SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

アイキャッチ画像の上にマウスを乗せた時に画像が拡大するのを止めたいです。方法があれば教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること


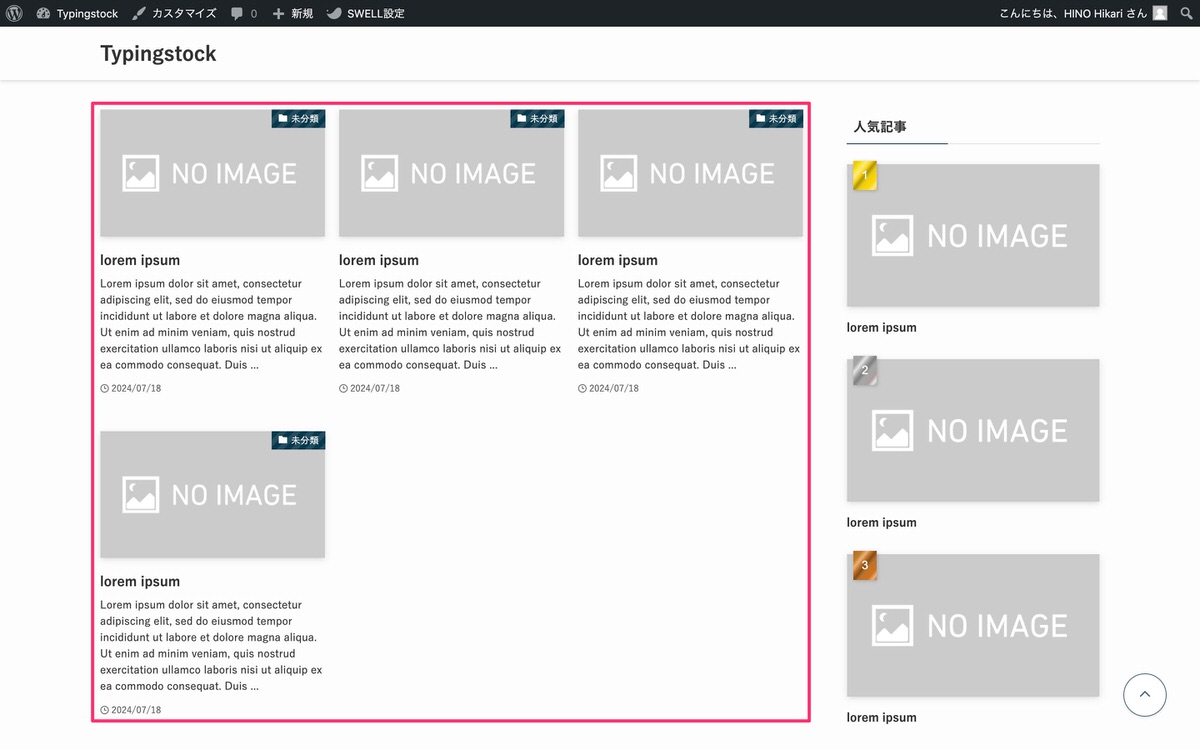
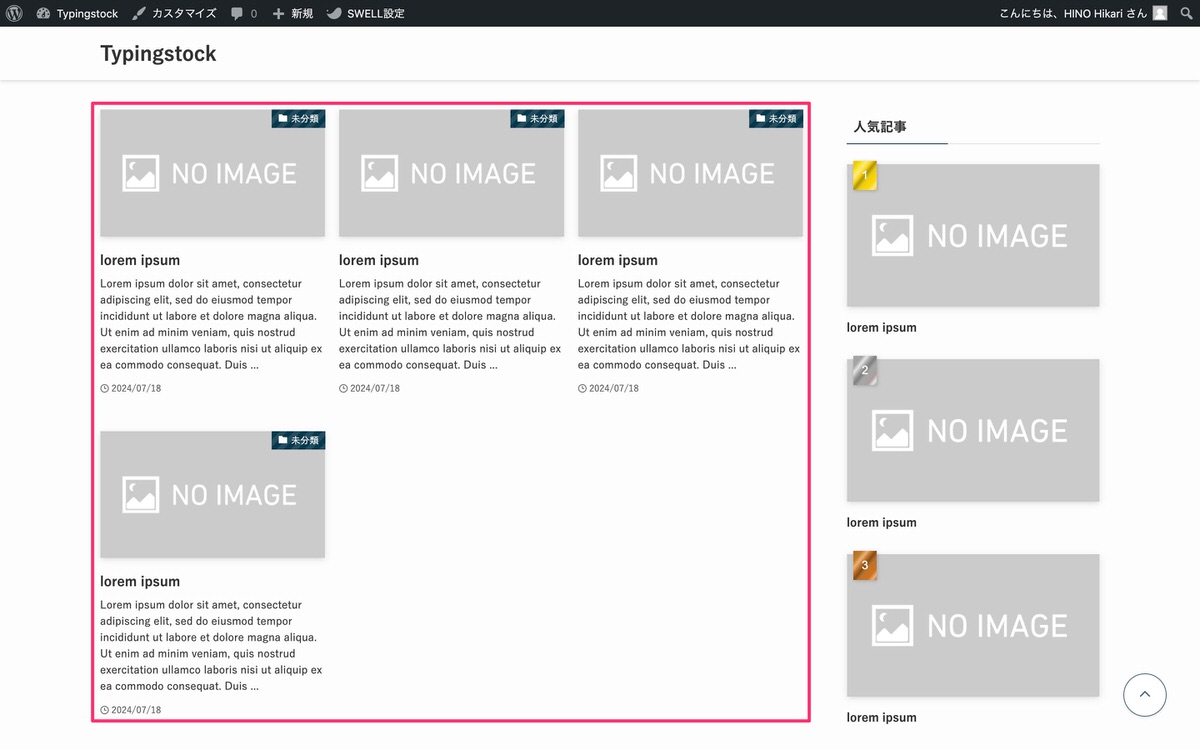
カーソルを画像に乗せてみて下さい。右側は拡大しないと思います。
今回は、この方法を紹介します。
場所は下記の2ヶ所です。それぞれ紹介します。
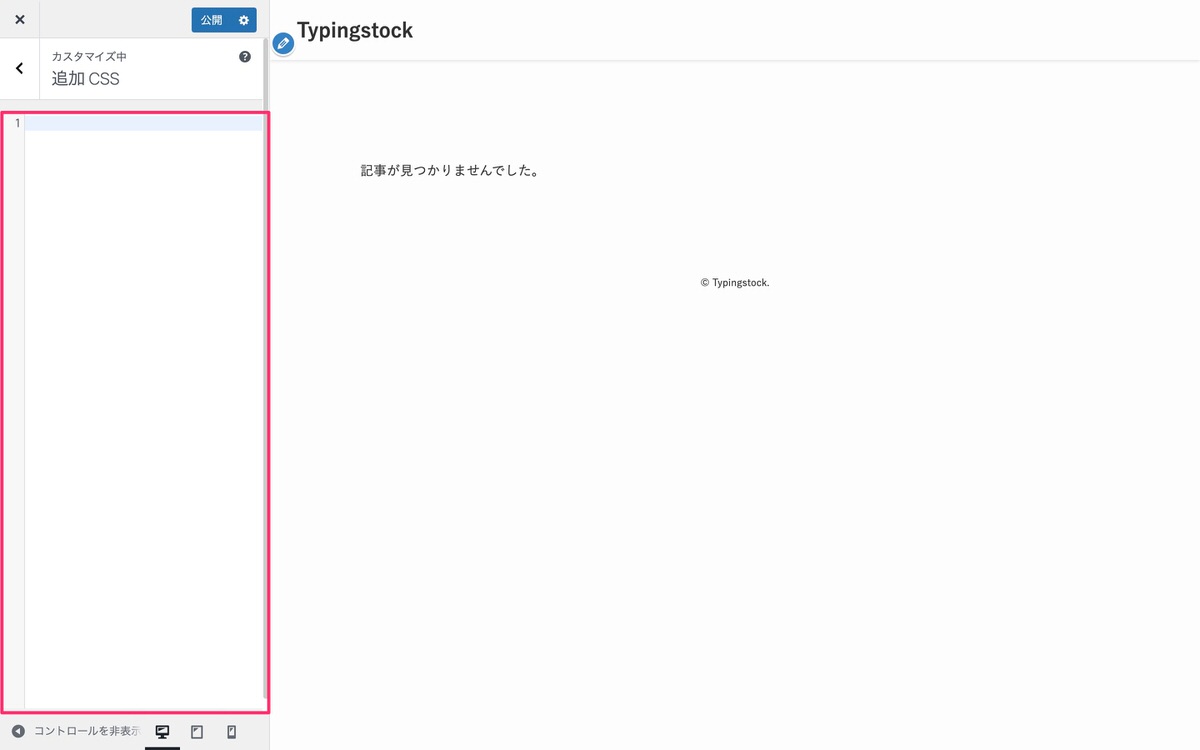
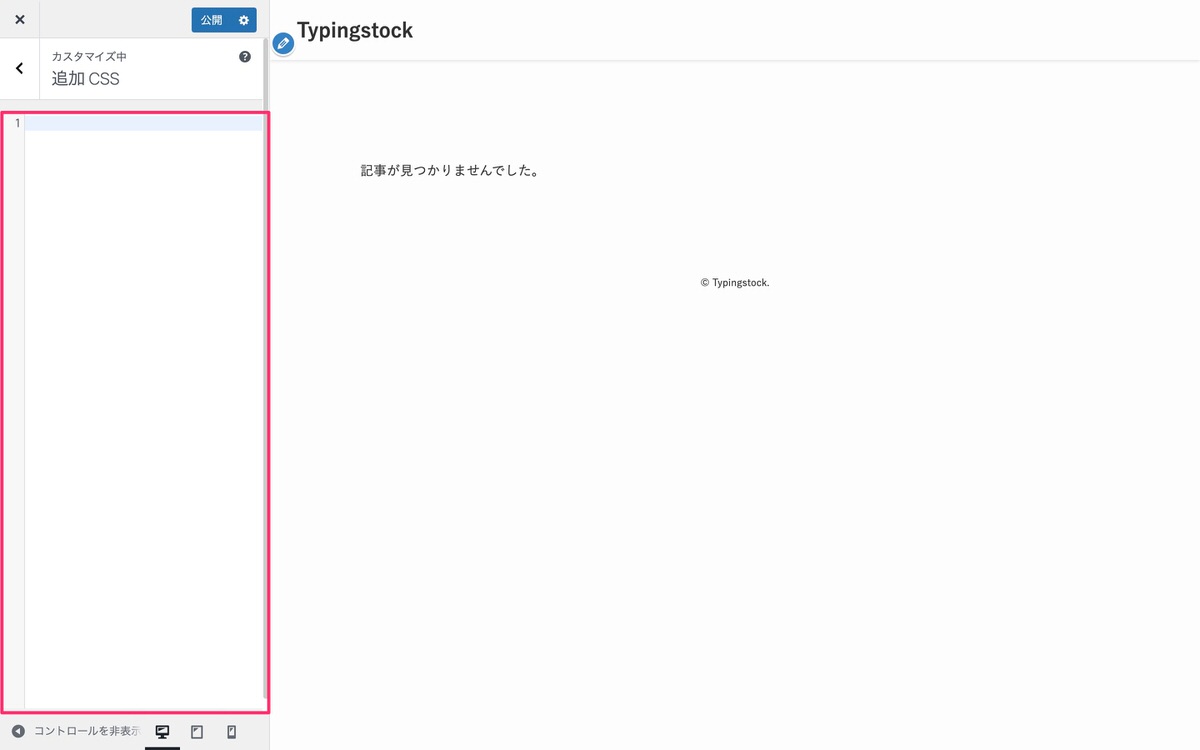
追加CSS
全ての記事に反映されます。
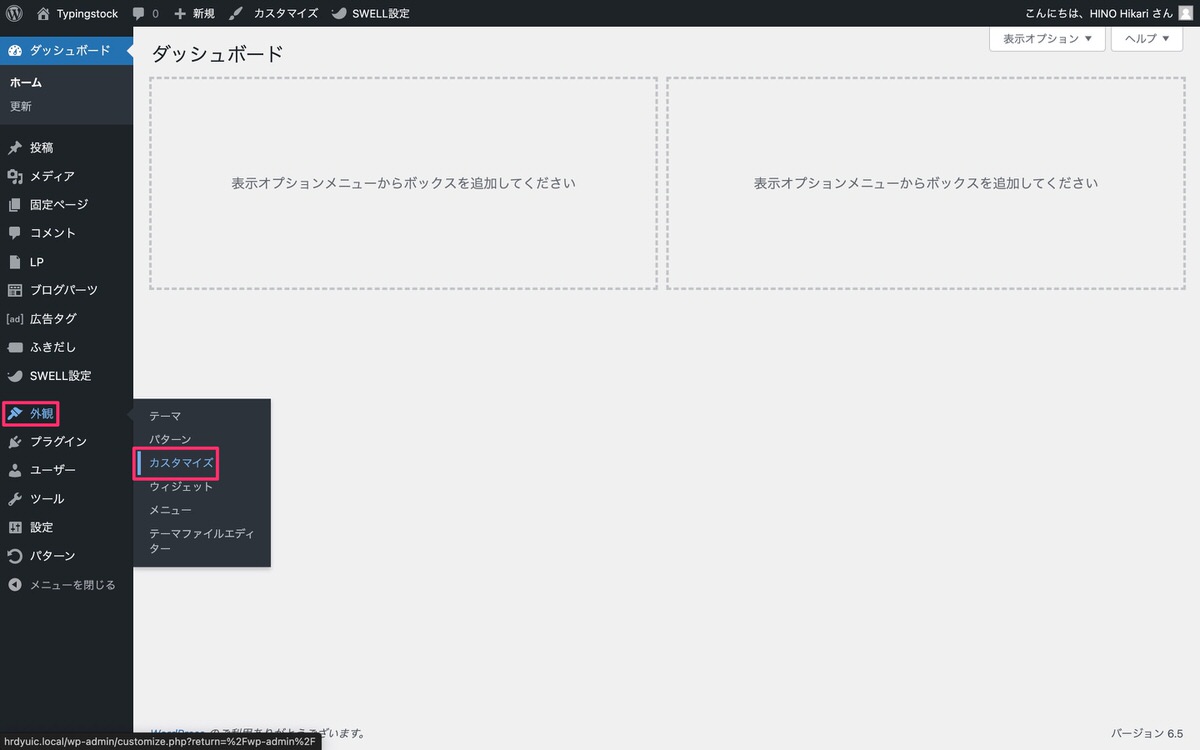
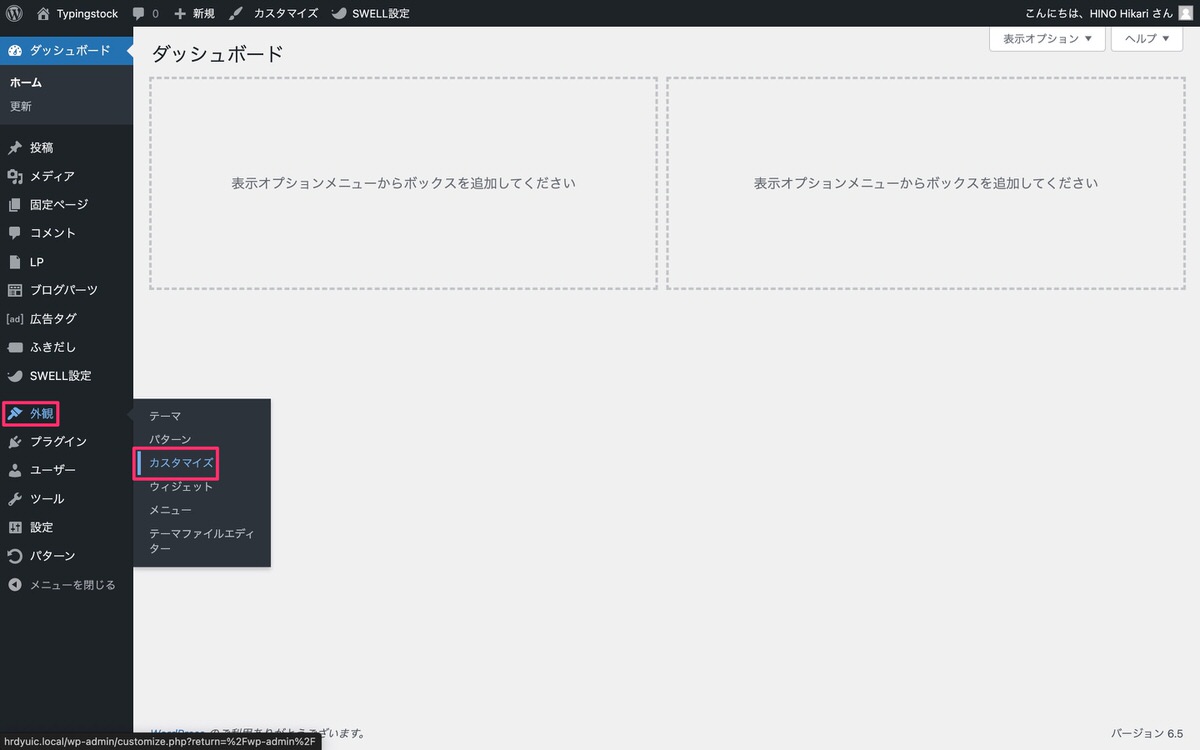
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


