SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLでアイコンを使う方法を教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
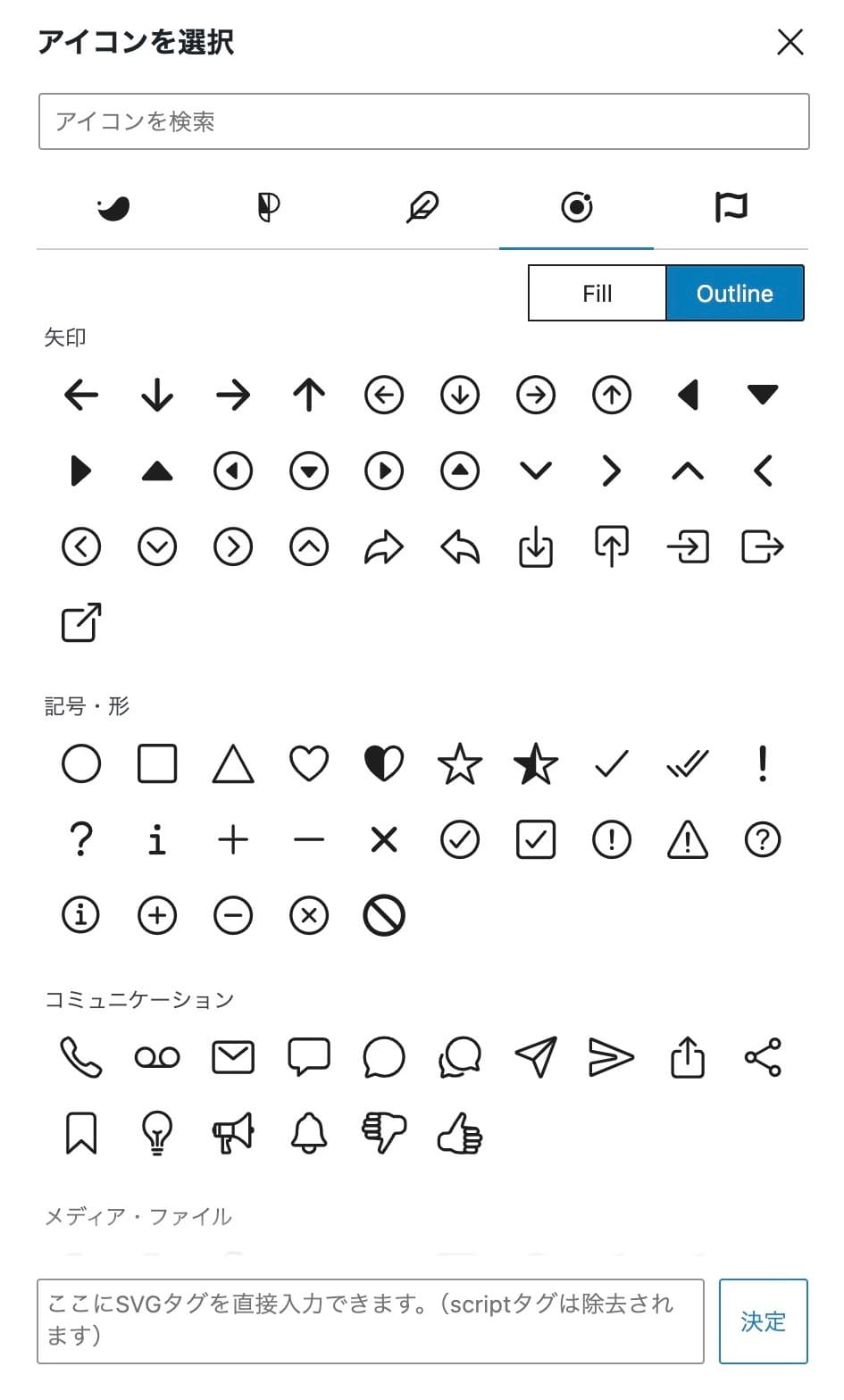
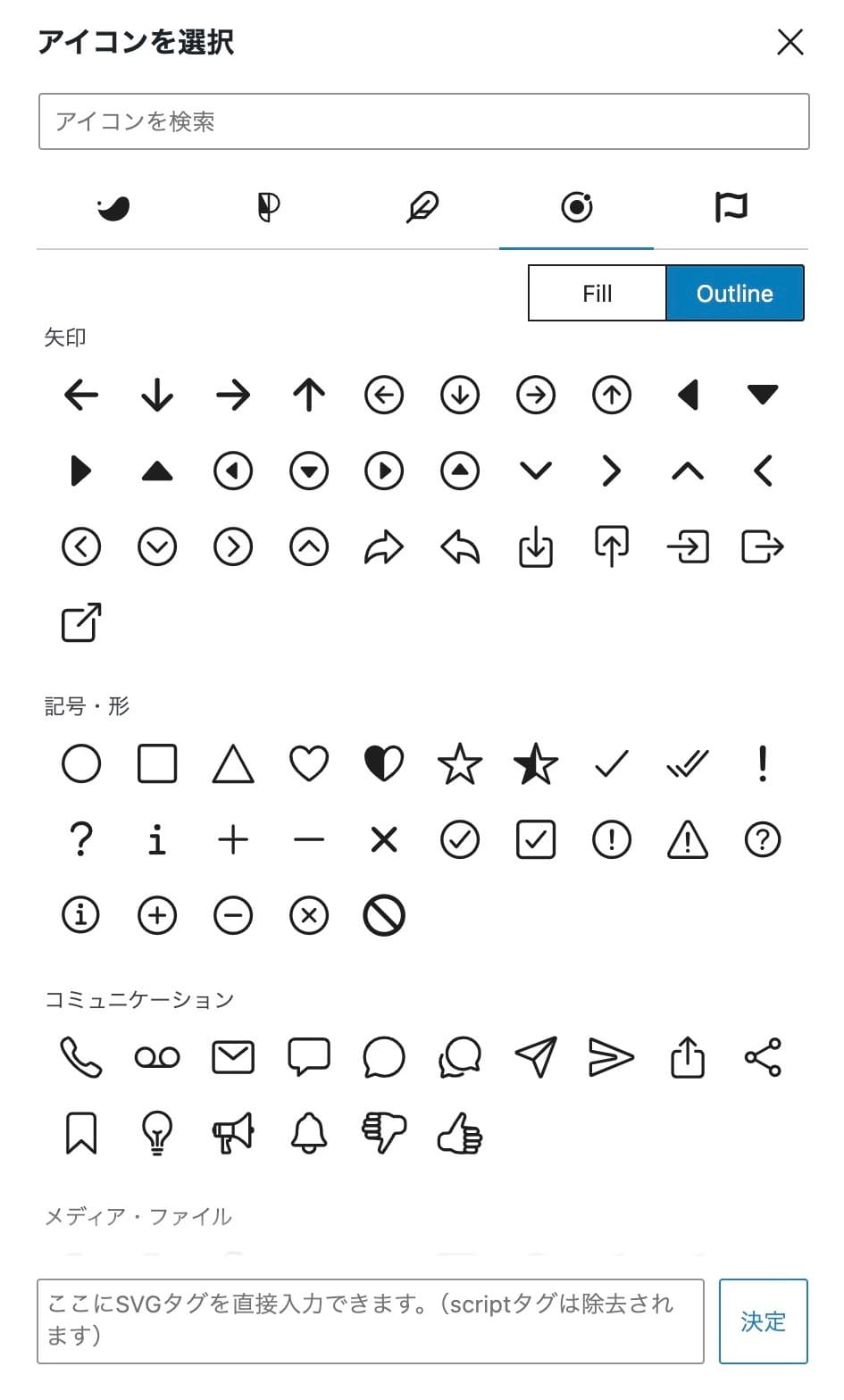
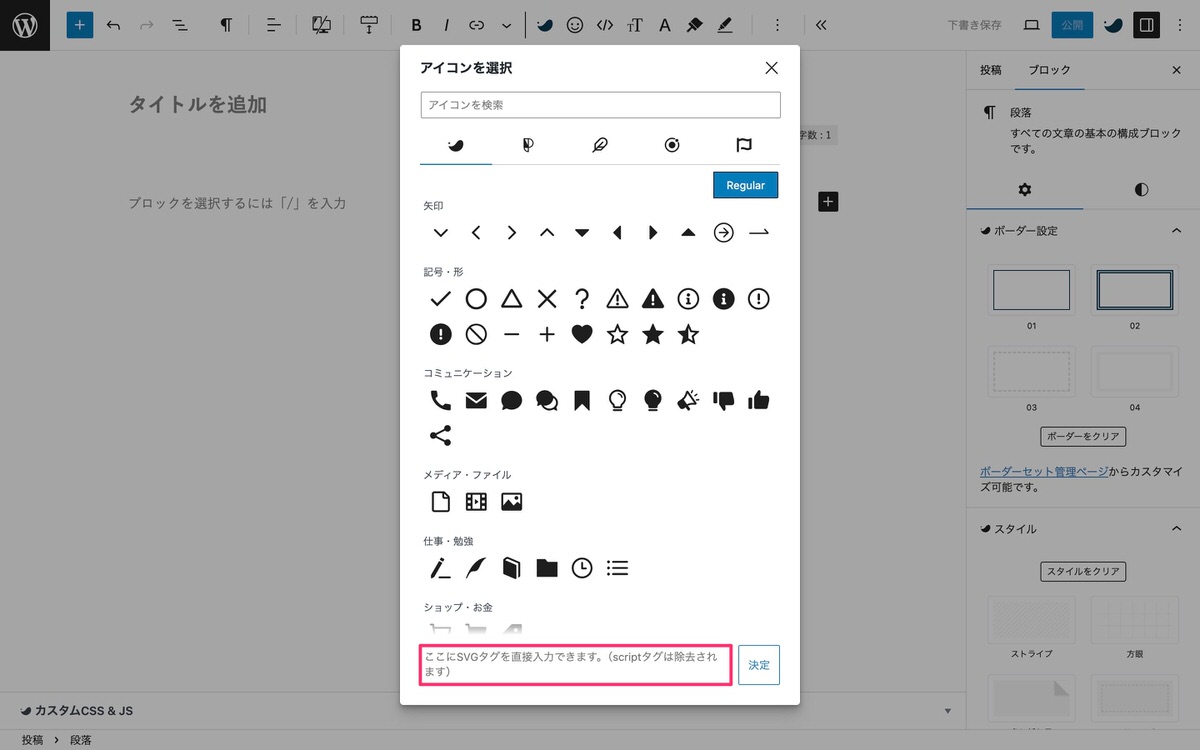
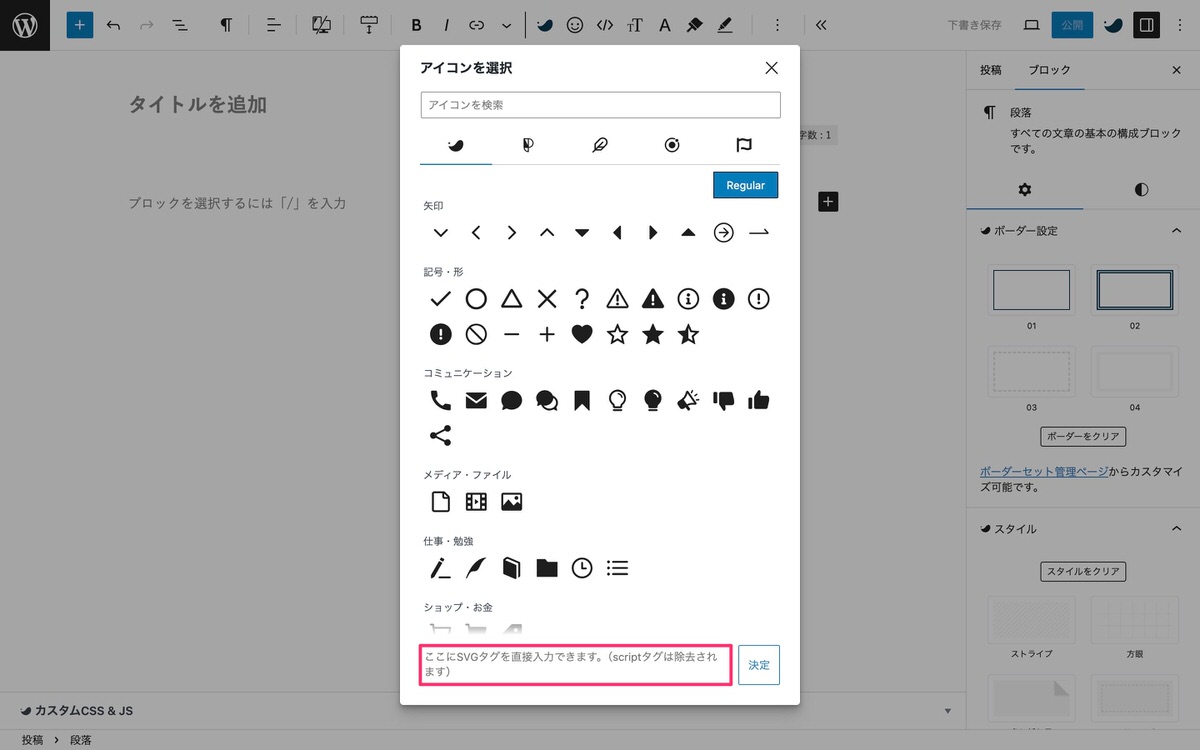
トップツールバーから、「 (アイコン)」を選択します。


