SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

フッター周りの作り方やカスタマイズ方法が分からないので教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
本記事を読むことで以下の作り方やカスタマイズ方法が行えるようになります。




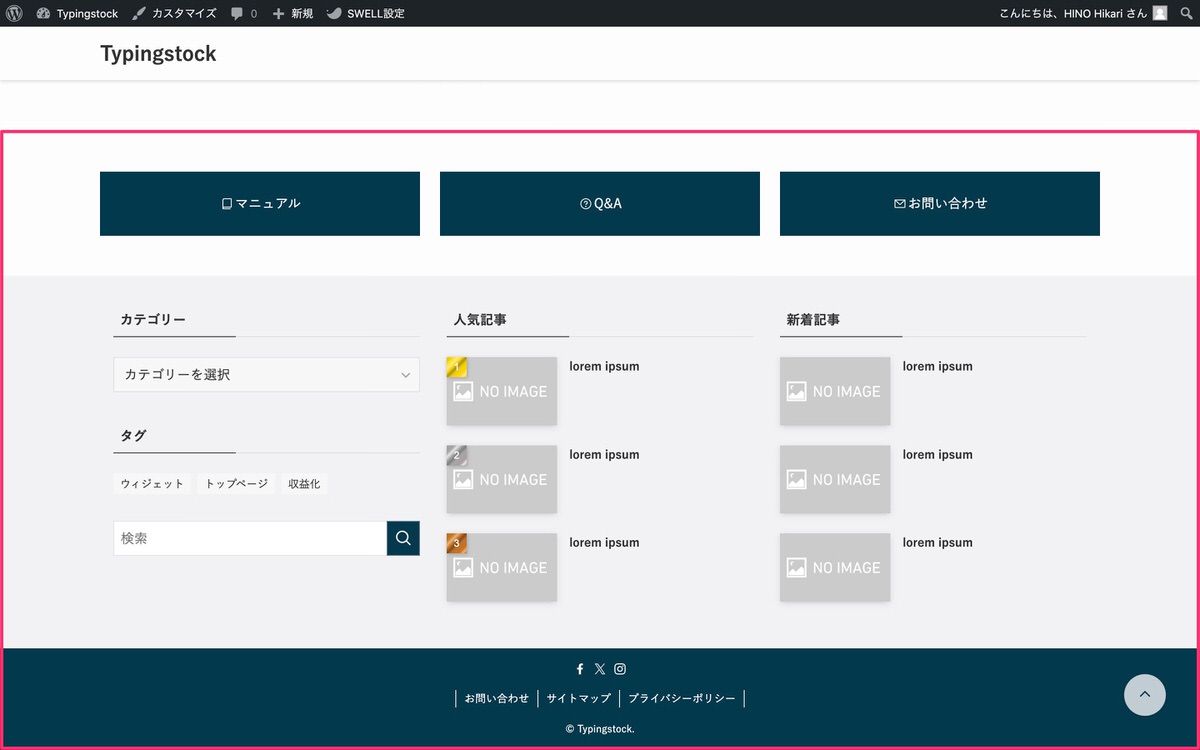
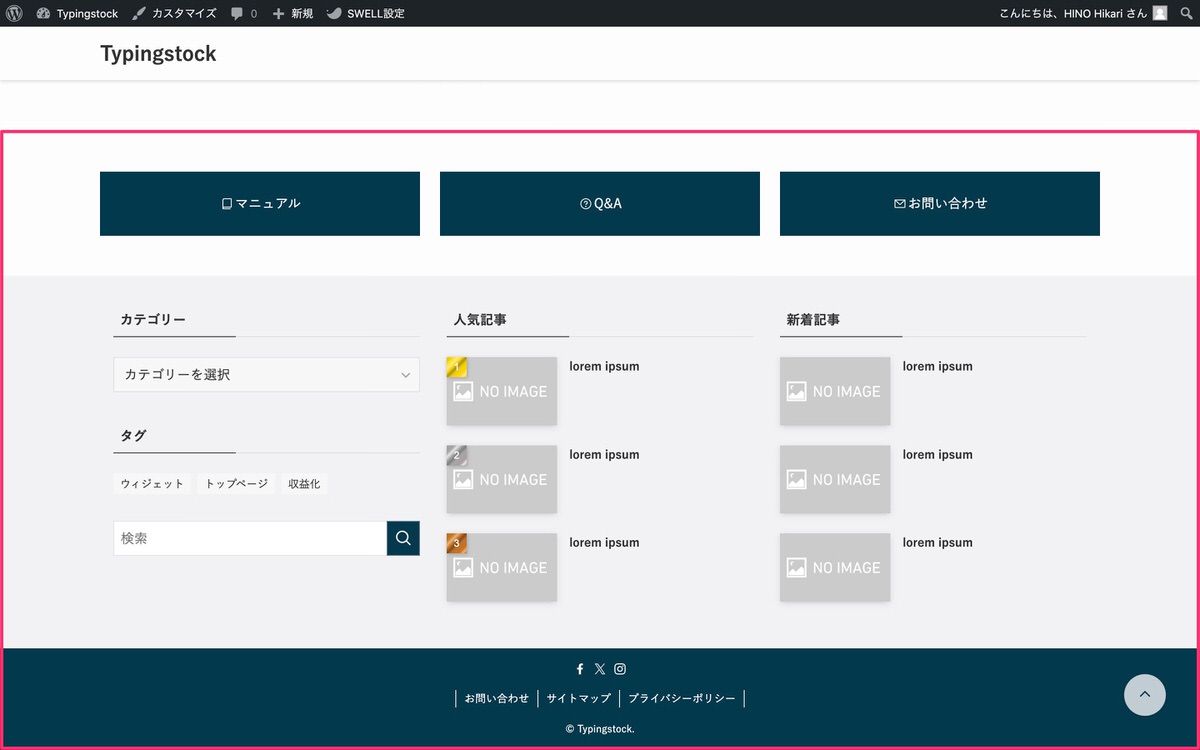
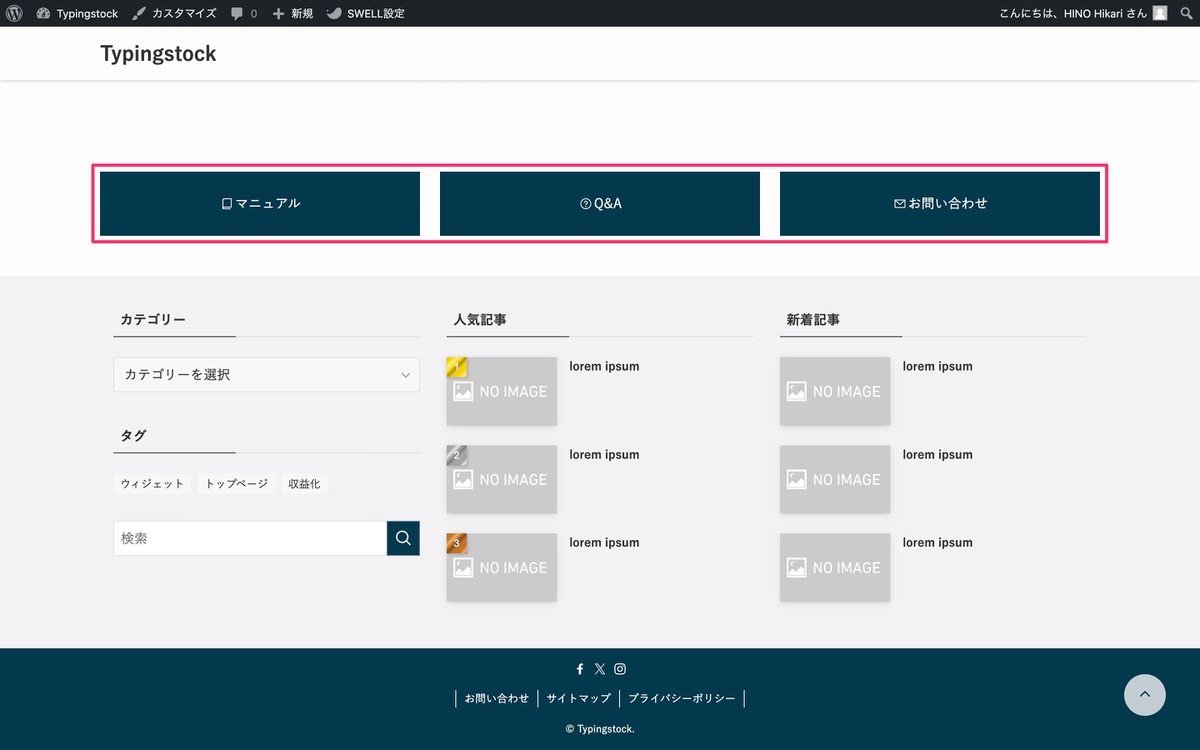
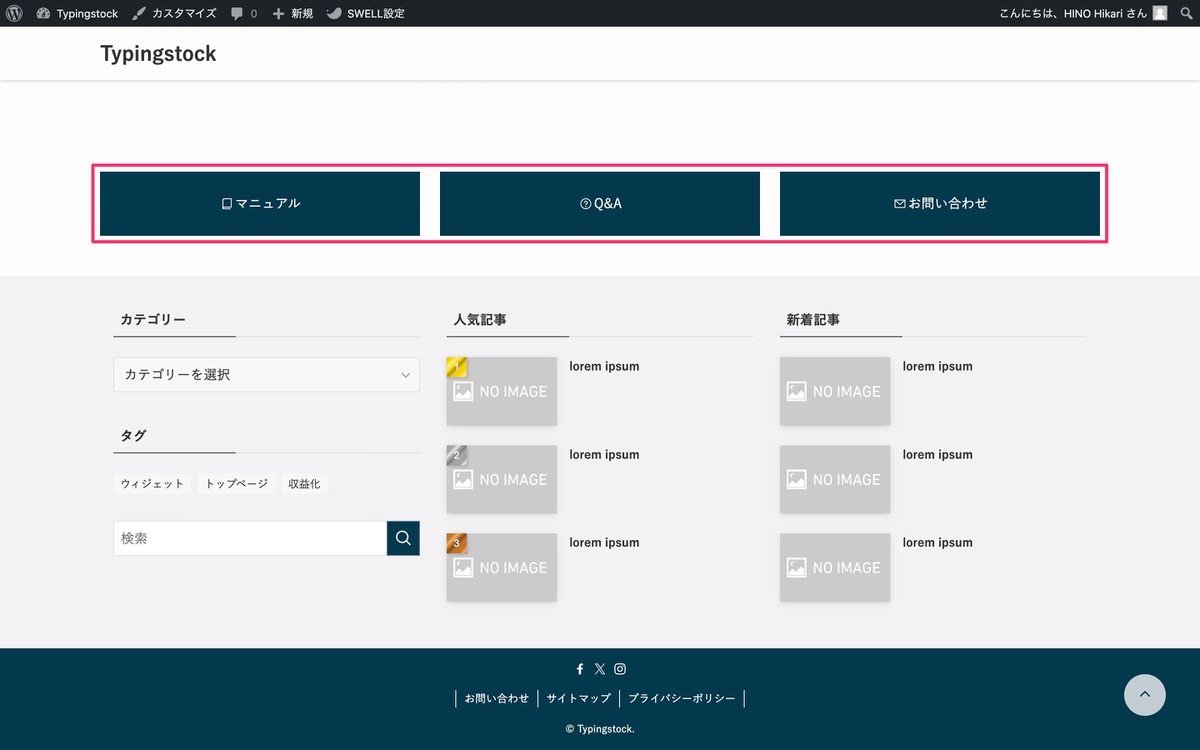
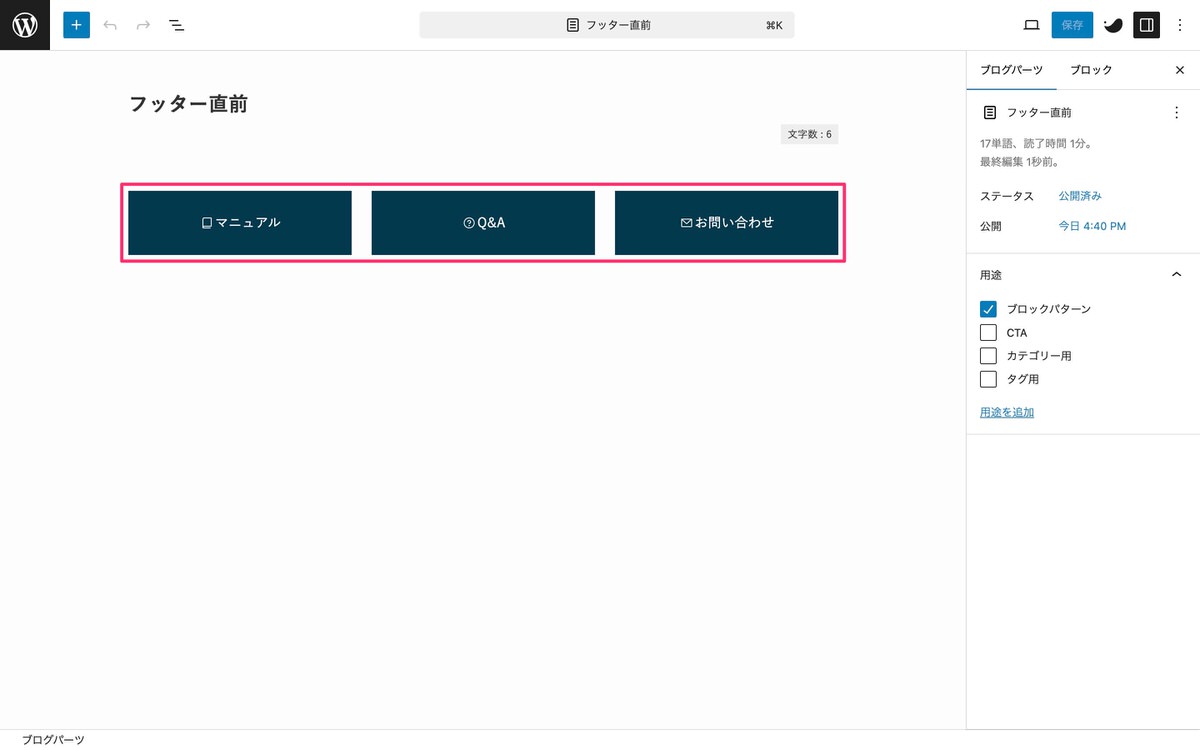
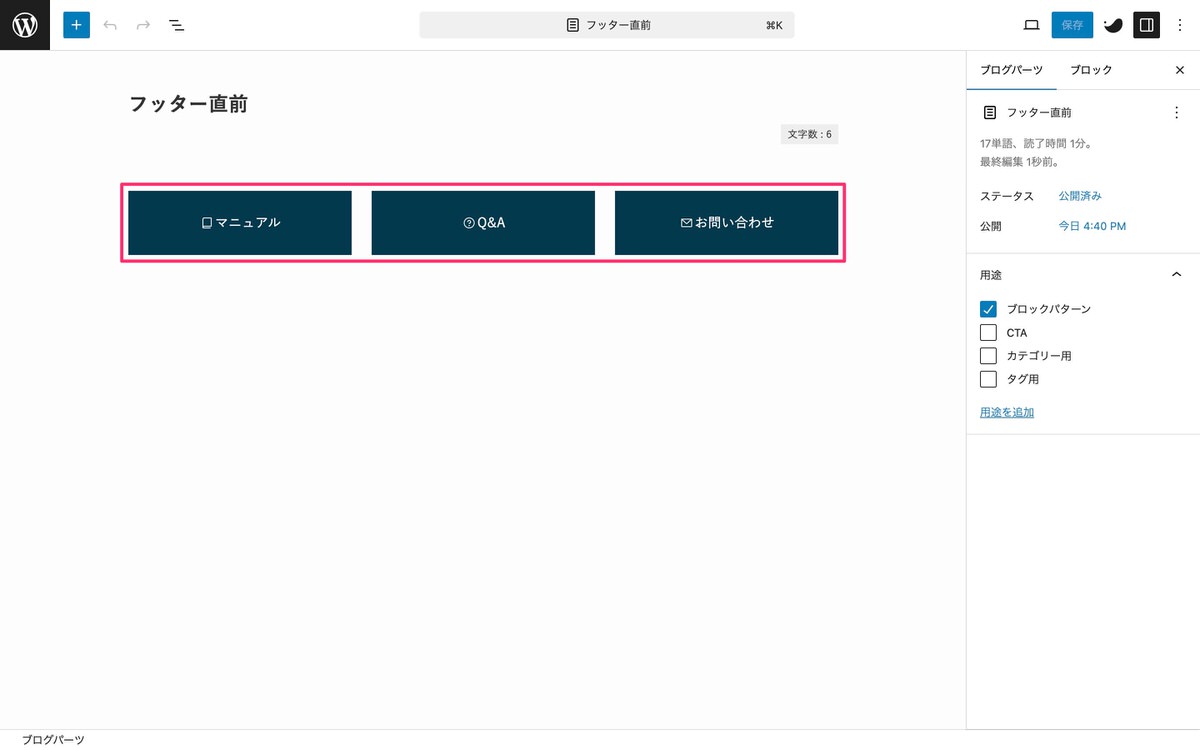
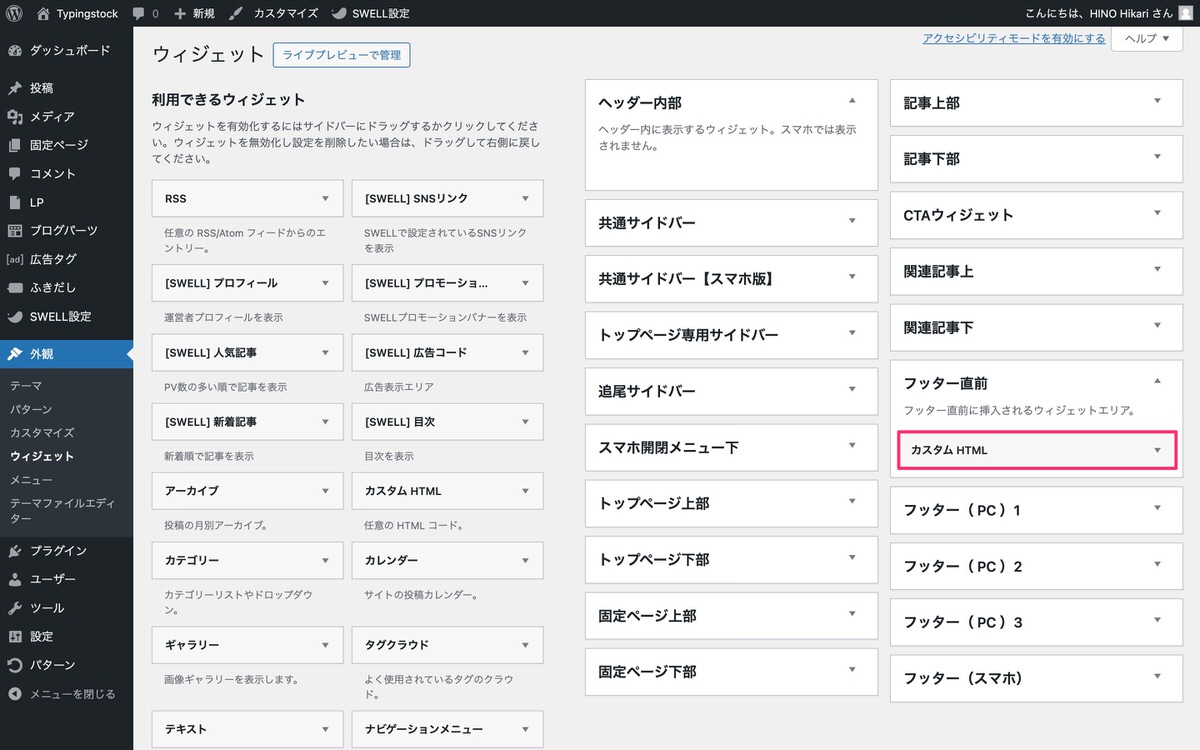
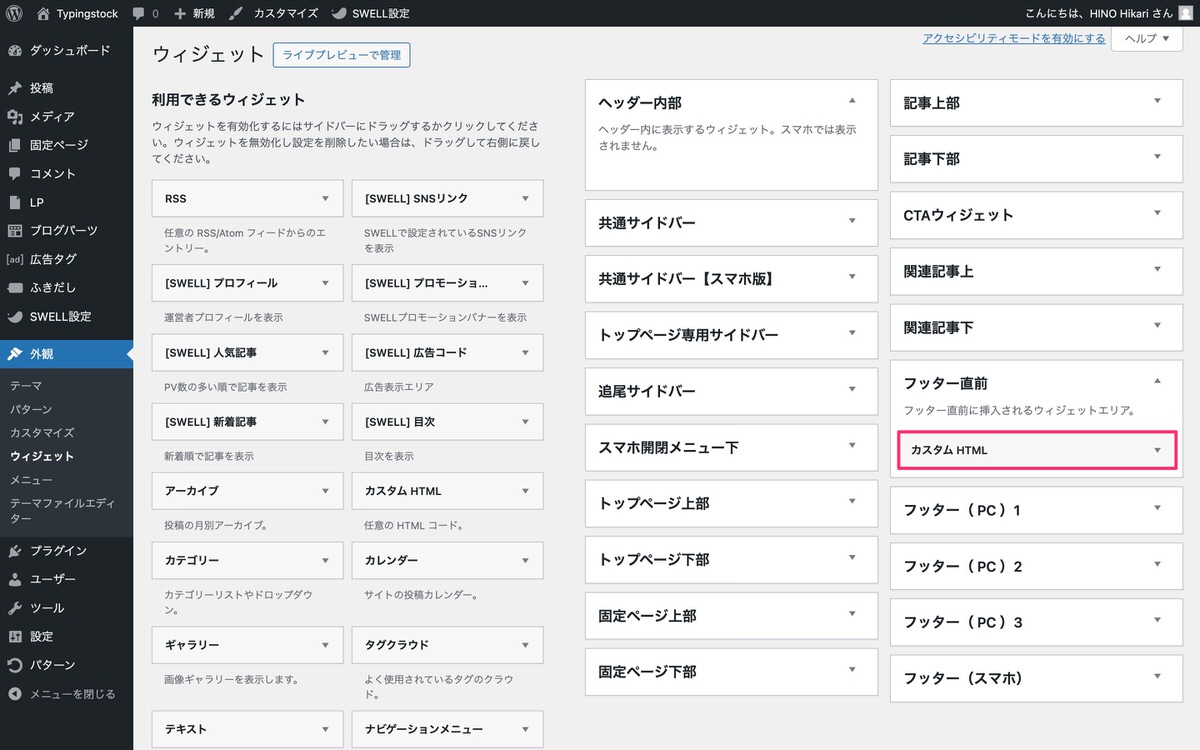
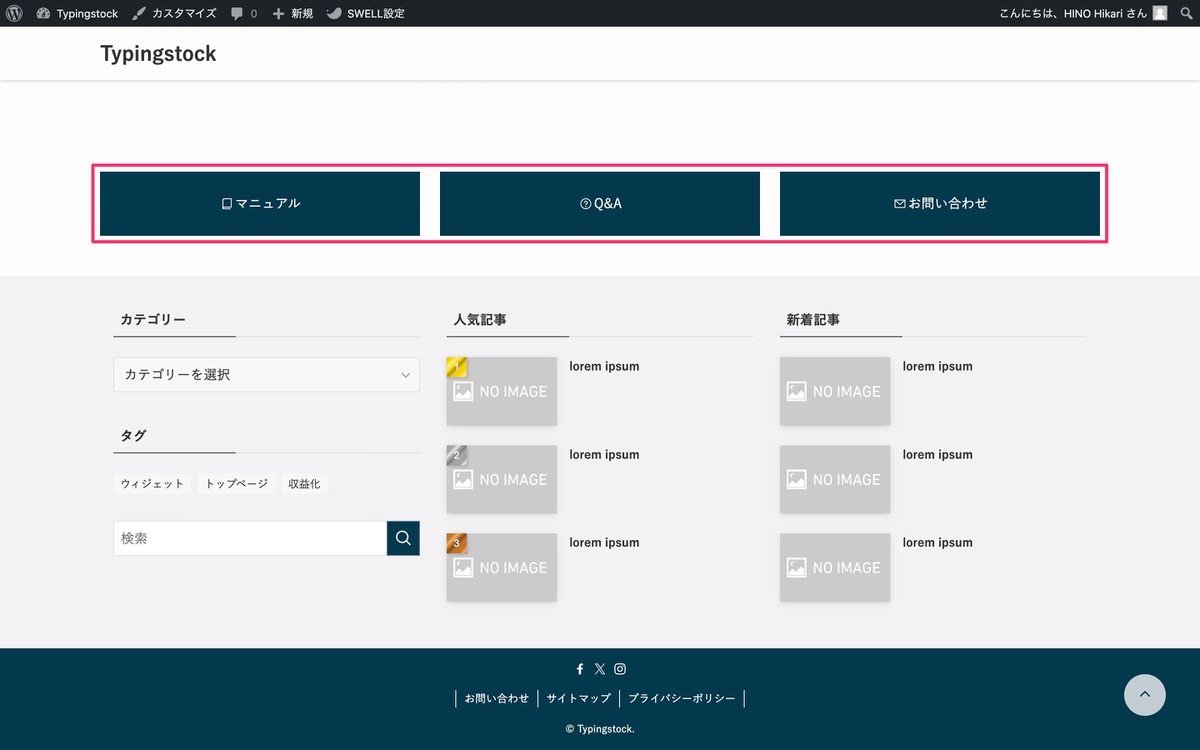
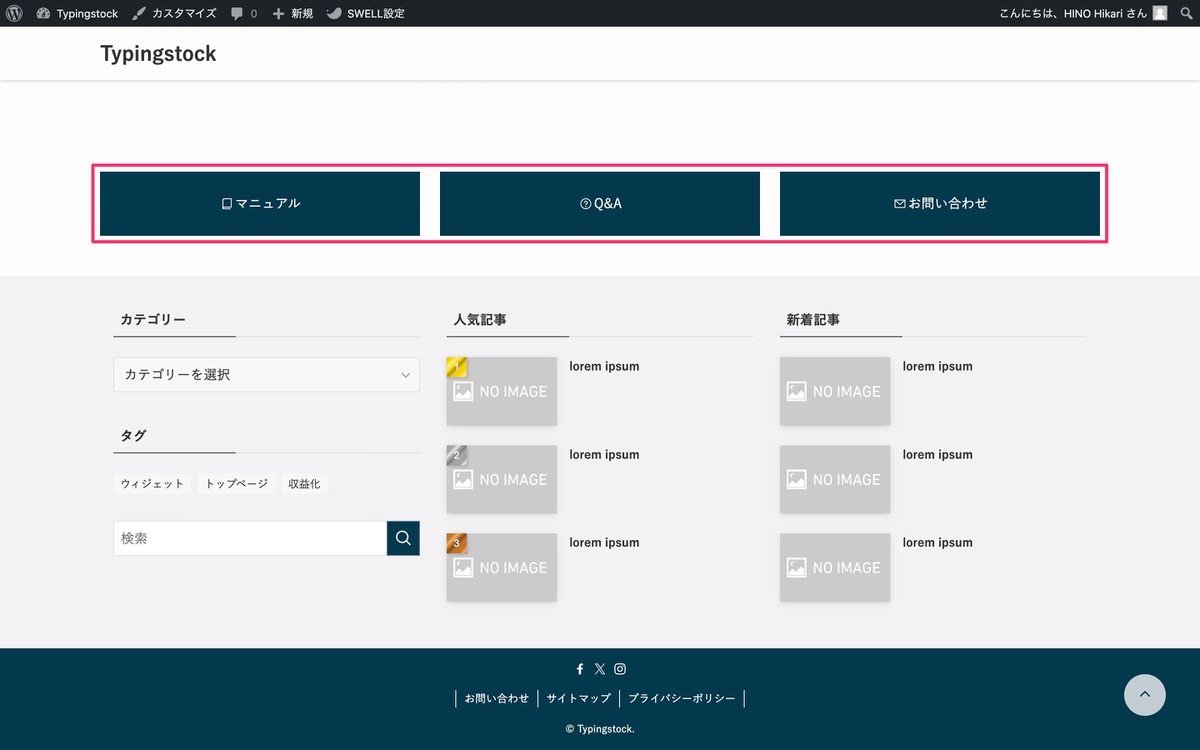
以下の赤枠部分がフッター直前です。


