悩む人
悩む人「\ よかったらシェアしてね! /」の文言を変えて記事内に設置したいんだけど方法があれば教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
- 「\ よかったらシェアしてね! /」の実装に必要なコード(コピペコード付き)
- 「\ よかったらシェアしてね! /」の実装方法(文言のみの変更も可能)
是非、最後までご覧ください。
News
以下にブロックエディタで使えるSWELL専用機能の記事をまとめていますので、良ければご覧ください。
あわせて読みたい




【SWELL】ブロックエディタの使い方【テーマ専用機能まとめ】
SWELLでのブロックエディタの使い方を知りたいですか?本記事では、ブロックツールバーで使えるSWELL専用機能やWordPress標準搭載のブロックをカスタマイズしたブロック、SWELL専用のカスタムブロックの使い方を解説しています。SWELLでのブロックエディタの使い方を知りたい方は是非ご覧ください。
本記事の内容
SWELLの「よかったらシェアしてね」を記事内に設置
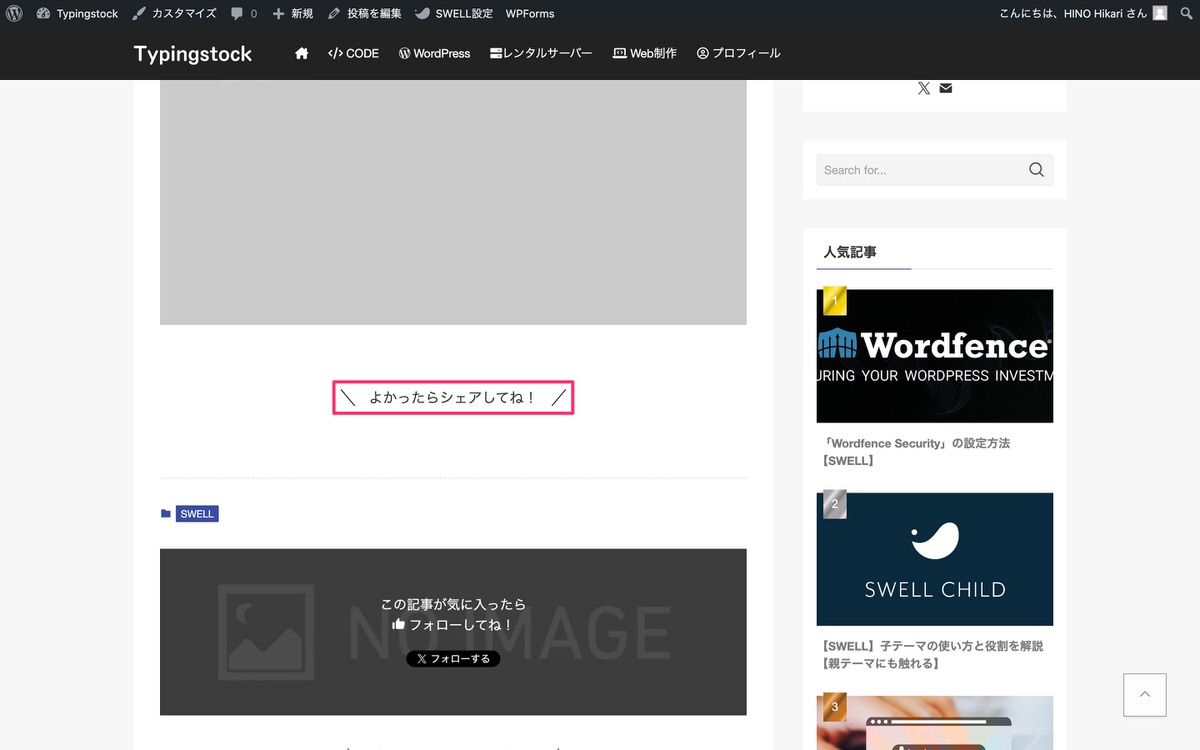
設置例
※ 文言のみ変更しています!
Typingstock




404: ページが見つかりませんでした | Typingstock
主にコーディングやWordPressに関する記事を発信中。人生で得た知識や技術、経験のアウトプットブログです。
実装方法
テキストの実装
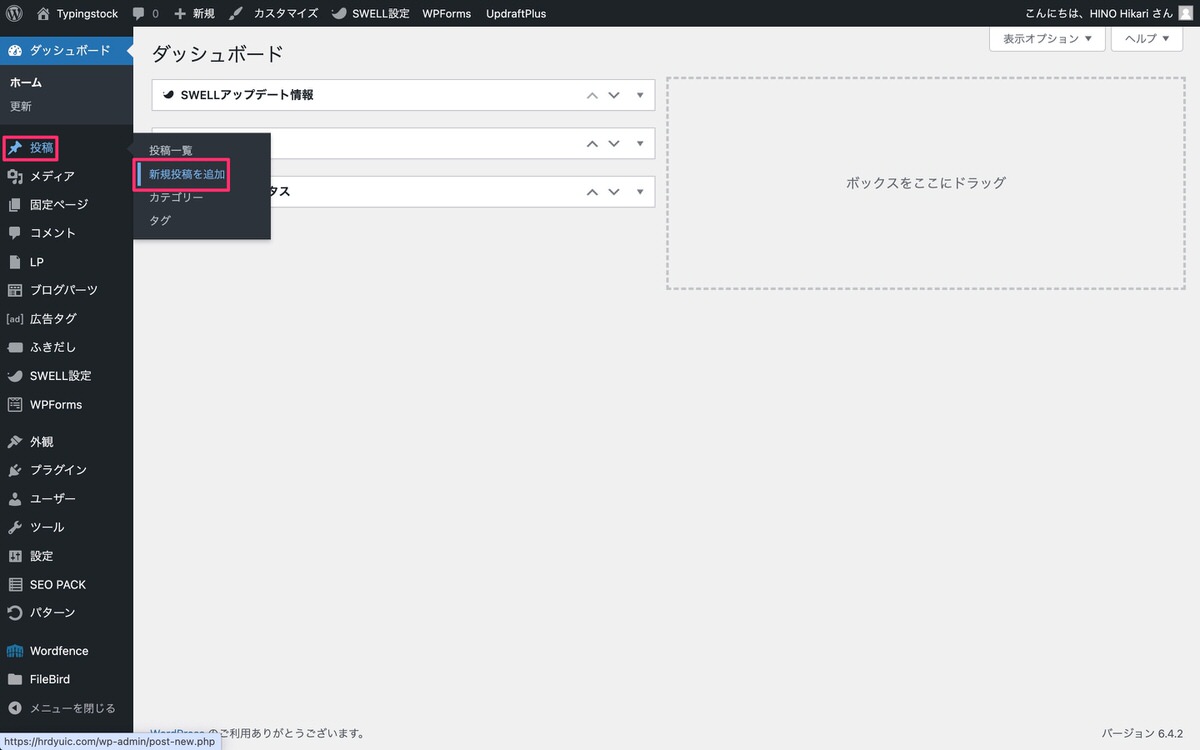
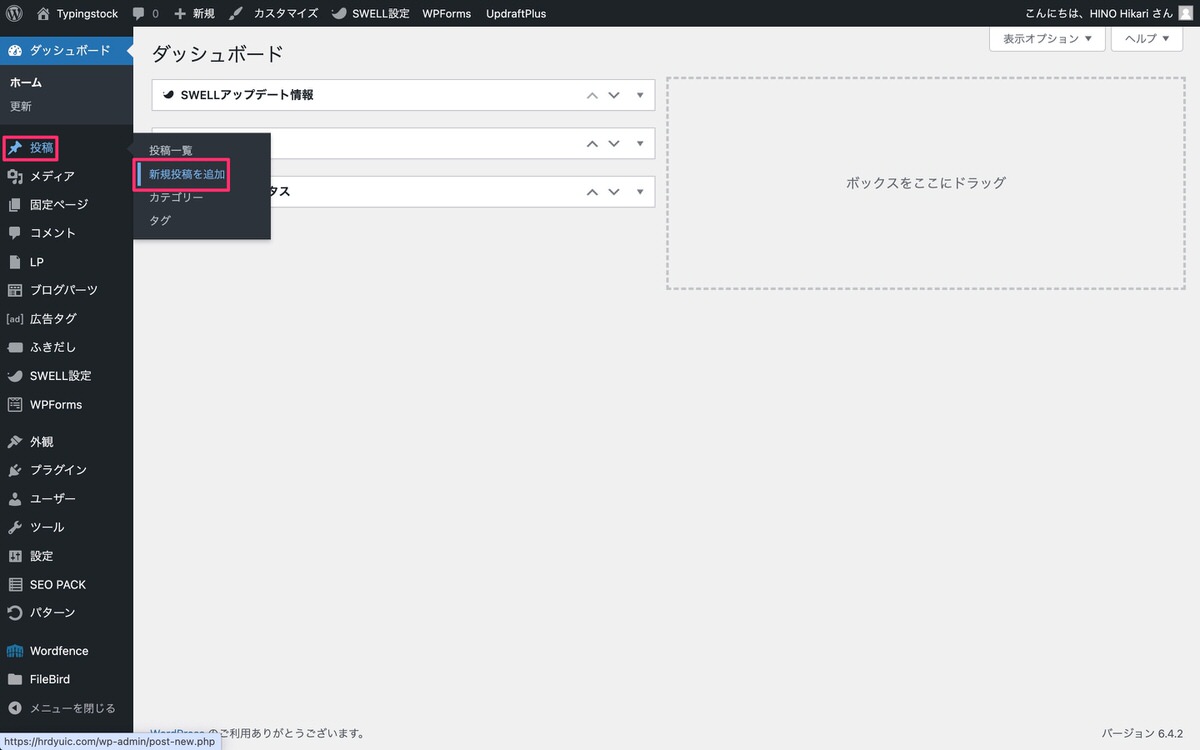