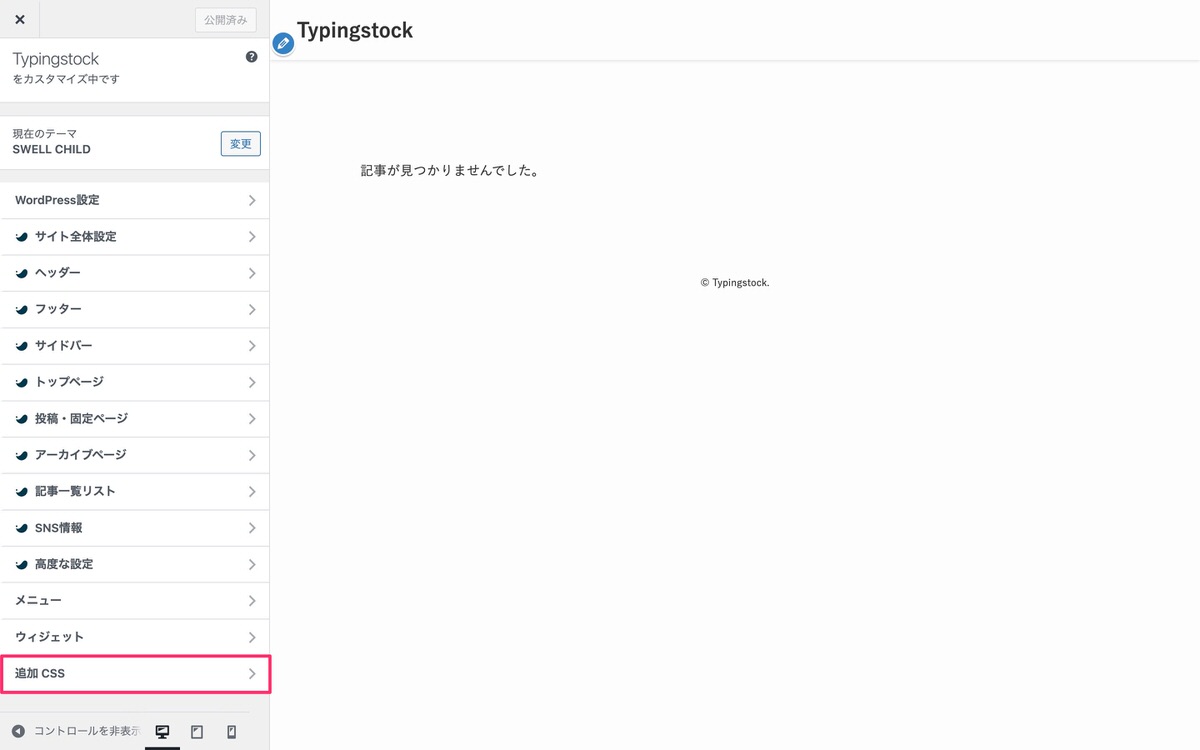
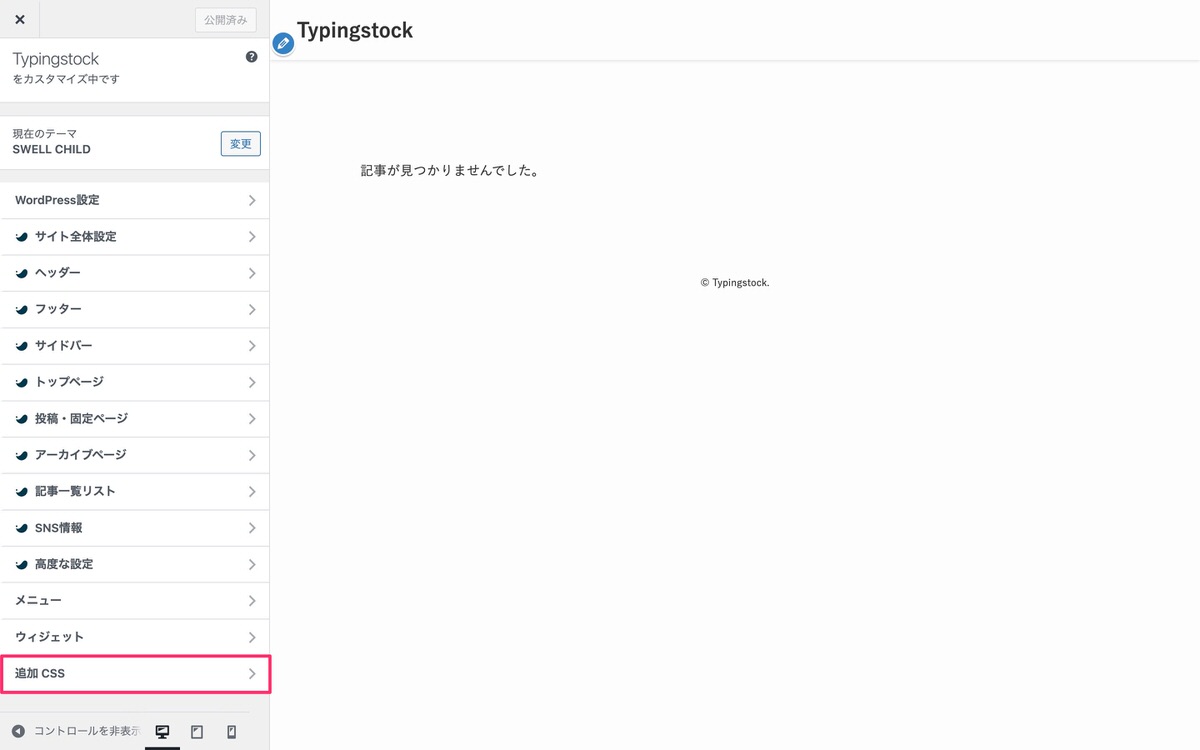
サイドバーから、「追加CSS」を選択します。