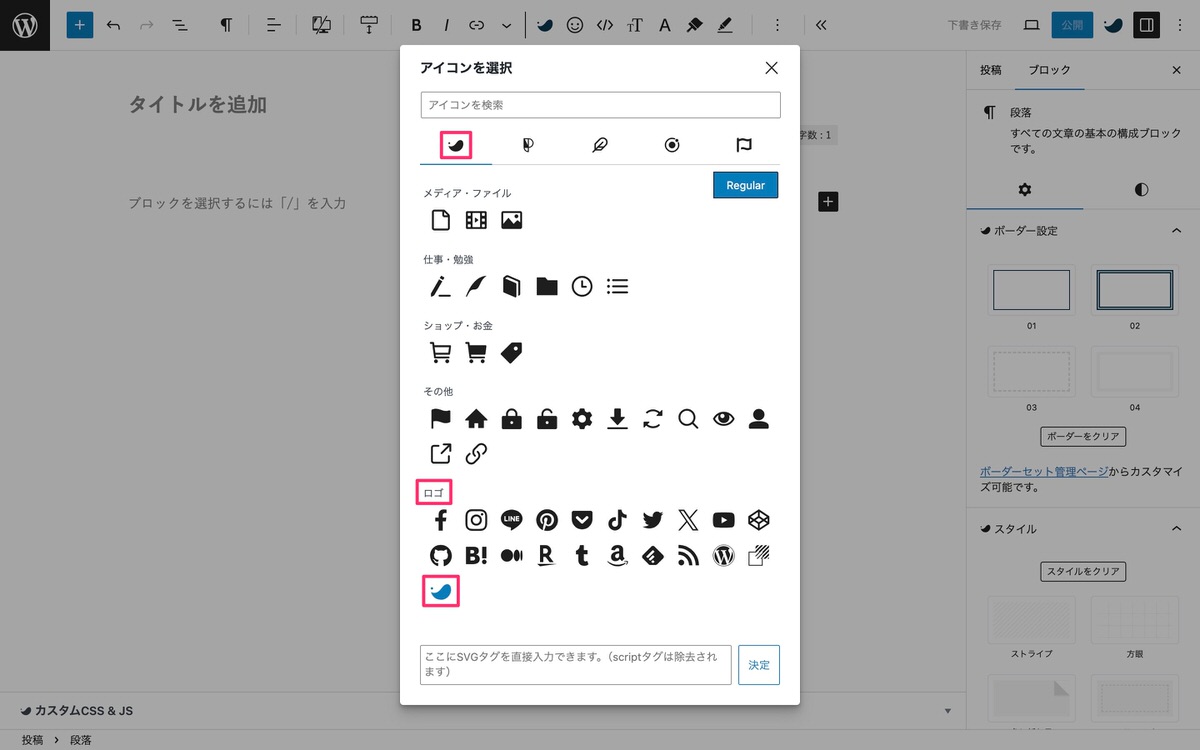
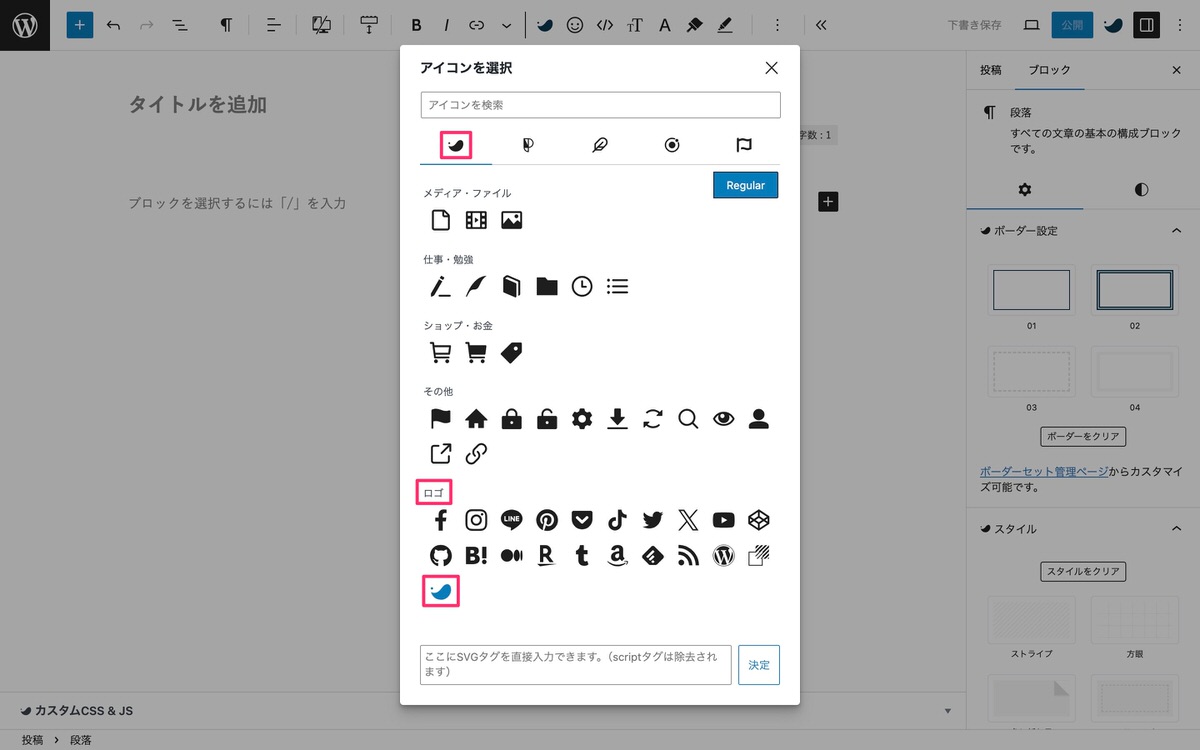
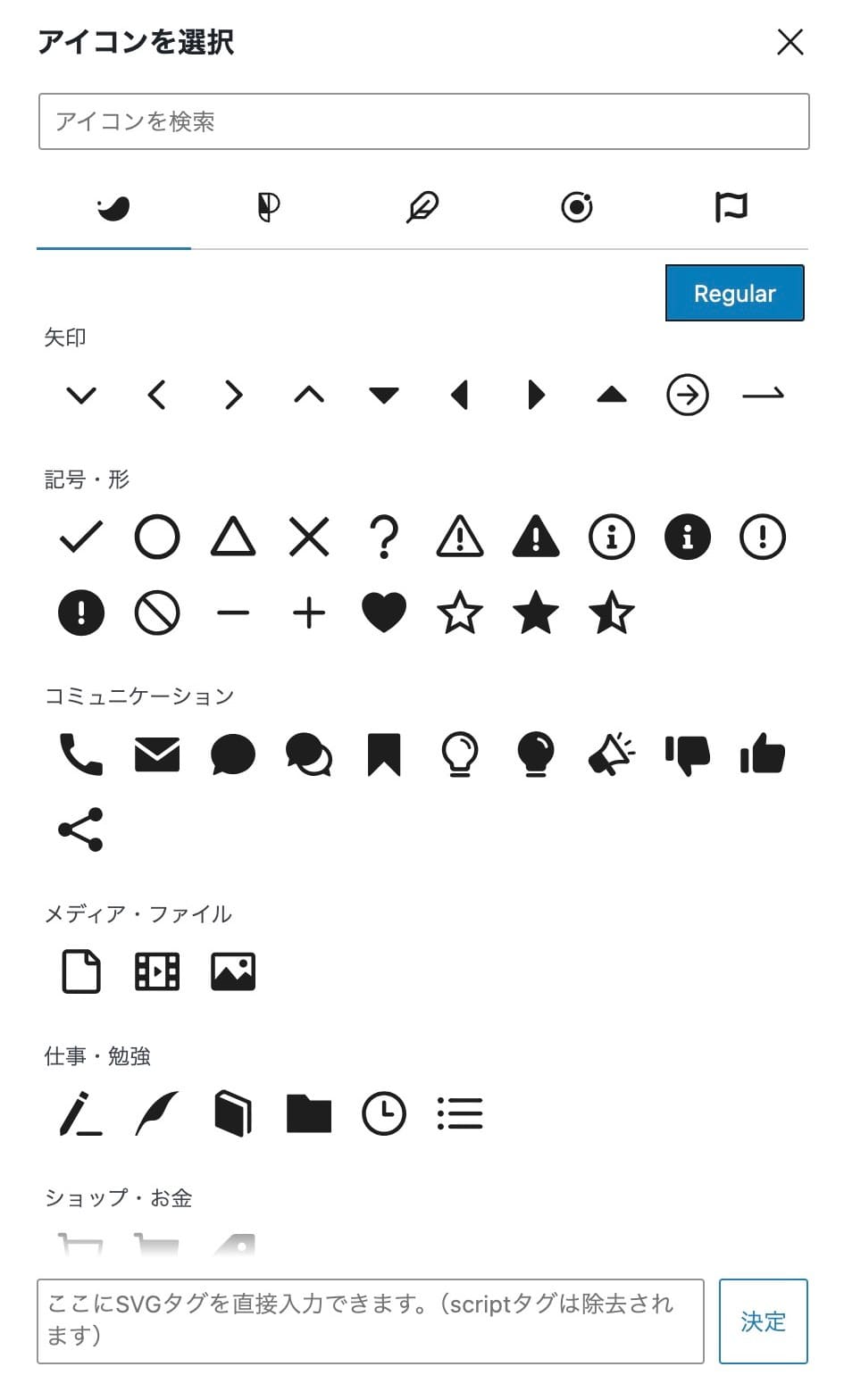
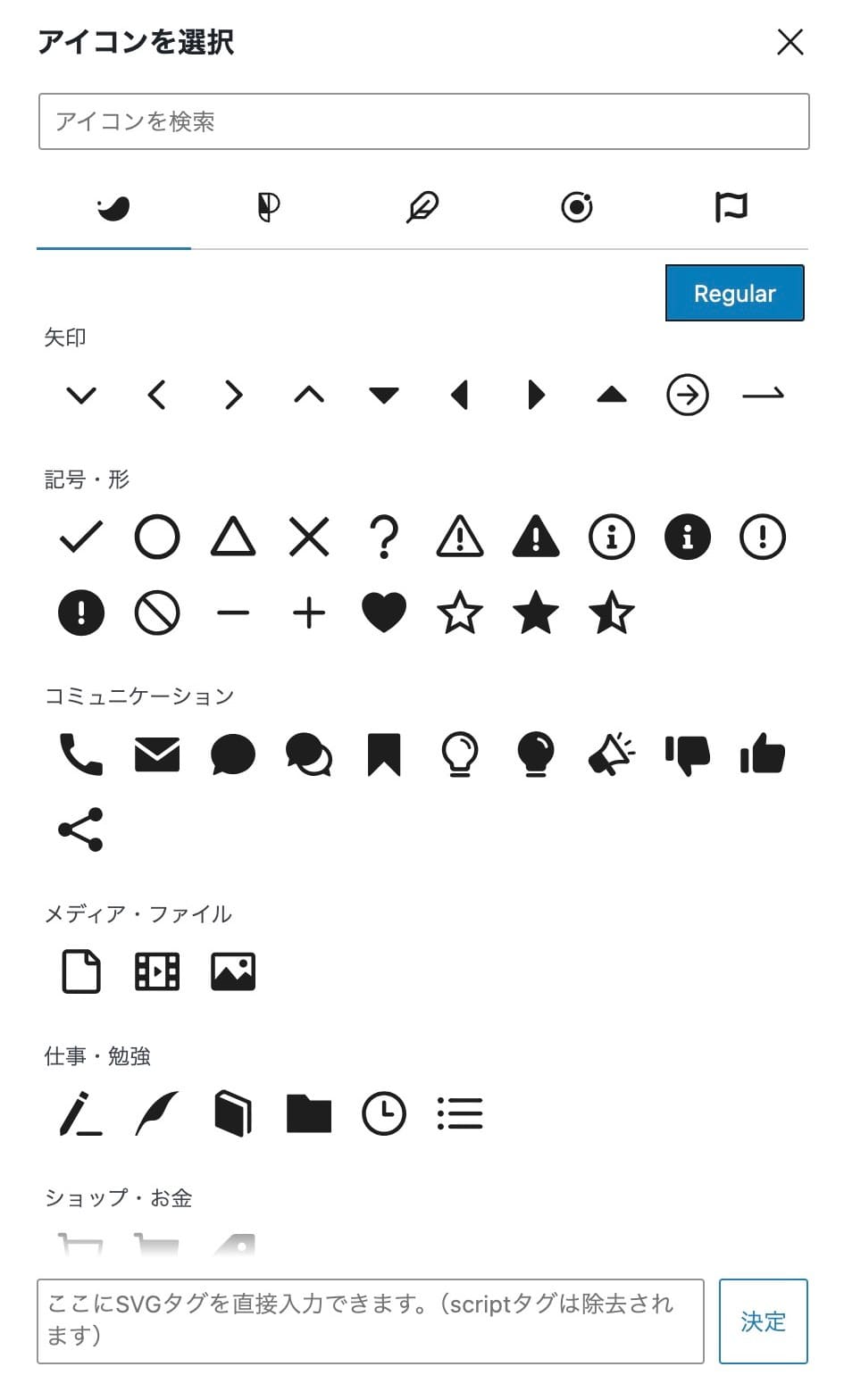
アイコンを選択から、「 」>「ロゴ」>「 」を選択します。