管理画面メニューから、「投稿」>「新規投稿を追加」を選択します。


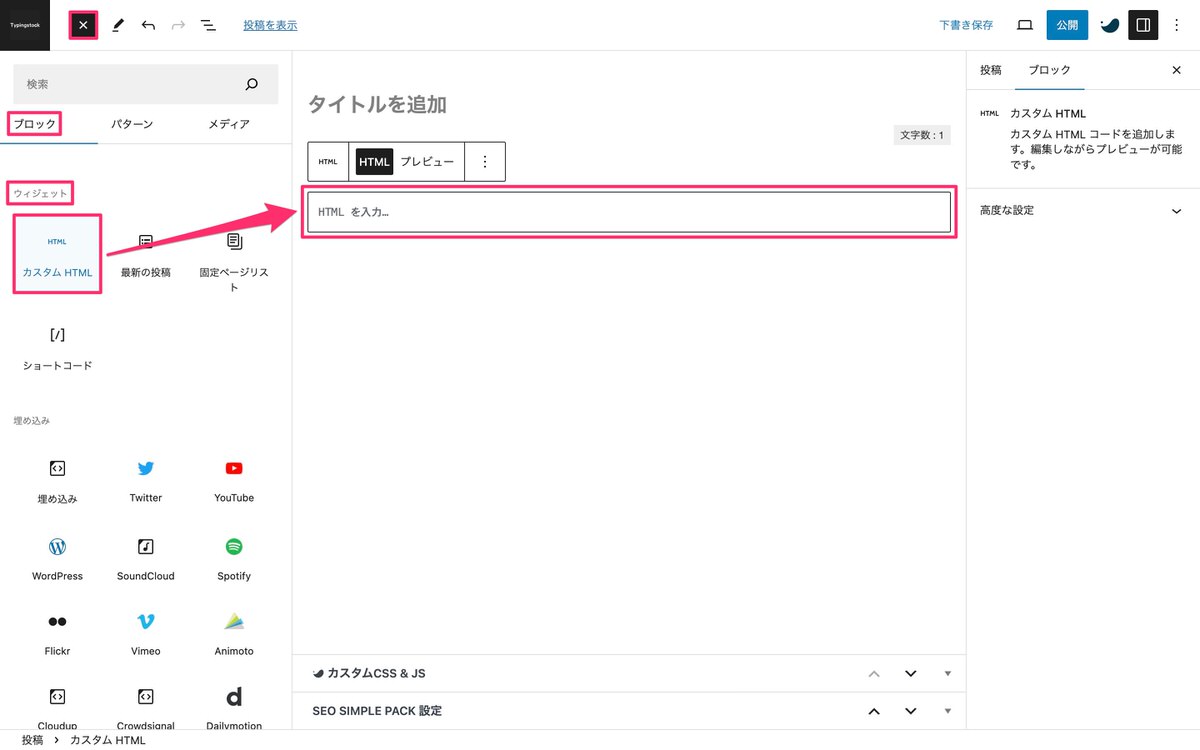
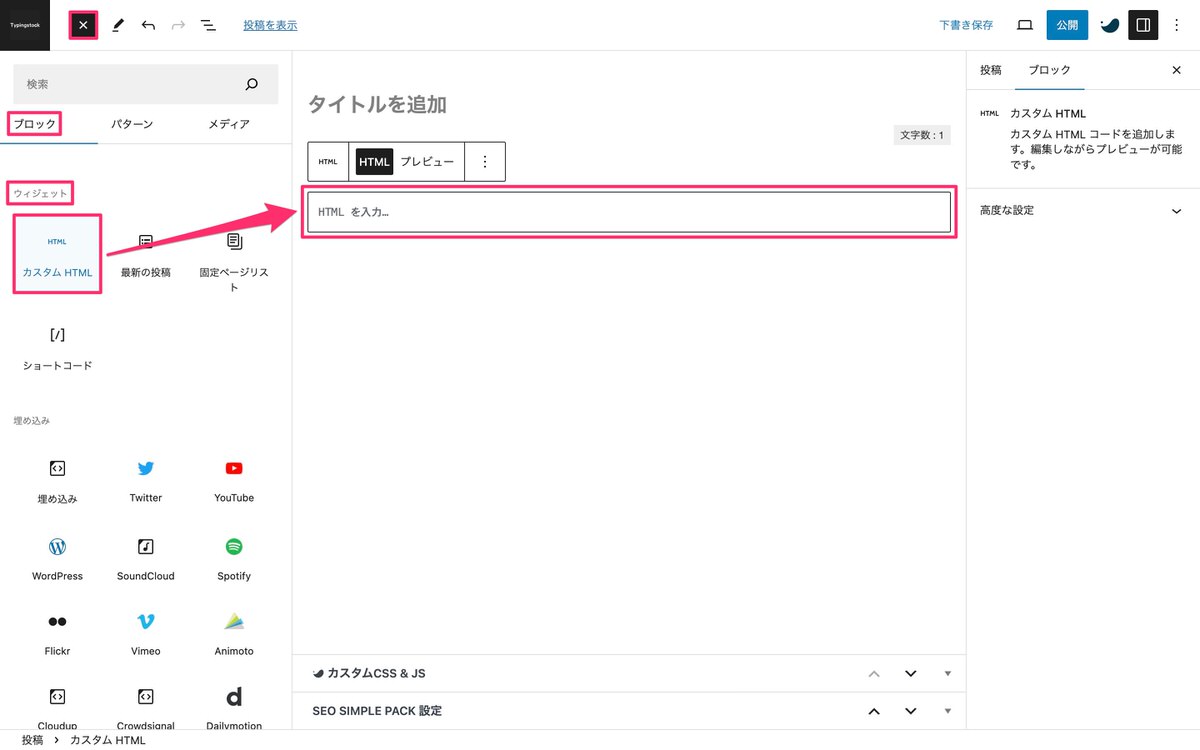
(ブロック挿入ツールを切り替え)から、「ブロック」>「ウィジェット」>「カスタムHTML」を選択します。


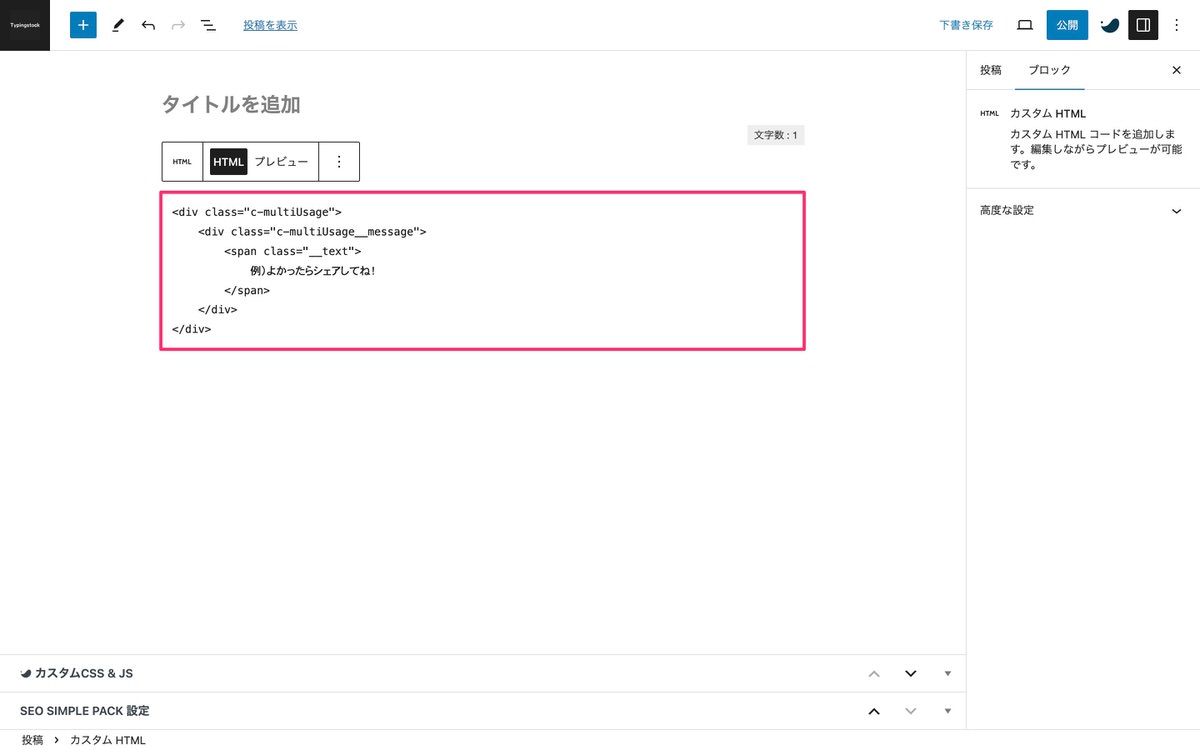
下記コードをカスタムHTMLにコピペします。
<div class="c-multiUsage">
<div class="c-multiUsage__message">
<span class="__text">
例)よかったらシェアしてね!
</span>
</div>
</div>