下記、赤枠内にコードを記述(コピペ)します。


カスタムCSS & JS
記事ごとに反映させることができます。
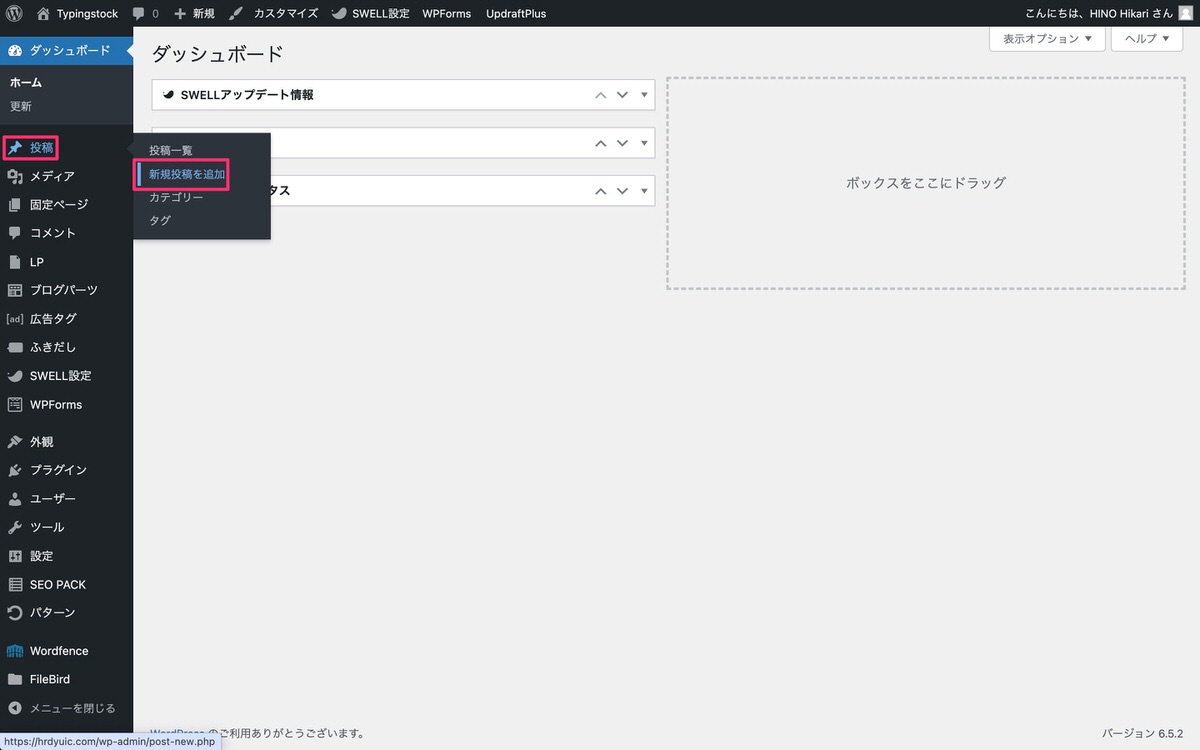
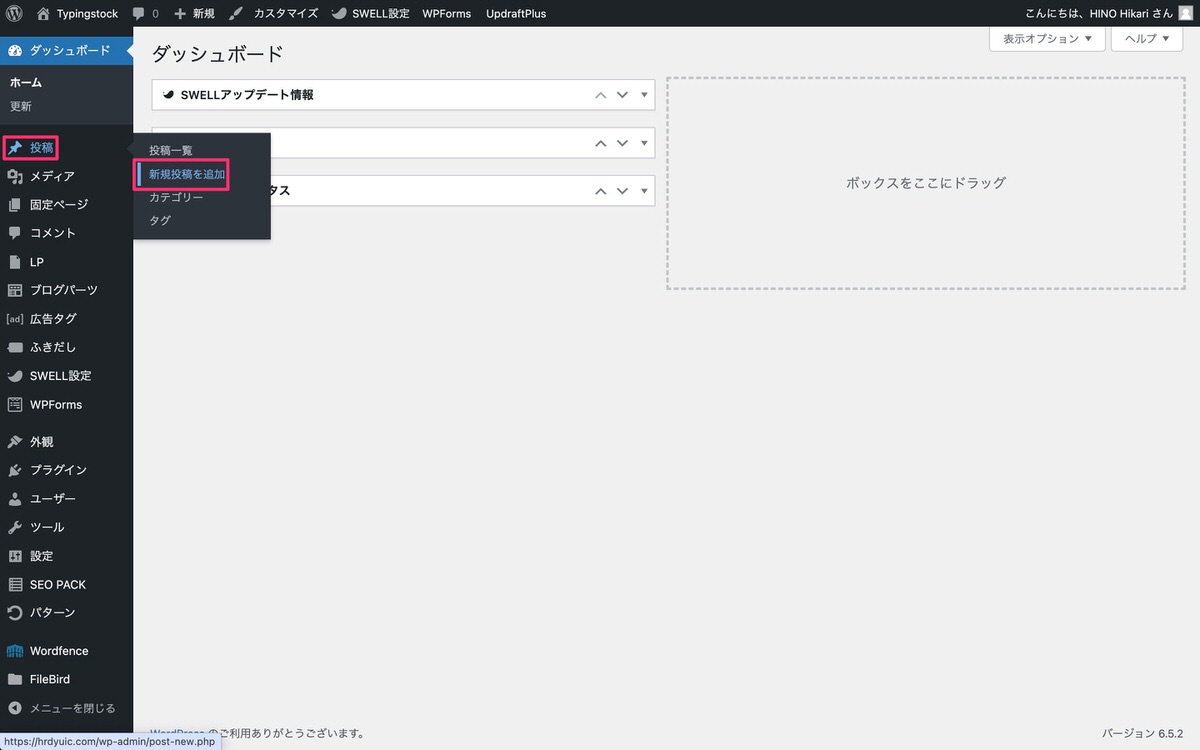
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


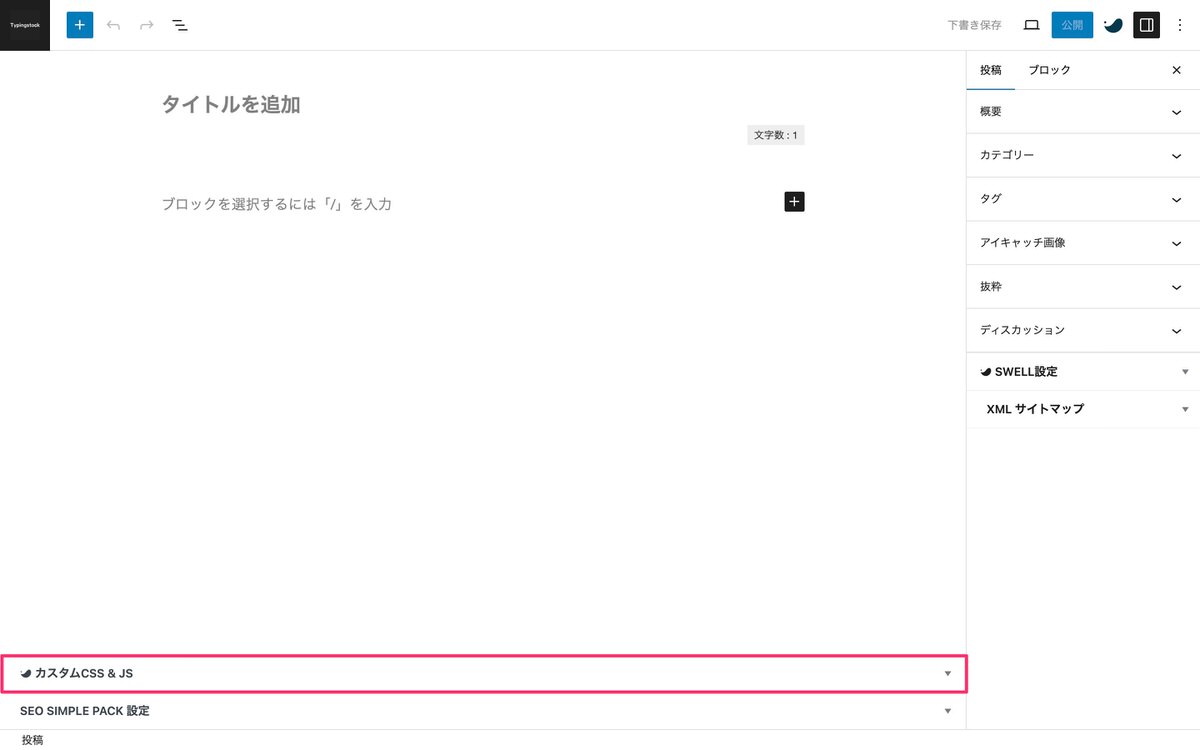
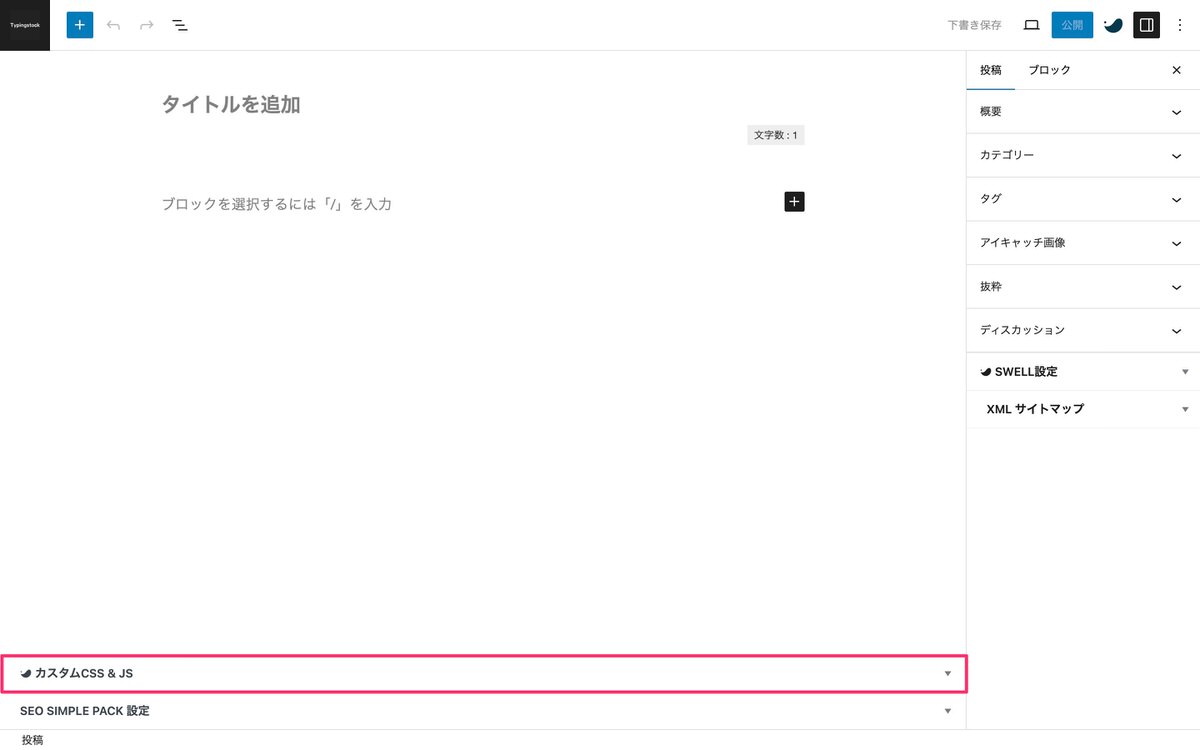
投稿から、「 カスタムCSS & JS」を開きます。


