Web制作– category –
-

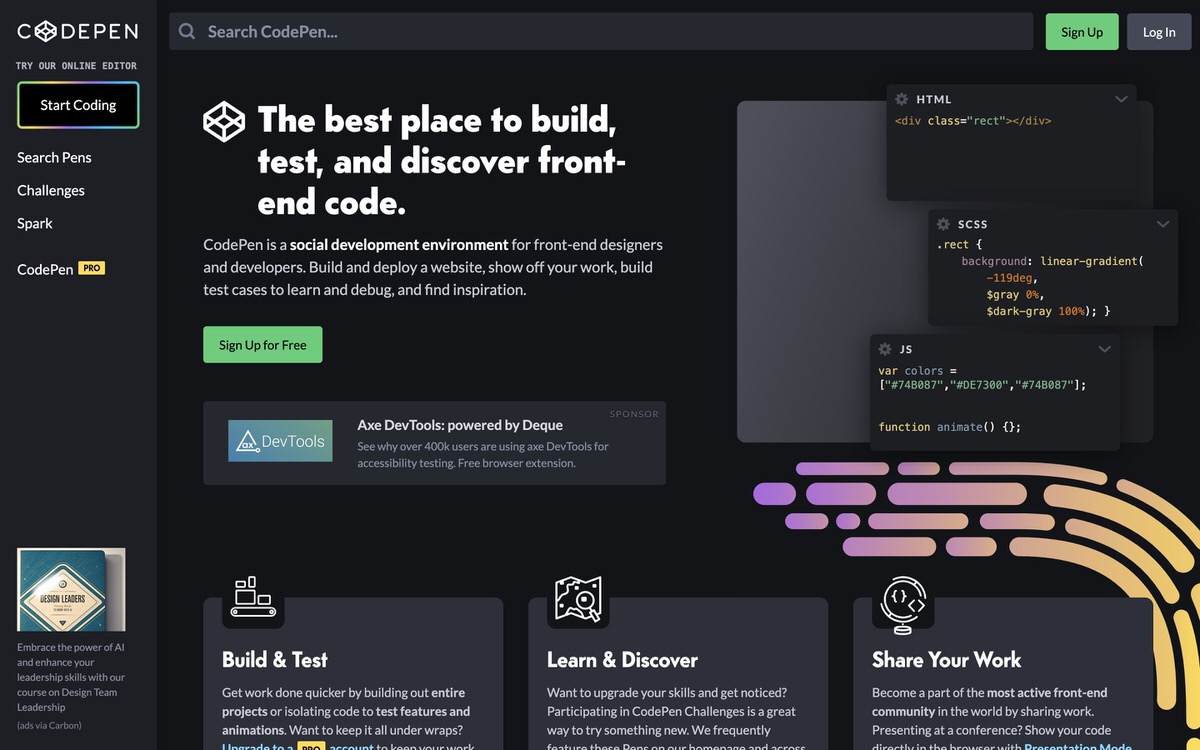
「CodePen」の使い方と登録方法【画像と動画で丁寧に解説】
「CodePen」の使い方を知りたいですか?本記事では、画像や動画を用いて、登録方法から使い方(保存と同時にインデントを整える設定etc)、ブログやNotionへの埋め込み方法、コードのダウンロード方法、公開済みのPenのシェア方法、「Pen」の削除や復元方法等を丁寧に解説しています。「CodePen」の使い方を知りたい方は是非ご覧ください。 -

【VSCode】MacのFinderでクイックアクションを実行する
【VSCode】MacのFinderでクイックアクションを実行する方法を知りたいですか?本記事では、Finderでクイックアクションを実行するために必要なワークフロー(「クイックアクション」>「Open with Code」)の作成や削除方法を解説しています。MacのFinderでクイックアクションを実行する方法を知りたい方は是非ご覧ください。 -

【Macは超簡単】VSCodeをインストールと日本語対応する方法
【Macは超簡単】VSCodeをインストールと日本語対応する方法を知りたいですか?本記事では、VSCodeをインストールする方法から日本語対応させる方法までを解説しています。VSCodeをインストールと日本語対応する方法を知りたい方は非是ご覧ください。 -

Macのスクリーンショットの拡張子をpngから変更する方法を解説
「Macのスクリーンショットの拡張子をpngから変更する方法」を知りたいですか?本記事では、拡張子の変更に必要なターミナルの表示方法から使い方、拡張子を「pngからjpgへ」、「jpgからpng」へと変更する方法(コマンド)、「png」や「jpg」以外の拡張子に変更する方法(コマンド)まで解説しています。「Macのスクリーンショットの拡張子をpngから変更する方法」を知りたい方は是非ご覧ください。 -

Prism.jsの使い方【豊富な画像で分かりやすく解説】
Prism.jsに関する情報を知りたいですか?本記事では、Prism.jsの設定方法、シンタックスハイライト表示させるためのコードの書き方、雛形を再利用ブロックとして活用する方法と注意点まで解説しています。Prism.jsを使用してソースコードをシンタックスハイライト表示させたい方は是非ご覧ください。
1