 悩む人
悩む人利用できるウィジェットに「[SWELL]人気記事」や「[SWELL]新着記事」はあるけど「おすすめ記事」がないので設置する方法があれば教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
- ブログパーツの使い方(おすすめ記事の作り方を例に解説)
- 投稿リストの使い方(おすすめ記事の作り方を例に解説)
- 「おすすめ記事」のサイドバーへの設置方法
是非、最後までご覧ください。
News
以下にブロックエディタで使えるSWELL専用機能の記事をまとめていますので、良ければご覧ください。


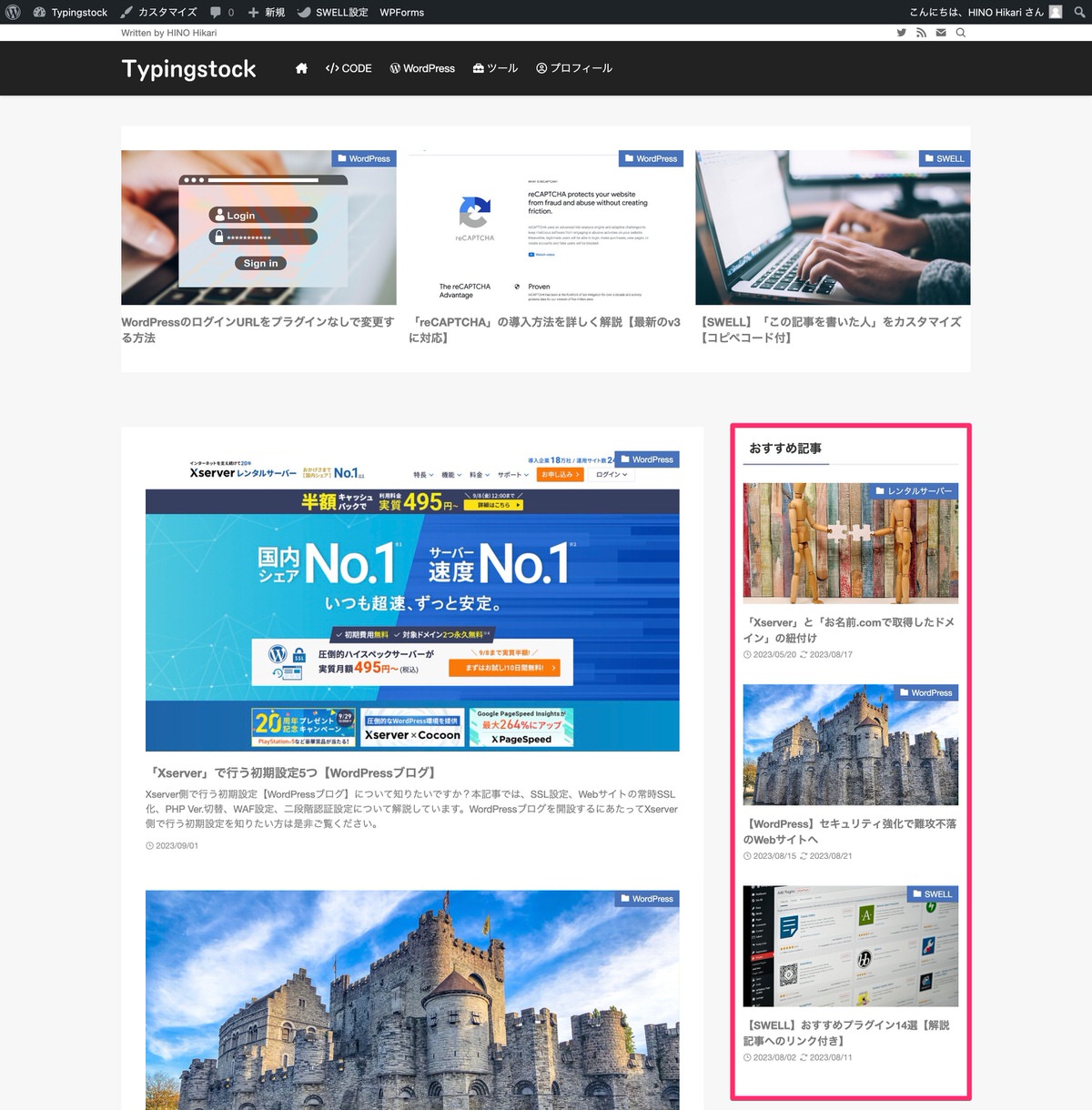
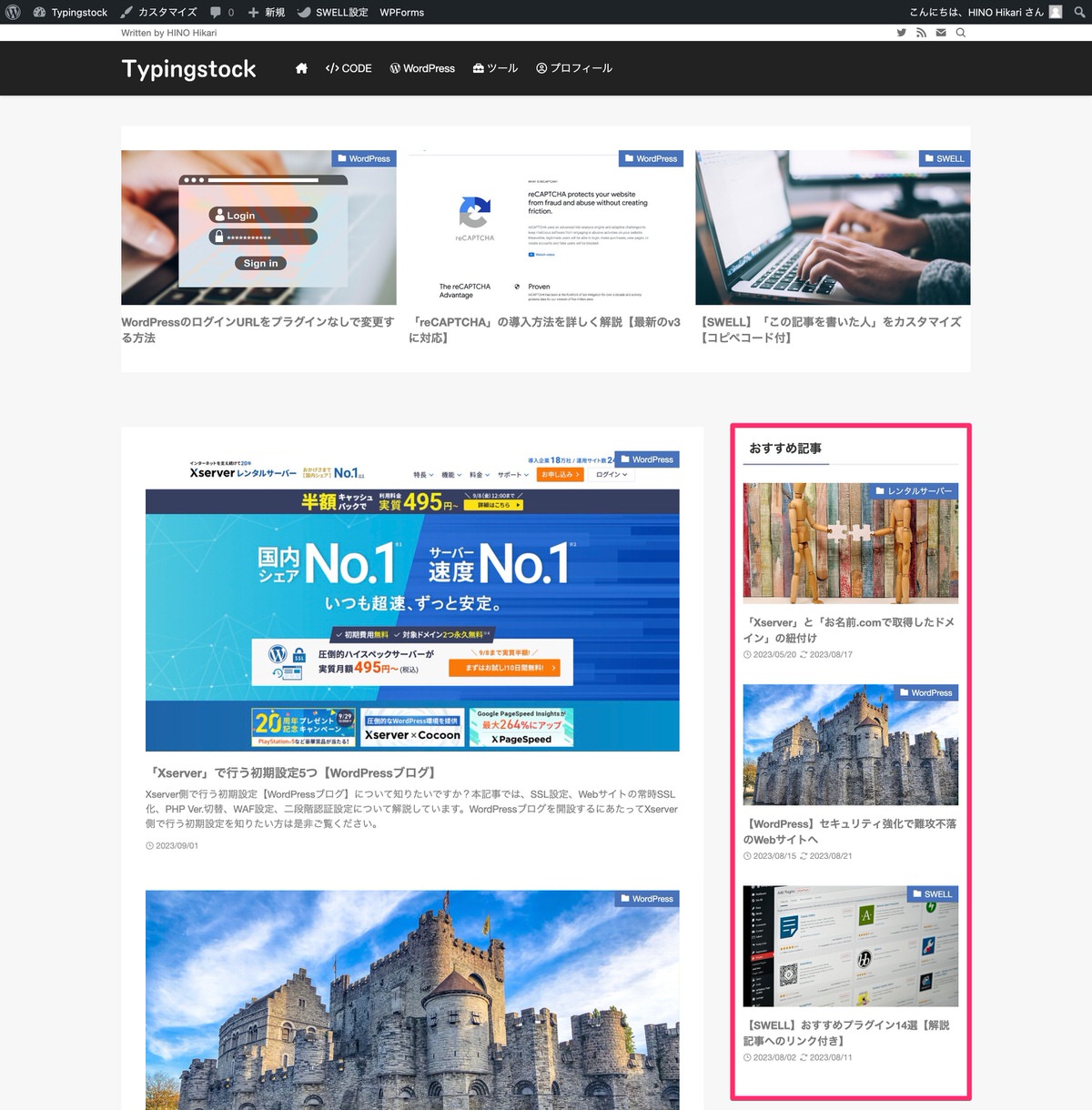
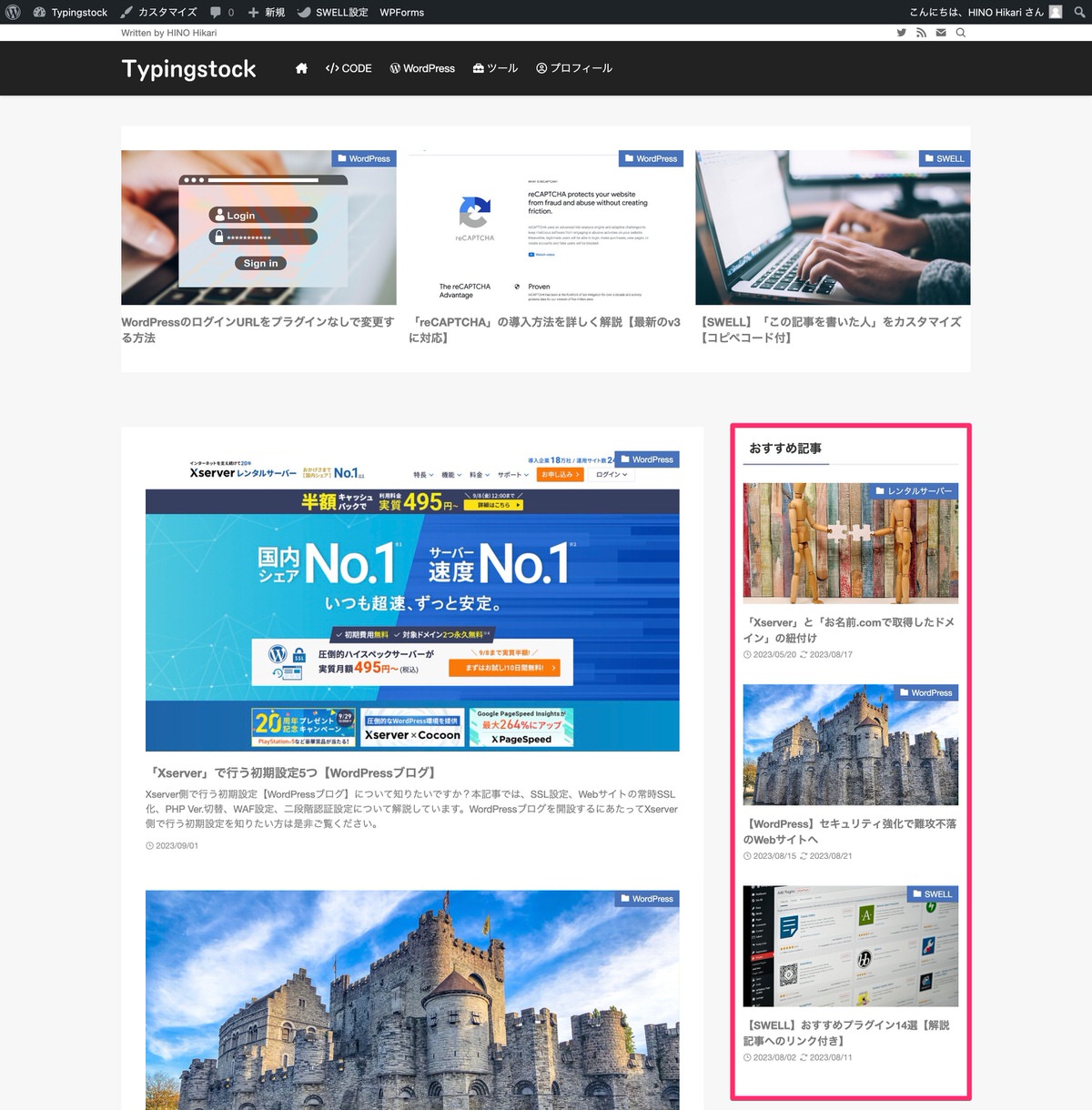
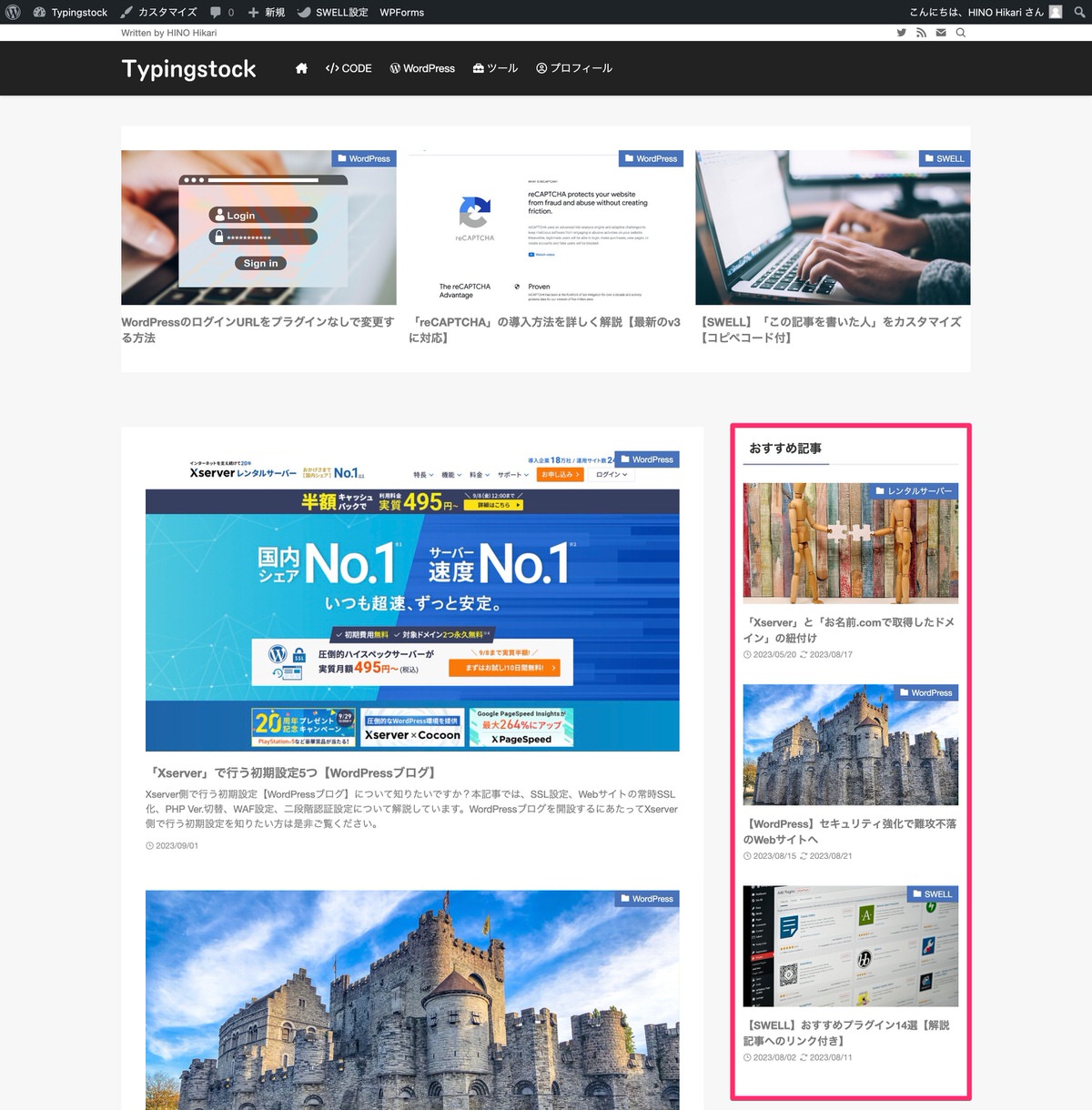
SWELLの投稿リストで作ったおすすめ記事をサイドバーに設置した例
サイドバーに「おすすめ記事」が設置されています。


