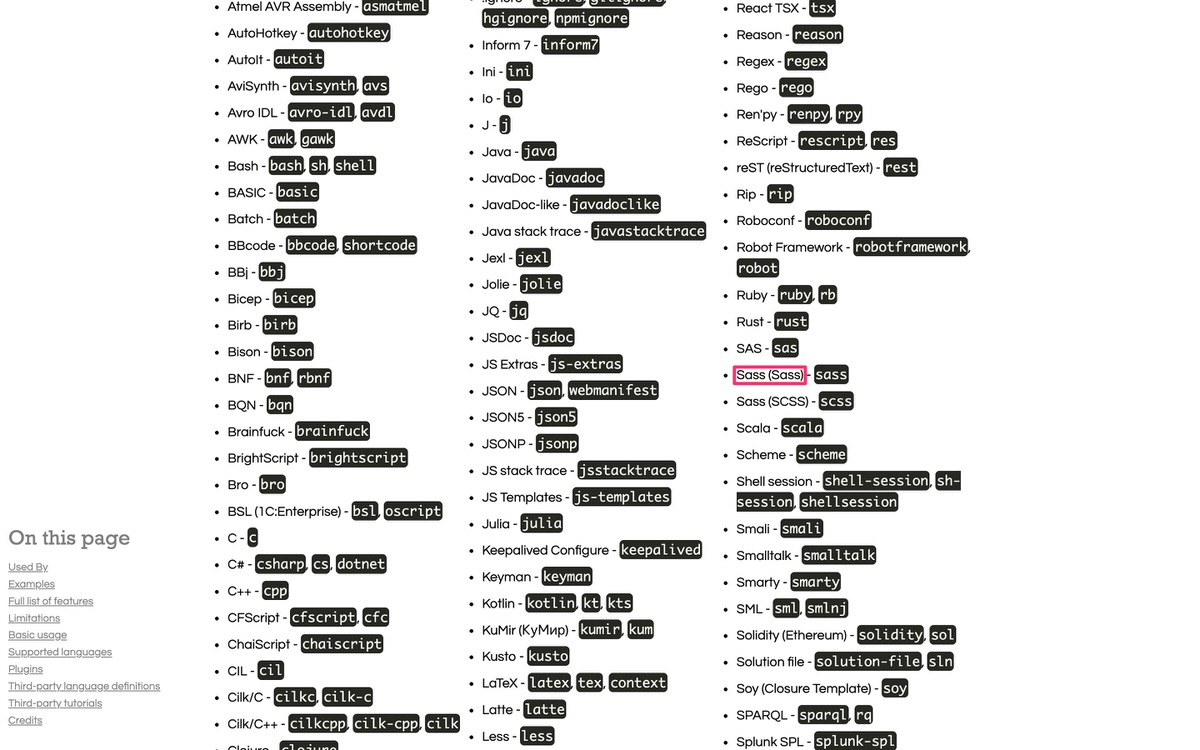
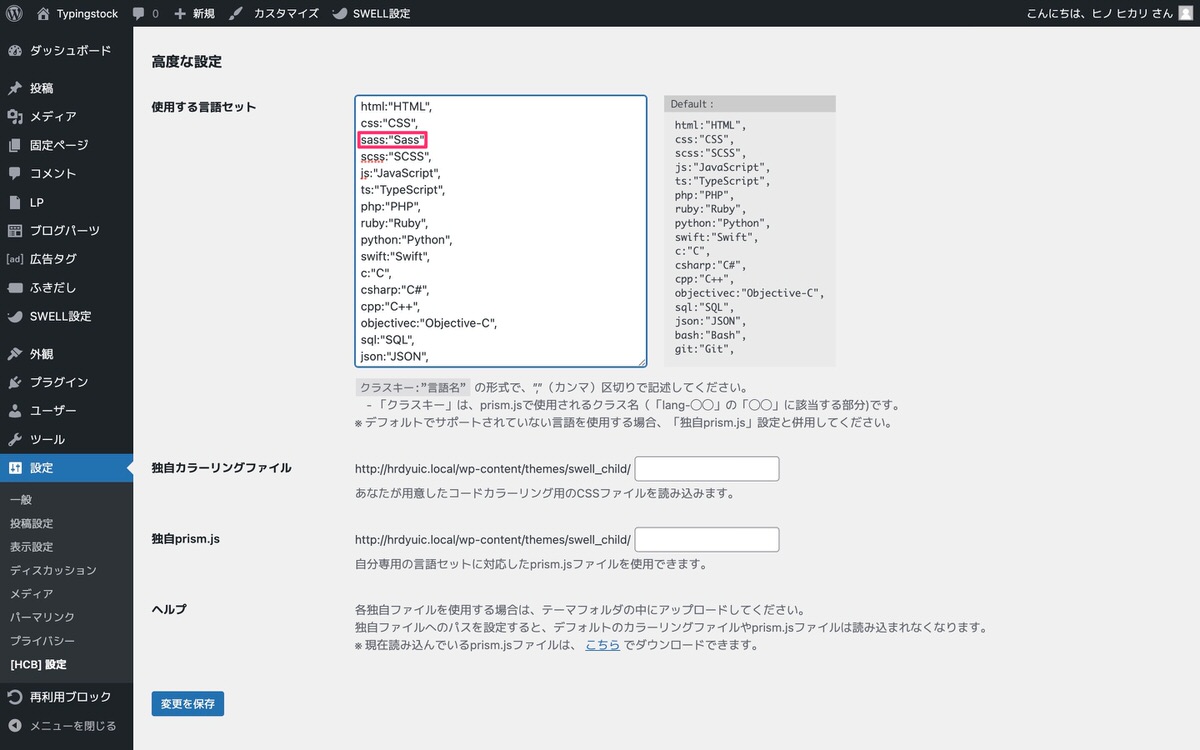
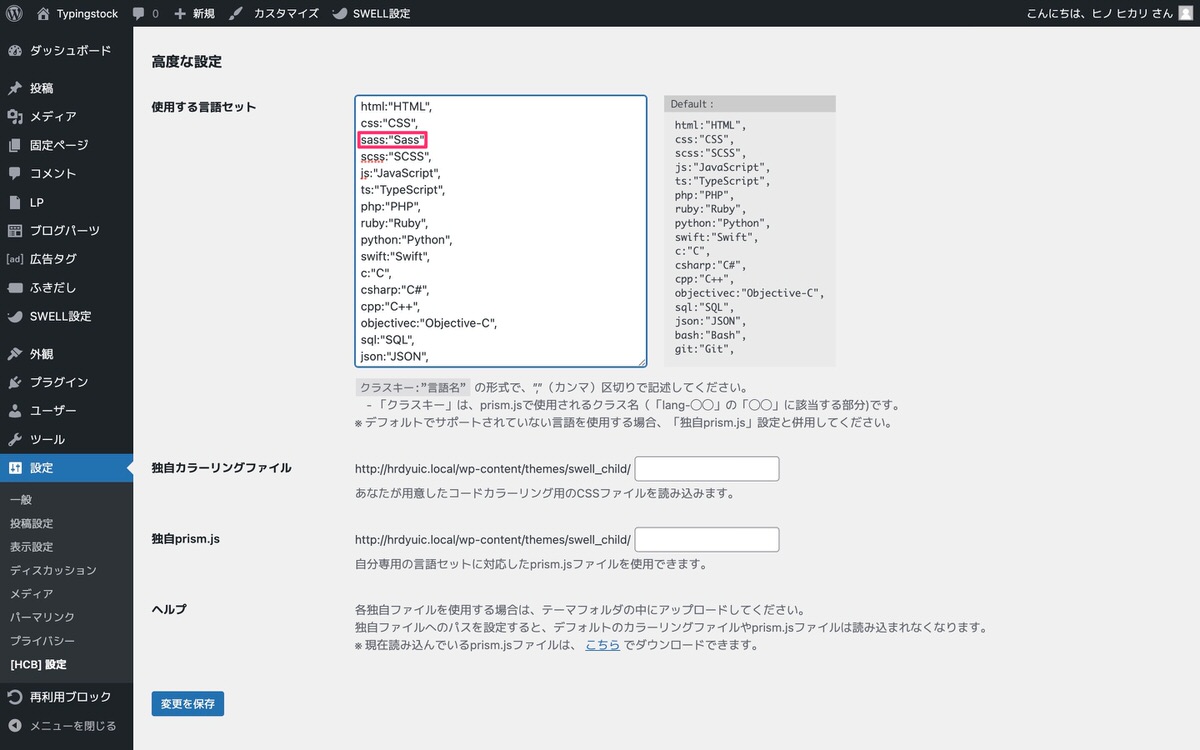
「クラスキー」は、下記画像の赤枠部分です。


「”言語名”」は、下記画像の赤枠部分です。


以上を踏まえて言語をセットしました。


では、次の設定に移ります。
Prismの公式サイトにアクセスします。
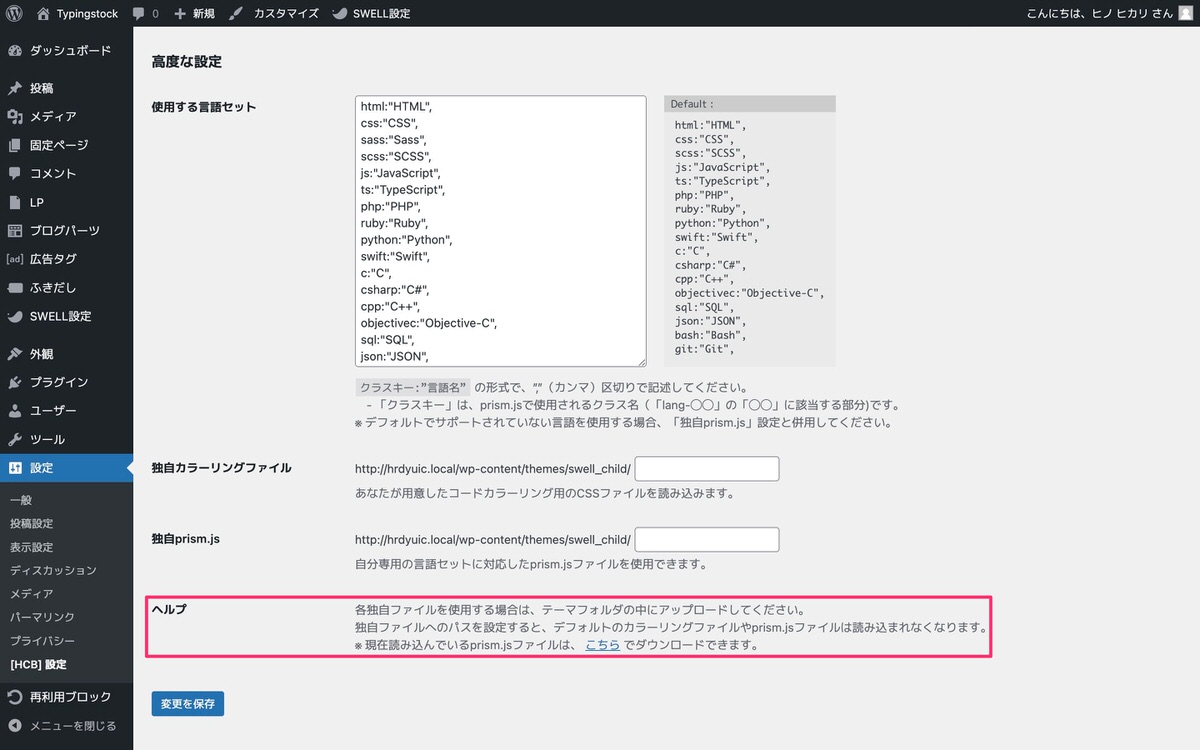
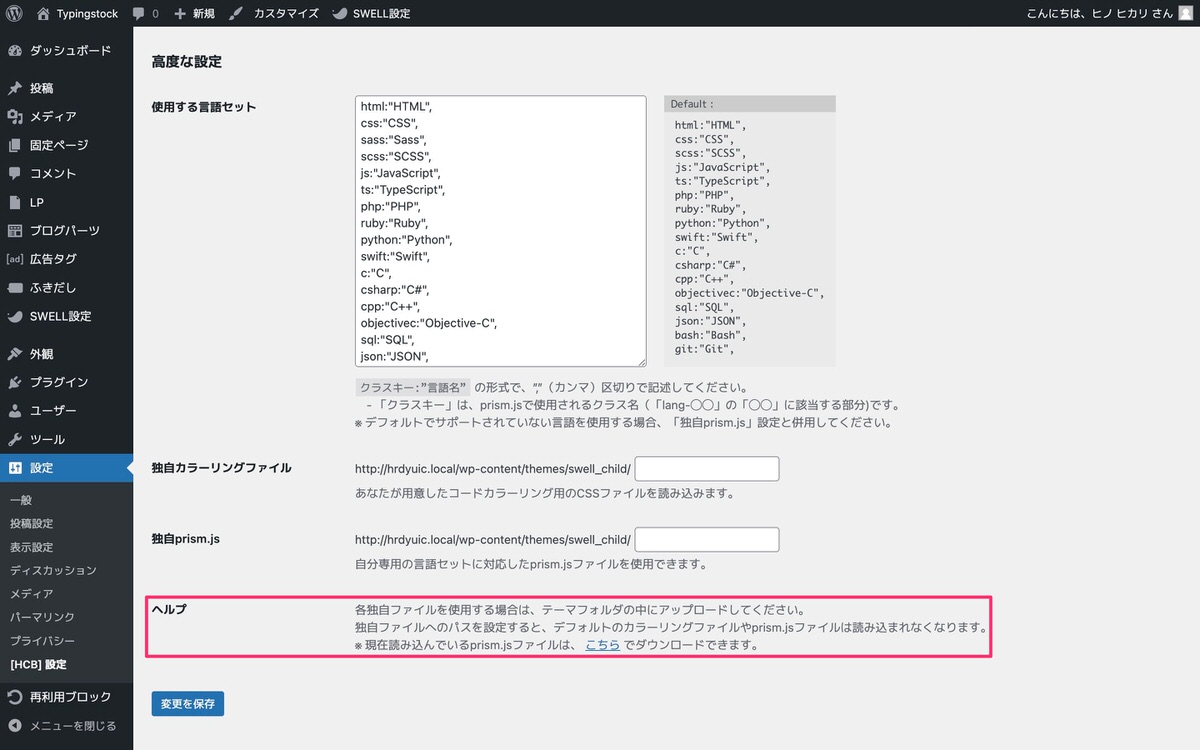
もしくは、ヘルプ(赤枠)に書かれている「こちら」からアクセスします。