今回は、事前に用意したブログパーツを使います。
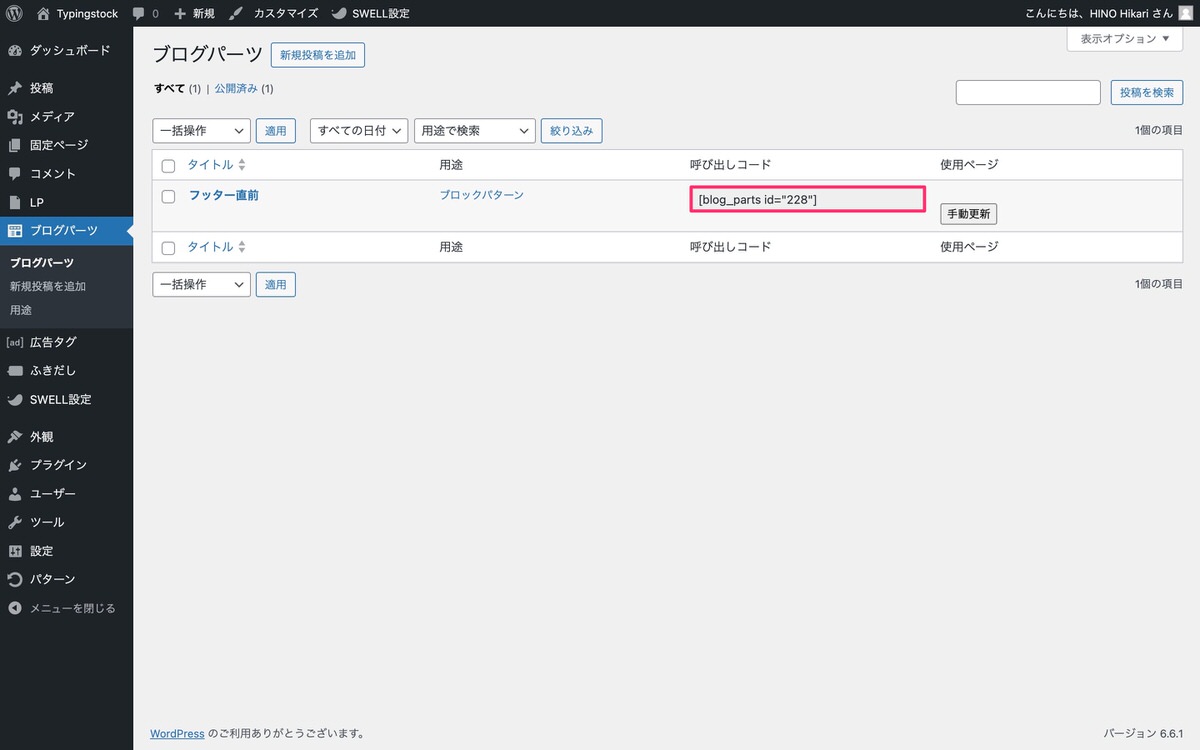
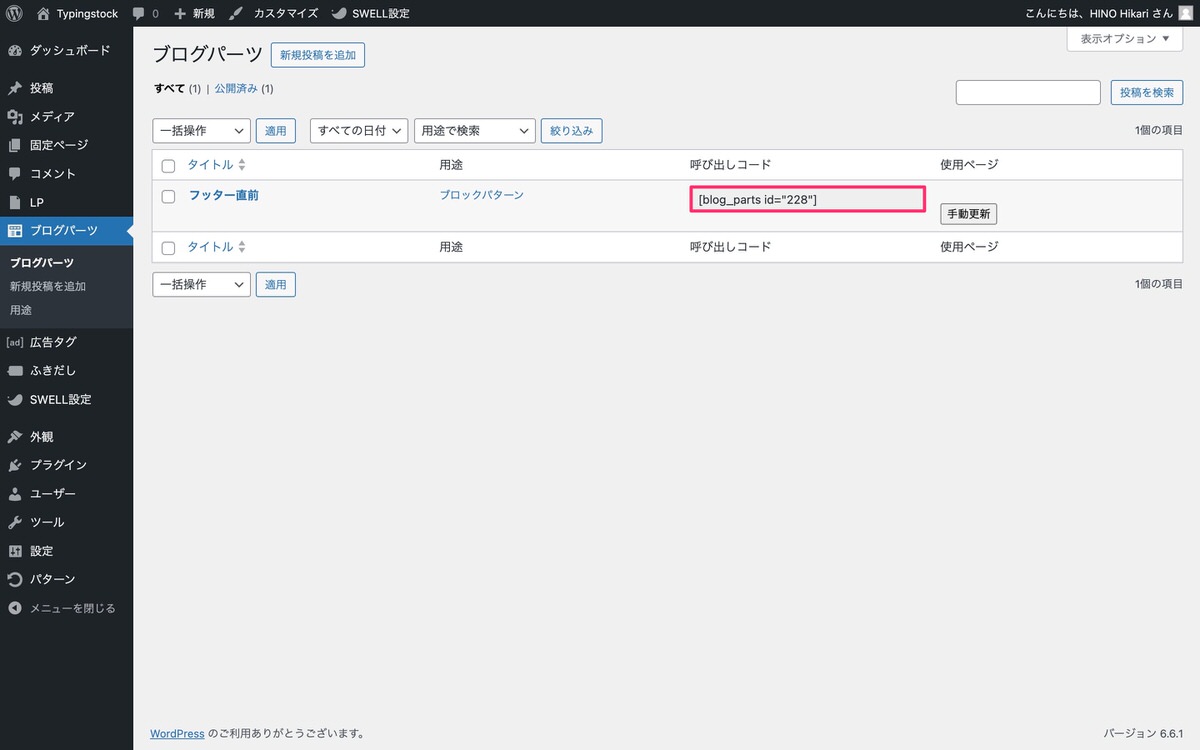
「呼び出しコード」をコピーする
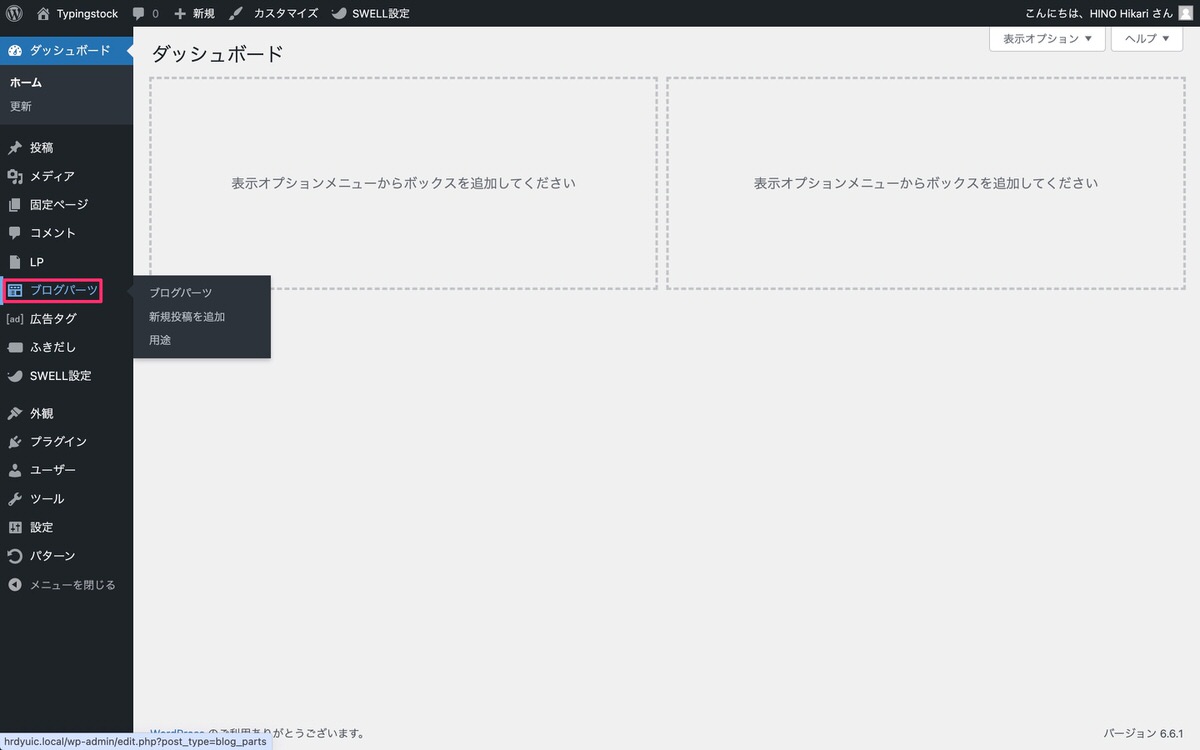
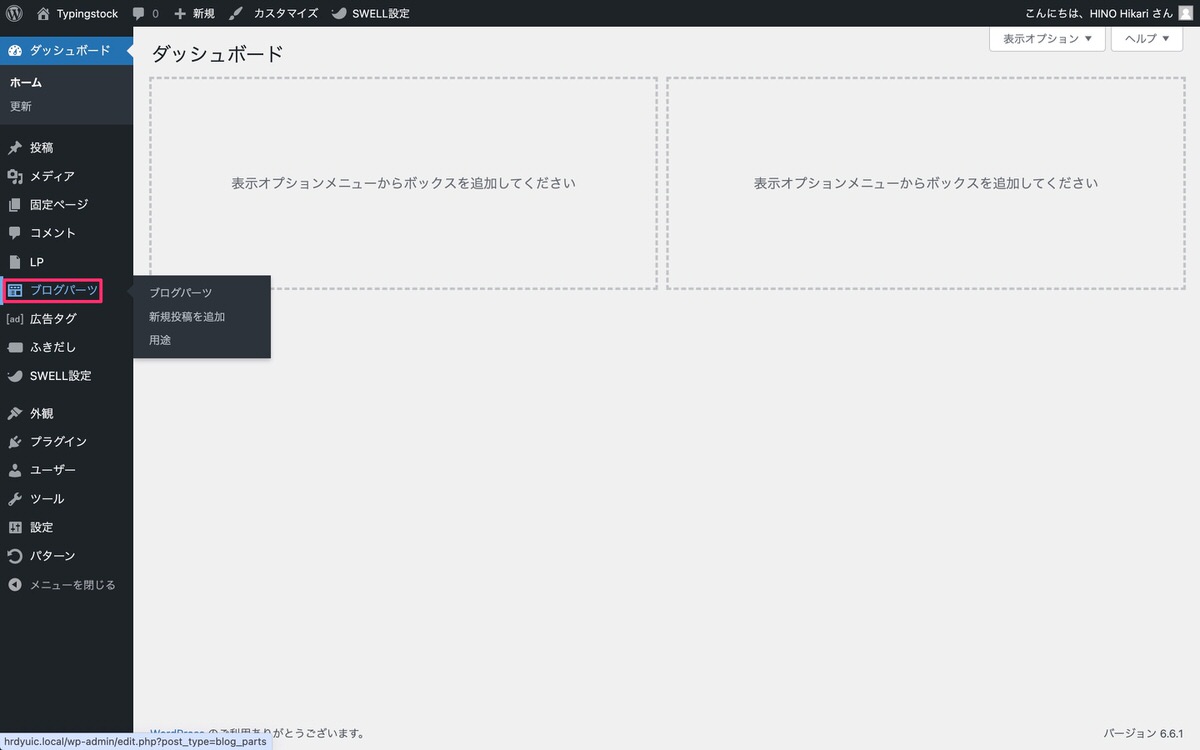
管理画面メニューから、「ブログパーツ」を選択します。


ブログパーツから、「呼び出しコード」をコピーします。


ブログパーツでは以下を作りました。


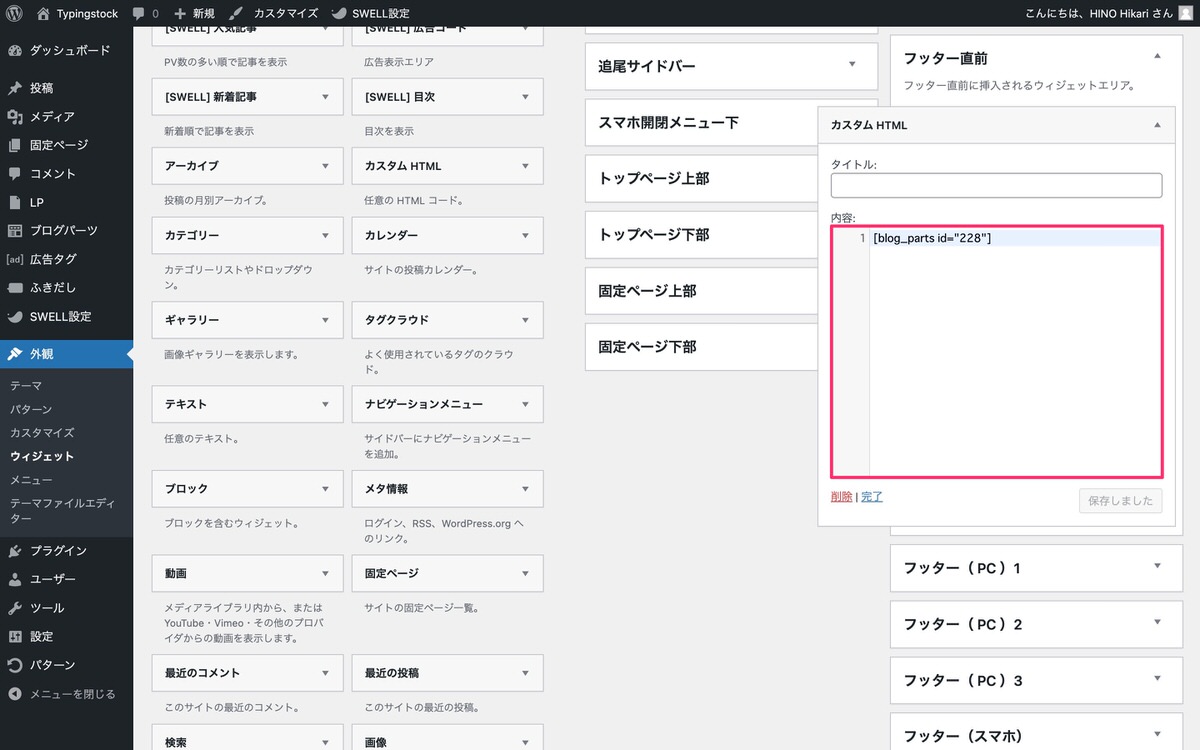
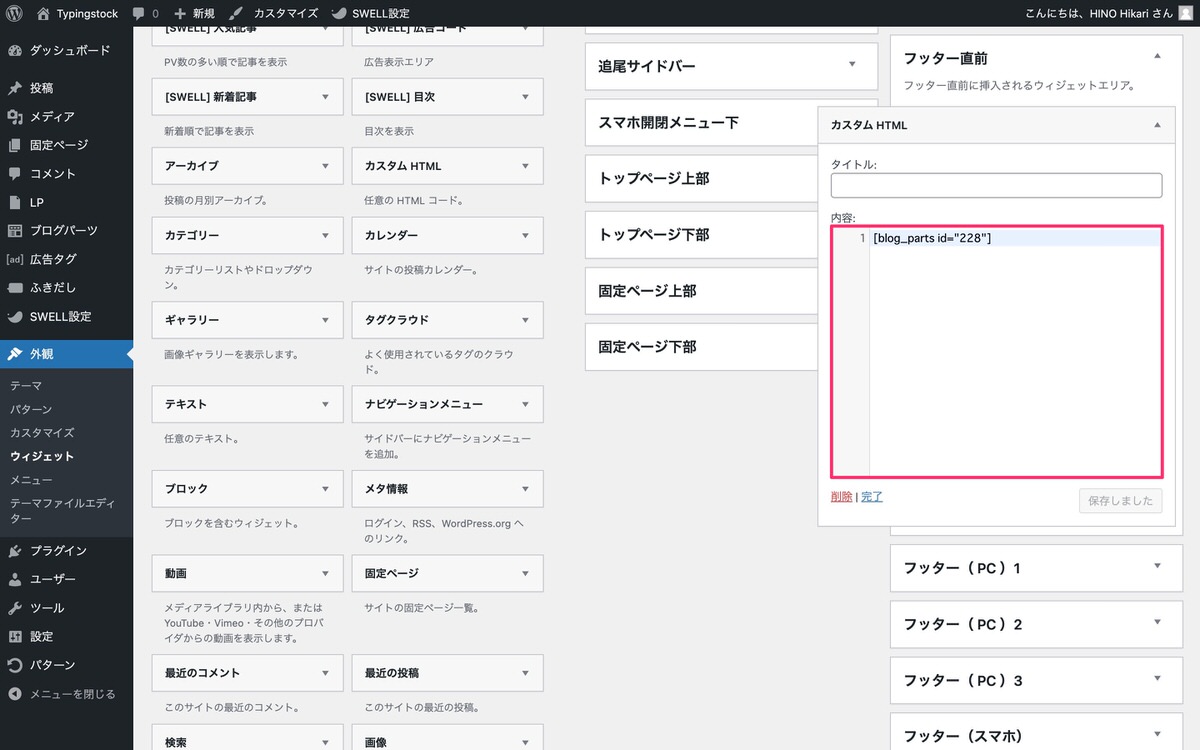
「呼び出しコード」をペーストする
管理画面メニューから、「外観」>「ウィジェット」を選択します。