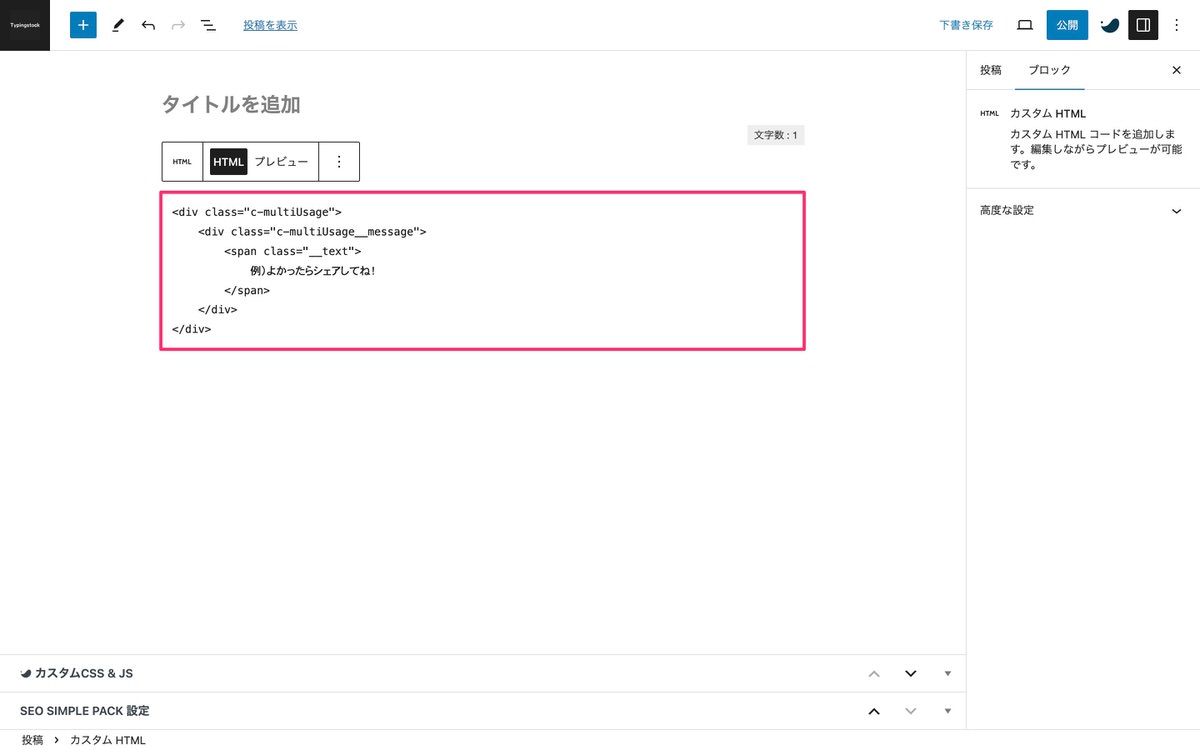
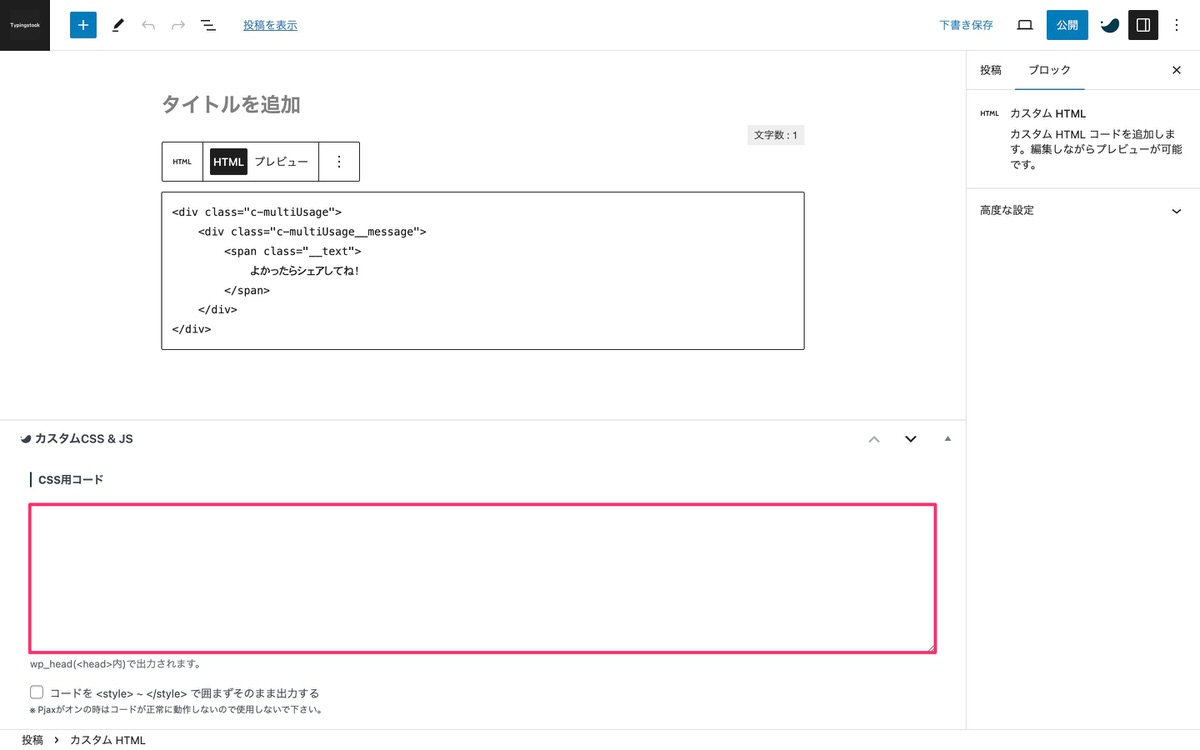
下記画像はコピペ済みの状態です。


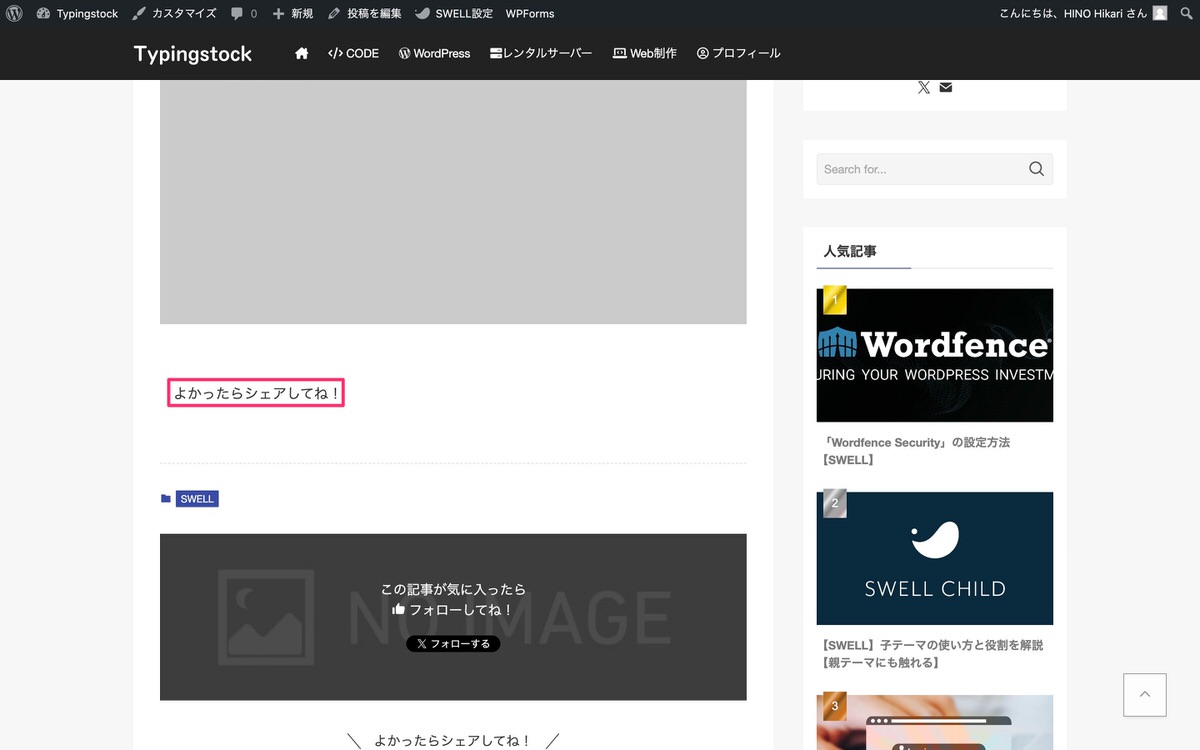
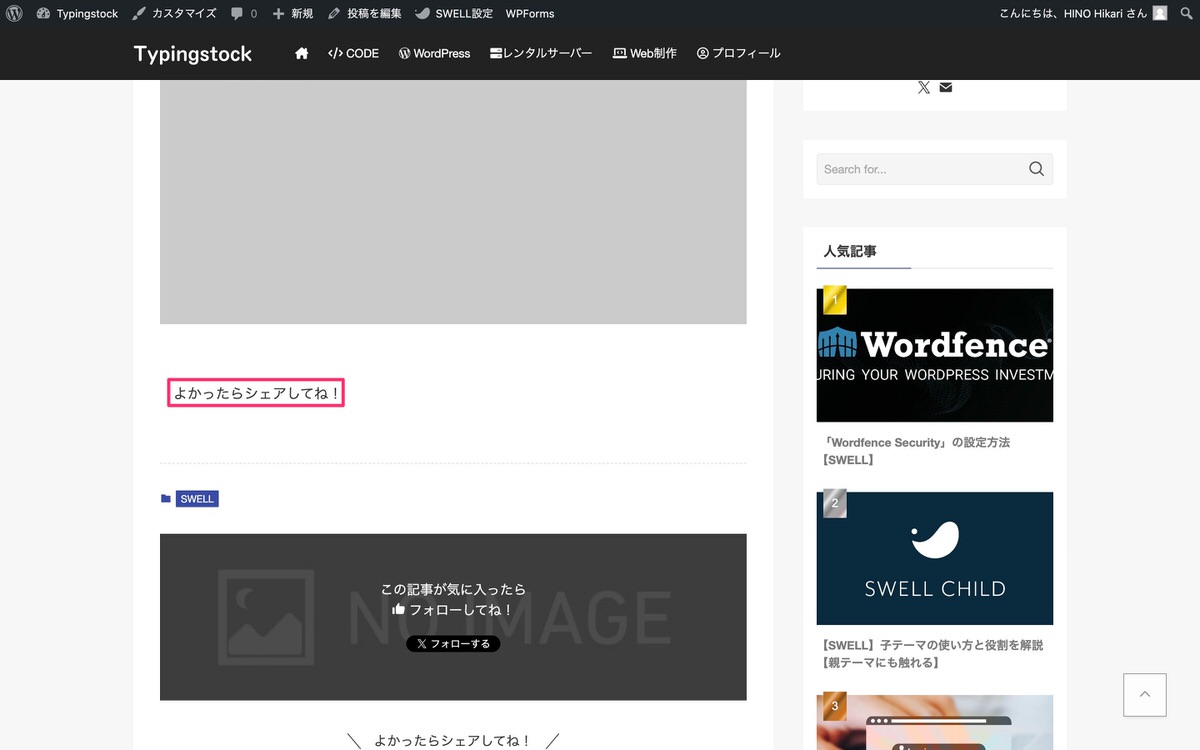
「投稿を表示」または「(プレビュー)」から表示を確認してみます。
「よかったらシェアしてね!」と表示されています。


次は、テキストの左右にある「\/」を実装していきます。
「\/」の実装
- 方法①:カスタムCSS&JS
- 方法②:追加CSS
方法①
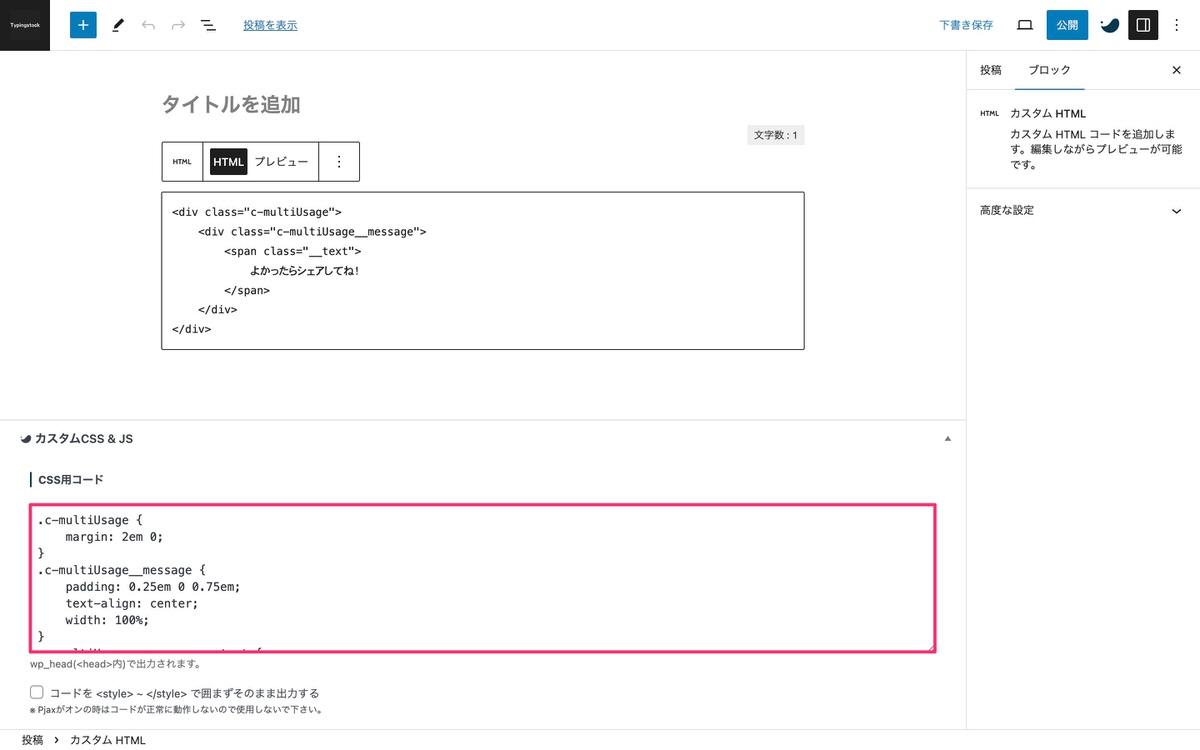
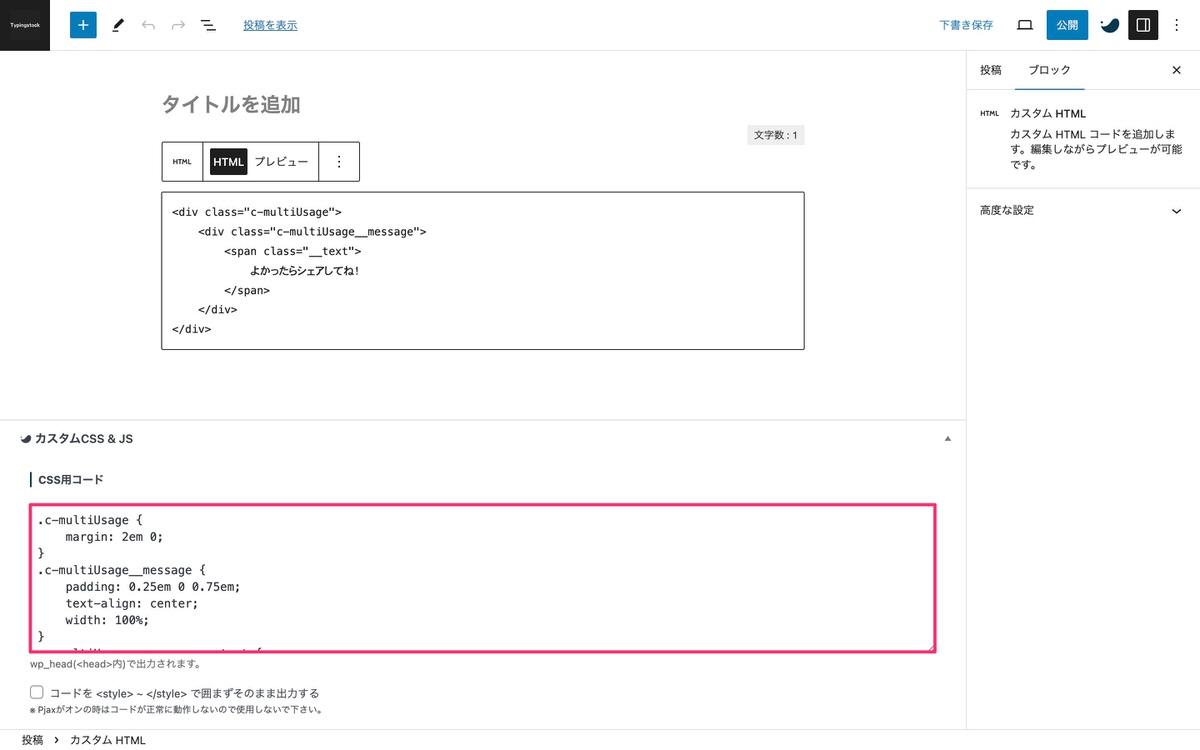