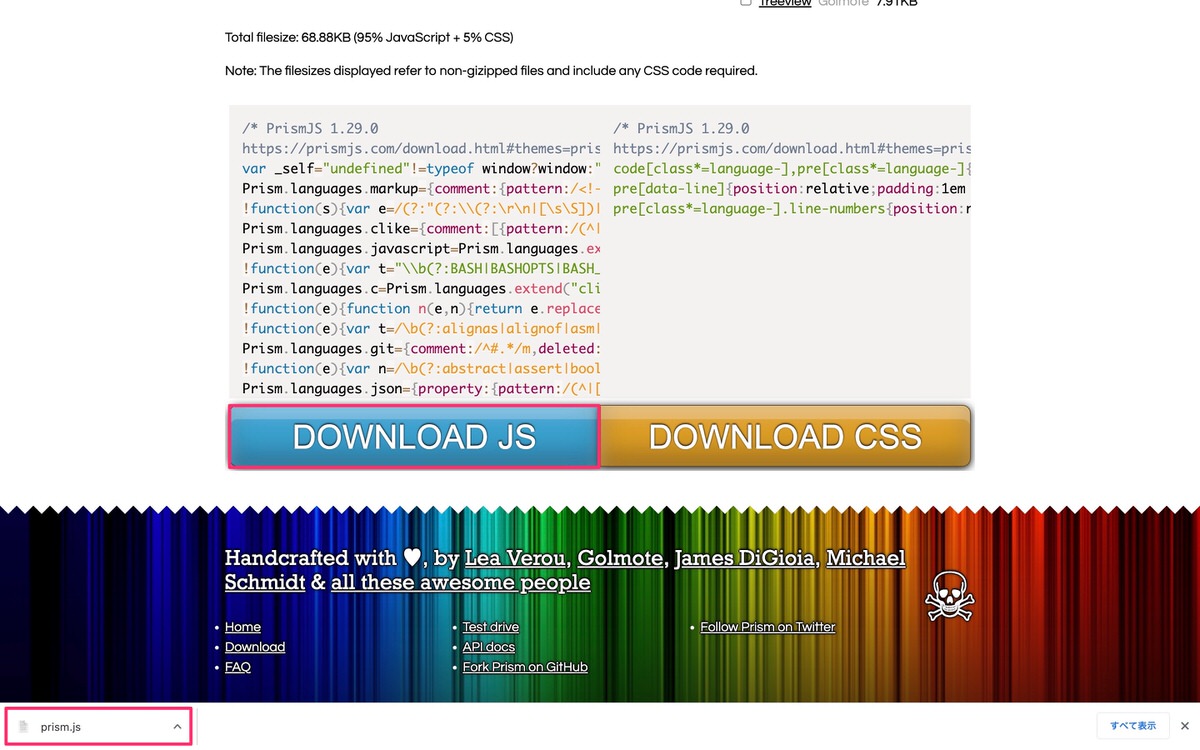
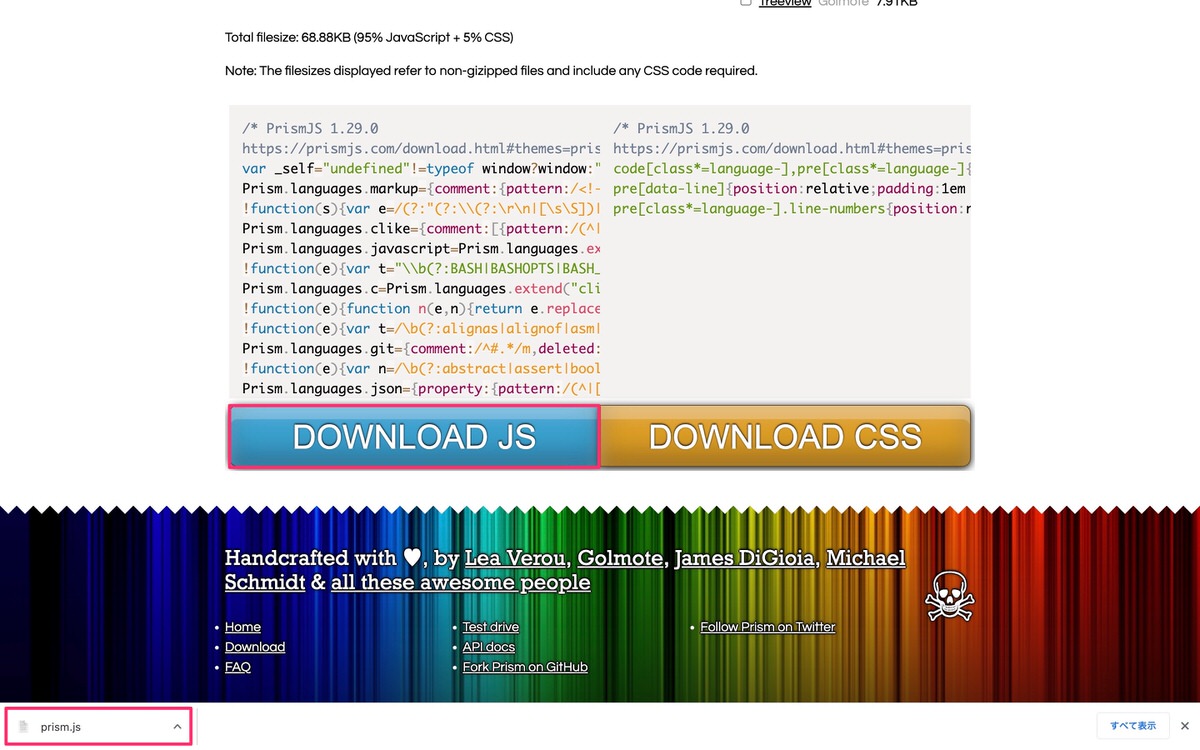
「Languages」から赤枠の言語を選択します。
※すでにチェックが付いている言語は、デフォルトでサポートされている言語です。


「DOWNLOAD JS」を選択して「prism.js」をダウンロードします。


今回はエックスサーバーのファイルマネージャからアップロードしていますが、FTPソフトでも同じことができますので参考記事を下記に貼っておきます。


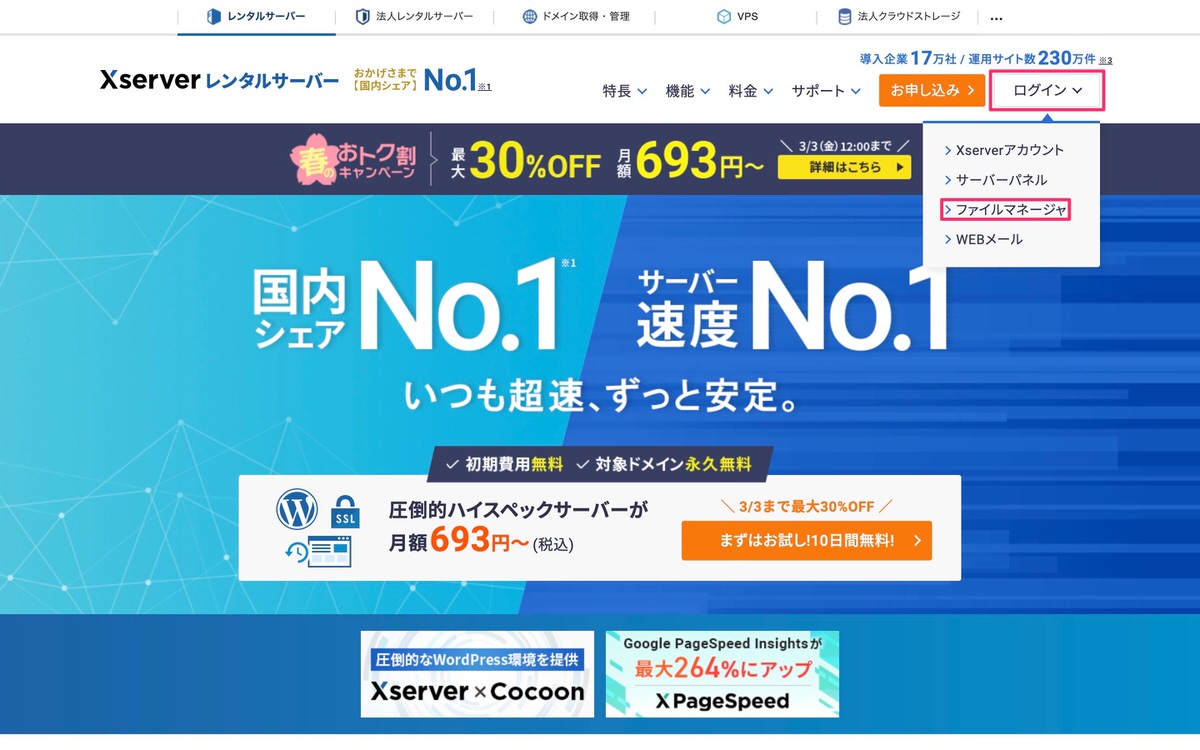
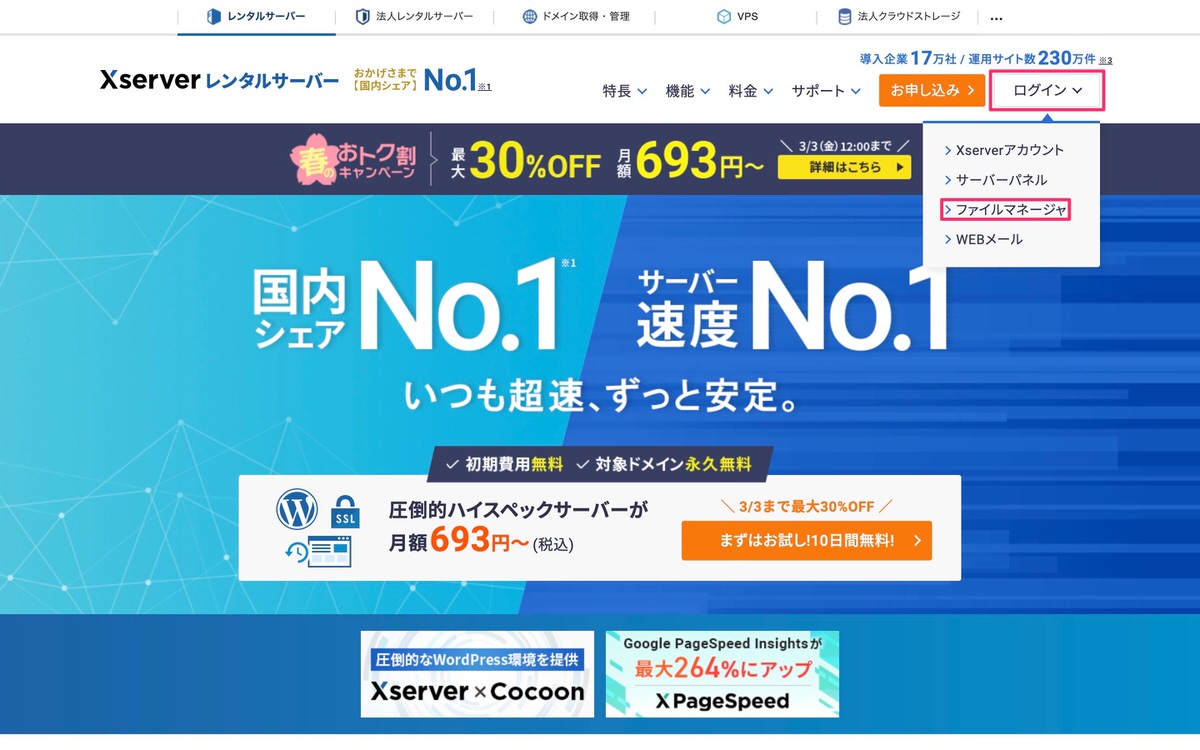
エックスサーバーの公式サイトにアクセスします。


