SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
- 購入
- 会員登録
- Discordコミュニティ登録
- WordPressへのインストール(親テーマと子テーマ)
- ユーザー認証
- 使わないテーマの削除
では、本題に入ります。

SWELLの購入やWordPressへのインストールがまだの方は以下の記事を参考に導入できます。

こちらの記事で完了すること
では、本題に入ります。

SWELLブロックやコアブロックの中で「横並び」になっている(できる)ブロックを教えてほしいです。
こういった悩みにお答えします。
本記事で解決できること
是非、最後までご覧ください。
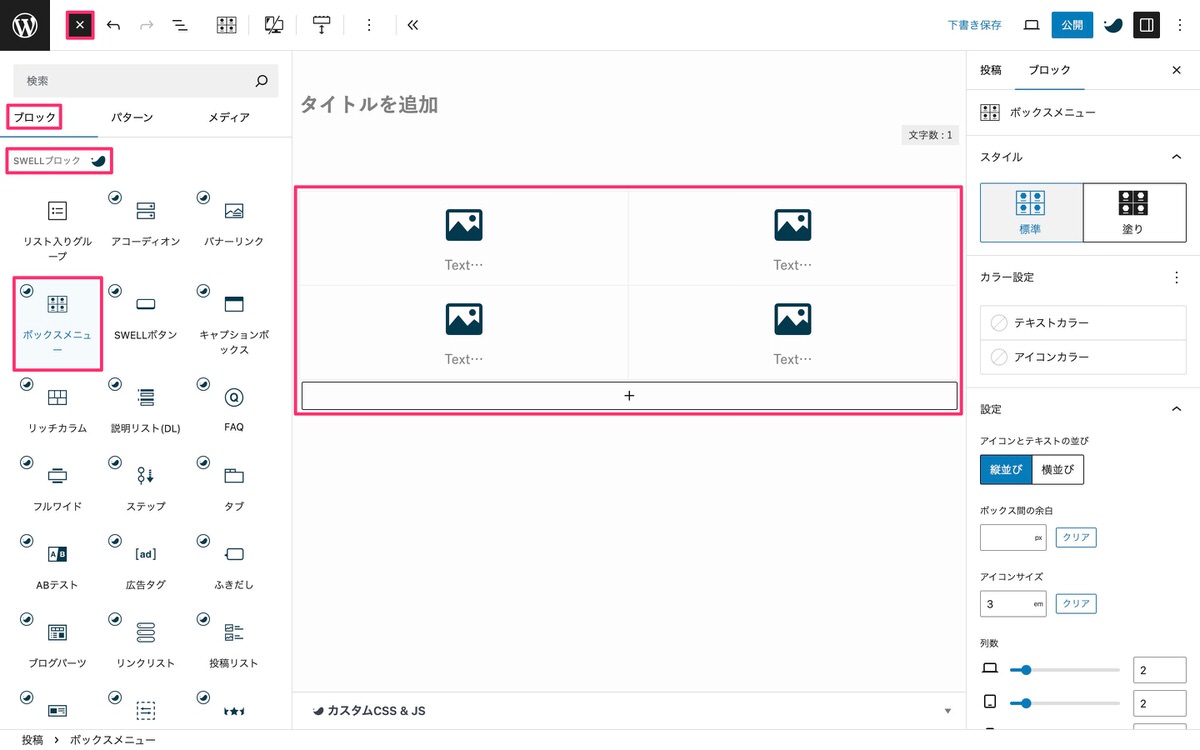
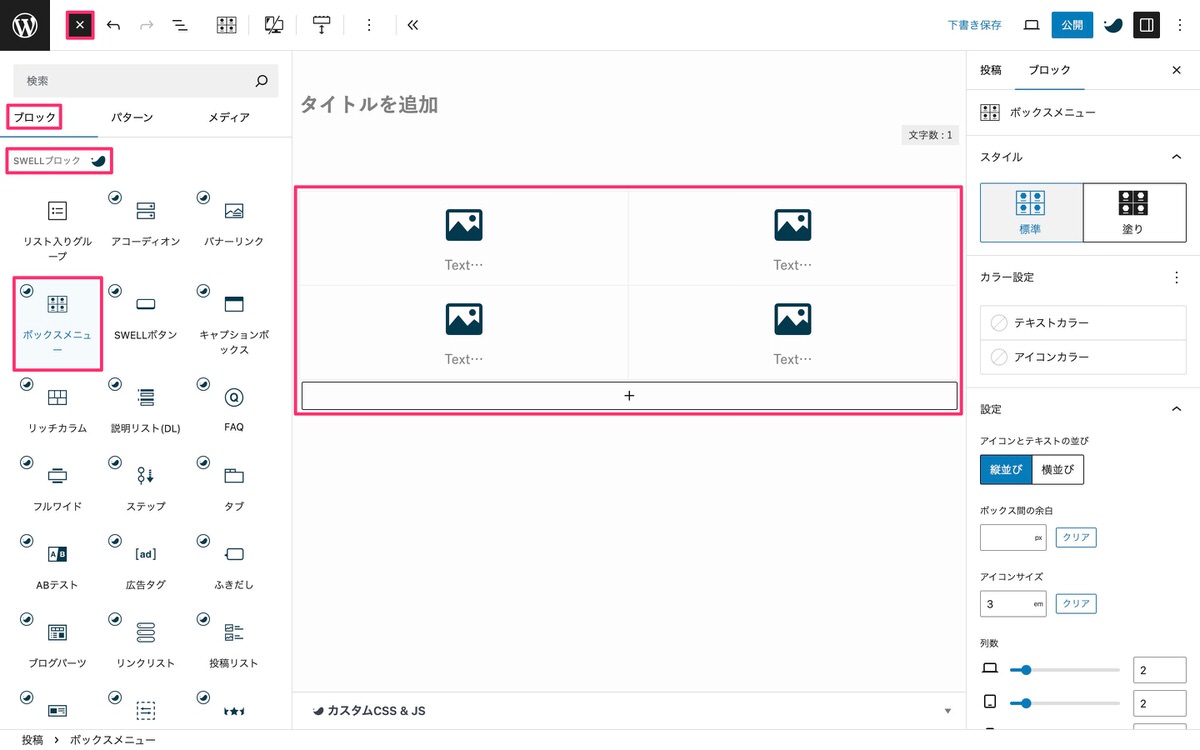
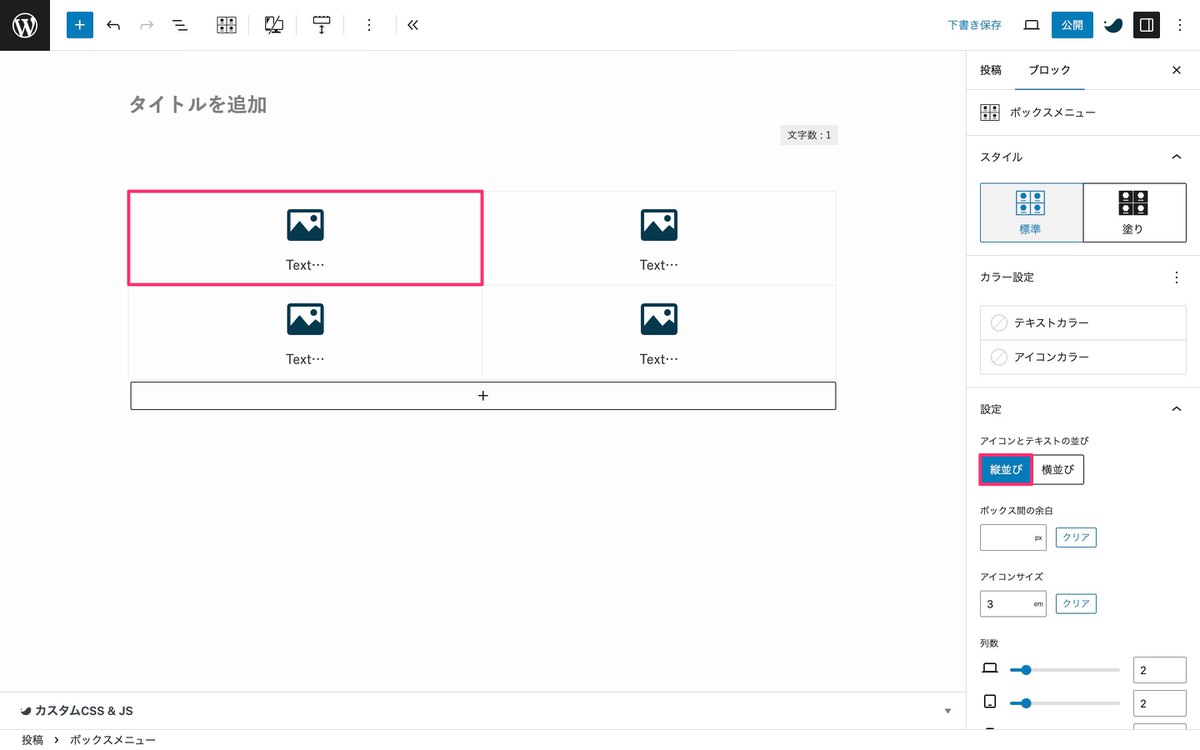
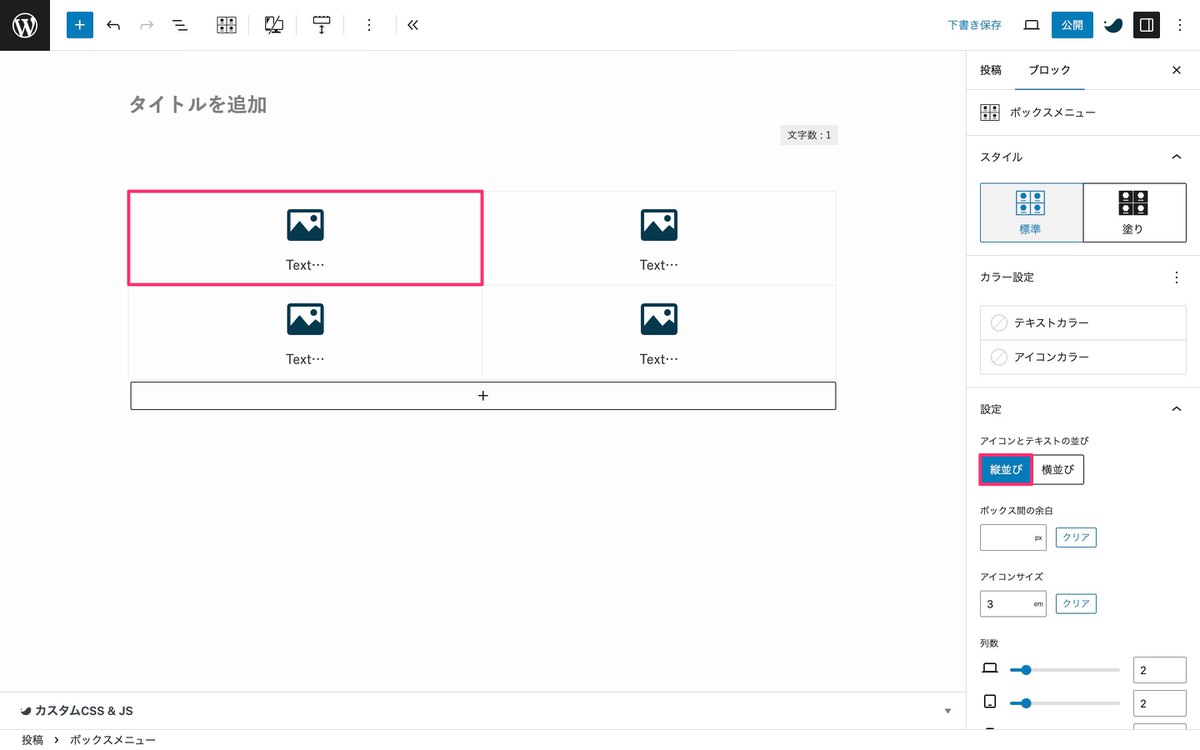
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「ボックスメニュー」を選択します。


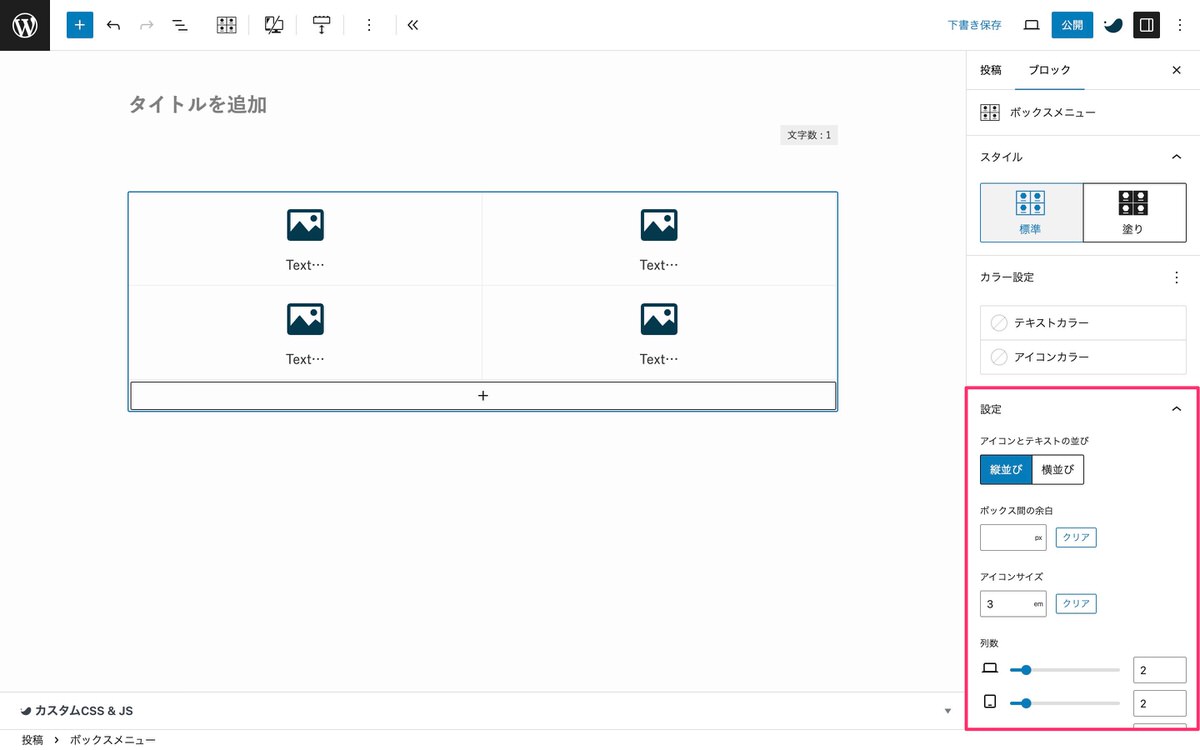
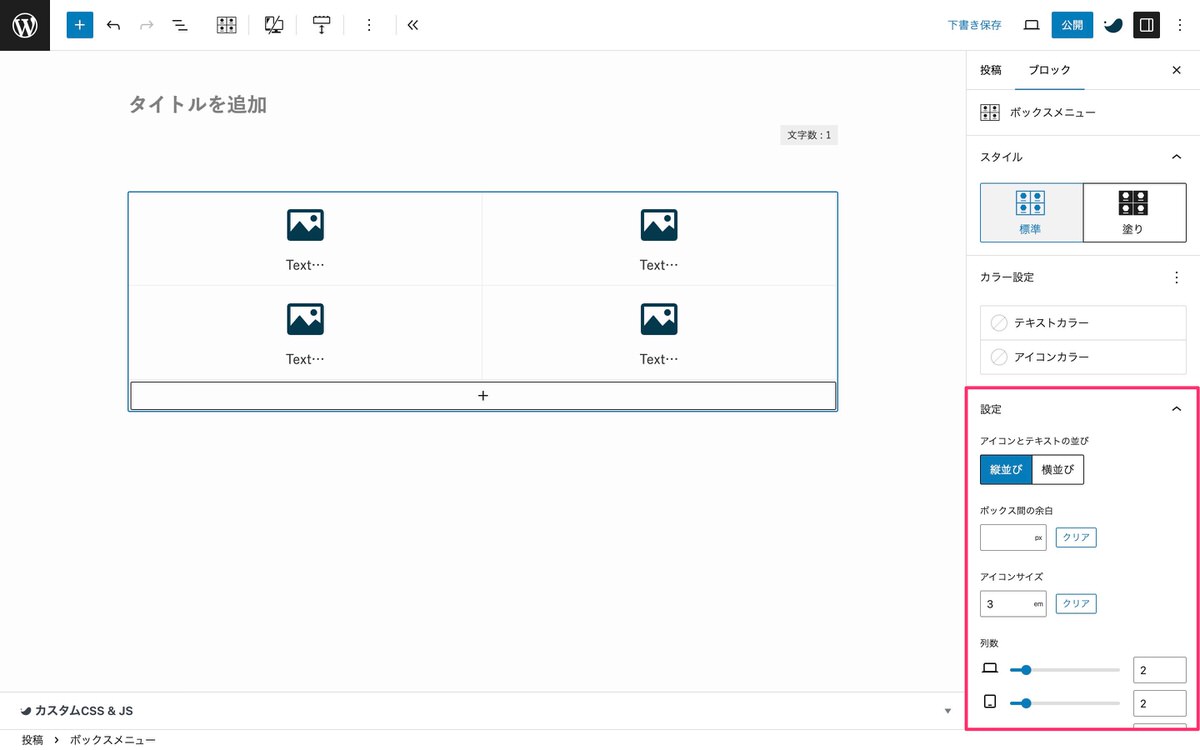
ボックスメニューブロックを選択すると自動的に「設定」が開きます。


デフォルトではアイコンとテキストの並びは「縦並び」になっています。


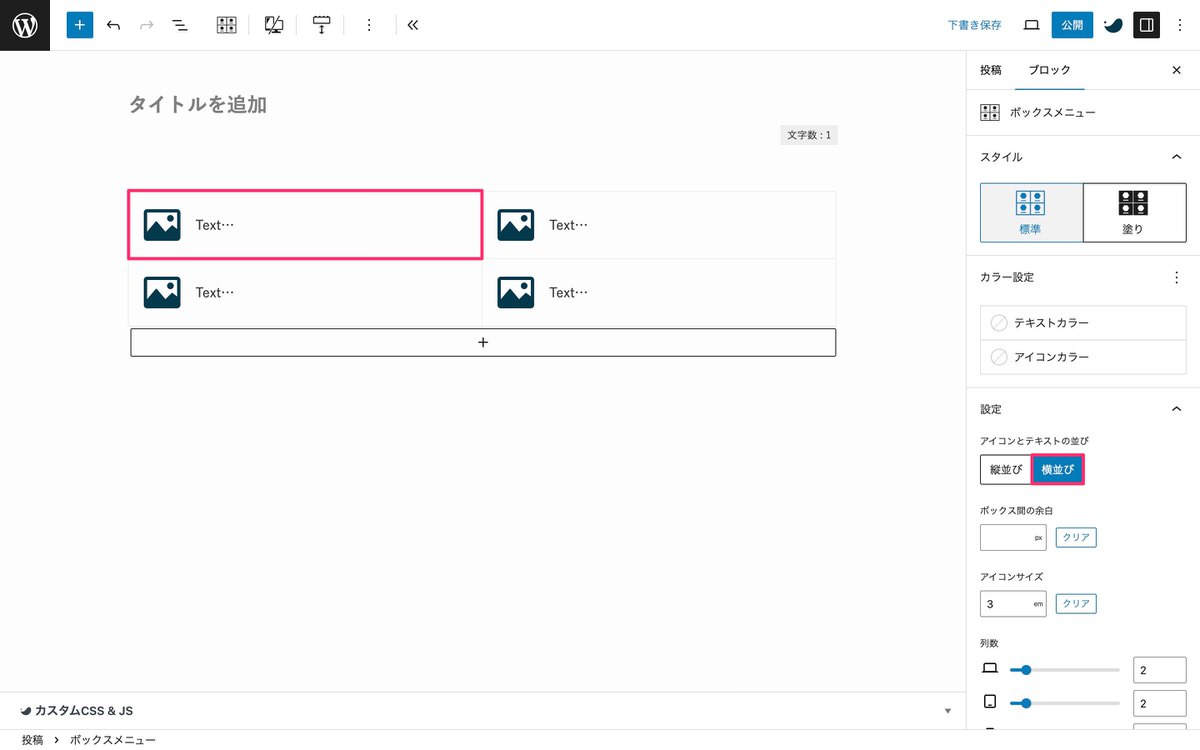
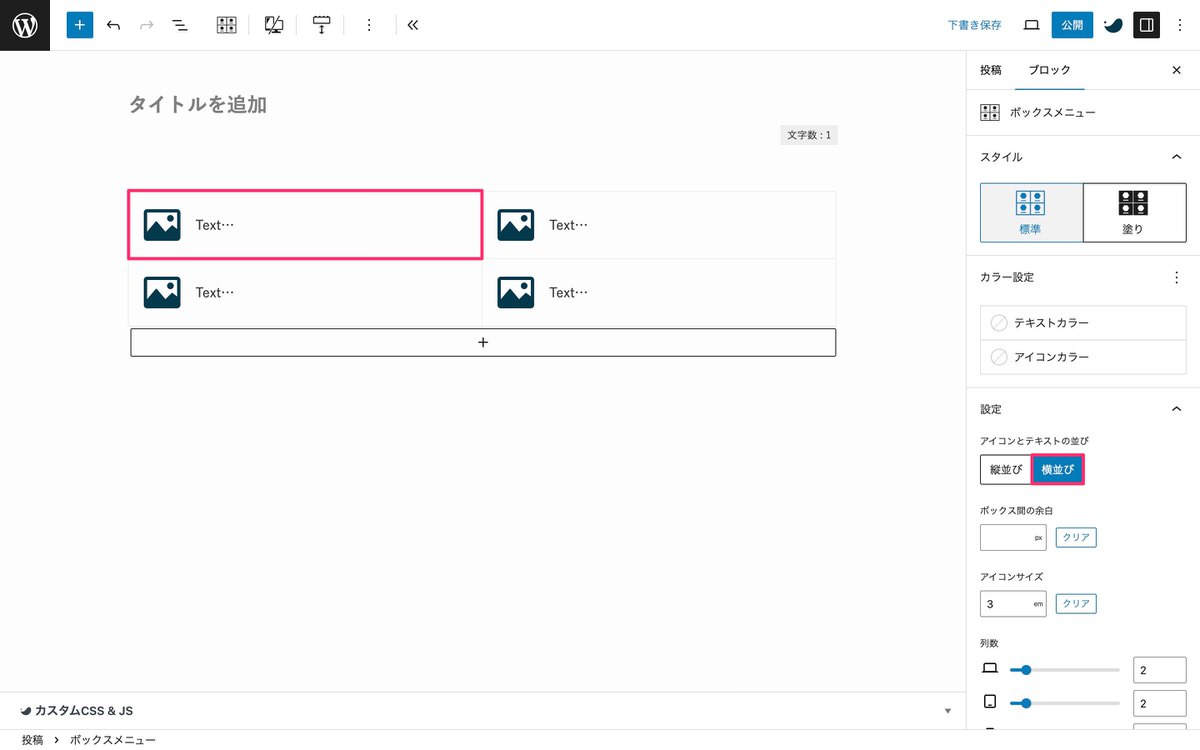
横並びを選択するとアイコンとテキストの並びが「横並び」になります。


以下より各デバイスでの表示を確認できます。








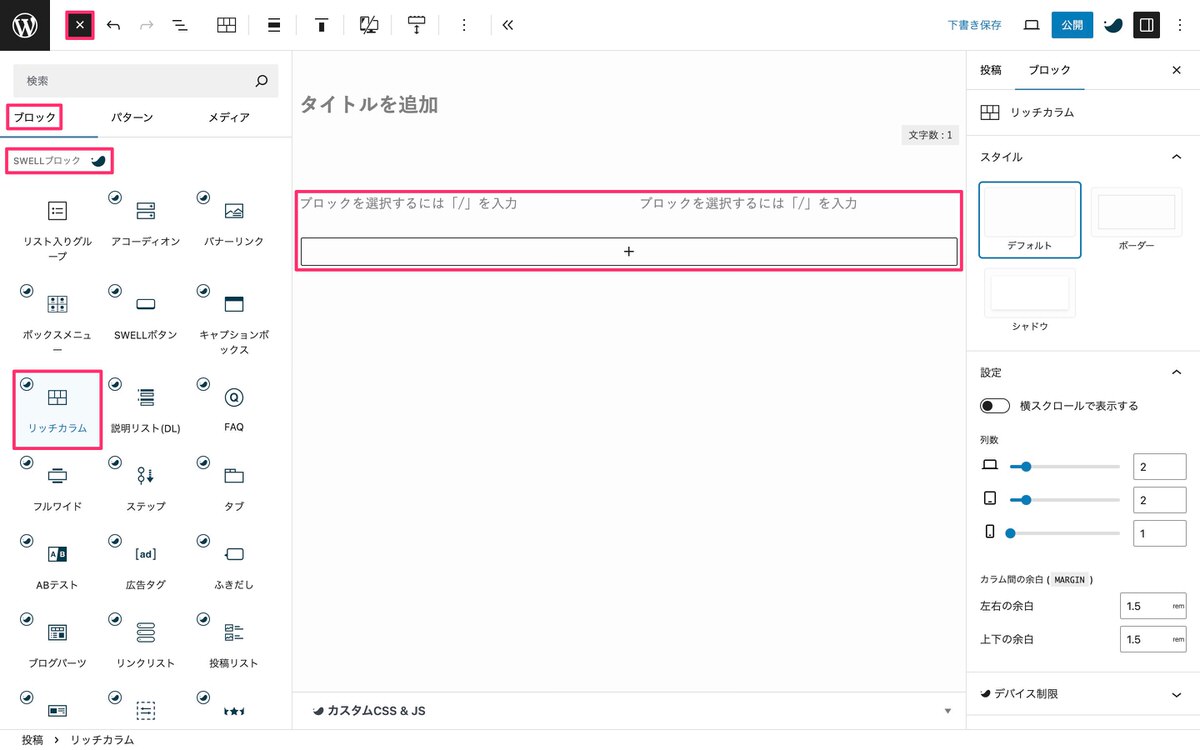
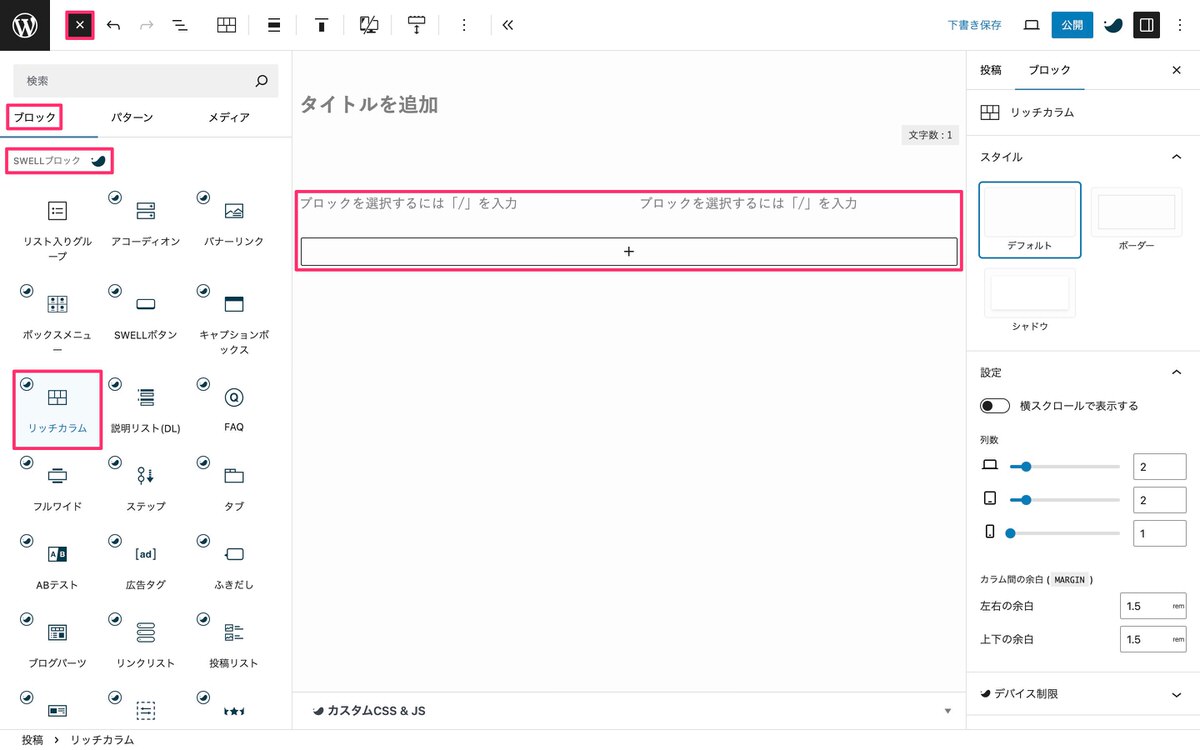
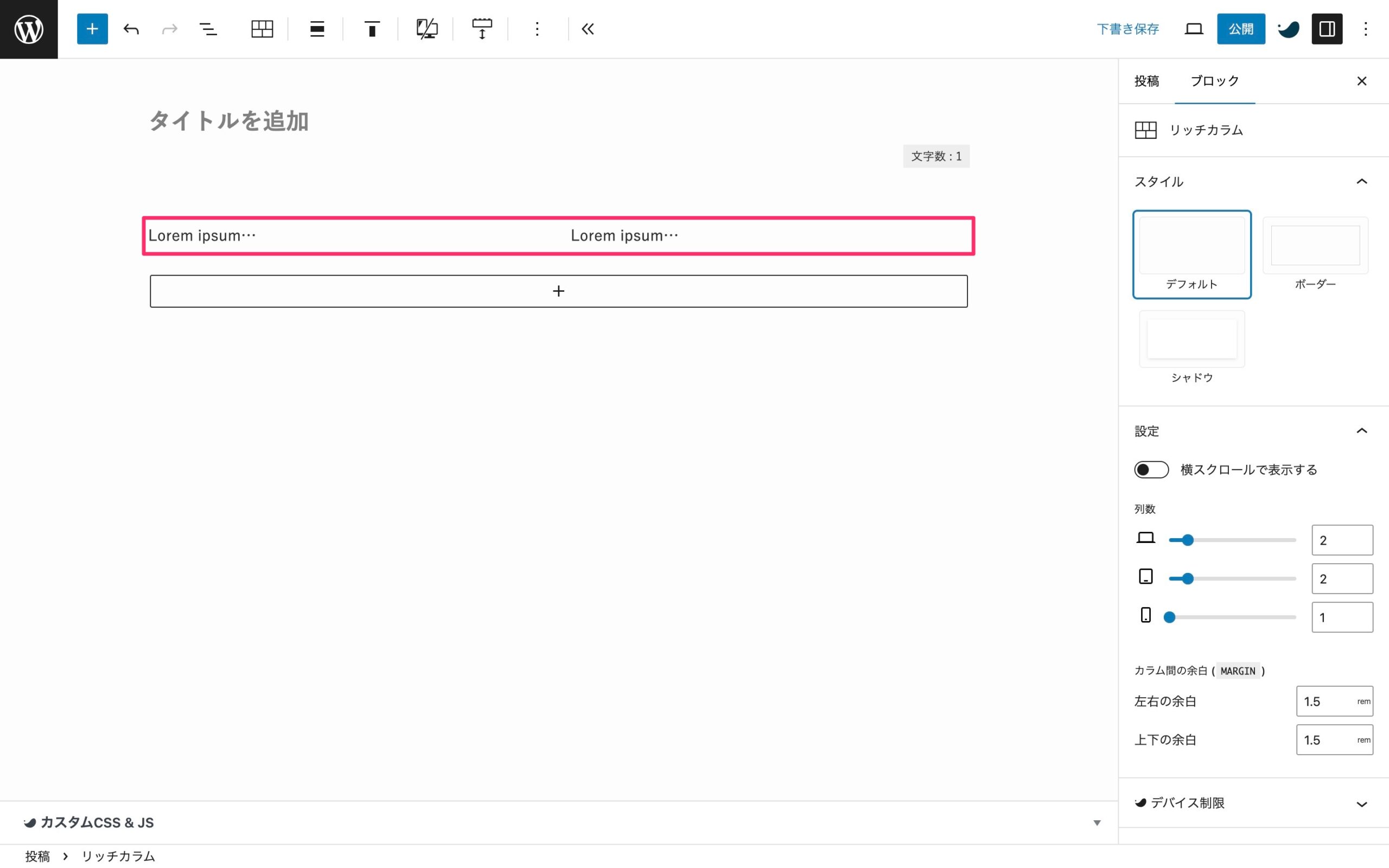
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「リッチカラム」を選択します。


挿入時から「横並び」になっています。


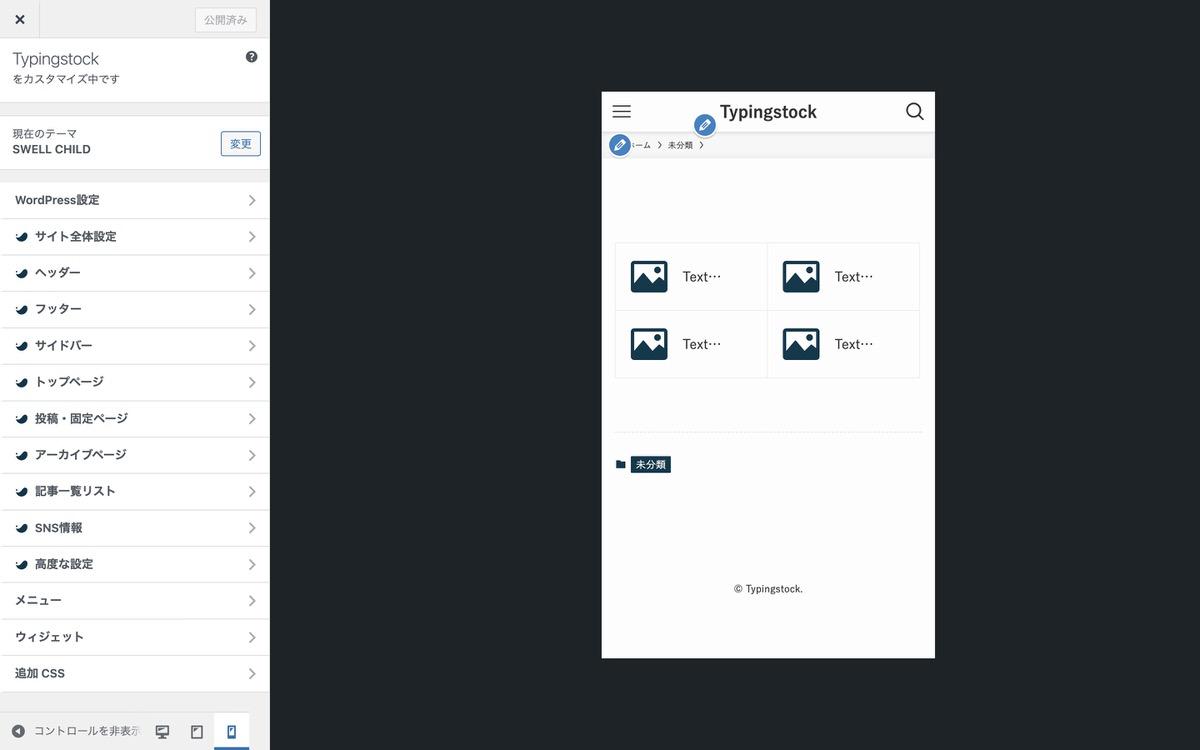
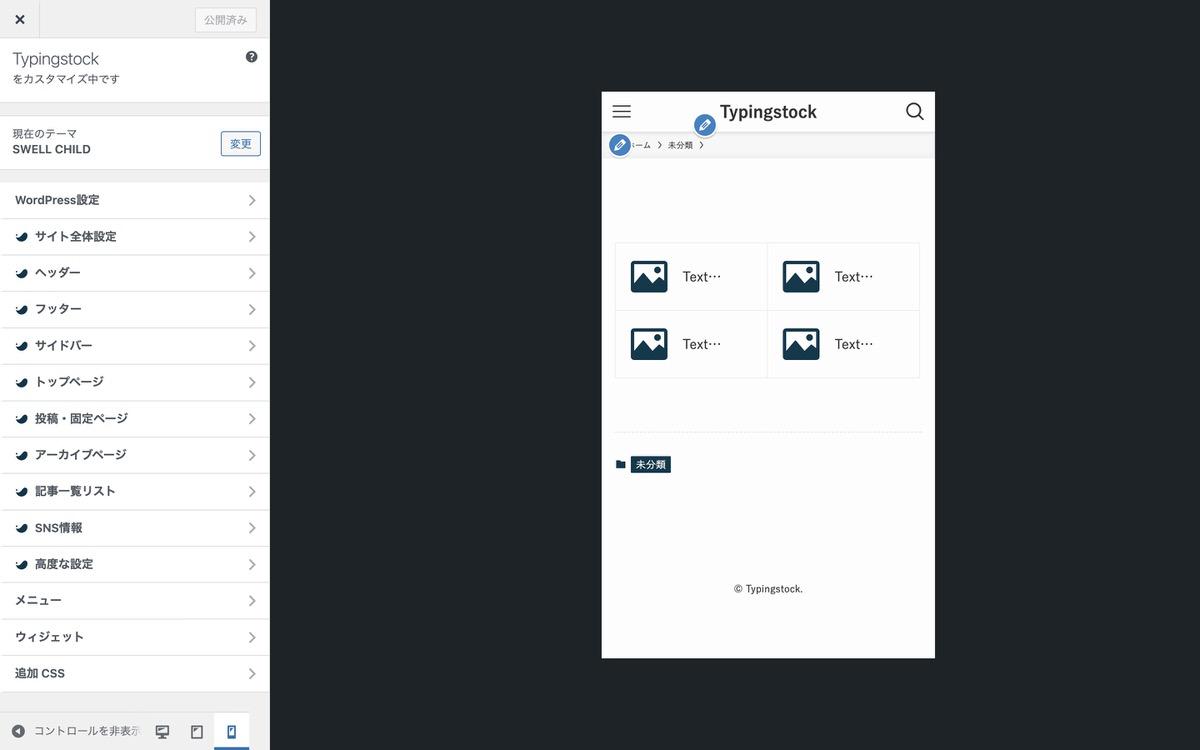
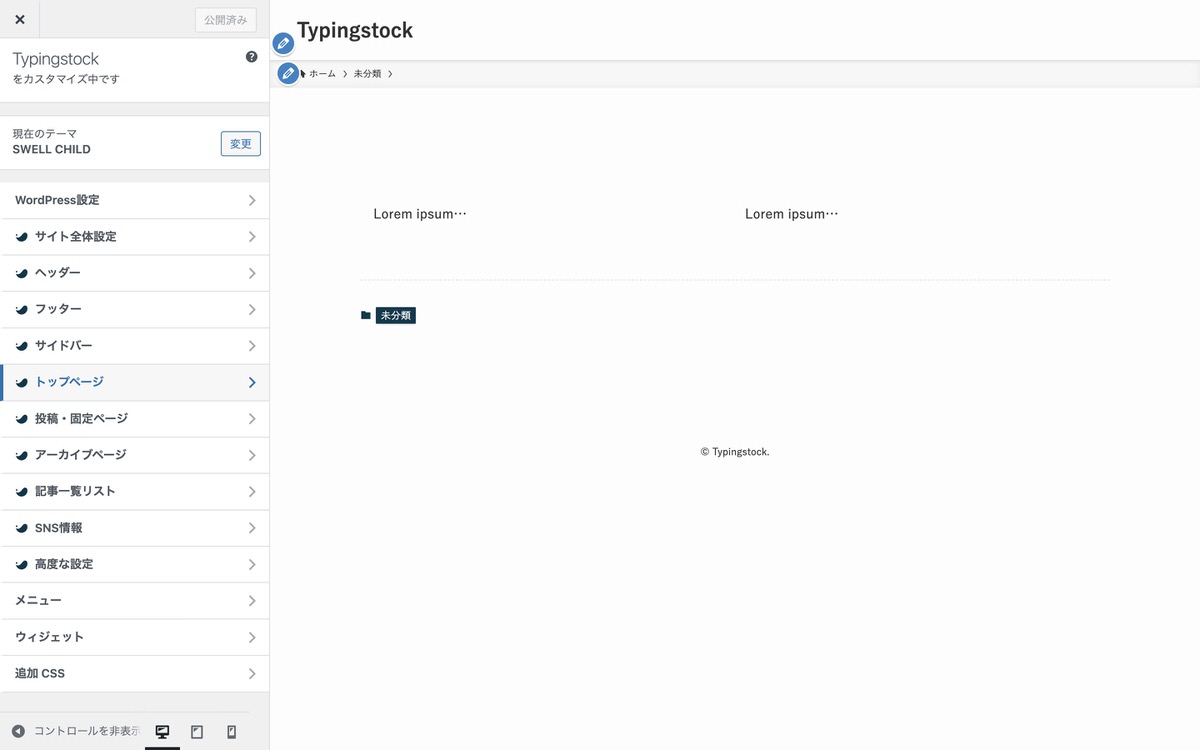
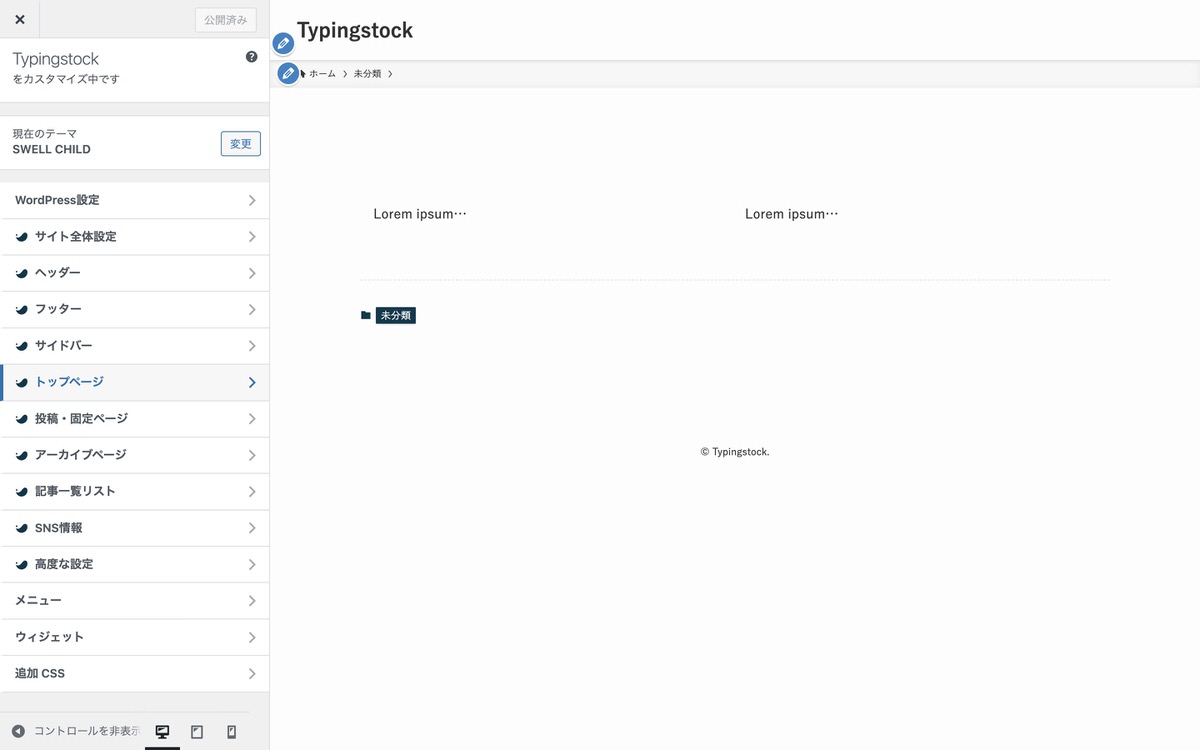
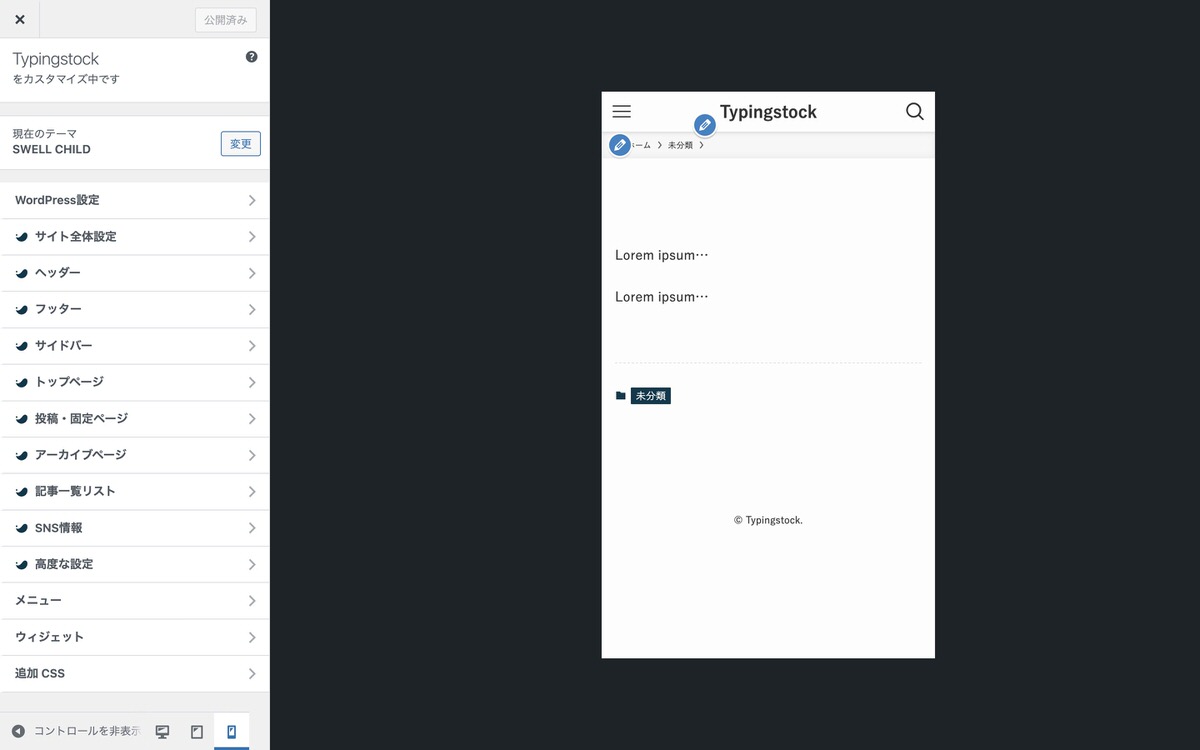
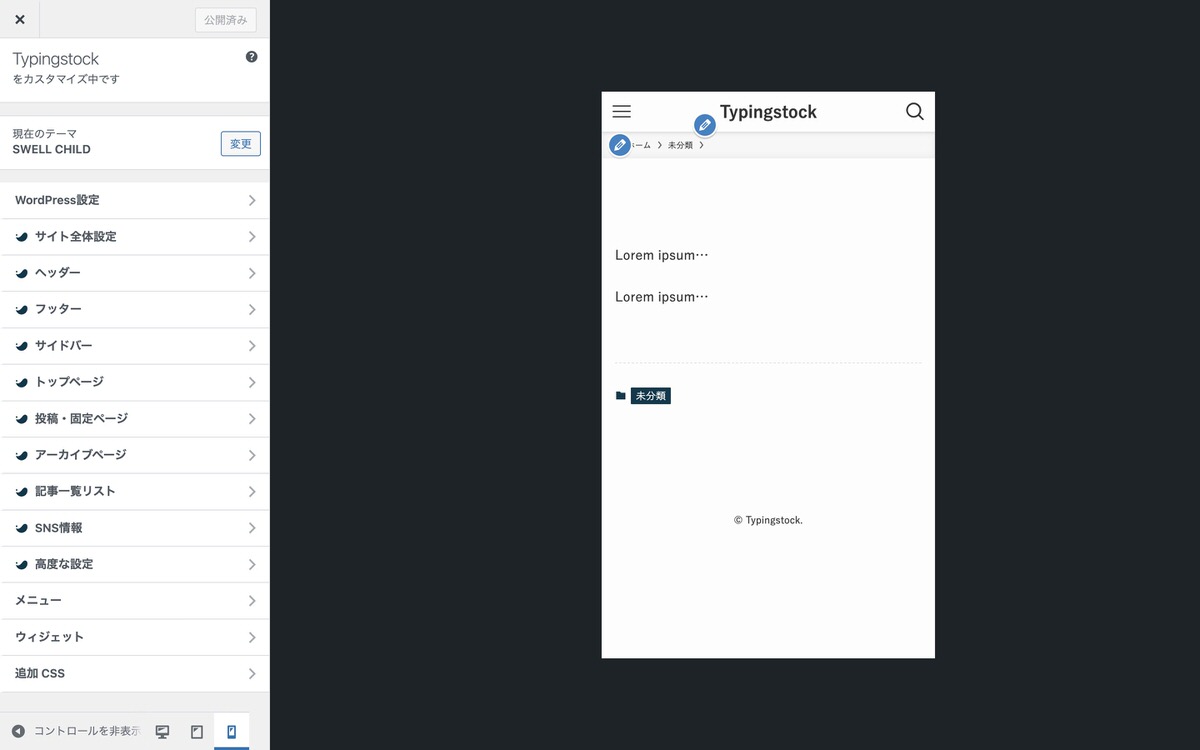
以下より各デバイスでの表示を確認できます。






