 悩む人
悩む人記事スライダーの位置にスライドしない記事(おすすめ記事など)を設置したいんだけど方法があれば教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
- ピックアップバナーの作成方法
- 異なった画像サイズでも表示崩れを起こさない方法(デフォルトでは画像サイズが異なると表示崩れが起きます。)
是非、最後までご覧ください。
News
以下にブロックエディタで使えるSWELL専用機能の記事をまとめていますので、良ければご覧ください。


まずはSWELLのピックアップバナー設置例を紹介
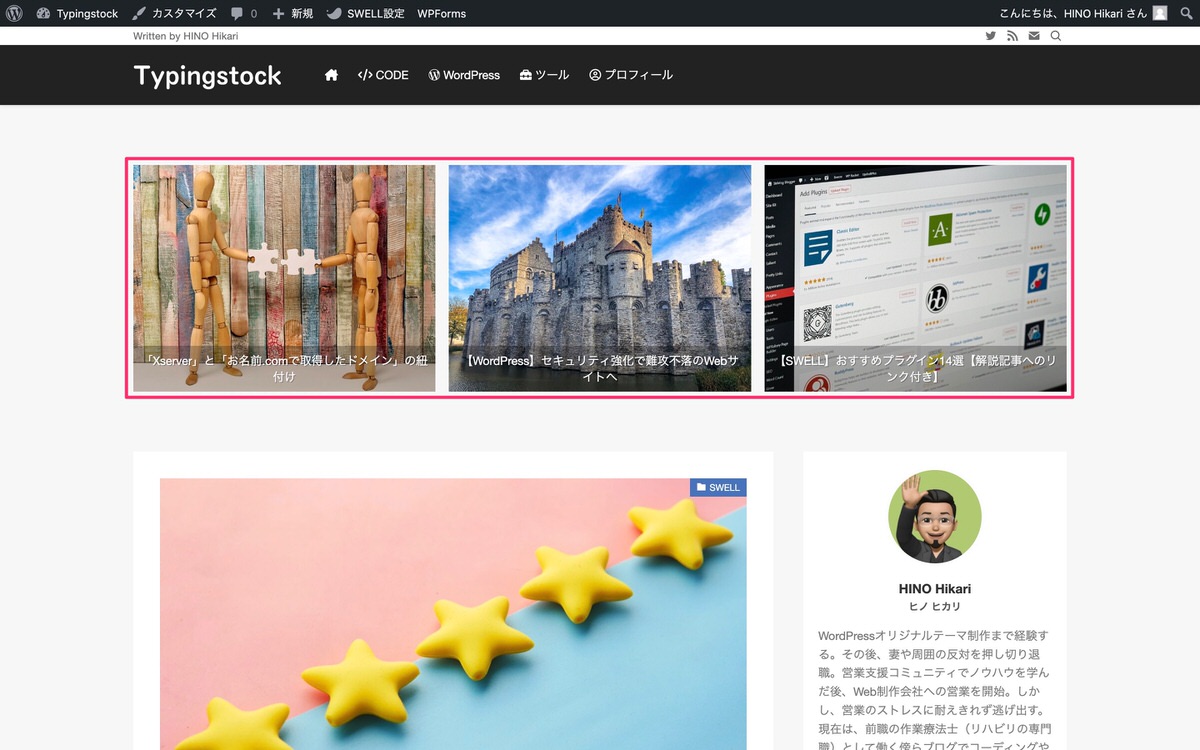
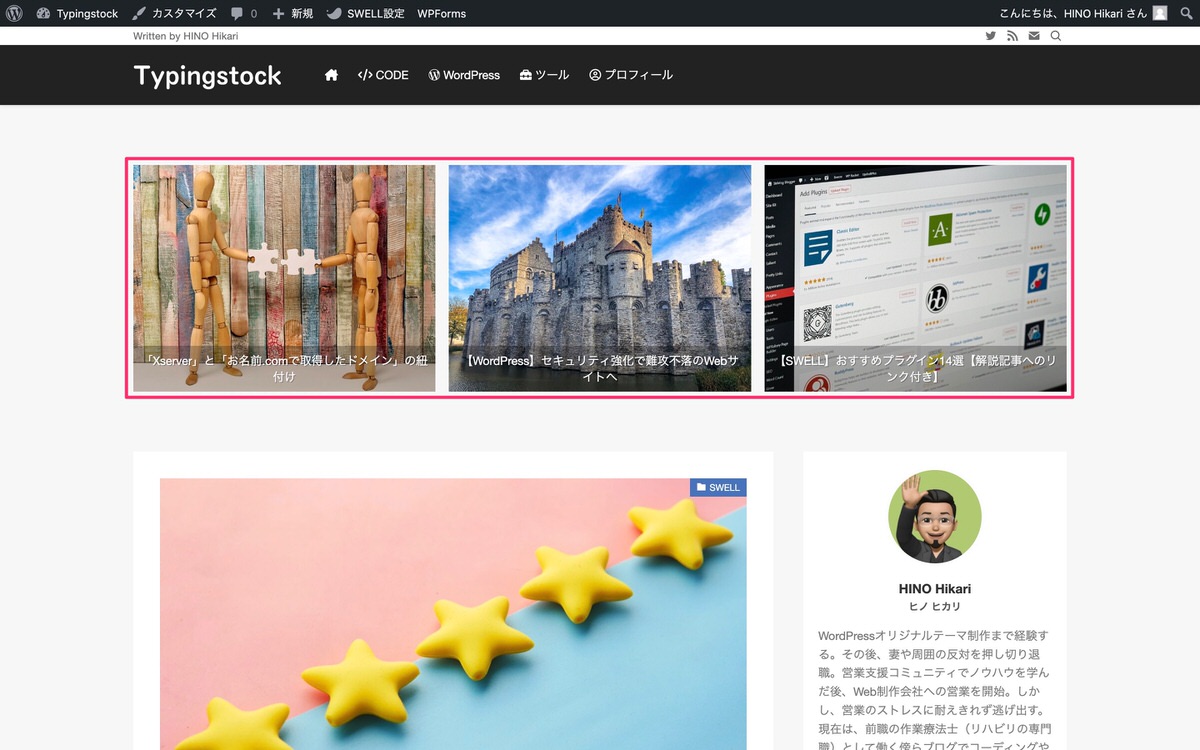
今回の記事では下記の完成を目指します。


