SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLでプロフィールの作成と表示方法を教えてほしいです。
こういった悩みにお答えします。
今回の記事を読むことで以下のようなプロフィールを表示できるようになります。
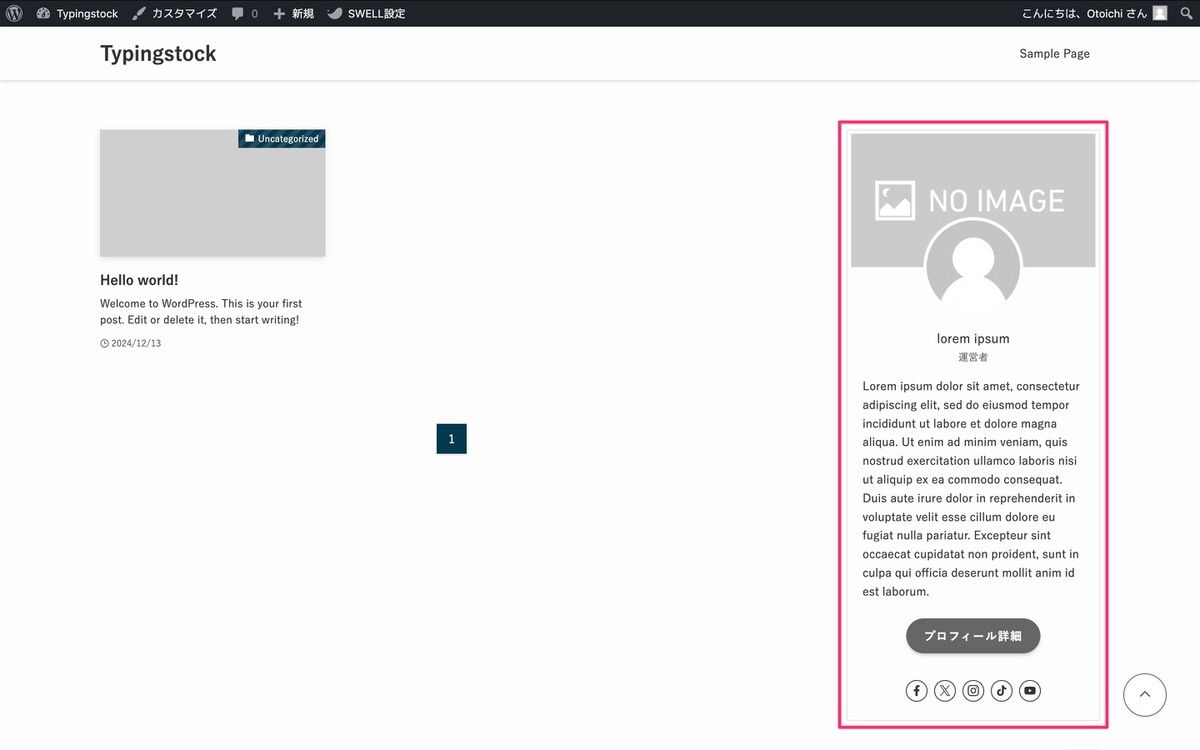
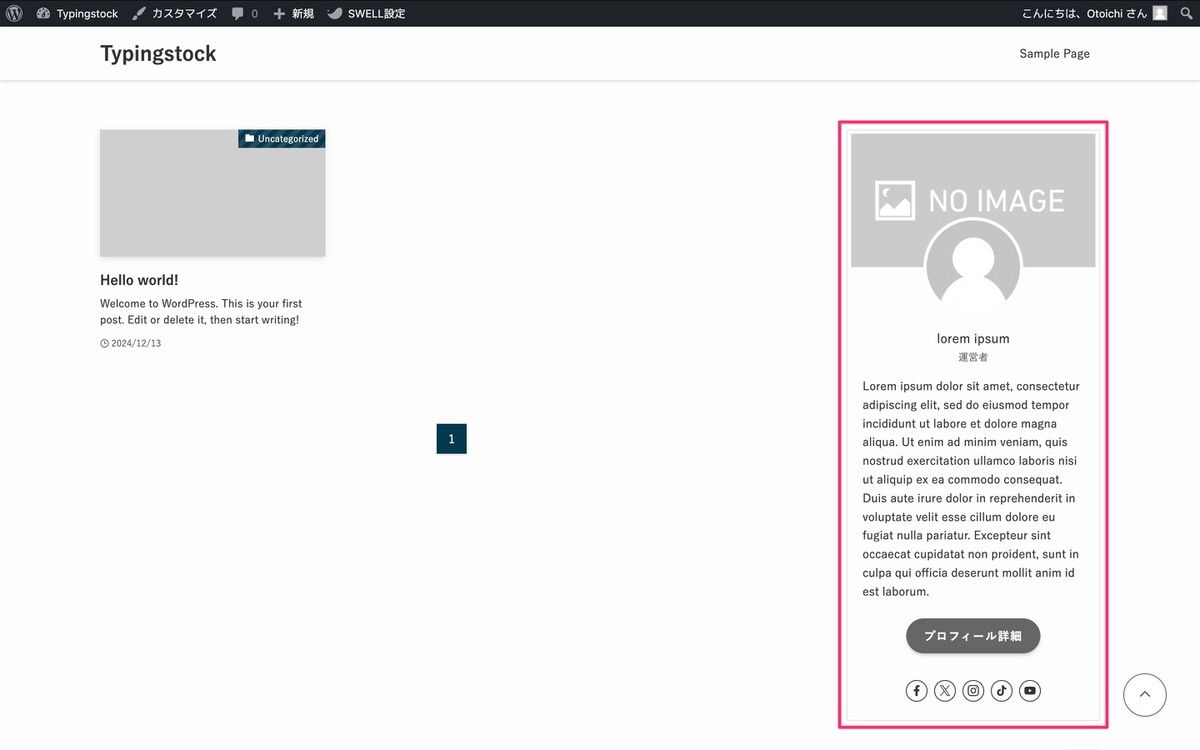
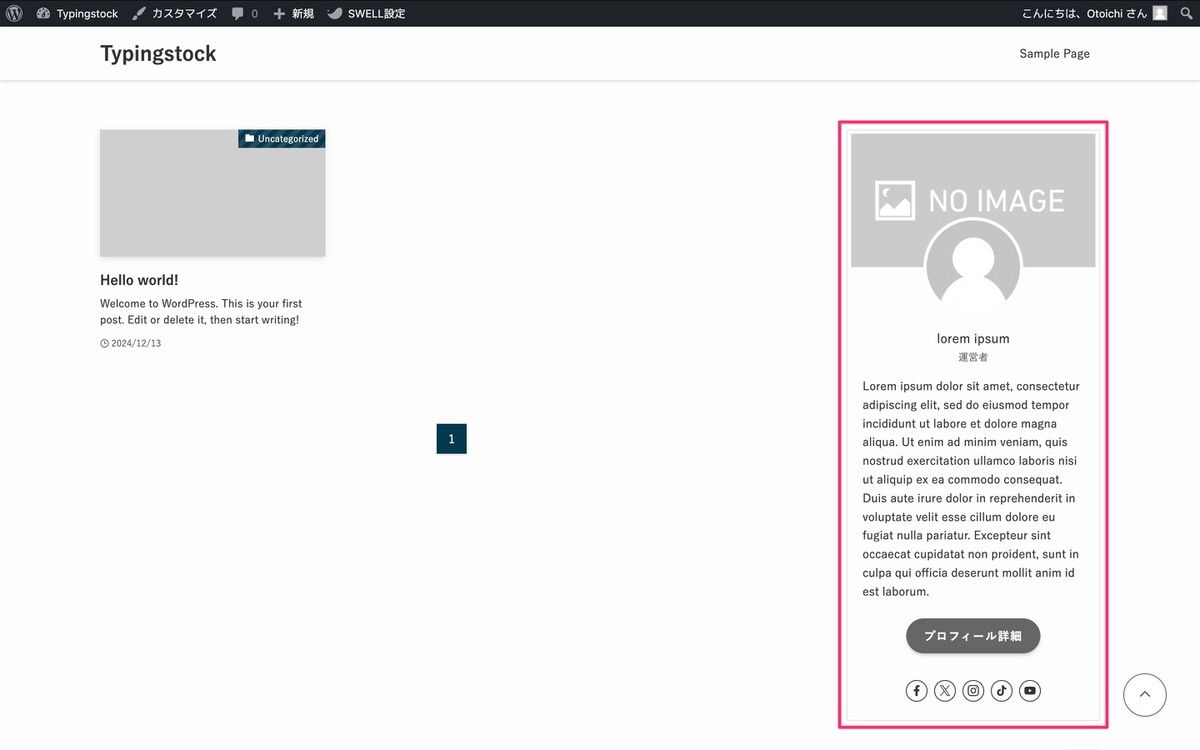
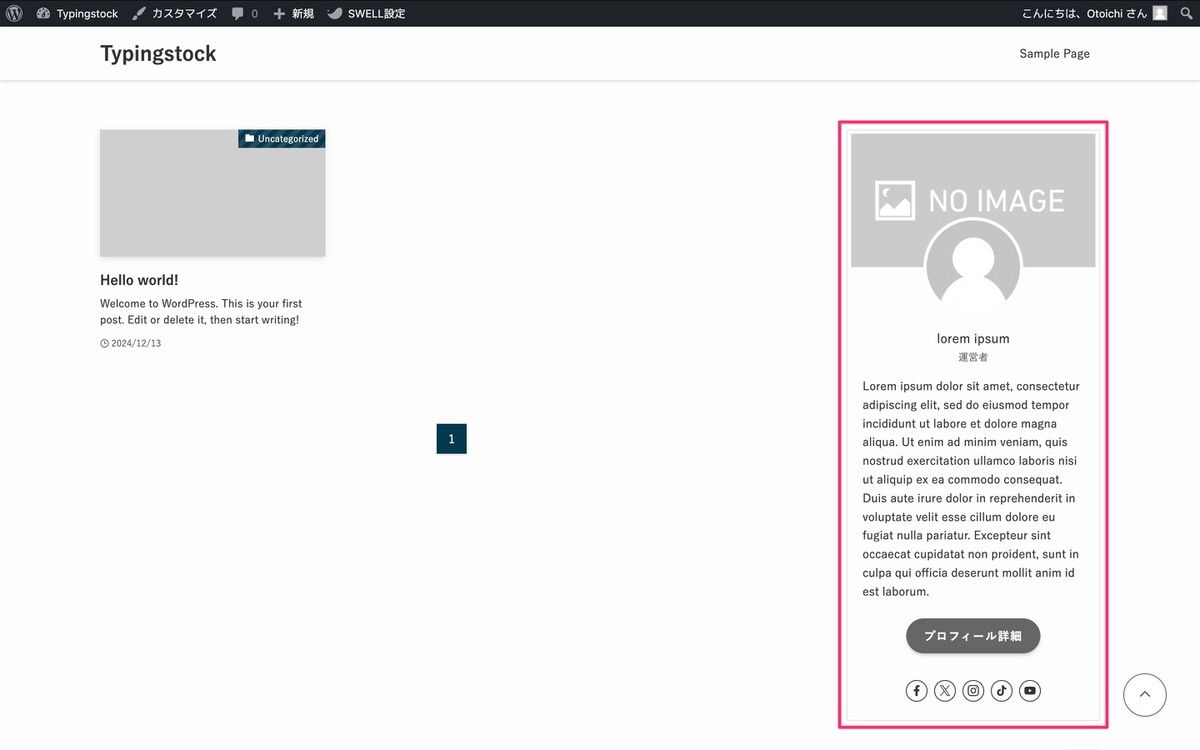
サイドバーに表示されています。