利用できるウィジェットから、「カスタムHTML」を「フッター直前」にドラッグ&ドロップします。


フッター直前に挿入したカスタムHTMLを開いて、先ほどコピーした呼び出しコードをペーストします。


これで表示させるとフッター直前にブログパーツが設置されています。




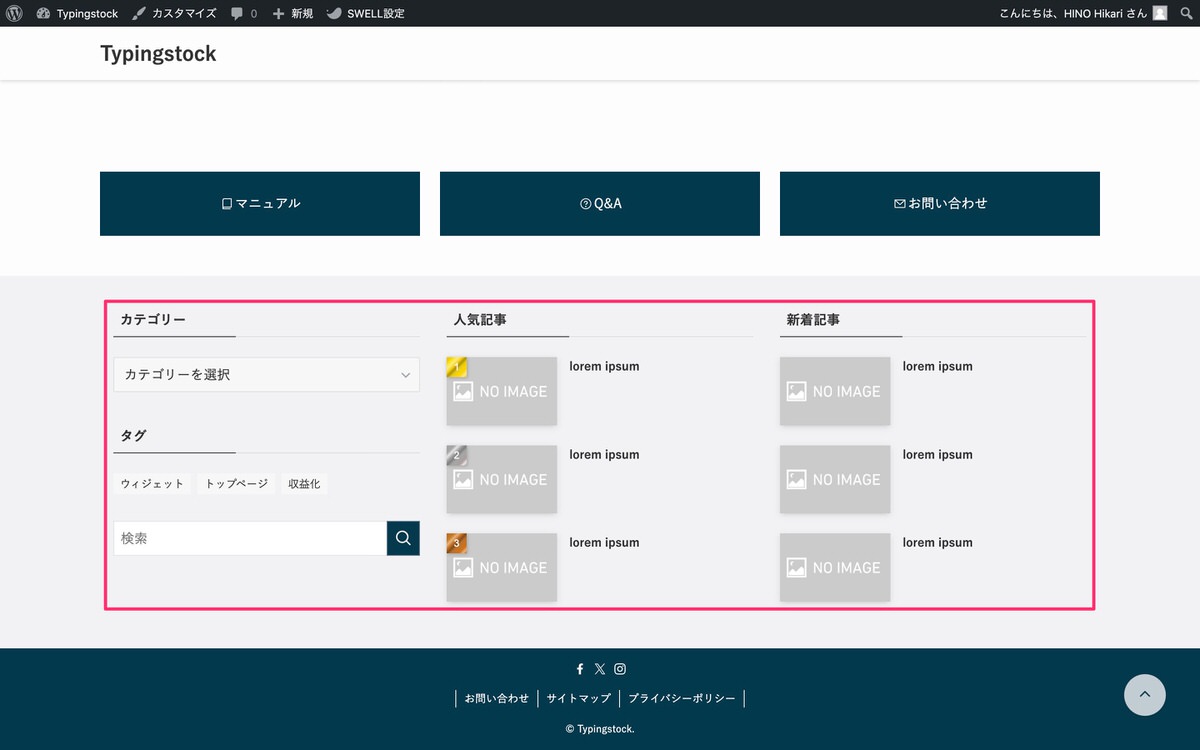
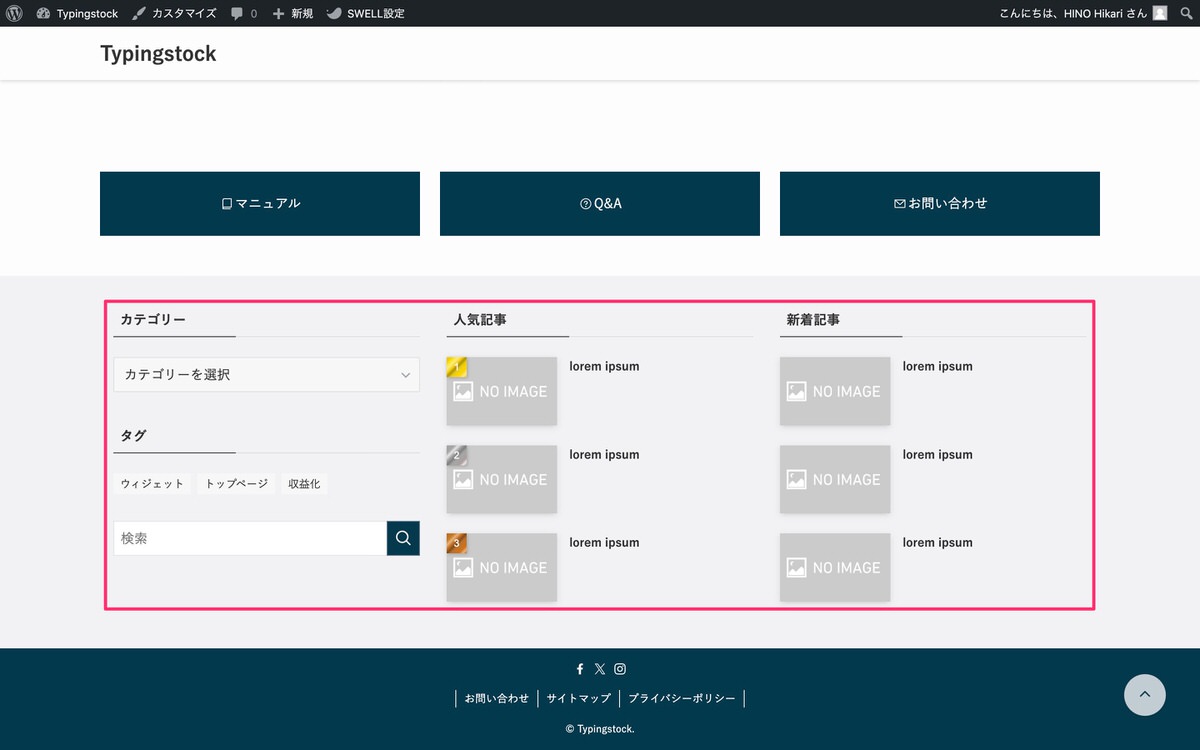
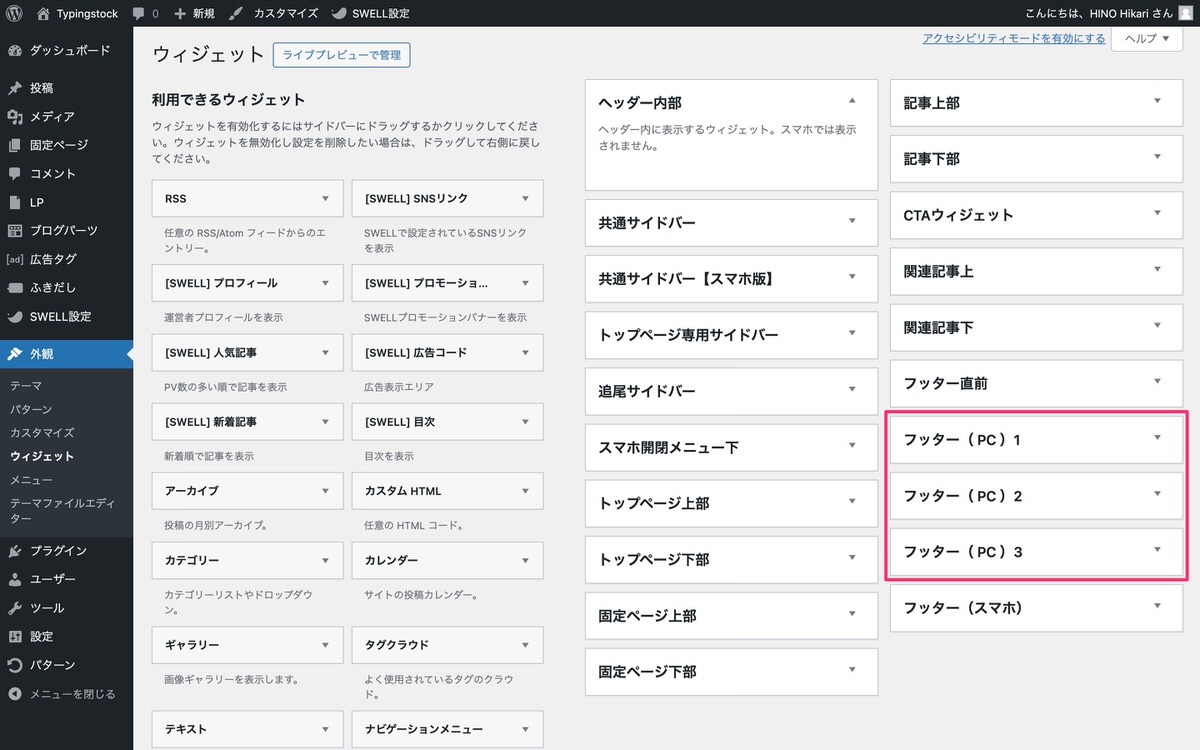
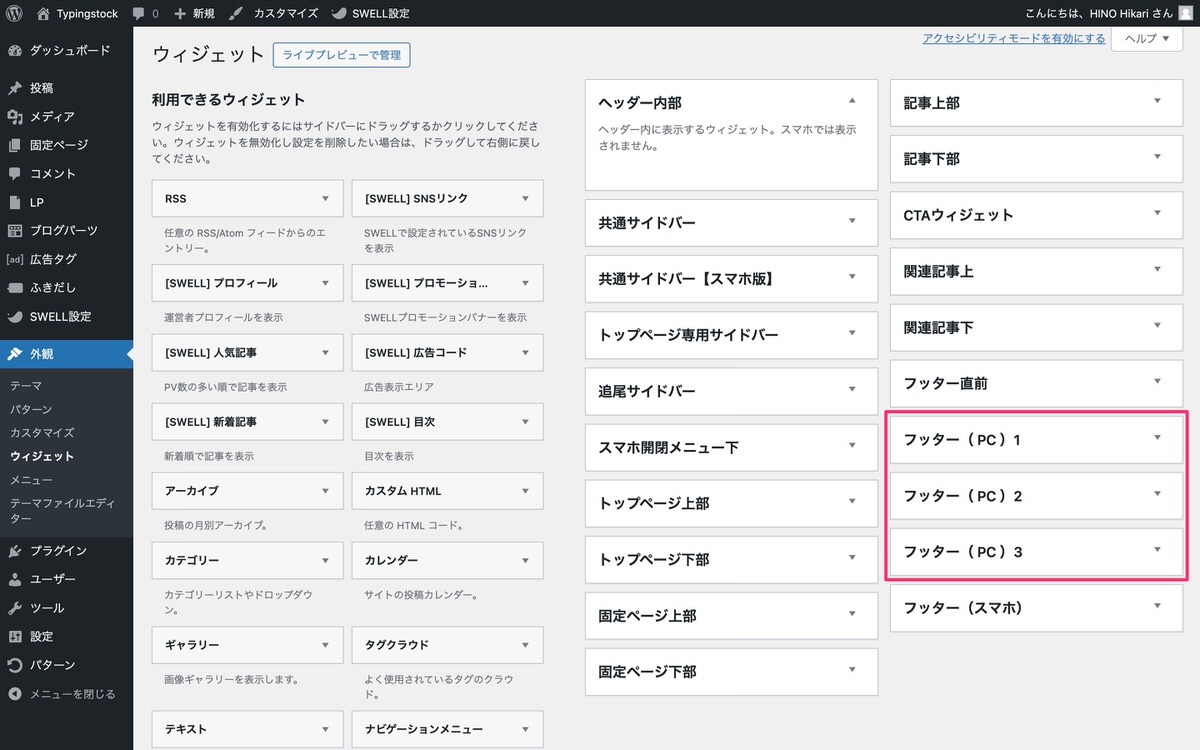
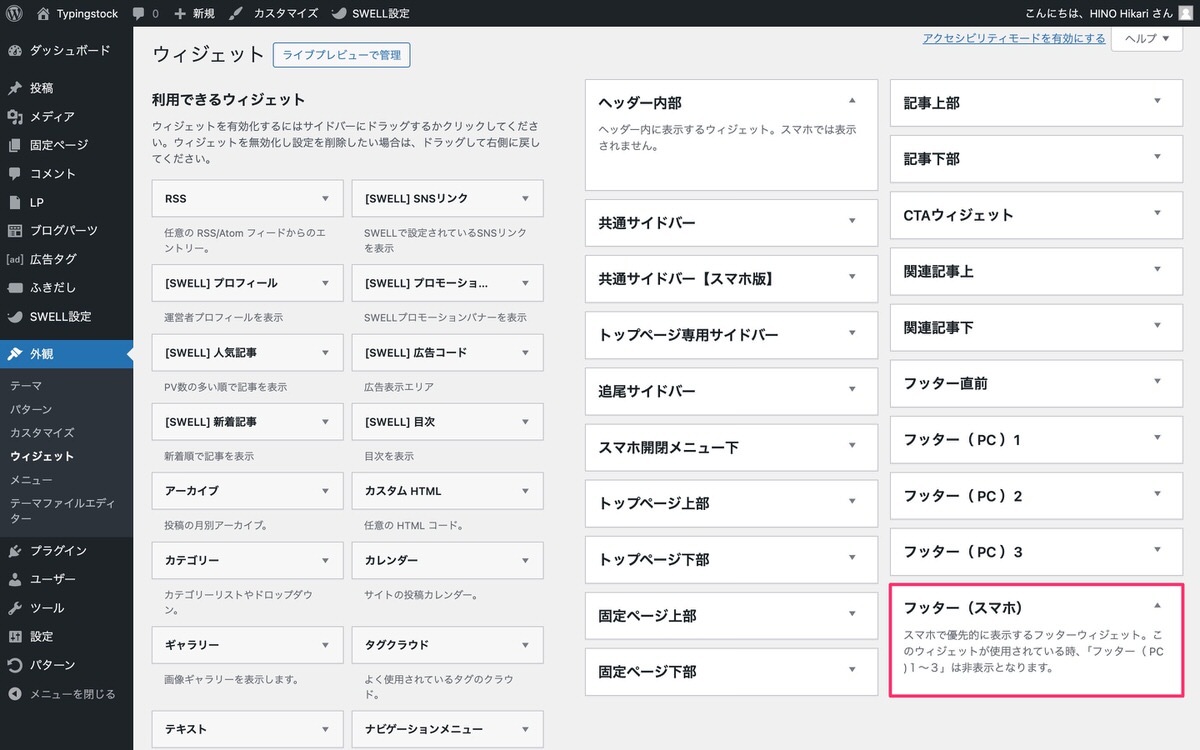
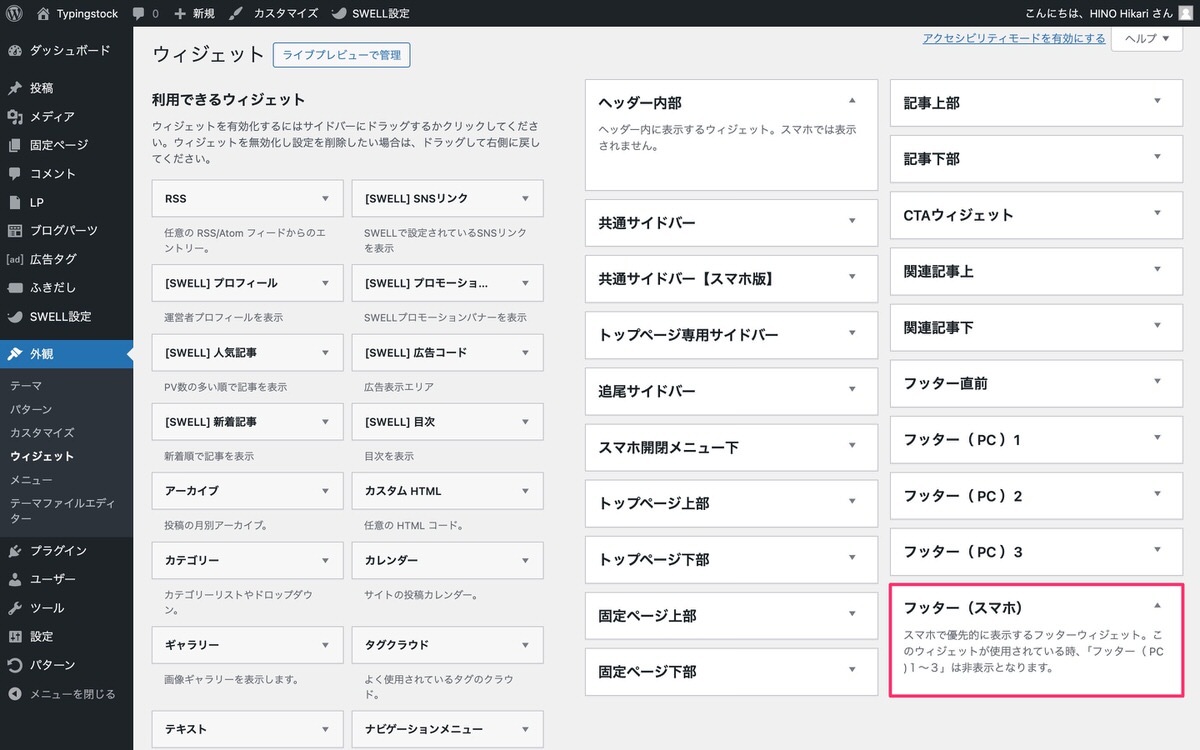
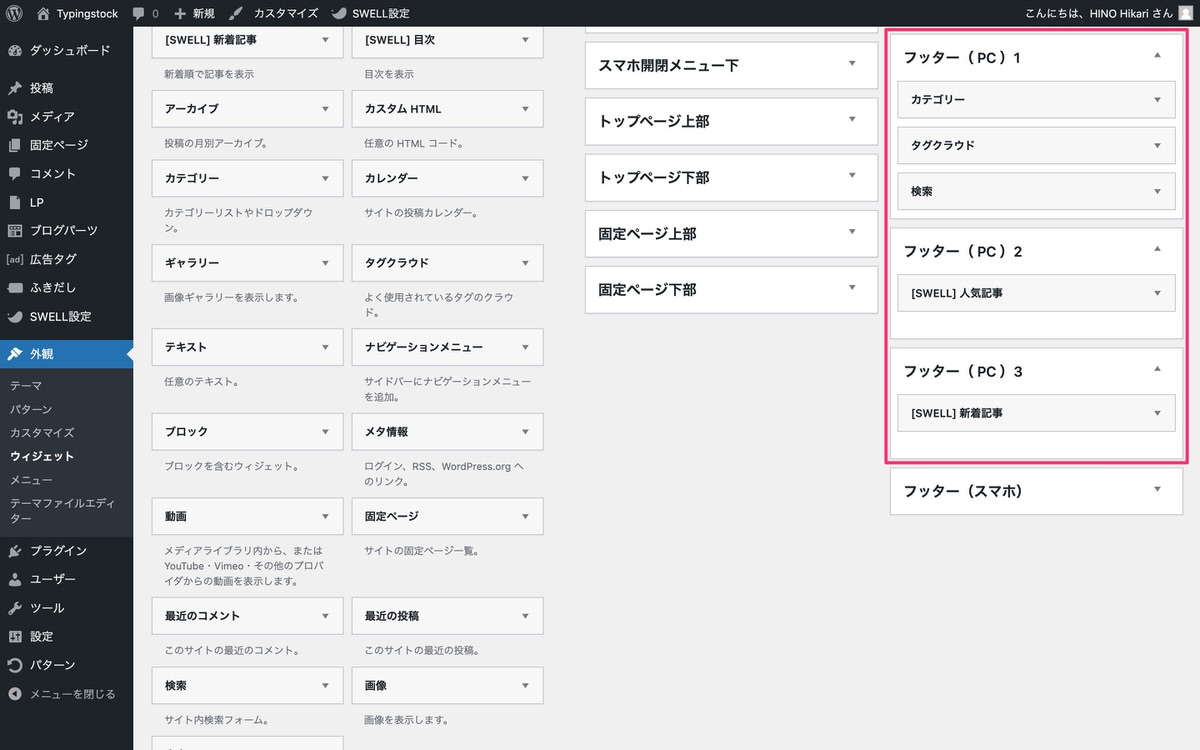
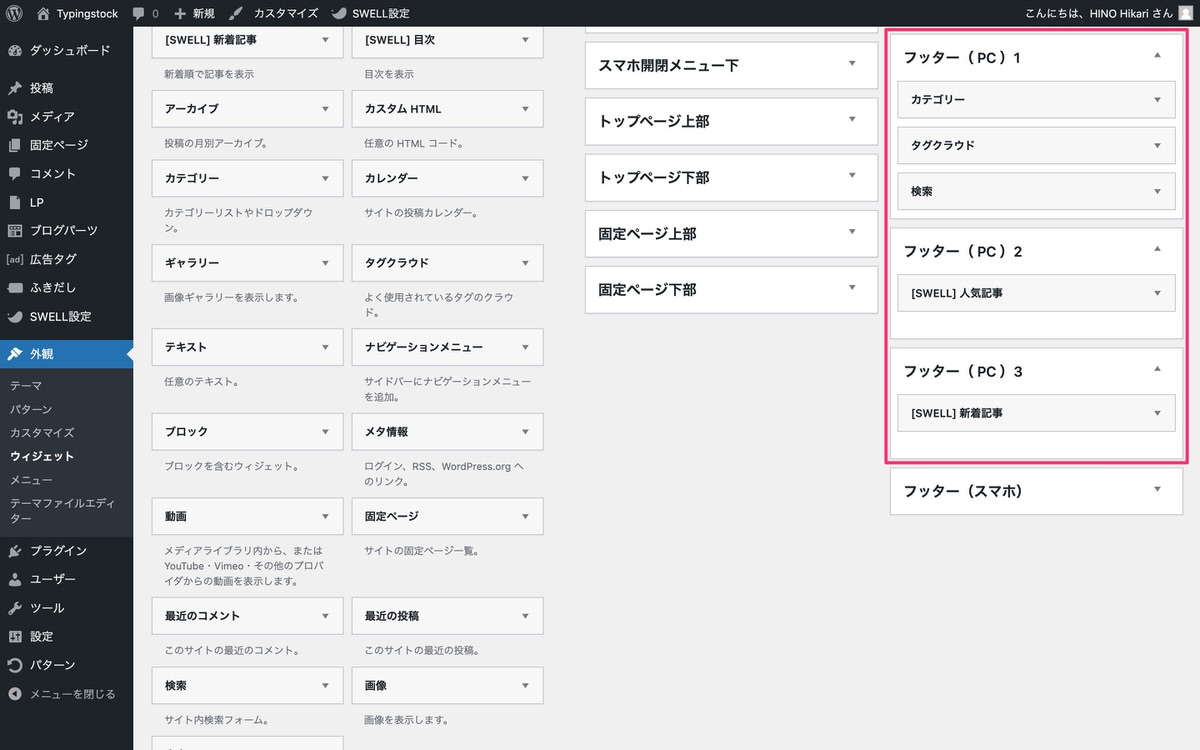
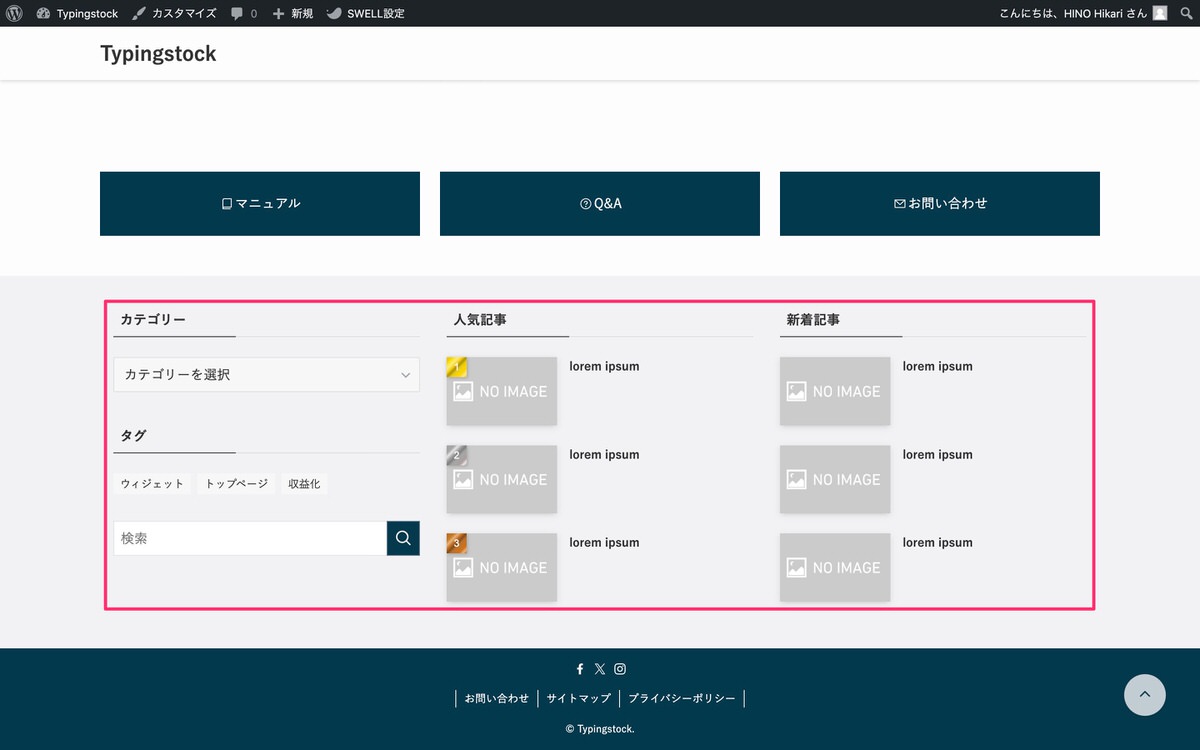
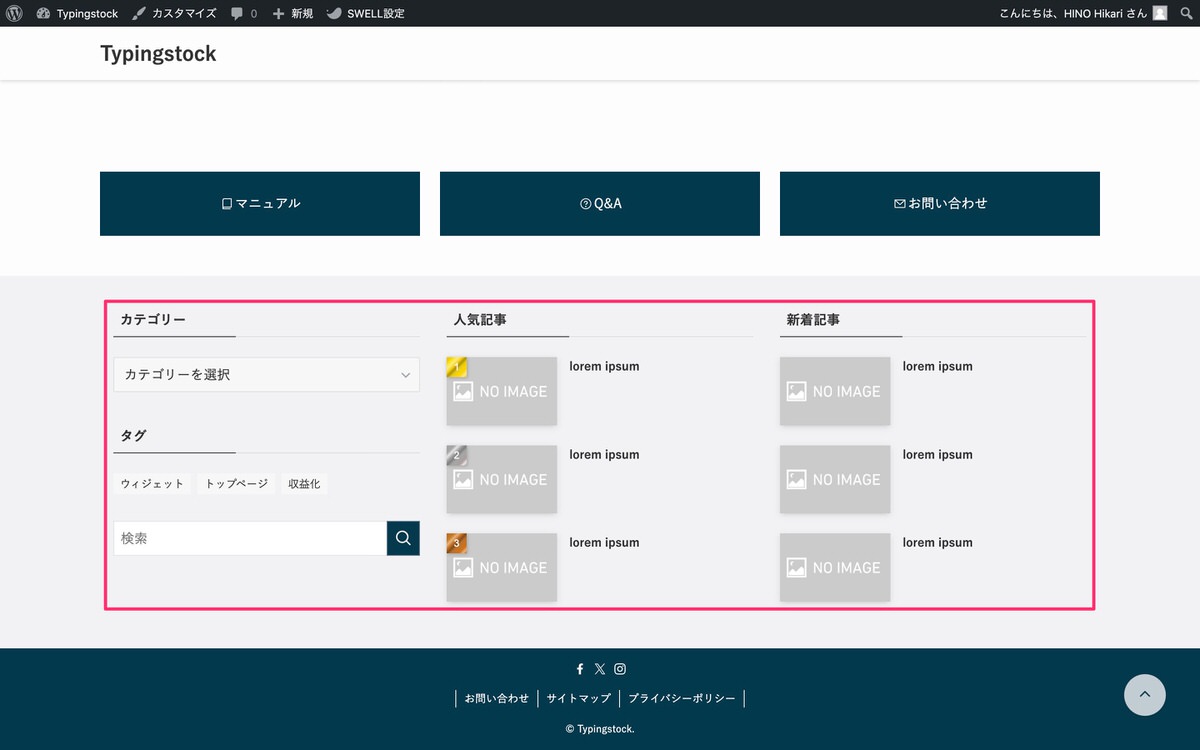
以下の赤枠部分がフッター(PC)1〜3です。