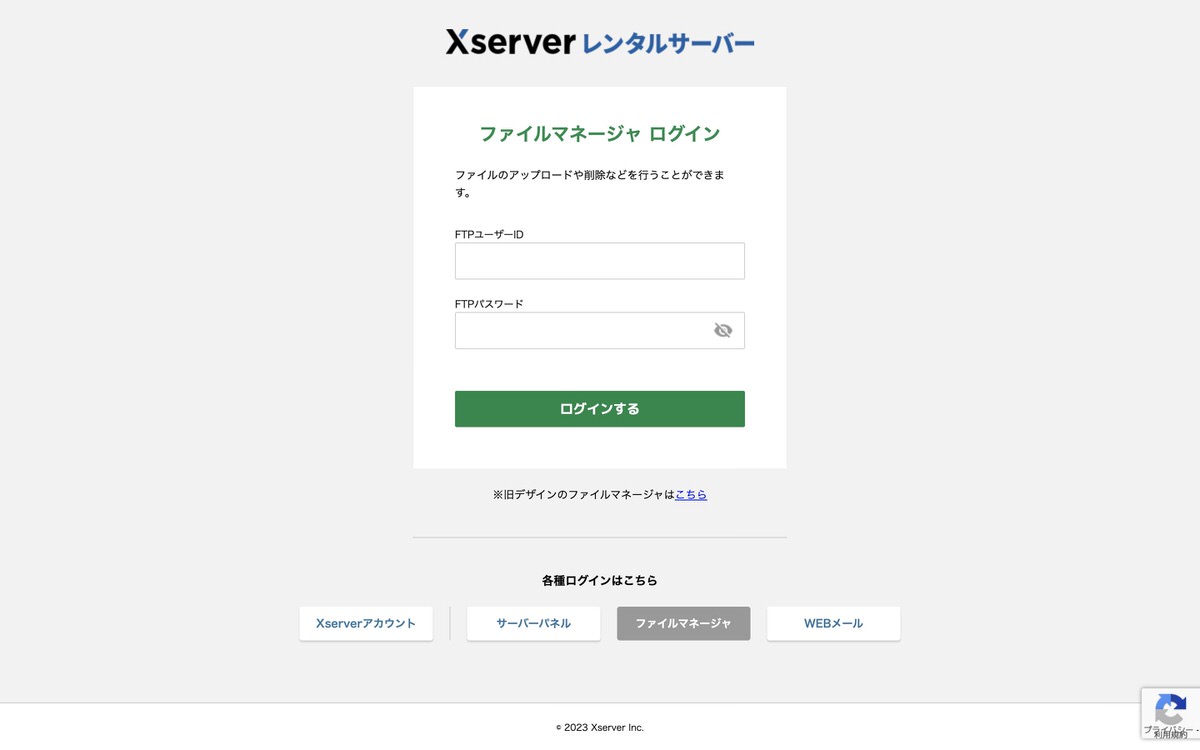
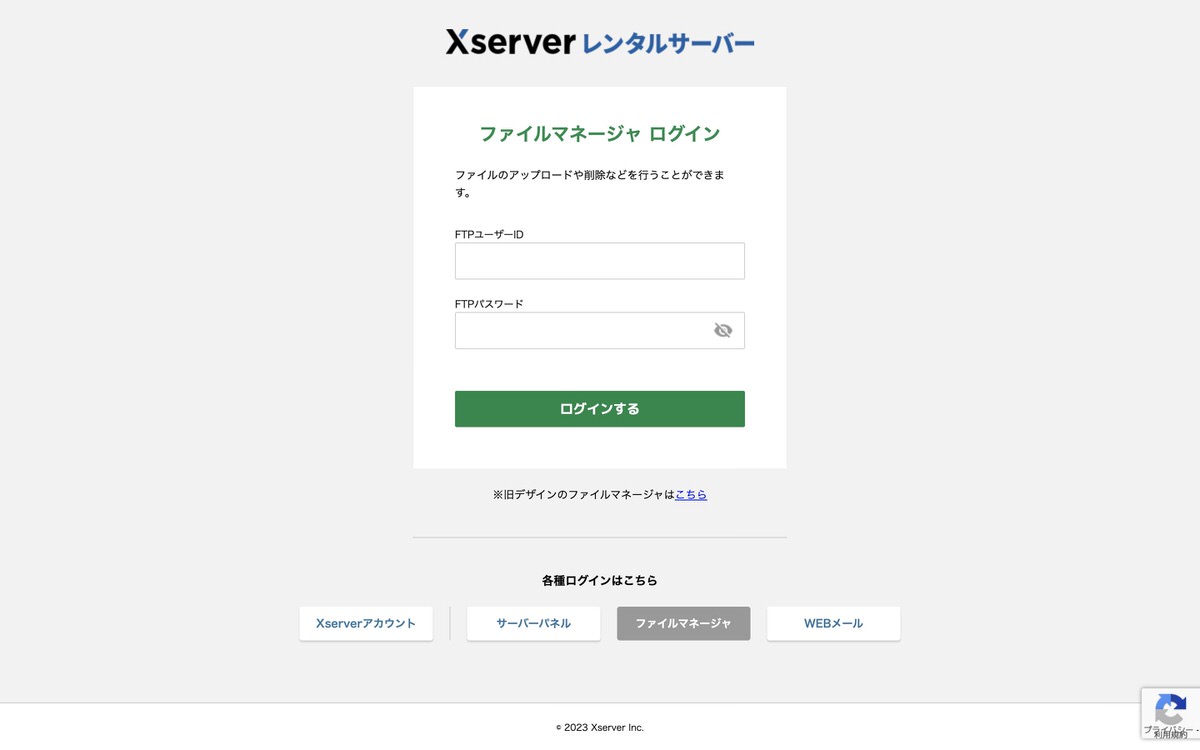
「ログイン」>「ファイルマネージャ」を選択します。


