SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

WordPressテーマ「SWELL」を購入したので、プラグインの「SEO SIMPLE PACK」を導入したいんだけど使い方が分からないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
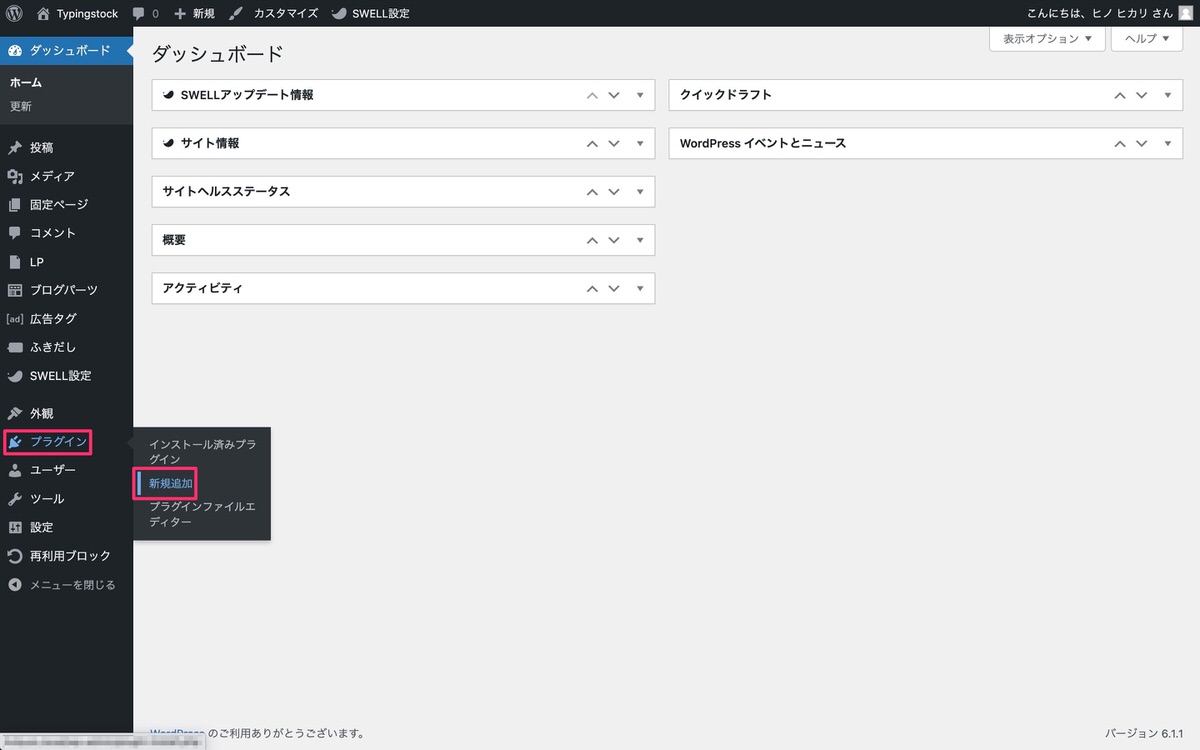
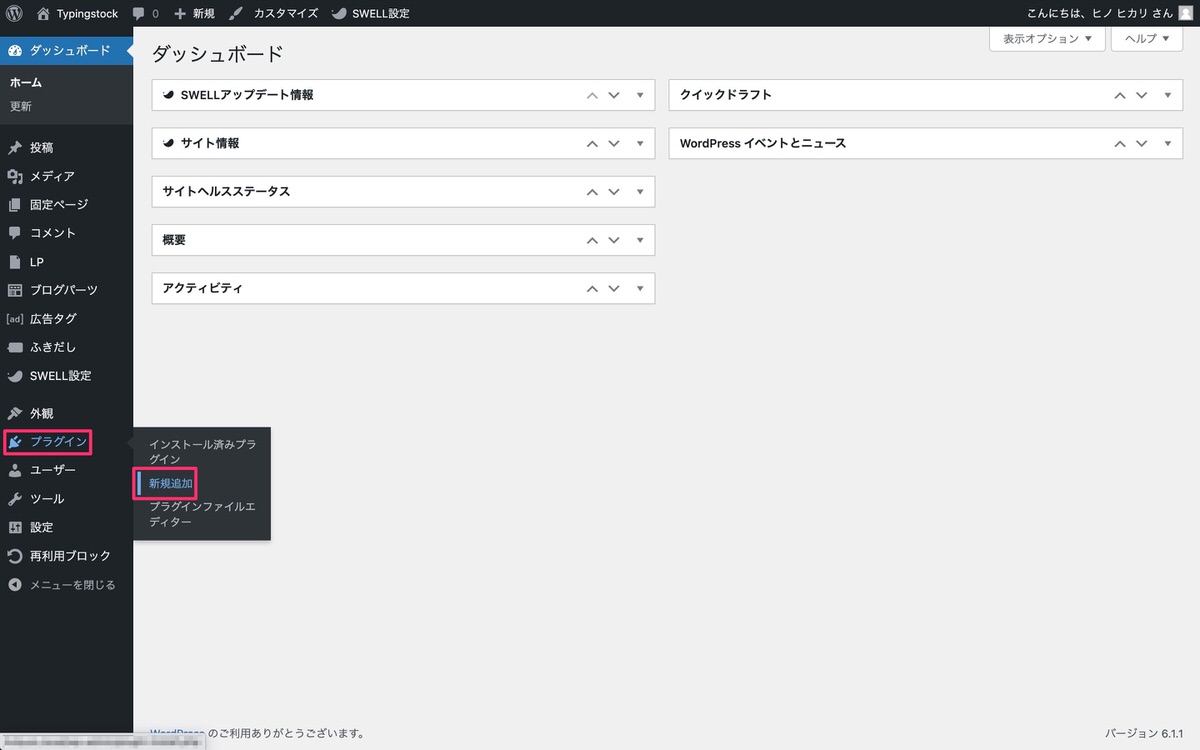
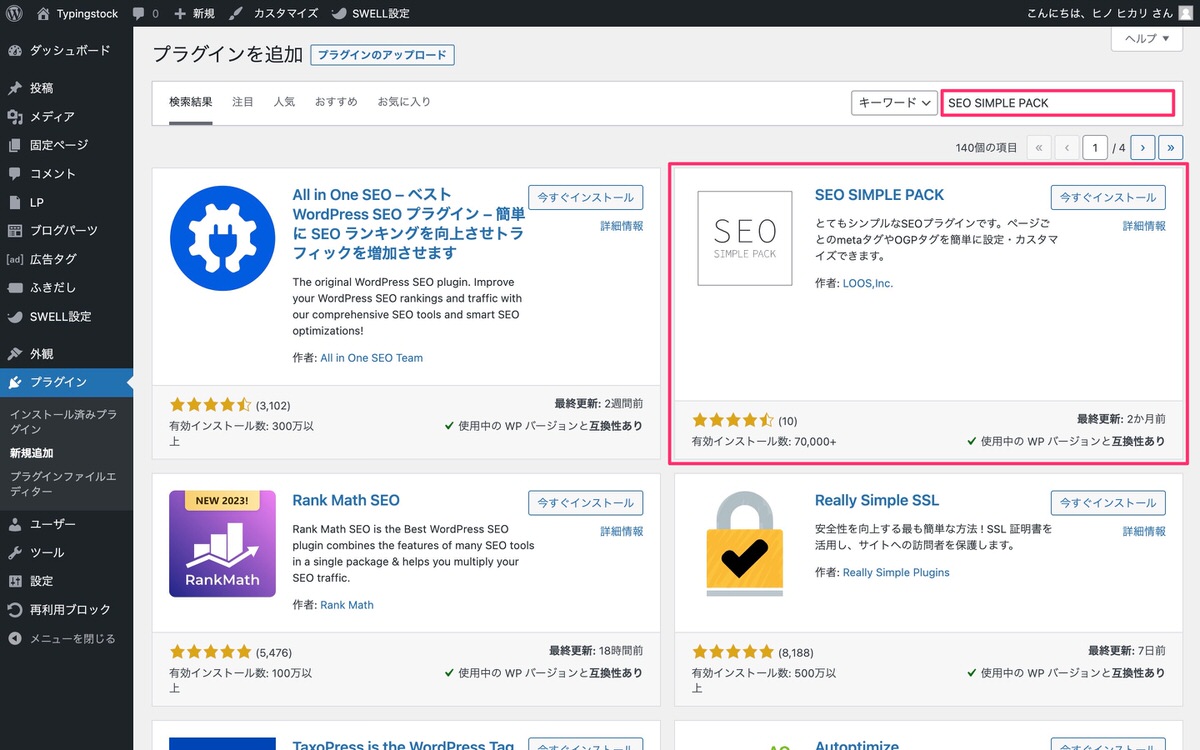
管理画面メニューから、「プラグイン」>「新規追加」を選択します。


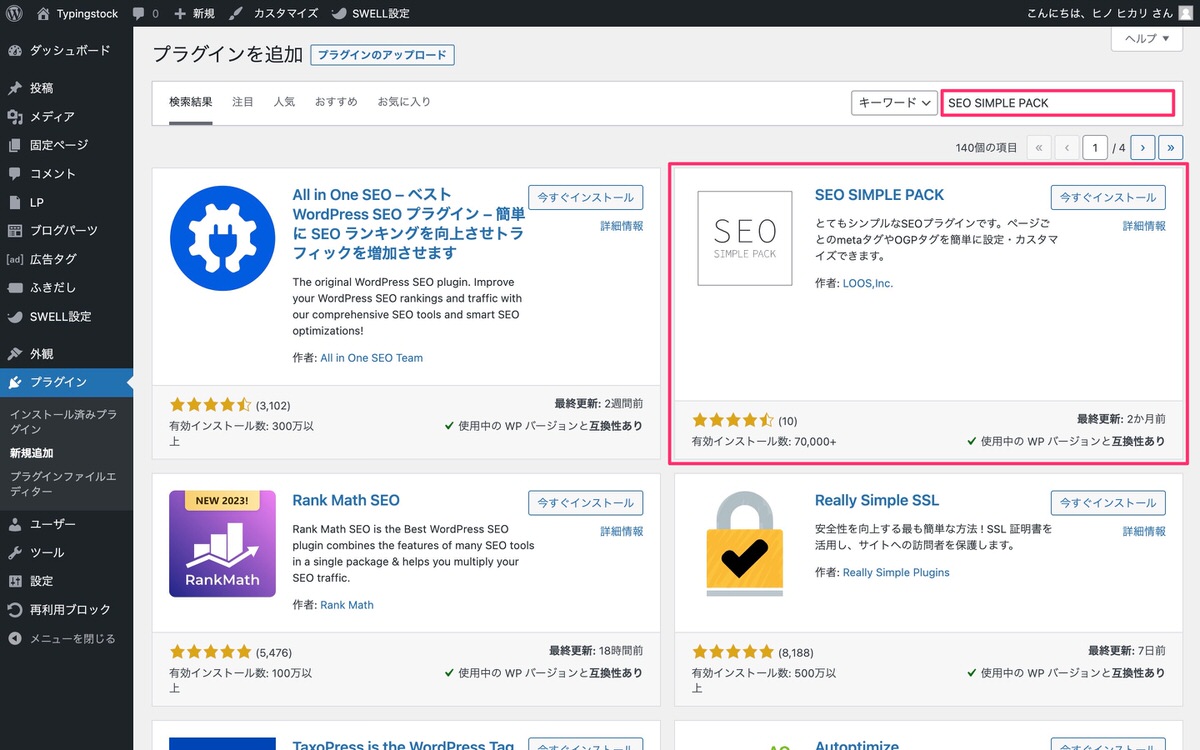
「プラグインの検索…」にプラグイン名を入力します。
「今すぐインストール」>「有効化」します。


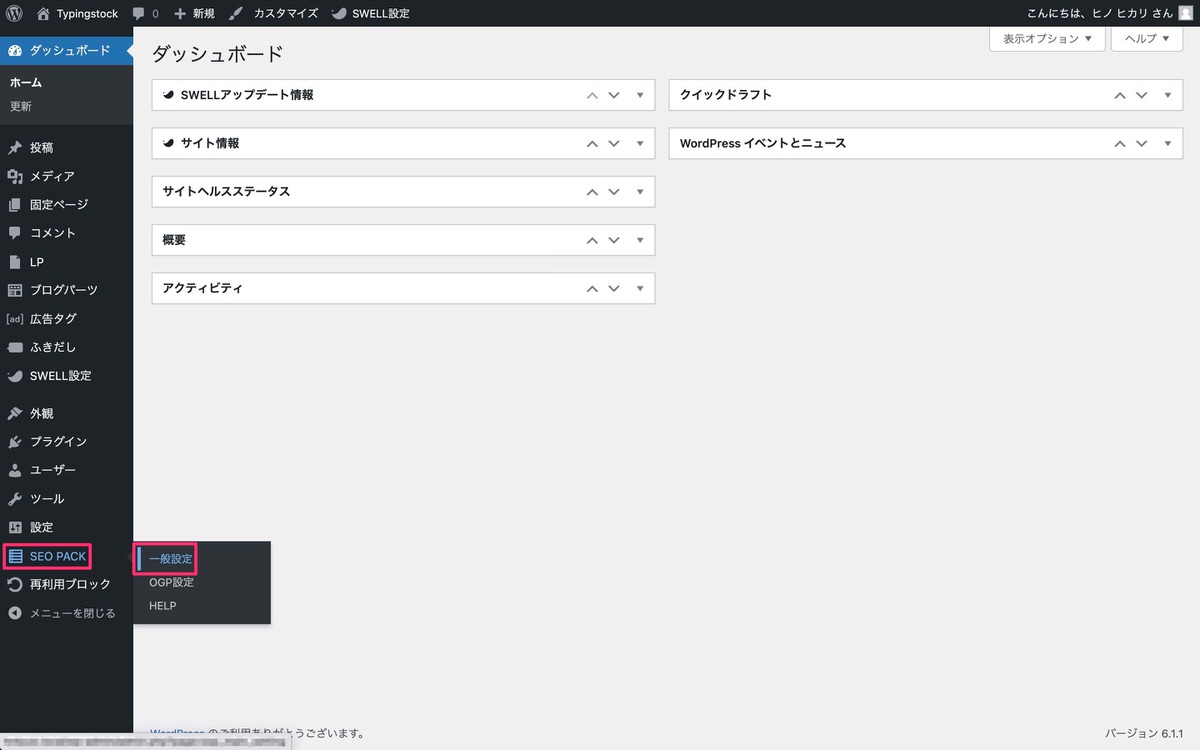
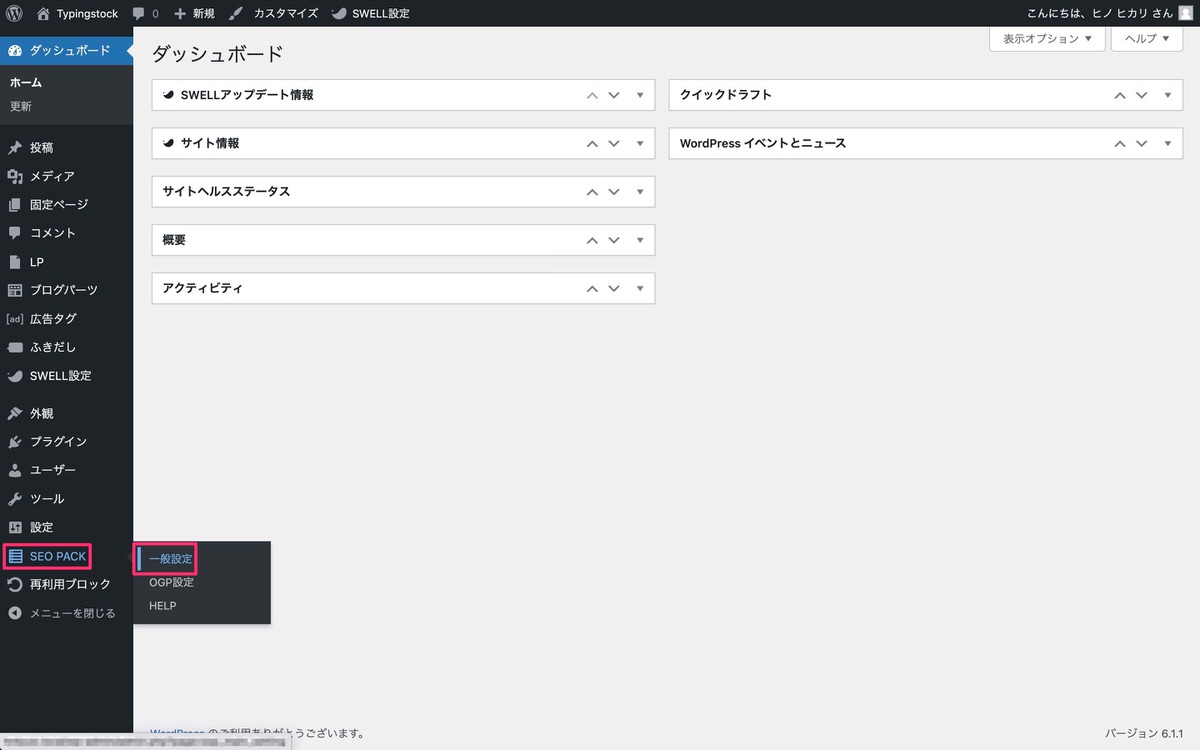
管理画面メニューから、「SEO PACK」>「一般設定」を選択します。


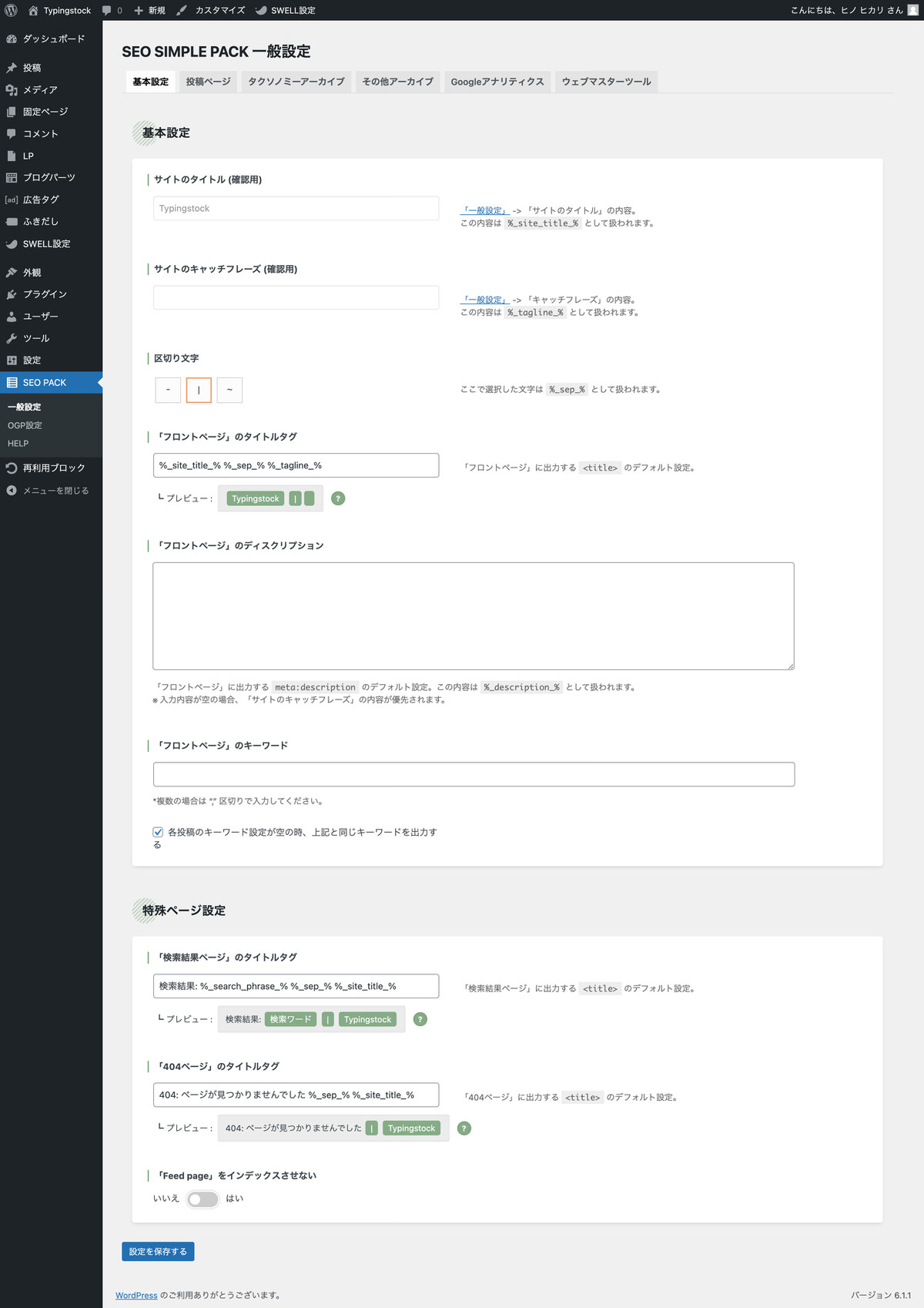
「SEO SIMPLE PACK一般設定」に移動しました。


これより下記6項目の設定について解説していきます。
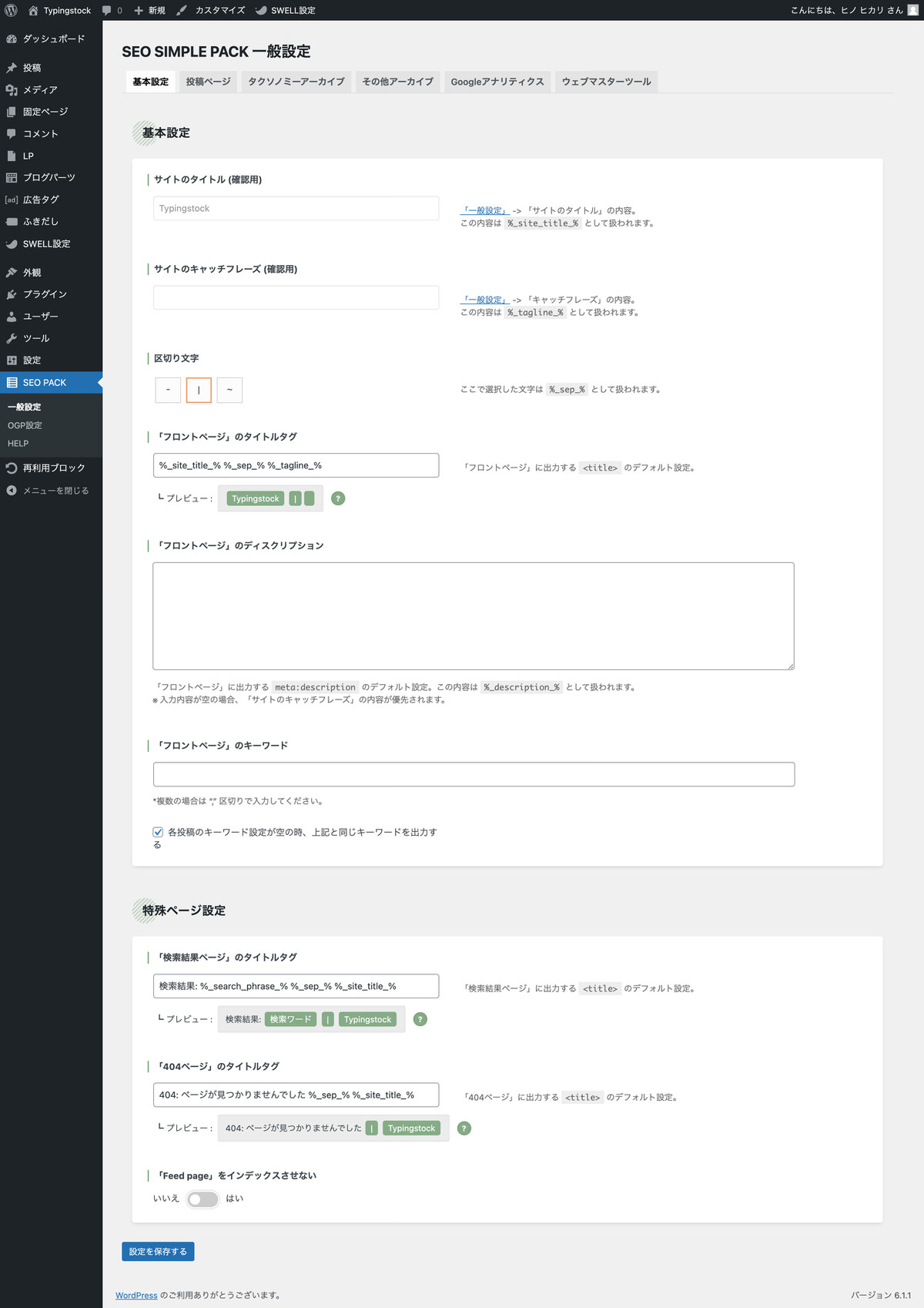
基本設定
「サイトタイトル(確認用)」、「サイトのキャッチフレーズ」、「区切り文字」
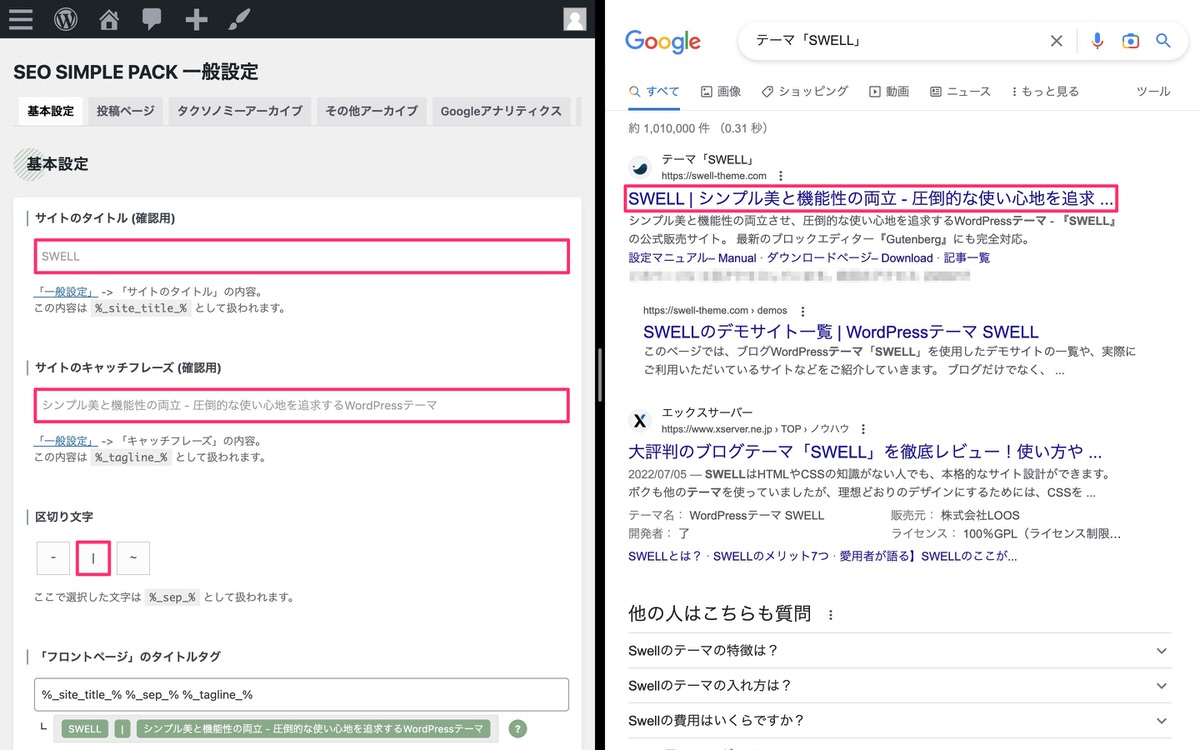
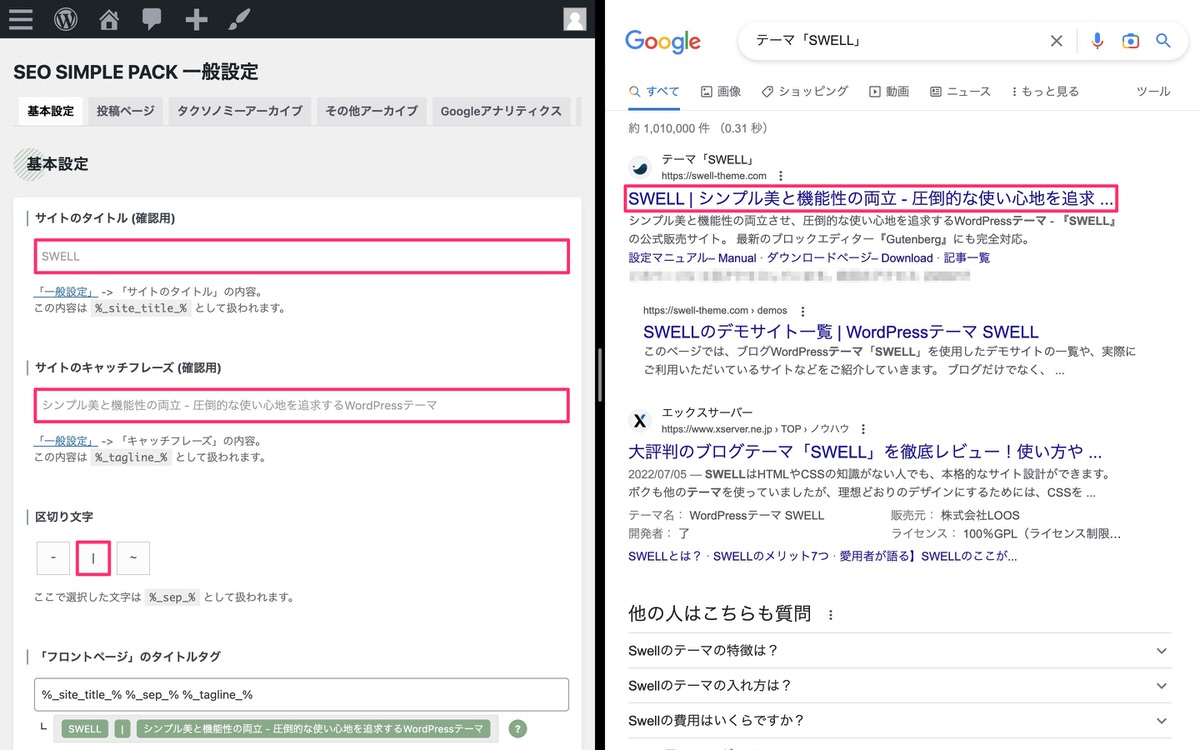
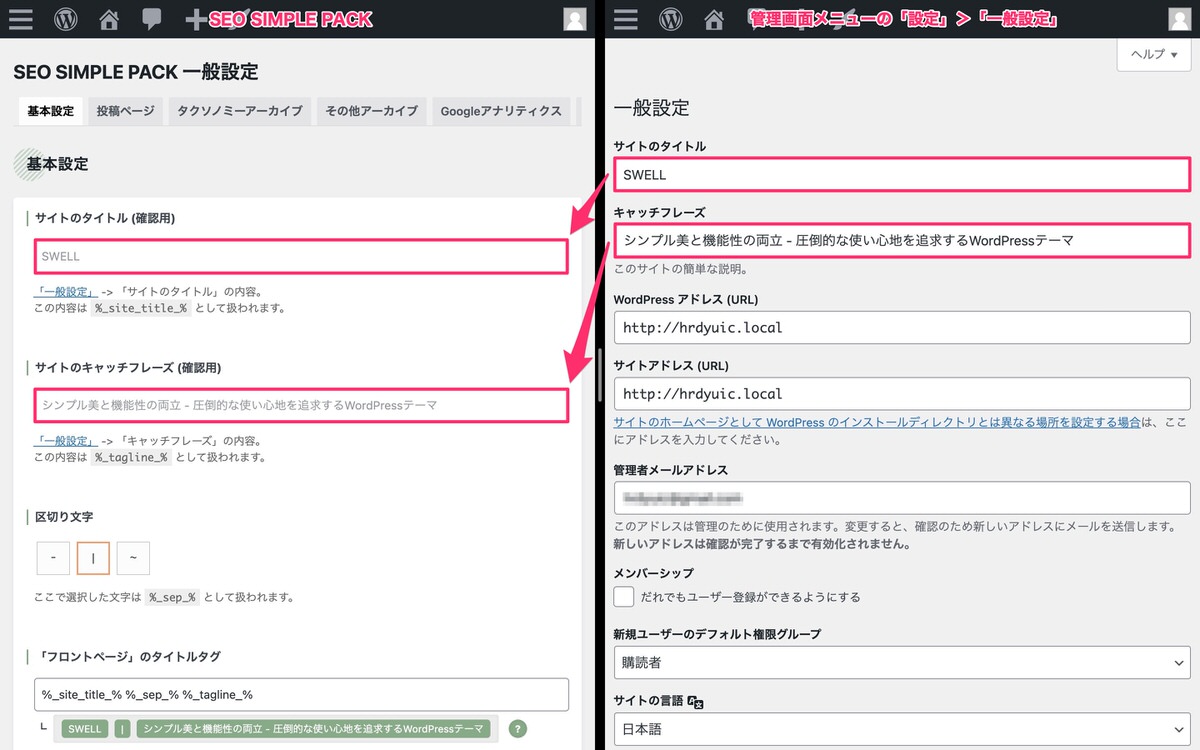
SEO SIMPLE PACKの「サイトタイトル(確認用)」、「サイトのキャッチフレーズ(確認用)」、「区切り文字」がGoogleの検索結果に反映されます。


