SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

機能拡張されたブロックツールバー(デバイスコントロール・マージンコントロール・ショートコード・フォントサイズ・テキスト色・背景色・マーカー)の使い方を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること


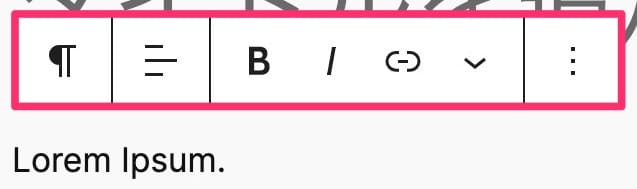
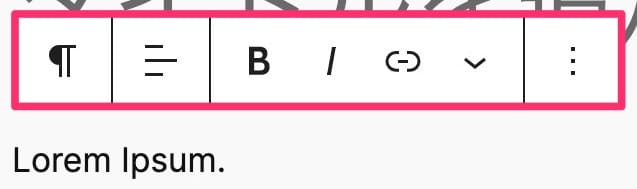
ブロックエディタでブロック編集時に表示されるのがブロックツールバーです。


ブロックツールバーの表示設定
(SWELL設定)を選択すると、「ブロックツールバーの表示設定」が開きます。
既に拡張はされていますが、以下が非表示になっています。


チェックを付けると追加されます。


ブロックや文章ツールを同じ場所にまとめる
デフォルトでは、テキストを入力しないとブロックツールバーは表示されません。


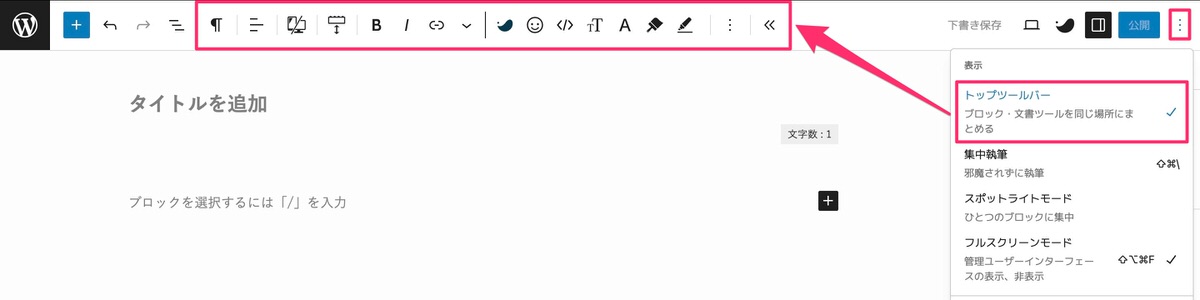
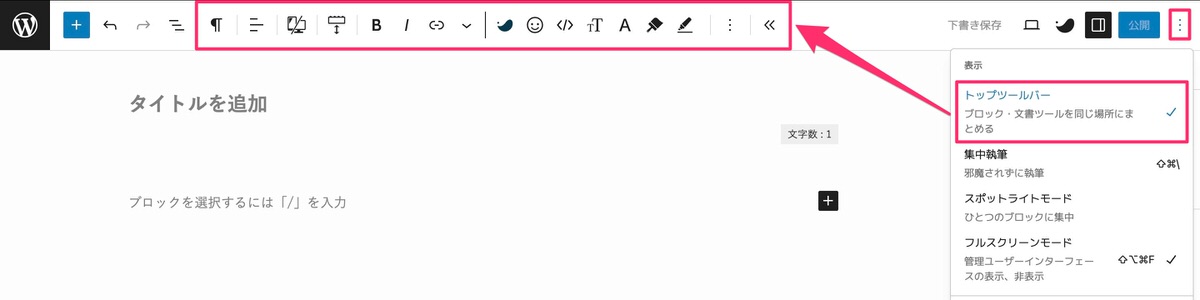
トップツールバーから、「 (オプション)」>「トップツールバー」を選択するとトップツールバーに常にブロックツールバーを表示させることができます。