SWELLのピックアップバナーを作成・設置
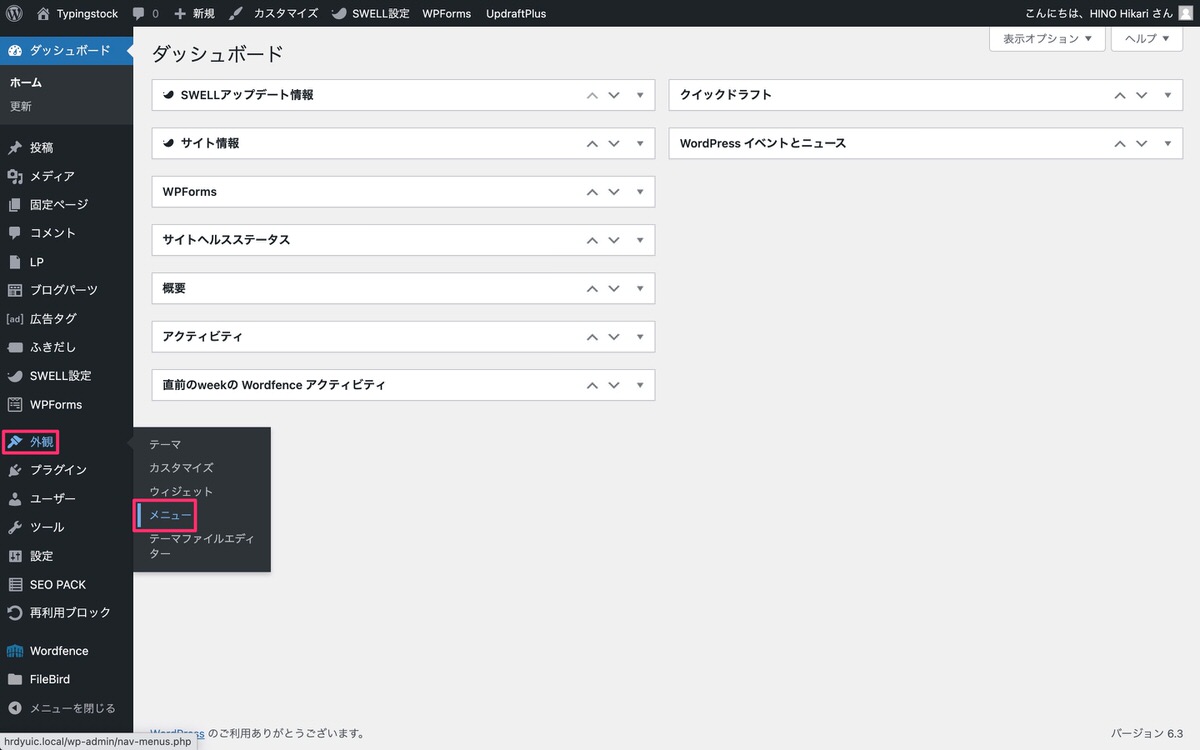
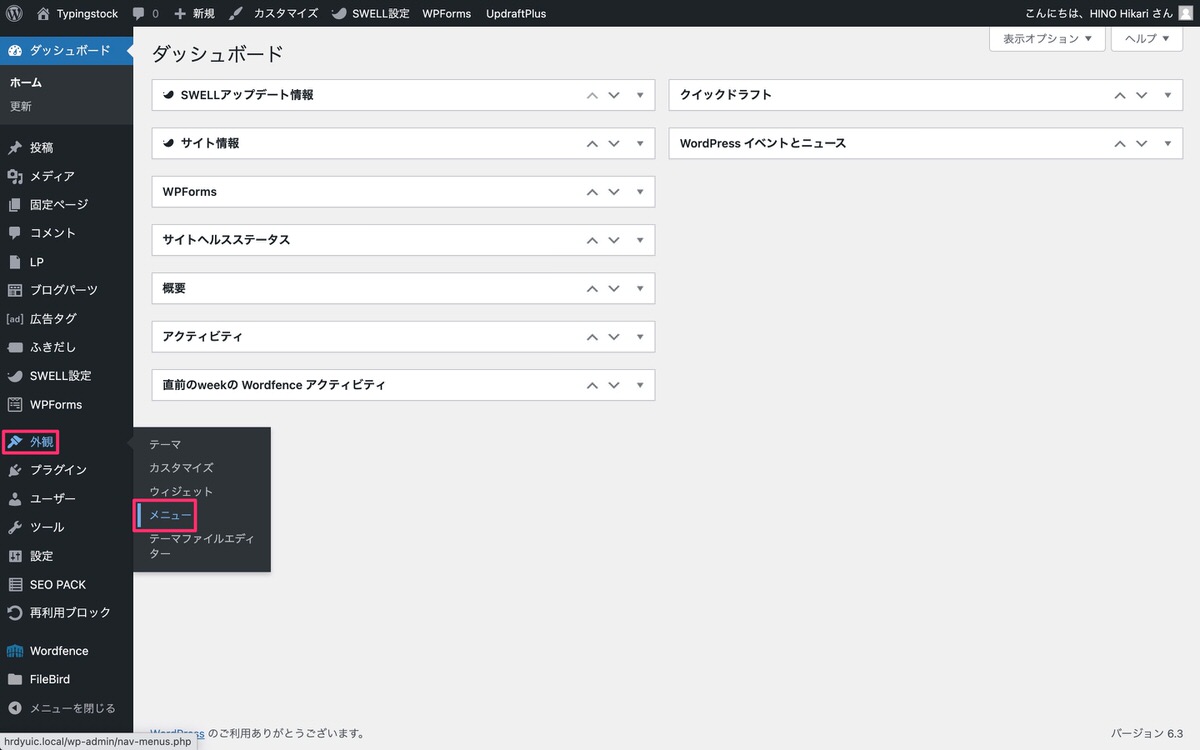
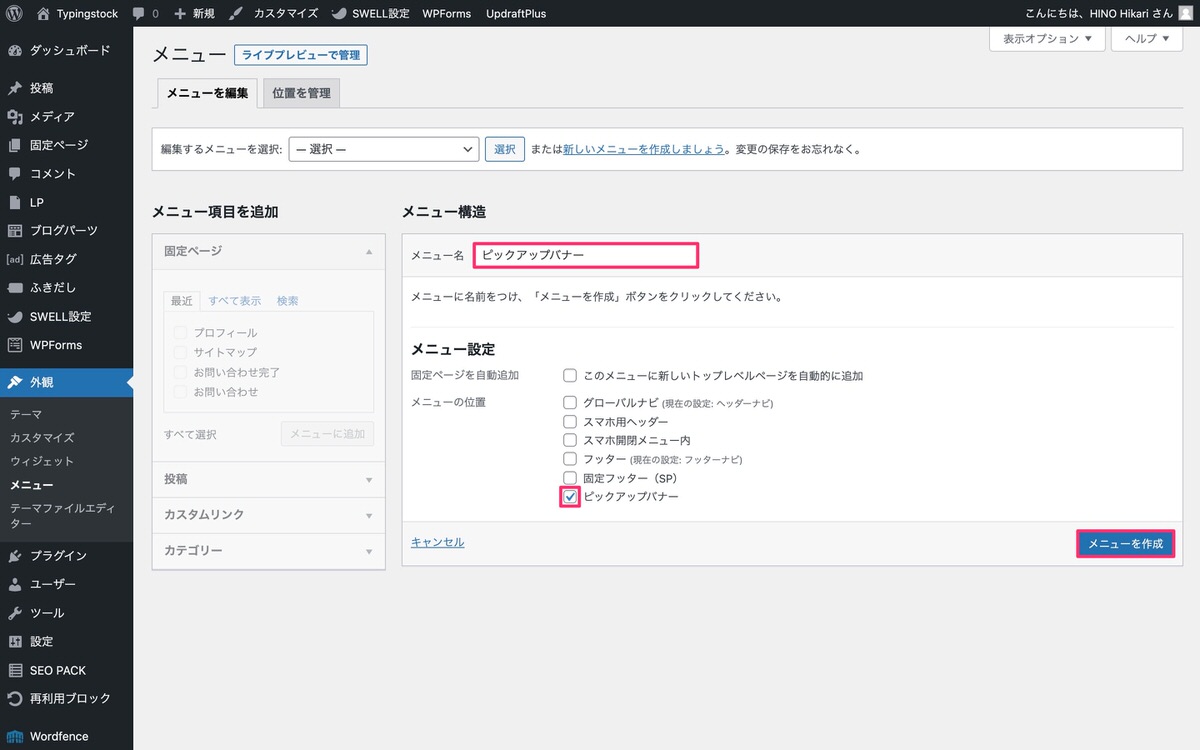
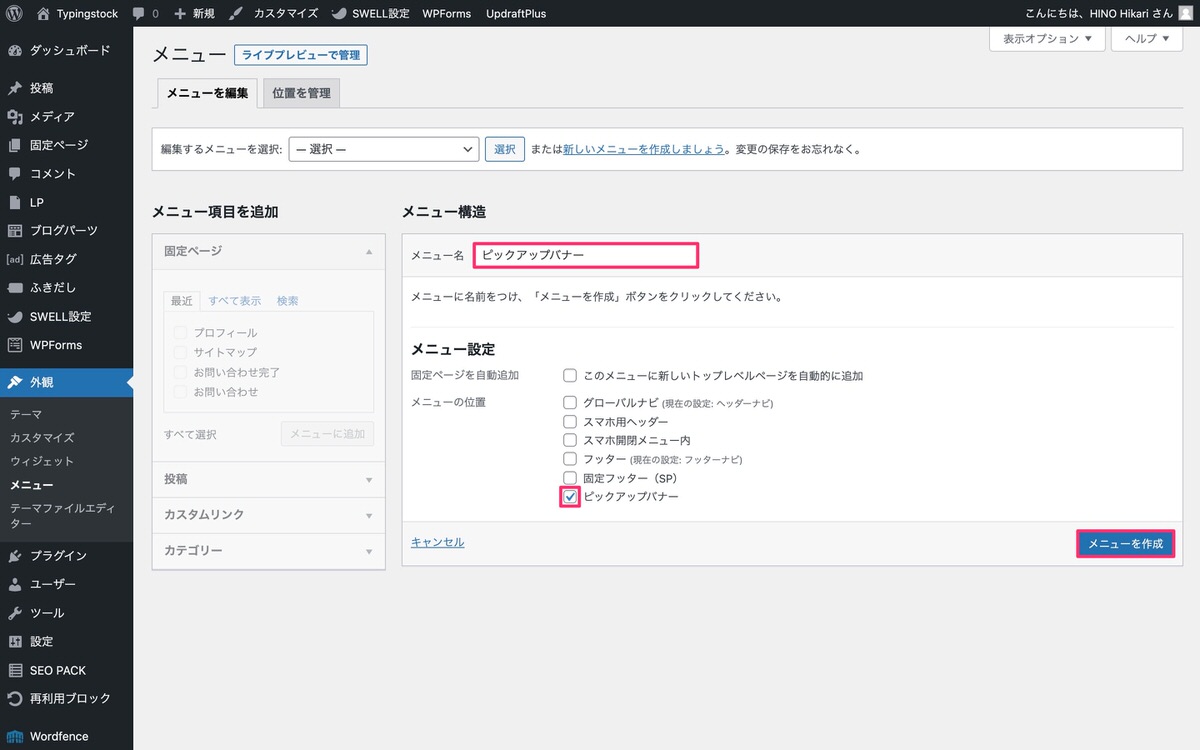
管理画面メニューから、「外観」>「メニュー」を選択します。


「メニュー」が開きました。
- メニュー名:お好きなメニュー名でOK
- メニューの位置:ピックアップバナー
上記の作業が終了したら「メニューを作成」をクリックします。