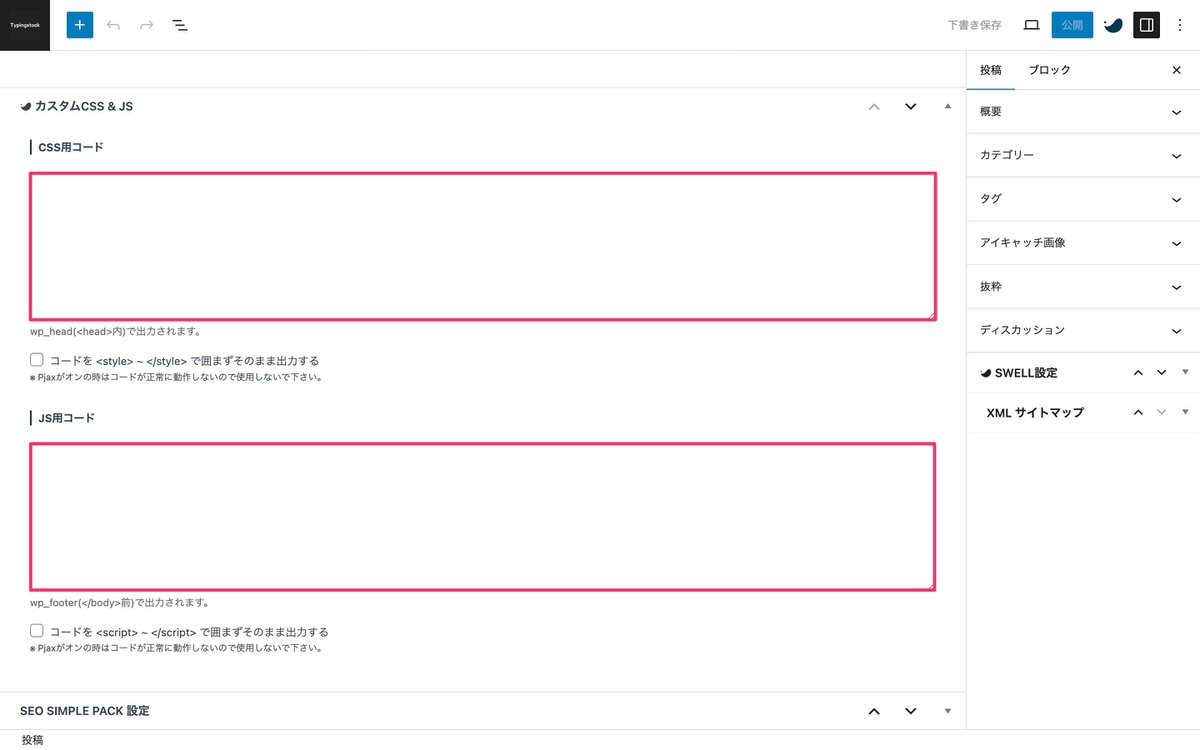
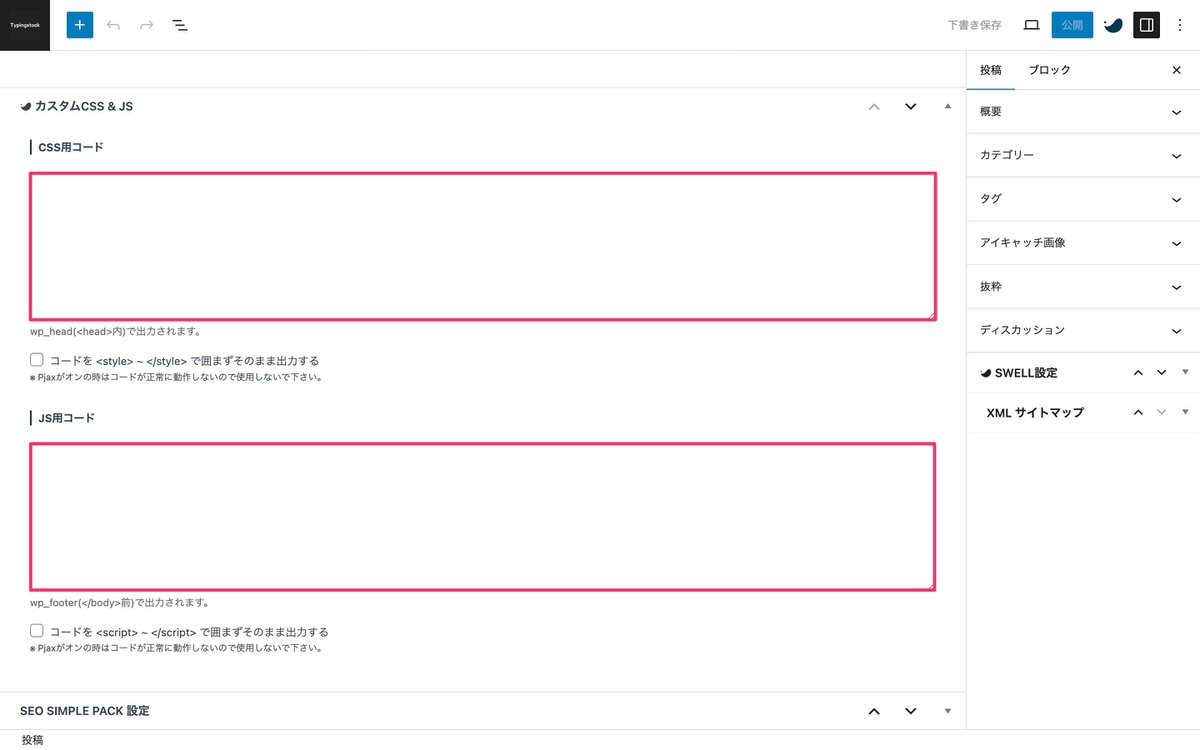
この中に「CSS用コード」および「JS用コード」を記述(コピペ)します。


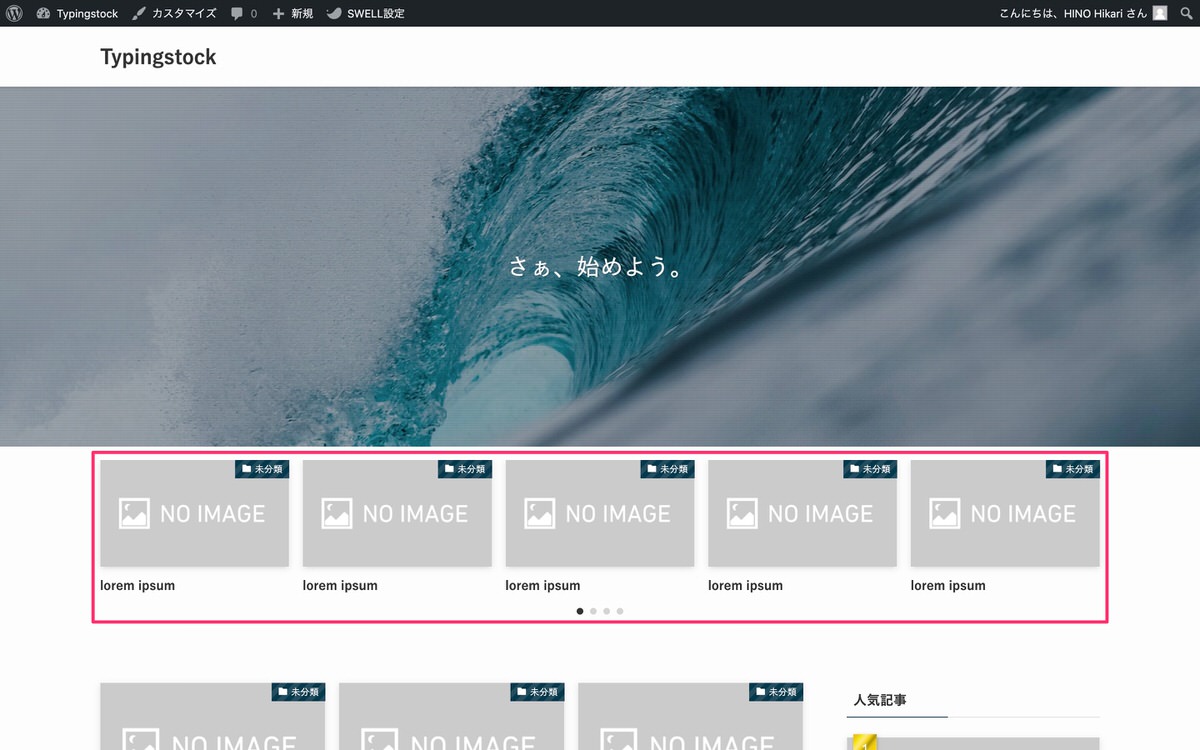
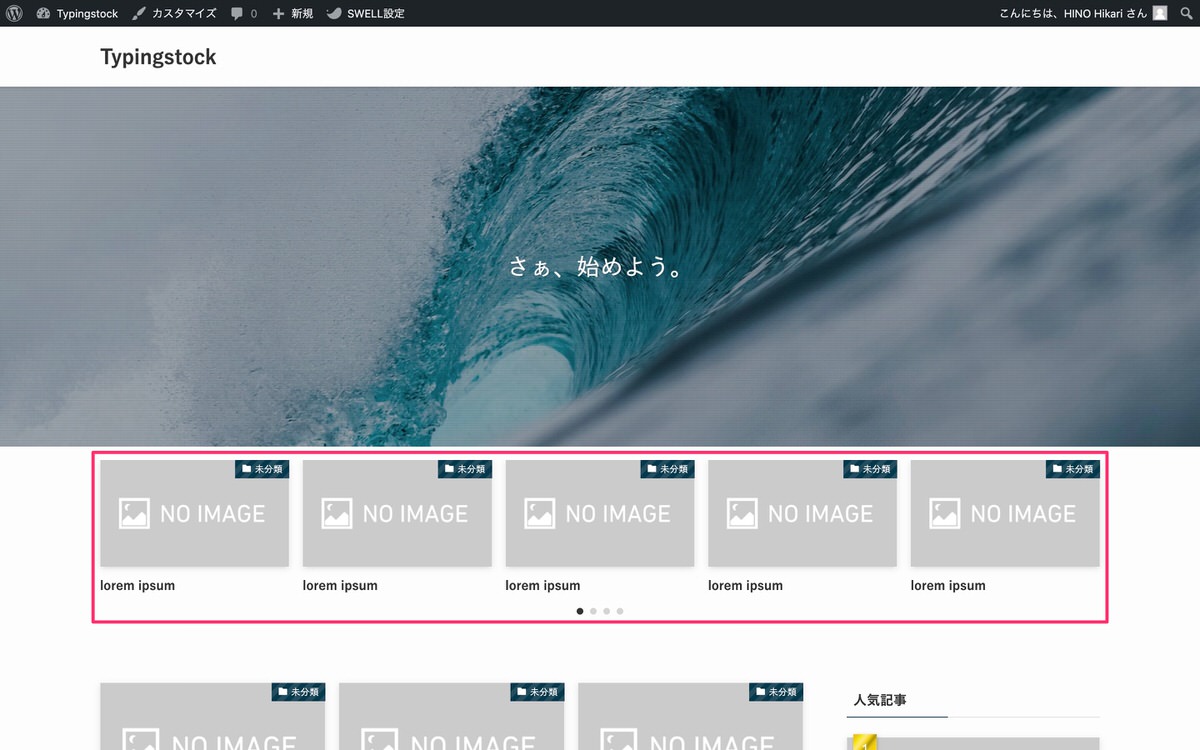
トップページの記事スライダー