デバイスコントロール
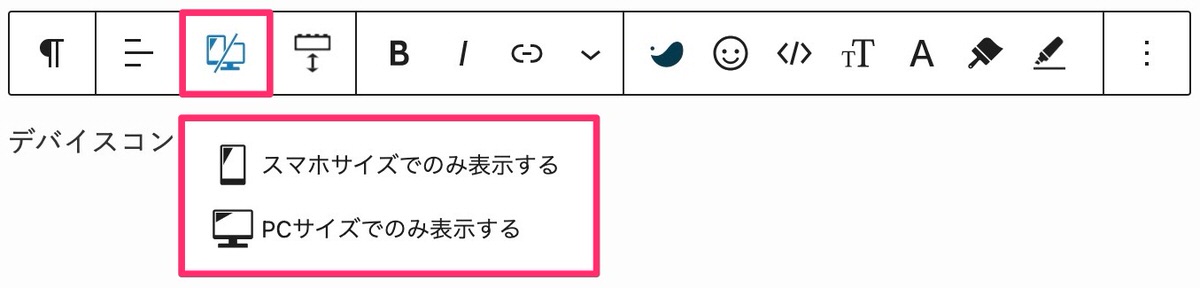
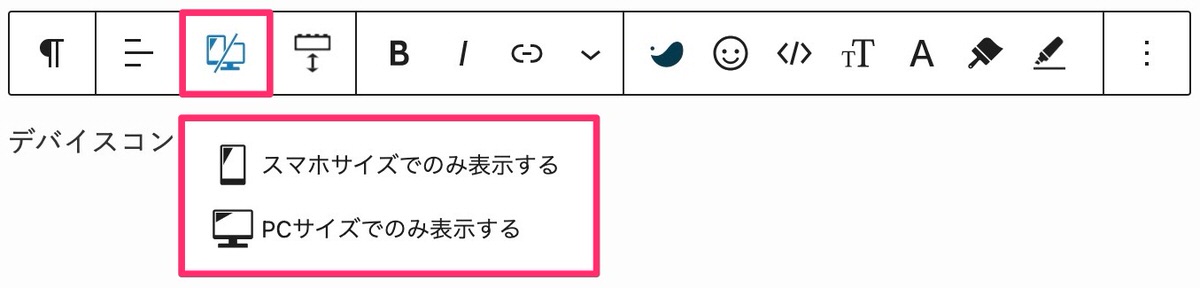
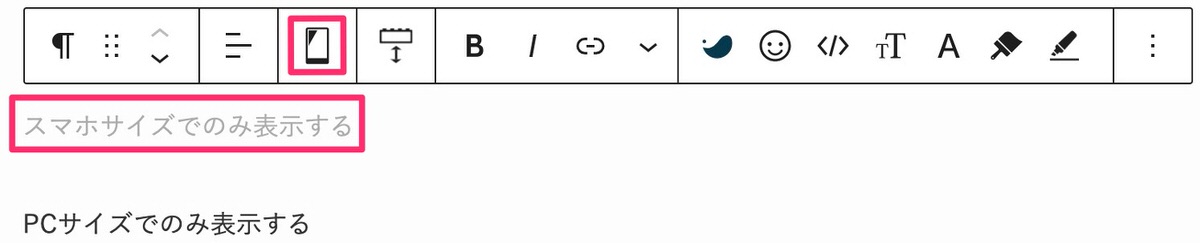
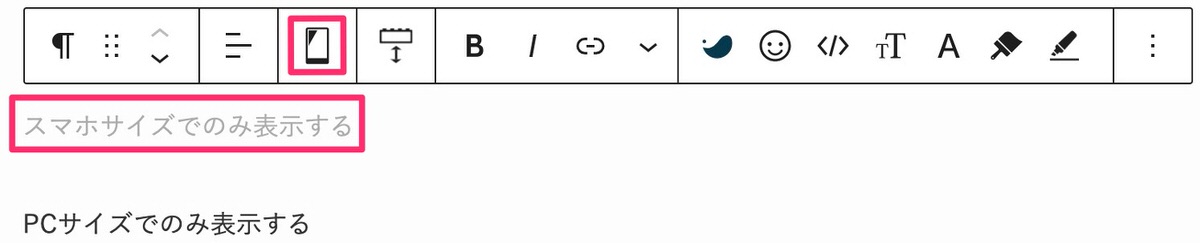
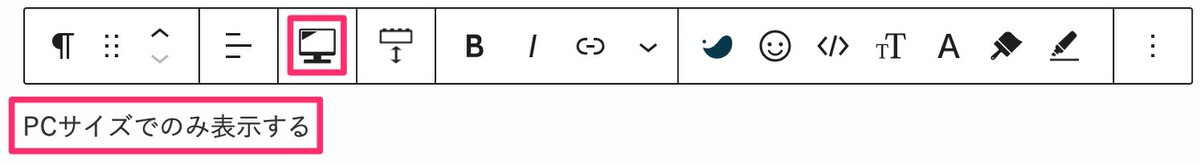
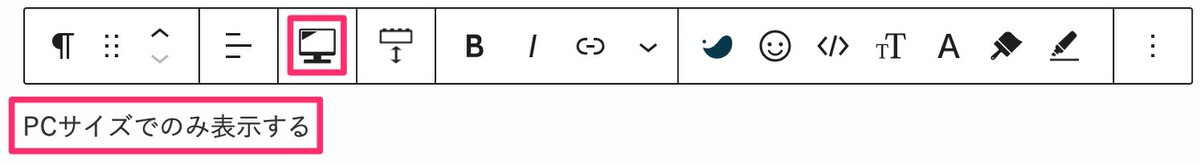
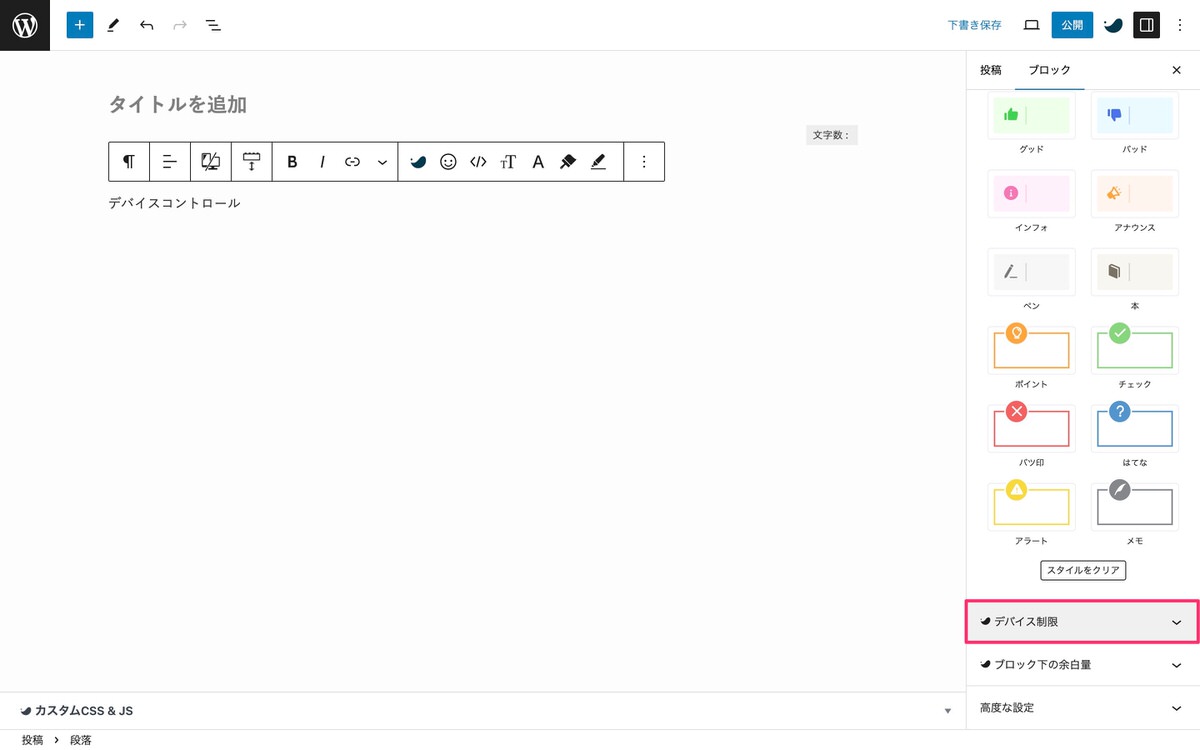
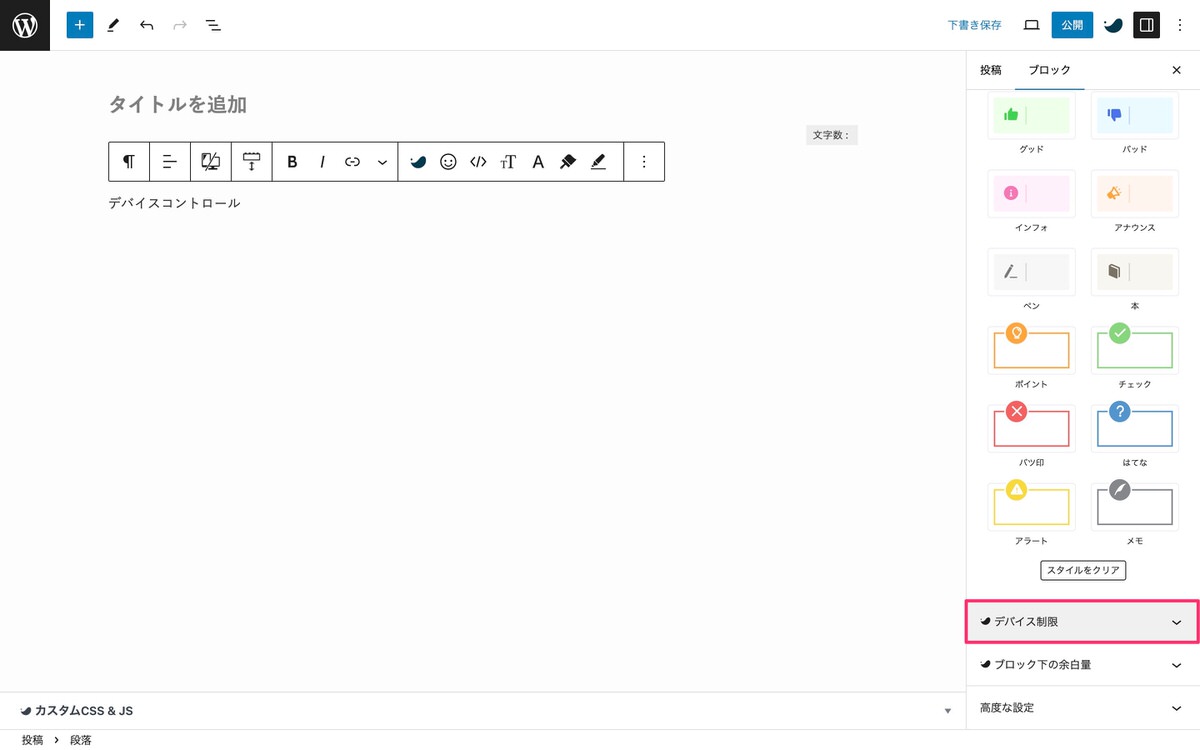
ブロックツールバーから、「デバイスコントロール」を設定できます。