編集ページの「CSS用コード」にコードを書きます。


方法②
手順
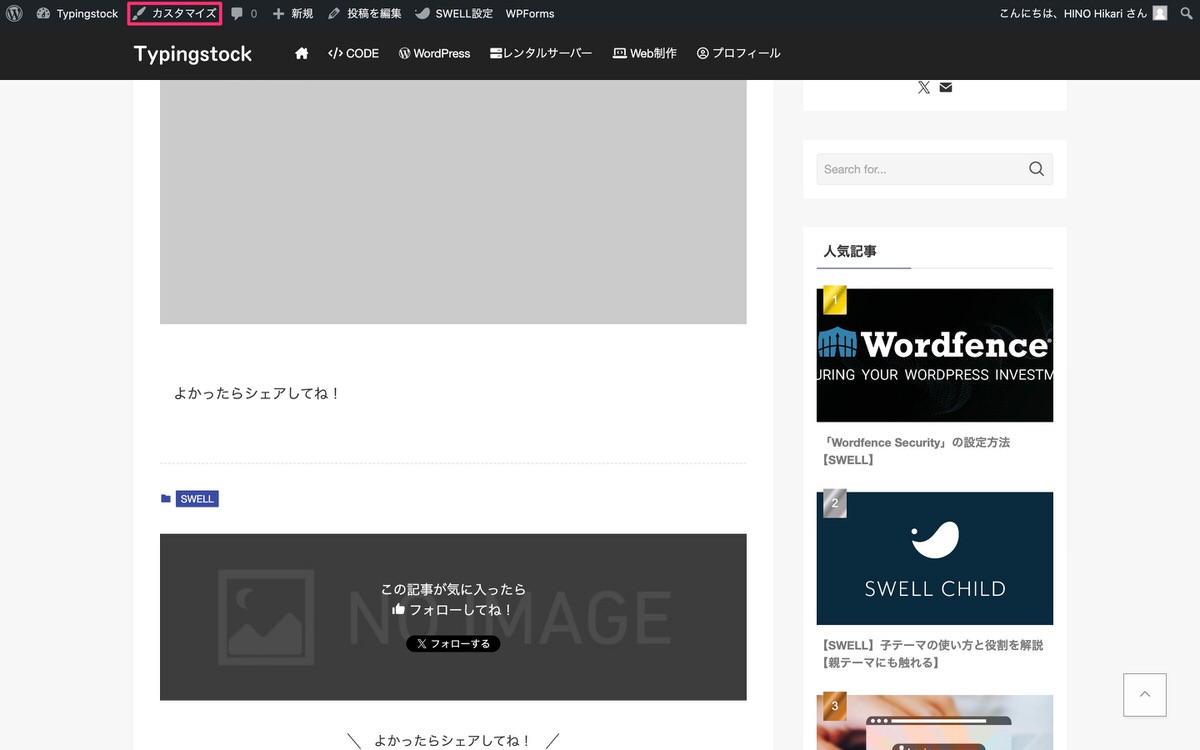
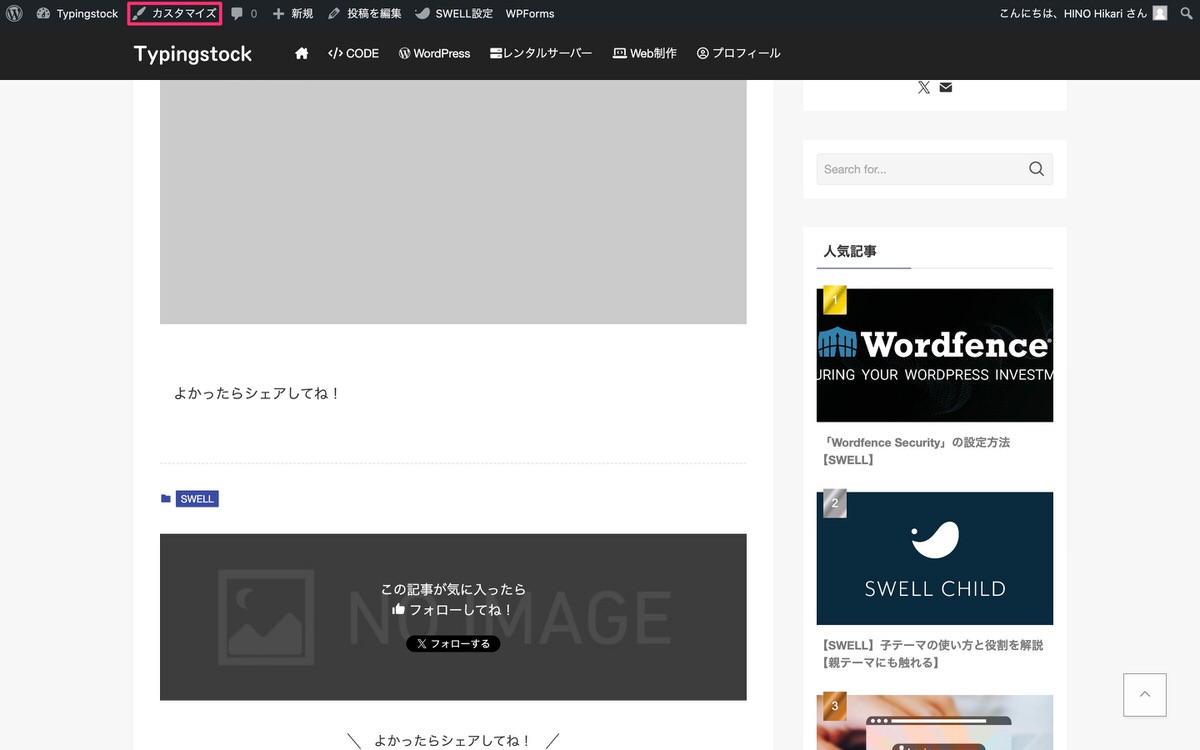
プレビュー画面から、「カスタマイズ」を選択します。


手順
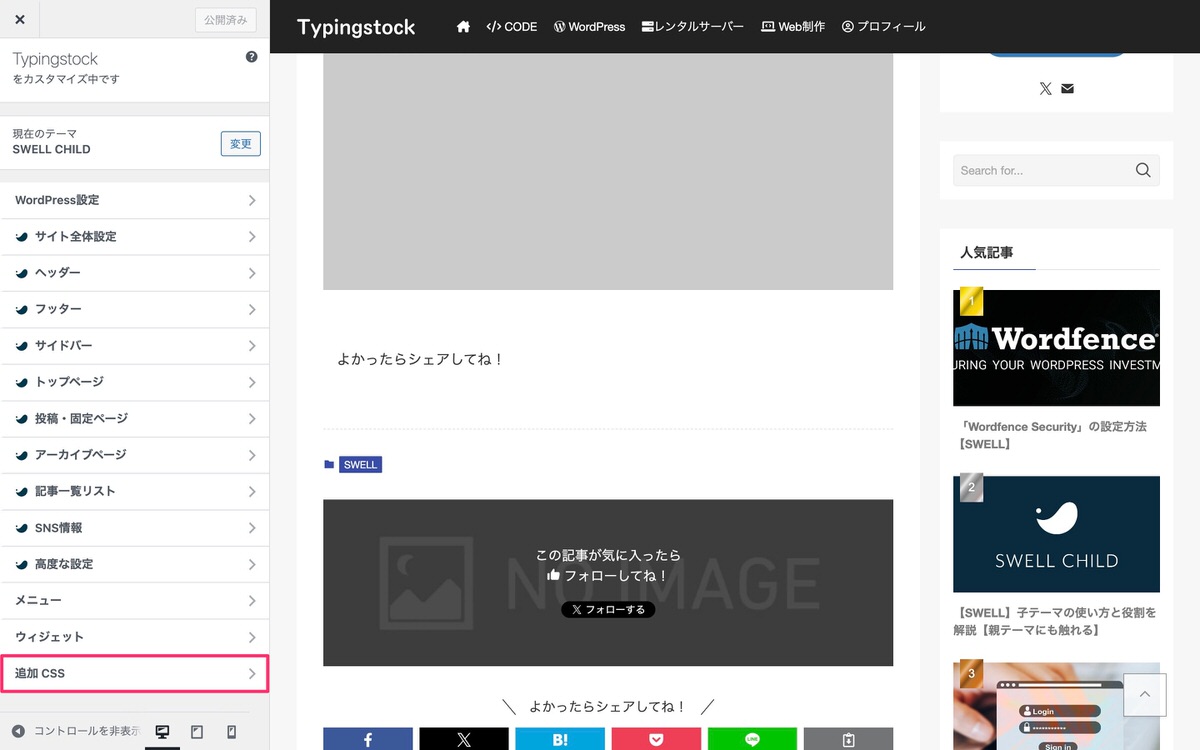
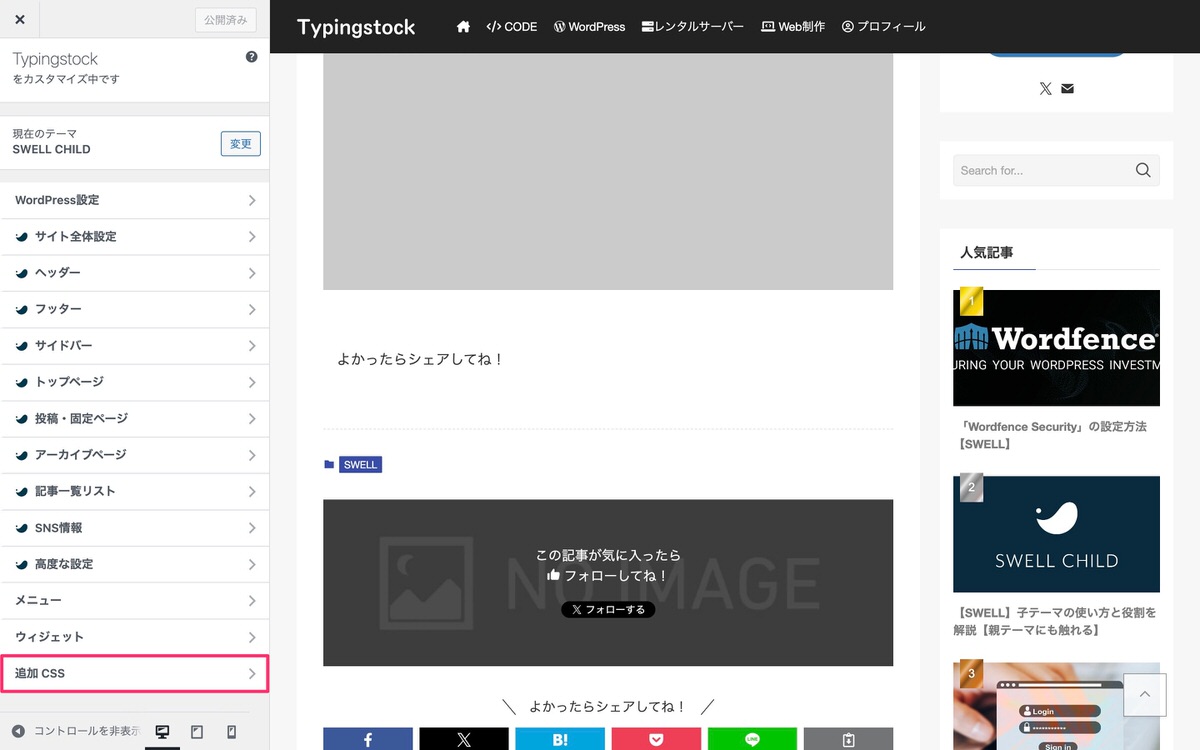
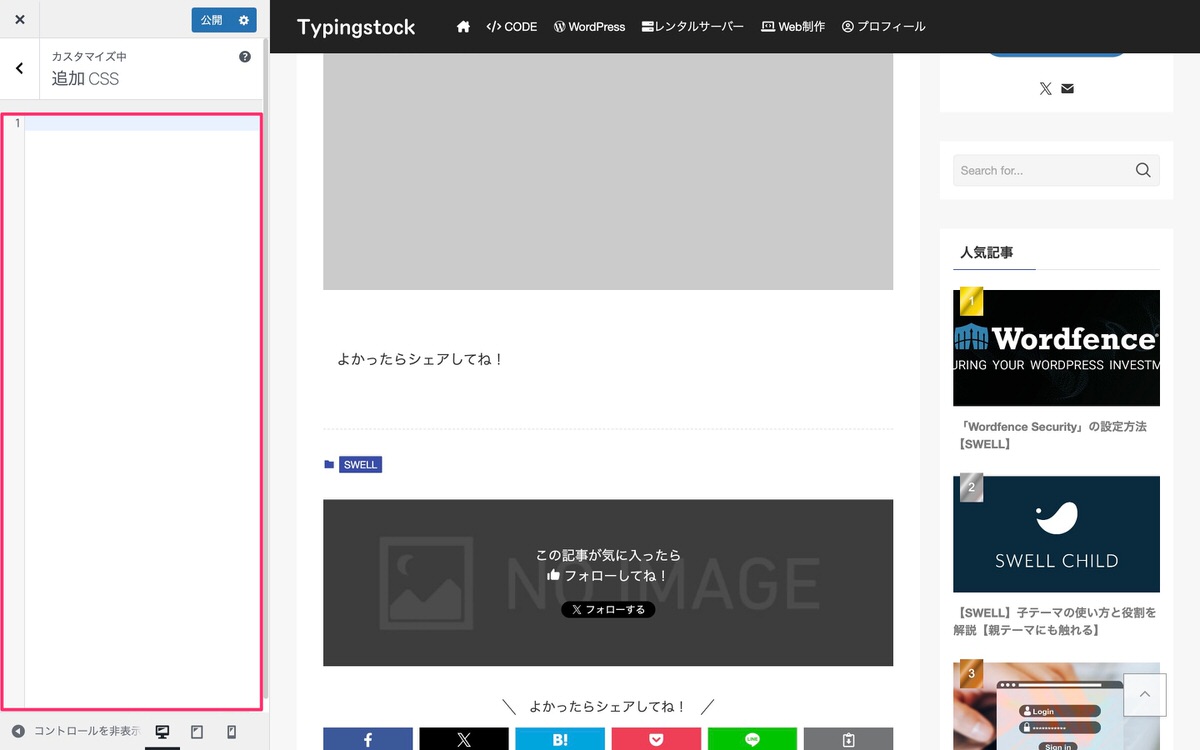
左サイドバーから、「追加CSS」を選択します。


手順
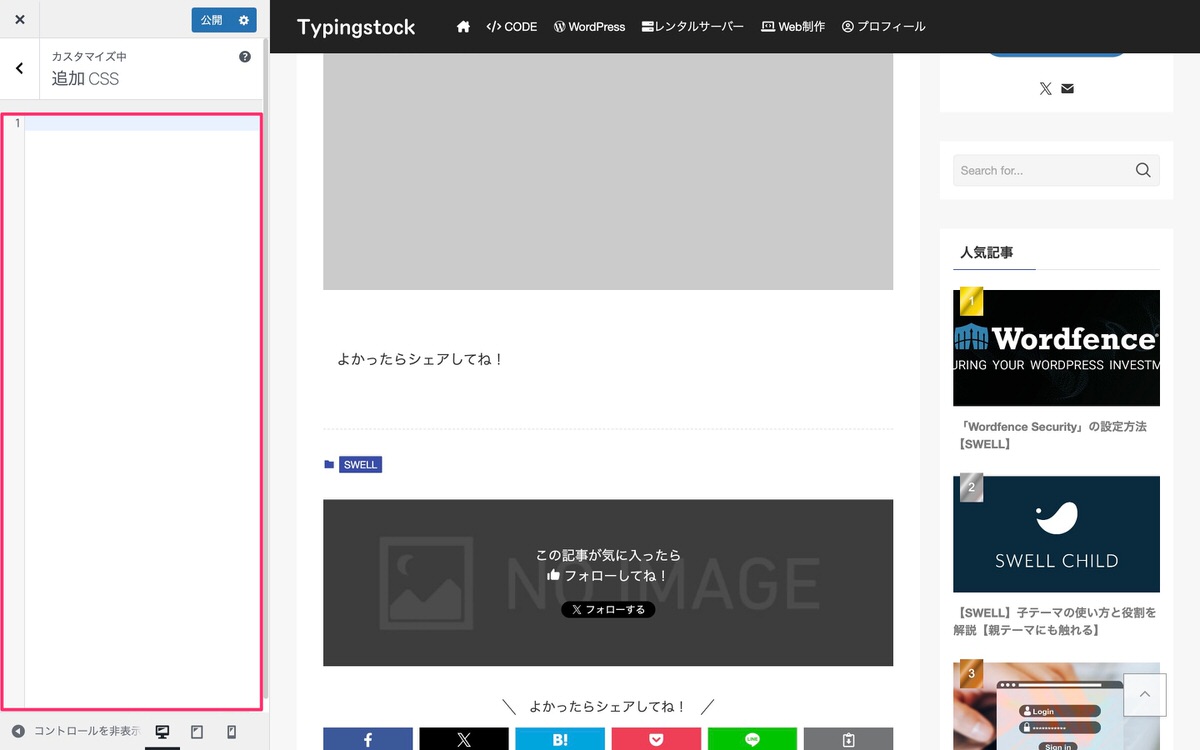
下記画像の赤枠内にコードを書きます。