今回の記事では上記画像の完成を目指して解説していきます。
SWELLの投稿リストの使い方をおすすめ記事の作り方を例に解説
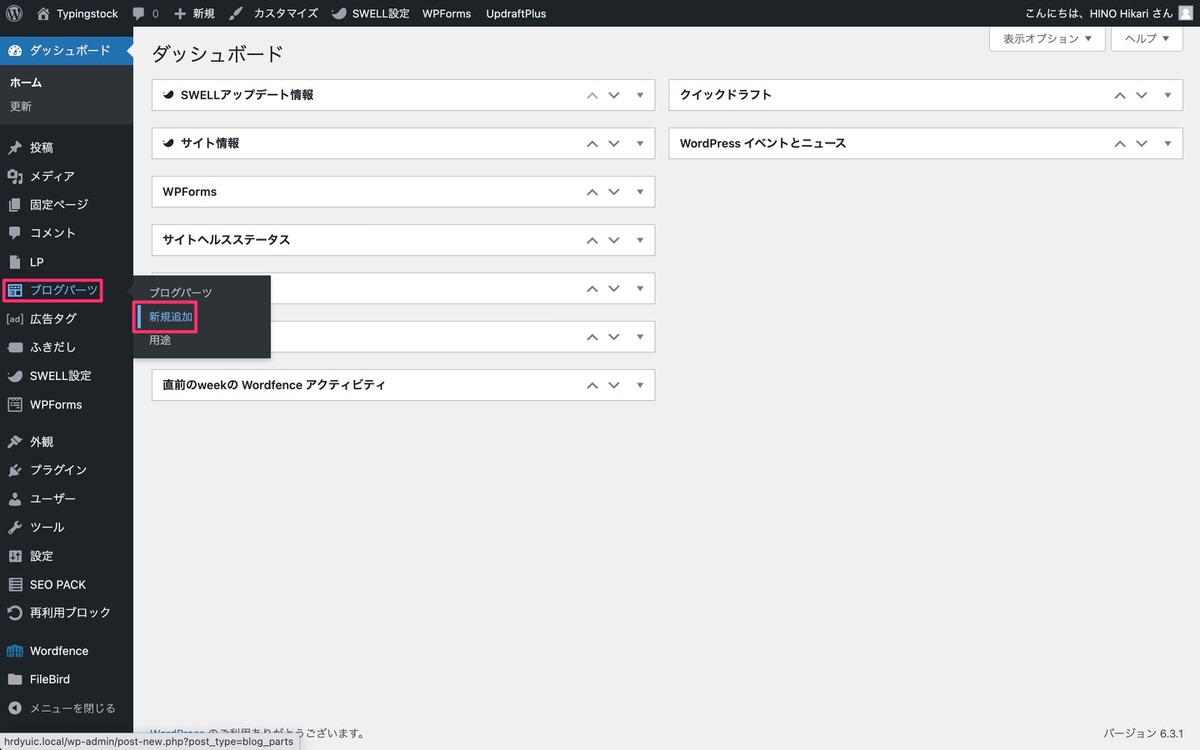
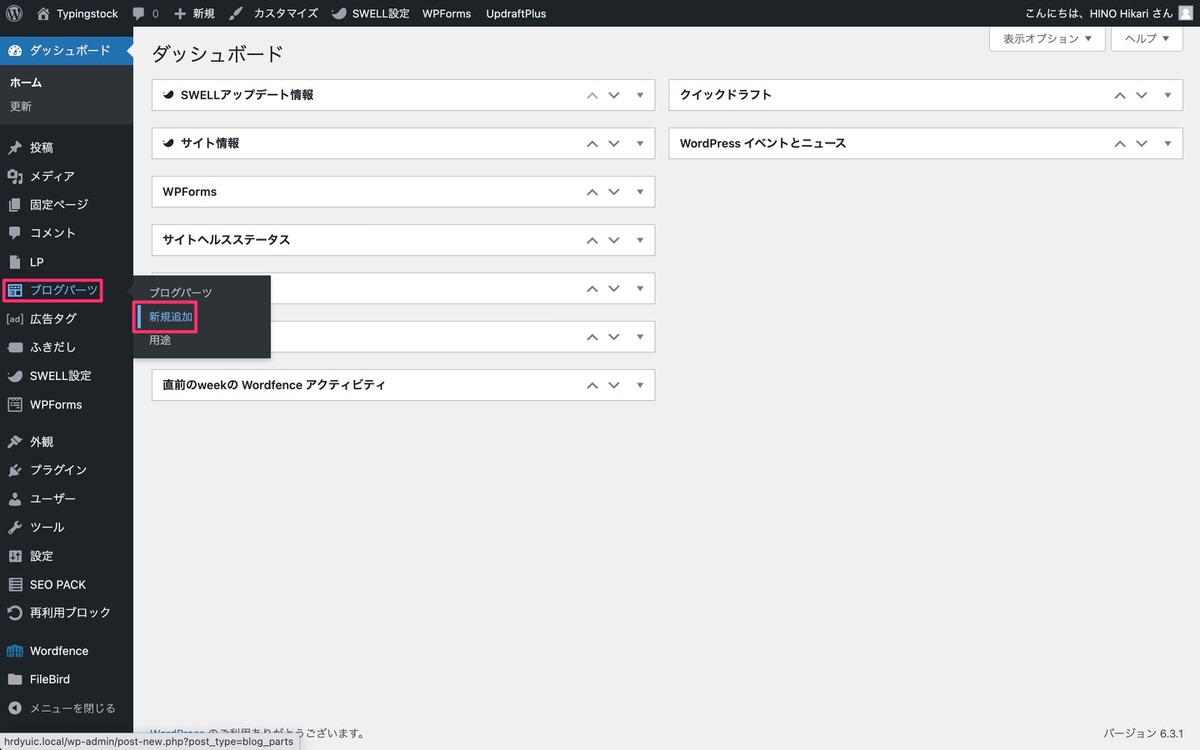
管理画面メニューから、「ブログパーツ」>「新規追加」を選択します。


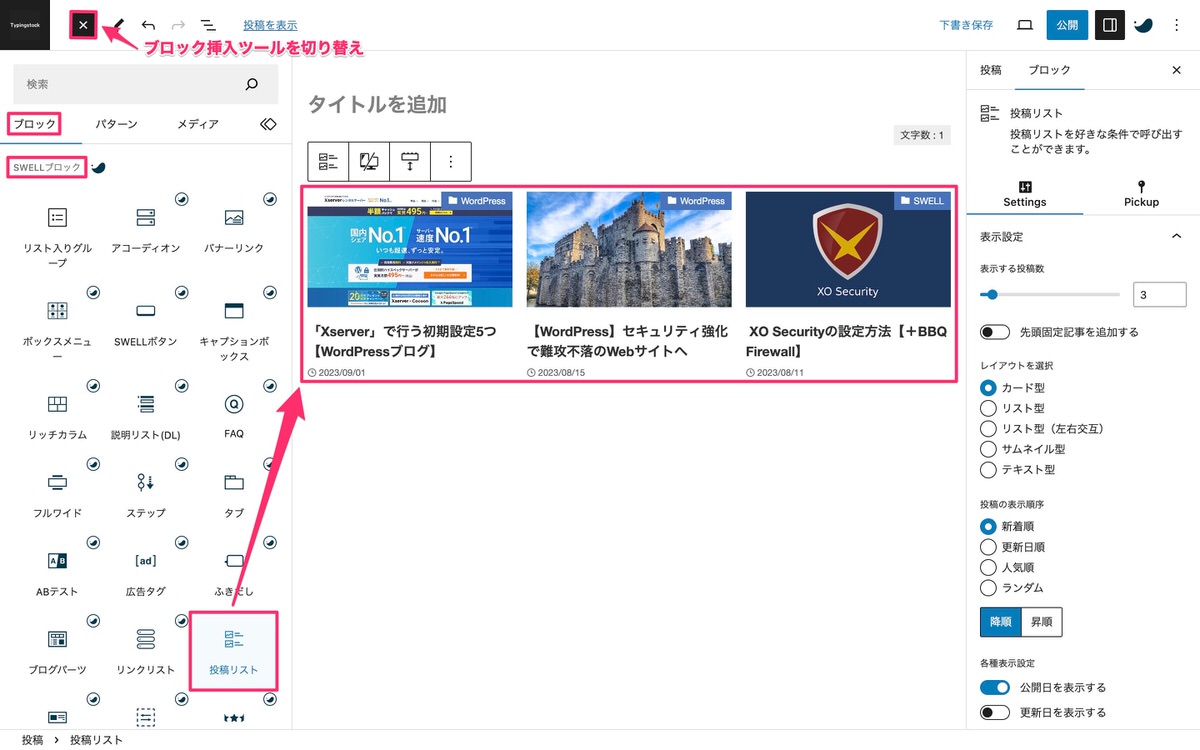
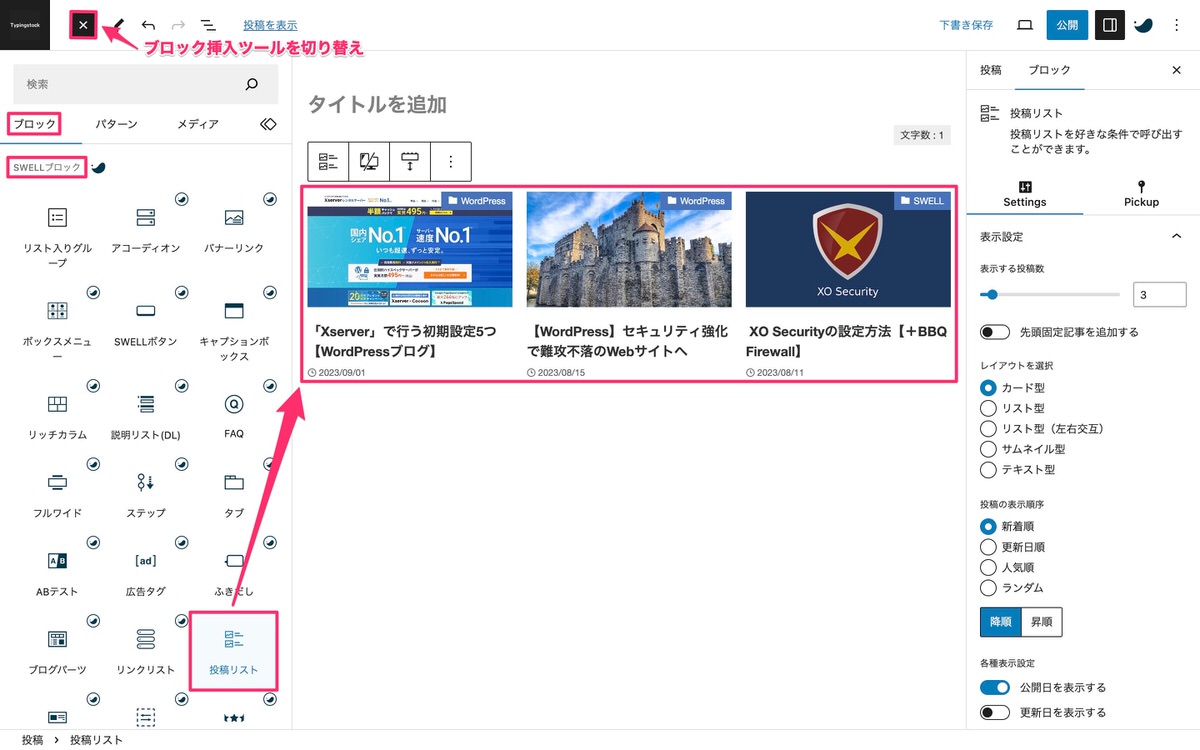
投稿画面から、「ブロック挿入ツールを切り替え」>「ブロック」>「SWELLブロック」>「投稿リスト」を選択します。