FTP情報を入力してログインします。


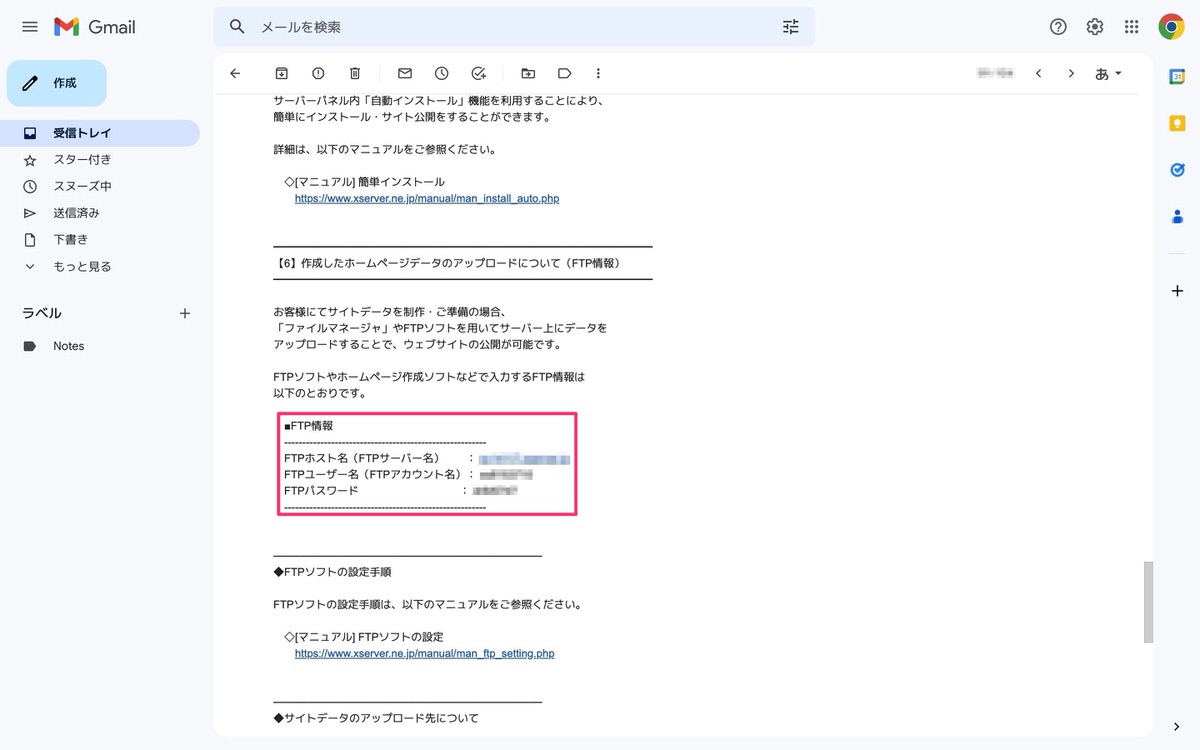
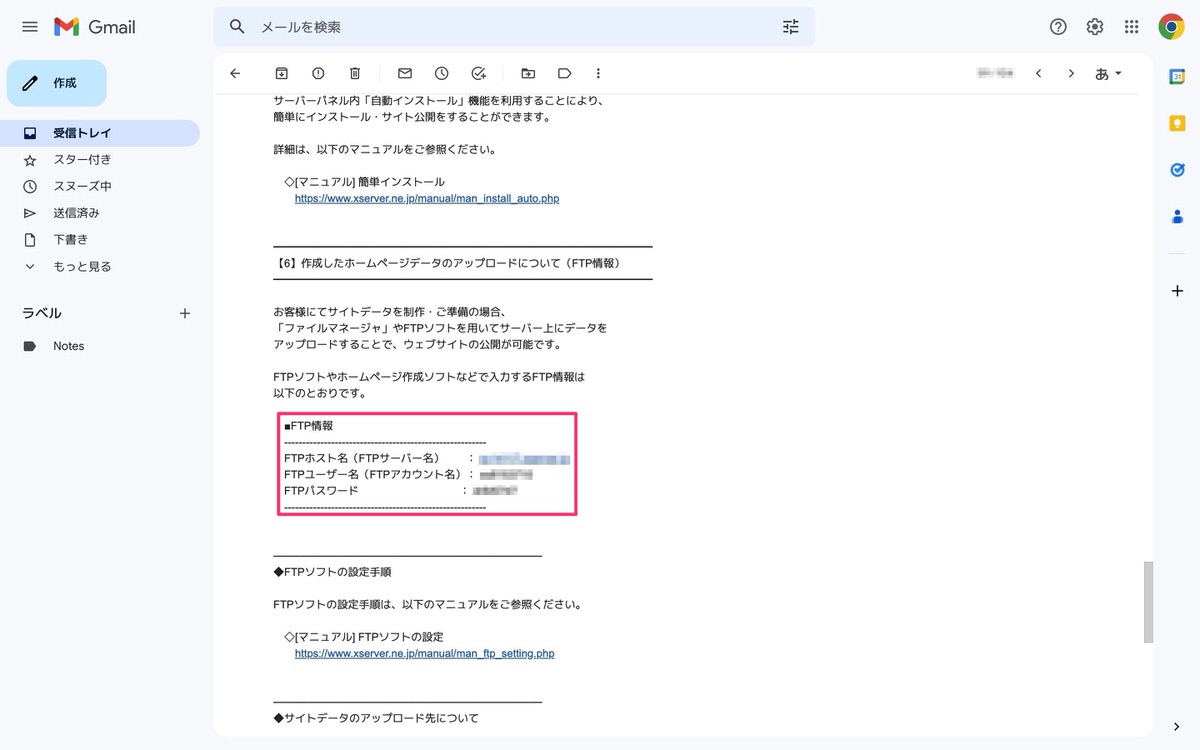
FTP情報」が記載されている場所を紹介します。
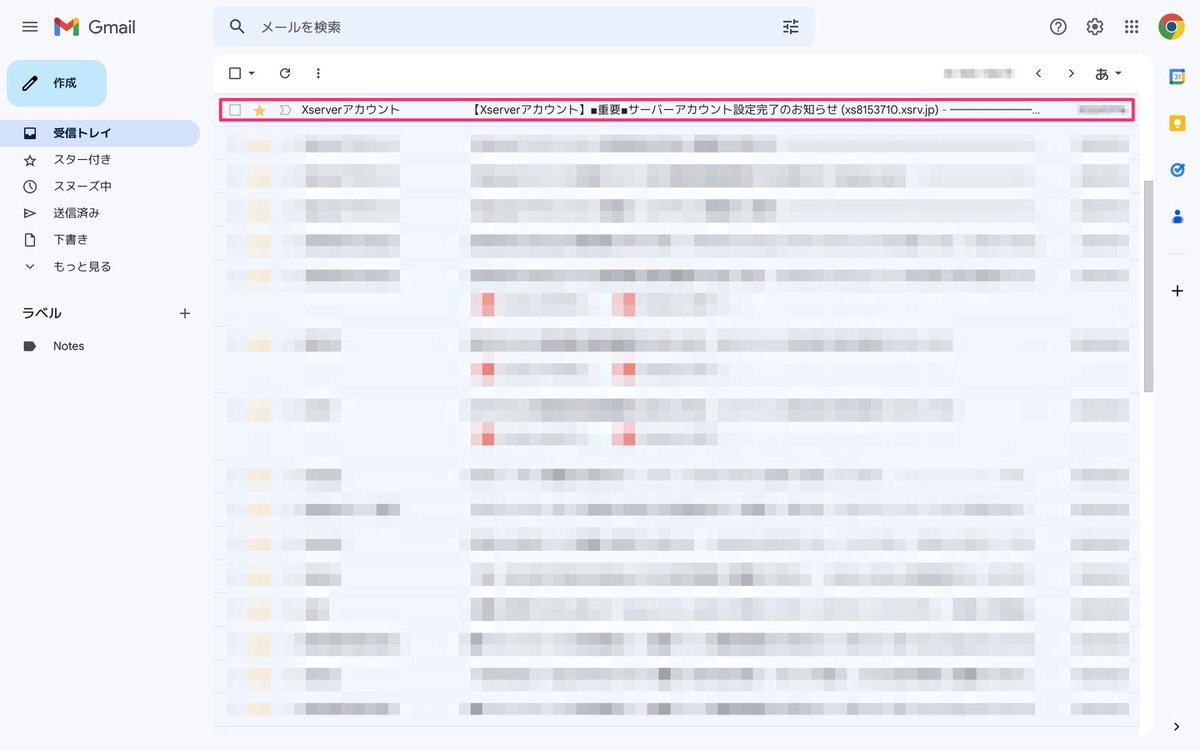
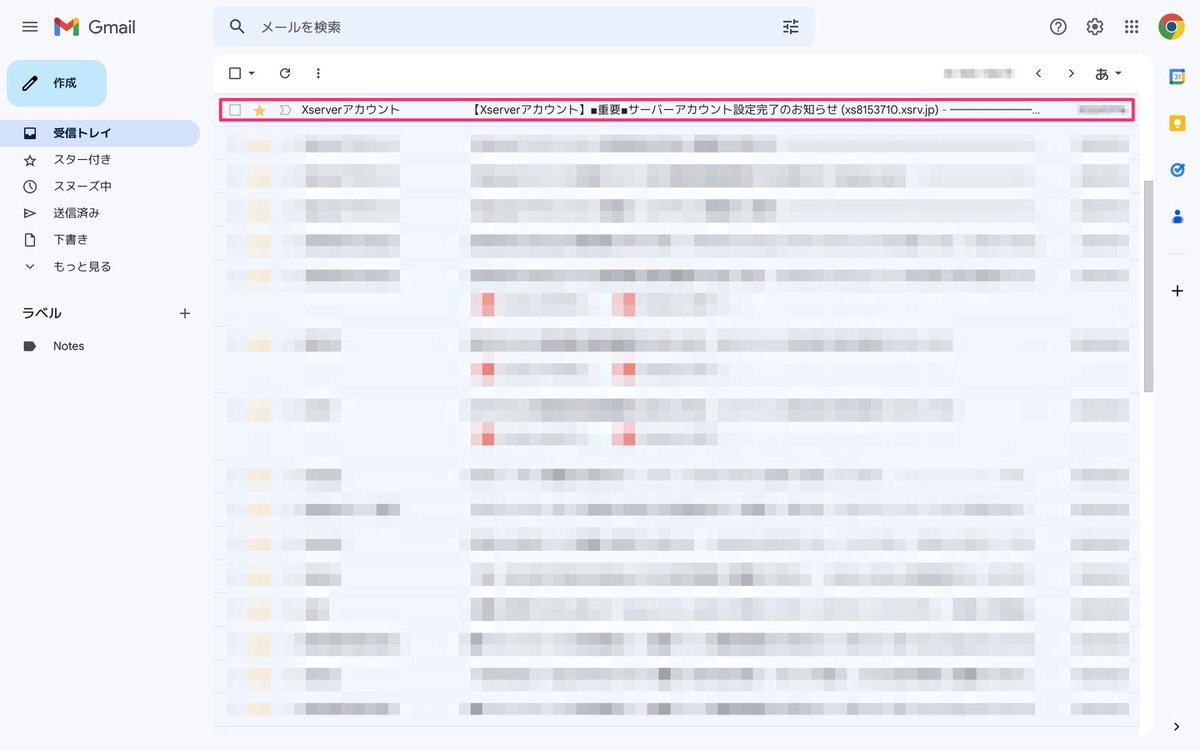
レンタルサーバー(Xserver)を契約した時に下記(赤枠)のメールが届いたかと思います。


その中(下記画像)に「FTPユーザー名(FTPアカウント名)」と「FTPパスワード」が記載されています。


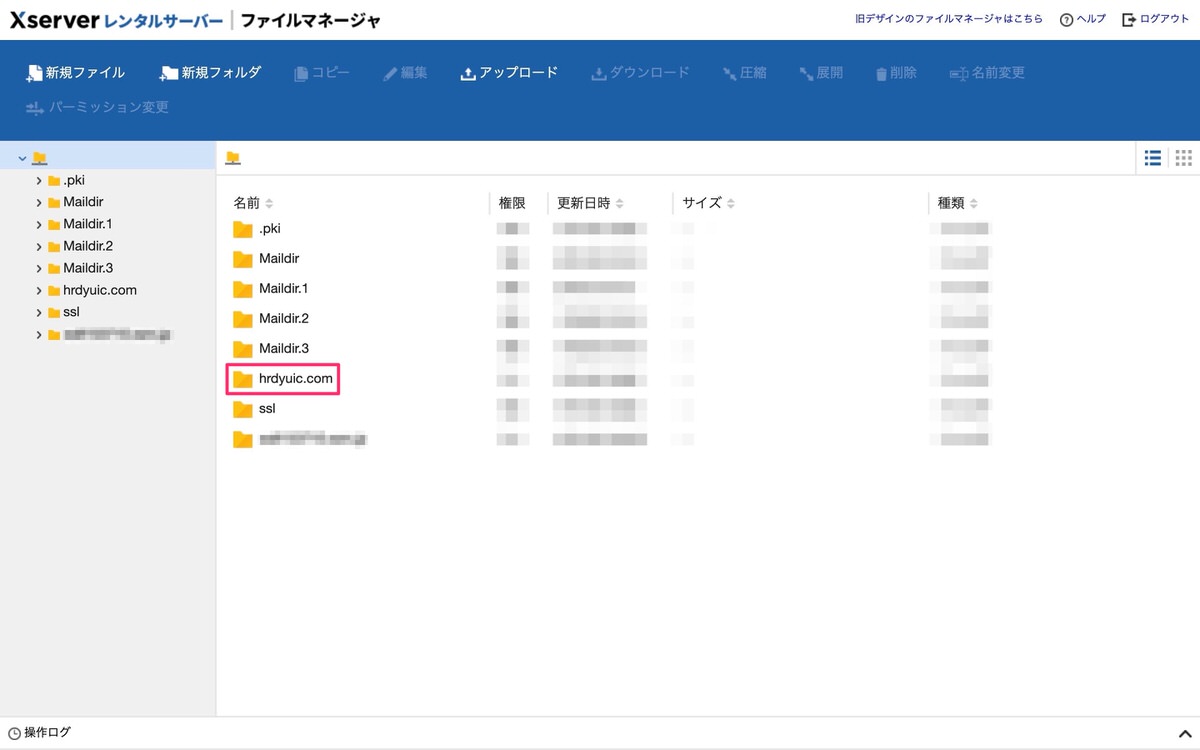
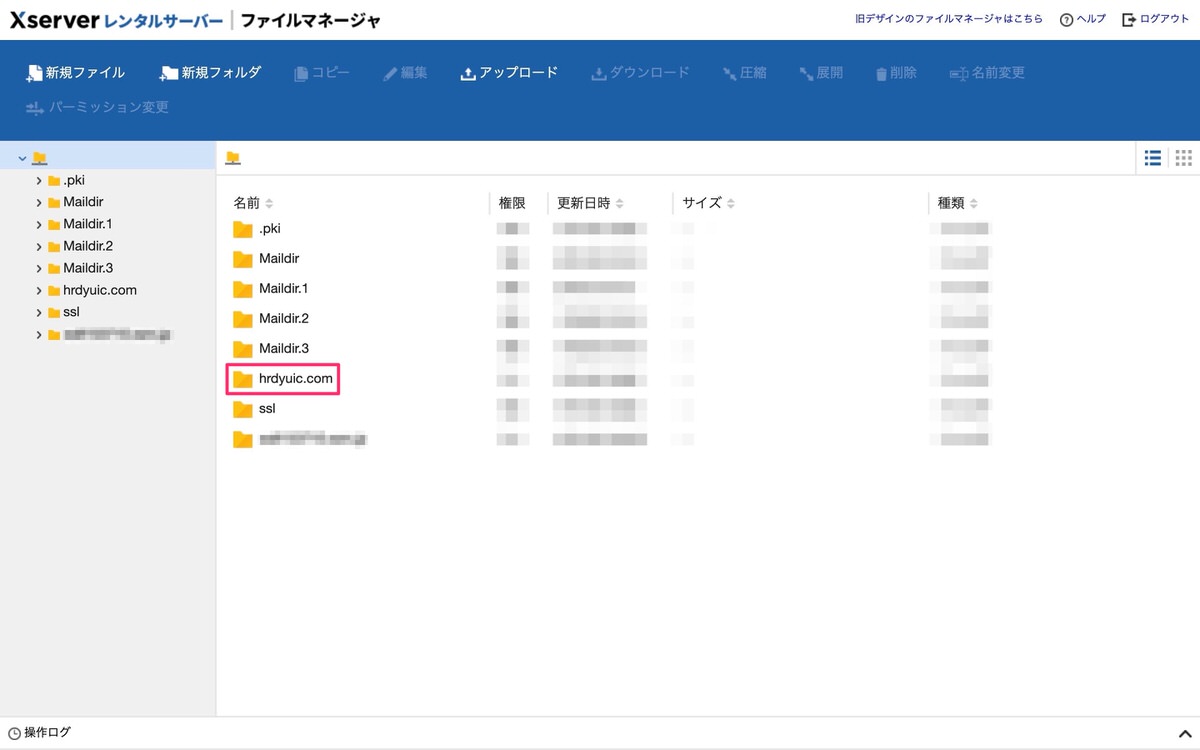
ファイルマネージャにログインしました。
下記を参考に「独自prism.js」をアップロードするフォルダ(ゴール)まで移動していきます。