が表示されました。


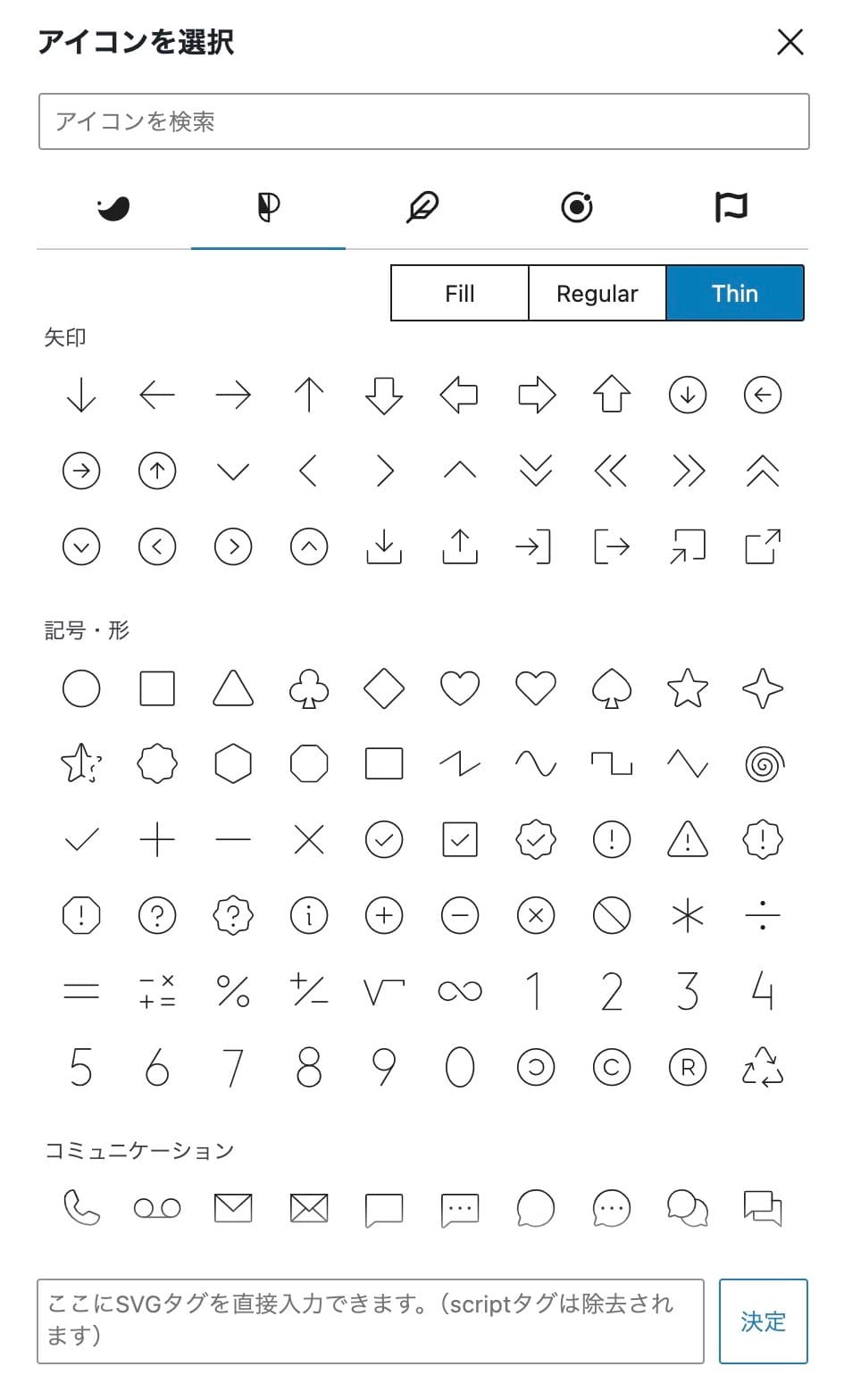
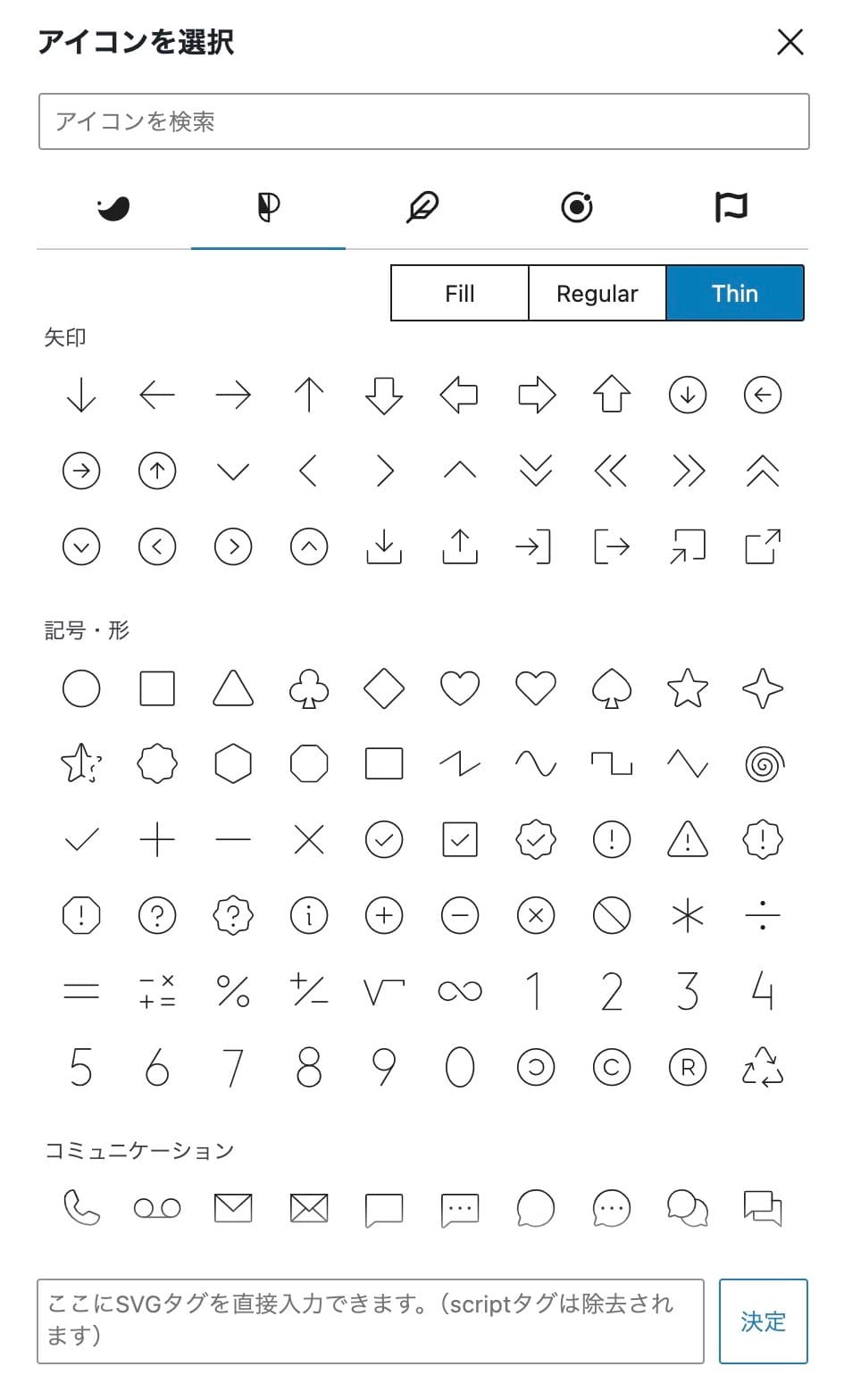
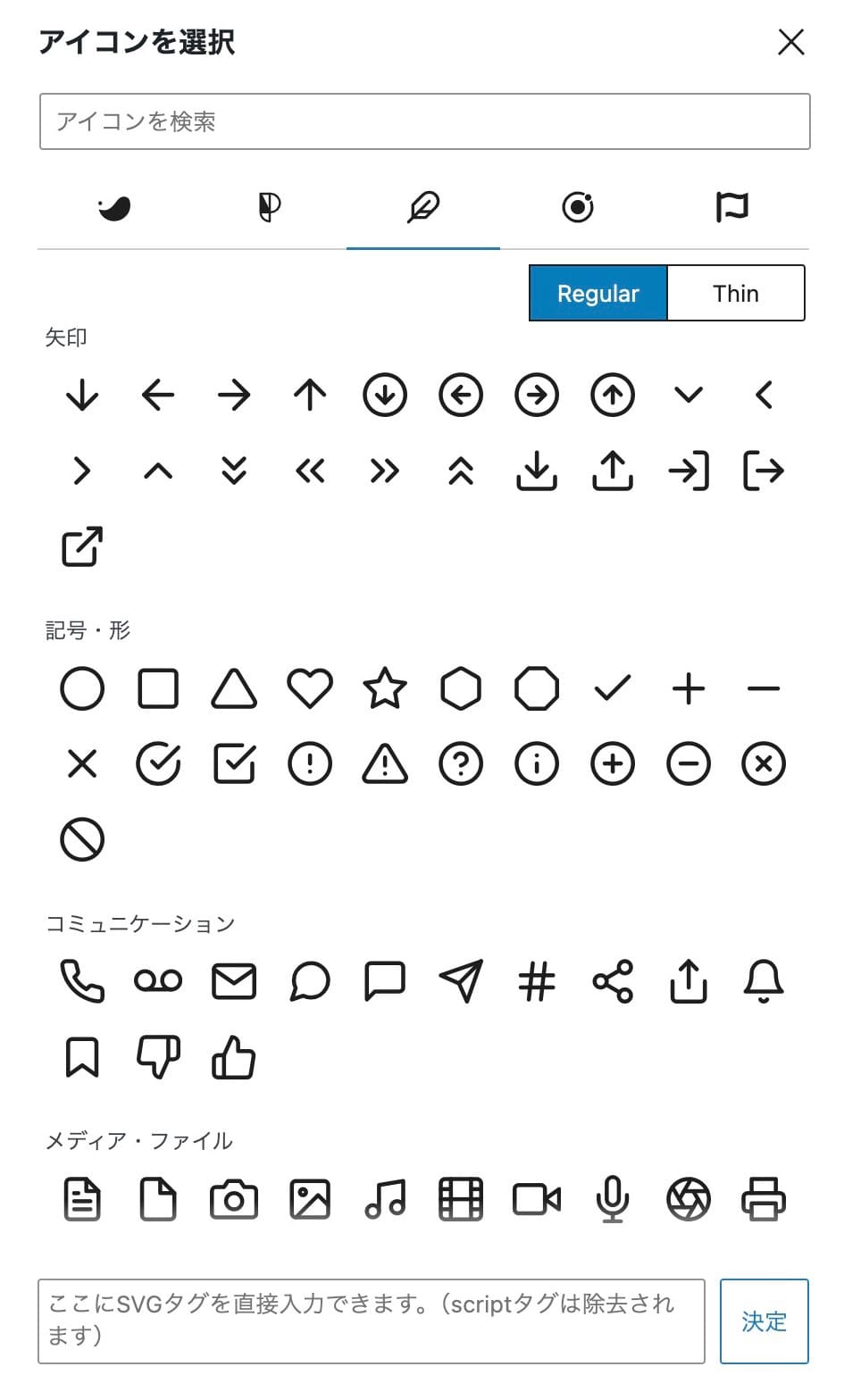