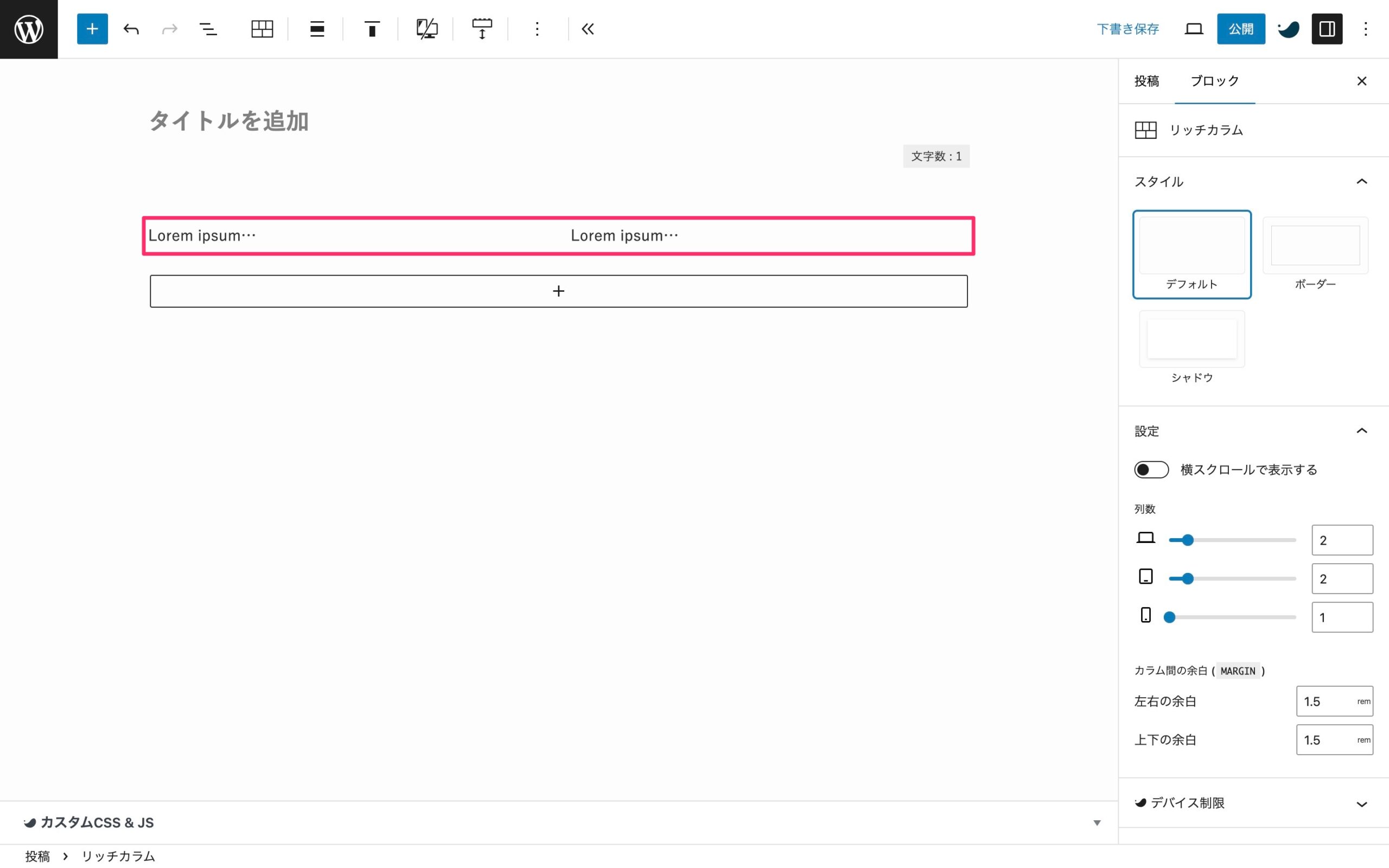
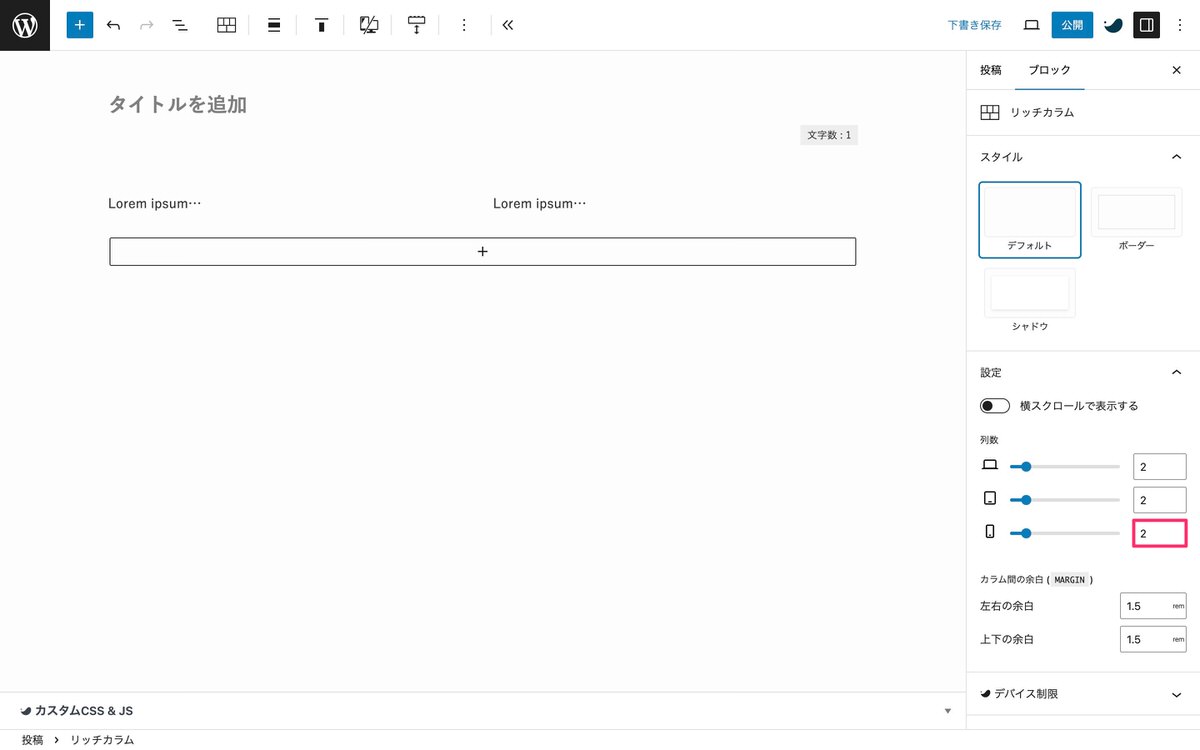
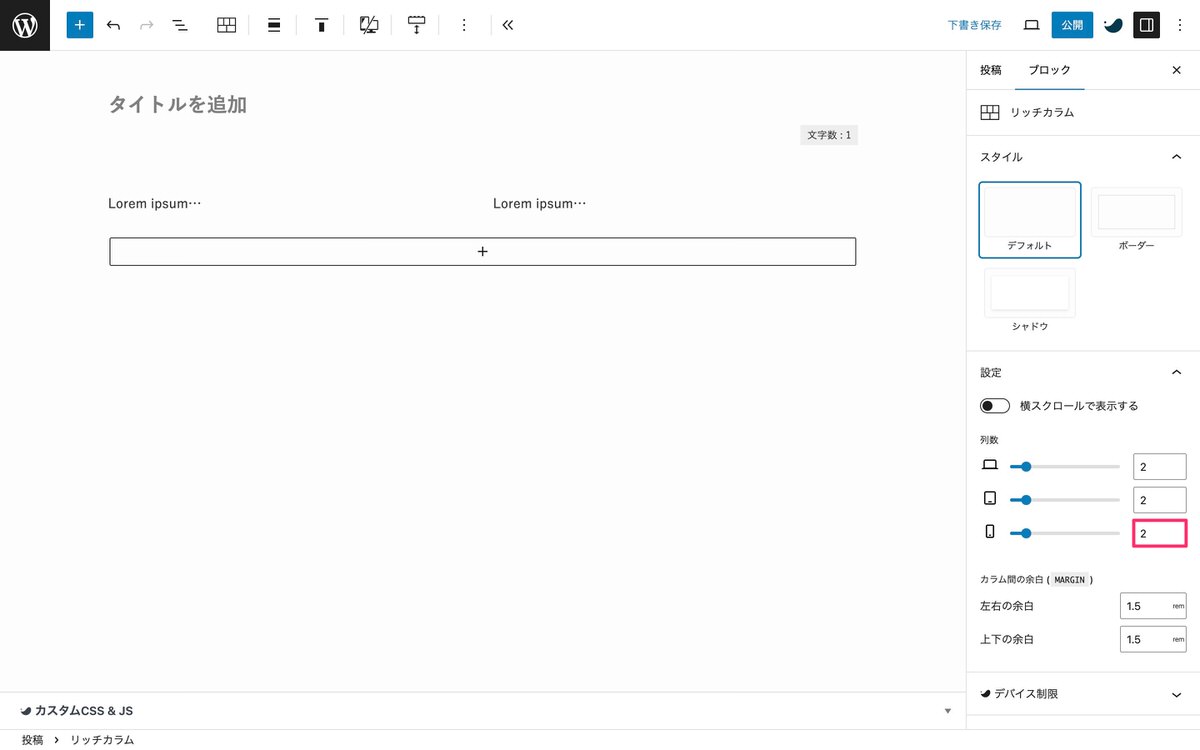
デフォルトでは、「縦並び」ですが、下記赤枠の数字を変えることで「横並び」にできます。


「横並び」になっています。




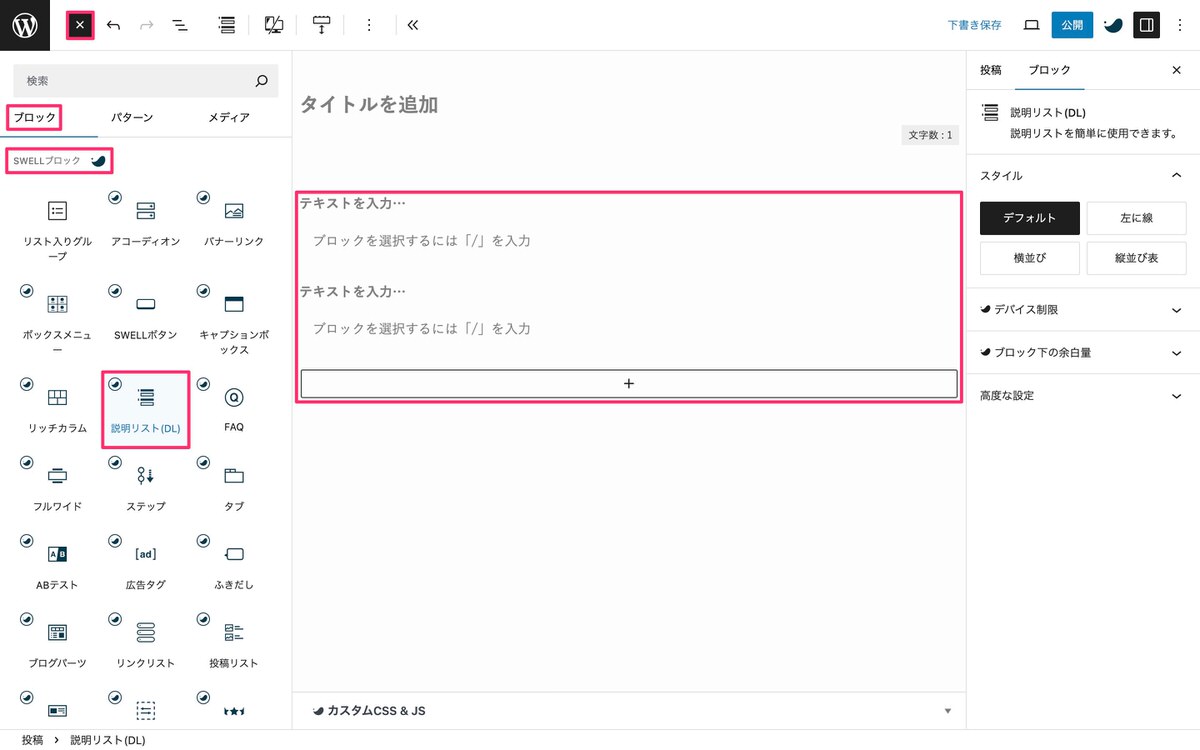
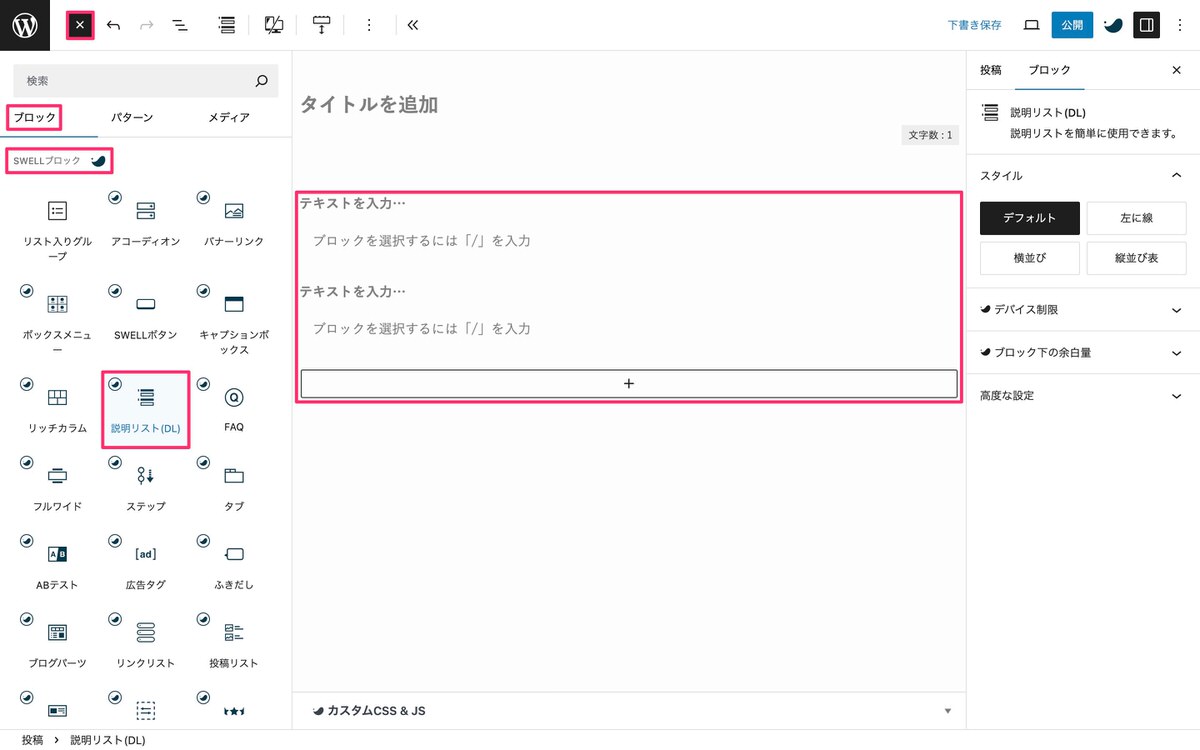
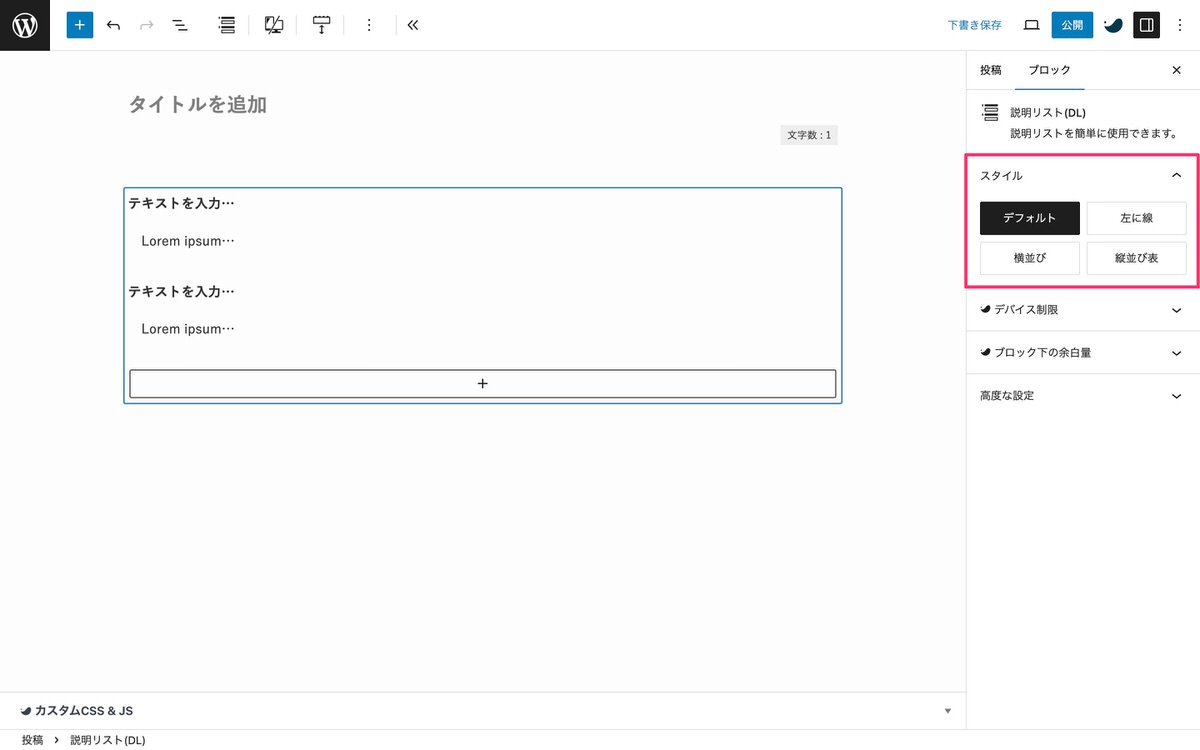
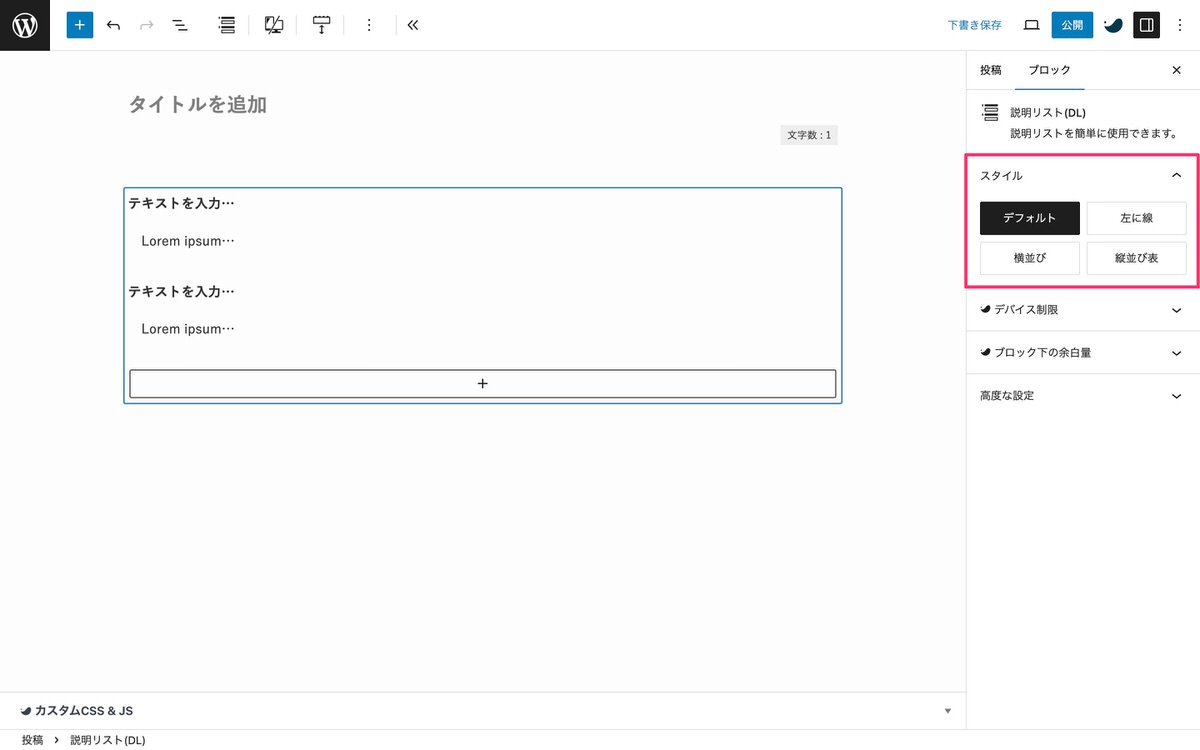
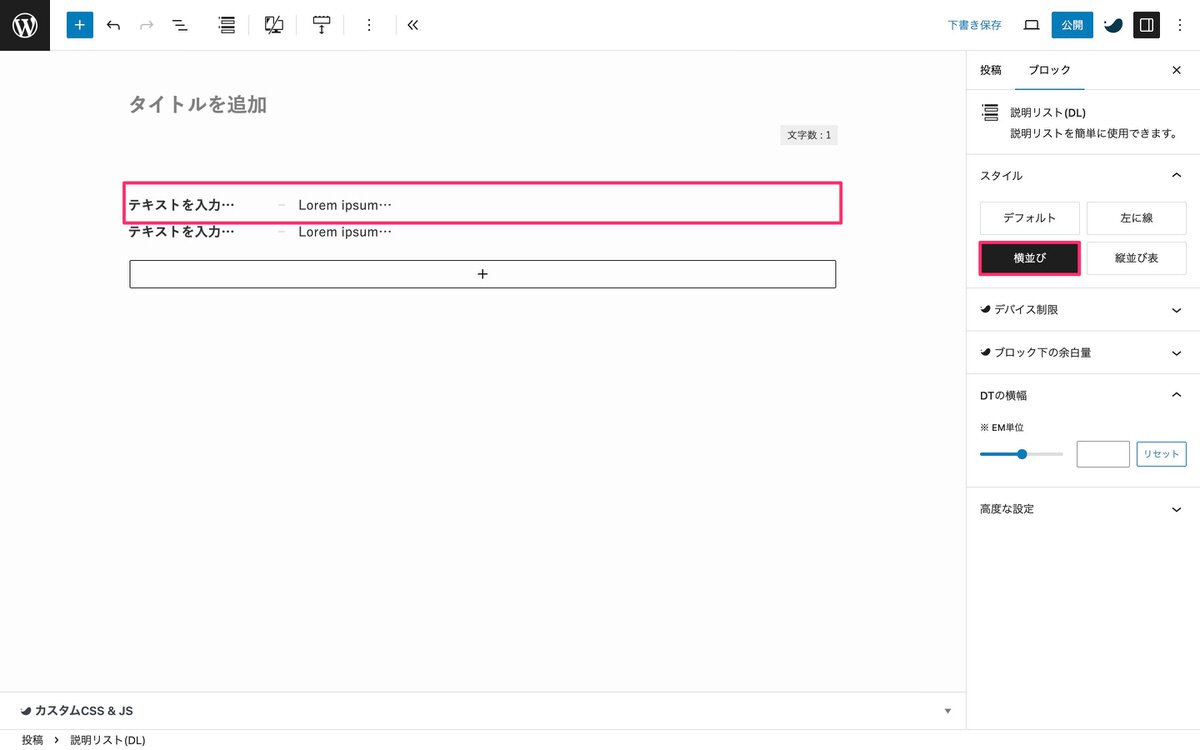
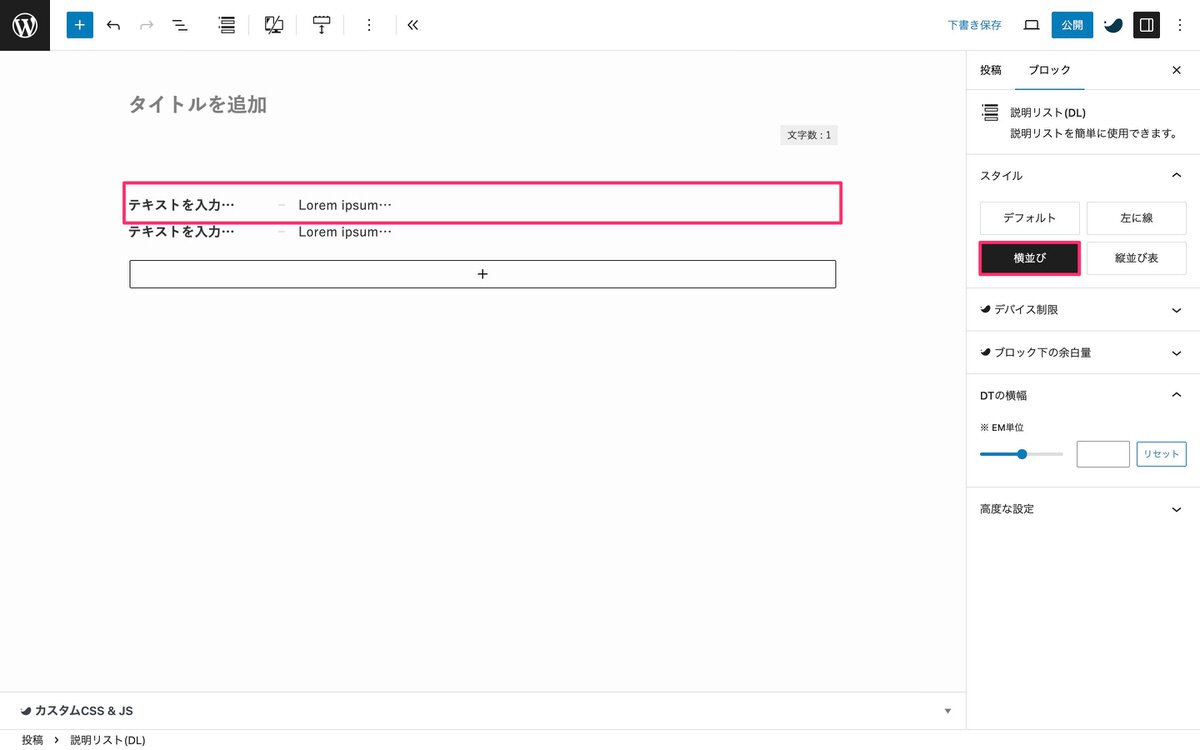
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「説明リスト(DL)」を選択します。


説明リスト(DL)を選択すると自動的に「スタイル」が開きます。


スタイルがデフォルトでは「縦並び」になっています。


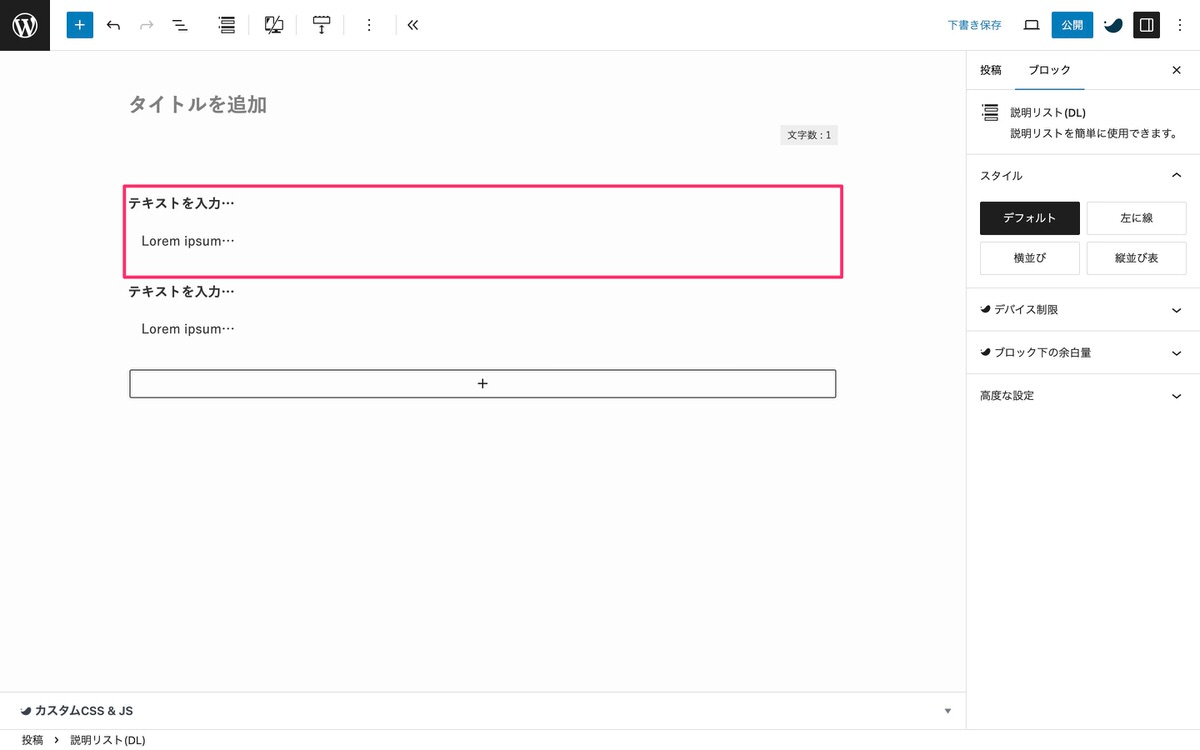
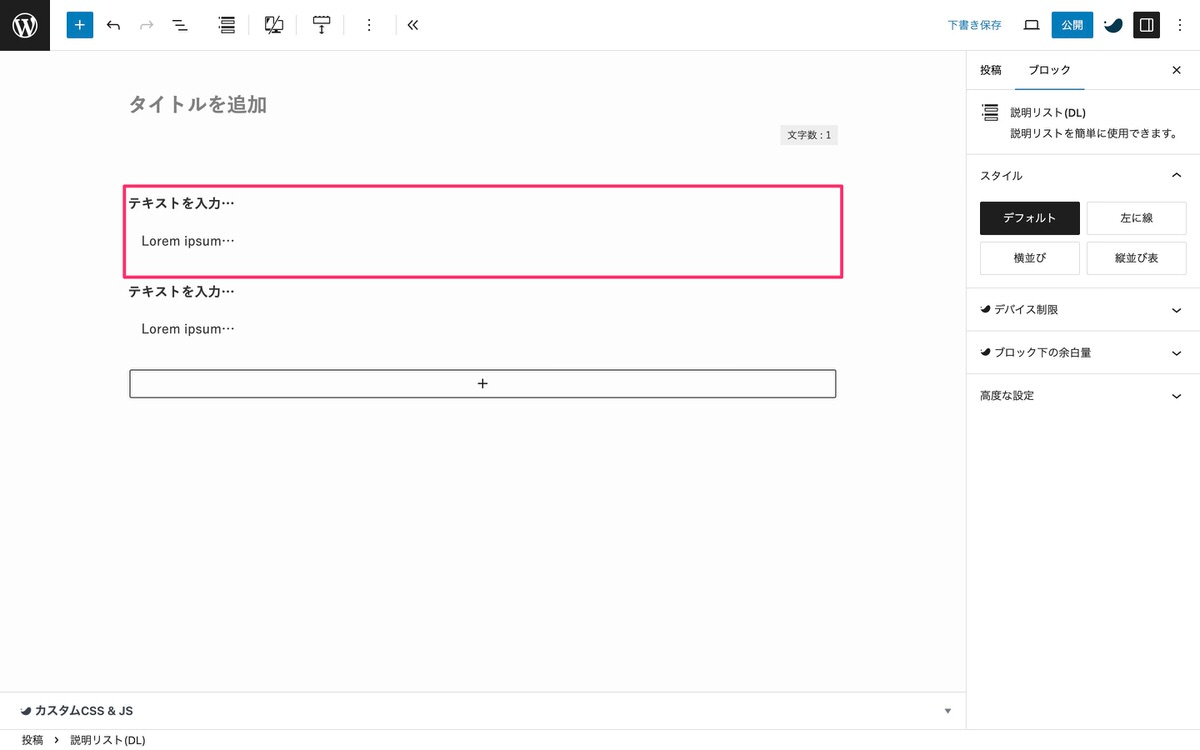
横並びを選択すると「横並び」になります。


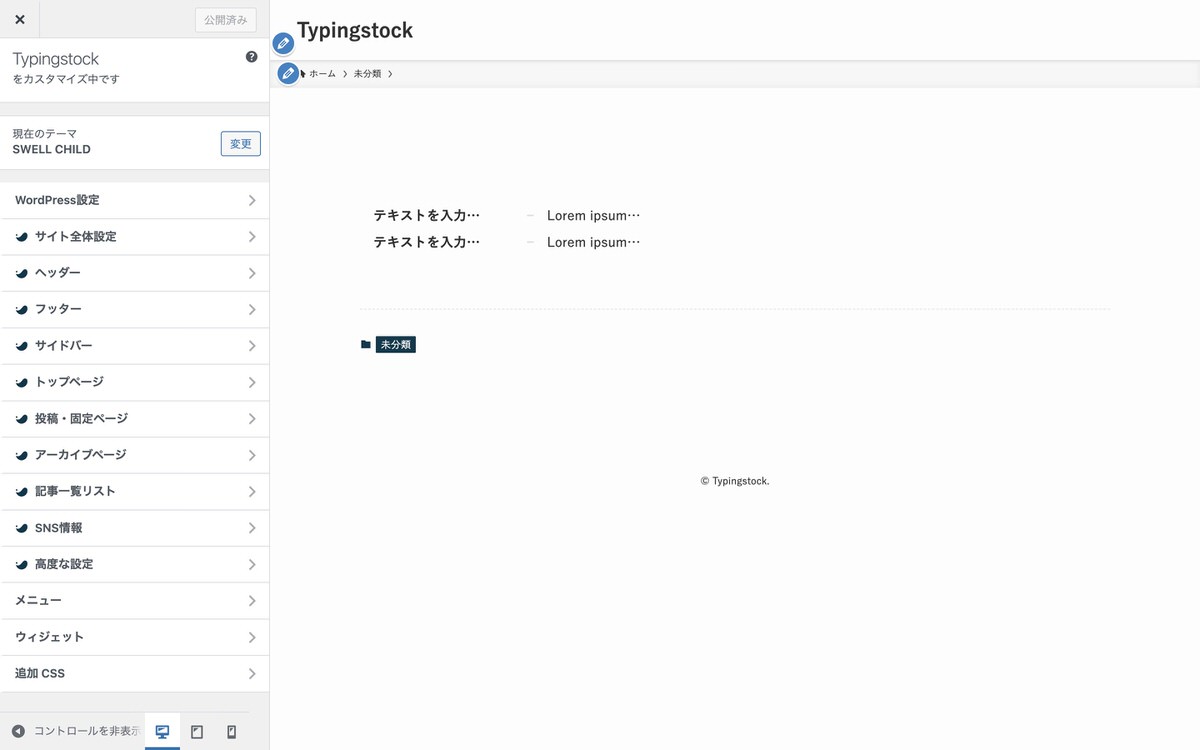
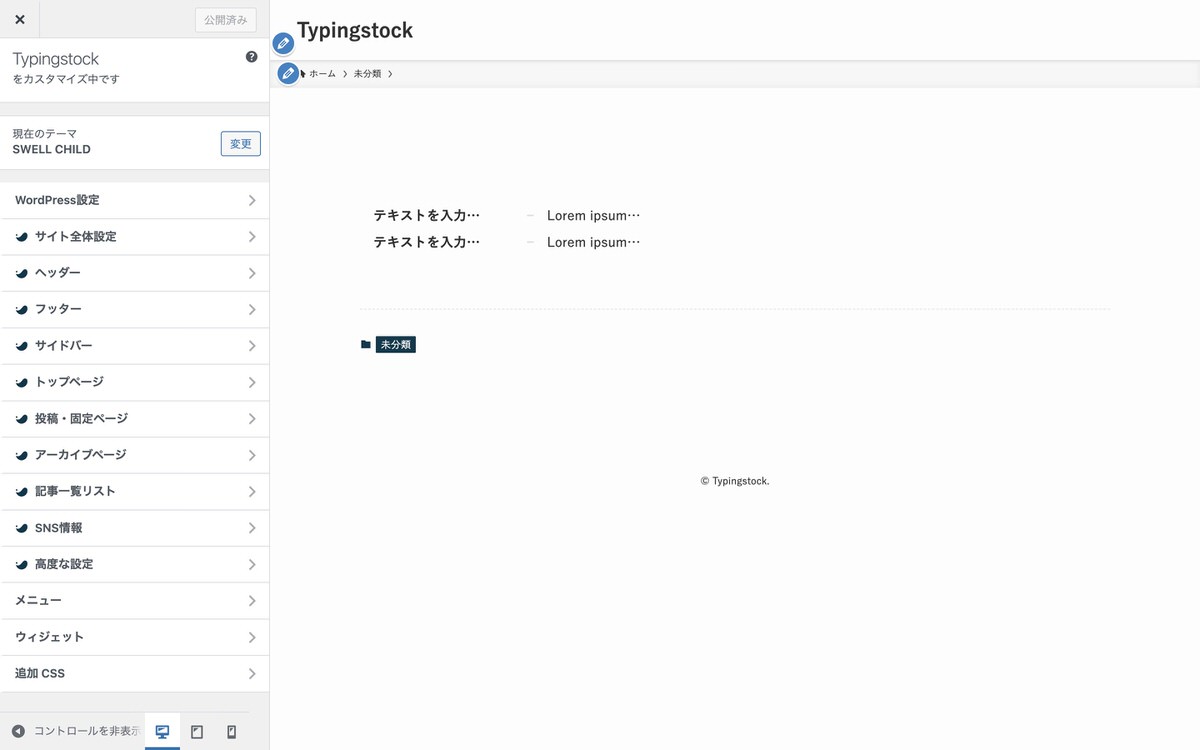
以下より各デバイスでの表示を確認できます。








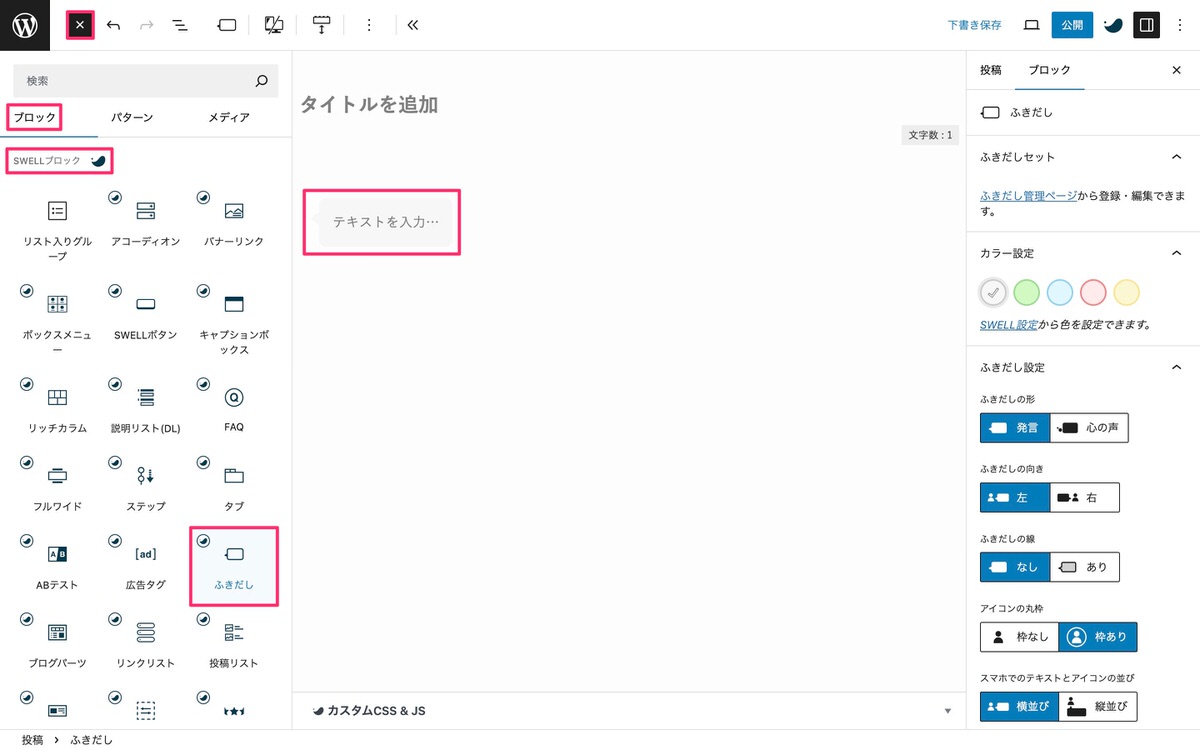
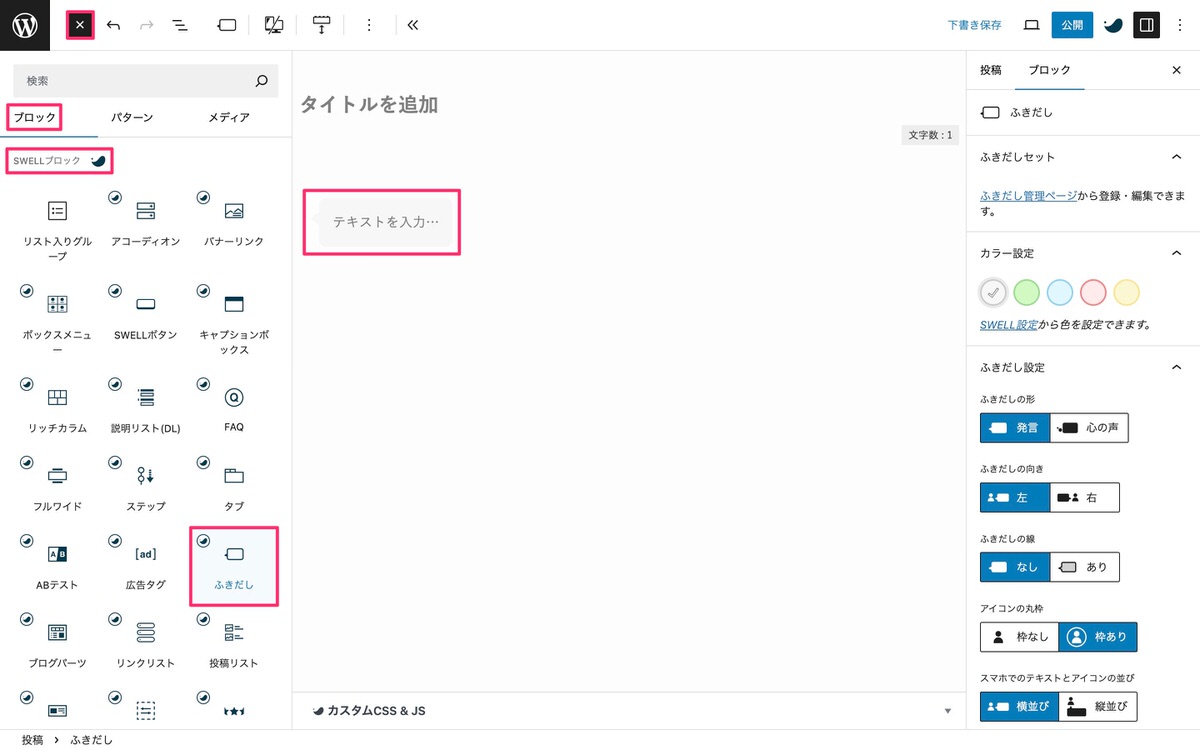
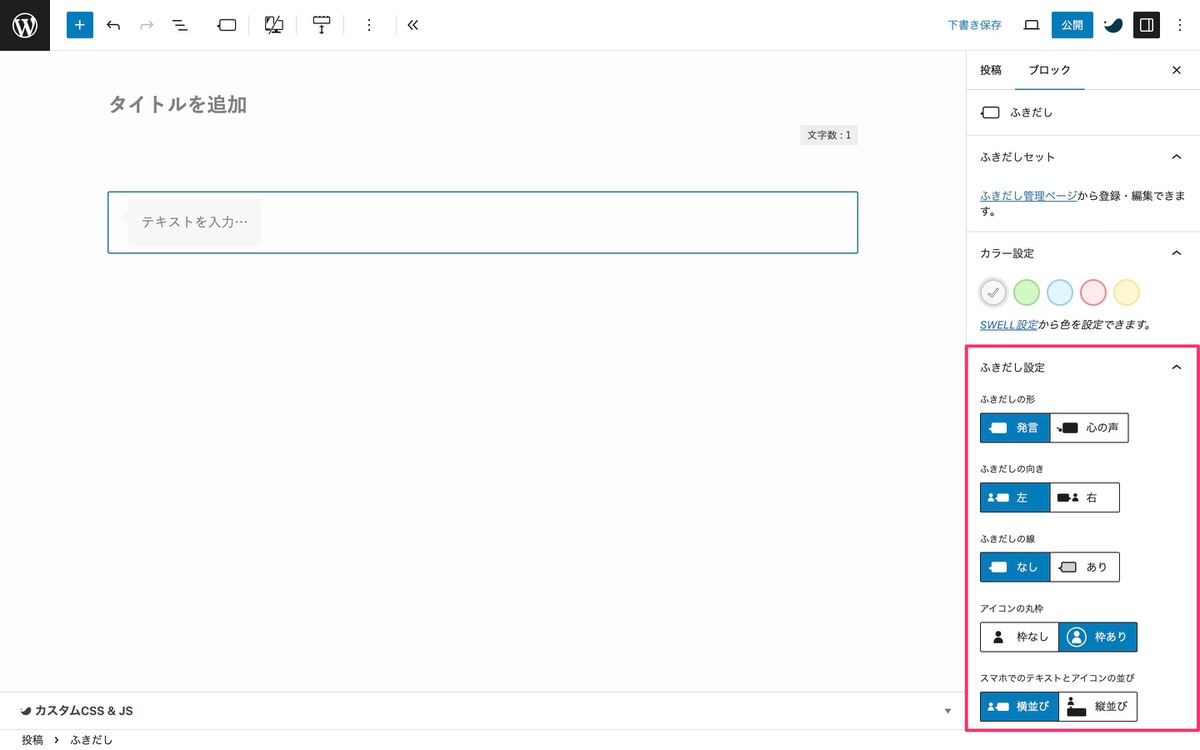
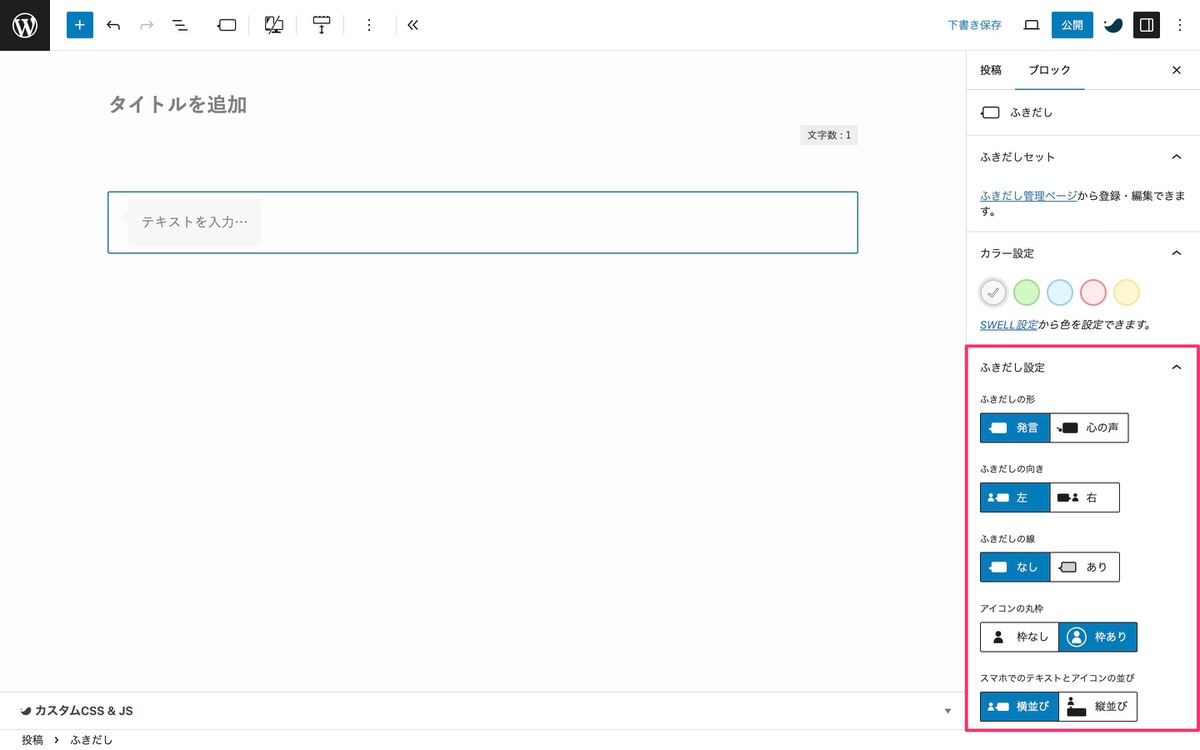
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「ふきだし」を選択します。