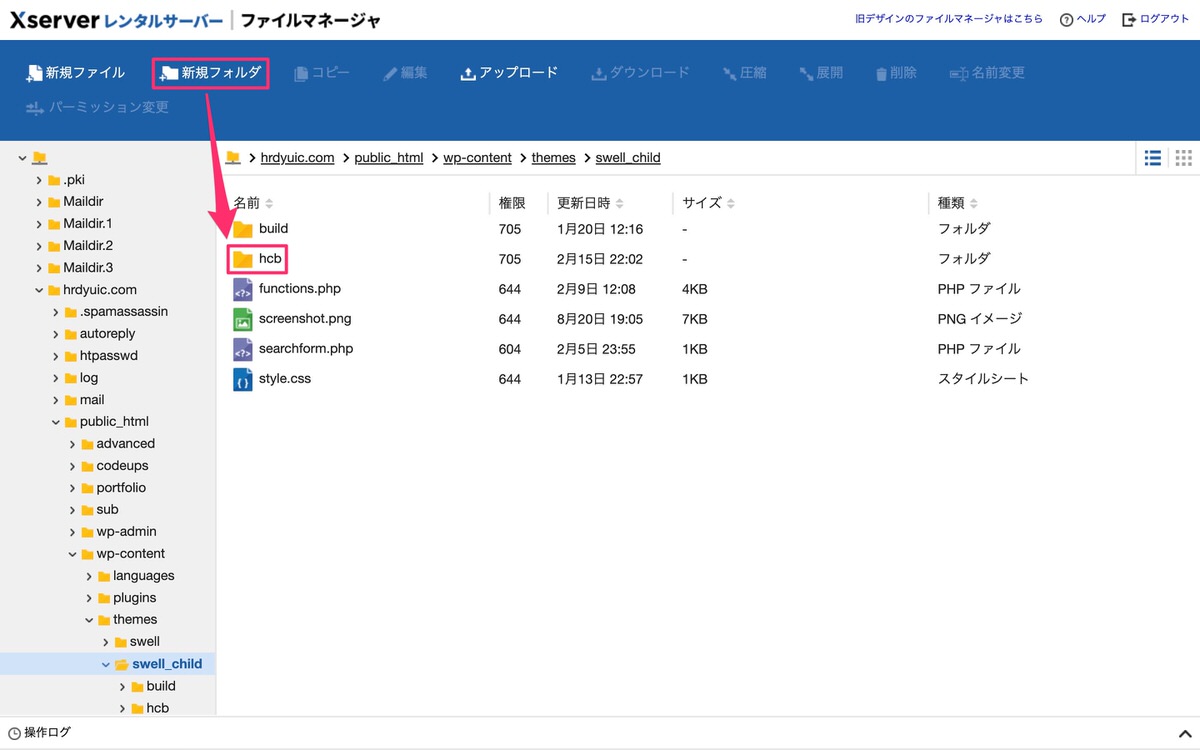
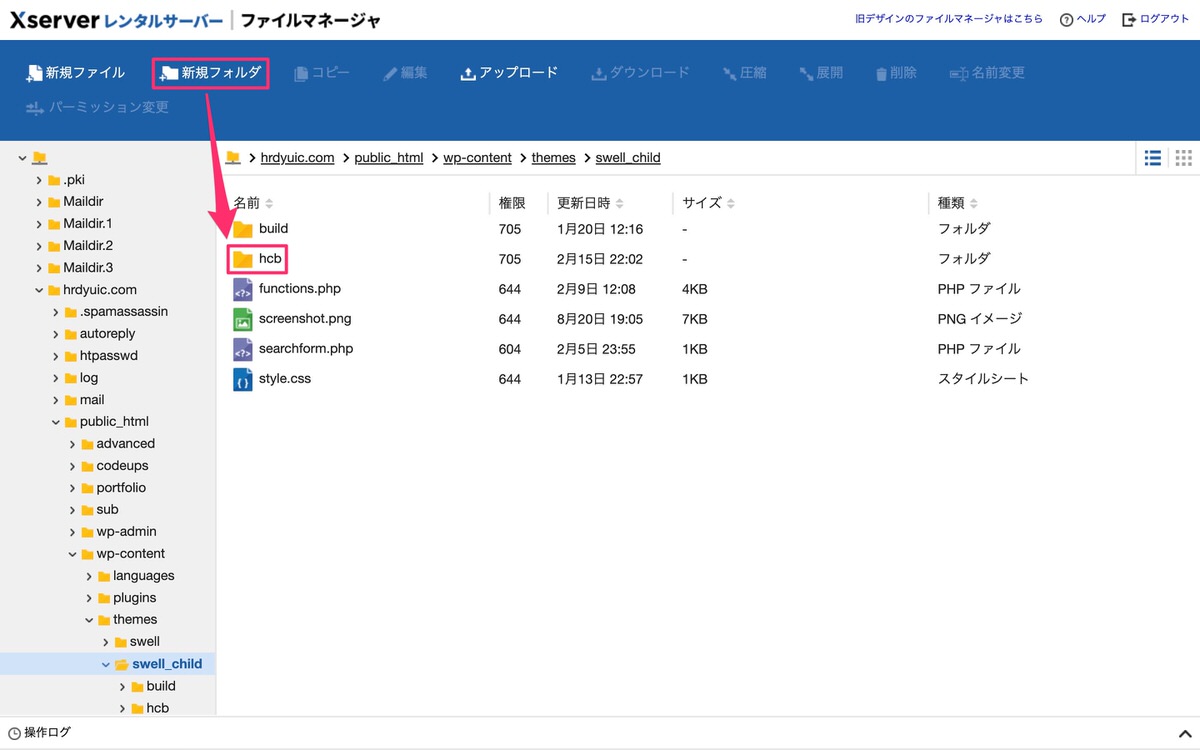
子テーマまで移動しました。
この中に「新規フォルダ」>「hcbフォルダ」を作成します。 ※フォルダ名は自分の好きな名前でOKです。