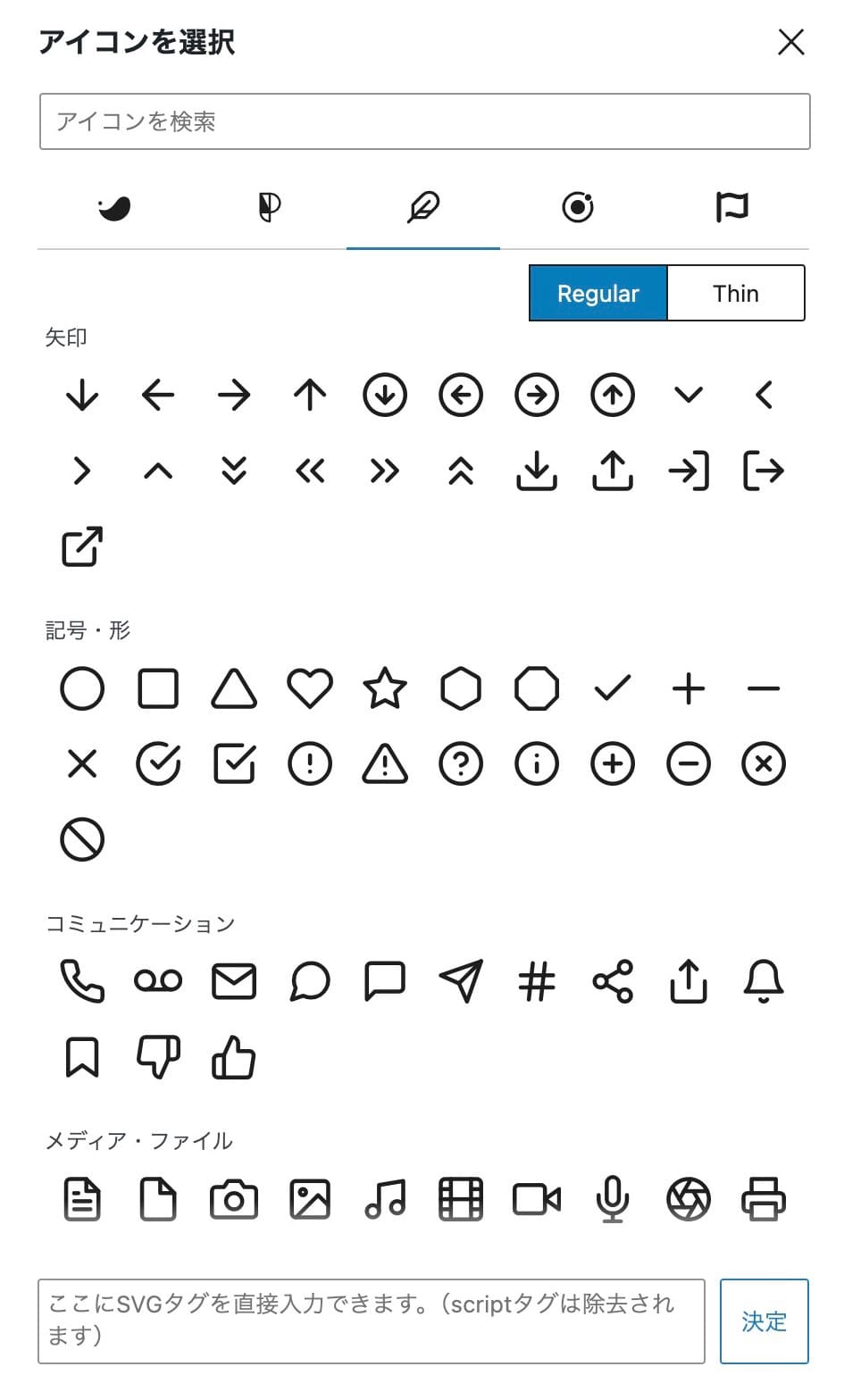
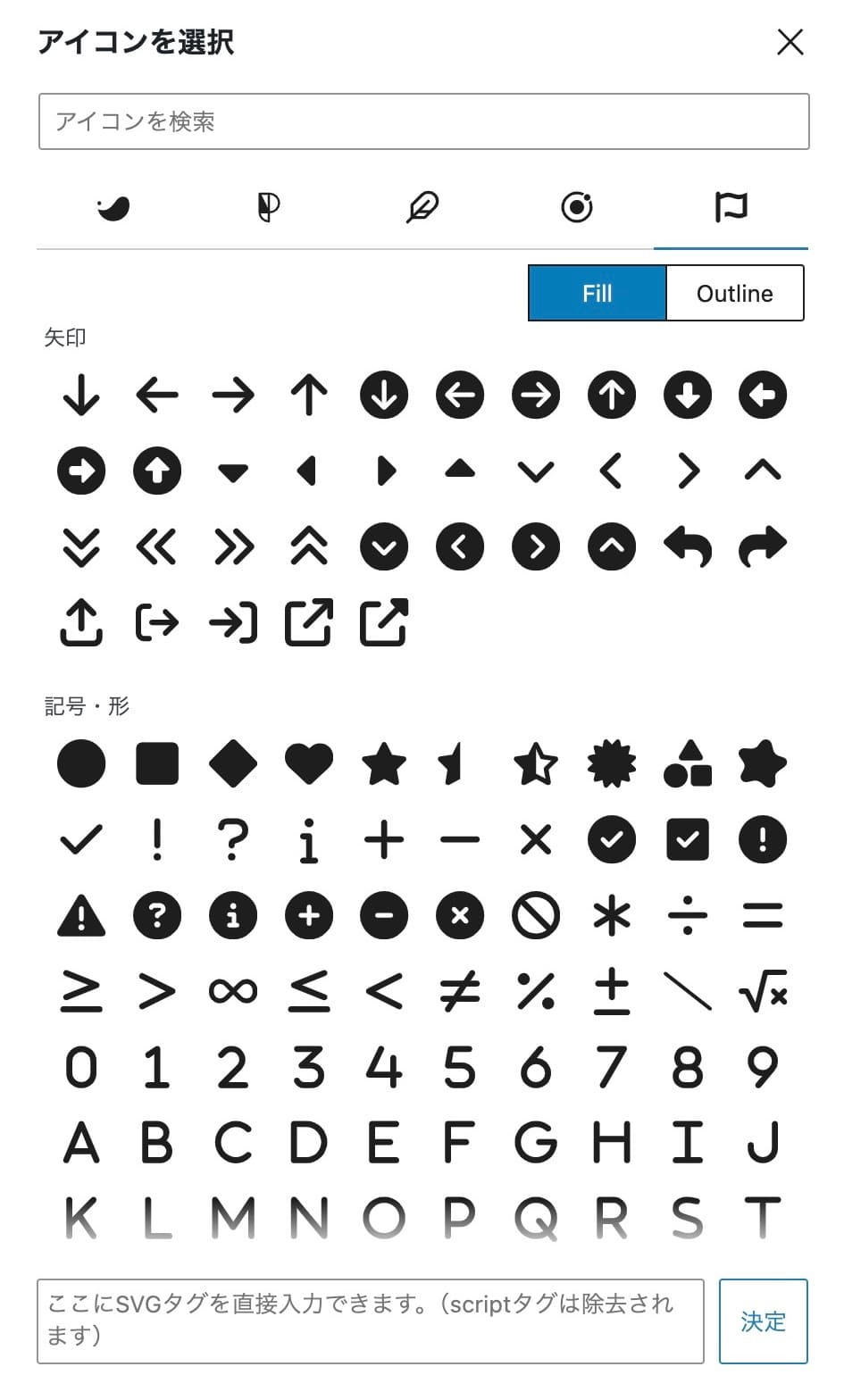
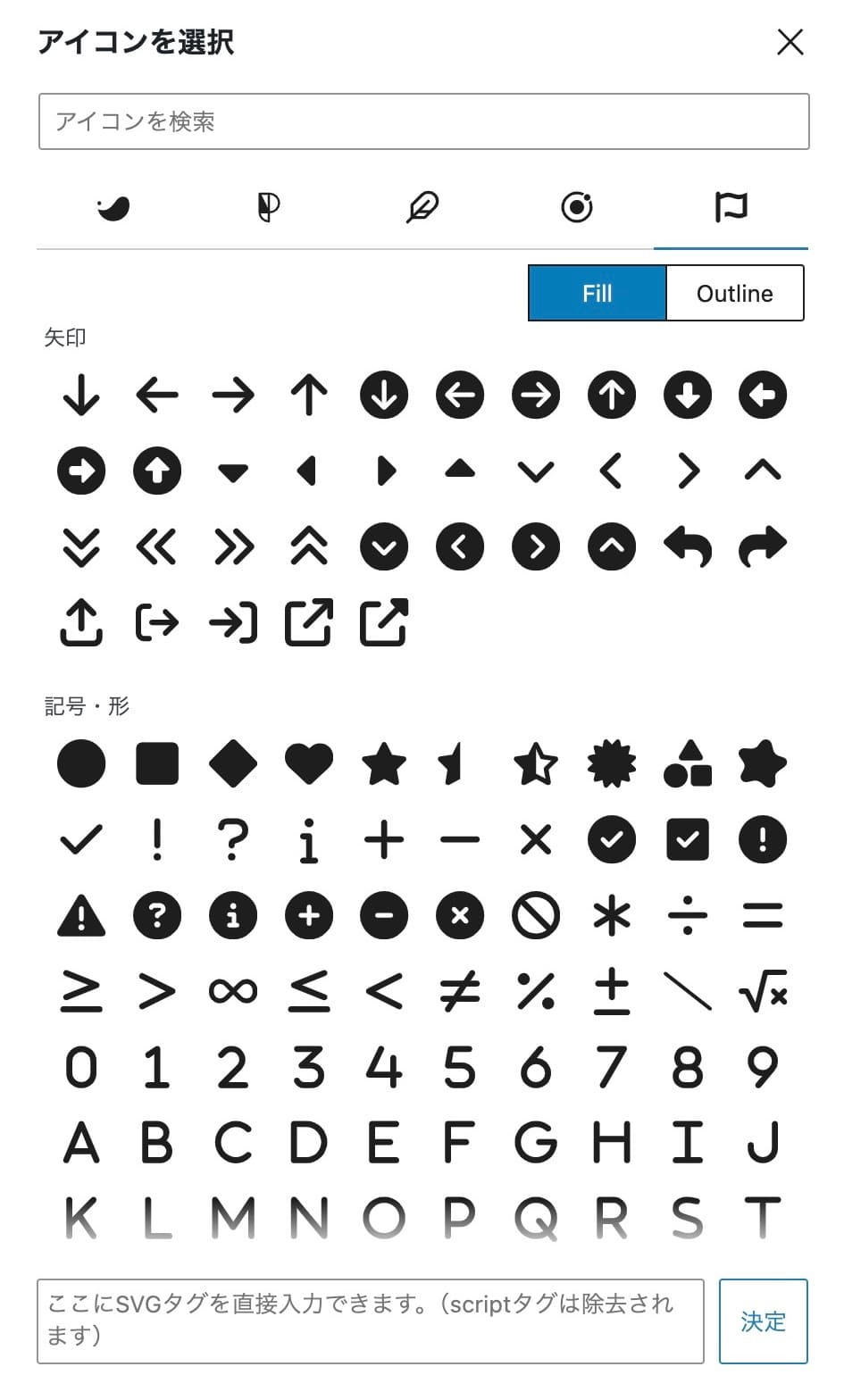