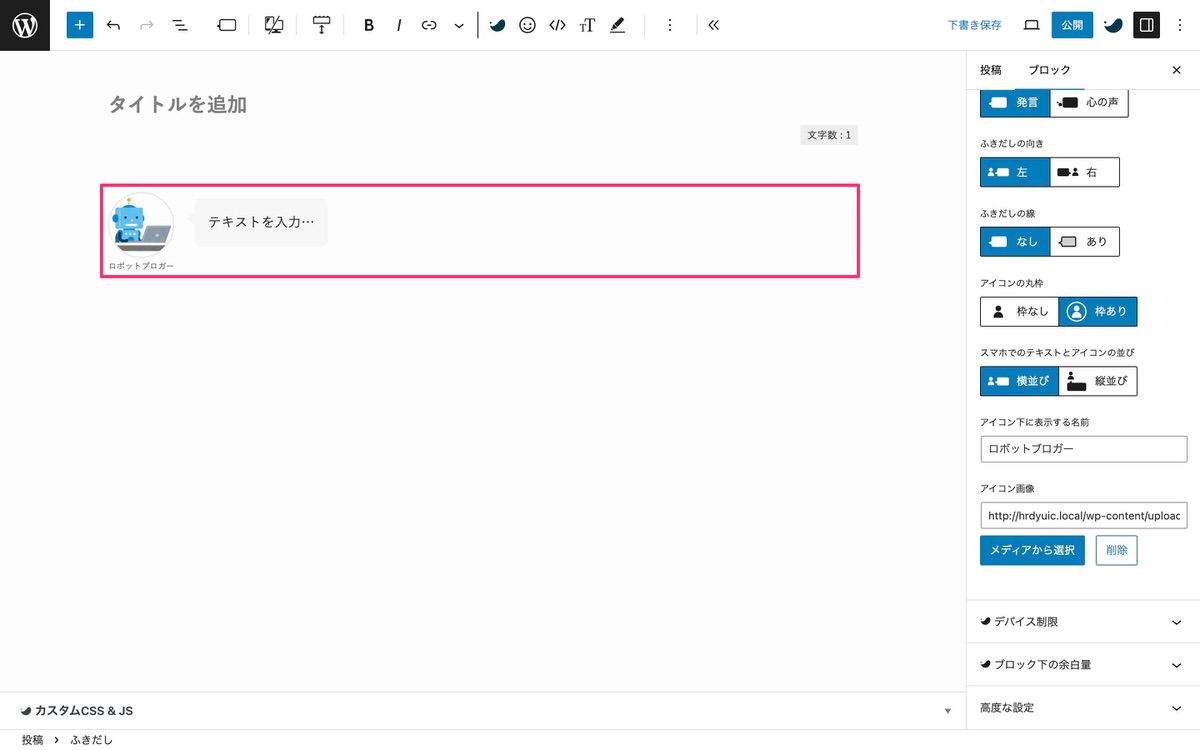
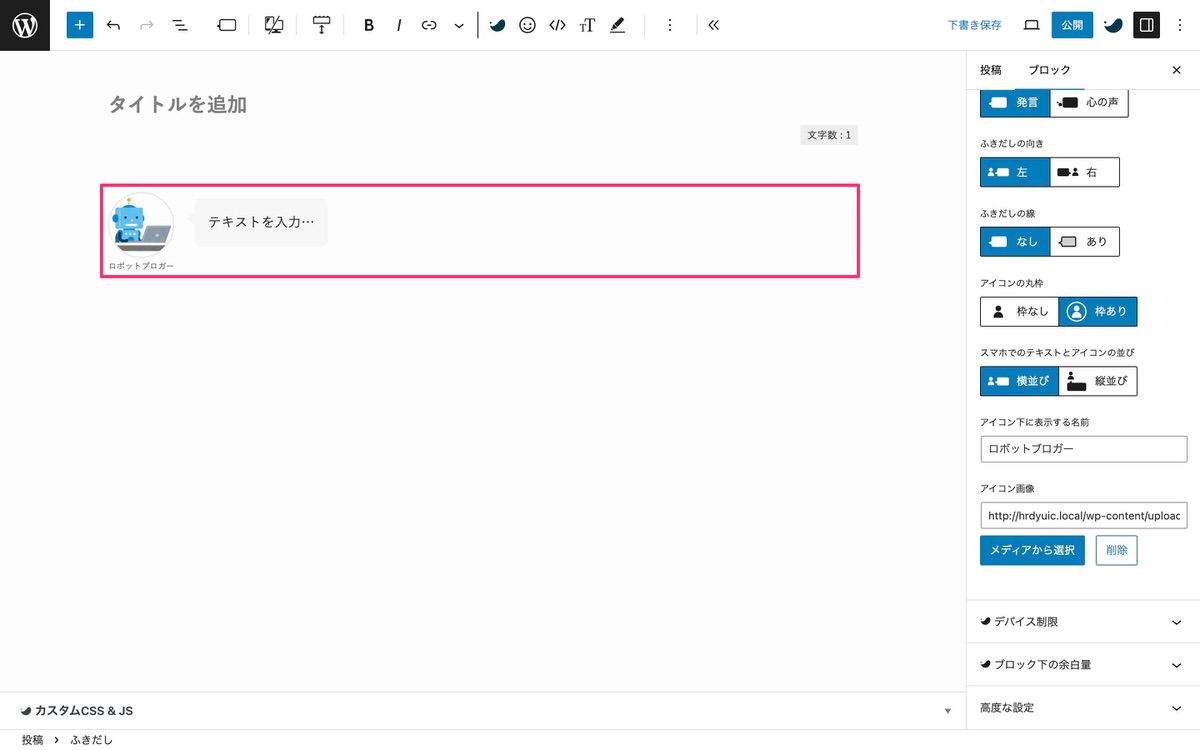
ふきだしブロックを選択すると自動的に「ふきだし設定」が開きます。


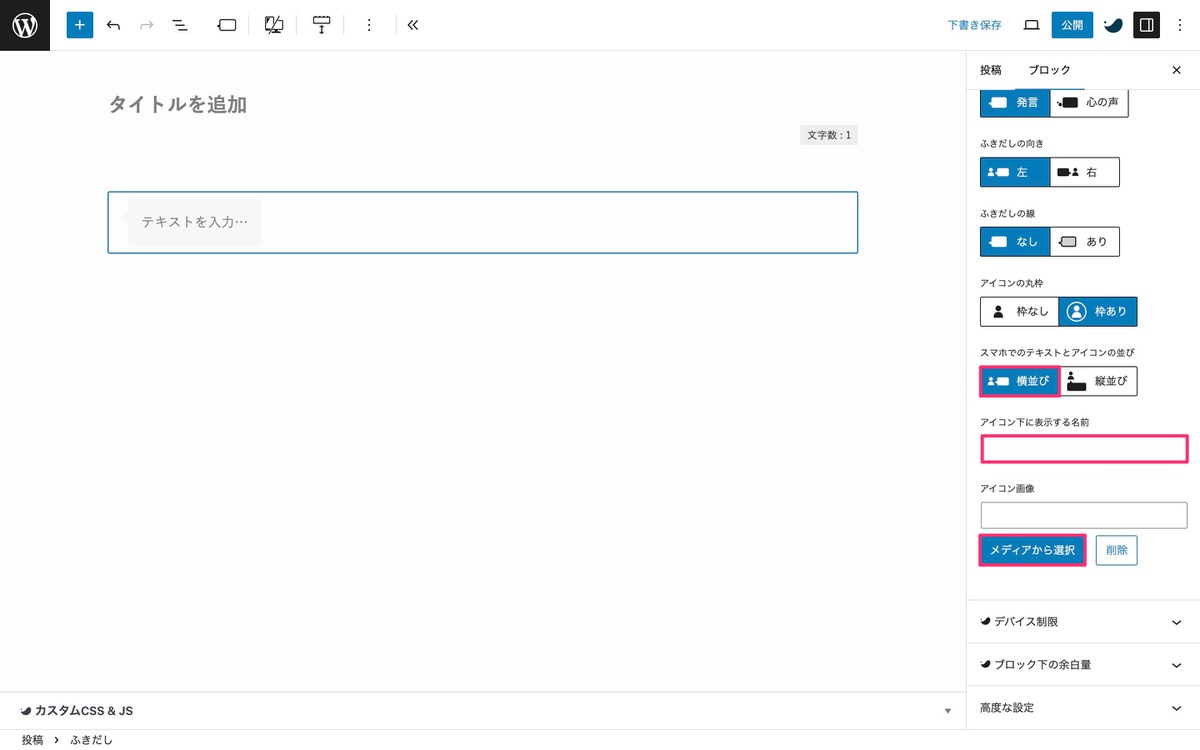
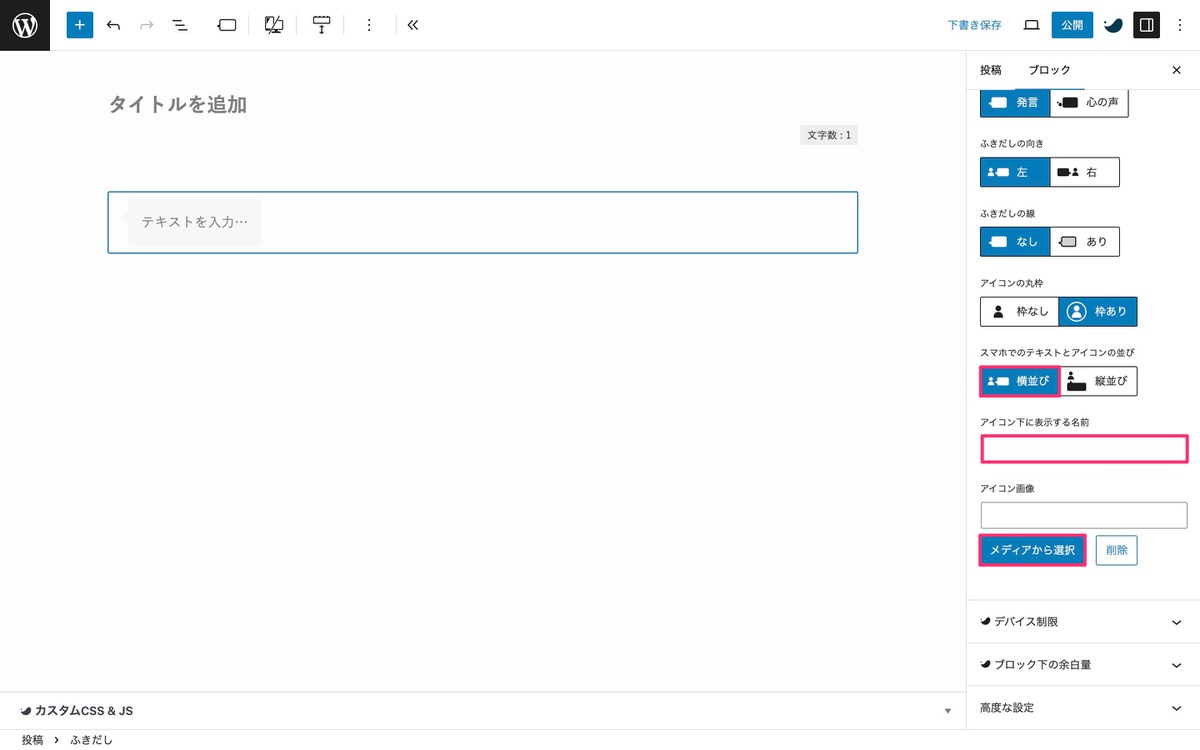
ふきだし設定から、以下を選択(入力)します。


選択(入力)後です。


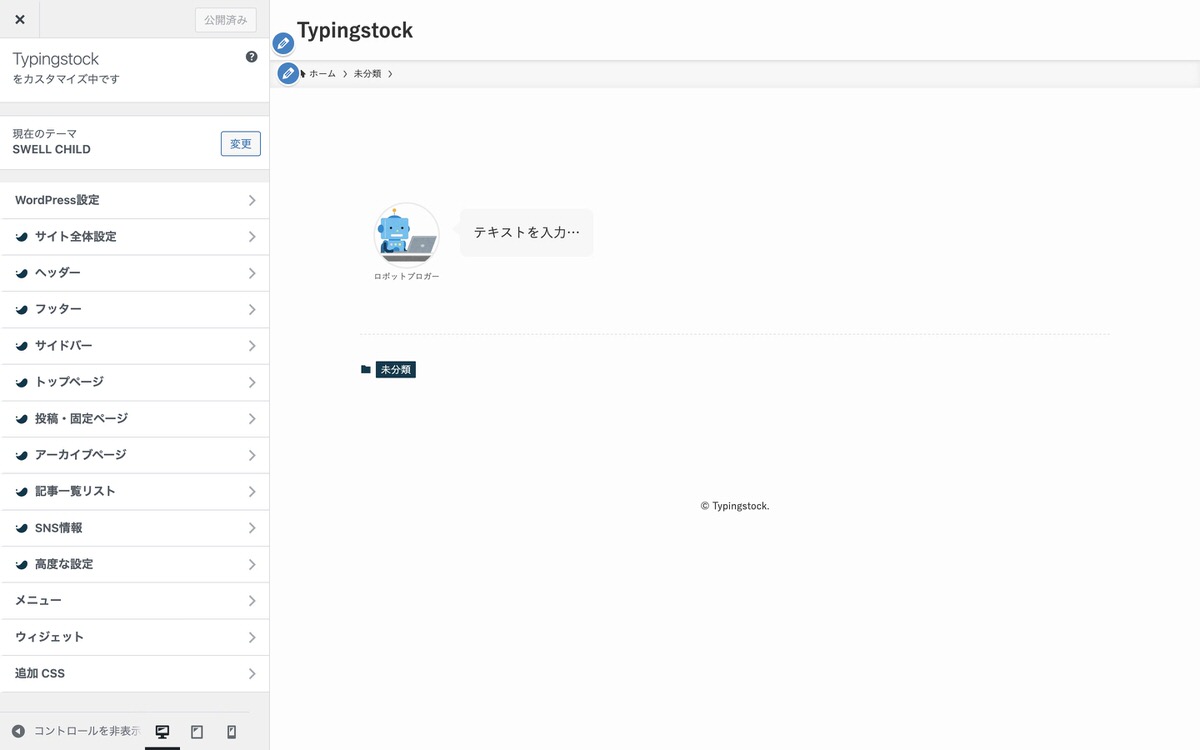
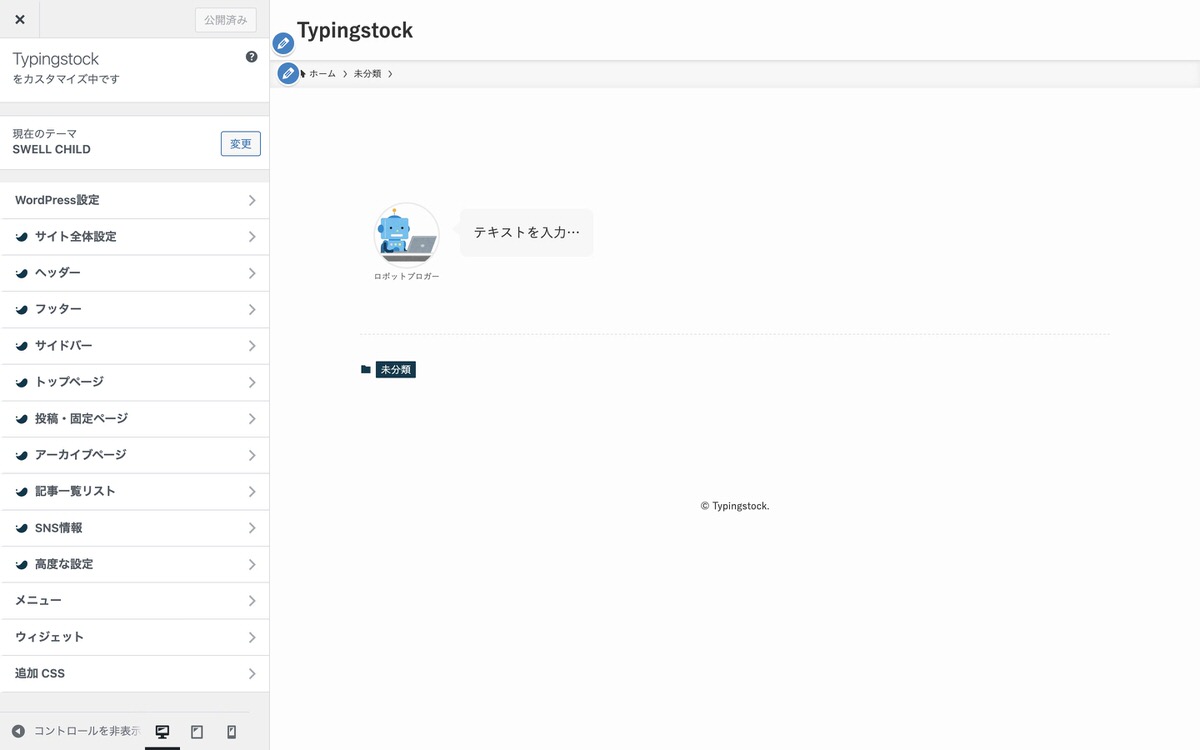
以下より各デバイスでの表示を確認できます。








(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「リンクリスト」を選択します。


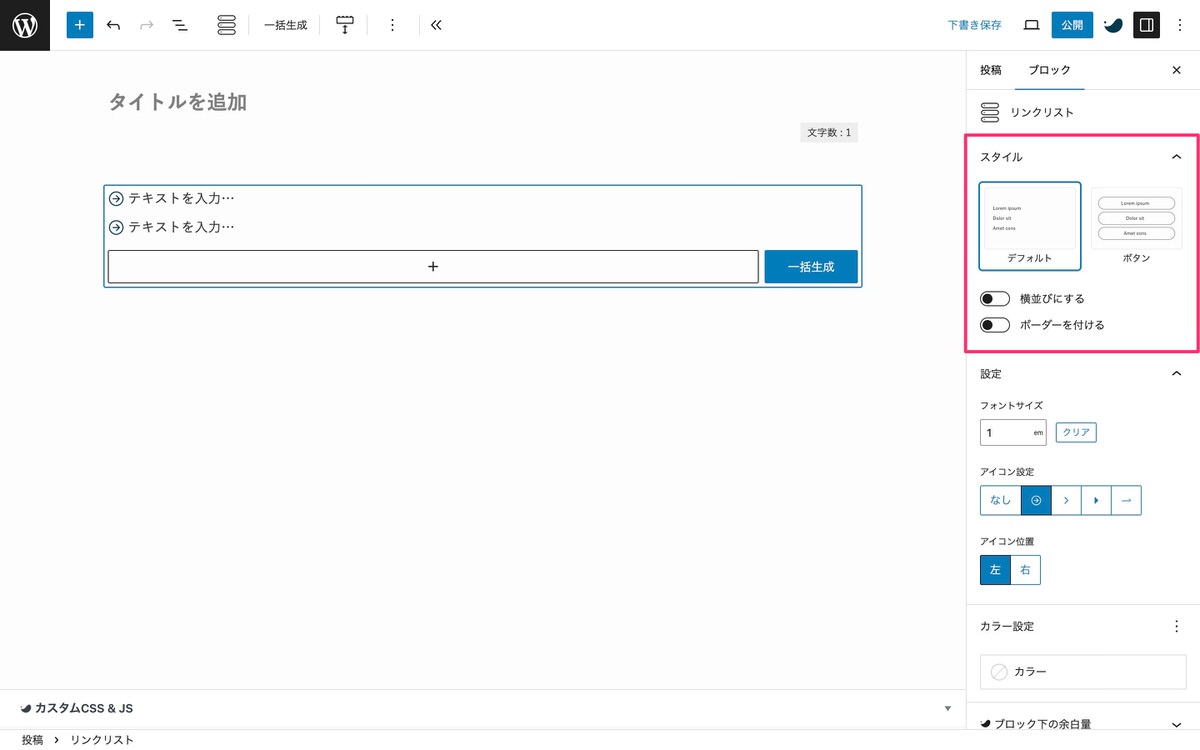
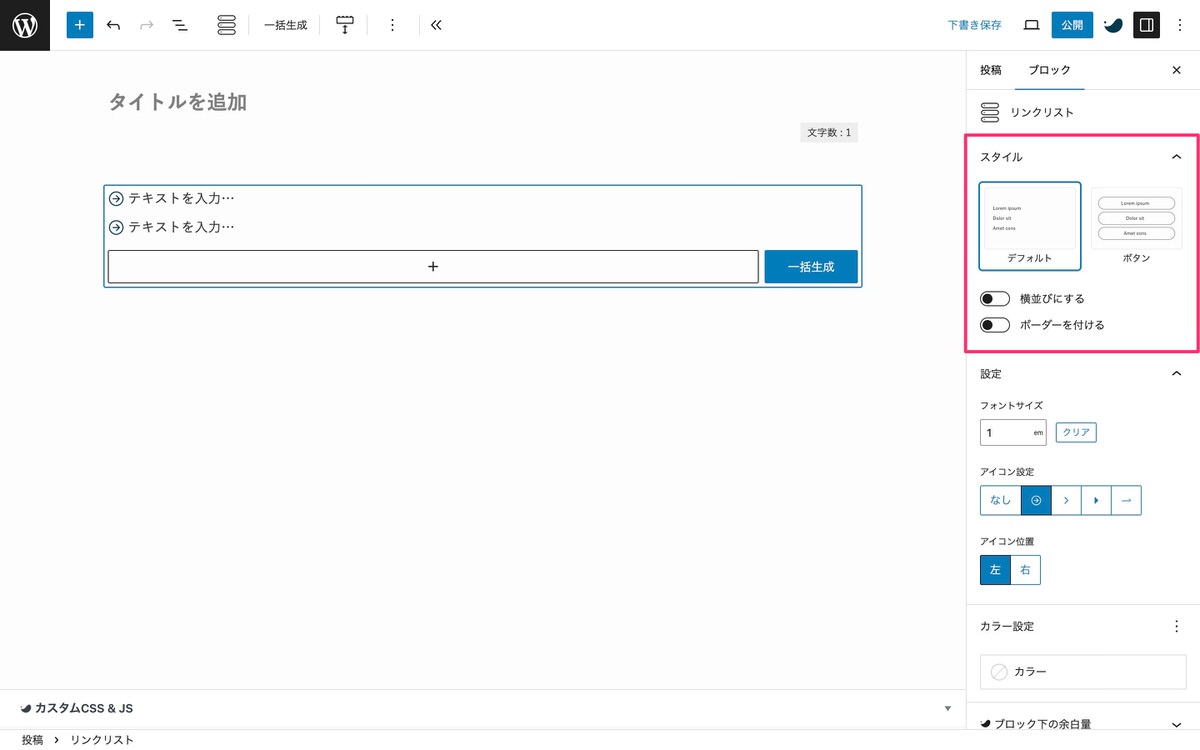
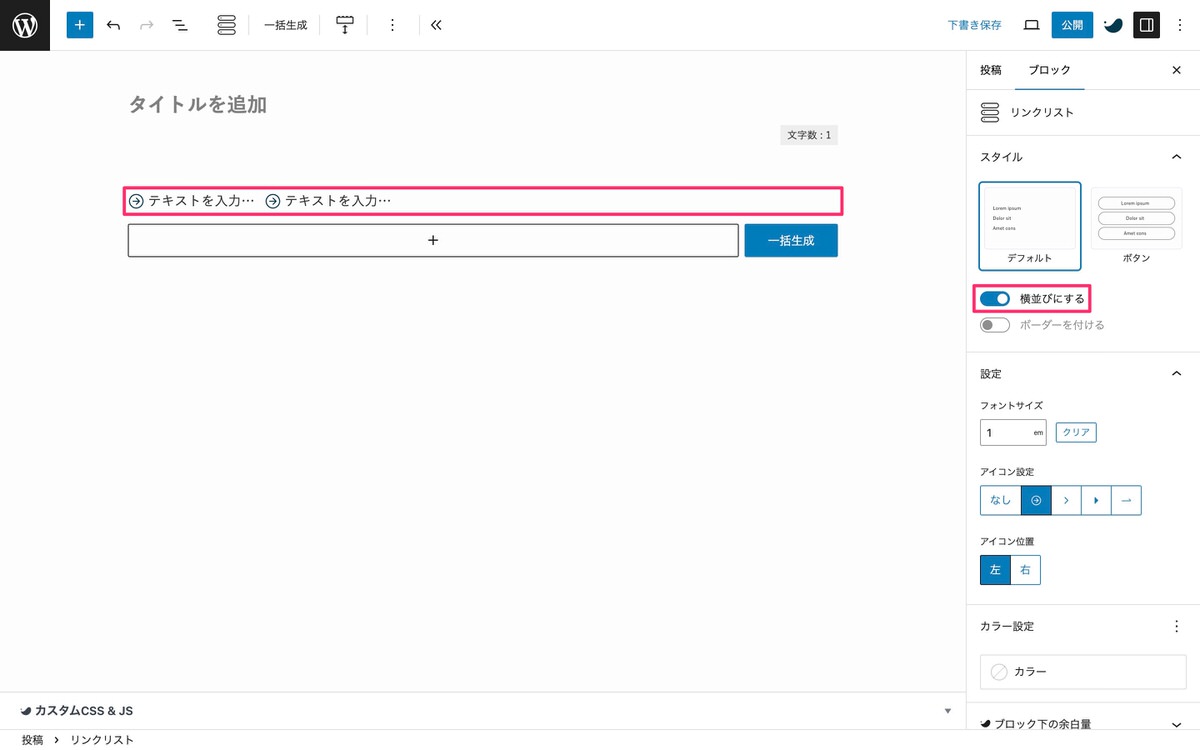
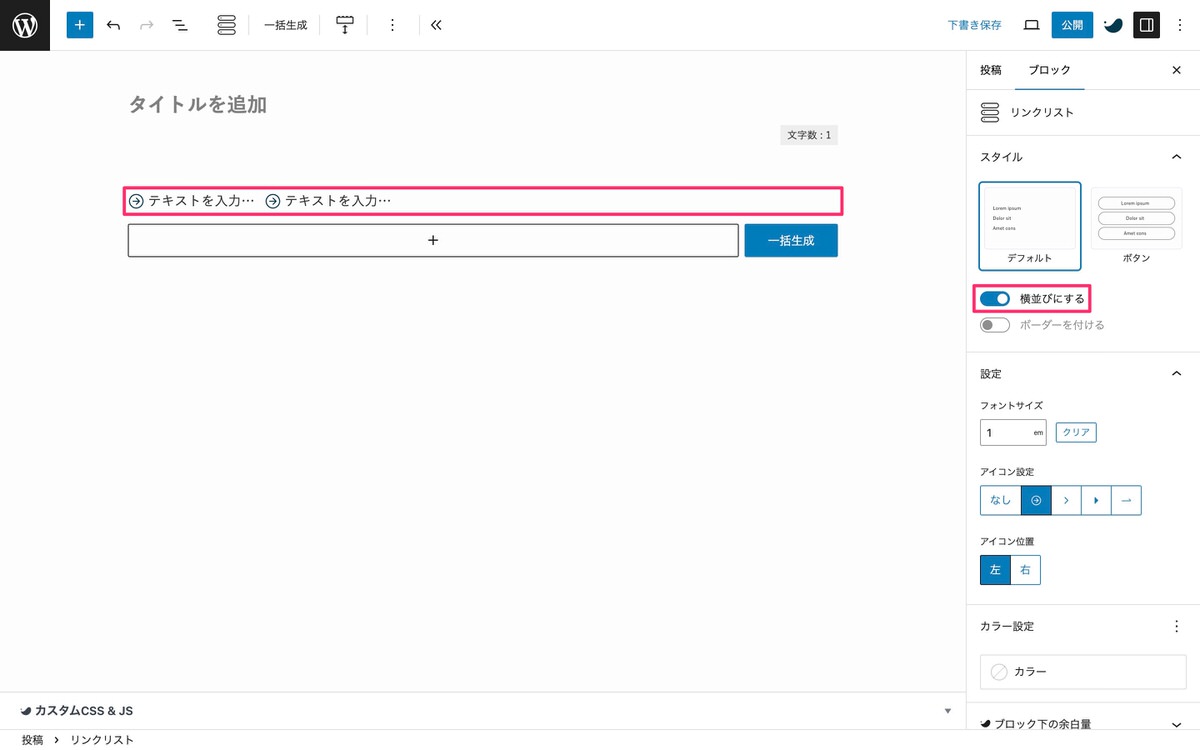
リンクリストブロックを選択すると自動的に「スタイル」が開きます。


デフォルトでは以下が「無効」になっています。


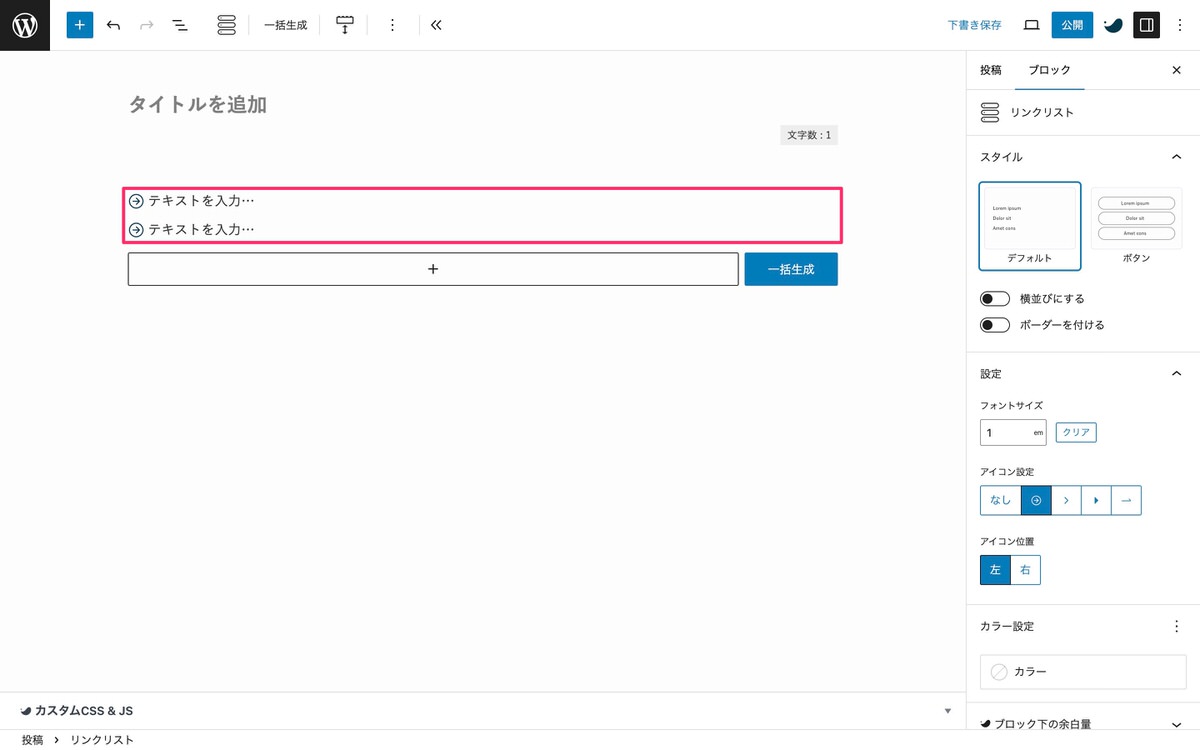
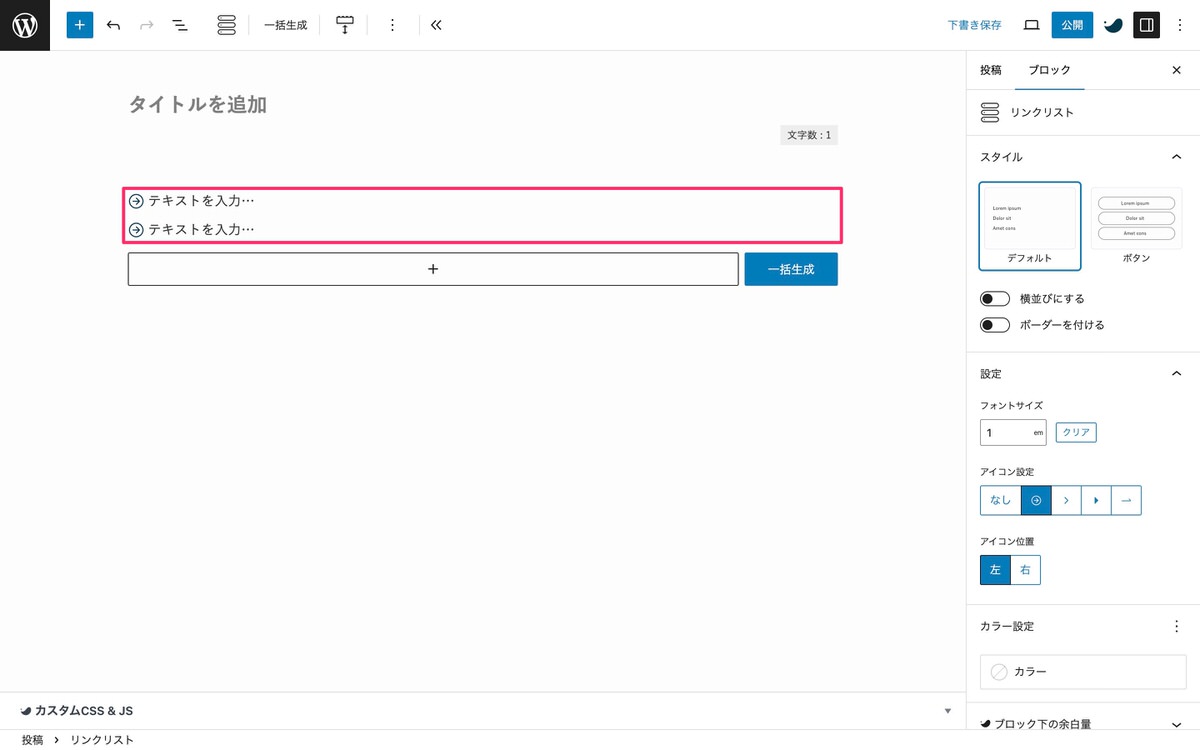
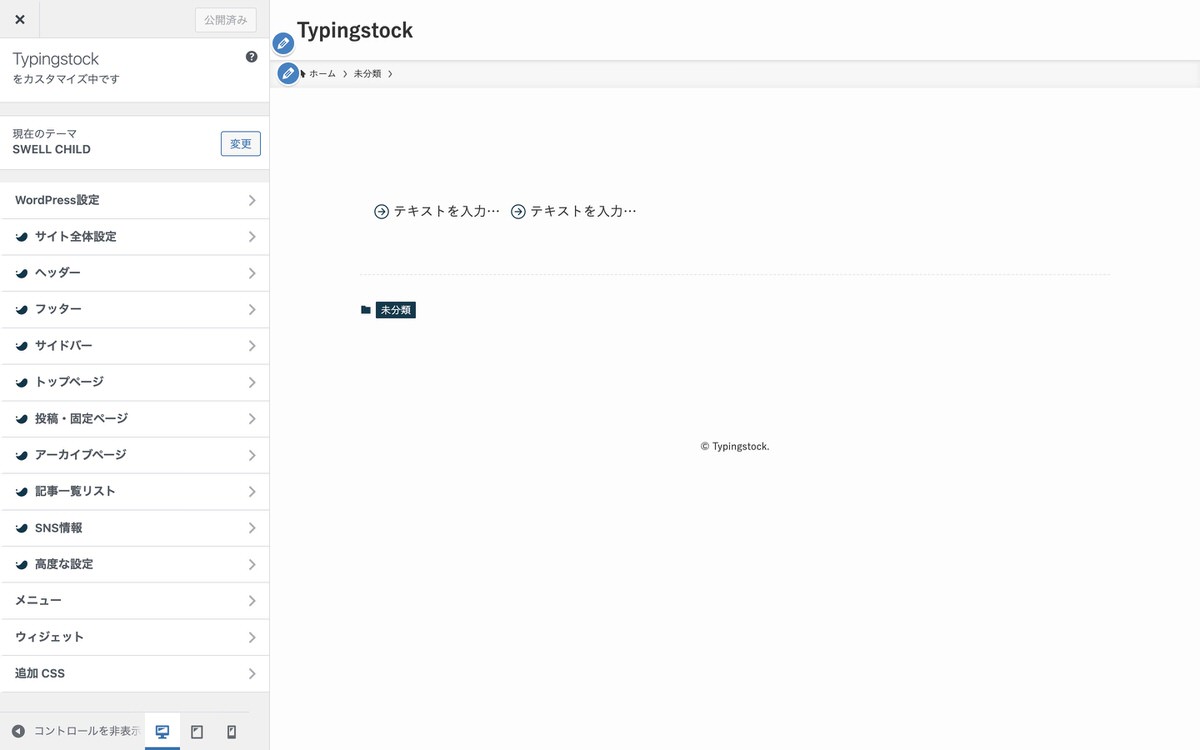
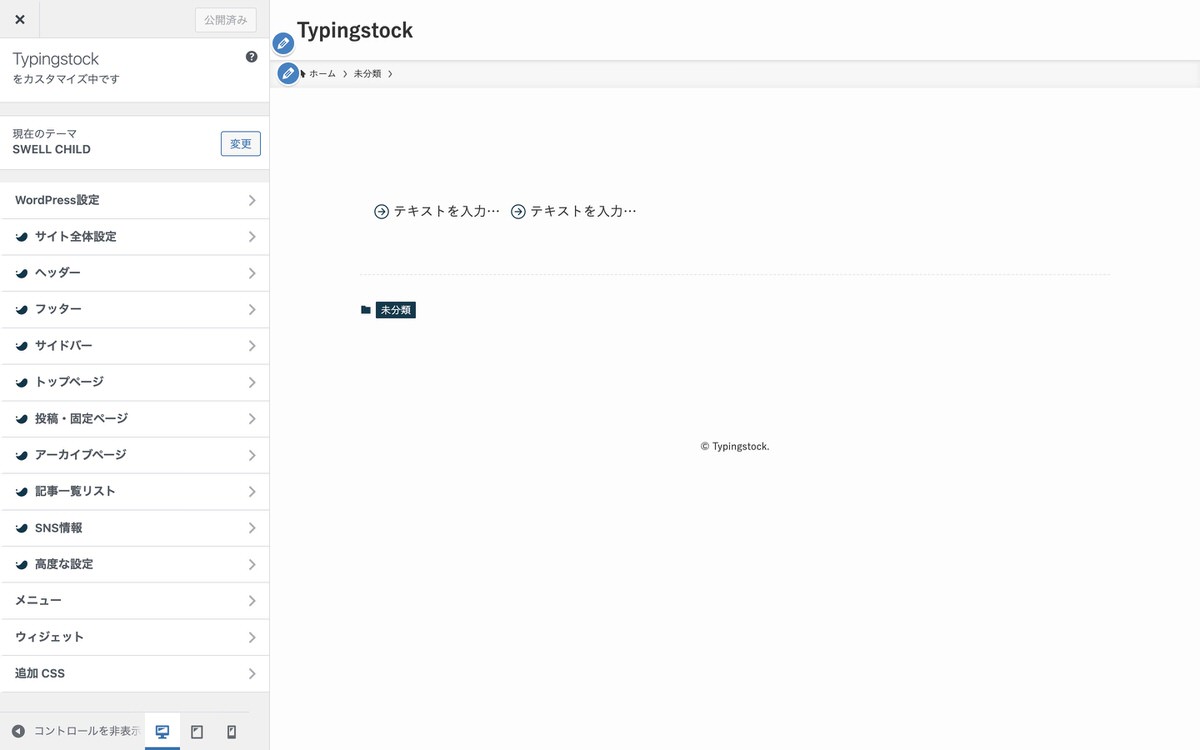
有効にすると「横並び」になります。


以下より各デバイスでの表示を確認できます。








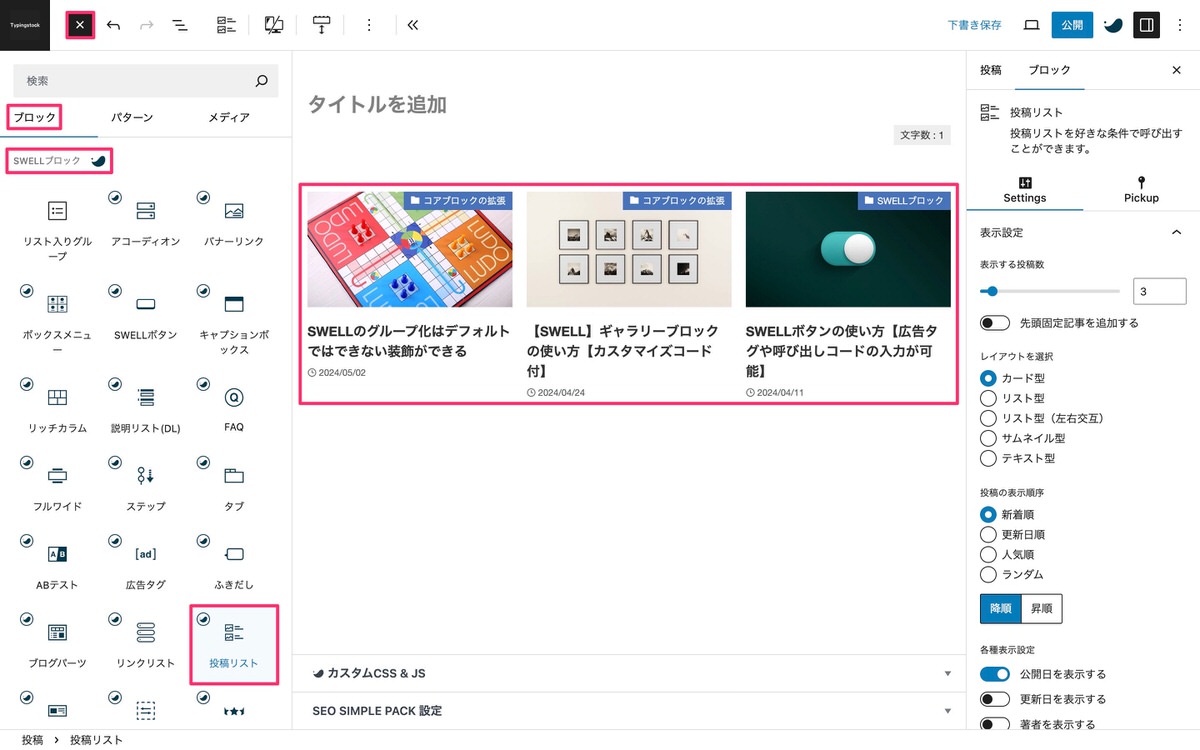
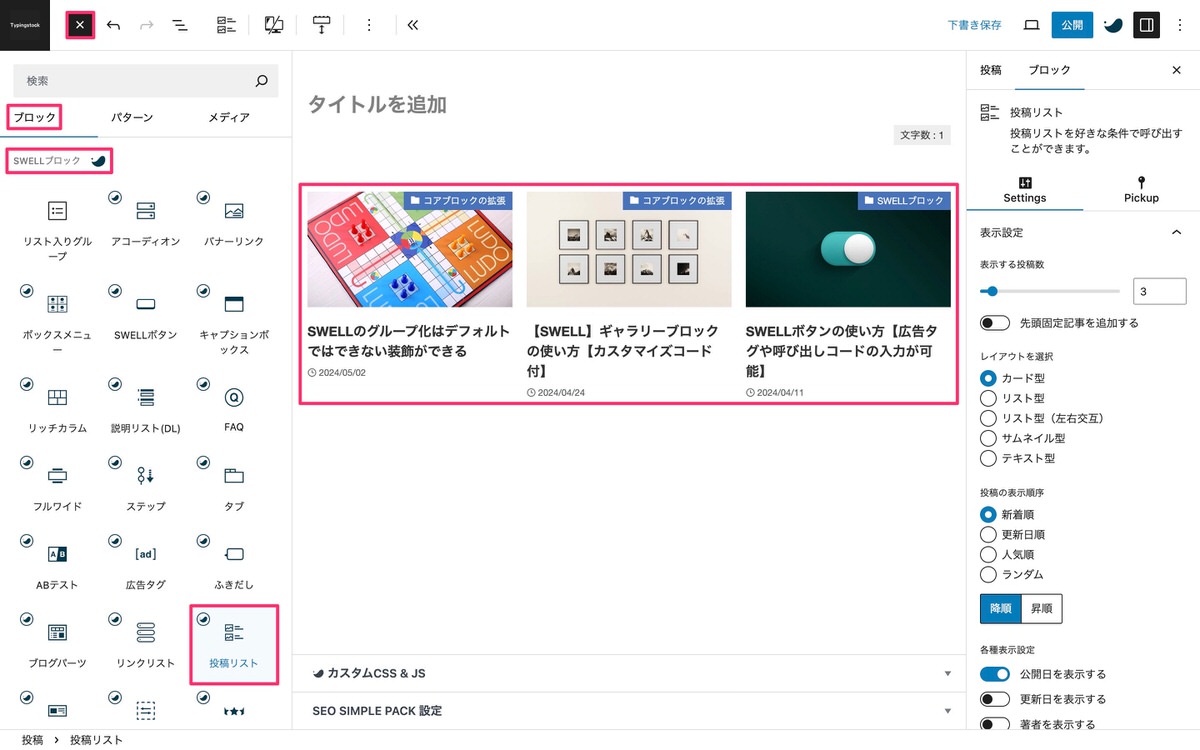
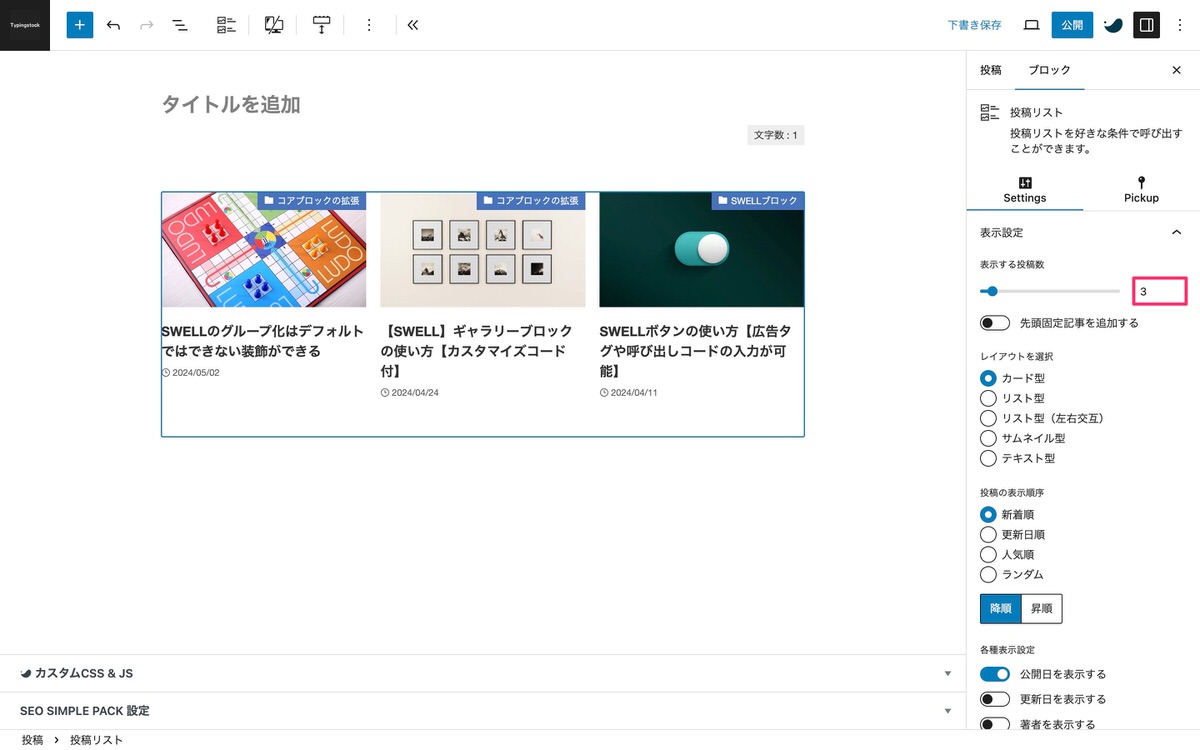
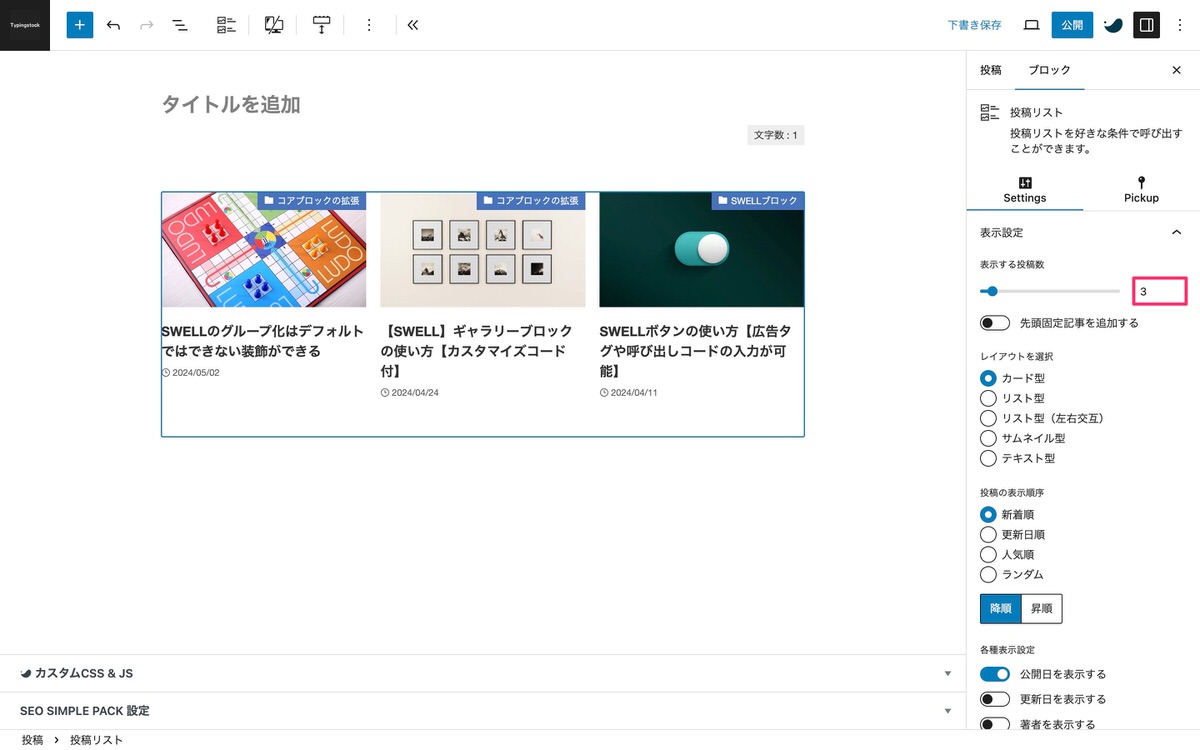
(ブロック挿入ツールを切り替え)から、「ブロック」>「SWELLブロック」>「投稿リスト」を選択します。


