SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLの設定マニュアルに「子テーマもインストール可能」ってあるんだけど、「子テーマ」って一体何?
こういった悩みにお答えします。
注意点:本記事では「functions.php」を編集します。編集を誤ると「サイトが表示されない😱」「画面が真っ白に😱」といったことも。事前に「バックアップを取る」や「ローカル環境(テスト環境)で試す」など、かつ自己責任の上で編集をお願い致します🙇
バックアップ関連




ローカル環境(テスト環境)関連




本記事で解決できること
WordPressには、親テーマと子テーマという概念があります。
本記事では、子テーマの使い方や役割をメインに解説しつつ親テーマについても触れていきます。
親テーマとは、WordPressテーマ「SWELL」本体のことで、購入後に届くメールに掲載されているリンクからダウンロードすることができます。
メールの内容を第三者へ公開することは利用規約違反になるため控えさせて頂きます。
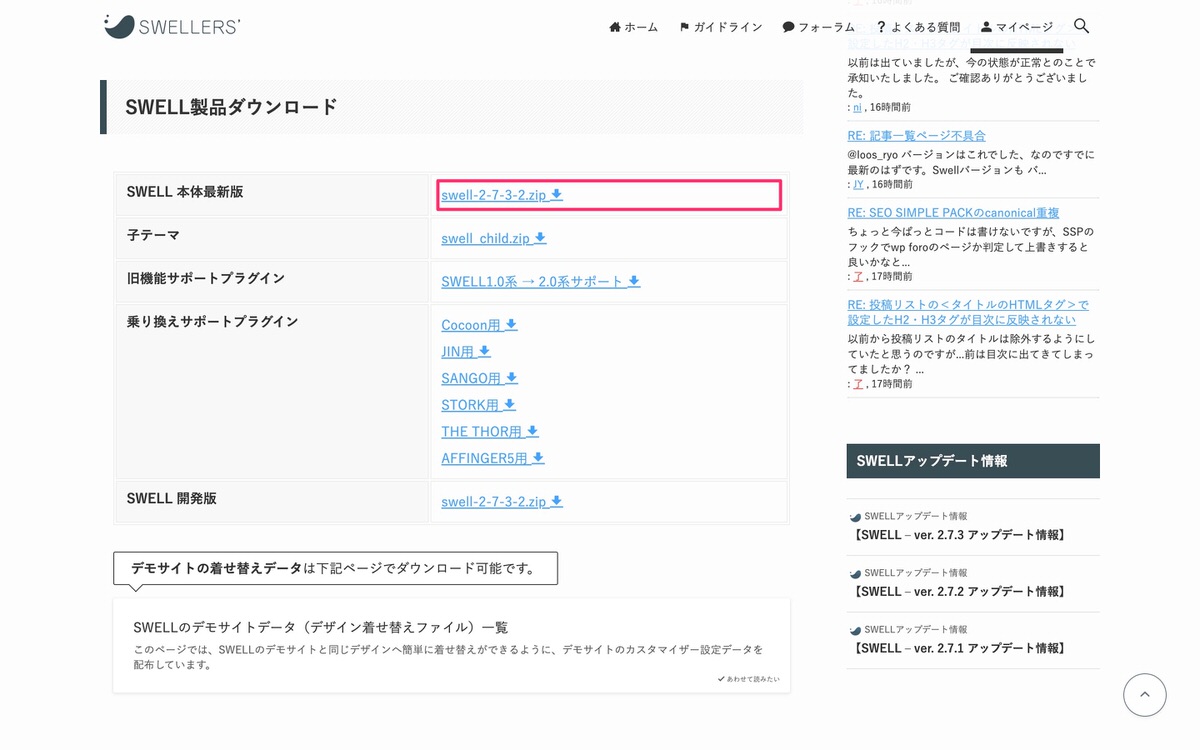
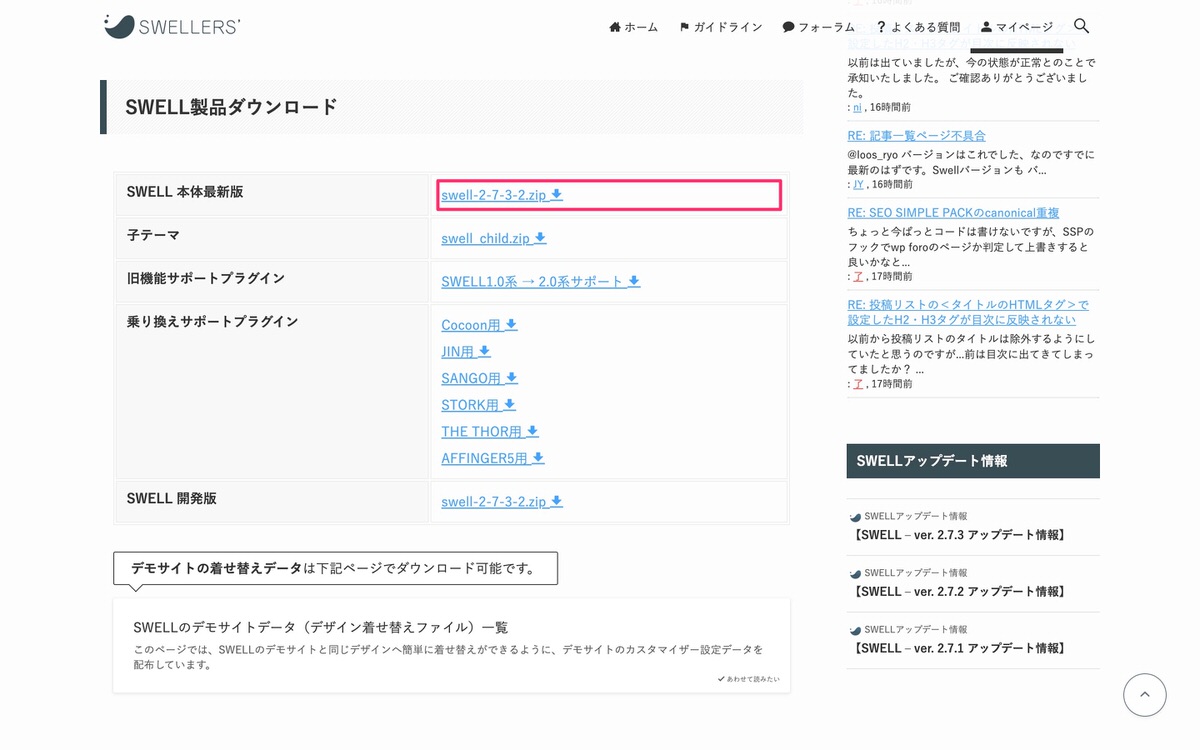
その他にも、フォーラムから会員登録を行った後、マイページからでもダウンロードできます。


このダウンロードされたzipファイルswell-○-○-○-○.zipをzipファイルのままWordPressにアップロードしてインストール完了後に「有効化」することで「SWELL」を使い始めることができます。
○の部分はバージョンになります。
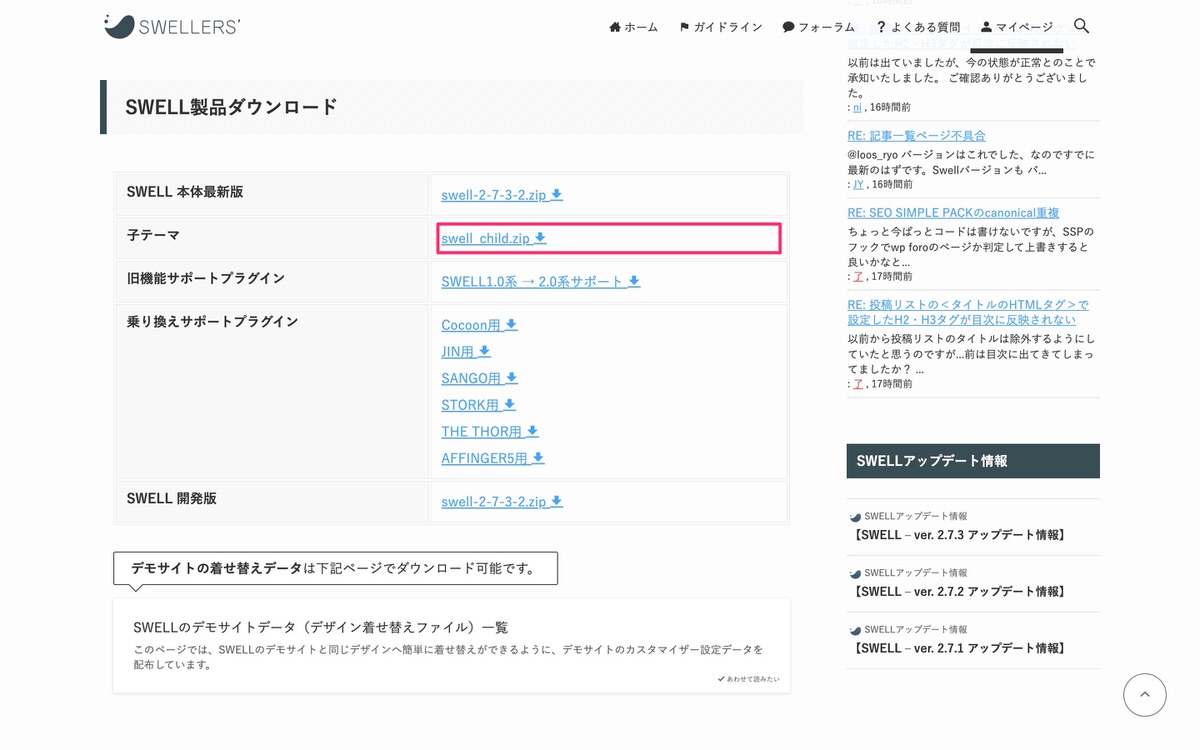
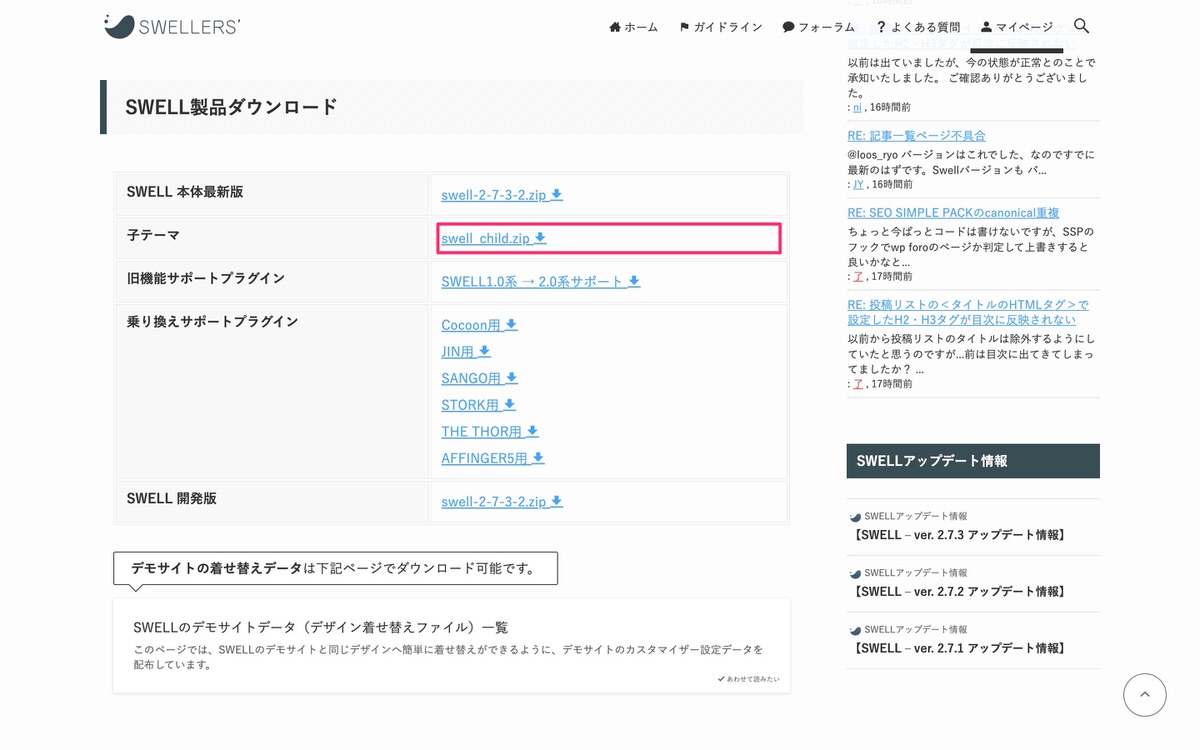
子テーマとは、フォーラムから会員登録を行った後、マイページからダウンロードすることができるzipファイルswell_child.zipのことです。