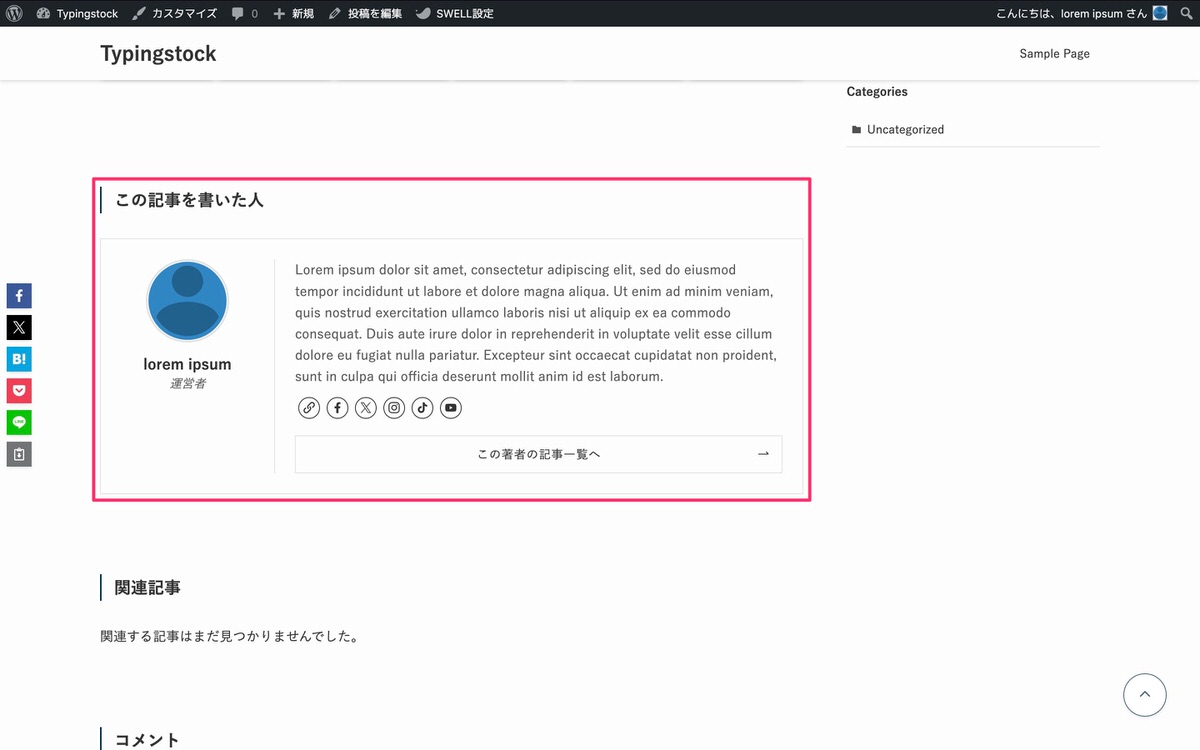
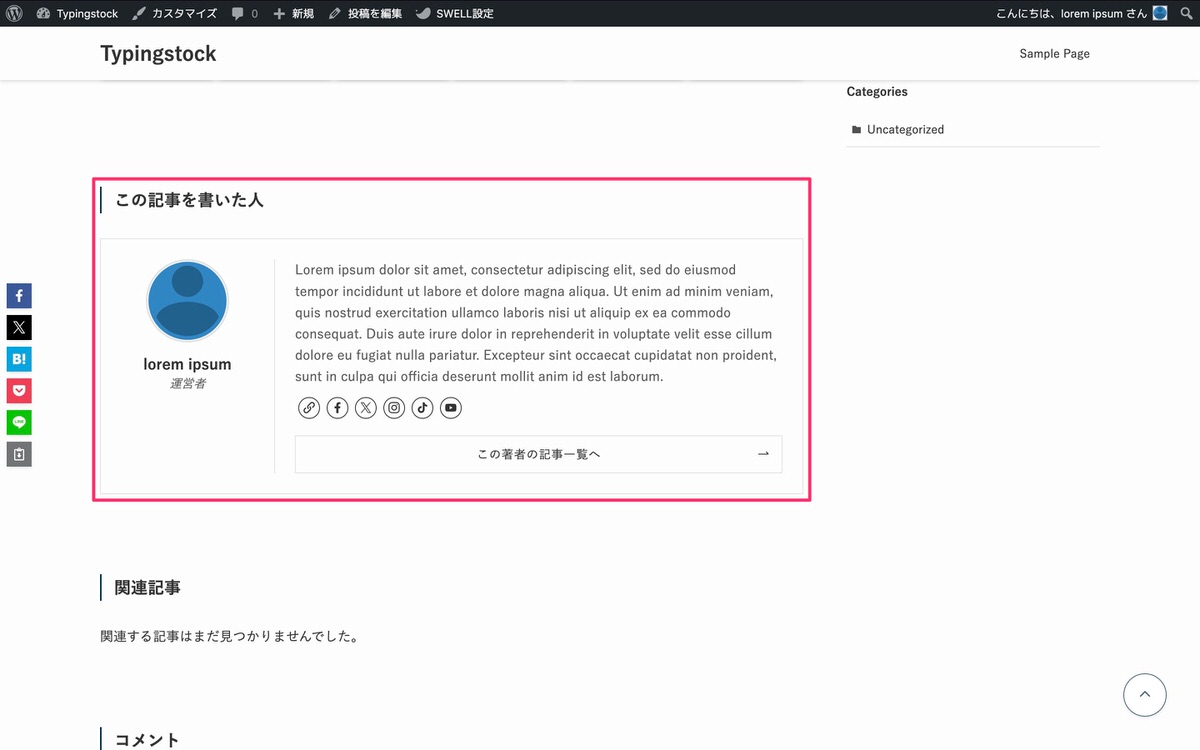
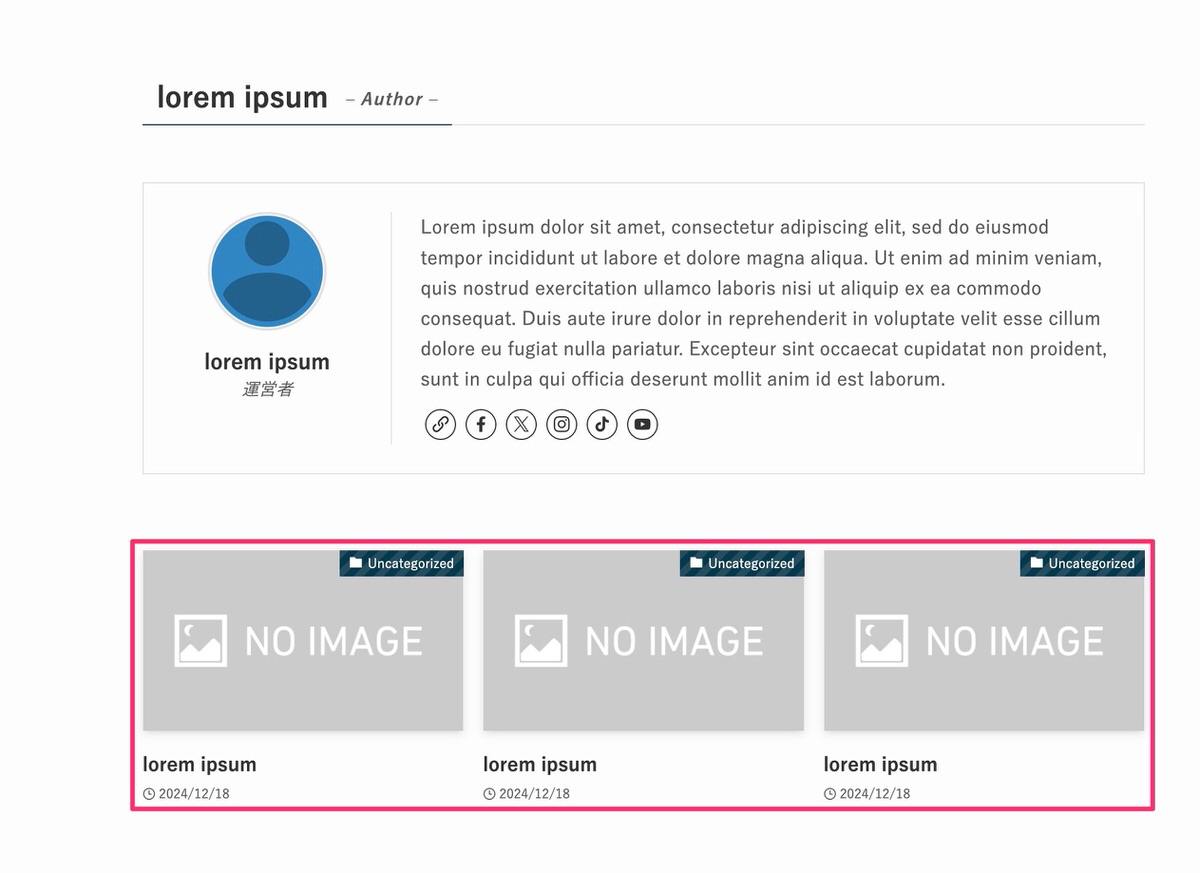
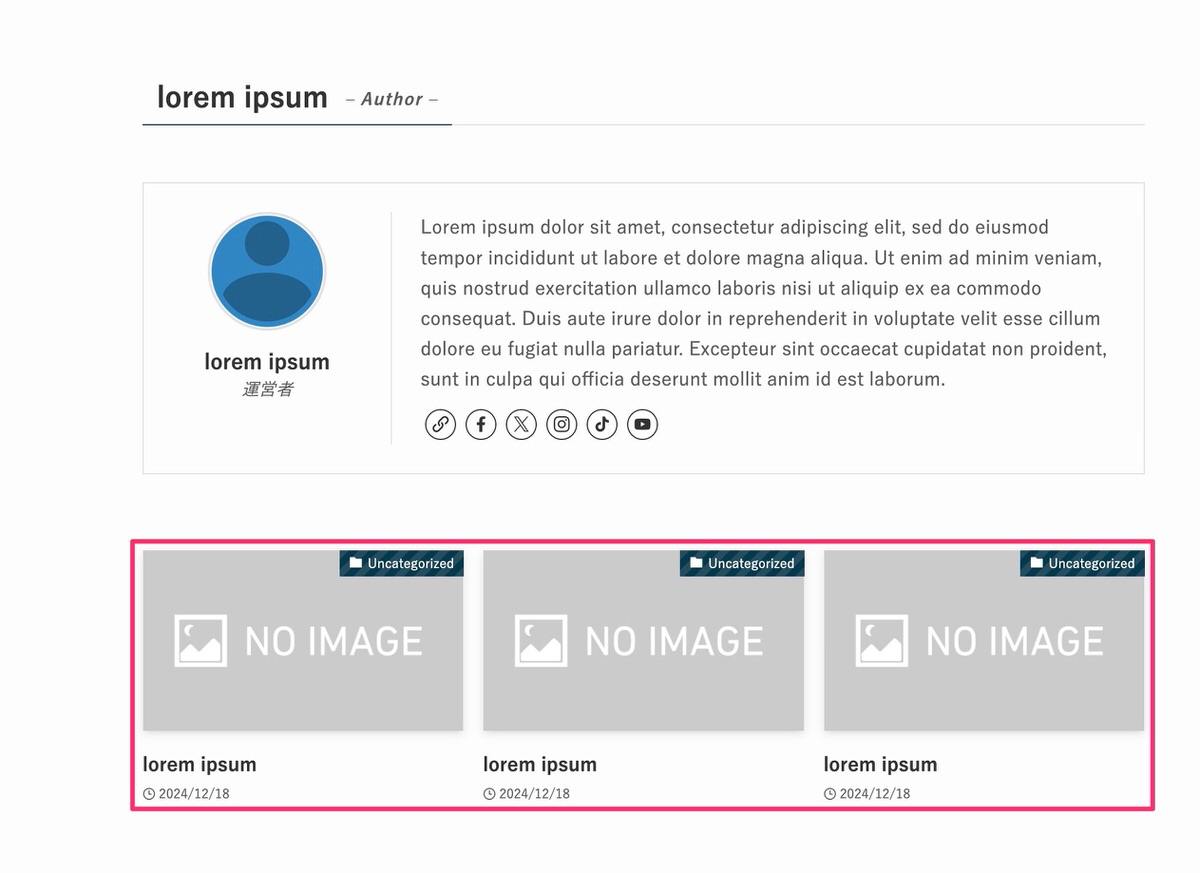
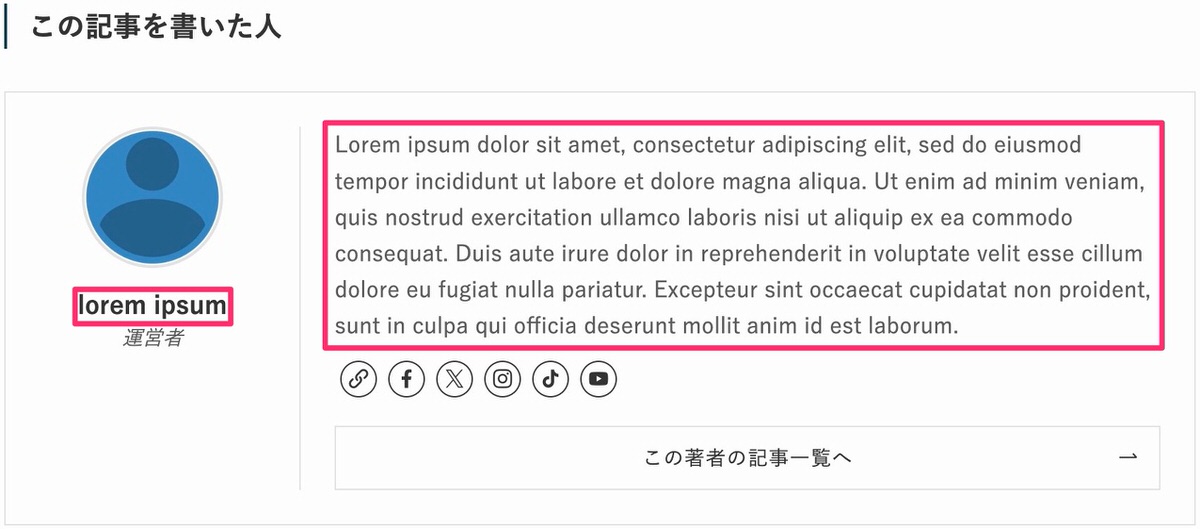
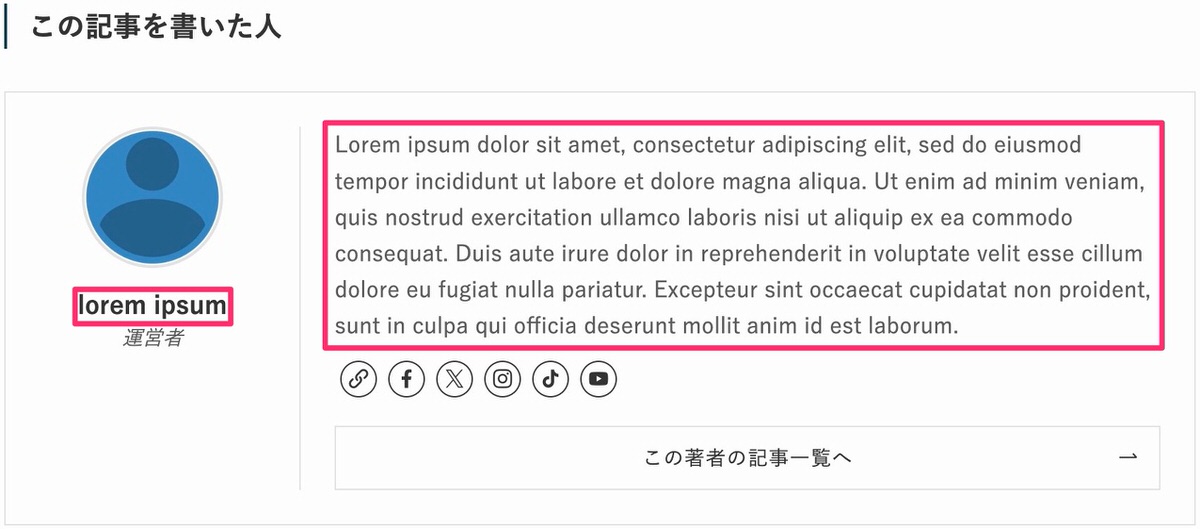
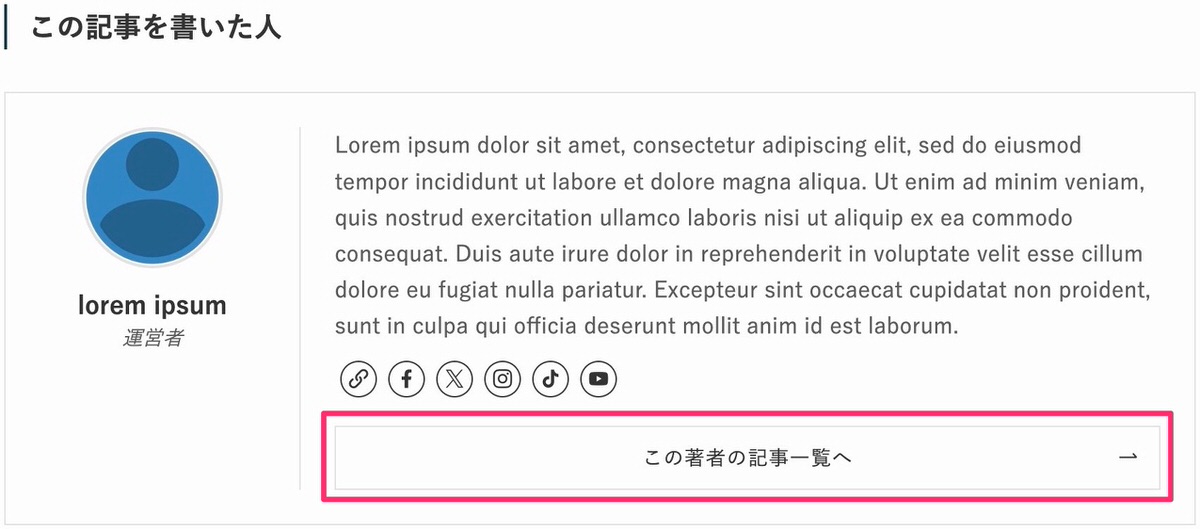
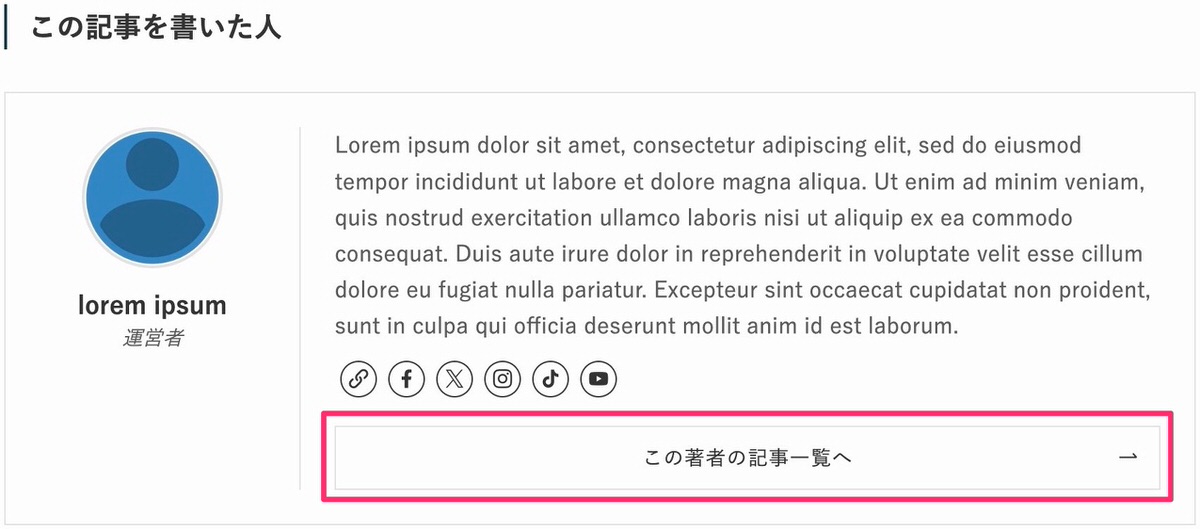
記事下部に表示されています。


ブログパーツで作成したコンテンツが表示されています。


本記事で解決できること


SWELLで用意されているプロフィールエリア
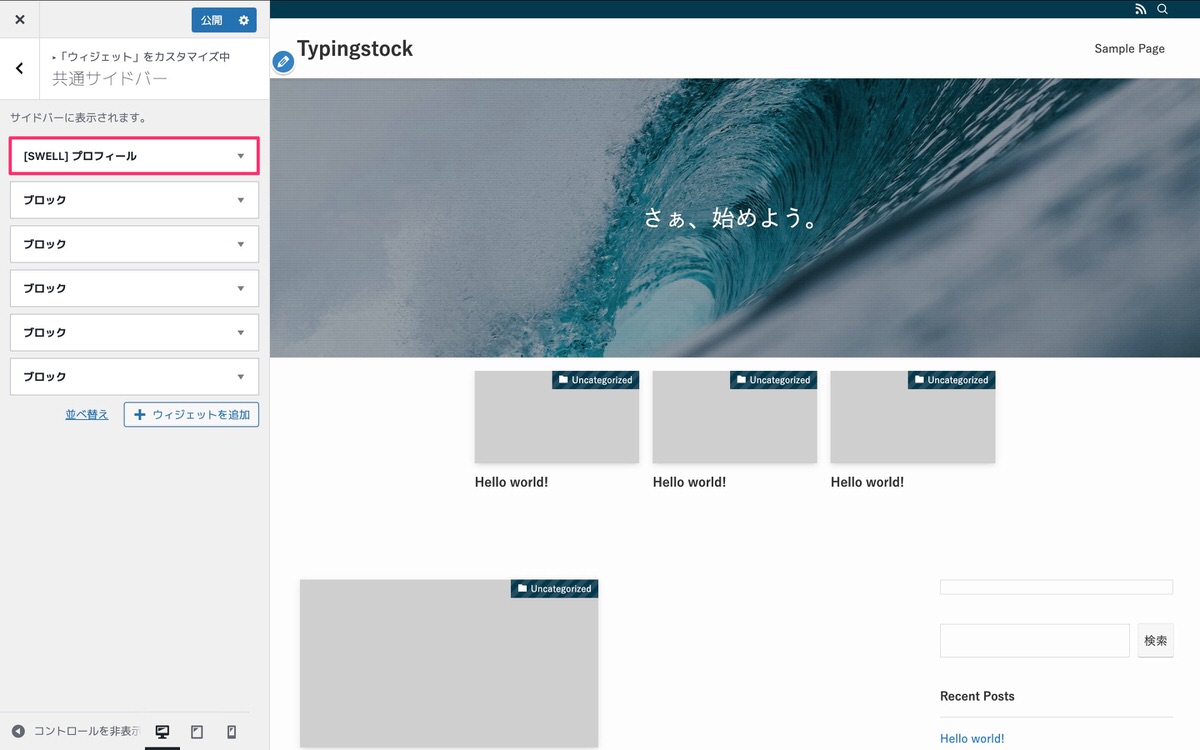
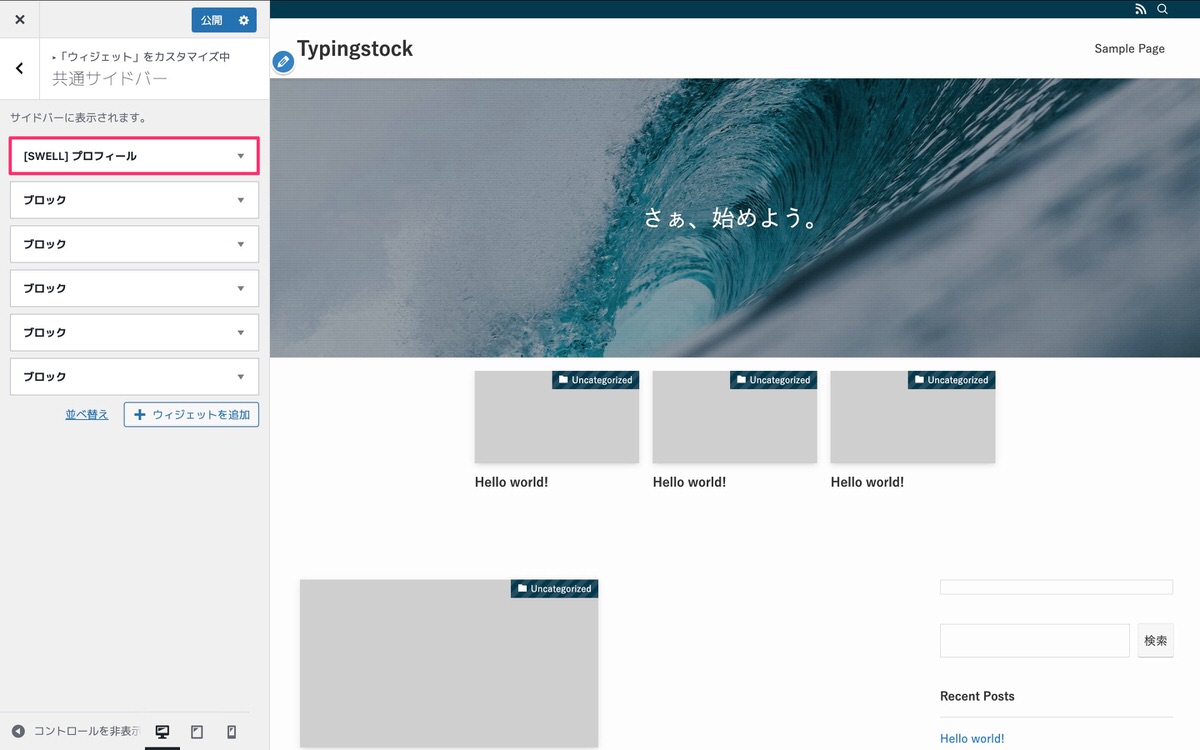
以下のようにサイドバーにプロフィールを表示できます。
ウィジェットを使用しているのでサイドバー以外にも表示できます。