左から「フッター(PC)1」→「フッター(PC)2」→「フッター(PC)3」と並んでいます。


フッター(スマホ)にウィジェットを挿入するとフッター(PC)1〜3より優先されてタブレットやスマホで表示されます。


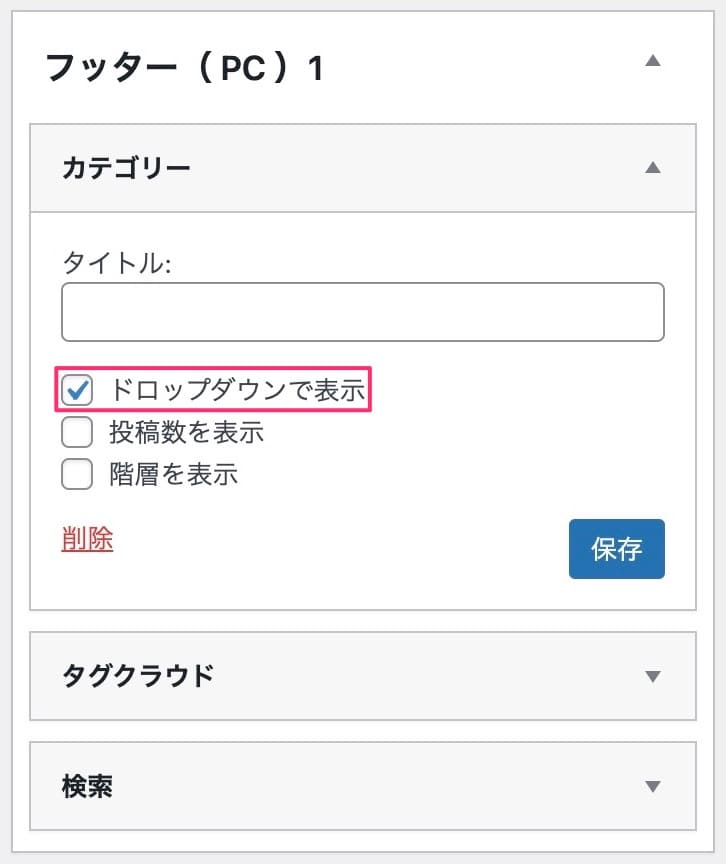
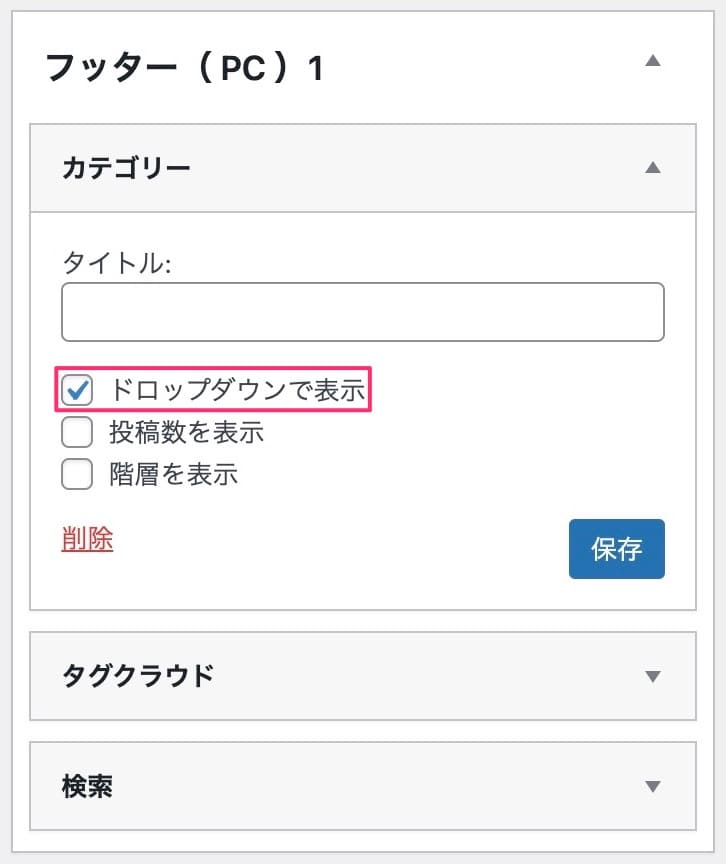
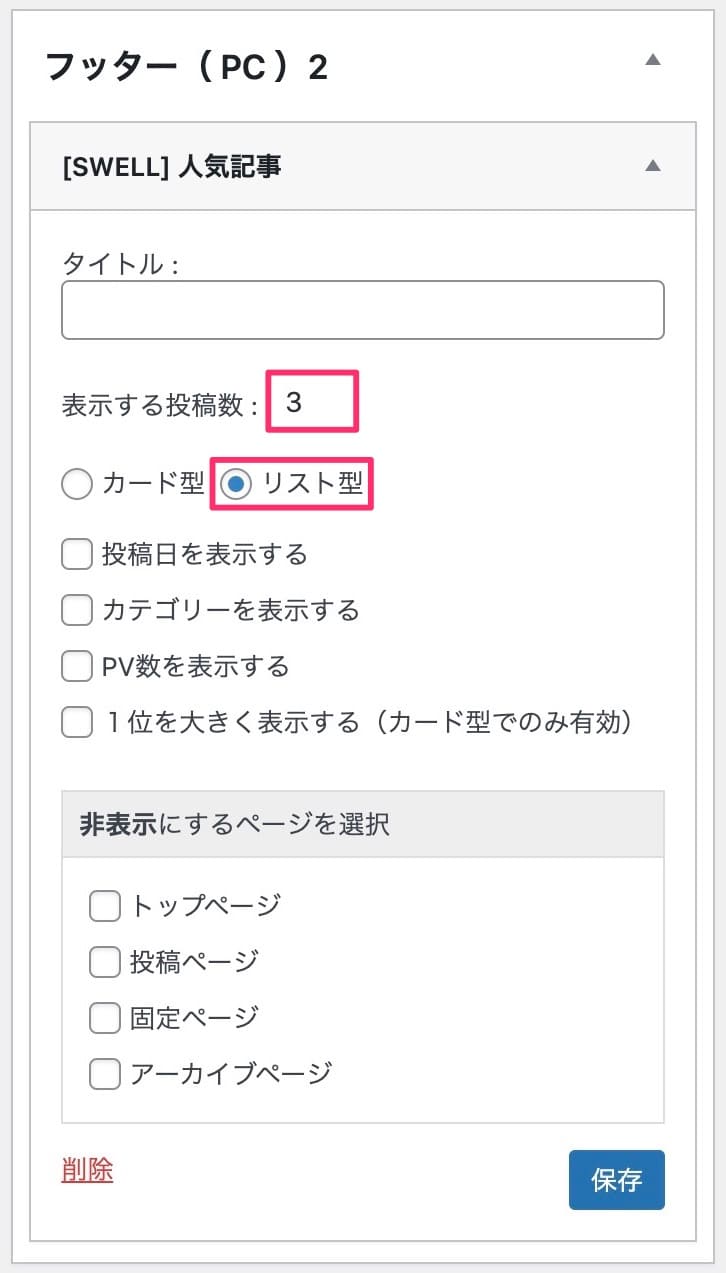
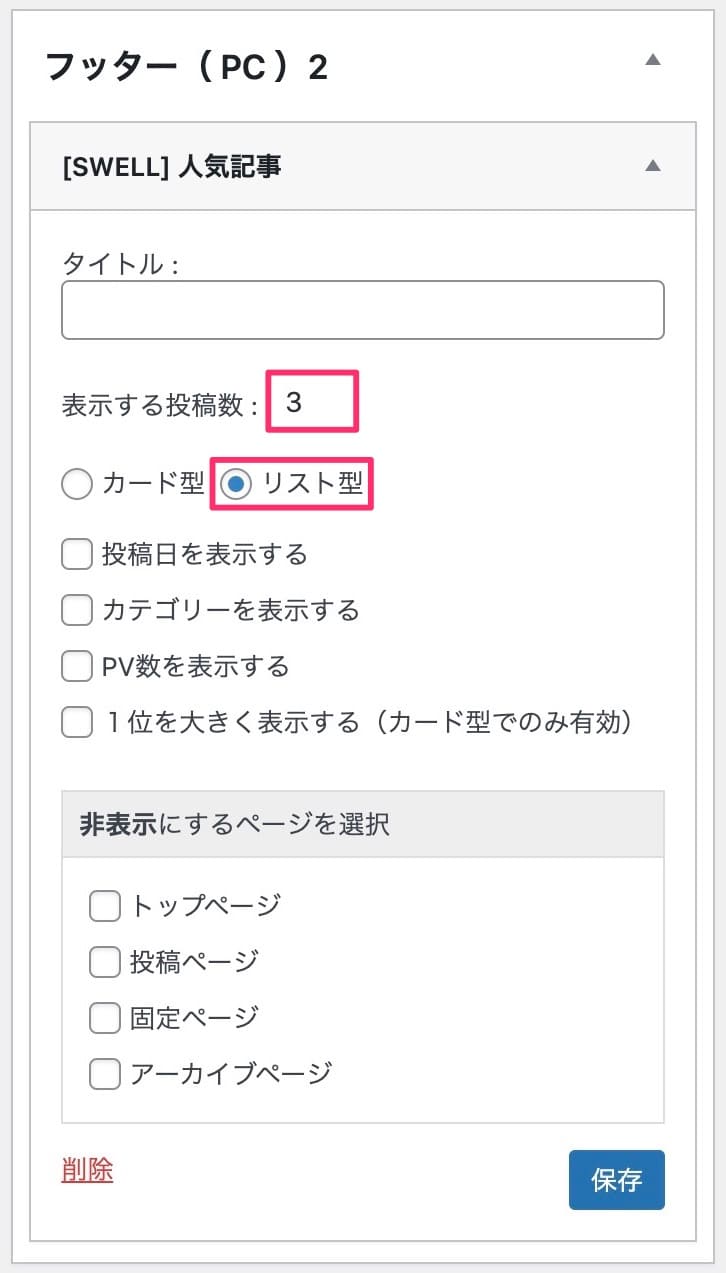
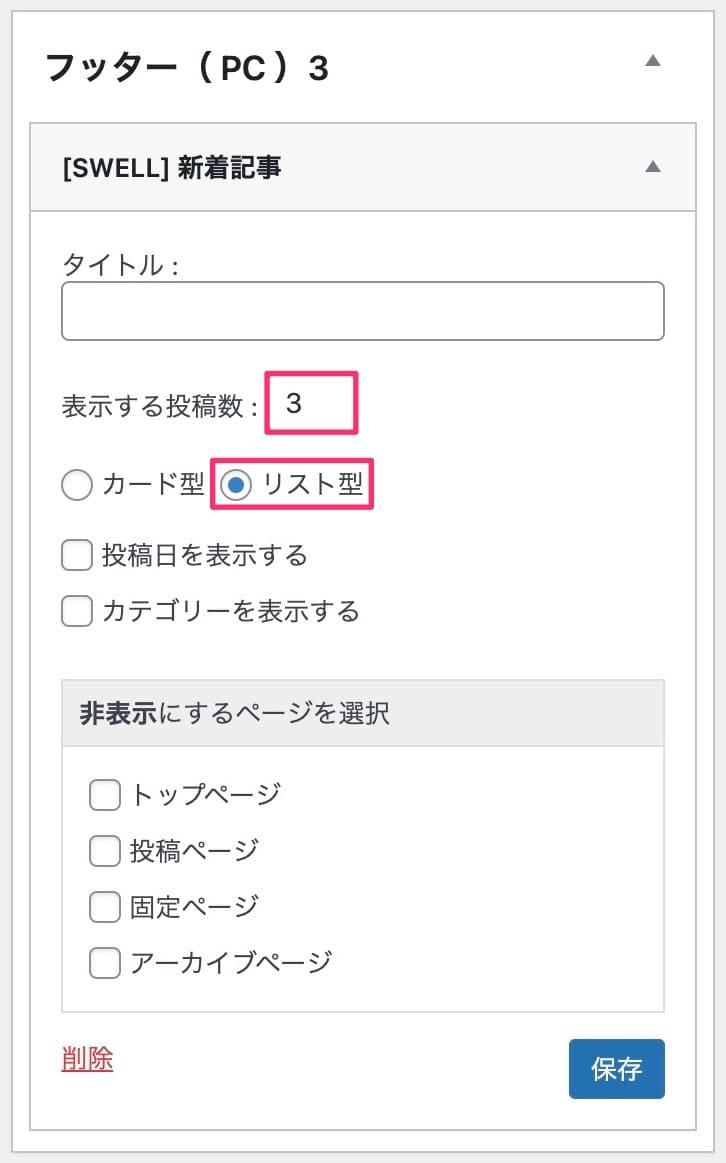
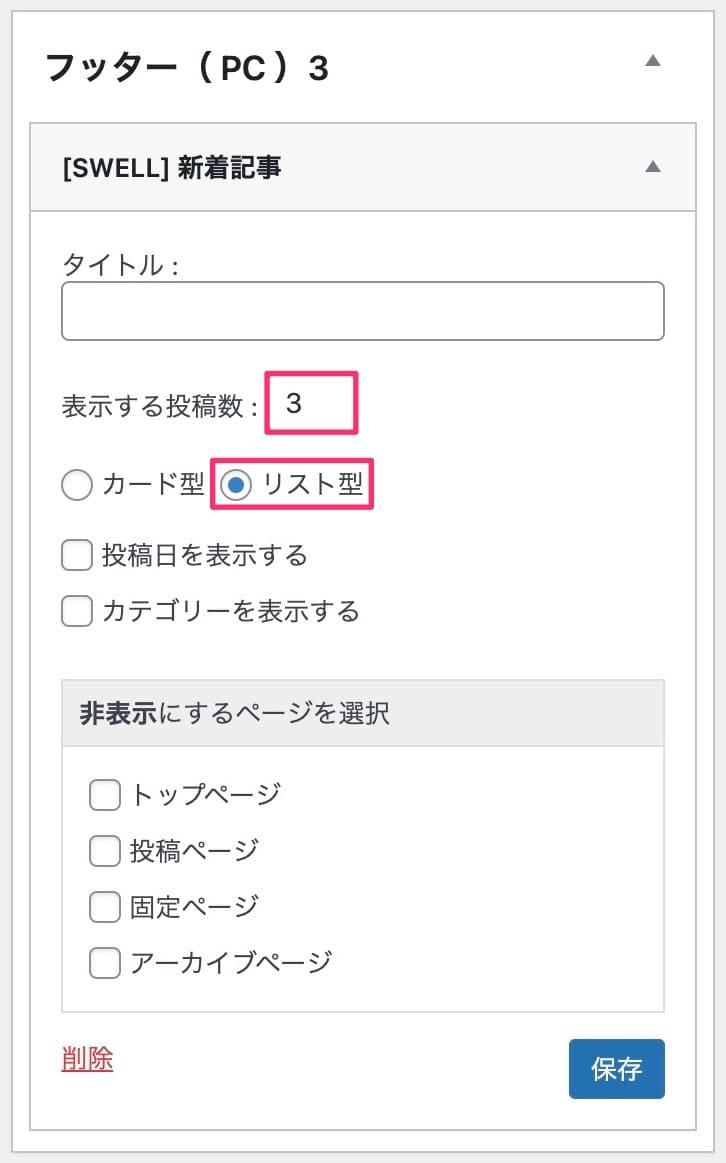
利用できるウィジェットから、「ウィジェット」を「フッター(PC)1」「フッター(PC)2」「フッター(PC)3」にドラッグ&ドロップします。