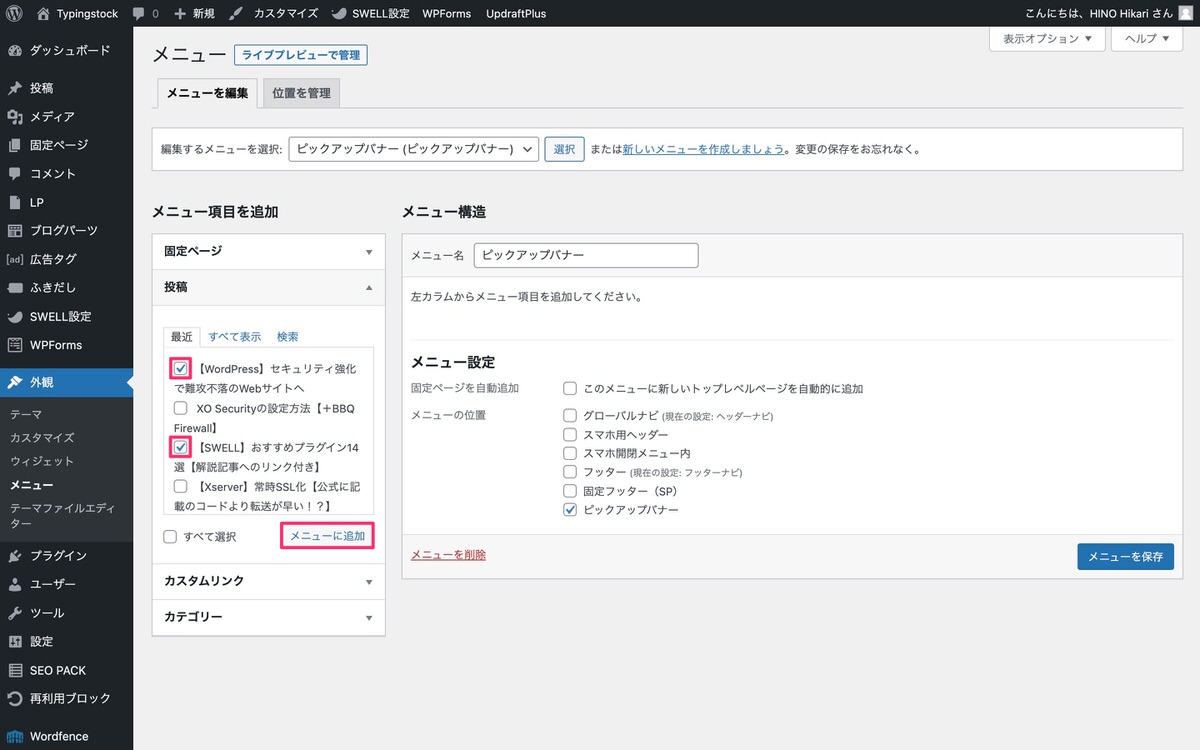
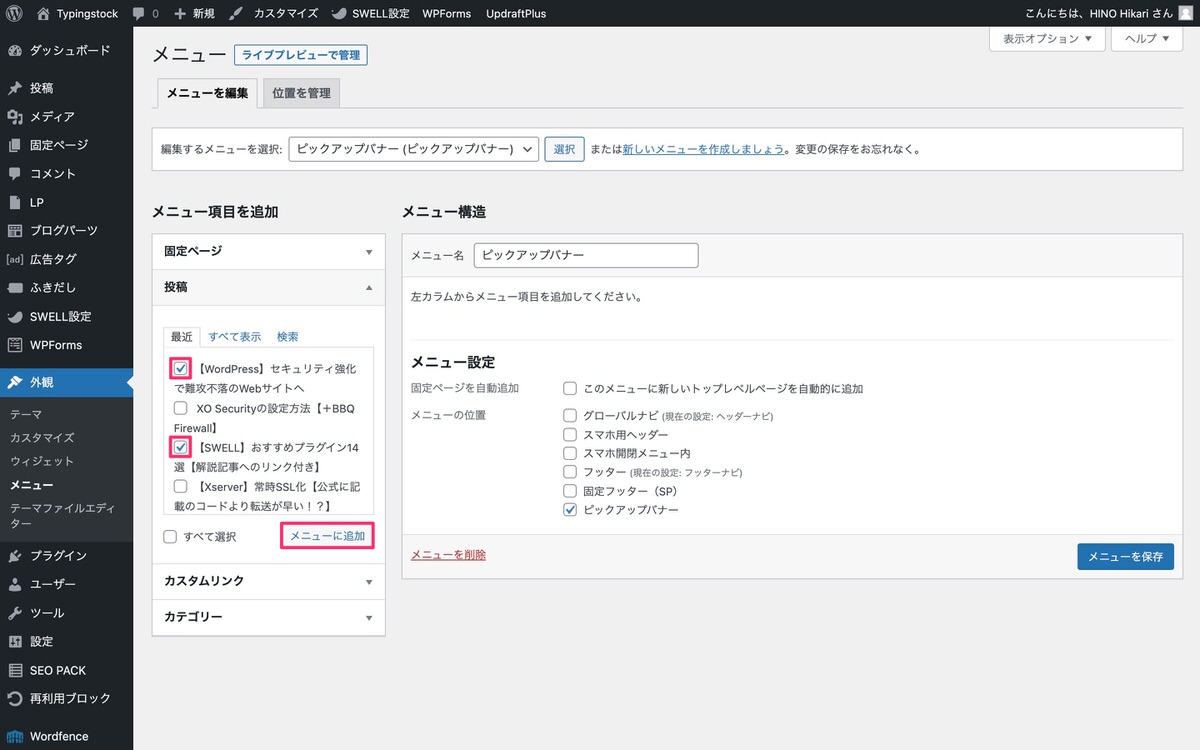
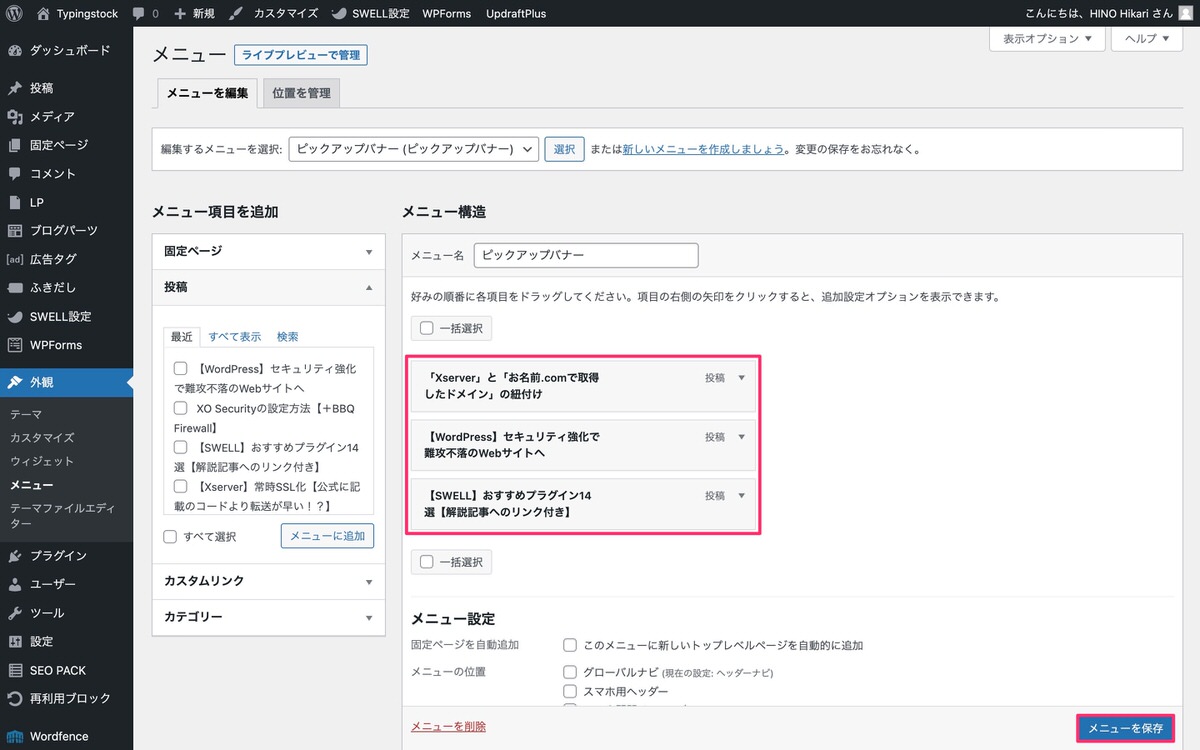
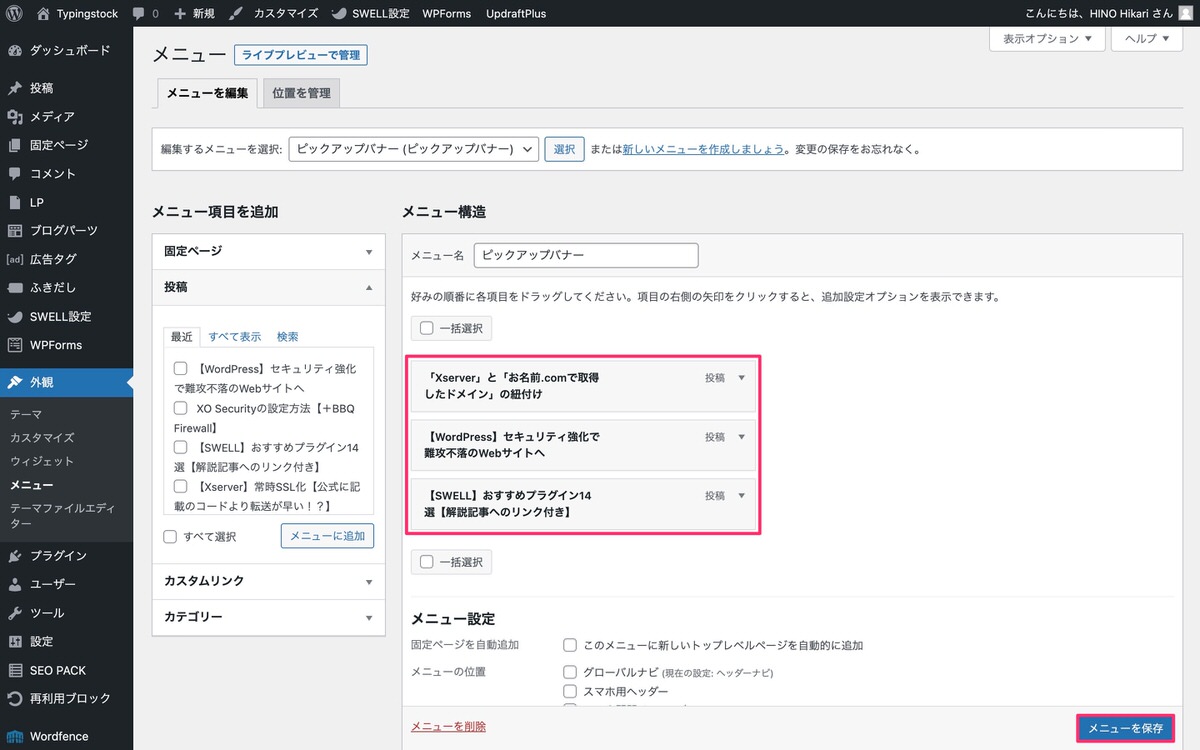
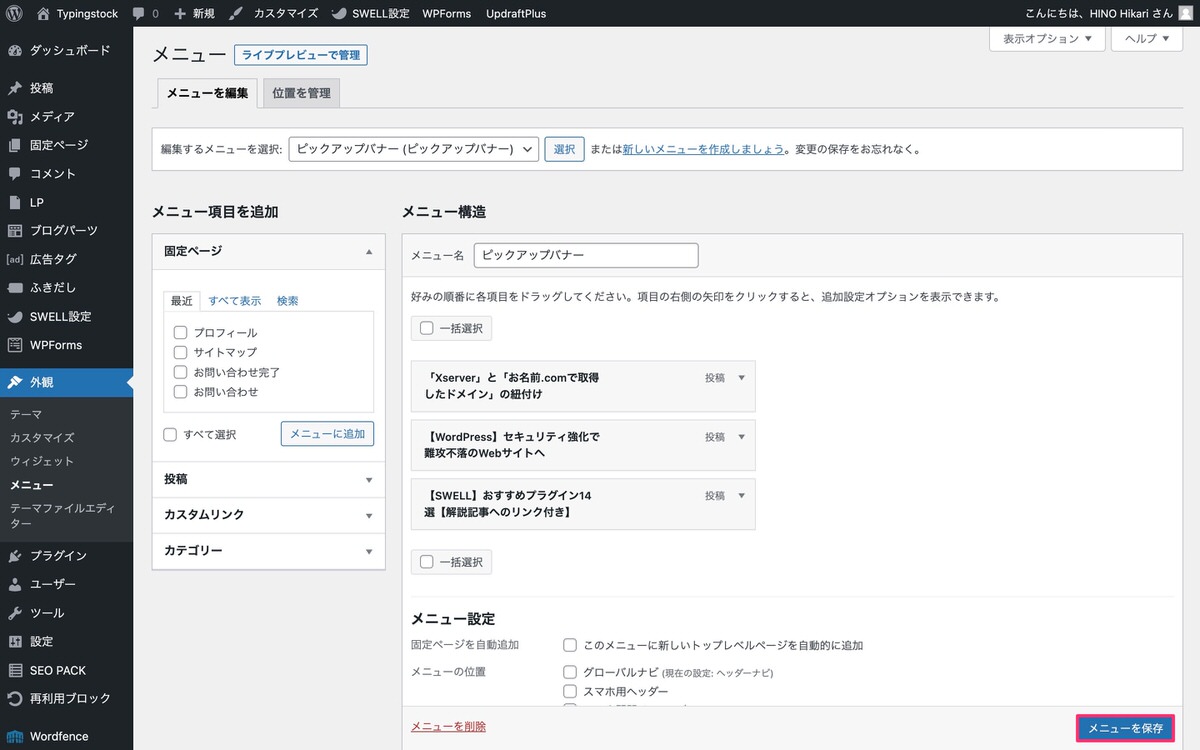
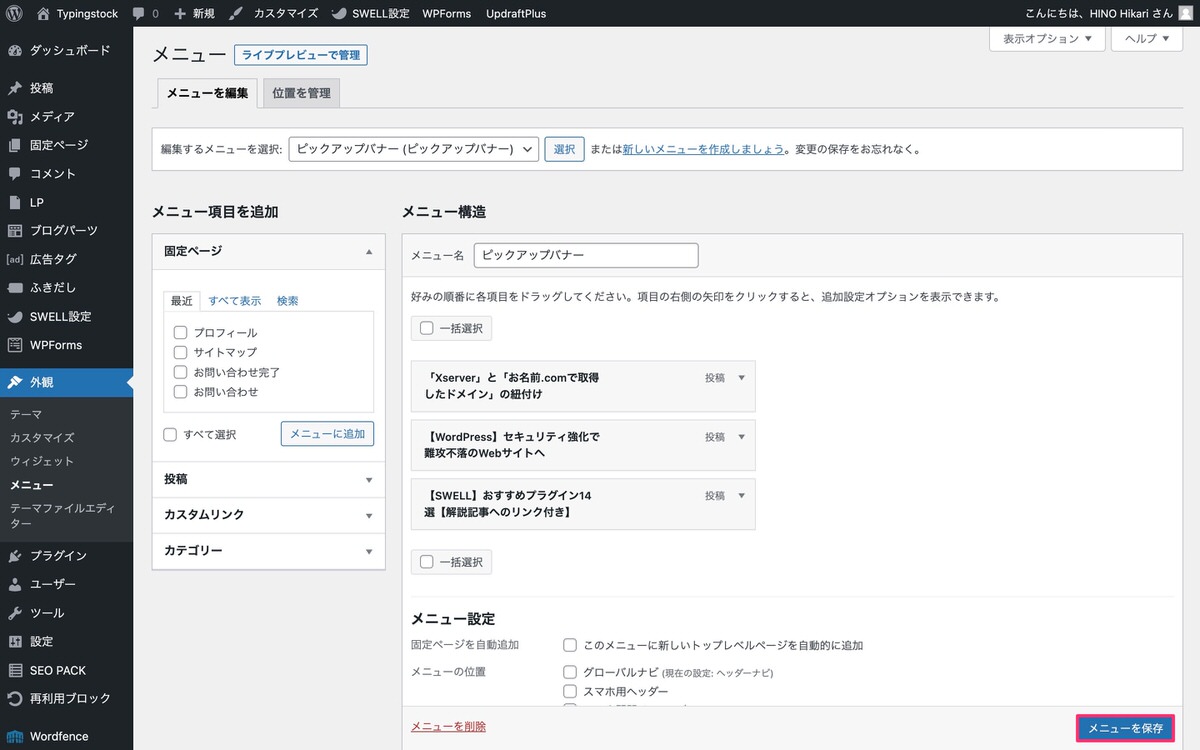
するとメニュー項目を追加できるようになりますので選択して「メニューに追加」をクリックします。