作成前の準備
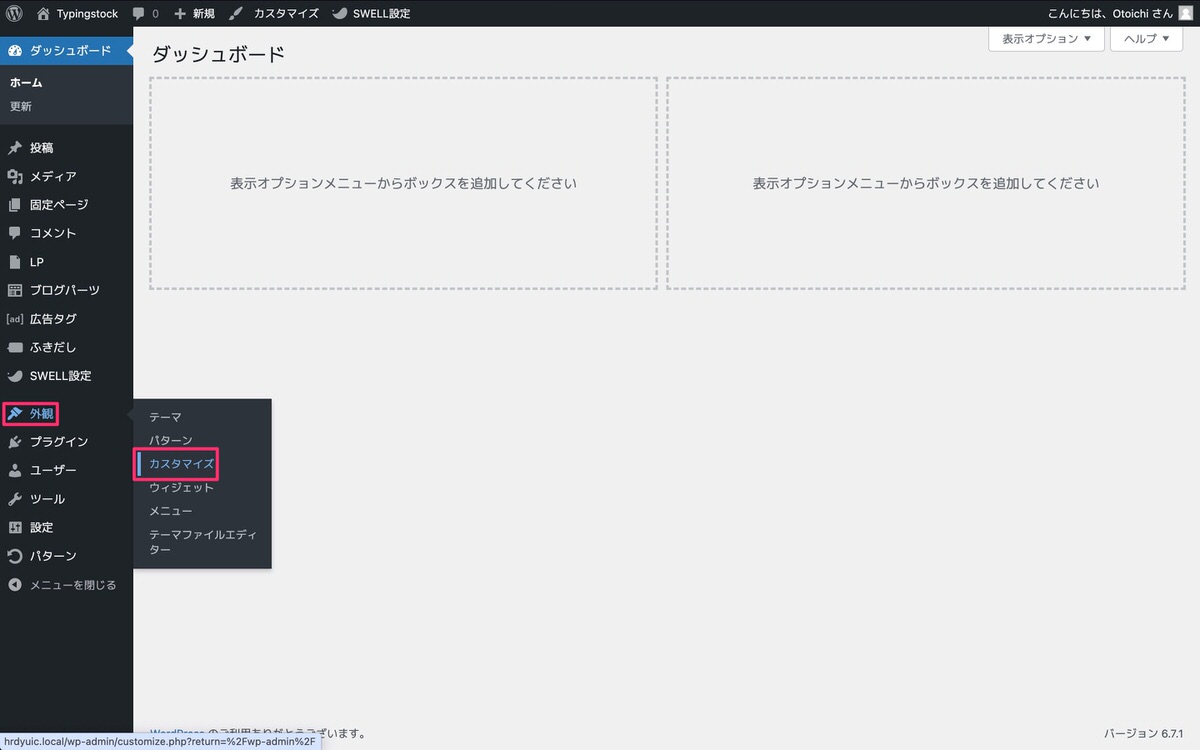
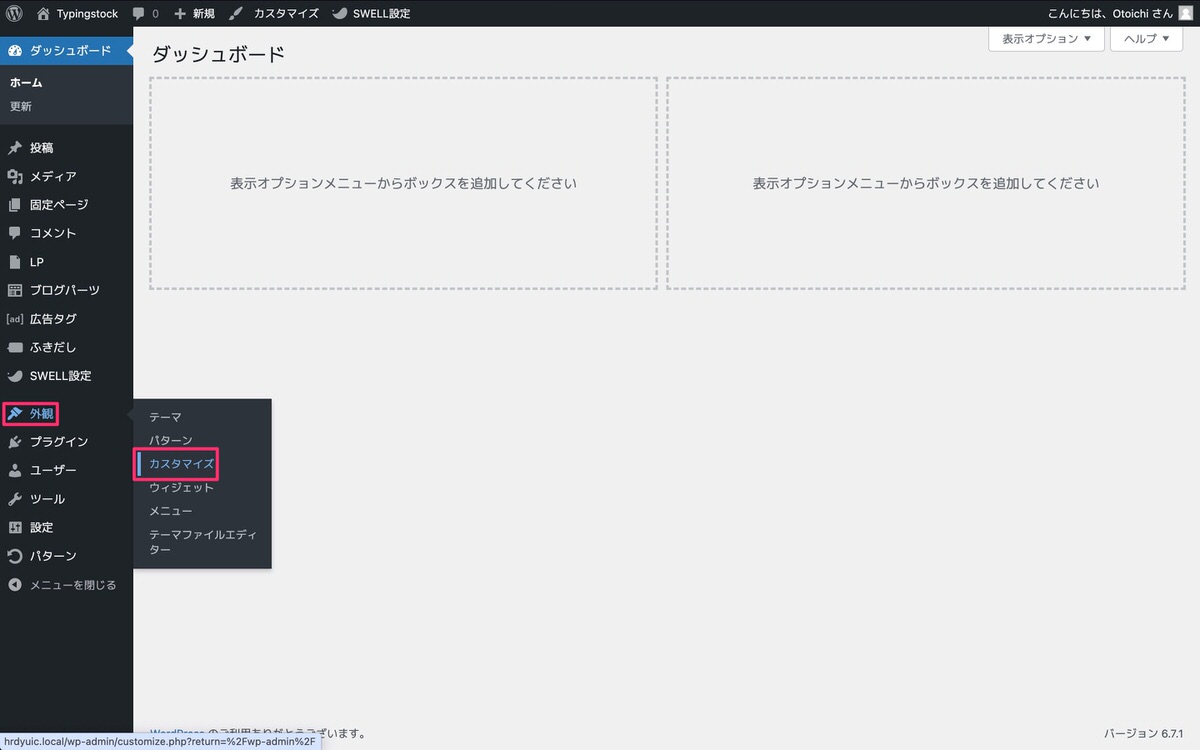
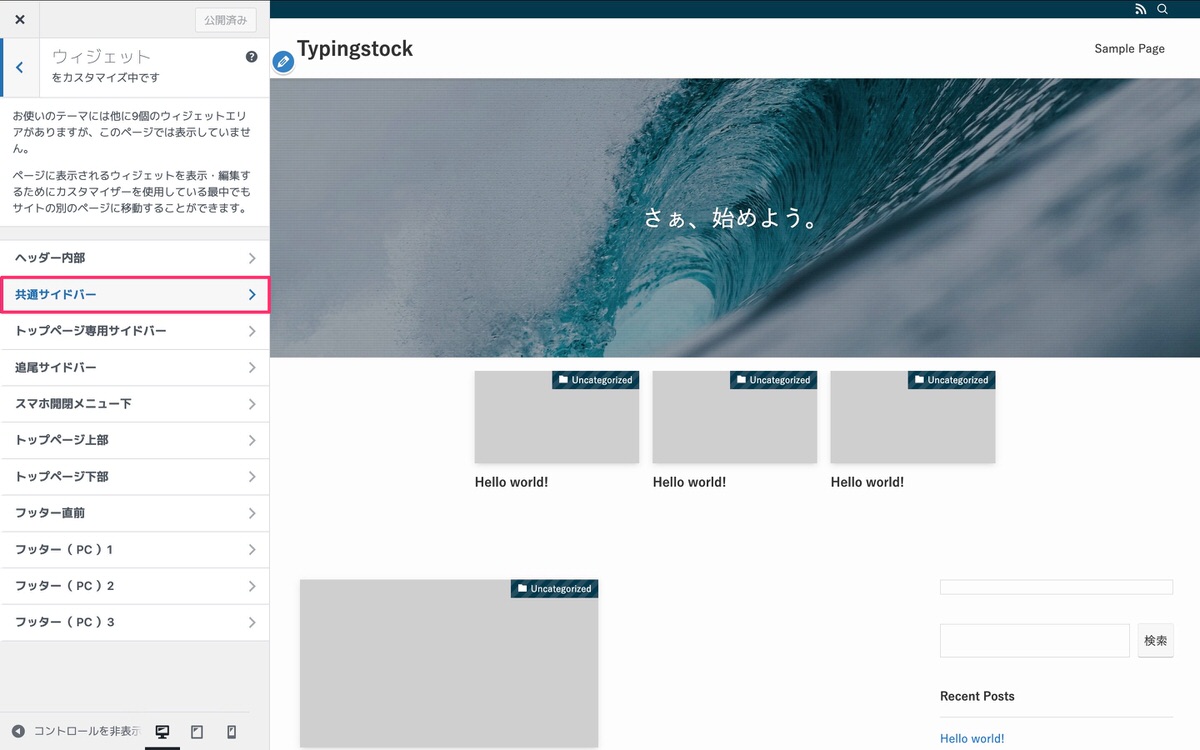
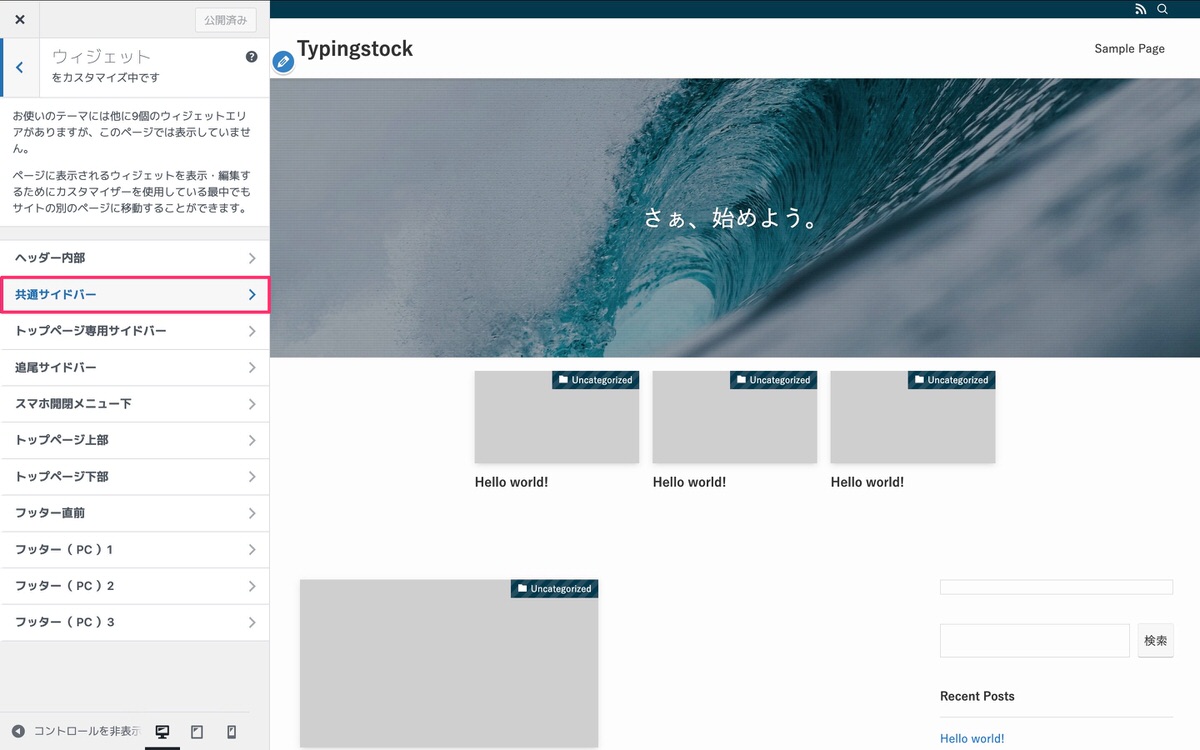
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


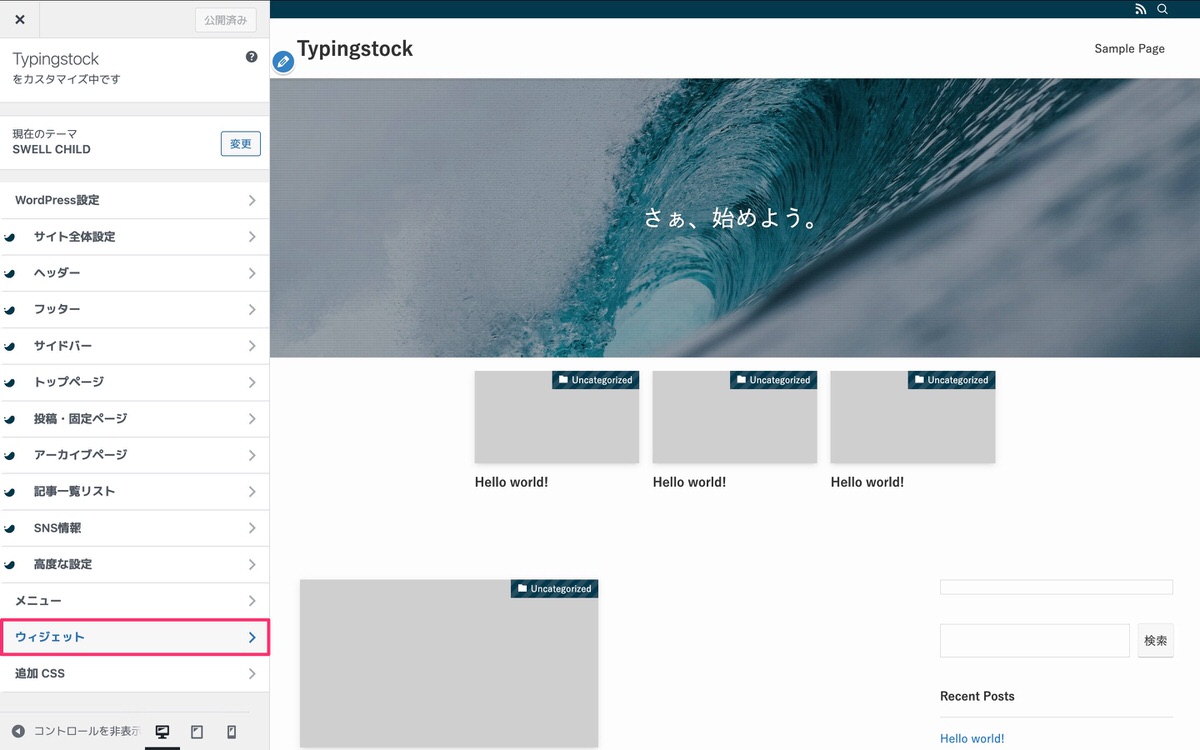
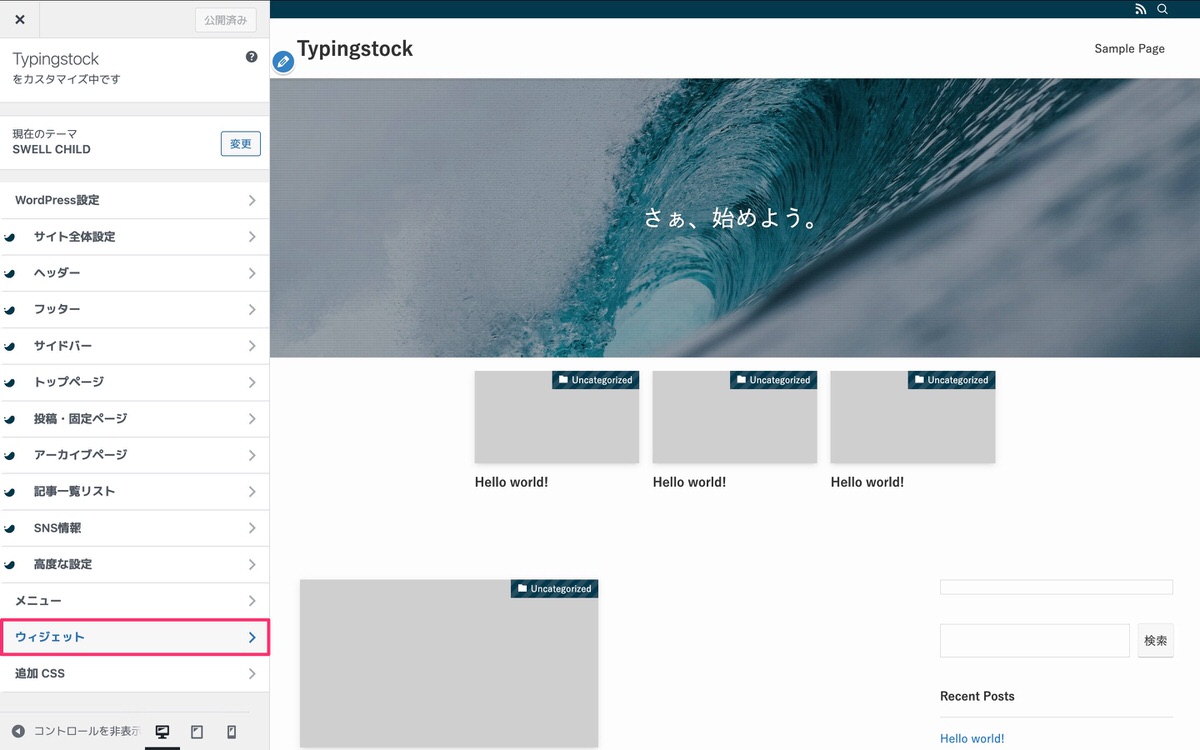
サイドバーから、「ウィジェット」を選択します。


ウィジェットから、「共通サイドバー」を選択します。


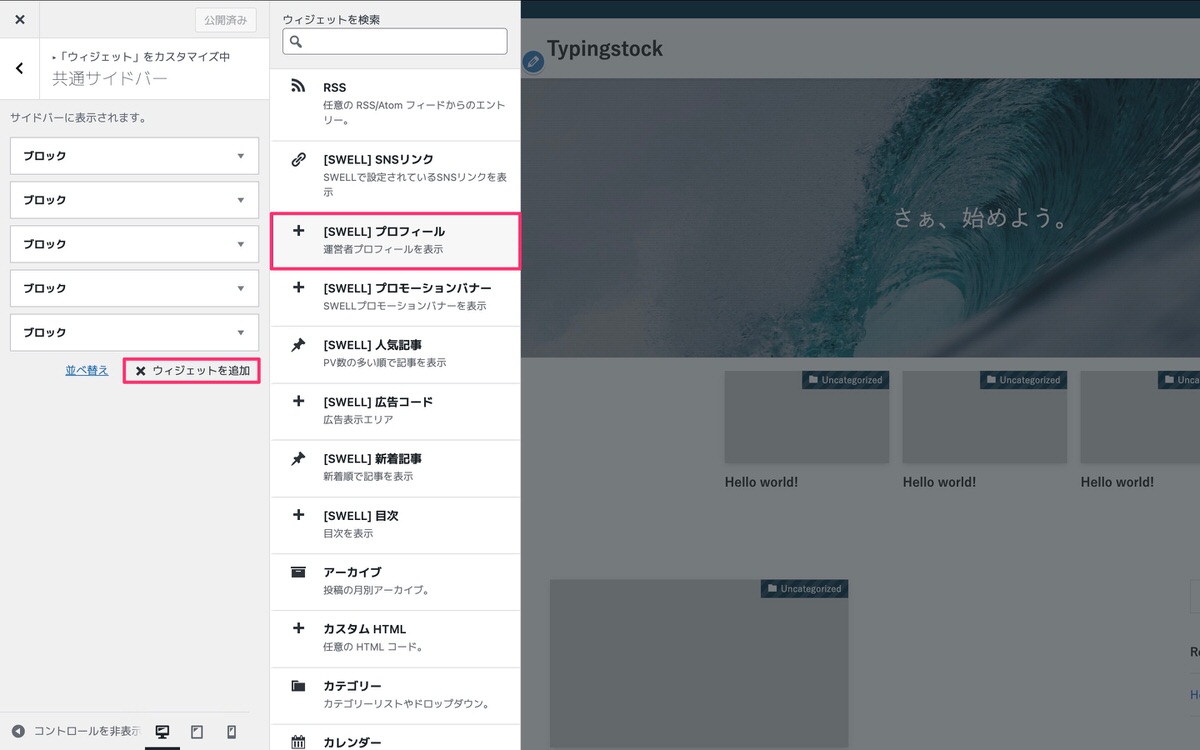
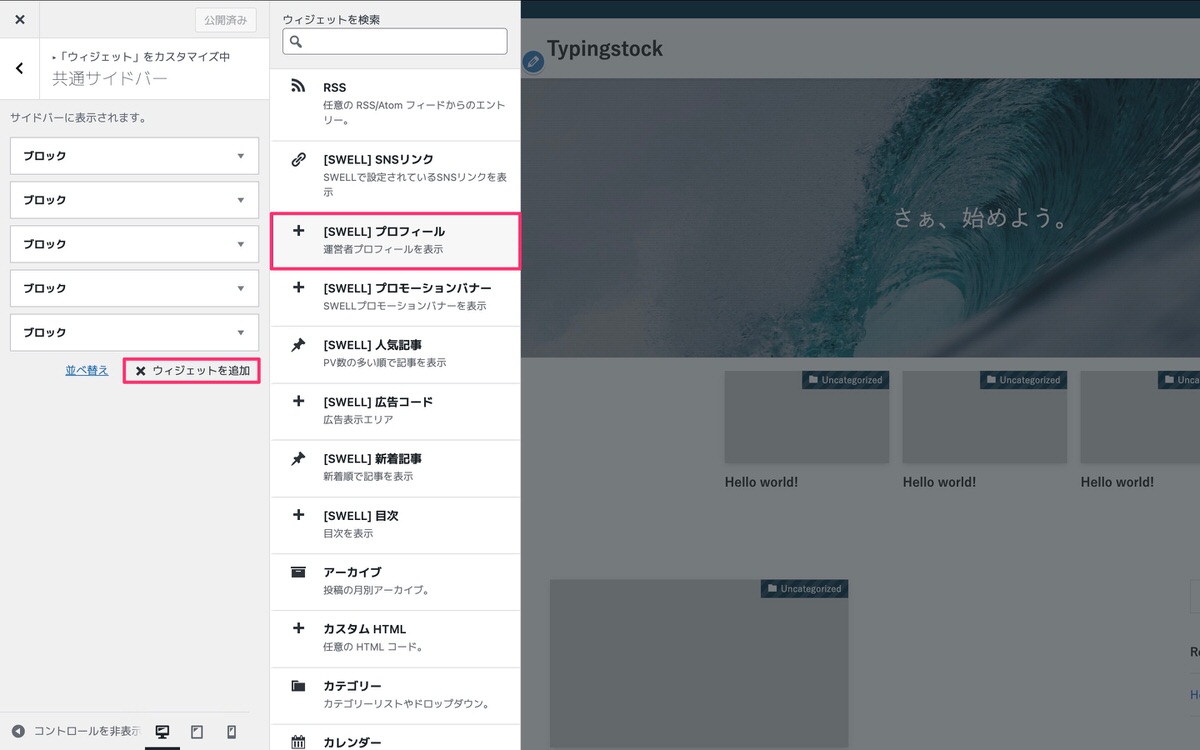
共通サイドバーから、「ウィジェットを追加」>「[SWELL]プロフィール」を選択します。