親テーマと同様、zipファイルのままWordPressにアップロードしてインストール完了後に「有効化」することで「SWELL」を使い始めることができます。
ただし、子テーマ単体で「SWELL」を使うことはできず、先に親テーマがインストールされている必要があります。
違い①:子テーマのみでは「SWELL」は使えない
既にお伝えしましたが、子テーマ単体で「SWELL」を使うことはできず、先に親テーマがインストールされている必要があります。違い②:開発者がテーマを更新した時に上書きされるかされないか
親テーマは、WordPressテーマ「SWELL」本体であり、開発者が機能追加や不具合修正のためにバージョンアップしていくため、カスタマイズをテーマファイルエディターから行ったとしても「上書き」されてしまいます。
「テーマファイルエディター」については後ほど触れます。
編集作業をミスしてしまうとサイトが表示されなくなる可能性もありますので触らないほうが良いです。
一方で、カスタマイズをテーマファイルエディターから行ったとしても「上書きされない」のが子テーマになります。
では、実際にカスタマイズをテーマファイルエディターから行う方法を解説していきます。
補足
バージョンアップ情報に関しては管理画面やマイページに掲載されていますので、そこから詳細ページへと移動することで内容を確認することができます。




例えば、10記事中5記事に「雑記タグ」を付けていた場合に、その「雑記タグ」が付いている記事だけに絞って一覧表示させることができます。
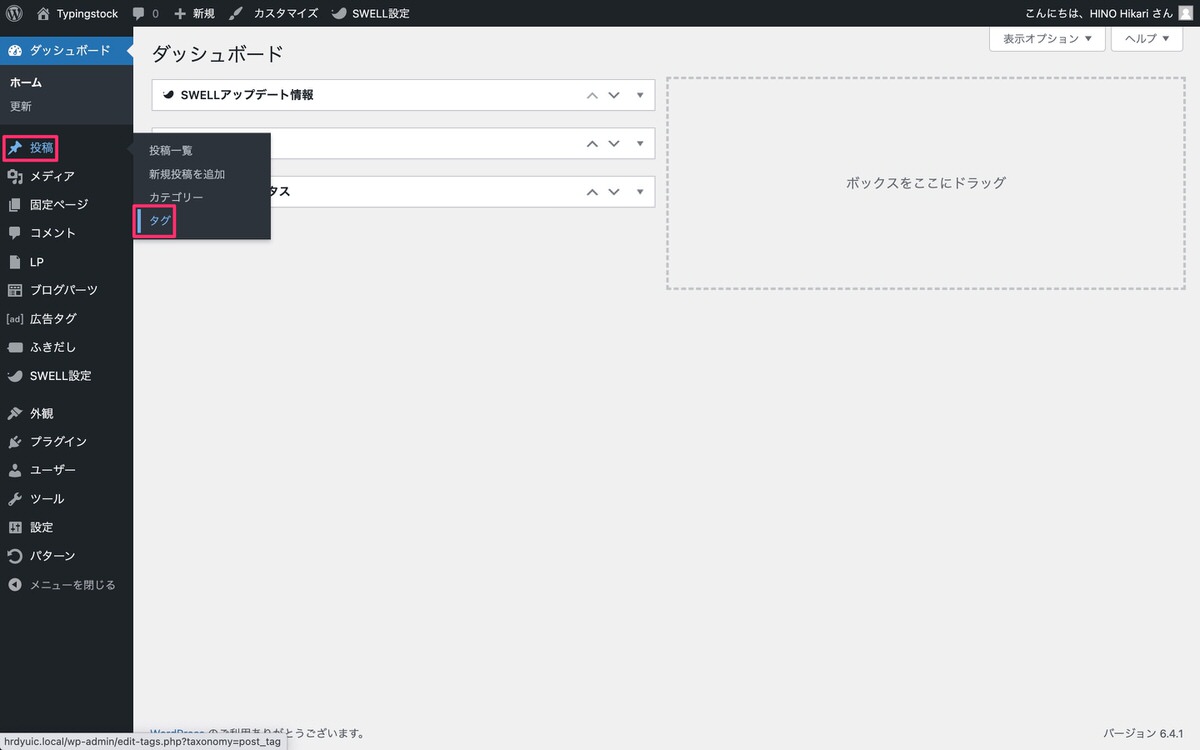
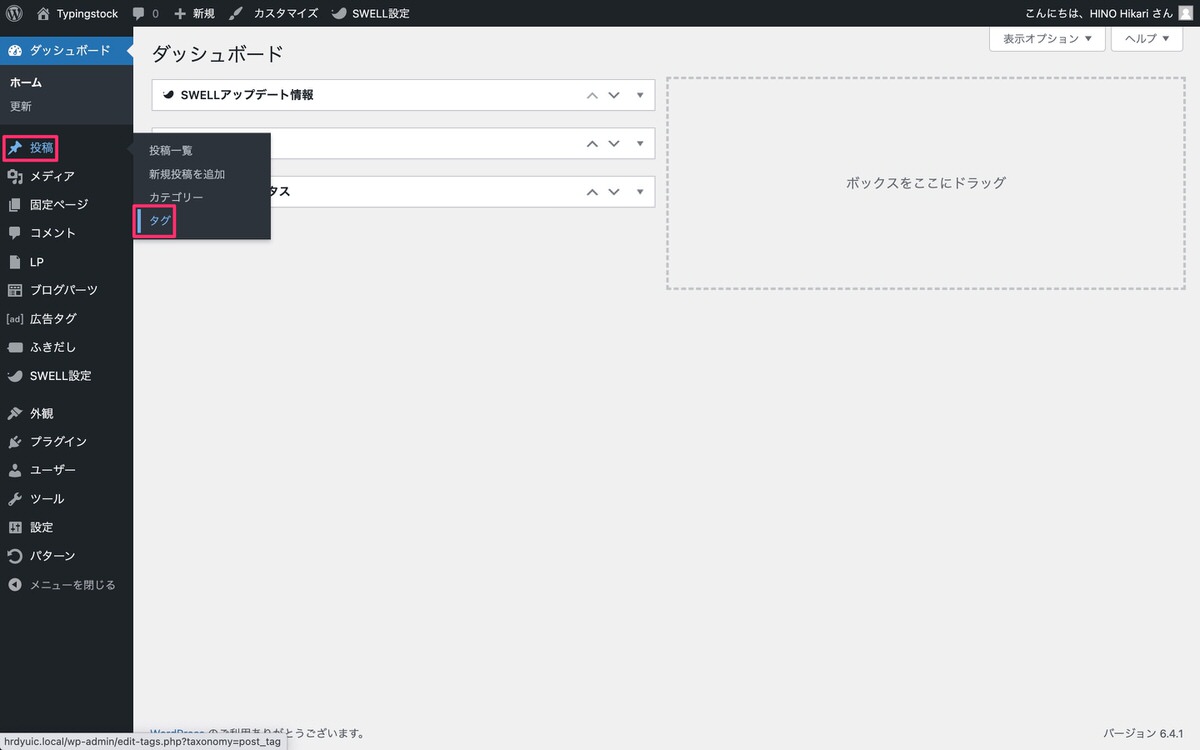
管理画面メニューから、「投稿」>「タグ」を選択します。


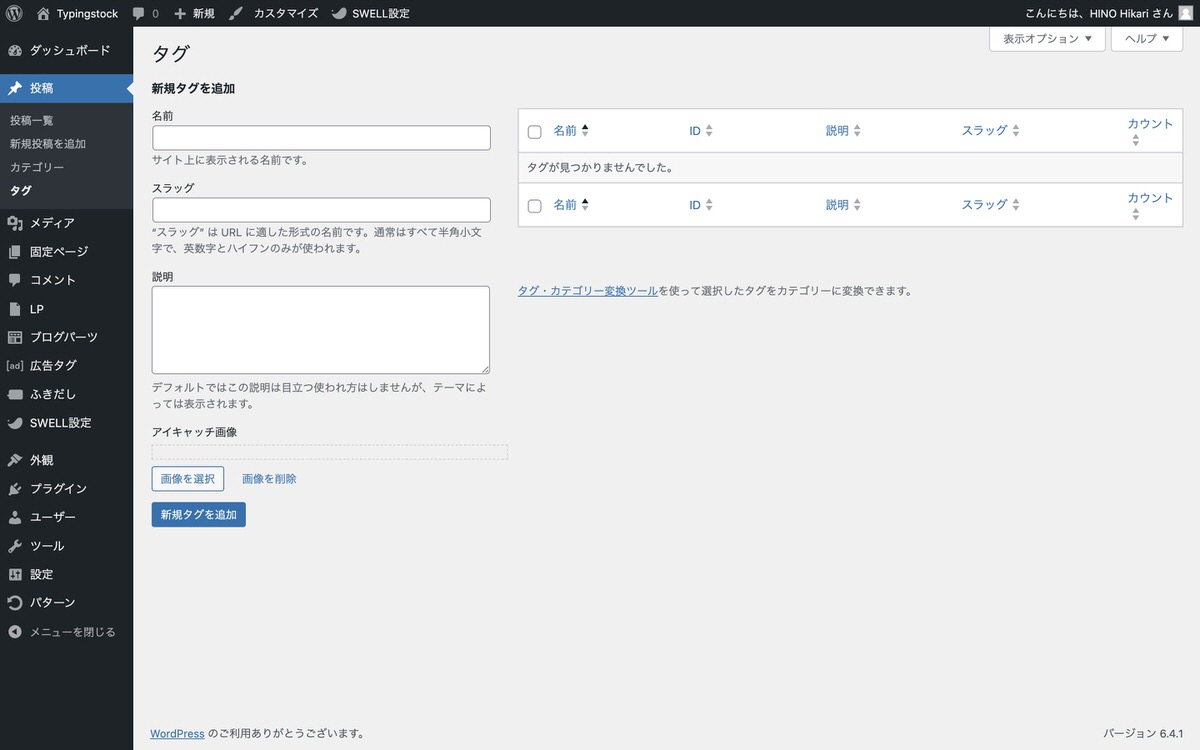
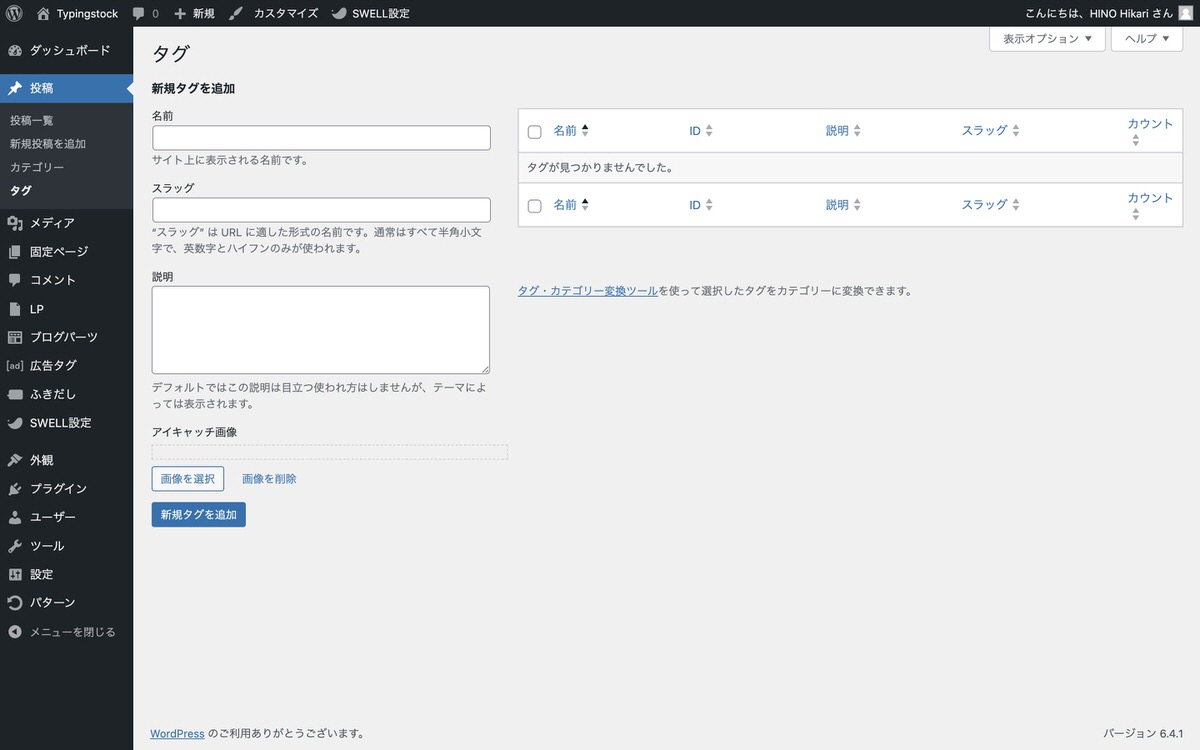
「タグ」が表示されました。