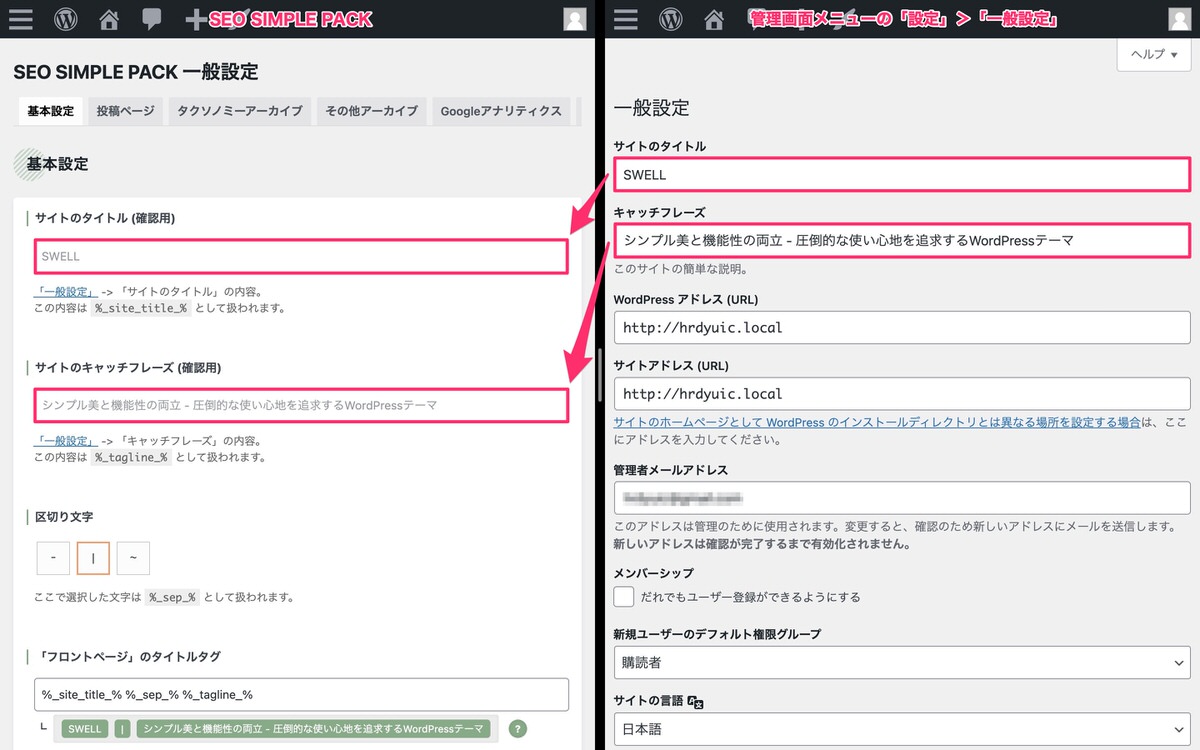
「サイトタイトル(確認用)」と「サイトのキャッチフレーズ(確認用)」はSEO SIMPLE PACKからでは変更ができません。
下記画像のように、管理画面メニューの「設定」>「一般設定」から変更した内容がSEO SIMPLE PACKに反映されます。


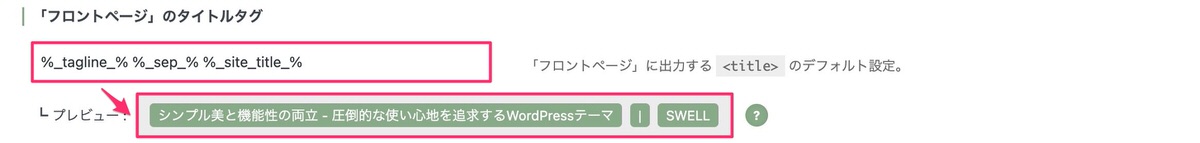
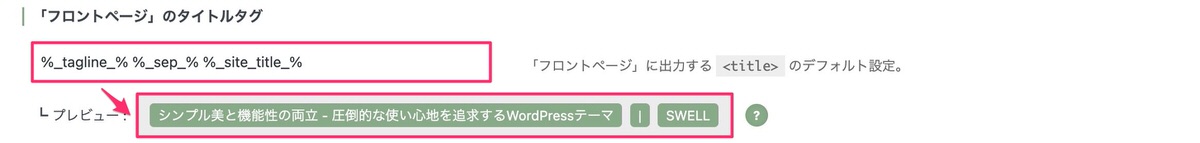
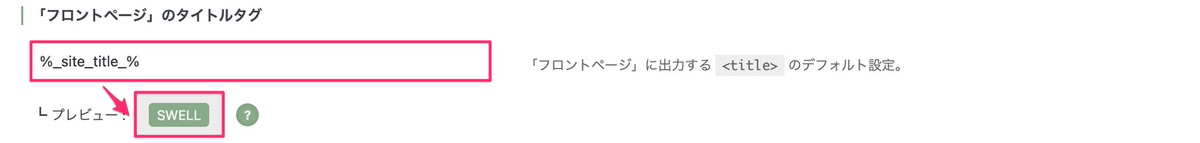
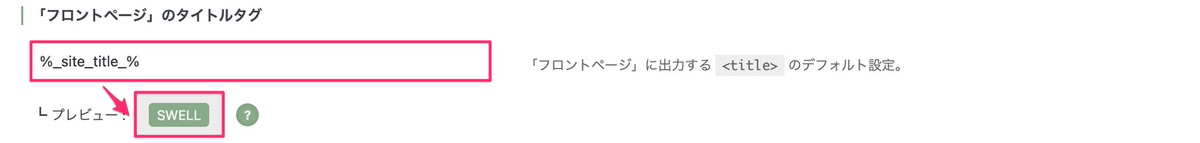
「フロントページ」のタイトルタグ
下記のスニペットタグを理解した上で画像をご覧ください。






上記のようにスニペットタグの順番を並び替えたり、増減させることで「Googleの検索結果」への表示のさせ方を変えることができます。
使用可能なスニペットタグ
| スニペットタグ | 展開される内容 |
|---|---|
| %_site_title_% | サイトのタイトル |
| %_tagline_% | サイトのキャッチフレーズ |
| %_front_description_% | Front description |
| %_sep_% | 区切り文字 |
| %_page_title_% | 投稿のタイトル |
| %_page_contents_% | ページコンテンツ |
| %_term_name_% | ターム名 |
| %_term_description_% | タームの説明 |
| %_tax_name_% | タクソノミー名 |
| %_post_type_% | 投稿タイプ名 |
| %_date_% | 日付アーカイブで検索中の日付 |
| %_author_name_% | 著者名 |
| %_search_phrase_% | 検索ワード |
| %_page_% | Number of pages |
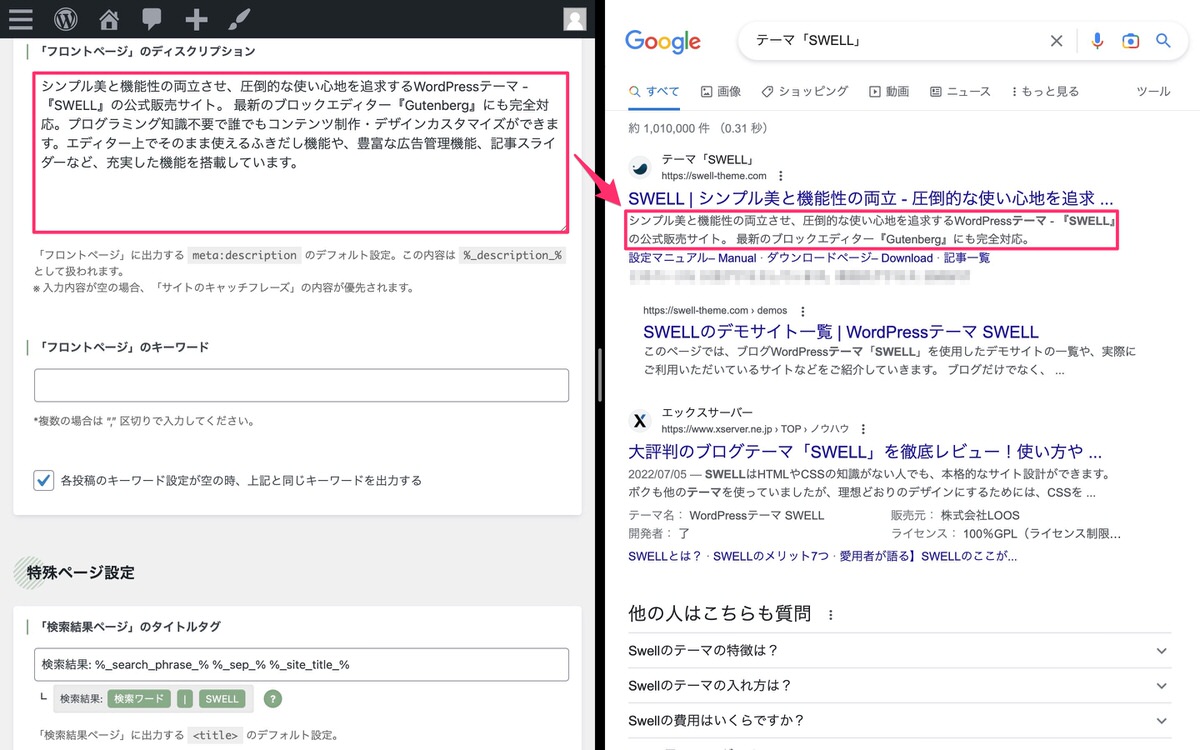
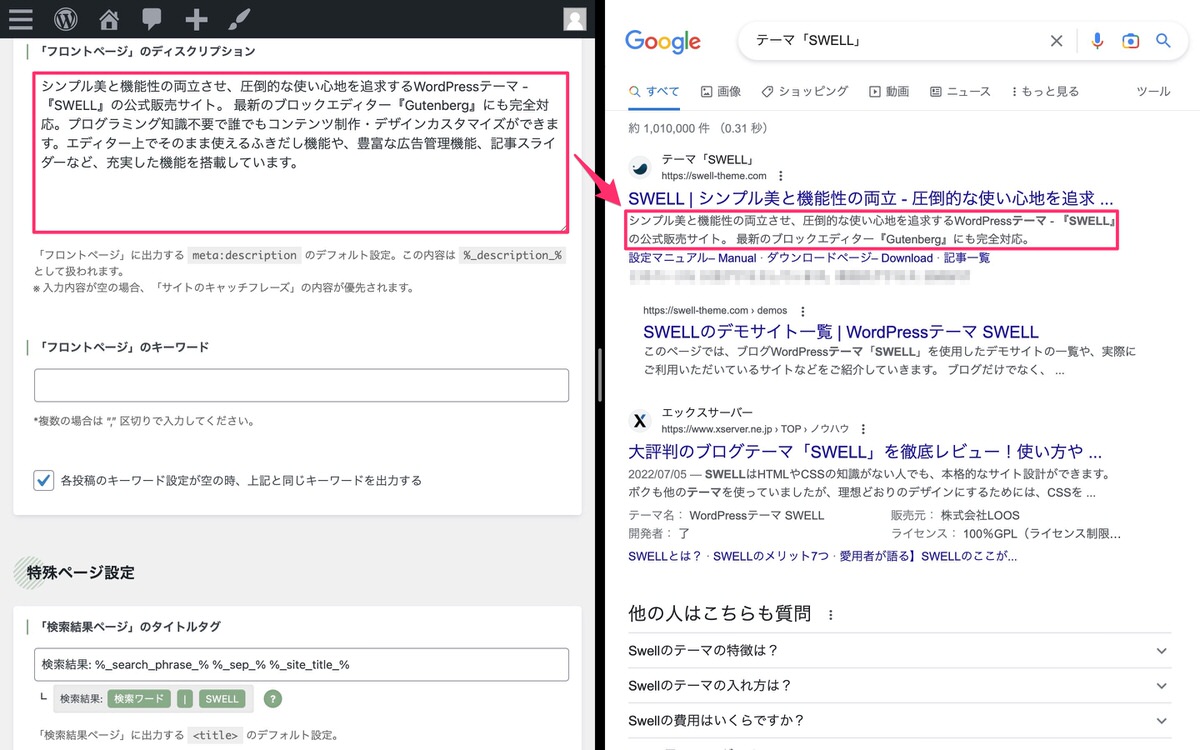
「フロントページ」のディスクリプション
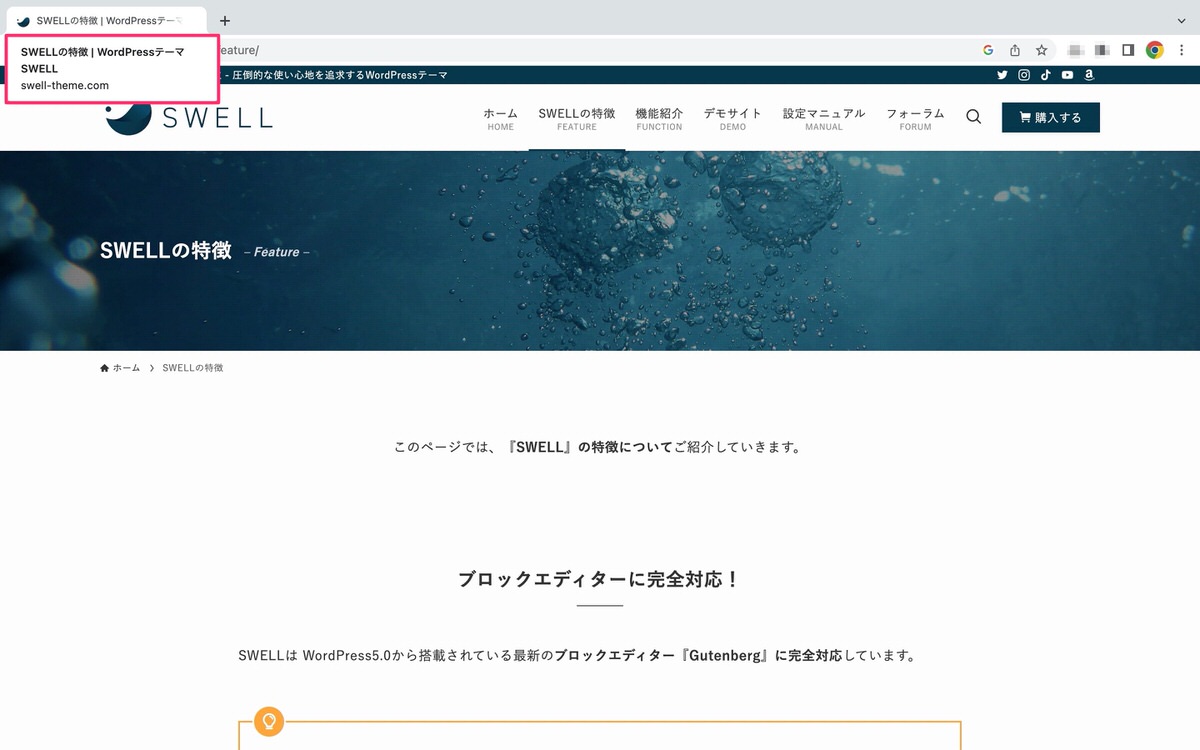
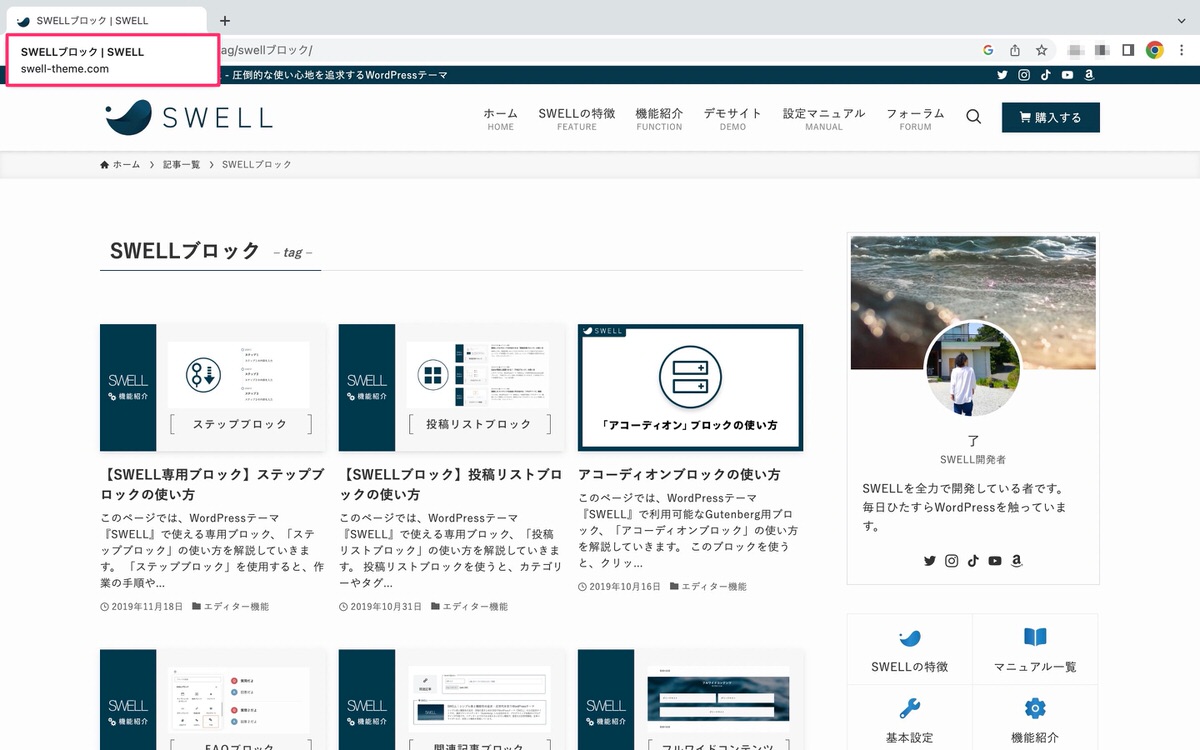
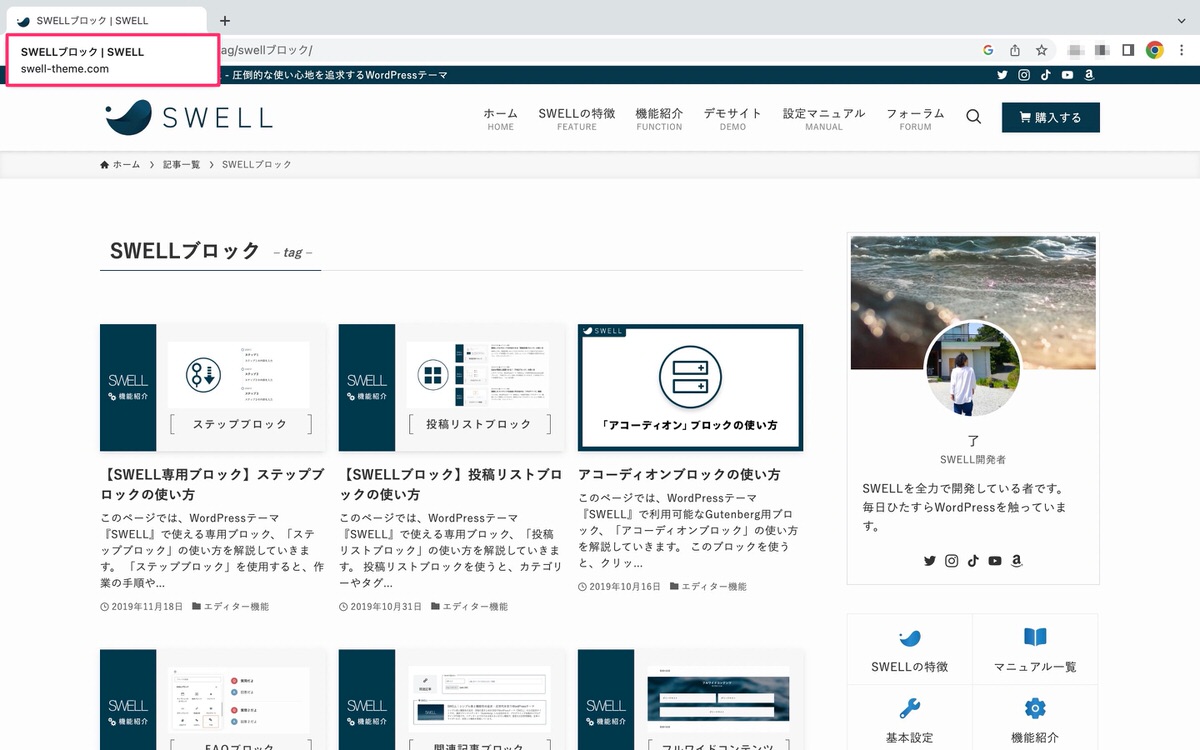
下記の左側の画像はSWELL公式サイトのディスクリプションですが、右側の画像の検索結果には、全ては表示されていません。


あくまで目安ですが、検索結果で表示されるディスクリプションはPCでは120文字程度、スマホでは50文字程度です。
ですのでユーザーが記事を読みたくなるような内容(大事な文章やキーワードなど)を最初の50文字に入れるように作成すると良いと思います。
「フロントページ」のキーワード


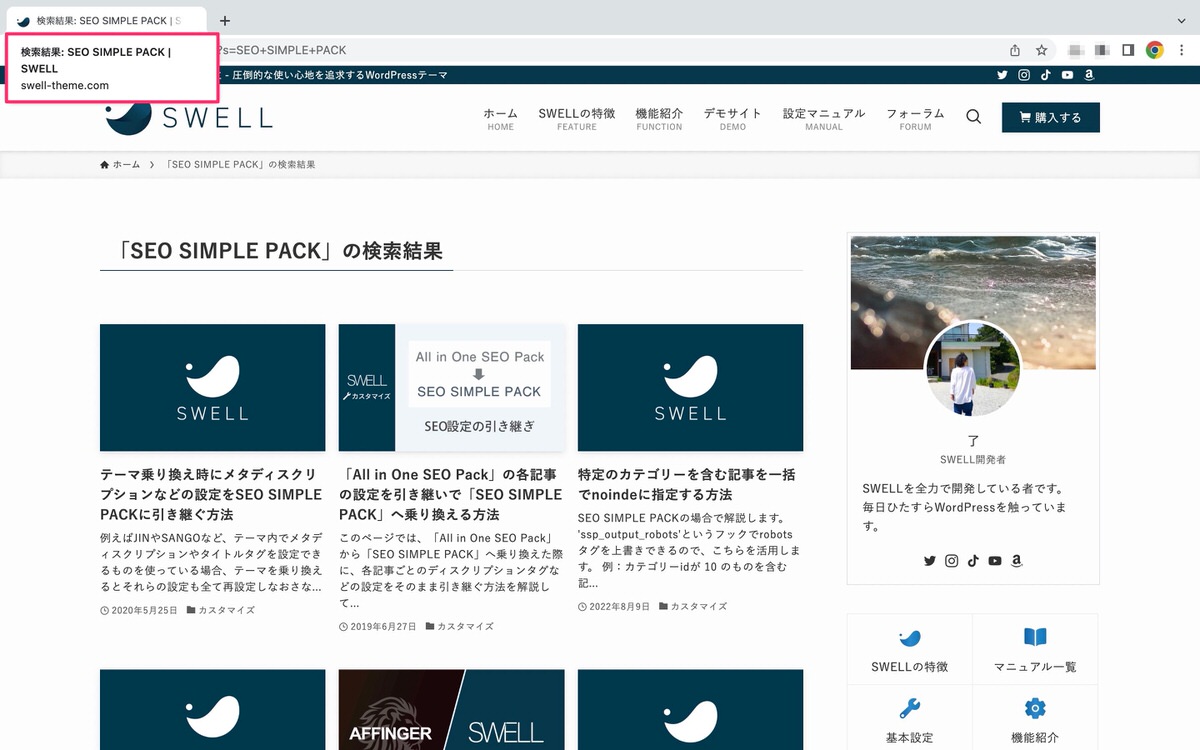
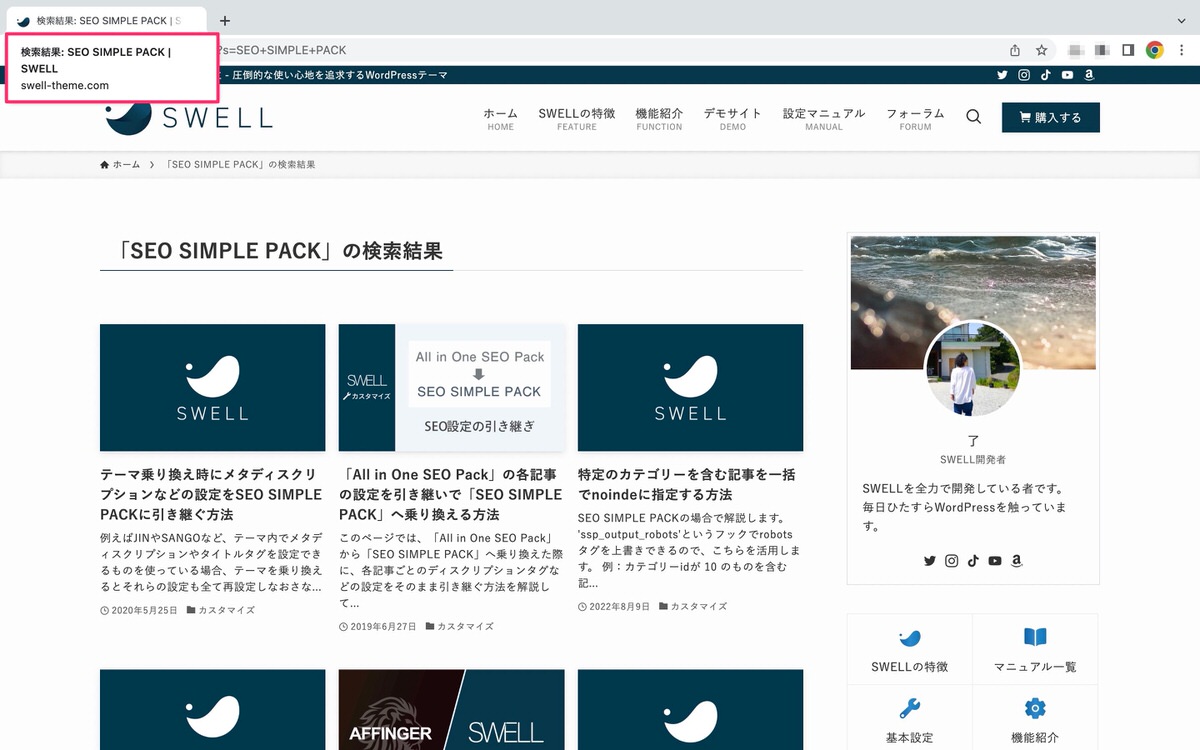
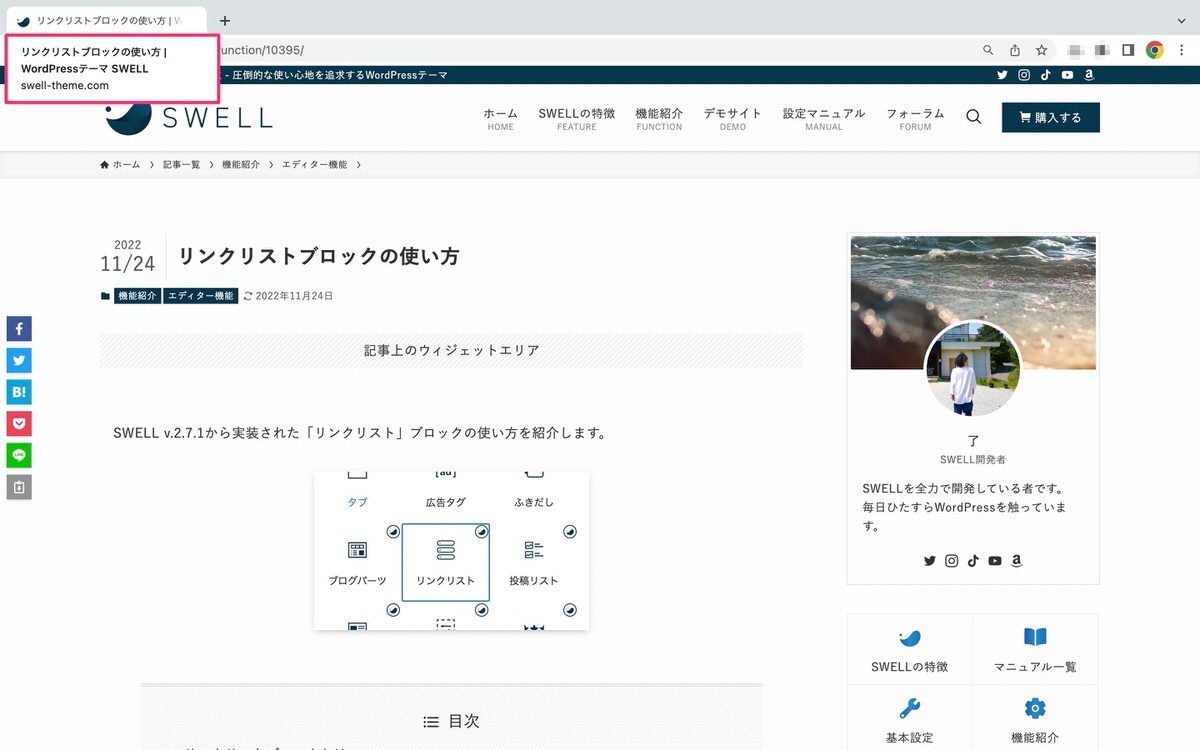
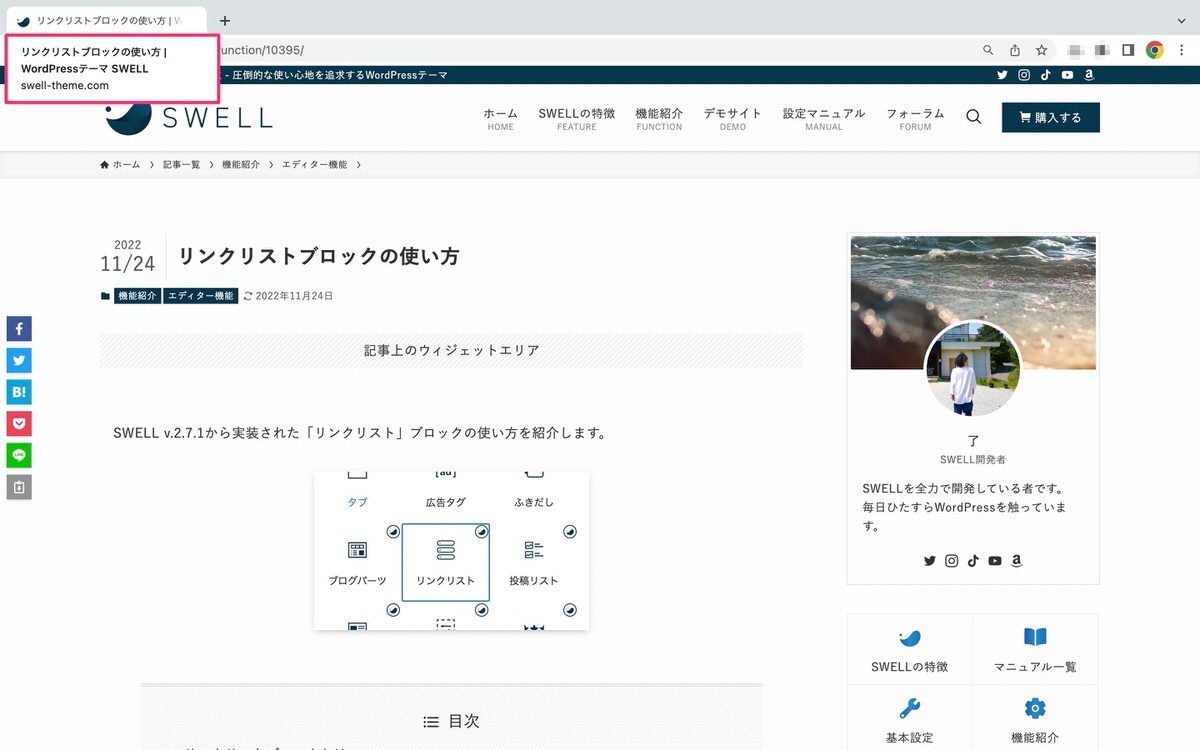
「検索結果ページ」のタイトルタグ