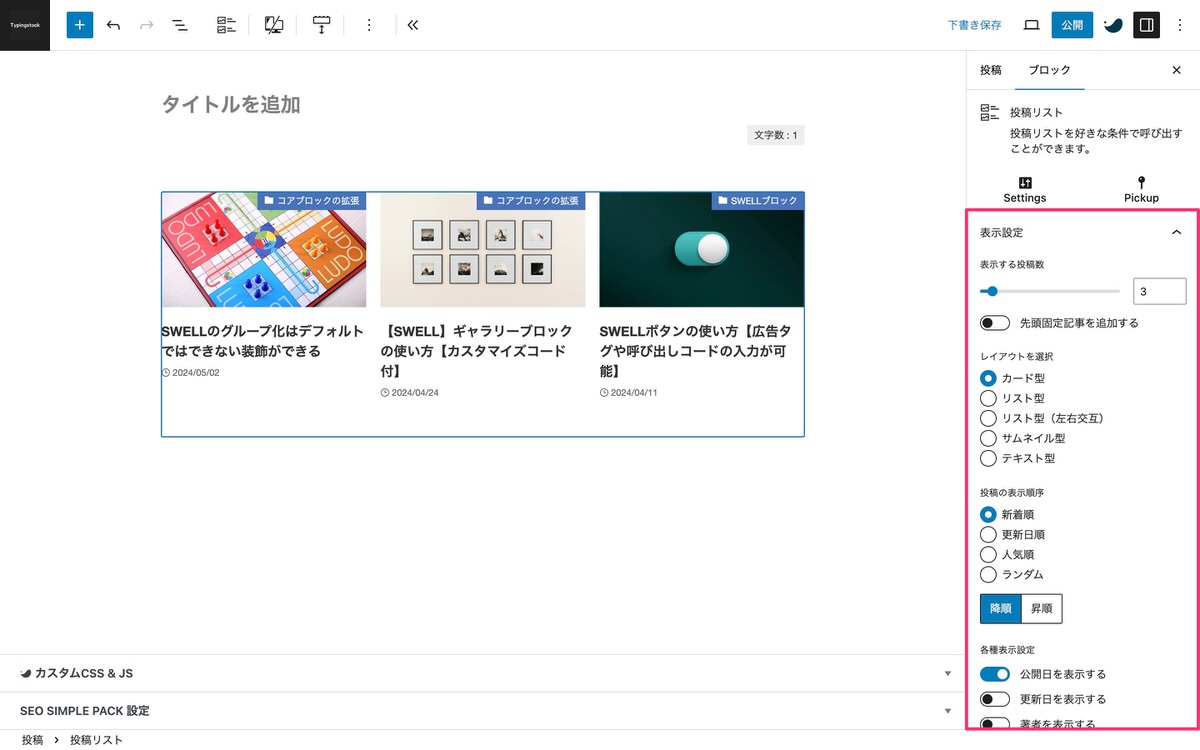
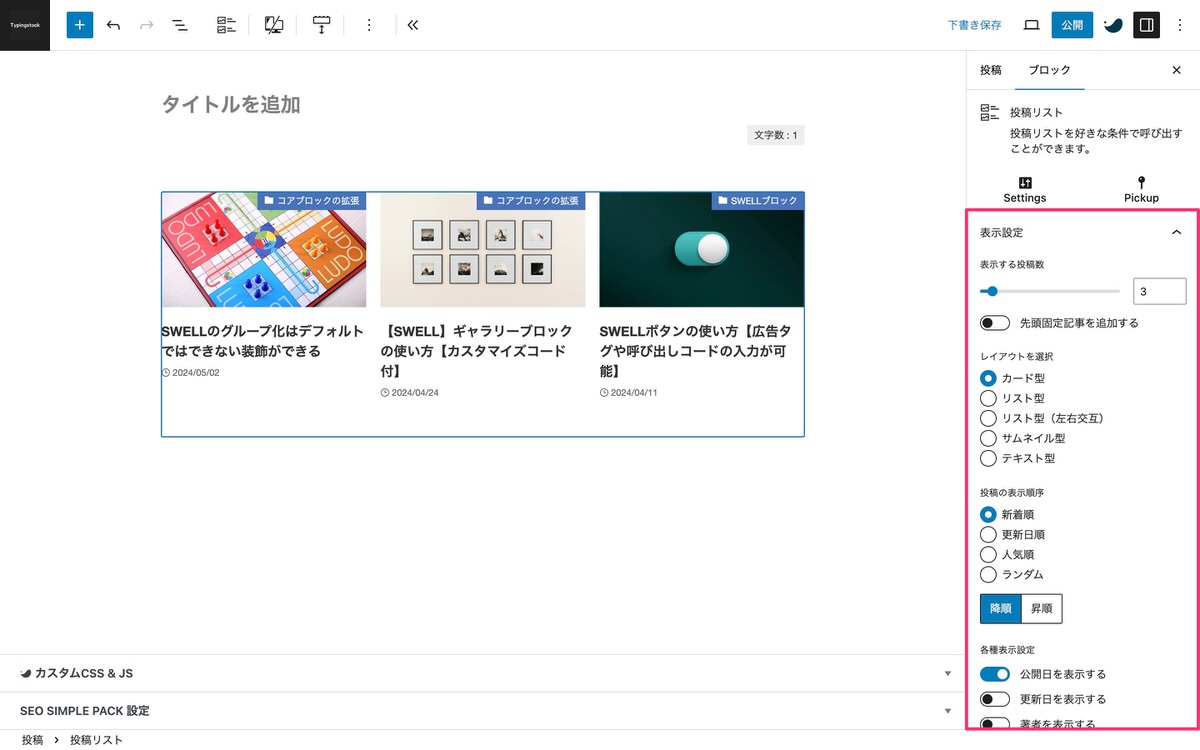
投稿リストブロックを選択すると自動的に「表示設定」が開きます。


デフォルトでは、3カラムの「横並び」です。


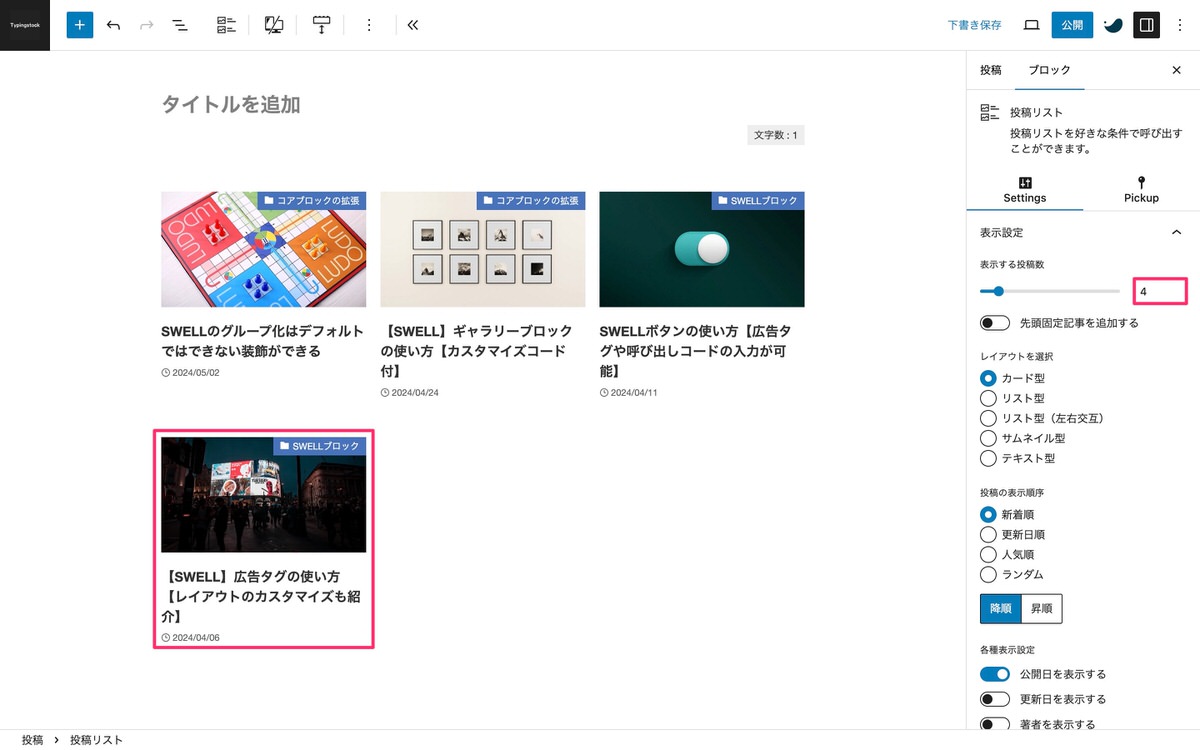
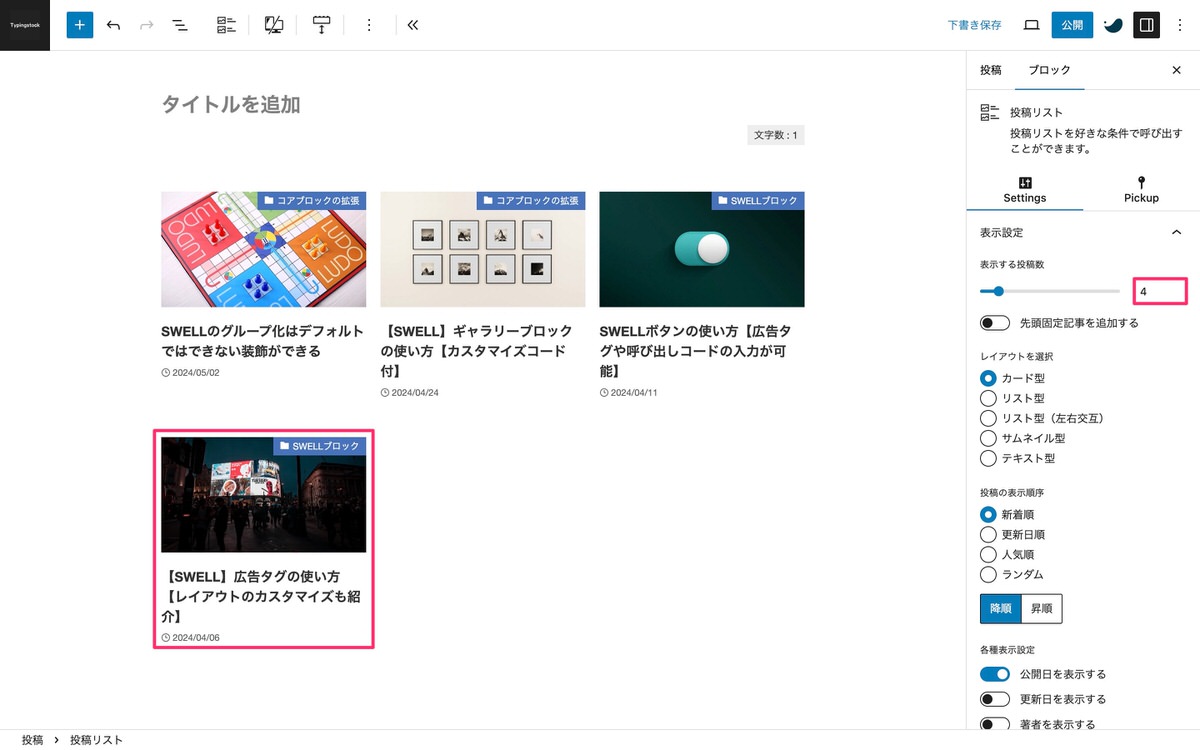
表示する投稿数を「4」にすると4記事目が折り返されます。


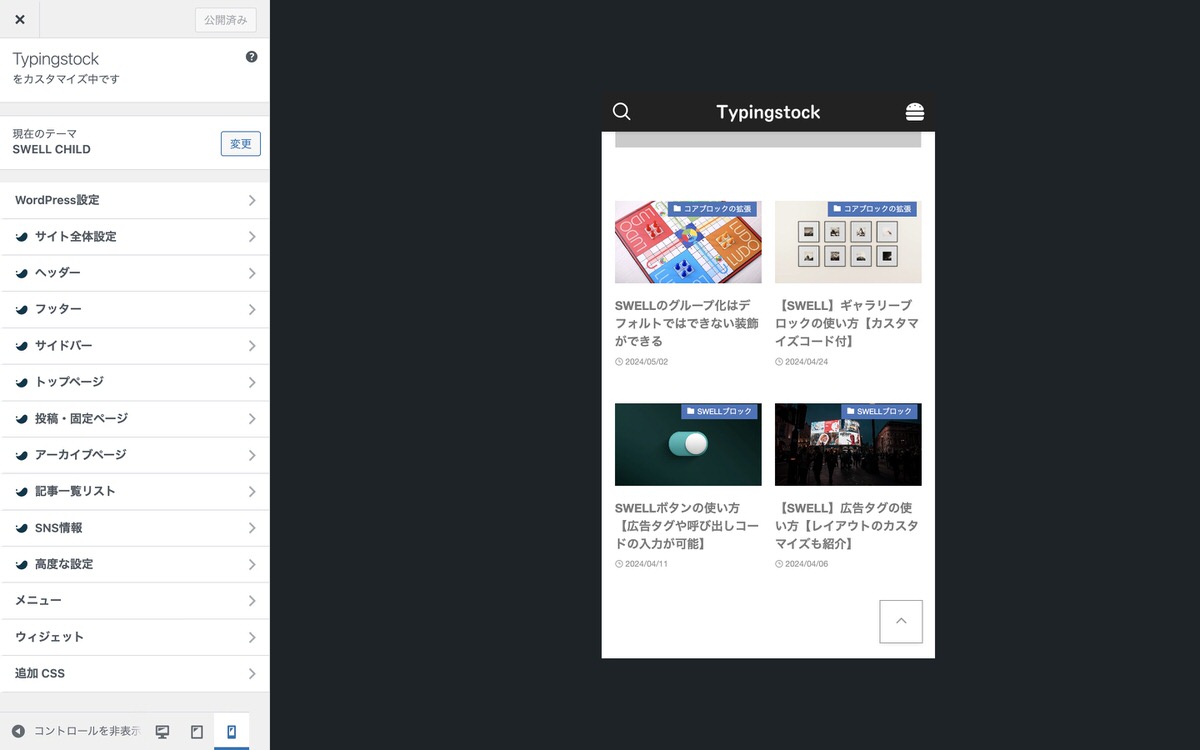
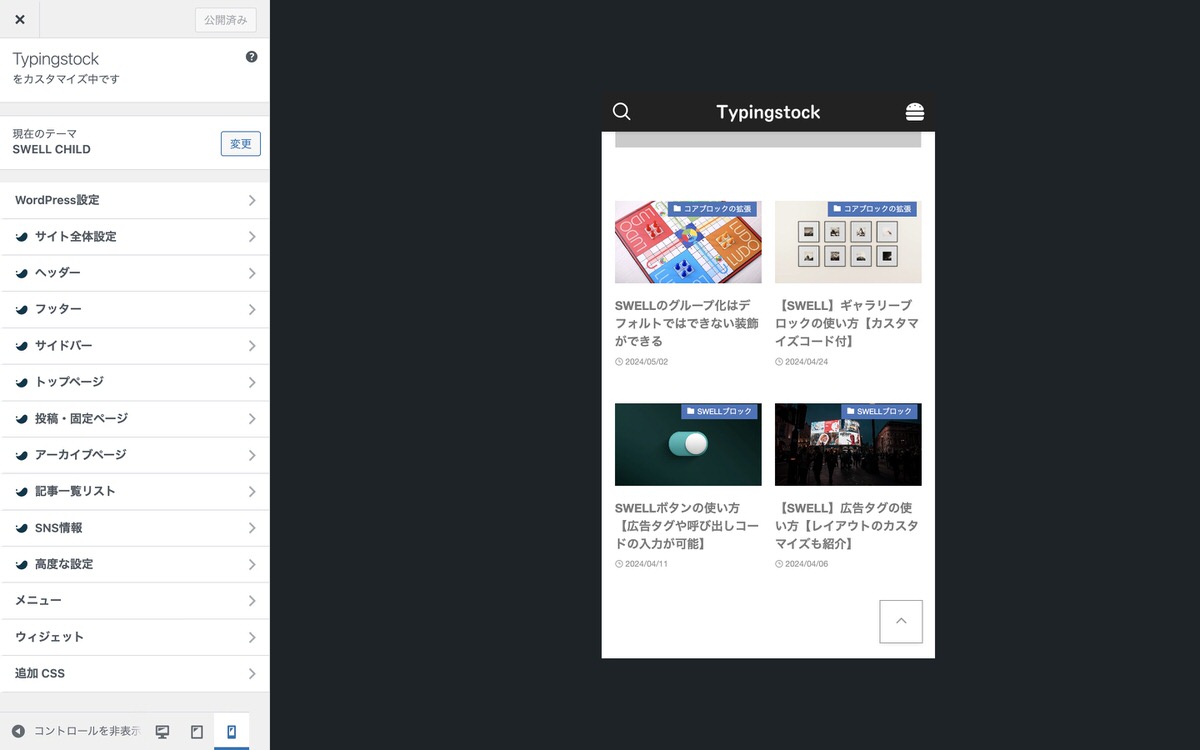
以下より各デバイスでの表示を確認できます。


デバイスごとではなく画面幅によってはPCでも折り返されます。




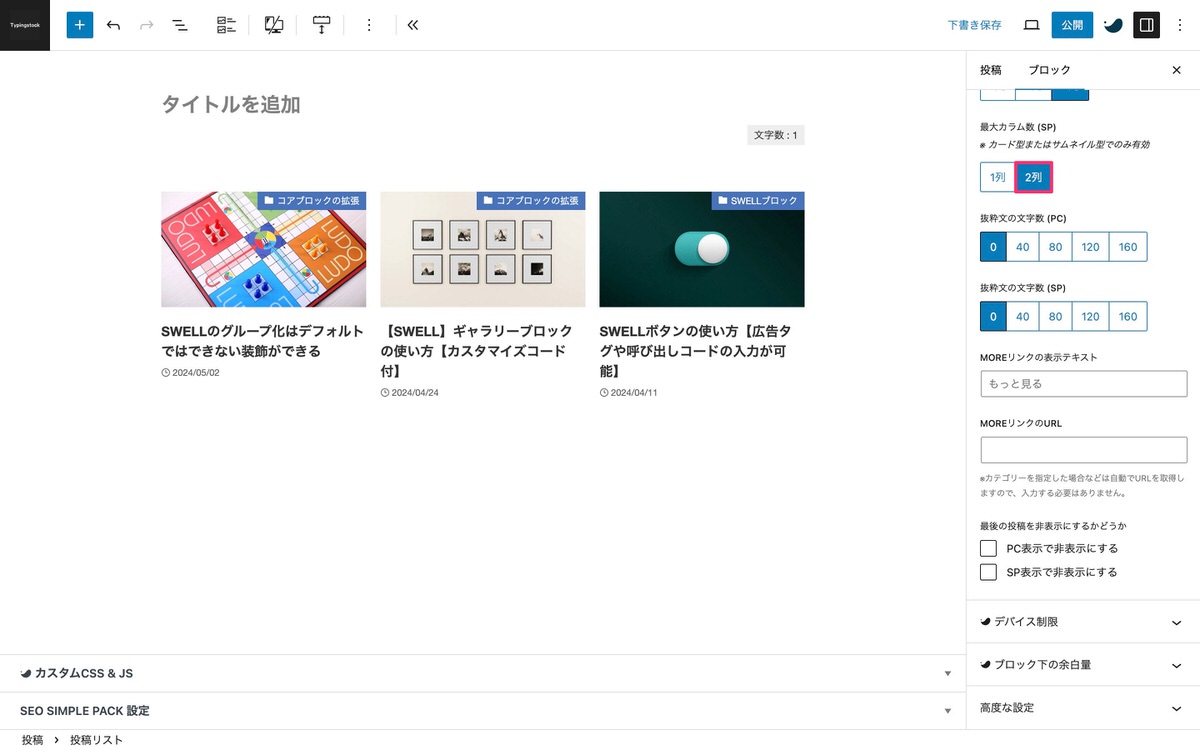
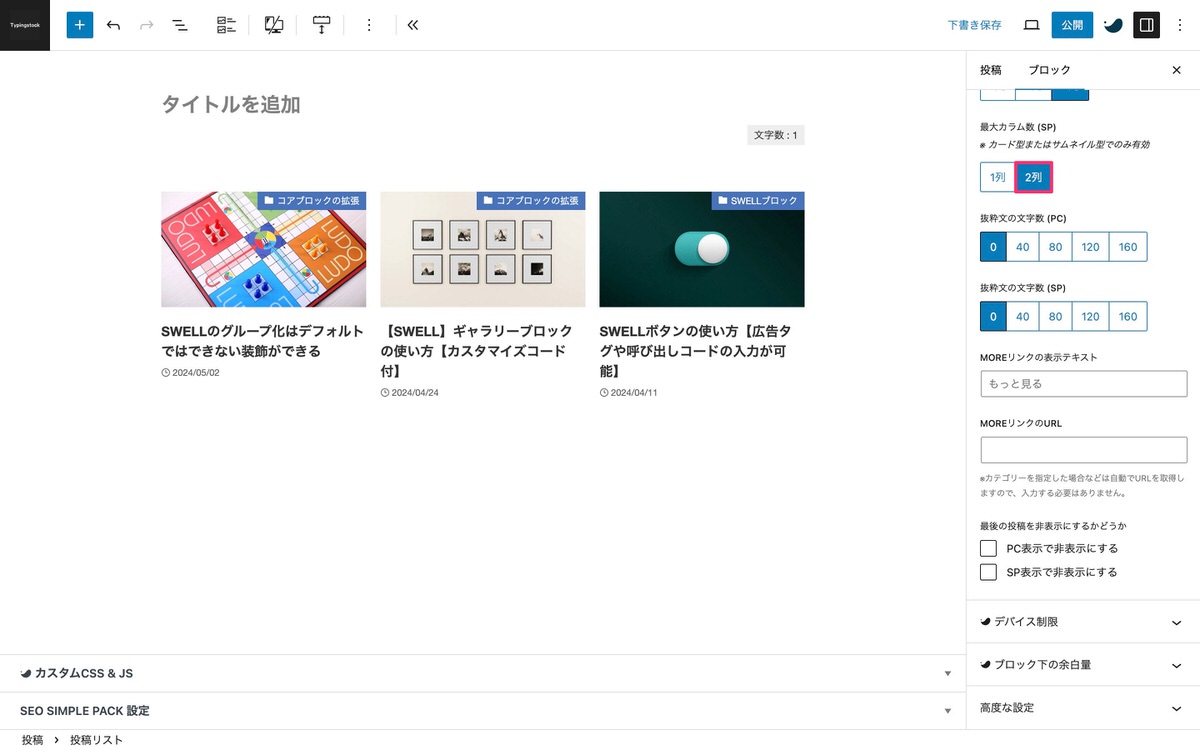
デフォルトでは、1列です。


表示設定から、最大カラム数(SP)で「2列」を選択します。


2列になっています。




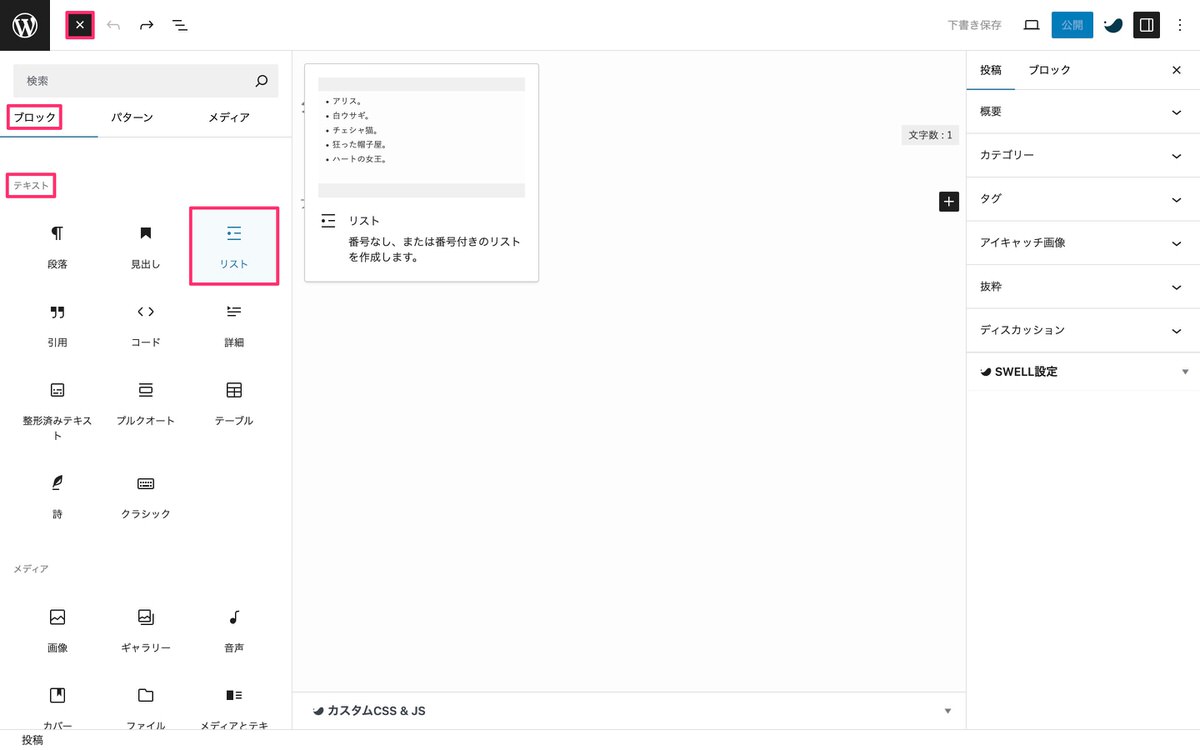
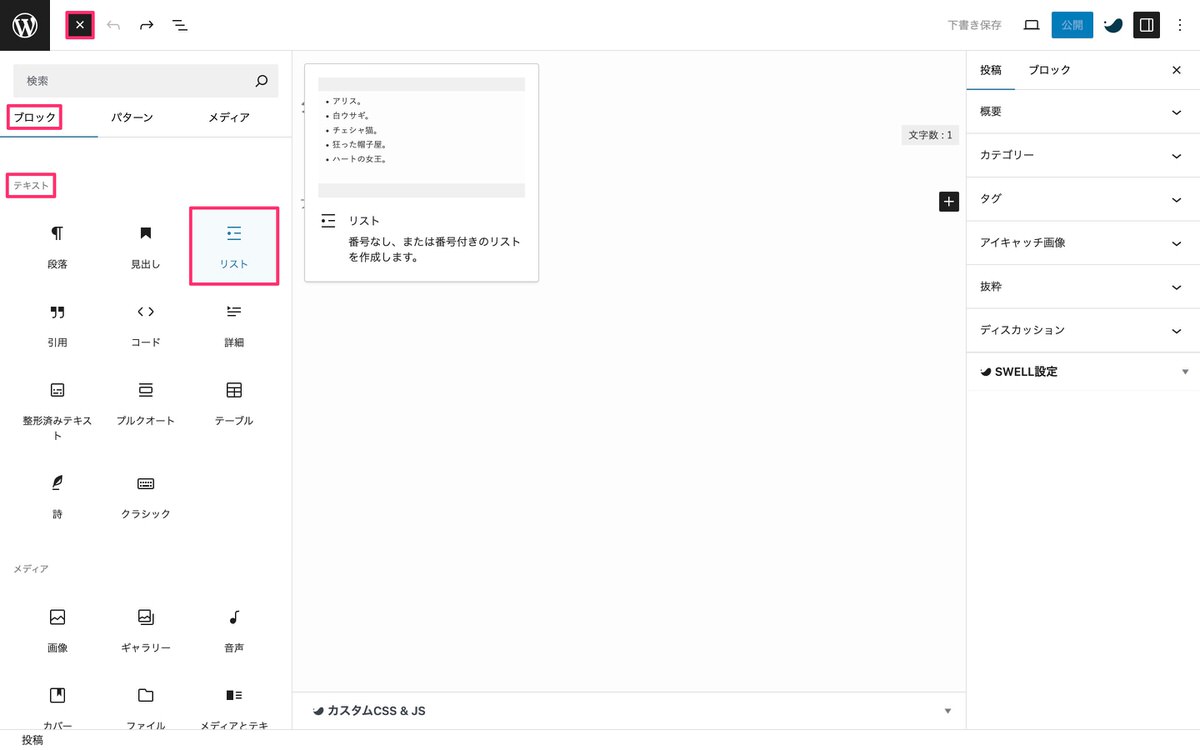
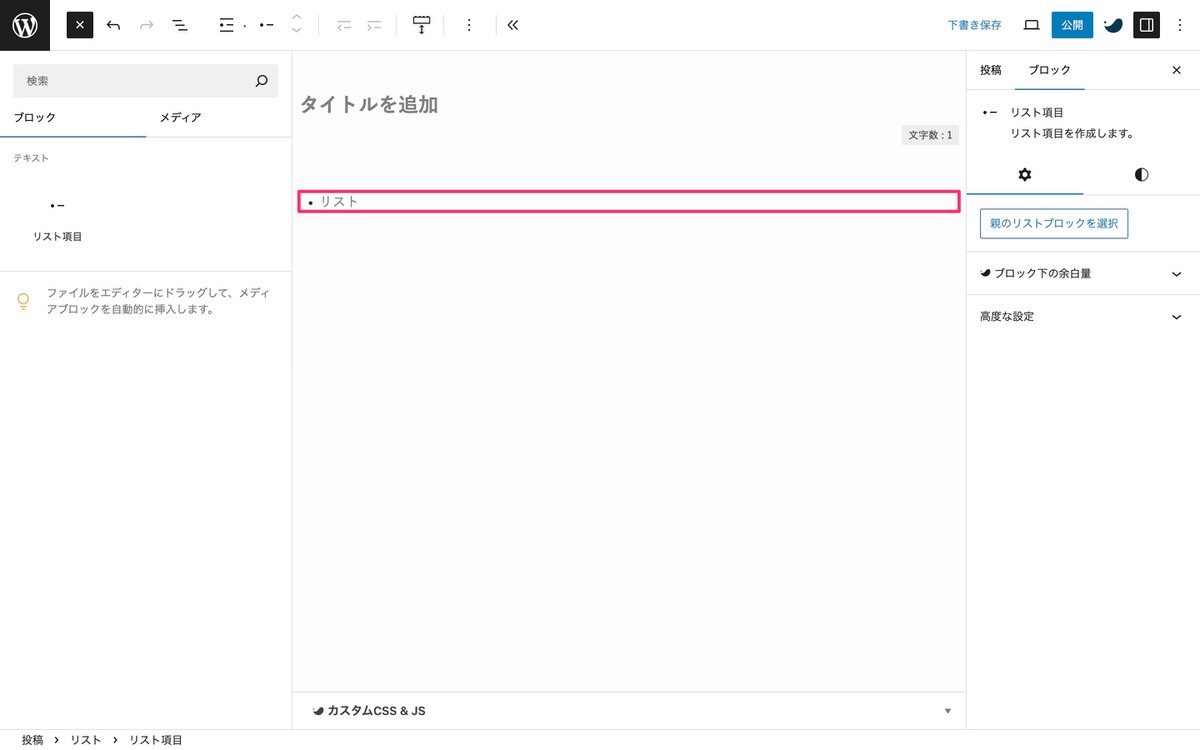
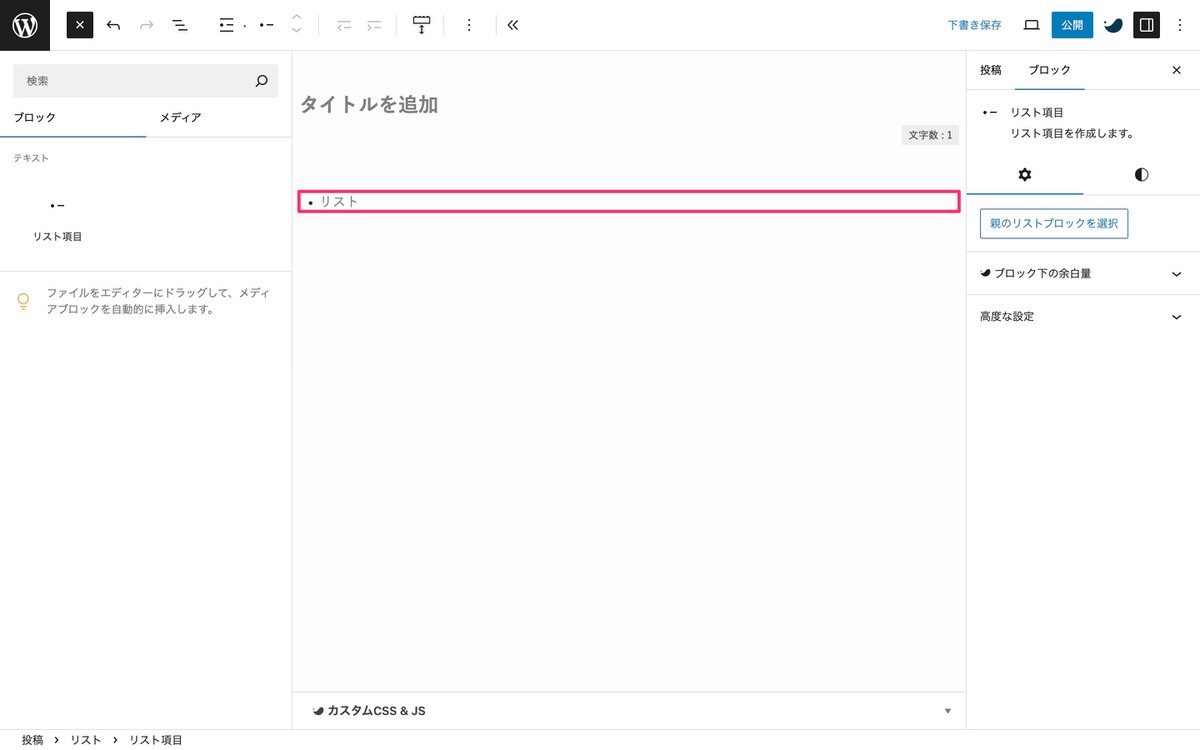
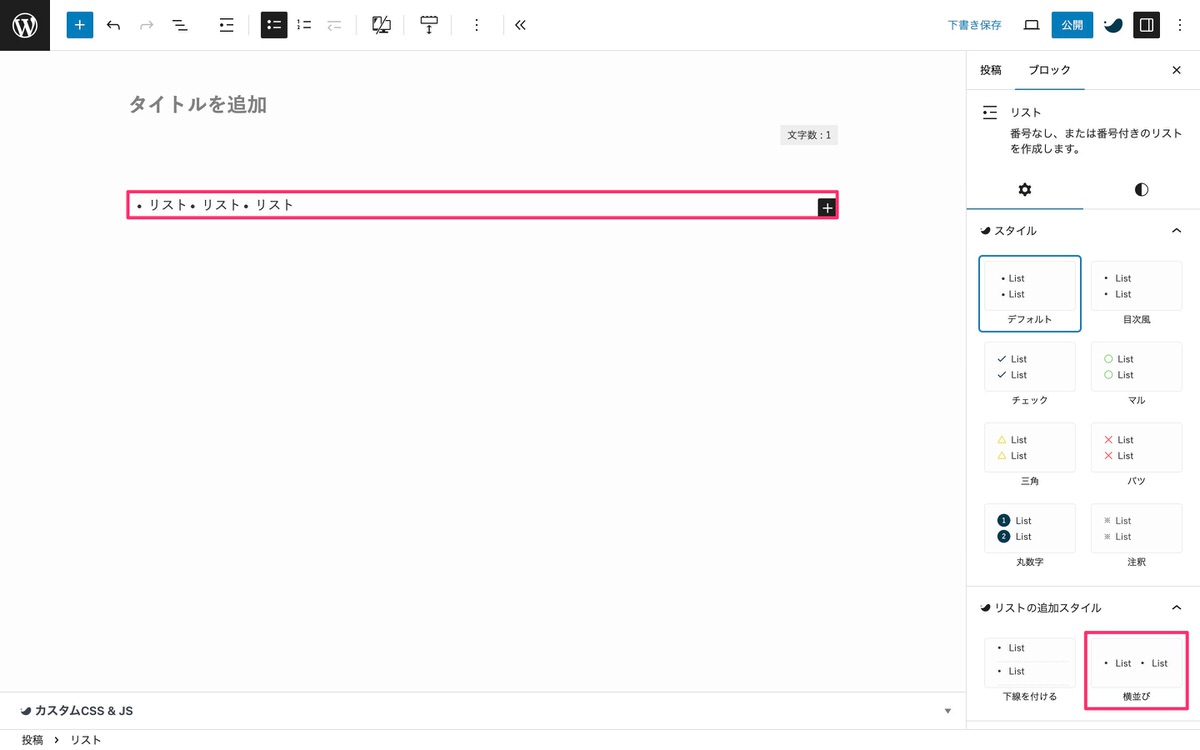
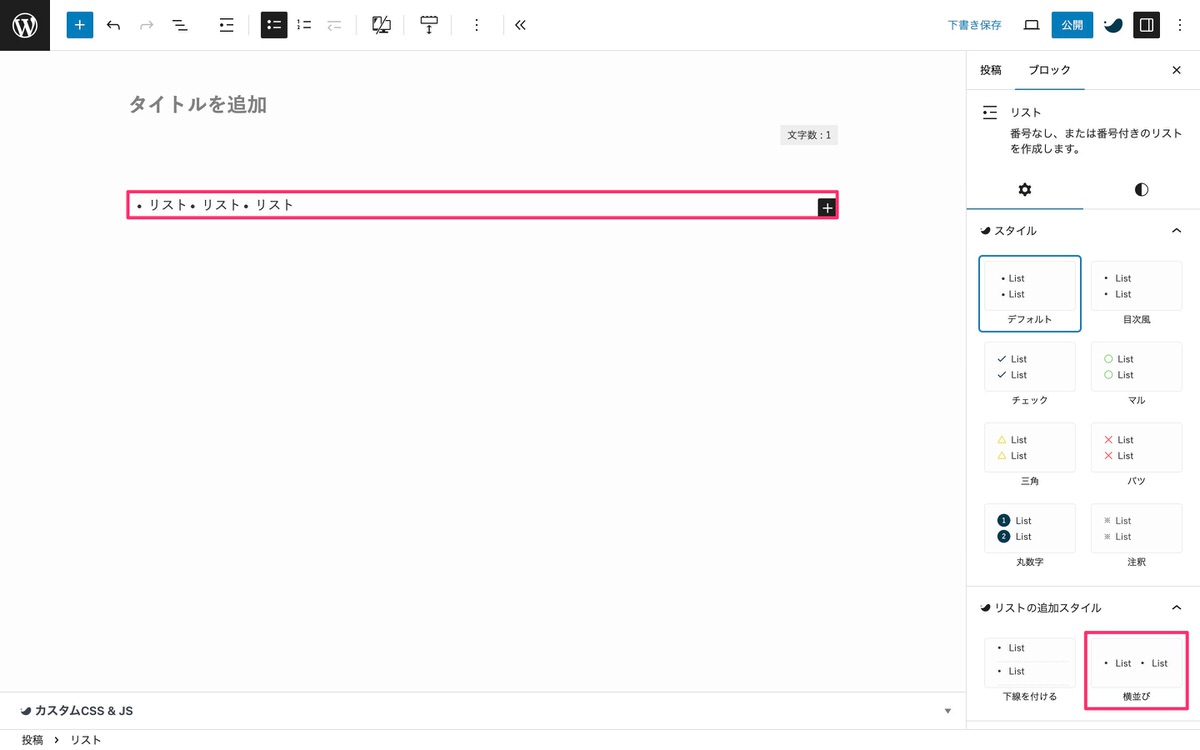
(ブロック挿入ツールを切り替え)から、「ブロック」>「テキスト」>「リスト」を選択します。


リストが挿入されました。


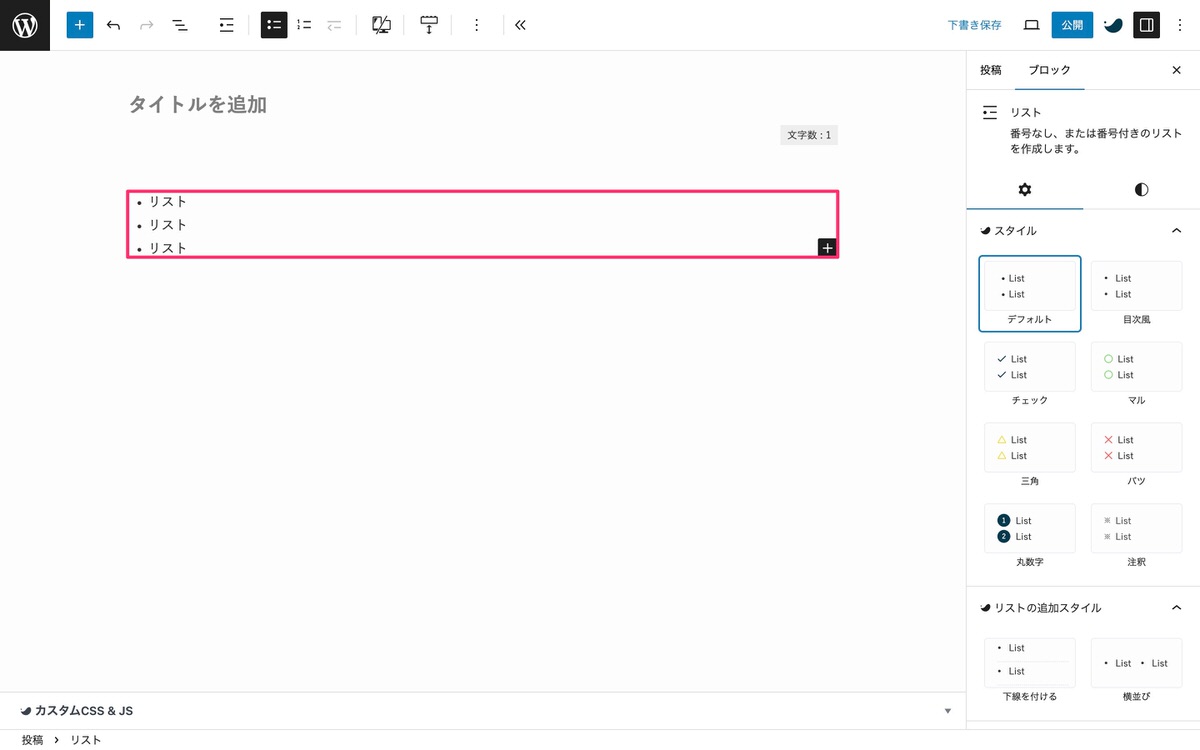
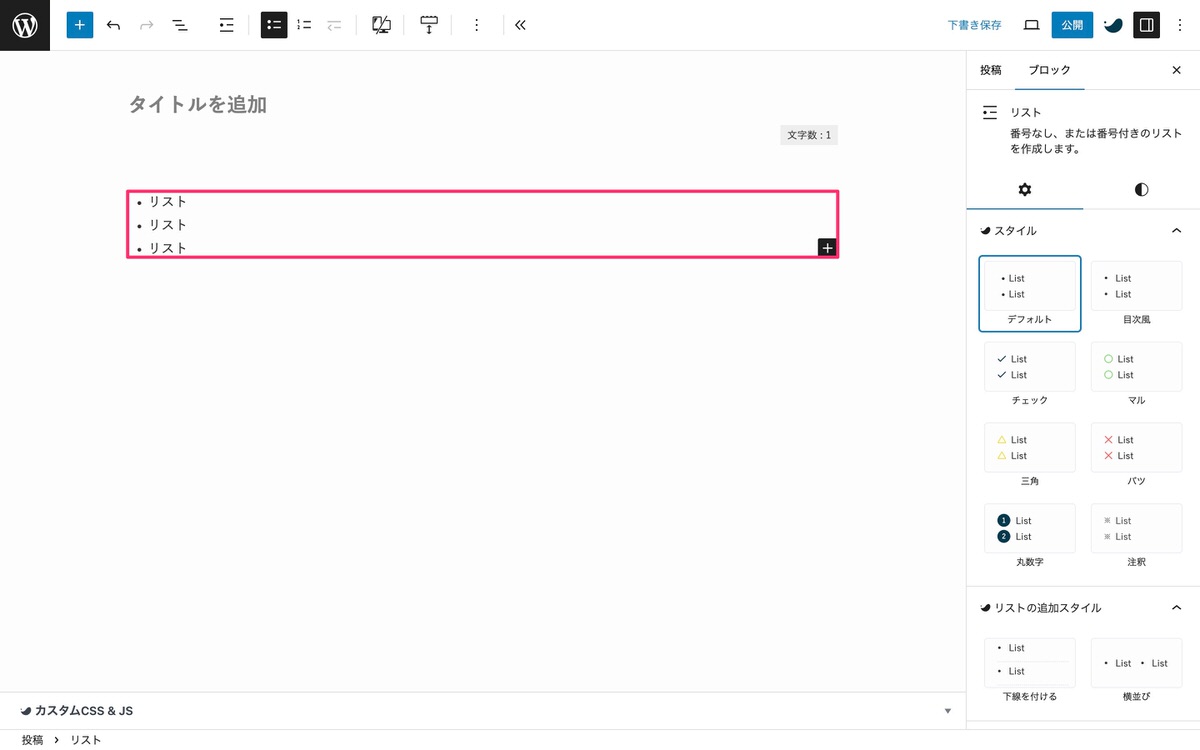
リストブロックを選択すると自動的に「リストの追加スタイル」が開きます。