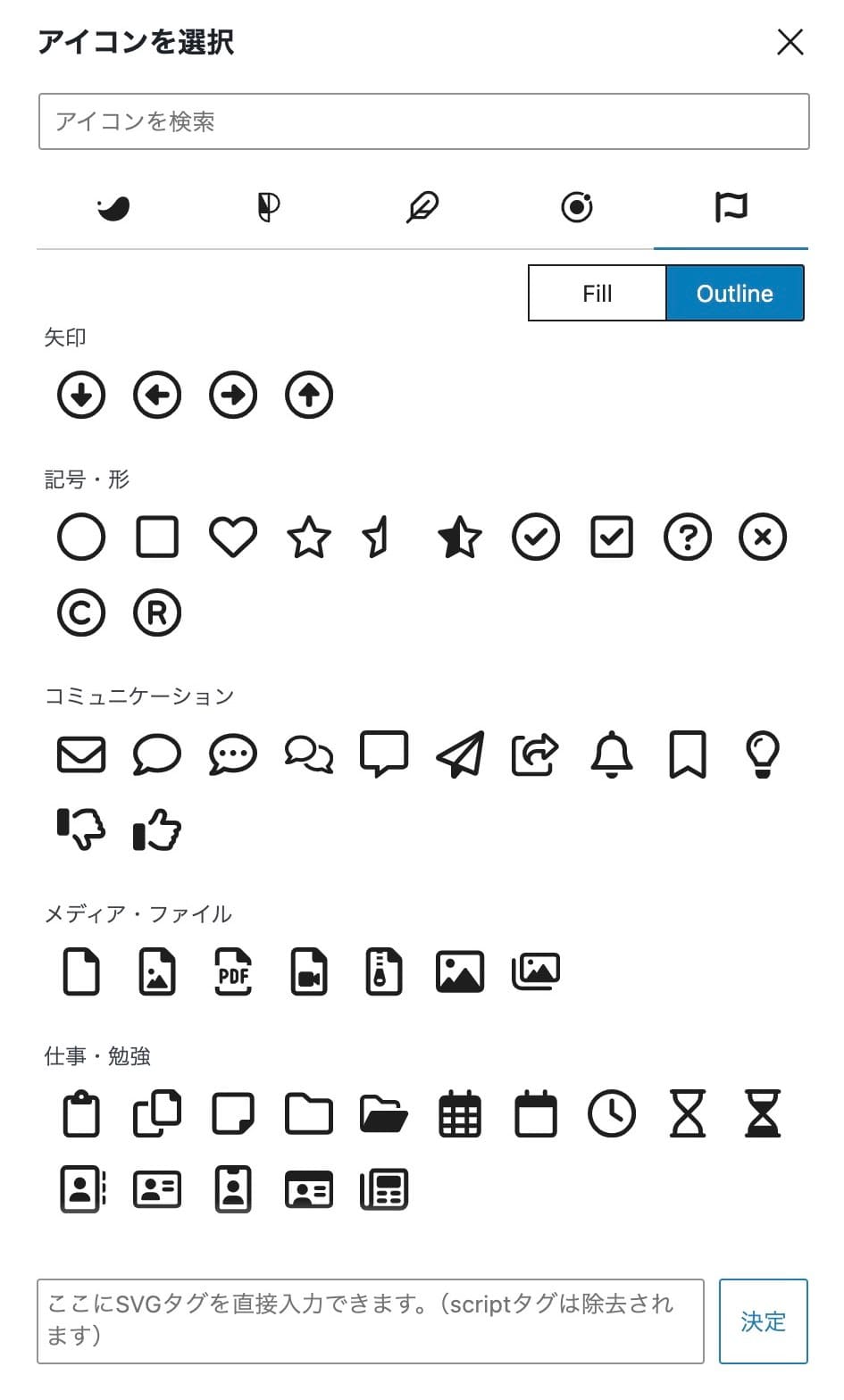
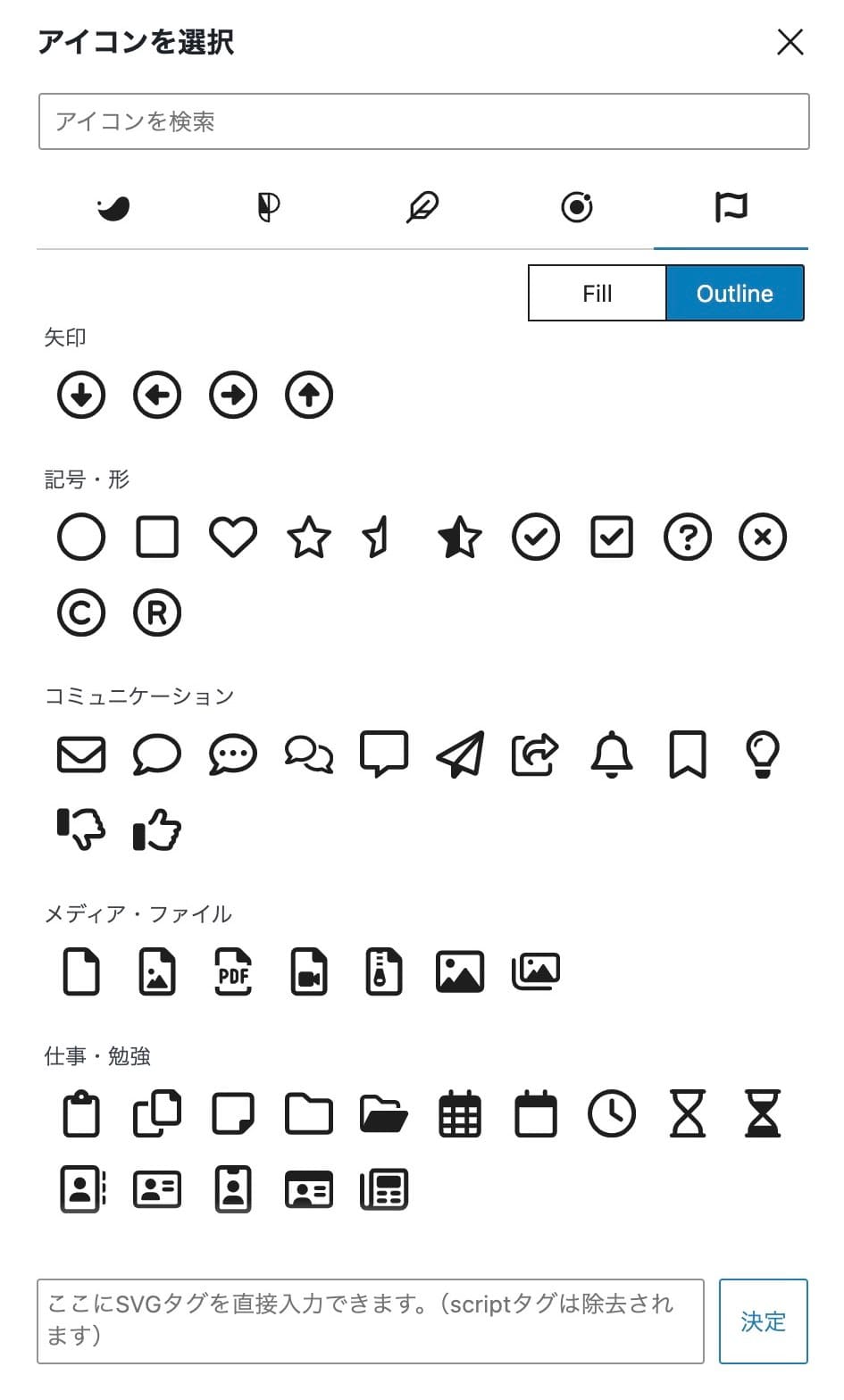
アイコンの一例
Regular