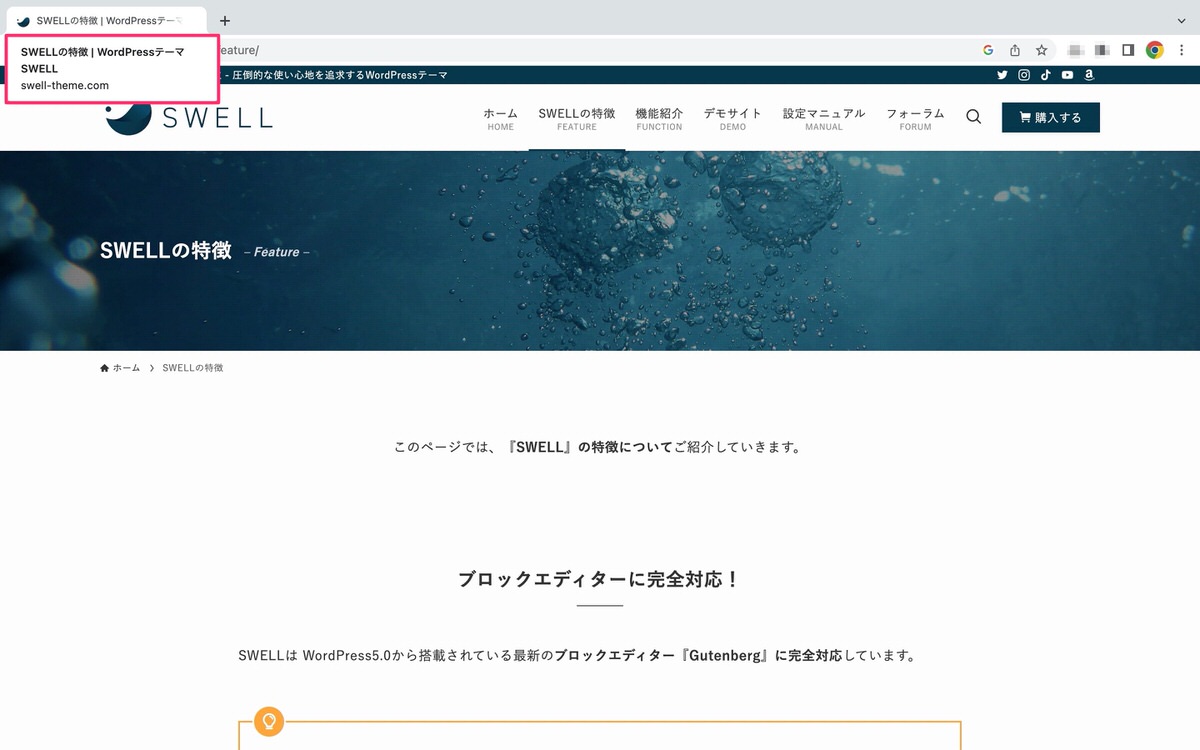
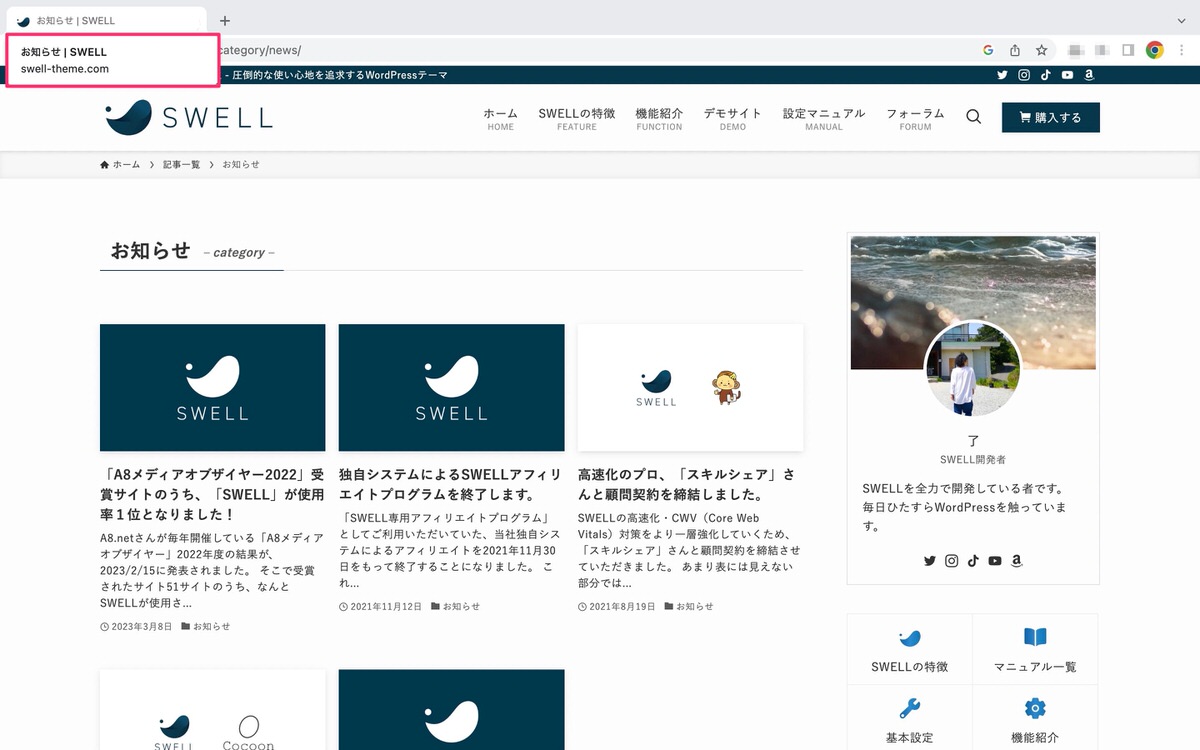
下記画像は、SWELLの公式サイトですがデフォルト設定になっています。


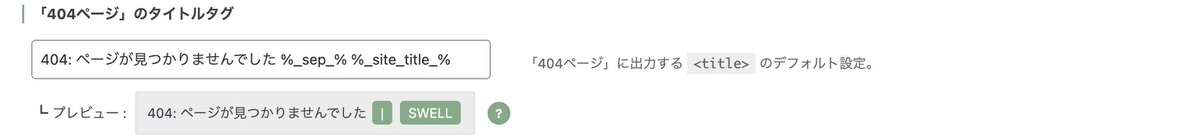
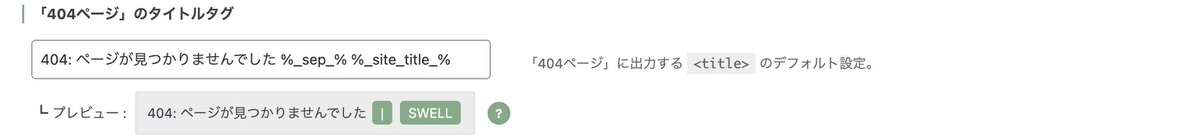
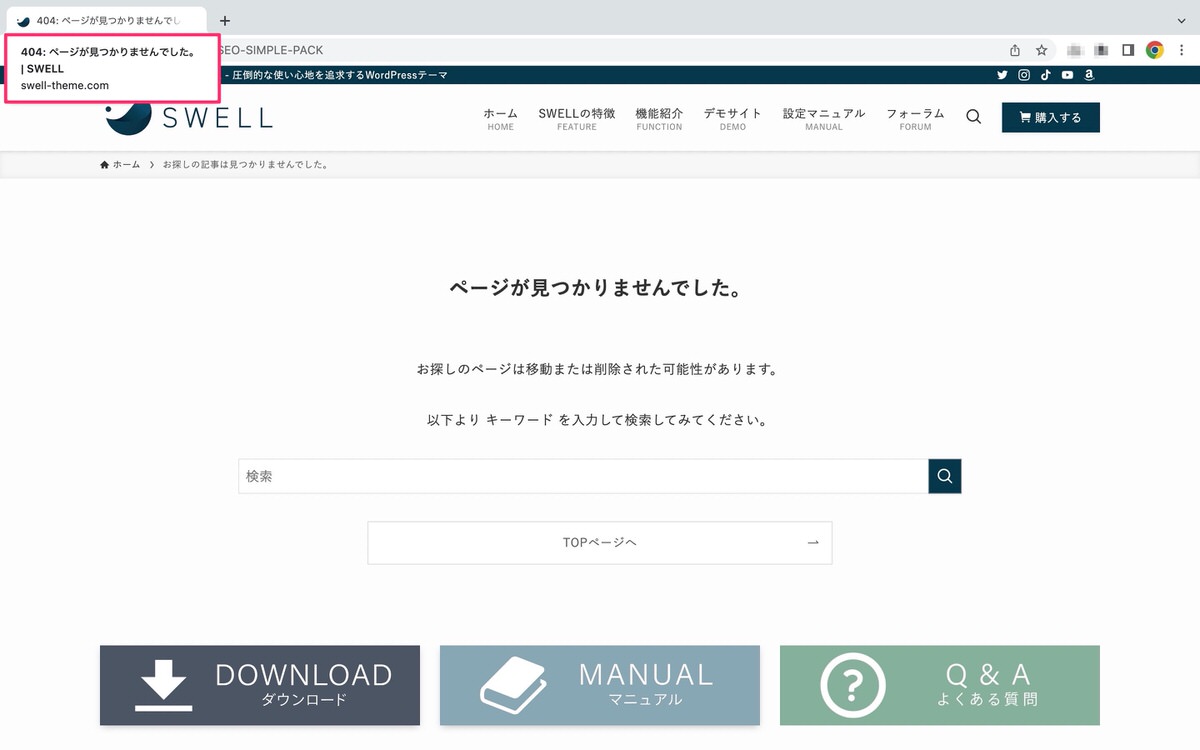
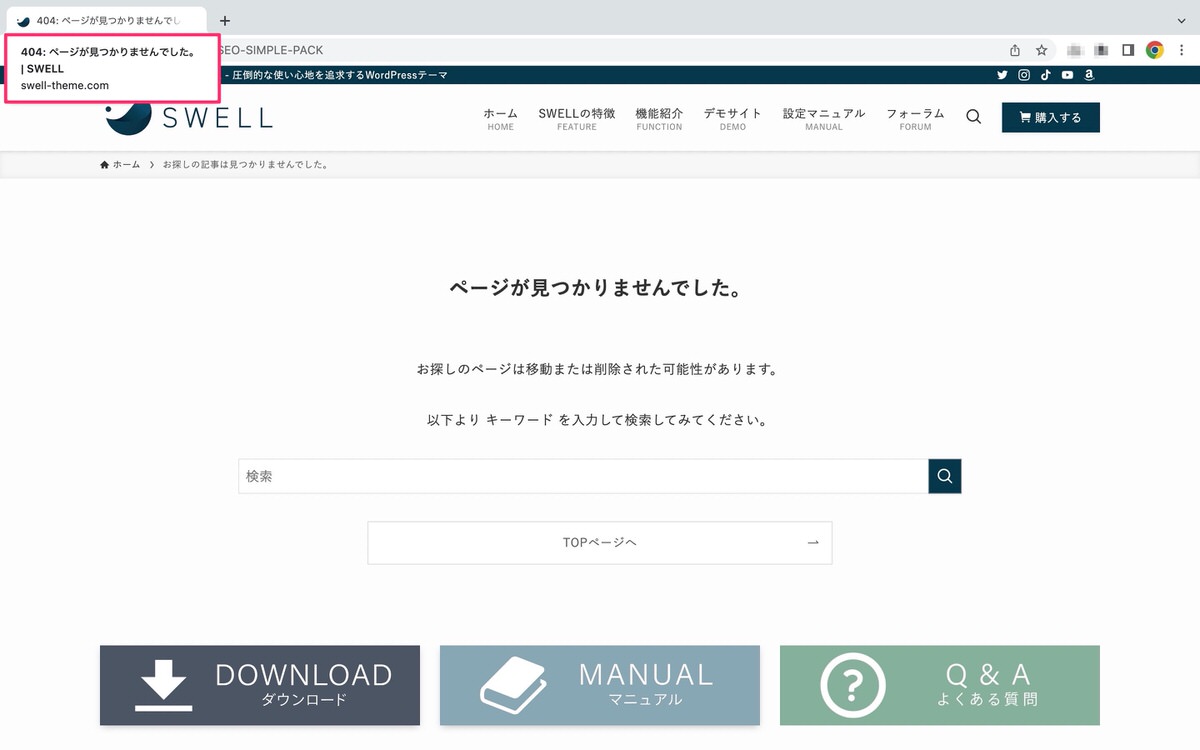
「404ページ」のタイトルタグ


下記画像は、SWELLの公式サイトですがデフォルト設定になっています。


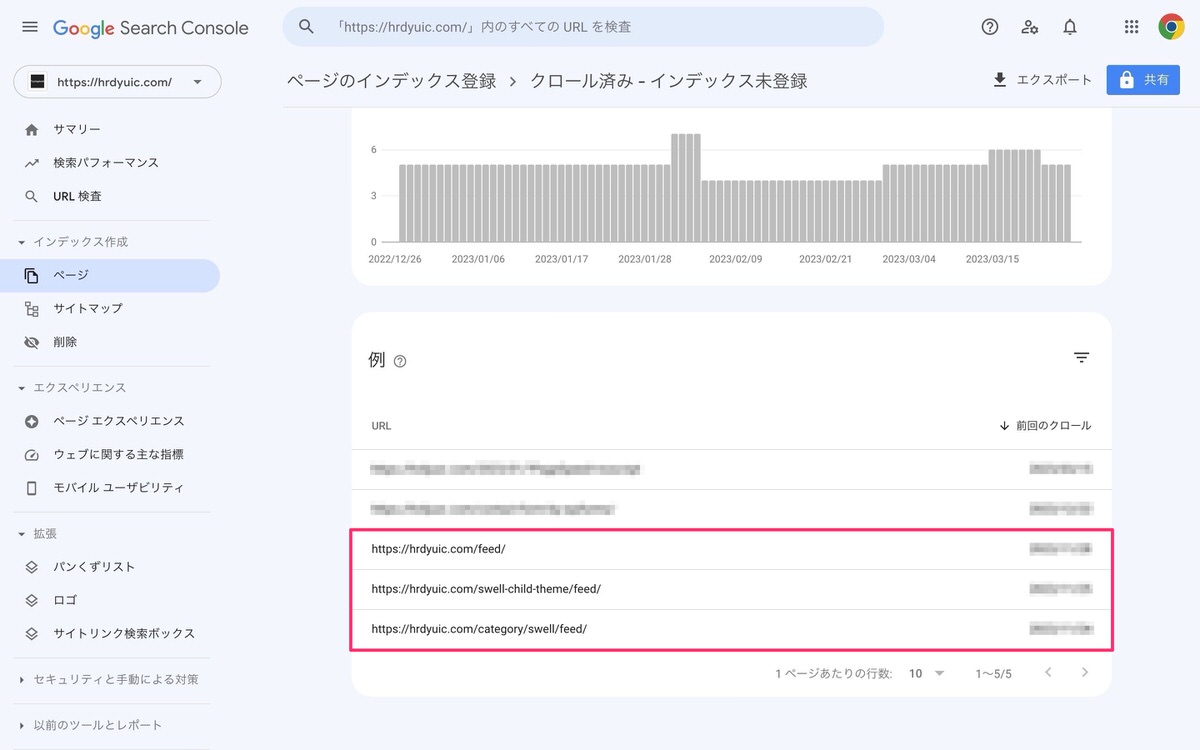
「Feed page」をインデックスさせない


「はい」を選択することでGoogleサーチコンソールで「クロール済み – インデックス未登録」に表示されなくなります。
「クロール済み – インデックス未登録」に表示されるサイトはGoogleから低品質だと評価された記事です。
「Feed page」が「クロール済み – インデックス未登録」に表示されてしまうとGoogleから低品質だと評価された記事が埋もれてしまいます。
Googleから低品質だと評価された記事を放置しているとサイトの評価が下がる場合もあるので、Googleから低品質だと評価された記事が埋没しないためにも「Feed page」が「クロール済み – インデックス未登録」に表示されないように「はい」を選択しましょう。
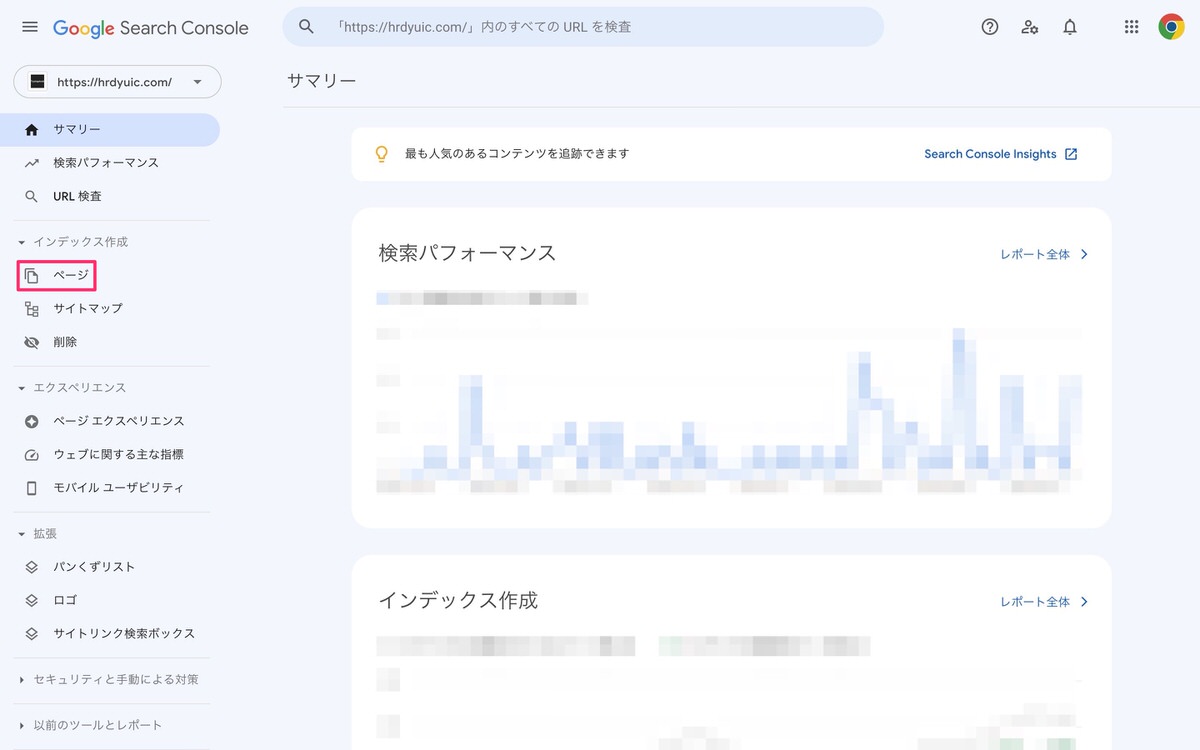
「クロール済み – インデックス未登録」の確認方法
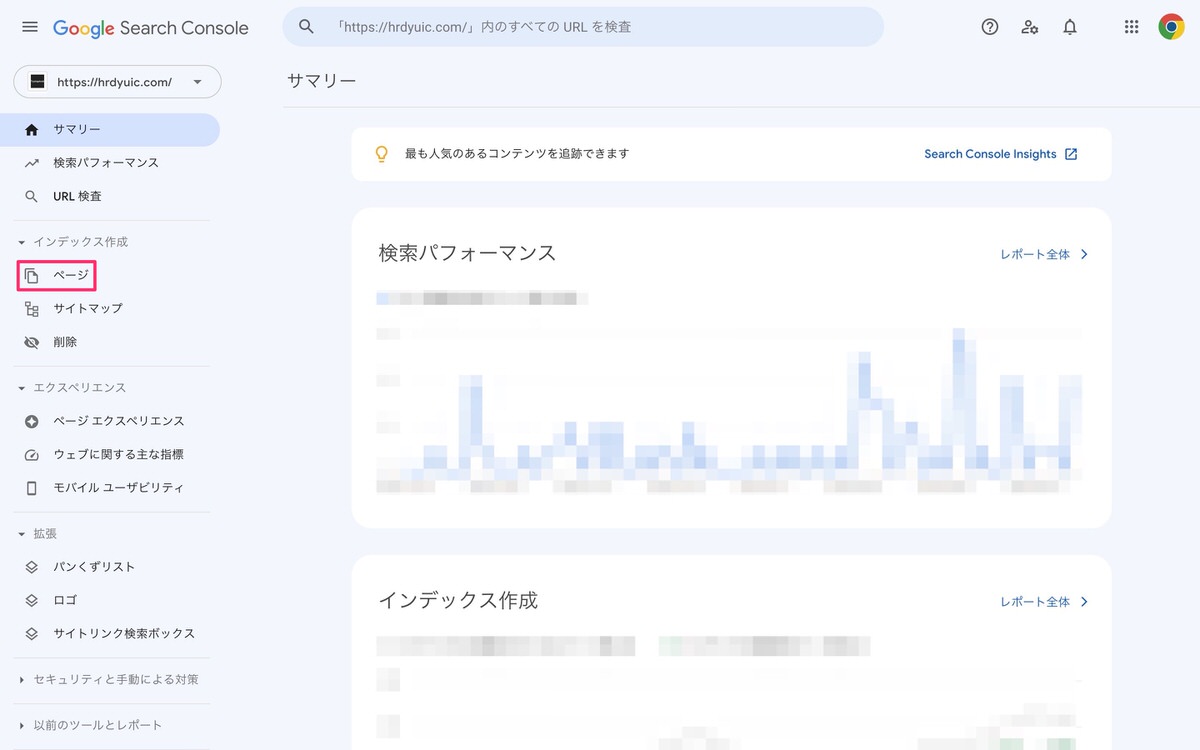
Google Search Consoleにアクセス後、「ページ」を選択します。


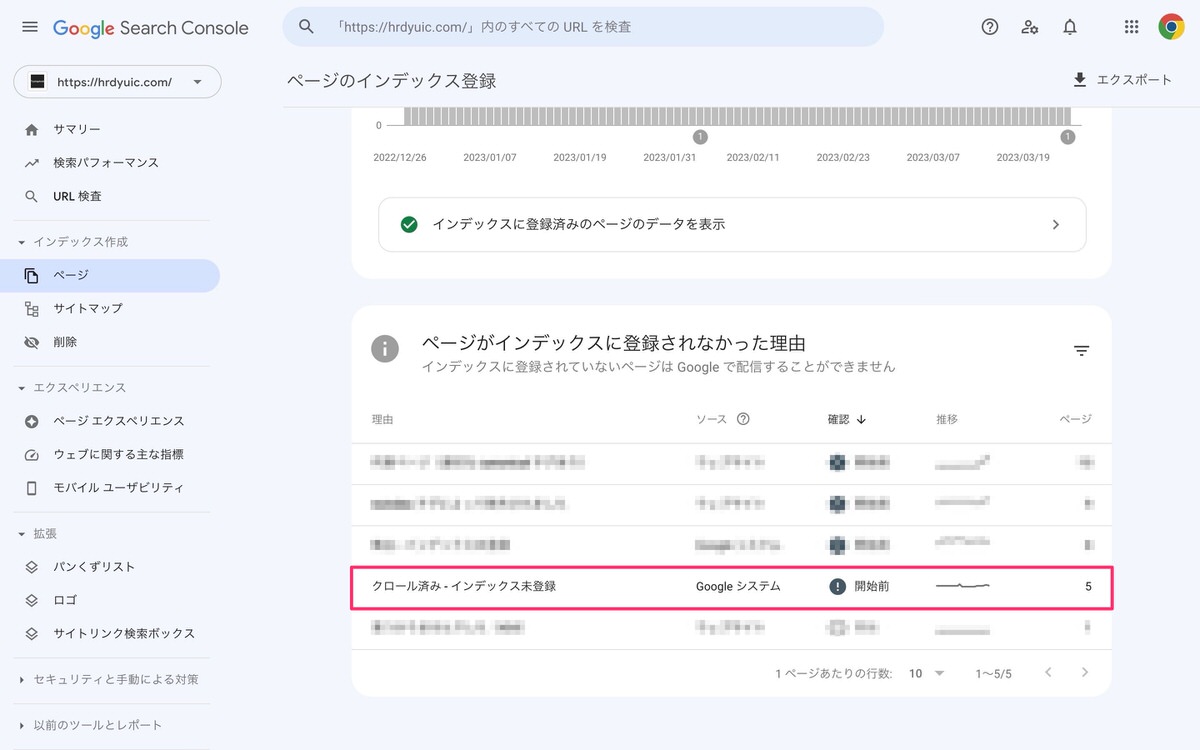
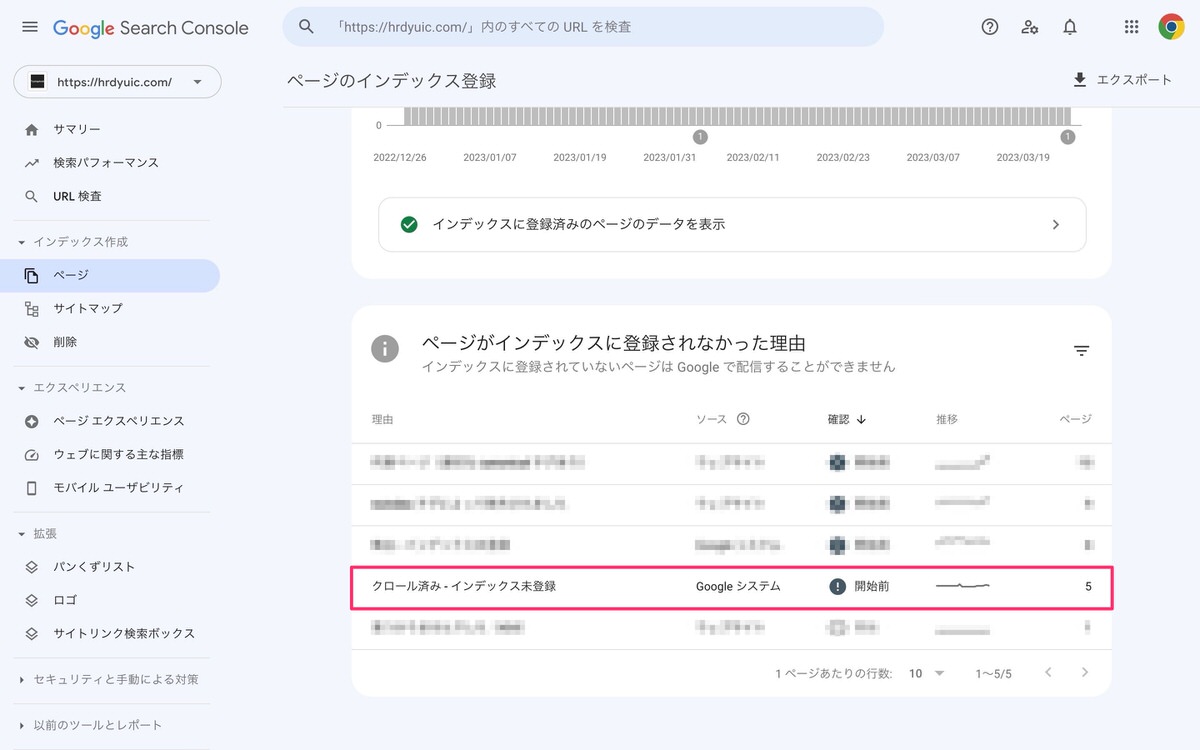
ページのインデックス登録ページを下にスクロールし「クロール済み – インデックス未登録」を選択します。