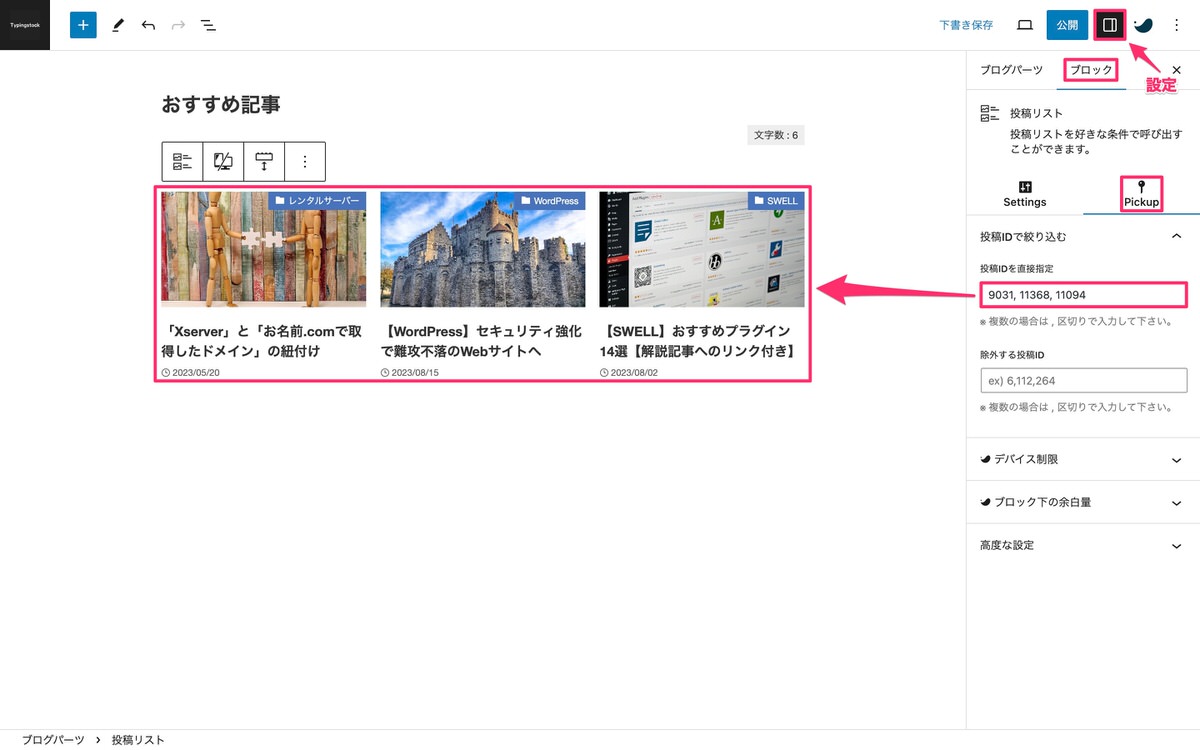
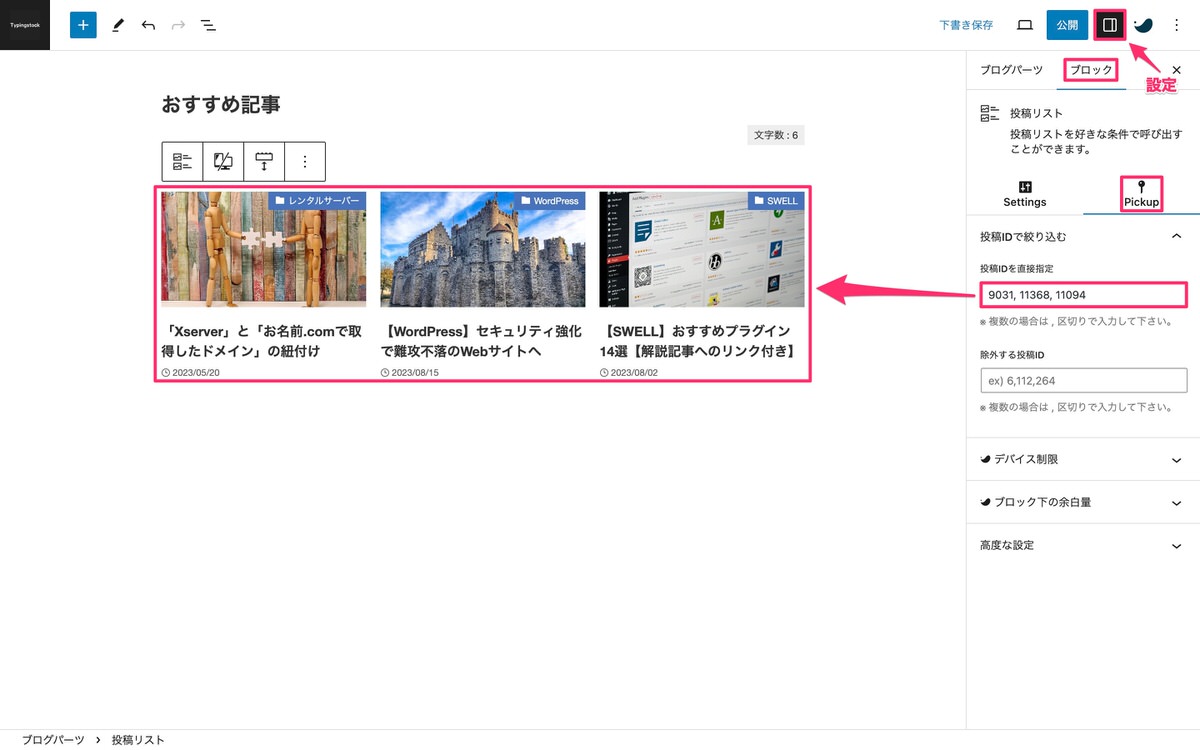
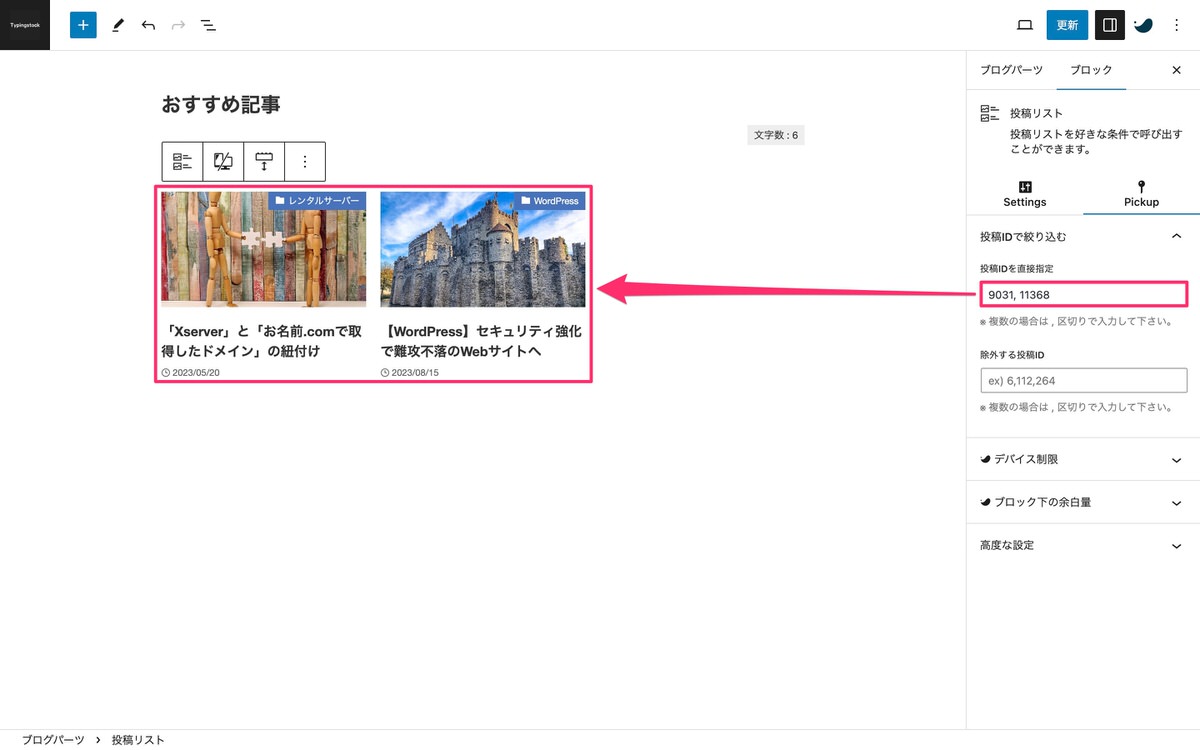
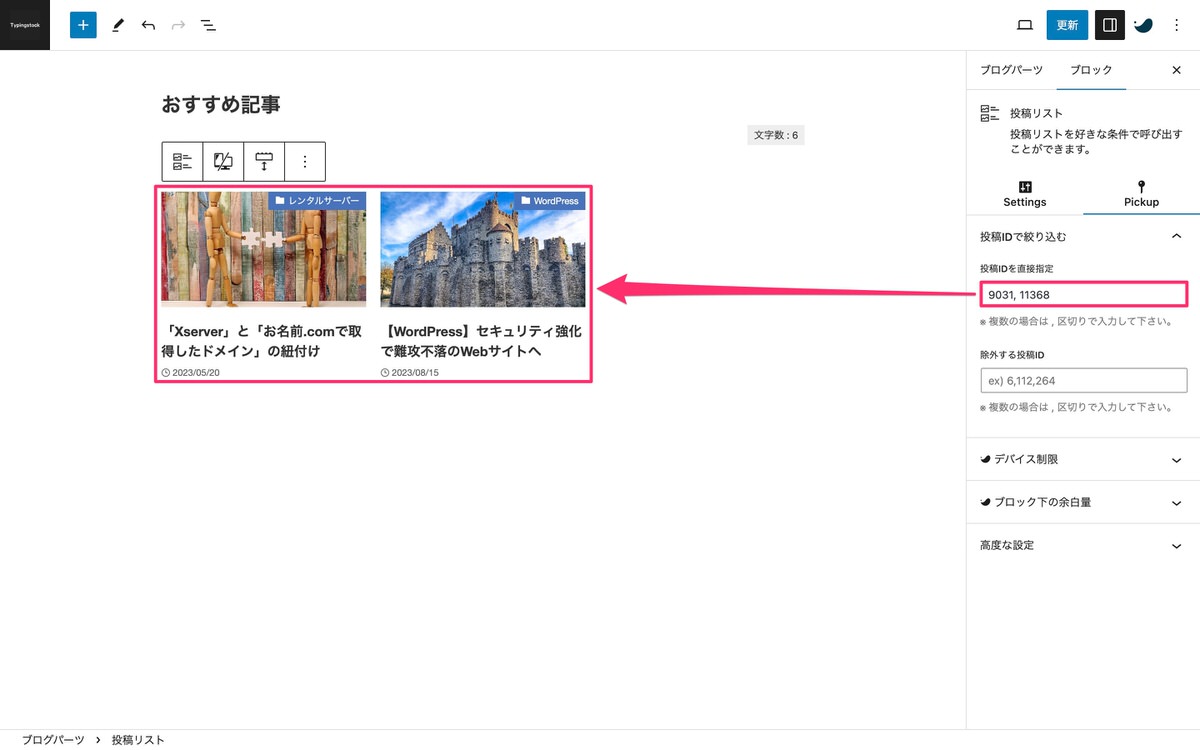
投稿画面から、「設定」>「ブロック」>「Pickup」を選択します。
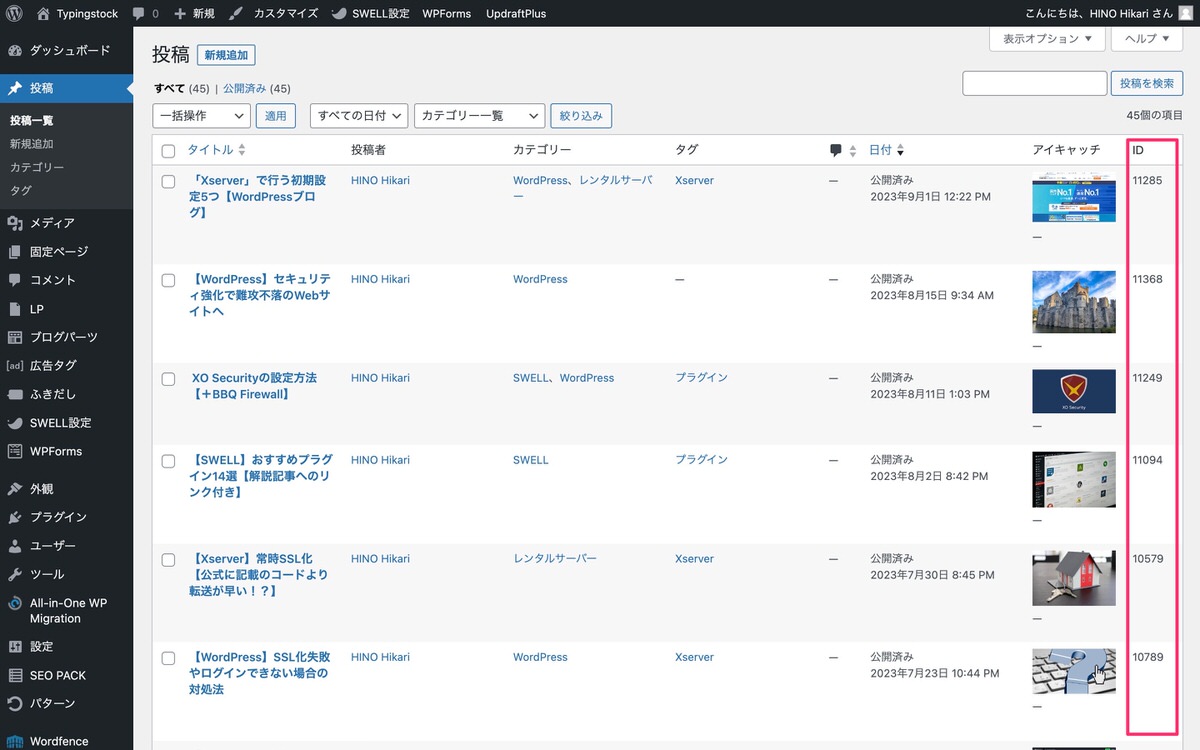
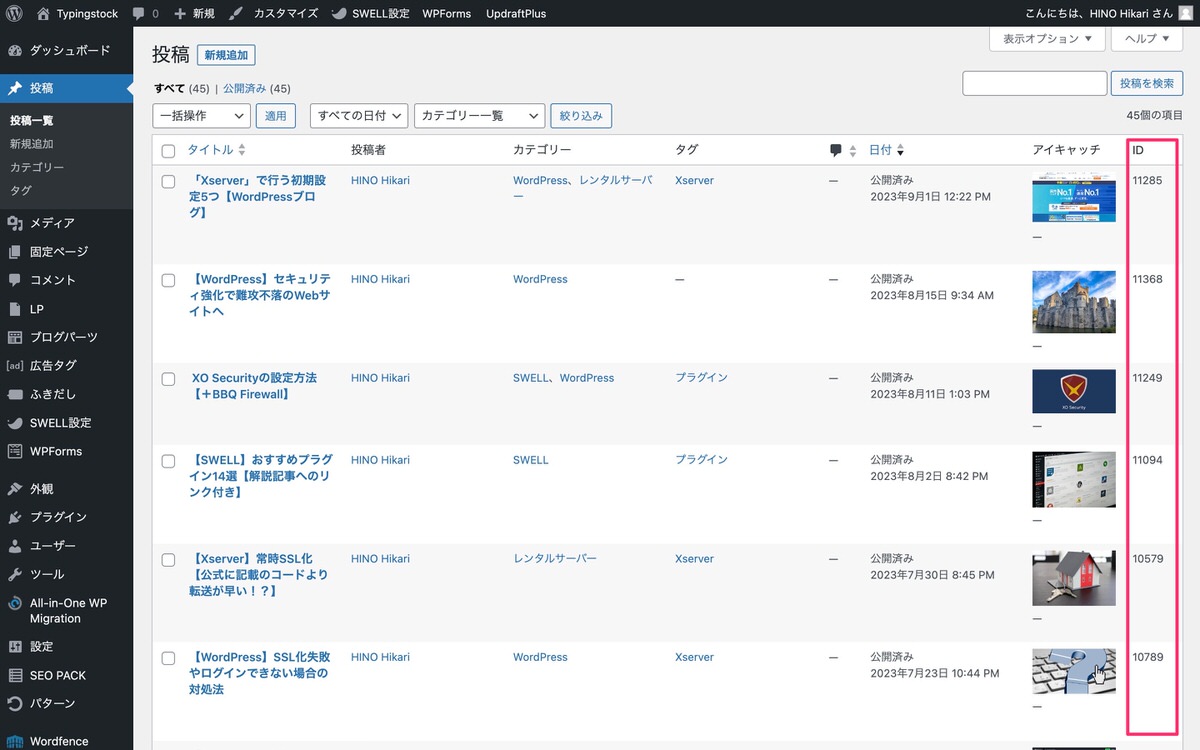
- 投稿IDを直接指定:管理画面メニューの「投稿」>「投稿一覧」の記事ごとに割り当てられているIDを入力します。