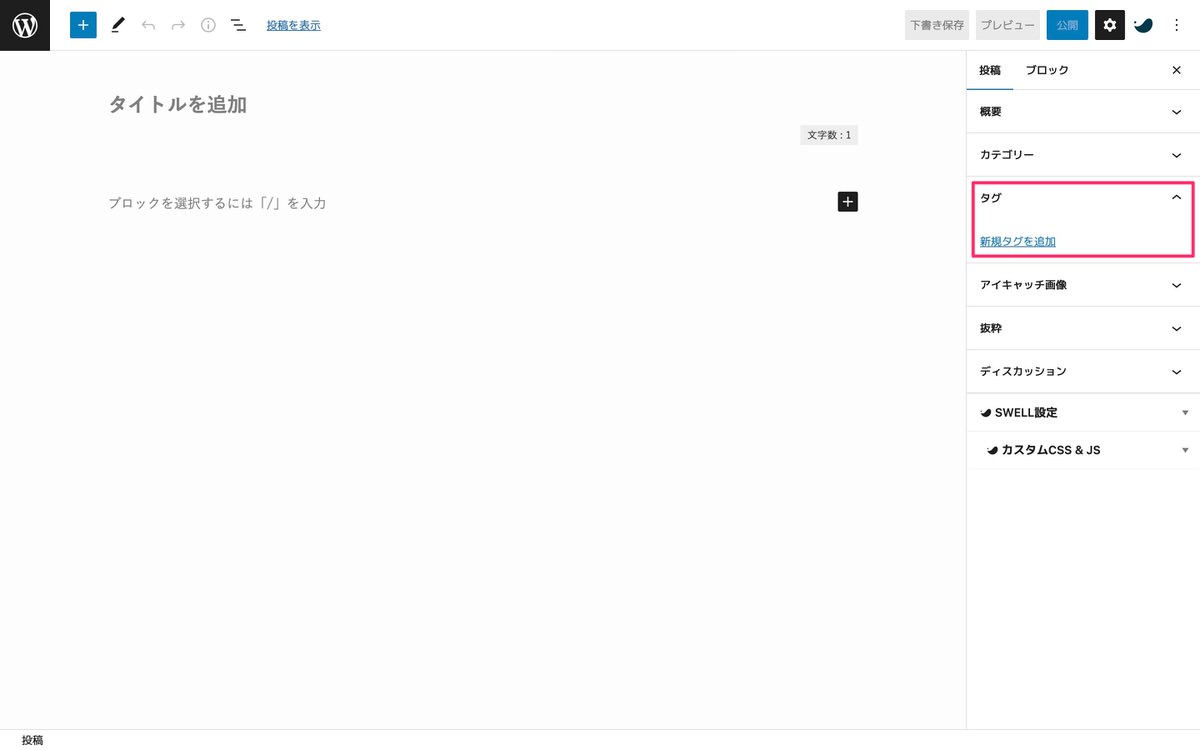
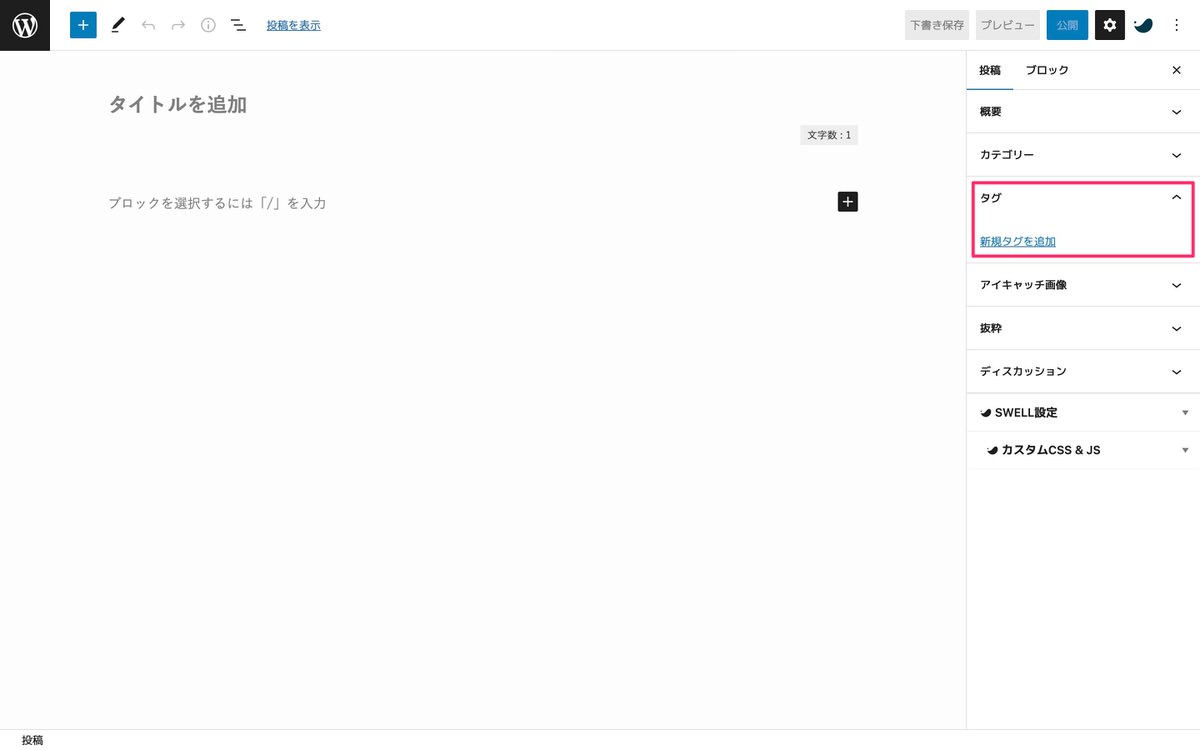
このページからタグを作成できます。
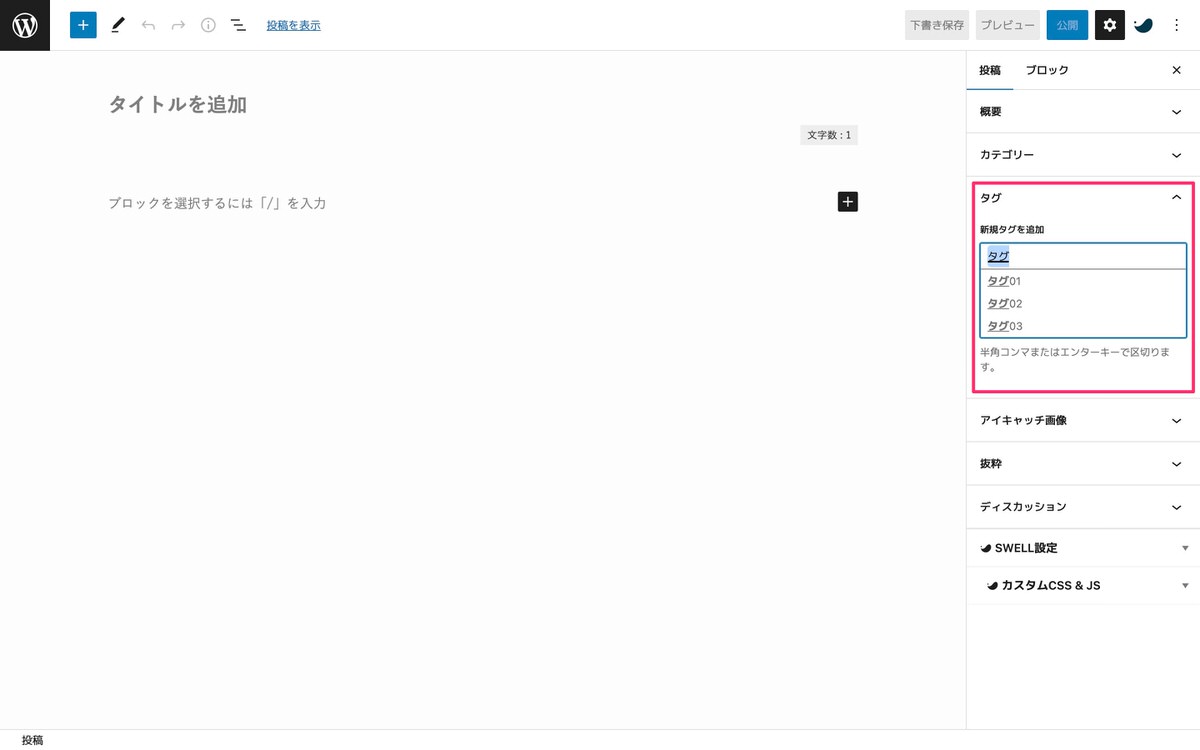
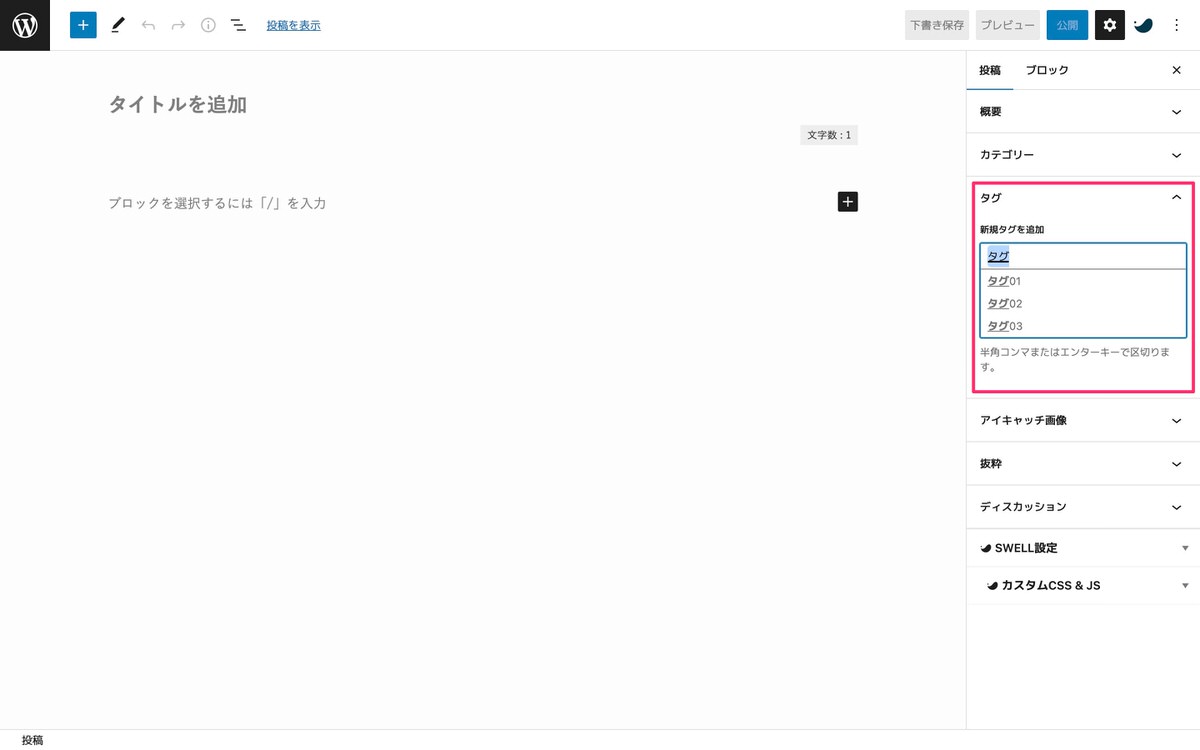
例えば、「新規タグを追加」に「タグ」と入力します。