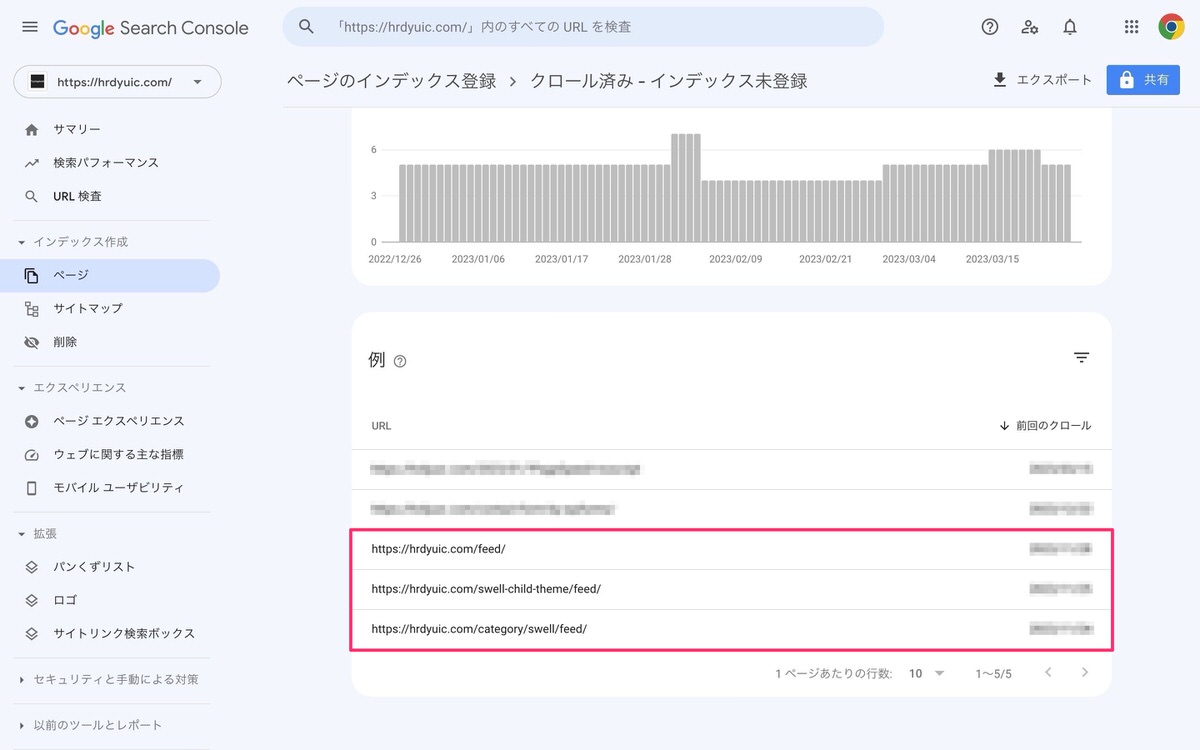
すると、「クロール済み – インデックス未登録」が表示されます。


投稿ページ
「投稿」をインデックスさせない


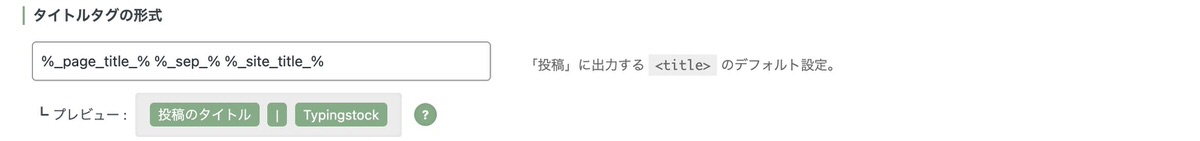
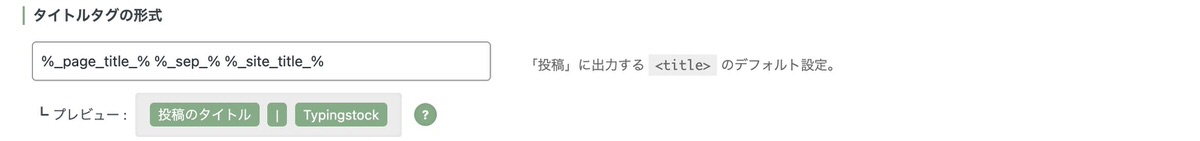
タイトルタグの形式


下記画像は、SWELLの公式サイトですがデフォルト設定になっています。


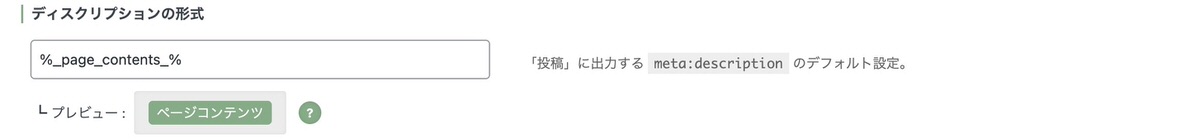
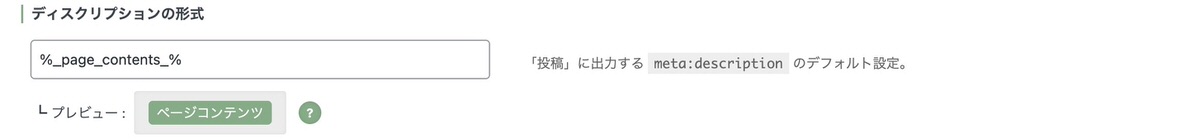
ディスクリプションの形式


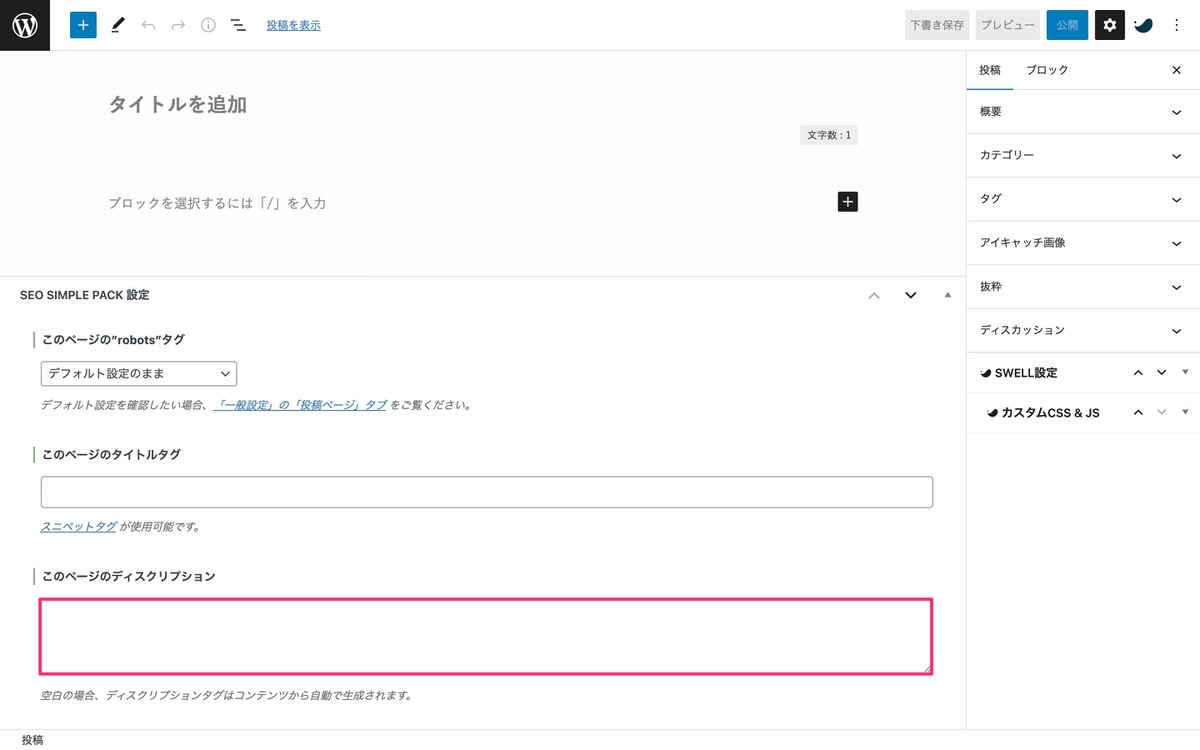
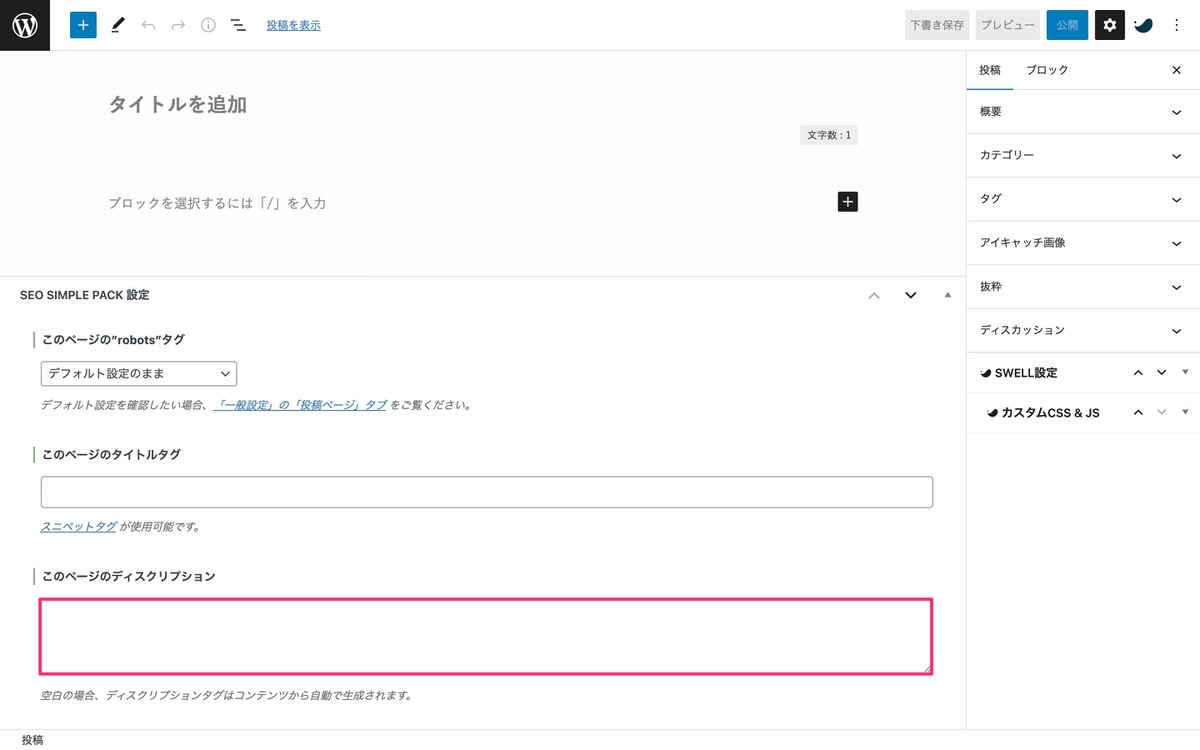
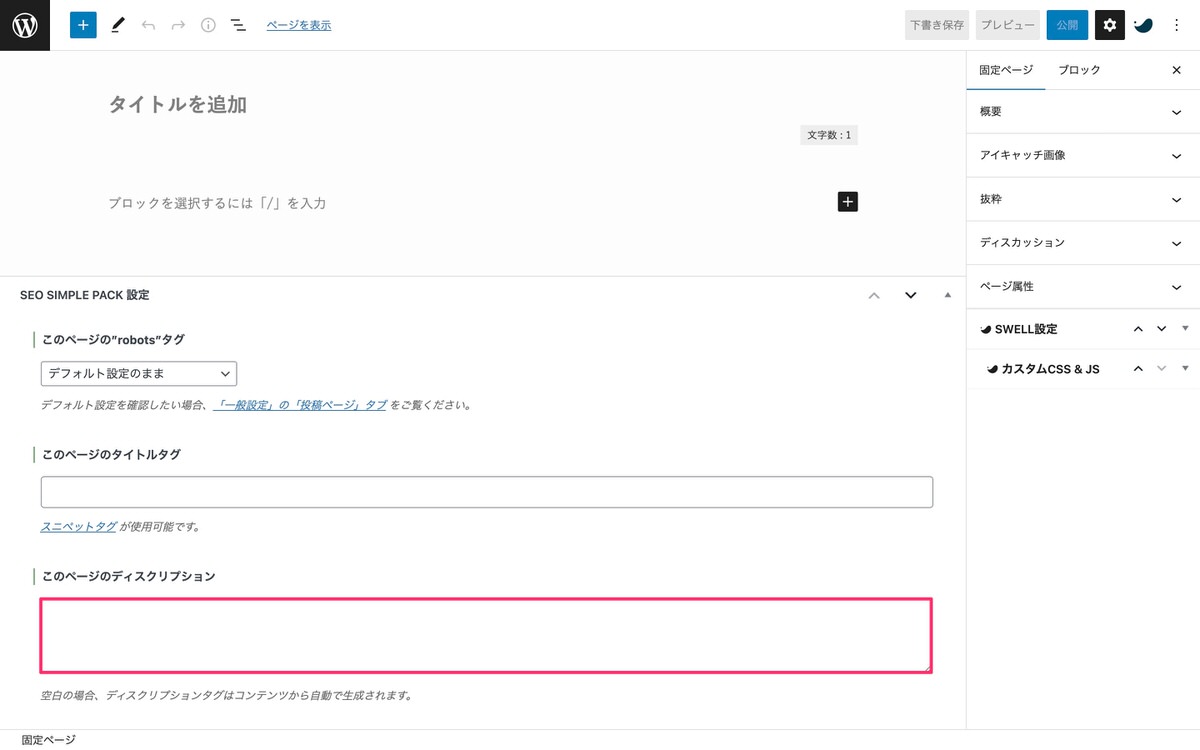
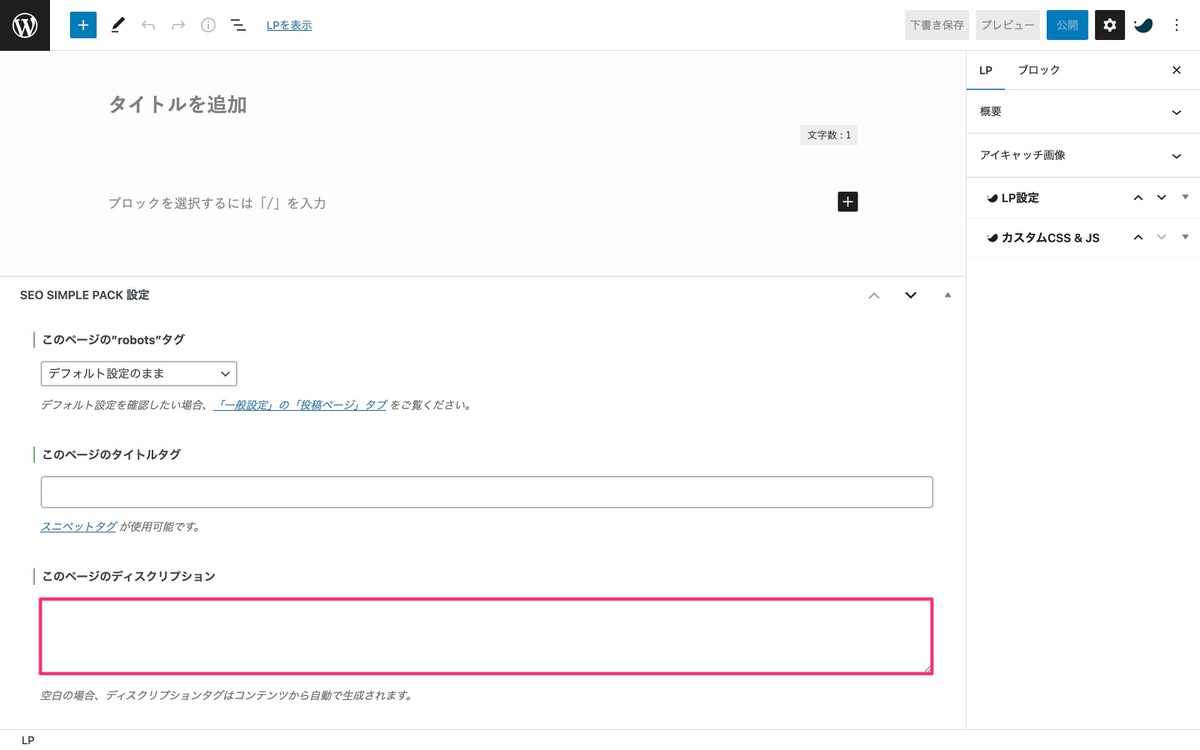
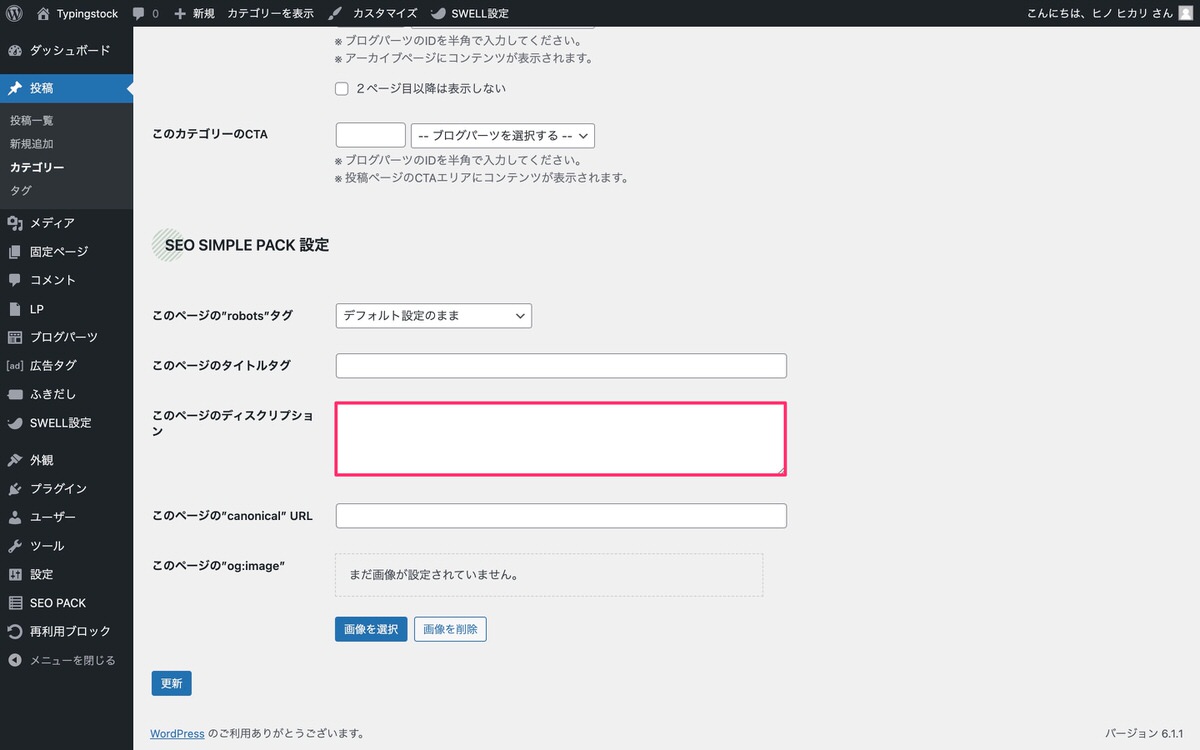
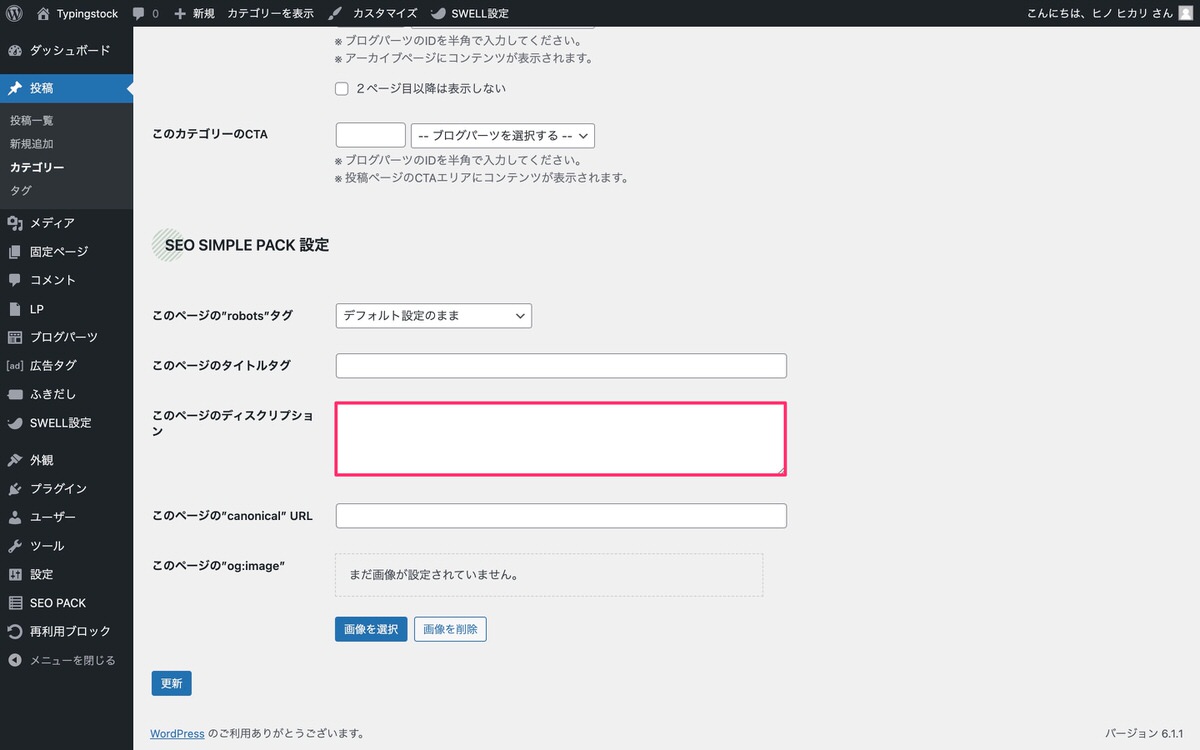
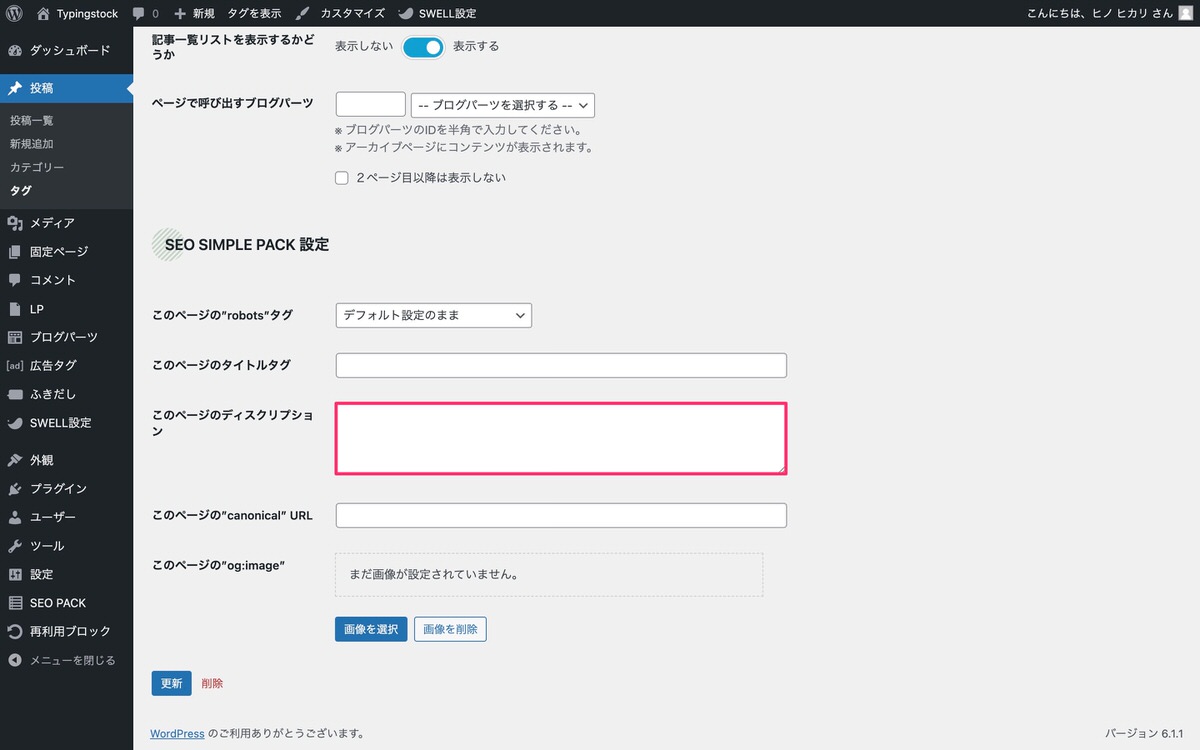
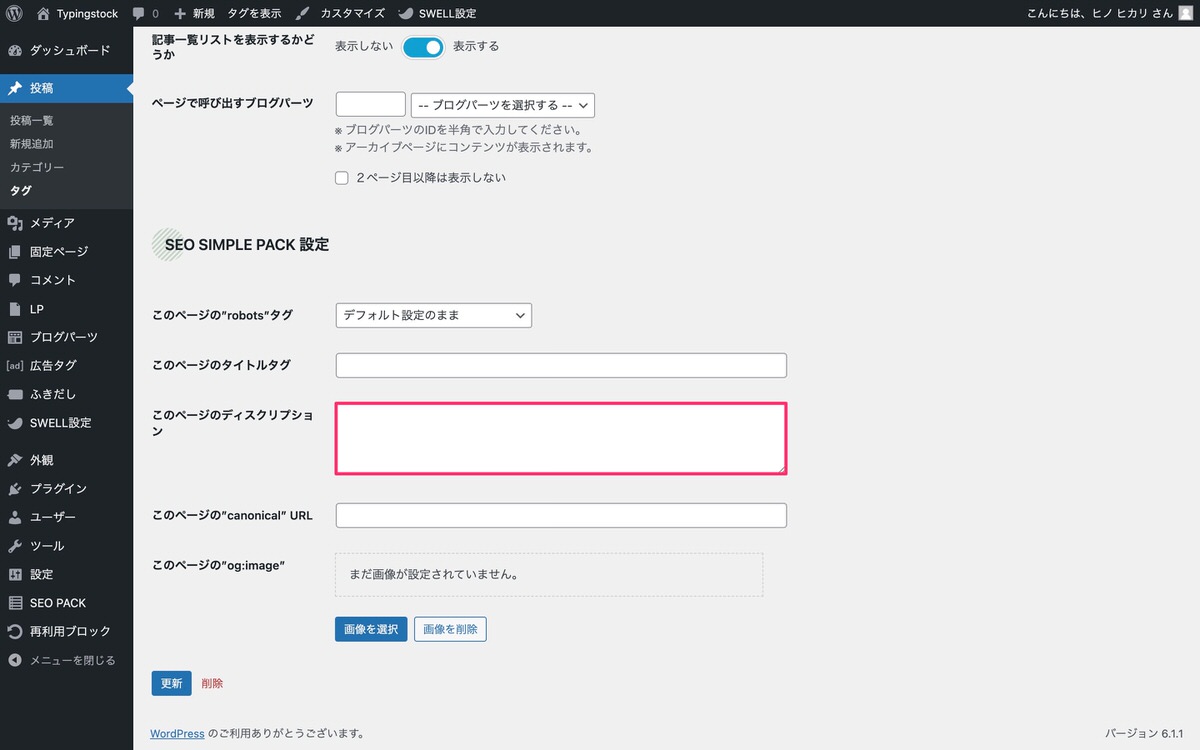
投稿のディスクリプションは、記事ごとに下記画像にある投稿画面の「SEO SIMPLE PACK設定」>「このページのディスクリプション」から設定します。