#post_slider .p-postList__link:hover .c-postThumb__img {
transform: none;
}
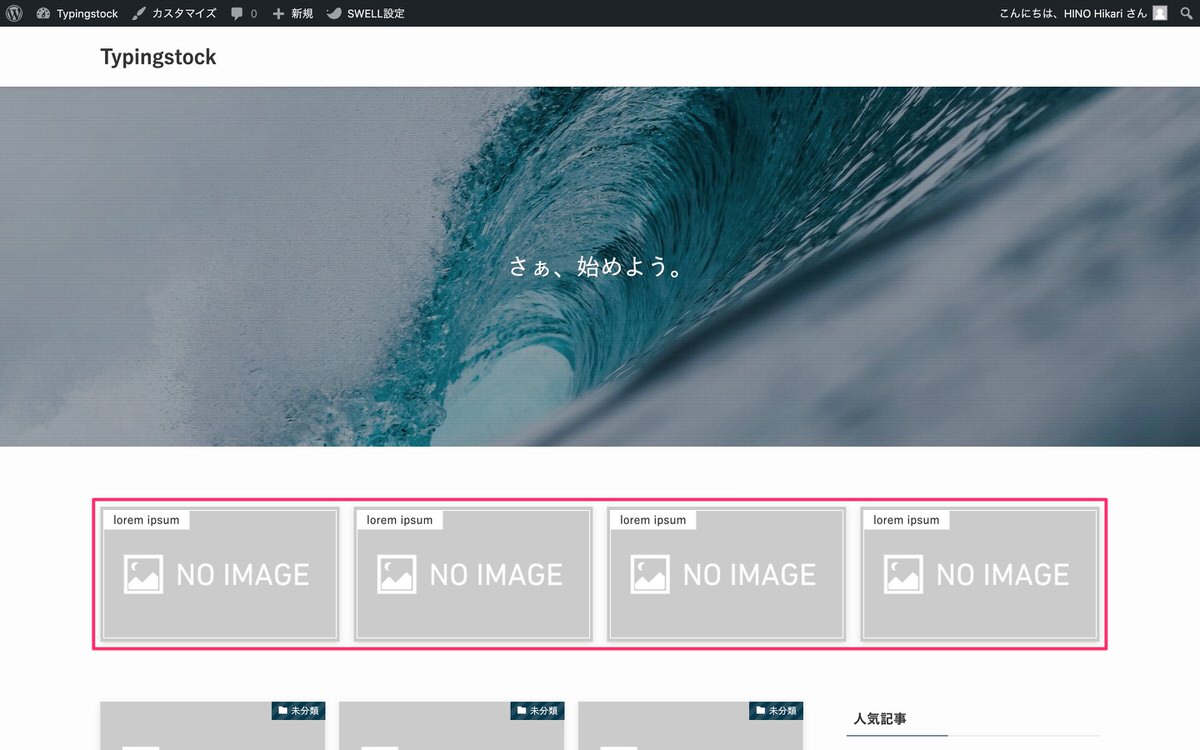
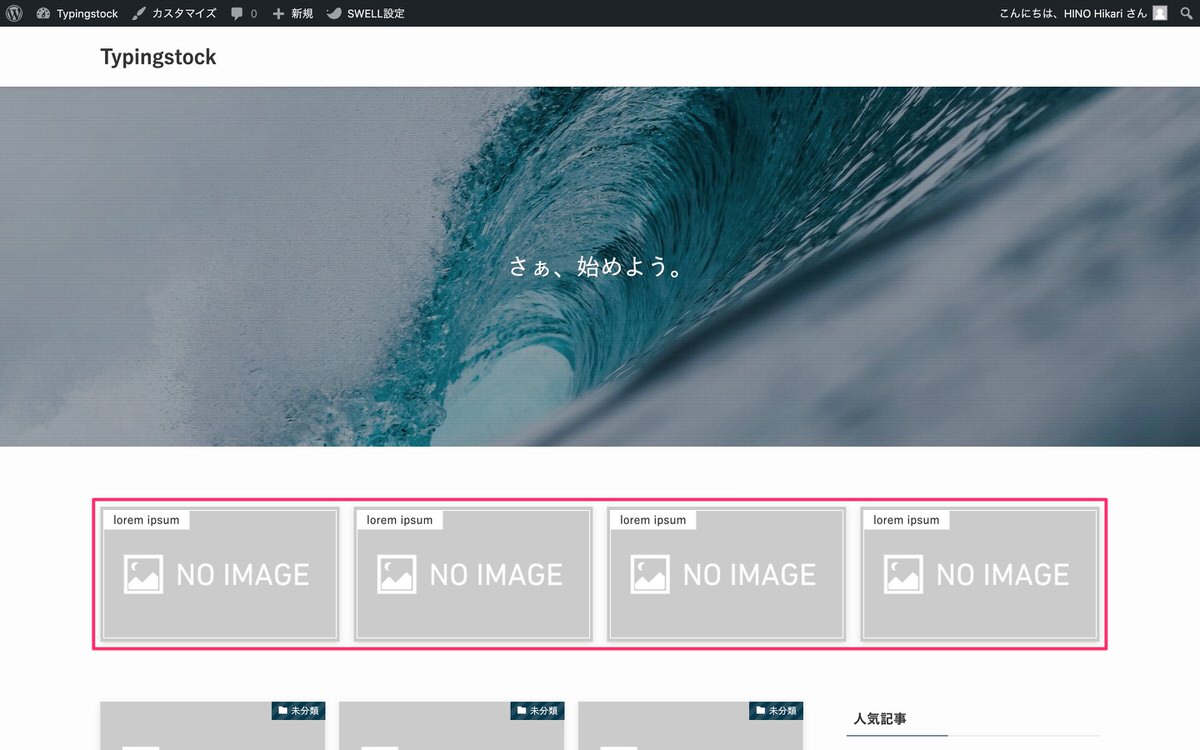
トップページのピックアップバナー