投稿IDの表示場所


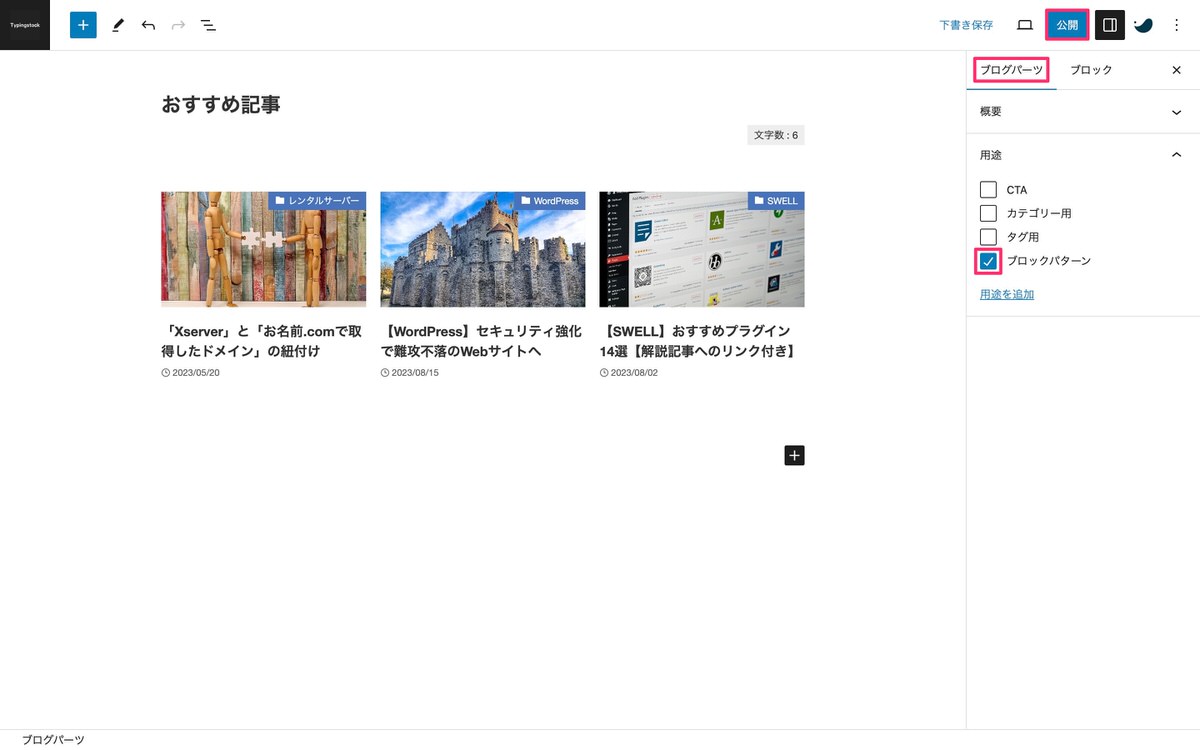
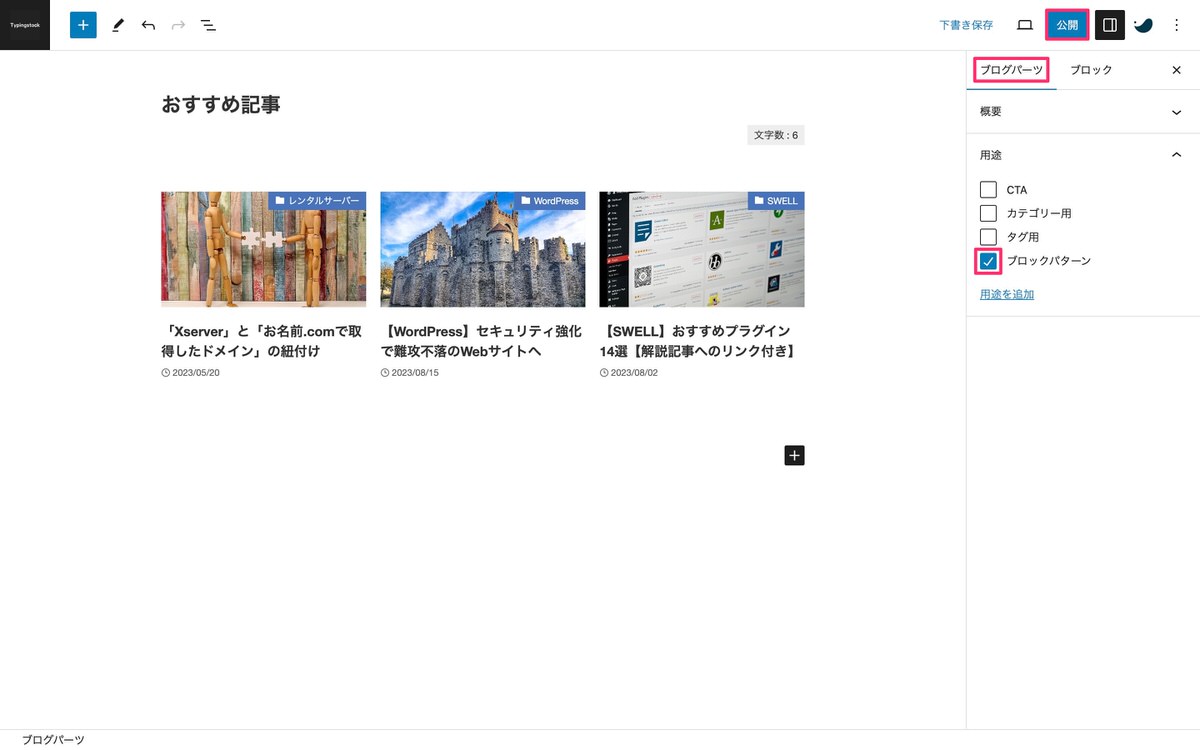
タブを「ブロック」から「ブログパーツ」へ切り替えます。
- 用途:(今回は)「ブロックパターン」にチェックを入れます。 ※用途は追加することができます。
これでブログパーツに「おすすめ記事」を追加できました。


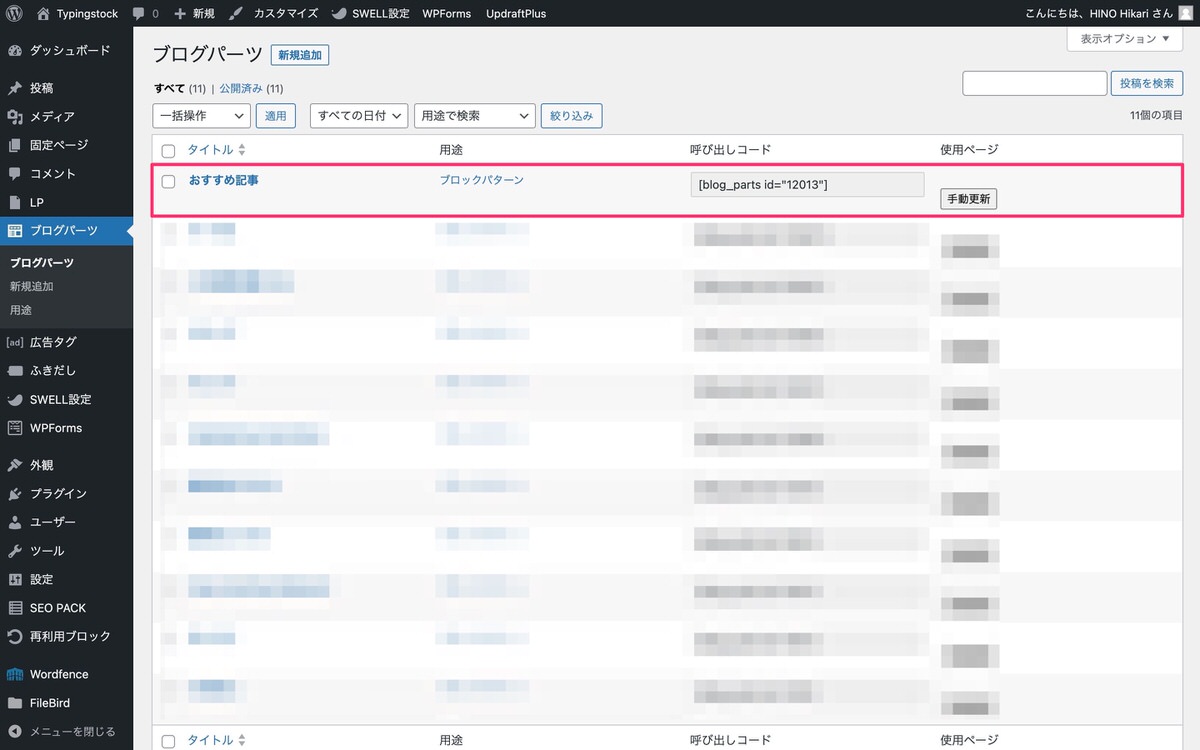
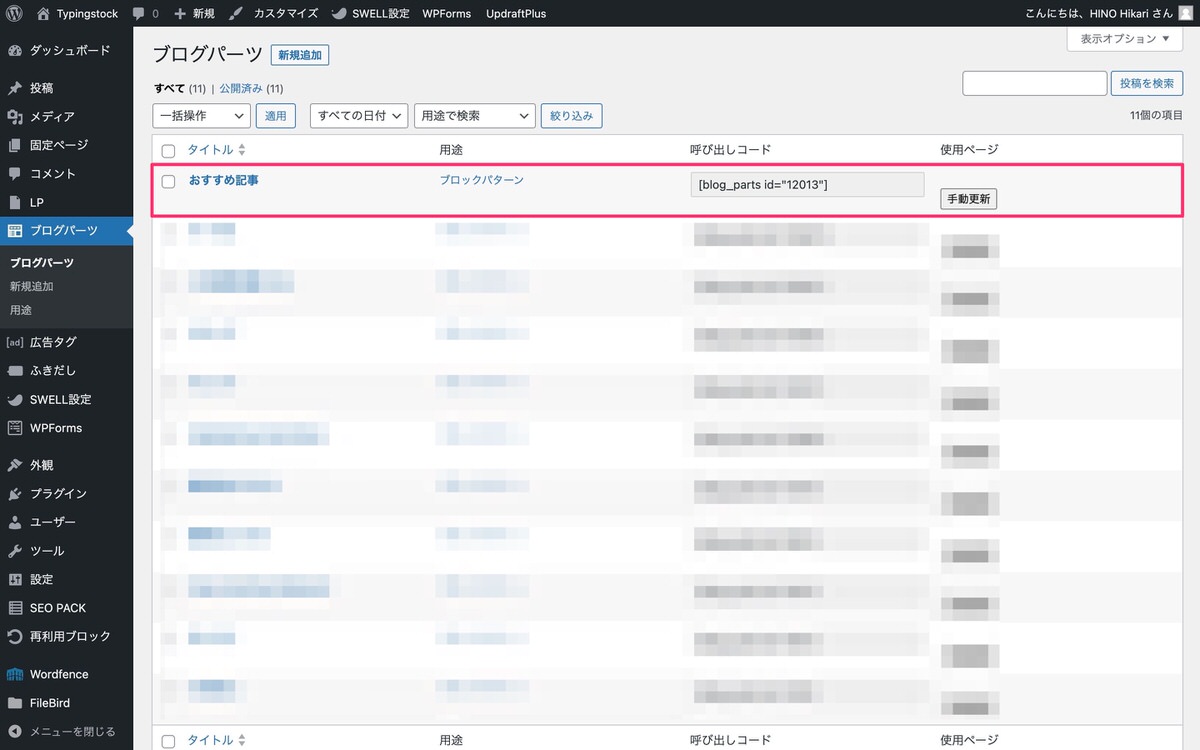
ブログパーツ一覧に「おすすめ記事」が追加されています。