ウィジェットを開いて設定(赤枠)を行います。






これでフッター(PC)1〜3が設置されました。






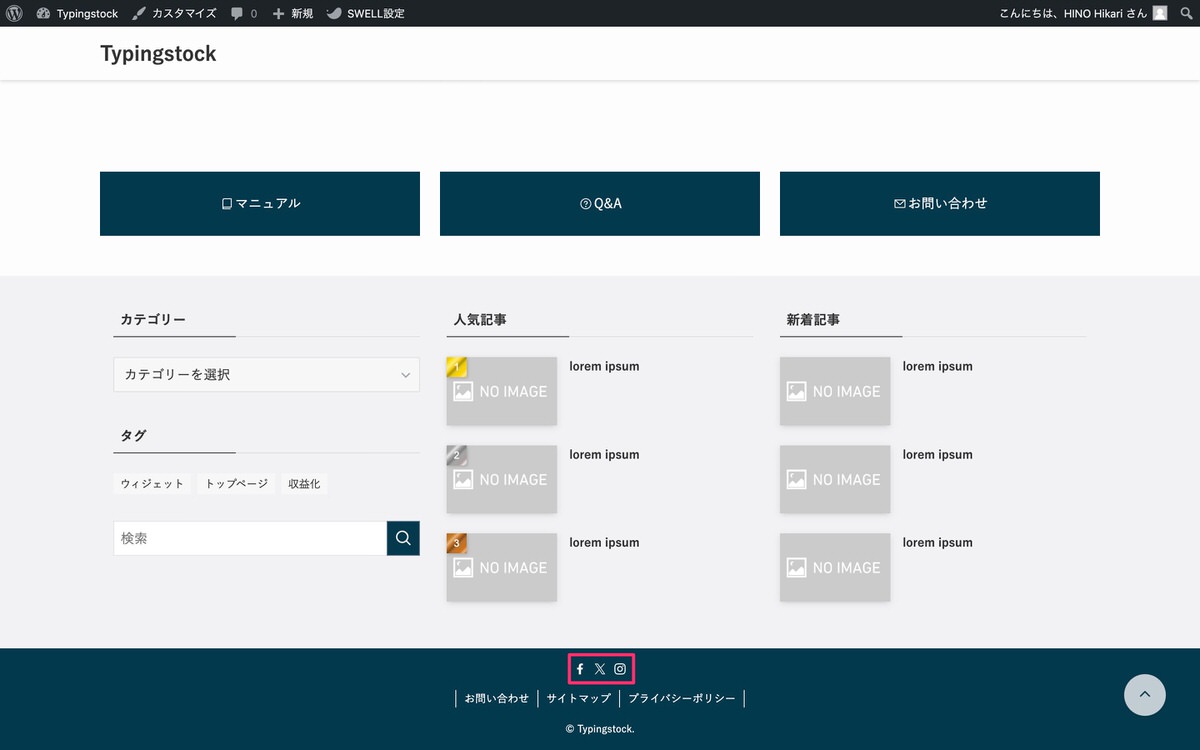
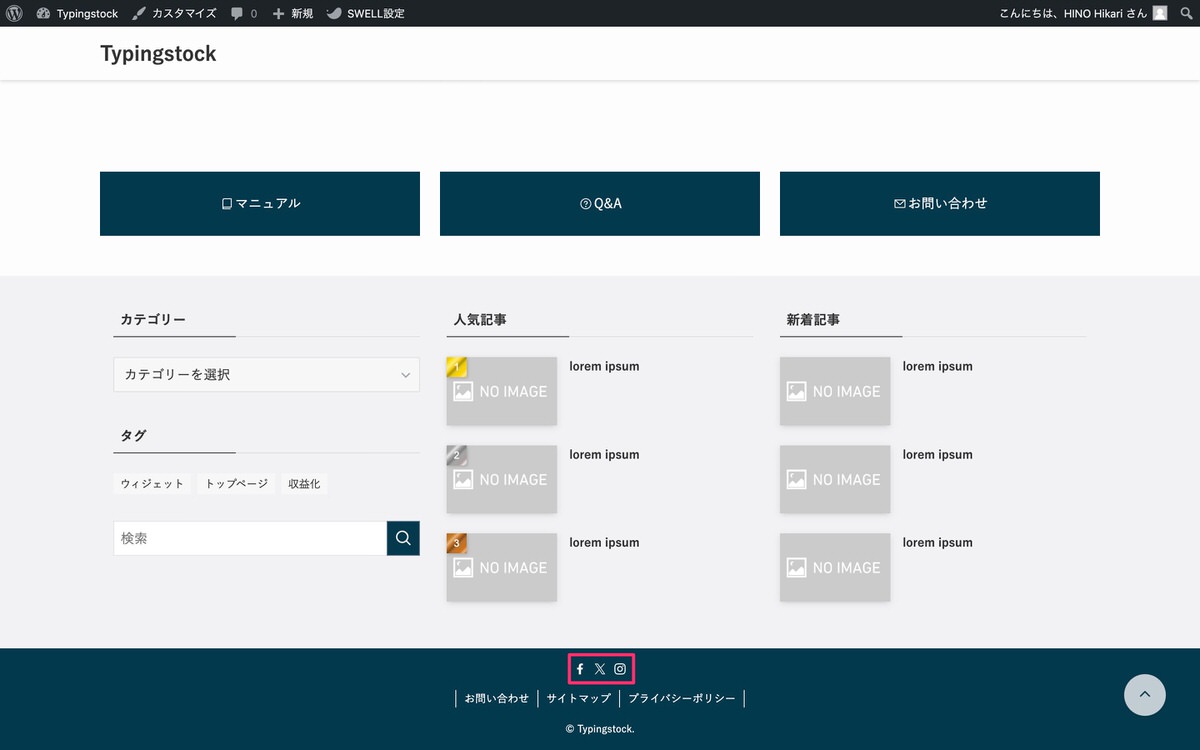
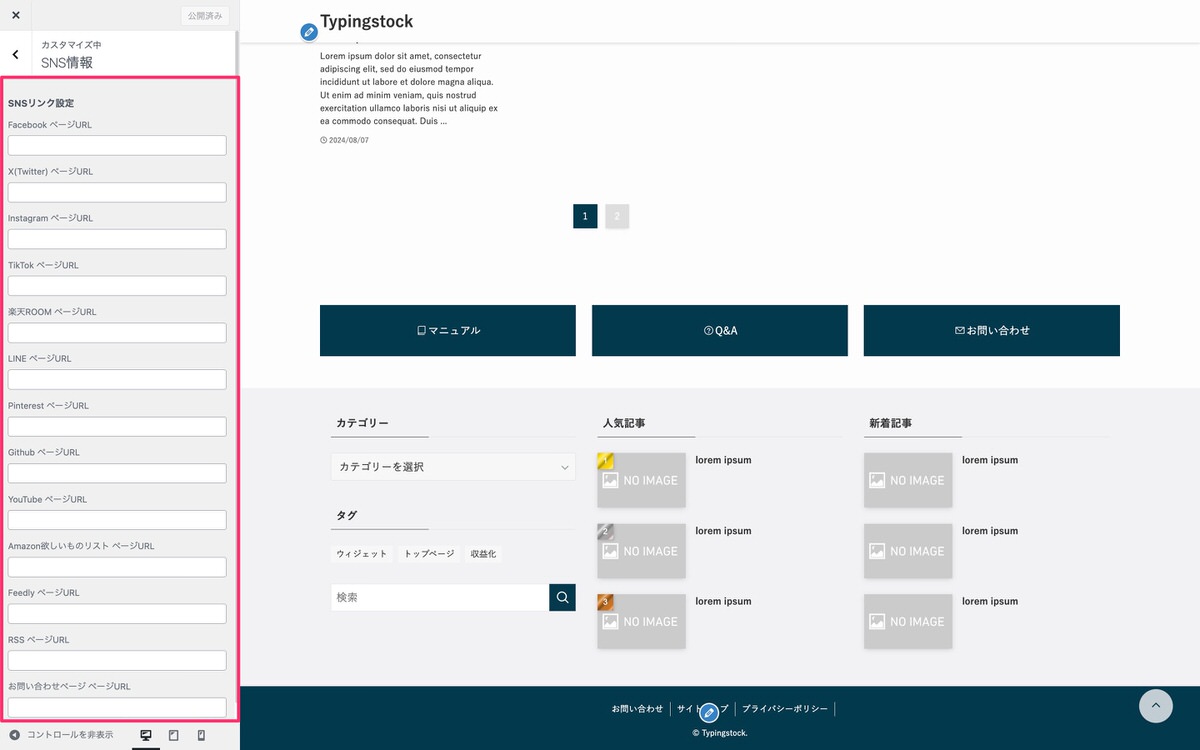
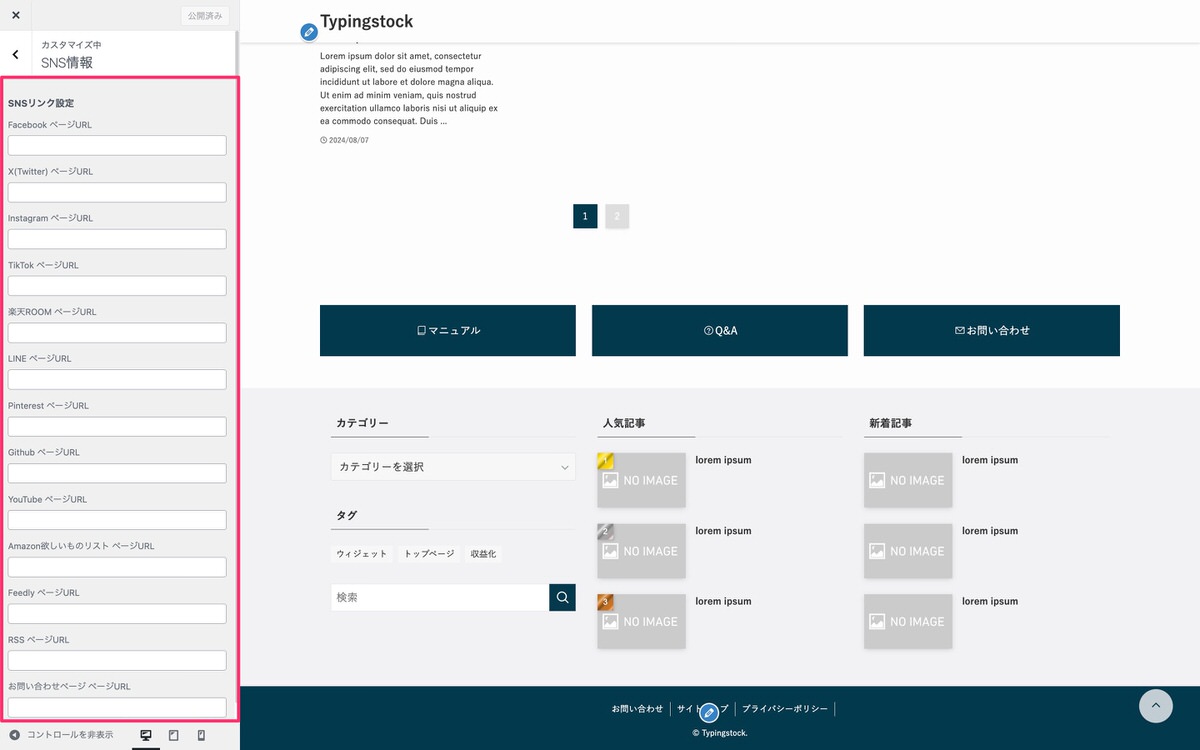
赤枠部分がSNS情報です。


SNS情報を入力する
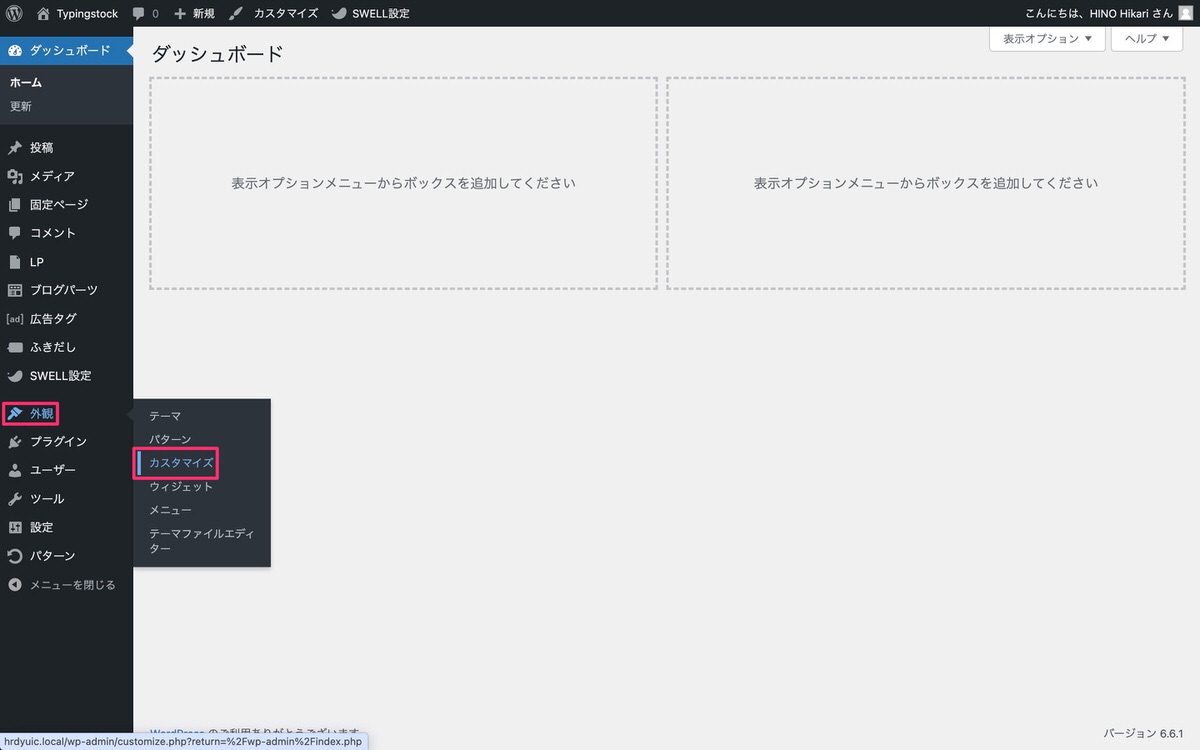
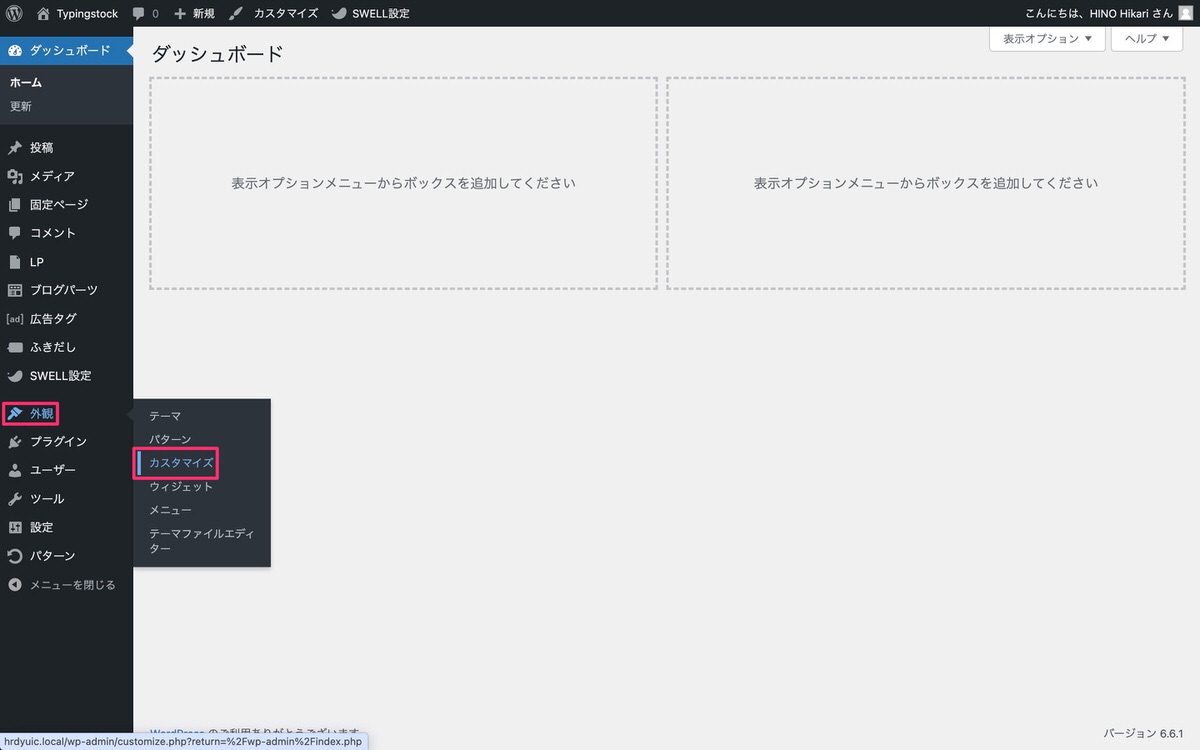
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


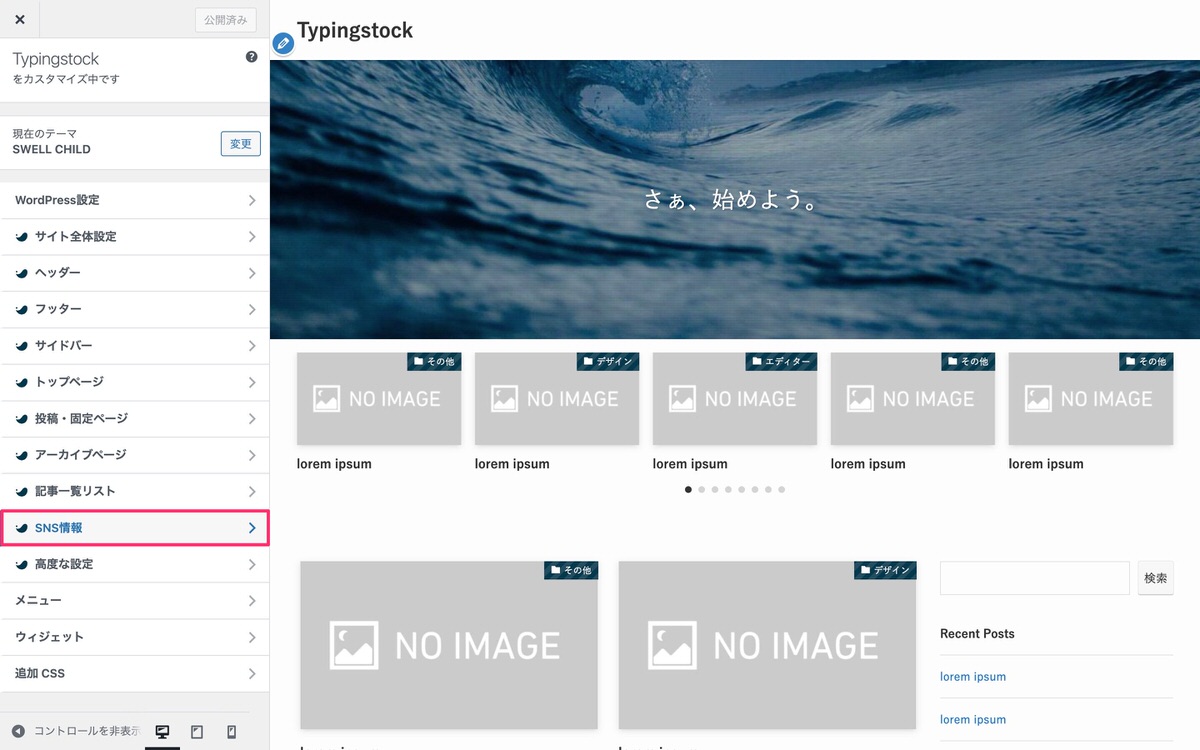
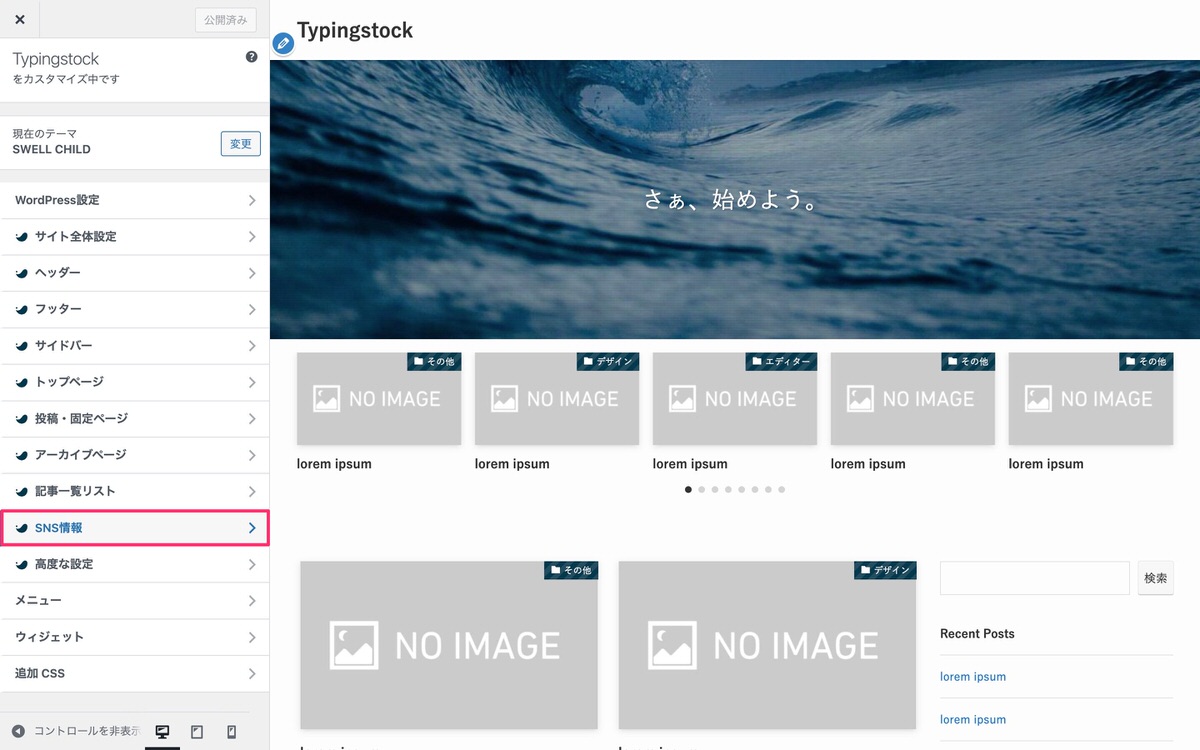
サイドバーから、「SNS情報」を選択します。


SNSリンク設定から、ページURLを入力します。


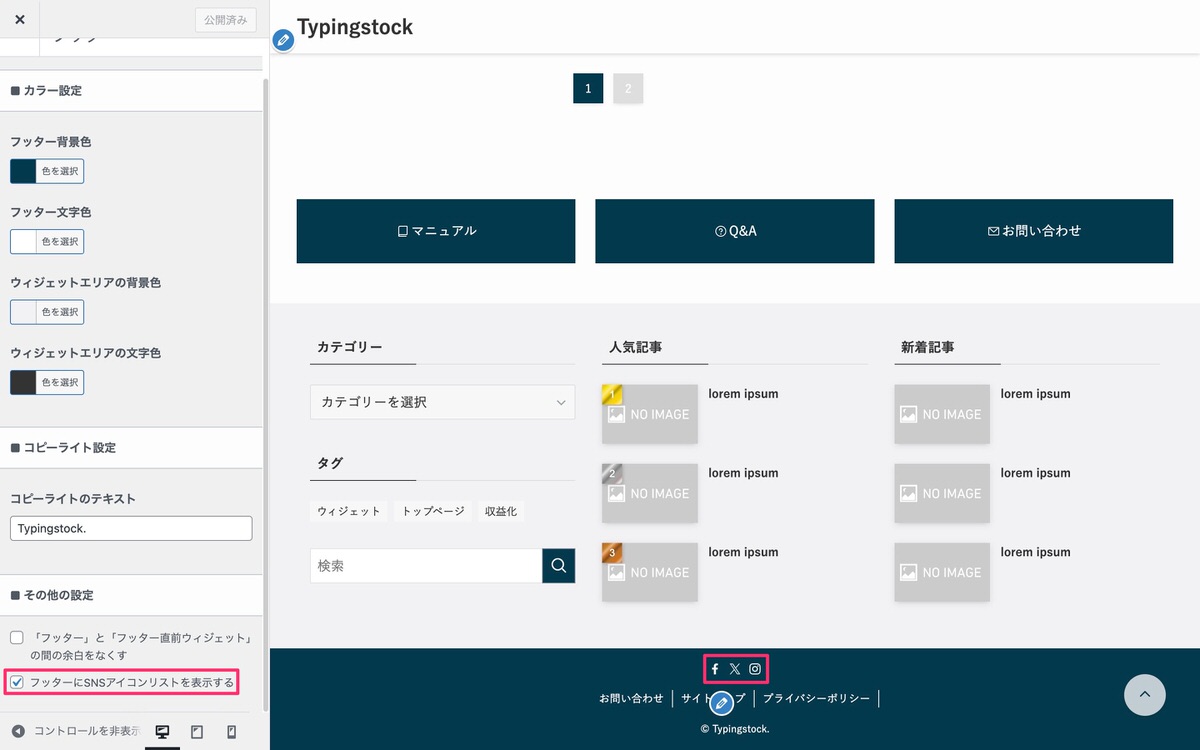
SNSアイコンリストを表示させる
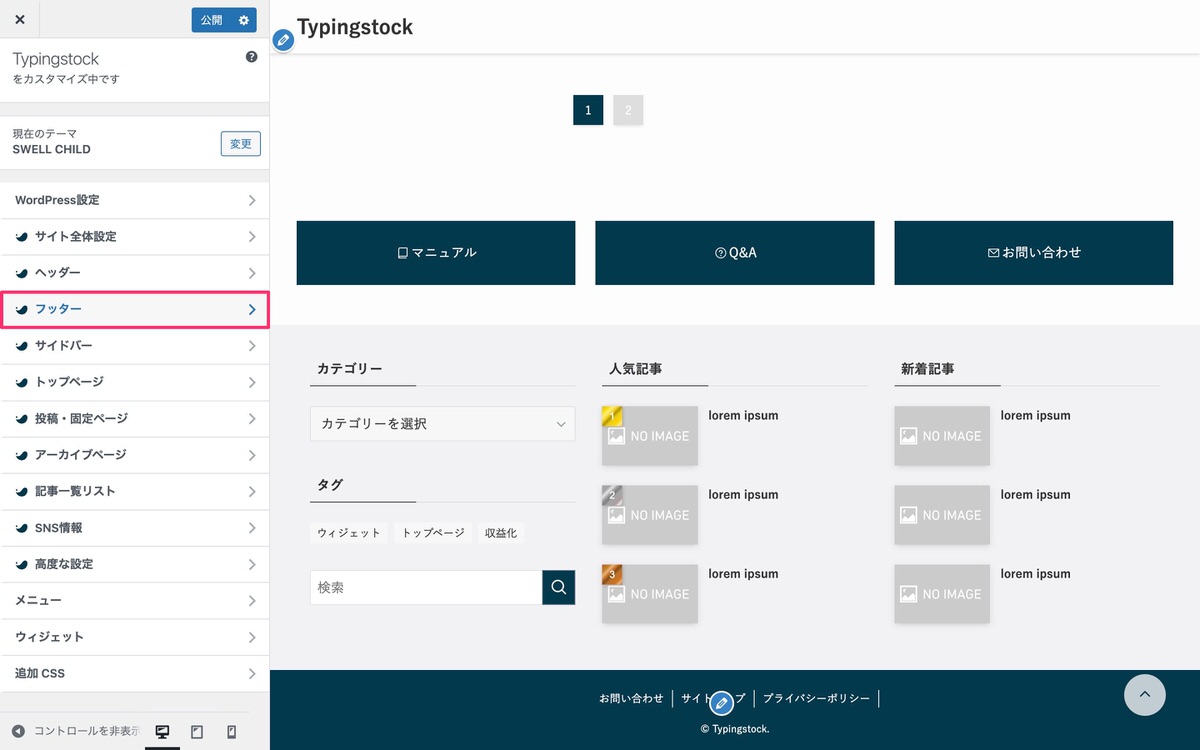
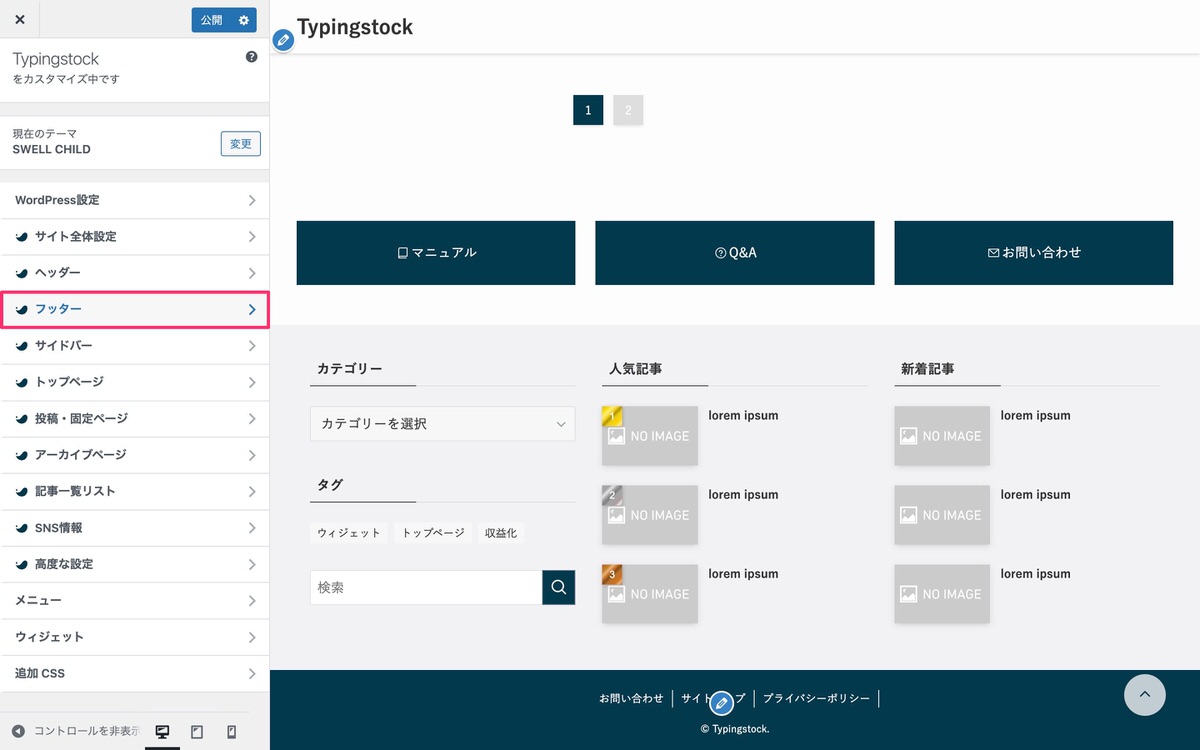
サイドバーから、「フッター」を選択します。