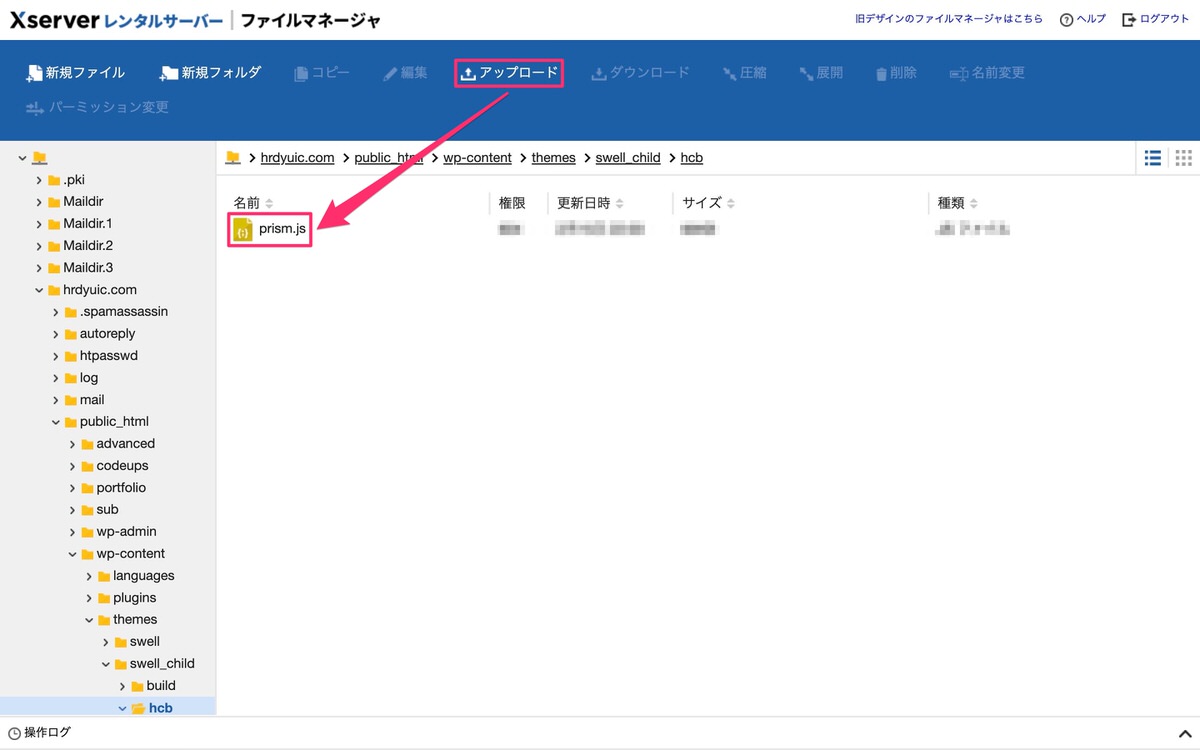
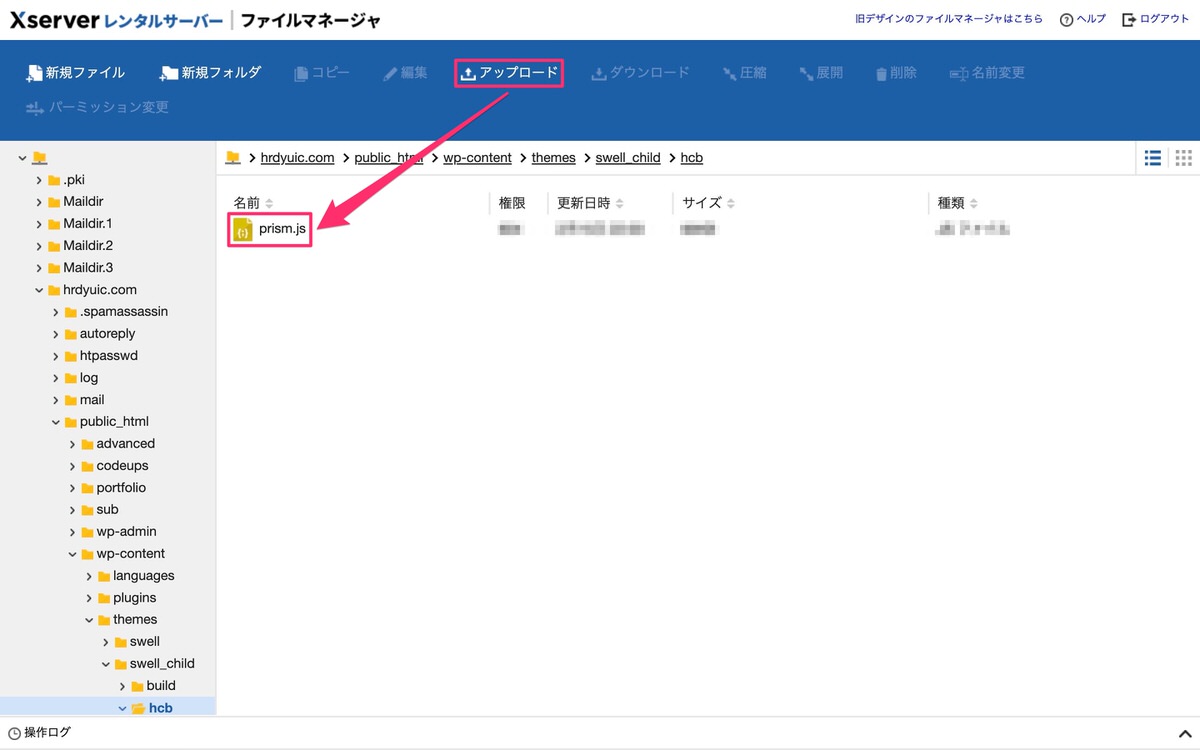
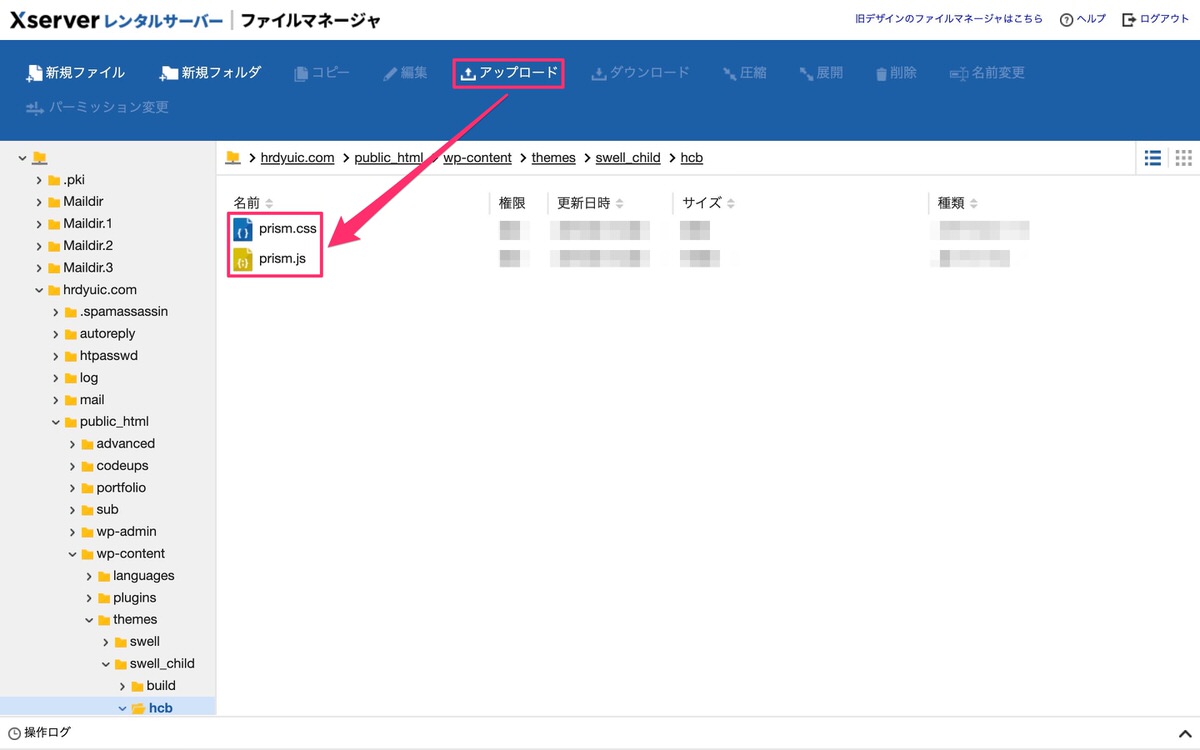
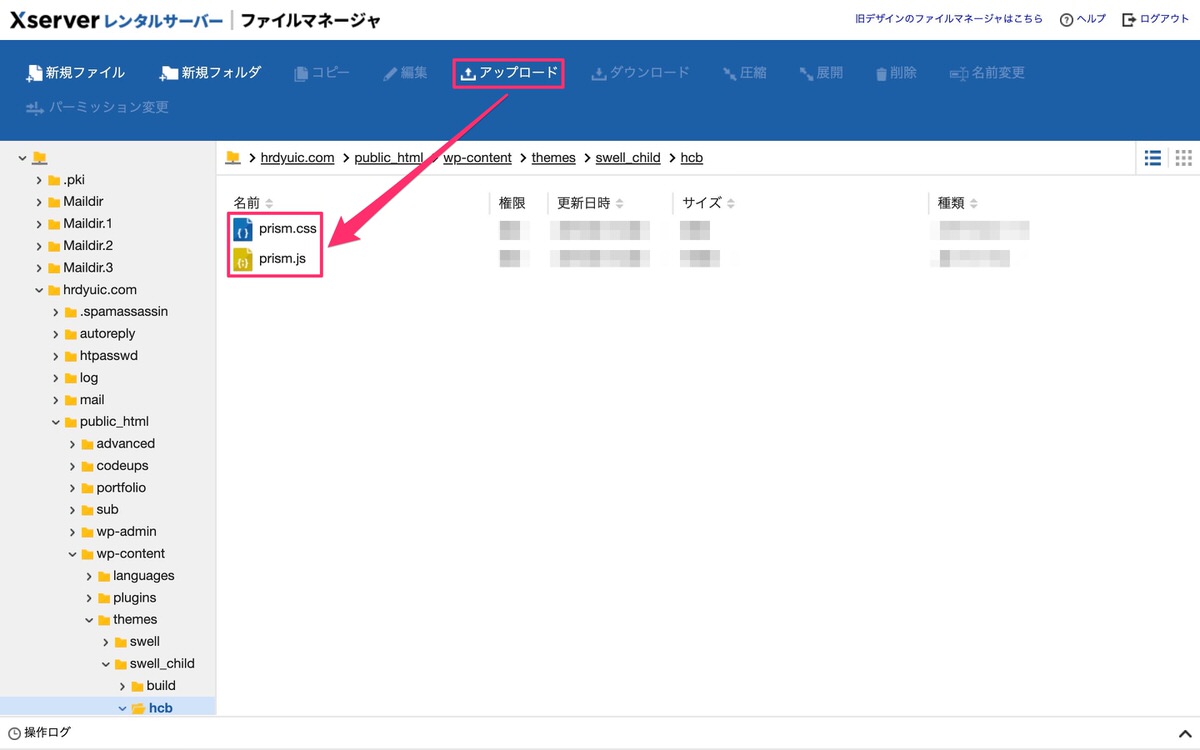
新規作成したフォルダに「prism.js」をアップロードします。