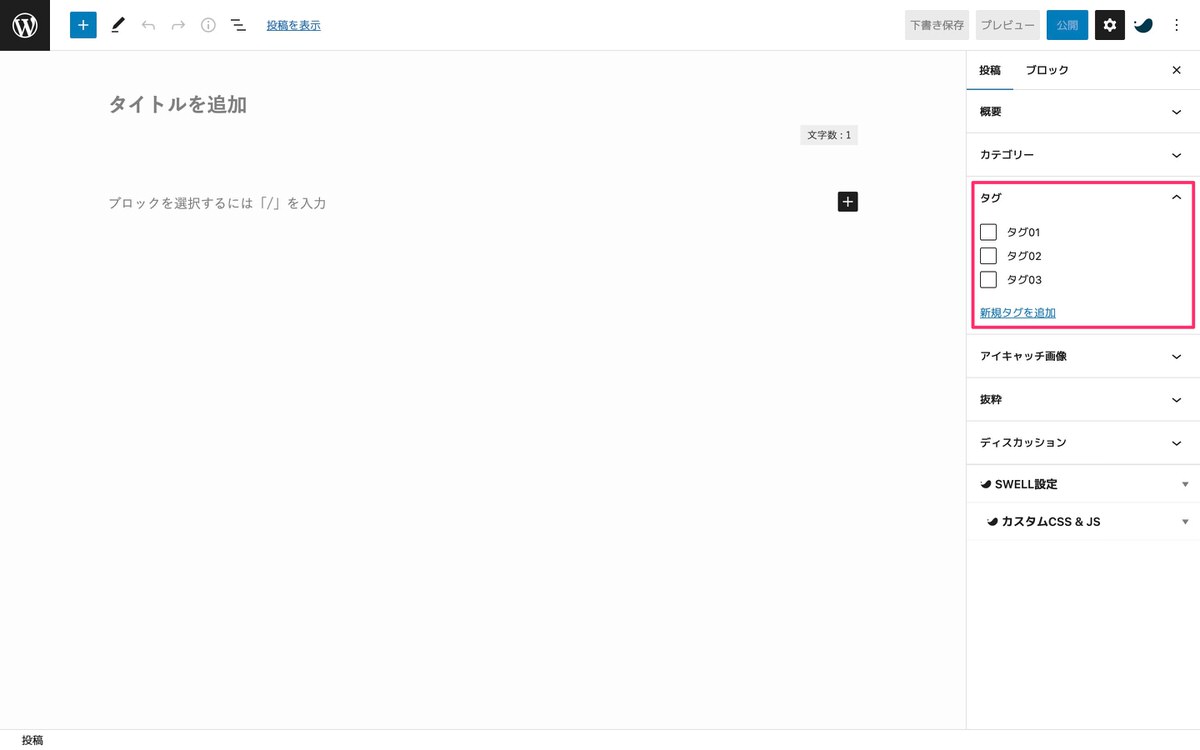
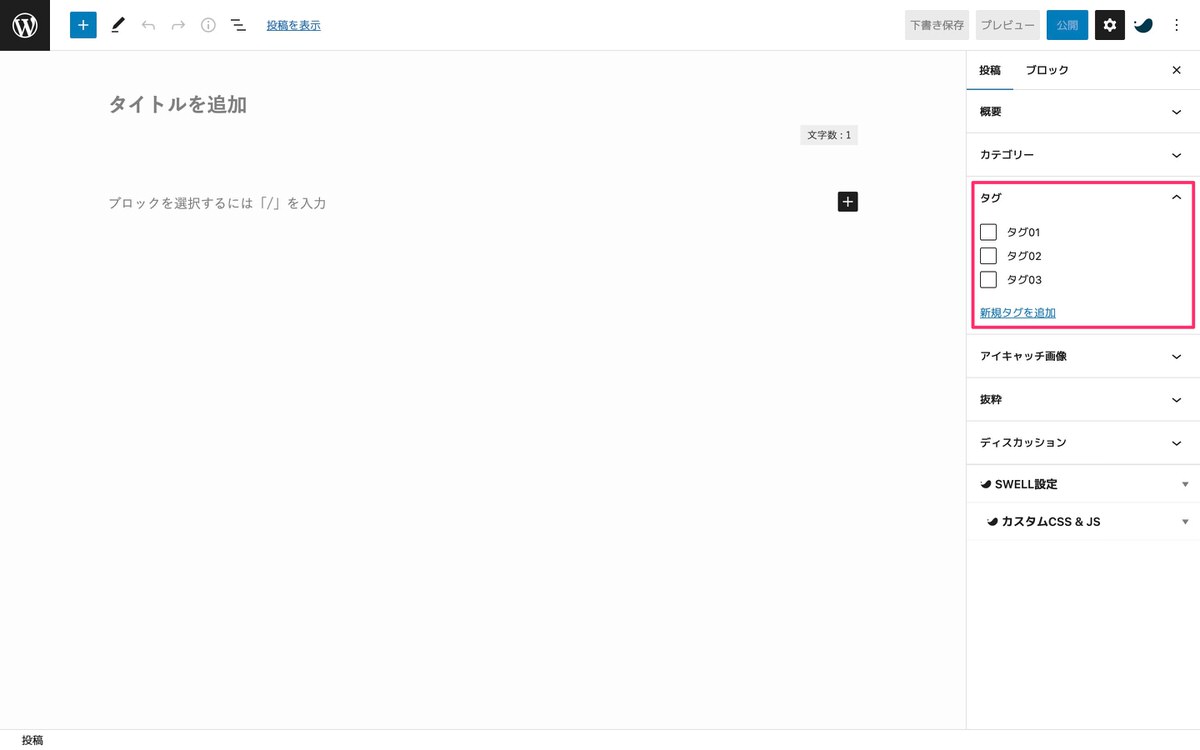
すると、候補となる「タグ01〜タグ03」が表示され、その中から記事に合ったタグを選びます。


チェック形式の仕様へと変わっています。 ※僕はこちらを使っています。
タグを作成していない状態


タグを作成している状態


それでは、タグの仕様を変えていきます。
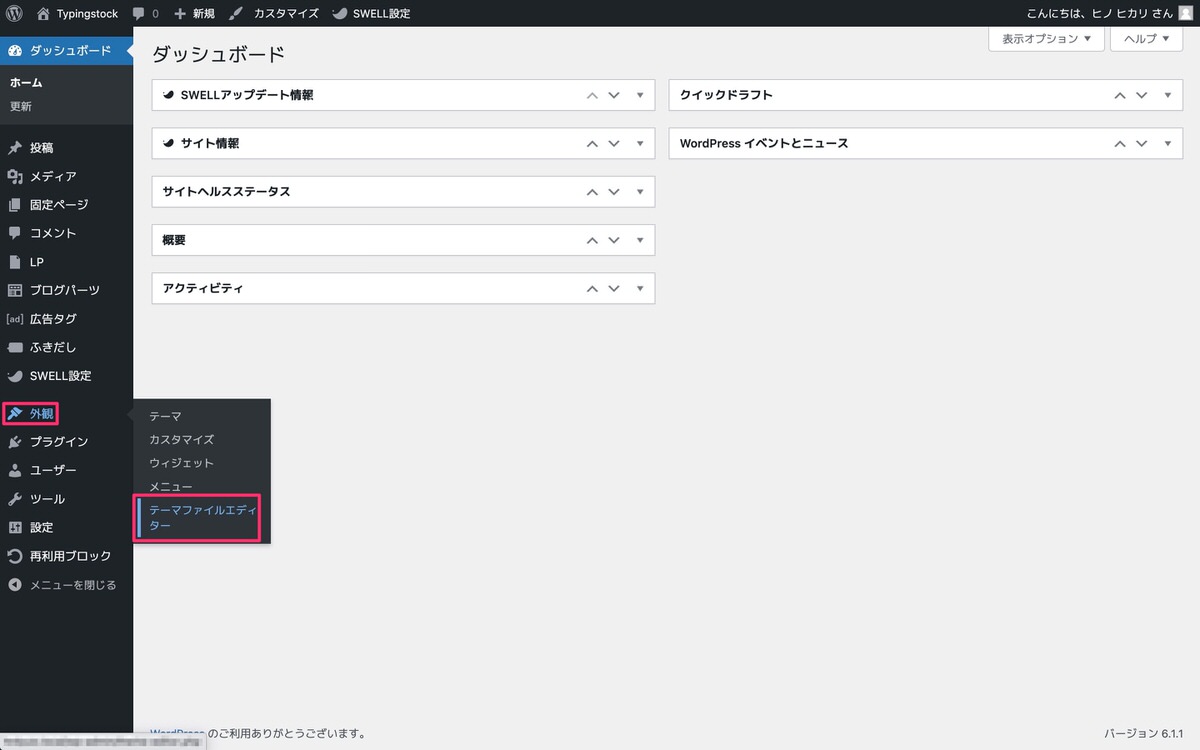
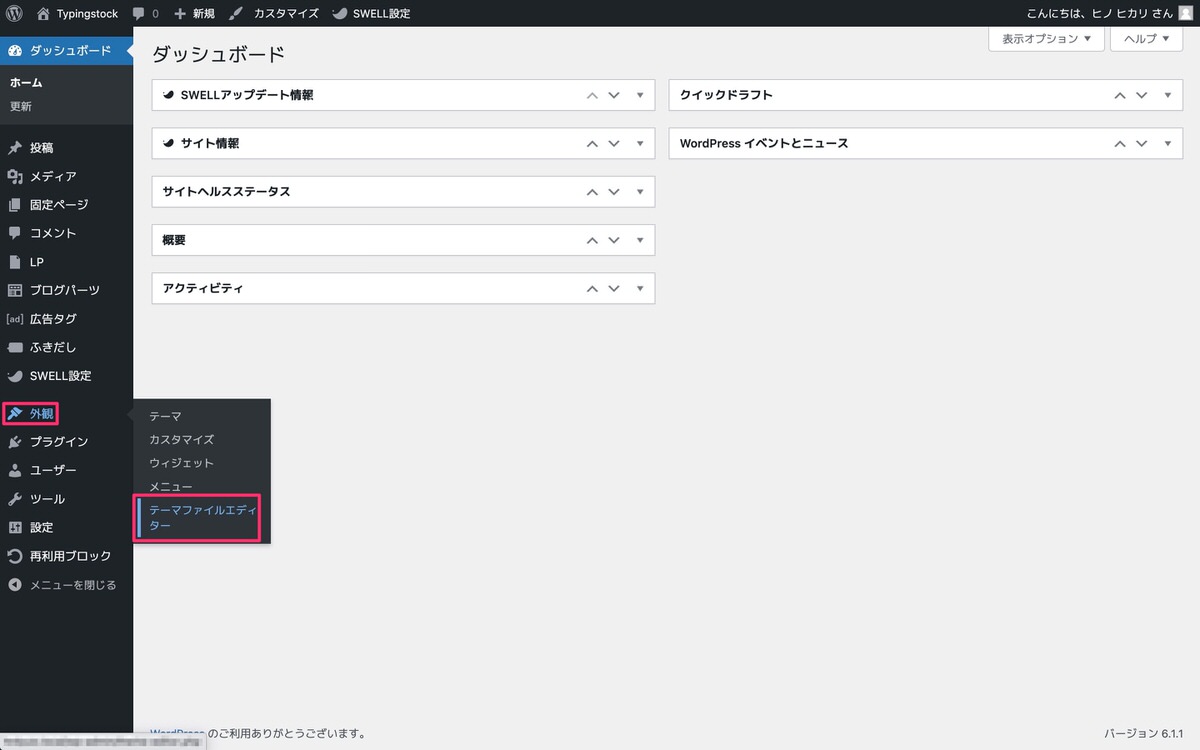
管理画面メニューから、「外観」>「テーマファイルエディター」を選択します。