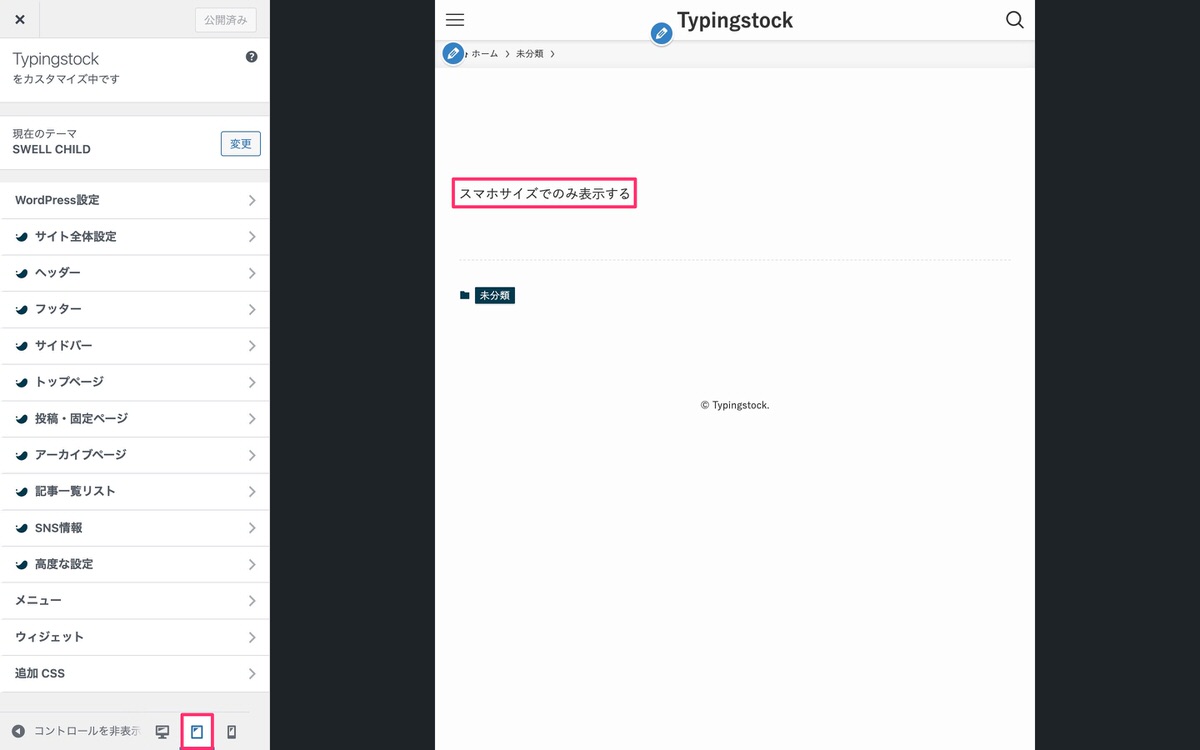
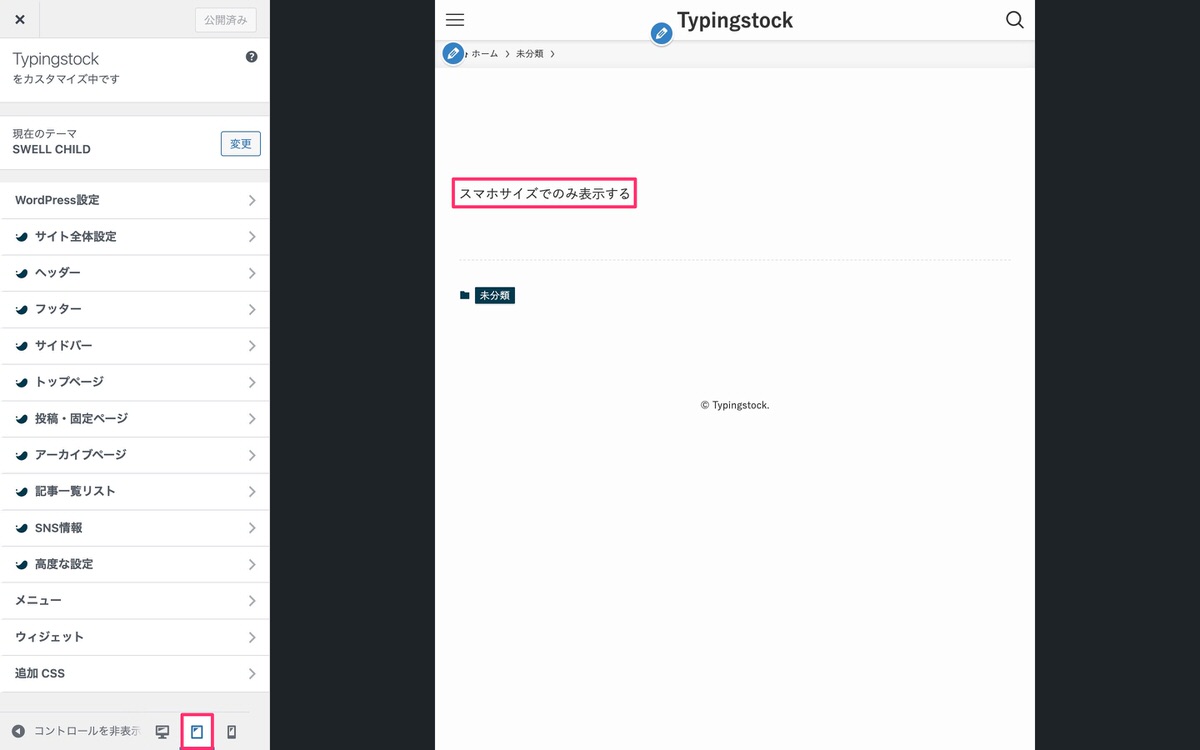
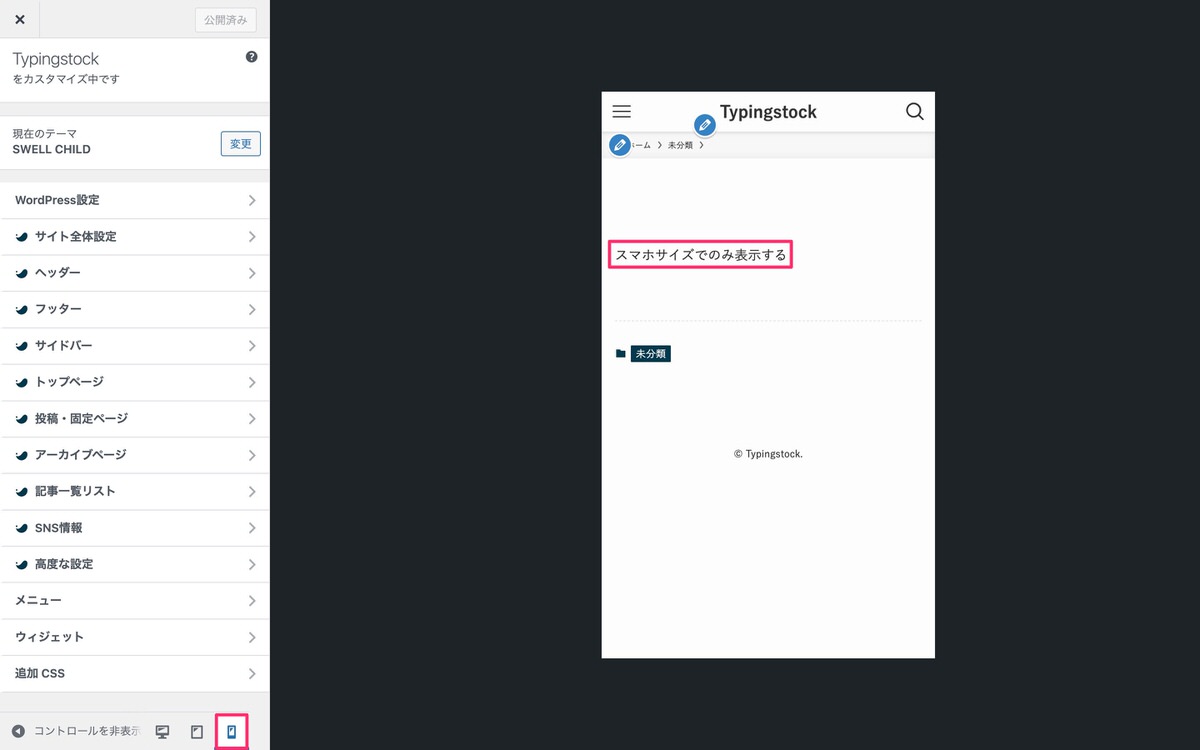
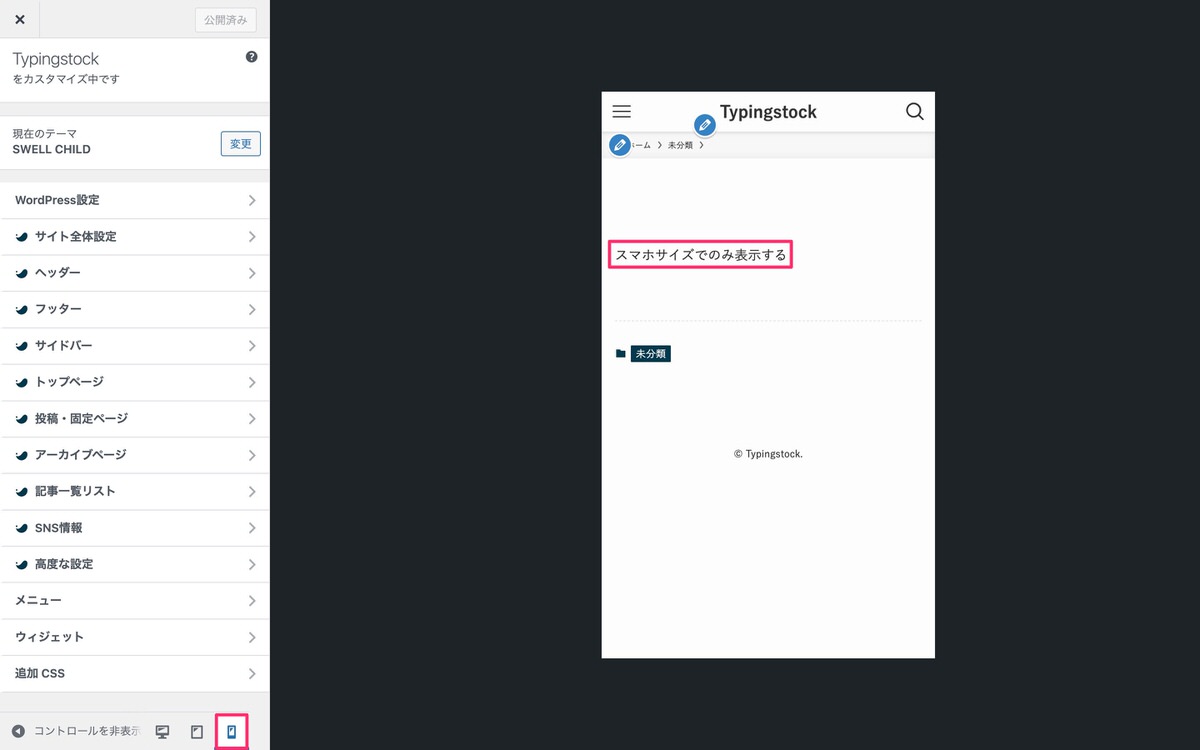
スマホサイズでのみ表示する