サイドバーの表示させたい位置にドラッグ&ドロップで移動させます。


作成
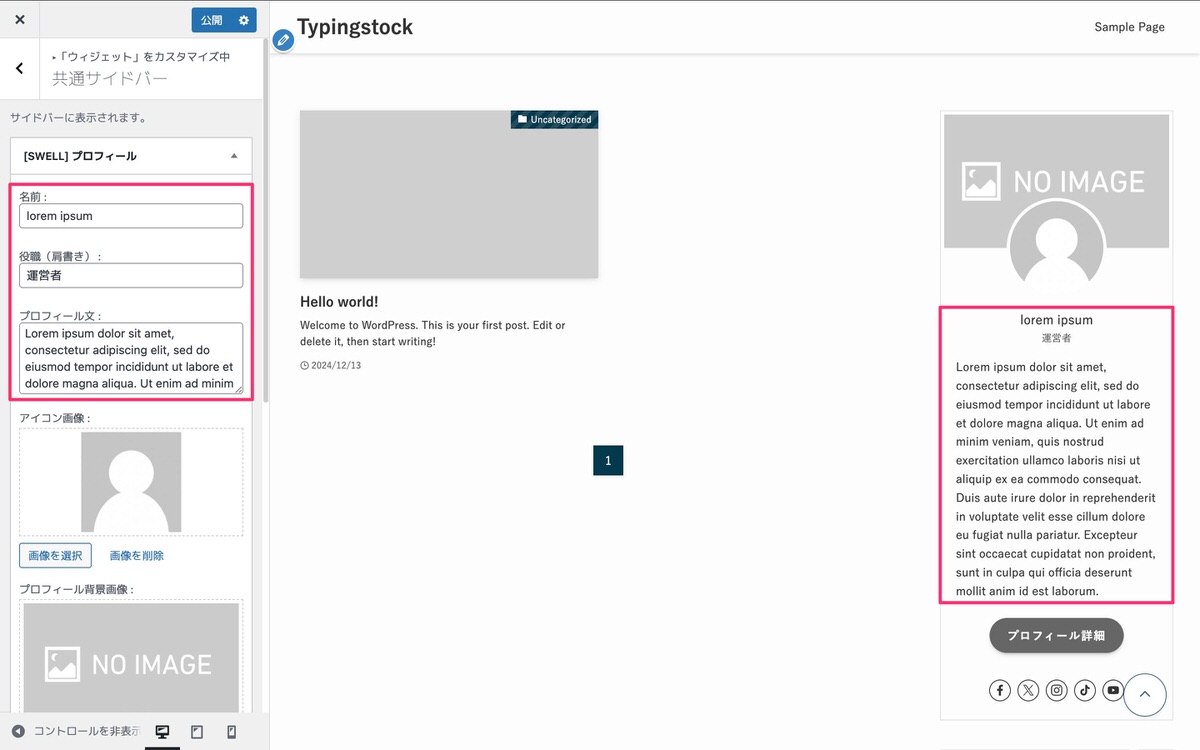
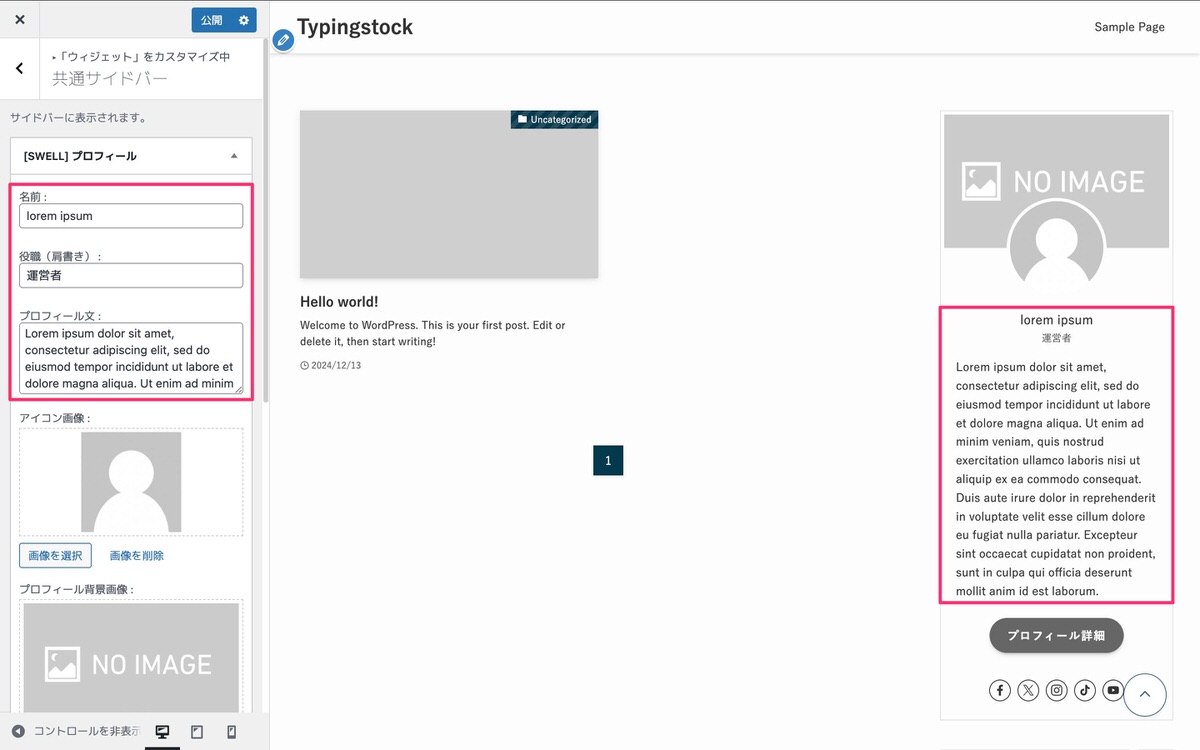
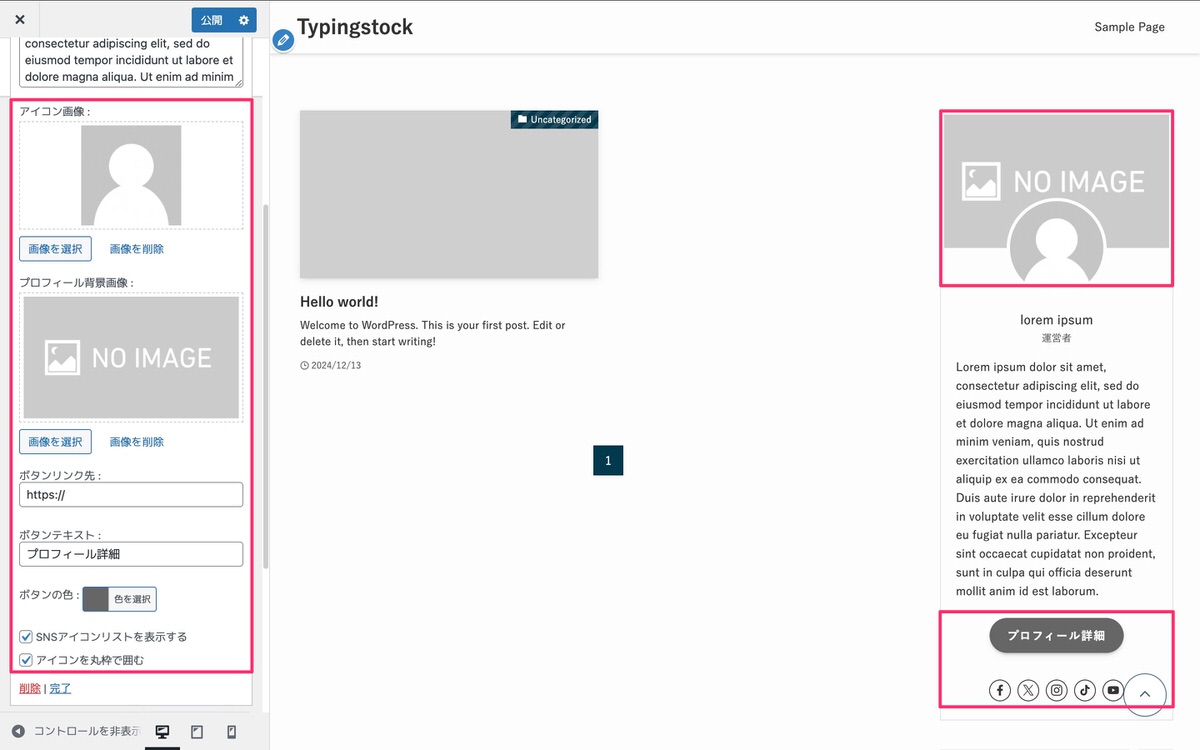
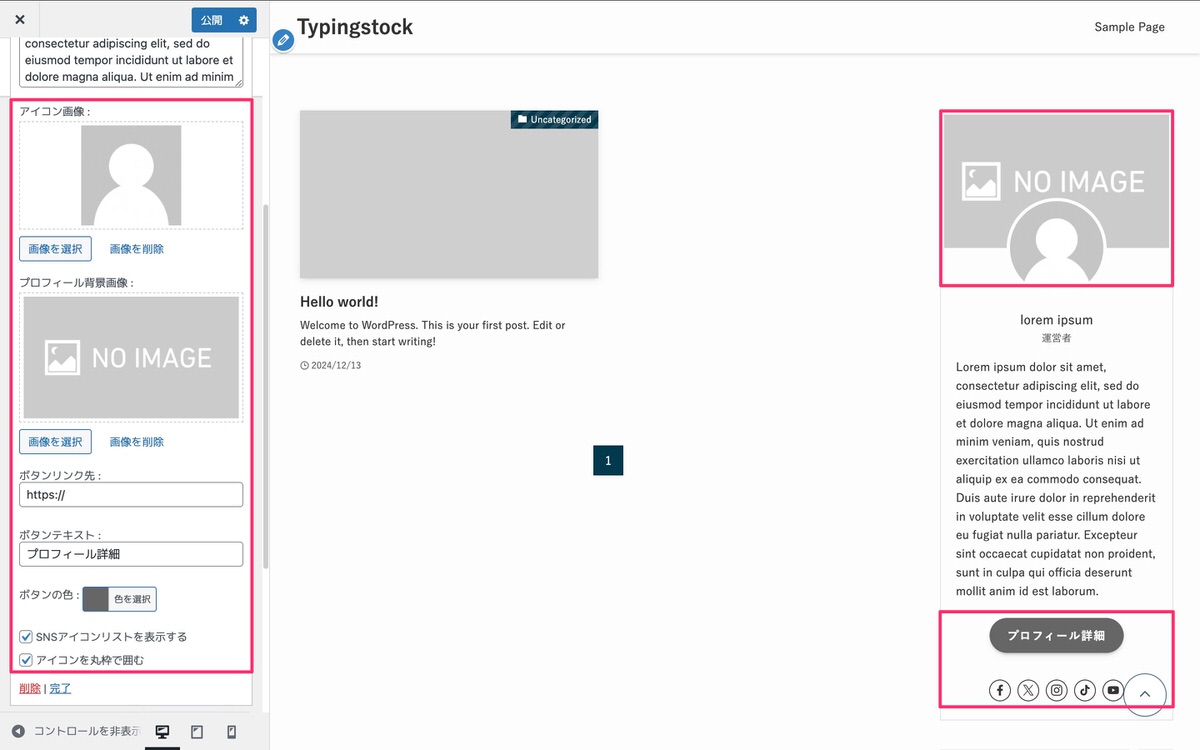
以下の設定を行います。




SNSリンク設定
SNSのページURLを入力することで[SWELL]プロフィールにリンクを表示させることができます。
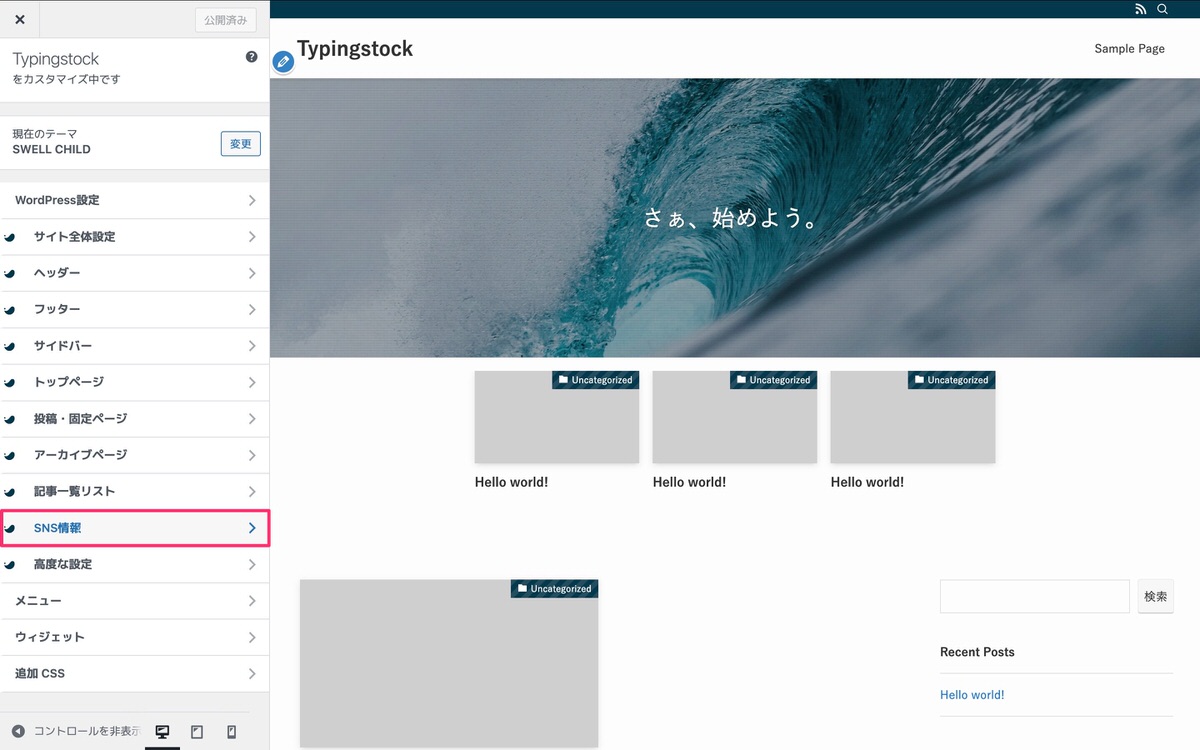
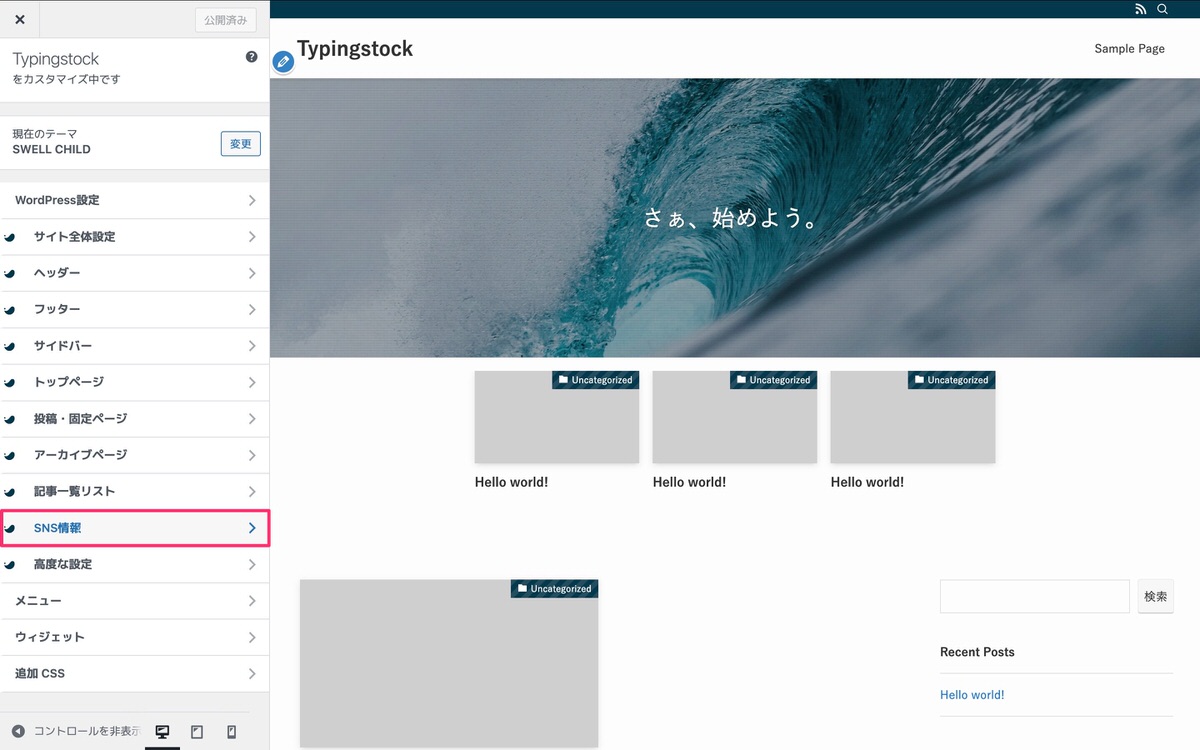
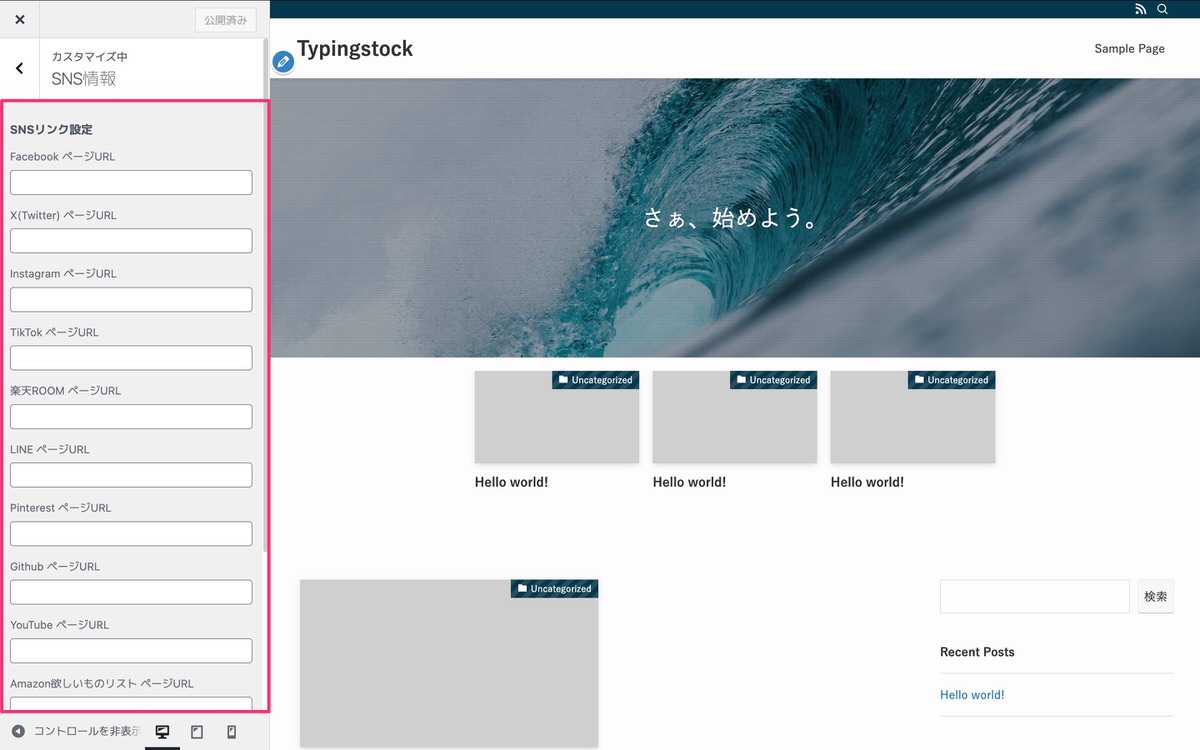
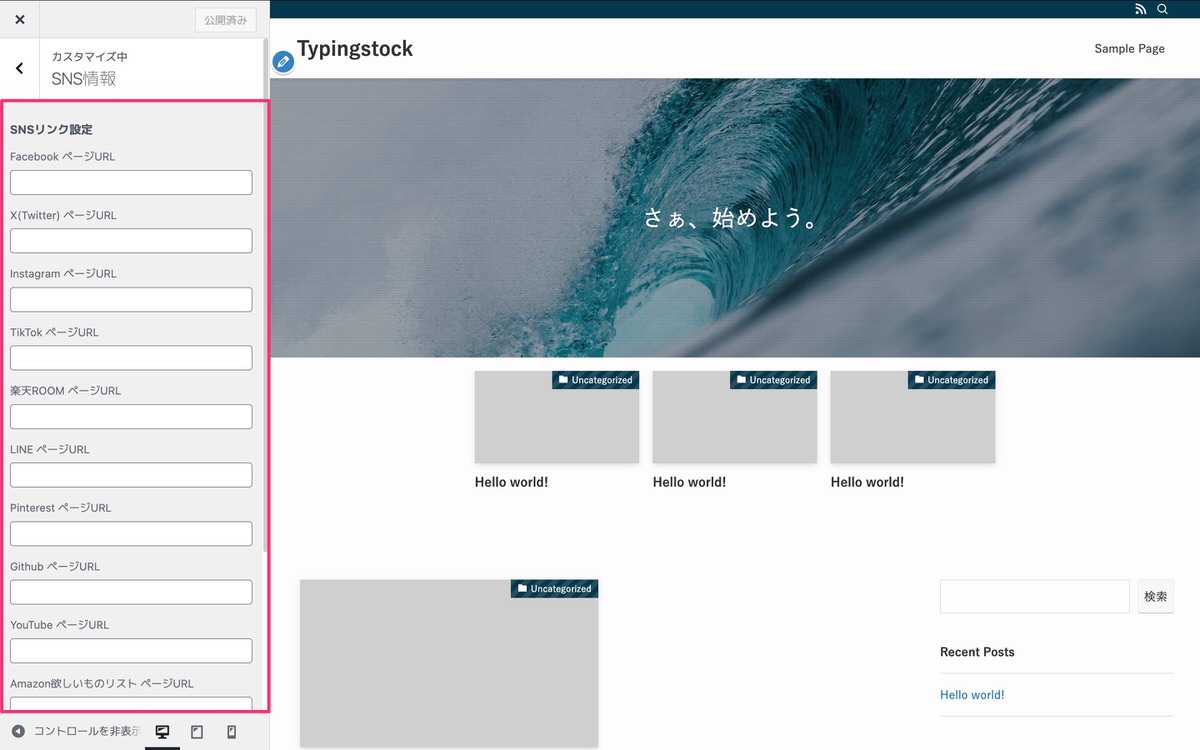
サイドバーから、「SNS情報」を選択します。