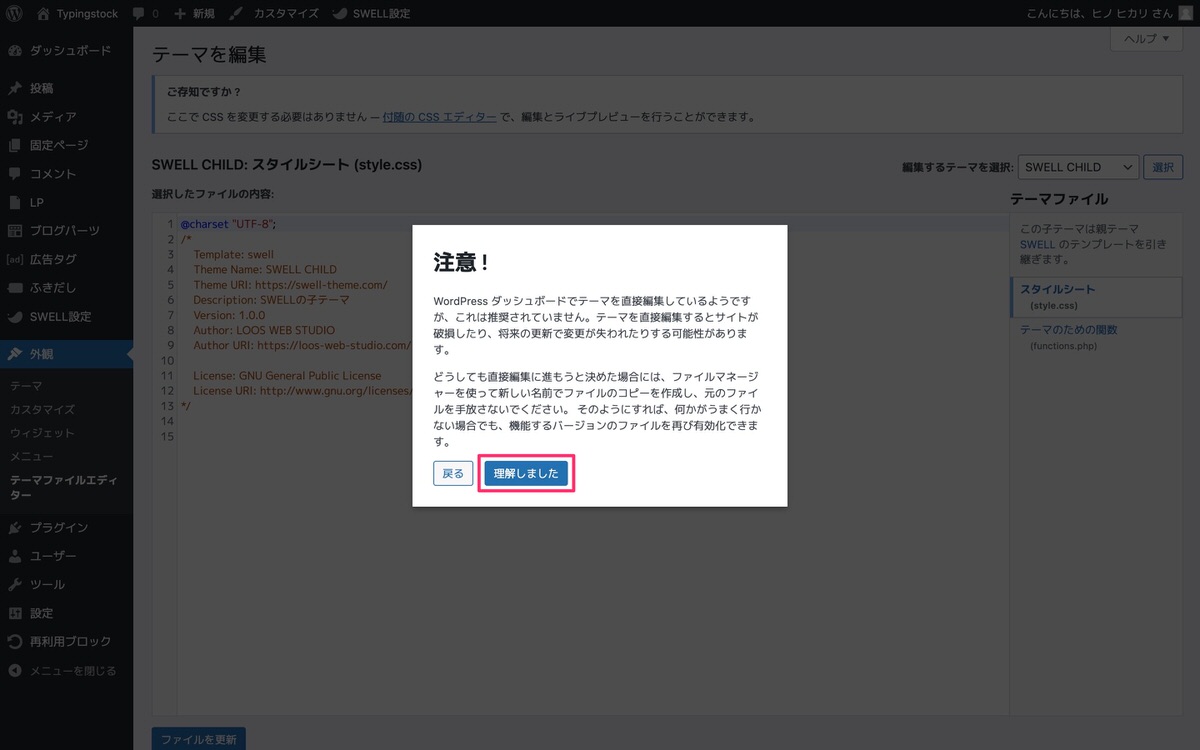
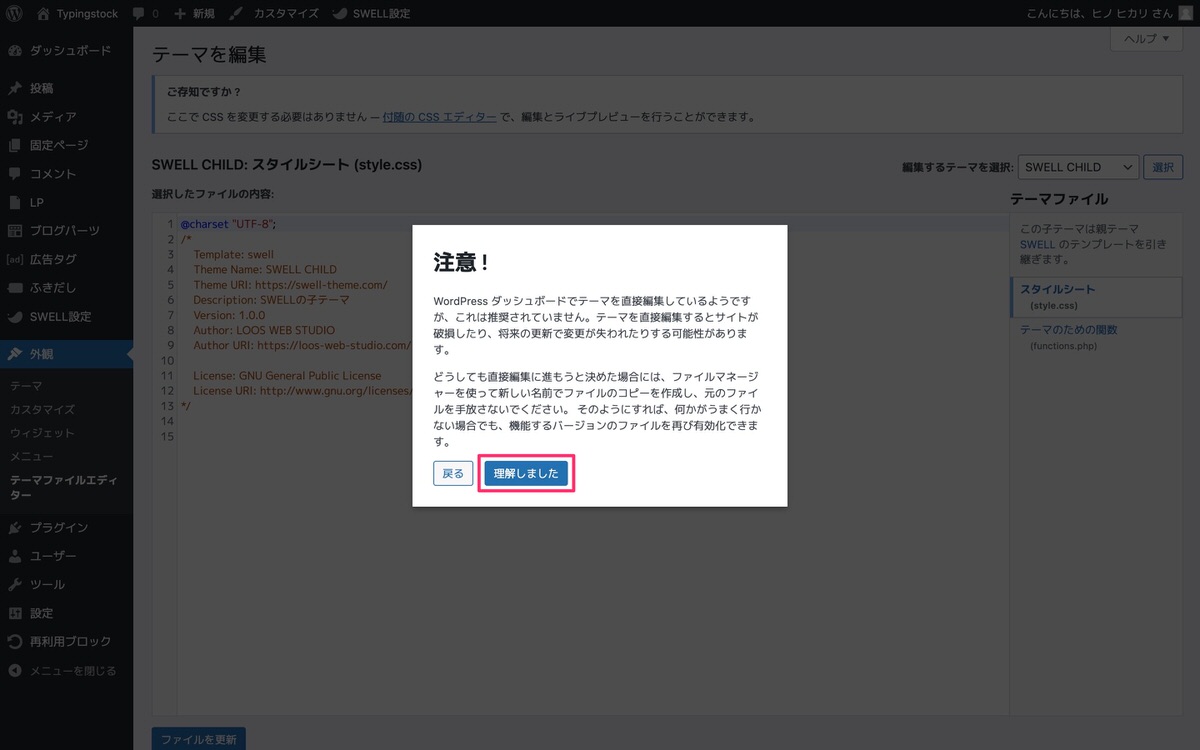
初回時のみ「注意!」と表示されますので「理解しました」を選択します。


これで、テーマファイルエディターを直接編集できるようになりました。


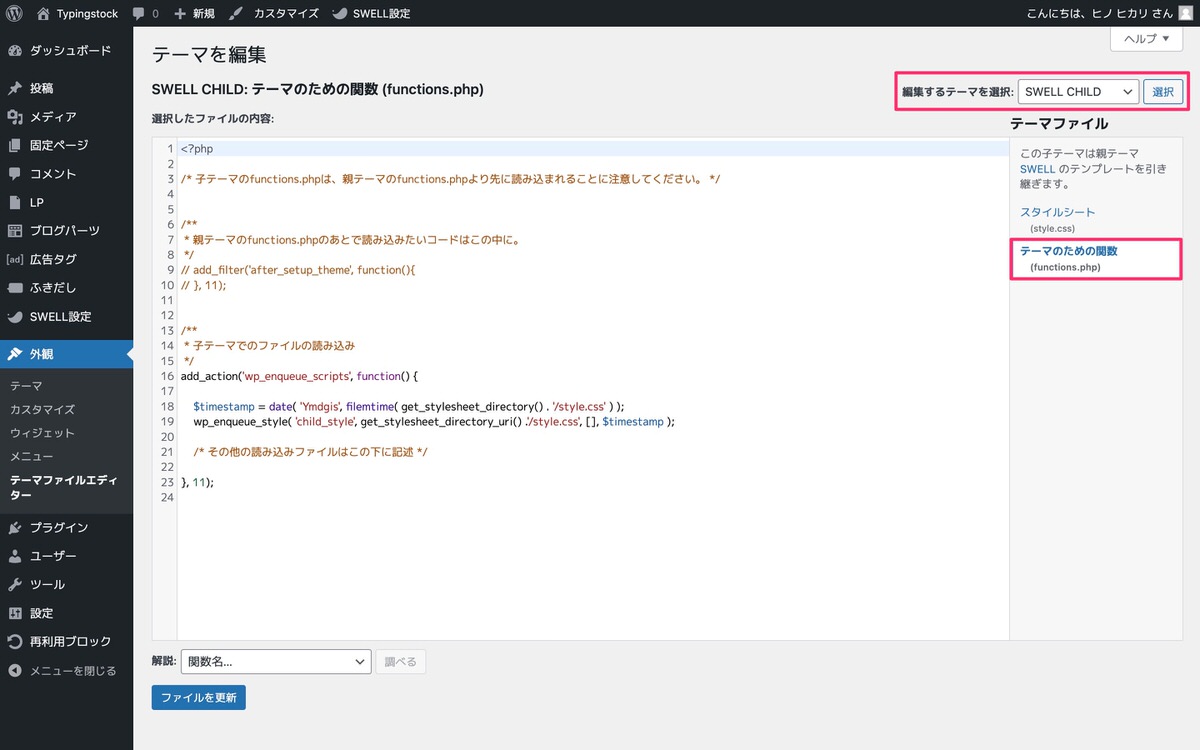
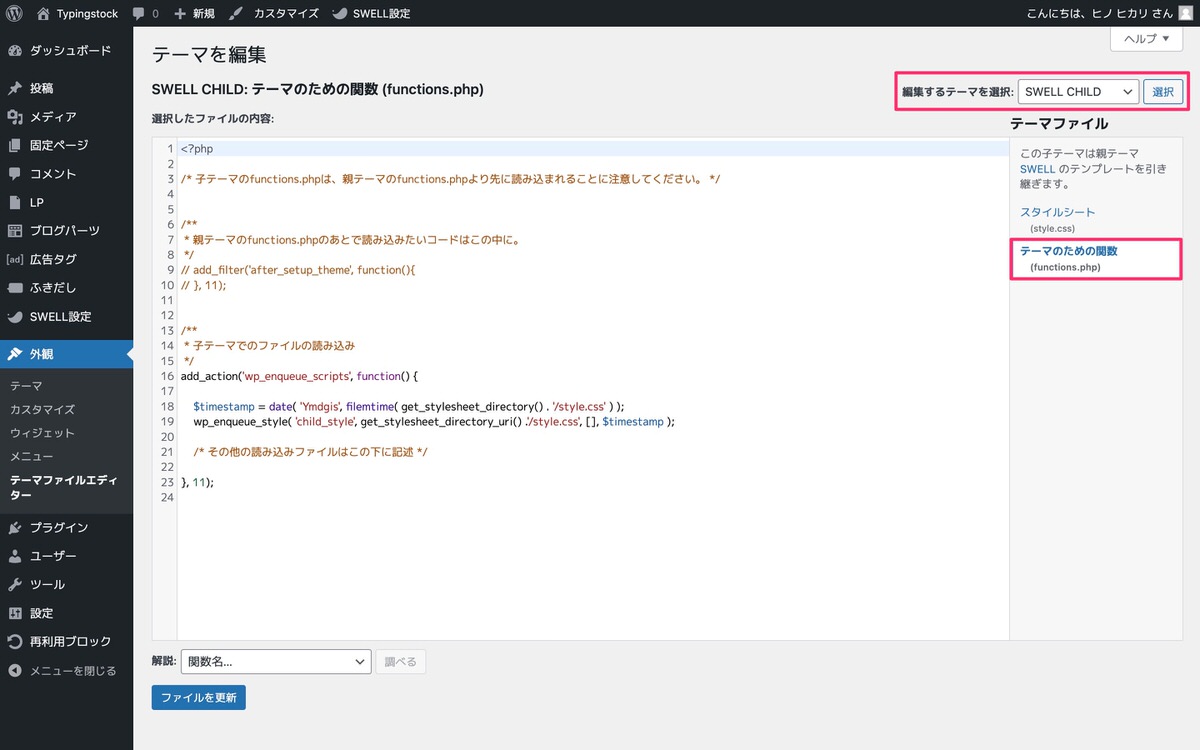
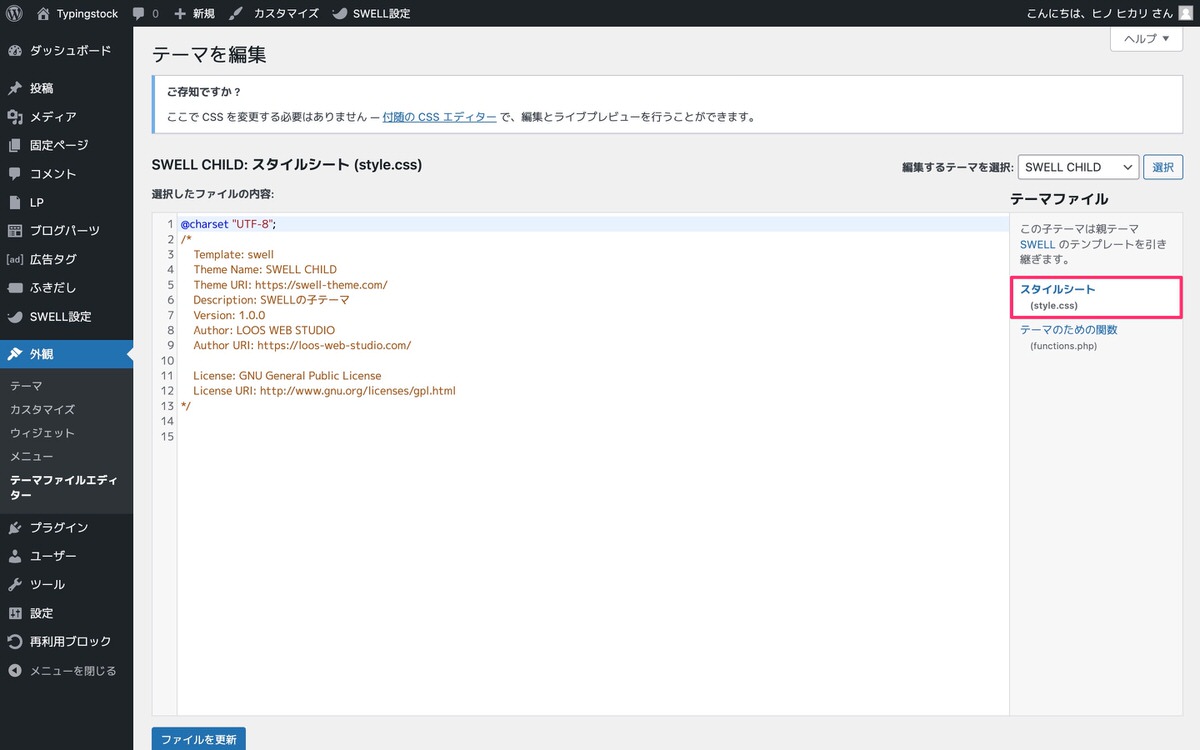
テーマを編集から、「テーマのための関数(functions.php)」を選択します。