#pickup_banner .c-bannerLink:hover .c-bannerLink__img {
transform: none;
}


記事一覧


#main_content .p-postList__link:hover .c-postThumb__img {
transform: none;
}


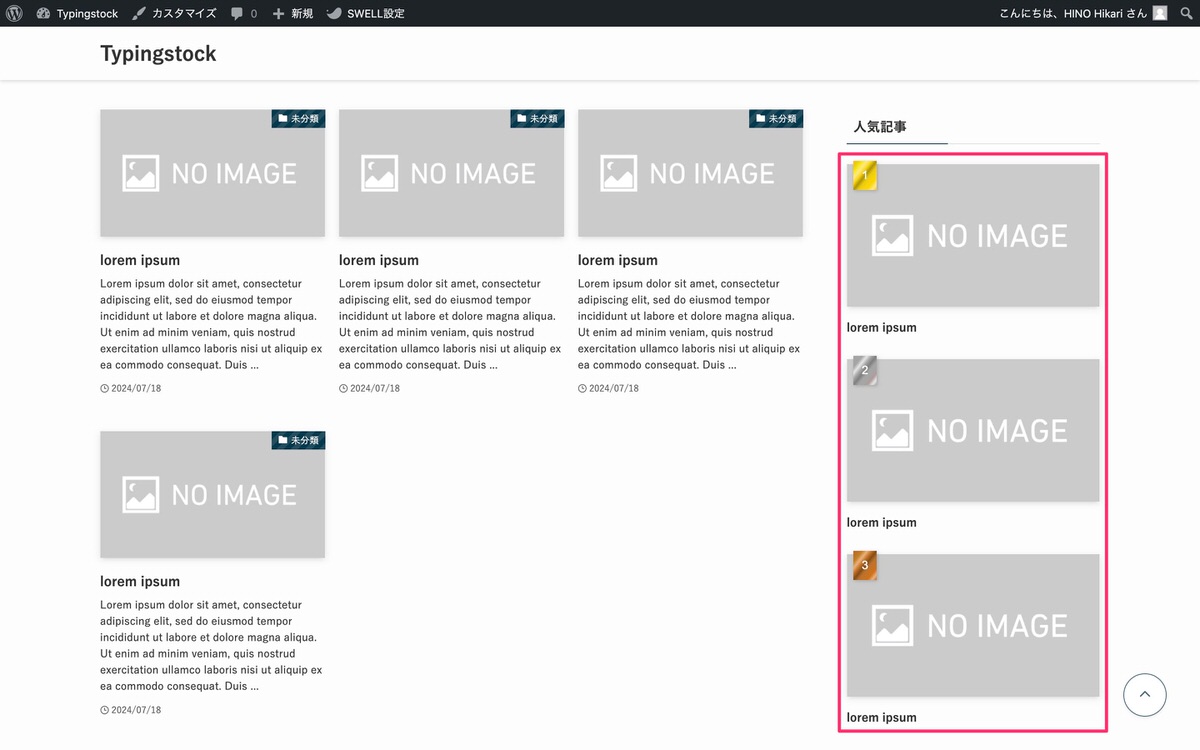
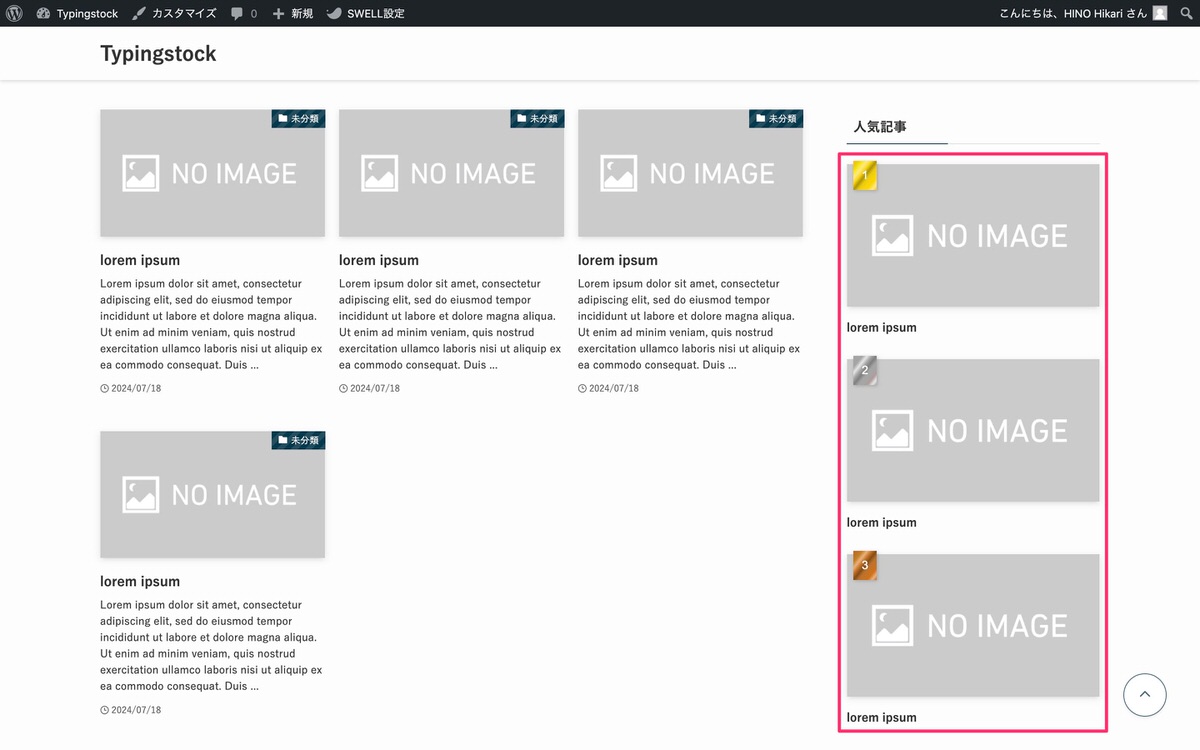
人気記事


.widget_swell_popular_posts .p-postList__link:hover .c-postThumb__img {
transform: none;
}


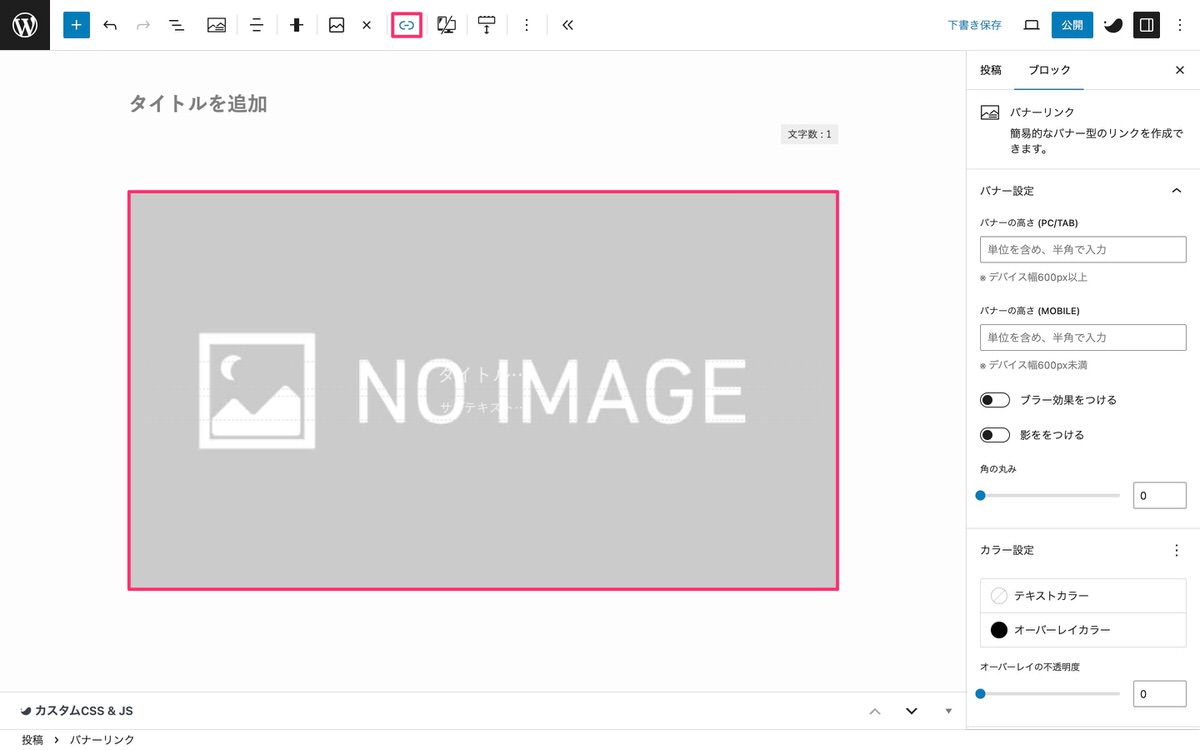
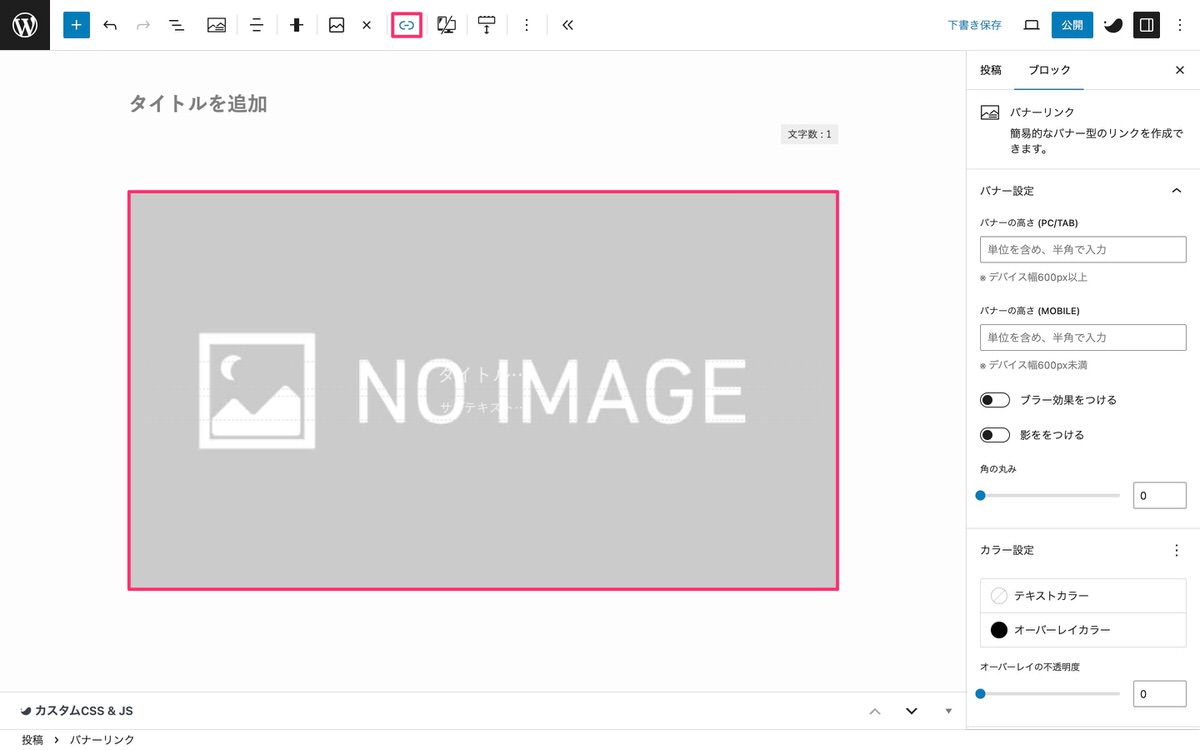
バナーリンク
バナーリンクブロックに画像を挿入した所から解説しています。
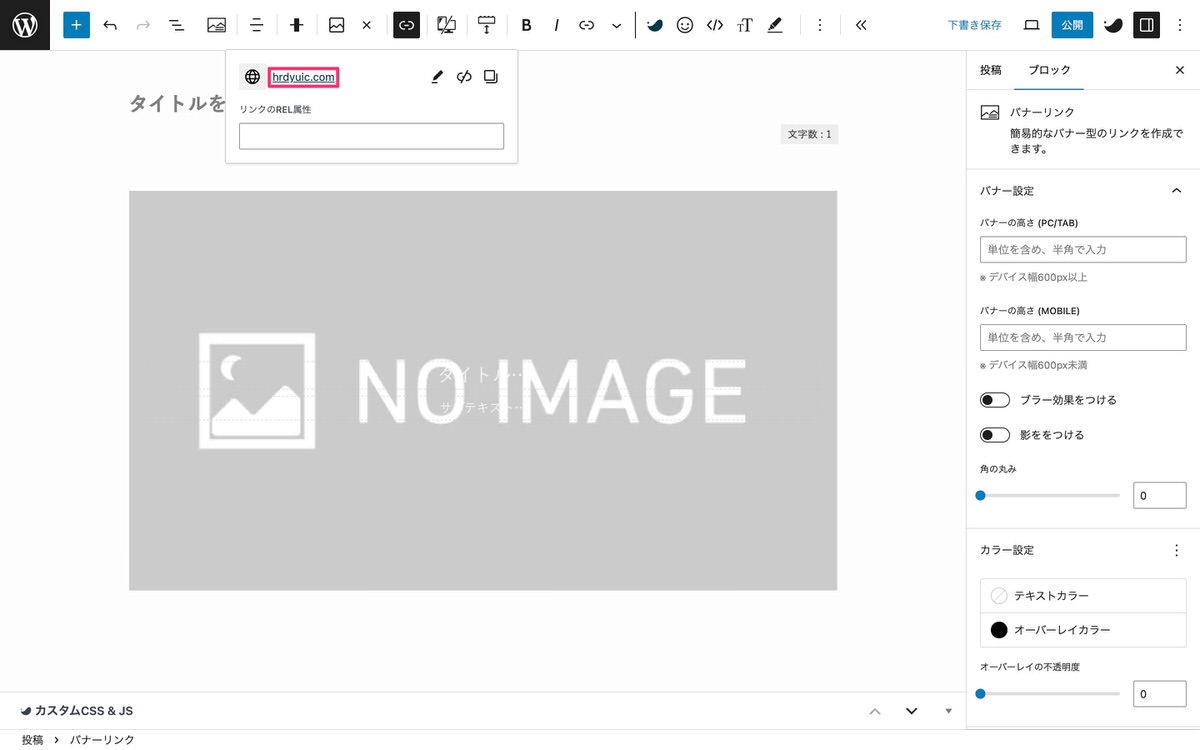
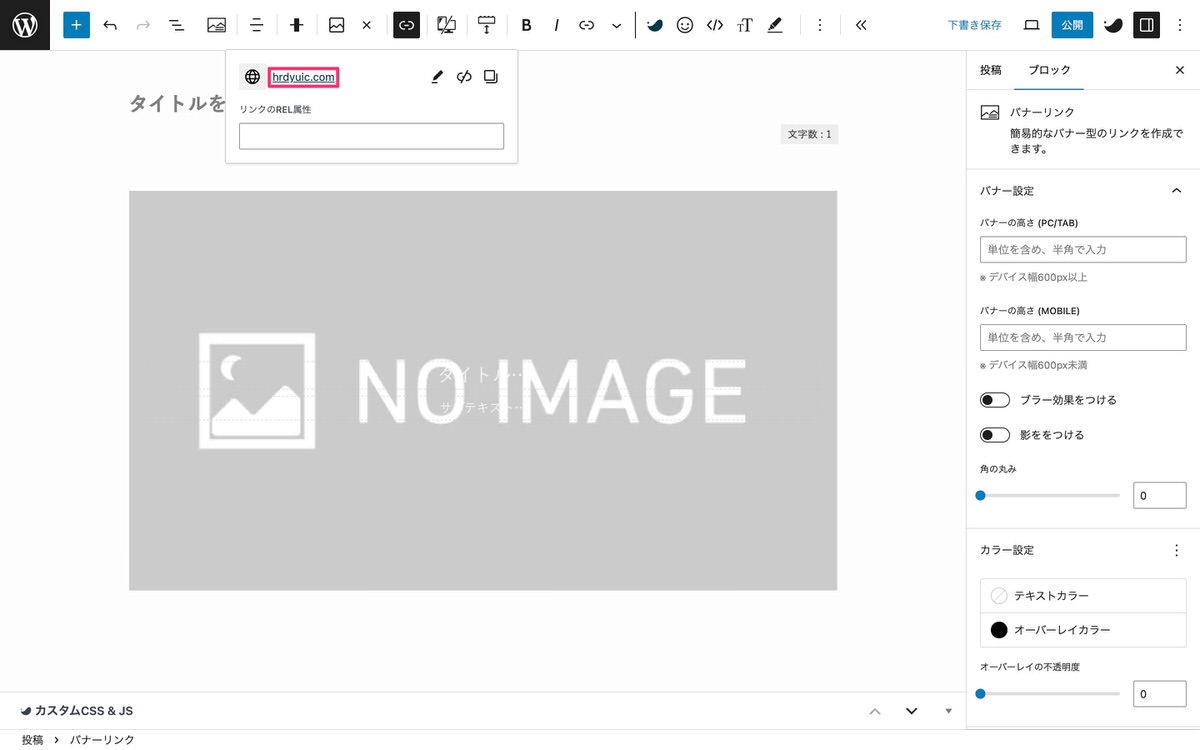
バナーリンクブロックをクリック後、ブロック(トップ)ツールバーから、 (リンク)を選択します。