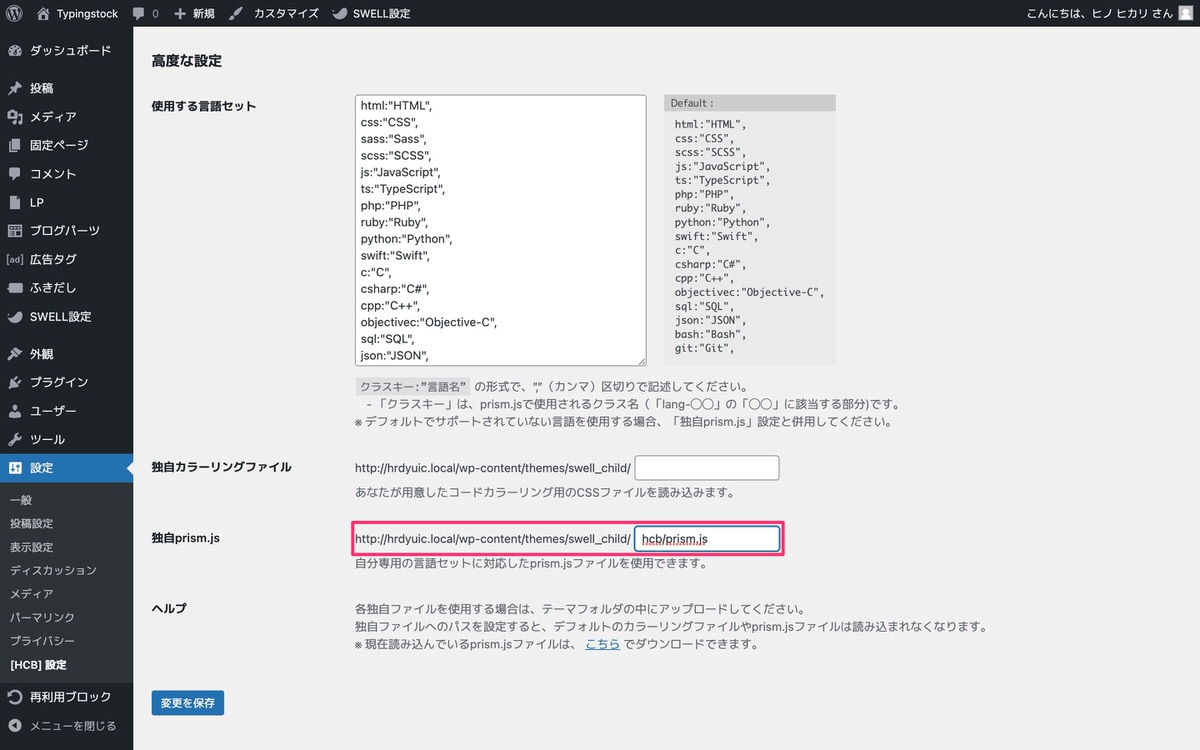
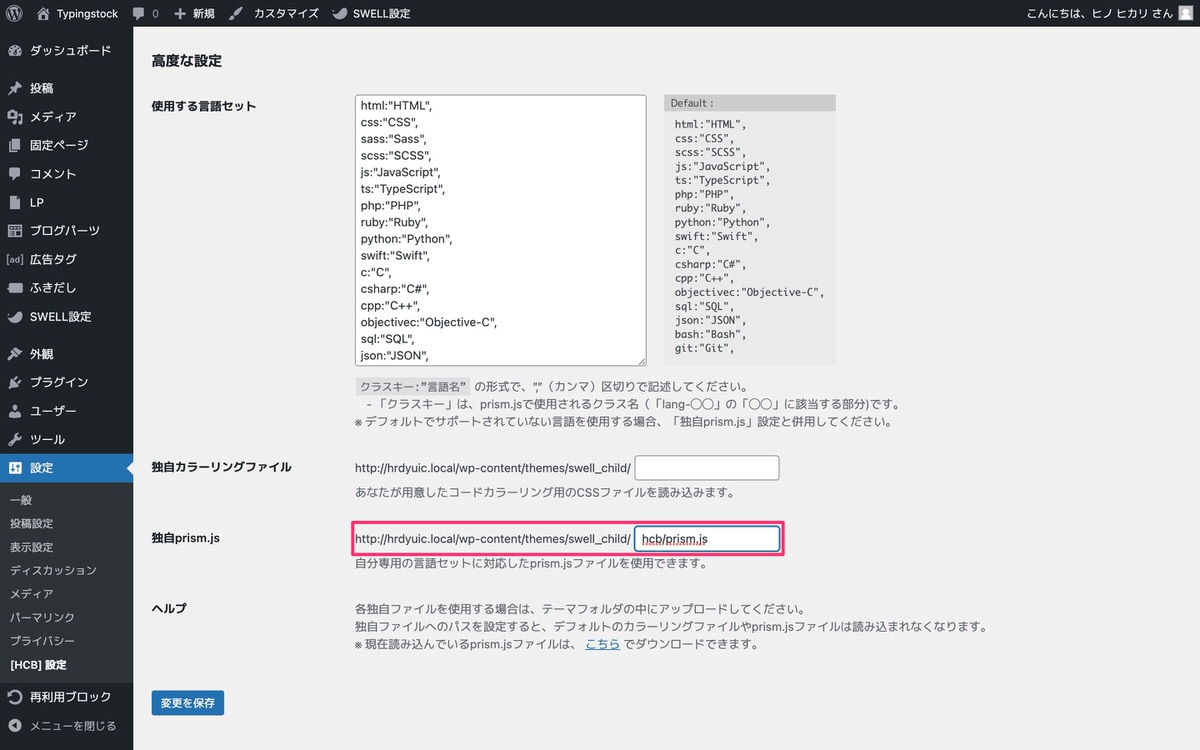
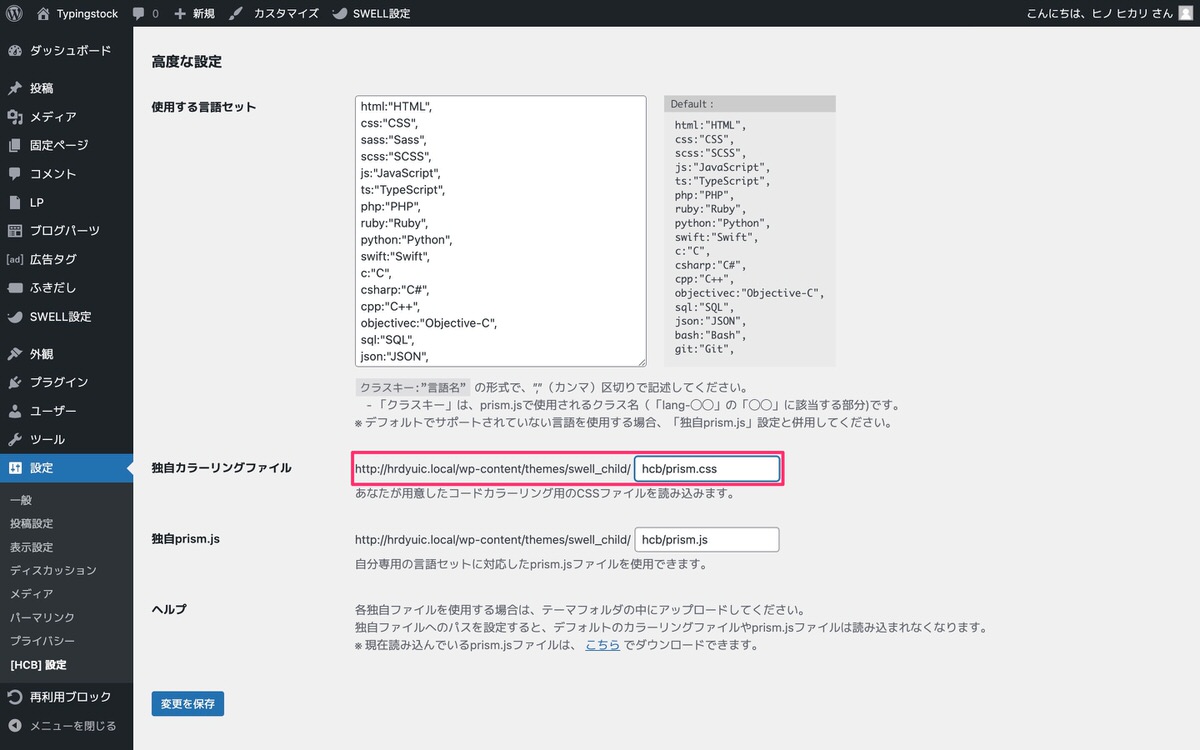
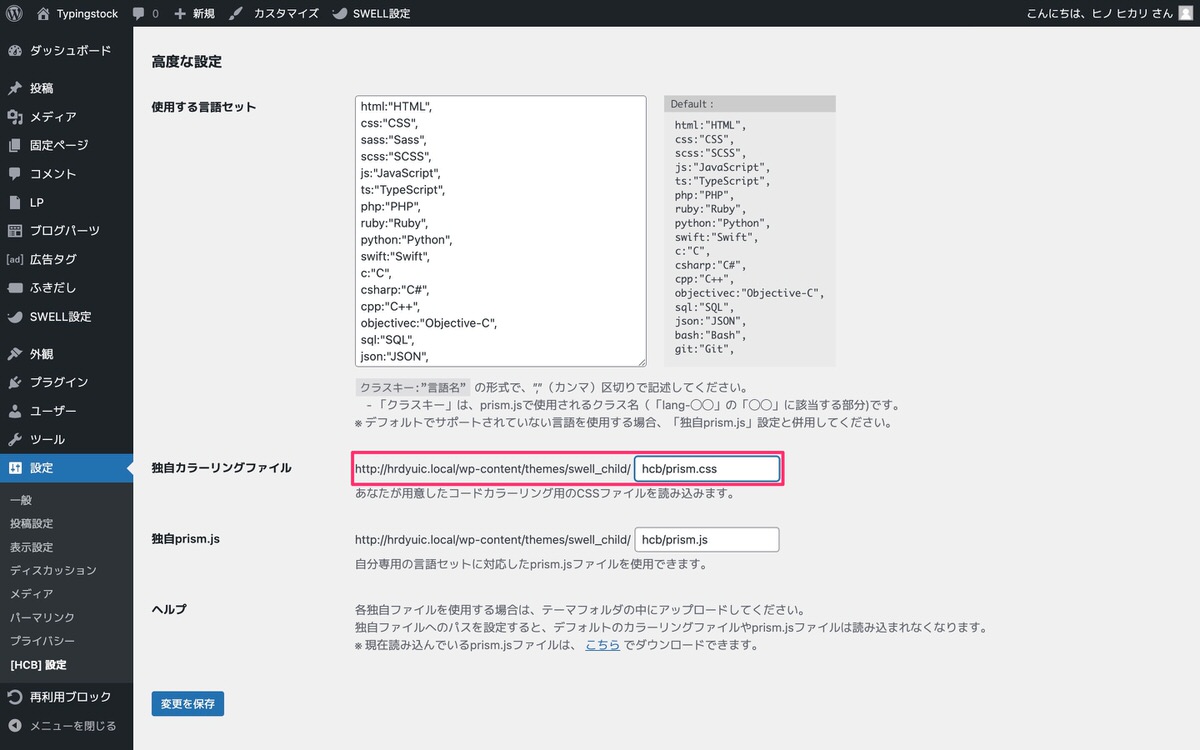
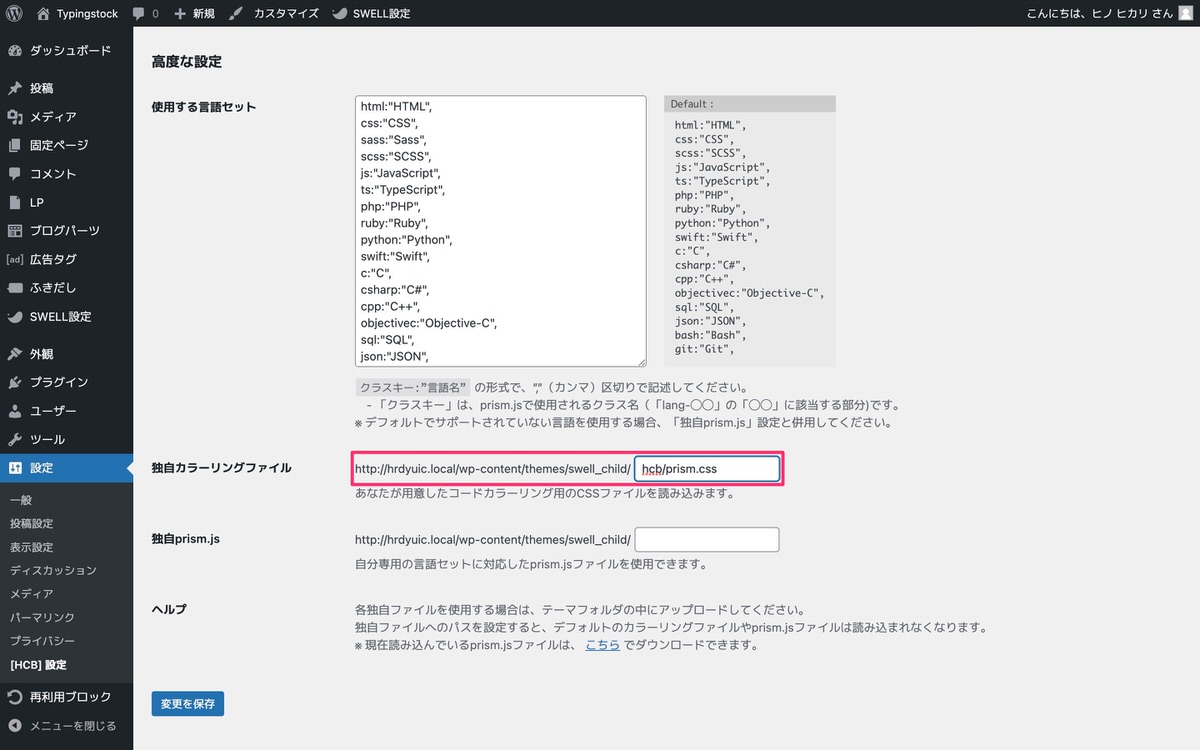
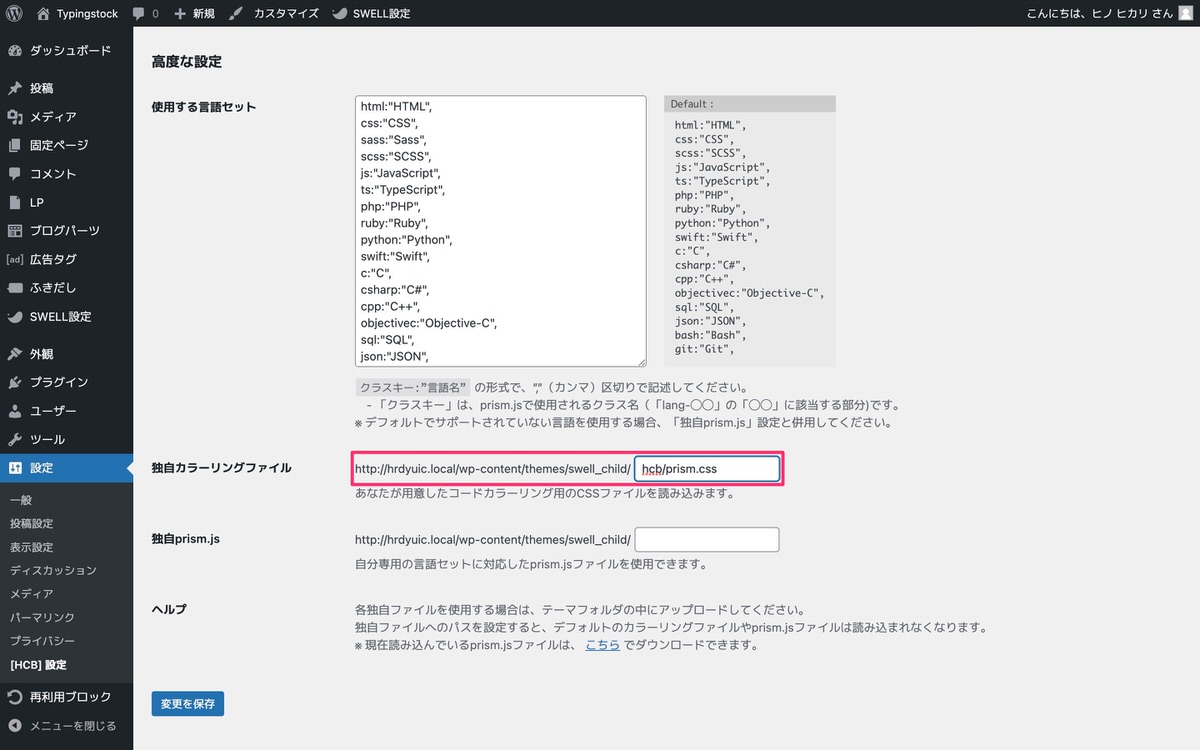
最後に独自prism.jsにアップロードした「prism.js」までのパスを入力します。
今回はhcbフォルダ内にprism.jsをアップロードしたので、枠内にはhcb/prism.jsと入力します。


これで、言語セットした言語をシンタックスハイライト表示させる準備が整いました。
それでは、コードをシンタックスハイライト表示させていきます。
選択後に「プレビュー」>「新しいタブでプレビュー」から表示を確認します。


フロント側のコードカラーリング「Light」で表示されています。


こちらは、フロント側のコードカラーリング「Dark」で表示された状態です。


注意点
「- Lang Select -」を「css」にするとコードカラーリングが「Light」では見た目に違いはありませんでしたが、「Dark」にすると見た目(下記画像)が変わり統一感がなくなってしまいます。