この中にタグの仕様を変えるコードを書きます。


これで冒頭で紹介したチェック形式の仕様へと変更されました。
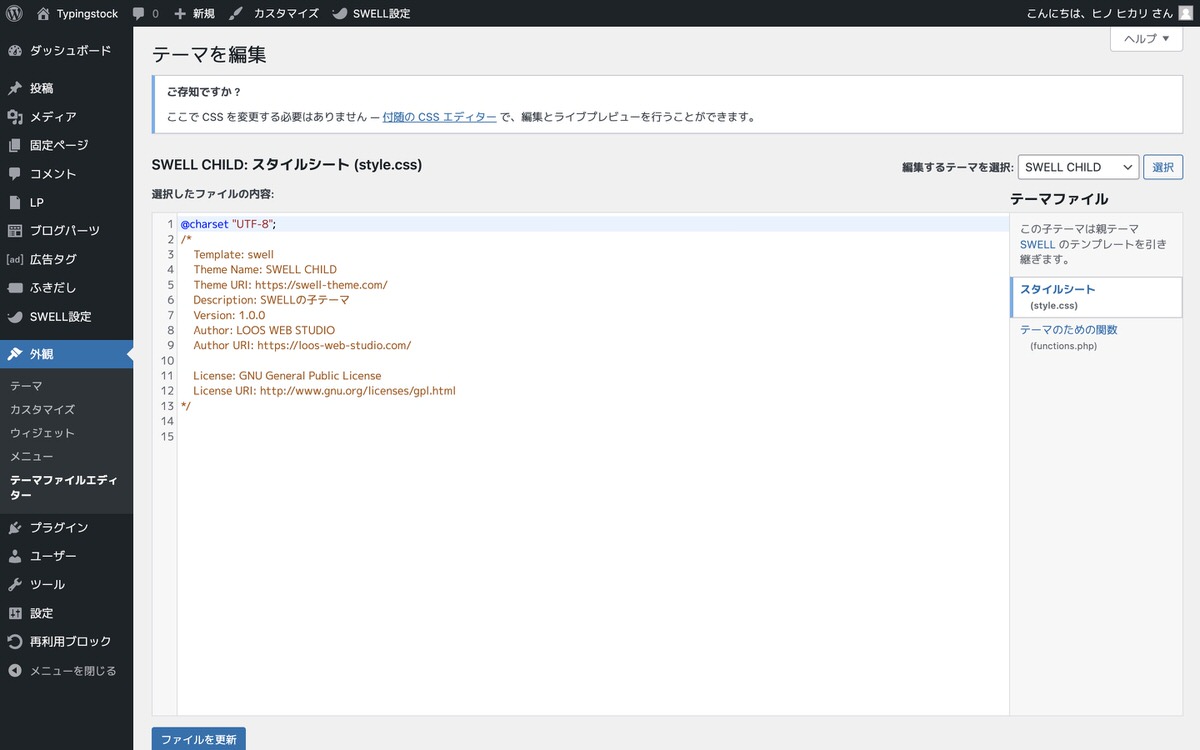
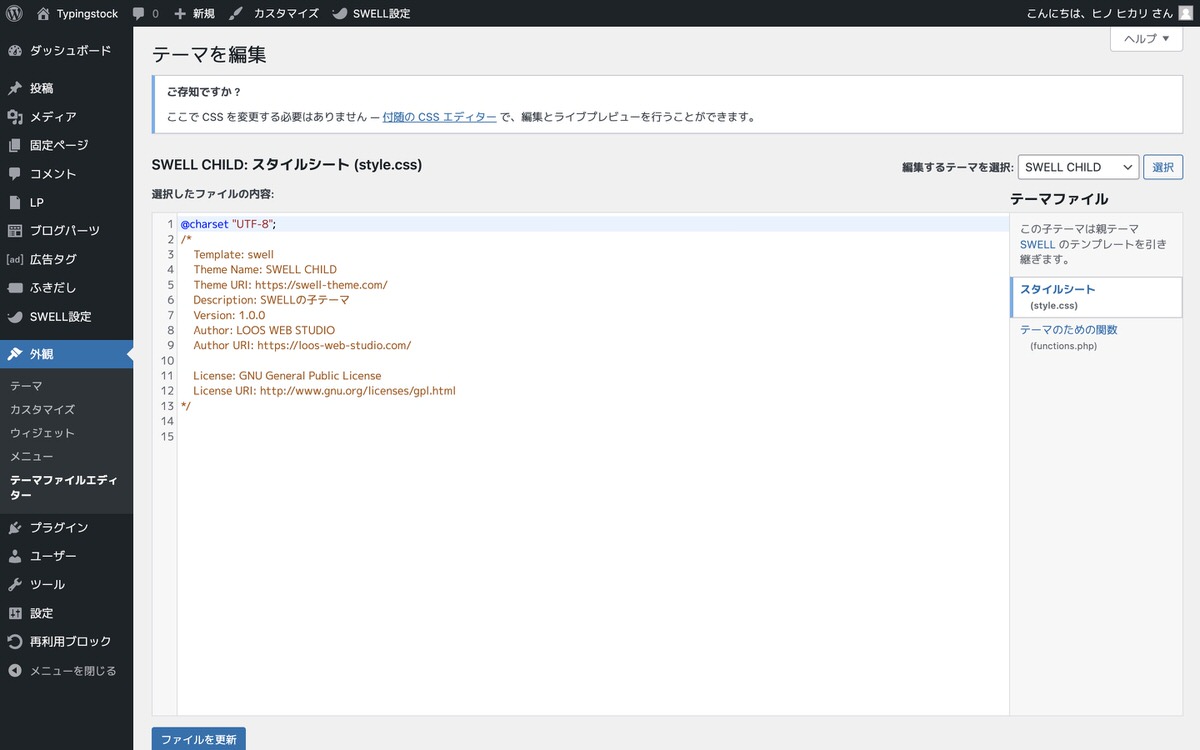
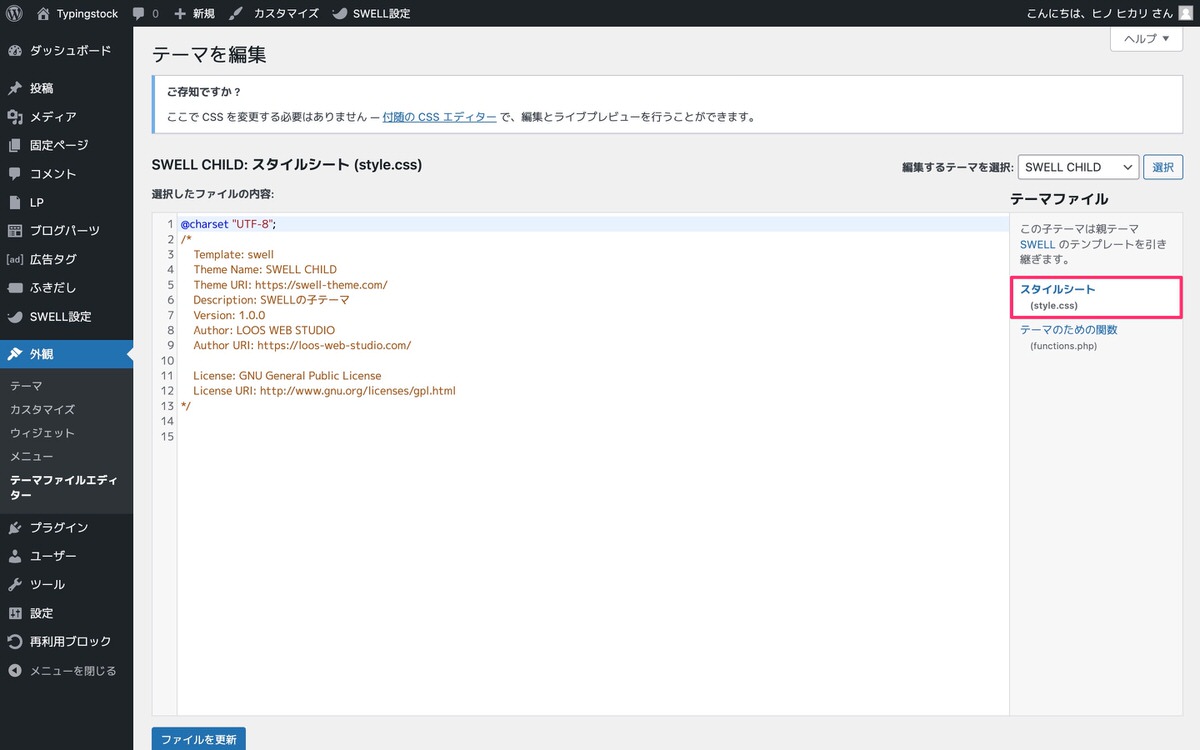
続いては、子テーマのテーマファイルにある「スタイルシート(style.css)」について解説します。
簡単に言うと、コードを書くことでWebサイトの見た目の装飾(文字色、背景色、レイアウトなど)を変えることができます。
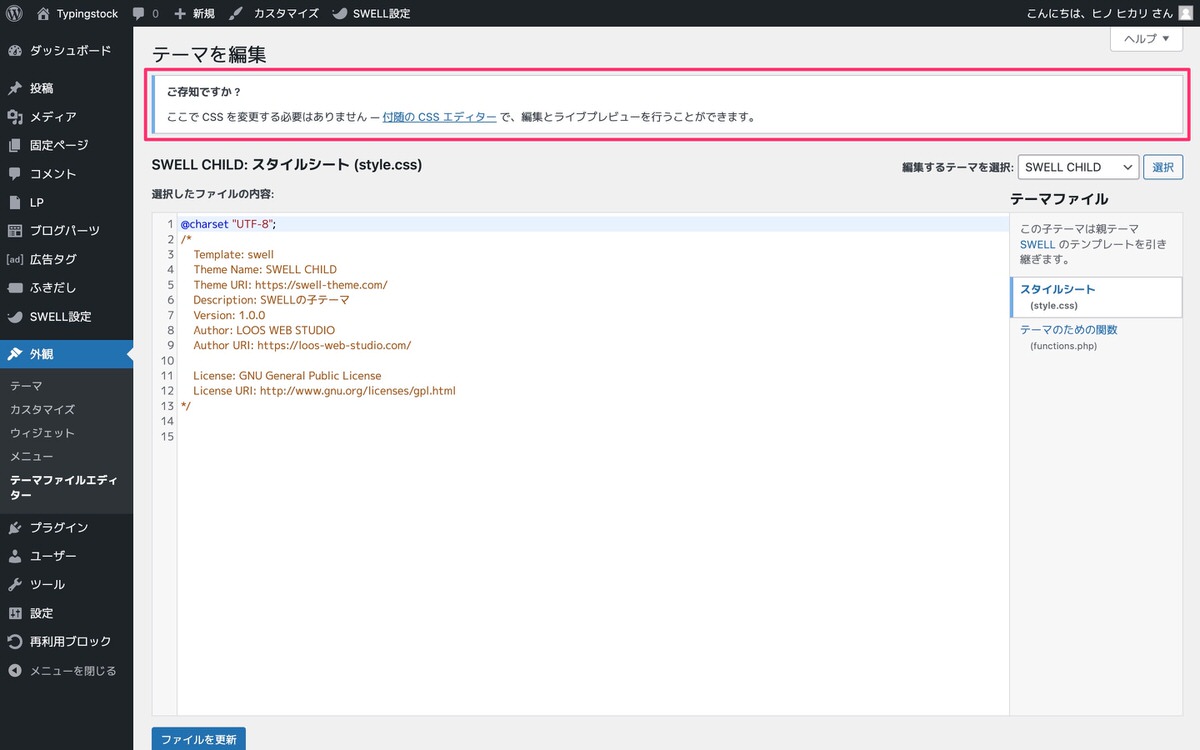
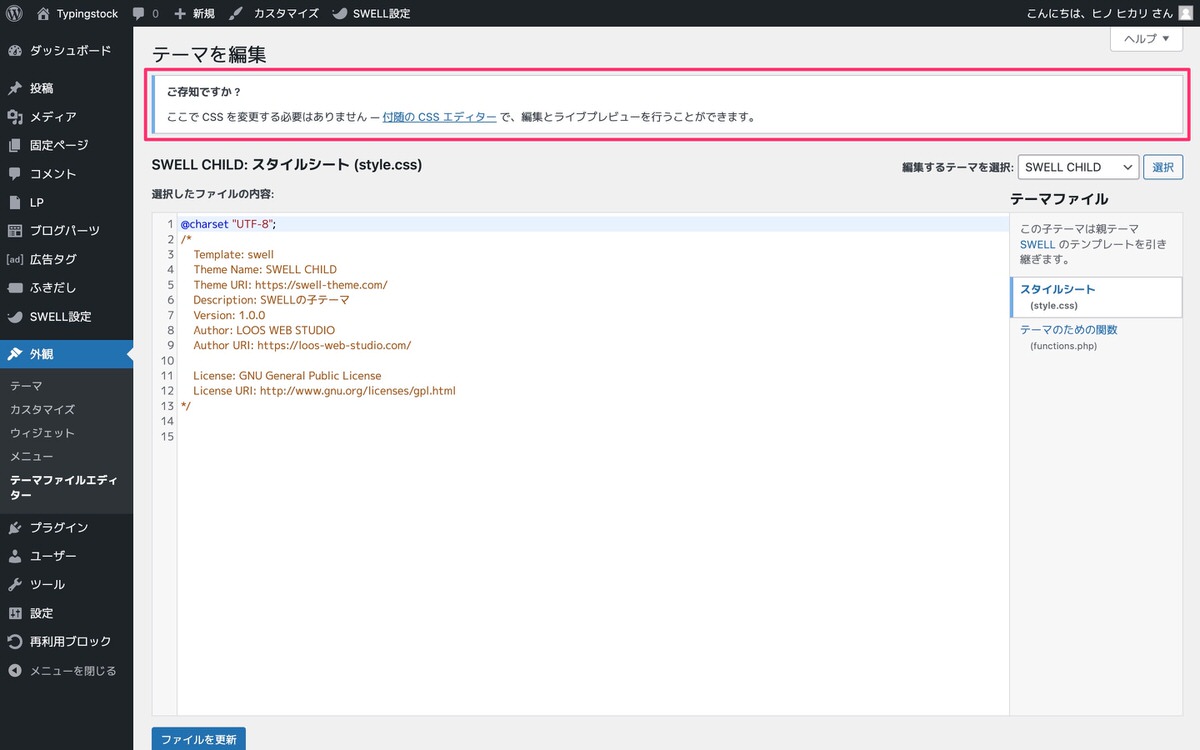
「style.css」も「functions.php」と同様に、テーマファイルエディターから直接編集することはできますが、テーマファイルエディターからは行いません。