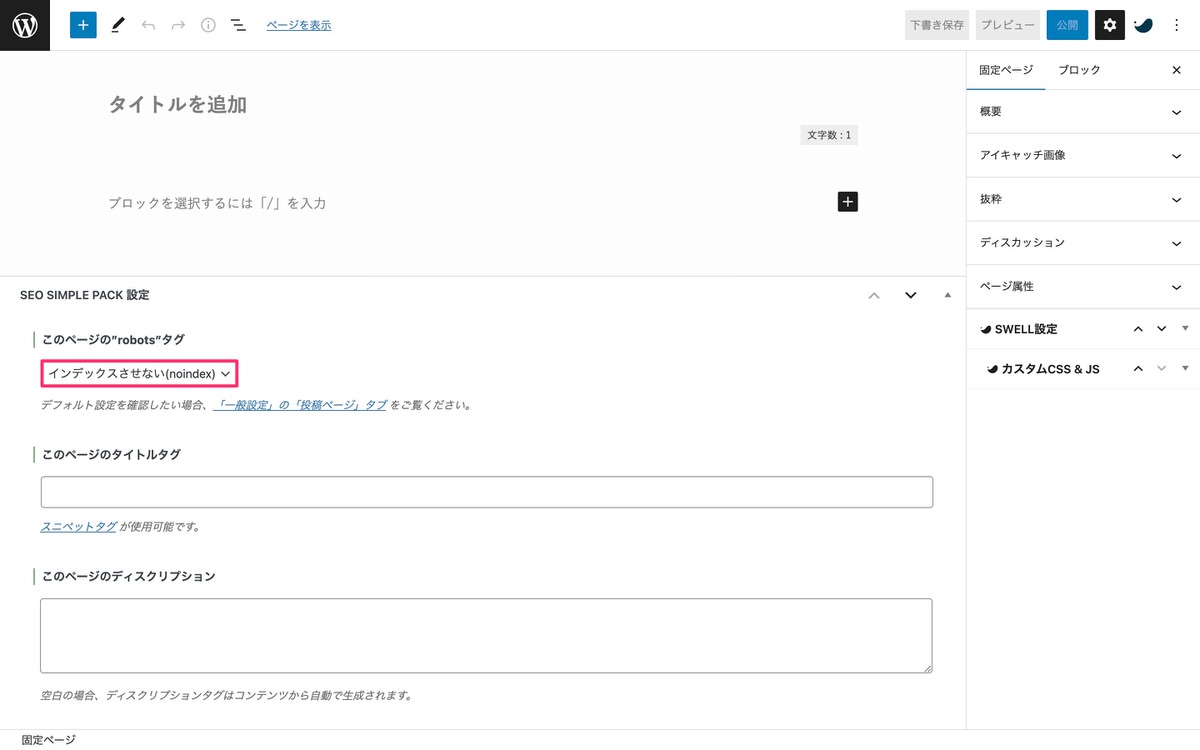
「固定ページ」をインデックスさせない


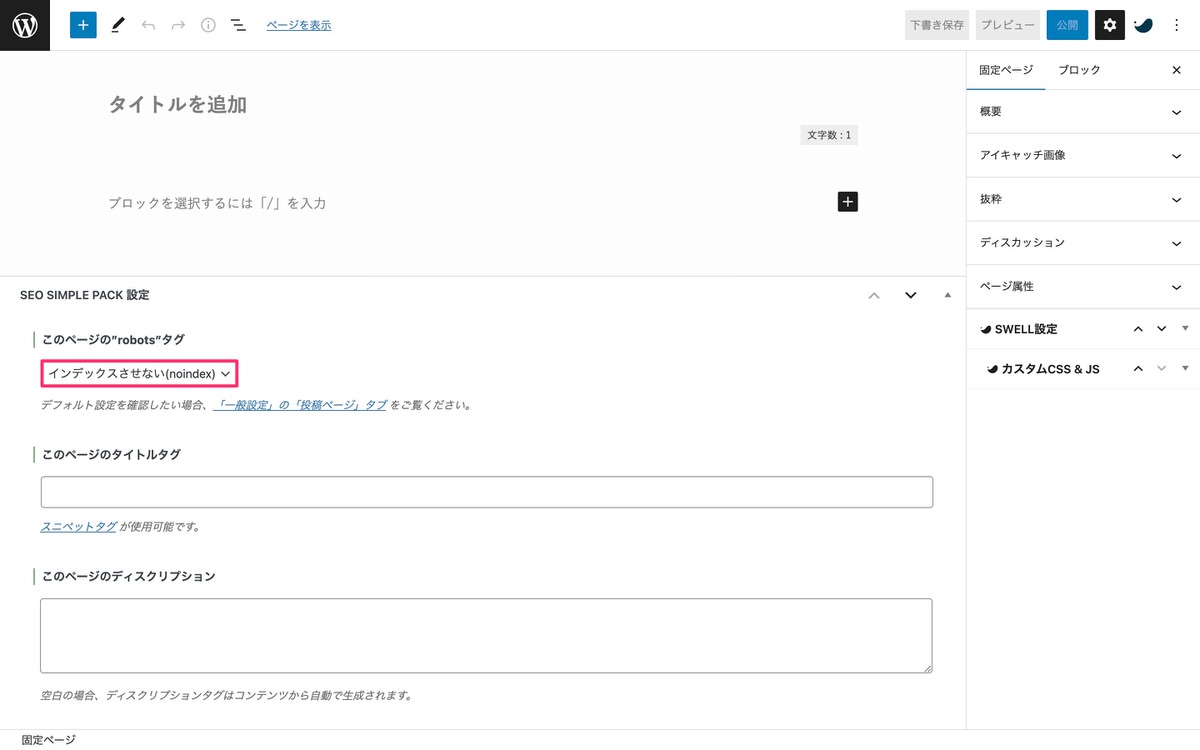
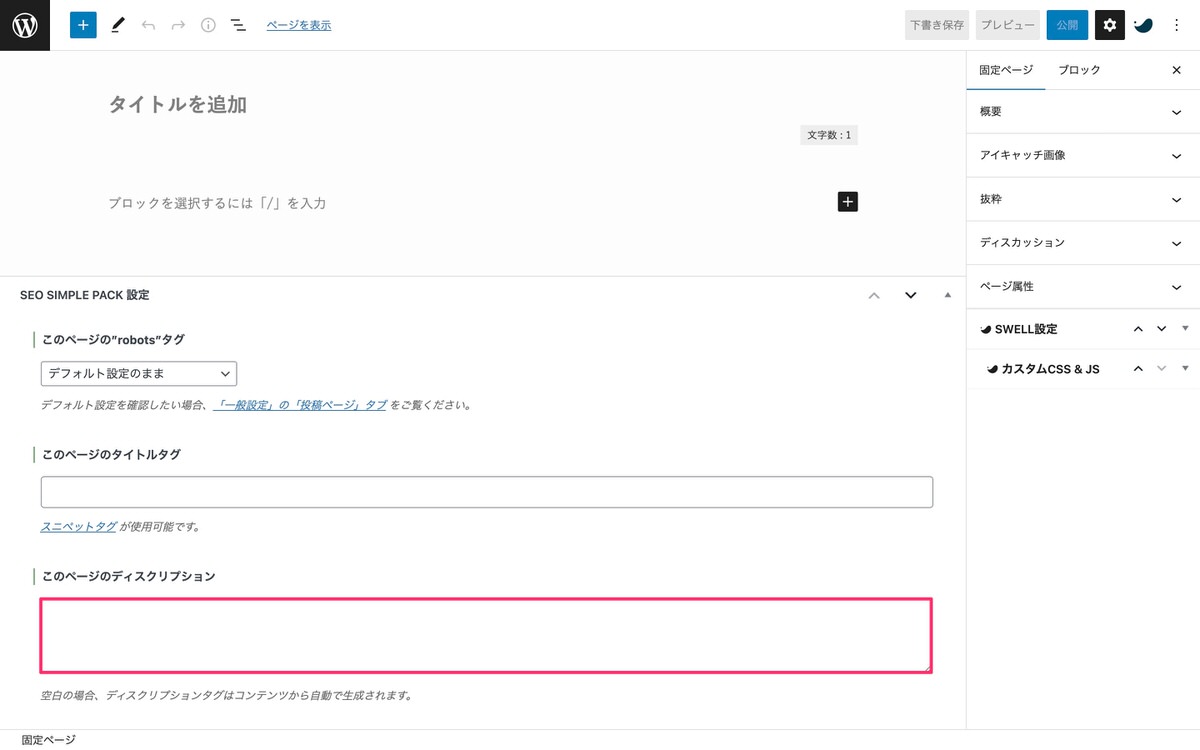
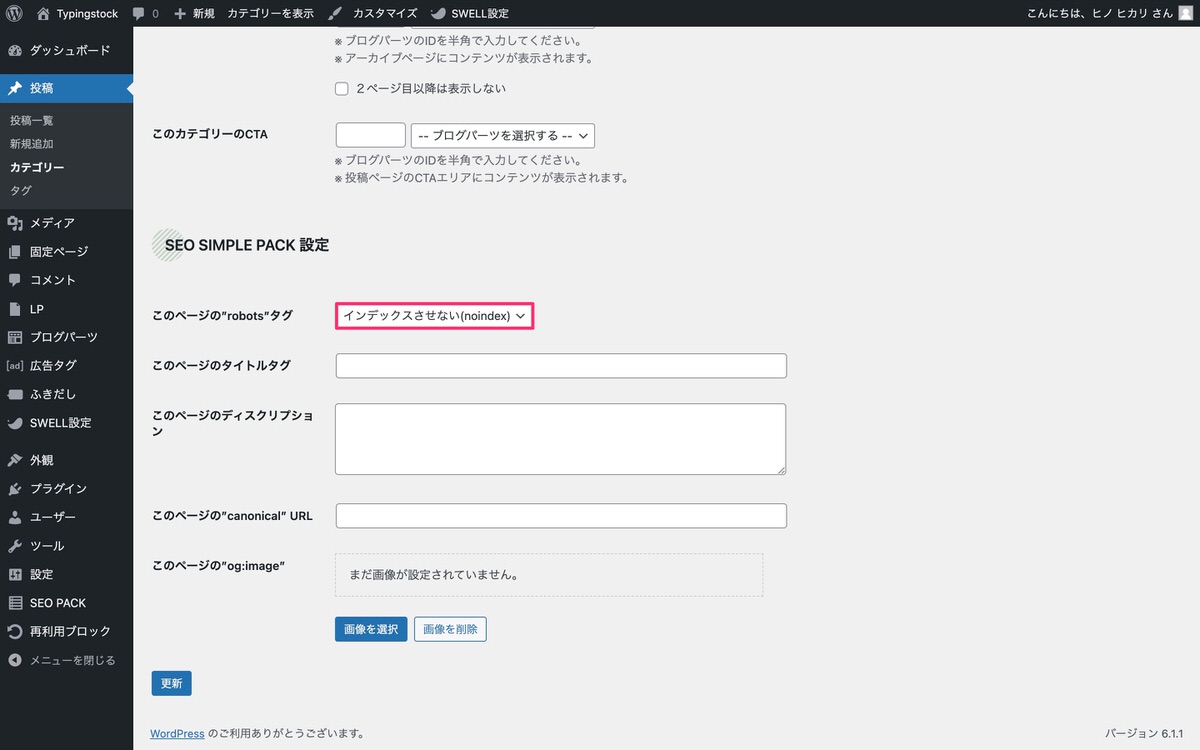
固定ページは、固定ページごとに下記画像にある投稿画面の「SEO SIMPLE PACK設定」>「このページの”robots” タグ」から「インデックスさせない(noindex)」を選択します。


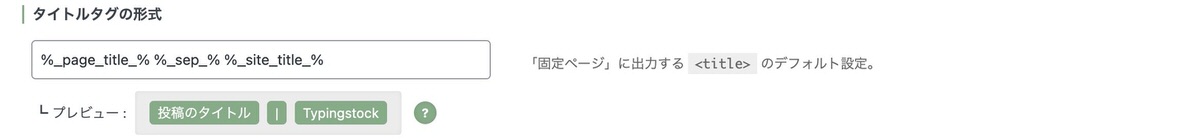
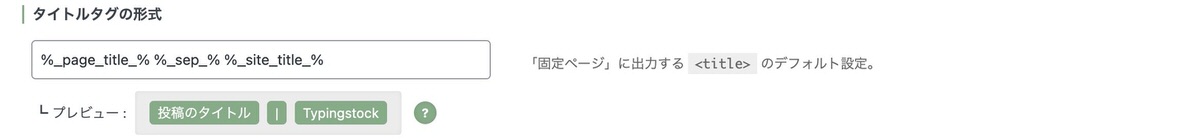
タイトルタグの形式


下記画像は、SWELLの公式サイトですがデフォルト設定になっています。


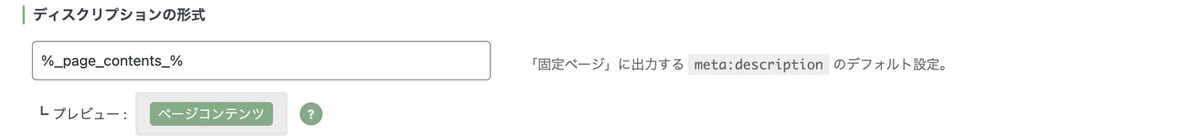
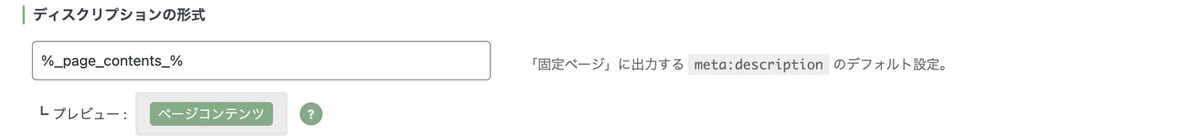
ディスクリプションの形式


固定ページのディスクリプションは、固定ページごとに下記画像にある固定ページ画面の「SEO SIMPLE PACK設定」>「このページのディスクリプション」から設定します。


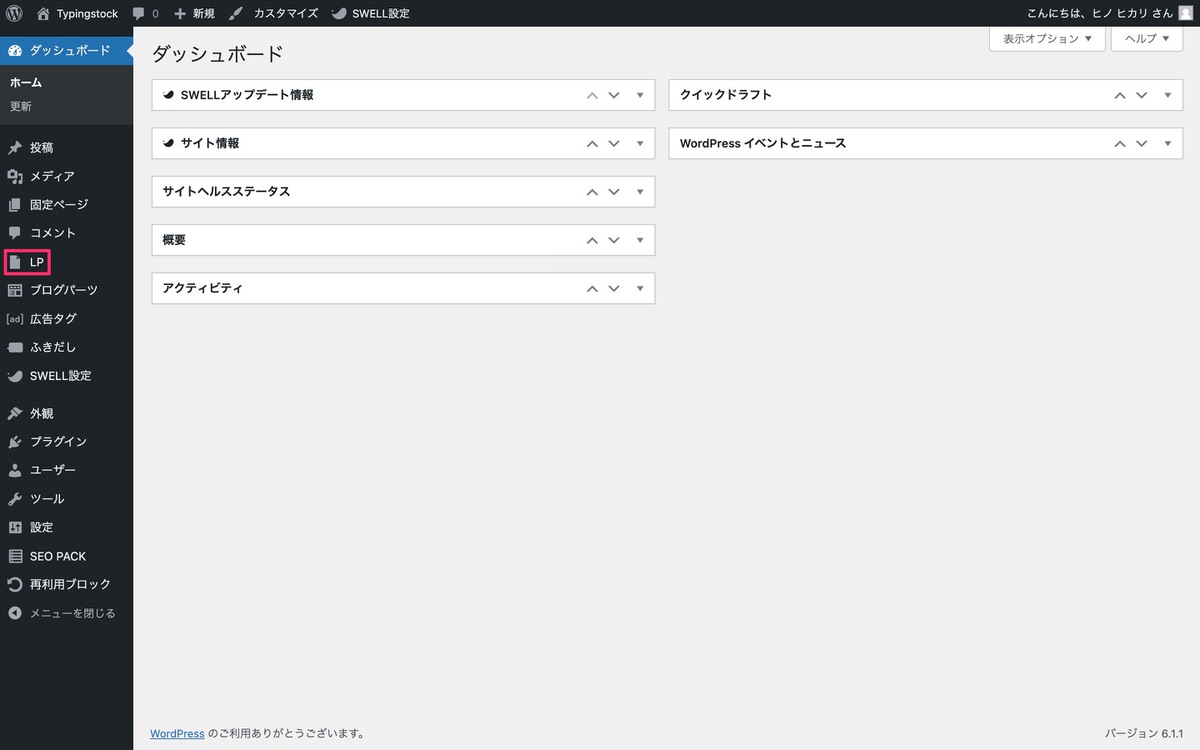
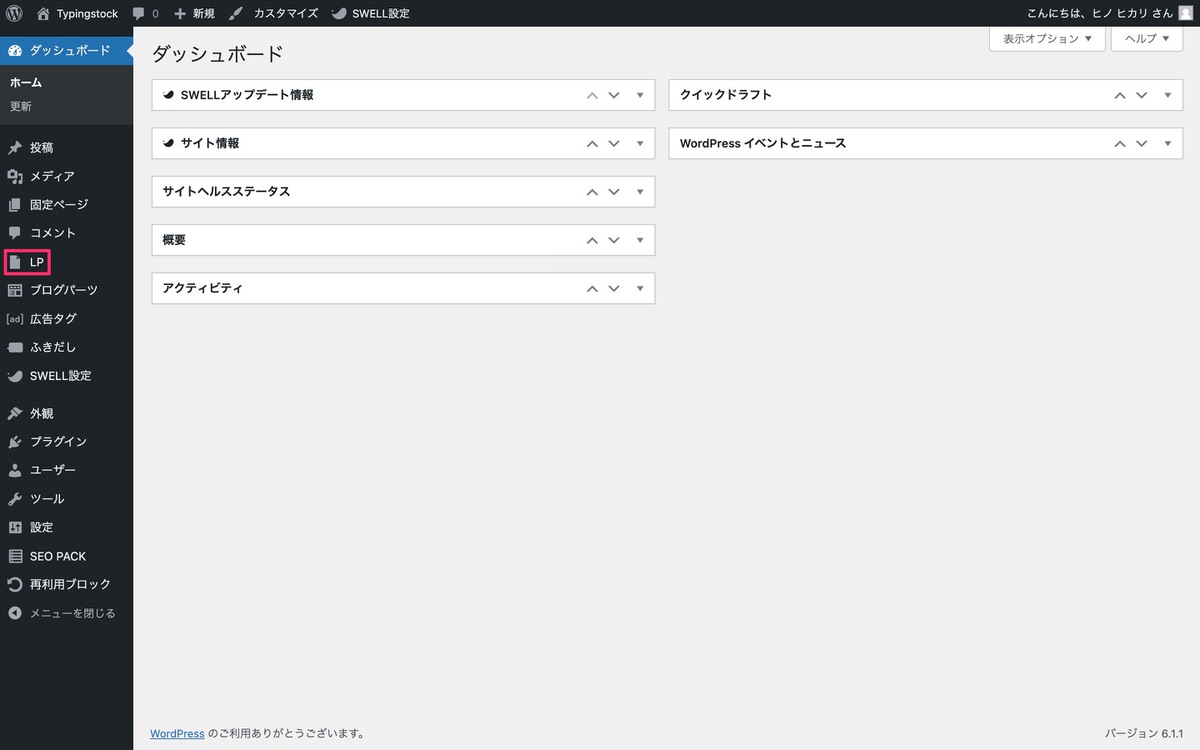
SWELLをインストールすると管理画面メニューに「LP」が追加されます。
このLPがカスタム投稿タイプになります。


「LP」をインデックスさせない


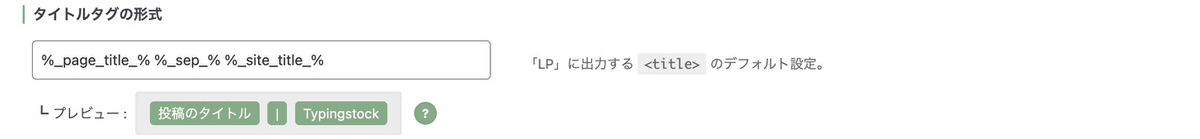
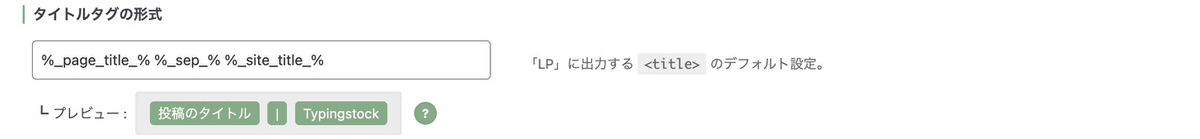
タイトルタグの形式


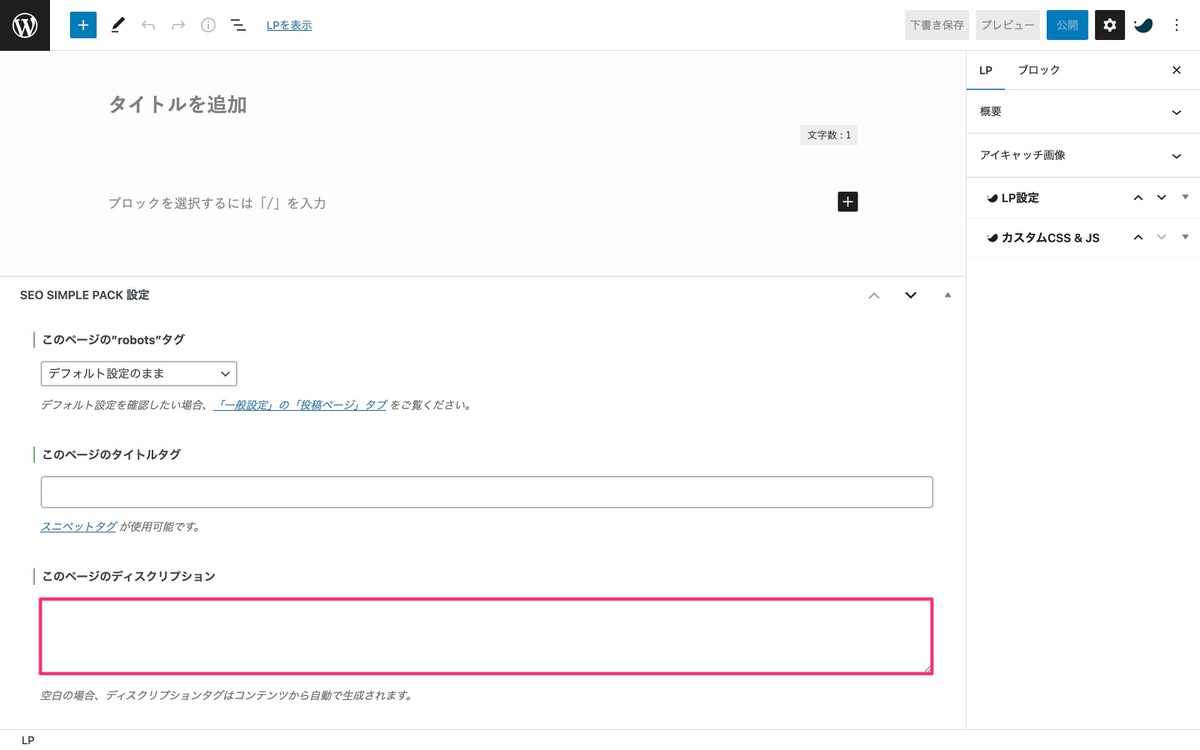
ディスクリプションの形式


LPのディスクリプションは、LPごとに下記画像にあるLP画面の「SEO SIMPLE PACK設定」>「このページのディスクリプション」から設定します。


「メディアページ」を使用しない


「いいえ」を選択すると「アップロードした画像」の分だけインデックスされてしまいます。
メディアページは価値が低いため大量の画像がインデックスされるとGoogleから低品質だと評価されサイトの評価が下がる場合があるので「はい」を選択しましょう。
タクソノミーアーカイブ
「カテゴリー」のアーカイブページをインデックスさせない


カテゴリーごとにインデックスさせないようにする方法を紹介します。
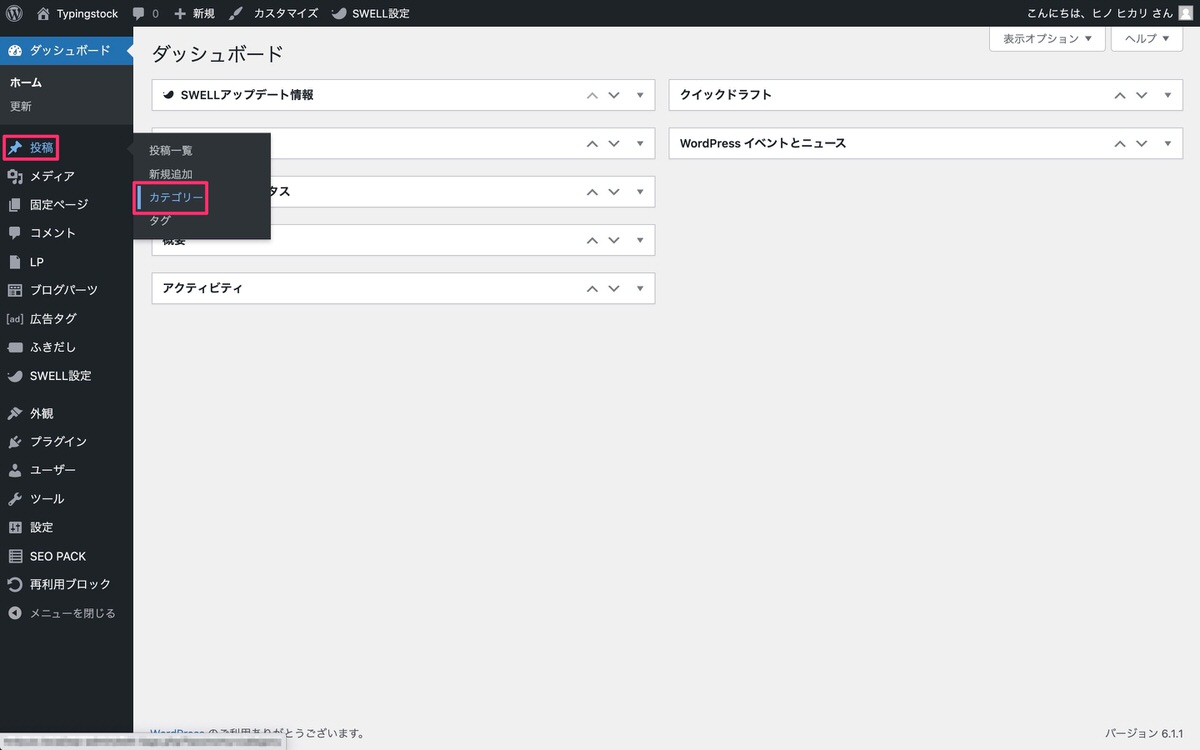
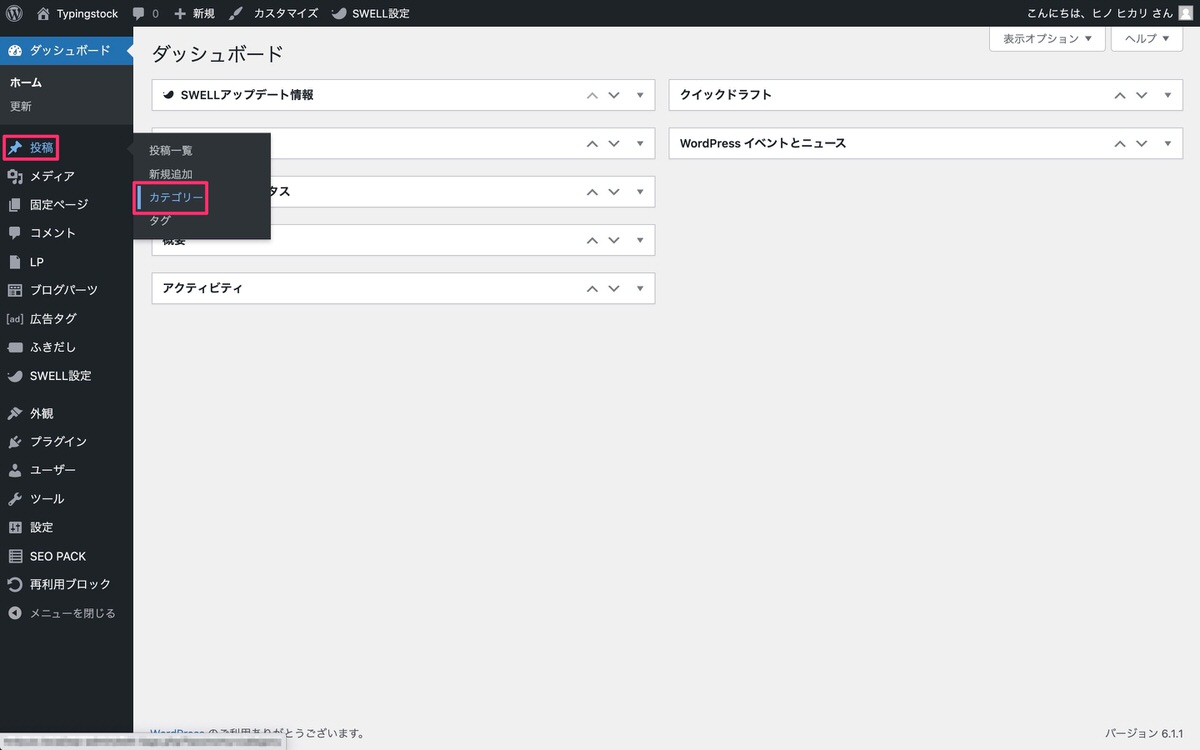
管理画面メニューから、「投稿」>「カテゴリー」を選択します。


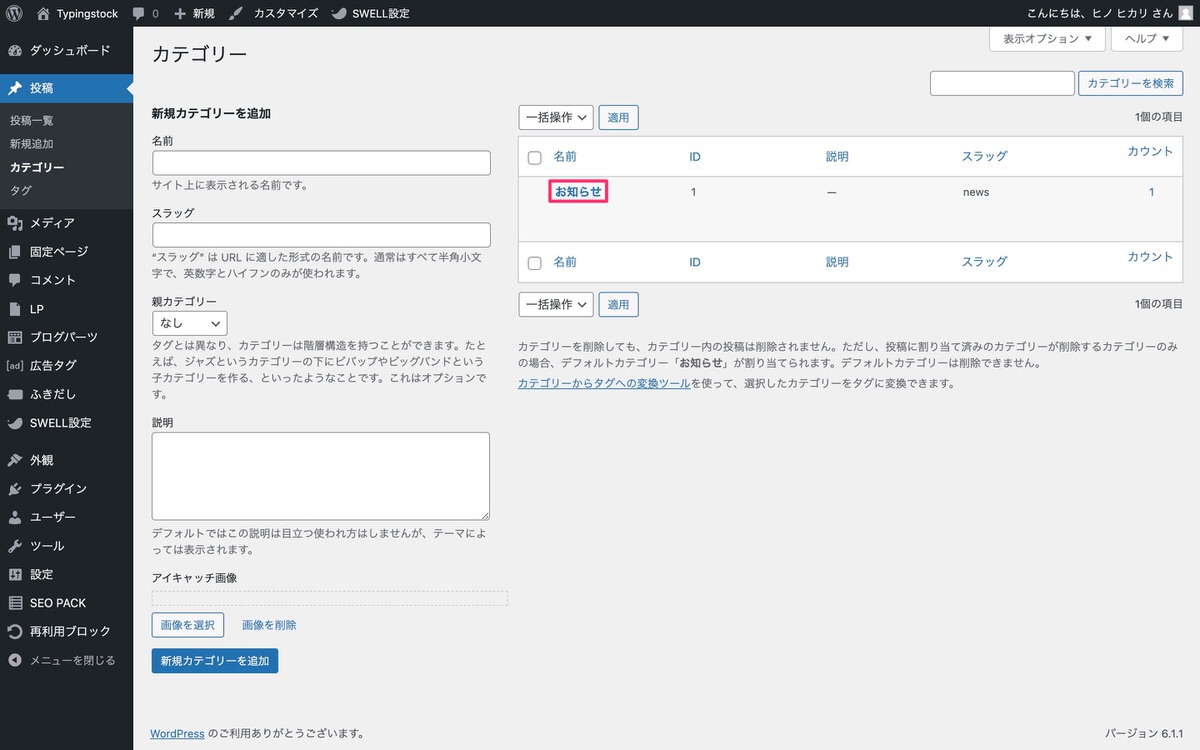
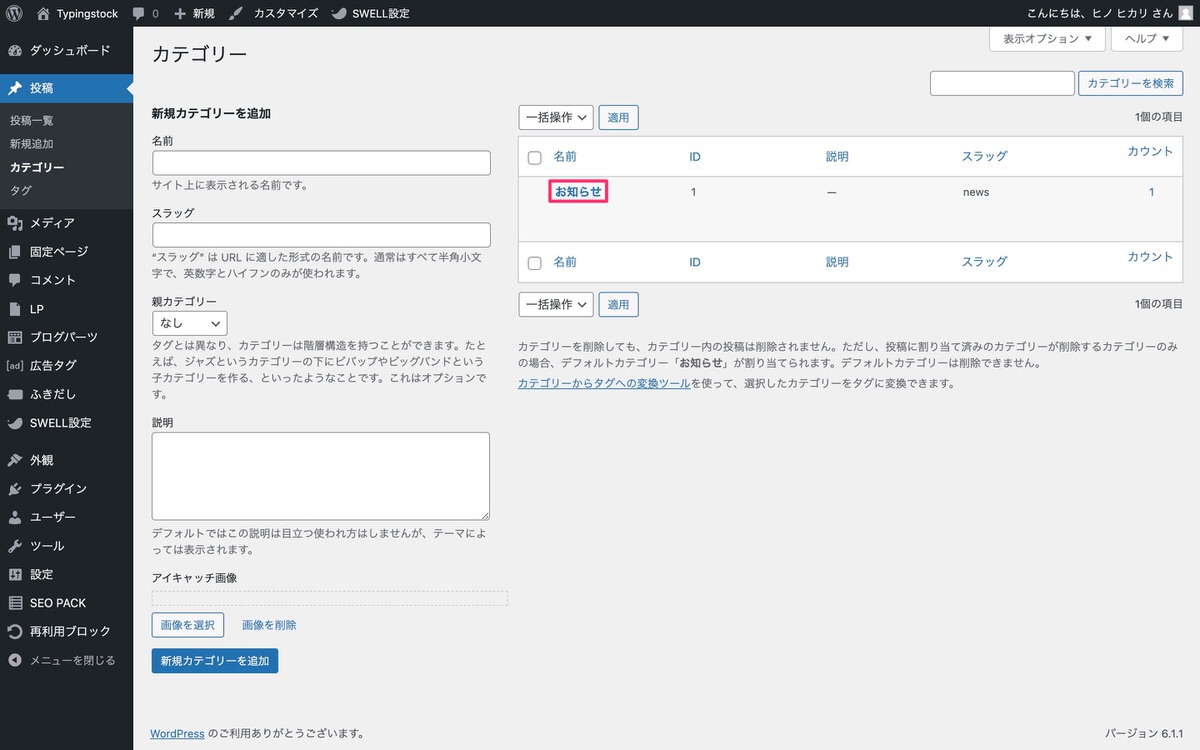
対象のカテゴリーを選択します(下記画像)。