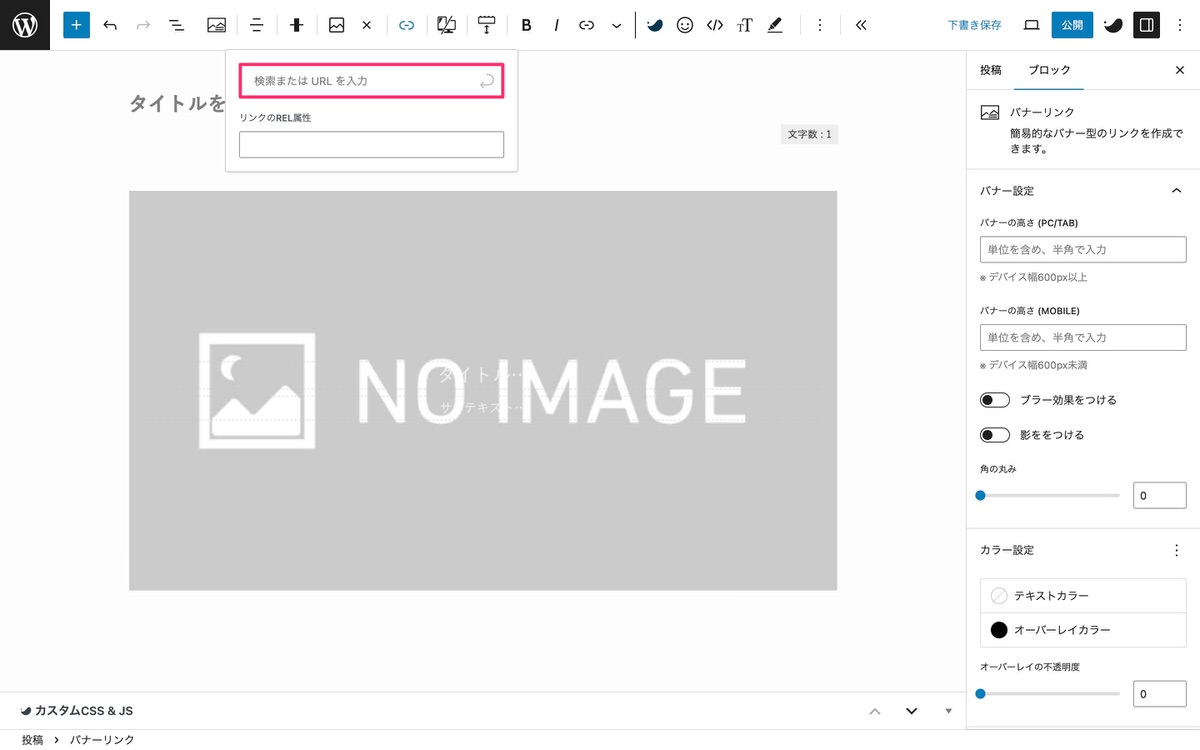
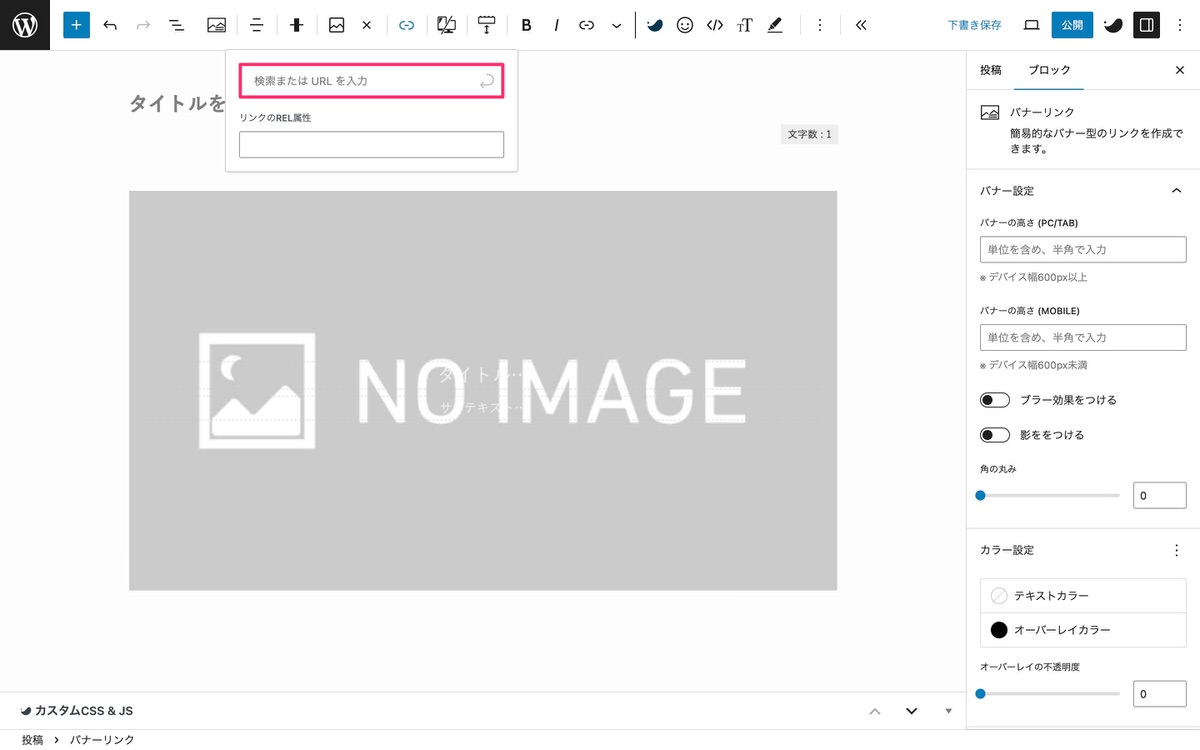
URLを入力後、 (送信)をクリックします。