メニュー構造にメニュー項目が追加されましたので「メニューを保存」をクリックします。


これでピックアップバナーの作成・設置が完了しました。
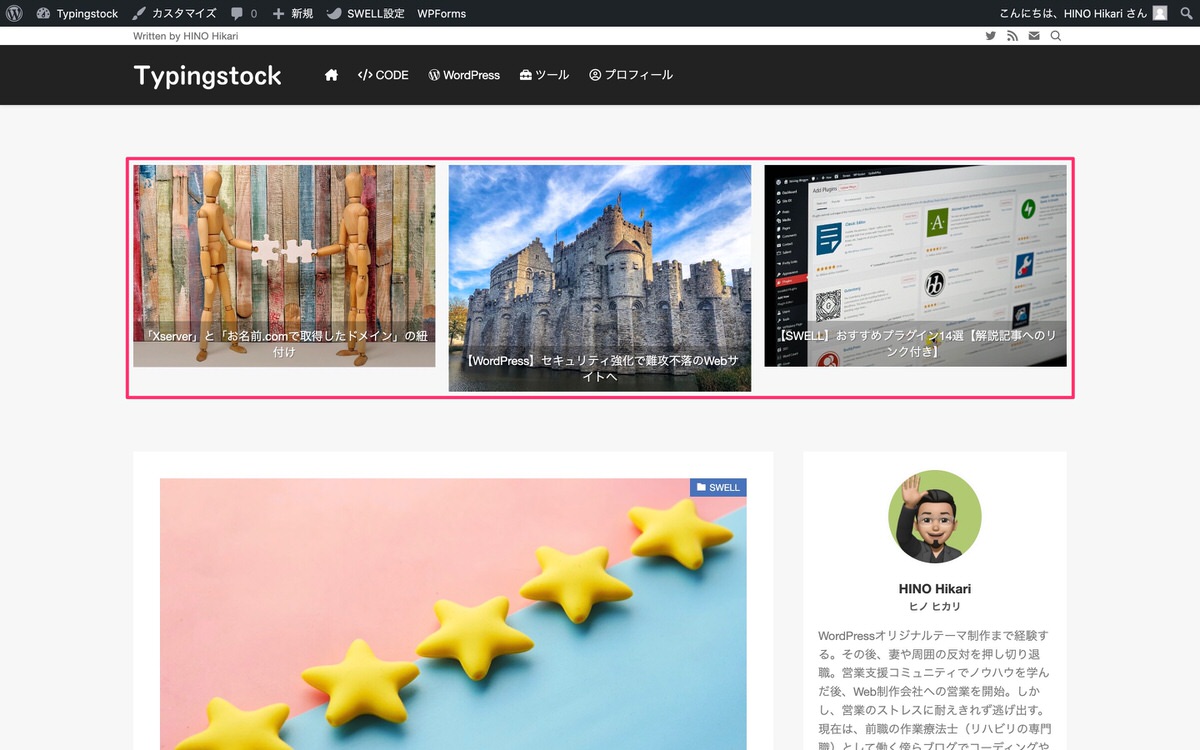
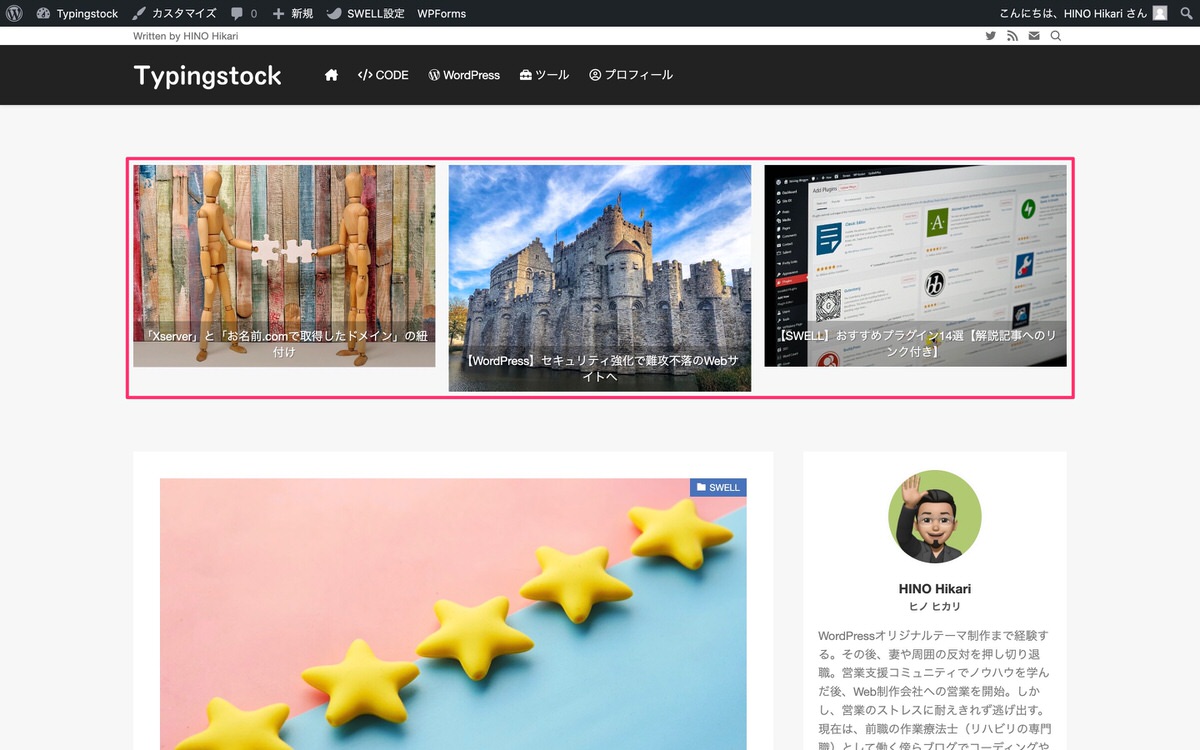
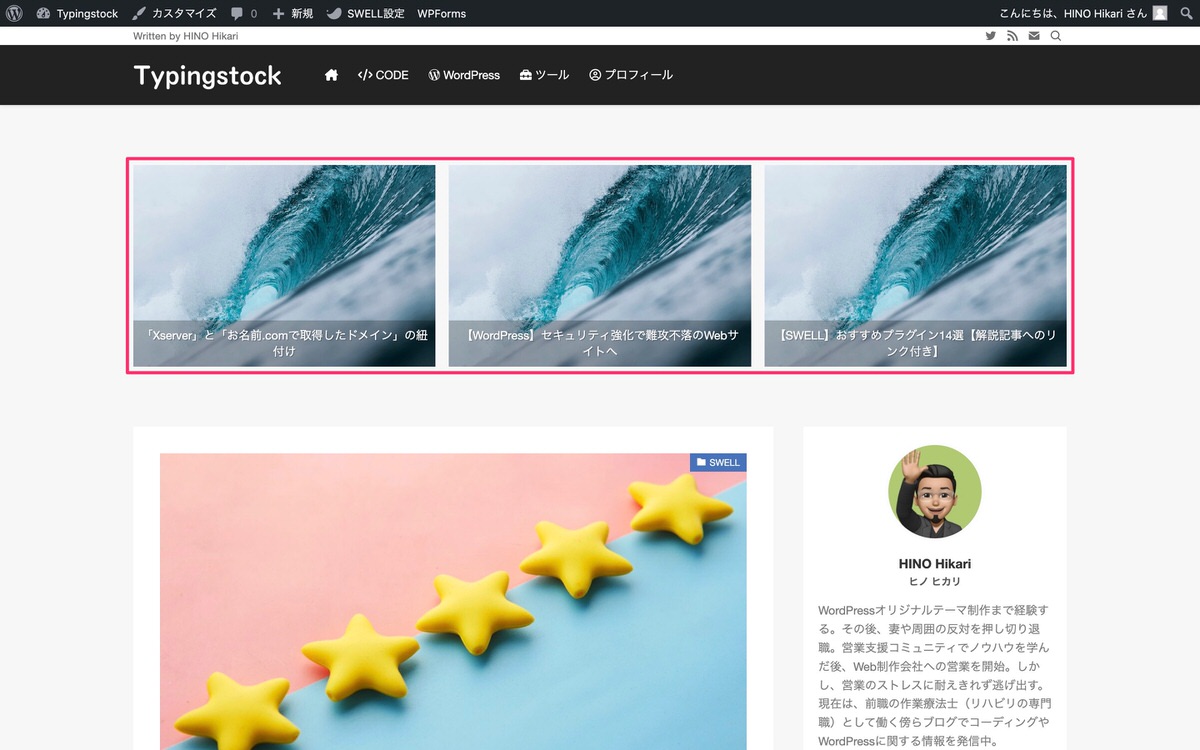
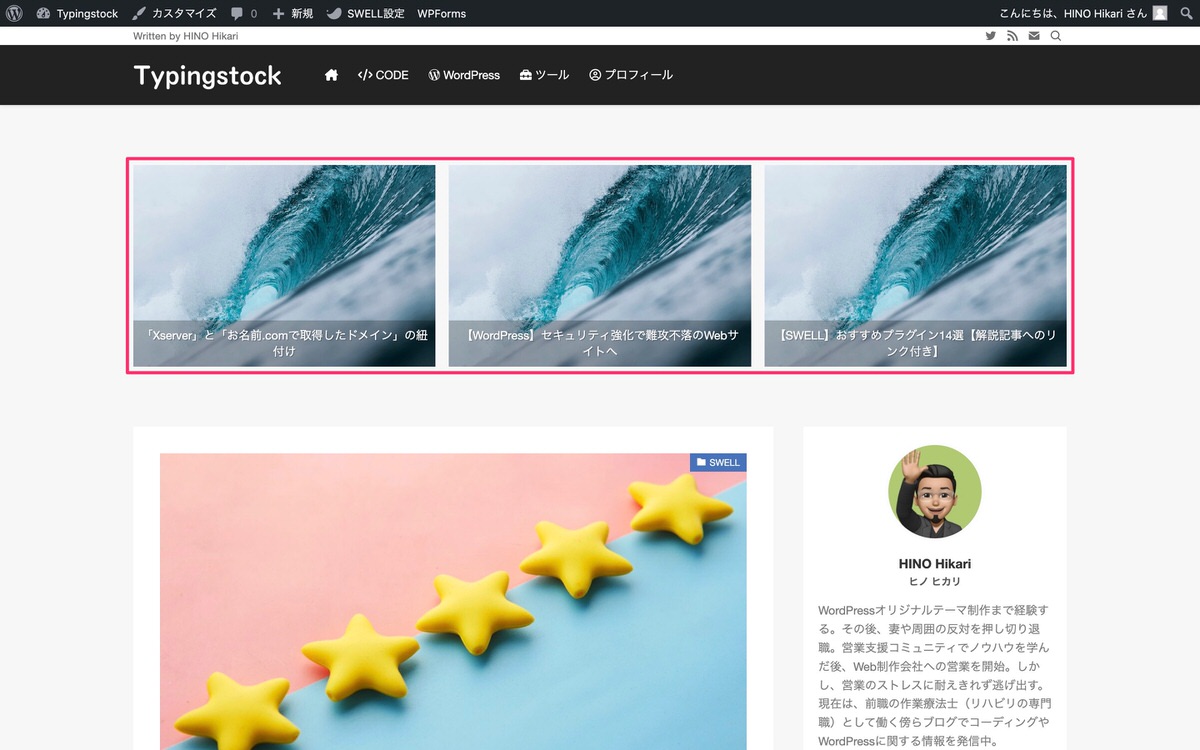
では、記事スライダーの位置にピックアップバナーが設置できたか確認してみましょう。
トップページを表示
ピックアップバナーは無事に設置されましたが表示崩れが起きています。