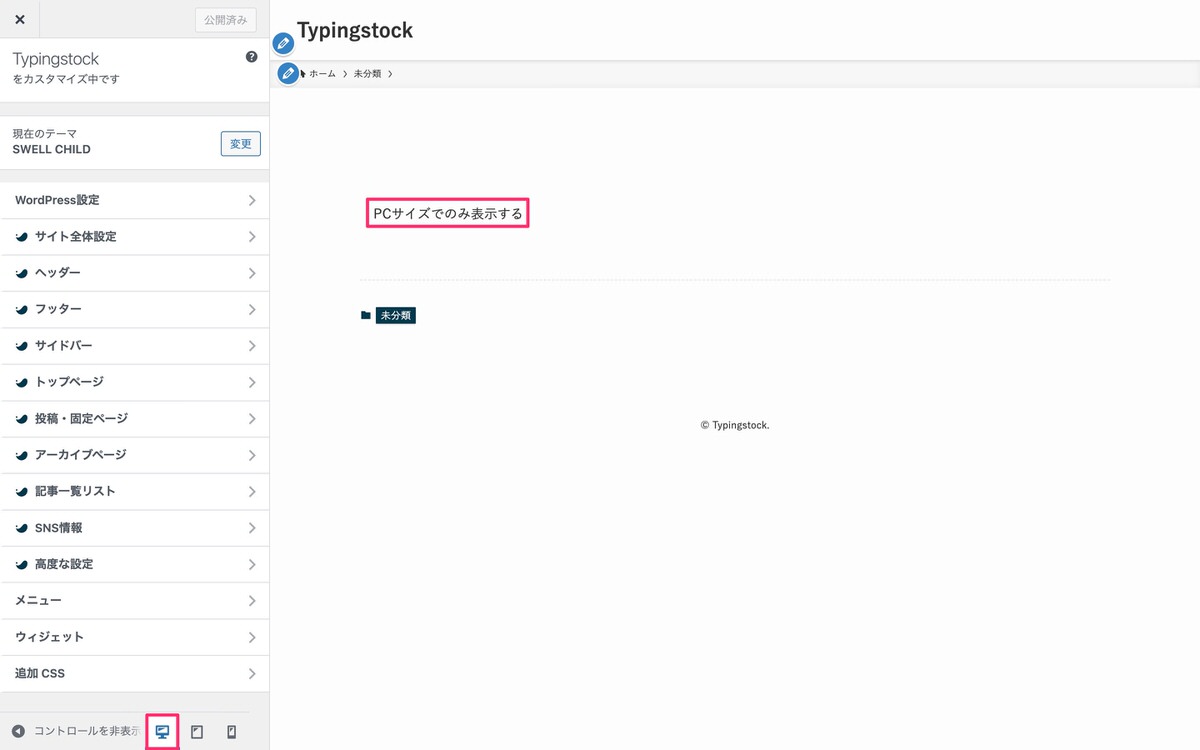
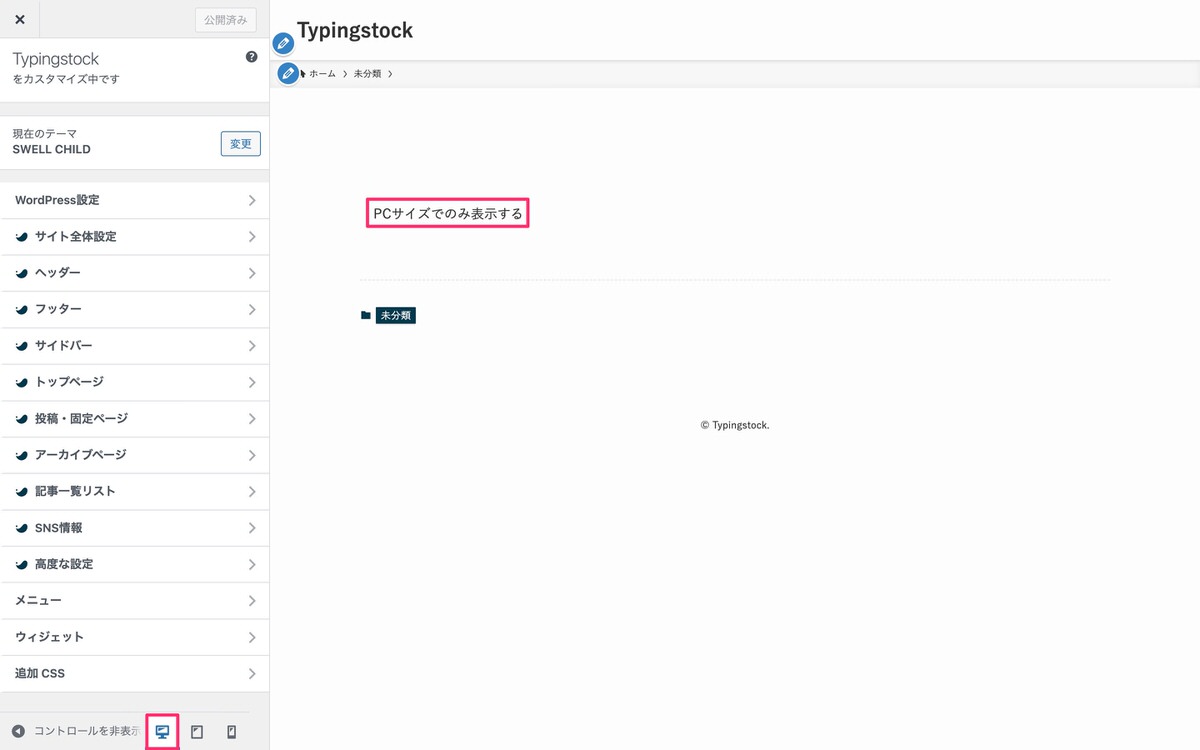
PCサイズでのみ表示する