フッターを下へとスクロールすると「その他の設定」が現れますので、フッターにSNSアイコンリストを表示するにチェックを入れるとSNSアイコンリストが表示されます。




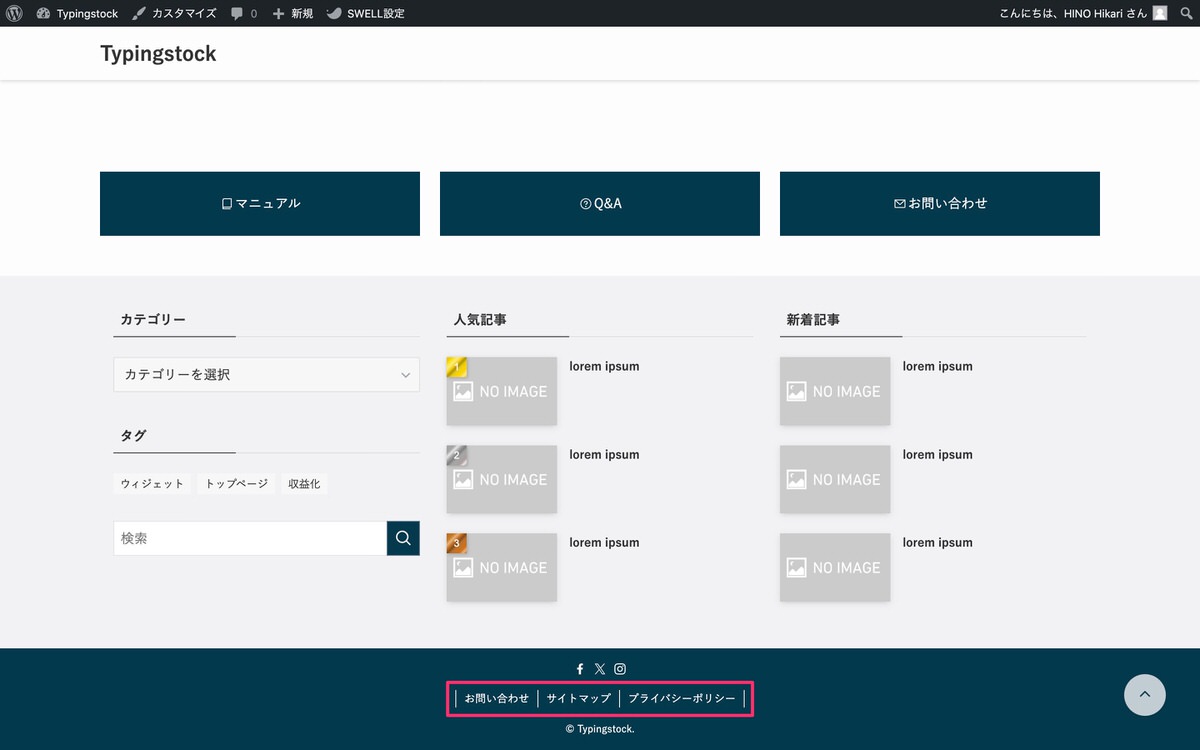
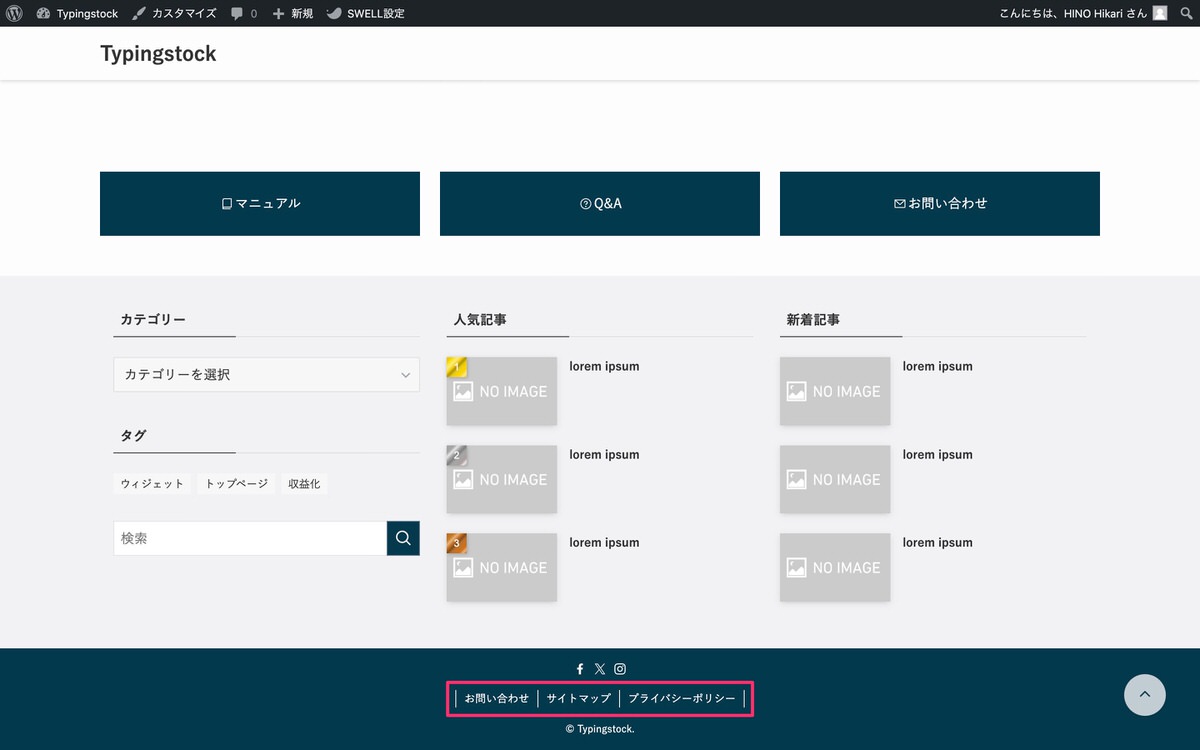
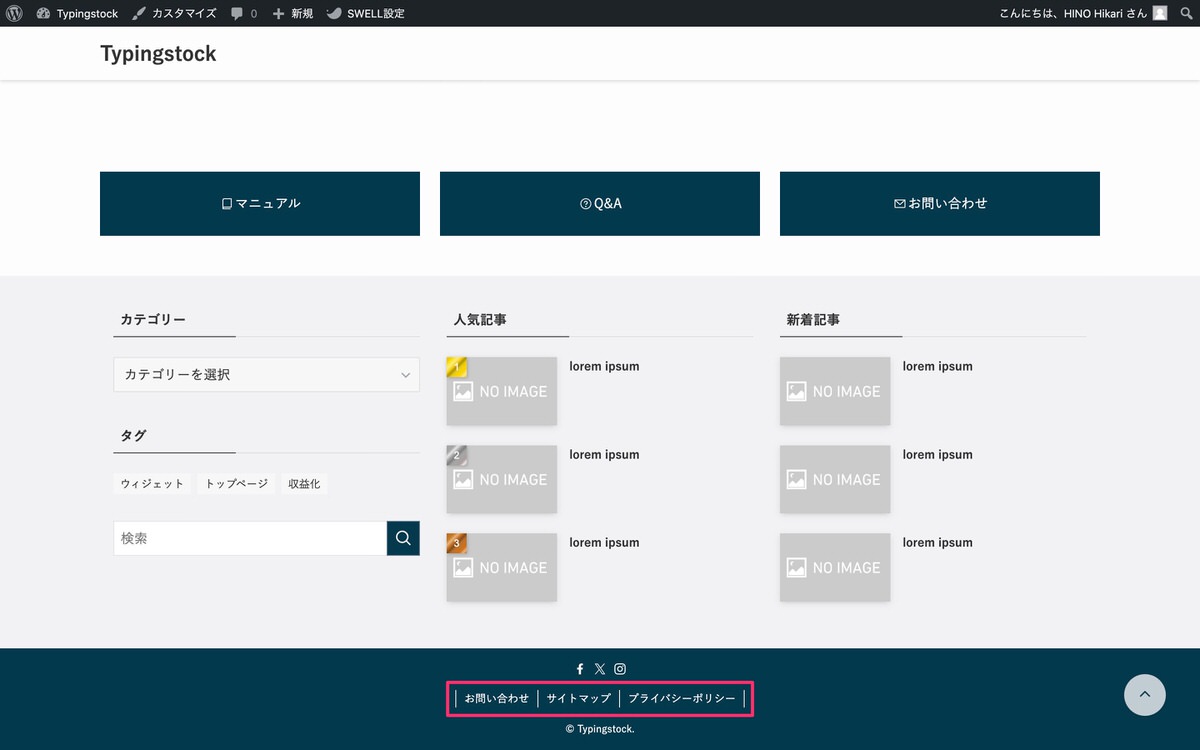
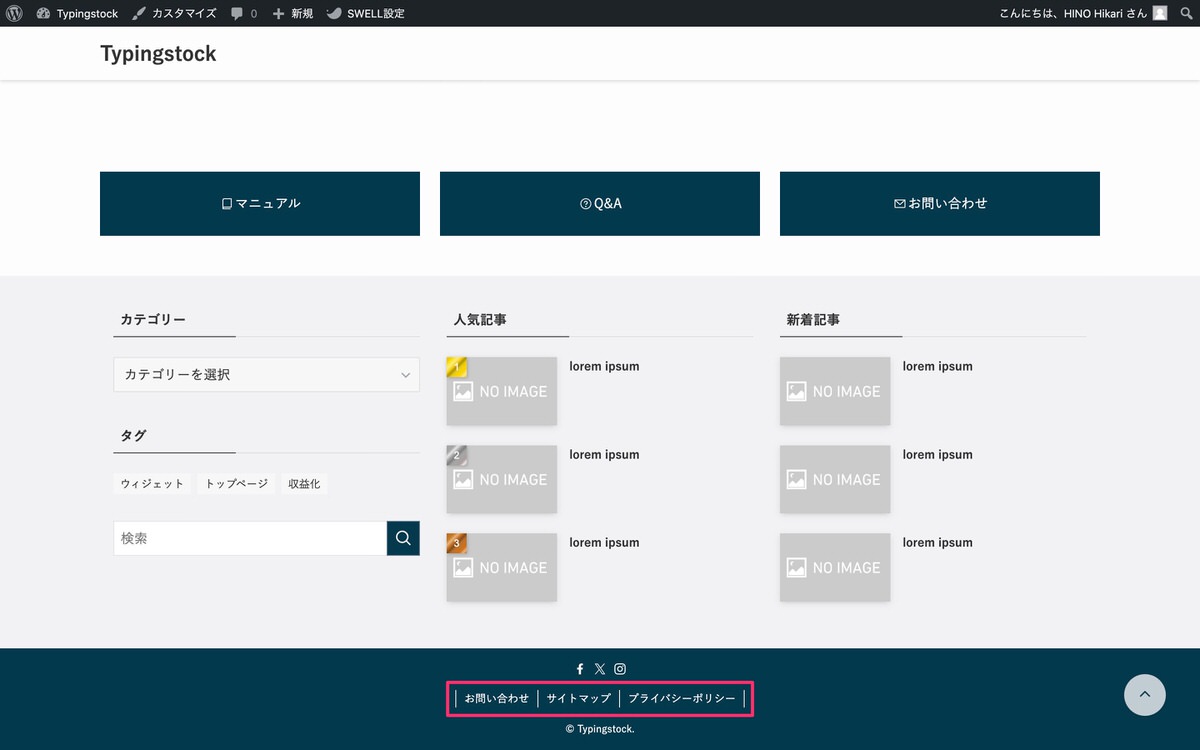
赤枠部分がフッターメニューです。