SNS情報から、[SWELL]プロフィールに表示させたいSNSのページURLを入力します。


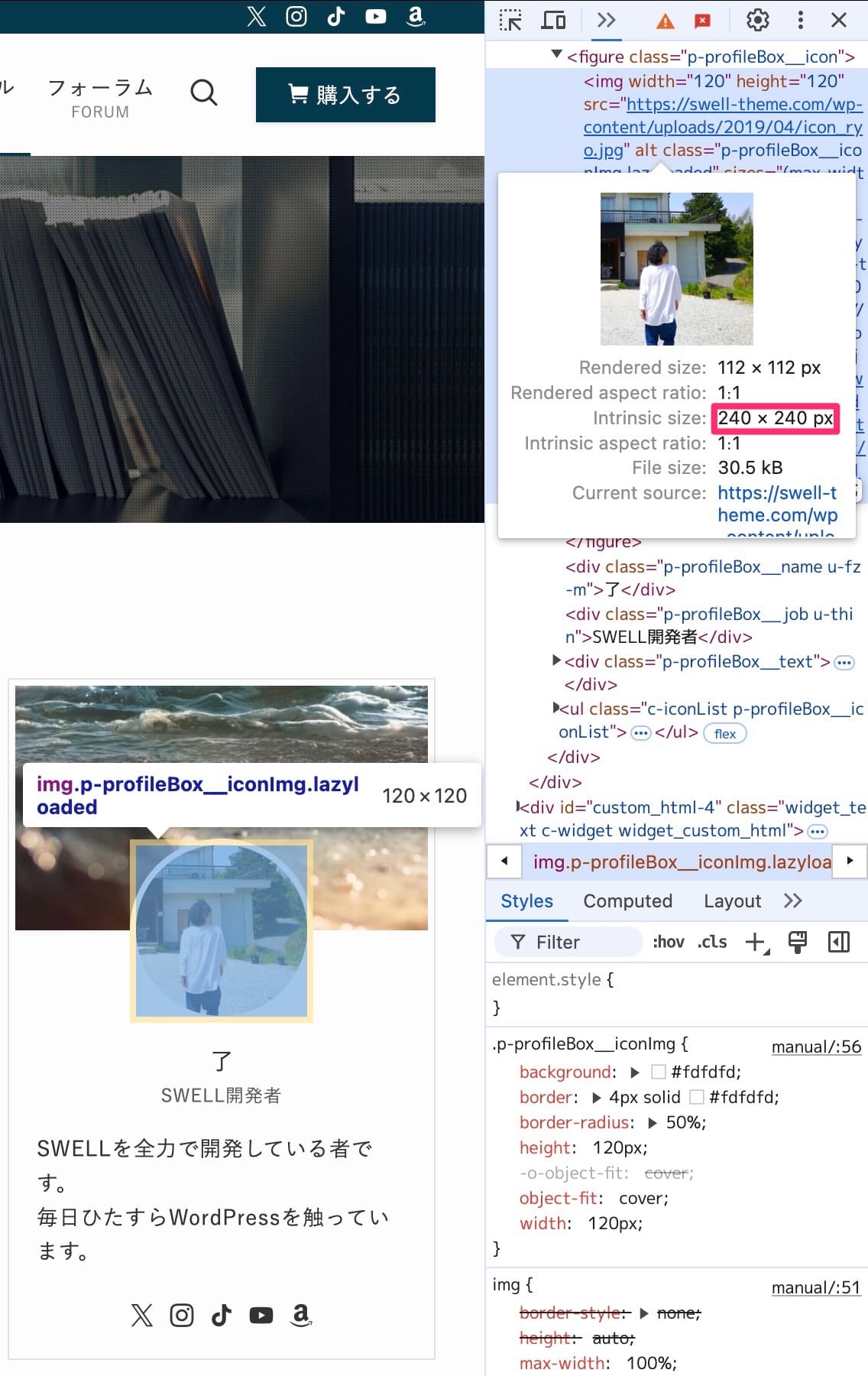
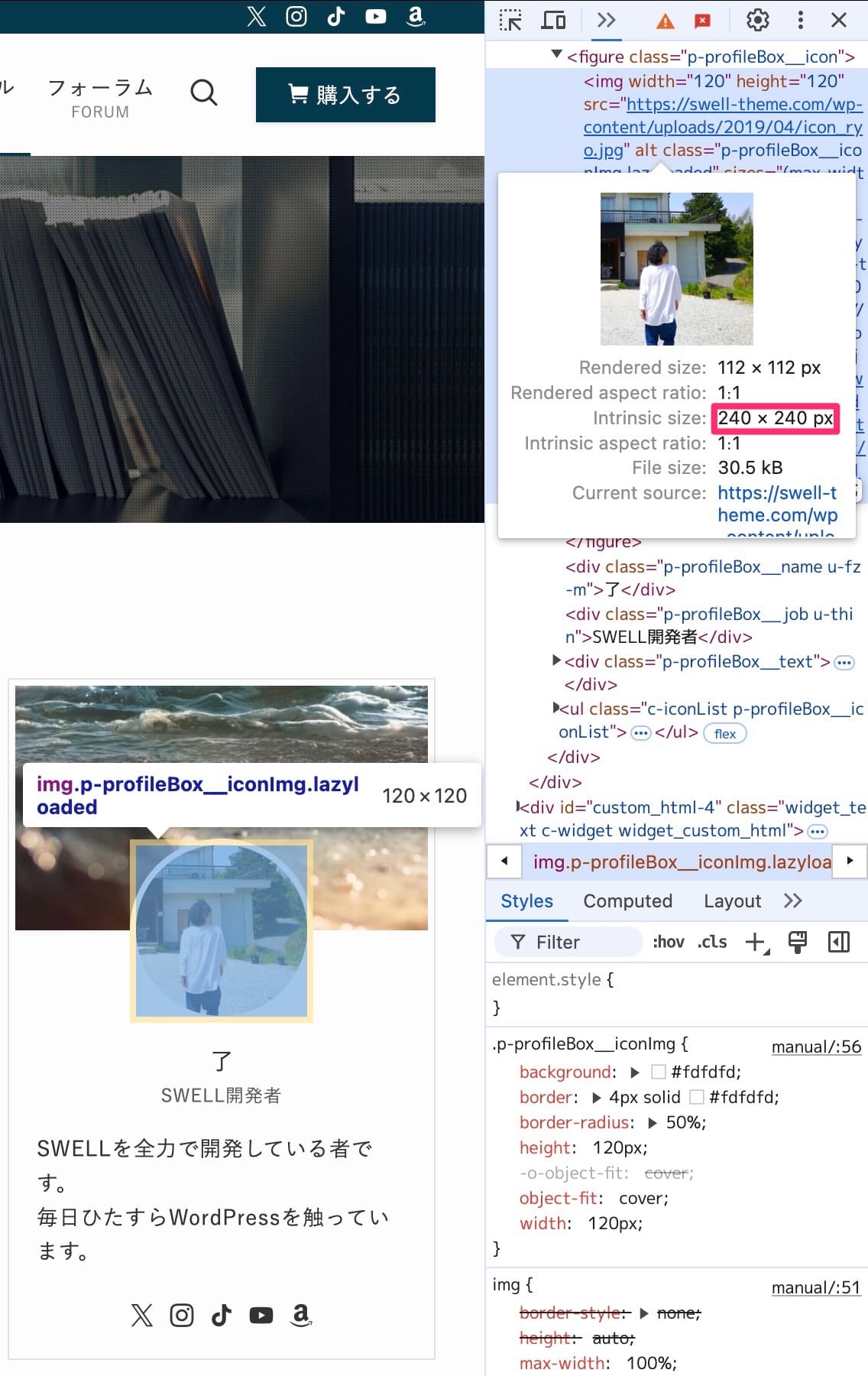
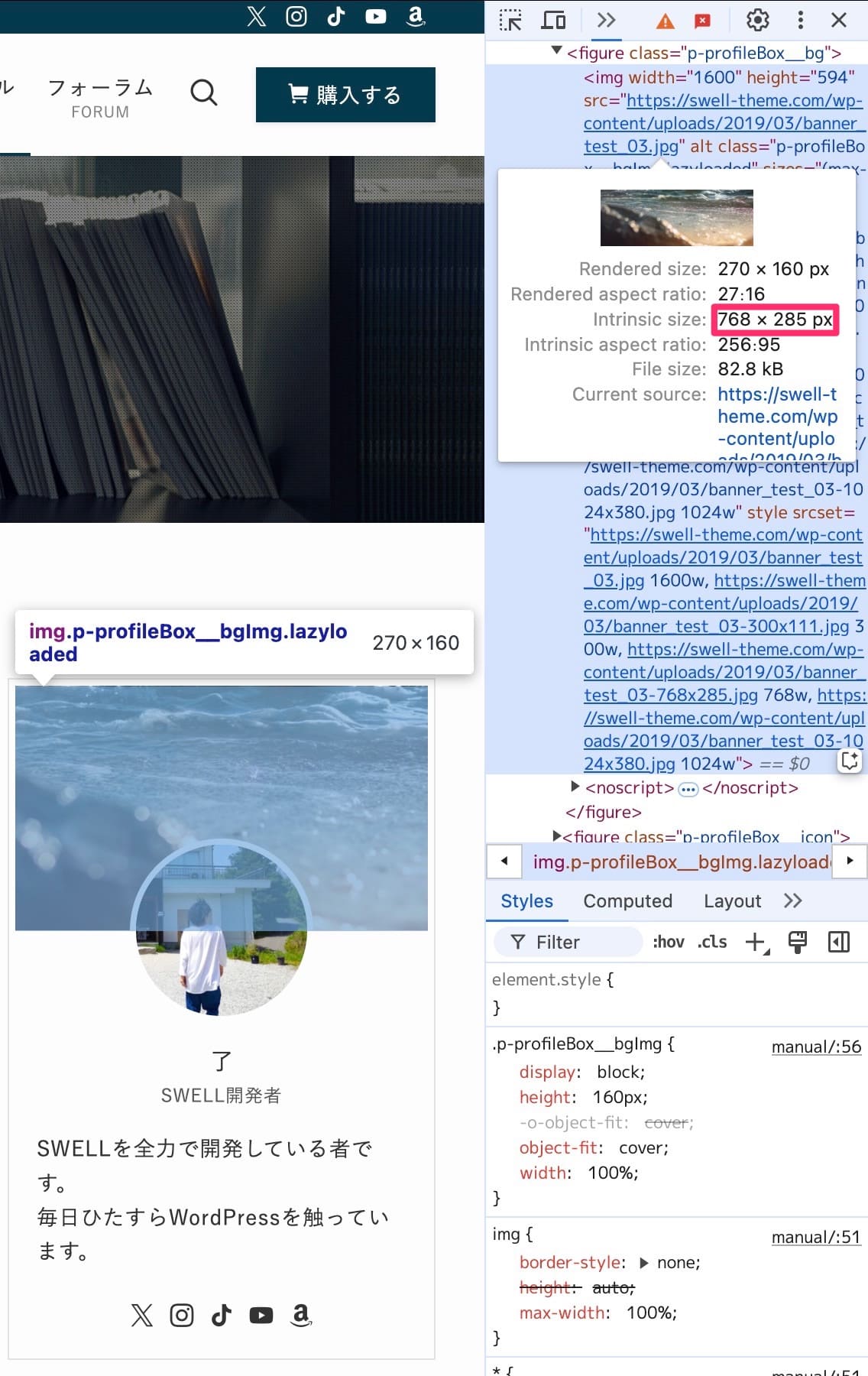
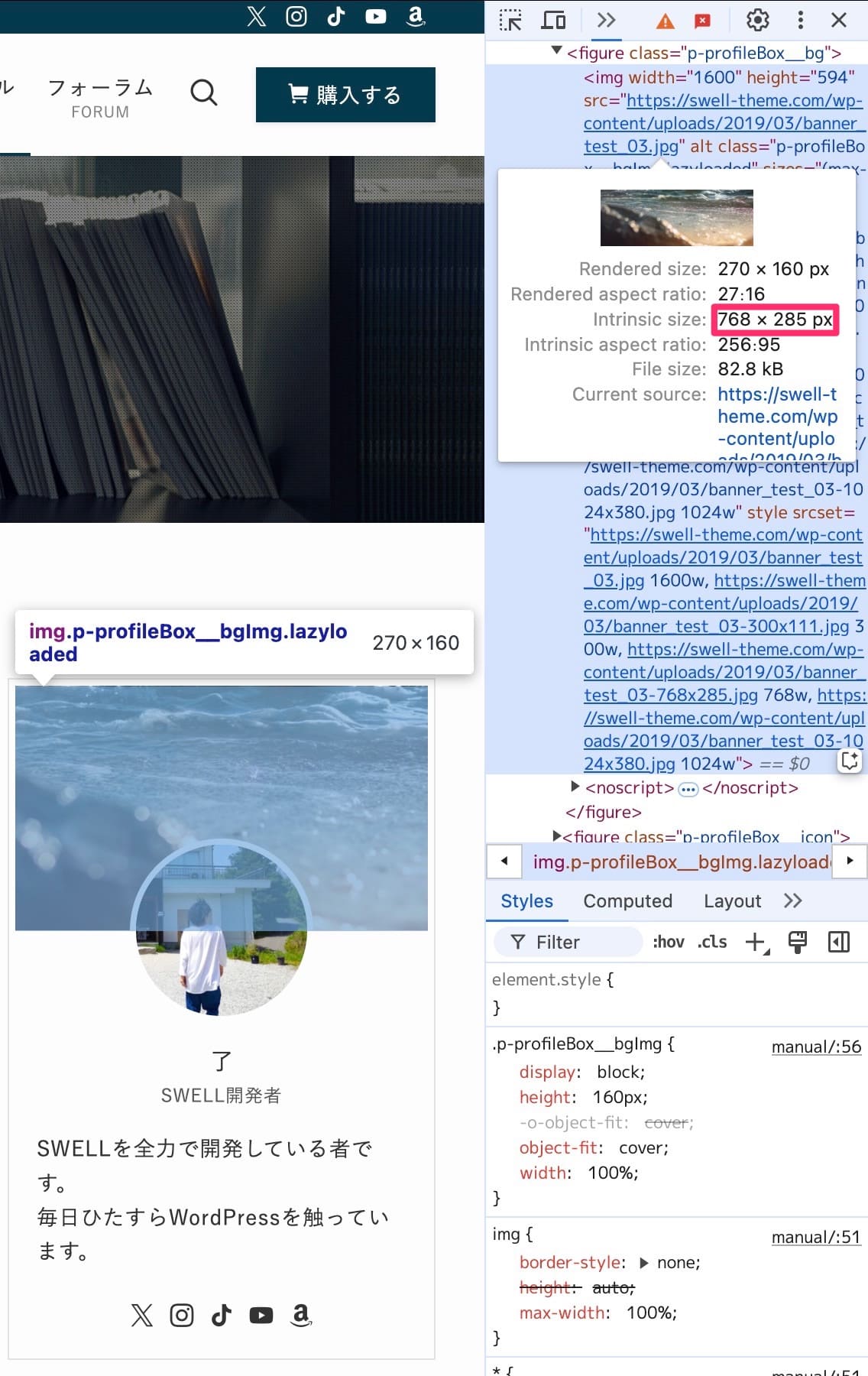
参考:画像サイズ
アイコン:240 x 240px


プロフィール背景画像:768 x 285px


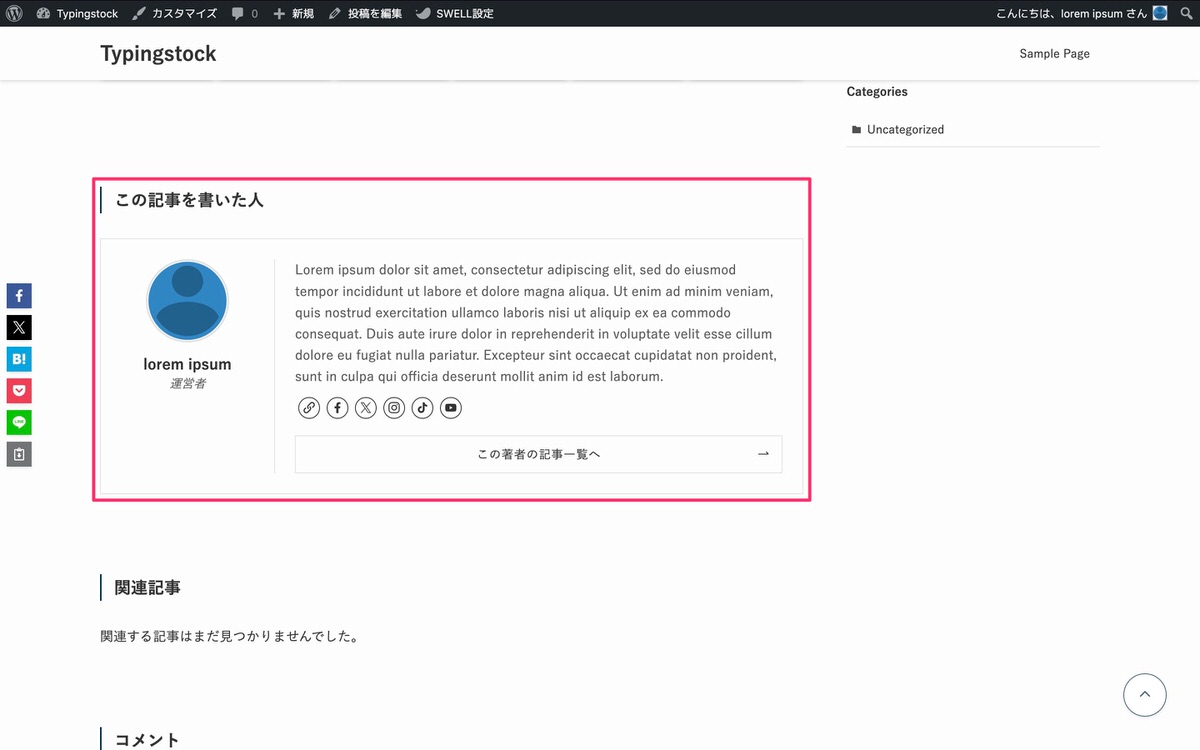
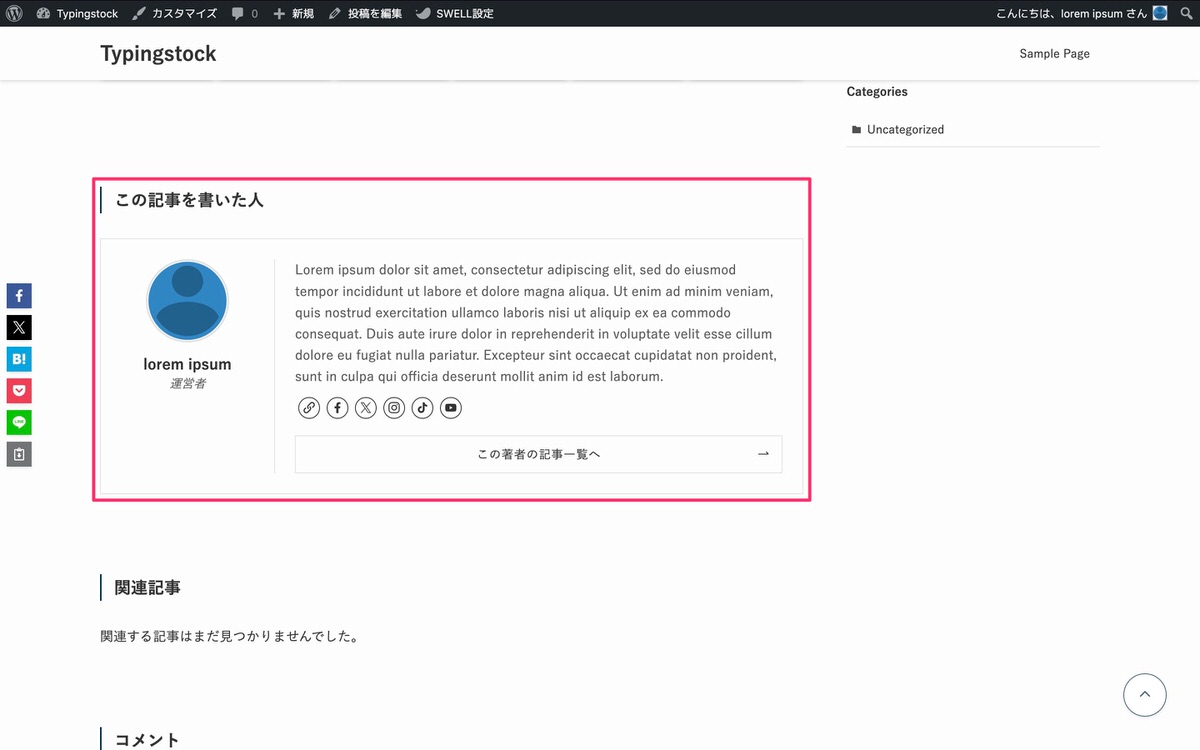
以下のように記事下部に表示されます。


作成前の準備
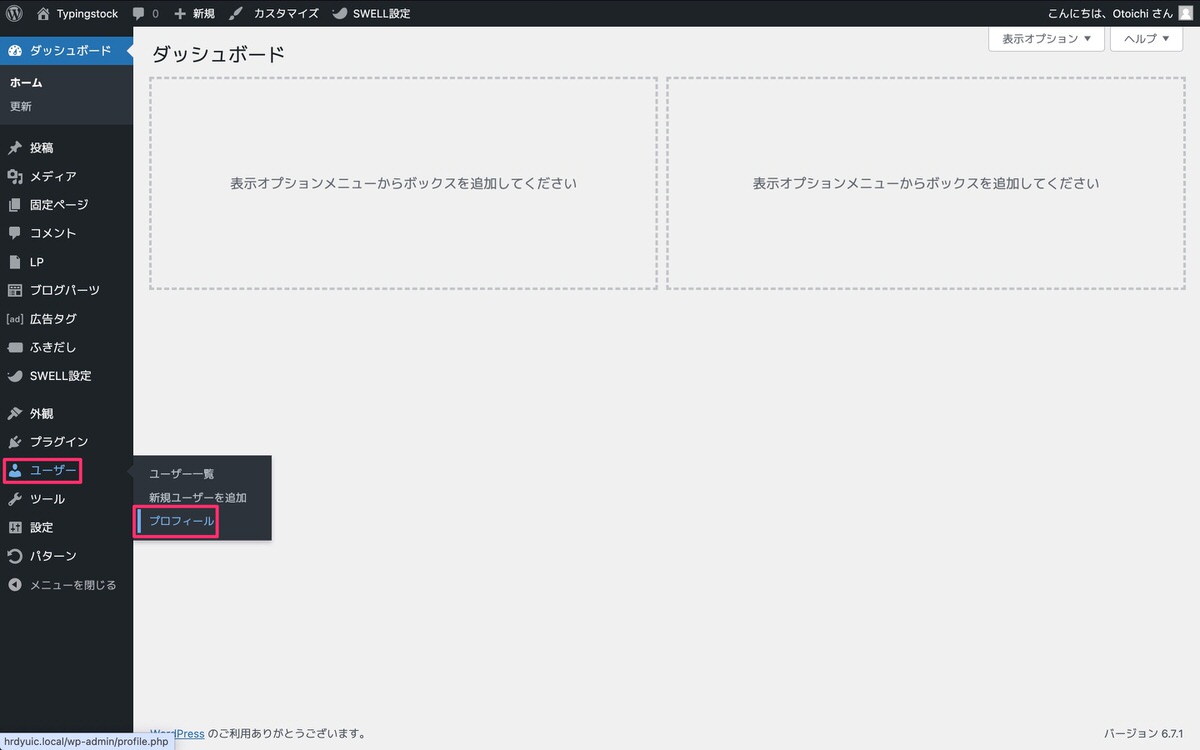
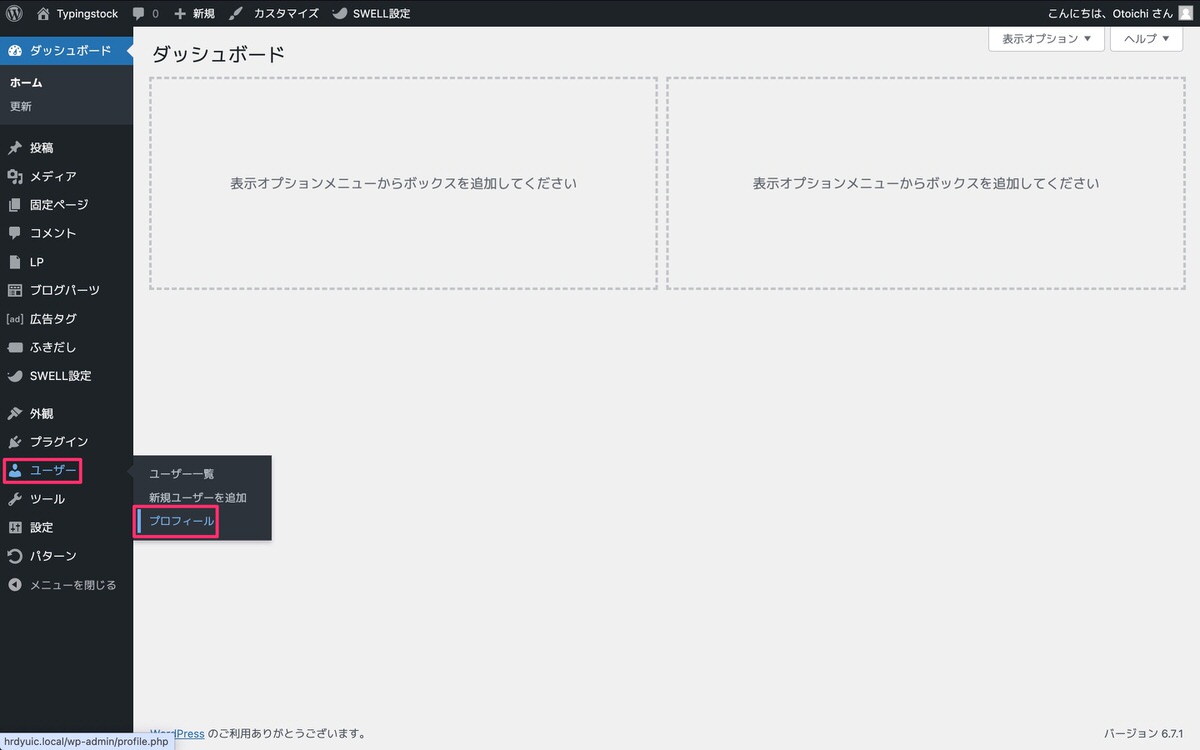
管理画面メニューから、「ユーザー」>「プロフィール」を選択します。