リストの追加スタイルは、デフォルトでは選択されておらず「縦並び」です。


横並びを選択すると「横並び」になります。


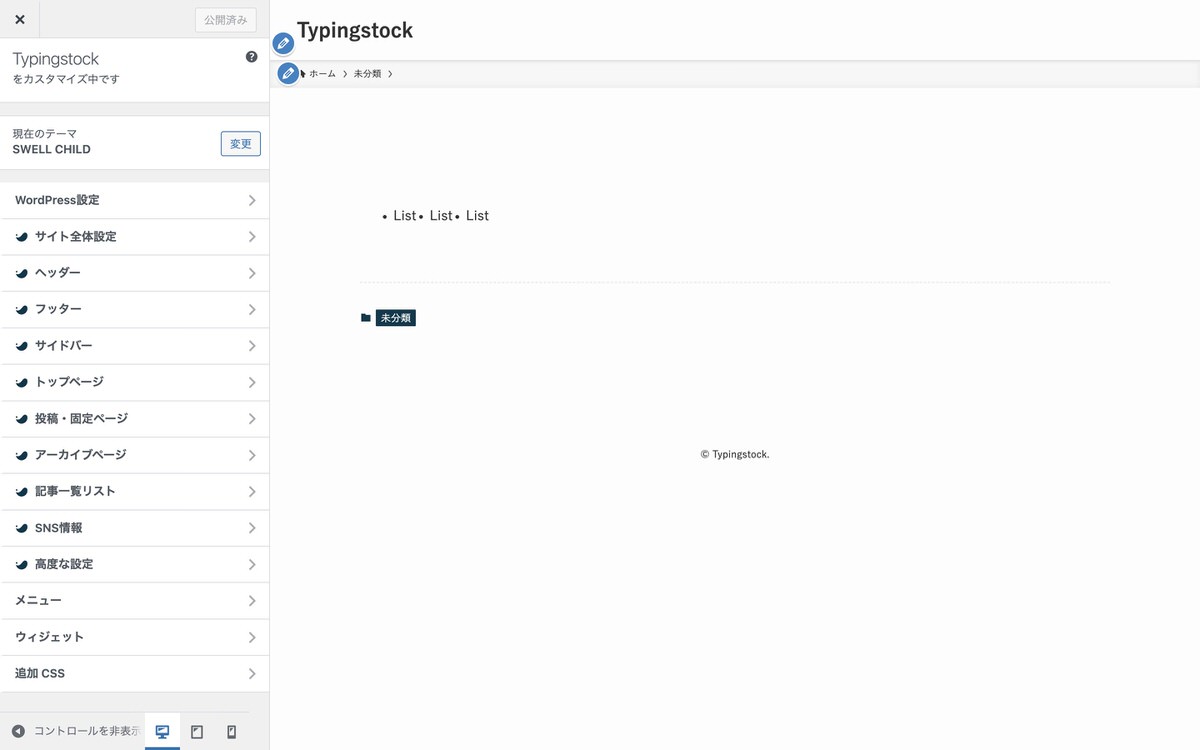
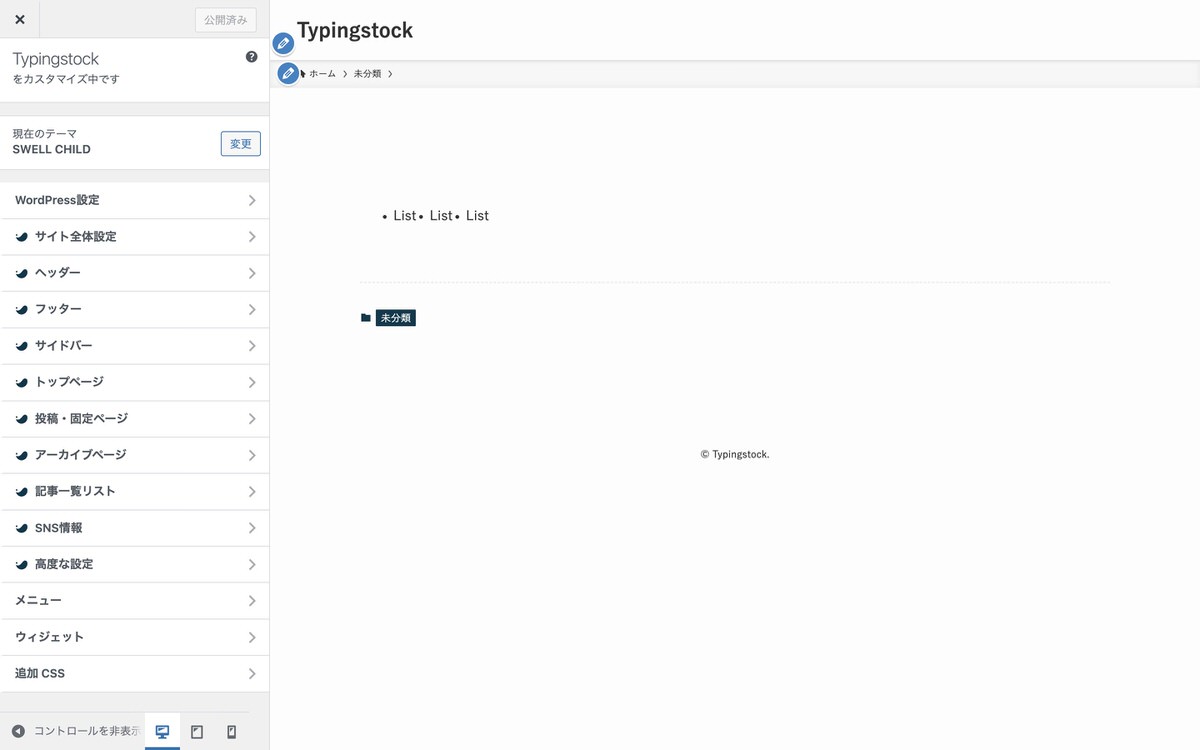
以下より各デバイスでの表示を確認できます。








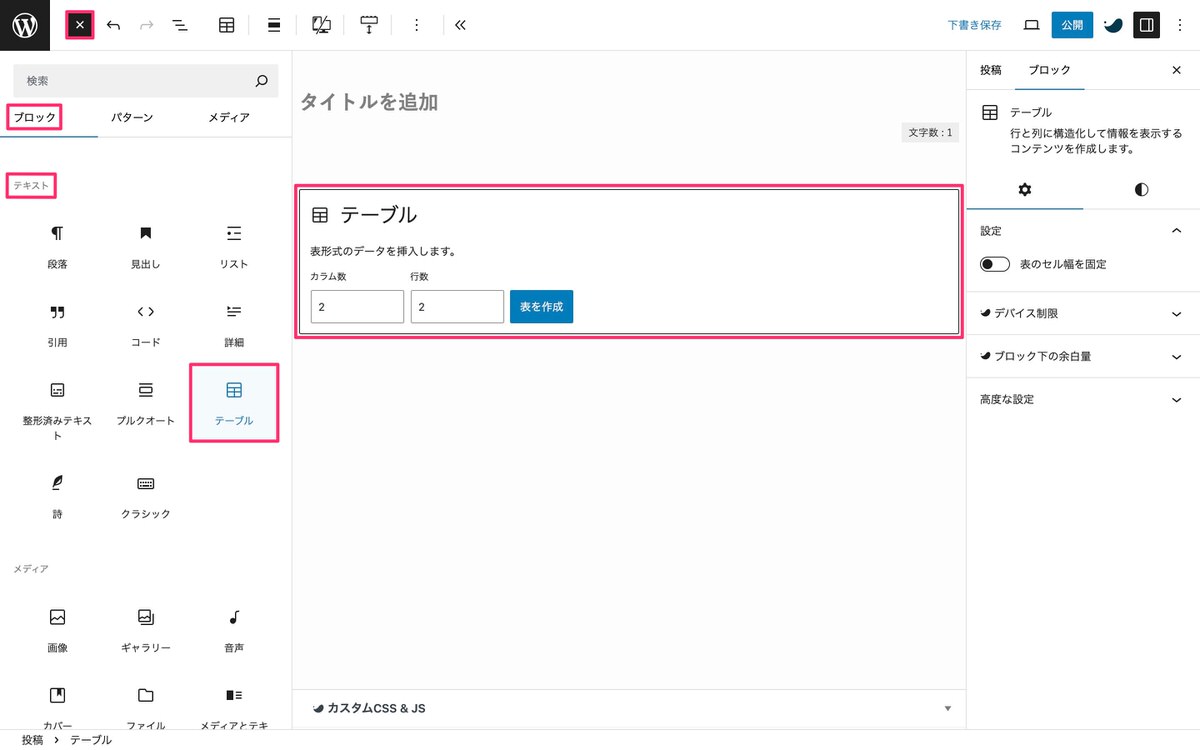
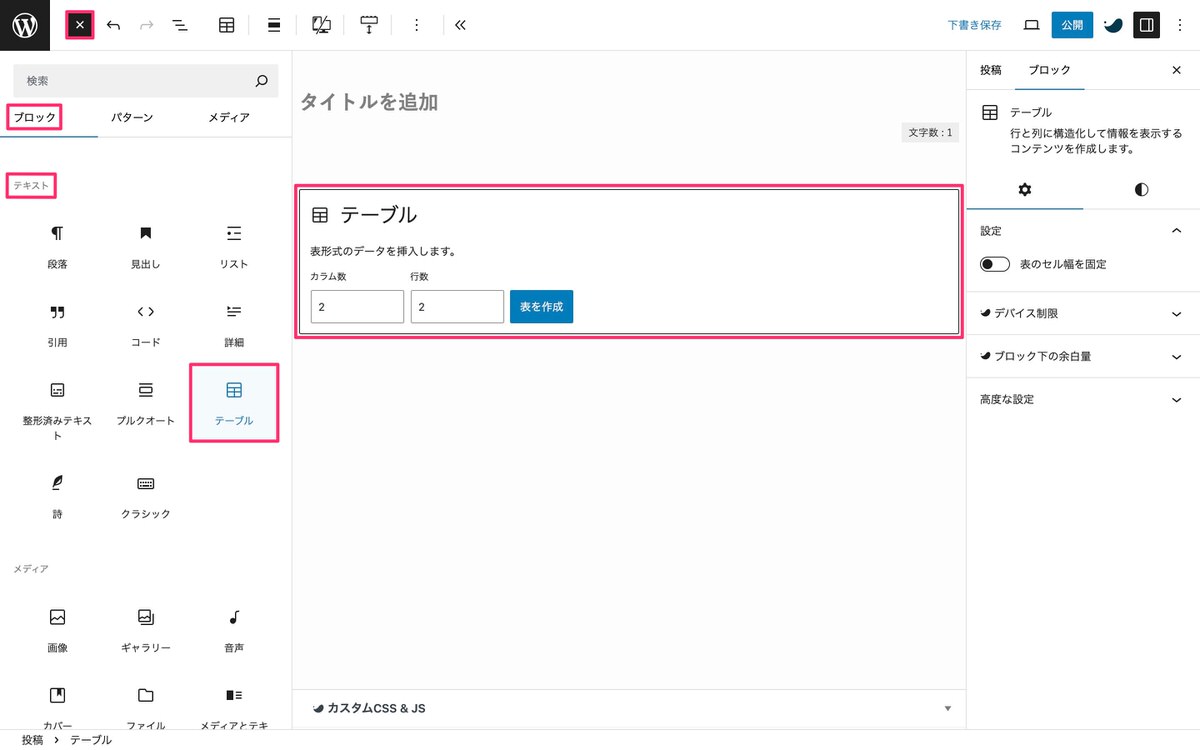
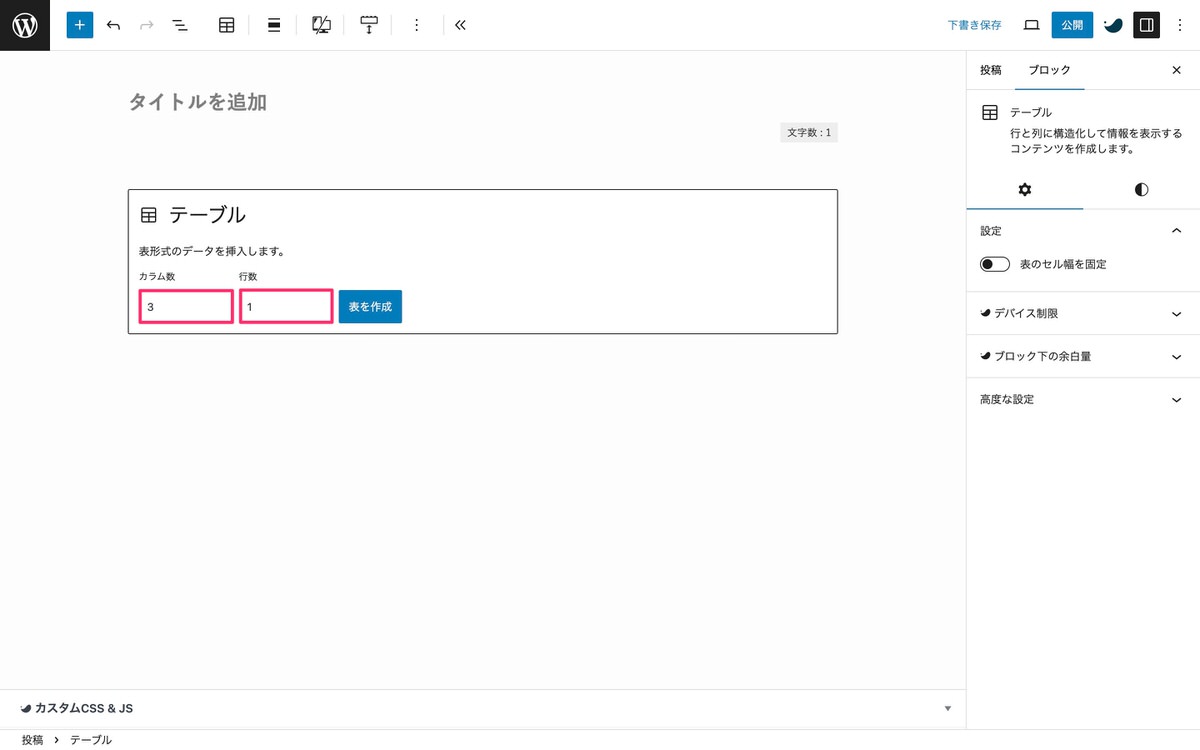
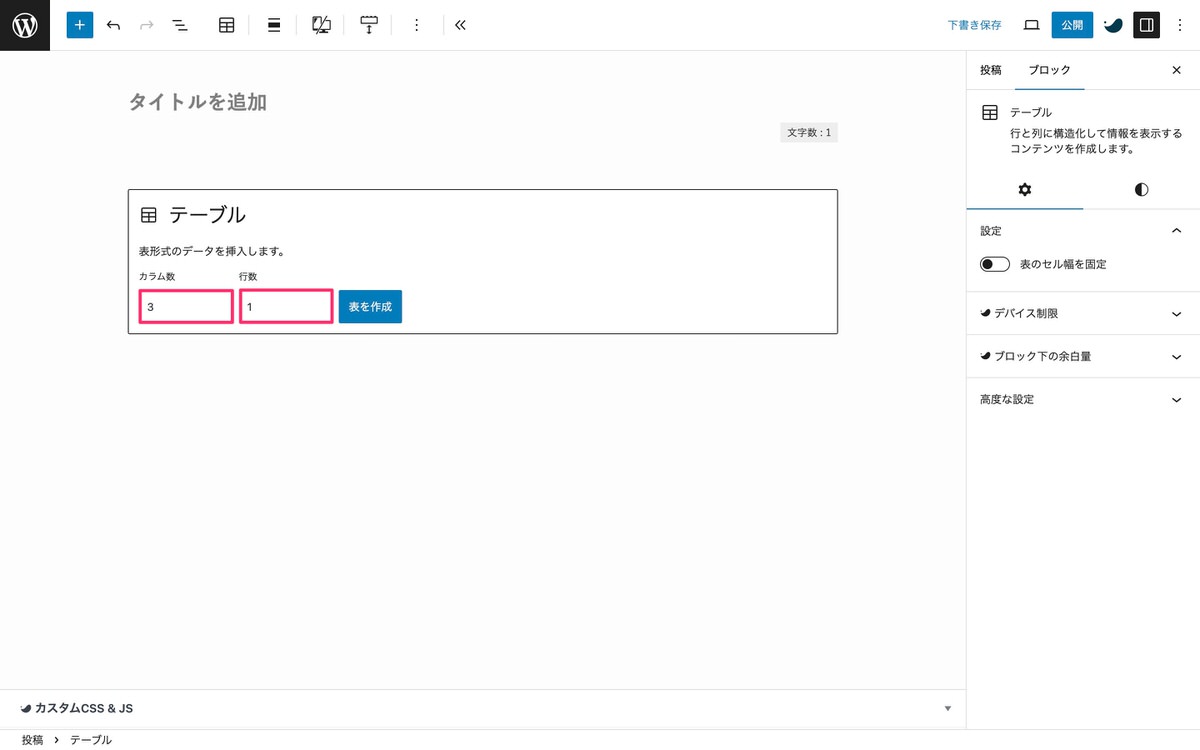
(ブロック挿入ツールを切り替え)から、「ブロック」>「テキスト」>「テーブル」を選択します。


テーブルから表形式のデータを以下します。


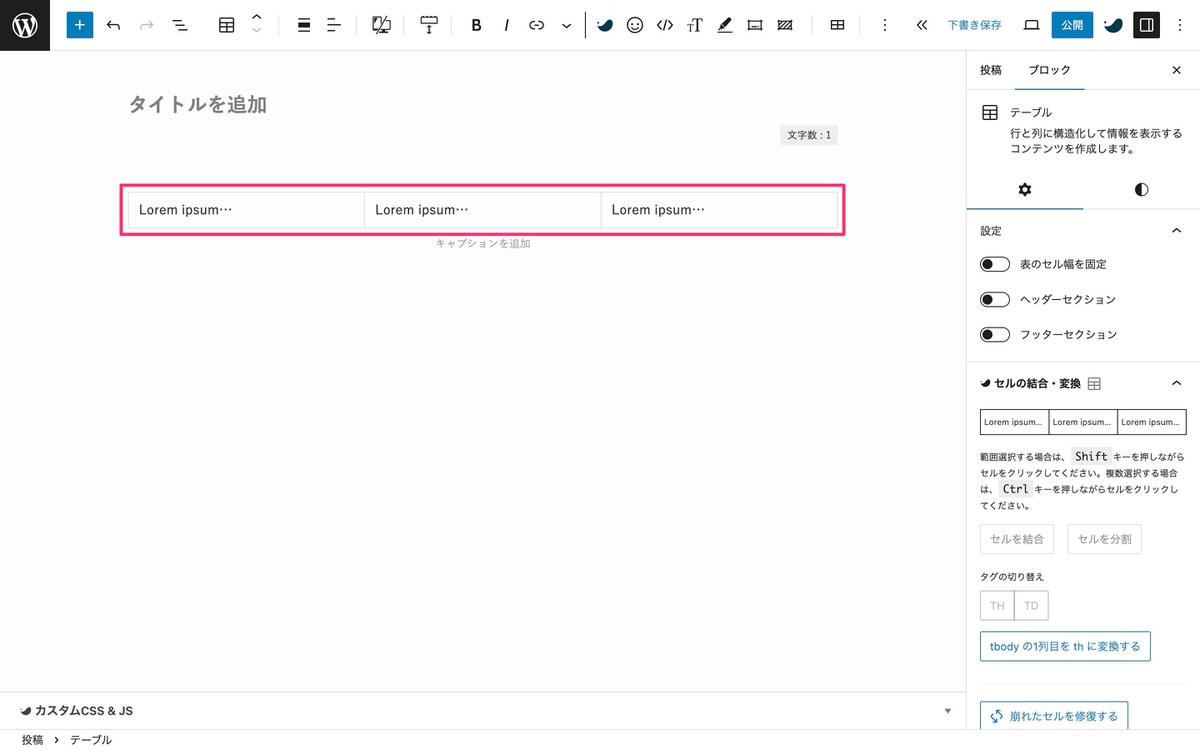
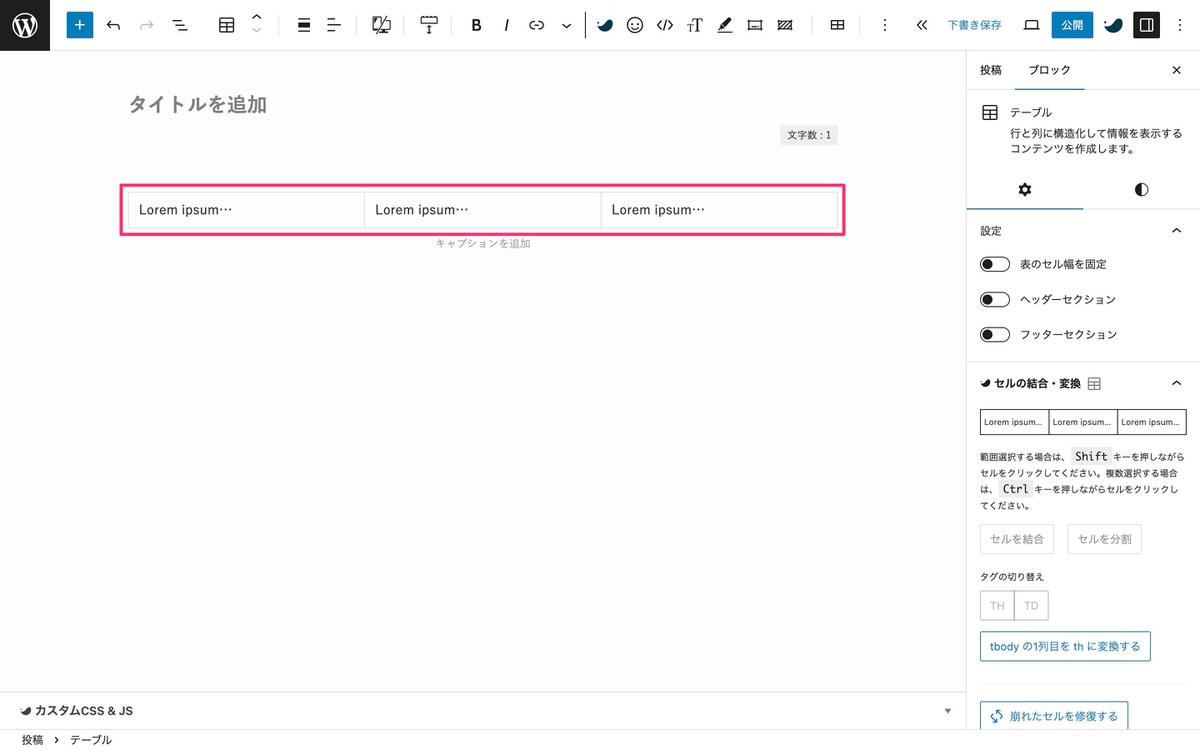
3カラムの「横並び」になりました。


以下より各デバイスでの表示を確認できます。








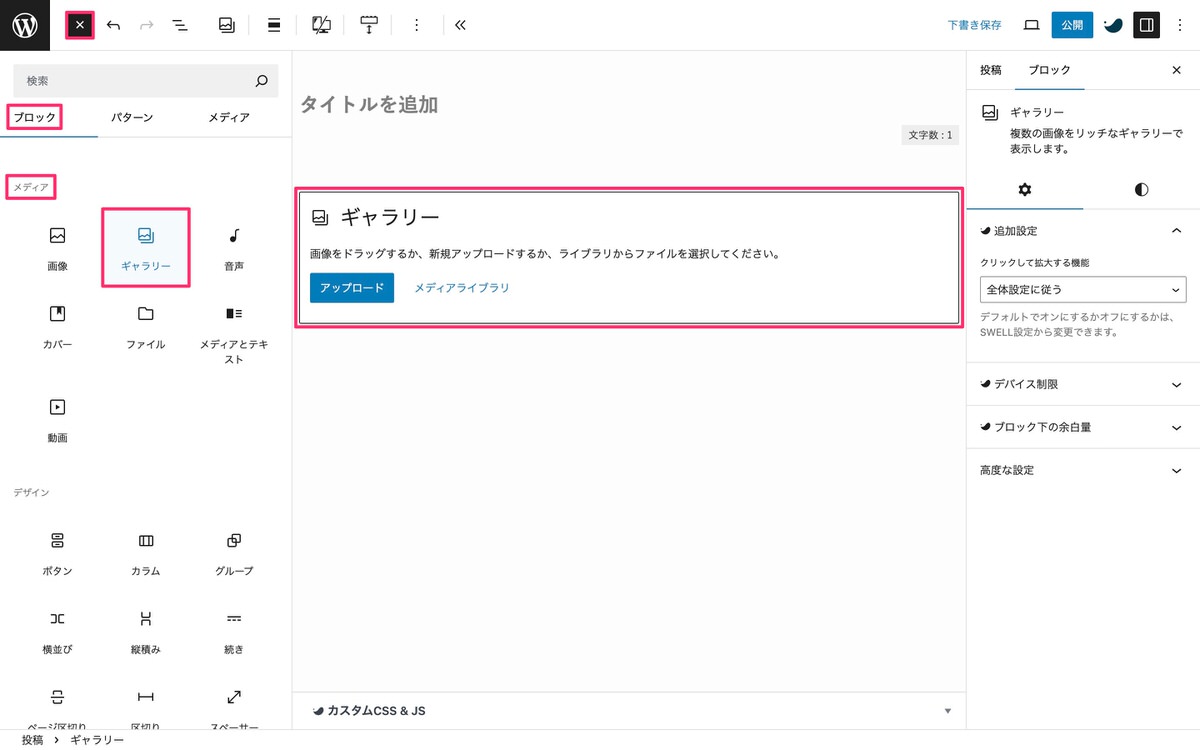
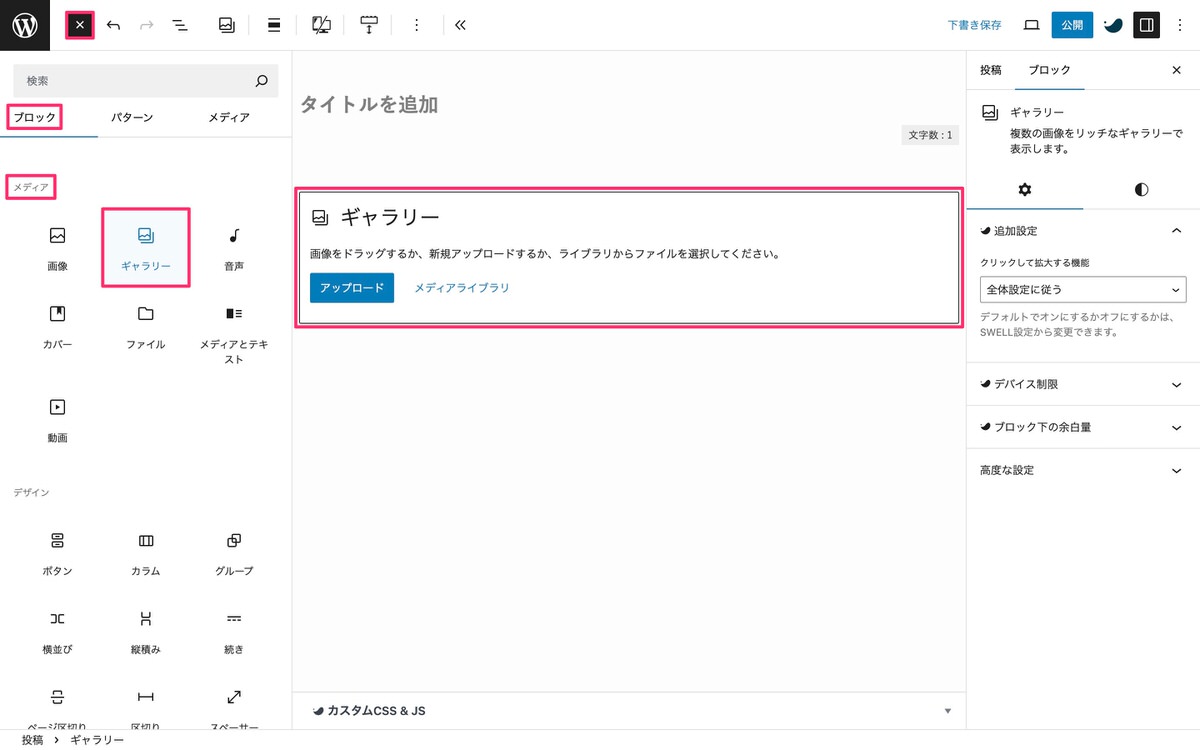
(ブロック挿入ツールを切り替え)から、「ブロック」>「メディア」>「ギャラリー」を選択します。


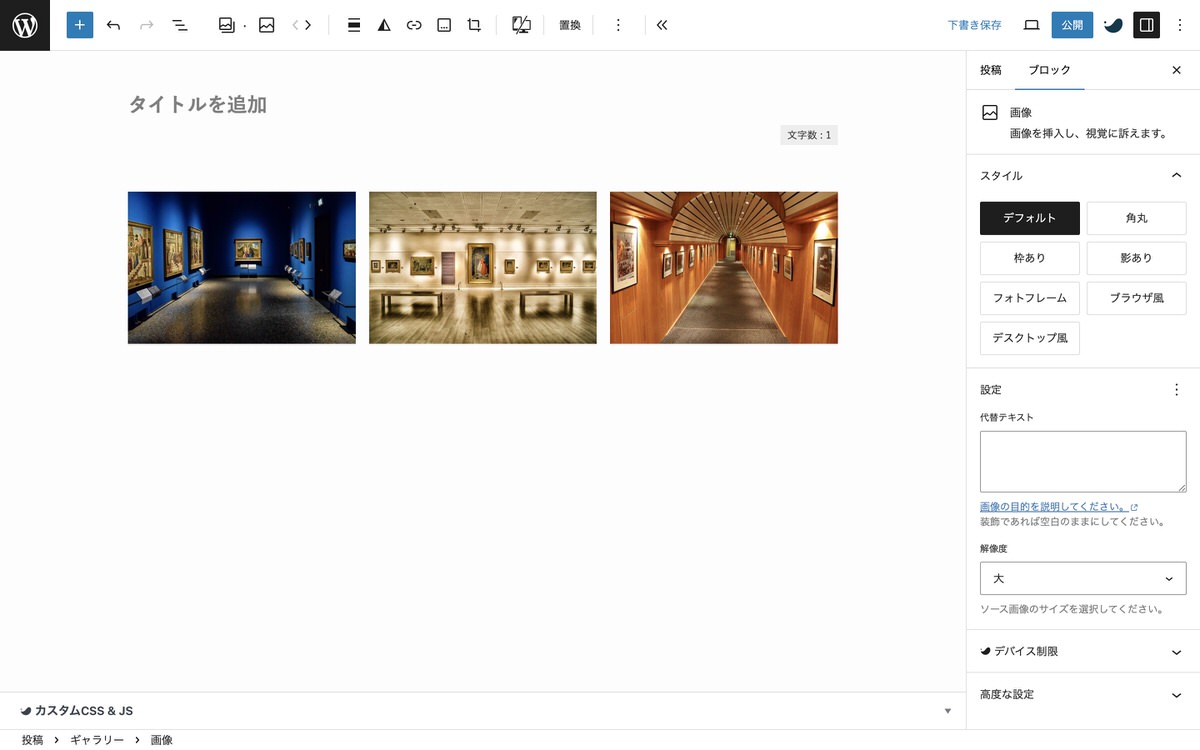
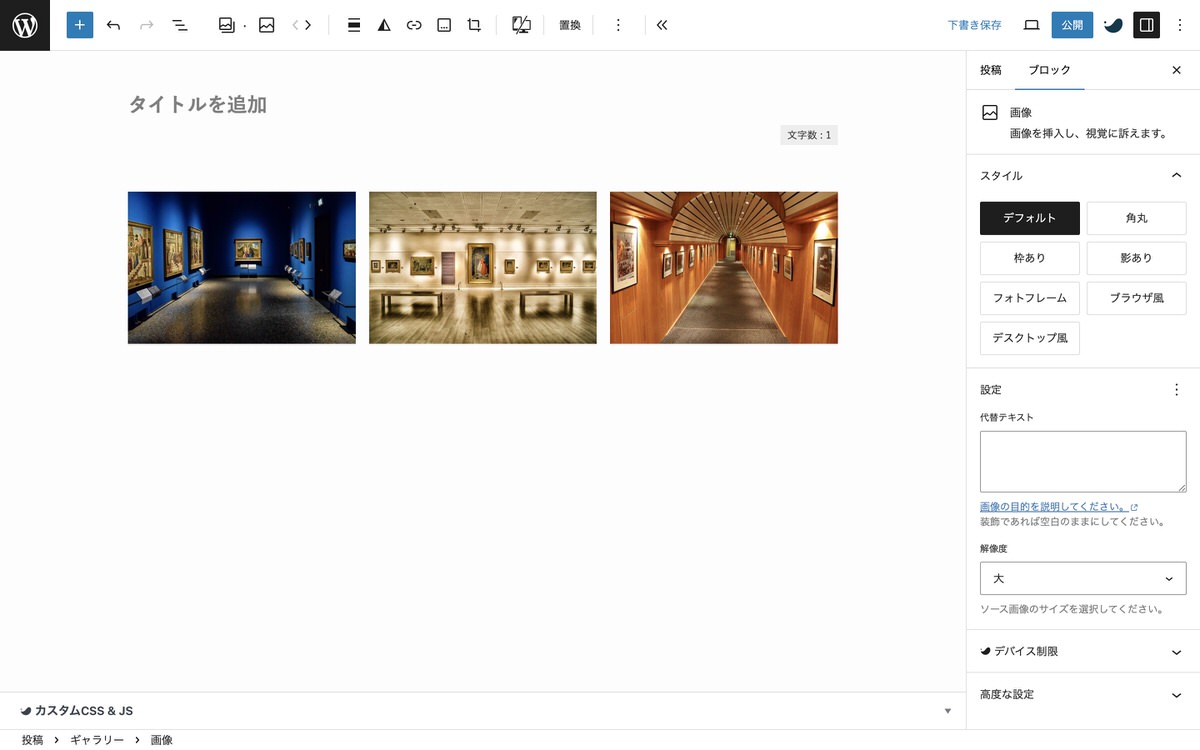
画像をドラッグするか、新規アップロードするか、ライブラリからファイルを選択してギャラリーを挿入します。


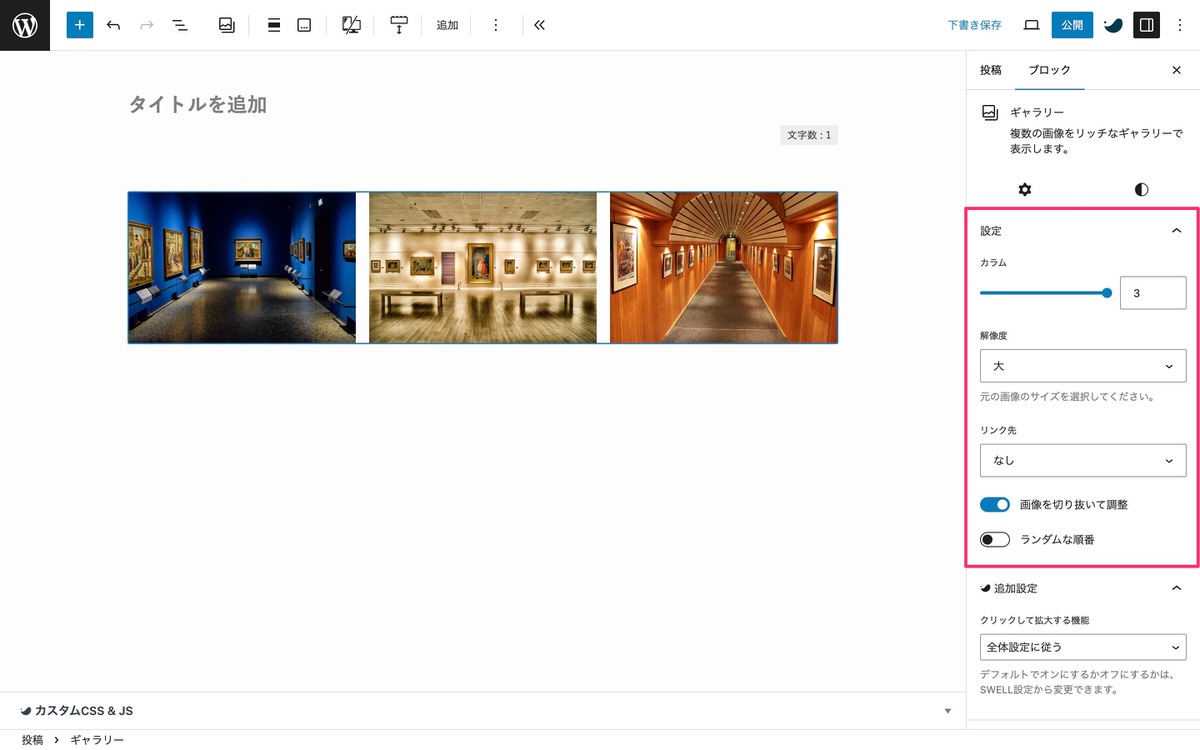
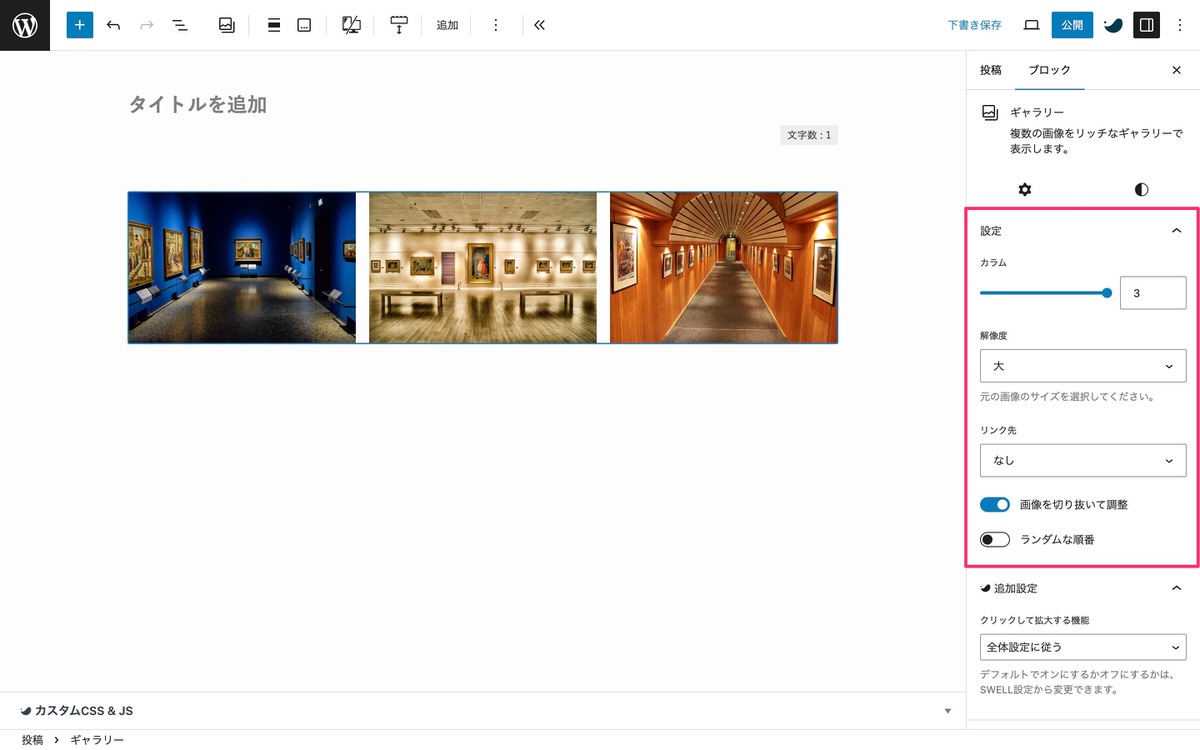
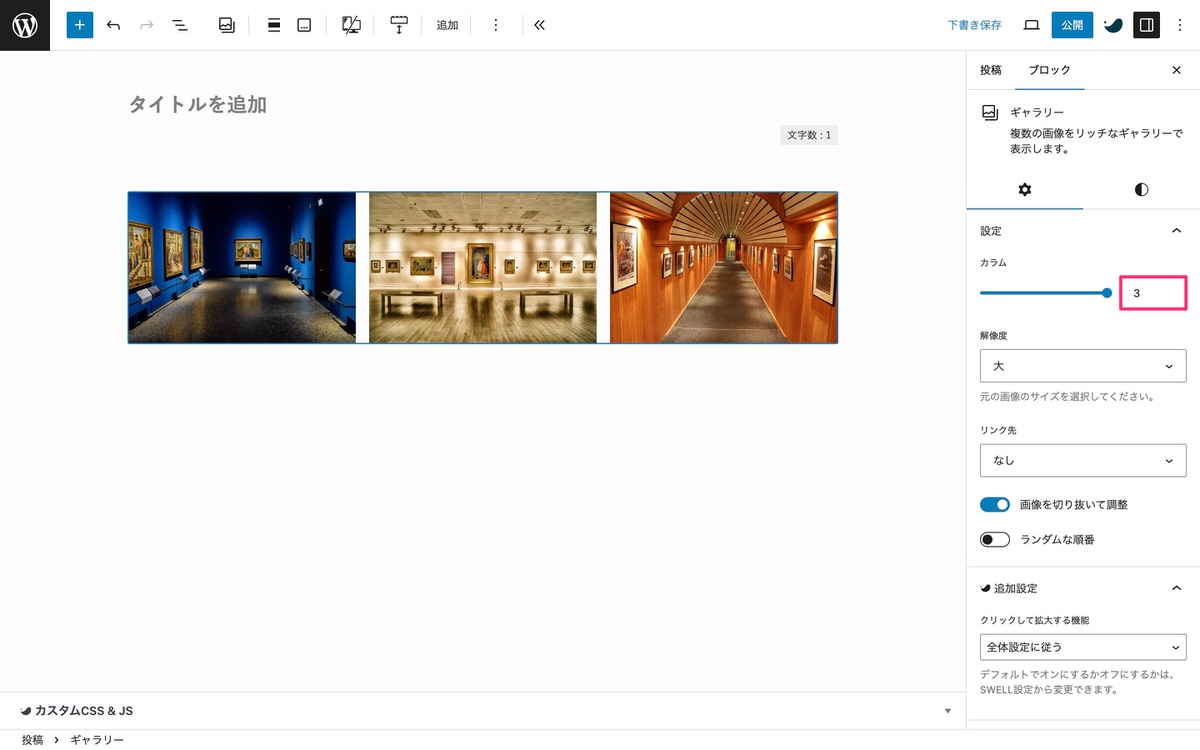
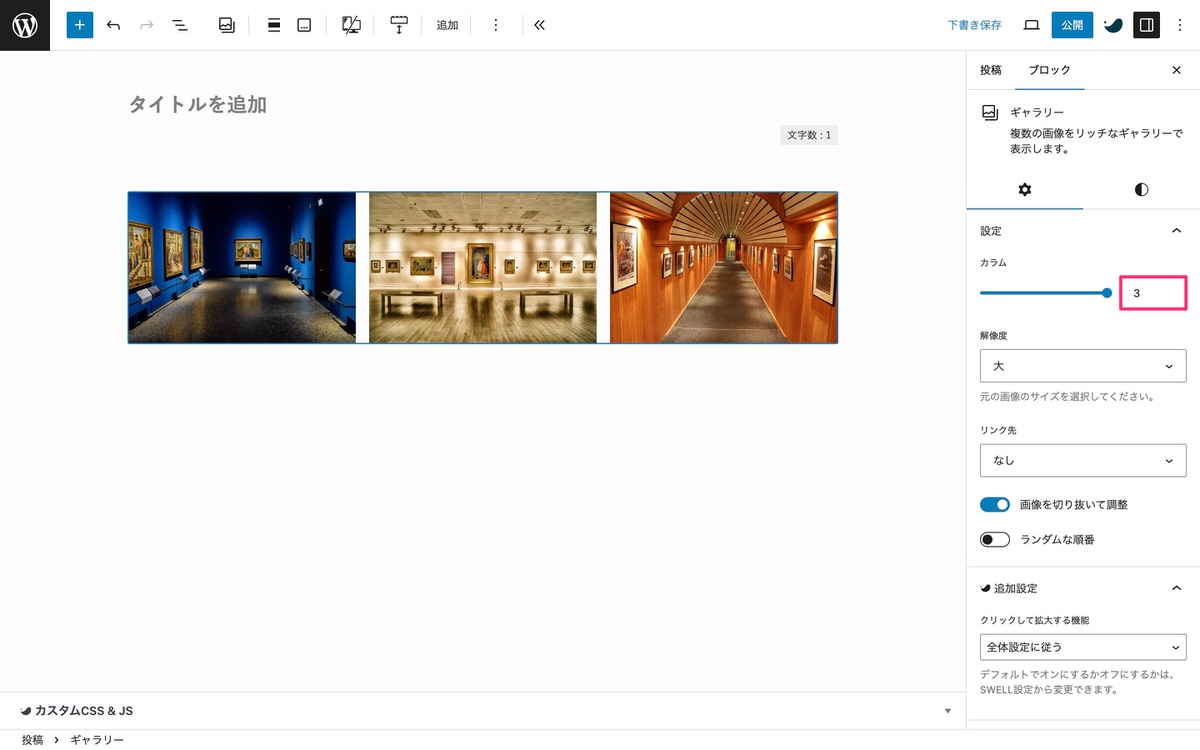
ギャラリーを挿入後にギャラリーブロックを選択すると自動的に「設定」が開きます。


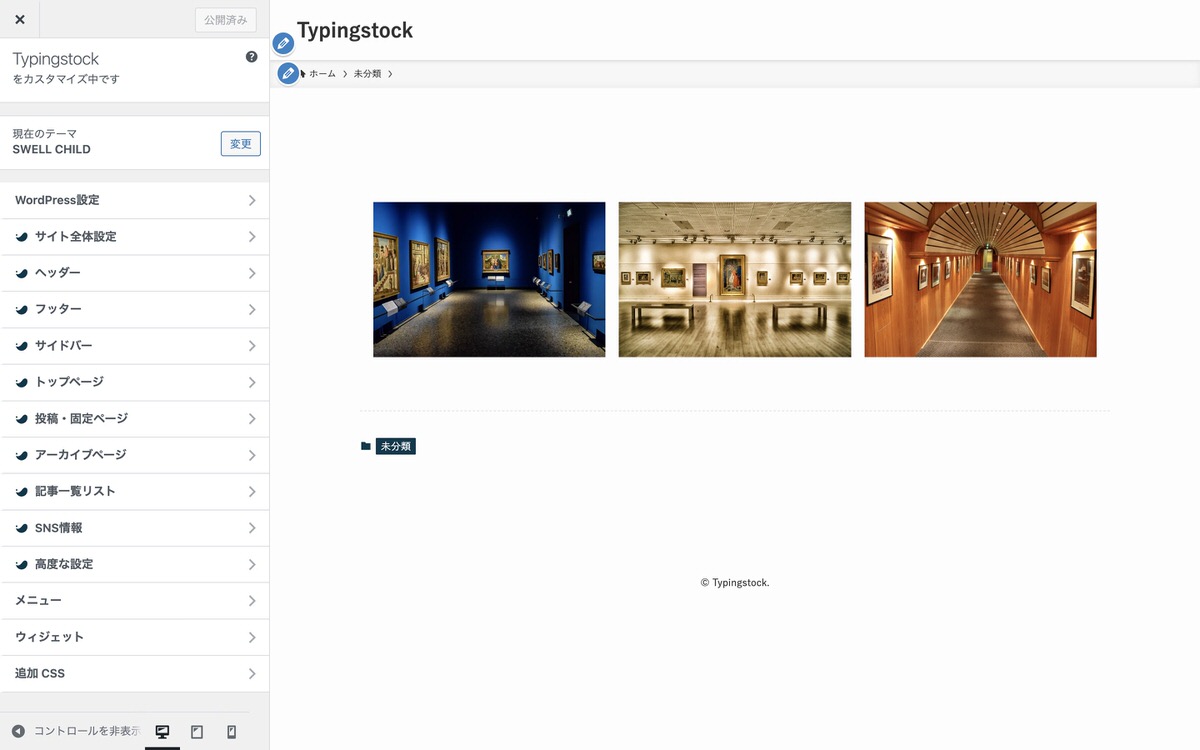
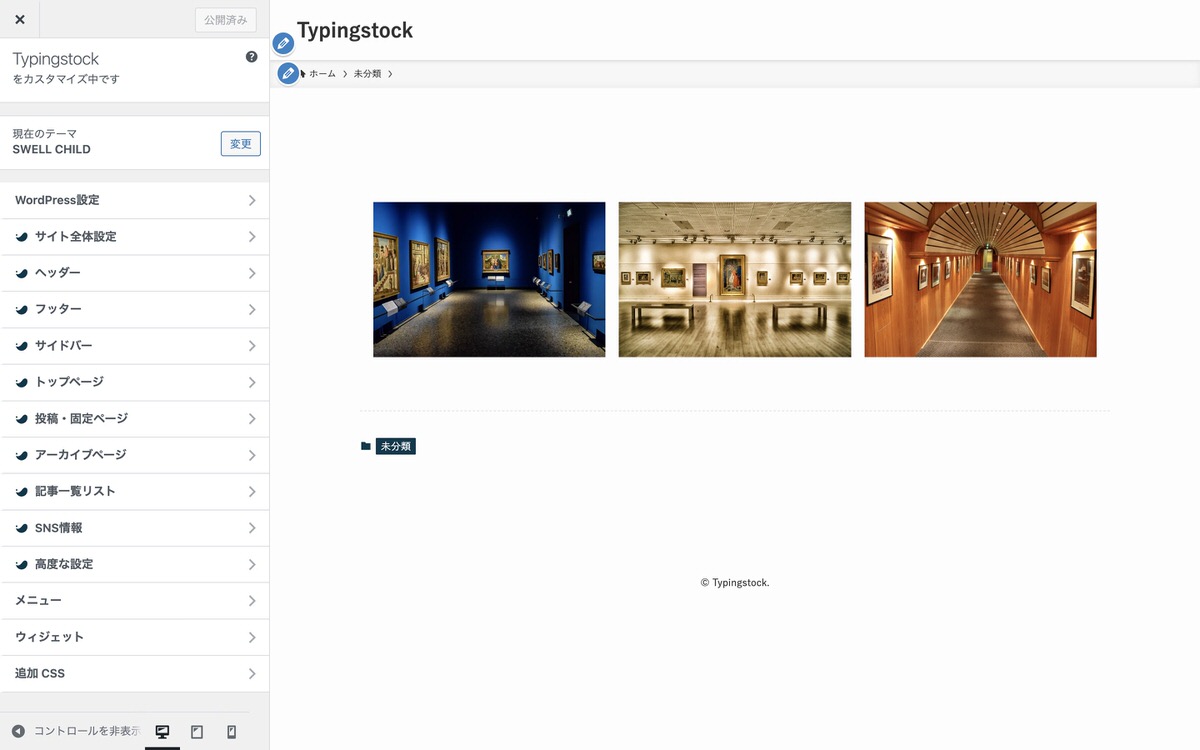
デフォルトは3カラムです。