固定ページを準備
以下の3記事を用意しました。


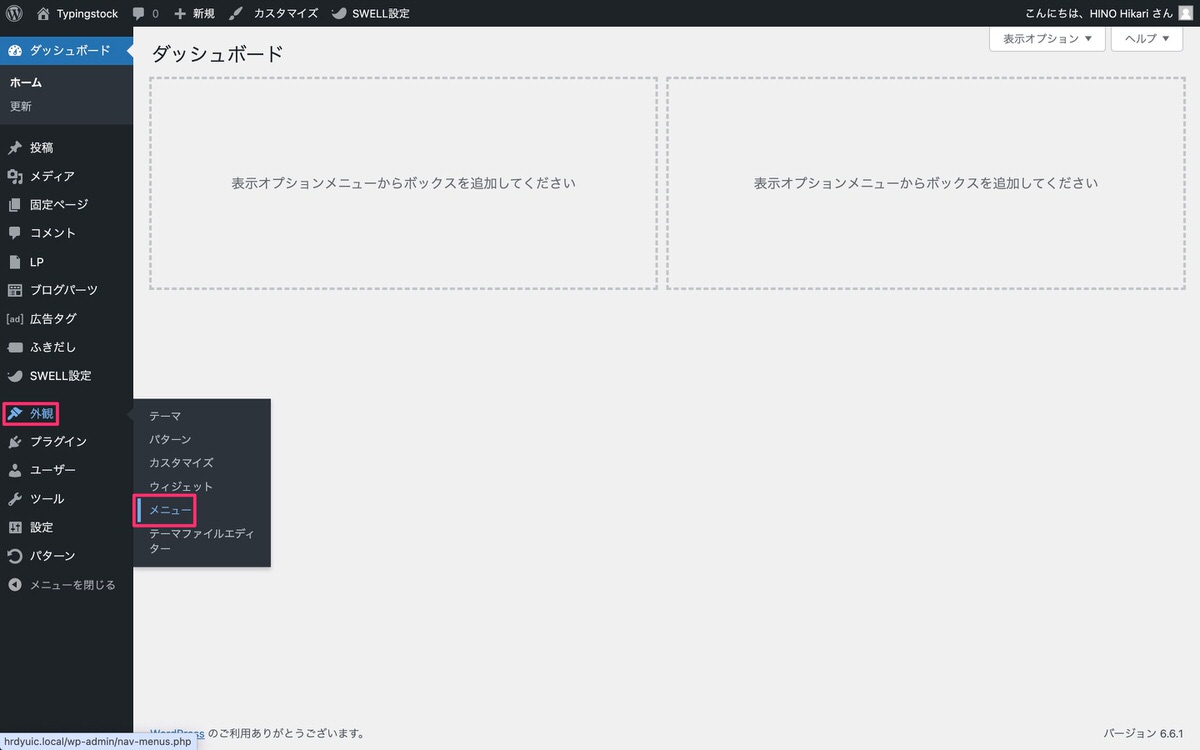
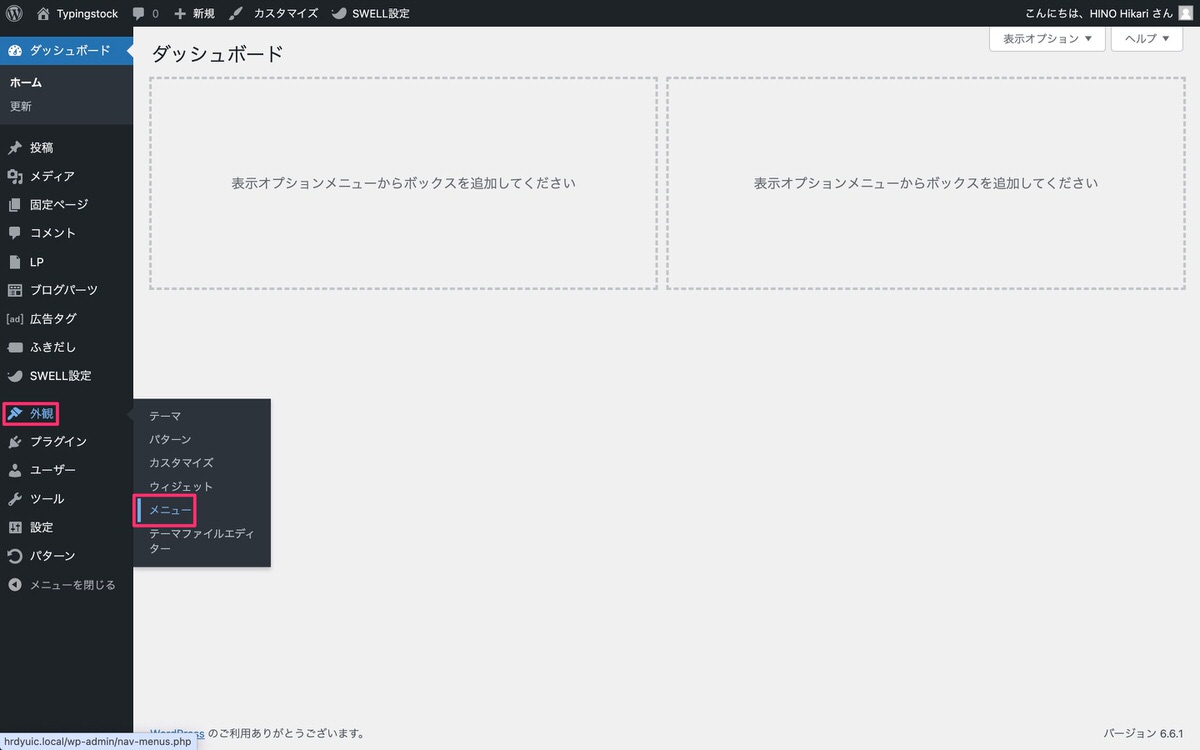
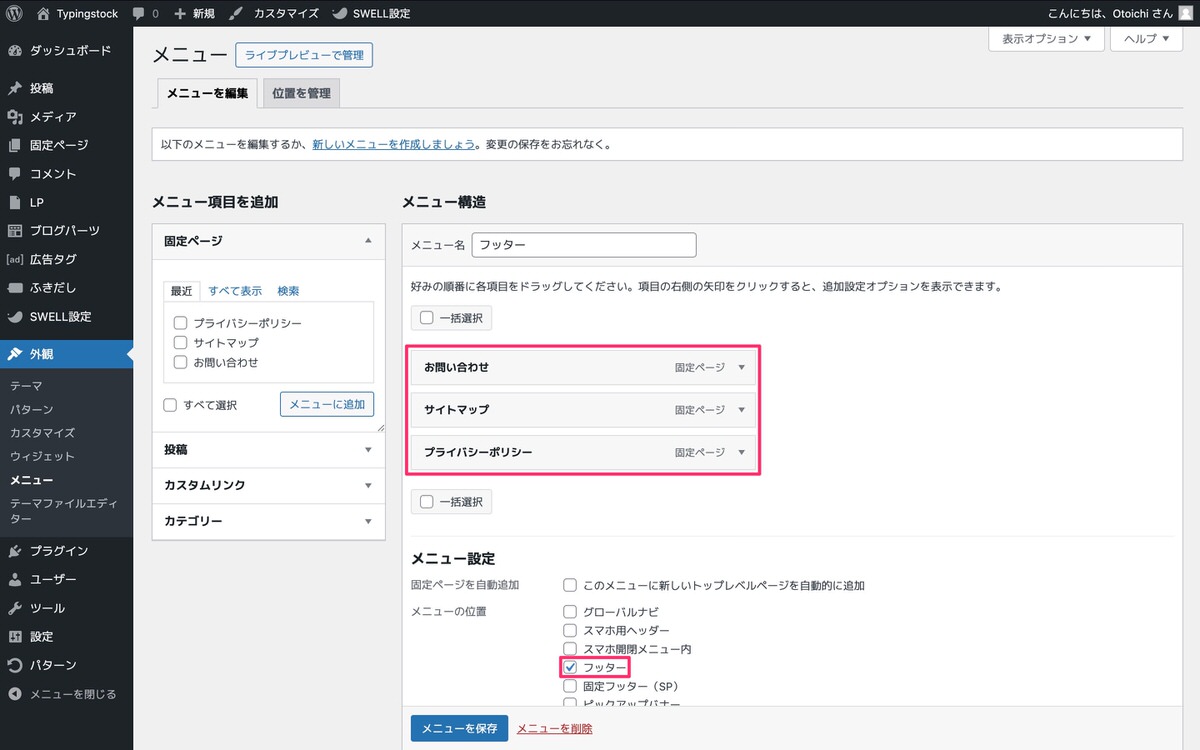
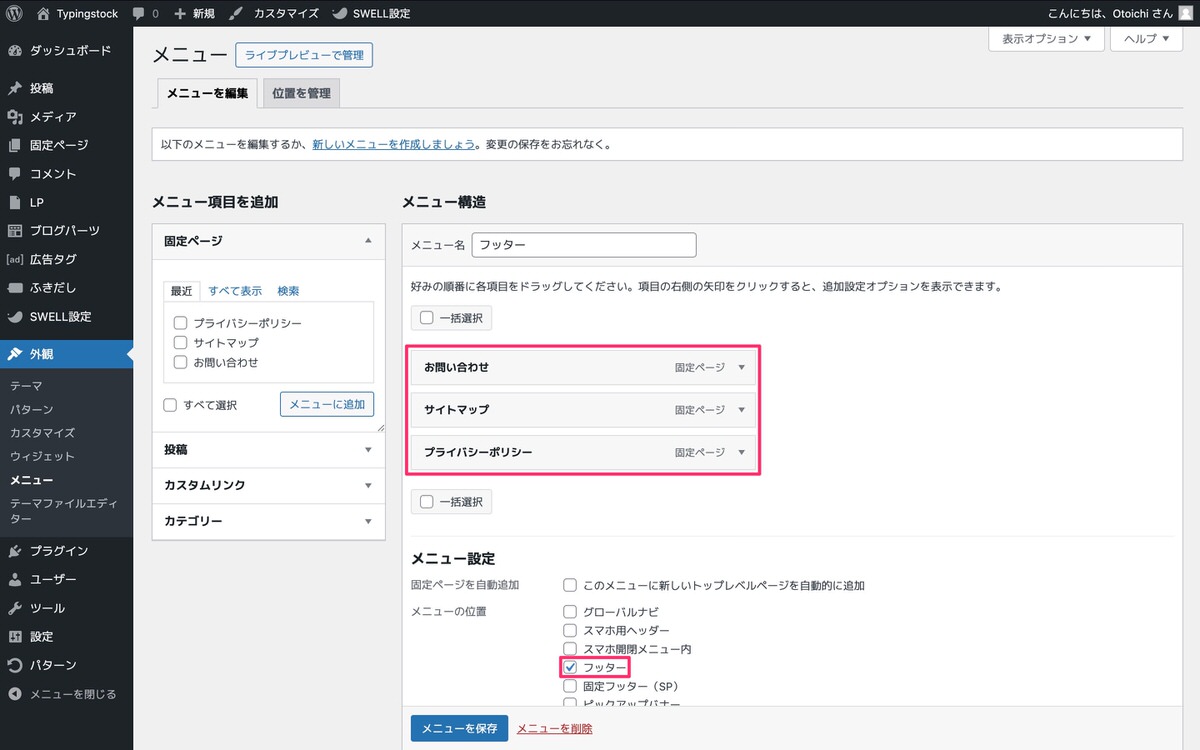
メニューを作成
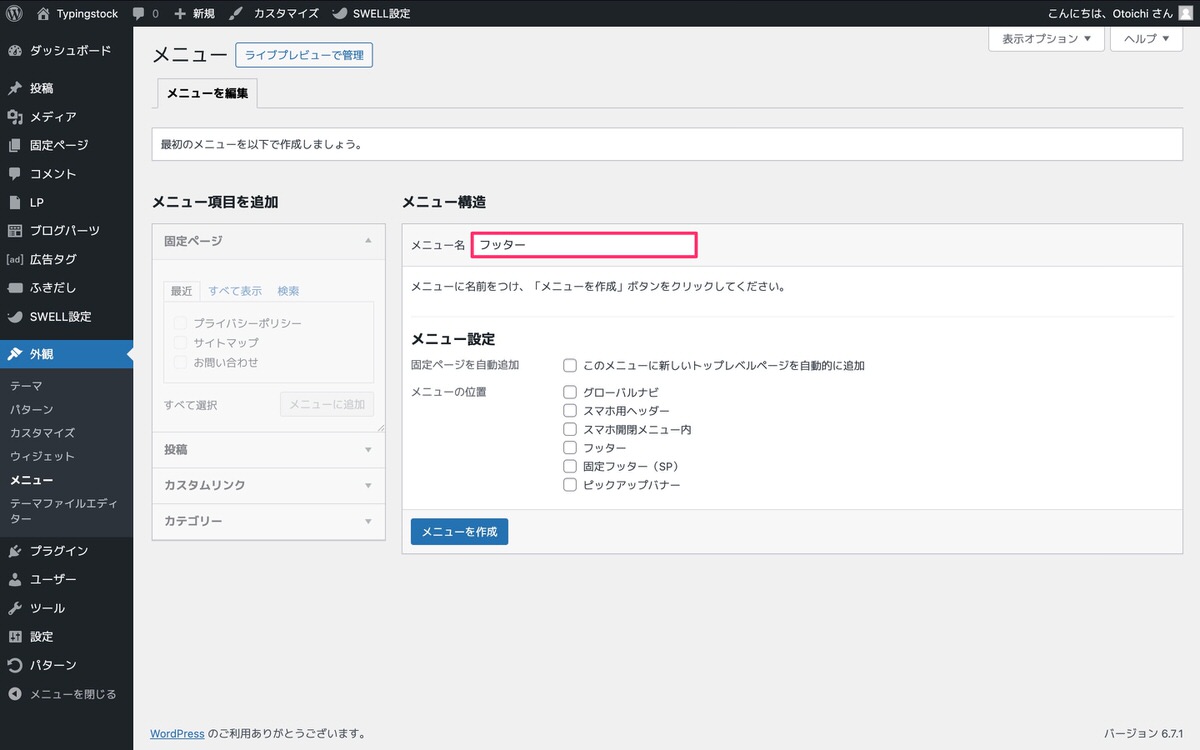
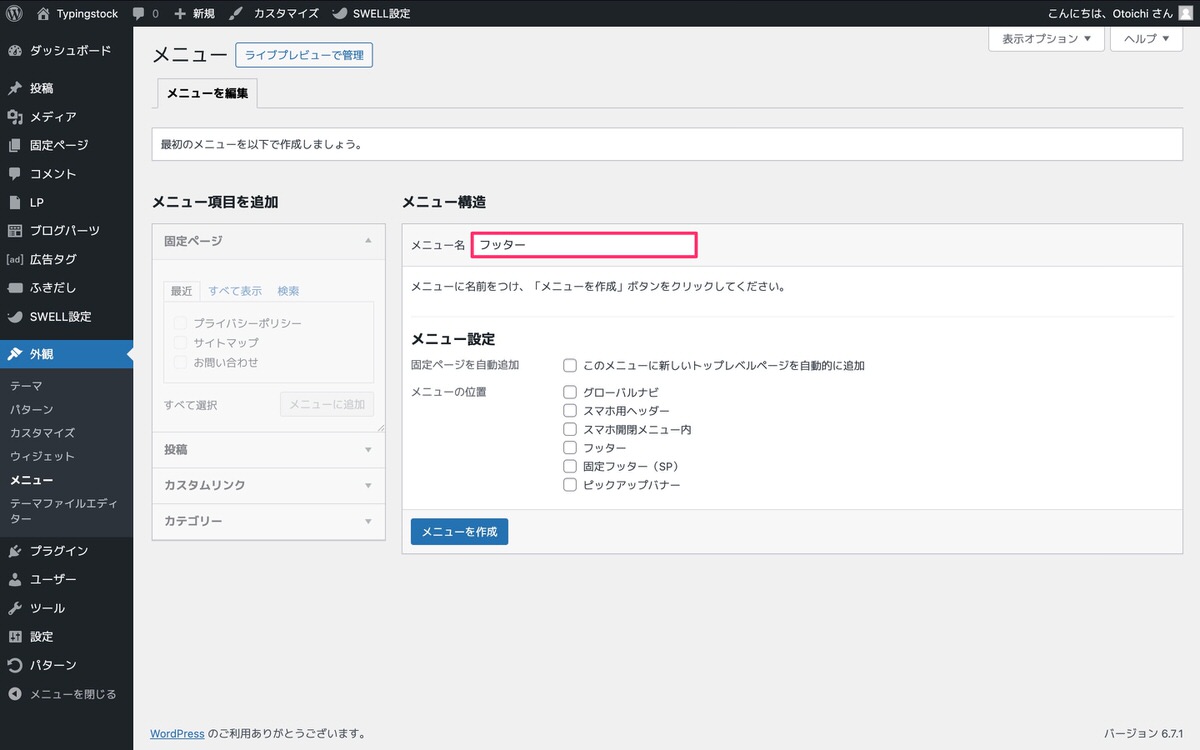
管理画面メニューから、「外観」>「メニュー」を選択します。


「メニュー名」を入力後、「メニューを作成」をクリックします。


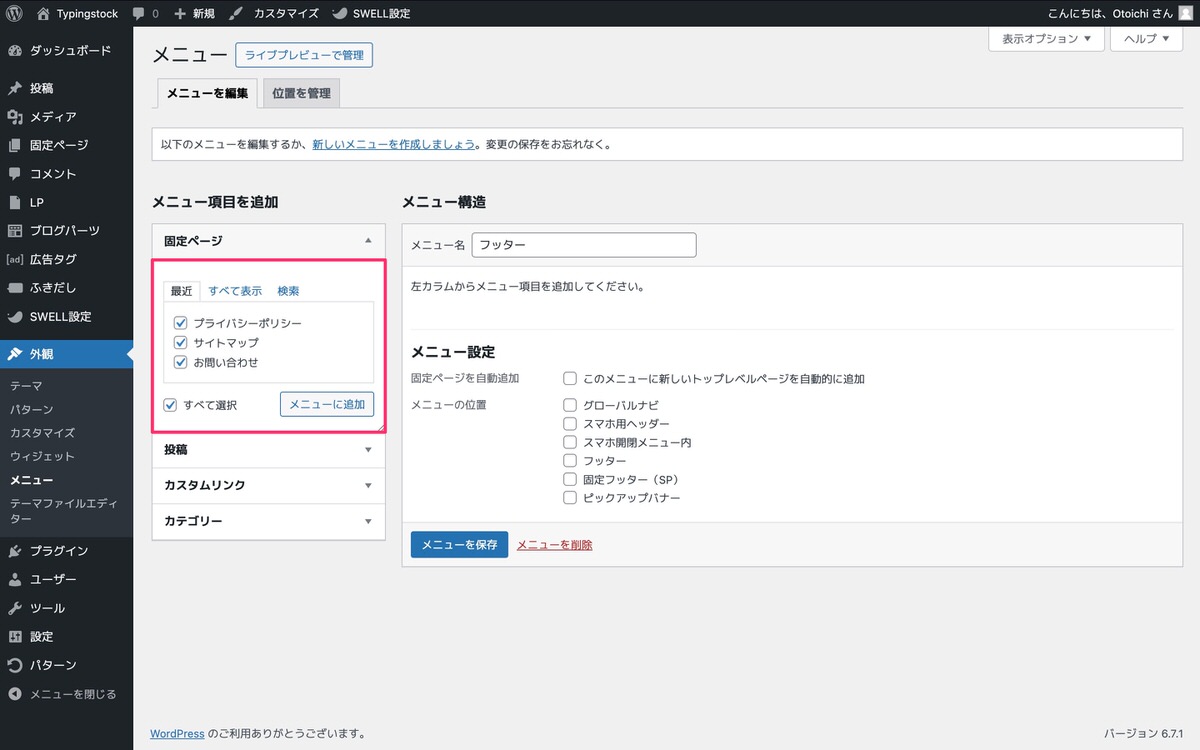
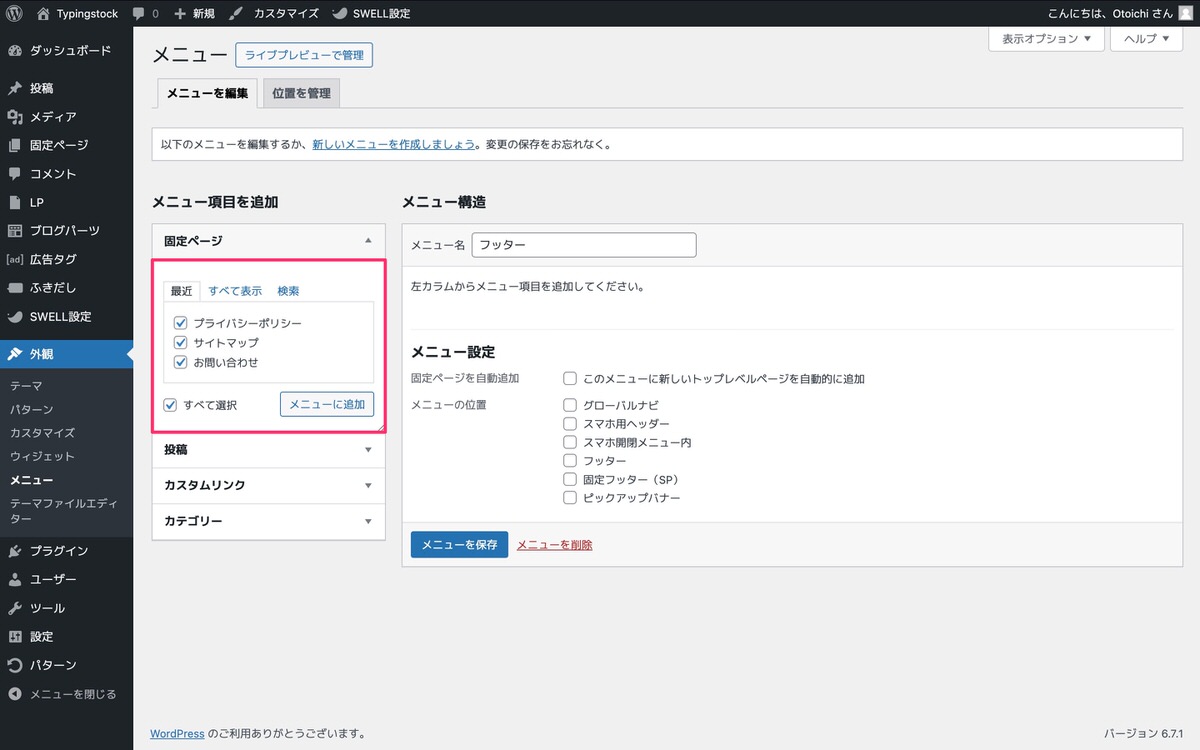
メニュー項目を追加
固定ページから、追加したい項目を選択後、「メニューに追加」をクリックします。


追加されたメニューを並び替え、メニュー設定から「フッター」を選択後、「メニューを保存」をクリックします。
並び替えはドラッグ&ドロップ方式で行えます。


表示確認
プレビューするとフッターメニューが設置されています。




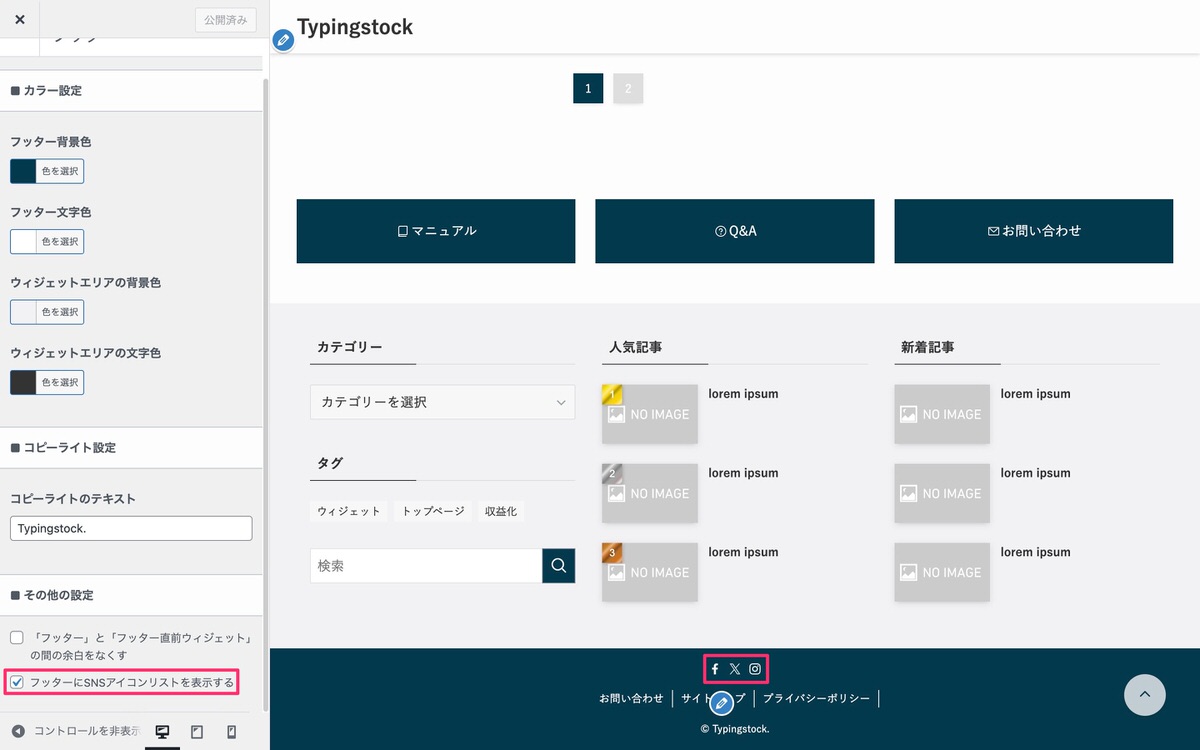
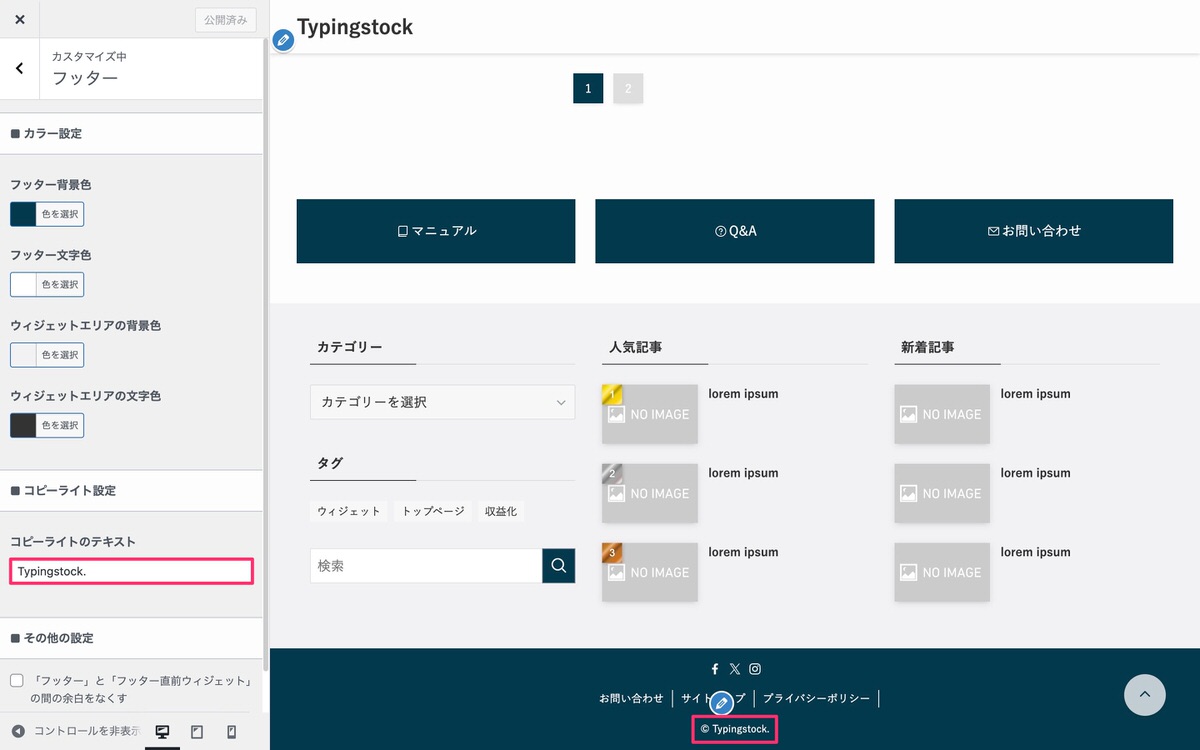
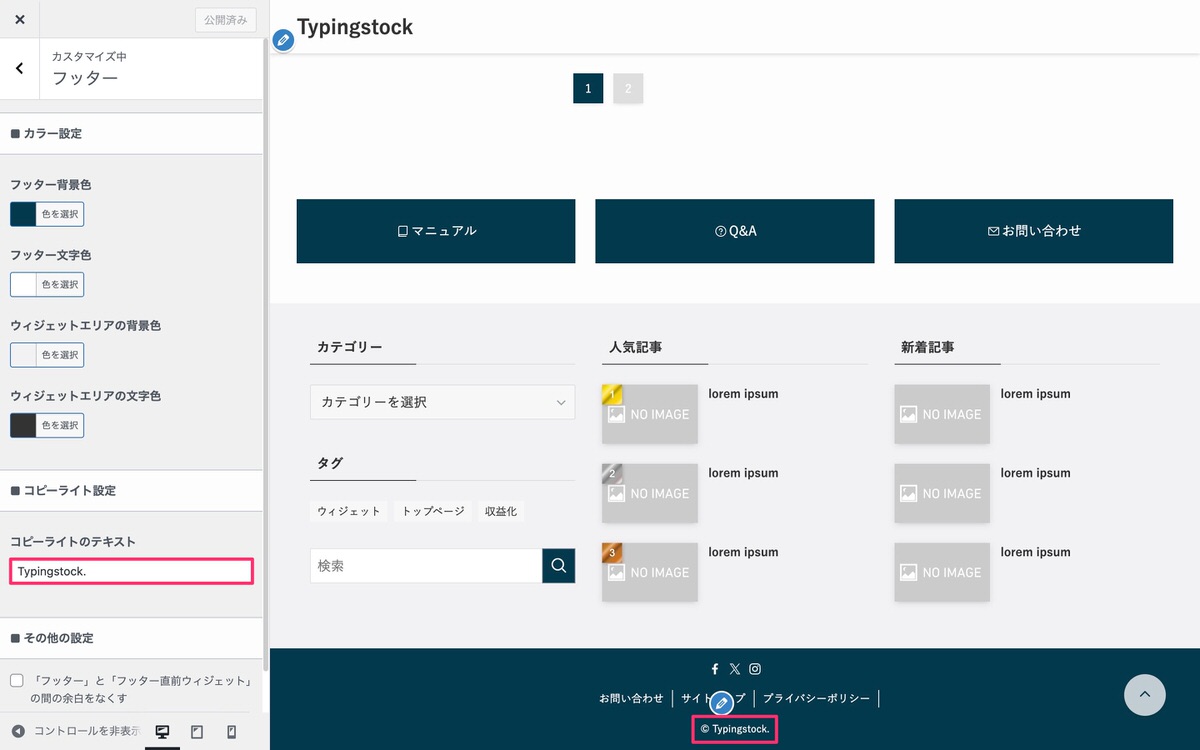
フッターを下へとスクロールすると「コピーライト設定」が現れますのでコピーライトのテキストを入力すると表示されます。