下記の「ご存知ですか?」に記載されているように「付随のCSSエディター」で編集とライブプレビューを行います。


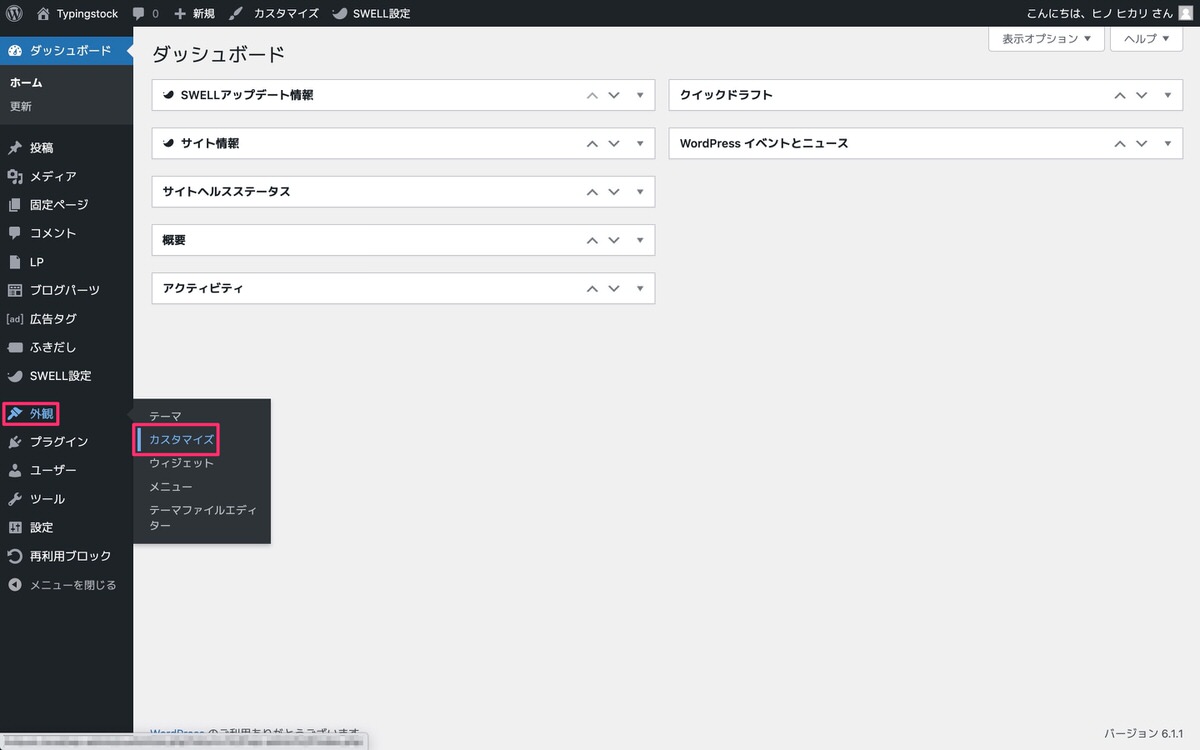
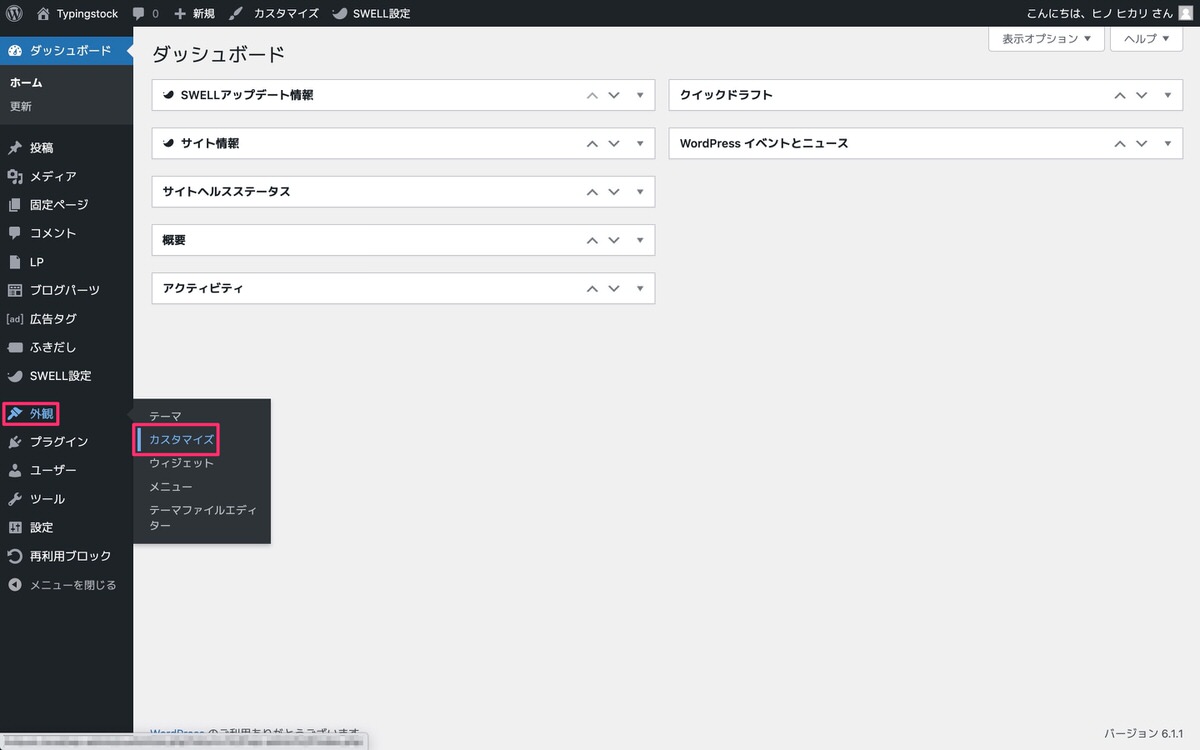
管理画面メニューから、「外観」>「カスタマイズ」を選択します。