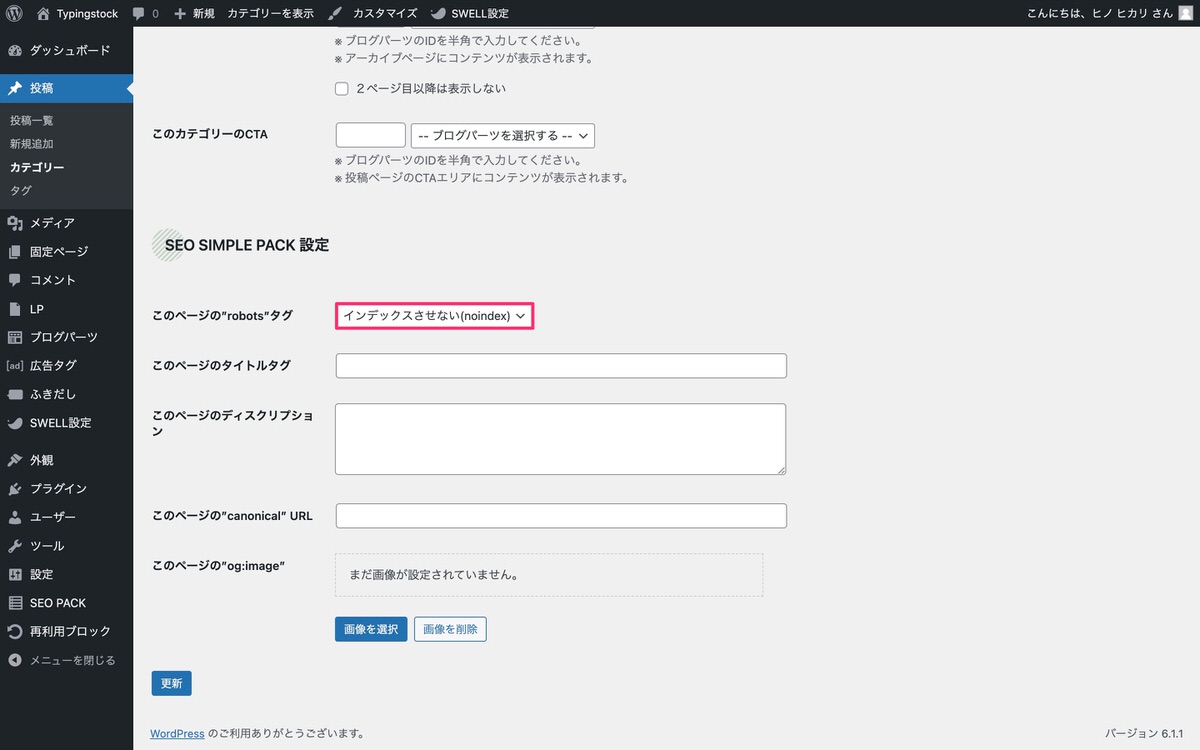
「カテゴリーを編集」を下へスクロールして「SEO SIMPLE PACK設定」の「このページの”robots”」から「インデックスさせない(noindex)」を選択します。


タイトルタグの形式




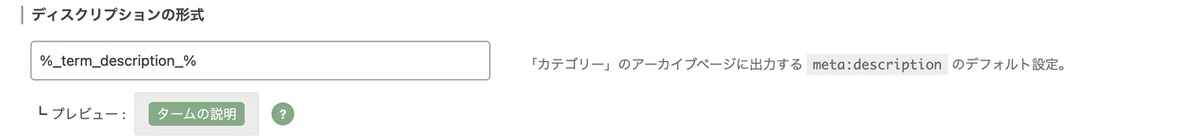
ディスクリプションの形式




「タグ」のアーカイブページをインデックスさせない


タグごとにインデックスさせないようにする方法を紹介します。
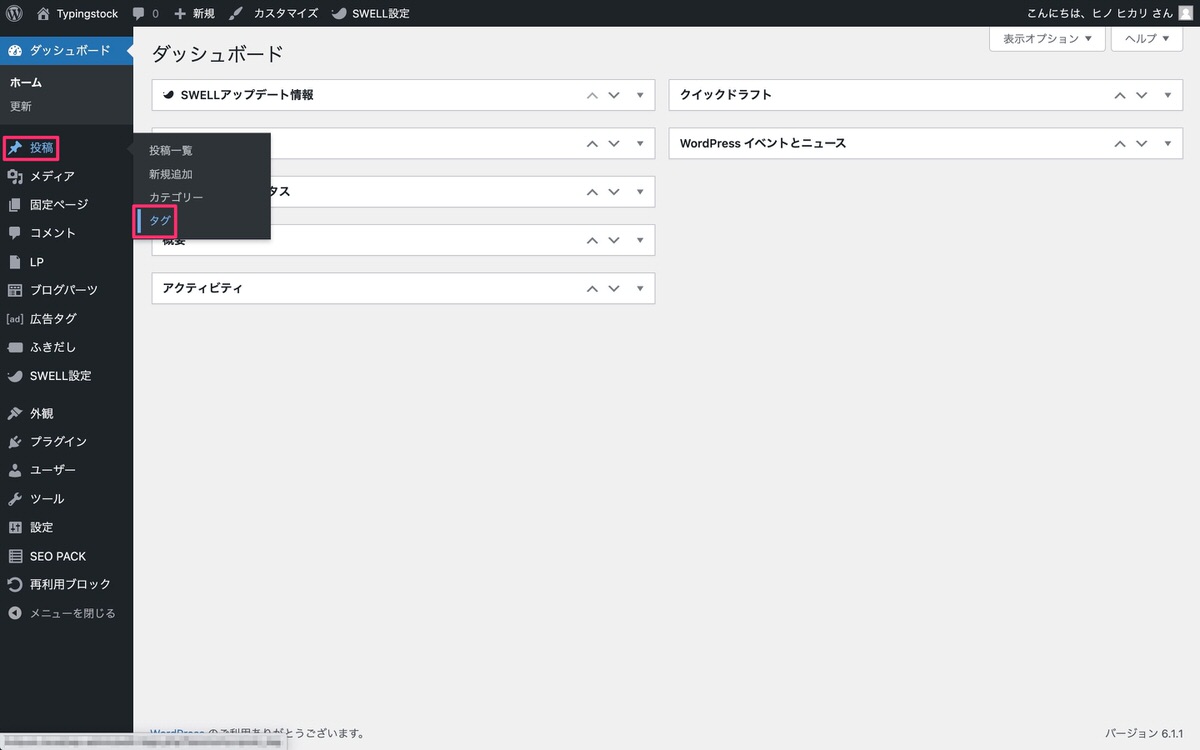
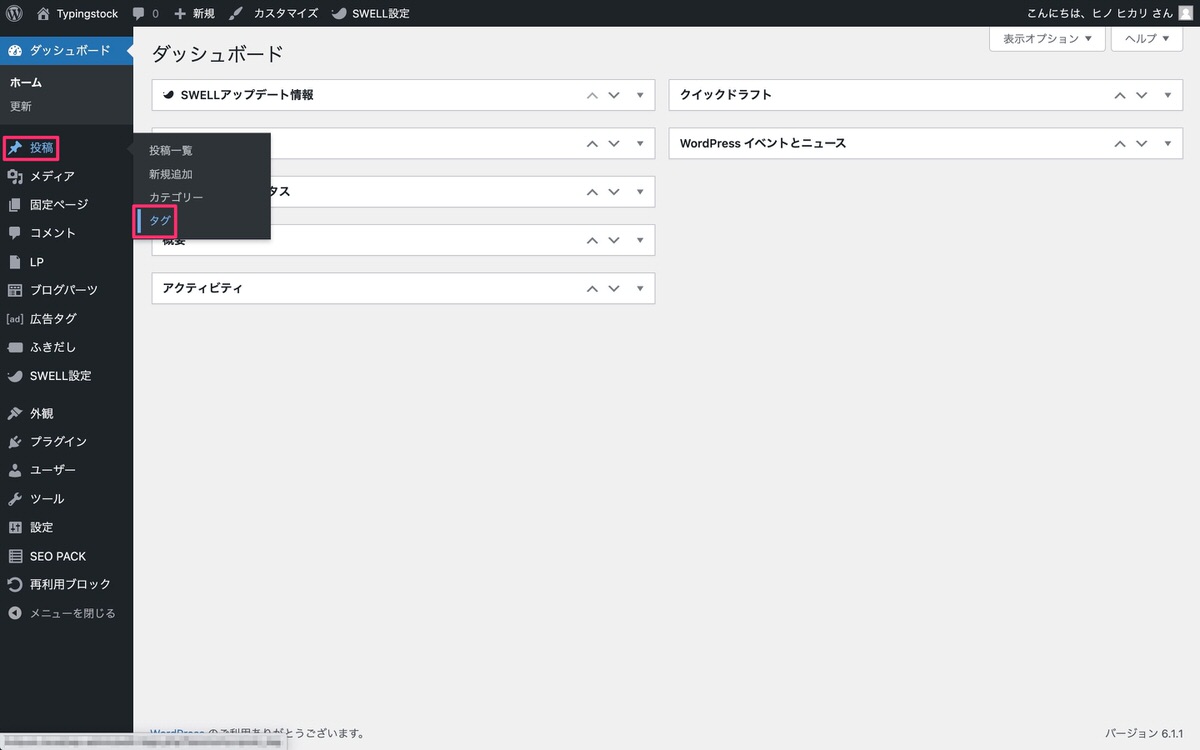
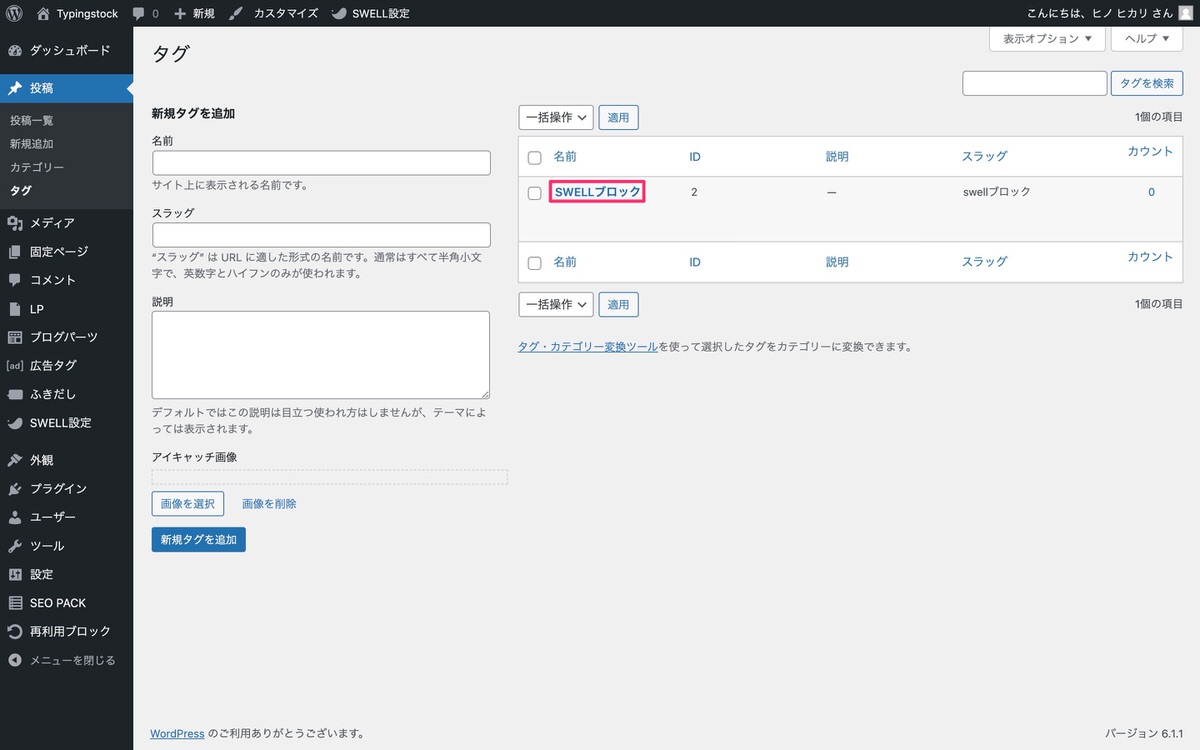
管理画面メニューから、「投稿」>「タグ」を選択します。


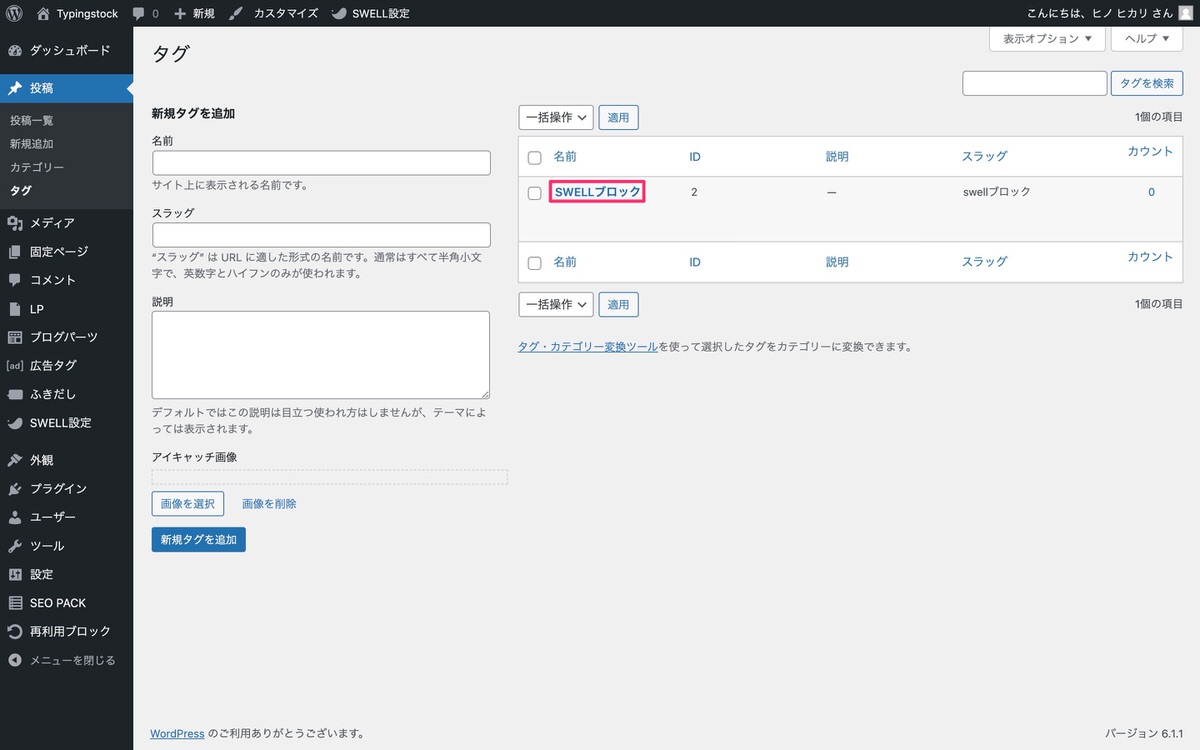
対象のタグを選択します(下記画像)。


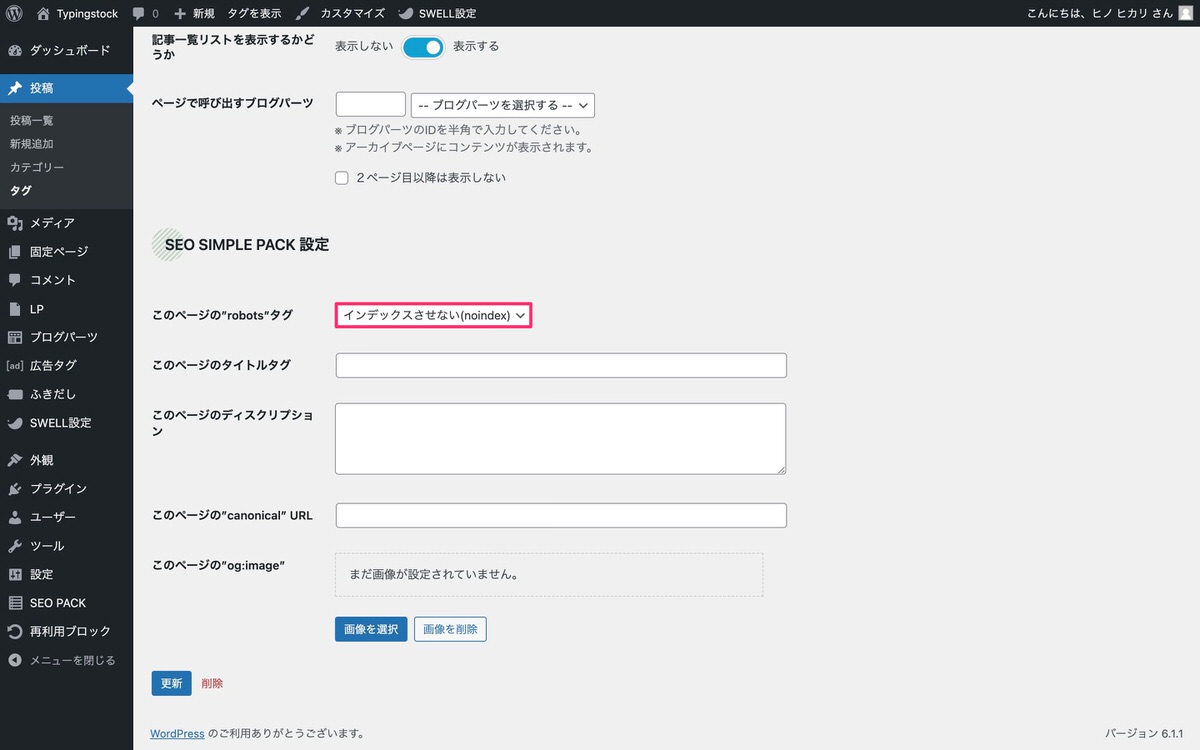
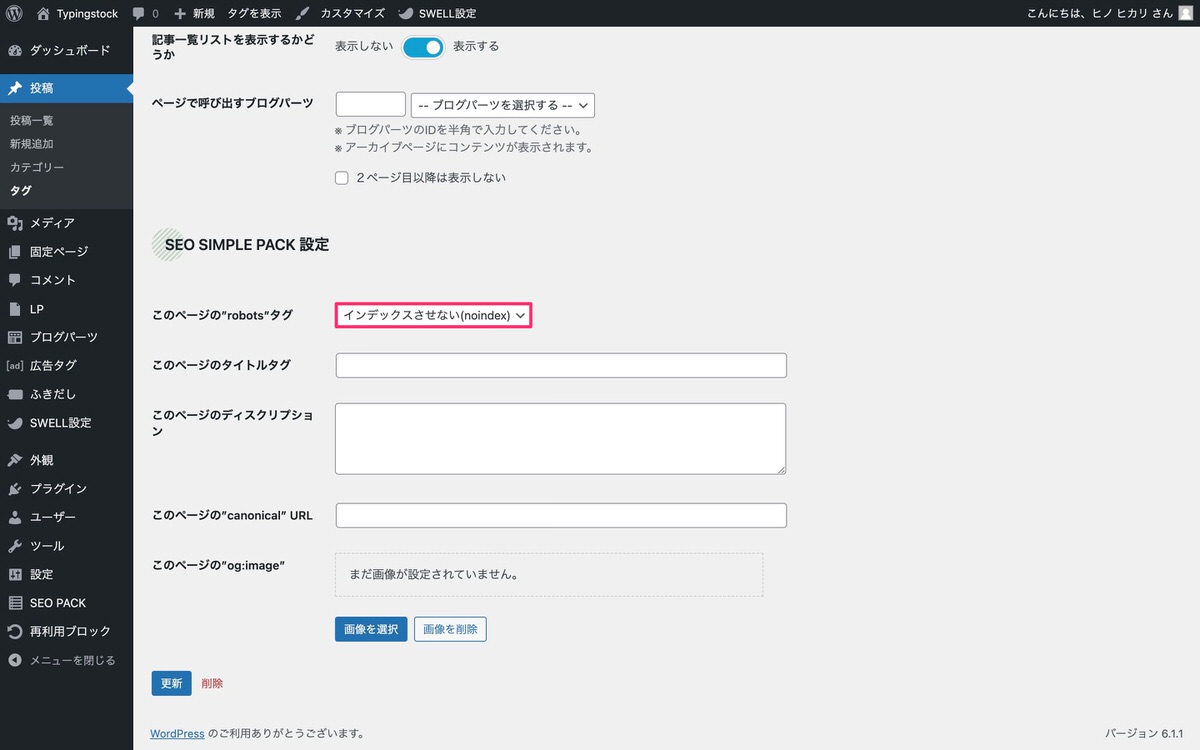
「タグを編集」を下へスクロールして「SEO SIMPLE PACK設定」の「このページの”robots”」から「インデックスさせない(noindex)」を選択します。


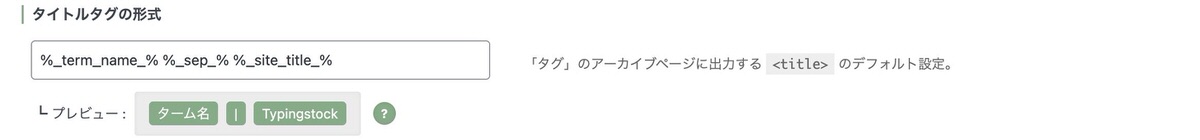
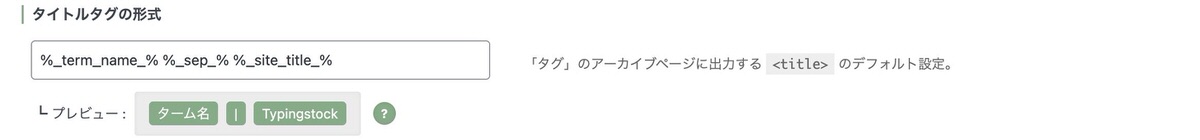
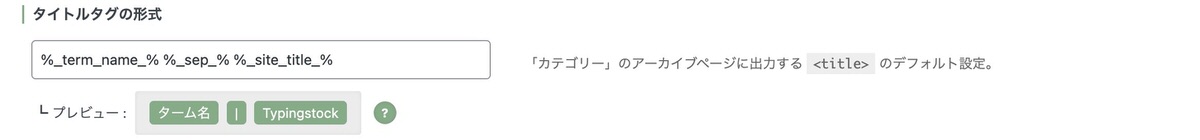
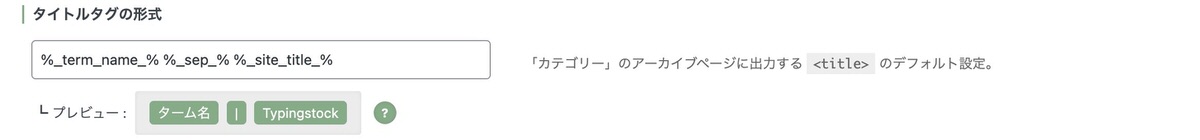
タイトルタグの形式