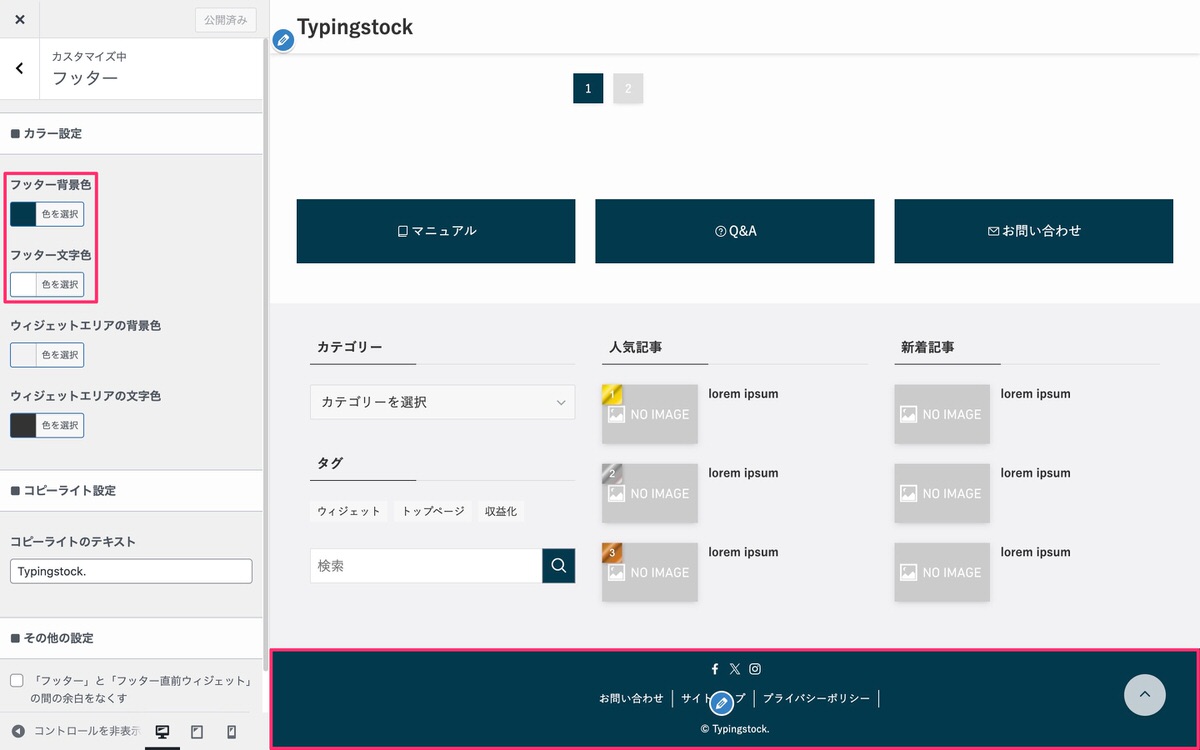
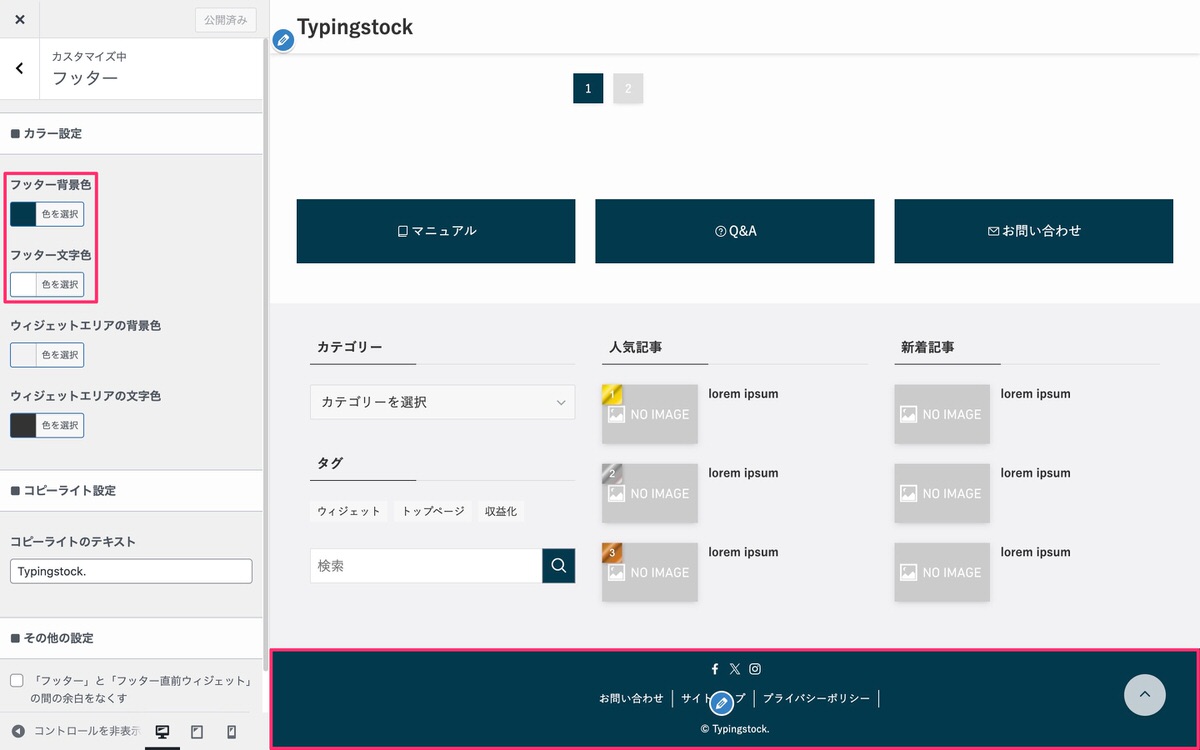
フッターの背景と文字色
左右の赤枠が対応しています。


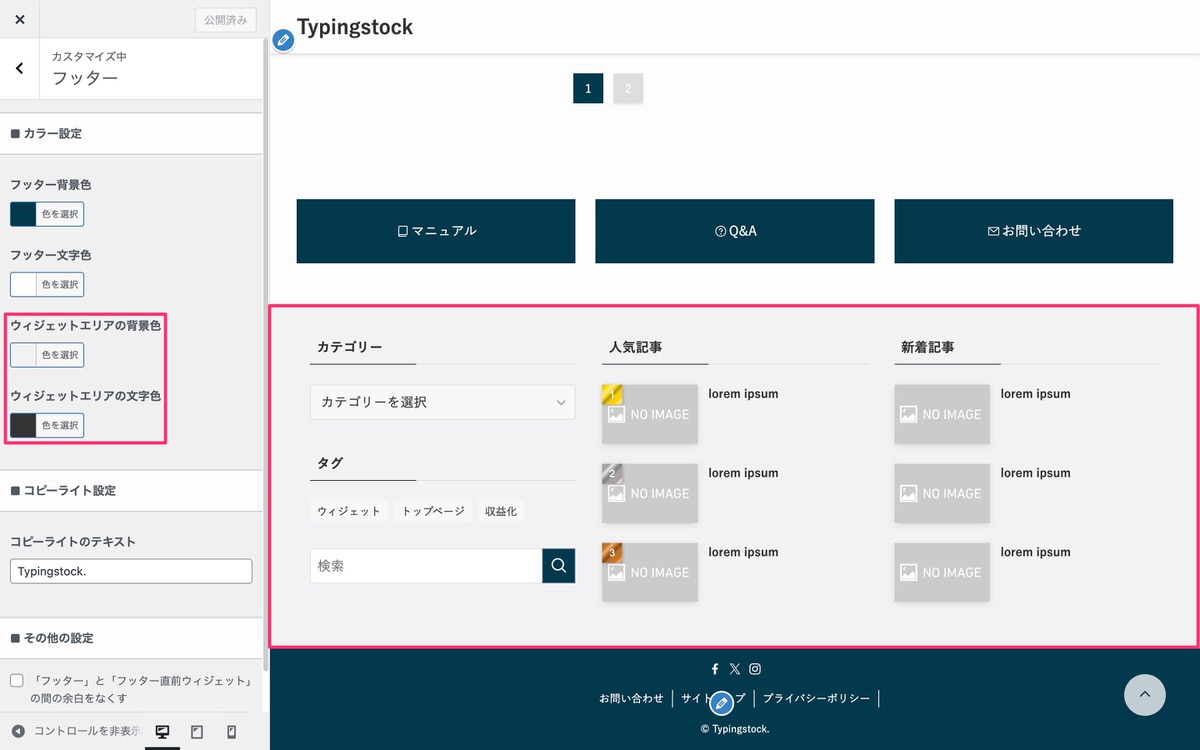
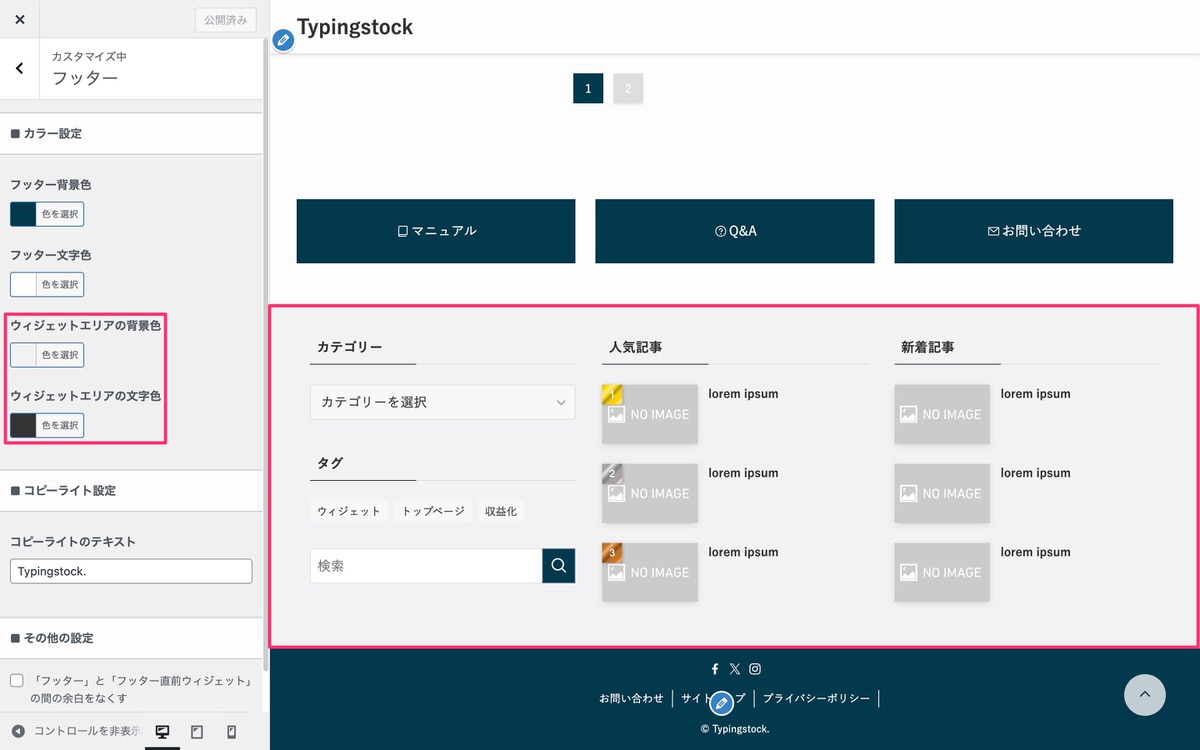
ウィジェットエリアの背景と文字色
左右の赤枠が対応しています。


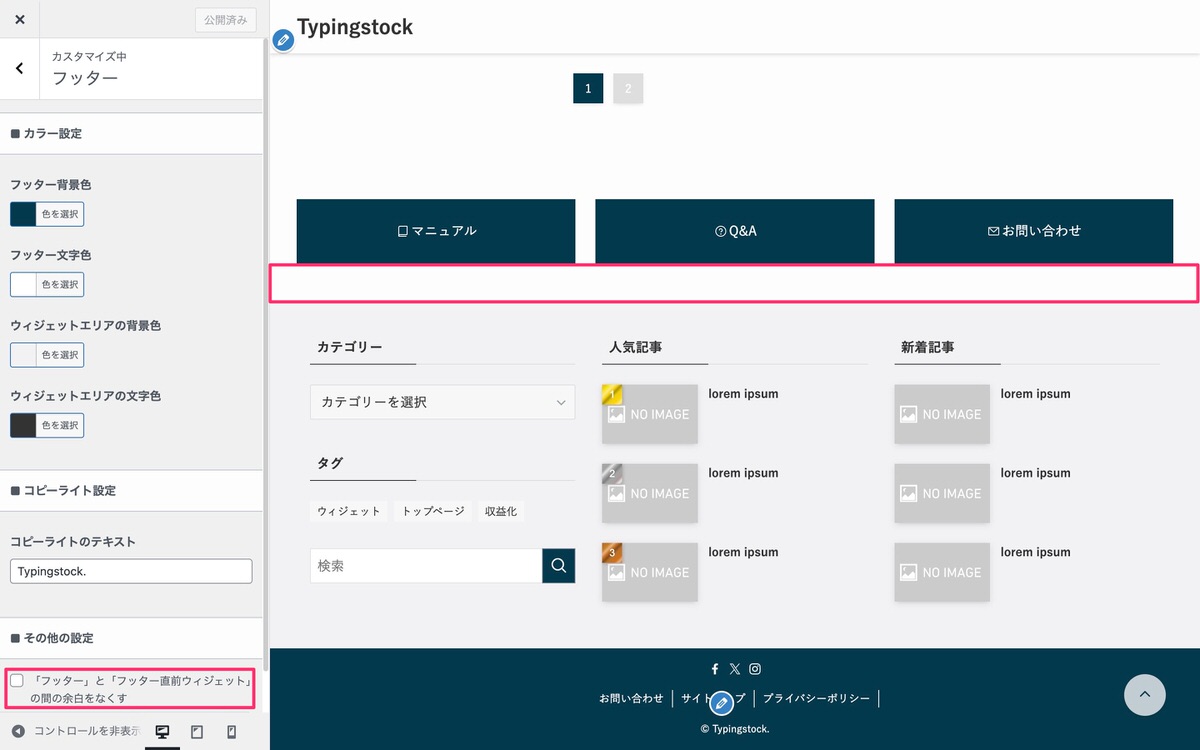
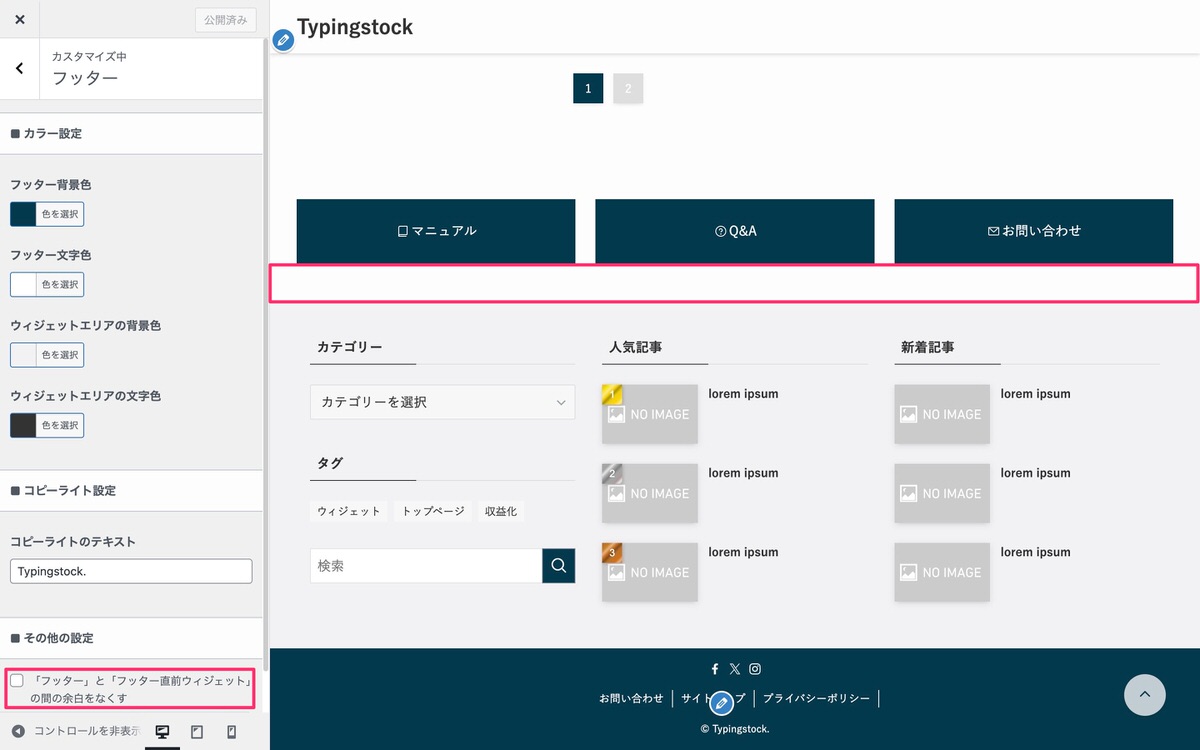
以下の赤枠が「フッター」と「フッター直前ウィジェット」の間の余白です。


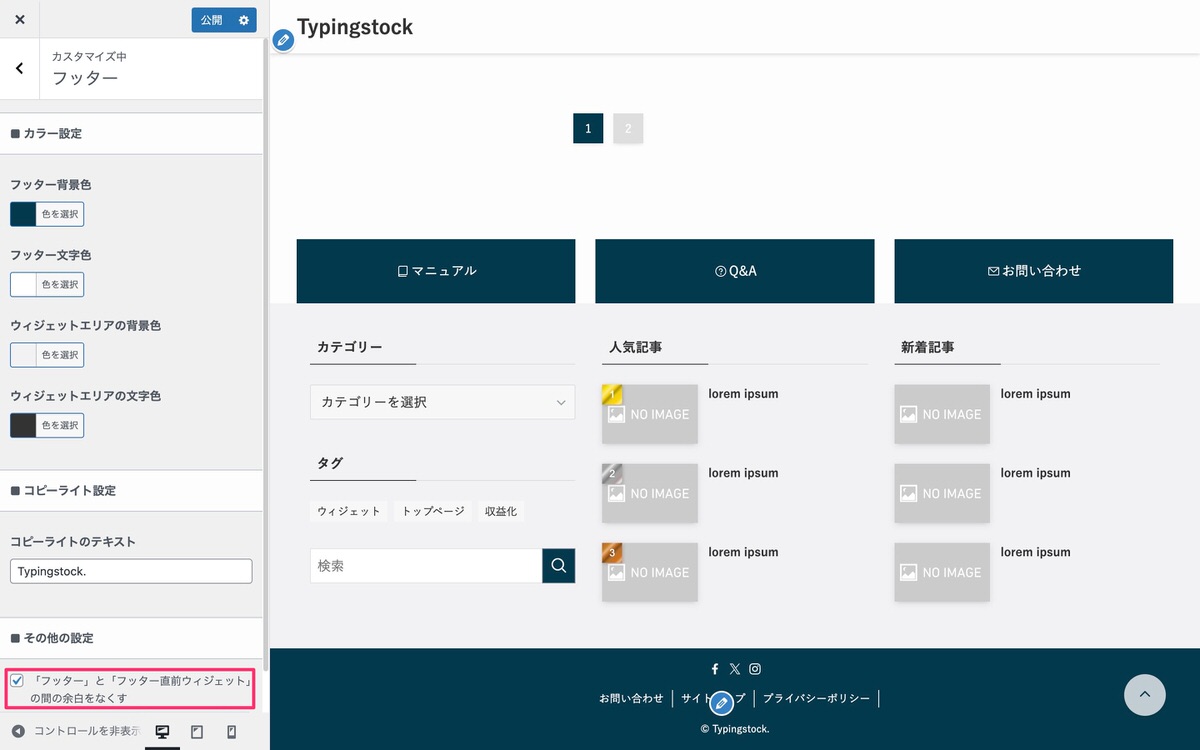
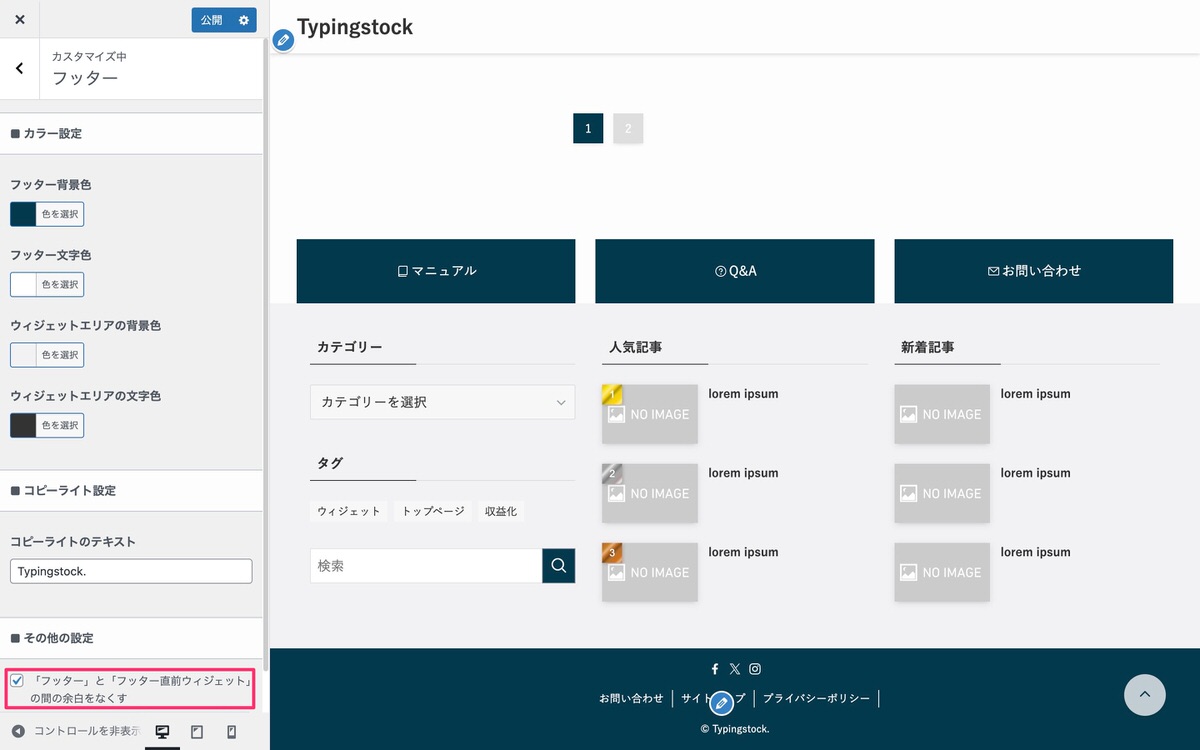
フッターを下へとスクロールすると「その他の設定」が現れますので「フッター」と「フッター直前ウィジェット」の間の余白をなくすにチェックを入れると余白が無くなります。


今回は以上です。


この記事が気に入ったら
フォローしてね!