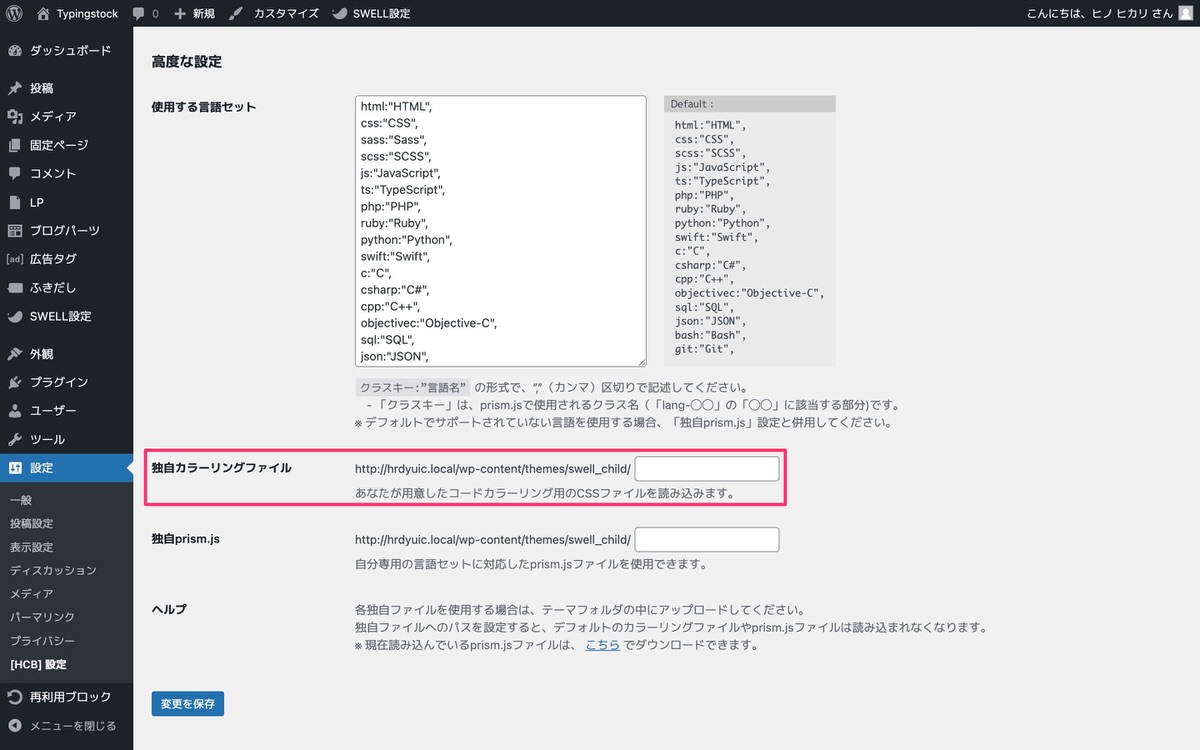
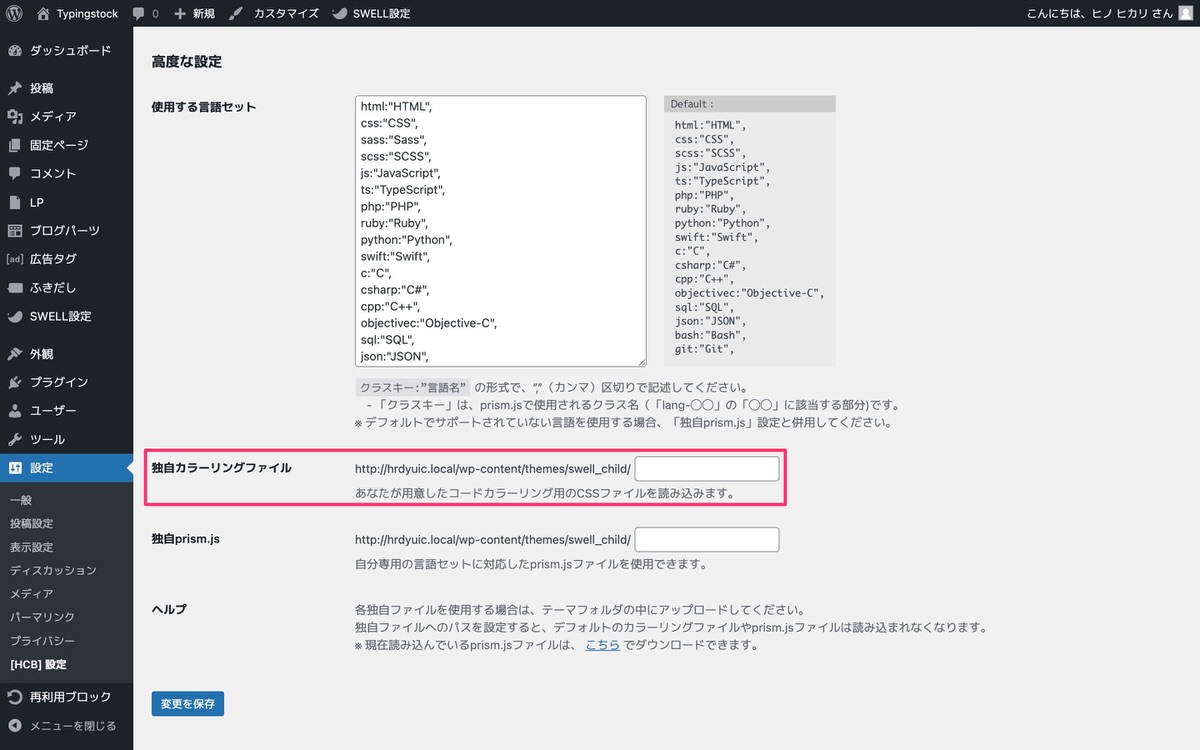
独自カラーリングファイルに「prism.css」までのパスを入力することで自分好みのシンタックスハイライト表示さをせることができます。


【悲報】
下記のようにシンタックスハイライト表示させることができるはずなのですが、、、僕はできませんでした。
ですので、参考程度に読んで頂ければと思いますし、読み飛ばして頂いても構いません🙇♂️
















Prismの公式サイトにアクセスします。
もしくは、ヘルプ(赤枠)内に書かれている「こちら」からアクセスします。


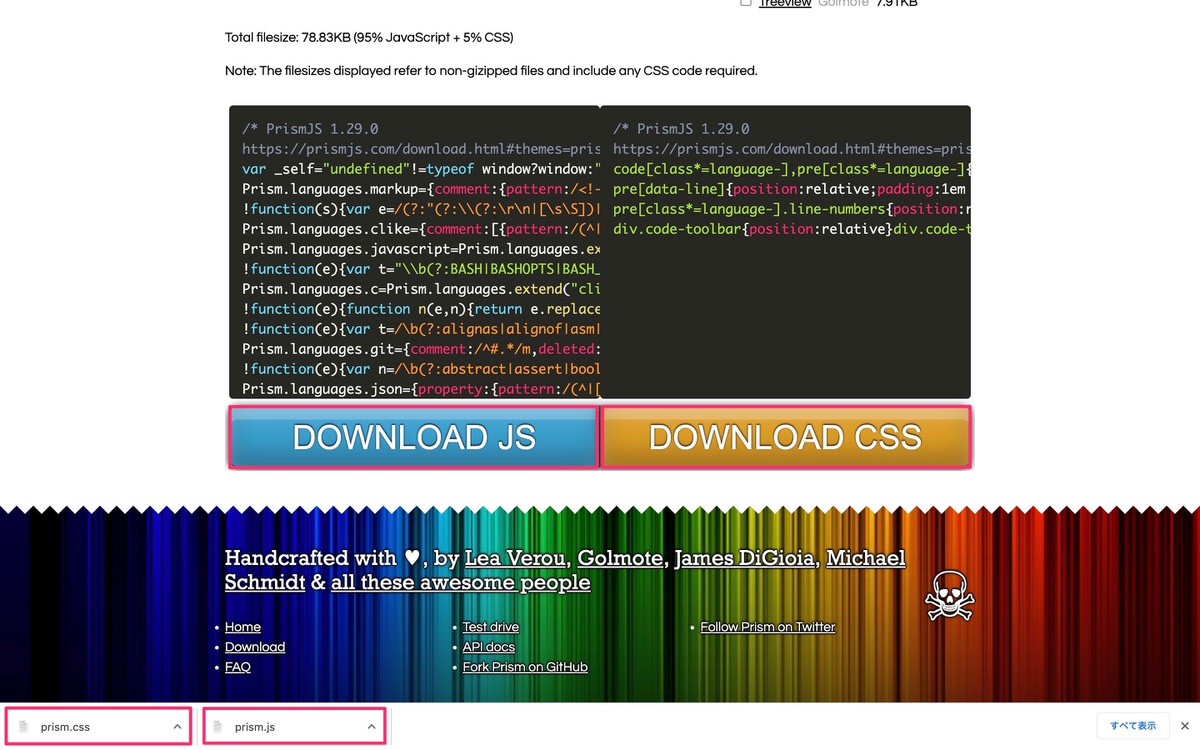
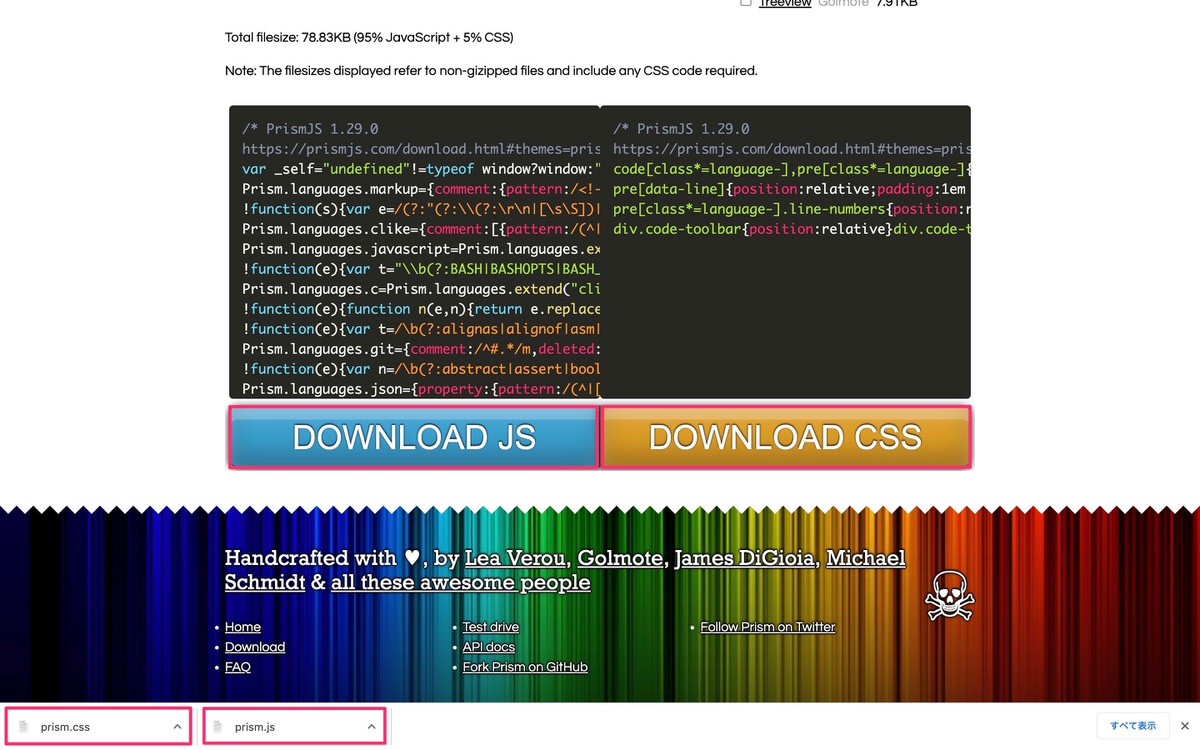
サイトにアクセス後、以下を選択します。
「prism.css」と「prism.js」をダウンロードします。


「prism.css」と「prism.js」をアップロードします。
※手順は、prism.jsをアップロードした時と同じです。


独自カラーリングファイルに「prism.css」までのパスを入力します。
※パスの書き方も、prism.jsの時と同じです。


これで準備が整いましたのでコードをシンタックスハイライト表示させます。
ですが、期待通りではありません。


実際は、下記画像のように表示されるはずなのですが、、、。


「独自カラーリングファイル」のみでもシンタックスハイライト表示させてみました。


しかし、変化はありませんでした。。。


しかも「独自prism.js」までのパスを消したことで、追加した言語セットがシンタックスハイライト表示されなくなってしまっているので、実用的ではありません。
一応、どのようにシンタックスハイライト表示されたのか載せておきます。


















僕はどうしても「Okaidia」というテーマを使いたかったので、プラグインは使用せず上記記事の方法でシンタックスハイライト表示させています。
プラグインを使わない方法であれば下記画像のように見た目に統一感をもたせることもできます。
「- Lang Select -」:CSS


「- Lang Select -」:Sass


以上は以上です。


この記事が気に入ったら
フォローしてね!