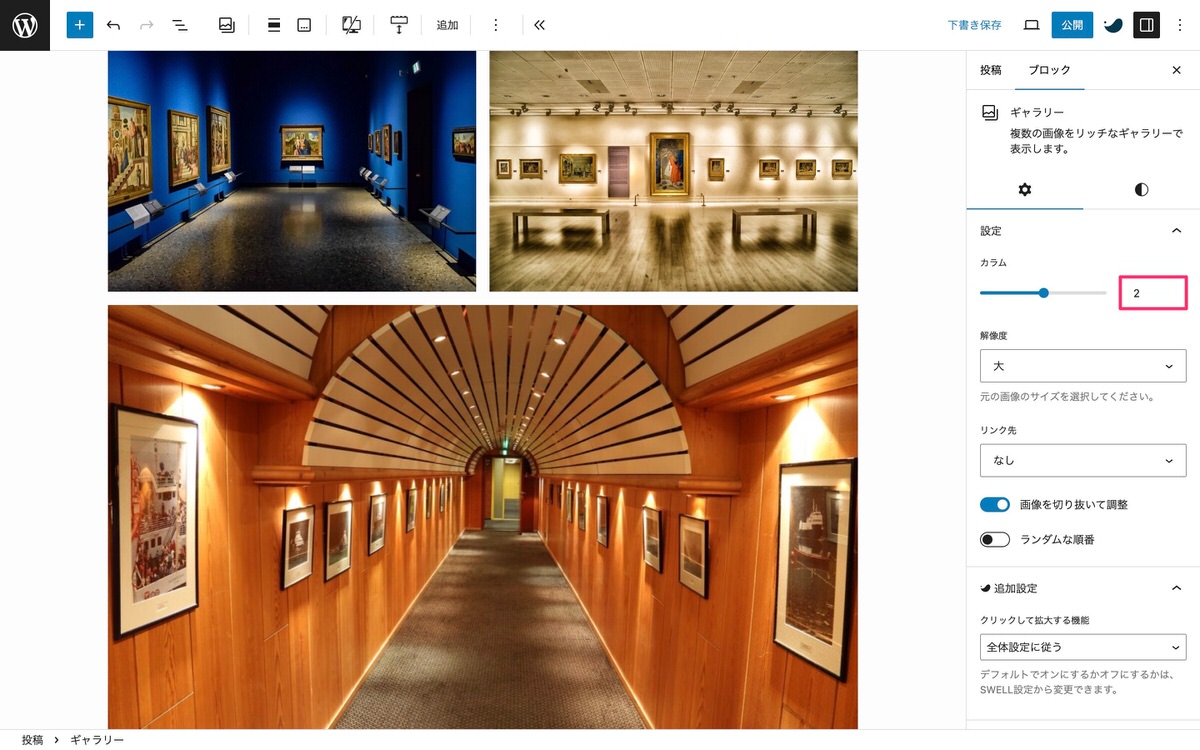
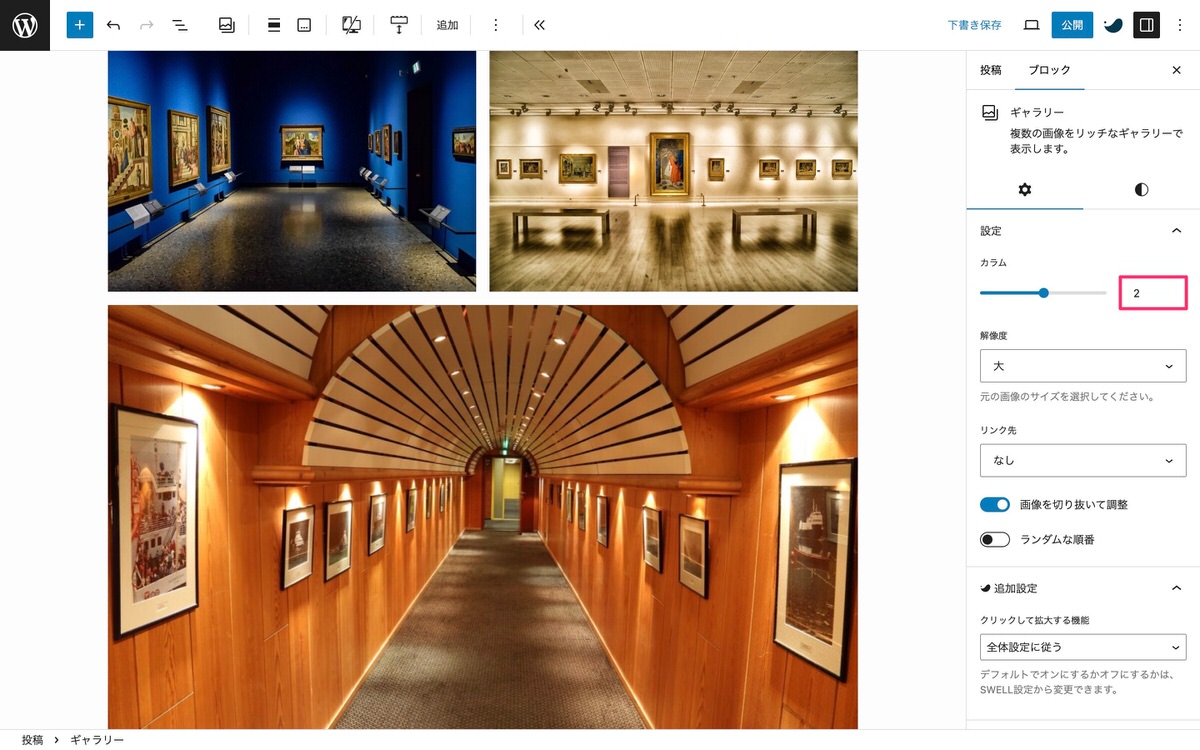
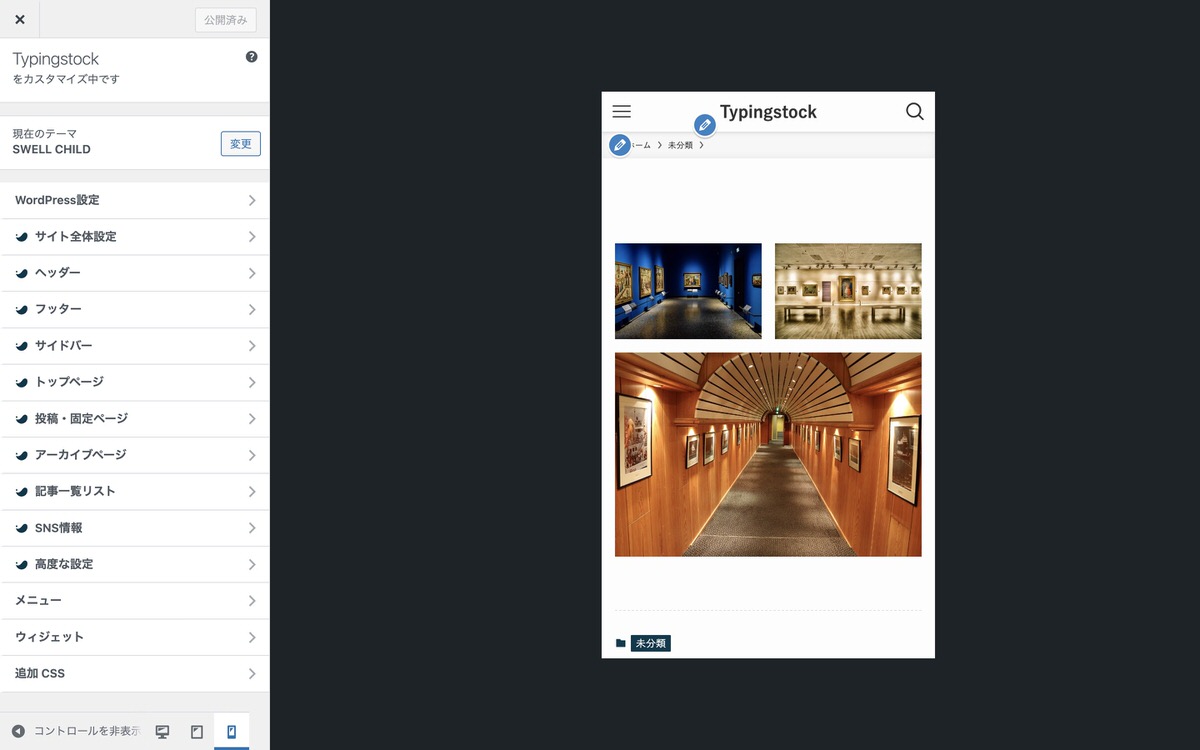
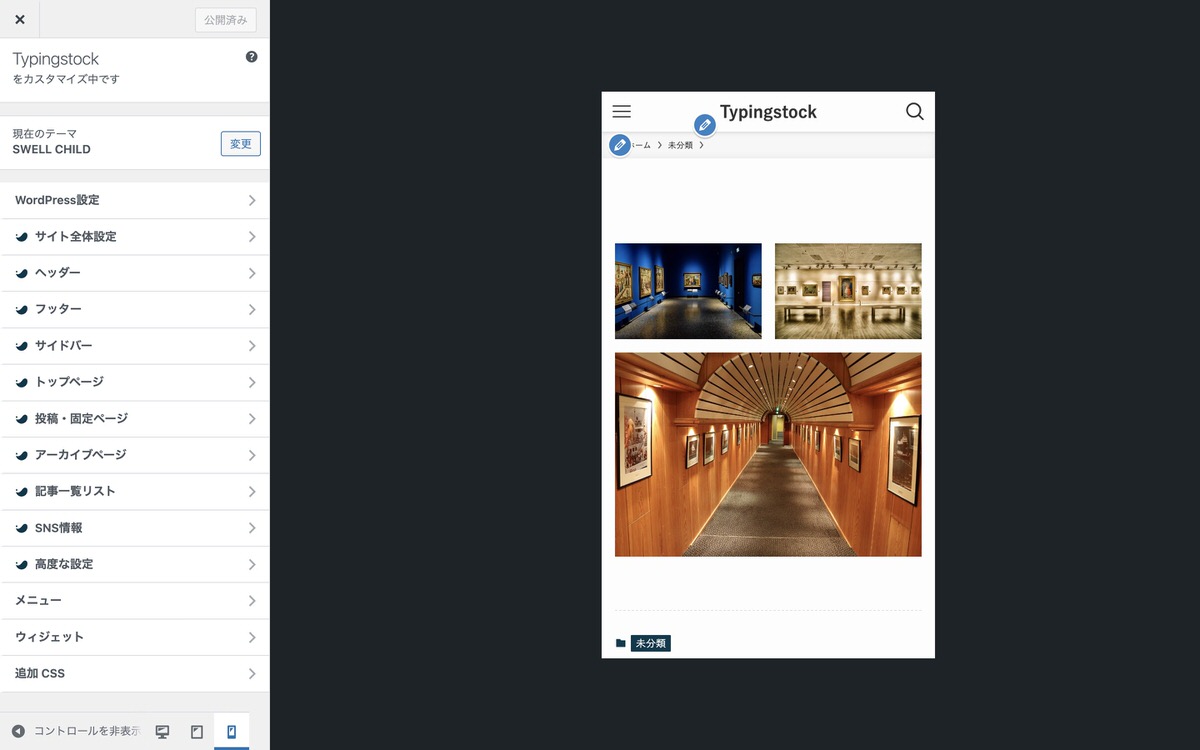
2カラムにすると3枚目が折り返されます。
カラムは、1段目のカラム数を指し、以降は、残った枚数に応じて均等に配置されます。


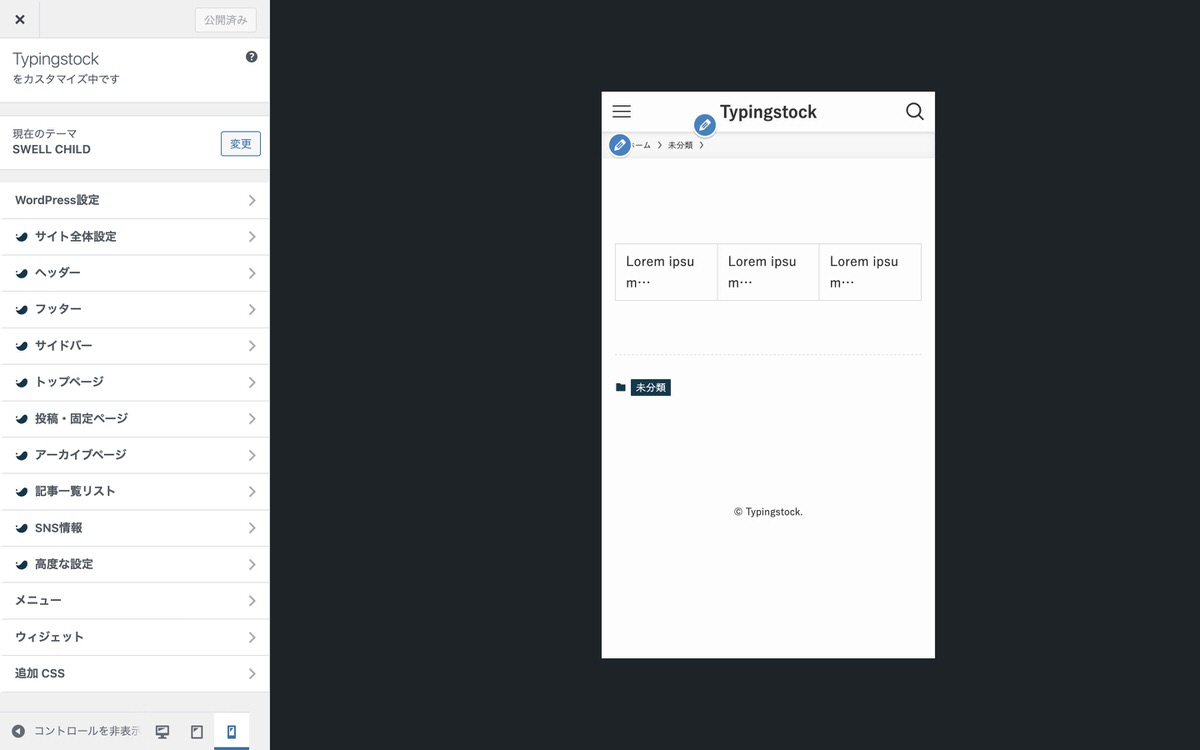
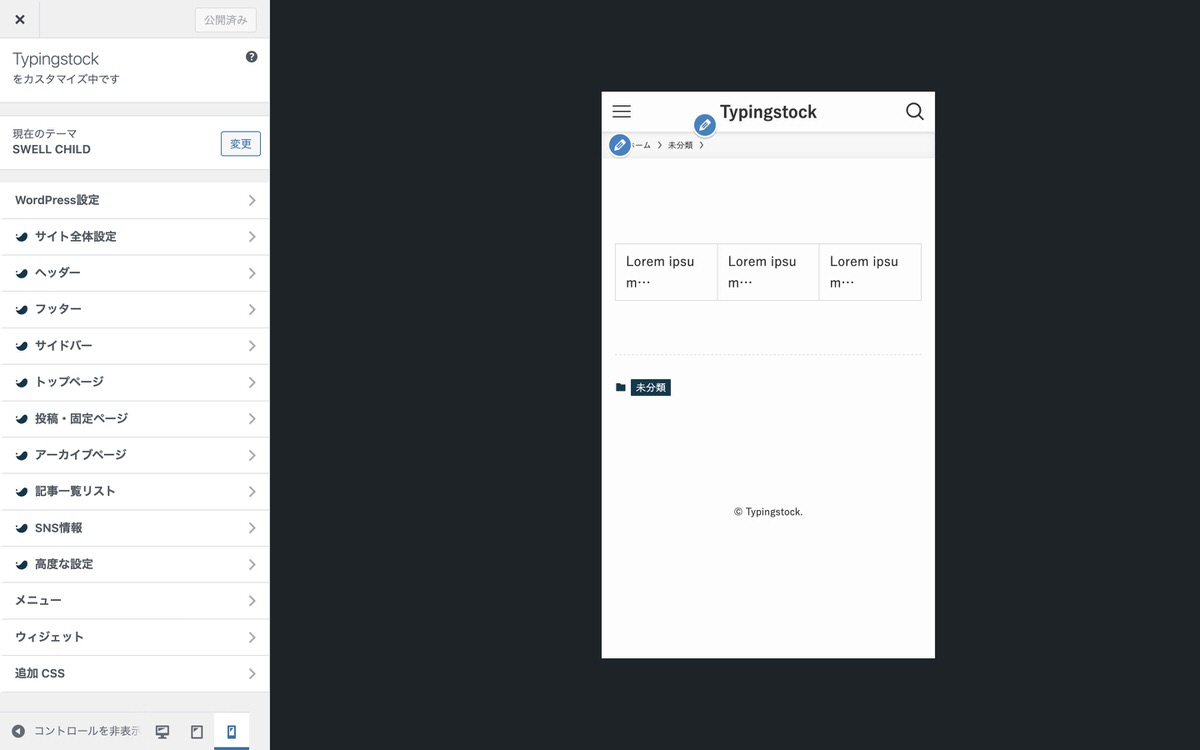
以下より各デバイスでの表示を確認できます。








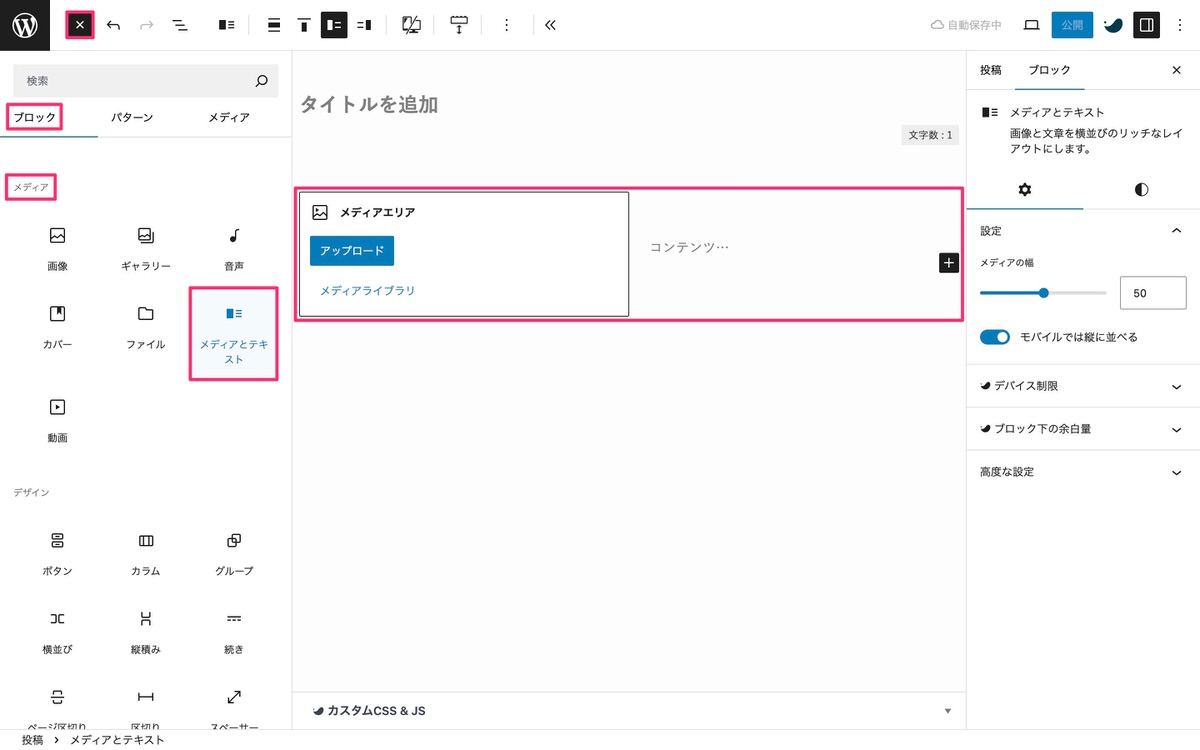
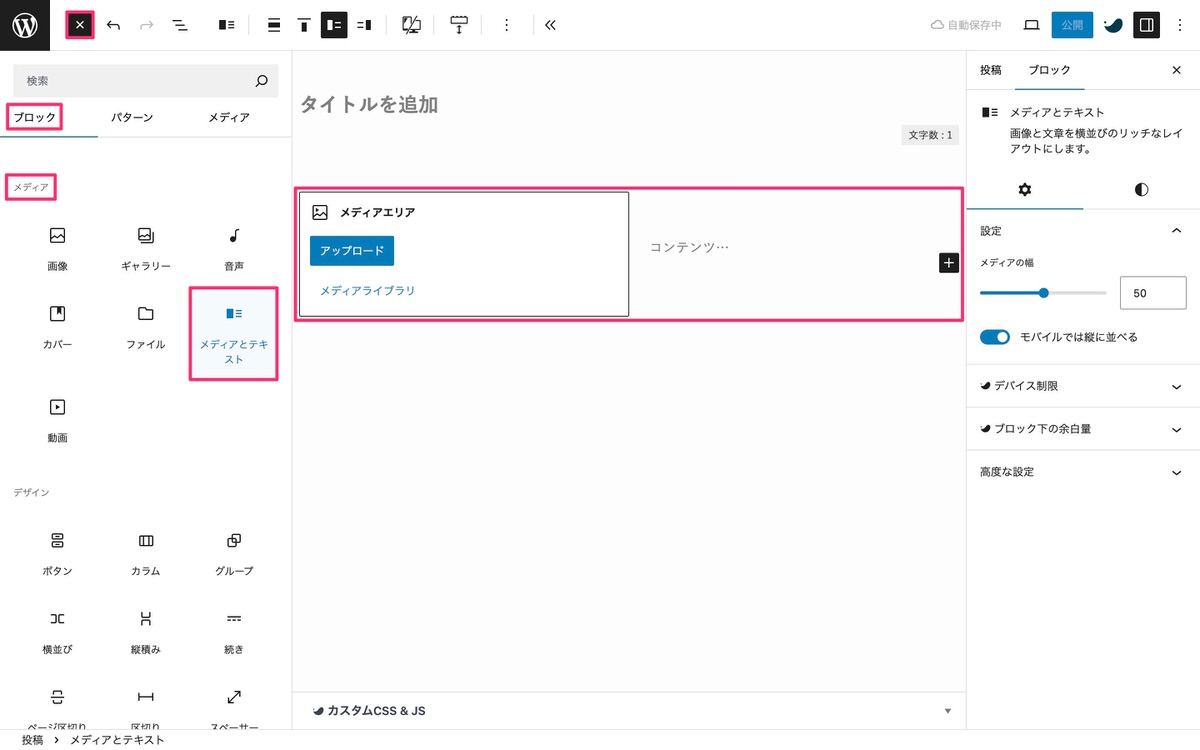
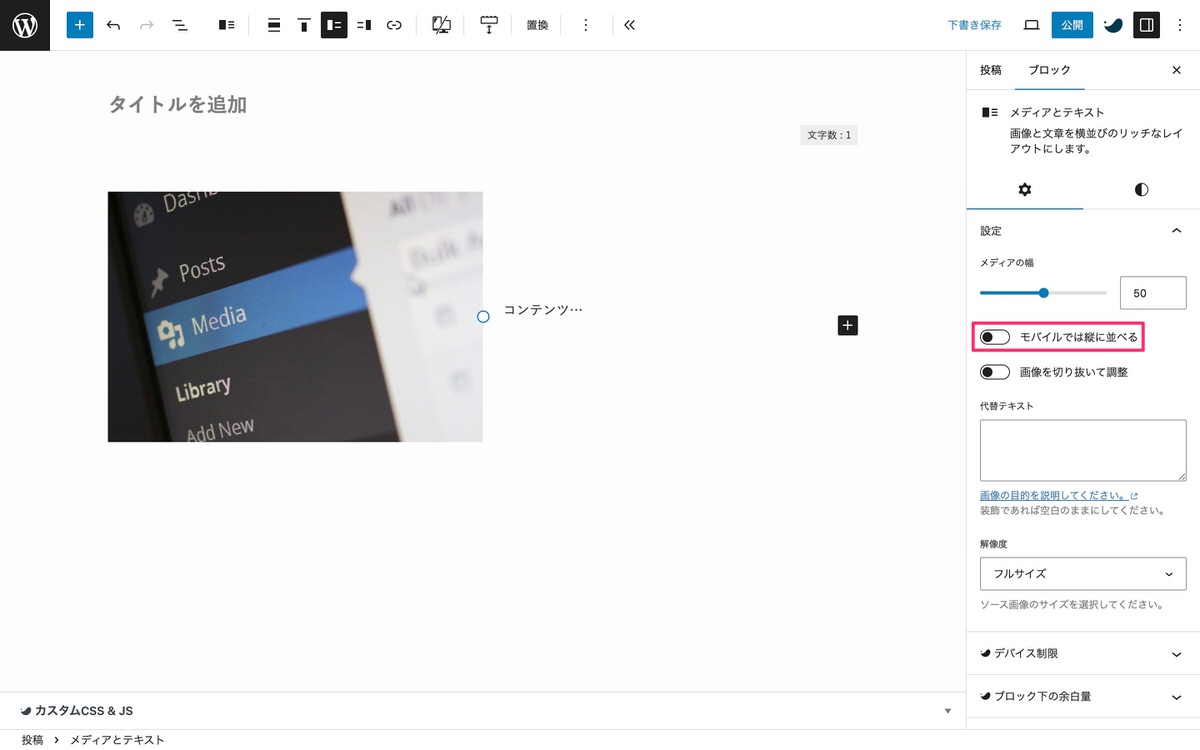
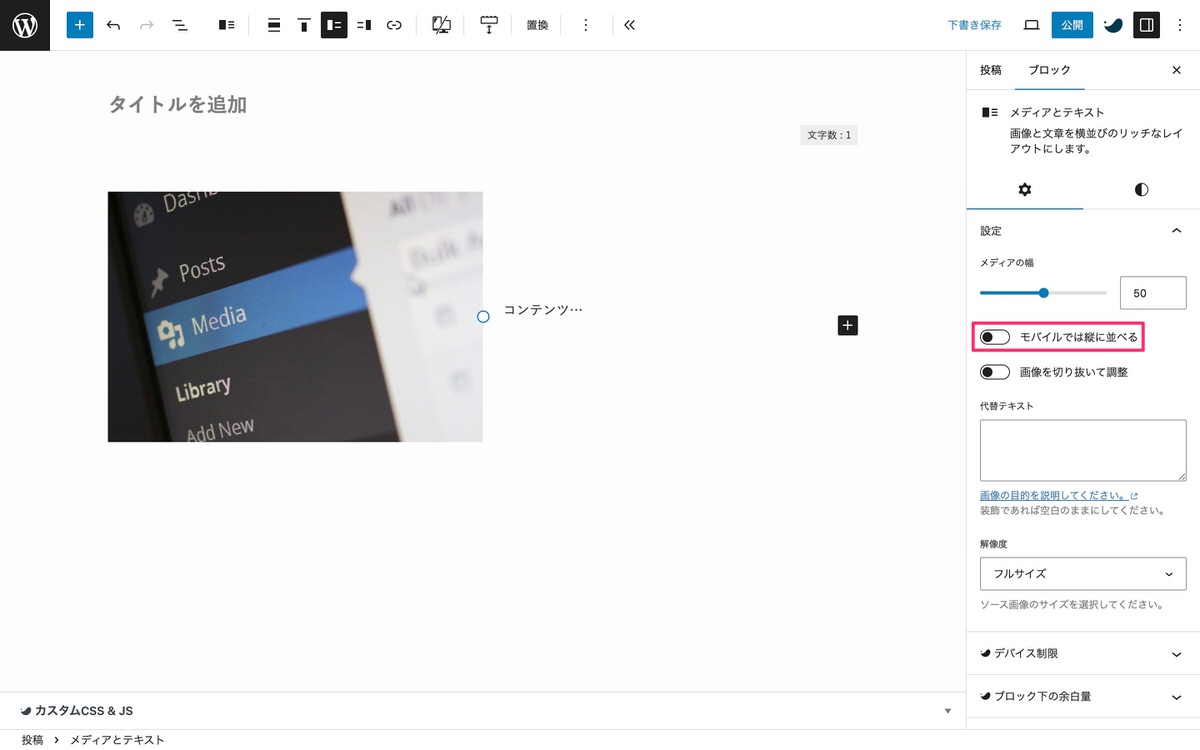
(ブロック挿入ツールを切り替え)から、「ブロック」>「メディア」>「メディアとテキスト」を選択します。


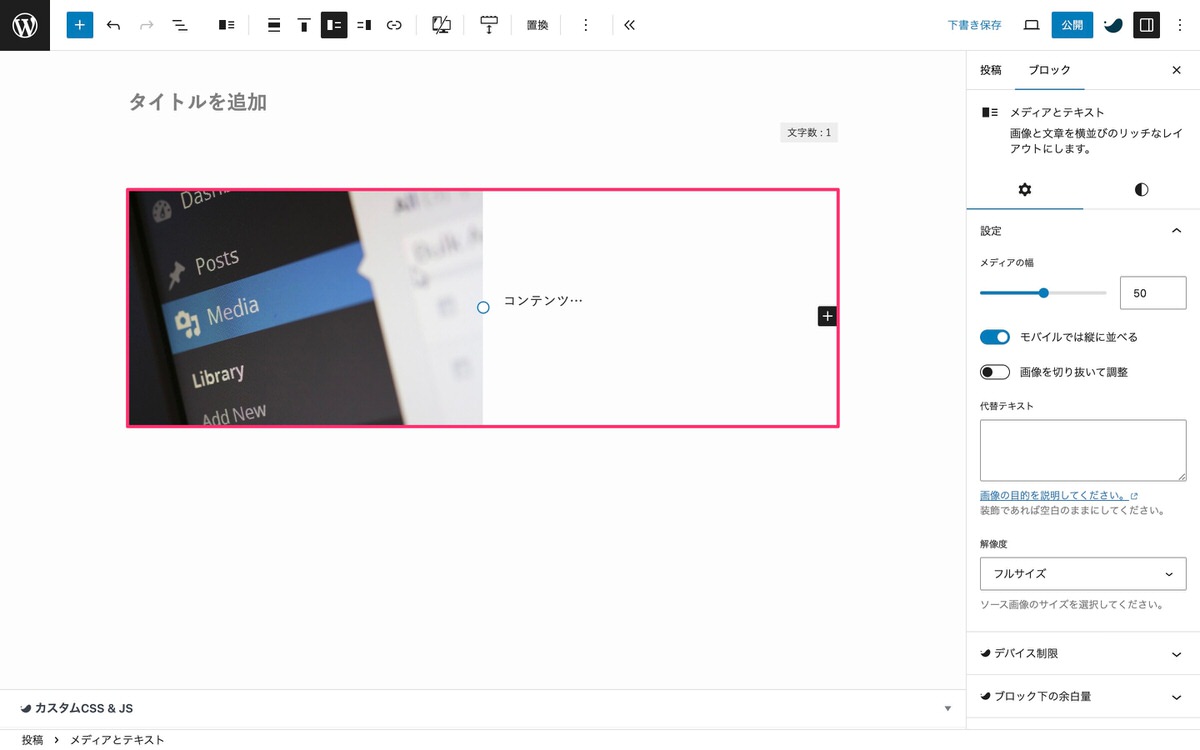
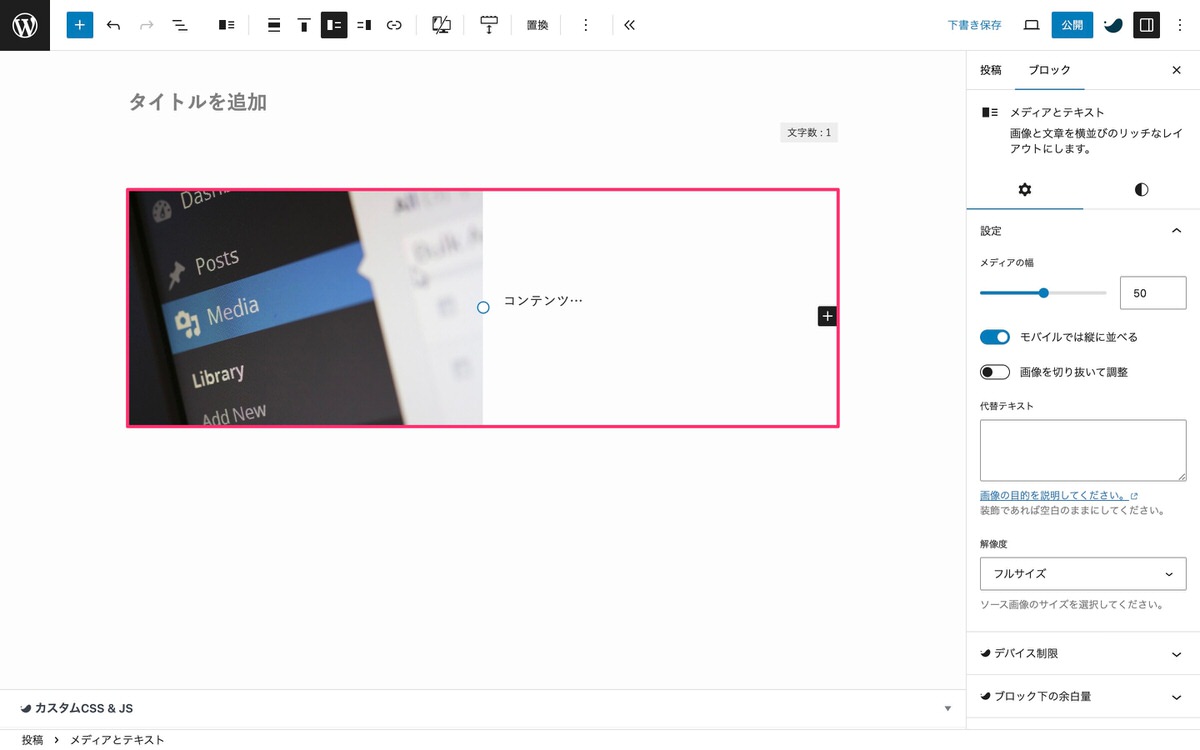
挿入時からメディアとテキストは「横並び」です。


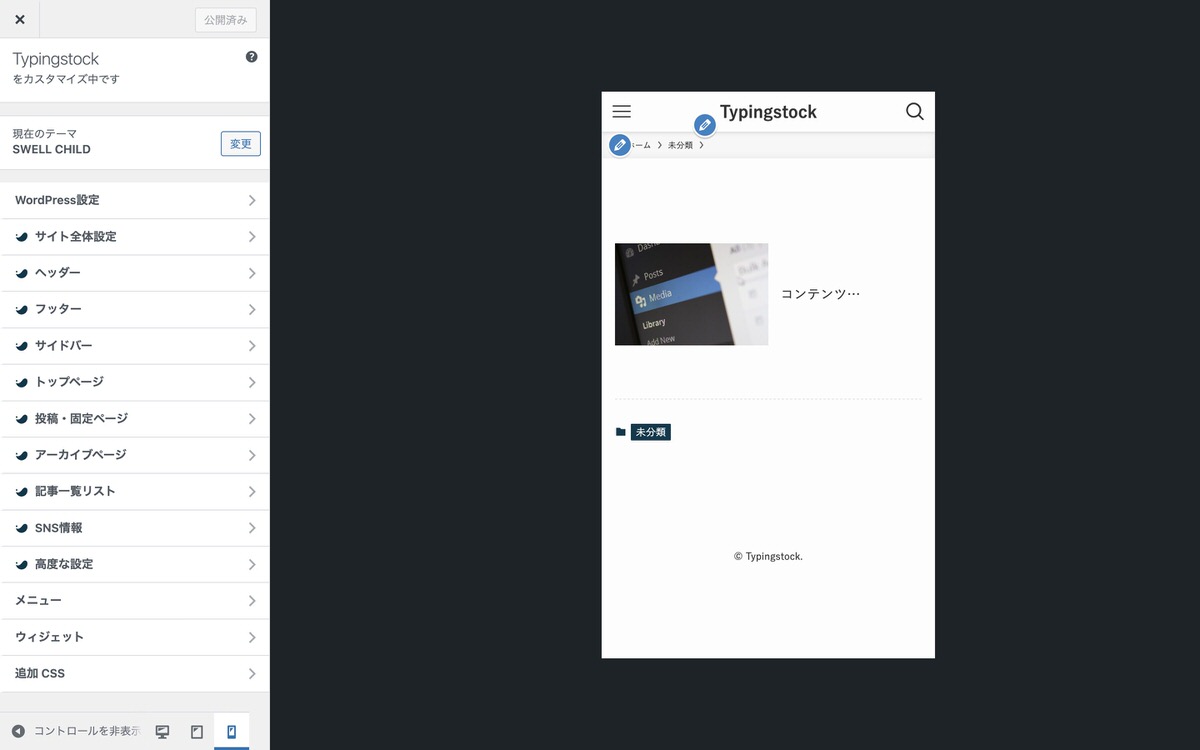
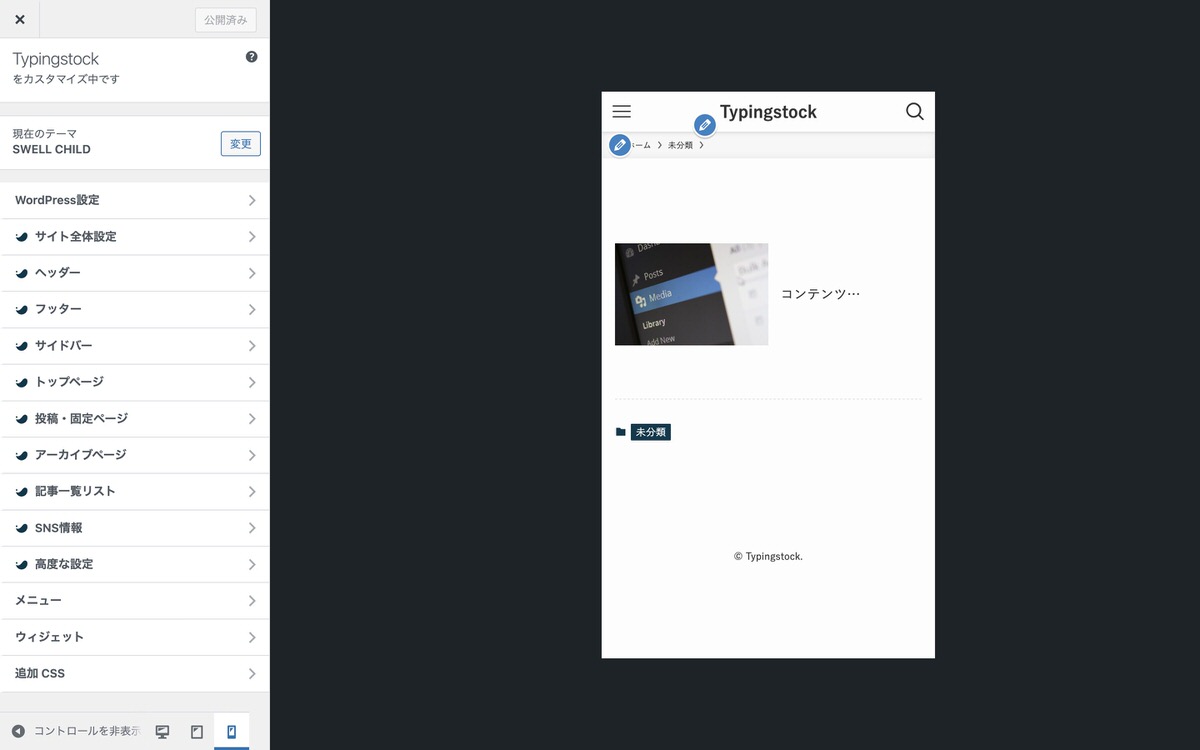
以下より各デバイスでの表示を確認できます。




デフォルトでは以下が「有効」になっています。


無効にすると「横並び」になります。




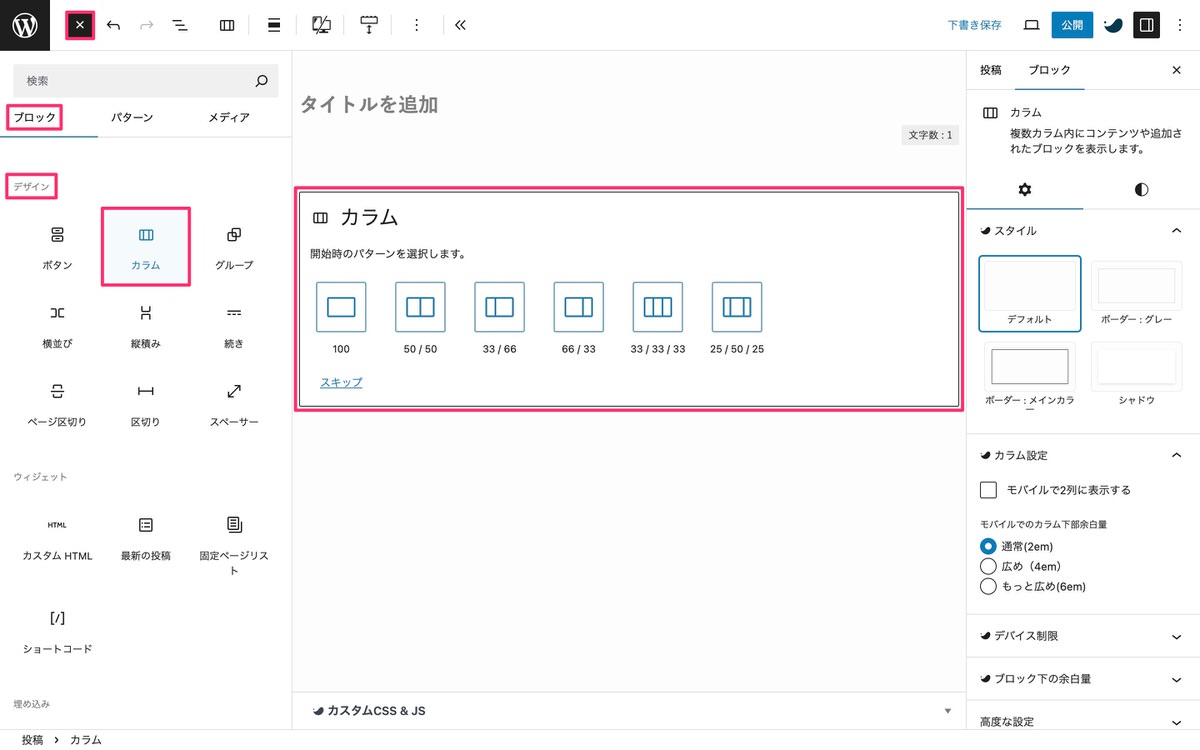
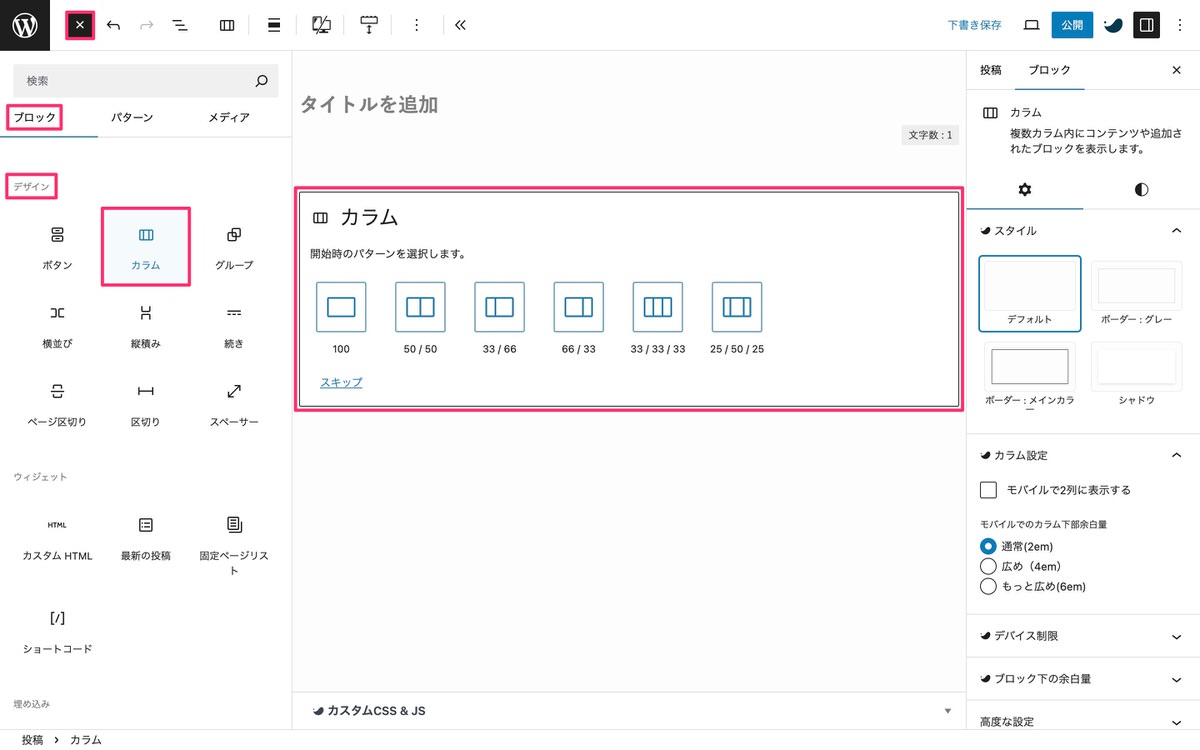
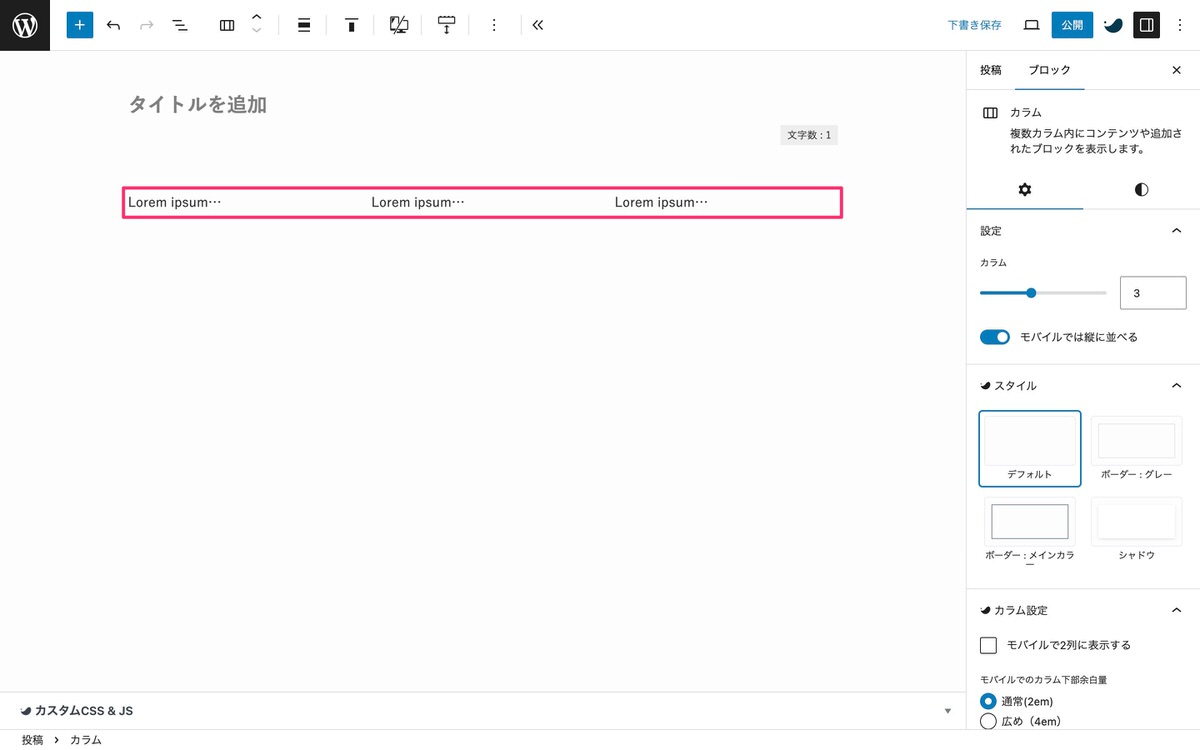
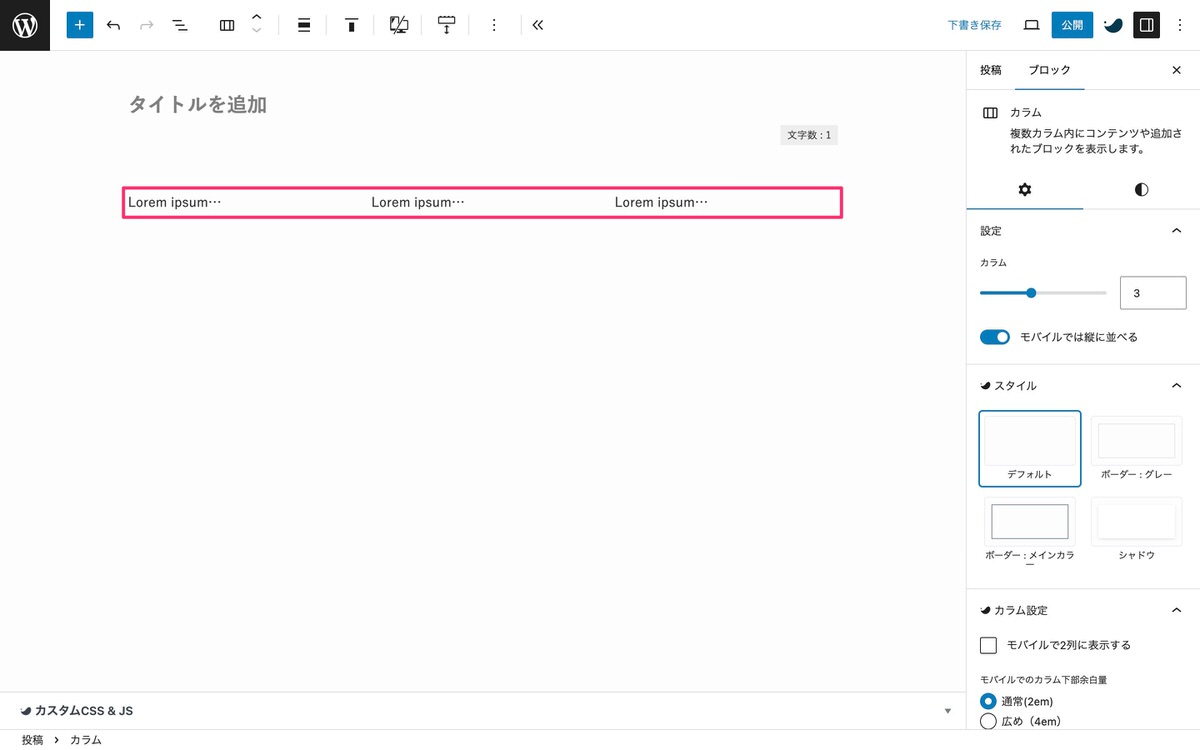
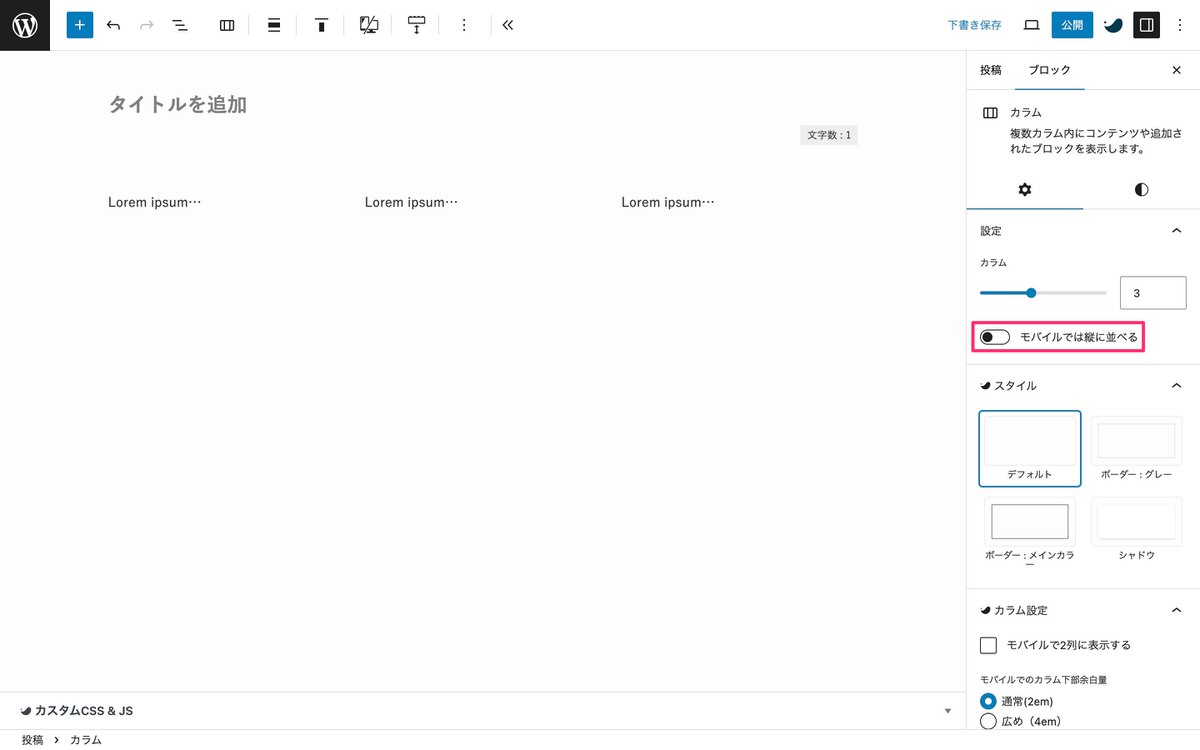
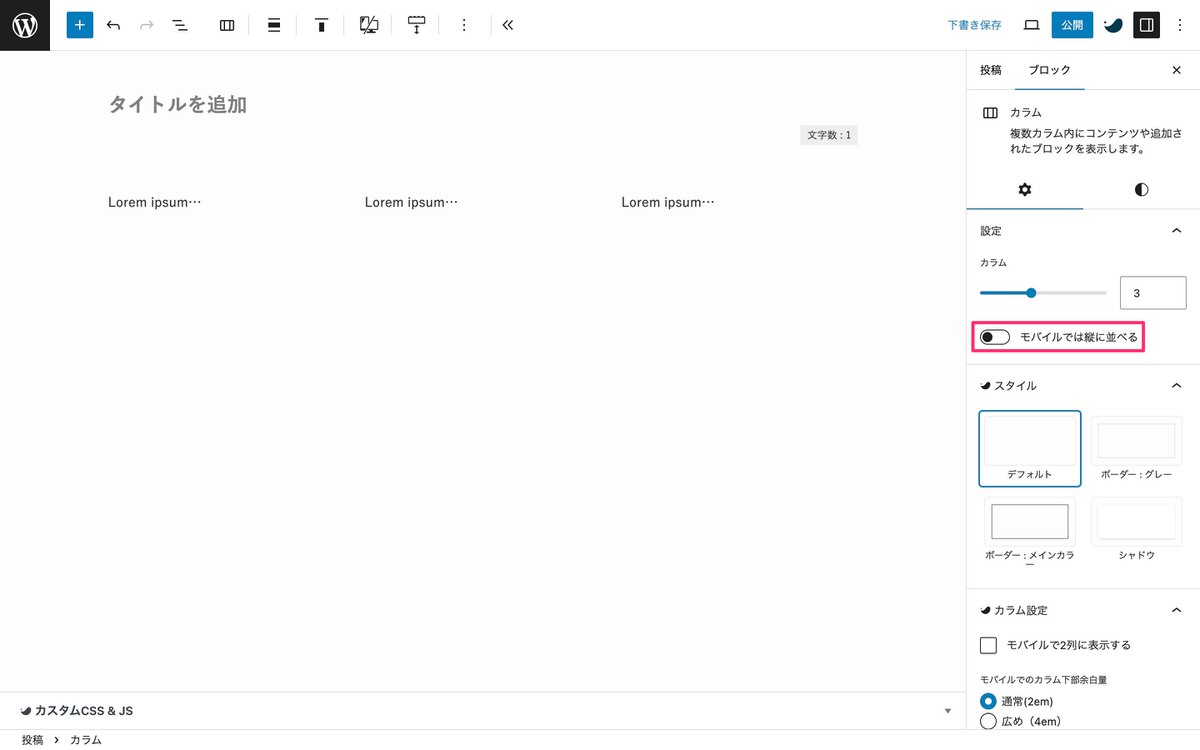
(ブロック挿入ツールを切り替え)から、「ブロック」>「デザイン」>「カラム」を選択します。