SWELLの投稿リストとブログパーツで作成したおすすめ記事の表示のさせ方
- 方法①:ショートコードで表示させる。
- 方法②:SWELLブロックのブログパーツで表示させる。
- 方法③:[SWELL]カスタムパターンで表示させる。
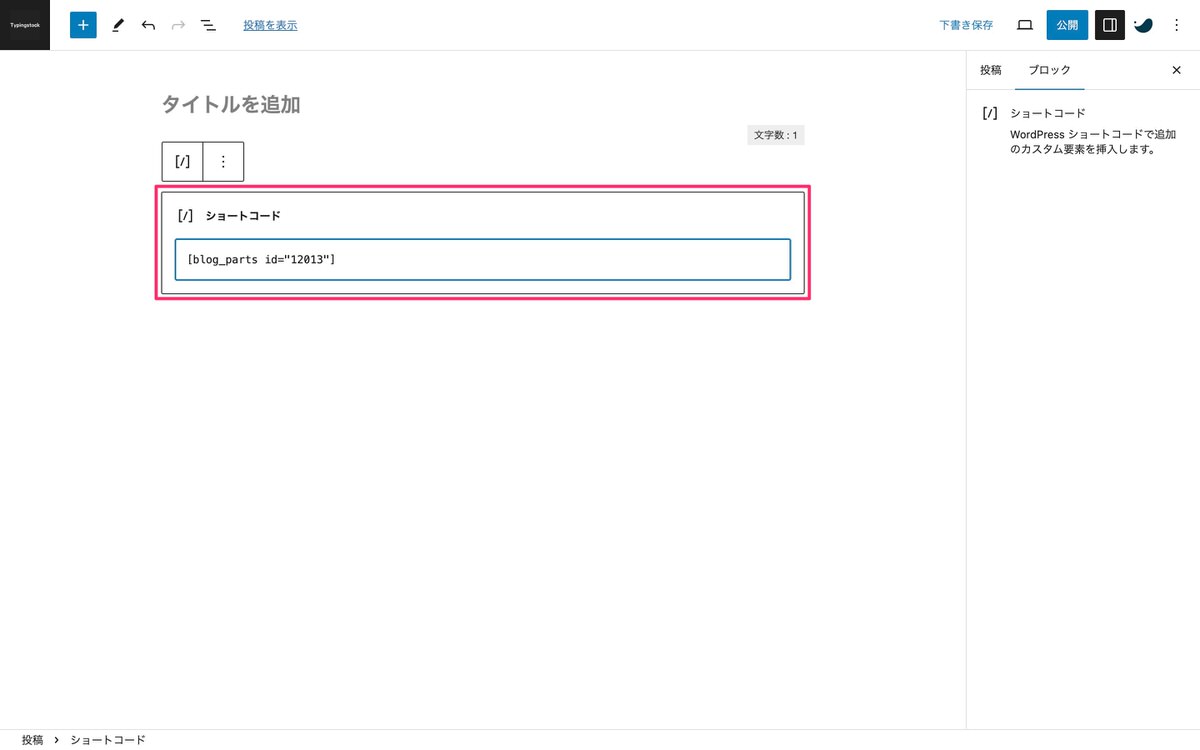
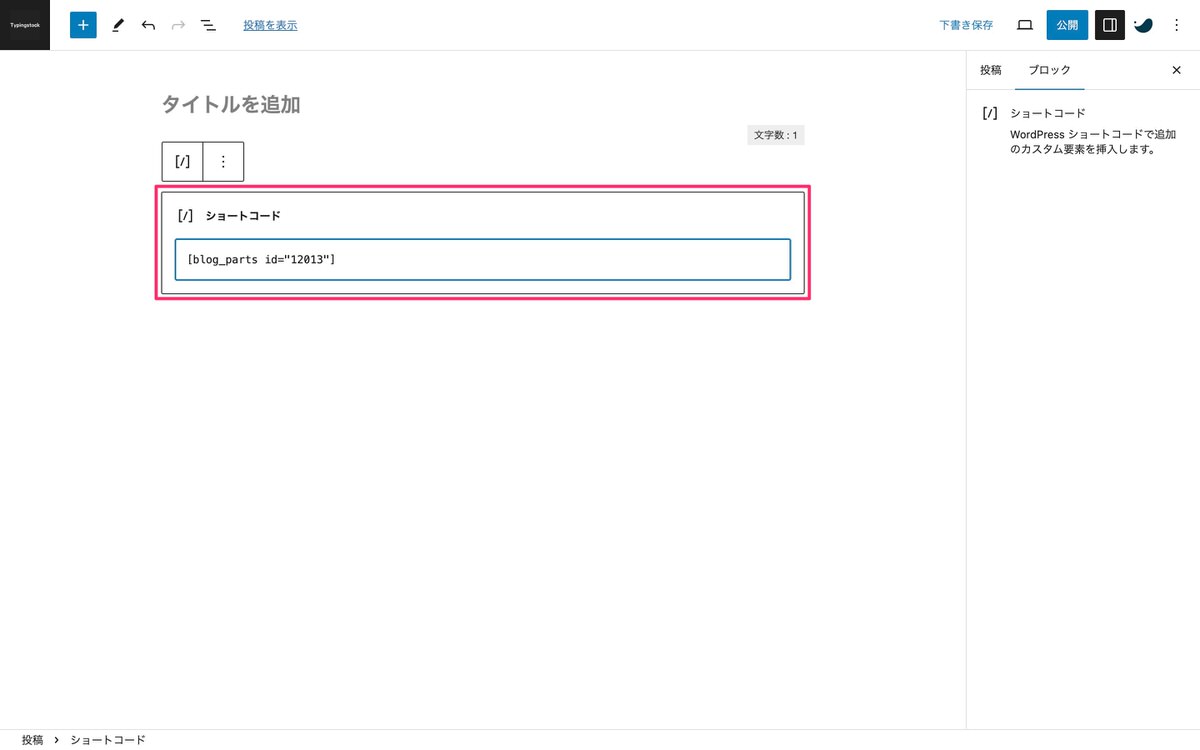
方法①:ショートコードで表示させる。
投稿画面の段落に「ショートコード」をコピペするだけです。
ショートコードとは:ブログパーツ一覧に掲載されている「呼び出しコード」のことです。


方法②:SWELLブロックのブログパーツで表示させる。
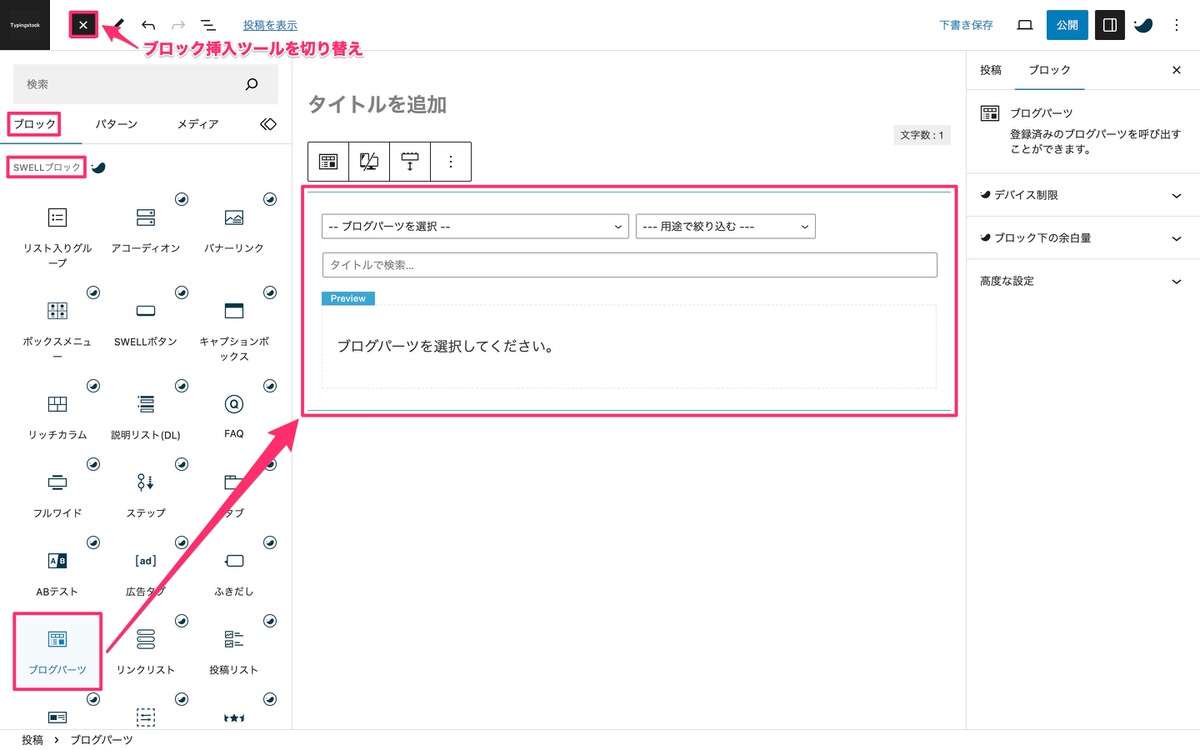
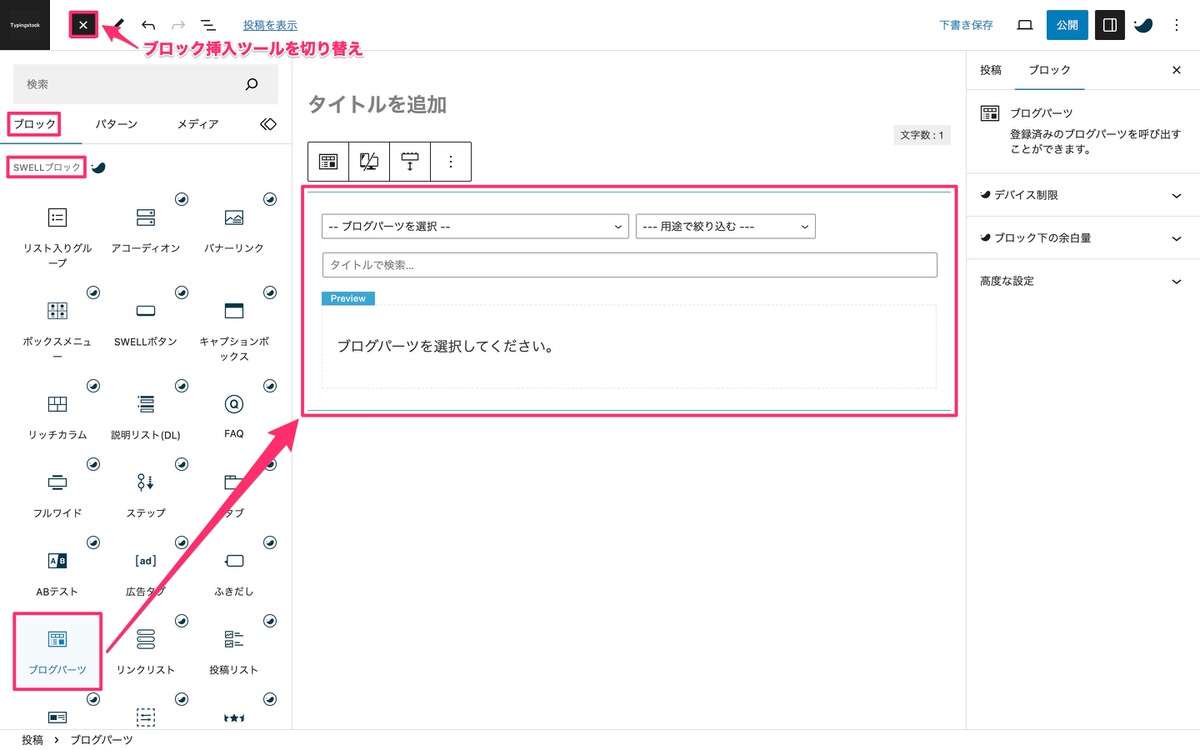
投稿画面から、「ブロック挿入ツールを切り替え」>「ブロック」>「SWELLブロック」>「ブログパーツ」を選択します。