これでバナーリンクは完成です。


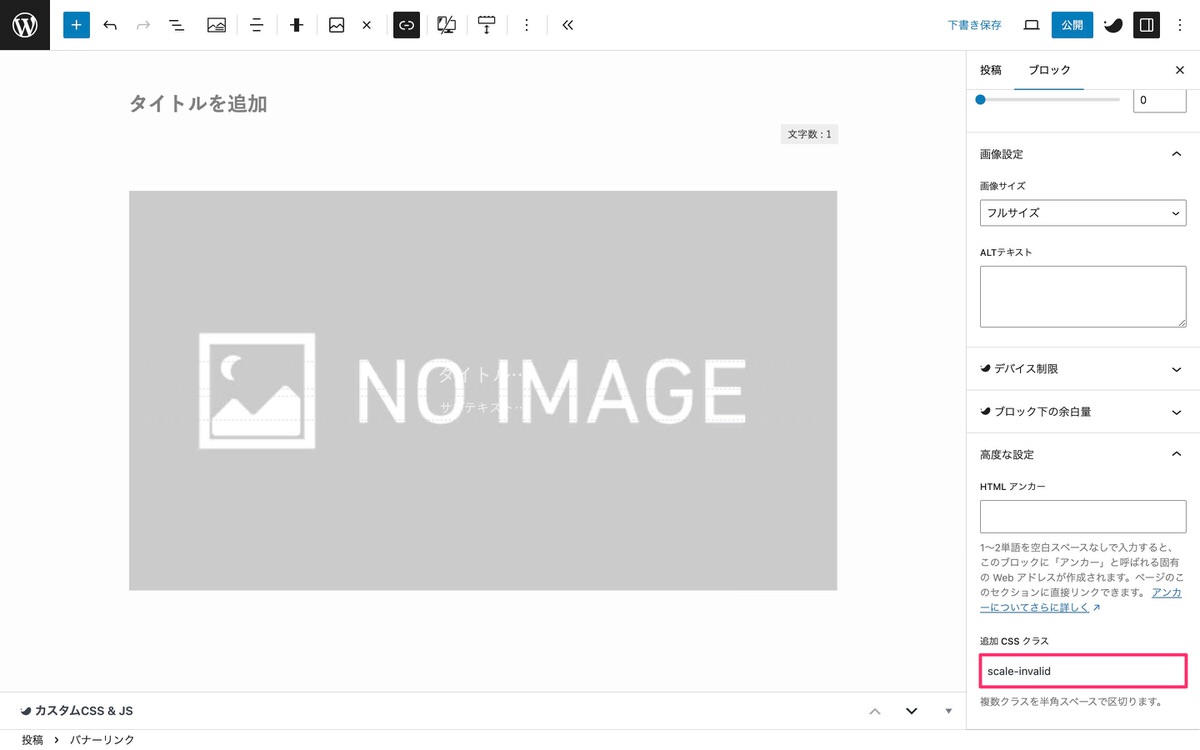
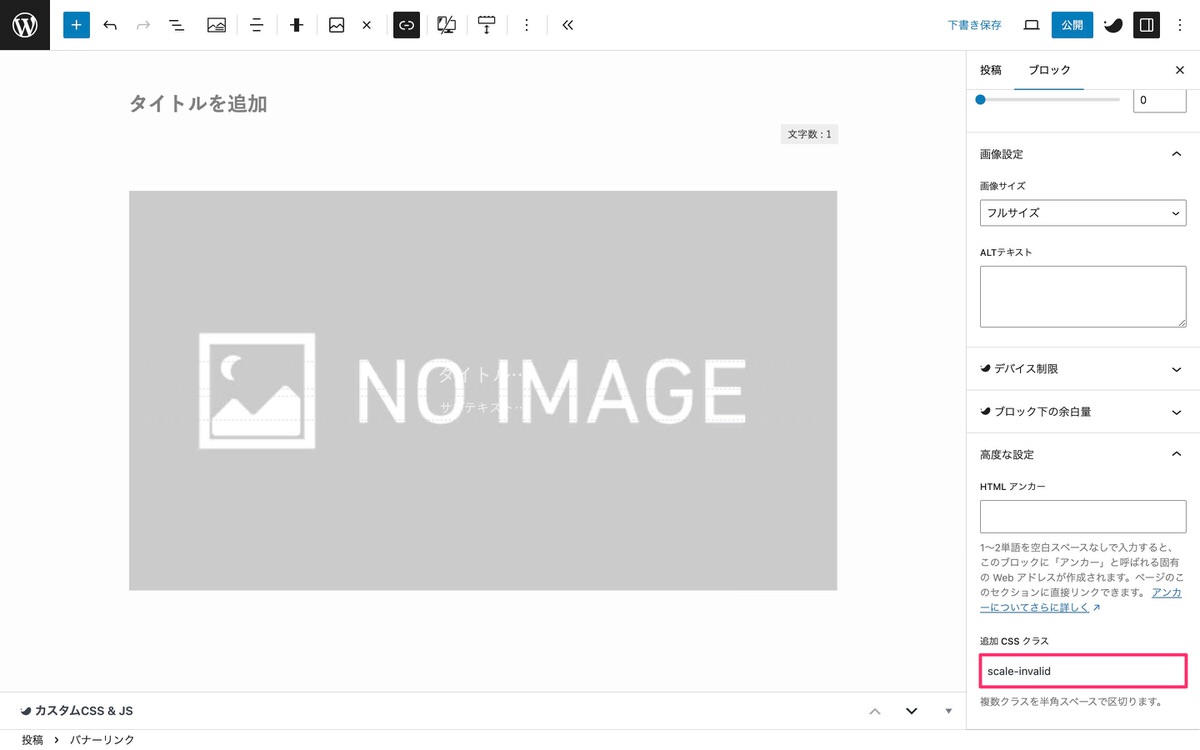
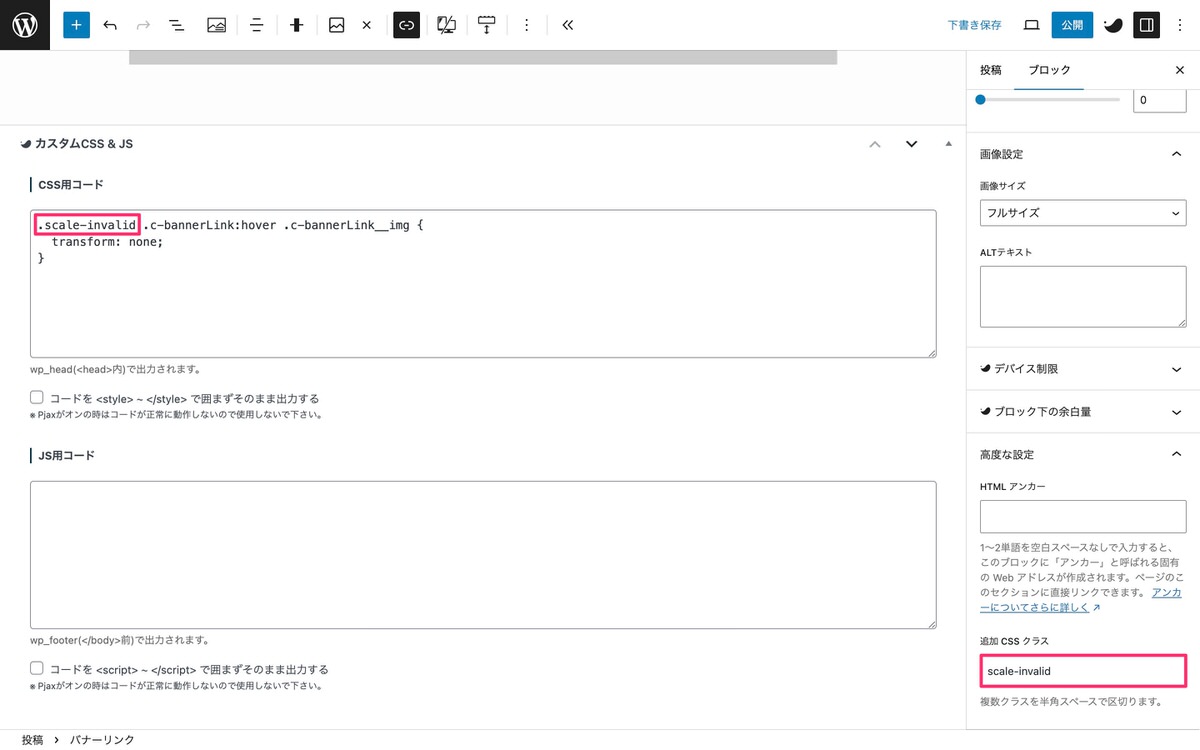
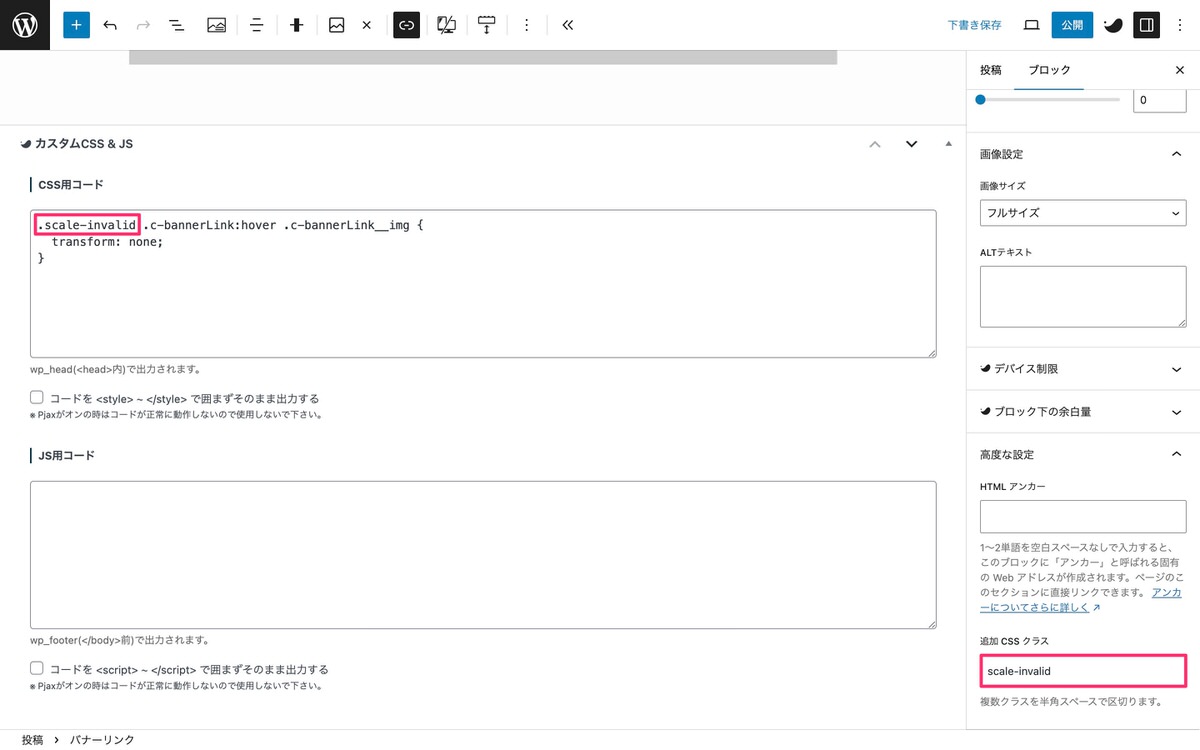
バナーリンクブロックをクリック後、サイドバーから、「高度な設定」>「追加CSSクラス」にクラスを入力します。


カスタムCSS & JSから、CSS用コードにコードをコピペします。
注意点:追加CSSクラスとCSS用コードに記述したコードは同じ必要があります。ただし、追加CSSクラスの先頭に「 . 」は付けません。


.scale-invalid .c-bannerLink:hover .c-bannerLink__img {
transform: none;
}


今回は以上です。


この記事が気に入ったら
フォローしてね!