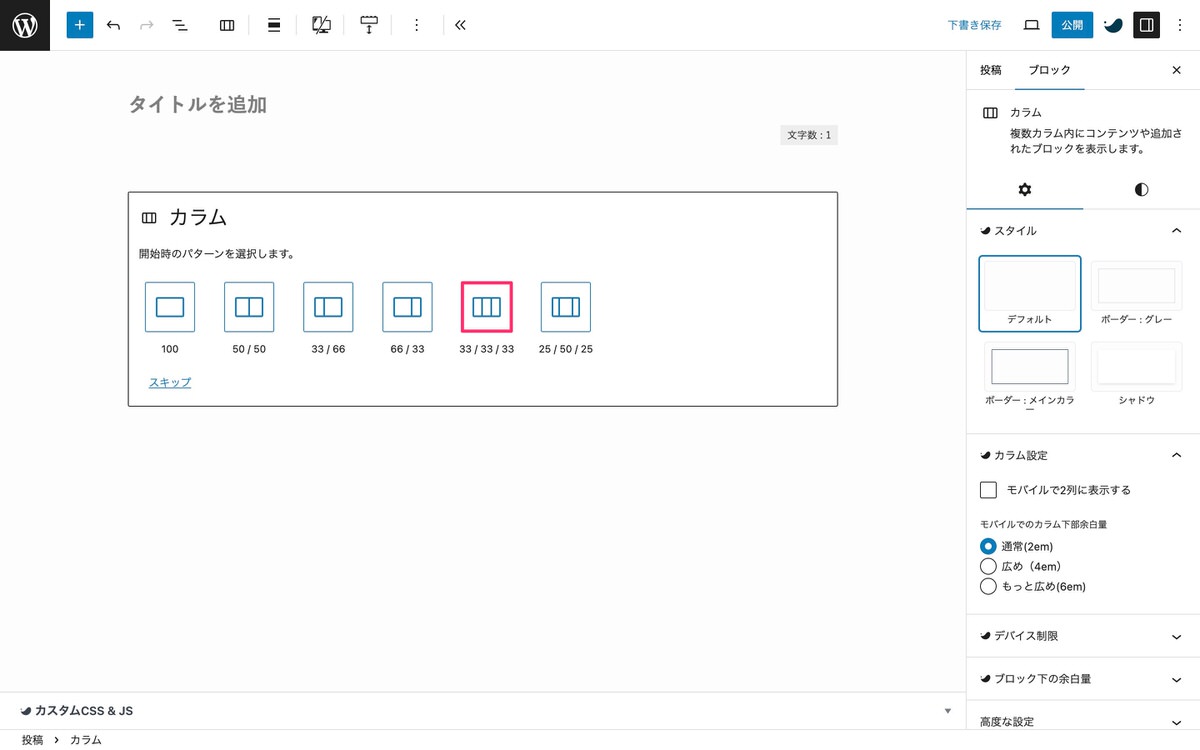
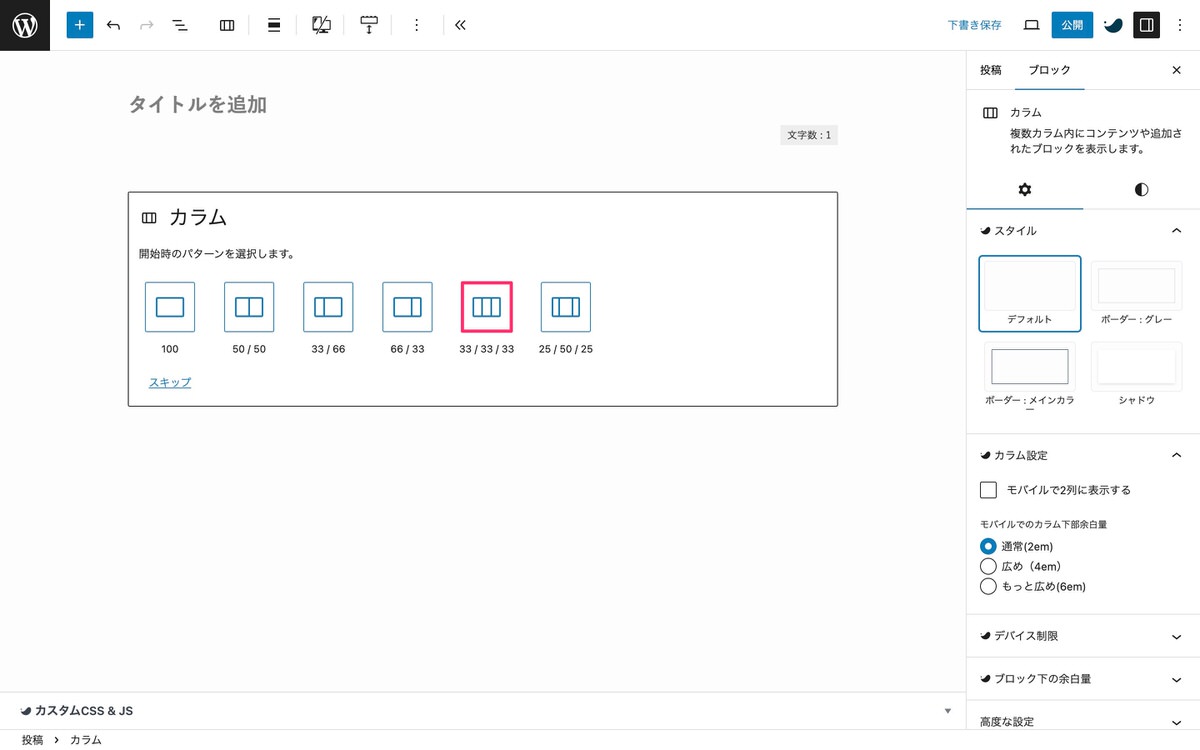
カラムから、「33 / 33 / 33」を選択します。


挿入時から「横並び」です。


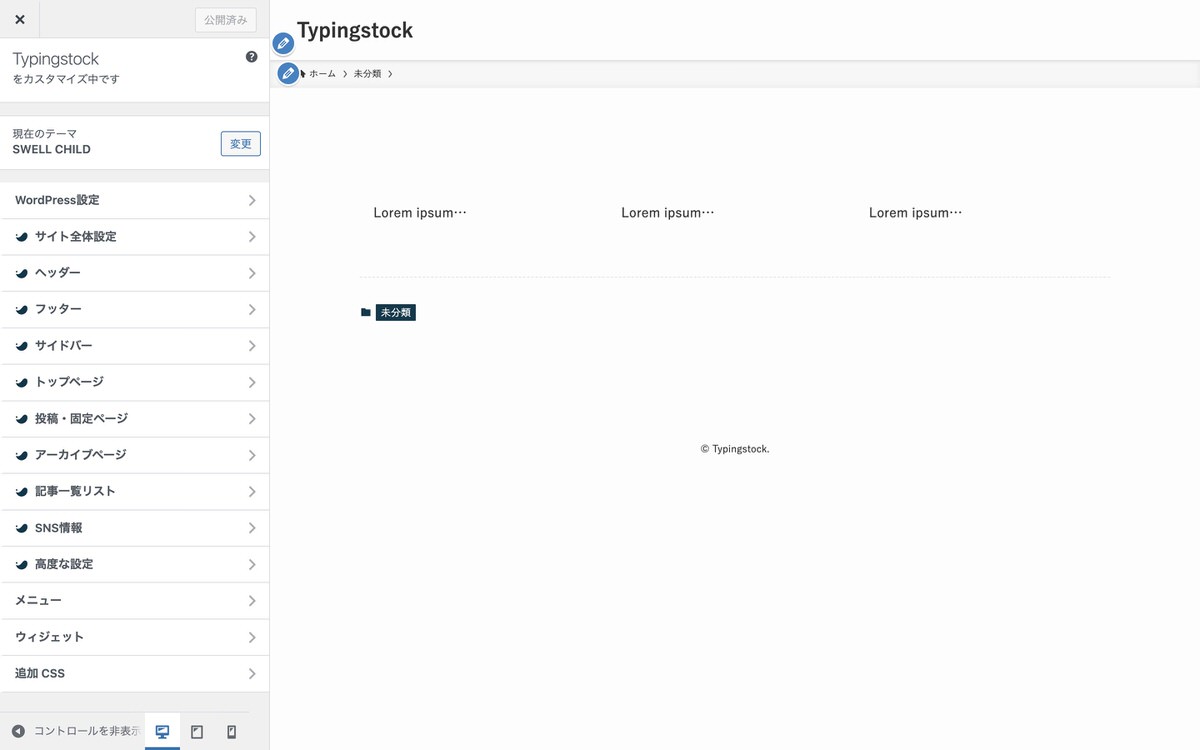
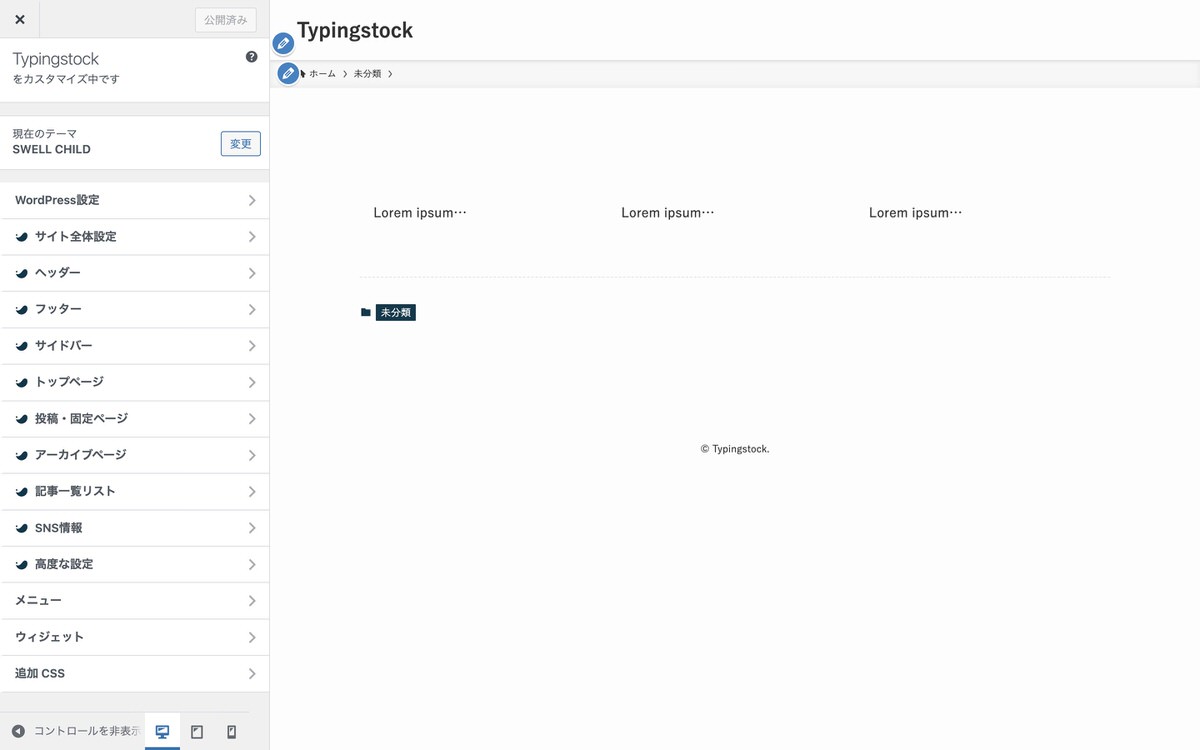
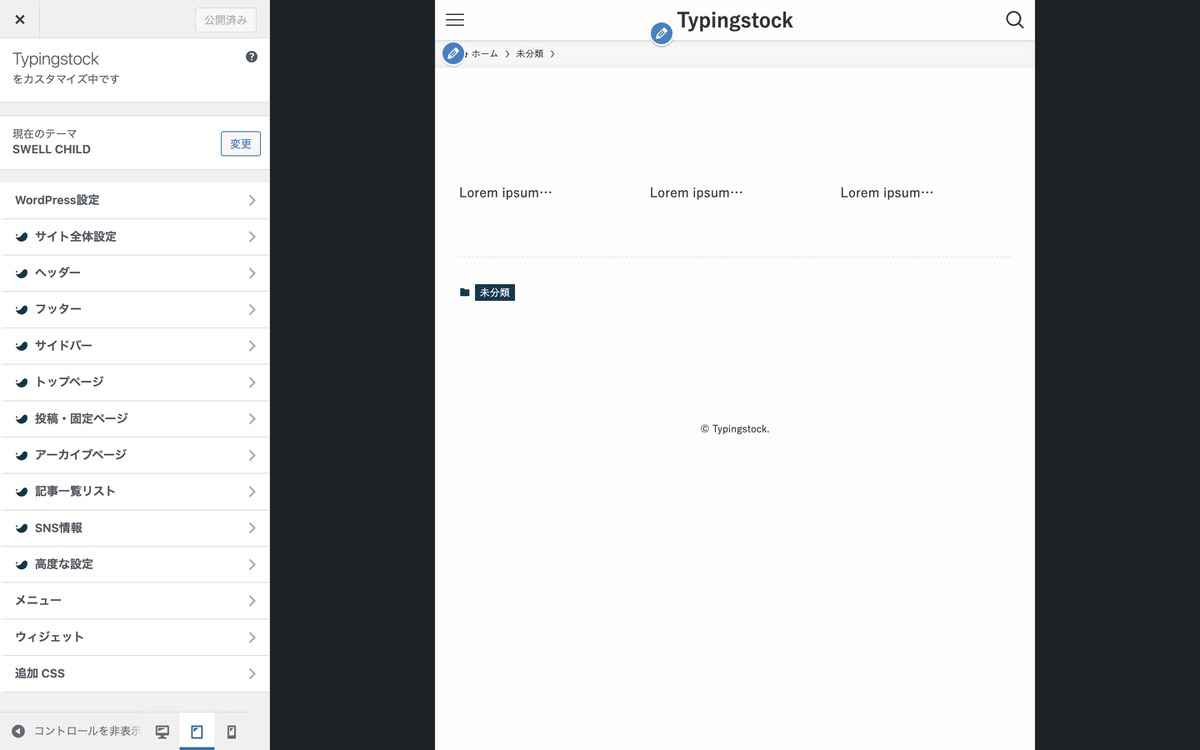
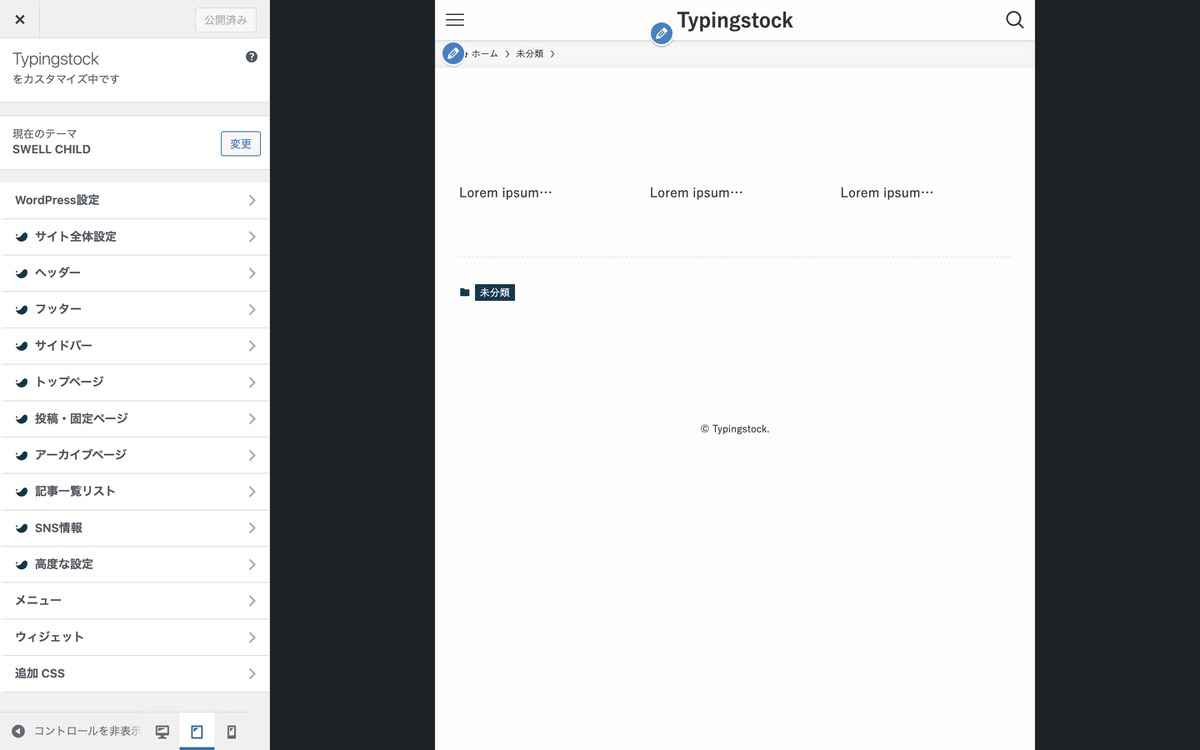
以下より各デバイスでの表示を確認できます。




デフォルトでは以下が「有効」になっています。


無効にすると「横並び」になります。




上から順に以下のブロックを挿入しました。


グループ化したいブロックを選択します。


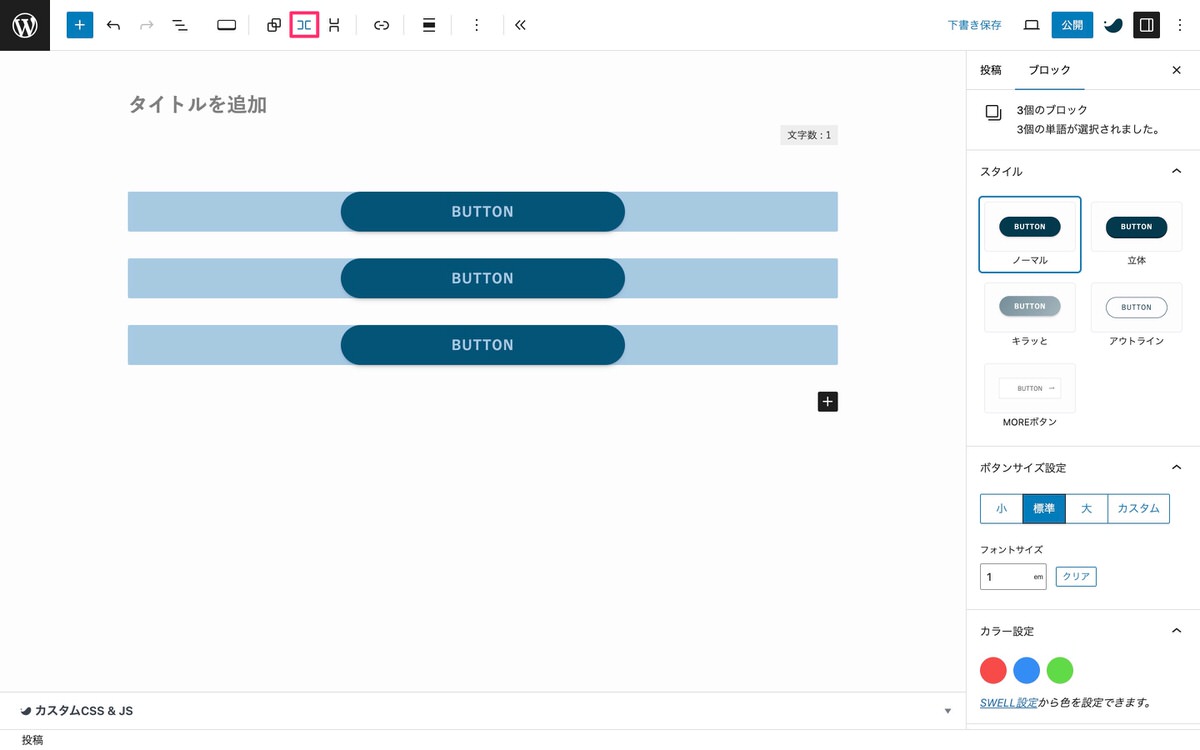
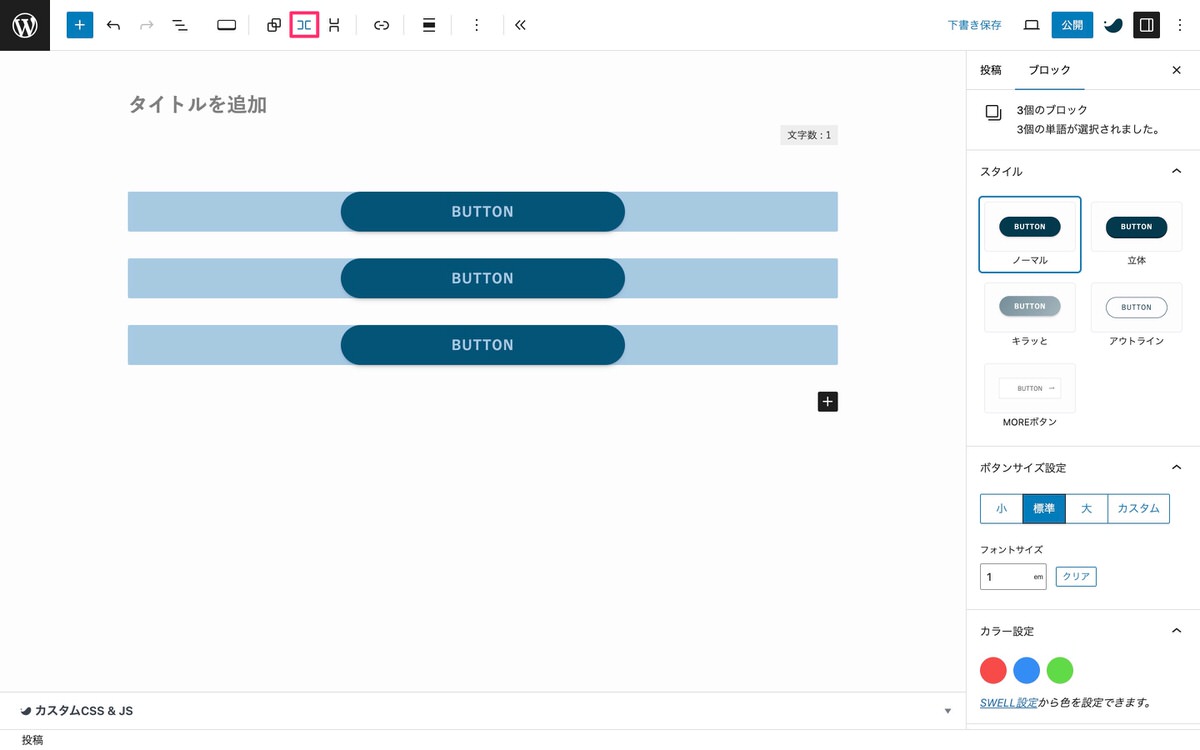
ブロックツールバーから、 (横並び)を選択します。


「横並び」になりました。


以下より各デバイスでの表示を確認できます。






横並びブロックを使用
ブロックツールバーから「横並び」を選択する方法とは異なり、先に用意した「横並びブロック」の中にブロックを集めます。
個人的に使う場面はないかなぁとか思っていますので気になる方のみ開いてご覧ください。
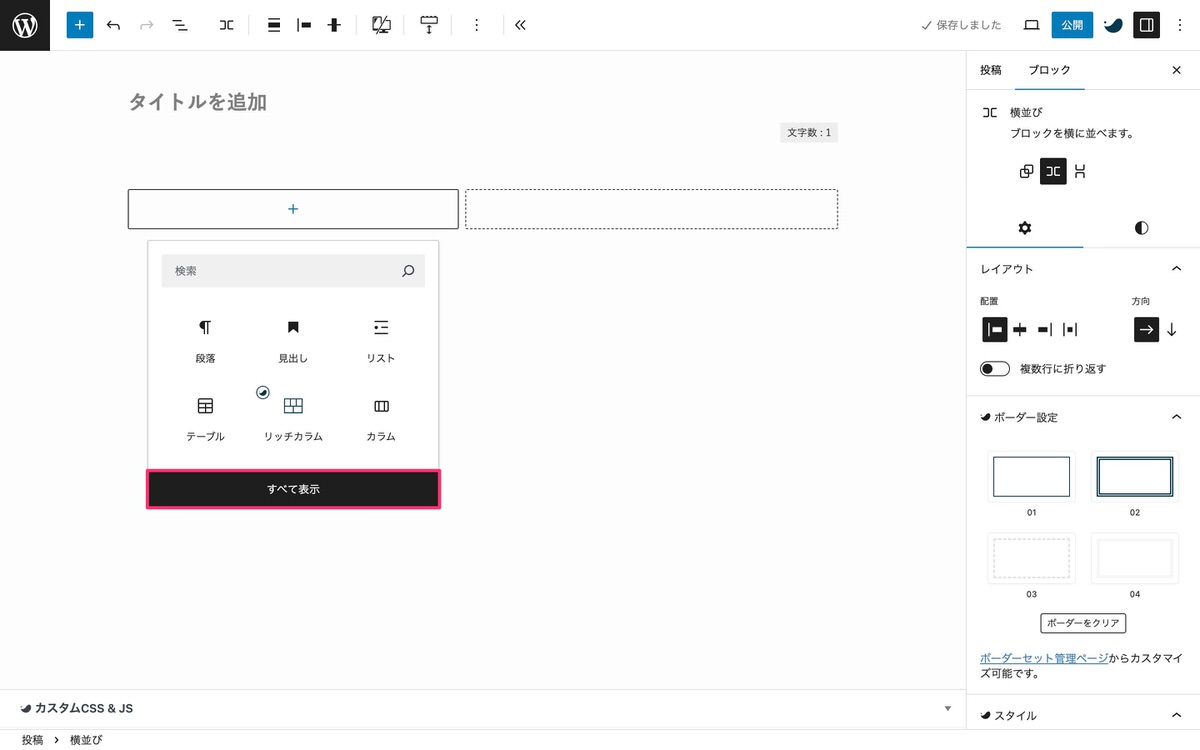
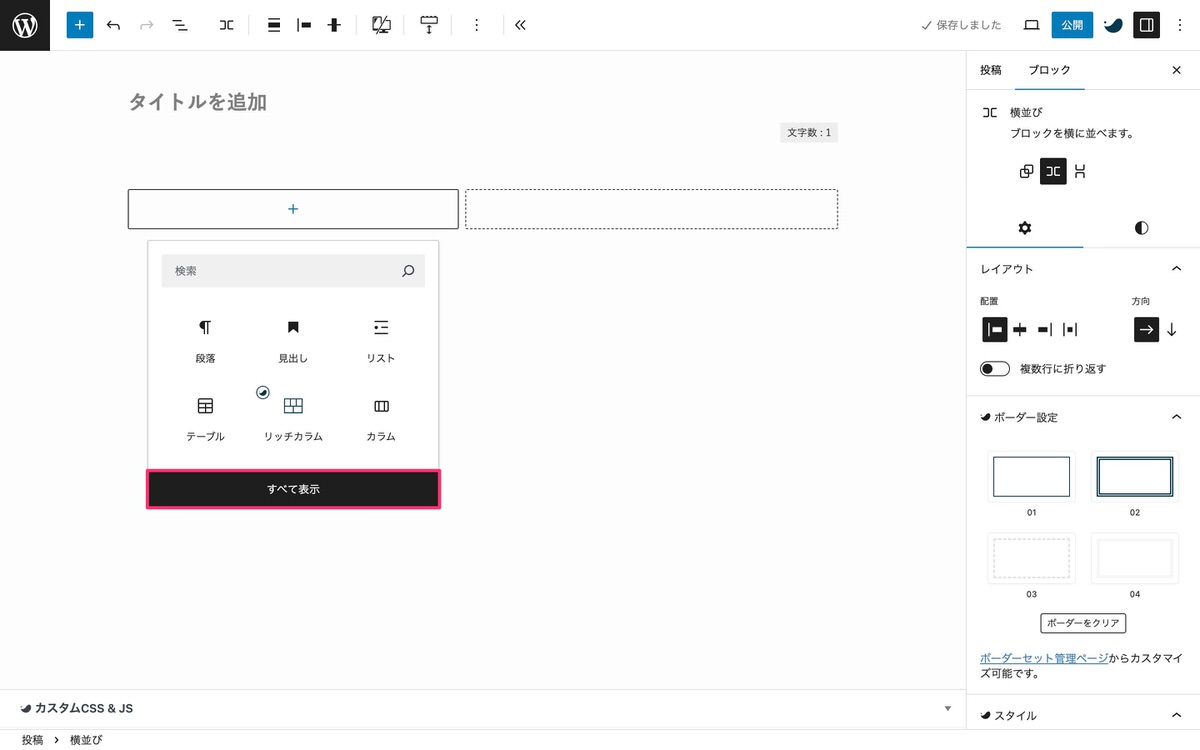
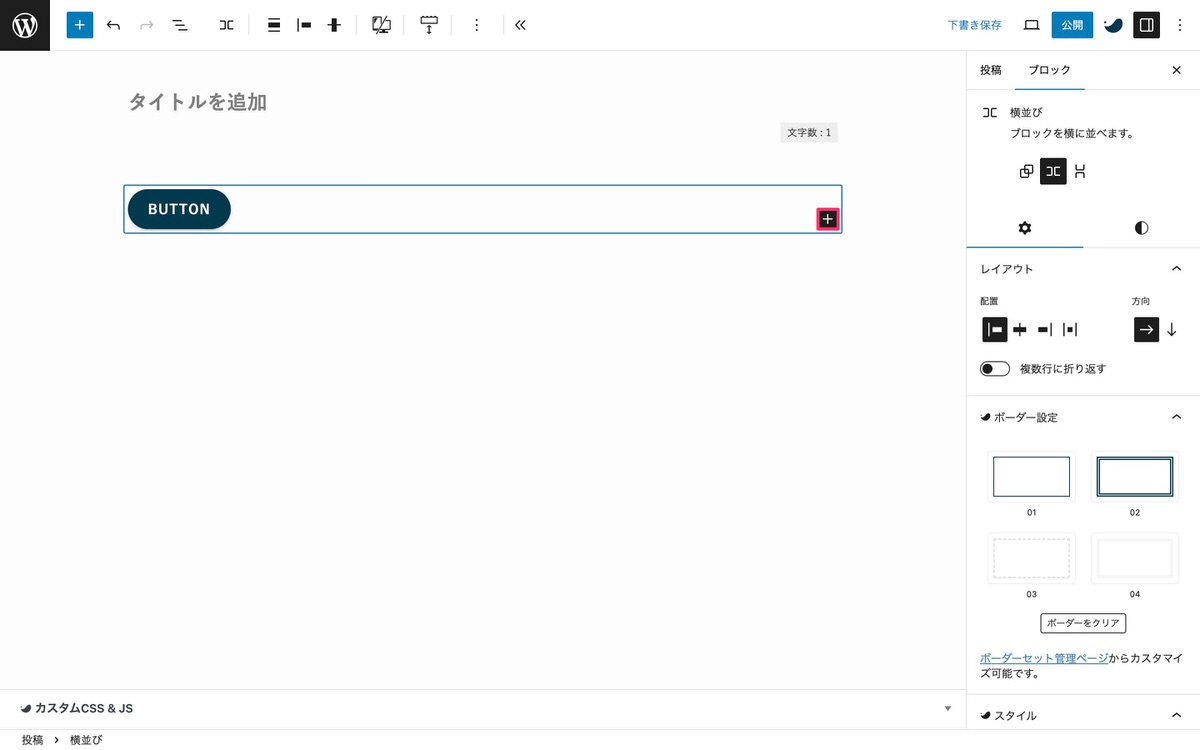
(ブロック挿入ツールを切り替え)から、「ブロック」>「デザイン」>「横並び」を選択します。


(ブロックを追加)をクリックして「ブロック挿入ツールを切り替え」を開きます。


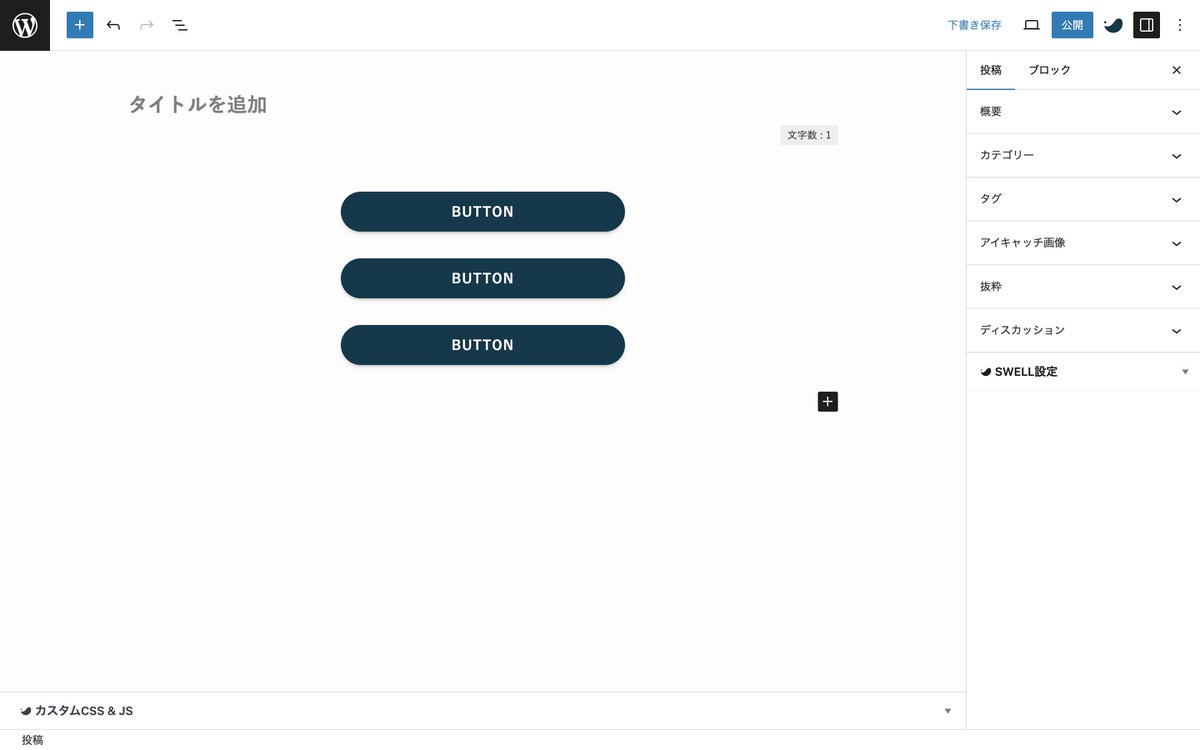
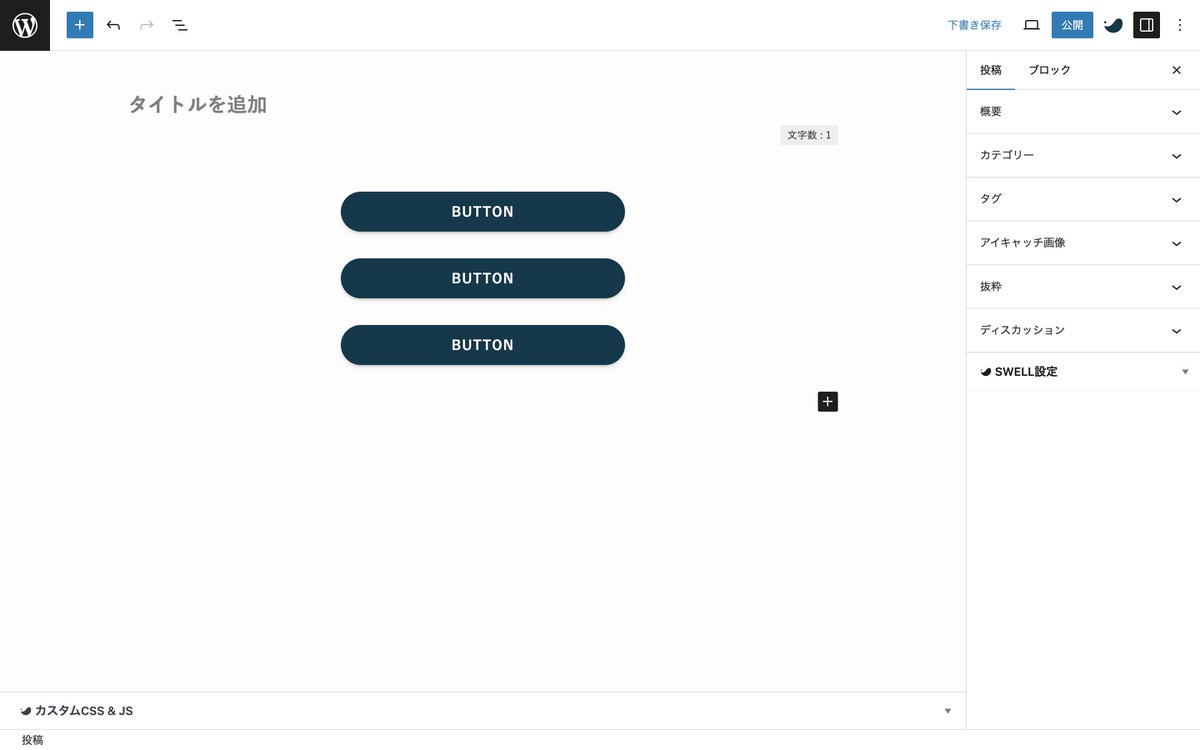
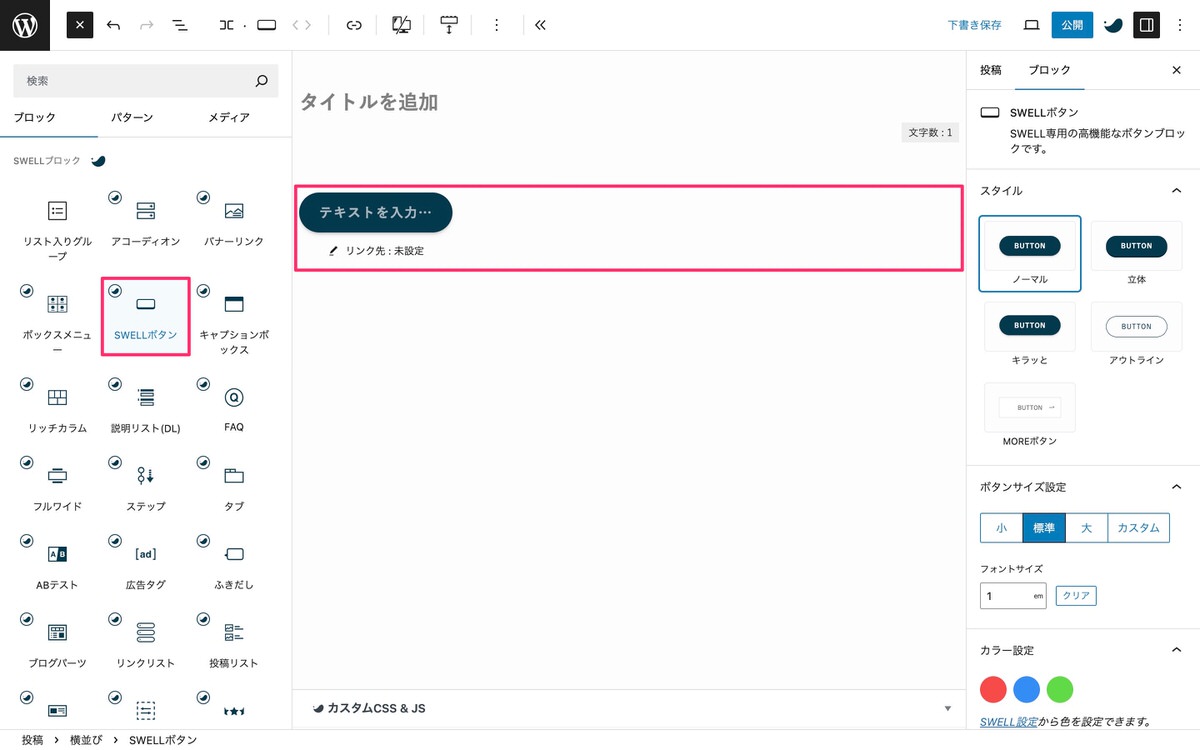
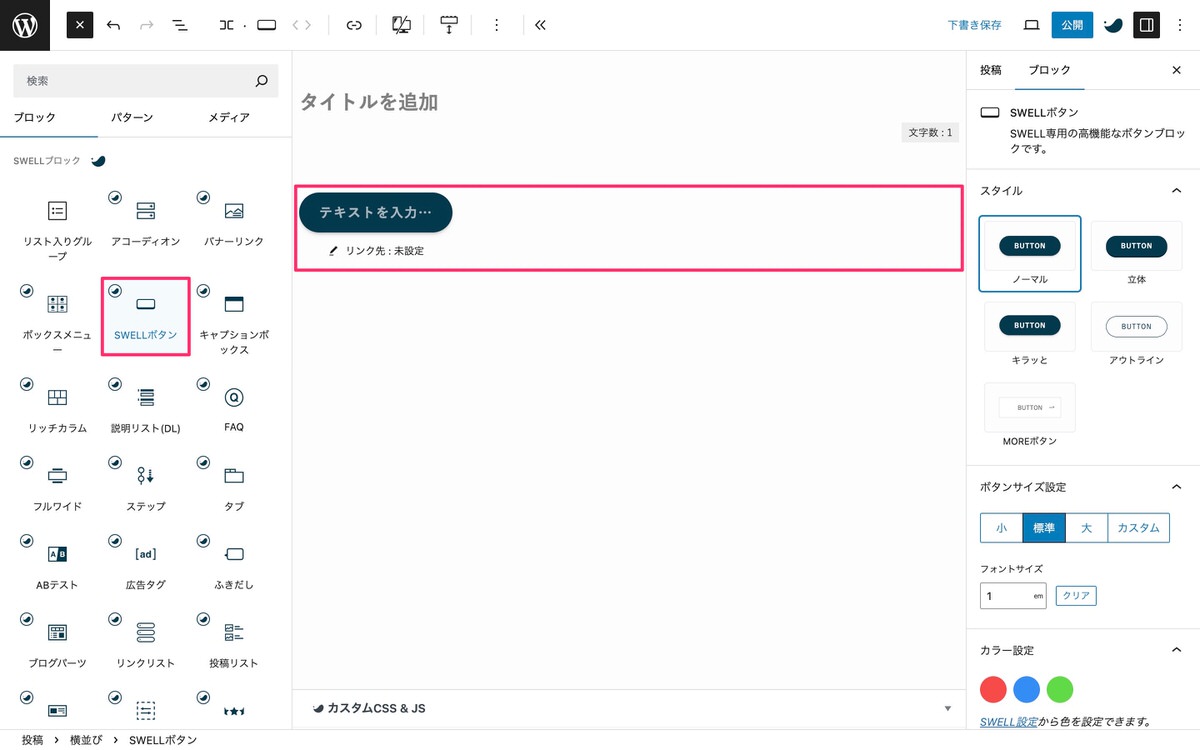
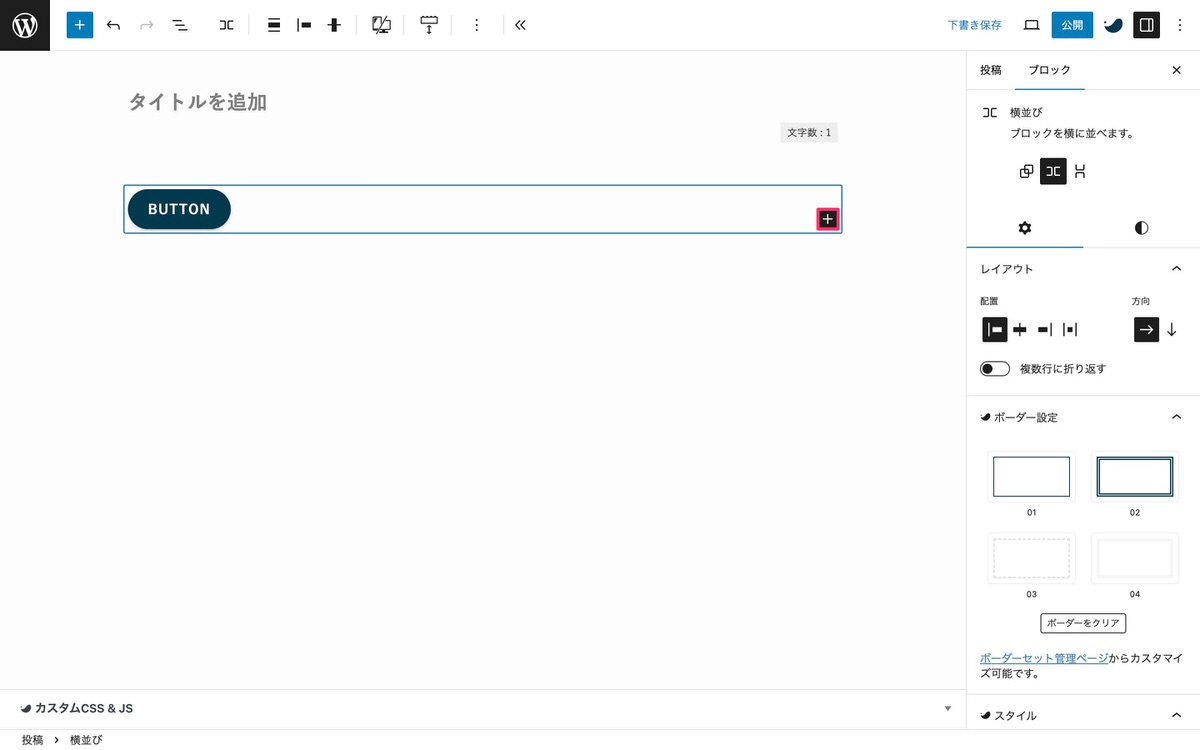
(ブロック挿入ツールを切り替え)から、「SWELLボタン」を選択します。