今回は、「カスタムCSS&JS」に下記コードをコピペします。
.c-multiUsage {
margin: 2em 0;
}
.c-multiUsage__message {
padding: 0.25em 0 0.75em;
text-align: center;
width: 100%;
}
.c-multiUsage__message .__text {
display: inline-block;
line-height: 1.5;
padding: 0 1.5em;
position: relative;
}
.c-multiUsage__message .__text:before {
left: 0;
transform: rotate(-40deg);
}
.c-multiUsage__message .__text:after {
right: 0;
transform: rotate(40deg);
}
.c-multiUsage__message .__text:after, .c-multiUsage__message .__text:before {
background-color: #000000;
bottom: 0;
content: "";
display: block;
height: 1.5em;
position: absolute;
width: 1px;
}
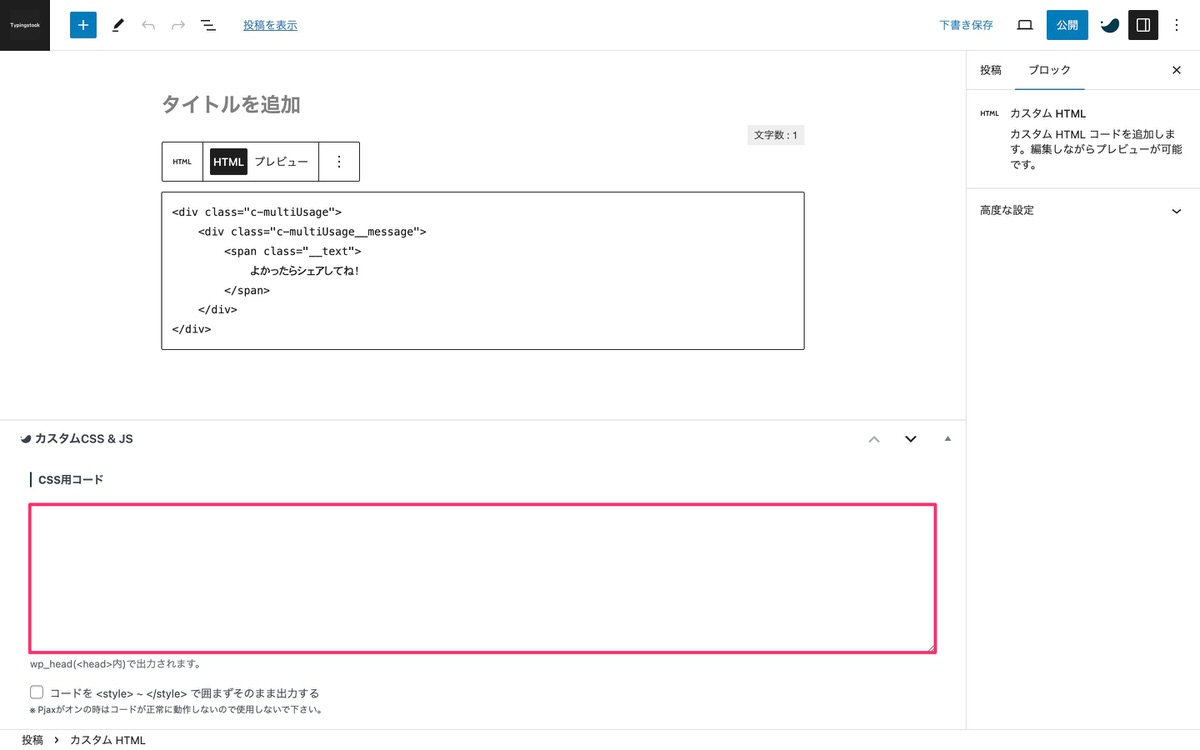
下記画像はコピペ済みの状態です。


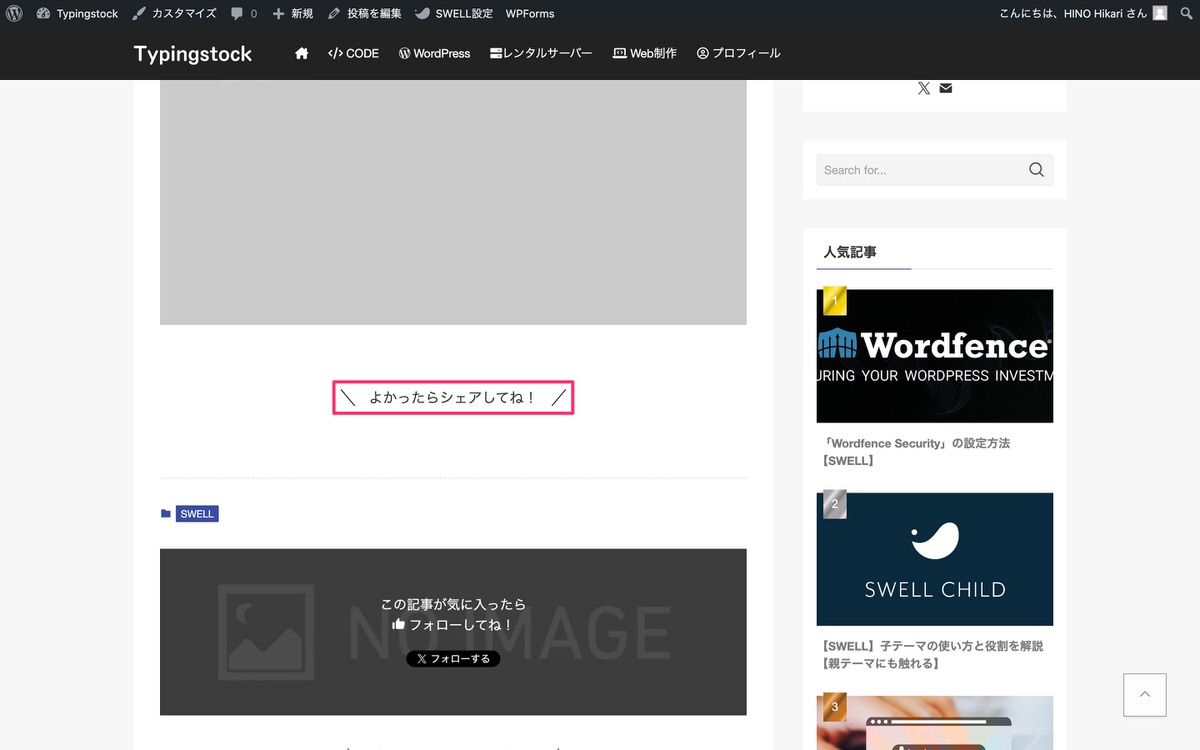
再度、「投稿を表示」または「(プレビュー)」から表示を確認してみます。
「よかったらシェアしてね!」の左右に「\/」が実装されています。


補足
今回の記事を参考に「ブログパーツ」または「パターン」に登録しておくことで、いつでも呼び出せるようになります。


News
以下にブロックエディタで使えるSWELL専用機能の記事をまとめていますので、良ければご覧ください。
あわせて読みたい




【SWELL】ブロックエディタの使い方【テーマ専用機能まとめ】
SWELLでのブロックエディタの使い方を知りたいですか?本記事では、ブロックツールバーで使えるSWELL専用機能やWordPress標準搭載のブロックをカスタマイズしたブロック、SWELL専用のカスタムブロックの使い方を解説しています。SWELLでのブロックエディタの使い方を知りたい方は是非ご覧ください。
今回は以上です。