Fill


Regular


Thin


Regular


Thin


Fill


Outline


Fill


Outline


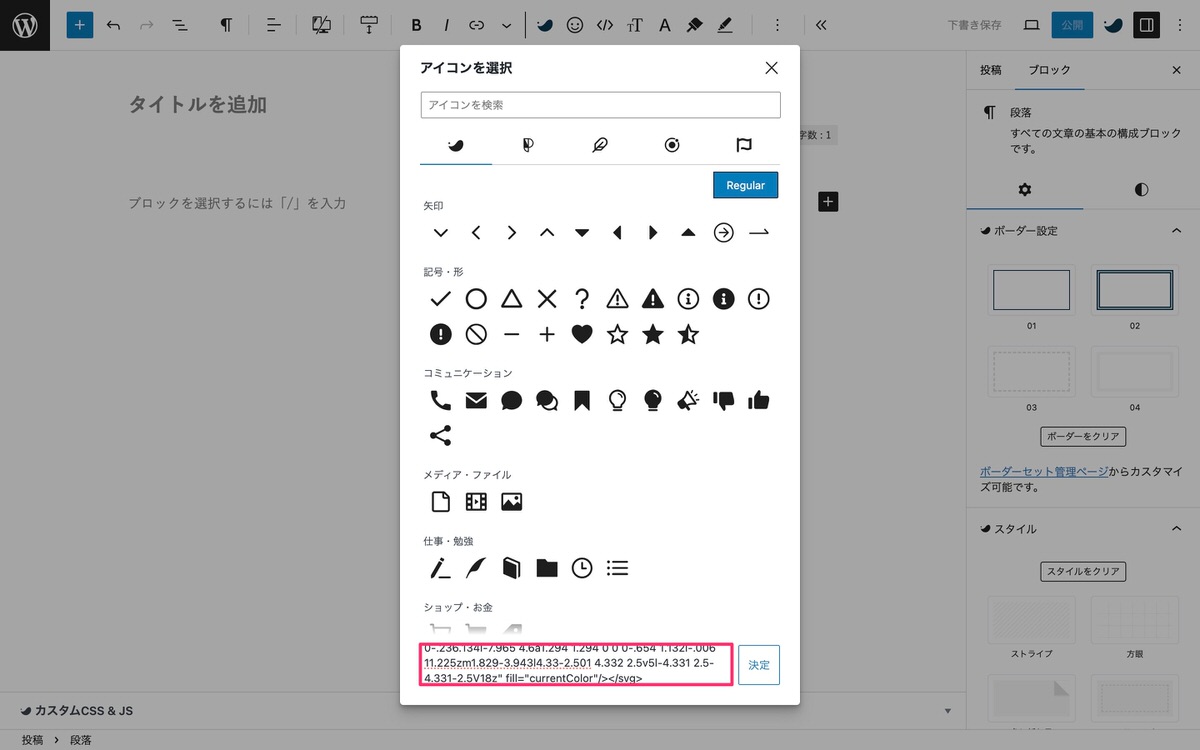
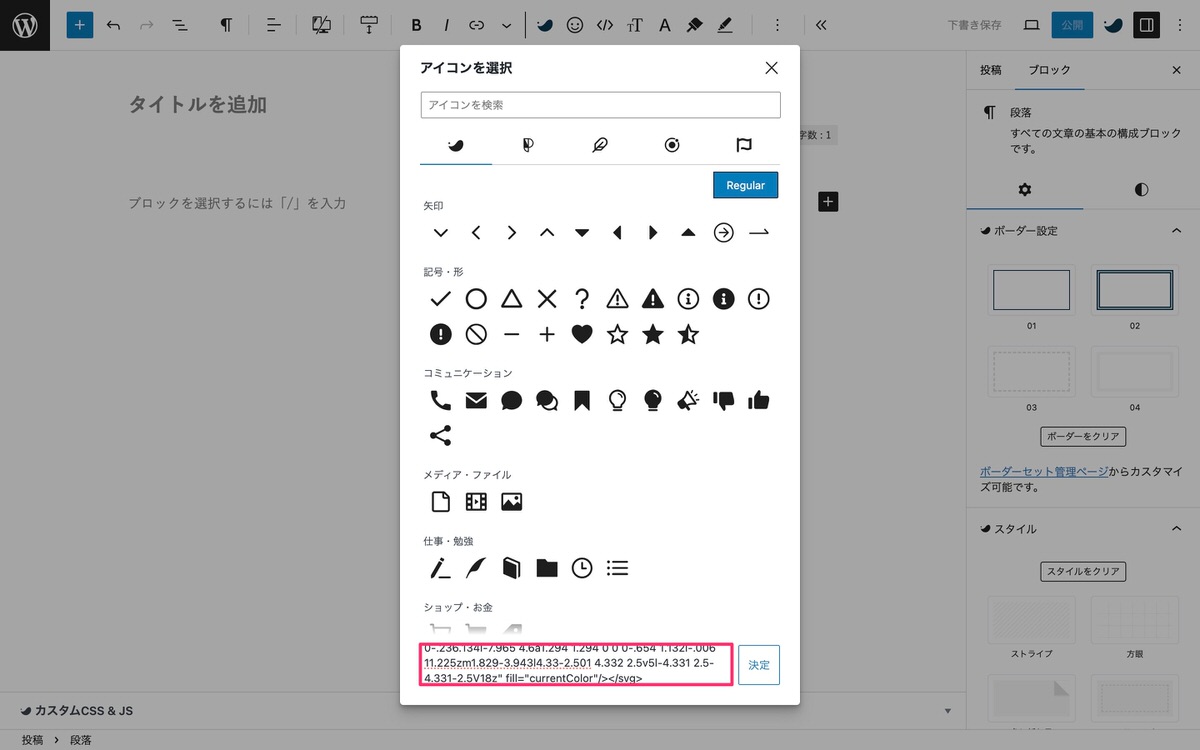
下記画像の赤枠部分にSVGタグを入力することでアイコンを表示できます。


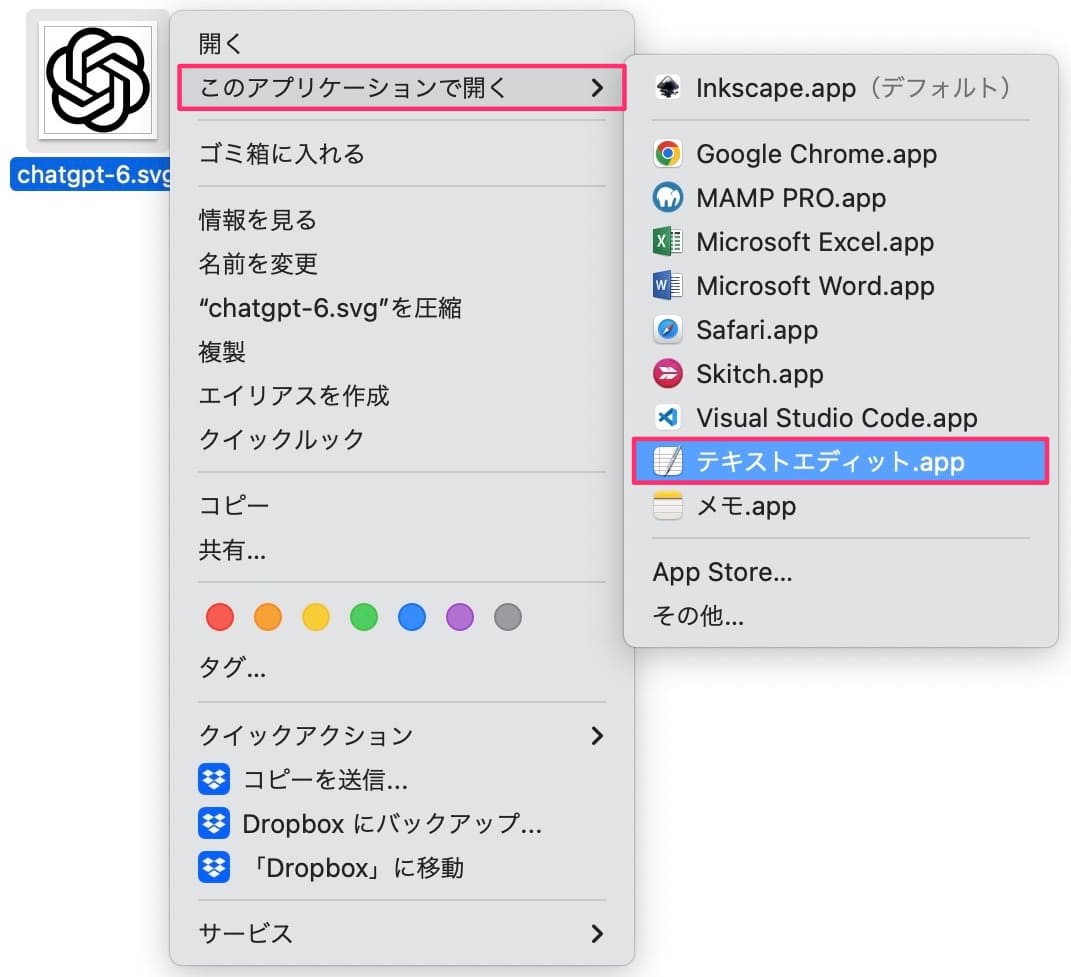
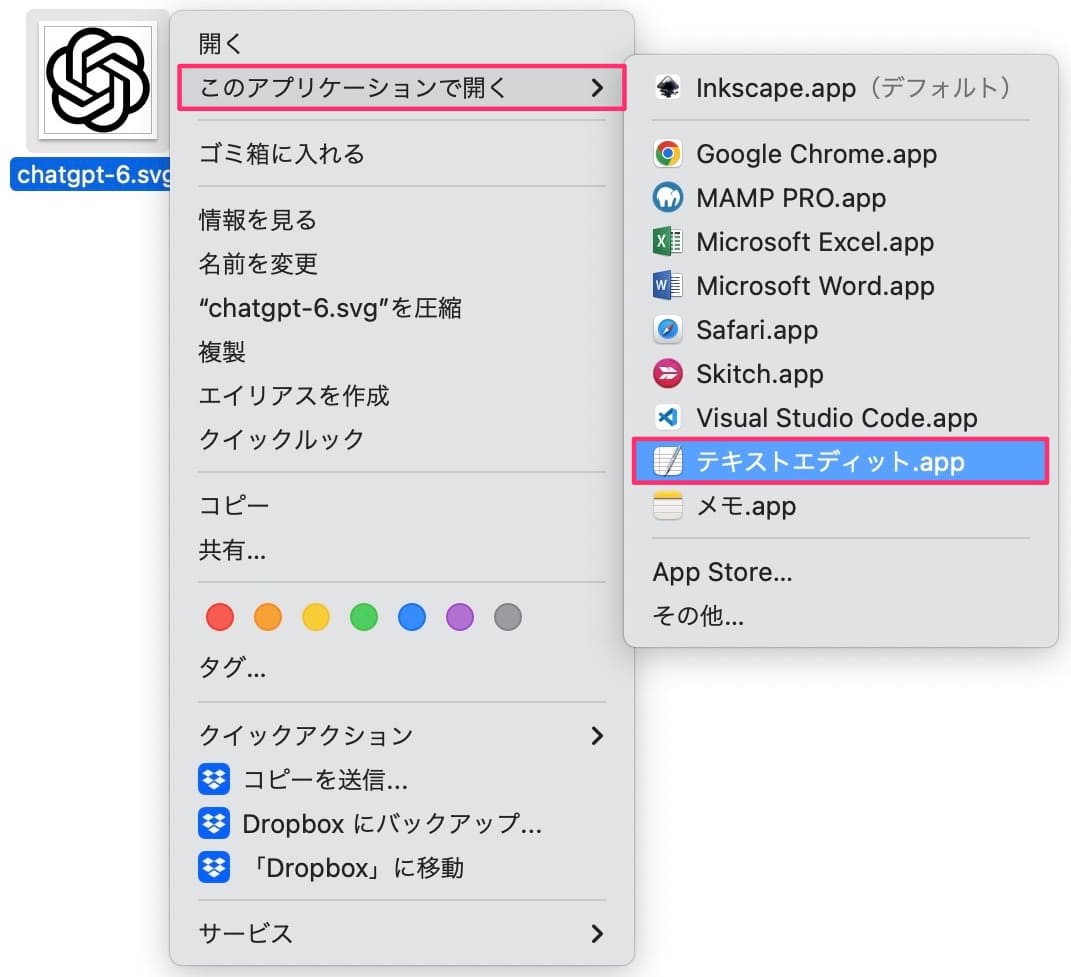
表示させたいSVG画像をクリックしてから、「このアプリケーションで開く」>「テキストエディット.app」を選択します。
「テキストエディット」はMacに標準搭載されているテキストエディタで、Windowsでは「メモ帳」になります。
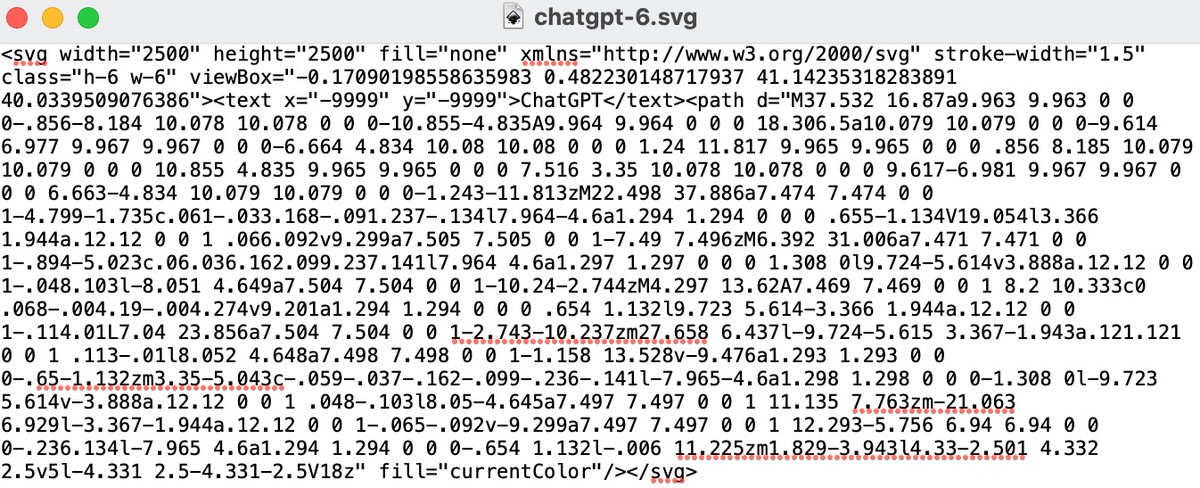
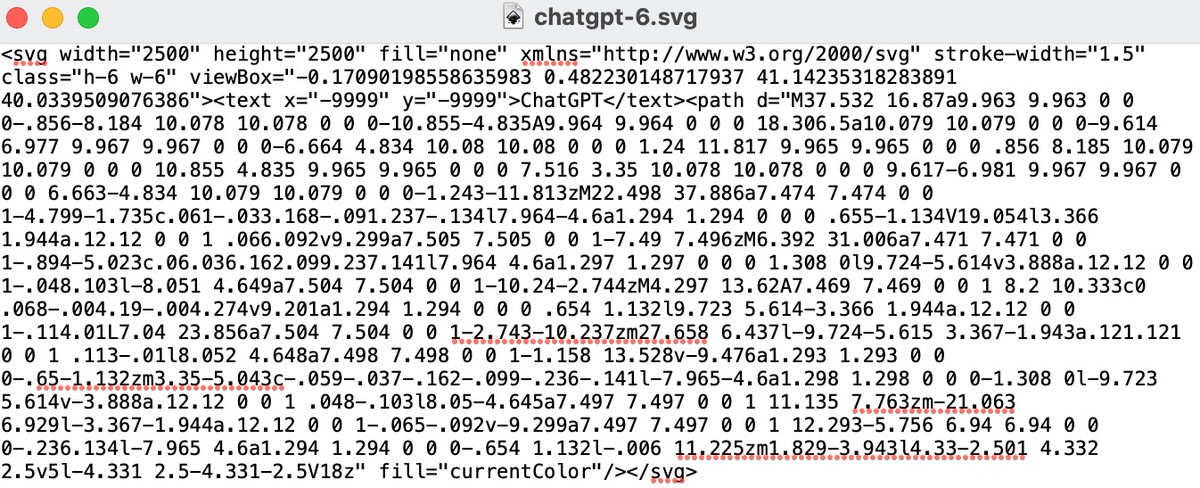
SVGタグの表示方法