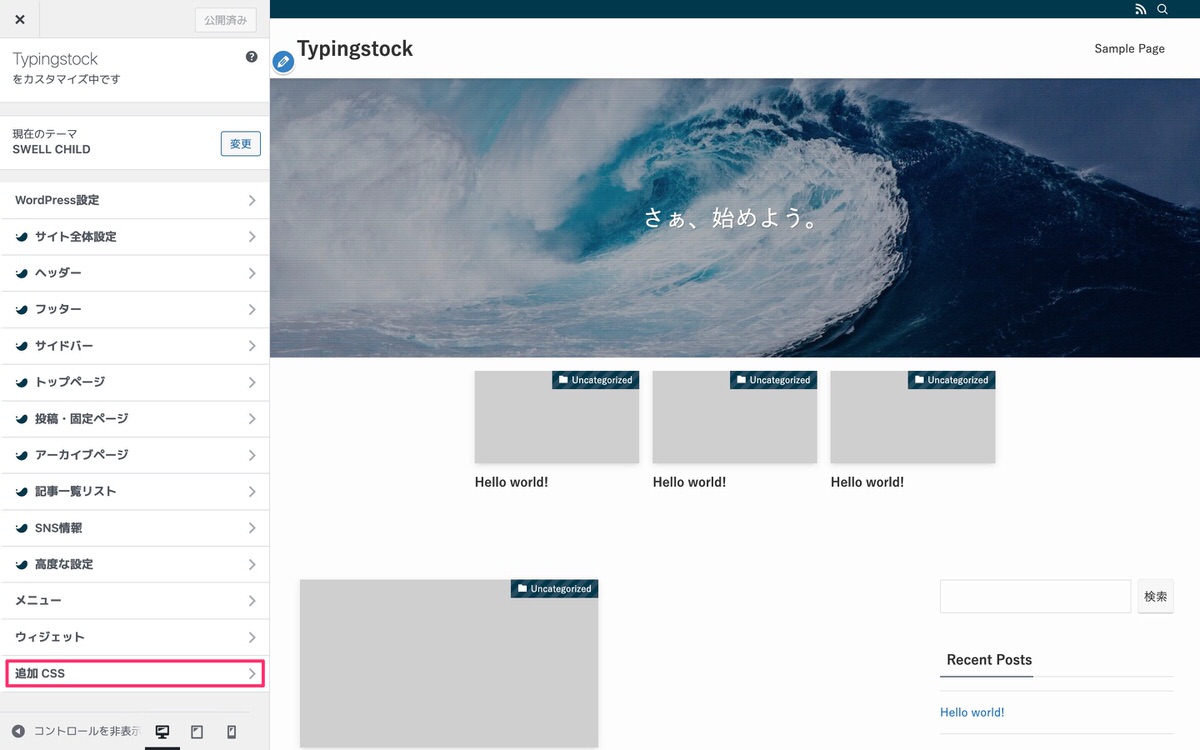
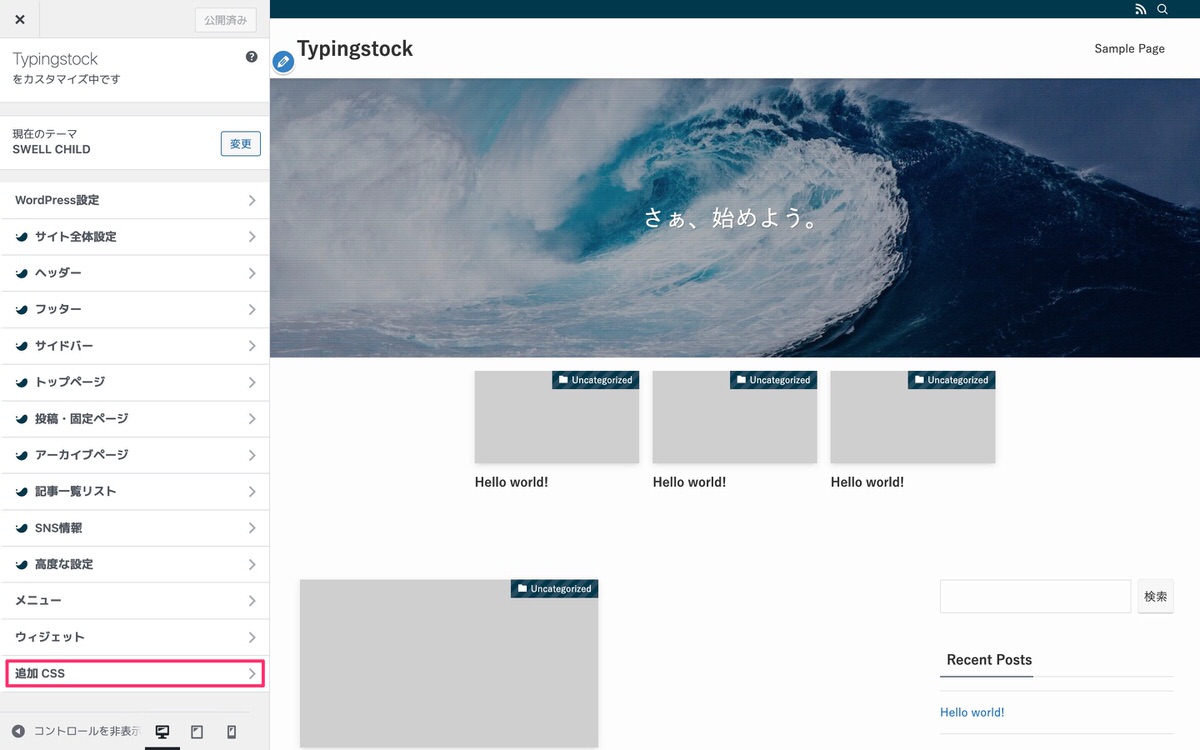
画面が移動し「追加CSS」を選択します。


「付随のCSSエディター」が開きました。
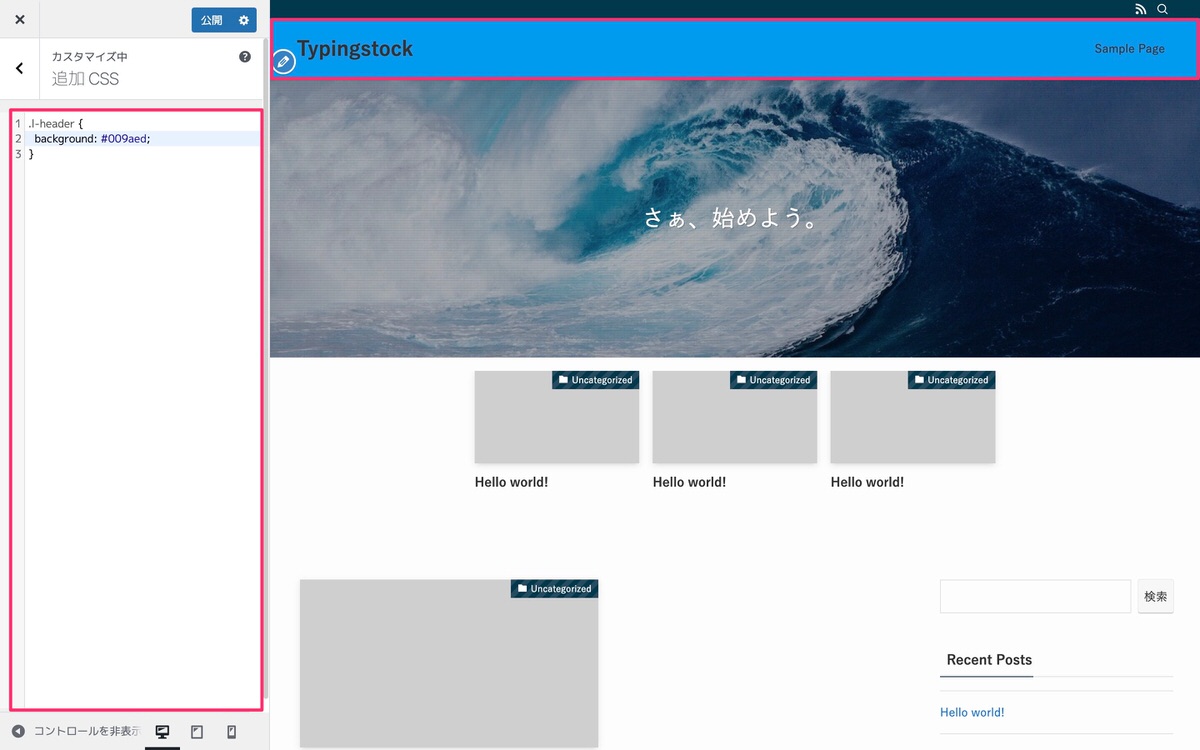
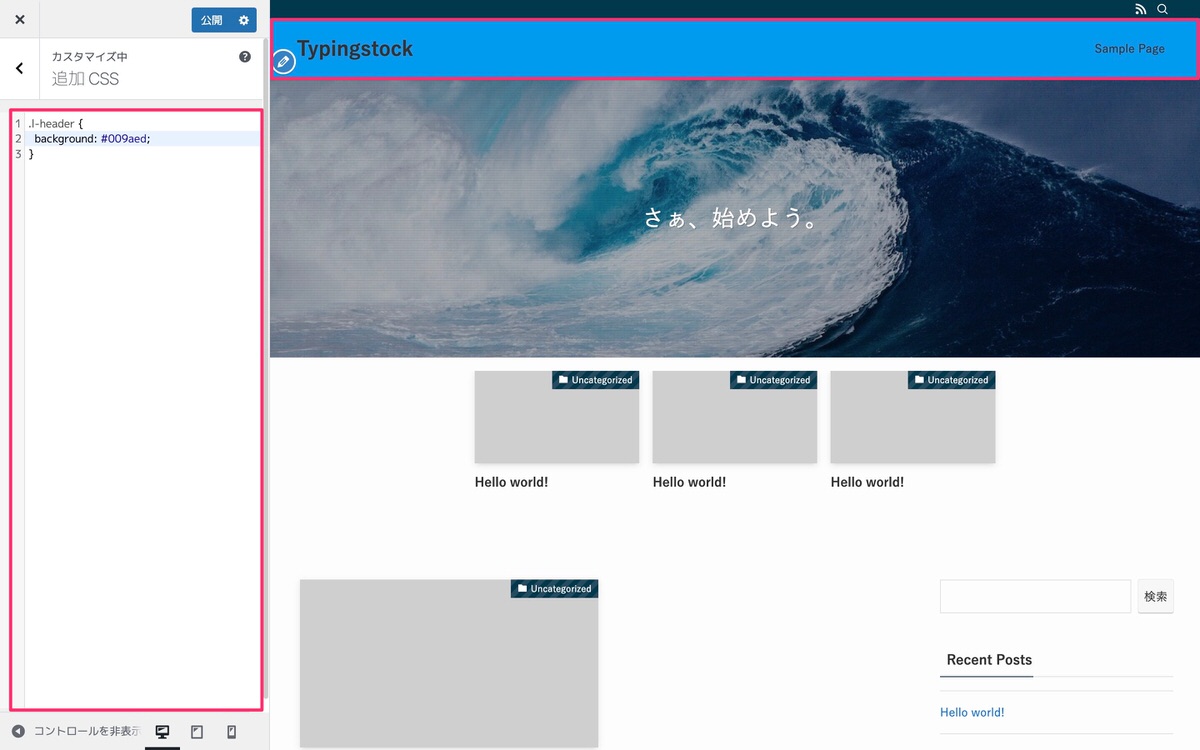
実際にコードを書いてみます。


赤枠内にヘッダーを海色にするというコードを書くとすぐに変更が反映されます。


このように編集とライブプレビューが行えます。
今回は「functions.php」と「style.css」を例に解説してきましたが、他の「phpファイル」を親テーマから子テーマにコピーして、カスタマイズすることも可能です。
ですが、公式サイトに「子テーマに親テーマのファイルをコピーして大幅にカスタマイズしていた場合、親テーマのバージョンアップデートにより表示が崩れる可能性がございます。」と記載されていることから大幅な編集はしない方が良いと思います。
今回は以上です。


この記事が気に入ったら
フォローしてね!