サイドバーの「 デバイス制限」から、デバイスコントロールを設定することもできます。


表示例






マージンコントロール
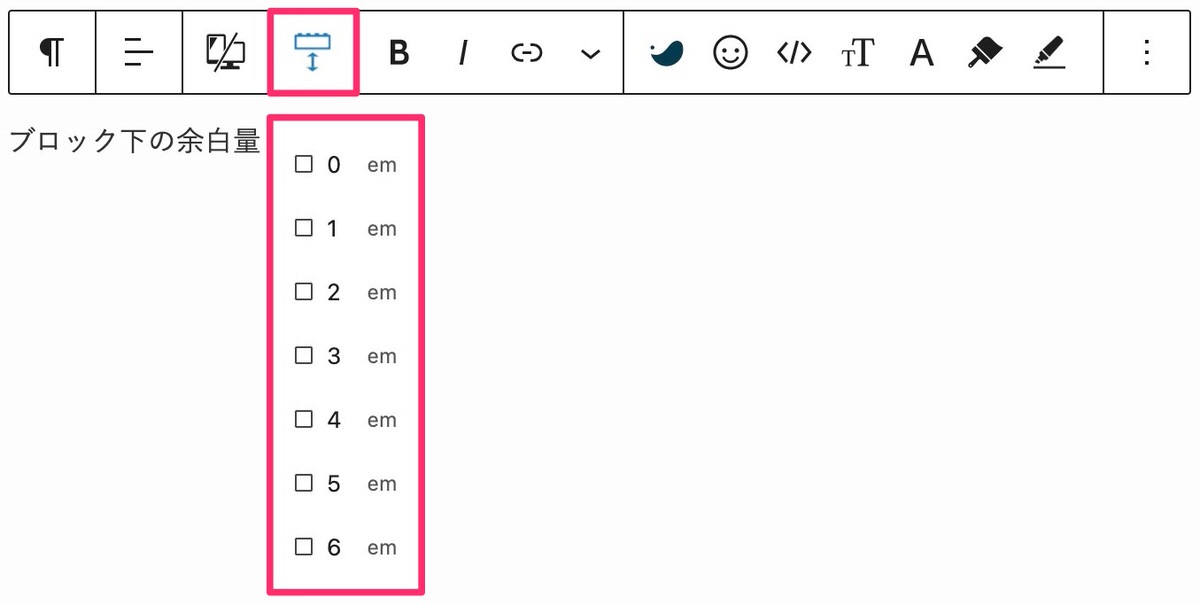
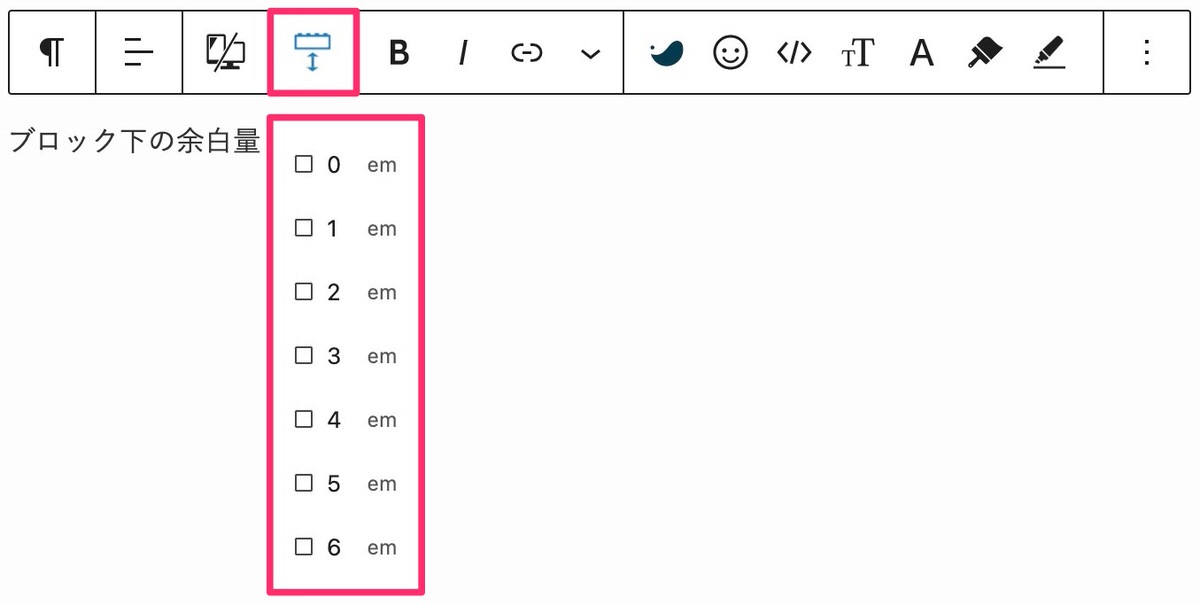
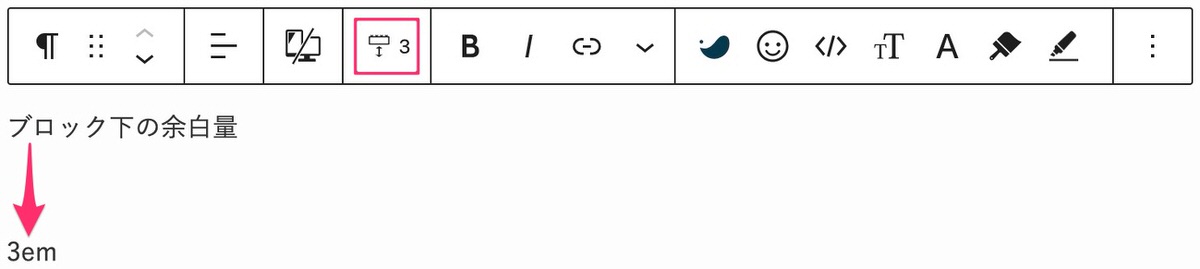
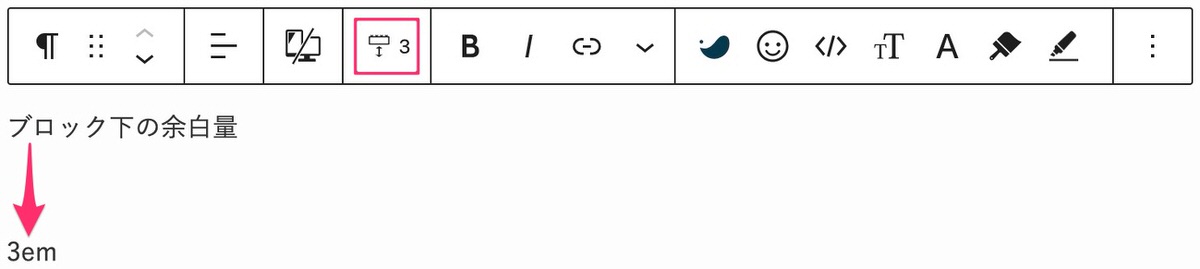
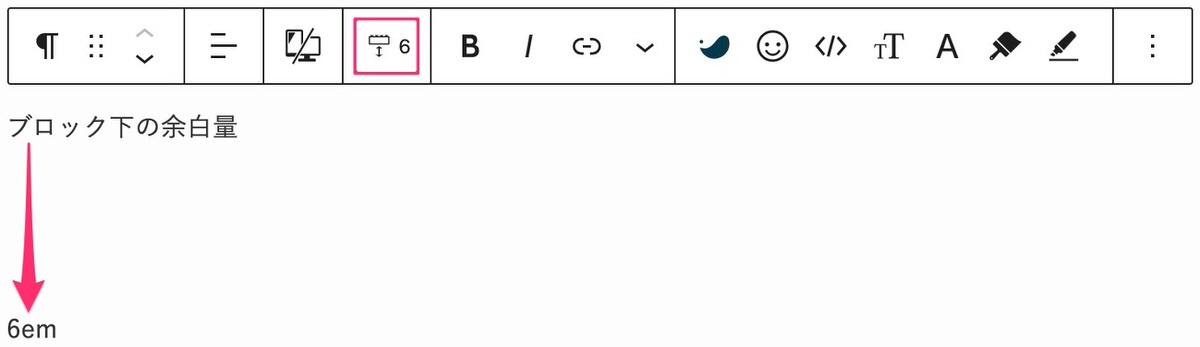
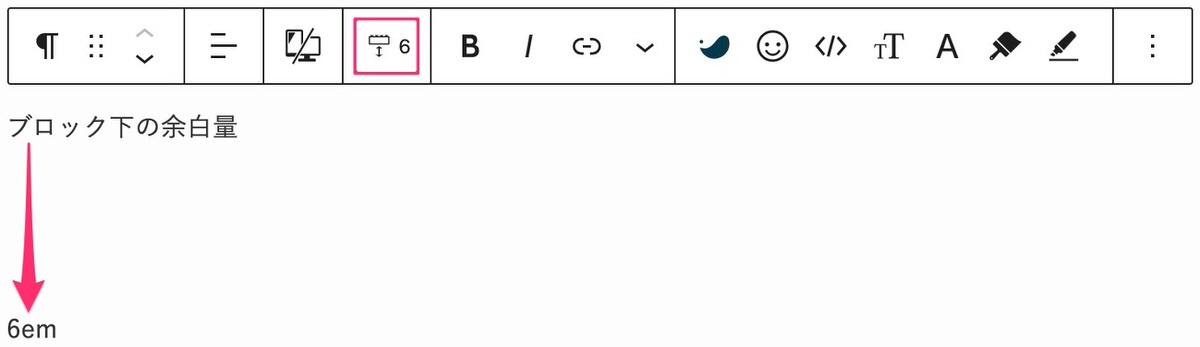
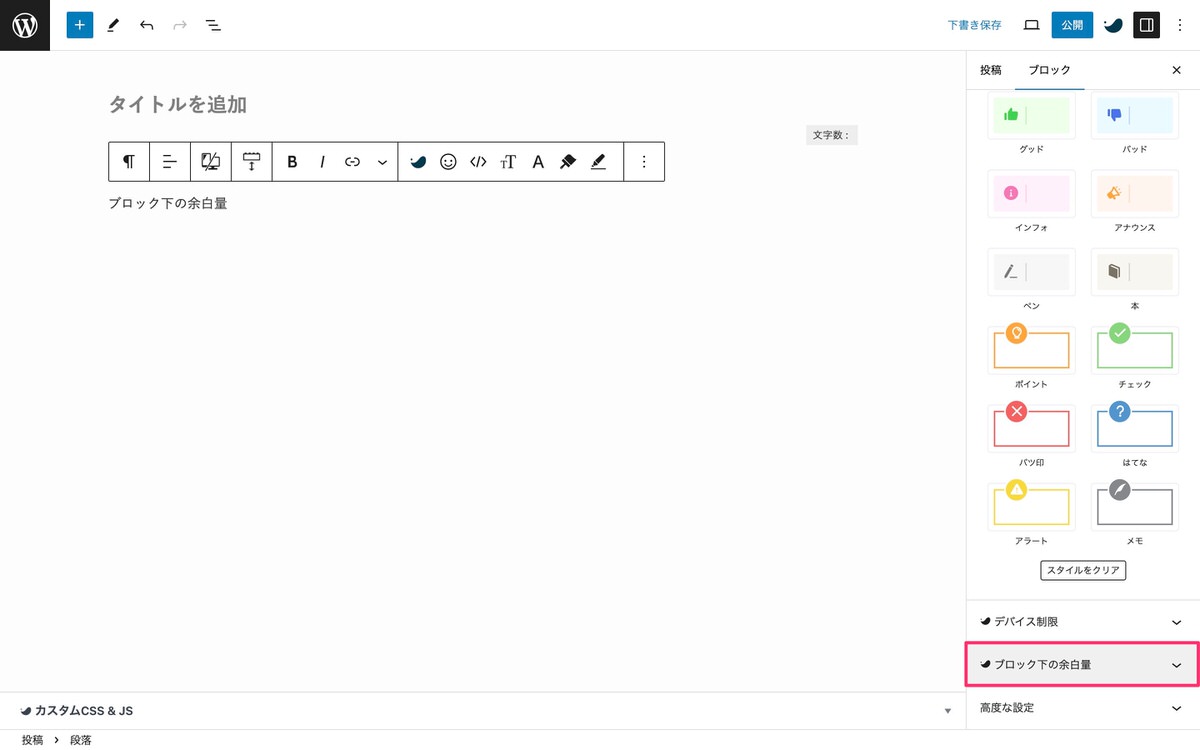
ブロックツールバーから、「ブロック下の余白量」を設定できます。