SVGタグ


以下の方法でもSVGタグを表示させることはできますがインストールや設定が必要です。
方法①
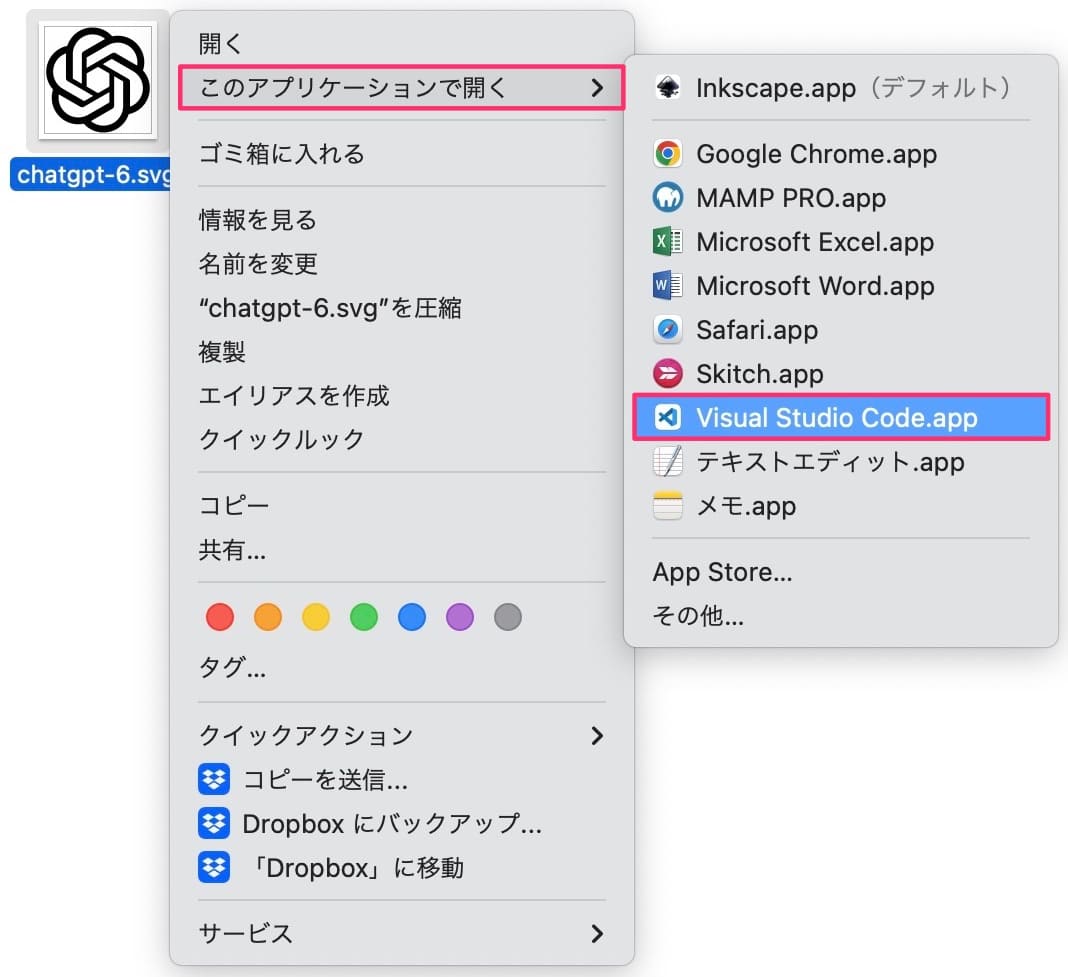
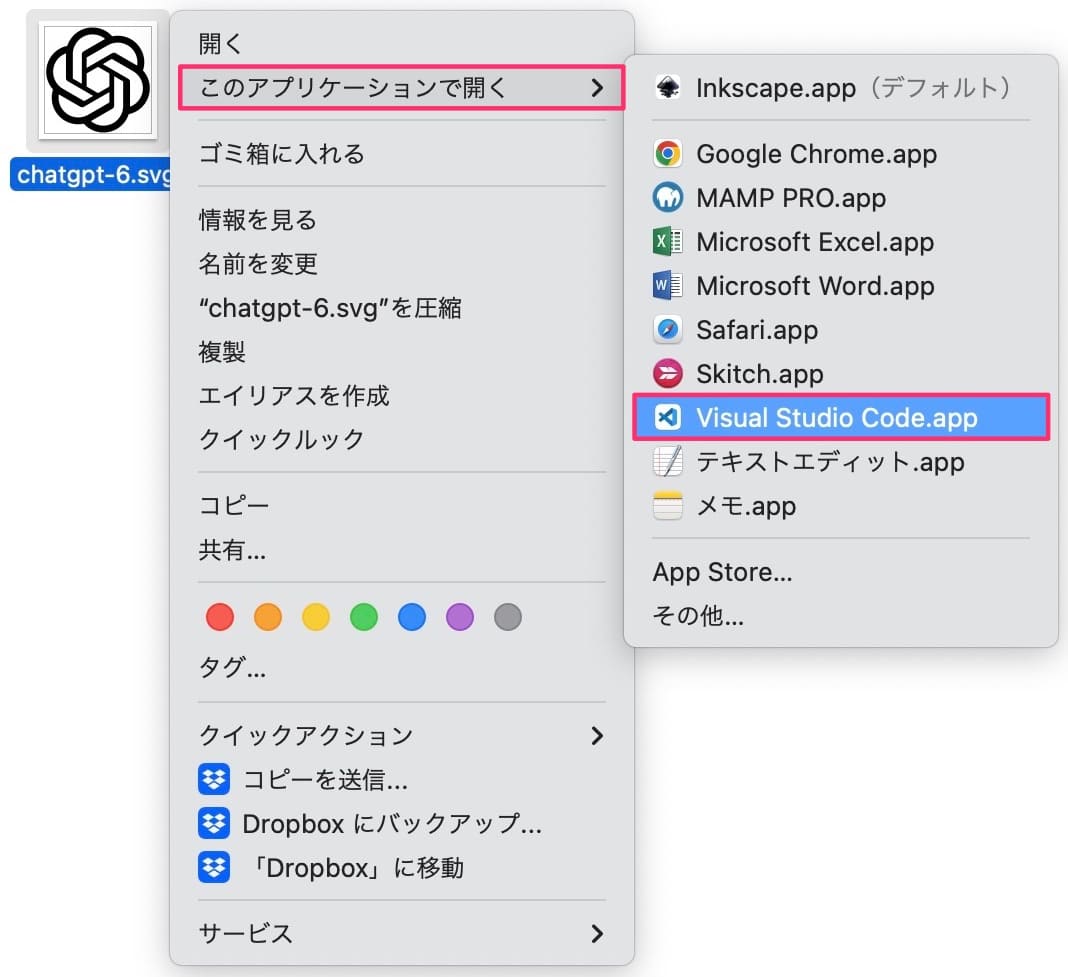
表示させたいSVG画像をクリックしてから、「このアプリケーションで開く」>「Visual Studio Code.app」を選択します。