表示崩れの対策としては下記の2点があります。
- 対策①:同じサイズの画像を用意する。
- 対策②:異なった画像サイズでも表示崩れが起きないようにする。
※僕はこちらは採用しています。
対策①:同じサイズの画像を用意する。
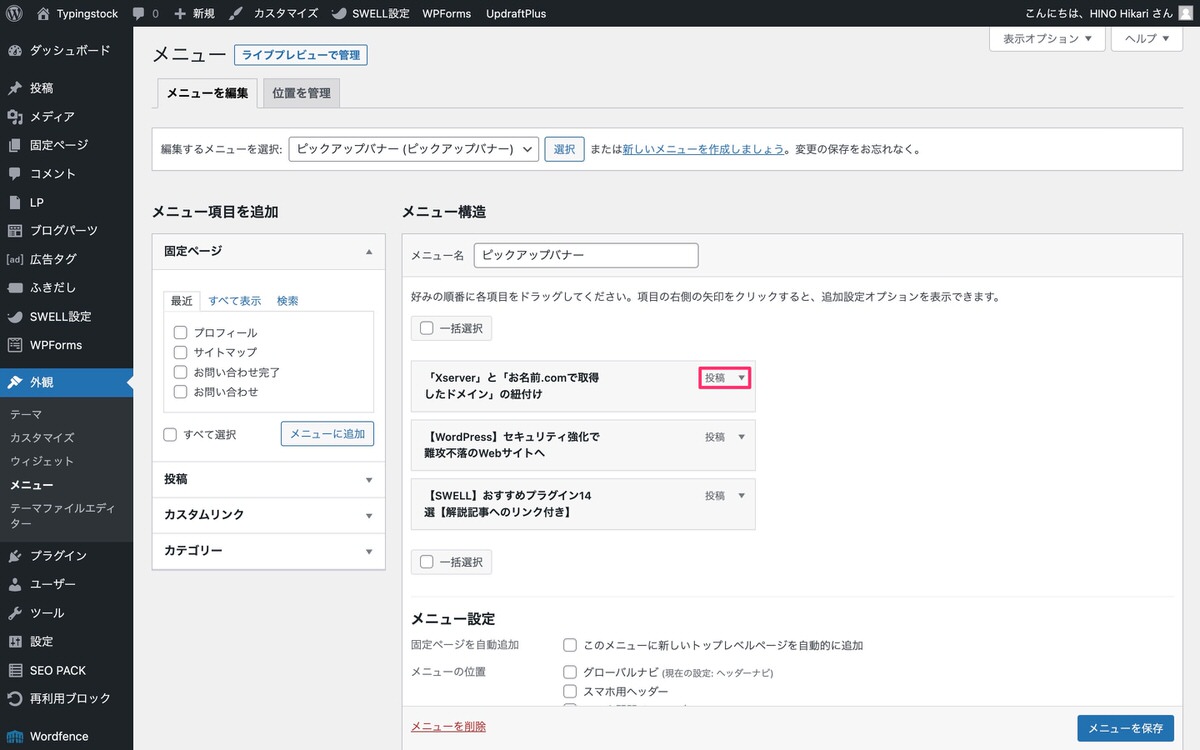
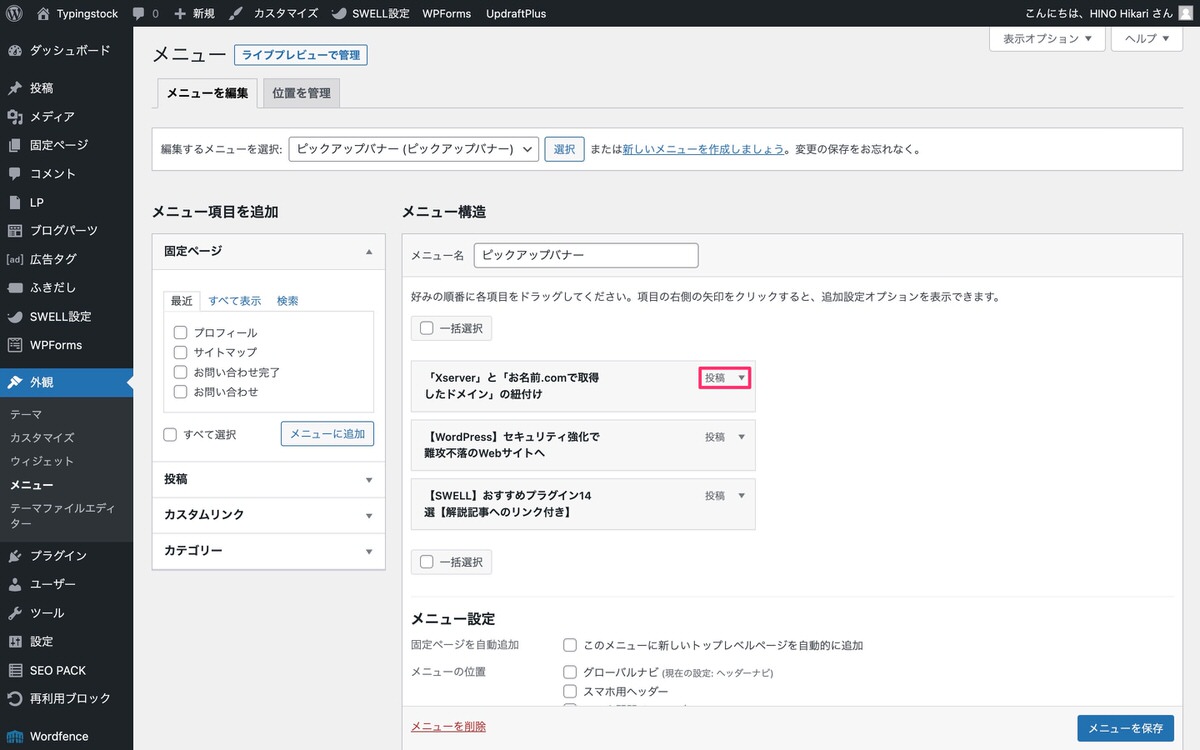
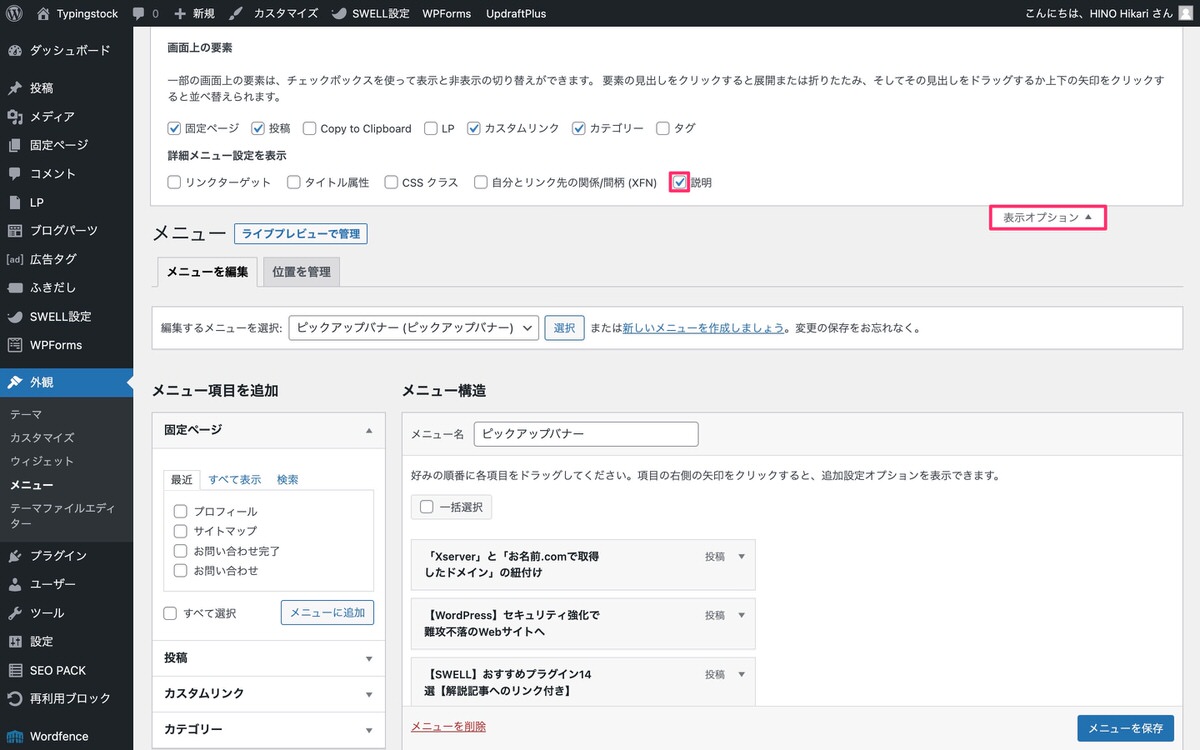
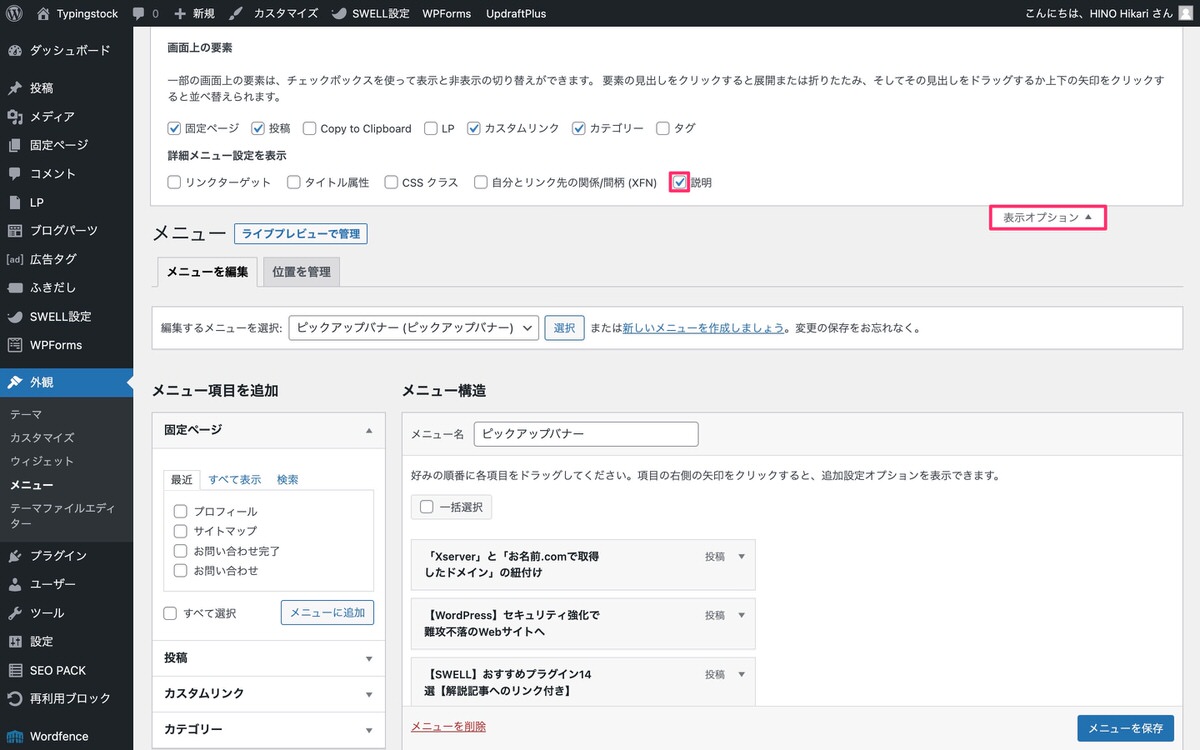
ピックアップバナーのメニュー項目を開き(赤枠をクリック)ます。