ブロック下の余白量:3em


ブロック下の余白量:6em


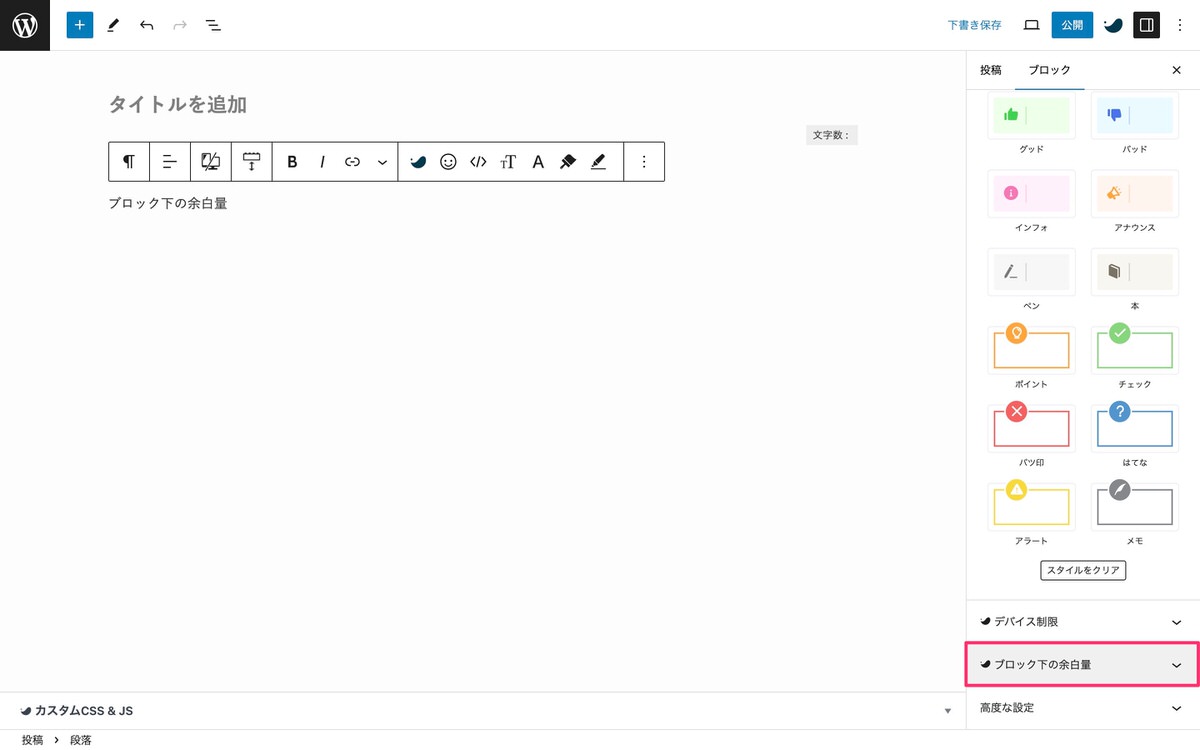
サイドバーの「 ブロック下の余白量」から、ブロック下の余白量を設定することもできます。


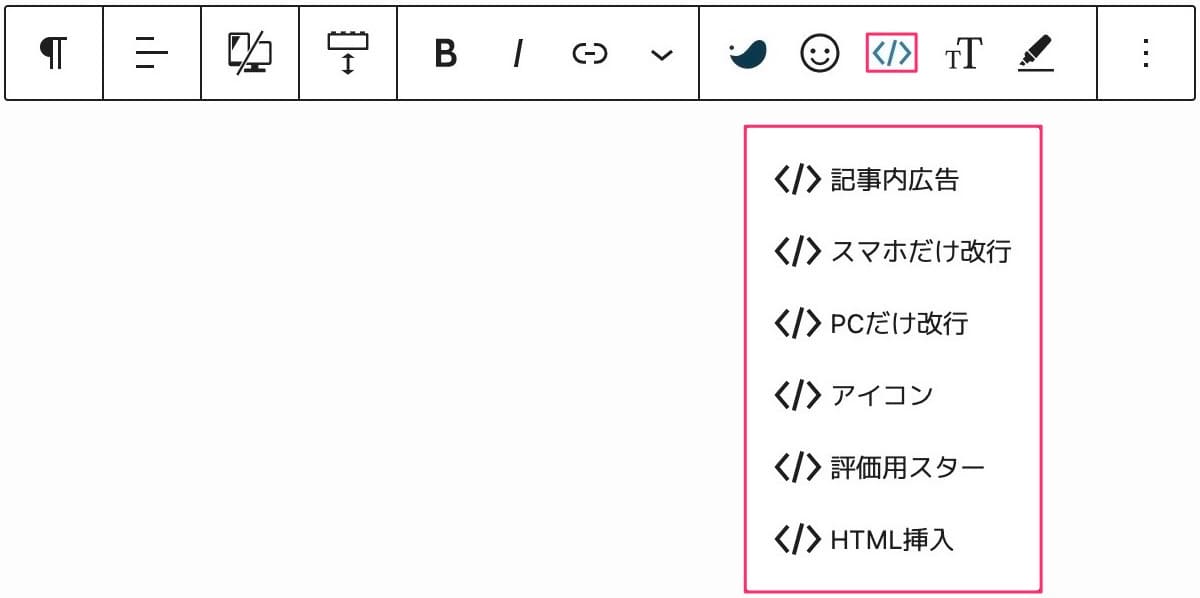
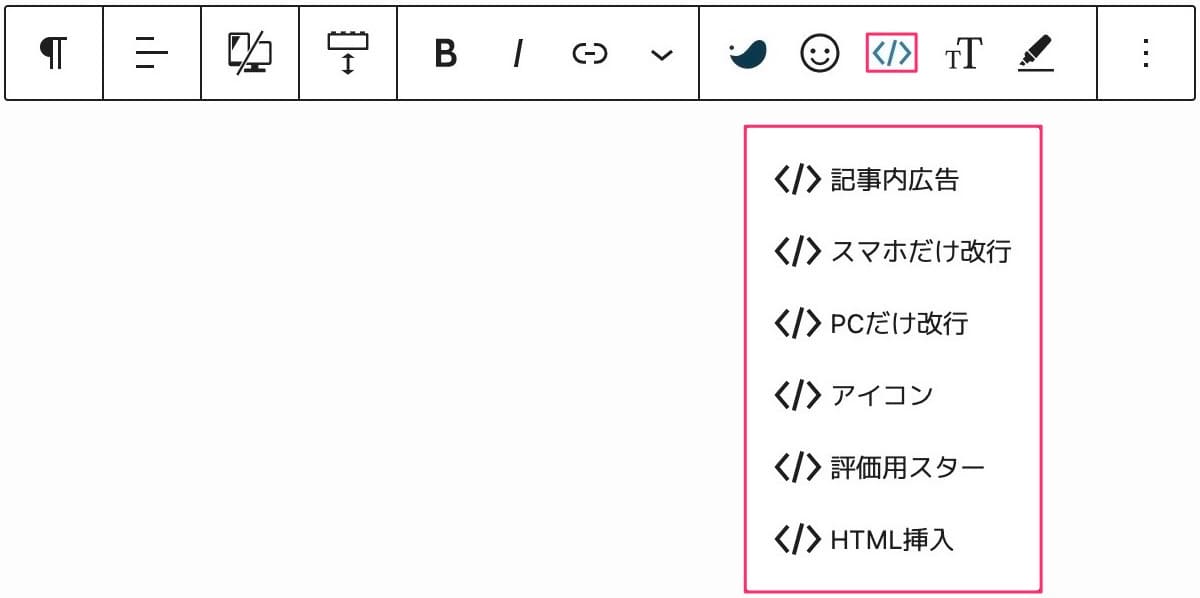
ショートコード挿入ボタン
(ショートコード)から以下を選択できます。