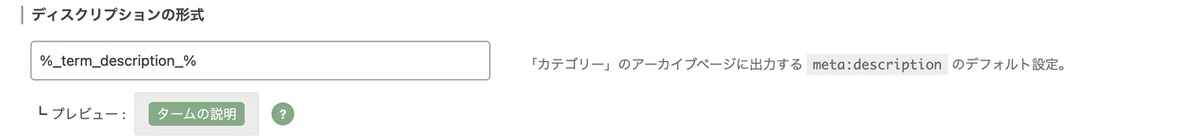
ディスクリプションの形式




その他アーカイブ
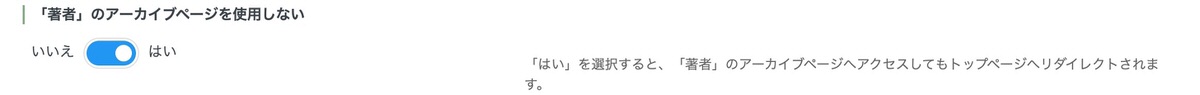
「著者」のアーカイブページを使用しない


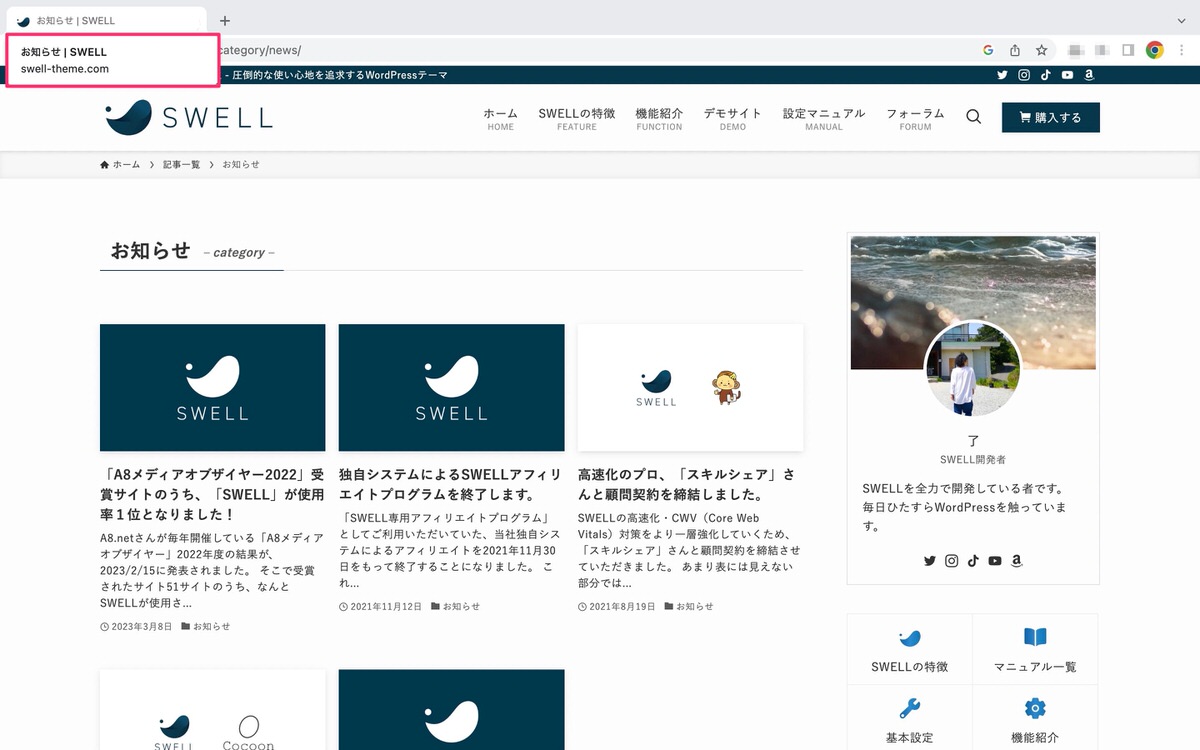
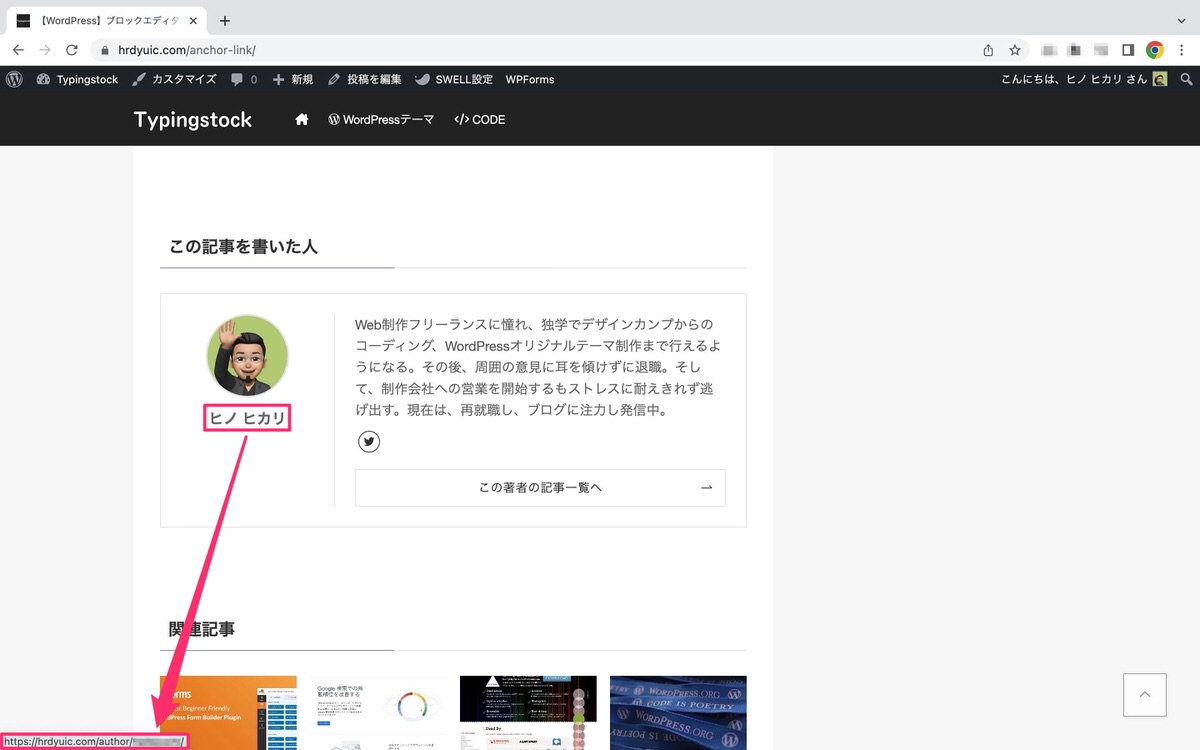
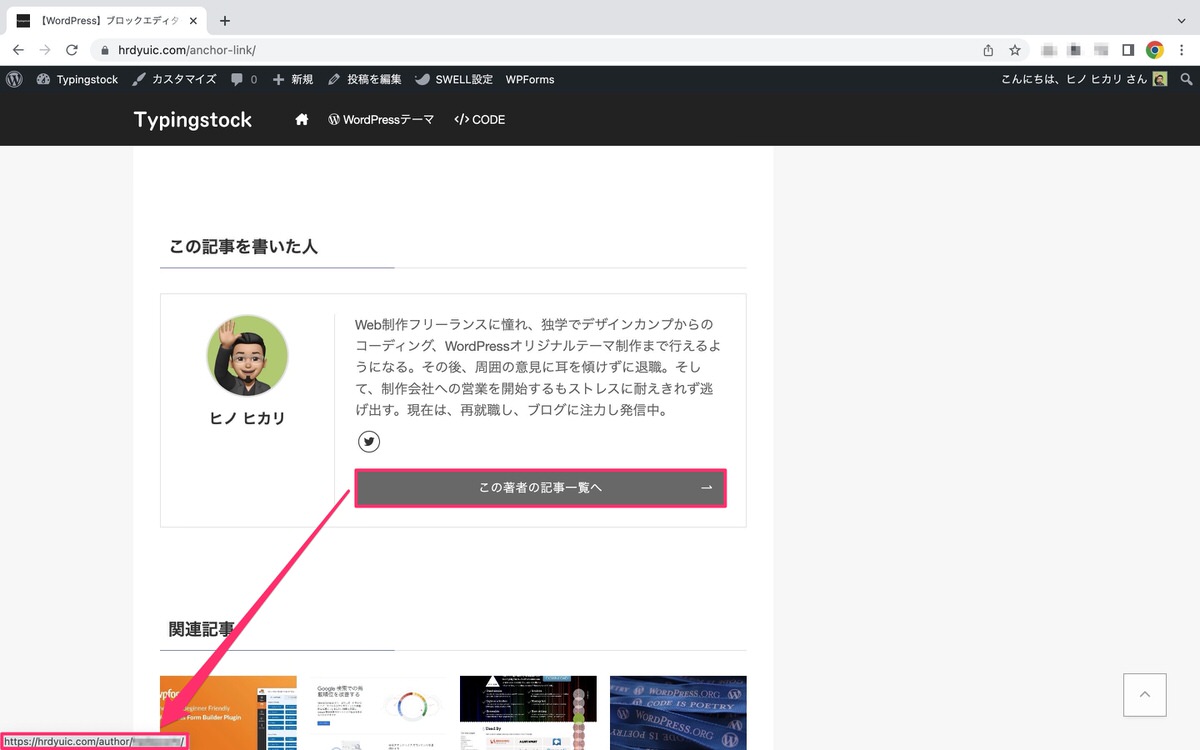
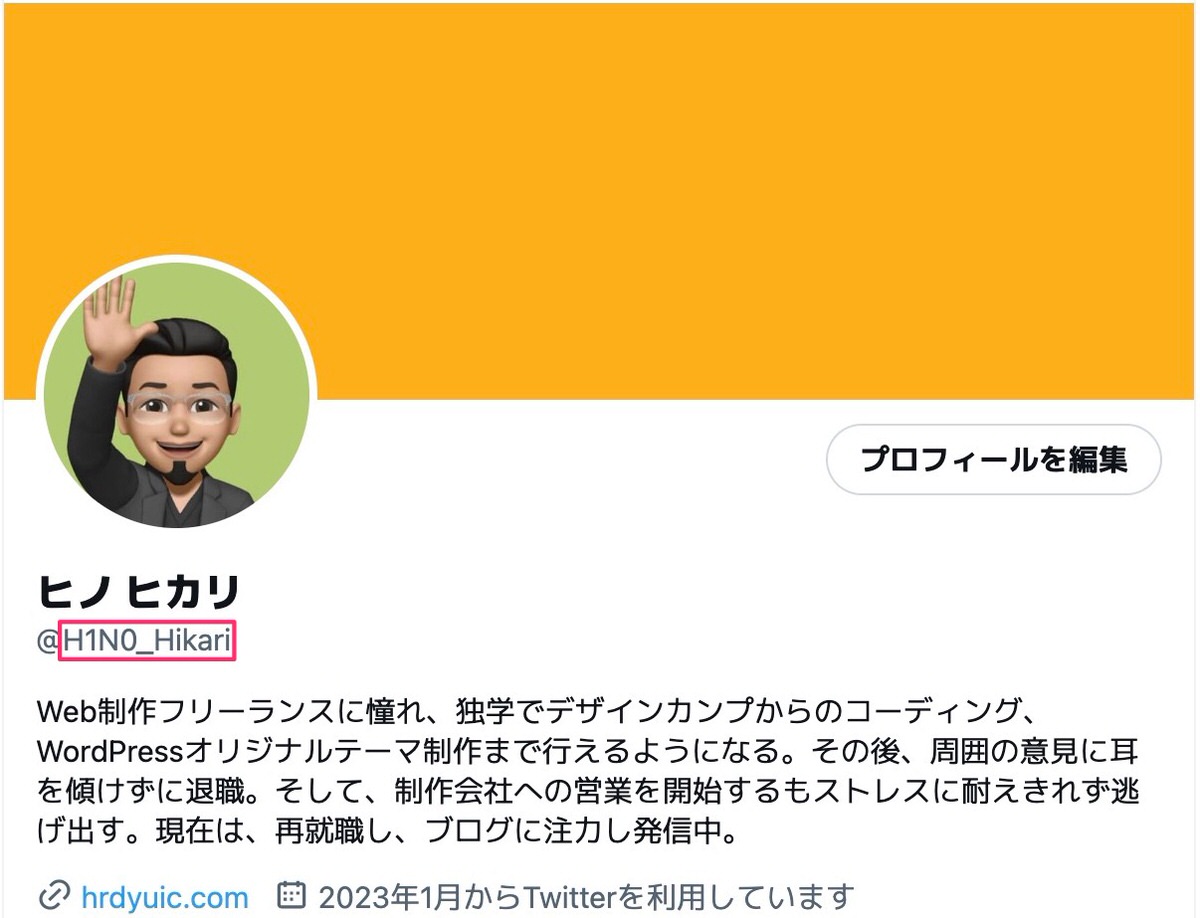
「いいえ」を選択すると下記画像の著者名にカーソルを乗せると「https://サイトドメイン/author/ユーザーID/」が表示されます。


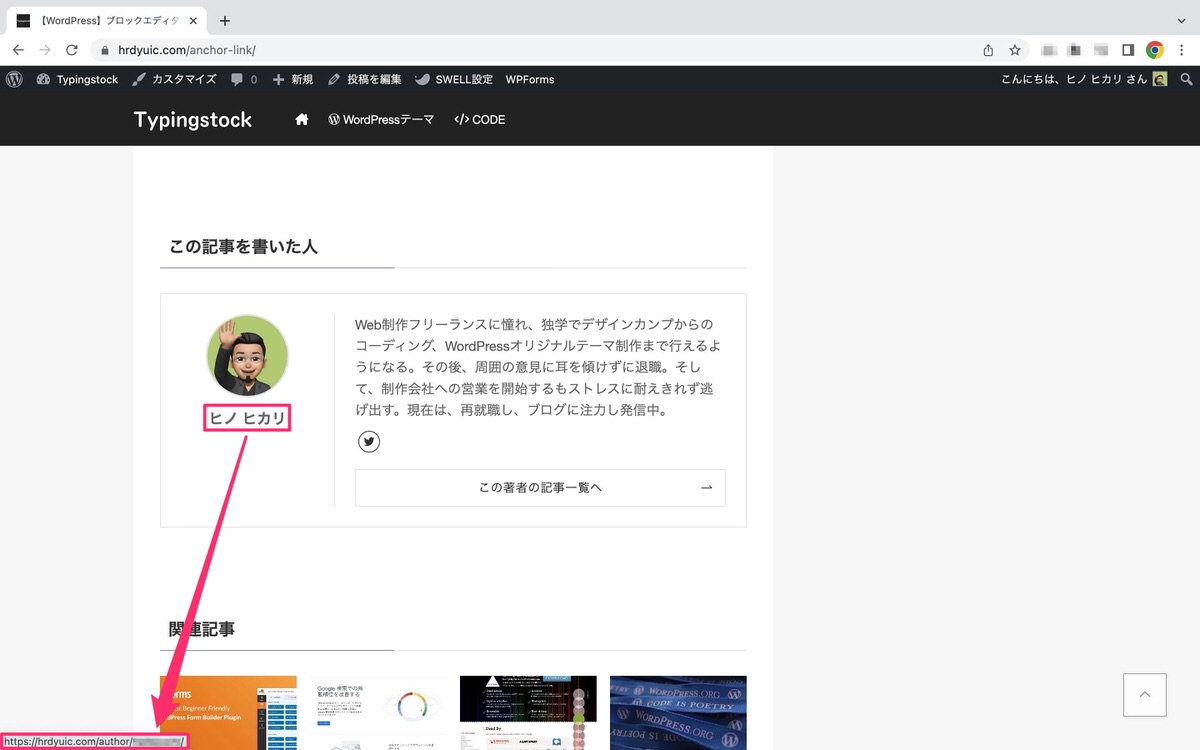
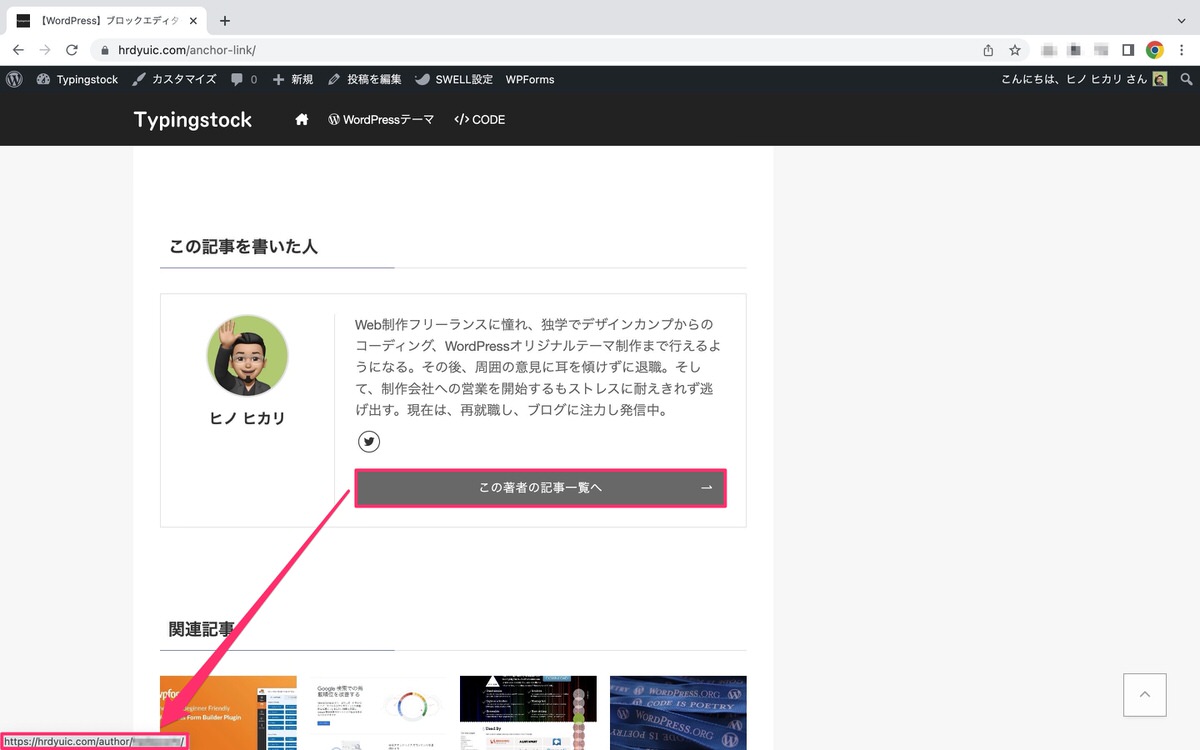
下記画像の「この著者の記事一覧へ」にカーソルを乗せても「https://サイトドメイン/author/ユーザーID/」が表示されます。


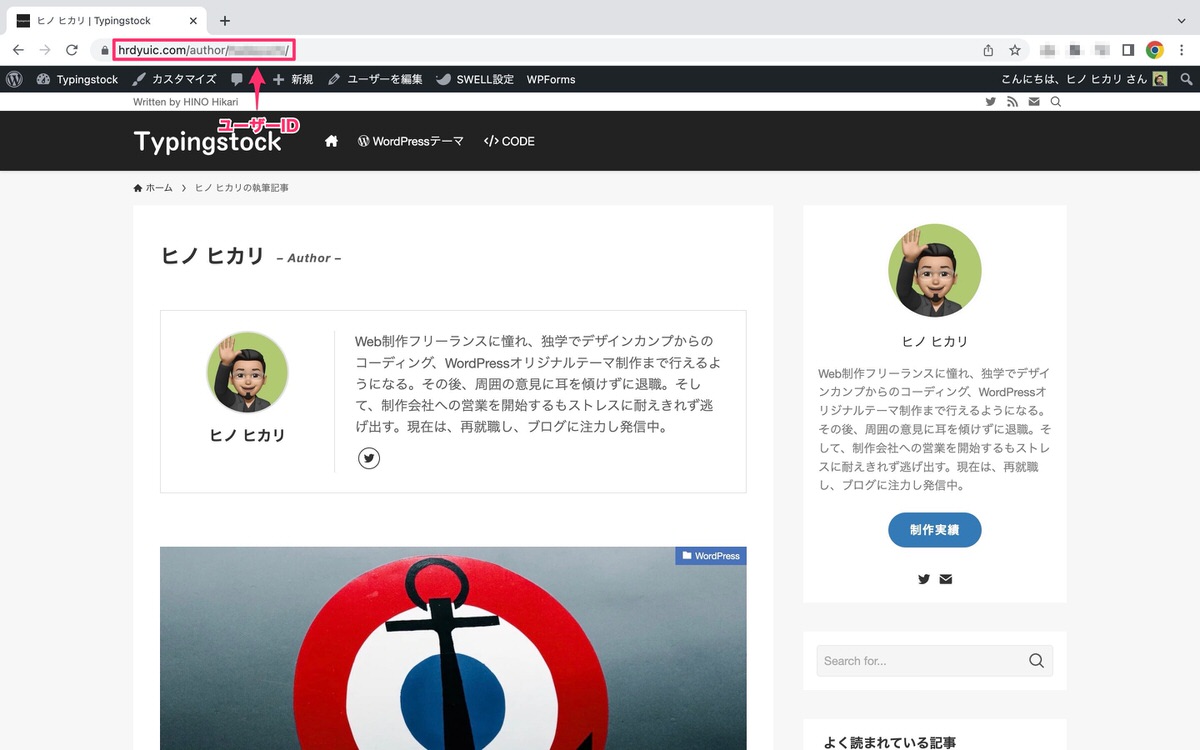
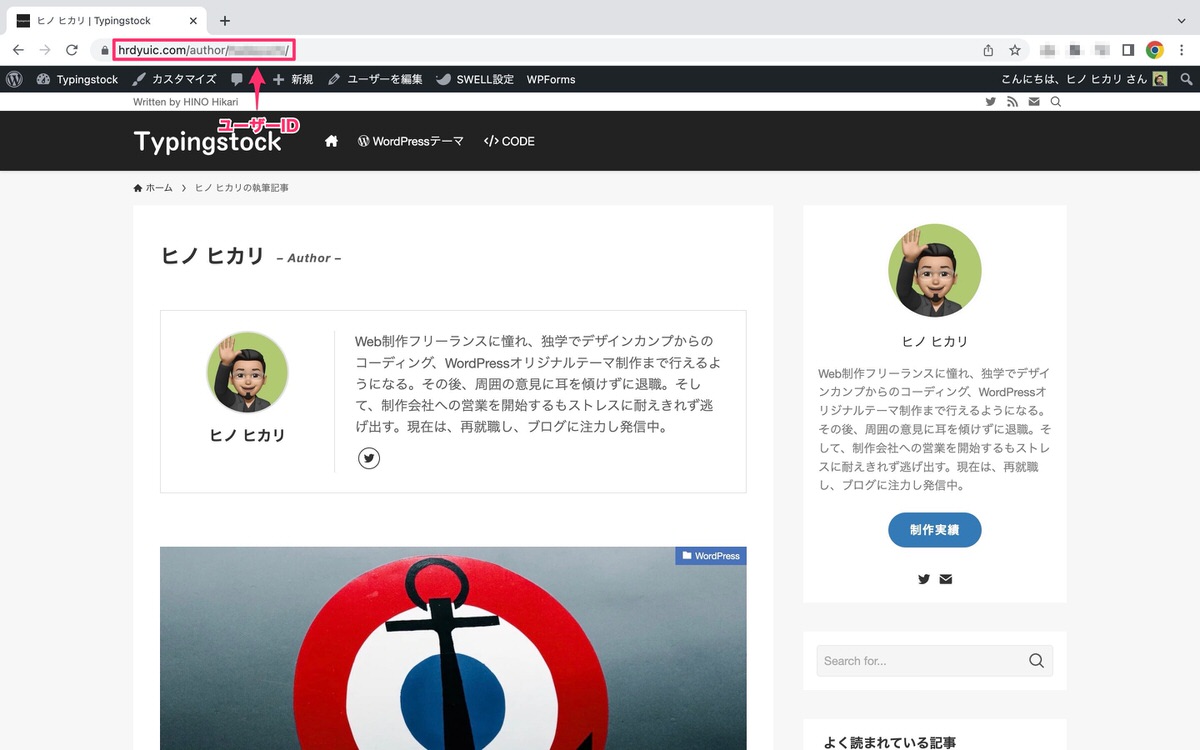
また、著者ページに移動するとアドレスバーに「https://サイトドメイン/author/ユーザーID/」が表示されます。


ですので、ユーザーIDを悪用(不正ログイン)されないためにも「著者」のアーカイブページを使用しないは「はい」を選択しましょう。
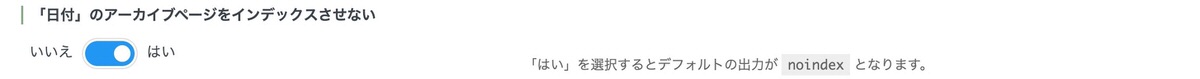
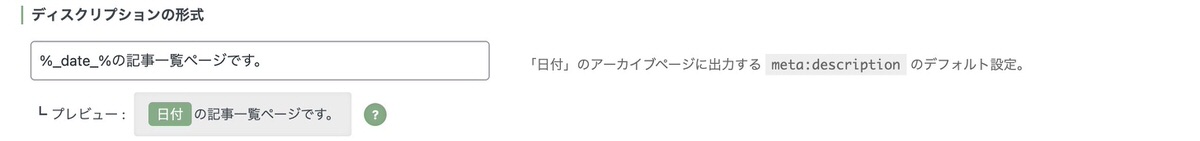
「日付」のアーカイブページをインデックスさせない


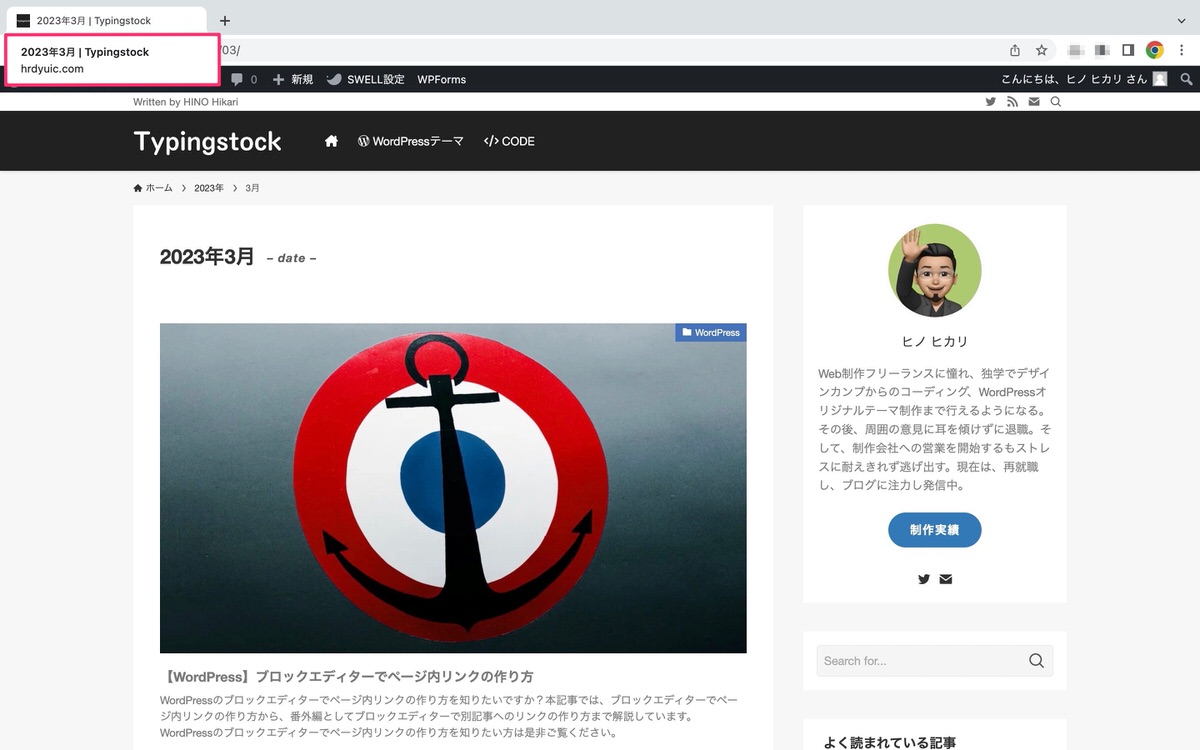
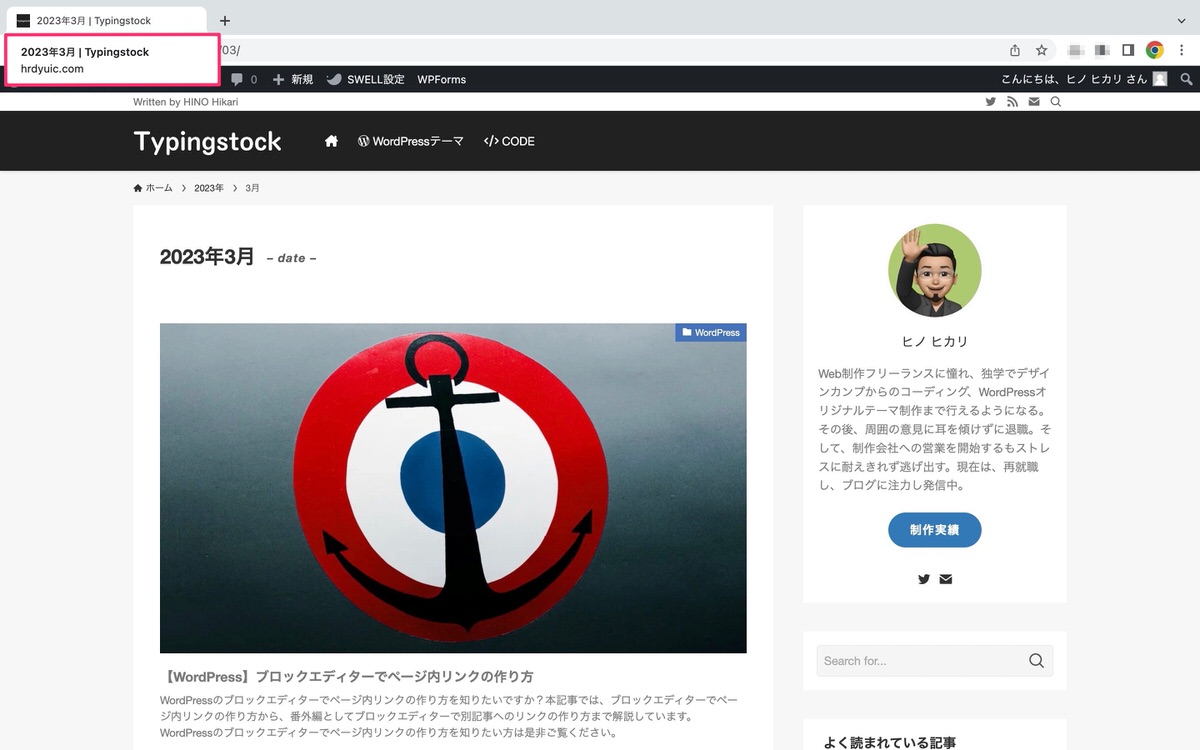
タイトルタグの形式




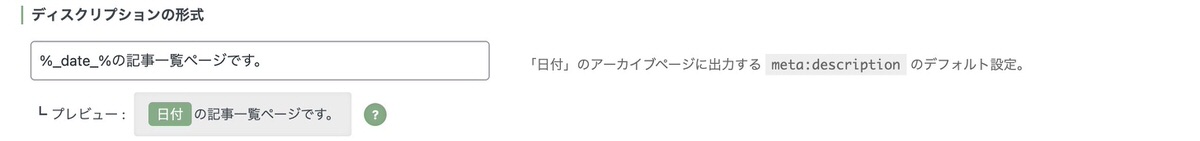
ディスクリプションの形式


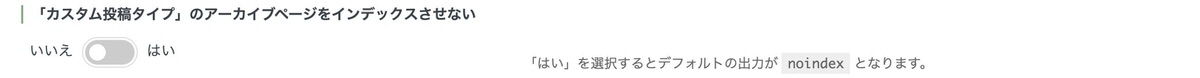
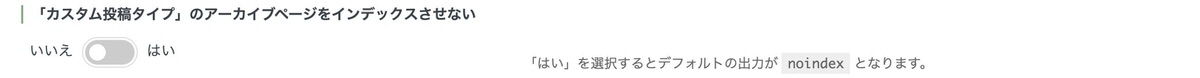
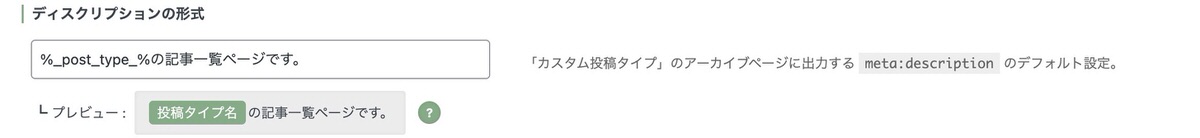
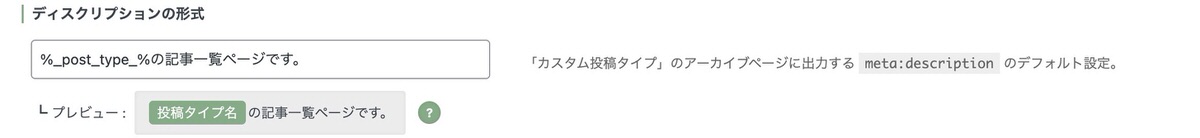
「カスタム投稿タイプ」のアーカイブページをインデックスさせない


タイトルタグの形式


ディスクリプションの形式


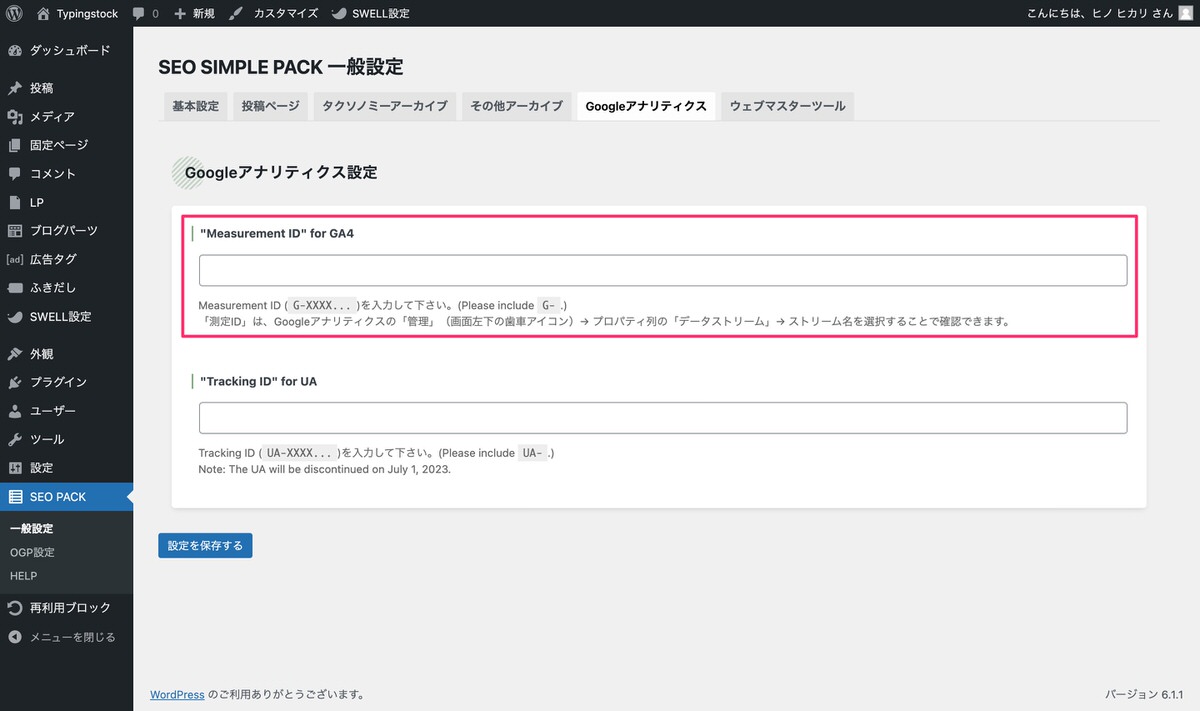
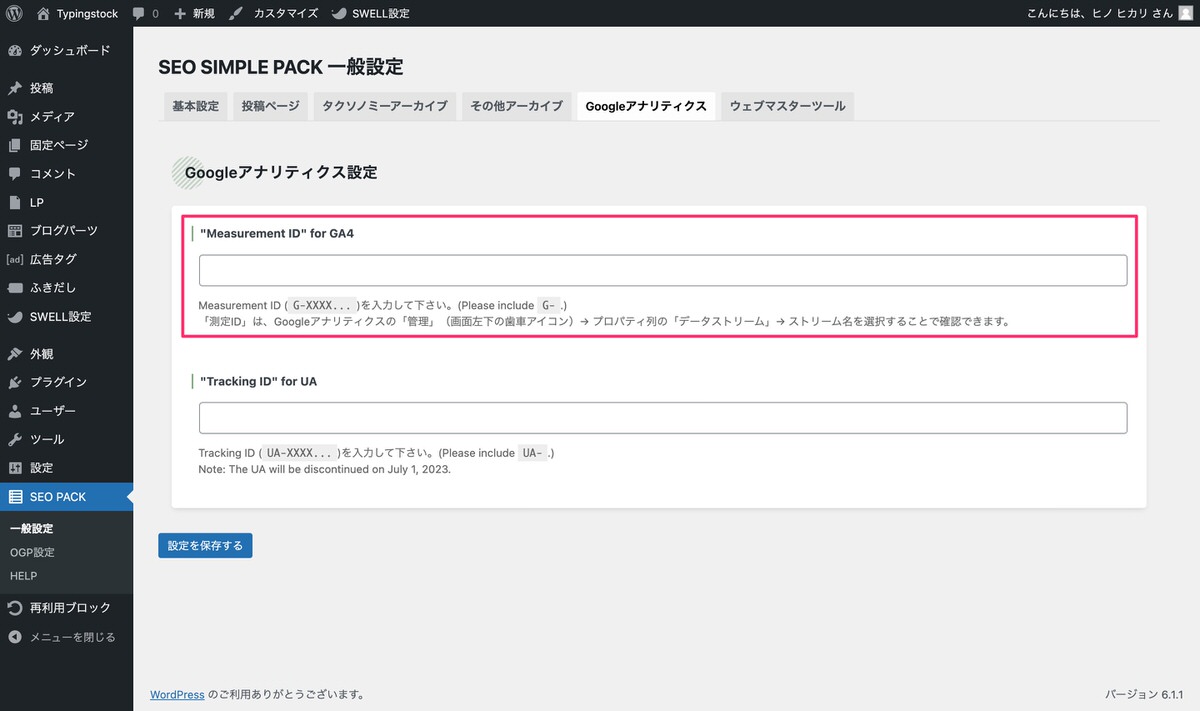
Googleアナリティクス
“Measurement ID” for GA4