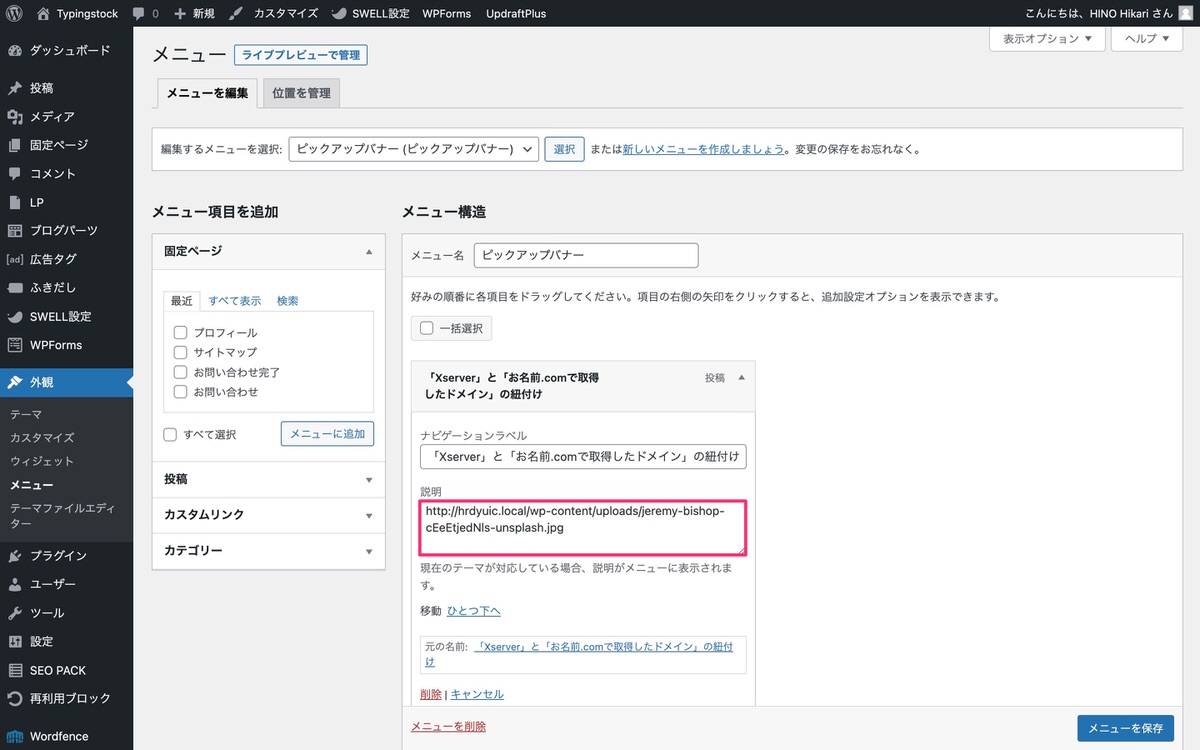
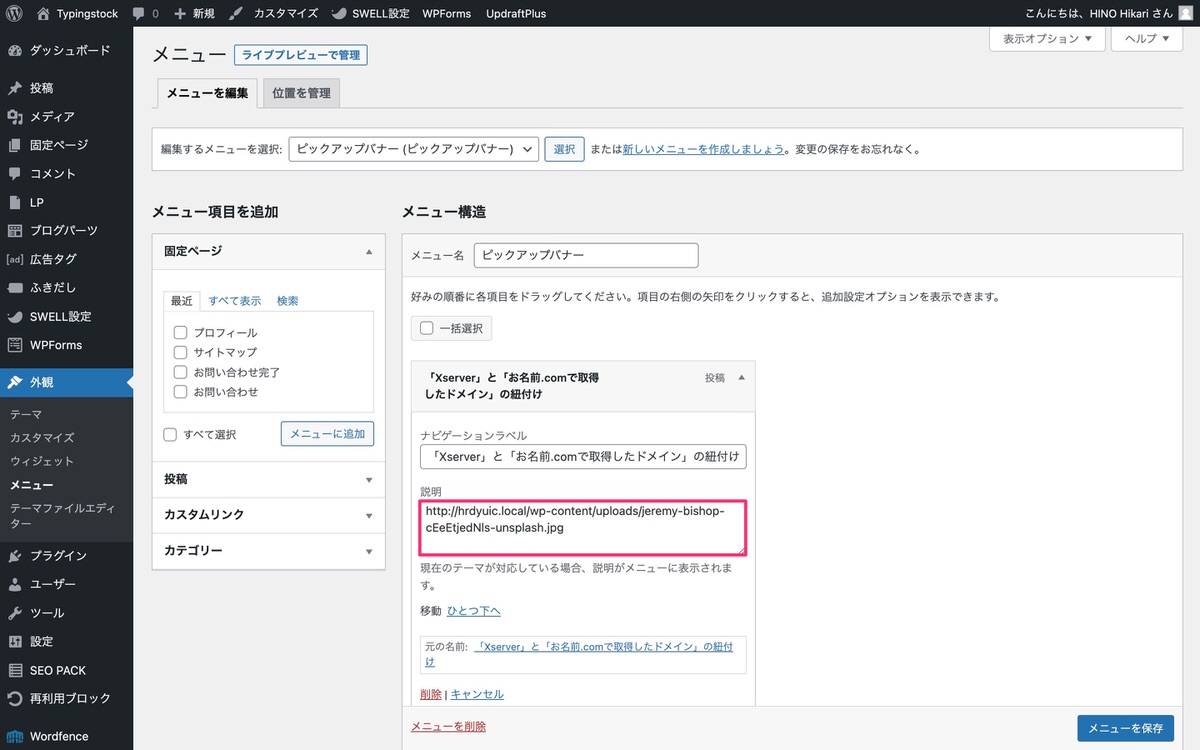
開いた中の「説明」に画像のURLを貼り付けます。