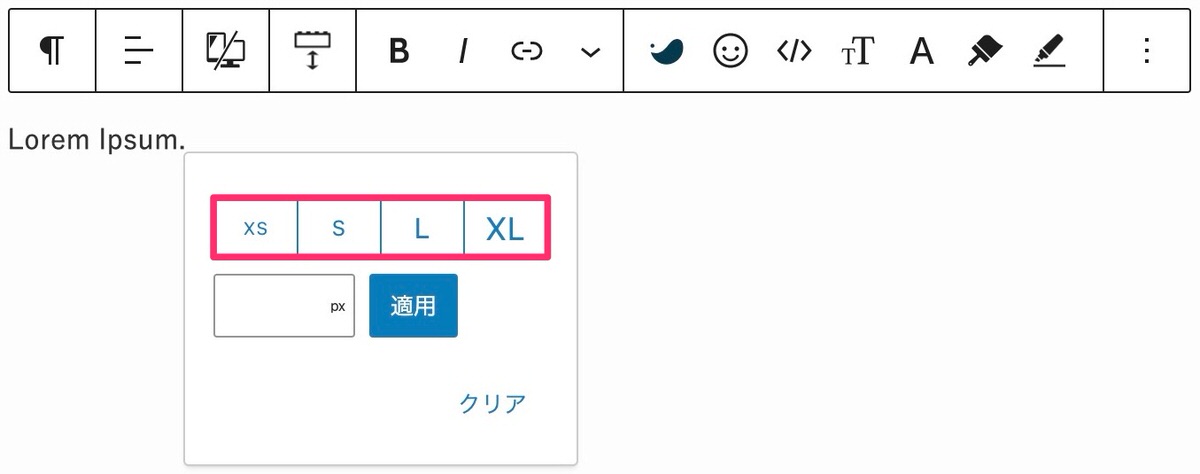
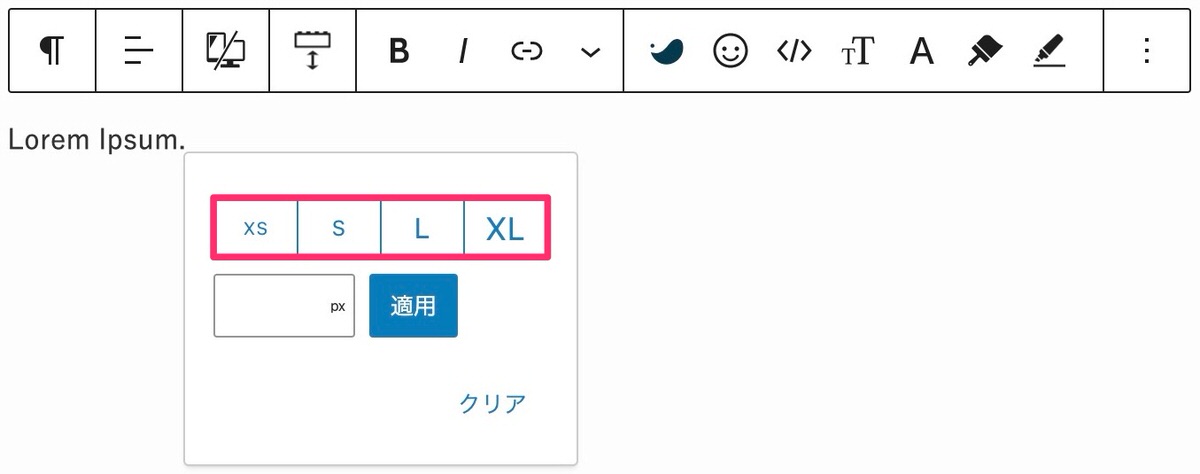
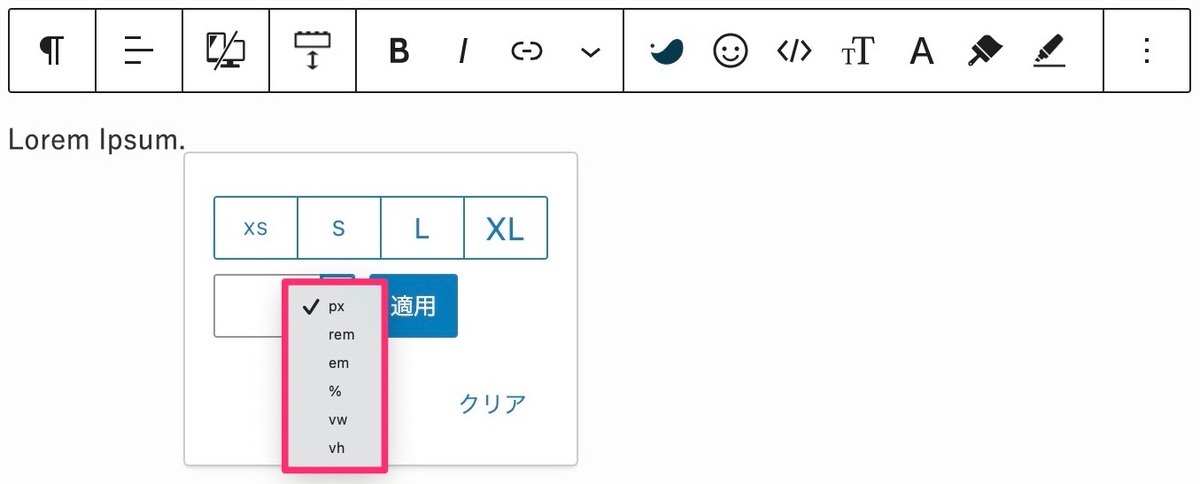
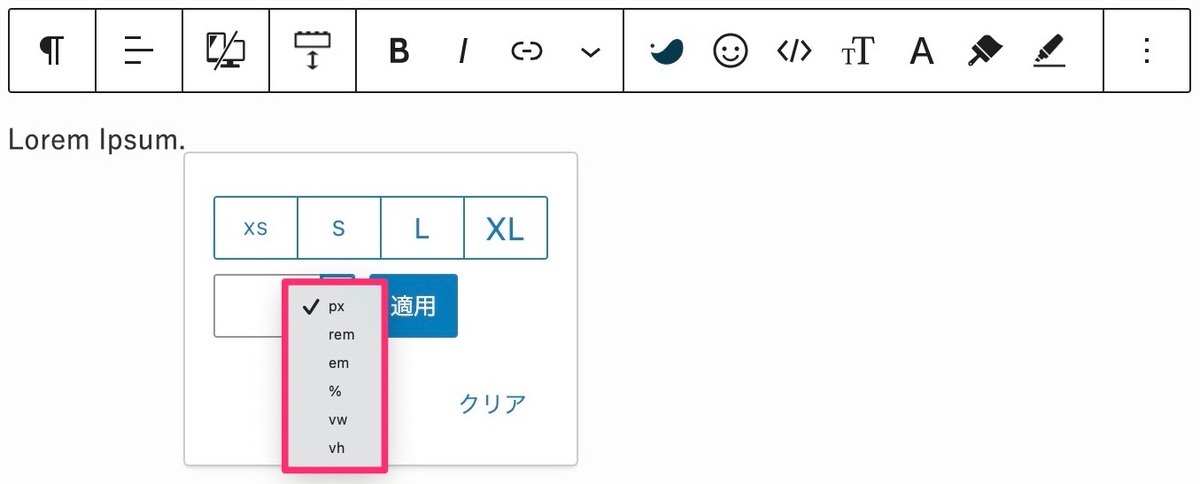
フォントサイズ
(フォントサイズ)から以下を選択できます。




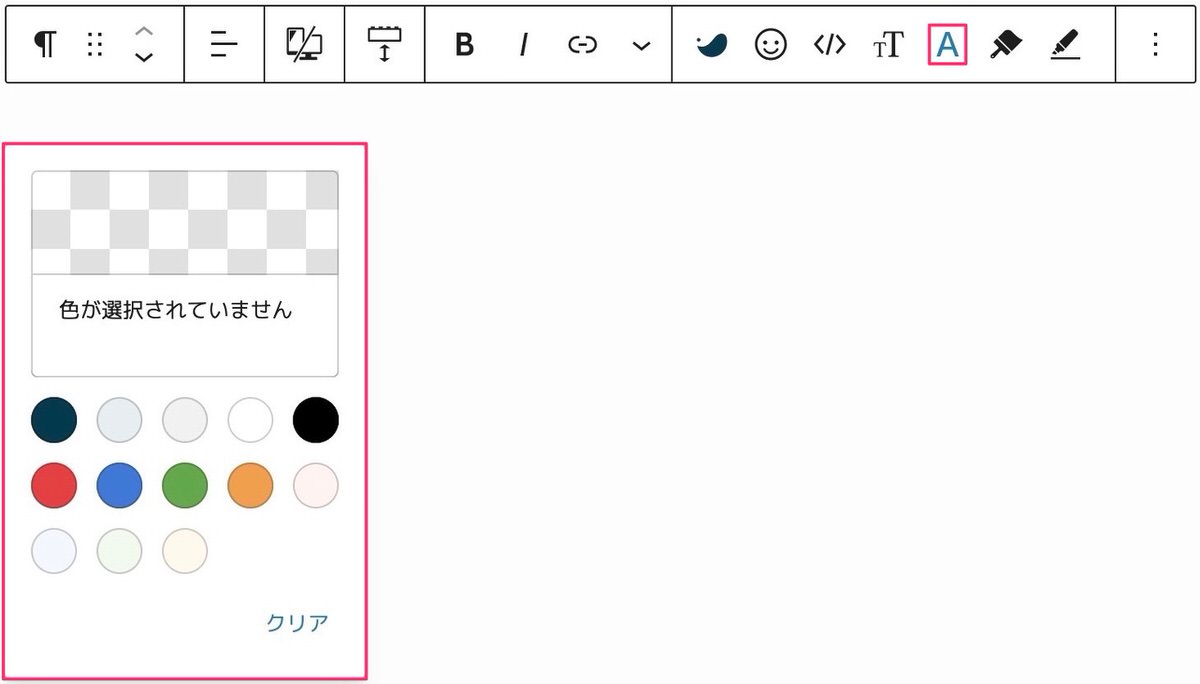
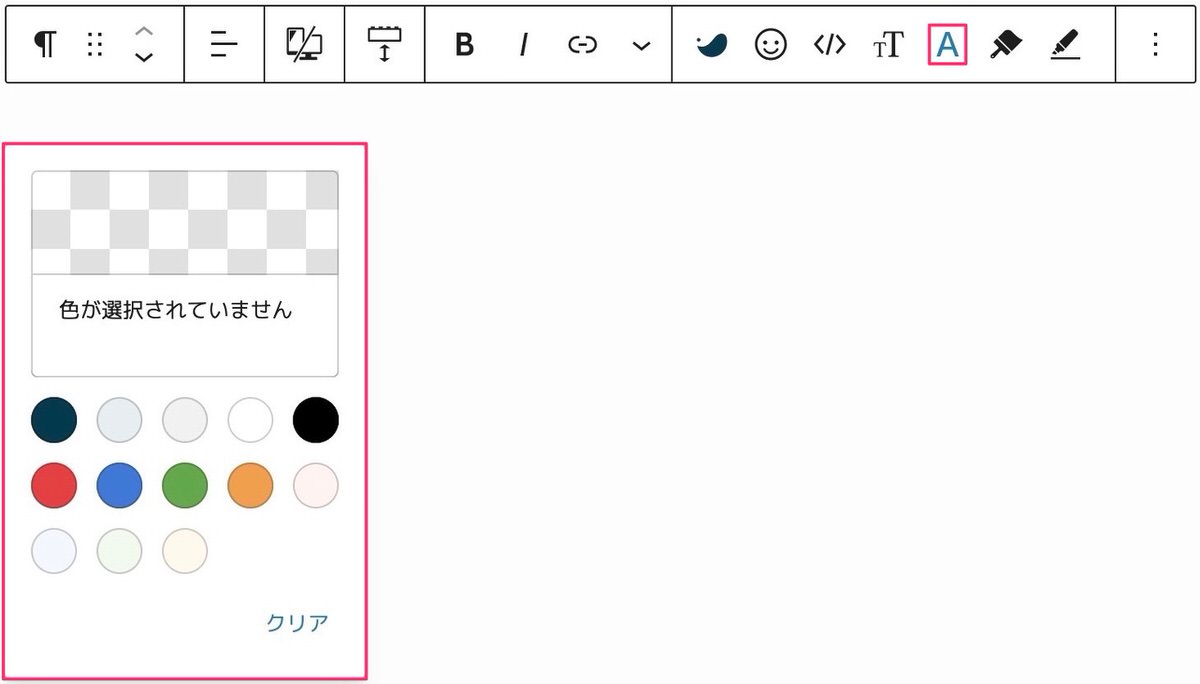
テキスト色
(テキスト色)から以下を選択できます。