下記の記事を読んで頂くことで「”Measurement ID” for GA4」を貼り付けることができます。


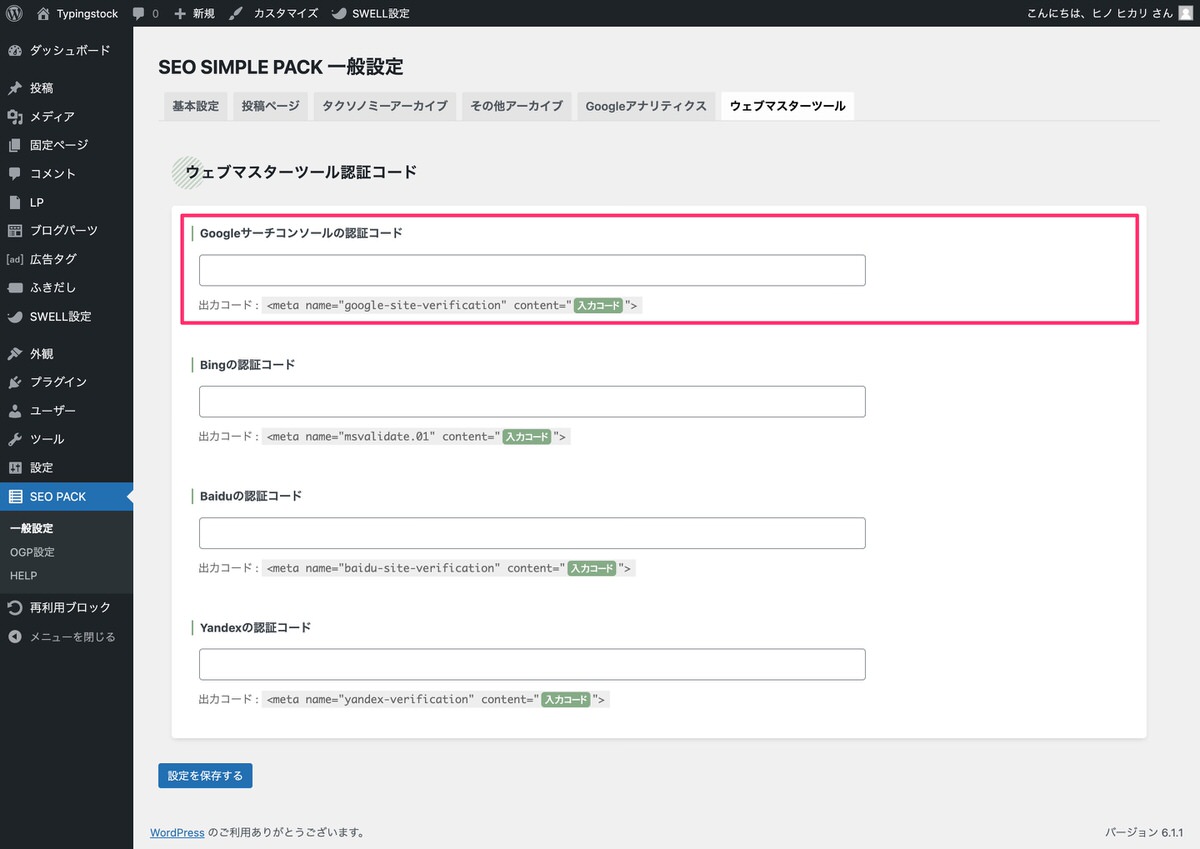
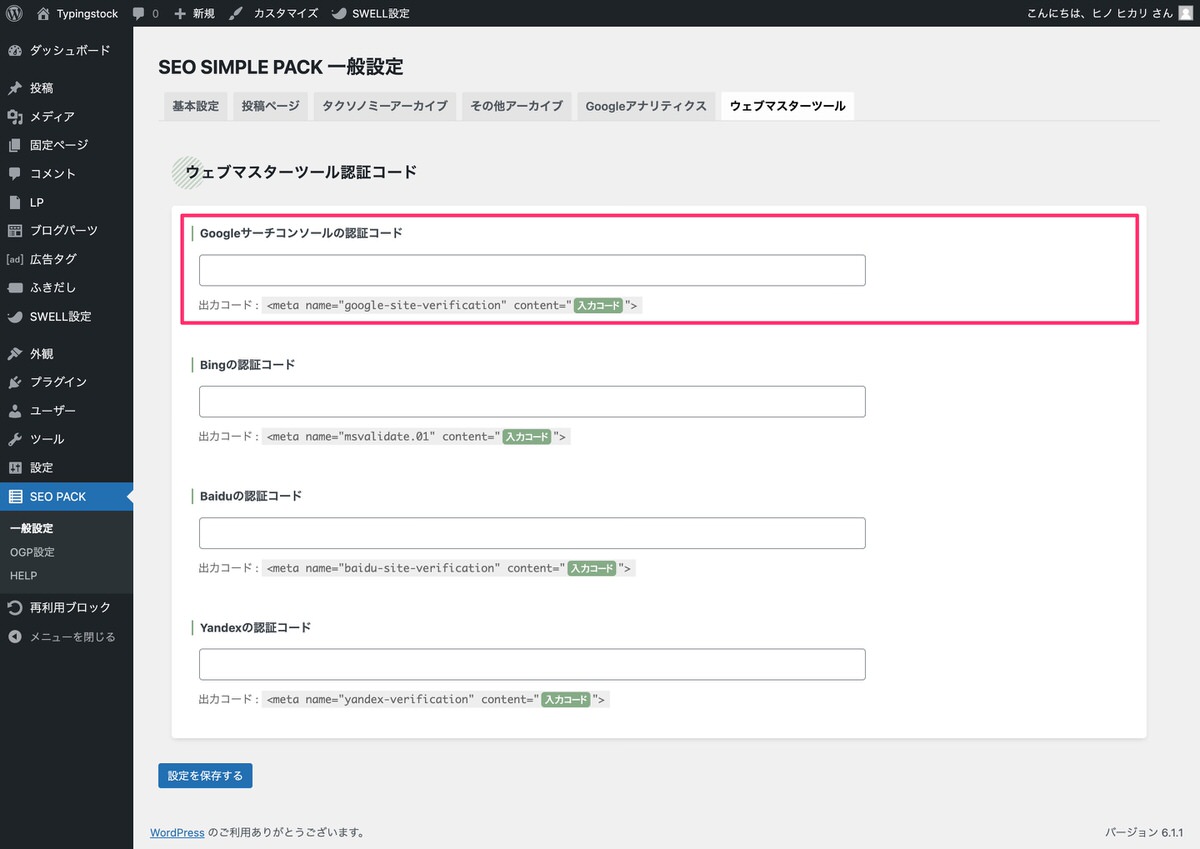
ウェブマスターツール
Googleサーチコンソールの認証コード


下記の記事を読んで頂くことで「Googleサーチコンソールの認証コード」を貼り付けることができます。


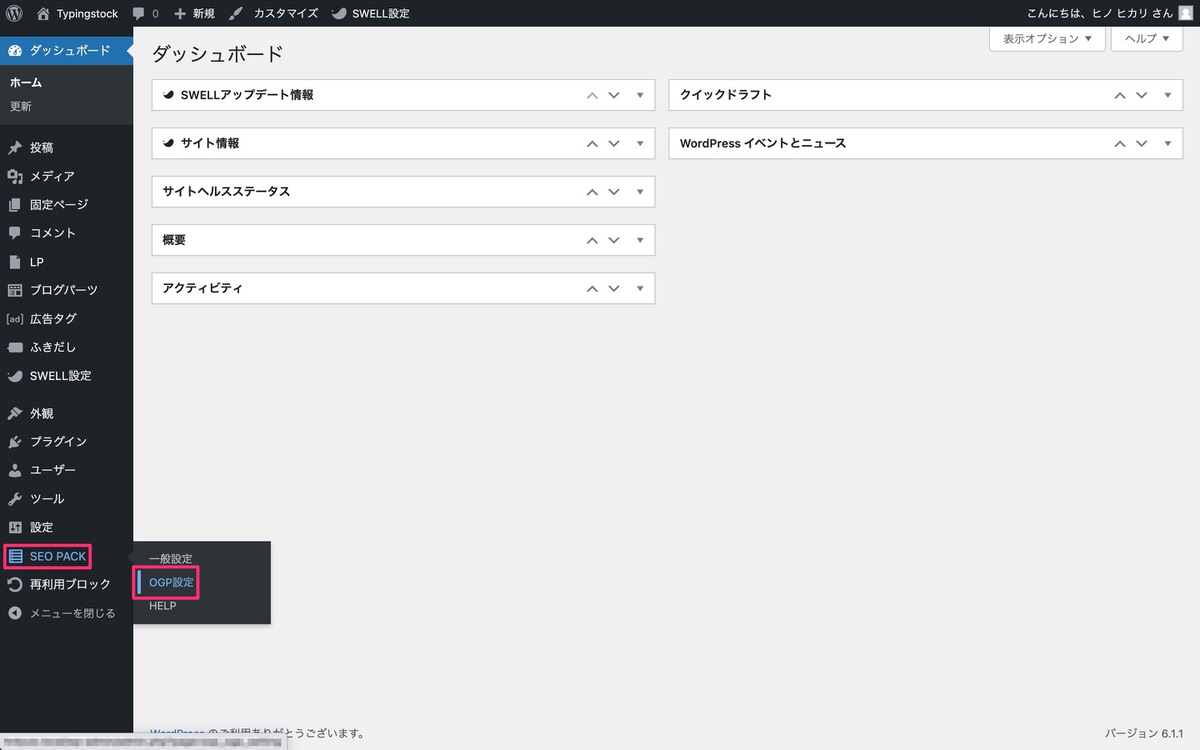
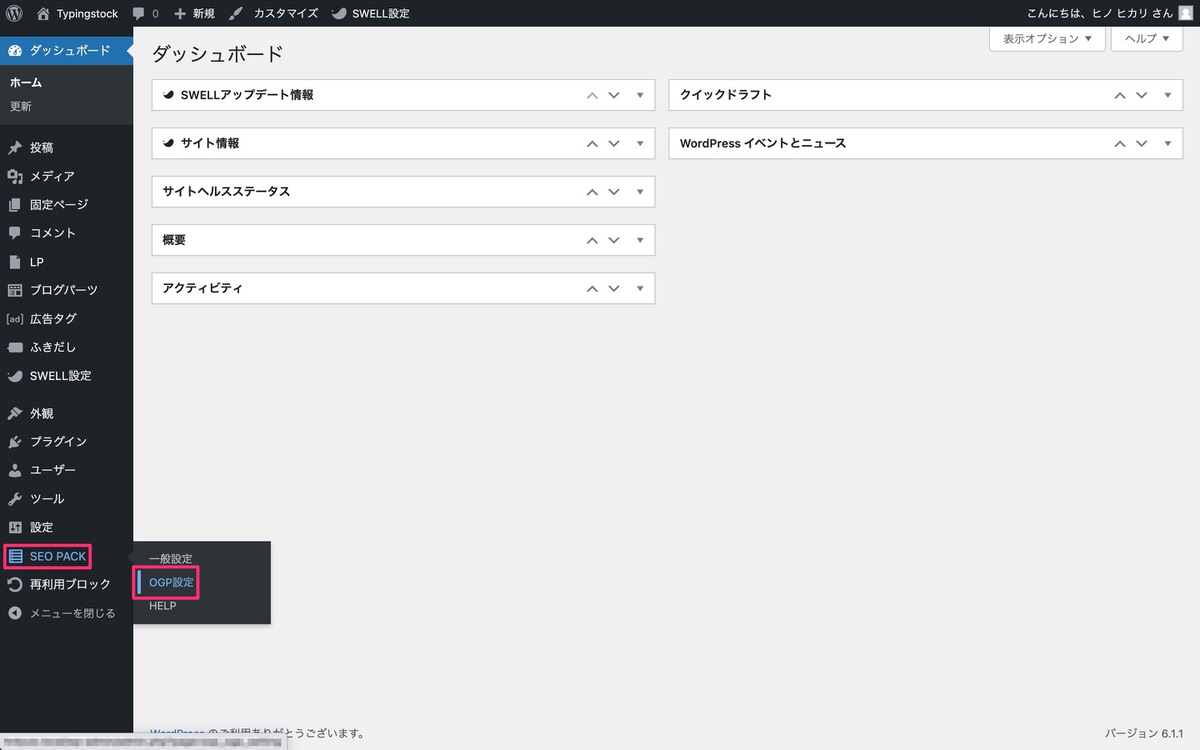
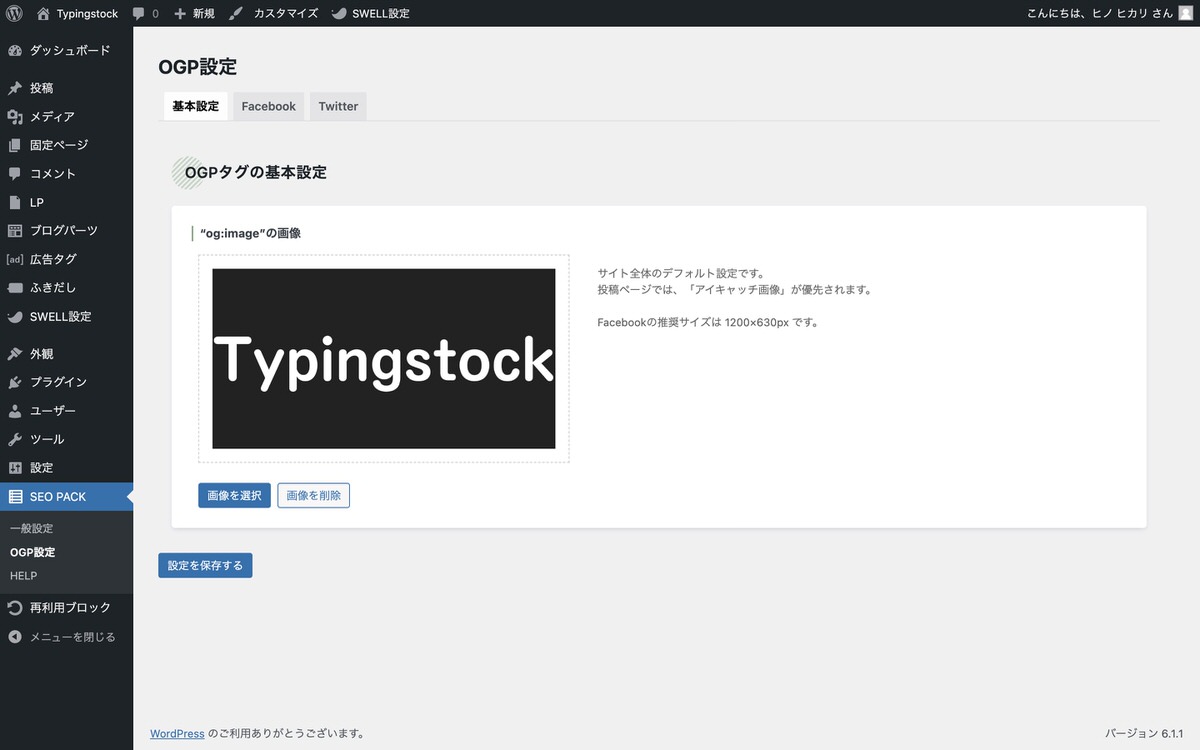
管理画面メニューから、「SEO PACK」>「OGP設定」を選択します。


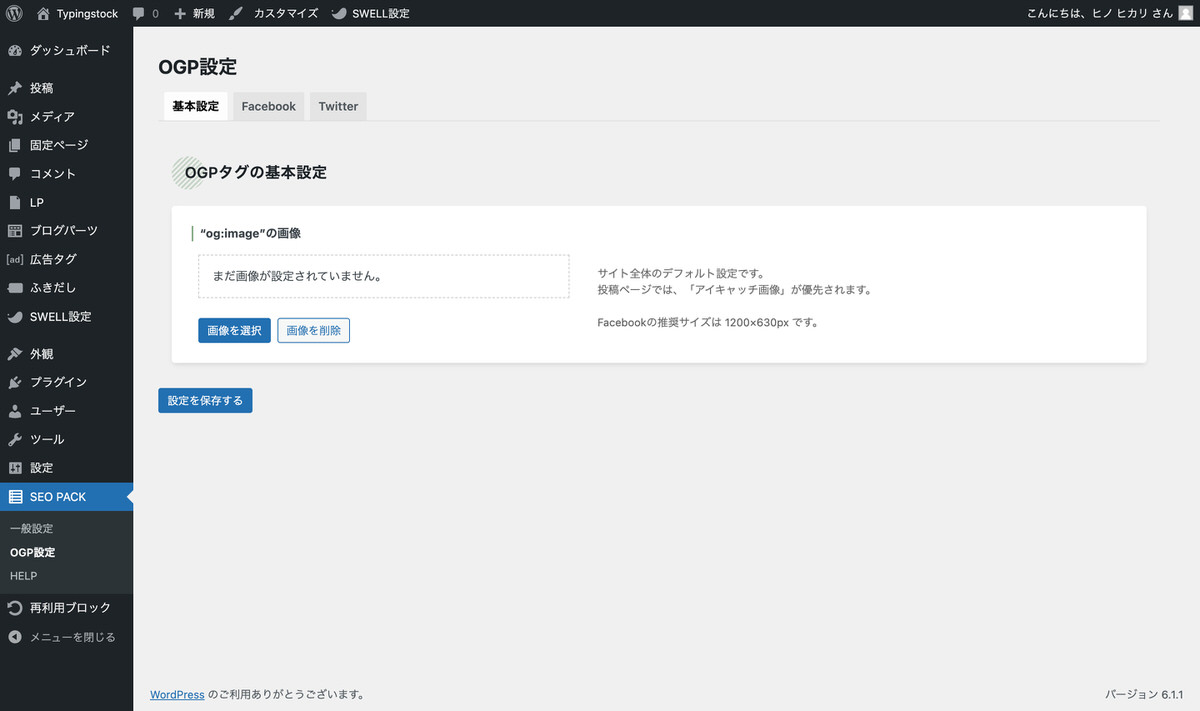
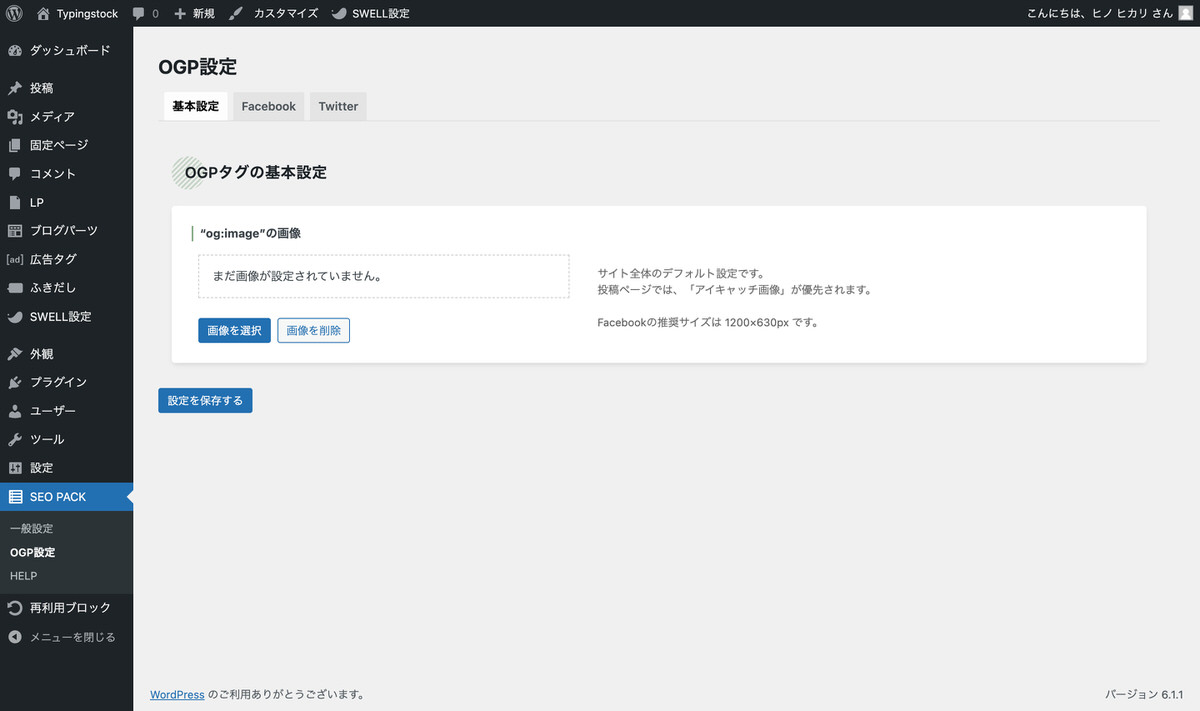
「OGP設定」に移動しました。


これより下記3項目の設定について解説していきます。
基本設定
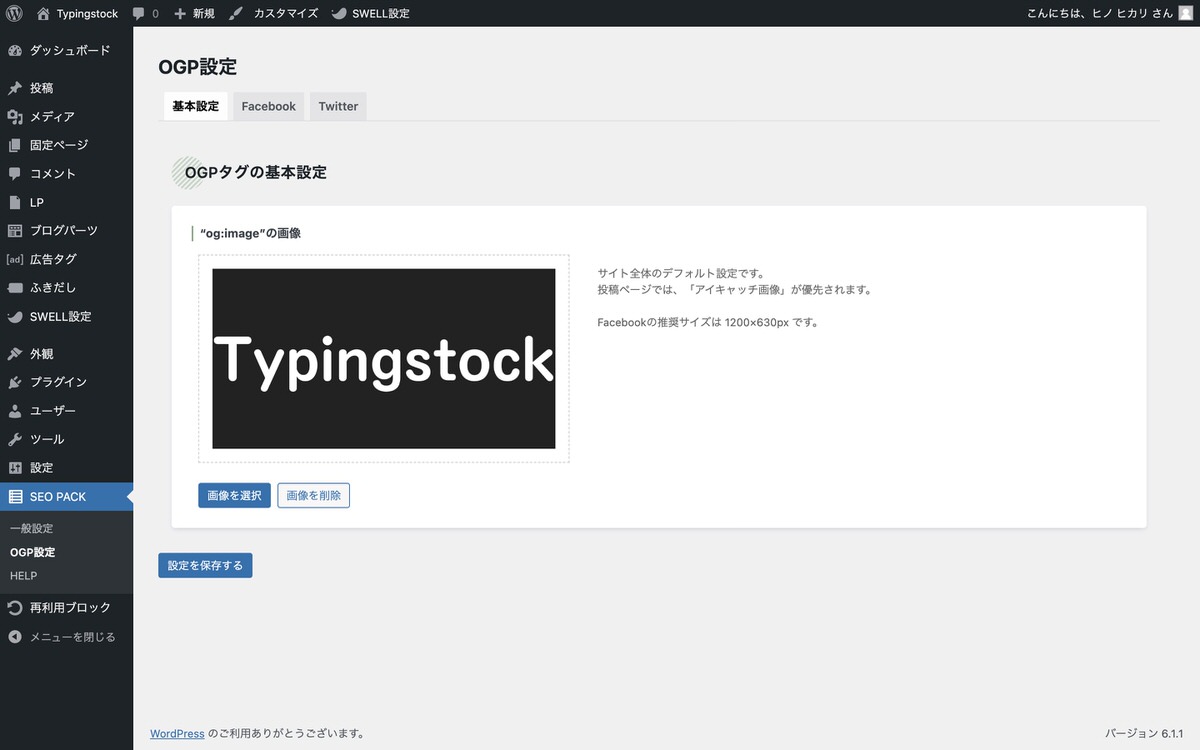
アイキャッチ画像が設定されていない記事などがシェアされた際に表示させる画像を登録します。
画像は1200x630pxで作成するとFacebookとTwitterでキレイに表示されます。








FacebookのアプリIDの取得は下記の記事が参考になると思います。




アプリ管理者のFacebook IDの確認方法は下記の記事が参考になると思います。


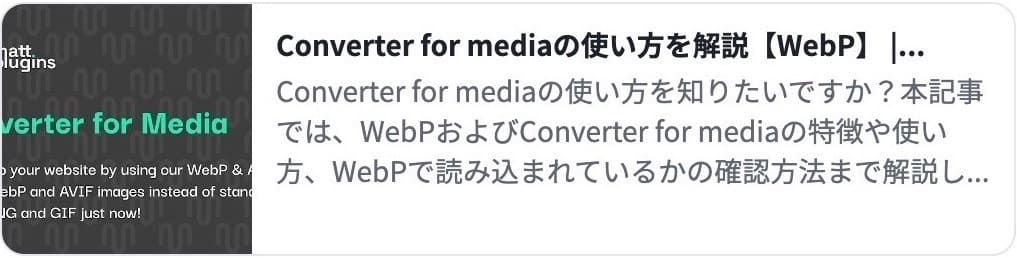
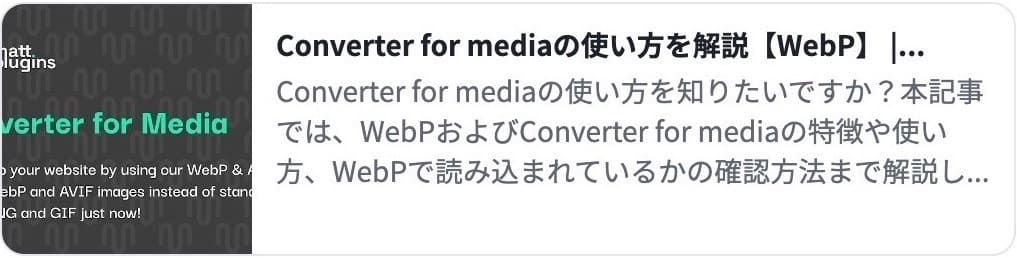
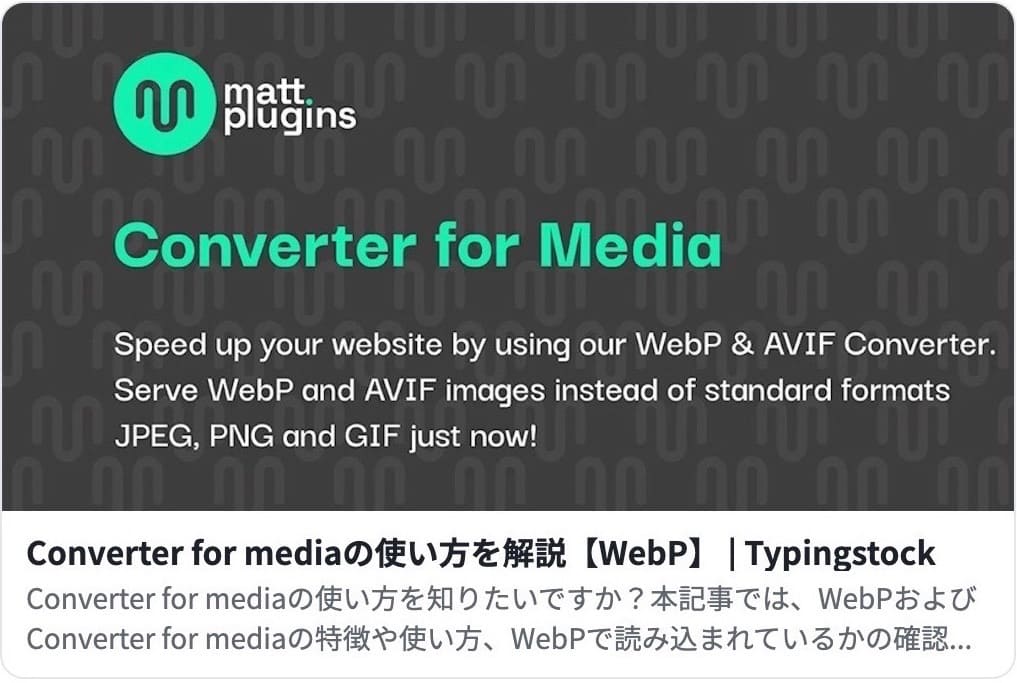
下記画像はFacebookでシェア時のOGP画像・タイトル・説明文の見え方です。




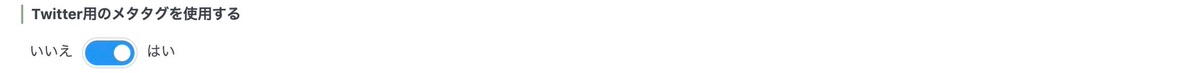
xxxの部分を入力します。

下記画像の赤枠の部分を入力します。




summary


summary_large_image


今回は以上です。


この記事が気に入ったら
フォローしてね!