「説明」がない場合は、表示オプションを開き「説明」にチェックを入れます。


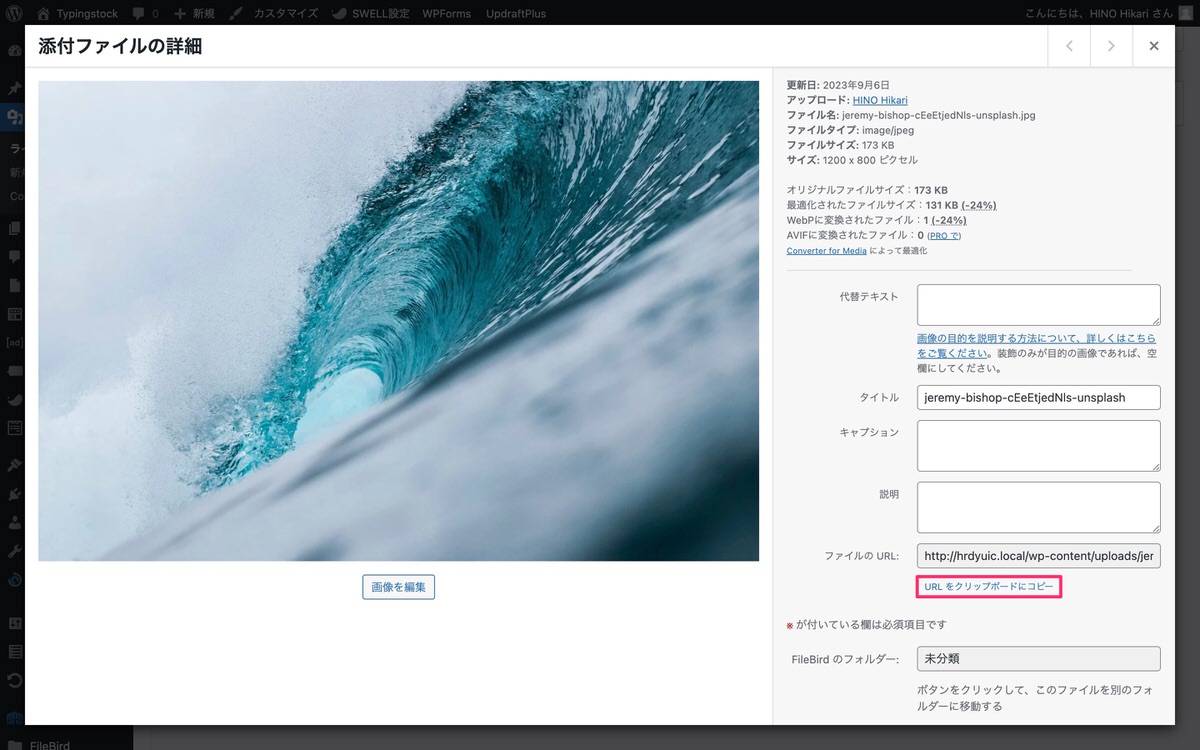
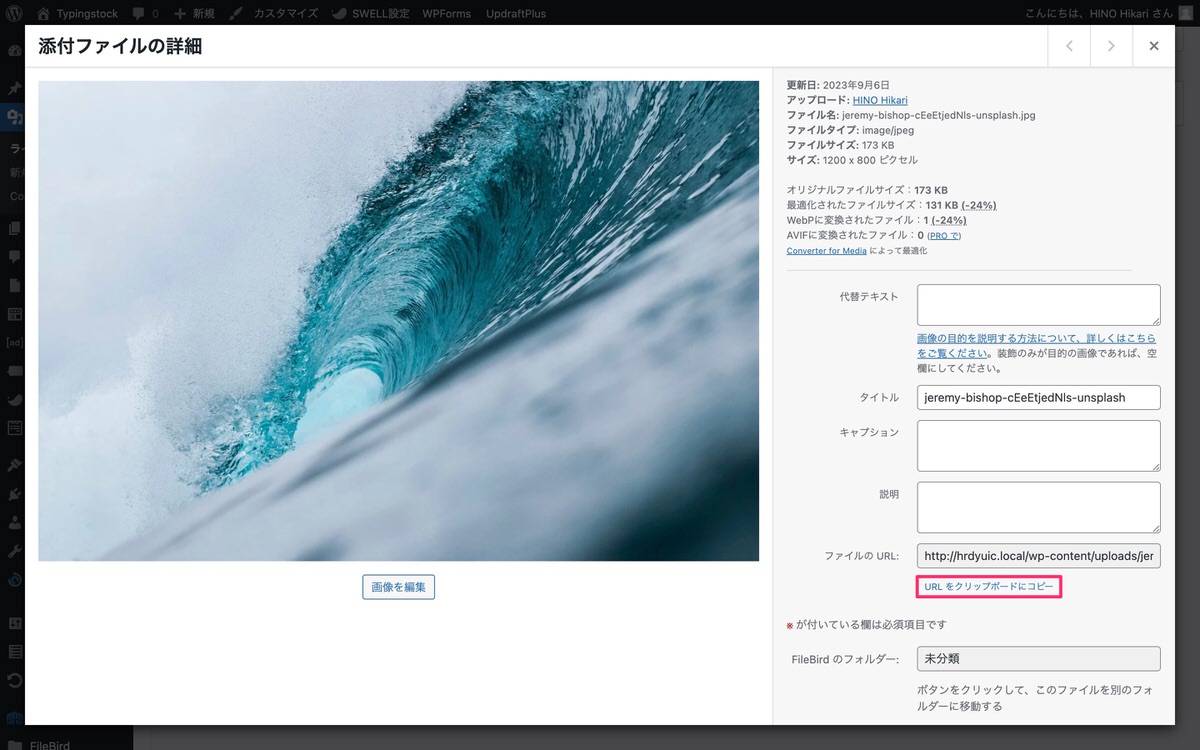
画像のURLは、管理画面メニューから、「メディア」>「ライブラリ」>「表示させたい画像」を選択した後URLをクリップボードにコピーをクリックします。


全てのメニュー項目に画像のURLを貼り付けたら「メニューを保存」をクリックします。


そして、トップページにアクセスすると表示崩れは起きていません。


対策②:異なった画像サイズでも表示崩れが起きないようにする。
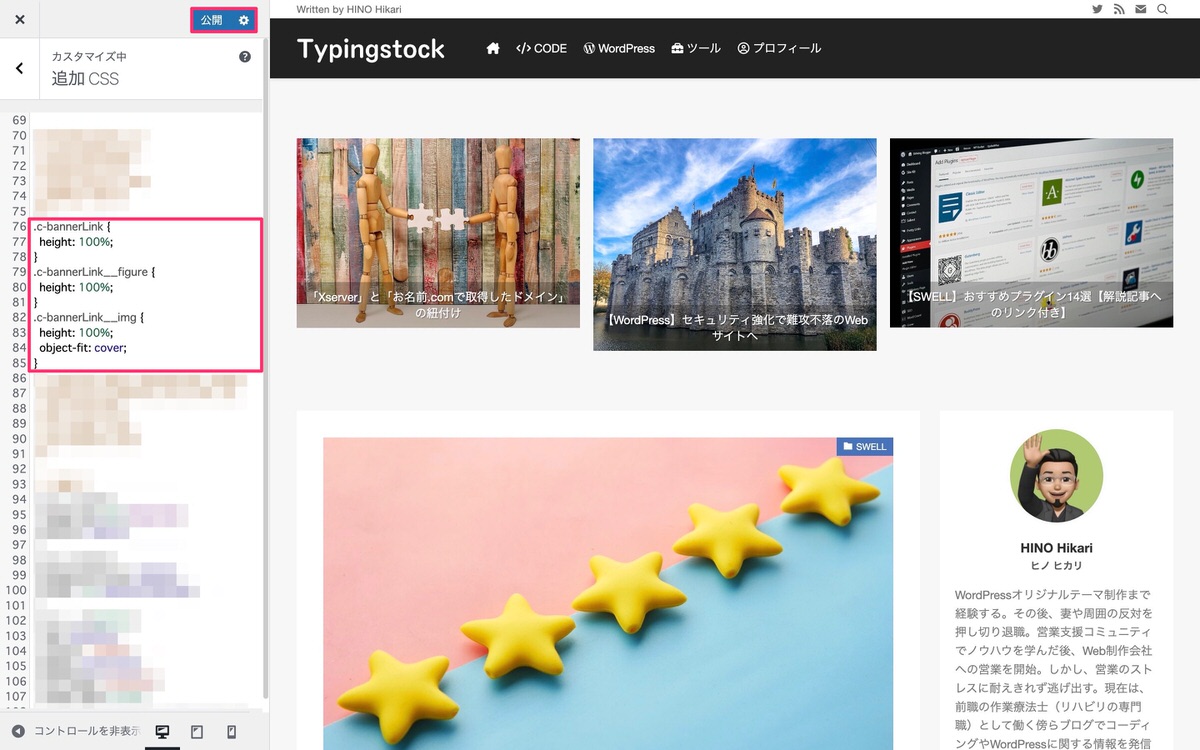
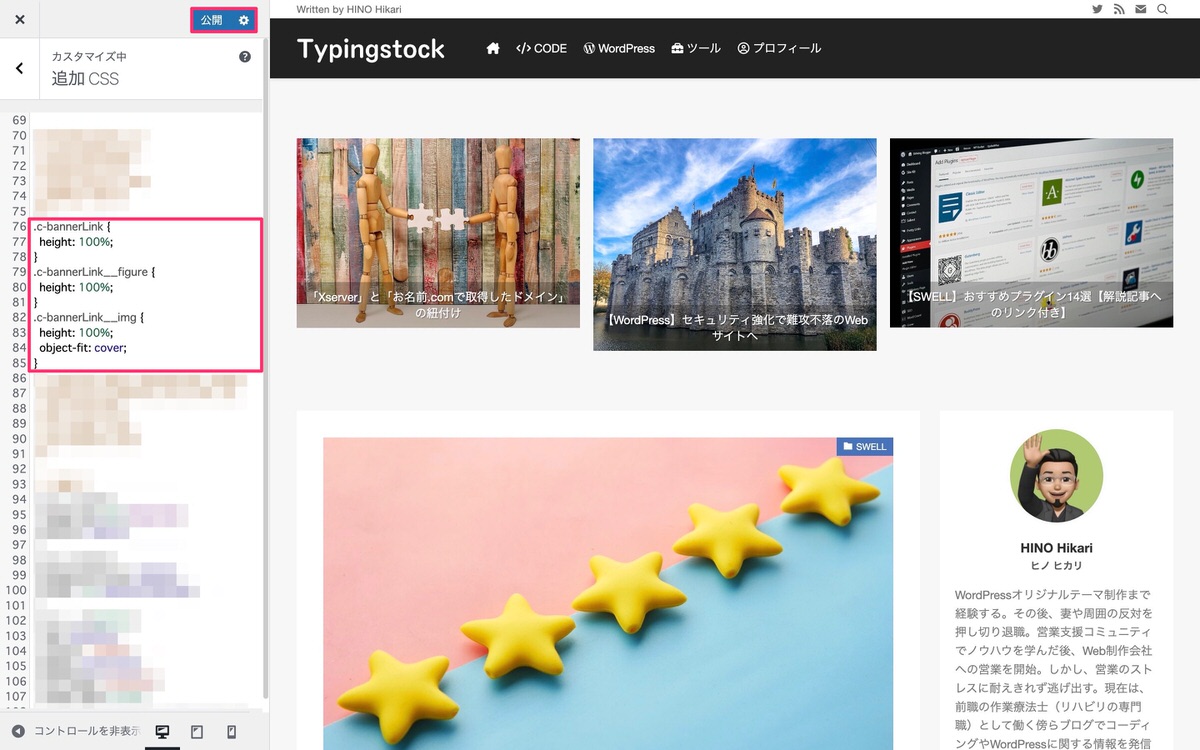
管理画面メニューから、「外観」>「カスタマイズ」>「追加CSS」を選択します。
追加CSSに下記のコードを追加します。
.c-bannerLink {
height: 100%;
}
.c-bannerLink__figure {
height: 100%;
}
.c-bannerLink__img {
height: 100%;
object-fit: cover;
}
コードを追加した後「公開」をクリックします。