方法②
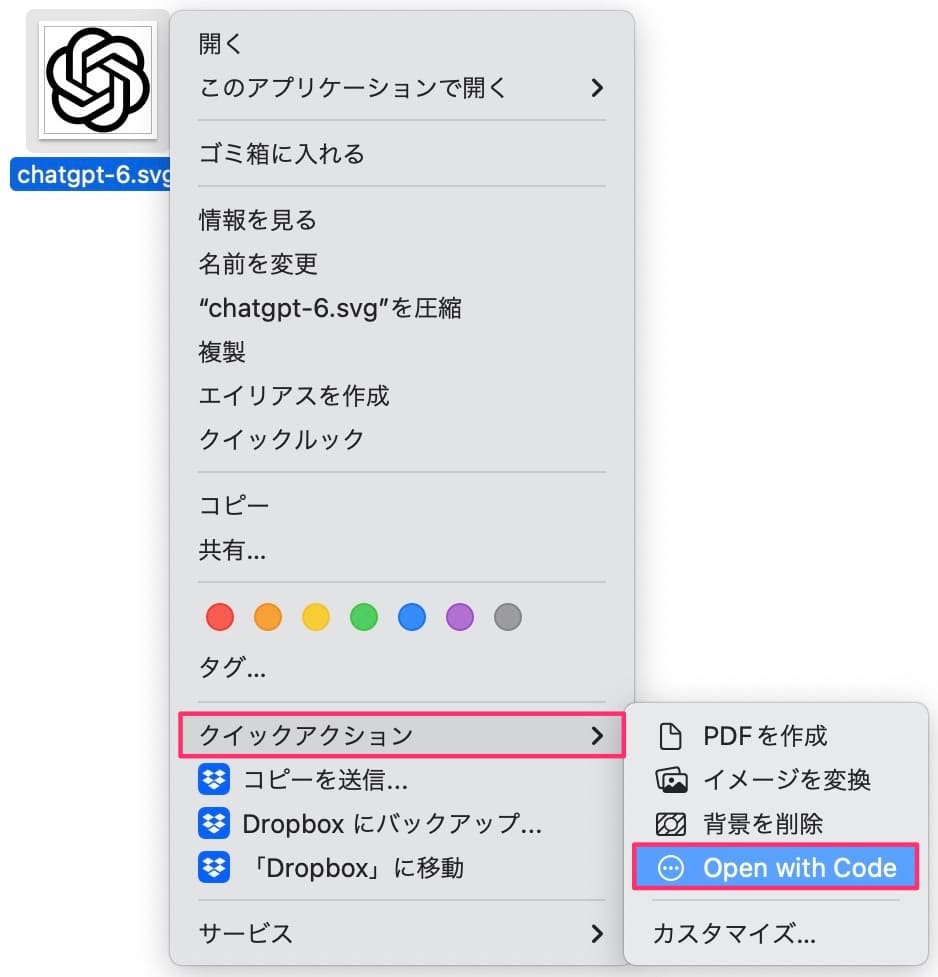
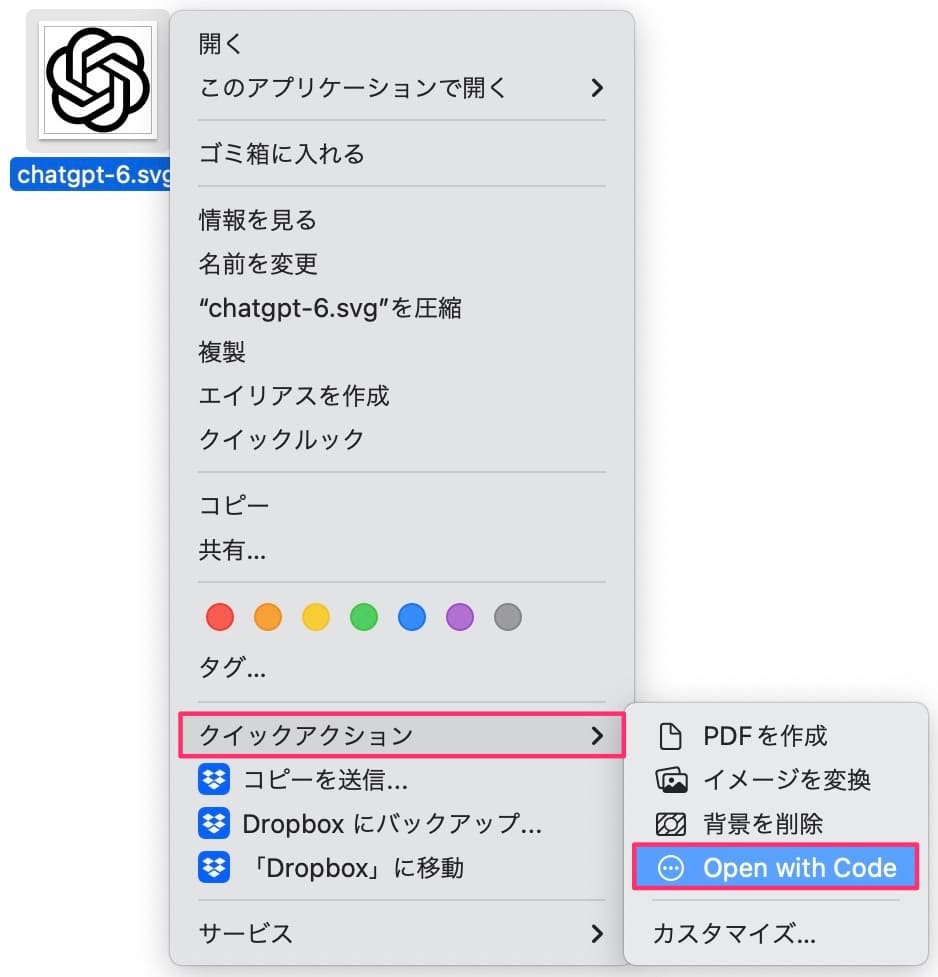
表示させたいSVG画像をクリックしてから、「クイックアクション」>「Open with Code」を選択するとVisual Studio Code.appで開きます。


SVGタグ






SVGタグをコピペ後、「決定」をクリックします。


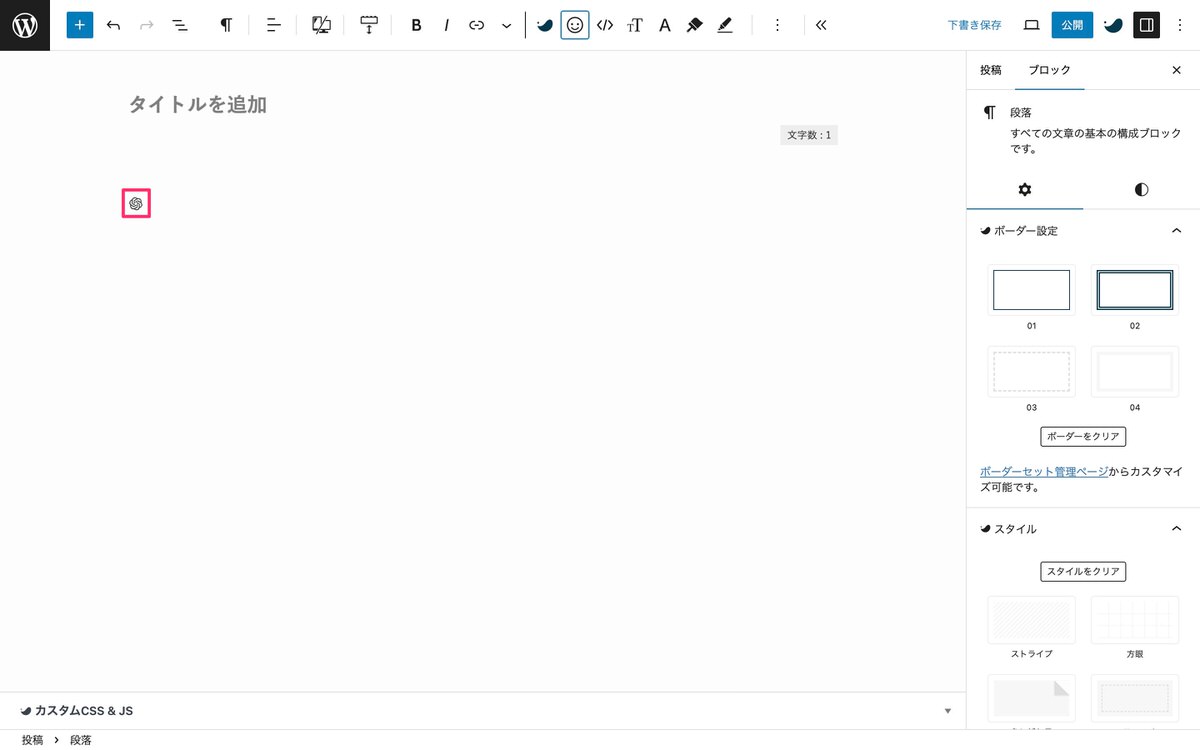
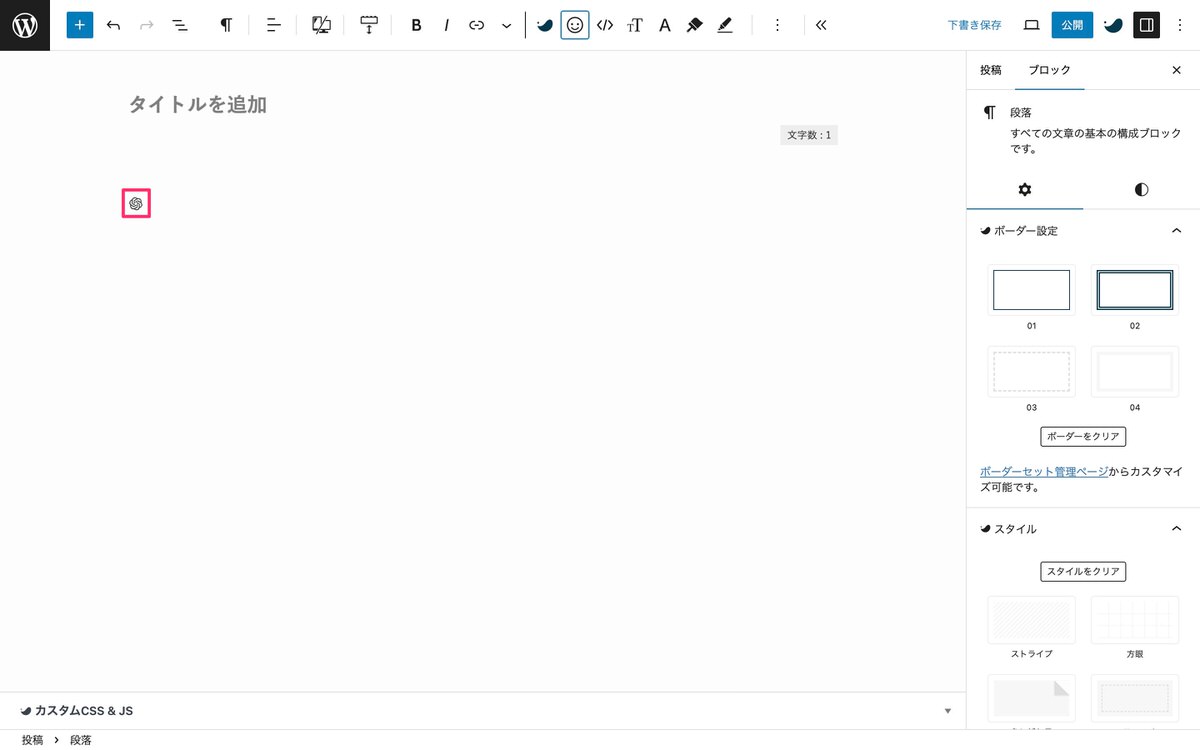
SVG画像が表示されます。


こちらの記事を参考にしてみて下さい。


IcomoonやFont Awesomeのアイコンをショートコードを使って呼び出すこともできます。
詳しくはこちらの記事で解説しています。


今回は以上です。


この記事が気に入ったら
フォローしてね!