同じ要領で (ブロックを追加)から、「SWELLボタン」を追加します。


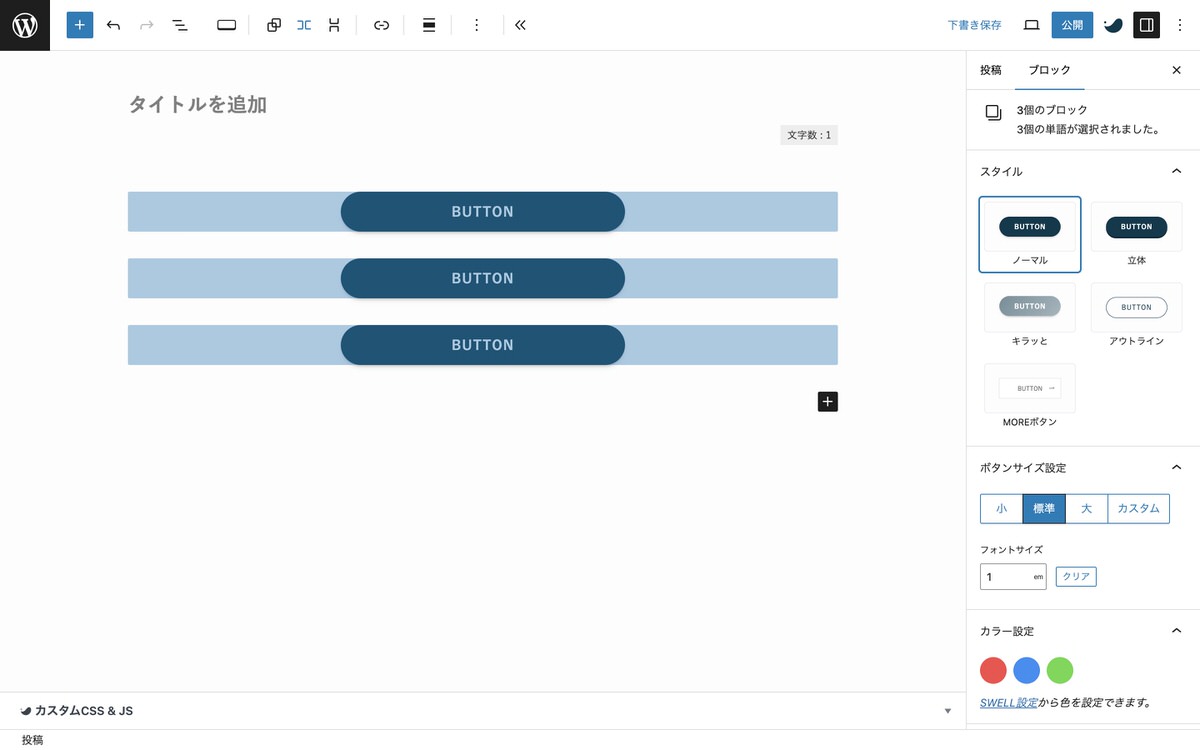
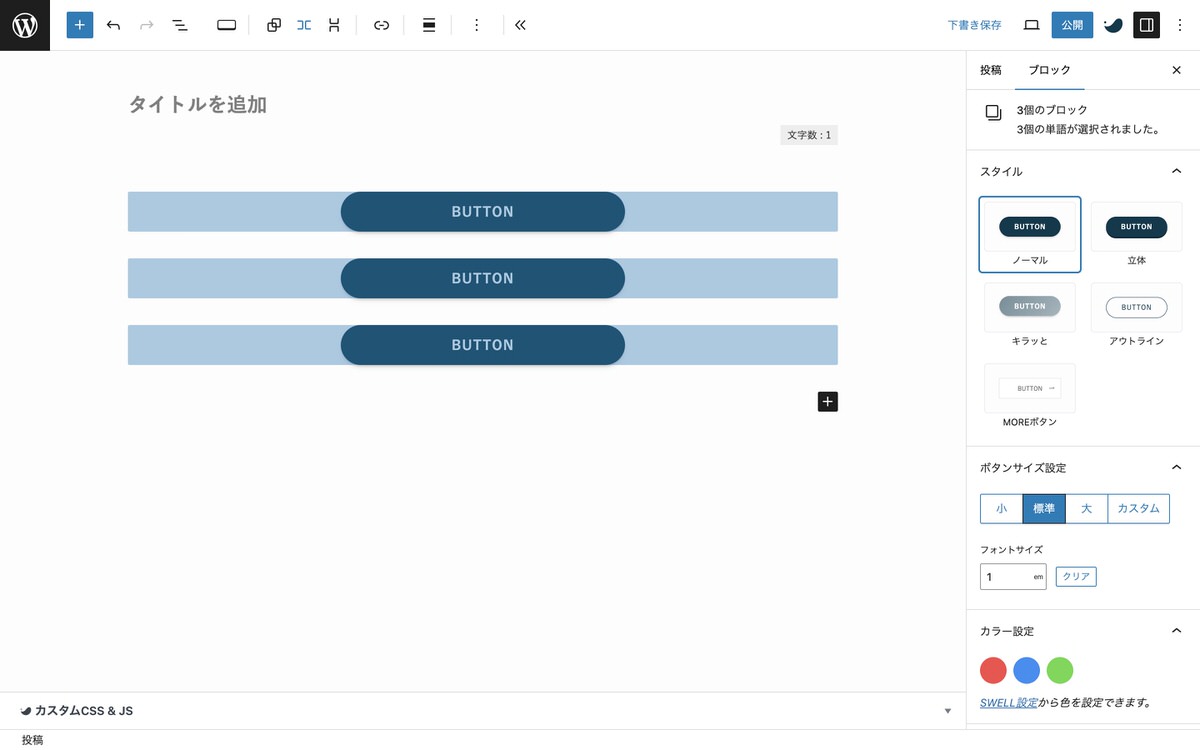
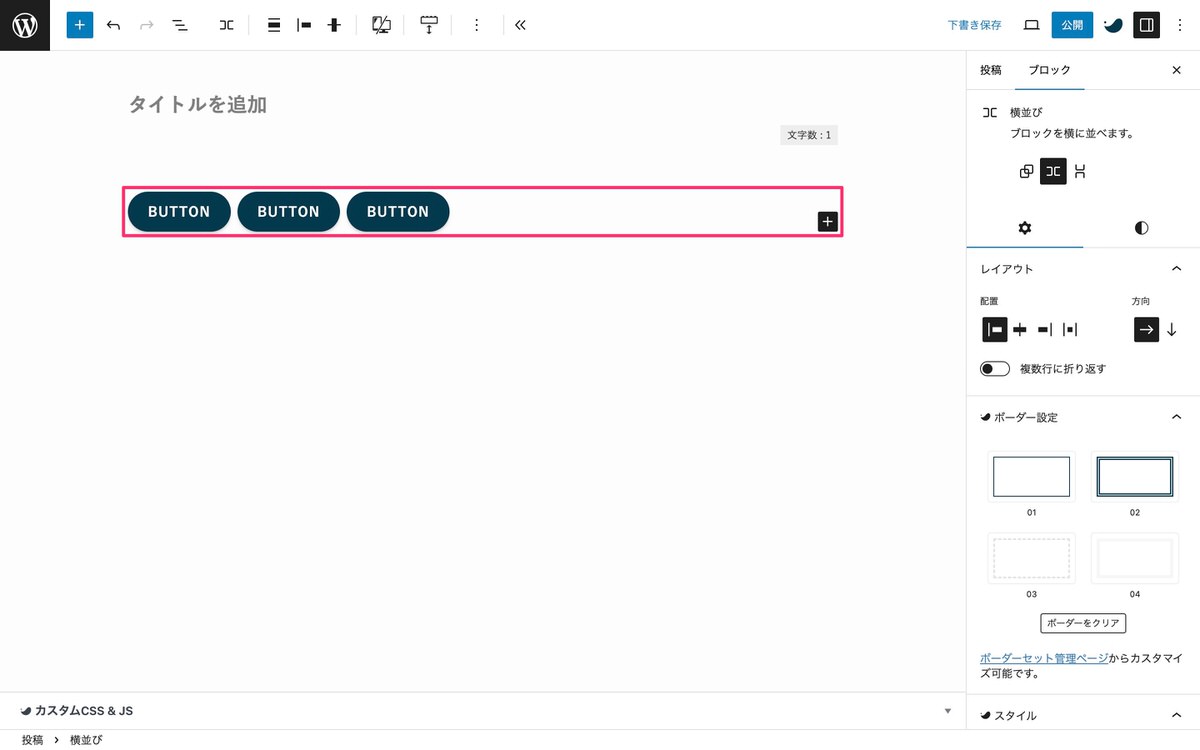
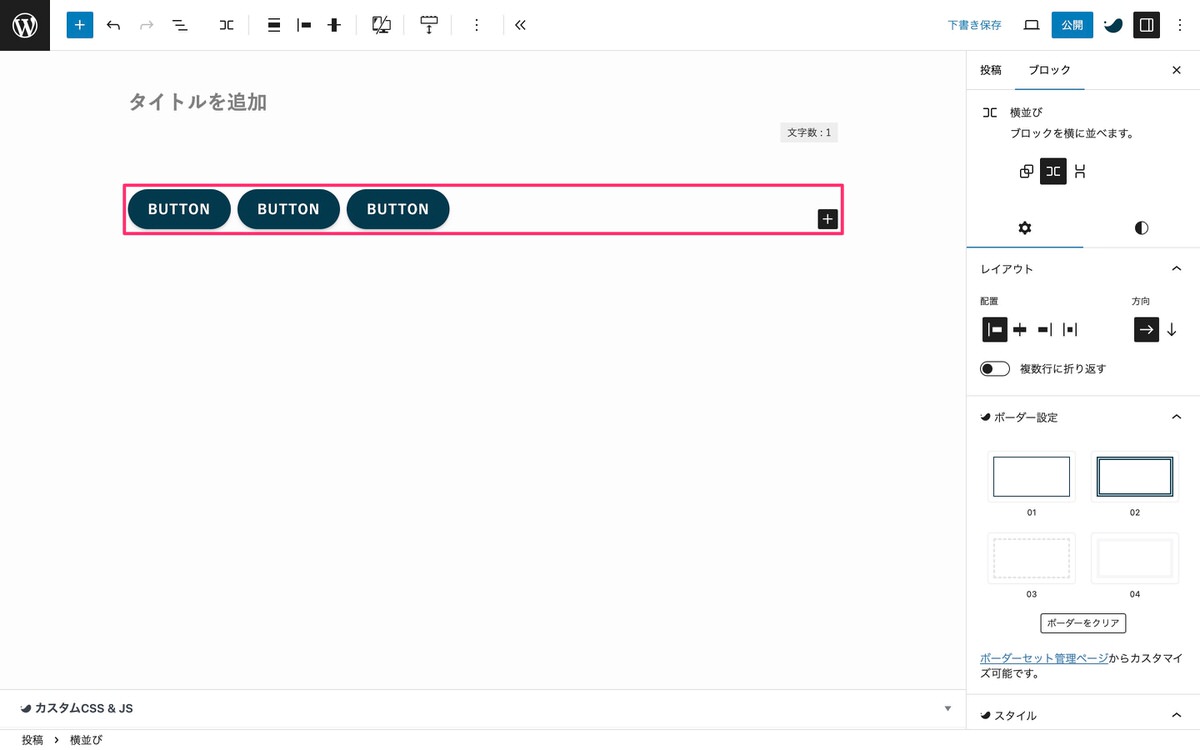
SWELLボタンが3つ横並びになりました。


SWELL独自のカスタマイズ(装飾)
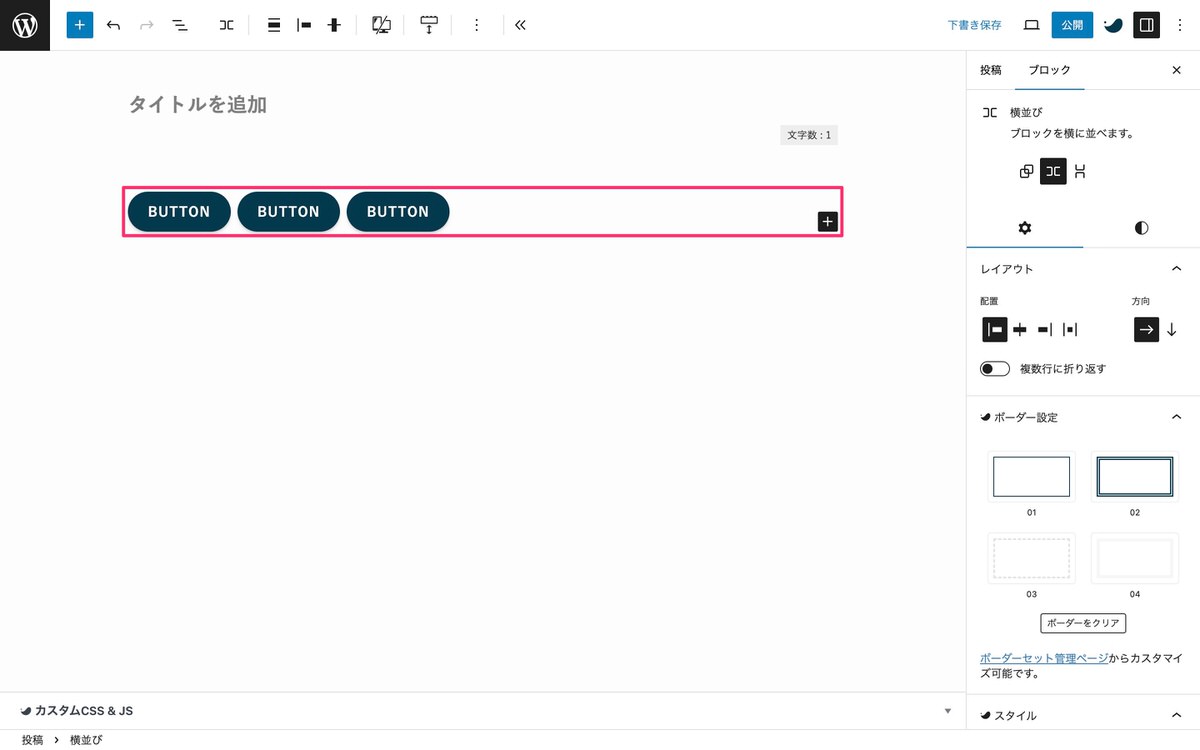
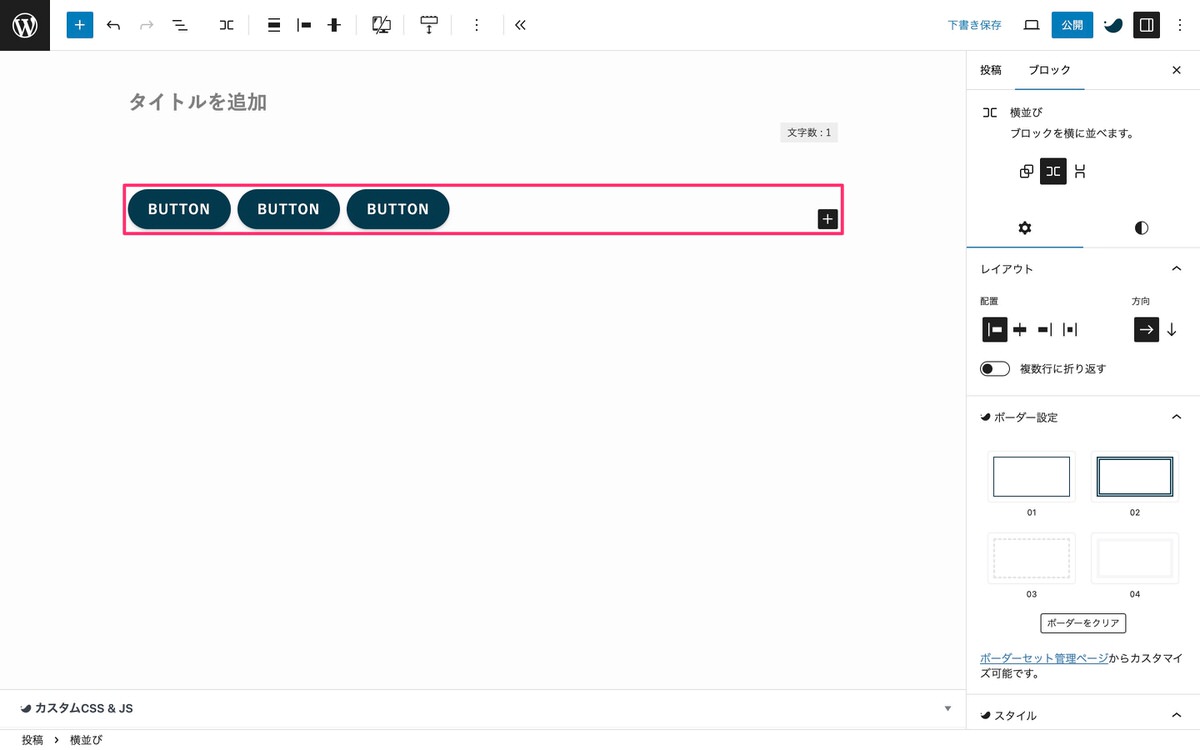
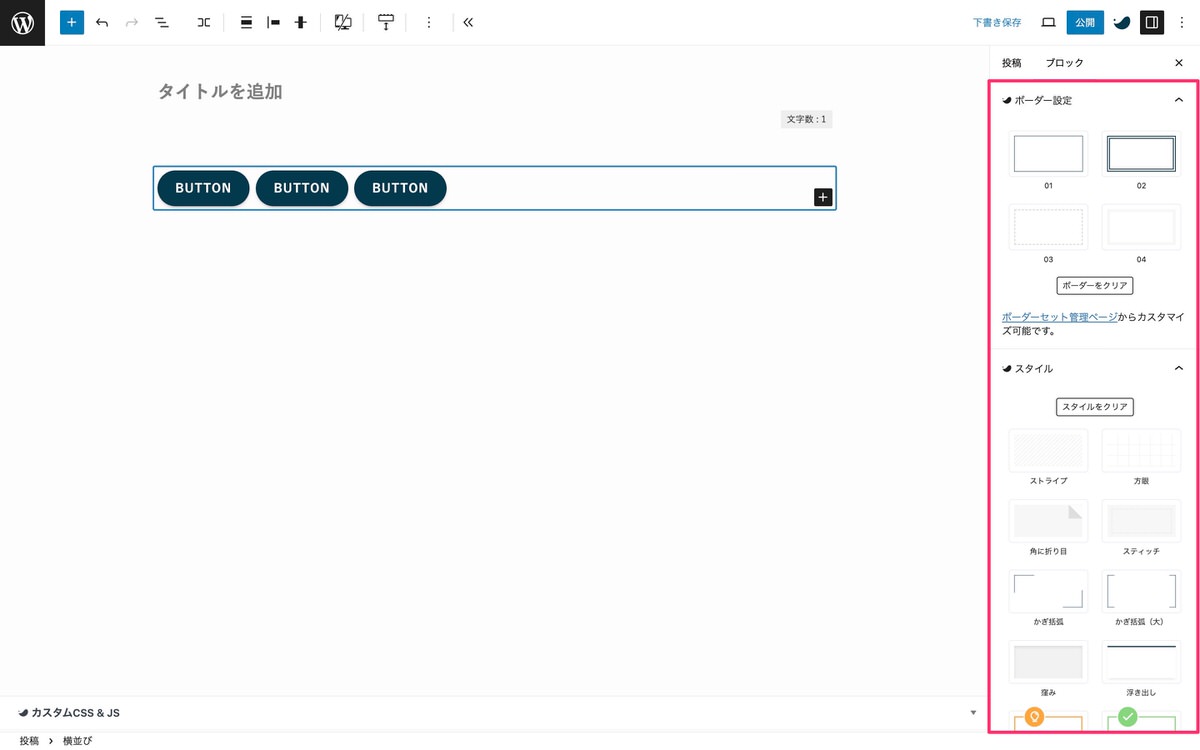
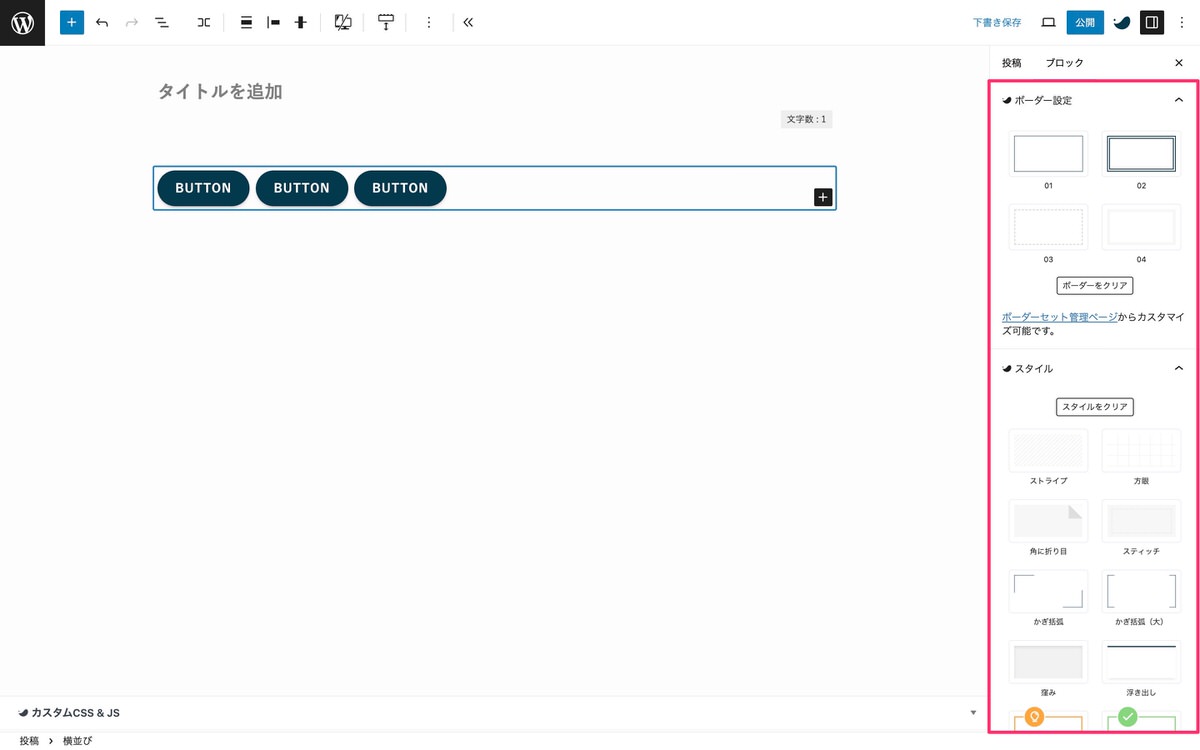
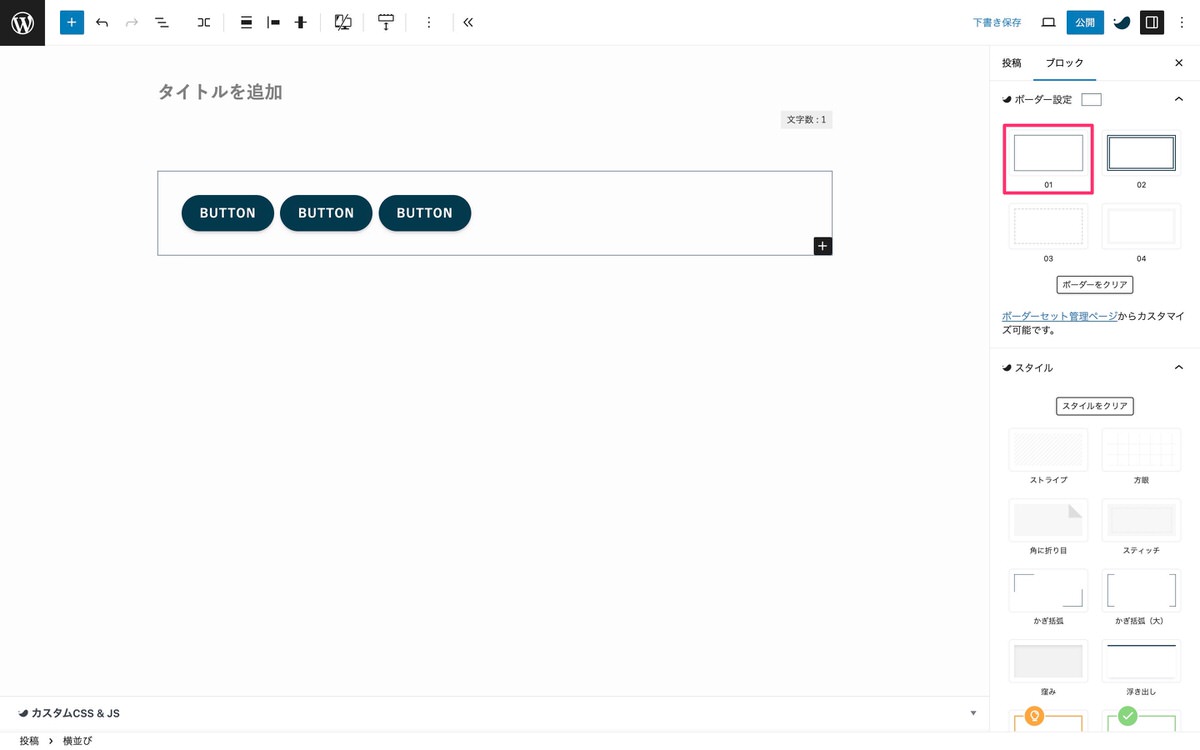
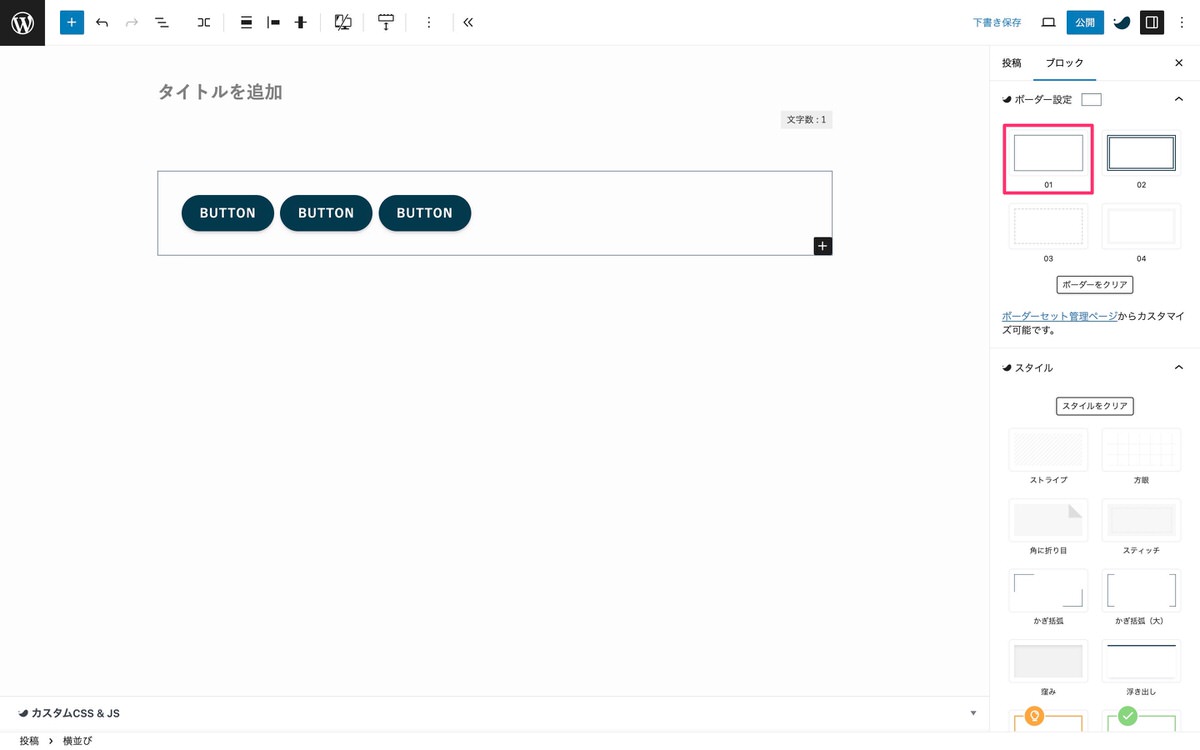
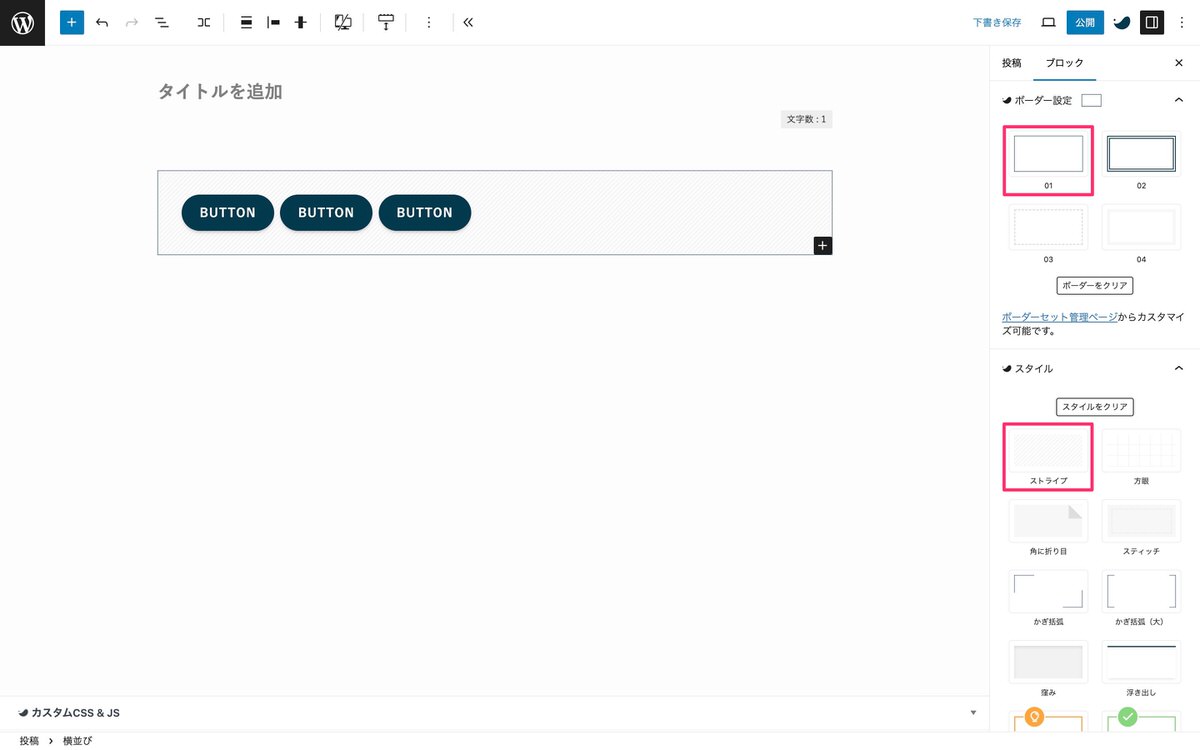
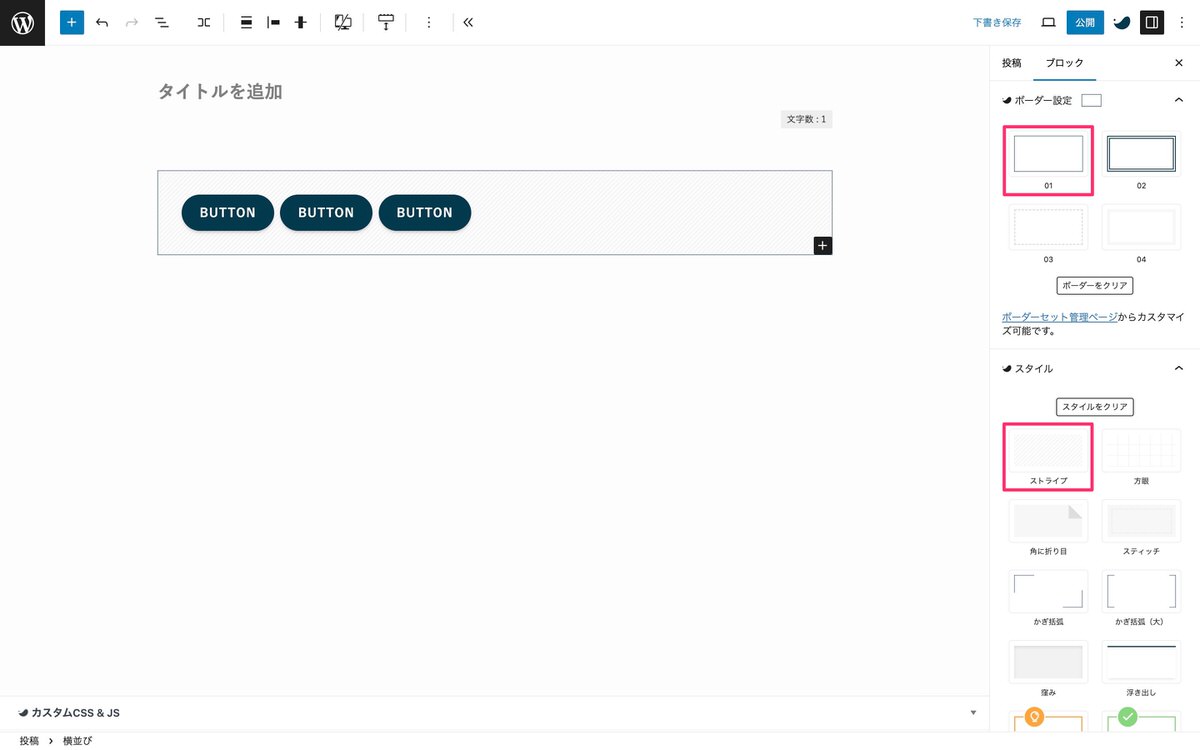
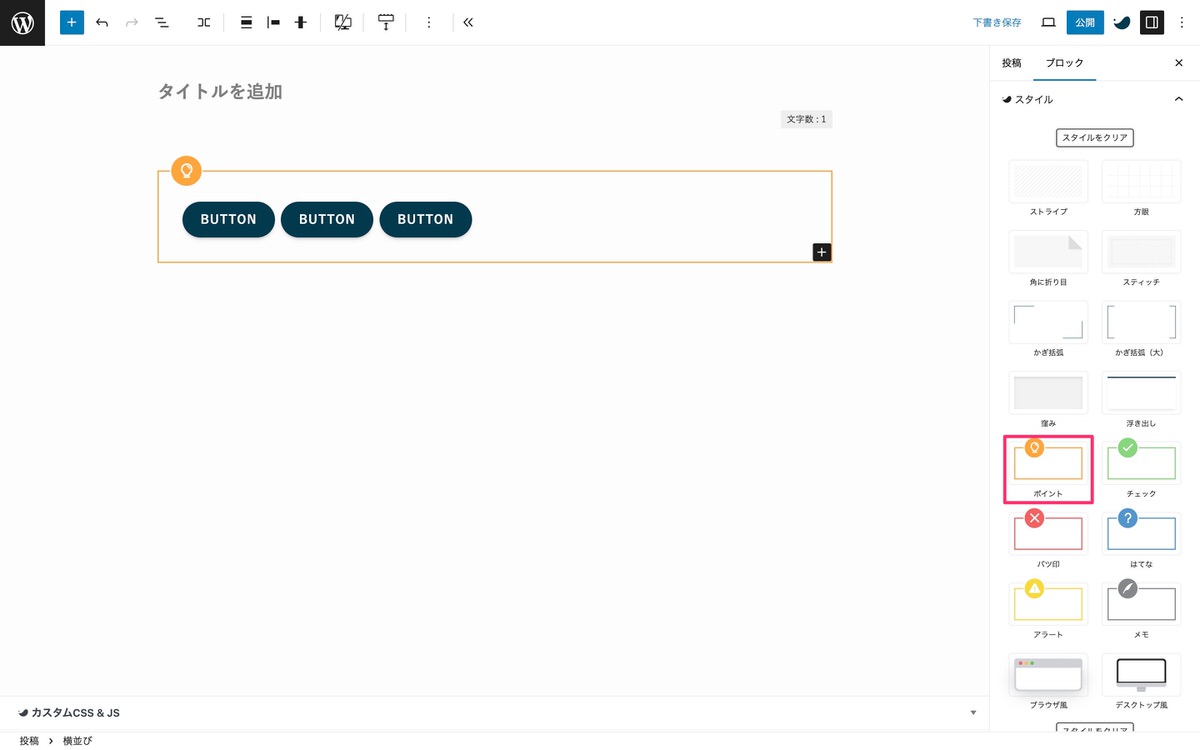
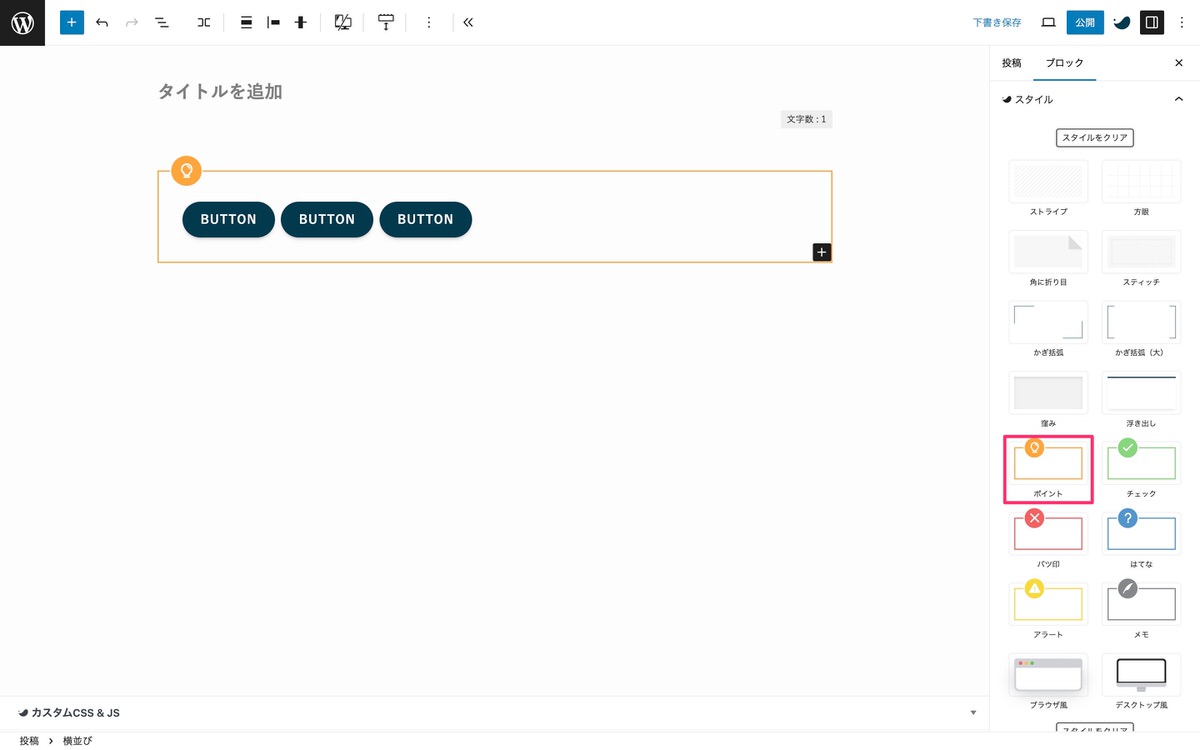
横並びブロックを選択すると自動的に「ボーダー設定」や「スタイル」が開きます。


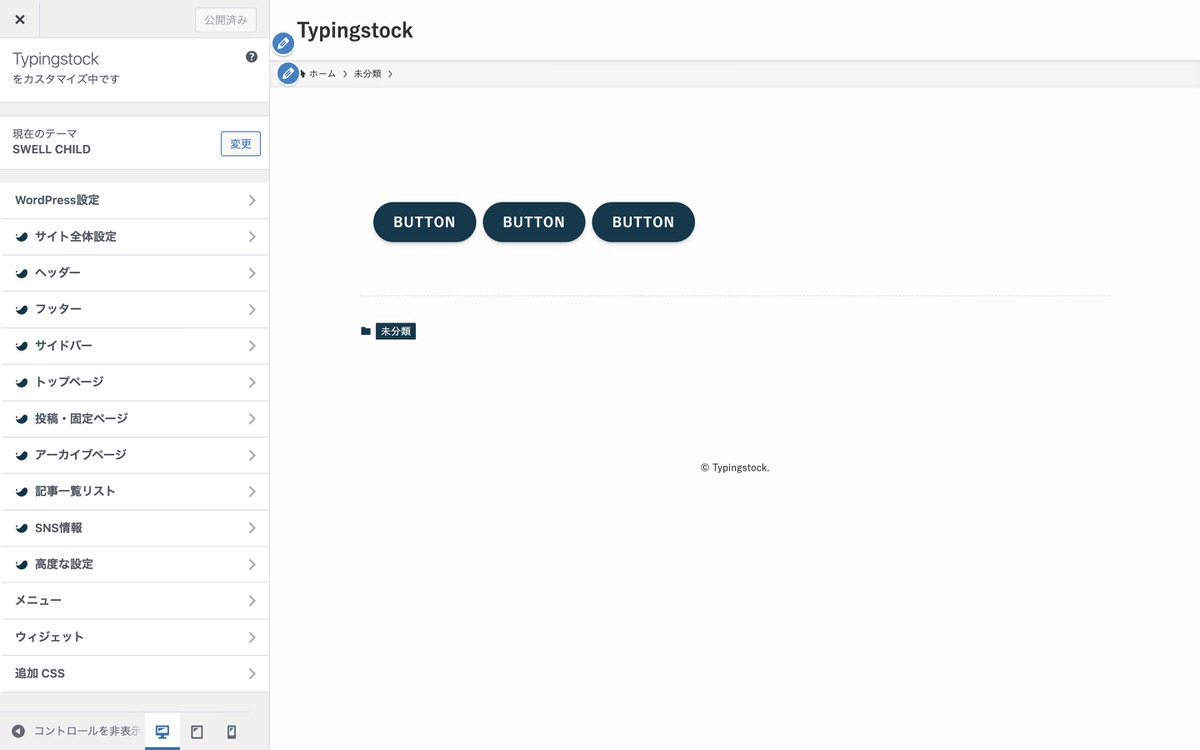
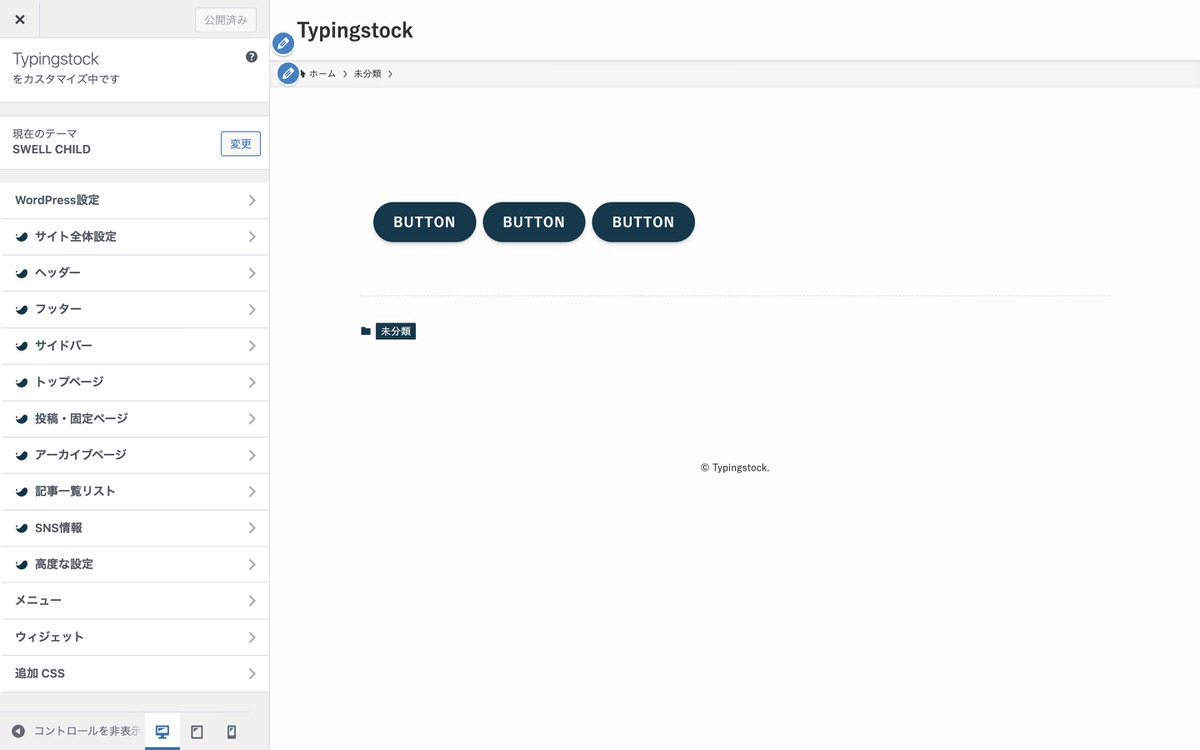
以下よりボーダーとスタイルの表示を確認できます。






今回は以上です。


この記事が気に入ったら
フォローしてね!