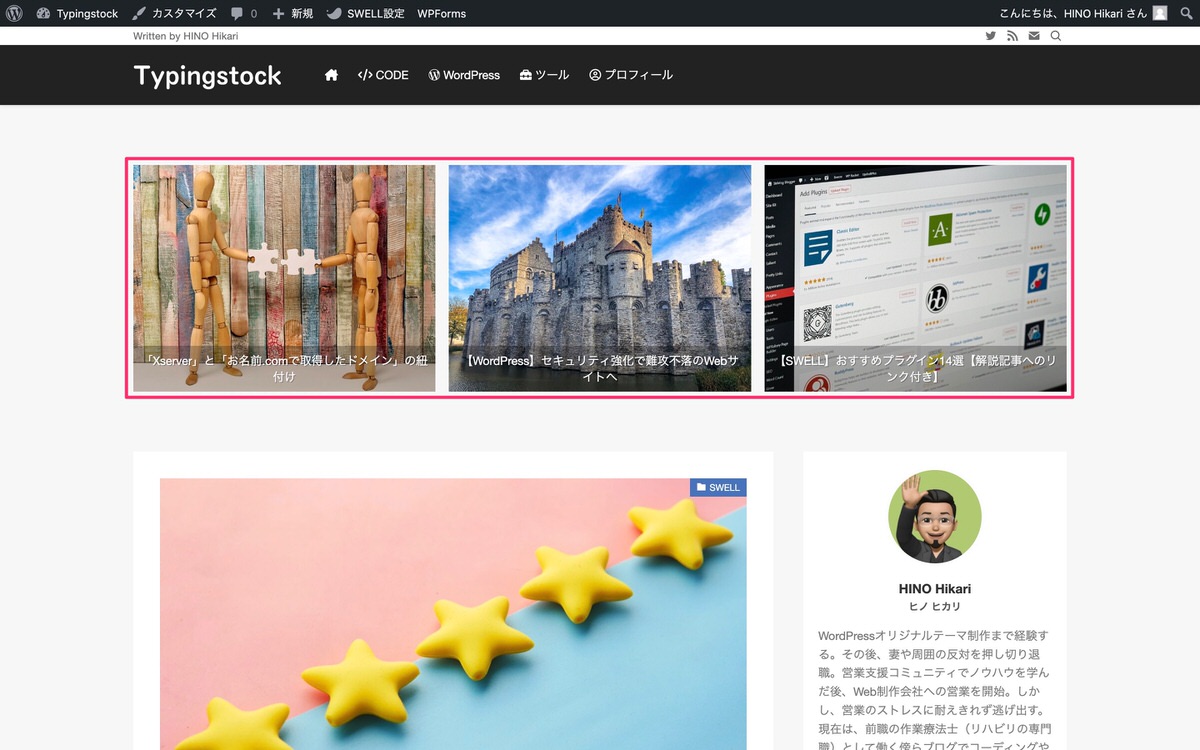
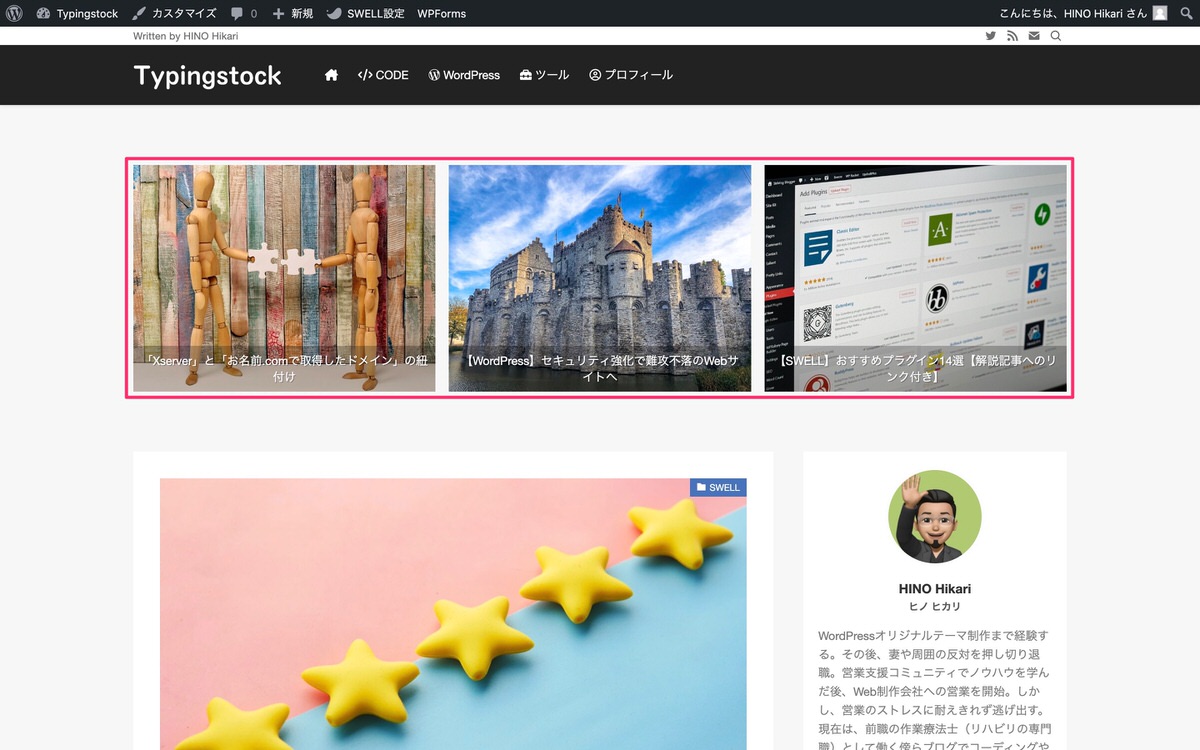
そして、トップページにアクセスすると表示崩れが改善されています。


以上より、
- 記事とは別のアイキャッチ画像を表示させたい時 → 対策①
- 記事のアイキャッチ画像を表示させたい時 → 対策②
といった使い分けになるかと思います。
SWELLのピックアップバナーをカスタマイズ
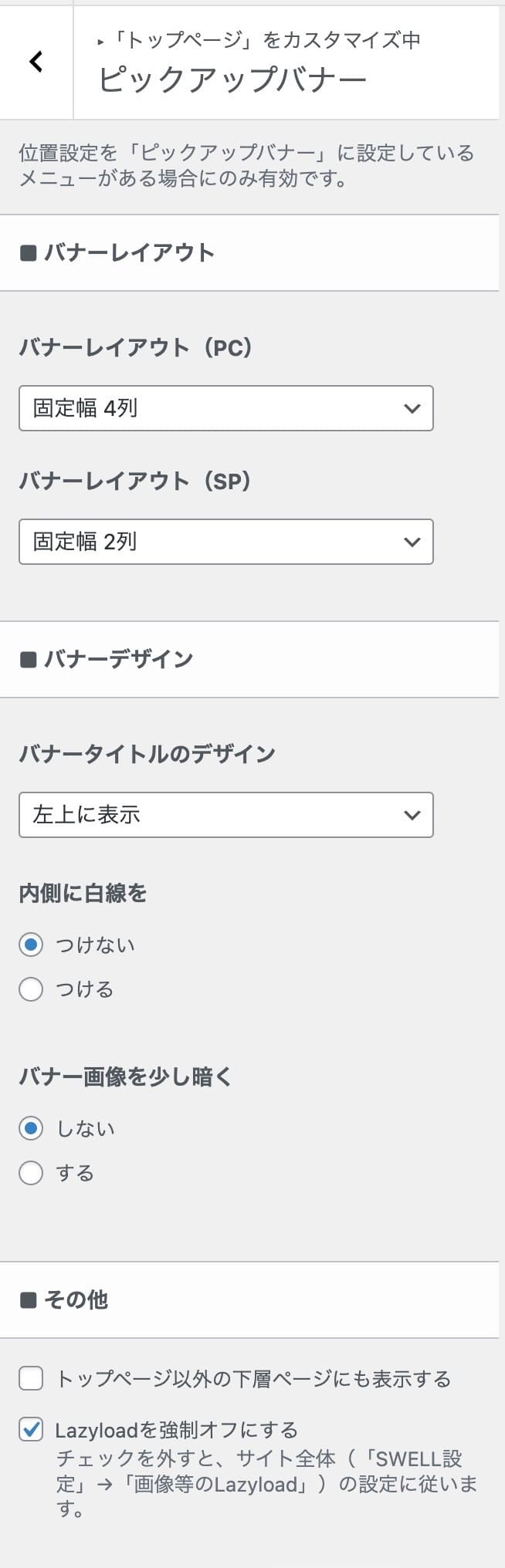
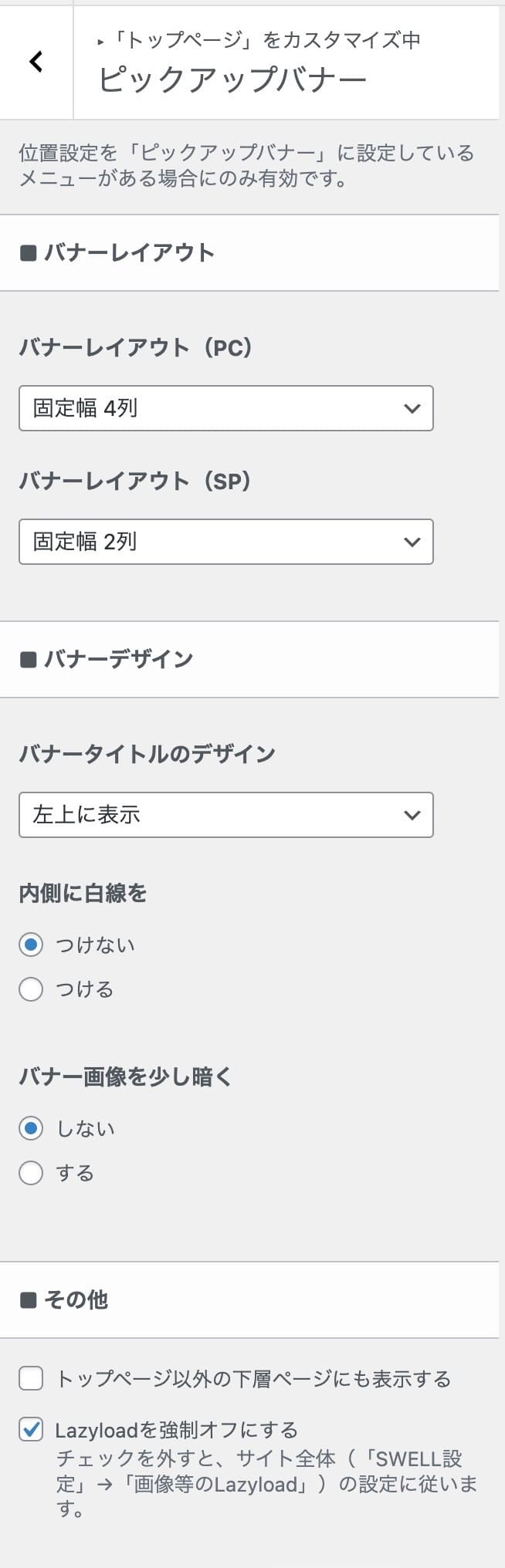
管理画面メニューから、「外観」>「カスタマイズ」>「トップページ」>「ピックアップバナー」を選択します。
そこで詳細な設定が行えるようになっていますので触ってみて頂ければと思います。


News
以下にブロックエディタで使えるSWELL専用機能の記事をまとめていますので、良ければご覧ください。


今回は以上です。