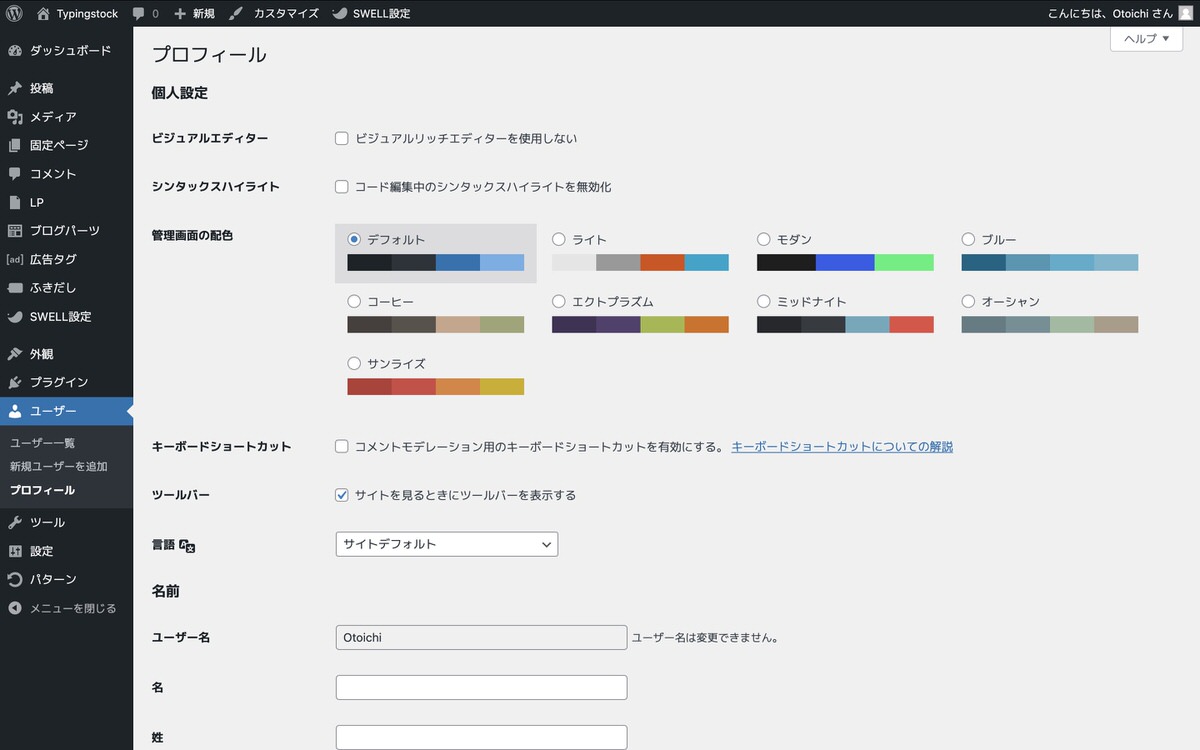
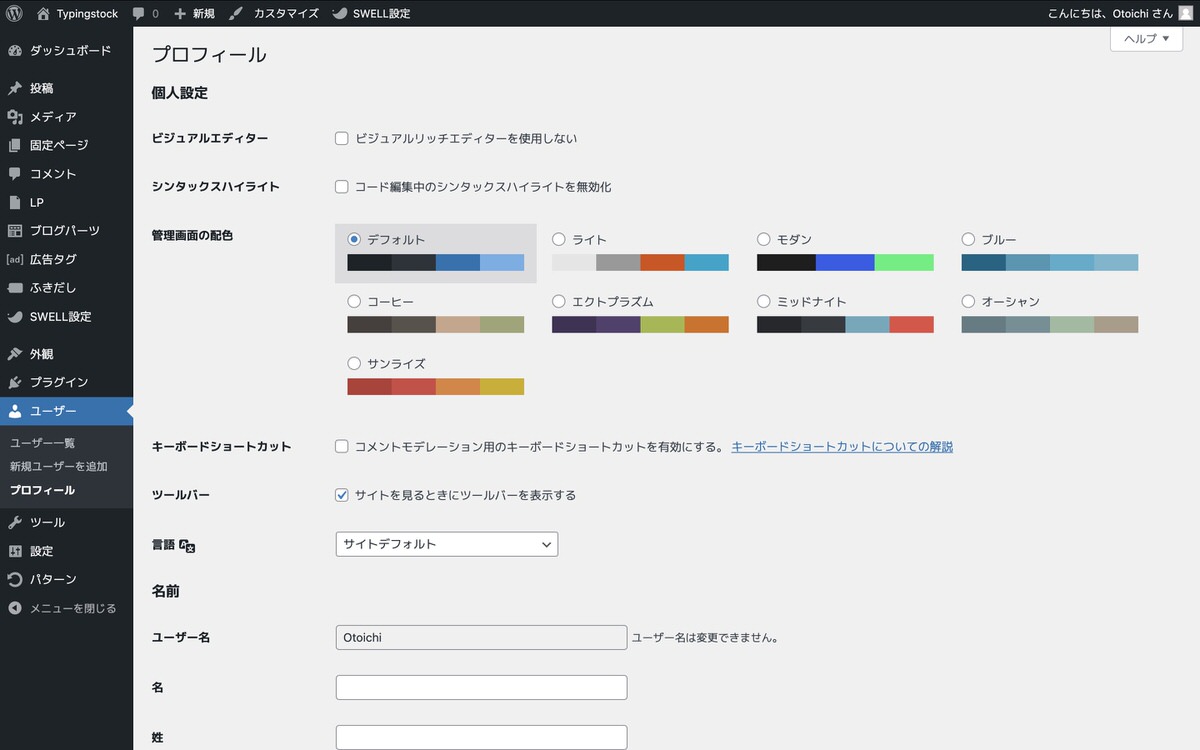
プロフィール画面が表示されました。


作成
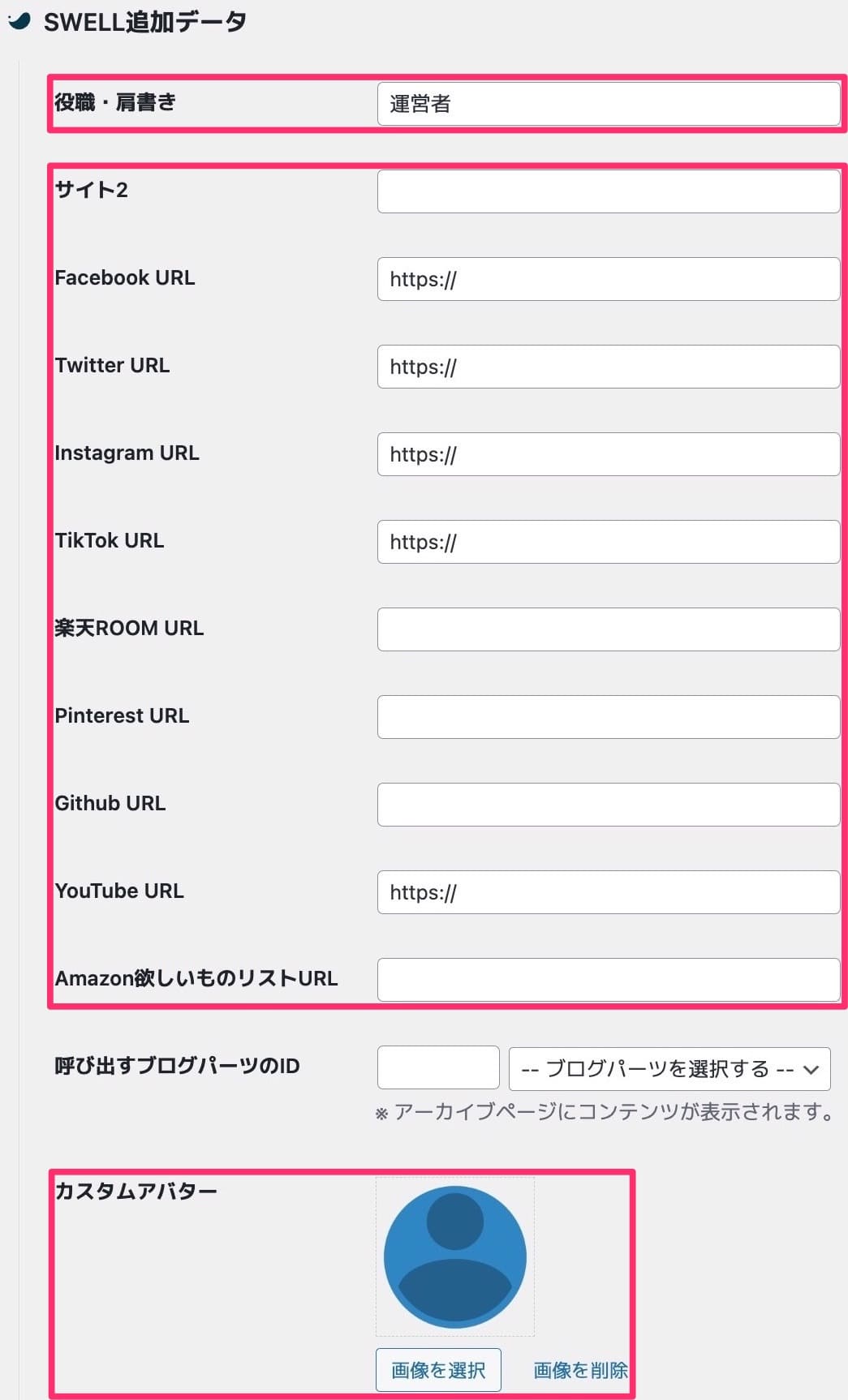
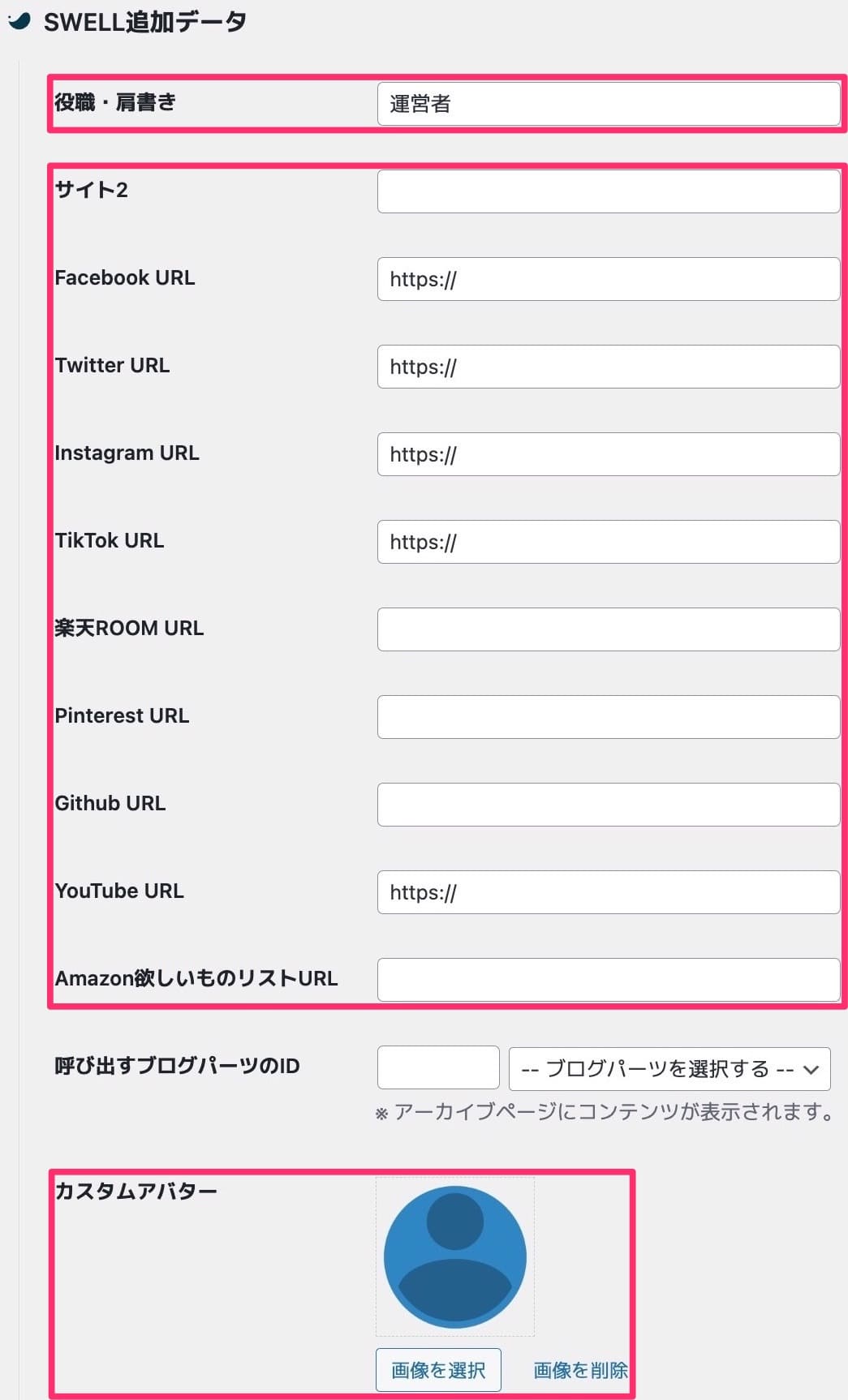
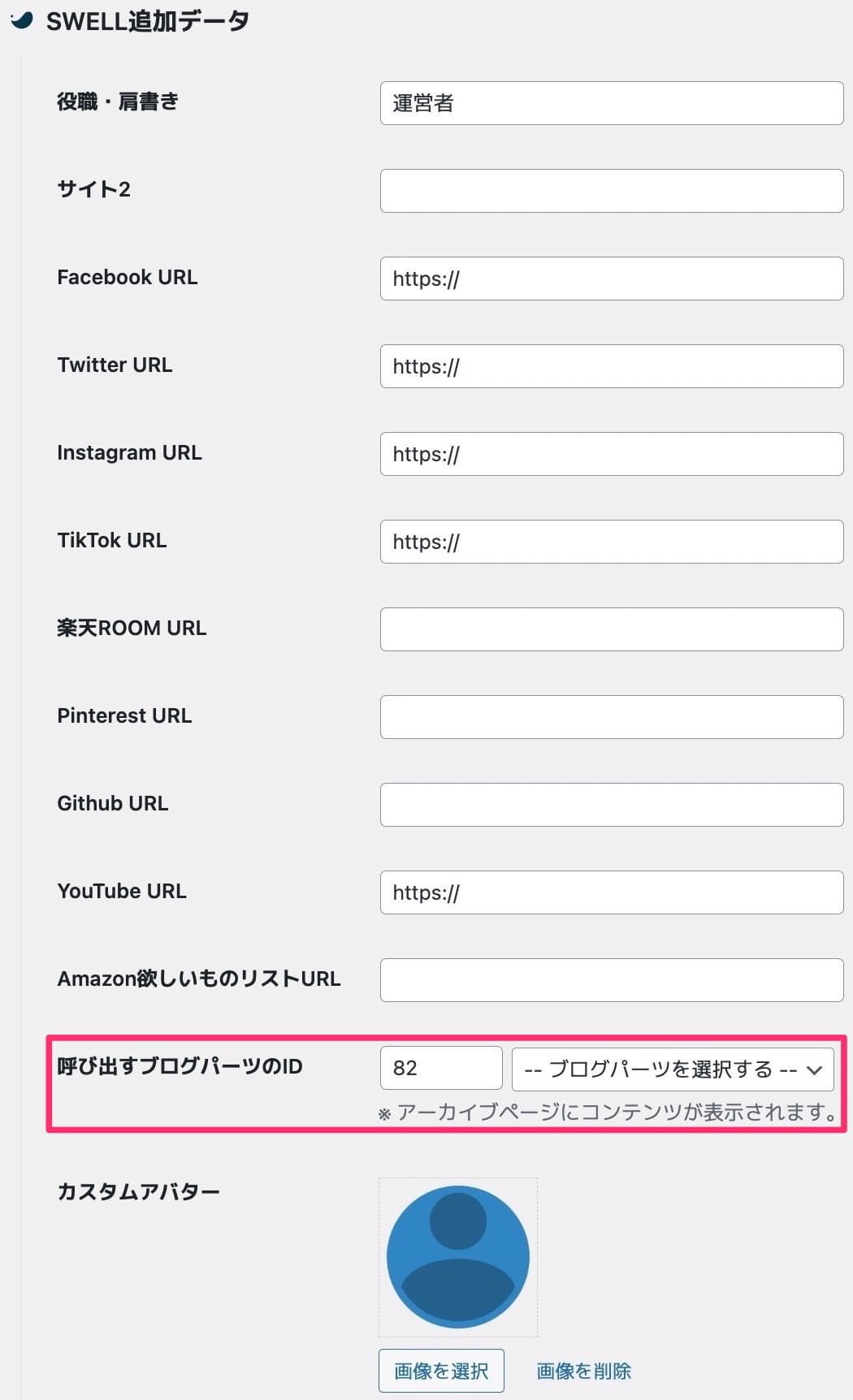
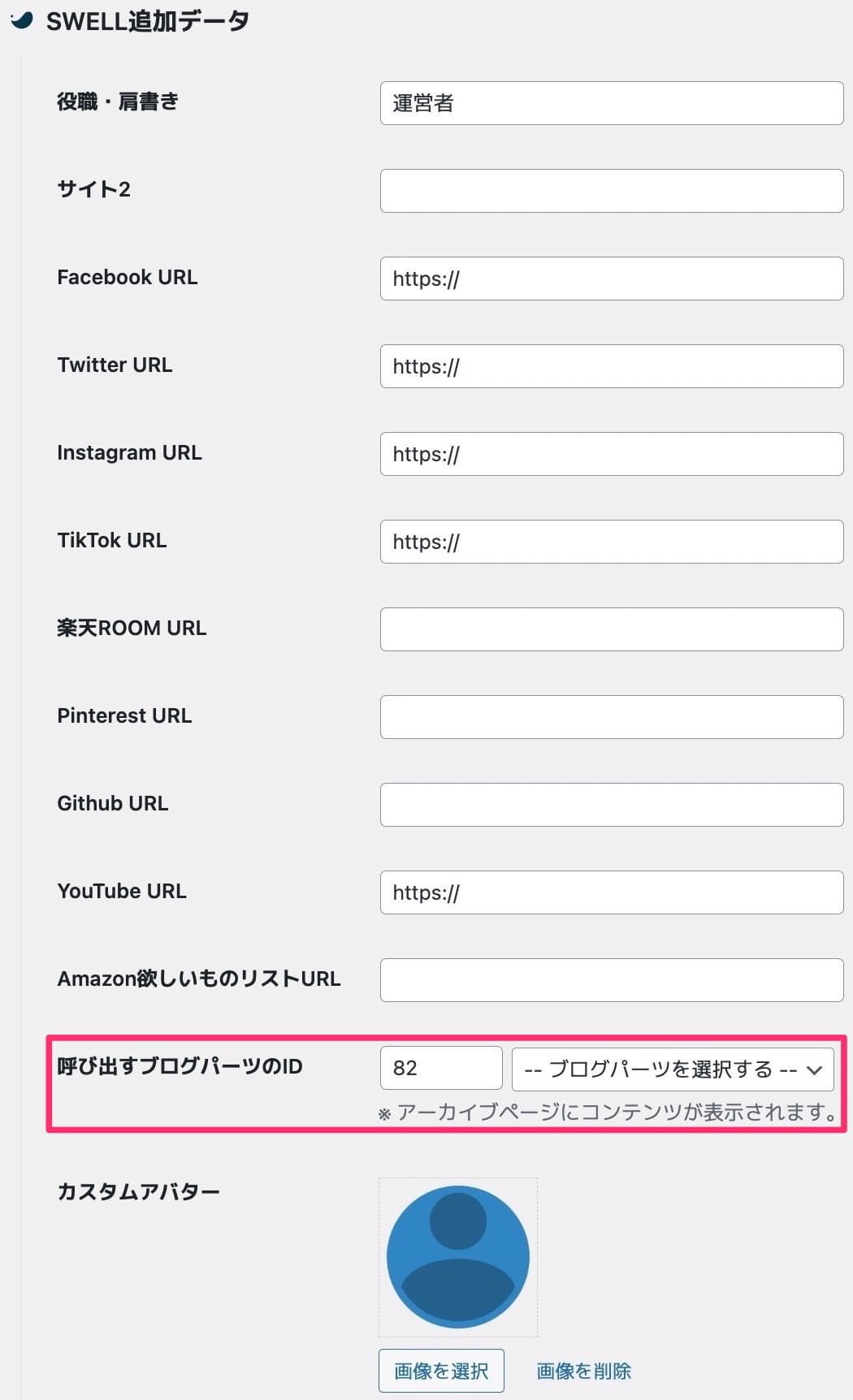
プロフィール画面から、以下の設定を行っていきます。