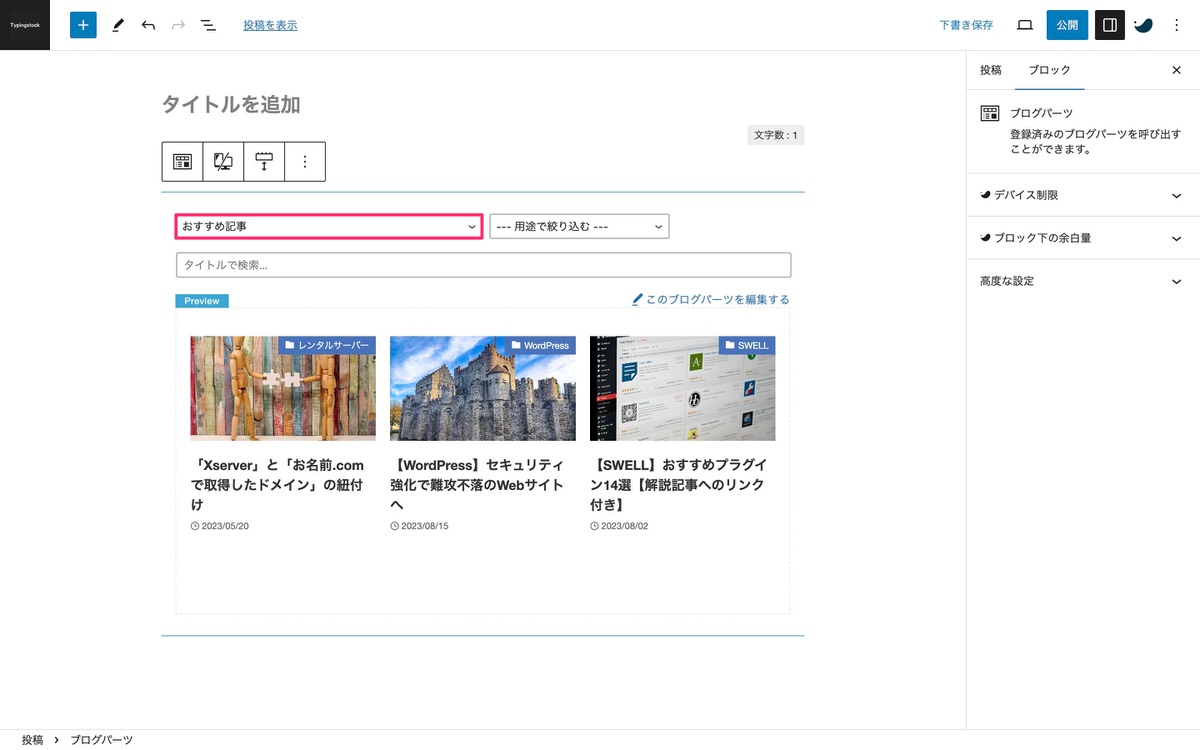
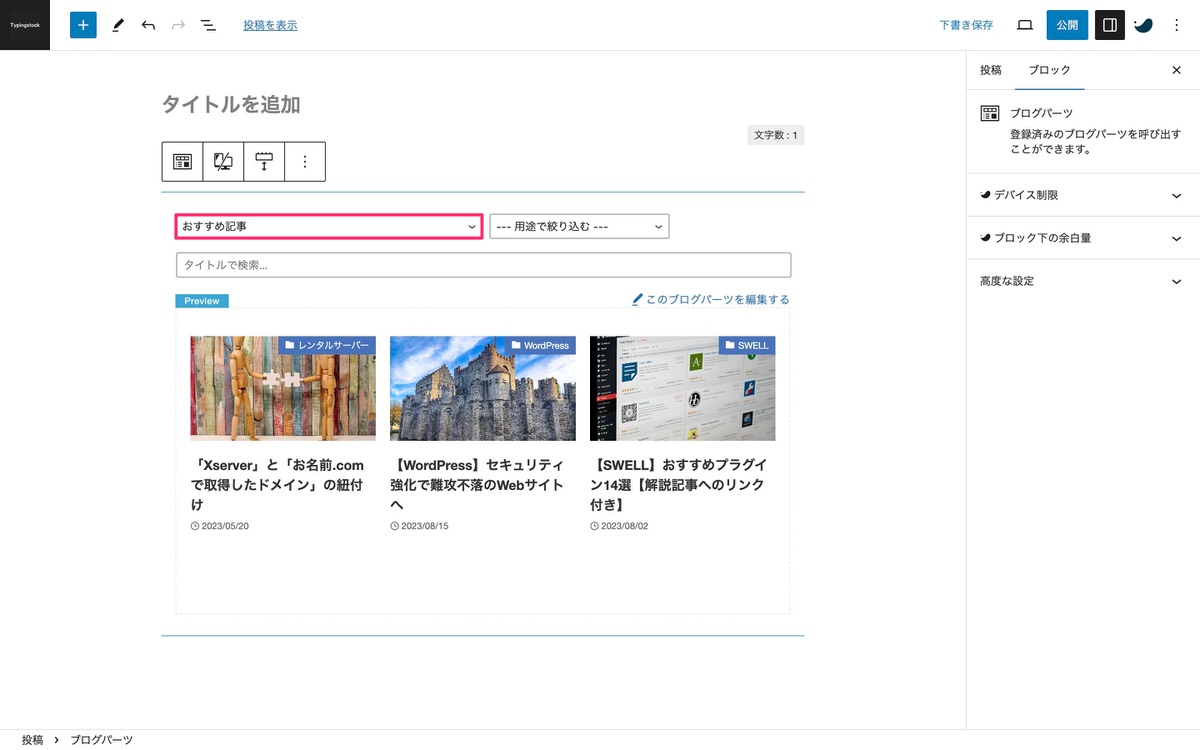
「– ブログパーツを選択 –」からおすすめ記事を選択で完了です。


方法③:[SWELL]カスタムパターンで表示させる。
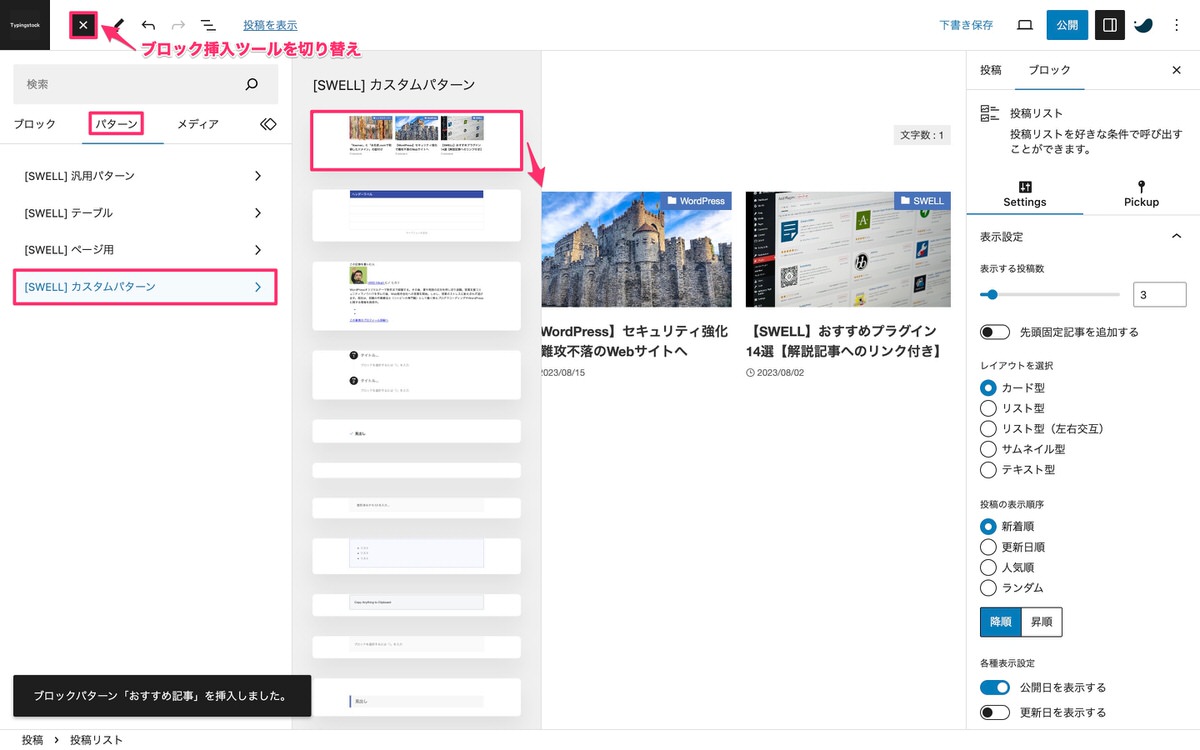
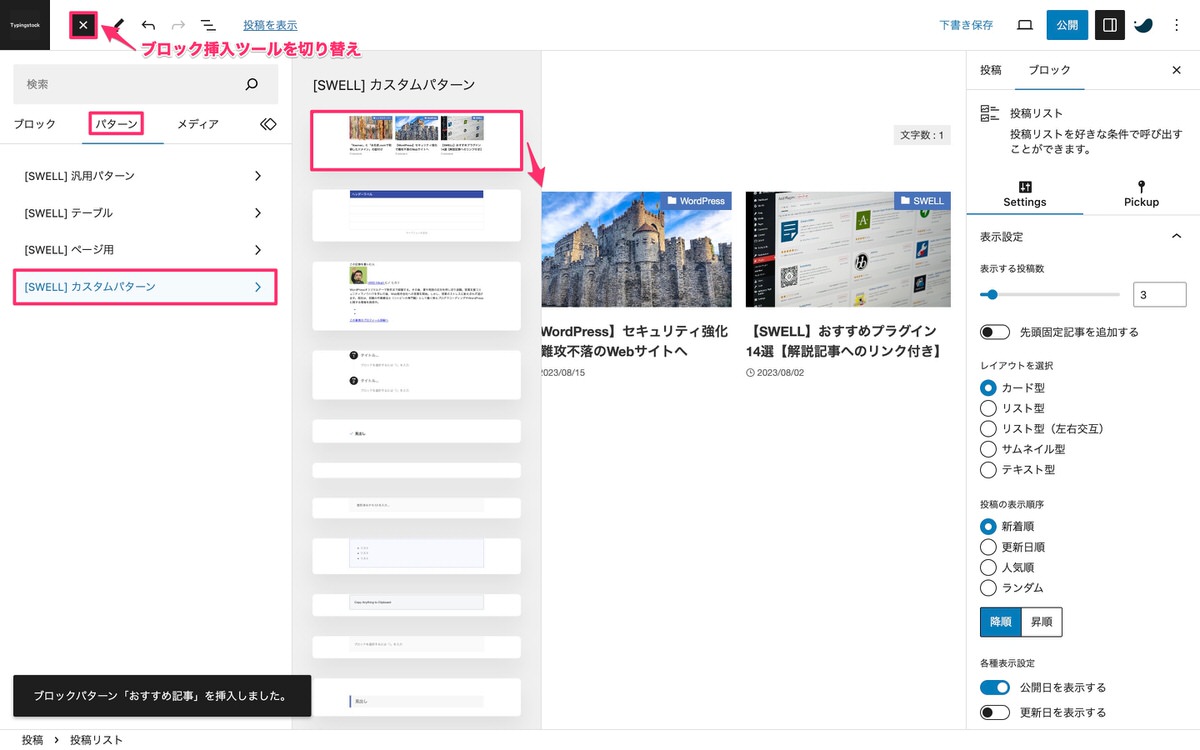
投稿画面から、「ブロック挿入ツールを切り替え」>「パターン」>「カスタムパターン」>「おすすめ記事」を選択で完了です。