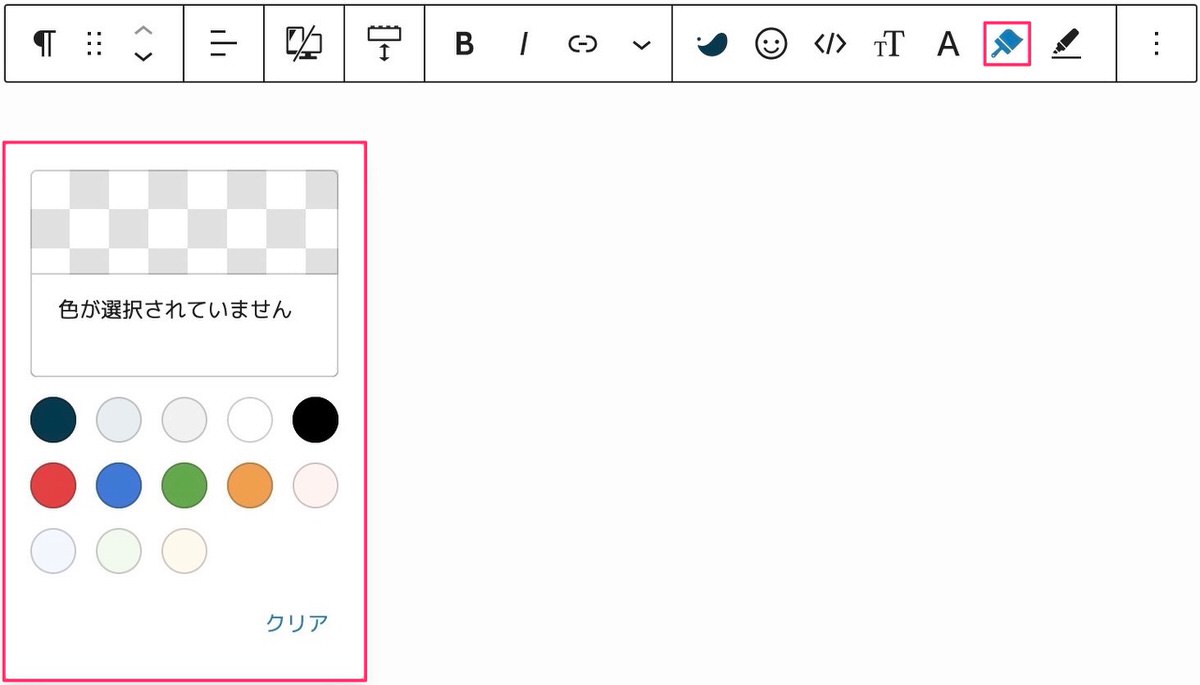
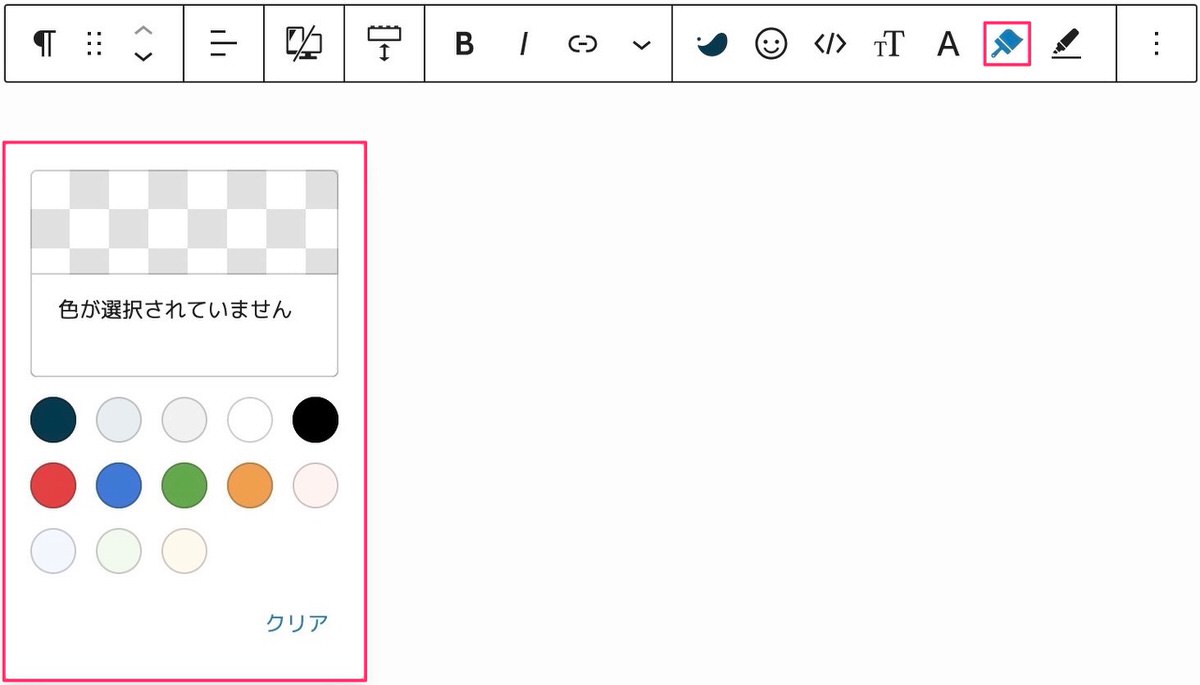
背景色
(背景色)から以下を選択できます。


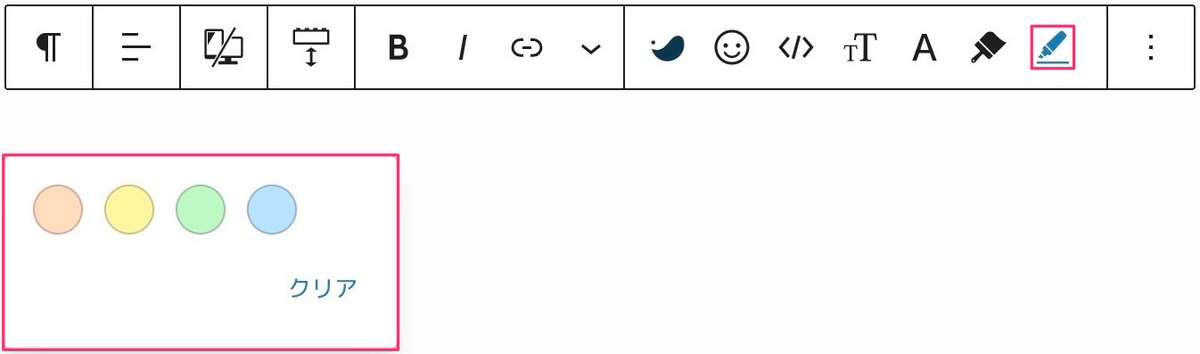
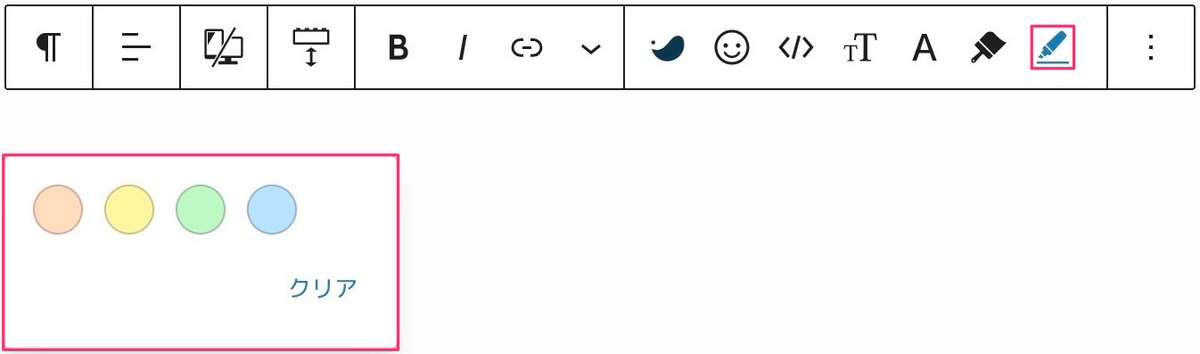
マーカー
(マーカー)から以下を選択できます。




今回は以上です。


この記事が気に入ったら
フォローしてね!