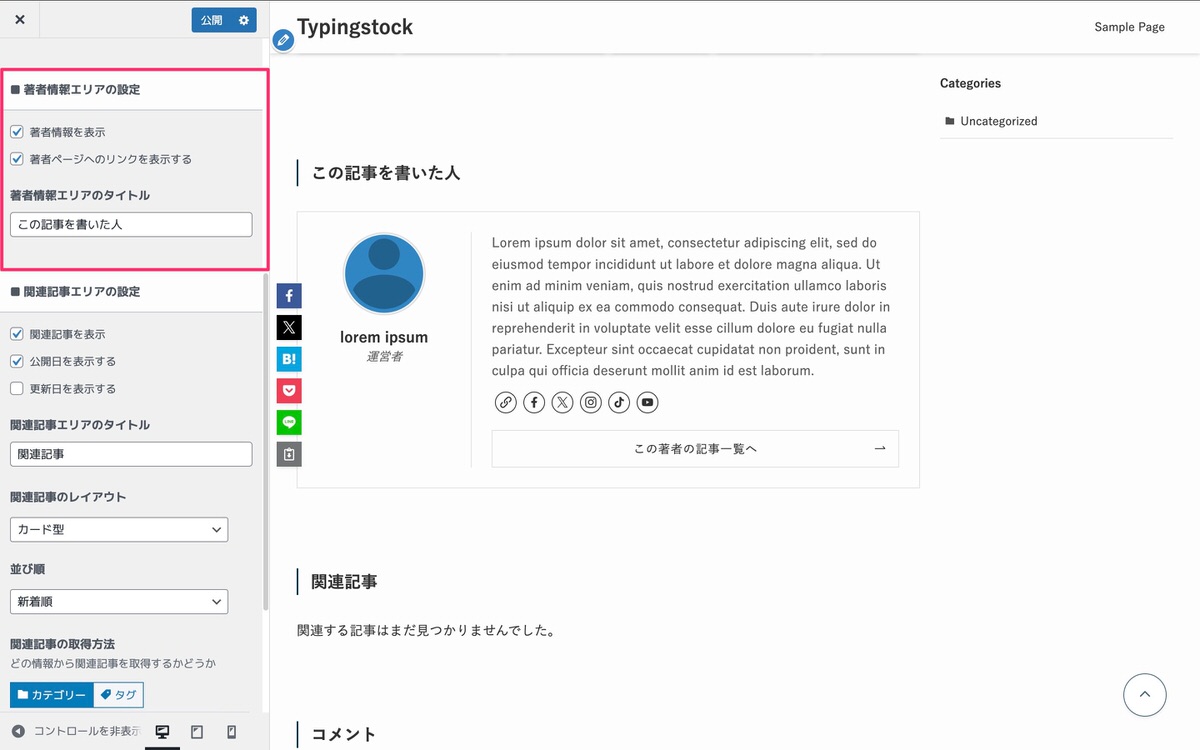
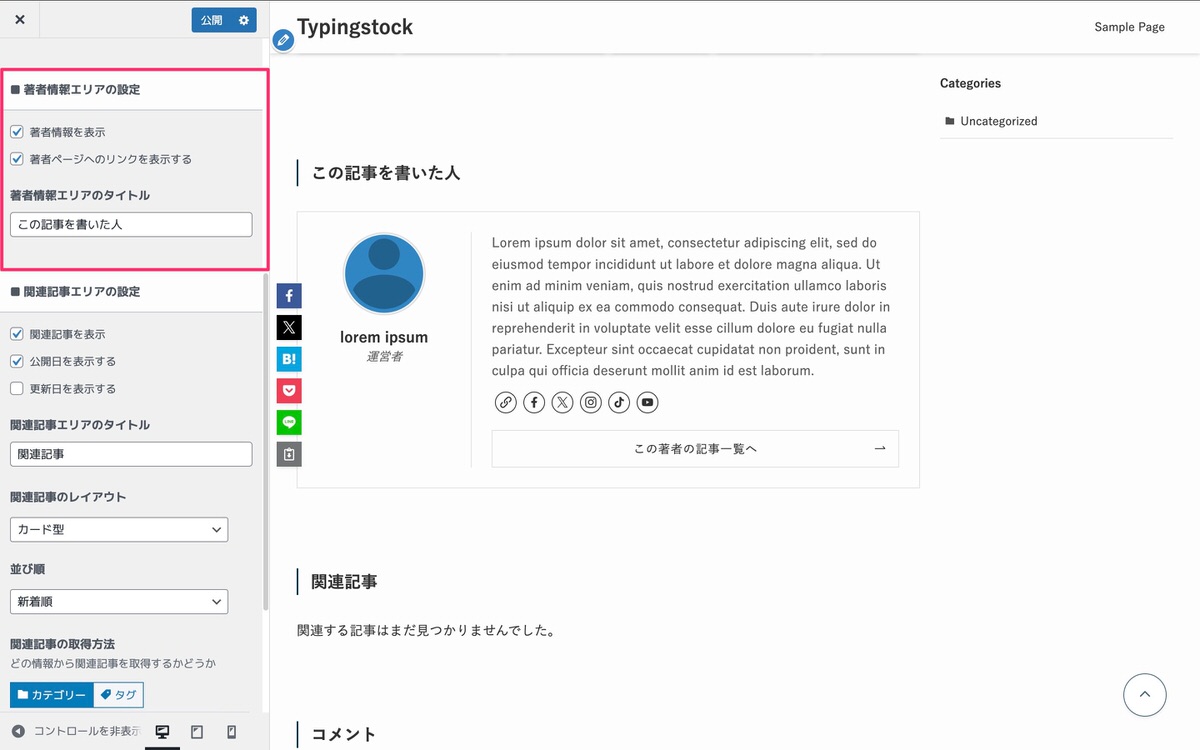
著者情報エリアの設定
以下の設定が行えます。
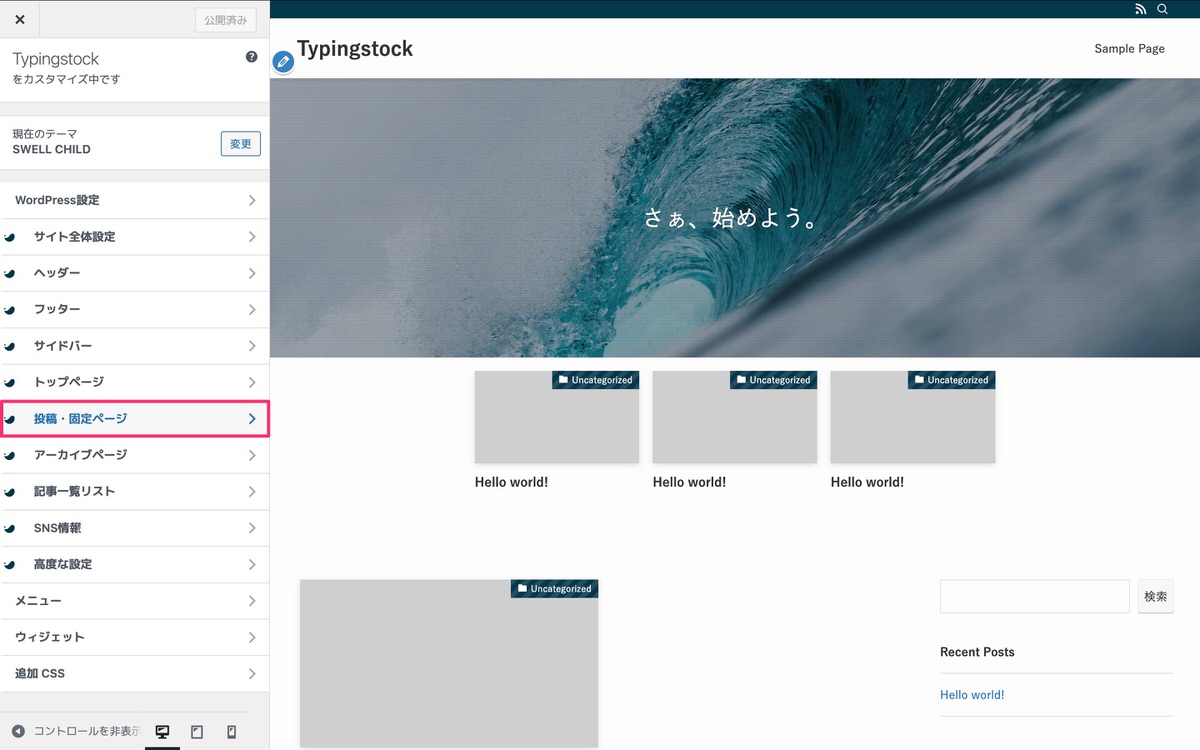
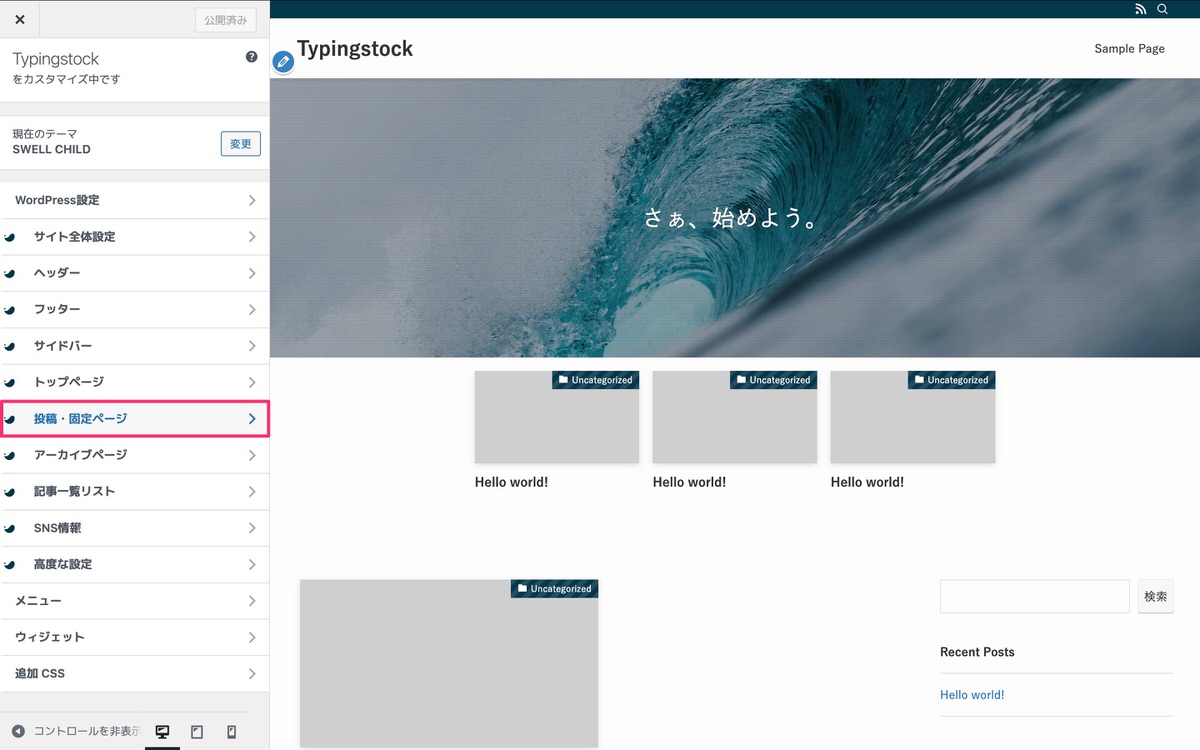
サイドバーから、「投稿・固定ページ」を選択します。


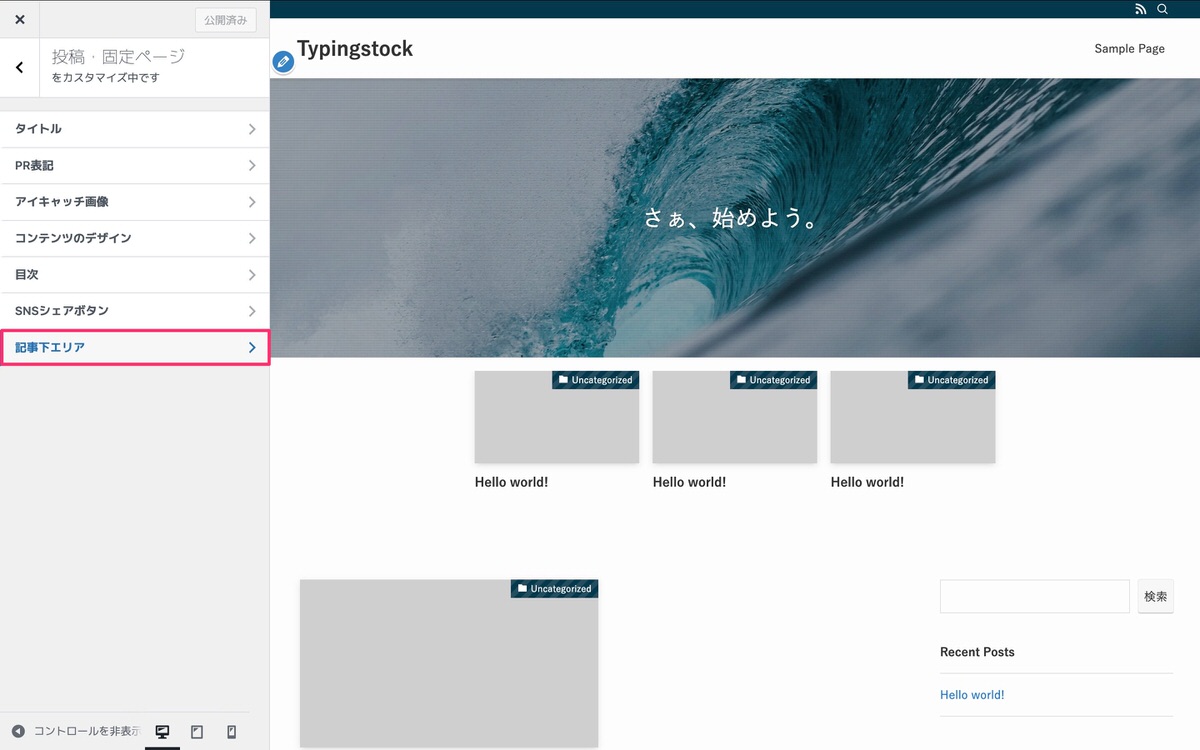
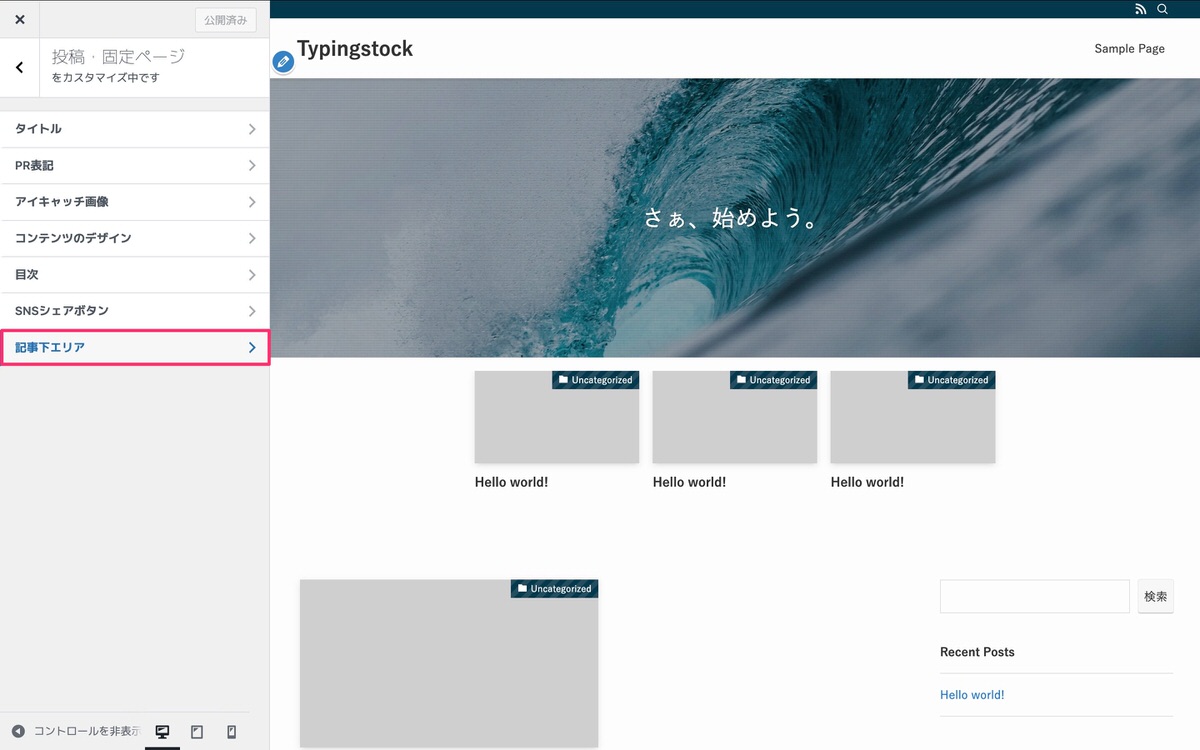
投稿・固定ページから、「記事下エリア」を選択します。