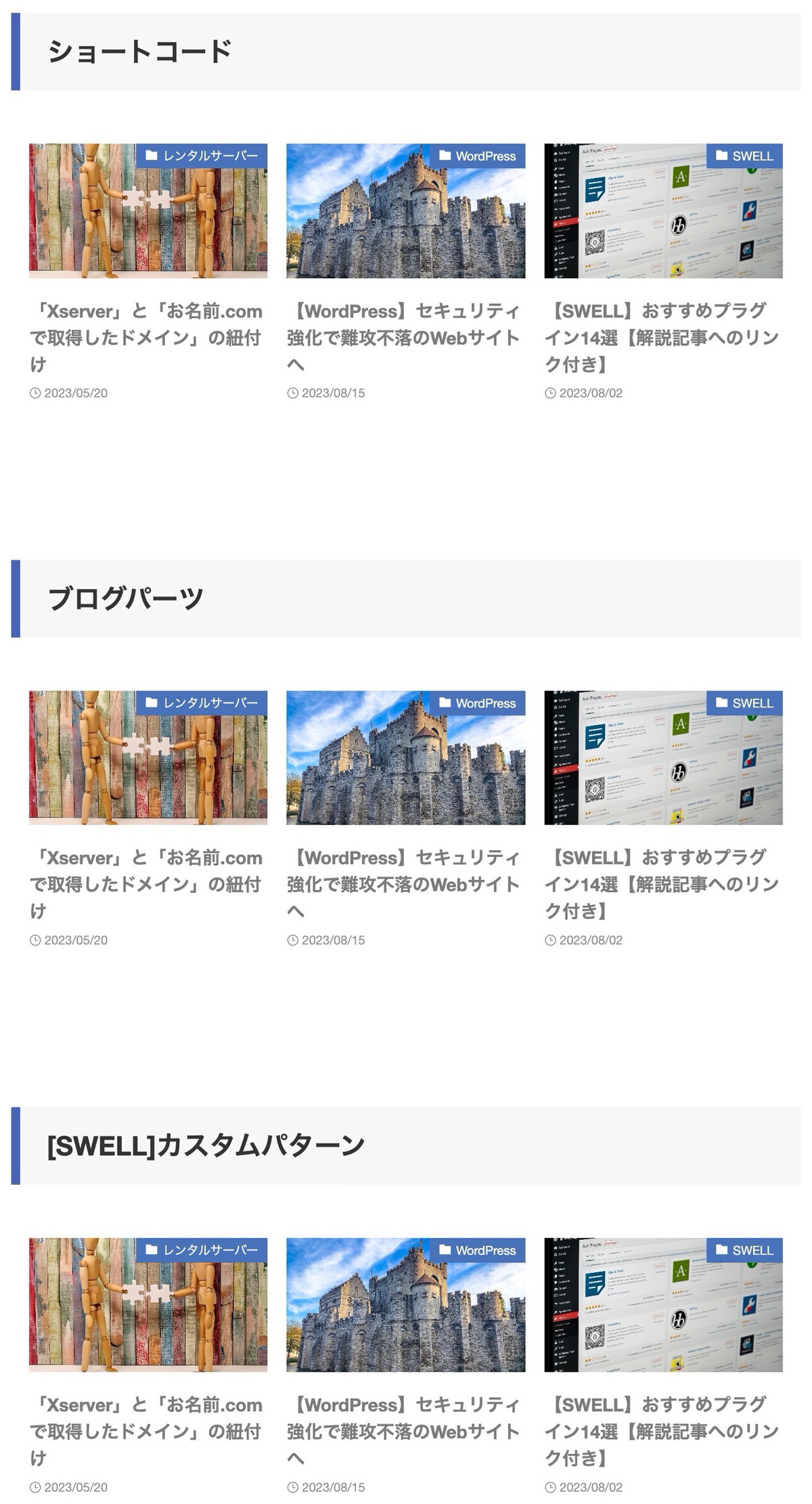
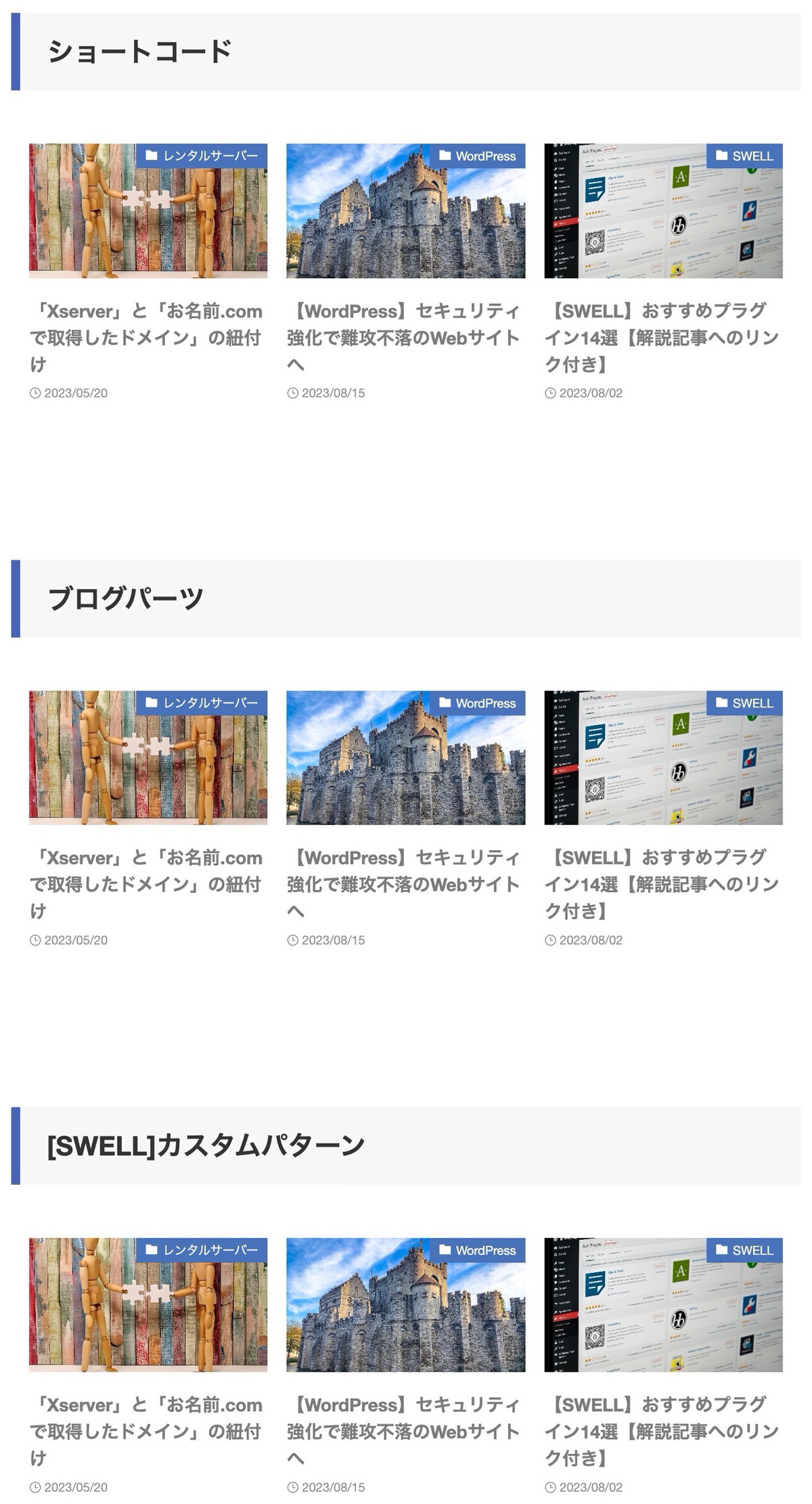
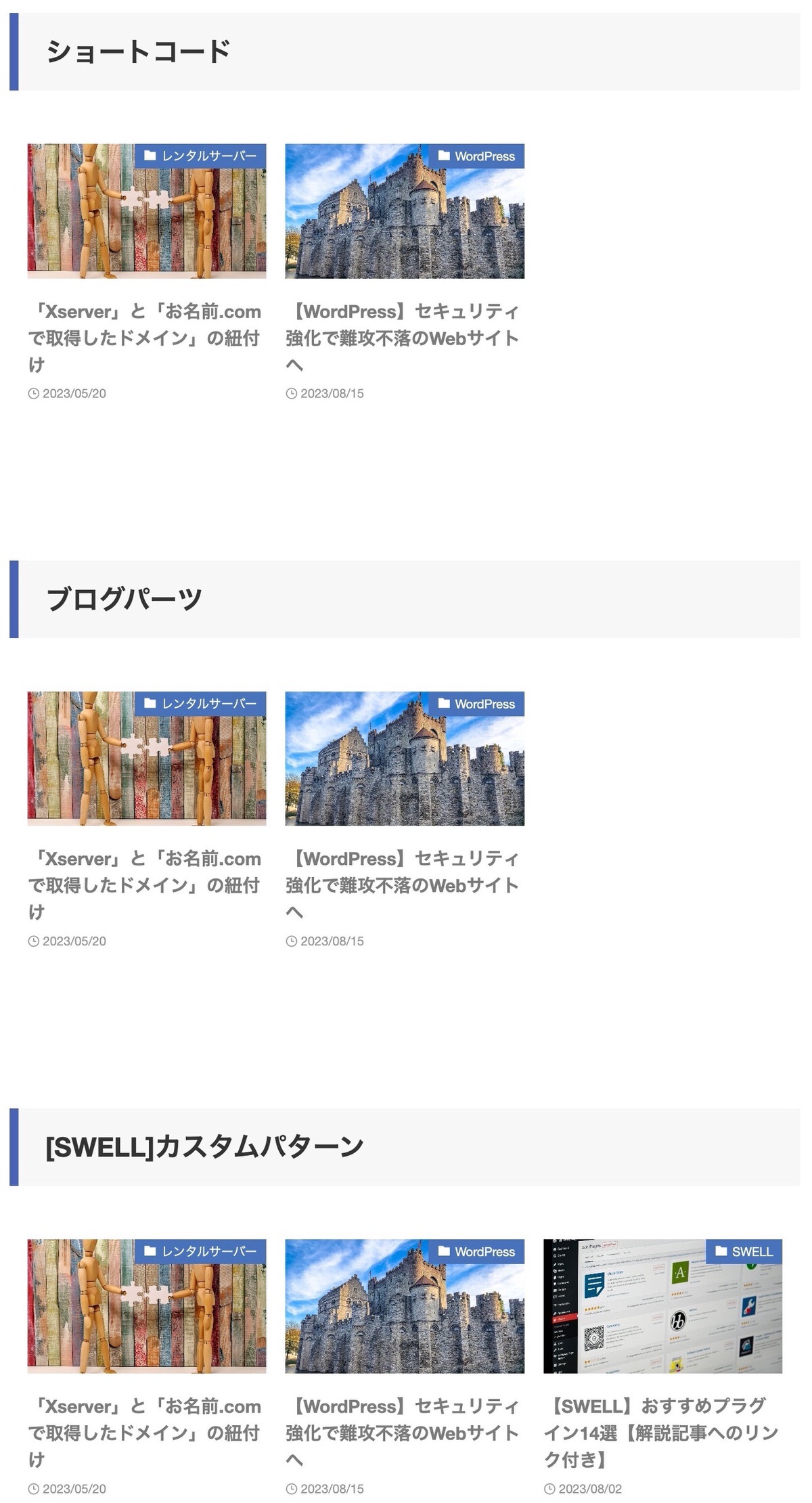
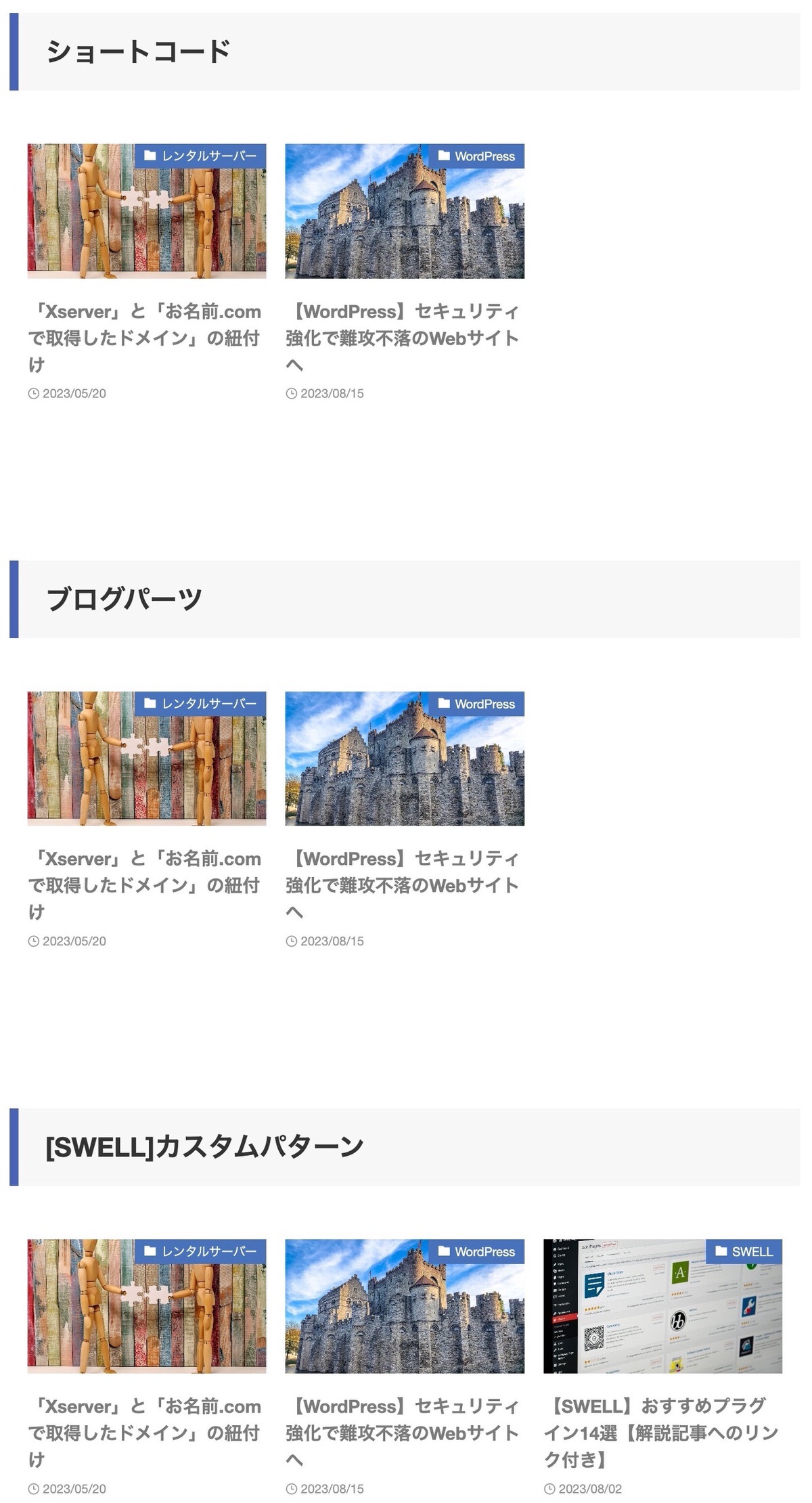
方法①〜③を表示させてみる。


特に違いはありません。
方法①〜③の違いを確認してみる。
ブログパーツのおすすめ記事数を3件から2件に変更します。


再度、表示させてみます。


「[SWELL]カスタムパーツ」のみ変更が反映されていません。
以上より、方法①〜③の使い所としては、
- ショートコード:ウィジェットで使用 ※そもそもブログパーツは使用できない。
- ブログパーツ:投稿で使用 ※挿入したブログパーツを視覚的に確認できる。
- [SWELL]カスタムパーツ:投稿で使用 ※ただし、編集することを想定。例えば、H 2見出しの見た目をカスタムパーツとして追加しておきタイトルのみ後で入力するなど。
SWELLブロックの投稿リストで作成したおすすめ記事をサイドバーに設置
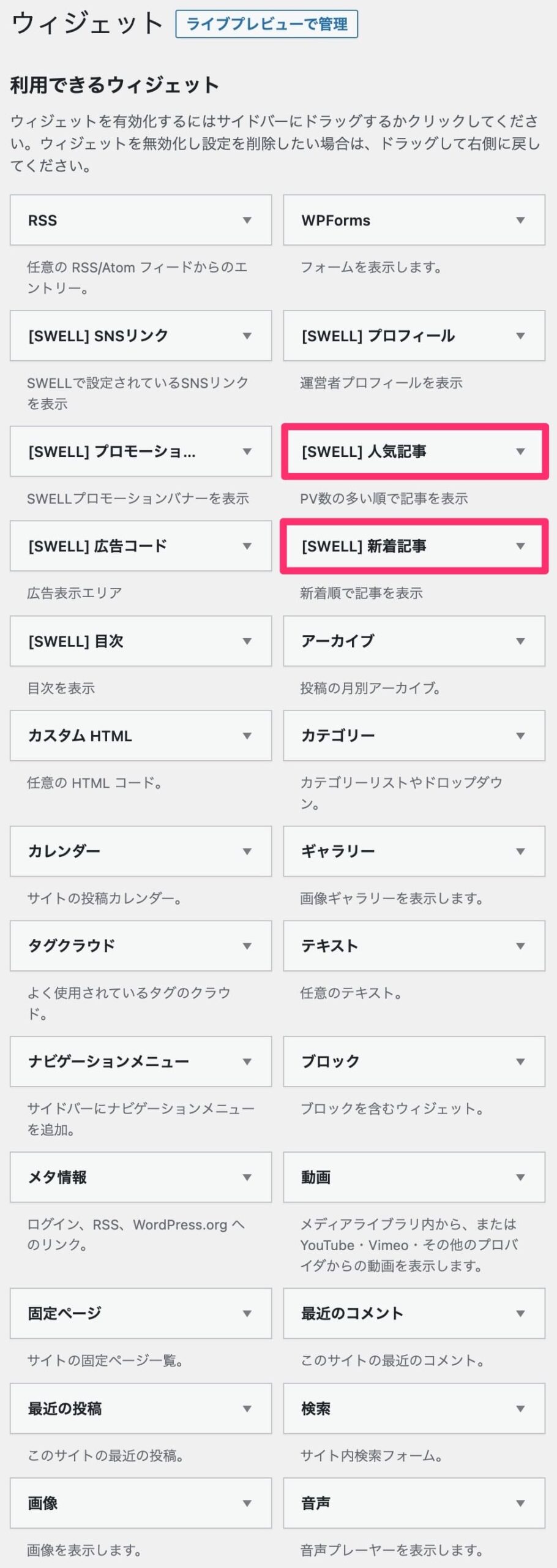
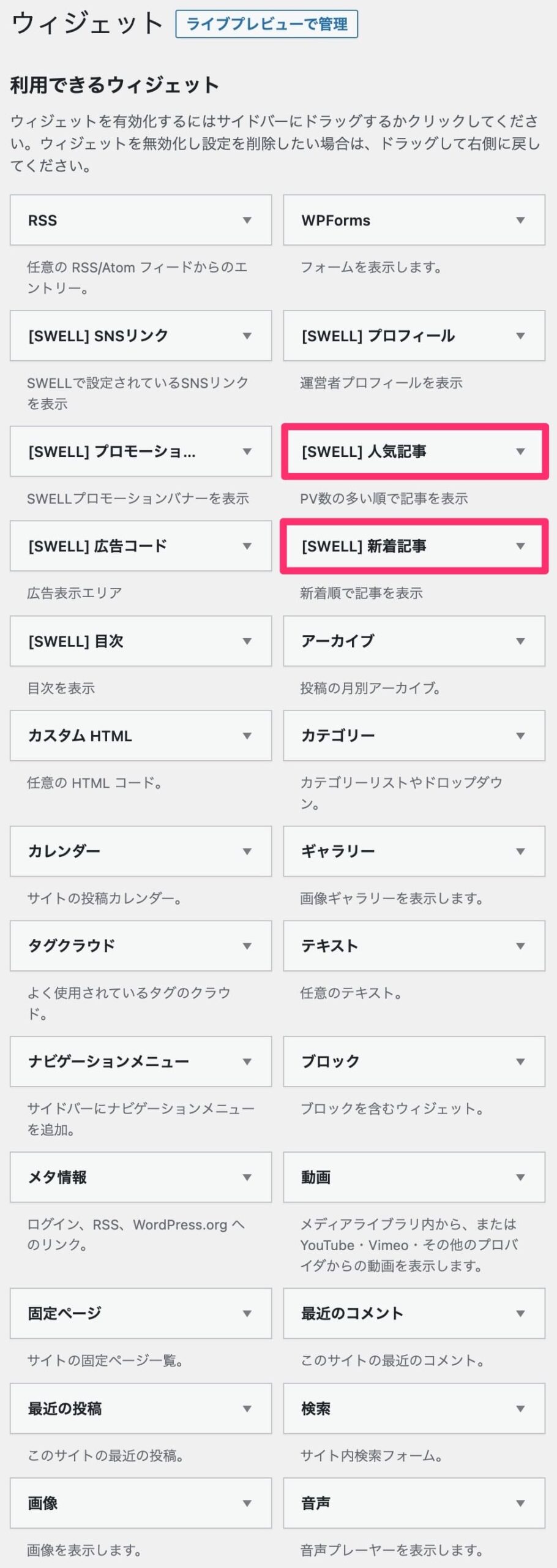
下記画像をご覧の通り、ウィジェットには「おすすめ記事」がないのでブログパーツ一覧のショートコードを利用してサイドバーに「おすすめ記事」を設置させていきたいと思います。


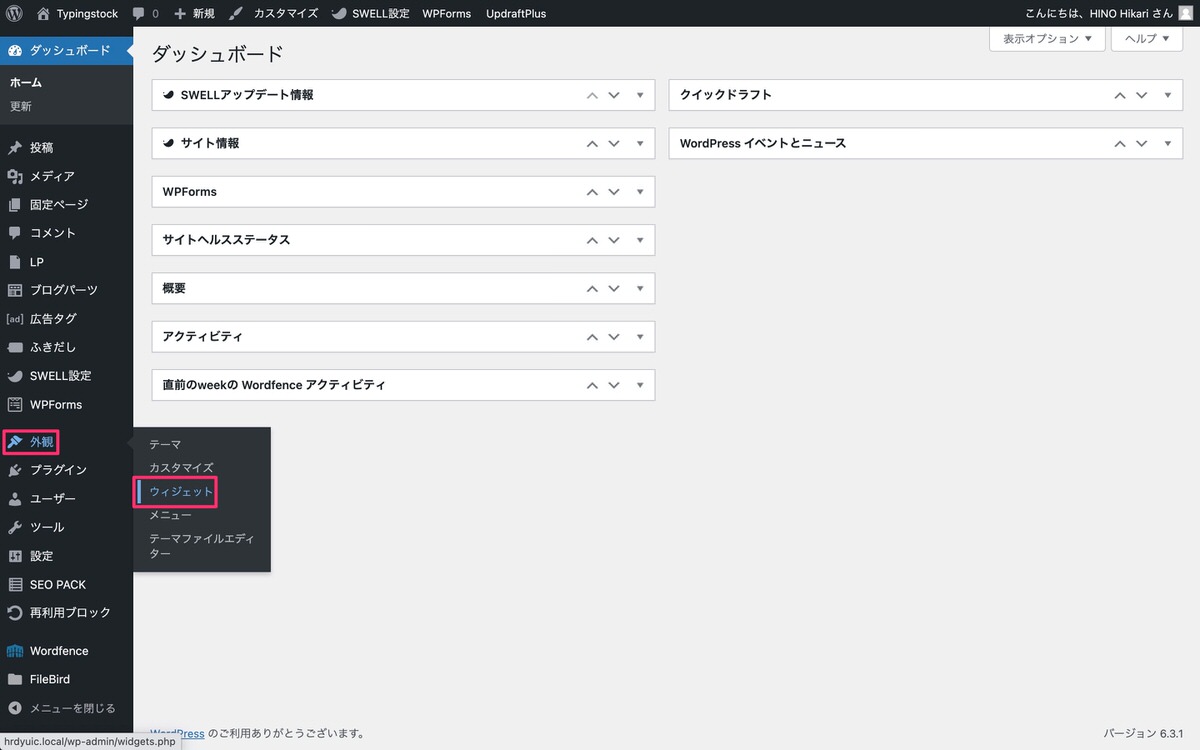
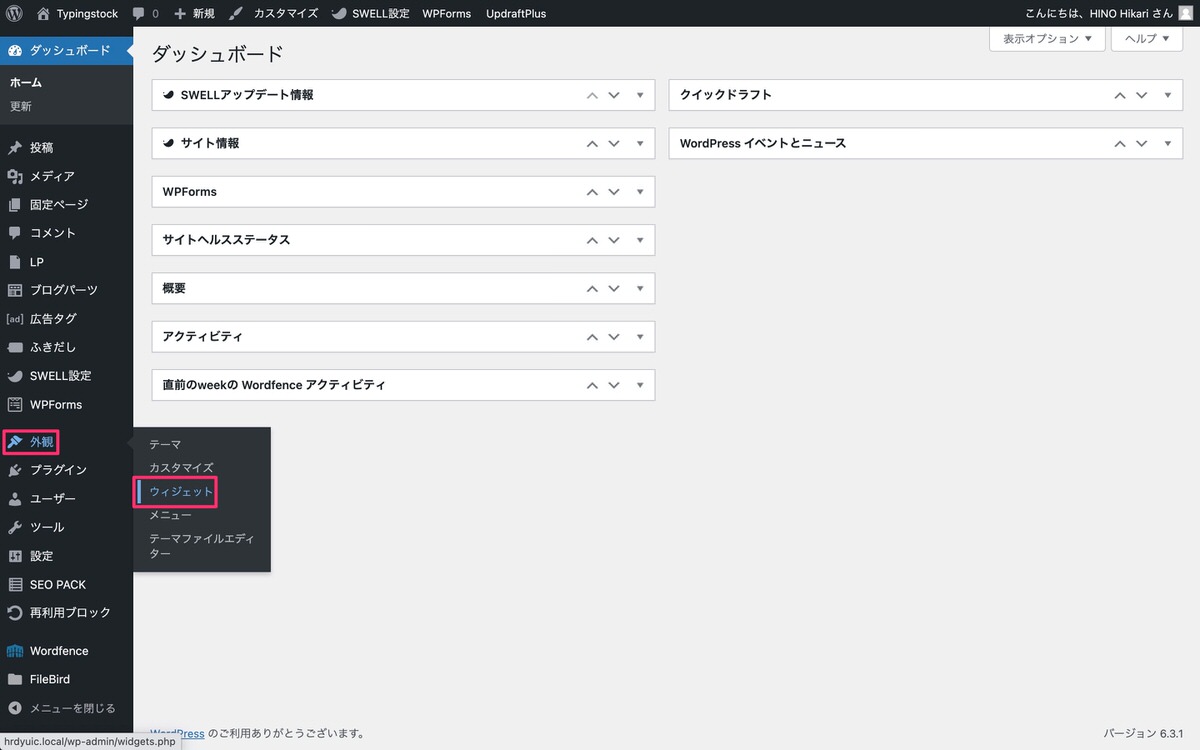
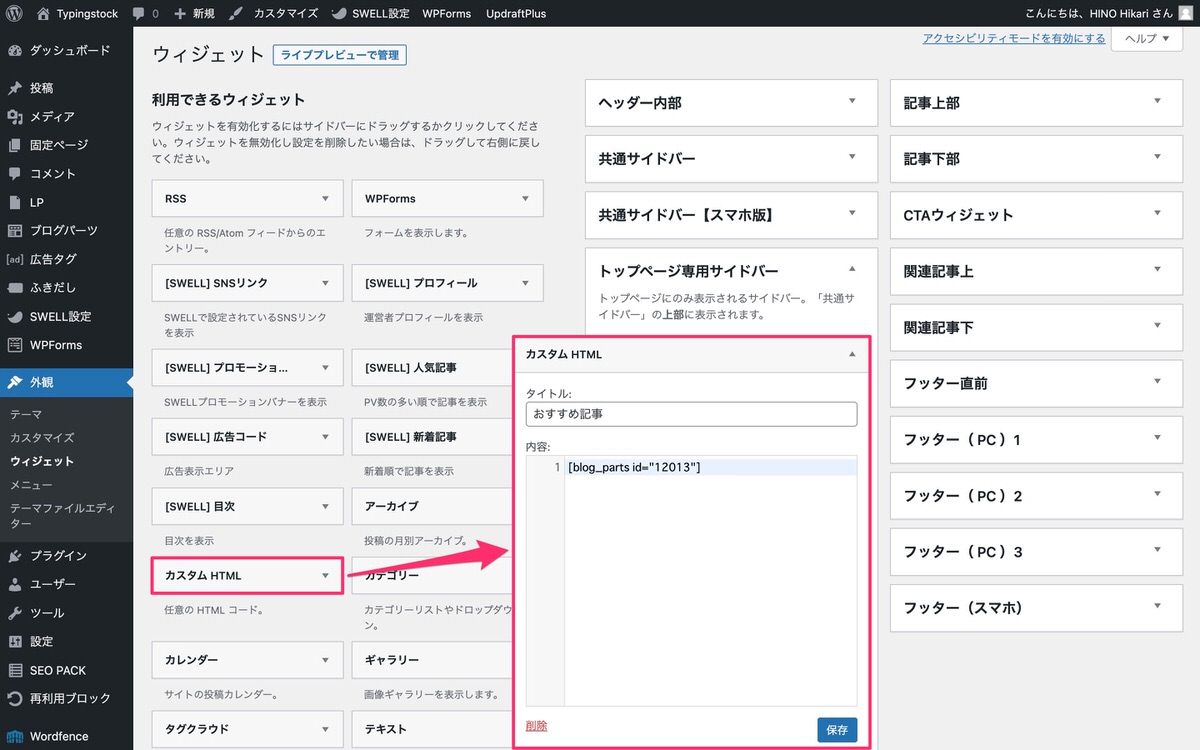
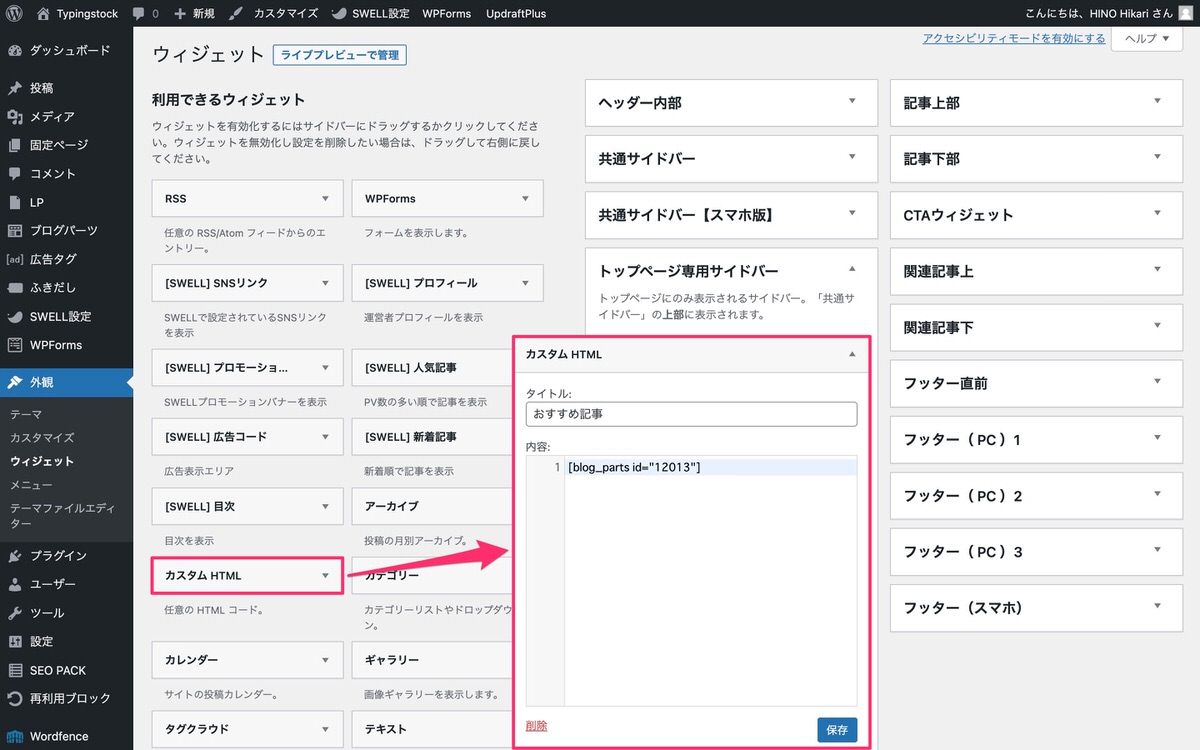
管理画面メニューから、「外観」>「ウィジェット」を選択します。


ウィジェットが表示されました。
カスタムHTMLをトップページ専用サイドバーにドラッグ&ドロップします。
トップページ専用サイドバーの役割:トップページ専用サイドバー内のウィジェットは「共通サイドバー」の上部に表示されます。
- タイトル:「おすすめ記事」と入力します。
- 内容:「ショートコード」をコピペします。


トップページを表示させます。
サイドバーに「おすすめ記事」が設置されています。


News
以下にブロックエディタで使えるSWELL専用機能の記事をまとめていますので、良ければご覧ください。


今回は以上です。