著者情報エリアの設定が表示されました。


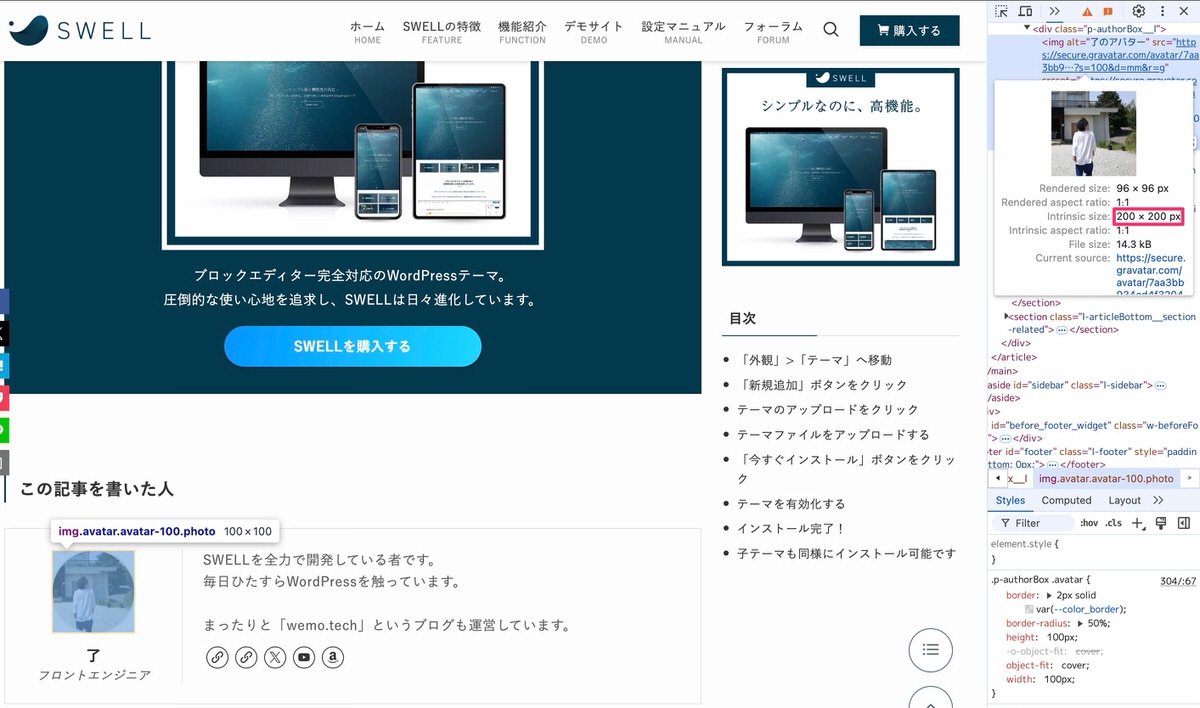
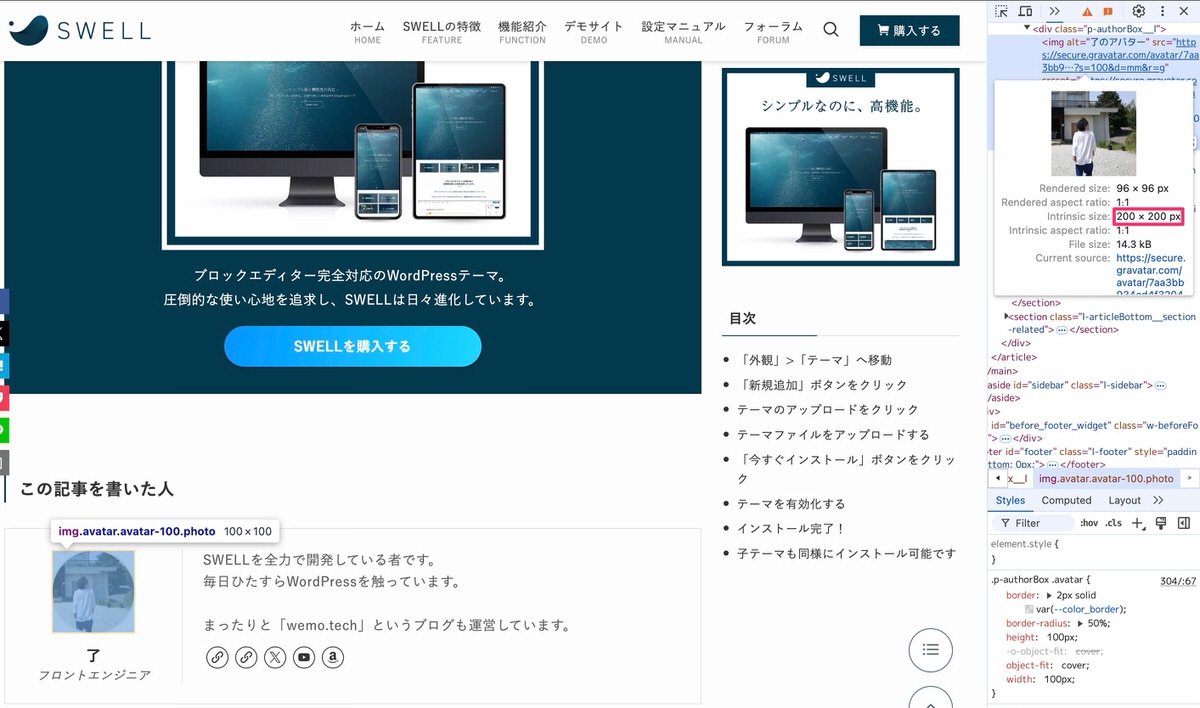
参考:画像サイズ
カスタムアバター:200 x 200px


リスクについて
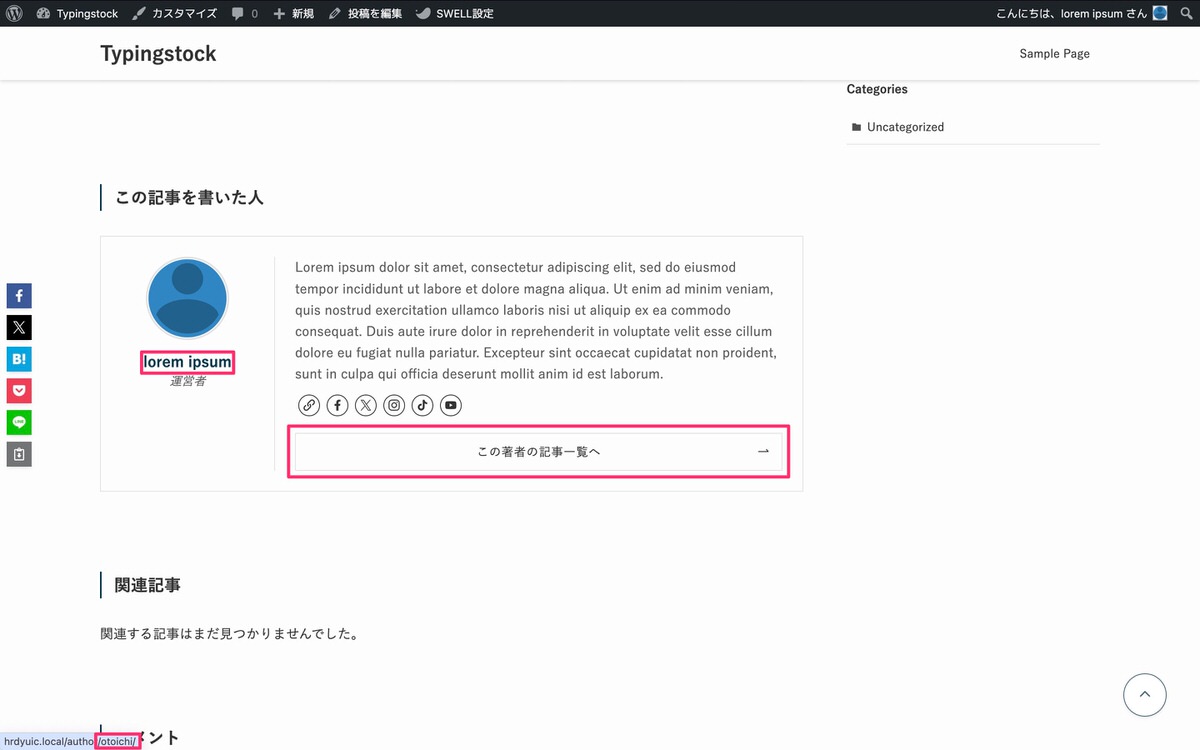
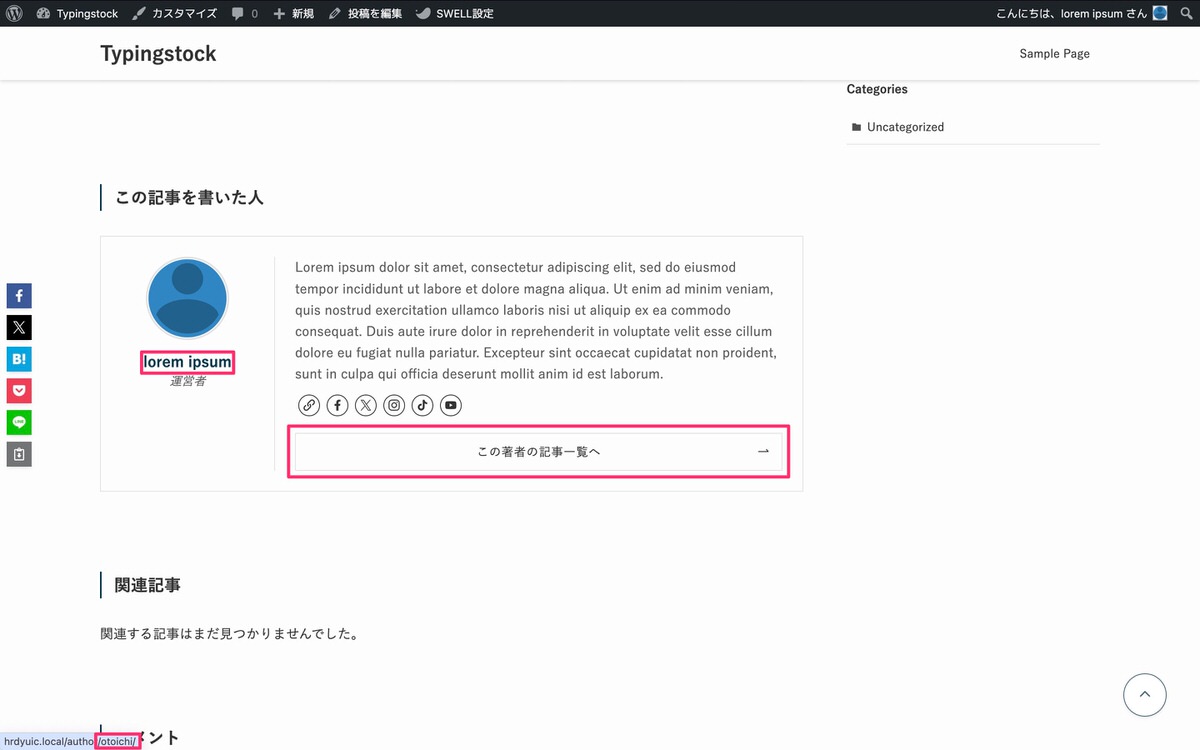
※「著者名」や「この著者の記事一覧へ」にカーソルを乗せるとユーザーIDが表示されます(ユーザーIDがバレると不正ログインの可能性も😱)。


以下の記事では、ユーザーIDがバレることなく、「この記事を書いた人」をブログパーツで作成して、呼び出しコードやウィジェットを用いて好きな場所に表示させることができます。


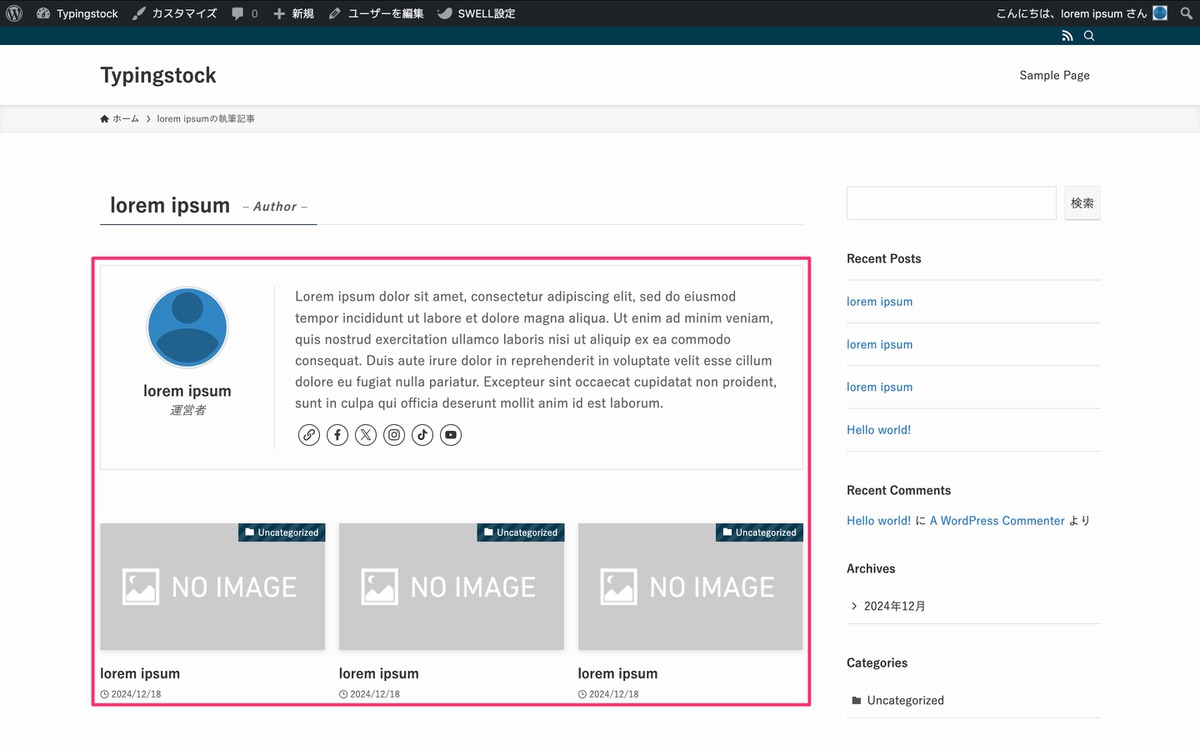
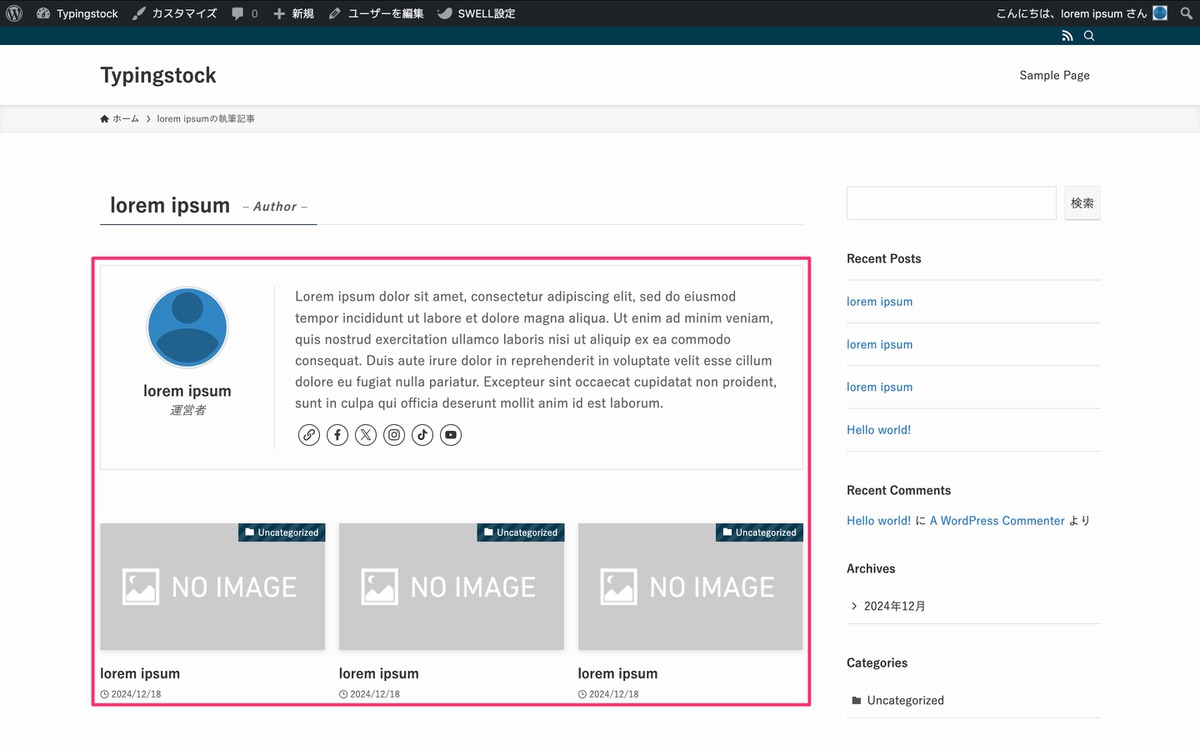
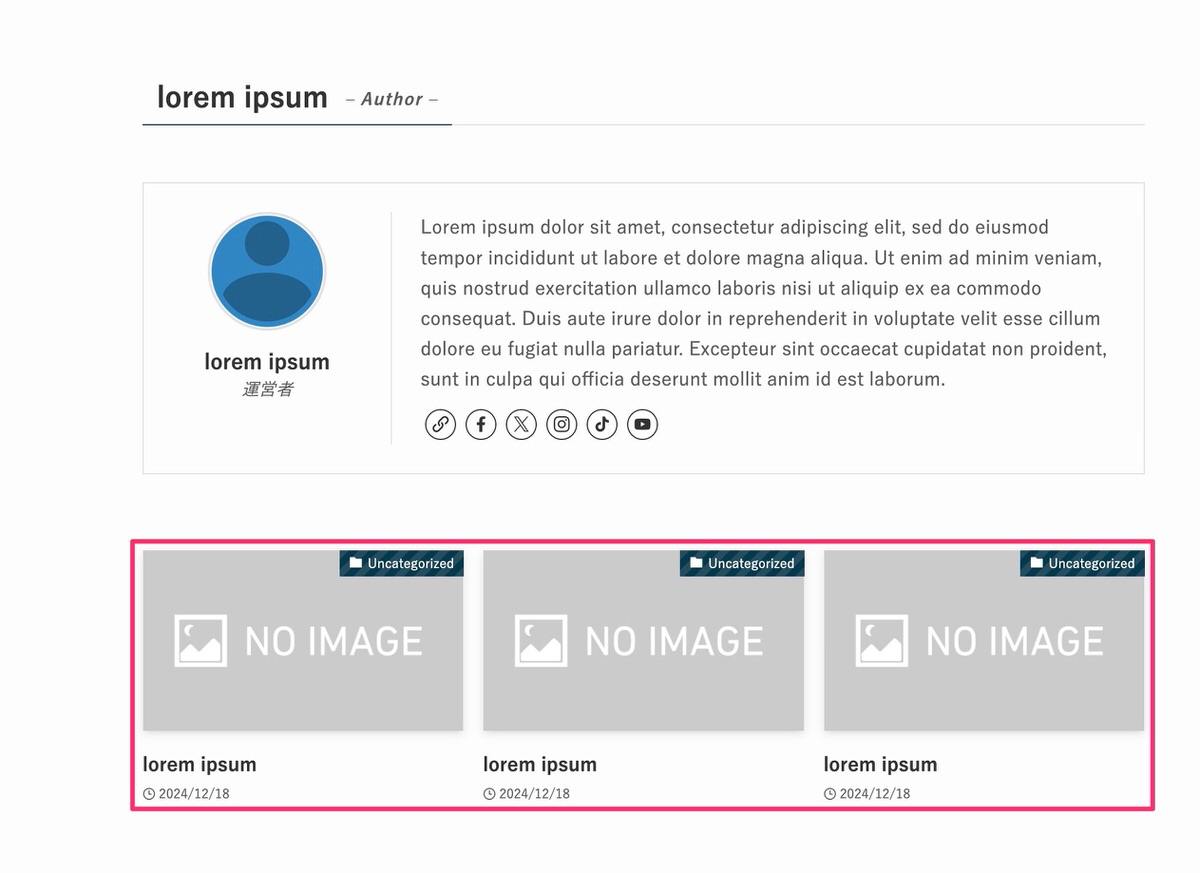
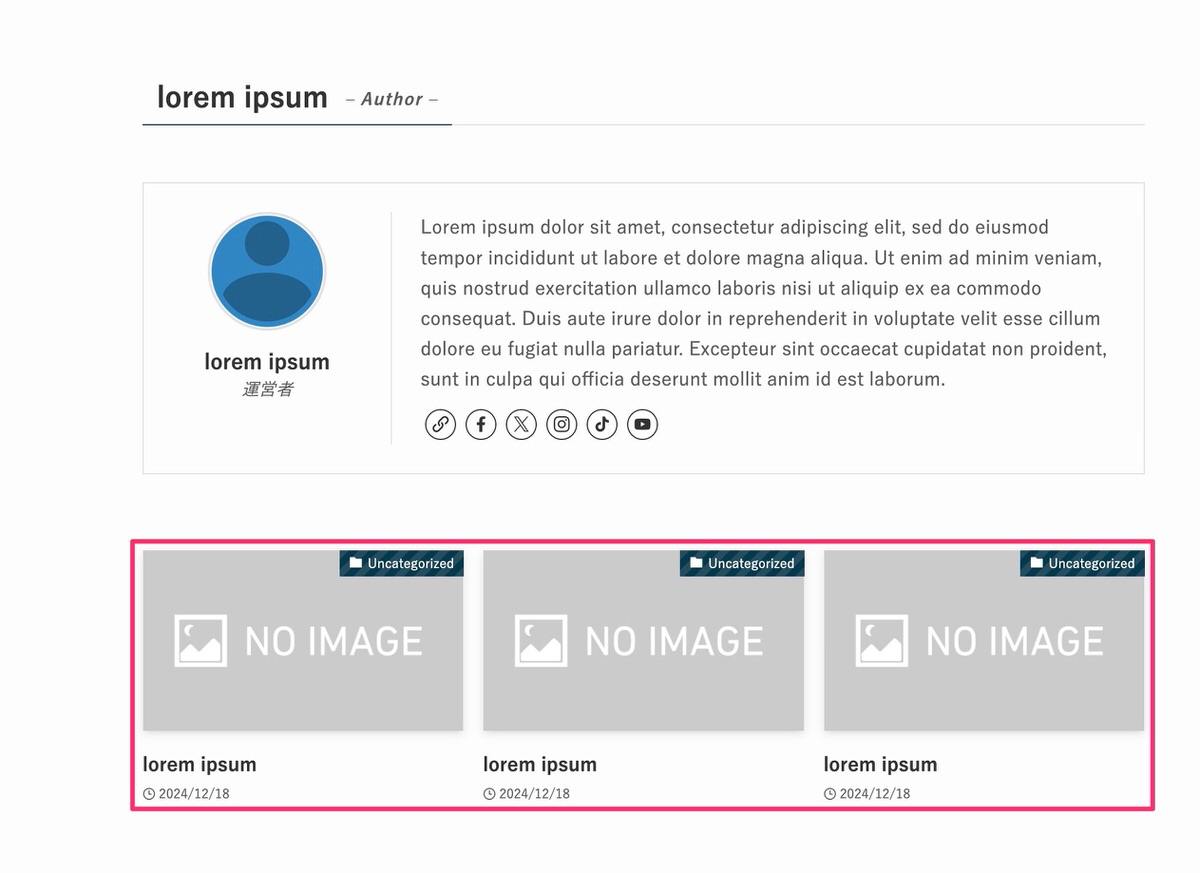
以下が著者アーカイブページです。


この記事を書いた人から、「この著者の記事一覧へ」をクリックすると著者アーカイブページへ移動します。


アーカイブページに表示させるコンテンツ
この記事を書いた人の下にブログパーツで作成したコンテンツを表示させることができます。






今回は以上です。


この記事が気に入ったら
フォローしてね!